Немного о шрифтах на сайте — Дизайн на vc.ru
Одним из способов коммуникации с пользователем является типографика. Хороший шрифт на сайте создает настроение, акцентирует внимание человека на важных элементах, его легко читать и он также является отдельным элементом дизайна! Как же правильно выбрать подходящий шрифт?
968 просмотров
В первую очередь необходимо определиться с концепцией проекта, какую цель вы преследуете, какое настроение вы бы хотели донести до пользователя? Здесь стоит обратить внимание на несколько факторов:
- Какой на сайте будет контент — какие тексты будут присутствовать на сайте, о чем они будут. Например, обучающие материалы по финансовой грамотности и реклама новой детской игрушки несут абсолютно разное настроение, соответственно и шрифт будет разный.
- Дизайн сайта — шрифт должен подчеркивать дизайн, дополнять его и не противоречить основной идее.
- Целевая аудитория — для каждого типа аудитории подходит определенный шрифт, который также отражает настроение и соответствует концепции всего сайта.

- Восприятие пользователем — длинные тексты к которым применен нечитаемый, но очень красивый шрифт никакой пользы не принесут, а только наоборот, пользователь просто покинет такой сайт и будет искать необходимую ему информацию на других ресурсах.
После определения концепции, цели и аудитории у нас уже есть примерное понимание того, какой шрифт нам может подойти. А из чего выбирать? В наше время существуют уже тысячи разных шрифтов, но основные их классификации все таки можно обозначить:
- Антиква — шрифты с засечками. Раньше считалось, что такие шрифты больше подходят для печатных изданий, так как засечки помогают формировать строку, но сейчас они часто используются и для онлайна. Классические, элегантные шрифты.
- Гротеск — шрифт без засечек. Гротеск привычнее для онлайн-пользователя, он часто используется на сайтах, в социальных сетях и на самих устройствах. Когда шрифт этого класса только появился, он использовался для привлечения внимания в рекламе и в заголовках.
 Минимализм, динамичность.
Минимализм, динамичность.
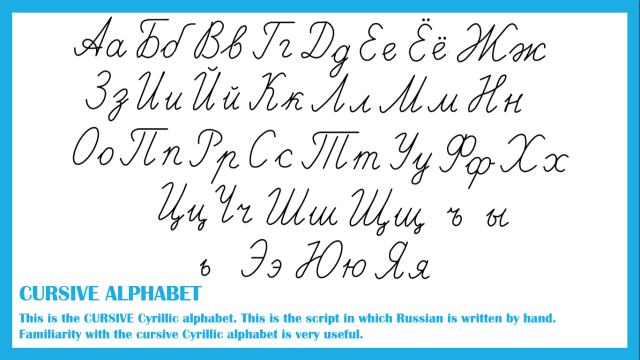
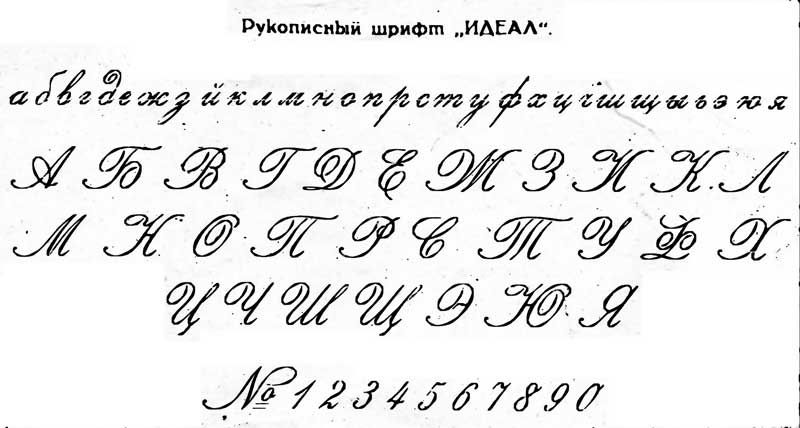
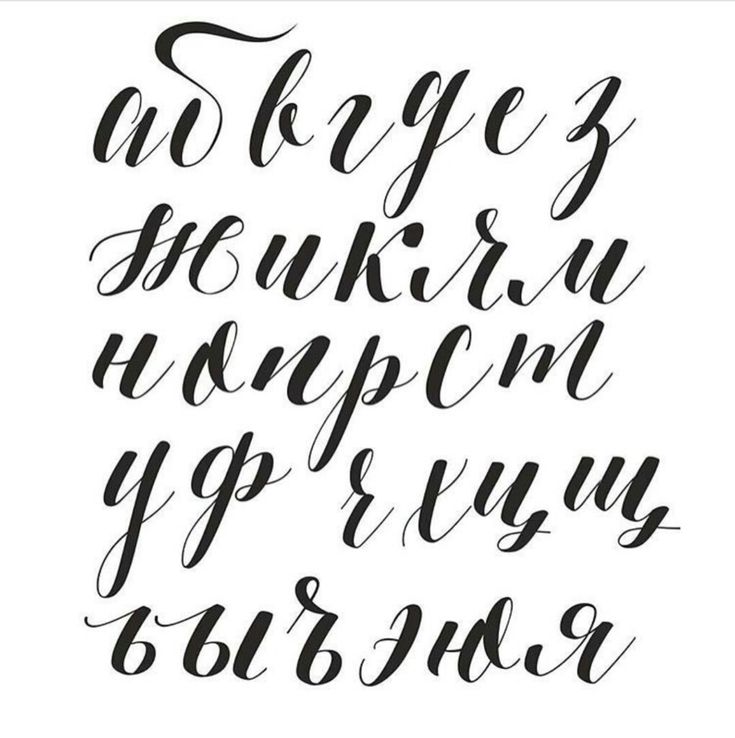
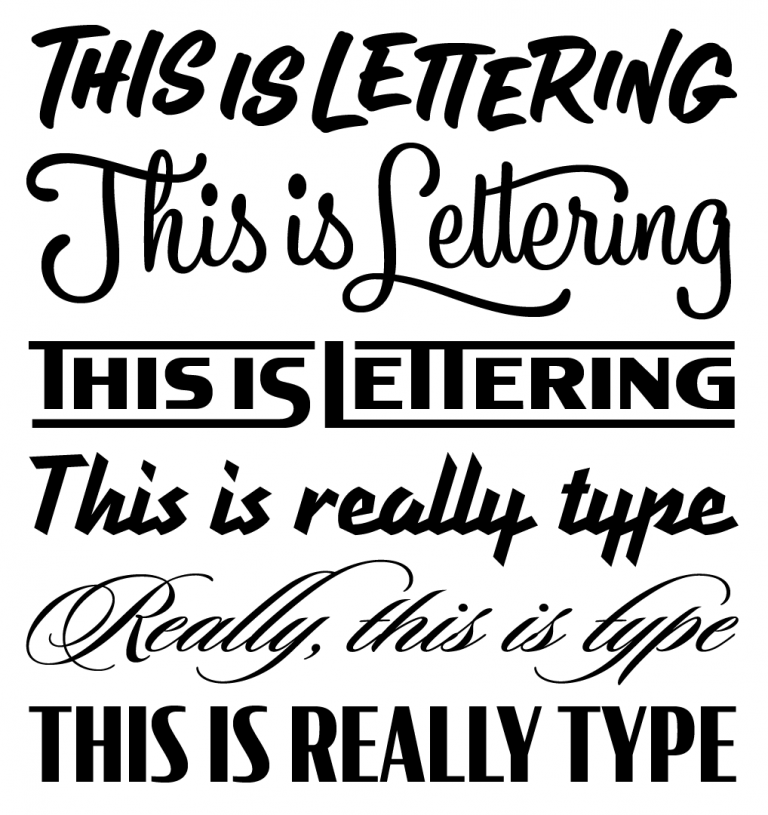
- Рукописные шрифты — исходя из названия можно понять, что это шрифты, которые имитируют рукописный текст.
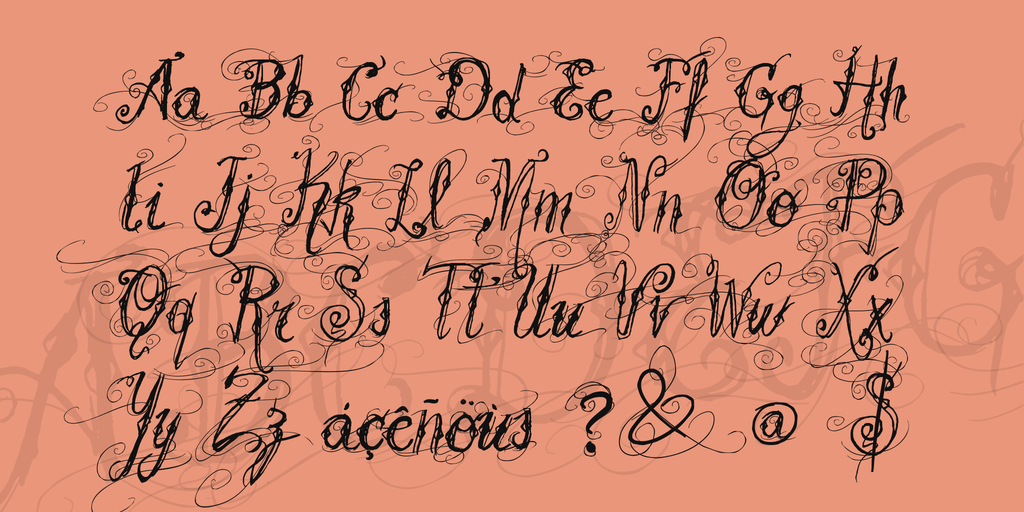
- Акцидентные (декоративные) — особенность этой категории в том, что такие шрифты также не подходят для набора основного текста, а используются лишь для акцентирования и привлечения внимания.
Как правило, первые две категории шрифтов можно использовать для всего, как для длинных текстов, так и для заголовков, и для создания акцентов. Главное правильно подобрать размер, сочетание шрифтов между собой и другие параметры. А вот рукописные и акцидентные шрифты лучше использовать только для акцентов в дизайне сайта, так как их сложнее воспринимать.
Постепенно мы подобрались к вопросу сочетания шрифтов между собой. Как лучше сочетать шрифты? Ниже несколько советов:
- Одно из основных правил о котором говорится повсеместно — максимум три шрифта на одном сайте, не больше.
 При этом каждый из выбранных шрифтов должен использоваться только в своей зоне ответственности — заголовки, основной текст, акценты. Шрифты, так же как логотип и цвета могут стать якорем компании и клиенты будут ассоциировать вас с определенными шрифтами, поэтому лучше использовать небольшое количество шрифтов, а также гармоничное сочетание шрифтов украшает визуальную картину сайта и помогает выстроить смысловую иерархию.
При этом каждый из выбранных шрифтов должен использоваться только в своей зоне ответственности — заголовки, основной текст, акценты. Шрифты, так же как логотип и цвета могут стать якорем компании и клиенты будут ассоциировать вас с определенными шрифтами, поэтому лучше использовать небольшое количество шрифтов, а также гармоничное сочетание шрифтов украшает визуальную картину сайта и помогает выстроить смысловую иерархию. - Каждый шрифт несет определенное настроение и это настроение должно быть единым у сочетаемых шрифтов. Если выбор пал на строгий, серьезный шрифт, то и остальные шрифты на сайте должны отражать тоже самое настроение. Сочетать между собой элегантный, строгий шрифт с динамичным, легким шрифтом все таки не стоит.
- Шрифты с засечками и без засечек прекрасно сочетаются. Как мы писали выше, гротеск изначально использовался для заголовков или рекламы, а вот антиква для основного текста. Такие шрифты идеально друг друга дополняют.

- Не забывайте, что у шрифтов можно менять размер, наклон и другие параметры для того, чтобы как-то разнообразить текст.
- Заголовок всегда должен отличаться. Как в примере с антиквой и гротеском, другой шрифт привлекает внимание и, опять же, создает необходимую смысловую иерархию.
Осталось поговорить о технических характеристиках шрифтов, а конкретно о размере. Какой размер станет оптимальным и какое должно быть соотношение между заголовками и основным текстом? Размер основного текста на сайте не должен быть меньше 12px, длина строки не должна превышать 600px. Это основные рекомендации, которые подойдут в любой ситуации, остальное — дело индивидуальное. Сайты бывают разные, где-то намерено используются очень большие размеры для заголовков, так как это часть дизайна, а какие-то сайты оформлены в стиле новостной ленты и там применяются стандартные размеры для заголовков, основного текста и каких-либо подписей.
Где искать шрифты и полезную информацию по работе с ними?
Сейчас существует множество разных вариантов шрифтов, есть и платные и бесплатные варианты. Ниже указаны некоторые полезные сервисы для работы со шрифтами.
- Google Fonts — большой выбор бесплатных шрифтов
- Google Type — здесь можно выбрать пары шрифтов подходящие друг другу
- WhatTheFont — сайт для поиска шрифтов по фото
- Pangram Pangram — платные и бесплатные шрифты
- Befonts- библиотека бесплатных шрифтов
- Fontsinuse — большой архив типографического дизайна, можно искать работы по темам, форматам и шрифтам
- Lipsum Generator — сайт для генерации «рыба-текста». Можно настроить регистр, кол-во строк и т.

А когда хочется немного отвлечься от работы, можно позалипать в профессиональные игры:
- betterwebtype. com/triangle — играем с текстом — интерлиньяж, длина строки, размер шрифта и тд.
- type. method. ac — подбор межбуквенных интервалов для конкретных пар букв с целью улучшения внешнего вида и удобочитаемости текста
- tothepoint. co. uk/us/fun/i-shot-the-serif — в этой игре необходимо расстрелять все буквы с засечками
Подводя итоги, хотим сказать, что главное определиться с целью, настроением и задачами сайта и исходя из собранных данных подбирать подходящие шрифты (конечно же, не больше трех😉). Используя общедоступные сервисы по подбору шрифтов, сочетанию их между собой и соотношению размеров можно реализовать достойную типографику на сайте. Также, всегда есть возможность делегировать эту задачу специалистам, которые разработают сайт под ключ для вас. Шрифты на сайте — это важно, не забывайте об этом!
Добавьте неоновые и 3D эффекты к шрифтам
Создайте красивую надпись в нашем редакторе FontTextBox.

Создавай красивые логотипы и ники для соцсетей с нашим онлайн-сервисом шрифтов! Мы предлагаем широкий выбор шрифтов, а также возможность добавлять эффекты, такие как 3D и неон, чтобы сделать ваши тексты еще более красивыми и оригинальными. Наш сервис прост в использовании и поможет вам создать уникальный стиль для своих текстов всего за несколько минут. Создавайте красивые тексты с нашим сервисом прямо сейчас!
Наш сервис прост в использовании и поможет вам создать уникальный стиль для своих текстов всего за несколько минут. Создавайте красивые тексты с нашим сервисом прямо сейчас!
25 идеальных шрифтов для книг
вдохновение Книжный дизайн, шрифты 25 идеальных шрифтов для книг
Независимо от того, создаете ли вы обложку для своего литературного дебюта или ищете идеальный шрифт для набора внутренних страниц, эти 25 шрифтов идеально подходят для оформления книг.
От классических шрифтов с засечками для набора текста до причудливых шрифтов для детских книг, исторических романов или старинных обложек — ниже вы найдете идеальный книжный шрифт для своего следующего проекта.
- Дизайн обложки? Откройте для себя фантастические шрифты для обложек книг здесь.
Anko
Envato ElementsНеограниченное количество загрузок: более 1 000 000 шаблонов, макетов и дизайнерских ресурсов InDesign Это один из лучших шрифтов для обложек книг, потому что он имеет 8 начертаний и содержит более 450 глифов для поддержки расширенного латинского языка, а также функции OpenType, такие как лигатуры и вариации цифр.
 Он чистый и легко читаемый, с плавными штрихами, умеренным контрастом основы и мягкими краями.
Он чистый и легко читаемый, с плавными штрихами, умеренным контрастом основы и мягкими краями.Adobe Garamond
Разработанный Робертом Слимбахом и выпущенный в 1989 году, Adobe Garamond представляет собой обновленный взгляд на стили шрифтов, созданные Клодом Гарамондом, которые восходят к шестнадцатому веку. Совершенно классический и безотказный выбор для набора книг, Garamond также имеет великолепные курсивные глифы, которые можно использовать для украшения заголовков глав или обложек.
Аддингтон CF | красивая семья шрифтов с засечками
Envato ElementsЛучший шрифт для написания романа — это надежный, живой с характером и вниманием к деталям, красивый, но в то же время практичный. Универсальный шрифт с элементами каллиграфии, засечками и новыми идеями. Это Аддингтон. Доступны 7 начертаний, наборы прямого и курсивного начертания, а также расширенные функции OTF.
Caslon
Старинный шрифт с засечками, первоначально созданный в 1722 году английским шрифтовиком Уильямом Каслоном. Caslon — красивый и традиционный шрифт для набора текста. Этот вневременной шрифт, наиболее широко используемый в качестве шрифта для Декларации независимости, постоянно используется дизайнерами, ищущими классический литературный стиль.
Caslon — красивый и традиционный шрифт для набора текста. Этот вневременной шрифт, наиболее широко используемый в качестве шрифта для Декларации независимости, постоянно используется дизайнерами, ищущими классический литературный стиль.
Шрифт Storystone Serif
Envato ElementsКак вы знаете, шрифт с засечками — лучший шрифт для обложек книг, а Storystone сочетает шрифты в классическом стиле с оттенком минимализма, чтобы вы могли получить красивый и элегантный результат. Это не ваш обычный шрифт Джорджии, даже близко. Тем не менее, это абсолютно один из самых совершенных шрифтов для книг!
Troye Font Trio – Clean & Luxury
Envato ElementsКому не нравится такое тщательно подобранное трио шрифтов, как Troye? В нем есть шрифты без засечек для книг, а также шрифты и стили с засечками! Это современный, чистый и отличительный набор лучших шрифтов для обложек книг! Включает прописные и строчные буквы, альтернативы и лигатуры, а также многоязычные символы!
PS Fournier
PS Fournier создавался веками. Первоначально основанный на шрифтовом дизайне Пьера Симона Фурнье восемнадцатого века, первая версия Фурнье была выпущена в 1924 году компанией Monotype. В 2016 году Стефан Эльбаз из Typofonderie пересмотрел работу Parisien Fournier и выпустил отполированную современную версию для печати и Интернета. Переходный шрифт с засечками PS Fournier сочетает в себе традиции и гуманистический характер, что делает его элегантным и универсальным шрифтом для книжного дизайна.
Первоначально основанный на шрифтовом дизайне Пьера Симона Фурнье восемнадцатого века, первая версия Фурнье была выпущена в 1924 году компанией Monotype. В 2016 году Стефан Эльбаз из Typofonderie пересмотрел работу Parisien Fournier и выпустил отполированную современную версию для печати и Интернета. Переходный шрифт с засечками PS Fournier сочетает в себе традиции и гуманистический характер, что делает его элегантным и универсальным шрифтом для книжного дизайна.
Bondie Slab – Condensed Slab Serif Font
Envato ElementsОбъедините Bondie, сжатый шрифт с засечками, с чем-то закругленным и геометрическим, например Helvetica, и вы получите два лучших шрифта для книг, которые вы только можете себе представить! Серьезно, это довольно элегантные, солидные книжные шрифты!
Baskerville PT
Первоначально вдохновленный работами английского шрифтового дизайнера Джона Баскервилля, Baskerville PT был создан Дмитрием Кирсановым и Ариной Алафердовой и издан литейной компанией ПараТайп. Хотя Baskerville PT можно использовать для набора текста, он был создан с учетом более крупного отображаемого текста. Заголовки обложек, заголовки глав и имена авторов выиграют от мрачной драматической элегантности.
Хотя Baskerville PT можно использовать для набора текста, он был создан с учетом более крупного отображаемого текста. Заголовки обложек, заголовки глав и имена авторов выиграют от мрачной драматической элегантности.
Bondie
Envato ElementsЕсли вам нравится идея Bondie с засечками, обратите внимание на сжатый шрифт Bondie без засечек! Он похож на FF Din, но на самом деле немного лучше. Соедините его со шрифтами Georgia для книг, и вы точно получите комбинацию, которую трудно превзойти.
Неограниченное количество загрузок: более 1 000 000 шрифтов, макетов и элементов дизайна
byTimes New Roman
Прочный классический шрифт с засечками, который никогда не выйдет из моды. это отличный универсальный шрифт для оформления книг. Переходный шрифт с засечками, выпущенный литейным заводом Monotype в 19 году.31, созданный Стэнли Морисоном и Виктором Лардентом, этот шрифт наиболее известен благодаря использованию в газетном дизайне. Сегодня он остается классическим и чистым шрифтом для набора книг, журналов и электронных книг.
Сегодня он остается классическим и чистым шрифтом для набора книг, журналов и электронных книг.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
BoldenVan – шрифт Chubby Children
Envato ElementsBoldenVan – невероятный шрифт в стиле комиксов, который будет лучшим шрифтом для обложек книг для детей! Его закругленные углы и пухлая смелость приносят мгновенную радость, волнение, и вы просто не можете не улыбаться в предвкушении того, что будет дальше!
ITC Avant Garde Gothic
Созданный на основе шрифта, созданного для журнала Avant Garde , ITC Avant Garde Gothic — это знойный шрифт семидесятых, который привнесет винтажный стиль в дизайн обложки книги. Сочетайте с современными цветовыми схемами, чтобы разбавить ретро-стиль, или с фотографиями в оттенках сепии, чтобы создать аутентичный ретро-стиль.
Frisky Puppy
Envato Elements Еще один удивительный стиль шрифта комиксов можно найти здесь, в Frisky Puppy. Он даже назван так, будто это один из лучших шрифтов для обложек книг с детской сказкой! Нам нравится трехмерный пузырьковый эффект, который вы просто не можете получить больше нигде.
Он даже назван так, будто это один из лучших шрифтов для обложек книг с детской сказкой! Нам нравится трехмерный пузырьковый эффект, который вы просто не можете получить больше нигде.
Albra
Плавный органический шрифт с засечками и высокой четкостью. Albra — это ретро-тонированный шрифт с засечками, который прекрасно подходит как для отображаемого текста, так и для набранных страниц. Уникальная альтернатива более традиционным шрифтам с засечками, это отличный выбор шрифта для дизайнеров книг, которые ищут что-то немного другое.
Shigatsu
Envato ElementsЭтот элегантный курсивный шрифт принадлежит книге PDF по каллиграфическим шрифтам, потому что он идеален на многих уровнях. Это классический роскошный шрифт с засечками и красивыми закругленными чертами, который в сочетании с чем-то вроде Helvetica (который также имеет прекрасный закругленный вид) был бы просто потрясающим.
Etna Sans Serif
Envato Elements Когда вы ищете идеальные шрифты для книг, одним из лучших шрифтов для обложек книг будет Etna здесь. Он смелый, четкий и содержит более 400 глифов! Он был сделан на заказ с максимальной точностью и высокой эстетикой, и он точно выделял бы лучший шрифт для написания романа — Джорджию.
Он смелый, четкий и содержит более 400 глифов! Он был сделан на заказ с максимальной точностью и высокой эстетикой, и он точно выделял бы лучший шрифт для написания романа — Джорджию.
Linotype Centennial
Дизайн Адриана Фрутигера Linotype Centennial был выпущен в 1986 и отмечает столетие с момента изобретения линотипной печати. Праздничный шрифт с засечками, демонстрирующий черты классического американского шрифтового дизайна. Это классная альтернатива традиционным шрифтам с засечками, таким как Caslon и Baskerville, для набора книжного текста.
Gunterhaus – Modern & Transitional Serif
Envato ElementsСовременный и переходный шрифт с засечками, такой как Gunterhaus, был бы еще одним отличным шрифтом для книг, потому что он легко читается, чистится и содержит современные и переходные засечки, курсив, и обширная многоязычная поддержка.
Доминика – Жирный курсивный ретро-винтаж
Envato Elements О, Доминика! Ваши толстые округлые черты делают вас одним из лучших шрифтов для обложек книг, которые мы когда-либо видели! Просто взгляните на поток букв… это место в книге каллиграфических шрифтов в формате PDF, не так ли? Это немного ретро, немного современно и очень красиво.
Skolar Latin
Ищете шрифт для документальной книги? Skolar Latin является прямым и фактическим, с преувеличенными скульптурными засечками, которые делают текст, ориентированный на данные, более авторитетным. Попробуйте объединить инфографику или установить подписи к изображениям с помощью этого эффективного простого шрифта с засечками.
Breadley Sans
Envato ElementsОснащенный 5 уровнями толщины, когда вы ищете минимализм в лучших шрифтах для обложек книг, Breadley Sans идеально подходит. Это профессионально, но современно и с характером! Он также имеет многоязычную поддержку.
Шрифт Montage Serif
Envato ElementsРазве вы не видите Montage, изящный шрифт с засечками, в сочетании с Helvetica для награды за лучшие шрифты для обложек книг (была ли такая награда)? Получите бесплатные обновления и для этого, и он поставляется в формате OTF и TTF.
Quatera Italic — Elegant Classy Serif Italic
Envato Elements Мы не уверены, почему Quatera кажется нам чем-то вроде 1970-х годов, но это определенно было бы отличным дополнением к вашей коллекции шрифтов для книг, не надо. ты согласен? Это элегантно, вне времени и совершенно курсивно!
ты согласен? Это элегантно, вне времени и совершенно курсивно!
Silk
Как следует из названия, Silk представляет собой плавный, органичный шрифт с засечками и изящным элегантным внешним видом. Шелковый шрифт, созданный Ракель Томасдоттир, доступен в 14 весах, что делает его универсальным книжным шрифтом для набора внутри страниц или создания красивых заголовков глав. Романтические или исторические романы выявят лучшее из этого элегантного шрифта.
Хотите создать свой собственный дизайн книги?
Создавайте собственные стандартные книги и обложки книг в Adobe InDesign с помощью НОВОГО стартового набора для самостоятельной публикации. В стартовый комплект для самостоятельной публикации включены 7 шаблонов обложек и внутренних страниц для InDesign с возможностью выбора из 7 стилей дизайна обложек, соответствующих стандартным размерам США и Великобритании/Европы.
В комплект входят инструкции по экспорту книги в виде книги для печати, а также в виде EPUB (электронной книги) с возможностью перекомпоновки или фиксированного макета, готовых для загрузки в магазины розничной торговли, такие как Apple Store, Kindle Store, Kobo и Google Play.
Нажмите здесь, чтобы узнать больше и воспользоваться эксклюзивной скидкой.
27 лучших бесплатных шрифтов для современного дизайна пользовательского интерфейса в 2023 году (+ лучшие практики типографики)
Система типографики — одна из самых фундаментальных частей дизайна пользовательского интерфейса. Выбор правильных шрифтов для вашего дизайна — это не просто выбор веб-безопасных шрифтов или лучших бесплатных шрифтов. Если ваши пользователи не могут читать ваши сайты из-за плохой типографики или маленького размера, вы можете сразу с ними попрощаться. Вот почему даже элементарное понимание типографики означает, что вы можете определить для себя лучшие шрифты для современного дизайна пользовательского интерфейса и для различных дизайнерских проектов.
Текст никогда не бывает просто текстом. Это часто остается незамеченным в хорошем дизайне, но хороший дизайн шрифта и идеальный шрифт могут вызывать эмоции, направлять внимание и даже создавать типографскую идентичность. Я всегда чувствовал, что хорошая типографика — это самый недооцененный и недооцененный элемент в современном дизайне продуктов и пользовательского интерфейса.
Я всегда чувствовал, что хорошая типографика — это самый недооцененный и недооцененный элемент в современном дизайне продуктов и пользовательского интерфейса.
Плохая типографика, наоборот, бросается в глаза. Даже людям, не ориентированным на дизайн, несложно заметить плохую типографику. Это плохо отражается на бренде и приводит к ухудшению пользовательского опыта, даже если пользователи не могут точно определить, почему…
Часто дизайнеры прислушиваются к тенденциям, вместо того чтобы тщательно выбирать лучшие шрифты для творческих проектов. Отчасти потому, что хорошие навыки типографики трудно освоить. В сочетании с отличным копирайтингом понимание основ эффективной типографики является мощным множителем силы, который поможет вам выделиться, выбрать идеальный шрифт для каждого проекта и улучшить взаимодействие с пользователем.
Выбор шрифта может быть трудным, и легко вернуться к «безопасным шрифтам», таким как Roboto, Times New Roman или Lato. Это безопасные веб-шрифты, проверенные и надежные, но они могут сделать ваш дизайн пользовательского интерфейса устаревшим. Мы написали этот пост, чтобы помочь вам выбрать самые лучшие бесплатные шрифты для современного веб-дизайна. Каждый шрифт, указанный в этом посте, можно использовать бесплатно как в личных проектах, так и в коммерческих целях.
Мы написали этот пост, чтобы помочь вам выбрать самые лучшие бесплатные шрифты для современного веб-дизайна. Каждый шрифт, указанный в этом посте, можно использовать бесплатно как в личных проектах, так и в коммерческих целях.
Но сначала давайте уделим немного времени основам типографики, чтобы помочь вам максимально эффективно использовать современные шрифты.
Что означает «Дисплей»?
Стиль отображаемого текста или гарнитура отображения предназначены для использования в больших размерах для заголовков, а не для расширенных фрагментов основного текста. Заголовки веб-сайтов — отличный пример того, где следует использовать дисплейный шрифт.
Как правило, «текстовые» стили следует использовать для большей части информационного и основного текста (текст абзаца, метки, элементы пользовательского интерфейса) и небольших размеров в пользовательских интерфейсах, в то время как более крупные «отображаемые» стили следует зарезервировать для заголовков. (h2-H6).
Базовый размер шрифта
Определение базового размера шрифта — важный шаг для адаптивного дизайна. Базовый размер шрифта относится к размеру шрифта «по умолчанию» или «основному», используемому на веб-сайте или в приложении. Базовый размер шрифта обычно применяется к большинству абзацев, меток, меню и списков.
Большинство современных пользовательских интерфейсов и веб-сайтов используют базовый размер шрифта 16 пикселей. Это всегда хорошее значение по умолчанию для начала, так как пользователи могут читать текст на экране.
В конечном счете, вы хотите, чтобы основной текст на вашем телефоне (когда вы держите его на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (если держать его на естественном — обычно немного большем — расстоянии).
Высота строки
Определение правильной высоты строки для стилей текста важно для обеспечения удобочитаемости. Определение правильной высоты строки может различаться для разных шрифтов и размеров, поэтому важно корректировать и экспериментировать до тех пор, пока он не будет выглядеть и «чувствоваться» правильно — это не точная наука.
Как правило (и это хорошая отправная точка), основной текст должен быть в 1,5-2 раза больше размера текста, в зависимости от ширины и длины содержимого. Например, если ваш основной текст имеет размер 16 пикселей, установите высоту строки на 1,5 или 24 пикселя.
Чтобы еще больше усложнить ситуацию, существует обратная зависимость между размером шрифта и соответствующей высотой строки — чем больше текст, тем меньше должна быть высота строки. Как правило, для отображаемого текста (заголовки и т. д.) безопаснее стремиться к увеличению от 1 до 1,25x. Например, если ваш отображаемый текст имеет размер 60 пикселей, установите высоту строки на ~ 1,2 или 72 пикселя и посмотрите, как это выглядит.
Мы провели стресс-тестирование типографского масштаба пользовательского интерфейса Untitled в десятках проектов, чтобы убедиться, что он достаточно надежен для использования в (почти) любом проекте.
Оптимизация межбуквенного интервала для отображаемого текста
Часто шрифты разрабатываются с учетом предполагаемого использования — они оптимизируются для использования в качестве отображаемого шрифта (для больших заголовков) или основного текста (меньший основной текст и т. д.) В общем, текстовый шрифт разработан таким образом, чтобы его можно было прочитать и прочитать при маленьком размере.
д.) В общем, текстовый шрифт разработан таким образом, чтобы его можно было прочитать и прочитать при маленьком размере.
Не волнуйтесь, вам не обязательно выбирать отдельный шрифт для отображения и текста. Многие шрифты могут быть использованы для обоих. Inter — отличный выбор — он чистый, последовательный и несложный дизайн делает его пригодным для использования при любых размерах.
Однако, если вы используете один и тот же шрифт как для основного текста, так и для теста отображения, часто бывает полезно настроить межбуквенный интервал в соответствии со стилем отображаемого текста, чтобы сделать его более разборчивым при большем размере. Однако не переусердствуйте, немного помогает и помогает отображать текст более плотно.
К сожалению, Figma позволяет вам определять значение % для межбуквенного интервала только в текстовых стилях, что не отражает CSS. Если вы передаете проекты разработчику или создаете дизайн самостоятельно, вам необходимо определить либо значение жесткого пикселя, либо значение rem/em (например, -0,1em).
Выбор подходящих шрифтов для вашего проекта
Чтобы внедрить хорошую систему типографики, в первую очередь нужно выбрать подходящее семейство шрифтов. Каждый год выпускаются тысячи новых шрифтов, и бывает сложно выбрать подходящий для вашего проекта.
Вот в чем дело: вы должны игнорировать 99% этих новых шрифтов. Это может показаться преувеличением, но 99% современных шрифтов имеют низкое качество и, как правило, являются просто измененными версиями популярных семейств шрифтов в попытке заработать немного денег.
Вот несколько приемов, которые помогут вам сразу начать выбирать высококачественные шрифты.
Ищите шрифты по крайней мере с пятью весами
При выборе современного шрифта для веб-дизайна отличным показателем качества является количество шрифтов, которым соответствует гарнитура. обычный, средний, полужирный и полужирный (с курсивом каждого) — и указывает, что он был создан с немного большей тщательностью и вниманием к деталям.
Это не всегда правда, но, как правило, шрифты с большим количеством разных начертаний, как правило, разрабатываются с большей тщательностью и вниманием к деталям, чем шрифты с меньшими начертаниями. Также было бы неплохо убедиться, что шрифт включает в себя все специальные символы, которые вам понадобятся (например, знаки препинания), и многоязычную поддержку (разные языки), если они вам нужны!
Также было бы неплохо убедиться, что шрифт включает в себя все специальные символы, которые вам понадобятся (например, знаки препинания), и многоязычную поддержку (разные языки), если они вам нужны!
Будьте проще
Если вы только начинаете, лучше всего использовать проверенные временем шрифты. Нейтральный шрифт без засечек никогда не подведет. Это хороший способ выбрать правильные шрифты, пока вы не наберетесь опыта в выборе правильного шрифта для каждого дизайнерского проекта.
Может показаться заманчивым искать разные шрифты, рукописные шрифты или другие уникальные шрифты для каждого проекта. Возможно, вы видели, как веб-дизайнеры возрождают старинные шрифты или комбинацию шрифтов с засечками и без засечек. Если вам удобно заниматься этим — отлично! Имейте в виду, что это может быть невероятно сложно сделать правильно. Если вы только начинаете, будьте проще и придерживайтесь вариантов шрифта, рекомендованных в этом посте.
Если шрифт, который вы рассматриваете, популярен и уже используется великими дизайнерами или компаниями, которые ценят хороший дизайн пользовательского интерфейса, скорее всего, это хороший шрифт.
Хотя это может быть не самый амбициозный выбор, вы всегда можете поменять местами вещи позже, когда заложите основы и почувствуете себя более комфортно!
Учитесь у лучших
Еще один хороший подход к выбору хороших шрифтов для веб-дизайна — выбрать шрифт, который уже использует крупная компания, специализирующаяся на дизайне. Вы можете поспорить, что они провели исследование и выбрали высококачественный шрифт. шрифт.
В этом примере вы можете проверить Stripe и обнаружить, что они используют Söhne, высококачественный шрифт без засечек от Klim Type Foundry.
В этом примере Söhne является платным шрифтом, что означает, что вам необходимо приобрести лицензию, чтобы использовать его в проекте. Не каждому проекту нужен шрифт супер-премиум! Многие шрифтовые мастерские позволят вам загрузить бесплатную версию или «тестовый» шрифт для экспериментов перед покупкой. Если вы планируете инвестировать в шрифт премиум-класса, мы рекомендуем вам попробовать как бесплатную версию, так и некоторые аналогичные бесплатные современные шрифты в ваших проектах, прежде чем принимать решение — часто они настолько похожи, что не стоят вложений.
Чем меньше шрифтов, тем лучше
При поиске лучших шрифтов для вашего пользовательского интерфейса может возникнуть соблазн объединить шрифты в пары. Возможно, вы не можете выбрать между несколькими отличными шрифтами или рассматриваете комбинацию с засечками и без засечек?
Что бы вы ни решили, рекомендуется ограничить свои проекты использованием только одного шрифта. Несколько разных шрифтов в дизайне могут быстро выглядеть грязными и излишне загроможденными.
Если вам абсолютно необходимо, используйте максимум два. Часто вы обнаружите, что современные шрифты имеют достаточно переменных весов, чтобы эффективно действовать как несколько шрифтов одновременно.
Какой бы шрифт вы ни выбрали, ограничивайтесь использованием только одного или двух за раз. Иногда простое использование одного шрифта с разным весом может быть столь же эффективным, как и использование нескольких шрифтов.
27 лучших бесплатных шрифтов для современного дизайна пользовательского интерфейса
Большинство списков немного перебарщивают с рекомендациями. Как мы уже говорили, вам, вероятно, не нужна библиотека из сотен шрифтов — вот наш выбор лучших высококачественных (и бесплатных) шрифтов, которые являются отличным выбором практически для любого проекта дизайна пользовательского интерфейса:
Как мы уже говорили, вам, вероятно, не нужна библиотека из сотен шрифтов — вот наш выбор лучших высококачественных (и бесплатных) шрифтов, которые являются отличным выбором практически для любого проекта дизайна пользовательского интерфейса:
1. Inter (бесплатно)
Inter — это бесплатный шрифт без засечек с открытым исходным кодом, разработанный шведским дизайнером и программистом Расмусом Андерссоном. Он был разработан, чтобы хорошо работать на экранах в качестве шрифта пользовательского интерфейса и имеет большую высоту x. Inter — невероятно полезный шрифт, который хорошо работает как для отображения, так и для основного текста.
Семейство доступно в девяти вариантах насыщенности с соответствующим курсивом, а также в версии с переменным шрифтом. Inter на 100% бесплатен для личных проектов и коммерческого использования.
2. DM Sans (бесплатно)
DM Sans — это низкоконтрастный геометрический шрифт без засечек, предназначенный для использования в небольших размерах, что делает его отличным выбором для дизайна пользовательского интерфейса. Проект DM Sans был заказан Google компанией Colophon Foundry и бесплатен для личных проектов и коммерческого использования.
Проект DM Sans был заказан Google компанией Colophon Foundry и бесплатен для личных проектов и коммерческого использования.
DM Sans поддерживает специальные символы и расширенный набор глифов Latin, что позволяет набирать английский язык и поддерживать другие языки. Он был разработан Colophon Foundry, который начал с латинской части ITF Poppins Джонни Пинхорна.
3. Satoshi (бесплатно)
Satoshi — популярный модернистский и геометрический шрифт без засечек, созданный Deni Anggara, шрифтовым и графическим дизайнером из Джакарты. Satoshi дебютировал на Fontshare в марте 2021 года. Это отличный универсальный шрифт для любого типа творческих проектов или дизайна пользовательского интерфейса благодаря резкому контрасту.
Мы любим Satoshi стилистически, потому что он сочетает в себе оба стиля Grotesk, но с более геометрическим дизайном. Satoshi доступен в 10 статических и двух переменных стилях и поддерживает 135 языков. Это 100% бесплатно для личных проектов и коммерческого использования.
Важно отметить, что у Сатоши немного меньшая x-height — 66%. Это означает, что это шрифт, а не , а именно , разработанный для удобочитаемости в очень маленьких размерах, но он по-прежнему сохраняет достаточную читаемость, что делает его отличным выбором для дизайна пользовательского интерфейса.
4. Mona Sans (бесплатно)
Выпущенный в ноябре 2022 года Mona Sans — это красивый и универсальный шрифт без засечек от GitHub. Это семейство шрифтов было разработано совместно с индонезийской студией Degarism и имеет 100% открытый исходный код! Он разработан специально для продуктового дизайна, веб-дизайна и печати и идеально сочетается с помощником Моны Санс, Hubot Sans (см. ниже).
Этот шрифт был вдохновлен «гротесками индустриальной эпохи» и поставляется с впечатляющими 24 различными стилями с соответствующими курсивом и переменными шрифтами по трем переменным осям: вес (от сверхтонкого до сверхтяжелого), ширина (от сжатого до расширенного), и наклон (обычный курсив). Экспериментирование с этими переменными открывает безумное количество возможных стилей и применений. Это действительно невероятно полезный (и бесплатный) шрифт.
Экспериментирование с этими переменными открывает безумное количество возможных стилей и применений. Это действительно невероятно полезный (и бесплатный) шрифт.
5. Hubot Sans (бесплатно)
Hubot Sans — «робот-помощник» Моны Сан с чистыми и геометрическими акцентами. Он заметно менее нейтрален, чем Mona Sans, с современным техническим и своеобразным ощущением. Он идеально подходит для отображения, заголовков и цитат.
Как и Mona Sans, этот шрифт включает в себя впечатляющие 24 стиля с соответствующим курсивом и вариативный шрифт, открывающий тысячи возможностей и вариаций в одном файле. GitHub был достаточно щедр, чтобы сделать оба этих шрифта на 100% бесплатными для коммерческого использования — вы можете использовать оба этих семейства шрифтов во всех своих проектах.
6. Public Sans (бесплатно)
Public Sans — сильный, нейтральный и бесплатный шрифт без гротеска, разработанный специально для дизайна пользовательского интерфейса и веб-дизайна. Public Sans был разработан Системой веб-дизайна США и был обновлен для включения вариативного шрифта в мае 2022 года.
Public Sans был разработан Системой веб-дизайна США и был обновлен для включения вариативного шрифта в мае 2022 года.
Public Sans изначально основан на чрезвычайно популярном шрифте Libre Franklin с открытым исходным кодом. Хотя он имеет много общего с Libre Franklin, он имеет более современный и нейтральный вид, с регуляризованными весами штрихов и незакругленными вершинами. Если вы являетесь поклонником системного шрифта Apple, SF Pro Text, вам, вероятно, понравится Public Sans — он максимально похож на SF Pro Text по своему общему размеру и внешнему виду (но на 100 % имеет открытый исходный код и бесплатен для личного использования). проекты и коммерческое использование).
7. Switzer (бесплатно)
Switzer — единственный в своем роде шрифт без засечек, который первоначально был представлен как «Volkart» на веб-сайте Indian Type Foundry и дебютировал на платформе Fontshare в 2021 году. Этот латинский шрифт , шрифт neo-Grotesk имеет 18 различных начертаний, девять из которых соответствуют курсиву.
Хотя его использование в однословных или однострочных проектах может быть несколько деликатным, в конечном итоге это будет зависеть от того, как вы будете реализовывать его строчные буквы. Switzer — отличный выбор для современного дизайна пользовательского интерфейса, особенно информативных информационных панелей и экранов меньшего размера, поскольку он имеет высокую высоту по оси x 79.%. Мы любим его, потому что он кажется современным и ультра-премиальным.
Switzer бесплатен как для личного, так и для коммерческого использования.
8. Space Grotesk (бесплатно)
Space Grotesk — пропорциональный вариант шрифта без засечек, основанный на семействе фиксированной ширины Space Mono от Colophon Foundry (2016). Первоначально разработанный Флорианом Карстеном в 2018 году, Space Grotesk сохраняет характерные детали монопространства, оптимизируя его для улучшения читаемости при размерах, не связанных с дисплеем.
Space Grotesk бесплатен как для личного, так и для коммерческого использования.
9. Figtree (бесплатно)
Figtree — это минималистичный геометрический дизайн без засечек, разработанный Эриком Кеннеди, основателем курсов Learn UX Design и Learn UI Design. Он был заказан компанией Google Fonts и распространяется под лицензией Open Font License. Figtree – это вариативный шрифт, который поддерживает более 280 языков латиницы и имеет 7 жирностей. Самые характерные буквы Figtree — это y, f и t — каждая буква имеет беззастенчивые изгибы, придающие этому шрифту свободную, непринужденную атмосферу.
Нам нравится этот шрифт, потому что он прекрасно сочетает простоту и удобство. По словам самого Эрика, «Фигтри минималистична, но не жестка, непринужденна, но не глупа». Figtree бесплатен для личных проектов и коммерческого использования.
10. Aileron (бесплатно)
Aileron — это чистый неогротескный шрифт без засечек, разработанный Сора Сагано из литейной мастерской Dot Colon.
Этот шрифт в значительной степени вдохновлен Helvetica, с некоторыми тонкими изменениями, такими как круглые точки и точки, чтобы сделать его более мягким и дружелюбным. Aileron доступен в Adobe Fonts, но его также можно загрузить непосредственно с веб-сайта Dot Colon. Он поставляется с 8 весами от ультралегкого до черного (с соответствующим курсивом) и невероятно полезен для дизайна пользовательского интерфейса и веб-сайтов. Это бесплатное семейство шрифтов, которое вы можете использовать в проектах. Если вы сочтете это полезным, вы можете поддержать создателя, купив ему кофе.
Aileron доступен в Adobe Fonts, но его также можно загрузить непосредственно с веб-сайта Dot Colon. Он поставляется с 8 весами от ультралегкого до черного (с соответствующим курсивом) и невероятно полезен для дизайна пользовательского интерфейса и веб-сайтов. Это бесплатное семейство шрифтов, которое вы можете использовать в проектах. Если вы сочтете это полезным, вы можете поддержать создателя, купив ему кофе.
11. Гондола (бесплатно)
Гондола — это неогротескный шрифт без засечек и «переработанная» версия Aileron (Sora Sagano из Dot Colon). Несмотря на то, что он сохраняет тот же нео-гротескный стиль в стиле Helvetica, он был слегка обновлен, чтобы казаться более естественным.
Как и у Aileron, он имеет 8 начертаний и соответствующий курсив. Это действительно красивый и нейтральный шрифт, который идеально подходит для чистого дизайна пользовательского интерфейса. Это на 100% бесплатно для личного и коммерческого использования, но вы можете отблагодарить создателя, купив ему кофе.
12. Neue Haas Grotesk (почти бесплатно)
Neue Haas Grotesk — первоначальное название Helvetica, которое развивалось и менялось с годами. Кристиан Шварц из Commercial Type выпустил Neue Haas Grotesk, чтобы вернуть оригинальный шрифт Helvetica и исправить историю. Это просто идеально и выглядит невероятно для нейтрального и современного дизайна пользовательского интерфейса.
Этот шрифт доступен в Adobe Fonts, а это означает, что вам потребуется подписка Adobe CC, чтобы использовать его для личного использования и коммерческих проектов. Мы пытались включить в этот список только 100% бесплатные шрифты, но Neue Haas Grotesk заслуживает упоминания, потому что он такой замечательный.
13. Aktiv Grotesk (бесплатно)
Aktiv Grotesk — минималистичная интерпретация гротескного шрифта без засечек 21-го века, разработанная в 2010 году Бруно Маагом, основателем Dalton Maag. Этот шрифт доступен в Adobe Fonts, а это означает, что вам потребуется подписка Adobe CC, чтобы использовать его для личного использования и коммерческих проектов. Как и Neue Haas Grotesk выше, Aktiv Grotesk доступен в Adobe Fonts, что означает, что технически не бесплатен, но нам он так понравился, что мы захотели включить его.
Как и Neue Haas Grotesk выше, Aktiv Grotesk доступен в Adobe Fonts, что означает, что технически не бесплатен, но нам он так понравился, что мы захотели включить его.
Гротескные шрифты были чрезвычайно популярны в течение последних нескольких десятилетий и всегда популярны для дизайна пользовательского интерфейса из-за их нейтральности и удобочитаемости. Aktiv Grotesk — авторитетный, но нейтральный гротескный гротеск, что делает его отличным современным вариантом для дизайна пользовательского интерфейса. Его описывают как «убийцу Helvetica», который Бруно открыто презирает как «ванильное мороженое» дизайнерской библиотеки шрифтов.
14. HK Grotesk (бесплатно)
HK Grotesk — великолепный нейтральный шрифт без засечек, разработанный Альфредо Марко Прадилем и Hanken Design Co. это отлично подходит для дизайна пользовательского интерфейса.
HK Grotesk поставляется в 9 стилях с соответствующим курсивом, имеет открытый исходный код и бесплатен для использования. Hanken Design Co. также выпустила платную версию своего бесплатного шрифта под названием HK Grotesk Pro.
Hanken Design Co. также выпустила платную версию своего бесплатного шрифта под названием HK Grotesk Pro.
15. Futura PT (вид бесплатного)
Futura PT — геометрический шрифт без засечек, первоначально разработанный Полом Реннером в 1927 году для компании Bauer. Это был революционный дизайн для 1920-х годов, потому что в большинстве книг и печатных изданий в Германии использовался тяжелый шрифт blackletter.
Futura PT выдержала испытание временем и постоянно обновляется и поддерживается уже почти 100 лет. Это любимый шрифт режиссеров Уэса Андерсона и Стэнли Кубрика, а также основной шрифт, используемый Volkswagen с 19-го века.60-е годы. В последние годы популярность Futura PT для использования в Интернете и для дизайна пользовательского интерфейса вновь возросла. Это будет классикой на следующие 100 лет.
Как и Neue Haas Grotesk, шрифт Futura PT можно загрузить через Adobe Fonts. Это означает, что технически не является бесплатным — вам потребуется подписка Adobe CC, чтобы использовать его для личного использования и коммерческих проектов.
16. Work Sans (бесплатно)
Work Sans — это бесплатный шрифт с открытым исходным кодом, разработанный австралийским шрифтовым дизайнером Вей Хуангом. Он был заказан Google Fonts и выпущен в 2015 году. Work Sans бесплатен для личных проектов и коммерческого использования.
17. Open Sans (бесплатно)
Open Sans — гуманистический шрифт без засечек с открытым исходным кодом, разработанный Стивом Маттесоном и выпущенный в 2011 году. Пять начертаний с соответствующим курсивом делают Open Sans чрезвычайно универсальным и полезным для широкого круга пользователей. приложений.
Это вездесущий шрифт в Интернете, используемый всеми, от Google до WordPress. Я даже слышал, что его называют шрифтом «плоского дизайна». Мне нравится думать об Open Sans как о новом Arial.
Open Sans, как следует из названия, имеет открытый исходный код и на 100 % бесплатен как для личного, так и для коммерческого использования.
18. General Sans (бесплатно)
General Sans — это дружелюбный и причудливый геометрический шрифт без шрифта, созданный норвежским шрифтовым дизайнером Фроде Хелландом через Indian Type Foundry.
По сравнению с другими геометрическими гротесками, такими как Монтсеррат, General Sans имеет ярко выраженную индивидуальность и заметно компактнее, рациональнее и строже. Это экономит место, не выглядя слишком сжатым. Это делает General Sans отличным выбором для дизайна пользовательского интерфейса, особенно для плотного дизайна мобильных приложений.
Первоначально он был выпущен Fontstore 2017 и перенесен на Fontshare в марте 2021 года, где он на 100 % бесплатен для коммерческого использования.
19. Poppins (бесплатно)
Poppins — это геометрический шрифт без засечек, опубликованный Indian Type Foundry в 2014 году. Он был выпущен с открытым исходным кодом и доступен бесплатно в Google Fonts для личных проектов и коммерческого использования. В то время как Поппинс немного недооценивает Твиттер за то, что его слишком часто используют в пользовательском интерфейсе и веб-дизайне, мы думаем, что это отличный вариант, если вы ищете чистый геометрический вариант.
Indian Type Foundry описывает Poppins как «интернационалистский подход к жанру геометрического гротеска». Он поддерживает языки латыни и деванагари и доступен в девяти весах с соответствующим курсивом.
20. Outfit (бесплатно)
Outfit — интересный и минималистичный геометрический шрифт без засечек, разработанный On Brand Investments Pty Ltd и шрифтовым дизайнером из Сантьяго-де-Чили Родриго Фуэнзалида. Он был заказан Google Fonts. Outfit — это официальный шрифт, используемый компанией Outfit.io, занимающейся автоматизацией брендов.
Этот шрифт является отличным выбором как для цифровых, так и для печатных дизайнерских проектов. Мы любим его для современного дизайна пользовательского интерфейса из-за его простого, чистого и характерного геометрического стиля. Это приходит в 9разный вес, но, в частности, не включает соответствующий курсив. Это на 100% бесплатно для личных проектов и коммерческого использования и особенно полезно для логотипов и материалов для брендинга.
Если вы хотите внести свой вклад в Outfit, нажмите здесь.
21. Hind (бесплатно)
Hind — это коллекция шрифтов без засечек, созданная Indian Type Foundry и дебютировавшая на Fontshare в мае 2022 года. Это семейство шрифтов с открытым исходным кодом бесплатно для личного использования и коммерческих проектов. был специально создан для дизайна пользовательского интерфейса и удобочитаемости на экране.
Мы думаем, что это отличный вариант для современного дизайна пользовательского интерфейса, если вы ищете что-то более человечное и дружелюбное.
22. Supreme (бесплатно)
Supreme — это шрифт без засечек, разработанный графическим дизайнером Джереми Хорнусом и арт-директором Ильей Наумофф по заказу Fontshare в марте 2021 года.
Supreme изначально использовался для технического брендинга и проектирования, но быстро стал популярным и легко узнаваемым шрифтом для дизайна пользовательского интерфейса благодаря своей способности разнообразить дизайн-проекты, не отвлекая внимания. Хотя Supreme немного тоньше по сравнению с некоторыми другими шрифтами и имеет x-height 67%, он по-прежнему сохраняет хорошую читабельность при небольших размерах. Supreme доступен в 14 статических и 2 переменных стилях и поддерживает 135 языков.
Хотя Supreme немного тоньше по сравнению с некоторыми другими шрифтами и имеет x-height 67%, он по-прежнему сохраняет хорошую читабельность при небольших размерах. Supreme доступен в 14 статических и 2 переменных стилях и поддерживает 135 языков.
23. Lexend (бесплатно)
Lexend — это семейство шрифтов, созданное терапевтом-педагогом доктором Бонни Шейвер-Труп. Что делает это дополнение особенным, так это то, что оно было специально разработано для повышения удобочитаемости и улучшения пользовательского опыта для людей с дислексией и подобными нарушениями зрения.
Хотя некоторые из его вариантов (Zetta и Peta) могут оказаться немного громоздкими для небольших (компактных) размеров экрана, Lexend — отличный выбор для дизайна пользовательского интерфейса благодаря своей удобочитаемости и доступности. Lexend стал доступен бесплатно в Google Fonts в 2019 году., и защищен лицензией Open Font License.
24. Fira Sans (бесплатно)
Fira Sans был разработан берлинской компанией Carrois Apostrophe и запущен на Fontshare в мае 2022 года. Он содержит 18 статических и два вариативных стиля.
Он содержит 18 статических и два вариативных стиля.
Эти шрифты были созданы с расчетом на Mozilla FirefoxOS, но они также направлены на удовлетворение требований к удобочитаемости для широкого спектра устройств с различным качеством экрана и визуализацией. Fira Sans защищен лицензией SIL Open Font License.
25. Be Vietnam Pro (бесплатно)
Be Vietnam Pro — это чистый, современный и функциональный шрифт Neo Grotesk без засечек, созданный вьетнамскими дизайнерами Ламом Бао, Тони Ле и Виетаном Нгуеном, которые решили разработать системный шрифт, говорящий на вьетнамском языке. .
Мы любим его за современный дизайн пользовательского интерфейса из-за его простого, чистого и отличительного геометрического стиля, и дизайнеры активно работают над его улучшением. Be Vietnam Pro бесплатен для личного и коммерческого использования.
26. Веревка (бесплатно)
Manrope — это семейство современных шрифтов без засечек с открытым исходным кодом, разработанное Майклом Шарандой в 2018 году. В 2019 году оно было обновлено и теперь включает вариативный шрифт.
В 2019 году оно было обновлено и теперь включает вариативный шрифт.
По словам самого Майкла, Manrope «полуконденсированный, полукруглый, полугеометрический, полудиновой, полугротескный. В нем используются минимальные вариации толщины мазка и полузакрытая апертура». Он отлично подходит для дизайна пользовательского интерфейса, особенно числовых данных, таких как номера телефонов и циферблаты. Шрифт
Manrope бесплатен для личного и коммерческого использования.
27. Source Sans Pro (бесплатно)
Source Sans Pro был самым первым шрифтом Adobe с открытым исходным кодом. Это нейтральное и полезное семейство шрифтов без засечек, разработанное Полом Д. Хантом в 2012 году в рамках программы Adobe Originals и собственного литейного производства. Теперь он доступен в Google Fonts и полностью бесплатен для коммерческого использования.
Source Sans Pro доступен в 6 размерах с соответствующим курсивом, а также доступен в виде вариативного шрифта. Он настолько популярен, что у него даже есть собственная страница в Википедии.
Открытие новых шрифтов
Выбор идеального шрифта для проекта может быть сложной задачей, даже если вы опытный веб-дизайнер. Однако не попадайтесь в ловушку, думая, что каждому проекту нужен платный шрифт ультра-премиум (который иногда стоит тысячи долларов). Начните с того, что сначала освойтесь с бесплатными шрифтами в проекте, прежде чем решить, нужно ли вам инвестировать в платный шрифт.
Вот еще несколько замечательных ресурсов, где можно найти и найти подходящий шрифт:
Typewolf
Typewolf — отличный (и независимый) типографический ресурс, созданный Джереми Шоафом. Это наш любимый ресурс для поиска великолепных и малоиспользуемых шрифтов и веб-шрифтов, как бесплатных, так и платных. Это также фантастическое место, где можно познакомиться с веб-дизайнерами и отличным веб-дизайном со всех уголков Интернета.
Используемые шрифты
Используемые шрифты — это еще один независимый доступный для поиска архив типографского дизайна, проиндексированный по шрифту, формату и теме. Это отличный ресурс реальных примеров шрифтов в дикой природе и реальная трата времени, если вы ищете что-то новое.
Это отличный ресурс реальных примеров шрифтов в дикой природе и реальная трата времени, если вы ищете что-то новое.
Используемые шрифты особенно хорош, потому что он содержит шрифты, используемые в различных творческих проектах, включая дизайн упаковки, логотипы, плакаты и другие материалы для брендинга.
Google Fonts (бесплатно)
Компания Google «Делает Интернет более красивым, быстрым и открытым с помощью великолепной типографики». Google Fonts — самый популярный источник бесплатных шрифтов. Здесь есть несколько действительно отличных шрифтов с открытым исходным кодом и веб-безопасных шрифтов практически для любого вашего проекта, а также несколько интересных уникальных шрифтов и огромная коллекция шрифтов с засечками и рукописных шрифтов.
Adobe Fonts (бесплатно)
Adobe Fonts (ранее известный как Typekit) — отличный ресурс для поиска лучших бесплатных шрифтов, включая setif-шрифты, рукописные шрифты и старинные шрифты. Однако они не совсем бесплатны — вам понадобится подписка Adobe CC, чтобы использовать эти шрифты.
MyFonts
MyFonts — самая большая коллекция шрифтов в Интернете, насчитывающая более 130 000 шрифтов. Здесь есть несколько замечательных находок, но может быть немного утомительно пробираться через не очень премиальные шрифты.
Больше руководств по передовому опыту
Этот пост является результатом работы Untitled UI, крупнейшего в мире набора UI и системы проектирования Figma. Пользовательский интерфейс Untitled содержит советы и лучшие практики прямо в файле Figma, которые помогут вам повысить уровень дизайнера.
Untitled UI — крупнейший в мире комплект пользовательского интерфейса и система проектирования Figma. Он был разработан, чтобы стать «максимальным» набором пользовательского интерфейса и идеальной отправной точкой для любого проекта — от красивых маркетинговых целевых страниц до сложных информационных панелей и веб-приложений. придется. Он тщательно разработан с использованием 100% Auto Layout 4.0, суперумных вариантов и с учетом специальных возможностей.

