Шрифт в Microsoft Word Что это, для чего и какие бывают типы?
Шрифты рождаются с появлением бумаги . Египтяне и римляне уже использовали характерную форму букв. С популяризацией печати в середине XNUMX века подвижный шрифт породил шрифты гуманистического типа, учитывая простоту их резьбы по дереву.
Но только в конце XNUMX-го века, наряду с персональными компьютерами, цифровые источники стали доступны каждому. Если Apple Macintosh не был первым, кто ввел эти функции, он, несомненно, привели к реальным изменениям в подходе к типографским работам.
Благодаря такому началу теперь возможно, одним щелчком мыши можно изменить стиль всего документа.Вы можете узнать все, что вам нужно знать о шрифтах, в этой статье. А простой текст вы превратите в документ, достойный знатока.
Что такое шрифт в Microsoft Word и для чего он используется?
Цифровой шрифт или типографика это элемент текста, призванный придать ему эстетический вид . Но что более важно, это предназначен для правильного чтения . Он передает контекстное сообщение через свой дизайн. То есть, в зависимости от выбранного нами стиля письма, он будет сопровождать и так или иначе поймет смысл содержания .
Но что более важно, это предназначен для правильного чтения . Он передает контекстное сообщение через свой дизайн. То есть, в зависимости от выбранного нами стиля письма, он будет сопровождать и так или иначе поймет смысл содержания .
Например, написать резюме архитектора с источником с причудливой характеристикой — это не одно и то же, как написать его с более серьезной «Серьезный» . Точно так же портфолио графического дизайнера, полностью написанное на Times New Roman было бы ошибкой.
Таким образом и на разных уровнях, тип шрифта, который мы выберем, будет иметь решающее значение для того, чтобы наше сообщение доставлялось так, как мы хотим . К счастью, Windows содержит большое количество альтернатив с точки зрения стили шрифтов
«ОБНОВЛЕНИЕ ✅ Хотите узнать больше о шрифтах в документах Microsoft Word? ⭐ ВОЙДИТЕ ЗДЕСЬ ⭐ и узнайте больше прямо сейчас! »
Кроме того, важно сказать, что мы можем télécharger столько всего в Интернете. Многие из них gratuitement .
Многие из них gratuitement .
Все, что вам нужно знать о шрифтах. Какие части Word являются наиболее важными?
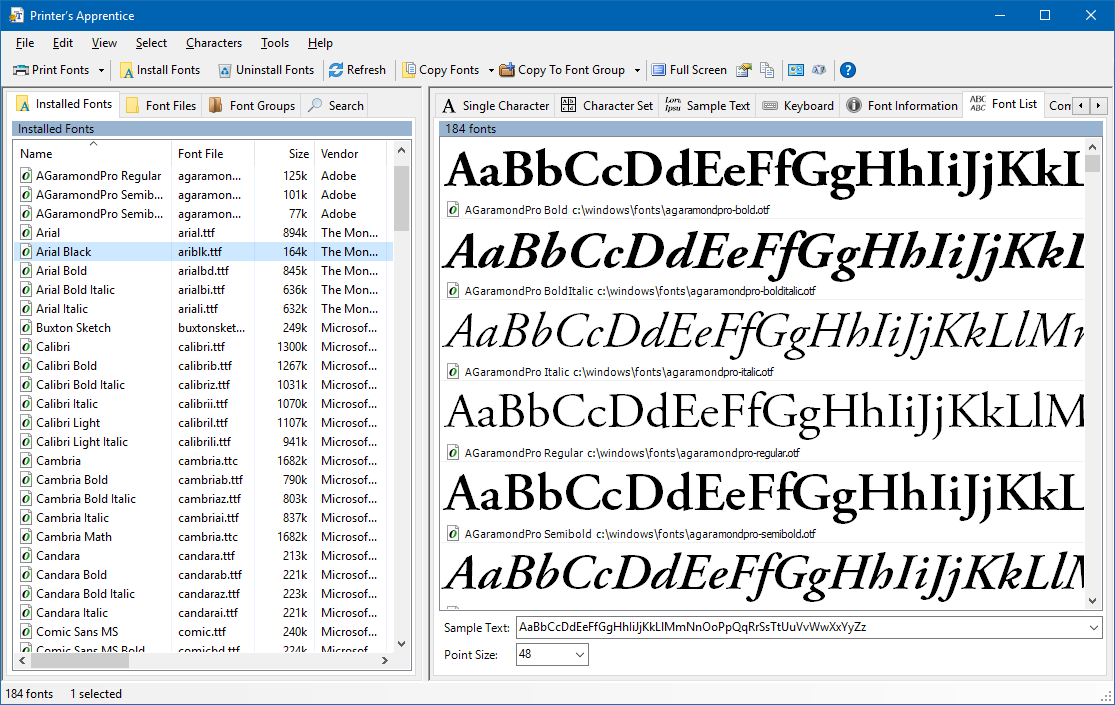
На ленте программы мы можем найти раздел под названием «Источник» . Его можно найти во вкладке «Дом» . В этом поле есть другие кнопки, которые сделают дизайн букв, которые мы будем использовать. Мы возьмем
Посмотрим, что они собой представляют:
- Источник. В этом списке мы найдем все шрифты, установленные на нашем компьютере. Ils используются всеми программами, которым это необходимо (Excel, Word, Corel Draw, Photoshop и др.). В этом раскрывающемся списке они появятся в двух группах: «Недавно использованный» et «Все источники» . В обоих случаях они классифицируются по алфавиту. Также можно написать его имя, чтобы не искать его среди всех.
- Резать.

- Смелый. Эта утилита
- Курсив. раскалывать буквы наклонены вправо , наверх. Обычно он используется, чтобы указать, что термин или фраза взяты из лексики за пределами языка.
 Например, с слова на иностранном языке или новые голоса, используемые молодыми людьми.
Например, с слова на иностранном языке или новые голоса, используемые молодыми людьми. - Выделено. Эта утилита часто используется для обобщения физических текстов. В случае Word эта функция выполняется превосходно с помощью другого инструмента . Тем не менее, его можно использовать для исправления или обозначения особой особенности в слове или идее.
- Закрыт. Очень популярный инструмент для людей, исправляющих тексты с обратной связью. Вычеркнув слово, вы не удалите его. и таким образом сообщает об ошибке первоначальному издателю. Его можно очень хорошо дополнить другими утилитами, такими как «Вставить комментарий» это Слово также имеет.
- Индекс. Вместе со следующим элементом они составляют полезность, которая в основном используется в академических текстах химического или математического характера. Хотя он использовался для добавления сноски, его заменил одноименный инструмент.

- показатель степени . Как и предыдущий пункт, его использование не является регулярным, но его можно использовать для написания экспоненциальные формулы или единицы измерения, такие как квадратных метров в m 2 .
- эффекты . Инструмент для декорирования, с помощью которого вы можете придать текстам особый вид. С его помощью можно добавить омбре , из контуры красочный размышления и другие характеристики к выбранным словам.
- Выделено. Очень хорошая утилита для обобщать и изучать документ. Добавьте жирный контрастный цветной фон к словам и фразам. Выбирайте из множества фторсодержащих оттенков, как хайлайтер.
- Цвет.

Типы шрифтов в Microsoft Word Что это такое и чем они отличаются?
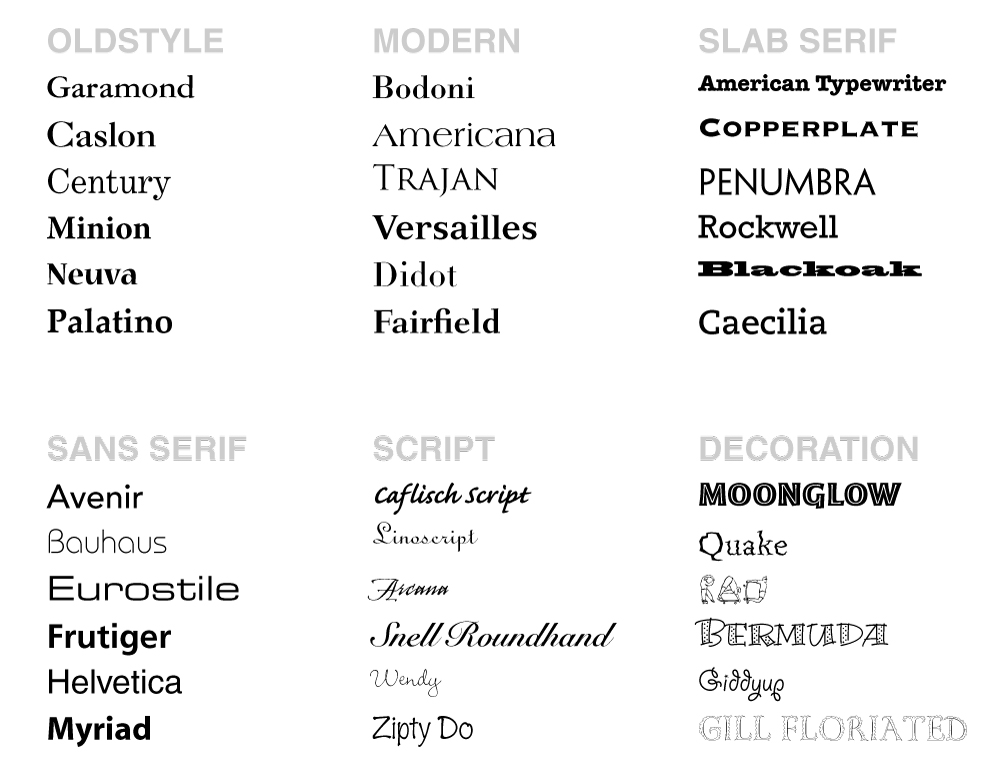
Исторически источники были сгруппированы в четыре семьи . У каждого из них есть группа характеристик.
- Романа. Этот набор типографики характеризуется переливами линий и заканчивая в конце каждой буквы . Эта функция и ее название связаны с тем, что в древний Рим , буквы, выгравированные на камне, должны заканчиваться «отделкой» чтобы избежать трещин или отслоений.
 Графические и редакционные СМИ уже давно предпочитают его для своих публикаций, поскольку они иметь высокую степень читаемости и чувство линии.
Графические и редакционные СМИ уже давно предпочитают его для своих публикаций, поскольку они иметь высокую степень читаемости и чувство линии. - Сухая палочка. Эта семья, в отличие от предыдущей, без засечек ( засечки ), так как они использовались с кусками дерева. Его использовали в заголовках или выделении слов в газетах и журналах, потому что на бумаге оставались излишки чернил. В в настоящее время он наиболее часто используется в цифровых форматах. . Его четкие черты Избегайте перегрузки длинного текста и облегчить чтение на мониторах.
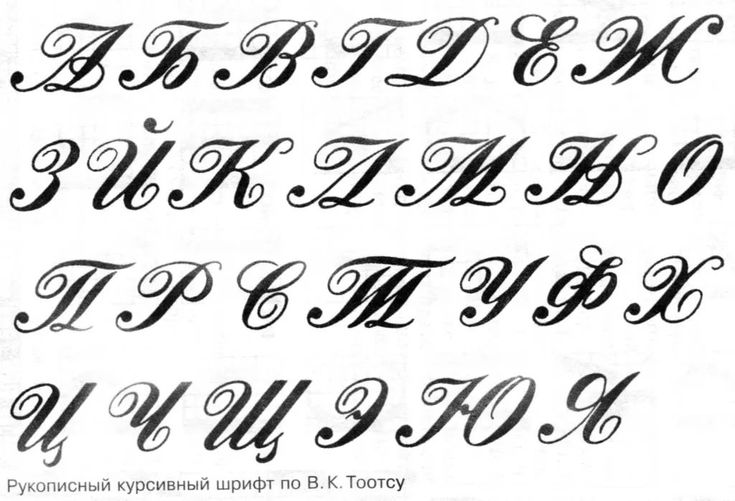
- Сценарий или надписи. Этот набор шрифтов отличается от других тем, что пытается имитировать почерк . Их часто можно увидеть на пригласительные открытки
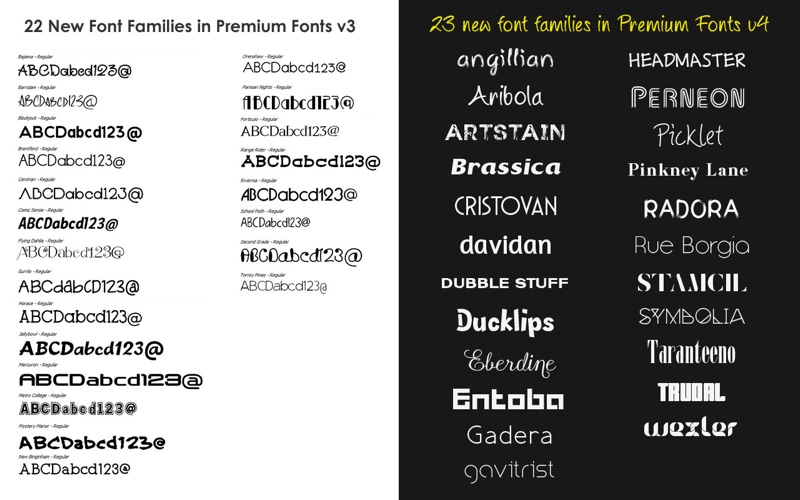
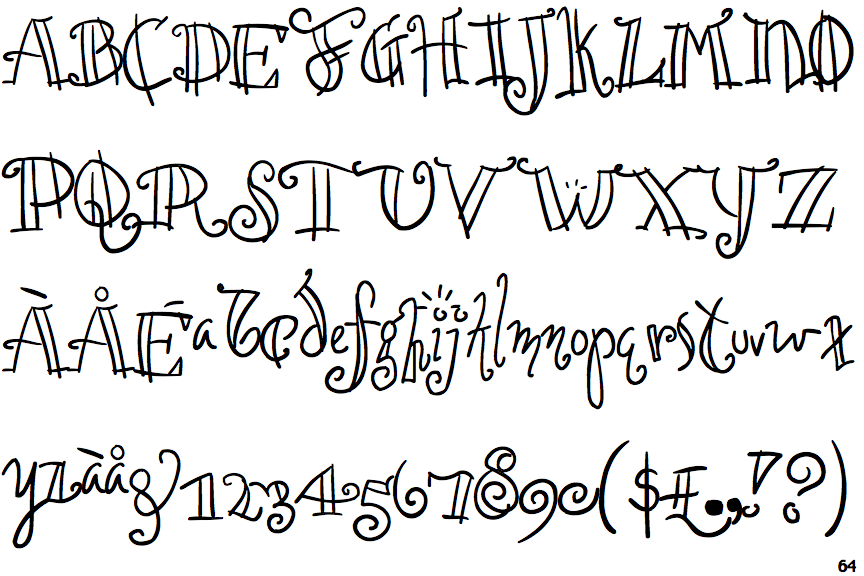
- Причудливый или декоративный .
 Шрифты, принадлежащие к этому семейству не были разработаны для конкретной цели. Они используются случайно . Графические дизайнеры часто используют их при создании брендов и логотипов.
Шрифты, принадлежащие к этому семейству не были разработаны для конкретной цели. Они используются случайно . Графические дизайнеры часто используют их при создании брендов и логотипов.
Если вы найти шрифт что вам нравится, но он не установлен на вашем компьютере и вы не знаете, как его зовут . Мы рекомендуем вам использовать такие страницы, как myfonts.com где можно разместить фото или запечатлеть слово.
Если у вас есть какие-либо вопросы, оставляйте их в комментариях, мы свяжемся с вами как можно скорее, и это будет большим подспорьем для большего числа участников сообщества. Je Vous remercie!
report this ad
Немного о шрифтах на сайте — Дизайн на vc.ru
Одним из способов коммуникации с пользователем является типографика. Хороший шрифт на сайте создает настроение, акцентирует внимание человека на важных элементах, его легко читать и он также является отдельным элементом дизайна! Как же правильно выбрать подходящий шрифт?
Хороший шрифт на сайте создает настроение, акцентирует внимание человека на важных элементах, его легко читать и он также является отдельным элементом дизайна! Как же правильно выбрать подходящий шрифт?
586 просмотров
В первую очередь необходимо определиться с концепцией проекта, какую цель вы преследуете, какое настроение вы бы хотели донести до пользователя? Здесь стоит обратить внимание на несколько факторов:
- Какой на сайте будет контент — какие тексты будут присутствовать на сайте, о чем они будут. Например, обучающие материалы по финансовой грамотности и реклама новой детской игрушки несут абсолютно разное настроение, соответственно и шрифт будет разный.
- Дизайн сайта — шрифт должен подчеркивать дизайн, дополнять его и не противоречить основной идее.
- Целевая аудитория — для каждого типа аудитории подходит определенный шрифт, который также отражает настроение и соответствует концепции всего сайта.

- Восприятие пользователем — длинные тексты к которым применен нечитаемый, но очень красивый шрифт никакой пользы не принесут, а только наоборот, пользователь просто покинет такой сайт и будет искать необходимую ему информацию на других ресурсах.
После определения концепции, цели и аудитории у нас уже есть примерное понимание того, какой шрифт нам может подойти. А из чего выбирать? В наше время существуют уже тысячи разных шрифтов, но основные их классификации все таки можно обозначить:
- Антиква — шрифты с засечками. Раньше считалось, что такие шрифты больше подходят для печатных изданий, так как засечки помогают формировать строку, но сейчас они часто используются и для онлайна. Классические, элегантные шрифты.
- Гротеск — шрифт без засечек. Гротеск привычнее для онлайн-пользователя, он часто используется на сайтах, в социальных сетях и на самих устройствах. Когда шрифт этого класса только появился, он использовался для привлечения внимания в рекламе и в заголовках.
 Минимализм, динамичность.
Минимализм, динамичность.
- Рукописные шрифты — исходя из названия можно понять, что это шрифты, которые имитируют рукописный текст.
- Акцидентные (декоративные) — особенность этой категории в том, что такие шрифты также не подходят для набора основного текста, а используются лишь для акцентирования и привлечения внимания.
Как правило, первые две категории шрифтов можно использовать для всего, как для длинных текстов, так и для заголовков, и для создания акцентов. Главное правильно подобрать размер, сочетание шрифтов между собой и другие параметры. А вот рукописные и акцидентные шрифты лучше использовать только для акцентов в дизайне сайта, так как их сложнее воспринимать.
Постепенно мы подобрались к вопросу сочетания шрифтов между собой. Как лучше сочетать шрифты? Ниже несколько советов:
- Одно из основных правил о котором говорится повсеместно — максимум три шрифта на одном сайте, не больше.
 При этом каждый из выбранных шрифтов должен использоваться только в своей зоне ответственности — заголовки, основной текст, акценты. Шрифты, так же как логотип и цвета могут стать якорем компании и клиенты будут ассоциировать вас с определенными шрифтами, поэтому лучше использовать небольшое количество шрифтов, а также гармоничное сочетание шрифтов украшает визуальную картину сайта и помогает выстроить смысловую иерархию.
При этом каждый из выбранных шрифтов должен использоваться только в своей зоне ответственности — заголовки, основной текст, акценты. Шрифты, так же как логотип и цвета могут стать якорем компании и клиенты будут ассоциировать вас с определенными шрифтами, поэтому лучше использовать небольшое количество шрифтов, а также гармоничное сочетание шрифтов украшает визуальную картину сайта и помогает выстроить смысловую иерархию. - Каждый шрифт несет определенное настроение и это настроение должно быть единым у сочетаемых шрифтов. Если выбор пал на строгий, серьезный шрифт, то и остальные шрифты на сайте должны отражать тоже самое настроение. Сочетать между собой элегантный, строгий шрифт с динамичным, легким шрифтом все таки не стоит.
- Шрифты с засечками и без засечек прекрасно сочетаются. Как мы писали выше, гротеск изначально использовался для заголовков или рекламы, а вот антиква для основного текста. Такие шрифты идеально друг друга дополняют.

- Не забывайте, что у шрифтов можно менять размер, наклон и другие параметры для того, чтобы как-то разнообразить текст.
- Заголовок всегда должен отличаться. Как в примере с антиквой и гротеском, другой шрифт привлекает внимание и, опять же, создает необходимую смысловую иерархию.
Осталось поговорить о технических характеристиках шрифтов, а конкретно о размере. Какой размер станет оптимальным и какое должно быть соотношение между заголовками и основным текстом? Размер основного текста на сайте не должен быть меньше 12px, длина строки не должна превышать 600px. Это основные рекомендации, которые подойдут в любой ситуации, остальное — дело индивидуальное. Сайты бывают разные, где-то намерено используются очень большие размеры для заголовков, так как это часть дизайна, а какие-то сайты оформлены в стиле новостной ленты и там применяются стандартные размеры для заголовков, основного текста и каких-либо подписей. В выборе размера шрифта может помочь сервис Modular Scale, рекомендации от туда можно взять за основу и дальше доработать размер под себя.
В выборе размера шрифта может помочь сервис Modular Scale, рекомендации от туда можно взять за основу и дальше доработать размер под себя.
Где искать шрифты и полезную информацию по работе с ними?
Сейчас существует множество разных вариантов шрифтов, есть и платные и бесплатные варианты. Ниже указаны некоторые полезные сервисы для работы со шрифтами.
- Google Fonts — большой выбор бесплатных шрифтов
- Google Type — здесь можно выбрать пары шрифтов подходящие друг другу
- WhatTheFont — сайт для поиска шрифтов по фото
- Pangram Pangram — платные и бесплатные шрифты
- Befonts- библиотека бесплатных шрифтов
- Fontsinuse — большой архив типографического дизайна, можно искать работы по темам, форматам и шрифтам
- Lipsum Generator — сайт для генерации «рыба-текста». Можно настроить регистр, кол-во строк и т.
 д.
д.
А когда хочется немного отвлечься от работы, можно позалипать в профессиональные игры:
- betterwebtype. com/triangle — играем с текстом — интерлиньяж, длина строки, размер шрифта и тд.
- type. method. ac — подбор межбуквенных интервалов для конкретных пар букв с целью улучшения внешнего вида и удобочитаемости текста
- tothepoint. co. uk/us/fun/i-shot-the-serif — в этой игре необходимо расстрелять все буквы с засечками
Подводя итоги, хотим сказать, что главное определиться с целью, настроением и задачами сайта и исходя из собранных данных подбирать подходящие шрифты (конечно же, не больше трех😉). Используя общедоступные сервисы по подбору шрифтов, сочетанию их между собой и соотношению размеров можно реализовать достойную типографику на сайте. Также, всегда есть возможность делегировать эту задачу специалистам, которые разработают сайт под ключ для вас. Шрифты на сайте — это важно, не забывайте об этом!
как с его помощью подпортить образ компании в Интернете?
Дизайн web-сайтов – сфера, в которой нет мелочей… Даже шрифты играют здесь важную роль: и не только внешний вид самих букв, но и расстояние между ними. Как бы странно это ни прозвучало, большой выбор шрифтов способен сыграть злую шутку, когда замена на, казалось бы, просто похожий негативно влияет на всё оформление.
Как бы странно это ни прозвучало, большой выбор шрифтов способен сыграть злую шутку, когда замена на, казалось бы, просто похожий негативно влияет на всё оформление.
Шрифт является важной составляющей любого дизайна – его настроением, если хотите. Подобранный правильно, он создаст ощущение стиля, завершённости и гармоничности сайта. Благодаря ему последний будет выглядеть более продуманным, а информация, представленная на нём, – более уместной. В этом посте мы ответим на целый ряд вопросов относительно выбора шрифта для сайта и всего, что касается данной темы.
Вопрос #1: Слышал о разных видах шрифтов… Какими они бывают?
Действительно, принято выделять такие виды шрифтов, как акцидентные, антиквы и гротески. Первые представлены рукописными шрифтами, которые имитируют написание кистью, готическое письмо или декоративное. Говоря о выборе красивого шрифта, обращаются к ним.
Пример акцидентного шрифтаЧто касается вторых, то они имеют засечки (или «серифы»), которые представляют собой декоративные элементы, выступающие за штрихи символов. А вот третьи в основном состоят из прямых линий и простых геометрических форм и не имеют засечек. Вторые и третьи виды шрифтов применяются практически везде.
А вот третьи в основном состоят из прямых линий и простых геометрических форм и не имеют засечек. Вторые и третьи виды шрифтов применяются практически везде.
Вопрос #2: Нашёл в интернете симпатичный шрифт и хотел бы использовать его у себя на web-сайте… Можно?
Осуществляя выбор шрифта онлайн, не забывайте о том, что каждый из них был кем-то разработан, а следовательно – у каждого есть свой владелец. Это может быть целое бюро, которое специализируется на разработке шрифтов, дизайнер-одиночка или компания, которая торгует шрифтами. Каждый правообладатель устанавливает свои правила использования своей продукции для решения как коммерческих, так и некоммерческих задач, как платно, так и бесплатно, исключительно для определённых продуктов или брендов. Ознакомиться с ними можно на его официальном сайте или на сайте компании, которая их распространяет. Некоторые дизайнеры и компании предлагают свои шрифты совершенно бесплатно, нередко – в целях продвижения себя в качестве разработчика.
Разработаем систему визуальной коммуникации
Изучив продукт, миссию и ценности компании, мы создаём не просто логотип или фирменный стиль, а знаки, выделяющие клиента
Вопрос #3: Может ли один бренд применять сразу два шрифта? Не окажет ли это негативного влияния на его узнаваемость?
Конечно же может! Более того: такая практика считается достаточно распространённой, главное – правильно их сочетать. В частности, возможно применение двух контрастных шрифтов: декоративного для оформления заголовков и гротескного для основного текста. Что касается влияния на узнаваемость, то данный вопрос достаточно непрост.
Оптимальным решением станет использование оригинального семейства шрифтов для логотипов и материалов, в том числе и маркетинговых, а также на сайтах и в приложениях. Его применение сохранит узнаваемость на том же уровне, исключив её снижение. Будет идеально если оно будет уникальным, разработанным специально для компании. Такой подход исключит риск нарушения авторских прав и станет огромным преимуществом.
Вопрос #4: На что нужно обращать внимание, выбирая шрифт для бизнеса?
Оптимально доверять выбор шрифта профессионалам, но если вы решились делать это самостоятельно, учитывайте следующее:
- Стиль вашего бренда;
- Предпочтения представителей вашей ЦА.
К примеру, если компания занимается разработкой высоких технологий, используйте современный гротескный шрифт, а вот от шрифта с серифами лучше откажитесь. Последний будет хорошо выглядеть на сайте модного бутика или косметической торговой марки, особенно – в сочетании с гротеском.
“Vogue” использует антиквуВопрос #5: Какое количество различных шрифтов допускается задействовать на одной web-странице?
Оптимально – не более трёх шрифтов из одного или разных семейств. Для оформления интерфейса подойдёт несколько шрифтов, принадлежащих одному семейству (к примеру, “CalibriLight” – для заголовков, “Calibri” – для основного текста). В редких случаях (к примеру, если нужно оформить баннер без изображений) можно использовать больше шрифтов, поскольку они необходимы для коммуникации и декора.
Вопрос #6: Почему шрифт на английском и русском языках на web-сайтах с одинаковым оформлением выглядит по-разному: ужасно во втором случае?
Да, такое вполне может случиться если сам шрифт не поддерживает кириллическую версию или она была разработана неполноценно или некачественно.
Вопрос #7: Существуют ли чёткие правила применения курсива и жирных шрифтов?
Вышеупомянутые шрифты идеально подходят для того, чтобы выделить те или иные фрагменты текста. При этом следует руководствоваться следующими правилами:
- Жирный даёт возможность обратить внимание читателя на определённое слово или фразу. Не стоит использовать его часто, поскольку это вызовет раздражение и усталость;
- Полужирный даёт возможность выделять отдельные слова, но не настолько ярко, как жирный, оставаясь при этом достаточно выразительным приёмом;
- Курсив даёт возможность сделать выделение более однородным и проще воспринимаемым. Его считают самым комфортным для читателя, но не рекомендуют им злоупотреблять.

Вопрос #8: Существуют ли негласные правила выбора шрифтов?
Да, несомненно, ведь сами шрифты, будучи инструментами коммуникации, имеют свою стилистическую специфику. Последняя задаёт им своё настроение и свой характер толщиной линий и штрихов, контрастностью, размером серифов, сглаженностью или остротой углов. Стоит понимать, что массовая культура создаёт определённые примеры того, каким именно образом должен выглядеть бренд из той или иной сферы. Руководствуясь ими, дизайнеры создают или подбирают шрифт для создания определённого образа.
Как не испортить классный шрифт: инструкция
- Не набирайте заголовки и основной текст заглавными буквами, которые выглядят как набор однотипных символов. Это бы вызвало у читателя усталость и раздражение;
- Не используйте эффекты, которые затрудняют восприятие текста;
- Правильно выставляйте межстрочный интервал, исключая его чрезмерную сжатость или разреженность;
- Исключите растягивания и деформации текста, которые отнюдь не украшают его, как считают некоторые;
- Откажитесь от изменения расстояния между символами, прибегайте к нему только в исключительных случаях;
- Откажитесь от выравнивания объёмных текстов по центру или по правому краю (оптимально – по левому).

Сомневаетесь в правильности выбора? Обращайтесь в “SerpTop”! Мы расскажем и покажем, как нужно делать для того, чтобы ваш сайт выглядел блестяще!
Какие шрифты легче всего читать?
Поговорим о шрифтах.
При передаче любой информации в тексте выбранный вами шрифт может оказать большое влияние — на то, как ваше сообщение будет воспринято, и даже на способность людей его прочитать.
Хм, попробуем еще раз.
Мы пытались сказать следующее: при передаче любой информации в тексте выбранный вами шрифт может иметь большое влияние на то, как ваше сообщение будет воспринято, и даже на способность людей его прочитать. Показательный пример: приведенный выше текст, который почти невозможно прочитать на экране и серьезно отвлекает от написанного сообщения.
Шрифты, которые легче всего читать, могут различаться в зависимости от того, где вы их используете — например, идеальный шрифт для баннера может отличаться от самого четкого шрифта для вашего веб-сайта. Но это не означает, что для выбора правильного шрифта не требуется никаких догадок — есть несколько полезных советов и общих правил, которым вы можете следовать, чтобы убедиться, что вы выбираете доступный, разборчивый и легко читаемый шрифт. Вот что вам нужно знать.
Но это не означает, что для выбора правильного шрифта не требуется никаких догадок — есть несколько полезных советов и общих правил, которым вы можете следовать, чтобы убедиться, что вы выбираете доступный, разборчивый и легко читаемый шрифт. Вот что вам нужно знать.
Что делает шрифт удобным для чтения?
Существует множество различных факторов, которые могут сделать шрифт более легким или трудным для чтения. Некоторые из наиболее известных факторов — это интервалы, размер, цвета и то, является ли шрифт декоративным или утилитарным. Но есть также засечек — маленькие хвостики, которые отделяются от букв и помогают направлять взгляд от одного символа к другому, но могут затруднить чтение шрифта, если он небольшого размера. А еще есть x-height — расстояние между базовой линией текста и верхней частью основной части строчных букв, что помогает определить, кажется ли шрифт открытым или тесным.
И по мере того, как мы перешли от чтения в основном на бумаге к основному на экранах на протяжении всей цифровой эпохи, некоторые общепринятые представления о самых простых для чтения шрифтах изменились. В некоторых случаях четкий и разборчивый шрифт не так легко читать, например, на веб-сайте, особенно на маленьком экране, таком как смартфон.
В некоторых случаях четкий и разборчивый шрифт не так легко читать, например, на веб-сайте, особенно на маленьком экране, таком как смартфон.
Но существует еще множество практических правил. Самые легкие для чтения шрифты должны иметь:
- Легко различимую разницу в высоте между прописными и строчными буквами
- Отличающиеся символы (например, I, l и 1 должны отличаться друг от друга)
- Соответствующие интервалы между буквами
- Хороший контраст между заголовками, жирным шрифтом и обычным текстом
- Легко различимые апострофы , кавычки и другие мелкие знаки препинания
С другой стороны, некоторые вещи, которые могут затруднить чтение шрифта, включают:
- Очень тонкие линии, из-за которых буквы плохо видны при маленьком размере шрифта
- Узкие буквы
- Заглавные буквы
Другим фактором, который следует учитывать, является доступность шрифта. Некоторые из самых простых для чтения шрифтов, такие как GDS Transport, BBC Reith и FS Me, были разработаны специально с учетом удобочитаемости. Но они недоступны, потому что защищены авторским правом.
Но они недоступны, потому что защищены авторским правом.
Почему важно использовать удобный для чтения шрифт?
Четкий, легко читаемый шрифт делает ваш контент разборчивым и доступным.
Чтобы показать, насколько это важно, давайте посмотрим, что происходит, когда вы не используете легко читаемый шрифт.
Как видите, с некоторыми шрифтами разные слова и буквы могут выглядеть так похоже, что их трудно различить. Это может затруднить чтение, переваривание и понимание вашего текста, что приведет к целому ряду проблем — разборчивость может быть разницей между тем, кто нажмет на ваше объявление или проигнорирует его, или кем-то, кто превратится в клиента или пойдет с конкурентом.
Также важно отметить влияние выбора шрифта на доступность. Лучший шрифт должен быть легким для чтения любым , но некоторые шрифты лучше других подходят для людей с определенными трудностями в обучении или нарушениями зрения, особенно для пожилых людей.
Это самые легкие для чтения шрифты
Учитывая все вышесказанное, это одни из самых популярных шрифтов, которые также считаются самыми легкими для чтения. В некоторых случаях лучший шрифт будет зависеть от того, где и как вы его используете (подробнее об этом мы поговорим ниже), но вы можете быть спокойны, выбирая любой из них — все хорошо читаемые шрифты, независимо от содержания и приложения. .
В некоторых случаях лучший шрифт будет зависеть от того, где и как вы его используете (подробнее об этом мы поговорим ниже), но вы можете быть спокойны, выбирая любой из них — все хорошо читаемые шрифты, независимо от содержания и приложения. .
Arial
Arial — один из самых популярных и разборчивых шрифтов, которые вы можете найти. Он выглядит очень органично, с естественными штрихами и открытым дизайном. Хотя Arial предназначен в первую очередь для использования в печати, из-за его открытости он является хорошим веб-шрифтом.
Times New Roman
Times New Roman уже давно является стандартом как для печати, так и для веб-документов. Для этого есть причина: простой и понятный шрифт Times New Roman чрезвычайно удобочитаем в самых разных размерах, а также при выделении жирным шрифтом, курсивом и заголовками. Несмотря на относительно небольшую высоту по оси x, шрифт Times New Roman определенно является одним из самых простых для чтения шрифтов.
Verdana
Verdana был создан Microsoft как идеальный шрифт для веб-документов. Но благодаря своему открытому дизайну и отличительным формам букв (например, очень легко отличить «n» от «h») Verdana стала любимой благодаря своей удобочитаемости во всех контекстах.
Но благодаря своему открытому дизайну и отличительным формам букв (например, очень легко отличить «n» от «h») Verdana стала любимой благодаря своей удобочитаемости во всех контекстах.
Helvetica
Helvetica была создана в 1957 году швейцарским дизайнером типографики Максом Мидингером. Он стал почти мгновенным хитом благодаря своему чистому, профессиональному виду. Helvetica — это шрифт без засечек, что означает, что отдельные символы не имеют засечек (хвостов и других украшений). Вместо этого он имеет высокие тонкие буквы с узким интервалом. Что делает его одним из самых простых для чтения шрифтов, так это то, что он чрезвычайно разборчив вблизи или на расстоянии, а также в большом или маленьком размере.
Georgia
Georgia был разработан специально для использования в качестве веб-шрифта, и он работает. Его отличительной чертой является то, что он остается таким же разборчивым даже в очень маленьких размерах, что делает его идеальным для веб-контента, который можно читать на мобильном устройстве.
Merriweather
Для тех, кто ищет альтернативу шрифтам без засечек, есть Merriweather. Разработанный Google для использования в Интернете, Merriweather имеет полусжатый интервал, который по-прежнему оставляет достаточно места между буквами, чтобы его можно было прочитать при маленьком размере. Те, кто какое-то время работал в веб-дизайне, возможно, помнят, когда Merriweather использовался по умолчанию для большинства шаблонов WordPress — и не зря.
Монтсеррат
Монтсеррат изначально был разработан для использования на вывесках, но в 2017 году он был перерисован с меньшим весом, чтобы его было легче читать в Интернете, особенно в длинных блоках текста, таких как основной текст веб-сайта. С тех пор он стал популярным выбором как для веб-сайтов, так и для печати из-за его высокой четкости и дизайна, который сводит к минимуму нагрузку на глаза.
Futura
Несмотря на то, что он был первоначально выпущен в 1927 году, Futura названа в честь своего вневременного стиля, который делает его почти футуристическим, независимо от того, когда он используется. Благодаря четким, тонким штрихам символов и геометрическому дизайну Futura не только легко читается, но и может использоваться как в повседневном, так и в формальном контексте.
Благодаря четким, тонким штрихам символов и геометрическому дизайну Futura не только легко читается, но и может использоваться как в повседневном, так и в формальном контексте.
Open sans
Как вы могли заметить из этого списка, многие из самых простых для чтения шрифтов — это шрифты без засечек. Опен Санс не исключение. Разработанный в эпоху цифровых технологий, Open Sans должен был стать универсальным шрифтом для графического дизайна, который мог бы удовлетворить самые разные предпочтения, оставаясь при этом чрезвычайно удобным для чтения.
Lato
Lato — еще один шрифт, разработанный Google для Интернета. Он имеет закругленные буквы, которые одновременно являются профессиональными и случайными, что делает этот шрифт идеальным для всех видов использования. Формы букв четкие, но ненавязчивые, что делает Lato чрезвычайно легким для чтения.
Tisa
Tisa имеет большую x-высоту и более широкий, чем обычно, кернинг (промежуток между каждой буквой), что облегчает чтение в любых размерах и контекстах. Тиса не только очень разборчива, но и универсальна.
Тиса не только очень разборчива, но и универсальна.
Roboto
Roboto — один из новейших шрифтов в этом списке, разработанный Google специально для мобильной операционной системы Android. Но шрифт оказался настолько привлекательным и легко читаемым, что теперь он также используется по умолчанию для браузеров Chrome.
Лучшие шрифты для различных вариантов использования
Хотя все шрифты в приведенном выше списке обеспечивают хороший баланс между разборчивостью и универсальностью, все же есть определенные шрифты, которые легче всего читать в определенных контекстах, а именно на экране или в Распечатать.
Лучшие шрифты для веб-страниц
Самая большая проблема при выборе шрифта для Интернета заключается в том, что разные браузеры могут отображать шрифты по-разному. Например, Firefox имеет тенденцию отображать шрифты с большей плотностью, чем другие браузеры. С точки зрения единообразия бренда это может быть сложной задачей — может быть трудно гарантировать, что выбранные вами шрифты будут выглядеть одинаково для всех пользователей.
Затем есть вопросы форматирования. Дизайн и интервалы могут различаться для шрифтов, предназначенных для просмотра на экранах компьютеров и на бумаге. Цифровые шрифты также должны быть очень разборчивыми в небольших размерах, чтобы их можно было легко просматривать на небольших экранах мобильных устройств и носимых устройств. Вот почему некоторые шрифты выпускаются в двух версиях: одна для цифровых и одна для печати.
В случае со шрифтами, имеющими онлайн-версию и печатную версию, также возможно, что разница связана не с дизайном, а с лицензией. Если вы покупаете шрифт для использования в печатных материалах, его использование для живого текста на вашем веб-сайте может нарушить ваше лицензионное соглашение. Это еще один фактор, который следует учитывать.
With all of this in mind, some of the easiest fonts to read on screens include:
- Times New Roman
- Arial
- Verdana
- Helvetica
- Calibri
- Georgia
Best fonts for printed designs
Будь то внутренний отчет, брошюра или визитная карточка, шрифт, который вы выбираете для печатного документа, является важной частью сообщения, которое вы передаете. Это профессионально? Соответствует ли он тону всего документа? Достаточно ли легко читать, чтобы не отвлекать от сообщения текста?
Это профессионально? Соответствует ли он тону всего документа? Достаточно ли легко читать, чтобы не отвлекать от сообщения текста?
Для печатных шрифтов засечки — украшения, вроде хвостиков, добавленные к основным буквам — помогают нашему мозгу распознавать текст и читать легко — и быстро! — от одной буквы к другой. Но многие шрифты имеют засечки, и это не делает их автоматически удобными для чтения. Вы также должны искать широкие и открытые буквы. Дополнительное пространство также помогает мозгу быстрее их распознавать и снижает утомляемость при чтении, особенно при чтении больших блоков текста.
Помня об этих советах, одними из самых простых шрифтов для чтения в печати являются:
- Helvetica
- Futura
- Verdana
- Georgia
- Garamond
Выбрать правильный шрифт означает остаться Он работает по нескольким причинам:
- Это шрифт без засечек, который хорошо работает в небольшом масштабе. Мы изучили некоторые шрифты с засечками, но их было трудно прочитать в большом тексте электронной почты.

- Это не слишком геометрично. Его узкая ширина позволяет уместить множество символов в одну строку, что важно при написании письма с большим объемом текста!
- Он отличается от шрифтов без засечек, которые вы можете чаще видеть в Интернете, но по-прежнему очень нейтрален по своему характеру, что означает, что вы можете использовать его для любого контента.
Суть в выборе самых простых для чтения шрифтов? Эксперты типографики усовершенствовали свое мастерство, и лучше всего доверять их передовому опыту.
При выборе шрифта может возникнуть соблазн выбрать что-то, что будет выделяться. Но, в конце концов, если ваш шрифт настолько запоминающийся, что отвлекает от самого контента, он не поможет вам в достижении целей обмена сообщениями.
Любой из шрифтов в этом списке является безопасным выбором для начала, или вы можете искать идеальный шрифт для своего проекта в специализированных библиотеках шрифтов, таких как Google Fonts или Adobe TypeKit.
Восстановите концентрацию и отыграйте время с помощью Superhuman Mail
Комбинации клавиш, сортировка ИИ, напоминания, запланированные отправки, красивый дизайн
Получите Superhuman для электронной почты
Как выбрать шрифт для веб-сайта или статьи
дизайн
Эти рекомендации помогут вам выбрать шрифт —
, не вдаваясь в теорию.
Шрифт очень важен. Это как воздух, его не замечаешь, когда все в порядке. Большинство людей понятия не имеют о шрифтах, их названиях или характеристиках (и это нормально), но они определенно почувствуют, что что-то не так, если вы используете неподходящий шрифт для своего сайта.
С Tilda, универсальной платформой, каждый может создать веб-сайт, не нанимая веб-разработчика или профессионального дизайнера.
Содержимое:
Изменение и настройка шрифтов
Как установить свойства шрифта в зависимости от вашего проекта
Настройка шрифтов для сайта в соответствии с его сообщением
Примеры красивых комбинаций шрифтов Добавление дополнительных шрифтов
Где купить шрифты или найти их бесплатно
Как обеспечить читаемость вашего сайта
Изменение и настройка шрифтов
Шрифты можно изменить в настройках сайта и применить ко всем блокам и страницам. Это создает единый и понятный стиль для вашего сайта.
Это создает единый и понятный стиль для вашего сайта.
Вы можете добавить не более двух шрифтов. С одной стороны, использование ограниченного количества шрифтов создает хорошее визуальное впечатление. С другой стороны, каждый дополнительный шрифт замедляет скорость загрузки страницы.
Перейдите в «Настройки сайта», затем нажмите «Шрифты и цвета», чтобы перейти к парам семейств шрифтов. Это комбинации двух шрифтов, рекомендованные нашими дизайнерами. Прокрутите вниз, пока не найдете понравившуюся пару. Нажмите «Выбрать» и «Сохранить изменения». Шрифты на вашем сайте изменятся.
Если предложенные нами комбинации вас не устраивают, нажмите «Пользовательские настройки». Вы увидите список других вариантов добавления шрифта на Тильду, например:
1) Выбрать шрифт из набора по умолчанию
2) Загрузить собственный шрифт
3) Установить шрифт с помощью Typekit
4) Использовать Google Fonts
5) Загрузите файл CSS
Для получения подробных руководств просто перейдите по ссылкам выше.
Если вы прокрутите страницу вниз, вы найдете настройки размера, веса и цвета шрифта. Заданные вами параметры будут применяться ко всему сайту. Если вам нужно изменить шрифты в блоке, вы можете сделать это в редакторе для каждого блока.
Что такое шрифт?
Ширина шрифта определяет толщину каждого шрифта. Обычно шрифты имеют два начертания — обычный или полужирный. Они могут иметь дополнительные степени толщины, от сверхлегких до сверхжирных. Тильда поддерживает пять основных начертаний: легкий, обычный, средний, полужирный и полужирный. Не у каждого шрифта много начертаний, у некоторых всего два: обычный и полужирный.
Для Avenir существует семь вариантов веса шрифта.
Какой размер шрифта лучше всего подходит для веб-сайта?
Размер шрифта зависит от количества текста на вашем сайте. Если у вас не так много текста и вы используете его в основном для подписей и комментариев, увеличьте размер шрифта до 22 пикселей (размер шрифта по умолчанию — 20 пикселей). Если у вас много текста, уменьшите шрифт (18 пикселей), чтобы улучшить читаемость.
Если у вас много текста, уменьшите шрифт (18 пикселей), чтобы улучшить читаемость.
Как установить свойства шрифта в зависимости от вашего проекта
Спросите себя: какой у вас веб-проект? Это статья, сообщение в блоге или лонгрид, в котором текст является королем? Или у вас есть веб-сайт, целевая страница или фотоистория с небольшим количеством текста?
Настройка шрифтов для веб-сайта в соответствии с его сообщением
Когда вы только начинаете разрабатывать веб-сайт, решите, подходит ли шрифт по умолчанию внешнему виду вашего сайта. Вы же не станете делать сайты для детского спортивного лагеря и архитектуру одинаковыми? Вы можете выразить разницу с помощью веса шрифта.
Далее мы рассмотрим четыре разных веса шрифта в заголовках и тексте. Они помогают задать тон голоса веб-сайта, чтобы его страницы выглядели сбалансированными и правильными.
Заголовок, выделенный полужирным шрифтом + обычный текст
Это самая базовая комбинация, которая хорошо работает для большинства веб-сайтов. Используйте его, если вы просто хотите создать красивую веб-страницу, не привлекая внимания к каким-либо конкретным элементам. Он подходит для любого веб-сайта.
Используйте его, если вы просто хотите создать красивую веб-страницу, не привлекая внимания к каким-либо конкретным элементам. Он подходит для любого веб-сайта.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Полужирный
Настройки веб-сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница с объявлением о работе. Шрифты: Open Sans (заголовок) и Roboto (текст)
Жирный заголовок + обычный текст
Мы рекомендуем использовать это популярное сочетание, если ваш проект посвящен драйву и энергии.
Особенно подходит для сайтов баров, коворкингов, рекламных акций концертов и туров, спортивных соревнований и так далее.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Жирный
Настройки веб-сайта > Шрифт и цвета > Размер и насыщенность
Пример
Сайт коворкинга. Шрифты: Ubuntu (заголовок) и PT Sans (текст)
Шрифты: Ubuntu (заголовок) и PT Sans (текст)
Полужирный заголовок + Тонкий текст
Это менее распространенная комбинация; это выглядит драматично из-за контраста шрифтов. Он прекрасно работает, когда вам нужно сочетать драйв со стилем. Например, выдающиеся и легко читаемые заголовки и тексты отражают эстетически приятный дизайн на этом веб-сайте маркетингового курса.
Использовать следующие параметры в настройках сайта:
Толщина шрифта текста — Светлый
Вес шрифта заголовка — Жирный
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница студии дизайна. Шрифты: Noto Sans (название) и Open Sans (текст)
Thin title + Thin text
Эта комбинация очень хорошо работает для проектов о высоких технологиях, прогрессе, современных технологиях или о чем-то, что должно выглядеть красиво и сильный. Это особенно хорошо, когда у вас много белого пространства, акцентированного яркими пятнами и красивыми изображениями.
Подходит для веб-сайтов, посвященных гаджетам, ювелирным изделиям, элитным кафе или ресторанам и салонам красоты.
Используйте следующие параметры в настройках сайта:
Толщина шрифта текста — Светлая
Толщина шрифта заголовка — Светлая
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Целевая страница мобильного приложения для обработки фотографий. Шрифты: Open Sans (заголовок) и Open Sans (текст)
Примеры красивых сочетаний шрифтов
Сочетание разных шрифтов в заголовках и тексте поможет вам добиться различной степени общего визуального воздействия и выразить характер и тональность вашего веб-сайта.
Сайт ювелирного магазина
Сайт предстоящей конференции
Сайт юридической фирмы
Выбор шрифта для статьи
Хотите, чтобы вашу статью было легко читать пользователям? Затем убедитесь, что он использует хорошие контрасты, а шрифты не слишком большие.
Если у вас есть лонгрид или статья с большим количеством текста, выберите размер шрифта 18px. Для фоторепортажа, в котором текст используется в основном для подписей, увеличьте размер шрифта до 20 пикселей или даже 22 пикселей.
Используйте следующие параметры в настройках сайта:
Толщина шрифта текста — Обычный
Толщина шрифта заголовка — Жирный/полужирный
Размер шрифта текста — 18px
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Мода блог
Пример
Корпоративный блог
Пример
Статья интернет-маркетинга
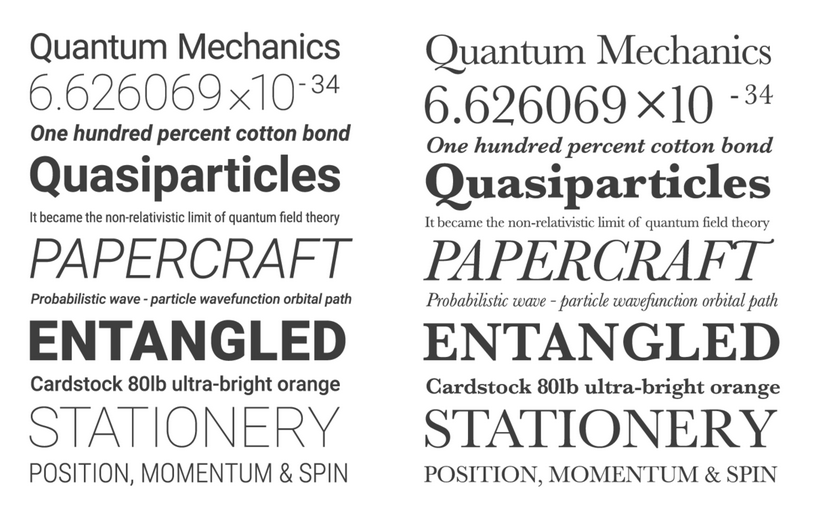
С засечками или без?
Шрифт с засечками
Шрифт без засечек
Маленькие оранжевые линии в примере слева — это засечки. Baskerville Regular использовался для цитаты Массимо Виньелли слева и Helvetica Light справа.
Засечки создают направляющую линию, которая помогает вашим глазам скользить более плавно и быстро. Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, потому что шрифты без засечек выглядели более разборчивыми на экране с низким разрешением.
Современные мониторы одинаково хорошо отображают оба шрифта. Вот почему сегодня выбор между шрифтом с засечками и без засечек определяется характером вашего сообщения, а не удобством чтения. Шрифты с засечками иногда предполагают довольно формальный тон и подходят некоторым, но не всем брендам.
Добавление дополнительных шрифтов
Во всех предыдущих примерах мы использовали очень простые наборы шрифтов. Если вы хотите изменить набор шрифтов, перейдите в настройки сайта и выберите шрифт из списка или добавьте любой другой шрифт, который вам нравится (потому что в Тильде это возможно!)
Где купить шрифты или найти их бесплатно
На Тильде есть пять способов добавления шрифта:
В настройках сайта выберите один из 13 шрифтов, которые мы заранее выбрали из открытых источников.
Загрузите файл со шрифтом, который вы приобрели в другом месте. Например, вы можете купить шрифты здесь:
MyFonts.com
Цены начинаются от $19/29/49 за шрифт. Некоторые из самых дешевых шрифтов стоят 2 доллара, а другие могут стоить вам 89 долларов. Некоторые наборы включают бесплатные шрифты. Также доступна 30-дневная пробная версия веб-шрифта.
Некоторые из самых дешевых шрифтов стоят 2 доллара, а другие могут стоить вам 89 долларов. Некоторые наборы включают бесплатные шрифты. Также доступна 30-дневная пробная версия веб-шрифта.
Fonts.com
Управляет системой подписки. Вы можете получить бесплатный доступ к 3000 шрифтам, в то время как платные планы стоят от 5 до 100 долларов в месяц.
Type.today
Добавить шрифт через Adobe Typekit. Это библиотека шрифтов.
— Бесплатный план: 940 шрифтов
— Платный план стоит 49 долларов в месяц и дает доступ к 5660 шрифтам.
— доступ к этим шрифтам 5660 предоставляется подписчикам Adobe Creative Cloud. Если вы платите за Creative Cloud, вам не нужно доплачивать за Typekit.
Используйте шрифты Google. Шрифты бесплатные. Наше руководство.
Загрузите файл CSS. Наше руководство.
The good fonts list
Futura PT
Proxima Nova
Franklin Gothic
Graphik
Museo Sans
Gotham
GT Walsheim
Helvetica Neue
Футура . Купить этот шрифт: myfonts.com/fonts/paratype/futura-book
Купить этот шрифт: myfonts.com/fonts/paratype/futura-book
Проксима Нова . Купите этот шрифт: myfonts.com/fonts/marksimonson/proxima-nova
Franklin Gothic . Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Graphik . Купите этот шрифт: type.today/Graphik
Museo . Купите этот шрифт: myfonts.com/fonts/exljbris/museo-sans
Gotham . Купите этот шрифт: typography.com/fonts/gotham
GT Walsheim . Купите этот шрифт:grillitype.com/typefaces/gt-walsheim
Helvetica Neue . Купите этот шрифт: myfonts.com/fonts/linotype/helvetica-neue
Как обеспечить удобочитаемость вашего веб-сайта
Какой бы шрифт вы ни выбрали, он должен быть читаемым. Особенно, если вы используете фоновое фото. Если нанести тонкий шрифт на изображение, содержащее много мелких деталей, то текст будет очень трудно читать. Всегда помните об этом!
Всегда помните об этом!
Что ты умеешь делать? Во-первых, используйте хорошее фоновое фото с крупными однородными элементами. Во-вторых, примените фильтр выцветания, чтобы смягчить изображение. Это облегчит чтение вашего текста. В-третьих, вы можете увеличить вес вашего дизайнерского блока, используя встроенный стиль. Это означает, что вы назначаете настройки для определенного раздела вашего текста, а не для всего сайта. Выделите нужный текст и задайте настройки с помощью редактора сайта.
Стиль, примененный таким образом, всегда будет иметь приоритет над настройками по умолчанию. Поэтому, когда вы меняете настройки шрифта вашего сайта, и эти изменения не видны на сайте, это означает, что они «встроены». Чтобы удалить эти изменения, просто выделите текст и нажмите «Очистить».
Текст плохо читается
Текст легко читается
На левой крышке текст очень плохо читается. Чтобы исправить это, мы выбрали фотографию без множества мелких деталей, применили фильтр синего цвета 40% и увеличили вес шрифта.
Если вы хотите узнать больше о типографике, найдите веб-сайты, похожие на тот, который вы разрабатываете, и узнайте, какие шрифты используются на них. Браузерное расширение What Font поможет вам в этом.
Также просмотрите этот независимый типографский архив. Он содержит коллекцию веб-сайтов и образцов печатных материалов, отсортированных по типу шрифта.
Понравилась статья? Поделись с друзьями! Спасибо большое!
4 типа шрифтов и что они говорят о вашем бренде
Выбор шрифта может создать или разрушить индивидуальность бренда. Отличный шрифт может заставить прохожего остановиться на своем пути или сделать паузу скроллера в социальных сетях. Шрифты передают индивидуальность, значение, историю и характер. По сути, шрифты оживляют бренд.
Но поскольку в Интернете доступны миллионы шрифтов, трудно решить , какие из них использовать при создании бренда.
Хотя легко запутаться, правда в том, что большинство шрифтов — это просто вариации четырех основных типов шрифтов. Если вы начнете с понимания различий между этими четырьмя категориями шрифтов, вам будет намного легче сделать свой выбор.
Если вы начнете с понимания различий между этими четырьмя категориями шрифтов, вам будет намного легче сделать свой выбор.
Давайте рассмотрим четыре основных типа шрифтов, что они говорят о вашем бренде, и рассмотрим несколько конкретных примеров.
Типы шрифтов
- Засечки
- Без засечек
- Сценарий
- Декоративный
1. Serif
Шрифты с засечками были первыми шрифтами, которые массово использовались в печати. Начиная с 1400-х годов, шрифты с засечками имеют декоративные штрихи на концах каждого штриха, имитирующие перо или ручку.
Разработанный Уильямом Каслоном в 1734 году, Old Style был, возможно, первым массовым шрифтом с засечками, появившимся на рынке. Вскоре после этого последовали Didot и Bodini, которые и сегодня остаются популярными шрифтами с засечками для брендов.
Что шрифты с засечками говорят о бренде?
Благодаря своей истории эти шрифты придают бренду ощущение вневременности и традиции. Такие бренды, как Rolex, Mercedes, Prada и Dior, используют шрифты с засечками в своих логотипах.
Такие бренды, как Rolex, Mercedes, Prada и Dior, используют шрифты с засечками в своих логотипах.
Источник изображения
Источник изображения
Примеры шрифтов с засечками
Существуют тысячи шрифтов с засечками, но некоторые из самых популярных:
- Bodini
- Гарамонд
- Таймс Нью Роман
Что следует учитывать при использовании шрифта с засечками
Выбирая шрифт для своего бренда, вы должны учитывать восприятие, которое вы пытаетесь создать среди целевой аудитории. Если вы надеетесь вспомнить класс старого мира, шрифт с засечками — правильный выбор.
Каким предприятиям следует использовать шрифты с засечками?
Шрифты с засечками — это элегантный выбор для любого бизнеса, но те, кто укоренился в многолетней практике, смогут воспользоваться преимуществами шрифта с засечками. Вот несколько категорий бизнеса, которые часто используют шрифты с засечками в своем брендинге:
- Журналистика
- Изготовление ювелирных изделий
- Закон
- Финансы
- Изготовление мебели
- Оздоровительные услуги
2.
 Шрифт без засечек
Шрифт без засечекШрифт без засечек — это четкая современная альтернатива шрифту с засечками.
Шрифты без засечек известны своей ясностью и разборчивостью. Используйте их всякий раз, когда вы хотите поделиться информацией легко, ясно и прямо. Их можно использовать в более легком весе для воздушного образа или в более тяжелом весе для более смелого образа.
Что шрифты без засечек говорят о бренде?
Хотя первый шрифт без засечек был разработан в 1816 году, эти шрифты часто используются компаниями, стремящимися выглядеть футуристично, например технологическими компаниями. Такие компании, как Google, Facebook и Netflix, используют шрифты без засечек в своих логотипах.
Источник изображения
Источник изображения
Примеры шрифтов без засечек
Шрифты без засечек известны своими четкими линиями. Некоторые популярные шрифты с засечками включают:
- Helvetica
- Проксима Нова
- Футура
- Открытый Санс
На что следует обратить внимание при использовании шрифта без засечек
Отличный способ создать визуальный интерес при использовании шрифтов без засечек — это смешивание разных начертаний одного и того же семейства шрифтов. Это улучшит ваш брендинг, добавив ощущение глубины.
Это улучшит ваш брендинг, добавив ощущение глубины.
Каким предприятиям следует использовать шрифты без засечек?
Шрифты без засечек — отличный выбор для компаний, которым нужен чистый и современный вид. Их универсальность подходит для множества различных категорий бизнеса, таких как:
- Технологии
- Игры
- Консалтинг
- Мода
- Автомобили
- Производство
3. Script
Шрифты Script или cursive характеризуются извилистыми тонкими элементами, имитирующими почерк.
Эти шрифты, как правило, делятся на более формальные и случайные варианты. Вы часто будете видеть формальные рукописные шрифты, используемые для вечеринок с черным галстуком, в то время как случайные рукописные шрифты можно использовать для оформления практически любого типа бренда.
Что шрифтовые шрифты говорят о бренде?
В то время как некоторые рукописные шрифты могут быть очень декоративными и более женственными, другие могут выглядеть более свободно и ретро. Такие бренды, как Ray Ban, Kellog’s, Sharpie и Kleenex, используют курсивные шрифты в своих логотипах.
Такие бренды, как Ray Ban, Kellog’s, Sharpie и Kleenex, используют курсивные шрифты в своих логотипах.
Источник изображения
Источник изображения
Примеры рукописных шрифтов
Курсивные шрифты варьируются от каллиграфических стилей до более резких рукописных стилей. Некоторые популярные варианты:
- Pacifico
- Парижанка
- Аллура
- Омар
Что следует учитывать при использовании рукописного шрифта
Использование рукописного шрифта для вашего бренда — отличный способ придать фирменному стилю роскошный или ретро-стиль. Поскольку они очень декоративны, их может быть трудно прочитать, поэтому мы рекомендуем использовать их только для коротких слов и фраз.
Шрифты Script обычно лучше всего подходят для больших размеров. Чем они меньше, тем менее разборчивыми они становятся.
Какие предприятия должны использовать рукописные шрифты?
Использование рукописного шрифта придает вашему бренду ощущение класса и элегантности, что делает его подходящим для следующих категорий бизнеса:
- Гостиничный бизнес
- Красота
- Здоровье и благополучие
- Татуировки и пирсинг
- Ретро бренды (например, парикмахерские)
4.
 Декоративный
ДекоративныйДекоративные или дисплейные шрифты обладают индивидуальностью. Эти шрифты представляют собой богато украшенные версии шрифтов без засечек, с засечками, скриптов и других стилей шрифтов. Смысл использования декоративного шрифта в том, чтобы привлечь внимание действительно уникальным внешним видом. Декоративные шрифты бывают разных видов и часто используются в логотипах, рекламных щитах, плакатах, обложках книг и заголовках, чтобы выделить бренд.
Что декоративные шрифты говорят о бренде?
Учитывая разнообразие декоративных шрифтов, их влияние на бренд может различаться. Декоративные шрифты могут черпать вдохновение во многих эстетических элементах, будь то винтажный трафаретный шрифт, элегантный каллиграфический шрифт или массивный шрифт с засечками.
При работе с декоративным шрифтом лучше всего выбрать ощущение, которое вы пытаетесь создать, и выбрать шрифт оттуда. Если вы выбираете что-то элегантное, вы вряд ли выберете высокотехнологичный крупный декоративный шрифт.
Такие бренды, как Sega, Baskin Robbins и Tesla, используют декоративные шрифты в своих логотипах и фирменных материалах.
Источник изображения
Источник изображения
Примеры декоративных шрифтов
- Cooper Black
- Шрифт Bourton
- Абрил Фэтфейс
- Гилрой
- Гаспачо
На что обратить внимание при использовании декоративного шрифта
Декоративные шрифты придают фирменному стилю индивидуальность и предназначены только для крупных автономных форматов. Используйте их при разработке логотипа, в заголовках или печатных фразах (например, на футболке). Избегайте использования декоративных шрифтов в основном тексте, так как их детали часто теряются.
Какие предприятия должны использовать декоративные шрифты?
Декоративные шрифты можно использовать в любом бизнесе. Мы часто видим, как они используются в творческом бизнесе, например:
- Игры
- Конфеты
- Продукты питания и напитки
- Автомобилестроение
- Товары для дома
- Дети и детские товары
Выбор типа шрифта
Шрифты — важная часть разработки бренда.
