Изменение шрифтов вашего сайта — Поддержка
Шрифт помогает создать уникальный внешний вид сайта. Доступные опции для смены шрифта зависят от используемой вами темы:
💡
- Если используемая тема поддерживает редактор веб-сайта (на консоли отображается Внешний вид → Редактор), вы можете изменить шрифты в разделе редактора Стили.
- В случае использования одной из этих тем выберите опцию Глобальные стили в редакторе WordPress.
- Для других тем изменить шрифты можно, нажав Внешний вид → Настроить → Шрифты.
Содержание
Изменение шрифтов в редакторе сайта
Если используемая тема поддерживает редактор веб-сайта, измените шрифты с помощью настроек раздела «Оформление», в который можно перейти, нажав кнопку Стили в редакторе веб-сайта.
↑ Содержание ↑
Изменение шрифтов через глобальные стили
Для смены шрифта своего сайта в любой из этих тем воспользуйтесь глобальными стилями.
- На консоли нажмите Страницы.
- Нажмите кнопку Добавить новую и на заголовок существующей страницы, чтобы открыть её в редакторе WordPress.
- При добавлении новой страницы выберите предпочтительный макет или пустой макет по умолчанию.
- В редакторе нажмите кнопку «Глобальные стили». Это кнопка с текстом «Aa», расположенная между значком настроек и зелёной кнопкой Jetpack.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть, какие опции шрифта доступны.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Шрифт заголовков: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
В меню «Глобальные стили» нажмите Опубликовать для сохранения новых пар шрифтов или Сброс для сброса изменений.
При публикации изменений в меню «Глобальные стили» страница, с которой вы работаете, опубликована не будет.
Изменение размера шрифта
Редактор блоков предоставляет опции для изменения размера шрифта внутри отдельных блоков.
Чтобы изменить размер шрифта заголовков, выберите другой тип заголовка (h2, h3 и т. д.) в блоке «Заголовок».
Опции H5 и H6 находятся в разделе «Настройки блока» сбоку от редактора блоков.Абзацы, кнопки и другие текстовые блоки имеют опцию «Оформление» в разделе «Настройки блока», где можно изменить размер текста до предустановленного или задать пользовательский размер шрифта.
✅
Пример опций «Оформление» для блока «Абзац»Для отображения меню «Настройки блока» в правой части экрана нажмите значок настроек рядом с кнопкой «Обновить» или «Опубликовать».
↑ Содержание ↑
Изменение шрифтов в конфигураторе
Во многих темах можно изменить шрифт, выбрав Внешний вид → Настроить. Если в конфигураторе не отображаются варианты шрифтов, проверьте, поддерживает ли ваша тема метод «Глобальные стили» для изменения шрифтов.
- В консоли выберите Внешний вид → Настроить.
- Выберите опцию Шрифты в конфигураторе.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть, какие опции шрифта доступны.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Заголовки: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
Предварительный просмотр при выборе шрифта позволяет увидеть, как он будет выглядеть в блоге.
Изменение размера и стиля шрифта
Стиль шрифта: чтобы изменить стиль шрифта заголовка, выберите опцию ниже и слева от шрифта. Доступные стили зависят от выбранного шрифта.
Размер шрифта: для изменения размера заголовка или базовых шрифтов выберите опцию размера ниже и справа для каждого выбранного шрифта, а затем размер в выпадающем меню.
💡
Изменить размеры глобальных шрифтов по умолчанию можно с помощью пользовательских CSS.
Сохранение шрифтов
После выбора и настройки всех шрифтов опубликуйте свой сайт или сохраните черновик, чтобы продолжить настройку сайта перед его публикацией.
Смена шрифтов
После выбора пользовательских шрифтов вы можете менять их неограниченное количество раз.
Чтобы сменить пользовательские шрифты, перейдите в раздел Внешний вид → Настроить → Шрифты и выберите другой шрифт для заголовка или основного текста. Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию.
Завершив процедуру настройки шрифтов, нажмите Опубликовать или Сохранить черновик, чтобы продолжить настройку сайта.
Нажмите значок «X» рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.📌
После сохранения шрифтов они могут отобразиться в блоге или на сайте через несколько минут.
Вам также может понадобиться очистить кэш браузера, чтобы гарантировать, что вы просматриваете последнюю версию сайта.
Сброс шрифтов
Чтобы сбросить шрифты до значений по умолчанию для темы, нажмите «X» рядом с текущим шрифтом.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Шрифты.
- Нажмите X рядом с пользовательским шрифтом, чтобы вернуть шрифт по умолчанию.
- Нажмите Сохранить изменения.
↑ Содержание ↑
Применение шрифта к конкретному тексту
При выборе шрифтов есть возможность применить шрифт ко всему сайту, а не к отдельным страницам или строкам текста. Данный подход положительно влияет на внешний вид сайта в целом. Веб-сайт выглядит лучше благодаря единому шрифту. При использовании нескольких разных шрифтов сайт становится более трудным для восприятия.
Чтобы выделить отрывок текста, рассмотрите другие способы привлечения внимания. Например, использование разных цветов, блока цитирования или изображения.
Например, использование разных цветов, блока цитирования или изображения.
↑ Содержание ↑
Использование пользовательских шрифтов
Чтобы расширить выбор шрифтов на сайте, можно установить специальный плагин. Существует много плагинов, которые позволяют добавлять на сайт собственные шрифты. Поэтому при выборе плагинов проверьте рейтинг, количество положительных комментариев и тип поддержки, которую может предоставить разработчик плагина. Если, попробовав плагин, вы решите не использовать его, деактивируйте или удалите его, чтобы освободить список плагинов.
↑ Содержание ↑
Часто задаваемые вопросы
Могу ли я привязать свой аккаунт Typekit.com к моему сайту WordPress.com?Вы не можете привязать аккаунт Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты работать с моим языком?Если вы выбрали язык c нелатинскими символами для блога в разделе «Настройки → Общие», будут загружены все символы пользовательского шрифта. Если вы выбрали язык с латинскими символами, например английский, итальянский, португальский или испанский, загрузится сокращённый набор символов. Если какие-то символы некорректно отображаются в блоге, в настройках языка убедитесь, что выбран язык, на котором вы вводите текст. Затем перейдите в «Конфигуратор → Шрифты» и заново сохраните шрифт, чтобы обновить его в соответствии с новым языком.
Если какие-то символы некорректно отображаются в блоге, в настройках языка убедитесь, что выбран язык, на котором вы вводите текст. Затем перейдите в «Конфигуратор → Шрифты» и заново сохраните шрифт, чтобы обновить его в соответствии с новым языком.
Чтобы проверить, будет ли корректно отображаться шрифт на каком-либо языке, лучше всего попробовать этот шрифт в конфигураторе и посмотреть, меняется ли шрифт при переключении с темы по умолчанию. В настоящее время языки стран Азии не поддерживаются, а кириллица поддерживается во многих, но не во всех семействах шрифтов. Мы постоянно расширяем и улучшаем поддержку языков.
Этот эффект называется «кратковременное появление неоформленного текста» (Flash of Unstyled Text; FOUT). При медленной скорости подключения текст сначала отображается в шрифте, выбранном для темы по умолчанию.
.wf-loading body {
visibility: hidden;
}Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как изменить шрифт на WordPress.
 Меняем цвет, размер, семейство шрифта
Меняем цвет, размер, семейство шрифтаПриветствую друзья. Данный пост будет полезен новичкам, которые совсем недавно начали знакомиться с таким нелегким делом как сайтостроение и не знают, как на сайте в Вордпресс поменять шрифт на свой собственный, или изменить текущему цвет и размер.
Для начала стоит определиться с целью — вы хотите полностью изменить шрифт на новый, или отредактировать старый. Начнем с 1-го варианта
Как изменить шрифт на WordPress в шаблоне
В большинстве современных шаблонов (тем оформления) изменения шрифтов делается довольно просто — из настроек самого шаблона в админке Вордпресса.
В каждой теме эти настройки могут быть расположены по своему, но основных путей несколько:
1. Админка — Внешний вид — Настроить. Тут откроется менюшка, в которой можно произвести кастомизацию шаблона, исходя из его возможностей.
Она может называться по разному — Fonts, Typography или как-то на русском. Внутри вы найдете доступные для данного шаблона настройки шрифтов.
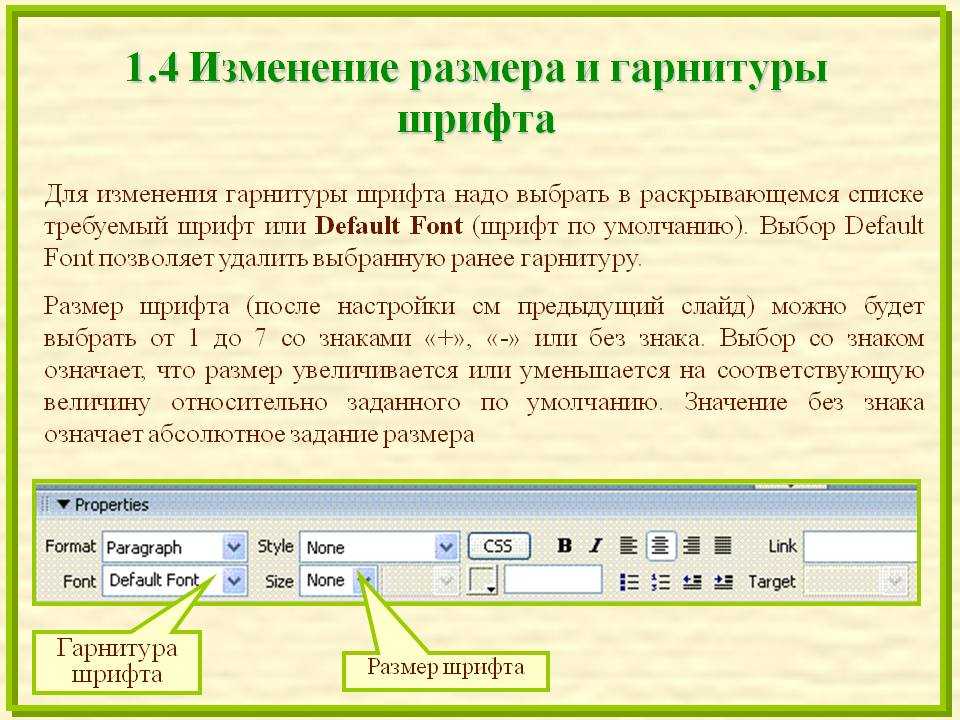
Как правило это выбор из списка семейства шрифтов, установка размера и цвета шрифтов для разных элементов шаблона, типа заголовков, параграфов.
2. Однако не всегда полноценные настройки шаблона находятся по этому пути, иногда в шаблонах бывает отдельно созданная среда для его управления.
Как правило находятся настройки почти там же, Админка — Внешний вид- Theme options (или название шаблона). Либо может быть нужная опция просто в админке добавится с названием шаблона.
Внутри также ищите необходимые настройки шрифтов.
Это были относительно простые способы. Далее мы рассмотрим варианты, когда в самой теме оформления ВП нет необходимых настроек для шрифтов.
Как поменять цвет шрифта в Вордпресс через CSS
Если ваш шаблон не хочет помогать вам в кастомизации, то придется прибегнуть к ручной правке стилей через CSS правила. Если разобрать, то это не сложнее, чем разобраться как убрать защиту от записи с флешки. Однако придется потратить какое-то время на изучение, либо обращаться к специалистам, если времени или желания нет самостоятельно разбираться.
Для того что бы поменять цвет шрифта существует CSS правило color. Выглядит это примерно так в коде:
p {
color: #af7070;
}- В данном примере p это селектор параграфов, т.е. мы меняем цвет для всего текста заключенного в тэг параграфа p.
- color соответственно это атрибут, который мы хотим поменять у параграфа, который означает цвет
- #af7070 это всего лишь шестнадцатеричный код цвета в RGB, соответствующий коричневому оттенку.
Хорошая новость — вам вовсе не обязательно учить все правила и коды цветов, достаточно иметь современный браузер и воспользоваться инструментом просмотра кода (CTRL+Shift+I для хрома)
Выбираем стрелочкой нужный нам элемент на странице, который хотим изменить, и слева можем увидеть текущие стили данного элемента.
В моем примере у тэга p уже задан цвет и достаточно просто нажать по квадратику с цветом, что бы выбрать нужный нам. Но не торопитесь, изменения в этом инструменте сами по себе не сохранятся на сайте. Их нужно скопировать и сохранить в шаблоне.
Их нужно скопировать и сохранить в шаблоне.
Например вы поменяли цвет шрифта параграфов на черный, выглядеть это будет теперь так
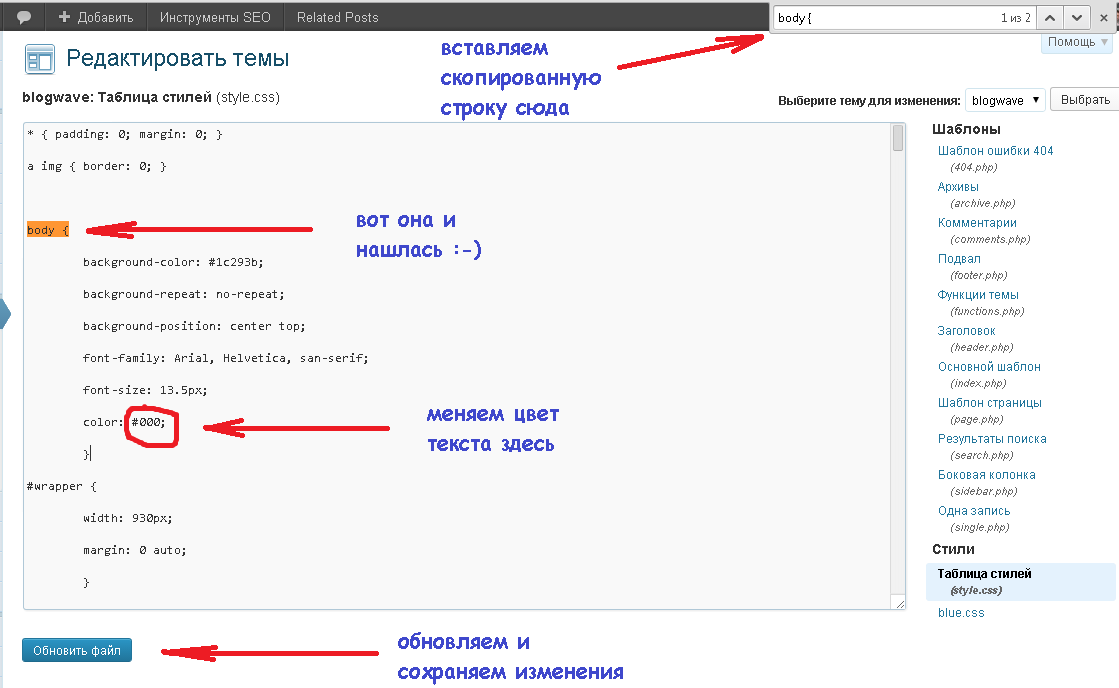
p {
color: #000000;
}Копируем данный код и сохраняем по следующему адресу: Админка — Внешний вид — Настроить — Дополнительные стили
Там откроется окошко, в котором вы можете сохранять все ваши собственные стили, без риска потери изменений при обновлении шаблона.
Иногда возникает необходимость лезть в файлы шаблона и вручную редактировать стили шаблона, как правило это файл style.css, подробнее о редактировании стилей можете почитать в другой моей статье.
Как изменить размер шрифта
По аналогии с изменением цвета, все тоже самое, только вместо атрибута color для указания размера текста используется атрибут
font-size. Несколько правил записываются вместе, с новой строки через; Выглядит это будет так вместе с цветом и размером:
p {
color: #000000;
font-size: 17px;
} Где 17px это указание размера шрифта в пикселях.
Как изменить семейство шрифта на ВП
Но что делать если изначально шрифт на сайте вам не нравится и вы хотите другой? Тут все сложнее.
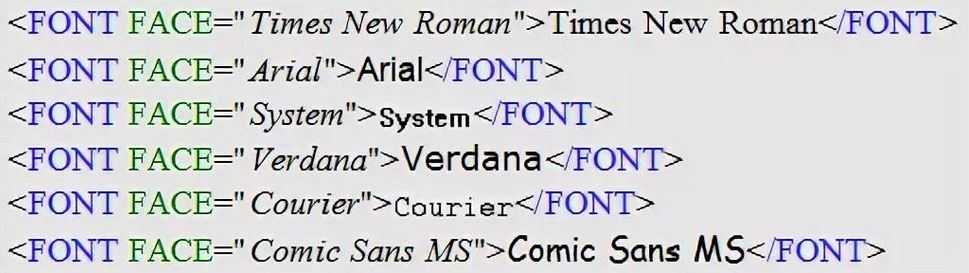
Браузеры по умолчанию поддерживают не так много шрифтов, их вы можете увидеть в таблице ниже:
За семейство шрифтов отвечает CSS правило font-family и выглядит полностью оно так в нашем примере:
p {
color: #000000;
font-size: 17px;
font-family: Arial, Helvetica, Sans-Serif;
}
Где font-family это атрибут семейства, а перечисления Arial, Helvetica, Sans-Serif через запятую это указания шрифтов и типа шрифтов.
В первую очередь браузером будет браться тот шрифт, который указан первым, т.е. Arial в нашем случае. Остальные в списке это запасные, они будут использоваться браузером только в том случае, если у пользователя не найдется на компьютере шрифта Arial (что вряд ли возможно ибо он стандартный для браузеров). Но как правило, не используются.
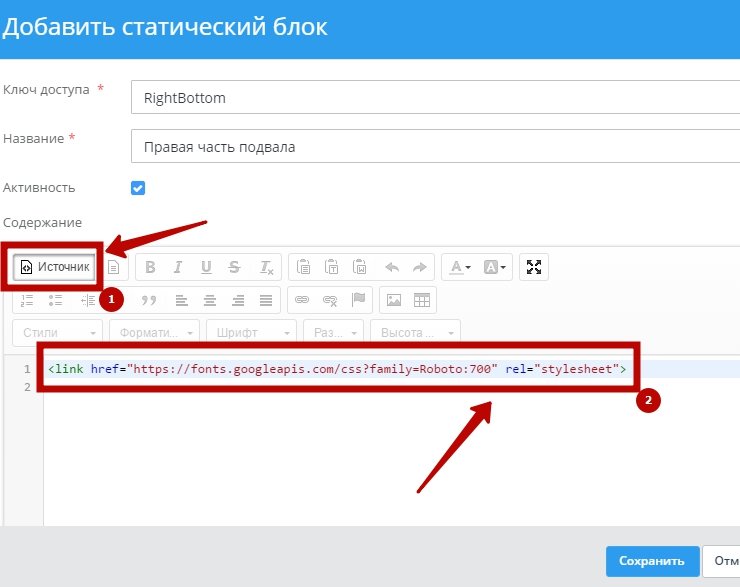
Если же вы хотите установить нестандартный шрифт на сайт, то придется поколдовать немножко) Проще всего будет использовать плагины, типа WP Google Fonts.
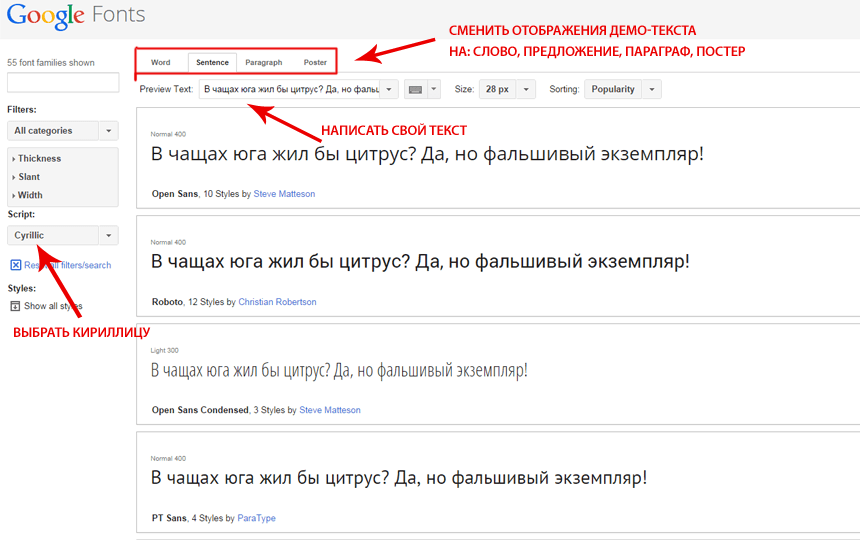
Либо можно зайти на сайт того же гугла https://fonts.google.com/ и подобрать там что-то интересное, а затем следуя несложной инструкции подключить данный шрифт на свой сайт.
Однако имейте ввиду, что далеко не все шрифты там поддерживают кириллицу, используйте в настройках именно кириллические шрифты при поиске подходящего, если ваш сайт на русском языке.
А какой у вас любимый шрифт для сайта? Мои например это PT Sans, Tahoma и Verdana
Как изменить шрифт в Google Chrome на Mac или ПК
- Вы можете изменить шрифт в браузере Google Chrome через меню настроек.
- В Google Chrome есть несколько предустановленных шрифтов, между которыми вы можете переключаться, чтобы пользователи могли полностью контролировать внешний вид своего браузера.

- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Google Chrome — официальный интернет-браузер Google — позволяет изменять шрифты браузера по умолчанию, а также их размер.
Вы можете легко сделать это в меню настроек и переключаться между несколькими предустановленными параметрами, такими как шрифты с засечками, без засечек или шрифты фиксированной ширины.
Вот как изменить шрифты в Google Chrome на вашем Mac или ПК.
Ознакомьтесь с продуктами, упомянутыми в этой статье:MacBook Pro (от 1299,99 долларов США в магазине Best Buy)
Lenovo IdeaPad 130 (от 299,99 долларов в Best Buy)
Как изменить шрифт в браузере Google Chrome1. Откройте Google Chrome на Mac или ПК.
2. Нажмите на три вертикальные точки (кнопка меню) справа от строки URL. Если вы давно не обновляли Google Chrome, это может быть заменено белой стрелкой внутри красного или зеленого круга.
3. Выберите «Настройки».
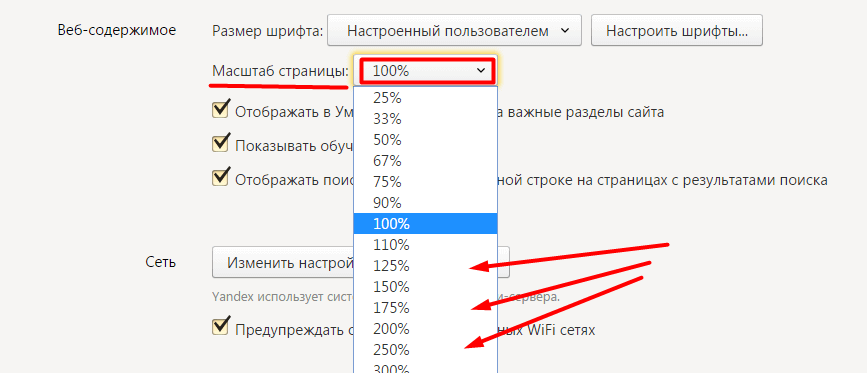
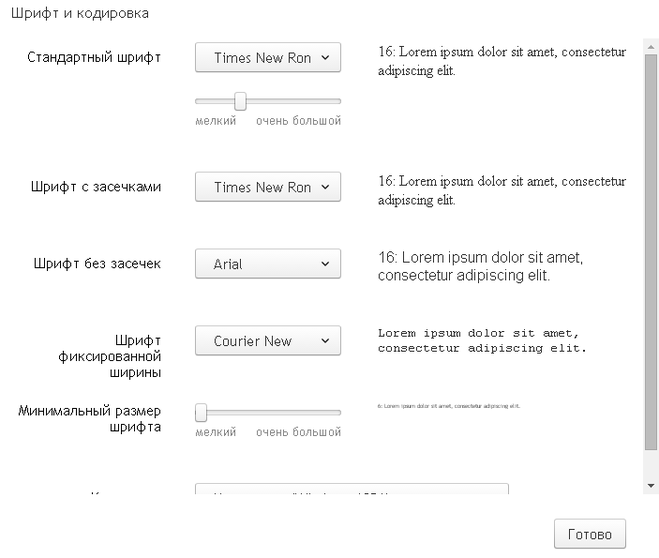
4. Прокрутите вниз и выберите «Настроить шрифты». Это будет под заголовком «Внешний вид».
Откройте меню «Настройка шрифтов». Уильям Антонелли/Business Insider Вы также можете настроить типы шрифтов. Шрифты в Google Chrome делятся на четыре типа: с засечками, без засечек, с фиксированной шириной и стандартные. Используя раскрывающиеся меню, вы можете выбрать, какие именно шрифты Chrome будет использовать для каждого из этих типов.
6. Выберите параметры шрифта и перезапустите браузер, чтобы изменения вступили в силу.
Как печатать из Google Chrome на компьютере или мобильном устройстве
Как добавлять закладки в Google Chrome на компьютере или мобильном устройстве
Как восстановить вкладки Google Chrome тремя различными способами 2 3 9
Как изменить домашнюю страницу в браузере Google Chrome для Mac или ПК
Как изменить настройки автозаполнения Google Chrome и отредактировать сохраненные адреса или платежную информацию
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
получает комиссию, когда вы покупаете по нашим ссылкам.
Изменение шрифта веб-сайта с помощью CSS
Несколько тем eCatholic теперь поставляются со встроенными альтернативными пакетами шрифтов, которые вы можете легко выбрать без необходимости кодирования CSS! Узнайте больше об этих вариантах здесь: Выбор альтернативного шрифта для вашего сайта.В Центре поддержки eCatholic нас часто спрашивают, можно ли изменить шрифт на веб-сайте eCatholic. Для этого есть много причин (некоторые из них лучше, чем другие!), но причина номер один заключается в согласовании вашего бренда с печатью и веб-сайтом. Так что да, его можно изменить, если вам удобно вносить изменения в CSS (см. ниже) или если вы хотите, чтобы выполнялась индивидуальная работа.
Изменение шрифта вашего веб-сайта происходит на уровне CSS (каскадных таблиц стилей) вашего веб-сайта. CSS — это то, что придает вашему сайту особый внешний вид. Мы намеренно разместили возможность управления шрифтом на этом уровне по нескольким действительно веским причинам. Во-первых, это помогает придать вашему сайту единообразный и профессиональный вид. Во-вторых, размещение элементов управления шрифтами в CSS было сделано намеренно, чтобы соответствовать хорошим принципам дизайна. Думайте об этом как о том, что eCatholic помогает вам избежать серьезной ловушки, которую иногда можно найти на веб-сайтах, где одновременно используется слишком много разных шрифтов!
Во-первых, это помогает придать вашему сайту единообразный и профессиональный вид. Во-вторых, размещение элементов управления шрифтами в CSS было сделано намеренно, чтобы соответствовать хорошим принципам дизайна. Думайте об этом как о том, что eCatholic помогает вам избежать серьезной ловушки, которую иногда можно найти на веб-сайтах, где одновременно используется слишком много разных шрифтов!
Существует несколько рекомендаций по изменению шрифта на вашем сайте, которыми мы хотели бы поделиться с вами, прежде чем рассказывать, как это сделать.
- При выборе основного шрифта для подавляющего большинства текста используйте стандартные шрифты, такие как Arial, поскольку он облегчает чтение и подходит людям, которые быстро просматривают веб-страницы. Если вы хотите использовать причудливый текст, сохраните его для заголовков модулей или заголовков страниц.
- Учитывайте читаемость в контексте при выборе шрифта. Использование шрифтов без засечек предназначено для чтения издалека и привлечения внимания, тогда как шрифты с засечками предназначены для чтения вблизи и помогают установить личную связь с тем, что читается.
 Подумайте о своей аудитории и используйте то, что им больше всего понравится.
Подумайте о своей аудитории и используйте то, что им больше всего понравится. - Лучше всего использовать веб-безопасный шрифт, что означает максимальную совместимость между браузерами и операционными системами.
Как получить доступ к CSS:
Сначала идите в студию дизайна . Под вашей текущей темой вы увидите ссылку «Создать пользовательскую тему из этой темы» или «Редактировать пользовательскую тему», если вы уже внесли некоторые изменения. Щелкните эту ссылку, чтобы создать пользовательскую тему и получить доступ к редактору тем.
Вы попадете на вкладку «Черновик», но заметите, что сверху есть еще несколько вкладок. В этих вкладках вы можете найти следующее:
- Руководство по стилю: некоторые основы редактирования кода, а также краткий справочник по часто используемым переменным и предустановленным шрифтам.
- Base: этот код определяет базовый уровень оформления вашего веб-сайта. Это то, что вы видите, когда используете тему «Базовая», и все остальные темы основаны на ней.
 Вы можете найти все переменные, которые возможно изменить в базовом коде.
Вы можете найти все переменные, которые возможно изменить в базовом коде. - Тема: этот код добавляет/изменяет базовый код для создания внешнего вида вашей темы
- Стиль: этот код используется для создания цветовых вариаций, которые eCatholic предоставляет для темы.
- Черновик: это область, которую вы можете редактировать. Не копируйте и не вставляйте всю страницу кода с вкладок «Основа», «Тема» или «Стиль» на вкладку «Черновик». Просто введите или скопируйте строки, которые вы действительно хотите изменить.
Ниже мы покажем вам, какие переменные использовать для внесения изменений в ваш шрифт или как загрузить новый шрифт, который еще не установлен на вашем веб-сайте.
Несколько советов перед началом работы:
- Если вы не знакомы с CSS, изменение более сложных частей кода может привести к нежелательным результатам, поэтому для внесения изменений используйте только переменные (за исключением кода, который мы приводим ниже при добавлении новых шрифтов).
 Переменные имеют формат @variableName. За большинством переменных следует комментарий, поясняющий их назначение. Текст, следующий за ‘//’, является комментарием, который помогает объяснить назначение переменной, а также дает подсказку о том, как ее изменить. Например, эту переменную можно найти на вкладке «Основные»: @siteFont: Helvetica, Arial, sans-serif; // универсальный шрифт по умолчанию
Переменные имеют формат @variableName. За большинством переменных следует комментарий, поясняющий их назначение. Текст, следующий за ‘//’, является комментарием, который помогает объяснить назначение переменной, а также дает подсказку о том, как ее изменить. Например, эту переменную можно найти на вкладке «Основные»: @siteFont: Helvetica, Arial, sans-serif; // универсальный шрифт по умолчанию - Мы в eCatholic считаем полезным использовать комментарии, чтобы отслеживать, кто внес изменения и когда они были сделаны. Это делается путем добавления «//» после строки кода и помещения предыдущей переменной вместе с нашими инициалами и датой внесения изменений: @siteFont: Helvetica, Arial, sans-serif; //нет 7-1-16 CR
При внесении изменений обратите внимание:
- Сохранить — сохраняет ваши изменения как черновик, при этом изменения НЕ публикуются
- Предварительный просмотр — показывает, как сохраненные изменения выглядят на сайте
- Загрузить файл — можно использовать для загрузки файлов, которые вы хотите включить, с помощью кода .
- Назад — возвращает вас в Студию дизайна без сохранения изменений

Как внести изменения в CSS:
Вы можете найти многие переменные ниже на вкладке «Руководство по стилю», но мы включили некоторые дополнительные переменные, с которыми наша группа поддержки столкнулась как с обычными запросами на изменение переменных. Чтобы внести изменения, выполните следующие действия:
- Выделите и скопируйте код из Руководства по стилю, другой вкладки или этой справочной статьи
- Вставьте код на вкладку «Черновик»
- Замените значение переменной на то, которое вы хотите использовать.
- Добавьте комментарий, используя // после изменения переменной, чтобы записать любую мысль. Комментарии не влияют на CSS и являются совершенно необязательными, но помогают вам вспомнить, почему вы внесли это изменение.
- Сохранить. Это не повлияет на ваш РЕАЛЬНЫЙ сайт, а только на сайт в черновом режиме, который вы видите при входе в систему.

- Чтобы увидеть эффект вашего изменения, вы можете нажать кнопку «Предварительный просмотр», чтобы увидеть предварительный просмотр, открытый в новой вкладке.
Например, на изображении ниже название шрифта модуля на всем сайте будет изменено с Helvetica на Scribere. Если вы используете специальный шрифт, такой как Scribere (см. список шрифтов ниже), обязательно загрузите и его!
Переменные изменения шрифта:
Следующие переменные помогут вам изменить шрифт на вашем сайте.
- @siteFont — шрифт, используемый на сайте
- @siteNameFont — шрифт, используемый для названия сайта в шапке
- @pageTitleFont — шрифт заголовков страниц
- @moduleTitleFont — шрифт заголовков модулей
- @mainNavFont — семейство навигационных шрифтов первого уровня
- @mainNavSecondaryFont — семейство навигационных шрифтов второго уровня (по умолчанию установлено значение @mainNavFont)
- @sideNavFont — шрифт боковой навигации
- @slideshowTitleFont — шрифт для заголовков слайдов
- @slideshowCaptionFont — шрифт для подписей к слайдам
Чтобы использовать один из предустановленных шрифтов, указанных ниже, сначала необходимо ввести следующую переменную на вкладке «Черновик», заменив имя шрифта на имя одного из шрифтов, указанных ниже.
@loadFonts: «Шрифт1», «Шрифт2»;
Если шрифт, который вы хотите использовать, не является предустановленным шрифтом И это либо бесплатный шрифт, либо вы владеете правами на него, вы можете выполнить следующие действия, чтобы установить и использовать его на своем веб-сайте.
- На вкладке «Черновик» щелкните треугольник в левом нижнем углу, чтобы расширить нижнюю область. Используйте + Загрузить файл, чтобы загрузить файл шрифта. Если файл не загружается из-за несовместимости, используйте генератор веб-шрифтов в Font Squirrel для создания совместимого файла. Выберите Оптимальный вариант.
- Выберите свой шрифт.
- Нажмите кнопку «Вставить», чтобы загрузить шрифт в тему. Теперь вы можете использовать этот шрифт в качестве переменной в стиле CSS.
Как всегда, если у вас возникли трудности с внесением изменений в шрифт вашего сайта, обратитесь в нашу службу поддержки по телефону 877-932-1776 доб.

 Вам также может понадобиться очистить кэш браузера, чтобы гарантировать, что вы просматриваете последнюю версию сайта.
Вам также может понадобиться очистить кэш браузера, чтобы гарантировать, что вы просматриваете последнюю версию сайта.
 Подумайте о своей аудитории и используйте то, что им больше всего понравится.
Подумайте о своей аудитории и используйте то, что им больше всего понравится. Вы можете найти все переменные, которые возможно изменить в базовом коде.
Вы можете найти все переменные, которые возможно изменить в базовом коде. Переменные имеют формат @variableName. За большинством переменных следует комментарий, поясняющий их назначение. Текст, следующий за ‘//’, является комментарием, который помогает объяснить назначение переменной, а также дает подсказку о том, как ее изменить. Например, эту переменную можно найти на вкладке «Основные»: @siteFont: Helvetica, Arial, sans-serif; // универсальный шрифт по умолчанию
Переменные имеют формат @variableName. За большинством переменных следует комментарий, поясняющий их назначение. Текст, следующий за ‘//’, является комментарием, который помогает объяснить назначение переменной, а также дает подсказку о том, как ее изменить. Например, эту переменную можно найти на вкладке «Основные»: @siteFont: Helvetica, Arial, sans-serif; // универсальный шрифт по умолчанию