САМАЯ БАЗОВАЯ ИНФОРМАЦИЯ ДЛЯ НОВИЧКОВ
07.07.2017
Мне кажется у многих из тех, кто увлечен рисованием буковок и создания леттеринга, в какой-то момент возникает мысль: а не превратить ли всю эту красоту в шрифт? Чтобы можно было не только любоваться на конкретную композицию, но печатать эти прекрасные буковки на настоящей клавиатуре и создавать еще больше красоты… Ну по крайней мере так было у меня 🙂 Когда я осознала, что шрифт можно создать самостоятельно, у меня случился буквально переворот сознания (наверное, это именно то, что в английском называется «aha-moment»).
И я начала пытаться понять, как же это сделать. Информации было мало, а та, что была, была непонятная и сложная. Я заблудилась в этом дремучем лесу терминов и чуть было не забросила затею научиться создавать шрифты. Но каким-то чудом не сдалась, продолжила пытаться и сделала свой первый шрифт Bronks — далекий от идеала, но очень ценный в плане опыта. Про то, как создавался Бронкс я, кстати, уже писала отдельную заметкy.
ШРИФТ НАЧИНАЕТСЯ С БРИФА
Театр начинается с вешалки, а создание хорошего шрифта — с определения цели и создания брифа/мудборда. Это этап, который пропустят 99% новичков (и на который я сама начала обращать внимание, каюсь, не так давно). И в принципе ничего супер-страшного не произойдет, ну разве только что будут все шансы потратить на шрифт кучу времени и не получить финансовой отдачи, просто потому что рынку конкретно такой шрифт в таком стиле, с таким набором глифов оказался не очень интересен. Включать в процесс бриф с самого начала, думаю, могут осилить только те, у кого есть хороший бэкграунд в дизайне/иллюстрации и кто в целом понимает, как исследовать потребности аудитории. Если навыки есть, хотя бы минимальные, то решив изначально, для кого главным образом предназначен шрифт — для брутальных бизнесменов, открывающих магазин крафт-пива, там или хрупких девушек-фотографов, которые хотят красиво писать имена клиентов на дисках, вы сильно упростите себе задачу.
Что я подразумеваю под брифом и мудбордом? Это некая информация о том, для кого шрифт презназначен, какими будут его главные характеристики, что с ним будет конечный покупатель делать. Так как информация для внутреннего пользования она может быть в любом виде — хоть в папке на компьютере в виде картинок, хоть в виде мудборда (набора вдохновляющих картинок) на Пинтересте, хоть на бумажке в виде списка.
Я сейчас стараюсь собрать себе мудборд, который бы отображал настроение — там далеко не обязательно будут шрифты (скорее не будет, тк не очень хочется нечаянно что-то скопировать), скорее будут цвета, объекты, потенциальное применение, в общем, картинки, создающие настроение. Еще могу написать 3-5 прилагательных, описывающих шрифт, и представить себе некий визуальный ориентир — кто и зачем использует шрифт? Если я представлю шрифт, скажем, на упаковке с чипсами, это не значит, что его не купит кто-то для рекламного плаката о вреде курения, но это значит, что он будет смотреться круто хотя бы на чипсах, что уже поможет 🙂
ОТРИСОВКА ГЛИФОВ — ДЕЛО ДНЯ 🙂
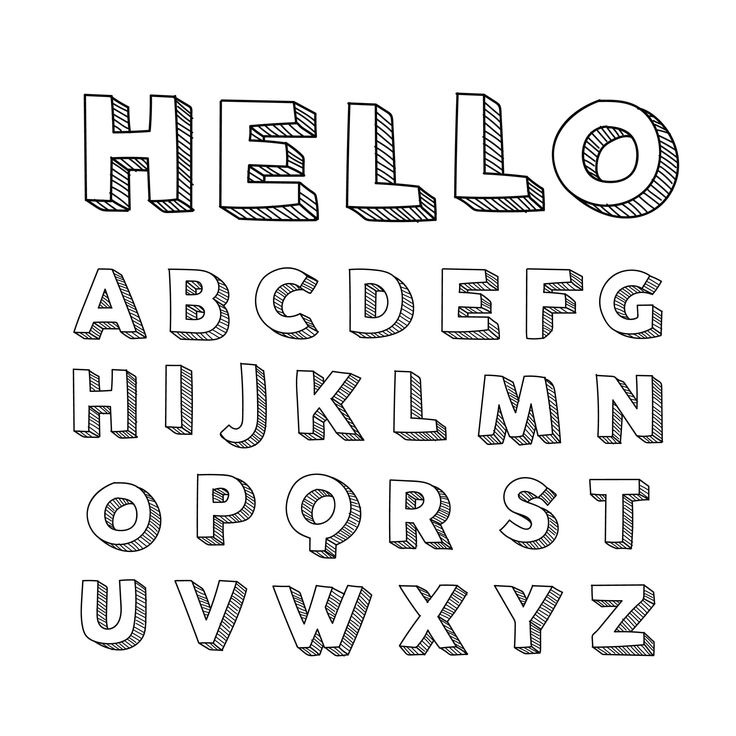
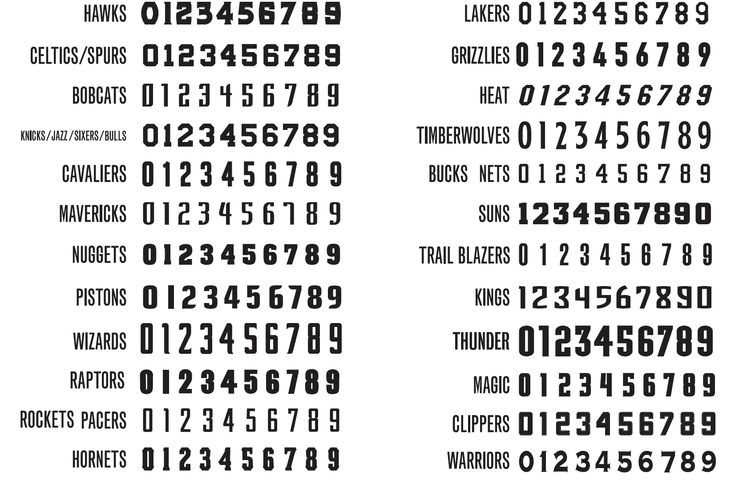
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале — целый день) и сажусь за отрисовку глифов. Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт — то есть сколько создаю глифов — зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов — тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть — на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs :)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие — дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки :)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Отрисовка шрифта — это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов — это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще — меньше) времени, которое уходит на создание шрифта. Остальное — техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее.
ЦИФРОВАЯ ЧАСТЬ ПРОЦЕССА
Когда шрифт нарисован, настает пора его оцифровывать. Моя цепочка обработки выглядит так: сканер — фотошоп — иллюстратор. В сканере выставляю максимальные настройки, в фотошопе делаю выше контраст и чуток чищу контуры, в иллюстраторе делаю трейс, нахожу алфавит (то есть расставляю буковки в последовательности, пробую «собрать» несколько слов, чтобы проверить, как все выглядит) и чищу-чищу-чищу буковки.
Про этап чистки — раньше мне казалось, что «а зачем чистить, это же рукописный шрифт». Но позже вскрылась вот какая деталь: чем больше точек в векторе, тем больше вероятность того, что шрифт будет всячески глючить — от отказа Glyphs (или иной программы, в которой шрифт будет собираться) экспортировать файл, до невозможности конечных пользователей юзать его без ошибок. Поэтому минимум точек — залог комфорта, и да, чистить-таки надо, даже шрифты с текстурой.
Чищу буковки в иллюстраторе я несколькими способами: во-первых, волшебным ластиком от Astute Graphics (часть платного плагина, про который я писала тут), к сожалению бесплатной альтернативы хотя бы приближенного качества я не знаю, во-вторых, стандартным иллюстраторским карандашом — выделяю контур и делаю его аккуратнее.
После этого я готовлю шрифт к экспорту — это отдельная большая история, про которую в шрифтовом воркшопе будет, скорее всего, аж несколько видео, — и переношу буковки в Glyphs.
ХОРОШАЯ ШРИФТОВАЯ ПРОГРАММА — ЭТО ВАЖНО
Собирать шрифт, то есть превращать буковки векторные в функционирующие, такие, которые можно набить на клавиатуре, в теории можно в разных программах. Если погуглить — вы найдете внушительные списки вариантов на любой вкус и кошелек. Не привожу названий здесь, потому что не готова рекомендовать то, чего не знаю/никогда не пробовала. Я работаю в прграмме Glyphs и знаю только, что все серьезные шрифтовые дизайнеры (те, которые продают шрифты) делают их или в Glyphs, или в Fontlab. Скорее всего это связано с тем, что более дешевые/бесплатные программы не дают всех тех опций, которые нужны для создания интересных шрифтовых историй.
Скорее всего это связано с тем, что более дешевые/бесплатные программы не дают всех тех опций, которые нужны для создания интересных шрифтовых историй.
Я в свое время выбрала Glyphs потому что хотелось, с одной стороны, сразу привыкать к «правильной» шрифтовой программе (то есть той, которую можно использовать для создания действительно продуманных, сложных, насыщенных элементами шрифтов, а не тыкаться месяц в какой-нибудь бесплатной только чтобы потом выяснить, что там нельзя создавать условные лигатуры), с другой стороны, я не была готова платить в несколько раз дороже за Fontlab. Судя по всему выбор был правильный — знаю людей, которые перешли с Фонтлаба на Глифс и говорят, что у последнего интерфейс понятнее 🙂
Хорошая шрифтовая программа — это важно, потому что именно там происходит волшебное превращение просто буковок в функционирующий шрифт. Если программа не дает возможности создать языковую поддержку — вы не сможете ее создать. Если нельзя добавить альтернативный набор прописных букв, то вы не сможете их добавить, даже если уже нарисовали.
После экспорта в Глифс я настраиваю много разных штук: буквенные группы, спейсинг (негативное пространство слева и справа от букв, если грубо), кернинг (расстояния между конкретными парами букв), добавляю языковую поддержку, лигатуры (особые варианты буквенных сочетаний), начальные и конечные варианты (с длинными хвостиками-свошами-флоришами и вот этим всем) и альтернативные наборы, если предполагаются. Попутно настраивается код, чтобы у конечного пользователя все работало так, как я задумала, и без проблем. Вот этот этап, который я описала в пару предложений, это на самом деле то, что занимает около 70% времени при создании шрифта 🙂 А коротко описываю я его не потому что жадина, а потому что про один только кернинг можно написать заметку в три раза длиннее этой, и все равно будет мало. В курсе про шрифты буду останавливаться на всех этих моментах очень подробно (вот как раз сейчас пытаюсь нащупать грань между «недостаточно подробно» и «слишком много информации для переваривания»).
Когда шрифт первично настроен, я тестирую его в шрифтовом редакторе — сначала на специальных текстах (где собрано максимальное количество «трудных» буквенных сочетаний), потом на рендомных новостях, скопированных из гугла. Когда все настроено, наступает момент счастья 🙂 Когда шрифт готов и им можно напечатать настоящее слово — для меня самый радостный момент, обычно я несколько минут сижу и печатаю всякие глупые фразы :)) После нескольких минут начинаю видеть мелкие помарки и детали, которые хочется доделать, радость проходит, сажусь составлять список / править.
Тестирую новый шрифт, пишу глупые фразы, вот уже увидела, что бы хорошо поправить 🙂
После того, как шрифт настроен, то есть при попытке что-то напечатать получается именно то, что мне хотелось, и мне нравится результат, я экспортирую шрифт и тестирую его в разных программах — от иллюстратора до ворда (маленький совет: если тестировать совсем лень, то протестируйте хотя бы в ворде, большая часть проблем, если они есть, вылезают именно там).
На этом шрифт считается готовым и может отправляться на продажу. Впрочем перед этим нужно не забыть сделать ему крутую презентацию, но это история для совсем другого поста :))
Если вы хотите узнать про создание шрифта подробнее и сделать свой собственный шрифт под моим руководством, вся эта информация в понятном и доступном виде дается в курсе «Создание рукописного шрифта с нуля».
Меня зовут Ольга, со мной можно на “ты”. Я пришла на стоки с абсолютно нулевыми знаниями в 13м году, всему научилась с нуля и сейчас живу за счет стоков в Европе. Еще я рисую картинки для частных заказчиков и учу других людей зарабатывать творчеством 🙂
За последние несколько лет я создала десять больших курсов, посвященных самым разным аспектам работы на стоках и иллюстрации в целом, купить их можно в Магазине Знаний.
12 способов кастомизировать шрифт — Дизайн на vc.
 ru
ru3258 просмотров
Кастомизация — инструмент для решения огромного списка задач дизайна и отстройки фирменного стиля бренда.
Часто случается, что существующие шрифты не отвечают требованиям конкретного проекта. Но шрифт — это не статичный инструмент, который функционирует только в том виде, в котором он создан. Чтобы передать индивидуальный голос компании, шрифт можно и нужно подстраивать и кастомизировать под свои нужды, начиная от таких простых изменений, как сокращение кассового состава, до сложных изменений дизайна всех глифов.
Мы постараемся в этой статье рассказать обо всех видах кастомизации и задачах, которые можно решить с ее помощью.
Техническая кастомизация
1. Изменение параметров шрифта под референсный шрифт
Начнем с довольно распространенного примера — пропорционального изменения размера шрифта. Например, вы используете на своем сайте системный шрифт, но в какой-то момент решаете отказаться от него и купить шрифт, более подходящий под специфику вашей работы. Но вот проблема: вы заменяете на своем сайте системный шрифт на новый, и верстка портится настолько, что можно делать новый макет. Причины могут быть разные, и одна из них заключается в том, что физические размеры этих двух шрифтов могут значительно отличаться.
Но вот проблема: вы заменяете на своем сайте системный шрифт на новый, и верстка портится настолько, что можно делать новый макет. Причины могут быть разные, и одна из них заключается в том, что физические размеры этих двух шрифтов могут значительно отличаться.
Для такого случая можно сделать кастомную версию, в которой мы просто подгоним размер шрифта либо любые другие метрики под референсный шрифт, чтобы сделать переход между ними максимально легким.
Изменение параметров шрифта TT Commons под референсный шрифт Arial
2. Отключение или кастомизация OpenType features
Современные шрифты являются универсальными продуктами, и в их файлах всегда больше знаков и фич, чем это нужно среднестатистическому дизайнеру.
По умолчанию в шрифты включены OpenType features — например, такие как лигатуры, созданные для знаков, которые сливаются в наборе, чтобы набор был равномерным. В нашей практике много случаев, когда они не нужны клиентам, тогда мы можем их отключить в коде шрифта на своей стороне и передать вам готовый файл.
Отключение или кастомизация OpenType features
3. Изменение спейсинга в шрифте
Спейсинг — расстояние между буквами. В зависимости от задачи мы можем сделать набор текста более плотным или, наоборот, разряженным. Мы были удивлены, когда поняли, что не все дизайнеры знают о подобной кастомизации и тратят много времени, чтобы скорректировать это вручную. Мы бы хотели это исправить!
Приведем интересный пример. Для одного из наших IT-клиентов мы провели исследование и разработали систему изменения плотности набора текста от размера шрифта. По результатам исследования мы сделали 8 шрифтов с разной разрядкой текста, чтобы в более крупном тексте шрифт был плотнее, а в мелком — разряженнее. Таким образом, мы упростили работу клиенту: больше нет необходимости вписывать параметры разряженности текста вручную.
Изменение спейсинга в шрифте
4. Сокращение кассового состава гарнитуры
Продолжаем говорить о размерах и перейдем к физическим параметрам самих шрифтовых файлов, что особенно актуально в современном веб-дизайне.
Один из способов борьбы с весом шрифтового файла — сокращение его кассового состава. Предположим, вам нужен маленький размер шрифтового файла и при этом вы точно знаете, какие языки, цифры и знаки пунктуации вам нужны. В таком случае можно сделать кастомную версию шрифта с сокращенным кассовым составом, оставив только то, что действительно нужно для работы, и тем самым значительно уменьшить вес.
Сокращение кассового состава гарнитуры
Если мы продолжаем гнаться за весом файла, вспомним о вариативности. Если вы планируете использовать на своем сайте более трех прямых начертаний из одного шрифтового семейства, тогда можно разработать и использовать один вариативный файл, который будет покрывать эти три промежутка.
Но это еще не все. Если сокращение кассового состава не помогло, мы можем перейти к глубинной оптимизации: постепенно резать хинтинг, кернинг и найти пару кб, запрятанных в фонт инфо, пока не придем к нужной цифре.
5. Кастомизация средней линии, межстрочного расстояния
Кастомизация средней линии, межстрочного расстояния
Графические редакторы, в которых работают дизайнеры, имеют разный интерфейс, причем не только с точки зрения наполнения, но и с точки зрения специфики выравнивания элементов внутри блоков. Из-за этого шрифты могут отображаться некорректно, и дизайнеру приходится вручную менять параметры, что занимает много времени, которое пригодится для решения более важных задач.
Отличным примером может служить абстрактный объект «Кнопка», внутри которого дизайнер интерфейсов помещает текстовую строку. Чтобы она в различных интерфейсах выравнивалась по центру, необходимо индивидуально настроить параметры ascender и descender внутри шрифта.
Кастомизация средней линии
Похожая проблема часто возникает с межстрочным расстоянием (интерлиньяжем). Кастомизация позволяет настроить любое необходимое вам расстояние между двумя соседними строками, чтобы не делать это вручную каждый раз.
Кастомизация межстрочного расстояния
Мы кастомизируем наши шрифты под все популярные дизайнерские программы. Более того, на основе отзывов наших клиентов мы постепенно адаптируем их под настройки программ, чтобы таких проблем не возникало в будущем.
Более того, на основе отзывов наших клиентов мы постепенно адаптируем их под настройки программ, чтобы таких проблем не возникало в будущем.
Графическая кастомизация
1. Добавление логотипа в шрифт
Часто бывает, что дизайнеру необходимо добавить в шрифт логотип компании. Например, чтобы на сайте использовать глиф, а не мучаться с отдельной картинкой.
Добавление логотипа в шрифт
Мы также можем скорректировать шрифт, чтобы он лучше сочетался с логотипом. Например, в логотипе у вас точки круглые, а в шрифте — квадратные. Это можно довольно легко исправить.
2. Изменение формы знаков или отдельных элементов
В зависимости от вашей айдентики можно исправить форму одного, нескольких или даже всех знаков шрифта.
Однажды к нам обратилась компания, которая хотела использовать наш шрифт TT Commons в качестве своего корпоративного шрифта. В особенности им понравилось скругление в букве t. И они попросили нас добавить аналогичные скругления в буквы a и d. Мы проанализировали их логотип и фирменный стиль, чтобы предложить органичное решение для остальных букв. В итоге у нас получился кастомизированный TT Commons, который решает задачу клиента.
И они попросили нас добавить аналогичные скругления в буквы a и d. Мы проанализировали их логотип и фирменный стиль, чтобы предложить органичное решение для остальных букв. В итоге у нас получился кастомизированный TT Commons, который решает задачу клиента.
Изменение формы знаков
3. Индивидуализация визуального образа шрифта путем замены знаков стилистического сета
Если вы хотите сделать шрифт более индивидуальным, но много сил и времени у вас на это нет, можно пойти легким путем и работать со знаками, которые уже есть в шрифте. Например, сделать основными буквы, спрятанные в стилистические сеты.
Замена знаков стилистического сета TT Firs Neue
Если вы набираете шрифтом большие массивы текста, возможно, мы хотели бы в основном использовать минускульные цифры вместо маюскульных. В таком случае можно поменять цифры, которые стоят по умолчанию в шрифте на старостильные. Или же, если вы часто верстаете таблицы, по умолчанию можно поставить табулярные цифры и валюты.
4. Создание промежуточного начертания
Изменение толщины штрихов в шрифте — тоже частый запрос дизайнера. Если вы не нашли идеальную для вас толщину в семействе — Regular кажется слишком тонким, а Medium слишком массивным, можно создать промежуточную и точно ее подстроить под задачу.
Создание промежуточного начертания
Для одного нашего клиента мы меняли толщину начертания Medium в шрифте TT Norms. Положение на оси толщины было 500, а клиенту необходимо 475. Кажется, что изменение незначительное, но дизайнер точно знает, как будет выглядеть лучше!
5. Добавление алфавита или языка
Еще один из наших клиентов выпускает продукцию для разных стран, и на этикетке обязательно должен присутствовать язык страны дистрибуции. Они выбрали подходящий им шрифт, но перед покупкой шрифта поняли, что в нем нет необходимого вьетнамского языка. Тогда мы создали его специально для клиента с нужным кассовым составом, перечнем знаков и фич.
Добавление алфавита или языка
Кастомизация лицензий
В дополнение к визуальным и техническим аспектам кастомный шрифт может быть выгодной альтернативой традиционному лицензированию.
1. Для компаний, которые имеют дочерние или аффилированные компании
Мы можем прописывать в лицензию возможность расширения использования права использования шрифта в рамках всего холдинга, а не конкретного юридического лица.
Кастомная лицензия для компаний, которые имеют дочерние или аффилированные компании
2. Для компаний, которые передают работу с дизайном на аутсорс
Если компания покупает лицензию, но не имеет в штате дизайнеров, мы прописываем в индивидуальной лицензии, что они могут передать файл шрифта своим подрядчикам на период работы над проектами.
Кастомная лицензия для компаний, которые передают работу с дизайном на аутсорс
Мы используем гибкий подход для изменения стандартных лицензий в зависимости от требований юридического отдела вашей компании и готовы персонализировать шрифт путем изменения названия для вашего бренда.
Но при покупке лицензии чаще всего мы делаем кастомизацию в подарок!
Вместо заключения
Иногда кастомизация может зайти так далеко, что в итоге получается новый шрифт. Но это уже другая история.
Подстраивать шрифт под себя можно. И даже нужно! С помощью инструментов кастомизации можно решить практически любую проблему. Мы постарались в статье осветить некоторые задачи, которые решает кастомизация, но и это лишь вершина айсберга. Скажем откровенно, нам всегда интересно работать с интересными кейсами и находить оптимальные решения.
Если у вас остались вопросы по кастомизации или задача, с которой нужно справиться, просто свяжитесь с нами по любому удобному каналу связи. Мы обязательно ответим и постараемся решить вашу шрифтовую проблему. А еще мы планируем провести бесплатный вебинар, посвященный теме кастомизации шрифтов.
Галерея | FontStruct
17102022
Опубликовано: 17 января 2023 г.
Последнее редактирование: 16 января 2023 г.
Создано: 13 января 2023 г.
Цветная версия зулу. Вы можете использовать вторую версию каждого глифа, чтобы избежать повторения некоторых слов. Эти цвета вдохновлены плакатом 2010 года студии Apeloig.
Это клон zulu eYe/FS
- Цветные шрифты
- Без засечек
- Дисплей
- Трафарет
- Zulu (3)
- Цвет (52)
Последнее редактирование: 11 января 2023 г.
Создано: 9 января 2023 г.
Нет, Патрик, майонез — это не инструмент.
- Дисплей
- Неровный (27)
- Grotesk (48)
- SANS (1191)
- SANS SERIF (2570)
- FATFACE (15)
- FAT (316)
- Weird (197)
- ODD (41)
- (1)
- ODD (41)
- .

- Mayo (1)
- Better Handwriting (24)
- 2×2 (57)
- Фильтр 2×2 (5)
- Фильтры 2×2 (5)
Лицензия FontStruct
Последнее редактирование: 22 января 2023 г.
Создано: 6 января 2023 г.
Заглавный шрифт
- Цветные шрифты
Открытая лицензия на шрифт
Last edited: 13th January, 2023
Created: 31st December, 2022
- Sans Serif
- Stencil
- Display
- Snipped (5)
- Кириллица (871)
Creative Commons
3241103
Published: 2nd January, 2023
Last edited: 15th January, 2023
Created: 23rd November, 2022
- Display
- Sans Serif
- Pixel Optimized
FontStruct License
12111536
Опубликовано: 31 декабря 2022 г.
Последнее редактирование: 31 декабря 2022 г.
Создано: 22 декабря 2022 г.
Шрифт Unicase с альтернативами. Специальные символы: пробел перед символом «\», пара «LT» (с кернением) перед лигатурой «fi» и пара «TJ» также перед «fl». Лучше видеть шрифт в большом размере. Наслаждайтесь и счастливого Нового 2023 года!
Это клон . (1)
Creative Commons
1111663
Опубликовано: 31 декабря 2022 г.
Последнее редактирование: 3 января 2023 г.
Создано: 31 декабря 2022 г.
Яркий, уникальный, уникальный шрифт!
Я публикую это поздно ночью, потому что я знаю из-за часовых поясов, что сейчас утро. Итак, вот я в 1:14 ночи, пытаюсь опубликовать это поздно ночью, чтобы люди, не спящие где-то еще, увидели это!
- SANS SERIF
- Дисплей
- GROOVY (96)
- SANS (1191)
- Лучшие почвенные почерки (24)
012012020120120120120120120120120120120120120120120120120120120120120120120120120120120120120120120 (24120120 (24120120 (247)
0 (24120120
(24120120 (157)- unicas
- Jazzy (5)
- Stereo (2)
- Stereofidelics (1)
- Stereofidelic (1)
- Funky (133)
- Retro (1026)
- Groove (6)
- Future (386)
- Компьютер (588)
- Техно (458)
- Twenties (11)
Лицензия FontStruct
1961795
Published: 25th December, 2022
Last edited: 30th December, 2022
Created: 22nd December, 2022
- Display
- Sharp (460)
- Metal (151)
- Angular (317)
- Public Domain (797)
Creative Commons
14111613
Опубликовано: 21 декабря 2022
Последнее редактирование: 22 декабря 2022
Создано: 21 декабря 2022
Несколько лет назад мне на глаза попался мелкий шрифт 2008 года. Теперь я осмелился использовать его структуру, чтобы изменить и дополнить его, и, таким образом, создать новый визуальный эксперимент. Извините, диакритические знаки — слабое место. Надеюсь, вам понравится. ¡Y Feliz Navidad todos, amigos!
Теперь я осмелился использовать его структуру, чтобы изменить и дополнить его, и, таким образом, создать новый визуальный эксперимент. Извините, диакритические знаки — слабое место. Надеюсь, вам понравится. ¡Y Feliz Navidad todos, amigos!
Это клон
- Дисплей
- Без засечек
- Optical Experiment (6)
- Connected (172)
- Unicase с альтернативными вариантами (21)
- Stars (112)
Creative Commons
756227
Опубликовано: 19 декабря 2022 г.
Последнее редактирование: 26 января 2023 г.
Создано: 26 сентября 2022 г.
Переиздано с некоторыми акцентами, диакритическими знаками и т.д. .) Ура,
Это Clone
- SANS SERIF
- Дисплей
- Моноспектива
- MONO (278)
- THIN (397)
- MODERO (892)
- (397)
- MODER Геометрический (775)
Лицензия на открытый шрифт
461613
Опубликовано: 19 декабря 2022 г.
Последнее редактирование: 10 января 2023 г.
Создано: 7 декабря 2022 г.
Inspired by Octane by frongile
- Blackletter
- Font (1280)
- Four (251)
- 4 (262)
- Blackletter (337)
- Abc (11)
- theshortestday ( 1)
- Солнцестояние (5)
Все права защищены. Загрузка недоступна.
48139110
Опубликовано: 13 декабря 2022 г.
Последнее редактирование: 14 декабря 2022 г.
Создано: 12 декабря 2022 г.
Frutiger Aero возвращает воспоминания
- Sans Serif
- Дисплей
- Humanist (32)
- Frutiger Aero (1) 19
- SARIF
(1)
19 - SAN (32)
- (1). 27)
- Разборчивый (156)
Лицензия на открытый шрифт
181332
Опубликовано: 12 декабря 2022 г.
Последнее редактирование: 12 декабря 2022 г.
Создано: 23 октября 2022 г.
- Дисплей
- Seizoen (1)
- Дисплей (2824)
- Font (1280)
- Четыре (251)
- 4 (262) 27
Загрузка недоступна.
32102183 Опубликовано: 6 декабря 2022 г.
Последнее редактирование: 10 декабря 2022 г.
Создано: 5 декабря 2022 г.
Это клон тм ПРО СТО- Без засечек
- сделано в Пакистане (13)
- Конструктивист (34)
- Кириллица (871)
6 FontStruct1 License 9008 Опубликовано: 4 декабря 2022 г.
Последнее отредактировано: 12 декабря 2022 г.
Создано: 3 декабря 2022 г.SANS SENFSCO- Humanist / Neo-GroTesque SANS-SERIF
2 AMO-OMPERARY AN-SANS-SERIF 2 AMO-OMPERARY AN-NEO-GROTESQUE 2 ANO-GOMPARARY AN-SANFARYAMO-OMERARY.
 гротескный дизайн без засечек с обычным весом.
гротескный дизайн без засечек с обычным весом.Я попытался добавить тонкое разнообразие и нюансы визуальной элегантности, оставаясь при этом минималистичным. Наиболее важной особенностью являются тонкие модуляции штриха, отличающие его от более геометрического стиля.
Универсальность и пригодность для широкого круга различных целей, а также оптимизация для удобочитаемости основного текста небольшого размера.
Шрифт был построен на большой сетке с использованием линейной интерполяции (также известной как метод псевдо-Безье) . Это дало максимальную свободу для создания более сложных пользовательских форм, кривизны и всех различных модуляций штриха.
Шрифт имеет общую высоту по вертикали 88 квадратных единиц сетки, включая все оптические компенсации, подъемы/спуски и акценты.Это Clone
- SANS SERIF
- NEO-GroTesque (1)
- GOTHIC (442)
- SANS SERIF (2570)
- FAUX
- SANS2000 (2570)
- FAUX.
 (2)
(2)
Все права защищены. Загрузка недоступна.
1151785 Опубликовано: 1st December, 2022
Last edited: 4th December, 2022
Created: 15th November, 2022- Sans Serif
- Display
- Four (251)
- Font (1280)
- 4 (262)
- Без засечек (2570)
- Панталоны (1)
- Дисплей (2824)
Все права защищены. Загрузка недоступна.
44182055 Опубликовано: 30 ноября 2022 г.
Последнее редактирование: 30 ноября 2022 г.
Создано: 28 ноября 2022 г.Оптические эксперименты продолжаются. Лигатуры «ff» и «tt» находятся в глифах «fi» и «fl». Надеюсь, вам понравится.
- SANS SERIF
- Дисплей
- Оптический эксперимент (6)
- Fuzzy (16)
- Подключен (172)
Creative Commons
1141020

Последнее отредактирование: 11 января 2023 г.
Создано: 13 ноября 2022 г.
- SANS SERIF
- DISPEN
Все права защищены. Загрузка недоступна.
Некоторые шрифты, которые вы просто не можете использовать в FontStruct.
Купить и скачать премиум-шрифты на MyFonts.com
6
Опубликовано: 28 ноября 2022 г.
Последнее редактирование: 29 ноября 2022 г.
Создано: 21 ноября, 2022
- Picture/Symbol
- Girls (6)
- волосы (9)
Открыть лицензию штурма
31016674
Открыть
Опубликовано: 24 ноября 2022 г.
Последнее редактирование: 24 ноября 2022 г.
Создано: 1 ноября 2022 г. великий Филипп Апелуа). ».
».
- Sans Serif
- Display
- Optical Experiment (6)
- Unicase с альтернативными вариантами (21)
Creative Commons 7 103011 8
Опубликовано: 23 ноября 2022 г.
Последнее отредактировано: 25 ноября 2022 г.
Создано: 22 ноября 2022 г.
Rinkel — Bold Contructivist Display
═════════ ═══════════════════════════
Это очень сильно повлияло на редкое наблюдение
1974 г. TiredGraphics International Tysherface по названию ‘Belden’
Belden был показан в Leatrygraphics AD в u . 1, нет. 3 из 1974 , без дальнейшего дизайна. Он также был использован в дизайне обложки книги «Метафизика: введение» автора Кейт Кэмпбелл .
— Которые в терминах я использовал для моей личной экстраполяции полного набора символов этой FontStruction.
─дии? часть, а скорее очень сильно вдохновленный личный взгляд на это.
— Скоро появится более полный набор символов.
Ура
- Дисплей
- SANS SERIF (2570)
- Дисплей (2824)
- Constructivist (34)
- RETRO (1026) 19999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999теля (34)
- . Загрузка недоступна.
2
- 9
Опубликовано: 22 ноября 2022 г.
Последнее редактирование: 22 ноября 2022 г.
Создано: 11 августа 2021 г.0011- Дисплей
Лицензия FontStruct
1121807 Опубликовано: 21 ноября 2022 г.

Последнее отредактировано: 21 ноября 2022 г.
Создано: 29 октября, 2022- Дисплей
- FOUR (251)
- 4 40028
- FOY (251) 199 4 400128
8 (262)
8
- ЧЕТЫРЕ. Шрифт (1280)
- kanarie (1)
- canary (1)
- Дисплей (2824)
Все права защищены. Загрузка недоступна.
531228912 Опубликовано: 21 ноября 2022 г.
Последнее отредактировано: 12 декабря 2022 г.
Создано: 21 ноября 2022 г.Innercity — Геометрический рост Retro Display Grotesque
(U5c 5908) монолинейный «голый костяк» геометрический гротеск (Lc) комплект.
════════ Geometric Future Retrosque
. ════════════════════════════
Геометрический юникейс без шрифта со стилистически заполненным счетчиком и
— Полный буквенно-цифровой двухвариантный шрифт!!
════════════════════════════════════Elmoyenique ‘S « Zenzura » (сама по себе очень стильная работа, не забудьте проверить и ее) в любом случае,
Его шрифт «zenzura» поразил меня свежей порцией здоровой мотивации. В прошлом я исследовал проекты в несколько похожем стиле, но ни один из них так и не был объединен в обширную и полную работу, которую Элмо проделал со своей потрясающей дзензурой.
Поэтому я решил раскопать один из своих старых таких проектов и посмотреть, сможет ли этот новый мотивационный импульс превратить «половину шрифта» в полноценную работу.Короче говоря, это обновление является результатом этого предприятия.
════════════════════════════════════, где ранее этот проект был в одном стиль (заполненные счетчики), без дополнительных чередований глифов.
 В основном полное отсутствие строки нижнего регистра вообще, и присутствовал только очень ограниченный дополнительный набор символов и знаков препинания. В предыдущей версии также не было значительных усовершенствований с точки зрения метрика/кернинг и общее горизонтальное распределение наборного материала. Так что это был не более чем простой набросок идеи, которая у меня была тогда, которую нужно было сохранить для более позднего этапа.
В основном полное отсутствие строки нижнего регистра вообще, и присутствовал только очень ограниченный дополнительный набор символов и знаков препинания. В предыдущей версии также не было значительных усовершенствований с точки зрения метрика/кернинг и общее горизонтальное распределение наборного материала. Так что это был не более чем простой набросок идеи, которая у меня была тогда, которую нужно было сохранить для более позднего этапа.
Но, будучи вовлеченным в более свежие проекты в то время, я, в конце концов, потерял мотивацию, чтобы полностью завершить это, и в итоге опубликовал его в черновом виде.
════════════════════════════════════О обновлении:
‘ bare-bone’ нижний регистр имеет несколько футуристическую геометрическую форму, в то время как заполненный верхний регистр имеет сильную атмосферу ретро.
В сочетании с «смешанный регистр» это может стать классным дополнительным декоративным стилем заглавных букв для вашего текста.
 Используемые по отдельности, два стиля (Uc, Lc) могут использоваться как два отдельных шрифта, обеспечивая стилистическую иерархию текста.
Используемые по отдельности, два стиля (Uc, Lc) могут использоваться как два отдельных шрифта, обеспечивая стилистическую иерархию текста.В дополнение к стильным ретро-подобным и частично заполненным формам я включил альтернативный набор глиф-, который разделяет формы букв до их монолинейной основной геометрической сущности.
Дизайн этого набора характеризуется просторным, четким и четким внешним видом, который выглядит немного футуристично, но все же модно.Поскольку это новое дополнение представляет собой более разборчивую и чистую форму из двух наборов стилей, я поместил этот вариант в строчную строку, сделав этот стиль по умолчанию — для шрифта.
Что касается цифр, символов и знаков препинания, я старался придерживаться стильного набора заглавных букв.Полный альтернативный монолинейный и «голый» цифровой аналог находится в блоке «Полная ширина» Unicode. Также включены два варианта дополнительного веса для кронштейнов для более точного подбора личных предпочтений.
 .
.— Таким образом, он, наконец, может считаться полноценным шрифтом.
Вот и все.. Наслаждайтесь!
cheers
This is a clone
- Display
- Sans Serif
- Sans Serif (2570)
- Geometric (775)
- Grotesque (46)
- Unicase (157)
- Маюскулы (7)
- Будущее-Ретро (1)
- Научная фантастика (165)
- Ретро (1026)
- Будущее (386)
- Дисплей (2824)
- Заполненные счетчики (21)
Creative Commons
32111744 Опубликовано: 18 ноября 2022 г.
Последнее редактирование: 18 ноября 2022 г.
Создано: 11 ноября 2022 г.Сплошной квадратный юникейс с большим количеством альтернатив (два в нижнем регистре в одной зоне), почти шрифт . «c» в глифе «¢». Наслаждаться.

- С засечками
- Дисплей
- Квадрат (110)
- Черный (560)
- Unicase с альтернативными вариантами (21)
Creative Commons
862124 Опубликовано: 14 ноября 2022 г.
Последнее отредактировано: 20 ноября 2022 г.
Создано: 13 ноября, 2022Варпдрив — Geometric Sci -Fi -Font
Это Clone Clone.
- Дисплей
- Без засечек
Все права защищены. Загрузка недоступна.
012472 Опубликовано: 12 ноября 2022 г.
Последнее редактирование: 12 ноября 2022 г.
Создано: 10 ноября 2022 г.День открытия Marvel’s Black Panther 2: Wakanda Forever!
Я начал это поздно и пострадал от последствий, но должен был что-то выпустить. Это заняло много времени и выглядело не так, как я хотел, или так хорошо, как я хотел, но это так. WIP, когда я пытаюсь очистить и протереть вещи.
Это заняло много времени и выглядело не так, как я хотел, или так хорошо, как я хотел, но это так. WIP, когда я пытаюсь очистить и протереть вещи.- Color Fonts
- Display
- Black Panther: Wakanda Forever (1)
- Black Panther (6)
- Chadwick Boseman (1)
- Shuri (1)
- MBaku (1)
- Окойе (1)
Все права защищены. Загрузка недоступна.
47121846 Опубликовано: 10 ноября 2022 г.
Последнее редактирование: 26 ноября 2022 г.
Создано: 3 ноября 2022 г.Небольшой эксперимент с «соединяемыми» кирпичиками (и изрядная порция штабелирования). Я не имел в виду какой-либо конкретный пример стиля (которых существует множество), но я уверен, что, ища решения на ходу, я пришел к чему-то похожему на уже существующие шрифты (и конструкции шрифтов).
К сожалению, некоторые соединительные кирпичи не выровнены точно, поэтому мне пришлось прибегнуть к их аппроксимации, когда это было возможно, с большим количеством штабелей, что не особенно помогло и без того недостающей последовательности в строительстве.

Но хватит ныть, наслаждайтесь!
- Дисплей
- Многослойная (62)
- Трилин (21)
- 1970S (46)
- Семидесятых лет (10)
- Connect (51)
- Intine (18120)
- (51)
- Intine (18120)
- (51)
- (18120)
- (51)
- (18120)
- (51)
- (18120)
- (51)
- (18120)
- (51)
- . )
- Реальные кривые (7)
Лицензия на открытый шрифт
54181516 Опубликовано: 7 ноября 2022 г.
Последнее редактирование: 7 ноября 2022 г.
Создано: 2 ноября 2022 годаЕще один оптический эксперимент, проверка пограничных областей. Извините, если иногда это немного трудно читать и это потрясает ваше зрение, но это была идея. Это было возможно только с использованием вариантов цвета, доступных для покровителей FontStruct.
 Еще раз спасибо Большому Робу Мику. PS: «шрифт 2 в 1», черная версия файла SVG также может работать как обычный ч/б шрифт.
Еще раз спасибо Большому Робу Мику. PS: «шрифт 2 в 1», черная версия файла SVG также может работать как обычный ч/б шрифт.- Цветные шрифты
- Без засечек
- Дисплей
- Color (52)
- Optical Experiment (6)
- Double Vision (3)
- Glitch (72)
- Шрифт 2 в 1 (7)
- Deconstructed (7)
- Unicase (1) альтернативный
Creative Commons
401017111 Опубликовано: 5 ноября 2022 г.
Последнее редактирование: 5 ноября 2022 г.
Создано: 24 сентября 2020 г.Тяжелая версия капсаицина, выпущенная еще в 2020 году. . Для глифов были реализованы альтернативные методы построения для создания аналогичных чернильных ловушек без ущерба для врожденных качеств шрифта.
Я хотел бы продолжить работу над ним, чтобы сделать его визуально более последовательным, но я остановлюсь на этом, иначе это может быть вечный WIP.
- Display
- Inktrap (7)
- Heavy (498)
- Bold (1720)
- Spicy (2)
- Capsaicin (2)
- MX (2)
Open Font License
48111987 Опубликовано: 5 ноября 2022 г.
Последнее редактирование: 22 ноября, 2022
Создано: 29 октября, 2022Bouwhuis — ‘Bauhaus’ -модернизм, вдохновленный минимальный геометрический Sans
════════════════ ════════════════
Последние пару дней я в духе Баухауза.
════════════════════════════════ 0506 «Универсальный тип» , который был первоначально разработан студентом Баухауса Гербертом Байером .
По сути, это вдохновленная дань уважения Герберту Байеру к нескольким формам — «Универсальный» .
Но я хочу прояснить тот факт, что это не возрождение оригинального алфавита или что-то в этом роде, если уж на то пошло.Вместо этого это смешанная личная интерпретация его многочисленных работ и идей. Попытка объединить это воспоминание о рациональном 9 Байера0508 «функционалист» — подход к сочетанию эстетики и функциональности, в соответствии с которым он отвечает « Баухаус» — философии и «Форма следует за функцией» — принципу дизайна.
Но помимо того, что это «вдохновило» воспоминание о , основное внимание в этом FontStruction по-прежнему уделялось созданию этой персонализированной и стилистически производной версии, которая отдает дань уважения различным его оригинальным работам. Объединение различных характерных элементов идеи Байера в моем личном визуальном представлении общей концепции в новую часть.
Из-за основной концепции стиля я представлял BOUWHUIS чем-то свежим и несколько отличающимся от подавляющего большинства подобных вдохновляющих работ.
 Это привело к решению использовать более современный и модернизированный шрифт (― в отличие от модернистского) .
Это привело к решению использовать более современный и модернизированный шрифт (― в отличие от модернистского) .В дополнение к этому я преследовал гораздо более яркую и тонкую чувствительность типографов к каллиграфии буквенных форм и декоративным элементам.
Сильные геометрические основные элементы шрифта компенсируют выразительную упрощенную структурную базовую форму и имеют «ноль» модуляция хода для толщины.
Обычный вес в сочетании с преобладающей круглой и квадратной геометрией форм букв приводит к этой «открытой» и общей вентилируемой характеристике дизайна.
Типичный грубый внешний вид, который обычно сочетается с сильным геометрическим гротеском, был компенсирован в BOUWHUIS тонкими отклонениями формы дизайна и различными декоративными каллиграфическими буквенными компонентами.Что-то, что полностью отрицало принцип Байера в подходе к современной типографике и созданию «идеалистического шрифта» было; Повторное введение заглавных букв.

Часть логики Байера заключалась в том, чтобы упростить набор текста, убрать все, что, по его мнению, было ненужным или в котором шрифт не нуждался для функционирования, до тех пор, пока не осталось ничего, кроме почти голой формы.
Кажется, что некоторые намеки на Art-Deco― ароматизированные оттенки также непреднамеренно нашли свое отражение в частях этого дизайна…. ―mmmmz
— Но я думаю, что они мне нравятся, так что не беспокойтесь от имени этого
════════════════════ ════════════
В качестве небольшого бонуса, в довершение ко всему, есть также очень маленький экспериментальный набор символов нижнего регистра (X-Height=1 единица сетки) в блоке Unicode для «Формы половинной и полной ширины»
Надеюсь, вам пока все нравится, скоро появятся и другие.
Cheers
- Sans Serif
- Display
- Bauhaus (115)
- Modernism (53)
- Geometric (775)
- Sans Serif (2570)
- Display (2824)
- STF-BAUHAUS (11)
Все права защищены.
 Загрузка недоступна.
Загрузка недоступна.08799 Опубликовано: 4 ноября 2022 г.
Последнее редактирование: 4 ноября 2022 г.
Создано: 1 ноября 2022 г.Мне нравятся такие шрифты с геометрическим дизайном, решающим головоломки. Я был вполне доволен тем, как строчные буквы нашли способ быть связанными. Тогда я подумал, давайте я больше ни с чем не заморачиваюсь. Но Z очень похож на 2, поэтому я создал 2 из Z. Затем, когда 2 был готов, я опасался браться за 1, потому что вертикальный стержень будет отклоняться на один кирпич, и как это решить. . Неохотно я попробовал это… и это сработало. 3 можно создать из B, но B еще не создан. Хорошо, я думаю, я должен сделать верхний регистр. А было легко. Б было на удивление легко. Что дало мне мотивацию продолжать. И на удивление скоро все сошлось. Сложнее всего было сформировать буквы X и S. Не все буквы очень удачны, но они достаточно различимы, чтобы их можно было распознать как самих себя.
 Не уверен насчет =, но, думаю, сойдет. В любом случае кернинг не требуется.
Не уверен насчет =, но, думаю, сойдет. В любом случае кернинг не требуется.- Дисплей
- сделано в Пакистане (13)
- Подключено (172)
- Убедитесь, что вы на связи (1)
- Все права защищены 20 702 На стене (1) 9000 Загрузка недоступна.
Как сделать свой собственный шрифт
Это простое и легкое руководство для , как сделать свой собственный шрифт , покажет вам два способа создания шрифта, включая Procreate, и позволит вам вводить свои собственные шрифты в кратчайшие сроки.
Вы когда-нибудь хотели создавать свои собственные шрифты? У меня есть.
Но кто захочет платить за дорогое программное обеспечение, чтобы попробовать его? Не эта девушка.
Я отправился на поиски и нашел сайт, который позволяет очень просто превратить свой почерк в шрифты. Кроме того, это БЕСПЛАТНО!
Я покажу вам два способа создания шрифта. Вам нужен либо принтер, либо iPad с Procreate.

Все, что вам нужно сделать, это зайти на Calligraphr и создать учетную запись.
Они предлагают бесплатную версию или вы можете заплатить за дополнительные функции.
Платная версия стоит всего 8 долларов в месяц, поэтому, если есть какие-то функции, которые вас очень интересуют, вы можете попробовать их менее чем за 10 долларов.
Некоторые из функций, которые вы получаете с платной учетной записью:
Количество шрифтов — бесплатная версия позволяет вам работать только с одним шрифтом за раз, а платная версия — до 12 одновременно.
Больше символов — Вы можете использовать до 480 символов одним шрифтом.
Лигатуры – линии, соединяющие буквы
Случайный выбор символов — вы можете сделать несколько букв, поэтому, когда вы вводите их вместе, у вас будут немного разные буквы. Например, в слове «масло» две буквы «Т» будут немного отличаться.
Индивидуальный интервал между символами — Если вы хотите изменить интервал между отдельными символами, чтобы буквы, следующие за ним, были ближе или дальше.
 Примеры, которые они приводят, это T и P. Если вы измените их, вы можете сделать так, чтобы буквы, следующие за ними, начинались под вершиной T и под изгибом P.
Примеры, которые они приводят, это T и P. Если вы измените их, вы можете сделать так, чтобы буквы, следующие за ними, начинались под вершиной T и под изгибом P.Метаданные — В платной учетной записи вы также можете добавлять метаданные. Такие вещи, как описания лицензий и уведомления об авторских правах.
Затем вы можете выбрать тип шрифта, который хотите сделать. В настоящее время они поддерживают английский, французский, немецкий, испанский и японский языки.
Бесплатная версия дает вам 75 глифов на шрифт.
Таким образом, 26 заглавных и 26 строчных букв оставляют вам до 23 дополнительных символов.
Вы можете выбрать то, что вам нравится. Вы можете использовать знаки препинания, цифры, символы или их комбинацию.
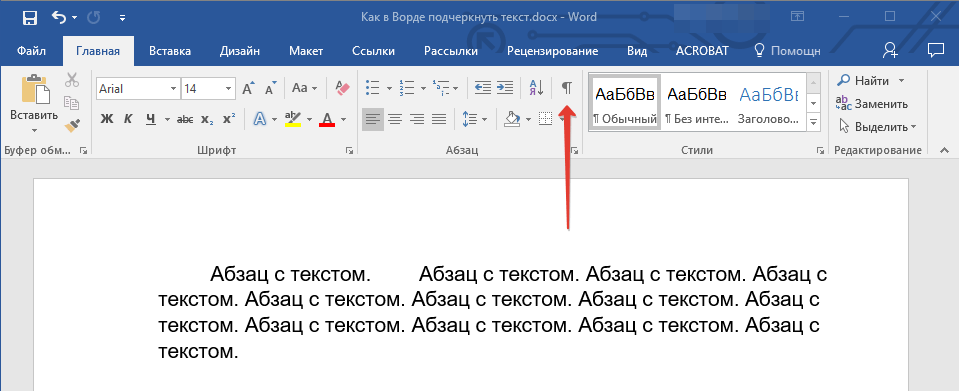
Когда у вас есть выбранный набор, вы можете создать свой шаблон. Вы можете выбрать формат PDF или PNG, нужный размер, а также рекомендации или выделенную серым цветом букву в поле.
Откройте его и убедитесь, что размер подходит и все, что вы хотели, есть.

Вы можете изменить размер по своему усмотрению. Может быть, вы хотите, чтобы все это поместилось на одной странице. Может быть, вы хотите большие коробки.
Мне нравится иметь направляющие, потому что это помогает мне сохранять буквы одного масштаба и на одной линии.
Я не использовал выделенные серым цветом буквы, но вижу, как они могут помочь в определении размера.
Затем вы просто распечатываете его.
Как создать свой собственный шрифт с помощью принтера
После того как вы распечатали страницу или страницы, все, что вам нужно сделать, это заполнить их.
Вы можете использовать любые письменные принадлежности, которые вы выберете.
Карандаш, ручка, кисть, маркер, возможно, даже мелок.
Я бы выбрал более темный цвет, потому что это поможет вашему готовому изделию выглядеть лучше.
Когда все поля заполнены, просто сфотографируйте бумагу. Убедитесь, что все четыре угловых маркера находятся на картинке.
Вы также можете отсканировать его, если в вашем принтере есть сканер.

Затем вы просто заходите в Calligraphr, входите в систему и выбираете «Мои шрифты» на верхней панели инструментов. Внизу есть «Загрузить шаблон». Вы прикрепляете свой файл и позволяете ему делать свое дело.
Теперь вы можете вносить любые изменения, включая размер шрифта, расстояние между буквами и словами.
Если вы нажмете на букву, вы сможете отредактировать ее отдельно. Есть кисть и ластик на случай, если вы захотите что-то исправить.
Вы также можете настроить базовую линию каждого глифа в шрифте. Так что, если вы хотите больше отскока, вы можете сделать это здесь. Или, если вы хотите, чтобы он был более выстроенным, вы можете сделать это тоже.
Если вы нажмете «Создать шрифт», вы увидите предварительный просмотр вашего шрифта. Вы даже можете ввести текст в нижней части окна и посмотреть, насколько красив ваш новый шрифт.
Мне нравится, что Calligrapgr дает вам возможность загрузить файл ttf или otf. Таким образом, вы получаете полностью готовый шрифт с минимальными усилиями с вашей стороны.

Как создать свой собственный шрифт в Procreate
Если у вас есть iPad, с которым вы можете использовать Apple Pencil, вы можете создавать свои собственные шрифты в приложении Procreate.
Преимущество использования Procreate в том, что существует так много вариантов кистей.
Он поставляется с несколькими, и есть тонны, которые вы можете импортировать в приложение. Отличное место для поиска кистей Procreate — Creative Market.
Вы также можете легко переделывать штрихи, пока буквы не будут выглядеть правильно.
Если вам не нравится, что ручка может скользить по экрану, я купил эту защитную пленку для своего iPad Pro, чтобы экран не скользил, когда я использую карандаш.
При создании шаблона просто сохраните его как параметр PNG и импортируйте в Procreate.
Если вы никогда этого не делали, в правом углу Procreate есть опция импорта. Просто найдите файл и откройте его.
Когда он открыт, создайте новый слой для записи.

