Как в фотошопе подобрать шрифт по образцу
Главная » Разное » Как в фотошопе подобрать шрифт по образцу
О шрифтах в Photoshop
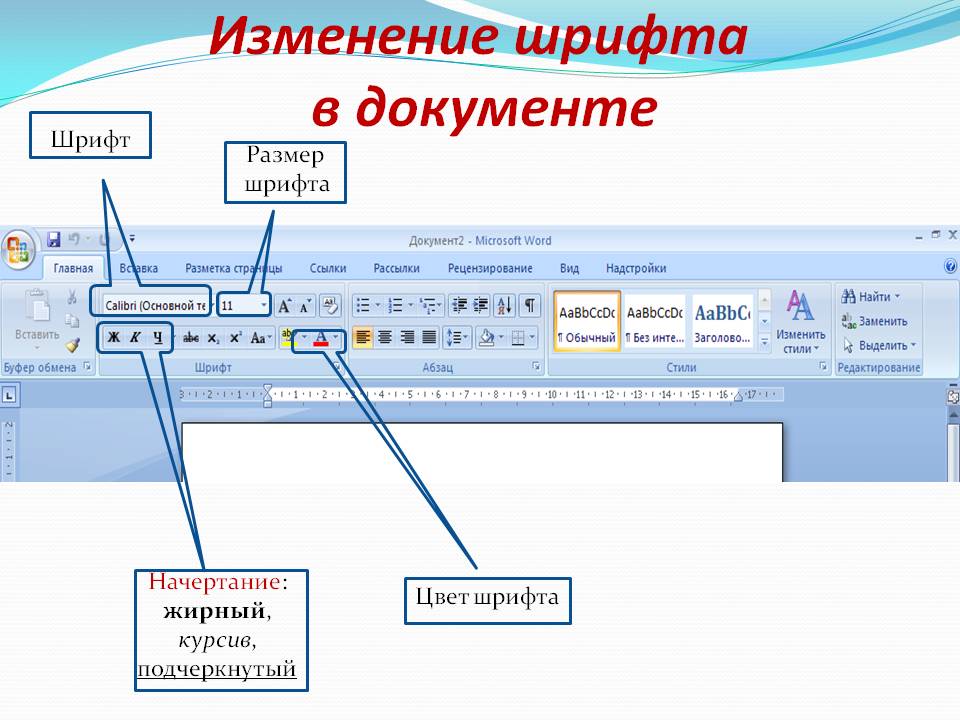
Шрифт
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
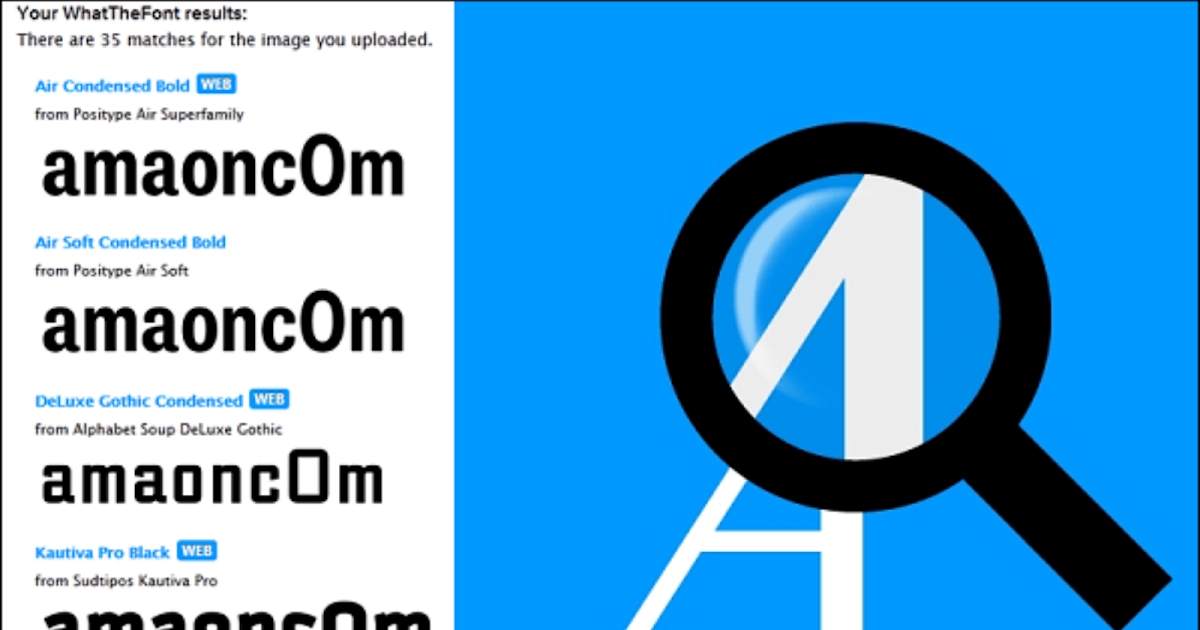
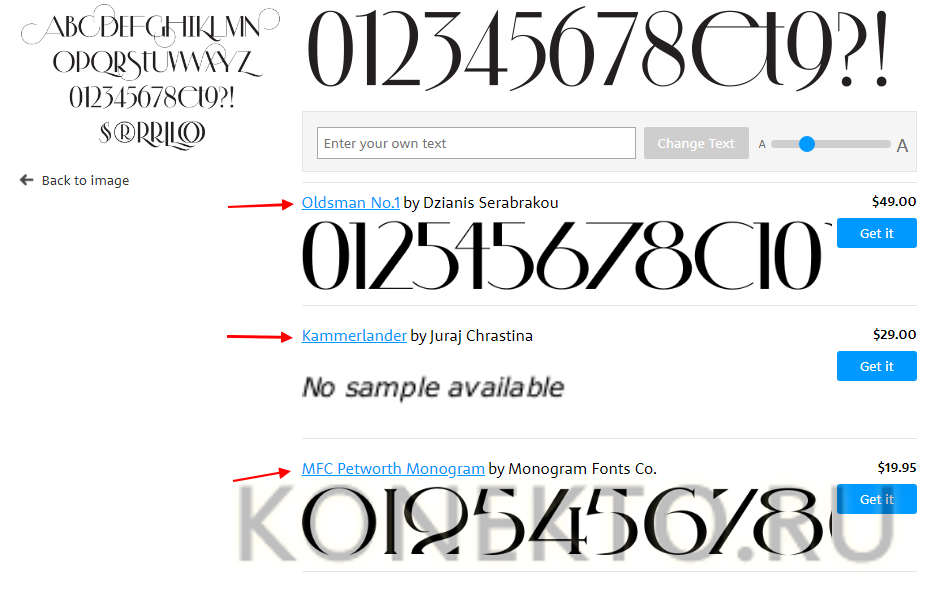
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
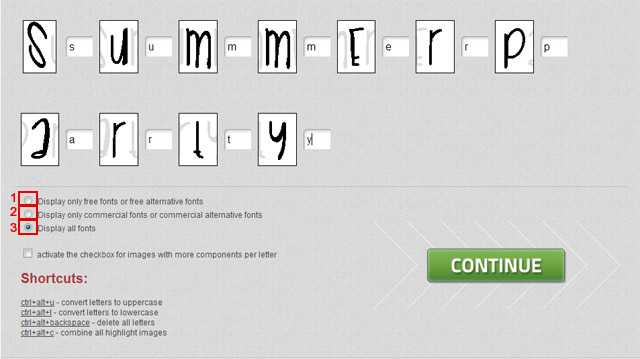
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделение в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах о типографике, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
.
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры
(часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов 
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
.
Дизайн с красивой типографикой | Уроки Adobe Photoshop
Узнайте, как исследовать, выбирать и улучшать типографику в Photoshop, чтобы сделать свой дизайн идеальным.
Typekit теперь называется Adobe Fonts.
От новичков до продвинутых пользователей будут изучены основы, а также новейшие функции для работы с типографикой.Эта серия будет охватывать:
- Как добавить текст к изображениям
- Как исследовать шрифты и предварительно просматривать их в проектах
- Как улучшить типографику, отредактировав интервал и используя глифы
- Как определить шрифты на фотографиях текста и как найти шрифты, похожие на выбранный шрифт
Новички могут начать с первого видео в серии.Пользователи среднего и продвинутого уровней могут захотеть начать со второго видео.
Узнайте об инструментах «Горизонтальный и вертикальный текст» и о том, как добавить текст в изображение. Затем узнайте, как отформатировать размер текста, цвет, шрифт и другие свойства. Наконец, узнайте, как выделить текст на панели слоев.
Из этого видео вы научитесь добавлять текст к изображениям. Вот изображение, которое я нашел для своего веб-сайта, которое посвящено его центральной теме.
Я хочу найти какой-нибудь красивый шрифт, чтобы улучшить это изображение для первой страницы моего интернет-магазина.
Чтобы добавить текст к нашему изображению, выберите инструмент Horizontal Type Tool на панели инструментов.
В Photoshop есть несколько способов добавления текста: в виде точки, типа области и текста по контуру. В этом уроке мы рассмотрим добавление текста в виде точки и области.
Есть несколько способов добавить текст к изображению.
Вы можете выбрать точку и просто начать печатать, или вы можете создать форму или область, чтобы вы могли сознательно решить, куда идет текст.
На изображении щелкните инструментом «Горизонтальный текст». Введите «здесь немного текста». Это создает тип Point. Укажите горизонтальную или вертикальную строку текста, которая начинается там, где вы щелкаете, и расширяется по мере ввода символов. Каждая строка текста независима — строка расширяется или сжимается при ее редактировании, но не переносится на следующую строку, если вы не добавите возврат к абзацу или мягкий возврат. Такой ввод текста полезен для добавления заголовка или нескольких слов к вашему произведению искусства.
Нажмите Cmd (Ctrl), и вы увидите маркеры преобразования.Удерживая нажатой клавишу, перетащите один из маркеров, чтобы изменить текст. Обратите внимание, что вы можете свободно искажать текст.
Щелкните галочку на панели параметров, чтобы завершить работу с текстом.
Под созданным вами текстом щелкните и перетащите, чтобы создать текстовую область. Тип области использует границы объекта (например, прямоугольник) для управления перемещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Поместите курсор в область ввода и введите «Здесь должно быть много текста, чтобы отображался перенос текста».
Обратите внимание на ручки вокруг текста. Вы можете перетащить маркер, чтобы изменить размер области шрифта. Текст внутри будет только перекомпонован.
Как снова выделить текст с помощью нескольких простых методов (дважды щелкните «T» на панели «Слои», нажмите клавишу Escape, чтобы завершить редактирование, и т. Д.)
Теперь, когда у вас есть основы того, как добавлять текст к изображению, я покажу вам, как уточнить выбор для оптимизации дизайна.
Узнайте, как предварительно просмотреть шрифты в своем дизайне.
Узнайте, как можно исследовать шрифты, имеющиеся в Photoshop, и шрифты Adobe Typekit. Adobe Typekit — это услуга, которая предоставляется вместе с подпиской Creative Cloud, которая позволяет вам выбирать из тысяч высококачественных шрифтов. После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
Наконец, узнайте, как сортировать шрифты в Photoshop.
Из этого видео вы узнаете, как предварительно просматривать шрифты в тексте, а также использовать шрифты Adobe Typekit, которые входят в вашу подписку Creative Cloud.
Теперь, когда вы знаете, как размещать текст на своем изображении, я покажу вам, как быстро просмотреть доступные шрифты в Photoshop для текста и посмотреть, какой из них лучше всего подходит для вашего дизайна, в режиме реального времени.
Выберите инструмент «Горизонтальный текст» и проведите по тексту, чтобы выделить его. Щелкните меню «Семейство шрифтов» здесь, на панели параметров. Когда вы наводите указатель на разные шрифты, вы можете видеть предварительный просмотр текста в реальном времени. Это отличный способ быстро увидеть, как шрифт выглядит в вашем дизайне, без привязки к шрифту.
Хотя вы можете выбирать шрифты из списка на вашем компьютере, вы также можете применять шрифты Typekit, которые поставляются с вашей подпиской Creative Cloud. Чтобы использовать Typekit, щелкните прямо здесь «Добавить шрифты из Typekit».
Чтобы использовать Typekit, щелкните прямо здесь «Добавить шрифты из Typekit».
Когда веб-сайт Typekit открывается в браузере по умолчанию, вы можете отсортировать шрифты на основе таких свойств, как serif или sans-serif. Вы хотите убедиться, что выбрана синхронизация, чтобы вы могли получить к ним доступ во всех своих приложениях Creative Cloud.
Введите несколько слов для проверки шрифта.Если вы знаете шрифт по имени, вы можете ввести его здесь для дальнейшей сортировки списка. Наведите указатель мыши на шрифт в списке и нажмите «Использовать шрифты».
Затем вы можете синхронизировать шрифт. Таким образом, шрифт теперь доступен для Photoshop и других ваших приложений Creative Cloud
.
После того, как вы синхронизируете выбранный шрифт или шрифты, вернувшись в Photoshop, вы можете отфильтровать с помощью Typekit, чтобы увидеть недавно установленные шрифты, и нажмите, чтобы применить этот шрифт.
Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к интервалу между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами.
Узнайте, как использовать обновленную панель глифов для просмотра альтернативных глифов и специальных символов, а также как просматривать другие глифы в контекстном меню прямо на холсте.
Узнайте больше о том, как работать со шрифтами Typekit и как добавлять шрифты из Typekit.
Теперь, когда вы знаете, как размещать текст на изображении и использовать шрифты Typekit, я покажу вам, как чтобы найти шрифты, похожие на данный шрифт, например этот.
У меня здесь есть текст с шрифтом, который я выбрал ранее.Я считаю, что этот шрифт не подходит для дизайна, поэтому я хочу попробовать что-то похожее.
Выберите инструмент «Горизонтальный текст», затем проведите по тексту, чтобы выделить его, щелкните здесь меню «Семейство шрифтов». Чтобы увидеть шрифты, похожие на этот, нажмите «Показать похожие шрифты», чтобы увидеть, какие шрифты похожи на тот, который я выбрал.
Я выберу XX, потому что он выглядит как оригинал, но я думаю, что он лучше смотрится в моем дизайне.
Еще один способ пробудить ваши творческие способности — использовать шрифт с фотографии.Я могу использовать распознавание шрифтов Photoshop для определения шрифта на фотографии.
На днях я сфотографировал вывеску, потому что мне понравился используемый шрифт. Открыв это изображение в Photoshop, вы можете…
Я использовал шрифт, распознанный на моей фотографии.
Новые и обновленные функции шрифтов в Photoshop могут помочь вам найти отличные шрифты для вашего дизайна.
Узнайте, как определять шрифты на фотографии или снимке экрана, а также как находить шрифты, похожие на выбранный шрифт.
Из этого видео вы узнаете, как использовать интервалы между символами и строками, как стилизовать текст и добавлять специальные символы. Короче говоря, вы узнаете, как улучшить типографику в своем дизайне.
Откройте изображение с текстом и выберите инструмент «Горизонтальный текст». Проведите по тексту, чтобы выделить его.
Мне нужно больше места между буквами, чтобы они выглядели воздушно. Поэтому я добавляю кернинг в свой шрифт.
Поэтому я добавляю кернинг в свой шрифт.
Чтобы текст было легче читать, я также добавлю пробел между этими строками.Это называется возрастающим интервалом.
Я хочу посмотреть, как мой текст может выглядеть с другим стилем.
Я хочу, чтобы мой тип дисплея выглядел более особенным.
.
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования выделите проблемные шрифты, создав на рабочем столе две папки: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема больше не возникает, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока не будут удалены все поврежденные шрифты.
Продолжайте выполнять эти действия, пока не будут удалены все поврежденные шрифты.
.
Эффективная работа с типографикой в Figma
Типографика составляет основу дизайна так же, как цвета и компоненты. Поэтому на ранних этапах построения дизайн-системы вам нужно создать паттерны для согласованной, разборчивой типографики. Это облегчит масштабирование типографики между несколькими приложениями и устройствами, не усложняя процесс передачи проектов от дизайнеров разработчикам.
В этой статье мы рассмотрим, что вы должны учитывать, при работе со шрифтами в Figma. Мы предложим улучшения рабочего процесса, чтобы сделать использование стилей текста более эффективным, как для дизайнеров, так и для разработчиков.
Основы стиля текста
В Figma функциональность стилей текста позволяет легко применять к текстовым объектам набор свойств (например, интерлиньяж и размер). Вы можете поместить эти стили в библиотеку, а затем легко делиться ими со своей командой или компанией.
Стили текста вносят ясность в процесс проектирования. Если в ходе улучшения или редизайна, один из текстовых параметров необходимо изменить, вы можете отправить обновления этих стилей во все файлы, где они были использованы (просто опубликовав обновление в исходной библиотеке Figma).
Прежде чем мы продолжим, я кратко опишу, какие свойства являются частью текстовых стилей Figma, а какие нет.
Свойства, определяемые стилем текста Figma:
- Семейство шрифтов, вес, размер
- Интерлиньяж
- Межбуквенный интервал, интерлиньяж абзацев и структурирование текста
- Украшение (зачеркнутый и подчеркнутый текст)
- Преобразование (прописные, строчные буквы и капитализация)
- Другие функции Open Type (табличные данные, капители и т.
 д.)
д.)
Свойства, не входящие в стиль текста Figma
- Цвет
- Выключка (влево, вправо, по центру, или по формату)
- Выравнивание текстового поля (по верху, по центру или по низу)
- Изменение размера текстового поля (горизонтально, вертикально или фиксировано)
Если вы привыкли работать в другом инструменте дизайна, вам может показаться странным, что в Figma стили текста не содержат таких свойств, как цвет или выключка. Хотя к этому нужно привыкнуть, надеюсь, преимущества данного подхода быстро станут очевидными.
Когда вы поддерживаете стили в упрощенном формате, это сокращает время, которое вы тратите на их создание – вам больше не нужно учитывать все возможные комбинации текста, цвета, выравнивания и т. д. Это также уменьшает объем работы, необходимой для их обслуживания, поскольку, если что-то изменится в вашей системе, вам надо обновлять меньше стилей. Вы можете настроить выравнивание текста отдельно от стиля.
Установка шрифтов, размеров и наименование
Чтобы стандартизировать шрифты в своих проектах, вам нужно создать систему шрифтов с определенными размерами и интерлиньяжем.
Спецификации шрифтов
Множество факторов влияет на то, какие шрифты использовать в вашей системе. Вы должны учитывать следующее:
- Производительность приложения: есть ли у вас бюджет производительности? Сколько шрифтов вам нужно загрузить? Будете ли вы использовать шрифты, которые уже установлены на разных платформах?
- Индивидуальность: У вас есть фирменные шрифты, как часть визуальной идентичности компании, которые имеет смысл использовать?
- Несколько систем: решите, нужна ли одна общая система шрифтов или различные стратегии для разных вариантов использования: например, продукт или маркетинговый веб-сайт (где индивидуальность бренда может иметь больший вес).

- Сочетания пар шрифтов: Можете ли вы получить нужный типографический диапазон от одного семейства шрифтов? Рассмотрим сочетания пар шрифтов. Вы можете зарезервировать декоративные шрифты для текста большого размера, которые вы используете экономно, а разборчивые шрифты оставить для основного текста. Если вы используете бесплатные шрифты Google, мы также создали ресурс, который поможет вам легко изучить различные возможности с помощью этих палитр сочетания.
Масштабирование
Помимо выбора правильных шрифтов для вашей системы, вам также необходимо указать для них правильный интерлиньяж. Например, вы должны использовать иной подход к настройке интерлиньяжа основного текста, чем для заголовков. Ниже я подробнее расскажу, что следует учитывать в этих двух случаях использования.
Основной текст
Чтобы сделать типографику основного текста удобочитаемой, вы можете позволить себе немного больше пространства между строками. Основной текст плотный, и иногда пользователи тратят много времени на его прочтение. В качестве отправной точки для определения правильного интерлиньяжа, я рекомендую умножить размер шрифта основного текста на 1,5. Затем оцените, достаточно ли разборчив полученный результат.
Основной текст плотный, и иногда пользователи тратят много времени на его прочтение. В качестве отправной точки для определения правильного интерлиньяжа, я рекомендую умножить размер шрифта основного текста на 1,5. Затем оцените, достаточно ли разборчив полученный результат.
Оптические эффекты
При определении интерлиньяжа основного текста вы также должны учитывать цветовую схему текста и его фона. У вас в приложении положительный текст (темный текст на светлом фоне) или негативный (светлый текст на темном фоне)? Стиль с одинаковыми свойствами может выглядеть по-разному в зависимости от контекста и оптических эффектов.
Например, в собственной дизайн-системе Figma у нас есть отдельные стили текста как для положительного, так и для отрицательного текста. Основное различие между этими стилями заключается в небольшом изменении расстояния между буквами, увеличивая пространство между буквами для стилей, используемых на темном фоне.
Заголовки
Вам не понадобится так много места между строками или буквами шрифта, как для основного текста. Таким образом, вы захотите уменьшить межстрочный интервал для заголовков. Если используемый вами шрифт имеет определенные варианты для дисплеев разных размеров, разработчик шрифта, скорее всего, уплотнил интервал, сделав это частью дизайна шрифта.
Таким образом, вы захотите уменьшить межстрочный интервал для заголовков. Если используемый вами шрифт имеет определенные варианты для дисплеев разных размеров, разработчик шрифта, скорее всего, уплотнил интервал, сделав это частью дизайна шрифта.
При выборе шрифта я рекомендую установить подобие водопада, чтобы организовать размер текста от большего к меньшему. Это даст вам обзор всей системы.
Типографические шкалы
Не существует магического числа, определяющего, сколько стилей или размеров вам понадобится. Например, в этой статье креативный директор Дэн Молл подробно рассказывает о своем опыте, получения широкого диапазона на основе всего 7 размеров. Это может стать отличной отправной точкой для вас.
Нет недостатка в теории, как определить, какими будут эти размеры, но вот несколько общих подходов (вместе с соответствующими ссылками, чтобы узнать больше о каждом из них):
Система сетки 8-pt с базовой линией 4-pt
В системе сетки 8-pt все интервалы и размеры кратны 8.
Дизайнеры часто используют сетку 8-pt для определения размеров и интервалов с базовой сеткой 4-pt для типографики. Базовые линии шрифта будут лежать на сетке 4-pt. Чтобы добиться этого, нужно уделять больше внимания интерлиньяжу, а не точным размерам шрифтов.
Цель этой системы состоит в том, чтобы все значения интерлиньяжа были кратны 4, чтобы они соответствовали размеру сетки. Это облегчает регулирование вертикального ритма (верхний и нижний интервал между элементами) и поддерживает вертикальное выравнивание текста по столбцам.
Плюсы: Это один из моих любимых подходов определения типографической шкалы. Простая математика путем сложения, вычитания, деления и умножения значений. Перемещение объектов по холсту во время процесса проектирования можно значительно упростить путем настройки параметра «Big nudge» на 8px в Figma.
Совет: Хотя этот подход может показаться недостаточно гибким, я рекомендую использовать 8-pt сетки в качестве ориентира в процессе проектирования, но не обязательно усиливать их до n-й степени при проверке качества ваших дизайнов в ходе разработки. В коде нет базовой сетки, к которой привязываются объекты. Это, в сочетании с большим разнообразием разрешений устройств (которые не всегда делятся на 8), несомненно, нарушит ваши измерения!
В коде нет базовой сетки, к которой привязываются объекты. Это, в сочетании с большим разнообразием разрешений устройств (которые не всегда делятся на 8), несомненно, нарушит ваши измерения!
Модульная шкала
В этом подходе выбирается базовый размер шрифта (обычно размер, который вы будете использовать для основного текста). В качестве отправной точки многие будут использовать настройки браузера по умолчанию и начинать с 16px (или 1 rem). Отсюда размеры шрифта рассчитываются на основе определенного множителя.
Минусы: если вас раздражает неприятный вид шрифтов с размерами, содержащими десятичные дроби, эта система вам не подойдет ?. Это мой наименее любимый, но все же достойный подход.
Советы: при использовании модульной шкалы с некоторыми множителями (например, с использованием золотого правила, как показано ниже) вы получите размеры шрифта и интерлиньяж, которые не являются целыми числами. Как вы с этим разберетесь, зависит от вас: один из вариантов – округлить до ближайшего целого числа. В Figma, если у вас включена привязка к пикселям, высота текстовых полей (на основе интерлиньяжа) будет округлена до ближайшего целого числа. Если вы не хотите этого, убедитесь, что вы отключили привязку к пикселям.
В Figma, если у вас включена привязка к пикселям, высота текстовых полей (на основе интерлиньяжа) будет округлена до ближайшего целого числа. Если вы не хотите этого, убедитесь, что вы отключили привязку к пикселям.
Передача разработчикам: в разработке эти нюансы не будут иметь большого значения, однако, если все размеры текстовых полей в Figma не являются целыми числами, это может стать серьезной проблемой для разработчиков, которые проверяют ваши дизайны (так как они не увидят целых чисел при измерении расстояний к текстовым объектам и от них). Я рекомендую изучить такие инструменты, как modular scale или type scale. Они отлично подходят для быстрой визуализации диапазона размеров и могут помочь вам определить, насколько они читабельны.
Внимание: вы обнаружите, что с увеличением множителя, особенно свыше 1,4 или 1,5, большие размеры станут действительно большими, часто слишком большими! (как показано ниже). Интерлиньяж, рассчитанный инструментами, будет соответствовать этому примеру, поэтому вы можете выбрать другое соотношение размеров экрана и интерлиньяжа отдельно от меньших размеров шрифта.
Процентная система
При таком подходе размеры шрифта определяются в пикселях, а интерлиньяж определяется в процентах. Это работает по тому же принципу, что и модульная шкала, но намного проще в реализации (особенно если размеры шрифта и проценты – круглые числа).
Плюсы: с этим методом вам не нужно явно устанавливать разные значения интерлиньяжа (для каждого размера шрифта). Например, вы можете установить все меньшие стили на 150%, а фактический интерлиньяж будет рассчитываться, как 150% от указанного размера шрифта.
Осторожно: хотя может быть соблазнительно упростить задачу, используя одинаковое процентное значение для всех размеров, при переходе к более крупным размерам шрифта это может привести к непривлекательным сочетаниям. Когда размер шрифта станет больше, увеличьте межстрочное расстояние, и вы столкнетесь с такими проблемами, как заголовки, занимающие две строки.
Совет: в этом случае вы можете решить использовать 2 (или даже 3) разных процента для размеров основного текста и заголовков. Приведенный ниже пример был смоделирован после того, как опытный пользователь Figma Jonathan Simcoe использовал процентный подход, о котором вы можете узнать подробнее здесь. Вы увидите сдвиг в значении интерлиньяжа со 150% до 110% при больших размерах текста, которые используются для заголовков и подзаголовков.
Приведенный ниже пример был смоделирован после того, как опытный пользователь Figma Jonathan Simcoe использовал процентный подход, о котором вы можете узнать подробнее здесь. Вы увидите сдвиг в значении интерлиньяжа со 150% до 110% при больших размерах текста, которые используются для заголовков и подзаголовков.
Я предлагаю вам потратить время на изучение этих трех различных подходов. Когда вы сможете быстро сравнить варианты рядом на холсте в Figma, вы получите представление о том, какой из них вам больше подходит. Я также рекомендую провести стресс-тест различных вариантов в реальных макетах экрана. Получив набор шрифтов и размеров, вы можете начать создавать свои стили шрифтов в Figma, а затем публиковать их и делиться ими с товарищами по команде.
Далее мы рассмотрим некоторые предложениях по именованию и организации ваших стилей текста.
Наименование и организация стилей текста
Наименование стилей текста
Правильное название может помочь дизайнерам понять, когда и где использовать стиль текста, а также помочь разработчикам определить, является ли применяемая ими типографика частью дизайн-системы.
Пройдите процесс именования ваших текстовых стилей в тандеме с разработкой, чтобы обеспечить согласованную терминологию между вашими проектами в Figma и рабочим кодом. Имена текстовых стилей будут отображаться в представлении режима кода в Figma, как в виде комментария в представлении CSS, так и в виде наименования в табличном представлении. Заранее скоординировав названия текстовых стилей с командой разработки, вы значительно упростите процесс передачи проекта разработчикам.
Вы можете использовать несколько разных подходов к именованию стилей текста:
- Система именования на основе размеров (XS, S, M, L, XL)
- Система семантических имен, соответствующая HTML-тегам в разработке (заголовок, абзац, h2, h3)
- Описательная или функциональная система именования, которая объясняет предполагаемое использование стилей (alert, modal-header, button-label)
Описательный подход к именованию может помочь вам понять, где эти стили используются. В конечном итоге вы создадите больше стилей с этим подходом (поскольку некоторые стили могут иметь одни и те же свойства), скрытых за более описательным именем, чтобы помочь определить их предполагаемое использование.
Организация стилей текста
Сила префиксов
Чтобы облегчить просмотр своих стилей, вы можете добавить префикс, отделенный от имени стиля слэшем (префикс / имя-стиля), который сгруппирует стили по подзаголовкам в палитре стилей.
Отдельные библиотеки
Чем больше стилей текста вы добавите, тем длиннее будет список выбора. Чтобы упростить анализ, вы можете разделить стили текста на отдельные библиотеки вместо одной централизованной. Это стоит сделать, если дизайнеры используют разные стили для разных проектов, чтобы им не приходилось просматривать стили, которые им не нужны.
Например, у вас есть отдельный набор стилей шрифтов для нативного мобильного приложения и стили текста, ориентированные на адаптивный веб-интерфейс. Возможно, вы захотите хранить эти стили в двух разных библиотеках, поэтому люди, работающие над адаптивным веб-проектом, смогут просто просматривать конкретную библиотеку.
Сочетание стилей цвета и стилей текста
Как я уже упоминал ранее, в Figma цвет не является частью стиля текста, но вы можете применить отдельный стиль цвета к текстовому объекту или даже применить несколько стилей цвета к различным частям текста (в одном и том же текстовом поле!). Хотя применение цветового стиля является дополнительным шагом, вашу систему будет намного проще поддерживать, если вам не придется создавать текстовый стиль для каждой возможной цветовой комбинации.
Хотя применение цветового стиля является дополнительным шагом, вашу систему будет намного проще поддерживать, если вам не придется создавать текстовый стиль для каждой возможной цветовой комбинации.
В связи с растущей потребностью дизайна в доступных цветах, многие команды будут тщательно подбирать цветовые сочетания для цвета текста и фона. Одной из стратегий создания таких пар является сохранение цветовых стилей специально для текста; затем использование описания стилей, чтобы указать соответствующий цвет фона, для которого они предназначены.
Другой подход к управлению цветовыми сочетаниями заключается в создании компонентов. Это особенно полезно, если у вас есть согласованные текстовые схемы, используемые во всех ваших проектах.
Например, если у вас есть конкретная схема текста и цвета для цитат, вы можете применить все необходимые стили текста и цвета к образцу цитаты, и преобразовать его в простой компонент для повторного использования. Даже, если у дизайнера возникнет необходимость отсоединить компонент для изменения фактического текста, все стили текста будут по-прежнему применяться.
Изменение размера текстового поля в Figma
Вы еще читаете? Мы уже много чего рассмотрели. Поскольку ваши текстовые стили готовы, у меня есть последний совет.
При создании текстовых полей в Figma, к ним можно применить три основных режима изменения размера:
- Увеличение по горизонтали (по умолчанию при нажатии один раз, чтобы создать новое текстовое поле)
- Увеличение по вертикали
- Фиксированное изменение размера (по умолчанию при нажатии и перетаскивании для создания нового текстового поля)
На ранних стадиях вашего проекта есть вероятность, что некоторые из этих свойств могут измениться. Например, если у вас установлено увеличение размера текстового поля по горизонтали, изменение его размера по вертикали автоматически изменит режим на «Фиксированное». Это всегда будет случаться на исследовательских этапах проектирования, когда вас меньше заботит точность.
По мере того, как вы приближаетесь к разработке и начинаете требовательнее относиться к дизайну, я рекомендую по возможности устанавливать текстовые поля в режим увеличения по вертикали прежде, чем приступить к разработке. Использование этого параметра гарантирует, что высота текстовых полей будет соответствовать высоте строки, указанной в вашем стиле шрифта. При переключении в этот режим текстовое поле, размер которого слишком велик для его содержимого, автоматически изменит размер до нужной высоты.
Использование этого параметра гарантирует, что высота текстовых полей будет соответствовать высоте строки, указанной в вашем стиле шрифта. При переключении в этот режим текстовое поле, размер которого слишком велик для его содержимого, автоматически изменит размер до нужной высоты.
Почему это важно? Когда разработчики проверяют ваши файлы, они должны иметь возможность точно измерить расстояние между текстовыми объектами и другими объектами на холсте. Если текстовые поля не имеют точного размера, интервал между элементами, несомненно, будет отключен после реализации.
Например, в видео ниже у нас есть заголовок с размером шрифта 48px и высотой строки 64px. В приведенном выше примере размер текстового поля был изменен вручную (что изменило его поведение при изменении размера на фиксированное). Вместо высоты 64px (определяется высотой строки), высота была установлена на 74px путем изменения размера.
Когда разработчик проверяет файл, чтобы понять, как далеко друг от друга находятся два текстовых объекта, расстояние рассчитывается от нижней части текстового поля, содержащего заголовок, и составляет 6px. В коде высота заголовка будет рассчитываться на основе высоты строки (которая в данном случае составляет 64px). Таким образом, на самом деле, в производственном процессе элементы будут на 10px ближе друг к другу и будут визуально несовместимы с тем, что задумал дизайнер.
В коде высота заголовка будет рассчитываться на основе высоты строки (которая в данном случае составляет 64px). Таким образом, на самом деле, в производственном процессе элементы будут на 10px ближе друг к другу и будут визуально несовместимы с тем, что задумал дизайнер.
Во втором примере, установив поведение изменения размера на увеличение по вертикали, мы увидим, что высота регулируется в соответствии со значением высоты строки текстового стиля. Теперь, когда разработчик проверяет расстояния между двумя объектами, он видит, что расстояние составляет 16px – более точное значение отношений между этими элементами, как это было бы в коде.
Если вы хотите узнать больше об изменении размера, наша справочная статья подробно раскрывает этот вопрос, и если вы хотите узнать больше о наших недавних улучшениях обработки высоты строки, обязательно прочтите этот пост.
В погоне за мечтой ?
Я надеюсь, что эти советы будут полезны при настройке набора стилей шрифтов, как части вашей дизайн-системы. Не стесняйтесь делиться своими советами, подходами и опытом в нашем сообществе на Spectrum.
Не стесняйтесь делиться своими советами, подходами и опытом в нашем сообществе на Spectrum.
Перевод статьи Thomas Lowry
10 советов экспертов по выбору идеального шрифта
Домашняя страница / Дизайн / Как выбрать шрифт: 10 советов экспертов по выбору идеального шрифта
Дизайн
Хотите узнать, как выбрать идеальный шрифт для своих творческих проектов? Вот 10 советов экспертов по выбору идеального шрифта.
Автор: Келси Риммер
Опубликовано 22 июня 2022 г.
Любой дизайнер знает, что правильный выбор шрифта может решить судьбу проекта. Выдающийся шрифт может помочь создать атмосферу, привлечь внимание аудитории и передать правильное сообщение. Но с другой стороны, неправильный шрифт может испортить дизайн. Таким образом, нельзя отрицать, что выбор правильного шрифта для вашего бизнеса или проекта имеет решающее значение.
Независимо от того, одержимы ли вы последними тенденциями в области шрифтов, вы дизайнер, который любит нарушать правила, или у вас есть вкус к более красивым шрифтам в жизни, выбор правильного шрифта является ключом к созданию визуальных сообщений. Но, зная , как выбрать правильный шрифт, может потребоваться опыт — и несколько ошибок на этом пути.
Но, зная , как выбрать правильный шрифт, может потребоваться опыт — и несколько ошибок на этом пути.
Итак, как развить глазомер для выбора идеального шрифта? Мы собрали 10 лучших советов от лучших экспертов по шрифтовому дизайну о том, как выбрать шрифт для вашего творческого проекта.
1. Определите назначение вашего шрифта
Шрифты могут иметь множество различных целей: от передачи основной информации до выражения сложной темы или эмоции. Вот почему важно иметь четкое представление о том, чего вы хотите достичь с помощью выбора шрифта, а также о том, к кому вы пытаетесь обратиться. Каким бы ни было ваше задание, убедитесь, что вы четко понимаете, чего должен достичь ваш шрифт, как он будет использоваться или какую конкретную проблему он должен решить.
«Первое, что нужно учитывать, — это назначение шрифта», — объясняет Каспер Пиндт, дизайнер шрифтов в Approximate Type. «Например, шрифт для книги должен быть легко читаемым и довольно обычным. Шрифт для психо-музыкального постера, наверное, должен быть органичным и выразительным. Попытайтесь представить предполагаемую аудиторию или читателя и соответственно выберите шрифт».
Шрифт для психо-музыкального постера, наверное, должен быть органичным и выразительным. Попытайтесь представить предполагаемую аудиторию или читателя и соответственно выберите шрифт».
2. Определите основные элементы вашего проекта
При выборе шрифта или гарнитуры для вашего проекта крайне важно сначала определить его основные элементы. Будь то тема, визуальный мотив, атмосфера или ощущение, постарайтесь сосредоточиться на ядре вашего проекта, чтобы построить вокруг него свой дизайн. После того, как вы определились с темой, вы можете выбрать шрифт, который будет усиливать или контрастировать с ней — в зависимости от того, какого эффекта вы пытаетесь достичь.
«Я всегда стараюсь определить душу проекта», — говорит Йоханнес Брейер, дизайнер шрифтов в ABC Dinamo. «Попробуйте найти основной элемент, на основе которого будет строиться ваш дизайн, а затем найдите шрифт, который работает с ним или против него. Такой подход создаст что-то мощное и долговечное».
3. Установите Clear Messaging
Выбор правильного шрифта может иметь решающее значение для передачи сообщения, помимо слов на экране; типографика может оказать огромное влияние на то, как люди воспринимают ваш дизайн, бренд или бизнес. Поэтому, прежде чем выбирать шрифт, убедитесь, что вы четко определили посыл своего бренда и знаете, что хотите донести.
«Шрифты — это то, что озвучивает ваше сообщение», — объясняет художник и дизайнер шрифтов Морганн Боровчик. «Вы хотите выбрать шрифты, которые визуально поддерживают то, что вы пытаетесь сказать».
Спросите себя: ваш бренд, бизнес или продукт — игривый или серьезный? Дружелюбный и разговорчивый или профессиональный и формальный? Хитрый и деревенский или роскошный и стильный? Что вы хотите, чтобы ваш дизайн сказал? После того, как вы четко определили свое сообщение, попробуйте выбрать шрифт, который не только сообщает об этом вашей целевой аудитории, но и побуждает их к взаимодействию с ним.
«Ваш шрифт должен вызывать у людей желание понять сообщение, которое он передает», — советует Йоханнес. «Он должен быть разработан сейчас кем-то, кто может заглянуть в будущее бренда, бизнеса или продукта и определить, как они будут восприниматься».
«Он должен быть разработан сейчас кем-то, кто может заглянуть в будущее бренда, бизнеса или продукта и определить, как они будут восприниматься».
4. Сбалансируйте детали и разборчивость
Несмотря на то, что теперь дизайнерам доступно неограниченное количество великолепных креативных шрифтов, при выборе одного из них для своего проекта важно сбалансировать художественное чутье с практичностью. Нет смысла добавлять красивый шрифт к вашему продукту или брендингу, если никто не может его прочитать!
«Большинство шрифтов для дисплеев отлично смотрятся в заголовках, но их очень трудно читать в абзацах», — объясняет Морганн. «Как правило, вы хотите сочетать в проекте отображение и текст, чтобы сбалансировать детали и удобочитаемость вашего дизайна».
При поиске шрифта для своего проекта попробуйте сочетание рукописного шрифта, шрифтов с засечками и шрифтов без засечек, чтобы создать сбалансированный дизайн. Или, чтобы создать яркое ощущение контраста, ознакомьтесь с этими динамическими дуэтами шрифтов.
5. Учитывайте историю вашего шрифта
Если ваш проект основан на определенной теме или сложной концепции, стоит потратить дополнительное время на изучение истории выбранного вами шрифта. Рассмотрение истории шрифта перед его выбором может добавить дополнительный уровень глубины и креативности вашему дизайну.
«Мне нравится выбирать шрифты немного глубже, — говорит Каспер. «Если я делаю проект, скажем, о датской архитектуре, можете поспорить, что я найду шрифт, разработанный историческим датским дизайнером шрифтов. Учет истории, присущей шрифту, может придать дизайну концептуальную устойчивость».
6. Думайте нестандартно
Хотя традиционные стандарты «хорошего» дизайна выдержали испытание временем по какой-то причине, если вы хотите выделиться, стоит немного поступить по-другому. Не бойтесь экспериментировать со шрифтами и гарнитурами, которые обычно не подходят или активно противоречат общепринятым правилам дизайна. Например, преувеличенные надписи, искаженный текст, конфликтующие цвета или размер, а также 3D-тип могут оказать невероятное влияние — все зависит от того, как вы их используете.
«Не бойтесь использовать «некрасивый» или крупный шрифт и подумайте о контрастных размерах шрифта», — говорит Каспер. «Создайте как можно больше различных макетов, прежде чем принимать решение. Не бойтесь использовать шрифт в качестве иллюстрации. Не переусердствуйте с дизайном, но всегда мыслите нестандартно».
7. Нарушение правил проектирования с намерением
Хотя нарушение правил проектирования может привести к невероятно творческим результатам, важно делать это намеренно. Знание основ классической типографики является обязательным навыком для любого графического дизайнера. Изучая типографские правила и осваивая правила дизайна, вы можете создавать экспериментальные, эксцентричные дизайны, которые раздвигают границы, но по-прежнему основаны на технике.
«Узнайте о типографских правилах, а затем намеренно нарушайте их», — говорит Морганн. «Знание о пустом пространстве, иерархии, интерлиньяжах, отслеживании и кернинге приведет к цельному и структурированному дизайну. На мой взгляд, делать все по правилам — значит перестраховываться. Таким образом, вы хотите время от времени нарушать правила, чтобы выделяться. Экспериментируйте и играйте со шрифтом — вы понимаете, что у вас что-то получилось, как только это начинает приносить удовольствие!»
На мой взгляд, делать все по правилам — значит перестраховываться. Таким образом, вы хотите время от времени нарушать правила, чтобы выделяться. Экспериментируйте и играйте со шрифтом — вы понимаете, что у вас что-то получилось, как только это начинает приносить удовольствие!»
8. Не пренебрегайте классикой
От Baskerville и Rockwell до Futura и Helvetica — существует множество вневременных шрифтов, которые всегда будут уместно смотреться в любом проекте — независимо от того, в каком веке мы живем. захватывающие тенденции момента, не игнорируйте те шрифты, которые выдержали испытание временем. Ведь не зря же их называют классикой!
«В настоящее время мы видим, что многие шрифтовые дизайнеры создают неогротескные шрифты, похожие на Univers и Helvetica, — говорит Каспер. «Эти вневременные шрифты, кажется, никогда не выйдут из моды (по крайней мере, они не выходили из моды с 19 века).50-е годы)».
9. Узнайте о лицензировании
Лицензирование шрифтов является важной частью типографики. Хотя вы, возможно, нашли идеальный шрифт для своего проекта, крайне важно убедиться, что ваши шрифты полностью лицензированы для предполагаемого использования. Если это не так, вы и ваш клиент можете быть привлечены к ответственности. Также очень важно, чтобы вы проверяли все типы лицензий, с которыми вы сталкиваетесь, и убедитесь, что вы понимаете условия лицензирования шрифтов.
Хотя вы, возможно, нашли идеальный шрифт для своего проекта, крайне важно убедиться, что ваши шрифты полностью лицензированы для предполагаемого использования. Если это не так, вы и ваш клиент можете быть привлечены к ответственности. Также очень важно, чтобы вы проверяли все типы лицензий, с которыми вы сталкиваетесь, и убедитесь, что вы понимаете условия лицензирования шрифтов.
«Это часто упускается из виду, но покупка подходящей лицензии на шрифт для вашего проекта может избавить вас от многих проблем», — говорит Морганн. «Одна вещь, которую я также хотел бы спросить себя, прежде чем инвестировать в шрифт, — «жив ли еще шрифтовой дизайнер?». Всякий раз, когда я могу, я бы предпочел поддержать живого дизайнера или независимое литейное производство».
К счастью, на все шрифты, доступные на Envato Elements, распространяется пожизненная коммерческая лицензия, гарантирующая, что вы можете использовать любой шрифт — где угодно и когда угодно — без каких-либо условий. Не поддавайтесь тенденциям
10.
 Не гонитесь за тенденциями
Не гонитесь за тенденциямиТенденции в дизайне шрифтов постоянно меняются и развиваются. Хотя пристальное внимание к самым модным типам на данный момент может гарантировать, что ваши дизайны останутся актуальными и актуальными, не увлекайтесь каждым трендом типографики или причудливым шрифтом, который появляется. Попробуйте включить то, что популярно, не ставя под угрозу творческую целостность вашего проекта, чтобы ваши проекты оставались уникальными и вневременными.
«Я думаю, что дизайн, который стареет меньше, на самом деле не соответствует тенденциям», — говорит Морганн. «Если вы будете делать все, как все остальные, у вас больше шансов, что через несколько лет ваши проекты будут выглядеть устаревшими».
Тенденции в дизайнеДизайнерыГрафический дизайн
Считаете ли вы эту статью полезной?
Related Posts
Envato Elements: Миллионы творческих ресурсов, неограниченное количество загрузок — бесплатно в течение 7 дней. *
*
Полное руководство по выбору фирменных шрифтов
Выбор идеальных фирменных шрифтов для вашей компании так же важен, как и выбор фирменных цветов. Они устанавливают визуальную иерархию, создают гармонию и задают общий тон вашего бренда.
По данным MDG Advertising, 75% потребителей судят о компании по дизайну ее веб-сайта, а 72% говорят, что дизайн упаковки влияет на их решение о покупке. Поскольку шрифты играют ключевую роль в дизайне веб-сайта и упаковки, выбор идеального шрифта может быть чрезвычайно полезным для любого бренда.
Однако выбор подходящих фирменных шрифтов может показаться невозможным темным искусством, если у вас нет опыта дизайна. В этом удобном руководстве мы поможем вам найти идеальные шрифты для вашего бренда.
Содержание
Типы фирменных шрифтов и их характеристики
Бесплатные и платные шрифты: какой из них подходит именно вам?
Бренды, разработавшие собственные шрифты
Идеи сочетания шрифтов, которые работают
Передовой опыт использования фирменных шрифтов
Типы фирменных шрифтов и их особенности
Прежде чем погрузиться в изучение, вы должны понять, что каждый шрифт передает свое сообщение.
Как владелец бизнеса вы, возможно, уже определили голос бренда, который поможет вам установить прочную связь с вашими потребителями. Таким образом, понимание сообщения, которое передает каждый шрифт, облегчит вам процесс выбора шрифтов.
В этом разделе мы обсудим 6 основных типов шрифтов и сообщение, которое каждый тип передает о вашем бренде. Мы также включили несколько шаблонов логотипов, которые вы можете настроить с помощью этих шрифтов.
Шрифты с засечками
Шрифты с засечками являются наиболее традиционными типами шрифтов, которые символизируют класс и наследие, что делает их идеальными для брендов, стремящихся создать устоявшуюся идентичность бренда.
Кроме того, шрифты с засечками вызывают доверие и респектабельность благодаря своему классическому характеру, что делает их идеальными для брендов, которые вращаются вокруг величия и авторитета.
Настройте этот шаблон и сделайте его своим! Редактировать и загрузить
Вот некоторые популярные шрифты с засечками и индивидуальные черты.
Если вы хотите создать формальную индивидуальность бренда, вам идеально подойдут шрифты с засечками. Они помогают вам продемонстрировать надежность при повышении узнаваемости бренда. Такие бренды, как Rolex, Tiffany & Co., Prada, Gucci, Vogue и многие другие, используют шрифты с засечками в своем брендинге.
Шрифты без засечек
В отличие от шрифтов с засечками, шрифты без засечек имеют сглаженные края, что придает им чистый, гладкий и современный вид. Здесь, в Visme, мы используем шрифты без засечек в нашем брендинге.
Если вы хотите продемонстрировать простоту и прямолинейность вашего бренда или логотипа, использование шрифта без засечек — отличная идея. Из-за чистого и минималистского характера этого шрифта бренды могут использовать его, чтобы поставить ясность в своем логотипе на первое место.
Настройте этот шаблон и сделайте его своим! Редактировать и загрузить
Вот некоторые популярные шрифты без засечек и индивидуальные черты.
Если вы хотите передать простоту и современность в названии вашего бренда, выберите шрифт без засечек. Популярные бренды, такие как Microsoft, Panasonic, Kawasaki, Jeep, LinkedIn, Calvin Klein и Google, используют шрифты без засечек в своем брендинге.
Шрифты с засечками
Шрифты с засечками (или шрифты с засечками) представляют собой подмножество шрифтов с засечками с уникальными характеристиками. Как следует из названия, эти шрифты большие и жирные, что делает их похожими на плиты. Их отличает смелый и солидный подход, который помогает выразить уверенность, креативность и надежность.
Вы можете использовать их в качестве фирменных шрифтов, так как они обычно лучше подходят для заголовков и логотипов. Несмотря на то, что это расширенный текст, он по-прежнему удобен для глаз.
Настройте этот шаблон и сделайте его своим! Редактировать и скачать
Вот некоторые популярные шрифты с засечками и индивидуальные особенности.
Выберите плоский шрифт, если хотите привлечь внимание или показать, насколько новаторскими являются ваши продукты и идеи. Они могут помочь вам передать чувство важности и необходимости. Таким образом, такие бренды, как Honda, Volvo, Sony и многие другие.
Они могут помочь вам передать чувство важности и необходимости. Таким образом, такие бренды, как Honda, Volvo, Sony и многие другие.
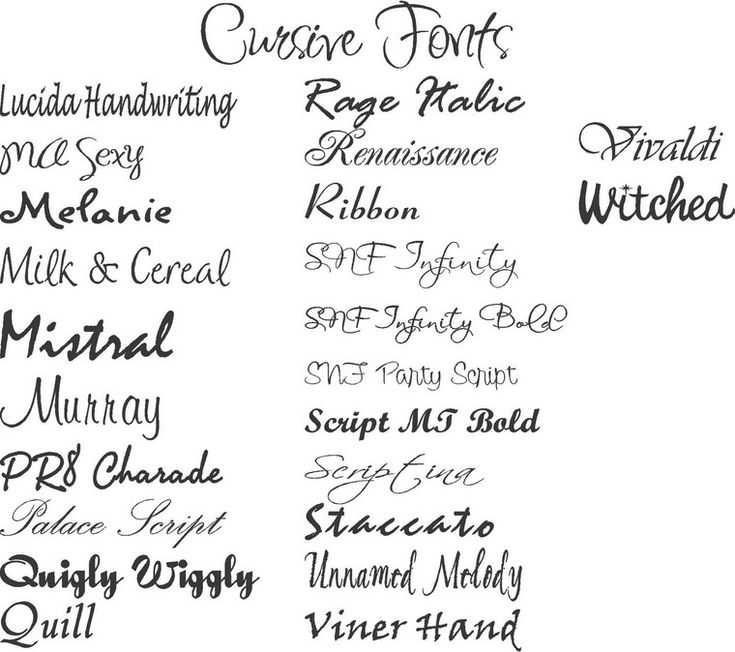
Рукописные шрифты
Рукописные шрифты написаны от руки и намного красивее, чем засечки. Они обходятся без блочного вида шрифта, делая его естественным курсивным шрифтом. Рукописные шрифты, напоминающие штрихи, вызывают мысли о творчестве, элегантности, свободе и женственности.
Чтобы ваша целевая аудитория чувствовала себя более лично с вашим брендом, включите текст в шрифты вашего бренда.
Настройте этот шаблон и сделайте его своим! Редактируйте и загрузите
Вот некоторые популярные шрифты и индивидуальные особенности.
Однако рукописные шрифты менее профессиональны, поэтому используйте их с осторожностью, если только вы не хотите продемонстрировать творческую сторону своего бренда. Несмотря на то, что они причудливые и искусные, их трудно читать в определенных контекстах.
Таким образом, вы должны убедиться, что выбранные вами шрифты также подчеркивают разборчивость. Такие компании, как Coca-Cola, Instagram, Cadbury и Cadillac, используют рукописные шрифты.
Такие компании, как Coca-Cola, Instagram, Cadbury и Cadillac, используют рукописные шрифты.
Декоративные шрифты
Декоративные шрифты, также известные как экранные шрифты, представляют собой привлекательные и уникальные шрифты. Вы не можете проявить больше творчества, чем эти шрифты, при создании типографского названия бренда. Большинство декоративных шрифтов подходят для различных отраслей и потребностей благодаря своим уникальным и индивидуальным особенностям.
Настройте этот шаблон и сделайте его своим! Редактировать и загрузить
Вот некоторые популярные декоративные шрифты и индивидуальные черты.
Считайте их шрифтами своего бренда, если хотите подчеркнуть индивидуальность своего бренда и установить эмоциональную связь со своей целевой аудиторией. Некоторые из наиболее распространенных эмоций, которые они вызывают, включают веселье, оригинальность и креативность.
Настраивайте, изменяйте и точно настраивайте свои декоративные шрифты, чтобы определить, как вы хотите их отображать. Такие бренды, как Fanta, LEGO, Disney, McDonald’s и многие другие, приняли этот тип шрифта.
Такие бренды, как Fanta, LEGO, Disney, McDonald’s и многие другие, приняли этот тип шрифта.
Рукописные шрифты
Рукописные шрифты, также называемые современными шрифтами, представляют собой курсивные шрифты, которые превратились в цифровую типографику. Рукописные шрифты также являются рукописными шрифтами, но они стали настолько популярными, что мы подумали, что они заслуживают отдельной категории.
Рукописные шрифты помогают компаниям более лично общаться со своей аудиторией, как если бы сообщение было написано специально для них. Они, как правило, вызывают чувство подлинности и дружелюбия, которые могут быть как игривыми, так и элегантными, в зависимости от стиля и того, как они используются.
Настройте этот шаблон и сделайте его своим! Редактируйте и загрузите
Вот некоторые популярные рукописные шрифты и черты характера.
Если вы хотите, чтобы ваш бренд выделялся и оставался впереди конкурентов, включите в свой список рукописные шрифты. При выборе рукописных шрифтов учитывайте свою маркетинговую стратегию, основное сообщение и целевую аудиторию. Такие бренды, как Barbie, Kellogg’s, Harrods и многие другие, используют этот шрифт.
При выборе рукописных шрифтов учитывайте свою маркетинговую стратегию, основное сообщение и целевую аудиторию. Такие бренды, как Barbie, Kellogg’s, Harrods и многие другие, используют этот шрифт.
СВЯЗАННЫЕ: 5 типов шрифтов и способы их использования в графическом дизайне [2021]
Бесплатные и платные шрифты: какой из них подходит именно вам?
В Интернете можно найти тысячи бесплатных шрифтов во всех упомянутых выше стилях. Вы также можете приобрести платные шрифты, созданные профессиональными типографами и дизайнерами, обладающими обширными знаниями в области дизайна.
Если вы не знаете, покупать ли платные шрифты или пользоваться бесплатными, вот инфографика с плюсами и минусами обоих вариантов, которая поможет вам принять решение. Продолжайте прокручивать для подробного объяснения.
Создайте собственную привлекательную инфографику! Попробуйте бесплатно
Бесплатные шрифты
Если у вас ограниченный бюджет на брендинг, бесплатные шрифты могут стать отличным выбором. Они ничего не будут стоить вам и поставляются с бесплатными лицензиями. С бесконечными вариантами бесплатных шрифтов вы по-прежнему будете иметь качество и разнообразие в своих текстах.
Они ничего не будут стоить вам и поставляются с бесплатными лицензиями. С бесконечными вариантами бесплатных шрифтов вы по-прежнему будете иметь качество и разнообразие в своих текстах.
Благодаря наличию этих шрифтов на различных веб-сайтах, таких как Google Fonts, Behance, Dribble, Dafont и многих других. Кроме того, в системе вашего компьютера есть несколько бесплатных шрифтов.
Хотя бесплатные шрифты могут показаться лучшим вариантом для любого бизнеса, у них также есть различные потенциальные недостатки, о которых вам следует знать. Вот некоторые из них:
- Они не всегда бывают всех начертаний (например, от очень легкого до очень жирного)
- Большинство из них не предлагают многоязычную поддержку
- Им часто не хватает большого количества глифов
- Хорошие бесплатные шрифты широко распространены и используются слишком часто
- Возможно, у них плохой кернинг
Платные шрифты
Профессионально созданные платные шрифты всегда лучше бесплатных шрифтов, если вас не интересует стоимость. Они всегда высокого качества по сравнению с бесплатными, так как типографы тратят много времени на их разработку. Вот некоторые из преимуществ использования платных шрифтов:
Они всегда высокого качества по сравнению с бесплатными, так как типографы тратят много времени на их разработку. Вот некоторые из преимуществ использования платных шрифтов:
- Обычно они имеют различную плотность шрифта
- Они часто имеют широкий спектр глифов
- Они лучше по качеству, чем бесплатные шрифты
- Нет проблем с авторскими правами, если вы платите за них
Платные шрифты помогут вам создать уникальный бренд. Они могут быть дорогими, но вы получаете то, за что платите. Платные шрифты можно найти в таких источниках, как Adobe Fonts, Linotype и Fonts.com.
Создавайте
красивый фирменный контент с помощью Visme.- Храните логотип , фирменные шрифты и фирменные цвета в одном месте
- Создание пакета шаблонов с автоматическим брендированием
- Легко создавайте визуальный контент, укрепляющий ваш бренд, с помощью Visme
Попробуйте бесплатно
Бренды, разработавшие собственные шрифты
Вы также можете рассмотреть возможность создания пользовательских шрифтов, специально разработанных для вашего бренда. Многие ведущие компании разработали свои собственные шрифты, чтобы не платить лицензионные сборы. Вот несколько примеров:
Многие ведущие компании разработали свои собственные шрифты, чтобы не платить лицензионные сборы. Вот несколько примеров:
Мы уже обсуждали Google Fonts, огромную библиотеку шрифтов с открытым исходным кодом. Они создали Google Sans, модифицированную версию Product Sans в 2018 году. Кроме того, они используют Roboto в качестве шрифта по умолчанию для Android и Chrome OS.
YouTube
YouTube использует шрифт YouTube Sans, вдохновленный собственным логотипом. Шрифт был построен из сетки их красной кнопки воспроизведения. Таким образом, купель имеет угловые вырезы на надстройках, плечах и изгибы воротников и плеч.
Netflix
Компания Netflix создала шрифт Netflix Sans с учетом как эстетики отображения, так и более реалистичной функциональности. Пропорции верхнего регистра были разработаны, чтобы выглядеть «кинематографичными», а пропорции нижнего регистра были «компактными и эффективными».
Нетфликс Санс бывает разного размера: светлый, тонкий, средний, обычный, полужирный и черный.
Samsung
Компания Samsung разработала собственный шрифт SamsungOne для использования в различных продуктах, платформах, людях, культурах и средах. Шрифт обеспечивает связанный и универсальный опыт для Samsung. Позже они заменили Roboto собственным шрифтом на всех своих продуктах.
Мы надеемся, что приведенные выше фирменные шрифты вдохновили вас. Кроме того, вот 100 лучших бесплатных шрифтов , которые помогут вам найти подходящий для вашего бренда.
Совет для профессионалов: Если вы хотите использовать бесплатные шрифты, Visme имеет встроенную библиотеку шрифтов, включающую более 350 шрифтов. Вы также можете загрузить свои собственные шрифты в Visme, чтобы использовать их в своем логотипе, визитных карточках, презентациях и других проектах.
Идеи сочетания шрифтов, которые работают
Сочетание шрифтов похоже на покупку новой одежды. Каждый из них должен дополнять друг друга, чтобы продемонстрировать индивидуальность вашего бренда в общем виде. Поскольку вы достаточно хорошо разобрались в различных семействах шрифтов, их объединение станет намного проще.
Поскольку вы достаточно хорошо разобрались в различных семействах шрифтов, их объединение станет намного проще.
Каждый шрифт имеет уникальные характеристики и индивидуальность. Выбирая шрифты для своего бизнеса, обязательно выбирайте те, которые соответствуют идентичности вашего бренда.
Хотя универсальных рекомендаций по выбору шрифта не существует, мы рекомендуем выбрать 2–3 шрифта в соответствии с индивидуальностью вашего бренда. Все, что сверх этого, может быть слишком большим и ошеломляющим как для вашего бренда, так и для целевой аудитории.
Теперь давайте посмотрим на некоторые сочетания шрифтов, которые лучше всего подходят для разных брендов.
Serif + Sans Serif
Комбинация Serif и Sans Serif — одна из самых популярных. Бренды используют эту комбинацию для создания чистого и четкого дизайна, приятного для глаз. Современные характеристики шрифта без засечек идеально соответствуют разборчивости и достоверности шрифта с засечками.
Настройте этот шаблон и сделайте его своим! Отредактируйте и загрузите
Мы выбрали Vollkorn в качестве заголовка в шаблоне логотипа выше и Josefin Sans в качестве подзаголовка, чтобы придать дизайну заслуживающую доверия атмосферу.
Sans Serif + Script
Шрифты Script придают визуальный интерес индивидуальности бренда благодаря своему элегантному, креативному и интуитивно понятному виду. Тем не менее, они не предназначены для использования в основном тексте, поскольку их нелегко читать.
Благодаря своему творческому характеру рукописные шрифты хорошо сочетаются с шрифтами без засечек, придавая дизайну уникальный вид.
Настройте этот шаблон и сделайте его своим! Отредактируйте и загрузите
В приведенном выше шаблоне мы выбрали Selima для заголовка и Lato для подзаголовка.
Sans Serif + Sans Serif
Вы можете экспериментировать с разным весом одного семейства шрифтов и использовать их в качестве фирменных шрифтов. Шрифт без засечек обычно лучше всего подходит для этой цели. Используйте толстые и округлые шрифты без засечек для заголовков и легкие, тонкие для подзаголовков и основного текста.
Шрифт без засечек обычно лучше всего подходит для этой цели. Используйте толстые и округлые шрифты без засечек для заголовков и легкие, тонкие для подзаголовков и основного текста.
Настройте этот шаблон и сделайте его своим! Редактируйте и загрузите
В приведенном выше шаблоне логотипа используется только один шрифт Dosis без засечек. Шрифт придает логотипу молодежный и дружелюбный вид.
В качестве альтернативы тонкие и стилизованные шрифты без засечек придают элегантность, утонченность и дороговизну.
Посмотрите на шаблон ниже; есть два разных шрифта без засечек: Lato Thin и Josefin Sans. Вместе они делают логотип и бренд дорогим и стильным.
Настройте этот шаблон и сделайте его своим! Редактируйте и загрузите
Узнайте больше о сочетании шрифтов, чтобы найти правильные гарнитуры, которые соответствуют индивидуальности вашего бренда.
Рекомендации по использованию фирменных шрифтов
Чтобы вам было еще проще выбирать фирменные шрифты, мы предлагаем несколько рекомендаций. Чтобы выбрать лучшие шрифты для своего бренда, внимательно изучите следующие пункты.
Чтобы выбрать лучшие шрифты для своего бренда, внимательно изучите следующие пункты.
1. Используйте стильные шрифты в качестве акцентов
Декоративные, рукописные и рукописные шрифты настолько художественны и заманчивы, что люди часто используют их неправильно. Эти шрифты хорошо подходят для логотипов, заголовков и слоганов, но не для основного текста и субтитров. Если вы хотите включить их в свой список, обязательно используйте их только как акцентные шрифты.
Вот пример шаблона плаката, в котором в качестве акцента используется рукописный шрифт:
Настройте этот шаблон и сделайте его своим! творческая сторона. Однако эти шрифты могут создавать визуальный беспорядок и хаос при использовании в качестве субтитров или основного текста, что затрудняет чтение. Поэтому мы рекомендуем использовать их стратегически в небольших количествах.
2. Выбирайте шрифты с несколькими жирностями
Толщина шрифта определяет толщину или тонкость шрифта. Шрифт может иметь несколько жирностей, например светлый, обычный, полужирный и полужирный. Выбор шрифта с несколькими весами имеет решающее значение для построения визуально привлекательной текстовой иерархии.
Шрифт может иметь несколько жирностей, например светлый, обычный, полужирный и полужирный. Выбор шрифта с несколькими весами имеет решающее значение для построения визуально привлекательной текстовой иерархии.
Вот шаблон, в котором используются разные начертания одного и того же шрифта:
Настройте этот шаблон и сделайте его своим! имя. Однако вы можете попробовать поэкспериментировать с двумя разными весами одного и того же шрифта, чтобы создать гармоничный эффект.
Чтобы упростить задачу, найдите семейство шрифтов с различными начертаниями, регистрами и размерами. Этот тип сочетания шрифтов будет иметь более тонкий эффект, чем тот, который использует два разных шрифта.
3. Убедитесь, что ваши фирменные шрифты разборчивы
Фирменные шрифты предназначены для придания индивидуальности вашему фирменному наименованию. Они делают текст в вашем дизайне визуально привлекательным, доставляя основное сообщение, привлекающее вашу аудиторию.
Настройте этот шаблон и сделайте его своим! Редактировать и скачать
Если ваша аудитория не может с первого взгляда заметить текст в вашей маркетинговой графике, она не будет тратить время на то, чтобы понять его. Вот почему для вас крайне важно выбирать разборчивые шрифты.
Вот почему для вас крайне важно выбирать разборчивые шрифты.
Шрифт в основном тексте не всегда может быть таким крупным и жирным, как заголовки, но даже в этом случае постарайтесь, чтобы их было легко читать с расстояния с первого взгляда.
4. Создайте контраст между вашими шрифтами
Вы не должны выбирать более 2-3 шрифтов для своего бренда, как мы уже упоминали. Но даже в этом случае крайне важно установить визуальную иерархию между этими шрифтами.
Создание сильного контраста между шрифтами — один из способов сделать это. Однако создание контраста не всегда означает создание конфликта путем выбора двух противоположных типов шрифта. Вы также можете смешивать веса, кернинг и стили для достижения контраста.
Настройте этот шаблон и сделайте его своим! Редактировать и загрузить
В качестве альтернативы можно использовать два разных шрифта с некоторыми общими чертами друг в друге. Например, шрифты с засечками имеют небольшие края на концах каждого символа, а шрифты без засечек — нет. Объедините их оба, чтобы создать контраст, оставаясь при этом в безопасности.
Объедините их оба, чтобы создать контраст, оставаясь при этом в безопасности.
5. Выбирайте гибкие шрифты
Помимо логотипа, вы также можете использовать фирменные шрифты для оформления рекламных материалов, таких как флаеры, плакаты, визитные карточки, брошюры и многое другое. Таким образом, будут разные текстовые объекты, такие как заголовки, подзаголовки и основной текст.
Теперь учтите, что вы собираетесь использовать выбранные вами шрифты в течение следующих нескольких лет. Следовательно, убедитесь, что ваши шрифты достаточно гибкие, чтобы хорошо работать со всей вашей маркетинговой графикой.
Создайте
красивый фирменный контент с помощью Visme.- Храните логотип , фирменные шрифты и фирменные цвета в одном месте
- Создание пакета шаблонов с автоматическим брендированием
- Легко создавайте визуальный контент, укрепляющий ваш бренд, с помощью Visme
Попробуйте бесплатно
Выберите правильные фирменные шрифты для своего бизнеса
Найдя правильные фирменные шрифты, ваши клиенты будут воспринимать ваш бренд именно так, как вы этого хотите.