Как сделать текст жирным в html
Известно, что язык HTML используется для написания документа через Интернет. Теперь при написании документа мы используем различные методы форматирования, чтобы наш документ выглядел хорошо. Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
В этой статье мы расскажем вам о различных методах выделения текста жирным шрифтом в HTML и сосредоточимся на следующих результатах.
- Как сделать текст жирным, используя тег в HTML?
- Как выделить текст жирным шрифтом, используя свойство CSS в HTML?
Как сделать текст жирным, используя
ярлык?В HTML, Тег обычно используется для выделения текста жирным шрифтом. Все, что написано между открытием и закрытием этого тега, будет выделено жирным шрифтом. Этот тег в основном используется для выделения текста или добавления заголовков для повышения удобочитаемости HTML-документа. Следующий практический пример лучше объясняет использование
Этот тег в основном используется для выделения текста или добавления заголовков для повышения удобочитаемости HTML-документа. Следующий практический пример лучше объясняет использование
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>смелый</заглавие>
</глава>
<тело>
<див>
<пстиль=»Размер шрифта: 30px;»>
<б>Этот текст выделен жирным шрифтом с помощью ярлык.</б>
</п>
</див>
</тело>
</HTML>
В этом коде мы пишем текст между HTML тег, чтобы сделать текст жирным. А также увеличиваем размер текста, чтобы он был заметен.
Выход:
Этот вывод показывает, что мы успешно выделили текст жирным шрифтом с помощью HTML.
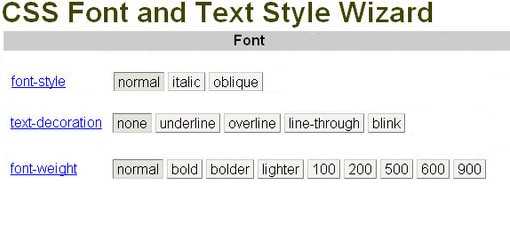
Как выделить текст жирным шрифтом, используя свойство CSS в HTML?
В HTML мы также можем выделить текст жирным шрифтом с помощью CSS. вес шрифта имущество. Чтобы сделать текст полужирным с помощью этого свойства, установите его значение жирнее или жирнее в соответствии с вашими требованиями.
Чтобы сделать текст полужирным с помощью этого свойства, установите его значение жирнее или жирнее в соответствии с вашими требованиями.
Пример 1
Давайте разберемся с использованием этого свойства на соответствующем практическом примере.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>жирный</заглавие>
</глава>
<тело>
<дивстиль=»Размер шрифта: 30px;»>
<пстиль=»шрифт: полужирный»;>
Этот текст выделяется полужирным шрифтом с помощью свойства CSS в HTML.
</п>
</див>
</тело>
</HTML>
В этом коде мы используем свойство font-weight и устанавливаем его значение жирным, что автоматически делает текст жирным в HTML. Вы также можете установить его значение жирнее, чтобы получить более жирный вес текста.
Выход
Этот вывод показывает, что текст в HTML выделен полужирным шрифтом после того, как мы использовали свойство font-weight.
Пример 2
Теперь давайте посмотрим на другой практический пример, в котором мы попробуем выделить текст полужирным, задав пользовательские значения от 600 до 950 для свойства font-weight.
Код
<HTMLязык=»ан»>
<глава>
<заглавие>жирный</заглавие>
</глава>
<тело>
<дивстиль=»Размер шрифта: 30px;»>
<пстиль=»Шрифт: 600;»>
Этот текст выделяется полужирным шрифтом с помощью свойства CSS в HTML.
</п>
</див>
</тело>
</HTML>
В этом коде мы сделали текст жирным в HTML, используя свойство CSS font-weight с пользовательскими значениями.
Выход:
Вывод показывает, что мы успешно выделили текст в HTML, присвоив пользовательское значение свойству CSS font-weight.
Вывод
В HTML мы можем выделить текст жирным шрифтом, используя HTML тег и свойство CSS font-weight. Мы также можем использовать свойство font-weight, чтобы установить жирность текста, задав пользовательские значения. В этой статье мы рассмотрели различные методы выделения текста жирным шрифтом в HTML.
В этой статье мы рассмотрели различные методы выделения текста жирным шрифтом в HTML.
Жирный шрифт. HTML-пособие для начинающих
Один из наиболее простых способов выделить в тексте слово или фразу – использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный шрифт. HTML-разметка страницы с легкостью позволяет выделять слова с помощью различного начертания – курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
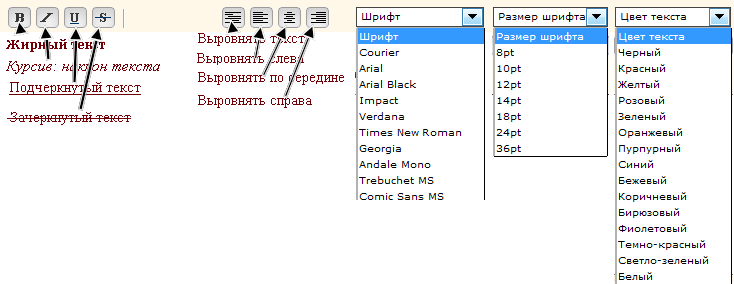
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное – запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно – все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания – жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Как выделить жирный текст в html
html4 месяца назад
от Мухаммад Хузайфа
Известно, что язык HTML используется для написания документа через Интернет. Теперь при написании документа мы используем различные методы форматирования, чтобы наш документ выглядел хорошо. Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
В этой статье мы расскажем вам о различных методах выделения текста жирным шрифтом в HTML и сосредоточимся на следующих результатах.
- Как сделать текст жирным с помощью тега в HTML?
- Как сделать текст полужирным, используя свойство CSS в HTML?
Как сделать текст жирным с помощью тега
?В HTML тег обычно используется для выделения текста жирным шрифтом. Все, что написано между открытием и закрытием этого тега, будет выделено жирным шрифтом. Этот тег в основном используется для выделения текста или добавления заголовков для повышения удобочитаемости HTML-документа. Следующий практический пример лучше объясняет использование тега в HTML.
Код:
p>
Этот текст выделен жирным шрифтом с помощью тега .
.
В этом коде мы пишем текст между тегом HTML , чтобы сделать текст полужирным. А также увеличиваем размер текста, чтобы он был заметен.
А также увеличиваем размер текста, чтобы он был заметен.
Выходные данные:
Эти выходные данные показывают, что мы успешно выделили текст жирным шрифтом с помощью HTML-тега .
Как сделать текст жирным, используя свойство CSS в HTML?
В HTML мы также можем выделить текст жирным шрифтом, используя свойство CSS font-weight . Чтобы сделать текст полужирным с помощью этого свойства, установите его значение жирнее или жирнее в соответствии с вашими требованиями.
Пример 1
Давайте разберемся в использовании этого свойства на соответствующем практическом примере.
Код:
p>
Этот текст выделен жирным шрифтом с помощью свойства CSS в HTML.
В этом коде мы используем свойство font-weight и устанавливаем для него значение жирности, что автоматически делает текст жирным в HTML. Вы также можете установить его значение жирнее, чтобы получить более жирный вес текста.
Вы также можете установить его значение жирнее, чтобы получить более жирный вес текста.
Вывод
Этот вывод показывает, что текст в HTML выделен жирным шрифтом после того, как мы используем свойство font-weight.
Пример 2
Теперь давайте рассмотрим другой практический пример, в котором мы попытаемся сделать текст полужирным, задав пользовательские значения от 600 до 950 для свойства font-weight.
Код
Этот текст выделен жирным шрифтом с помощью свойства CSS в HTML.
В этом коде мы выделили текст в HTML полужирным шрифтом, используя свойство CSS font-weight с пользовательскими значениями.
Вывод:
Вывод показывает, что мы успешно выделили текст в HTML, задав пользовательское значение свойства CSS font-weight.
Заключение
В HTML мы можем выделить текст жирным шрифтом, используя тег HTML и свойство CSS font-weight. Мы также можем использовать свойство font-weight, чтобы установить жирность текста, задав пользовательские значения. В этой статье мы рассмотрели различные методы выделения текста жирным шрифтом в HTML.
Об авторе
Мухаммад Хузайфа
Я выпускник факультета компьютерных наук, страстно желаю изучать технические знания и
служить обществу своей работой.
Посмотреть все сообщения
Код HTML для жирного шрифта с примерами
Код добавлен в буфер обмена!
Время чтения 1 мин
Опубликовано 19 марта 2019 г.
Обновлено 1 октября 2019 г.
Содержание
- 1. HTML BOLD: Основные советы
- 2. Альтернатив
- 3. Поддержка Browser
 2.
2.HTML Bold: Основные советы
- Element
- Этот элемент делает HTML полужирным содержание не выделяет текст. Чтобы выделить важные части контента, используйте элемент .
Профи
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы Nanodegree
- Подходящие для предприятий
- Платные сертификаты из завершения
Эксклюзив: 75% от
. выпуски Основные характеристики AS LOW AS 12.
Pros
- Great user experience
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of завершение
- Ориентирован на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Использование b и альтернатив
Элемент — это HTML-код для полужирного шрифта . Он не указывает важность выбранного текста, но обеспечивает
Пример
Обычный текст и текст, выделенный жирным шрифтом
Попробуйте вживую. Учитесь на Udacity
Существует два варианта выделения информации жирным шрифтом в HTML :
-