Как найти нужный шрифт, не зная его названия? / Хабр
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog
полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
Это сайт
, дает новый поход к поиску с относительным результатом.
Identifontзадает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Вольный и упрощенный перевод статьи — Identify That Font.
Как найти нужный шрифт, не зная его названия? Лучшие сервисы и приложения для идентификации шрифтов.
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Можно ввести название шрифта и искать его аналоги.
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
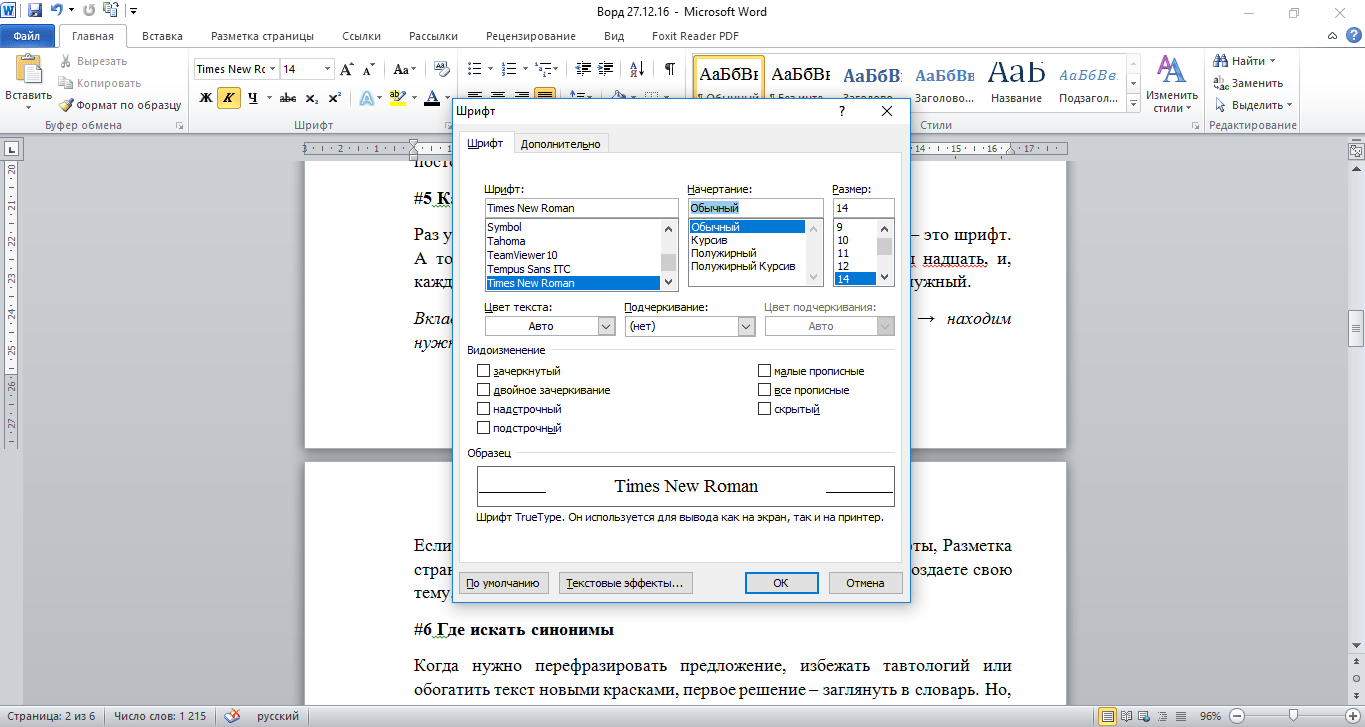
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Есть даже typography Wiki.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное. А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.
А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.Инструкция
 Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Узнать название шрифта онлайн. Как найти нужный шрифт, не зная его названия? Определяем шрифт на картинке
В нелегкой работе веб-мастера частенько случается такая ситуация, что нужно определить шрифт на картинке. Думаю, каждый из нас сталкивался с подобной ситуацией.
Есть красивая надпись, но, не всегда удаётся сразу определить то, какой шрифт использовали. Что делать? Как определить нужный шрифт?
Показываю, как разрешить подобную ситуацию.
Определяем шрифт на картинке
Для решения задачи подойдёт сервис под названием Myfonts .
Сразу хочу сказать, что сервис сработает корректно, если вы ему предоставите хорошее горизонтальное изображение, безо всяких наклонов и лишних предметов. Откройте ваше изображение в любом редакторе, и попросту вырежьте область со шрифтом, и, если нужно, поверните изображение, чтобы получился горизонтальный текст.
Мне нужно было выяснить, каким кириллическим шрифтом сделана надпись. Я вырезал нужный участок, вот, что получилось:
Сервис подумает и выдаст результат. В данном случае, всё определилось корректно, если нет, то ему надо помочь и вставить нужные буквы в поле ввода. Жмём Continue .
Всё в порядке. Шрифт определился.
Вот так, легко и просто определяется любой шрифт на картинке. Думаю, сервис пригодится.
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на или .
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Как в фотошопе узнать шрифт
Photoshop. Как определить шрифт, используемый в текстовом слое
Из этого туториала Вы узнаете, как определить шрифт, используемый в текстовом слое в Photoshop.
Photoshop. Как определить шрифт, используемый в текстовом слоеФайлы PSD шаблона находятся в папке «sources/psd». Для того чтобы определить, какой шрифт используется в слое Photoshop, Вам необходимо сделать следующее:
Если в вашем шаблоне несколько файлов .PSD в папке «sources/psd», пожалуйста, найдите фрагменты основного макета в первом из файлов PSD. Он будет называться 01_home.psd или main.psd, и т. д.
Дизайн всех страниц одинаковый, так что фрагменты достаточно найти только в первом файле.
Откройте файл .psd из папки «sources/psd», используя Adobe Photoshop.
Открыв файл .PSD в Adobe Photoshop, нажмите на пункт меню Вид (View) и выберите Вид > Фрагменты (Shows > Slices).
Вам нужно активировать панель «Символы» (Character): Добавление текста-> Панели -> Панель ‘Символы’ (Types-> Panels->Character panel):
Для того, чтобы найти слой с нужным текстом, пожалуйста наберите текст в поисковое окно во вкладке Слои.
Выберите найденный слой, нажав на него левой кнопкой мыши.
В панели ‘Символы’ Вы найдёте шрифт, используемый для этого слоя во вкладке Символы (Character):
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Photoshop. Как определить шрифт, используемый в текстовом слоеБыстро найти красивый шрифт в фотошопе. Способ 1 | Фотошоп от Олечки
Здравствуйте, Друзья!
Простите за долгое молчание, постараюсь исправиться…
В прошлом уроке я рассказывала вам о том, как загрузить красивый шрифт в ваш компьютер, который потом появится в программе фотошоп.
Представим себе картину, что вы загрузили столько много шрифтов к себе в программу, что теперь даже не помните, как он называется, и насколько он хорош, а сделать красивую запись на открытке нужно сейчас, почти сию минуту.
Чтобы не терять время на рассматривание примеров шрифта, написанного по латыни в панели параметров текста, и не писать свои надписи, пробуя то один, то другой шрифт по переменке, я расскажу вам о том, как быстро найти нужный шрифт в процессе создания самого текста в программе фотошоп.
Лично я знаю два способа. Возможно, что их гораздо больше. Сегодня расскажу о 1-ом способе. Этот урокфотошопа простой, но полезный.
Делюсь своими подсказками с вами от всей души, и надеюсь, что они вам пригодятся.
Итак, открываем нужную картинку в любимой программе Фотошоп. У меня Adobe Photoshop CS5.
Я нашла красивую фотографию красной розы. Чтобы подписать картинку активизируем инструмент текст, я выбрала шрифт Acquest Script, и даже не потому, что он мне нравится, а потому что он стоит почти в самом начале перечня шрифтов, чтобы вы лучше поняли, как быстро найти другой и нужный вам шрифт.
Подписываем картинку. Можно любым шрифтом, который откроется у вас по умолчанию. Как правило, открывается тот, которым вы пользовались в последней работе.
При активном инструменте текст, находясь на активном слое с текстом в палитре слоев, выделяем название шрифта. В моем случае это Acquest Script.
А теперь жмем на клавиши вверх-вниз на клавиатуре компьютера и ищем нужный шрифт.
Стрелки вверх-вниз на клавиатуре Стрелки вверх-вниз на моем ноутбукеВсе изменения со шрифтом вы будете видеть сразу же на своем экране. Если шрифт, на который вы перешли, не поддерживает кириллицу, то вы увидите вот такие квадратики… Значит, будем передвигаться дальше.
В определенный момент я «добрела» да шрифта ParsekCTT, и решила оставить текст таким. Дальнейшие действия вам уже известны. Сохраняем картинку в формате jpeg любым способом. Я предпочитаю пользоваться классическим сохранением — Сохранить для Web и устройств. В этом случае размер (вес) вашей картинки будет меньше, чем при использовании функции Сохранить как…
И вот, что у меня получилось. Эта розочка для вас!
Второй способ поиска красивого шрифта тоже прост, но о нем я расскажу вам чуть позже.
Желаю вам отличных успехов в вашем творчестве.
Как быстро найти красивый шрифт в фотошопе. Способ 2 | Фотошоп от Олечки
Здравствуйте, дорогие друзья!
Думаю, что вы разобрались с первым способом быстрого поиска красивого шрифта в фотошопе CS5.
Даю вторую подсказку, хотя она отличается от первого способа немногим, но все же различия имеются.
Свой урок я так же покажу с помощью скриншотов, чтобы вам было удобнее понять смысл поиска.
Во втором способе я буду использовать панель СИМВОЛ.Итак, для урока я нашла фотографию, где на моем журнальном столике мы с Олей Витман (моей подругой и мастером фотошопа, которая была у меня в гостях) разложили фрукты и овощи, купленные на рынке в Болгарии. Сумма за покупку оказалась небольшой. Все цены я сравниваю с Хабаровском, где жила раньше.
Об этом я и написала на фотографии шрифтом, который открылся по умолчанию в программе фотошоп. Таким шрифтом я подписывала что-то в последний раз. В моем случае это шрифт Binner_Di.
Теперь, чтобы найти быстро шрифт, открываем панель СИМВОЛ.
Для этого выделяем название шрифта в панели СИМВОЛ, оставаясь на активном слое с текстом при активном инструменте ТЕКСТ.
И снова, как в первом способе, ищу подходящий шрифт, применяя клавиши со стрелками вверх-вниз на клавиатуре.
Стрелки вверх-вниз на моем ноутбукеЕсли выбранный шрифт не поддерживает кириллицу, то он отобразится квадратиками.
«Добрела» до шрифта Palette. Мне кажется, что так будет неплохо. Чтобы лучше рассмотреть, закрываем панель СИМВОЛ, нажав на две стрелки в ней.
Можно оставить и так….
Но я решила поискать еще… Можно продолжить поиск способом 1, а можно, чтобы закрепить навык, снова открыть панель СИМВОЛ, и перемещаться дальше в поисках нужного шрифта.
Что я и сделала. Дошла до любимого шрифта ParsekCTT.
Так и сохранила свою картинку.
Надеюсь, что мой уроко быстром выборе красивого шрифта в фотошопе по 2 способу вам пригодится.
Если же вас интересует не только фотошоп, но и Болгария, где я живу, то заходите на мой сайт «Жизнь в Болгарии и путешествия по Франции».
Там я рассказываю о своей жизни и о ценах тоже.
Желаю вам здоровья и удачи!
Текст на картинке. Как добавить шрифты в «Фотошоп» :
Программа «Фотошоп» использует те же шрифты, что и сама операционная система Windows. Стандартный их набор предоставляет достаточно широкие возможности в оформлении разного рода изображений. Однако при работе с рисунками и фотографиями иногда требуется использовать какие-либо другие варианты. О том, как добавить шрифты в «Фотошоп» и как ими воспользоваться, поговорим в нашей статье.
Где взять необходимый шрифт
Найти практически любой шрифт несложно в сети Интернет. Подобную возможность предоставляет просто огромное количество сайтов. Сложность обычно заключается лишь в незнании названия того или иного понравившегося шрифта. В этом случае поможет сама программа «Фотошоп», а также разного рода интернет-сервисы соответствующей специализации.
Итак, прежде чем начать выяснять, как добавить шрифты в «Фотошоп», попробуем найти необходимый в сети. Для начала нужно открыть картинку с понравившейся надписью в Photoshop. Далее следует воспользоваться функцией кадрирования. Выделяем участок с текстом и обрезаем остальные части картинки. При необходимости надписи следует добавить контраста, воспользовавшись любым средством, предоставляемым редактором. Далее получившийся кусок с текстом следует сохранить как отдельное изображение в какую-нибудь папку.
После этого рисунок загружается в соответствующее поле одного из интернет-сервисов по определению шрифтов. В результате программа, установленная на таком сайте, выдаст необходимое название. После этого останется только найти шрифт в Интернете и скачать его к себе на компьютер.
Как узнать название шрифта при использовании картинки в формате PSD
Узнать название шрифта на скачанном из сети изображении в формате самой программы «Фотошоп» PSD еще проще. Картинку просто нужно открыть в редакторе, перейти на слой с текстом и открыть окошко Character из раздела Windows. Название шрифта отобразится в его верхней части. Можно также воспользоваться и другим способом. В том случае, если шрифт на компьютере отсутствует, при двойном клике по слою с текстом высветится надпись, предупреждающая об этом. В этом же диалоговом окне будет проставлено и его название.
Как установить шрифт
Теперь посмотрим, как можно установить шрифты для «Фотошопа». Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Как воспользоваться шрифтом
Итак, мы выяснили, как добавить шрифты в «Фотошоп». Теперь посмотрим, как ими воспользоваться. К слову сказать, добавленный шрифт будет доступен не только в этом популярном редакторе. Писать тексты им можно будет и в других программах, использующих набор шрифтов Windows, например, в Word.
Скачанный и установленный в папку Fonts шрифт появится в списке шрифтов выпадающего меню редактора «Фотошоп». Он находится в левом верхнем углу окна программы (необходимо взять инструмент Type Tool). Однако в том случае, если во время копирования в папку Fonts редактор был открыт, нового шрифта в списке вы не увидите. Для того чтобы он появился, следует перезапустить Photoshop.
Как делать надписи в редакторе «Фотошоп»
Думаем, вам удалось загрузить шрифты в «Фотошоп». Как же делают надписи на картинках в этой программе? Для этого существует инструмент Type Tool. Взяв его и выбрав скачанный шрифт из списка вверху, нужно щелкнуть в выбранном для надписи месте рисунка. После этого можно начинать печатать. Конечно же, выбрать необходимо и размер букв, а также цвет. Это можно сделать на той же панели, на которой расположен выпадающий список. Особенно точным при выборе места для написания текста быть не обязательно. В последующем его можно будет перетащить куда угодно при помощи инструмента Move Tool, так как создается он на отдельном слое. Тексты в редакторе изначально пишутся в векторном формате. Для того чтобы перевести надпись в растр, следует нажать на ее слое правой кнопкой мыши и выбрать пункт Rasterize Layer (растрировать слой).
При желании надпись в редакторе «Фотошоп» допускается располагать не только горизонтально, но и вертикально либо даже переворачивать вверх ногами. Также можно выполнить ее не краской, а просто сделать выделение по контуру букв. В этом случае имеется возможность выкрасить каждую букву в отдельный цвет.
Некоторые правила использования шрифтов при оформлении картинок
Теперь вы знаете, как добавить шрифты в «Фотошоп». Рассмотрим некоторые правила их использования:
- При выполнении надписи мелкими буквами стоит применять максимально простой шрифт без разного рода спецэффектов.
- Специалисты не советуют использовать объемный шрифт для всей надписи. Достаточно будет визуально выделить подобным образом только заглавную букву.
- Мешать восприятию текста не должен и дизайн шрифта. То есть не стоит злоупотреблять слишком витиеватыми его вариантами.
- Не стоит использовать шрифт в том случае, если некоторые буквы в нем заменены на символы. Также не следует делать надписи некачественными шрифтами. В этом случае некоторые буквы могут быть даже не видны вовсе.
Ну что ж, мы с вами выяснили, как добавить шрифты в «Фотошоп». Сделать это можно в пару кликов. Даже с поиском необходимого варианта в наше время сложностей возникнуть практически не может. Сама же программа предоставляет огромные возможности при оформлении картинок таким образом.
В Instagram появились маски от пользователей. Где их искать и как добавить себе?
Издание MIT Technology Review опубликовало историю операции Trident Breach (2008–2010). В ее рамках американское ФБР, украинская СБУ и российская ФСБ должны были объединиться для поимки главных киберпреступников того времени, укравших как минимум $79 млн. Эта операция могла нанести сокрушительный удар по киберпреступности. О том, что же пошло не так и как провал операции повлиял на то, что происходит сегодня, читайте в пересказе Vector.
Крупнейшее дело
Эта история началась в 2008 году в офисе ФБР в Омахе, штат Небраска. Именно там агенты принялись расследовать ряд киберпреступлений, в ходе которых хакеры украли со счетов американцев не менее $79 млн. На тот момент это было крупнейшее дело о киберпреступности в истории ФБР.
Постепенно у американских следователей начал вырисовываться портрет злоумышленников. Операцию назвали Trident Breach. В фокусе ее внимания оказалась глобальная высокотехнологичная деятельность организованной преступной группировки из Восточной Европы. Постепенно в ФБР стекались улики со всего мира.
Джим Крейг вел свое первое дело с ФБР. Более года он ездил по Украине, пытаясь наладить отношения между правительствами трех стран — США, Украины и России. Это была беспрецедентная попытка сотрудничества. Американские агенты обменивались разведданными с украинскими и российскими коллегами, выпивали вместе и планировали широкомасштабную операцию.
Такой момент единства особенно стоит вспомнить сегодня. Уровень киберпреступности стал одной из главных тем июньского саммита президентов США и России Джо Байдена и Владимира Путина. Американцы призывают Москву контролировать кибератаки со своей территории. Жертвами их программ-вымогателей регулярно становятся американские госучреждения, больницы и даже крупнейший нефтепровод Colonial Pipeline.
В ответ на давление Вашингтона и Путин, и директор ФСБ Александр Бортников заговорили о возможном сотрудничестве с США в борьбе с киберпреступностью. Однако чиновники в Белом доме настроены весьма скептически.
Чтобы понять их недоверие, нужно вернуться к расследованию Джима Крейга. Операция Trident Breach была уникальным шансом разрушить одну из самых успешных киберпреступных группировок мира. Агенты называли 29 сентября 2010 года — день скоординированных полицейских рейдов в Украине, России, Великобритании и США — Днем «Д» (по аналогии с датой высадки союзных войск в Нормандии 6 июня 1944 года во время Второй мировой войны).
Однако в День «Д» все пошло наперекосяк.
Главные киберпреступникиУ операции Trident Breach были десятки целей по всему миру. Однако список возглавляли трое мужчин.
«Славик»
Первый — успешный хакер-россиянин Евгений Богачев с противоречивой тягой к анонимности и возмутительной роскоши. В сети его знали как «Славика». Богачев создал вредоносную программу Zeus. Она заражала компьютеры и незаметно открывала доступ к банковским счетам.
Программа была настоящим хитом: простая, незаметная, эффективная, регулярно обновляемая, способная взломать любую цель и при этом достаточно гибкая. Расследование установило, что Богачев использовал Zeus для создания киберпреступной империи с амбициями многонациональной корпорации.
«Танк»
Вторым в списке Trident Breach значился один из важнейших клиентов Богачева — украинец Вячеслав Пенчуков. В сети он был известен как «Танк». Пенчуков руководил собственной хакерской бандой. Он платил Богачеву тысячи долларов за использование вредоносного ПО Zeus и благодаря ему воровал миллионы. Группировка Пенчукова использовала программу с интеграцией в нее Jabber — софта для обмена мгновенными сообщениями. Последний давал хакерам апдейты об их «работе»: когда происходило заражение, они получали сообщение и переводили деньги.
Банда «Танка» работала в Донецке. Сам он был настолько вовлечен в управление схемой, что какое-то время ФБР считало его главарем. Однако со временем выяснилось, что «Танк» — VIP-клиент «Славика». По-видимому, он был единственным, кто лично разговаривал с Богачевым.
«Танк» не был загадкой для федералов. У него была привыкшая к достатку семья и весьма публичная «подработка» — он играл на вечеринках под псевдонимом DJ Slava Rich. Агенты надеялись, что жизнь на широкую ногу в конце концов обернется для него крахом.
«Аква»
Третьей целью операции стал россиянин Максим Якубец, известный как «Аква». Он фигурировал как организатор масштабных операций по отмыванию денег. Используя тысячи сообщников и подставных компаний, он переводил деньги со взломанных банковских счетов обратно в Восточную Европу, в том числе в Украину.
В 2000-х такое сочетание смекалки технологических стартапов и бездушия организованной преступности было в новинку. Всю эту группировку можно назвать пионерами своей отрасли.
Водочная дипломатияДело, которое расследовало ФБР, охватывало весь земной шар. В США и Европе — жертвы и отмывание денег. В Украине и России — атакующие хакеры. ФБР нуждалось в помощи российских и украинских коллег.
Организовать такое партнерство было непросто. Когда Крейг прибыл в Киев, ему сообщили, что агенты ФСБ не ступали на территорию страны со времен Оранжевой революции 2004 года. Крейгу же требовалось собрать коллег из разных стран за одним столом.
Отделение киберпреступлений в ФБРНачало сотрудничества
Первая встреча состоялась в бутик-отеле «Опера» в Киеве. Беседы носили гипотетический характер, минимум взаимного доверия и ожиданий. Однако, на удивление Крейга, четыре российских агента оказались настроены дружелюбно. Они заявили, что хотят обменяться информацией о хакерах. И даже предложили агентам ФБР поездку в Россию, чтобы понаблюдать за подозреваемыми.
Американцы рассказали о движущей силе их расследования — чат-сервере Jabber. Они обнаружили его и начали отслеживать в 2009 году. Jabber помог им заглянуть в переписку группировки Zeus. В ней информация об операциях и деловых сделках перемежалась с болтовней об игрушках и дорогих отпусках, на которые тратились доходы от преступлений.
Слив
Экс-подрядчик ФБР Джейсон Пассуотерс годами работал над делом Trident Breach в США и Европе. Он говорит, что слежка за журналом чата злоумышленников (архивом стенограмм из онлайн-чата) и обмен информацией с ФСБ и СБУ происходили практически постоянно.
Однажды, в апреле 2010 года, когда Пассуотерс как обычно просматривал журнал чата, ему на глаза попалось сообщение, которое он вряд ли когда-то забудет.
«Ребята, вы облажались. ФБР пасет вас. Я видел журналы», — писал один из хакеров «Танку».
Пассуотерс понял, что речь идет о журналах, которые он просматривает в данный момент. Об их существовании знала лишь горстка агентов. Каким-то образом произошла утечка. Агенты ФБР подозревали, что тут не обошлось без украинской коррупции.
«Было очевидно, что кто-то в подразделении, кто был в курсе ключевых деталей дела, передал информацию киберпреступникам… Даже терминология в их разговоре была необычной для киберпреступников и, по видимости, пришла прямо из материалов дела», — рассказывает на условиях анонимности один из бывших офицеров СБУ.
Реакция хакера
Сначала «Танк» испугался. Особенный страх ему внушала возможность оказаться перед американским правосудием. Хакер, который предупредил «Танка», своеобразно его успокаивал: «Это та жизнь, которую мы выбрали. Все взявшие меч, от меча погибнут», — писал он.
Далее «Танк» повел себя странно. ФБР ожидало, что он немедленно уничтожит сервер и перенесет операции в другое место. Вместо этого он и его команда поменяли никнеймы и продолжили еще месяц пользоваться скомпрометированной системой. В конце концов сервер отключили. К тому времени, казалось, расследование ФБР уже ничто не сможет остановить.
Подготовка ко Дню Д
В июне 2010 года около 20 офицеров из разных стран встретились в лесу под Киевом в резиденции главы СБУ Валерия Хорошковского. Этот дом часто использовали для приема самых важных посетителей. Все собрались в роскошном конференц-зале, чтобы спланировать детали Дня «Д». Офицеры подробно обсудили подозреваемых, обменялись информацией о заданиях операции и прошлись по ролям, которые должна сыграть каждая из спецслужб.
В конце дня им накрыли стол со множеством блюд, вином и водкой. Сколько бы офицеры не пили, им наливали еще и еще. Каждый участник должен был произнести тост. После торжества сотрудники СБУ вызвались устроить американским коллегами экскурсию по городу. Неудивительно, что те мало что запомнили из увиденного.
Несмотря на похмелье следующим утром, общий план операции был готов. 29 сентября полиция пяти стран — США, Великобритании, Украины, России и Нидерландов — одновременно арестует десятки подозреваемых. Эта операция затмит все предыдущие расследования киберпреступлений.
Головная больАгент Крейг и его команда прибыли в Донецк и остановились в престижном отеле «Донбасс Палас». В отеле у американских агентов не было времени на отдых. Они ждали, когда СБУ, управляющая операцией на своей территории, даст им зеленый свет.
Однако украинцы снова и снова переносили дату рейдов. Американцы не понимали, что провоцирует задержки.
В СБУ утверждали, что сотрудники службы идут по следу «Танка», внимательно наблюдая за его перемещениями между ночными клубами и квартирой. Затем, в начале октября, украинская группа наблюдения сообщила, что упустила его.
Американцы были недовольны, но не особо удивлены. Они смирились с реалиями работы в Украине, стране с пресловутой коррупцией.
Хотя украинцы упустили «Танка», они продолжали выслеживать пятерых его помощников. Местная полиция, казалось, уже готова была заняться чем-то другим. Однако СБУ неожиданно дала зеленый свет, и рейды начались.
Долгожданные рейдыУкраина
Во время рейда хорошо вооруженный отряд спецназа СБУ выбил дверь квартиры одного из подозреваемых. Безоружных американских коллег оставили ждать снаружи. Уже глубокой ночью команда Крейга попала в квартиру. Это было жилье Ивана Клепикова, известного как «petr0vich». Он был системным администратором банды. Клепиков отвечал за скучную, но важную работу, которая поддерживала криминальную деятельность группировки.
Злоумышленник удобно разместился в гостиной в нижнем белье и халате. Украинцы попросили Крейга представиться. Это было завуалированной угрозой: Клепикова могут отправить в США, где законы о назначении уголовных наказаний гораздо строже, чем в большинстве стран. Однако Конституция Украины запрещает экстрадицию граждан. Тем временем жена Клепикова держала их ребенка на кухне и смеялась, разговаривая с офицерами. Сисадмина задержала полиция.
Затем рейд прошел в квартире самого «Танка». Картина была та же: сотрудники СБУ первыми вошли внутрь, агенты ФБР ждали снаружи. Когда Крейгу удалось попасть в квартиру, «Танка» там, конечно же, не было. Само жилье выглядело неестественно чистым, будто после уборки. По мнению Крейга, там уже несколько дней никого не было.
Он вспомнил недавние сообщения от украинской группы наблюдения. Она утверждала, что следит за «Танком» и располагает сведениями о том, что он недавно был дома. Сейчас это казалось неправдоподобным.
Той ночью в Украине задержали пятерых человек. Ни один из пяти арестованных не остался под стражей надолго.
Так окончилась двухлетняя международная операция по поимке крупнейших киберпреступников мира. Крейг и его команда были в ярости. Но если в Украине ситуация была печальной, то в России дела обстояли еще хуже.
Россия
Пока в Донецке проходила операция, американцы надеялись, что им позвонят из России по поводу рейда ФСБ на резиденцию Максима Якубца («Аквы»).
«Дело дошло до Дня „Д“, и случился гостинг. СБУ пыталась связаться с [россиянами]. ФБР звонило в посольство в Москве. Полная тишина. Мы все равно провели операцию, без ФСБ. Месяцы молчания. Ничего», — рассказывает Крейг.
Операция увенчалась определенным успехом — десятки злоумышленников низшего звена были арестованы в Украине, США и Великобритании. Среди них были и друзья «Танка», которые помогали вывести украденные деньги из Англии. Однако смесь коррупции и соперничества лишила операцию Trident Breach главных целей.
Преступники с хорошими связямиНе все в СБУ водят BMW. После операции некоторые украинские чиновники были недовольны коррупцией и утечками информации в спецслужбах страны. Они пришли к выводу, что донецкий рейд против «Танка» и группировки Zeus провалился из-за наводки коррумпированного офицера СБУ Александра Ходаковского.
В то время Ходаковский был главой отряда спецназа «Альфа» донецкой СБУ. Тот же отряд руководил рейдами в рамках Trident Breach. Ходаковский также помогал координировать работу правоохранительных органов в регионе. Это позволяло ему заранее сообщать подозреваемым об обысках, рассказывает на условиях анонимности экс-офицер СБУ.
Когда в 2014 году началась война между Украиной и Россией, Ходаковский дезертировал. Он стал одним из политических деятелей самопровозглашенной «ДНР».
Однако проблема была не только в этом коррупционере. Украинское расследование и судебное разбирательство в отношении «Танка» и его группировки продолжилось и после рейдов. Но он оставался на свободе.
«Благодаря своим коррумпированным связям среди руководства СБУ, „Танк“ добился, чтобы делами против него занимался донецкий филиал, а не Центральное управление СБУ в Киеве. В итоге ему удалось прекратить там рассмотрение дела», — рассказывает бывший офицер СБУ.
Неудивительно, ведь «Танк» тесно связан с бывшим президентом Украины Виктором Януковичем, который сбежал из Украины в Россию в 2014 году. В то же время «Танк», наоборот, перебрался на запад, в Киев. В столице он представлял некоторые интересы экс-президента и собственные коммерческие предприятия.
После свержения Януковича новое руководство Украины решительно повернулось в сторону Запада. В последнее время Украина сотрудничает с американцами в расследованиях киберпреступлений на уровне, немыслимом для 2010 года. Однако коррупция по-прежнему широко распространена.
Пассуотерс более 10 лет работал с украинцами над противодействием киберпреступности. Он считает, что в стране есть множество «действительно хороших людей», которые «молча работают на правильной стороне».
Надвигающаяся угрозаХотя рейды 2010 года разрушили значительную часть бизнеса Богачева, он остался известным предпринимателем-киберпреступником. Богачев создал новую преступную группировку «Бизнес-клуб». Вскоре она превратилась в монстра, который украл более $100 млн. К 2013 году группировка перешла от взлома банковских счетов к запуску первых современных программ-вымогателей с помощью инструмента CryptoLocker. Богачев снова оказался в центре эволюции киберпреступности.
Примерно в то же время исследователи голландской компании по кибербезопасности Fox-IT внимательно изучили вредоносное ПО Богачева. Они обнаружили, что программа не просто атакует случайные цели. Она незаметно ищет информацию о полиции, военных и разведывательных службах в Грузии, Турции, Сирии и Украине. Стало ясно, что Богачев не просто работает в России. Его вредоносное ПО на самом деле добывало разведданные для Москвы.
Сегодня ФБР предлагает $3 млн за информацию, способствующую аресту Богачева. Выше гонорар только за информацию по Максиму Якубцу — $5 млн. Это две самых крупных награды за аресты хакеров.
Через несколько недель после молчания во время донецких рейдов в Москве таки оформили ордер на обыск у Якубца. Тем не менее, он остался на свободе. «Аква» даже расширил свою деятельность — сейчас он управляет собственной киберпреступной империей Evil Corp.
Согласно обвинительному акту от 2019 года, Evil Corp ответственен за кражи в размере не менее $100 млн. За два последних года сумма выросла. Сегодня этот синдикат — одна из крупнейших банд вымогателей в мире. Как и в случае с Богачевым, Якубец, похоже, заинтересован не только в прибыли. По данным Минфина США, к 2017 году он начал работать на ФСБ.
«За эти годы были некоторые тактические победы, но по сей день я вижу, как одни и те же ребята всплывают то тут, то там. Мы называем их „старыми волками“ киберпреступности. Я лично считаю, что если бы „Танка“, „Акву“ и „Славика“ схватили в 2010 году, сегодня ситуация была бы совсем другой», — резюмирует Пассуотерс.
№ | Элемент навигации | Комментарий участника фокус-группы | Комментарий Московского метрополитена |
ПЛАТФОРМЕННАЯ ЗОНА | |||
Направляющий указатель | |||
1 |
| На указателе показана информация о переходе, но не всем это понятно. Надо добавить возле кружка с номером линии слово «переход». | В новой концепции навигации вместо слово «переход» используются пиктограммы для быстрого считывания информации. Уже принято решение о добавлении пиктограммы «человечка, поднимающегося по лестнице» на направляющие указатели. Работы будут завершены до конца первого квартала 2019 года. |
2 |
| Станция «Чкаловская» используется в основном как пересадочная на станцию «Курская». Я считаю, что на направляющем указателе необходимо более крупно указывать информацию о пересадке. Возможно, даже изменить приоритет на указателе, поменяв местами информацию по выходам в город и о пересадке. | Вопрос об увеличении шрифта на направляющих указателях с выходами в город и информацией о пересадке взят в работу. |
3 |
| На указателях информация стала более упорядоченной, появились пиктограммы, информация о пересадках на линию, появились номера выходов — это очень удобно, новая концепция мне нравится, необходимо продолжать в том же направлении. Нужно внедрять больше пиктограмм, это удобно. Например, пиктограмма электробуса. | Мы рады, что новая навигация для Вас понятна и удобна. Сейчас мы прорабатываем список дополнительных пиктограмм, Ваше предложение взято в работу. |
4 |
| Почему на указателях исчезли названия линий?
| Согласно новой концепции названия линий действительно убраны из указателей. Был проведен не один опрос пассажиров, который показал, что люди ориентируются в основном по цветам линий. Так, например, по результатам голосования на портале «Активный гражданин» цветовое обозначение линий поддержали более 40% голосующих. Метро стремительно развивается, открываются новые станции и линии. К сожалению, добавить всю новую информацию на указатели, чтобы она была читаема и наглядна, не представляется возможным. Поэтому было принято решение о замене названий линий на кружок с номером и цветом линии. |
Разводящий указатель | |||
5 |
| Есть предложение, на разводящих указателях указывать информацию «Север-Юг» для станций вне кольцевой линии. Для центральных станций (внутри кольца) указывать информацию «Центр – Из центра» | Вопрос о проработке информации на указателях в части «Центр – Из центра» взят в работу. |
6 |
| Удобно, что названия станций перечислены в столбик. Знаю, что для многих это проблема, т.к. привыкли читать станции в строчку. Как мне кажется, это вопрос привычки. | Мы рады, что новая навигация для Вас понятна и удобна. |
7 |
| Нравится, что списки станций написаны в столбик и выровнены по левому краю. | Мы рады, что новая навигация для Вас понятна и удобна. |
ВЕСТИБЮЛЬНАЯ ЗОНА | |||
Указатели над эскалаторами | |||
8 |
| На указателе указана станция, на которую ты попадаешь, а также станция пересадки. Но не всем понятно, что станция, написанная более мелким шрифтом, это именно станция пересадки. | Вопрос о выделении станции «Курская» (3) как пересадочной принят в работу. |
9 |
| Отсутствует информация о пересадке (на 5 и 10 линию) | До конца года мы заменим размещенную информации на корректную. Спасибо. |
10 |
| Колонны скрывают указатель в центре вестибюля, направляющий к выходу на Курский вокзал. Возможно ли перенести его ближе к турникетам, работающим на выход? | Для того, чтобы перенести указатель необходимо разработать проектную документацию (ведь сейчас указатели развешаны на существующих местах). Мы обязательно рассмотрим вопрос о переносе указателя при разработке проектной документации. |
11 |
| Раньше на указателях указывалось направления поездов, например по выходу 5-6 «поезда Горьковского направления». | До конца года мы добавим дополнительную информацию. Спасибо. |
12 |
| Необходимо переместить указатели над эскалаторами. Сейчас люстра закрывает обзор. | Чтобы разместить новый указатель или переместить указатель на новое место на любой станции, необходимо разработать отдельный проект размещения указателя и согласовать его с профильными городскими департаментами. Вопрос о перемещении указателя взят в работу. |
13 |
| Необходимо детально проработать данный вестибюль и добавить указатели. Когда входишь с улицы не сразу понятно куда идти.
| Чтобы разместить новый указатель на любой станции, необходимо разработать отдельный проект размещения указателя и согласовать его с профильными городскими департаментами. Сейчас мы готовим проектную документацию, чтобы увеличить количество указателей на станциях – то есть разместить указатели на тех местах, где раньше их не было. Вопрос о размещении дополнительных указателях в вестибюле взят в работу. |
| 14 | За турникетами по выходам 5-6 необходимо добавить карту прилегающей территории. | ||
НАПОЛЬНАЯ НАВИГАЦИЯ | |||
| 15 | Необходимо добавить дополнительную секцию напольной навигации возле каждого турникета на вход. С одной стороны – это переход на 10 линию, с другой – 5 линию. | На данный момент готовится документация для обновления напольной навигации на станциях метрополитена. Вопрос о размещении дополнительной напольной навигации на станции «Чкаловская» взят в работу. | |
ДОПОЛНИТЕЛЬНЫЕ ПРЕДЛОЖЕНИЯ | |||
| 16 | Есть идея проработать дополнительную навигацию обозначающую цвет линии (на станциях пересадки) – одна единая полоска в цвет линии (например, на полу или стене) на протяжении пути следования пассажира | Вопрос о проработке решения о дополнительных элементах навигации для обозначения цвета линий принят в работу. | |
| 17 | В вестибюле станции «Чкаловская» сложное движение (перекрестное). Возможно, имеет смысл проработать дополнительные индикаторы движения? Сейчас не сразу понятно куда идти, а пешеходные потоки будут пересекаться в любом случае. | Вопрос о проработке дополнительных индикаторов движения принят в работу. | |
| 18 | Необходимо сделать на переходах на станциях Кольцевой линии списки станций, чтобы при переходе пассажир заранее выбирал маршрут и знал, с какого пути будет отправляться поезд. | Вопрос о проработке дополнительных списков станций принят в работу. | |
| 19 | Не очень удобно, когда карты территории ориентированы по направлению движения. Удобно, когда Север сверху, Юг — снизу. Возможно, имеет смысл на платформе показывать Север сверху, Юг – снизу, а уже при выходе в город (переходы) ориентировать по направлению движения? | Карты территории, размещенные в метро, соответствуют картам территории, размещенным на улицах города. Так как навигация метро является неотъемлемой частью единой навигационной системой, то было принято решение об ориентировании карт по направлению движения. Проведенные опросы также показывают, что окло 50% пассажиров ориентируются по направлению движения. Мы проведем дополнительный опрос пассажиров по этой теме. | |
| 20 | Во многих местах, в частности на станции «Чкаловская», не видно колонны экстренного вызова в вестибюле, т.к. она расположена за колонной. Возможно проработать дополнительный указатель с их обозначением? | Вопрос о дополнительном указателе с обозначением колонн экстренного вызова взят в работу. | |
Как подключить дополнительные шрифты на целевые страницы в LPgenerator?
Здравствуйте, уважаемые пользователи LPgenerator!
Обратите внимание: для того, чтобы подключить шрифт стандартным способом, используйте готовый инструмент. Он легок в использовании и позволит добавить дополнительные шрифты без лишних усилий:
>>>>>> Дополнительные шрифты — новый виджет редактора LPgenerator
В этом посте вы узнаете, как добавить дополнительный шрифт на ваш лендинг с помощью сервиса Google Fonts через добавление скриптов.
1. Зайдите на ресурс https://fonts.google.com/
2. Обязательно укажите алфавит , то есть набор символов.
Если лендинг русскоязычный, то выберите латинский (Latin) и кириллический (Cyrillic):
3. Выберите понравившийся шрифт (или шрифты) и нажмите «+»:
4. Перейдите в коллекцию добавленных шрифтов. Для этого кликните по черной панели внизу:
5. В открывшемся окне в первом пункте отображаются выбранные ранее шрифты.
Помните: использование большого количества различных шрифтов Google Fonts может замедлить загрузку вашей целевой страницы. Показатель влияния выбранных стилей на скорость загрузки страницы отображается справа.
6. Если набор и внешний вид добавленных шрифтов устраивает, перейдите в раздел «EMBED» и полностью скопируйте содержимое поля «STANDART»:
Не закрывайте вкладку Google Fonts, она нам еще понадобится.
Откройте необходимую целевую страницу в редакторе LPgenerator и нажмите инструмент «Скрипты»:
- в открывшемся окне нажмите «Добавить новый скрипт»;
- пропишите название скрипта;
- выберете положение скрипта «Внутри тега HEAD»;
- вставьте скопированный код;
- не забудьте сохранить изменения.
7. Вернитесь во вкладку Google Fonts.
Скопируйте код CSS, который генерируется для использования подгруженных шрифтов.
Для каждого шрифта используется свой CSS.
Например, для шрифта Lobster код выглядит так: font-family: ‘Lobster’, cursive;
Далее по тексту данный код будет называться CSS для шрифта.
8. Вернитесь в редактор LPgenerator и кликните по элементу (текст или кнопка), к которому нужно применить загруженный шрифт.
Есть особенности применения стилей для разных элементов лендинга.
CTA-элементы
Чтобы изменить стиль шрифта на кнопке, достаточно кликнуть по ней и в расширенных свойствах справа добавить CSS для шрифта (скопированный в восьмом шаге).
Текстовые блоки целевой страницы
Для того чтобы применить внешний шрифт для текстового блока, для которого вы уже меняли шрифт, недостаточно просто прописать стиль в его расширенных свойствах. Необходимо также сбросить текущее форматирование. Для этого выделите текст и нажмите кнопку «Убрать форматирование» в блоке редактирования текста.
Внимание: при этом будут сброшены все изменения, внесенные в размер, стиль шрифта, выравнивание и т. д.
Далее щелкните по тексту и в его расширенных свойствах справа добавьте CSS для шрифта из шага 8:
После этого можно будет снова указать размер, выравнивание и другие атрибуты.
Если текстовый блок на целевой странице создается впервые, и вы не изменяли его шрифт, то достаточно щелкнуть по тексту и добавить CSS для шрифта в расширенных свойствах элемента.
9. Сохраняем изменения и любуемся результатом.
Обратите внимание: в редакторе LPgenerator шрифт останется прежним, дополнительные шрифты отображаются только в предпросмотре и при посещении опубликованного лендинга.
Одно из преимуществ технологии маркетинговой платформы LPgenerator — это возможность кастомизировать практически все скрипты, виджеты и решения, т. е. на вашей целевой странице может быть реализована любая современная технология.
Вы всегда можете обратиться к нашим специалистам и получить квалифицированную помощь:
Отдел верстки: [email protected]
Техническая поддержка: [email protected] или сообщество
Высоких вам конверсий!
Дмитрий Васильев,
руководитель отдела техподдержки
13-01-2014
7 лучших решений, которые ускорят ваш рабочий процесс
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Инструменты идентификации шрифтов продолжают становиться более точными и эффективными, но некоторые из них лучше других. Без правильных инструментов выбор шрифта может стать трудоемкой задачей. Улучшите свой дизайн и оптимизируйте рабочий процесс с помощью этих идентификаторов шрифтов.
Лучшие инструменты для определения шрифтов: Как работают идентификаторы шрифтовВеб-шрифты можно идентифицировать с помощью расширений, которые распознают выделенный текст на странице путем доступа к коду сайта.Довольно просто. Другие характеристики, такие как размер, стиль и цвет, также легко определить.
На основе изображения Идентификатор шрифта Инструменты работают, распознавая определенные атрибуты текста в изображении и сопоставляя их со шрифтом в базе данных инструмента.
Следующие ресурсы представляют собой расширения для браузера или веб-приложения, предназначенные для всех, кому необходимо определить конкретный шрифт. Когда-то это была трудная задача, требующая часов исследований и утомительного сопоставления букв.Но теперь вы можете найти точное семейство шрифтов (или, по крайней мере, связанные варианты) за считанные минуты.
Идентификаторы шрифтов на основе изображений
Советы по отбору образца текста для идентификатора шрифта на основе изображения
Скорее всего, вы будете использовать картинку или снимок экрана в качестве образца шрифта. Для достижения наилучших результатов вам нужно принять во внимание:
Надпись на изображении должна быть достаточно крупной. Поскольку различия в шрифтах могут быть незначительными, полезно, если инструмент может определить конкретный штрих или перекос в определенной букве.Но не цените размер важнее ясности. Идентификатор шрифта не будет работать с размытым или пиксельным текстом. Если текст не читается глазу, значит, он недостаточно четкий для идентификатора шрифта. Предпочтительно использовать черный текст на белом фоне в горизонтальной ориентации.
Получите высококачественный образец шрифта с максимально возможным разрешением. Большинство идентификаторов шрифтов имеют функцию распознавания текста, поэтому вам не придется делать много обрезки, если не используются несколько гарнитур шрифтов.
Выделите всего несколько букв . Если некоторые буквы выглядят размытыми или слишком общими, они могут исказить результаты. Попробуйте создать отдельное изображение из 3-5 различных букв, а затем проанализируйте оба. Это не надежный трюк, но иногда он может дать разные результаты.
Попробуйте уменьшить насыщенность и / или увеличить контраст на очень ярких изображениях.
Если вы используете смартфон для фотосъемки, убедитесь, что выровнял квадрат камеры с текстом .Если фотография сделана под углом, результаты будут искажены. Поскольку в камерах смартфонов используется широкоугольный объектив, края будут немного искажены. Попробуйте увеличить изображение примерно в 1,2–1,5 раза, чтобы избежать искажений и получить более точный снимок.
WhatTheFontWhatTheFont присутствует в игре уже более десяти лет и находится на вершине большинства списков, включая этот. Они заявляют о 90% успешности, и я лично считаю, что пользовательский опыт и эффективность этого приложения не имеют себе равных.
Просто загрузите свое изображение (jpeg или png) и выберите соответствующий текст при появлении запроса. Если некоторые буквы неоднозначны, вам будет предложено вручную ввести их значения. На сайте будет составлен список связанных шрифтов на основе высоты буквы, кернинга, формы и некоторых других связанных свойств. Пройдя еще один шаг, What The Font направит вас на страницу загрузки или покупки шрифта, сэкономив вам несколько шагов.
Есть варианты поворота в веб-приложении, было намного проще и быстрее повернуть на моем телефоне или компьютере, прежде чем открывать его в приложении.Если изображение очень красочное, вы можете немного обесцветить и немного увеличить контраст, пока вы на нем. Я использовал уровни в Photoshop, чтобы получить хороший баланс света и темноты.
What The Font в действии
Вот мои результаты тестирования нескольких разных изображений текста в What The Font
ТЕСТ 1
Изображение представляет собой фотографию страницы книги, сделанную на iPhone. Из информации о публикации я знал, что это был шрифт Bembo. What The Font получил это сразу.Мне даже не пришлось менять свой имидж. Приложение распознает и изолирует группы символов, и вы выбираете поле, которое следует использовать в качестве образца текста.
ТЕСТ 2
Это фото из детской книги с несколькими шрифтами и узорчатым фоном.
What The Font не имел проблем с узорчатым фоном. Мне вообще не пришлось менять изображение. Я выбрал фигурный шрифт для идентификации. Что-то, что я нашел полезным, — это добавление символов в поле «Изменить текст».Поскольку приложение использует небольшой образец букв на фотографии, оно будет показывать совпадения только на основе этого образца, например, слова «Она». Я добавил еще несколько слов к образцу текста, чтобы на глаз увидеть, насколько результаты были близки к исходному тексту.
- Совет: Варианты шрифтов часто более заметны в таких буквах, как P, R, S, Q, G, K, или в символах, таких как амперсанд (&). Проверяйте эти символы при сравнении похожих шрифтов.
ТЕСТ 3
Это оказалось одним из самых сложных для определения приложением.Возможно потому, что этот шрифт похож на многие другие
What The Font взял образец текста, который расположен горизонтально на фотографии. Я думаю, что разноцветные буквы и угол снимка скинули лучший результат, но дальше по списку предложения были намного ближе.
Я изменил цвет и контраст изображения и повернул его так, чтобы буквы, которые я хотел сопоставить, отображались горизонтально.
Опять же, выделение пары букв для анализа приложением и добавление других символов к образцу текста для визуализации было действительно эффективным для меня.Сказав это, What The Font не смог правильно идентифицировать этот шрифт по моему образцу изображения. Я действительно добился успеха, просто поискав «шрифт Pantone» в Google. Если вам посчастливилось идентифицировать известный шрифт, это может быть вашим решением.
Если у вас возникли проблемы или вы хотите спросить о конкретном шрифте, вы можете разместить тему на форуме What The Font. Также стоит попробовать приложение What The Font Mobile, которое позволяет распознавать шрифты с помощью камеры телефона.
Пружина шрифта Matcherator
Font Spring Matcherator получает место в списке под What The Font.Коэффициент соответствия не такой высокий, но мне очень нравится дизайн и удобство использования приложения. С помощью этого инструмента определения шрифта вы вручную выбираете текстовый блок, который хотите идентифицировать. Казалось, что это лучше всего работает с небольшой выборкой, выделение одного или двух слов текста может дать более точные результаты, чем если вы выберете целый блок текста.
Некоторые близкие предложения, но нет совпадений.
Еще один тестовый прогон Font Spring Matcherator, и на этот раз результаты оказались точно намеченными.
Мне нравится, что он показывает исходный образец текста, когда вы прокручиваете возможные совпадения, но он боролся с некоторыми образцами текста, которые легко идентифицировал What The Font, а в некоторых случаях даже не распознал фигуры как глифы.
Font Spring Matcherator может похвастаться функциями обнаружения OpenType и уточнения тегов, которых нет в What The Font.
Что такое шрифт — это еще один часто размещаемый идентификатор шрифта на основе изображений, но поток страницы затруднен из-за рекламы.
I t также требует гораздо большего пользовательского ввода, чем What The Font или Font Spring Matcherator.
Обучающее видео по использованию шрифта What Font Is длится 9 минут. После использования What The Font и Font Spring Matcherator просто не имело смысла держать это приложение в списке. Тем не менее, есть некоторые другие интересные функции от What Font Is, которые стоит попробовать. Их инструмент поиска для поиска похожих или альтернативных шрифтов полезен и прост в использовании, как и их бесплатный генератор веб-шрифтов.
Веб-идентификаторы шрифтов Я предпочитаюFonts Ninja и What Font, но есть несколько вариантов, которые работают очень хорошо. Прокрутите, чтобы увидеть, какой из них лучше всего соответствует вашим визуальным или функциональным предпочтениям. Какой шрифт лучше всего подходит для прямого сравнения характеристик нескольких шрифтов на экране. Fonts Ninja лучше всего подходит для тестирования собственного образца текста с найденными шрифтами.
Шрифты Ninja
Шрифты Ninja — это расширение браузера, доступное для Chrome, Safari и Firefox, которое позволяет идентифицировать, пробовать, покупать и добавлять шрифты в закладки на веб-страницах.Расширение легко устанавливается и очень просто в использовании. После установки просто щелкните значок Font Ninja, и он проанализирует веб-сайт и предоставит вам список шрифтов, используемых на сайте. Наведите указатель мыши на текст, чтобы определить не только шрифт, но и стиль, интервал и его цветовой код HTML.
.
Вы можете добавить шрифт в закладки, получить дополнительную информацию и бесплатную пробную версию прямо в расширении. После выбора шрифта щелкните значок «Abc» в главном окне, чтобы просмотреть несколько интересных примеров предложений.
Короче говоря, Fonts Ninja работает как мечта. Вы даже можете переключаться между светлым и темным внешним видом и выбирать из множества значков расширения.
Какой шрифт
What Font — это расширение браузера для идентификации шрифтов на веб-страницах. Просто и элегантно. Небольшое поле определяет шрифт, на который вы наводите курсор, и вы можете щелкнуть, чтобы расширить поле для получения дополнительной информации.
Преимущество здесь в том, что вы хотите сравнить свойства шрифтов разных шрифтов на одной странице.Какой шрифт позволяет одновременно открывать несколько информационных окон. Тем не менее, здесь нет области с образцом текста для ввода собственного текста.
What Font поддерживает Typekit и Google Font API. Его рекомендуют Wired WebMonkey, Lifehacker и SwissMiss.
Фонтанелло
Fontanello — это расширение Chrome. Щелкните значок, и все шрифты, используемые на текущем сайте, отобразятся в раскрывающемся меню. В нем также указаны размер, интервал и цветовые коды HTML.
Фонтанелло часто требовалось перезагрузить страницу, прежде чем он смог проанализировать сайт, чего никогда не случалось с Fonts Ninja.С точки зрения функциональности и дизайна Fonts Ninja имеет преимущество.
Типовой образец
Посетите образец типа и перетащите значок на панель закладок. Просто щелкните закладку Type Sample, и при наведении курсора на текст появится небольшое поле с названием шрифта и размером текста.
Щелкните по тексту для образца. Когда вы закончите анализ текста, щелкните значок еще раз, и плавающее поле исчезнет.
Type Sample имеет утилитарный вид, он прост и эффективен, без наворотов, он просто работает.
Идентификатор шрифта анкеты
Идентификатор
Identifont предлагает несколько различных способов идентифицировать или находить определенные шрифты. Один из них — определение стиля анкеты, в котором вы отвечаете на ряд вопросов в зависимости от внешнего вида шрифта.
Этот метод требует больше времени и усилий с вашей стороны, но в результате вы будете более внимательны к стилям шрифтов. Это отличный обучающий инструмент, который поможет вам лучше определять и выбирать шрифты в будущем.Identifont может помочь вам действительно отточить тип шрифта, который нужен вашему дизайну, вдаваясь в мельчайшие детали, помимо простого шрифта с засечками или без засечек.
Вы также можете выполнить поиск по имени и схожести с тем, которое вам уже известно. Узнайте больше о шрифте, например, о том, кто его разработал, и о его текущей популярности, а также получите ссылки для покупки или загрузки. Вы даже можете искать шрифт, содержащий определенные изображения или символы, или шрифт от дизайнера / издателя.
Identifont может быть не вашим первым выбором, если вы хотите просто быстро идентифицировать загадочный шрифт, но это отличный ресурс для дизайнеров.
Другие ресурсы для идентификации шрифтов
Когда вы исчерпали все эти ресурсы, есть еще один последний вариант, который вы можете попробовать.
Сообщества шрифтов и типографики
Существуют онлайн-сообщества, посвященные идентификации шрифтов, некоторые из них более популярны, чем другие. Побродите некоторое время в сообществе перед публикацией, поскольку есть вероятность, что ваш вопрос уже был задан, и на него ответили в предыдущем посте.
Однако кажется, что многие участники готовы помочь просто ради помощи.Если ваш образец текста легко просматривать и предлагает определенный уровень детализации, вполне возможно, что у участника может быть идеальное решение вашей типографской головоломки.
Reddit / r / IdentifyThisFontСреди многих социальных новостных сообществ будет справедливо сказать, что Reddit, пожалуй, самый разнообразный и посещаемый. Веб-сайт состоит из мини-форумов, называемых субреддитами, каждый из которых посвящен определенной теме. Один из таких форумов называется «Идентифицировать этот шрифт», и я уверен, что вы догадались о цели сообщества.
Что мне больше всего нравится в Reddit, так это разнообразие динамичных тем. Большинство субреддитов с более чем 89 тыс. Участников, как правило, быстро и оперативно публикуют новые сообщения. Если вы зададите вопрос для идентификации шрифта или попросите соответствующие шрифты, вы, как правило, получите несколько ответов в течение нескольких часов.
QuoraQuora — это веб-сайт типа вопросов и ответов, который позволяет людям задавать вопросы из всех областей бизнеса, экономики, маркетинга, дизайна или просто повседневной жизни. Одна конкретная категория посвящена идентификации шрифтов и имеет несколько очень знающих членов.Хотя вы можете не найти точного соответствия гарнитуры, весьма вероятно, что вы найдете пару похожих вариантов.
Тенденции и особенности шрифтов
Линотип
Хотя Linotype не является инструментом идентификации шрифтов, он является богатым ресурсом по всем вопросам, связанным с лицевой стороной. Обширные инструкции, интервью с дизайнерами, инструменты для управления шрифтами и многое другое.
Тип Волк
Родительский сайт Type Sample, Type Wolf, имеет руководства, ресурсы, каталоги и каждый день публикуется новый сайт, посвященный тому, что набирает популярность.Посещение подобных сайтов поможет вам стать информированным и вдохновленным дизайнером.
ЗакрытиеИнструменты идентификации шрифтов продолжают становиться все более изощренными, и все больше дизайнеров со всего мира объединяются для решения этой проблемы. Справедливо сказать, что сообщество дизайнеров добилось больших успехов в этой области, поскольку теперь стало проще, чем когда-либо, проверять и идентифицировать цифровые шрифты. Помните об этих ресурсах для использования в будущем и никогда не сдавайтесь в достижении личного мастерства в методах идентификации шрифтов.
Нужна помощь в выборе шрифта? Отметьте эти сообщения:Как идентифицировать шрифты на любой веб-странице без использования расширения в Firefox и Chrome
Веб-страницы состоят из нескольких визуальных элементов, даже если мы обычно их не замечаем. Все, что мы видим, — это текст, ссылки, изображения и формы, верно?
Внимательно наблюдайте за стилем текста на веб-странице, и вы можете заметить, что сайт может использовать несколько шрифтов для визуализации содержимого.
Можете ли вы идентифицировать эти шрифты? Ну, не каждый может. Но существует множество онлайн-сервисов, инструментов распознавания текста и расширений, которые могут вам в этом помочь. Большинство этих служб требуют, чтобы вы использовали какой-либо инструмент или вводили URL-адрес, или использовали изображение для определения шрифта, а затем вам, возможно, придется отметить область страницы, чтобы определить стиль текста. Это много хлопот, не правда ли? Что, если вы не захотите их использовать?
Знаете ли вы, как определять шрифты на любой веб-странице без использования расширения? Да, это возможно, и не волнуйтесь, для этого вам не нужны никакие технические знания.Все, что вам нужно, это веб-браузер, например Firefox или Chrome.
Браузеры имеют встроенную функцию под названием Инструменты разработчика. Если вы используете ярлыки и просматриваете в полноэкранном режиме, возможно, вы случайно нажали F12 (открывает Инструменты разработчика) вместо F11 (полноэкранный режим). Это именно то, что мы собираемся использовать для идентификации шрифтов.
Как определить шрифты на любой веб-странице с помощью Firefox
1. Посетите любую веб-страницу и щелкните правой кнопкой мыши текст со шрифтом, который вы хотите идентифицировать.(см. снимок экрана выше)
2. Нажмите на опцию «Проверить элемент» в контекстном меню. Внизу страницы откроется раздел «Инструменты разработчика».
3. Найдите вкладку «Шрифты» в правом нижнем углу раздела инструментов.
4. Firefox отобразит название шрифта, его размер, высоту строки, интервал, толщину.
Firefox предлагает дополнительную информацию о шрифте, используемом в браузере. Прокрутите вкладку «Шрифты» и выберите вариант «Все шрифты на странице». Вкладка расширяется по вертикали для отображения всех типов шрифтов, найденных на текущей странице. В дополнение к этому Firefox также показывает предварительный просмотр каждого стиля шрифта.
Наведите указатель мыши на каждый из перечисленных шрифтов, и браузер выделит текст на веб-странице, использующей этот шрифт.
Это не обязательно, но при желании вы можете использовать ползунки (или поля) для настройки размера шрифта, высоты и других атрибутов.
Как определить шрифты на любой веб-странице с помощью Chrome
1. Выполните шаги 1 и 2 из раздела Firefox. Chrome загружает инструменты разработчика в правой части страницы.
2. Щелкните вкладку «Вычислено».
3. Прокрутите вниз, пока не увидите информацию о шрифте (семейство шрифтов, размер шрифта и т. Д.).
Браузер отображает тип шрифта, размер, растяжение, стиль, высоту и другие параметры. Я не верю, что в Chrome есть способ отображать информацию обо всех шрифтах на веб-странице, как это делает Firefox.
После того, как вы нашли тип шрифта, вы можете использовать свои навыки Google-fu, чтобы получить шрифт со сторонних веб-сайтов. Если вы находите описанные выше шаги сложными, вы можете использовать расширение, такое как Font Finder, которое немного упрощает задачу.
Я наткнулся на этот трюк на Reddit, когда искал инструмент для определения шрифта. Но этот метод оказался простым и эффективным.
Сводка
Название статьи
Как определить шрифты на любой веб-странице без использования расширения в Firefox и Chrome
Описание
Хотите узнать, какой шрифт на веб-странице? Давайте покажем вам, как определять шрифты на любой веб-странице без использования расширения в Firefox и Chrome.
Автор
Ashwin
Издатель
Ghacks Technology News
Logo
РекламаНайти шрифт по изображению — почему так легко определять шрифты [ВИДЕО]
Если вы хотите узнать, как найти шрифты или определить шрифт по изображению логотипа, позвольте мне поделиться с вами моим простым руководством.
Сегодня я расскажу вам, как я могу идентифицировать шрифт в логотипе и самый простой способ найти шрифт, чтобы затем воспроизвести его в Adobe Illustrator или Photoshop, а затем создать размер логотипа и требуемое качество.Проблема в том, что вы не хотите полностью менять бренд, но при этом хотите, чтобы исходный шрифт в логотипе соответствовал так близко, чтобы никто не мог сказать.
Зачем нужно искать шрифт в изображении?
Зачем вообще нужно искать шрифт на изображении? Возможно, вы захотите скопировать шрифт из вашего логотипа для большого баннера. Возможно, вам придется воспроизвести свой логотип с качеством и размером, которые требуют версии с высоким разрешением. Сложность в том, что иногда все, что у вас есть, — это небольшой логотип в формате GIF или PNG на веб-сайте.Вероятно, это растровый логотип (состоящий из пикселей), и чем больше вы увеличиваете логотип, тем хуже качество. Вот где вам понадобится векторная версия логотипа.
Часто по этой причине малому бизнесу или дизайнерам необходимо воспроизвести шрифт логотипа. Вот в чем проблема. Ни у кого нет исходных файлов для логотипа, и никто не может вспомнить, какой шрифт использовался при первоначальном дизайне логотипа.
В моем сегодняшнем видео показано следующее:
- Почему это может быть проблемой, с которой вы можете столкнуться с логотипом
- Самый простой способ сопоставить шрифт логотипа с изображением
- После того, как вы определили шрифт, вы можете найти его бесплатно
Как определить шрифт учебник
Надеюсь, что это видео выше имеет смысл и даст вам точный шрифт, который вам нужен.Стоит отметить, что когда вы находите шрифт на своем изображении. Затем вы нашли название шрифта. Возможно, вам придется заплатить за лицензию. Некоторые шрифты бесплатны, а некоторые требуют лицензии, но обычно есть очень близкие совпадения, которые бесплатны, когда вы анализируете результаты.
1. Найдите шрифт, загрузив изображение
посетите этот веб-сайт WhatTheFont и загрузите свое изображение для их мгновенной идентификации шрифтов. Заявление о самой большой в мире коллекции шрифтов.Я обнаружил, что обычно можно получить точное совпадение или в худшем случае очень близкое совпадение.
Найдите шрифт, загрузив изображение2. Как определить шрифт бесплатно
Не дожидаясь, это дает мне немедленное совпадение и имя используемого шрифта. Теперь нужно выбрать ближайший. Если у вас уже есть лицензия на шрифт или вы хотите найти аналогичную бесплатную версию, переходите к шагу 3.
Мгновенная идентификация делает этот инструмент великолепным и бесплатным.3. Поиск альтернативных бесплатных шрифтов
Шрифты от A до Z — полезный ресурс для поиска альтернативных бесплатных шрифтов.Вы можете найти его по этой ссылке azfonts.net. Я нашел этот сайт довольно хорошим, хотя, если вы не найдете то, что вам нужно, выполните поиск в Google, используя название шрифта и термин «бесплатный шрифт», чтобы увидеть, что появляется в результаты поиска.
Заключение
Итак, в заключение вы теперь знаете, как бесплатно отличать шрифты от изображения. У вас есть ресурсы на случай, если вам понадобится шрифт для логотипа в Photoshop. Это дает вам возможность воспроизвести его в векторном формате из растрового изображения.Видео показало действительно простой способ подобрать соответствие. Теперь вы также знаете, почему эта проблема является довольно распространенной, когда вы унаследовали клиента, который приобрел бизнес, и ни у кого нет исходных файлов логотипа.
Не стесняйтесь сообщать мне в своих комментариях, если я что-то пропустил, и если вы столкнулись с какими-либо проблемами, когда пытались определить шрифт бесплатно, и если я смогу ответить, я отвечу.
7 бесплатных инструментов для определения шрифта
Итак, вы просматриваете свой любимый веб-сайт и нашли сайт, на котором используется понравившийся вам шрифт.Вам тоже нужен этот шрифт (и это должно быть как можно быстрее!)… Так как же нам узнать, как этот шрифт называется? Звучит знакомо? Да … мы все бывали там раньше!
Один простой вариант — просто отправить электронное письмо веб-мастеру и спросить, как назвать шрифт и где его взять.
Это может занять некоторое время, и не все веб-мастера ответят. Итак, я решил составить список бесплатных онлайн-инструментов, чтобы ускорить процесс идентификации.
1. Что за шрифт
Разработанный одним из крупнейших поставщиков шрифтов, WhatTheFont — ваше место номер один для идентификации ваших шрифтов.Просто загрузите изображение шрифта, который вы хотите идентифицировать, и загрузите его на их серверы (или добавьте ссылку на изображение в интерфейсе WTF), и система покажет вам несколько результатов шрифтов. Если вы не можете его найти, он предложит вам перейти на их форум шрифтов, где вы можете опубликовать изображение и дождаться отзывов от экспертов по шрифтам о том, как этот шрифт может называться. Я использовал обе системы, и это обычно решало большинство моих вопросов о шрифтах.
2. Идентификатор
Эта служба использует другой подход, и находит ваши шрифты, задавая ряд вопросов о шрифте .Это может быть полезно, если у вас нет изображения шрифта, который вы ищете. Честно говоря, мне никогда не удавалось найти шрифты с помощью этого сервиса, но, может быть, я являюсь исключением! Сервис претендует на звание «крупнейший независимый каталог шрифтов в Интернете, содержащий информацию о шрифтах от 534 издателей и 143 поставщиков».
3. Доски сообщений: Typophile
Это, вероятно, самое большое и самое большое сообщество экспертов по шрифтам.Вы получите ответы, просто разместив изображение шрифта, который вы ищете, на их форуме. В случае неудачи у большинства сайтов шрифтов есть доски объявлений, где вы можете размещать вопросы и изображения о шрифтах, которые вы ищете.
4. Bowfin Printworks
Этот сайт предлагает массу информации, а также множество онлайн-инструментов, которые помогут вам найти свой шрифт, отвечая на вопросы о форме глифов рассматриваемого шрифта. Подобно Identifont, но, кажется, быстрее вводит все данные, так как все они находятся на одной странице, в то время как Identifont просматривает несколько страниц и может быть утомительным.Включает руководства для скриптовых шрифтов, шрифтов в стиле Баухаус, шрифтов без засечек и засечек, а также линейных шрифтов. Владелец сайта также готов бесплатно ответить на любые вопросы об идентификаторе шрифта по электронной почте.
Разработанная Fontshop, эта система использует те же принципы, что и система Bowfint, задавая вопросы о форме каждого персонажа.
6. Идентификация шрифта Flickr
flickr имеет группу, посвященную идентификации шрифтов, и другую группу, которая демонстрирует шрифты, используемые в различных изображениях, под названием «Используемые шрифты», которые могут быть полезны для быстрого ознакомления.
7. Списки шрифтов
Иногда лучший способ найти шрифт — это просто просмотреть списки шрифтов, уже созданных с использованием наиболее широко используемых шрифтов. Вот несколько популярных списков, которые можно использовать для быстрого ознакомления.
Изображение функции Shutterstock
Мы пропустили ваш любимый ресурс? Какой вы используете? Поделитесь своим опытом ниже…
веб-шрифтов — Изучите веб-разработку
В первой статье модуля мы исследовали основные функции CSS, доступные для стилизации шрифтов и текста.В этой статье мы пойдем дальше, подробно исследуя веб-шрифты. Мы увидим, как использовать настраиваемые шрифты на вашей веб-странице, чтобы обеспечить более разнообразный настраиваемый стиль текста.
Как мы рассмотрели в разделе Основные стили текста и шрифтов, шрифтами, применяемыми к вашему HTML, можно управлять с помощью свойства font-family . Это занимает одно или несколько названий семейств шрифтов. При отображении веб-страницы браузер будет перемещаться по списку значений семейства шрифтов, пока не найдет шрифт, доступный в системе, в которой он работает:
п {
семейство шрифтов: Helvetica, "Trebuchet MS", Verdana, без засечек;
} Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиками был ограничен.Есть только несколько шрифтов, которые можно гарантировать, что они будут доступны во всех распространенных системах — это так называемые веб-безопасные шрифты. Вы можете использовать стек шрифтов, чтобы указать предпочтительные шрифты, за которыми следуют веб-альтернативы, за которыми следует системный шрифт по умолчанию. Однако это увеличивает вашу рабочую нагрузку из-за необходимости тестирования, чтобы убедиться, что ваши дизайны работают с каждым шрифтом.
Но есть альтернатива, которая работает очень хорошо. (Он поддерживается даже такими старыми браузерами, как IE версии 6).CSS позволяет вам указать файлы шрифтов, доступные в Интернете, которые будут загружаться вместе с вашим веб-сайтом при доступе к нему. Это означает, что любой браузер, поддерживающий эту функцию CSS, может отображать выбранные вами шрифты. Удивительный! Требуемый синтаксис выглядит примерно так:
Прежде всего, у вас есть набор правил @ font-face в начале CSS, который определяет файлы шрифтов для загрузки:
@ font-face {
семейство шрифтов: "myFont";
src: url ("myFont.woff2 ");
} Ниже вы используете имя семейства шрифтов, указанное внутри @ font-face , чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
семейство шрифтов: "myFont", "Bitstream Vera Serif", serif;
} Синтаксис действительно становится немного сложнее этого. Мы рассмотрим более подробно ниже.
Вот несколько важных моментов, которые следует учитывать при использовании веб-шрифтов:
- Шрифты обычно нельзя использовать бесплатно.Вы должны заплатить за них и / или соблюдать другие условия лицензии, такие как указание создателя шрифта в вашем коде (или на вашем сайте). Вы не должны воровать шрифты и использовать их без должного признания.
- Все основные браузеры поддерживают WOFF / WOFF2 (формат открытых веб-шрифтов версии 1 и 2). Даже старые браузеры, такие как IE9 (выпущенный в 2011 году), поддерживают формат WOFF.
- WOFF2 поддерживает все спецификации TrueType и OpenType, включая вариативные шрифты, хроматические шрифты и коллекции шрифтов.
- Порядок, в котором вы перечисляете файлы шрифтов, важен. Если вы предоставите браузеру список из нескольких файлов шрифтов для загрузки, браузер выберет первый файл шрифта, который он сможет использовать. Вот почему формат, который вы указываете первым, должен быть предпочтительным форматом, то есть WOFF2, с перечислением более старых форматов после него. Браузеры, которые не понимают один формат, затем вернутся к следующему формату в списке.
- Если вам нужно работать с устаревшими браузерами, вы должны предоставить веб-шрифты EOT (встроенный открытый тип), TTF (шрифт TrueType) и SVG для загрузки.В этой статье объясняется, как использовать Fontsquirrel Webfont Generator для создания необходимых файлов.
Примечание : Веб-шрифты как технология поддерживаются в Internet Explorer с версии 4!
Вы можете использовать редактор шрифтов Firefox, чтобы исследовать шрифты, используемые на вашей странице, и управлять ими, независимо от того, являются они веб-шрифтами или нет. Это видео представляет собой хорошее пошаговое руководство:
Имея это в виду, давайте создадим базовый пример веб-шрифта, исходя из первых принципов.Продемонстрировать это на встроенном живом примере сложно. Поэтому вместо этого мы хотели бы, чтобы вы выполнили шаги, подробно описанные в следующих разделах, чтобы получить представление о процессе.
Вы должны использовать файлы web-font-start.html и web-font-start.css в качестве отправной точки для добавления кода (см. Живой пример). Сделайте копию этих файлов в новом каталоге на вашем компьютере. В файле web-font-start.css вы найдете некоторый минимальный CSS для работы с базовым макетом и набором текста примера.
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта: один для заголовков и один для основного текста. Для начала нам нужно найти файлы шрифтов, которые содержат шрифты. Шрифты создаются фабриками шрифтов и хранятся в файлах разных форматов. Обычно существует три типа сайтов, на которых вы можете получить шрифты:
- Распространитель бесплатных шрифтов: это сайт, который делает бесплатные шрифты доступными для загрузки (все еще могут быть некоторые условия лицензии, такие как указание создателя шрифта).Примеры включают Font Squirrel, dafont и Everything Fonts.
- Платный дистрибьютор шрифтов: это сайт, который предоставляет шрифты за дополнительную плату, например fonts.com или myfonts.com. Вы также можете купить шрифты непосредственно у производителей шрифтов, например Linotype, Monotype или Exljbris.
- Онлайн-служба шрифтов: это сайт, который хранит и обслуживает шрифты для вас, что упрощает весь процесс. Дополнительные сведения см. В разделе «Использование онлайн-службы шрифтов».
Давайте найдем шрифты! Перейдите в Font Squirrel и выберите два шрифта: красивый интересный шрифт для заголовков (может быть, хороший дисплей или шрифт с засечками) и чуть менее яркий и более читаемый шрифт для абзацев.Найдя шрифт, нажмите кнопку загрузки и сохраните файл в том же каталоге, что и файлы HTML и CSS, которые вы сохранили ранее. Не имеет значения, являются ли они TTF (шрифты True Type) или OTF (шрифты открытого типа).
Распакуйте два пакета шрифтов (веб-шрифты обычно распространяются в виде файлов ZIP, содержащих файл (ы) шрифтов и информацию о лицензировании). Вы можете найти несколько файлов шрифтов в пакете — некоторые шрифты распространяются как семейство с различными доступными вариантами, например, тонкий, средний, полужирный, курсив, тонкий курсив и т. Д.В этом примере мы просто хотим, чтобы вы заботились о единственном файле шрифта для каждого варианта.
Примечание : В Font Squirrel в разделе «Найти шрифты» в правом столбце вы можете щелкнуть различные теги и классификации, чтобы отфильтровать отображаемые варианты.
Создание необходимого кода
Теперь вам нужно сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта выполните следующие действия:
- Убедитесь, что вы выполнили все лицензионные требования, если собираетесь использовать это в коммерческом и / или веб-проекте.
- Перейдите к генератору веб-шрифтов Fontsquirrel.
- Загрузите два файла шрифтов с помощью кнопки Загрузить шрифты .
- Установите флажок «Да, шрифты, которые я загружаю, имеют право на встраивание в Интернете».
- Щелкните Загрузите свой комплект .
После того, как генератор завершит обработку, вы должны получить ZIP-файл для загрузки. Сохраните его в том же каталоге, что и ваш HTML и CSS.
Если вам необходимо поддерживать устаревшие браузеры, выберите режим «Эксперт» в Fontsquirrel Webfont Generator, выберите форматы SVG, EOT и TTF перед загрузкой набора.
Веб-службы для генерации шрифтов обычно ограничивают размер файлов. В таком случае рассмотрите возможность использования таких инструментов, как:
- sfnt2woff-zopfli для преобразования ttf в woff
- fontforge для конвертации из ttf в svg
- batik ttf2svffor преобразование из ttf в svg
- woff2 для преобразования из ttf в woff2
Реализация кода в вашей демонстрации
На этом этапе распакуйте только что сгенерированный набор веб-шрифтов. Внутри распакованного каталога вы увидите несколько полезных предметов:
- Две версии каждого шрифта:
.woff,.woff2файлов. - Демонстрационный HTML-файл для каждого шрифта — загрузите их в свой браузер, чтобы увидеть, как шрифт будет выглядеть в различных контекстах использования.
- Файл
stylesheet.css, содержащий сгенерированный код @ font-face, который вам понадобится.
Чтобы применить эти шрифты в своей демонстрации, выполните следующие действия:
- Переименуйте распакованный каталог во что-нибудь легкое и простое, например,
шрифтов. - Откройте таблицу стилей
.cssи скопируйте два набора правил@ font-faceв файлweb-font-start.css— вам нужно поместить их на самый верх, перед любым из ваших CSS, поскольку шрифты необходимо импортировать прежде чем вы сможете использовать их на своем сайте. - Каждая из функций
url ()указывает на файл шрифта, который мы хотим импортировать в наш CSS. Нам нужно убедиться, что пути к файлам верны, поэтому добавьтешрифтов /в начало каждого пути (при необходимости измените). - Теперь вы можете использовать эти шрифты в своих стеках шрифтов, как любой веб-безопасный или системный шрифт по умолчанию.Например:
@ font-face { семейство шрифтов: 'zantrokeregular'; src: url ('fonts / zantroke-webfont.woff2') формат ('woff2'), url ('fonts / zantroke-webfont.woff') формат ('woff'); шрифт: нормальный; стиль шрифта: нормальный; }Семейство шрифтов
: 'zantrokeregular', serif;
У вас должна получиться демонстрационная страница с реализованными на них красивыми шрифтами. Поскольку разные шрифты создаются с разными размерами, вам, возможно, придется отрегулировать размер, интервал и т. Д., чтобы разобраться во внешнем виде.
Онлайн-службы шрифтов обычно хранят и предоставляют шрифты для вас, поэтому вам не нужно беспокоиться о написании кода @ font-face . Вместо этого вам обычно просто нужно вставить одну или две строки кода на свой сайт, чтобы все заработало. Примеры включают Adobe Fonts и Cloud.typography. Большинство этих услуг основано на подписке, за исключением Google Fonts, полезного бесплатного сервиса, особенно для быстрого тестирования и написания демонстраций.
Большинство из этих сервисов просты в использовании, поэтому мы не будем их подробно описывать. Давайте быстро взглянем на шрифты Google, чтобы вы могли понять. Опять же, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Зайдите в Google Fonts.
- Найдите свои любимые шрифты или используйте фильтры вверху страницы, чтобы отобразить типы шрифтов, которые вы хотите выбрать, и выберите пару шрифтов, которые вам нравятся.
- Чтобы выбрать семейство шрифтов, щелкните предварительный просмотр шрифта и нажмите кнопку ⊕ рядом со шрифтом.
- Когда вы выбрали семейства шрифтов, нажмите кнопку Просмотреть выбранные семейства в правом верхнем углу страницы.
- На появившемся экране вам сначала нужно скопировать показанную строку HTML-кода и вставить ее в заголовок вашего HTML-файла. Поместите его над существующим элементом
- Затем вам необходимо скопировать декларации CSS, перечисленные в вашем CSS, как необходимо, чтобы применить пользовательские шрифты к вашему HTML.
Давайте исследуем синтаксис @ font-face , созданный для вас fontsquirrel. Вот как выглядит один из наборов правил:
@ font-face {
семейство шрифтов: 'zantrokeregular';
src: url ('zantroke-webfont.woff2') формат ('woff2'),
url ('zantroke-webfont.woff') формат ('woff');
шрифт: нормальный;
стиль шрифта: нормальный;
} Давайте пройдемся по нему, чтобы увидеть, что он делает:
-
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта.Это может быть что угодно, если вы последовательно используете это в своем CSS. -
src: эти строки указывают пути к файлам шрифтов, которые будут импортированы в ваш CSS (частьurl), и формат каждого файла шрифта (часть формата). Последняя часть в каждом случае является необязательной, но ее полезно объявлять, поскольку она позволяет браузерам быстрее определять, какой шрифт они могут использовать. Можно указать несколько объявлений, разделенных запятыми. Поскольку браузер будет выполнять поиск по ним в соответствии с правилами каскада, лучше всего указать предпочитаемые вами форматы, такие как WOFF2, в начале. -
font-weight/font-style: Эти строки определяют, какой вес имеет шрифт и является ли он курсивом. Если вы импортируете несколько весов одного и того же шрифта, вы можете указать их вес / стиль, а затем использовать разные значенияfont-weight/font-style, чтобы выбирать между ними, вместо того, чтобы вызывать все разные члены семейства шрифтов разные имена. Подсказка @ font-face: определите font-weight и font-style, чтобы ваш CSS оставался простым. Роджер Йоханссон показывает, что делать, более подробно.
Примечание : Вы также можете указать конкретные значения font-variant и font-stretch для ваших веб-шрифтов. В более новых браузерах вы также можете указать значение unicode-range , которое представляет собой определенный диапазон символов, которые вы хотите использовать вне веб-шрифта - в поддерживающих браузерах будут загружаться только указанные символы, что позволяет избежать ненужной загрузки. Создание пользовательских наборов шрифтов с помощью Unicode-Range Дрю Маклеллан дает несколько полезных идей о том, как это использовать.
В браузерах доступна новая технология шрифтов, называемая переменными шрифтами. Это шрифты, которые позволяют включать множество различных вариантов гарнитуры в один файл, вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, веса или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите потянуться и изучить их, прочтите наше руководство по вариативным шрифтам.
Вы дошли до конца этой статьи и уже прошли некоторые проверки навыков в разделах «Активное обучение», но можете ли вы вспомнить наиболее важную информацию на будущее? Вы можете найти экзамен, чтобы убедиться, что вы сохранили эту информацию, в конце модуля - см. Ввод домашней страницы общеобразовательной школы.
Теперь, когда вы ознакомились с нашими статьями по основам стилизации текста, пришло время проверить свое понимание с помощью нашего экзамена по модулю: Набор текста домашней страницы общеобразовательной школы.
Поиск текста без определенного шрифта (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 97, 2000, 2002 и 2003.Если вы используете более позднюю версию (Word 2007 или более позднюю), этот совет может вам не подойти . Чтобы ознакомиться с версией этого совета, написанного специально для более поздних версий Word, щелкните здесь: Поиск текста, не использующего определенный шрифт.
Хилари отмечает, что большинство документов, используемых в их компании, стандартизированы шрифтом Times Roman.Однако время от времени кто-то редактирует документ и применяет другой шрифт к тексту, который в нем содержится. Она хотела бы легко найти эти «аномалии форматирования». Хилари задается вопросом, есть ли способ найти в документе текст, в котором не используется определенный шрифт.
Есть несколько способов найти то, что вам нужно, и, возможно, решить проблему. Во-первых, вы можете использовать функцию «Найти и заменить» следующим образом:
- Нажмите Ctrl + F . Word отображает вкладку «Найти» диалогового окна «Найти и заменить».
- Нажмите кнопку «Дополнительно», если она доступна.
- Убедитесь, что поле «Найти» пусто.
- Щелкните «Формат», а затем выберите «Шрифт». Word отображает диалоговое окно «Найти шрифт». (См. Рисунок 1.)
- Используйте элементы управления в диалоговом окне, чтобы указать, что вы хотите найти шрифт Times Roman, который вы используете. (Просто выберите шрифт. Вам не нужно указывать другие настройки, если вы этого не хотите.)
- Нажмите ОК. Спецификации шрифтов, которые вы ищете, отображаются сразу под полем «Найти».
- Установите флажок «Выделить все элементы».
- Щелкните «Найти все».
Рисунок 1. Диалоговое окно «Найти шрифт».
На этом этапе диалоговое окно закрывается, и Word послушно выделяет все экземпляры Times Roman в вашем документе. Вы можете легко пролистать документ, чтобы увидеть, что не выделено - это те «аномалии», которые вы ищете.
Вы также можете использовать «Найти и заменить», чтобы применить выделенное форматирование к тексту, который не набран шрифтом Times Roman.Просто определите форматирование, которое вы не используете в документе, например двойное подчеркивание или красный текст. Выделите весь документ ( Ctrl + A ) и примените это форматирование ко всему документу. Затем используйте «Найти и заменить», чтобы найти все экземпляры Times Roman (см. Шаги выше) и заменить его на Times Roman без выделенного форматирования, которое вы использовали ранее. В итоге вы получаете только текст, не отформатированный в Times Roman, с выделенным форматированием.
При желании вы можете использовать макрос для изменения шрифта, используемого в документе.Ниже приведен небольшой небольшой макрос, который проверяет шрифт, используемый для каждого слова в вашем документе:
Sub FixFormatAnomalies ()
Тусклое слово
Для каждого слова в ActiveDocument.Words
Если aWord.Font.Name <> "Times Roman" Тогда
aWord.Font.Name = "Times Roman"
Конец, если
Следующее слово
Конец подписки
Если шрифт, используемый для слова, не соответствует тому, что вы хотите, процедура изменяет шрифт. Единственное, что вам нужно сделать, чтобы макрос заработал в вашем случае, - это изменить желаемое имя шрифта в двух строках.(Вы захотите использовать имя шрифта точно так, как оно отображается в списке шрифтов, используемых Word. Обратите особое внимание на использование заглавных букв.)
Другой подход - просто проверить каждый символ в документе и выделить символ, если он не использует желаемый шрифт. Следующий макрос выделяет нежелательные символы желтым цветом:
Дополнительное выделениеДругие шрифты ()
Dim iCounter как целое число
Dim sFontName As String
Dim sPrompt As String
Dim sTitle As String
Dim s По умолчанию как строка
Dim c As Диапазон
'Получает имя шрифта, введенное пользователем
sPrompt = "Введите название шрифта, который подходит"
sPrompt = sPrompt & "иметь в документе."
sTitle = "Допустимое название шрифта"
sDefault = ActiveDocument.Styles (wdStyleNormal) .Font.Name
sFontName = InputBox (sPrompt, sTitle, sDefault)
'Проверяет правильность названия шрифта
Для каждого шрифта sFont в Application.FontNames
Если UCase (sFontName) = UCase (sFont), то
'Изменяет введенное пользователем имя шрифта на
'версия, распознаваемая приложением
Пример: "times new roman" (вводится пользователем) -
'изменен на' Times New Roman '(версия приложения)
sFontName = sFont
Выход для
Еще
'Завершает цикл, если имя шрифта недействительно
iCounter = iCounter + 1
Если iCounter = FontNames.Считай тогда
sPrompt = "Имя шрифта в том виде, в каком оно набрано, не совпадает"
sPrompt = sPrompt & "любые шрифты, доступные для"
sPrompt = sPrompt & "приложение".
sTitle = "Название шрифта не найдено"
MsgBox sPrompt, vbOKOnly, sTitle
Выйти из подводной лодки
Конец, если
Конец, если
Следующий sFont
'Проверяет каждый символ в документе, выделяя
'если шрифт персонажа не соответствует шрифту OK
Для каждого c в ActiveDocument.Символы
Если c.Font.Name <> sFontName Then
'Выделите выделенный фрагмент текста желтым
c.FormattedText.HighlightColorIndex = wdYellow
Конец, если
Следующий c
Конец подписки
Одной из приятных особенностей этого макроса является то, что он предлагает вам выбрать шрифт, который вы сочтете приемлемым. Затем он проверяет, соответствует ли введенное вами значение одному из шрифтов, доступных в системе. Поскольку макрос проверяет каждый символ в документе индивидуально, вам может потребоваться набраться терпения, пока он выполняется.Чем длиннее документ, тем больше времени требуется макросу для завершения своей работы.
Если вы просто хотите найти следующее вхождение изменения шрифта, тогда вам пригодится следующий очень короткий макрос:
Sub FindDifferentFont () Selection.SelectCurrentFont Selection.Collapse wdCollapseEnd Конец подписки
Метод SelectCurrentFont расширяет текущий выбор до тех пор, пока не изменится шрифт (гарнитура) или размер шрифта. Поэтому, если вы начинаете с начала документа и запускаете макрос (возможно, вы могли бы назначить его сочетанию клавиш), то точка вставки перемещается туда, где заканчивается текущий шрифт, и начинается новый шрифт.
WordTips - ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word - самая популярная программа для обработки текстов в мире.) Этот совет (11069) применим к Microsoft Word 97, 2000, 2002 и 2003. Вы можете найти версию этого совета для ленточного интерфейса Word (Word 2007 и новее) здесь: Поиск текста, не использующего определенный шрифт .
Автор Биография
Аллен Вятт
Аллен Вятт - всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей.Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen ...
Создание выступа
Одна из наиболее распространенных задач форматирования абзацев - создание выступов. Этот совет объясняет, что это такое и ...
Узнайте большеОтключение общего доступа
Все хорошее когда-нибудь когда-нибудь заканчивается.Когда вы закончите делиться своей книгой с другими, вот как вы ...
Узнайте большеИнтервал до и после таблиц
Таблицы могут понадобиться во многих типах документов. Тем не менее, их положение может быть затруднено относительно ...
Узнайте большеКак узнать, защищен ли шрифт авторским правом и почему всегда следует проверять
Работа со шрифтами - это повседневная рутина как для дизайнеров, так и для творческих профессионалов.Независимо от того, являетесь ли вы графическим дизайнером, веб-дизайнером, издателем или кем-либо еще, для чего требуется творческое копирование, вы, вероятно, работали со множеством разных шрифтов. Однако не все шрифты одинаковы, и все они имеют разные разрешения на использование. В этом посте я собираюсь помочь вам узнать, что это за разрешения и как определить, защищен ли шрифт авторским правом.
Что такое авторское право?
Согласно веб-сайту Copyright Alliance, авторское право - это совокупность прав, которые автоматически принимаются тем, кто создает оригинальное авторское произведение, включая тех, кто создает шрифты.
Когда вы создаете оригинальное произведение, вы имеете право воспроизводить произведение, готовить производные, распространять копии и публично демонстрировать их. Более того, вам предоставляется защита в форме обращения в суд, если кто-то нарушает эти права, воспроизводя или распространяя их без вашего разрешения.
Вот почему важно уделять особое внимание таким вещам, как разрешения на использование, при использовании сторонних ресурсов дизайна, таких как шрифты, стоковые фотографии и готовые шаблоны.Если вы используете шрифт таким образом, который нарушает лицензионное соглашение с пользователем, вы можете попасть в мир проблем.
Типы лицензий на шрифты
Тот факт, что шрифт можно загрузить бесплатно, не означает, что вы можете использовать его, как хотите. Вообще говоря, есть три разных типа лицензий, с которыми обычно поставляются шрифты. Они следующие.
1. Бесплатно для личного использования
«Бесплатно для личного использования» означает, что шрифт не может использоваться в каких-либо коммерческих целях.Это включает в себя продажу продуктов и продвижение бизнеса или бренда.
Итак, допустим, вы хотели создать мем, чтобы отправить его друзьям, чтобы они посмеялись. Это был бы пример личного использования, потому что за этим не стоит никакого коммерческого намерения.
С другой стороны, если бы вы напечатали этот мем на футболках, чтобы вы могли продавать их своим друзьям, это будет считаться коммерческим использованием и нарушением лицензии на шрифт.
2. Бесплатно для личного и коммерческого использования
Это шрифты, которые вы можете использовать как в личных, так и в коммерческих целях, и, как правило, это самые безопасные шрифты.
Итак, если вы используете шрифт для разработки продукта или для продвижения своего бизнеса, или для использования на своем веб-сайте, где вы собираетесь каким-либо образом получить прибыль, рекомендуется искать шрифты, которые специально указаны в их лицензии. это коммерческое использование в порядке.
Лично я стараюсь использовать бесплатные шрифты для коммерческого использования как можно чаще, потому что с ними связан наименьший риск. Отличный сайт для бесплатных коммерческих шрифтов - Font Squirrel.
3. Требуется покупка лицензии
Наконец, это шрифты, которые вы можете использовать в коммерческих целях при условии, что вы приобрели лицензию на это у правообладателя.Можно или нет использовать эту лицензию один раз или снова и снова для разных клиентов, зависит от лицензии, поэтому обязательно проверьте.
Здесь можно описать множество шрифтов премиум-класса, которые можно найти на таких сайтах, как Creative Market. Не только это, но и многие шрифты, которые вы обычно можете бесплатно загрузить с таких сайтов, как Dafont, могут быть бесплатными для личного использования, но требуют, чтобы вы приобрели лицензию для их коммерческого использования.
Как я уже упоминал ранее, то, что шрифт можно загрузить бесплатно, не означает, что его можно использовать так, как вы хотите.Многие дизайнеры шрифтов выпускают шрифты премиум-класса бесплатно для личного использования, чтобы побудить вас приобрести у них коммерческую лицензию (вроде того, как я выпускаю бесплатные учебные пособия по Inkscape, чтобы стимулировать регистрацию в моих платных Курс Inkscape.)
Это распространенное недоразумение среди клиентов и новичков в дизайне. Я не могу сосчитать, сколько раз клиенты связывали меня с «бесплатным» шрифтом, который они хотели, чтобы я использовал для своего логотипа, но в конечном итоге мне приходилось объяснять им, что я не могу использовать его, если они не купят лицензию. .Вы должны быть осторожны при использовании сайтов бесплатных шрифтов, таких как Dafont, потому что они печально известны этим.
Последствия неправильного использования шрифта, защищенного авторским правом
Последствия нарушения чьих-либо авторских прав (в любом случае в Соединенных Штатах) ужасны. Они могут включать как гражданские, так и уголовные наказания.
Если владелец авторских прав сможет доказать, что вы получили финансовую выгоду, нарушив их, он может подать на вас в суд на любую полученную вами сумму. Кроме того, по словам Ларисы Бодневич из LegalZoom, они также могут предъявить иск о возмещении установленного законом ущерба в размере до 150 000 долларов США за работу!
Излишне говорить, что знание того, как определить, защищен ли шрифт авторским правом, весьма ценно, если вы дизайнер.Просто спросите NBC Universal, которая столкнулась с потенциальным иском на 3,5 миллиона долларов за предполагаемое неправомерное использование шрифта, защищенного авторским правом, еще в 2012 году.
Как определить, защищен ли шрифт авторским правом
Учитывая, что каждый шрифт когда-то был создан каким-то человеком, технически все шрифтов защищены авторским правом. Однако я буду исходить из предположения, что под словом «защищенный авторским правом» вы на самом деле подразумеваете «каковы ограничения на то, как я могу его использовать?»
Чтобы узнать, защищен ли шрифт авторским правом, нужно четыре простых шага…
- Шаг 1. Проверьте папку загрузки на предмет наличия лицензии или « readme.txt ”файл
- Шаг 2: Проверьте сведения о лицензировании на веб-сайте, с которого вы его загрузили
- Шаг 3: Выполните поиск шрифта в Google по имени
- Шаг 4: Выполните поиск по сканированию изображения
Давайте уточним на них немного.
1. Проверьте папку загрузки
Каждый раз, когда вы загружаете шрифт (особенно с таких сайтов, как dafont.com), он обычно находится в папке .zip . Чаще всего правообладатель оставляет в папке текстовый документ, в котором указаны разрешения на использование.
Если у вас все еще есть zip-папка, в которой находится шрифт, найдите документ под названием « license.txt » или « readme.txt ». Если у вас больше нет zip-папки или шрифт никогда не поставлялся с лицензией, читайте дальше.
2. Проверьте веб-сайт. Вы получили шрифт от
. Большинство крупных веб-сайтов, посвященных шрифтам, расскажут вам, как можно и нельзя использовать конкретный шрифт прямо на странице загрузки или где-нибудь еще на их веб-сайтах. Если вы помните, откуда вы загрузили шрифт, проверьте, указаны ли эти данные.Щелкните для увеличения
Если нет, переходите к следующему шагу.
3. Выполните поиск в Google
Если вы не можете найти лицензию на шрифт и не знаете, с какого веб-сайта вы получили шрифт, или, может быть, вы давно забыли, просто выполните поиск в Google по названию. шрифта, чтобы узнать, есть ли веб-сайт, на котором размещен шрифт вместе с правами на его использование.
Этот метод может быть ненадежным, потому что существует множество сайтов с отрывочными шрифтами, которые нелегально загружают защищенные авторским правом шрифты, не обращая внимания на закон об авторских правах.Использование этих сайтов может быть опасным, и не только с юридической точки зрения. Некоторые из этих сайтов пытаются заразить ваш компьютер вредоносным ПО.
Много раз я пытался загрузить шрифт с какого-нибудь неслыханного веб-сайта, но мой антивирус Norton подавлял его. Самый большой красный флаг, на который следует обратить внимание, - если загружаемый файл имеет формат .exe . В таком случае убегайте и никогда не возвращайтесь. Авторитетный сайт шрифтов обычно загружает файл шрифта как .ttf , .otf или .zip папку .
Лично я доверяю только более крупным веб-сайтам с более устоявшимися шрифтами. Вот некоторые из них…
- Dafont
- Font Squirrel
- Fonts.com
- 1001Fonts
- Adobe Fonts
- Google Fonts
- MyFonts
- FontSpring
- Creative Market
- Linotype
Это просто немного. Есть еще несколько, которых я сейчас не могу вспомнить.
4. Выполните поиск по сканированию изображения
Если все остальное не удается, и вы по-прежнему не можете найти разрешения на использование для определенного шрифта, или, может быть, вы не знаете шрифт по имени, это еще один способ узнать, как определить если шрифт защищен авторским правом, искать его по изображению.
Для подобных вещей мне нравится использовать сайт WhatFontIs. Это поисковая система на основе изображений, которая позволяет загружать изображение рассматриваемого шрифта. Сайт будет сканировать изображение по буквам и пытаться найти совпадение на основе своей базы данных, содержащей более 600 000 шрифтов.
Для достижения наилучших результатов рекомендуется создавать простое изображение с белым фоном, черными буквами и без каких-либо других деталей, которые могли бы прервать процесс сканирования.
Этот веб-сайт невероятно полезен, и не только потому, что он знает, как определить, защищен ли шрифт авторским правом. На протяжении многих лет у меня было много клиентов, которые хотели, чтобы я воссоздал их логотип в векторах, но не знали, какой шрифт был использован. Я просто загружаю его четкий снимок и позволяю WhatFontIs творить чудеса.
Что делать, если я все еще не знаю?
Если все остальное не помогает, и вы все еще не знаете, какие разрешения на использование у вашего загадочного шрифта, то, вероятно, в ваших интересах перестраховаться и не использовать его.Хотя шрифт, который настолько неясен, что вы не можете найти его даже в поиске Google, вероятно, не о чем беспокоиться, на самом деле нет способа узнать наверняка, и риск слишком велик.
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.
