Использование шрифтов Google в Animate
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 11, 2022 05:03:12 AM GMT
Когда при создании и публикации веб-проектов используются компьютерные шрифты, содержимое может воспроизводиться на устройстве конечного пользователя не лучшим образом. Animate включает шрифты Google, которые обеспечивают правильное отображение текста на устройствах всех форм-факторов. Шрифты Google свободно распространяются с открытым кодом через серверы Google. Дополнительные сведения о шрифтах Google и дизайнерах оригинальных шрифтов см. на страницах https://fonts.google.com/about и https://fonts.google.com/attribution.
Преимущества использования шрифтов Google:
- Кэширование: после начальной загрузки шрифты хранятся в локальных системах, так что их не требуется загружать повторно. Это ускоряет загрузку текста.
- Открытый исходный код: шрифты находятся в свободном доступе, их можно распространять или изменять на свое усмотрение.

- Совместимость: эти шрифты обеспечивают бесперебойное воспроизведение рекламных объявлений и веб-содержимого.
- Адаптивный: эти шрифты обеспечивают адаптивность содержимого при воспроизведении на устройствах всех форм-факторов, чтобы оно всегда сохраняло эстетичный внешний вид.
Откройте документ HTML5 Canvas и выберите инструмент «Текст» на панели «Инструменты».
На панели «Свойства» выберите «Динамический текст».
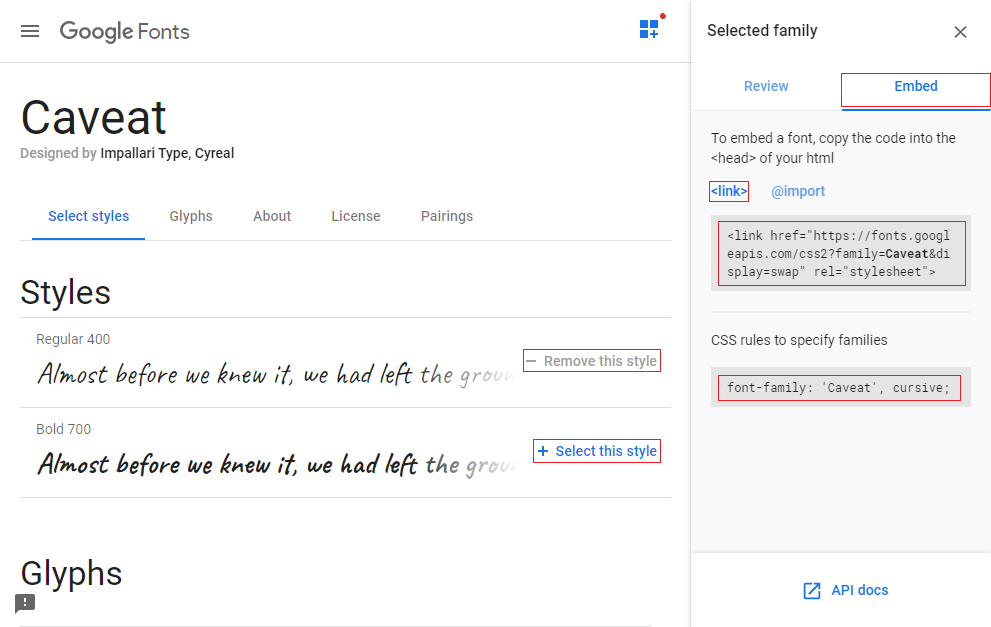
Нажмите кнопку «Добавить веб-шрифты» и выберите «Шрифты Google».
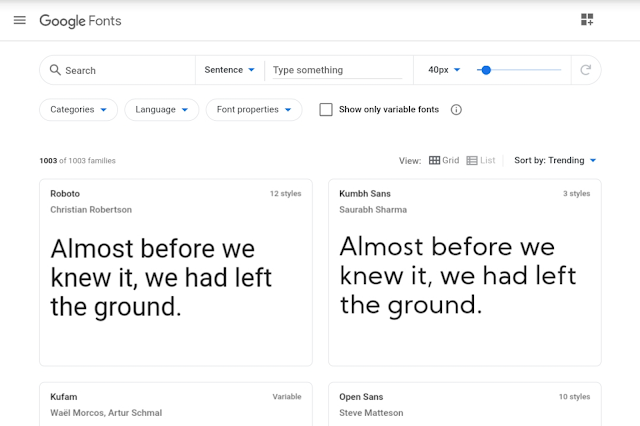
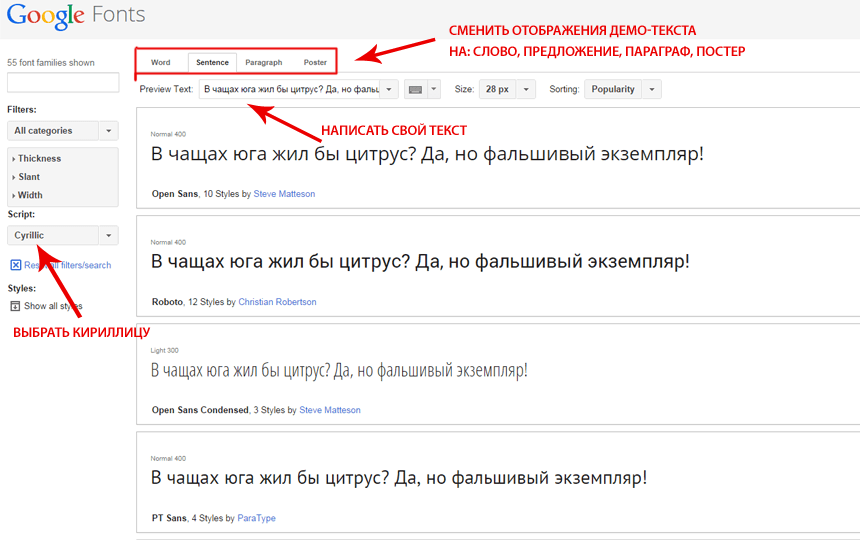
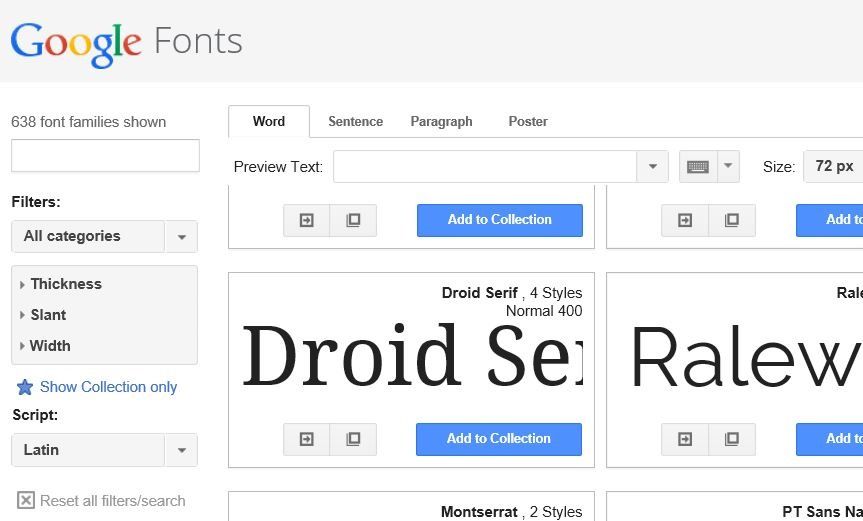
Диалоговое окно для выбора шрифтов GoogleВ диалоговом окне «Шрифты Google» перечислены все доступные веб-шрифты. Теперь можно выбрать шрифт, который лучше всего соответствует вашему дизайну, просматривая шрифты, выполняя поиск конкретных шрифтов или фильтрацию по свойствам шрифта.
- Поиск: выполняет поиск шрифта по названию.
- Категория: шрифты фильтруются на основе доступных категорий.
- Сортировка по: шрифты сортируются на основе следующих категорий:
- Популярность: выполняется сортировка на основе популярных шрифтов.

- Алфавит: выполняется сортировка списка шрифтов по алфавиту.
- Дата добавления: выполняется сортировка шрифтов на основе даты их добавления в документ.
- Тенденции: выполняется сортировка на основе набирающих популярность категорий шрифтов.
- Популярность: выполняется сортировка на основе популярных шрифтов.
- Справка: открывается онлайн-справка по шрифтам Google.
- Отмена: отменяется выбор шрифтов.
- Готово: выбранный шрифт добавляется в документ.
- Поиск: выполняет поиск шрифта по названию.
Чтобы добавить шрифт в документ, щелкните его и выберите «Готово». Флажок указывает на то, что шрифт выбран.
Также можно выбрать и добавить несколько шрифтов.
Чтобы просмотреть в Animate добавленные шрифты, выберите
Выбранный шрифт Google в инспекторе свойствВ раскрывающемся списке «Гарнитура символов» выберите добавленный шрифт Google для использования в документе HTML5 Canvas.
Использование выбранного шрифта в документе
- Использование веб-шрифтов в документах HTML5 Canvas
Вход в учетную запись
Войти
Управление учетной записью
10 недооцененных бесплатных Google шрифтов без засечек
Google Fonts – огромный ресурс, но мы видим одни и те же шрифты в тысячах проектов.
В этой статье предлагаем вам тщательно отобранный список из 10 привлекательных, но мало используемых шрифтов без засечек, которые доступны бесплатно в библиотеке шрифтов Google.
1. DM Sans
Дизайнеры: Colophon Foundry, Jonny Pinhorn, Indian Type Foundry
Описание: DM Sans – это малоконтрастный геометрический шрифт без засечек, предназначенный для использования с меньшими размерами текста.
Скачать DM Sans
2. Lexend
Дизайнеры: Bonnie Shaver-Troup, Thomas Jockin, Santiago Orozco, Héctor Gómez
Описание: Lexend первоначально спроектирован с учетом читателей, страдающих дислексией и другими проблемами чтения. Он предназначен для снижения зрительного стресса и улучшения навыков чтения.
Скачать Lexend
3. Chakra Petch
Дизайнер: Cadson Demak
Описание: Chakra Petch – квадратный шрифт без засечек с сужающимися углами, поддерживающий как тайский, так и латинский алфавит.
Скачать Chakra Petch
4. IBM Plex Sans
Дизайнеры: Mike Abbink, Bold Monday
Описание: IBM Plex Sans – нейтральный, но дружелюбный гротеск без засечек, входящий в суперсемейство IBM Plex (содержащие также IBM Plex Serif и IBM Plex Mono).
Скачать IBM Plex Sans
5. Space Grotesk
Дизайнер: Florian Karsten
Описание: Space Grotesk – это вариант пропорционального шрифта без засечек, основанный на семействе шрифтов фиксированной ширины Space Mono от Colophon Foundry.
Скачать Space Grotesk
6. Balsamiq Sans
Дизайнер: Michael Angeles
Описание: Balsamiq Sans – это рукописный шрифт без засечек, изначально созданный для инструмента создания вайрфреймов Balsamiq.
Скачать Balsamiq Sans
7. Questrial
Дизайнеры: Joe Prince, Laura Meseguer
Описание: Questrial – это геометрический шрифт без засечек с добавлением гротескного оттенка.
Скачать Questrial
8. Epilogue
Дизайнеры: Tyler Finck, ETC
Описание: Epilogue представляет собой переменный шрифт без засечек с осью веса, девятью весами и курсивом.
Скачать Epilogue
9. Archivo
Дизайнеры: Héctor Gatti, Omnibus Type
Описание: Archivo – гротескный шрифт без засечек, напоминающий американские шрифты конца девятнадцатого века.
Скачать Archivo
10.
 Sen
SenДизайнер: Kosal Sen
Описание: Sen – это шрифт без засечек геометрической формы с разумным и дружелюбным внешним видом.
Скачать Sen
Перевод статьи blog.prototypr.io
Лучшие шрифты Google, отсортированные по популярности
Выбор шрифта для вашего веб-сайта — важное решение. В конце концов, типографика способствует эстетике вашего сайта и помогает удобочитаемости. Однако с таким количеством доступных вариантов может быть сложно выбрать правильный шрифт для вашего бренда.
К счастью, процесс может быть простым, если вы знаете, что искать. Кроме того, использование популярного и разборчивого шрифта может помочь вашим посетителям получить лучший опыт, что, в свою очередь, может повысить ваши конверсии.
В этом посте мы рассмотрим 25 лучших шрифтов Google, отсортированных по популярности. Затем мы поделимся советами о том, как создать идеальное сочетание шрифтов, и обсудим лучшие практики использования веб-шрифтов в WordPress. Давайте начнем!
Давайте начнем!
Вы ищете новые шрифты для своего сайта? Вот некоторые из самых популярных шрифтов Google, которые помогут вам выбрать идеальный шрифт для вашего контента.
5 Лучшие шрифты с засечкамиШрифты с засечками имеют крошечные штрихи (или «засечки») на концах каждой буквы. Эти шрифты имеют очень классический вид и излучают авторитет и традиции. Они могут передать доверие и надежность, что делает их идеальными для газет, журналов и серьезных деловых сайтов.
Давайте посмотрим на некоторые из лучших шрифтов в этой категории.
1. Roboto SlabRoboto Slab содержит открытые кривые, которые позволяют буквам заполнять столько места, сколько им нужно. Он может обеспечить плавное чтение и хорошо сочетается со многими шрифтами без засечек, такими как Lato и Open Sans.
2. Merriweather Merriweather был разработан, чтобы его было приятно читать на экране. Он имеет очень большую высоту по оси x и умеренное диагональное напряжение. Благодаря своему традиционному виду Merriweather является идеальным вариантом для литературных изданий и новостных сайтов. Кроме того, вы можете прекрасно комбинировать его с Merriweather Sans.
Он имеет очень большую высоту по оси x и умеренное диагональное напряжение. Благодаря своему традиционному виду Merriweather является идеальным вариантом для литературных изданий и новостных сайтов. Кроме того, вы можете прекрасно комбинировать его с Merriweather Sans.
Созданный под влиянием дизайна 18-го века, этот шрифт соответствует тому периоду. Он передает сильное чувство авторитета, а жирный шрифт может выделить ваш текст. Этот шрифт хорошо сочетается с шрифтом Georgia или его собратом Playfair Display SC.
4. LoraLora — это современный хорошо сбалансированный шрифт с засечками, уходящий своими корнями в каллиграфию. Благодаря своим матовым изгибам и закругленным засечкам Lora достигает уникального внешнего вида с умеренным контрастом. Это делает его отличным выбором как для заголовков, так и для основного текста.
5. PT Serif PT Serif разработан для «Государственных шрифтов Российской Федерации». Буквы кажутся немного вытянутыми, а также жирными и четкими. Как переходный шрифт с засечками и гуманистическими окончаниями, он отлично подходит для PT Sans.
Буквы кажутся немного вытянутыми, а также жирными и четкими. Как переходный шрифт с засечками и гуманистическими окончаниями, он отлично подходит для PT Sans.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
5 Лучшие шрифты без засечекШрифты без засечек часто считаются более современными и неформальными по сравнению со шрифтами с засечками. Поскольку у них четкие буквы без штрихов, их намного легче читать на экране. Таким образом, они часто используются в блогах.
1. РоботоRoboto представлен в двенадцати различных стилях, каждый из которых очень популярен. Шрифт без засечек имеет геометрическую форму, которая хорошо уравновешена мягкими открытыми изгибами.
2. Open Sans Будучи гуманистическим шрифтом без засечек, Open Sans был разработан с прямым ударением, открытыми формами и нейтральным внешним видом. Это делает его отличным выбором для печатных, веб- и мобильных интерфейсов благодаря превосходной читаемости форм букв.
Это делает его отличным выбором для печатных, веб- и мобильных интерфейсов благодаря превосходной читаемости форм букв.
Изначально Lato создавался как набор корпоративных шрифтов. Он имеет четкий, гладкий внешний вид. Однако его классические пропорции придают шрифту ощущение гармонии и элегантности. Буквы создают ощущение тепла, с оттенком серьезности.
4. МонтсерратМонтсеррат был вдохновлен старыми плакатами и вывесками Буэнос-Айреса. Таким образом, он отражает красоту городской типографики. Однако его сделали светлее, что делает его более подходящим для длинных текстов.
5. PoppinsОдин из новейших шрифтов без засечек, Poppins в значительной степени основан на геометрии. Это универсальный шрифт с 18 стилями разного веса.
5 Лучшие шрифты для дисплеев Гарнитуры для дисплеев предназначены для большого текста, такого как названия и заголовки. Это означает, что они часто используются, чтобы соблазнить читателей или вызвать определенные чувства. Поскольку их основная цель — увлечь аудиторию, они, как правило, обладают сильным характером и уникальными формами.
Это означает, что они часто используются, чтобы соблазнить читателей или вызвать определенные чувства. Поскольку их основная цель — увлечь аудиторию, они, как правило, обладают сильным характером и уникальными формами.
Вот самые популярные шрифты в этой категории.
1. Bebas NeueBebas Neue — отличный вариант для заголовков. У него четкие линии и элегантные формы. Благодаря расширенному набору символов и функциям OpenType это семейство особенно подходит для профессиональных пользователей. Кроме того, он хорошо сочетается со шрифтами с засечками и без засечек, такими как Montserrat и Playfair Display.
2. LobsterLobster позволяет иметь несколько версий каждой буквы. Это уникальная функция, позволяющая выбрать лучшего персонажа в зависимости от контекста. Более того, это происходит автоматически в любом браузере, поддерживающем лигатуры.
3. Comfortaa Comfortaa — скругленный геометрический шрифт без засечек, предназначенный для больших размеров. Это шрифт, который отлично подходит как для личного, так и для коммерческого использования. Кроме того, художник поощряет обратную связь, чтобы обеспечить постоянное улучшение, поэтому ожидайте регулярных обновлений.
Это шрифт, который отлично подходит как для личного, так и для коммерческого использования. Кроме того, художник поощряет обратную связь, чтобы обеспечить постоянное улучшение, поэтому ожидайте регулярных обновлений.
Этот шрифт вдохновлен крупным шрифтом заголовков, использовавшимся в рекламных плакатах в Британии и Франции 19-го века. Его четкие изгибы и высокая контрастность помогут вам привлечь внимание читателей.
5. Alfa Slab OneБлагодаря стильному и современному внешнему виду Alfa Slab One излучает насыщенный черный цвет. Это привлекательный шрифт с толстыми и закругленными символами.
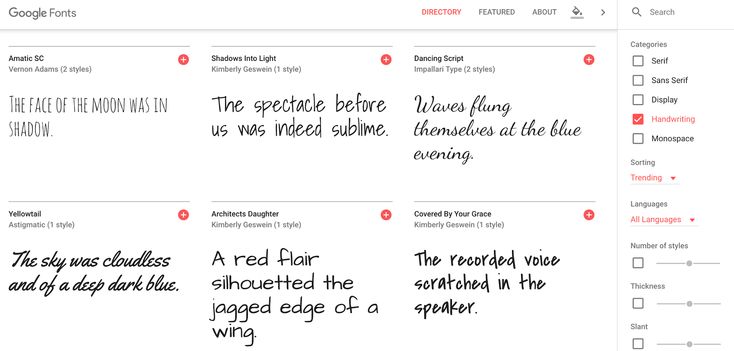
5 Лучшие рукописные шрифты Рукописные шрифты были разработаны, чтобы соответствовать уникальной привлекательности человеческого почерка. В отличие от других шрифтов в этом списке, курсивные шрифты гораздо более индивидуальны, что делает их отличным выбором для добавления теплоты и характера вашим текстам. Они лучше всего подходят для названий и заголовков и очень популярны среди графических дизайнеров.
Они лучше всего подходят для названий и заголовков и очень популярны среди графических дизайнеров.
Давайте посмотрим на некоторые из лучших рукописных шрифтов.
1. Dancing ScriptКак следует из названия, Dancing Script — это живой, непринужденный сценарий, в котором буквы подпрыгивают и слегка меняются. Шляпки большие и простираются ниже базовой линии, создавая дружелюбный, спонтанный вид.
2. PacificoPacifico — это оригинальный рукописный шрифт, вдохновленный американской культурой серфинга 1950-х годов. Он был заказан Google и претерпел несколько итераций. Это забавный шрифт, который может добавить индивидуальности вашему контенту.
3. Shadows Into LightShadow Into Light излучает женственность благодаря красивым закругленным краям и изгибам. Это делает его идеальным шрифтом для веб-сайтов, ориентированных на женскую аудиторию.
4. Indie Flower Беззаботная и открытая, Indie Flower имеет игристые закругленные края. В отличие от некоторых других рукописных шрифтов, он немного жирнее, что обеспечивает дополнительную ясность для ваших читателей.
В отличие от некоторых других рукописных шрифтов, он немного жирнее, что обеспечивает дополнительную ясность для ваших читателей.
Предостережение было разработано для коротких аннотаций и основного текста. Его функции OpenType позволяют буквам иметь небольшие вариации в зависимости от их расположения в слове. Например, в некоторых случаях письмо может выглядеть более рукописным.
5 Лучшие моноширинные шрифтыМоноширинные шрифты обычно используются программистами из-за их чистого, простого дизайна и постоянного расстояния между символами. Эти типы шрифтов упрощают чтение кода и форматирование отдельных столбцов.
1. Roboto Mono Roboto Mono оптимизирован для чтения на многих устройствах, что может помочь вам повысить конверсию с помощью типографики. Это отличный выбор для написания исходного кода программного обеспечения из-за четкого преувеличенного вида букв и знаков препинания.
Inconsolata была разработана для печати листингов кодов и вдохновлена отсутствием «программных шрифтов». Таким образом, это блестящий шрифт, если вы хотите добиться внимания к деталям для рендеринга с высоким разрешением.
3. Source Code ProSource Code Pro имеет те же вертикальные пропорции, что и Source Sans. Однако буквы немного растянуты. Это делает его идеальным для сред кодирования.
4. IBM Plex MonoIBM Plex Mono может похвастаться превосходной читаемостью в печатном, веб- и мобильном интерфейсах. Этот шрифт с нейтральным, но дружелюбным шрифтом в стиле гротеска отлично подходит для отображения фрагментов кода. Кроме того, он хорошо работает с Plex Sans и Serif.
5. Space Mono Буквенные формы Space Mono, разработанные для редакционного использования в заголовках и типографике, сочетают в себе геометрическую основу и гротескные детали. Шрифт обладает многими качествами, часто встречающимися в шрифтах заголовков 1960-х годов.
Шрифт обладает многими качествами, часто встречающимися в шрифтах заголовков 1960-х годов.
Прежде чем приступить к созданию пар шрифтов, вы можете подумать, действительно ли вам нужен дополнительный шрифт. Мы рекомендуем использовать дополнительный шрифт только в том случае, если он позволяет добиться определенного эффекта на вашем сайте.
Вы можете использовать такой инструмент, как Font Pair, чтобы получить идеи для комбинаций:
Кроме того, на веб-сайте Google Fonts можно найти несколько советов по сочетанию шрифтов. Например, он предлагает советы по объединению шрифтов внутри семейств и сочетанию шрифтов одного и того же дизайнера шрифтов, такого как Epilogue и Anybody.
Вы можете использовать второстепенный шрифт, чтобы придать вашему веб-сайту некоторую индивидуальность, особенно если ваш основной шрифт серьезный или формальный. Сочетая его с более дружелюбным шрифтом, вы можете сделать свой бренд более доступным:
Вы также можете использовать дополнительные жирности, ширину и стили, если у вас недостаточно вариаций исходного шрифта. В этом случае вы можете выбрать более тяжелый шрифт, чтобы отличить важные функции, такие как заголовки, от остального текста.
В этом случае вы можете выбрать более тяжелый шрифт, чтобы отличить важные функции, такие как заголовки, от остального текста.
Google Fonts — это библиотека из более чем 1400 бесплатных шрифтов с открытым исходным кодом, так что вы избалованы выбором, когда дело доходит до выбора шрифта для вашего сайта. Давайте рассмотрим несколько советов по выбору высококачественных шрифтов.
1. Сведите к минимуму задержки загрузки страницЧтобы создать веб-сайт с хорошим дизайном, важно учитывать ваш пользовательский опыт (UX), поисковую оптимизацию (SEO) и основные веб-жизненные показатели. Эти факторы могут помочь вам поддерживать стабильный поток трафика, повышая вероятность превращения посетителей в клиентов. Быстрое время загрузки играет большую роль в производительности вашего сайта.
Некоторые шрифты имеют разную насыщенность. Хотя это демонстрирует универсальность и предоставляет ряд опций, загрузка всех этих стилей в WordPress может замедлить работу вашего сайта. Поэтому мы рекомендуем максимум три веса.
Поэтому мы рекомендуем максимум три веса.
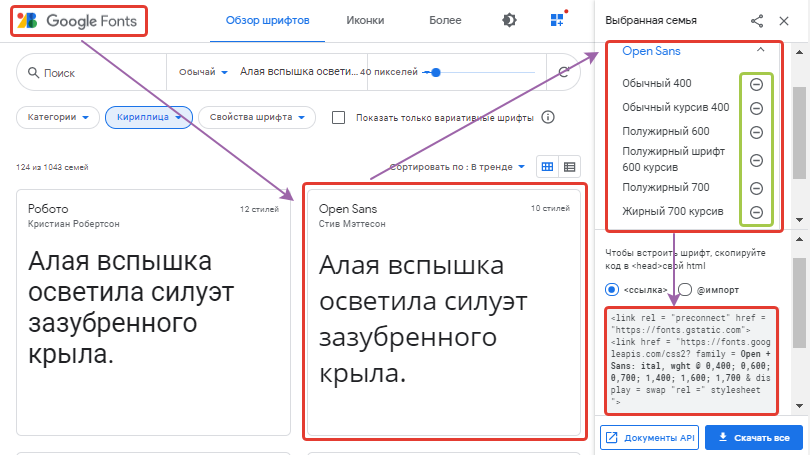
Чтобы выбрать стили, которые вы хотели бы использовать, не загружая все семейство шрифтов, посетите специальную страницу шрифтов и щелкните значок плюса ( + ) рядом с вашими предпочтительными стилями:
Вы можете убедиться, что вы иметь обычный, курсивный и полужирный варианты шрифта. Когда будете готовы, нажмите Загрузить все .
2. Выберите шрифт, который регулярно обновляетсяСо временем шрифты могут быть улучшены. Вы можете узнать, как часто обновляется шрифт, выбрав О вкладке :
Использование старого или устаревшего шрифта может негативно сказаться на производительности вашего сайта. Гарнитуры в нашем списке — одни из самых популярных, поэтому вполне вероятно, что они регулярно обновляются.
3. Убедитесь, что ваш контент доступен Выбранные вами шрифты помогут сделать ваш сайт более доступным. Например, вы хотите убедиться, что пользователи с нарушениями зрения могут читать ваш контент.
Вы можете изменить размер и цвет шрифта, чтобы сделать его более четким. При этом важно следовать Руководству по доступности веб-контента, чтобы обеспечить легкий доступ к вашему контенту для всех пользователей. Кроме того, вы можете использовать такие инструменты, как Color Contrast Checker, чтобы проверить удобочитаемость текста.
Оптимизируйте свой сайт с помощью шрифтовС таким количеством шрифтов может быть трудно найти тот, который лучше всего соответствует вашим потребностям. Шрифты с засечками, такие как Merriweather и Lora, идеально подходят для публикаций и бизнес-сайтов. Между тем, шрифты без засечек, такие как Open Sans, могут помочь вам добиться гладкого современного вида.
Рукописные шрифты, такие как Shadows Into Light, могут придать индивидуальности вашему контенту, а программисты могут извлечь выгоду из моноширинных шрифтов, таких как Source Code Pro. Вы также можете сочетать разные шрифты, чтобы сделать ваш сайт визуально более интересным.
Расширять свой веб-сайт будет проще, если вы передадите бразды правления команде экспертов. В DreamHost мы можем помочь вам создать уникальный веб-сайт WordPress, чтобы выделить ваш бизнес. Узнайте больше о наших услугах веб-дизайна!
Немецкий суд наложил на Google Fonts штраф за конфиденциальность веб-сайта • Реестр
В решении третьей гражданской палаты Landgericht München в Мюнхене было установлено, что веб-сайт, включив на свои страницы шрифт, размещенный на Google-Fonts, без разрешения и без законных оснований передал Google IP-адрес неопознанного истца. И это нарушает Европейский Общий регламент по защите данных (GDPR).
То есть, когда истец посетил веб-сайт, страница заставила браузер пользователя выбрать шрифт из Google Fonts для использования в каком-то тексте, и это раскрыло IP-адрес пользователя сети интернет-гиганту США.
«Несанкционированное раскрытие ответчиком Google динамического IP-адреса истца представляет собой нарушение общего права личности в форме права на информационное самоопределение в соответствии с § 823, абз. 1 BGB», — говорится в постановлении. как алгоритмически переведено. «Право на информационное самоопределение включает в себя право физического лица раскрывать и определять порядок использования своих персональных данных».
В решении говорится, что IP-адреса представляют собой личные данные, потому что теоретически возможно идентифицировать человека, связанного с IP-адресом, и что не имеет значения, сделал ли это на самом деле веб-сайт или Google.
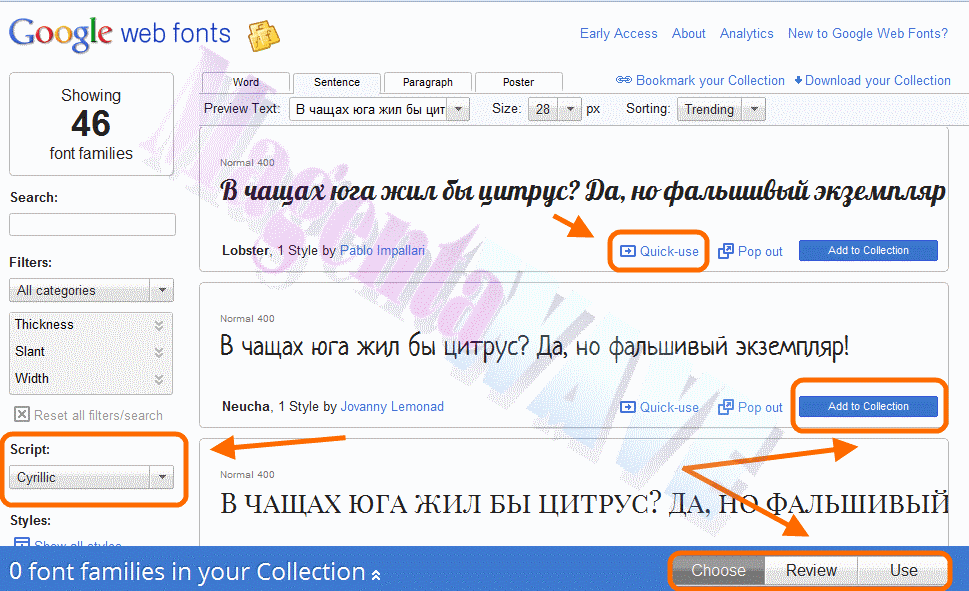
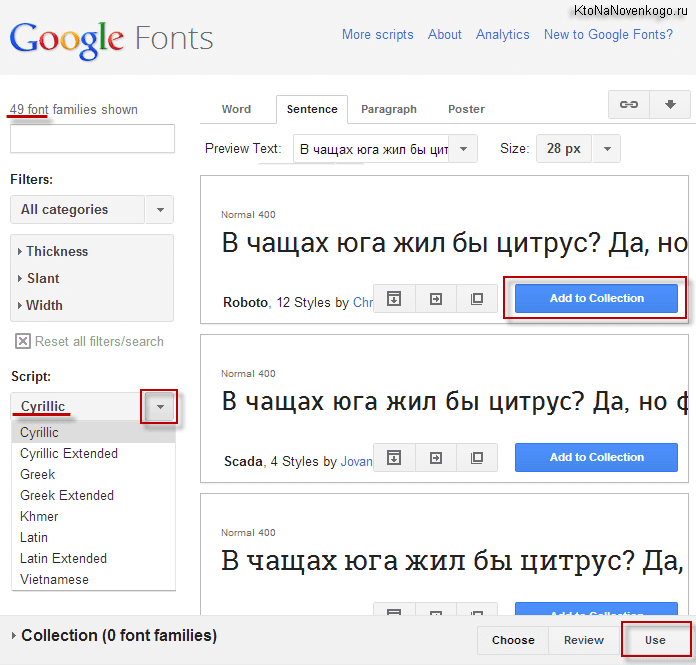
Средство выбора шрифтов Google Fonts … С некоторым собственным образцом текста в свете этого дела
«Ответчик нарушил право истца на информационное самоопределение, перенаправив динамический IP-адрес в Google, когда истец получил доступ к ответчику. сайте», — говорится в постановлении.
Постановление предписывает веб-сайту прекратить предоставление IP-адресов Google и угрожает оператору сайта штрафом в размере 250 000 евро за каждое нарушение или лишением свободы на срок до шести месяцев за продолжающееся ненадлежащее использование Google Fonts.
Шрифты Google широко используются — API шрифтов Google используется примерно на 50 миллионах веб-сайтов. API позволяет веб-сайтам стилизовать текст с помощью шрифтов Google, хранящихся на удаленных серверах — Google или CDN — которые извлекаются при загрузке страницы. Шрифты Google могут быть размещены самостоятельно, чтобы избежать нарушения правил ЕС, и в постановлении прямо упоминается эта возможность, чтобы утверждать, что использование шрифтов Google, размещенных в Google, не может быть защищено законом.
- Машине нужно больше знаний: Google Диск помечает односимвольные файлы как нарушение авторских прав
- Британский орган по надзору за данными дает пощечину Министерству юстиции с уведомлением о правоприменении за нарушение закона GDPR
- Законодатели предлагают закон о TLDR, поскольку никто не читает соглашения об условиях обслуживания
- Австрийский надзорный орган постановил, что использование немецкой компанией Google Analytics нарушило GDPR, отправив данные в США
Постановление немецкого суда перекликается с двумя другими недавними решениями: одно ранее в январе австрийского органа по защите данных, которое признало использование Google Analytics нарушением закона, и одно в декабре прошлого года, когда другой немецкий суд установил, что CookieBot датского диспетчера согласия Программа поделилась европейскими IP-адресами с американской компанией Akamai в нарушение законов ЕС о данных.
Эти суждения о конфиденциальности данных усложняют то, как веб-сайты и приложения могут интегрировать удаленно размещенный контент или услуги, требуя законной цели для этого, если личные данные передаются, или законного согласия.