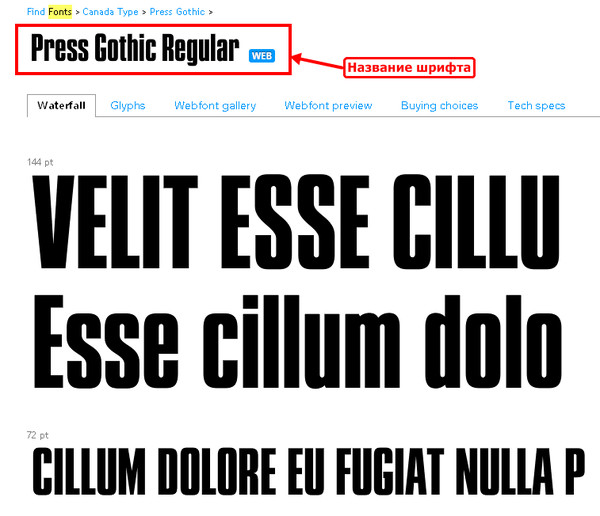
Какой шрифт используют Apple, Google и Instagram? Давай выясним
Вот сравнение шрифтов, используемых крупнейшими технологическими компаниями, приложениями и платформами социальных сетей…
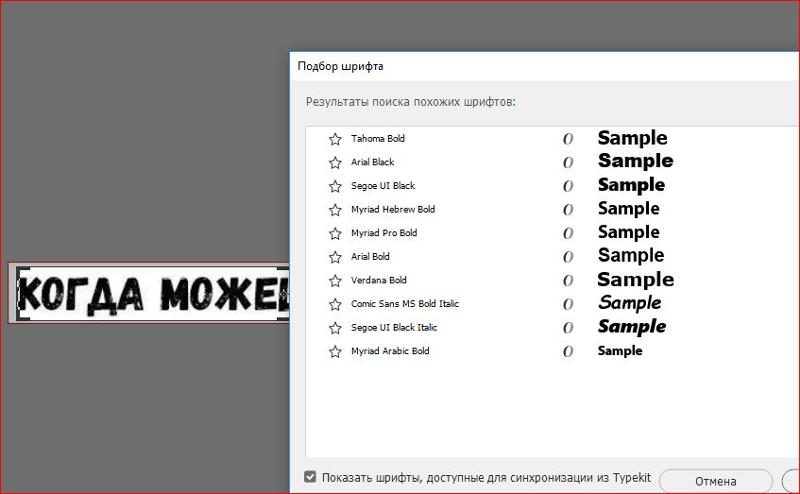
Какой шрифт использует Google? Как насчет Facebook или Twitter? Выбор шрифта важен потому что это напрямую связано с пользовательским опытом. И многие технологические компании, такие как Apple, например, очень серьезно относятся к выбору шрифта.
Например, Стив Джобс был печально известен своим мнением об определенных шрифтах, потому что слишком хорошо знал, какое влияние они оказывают на пользователей внутри экосистемы Apple.
Но когда дело доходит до выбора шрифта в популярных приложениях, таких как Twitter и Instagram, что используют эти огромные социальные сети? И, что более важно, почему они используют именно эти шрифты?
В этом руководстве мы сравним и сопоставим все основные шрифты, используемые крупнейшими мировыми технологическими компаниями, приложениями и платформами социальных сетей, такими как  , TikTok, LinkedIn и Discord, а затем посмотрите, почему они выбирают их.
, TikTok, LinkedIn и Discord, а затем посмотрите, почему они выбирают их.
| Технический бренд / компания | Используемый шрифт |
|---|---|
| Apple | Сан-Франциско, SF |
| Helvetica или Arial | |
| Helvetica Neue | |
| Instagram | Новая Гельветика |
| Spotify | Проксима Нова |
| Roboto | |
| Android | Roboto |
| Discord | Юни Санс |
| TikTok | Без засечек |
Reddit. | Ното Санс |
| YouTube | Roboto |
| Амазонка | Амазон Эмбер |
| Netflix | Графический |
| Википедия | Arial |
Выбор шрифта, также известный как типографика, является очень важным аспектом дизайна. Выбор неправильного шрифта для вашей веб-платформы может затруднить взаимодействие пользователей с контентом и/или его потребление. Вот почему большинство технологических компаний, больших и малых, как правило, используют шрифты на основе Sans Serif. . Эти типы шрифтов приятны для глаз и облегчают чтение, поскольку буквы имеют простой дизайн.
. Эти типы шрифтов приятны для глаз и облегчают чтение, поскольку буквы имеют простой дизайн.
- Сохраните
Sans Serif в переводе с французского означает «без обводки» — он восходит к тому времени, когда шрифты разрабатывались вручную. По сути, шрифты на основе Sans Serif — Arial, Helvetica, Geneva, Product Sans и т. д. — не иметь завершающего штриха в конце. Эти настройки дизайна делают их «менее загруженными», что, в свою очередь, делает их более привлекательными по сравнению со шрифтами на основе сценариев и шрифтами с засечками, такими как Times New Roman, Джорджия, Гарамонд и Сенчури.
Как шрифты используются для брендингаВ то время как шрифты с засечками в значительной степени ориентированы на традиции и историю, шрифты без засечек используют противоположный подход и включают простоту и ощущение современности. Основными характеристиками шрифтов с засечками являются отсутствие засечек и использование простых, четких линий одинаковой ширины.
Чистые, четкие линии шрифтов без засечек — основная причина, по которой многие веб-дизайнеры предпочитают этот стиль шрифта для использования на экране. Четкие линии и острые края могут более четко отображаться на экране, что повышает удобочитаемость для пользователей.
УДАР ПЛЮС
Как правило, шрифты без засечек, такие как Helvetica, Open Sans, Proxima Nova и Arial
Опять же, эти типы шрифтов также кажутся более случайными, чем стандартные шрифты с засечками. Это, опять же, имеет большое значение для технологических компаний и платформ социальных сетей. Чтобы люди потребляли и/или проводили как можно больше времени на определенном веб-сайте или в приложении, пользователь должен чувствовать себя комфортно. И выбор шрифта, используемого владельцем приложения или сайта, является ключевым фактором в достижении этого, независимо от того, знаете ли вы, как конечный пользователь, об этом или нет.
И выбор шрифта, используемого владельцем приложения или сайта, является ключевым фактором в достижении этого, независимо от того, знаете ли вы, как конечный пользователь, об этом или нет.
Я упомянул Стива Джобса во вступлении к этому посту. Причина этого в том, что Джобс был очарован шрифтами и типографикой. Например, Джобс настоял на том, чтобы первые компьютеры Apple использовали «красивый, человеческий» шрифт, на который было приятно смотреть, но который также вызывал ассоциации. Джобс даже посещал уроки каллиграфии во время учебы в Университете Рида.
Во время работы в Reed Джобса обучал Роберт Палладино. После смерти Джобса Палладино прокомментировал роль Джобса в популяризации шрифтов среди публики и то, как он сделал их «темой для обсуждения дизайна», настаивая на том, что первые компьютеры Apple должны поставляться с рядом красивых вариантов шрифтов.
Точно так же, как печатный станок способствовал росту грамотности в эпоху позднего Возрождения, я думаю, что Стив Джобс способствовал развитию дизайна как чего-то, о чем широкая публика раньше не знала.
Роберт ПалладиноОн повышал осведомленность о дизайне, в частности о типографике.
Палладино был не одинок в своих похвалах Джобсу. Томас Финни, старший менеджер по продуктам шрифтов и типографики компании Extensis, говорит, что Джобс заработал это прозвище как крестный отец современных шрифтов, популяризировав эту концепцию до такой степени, что «обычные люди», ходящие вокруг, имели твердые и быстрые представления о своих любимых шрифтах. мы. До Джобса этого просто не было.
Какой шрифт использует iPhone?Я очень хорошо помню ранние дни компьютеров, когда у нас были моноширинные шрифты на экране, до WYSIWYG и всего такого. То, что Джобс сделал с Macintosh, не просто произвело революцию в цифровой типографике — рано или поздно это произошло бы. Уникальной вещью, которую он привнес, была демократизация цифрового шрифта.
Томас Финни
Влияние Джобса на выбор шрифта можно почувствовать во всех старых и текущих продуктах Apple, начиная с компьютеров Mac первого поколения и заканчивая iPhone и iPad. С 2022 года стандартный шрифт, используемый на iPhone и iPad, называется San Francisco (SF), хотя Apple также использует варианты этого шрифта, такие как SF Compact, SF Mono и SF Arabic.
С 2022 года стандартный шрифт, используемый на iPhone и iPad, называется San Francisco (SF), хотя Apple также использует варианты этого шрифта, такие как SF Compact, SF Mono и SF Arabic.
Сохраните
Шрифт Apple SF был разработан Apple для использования в iOS и других ее платформах, таких как macOS и watchOS. У Apple также есть дополнительный шрифт под названием New York, который также поддерживается и используется в iOS и macOS, хотя SF — самый известный и наиболее часто используемый шрифт в самых популярных продуктах, таких как iPhone и Apple Watch.
Шрифт Сан-Франциско от AppleSan Francisco — это семейство шрифтов без засечек, в которое входят SF Pro, SF Pro Rounded, SF Mono, SF Compact и SF Compact Rounded. SF Pro — системный шрифт в iOS, macOS и tvOS; SF Compact — системный шрифт в watchOS. Разработанные в соответствии с визуальной четкостью пользовательского интерфейса платформы, системные шрифты удобочитаемы и нейтральны.
Начиная с iOS 14, система предоставляет шрифты San Francisco и New York в формате переменного шрифта. Этот формат объединяет разные стили шрифтов в одном файле и поддерживает интерполяцию между стилями для создания промежуточных. Благодаря интерполяции шрифты могут адаптироваться ко всем размерам, при этом они выглядят специально разработанными для каждого размера.
Apple
Разработчики Apple могут использовать SF и New York, а также все их бесчисленные вариации, варианты размеров и настройки шрифтов внутри приложений и виджетов для iPhone. Apple намеренно разработала свои шрифты SF и New York, чтобы они выглядели современно, очень разборчиво и создавали ощущение знакомости и комфорта. Шрифт Apple San Francisco был первоначально выпущен в 2014 году. На него сильно повлияли Helvetica и DIN. Шрифт Galvji для macOS похож на вариант SF Pro Text из Сан-Франциско, но имеет более низкий интерлиньяж и больший интервал.
Google никогда не останется в стороне, Google также очень серьезно относится к выбору шрифта. И это, наверное, тоже хорошо — сервисами Google пользуются миллиарды людей каждый день. С 2011 года предпочтительным шрифтом Google был Roboto, который был разработан Google собственными силами и, если вы хотите получить все технические сведения о вещах, представляет собой неогротескный шрифт без засечек.
В Android шрифт Noto используется для языков, которые не поддерживаются Roboto. К ним относятся китайский (упрощенный и традиционный), японский, корейский, тайский и хинди. Причина, по которой Roboto не поддерживается этими языками, заключается в том, что они преимущественно логосложный. Например, в современном китайском языке НЕТ алфавита.
Робото имеет двойственную природу. У него механический скелет, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами.
GoogleВ то время как некоторые гротески искажают форму букв, чтобы добиться жесткого ритма, Roboto не идет на компромиссы, позволяя буквам принимать их естественную ширину. Это обеспечивает более естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками.
Сохраните
Вы найдете шрифт Google Roboto, используемый в Google Play, YouTube, Google Maps и Google Images. Google также несколько раз менял внешний вид своего шрифта Roboto. Самый значительный из них произошел в Android Lollipop в 2014 году, когда Google сделал Roboto проще и умнее, взяв за основу другие популярные шрифты без засечек, такие как Trebuchet MS.
Множество приложений, таких как Instagram, например, позволяют вам также изменять шрифты по умолчанию, чтобы вы могли настраивать свои сообщения и / или контент. Вот как изменить шрифт Instagram по умолчанию, например — просто обратите внимание, что для этого требуется стороннее программное обеспечение.
Вот как изменить шрифт Instagram по умолчанию, например — просто обратите внимание, что для этого требуется стороннее программное обеспечение.
Сохраните
- Микс
- Reddit.
- Больше
Ричард Гудвин
Ричард Гудвин работает техническим журналистом более 10 лет. Он редактор и владелец KnowYourMobile.
чем различаются шрифты и как выбрать нужный — журнал брендингового агентства Repina branding
Brand-wiki
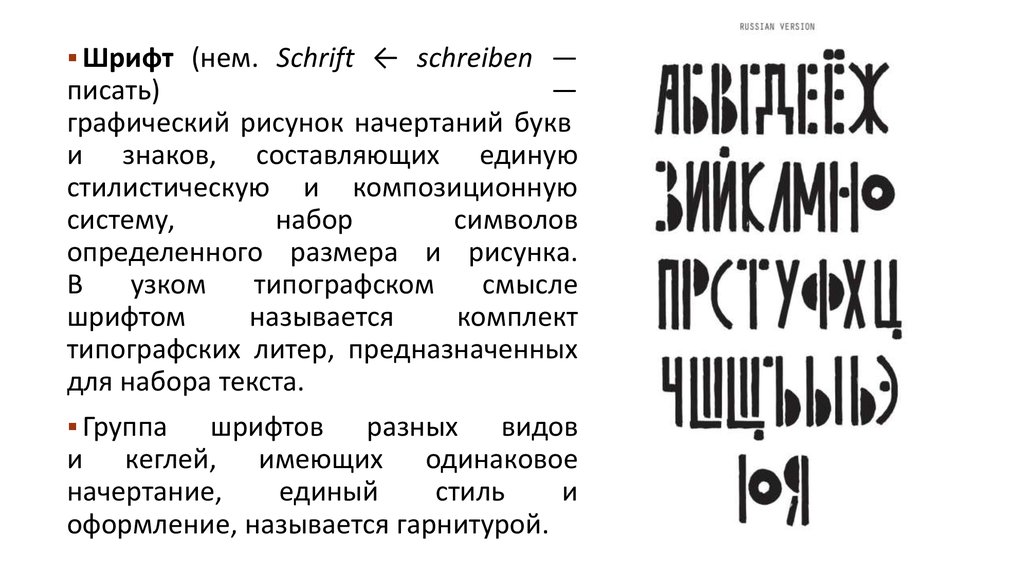
При чтении мы воспринимаем не только смысл текста, но и визуальный образ, который создают буквы. Надпись — это полноценное изображение. А выбор шрифта — непростая дизайнерская задача.
07 — 04 / 2021
Рассказываем, чем различаются шрифты, какой эмоциональный посыл они могут нести и какие параметры влияют на легкость чтения.
Шрифты и гарнитуры
Шрифт — это конкретный набор символов, который мы используем для печати. Сходные по стилю шрифты объединяются в семейства — гарнитуры. Внутри гарнитуры шрифты различаются начертаниями: могут быть курсивными, жирными, тонкими, широкими или узкими. Например, Helvetica — это гарнитура, а Helvetica Bold — шрифт.
В обиходе гарнитуру часто называют шрифтом. Но лучше использовать термины правильно. Иногда начертаний очень много: полужирные, тонкие, узкие… Например, в гарнитуре Acumin доступно целых 90 шрифтов!
И тут точность формулировок критически важна. Если попросить напечатать текст «шрифтом Acumin», будет совершенно непонятно, какое именно начертание нужно.
Чем различаются шрифты
Буквы всегда должны оставаться узнаваемыми, иначе их будет трудно читать. Поэтому ключевые различия шрифтов заключаются в деталях.
Наличие или отсутствие засечек
Засечки — это перпендикулярные выступающие элементы.
Когда нужно использовать одновременно два шрифта, часто выбирают один с засечками, а другой — без них. Они максимально отличаются друг от друга, поэтому хорошо смотрятся вместе:
Они максимально отличаются друг от друга, поэтому хорошо смотрятся вместе:
Также пары могут составлять из двух шрифтов без засечек, которые различаются по пластике:
Контрастность шрифта
Контрастность шрифта — разница между основными и соединительными штрихами. Если одни штрихи значительно тоньше других, это шрифт с высокой контрастностью. Если все штрихи одинаковые — контрастность отсутствует. Взгляните на предыдущий пример: шрифт в надписи Milk Chocolate контрастный, а в названии Hershey’s — нет.
Апертура
Апертура — это открытость знаков. Оценить ее можно по буквам, образующим незамкнутую фигуру — проще всего по букве «С». Если она больше напоминает незамкнутый круг, апертура маленькая, а если похожа на полукруг — апертура большая.
Обычно шрифты с большой апертурой смотрятся дружелюбно и располагающе, их часто можно увидеть в логотипах:
Насыщенность
Насыщенностью называют толщину линии по отношению к размеру буквы. Например, жирные начертания (Bold или Black) обладают большей насыщенностью, чем Regular.
Соотношения ширины и высоты знаков
Шрифты бывают широкие и узкие. Это можно оценить, например, по букве «О». Если она тяготеет к кругу, шрифт широкий, а если представляет собой вытянутый вертикально овал — узкий.
Узкие шрифты смотрятся строго и солидно, их любят использовать бренды премиум-класса.
Все, кому нужен серьезный имидж, могут использовать узкие шрифты: банки, образовательные учреждения, IT-компании.
Наклон основных штрихов
Шрифты бывают прямые, курсивные и наклонные. Прямые — это обыкновенные шрифты, которые мы обычно используем. Курсив напоминает письмо от руки, буквы в нем наклонены вправо, более округлые и часто имеют соединительные штрихи. А наклонный шрифт не подразумевает изменение формы букв, они просто поворачиваются под углом вправо.
Курсивными или наклонными бывают целые гарнитуры или отдельные начертания. Обычно эти начертания обозначаются как Italic, для наклонного шрифта иногда используют название Oblique.
Наклон осей овалов
Это отдельный параметр, актуальный для контрастных шрифтов. Он связан с особенностями письма, которые повлияли на разработку первых шрифтов — оси овалов в них слегка наклонены влево.
Соотношение ширины разных букв
Бывают разноширинные, равноширинные и моноширинные шрифты. В разноширинных знаки значительно различаются между собой — буква «Щ» в них будет очень широкой, а буква «У» — узкой. В равноширинных они будут различаться меньше — узкие буквы будут чуть шире, а широкие — чуть сжаты. В моноширинных шрифтах знаки тоже полностью не равны по ширине, но равны их кегельные площадки — ячейки, в которых расположены знаки.
Поэтому моноширинные шрифты используются редко, они образуют неравномерные интервалы между знаками в слове. В айдентике, рекламе и веб-дизайне шрифты либо разноширинные, либо равноширинные.
Наборные и акцидентные шрифты
Шрифты различаются по своим функциями: они могут быть наборными — для печати длинных текстов — или акцидентными — для заголовков. В первых важна легкость чтения, а вторые должны привлекать внимание читателя. Это условное деление: некоторые шрифты могут одновременно служить и наборными, и акцидентными.
В первых важна легкость чтения, а вторые должны привлекать внимание читателя. Это условное деление: некоторые шрифты могут одновременно служить и наборными, и акцидентными.
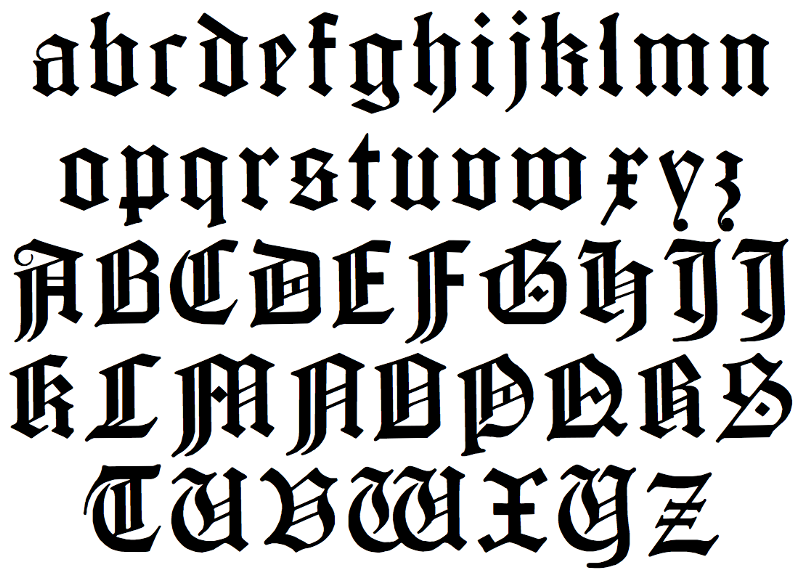
К сугубо акцидентным относят шрифты со сложной формой букв, которые трудно было бы читать в мелком тексте:
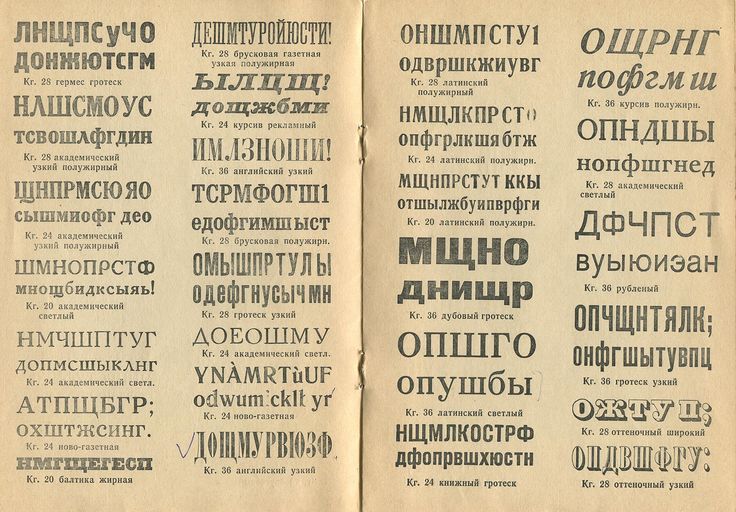
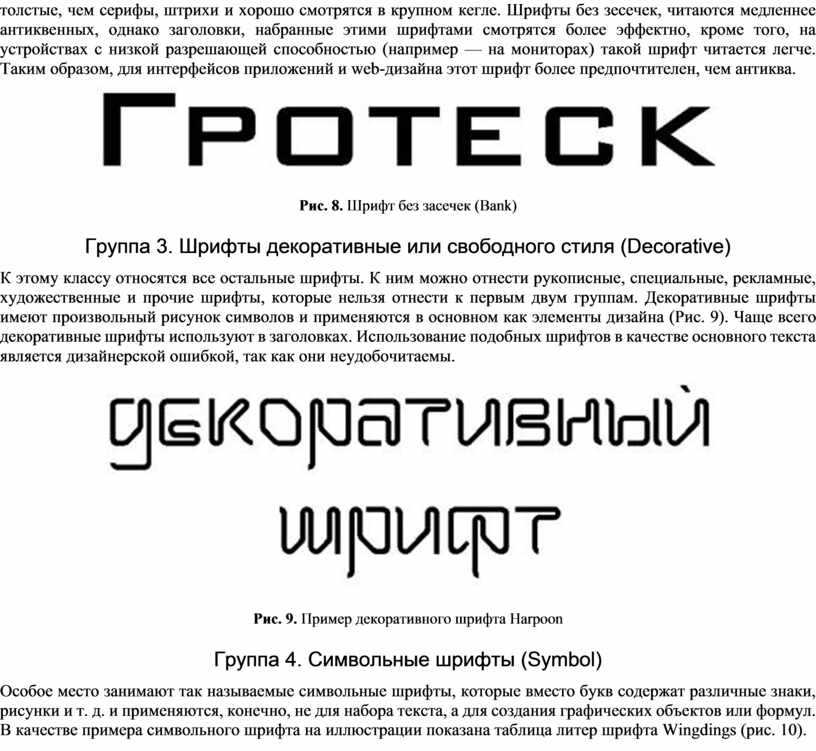
Виды шрифтов
По принципам построения букв можно выделить пять групп шрифтов. Это антиквы — контрастные шрифты с тонкими засечками, брусковые — с толстыми засечками, гротески — без засечек, рукописные — имитирующие письмо от руки и декоративные — художественно оформленные.
Антиквы
Самые первые шрифты начали создавать в XV веке, и это были антиквы. Они повторяют конструкцию букв, написанных пером: у них есть засечки и заметная разница толщины основных и соединительных штрихов.
Большинство антикв хороши для чтения длинных текстов. Засечки показывают линию строки, а контрастность помогает легко различать буквы.
Ранние шрифты с засечками, появившиеся в период Ренессанса, называют антиквами старого стиля. Они отличаются умеренной контрастностью, асимметричными засечками и наклоном осей овалов. Эта форма букв сформировалась при использовании ширококонечного пера, которое дает разную толщину линии в зависимости от угла поворота.
Они отличаются умеренной контрастностью, асимметричными засечками и наклоном осей овалов. Эта форма букв сформировалась при использовании ширококонечного пера, которое дает разную толщину линии в зависимости от угла поворота.
Такие шрифты выглядят изящно и утонченно:
Со временем засечки становились более симметричными, а контрастность — более выраженной. Такие шрифты называются переходными антиквами, их начали использовать в XVII веке. Это строгие шрифты, которые подходят для официальных документов. Всем известная гарнитура Times New Roman — это и есть переходная антиква.
К концу XVIII века появляются антиквы нового стиля. В них разница между основными и соединительными штрихами максимально выражена, а ось букв строго вертикальная. Эти антиквы уже напоминают письмо не ширококонечным, а остроконечным пером.
Такие шрифты смотрятся стильно и изысканно, но чаще используются как акцидентные. В легкости чтения они уступают другим антиквам, потому что соединительные штрихи крайне тонкие и с трудом заметны в маленьком размере.
Брусковые шрифты
Эти шрифты появились в в XIX веке. Они напоминают антикву, но контрастность у них небольшая, а засечки — массивные и широкие.
Брусковые шрифты могут использоваться как наборные или как акцидентные.
Гротески или рубленые шрифты
У гротесков нет засечек и почти отсутствует разница в толщине штрихов — если она и есть, то совсем незначительная. Рубленые шрифты появились в конце XIX века и использовались как акцидентные: массивные буквы были видны издалека и хорошо привлекали внимание.
Сейчас гротески применяют и для заголовков, и для набора основного текста.
Первые рубленые шрифты принято называть старыми гротесками. Они равноширинные, имеют заметный контраст между штрихами, вытянутую форму букв и маленькую апертуру. Старые гротески выглядят строго, создают четкий визуальный ритм, и хорошо подходят для коротких надписей.
В 30-х годах прошлого века появились геометрические гротески. Буквы напоминают простые фигуры — круги, квадраты или треугольники. Поскольку форму букв стремились максимально упрощать, это неконтрастные шрифты. Они соответствуют эстетике конструктивизма.
Поскольку форму букв стремились максимально упрощать, это неконтрастные шрифты. Они соответствуют эстетике конструктивизма.
Геометрические гротески смотрятся лаконично и современно:
Примерно в то же время стали использовать гуманистические гротески — похожие на антикву, только без засечек. Это разноширинные шрифты, в них заметен контраст между штрихами, знаки открытые. Такие надписи выглядят приветливо и неформально.
В 50-е годы XX века начали появляться закрытые равноширинные шрифты с широкими буквами и почти без контраста. Их назвали неогротески или новые гротески. Самый известный пример — гарнитура Helvetica.
Это нейтральные шрифты, они призваны быть функциональными, легко читаемыми и незаметными.
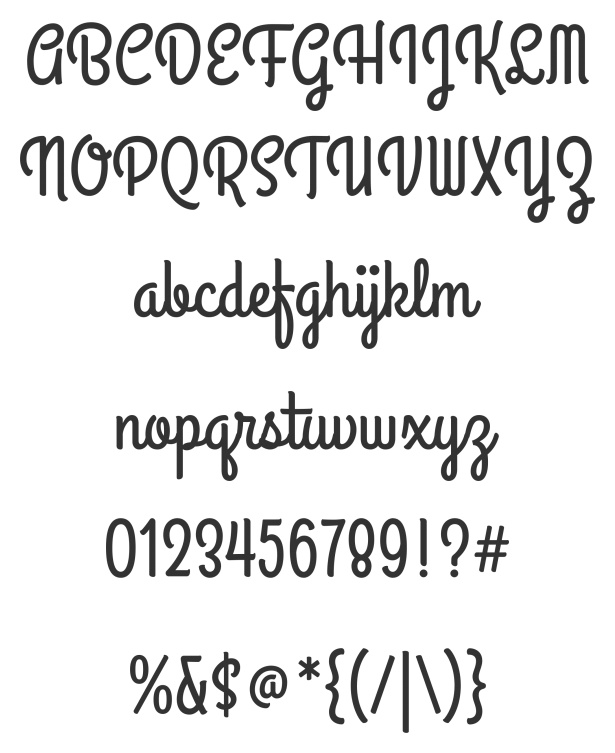
Рукописные шрифты или скрипты
Это шрифты, имитирующие письмо от руки каким-либо пишущим инструментом — пером, кистью, маркером, ручкой или мелом. Форма букв в них обычно более округлая, острых углов меньше, часто есть соединительные штрихи между буквами. Также для скриптов обычно характерен наклон осей букв вправо — от легкого до интенсивного.
Также для скриптов обычно характерен наклон осей букв вправо — от легкого до интенсивного.
Изредка скрипты бывают наборными, но обычно это акцидентные шрифты.
Декоративные шрифты
В эту группу входят шрифты, которые нельзя отнести к гротескам, антиквам, бруксковым или рукописным. Буквы могут принимать любую причудливую форму, иметь разный размер, наклон, текстуру.
Непривычная форма букв чаще всего вызывает трудности при чтении, поэтому большинство декоративных шрифтов подходят только для заголовков.
Настраиваемые параметры текста
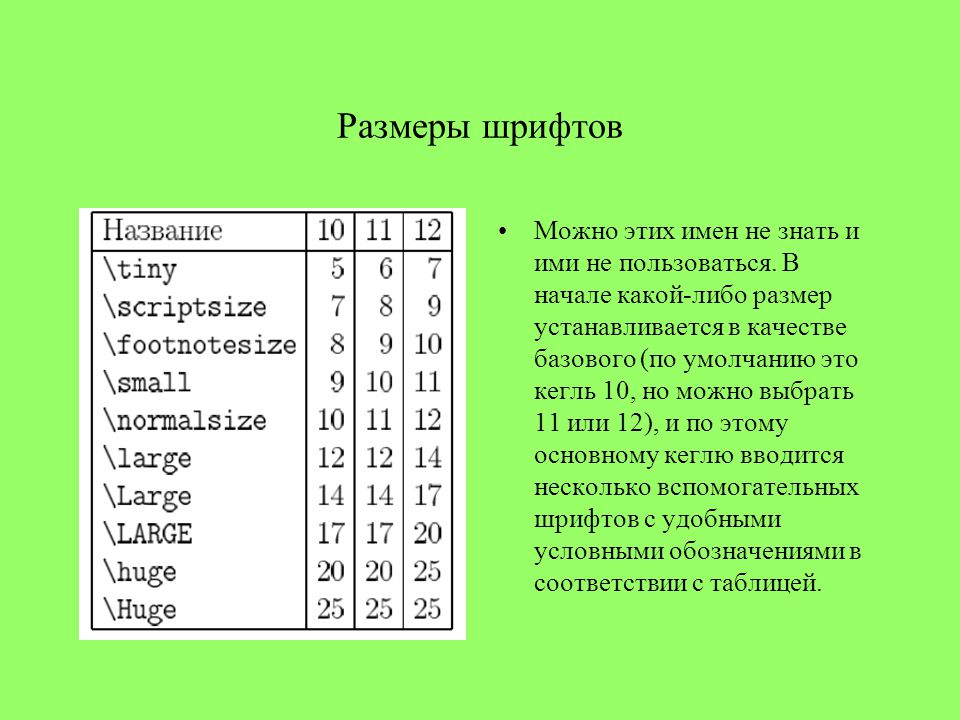
Работа над типографикой не ограничивается выбором шрифта. Есть еще несколько параметров, которые можно менять в графических редакторах: кегль, кернинг, трекинг, интерлиньяж.
Кегль — это размер шрифта, он измеряется в пунктах. Размер считается с учетом выносных элементов — например, «хвостика» буквы «у» или «шляпки» буквы «б». Поэтому при одинаковом кегле шрифты из разных гарнитур могут казаться разного размера — у одних более длинные выносные элементы, чем у других.
Кернинг — это расстояние между конкретными парами символов. Он бывает метрическим и оптическим. В первом случае расстояния вычисляются автоматически по правилам, заложенным в шрифте. Во втором случае кернинг учитывает форму букв.
Некоторые расстояния при применении метрического и оптического кернинга могут совпадать, а другие будут существенно различаться. Посмотрите на пример ниже: между буквами «к», «е» и «р» при оптическом кернинге расстояние заметно меньше:
Кернинг также можно настраивать вручную — иногда это позволяет добиться лучшего визуального эффекта в заголовках, логотипах или крупных надписях. Для ручного изменения кернинга выделяют конкретную пару букв и меняют расстояние между ними.
Если нужно поработать с расстоянием не между конкретными буквами, а между всеми сразу, речь идет о трекинге. При его изменении все буквы раздвигаются на указанное расстояние, с учетом изначальных интервалов. Трекинг увеличивают, например, при наборе заголовков заглавными буквами, чтобы знаки не слипались.
На внешний вид текста также влияет интерлиньяж — расстояние между строками. По умолчанию он равен 120% от кегля шрифта. Уменьшают его редко, иначе выносные элементы букв могут пересекаться и создавать путаницу. Читать очень плотный текст неудобно. Так что дизайнеры либо оставляют интерлиньяж автоматическим, либо увеличивают его. Оптимальные значения зависят от конкретной гарнитуры и назначения текста.
В работе над текстом дизайнер учитывает много нюансов. Именно от деталей зависит, будет ли надпись привлекать внимание и вызывать позитивные ассоциации, а длинный текст — легко читаться с нужного расстояния.
Типографика помогает донести до аудитории, современный бренд или традиционный, динамичный или стабильный, веселый или серьезный. Каким бы ни был месседж, шрифт имеет значение.
Закажите фирменный стиль
в агентстве Repina branding
Запросить стоимость
Блог
Мы любим слушать и любим говорить. Читайте наш журнал о брендинге и дизайне
Brand-wiki
Ребрендинг и редизайн: в чем разница
Brand-wiki
Что такое корпоративный стиль: примеры, функции и носители
Brand-wiki
Брендбук, логобук, гайдлайн, в чем разница?
Запрос коммерческого
предложения
Брендинг для
Компании Продукта РитейлаВаши контакты
При заполнении формы, вы получите предложение в течение 30 минут. Запрос по другим каналам связи обрабатывается до 2-х рабочих дней.
Запрос по другим каналам связи обрабатывается до 2-х рабочих дней.
Нажимая на кнопку «Получить предложение» вы подтверждаете, что вы ознакомились полностью с актуальной Информационной политикой на настоящем сайте, полностью согласны с ее положениями и выдали ООО «Репина брендинг» все согласия, указанные в вышеупомянутой Информационной политике
Как найти название шрифта по картинке или фото 💻
У меня возникла интересная ситуация, когда нужно было срочно отправить один файл в онлайн-сервис, но у меня не оказалось правильной версии под рукой. Получить правильную версию так просто я не могу, потому что нахожусь в другой стране.
Было принято решение отредактировать файл. В моём случае это PDF-документ, но может быть и картинка в формате JPEG или PNG.
Задача простая: нужно заменить одну строчку текста на другую так, чтобы подмена была незаметной.
Вроде бы всё просто, нужно открыть файл в любом текстовом редакторе, стереть ластиком имеющийся текст и вписать новый. Но тогда редактирование файла будет бросаться в глаза, нужно подобрать точно такой же шрифт, который использовался в исходнике.
Но тогда редактирование файла будет бросаться в глаза, нужно подобрать точно такой же шрифт, который использовался в исходнике.
Содержание
Онлайн-сервисы для определения шрифта
Существуют различные онлайн-сервисы, с помощью которых можно по картинке определить какой шрифт используется в исходном документе. Алгоритм работы простой:
- Скопируйте текст из исходного документа, и создайте из него новую картинку JPG. Т.е., нужно просто создать картинку, содержащую экземпляр текста с неизвестным шрифтом, например, так:
- Загружаем это изображение в онлайн-сервис
- Выбираем наиболее подходящий шрифт, обычно он самый первый.
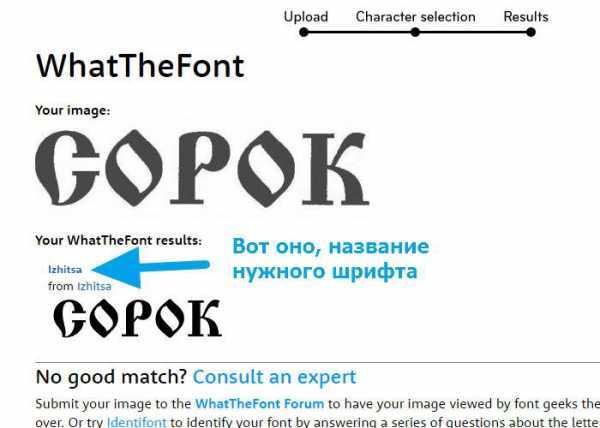
WhatTheFont
Самый известный сервис называется WhatTheFont. Всё что нужно сделать, это перетащить картинку-пример шрифта в окно загрузки:
Далее, алгоритм сервиса определит кусок текста для анализа, обычно достаточно нескольких букв. Вы можете вручную указать границы экземпляра шрифта:
Нажимаем стрелку «Вперёд», и на следующем этапе программа должна по фото распознать шрифт и текст. Обратите внимание, совпадает ли найденный текст с картинкой. Если нет, то введите правильный текст в поле «Enter your own text» и нажмите кнопку «Change Text»:
Обратите внимание, совпадает ли найденный текст с картинкой. Если нет, то введите правильный текст в поле «Enter your own text» и нажмите кнопку «Change Text»:
В данном случае, сервис распознал название шрифта «Mastro Sans Semi Bold by Ndiscover». Недостаток сервиса WhatTheFont в том, что все шрифты здесь платные, и стоят весьма недёшево. Но вы можете поискать шрифт, по теперь уже известному названию, в интернете за бесплатно.
WhatFontis
Онлайн-сервис WhatFontis работает по схожему принципу:
- Закидываем картинку-пример в окно загрузки:
- Выбираем границы текста для анализа, нажимаем «Next Step»
- Подтверждаем ещё раз, что экземпляр шрифта выбран правильно
- Вводим под каждой буквой её правильное написание:
На следующем этапе сервис покажет все найденные шрифты. Обычно, это десятки шрифтов, как платных, так и бесплатных. Сервис показывает даже не очень похожие шрифты, чтобы был выбор:
С помощью переключателей-вкладок, можно отфильтровать шрифты:
- Commercial: только платные
- Free Personal: бесплатные для личного использования
- Google Fonts: бесплатные шрифты Google (нужна Pro-подписка)
- All: все вышеперечисленные
Находим подходящий шрифт и смотрим, что написано справа – Free или Commercial. Мой шрифт называется «Luxi Sans Bold», и да, это совсем не похоже на название шрифта, которое отыскал сервис WhatTheFont. Это нормально, просто многие шрифты почти ничем не отличаются.
Мой шрифт называется «Luxi Sans Bold», и да, это совсем не похоже на название шрифта, которое отыскал сервис WhatTheFont. Это нормально, просто многие шрифты почти ничем не отличаются.
Бесплатный шрифт можно сразу скачать. Для этого нажмите кнопку «Download» и, попрыгав по нескольким страничкам, вы скачаете архив со шрифтами одного семейства.
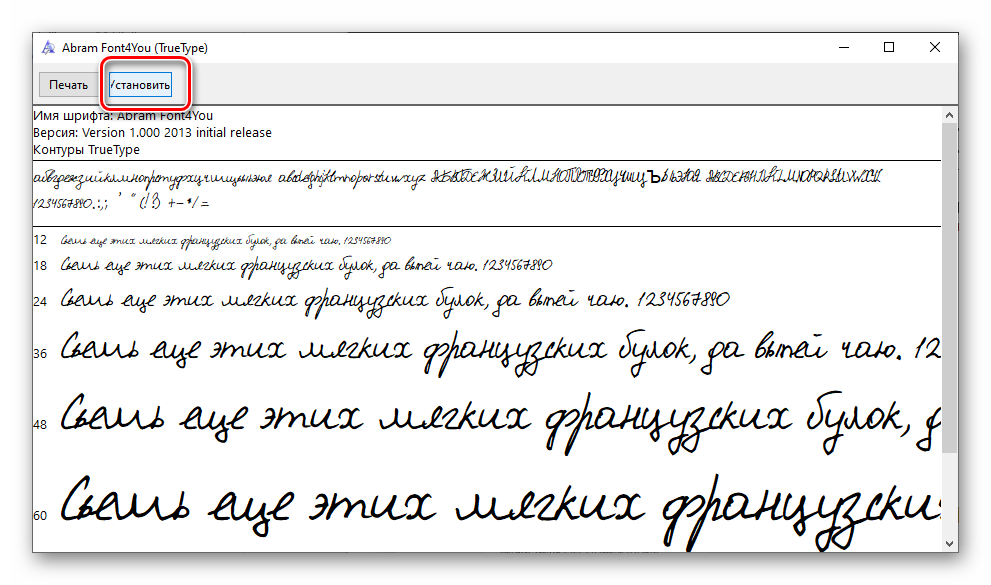
Как установить шрифт в Windows 7/8/10/11
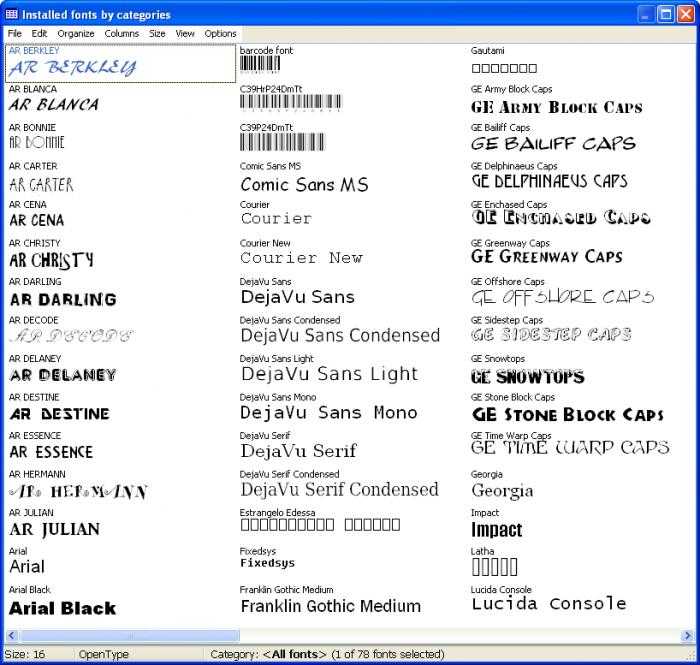
Распакуйте скаченный архив со шрифтами. Среди нескольких, а иногда и десятков, файлов со шрифтами нужно найти именно тот, который выдал сервис поиска шрифтов по фото. Чтобы понять, какой файл с каким шрифтом, достаточно навести курсор мышки на каждый файл с расширением «.ttf», появится всплывающая подсказка:
Если подсказка не появляется, то нажмите по файлу правой кнопкой мышки и найдите название шрифта в «Свойствах».
Отлично, у вас есть файл со шрифтом, теперь нажмите по нему правой кнопкой мыши и выберите «Установить»:
Готово! Windows можно не перезагружать, новые шрифты появятся в программах сразу или после их перезапуска.
Если шрифт не подошёл, то чтобы его удалить:
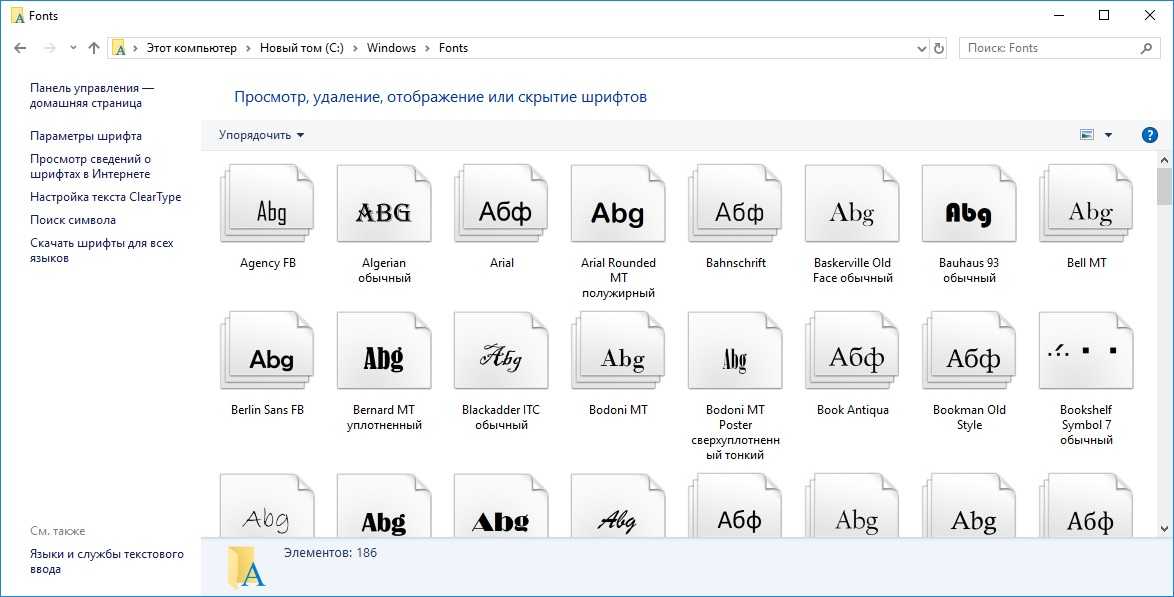
- Введите в строку поиска Windows: Шрифты
- Выберите из результатов поиска Шрифты
- Найдите ненужный шрифт и удалите его.
Где взять шрифт, если ничего не помогло
Стоит учесть, что для успешного поиска шрифта, ваш файл с фото текста должен соответствовать некоторым условиям:
- Текст должен быть чётким, горизонтально-ориентированным
- Высота символов желательно от 100 пикселей
- Между буквами должно быть расстояние минимум один пиксель
Может такое быть, что в документе используется шрифт с собственным дизайном, не публичный. В таком случае, у вас не получится найти ему замену с помощью предложенных онлайн-сервисов. Возможно, найдётся похожий, но всё-равно не такой.
Тогда можно взять его за основу и отредактировать шрифт вручную с помощью специального софта. Но, думаю, этим нет смысла заниматься ради одноразовой задачи. Проще поискать услуги графического дизайнера на фрилансе. Заказать работу на фрилансе не сложно.
Заказать работу на фрилансе не сложно.
- Для начала, выберите свой город и нажмите кнопку «Найти специалиста».
- Введите название задания:
- Выберите необходимую услугу, а если таковой нет, то введите вручную:
- Ответьте на сопутствующие вопросы и опишите детали задачи
- Задайте сроки и диапазон стоимости работы (сколько вы готовы заплатить)
- Введите номер телефона, код из СМС, Имя и Email
В итоге, должен отобразиться ваш заказ:
Буквально через пару минут его уже будут просматривать заинтересованные специалисты. Далее, следуйте указаниям на сайте фриланс-сервиса. Вам нужно будет выбрать специалиста, основываясь на его опыте и рейтинге, проверить работу и произвести оплату.
Шрифты, которые использует Apple
Шрифты, которые использует Apple
Содержание
- 1 Шрифты, которые использует Apple
- 2 Как выглядит шрифт San Francisco
- 3 Apple и шрифты
- 4 Замена шрифта
- 5 Как подобрать шрифты для iOS-приложения
- 6 Основы
- 7 Пять правил
- 8 San Francisco
- 9 Размер
- 10 Начертание
- 11 Межстрочный интервал
- 12 Количество символов в строке
- 13 Информационная иерархия
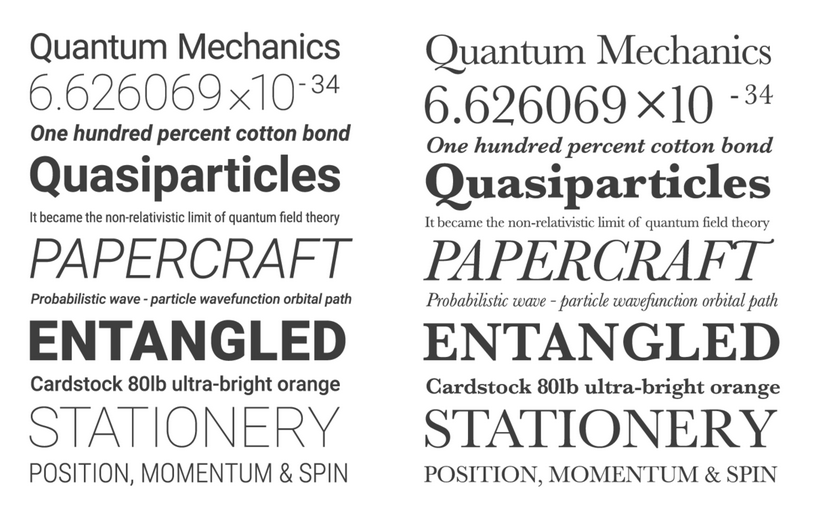
- 14 Антиква и гротеск
- 15 Ресурсы со шрифтами
- 16 Руководства
- 17 Как называется шрифт на Айфоне
- 18 Наиболее популярные шрифты для iPhone и iPad
- 19 Как добавить шрифты на iOS
- 20 Как изменить шрифты на iOS
- 21 Dynamic Type
Каждая реклама Apple — это произведение искусства. Десятки, а то и сотни фотографий создаются лишь для того, чтобы рекламируемый товар выглядел так, что его хочется потрогать, испытать и купить. Но фотографии — это далеко не все, что требуется для успешной рекламной кампании. Еще один залог успеха — это шрифты, о которых мы и хотим вам сегодня рассказать.
Десятки, а то и сотни фотографий создаются лишь для того, чтобы рекламируемый товар выглядел так, что его хочется потрогать, испытать и купить. Но фотографии — это далеко не все, что требуется для успешной рекламной кампании. Еще один залог успеха — это шрифты, о которых мы и хотим вам сегодня рассказать.
Фирменный стиль
Для всех рекламных материалов на сайте Apple.com, даже для надписи, которая нанесена блестящими буквами на коробку от вашего нового «айГаджета», Applе использует один из вариантов шрифта Myriad, так называемый Myriad Pro SemiBold. Myriad, шрифт без засечек, изначально был придуман в 1992 году компанией Adobe. Сегодня этот шрифт используется не только Apple, но и Google (например, последние три буквы в слове «Gmail»), LinkedIn, Rolls-Royce и Walmart. Сама «яблочная» компания начала использовать Myriad в 2002 году.
До 2002 года Apple практически повсеместно использовала измененный вариант шрифта Garamond. Этот вариант получил название Apple Garamond и, возможно, лучше всего этот шрифт все помнят благодаря знаменитой рекламной кампании Apple под названием «Think Different». Он также использовался для всех знаков, табличек и меток в здании кампуса Apple в Купертино (теперь все надписи переделаны под шрифт Myriad). Garamond был введен наряду с оригинальным Mac в 1984 году. А вот до 1984 года Apple использовала шрифт Motter Tektura, который применялся для всех своих продуктов. Motter Tektura также много лет использовался в создании логотипа компании Reebok.
Он также использовался для всех знаков, табличек и меток в здании кампуса Apple в Купертино (теперь все надписи переделаны под шрифт Myriad). Garamond был введен наряду с оригинальным Mac в 1984 году. А вот до 1984 года Apple использовала шрифт Motter Tektura, который применялся для всех своих продуктов. Motter Tektura также много лет использовался в создании логотипа компании Reebok.
Но в маркетинговых материалах текст слишком мал, чтобы использовать для него Myriad, поэтому в них используется шрифт Helvetica Nueu.
Клавиатуры
Для всех своих физических клавиатур Apple использует шрифт VAG Rounded. Если вы читаете эту статью на iMac или на любой модели MacBook, посмотрите вниз на клавиши и вы увидите VAG Rounded. Первоначально шрифт был разработан специально для использования компанией Volkswagen и признавался именно за его отчетливые и закругленные концы. VAG Rounded дебютировал на клавиатурах Apple в 1999 году и произошло это на клавиатуре оригинального ноутбука iBook. После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
Перед использованием шрифта VAG Rounded на клавиатурах Apple использовался вариант Univers, а если быть точнее — Univers 57. Те пользователи, кто давно знаком с компьютерами Apple, скорее всего, помнят этот шрифт за его стройный и наклонный вид.
Пользовательские интерфейсы
Во всех версиях Mac OS X для создания элементов пользовательского интерфейса Apple использовала шрифт Lucida Grande. Семейство шрифтов Lucida появилось еще в 1985 году и в настоящее время используется в качестве основного шрифта для текстовых документов и на многих веб-сайтах. Такая распространенность обусловлена легкой читаемостью текста. Кстати, этот шрифт для своего логотипа использует социальная сеть Facebook.
А вот на своих iOS-устройствах для всех элементов пользовательского интерфейса, в том числе для названия приложений, меню и виртуальной клавиатуры, Apple использует шрифт Helvetica. А для iOS-устройств с дисплеем Retina, а именно — iPhone 4, iPhone 4S, новый iPad — используется более резкая и четкая версия шрифта — Helvetica Neue.
А для iOS-устройств с дисплеем Retina, а именно — iPhone 4, iPhone 4S, новый iPad — используется более резкая и четкая версия шрифта — Helvetica Neue.
appleinsider.ru
Как выглядит шрифт San Francisco
Компания Apple готовится представить новую версию операционной системы OS X – 10.11. Среди ряда улучшений особого внимания заслуживает использование нового системного шрифта. Не будем ждать официальной презентации, примерим его прямо сейчас.
Новость о том, что OS X 10.11 (а вместе с ней и мобильная версия iOS 9) получит новый системный шрифт несколько забавляет пользователей и полностью обескураживает разработчиков ПО под платформу Mac. Ведь в случае полного перехода Apple на шрифт “San Francisco” разработчиков ждет утомительный процесс по разметке интерфейса своих приложений. Что ж, видимо «политика постоянства» переменилась на политику «ненужных разработок» и вариантов два: либо мы с вами скептики, либо Apple действительно работает не над тем, чего бы хотел пользователь.
Apple и шрифты
История любви компании к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом Motter Tektura, разработанном в 1975 году австрийским дизайнером Отмаром Моттером.
Выбор в пользу Motter Tektura пал в связи с его новаторством и «технологичным видом». В 1984 году на рынок выходит компьютер Macintosh, а столь важное событие было встречено использованием совершенно нового (в рамках компании) шрифта Apple Garamond. Оригинальный ITC Garamond был создан в 1977 году Тони Станом. Его особенностью стало высокая степень плотности (порядка 60-70% по сравнению с традиционным шрифтами).
Именно это и пришлось по душе Apple. Знаменитый лозунг компания «Think different» – «Думай иначе», как и ряд рекламных проспектов Apple исполнялся при помощи шрифта Apple Garamond. Вплоть до выхода Mac OS X 10.3 Apple Garamond поставлялся отдельно в составе дизайнерского пакета шрифтов.
Вплоть до выхода Mac OS X 10.3 Apple Garamond поставлялся отдельно в составе дизайнерского пакета шрифтов.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad. Над ним работали сразу два дизайнера – Роберт Слимбах и Кэрол Твомбли по заказу Adobe.
Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5-го поколения, iPod Nano (1-2 поколение), оформлялась с использованием собственной модификации шрифта Myriad – Podium Sans (с характерным написанием букв «M» и «Y»).
Все итерации операционной системы Mac OS X, позднее получившей имя OS X, (с 1999 по 2014 год) получали от разработчиков один и тот же системный шрифт – Lucida Grande. С выходом юбилейной OS X 10.10 Yosemite компания решила подарить пользователям и новый шрифт. Helvetica Neue уверенно вошел в жизнь маковода. Несмотря на ряд сходств, Helvetica Neue, по мнению дизайнеров Apple, является более экономным по распределению на горизонтальной строке.
Шрифт Helvetica Neue был разработан еще в дни зарождения компьютерной эры швейцарским типографом Максом Мидингером в далеком 1957 году в Базеле (Швейцария). Изначально шрифт получил имя Neau Haas Grotesk в честь древней типографической фабрики Haas’sche Schriftgiesserei. В 1960 был переименован в привычный Helvetica, что дословно переводится как «швейцарский». Компания Apple в качестве основы для системного шрифта в OS X Yosemite выбрала шрифт Helvetica Neue, разработанный в начале 1983 года.
Но не успели глаза пользователей за год привыкнуть к «новому швейцарскому», как дизайнеры знакомят нас новым начертанием букв. В недавно представленной новинке Apple Watch используется шрифт семейства San Francisco. Он кажется вам знакомым? Вы не ошиблись. Именно с San Francisco красуется на раскладке нового 12-дюймового MacBook.
Проблематика такого вынужденного перехода компании на новый шрифт заключается не только в желании компании унифицировать интерфейс всех операционных систем, созданных для разного типа устройств Apple, но и в выборе универсального шрифта. Ведь за свою более чем 50-летнюю историю Helvetica перестал быть тем элегантным, совершенным и рациональным шрифтом, который создавался швейцарскими дизайнерами.
Ведь за свою более чем 50-летнюю историю Helvetica перестал быть тем элегантным, совершенным и рациональным шрифтом, который создавался швейцарскими дизайнерами.
Слабые стороны Helvetica Neue:
- расширение буквенного начертания всего семейства;
- видоизмененная толщина шрифта;
- несовершенный алгоритм закругления внутрибуквенного просвета;
- постоянные адаптации под линотипы (полиграфическое оборудование) привели к тому, что шрифт стал «слишком квадратным».
Вынужденные компромиссы, на которые шли дизайнеры во благо технологий, превратили шрифт из произведения искусства в бездушный набор схожих букв и цифр со схожими признаками.
В конце-концов Apple решила вернуться к истокам и остановить свой выбор на разработанном более 30 лет назад и используемом на первых компьютерах Macintosh шрифте San Francisco. Шрифт специально разрабатывался внутри компании NeXT, одним из самых талантливых дизайнеров Сюзанной Каре. Оригинальный San Francisco разительно отличается от того, что используется сегодня в смарт-часах Apple Watch.
Оригинальный San Francisco разительно отличается от того, что используется сегодня в смарт-часах Apple Watch.
Первый шрифт San Francisco от Apple
San Francisco 2014 года – это совершенно новое семейство шрифтов, специально разработанное внутри компании для носимых аксессуаров.
Правильно уплотненные буквы, одновременно остаются читабельными и в тоже время не занимают слишком много места на горизонтальной строке. При создании шрифта Apple переработала начертания всех букв и уделила немало внимания знакам пунктуации.
Итак, новый шрифт San Francisco готовится и к порабощению платформ OS X и iOS. Что ж, давайте посмотрим, как он будет выглядеть?
Замена шрифта
Итак, давайте заменим стандартный шрифт Helvetica Neue на тот, который в новой версии операционной системы готовит нам Apple.
- 1. Загрузите шрифт San Francisco.
2. Откройте Finder, зажмите комбинацию клавиш Command+Shift+G и укажите следующий адрес:
4. Разархивировав скачанный архив, скопируйте содержимое папки в открытую директорию Fonts.
Разархивировав скачанный архив, скопируйте содержимое папки в открытую директорию Fonts.
5. Выполните перезагрузку Mac.
После загрузки OS X Yosemite системный шрифт будет изменен:
Увы, адаптация кириллицы пока оставляет желать лучшего, а вот латиница смотрится действительно аккуратно и убедительно.
Чтобы вернуть системный шрифт на привычный Helvetica Neue из директории
/Library/Fonts/ просто удалите скопированные ранее шрифты и перезагрузите Mac.
(Нет голосов)
www.iphones.ru
Как подобрать шрифты для iOS-приложения
Принципы и ресурсы, необходимые для подбора отличных шрифтов в дизайне iOS-приложений.
Ваш дизайн примерно на 80% состоит из текста. Дизайнеру критически важно понимать типографику, чтобы выбирать шрифты, который будут дополнять дизайн.
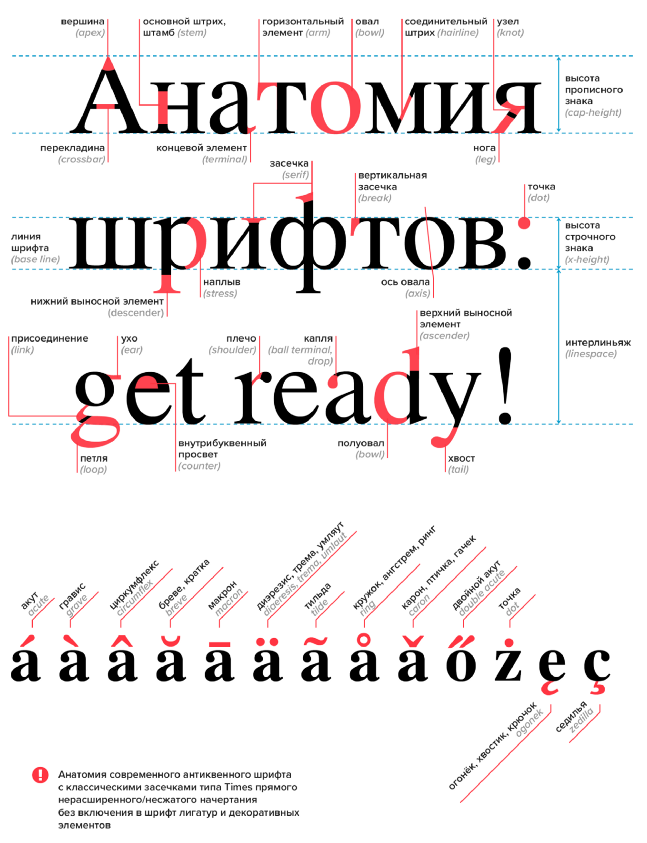
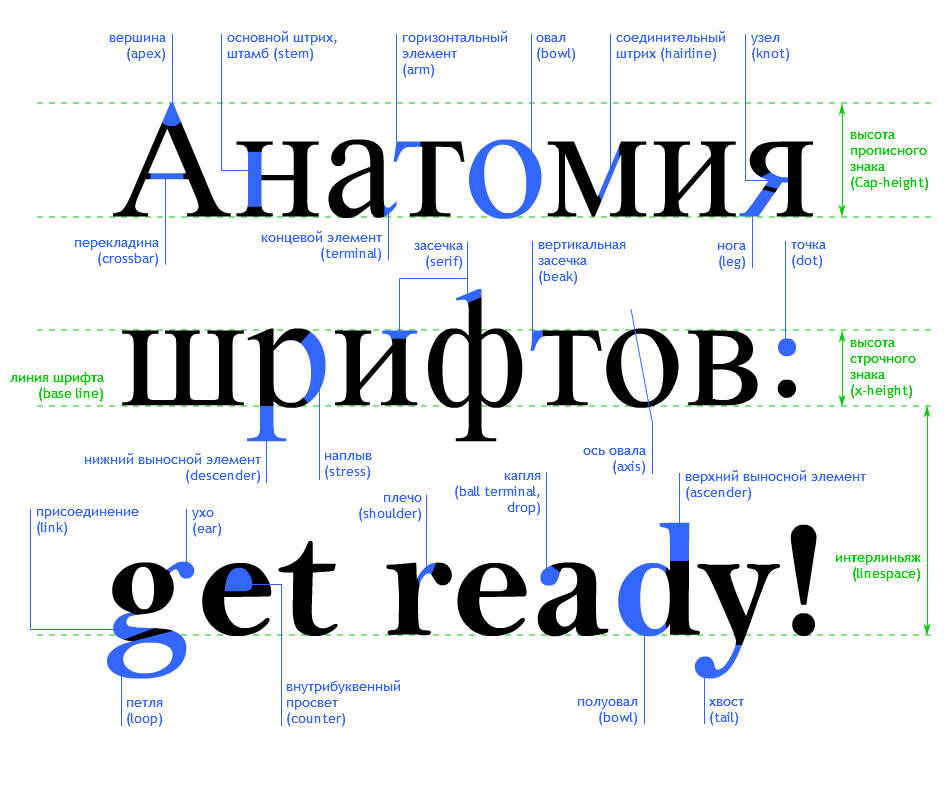
ОсновыВажно понимать термины строения шрифтов, чтобы отделять один шрифт от другого и понимать свойства каждого из них. Сначала вам стоит понять эти термины: линия верхних выносных (ascender line), линия нижних выносных (descender line), базовая линия (baseline), межстрочный интервал (leading) и рост строчных (X-height).
Большая часть людей читают тексты в вебе или на мобильных устройствах. Пять правил хорошего шрифтового оформления можно применить и в печати, и в цифровых интерфейсах. Хорошие шрифты делают опыт чтения приятным, побуждают человека читать больше и без усилий, потому выбор шрифта должен быть направлен на максимальное удобство.
San FranciscoЭто новый шрифт по умолчанию в iOS, сменивший Helvetica Neue. Вы можете скачать его здесь . Этот шрифт был создан для удобства чтения, чтобы текст был оптимально разборчивым. Стоит заметить, что этот шрифт был создан в Apple. В этом видео о шрифте рассказывается более подробно.
В зависимости от размера шрифта iOS автоматически подстраивает значение межбуквенного интервала и переключается между вариантами шрифта Text и Display. Если размер шрифта 20 pt или больше, используется SF UI Display, а если размер шрифта меньше 10 pt, используется SF UI Text.
РазмерПри создании дизайна для iOS размер вашего шрифта должен быть не меньше 11 pts, чтобы сохранять разборчивость на iPhone, iPad и Apple Watch. Это минимальное значение размера, а идеальное лежит в диапазоне между 15 и 19 pt.
Это минимальное значение размера, а идеальное лежит в диапазоне между 15 и 19 pt.
При использовании современного шрифта вроде SF, Proxima Nova или Museo, вы обнаружите, что у них есть несколько вариантов начертаний: Thin, Ultralight, Medium, Semibold, Bold, Heavy и Regular. Размер и начертание шрифта дополняют друг друга. Полезно помнить, что при 11-19 pt стоит использовать Regular, при 20-34 pt — Medium, а для 34 pt и больше — Bold. Light и Ultralight можно использовать, когда размер шрифта очень большой, чтобы текст можно было прочесть, однако стоит помнить, что большие заголовки в iOS 11 обычно написаны жирным шрифтом.
Межстрочный интервалВ идеале межстрочный интервал должен составлять 120-145% размера шрифта. Если он будет меньше, текст будет выглядеть стиснутым и его будет трудно читать. Когда интервал имеет идеальный размер, у каждой строчки есть свое пространство, и все становится легче читать.
Количество символов в строкеЛюди быстрее читают текст, который больше вытянут вертикально, чем текст, который имеет больше символов в строке. Если строка слишком длинная, человек испытывает большую когнитивную нагрузку, так как ему или ей приходится фокусироваться на каждом слове в строке. Для поддержания гладкого опыта чтения в идеале строка должна содержать 45-90 символов.
Если строка слишком длинная, человек испытывает большую когнитивную нагрузку, так как ему или ей приходится фокусироваться на каждом слове в строке. Для поддержания гладкого опыта чтения в идеале строка должна содержать 45-90 символов.
Иерархия и взаимодействия должны сообщаться через ваш шрифт. Используйте крупный жирный шрифт для заголовков, серый Medium-шрифт в 14-15 pt для подписей. Используйте меньшую прозрачность для текста, в котором содержится не самая важная информация.
Антиква и гротескШрифт с засечками или без засечек будет хорошим выбором: все зависит от типа приложения. Шрифт с засечками обычно используется в приложениях, которые содержат много текста, например, medium, iBooks, Bloomberg и The New York Times.
Шрифты без засечек используются чаще, так как они более нейтральны и безопасны. Вы увидите их в большинстве приложений в App Store.
Ресурсы со шрифтамиШрифты обычно дорого стоят, но есть несколько ресурсов, где вы можете скачать отличные шрифты, которые будут хорошо выглядеть в любом дизайне.
У Google Fonts отличный интерфейс и хорошая выборка шрифтов для любого возможного стиля. Вы можете скачать файлы шрифтов и поместить их в проект Xcode, чтобы их использовать.
SkyFonts для Mac — это отличное приложение, которое позволит вам синхронизировать все свои текстовые файлы с компьютером. Если вы хотите скачать все шрифты с Google Fonts, вы можете это сделать при помощи этого репозитория GitHub.
У Typekit отличная коллекция бесплатных и платных шрифтов, которые являются частью подписки Adobe Creative Cloud. Некоторые отличные шрифты из коллекции — Proxima Nova и Museo.
Это отличный сервис, который дает вам возможность попробовать шрифты в течение 60 минут до того, как их приобрести. Вы можете также взять шрифты в аренду за долю их цены, чтобы использовать их в течение определенного времени.
РуководстваШрифты, конечно, не ограничены iOS-приложениями, а принципы должны распространяться на все пространства, в которых человеку нужно читать текст.
Этот гид расскажет вам больше о сочетании шрифтов, апострофах, кавычках, скобках и так далее.
Приятное руководство с анимированными фрагментами, которые рассказывают о каждом аспекте шрифтового оформления таким способом, что на вашем лице останется улыбка. Очень советую.
Постепенно вам захочется создавать иерархию и контраст в тексте с использованием более одного шрифта. Этот гид будет полезным для подбора шрифтовых пар.
apptractor.ru
Как называется шрифт на Айфоне
Продукция Apple является имиджевой. Разработчики iPhone и iPad используют узнаваемый дизайн и специальный шрифт iOS, придающий стильным гаджетам особую элегантность. Пользователями «яблочных» гаджетов часто становятся предприниматели, бизнесмены, архитекторы и дизайнеры, которые с особым пиететом относятся к начертаниям текста, используемым как в самой Ай ОС, так и в установленных на планшет или смартфон приложениях.
Приложения для работы со шрифтами iOS:
- Fonts;
- FontBrowser;
- Font Designer;
- Font Dresser Free;
- Font Maker;
- Cool Fonts;
- Phonto;
- Textizer;
- What The Font;
- Super Txt;
- Byte Font 2;
- Font Gallery Preview;
- Tapefaces.

Наиболее популярные шрифты для iPhone и iPad
Компания Apple динамично развивается, постоянно совершенствуя дизайн устройств и операционной системы. На коробках всех без исключения «яблочных» гаджетов применяется шрифт без засечек Myriad Pro Semibold, применяемый также компаниями Rolls-Royse, Walmart и даже Google. Клавиатура любого Mac обязательно содержит нанесённое на неё начертание VagRounded.
Интерфейс этих устройств использует Lucida Grande. Для iPhone и iPad до появления дисплея Retina применялся шрифт Helvetica, после – Helvetica neue. Этот вариант начертания не является эксклюзивным – он с успехом используется торговой маркой 3M, концерном BMW. Несмотря на высокую имиджевую составляющую, многие специалисты скептически относятся к практичности начертаний, применяемых в гаджетах Apple. Специалисты компании предусмотрели такой вариант развития событий, поэтому каждый пользователь «яблочного» смартфона или планшета сможет настроить «под себя» отображаемую на экране информацию.
Как добавить шрифты на iOS
Любой владелец Айфона или Айпада может зайти на App Store и выбрать для себя любое приложение из перечисленных выше. Такой вариант позволит использовать для ежедневной работы с гаджетом какое-нибудь особенное начертание (например, Roboto Font). Приложениями для работы со шрифтами iOS часто пользуются дизайнеры, применяя их для своих проектов.
Как изменить шрифты на iOS
Пользователи устройств Apple могут не использовать сторонние приложения для решения шрифтовой проблемы с iOS – для этого достаточно воспользоваться встроенными возможностями гаджетов. К услугам владельцев брендовых планшетов и смартфонов широкие возможности по изменению начертания текста в настройках, а также опция Dynamic Type (оптическая подгонка кегля), интегрированная в iOS 7.
Dynamic Type
Стандартный шрифт iOS 7 — Helvetica neue. Изменить начертание текста для повышения читабельности можно применением многоуровневого построения, используемого для визуального сравнения характеристик применяемых шрифтов.
Специальные ползунки с семью ступенями фиксации (Settings – General – Text Size) позволят быстро подстроить размер отображаемого в приложении текста. Для тех, кого не устраивает заданное максимальное значение шрифтовых настроек iOS, разработчики мобильной платформы внедрили опцию Settings – General – Acessibility.
Такой вариант позволяет задействовать максимальный размер шрифта, добиться увеличения его контрастности, что значительно увеличивает читабельность контента для людей с проблемами зрения.
ipadinsider.ru
Поделиться:
- Предыдущая записьКак на Айфоне сделать экран на половину
- Следующая записьАвтоблокировка экрана в iPhone: как настроить
×
Рекомендуем посмотреть
Adblock
detector
Как найти шрифт по картинке?.
 Быстрые и медленные способы | by Egor S | Дизайн-кабак
Быстрые и медленные способы | by Egor S | Дизайн-кабакБыстрые и медленные способы
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ruИсходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
Идем на Майфонтс в раздел, где работает специально обученный робот.
Мы роботу картинку, он нам —шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
- Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
- У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
РастрВ Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты».
https://vk.com/shriftЖмем на меню группы и выбираем «Поиск».
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа
vk [имя шрифта] font download
и найдете добрых нарушителей лицензий
Обмазывайся-не-хочу.
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в реплаи.
Жми лайк, жми ретвит, жми.
Правила использования шрифтов в документах
Содержание
- 1 Критерии подбора шрифтов при оформлении официальных бумаг
- 2 Какие критерии формирует гост для формирования бумаг
- 2.
 1 Какой шрифт используется в документах по госту
1 Какой шрифт используется в документах по госту - 2.2 Какие правила формирует гост помимо этих основных параметров
- 2.
- 3 Какие критерии создания текстовых файлов организации
- 3.1 Правила оформления и параметры текста
- 4 Технические бумаги
- 4.1 Таблицы
- 4.2 Изображения
- 4.3 Формулы
- 4.4 Приложения
- 5 Параметры листа
- 6 Интервалы
Шрифтом именуется набор знаков, которые приведены в однородном стиле. Существует несколько вариаций шрифтов, отличающихся друг от друга своими характеристиками, и наименованием. Каким шрифтом оперировать в документах, какие параметры задаются, зависит от типа бумаг и требований, предъявляемых к оформлению.
Критерии подбора шрифтов при оформлении официальных бумаг
Критерии оформления бумаг, выбор стиля и типа букв устанавливают управляющие организаций. При условии, что корпорация высокоразвитая крупная и самодостаточная. Все сотрудники, которые работают в таких учреждениях с бумагами, придерживаются правил, принятых внутри организации.
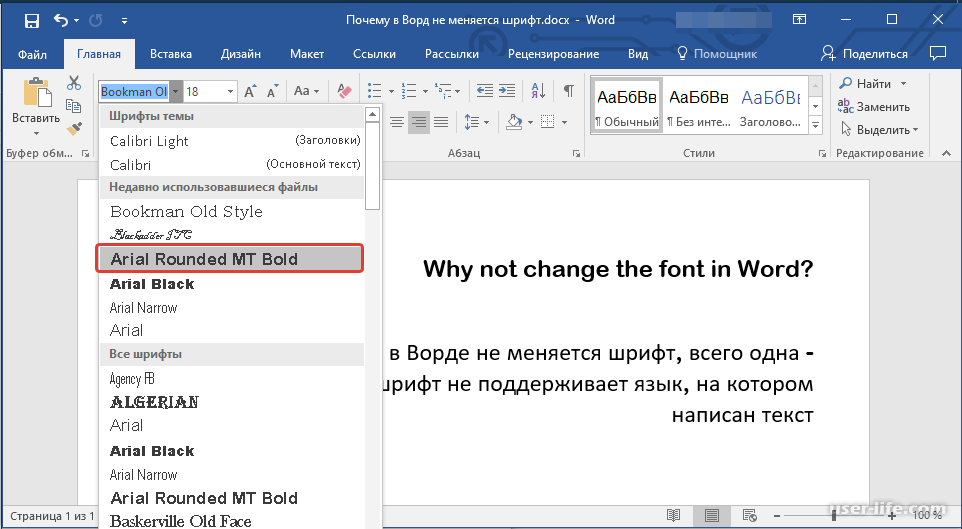
Длительное время негласно принято было оформлять официальные бумаги шрифтом times new roman. Это связано с тем, что текстовым редактором ворд пользовались в абсолютном большинстве случаев. В 2008 году после выхода новой версии ворда основным видом набора текста стал шрифт calibri. С развитием компьютеризации бухгалтерские бумаги печатаются в основном рубленым шрифтом. Какой вид и величину шрифта выбрать, решает сотрудник, который занимается созданием и оформлением текстовых документов. Если в организации не сформированы четкие требования к оформлению текстовых документов, используется любой приемлемый вариант. Непременное условие – легкое восприятие и сохранение читабельности.
Какие критерии формирует гост для формирования бумаг
Гост не фиксирует строгих рамок. Для создания текстового файла в рамках распоряжения госта необходимо придерживаться стандартного набора характеристик.
Какой шрифт используется в документах по госту
Вид шрифта – calibri, times new roman. Величина букв – четырнадцатый, допускается двенадцатый размер. Текст обязательно равняется по ширине, каждый абзац имеет отступ на полтора сантиметра.
Какие правила формирует гост помимо этих основных параметров
- Знаки препинания отделяются от слов и символов, следующих за ними пробелами. Перед знаком промежуток отсутствует.
- Промежуток между строками текста устанавливается в размере полутора. Заглавие, название каждого раздела или абзаца отделяется от текста интервалом в размере двух.
- После заглавия не ставятся знаки препинания.
Какие критерии создания текстовых файлов организации
Чтобы создать официальный документ организации, потребуется проанализировать критерии и стиль организации в формировании документации. Помимо этого изучите, какие нормативы зафиксированы гостом. Документ, в котором собраны нормы и критерии относительно создания и форматирования официальных текстовых файлов называется гостом 2. 105/95. Большинство бумаг создается в книжном виде, и формате листа а4.
105/95. Большинство бумаг создается в книжном виде, и формате листа а4.
Правила оформления и параметры текста
| Показатель | Значение |
| Использование шрифтов в официальных документах | Calibri, times new roman |
| Величина символов | 12, 14 |
| Разделительный строчный промежуток | 1.5 |
| Пронумеровать листы | По порядку, за исключением титульника |
| Границы
| Сверху 20 мм, снизу 20 мм, слева 30 мм, справа 15 мм. |
Заглавие выравнивается по центру и выделяется. Между заглавием и текстом раздела устанавливается промежуток – тройка.
Технические бумаги
Существует вид документов, для которых сформированы критерии оформления гостом 2.105/95. К таковым относится техническая документация на строящиеся объекты.
Существуют правила и критерии создания исследовательской и технической отчетной документации, прописанные в госте 7.32/2001. При составлении проектов, чертежей, приложений и планов требуется соблюдать идентичный тип оформления для упрощения и достоверности обработки данных операционными системами.
В этих стандартах нет четких требований, какие шрифты использовать. Правилами допускается применение разнообразных шрифтов, чтобы акцентировать внимание на важных участках текста. Допускается применение комплектов схожих по стилю и величине символов.
Таблицы
Техническая и исследовательская документация содержит информацию или приложение в виде таблиц. Таблицы, которые находятся внутри документа, а не в приложении, нумеруются числовыми символами, например, таблица 1, таблица 3. Разрешается счет таблиц в зависимости от глав. Наименование таблички располагается слева без отступных промежутков. Снизу под названием размещена таблица. Если она не влезает в рамки страницу, требуется разбить на две, или три части.
Изображения
Изображения используются для наглядности подаваемой в документе информации. Рисунки вставляются в тест, выносятся в отдельное приложение, или следуют после текста. Изображения требуется промаркировать числовыми символами по порядку следования.
Формулы
В отношении формул, помещаемых в текстовый документ, предусмотрены правила. После размещения формулы внизу размещается разъяснительная информация. Нужно расписать, какой символ что обозначает. Формулы возможно переносить, если величина превышает строку, необходима нумерация. Разрешается перечислять по ходу следования в рамках главы.
Приложения
Приложения локализуются в конце документа. В них собрана дополнительная, разъяснительная информация. Приложение имеет название. Очередность определяется не числовыми, а буквенными символами, например, «приложение д», «приложение е». Разрешено для определения последовательности использовать латинские символы. Если есть необходимость, информация делится на главы, выделяются абзацы, вписываются заголовки, и т. д.
д.
Какой шрифт используется в документах по госту? Единого ответа нет. Выбор вида символов зависит от того, какой документ создается, какова сфера применения и назначение.
При создании документации в абсолютном большинстве случаев используется текстовый редактор ворд.
Параметры листа
Для создания стандартной официальной документации, потребуется открыть страницу документа и установить следующие параметры:
- Какой вид бумаги: бумага для печати белого цвета.
- Формат листа: а4.
- Книжный вариант расположения листа.
- Отступ от границ листа: слева 30-35 мм, справа – от 10 мм, сверху и снизу – от 25 мм.
- Цвет символов – черный.
- Величина символов – не менее двенадцати.
- Какой шрифт – calibri или times new roman.
Гостом 7.32/2001 установлены требования к интервалам различного значения.
Интервалы
- Отступ абзаца – 14-18 мм (кроме красной строчки на таком расстоянии начинаются пункты списка перечисления).

- Слева и справа интервалы не устанавливаются.
- Промежуток междустрочный – в размере полутора.
- Символы выравниваются по ширине, то есть равномерно распределяются от одного края листа к другому.
Параметры обязательно соблюдает составители научной и технической документации. Для остальных документов соблюдение желательно, но не обязательно.
Существует гост 6.30/2003. В законодательном акте установлены требования к оформлению реквизитов определенных форм документации. Парила и нормы госты не существенные отличия от предыдущих гостов. Допускается создание документа в формате а3. Нумерацию страниц проставляют по порядку, начиная с первого листа, следующего за титульным. Списки перечисления нумеруются арабскими числовыми символами с указанием главы, в которой используются, например 1.1, 1.2, 1.3, и т.д.
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Что такое шрифт? 5 способов найти название любого шрифта
6 | Minute Read
Если вы нашли идеальный шрифт и хотите его использовать, вы можете спросить себя;
«Как называется шрифт?»
А.
«Как установить?»
В этом руководстве показаны пять быстрых способов определения шрифта, будь то на веб-сайте, в формате .pdf или напечатанном на бумаге. Кроме того, мы покажем вам, как просто установить шрифт на Windows или Mac, если его нет на вашем компьютере.
Давайте начнем и узнаем, что это за шрифт.
Как найти шрифт, если он есть на сайте Как найти шрифт, если он находится в формате .pdf Как найти название шрифта, если оно есть в журнале или в печати Как найти название шрифта, спросив у эксперта Как найти название шрифта, если оно на кончике языка Как узнать размер шрифта онлайн Какой шрифт легче всего читать? Как установить новый шрифт на Windows или MacШпаргалка по маркетингу по электронной почте
Быстро избавьтесь от рассола по электронной почте
Советы по предотвращению чрезвычайных ситуаций с электронной почтой
Избегайте типичных ошибок автоматизации маркетинга
Как найти название шрифта, если оно есть на веб-сайте
Существует сложный и простой способ узнать название шрифта на веб-сайте.
Если вы знакомы с кодированием CSS (каскадная таблица стилей), вы можете выделить и щелкнуть правой кнопкой мыши любой текст, а затем выбрать «Проверить» в меню. В правой части экрана появится окно с большим количеством строк кода, сообщающих вам тип и размер шрифта. Это трудный путь.
Затем просто наведите указатель мыши на любой текст на веб-странице, и всплывет название шрифта. Чтобы получить дополнительную информацию о шрифте, нажмите на него, чтобы открыть окно с более подробной информацией.
Затем просто наведите указатель мыши на любой текст на веб-странице, и всплывет название шрифта. Чтобы получить дополнительную информацию о шрифте, нажмите на него, чтобы открыть окно с более подробной информацией.
Как найти шрифт в .pdf
Определить шрифт в .pdf легко, если открыть его в подходящей программе для чтения, например Adobe Acrobat.
Когда ваш .pdf загрузится, щелкните документ правой кнопкой мыши и выберите «Свойства документа».
В окне «Свойства документа» выберите вкладку «Шрифт», чтобы отобразить все шрифты, используемые в . pdf.
pdf.
Как найти название шрифта, если оно находится в журнале или в печати
Если шрифт, который вы хотите идентифицировать, находится в печатном материале, например в журнале, вы можете найти название с отсканированным изображением. Получив цифровое изображение, вы можете загрузить его на веб-сайт, например WhatTheFont.
WhatTheFont «считывает» шрифт на вашем изображении и сравнивает его с тысячами, хранящимися в его базе данных. Вот как это сделать.
Загрузите свое изображение, затем выберите область, содержащую шрифт, который вы хотите идентифицировать. Для достижения наилучших результатов выберите одну строку текста. Кроме того, попробуйте выбрать область без слишком большого «шума» на заднем плане.
Нажмите кнопку, и программа начнет работать. На странице результатов отображается список наиболее подходящих имен шрифтов. Кроме того, если у вас нет шрифта на вашем компьютере, вы можете купить его прямо у них.
Как найти название шрифта, обратившись к эксперту
Если технология не помогает вам найти название шрифта, вы всегда можете обратиться за помощью к эксперту.
Typography.guru — крупнейшее онлайн-сообщество типографов в Интернете, в котором есть общедоступный форум с разделом, посвященным идентификации шрифтов.
Перед отправкой запроса на идентификацию необходимо зарегистрироваться, а также соблюдать правила запроса.
Затем, надеюсь, в течение пары часов специалист рассмотрит ваш запрос и сообщит вам название шрифта.
Как найти название шрифта, если оно на кончике языка
Indentifont — полезный веб-сайт, если вы немного знаете о шрифте, который пытаетесь идентифицировать.
Допустим, вы пытаетесь найти название шрифта Helvetica и знаете, что оно называется «Helv…что-то».
Введите то, что вы знаете, в Identifont и нажмите «Перейти». Веб-сайт возвращает шрифт, который, по его мнению, вы ищете, любые варианты шрифта и список похожих шрифтов.
Какой размер шрифта?
Иногда вам нужно знать, какой размер шрифта используется на веб-сайте, чтобы вы могли подражать внешнему виду и макету.
Но если вы просмотрите CSS веб-страницы для шрифта, он предоставит размер в rem единицах.
Единицы Rem не очень помогают большинству людей: чтобы перевести их в обычный размер в пунктах и узнать размер шрифта, вам нужно знать значение rem по умолчанию в вашем браузере.
Более простое решение (если у вас не установлен плагин WhatFont) — узнать размер шрифта с помощью быстрого копирования и вставки.
Выделите текст, размер которого вы хотите найти, и скопируйте его в любой текстовый документ.
Вот текст, скопированный с сайта Apple; текстовый процессор отображает правильный размер шрифта. (Это не обязательно будет определять правильное имя шрифта, так как это зависит от шрифтов, установленных на вашем компьютере.)
Какой шрифт самый легкий для чтения?
Если вы находитесь в процессе выбора шрифта для своего бизнеса, вам может быть интересно, какой шрифт легче всего читать. Выбранный вами шрифт важен, потому что читабельные шрифты помогают вам четко передать ваше сообщение.
Если вы ошибетесь при выборе шрифта, например, при использовании Comic Sans, читатель может составить о вас неблагоприятное мнение.
С засечками или без засечек?Первое, что вам нужно решить, это использовать шрифт с засечками или без засечек.
Засечка — это небольшой акцент на основе буквы. Говорят, что засечки помогают удобочитаемости и происходят от стилистических штрихов, обычно встречающихся в каллиграфии.
Шрифты с засечками представляют собой старейший стиль шрифта (возникающий с момента изобретения печатного станка) и широко используемый в печатных СМИ. Засечки помогают отделить слова на печатной странице, помогая читателю отслеживать предложение.
Один из самых популярных сегодня шрифтов с засечками — Times New Roman.
Первый шрифт без засечек появился в 1816 году и представлял собой стилистическую разработку дизайна. Шрифты без засечек стали более популярными в середине 20-го века, когда мир изменился после Второй мировой войны. Самый известный — Helvetica, разработанный в 1957 году швейцарским дизайнером Максом Мидингером.
Самый известный — Helvetica, разработанный в 1957 году швейцарским дизайнером Максом Мидингером.
Что выбрать, с засечками или без засечек?
Наиболее читаемый тип шрифта зависит от вашего издательского носителя.
В то время как первые компьютерные дисплеи использовали шрифты с засечками, разрешение экрана в то время было ниже, чем у современных дисплеев, поэтому шрифт с засечками улучшал читаемость.
Сегодня, при высоком разрешении экрана, шрифты без засечек легко читаются. Если вы публикуетесь в Интернете, вы не ошибетесь, выбрав шрифт без засечек семейства Helvetica.
Но если вы публикуете в печатном виде, то шрифт с засечками может быть лучшим выбором, особенно если есть много текста с меньшим размером шрифта.
Исследования, касающиеся удобочитаемости шрифта Удобочитаемость шрифта была в центре внимания научных исследований. Один эксперимент не обнаружил убедительных доказательств того, что какой-либо тип шрифта повышает читаемость.
Другое исследование показало, что размер шрифта в пунктах является более важным фактором читабельности. Он пришел к выводу, что читатели преклонного возраста значительно предпочли текст размером 14 пунктов шрифту размером 12 пунктов.
После того, как вы выбрали предпочтительный стиль шрифта, не забудьте опубликовать его в достаточно большом размере, чтобы не напрягать глаза ваших читателей.
И Apple, и Microsoft используют шрифт без засечек в качестве системного шрифта по умолчанию; Apple использует Сан-Франциско, а Microsoft использует Segoe.
Как установить новый шрифт
Если шрифт, который вы хотите использовать, не установлен на вашем компьютере, вот как вы можете добавить его в свою систему.
Сначала загрузите ZIP-файл вашего нового шрифта. Некоторые шрифты бесплатны и имеют открытый исходный код; другие шрифты, такие как Helvetica, необходимо приобрести.
Вы можете получить доступ к широкому спектру шрифтов с открытым исходным кодом в Google Fonts. Но если вам нужно приобрести шрифт, Monotype на fonts.com предлагает широкий выбор.
Но если вам нужно приобрести шрифт, Monotype на fonts.com предлагает широкий выбор.
Windows 10
Когда вы загружаете шрифт, это будет zip-файл, который необходимо сначала распаковать. После извлечения откройте папку для просмотра файлов.
Для установки шрифта в Windows формат шрифта должен быть True Type Font или Open Type Font .
- Посмотрите в окне папки в столбце Введите , чтобы убедиться, что у вас правильный формат.
Чтобы установить шрифт, щелкните правой кнопкой мыши каждый файл и выберите «Установить». Если у вас есть права администратора, вы можете установить шрифт для всех пользователей машины.
Mac OS
Когда вы загружаете новый шрифт, он, скорее всего, будет доставлен в виде сжатого zip-файла. Дважды щелкните загрузку, чтобы извлечь все файлы; Mac OS извлечет их в новую папку.
Откройте папку для просмотра файлов. В папке может быть несколько файлов, которые имеют один и тот же шрифт в разных форматах файлов.
Мы рекомендуем установить версию шрифта TTF или True Type .
- Дважды щелкните файл TTF, чтобы открыть окно предварительного просмотра шрифта.
Нажмите кнопку «Установить шрифт » в окне предварительного просмотра, чтобы добавить шрифт на ваш компьютер. Книга шрифтов вашего Mac загружается после установки и отображает новый шрифт вместе со списком всех шрифтов, имеющихся на вашем компьютере.
Используйте возможности маркетинга по электронной почте
Когда дело доходит до лучшего программного обеспечения для маркетинга по электронной почте в Австралии, ваша компания должна взвесить свои потребности и сбалансировать их с законами о безопасности данных вашей страны.
Одно дело — приобрести программное обеспечение, обладающее всеми необходимыми вам функциями и функциями, и совсем другое — найти программное обеспечение, которое законно и безопасно хранит ваши данные.
Использует ли ваша компания в настоящее время электронную почту как часть маркетинговой стратегии? Вам нужна помощь в создании и автоматизации ваших электронных писем или вы хотите повысить их вовлеченность?
Здесь, в Swift Digital, мы можем помочь вам с вашим маркетингом по электронной почте, предоставив советы о передовых методах маркетинга по электронной почте , чтобы сделать вашу кампанию по электронной почте успешной!
Чтобы узнать, как ваш бизнес может получить максимальную отдачу от платформы Swift Digital, свяжитесь с нашей командой сегодня по телефону 02 9929 700
Не забудьте поделиться этим сообщением!
Как назвать семейства шрифтов в Fontforge
В этом учебном пособии вы узнаете, как давать имена семействам шрифтов, чтобы все они группировались вместе в расположении шрифтов вашей операционной системы, а также в превью шрифтов Adobe Illustrator и Adobe Photoshop. , используя Fontforge.
, используя Fontforge.
Как организован этот учебник
- Мы начнем с определения терминов и обсуждения причин, по которым вы можете захотеть изменить имя шрифта.
- Отсюда мы откроем Fontforge и выберем файл шрифта.
- Затем мы изменим название шрифта и просмотрим сообщения об ошибках.
- Далее мы создадим наш переименованный шрифт.
- Затем мы просмотрим и протестируем наш шрифт.
- Наконец, я дам советы, почему это может не работать у вас.
и. Вы можете скачать Fontforge для Windows, Mac или Linux отсюда.
ii. Шрифт, используемый в этом руководстве, называется Linux Libertine. Это бесплатный шрифт для личного и коммерческого использования с лицензией с открытым исходным кодом.
III. Это руководство показано на компьютере с Windows 10 и версией Fontforge 03142020.
iv. Fontforge вылетает, так что чаще сохраняйтесь.
v. Подробную информацию о соглашениях об именах можно найти на сайтах Fontforge, Microsoft, Adobe.
Определения
Это «Просмотр шрифтов». Титул . Семейство шрифтов или семейство Название семейства шрифтов + группа стилей шрифтов, связанных с этим именем семейства шрифтов Linux Libertine имеет 16 стилей шрифтов, и как группа (название семейства + стили шрифтов) это семейство шрифтов называется Linux Libertine.
Lovers Quarrel имеет один (1) стиль шрифта, и в целом это семейство шрифтов под названием Lovers Quarrel. Стили или стиль шрифта Стиль шрифта полужирный, курсив, маленькие прописные, обычный, заглавные и т. д. Это все стили шрифта. Linux Libertine имеет 16 стилей шрифта. Имя шрифта Имя Windows для семейства шрифтов + стиль шрифта Linux Libertine Bold, Linux Libertine Italic, Lovers Quarrel Regular Зачем вам менять имя шрифта
 В этом руководстве будут рассмотрены некоторые из наиболее распространенных причин и решений, которые присутствуют на примере Linux Libertine. Подход, использованный в этом руководстве, применим ко всем шрифтам, а не только к примеру шрифта Linux Libertine.
В этом руководстве будут рассмотрены некоторые из наиболее распространенных причин и решений, которые присутствуют на примере Linux Libertine. Подход, использованный в этом руководстве, применим ко всем шрифтам, а не только к примеру шрифта Linux Libertine.Для начала я установил все 16 стилей шрифтов Linux Libertine.
Проблемы
Первая проблема, которую я вижу при просмотре Linux Libertine в моем каталоге шрифтов Windows, это
а) только девять (9) стилей шрифта из 16 появились, и
б) он был установлен таким образом, что некоторые стили шрифтов сгруппированы, а другие нет.
Это проблема для меня, потому что я хочу, чтобы все они были сгруппированы как один, а не разбросаны случайным образом, что расширяет мою библиотеку шрифтов, и я хочу иметь возможность использовать все 16 стилей шрифтов, а не только девять (9).
Следующая проблема, которую я вижу, в Adobe Illustrator при открытии списка предварительного просмотра шрифтов.
а) Опять же, некоторые стили шрифтов сгруппированы, другие нет, а некоторые вообще не отображаются.
Проблема в том, что из-за этого сложно найти шрифты, а прокручивать сотни шрифтов в Adobe Illustrator или Photoshop требуется много времени. Я также хочу иметь возможность использовать все 16 стилей шрифта, а не только девять (9).
Почему они не все появляются?
Причина, по которой одни стили шрифтов отображаются, а другие нет, заключается в том, что многие или все стили шрифтов имеют одинаковое «Имя шрифта».
а) Например, когда я нажимаю на исходные эскизы, чтобы открыть Linux Libertine, я вижу, что некоторые из них имеют одинаковое «Имя шрифта», что означает, что при установке появится только один файл.
Остальные стили шрифтов (или файлы), которые вы установили, будут скрыты и сохранены в вашей системе. Вы никогда их не увидите, и они не будут отображаться или распознаваться, если вы не удалите шрифт, который вы видите, или, конечно, не измените «Имя шрифта» каждого файла.
Почему одни сгруппированы, а другие нет?
Причина, по которой некоторые стили шрифтов сгруппированы, а другие нет, заключается в том, что
а) некоторые стили шрифтов не имеют идентификации, связывающей их с семейством шрифтов, или
б) у них есть идентификация, но она находится в неправильное место и поэтому не распознаются, или
в) у них есть идентификация, и поэтому они сгруппированы.
Также есть следующие, которые отображают различные группы,
a) соглашение об именах Microsoft, которое позволяет группировать только четыре (4) стиля шрифта. Это обычный, полужирный, курсив, полужирный курсив.
b) соглашение об именовании Mac и
c) соглашение об именовании Adobe.
Решение для скрытых шрифтов
Чтобы иметь возможность видеть и использовать все 16 стилей шрифтов Linux Libertine, нужно убедиться, что каждый стиль шрифта имеет другое «Имя шрифта».
а) Например: Linux Libertine Regular, Linux Libertine Bold, Linux Libertine Bold Italic.
b) Эти изменения необходимо вносить с помощью программного обеспечения, предназначенного для шрифтов, например Fontforge.
Ungrouped Fonts Solution
Если я хочу, чтобы все 16 начертаний шрифтов были сгруппированы или вложены в одно и то же семейство шрифтов в программном обеспечении Windows и Adobe, тогда каждый файл должен включать идентификацию, связывающую их с этим семейством шрифтов.
а) Эти изменения можно внести с помощью Fontforge.
В следующем разделе этого руководства будут рассмотрены шаги по изменению «Имени шрифта» и идентификации, чтобы все стили шрифтов были видны и сгруппированы в семейства шрифтов.
Выбор файла шрифта
Чтобы изменить имя шрифта, нам нужно открыть Fontforge, найти шрифт, выбрать его и нажать «ОК».
Игнорируйте и закрывайте все диалоговые окна с предупреждениями.
- Убедитесь, что вы не выбираете, не изменяете и не сохраняете какие-либо шрифты в каталоге шрифтов Windows или в системном каталоге.

- Если вы хотите изменить их, скопируйте их на рабочий стол, внесите изменения в копию, а затем переместите оригинал в безопасное место.
- Удалите тот, который вы заменяете, не сохраняйте поверх него, потому что Windows не «заменит» файл этим новым, он похоронит оригинал под заменой. Это замедлит работу вашего компьютера.
Изменение имени шрифта
Далее мы изменим детали имени шрифта.
Начиная с «Просмотра шрифта»,
a) нажмите «Элемент>Информация о шрифте»,Появится диалоговое окно «Информация о шрифте»,
а) выберите «Имена PS» в левой колонке.Мы изменим то, что написано в полях рядом с «Имя шрифта» и «Фамилия».
a) Измените «Имя шрифта», чтобы не было пробелов, и добавьте дефис между названием семейства шрифтов и стилем шрифта.LinuxLibertine-DisplayCapitals
b) Во второй строке под названием «Название семейства» необходимо поставить дефис между названием семейства шрифтов и начертанием шрифта.
 Между дефисами нет пробелов.
Между дефисами нет пробелов.Linux Libertine-Display Capitals
Настройки OS/2
Теперь в левом столбце
a) Выберите «OS/2»
b) Затем введите «4» или «5» в поле «OS/ 2 поле «Версия».я. Это относится ко всем шрифтам. В настоящее время существует 6 версий, из которых 0 является самой старой. Apple предоставляет более удобный для чтения документ по таблицам OS/2, а внизу страницы описывает, как Mac OS обрабатывает таблицу OS/2.
После изменения настроек в «OS/2» мы перейдем к изменению информации в «Именах TTF».
Имена TTF
Убедитесь, что вы выбрали «Имена TTF» в левом столбце, затем
a) Убедитесь, что ячейка рядом с «Семья» заполнена тем же именем, которое вы ввели в предыдущем шаг из «Имена PS> Фамилия:».Linux Libertine-Display Capitals
Далее мы изменим ячейку рядом со «Стили (подсемейство)».

а) выберите и щелкните правой кнопкой мыши ячейку рядом с «Стили (подсемейство)», затем
б) в раскрывающемся списке выберите «Совпадает с именами PostScript».я. Поле станет пустым, это нормально.
ii. Если это раскрывающееся окно не появляется, щелкните левой кнопкой мыши в лощине и удалите все, что там есть. В данном примере это «Маленькие заглавные буквы».
III. Затем введите слова, которые появляются после дефиса в поле «Имя шрифта» из предыдущих шагов. В этом примере это ‘DisplayCapitals’.Следующая строка, которую мы изменим, — это строка «UniquieID».
a) Выберите и щелкните правой кнопкой мыши «UniqueID», затем
b) выберите «Удалить» в раскрывающемся списке.я. Если вы забудете удалить строку «UniqueID», при нажатии «ОК» появится полезное сообщение.
ii. Если вы получили это всплывающее окно, нажмите «Изменить», что удалит запись и вернет вас в «Просмотр шрифта».iii.
 Когда вы сгенерируете шрифт, а «UniqueID» будет удален, Fontforge сгенерирует новую строку «UniqueID». Fontforge берет информацию из «Name For Humans». «Имя для людей» находится на вкладке «Имена PS».
Когда вы сгенерируете шрифт, а «UniqueID» будет удален, Fontforge сгенерирует новую строку «UniqueID». Fontforge берет информацию из «Name For Humans». «Имя для людей» находится на вкладке «Имена PS».Идентификация
Теперь мы создадим 4 новых записи, чтобы наши стили шрифтов ассоциировались и идентифицировались с их семейством шрифтов и группировались вместе.
Этот раздел немного сложен и раздражает.
а) Если при щелчке левой кнопкой мыши по ячейке ничего не появляется, просто щелкните ячейку и начните печатать вручную.
б) Иногда при нажатии на ячейку строка полностью удаляется, и вам придется снова добавить строку и начать заново.
c) Вы также можете следовать встроенным подсказкам Fontforge, которые отображаются при наведении курсора на текст.Чтобы создать новую линию,
а) нажмите «Создать»,
б) выберите язык из всплывающего списка – английский (США).В следующем столбце
а) нажмите «Уникальный ID» и выберите «Предпочтительная семья».
В последнем столбце нам нужно вручную ввести предпочитаемую фамилию.
a) «Предпочтительная семья» — это первая половина имени, которое вы ввели на предыдущем шаге в «Имена PS>Фамилия:».
б) Другими словами, это слова, которые появляются перед дефисом в поле «Фамилия» из предыдущих шагов.
c) В данном примере это «Linux Libertine».Далее мы добавим вторую строку, как и на предыдущем шаге, но на этот раз мы выберем «Предпочитаемый стиль».
a) Нажмите «<Новый>».
b) Выберите «Английский (США)» из списка.В следующем столбце
а) нажмите «Уникальный ID» и выберите «Предпочитаемый стиль».В последнем столбце нам нужно вручную ввести имя нашего предпочитаемого стиля.
a) «Предпочитаемый стиль» — это вторая половина имени, которое вы ввели на предыдущем шаге в «Имена PS>Фамилия:».
b) Это слова, которые появляются после дефиса в поле «Фамилия» из предыдущих шагов.
c) В этом примере это «Прописные буквы».Теперь создайте еще две (2) строки, как мы делали в предыдущих двух строках, только на этот раз изменив второй столбец на «Семейство WWS» и «Подсемейство WWS».
По завершении дополнительные 4 строки должны выглядеть следующим образом:
а) Нажмите «ОК», чтобы сохранить изменения и вернуться в «Просмотр шрифтов».
После нажатия «ОК» вы можете получить сообщение об ошибке, связанное с длинными именами шрифтов. Следующий раздел поможет вам преодолеть это.
Сообщения об ошибках
Если ваши «Имя шрифта» и/или «Фамилия» слишком длинные, появится диалоговое окно.
Если вы получаете одно или оба этих диалоговых окна,
а) Нажмите «Отмена» и уменьшите количество символов.
б) «Фамилия» связана с ошибкой Windows.
c) «Имя шрифта» связано с ошибкой Adobe.Когда вы закончите сокращение имени,
а) нажмите «ОК», чтобы сохранить изменения и вернуться в «Просмотр шрифтов».
b) Нет необходимости изменять информацию в именах OS/2 или TTF.
Создание шрифта
Теперь мы готовы сгенерировать наш шрифт. Убедитесь, что вы находитесь в «Просмотре шрифтов», затем
а) нажмите «Файл»> «Создать шрифты».Перейдите к моему учебнику Abg Font Thumbnail, чтобы получить подробные инструкции по созданию шрифтов.
После завершения всех настроек в диалоговом окне «Создать шрифты»,
а) нажмите «Создать».После нажатия «Создать» может появиться всплывающее окно с ошибкой,
а) нажмите «Да».Ваш обновленный шрифт будет сохранен по указанному пути к файлу и готов к просмотру.
Проверка и проверка
Откройте созданный шрифт и проверьте правильность имени шрифта.
Удалите все устаревшие шрифты Linux Libertine в вашей системе.
а) Я пришел к выводу, что лучше всего удалить или удалить шрифт, который вы хотите заменить, а затем установить новый шрифт вместо того, чтобы позволить Windows «заменить» новый шрифт, потому что Windows часто сохраняет сверху и прячет ненужный шрифт глубже в операционную систему.
Затем установите переименованные стили шрифтов Linux Libertine и протестируйте их, чтобы увидеть, сгруппированы ли они в вашем каталоге шрифтов и в раскрывающихся списках предварительного просмотра программных шрифтов.
Это не работает
- Если это не работает правильно, после того, как вы следовали этому руководству,
а) проверьте, что вы ввели в раздел «Имена PS» и «TTF Раздел «Имена»,
б) убедитесь, что раздел «Имена PS» соответствует разделу «Имена TTF»,
c) проверьте орфографию,
d) проверьте наличие пробелов, отсутствие пробелов и дефисов,
e) вернитесь назад и убедитесь, что вы следовали инструкциям, шаг за шагом.
На этом мы подошли к концу этого урока.
Я надеюсь, что это руководство было полезным, и вы можете использовать некоторую информацию с пользой, когда захотите изменить атрибуты шрифта с помощью Fontforge.
Шрифты и оформление
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Введение в Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальный до пикселя арт
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настроить цвета
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применение обводки к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращение и отражение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Обзор эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файлах и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатайте и сохраните прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Ищете подходящий шрифт для своей работы? Узнайте, как получить доступ, активировать и редактировать шрифт, который идеально подходит для вашего типографского дизайна.
Illustrator автоматически импортирует и загружает все шрифты, установленные в Windows или macOS. Чтобы использовать новый шрифт, вы должны загрузить этот шрифт на свой компьютер. Дополнительные сведения см. в разделе Добавление нового шрифта.
Прежде чем начать, введите текст с помощью инструмента Type . Дополнительные сведения см. в разделе Создание текста.
Для просмотра и выбора различных семейств и типов шрифтов:
- Откройте панель Character . Выполните одно из следующих действий:
- Выберите Windows > Введите > Символ .
- Выберите текст для просмотра Настройки символов на панели управления или панели свойств.
- Нажмите Command+T (macOS) или Ctrl+T (Windows).
- Выберите Windows > Введите > Символ .
- Щелкните раскрывающееся меню Установить семейство шрифтов .
Чтобы найти шрифт , вы можете ввести название шрифта (если вы его уже знаете) в семействе шрифтов в раскрывающемся списке «Символ» или «Управление».
Предварительный просмотр шрифтов в режиме реального времени
- Выберите текст на монтажной области или выберите образец текста из раскрывающегося списка.
- Наведите указатель мыши на имя шрифта в списке шрифтов, доступном на панели управления или панели символов.
Чтобы отключить предварительный просмотр, снимите флажок «Настройки» > «Тип» > «Включить предварительный просмотр шрифтов в меню» .
Измените размер текста во время предварительного просмотра, щелкнув значки Размер образца маленький, Размер образца средний и Размер образца большой.
Предварительный просмотр шрифтовЕсли документ Illustrator содержит отсутствующие шрифты Adobe, они автоматически активируются, если все шрифты доступны в Adobe Fonts. Эта задача выполняется в фоновом режиме без отображения диалогового окна Missing Fonts .
Когда включена автоматическая активация шрифтов Adobe По умолчанию этот параметр Автоматическая активация шрифтов Adobe отключен в Illustrator. Чтобы включить, выберите Автоматически активировать Adobe Fonts из Редактировать > 9.0188 «Настройки» > «Обработка файлов».
Чтобы включить, выберите Автоматически активировать Adobe Fonts из Редактировать > 9.0188 «Настройки» > «Обработка файлов».
Если включена автоматическая активация шрифтов Adobe
Если в документе отсутствуют шрифты, Illustrator проверяет и автоматически активирует шрифты с сайта Adobe Fonts в соответствии со следующими сценариями:
- Если все отсутствующие шрифты доступны в Adobe Fonts, они активируются в фоновом режиме. Вы можете продолжить работу с документами.
- Если в Adobe Fonts доступны только некоторые из отсутствующих шрифтов, они активируются в фоновом режиме. А Отсутствующие шрифты Появится диалоговое окно со списком отсутствующих шрифтов.
- Нажмите Замените шрифты и получите недостающие шрифты из других источников или
- Закройте диалоговое окно. Отсутствующие шрифты будут заменены шрифтами по умолчанию.
- Если ни один из отсутствующих шрифтов не доступен в Adobe Fonts, появится диалоговое окно Отсутствующие шрифты со списком отсутствующих шрифтов.

Вы также можете проверить ход активации отсутствующих шрифтов в Панель фоновых задач . Чтобы просмотреть фоновые задачи, используйте один из двух следующих вариантов:
- Нажмите «Окно» > «Утилиты» > «Фоновые задачи» .
- Щелкните синий значок счетчика в правом верхнем углу заголовка приложения Illustrator.
Не нашли нужный шрифт? Активируйте больше шрифтов из шрифтов Adobe.
Вы можете выбрать шрифт из онлайн-библиотеки шрифтов Adobe на основе подписки (Adobe Fonts), которая предлагает неограниченное количество высококачественных 9 шрифтов.0003 шрифта из сотен литейных мастерских. Найдите и мгновенно активируйте эти шрифты в Illustrator или перейдите на сайт fonts.adobe.com. Активированные шрифты становятся доступными для использования во всех приложениях Creative Cloud.
- На панели «Символ» перейдите на вкладку Найти еще .
- Просмотрите список шрифтов и выберите шрифт.
 Для предварительного просмотра шрифта в выделенном тексте наведите указатель мыши на имя шрифта.
Для предварительного просмотра шрифта в выделенном тексте наведите указатель мыши на имя шрифта. - Нажмите значок Активировать рядом со шрифтом. Активировать Значок показывает галочку после того, как шрифт активирован и доступен для использования.
Узнайте больше о значках шрифтов Adobe
H A. Активированный фильтр шрифтов B. Активированный шрифт семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Шрифт 7 Активация шрифта в процессе 9 0
8 G. Раскрывающийся список семейства шрифтов I. Количество стилей семейства шрифтов J. Подробнее об этом шрифтеИщете японский шрифт?
На вкладке Find More вы можете просматривать и предварительно просматривать все японские шрифты, доступные на сайте fonts. adobe.com.
adobe.com.
Чтобы настроить предварительный просмотр японских шрифтов:
- Выберите Изменить > Настройки > Введите .
- Выберите Включить предварительный просмотр японских шрифтов в разделе «Найти больше» .
Изменения применяются только при перезапуске Illustrator.
Дополнительные ресурсы
Посмотрите это видео, чтобы быстро начать работу с Adobe Fonts.
Прочитайте этот блог: 20 творческих способов использования шрифтов Adobe (вы, возможно, пропустили)
Вы можете быстро найти часто используемые шрифты и отфильтровать их на вкладке Шрифты панели символов или панели свойств.
A. Классификационный фильтр B. Избранное C. Показать недавно добавленные D. Активированный шрифт E. Параметры образца текста F. Параметры размера текста образца G. 18 Шрифт H. 18 Добавить тип 8 в избранное I. Посмотреть похожие
18 Шрифт H. 18 Добавить тип 8 в избранное I. Посмотреть похожие
В раскрывающемся списке Classification Filter выберите предпочитаемые классы шрифтов, чтобы сузить список шрифтов. По умолчанию отображаются все классы шрифтов. С помощью этого фильтра можно фильтровать только латинские шрифты.
Нажмите Очистить все , чтобы удалить фильтр.
Применить фильтр классификацииЧтобы сделать часто используемые шрифты избранными, наведите указатель мыши на шрифт и щелкните значок Избранное , отображаемый рядом с названием шрифта. Чтобы отфильтровать все ваши любимые шрифты, щелкните фильтр Показать только Избранное .
Применить фильтр Показать только избранное Чтобы отфильтровать все шрифты, которые вы добавили и активировали за последние 30 дней, нажмите кнопку Показать значок недавно добавленного .
Примечание : Недавно использованные и отмеченные звездочкой шрифты сохраняются в сеансах Illustrator.
Чтобы отфильтровать шрифты, которые визуально похожи, наведите указатель мыши на шрифт и щелкните значок Просмотреть похожие . Шрифты, наиболее близкие по внешнему виду к выбранному шрифту, отображаются вверху в результатах поиска.
Посмотреть похожие шрифтыВариативный шрифт – это шрифт OpenType, для которого можно настроить такие атрибуты, как вес, ширина, наклон, оптический размер. Эти шрифты обеспечивают гибкость и настройку атрибутов шрифта для создания адаптивных веб-надписей и типографики.
Чтобы настроить толщину, ширину и наклон вариативных шрифтов с помощью ползунков:
- Найдите переменную в списке шрифтов или найдите значок рядом с названием шрифта.
- Нажмите значок Variable Font () на панели «Управление», «Символ», «Стили символов» и «Стили абзацев».

См. также: Вариативные шрифты, новый тип шрифта для гибкого дизайна
Вы можете изменить размер шрифта, семейство шрифтов, стиль шрифта и гарнитуру в соответствии с вашими требованиями.
Вы также можете изменить шрифт по умолчанию (Myriad Pro) в Illustrator. Дополнительные сведения см. в разделе Как изменить шрифт по умолчанию в Illustrator?
Изменение размера шрифта
Выберите текст и выполните одно из следующих действий:
- Выберите размер из Введите > Размер .
- Установите размер шрифта в Размер шрифта раскрывающийся список персонажей или панели управления.
По умолчанию размер шрифта измеряется в пунктов (пункт равен 1/72 дюйма).
Единицу измерения типа можно изменить в диалоговом окне «Настройки».
Изменение семейства и стиля шрифта
Выберите текст, который хотите изменить. Если вы не выделяете текст, шрифт применяется к новому создаваемому вами тексту. Чтобы выбрать тип или стиль шрифта, выполните следующие действия:
- На панели «Управление» или «Символ» выберите шрифт и стиль шрифта из раскрывающегося списка Font Family и Font Style .
- Выберите Введите > Шрифт / Недавние шрифты и выберите имя шрифта.
- Щелкните имя текущего шрифта и введите первые несколько символов нужного шрифта.
Чтобы изменить количество шрифтов в последних шрифтах, выберите Изменить > Настройки > Введите (Windows) или Illustrator > Настройки > Введите (macOS) и установите параметр Число последних шрифтов .
Типы шрифтов | |
|---|---|
OpenType | |
Переменные шрифты | |
SVG
|
|
Шрифты Adobe | |
Тип 1 | |
TrueType | |
Несколько мастеров | |
Композитный | |
В этой статье вы начали с добавления, активации и редактирования шрифта в Illustrator. Теперь используйте силу шрифтов для создания типографского изображения. Если у вас остались какие-либо вопросы, посетите страницу Шрифты | Часто задаваемые вопросы и советы по устранению неполадок.
Теперь используйте силу шрифтов для создания типографского изображения. Если у вас остались какие-либо вопросы, посетите страницу Шрифты | Часто задаваемые вопросы и советы по устранению неполадок.
Хотите создать свой собственный шрифт? Проверьте эту страницу.
Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в сообществе Adobe Illustrator. Мы хотели бы услышать от вас!
Название Шрифты, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть надпись София
Надпись «София»
Просмотр Арабский Дизайн Женского Имени Фатиха
Дизайн арабского женского имени Фатиха
Посмотреть каллиграфию арабского имени в форме полумесяца/формы луны
Каллиграфия арабских имен в форме полумесяца/луны
Посмотреть можжевельник сгущенный
Можжевельник сгущенный
Посмотреть дизайн личного имени с помощью арабской каллиграфии
Дизайн личного имени арабской каллиграфией
Посмотреть Полное имя Логотип каллиграфии арабского дизайна
Полное название Каллиграфический логотип арабского дизайна
Просмотреть шрифт Blackhead | Шрифт
Шрифт Blackhead | Шрифт
Просмотреть шрифт Modernhead Serif | Шрифт
Шрифт Modernhead с засечками | Шрифт
Просмотр логотипа арабской типографии
Логотип арабской типографии
Посмотреть Исследование логотипа My name «Ратко Батинич»
Исследование логотипа My name «Ратко Батинич»
г. Посмотреть бесплатный дуэт визуальных полых шрифтов
Бесплатный шрифт Visual Hollow Duo
Посмотреть свое имя с Мирей
Ваше имя с Мирей
- Просмотреть шрифт Hammerhead | Шрифт
Шрифт Hammerhead | Шрифт
Посмотреть логотип арабской типографии; Аль-Фазар
Логотип арабской типографии; Аль-Фазар
Посмотреть логотип Эльзы
Логотип Эльзы
Посмотреть Nikah Nama/свадебная открытка на арабском языке
Никах Нама/свадебная открытка на арабском языке
Посмотреть чернила P+
P + Чернила
- Посмотреть каллиграфию личного имени
Каллиграфия личного имени
Посмотреть логотип арабской каллиграфии: Натали
Логотип арабской каллиграфии: Натали
Посмотреть хорошо написанный сценарий
Хороший сценарий
Посмотреть Ахелой
Ахелой
Посмотреть Имя для знака Кайона
Название марки Кайона
Посмотреть логотип кампании Pet_Dribbble Weekly Warm-Up
Логотип кампании Pet_Dribbble Weekly Warm-Up
Посмотреть логотип подписи
Подпись Logofolio
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Что такое имя шрифта?
Названия шрифтов могут быть крутыми, милыми и даже смешными. Но что на самом деле говорит об этом название шрифта? Существуют ли стандарты терминологии, которым следуют дизайнеры шрифтов? Можете ли вы действительно полагаться на имя шрифта, чтобы точно описать его содержимое?
Но что на самом деле говорит об этом название шрифта? Существуют ли стандарты терминологии, которым следуют дизайнеры шрифтов? Можете ли вы действительно полагаться на имя шрифта, чтобы точно описать его содержимое?
Сначала плохие новости: не существует стандартных правил именования шрифтов. Теперь хорошие новости: практически все названия шрифтов начинаются с фамилии. А когда шрифты являются частью семейства, их имена включают термины стиля и метрики, чтобы отличить их от своих братьев и сестер.
Давайте рассмотрим, как семейства шрифтов, стили и показатели формируют имена и особенности файлов шрифтов.
Семейства шрифтов
Все мы знакомы с названиями семейств шрифтов, прозвищами, которые идентифицируют гарнитуры, которые мы используем каждый день. Среди них Helvetica, Futura, Open Sans, Garamond, Times, Palatino, Lato, Roboto и десятки тысяч дополнительных имен.
А как насчет других слов стиля, которые следуют за фамилией? Как насчет Regular, Book, Expanded, Bold Italic и все остальные члены этих семейств шрифтов? Вот некоторые распространенные вариации стиля в семействе Roboto .
Давайте посмотрим, как все эти вариации шрифтов создают полные и гармоничные семейства шрифтов. Понимание метрик построения шрифта — хорошее место для начала.
Толщина шрифта
Толщина шрифта относится к толщине штрихов, используемых в глифах символов. Стандартный вес шрифта можно обозначить как Regular, Normal, Plain или Roman . Более легкие и тяжелые стили часто называют Light, Medium, Bold или Black . Но иногда насыщенность (и ширина) шрифта указывается числовыми обозначениями.
- 100–900 введены в шрифты TrueType и теперь используются в шрифтах OpenType и каскадных таблицах стилей (CSS)
- 0-99, представленный Адрианом Фрутигером в семействе Univers и впоследствии используемый другими дизайнерами шрифтов
В модернистской системе Frutiger первая цифра указывает вес, а вторая цифра определяет ширину и наклон шрифта.
Обратите внимание, что эти метрики веса задаются дизайнерами при создании шрифтов, а не органом по стандартизации, который измеряет ширину штрихов в определенном стиле шрифта.
| Примеры названий стилей | Вес CSS | Модернист Вес/Ширина |
|---|---|---|
| Сверхлегкий, Сверхтонкий, Сверхлегкий, Сверхтонкий | 100 | 01-29 |
| Сверхлегкий, тонкий | 200 | 30-49 |
| Легкий, полулегкий, полулегкий, книжный* | 300 | 40-49 |
| Обычный, Обычный, Обычный, Роман, Книжный* | 400 | 50-59 |
| Средний, Книга* | 500 | 60-69 |
| полужирный, полужирный | 600 | 60-69 |
| Жирный, толстый | 700 | 70-79 |
| Extra Bold, Extra Thick, Black, Heavy | 800 | 80-89 |
| Ультрачерный, сверхплотный, сверхтолстый | 900 | 90-99 |
* Стили с названием Book могут быть легкими, обычными или средними по весу. Книга используется шрифтовыми дизайнерами для указания веса, который, по их мнению, лучше всего подходит для форматирования абзацев.
Книга используется шрифтовыми дизайнерами для указания веса, который, по их мнению, лучше всего подходит для форматирования абзацев.
Наклонные стили шрифтов
Наклонные и курсивные шрифты являются обычными элементами большинства семейств шрифтов. Точный угол глифов в наклонном стиле шрифта не стандартизирован; дизайнеры шрифтов выбирают степень наклона, используемую в их творениях.
Ширина шрифта
Ширина шрифта относится к горизонтальному размеру глифов отдельных символов в шрифте относительно ширины их обычного или нормального стиля. Варианты ширины представлены в трех различных стилях: узкий, широкий и фиксированный (или моноширинный ).
Узкие шрифты
Узкие шрифты получаются путем сжатия основного шрифта по ширине, чтобы сделать каждый глиф более узким. Узкие шрифты чаще всего имеют название стиля Narrow, Compressed 9.0571 или Сжатый .
Если семейство шрифтов включает еще более узкий стиль, они могут иметь такие имена, как Extra Narrow, Extra Compressed, Extra Condensed, Ultra Condensed или Super Compressed. И иногда сильно сжатые стили называются Tall.
И иногда сильно сжатые стили называются Tall.
Широкие стили шрифтов
Широкие шрифты создаются путем увеличения ширины базового шрифта, чтобы сделать каждый глиф в шрифте шире, чем в обычном стиле. Широкие шрифты обычно называются Широкий, расширенный или расширенный .
Если семейство шрифтов включает еще более широкий стиль, они могут иметь имена стилей, такие как Extra Wide, Extra Extended, Ultra Expanded и Super Wide.
Стили фиксированной ширины
Все глифы символов в шрифтах фиксированной ширины, также известных как моноширинные шрифты , имеют одинаковую ширину. Таким образом, символ i имеет ту же ширину, что и символ m , имитируя внешний вид шрифтов пишущих машинок много лет назад.
Соответственно, наиболее распространенными названиями стилей для таких шрифтов являются Fixed, Monospace, Mono и Typewriter . Обычно все шрифты в семействе либо фиксированные, либо переменные по ширине, а не смешанные. Но в некоторых случаях семейство шрифтов переменной ширины может содержать вариант стиля фиксированной ширины.
Но в некоторых случаях семейство шрифтов переменной ширины может содержать вариант стиля фиксированной ширины.
Извлеченные уроки
Что вся эта подробная информация говорит нам о названиях шрифтов? Итак, мы усвоили несколько ценных уроков:
- Дизайнеры шрифтов выбирают имена для своих шрифтов и указывают все их метаданные.
- Стандартов для именования шрифтов не существует, но есть общепринятые соглашения.
- Семейства шрифтов столь же разнообразны, как и человеческие семьи.
- Имя шрифта не раскрывает всей истории шрифта.
- Адриан Фрутигер был умным парнем.
Используйте диспетчер шрифтов для понимания ваших шрифтов
Чтобы лучше понять ваши шрифты, действительно полезно использовать менеджер шрифтов, такой как FontAgent.® Он не только позволяет вам предварительно просматривать ваши шрифты, но и помогает вам понять их показатели и метаданные, и организовать свою коллекцию шрифтов, чтобы оптимизировать творческие и производственные процессы.
Узнайте больше о метаданных шрифта.
Узнайте, как исследовать шрифты с помощью FontAgent.
Работа с дубликатами
О FontAgent
Указатель блога
Шрифты— Официальная TF2 Wiki
| “ | Бумаги, пожалуйста. — Медик практикует свой почерк | » |
Шрифты в Team Fortress 2 используются как в игре, так и вне игры для визуального брендинга и рекламных изображений.
Содержание
- 1 Шрифты
- 1.1 Пользовательский интерфейс
- 1.2 В игре
- 1.3 Внешний брендинг
- 1,4 классический
Шрифты
Пользовательский интерфейс
Шрифты пользовательского интерфейса упакованы с игрой и хранятся в /team Fortress 2/tf/resource , за исключением Verdana Bold .
| ТФ2 | Узкий, полностью заглавный шрифт. Доступно бесплатно на DaFont. Скачать | ||
|---|---|---|---|
| TF2 Вторичный | Тонкий шрифт с прописными и строчными буквами. Ранняя версия этого шрифта также появляется в игре, как шрифт, используемый для Critical Hit!!! текст. Доступно бесплатно на DaFont. Скачать | ||
| Сборка TF2 | Толстый шрифт, полностью заглавный. Этот шрифт также появляется в игре, как шрифт, используемый для Mini Crit!!! текст. Доступно бесплатно на DaFont. Скачать | ||
| Профессор TF2 | Грубый мелоподобный шрифт, используемый для текстовых MOTD. Доступно бесплатно на DaFont. Скачать | ||
| Вердана Жирный | Уютный, теплый и знакомый шрифт, встречающийся в текстовом чате каждой игры. В комплекте с Microsoft Windows и macOS. Доступно для покупки в Fonts. Купить (от $49) |
Внутриигровые
Внутриигровые шрифты используются на текстурах в Team Fortress 2 .
| Ахен Жирный | Шрифт, используемый для логотипов Casali Shafting Co. и Husky Acres. Доступно для покупки на MyFonts. Купить (от $39) | ||
|---|---|---|---|
| Ариал Черный | Шрифт, используемый в Spy’s Sapper. Arial Black с курсивом. Входит в состав большинства операционных систем (включая большинство дистрибутивов Linux) | ||
| Узкий шрифт Arial | Шрифт, использованный в знаках, оставшихся от бета-версии, эти знаки все еще остаются в файлах. Доступно для покупки в Fonts. Купить (от $45,99) | ||
| Большая лапша с наклоном | Шрифт, используемый для некоторых знаков Манн Ко в игре Манн против. Машина. Машина. Доступно бесплатно на DaFont. Скачать | ||
| Берч Стд | Шрифт, используемый для некоторых надписей на Red Bonk! Атомный удар. Доступно в Adobe Fonts и предварительно установлено в macOS. Ссылка (требуется подписка) | ||
| Карнова Узкий | Шрифт, используемый для вывесок в игре (например, для обозначения контрольной точки). Доступно для покупки на MyFonts. Купить (от $4) | ||
| Кони-Айленд | Шрифт, используемый на некоторых плакатах Carnival of Carnage. Доступно бесплатно на FFonts. Скачать | ||
| Хобо Стд | Шрифт, используемый для некоторых надписей на Бонке! Атомный пунш и Крит-а-кола. Доступно для покупки на MyFonts. Купить (от $29) | ||
| Воздействие | Шрифт, используемый для логотипа General Industries Co. и баннера обновления инженера. и баннера обновления инженера. Шрифт предустановлен в большинстве операционных систем. | ||
| ОКР-А | Шрифт, используемый для раздела «Контракты». Доступно в Adobe Fonts. Ссылка (требуется подписка) | ||
| Оратор | Шрифт, используемый для логотипа Redstone Cargo. Доступно для покупки на MyFonts. Купить (от $29) | ||
| Широкая латиница | Шрифт, использованный в названии плаката Icarus Airliners. Доступно бесплатно на FontPalace. Скачать |
Внешний брендинг
Несколько шрифтов используются для маркетинга и рекламы, включая страницы обновлений, представленные в официальном блоге TF2.
| Агатодаймон | Шрифт, используемый в названиях карт Колеса Судьбы, внутри Бомбиномикона и на страницах обновления Spectral Halloween Special. Доступно бесплатно на DaFont. Скачать | ||
|---|---|---|---|
| Агентство FB Bold | Шрифт, используемый в заголовках на странице обновления Triad Pack. Доступно для покупки на MyFonts. Купить (от $59) | ||
| Амарилло ВВС США | Шрифт, используемый для названия газеты Soldier’s Commando . Доступно бесплатно на DaFont. Скачать | ||
| Ариал Черный | Шрифт, используемый для логотипа TF Industries. Шрифт входит в состав Microsoft Windows и macOS. | ||
| Бебас | Шрифты, используемые для логотипа Манн Ко. Доступно бесплатно на DaFont. Скачать Скачать | ||
| Борис Блэк Блокс | |||
| Черный дуб | Шрифт, используемый для заголовков основных обновлений и заставок Meet the Team . В комплекте с Adobe Photoshop CS3 и выше. Доступно на Adobe Link (требуется подписка) | ||
| Кисть Script STD | Шрифт, использованный для подписи Сакстона Хейла. Этот шрифт также используется в Sandman и его бейсбольном мяче. Доступно для покупки на MyFonts. Купить (от $35) | ||
| Женщины-кошки | Шрифт, используемый на странице обновления Scream Fortress. Доступно для покупки на FontBros. Купить (от $19,95) | ||
| Компакта | Шрифт, используемый для словесного знака Team Fortress 2 . Доступно для покупки на MyFonts. Купить (от $26) | ||
| Староанглийский полужирный шрифт гравера | Шрифт, используемый для WAR! Обновите название газеты. Доступно для покупки на MyFonts. Купить (от $29) | ||
| Рука Грега | Шрифт, используемый для почерка снайпера в обновлении «Снайпер против шпиона». Доступно бесплатно на FFonts. Скачать | ||
| Рука Шона | Шрифт, используемый для рукописной статистики предметов и примечаний к фотографиям карты в обновлении инженера. Шрифт был обновлен после инженерного обновления, и некоторые символы (например, %) выглядят немного иначе. Доступно для покупки на MyFonts. Купить (от $29) | ||
| Италия Жирный | Шрифт, используемый для названия журнала Dapper Rogue . Доступно для покупки на Linotype. Купить (от €56,57) | ||
| Архитектор Flux | Шрифт, используемый для рукописных заголовков в обновлении инженера. Доступно бесплатно на DaFont. Скачать | ||
| Flyer LT Std Extra Black Cond | Шрифт, используемый в каталоге Dapper Rogue . Доступно для покупки на Linotype.  Купить (от €40,58) Купить (от €40,58) | ||
| Готэм Ультра | Шрифт | , используемый в названии TF Comics #1: Ring of Fired . Доступен для покупки в Typography. Купить ($~) | |
| Джо Хэнд 3 | Шрифт, используемый для почерка Шпиона в каталоге Dapper Rogue . Доступно бесплатно на DaFont. Скачать | ||
| Литц Линдау Гамбург | Шрифт, используемый для WAR! Обновление «ВОЙНА!» заглавие. Доступно бесплатно на DaFont. Скачать | ||
| Нотр-Дам | Шрифт, используемый в заголовке веб-сайта обновления «Два города». Доступно для покупки на MyFonts. Купить (от $29) | ||
| OL Машина Черный | Шрифт, используемый в заголовке веб-сайта обновления инженера. Доступно для покупки на MyFonts.  Купить (от $30) Купить (от $30) | ||
| Посткрипт | Шрифт, используемый на веб-сайте Хэллоуинского выпуска. Доступно бесплатно на DaFont. Скачать | ||
| самаритянин | Шрифт, используемый для текста комикса Team Fortress 2 . Доступно для покупки на MyFonts. Купить (от $49) | ||
| Самдан Зло | Шрифт, используемый в заголовке веб-сайта обновления Scream Fortress. Доступно бесплатно на DaFont. Скачать | ||
| SG Compacta SH Черный | Шрифт, используемый в буквах «Знакомьтесь!» на каждой заставке «Знакомство с командой». Доступно для покупки на MyFonts. Купить (от $26) | ||
| SteelWolf средний | Шрифт, используемый в заголовке веб-сайта «Манн против машин». Доступно для покупки на tlai.  com. Купить (от $18,50) com. Купить (от $18,50) | ||
| Трафарет | Шрифт, используемый в комиксах Team Fortress 2 . Доступно для покупки на MyFonts. Купить (от $35,99) | ||
| Пюре монстров | Шрифт, используемый в заголовках на странице обновления Scream Fortress 2013. Доступно для покупки на сайте comicbookfonts.com. Купить (от $39.00) | ||
| Обычный озноб | Этот шрифт используется для заголовков на страницах обновлений этих трех обновлений; Spectral Halloween Special, Scream Fortress 2015, Scream Fortress 2014. Доступно для покупки на сайте comicbookfonts.com. Купить (от $49.00) | ||
| Омерзительный страх | Шрифт, используемый в заголовках на странице обновления «Очень страшный хеллоуинский выпуск». Доступно бесплатно на DaFont. Скачать |
Classic
Эти шрифты использовались в играх Team Fortress до Team Fortress 2 .
| Воздействие | Шрифт, используемый для Team Fortress Classic и Логотипы Team Fortress 2: Brotherhood of Arms , главное меню Team Fortress Classic и вступление Team Fortress . Шрифт входит в состав Microsoft Windows и macOS. | ||
|---|---|---|---|
| Matura MT Заглавные буквы | Шрифт, используемый для логотипа Team Fortress Software во введении Team Fortress . Шрифт поставляется вместе с Microsoft Windows. | ||
| Кварц | Шрифт, используемый для Valve’s Team Fortress HUD. Доступно для покупки на MyFonts. Купить (от $35) | ||
| Требюше МС | Шрифт | , используемый для Team Fortress Classic и Team Fortress 2: Brotherhood of Arms HUD. Также используется в Half-Life и его расширениях. |



