Как установить шрифт в PowerPoint: рабочая инструкция
В известной многим программе Microsoft PowerPoint можно создавать различные презентации и другие подобные проекты. В таких работах часто используются разнообразные шрифты. Стандартный пакет, установленный по умолчанию, не всегда подходит под общее оформление, поэтому пользователи прибегают к установке дополнительных шрифтов. Сегодня мы детально расскажем о том, как это сделать и чтобы инсталлированный шрифт без проблем отображался на других компьютерах.
Читайте также: Как установить шрифт в Microsoft Word, CorelDRAW, Adobe Photoshop, AutoCAD
Устанавливаем шрифты для Microsoft PowerPoint
Сейчас в операционной системе Windows в большинстве своем задействуется формат файлов TTF для шрифтов. Инсталлируются они буквально в несколько действий и не вызывают никаких трудностей. Сначала вам потребуется отыскать и загрузить файл, а после выполнить следующее:
- Перейдите к папке со скачанным из интернета шрифтом.

- Нажмите на нем правой кнопкой мыши и выберите «Установить».
В качестве альтернативы его можно открыть и кликнуть на «Установить» в режиме просмотра.
Развернутые инструкции на эту тему вы найдете в статье от другого нашего автора по ссылке ниже. Советуем обратить внимание на пакетную инсталляцию, что может быть полезно, когда вы имеете дело со множеством шрифтов.
Подробнее: Установка TTF-шрифтов на компьютер
Внедряем шрифты в файл для PowerPoint
После того как вы установили стили текста одним из предложенных выше способов, они автоматически определятся в ПоверПоинт, однако если он был открыт, произведите его перезапуск для обновления информации. Пользовательские шрифты будут отображаться только на вашем компьютере, а на других ПК тексты преобразятся в стандартный формат. Чтобы этого не случилось, нужно выполнить следующие действия:
Читайте также:
Установка PowerPoint
Создание презентации в PowerPoint
- Запустите PowerPoint, создайте презентацию с добавленными сталями текста.
/ReplacePptFont-58c97a923df78c3c4f46c0c1.jpg)
- Перед сохранением нажмите на значок меню и выберите там пункт «Параметры PowerPoint».
- В открывшемся окне переместитесь к разделу «Сохранение».
- Внизу отметьте галочкой пункт «Внедрить шрифты в файл» и установите точку возле необходимого параметра.
- Теперь вы можете снова переместиться в меню и выбрать «Сохранить» или «Сохранить как…».
- Укажите место, куда хотите сохранить презентацию, дайте ей название и нажмите на соответствующую кнопку, чтобы завершить процесс.
Читайте также: Сохранение презентации PowerPoint
Иногда возникает проблема со сменой шрифта. При выборе пользовательского текст печатается все равно на стандартном. Исправить это можно одним простым методом. Зажмите левую кнопку мыши и выделите необходимый фрагмент. Перейдите к выбору стиля текста и укажите желаемый.
В этой статье вы могли ознакомиться с принципом добавления новых шрифтов в Microsoft PowerPoint и последующим их внедрением в презентацию.:max_bytes(150000):strip_icc()/ScreenShot2018-01-20at10.52.38AM-5a638223845b34003699f890-b5e651791e7d401eb3a13f20a661fa26.png) Как видите, данный процесс совсем не сложный, с ним с легкостью справится начинающий пользователь, не обладающий дополнительными знаниями или навыками. Надеемся, что наша инструкция вам помогла и все прошло без каких-либо ошибок.
Как видите, данный процесс совсем не сложный, с ним с легкостью справится начинающий пользователь, не обладающий дополнительными знаниями или навыками. Надеемся, что наша инструкция вам помогла и все прошло без каких-либо ошибок.
Читайте также: Аналоги программы PowerPoint
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКАК: Сохраняйте шрифты презентации PowerPoint от изменения
Во всех версиях Microsoft PowerPoint шрифты могут меняться при просмотре презентации на другом компьютере. Это происходит, когда шрифты, используемые при подготовке презентации, не установлены на компьютере, на котором выполняется презентация.
Когда вы запускаете презентацию PowerPoint на компьютере, который не имеет шрифтов, используемых в презентации, компьютер заменяет то, что он решает, является похожим шрифтом, часто с неожиданными и иногда катастрофическими результатами.
Есть некоторые ограничения. Встраивание работает только с шрифтами TrueType. Шрифты Postscript / Type 1 и OpenType не поддерживают внедрение вообще.
Вы не можете внедрять шрифты в PowerPoint для Mac.
Встраивание шрифтов в PowerPoint для Windows 2010, 2013 и 2016
Процесс внедрения шрифтов прост во всех версиях PowerPoint.
Нажмите файл вкладку или меню PowerPoint, в зависимости от вашей версии и выберите
Опции.В диалоговом окне «Параметры» выберите Сохранить.
В нижней части списка параметров на правой панели поместите галочку в поле с надписью Вставить шрифты в файл.
Выберите либо Вставить только символы, используемые в презентации или же Вставить все символы, Первые варианты позволяют другим людям просматривать презентацию, но не редактировать ее.
 Второй вариант позволяет просматривать и редактировать, но он увеличивает размер файла.
Второй вариант позволяет просматривать и редактировать, но он увеличивает размер файла.Нажмите Хорошо
Если у вас нет ограничений по размеру, рекомендуется использовать все символы.
Встраивание шрифтов в PowerPoint 2007
Нажмите офис кнопка.
Нажмите Параметры PowerPoint кнопка.
Выбрать Сохранить в списке опций.
Установите флажок Вставить шрифты в файл и сделайте один из следующих вариантов:
По умолчанию выбор Вставить только символы, используемые в презентации,который является лучшим выбором для уменьшения размера файла.
Второй вариант, Вставить все символы, лучше всего, когда презентация может быть отредактирована другими людьми.
Теперь у вас должен быть рабочий встроенный шрифт.
Встраивание шрифтов в PowerPoint 2003
выберите файл > Сохранить как.

От инструменты меню в верхней части Сохранить как диалоговое окно, выберите Сохранить параметры и установите флажок в поле Вставить True Type Fonts.
Оставьте значение по умолчанию для параметра Вставить все символы (лучше всего для редактирования другими) если у вас мало места на вашем компьютере. Вложение шрифтов в презентацию увеличивает размер файла.
Использование веб-шрифтов в презентации PowerPoint
опубликованный: 2012-12-16
Веб-шрифты являются творческие типографские шрифты, которые разрешены для использования в веб-страницах. Тег Font-Face в HTML позволяет интегрировать веб-типографика для веб-страниц. В прошлом он был ограничен только по умолчанию шрифты, установленные на компьютере пользователя.
Можно также реализовать веб-шрифты в PowerPoint презентации с легкостью. Они выглядят удивительными и обеспечить массовый отбор или эффектные шрифты.
Как использовать веб-шрифты в презентации PowerPoint
Google шрифты
Вы можете использовать Google API шрифты в PowerPoint. Лишь немногие профессиональными дикторами знают этот трюк, вы можете удивить своих коллег по работе или клиентов путем внедрения этих веб-шрифтов.
- Зайдем на Google Fonts Главная, Вы можете просмотреть массовый сбор или веб — шрифтов. Вы можете осуществлять поиск нужного шрифта, используя дополнительные параметры, такие как ширина укладки и т.д.
- После того, как вы нашли нужный стиль шрифта, Просто нажмите на Добавить в коллекцию на дне.
- Вы можете добавить столько шрифтов, как вы хотите. После того, как вы закончите Выбор, нажмите на Скачать инструкцию Коллекция ссылку в правом верхнем углу страницы.
- Не забудьте выбрать скачать шрифт коллекции, как Zip, потому что мы будем использовать его в PowerPoint.
- Просто установите шрифт на компьютере, после установки, вы должны увидеть стиль шрифта в выпадающих списках PowerPoint.

Другие источники
Вы можете выбрать для загрузки веб-шрифтов из других источников, а также. Вам нужно встроить шрифты в самом файле .ppt, чтобы иметь возможность просматривать шрифт на другом компьютере, кроме локального хоста.
На вкладке Сохранить в разделе Сохранение качества при совместном использовании этого раздела презентации, Tick он встраивать шрифты в файле. Лучше выбрать код для вставки только символы, используемые в опции презентации, потому что это уменьшит размер файла .PPT.
Связанный:
- Пустой ежемесячный календарь шаблон для PowerPoint
Таким же образом, вы также можете вставлять различные пользовательские шрифты без каких-либо хлопот. Вы также можете проверить шрифты API Google в статье PowerPoint, чтобы узнать больше о том, как использовать шрифты Google в презентации.
Как использовать шрифты Google в Powerpoint
Обновление: Перестаньте получать сообщения об ошибках и замедляйте работу своей системы с помощью нашего инструмента оптимизации. Получите это сейчас на эту ссылку
Получите это сейчас на эту ссылку
API Google Fonts включает репозиторий шрифтов, который вы можете использовать на веб-страницах. Вы также можете загрузить эти шрифты на свой компьютер и использовать их в MS PowerPoint или любой другой программе. Это может помочь вам создавать отличные презентации с уникальными и современными шрифтами с открытым исходным кодом в ваших проектах и презентациях PowerPoint.
Здесь мы покажем вам, как установить шрифты из Google Fonts API, а затем использовать их в презентациях PowerPoint.
Как встраивать шрифты в PowerPoint
- Щелкните вкладку «Файл», затем нажмите «Параметры» (расположенную в нижнем левом углу окна).
- В левом столбце выберите вкладку Сохранить.
- Внизу страницы «Поддерживать лояльность при публикации этой презентации» установите флажок «Встраивать шрифты в файл».
- Если вы установите флажок «Встраивать только шрифты, используемые в презентации», размер файла уменьшается, но редактирование файла с тем же шрифтом ограничено.
 Если оставить это поле пустым, размер файла увеличится, но лучше использовать его, чтобы позволить другим редактировать документ и сохранить тот же шрифт.
Если оставить это поле пустым, размер файла увеличится, но лучше использовать его, чтобы позволить другим редактировать документ и сохранить тот же шрифт. - Мы рекомендуем оставить этот флажок пустым, если вы хотите, чтобы другой человек мог редактировать файл.
- Нажмите кнопку ОК.
Использование шрифтов Google в Powerpoint
Когда вы повторно откроете Powerpoint, перейдите на вкладку «Файл» и выберите «Параметры». Должно появиться диалоговое окно; нажмите «Сохранить» слева. Справа перейдите к разделу «Сохранить точность при совместном использовании этой презентации» и установите флажок рядом со шрифтами, которые нужно встроить в файл. Выберите параметр «Встраивать только шрифты, используемые в презентации», если вы хотите уменьшить размер файла. Если вы планируете, чтобы другие изменили макет, лучше всего включить всех символов.
Обновление за декабрь 2021 года:Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Этот метод встраивание шрифтов и сохранение их в папке со шрифтами — хороший способ сохранить их, если вы планируете использовать их снова. Также неплохо встроить свои шрифты перед их сохранением, чтобы их можно было увидеть на другом компьютере, на котором вы проводите презентацию. Это важно, потому что есть большая вероятность, что точный шрифт, который вы использовали, не будет загружен и встроен на совершенно новый компьютер до того, как вы его сохраните. Чтобы избежать этой проблемы, рекомендуется встраивать шрифты перед их сохранением.
Чтобы избежать этой проблемы, рекомендуется встраивать шрифты перед их сохранением.
К сожалению, устройства Mac не имеют таких возможностей встраивания шрифтов. Это может быть связано с рядом несовместимости между Mac и ПК, поскольку в обеих версиях отображается один и тот же встроенный шрифт.
Почему встраивание шрифтов — хорошая идея
Использование нестандартных шрифтов в ваших презентациях — тому подтверждение. С правильными шрифтами презентации могут выглядеть свежо и современно (даже если люди, не склонные к типографике, точно не знают, почему). Но вы знаете, почему … это потому, что вы взяли на себя инициативу потратить несколько минут на поиск и установку нового шрифта!
Заключение
Google Fonts — отличный источник современных презентационных шрифтов. Если вы ищете что-то привлекательное или что-то более подходящее для корпоративных презентаций, вы найдете все это в каталоге Google Fonts. Все бесплатно и с открытым исходным кодом, поэтому вы можете использовать шрифты в любом проекте!
https://support. microsoft.com/en-us/office/embed-fonts-in-documents-or-presentations-cb3982aa-ea76-4323-b008-86670f222dbc?ui=en-us&rs=en-us&ad=us
microsoft.com/en-us/office/embed-fonts-in-documents-or-presentations-cb3982aa-ea76-4323-b008-86670f222dbc?ui=en-us&rs=en-us&ad=us
РЕКОМЕНДУЕМЫЕ: Нажмите здесь, чтобы устранить ошибки Windows и оптимизировать производительность системы
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Как изменить шрифт по умолчанию в Word, Excel, PowerPoint
Microsoft Office несколько лет назад изменил размер шрифта и стиль на Calibri. Хотя это было хорошее решение, всегда есть пользователи, которым не нравятся настройки по умолчанию, и которые нуждаются в изменении. Им нравится выбирать шрифт, который лучше всего подходит для них. Если вы один из тех пользователей, которые хотят изменить шрифт по умолчанию и выбрать тот, который лучше соответствует вашим потребностям, то этот пост вас заинтересует.
Если вы один из тех пользователей, которые хотят изменить шрифт по умолчанию и выбрать тот, который лучше соответствует вашим потребностям, то этот пост вас заинтересует.
В этом уроке мы покажем вам, как изменить шрифт по умолчанию.
- Microsoft Office Word
- Microsoft Office Excel
- Microsoft Office PowerPoint
Если предустановленный шрифт по умолчанию в приложениях Microsoft Office вас беспокоит, прокрутите вниз, чтобы прочитать о том, что нужно попробовать.
1] Изменить шрифт по умолчанию в Word
Запустите приложение Microsoft Word, перейдите на вкладку «Домой», а затем нажмите стрелку «Диалоговое окно» в группе «Шрифт».
Здесь выберите шрифт, который вы хотите использовать, затем в разделе «Размер» выберите размер, который вы хотите использовать для основного текста.
Позже нажмите кнопку «Установить по умолчанию».
Теперь в появившемся диалоговом окне нажмите «Все документы на основе шаблона Normal» и дважды нажмите кнопку «ОК».
2] Изменить шрифт по умолчанию в Excel
Если вы хотите изменить шрифт по умолчанию для ячеек Excel, откройте лист Excel, переключитесь на вкладку «Домой» и выберите стрелку диалогового окна в группе «Шрифт».
После этого перейдите на вкладку «Шрифт», выберите «Шрифт», «Стиль шрифта», «Размер шрифта» и нажмите кнопку «ОК».
3] Изменить шрифт по умолчанию в PowerPoint
Процедура изменения шрифта по умолчанию в Microsoft Office PowerPoint остается такой же, как в Microsoft Word.
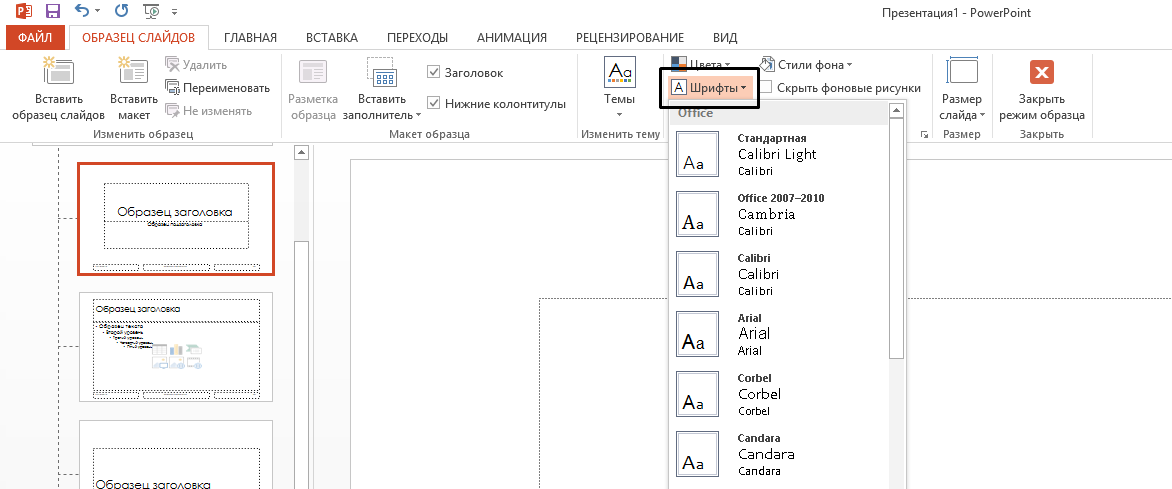
Запустите приложение PowerPoint, выберите вкладку «Домой» и нажмите стрелку «Диалоговое окно» в группе «Шрифт».
Далее выберите нужный шрифт, его размер, стиль и нажмите кнопку «ОК».
Статьи по теме:Как добавить шрифты в офис онлайн и более крутые трюки 2021
Одна из лучших особенностей Microsoft Word — это то, что вы можете использовать любой шрифт по вашему выбору. Будь то обычный шрифт для школьных сочинений или стильный шрифт для ваших художественных проектов, все, что вам нужно сделать, это загрузить выбранный шрифт и установить его. Легко и просто.
Будь то обычный шрифт для школьных сочинений или стильный шрифт для ваших художественных проектов, все, что вам нужно сделать, это загрузить выбранный шрифт и установить его. Легко и просто.
К сожалению, я не могу сказать то же самое о веб-приложениях Office. Вы не можете добавить или установить шрифт по вашему выбору. Вместо этого вы должны согласиться на ограниченные шрифты.
Итак, что вы делаете в подобных ситуациях? Одним из наиболее очевидных решений является переход на Google Docs или Zoho Writer. Или, в худшем случае, вы можете запустить Office на своем ПК и заняться своими проектами.
Однако при некоторых непредвиденных обстоятельствах вы не можете получить доступ ни к одному из двух, у нас есть быстрый обходной путь для вас. Да, есть способ добавить шрифты в веб-приложения Microsoft Office Online. Хотя это идет с собственным уловом, по крайней мере, он выполняет работу на данный момент.
Также на
Как добавить изображение в подпись в Outlook Web App
1. Через Windows 10 шрифты
Шаг 1. Запустите настройки Windows и выполните поиск шрифтов. Выберите настройки шрифта из меню.
Теперь вы будете перенаправлены в окно «Доступные шрифты» на вашем ПК. Все, что вам нужно сделать, это прокрутить вниз, пока вы не найдете нужный вам шрифт, и принять к сведению название шрифта.
Чтобы просмотреть полные метаданные шрифта, щелкните раскрывающийся список и выберите грань шрифта.
Шаг 2. Затем откройте любое приложение Office, например Word или PowerPoint. В моем случае я выбрал Word, так как у меня был постоянный проект. Выделите текст в документе и перейдите на вкладку «Главная».
В моем случае я выбрал Word, так как у меня был постоянный проект. Выделите текст в документе и перейдите на вкладку «Главная».
Теперь введите имя шрифта в текстовое поле для шрифта, нажмите Enter и вуаля! Вы увидите изменения мгновенно. Сделайте это для всех шрифтов, которые вы хотите использовать в этом конкретном документе. И всякий раз, когда вам нужно переключиться, вы можете просто выбрать один из выпадающих.
Недостатком этого метода является то, что изменения не являются постоянными. Новое лицо шрифта останется для этого конкретного документа. Однако, если вы планируете использовать его в новом документе Word или слайде PowerPoint, вам придется повторить описанный выше процесс еще раз.
Я знаю, это облом. Но пока это единственный способ.
2. Загруженные шрифты
Для загруженных шрифтов метод практически аналогичен. Просто следуйте инструкциям ниже.
Шаг 1: Как только вы загрузите шрифт, разархивируйте папку и извлеките файл TTF.
Чтобы установить шрифт, щелкните правой кнопкой мыши файл TTF, выберите в списке Windows Font Viewer и нажмите «Установить».
На некоторых компьютерах и ПК вы можете найти опцию Install прямо в контекстном меню. Как только шрифт установлен, откройте настройки шрифта, чтобы проверить настоящее имя шрифта.
Все, что вам нужно сделать, это ввести имя в поле поиска в верхней части. Найдя его, скопируйте имя шрифта.
Шаг 2: Затем откройте любое из веб-приложений, таких как Word, добавьте имя шрифта в текстовое поле для шрифта и нажмите клавишу Enter. И это в значительной степени так.
После добавления шрифта вы всегда можете вернуться к настройкам шрифтов Windows и удалить его. Просто откройте шрифт и нажмите кнопку «Удалить».
Что нужно иметь в виду
Одна вещь, которую я заметил, состояла в том, что учетная запись Microsoft, используемая как на ПК, так и в веб-приложении, должна быть одинаковой, чтобы загруженные шрифты работали. В моем случае я вошел в систему на своем компьютере, используя свою личную учетную запись, в то время как я использовал учетную запись Business в Word Online.
В моем случае я вошел в систему на своем компьютере, используя свою личную учетную запись, в то время как я использовал учетную запись Business в Word Online.
Следовательно, когда я добавил шрифт Metal Macabre в веб-приложение, я не смог заставить его работать. Только когда я начал использовать одну и ту же учетную запись на обеих платформах, я смог заставить ее работать.
Кроме того, вы должны сначала установить шрифт, а затем открыть документ. Если вы установите шрифт на полпути между подготовкой документа, вы можете не получить те же результаты.
Также на
Как изменить шрифты на вашем Android устройстве без рута
Прикольные трюки MS Office
1. Умный поиск
Не хотите покидать экран, но хотите срочно найти значение слова? Просто используйте Smart Lookup.
Microsoft Smart Lookup использует Bing, Wikipedia и другие источники, чтобы помочь вам найти значения слов. Просто выберите слово, которое вы хотите найти, и щелкните правой кнопкой мыши, чтобы вызвать контекстное меню.
Выберите Smart Lookup из контекстного меню, и вы увидите значение на правой панели.
2. Иммерсивный Читатель
Приложение Immersive Reader доступно в Word Online, OneNote Online, Outlook.com, Outlook в Интернете и приложении OneNote для Windows 10. В качестве намека на его название, он помогает вам эффективно, выделив текст.
Вы даже можете переключиться в режим Read Aloud, чтобы быстро и легко декодировать длинные документы.
Вы можете изменить голос и скорость диктовки. Кроме этого, вы можете настроить некоторые стандартные настройки, такие как размер шрифта, интервал, тип шрифта и общие темы для приятного чтения. Кроме того, вы также можете выделить существительные и глаголы из текста. Аккуратно, верно?
Чтобы получить доступ к Immersive View, нажмите на вкладку View и выберите Immersive View на ленте инструментов.
Чтобы выйти из этого режима, просто нажмите кнопку «Назад».
3. Разрывы страниц и новые страницы
В Word Online нет правильного разделения новой и старой страницы. По умолчанию он показывает общее количество страниц в левом нижнем углу.
Если вы испытываете ностальгию по старым добрым временам MS Word на ПК, к счастью, есть еще способ получить доступ к Word Online.
Чтобы узнать, где заканчивается страница, перейдите в «Просмотр» и нажмите «Концы страниц». Это даст вам визуальную подсказку для определения области, где заканчивается страница, чтобы вы могли соответствующим образом структурировать свои абзацы.
Затем поместите курсор на индикаторы «Концы страниц» или перед ними и нажмите «Разрыв страницы» («Вставка»> «Разрыв страницы»). Это оно!
Примечание . Строка «Концы страниц» не отображается при печати документа.
Также на
#Office
Нажмите здесь, чтобы увидеть нашу страницу статей OfficeВведите Away
Таким образом, вы могли добавлять новые шрифты и шрифтовые шрифты в веб-приложения Microsoft Office Online. Когда дело доходит до настройки, Word Online позволяет делать и другие вещи. Например, вы можете поиграть с разными опциями заголовка или настроить язык проверки по своему вкусу. Кроме того, вы можете полностью преобразовать текстовый документ, преобразовав его в документ Microsoft Sway.
Далее: Хотите знать, что такое Microsoft Sway? Узнайте все это в посте ниже.
Fontsmith запускает девять вариативных шрифтов, знаменуя собой поворотный момент в цифровой типографике.
Type foundry Fontsmith выпустила коллекцию из девяти вариативных шрифтов, которые можно бесплатно загрузить и попробовать на специальном микросайте. Вариативные шрифты стали горячей темой среди графических дизайнеров, занимающихся шрифтом для цифровых форматов, поскольку технология позволяет объединять целые семейства шрифтов в один файл, в отличие от нескольких файлов для каждого стиля (вес, ширина и т. Д.), Что ускоряет работу. время загрузки.
Д.), Что ускоряет работу. время загрузки.
Каждый из девяти шрифтов включает в себя все различные стили, сжатые в один небольшой оптимизированный файл шрифтов TrueType или WOFF2, и может быть настроен путем настройки осей шрифта. Например, в традиционном семействе шрифтов для текста вы можете настроить толщину, ширину, курсив, оптический размер и наклон, перемещая ползунки каждой из этих осей в одну или другую сторону. В более выразительных шрифтах, таких как FS Kitty, вы можете перемещать ползунок для регулировки оси тени; аналогично, в FS Pimlico вы можете настроить «свечение» шрифта, поиграв с этой осью.Все преобразования перемещаются в рамках, известном как пространство дизайна, которое определяет границы осей, чтобы предотвратить неожиданные искажения.
Переменные шрифты также позволяют дизайнерам указывать конкретный вес и ширину в любом месте в рамках пространства дизайна, поэтому вместо того, чтобы выбирать из предписанного набора значений веса и ширины, у дизайнера есть больше возможностей для настройки своего выбора шрифта. Точно так же дизайнеры могут адаптировать оптический размер для обеспечения удобочитаемости, а также адаптировать тот же шрифт для более привлекающего внимание текста, что, в свою очередь, улучшает доступность на сайтах с большим количеством шрифтов.
Разработка вариативных шрифтов является поворотным моментом в графическом дизайне для Интернета, поскольку объединение семейств в один файл, а не в несколько файлов, обещает повысить производительность в сети. Директор по шрифтовому дизайну Fontsmith Фил Гарнхэм объясняет в статье на микросайте Variable Fonts: «Рассмотрим новостные веб-сайты с богатым набором шрифтов, которые в значительной степени полагаются на усовершенствованную типографскую иерархию для предоставления четкого и доступного контента. Все файлы шрифтов должны загружаться в окно вашего браузера и все одновременно, чтобы отобразить веб-страницу, чаще всего это может составлять большой объем данных.Это влияние на данные может вызвать проблемы с откатом шрифта и отображением в браузере, особенно при мобильных подключениях. В наших файлах с переменными шрифтами размер файла уменьшен на 70–85 процентов, все стили находятся в одном файле, что сокращает задержку между загрузкой и отображением шрифтов и повышает производительность веб-шрифтов ». По его словам, дизайнерам также проще управлять одним файлом шрифтов, когда дело доходит до организации работы.
В наших файлах с переменными шрифтами размер файла уменьшен на 70–85 процентов, все стили находятся в одном файле, что сокращает задержку между загрузкой и отображением шрифтов и повышает производительность веб-шрифтов ». По его словам, дизайнерам также проще управлять одним файлом шрифтов, когда дело доходит до организации работы.
Запуск сопровождается предупреждением о том, что, хотя технология вариативных шрифтов быстро развивается (в сети есть и другие, предлагаемые различными независимыми дизайнерами шрифтов), технология все еще молода — «на самом деле ей всего три года», — говорит Гарнхэм, поэтому «поддержка ограничена. ».Хотя все основные браузеры, как и некоторые настольные приложения, предлагают определенный уровень поддержки, «сегодня хороший день, чтобы начать играть и размышлять:« Что я могу создать с помощью переменного шрифта? »», — предлагает он.
Избегайте этого шрифта. Доверься нам.
Представьте себе: генеральный директор вашей компании попросил вас подготовить колоду для его предстоящего выступления. Вы запускаете свой Mac и объединяете визионерские утверждения, поразительные факты и элегантные диаграммы в увлекательную историю. Вам не нужно думать о выборе шрифта: как я могу ошибиться, выбрав чистый, стильный и простой Helvetica Neue? В конце концов, это шрифт, который Apple использует для оформления всех интерфейсов! Все могло пойти очень быстро, очень быстро.Вы отправляете готовую колоду своему боссу по электронной почте. Когда он запускает презентацию перед новым потенциальным клиентом, что-то не так. К его удивлению и замешательству, текст и выравнивание его слайдов в беспорядке, обтекание слов в стиле фанк, и, что хуже всего, все шрифты изменились. Это не визуальное наслаждение… это полная катастрофа .
Вы запускаете свой Mac и объединяете визионерские утверждения, поразительные факты и элегантные диаграммы в увлекательную историю. Вам не нужно думать о выборе шрифта: как я могу ошибиться, выбрав чистый, стильный и простой Helvetica Neue? В конце концов, это шрифт, который Apple использует для оформления всех интерфейсов! Все могло пойти очень быстро, очень быстро.Вы отправляете готовую колоду своему боссу по электронной почте. Когда он запускает презентацию перед новым потенциальным клиентом, что-то не так. К его удивлению и замешательству, текст и выравнивание его слайдов в беспорядке, обтекание слов в стиле фанк, и, что хуже всего, все шрифты изменились. Это не визуальное наслаждение… это полная катастрофа .
Почему драма из-за шрифта?
Один из самых популярных шрифтов в мире, Helvetica Neue (произносится: noy-uh), также создает большие проблемы.Он был создан в Швейцарии в 50-х годах и принят гуру дизайна Apple еще в 2013 году для iPhone. Благословение Apple только увеличило его популярность. Множество компаний подхватили его и используют для брендинга. Многие дизайнеры Mac думают, что это круто.
Так почему же Helvetica Neue получила заслуженное прозвище «Helvetica Annoya»? Что ж, давайте возьмем пример с PowerPoint. Слайды PowerPoint отличаются от других документов с фирменной символикой. Созданная на Mac, Helvetica Neue выглядит шикарно.Но версия шрифта для Mac является собственностью Mac. Устанавливается на системном уровне в формате «dfont». Он несовместим с компьютерами (которые меняют его на Arial или другой системный шрифт Windows). Что еще хуже, если вы покупаете Helvetica Neue для ПК, это другая версия, чем Mac. При открытии на Mac шрифт будет заменен на Arial!
Чтобы еще больше усложнить ситуацию, Helvetica Neue — это тонкий шрифт. Тонкие буквенные штрихи выглядят элегантно в больших размерах, но когда они показаны меньшим размером, кривые распадаются.Проще говоря: это распадающийся шрифт. Это особенно заметно на мелком тексте на слайде, таком как метки осей диаграммы. Кроме того, в наши дни многие люди просматривают презентации на мобильных телефонах и планшетах. Распадающиеся шрифты плохо работают с портативными устройствами.
Кроме того, в наши дни многие люди просматривают презентации на мобильных телефонах и планшетах. Распадающиеся шрифты плохо работают с портативными устройствами.
Как мы можем остановить кошмар Helvetica Neue? Вот 3 полезных совета:
1. Предвидьте каждую платформу, на которой может быть просмотрена ваша презентация.
Чтобы дизайн оставался последовательным, убедитесь, что вы выбрали кроссплатформенный шрифт.Презентации PowerPoint не просто проецируются перед толпой, их часто рассылают по электронной почте для редактирования или просмотра по отдельности. Всегда выбирайте шрифт, который будет одинаково выглядеть во всех операционных системах.
2. Найдите «безопасные» шрифты
Существует ограниченный набор «безопасных шрифтов» (таких как Arial, Calibri, Century Gothic и Tahoma), общих для всех платформ. Эти шрифты останутся неизменными независимо от того, откроете ли вы их на ПК или Mac. Это ограничивает разнообразие, которое могут использовать дизайнеры, но лучше перестраховаться! И обратите внимание, любые родные шрифты Mac («dfonts») являются проприетарными. Они небезопасны на разных платформах.
Они небезопасны на разных платформах.
3. Предварительный просмотр сначала
При предварительном просмотре файлов PPTX из облачного хранилища, такого как Dropbox или Box, любые пользовательские шрифты (или небезопасные шрифты) не будут распознаны и, следовательно, заменены другим шрифтом (обычно Arial). Загрузите файлы в облако и просмотрите их в этой среде, чтобы убедиться, что текст выглядит так же, как в настольной версии PowerPoint.
Если вам интересно, Apple отказалась от Helvetica Neue в 2015 году из-за ее недостатков.Они разработали новый системный шрифт по умолчанию под названием San Francisco. Но будьте осторожны, поклонники Apple! Вы по-прежнему столкнетесь с кроссплатформенными проблемами. Возможно, на этот раз лучше будет отклониться от пути Apple. Ваш босс и аудитория будут вам благодарны.
Заинтересованы в том, чтобы спастись от неприятных неприятностей с презентацией, подобных этой? Посетите семинар «Влияние с помощью визуальных элементов», который вооружит вас простыми, но действенными советами, приемами и инструментами по дизайну презентаций.
Текстовые символы — ArcGIS Pro | Документация
Текстовые символы рисуют метки, аннотации, заголовки, динамический текст, описания, выноски, легенды, масштабные линейки, метки сетки, таблицы и другую текстовую информацию на картах и компоновках.Ключевое различие между текстовыми символами и другими распространенными типами символов — точечными, линейными и многоугольными символами — заключается в том, что текстовые символы могут иметь только один слой символов.
Текстовые символы определяют внешний вид текста и могут использоваться как способ категоризации именованных функций. Например, размер текстового символа может указывать на относительную численность населения для надписей с названиями городов. Чтобы установить текстовый символ, вы можете выбрать шрифт, размер и цвет, но вы также можете работать с более продвинутыми свойствами текстового символа, чтобы получить такие эффекты, как обозначения выноски, обозначения линий (с линиями выноски или без них), текст внутри щитов шоссе или другие маркеры, заполненный текст, ореолы и тени.
Совет:
Свойства текста включают параметры для изменения шрифта, стиля, форматирования и эффектов. Метка рисуется с текстовыми символами, но является производной от атрибутов объекта и имеет дополнительные свойства для размещения и обнаружения конфликтов.Шрифты
Шрифты — это графические представления текста, состоящие из разных размеров, веса, цветов и стилей. Каждое семейство шрифтов содержит один или несколько стилей шрифтов. В зависимости от шрифта стили могут включать обычный, полужирный, курсив, любую их комбинацию или расширенный список.Стили находятся в раскрывающемся списке «Имя шрифта» и раскрывающемся списке «Стиль шрифта». Вариативные шрифты содержат именованные экземпляры стилей шрифтов, а также допускают настройку.
Поддерживаемые шрифты включают следующие:
ArcGIS Pro загружает шрифты из следующих источников:
- Доступные шрифты Windows
- Включает временно зарегистрированные шрифты, например Adobe Fonts
- Ресурсы ArcGIS Pro (C: \ <ваша установка путь к ArcGIS Pro> \ Resources \ Fonts)
Варианты шрифтов
Вариативные шрифты — это современные шрифты открытого типа, которые позволяют настраивать вариации шрифтов, такие как толщина, ширина и наклон. Доступные предустановленные стили, оси вариаций и их диапазоны значений зависят от шрифта.
Доступные предустановленные стили, оси вариаций и их диапазоны значений зависят от шрифта.
Примером переменного шрифта является Bahnschrift. На анимации ниже показано, как изменяется изменение веса при перемещении ползунка.
Размер шрифта текста
ArcGIS Pro использует программно масштабируемые шрифты для отображения текста. Это позволяет рисовать надписи и аннотации в различных масштабах карты, сохраняя при этом их свойства отображения. Примером масштабируемого программного шрифта является Arial (Open Type).
При отображении текста фактическая высота текстового символа варьируется от шрифта к шрифту. Типовой символ измеряется от верха его восходящей линии до нижней части нисходящей линии, как показано на следующей диаграмме:
Символьная ячейка — это прямоугольник, окружающий отдельный символ. Если текстовый символ не занимает всю высоту символьной ячейки, он будет меньше указанного размера в пунктах.
Измерение размера шрифта текста с помощью точек
Точка — это стандартная единица измерения высоты и ширины символа. Вы можете вводить точки целого и половинного размера. Используйте следующие преобразования в качестве справочного руководства для размеров пунктов:
Вы можете вводить точки целого и половинного размера. Используйте следующие преобразования в качестве справочного руководства для размеров пунктов:
Таблица преобразования точек в дюймы
| точек | Дюймы |
|---|---|
1 | 0,014 |
12 (10003 | |
24 | 0.332 |
36 | 0,500 |
72 (6 пиктограмм) | 1. |
Выравнивание по горизонтали определяет способ выравнивания многострочного текста, а также то, как однострочный и многострочный текст расширяется или сжимается при редактировании.Например, если выровненная по левому краю строка текста увеличивается в длину, левая сторона текста остается на месте и расширяется вправо. В том же сценарии выровненная по центру линия текста расширяется вокруг центральной точки.
Горизонтальное выравнивание включает следующее:
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по ширине
Элементы управления вертикальным выравниванием, где текст размещается вокруг его базовой геометрии.
В таблице ниже показаны варианты вертикального выравнивания и пример для каждого из них. В этом примере линия обозначает базовую линию текста.
Текстовые выноски с линиями выноски или без них
Наиболее полезными типами выноски являются выноски с выносками и фоновые выноски. Оба типа состоят из двух частей: границы, нарисованной вокруг текста, и линии выноски, идущей от текста до точки на карте. Граница служит для визуального отделения текста от другой информации на вашей карте, в то время как выноски полезны, потому что они позволяют размещать текст подальше от объекта или области на карте, на которую он ссылается.Выноски с выноской всегда имеют как границу, так и линию выноски, в то время как с фоновыми выносками вы можете включить или выключить границу, линию выноски и полосу акцента.
Допуск выноски
Если вы используете линии выноски, допуск выноски — это минимальное расстояние между точкой привязки выноски и текстом, на котором появляется линия выноски. Если расстояние между точкой привязки выноски и текстом меньше допуска выноски, выноска не отображается. Чтобы изменить это расстояние, отредактируйте смещение метки.
Если расстояние между точкой привязки выноски и текстом меньше допуска выноски, выноска не отображается. Чтобы изменить это расстояние, отредактируйте смещение метки.
Если вы используете динамические надписи, точка привязки выноски находится на маркируемом элементе. Уменьшите допуск выноски, если хотите, чтобы выноски отображались для надписей, которые относительно близки к объектам, которые они маркируют. И наоборот, увеличьте допуск выноски, если вы хотите, чтобы выноски появлялись только для меток, находящихся на относительно большом расстоянии от помеченных объектов.
Если у вас есть аннотация, вы можете переместить текст к точке привязки или от нее. Если вы переместите текст ближе к точке привязки, выноска исчезнет, когда расстояние станет меньше допуска выноски.Если вы переместите текст дальше от точки привязки, выноска появится снова, когда расстояние станет больше допуска выноски.
Составная выноска
Составная выноска — это расширенная выноска, которая имеет дополнительные части, которые свисают с нее относительно края символа выноски. Детали размещаются в девяти местах вокруг среднего элемента с использованием тега форматирования
Детали размещаются в девяти местах вокруг среднего элемента с использованием тега форматирования
На изображениях ниже показаны составные выноски, части которых находятся внутри выноски и на внешней стороне выноски.
Текст внутри щитов шоссе или других точечных символов
Рисование точечного символа в качестве фона для текстового символа дает эффект, отличный от выноски выноски или фона. Фон точечных символов обычно используется для обозначения пронумерованных автомагистралей; символ может классифицировать тип шоссе.При желании вы можете масштабировать символ в соответствии с размером текстовой строки. Это полезно, если автомагистрали одного класса имеют разное количество цифр.
Связанные темы
Отзыв по этой теме?
шрифтов с засечками, скрипты и все, что между ними: как шрифты влияют на ваш контент-маркетинг
10 февраля 2021 г.
Кристен Ловелл
Выбор шрифта так же важен, как и качество вашего контента, независимо от платформы.Шрифты вызывают немедленный эмоциональный отклик. Они представляют собой графическую форму вашего контента, и вы должны учитывать, какое сообщение отправляет эта картинка. Лучший контент с неправильной типографикой может немедленно отключить читателя, разрушив ваши лучшие маркетинговые усилия и потратя впустую ваше время и маркетинговые расходы.
Некоторые базовые знания типографики при выборе шрифтов важны, особенно если вы занимаетесь собственным маркетингом и не пользуетесь услугами агентства:
1. В чем разница между типографикой, гарнитурами и шрифтами?
- Типографика — это искусство выбора и расстановки шрифтов.
- Гарнитура похожа на родительский для шрифта с множеством дочерних элементов со схожими характеристиками.

- Шрифт является дочерним элементом гарнитуры.
Пример: EB Garamond — это шрифт. Доступные шрифты: EB Garamond Light, Medium, Semi-Bold, Bold, Extra Bold. Каждый из них уникален, но все они являются частью одного семейства шрифтов.
2. Шрифт с засечками или без засечек?
- «Засечки» — это небольшая декоративная линия, штрих или выступ, прикрепленный к концу букв и символов семейства шрифтов.
- Шрифты без засечек не имеют выступов на шрифтах.
У обоих есть свои плюсы и минусы. Использование того или другого зависит от того, какой тип контента вы создаете: будет ли это логотип? Блог? Сайт? Схема подчинения заголовка? Будете ли вы использовать этот контент в печатном виде или в Интернете, или и то, и другое?
- Шрифты без засечек считаются более современными, обтекаемыми, чистыми и объективными. Они часто используются для логотипов и веб-сайтов. Однако их может быть труднее читать, особенно в меньших размерах.

- Шрифты с засечками наиболее удобны для чтения и являются предпочтительным шрифтом для полиграфической продукции. Шрифты с засечками, как правило, передают историю, авторитет, уважение, традиции, качество и класс.
- Чтобы добавить к своему головокружительному выбору шрифтов, многие дизайнеры выбирают комбинацию шрифтов с засечками и без засечек для создания визуально привлекательного дизайна контента. Но не переусердствуйте. В этом случае меньше значит больше ..
В логотипе и тексте нашего веб-сайта Points Group используется шрифт без засечек, который придает элегантный и современный вид.
3. Важность цвета в шрифтах
Цвет — это форма невербального общения. Опять же, ваше предполагаемое сообщение, размещение вашего контента и ваша аудитория должны определять использование цвета, а также имидж вашего бренда. Использование цвета имеет свою психологию. Каждый цвет передает разные эмоции и сообщения. Теория цвета — это наука, и есть даже консультанты по цвету.
- Узнайте, какие цвета лучше всего подходят вашей целевой аудитории.Значение цвета не универсально — необходимо учитывать региональные особенности. Простой поиск в Google предоставит множество онлайн-ресурсов, блогов и статей, которые предоставляют полезную информацию о значениях цветов. Например, зеленый цвет ассоциируется с богатством, здоровьем и благополучием. Вы можете увидеть, что он используется в отрасли здравоохранения, а также в финансовых учреждениях, таких как банки, бухгалтерские и инвестиционные фирмы.
- Цветовой контраст важен. Если ваш фон имеет темный цвет, например черный, серый, коричневый или зеленый, вам понадобится очень светлый цвет шрифта, например белый или кремовый, или очень светлая версия другого цвета в вашей палитре, которая дополняет цвет фона.Бледные шрифты на бледном фоне обычно нечитаемы.
- Неоновые цвета плохо читаются.
- Около 1 из 10 мужчин страдают дальтонизмом (99 процентов — дальтонизмом на красный / зеленый) и около 0,4 процента женщин.
 Ваша целевая аудитория в основном мужская? В таком случае следует помнить об этом при выборе цветовой палитры. В целом инклюзивный контент для людей с дальтонизмом — лучшая практика, независимо от вашей целевой аудитории.
Ваша целевая аудитория в основном мужская? В таком случае следует помнить об этом при выборе цветовой палитры. В целом инклюзивный контент для людей с дальтонизмом — лучшая практика, независимо от вашей целевой аудитории.
4. Роль текстовой иерархии в выборе типографики
У онлайн-читателей очень короткий период внимания.То, как вы разместите свой текст, повлияет на то, будут ли они читать больше, чем ваше мета-описание.
- Иерархия заголовков, также известная как подчиненность заголовков, имеет решающее значение для облегчения чтения, понимания и быстрого перемещения вашего контента.
- Не весь текст в вашем контенте, независимо от типа, имеет одинаковый уровень важности. Вы можете показать уровень важности, выбрав шрифт, размер, вес, цвет и кернинг. Например, шрифты заголовков должны всплывать.Как самый важный текст, они должны выделяться больше всего.
- Основной текст наименее важен и должен обеспечивать легкость чтения и последовательность (не путайте шрифты в основном тексте).

- Использование подходящего шрифта и цветовой палитры для обозначения иерархии уменьшит или устранит путаницу у читателя и сохранит их на вашем сайте.
5. Тема вашего контента определяет, какой шрифт и шрифт вы должны использовать
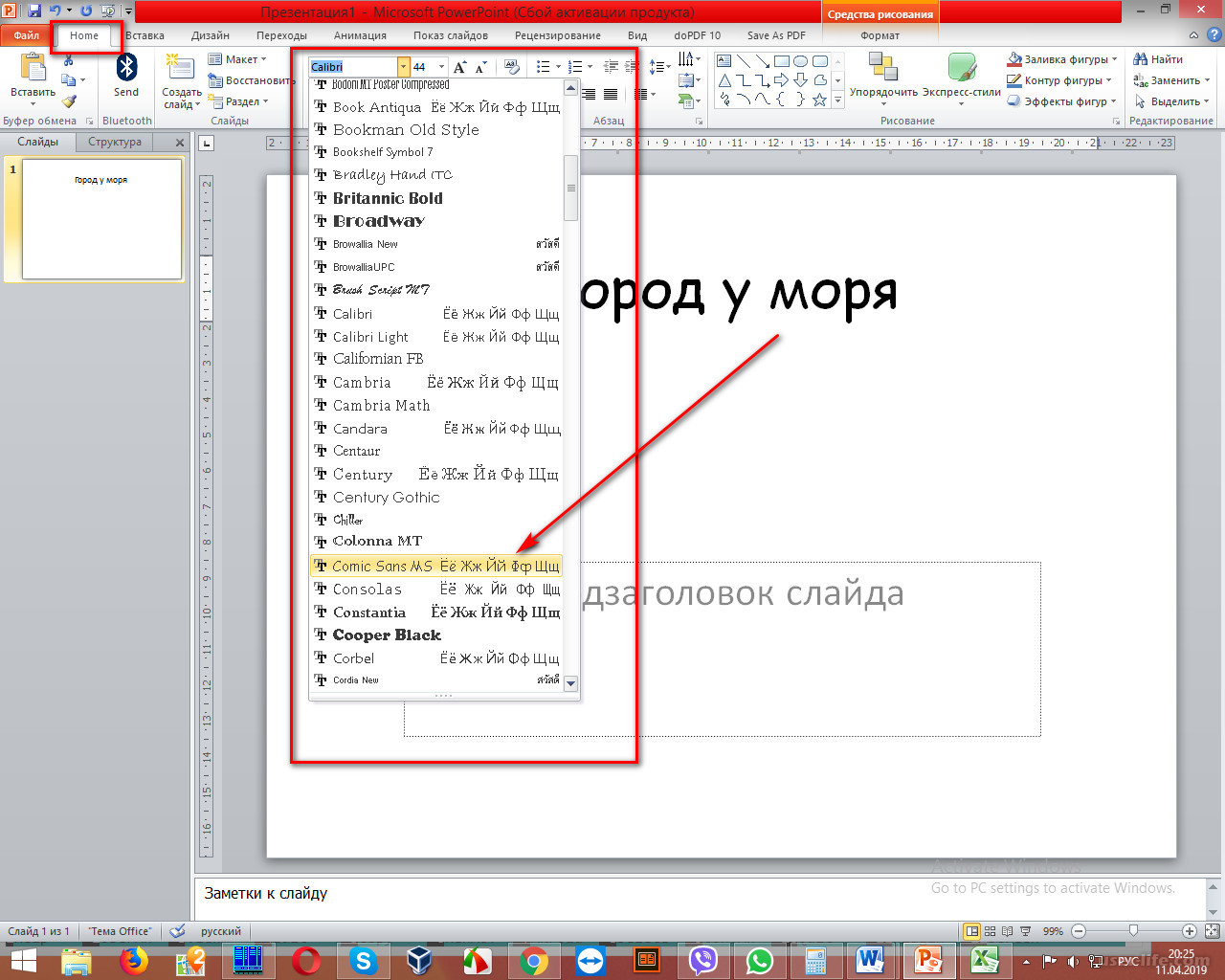
Вы никогда не захотите создавать разрыв связи для вашего читателя из-за того, что вы выбрали несовместимый шрифт для своего контента.Например, вы не должны использовать Curlz для основного текста блога о послеоперационном уходе на дому. Это крайний пример, но идею вы поняли. Вот несколько шрифтов и их использование:
- Шрифты Script легкие и элегантные, часто используются в приглашениях, сертификатах и других профессиональных степенях или наградах. Этот шрифт не читается как основной текст, и его следует использовать с осторожностью.
- Рукописные шрифты должны выглядеть как рукописные. Например, их можно использовать для имитации почерка ребенка, быстро набросанной заметки или письма на классной или белой доске.
 Рукописные шрифты добавляют человеческий фактор, который понятен людям. Они часто используются в рекламных кампаниях по почте.
Рукописные шрифты добавляют человеческий фактор, который понятен людям. Они часто используются в рекламных кампаниях по почте.
- Медийные шрифты призваны привлечь внимание вашей аудитории. Обычно они появляются на баннерах, в газетах и афишах мероприятий. Они не предназначены для основного текста, и их следует использовать с осторожностью. Из-за чрезвычайной смелости немногое имеет большое значение.
6. Типографика — неотъемлемая часть имиджа вашего бренда.
- При разработке фирменного стиля типографика создает индивидуальность вашего бизнеса.
- Вы смелы и резки? Современный и элегантный? Солидный и профессиональный авторитет? Образовательный? Какую атмосферу вы создаете для своих читателей?
- Выбор правильного шрифта для идентичности вашего бренда, его правильная компоновка и постоянное использование позволяет вам выразить эту идентичность до того, как любой текст будет прочитан.
7.
 Никогда не используйте Comic Sans.
Никогда не используйте Comic Sans.- Есть ряд шрифтов, которые дизайнеры (и многие читатели) абсолютно ненавидят. Comic Sans находится в верхней части списка.
- Папирус — еще один, настолько большой, что он стал предметом скетча в «Субботнюю ночь в прямом эфире». Вы знаете, что используете неправильный шрифт, когда SNL создает на этот счет сценку.
Ваша цель — заинтересовать читателей, вызвать реакцию и убедить их. Вы создаете визуальный шедевр контента. В случае сомнений выберите опытное агентство, которое поможет вам разработать правильный имидж бренда и донести его до вашей аудитории. Points Group имеет более чем 20-летний опыт работы и может помочь вам создать ваш типографский шедевр.Свяжитесь с нами сегодня, чтобы узнать цену. Мы предлагаем пакетные цены и цены по меню для бюджета малого бизнеса и для кампаний с полным спектром услуг.
Дополнительные материалы по использованию типографики в повседневной жизни:
СВЯЗАННЫЕ ЗАПИСИ
10 февраля 2021 г. Группа
Группабаллов входит в 30 лучших агентств цифрового маркетинга в Нью-Джерси
Подробнее
10 февраля 2021 г.Важность YouTube для маркетинга в сфере здравоохранения
Подробнее
10 февраля 2021 г.TikTok Официально свергнут YouTube по времени просмотра за месяц
Подробнее
10 февраля 2021 г.Работает ли электронный маркетинг для поколения Z?
Подробнее
Лекция 7 (Поворотные моменты) — Предупреждение: Ошибка при загрузке шрифта: XMLHttpRequest не определен
ЛЕКЦИЯ
OUIUNE
: История
2-41
Лекция
Scycn:
Пункты I:
The
European &
Meditemu, can
Theaters,
l
tu
min
g p.. .’ints
01
1
942
-194 3 (Мидуэй,
Эль
Аламцин, Сталин ~ рад + Атлантика)
Осада (Нокад1) Ленина
гра (
гра) Сентябрь 1941 г. — Январь
ир
1944)
» Бл . : 1ck
: 1ck
Лето
0f
1
942
= foll
июл
Се
+ провал советского наступления v
с.
Харьков (май)
Case Blue (директива фюрера
41
) (5 апреля I 942)
—
Сухопутный мост Волго-Дон
ge
+ запасы нефти Кавказа = Ростов-на -Дон + Сталинград
ул.: Илина, заказ.
227
относительно отступления («ни одного st
ep
backf») (июль I 942)
Директива фюрера
45
(7/
23
/42)> ‘-Cau ~ asus Round Trip «
(A
u
gus
t I
942
— февраль I 943)
the b
at
tle of Stalingrad (август / сентябрь 194 г. — 2 февраля)
ru
год 1943)
—
пятница
изд
богатый фон Паулюс и
-я
e Шестая армия vs.Василий Чуйков и
62-я
Армия
—
Мамаев курган; Operation Ura
nu
s и окружение Паулюса Георгием Жуковым (ноябрь)
Erwin Rommel («Пустыня
Fox. »)
»)
и Afrika Ko
rp
s
(битва при Газале) Январь-февраль I
942)
и осада
Тобрук (февраль-июнь I
942)
первое сражение
Эль
Аламейн (I — I 1 июля, I
942)
= Каттараская депрессия
Бернар Монт
го
Мери принимает командование британцами
8-я
Армия (август I 942)
битва
из
Алма Хайфа ge(август-сентябрь 1942 г.)
вторая битва
Эль
Аламейн (23 октября — ноябрь
4,
1942)
Элли
s ‘9 0003
второй фронт
дебаты =
высадка в Дьепе («Операция« Юбилей ») (I 9 августа 1942 г.)
Операция To
rch
(
ноября8,
I
942)
= Дуайт Д.Эйзенхауэр и Джордж Паттон
Операция Аттила и немецкая оккупация
из
Виши Франция (11 ноября
1942)
Ti
g
er
тяжелый танк и средний танк Panther по сравнению с T-
34
средние и тяжелые танки
Операция Цитадель и битва
из
Курск (
июля5-12113,
I 943)
форсирование
из
Днепр (октябрь
1943)
и отбить
из
Киев
(ноябрь 1943 г. )
)
Альберт Кессельринг и защита
из
Тунис (ноябрь
мбер
9, I 942-7 мая 1943
падение «Тунисграда»)
—
битва
из
Кассеринский перевал (
февраля1943)
; отозвать
из
Роммель (март
1943)
Операция Хаски и вторжение
из
Si
cily (июль
IO
— август
Ii, 1943 —
) —Бернард Монтгомери и 8-я британская армия vs.Джордж Паттон и
США
. 7
-я
Армия
Падение Муссолини (
июля24
,
1943)
и спасение (
12,
1943)> Пьетро Бадог \ io000 становится премьер-министром
Alliedиз
Италия (3 сентября I
94
3
+)
—
Италия сдается (3-8 сентября I
943)
+ падение
из
Неаполь (1 октября 1943 г.)
—
Операция Аларик (осень I
943)
= Германия оккупирует
север
Италия и разоружает итальянские войска
—
Монте-Кассино и Густав
Линия
(январь —
,, май,
,, 1944)
,+ посадка на Анцио, январь
,, 1944)
Битва
,,
, Атлантика (ок.
Январь
I 942-май
1943)
Союзническая блокада Германии в сравнении с экономическими положениями
из
Нацистско-советский пакт
Эрих Редер (Кригсмарине
CINC, 1928/35
—
1943)
> Karl Donitz (подводные лодки,
l939
-1943; CINC,
1943
—
1945
)
Gunther Prien
штурмна
Скапа
сейчас
(
октябрь1939)
+ затопление Бисмарка (
май1941)
машина Enigma и код Тритон vs.Project Ultra (Блетчли Парк,
лето
1941
+)
—
LJ-лодка
версия
sion
из
Enigma захвачена (май I
94
; в Enigma добавлен четвертый ротор (
1942
)
Германия «Happy
Days» /
Paukensch! ag («
барабанный бой») /
«Америка
ca
n turkey shot Январь-конец июля
1942)
ограниченные попытки
в
конвоирование (май-ноябрь I
942)
—
Система блокирующего конвоя (восточное побережье
из
Америки)
— минимальное участие
из
U. С
С
. военные корабли (Эрнест Кинг,
США
начальник военно-морских операций)
— неадекватное прикрытие союзников
воздух
(Gree
nland
ga
p & Norwegian
Sea)
из
PQ
— конвой I 7 (I июля
942)
Макс Хортон
(CINC
, западные подходы; ноябрь
1942)
и противолодочная война Проект li1tra (Блетчли-Парк) нарушает улучшенный код Тритона (
декабря1942
— 1 февраля
943)
Дениц отзывает все U-bo
ats
(
24,
9002 1943) Преобразование точек в пикселиПриблизительное преобразование точек в пиксели
(и Ems, и%)
Вот диаграмма, которая преобразует точки в пиксели (и ems, и%).Это приблизительное значение, которое будет зависеть от шрифта, браузера и ОС, но это хорошая отправная точка.
| Очки | пикселей | Ems | процентов |
|---|---|---|---|
| 6 точек | 8px | 0,5 эм | 50% |
| 7 точек | 9px | 0,55 эм | 55% |
7. 5pt 5pt | 10px | 0,625em | 62,5% |
| 8pt | 11px | 0.7em | 70% |
| 9 пунктов | 12px | 0,75em | 75% |
| 10 точек | 13px | 0,8em | 80% |
| 10.5pt | 14px | 0,875em | 87,5% |
| 11 точек | 15 пикселей | 0.95em | 95% |
| 12 точек | 16px | 1em | 100% |
| 13 точек | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1,125em | 112,5% |
| 14 пунктов | 19px | 1.2em | 120% |
| 14.5pt | 20 пикселей | 1,25em | 125% |
| 15 точек | 21px | 1.3em | 130% |
| 16 точек | 22px | 1. 4em 4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20 пунктов | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40 пикселей | 2.45em | 245% |
| 32 точки | 42px | 2,55em | 255% |
| 34pt | 45px | 2,75 em | 275% |
| 36pt | 48px | 3em | 300% |
Только 10 шрифтов, которые действительно нужны дизайнеру
Если вы относительно новичок в типографике, выбор шрифтов может быть огромным.
 Эта «капсульная» коллекция основных шрифтов — отличная отправная точка для любого процветающего дизайнера, и ее можно с уверенностью применить практически к любому типу дизайна.
Эта «капсульная» коллекция основных шрифтов — отличная отправная точка для любого процветающего дизайнера, и ее можно с уверенностью применить практически к любому типу дизайна.Загрузите изображения с сайта нашего партнера iStock:
От шрифтов без засечек, без которых мы не можем жить, до шрифтов с засечками, к которым мы обращаемся снова и снова, вы захотите добавить эту страницу в закладки.
1. Futura
Неограниченные загрузки: более 1000000 шаблонов, мокапов и дизайнерских материалов InDesign
–Выпущенный Полом Реннером в 1927 году, Futura — один из первых модернистских шрифтов, вдохновленных идеологией движения Баухаус в Германии.
Это также один из самых универсальных шрифтов без засечек, который до сих пор доступен, и он может придать любой макет современный вид, не скрывая при этом блеска. Используйте его, чтобы добавить футуристический или чистый вид любому макету.
2. Didot
Если вы хотите, чтобы дизайн выглядел более роскошным или вдохновляющим, Didot — это шрифт, который мгновенно преобразит элегантность вашей типографики.
Усовершенствованная версия Linotype Didot от Адриана Фрутижера основана на шрифтах, разработанных парижской семьей Didot в конце 18 — начале 19 веков.
3. Garamond
Garamond относится к группе засечок в старинном стиле, созданных по эскизам французского гравера XVI века Клода Гарамонда. Шрифты старого стиля с засечками имеют более органичный дизайн, чем их гуманистические и переходные преемники, что делает их более изогнутыми и романтичными.
Используйте Adobe Garamond Pro, чтобы придать спокойный интеллект книгам, журналам и канцелярским товарам. Это также беспрецедентный выбор для набора основного текста, поскольку он исключительно разборчив и приятен для глаз.
4.
 Caslon
CaslonCaslon — это название семейства шрифтов с засечками, разработанного лондонским основателем шрифтов Уильямом Кэслоном. Хотя Caslon был создан в 18 веке, он сохраняет органичный красивый стиль, который по-прежнему кажется свежим и актуальным сегодня.
Этот шрифт с засечками в старинном стиле остается популярным среди дизайнеров, которые хотят привнести в свою работу теплоту и романтику. Это универсальный шрифт, подходящий для набора как основного текста, так и заголовков, а его курсив также является одним из самых красивых в мире.
Adobe Caslon Pro — лучшее современное воплощение этого любимого шрифта.
5. Freight Sans
Этот веселый шрифт без засечек, созданный Джошуа Дарденом в 2009 году, вдохновлен гуманистическим стилем Гилла Санса, но имеет более дружелюбный, почти мультяшный вид. Это делает его идеальным для рекламы и брендинга, ориентированных на миллениалы, которые требуют четкости и индивидуальности в равной степени.
Неограниченные загрузки: более 1 000 000 шрифтов, мокапов и дизайнерских материалов
–Если Futura кажется слишком клинически для вашего дизайна, попробуйте Freight Sans в качестве необычной альтернативы.
6. Open Sans
Open Sans идеально сочетается с плоским дизайном. Это гуманистический шрифт без засечек по образцу Freight Sans, но имеет более чистый и нейтральный вид. Это делает его чрезвычайно универсальным, и благодаря этому вы увидите, что он используется повсюду в макетах для печати и в веб-дизайне.
Однако нейтралитет не делает его слишком узнаваемым, что делает его отличным запасным шрифтом практически для любого дизайн-проекта.
7. Gill Sans
Если бы один шрифт мог описать настроение и культуру британцев, то Gill Sans был бы им. Его четкие и чистые линии, созданные Эриком Гиллом в конце 1920-х годов, уравновешиваются отчетливой теплотой и человечностью.
Хотя он широко использовался в транспортных обозначениях в Англии в 1930-х годах, Gill Sans широко использовался во всем мире на протяжении последних ста лет. В современном дизайне он нашел свежую жизнь в упаковке пищевых продуктов и обложках книг, привнося уютную ностальгию в произведения искусства, требующие тонкой демодернизации.
8. Готэм
Вдохновленный стилем надписей на вывесках Нью-Йорка, Gotham имеет функциональный и авторитетный стиль, который быстро сделал его популярным шрифтом для ведущих дизайнеров печати и веб-дизайнеров.
Шрифт имеет огромный выбор толщины и ширины, от узкого до ультра, что позволяет использовать только Gotham во всем дизайне, создавая единый ультрасовременный вид.
9. Бодони
Многие дизайнеры будут флиртовать как с Дидо, так и с Бодони, чтобы добиться в своих проектах роскошного и вдохновляющего вида.Бодони более сжат и преувеличен, чем Дидо, что придает ему немного более причудливую, более ретро-атмосферу.
Разработанный Джамбаттисой Бодони в 1798 году, это переходный шрифт с засечками, вдохновленный более строгим и серьезным шрифтом Баскервилля. Если вы хотите, чтобы дизайн выглядел дорогим, высококлассным или хорошо образованным — обычная просьба маркетологов — это шрифт, который следует использовать.
10. Университеты
Univers может не вызывать у дизайнеров таких ласковых эмоций, как Gill Sans и Futura, но это, пожалуй, самый полезный шрифт в нашем списке.
Первоначально разработанный Адрианом Фрутигером в 1957 году, Univers является совершенным модернистским шрифтом. Чистый, функциональный и почти ослепительно разборчивый — в Univers нет ничего лишнего.
Используйте его широко в макетах журналов, листовках и на веб-сайтах. Воспользуйтесь его удобочитаемостью, применив его в большом масштабе на плакатах и вывесках.
Ищете больше вдохновения для типографики? Откройте для себя нашу редакцию лучших шрифтов для дизайна журналов здесь.


 000
000