Состаривание фотографии в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Состаривание фотографии в Фотошопе
Одной из частых задач, выполняемых графическими редакторами, является реставрация старых фотографий. Но в некоторых случаях, исходя из творческой задумки и других целей, требуется наоборот состарить современное фото, придав ему, так сказать, “потертый” вид с изъянами и характерными для ретро-снимков цветами (сепия или что-то подобное). Давайте на практическом примере посмотрим, каким образом это можно сделать в Фотошопе.
- Процесс состаривания фото
- Этап 1: обработка изображения
- Этап 2: добавление царапин
- Этап 3: “перенос” на старую бумагу
- Заключение
Процесс состаривания фото
Всю работу можно разделить на 3 этапа. В качестве примера будем использовать фотографию ниже.
Итак, приступим к выполнению нашей задачи.
Этап 1: обработка изображения
- Открыв файл в программе жмем сочетание Ctrl+J на клавиатуре, чтобы создать дубликат исходного (фонового) слоя, с которым мы дальше и будем работать.

- Переходим в меню “Фильтр”, в котором выбираем “Размытие по Гауссу” (в группе “Размытие”).
- Выставляем такое значение радиуса, чтобы сделать изображение слегка “замыленным”. Жмем OK, чтобы применить инструмент.
- В Палитре кликаем по значку создания нового корректирующего слоя и в предложенных вариантах выбираем “Цветовой тон/Насыщенность”.
- В появившихся настройках отмечаем галочкой функцию “Тонирование”. Затем для “Цветового тона” задаем значение примерно от 40 до 60. Другие параметры оставляем без изменений.
- Для дальнейшего удобства жмем комбинацию Ctrl+Shift+Alt+E, чтобы создать отпечаток всех слоев.
- В меню “Фильтр” в группе “Шум” выбираем функцию “Добавить шум”.
- В открывшихся настройках отмечаем равномерное распределение, ставим галочку напротив пункта “Монохромный”, затем выставляем такое значение эффекта, которое позволит добиться желаемого результата (в нашем случае – 7%).
 По готовности жмем OK.
По готовности жмем OK.
На этом обработка исходного изображения завершена. Но для того, чтобы действительно качественно состарить фото, на него нужно добавить изъяны, а также “перенести” полученный результат на старую бумагу.
Этап 2: добавление царапин
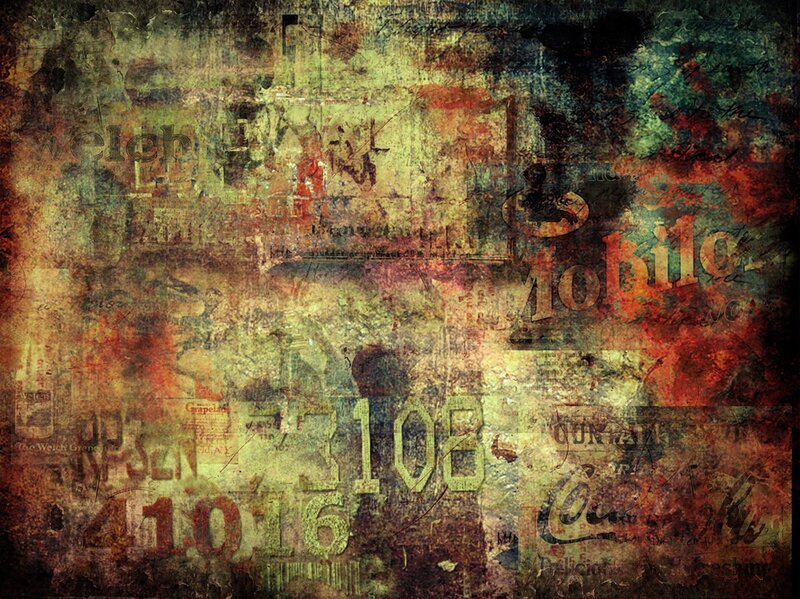
Сначала нам потребуется найти подходящую текстуру с царапинами, например, в интернете. В качестве примера будем использовать такой вариант.
Вот, что мы делаем дальше:
- Открываем файл с текстурой в Фотошопе и копируем его в наш проект. Сделать это можно по-разному. Например, выделяем весь холст с помощью комбинации клавиш Ctrl+A, затем жмем Ctrl+C, чтобы скопировать выделение. Потом переключаемся на вкладку с нашим изображением и нажимаем сочетание Ctrl+V, чтобы выполнить вставку. В результате текстура появится в Палитре в виде отдельного слоя.
- Теперь нам нужно изменить размеры слоя, подогнав его под высоту и/или ширину холста (например, с помощью функции “Свободное трансформирование”).
 Или же мы можем оставить в видимой части холста только нужный нам фрагмент.
Или же мы можем оставить в видимой части холста только нужный нам фрагмент. - Затем инвертируем слой, чтобы превратить черные/серые царапины в белые. Для этого нажимам комбинацию клавиш Ctrl+I. Если у Вас изначально текстура с белыми царапинами, выполнять этот шаг не нужно.
- В Палитре выбираем для данного слоя режим наложения – “Мягкий свет”. Корректируем при необходимости уровень непрозрачности, если эффект получился слишком явным (в нашем случае установим на уровне 70%).
- Таким образом, нам удалось добавить царапины на фото.
- Создаем отпечаток всех слоев с помощью комбинации Ctrl+Shift+Alt+E и движемся дальше.
Этап 3: “перенос” на старую бумагу
Теперь остается только перенести фотографию на старую бумагу. Подходящую текстуру, также, можно найти в интернете. Вот, что мы будем использовать.
Наши дальнейшие действия:
- Копируем слой-текстуру в проект так же, как ранее это сделали с царапинами.
 Затем корректируем его размеры и положение, как нам нужно.
Затем корректируем его размеры и положение, как нам нужно. - В Палитре размещаем его под ранее созданным отпечатком слоев.
- Переключаемся на самый верхний слой и выбираем для него режим наложения “Мягкий свет”.
- Возвращаемся к слою с текстурой и создаем для него белую слой-маску, нажав соответствующий значок.
- На боковой панели выбираем “Кисть”. Основной цвет при этом должен быть выбран черный.
- Выставляем для инструмента следующие параметры: форма – мягкая круглая, непрозрачность – на уровне 40-50%. Размер зависит от разрешения изображения, в нашем случае пусть будет 100 пикс.
- В Палитре щелкаем по миниатюре слоя-маски, чтобы выбрать его.
- Проходимся кистью по всему холсту. Слишком светлые участки можно закрасить повторно.
- Иногда после такого большого количества примененных нами обработок, требуется финальная настройка цветов (через корректирующий слой “Цветовой тон/Насыщенность”). В нашем случае нас устраивает полученный результат.
 Но можно слегка подкорректировать уровни. Для этого переключаемся на самый верхний слой и снова делаем копию всех слоев (Ctrl+Shift+Alt+E).
Но можно слегка подкорректировать уровни. Для этого переключаемся на самый верхний слой и снова делаем копию всех слоев (Ctrl+Shift+Alt+E). - Создаем новый корректирующий слой “Уровни”.
- В открывшихся свойствах выставляем контрольные точки на свое усмотрение, придав фотографии тот вид, который хочется.
- На этом нашу работу можно считать завершенной.
Заключение
Таким образом, состарить практически любое фото в Фотошопе достаточно легко. Но придется запастись терпением, так как в процессе выполнения поставленной задачи будут использоваться различные инструменты и приемы, на освоение и применение которых придется потратить немного времени, хоть они и являются относительно простыми.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Рисуем лого чудо-женщины в Adobe Photoshop
В этом уроке мы будем создавать логотип чудо-женщины в металлическом потертом варианте. Для этого мы используем Photoshop. Есть несколько способов добиться подобного эффекта, и возможно 3D-редакторы были бы неплохим выходом, но мы выполним работу в растре, используя стили слоя и эффекты.
Для этого мы используем Photoshop. Есть несколько способов добиться подобного эффекта, и возможно 3D-редакторы были бы неплохим выходом, но мы выполним работу в растре, используя стили слоя и эффекты.
Шаг 1
Для начала нам нужно нарисовать основные элементы самого логотипа. В нашем случае формы были нарисованы в Illustrator, просто потому что автору урока так было удобнее. Вы же можете сделать это в Photoshop или в чем угодно.
Шаг 2
В итоге нужно перенести все фигуры в Photoshop в разных слоях! Можете копировать и вставлять фигуры, или экспортировать файл — вообще неважно, если в итоге разные элементы будут находиться в разных слоях. В нашем примере разные слои отделены по цветам.
Шаг 3
Выберите слой с нижней, самой большой фигурой, и в меню выберите Layer>Layer Styles>Bevel & Emboss/Слой>Стиль слоя>Тиснение. Настройте параметры как показано на скриншоте ниже. Также укажите стили Texture/Текстура, Inner Shadow/Внутренняя тень и Color Overlay/Перекрытие цвета. Вы можете менять настройки как считается нужным. Для стиля с текстурой используйте текстуру металла. Просто найдите в Google изображение, которое нравится вам больше. Откройте его в Photoshop, выделите все и выберите в меню Edit>Define Pattern/Редактировать>Определить узор. После этого вы сможете использовать текстуру в стиле слоя.
Вы можете менять настройки как считается нужным. Для стиля с текстурой используйте текстуру металла. Просто найдите в Google изображение, которое нравится вам больше. Откройте его в Photoshop, выделите все и выберите в меню Edit>Define Pattern/Редактировать>Определить узор. После этого вы сможете использовать текстуру в стиле слоя.
Шаг 4
Ниже вы можете видеть что получилось после применения стилей к нижней фигуре. Важно чтобы у фигуры были очень четкие тени и блики. Повторите процесс для всех остальных деталей лого.
Шаг 5
Ниже вы видите все детали со стилями слоя. Обратите внимание, что фигуры не только разных цветов, но и в разной степени заметны. Для двух деталей, которые находятся поверх остальных, мы также указали тень, чтобы сделать их еще более объемными и заметными. Экспериментируйте со значениями и корректируйте результат.
Шаг 6
Теперь самая трудоемкая часть. Мы добавим текстуру металла. Для этого выделите одну из частей лого.
Шаг 7
Создайте новый слой и залейте выделение белым.
Шаг 8
В меню выберите Filter>Pixelate>Mezzotint/Фильтр>Оформление>Меццо-тинто. Выберите Coarse Dots/Пятна. Также убедитесь что цвета в фотошопе выбраны по умолчанию — черный и белый.
Шаг 9
Теперь, не снимая выделения, выберите в меню Filter>Blur>Motion Blur/Фильтр>Размытие>Размытие в движении. В зависимости от размера изображения подберите достаточно большое значение.
Шаг 10
В оригинале металл на логотипе довольно потертый, поэтому нам нужно усилить только что созданный эффект. Для этого в меню выберите Image>Adjustments>Levels/Изображение>Коррекция>Уровни. Настройте уровни так, чтобы увеличить контраст, примерно как на картинке ниже.
Шаг 11
Смените Blend Mode/Режим наложения этого слоя на Linear Burn/Линейный затемнитель и поэкспериментируйте с opacity/непрозрачностью. В нашем примере это примерно 10-30%.
Шаг 12
Дублируйте слой и переместите копию на несколько пикселей ниже. Смените режим наложения для копии на Color Dodge/Осветление основы на непрозрачности в 80-100% в зависимости от цвета детали.
Шаг 13
Для фигур с разным углом наклона нужно будет делать отдельные выделения, и повторять процесс, указывая разный угол в фильтре размытия в движении. Выделяйте части деталей при помощи инструмента Polygonal Lasso/Многоугольное лассо и старайтесь как можно точнее повторить угол.
Шаг 14
Проделайте это со всеми деталями логотипа. Сложнее всего будет с головой, но вы обязательно справитесь!
Шаг 15
Объедините все слои в одну папку, и укажите папке тень. При желании вы можете объединить все в один слой.
Шаг 16
Создайте новый слой и укажите ему маску по контуру всего логотипа. Инструментом Brush/Кисть черного цвета (выберите растушеванную кисть на непрозрачности примерно в 50%) затемните края. Наша цель — создать эффект виньетки.
Наша цель — создать эффект виньетки.
Шаг 17
Создайте еще один слой и залейте его черным цветом. Укажите слою режим наложения Color Dodge/Осветление основы. Теперь кистью белого цвета обработайте некоторые части изображения, чтобы создать мягкие световые блики.
Результат
Создайте еще один слой, в самом низу и залейте его черным цветов — это будет фон. Выберите все слои и дублируйте их. Затем объедините в один слой и в меню выберите Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. В нашем примере радиус в 20 px, но вы можете попробовать разные значения. После этого укажите слою режим наложения Overlay/Перекрытие на 50%. Дублируйте слой и укажите ему режим наложения Screen/Осветление на 40%.
Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:
- Лого в стиле сериала «Очень странные дела» в Adobe Photoshop
- Огненно-раскаленный эффект в Adobe Photoshop
- Эффект вырезанных бумажных кругов в Photoshop
Shabby Font — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
( 290 релевантных результатов, с рекламой Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше. )
Шэбби Шик Шрифт
Демонстрации недоступны
Resistenza. es не предлагает демонстрационные шрифты напрямую. Пожалуйста, свяжитесь с нами для получения более подробной информации.
es не предлагает демонстрационные шрифты напрямую. Пожалуйста, свяжитесь с нами для получения более подробной информации.Примечание от Fontspring
Демонстрационные шрифты добросовестно предлагаются, чтобы помочь вам найти идеальный шрифт для вашего проекта.
Это полностью устанавливаемые файлы шрифтов, которые можно использовать в любой программе для тестирования и компиляции. Их нельзя использовать в финальном проекте (будь то личном или коммерческом) без покупки лицензии.
Демонстрационные шрифты включают основной латинский алфавит, большинство цифр и основные знаки препинания. Функции OpenType и расширенная языковая поддержка были удалены.
Перед загрузкой согласитесь с приведенным ниже заявлением.
Я понимаю условия демонстрационного лицензионного соглашения с конечным пользователем, соглашаюсь их соблюдать и разрешаю Fontspring связываться со мной по поводу загружаемых мной демо-шрифтов. Скачать демо-шрифты
Скачать демо-шрифты
Посмотреть демо EULA Связаться с Fontspring
Разработанный Джузеппе Салерно и Пако Гонсалесом, Shabby Chic представляет собой шрифт кисти, опубликованный Resistenza.es.
Смягчение краев в эстетике шебби-шик является маркером возраста, теплоты, подлинности и практичности. Очаровательный стиль, популярный среди представителей богемы и ремесленников, отличается мягкостью, расслабленностью и романтичностью.
Resistenza использовала свой очень успешный монолинейный шрифт Mina в качестве основы для изучения того, как воссоздать дух и очарование стиля дизайна Shabby Chic в шрифте.
Нарисовано вручную сухой кистью для создания деревенского тепла и состаренных краев. Shabby Chic имеет длинные связи между буквами, создающими визуальный ритм, который повторяет форму и темп нежных волн, плещущихся о берег моря.
| Литейное производство | Resistenza.es |
|---|---|
| Шрифты | 1 |
| Цена | 00″> 39,00 $ |
| Освобожден | 2017 |
| Стиль | Сценарий кисти |
| Дизайнеры | Джузеппе Салерно, Пако Гонсалес |
Краткое описание лицензии
Эта лицензия не требует беспокойства!
Значок Worry-Free гарантирует, что лицензия на шрифт распространяется на наиболее распространенные права и используется типичным дизайнером.
Узнать больше
Desktop
Создавайте коммерческую графику, документы и продукты.
Web Font
Встраивайте шрифты в свои веб-сайты с помощью CSS.
Приложение
Встраивание шрифтов в приложения и программное обеспечение.
Цифровая реклама
Встраивание шрифтов в цифровую (HTML) рекламу.
Электронная книга
Встраивание шрифтов в электронные книги и портативные документы.