Создаём золотой текст в Photoshop
В этом несложном уроке я покажу Вам, как создать эффектный золотой текст с помощью одного из наиболее мощных инструмента Photoshop — Стилей слоя (Layer Styles). Тем, кто не особо знаком с этим инструментом, рекомендую прочитать
руководство по стилям слоя.
После того, как мы закончим создание золотого текста, стиль, применённый к нему, можно будет сохранить и использовать вновь для создания подобных эффектов для текста. Подробнее о сохранении и дальнейшем использовании стилей слоя рассказывается здесь.
В материале использован Photoshop CS6, но методика подходит как для более ранних версий, так и для версии CC.
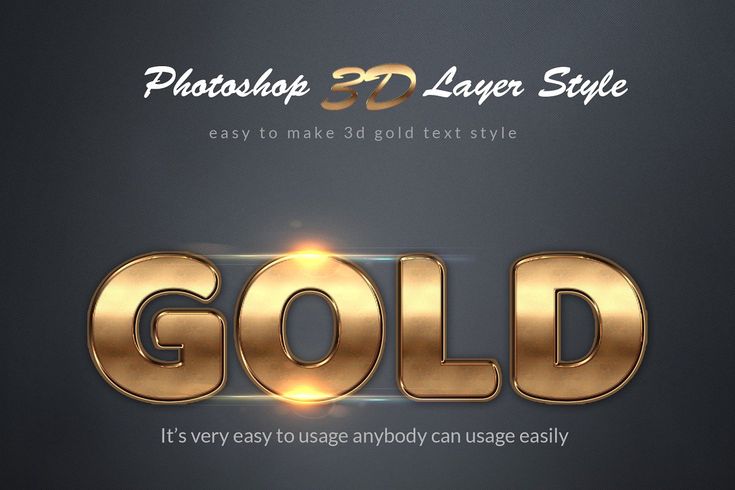
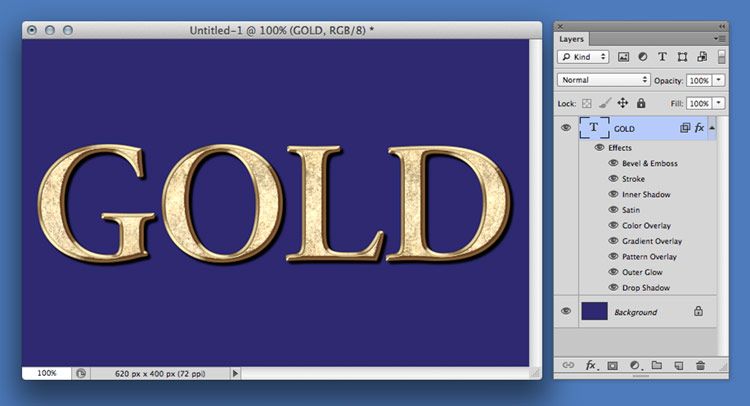
Вот что получится у нас в итоге:
Давайте приступим.
Содержание
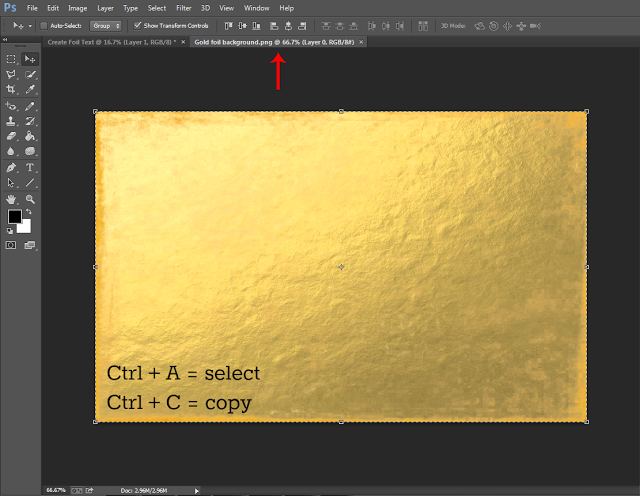
Создание фона для золотого текста
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
Создайте новый слой, нажав комбинацию Ctrl+Shift+N. Поставьте на новом слое отпечаток кистью в середине холста. Измените режим наложения слоя на «Яркий свет» (Vivid Light) и установите его непрозрачность на 50%. У Вас должно получиться примерно следующее:
Добавляем текст к изображению
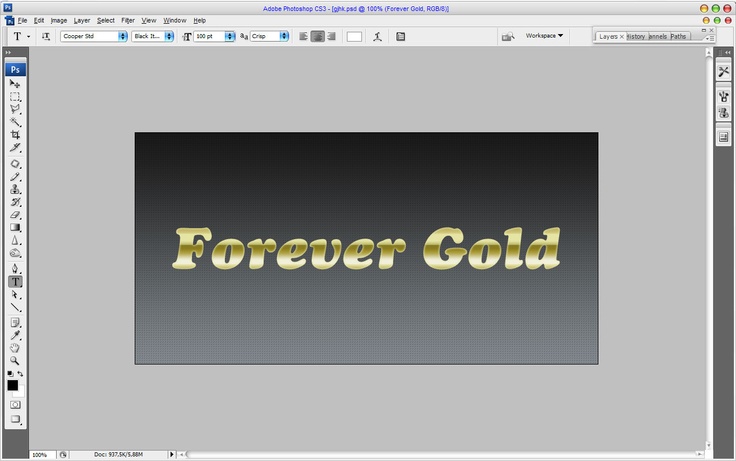
Берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и выбираем шрифт. Я использовал Times New Roman с начертанием Bold чёрного цвета, хотя цвет на данном этапе не имеет значения. Кроме того, этот текст эффект будет работать на большинстве шрифтов, так что можете использовать любой другой с достаточно толстым начертанием:
А теперь приступаем к непосредственно к созданию золотого эффекта путём добавления стилей слоя.
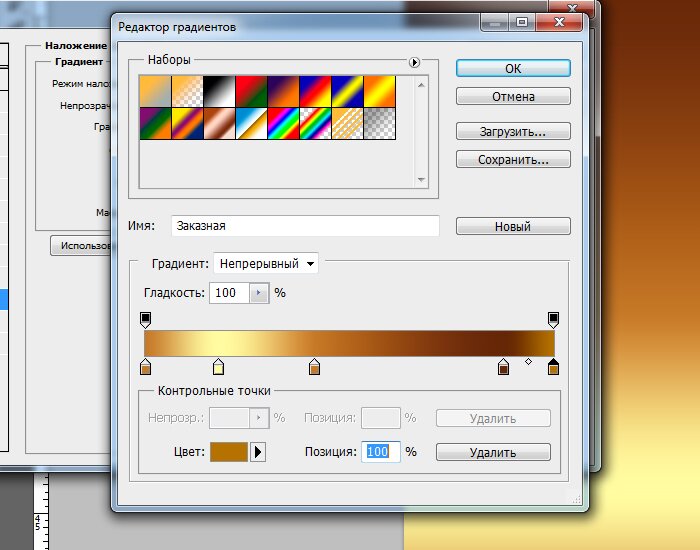
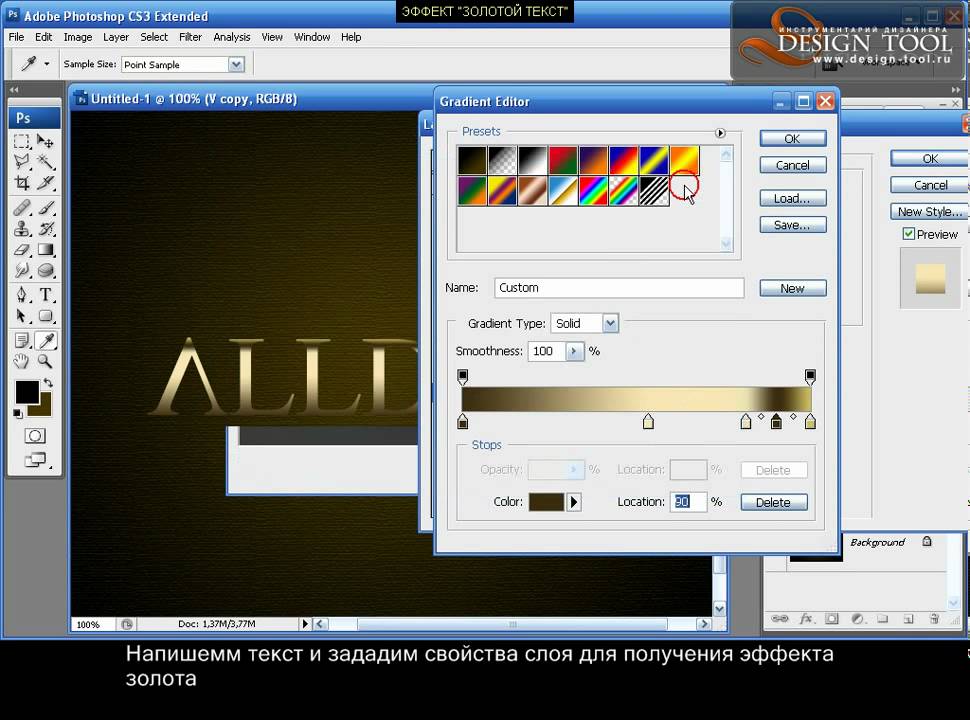
1. Наложение градиента (Gradient Overlay)
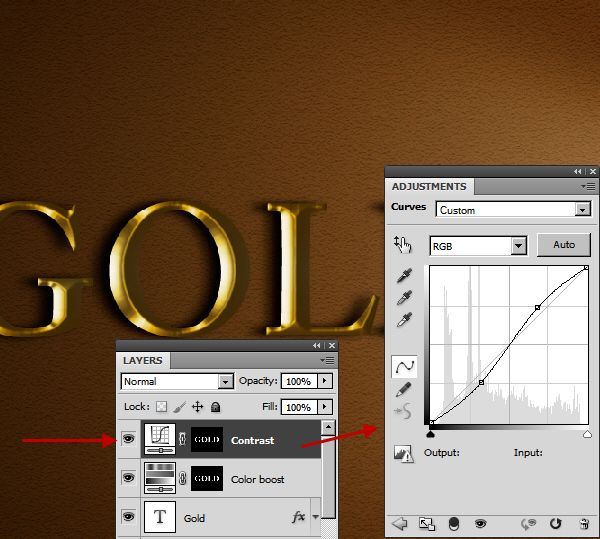
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5.
 Обводка (Stroke)
Обводка (Stroke)Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается здесь.
Узнайте, как кадрировать и выравнивать фотографии в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:38 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Научитесь обрезать части фотографий для создания интересных композиций
Кадрирование — это отсечение фрагментов фотографии с целью фокусирования или улучшения компоновки. Используйте инструмент «Рамка» для кадрирования и выравнивания фотографий в Photoshop. Инструмент «Рамка» является неразрушающим. После кадрирования можно восстановить часть обрезанного изображения, чтобы подобрать наилучшие границы кадра. Инструмент «Рамка» также предоставляет интуитивные методы выравнивания фотографии при кадрировании.
Используйте инструмент «Рамка» для кадрирования и выравнивания фотографий в Photoshop. Инструмент «Рамка» является неразрушающим. После кадрирования можно восстановить часть обрезанного изображения, чтобы подобрать наилучшие границы кадра. Инструмент «Рамка» также предоставляет интуитивные методы выравнивания фотографии при кадрировании.
Для всех операций визуальные направляющие обеспечивают интерактивный просмотр. При кадрировании или выравнивании фотографии доступен предварительный просмотр в реальном времени.
Кадрирование фотографии
Выберите инструмент «Рамка» () на панели инструментов. По краям фотографии появятся границы кадра.
Нарисуйте новую область кадрирования или перетащите ручки угла и краев кадра на фотографии.
(Необязательно) Укажите параметры инструмента «Рамка» с помощью панели «Управление».
Параметры инструмента «Рамка» в PhotoshopA.
 Меню «Пропорции» B. Поменять местами ширину и высоту C. Параметры наложения
Меню «Пропорции» B. Поменять местами ширину и высоту C. Параметры наложения Размер и пропорции
Выберите соотношение сторон или размер прямоугольника кадра. Вы можете выбрать готовый набор параметров, задать новые параметры или определить пользовательский набор параметров для последующего использования.
Параметры наложения
Выберите вид направляющих, задающих границы кадра изображения. Доступны следующие виды направляющих: «Правило 1/3», «Сетка» и «Золотое сечение». Чтобы просмотреть все параметры, нажмите «O».
Параметры инструмента «Рамка»
Выберите меню «Настройки» (значок шестеренки), чтобы указать дополнительные параметры инструмента «Рамка».
Использовать классический режим
Включите эту настройку, чтобы инструмент «Рамка» работал как в предыдущих версиях Photoshop (CS5 и более ранних).

Просмотр автоматического центрирования
Включите эту настройку, чтобы поместить просматриваемое изображение в центр холста.
Показать отсеченную область
Включите эту настройку, чтобы отобразить область, удаляемую при кадрировании. Если эта настройка отключена, показывается только результат кадрирования.
Включить экран кадрирования
Используйте экран кадрирования, чтобы наложить оттенок на удаляемые области. В этой настройке можно выбрать цвет и прозрачность экрана. Если включена настройка Автоматическая настройка непрозрачности, прозрачность повышается при редактировании границ кадра.
Удаление обрезанных пикселей
Отключите эту настройку, если необходимо неразрушающее кадрирование, при котором пикселы вне рамки сохраняются. Неразрушающее кадрирование не приводит к удалению из памяти частей изображения.
 Если после кадрирования щелкнуть изображение, можно увидеть области вне текущей границы кадра.
Если после кадрирования щелкнуть изображение, можно увидеть области вне текущей границы кадра.Включите эту настройку, чтобы удалить пикселы, лежащие за пределами границ кадра. Удаленные пикселы будут потеряны и не смогут использоваться при последующей корректировке кадра.
Примечание.
Щелкните прямоугольник кадра правой кнопкой мыши для доступа к контекстному меню параметров кадрирования.
Нажмите клавишу Enter (в Windows) или Return (в Mac OS), чтобы выполнить кадрирование фотографии.
Заливка с учетом содержимого при кадрировании
Впервые в версии Photoshop CC 2015.5
В Photoshop теперь используется технология учета содержимого для интеллектуального заполнения пробелов при использовании инструмента «Рамка» для выравнивания или поворота изображения либо расширения холста за пределы исходного изображения.
Выполните следующие действия.
На панели инструментов выберите инструмент «Рамка» (). По краям фотографии появятся границы кадра.
На панели «Параметры» выберите «С учетом содержимого». Прямоугольная рамка по умолчанию расширяется на все изображение.
Выровняйте или поверните изображение с помощью маркеров перетаскивания вдоль рамки. Можно также развернуть холст больше первоначального размера изображения.
После получения желаемого результата нажмите значок с галочкой на панели Параметры, чтобы подтвердить операцию кадрирования. Photoshop интеллектуально заполнит белые области или пробелы на изображении.
Примечание.
Заливка с учетом содержимого изображения при кадрировании не поддерживается в классическом режиме инструмента «Рамка». Чтобы отключить классический режим, выполните следующие действия.
Чтобы отключить классический режим, выполните следующие действия.
- Выбрав инструмент «Рамка», щелкните значок Задать дополнительные параметры кадрирования на панели инструментов.
- В появившемся меню «Параметры» снимите флажок Использовать классический режим.
Выравнивание фотографии при кадрировании
Примечание.
В последнем выпуске Photoshop при выравнивании изображений рекомендуется использовать параметр Заливка с учетом содержимого при кадрировании.
Изображение можно выровнять во время кадрирования. Фотография поворачивается и выравнивается до желаемого результата. После поворота размеры холста автоматически изменяются.
Поворот фотографии с применением инструмента «Рамка» для ее выравниванияЧтобы выровнять фотографию, выполните одно из следующих действий.

- Поместите указатель поблизости от угловых ручек вне изображения и потяните за него мышью, чтобы повернуть изображение. Изображение вращается под сеткой, которая появляется внутри прямоугольника кадра.
- На панели управления нажмите «Выпрямить», затем с помощью инструмента «Выпрямление» нарисуйте опорную линию, по которой будет выпрямляться фотография. Например, нарисуйте линию вдоль горизонта или края фотографии, чтобы выпрямить изображение относительно него.
- Поместите указатель поблизости от угловых ручек вне изображения и потяните за него мышью, чтобы повернуть изображение. Изображение вращается под сеткой, которая появляется внутри прямоугольника кадра.
Ссылку на видеоруководство по выравниванию изображений с помощью инструмента «Рамка» см. в документе Выравнивание наклоненного изображения.
Трансформирование перспективы при кадрировании
Инструмент Перспективное кадрирование позволяет преобразовать перспективу изображения во время кадрирования. С помощью инструмента «Перспективное кадрирование» можно корректировать изображения, содержащие трапецеидальные искажения. Трапециевидное искажение возникает при фотографировании объекта с углового ракурса. Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
A. Исходное изображение B. Совместите область кадрирования с краями объекта C. Получившееся изображение
Чтобы исправить перспективу изображения, удерживайте инструмент «Рамка» и выберите инструмент «Кадрирование перспективы» ().
Нарисуйте контур вокруг искаженного объекта. Совместите края контура с краями прямоугольника изображения.
Нажмите Enter (Windows) или Return (Mac OS), чтобы завершить перспективное кадрирование.
Дополнительные сведения см. в видеоруководстве Коррекция перспективы на фотографии.
Изменение размера холста с помощью инструмента «Рамка»
При помощи инструмента «Рамка» можно изменять размер холста изображения.
Выделите инструмент «Рамка» на панели инструментов. По краям изображения появятся границы кадра.
Перетащите ручки кадрирования в направлении наружу, чтобы увеличить холст. Используйте клавишу Alt (Option), чтобы увеличение осуществлялось со всех сторон.
Чтобы применить изменения, нажмите клавишу Enter (Windows) или Return (Mac OS).
Чтобы изменить размер холста, также можно воспользоваться меню Изображение > Размер холста. См. также раздел Изменение размера холста.
Похожие темы
- Бесплатный онлайн-инструмент Adobe для кадрирования изображения
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
золотых текстовый эффект «Блеск» | Photoshop для начинающих
- Ресурсы для уроковРесурсы
- Краткий справочникСсылка
- Стенограмма
- Примечания
Об этом уроке
Добавьте шика в свою жизнь. Распечатайте его, вырежьте и носите на шее на вечеринках. Создайте свой ЭГОТ! Или открыть казино у себя во дворе.
Распечатайте его, вырежьте и носите на шее на вечеринках. Создайте свой ЭГОТ! Или открыть казино у себя во дворе.
Файлы упражнений
Для этого урока нет связанных файлов упражнений, или мы не можем предоставить их из-за проблем с авторскими правами.
Краткий справочник
Тема
Сделайте реалистичный золотой текст.
Когда использовать
Добавьте изюминки в свою жизнь. Распечатайте его, вырежьте и носите на шее на вечеринках. Создайте свой ЭГОТ! Или открыть казино у себя во дворе.
Инструкции
Введите текст
- Используйте инструмент ввода
- Сделать шрифт большим и толстым
Изменение стилей слоя
- Наложение градиента: Стиль: Отражение, Цвет градиента слева: ff e8 98, Цвет градиента справа: d1 8f 0f
- Скос и тиснение: Глубина: 130180, Размер: 7, Стиль: Внутренний скос
- Затенение скоса и тиснения: Угол: 145, Режим тени: Линейный прожиг, Непрозрачность тени: 60%, Высота: 40, Контур блеска: Двойное кольцо.

- Добавить текстуру: атласная текстура: масштаб 110, глубина 2%.
- Outer Glow: Режим наложения: Linear Dodge, Непрозрачность: 50%, Размер: 25, цвет: fd ca 66, Диапазон: 100%,
Подсказка:
Поиск блестящих кистей Photoshop. Загрузите и нарисуйте различные типы добавленного блеска.
Войдите, чтобы загрузить
- 00:04 Итак, давайте продолжим и создадим блестки в Photoshop.
- 00:07 Что ж, возможно, это не совсем то, что вы бы назвали «побрякушками», но сойдет для
- 519″ data-end=»11.309″> 00:10 броский заголовок.
- 00:11 Начнем красиво и просто. Возьмите инструмент «Текст»,
- 00:14 и напишите красивое большое слово, предпочтительно используя более толстый шрифт.
- 00:18
В этом примере я использую «hobo».
 цвет здесь действительно не имеет значения
цвет здесь действительно не имеет значения - 00:23 точка, так как мы собираемся скрыть это в любом случае.
- 00:24 Наш эффект будет в основном состоять из стилей слоя.
- 00:28 Таким образом, вы можете легко изменить текст позже и сохранить причудливые эффекты.
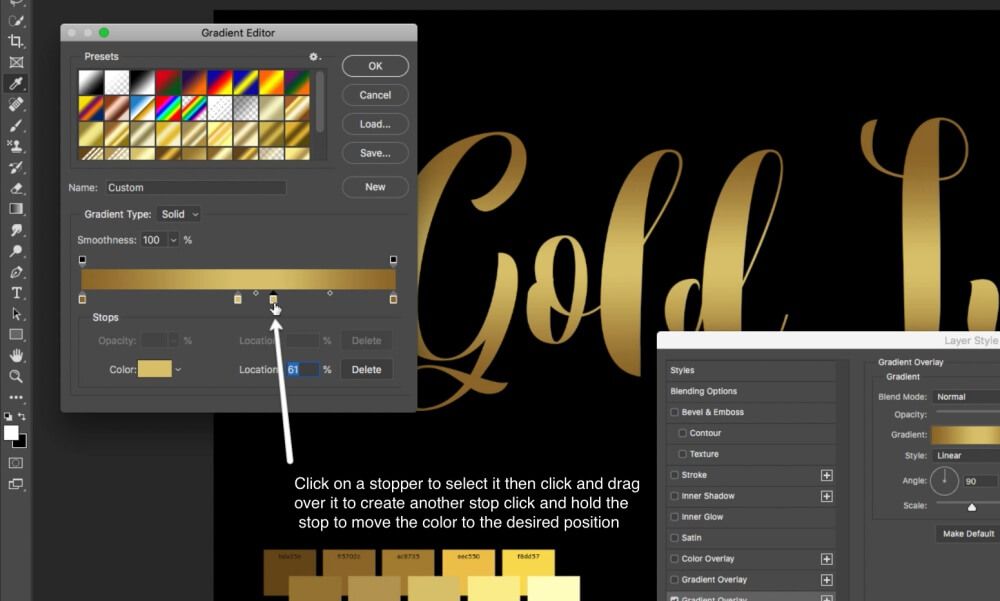
- 879″ data-end=»36.74″> 00:32 Начнем с наложения градиента. Дважды щелкните по своему слою
- 00:36 и выберите наложение градиента слева. Для цветов,
- 00:40 левый будет красивого ярко-желтого цвета — я введу значение ff e8 98.
- 00:43 А с правой стороны,
- 94″ data-end=»51.34″> 00:47 Я выберу хороший карамельный цвет — я буду использовать d1 8f 0f.
- 00:51 Если хотите, можете ввести точные значения, которые я ввожу здесь,
- 00:56 но вы можете экспериментировать с разными цветами. Как только ваши цвета
- 00:59 набор,
- 45″ data-end=»63.86″> 01:00 измените стиль на «отраженный». Это подойдет для градиента: красиво и просто.
- 01:03 Далее, давайте сделаем наш текст выпуклым с помощью скоса и тиснения.
- 01:06 Именно здесь большинство учебных пособий
- 01:11
худший.

- 01:11 Скосы могут получиться довольно хорошими, если вы потратите время на настройку параметров.
- 01:15 В противном случае вы получите дизайн, который выглядит так, как будто он пришел из 19-го века.90-е годы.
- 01:19 Мы сохраним стиль внутреннего скоса, увеличим глубину до
- 08″ data-end=»84.119″> 01:23 около 180 и размер до 7.
- 01:24 Вы не хотите идти слишком высоко, или вы получите довольно уродливый результат.
- 01:29 Также помните, что в зависимости от размера и толщины вашего шрифта,
- 01:32
вам, скорее всего, потребуется изменить настройки соответствующим образом.

- 01:36 Появляясь ниже в тени,
- 01:37 давайте изменим угол на 45 и высоту на 40 градусов.
- 01:40 Затем продолжайте и измените режим тени на линейный прожиг,
- 63″> 01:45 и уменьшите непрозрачность примерно до 60%. Это придаст тени
- 01:49 легкое оранжевое ощущение к нему.
- 01:50 Пока это не выглядит слишком особенным:
- 01:53 ты готов к волшебству? Нажмите на текущий контур и
- 99″ data-end=»122.5″> 01:57 измените его на «кольцо двойное». Это выглядит намного лучше.
- 02:02 Если хотите, вы также можете добавить небольшую текстуру.
- 02:05 Я обнаружил, что атласная текстура, которая здесь, с масштабом 110
- 02:10
глубиной 2% придает золоту приятную нежную текстуру.

- 02:13 И, наконец, добавим небольшое внешнее свечение.
- 02:17 чтобы придать мерцание золоту. Измените режим наложения на линейный уклон,
- 02:22 непрозрачность до 50, а затем выберите хороший
- 67″ data-end=»149.069″> 02:25 оранжевый цвет — я буду использовать fd ca 66
- 02:29 Внизу установите размер 25
- 02:32 и проверните диапазон до 100%.
- 02:36 Теперь, когда вы закончили со стилем слоя,
- 27″ data-end=»160.379″> 02:37 если вы думаете, что позже будете использовать этот золотой стиль, я бы
- 02:40 рекомендуем сохранить его, перейдя в Стили в левом верхнем углу
- 02:43 и нажав «Новый стиль», перейдите: вперед и дайте ему имя, и все готово.
- 02:46
И это то, что касается стилей слоя.

- 02:49 Если вы хотите выглядеть по-настоящему эффектно, вы можете скачать блестящие кисти и добавить их поверх своего
- 02:53 текст, чтобы придать дополнительное ощущение или блеск.
- 02:54 я просто погуглил
- 61″ data-end=»181.19″> 02:57 «Photoshop Sparkle Brushes» и нашел миллион таких кистей, доступных бесплатно в Интернете.
- 03:01 И вот оно: золотой текст в Photoshop. Как я упоминал ранее,
- 03:05 в зависимости от вашего шрифта,
- 03:06
вам определенно нужно поиграть с настройками, чтобы получить наилучший результат.

Заметки к уроку доступны только подписчикам.
Как превратить что угодно в золото: учебник — Adobe Photoshop — Blue Sky
Содержание
Как превратить что угодно в золото — учебник — Adobe PhotoshopЗолото всегда в моде, независимо от времени года и тенденций . Вы можете найти его на украшениях, одежде, аксессуарах и даже домашнем декоре. Но что, если вы хотите добавить индивидуальности своим золотым изделиям? Или что, если вы хотите использовать золото в качестве акцентного цвета в своих цифровых изображениях?
Adobe Photoshop имеет встроенную функцию, позволяющую превратить любое изображение в золото. В этом уроке мы покажем вам, как использовать «Инструмент замены цвета», чтобы превратить что-либо в золото в Photoshop.
Введение. Что такое эффект золота в Adobe Photoshop? Когда дело доходит до придания чему-то прикосновения Мидаса в Photoshop, есть несколько разных способов сделать это. Одним из них является эффект золота. Это можно сделать с помощью стилей слоя или с помощью наложения сплошного цвета.
Одним из них является эффект золота. Это можно сделать с помощью стилей слоя или с помощью наложения сплошного цвета.
Чтобы создать эффект золота с помощью стилей слоя, начните с создания нового слоя. Затем перейдите в Слой > Стиль слоя > Наложение градиента. В редакторе градиентов выберите два оттенка золота. Затем добавьте стиль Bevel and Emboss с Inner Bevel. Наконец, добавьте стиль Drop Shadow.
Чтобы создать эффект золота с однотонным наложением, начните с создания нового слоя. Затем залейте слой черным цветом, используя Paint Bucket Tool (G). Затем измените режим наложения слоя на Осветление цвета. Теперь добавьте наложение сплошного цвета, используя стиль слоя Наложение сплошного цвета. Выберите оттенок золота, а затем отрегулируйте непрозрачность по своему вкусу. Последний способ создания золотого текста — использование инструмента «Градиент» (G).
Шаг 1: выберите объект Золото – это цвет роскоши, успеха и богатства. Неудивительно, что многие люди хотят научиться превращать что угодно в золото. К счастью, с Adobe Photoshop любой объект легко превратить в золото. Вот пошаговая инструкция, как это сделать:
Неудивительно, что многие люди хотят научиться превращать что угодно в золото. К счастью, с Adobe Photoshop любой объект легко превратить в золото. Вот пошаговая инструкция, как это сделать:
- Выберите объект. Первый шаг — выбрать объект, который вы хотите превратить в золото. Это может быть что угодно, от украшения до фоторамки.
- Выберите «Инструмент замены цвета». После того, как вы выбрали свой объект, перейдите в палитру «Инструменты» и выберите «Инструмент замены цвета».
- Установите золотой цвет переднего плана. На панели «Параметры» в верхней части экрана установите цвет переднего плана на золотой, щелкнув образец цвета рядом со словом «Передний план».
Чтобы выполнить второй шаг в этом руководстве, вам нужно поместить объект в «Сцену». Это можно сделать, перетащив объект в Сцену или нажав кнопку «Поместить» в верхнем левом углу экрана. Как только ваш объект окажется в сцене, вы можете использовать инструмент преобразования, чтобы изменить его размер или повернуть по мере необходимости.
Теперь, когда ваш объект изолирован на своем собственном слое, пришло время превратить его в чистое золото!
Для этого перейдите на вкладку «Настройки» и выберите «Оттенок/Насыщенность». Появится корректирующий слой Hue/Saturation. Установите флажок «Раскрасить» и перемещайте ползунок оттенка, пока не получите насыщенный золотой цвет.
Если ваш объект выглядит слишком плоским, вы можете добавить немного глубины, играя с ползунком легкости. Для более тонкого эффекта оставьте яркость около 50%. Если вы хотите чего-то более драматичного, вы можете поэкспериментировать с более высокими значениями.
Вы также можете добавить теплоты или прохлады своему золотому изделию, отрегулировав насыщенность. Более высокие значения сделают цвет более интенсивным, а более низкие значения сделают его более приглушенным.
Шаг 4. Сохраните свою работу Когда вы закончите создание своего шедевра, пришло время сохранить его. Adobe Photoshop предлагает множество различных форматов файлов для сохранения вашей работы, но мы рекомендуем использовать формат PSD для максимальной совместимости. Чтобы сохранить свою работу в формате PSD, просто выберите «Файл» > «Сохранить как» и выберите «PSD» в раскрывающемся меню. Вы также можете использовать сочетание клавиш Shift + Command + S (Mac) или Shift + Ctrl + S (Windows), чтобы быстро сохранить свою работу в формате PSD.
Adobe Photoshop предлагает множество различных форматов файлов для сохранения вашей работы, но мы рекомендуем использовать формат PSD для максимальной совместимости. Чтобы сохранить свою работу в формате PSD, просто выберите «Файл» > «Сохранить как» и выберите «PSD» в раскрывающемся меню. Вы также можете использовать сочетание клавиш Shift + Command + S (Mac) или Shift + Ctrl + S (Windows), чтобы быстро сохранить свою работу в формате PSD.
Adobe Photoshop — это широко используемый инструмент дизайна, который предлагает множество функций и инструментов дизайна. Одной из его самых популярных функций является возможность конвертировать что угодно в золото. Этот урок покажет вам, как использовать эту функцию для создания потрясающего золотого эффекта.
Для начала откройте Adobe Photoshop и создайте новый документ. Затем с помощью инструмента «Прямоугольник» нарисуйте фигуру на холсте. Затем залейте фигуру черным цветом с помощью Paint Bucket Tool. Когда черная краска высохнет, перейдите в Layer > New Adjustment Layer > Hue/Saturation. В диалоговом окне «Цветовой тон/Насыщенность» измените значение «Оттенок» на 60, а значение «Насыщенность» на 100. Нажмите «ОК», чтобы применить изменения.
Когда черная краска высохнет, перейдите в Layer > New Adjustment Layer > Hue/Saturation. В диалоговом окне «Цветовой тон/Насыщенность» измените значение «Оттенок» на 60, а значение «Насыщенность» на 100. Нажмите «ОК», чтобы применить изменения.
Теперь ваша фигура должна превратиться в золото!
Графический дизайн: различные типы графического дизайна и их будущие перспективыГрафический дизайн — это процесс создания визуального контента для передачи сообщений. Дизайнеры используют типографику, цвет и образы для создания уникальных визуальных повествований.
Существует множество различных типов графического дизайна, каждый из которых имеет свой собственный набор навыков и перспективы на будущее. Вот лишь несколько примеров:
- Рекламный дизайн создает рекламные кампании, продвигающие товары или услуги. Этот тип дизайна часто использует элементы психологии, чтобы понять, как люди принимают решения о покупке.
- Дизайн брендинга разрабатывает визуальную идентификацию компании или продукта.
 Это включает в себя все, от дизайна логотипа до дизайна упаковки.
Это включает в себя все, от дизайна логотипа до дизайна упаковки. - Полиграфический дизайн включает в себя широкий спектр проектов, от дизайна журналов до создания обложек книг. В эпоху цифровых технологий дизайнеры полиграфии также должны владеть веб-дизайном и понимать, как создавать адаптивные макеты.
- Моушн-дизайн — это развивающаяся область, которая объединяет видео и графику для создания оригинальных элементов для фильмов, телевидения и онлайн-медиа.
- Дизайн пользовательского интерфейса направлен на создание внешнего вида компьютерного программного обеспечения.
Adobe Photoshop — мощный инструмент, который позволяет пользователям создавать потрясающую графику и фотографии. Тем не менее, новичкам может быть сложно разобраться во всех доступных функциях и инструментах. В этом руководстве представлен обзор некоторых из наиболее часто используемых инструментов Adobe Photoshop, чтобы вы могли начать создавать свои собственные потрясающие дизайны.
Первый тип инструментов — это инструмент «Выделение», который позволяет выбирать определенные части изображения для редактирования. Инструмент второго типа — это инструмент преобразования, который позволяет изменять размер, поворачивать или перемещать объекты на изображении. Третий тип инструментов — это инструмент рисования, который позволяет добавлять к изображению цвет или текстуру. Наконец, четвертый тип инструмента — это инструмент «Текст», который позволяет добавлять текст к изображению.
Советы и рекомендации по PhotoshopЗолото – это цвет роскоши, и вы можете сделать все, что угодно, роскошным, немного поработав в Photoshop. Вот несколько советов и приемов, которые помогут вам превратить ваши фотографии в золотые шедевры.
Сначала откройте изображение в Photoshop. Чтобы изменить общий цвет изображения, выберите «Изображение» > «Коррекция» > «Цветовой тон/Насыщенность». Поиграйте с настройками, пока не найдете золотой оттенок, который вам нравится. Вы также можете использовать этот инструмент, чтобы сделать другие цвета на изображении более выраженными, например, зеленый для изумрудов или красный для рубинов.
Вы также можете использовать этот инструмент, чтобы сделать другие цвета на изображении более выраженными, например, зеленый для изумрудов или красный для рубинов.
Затем перейдите в Layer > New Adjustment Layer > Curves. Это позволит вам точно настроить цвета на вашем изображении. Опять же, поэкспериментируйте с настройками, пока не получите желаемый вид. Для более интенсивного золотого цвета попробуйте увеличить желтую кривую.
История графического дизайна Графический дизайн существует уже несколько столетий, его ранние примеры восходят к наскальным рисункам. Первое известное использование термина «графический дизайн» было в 18 веке, когда он использовался для описания искусства создания визуально привлекательных дизайнов для книг и других печатных материалов. В 19В 19-м веке графические дизайнеры начали использовать для создания своих дизайнов больше, чем просто слова и изображения; они также начали экспериментировать с различными шрифтами, макетом и даже цветом.
Только в начале 20-го века графический дизайн стал по-настоящему популярным благодаря достижениям в технологии печати и развитию рекламы. компании теперь могли печатать полноцветные изображения и рекламу в журналах и газетах, и им требовались дизайнеры для создания этих визуальных эффектов. Это привело к развитию новых методов графического дизайна, таких как типографика, иллюстрация и фотография.
Возможности карьерного роста в области графического дизайнаГрафический дизайн — это область, которая постоянно развивается. С новыми технологиями и тенденциями у графических дизайнеров всегда есть новые возможности. Вот некоторые из самых популярных профессий для графических дизайнеров:
Веб-дизайн: Веб-дизайн является одним из самых востребованных навыков для графических дизайнеров. С ростом онлайн-бизнеса все больше и больше компаний ищут дизайнеров, которые могут создавать привлекательные и удобные веб-сайты.
Полиграфический дизайн. Даже в эпоху цифровых технологий полиграфический дизайн по-прежнему остается популярной карьерой для графических дизайнеров. Многие предприятия по-прежнему полагаются на печатные материалы, такие как визитные карточки, листовки и брошюры. Навыки полиграфического дизайна всегда востребованы.
Даже в эпоху цифровых технологий полиграфический дизайн по-прежнему остается популярной карьерой для графических дизайнеров. Многие предприятия по-прежнему полагаются на печатные материалы, такие как визитные карточки, листовки и брошюры. Навыки полиграфического дизайна всегда востребованы.
Фирменный стиль: Дизайнер фирменного стиля отвечает за создание визуального образа компании или продукта. Это включает в себя разработку логотипов, корпоративных цветов и других элементов брендинга.
Определение Adobe Photoshop Adobe Photoshop — это редактор растровой графики, разработанный и опубликованный Adobe Inc. для Windows и macOS. Первоначально он был создан в 1988 году Томасом и Джоном Нолл. С тех пор он стал де-факто отраслевым стандартом в редактировании растровой графики, вплоть до того, что Photoshop стал общим товарным знаком, что привело к его использованию в качестве глагола, такого как «отфотошопить изображение», «фотошопить» или «задание фотошопа». .
.
Photoshop предлагает пользователям широкий набор инструментов и функций для создания изображений и управления ими. Некоторые из наиболее популярных инструментов включают инструмент «Перо», инструмент «Лассо», инструмент «Штамп», инструмент «Восстанавливающая кисть» и инструмент «Градиент». Photoshop также поддерживает редактирование на основе слоев, что означает, что пользователи могут добавлять несколько слоев изображений и текста друг на друга для создания более сложных дизайнов.
Adobe Photoshop — это программа для редактирования фотографий, которая позволяет пользователям редактировать, улучшать и создавать изображения. Он имеет широкий спектр функций, которые предоставляют пользователям возможность редактировать изображения различными способами, такими как вырезание и вставка, обрезка, добавление текста и специальных эффектов. Пользователи также могут использовать его для создания графики для веб-баннеров, плакатов или любых других проектов.
История Adobe Photoshop и его влияние на современный графический дизайн Adobe Photoshop — это программа, которая позволяет графическим дизайнерам создавать изображения и управлять ими. Эта программа существует с конца 1980-х годов и стала важным инструментом для графических дизайнеров. Photoshop оказал глубокое влияние на область графического дизайна, особенно в области цифровых манипуляций. Возможность цифрового изменения изображений позволила дизайнерам создавать более реалистичную и реалистичную графику. Кроме того, Photoshop также использовался для создания возмутительных и невозможных изображений, которые невозможно было бы создать в реальной жизни. Программа также использовалась для создания потрясающих визуальных эффектов для фильмов и телевидения.
Эта программа существует с конца 1980-х годов и стала важным инструментом для графических дизайнеров. Photoshop оказал глубокое влияние на область графического дизайна, особенно в области цифровых манипуляций. Возможность цифрового изменения изображений позволила дизайнерам создавать более реалистичную и реалистичную графику. Кроме того, Photoshop также использовался для создания возмутительных и невозможных изображений, которые невозможно было бы создать в реальной жизни. Программа также использовалась для создания потрясающих визуальных эффектов для фильмов и телевидения.
Adobe Photoshop — это программа , позволяющая пользователям создавать и редактировать изображения. Программа существует уже более 25 лет и постоянно пополняется новыми функциями. С выпуском Adobe Creative Cloud Photoshop теперь доступен по подписке. В этой статье мы рассмотрим будущее Adobe Photoshop и возможности, предлагаемые этой программой.
Поскольку популярность Adobe Creative Cloud продолжает расти, вполне вероятно, что Photoshop по-прежнему будет доступен на этой платформе. Это означает, что пользователи получат доступ к новейшим функциям и обновлениям, как только они будут выпущены. Adobe всегда работает над новыми способами улучшения взаимодействия с пользователем, поэтому в будущем мы можем ожидать еще больше инновационных функций.
Одна из самых захватывающих особенностей Photoshop — его способность создавать реалистичные изображения.
Почему Adobe Photoshop — лучший инструмент для графического дизайна Adobe Photoshop — лучший инструмент для графического дизайна по ряду причин. Во-первых, он чрезвычайно универсален и может использоваться для самых разных целей, от простого редактирования фотографий до сложного графического дизайна. Во-вторых, он прост в использовании и имеет широкий спектр функций, которые делают его идеальным как для новичков, так и для экспертов. Наконец, Adobe Photoshop постоянно обновляется новыми функциями и улучшениями, что делает его самым современным и надежным инструментом графического дизайна на рынке.
Наконец, Adobe Photoshop постоянно обновляется новыми функциями и улучшениями, что делает его самым современным и надежным инструментом графического дизайна на рынке.
Adobe Photoshop — широко используемая программа для редактирования фотографий, и неудивительно, что будущее Adobe Photoshop выглядит безоблачным. Благодаря регулярному выпуску новых функций и обновлений Adobe Photoshop остается лучшим выбором как для любителей, так и для профессиональных фотографов.
Одной из самых интересных новых функций Adobe Photoshop является возможность конвертировать что угодно в золото. Этот урок покажет вам, как использовать эту новую функцию, чтобы превратить ваши фотографии в блестящие, золотые произведения искусства.
Для начала откройте Adobe Photoshop и создайте новый файл. Затем, используя «золотой» цвет из цветовой палитры, закрасьте свое изображение. Если вы довольны результатом, перейдите в «Файл»> «Экспортировать как» и выберите «JPEG» в качестве формата файла. Вот и все!
Вот и все!
Adobe Photoshop — мощный инструмент для дизайна. Неудивительно, что с интуитивно понятным интерфейсом и множеством функций Photoshop является предпочтительным выбором для многих дизайнеров.
Одна из замечательных особенностей Photoshop — возможность экспериментировать с различными эффектами и фильтрами. Играя с различными вариантами, вы можете создавать уникальные образы, которые идеально подходят для вашего проекта.
Например, фильтр «Масляная краска» можно использовать для создания красивого эффекта рисования. Или вы можете использовать фильтр Film Grain, чтобы придать вашим изображениям винтажный вид.
Возможности дизайна в Adobe Photoshop безграничны. Так что не бойтесь экспериментировать и посмотрите, что вы можете создать!
5 Типы графического дизайна Adobe Photoshop может помочь вам создать Графический дизайн — это процесс визуальной коммуникации, а Photoshop — широко используемая программа для создания графики. Существует множество типов графики, которые можно создать в Photoshop, и вот пять из них:
Существует множество типов графики, которые можно создать в Photoshop, и вот пять из них:
- Логотипы. Логотип — это графическое представление компании или организации, и часто это первое, что люди видят, когда заходят на сайт. столкнуться с бизнесом. Создание логотипа в Photoshop — отличный способ убедиться, что он выглядит профессионально и передает правильное сообщение.
- Баннеры. Баннеры — это еще одна форма рекламы, и их можно использовать для продвижения продукта или услуги или просто для привлечения чьего-то внимания. Создание баннеров в Photoshop — отличный способ выделиться и привлечь внимание.
- Заголовки — также известные как текстовые эффекты, заголовки — отличный способ добавить немного интереса в обычный текстовый документ. Их можно использовать для передачи вашего сообщения или даже просто для того, чтобы сделать его более интересным.
- Иллюстрации. Иллюстрации — это отличный способ представить ваш продукт, услугу или сообщение уникальным и творческим способом.
 Они также намного доступнее, чем фотографии или видео.
Они также намного доступнее, чем фотографии или видео. - Инфографика. Инфографика — отличный способ представить информацию уникальным и интересным способом. Они часто используются в образовательных целях, но их также можно использовать для продвижения продукта или услуги.
Adobe Photoshop — один из самых популярных инструментов для графических дизайнеров. Он предлагает множество функций и инструментов, которые можно использовать для создания потрясающих дизайнов. Вот три самых популярных инструмента, которые Adobe Photoshop предлагает графическим дизайнерам:
- Инструмент «Перо» позволяет создавать точные векторные формы и контуры. Это идеально подходит для создания детальных проектов или иллюстраций.
- Инструмент «Кисть» позволяет рисовать или рисовать различными типами кистей. Это отлично подходит для создания органических или текстурированных дизайнов.

- Инструмент «Текст» позволяет добавлять текст в дизайн. Вы можете использовать этот инструмент для создания заголовков, основного текста или даже простых меток.
Если вы заинтересованы в карьере графического дизайнера, одним из лучших мест для начала является Adobe Photoshop. Photoshop – это широко используемая программа для создания и редактирования графики, а также отличный инструмент для изучения основ графического дизайна. Вот несколько советов по началу работы с Photoshop:
- Ознакомьтесь с интерфейсом. Потратьте некоторое время на изучение различных функций и инструментов, доступных в Photoshop. Это поможет вам понять, как работает программа и что она может делать.
- Практика, практика, практика. Лучший способ изучить Photoshop — просто погрузиться и начать экспериментировать. Попробуйте разные техники и посмотрите, что лучше всего работает для вас.

- Используйте учебники. В Интернете доступно множество отличных руководств, которые научат вас эффективно использовать Photoshop. Воспользуйтесь этими ресурсами, чтобы узнать как можно больше о программе.
Photoshop — одна из наиболее широко используемых программ в сообществе графического дизайна. Его универсальность и мощность позволяют дизайнерам создавать удивительные произведения искусства, которые в противном случае были бы невозможны. Photoshop стал важным инструментом для всех, кто хочет сделать карьеру в области графического дизайна.
Хотя существуют и другие программы, предлагающие аналогичные функции, Photoshop по-прежнему является отраслевым стандартом. Многие дизайнеры считают, что это лучшая программа для создания графики. Photoshop предоставляет широкий спектр функций и инструментов, позволяющих дизайнерам экспериментировать с различными техниками и стилями.