Как распознать шрифт по картинке. Бесплатные способы, как определить шрифт онлайн
Вопрос-ответ
5 онлайн-сервисов для распознавания шрифта по png или jpeg
WhatTheFont Font Identifier Fontspring IdentiFont Whatfontis Как сервисы справились с тестовыми картинками
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Если вам понравился шрифт на сайте или баннере, его можно найти и использовать. Популярные Arial или Times New Roman угадать можно, например, по отсутствию или присутствию засечек. Более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Популярные Arial или Times New Roman угадать можно, например, по отсутствию или присутствию засечек. Более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Идеального инструмента, чтобы определить шрифт по картинке онлайн, не существует. Но кое-какие хитрости все же есть. Я протестировала онлайн-сервисы для распознавания и свела результаты их работы в таблицу. В любом из них схожи требования к загружаемым изображениям:
- Буквы чёткие и имеют различимый контур.
- Каждый символ отделён от соседних (не нарушено расстояние между буквами).
- Изображение сохранено в формате jpeg или png.
- Картинка не теряет качество при увеличении. Лучше использовать разрешение не менее 600 точек на дюйм.
Если все условия соблюдены, сервис выдаст похожий шрифт и даже предложит варианты для бесплатного использования.
Чтобы определить шрифт, подготовьте исходное изображение: сохраните картинку или скриншот на компьютер. Дальше алгоритм работы всех сервисов похожий:
Дальше алгоритм работы всех сервисов похожий:
- Вставьте изображение в поисковую строку программы и запустите сравнение.
- По запросу выделите область сканирования, особенно если на картинке несколько разных начертаний.
- Получите результат: обычно программа предлагает несколько вариантов, которые могут быть похожи на нужный.
- Скопируйте название шрифта, максимально похожего на искомый. Часть сервисов предлагают скачать или купить найденный образец.
Теперь разберу 5 онлайн-сервисов, которые распознают шрифт онлайн.
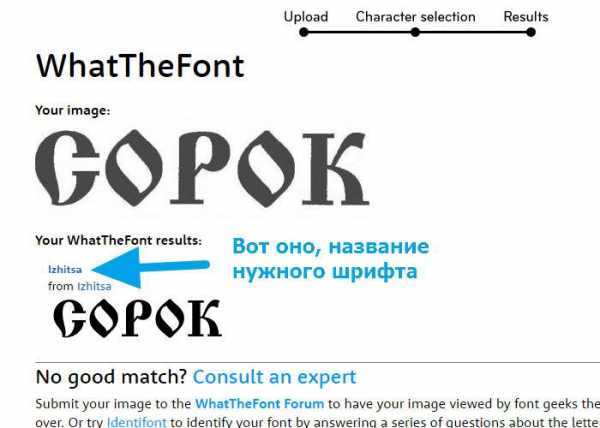
WhatTheFont
Онлайн-платформа по распознаванию латинских букв по картинке. Также есть база для подбора, которая регулярно обновляется.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Скачать или купить шрифт.
Ссылка на сервис. https://www.myfonts.com/WhatTheFont/
✅
Не требуется регистрация
Быстрый поиск по базе более 130 тыс., в том числе платным
Есть приложение для распознавания шрифта на смартфонах (можно просканировать с фотографии)
❌
Не распознает кириллицу
Найденные по скриншоту шрифты предлагает купить, даже если есть бесплатный аналог
Font Identifier
Англоязычный сервис работает с кириллицей и латиницей. Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие. На сайте представлены также семейства, отсортированные по языку, тегам, категориям.
Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие. На сайте представлены также семейства, отсортированные по языку, тегам, категориям.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Скачать или купить шрифт здесь же или на сайте партнеров, отредактировать изображение.
Ссылка на сервис. https://www.fontsquirrel.com/matcherator
✅
Не требуется регистрация
Можно поделится результатами сканирования в соцсетях
Распознает шрифты на десяти языках, в том числе на русском, украинском, белорусском
В базе присутствуют платные и бесплатные варианты шрифтов
❌
Много рекламы внутри платформы
Fontspring
Сервис включает множество шрифтов для коммерческого использования, но обычно внутри семейства можно найти 1-2 начертания, чтобы скачать бесплатно. Есть своя библиотека для поиска.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Купить шрифт, отредактировать изображение.
Купить шрифт, отредактировать изображение.
Ссылка на сервис. https://www.fontspring.com/matcherator
✅
Не требуется регистрация
Есть редактор для обрезки и поворота загруженных изображений
Можно сканировать изображение по ссылке
❌
Плохо работает с кириллицей
В основном представлен платными вариантами
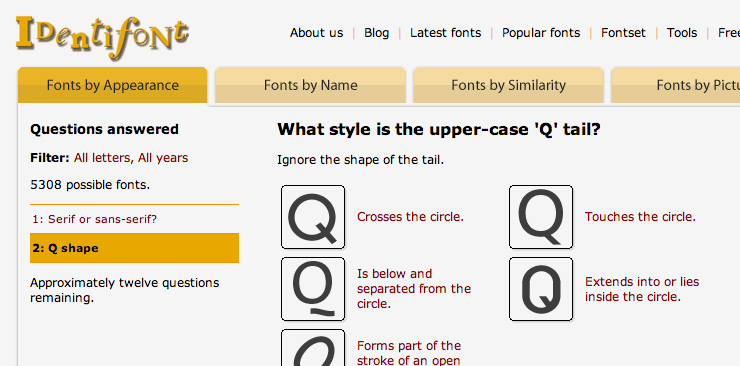
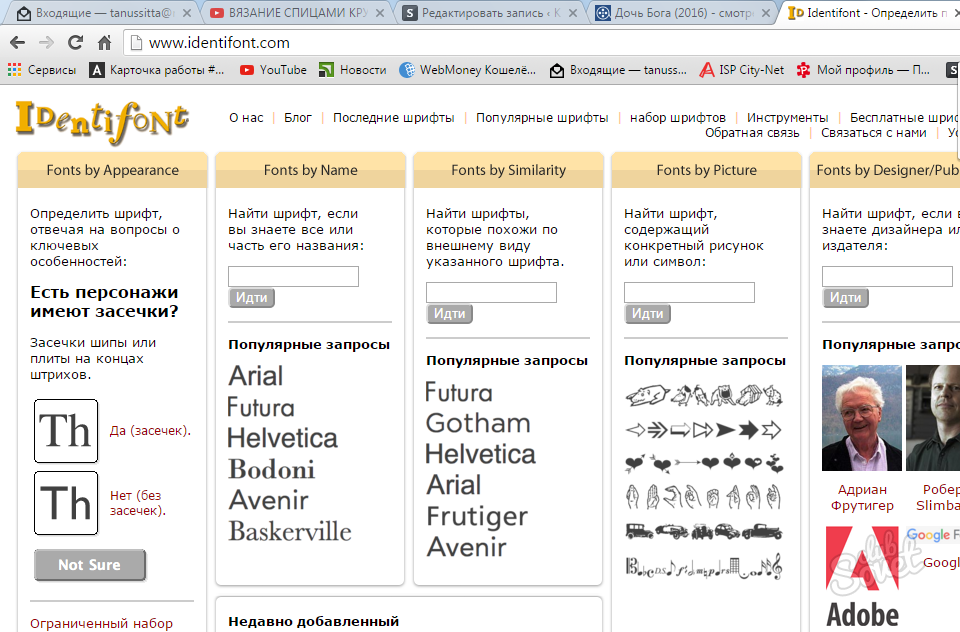
IdentiFont
В отличие от других сервисов программа предлагает найти шрифт по наводящим вопросам, символу, имени дизайнера, части названия или по внешним признакам.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Поиск по символу, имени дизайнера, наводящим вопросам, по части названия и по внешним признакам.
Ссылка на сервис. http://www.identifont.com/
✅
Не требуется регистрация
Постоянно пополняется база
Можно найти шрифт по названию, дизайнеру или наводящим вопросам
❌
Нельзя определить по картинке
Whatfontis
Сервис подойдет, чтобы найти максимально похожий к оригиналу шрифт, да ещё и бесплатный. Для этого присутствует фильтры поиска по цене.
Для этого присутствует фильтры поиска по цене.
Стоимость. Бесплатно без фильтра поиска по бесплатным вариантам и с рекламой. Есть платная версия за $39,99 в год.
Язык сервиса. Английский.
Возможности. Скачать или купить, отредактировать загруженное изображение.
Ссылка на сервис. https://www.whatfontis.com/
✅
Можно сохранить результат сканирования (понадобится регистрация)
Если изображение не подходит, платформа поможет отредактировать его онлайн
Можно искать похожие варианты по фильтру «только бесплатные»
❌
Работает только с латиницей
Не более 10 символов на исходной картинке
Преимущества сервиса доступны только по подписке, например, поиск только бесплатных семейств по картинке
Как сервисы справились с тестовыми картинками
Латиница. Чтобы проверить возможности сервисов я взяла латинские шрифты Lobster и Permanent Marker на разных фонах.
| WhatTheFont | Font Identifier | Fontspring | Whatfontis | |
| Lobster на белом фоне (латиница) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал |
| Permanent Marker на белом фоне (латиница) | ✅ Верно распознал | ✅ Верно распознал | ⛔️ Определен неверно | ✅ Верно распознал |
| Lobster на разноцветном фоне (латиница) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал |
| Permanent Marker на разноцветном фоне (латиница) | ✅ Верно распознал | ✅ Верно распознал | ⛔️ Не определен | ✅ Верно распознал |
| Lobster на нечитаемом фоне (латиница) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Не определен | ✅ Верно распознал |
| Permanent Marker на нечитаемом фоне (латиница) | ✅ Верно распознал | ⛔️ Не определен | ⛔️ Определен неверно | ⛔️ Определен неверно |
Кирилица. Для проверки кириллицы взяла SportsWorld и Lobster на разных фонах.
Для проверки кириллицы взяла SportsWorld и Lobster на разных фонах.
| WhatTheFont | Font Identifier | Fontspring | Whatfontis | |
| Lobster на белом фоне (кириллица) | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| SportsWorld на белом фоне (кириллица) | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| Lobster на разноцветном фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| SportsWorld на разноцветном фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| Lobster на нечитаемом фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ⛔️ Не определен | ⛔️ Не определен | ✅ Верно распознал |
| SportsWorld на нечитаемом фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | Не определен | ⛔️ Определен неверно, предложил бесплатные и платные аналоги |
Что в итоге. Онлайн-сервисы Font Identifier и Whatfontis подходят для частых поисков шрифтов по картинке, в том числе бесплатно. WhatTheFont идеален для определения платных шрифтов и их аналогов, а также неплохо работает с плохо считываемым текстом. Fontspring не определил верно ни один шрифт, зато предложил несколько похожих вариантов для скачивания и покупки. Кириллицу распознали Font Identifier и Whatfontis.
Онлайн-сервисы Font Identifier и Whatfontis подходят для частых поисков шрифтов по картинке, в том числе бесплатно. WhatTheFont идеален для определения платных шрифтов и их аналогов, а также неплохо работает с плохо считываемым текстом. Fontspring не определил верно ни один шрифт, зато предложил несколько похожих вариантов для скачивания и покупки. Кириллицу распознали Font Identifier и Whatfontis.
Почему шрифт может не распознаваться
Иногда сервис отказывается распознавать шрифт по картинке. Что в этом случае можно сделать:
- Визуально проверьте картинку: возможно, надпись в тексте сделана из разных шрифтов. Если это так, скормите сервису только часть изображения.
- Отредактируйте изображение, чтобы надпись читалась чётче. Некоторые сервисы (Whatfontis, Font Identifier) имеют встроенный редактор. Иногда можно найти картинку в лучшем разрешении.
- Попробуйте скормить картинку другому сервису. Возможно, он распознает образец.
- Вернитесь к распознаванию через несколько дней: базы пополняются ежедневно.

- Если шрифт кириллический, загружайте только символы одинаковые в написании на латинице и кириллице. Это буквы, а, е, с, p, y и некоторые заглавные буквы.
Также можно поискать шрифт вручную на форумах или задать вопрос там же: форум MyFonts, группа Type&Typography в Facebook*, форум Fontmassive, форум Ruldtp.
Кстати, у FontMassive ещё есть инструмент FontDetect для определения шрифта. Это бесплатная программа под Windows, которая распознает кириллицу. Но она ищет только среди вариантов, которые установлены на компьютере.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
6 быстрых и медленных способов
- Типографика
- 5 мин на чтение
- 2215
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
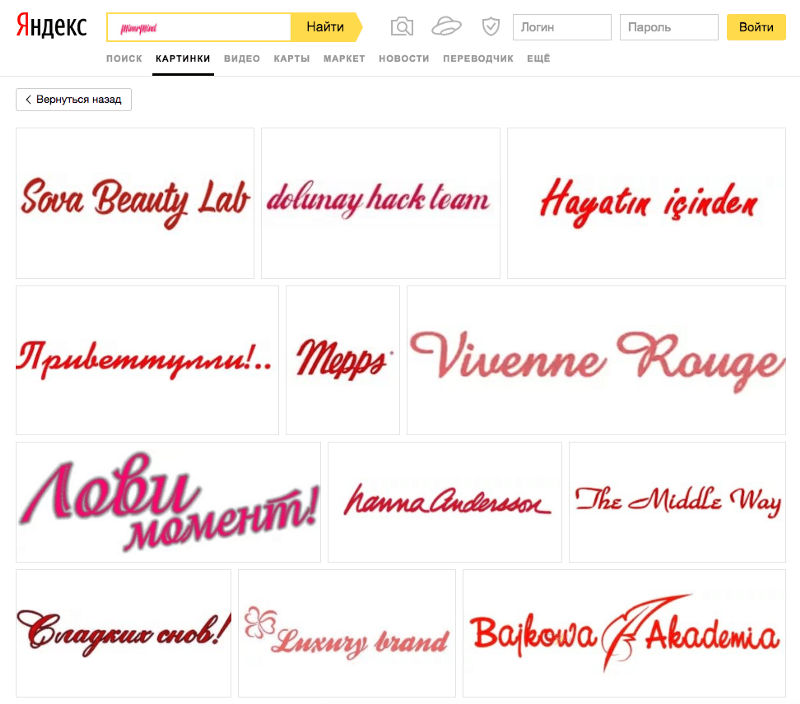
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
— Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
Кириллические символы, совпадающие с латинскими можно оставить.
— У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т. д. Здесь можно воспользоваться тегами, которые предложил робот.
д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты» или в раздел Шрифты сайта Infogra.ru.
https://vk.com/shrift
Жмем на меню группы и выбираем «Поиск».
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа: vk [имя шрифта] font download и найдете добрых нарушителей лицензий.
Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в комментариях.
Источник: designpub.ru
Фото на обложке: ShutterStock
- #статья
- #типографика
- #шрифт
- 0
5 сайтов и мобильных приложений
Вам попался в интернете текст, написанный красивым шрифтом. Вы хотите себе такой же, но не знаете его название. Определите шрифт по картинке онлайн: с помощью специальных сайтов и мобильных приложений. Сделайте качественное фото текста либо скачайте готовую картинку на свое устройство. Загрузите ее в сервис и получите список похожих шрифтов.
Сделайте качественное фото текста либо скачайте готовую картинку на свое устройство. Загрузите ее в сервис и получите список похожих шрифтов.
Содержание
- Какой должна быть картинка
- Онлайн-сервисы и приложения для поиска шрифта
- Сервис от MyFonts: сайт и мобильное приложение
- Сайт WhatFontIs
- Сайт FontSpring
- Мобильное приложение Find my Font для Android
Какой должна быть картинка
Сразу предупреждаю: идеального результата вы не добьетесь, но сможете найти похожие варианты.
Что сделает поиск более точным:
- Горизонтальное расположение букв.
- Достаточное расстояние между символами. Они не должны сливаться.
- Качество фото максимально возможное, чтобы при увеличении знаки не размывались. Рекомендуется использовать разрешение не менее 600 точек на дюйм. Буквы должны быть с четким контуром.
Онлайн-сервисы и приложения для поиска шрифта
Интерфейс у всех сервисов на английском языке. Некоторые из них распознают и латиницу, и кириллицу.
Некоторые из них распознают и латиницу, и кириллицу.
Сервис от MyFonts: сайт и мобильное приложение
MyFonts – интернет-магазин шрифтов. В рамках платформы есть сервис для поиска шрифтов по картинке. Здесь принимают только два вида файлов: png или jpg.
У сервиса два инструмента: сайт магазина и мобильное приложение. Приложение доступно для Android и iOS. Плюс мобильной версии – можно сделать моментальный снимок с помощью камеры устройства.
Найденные шрифты можно приобрести на этой же площадке – рядом с каждым вариантом указывается стоимость. Бесплатных шрифтов здесь нет.
Как запустить поиск через сайт:
- Перейдите на платформу MyFonts.
- Зажмите файл левой кнопкой мыши и перетащите его на область «Drop an image here to identify the fonts».
- Либо кликните по ссылке «or click here to upload an image». Откроется «Проводник Windows».
- Перейдите в нужную папку. Выберите изображение левой кнопкой мыши и нажмите «Открыть».
- Подождите, пока фотография загрузится в сервис.
 Система выделит отдельные слова на картинке. Выберите нужное слово и нажмите на кнопку со стрелкой.
Система выделит отдельные слова на картинке. Выберите нужное слово и нажмите на кнопку со стрелкой. - Оцените результат. Если система определила слово неправильно, введите исходную фразу в поле «Enter your own text» и нажмите на кнопку «Change text». При желании увеличьте размер символов в образцах с помощью тумблера справа.
- Если вам приглянулся какой-то шрифт, кликните по его названию. Либо нажмите на кнопку «Get it», чтобы оформить покупку.
Расскажу, как работать в мобильном приложении WhatTheFont:
- Запустите программу. Включите тумблер «I have read the terms and conditions». Нажмите «Accept».
- Разрешите сервису доступ: к камере и памяти устройства.
- Если хотите сделать моментальный снимок букв, наведите объектив на текст, подождите, пока завершится фокусировка. Нажмите на круглую кнопку внизу, чтобы сделать снимок. Если у вас есть готовая фотография, нажмите на картинку с пейзажем в левом нижнем углу.
- Кликните по иконке с плюсом справа внизу.
 Выделите рамкой буквы, шрифт которых хотите узнать. Нажмите на голубую кнопку со стрелкой.
Выделите рамкой буквы, шрифт которых хотите узнать. Нажмите на голубую кнопку со стрелкой. - Подождите, пока сервис просканирует текст. В результате появится список похожих шрифтов. В образцах будут другие буквы для примера. Чтобы увидеть исходное слово в разных шрифтах, нажмите на карандаш.
- Введите слово или просто набор букв, который изначально был на вашей картинке.
- Выберите нужный вариант.
- Нажмите на кнопку «Buy it at MyFonts», если хотите купить набор. Выберите удобный браузер для запуска страницы и оформите заказ. Чтобы поделиться шрифтом с друзьями, нажмите на кнопку «Share». Укажите мессенджер, который хотите использовать для отправки результата.
Сайт WhatFontIs
В сервисе WhatFontIs хранится более 700 тыс. шрифтов. Есть как платные, так и бесплатные. Также на самом сайте можно купить PRO-аккаунт: более точный поиск и отсутствие рекламы. В платном профиле можно искать бесплатные альтернативы дорогих шрифтов (через Google Fonts Search). Стоит подписка от 39$ в год. Можно оформить бесплатный тест-драйв на неделю.
Стоит подписка от 39$ в год. Можно оформить бесплатный тест-драйв на неделю.
Без подписки сервис покажет 60 похожих шрифтов для каждой картинки. Наиболее интересные можно скачать на компьютер.
Как подобрать шрифт на сайте:
- Откройте платформу. В правой части экрана появится поле «Drag and Drop image». Перетащите на него свою картинку. Либо кликните по полю левой кнопкой мыши. Выберите файл и нажмите «Открыть».
- Если у вас есть ссылка на картинку в интернете, вставьте ее в строку «specify an Image URL». Нажмите «Find the Font».
- Подождите, пока изображение загрузится. Система сама определит слова на картинке. Выберите нужное слово и нажмите «Next Step».
- Нажмите на рекомендованный вариант фона (отмечено словом «recommend»).
- Система разделит слово на буквы. Введите символы, которые соответствуют буквам на картинке. Если символы русские, найдите им аналоги из латиницы. Система не принимает буквы из русского алфавита.
- Поставьте галочку «Display only free fonts», если хотите посмотреть только бесплатные шрифты.
 Нажмите «Next Step».
Нажмите «Next Step». - Посмотрите список из 60 похожих вариантов. Если какой-то вам понравился, нажмите на кнопку «Download», чтобы скачать шрифт на устройство.
Сайт FontSpring
FontSprint – еще один интернет-магазин шрифтов. Здесь есть как платные, так и бесплатные варианты. Бесплатные представлены в разделе «Fonts with Worry-Free Licenses». Программа лучше всего распознает именно латиницу. Поиск по русским буквам очень неточный.
Есть 2 способа загрузки фото. Можно выбрать файл, хранящийся на жестком диске устройства, либо ввести адрес картинки в интернете.
Как работать в сервисе:
- Откройте сайт магазина. Нажмите на «Upload Image». Выберите файл на диске ПК и загрузите его в сервис.
- Либо нажмите на «image URL», если у вас есть ссылка на картинку в интернете. Вставьте ссылку в поле и кликните «Get URL».
- Подождите, пока система определит буквы на картинке.
- Нажмите на кнопку «Matcherate It!».
- Оцените результат проверки.
 При необходимости откройте наиболее похожий шрифт.
При необходимости откройте наиболее похожий шрифт. - Чтобы купить либо бесплатно скачать шрифт, кликните по кнопке «Purchase it».
Мобильное приложение Find my Font для Android
Интерфейс у Find my Font немного запутанный. Результат поиска в целом такой же, как и на платформе MyFonts. Можно попробовать загрузить русские буквы. Но тогда в дублирующем поле введите их английские аналоги.
Программа показывает процент сходства. Некоторые шрифты можно бесплатно скачивать на устройство. Остальные придется покупать.
Как найти шрифт в приложении:
- Запустите программу. Разрешите ей доступ к камере устройства.
- Выберите способ загрузки фото: моментальный снимок с помощью камеры либо картинка из галереи.
- Если выбрали готовый образец, дайте программе доступ к памяти устройства.
- Выберите фото из галереи либо сделайте моментальный снимок. Появится небольшая инструкция, как пользоваться приложением, на английском языке. Поставьте отметку «Don’t show again» и нажмите на галочку, чтобы убрать инструкцию.

- Тапайте по буквам, шрифт которых хотите выяснить. Символы будут выделяться синим цветом. Выберите несколько букв и нажмите на стрелку в правом верхнем углу, чтобы запустить анализ.
- Продублируйте буквы в поле «Text to match» и «Text to preview». Нажмите на лупу в правом верхнем углу. Подождите, пока завершится анализ. В итоге появится список похожих шрифтов. У каждого шрифта будет название и процент сходства.
- Установите в меню «Search in» значение «Freemium», если вам нужны только бесплатные шрифты. Выберите вариант, максимально близкий к истине. Кликните по иконке «i». Выберите браузер для запуска сайта Find my font. В карточке шрифта указан официальный сайт его разработчика. Перейдите по указанному адресу и скачайте шрифт на устройство.
Сайтов для распознавания шрифтов не так много. Все они на английском языке и рассчитаны в основном на латинские символы. Есть также два мобильных приложения. Чтобы поиск был более точным, берите картинку с горизонтальным расположением букв. Убедитесь также, что качество у фотографии высокое.
Убедитесь также, что качество у фотографии высокое.
Обложка: Findmyfont
Как распознать шрифт по картинке онлайн
Главная » Интернет сервисы
Вопрос о том, как распознать шрифт с картинки, интересует не только веб-дизайнеров, но и многих обычных пользователей. В интернете есть специальные сервисы, позволяющие идентифицировать шрифты в режиме онлайн.
Содержание
- Особенности ресурсов, идентифицирующих шрифты
- Myfonts.com
- Fontspring.com
- Identifont.com
- Whatfontis.com
- Rentafont.com
- Заключение
Особенности ресурсов, идентифицирующих шрифты
Большая часть специализированных ресурсов обладает англоязычным интерфейсом, что несколько затрудняет работу для пользователей, говорящих на русском языке. Если распознать символы латинского алфавита особого труда не вызывает, то идентифицировать кириллические шрифты на порядок сложней. Все ресурсы осуществляют поиск одним из следующих способов:
- Автоматическим.
 Пользователь загружает изображение на сайт либо указывает URL-адрес и сверяет результаты обнаруженных совпадений.
Пользователь загружает изображение на сайт либо указывает URL-адрес и сверяет результаты обнаруженных совпадений. - Текстовым. Для идентификации нужно указать определенные параметры (контраст, жирность, ширина, и т.д.).
Определить шрифт можно с помощью одного из перечисленных ниже онлайн-сервисов.
Myfonts.com
Помимо стандартного для подобных ресурсов функционала, на сайте myfonts.com есть форум с большим количеством активных пользователей. Для того чтобы определить нужный шрифт можно обратиться к местным энтузиастам. Идеальное распознавание достигается благодаря максимально горизонтальному расположению текста. Символы не должны находиться слишком близко друг к другу и иметь не более ста пикселей в высоту. На изображении не должно быть более пятидесяти букв. Максимальным размером картинки является четыреста тысяч пикселей (по ширине и высоте). Для идентификации шрифта потребуется:
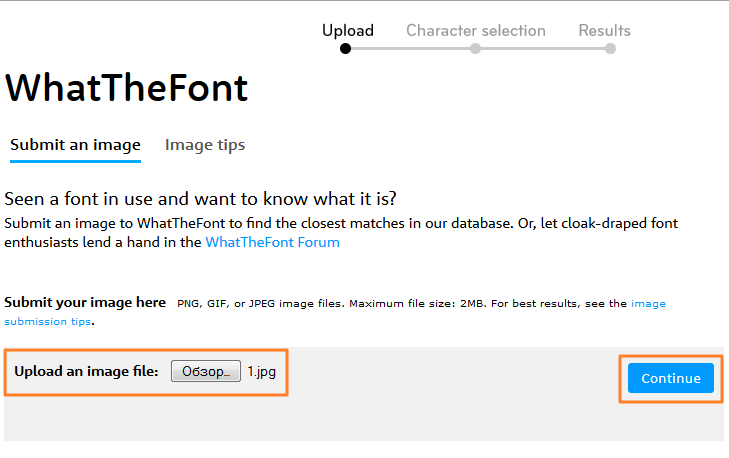
- Зайти на сайт myfonts.com.
- Нажать на клавишу «Обзор» и указать путь к файлу, на котором изображен нужный шрифт, или перетащить картинку.

- Кликнуть по кнопке «Продолжить».
- Ознакомиться с результатом и убедиться в том, что в выделенном фрагменте содержатся нужные символы.
- Нажать на клавишу «Продолжить».
После обработки изображения на экране отобразится список похожих шрифтов.
Fontspring.com
Идентификация шрифтов на сайте Fontspring осуществляется благодаря технологии Matcherator с функцией поиска по тегам. Для работы с порталом необходимо:
- Открыть главную страницу сайта fontspring.com.
- Кликнуть по клавише «Загрузить изображение» или воспользоваться URL-адресом.
- Выделить часть текста, которую нужно идентифицировать, и нажать на кнопку поиска.
В результатах поисковой выдачи будут представлены все обнаруженные совпадения.
Identifont.com
В отличие от предыдущих сервисов, Identifont идентифицирует шрифты не графическим, а текстовым способом. Для распознания необходимо ответить на следующие наводящие вопросы:
- внешний вид шрифта;
- название или часть названия;
- похожесть на другие шрифты;
- издатель или публикатор.

Данный ресурс не распознает кириллицу. Для поиска на нем нужно владеть английским языком либо воспользоваться любым онлайн-переводчиком.
Whatfontis.com
Один из самых популярных ресурсов, в его каталоге – более 850 000 коммерческих и бесплатных шрифтов. Высокая точность достигается благодаря продвинутым поисковым алгоритмам, функционирующим на базе искусственного интеллекта. У портала есть собственный форум, пользователи которого могут помочь с идентификацией. Работа с сервисом в целом идентична другим ресурсам соответствующей тематики:
- Открыть в любом браузере сайт whatfontis.com.
- Нажать на кнопку «Upload image».
- Выделить нужную область на изображении с помощью функции «Crop».
- Оптимизировать результат (клавиша «Optimize»).
- Нажать на кнопку «Input».
Анализ занимает не более 5-10 секунд. Нужно учитывать, что система выдаст несколько результатов, поэтому точное соответствие придется искать самостоятельно.
На сайте есть примеры хороших и плохих запросов и генератор веб-шрифтов. Любой желающий может бесплатно попробовать преимущества PRO-членства заполнив анкету на странице whatfontis.com/payment.html.
Rentafont.com
Особенность данного сервиса – в поиске по названию шрифта и большому количеству дополнительных параметров таких как: контраст, жирность, ширина и ассоциативность. Можно осуществлять поиск по истории, дизайну и форме символов. Для того чтобы узнать название нужно открыть в любом браузере главную страницу сайта rentafont.com, вбить в поисковую строку ключевое слово и нажать на кнопку «Find Fonts».
Заключение
Распознать шрифт с картинки в режиме онлайн можно с помощью одного из специализированных сервисов таких как myfonts.com, identifont.com, fontspring.com, rentafont.com и whatfontis.com. Их главный недостаток для русскоязычных пользователей – работа преимущественно с символами латинского алфавита и отсутствие поддержки кириллицы (за редким исключением).
Рейтинг
( Пока оценок нет )
Понравилась статья? Поделиться с друзьями:
Как найти шрифт в изображении? ? (Пошаговое руководство)
Как найти шрифт в изображении с помощью WhatFontIs?
1. Загрузите изображение / Font Finder Загрузить изображение
2. Выберите лучший контраст для сайта, с которым будет работать
3. Вырежьте текст из изображения.
4. Измените изображение и разделите буквы
5. Совместите изображения с буквами.
6. Смотрите результаты
1. Fontspring Matcherator
2. Шрифт “Белка”
3. IdentiFont
4. WhatTheFont
Вывод
Люди, пользующиеся Интернетом, видят много картинок с написанным на них текстом. И им может быть любопытно, какой шрифт используется на картинке. Вы можете использовать шрифт как небольшой маркетинговый трюк в Instagram или просто использовать его в своей личной рождественской открытке.
И им может быть любопытно, какой шрифт используется на картинке. Вы можете использовать шрифт как небольшой маркетинговый трюк в Instagram или просто использовать его в своей личной рождественской открытке.
Чтобы найти шрифт в изображении, вам понадобятся специальные инструменты. Есть много инструментов, которые могут переводить изображение в шрифт. В этой статье мы рассмотрим 5 лучших инструментов.
Каждый день разрабатываются и выпускаются новые инструменты для поиска шрифтов по загрузке изображения, URL-адресу и т.д. Но некоторые из этих инструментов имеют важные функции, которых нет у остальных. Ниже мы представим 5 лучших инструментов, которые люди используют для поиска шрифта по изображению.
Как найти шрифт в изображении с помощью WhatFontIs?
WhatFontIs – это средство обнаружения шрифтов из изображения, которое вы можете использовать в Интернете. У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов).
У него также больше бесплатных ресурсов. Это означает, что у вас больше шансов найти свой шрифт или что-то подобное без уплаты комиссии.
Чтобы найти шрифт в изображении, выполните следующие действия:
1. Загрузите изображение / Font Finder Загрузить изображение
Просто перетащите изображение в синюю рамку справа.
2. Выберите лучший контраст для сайта, с которым будет работать
Здесь сайт просит выбрать изображение с более светлым фоном и более темным текстом. Достаточно легко найти.
3. Вырежьте текст из изображения.
Здесь нужно выбрать текст и вырезать его из изображения. обратите внимание, как мы даже обрезали вторую строку, что упростило задачу сайта.
4. Измените изображение и разделите буквы
Перед
Просто измените настройки, чтобы текст был более отделен от фона. (Изображение ниже)
После
Затем используйте курсор, чтобы разделить буквы на изображении.
5. Совместите изображения с буквами.
Наконец, помогите сайту определить буквы. Напишите, какую букву изображает каждое изображение, в поле под ним. Если это не письмо, оставьте поле пустым.
6. Смотрите результаты
Здесь мы можем показать только первые два. Но WhatFontIs показывает 60 бесплатных и платных предложений. Как видите, предположение довольно точное.
Вы также можете сохранить список, но это требует регистрации.
Вот несколько других веб-сайтов, которые выполняют аналогичную функцию и могут использоваться для определения шрифта по изображению.
1. Fontspring Matcherator
Fontspring Matcherator – один из лучших инструментов для поиска шрифта на картинке. Очень просто использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить!». Этот инструмент сообщит вам название шрифта, используемого в загруженном вами изображении.
Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите загрузить шрифт 65 (Minion Pro Italic, Medium, Bold и т.д. ), Вам придется заплатить 570 долларов, что является огромной суммой. Если вы хотите, чтобы в изображении использовалось только название шрифта, то подборщик fontspring – лучший вариант для вас.
Например, если вы хотите загрузить шрифт 65 (Minion Pro Italic, Medium, Bold и т.д. ), Вам придется заплатить 570 долларов, что является огромной суммой. Если вы хотите, чтобы в изображении использовалось только название шрифта, то подборщик fontspring – лучший вариант для вас.
2. Шрифт “Белка”
Font Squirrel больше похож на поисковик шрифтов. Этот инструмент работает точно так же, как What The Font. Однако он позволяет вам загрузить выбранный шрифт.
Некоторые загружаемые шрифты совершенно бесплатны, однако некоторые шрифты требуют их покупки перед загрузкой.
Одной из функций Font Squirrel является генератор веб-шрифтов, который позволяет создавать уникальные шрифты для вашего веб-сайта. Чтобы найти шрифты на картинке с помощью Font Squirrel, вам просто нужно ввести слово (слова) на картинке, а затем отсканировать его.
3. IdentiFont
IdentiFont, как и любая другая поисковая система шрифтов, предоставляет вам несколько инструментов. Включая очень полезный идентификатор по изображению.
Включая очень полезный идентификатор по изображению.
Но что, если у вас нет доступа к изображению? или потерял? Благодаря 5 удивительным функциям IdentiFont может решить вашу проблему.
- Идентификация по внешнему виду: этот инструмент задаст вам 13 вопросов о выбранном вами шрифте, а затем отобразит вам список похожих шрифтов. В этом инструменте есть более 11000 различных типов шрифтов. Вам зададут один из вопросов: есть ли у символов засечки? Как выглядит точка (.) В вопросительном знаке?
- Идентифицировать по имени: если вы знаете часть имени шрифта, но не совсем уверены. Вы можете ввести имя, и IdentiFont отобразит вам похожие шрифты.
- Идентификация по сходству: если неизвестный шрифт, который вы ищете, похож на другой шрифт, просто введите его имя, и вы увидите список похожих шрифтов.
- Идентификация по картинке: этот инструмент позволяет искать разные шрифты. Например, выполнив поиск по слову, вы можете найти все шрифты, содержащие изображение этого слова.

- Идентификация дизайнера / издателя: создание шрифта – это искусство, и люди, которые его разрабатывают, являются значительными художниками. Введя имя дизайнера или издателя, вы можете увидеть всю их работу на дисплее.
4. WhatTheFont
Одним из наиболее популярных инструментов для идентификации шрифтов является WhatTheFont, который предлагается пользователям бесплатно. Есть 3 основных правила использования этой программы.
- Во-первых, вам нужно убедиться, что шрифт на картинке не редактируется.
- Во-вторых, высота слов должна быть 100 пикселей.
- В-третьих, текст на картинке должен быть горизонтальным.
После того, как вы загрузите изображение в эту программу, результаты будут отображаться вам в виде списка, и вы легко сможете определить шрифт.
Если ваше изображение не соответствует этим 3 правилам, вам придется отредактировать его в Photoshop перед загрузкой в WhatTheFont. Если по какой-либо причине он не может идентифицировать шрифт, вы можете связаться с его службой поддержки и попросить их добавить новый шрифт.
Это приложение можно установить на Android и iOS и использовать как онлайн, так и офлайн.
Вывод
В этой статье мы обсудили, как найти шрифт по изображению, и представили 5 лучших поисковиков шрифтов путем загрузки изображения. Есть много причин, по которым вам может понадобиться найти шрифт изображения. Вы можете использовать его на своем веб-сайте или просто думаете, что он отлично выглядит.
Источник записи: https://betterstudio.com
Автоматическое распознавание шрифтов. Распознать шрифт по картинке онлайн. Приложение на мобильные устройства
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
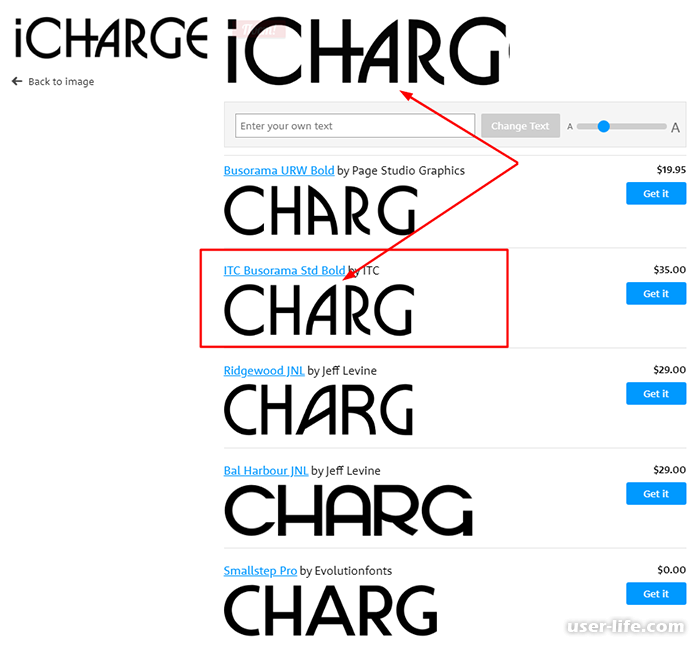
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
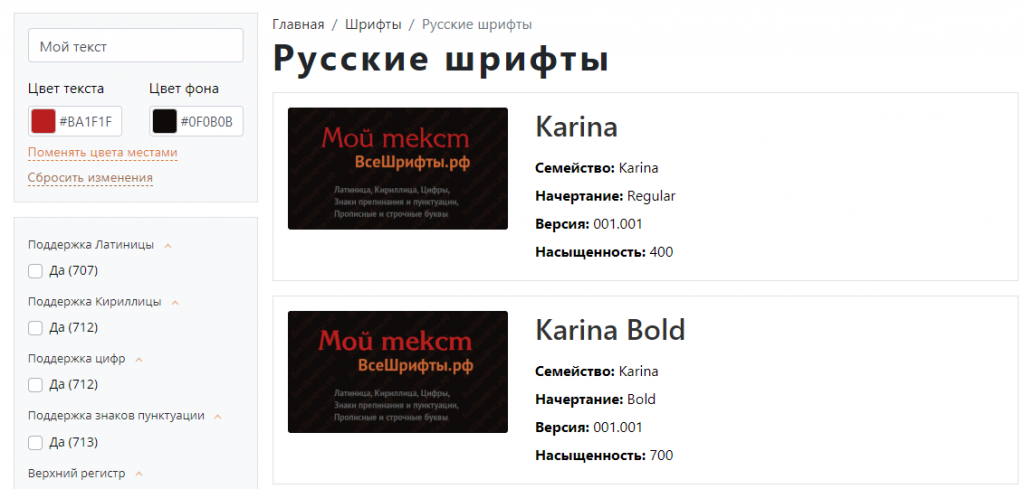
Многие из нас проводят в сети огромную часть своего времени. Мы посещаем различные ресурсы, потребляем контент, создаём свои материалы и наслаждаемся постами других людей. Переходя на различные страницы, мы можем наткнуться на сайт, оформление которого выполнено приятным для глаза кириллическим шрифтом. Очарование может быть так велико, что мы можем захотеть такое же оформление и себе. Но как же узнать, каково его название и кто автор? Ниже мы разберём, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые ресурсы нам в этом помогут.
Очарование может быть так велико, что мы можем захотеть такое же оформление и себе. Но как же узнать, каково его название и кто автор? Ниже мы разберём, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые ресурсы нам в этом помогут.
Каким образом определить русский шрифт по картинке
Текущая конъюнктура такова, что имеющиеся в сети сервисы для определения шрифта online имеют исключительно зарубежное местоположение. Это означает, что они акцентированы на латиницу , и плохо определяют кириллические символы .
Западные сервисы преимущественно работают с латиницей
Осознавая подобный «латинский» акцент, ряд мировых стран (Китай, Япония, страны ближнего Востока и др.) направили свои усилия на создания собственных веб-ресурсов, обслуживающих особенности их собственных шрифтов. В России такие ресурсы на данный момент отсутствуют, как и не слышно об их появлении в ближайшем будущем.
Потому при определении русского шрифта на картинке онлайн нам необходимо ориентироваться на те англоязычные ресурсы, которые лишь частично распознают кириллический шрифт . Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
При этом ряд пользователей идут на различные ухищрения, позволяющие опознать кириллический шрифт. В частности, из кириллического слова вырезаются похожие к латинским буквам (например, О, А, С, Е и другие ), после чего изображение с такими буквами загружается на «латинский» сайт. Сайт опознает схожий латинский фонт, который и может быть использован в будущем.
Сама работа с автоматическими идентификаторами шрифтов строится по стандартным лекалам . Вы переходите на такой сайт, загружаете на него ваш шрифт. При необходимости помогаете ресурсу идентифицировать отдельные буквы (вписав их в соответствующие ячейки чуть ниже), и кликаете на кнопку выведения результата.
При необходимости помогите ресурсу в определении отдельных букв
Давайте разберёмся, какие ресурсы нам могут помочь опознать русское оформление букв в режиме онлайн.
WhatTheFont – определение фонта онлайн
Сервис «» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов , их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
En.likefont.com – идентификация русского шрифта по картинке
Другим ресурсом, позволяющим найти латинский шрифт похожий на кириллический, является . Данный сервис является брендом, который развивает азиатский сайт FontKe.com. Здесь представлены веб-алгоритмы, позволяющие идентифицировать шрифт и скачать его на ваш ПК. Поддерживается латиница, японский, китайский, корейский и другие виды шрифтов.
Для работы с ресурсом выполните следующее:
Ресурсы для визуальной идентификации
Кроме автоматических идентификаторов, есть также ресурсы, позволяющие найти нужный кириллический шрифт онлайн, что называется, «на глаз». Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Среди таких ресурсов отметим следующие:
| Ссылка: | Описание: |
|---|---|
| catalog.monotype.com | Англоязычный ресурс, работающий и с кириллическими шрифтами. Ваше слово набирайте в поле «TYPE YOUR TEXT ». |
| fontov.net | Популярный отечественный ресурс с большой базой шрифтов. Визуальная идентификация работает схожим образом с другими аналогами. Вводите нужную фразу в соответствующее поле на сайте, и нажимаете справа на «Ок». Сервис позволяет скачать понравившийся шрифт на ваш ПК. |
| fonts-online.ru | Ещё один отечественный сервис с множеством бесплатных шрифтов. Поле для ввода вашей фразы находится справа. |
| Несмотря на обилие кириллических шрифтов, форма для ввода своего слова для поиска здесь отсутствует. Придётся искать среди шрифтов самостоятельно, с обилием затраченного времени. |
Ищите ваш шрифт на fonts.by
Специализированные форумы для определения шрифта
Кроме указанных ресурсов нам могут помочь специализированные форумы , на которых можно встретить опытных в графическом дизайне специалистов. В частности, рекомендуем такой форум как форму для обратной связи , и напишите письмо администрации, не забыв указать свой обратный е-мейл. Есть большая вероятность, что вам ответят.
Заключение
В нашем материале мы разобрали, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые сервисы окажут нам в этом посильную помощь. Несмотря на ограниченное количество работающих с кириллицей ресурсов, вы можете воспользоваться как перечисленными альтернативами, так и сетевыми форумами. На последних вам поможет «человеческий фактор», способный на опыте определить точное название нужного вам шрифта.
На последних вам поможет «человеческий фактор», способный на опыте определить точное название нужного вам шрифта.
Мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Расширение и для Chrome, и для Firefox, и для Яндекс. Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Чтобы сделать скриншот с экрана , отправить пример шрифта по url , возможно понадобиться .
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки.
Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица.
К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры.
Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди.
Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв.
Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Тематические материалы:
Поиск и удаление вирусов вручную Kaspersky Free — новый бесплатный антивирус от «Лаборатории Касперского Handy recovery 5.5 серийный. Плюсы и минусы Iobit malware fighter 4.4 expired код лицензии. Инструкция по активации IObit Malware Fighter Pro Лицензионный ключ для hitman pro 3 Iobit uninstaller 5. 2 лицензионный ключ
Hetman partition recovery 2
Driver Updater ключ активации
2 лицензионный ключ
Hetman partition recovery 2
Driver Updater ключ активацииОбновлено: 17.02.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Как найти шрифт на изображении? 3 Средства поиска шрифтов
Поиск того, как найти шрифт на изображении и простые инструменты поиска шрифтов. Как только вас привлек шрифт с изображения, у вас могут возникнуть вопросы, например,
- Что это за шрифт?
- Какой шрифт?
Если шрифт находится в тексте, то его легко найти с помощью любого расширения Chrome для поиска шрифтов или другого детектора шрифтов.
Но если шрифт на картинке, то можно запутаться, как найти шрифт на картинке.
Мы охватили вас, просто объяснив, как найти шрифт на изображении и различные инструменты обнаружения и поиска шрифтов.
Зачем нужно искать шрифт по изображению? Если вы являетесь дизайнером веб-сайта или владельцем веб-сайта, возможно, вы видели какой-либо текст на изображении и задавались вопросом, что это за шрифт.
Самая большая причина может заключаться в том, что вам понравился шрифт с изображения.
Но вы не уверены в шрифте на картинке. Итак, вам нужно определить шрифт по изображению. Знание этого метода помогает определить шрифт по изображению, что поможет скачать и использовать его в своих работах.
Вам не нужно искать шрифт среди изображений только для использования в профессиональных целях, а также для любых работ с изображениями в социальных сетях или для создания мемов.
Выбор идеального шрифта важен для заголовков, ключевых слов, заголовков тем и целевых страниц. Шрифт также играет важную роль в удобстве использования и для лучшего чтения на веб-сайтах.
Как правило, вы будете регулярно использовать какой-либо шрифт, но вдруг вам понравится шрифт с изображения. Тогда пришло время найти шрифт с изображения бесплатно.
Доступны простые способы бесплатного поиска шрифта по изображению.
Если вы хотите посмотреть, как найти шрифт на изображении в видео, посмотрите его ниже.
Чтобы читать как блог, продолжайте читать.
Как найти шрифт на изображении с помощью инструмента?Использование любого инструмента поиска шрифтов — лучший способ быстро найти шрифты на изображении. Просто выполните следующие шаги, чтобы найти шрифт на изображении с помощью средства сопоставления шрифтов.
Я загрузил изображение с веб-сайта темы Multifox для этого объяснения.
Шаг 1: Изначально скачиваем изображение, из которого нужно найти шрифт. Если вы не можете загрузить его, укажите URL-адрес изображения или сделайте снимок экрана с изображением.
Шаг 2: Затем посетите веб-сайт FontSpring. (Это веб-сайт детектора шрифтов, который мы используем здесь для поиска изображения)
(Это веб-сайт детектора шрифтов, который мы используем здесь для поиска изображения)
Шаг 3: Вы можете увидеть опцию загрузки изображения. Нажмите и загрузите изображение, вы также можете использовать опцию URL-адреса изображения, где вы можете ввести URL-адрес этого изображения.
Шаг 4: После загрузки вас попросят выбрать область на изображении. Перетащите и выберите область изображения, где присутствует текст.
Шаг 5: После выбора области нажмите кнопку Matcherate внизу. (он начинает сопоставление шрифтов со своей базой данных, чтобы найти соответствующий шрифт на изображении)
Шаг 6: Он дает несколько результатов со шрифтами, соответствующими вашему изображению. Здесь Barlow Condensed — это шрифт на этом изображении, инструмент нашел его в уплотненном семействе. Таким образом, результат почти идеален для поиска шрифта по изображению.
Шаг 7: Теперь вы можете загрузить или приобрести нужный шрифт из показанного ниже шрифта в результатах поиска.
Следуйте этому методу, чтобы определить шрифт на изображении в фотошопе. Photoshop — это распространенный инструмент для редактирования изображений, который также помогает определять шрифт.
Шаг 1: Загрузите изображение, откуда нужно найти шрифт.
Шаг 2: Теперь откройте инструмент Photoshop и откройте изображение в Photoshop.
Шаг 3: В Photoshop используйте инструмент выделения, чтобы выделить текстовую область. (Вы также можете нажать M, чтобы получить доступ к этому инструменту).
Шаг 4: Выделив область, выберите опцию Type в верхней части Photoshop. В параметрах «Тип» нажмите «Подобрать шрифт».
Шаг 5: Это занимает несколько секунд и показывает типы шрифтов, соответствующие шрифту в выбранной области изображения.
Это простой шаг к поиску шрифта по изображению в Photoshop.
Вот список инструментов, помогающих найти шрифт по изображению. Эти средства поиска шрифтов хорошо распознают шрифты, чтобы найти шрифт, который вы ищете на изображении. Поэтому используйте приведенные ниже средства проверки шрифтов, чтобы идентифицировать шрифт на изображении.
Font Squirrel MatcheratorFont squirrel Matcherator — один из известных инструментов для поиска шрифтов. Этот инструмент легко определяет шрифт на изображении и позволяет узнать, что это за шрифт.
Этот инструмент поиска шрифтов работает так же, как мы видели ранее в этой статье. Вы можете просто загрузить изображение.
Выберите область шрифта на изображении и нажмите кнопку Matcherate it. Затем инструмент Font Squirrel Matcherator просканирует шрифт, чтобы найти тип шрифта на изображении.
Он предлагает шрифт, соответствующий вашему изображению. На используемом изображении он идеально выбрал правильный шрифт «Barlow Condensed» из изображения.
Таким образом, программа сопоставления шрифтов является одним из лучших сканеров шрифтов, которые вы можете использовать для поиска шрифта.
WhatFontIsWhatFontIs — еще один инструмент для поиска шрифтов по изображению. Он также имеет простую опцию загрузки на главной странице. Вы либо загружаете изображение, либо указываете URL-адрес изображения.
Затем выберите область шрифта на изображении. На следующем шаге вам будет предложено перетащить линии между каждой буквой, если текст расположен слишком близко друг к другу, например, при написании курсивом. На следующем шаге он попросит вас ввести букву сопряжения.
Затем на следующем шаге появляется список шрифтов, соответствующих изображению. В отличие от предыдущего инструмента, в WhatFontI есть несколько шагов, чтобы получить инструмент сопоставления. Некоторые люди будут думать, что это требует времени, а также у него нет такого большого пользовательского опыта.
WhatTheFont — детектор шрифтов WhatTheFont — отличный инструмент для поиска шрифтов, который легко определяет шрифт изображения. Этот инструмент сканера шрифтов работает так же, как и сопоставитель шрифтов.
Этот инструмент сканера шрифтов работает так же, как и сопоставитель шрифтов.
Затем выберите область шрифта на изображении, чтобы найти список подходящих шрифтов на изображении. Таким образом, вы можете купить или получить этот шрифт, нажав кнопку «Получить».
Как работают средства поиска шрифтов и ограниченияСредства поиска шрифтов — это отличные инструменты, помогающие дизайнерам находить шрифты на изображениях. Каждый инструмент обнаружения шрифтов будет иметь свою собственную базу данных и свой алгоритмический метод для поиска шрифтов на изображении.
Однако не все инструменты идентификации шрифтов работают одинаково и с одинаковой точностью. Он отличается множеством факторов.
- Шрифт на изображении должен быть читаемым. Если он не читается, содержит буквы, написанные курсивом, или расположен слишком близко друг к другу, это может привести к неточности в поиске шрифта.
- Сопоставление шрифтов также зависит от размера базы данных средства поиска шрифтов.
 Если это относительно новый инструмент или в базе данных меньше шрифтов, есть вероятность, что инструмент не сможет подобрать правильное соответствие.
Если это относительно новый инструмент или в базе данных меньше шрифтов, есть вероятность, что инструмент не сможет подобрать правильное соответствие. - Текст, который не присутствует на изображении горизонтально, также может ограничивать инструмент поиска шрифтов. Таким образом, выравнивание букв также важно для поиска шрифтов на изображении.
Это несколько ограничений, которые не позволяют инструменту поиска шрифтов определить точный шрифт на изображении.
Часто задаваемые вопросы о том, как определить шрифт на изображенииКак определить шрифт на изображении?
Используйте инструмент Fontspring Matcherator для определения шрифтов на изображении. Загрузите изображение в Matcherator и выберите область шрифта на изображении. Затем показывает список подходящих типов шрифтов.
Какой инструмент лучше всего подходит для поиска шрифта по изображению?
Font Squirrel Matcherator — лучший инструмент для поиска точного шрифта на изображении. Он быстро сканирует шрифт и легко идентифицирует его.
Он быстро сканирует шрифт и легко идентифицирует его.
Это лучший способ найти шрифт на изображении. В Интернете доступно множество инструментов для поиска шрифтов на изображениях. Но лишь немногие работают нормально и дают более точные результаты по поиску шрифта.
Вы также можете прочитать, как скрыть избранные изображения в WordPress и как изменить постоянные ссылки в WordPress.
В этой статье показано, как найти шрифт по изображению, а также некоторые из лучших инструментов поиска шрифтов для идентификации шрифтов.
9 лучших инструментов идентификации шрифтов в 2022 году — самый лучший дизайн
Если вы давно не пользовались инструментами обнаружения шрифтов, вы будете очень удивлены их точными решениями. Подобно тому, как развивается машинное обучение, эти алгоритмы (которые часто тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости объяснять, когда и почему вы можете прибегнуть к идентификатору шрифта. Короче говоря, вы, возможно, где-нибудь видели какой-нибудь отличный шрифт и немедленно почувствовали желание иметь такой же или аналогичный шрифт в своем наборе инструментов или в своем текущем проекте. Связаться с автором, конечно, можно, но всегда ли это возможно? Однозначно нет, особенно если вы видели шрифт в каком-нибудь журнале, дизайне сайта или даже метро!
Короче говоря, вы, возможно, где-нибудь видели какой-нибудь отличный шрифт и немедленно почувствовали желание иметь такой же или аналогичный шрифт в своем наборе инструментов или в своем текущем проекте. Связаться с автором, конечно, можно, но всегда ли это возможно? Однозначно нет, особенно если вы видели шрифт в каком-нибудь журнале, дизайне сайта или даже метро!
Всего пару лет назад едва ли существовал идентификатор шрифта, показывающий точные результаты. Теперь на них можно больше положиться, и по одной фотографии или скриншоту вы сможете найти нужный шрифт.
Вот почему я решил поделиться с вами всеми различными инструментами: сформируйте приложения для расширений браузера и дайте вам возможность протестировать их, чтобы найти наиболее подходящее. Со своей стороны, я также провел некоторое исследование и проверил все предоставляемые услуги, чтобы выбрать детектор шрифтов, который лучше всего выполняет свою работу.
Самая дизайнерская ручная отмычка
Neue Helvetica® от Linotype
Миллиграмм от Zetafonts
Recoleta от Latinotype
Nexa от Fontfabric
Больше профессиональных шрифтов
Типы идентификаторов шрифтов
Существует 2 типа идентификаторов шрифтов в зависимости от того, как они анализируют гарнитуру и ее особенности:
- Инструменты идентификации шрифтов на основе изображений.
 Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв! - Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду веб-сайта, и могут оценить размер, стиль и цвет шрифта. Однако они беспомощны, если вы хотите найти шрифт по изображению.
В этой подборке я приведу детекторы шрифтов обоих типов, а также выделю несколько альтернативных инструментов на случай, если ни один из них вам не подойдет.
WhatTheFont — популярный идентификатор шрифта на основе изображения, быстрый и интуитивно понятный. Для выполнения поиска он использует алгоритмы глубокого обучения и ищет аналоги предоставленных шрифтов среди коллекции из более чем 133 000 стилей на My Fonts. Да, вы правильно поняли, услуга предоставляется этой типографской торговой площадкой.
Для выполнения поиска он использует алгоритмы глубокого обучения и ищет аналоги предоставленных шрифтов среди коллекции из более чем 133 000 стилей на My Fonts. Да, вы правильно поняли, услуга предоставляется этой типографской торговой площадкой.
WhatTheFont позволяет неограниченно идентифицировать шрифт: он одинаково работает с шрифтами без засечек, с засечками и даже с подключенными шрифтами. Кроме того, он может анализировать изображения, содержащие более одного шрифта, или изображения с рисунком вместо рекомендуемого белого фона. Все, что нужно, это загрузить изображение, щелкнуть шрифт, который вы хотите идентифицировать, а затем ознакомиться с предложениями. Для достижения наилучших результатов важно загрузить качественное изображение с читаемым горизонтальным текстом. Вы можете нарисовать рамку ручной обрезки, если хотите, но убедитесь, что вы рисуете ее только вокруг одной строки текста.
Преимущества: WhatTheFont, вероятно, самый плавный идентификатор шрифта, который я когда-либо пробовал. Он предоставляет предложения за считанные секунды и почти не имеет проблем с рукописными шрифтами или узорчатым фоном. Также есть приложение для iOS и Android, так что вы сможете найти шрифт, где бы вы ни находились.
Он предоставляет предложения за считанные секунды и почти не имеет проблем с рукописными шрифтами или узорчатым фоном. Также есть приложение для iOS и Android, так что вы сможете найти шрифт, где бы вы ни находились.
Недостатки: Библиотека, используемая WhatTheFont для анализа и предложений, ограничена одним источником. Несмотря на то, что My Fonts довольно исчерпывающий, вы можете не найти именно те шрифты, которые вам нужны. Помните об этом.
Это второй наиболее часто используемый идентификатор шрифта, который работает так же, как WhatTheFont. И он также проверяет отсканированные типы в своей собственной библиотеке (которая также обширна и разнообразна). Более того, Fontspring заявляет, что может быстро идентифицировать практически любой типографский контент, включая глифы и открытый шрифт.
Может показаться, что я уже сделал свой выбор, но мне очень понравилась суперминималистичная форма, позволяющая некоторые манипуляции с изображением. Например, вы можете повернуть изображение или выбрать определенные глифы, для которых нужно найти аналог. Однако, когда я начал загружать скриншоты, приложение отклонило их из-за большого размера. Судя по всему, это не идентификатор шрифта для мгновенного использования, и вам придется заранее изменить размер/обрезать/настроить изображение. Или загрузите URL-адрес изображения, если он у вас есть.
Однако, когда я начал загружать скриншоты, приложение отклонило их из-за большого размера. Судя по всему, это не идентификатор шрифта для мгновенного использования, и вам придется заранее изменить размер/обрезать/настроить изображение. Или загрузите URL-адрес изображения, если он у вас есть.
Преимущества: Font Matcherator прост в использовании, если у вас нет надлежащей графики. В случае, если он тяжелее/больше, чем требуется, у вас будут проблемы (что уже не звучит как преимущество). Приложение работает с Open Type, и нет другого приложения, которое могло бы это сделать.
Недостатки: Хуже всего в этом детекторе шрифтов то, что он отклоняет изображения и не предоставляет никакой информации о размере или формате, прежде чем вы начнете их загружать. Ходят слухи, что библиотека беднее, а совпадения менее точны, но я этого не заметил: и у Font Matcherator, и у WhatTheFont свои эпические фейлы. И последнее, но не менее важное: если вы загружаете изображение по URL-адресу, нет гарантии, что оно будет работать и с Font Matcherator.
Я никогда раньше не слышал об этом детекторе шрифтов, поэтому мне было очень любопытно проверить, как он работает. И меня сразу же покорил посыл What Font Is. В нем говорится, что пользователь должен иметь возможность использовать идентификатор шрифта независимо от издателя, производителя или производителя. И в их каталоге более 850 тысяч шрифтов (коммерческих или бесплатных). Звучит здорово! Кроме того, What Font Is использует ИИ для поиска, что увеличивает наши шансы найти точную копию шрифта на изображении.
Сначала я попробовал What Font Is для рукописного шрифта и сразу был шокирован количеством шагов. Обрежьте изображение, вставьте символы, чтобы система правильно их распознала, закройте бесконечные всплывающие окна, и только после этого вы получите варианты. И в итоге получил дингбаты 😵
Дела пошли лучше с логотипом The Designest и парой минималистичных шрифтов без засечек. Однако это не должно оспаривать идентификатор шрифта, верно?
Преимущества: What Font Is имеет самую обширную библиотеку шрифтов и множество инструментов для точной идентификации шрифтов, поэтому вам даже нужно будет подтвердить, что буквы и символы были проанализированы правильно. Кроме того, их инструмент поиска похожих или альтернативных шрифтов удобен и прост в использовании.
Кроме того, их инструмент поиска похожих или альтернативных шрифтов удобен и прост в использовании.
Недостатки: Инструменты не работают должным образом, или, возможно, вам нужен учебник, чтобы увидеть, как все работает. Повсюду бесконечные всплывающие окна и множество баннеров. У приложения есть членство PRO, но я был очень обескуражен, чтобы купить его и воспользоваться расширенными функциями, которые оно предоставляет.
Мы закончили с инструментами идентификации шрифтов на основе изображений, поэтому давайте посмотрим, что могут предложить веб-инструменты. Font Ninja — один из самых очевидных вариантов. Fonts Ninja — это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет идентифицировать, пробовать, добавлять в закладки и даже покупать шрифты на веб-странице. Он предлагает приятный пользовательский интерфейс, который отличает его от любого другого детектора шрифтов в списке.
После установки просто щелкните значок Font Ninja, и идентификатор шрифта проанализирует веб-сайт и предоставит вам список типов, используемых на сайте. Это настолько быстро и просто, что я не удержался и протестировал его на сотнях веб-сайтов. Кстати, вы также можете попробовать каждый предложенный шрифт прямо во вкладке Font Ninja, прежде чем покупать его. Приложение позволяет тестировать шрифты в любом ПО, что особенно удобно.
Это настолько быстро и просто, что я не удержался и протестировал его на сотнях веб-сайтов. Кстати, вы также можете попробовать каждый предложенный шрифт прямо во вкладке Font Ninja, прежде чем покупать его. Приложение позволяет тестировать шрифты в любом ПО, что особенно удобно.
В библиотеке Font Ninja 3000 шрифтов, и если нет точного совпадения, он предложит что-то сопоставимое. Идентификатор шрифта предоставляется бесплатно в течение 15 дней с 20 бесплатными установками шрифта. После этого это 29 долларов./год.
Преимущества: Есть приложение для Mac и Windows и расширение для большинства популярных браузеров. Font Ninja прост в использовании, но в нем есть все, что нужно дизайнеру для идентификации шрифтов, а также выбранных букв и символов с веб-сайта. Если он соответствует вашим потребностям, он вам понравится!
Недостатки: Библиотека могла бы быть и побольше. В остальном Fonts Ninja работает хорошо и обладает всеми необходимыми функциями, требуемыми веб-дизайнером.
Этот идентификатор шрифта предоставляется как расширение браузера Google Chrome. Он минималистичный и очень простой, но является мощной рабочей лошадкой, когда вам нужно распознать шрифт на веб-сайте. Вы просто указываете на текст, и WhatFont дает имя шрифта. Кроме того, он предоставляет дополнительную информацию о нем, когда вы щелкаете по тексту: семейство, стиль, вес, размер, высота строки и цвет. По сути, все, что можно получить из исходного кода.
Вы можете открыть столько информационных окон, сколько вам нужно, что может пригодиться, когда вам нужно сравнить типы с одинаковым стилем на одной странице.
Этот изящный детектор шрифтов используется более чем миллионом пользователей (вы можете в это поверить?) и завоевал сердца многих авторов по всему миру — и меня тоже! Фактически, это пример программного обеспечения, которое делает именно то, что вы от него хотите.
Преимущества: WhatFont очень прост в использовании, без проблем идентифицирует любой шрифт на странице. он предоставляет обширную информацию о шрифте и хорошо работает независимо от версии вашего браузера. Приложение похоже на Fonts Ninja, но мне понравилось еще больше благодаря удобному минимализму и безупречной работе.
он предоставляет обширную информацию о шрифте и хорошо работает независимо от версии вашего браузера. Приложение похоже на Fonts Ninja, но мне понравилось еще больше благодаря удобному минимализму и безупречной работе.
Недостатки: Этот идентификатор шрифта делает довольно очевидную вещь, так как вы можете найти ту же информацию в исходном коде страницы. Ключевое отличие в том, что WhatFont делает это быстрее.
Этот идентификатор шрифта кажется еще более минималистичным, чем WhatFont, однако он творит другую магию при проверке шрифтов, символов и букв на странице. Как только вы добавите его на панель закладок и каждый раз, когда вам нужно проверить шрифт на веб-сайте, вы нажимаете кнопку и наводите указатель мыши на текст. Вы также можете щелкнуть по нему, и в этом случае вы сможете протестировать шрифт во вкладке. Звучит удобно, и это действительно так. По сравнению с Font Ninja Type Sample еще более компактен. Кроме того, это бесплатно!
Преимущества: Образец шрифта является бесплатным, но обладает теми же функциями, что и Fonts Ninja. Это означает, что вы можете бесплатно протестировать шрифт и насладиться интуитивно понятным пользовательским интерфейсом детекторов шрифтов.
Это означает, что вы можете бесплатно протестировать шрифт и насладиться интуитивно понятным пользовательским интерфейсом детекторов шрифтов.
Недостатки: Иногда вы щелкаете, и распознавание шрифтов работает как надо, а иногда не получается, и вы просто, ну, щелкаете по ссылке.
Предупреждение: это не средство поиска шрифтов по изображению и не веб-идентификатор шрифта. Identifont — это огромный возврат к временам, когда такие инструменты не подразумевали сканирование изображений/кода или ИИ. Вместо этих современных привилегий он предлагает своего рода анкету: он спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает варианты из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения викторины будет разрешено несколько совпадений (а может и нет!).
Это действительно похоже на викторину, которая отнимет у вас довольно много времени и не гарантирует успеха. Я был откровенно удивлен, что половина моих коллег знала об этом. Действительно, существует так много инструментов для поиска шрифтов за секунды, что Identifont — это пустая трата времени.
Действительно, существует так много инструментов для поиска шрифтов за секунды, что Identifont — это пустая трата времени.
Преимущества: Бесплатная доза ностальгии.
Недостатки: Этот идентификатор шрифта делает довольно очевидную вещь, так как вы можете найти ту же информацию в исходном коде страницы. Ключевое отличие в том, что WhatFont делает это быстрее.
Дополнительные параметры для идентификации шрифтов
Если ни один из инструментов не помог вам, и вы уже устали от поисков и потеряли все надежды, всегда есть последний вариант, который вы можете попробовать. У вас есть шанс спросить сообразительных создателей. К счастью, существует множество онлайн-сообществ, в которых пользователи помогают друг другу с идентификацией шрифта. Некоторые из них более популярны, следовательно, здесь больше людей и больше шансов найти нужный шрифт. Перед публикацией вашего запроса вы можете проверить, не было ли таких же вопросов ранее — вполне возможно, что вы получите ответ в одном из предыдущих постов.
Впрочем, даже если вы не нашли ничего похожего, не расстраивайтесь по этому поводу. Есть много членов сообщества, готовых помочь вам определить шрифт, который вы ищете. Убедитесь, что буквы и символы в образце текста хорошо видны. Если эти условия соблюдены, весьма вероятно, что вам помогут, и ваша типографская головоломка будет решена.
Справедливо сказать, что Reddit, пожалуй, является самым посещаемым и разнообразным среди многих социальных новостных сообществ. Веб-сайт разделен на мини-форумы или сабреддиты, посвященные определенной теме. Один из таких форумов называется «Определить этот шрифт», и цель сообщества довольно очевидна. Вы можете опубликовать копию, изображение или снимок экрана и быть уверенным, что сообщество предложит ответы или альтернативные решения.
Преимущества: В сообществе много последователей, готовых помогать день и ночь и имеющих опыт ответов на подобные вопросы. Кроме того, есть возможность найти уже идентифицированный шрифт (особенно если он из популярного фильма или произведения искусства).
Недостатки: Дизайн и интерфейс довольно запутанные, поэтому, если вы не являетесь постоянным пользователем Reddit, может потребоваться некоторое время, чтобы понять, как все работает.
Quora — это веб-сайт типа вопросов и ответов, который позволяет людям задавать вопросы из всех областей экономики, бизнеса, маркетинга или просто повседневной жизни. И, конечно же, раздел дизайна в этом приложении тоже огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм ранжирования ценности ответа каждого пользователя на основе оценок его предыдущих запросов. Это увеличивает шансы получить правильный ответ на ваш вопрос. Сайт также использует алгоритм машинного обучения для классификации темы вопроса на основе истории вопросов и запросов пользователя.
Одна категория посвящена дизайну и идентификации шрифтов, и в ней есть несколько очень знающих членов, которые всегда готовы помочь. Даже если вы не нашли точного соответствия шрифта и участники об этом не знают, вы, скорее всего, найдете пару похожих вариантов.
Преимущества: В этом сообществе много профессиональных членов, которые довольно быстро отвечают на вопросы, поэтому вероятность того, что вы найдете то, что ищете, высока.
Недостатки: С функцией поиска довольно сложно работать. Если вы хотите найти свой вопрос в предыдущих сообщениях, чтобы вам не пришлось ждать ответа, вам нужно точно знать, как сформулировать этот запрос. Найти что-то «похожее» ни так, ни по изображению невозможно.
На мой взгляд, использование Quora и Reddit кажется сомнительным решением. Они работают достаточно хорошо, если вы хотите определить шрифт по изображению, и по умолчанию это что-то популярное. Однако, если это что-то редкое, эти инструменты просто потеря времени. Более того, вы можете получить ответ в считанные секунды или никогда, и такая неопределенность не имеет ничего общего с рабочим процессом создателя, полным поворотов и сроков.
Лучший инструмент идентификации шрифтов
После тестирования всех перечисленных инструментов обнаружения шрифтов почти сразу же возникла идея лучшего из них. WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным UX и предоставленной библиотекой шрифтов. Имея более 133 000 типов, дизайнер гарантированно идентифицирует шрифт по изображению или его близкому аналогу.
WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным UX и предоставленной библиотекой шрифтов. Имея более 133 000 типов, дизайнер гарантированно идентифицирует шрифт по изображению или его близкому аналогу.
Для веб-шрифтов лучше всего подходит расширение WhatFont для Google Chrome. Несмотря на то, что он ограничен одним браузером, это все же лучший выбор, поскольку он бесплатный и простой в использовании. Правда, WhatFont больше, чем просто минималистичный, однако он предоставляет обширную информацию о шрифтах в кратчайшие сроки и бесплатно.
Часто задаваемые вопросы
Как определить шрифт по изображению?
Чтобы определить шрифт по изображению, нужно, прежде всего, убедиться, что каждая буква шрифта читается идеально. Затем выберите инструмент идентификации шрифта из списка и загрузите изображение, которое вы обрезали, на выбранный сайт, и он покажет вам все возможные найденные совпадения.
Как отличить шрифт от текста?
В случае, если в тексте нужно быстро идентифицировать шрифты из печатного экземпляра, нужно сделать фото или отсканировать его, а затем загрузить образец изображения в идентификатор шрифта. Если вы хотите найти шрифт, с которым вы столкнулись в Интернете на веб-странице, процесс будет еще проще. Вы можете просто скопировать и вставить скриншот в WhatTheFont или проверить с помощью расширения WhatFont, и они сделают всю работу.
Если вы хотите найти шрифт, с которым вы столкнулись в Интернете на веб-странице, процесс будет еще проще. Вы можете просто скопировать и вставить скриншот в WhatTheFont или проверить с помощью расширения WhatFont, и они сделают всю работу.
Какой лучший идентификатор шрифта?
Протестировав все перечисленные в подборке идентификаторы шрифтов, я пришел к выводу, что лучшим однозначно является WhatTheFont. Этот инструмент быстрый, простой в использовании, а богатая библиотека шрифтов выделяет его среди всех других приложений. Его преимуществом являются также расширения для браузера, которые ускоряют процесс поиска.
Как узнать, какой шрифт использовался в Интернете?
Один из самых простых способов идентифицировать шрифт на веб-странице — установить расширение для браузера (например, Fonts Ninja). Если вы его не установили, вы можете просто загрузить текст в обычный детектор шрифтов, и он найдет все возможные совпадения.
Как определить шрифты на любом изображении, веб-сайте или документе
Как определить шрифты на любом изображении, веб-сайте или документе | Кэссиф ноутбуки блогSelect City
Продажа телефон
продавать гаджеты
Найти новый Gadget
Recycle
Cashify Store
. определить семейство шрифтов, используемое в любом изображении, веб-странице или документе.
определить семейство шрифтов, используемое в любом изображении, веб-странице или документе.
…Подробнее…Читать меньше
By Akhil Taneja |
Обновлено: 3 мая 2022 г. 06:09 IST
Советы и рекомендации
Напишите комментарий!
Share:
СОДЕРЖАНИЕ
Основные моменты истории
- Идентифицирующий семейство Font с изображения или на веб -сайте нелегко. определенного документа или веб-сайта.
- Вот несколько инструментов, которые помогут вам идентифицировать шрифты на любом изображении или веб-сайте.
Шрифты являются неотъемлемой частью нашего языка дизайна, и понимание того, как они работают и где их найти, является важным дизайнерским навыком. Таким образом, существует ряд доступных ресурсов, которые помогут вам идентифицировать шрифты. Некоторые из них автоматизированы, другие управляются сообществом. Цель состоит в том, чтобы найти ресурс, который предоставляет точные результаты, а также обеспечивает постоянную поддержку и обратную связь, чтобы вы могли улучшить свои навыки идентификации шрифтов.
Цель состоит в том, чтобы найти ресурс, который предоставляет точные результаты, а также обеспечивает постоянную поддержку и обратную связь, чтобы вы могли улучшить свои навыки идентификации шрифтов.
Как идентифицировать шрифты
Чтобы помочь вам ориентироваться в информационных джунглях, мы составили список из нескольких инструментов, которые помогут вам идентифицировать шрифты из любого места.
Читайте также: 5 самых быстрых ноутбуков в мире: наши рекомендации на 2022 г. Например, вы можете использовать его, чтобы найти шрифт вывески ресторана, цитату в книге, которую вы читаете, или шрифт на этикетке лекарства, которое есть у вас дома. Вы также можете использовать его, чтобы найти шрифт кнопки или заголовка веб-сайта. Или шрифт на этикетке продукта, который вы покупаете в магазине.
Чтобы использовать WhatFontIs, выполните следующие действия.
- Откройте веб-сайт WhatFontIs на своем устройстве
- На главной странице вы можете либо перетащить целевое изображение, чтобы инструмент сканировал шрифты, либо использовать URL-адрес изображения
- Когда вы закончите, нажмите ‘ НАЙТИ ШРИФТ ‘ опция красного цвета
Стоит отметить, что WhatFontIs поможет вам идентифицировать шрифты в браузере или по изображению. Вы даже можете вырезать фрагмент текста, который хотите идентифицировать, и он создаст более 60 бесплатных и премиальных шрифтов, которые идентичны или похожи на шрифт, который вы ищете (каталог WhatFontIs содержит более 850 000 шрифтов).
Вы даже можете вырезать фрагмент текста, который хотите идентифицировать, и он создаст более 60 бесплатных и премиальных шрифтов, которые идентичны или похожи на шрифт, который вы ищете (каталог WhatFontIs содержит более 850 000 шрифтов).
2. WhatTheFont
WhatFont — это веб-инструмент, похожий на WhatFontIs, но единственным отличием является то, что он не принимает URL-адреса изображений. И вам нужно только загрузить изображение вместо того, чтобы требовать загрузки изображения. Как только вы загрузите изображение, вы можете перевернуть его и обрезать, чтобы выбрать отдельный шрифт, который вы хотите найти.
Лучшее в WhatTheFont то, что он работает с любым изображением. Неважно, является ли ваше изображение текстом на компьютере или текстом на белом фоне; или если ваше изображение представляет собой текст, написанный от руки или напечатанный на машинке. Он идентифицирует шрифт, а также покажет некоторые похожие шрифты, которые несколько близки к реальному шрифту. Вы также можете скачать эти шрифты, если они доступны бесплатно.
Вы также можете скачать эти шрифты, если они доступны бесплатно.
Вы даже можете получить доступ к WhatTheFont на своем смартфоне, используя их специальное приложение для Android и iOS.
3. Сопоставитель шрифтов
Если вы хотите найти шрифты, которые являются уникальными для определенного изображения или используются только в определенном регионе, вы можете использовать параметр расширенного поиска Сопоставителя шрифтов.
Здесь вы можете искать языки, регионы и наборы символов вместо текста. Это может помочь вам найти правильный шрифт для логотипа или другого дизайна, не полагаясь на результаты инструмента по умолчанию. Вы также можете сузить область поиска, выбрав одну из следующих категорий: с засечками, без засечек, моноширинные, нарисованные от руки и дингбаты.
Читайте также: Как создать надежный пароль и победить экспертов по безопасности и хакеров
4. Шрифт IN LOGO
Поиск шрифтов — отличный способ открыть для себя новые и интересные возможности. А с помощью «Шрифт в логотипе» вы можете найти шрифты, используемые конкретными брендами и компаниями. Все, что вам нужно сделать, это ввести название бренда или компании и посмотреть, есть ли оно в их базе данных. Чтобы показать название шрифта, который использует бренд в результатах поиска, вы можете нажать на результаты поиска и увидеть название шрифта, который использует бренд.
А с помощью «Шрифт в логотипе» вы можете найти шрифты, используемые конкретными брендами и компаниями. Все, что вам нужно сделать, это ввести название бренда или компании и посмотреть, есть ли оно в их базе данных. Чтобы показать название шрифта, который использует бренд в результатах поиска, вы можете нажать на результаты поиска и увидеть название шрифта, который использует бренд.
Первым шагом в создании отличного логотипа является определение правильного шрифта. Существует множество советов о том, как определить правильный шрифт для вашего бренда, но в конце концов все сводится к пробам и ошибкам. Вам нужно протестировать разные шрифты и посмотреть, какие из них хорошо работают вместе. Лучший способ сделать это — создать простые логотипы, используя всего несколько разных шрифтов, и посмотреть, какой из них работает лучше всего.
Читайте также: Мы выбрали лучший VPN для ПК, Mac, iOS и Android 2022
5. IdentiFont
Трудно сказать, является ли Identifont самым эффективным способом поиска шрифтов, но это определенно один из самых интересных. Это потому, что он позволяет вам находить шрифты различными способами, а не только по имени. Например, вы можете искать по внешнему виду, имени, сходству, символу и дизайнеру. Он не такой интуитивно понятный, как другие инструменты в этом списке, но он эффективен в том, что он делает.
Это потому, что он позволяет вам находить шрифты различными способами, а не только по имени. Например, вы можете искать по внешнему виду, имени, сходству, символу и дизайнеру. Он не такой интуитивно понятный, как другие инструменты в этом списке, но он эффективен в том, что он делает.
Наконец, вы можете выполнить поиск по дизайнерам, чтобы просмотреть самые популярные шрифты, опубликованные определенным дизайнером шрифтов, например Google Web Fonts. Это отличный способ найти альтернативные шрифты, которые похожи на существующие шрифты, которые вы уже используете.
Например, если вы используете Microsoft Calibri в качестве веб-шрифта по умолчанию, вы можете использовать Identifont для поиска других шрифтов с аналогичным дизайном, чтобы увидеть, есть ли лучший вариант. Вы также можете сделать то же самое со шрифтами других дизайнеров, чтобы найти альтернативные варианты, которые похожи на ваши основные шрифты.
6. Font Squirrel
Font Squirrel — еще одно отличное место, где можно найти качественные и бесплатные шрифты в одном месте. Вы можете просмотреть их обширную коллекцию шрифтов и выбрать тот, который подходит вам лучше всего. Наряду с этим вы даже можете загрузить изображение в инструмент идентификации шрифтов Font Squirrel. Этот инструмент может помочь идентифицировать любой шрифт на изображениях. Вам просто нужно загрузить изображение, и оно определит шрифт и покажет соответствующие шрифты для загрузки.
Вы можете просмотреть их обширную коллекцию шрифтов и выбрать тот, который подходит вам лучше всего. Наряду с этим вы даже можете загрузить изображение в инструмент идентификации шрифтов Font Squirrel. Этот инструмент может помочь идентифицировать любой шрифт на изображениях. Вам просто нужно загрузить изображение, и оно определит шрифт и покажет соответствующие шрифты для загрузки.
7. Плагин WhatFont
WhatFont — это универсальное расширение Google Chrome, которое помогает вам идентифицировать шрифты на веб-сайте. Это расширение в основном используется веб-дизайнерами для идентификации шрифтов на любой веб-странице. После настройки и установки расширения вы можете просто щелкнуть ярлык расширения WhatFont в меню расширений в браузере Google Chrome. Теперь наведите указатель мыши на любой раздел на веб-странице, и расширение покажет название шрифта.
Самое лучшее в WhatFont — это его собственный алгоритм, который помогает ему точно воспринимать начертание шрифта. И это расширение — самый простой способ идентификации с любой веб-страницы.
И это расширение — самый простой способ идентификации с любой веб-страницы.
Читайте также: Другое хранилище iPhone: 5 простых способов очистить другое хранилище iPhone
ЗаключениеВсе мы знаем, как утомительно пытаться определить шрифт по изображению. И теперь вы можете использовать упомянутые выше инструменты для идентификации шрифтов из любого места. Просто помните, что инструменты, требующие загрузки изображений, лучше всего работают с высококачественными изображениями и шрифтами. Поэтому, если шрифты или изображения пикселизированы, результаты могут быть не такими полезными.
Вы можете легко продать телефон онлайн и переработать старый телефон с помощью Cashify. Мы предлагаем беспроблемное и прямое обслуживание.
Ахил Танеджа
Узнать больше >
Я Android-энтузиаст и ниндзя в создании контента. Я люблю писать что-нибудь о технологиях и профессионалах в обзорах смартфонов. Большой эксперт во многих аспектах создания контента
Предыдущий
Вот список худших приложений для Android
Объяснение: что такое тест скорости и как он работает?
Комментарии
Избранные видео
TOP TINY Функции iOS 16, которые вы могли пропустить
На недавнем мероприятии FarOut Apple также объявила дату выпуска обновления программного обеспечения iOS 16.
 Благодаря этому значительному обновлению пользователи iOS получили некоторые интересные функции, такие как возможность настраивать экран блокировки, им разрешено видеть пароли WiFi, и даже пользователи теперь могут видеть процент заряда батареи на экране! Итак, здесь, в…
Благодаря этому значительному обновлению пользователи iOS получили некоторые интересные функции, такие как возможность настраивать экран блокировки, им разрешено видеть пароли WiFi, и даже пользователи теперь могут видеть процент заряда батареи на экране! Итак, здесь, в…15 сентября 2022
Сравнение часто задаваемых вопросов Samsung Galaxy Z Flip 4 и Samsung Galaxy S22
Мы обсудим все острые вопросы о Samsung Galaxy Z Flip 4 и Samsung Galaxy S22. Кроме того, мы ответим на все ваши вопросы о покупке Samsung Galaxy Z Flip 4 и Samsung Galaxy S22 в Индии в нашей специальной форме часто задаваемых вопросов. Однако оба телефона продаются по разным ценам…
9 сентября 2022 г.
OnePlus 10 Pro и Xiaomi 12 Pro. Часто задаваемые вопросы: 25+ ответов на вопросы
Здесь мы поговорим о часто задаваемых вопросах OnePlus 10 Pro и Xiaomi 12 Pro. Оба флагмана поставляются с чипсетом Snapdragon 8 Gen 1, и даже ценовой сегмент смартфонов одинаков.
 OnePlus 10 Pro доступен по цене 66 999 рупий. Принимая во внимание, что Xiaomi 12 Pro стоит 59 199 рупий. Давайте…
OnePlus 10 Pro доступен по цене 66 999 рупий. Принимая во внимание, что Xiaomi 12 Pro стоит 59 199 рупий. Давайте…9 сентября 2022
Ничего Телефон 1 против OPPO Reno8 Pro против OnePlus 9RT против Samsung A73 5G Тест батареи
В этой статье будет обсуждаться Ничего Телефон 1 против OPPO Reno8 Pro против OnePlus 9Тест батареи RT против Samsung A73 5G. Эти четыре телефона относятся к одному ценовому сегменту. Более того, эта статья расскажет вам о телефоне с лучшим аккумулятором. Этот тест батареи будет интересным, потому что вы заметите одинаковую емкость батареи в трех телефонах из… поговорим об Android 13 и Android 12 и поделятся полной информацией об OxygenOS 13, которая будет основана на Android 13 и даже будет впервые выпущена в OnePlus 10 Pro. С OxygenOS 13 пользователи также получат необходимые обновления. Кроме того, как и предполагалось, новый…
25 августа 2022
Последние обзоры
Посмотреть всеSamsung Galaxy Book 2 Pro Review: Power Performance
23-й май 2022
Acer Predator Helio по солидной цене
13 мая 2022
Обзор Asus Zenbook 14 Flip: стильный и мощный, но по высокой цене0003
6th May 2022
HP Victus 16 Review – A Valuable Gaming Choice
22nd Apr 2022
Best Recharge Plans
All Jio Prepaid Recharge Plans for September 2022
All BSNL Prepaid Recharge Plans For Сентябрь 2022 г.
Список всех планов пополнения счета с предоплатой Vi на сентябрь 2022 года
Все планы пополнения счета с постоплатой Jio
Все планы пополнения счета с постоплатой BSNL онлайн
Вы также можете прочитать
Прайс-лист Realme Mobile
Компания Realme стала одним из самых быстроразвивающихся брендов смартфонов в Индии. Хотя в портфолио бренда есть несколько смартфонов, покупатели часто сбиваются с толку, решая, какой из них купить. Если у вас есть подобные проблемы, то вы находитесь в правильном месте. Мы составили для вас прайс-лист Realme Mobile на 2022 год. С его…
Наш выбор
Просмотреть всеTOP TINY Функции iOS 16, которые вы могли пропустить
15 сентября 2022 г.
5 лучших 3D-принтеров в Индии, сентябрь 2022 г.
15 сентября 2022 г.
Лучшие предложения смарт-часов, которые можно приобрести на Amazon Great Indian Festival Sale
15 сентября 2022
Amazon Great Indian Festival Sale: узнайте о лучших предложениях для наушников здесь!
15 сентября 2022 г.
5 лучших кондиционеров Midea в Индии, сентябрь 2022 г.
14 сентября 2022 г.
Последние новости0003
15 сентября 2022
OnePlus 10t, чтобы принести Android 13 закрытой бета -программы в Индию
15 сентября 2022
Samsung Galaxy A32 теперь доступен по цене 20 000
14 Sep 2022
Realme Launches a New Smartphone с Smartphone с Smartphone с Smarkphone с Smarkphone с Smarmphone с Smarmphone с Smarmphone с Smarmphone с Smarmphone с Smarmphone с Smarmphone с Smarmphone с Smarmphone. 5000 мАч аккумулятор
14 сентября 2022
Теперь вы можете получить Redmi K50i по сниженной цене 21 999
14 -й сентябрь 2022
Новые запуска
Dell Inspiron 15 3515 (d560710win9999
Dell Inspiron 15 3515 (d560710win99S) (AMD Dual Core Ryzen 3/8 ГБ/1 ТБ/Windows 11)
Начиная с:
₹40 880
HP Pavilion x360 14-dy1010TU (533U0PA) (Core i5 11-го поколения/16 ГБ/512 ГБ SSD /Windows 11)
Начиная с:
₹ 73,990
Fujitsu UH-X 4ZR1F38024 (Core I7 11th Gen/16 ГБ/512 ГБ SSD/Windows 11)
Начиная с:
₹ 83,590
. (20W0S0TD00) (Core i7 11-го поколения/32 ГБ/512 ГБ SSD/Windows 10)
(20W0S0TD00) (Core i7 11-го поколения/32 ГБ/512 ГБ SSD/Windows 10)
Начиная с:
₹1 59 890
Nokia PureBook Pro 15.6 (Core i3 12-го поколения/8 ГБ/512 ГБ SSD/Windows 11)
Asus VivoBook 14 X415JA-BV302WS (Core i3 10-го поколения/8 ГБ/1 ТБ/Windows 11)
, начиная с:
₹ 29,990
Lenovo ThinkPad L13 Gen 2 (20VHS07500) (Core I5 11th Gen/16 ГБ/512 ГБ SSD/Windows 10)
Начало с:
₹ 969999
NOKE. (Core i3 12-го поколения/8 ГБ/512 ГБ SSD/Windows 11)
Lenovo ThinkBook 14 Gen 2 (20VDA0G9IH) (Core i5 11-го поколения/16 ГБ/512 ГБ SSD/Windows 10)
Начиная с:
₹86 999
Asus VivoBook 15 X1502ZA-EZ312WS (Core i3 12-го поколения/8 ГБ/512 ГБ 1 ГБ SSD/Windows )
Начиная с:
49 990 ₹
Как найти шрифт на изображении
Будь то логотипы, изображения, мемы или графика, мы сталкиваемся с таким количеством изображений с текстом в Интернете. Не ново видеть тексты на изображениях. Но иногда нам становится любопытно узнать, какой шрифт там используется.
Не ново видеть тексты на изображениях. Но иногда нам становится любопытно узнать, какой шрифт там используется.
Единственная проблема в том, что мы не знаем, как найти шрифт по изображению.
К счастью, вы пришли в нужное место, чтобы развеять свои сомнения. Здесь мы перечислили пять лучших инструментов, которые помогут вам найти шрифт на изображении без каких-либо усилий.
А пока мы также объясним шаг за шагом, как вы можете использовать эти инструменты поиска шрифтов, чтобы вы точно знали, что делаете.
Теперь приступим!
Содержание
- Как работают инструменты поиска шрифтов?
- Как найти шрифт на изображении?
- 1. WhatFontis
- 2. Matchterator Fontspring
- 3. WhatTheFont
- 4. Identifont
- 5. Фонты Ninja
- Онлайн -сообщества для поиска FONTS
- Заключение
- Частые вопросы (FAQ)
- .
 лучший искатель шрифтов?
лучший искатель шрифтов? - Как определить шрифт на веб-сайте?
- .
Как работают инструменты поиска шрифтов?
Существует множество инструментов, которые позволяют пользователям и дизайнерам находить шрифт по изображению, которое они видят в Интернете. Короче говоря, эти инструменты могут распознавать имя шрифта, анализируя текст на изображении и пытаясь сопоставить его со списком в своих базах данных.
Теоретически это работает эффективно. Однако есть несколько факторов, которые ограничивают вероятность успешного нахождения шрифта. К ним относятся:
- Насколько полной является база данных шрифтов инструмента:
Если определенный шрифт не указан в базе данных инструмента, этот инструмент не распознает текст.
- Читается шрифт на изображении или нет:
Если вам сложно разобраться в тексте на изображении, поиск шрифта тоже не поможет.
- Если текст на изображении горизонтальный или нет:
Если вам нужно повернуть голову, чтобы прочитать текст, инструмент шрифта не сможет идентифицировать текст.
Как найти шрифт на изображении?
Ниже мы перечислили пять мощных инструментов, которые помогут вам без проблем найти шрифт на любом изображении.
1. WhatFontIs
Инструмент WhatFontIs — это отличный инструмент для поиска шрифтов, в базе данных которого содержится более 190 000 потрясающих шрифтов. Инструмент использует продвинутый ИИ для распознавания шрифтов на изображениях в 90% случаев. Остальные 10% сбоев связаны с размытыми изображениями, искаженными текстами и так далее.
Удобная функция инструмента WhatFontIs заключается в том, что вы можете найти шрифты изображения, даже вставив URL-адрес изображения вместо загрузки изображения.
Вот требования к инструменту для определения шрифта:
- Текст должен быть горизонтальным .
- Высота букв должна быть не менее 100 пикселей.
- Буквы не должны касаться друг друга.
- Общая длина текста не должна превышать 50 символов.
Вот как можно использовать этот инструмент для поиска шрифта на изображении:
- Перейти к WhatFontIs.

- Здесь вы увидите возможность перетащить изображение или вставить URL-адрес изображения.
- Теперь обрежьте загруженное изображение. Затем нажмите кнопку « Следующий шаг ».
- Инструмент предлагает различные варианты оптимизации изображения. В этом примере рекомендуется использовать изображение с более темным текстом, чем фон.
- Вы также можете настроить контрастность, поворот и яркость изображения. Если слова расположены слишком близко, вы можете разделить их, рисуя линии с помощью мыши.
- Нажмите кнопку « Следующий шаг ».
- Затем инструмент попросит вас идентифицировать символы слова.
- Введите символы и нажмите кнопку « Next Step ».
- Наконец, инструмент отобразит первые 60 похожих шрифтов, близких к загруженному вами. Вы также можете найти ссылку для загрузки шрифта.
Для большего удобства вы даже можете использовать расширение WhatFontIs для Chrome.
Инструмент WhatFontIs поставляется как в бесплатной, так и в премиальной версиях. Премиум-версия инструмента доступна за 39,99 долларов в год.
2. Fontspring Matcherator
Fontspring Matcherator — более простой в использовании инструмент, чем предыдущий вариант. Он имеет более приятный дизайн, а также дает лучшее представление имени шрифта в результатах. Вам нужно только загрузить изображение, шрифт которого нужно найти. Затем инструмент делает все остальное.
Вот как вы можете использовать этот инструмент:
- Перейдите на домашнюю страницу Fontspring Matcherator.
- Вы увидите прямую возможность загрузить изображение или вставить URL-адрес фотографии.
- Обрежьте изображение, чтобы сфокусировать текст. Matcherator выделяет тексты на изображении.
- Затем нажмите кнопку « Matcherate It ».
- Инструмент отображает список похожих шрифтов.

Инструмент для поиска шрифта на изображении предоставляется бесплатно. Однако, если вы хотите скачать с помощью этого инструмента, вам нужно заплатить определенную сумму. Например, для Linotte , вам нужно заплатить 30 долларов, а Minion Pro Italic — 570 долларов, что очень много.
Мы рекомендуем использовать этот инструмент только для поиска шрифта на изображении.
3. WhatTheFont
Инструмент WhatTheFont чем-то похож на Matcherator. Инструмент предоставляет несколько вариантов шрифта бесплатно. Он имеет библиотеку из более чем 133 тысяч стилей шрифтов и поддерживает форматы изображений JPG и PNG.
Вам просто нужно загрузить изображение, и инструмент берет его отсюда. Он показывает список шрифтов, которые соответствуют тексту на загруженном вами изображении.
Вот шаги по использованию инструмента WhatTheFont:
- Перейдите на домашнюю страницу WhatTheFont.
- Вы можете удалить или просмотреть изображение с помощью диалогового окна.

- Определите шрифт на изображении и обрежьте его.
- После обрезки нужной части нажмите на кнопку в виде стрелки.
- Теперь инструмент автоматически перечисляет шрифты, соответствующие тексту на вашем изображении.
При использовании инструмента WhatTheFont соблюдайте следующие три правила:
- Убедитесь, что текст на изображении не отредактирован или плохо читается.
- Высота текста должна быть 100 пикселей.
- Текст на изображении должен быть горизонтальным.
Еще одно преимущество использования инструмента WhatTheFont заключается в том, что вы можете проконсультироваться с его службой поддержки или сообществом и получить их рекомендации.
Цена: Инструмент можно использовать бесплатно. Однако в нем перечислены только коммерческие шрифты с определенной ценой за использование. Если вы хотите найти и использовать бесплатные шрифты, этот инструмент может оказаться не лучшим вариантом.
4. Identifont
Инструмент Identifont — это мощное средство, более удобное и простое в использовании. Даже если у вас нет изображения, этот инструмент поможет вам найти шрифт другими описательными способами. Таким образом, этот инструмент полезен для поиска загадочного шрифта.
Инструмент поможет вам найти шрифт пятью эффективными способами:
По внешнему виду
Identifont задаст вам 13 различных вопросов о шрифте, который вы имеете в виду. После того как вы ответите на эти вопросы, инструмент отобразит список шрифтов, соответствующих вашему описанию. Вопросы выборочного типа, поэтому пользователям намного проще.
По имени
Шрифт можно найти по полному или частичному имени. Инструмент отображает список шрифтов в соответствии с введенным вами именем.
По сходству
Вы можете найти имя шрифта, введя имя шрифта, которое кажется похожим на него.
По картинке
Вы можете найти шрифт по картинке или символу, введя нужное слово. Например, если вам нужна картинка/символ, напоминающий собаку, введите «собака» в поле поиска. В результате инструмент отображает список подходящих шрифтов.
Например, если вам нужна картинка/символ, напоминающий собаку, введите «собака» в поле поиска. В результате инструмент отображает список подходящих шрифтов.
По дизайнеру/издателю
Вы можете найти шрифты, введя имя дизайнера или издателя. Затем инструмент отображает список их работы.
Цена: Identifont — это полностью бесплатный инструмент для поиска шрифтов.
5. Fonts Ninja
Fonts Ninja — это бесплатное расширение для Chrome, которое включает в себя обширную коллекцию изящных вариантов шрифтов. Инструмент содержит более 3000 шрифтов. Вы также можете интегрировать этот инструмент со Sketch, InDesign, Adobe Photoshop и Figma.
Вот как использовать этот инструмент:
- Сначала добавьте расширение в браузер Google Chrome.
- После активации перейдите на страницу, где вы нашли понравившийся шрифт.
- Теперь щелкните зеленый значок Fonts Ninja в правом верхнем углу экрана.
- Расширение загружается и теперь будет идентифицировать шрифты на странице.
 Просто наведите указатель мыши на текст, шрифт которого вы хотите узнать.
Просто наведите указатель мыши на текст, шрифт которого вы хотите узнать. - Расширение автоматически определяет и показывает название шрифта.
Наряду с названием шрифта этот инструмент также показывает размер букв, интервал, высоту строки и цвет шрифта.
Цена:Расширение Fonts Ninja совершенно бесплатно и доступно в веб-браузерах Chrome и Safari. Для мгновенного поиска шрифта по изображению это отличный вариант. Однако, если вы хотите установить шрифт с помощью этого онлайн-инструмента, вам необходимо получить приложение Fonts Ninja, которое стоит 5 долларов в месяц.
Интернет-сообщества для поиска шрифтов
Попытка найти точный шрифт на изображении — сложная задача. Существует множество бесплатных и премиальных инструментов, которые помогут вам найти большинство шрифтов. Тем не менее, Интернет наводнен тысячами шрифтов, и ни один инструмент не имеет доступа к такой большой базе данных или алгоритмам, которые точно распознают шрифты.
По нашему опыту, WhatTheFont — один из лучших инструментов, который дает вам результаты, близкие к вашему поиску.
Однако в некоторых случаях, когда вы не удовлетворены результатами инструментов поиска шрифтов, вы можете найти ответ с помощью краудсорсинга. К счастью, для этой задачи созданы сообщества. Reddit и Quora — два больших сообщества, где собираются любители шрифтов со всего мира. Вы можете задать свой вопрос этим сообществам и надеяться найти ответ.
Заключение
Шрифты и типографика играют ключевую роль в определении дизайна и эстетики сайта. Помимо доставки сообщения, типографика также полезна для повышения ценности вашего контента. Многие пользователи с гордостью используют уникальную типографику, чтобы сразу привлечь внимание. Это может вызвать у зрителей любопытство к названию используемого там шрифта.
Здесь вы можете использовать инструменты поиска шрифтов, о которых мы упоминали в этой статье. Эти инструменты очень просты и бесплатны в использовании. Попробуйте их и дайте нам знать, если они сработали для вас в комментариях ниже.
Попробуйте их и дайте нам знать, если они сработали для вас в комментариях ниже.
Часто задаваемые вопросы (FAQ)
Какой инструмент поиска шрифтов лучше?
В этой статье мы упомянули пять лучших средств поиска шрифтов. Fonts Ninja — это самый простой инструмент, который отображает название шрифта простым наведением курсора. Точно так же Identifont позволяет найти шрифт по исходному изображению, используя различные критерии, такие как внешний вид, имя, изображение, сходство и дизайнер/издатель.
Аналогичным образом, инструмент WhatFontIs имеет большую базу данных шрифтов, которая поможет вам найти шрифт, не переходя в другое место.
Как определить шрифт на веб-сайте?
Вы можете использовать инструмент Fonts Ninja для определения шрифта на веб-сайте. Установите это расширение в Chrome или Safari и наведите указатель мыши на шрифт на веб-сайте. Затем специальный инструмент отображает имя шрифта, размер букв, интервал, высоту строки и цвет.
Поиск шрифта на изображении: как найти шрифт на любом изображении с помощью Photoshop и других веб-сайтов
Шрифты — это файлы цифровых данных, содержащие набор графически связанных глифов. Шрифт бывает разных форм и размеров. Это чрезвычайно настраиваемые элементы, когда дело доходит до редактирования документа или даже редактирования изображения с текстом. Может наступить время, когда вы захотите идентифицировать шрифты изображения (или мема), которые вы сняли во время путешествия, или вам может быть интересно найти шрифт изображения, размещенного в сообщениях социальных сетей, любого баннера или любого изображения, которое вы встречались в сети.
Трюк с поиском шрифта может пригодиться во многих ситуациях. В Adobe Photoshop есть функция, позволяющая находить шрифты на изображениях. Мы также рассмотрим метод Photoshop для тех, кто не увлекается Photoshop, мы перечислили несколько веб-сайтов, которые позволяют вам найти шрифт на изображении. Давайте начнем.
Читайте также: Стили шрифтов WhatsApp: как отправлять текстовые сообщения, выделенные курсивом, полужирным шрифтом, зачеркнутыми или моноширинными текстовыми сообщениями в WhatsApp Web и на мобильных устройствах?
Найти шрифт на изображении с помощью Adobe Photoshop
- Открыть изображение в Photoshop
- Выберите инструмент «Прямоугольное выделение»
- Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить, и найти
- Теперь на панели инструментов выберите «Текст» > «Подобрать шрифт».

- Выберите один из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите их из Typekit, щелкнув значок облака
- Вот и все. Теперь вы можете добавить текст к изображению, используя соответствующий шрифт, а также вы можете записать имя шрифта для дальнейшего использования.
Три лучших веб-сайта для поиска шрифтов с изображения
Если вы не являетесь пользователем фотошопа, вы все равно можете найти шрифт с изображения с помощью следующих веб-сайтов. Мы перечислили три веб-сайта, которые мы попробовали и которые работают хорошо. Эти сайты предлагают как платные, так и бесплатные варианты шрифтов. Помимо загрузки изображений, вы также можете просто вставить URL-адрес изображения, чтобы найти здесь шрифт.
Fontsquirrel
- Посетите веб-сайт Fontsquirrel
- Нажмите Загрузить изображение
- Выберите фотографию на своем компьютере с текстом, который вы хотите сопоставить, и найдите шрифт
- Обрежьте изображение, чтобы выделить текст на загруженном изображении.
 Обязательно минимизируйте и обрежьте только текстовую область, чтобы точно найти шрифт
Обязательно минимизируйте и обрежьте только текстовую область, чтобы точно найти шрифт - Далее нажмите Matcherate It
- Если есть совпадение, вы получите сообщение «Фигуры найдены»
- Вы также увидите несколько вариантов ниже с параметрами для фильтрации «Только бесплатные шрифты»
- Вы можете ввести соответствующую букву под каждой фигурой ниже и удалить неправильные буквы или фигуры
- Нажмите «Сопоставить еще раз»
- Теперь вы можете либо выбрать бесплатный шрифт ниже, либо заплатить и приобрести его на стороннем веб-сайте, нажав на цену
Читайте также: Фоновое изображение Instagram: Как изменить фоновое изображение Instagram на мобильных устройствах и ПК
Fontspring
- Посетите веб-сайт Fontspring
- Нажмите Загрузить изображение
- Выберите фотографию на своем компьютере с текстом, который вы хотите сопоставить, и найдите шрифт
- Обрежьте изображение, чтобы выделить текст на загруженном изображении.
 Обязательно минимизируйте и обрежьте только текстовую область, чтобы точно найти шрифт
Обязательно минимизируйте и обрежьте только текстовую область, чтобы точно найти шрифт - Далее нажмите Matcherate It
- Если есть совпадение, вы получите сообщение «Фигуры найдены»
- Вы также увидите несколько вариантов ниже с параметрами для фильтрации «Только бесплатные шрифты»
- Если вы не получили никаких результатов, вы можете вручную настроить его, введя соответствующую букву под каждой фигурой ниже и удалив неправильные буквы или фигуры
- Нажмите «Сопоставить еще раз»
- Теперь вы можете либо выбрать бесплатный шрифт ниже, либо заплатить и приобрести его на стороннем веб-сайте, нажав на цену
What Font Is
- Посетите веб-сайт What Font Is
- Нажмите «Загрузить изображение» (или введите URL-адрес изображения)
- Выберите фотографию на своем компьютере с текстом, который вы хотите сопоставить, и найдите шрифт
- Выберите инструмент обрезки сбоку и поднесите его к текстовой области, чтобы точно найти шрифт
- Нажмите «Следующий шаг»
- Выберите рекомендуемый вариант или выберите другой в зависимости от ваших требований
- Введите буквы из текста, который вы выбрали, чтобы найти шрифт
- Если вы ищете только бесплатные варианты, обязательно установите флажок «Отображать только бесплатные шрифты»
- Нажмите «Следующий шаг»
- Вы получите соответствующие результаты для шрифта, который вы загрузили
- Вы не можете записать название или можете скачать шрифт для собственного использования
В дополнение к бесплатному варианту Whatfontis также предлагает шрифты для коммерческого использования и членство Pro для загрузки шрифтов Google и некоторых платных шрифтов.
Читайте также: Размер изображения профиля Facebook: Как изменить изображение профиля Facebook, используя правильный размер
Спасибо, что дочитали до конца эту статью. Чтобы узнать больше такого информативного и эксклюзивного технического контента, например, на нашей странице Facebook
Идентифицируйте и находите шрифт на изображении с помощью этих инструментов!
Представьте себе: вы просто листаете интернет и натыкаетесь на случайный пост в социальной сети.
Отличные макеты текста, крутые изображения, выигрышная цветовая гамма, но самое главное — отличные шрифты, которые заставят вас использовать их в своих проектах.
Единственная проблема в том, что вы понятия не имеете, как называется этот шрифт. Теперь вы отчаянно спрашиваете себя…
Как определить шрифт?
Как называется шрифт?
Где его найти?
Это все равно, что услышать эту запоминающуюся песню по радио и не знать ее названия, не так ли?
Просмотр всей коллекции шрифтов в надежде найти совпадение не гарантирует успеха, не говоря уже о том, что на это уходят часы вашего драгоценного времени.
Что ж, в современном мире мы избалованы технологическими достижениями.
В Интернете доступно несколько очень мощных инструментов, которые помогут вам идентифицировать шрифты на изображениях или, по крайней мере, найти похожий.
Да, вы правильно прочитали!
В этой статье мы собрали лучшие из них. Прокрутите список ниже и добавьте их в закладки, чтобы вам никогда не приходилось задаваться вопросом, какой шрифт использовался в дизайне или на веб-сайте.
Список из 10 инструментов для определения и поиска шрифта на изображении:
1. WhatFontIsWhatFontIs помогает найти шрифт на изображении. База данных портала на данный момент содержит 1
различных шрифтов.
У него есть еще одна очень удобная функция — вы можете найти шрифтов из изображения, указав URL изображения, вместо загрузки изображения или его скриншота.
Система использует расширенный искусственный интеллект для идентификации шрифта в 90% случаев. Остальные 10% «промахов» в основном вызваны изображениями низкого разрешения, изображениями, в которых текст искажен и т. д.
Остальные 10% «промахов» в основном вызваны изображениями низкого разрешения, изображениями, в которых текст искажен и т. д.
По словам его создателей, требования к изображению:
- Горизонтальный текст
- Высота букв не менее 100 пикселей
- Буквы, не соприкасающиеся друг с другом
- Всего не более 50 символов
Инструмент предложит более 60 шрифтов, очень похожих на изображенный на картинке которые вы загрузили, а также ссылки на страницы, откуда их можно скачать или купить.
Всегда старайтесь загружать четкое изображение текста, содержащего шрифт, который необходимо идентифицировать.
Вы можете попробовать браузерное расширение WhatFontis.com для Chrome (есть также надстройка для Firefox). Это просто добавит немного больше удобства при поиске шрифтов.
Цена: Чтобы использовать премиум-версию WhatFontIs, вам придется платить 39,99 долларов США в год.
Однако эта версия предназначена в первую очередь для активных пользователей — тех, кто обычно использует приложение для более 5 поисков в день.
Подробнее: 20+ потрясающих бесплатных шрифтов для печатных букв, которые вы должны изучить!
2. FountFount может быть очень полезным инструментом для всех, кто занимается дизайном или обслуживанием веб-страниц.
Он быстро идентифицирует шрифт, который вы видите, а также покажет вам размер, вес и стиль шрифта. Fount работает в Safari, Chrome, Firefox и IE8+. Чтобы Fount заработал, нужно добавить сайт в закладки и нажать на него.
После добавления закладки:
- Зайдите на любой сайт и щелкните букмарклет Fount.
- Нажмите на любой шрифт, который вы хотите идентифицировать. Повторение.
- Чтобы отключить Fount, просто нажмите на букмарклет еще раз.
Это буквально так просто!
Цена: Это абсолютно бесплатно!
3. WhatTheFont WhatTheFont существует во всемирной паутине более десяти лет и также чрезвычайно популярен.
Это один из крупнейших репозиториев семейства шрифтов, предоставляющий тысячи вариантов бесплатно. Он поддерживает форматы JPG и PNG и имеет коллекцию из более чем 133 000 стилей шрифтов!
Все, что вам нужно сделать, это загрузить изображение, а остальное предоставить сканеру. Инструмент будет автоматически определяет шрифт . В результатах поиска отображается текст в рамке кадрирования, поэтому вы можете сравнить его непосредственно с изображением. Продолжайте нажимать «увидеть больше», чтобы получить больше результатов.
Разница между WhatTheFont и другими шрифтовыми инструментами заключается в том, что вы можете проконсультироваться с сообществом, если рекомендации не соответствуют вашим ожиданиям.
Цена: На веб-сайте вы найдете только коммерческие шрифты, поэтому, если вы знаете, что шрифт, который вы ищете, бесплатный, или хотите найти бесплатные похожие шрифты по изображению, это может быть не лучший инструмент.
Подробнее: Лучшие GIF-сайты и блоги, которые нельзя пропустить
4. Font SquirrelFont Squirrel — очень удобный веб-сайт, на котором также есть 018 загрузок шрифтов. небольшой инструмент под названием «Идентификатор шрифта псевдоним Matcherator».
Одного названия достаточно, чтобы заинтересовать вас, не так ли? Это отличное место, где вы можете быстро идентифицировать шрифты, загрузить сотни различных типов шрифтов и даже пообщаться с другими поклонниками шрифтов в блоге!
Вот как это работает:
- Добавьте изображение, содержащее шрифт , который вы хотите идентифицировать, или вставьте URL-адрес изображения
- Выделите текст, который вы хотите сопоставить
- Затем «сопоставьте» его.
Шрифт Squirrel очень удобен и точен, предлагая вам несколько шрифтов, которые лучше всего соответствуют введенному вами.
Этот удобный сайт не только поможет вам идентифицировать шрифт, но и позволит вам загрузить его. Он даже найдет бесплатные версии рассматриваемого шрифта. Довольно просто и понятно, не правда ли?
Он даже найдет бесплатные версии рассматриваемого шрифта. Довольно просто и понятно, не правда ли?
Белка-шрифт, спеши на помощь!
Цена: Вам не нужно платить ни копейки, чтобы использовать этот инструмент. Вы можете идентифицировать шрифты на изображениях и даже скачать их (если они доступны) бесплатно.
5. Fontspring MatcheratorЭтот инструмент претендует на звание наиболее надежного инструмента для обнаружения шрифтов из доступных. Его очень легко использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить его!».
У него есть несколько других функций, которых нет у конкурентов. Одним из них является редактор изображений. Если ваша фотография слишком маленькая, плохо расположена или на ней буквы соприкасаются друг с другом, вы можете использовать редактор, чтобы внести коррективы перед выполнением сканирования.
Существует также функция тегов, которая позволяет вам добавлять характеристики к вашей загрузке в попытке найти неосновные шрифты.
Цена: Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите купить семейство из шестидесяти пяти шрифтов, таких как Minion Pro курсив, средний, полужирный и т. Д., Это обойдется вам в 569 долларов, что является огромной цифрой.
Если вам нужно только название шрифта, используемого в изображении, то Fontspring Matcherator — лучший вариант для вас.
Подробнее: Топ-6 бесплатных сайтов для хостинга изображений на 2022 год!
6. Font Face NinjaFont Face Ninja — это расширение для Chrome, которое можно использовать для идентификации шрифта, просто наведя на него курсор. Он содержит набор довольно изящных опций.
Это не только мощный инструмент для поиска шрифтов по изображениям , но также содержит более 3000 популярных шрифтов и позволяет вам сначала попробовать их в любом программном обеспечении для дизайна, прежде чем покупать их. С помощью этого расширения вы можете интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
С помощью этого расширения вы можете интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
Инструмент также дает вам размер, межбуквенный интервал, высоту строки и цвет шрифта при наведении курсора. По сути, когда вы посещаете веб-сайт и вам интересно, что это за классный шрифт, который они используют, просто нажмите на ниндзя, и БУМ: у вас есть вся информация, а также ссылка для загрузки или покупки.
Это потрясающее расширение для Chrome, потому что, пока вы все еще находитесь на веб-сайте, оно позволяет вам щелкнуть шрифт и попробовать его, не покидая просматриваемый веб-сайт.
Наряду с красотой и удобством этого расширения, FontFaceNinja имеет своего рода волшебную кнопку, которая скрывает всю рекламу со страницы, позволяя вам наслаждаться только шрифтами. Расширение абсолютно бесплатное и работает с Chrome и Safari.
Цены: Если вы хотите автоматически загружать любой из обнаруженных шрифтов, вам необходимо установить приложение Fonts Ninja, которое в настоящее время стоит 5 долларов в месяц.
Подробнее: 14 лучших сайтов для загрузки бесплатных иллюстраций
7. IdentifontВсе инструменты, которые мы обсуждали до сих пор, требуют загрузки изображения. Но что происходит, когда у вас нет изображения шрифта, который вы пытаетесь идентифицировать, или, может быть, вы его потеряли?
Вот где Identifont вступает в игру. Инструмент имеет пять замечательных функций для решения всех ваших проблем:
- Определение шрифта по внешнему виду : Инструмент задаст вам 13 вопросов о целевом шрифте, а затем отобразит список похожих шрифтов. Типичные вопросы включают: «Есть ли у персонажей засечки?» и «Какой формы точка на вопросительном знаке?».
- Определить шрифт по имени : Если вы знаете часть названия шрифта, но не уверены в его полном имени, просто введите имя, и этот инструмент сделает все остальное за вас.
- Определить шрифт по сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили близки.

- Определить шрифт по картинке: Этот инструмент позволяет искать различные шрифты dingbat. Вы даже можете искать по слову. Например, если вы введете слово «автомобиль», инструмент выведет список всех шрифтов, содержащих изображения автомобилей.
- Определить шрифт по дизайнеру: Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще он создал. Супер классно, не так ли?
Цена: Это 100% бесплатно.
8. Find my FontFind my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном телефоне) и помогает идентифицировать шрифт на изображении. Он работает аналогично предыдущему варианту, хотя Find my Font может похвастаться некоторыми интересными уникальными функциями.
Определяет не только точно совпадающий шрифт, но и похожие шрифты. Таким образом, вы можете использовать программу для определения шрифта, который «похож» на ваш прототип или его бесплатные альтернативы.
Существует также форум сообщества, доступный для всех пользователей Find my Font и энтузиастов типографики в целом.
Если отсканированное изображение содержит текст со связанными буквами, в Find my Font есть специальный инструмент, который позволяет разбивать текст и выбирать буквы, которые нужно сопоставить.
Согласно веб-сайту, последняя версия Find my Font обеспечивает невероятную скорость сопоставления. Приложение способно искать до 5 миллионов шрифтов в минуту!
Цена: Find my Font поставляется в трех ценовых категориях: бесплатная версия для мобильных устройств, бесплатная пробная версия (30 дней) и версия Pro для вашего компьютера. Профессиональная версия стоит 49 долларов и предлагает высокий приоритет онлайн-сопоставления, неограниченный период использования, неограниченное количество шрифтов для поиска на вашем ПК и неограниченные локальные наборы шрифтов.
9. Whatfont Когда дело доходит до поиска шрифтов, это один из самых простых вариантов. Хотите навести курсор на текст и мгновенно определить шрифт, который использовался? WhatFont делает именно это, называя практически любой шрифт на веб-сайте одним нажатием кнопки.
Хотите навести курсор на текст и мгновенно определить шрифт, который использовался? WhatFont делает именно это, называя практически любой шрифт на веб-сайте одним нажатием кнопки.
Чтобы охватить новую «эру веб-шрифтов», WhatFont также идентифицирует службы, которые используются для обслуживания шрифта. Теперь он поддерживает Typekit и Google Font API.
Вы можете получить его для Chrome, Firefox или даже в виде букмарклета. Не забудьте посетить веб-страницу WhatFont, чтобы увидеть интерактивное изображение, объясняющее его использование. Единственная проблема с этим инструментом заключается в том, что он работает только на веб-страницах.
Есть вопросы? Разработчик активно следит за отзывами и отвечает на вопросы пользователей, чтобы улучшить продукт.
Цена: Это простое, элегантное и бесплатное расширение!
10. Font Finder Font Finder, один из самых продвинутых идентификаторов шрифтов, в основном используется веб-разработчиками, типографами и дизайнерами. Если вам нужна информация о любом шрифте в Интернете, загрузите это расширение для Chrome прямо сейчас.
Если вам нужна информация о любом шрифте в Интернете, загрузите это расширение для Chrome прямо сейчас.
Когда вы используете его, открывается информационное окно с подробной информацией о шрифте, такой как цвет, семейство шрифтов, размер, вес, стиль и вариант. Он также будет отображать тип, класс и идентификатор элемента.
Font Finder — лучший инструмент для анализа любого шрифта на любой странице. Все, что вам нужно сделать, это выделить текст и щелкнуть по нему правой кнопкой мыши. Вы также можете щелкнуть правой кнопкой мыши веб-страницу и проверить элемент элемента.
Цена: Это расширение для Chrome можно использовать бесплатно.
Онлайн-сообщества по поиску шрифтов: Если вам нужен ответ, все, что вам нужно сделать, это спросить. Что может быть лучше, чем Quora или Reddit, чтобы задать вопрос? На Reddit даже есть категория, посвященная идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
В случае неудачи на большинстве сайтов шрифтов есть свои собственные доски объявлений, где вы можете размещать вопросы и изображения о шрифтах, которые вы ищете!
Просто откройте тему и подождите, пока эксперт по шрифтам не расскажет вам. Благодаря этим очень полезным сообществам вы можете узнать название практически любого существующего шрифта без особых хлопот с вашей стороны.
Вам слово!Хотя веб-сайтов такого рода, которые вы могли бы использовать, гораздо больше, после того, как мы закончили пробовать множество приложений, мы пришли к выводу, что эти девять инструментов определенно являются лучшими в Интернете.
Использовать любой из них несложно, никаких технических знаний не требуется. Независимо от того, какой из них вы выберете, вы никогда больше не будете ломать голову, задаваясь вопросом, как определить шрифт на веб-сайте или в логотипе.
Бывают случаи, когда загруженный вами шрифт не может быть найден; особенно если они уникальны.
