Как просмотреть все шрифты на вашем компьютере одновременно
Ваш выбор шрифта может создать или разрушить дизайн … но предварительный просмотр шрифтов на вашем компьютере, будь то на компьютере Mac или Windows, может быть громоздким делом.
Онлайн-инструмент WordMark.it позволяет невероятно легко увидеть предварительный просмотр всех шрифтов, установленных на вашем компьютере, на одном удобном для просмотра и настраиваемом экране.
WordMark. Особенности
На первый взгляд, WordMark.it — это простой в использовании инструмент. Введите текст предварительного просмотра (это может быть одно слово, фраза или целый абзац) и нажмите Enter, чтобы посмотреть, как он будет выглядеть, используя все шрифты, установленные на вашем компьютере.
Вы должны будете включить Adobe Flash, чтобы сайт работал.
Фильтровать и сохранять шрифты Нажмите на шрифты, чтобы выбрать их, а затем нажмите кнопку «Выбрать фильтр» , если вы хотите сузить свой выбор.
Сделав окончательный выбор, вы можете нажать кнопку « Сохранить изображение» , чтобы загрузить снимок экрана в формате PNG с выбранными изображениями и названиями шрифтов. Вы также можете быстро распечатать этот выбор прямо с веб-сайта.
Если все, что вам нужно сделать, это просмотреть, отфильтровать и сохранить шрифты, вы можете использовать сервис без регистрации учетной записи. Но бесплатная учетная запись определенно стоит вашего времени, если вам нужно классифицировать ваши шрифты с помощью тегов.
Категоризация шрифтов с тегами
Чтобы добавить теги, выберите все шрифты, к которым вы хотите добавить теги, и нажмите Фильтр выбранных . Меню появится над шрифтами. Нажмите кнопку тега и введите имя тега. WordMark.it позволяет добавлять несколько тегов для каждого шрифта. Как только вы начнете помечать шрифты, в правом верхнем углу появится новая кнопка, которая позволит вам фильтровать шрифты по тегам.
Вы можете использовать теги для классификации шрифтов по традиционной классификации: с засечками, без засечек, каллиграфии и т. Д. Вы можете использовать теги для классификации шрифтов, которые вы можете использовать для коммерческого или личного использования. Или вы можете использовать классификации, которые имеют смысл для типа работы, которую вы делаете.
Д. Вы можете использовать теги для классификации шрифтов, которые вы можете использовать для коммерческого или личного использования. Или вы можете использовать классификации, которые имеют смысл для типа работы, которую вы делаете.
Почему WordMark. Это полезно
Этот инструмент чрезвычайно полезен для дизайнеров, которые пытаются определить, какие шрифты использовать в любом конкретном проекте. Вы можете быстро сравнить шрифты, чтобы увидеть, какой из них лучше для нас. Вы также можете использовать фильтр для предварительного просмотра различных пар шрифтов, чтобы увидеть, как они работают вместе.
Система тегов позволяет дизайнерам и креативщикам очень легко соблюдать лицензионные ограничения для своих шрифтов. Вы не хотите случайно использовать коммерческий шрифт для личного пользования, а WordMark.it позволяет упорядочить всю эту информацию.
Чистый интерфейс WordMark.it вместе с возможностью предварительного просмотра шрифтов на белом или темном фоне делает его одним из лучших инструментов предварительного просмотра шрифтов.
Какие ваши любимые инструменты шрифтов, без которых вы не можете жить? Дайте нам знать об этом в комментариях.
Изображение предоставлено: guteksk7 через Shutterstock
Какие шрифты есть на всех компьютерах. Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.

Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием . Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
 Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows , а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS . Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows , а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS . Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации.
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов . Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit , были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts .
Выбираете шрифт Open Sans , Droid Serif или Lato . Пишите код и вставляете его в элемент HTML-документа . Все готово, чтобы ссылаться на него в CSS ! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Что же может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите , — один из стандартных вариантов. Например, Times New Roman .
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows , Mac , Google , а также Unix и Linux .
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного . Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий
на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML .
15 лучших безопасных веб-шрифтов
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif » или рубленых шрифтов (у которых нет засечек на кончиках букв ). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов ).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах . Это обновленная версия старого шрифта Times .
Times
CSS
стандартный шрифт
Times
знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом (true web font ) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный
web
шрифт
Georgia
формой и размером напоминает шрифт Verdana
. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman
, по сравнению с ним выглядит словно карлик.
Palatino
Palatino относится к эпохе ренессанса. Никаких шуток . Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже . Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств . Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman (или Bookman Old Style ) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Trebuchet MS
Это шрифт средневековой тематики, изначально
разработанный корпорацией Microsoft
в середине девяностых годов. Он применялся в Windows XP
. Сегодня с его помощью составляют основной текст.
Он применялся в Windows XP
. Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта Arial . Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica . А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts ). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.
 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Шрифты — это неотъемлемая и очень важная часть дизайна сайта, подчеркивающая его индивидуальность. В статье пойдет речь о подключении стандартных шрифтов к веб странице, их еще называют системными, а в следующей статье подробно рассмотрим выбор и подключение шрифтов от Google Fonts к сайту WordPress.
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется font-family
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
*
При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье
.
Подключение системных шрифтов к сайту
Подключить системные шрифты к сайту можно несколькими способами. Помимо этого можно подключать разные шрифты к разным параграфам. Применять различные шрифты к отдельным словам и словосочетаниям. Все это я сейчас постараюсь рассмотреть.
Итак, давайте все по порядку.
Подключение шрифтов в CSS файле
Если нужно подключить основной шрифт для всего документа , нужно всего навсего в таблицу стилей добавить такой код:
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к всему документу */ font-size: 16px; /* дополнительно устанавливаем размер шрифта */ font-weight: 400; /* устанавливаем жирность шрифта, либо вместо 400, ставим значение — normal */ }
Назначаем шрифт для заголовков h2, h3, h4, h5, H5, H6, (здесь аналогично, только устанавливаем значение жирности, для выделения заголовков):
h2,h3,h4,h5,h5,h6{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к заголовкам */ font-weight: 600; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ }
Присваиваем шрифт только параграфам:
P{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к параграфам, можно применять к спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Что-бы присвоить шрифт только к определенному параграфу , или блоку, нужно сначала в HTML документе назначить класс этому блоку
Здесь параграф с назначаемым шрифтом
А в таблице CSS прописать следующий код:
Font{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к определенным параграфам, можно применять к отдельным спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Теперь, каждому тегу — элементу html с классом. font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
Аналогично можно присвоить разные шрифты к спискам li , таблицам table , к целым блокам div , к отдельным словам, или словосочетаниям.
Подключение шрифтов в HTML документе
Непосредственно в HTML документ шрифты подключаются аналогично CSS файлу, разница лишь в синтаксисе. Можно подключит шрифты в заголовке документа — между тегами
(аналогично CSS файлу) , либо inline — присвоение свойств напрямую к html тегам.Подключаем шрифты в заголовке , между тегами
. Для этого в html документ добавьте такой код:Здесь я повторяться не буду. Все аналогично подключению в CSS файле.
Подключение шрифтов inline , непосредственно к элементам сайта. Приведу несколько примеров:
Подключаем шрифт к параграфу
Здесь параграф с текстом
Выделяем жирным шрифтом отдельное слово и присваиваем отдельный от основного шрифт
Здесь параграф с текстом, а это слово, которое нужно выделить жирным
Здесь ссылка
Аналогично назначаем шрифты любому html тегу.
Но все же лучше всего и рекомендовано присваивать стили элементам через файл CSS. Во-первых, в CSS нужно прописать стили один лишь раз и потом назначать в HTML лишь нужный класс. Во-вторых, прописывая стили inline создаются дубли контента. Эти свойства и классы, вроде как, индексируются поисковиками и слышал, что в W3C хотят вообще отменить inline. Хотя иногда так прописывать стили проще.
Все. Следите за обновлениями сайта, готовлю статью о подключении нестандартных и оригинальных шрифтов к сайту так, чтобы они корректно отображались во всех браузерах. А также познакомлю вас с несколькими хорошими сервисами, где можно выбрать нестандартные шрифты.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode , который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode , который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
body { font — family : Arial , «Helvetica CY» , «Nimbus Sans L» , sans — serif ; |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками . В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье .
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи .
Настройка разрешения экрана, глубины цвета, частоты обновления, размера шрифтов и значков на рабочем столе Windows
Возможно, эта статья была переведена автоматически. Если вы хотите поделиться своим мнением о ее качестве, используйте форму обратной связи в нижней части страницы.
Содержание статьи
Симптомы
Изменяя настройки видео, можно изменить внешний вид экрана, включая размер значков, размер шрифта и глубину цвета.
Содержание:
- Установка или изменение разрешения экрана
- Настройка глубины цвета
- Регулировка частоты обновления экрана
- Изменение размера шрифтов и значков
Для получения инструкций по изменению параметров видео нажмите на операционную систему здесь:
Примечание. Во всех приведенных ниже инструкциях в окне панели управления отображаются настройки по умолчанию. (Например, панель управления настроена на «Видпо категориям». Затем ее можно изменить на «Большой» или «Малый вид значков».
Установка или изменение разрешения экрана
Настройка разрешения в Windows 11 и Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.

В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.
Нажмите на раскрывающийся список Разрешение, чтобы просмотреть список рекомендуемых разрешений для этого дисплея.
Нажмите на нужное разрешение, а затем нажмите Применить.
Нажмите сохранить изменения, чтобы сохранить новые настройки. Если нет, выберите Отменить изменения.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам.
Перезагрузите компьютер, чтобы проверить, что изменения остаются в силе.
Настройка разрешения в более ранних версиях ОС Windows
Закройте все открытые программы.

Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.
В разделе Разрешение экрана нажмите и перетащите горизонтальный ползунок для изменения разрешения экрана, затем нажмите кнопку Применить.
Когда появится окно с сообщением о том, что Windows изменит размер рабочего стола, нажмите кнопку OK.
Примечание. Если появится окно Предупреждение о совместимости, выберите Применить новые настройки без перезапуска, затем нажмите OK.
Если новые настройки совместимы, снова появится экран с новыми настройками.
Выберите Да, если хотите сохранить новую настройку.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам. Если плохо воспроизводится видео, или происходит ошибка диапазона сканирования, которая не исправляется автоматически, перезагрузите компьютер. Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска, а затем нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам. Если плохо воспроизводится видео, или происходит ошибка диапазона сканирования, которая не исправляется автоматически, перезагрузите компьютер. Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска, а затем нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Перезагрузите компьютер, чтобы проверить, что изменения остаются в силе.
В начало
Причина
Настройка глубины цвета
Настройка глубины цвета в Windows 11 и Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.

В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.
Нажмите ссылку Свойства графического адаптера.
- Выберите Список всех режимов.
Выберите в списке разрешение, глубину цвета и частоту обновления и нажмите кнопку OK.
Нажмите кнопку OK еще раз, чтобы выйти из окна свойств.
Настройка глубины цвета в более ранних версиях ОС Windows
Закройте все открытые программы.
Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.

В разделе Цвета выберите глубину цвета в раскрывающемся меню.
Нажмите кнопку Применить, затем нажмите кнопку OK.
В начало
Регулировка частоты обновления экрана
Примечание. Регулировка частоты обновления рекомендуется только для мониторов с электронно-лучевой трубкой (CRT) и не нужна для ЖК-экранов ноутбуков или плоскопанельного ЖК-монитора.
Настройка частоты обновления в Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.
В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.

Нажмите на ссылку Свойства адаптера дисплея.
Откройте вкладку Монитор.
Нажмите на раскрывающееся меню Частота обновления экрана в разделе Параметры монитора.
Выберите нужную частоту обновления из доступных параметров и нажмите кнопку Применить.
При появлении информации о том, что Windows регулирует частоту обновления, нажмите кнопку OK.
Настройка частоты обновления в более ранних версиях ОС Windows
Закройте все открытые программы.
Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.
Нажмите Дополнительно, затем откройте вкладку Монитор.

Нажмите на раскрывающееся меню Частота обновления экрана в разделе Параметры монитора.
Выберите нужную частоту обновления из доступных параметров и нажмите кнопку Применить.
При появлении информации о том, что Windows регулирует частоту обновления, нажмите кнопку OK.
Примечание. Если появится предупреждение о том, что вы указали настраиваемую частоту обновления, нажмите Да.
Если новые настройки совместимы, снова появится экран с новыми настройками.
Выберите Да, если хотите сохранить новую настройку.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам. Если плохо воспроизводится видео, или происходит ошибка диапазона сканирования, которая не исправляется автоматически, перезагрузите компьютер. Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска и нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска и нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Закройте все окна и перезагрузите компьютер при появлении соответствующего предложения.
В начало
Разрешение
Изменение размера шрифтов и значков
Настройка размера шрифтов
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.
В окне Панель управления выберите Система, затем выберите Дисплей.
В разделе Изменение размера текста, приложений и других элементов нажмите на раскрывающийся список.
 Затем выберите нужный размер шрифта из раскрывающегося списка.
Затем выберите нужный размер шрифта из раскрывающегося списка.
Настройка масштабного коэффициента
В Windows 10 этот параметр изменить уже невозможно, не внеся изменения в реестре, что мы никак не можем рекомендовать.
Настройка размера значков и панелей инструментов с помощью инструмента Dell QuickSet
В области уведомлений панели задач нажмите на значок Dell QuickSet.
В отобразившемся меню перейдите в раздел Значкии панели инструментов и выберите нужный параметр.
Настройка размера шрифтов
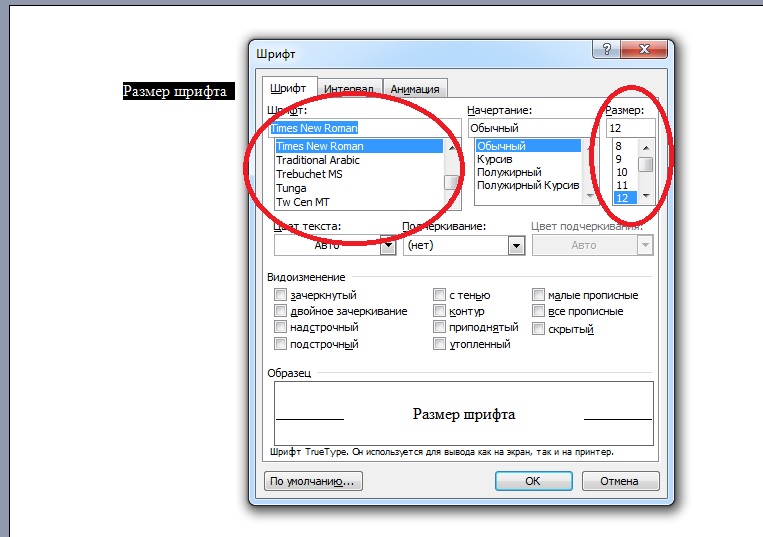
Нажмите правой кнопкой мыши на свободной области рабочего стола и выберите пункт Свойства. (Или нажмите кнопку Пуск, выберите Панель управления, затем дважды нажмите Дисплей.)
В окне Свойства экрана откройте вкладку Внешний вид.

В поле Размер шрифта выберите нужный размер.
Нажмите кнопку Применить, затем нажмите кнопку OK.
Настройка масштабного коэффициента
Нажмите правой кнопкой мыши на свободной области рабочего стола и выберите пункт Свойства. (Или нажмите кнопку Пуск, выберите Панель управления, затем дважды нажмите Дисплей.)
В окне Свойства экрана откройте вкладку Настройки.
Нажмите Дополнительно.
На вкладке Общие выберите нужное значение масштабного коэффициента (тчк/дюйм) в поле Масштабный коэффициент или нажмите кнопку Особые параметры, чтобы указать собственное значение.
Нажмите кнопку Применить, затем нажмите кнопку OK.

Если появится соответствующее предложение, перезагрузите компьютер.
В начало
Свойства статьи
Затронутый продукт
Desktops & All-in-Ones, Inspiron 3452, Inspiron 5488, Inspiron 15 7572, Inspiron 7580, Inspiron 20 3064, Inspiron 3264 AIO, Inspiron 3265, Inspiron 3452 AIO, Inspiron 24 3464, Inspiron 24 5488, Inspiron 27 7775, Inspiron 3252, Inspiron 3268Desktops & All-in-Ones, Inspiron 3452, Inspiron 5488, Inspiron 15 7572, Inspiron 7580, Inspiron 20 3064, Inspiron 3264 AIO, Inspiron 3265, Inspiron 3452 AIO, Inspiron 24 3464, Inspiron 24 5488, Inspiron 27 7775, Inspiron 3252, Inspiron 3268, Inspiron 3655, Inspiron 3656, Inspiron 3668, Latitude 5290 2-in-1, Latitude 5290, Latitude 7290, Latitude 3390 2-in-1, Latitude 7390 2-in-1, Latitude 7390, Latitude 3490, Latitude 5490, Latitude 5491, Latitude 7490, Latitude 3590, Latitude 5590, Latitude 5591, OptiPlex 3050 All-In-One, OptiPlex 3050, OptiPlex 3060, OptiPlex 5050, OptiPlex 5060, OptiPlex 5250 All-In-One, OptiPlex 7050, OptiPlex 7060, OptiPlex 7450 All-In-One, OptiPlex 7460 All-In-One, OptiPlex 7760 All-In-One, Vostro 5370, Vostro 14 3468, Vostro 5471, Vostro 3578, Vostro 15 5568, Vostro 3470, Vostro 3670, XPS 27 7760, XPS 8920Развернуть
Дата последней публикации
05 окт. 2021
2021
Версия
5
Тип статьи
Solution
Оцените эту статью
Все поля обязательны для заполнения, если не указано иное.
Благодарим вас за отзыв. К сожалению, наша система обратной связи в настоящее время не работает. Повторите попытку позже. Комментарии не должны содержать следующие специальные символы: ()\WordMark позволяет сразу увидеть все установленные вами шрифты.
Несколько дней назад мы объяснили вам, как мы можем легко просмотреть, установить или удалить шрифты в windows 10, а также различие между разными типами политик. Как мы уже говорили, Windows хранит все свои шрифты в каталоге «C: WindowsFonts», что очень удобно для быстрого поиска этих файлов, но не очень практично, если, например, вы хотите быстро увидеть разницу между двумя шрифтами. .
.
К счастью, в Интернете можно найти всевозможные приложения и платформы, например WordMark.
WordMark, веб-платформа для просмотра текста, написанного всеми нашими шрифтами, за считанные секунды
WordMark — это простое веб-приложение, которое загрузить все шрифты в браузер которые мы установили в нашей операционной системе и показывают нам текст, который мы указываем, написанный в каждой из них. Таким образом, например, мы сможем узнать все шрифты, которые мы установили в операционной системе, увидеть разные среди нескольких из них и помочь нам выбрать тот, который лучше всего подходит для проекта (например, документа) без необходимо переключаться между всеми из них из самой программы.
Мы можем получить доступ к этой простой веб-странице по адресу по следующей ссылке .
Если мы нажмем на один из источников, он будет выбран для фильтра. Итак, если вы хотите подробно изучить различия между несколькими, вы можете выбрать их, нажав » Отфильтровать выбор И вместо того, чтобы все отображалось, как на предыдущем скриншоте, мы можем подробно увидеть только избранные, которые нас интересуют.
Платформа полностью бесплатна, и мы можем использовать ее без каких-либо ограничений или необходимости регистрации. Однако, если мы хотим работать с ярлыками для каталог различных шрифтов нашей системы, то нам нужно будет создать бесплатную учетную запись на платформе, которая позволяет нам использовать эту функцию.
Единственным недостатком этой веб-платформы является то, что она зависит от Flash функционировать, технология, которая сейчас устарела и, более того, опасна. Основные веб-браузеры обычно автоматически блокируют этот тип содержимого, поэтому для использования WordMark нам сначала нужно убедиться, что мы разрешаем запуск Flash Player на этой странице.
Что вы думаете о платформе WordMark? Знаете ли вы о других подобных приложениях или инструментах для работы с шрифты, установленные в Windows ?
Как удалить лишние шрифты. Как в Windows просто и безболезненно удалить проблемный шрифт
Пользуйтесь несколько десятками шрифтами на компьютере, а что бы их найти приходится перелистывать ненужные лишние шрифты? Или хотите удалить установленный шрифт, который уже вам не понадобится для работы, к примеру, в фотошопе или в ворде? Тогда читайте эту статью, я расскажу, как удалить шрифты с компьютера.
Хочу сразу отметить, что если вы хотите удалить шрифты в фотошопе или ворде, вам все равно нужно будет использовать один и тот же метод удаления шрифтов из системы Windows. Фотошоп и ворд отдельно шрифты не хранят. Все шрифты на компьютере хранятся одной папке.
Удаление шрифтов
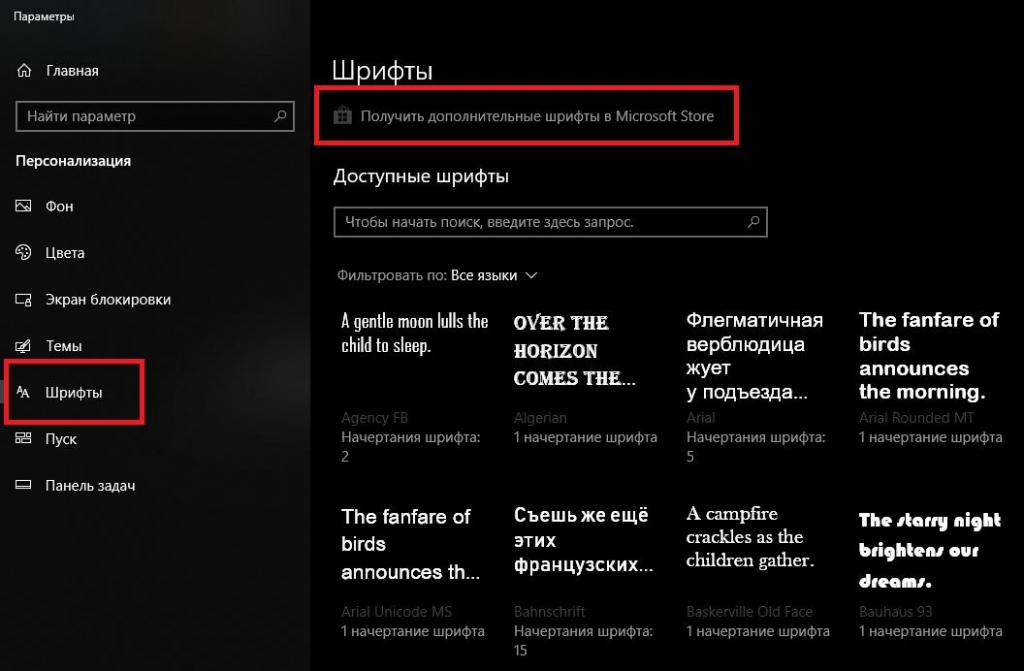
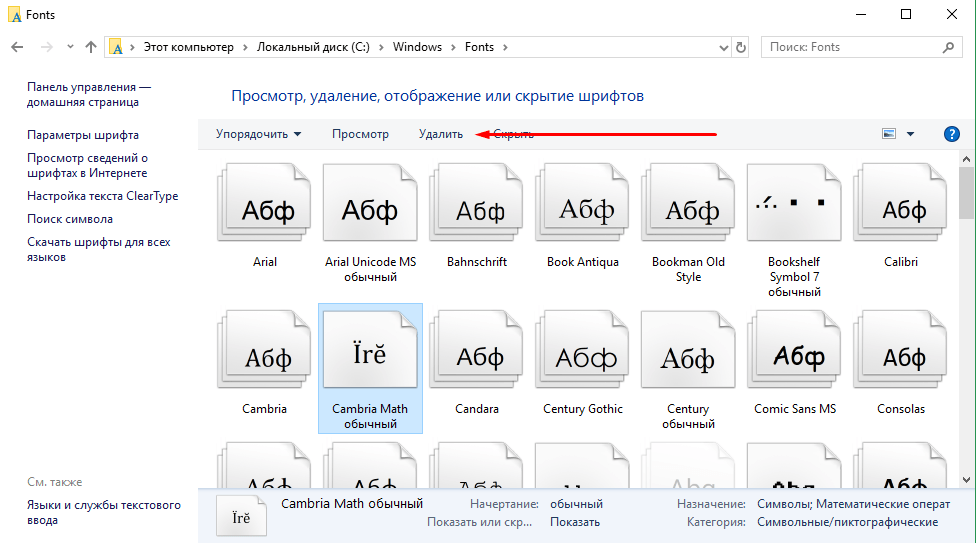
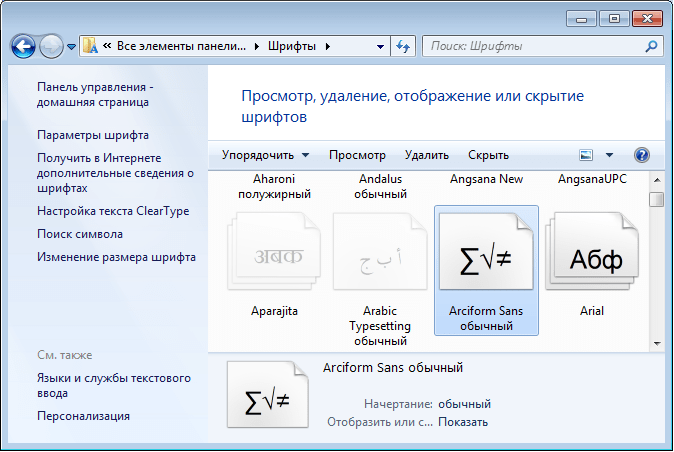
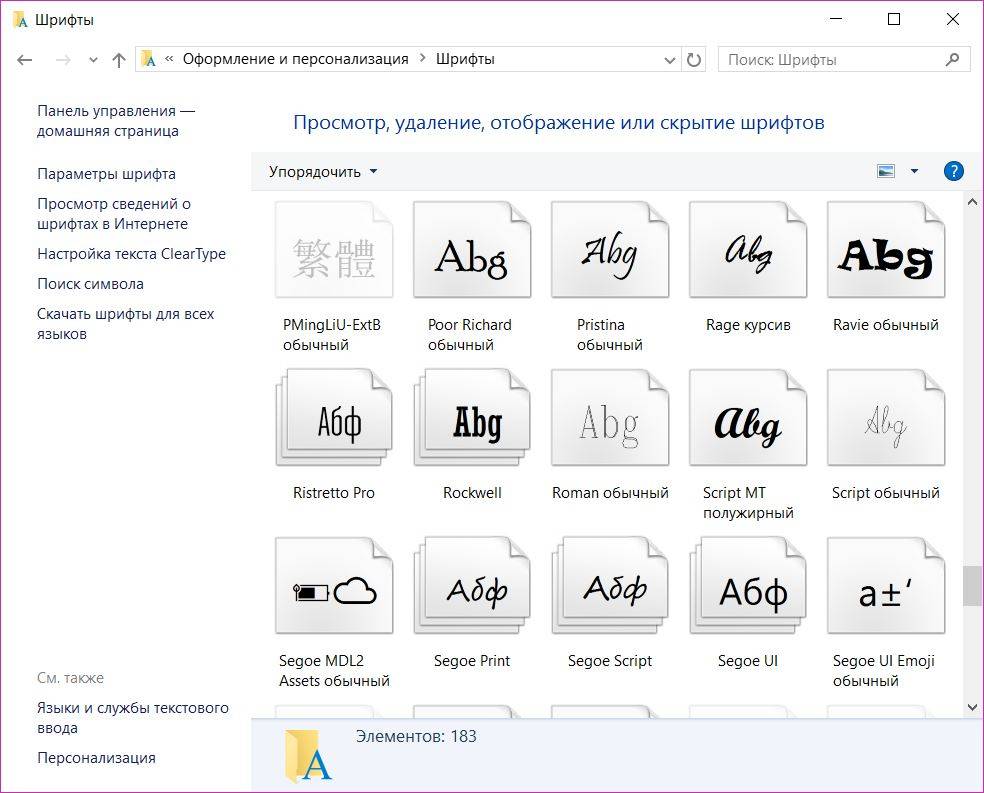
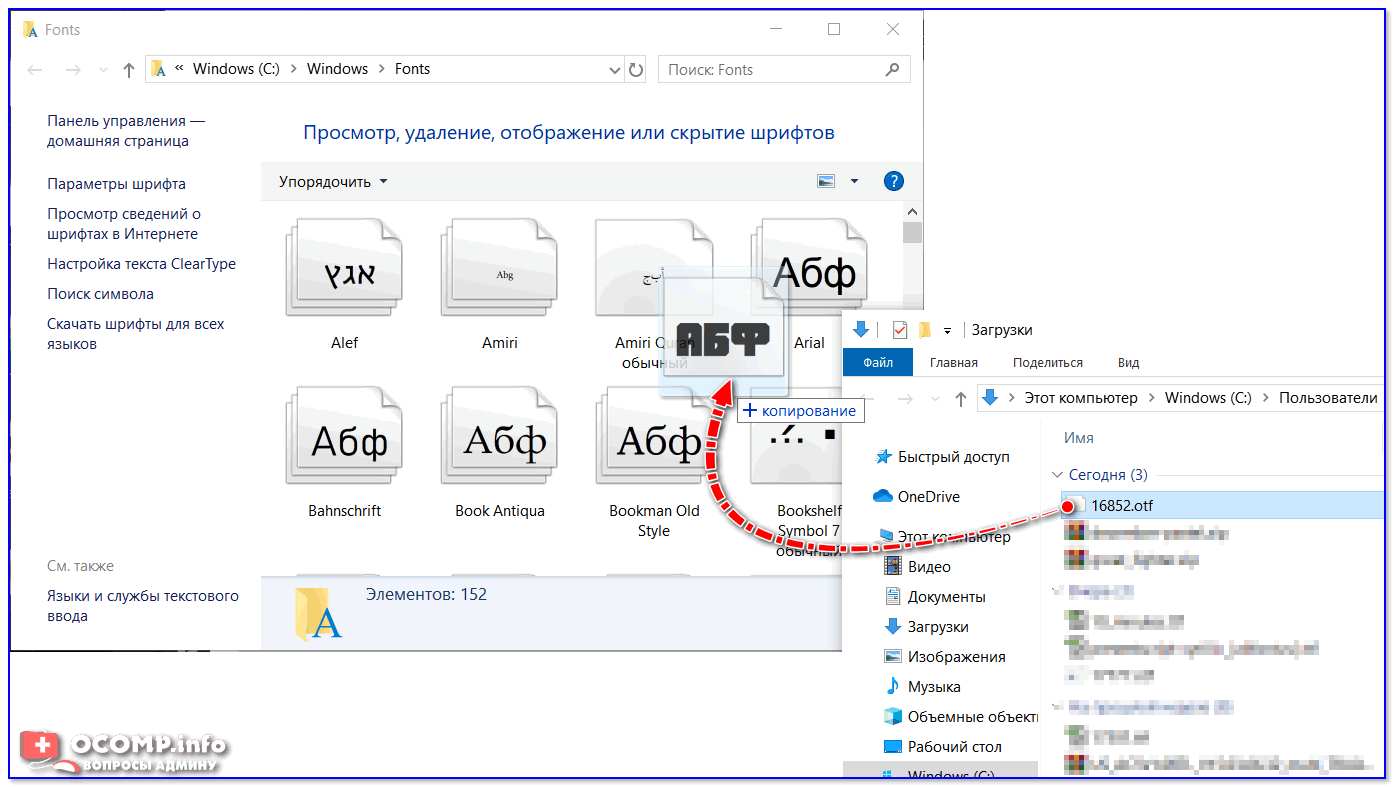
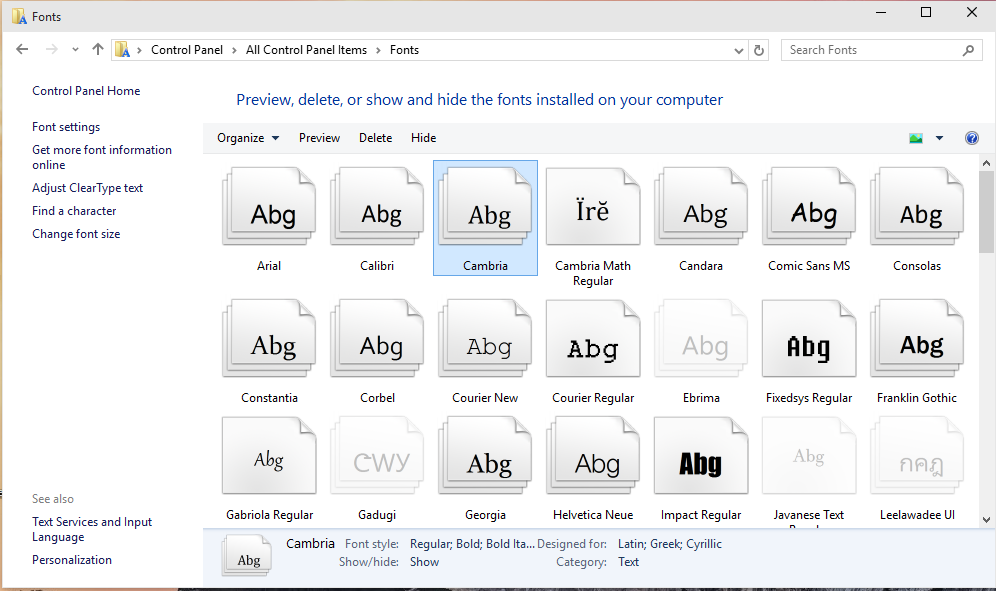
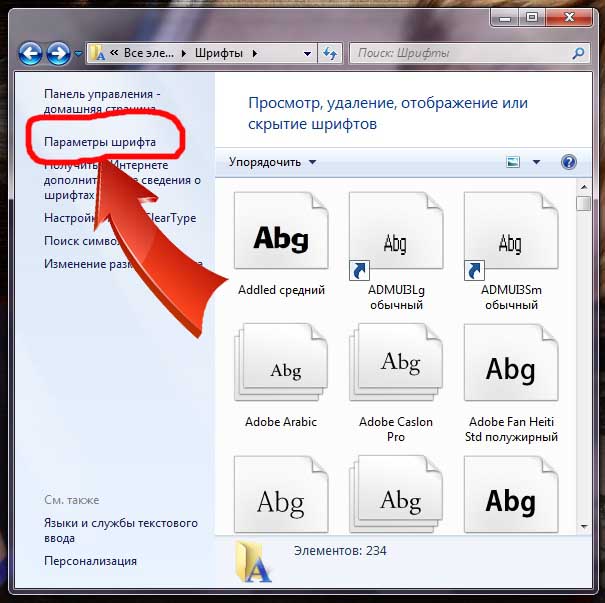
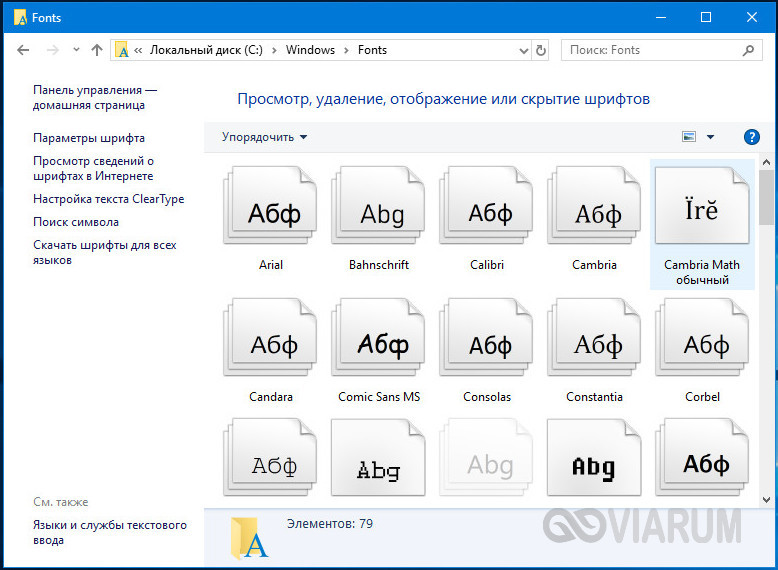
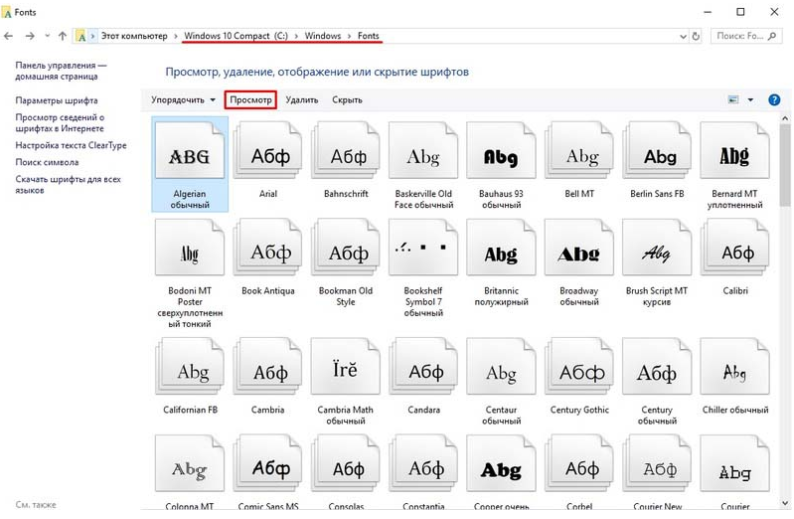
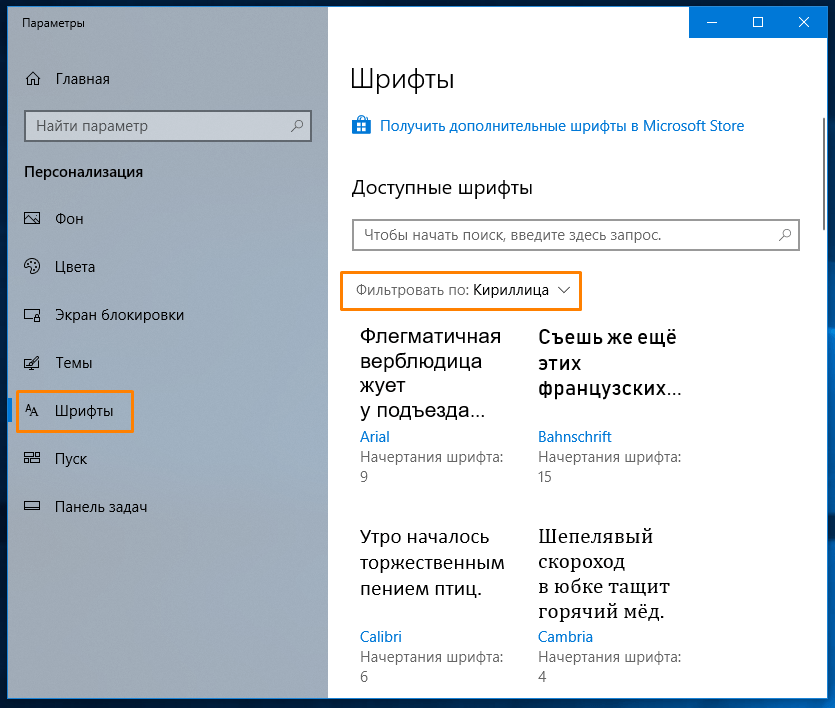
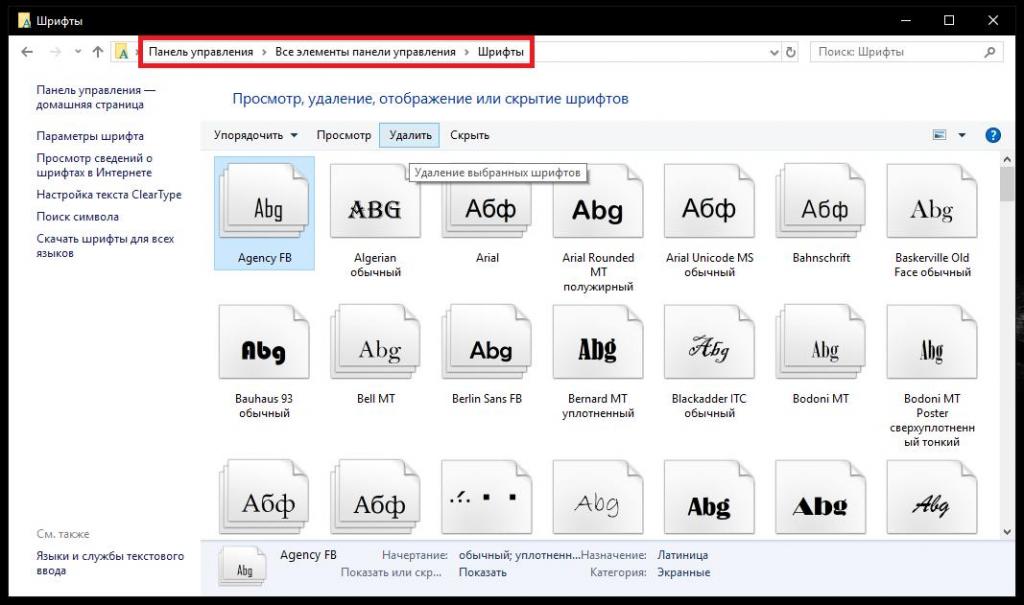
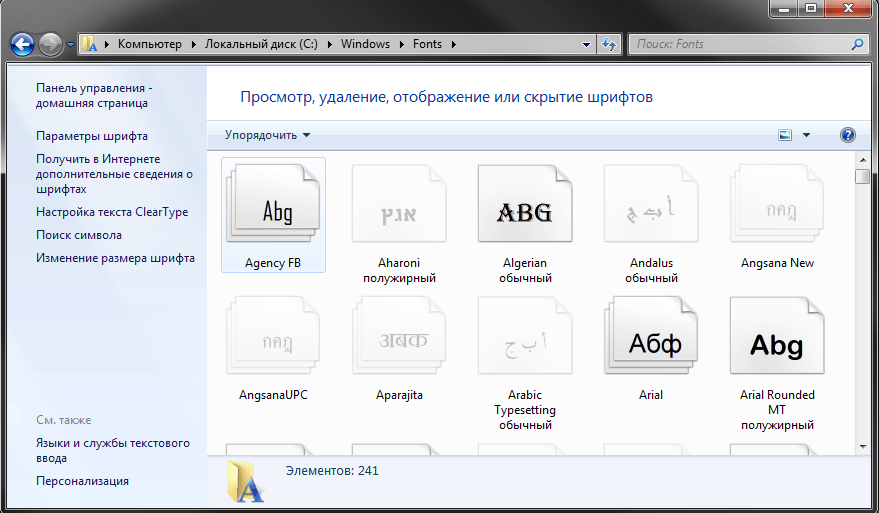
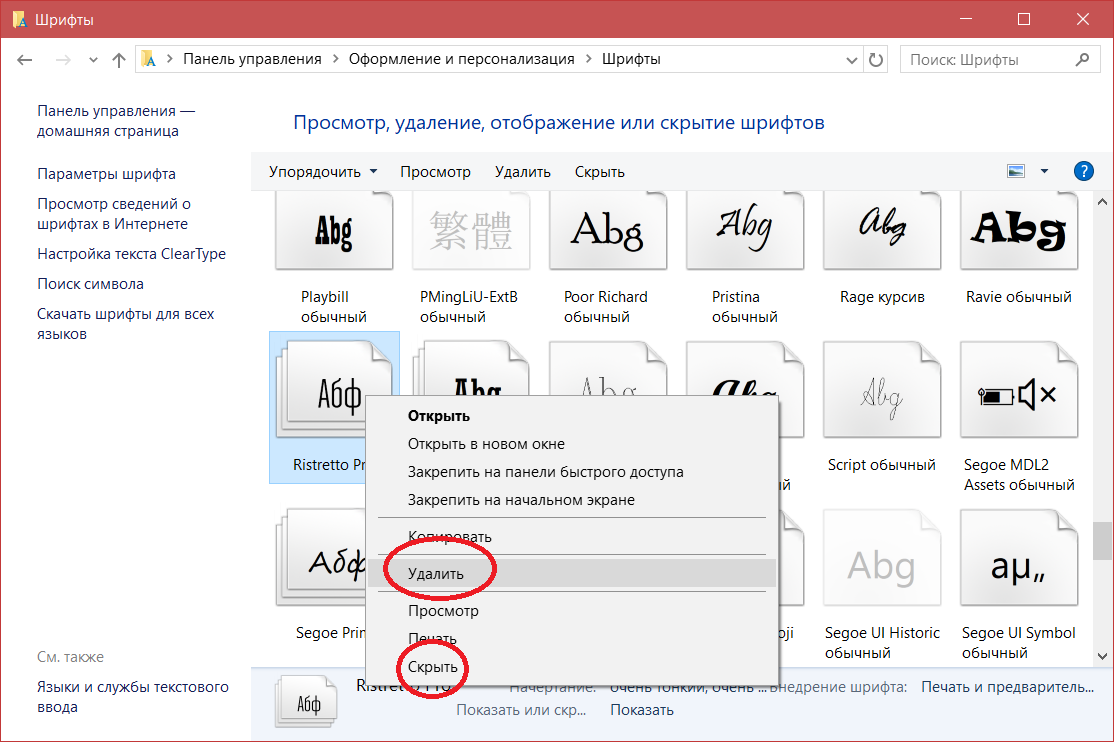
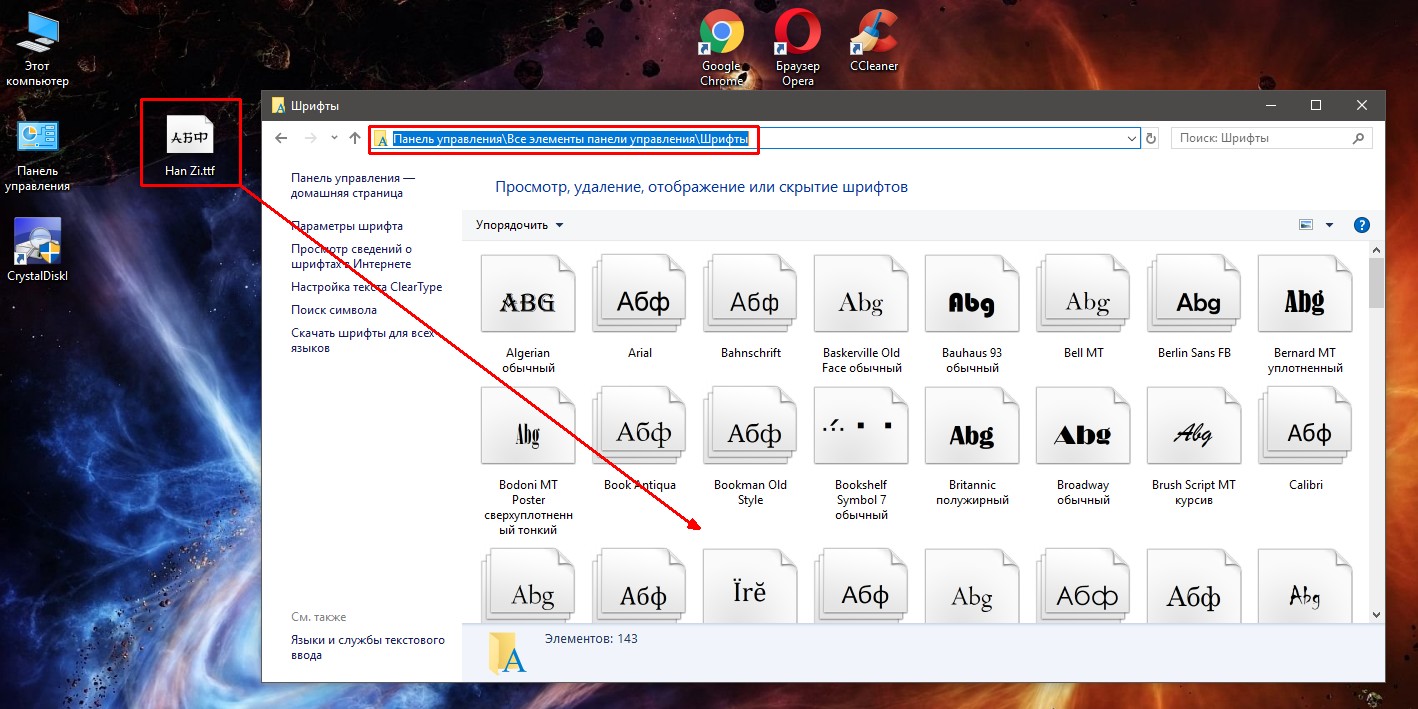
1. Переходим в Пуск >Панель управления > Шрифты.
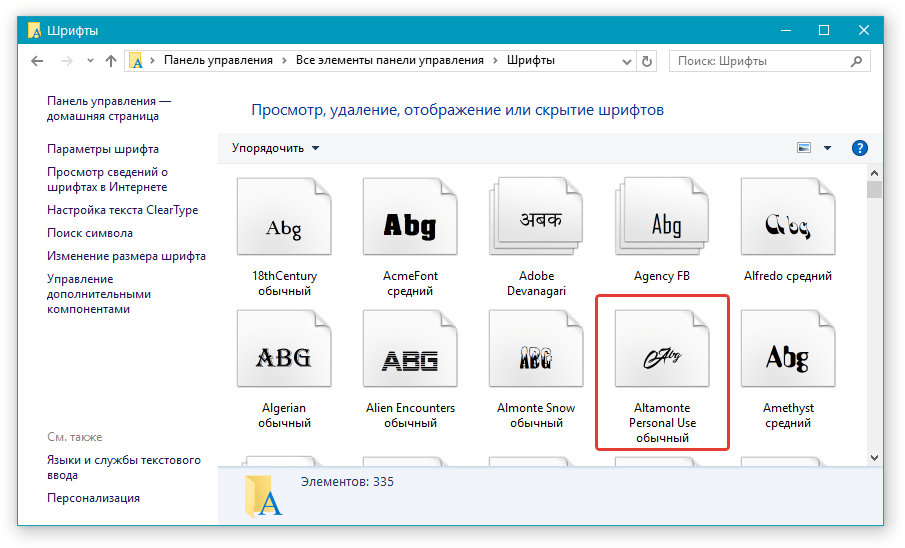
Теперь вы сможете увидеть все шрифты, которые установленные на компьютере. Как правило, они в немалом количестве, и чтобы найти быстрей нужный шрифт, используйте поиск. Мне нужно удалить шрифт Rotondac, а вы ищите свой.
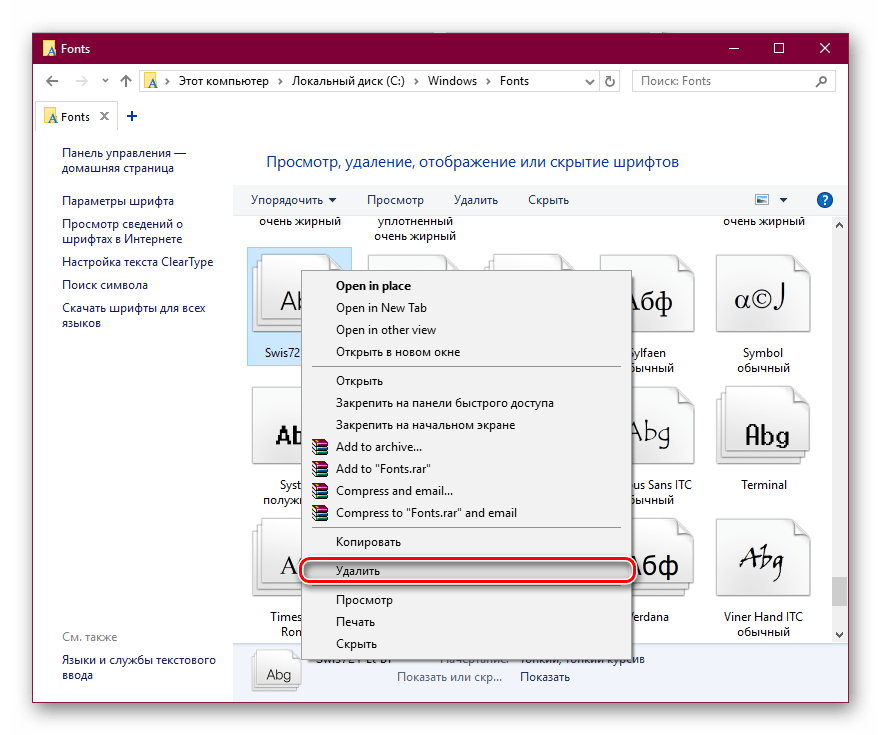
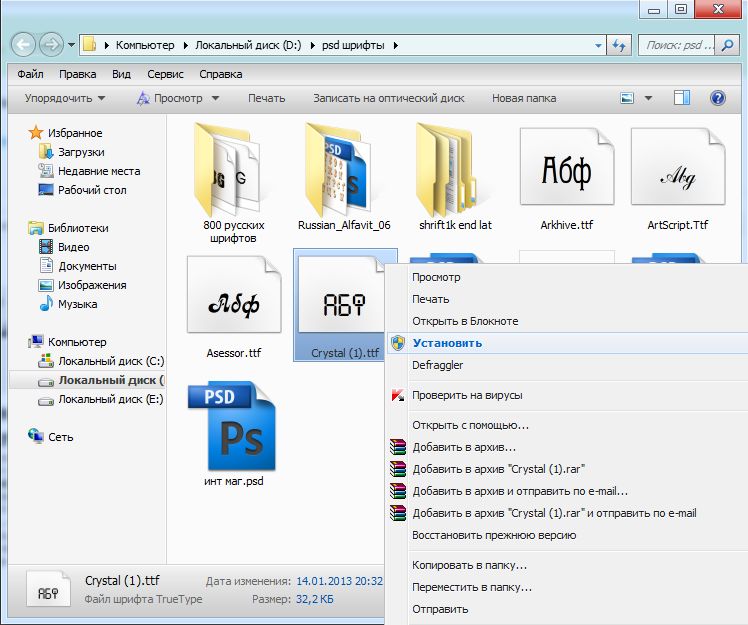
2. Нашли нужный файл шрифта в системе? Теперь кликаем правой кнопкой мыши и нажимаем «Удалить».
3. После этого вылезет окошко, где еще раз попросит подтвердить ваше намерение удалить этот шрифт. Нажимаем «Да». Все шрифт удален.Теперь он пропал со всего компьютера, соответственно, он уже недоступный у всех программах, которые поддерживают шрифты.
При удалении шрифта, все тексты, которые были ним написанные, могут отображаться некорректно либо заменены другим шрифтом.
Ошибка при удалении
Если у вас при удалении выскочила ошибка, что шрифт уже используется, тогда, что бы удалить файл шрифта, который не удаляется, нужно перезагрузить свой компьютер и, не запуская ничего, сразу перейти в папку со шрифтами (путь описан выше) и удалить шрифт. А если при включении компьютера автоматически запустилась какая-то программа, перед процессом ее закрываем.
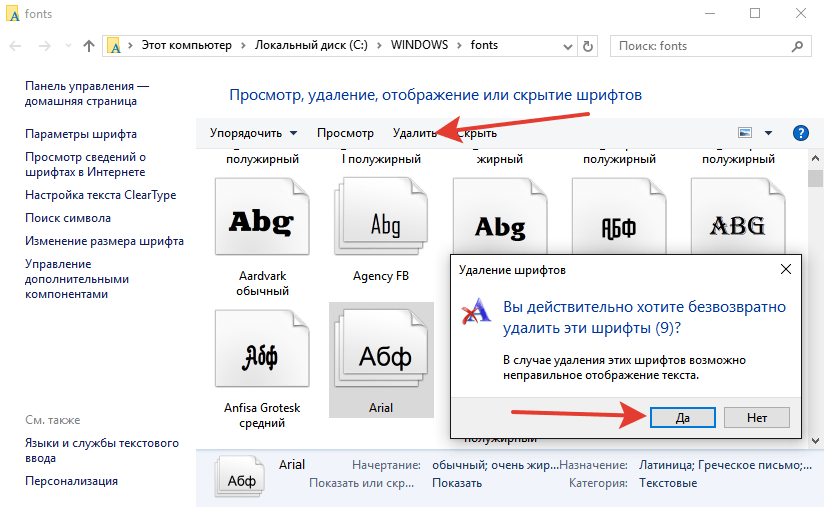
Как удалить сразу несколько шрифтов
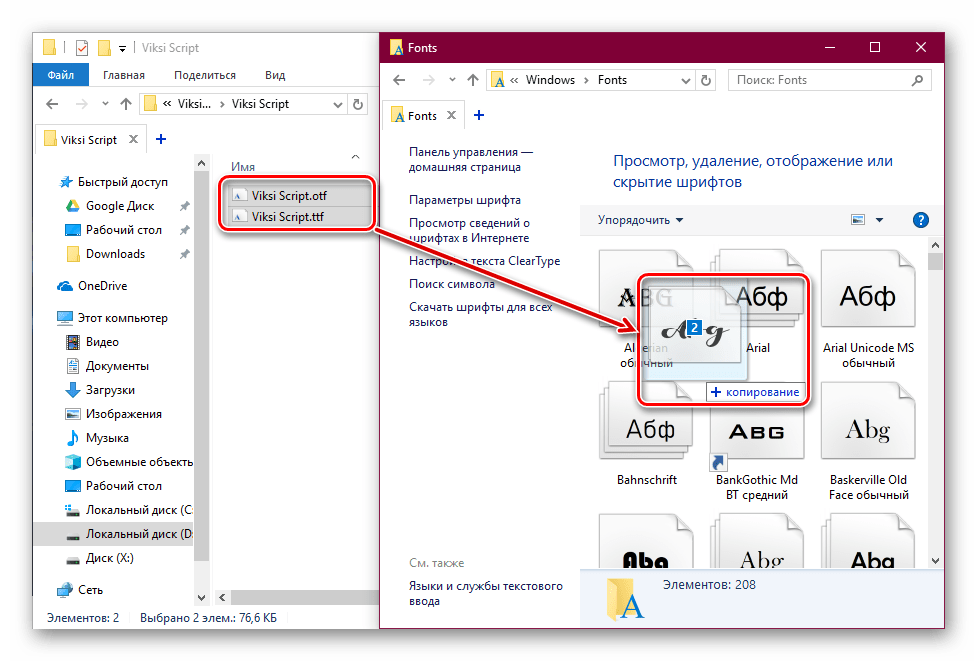
Если вы хотите выбрать сразу несколько ненужных лишних шрифтов для удаления, тогда в папке со шрифтами зажимаем клавишу Ctrl и щелкаем левой кнопкой мыши и выделяем нужное количество. После кликаем правой кнопкой мыши и удаляем.
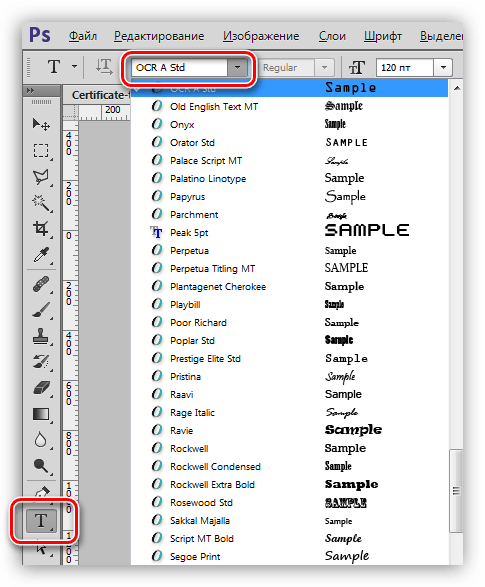
Все шрифты, которые использует в своей работе Фотошоп, «подтягиваются» программой из системной папки «Fonts» и отображаются в выпадающем списке на верхней панели настроек при активированном инструменте «Текст» .
Как становится ясно из вступления, Фотошоп пользуется теми шрифтами, которые установлены в Вашей системе. Отсюда следует вывод, что установку и удаление шрифтов нужно производить не в самой программе, а используя стандартные средства Windows.
Отсюда следует вывод, что установку и удаление шрифтов нужно производить не в самой программе, а используя стандартные средства Windows.
Здесь существуют два варианта: найти соответствующий апплет в «Панели управления» , либо напрямую обратиться к системной папке, содержащей шрифты. Мы будем пользоваться вторым вариантом, так как с «Панелью управления» у неопытных пользователей могут возникнуть проблемы.
Зачем удалять установленные шрифты? Во-первых, некоторые из них могут конфликтовать между собой. Во-вторых, в системе могут быть установлены шрифты с одинаковым названием, но разным набором глифов, что также может вызывать ошибки при создании текстов в Фотошопе.
В любом случае, если возникла необходимость убрать шрифт из системы и из Фотошопа, то читайте урок дальше.
Удаление шрифтов
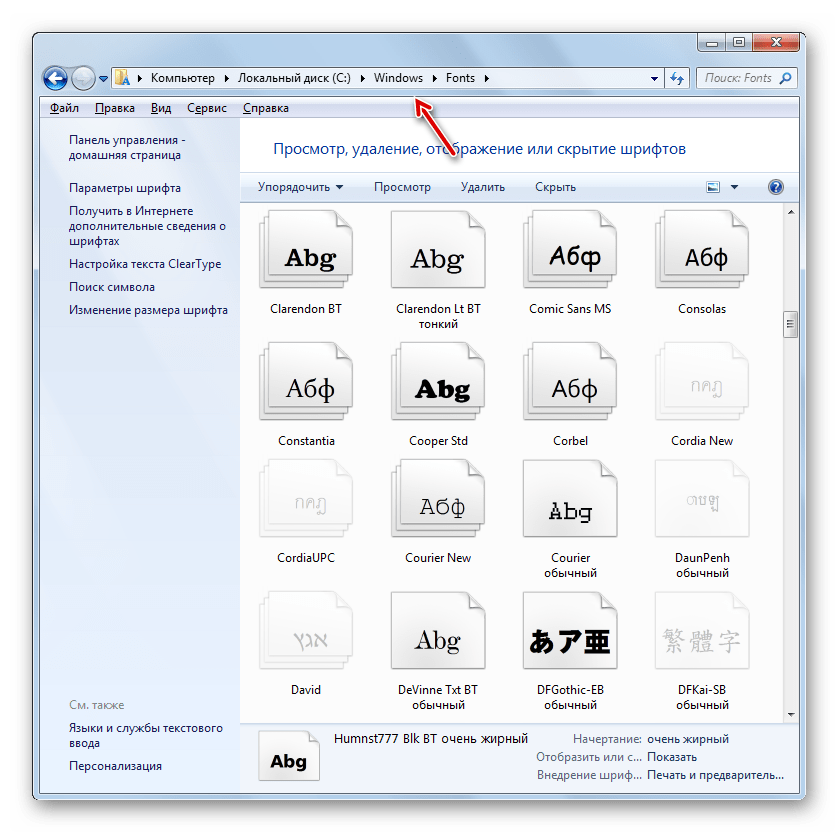
Итак, перед нами стоит задача удалить какой-либо из шрифтов. Задача не сложная, но необходимо знать, как это делается. Для начала нужно найти папку со шрифтами и в ней отыскать тот шрифт, который необходимо удалить.
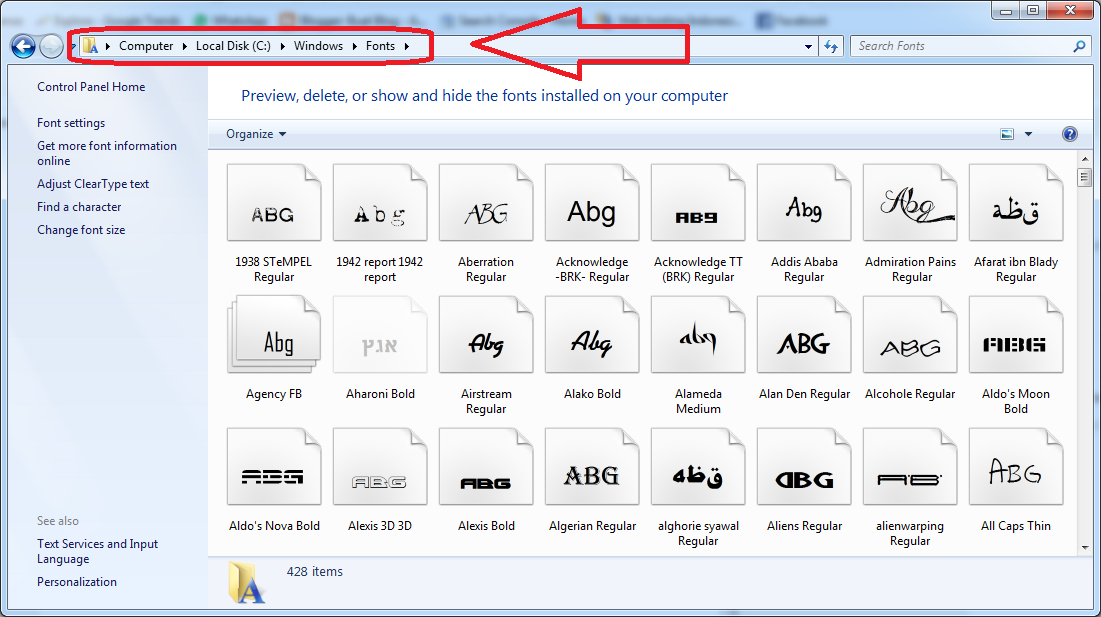
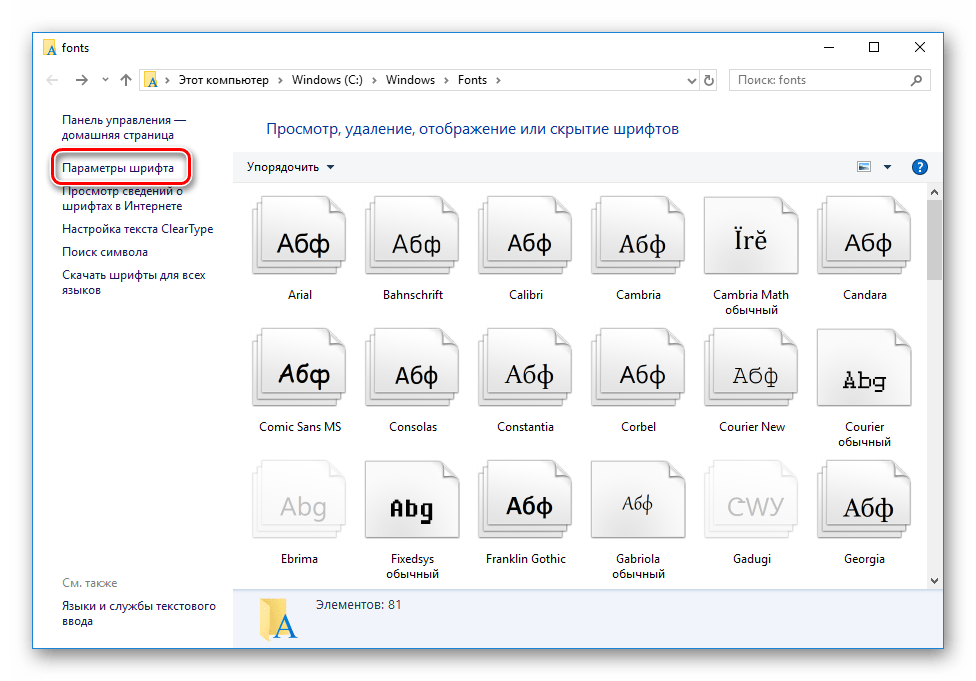
1. Идем в системный диск, переходим в папку «Windows» , и в ней ищем папку с названием «Fonts» . Данная папка является особой, так как обладает свойствами системной оснастки. Из этой папки можно управлять шрифтами, установленными в системе.
2. Поскольку шрифтов может быть очень много, то имеет смысл воспользоваться поиском по папке. Давайте попробуем найти шрифт с названием «OCR A Std» , введя его название в поле поиска, находящееся в правом верхнем углу окна.
3. Для удаления шрифта кликаем по нему правой кнопкой мыши и нажимаем «Удалить» . Обратите внимание, что для совершения каких-либо манипуляций с системными папками необходимо иметь права администратора.
После предупреждения UAC шрифт будет удален из системы и, соответственно, из Фотошопа. Задача выполнена.
Будьте внимательны при установке шрифтов в систему. Пользуйтесь проверенными ресурсами для загрузки. Не загромождайте систему шрифтами, а устанавливайте только те, которыми точно собираетесь пользоваться. Эти простые правила помогут избежать возможных неприятностей и избавят Вас от необходимости совершать действия, описанные в данном уроке.
Эти простые правила помогут избежать возможных неприятностей и избавят Вас от необходимости совершать действия, описанные в данном уроке.
В
Windows есть два основных способа удаления шрифтов. Первый и самый простой — зайти через Панель управления в раздел «Шрифты», выбрать в списке ненужный шрифт и нажать кнопку «Удалить». То же самое можно сделать из системного каталога Fonts. Второй способ заключается в использовании специальных программ — менеджеров шрифтов. Но бывают и такое что ни первым, ни вторым способом удалить шрифт не удаётся.
Почему так получается? Как и любой объект файловой системы шрифт может оказаться заблокированным. Таковыми, к примеру, являются системные шрифты. Если вы попробуете удалить такой шрифт, Windows тут же выдаст ошибку, сопровождаемую соответствующим сообщением. Перезагрузка в таких случаях не помогает. Конечно, можно загрузиться из под какого-нибудь «живого» диска
с поддержкой файловой системы NTFS и удалить файл шрифта с диска, но есть гораздо более простой, безопасный и надёжный способ.
Все установленные в системе шрифты имеют свою запись в реестре. Если такую запись удалить, шрифт также отправится в небытие, причём легко и без особых возражений. Ну а в особо сложных случаях удаление шрифта нужно выполнять загрузившись в безопасном режиме.
Итак, откройте редактор реестра и перейдите по адресу HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows NT/CurrentVersion/Fonts . В подразделе вы найдёте все установленные в системе шрифты. Найдите в списке упрямый шрифт, выделите его мышкой и нажмите Delete .
При этом выскочит окошко, в котором вам нужно будет подтвердить действие. Нажмите «Ок» , и запись, и сам шрифт будут удалены. Для полноты картины можете перезагрузить компьютер.
А теперь внимание. Перед удалением шрифта убедитесь, что он не является системным. Если вы по ошибке удалите стандартный виндовский шрифт, это наверняка приведёт к неправильному отображению текста в интерфейсе операционной системы, а то и более серьёзным последствиям.
Если Вам нравятся статьи, заметки и другой интересный материал представленный на сайте Белые окошки и у вас есть непреодолимое желание поддержать этот скромный проект тогда выберите один из двух видов стратегии поддержки на специальной странице —
С несанкционированной заменой или удалением системных шрифтов приходится сталкиваться нечасто, но если такое происходит, дальнейшее использование Windows становится невозможным, так как текст большинства диалоговых окон…
Во время работы в текстовом редакторе можно выбрать любой шрифт из тех, которые установлены на компьютере, но это не означает, что пользователь обязательно станет использовать все имеющиеся в его распоряжении шрифты. Воз…
Инструкция
В архиве Microsoft Office имеется довольно много шрифтов, которые практически не используются пользователем. Все они хранятся в специальном разделе и несколько отяжеляют пользовательский интерфейс. Если лишние шрифты вам мешают в работе, вы можете их удалить, воспользовавшись режимом редактирования настроек.
Для удаления из списка неиспользуемых шрифтов необходимо воспользоваться кнопкой меню «Пуск». После чего откройте «Панель управления» и кликните на раздел «Шрифты». Перед вами будет представлена папка со всеми имеющимися в вашем компьютере шрифтами. Для удобства работы воспользуйтесь дополнительными функциями просмотра выбранных шрифтов. Если какие-то из вариантов вам будут не нужны, для их удаления достаточно нажать соответствующую кнопку.
Не зависимо от того, какая операционная система установлена на вашем компьютере — Microsoft Windows Vista или Microsoft Windows XP, действия пользователя по удалению шрифтов будут одинаковыми при использовании обеих «осей».
Для отключения неиспользуемых языков кликните на кнопку «Пуск», располагающуюся в левом нижнем углу экрана, выберите раздел «Все программы» и перейдите к приложению Microsoft Office. Кликнув на данный раздел, найдите пункт «Средства Microsoft Office» и перейдите к «Языковым параметрам Microsoft Office».
Затем откройте окно редактирования. Найдите пункт «Включенные языки редактирования», после чего из предложенного списка выделите неиспользуемый язык и нажмите «Удалить». Повторите это действие для каждого языка, который требует удаления. В этом же окне вы можете установить используемый вами язык по умолчанию.
Найдите пункт «Включенные языки редактирования», после чего из предложенного списка выделите неиспользуемый язык и нажмите «Удалить». Повторите это действие для каждого языка, который требует удаления. В этом же окне вы можете установить используемый вами язык по умолчанию.
Если вам, наоборот, требуется включить в список дополнительный язык, вы также можете это сделать одним кликом мыши. Но для этого нужно воспользоваться кнопкой «Добавить».
Любому пользователю операционной системы Windows под силу не только установить дополнительные системные , но и так же легко удалить ненужные – большое количество установленных шрифтов может вызвать неудобства в работе.
Инструкция
Видео по теме
Полезный совет
Будьте внимательны удаляя шрифты: после удаления установленных по умолчанию системных шрифтов, некоторые программы или меню операционной системы могут работать некорректно!
Если вы работали с текстовым редактором Microsoft Office Word 2007, то знаете, что в этой версии появилось много новшеств, которые кому-то понравились, а кто-то их не смог принять, в итоге, вернулись к версии 2003. Основным недостатком, по мнению тех, кому не понравились новшества Office 2007, является смена шрифта по умолчанию на Calibri. С одной стороны шрифт красивый, с другой стороны междустрочный интервал довольно большой, что заставляет редактировать стандартный стиль в MS Word 2007.
Основным недостатком, по мнению тех, кому не понравились новшества Office 2007, является смена шрифта по умолчанию на Calibri. С одной стороны шрифт красивый, с другой стороны междустрочный интервал довольно большой, что заставляет редактировать стандартный стиль в MS Word 2007.
Вам понадобится
- Программное обеспечение MS Word 2007.
Инструкция
В этой панели есть 3 кнопки: «Создать стиль», «Инспектор стилей», а также «Управление стилями». Нажмите кнопку «Управление стилями». В открывшемся окне вы увидите настройки текущего стиля, соответственно, их можно изменить именно в этом окне.
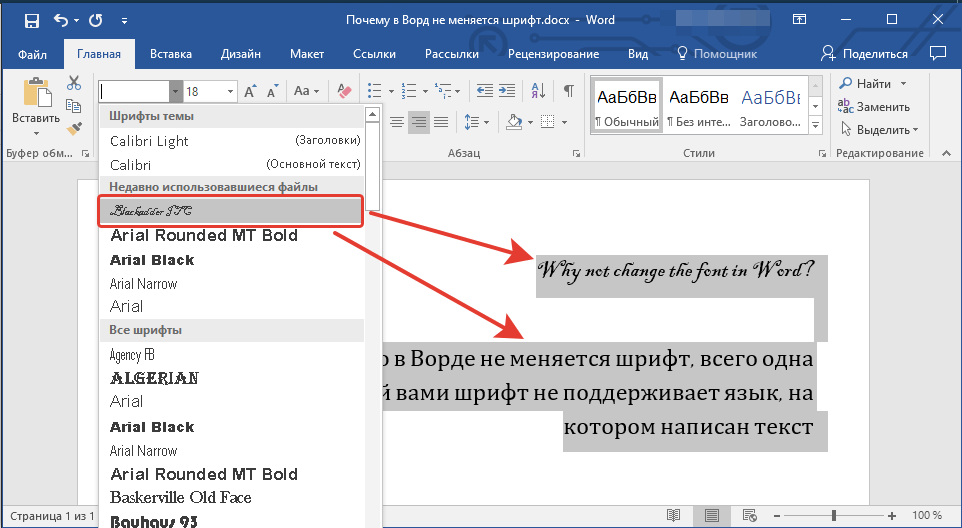
Для изменения определенного стиля, выберите любой из представленных стилей в этом окне. Нажмите кнопку «Изменить», откроется новое окно. Здесь вы можете изменить значение выбранного шрифта . В выпадающем списке выберите любой шрифт. При выборе нового шрифта , прежний шрифт из настроек этого стиля. Также вы можете отредактировать начертание, размер, и другие параметры этого шрифта .
Источники:
- как изменить шрифт по умолчанию в 2019
Операционная система Windows для отображения текста на экране и для печати использует многочисленный набор шрифтов. Под шрифтом подразумевается набор знаков с общими характеристиками, такие как размер штриха и засечки на верхних и нижних краях. Для работы с компьютерной графикой, создания оригинального дизайна web-страниц или разработки фирменного стиля документов часто требуется установить шрифт, которого нет в предустановленной коллекции. Несколько несложных действий в панели управления компьютера помогут установить новые шрифты .
Вам понадобится
- — Административные права на управление компьютером;
- — файлы с новыми шрифтами.
Инструкция
В открывшемся диалоговом окне «Добавление шрифтов» установите, откуда необходимо подгрузить новые .
Для этого выберите нужный диск в поле со списком «Диски».
Дважды щелкните , содержащую шрифты , которые требуется .
В поле «Список шрифтов» выберите шрифт и нажмите кнопку OK.
Обратите внимание
При использовании нестандартных шрифтов в документах учитывайте то обстоятельство, что другой пользователь сможет прочесть или изменить файл только в том случае, если на его компьютере установлены все необходимые шрифты.
Источники:
- Центр справки и поддержки Windows в 2019
Бывает, что на одном компьютере установлено несколько операционных систем. Часто несколько ОС ставят, чтобы расширить возможности использования софта. К примеру, не каждая программа, которая работает на Windows ХР, запустится на Windows 7. То же самое и с видеоиграми. Некоторые «старые» видеоигры не запускаются на операционной системе Windows 7. Но если необходимость в использовании нескольких операционных систем одновременно отпала, ненужные OC можно удалить.
Вам понадобится
- Компьютер под управлением операционной системы Windows
Инструкция
Нажмите по значку «Мой компьютер» правой кнопкой мышки и в возникшем меню выберите «Свойства». Дальше кликните по вкладке «Дополнительные параметры» и в появившемся окне найдите строку «Загрузка и восстановление». Напротив этой строки нажмите «Параметры». Теперь найдите надпись «Операционная система, загружаемая по умолчанию». Снизу под надписью есть стрелочка. Нажмите по ней левой кнопкой мышки. Из списка операционных систем выберите ту, которую будете использовать. Чуть ниже находится строка «Отображать список операционных систем». В этой строке снимите галочку. Закройте все окна.
Дальше кликните по вкладке «Дополнительные параметры» и в появившемся окне найдите строку «Загрузка и восстановление». Напротив этой строки нажмите «Параметры». Теперь найдите надпись «Операционная система, загружаемая по умолчанию». Снизу под надписью есть стрелочка. Нажмите по ней левой кнопкой мышки. Из списка операционных систем выберите ту, которую будете использовать. Чуть ниже находится строка «Отображать список операционных систем». В этой строке снимите галочку. Закройте все окна.
Перезагрузите компьютер. Теперь при включении ПК окна выбора операционных систем не будет. Когда ОС загрузится, откройте раздел жесткого диска, где находятся ненужные операционные системы , и удалите их . Обычно папки старой ОС имеют название Windows.old или Windows.2. Файлы ненужной операционной системы должны удаляться как обычные папки и файлы.
Также можно форматировать раздел диска, на котором установлена ненужная операционная система. Конечно, это следует в том случае, если на одном разделе жесткого диска у вас не установлена одновременно и рабочая операционная система. Если же в разделе жесткого диска нет работающей ОС, то форматирование будет самым быстрым и лучшим вариантом. Перед форматированием не забудьте временно перенести нужные вам файлы в другой раздел жесткого диска.
Если же в разделе жесткого диска нет работающей ОС, то форматирование будет самым быстрым и лучшим вариантом. Перед форматированием не забудьте временно перенести нужные вам файлы в другой раздел жесткого диска.
Если вам будут попадаться папки Temp, их также нужно удалять, так как в них хранятся временные файлы операционной системы. Удалив все папки с таким названием, вы освободите место на жестком диске компьютера.
Также найдите среди файлов ненужной операционной системы файл с названием Pagefile и удалите его. Это файл подкачки памяти операционной системы. Поскольку эта ОС работать уже не будет, он вам не потребуется.
Источники:
- как удалить нгенужные windows
Стандартных или новых шрифтов в операционной системе Microsoft Windows Vista является штатной процедурой, осуществляемой стандартными средствами самой системы.
Инструкция
Нажмите кнопку «Пуск» для вызова главного меню OS Windows Vista и перейдите в пункт «Панель управления» для определения установленных шрифтов .
Выберите опцию «Классический вид» в открывшемся окне панели и раскройте узел «Шрифты» двойным кликом мыши.
Загрузите архив желаемого шрифта из интернета и вызовите контекстное меню кликом правой кнопки мыши.
Укажите команду «Извлечь все» и выберите папку «Документы» для сохранения файла.
Вернитесь в панель управления для осуществления операции установки выбранного шрифта и перейдите в пункт «Оформление и личная настройка».
Разверните узел «Шрифты» и раскройте меню «Файл» в сервисной панели инструментов окна приложения.
Укажите пункт «Установить шрифт» или воспользуйтесь функциональной клавишей Alt при невозможности отображения меню «Файл».
Укажите том с предназначенным к установке шрифтом в группе «Диски» открывшегося диалогового окна добавления шрифтов и раскройте папку выбранного шрифта в группе «Папки» двойным кликом мыши.
Приветствую вас, посетители блога.
Многие пользователи по тем или иным причинам добавляют к себе в операционную систему дополнительные элементы, которыми нередко оказываются шрифты. Порой это необходимо для создания документа. В иной раз такой подход нужен при обработке фото. Но после проделанных действий новый компонент никуда не исчезает, а значит попросту «засоряет» ОС. Далее в статье я расскажу, как удалить шрифты в Windows 10 окончательно, чтобы они точно исчезли и не нагружали компьютер.
Порой это необходимо для создания документа. В иной раз такой подход нужен при обработке фото. Но после проделанных действий новый компонент никуда не исчезает, а значит попросту «засоряет» ОС. Далее в статье я расскажу, как удалить шрифты в Windows 10 окончательно, чтобы они точно исчезли и не нагружали компьютер.
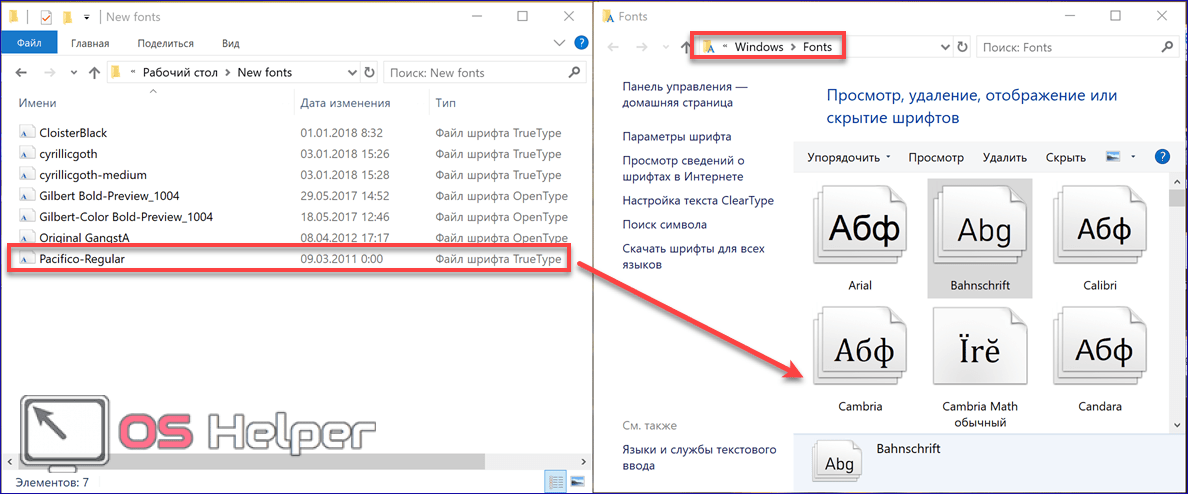
Самым простым вариантом распрощаться с надоедливым компонентом является простое удаление. Для этого нужно знать, где находятся соответствующие паки символов:
РеестрКак видно простые паки символов обычно размещаются в системной папке и стираются без каких-либо проблем. Но что делать если они не удаляются? Хоть эта проблема появляется редко, тем не менее некоторые пользователи все же с ней встречаются. Обычно это происходит, когда буквы или цифры используется каким-либо приложением, работающим в фоновом режиме. А потому вот так просто отключить его не удастся.
Ведь Windows не предоставляет данных о том, какие именно символы используются приложениями. Конечно же если они не является системным, ведь в этих случаях операционка так и сообщает.
Конечно же если они не является системным, ведь в этих случаях операционка так и сообщает.
Решением проблемы является использование реестра. Как и большая часть элементов в операционной системе, о шрифтах в этой области также хранятся записи. Удалив соответствующую отметку, исчезнет и нужный нам компонент.
Для этого проделываем ряд движений:
С помощью этого способа пользователи могут распрощаться с любыми компонентами, даже теми, которые используются системой или сторонним программным обеспечением.
Главное – все делать не спеша, чтобы не ошибиться. В противном случае могут появиться проблемы с отображением системных элементов. И центр обновления не поможет решить ситуацию. Нередко в таких случаях пользователи вынуждены выполнять крайние действия – переустановка Windows. Ведь в противном варианте непонятно, куда именно нужно обратиться, так как нет нормального отображения.
Если вы уверены, что все выполнили правильно, далее необходимо перезапустить операционку – только после этого все изменения вступят в силу.
Существует еще масса способов распрощаться с неиспользуемыми символами. Так, например, пользователи могут загрузиться в «Безопасном режиме » и попробовать выполнить простое удаление именно в этой среде, ведь здесь не запускаются дополнительные программы. Но в целом этот и другие способы являются более сложными, а значит их попросту не стоит рассматривать.
Надеюсь, статья поможет вам решить ситуацию с неиспользуемыми паками букв и цифр. Подписывайтесь и рассказываете о блоге своим друзьям!
Все о реестре Regedit / All about registry
Всем привет.
Думаю что некоторые из вас встречали ситуацию когда в операционной системе некорректно отображается шрифт.
Доступные шрифты в операционной системе хранятся в папке Ваш диск:\Windows\Fonts
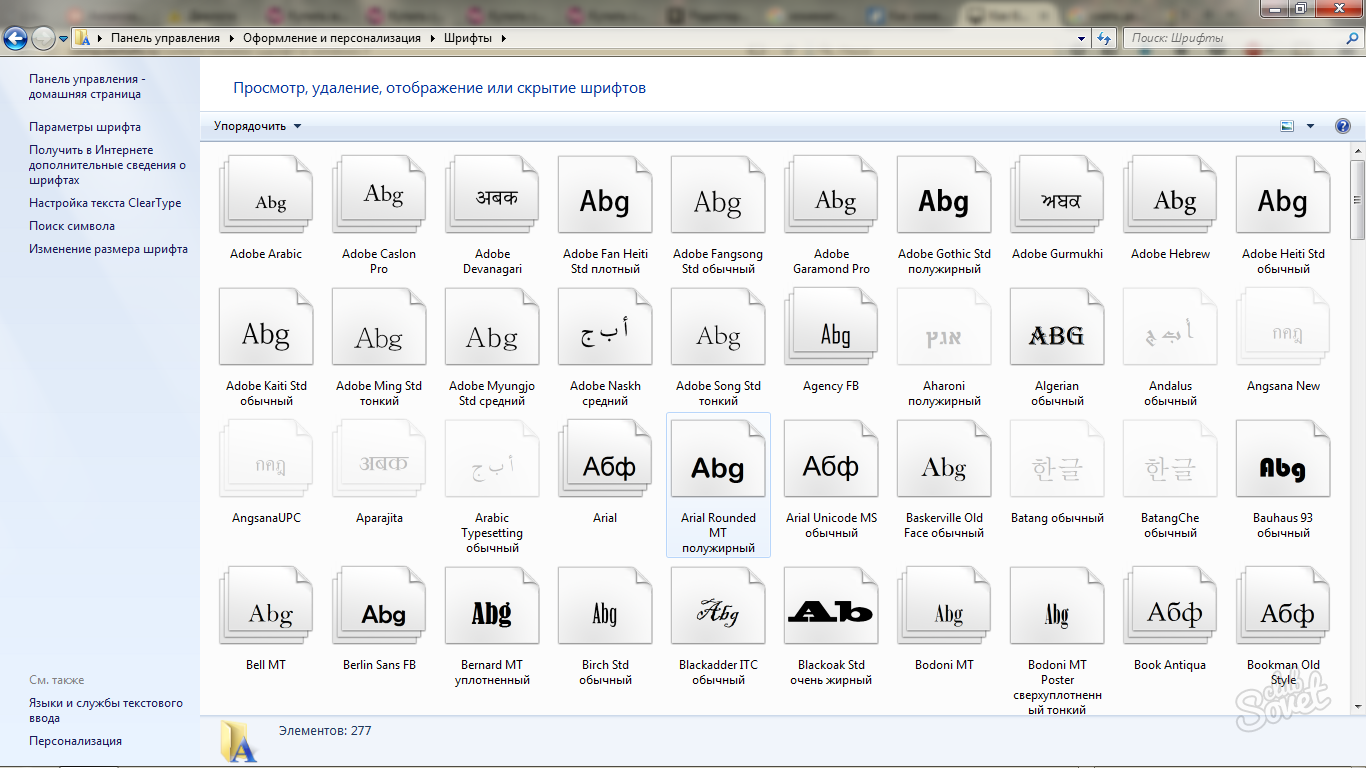
Просмотреть список установленных шрифтов можно в Панели управления в разделе — Шрифты.
Где хранится информация о шрифтах в реестре.
Данную информацию вы можете найти в разделе
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
Если данный раздел содержит малое количество значений или вообще не содержит значений, то вы можете экспортировать данный раздел с рабочего компьютера.
Однако, хочу подчеркнуть, что необходимо тщательно проверить папку Fonts на компьютере с которого вы будете экспортировать данный раздел.
Все потому, что на эталонном компьютере могут быть дополнительные шрифты установленные вместе с приложениями.
Будьте осторожны и сделайте резервную копию своей ветки реестра. И скопируйте недостающие шрифты.
Отмечу, что копирование у меня получилось только при загрузке с LiveCD.
В общем случае, при импорте данной ветки на компьютер с отсутствующими шрифтами, достаточно было выйти из системы и шрифты стали отображаться.
Если у Вас были другие случае по некорректному отображению шрифтов — пожалуйста расскажите об этом в сообществе.
Hi, everybody.
I think that some of you have met the situation in which the operating system displays incorrect font.
Available fonts in the operating system are stored in the folder Your drive:\Windows\Fonts
You can view a list of installed fonts in Сontrol Panel — Fonts.
Where font information is stored in the registry.
This information can be found in the section
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
If this section contains a small number of values or no values at all, you can export this section from your desktop.
However, I want to emphasize that it is necessary to check carefully the Fonts folder on the computer from which you will export this section.
This is because the reference computer may have additional fonts installed with the applications.
Be careful and make a backup of your registry branch. And copy the missing fonts.
I will note that copying at me turned out only at loading with LiveCD.
In General, when importing this branch to a computer with missing fonts, it was enough to log out and the fonts were displayed.
If you have had other cases of incorrect font rendering — please tell us about it in the community.
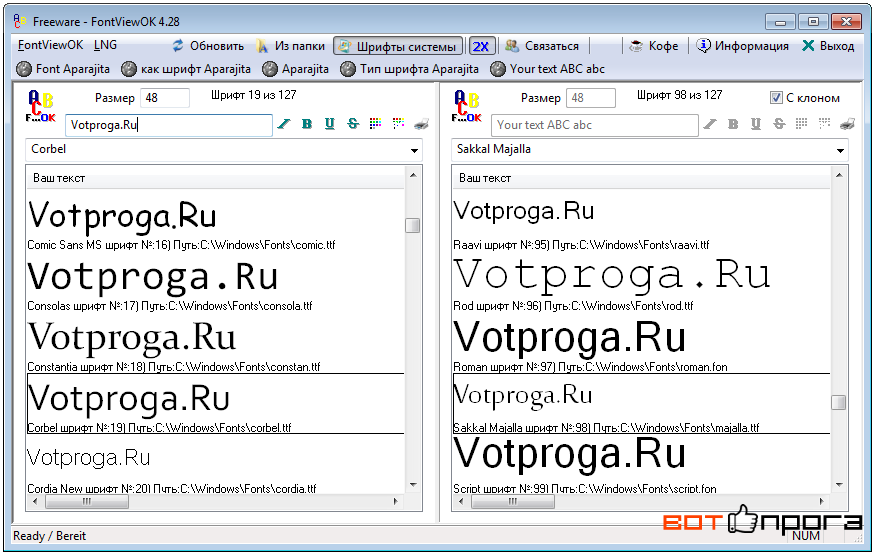
Как мгновенно просмотреть все ваши шрифты! » The Wonder of Tech
Если вы являетесь поклонником шрифтов, возможно, в вашей библиотеке шрифтов есть немало забавных шрифтов. Чтобы увидеть, какой из них лучше всего подходит для ваших нужд, вы можете тестировать их по одному, находить свои любимые, а затем сравнивать их бок о бок.
Вы можете сэкономить много времени, мгновенно просматривая, как текст выглядит во всех ваших шрифтах. Веб-сайт под названием wordmark.it позволяет вам предварительно просмотреть текст во всех ваших шрифтах одновременно.Вместо того, чтобы вводить текст и выбирать каждый шрифт по отдельности, вы можете ввести текст и посмотреть, как он выглядит во всех ваших шрифтах, что позволяет легко и эффективно сравнивать ваши шрифты.
Используйте wordmark.it, чтобы проверить шрифты для вашего веб-сайта, резюме, рабочих или школьных проектов, маркетинговых материалов, приглашений, цитат к изображениям или других мест, где шрифт имеет значение. Веб-сайт бесплатный, и вам не нужно регистрироваться или создавать учетную запись, чтобы использовать его. Вы просто вводите свой текст, чтобы мгновенно просмотреть шрифты из вашей библиотеки шрифтов.
Веб-сайт бесплатный, и вам не нужно регистрироваться или создавать учетную запись, чтобы использовать его. Вы просто вводите свой текст, чтобы мгновенно просмотреть шрифты из вашей библиотеки шрифтов.
➼ Оцените «Веселье со шрифтами»! чтобы узнать, как добавлять забавные шрифты в свою библиотеку шрифтов!
Как использовать Wordmark.it
Wordmark.it — это бесплатный веб-сайт, который мгновенно определяет, какие шрифты есть в вашей библиотеке шрифтов. Введите текст в поле в середине верхнего меню и нажмите Введите . Вам будет показан текст во всех шрифтах в вашей библиотеке шрифтов. Шрифты отображаются в алфавитном порядке, поэтому вы можете прокрутить вниз, чтобы найти свои любимые шрифты.
➼ Не пропустите 100 лучших бесплатных шрифтов Creative Bloq, чтобы получить новые шрифты для своей библиотеки шрифтов!
Если вы печатаете много текста или у вас много шрифтов, вам, возможно, придется нажать кнопку Загрузить дополнительные шрифты внизу экрана, чтобы отобразить текст со всеми вашими шрифтами.
Этот сайт очень удобен, если вы хотите увидеть, как выглядят специальные символы, такие как цифры, знаки препинания и другие символы. Введите весь алфавит или только символы, которые вы хотите видеть.
➼ Также см. PicMonkey — Как использовать собственные шрифты бесплатно! чтобы узнать, как добавить текст в ваших шрифтах к вашим изображениям.
Фильтрация шрифтов
Если у вас много шрифтов, просмотр текста во всех ваших шрифтах может быть немного ошеломляющим. Не беспокойтесь, вы можете отфильтровать свои любимые шрифты, чтобы вы могли сравнивать выбранные шрифты бок о бок.
Допустим, вы знаете, что хотите использовать рукописный шрифт. Введите текст в поле, нажмите , введите , и он появится во всех ваших шрифтах.
Нажмите на шрифты, которые вы хотите сравнить, они будут выделены зеленым прямоугольником. Затем нажмите , выберите фильтр в правой части верхнего меню. Ваш текст появится ниже в выбранных вами шрифтах сценария.
Вы можете сузить свой выбор, удалив все отфильтрованные шрифты, которые вам не нравятся.Наведите курсор на правый верхний угол окна шрифта, и появится зеленая кнопка Удалить . Нажмите эту кнопку «Удалить», чтобы этот шрифт исчез из списка отфильтрованных шрифтов.
Вы можете отменить все свои выборы, нажав отменить выбор в верхней части экрана.
Если вы работаете над групповым проектом, вы можете поделиться отфильтрованными шрифтами с другими, нажав кнопку Поделиться и получить отзыв под выбранными вами шрифтами.Вы можете поделиться выбранными шрифтами через Twitter, Facebook и/или по электронной почте.
Больше удовольствия от шрифта
Wordmark.it помогает вам еще больше сравнивать шрифты, предоставляя вам альтернативные способы просмотра ваших шрифтов. Нажмите положительный/отрицательный , чтобы увидеть шрифты белым цветом на черном фоне. Нажмите еще раз, чтобы вернуться к черному шрифту на белом фоне.
Нажмите aa/Aa/AA , чтобы увидеть шрифт в нижнем, верхнем регистре или в сочетании обоих регистров.
Вы можете изменить размер шрифта, нажав кнопку размер шрифта справа от текстового поля.Введите номер размера шрифта, который вы хотите видеть.
Нажмите кнопку меньше/больше , чтобы увидеть шрифты большего или меньшего размера. Большие размеры легче увидеть, но не так много шрифтов поместится на вашем экране.
➼ Узнайте, как шрифты могут сделать ваши твиты заметными в Твиттере: Быстрый трюк, чтобы ваши твиты выделялись в Твиттере!
Вам не нужно регистрировать учетную запись на wordmark.it для предварительного просмотра шрифтов, но вы можете создать бесплатную учетную запись, если хотите сохранить свои результаты.
Ваши мысли
Как вы думаете, шрифт имеет значение? Вы добавляли в свою библиотеку шрифтов? Вам нравится идея сэкономить время, сравнивая ваши шрифты бок о бок? Вы когда-нибудь пробовали wordmark. it? Дайте нам знать в комментариях ниже!
it? Дайте нам знать в комментариях ниже!
Связанные
Быстрый просмотр всех шрифтов в дизайне Silhouette Studio с помощью этого хака!
Если вы боретесь с параличом шрифтов — например, вы не можете решить, какой шрифт использовать, вы можете быстро просмотреть все шрифты, установленные в Silhouette Studio!
В этом учебном пособии по работе с текстом в Silhouette Studio я поделюсь секретом просмотра вашего текстового дизайна с использованием множества различных шрифтов, чтобы вы могли выбрать идеальный!
Настройка дизайна текста в Silhouette Studio
Начните с ввода текста в рабочей области Silhouette Studio любым шрифтом, который вам нравится…, вы даже можете использовать стиль текста по умолчанию.
Дизайн текста, используемый в этом проекте Instant Pot, представляет собой шрифт Falling Star и шрифты с засечками из набора шрифтов Script в So Fontsy. Это один из обязательных наборов шрифтов, потому что его можно использовать для любой эстетики дизайна — будь то футболки или декор для дома на ферме. Всего в этом невероятном наборе 27 рукописных шрифтов, и вы не упустите возможность сэкономить 89 %!
Всего в этом невероятном наборе 27 рукописных шрифтов, и вы не упустите возможность сэкономить 89 %!Выберите текст, щелкнув его один раз. Это выделит текст, но не переведет его в режим редактирования текста.Если в вашем текстовом дизайне несколько текстовых полей, выберите все поля, удерживая клавишу Shift на клавиатуре и нажимая один раз в каждом текстовом поле.
В этом проекте я хотел сохранить слово «Горшки» в шрифте Falling Star с засечками, но посмотреть, как другие шрифты будут выглядеть для верхней и нижней строки. Итак, я выбрал только верхнее и нижнее текстовые поля.
Открыв панель стилей текста, дважды щелкните имя шрифта в поле непосредственно под стилем текста.Это выберет все в этом поле, и вы увидите, что оно выделено синим цветом.
Затем начните вводить название шрифта, который хотите попробовать. Используя предварительный просмотр в формате PDF для печати всех шрифтов в комплекте шрифтов сценария, я мог легко сослаться на имя любого шрифта сценария, чтобы попробовать. Помните, что шрифты должны быть установлены на вашем компьютере, чтобы они отображались в Silhouette Studio.
Помните, что шрифты должны быть установлены на вашем компьютере, чтобы они отображались в Silhouette Studio. Введите название шрифта, который вы хотите попробовать, и по мере ввода названия шрифта оно начнет автоматически заполняться в текстовом поле и станет выбранным в области предварительного просмотра стиля текста.
Однако в области дизайна ничего не изменится, пока вы не нажмете Enter на клавиатуре. Затем выбранные текстовые поля изменятся на новый стиль шрифта!
Форматирование и размер могут немного отличаться, но это можно легко и быстро исправить с помощью инструментов выравнивания. Что еще более важно, теперь вы можете видеть, как шрифт Bealy Beyla выглядит в дизайне (и вам не нужно прокручивать весь список шрифтов в поисках его!)
Повторите те же шаги, что и выше, чтобы увидеть другой рукописный шрифт с вашим дизайн.Здесь я попробовал этот крутой контурный шрифт, который также входит в комплект шрифтов Script.Неожиданные имена шрифтов
Примечание. Могут быть случаи, когда имя шрифта может иметь префикс перед ним, например, инициалы дизайнера. Это может затруднить поиск шрифта путем ввода фактического имени шрифта, потому что будут другие буквы и/или символы, которые предшествуют фактическому имени шрифта, поэтому шрифт не будет отображаться.
Могут быть случаи, когда имя шрифта может иметь префикс перед ним, например, инициалы дизайнера. Это может затруднить поиск шрифта путем ввода фактического имени шрифта, потому что будут другие буквы и/или символы, которые предшествуют фактическому имени шрифта, поэтому шрифт не будет отображаться.
Если это произойдет (со мной этого не произошло с этим комплектом), все, что вам нужно сделать, это вернуться на свой компьютер туда, где вы скачали и сохранили шрифты.Проверьте правильность написания имени файла шрифта, поскольку именно это имя файла будет указано в списке шрифтов Silhouette Studio.
Предварительный просмотр шрифтов Еще быстрее
Существует еще более быстрый способ переключения между шрифтами, чтобы увидеть, как они будут выглядеть в вашем текстовом дизайне. Как и раньше, начните с выбора текстовых полей, которые вы хотите изменить, щелкнув их один раз.
Затем щелкните имя шрифта, выбранного в данный момент в списке шрифтов. Затем используйте клавиши со стрелками вниз/вверх на клавиатуре для прокрутки различных шрифтов и просмотра их отображения в режиме реального времени в пространстве дизайна.
Круто, да?! Как только вы нашли идеальный шрифт, вы готовы завершить свой проект. Здесь этот текстовый дизайн был вырезан из перманентного винила Oracal 651 и нанесен на Instant Pot.
Примечание. Этот пост может содержать партнерские ссылки. Нажимая на них и покупая товары по моим ссылкам, я получаю небольшую комиссию. Это то, что помогает финансировать Школу Силуэта, поэтому я могу продолжать покупать новые продукты, связанные с Силуэтом, чтобы показать вам, как получить максимальную отдачу от вашей машины!
Получите уроки Школы Силуэта, доставленные на ваш почтовый ящик! Выберите «Один раз в день» или «Еженедельно».
Как установить шрифты на Mac и сделать их доступными для всех пользователей
AppleInsider поддерживается своей аудиторией и может получать комиссию в качестве ассоциированного и аффилированного партнера Amazon за соответствующие покупки. Эти партнерские отношения не влияют на наш редакционный контент.
Если вы работаете над личным проектом, пытаетесь открыть документ коллеги или создаете маркетинговые материалы для своего бизнеса, вам может понадобиться установить новый шрифт на свой Mac.Как это сделать, может быть неясно, поэтому AppleInsider здесь, чтобы помочь вам в этом процессе.
Если вы ищете бесплатные шрифты, рекомендуем обратить внимание на DaFont и 1001 Free Fonts. Найдите любые шрифты, которые вам нравятся, и просто нажмите «Загрузить». Просто обратите внимание на лицензию на авторские права над кнопкой загрузки.
Если на шрифте указано, что он «бесплатен для личного использования», вы не можете использовать его в коммерческих или деловых целях, иначе вы рискуете подать в суд со стороны владельца авторских прав.
После того, как вы загрузили все нужные шрифты, откройте папку «Загрузки» на своем Mac или в другом месте, где находится место загрузки по умолчанию в вашем браузере. Ваши шрифты должны быть в сжатых файлах .zip, просто дважды щелкните один из них, чтобы распаковать его. Некоторые будут содержать только один файл шрифта, тогда как другие будут содержать папку с несколькими файлами шрифтов, «прочитай меня» и предварительный просмотр шрифтов.
Ваши шрифты должны быть в сжатых файлах .zip, просто дважды щелкните один из них, чтобы распаковать его. Некоторые будут содержать только один файл шрифта, тогда как другие будут содержать папку с несколькими файлами шрифтов, «прочитай меня» и предварительный просмотр шрифтов.
Самый простой способ установить шрифт — открыть его и нажать «Установить шрифт». Более быстрый способ — нажать «Перейти» в строке меню, удерживать клавишу выбора и нажать «Библиотека».Теперь найдите и откройте папку «Шрифты». Щелкните правой кнопкой мыши папку «Загрузки» на боковой панели и выберите «Открыть в новом окне».
Переключите Finder в режим просмотра «Действие», что позволит вам получить доступ ко всему, что содержится в папке, не открывая ее. Теперь просто дважды щелкните все zip-файлы, чтобы разархивировать их, и перетащите все файлы, которые заканчиваются на .tff или .otf, в папку «Шрифты». Это мгновенно установит шрифты, но есть только одна проблема: установка шрифтов с помощью этих двух методов устанавливает шрифты только для учетной записи пользователя Mac, в которую вы вошли в данный момент.
Есть несколько способов установить общесистемные шрифты на вашем Mac. Выбрав Finder, нажмите «Перейти» в верхней части страницы и нажмите «Перейти к папке». Введите /Library/Fonts и нажмите «Перейти». Это приведет вас к общесистемной папке шрифтов, а не к папке отдельных пользовательских шрифтов. Как видите, в нем полно стандартных шрифтов, которые поставляются с вашим Mac. Выполните тот же процесс перетаскивания шрифтов в эту папку, чтобы установить их.
Если вы предпочитаете, чтобы все ваши шрифты были установлены в масштабе всей системы, вы можете настроить их автоматическую установку на весь компьютер, а не на каждого пользователя.Просто дважды щелкните шрифт в папке «Загрузки», затем нажмите «Книга шрифтов» в строке меню и нажмите «Настройки». Теперь просто переключите место установки по умолчанию на «Компьютер» вместо «Пользователь». Вы также можете установить флажок, чтобы автоматически избавиться от повторяющихся шрифтов. Теперь каждый раз, когда вы используете метод установки шрифтов Apple по умолчанию, они будут устанавливаться для всей системы.
Единственным недостатком этого метода является то, что вы должны постоянно вводить свой код доступа, поэтому использование перетаскивания упрощает его.Если вы только что установили некоторые шрифты и не можете найти их в используемом приложении, просто перезапустите его, и они должны появиться.
Как установить или удалить шрифты в Windows 11
Используйте пользовательские шрифты в Windows 11, чтобы добавить творческий штрих к своим документам и презентациям.
Если вы студент, работающий над проектом, или если вы начинающий создатель контента, вы можете столкнуться с несколькими ситуациями, когда вам потребуется установить определенный шрифт, чтобы улучшить внешний вид вашего контента или титульной страницы вашего проекта.
В отличие от приведенного выше сценария, вам также может потребоваться установить несколько языков для одного и того же шрифта, чтобы помочь вам с различными причинами, связанными с внешним видом содержимого. Что ж, какой бы ни была потребность в большем количестве шрифтов, чем те, которые были предустановлены на вашем компьютере, Windows 11 позволяет вам сделать это одним махом.
Установка шрифтов в Windows 11 с помощью Microsoft Store
Вы можете просматривать и устанавливать шрифты на свой компьютер с Windows — это, безусловно, самый простой способ получить новые шрифты.
Для этого сначала запустите Microsoft Store из меню «Пуск» на компьютере с Windows 11.
Нажмите на строку «Поиск» в верхней части окна «Магазин Microsoft». Затем введите Fonts и нажмите Enter на клавиатуре.
Теперь, когда результаты поиска будут заполнены, щелкните любой из понравившихся шрифтов.
После этого нажмите синюю кнопку, расположенную прямо под названием приложения в левой части экрана с надписью «Бесплатно» или стоимостью приложения в реальной валюте.
После того, как ваша покупка будет одобрена, ваш шрифт должен начать загружаться автоматически и будет установлен после завершения загрузки.
После установки вы сможете увидеть его в разделе «Все приложения» меню «Пуск» на вашем компьютере.
Установка загруженных шрифтов в Windows 11
Этот метод лучше всего подходит для тех, кто уже загрузил шрифты из Интернета и хочет установить их на свой компьютер с Windows 11.
Скорее всего, загруженные вами шрифты находятся в заархивированной папке.Следовательно, чтобы извлечь все содержимое, щелкните правой кнопкой мыши загруженную заархивированную папку и выберите параметр «Извлечь все» в контекстном меню. Это откроет отдельное окно на вашем экране.
Теперь по умолчанию Windows будет извлекать содержимое папки в тот же каталог, что и заархивированная папка. Если вы хотите изменить это, нажмите кнопку «Обзор» и найдите нужный каталог. Затем нажмите на опцию «Извлечь» в правом нижнем углу окна, чтобы извлечь содержимое.
После того, как шрифты извлечены, вы можете установить их в Windows двумя способами — через приложение «Настройки» или приложение «Предварительный просмотр шрифтов». Однако обратите внимание, что установка шрифтов с помощью приложения «Настройки» в настоящее время поддерживается только Windows 11.
Установка загруженных шрифтов с помощью приложения настроек
Установка шрифтов в Windows 11 с помощью приложения «Настройки» выполняется быстро и просто. Для этого требуется всего пара кликов с вашей стороны, и все готово.
Для этого требуется всего пара кликов с вашей стороны, и все готово.
Сначала запустите приложение «Настройки» из меню «Пуск» на компьютере с Windows 11.
Затем нажмите на вкладку «Персонализация» на левой боковой панели окна.
Затем прокрутите вниз правую часть окна, чтобы найти плитку «Шрифты». Найдя его, нажмите на него, чтобы открыть.
После этого перетащите файл .TTF в раздел «Добавить шрифты», чтобы установить шрифты. Сброшенный файл шрифта будет немедленно установлен.
Примечание: Вы сможете найти файл шрифта .TTF , который вы хотите установить, в извлеченной папке.
После установки вы сможете увидеть шрифты в разделе «Доступные шрифты».
Установка загруженных шрифтов с помощью приложения предварительного просмотра шрифтов
Если вам нравится работать по старинке, в вашем распоряжении всегда есть приложение Font Preview.
Чтобы установить шрифты с помощью этого метода, перейдите в каталог (папка, содержащая извлеченные файлы), содержащий . файлы шрифта, который вы хотите установить. TTF
TTF
Затем дважды щелкните файл .Файл TTF . Это откроет окно предварительного просмотра шрифта на вашем экране.
Теперь в окне предварительного просмотра шрифтов нажмите кнопку «Установить» в верхнем левом углу, чтобы установить шрифты на компьютер с Windows.
Как удалить шрифты в Windows 11
Знание того, как удалить лишние шрифты, может пригодиться, если вы когда-нибудь почувствуете в этом необходимость. Есть два способа удалить уже установленные шрифты с вашего компьютера с Windows.
Удаление шрифтов из приложения настроек
Удаление шрифтов с помощью приложения «Настройки» — легкая прогулка, если вы знаете, как это сделать.
Запустите приложение «Настройки» из меню «Пуск» вашего компьютера с Windows.
Затем нажмите вкладку «Персонализация» на левой боковой панели окна «Настройки».
После этого прокрутите вниз, чтобы найти и щелкнуть плитку «Шрифты» в списке.
Теперь вы сможете увидеть все установленные шрифты в разделе «Доступные шрифты» окна. Чтобы удалить, щелкните нужную плитку шрифта в сетке параметров.
После этого нажмите кнопку «Удалить», чтобы удалить шрифт с вашего компьютера с Windows.
Удаление шрифтов с панели управления
Хотя это, безусловно, более длинный маршрут по сравнению с предыдущим, это был метод по умолчанию до Windows 11.
Сначала нажмите сочетание клавиш Windows + R , чтобы вызвать на экран утилиту «Выполнить команду». Затем введите control и нажмите . Введите на клавиатуре, чтобы открыть окно панели управления.
После этого выберите параметр «Шрифты» в сетке, представленной в окне «Панель управления».
Теперь вы сможете видеть все установленные шрифты на вашем компьютере.
Затем найдите и щелкните, чтобы выбрать шрифт, который вы хотите удалить, а затем щелкните параметр «Удалить», присутствующий в верхней панели окна.
Выбранный шрифт отсутствует в вашей системе Windows.
Что делать, если Windows не позволяет установить некоторые шрифты.
Эяль Гольдшмид | Специально для TCPalm
Q : Я пытаюсь установить на свой компьютер некоторые шрифты для дизайн-проекта, который у меня есть, но когда я перетаскиваю шрифты в область установки на странице шрифтов в моих настройках, окно немедленно закрывается, и шрифты не устанавливаются.Что здесь происходит и как это исправить?
— Хулио Т., Форт Пирс
A : Можно было бы подумать, что Windows уведомит вас во время установки, что вы устанавливаете шрифт неправильно или устанавливаете шрифт, несовместимый с вашей системой. Но это не всегда так, хотите верьте, хотите нет.
Скорее, в таких ситуациях Windows может вести себя странно.
Например, если вы попытаетесь установить несовместимый шрифт напрямую на панель шрифтов, Windows может отклонить файл, хотя будет казаться, что он принимает его — это означает, что это будет выглядеть так, как будто шрифт установлен, но на самом деле это не так. и вы не узнаете об этом, пока не попытаетесь найти его в своей программе проектирования и не обнаружите, что его там нет.
и вы не узнаете об этом, пока не попытаетесь найти его в своей программе проектирования и не обнаружите, что его там нет.
В других случаях, если шрифт не установлен с помощью правильного метода установки, Windows может просто полностью завершить работу всей панели шрифтов после перетаскивания файла шрифта и не объяснить, почему это произошло.
Почему это происходит — загадка, но это также не означает, что у вас нет вариантов. Как и в случае со многими задачами Windows, существует несколько способов установки шрифтов в вашу систему, и, как правило, если один метод не работает, следует использовать другой.
Начните с нажатия кнопки «Пуск», затем «Настройки», затем «Персонализация» и затем «Шрифты».В появившемся окне перетащите файлы шрифтов в поле с надписью «перетащите для установки», и это должно автоматически установить шрифты для вас. Похоже, это то, что вы сделали выше.
Если это не работает или панель шрифтов продолжает давать сбой, откройте проводник Windows, щелкнув значок своего компьютера на рабочем столе, и в появившемся дереве папок перейдите на диск C:, затем на папку Windows. папку, а затем в папку шрифтов. Оказавшись там, перетащите файлы шрифтов прямо в эту папку для установки.
папку, а затем в папку шрифтов. Оказавшись там, перетащите файлы шрифтов прямо в эту папку для установки.
Если это все еще не работает, вернитесь к исходному файлу, который вы загрузили, или на страницу, с которой вы загрузили шрифт, и посмотрите, доступна ли для него какая-либо вспомогательная документация. Как правило, загружаемые шрифты поступают на ваш компьютер в виде ZIP-файлов, и в этих пакетах вы часто найдете «ReadMe» с инструкциями по установке или инструментом установки; эта же информация должна быть доступна и на странице загрузки шрифта. В любом случае, инструкции, найденные в «ReadMe», или использование установщика должны разрешить установку, если это применимо.
Если нет, то обратитесь непосредственно к источнику загрузки или поставщику шрифтов для получения дополнительной информации. При этом перечислите шаги, которые вы предприняли до сих пор при попытке установки, а также спросите, совместим ли шрифт с вашей версией Windows или с программами, с которыми вы собираетесь использовать шрифты.
При этом также убедитесь, что вы перетаскиваете настоящие файлы шрифтов с такими расширениями, как .ttf или .otf, в папку шрифтов Windows, а не файлы с другими расширениями. Папка шрифтов в настройках или в Windows не может принимать ZIP-файлы или файлы, которые не являются фактическими файлами шрифтов, например файлы .EXE или .txt, и это лишь некоторые из – папки также не могут расширять для вас файлы .zip.
При установке шрифтов из ZIP-файла сначала извлеките содержимое этого ZIP-файла, а затем перетащите только содержащиеся в нем файлы шрифтов в папку со шрифтами для установки.
Распутывая сети
Ищете способ получить все характеристики вашей системы в одном удобном для чтения окне без необходимости щелкать по всей Windows, чтобы получить эту информацию? Тогда попробуйте это бесплатное приложение — ccleaner.ком/вид.
Этот легкий анализатор, созданный компанией Piriform, которая также производит популярную программу CCleaner , выполняет быстрое сканирование вашей системы при запуске и создает исчерпывающий список информации о вашей системе, начиная от основ — тип процессора, размер жесткого диска, объем оперативной памяти — к более сложным деталям — внутренней температуре ЦП, статусу обновления Windows и т. д. Всю эту информацию можно легко экспортировать или распечатать, если это необходимо.
д. Всю эту информацию можно легко экспортировать или распечатать, если это необходимо.
Свяжитесь с Эялем Голдшмидом @ egoldshmid@yahoo.ком.
Как добавить шрифты Google на компьютер (Mac и Windows)
Эта статья покажет вам, как добавить Google Fonts на ваш компьютер. Google предлагает невероятный выбор высококачественных и бесплатных шрифтов, которые можно использовать в проектах веб-сайтов, графическом дизайне и любых других дисциплинах, требующих высококачественной типографики.
Веб-сайт Google Fonts больше ориентирован на дизайнеров и разработчиков веб-сайтов, предоставляя вам простые способы вставки их на ваш сайт с помощью CSS.
Но что, если вы хотите использовать шрифты Google на своем локальном компьютере, чтобы добавить их в проекты Photoshop или Illustrator (или любое другое программное обеспечение, которое вы используете для создания)? Хорошие новости. Добавить Google Fonts в библиотеку шрифтов логотипа Mac или Windows очень просто. Давайте посмотрим, и как это делается.
Давайте посмотрим, и как это делается.
Как и большинство шрифтов, базовый тип файла большинства шрифтов Google — TTF. Это означает, что эти шрифты можно легко загрузить на компьютер Mac или Windows и установить, не делая ничего, кроме нажатия пары родных кнопок.
Для Mac и Windows сначала загрузите zip-файл семейства шрифтов, которое он хотел бы установить на новую машину. В этом zip-файле находятся файлы шрифтов, используемые для установки. После загрузки разархивируйте файл на рабочем столе Mac или Windows. Затем перейдите в папку, где хранится весь вес шрифта.
Это стандартная структура папки, содержащей Google, которую вы можете установить на свой ноутбук или рабочий стол. Нажмите на статическую папку, выберите все шрифты внутри и откройте.
Для установки на Mac используйте стандартный метод установки шрифта на свой компьютер. Откройте файлы .TTF и нажмите кнопку установки.
Для установки в Windows используется тот же процесс. Во всплывающих окнах нажмите кнопку «Установить шрифт», и они будут добавлены в вашу локальную библиотеку.
Вот так вы установили Google Fonts на свой локальный компьютер. Это также отличный способ сделать резервную копию форм Google, если они по какой-то причине будут удалены из этого репозитория в будущем.
Почему шрифты отображаются по-разному на двух компьютерах? | Small Business
Вы просматриваете один и тот же веб-сайт на двух разных компьютерах и заметили, что что-то не так: шрифт в обеих системах выглядит по-разному. Обычно это указывает на то, что на одном компьютере шрифт установлен неправильно, но это также может быть вызвано принудительными настройками шрифта и программными ошибками. Большинство проблем можно решить, установив правильную версию шрифта или изменив системные настройки.Неправильные ошибки шрифтов могут повлиять на любую программу, использующую системную библиотеку шрифтов.
Шрифт не установлен
Если в программе или на веб-сайте используется проприетарный или пользовательский шрифт, для правильного отображения этот шрифт необходимо установить на компьютер. Всякий раз, когда компьютер получает запрос на шрифт, который на нем не установлен, он заменяет этот шрифт шрифтом по умолчанию. Хотя программа или веб-сайт не будут отображаться так, как задумал создатель, пользователь по-прежнему получает текстовое отображение и может использовать программу или веб-сайт без каких-либо проблем с удобством использования.В редких случаях файл шрифта может быть поврежден и больше не может использоваться; компьютер воспримет это так, как будто шрифт не установлен.
Всякий раз, когда компьютер получает запрос на шрифт, который на нем не установлен, он заменяет этот шрифт шрифтом по умолчанию. Хотя программа или веб-сайт не будут отображаться так, как задумал создатель, пользователь по-прежнему получает текстовое отображение и может использовать программу или веб-сайт без каких-либо проблем с удобством использования.В редких случаях файл шрифта может быть поврежден и больше не может использоваться; компьютер воспримет это так, как будто шрифт не установлен.
Установлена другая версия шрифта
Шрифты хранятся в файлах на компьютере и называются по имени. Если два шрифта используют одно и то же имя, компьютер перезапишет старое. Если два разных пользовательских шрифта используют одно и то же имя и на каждом компьютере установлены разные шрифты, шрифты будут отображаться в соответствии с тем, как они установлены.Хотя это редкость, на компьютере можно изменить или отредактировать шрифты по умолчанию. Если кто-то сделал это, компьютер отобразит установленную версию шрифта.
Системная настройка имеет приоритет над шрифтом
Некоторые программы могут принудительно использовать тип шрифта по умолчанию. Некоторые веб-браузеры позволяют отключать определенные типы шрифтов и изменять типы по умолчанию. Если на веб-сайте не указан шрифт, веб-браузер автоматически отображает шрифт по умолчанию. Это может быть шрифт Arial, Times New Roman, Veranda или другой шрифт.Одна и та же страница будет отображаться с разными шрифтами в каждой системе, если на обоих компьютерах используются разные шрифты по умолчанию. Кроме того, некоторые творческие программы сохраняют файлы с неуказанными шрифтами, если вы не установите определенный шрифт. Программа может иметь тип шрифта по умолчанию, который будет меняться в зависимости от того, что установлено по умолчанию.
Исправление ошибок
Веб-программисты могут делать ошибки при кодировании веб-сайта. Языки программирования HTML и CSS, которые составляют большую часть основного визуального веб-контента в Интернете, используют теги разметки, которые обозначают, где должен начинаться и заканчиваться визуальный стиль.