Как сделать золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать золотой блестящий текст.
Этот золотой блестящий текст выглядит очень элегантно, он сможет привнести изюминку в созданные вами визитки, пригласительные, постеры и тп.
Сначала мы создадим узор – откроем изображение с блестками из папки с исходниками, добавим к нему стили слоя и корректирующий слой Уровни и определим картинку как узор.
Затем создадим новый документ и поместим в него текстуру ткани.
Далее мы установим шрифт из папки с исходниками и напишем текст.
В завершение урока «Как сделать золотой текст в фотошопе» мы добавим к текстовому слою стили слоя.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками.
В панели слоев дважды щелкаем по слою с текстурой, чтобы открыть стили слоя.
Во вкладке Наложение цвета меняем оттенок на # dbbf4f и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем корректирующий слой Уровни. Вводим настройки, как на рисунке ниже. Корректирующий слой Уровни должен находиться в панели слоев выше всех слоев.
Создаем слитую копию всех видимых слоев (Shift+Alt+Ctrl+E). Переходим в меню Редактирование-Определить узор. В появившемся окне задаем название новому узору или соглашаемся с предложенным программой.
Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами. В открывшемся окне в верхней строке выбираем «Узоры». Узор с блестками – в самом конце.
Документ с узором теперь можно закрыть – он нам больше не понадобится.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура ткани» из папки с исходниками. При помощи Свободного трансформирования растягиваем изображение на весь холст. Не забываем при трансформировании зажимать клавиши Shift и Alt.
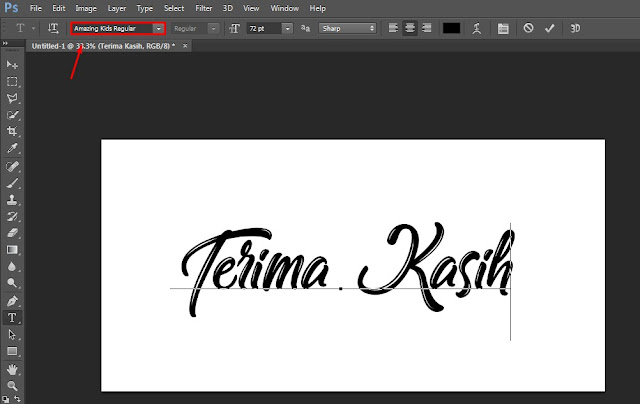
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Антураж». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на картинке ниже.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение для Режима подсветки используем оттенок # ffffff, для Режима тени # 885f18, а также вводим настройки, как на рисунке ниже.
Во вкладке Наложение узора тоже выбираем узор, что создавали ранее и меняем настройки на следующие.
Во вкладке Тень меняем оттенок на # 807b6a и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Золотой блестящий текст готов! Урок «Как сделать золотой текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:

Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Создаём золотой текст в Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 90 Обновлено
В этом несложном уроке я покажу Вам, как создать эффектный золотой текст с помощью одного из наиболее мощных инструмента Photoshop — Стилей слоя (Layer Styles). Тем, кто не особо знаком с этим инструментом, рекомендую прочитать
После того, как мы закончим создание золотого текста, стиль, применённый к нему, можно будет сохранить и использовать вновь для создания подобных эффектов для текста. Подробнее о сохранении и дальнейшем использовании стилей слоя рассказывается здесь.
В материале использован Photoshop CS6, но методика подходит как для более ранних версий, так и для версии CC.
Вот что получится у нас в итоге:
Давайте приступим.
Содержание
Создание фона для золотого текста
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
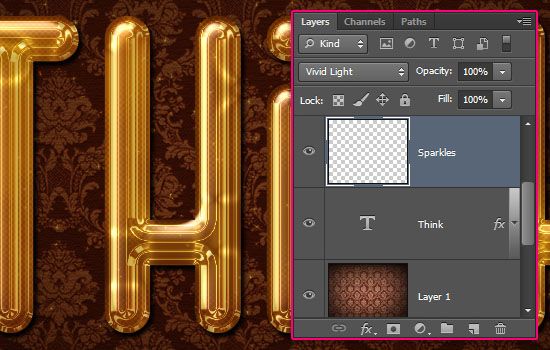
Создайте новый слой, нажав комбинацию Ctrl+Shift+N. Поставьте на новом слое отпечаток кистью в середине холста. Измените режим наложения слоя на «Яркий свет» (Vivid Light) и установите его непрозрачность на 50%. У Вас должно получиться примерно следующее:
Добавляем текст к изображению
Берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и выбираем шрифт. Я использовал Times New Roman с начертанием Bold чёрного цвета, хотя цвет на данном этапе не имеет значения. Кроме того, этот текст эффект будет работать на большинстве шрифтов, так что можете использовать любой другой с достаточно толстым начертанием:
Кроме того, этот текст эффект будет работать на большинстве шрифтов, так что можете использовать любой другой с достаточно толстым начертанием:
А теперь приступаем к непосредственно к созданию золотого эффекта путём добавления стилей слоя.
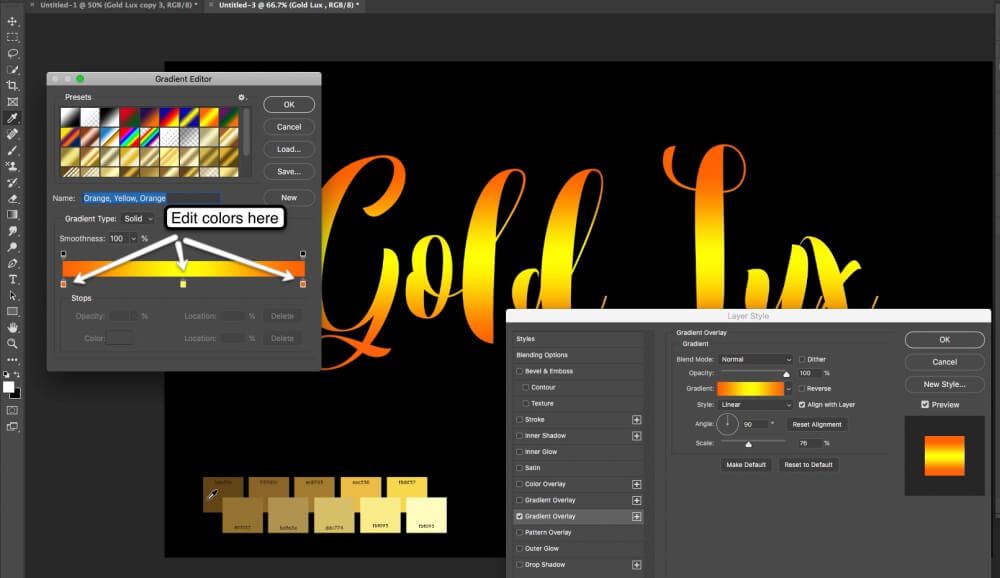
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
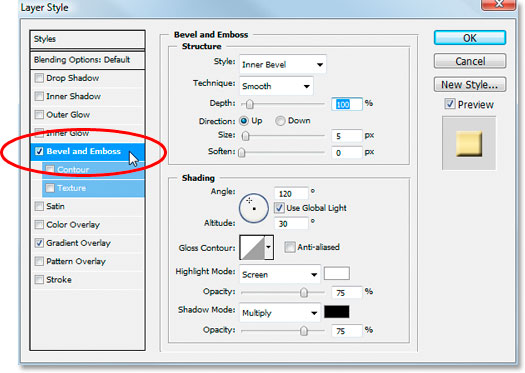
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается здесь.
Подробно о сохранении стилей слоя для дальнейшего использования рассказывается здесь.
2 способа сделать что-то золотым в Photoshop (с помощью шагов)
Конечно, существует множество быстрых действий, которые вы можете загрузить и использовать, чтобы сделать вещи золотыми в Photoshop, но персонализировать свой собственный золотой эффект намного круче. Хотя это может показаться сложным, на самом деле это не так.
Чтобы что-то выглядело золотым в Photoshop, нужно манипулировать слоями. В зависимости от того, что вы собираетесь делать, существуют разные решения.
В этом уроке вы узнаете, как сделать объект золотым и как создать эффект золотого текста в Photoshop.
Начнем!
Содержание
- 2 метода сделать что-то золотым в Photoshop
- 1. сделать текст золотым
- 2. сделать объект золотым в Photoshop
Вы можете создать эффект золота, играя с настройками слоя и стилями слоя, используя два метода, описанных ниже.

Примечание. Скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
1. Сделайте текст золотым
Шаг 1: Создайте новый документ и установите цвет фона на Черный .
Шаг 2: Выберите инструмент Type Tool на панели инструментов и добавьте текст на холст. Для лучшего результата установите белый цвет текста.
Шаг 3: Перейдите на панель «Слои» и добавьте стиль слоя: Bevel & Emboss .
Появится окно Layer Style. Тут главное выбрать два цвета для контура: Режим подсветки и Режим тени . Для остальных настроек вы можете следовать моему примеру на скриншоте ниже.
Советы: Вы можете взять цвет, который я использую в качестве эталона, если вы не знаете, есть ли у вас два цвета. Я использую два цвета RGB: #f7ef8a и #ae8625. Установите флажок Preview , чтобы увидеть, как это выглядит.

Шаг 4: В том же окне Layer Style добавьте еще один параметр наложения: Color Overlay . Выберите «фоновый цвет» для золотого эффекта. Цвет, который я использую: #967642. Установите Непрозрачность на 100% .
Шаг 5: Щелкните OK , и к тексту будет применен золотой эффект.
Вы также можете добавить текстуру к тексту. Снова откройте окно Layer Style , выберите Texture и выберите текстуру (узор), которую хотите добавить.
Это текстура, которую я добавил.
2. Сделайте объект золотым
Советы: я предлагаю вам удалить фон изображения перед процессом применения эффекта золота.
Например, я собираюсь сделать этот флакон духов золотым.
Шаг 1: Откройте изображение в Photoshop и удалите его фон, чтобы фон стал прозрачным.
Шаг 2: Добавьте слой Solid Color (коррекция), установите черный цвет и перетащите слой сплошного цвета под изображение.

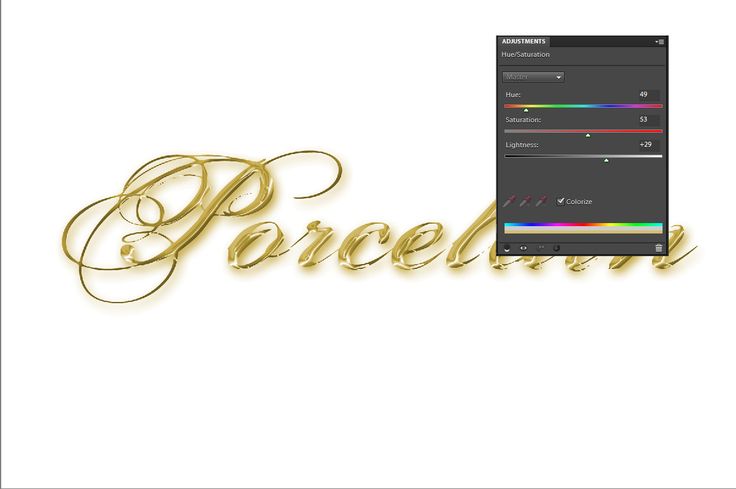
Шаг 3: Перейдите в верхнее меню и выберите Изображение > Настройка > Черно-белое . Вы можете настроить значение цвета в зависимости от вашего изображения или просто нажмите OK пока. В любом случае вам, вероятно, потребуется отрегулировать освещение позже.
Шаг 4: Дублируйте слой, нажав Command/Ctrl + J на клавиатуре.
Шаг 5: Снова перейдите в верхнее меню и выберите Изображение > Настройки > Инвертировать . Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект.
Шаг 6: Перейдите на панель Layers и добавьте корректирующий слой. Выберите Цветовой баланс .
Переместите желтый ползунок в левый край (или ближе к левому краю), немного отрегулируйте другой цветовой баланс.

Можно настроить Тени , Полутона, и Основные моменты . Попробуйте настроить все, чтобы получить лучший результат.
Теперь вы должны увидеть золотой эффект. Если вас устраивает внешний вид, вы можете оставить все как есть.
Но я рекомендую добавить еще пару настроек, таких как Levels и Vibrance , потому что они сделают изображение более естественным.
Завершение
Если вы создаете золотой эффект для текста с нуля, самое главное — выбрать два цвета, создающих приятный золотой оттенок. Превращение красочного изображения в золотое — это манипулирование цветами и освещением.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
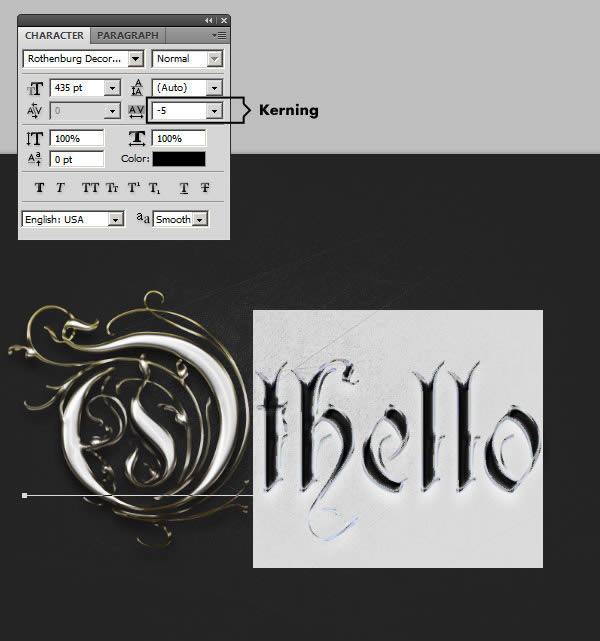
Adobe Photoshop — Золотой текстовый эффект
Если вы посмотрите ближе на R, вы увидите, что это рисунок в перспективе.

Металлический глянец — ложное отражение окружающей среды и бриллиантов. Вы должны вставить его вручную. может быть
- нарисовано
- областей, заполненных разными градиентами
- получен Bevel&Emboss при различном нанесении на ограниченные области в отдельных слоях
См. уже предложенный старый случай Идеи, как создать олдскульный золотой логотип, похожий на Лабиринт, и некоторые из многочисленных рецептов изготовления золота (в Photoshop, GIMP, Illustrator и т. д.)
Illustrator можно использовать для создания основных фигур. Его 3D-эффект Extrude&Bevel может создать перспективу. Эффект (как Repousse в Photoshop) не может быть все в одном, форма слишком сложна. Пример:
Нарисуйте 2 копии буквы R, одну с тонкой обводкой и без заливки, а другую с двойной широкой обводкой и заливкой. Имейте разные цвета, чтобы легко увидеть, что есть что:
Справа показано, почему здесь широкий штрих — нижняя форма должна быть больше.

Развернуть обе версии. Преобразуйте тип в контур и наметьте также штрихи. Объедините большую версию в одну закрытую фигуру, применив Unite панели Pathfinder. У вас должно получиться 2 заполненные фигуры без штрихов:
Одновременно выберите формы и выдавите их с помощью Эффект > 3D > Скос и выдавливание. Вы должны играть со светом, чтобы получить хороший контраст, чтобы увидеть по-разному освещенные области. Угол обзора не совсем прямой на лице, потому что мой древний Illustrator не показывает его правильно с нулевыми углами. Перспектива установлена на 120 градусов:
Вы также можете попробовать раскрасить фигуры в желаемый желтый…оранжевый цвет и попробовать разные цвета теней, чтобы получить более правильный эффект непосредственно с 3D-эффектом. Металлический блеск, к сожалению, отсутствует на этом этапе, 3D-эффект Illustator его не создает:
Результат с 3D Repousse в Photoshop почти такой же.
Металлический блеск необходимо вставлять вручную.
 Вы можете скопировать и вставить это в пустое изображение с высоким разрешением (скажем, 1000 x 1000 или более) в Photoshop, чтобы вставить цвета. В Illustrator вы должны расширить внешний вид, чтобы зафиксировать 3D-эффект, снять обтравочную маску и несколько раз разгруппировать, чтобы освободить области для редактирования. Наконец, форма расколота на множество областей. Чтобы количество было небольшим, скажем, 8 шагов смешивания в диалоговом окне 3D-выдавливания и скоса. См. один осколок:
Вы можете скопировать и вставить это в пустое изображение с высоким разрешением (скажем, 1000 x 1000 или более) в Photoshop, чтобы вставить цвета. В Illustrator вы должны расширить внешний вид, чтобы зафиксировать 3D-эффект, снять обтравочную маску и несколько раз разгруппировать, чтобы освободить области для редактирования. Наконец, форма расколота на множество областей. Чтобы количество было небольшим, скажем, 8 шагов смешивания в диалоговом окне 3D-выдавливания и скоса. См. один осколок:Небольшое количество шагов смешивания делает совершенно неправдоподобными градиенты, но есть только несколько фигур, которые вы должны комбинировать (=Объединить или использовать Конструктор форм), чтобы получить одну область, которая должна получить собственную градиентную заливку. Вы можете копировать и вставлять области разного цвета по отдельности в разные слои в Photoshop для гибкого окрашивания или раскрашивать в Illustrator.
ПРИМЕЧАНИЕ. 3D Extrude&Bevel не создает градиенты при расширении внешнего вида, градиенты разбиваются на отдельные цветовые зоны, как показано.