Золотой текст с бриллиантами · Мир Фотошопа
Конечный результат:
Ресурсы урока:
С помощью плагина Filter Forge Вы сможете применить более 4000 готовых эффектов к своим изображениям или создать собственный эффект. Чтобы узнать больше об этом плагине, посетите сайт разработчика. Для данного урока Вам нужно установить плагин и следовать моим указаниям. Я объясню, как с ним работать и использовать готовые текстуры. В галлерее фильтра Вы сможете посмотреть готовые работы разных художников, созданные с использованием плагина Filter Forge.
Загрузка плагина и использование фильтров
Загрузите плагин Filter Forge, пройдя по этой ссылке. После установки данный плагин появится в меню Filter. Чтобы запустить его, перейдите в меню Filter ? Filter Forge ? Filter Forge 3. В открывшемся окне Вы увидите несколько предустановленных фильтров и категории. На верхней панели будет ссылка «Filter Library: Download more filters». Кликните на неё, чтобы открыть страницу сайта с фильтрами.
Вы можете воспользоваться поиском, чтобы найти нужные фильтры. В моём примере это фильтр «Woeful Wood». Вы также можете кликнуть на ссылке в секции ресурсов урока, чтобы перейти на страницу фильтра.
Нажмите на кнопку «Open this filter in Filter Forge». На вопрос браузера о задействовании плагина ответьте положительно.
Фильтры можно искать и через поле поиска в окне плагина.
Загрузите фильтр «Crystal», предоставленный в начале урока.
Добавление контуров
В окне Фотошопа перейдите в меню Edit ? Preset Manager. В списке выберите пункт Contours.
Кликните на иконке треугольника в правом верхнем углу и выберите пункт Contours.
Нажмите на кнопку Append, чтобы добавить другие контуры к имеющимся.
Шаг 1

Используя шрифт «Corporea» напишите слово «SHINE». Откройте окно Character (Window ? Character) и настройте шрифт, как показано ниже.
Создайте две копии текстового слоя и понизьте Fill (заливку) каждой до 0%.
Шаг 2
Создайте ещё один документ с такими параметрами:
Выберите инструмент Polygon Tool (U) и настройте его, как показано ниже.
Создайте шестиугольник. Боковые стороны должны быть паралельны правому и левому краю холста.
Перейдите в меню Edit ? Define Brush Preset, чтобы сохранить кисть. Введите имя и нажмите ОК.
Закройте документ с шестиугольником и вернитесь к первому. Откройте панель Brush (Window ? Brush), выберите кисть шестиугольника и измените некоторые параметры, как показано на скриншоте.
Шаг 3
Выберите инструмент Pen Tool (P) и нарисуйте линию внутри буквы.
Чтобы закончить линию, кликните за пределами буквы, удерживая Ctrl.
Выберите инструмент Direct Selection Tool (A) и поработайте над плавностью сгибов линии.
Для добавления дополнительных точек используйте инструмент Add Anchor Point, а для удаления — Delete Anchror Point.
Шаг 4
Создайте новый слой над оригинальным текстовым и назовите его «Hexagonal Brush». Установите основой цвет на #acacac и выберите инструмент Direct Selection Tool (A).
Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path.
В появившемся окне выберите пункт Brush,
Контур будет обведён кистью шестиугольника. Нажмите Enter, чтобы убрать контур.
Шаг 5
Выберите инструмент Brush Tool (B) и нарисуйте вертикальную линию, удерживая клавишу Shift.
Заполните все вертикальные и горизонтальные полоски.
Шаг 6
Для диагональных полосок используйте метод обводки контура.
Пустые участки заполните одиночными кликами.
Шаг 7
Нарисуйте кривую линию внутри буквы «E» и обведите её кистью.
Шаг 8
Выделите текст (удерживая Ctrl, кликните на миниатюре слоя).
Инвертируйте выделение (Select ? Inverse) и нажмите Delete, находясь на слое с шестиугольниками.
Уберите выделение (Ctrl + D), созадйте копию слоя шестиугольников (Ctrl + J) и понизьте её заливку до 0%.
Шаг 9
Создайте новый документ размером 500х500 пикселей.
Перейдите в меню Filter ? Other ? Filter Forge 3. Выберите фильтр «Crystal» и во вкладке Presets выберите отмеченную настройку.
Перейдите во вкладку Settings и включите Seamless Tiling.
Как только текстура будет создана, перейдите в меню Image ? Adjustments ? Desaturate.
Перейдите в меню Edit ? Define Pattern, чтобы сохранить узор. Назовите его «Crystal Pattern» и закройте текущий документ.
Шаг 10
Кликните дважды на оригинальном слое «Hexagonal Brush», чтобы открыть окно стилей. Примените следующие стили:
Результат:
Шаг 11
Результат:
Шаг 12
Перейдите к стилям первой копии текстового слоя и настройте так:
Результат:
Шаг 13
Перейдите к стилям второй копии текстового слоя и настройте так:
Результат:
Шаг 14
К оригинальному текстовому слою примените следующие стили:
Результат:
Выберите инструмент Move Tool (V) и несколько раз нажмите на клавишу правой стрелки, чтобы немного сдвинуть обводку.
Шаг 15
Поверх всех слоёв создайте корректирующий слой Gradient Map:
Установите его режим наложения на Multiply и понизьте непрозрачность до 20%.
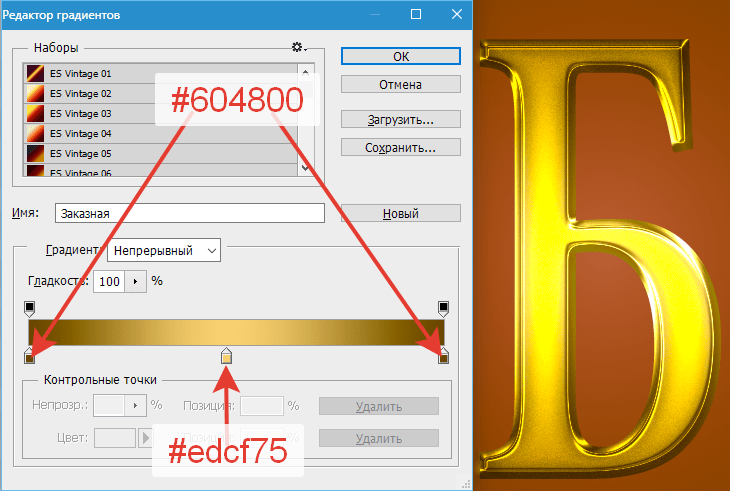
Градиент: #e6a321 ? #efbe39.
Шаг 16
Выберите инструмент Brush Tool (B), откройте палитру кистей (F5) и выберите кисть сияний. Настройте её так:
При каждом клике Вы будете получать сияния разного размера под разным углом. Создайте новый слой под градиентным и назовите его «Sparkles». Установите основной цвет на #ebebeb и нарисуйте сияния на тексте.
Шаг 17
Выберите все имеющиеся слои и перенесите их на иконку создания слоя, чтобы создать копии.
Объедините все копии в один слой (Ctrl + E).
Переверните полученный слой (Edit ? Transform ? Flip Vertical).
Выберите инструмент Move Tool (V) и опустите отражение, как показано на скриншоте.
Шаг 18
Добавьте маску к отражению.
Выберите инструмент Gradient Tool (G) и залейте на маске отражение снизу вверх, чтобы скрыть его нижнюю часть.
Результат:
Протяните ещё один градиент: от нижнего края холста до основания текста.
И в завершении урока залейте отражение ещё раз. Тяните градиент от нижнего края холста до верха текста.
Конечный результат:
Роскошный золотой текст в Фотошоп
Сегодня давайте посмотрим, как сделать роскошный золотой эффект текста с помощью программы Photoshop CS3. Ну и в плане анонса рекомендую заглянуть в рубрику Художники, и посмотреть пейзажи или рисунки карандашом мастеров.
Открываем новый документ в Photoshop, 800 на 400 пикселей. После заливаем градиентом документ: # 161515, # 71777b.
Пробуем добавить узор на фон. Создаем новый документ: 4 на 4 пикселя. Проводим косую линию и две точками КАРАНДАШОМ. Смотрим на рисунок ниже:
Дальше РЕДАКТИРОВАТЬ – ОПРЕДЕЛИТЬ УЗОР в английской версии (Edit> Define Pattern) и сохраним его как шаблон. Потом в основном документе примените стиль слоя ПЕРЕКРЫТИЕ УЗОРА (Pattern Overlay) для фонового слоя.
Потом в основном документе примените стиль слоя ПЕРЕКРЫТИЕ УЗОРА (Pattern Overlay) для фонового слоя.
Должно получится так:
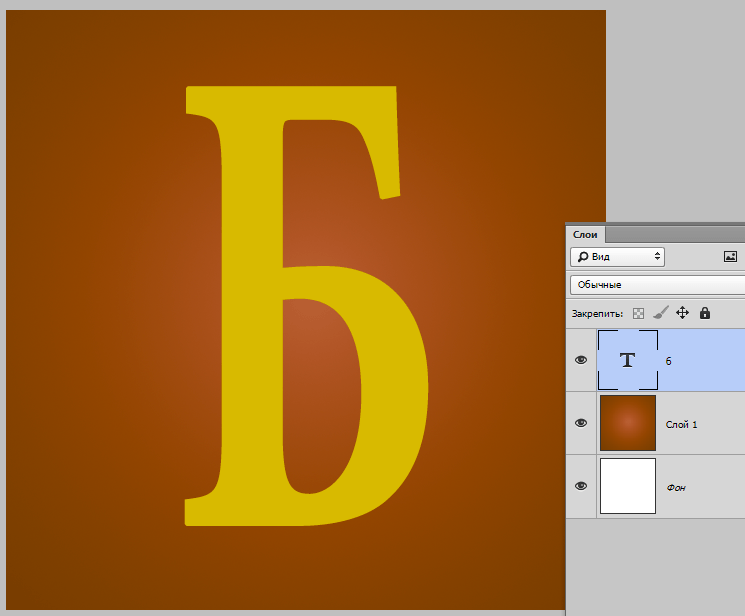
Теперь переходим к созданию текста. Инструментом ГОРИЗОНТАЛЬНЫЙ ТЕКСТ пишем Forever Gold.
Шрифт (Cooper Std), но можно пробовать и другой шрифт. Настройки текста, смотрим ниже картинку:
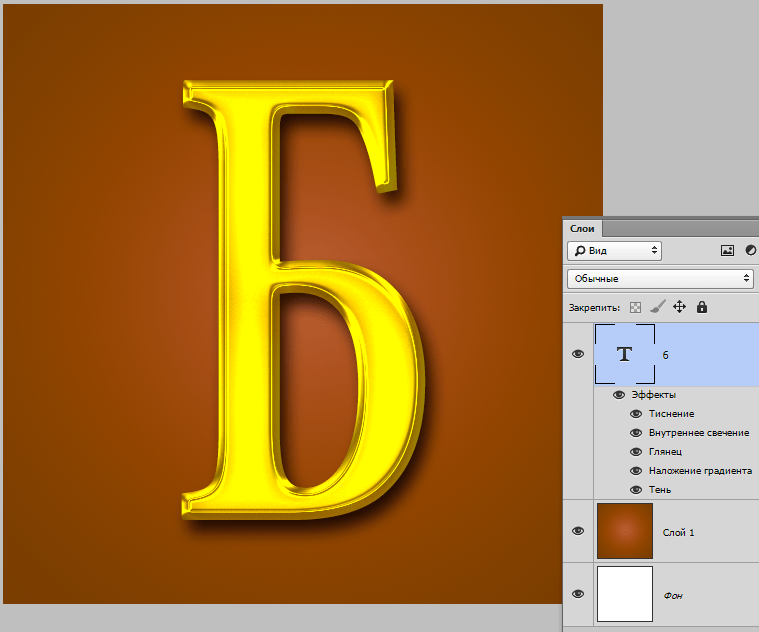
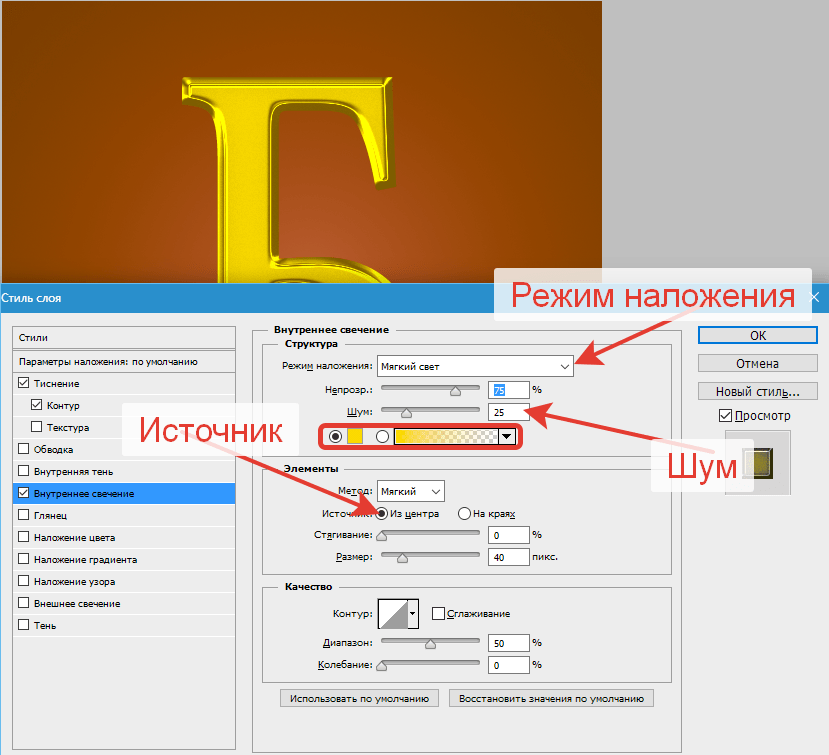
Копируем слой нажав на Ctrl + J. В палитре слоев внизу справа нажмите на глаз оригинального слоя ( не копии ). Откроем окно СТИЛЬ СЛОЯ и применяем такой эффект: ВНУТРЕННЕЕ СВЕЧЕНИЕ в английской версии (Inner Glow ) и дальше НАЛОЖЕНИЕ ГРАДИЕНТА в английской версии (Gradient Overlay ) на верхнем слое. Смотрим параметры на картинках ниже:
Должно получится так:
Теперь снова нажимаем на глаз, и тем самым делаем слой видимым, который раньше скрыли. Затем в окне СТИЛЬ СЛОЯ, примените НАЛОЖЕНИЕ ЦВЕТА (Color Overlay) цвет # 94854e. Переместите этот слой вниз на 6 пикселей.
После этого используйте СЛОЙ — СТИЛИ СЛОЯ — ОБРАЗОВАТЬ СЛОЙ в английской версии (Layer> Layer Style> Creat Layer). Вы получите дополнительную миниатюру слоя с загнутой стрелой на палитре слоев.
Вы получите дополнительную миниатюру слоя с загнутой стрелой на палитре слоев.
Дальше перейдем на дополнительный слой и выберите ОСВЕТЛИТЕЛЬ в английской версии (Dodge Tool) (КИСТИ: двадцать пять пикселей, ДИАПАЗОН: СВЕТА, ЭКСПОЗИЦИЯ = 30%). Дальше применяем эффект трехмерности для нашего слоя в низу.
Затем размер кисти уменьшаем до десяти пикселей и добавляем пару маленьких ярких линий.
Теперь, измените ОСВЕТЛИТЕЛЬ в английской версии (Dodge Tool) на ЗАТЕМНИТЕЛЬ в английской версии (Burn Tool): (КИСТЬ = 30px, ДИАПАЗОН: СВЕТ, ЭКСПОЗИЦИЯ = 30%) и добавим темные пятна на этот слой.
Дальше объединим все слои в один, но не фона и применим стиль слоя ТЕНЬ в английской версии (Drop Shadow) и ВНЕШНЕЕ СВЕЧЕНИЕ в английской версии (Outer Glow). Смотрим параметры на картинках ниже:
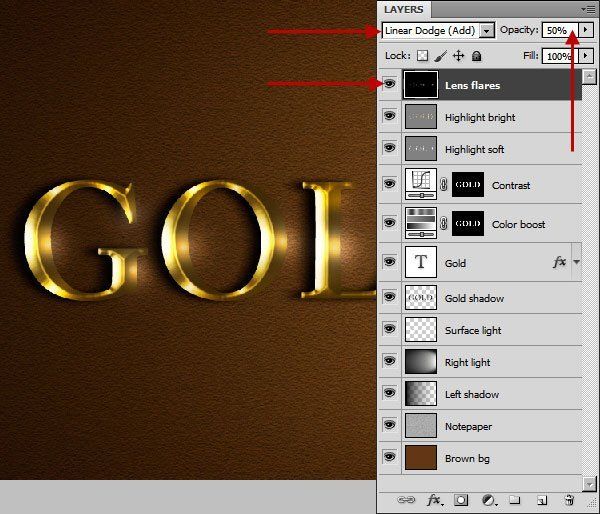
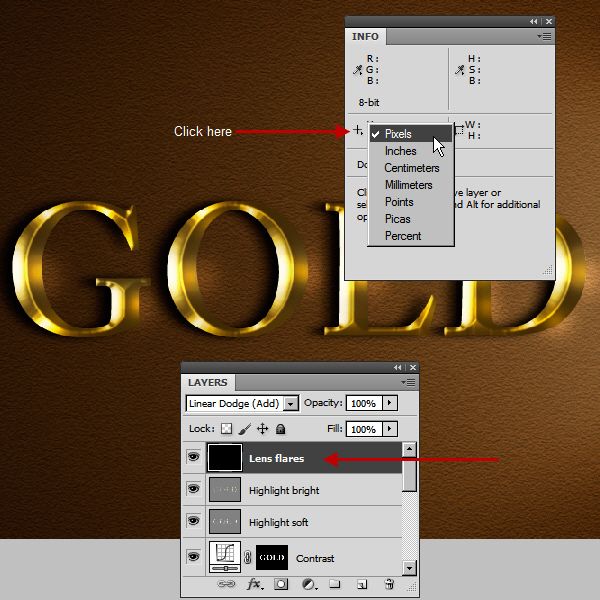
Теперь добавим блики. Что бы это сделать создайте новый слой и закрасте его черным цветом. После измените режим слоя на ЭКРАН в английской версии (screen) и сделайте ФИЛЬТР – РЕНДЕРИНГ — БЛИК в английской версии (Filter> Render> Lens Flare) примените такие настройками:
Получаем такой эффект:
У нас получился роскошный эффект золотого текста. Думаю, у вас результат лучше чем у меня!
Думаю, у вас результат лучше чем у меня!
Спасибо всем за чтение этого урока!
Предлагаю посмотреть урок «Необычный, зеленый эффект для текста».
Перевод администратор сайта Milart
Взято из:
http://www.photoshopstar.com
Как сделать текст золотым в Фотошопе?
Adobe Photoshop – мощный графический редактор, который позволяет творить чудеса с вашими фотографиями и другими изображениями. Можно создавать коллажи, добавлять текст, применять стили оформления и использовать множество других функций.Вам понадобится
- — компьютер с выходом в интернет;
- — навыки работы в программе Adobe Photoshop.
Инструкция
 Золотой текст в Adobe Photoshop смотрится лучше всего на черном фоне. Выберите инструмент «Текст», напишите нужный текст, установите для него необходимый шрифт, размер. Установите жирное начертание. Создайте копию данного слоя с помощью сочетания клавиш Ctrl +J.
Золотой текст в Adobe Photoshop смотрится лучше всего на черном фоне. Выберите инструмент «Текст», напишите нужный текст, установите для него необходимый шрифт, размер. Установите жирное начертание. Создайте копию данного слоя с помощью сочетания клавиш Ctrl +J. Установите параметры цвета для свечения – e8750f. Blend Mode – Multiply, Capacity – 50, Size – 15. Справа вверху нажмите кнопку «ОК» и вы получите текст золотого цвета.
Установите параметры цвета для свечения – e8750f. Blend Mode – Multiply, Capacity – 50, Size – 15. Справа вверху нажмите кнопку «ОК» и вы получите текст золотого цвета.Золотой текст в Фотошоп, уроки фотошопа
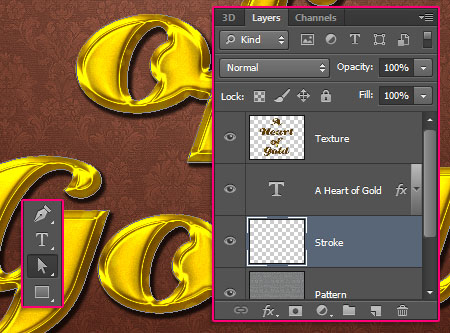
Сегодня мы создадим красивый золотой текст, используя различный настройки стилей и готовое изображение фона кожаной обивки.Конечный результат:
Перед началом работы загрузите пакет ресурсов из материалов к уроку. Откройте новый документ (Ctrl+N) с размерами 1500×1200 пикселей и разрешением 72 точек на дюйм, RGB 8bits.
Импортируйте текстуру кожаной обивки из материалов к уроку.
Добавьте слой градиентной, радиальной, заливки Слои> Новый слой заливка> Градиент (Layer> New Fill Layer> Gradient).
Используя любой из шрифтов по вашему вкусу, инструментом Горизонтальный текст (Horizontal Type) (T), введите какой-нибудь текст.
Затем зайдите в Параметры наложения (Blending Options). И добавьте к слою с текстом следующие стили.
Тень:
Внешнее свечение:
Тиснение:
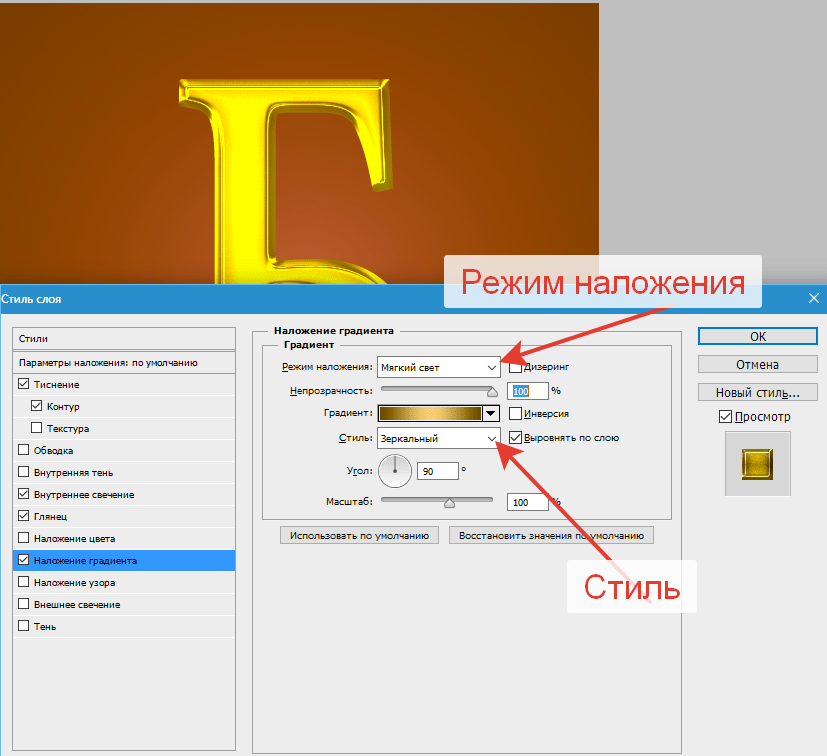
Наложение градиента:
Глянец:
Обводка:
Результат:
Возьмите инструмент Эллипс (Ellipse Tool) (U) и нарисуйте круг.
Затем зайдите в Параметры наложения (Blending Options). И добавьте к кругу следующие стили.
Внутренняя тень:
Тиснение:
Наложение градиента:
Глянец:
Обводка:
И вот результат:
Теперь дублируйте слой с кругом и расставьте его по тексту в случайном порядке.
Загрузите изображение Гало из материалов к уроку на новый слой (Ctrl+Shift+N) выше всех слоев.
Измените режим смешивания на Экран (Screen) и снизьте непрозрачность слоя до 68%.
Дублируйте слой с Гало эффектом два раза и, используя Свободную Трансформацию (Ctrl+T) поверните их как показано на рисунке ниже:
Наконец, добавьте слой градиентной, радиальной, заливки Слои> Новый слой заливка> Градиент (Layer> New Fill Layer> Gradient). Измените режим смешивания для слоя на Мягкий Свет (Soft Light) и уменьшите непрозрачность до 59%.
Вот такой результат должен у вас получиться:
Удачи и приятного обучения!
Используемые материалы:
Пакет zip
Как Сделать Золотой Фон в Фотошопе
Декабрь 24, 2016 – 15:19
Создаём золотой текст в Photoshop
Создание фона для золотого текста
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
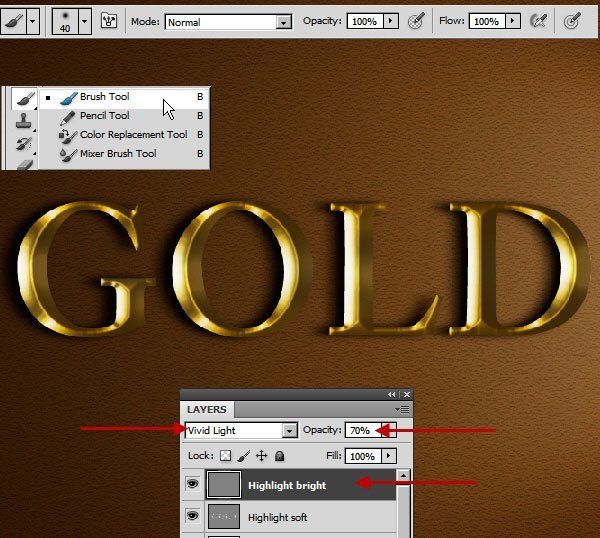
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
Создайте новый слой, нажав комбинацию Ctrl+Shift+N. Поставьте на новом слое отпечаток кистью в середине холста. Измените режим наложения слоя на «Яркий свет» (Vivid Light) и установите его непрозрачность на 50%. У Вас должно получиться примерно следующее:
Добавляем текст к изображению
Берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и выбираем шрифт. Я использовал Times New Roman с начертанием Bold чёрного цвета, хотя цвет на данном этапе не имеет значения. Кроме того, этот текст эффект будет работать на большинстве шрифтов, так что можете использовать любой другой с достаточно толстым начертанием:
1.
 Наложение градиента (Gradient Overlay)
Наложение градиента (Gradient Overlay)Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Вот что получилось:
5. Обводка (Stroke)
Результат:
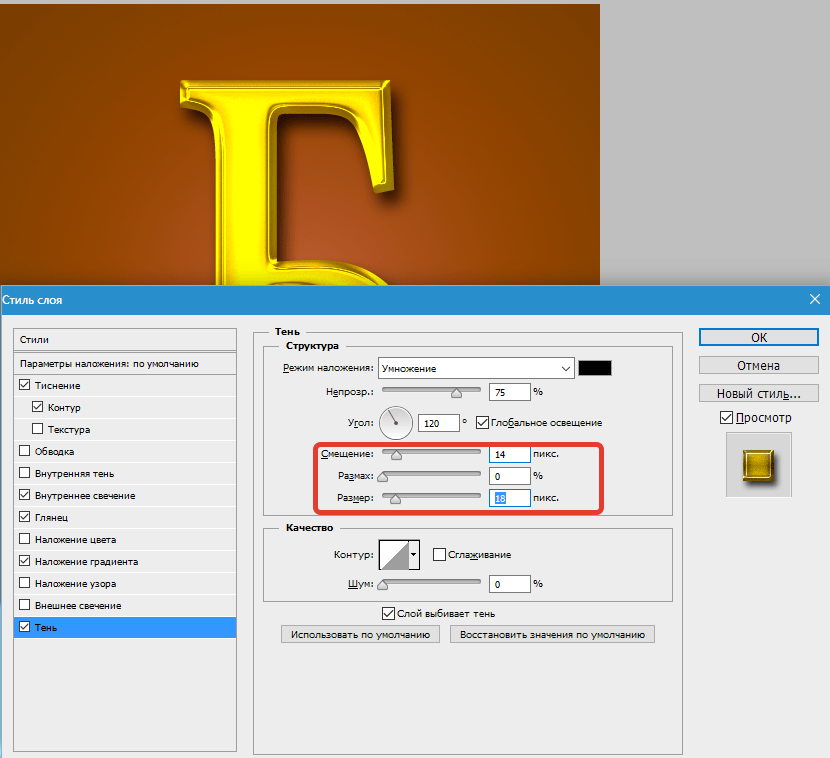
6. Тень (Drop Shadow)
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается здесь.
Как создать золотой стиль в Photoshop — Medialoot
Добавьте сияния в свой дизайн
Если вам нужно добавить сияния или блеска к любому из ваших дизайнов (либо на небольшой части вашего дизайна, либо на заголовке), этот урок для вас. Есть много разных способов создать золотой эффект в Photoshop, поэтому я собираюсь показать вам, как использование стилей слоя позволяет повторно использовать вашу тяжелую работу над любым другим элементом без необходимости повторять эффект заново.
В этом уроке я покажу вам, как создать стиль золотого слоя в Photoshop с нуля, используя только стандартные инструменты Photoshop. Но после того, как вы научитесь делать это, вы сможете вносить любые изменения, которые вам нравятся, и даже создавать совершенно новый стиль, используя более продвинутые методы.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. Обязательно используйте «Черный» в качестве фонового содержимого.
Обязательно используйте «Черный» в качестве фонового содержимого.
Шаг 2
Используя инструмент «Текст» (T), напечатайте текст, используя большой шрифт.В этом случае я буду использовать Woodblock-Sans с разрешением 250 пикселей.
Шаг 3
При активном текстовом слое перейдите в Layer> Layer Style> Bevel & Emboss и примените следующие настройки.
Шаг 4
По-прежнему на панели стилей слоя отметьте параметр «Текстура». Нажмите на миниатюру Pattern, затем на значок шестеренки в правом верхнем углу и в раскрывающемся меню выберите «Artist Surfaces».
Шаг 5
Из эскизов выкроек выберите «Пергамент».Установите масштаб на 100%, глубину на + 2% и убедитесь, что установлены флажки «Инвертировать» и «Связать со слоем».
Шаг 6
Отметьте опцию Color Overlay. Установите режим наложения на «Нормальный», цвет на # 967642 и непрозрачность на 100%.
Шаг 7
Перед тем, как нажать кнопку «ОК», нажмите кнопку «Новый стиль». Дайте стилю имя, обязательно отметьте опцию «Включить эффекты слоя» и нажмите OK.
Дайте стилю имя, обязательно отметьте опцию «Включить эффекты слоя» и нажмите OK.
Шаг 8
Наконец, нажмите OK на панели стилей слоя, чтобы применить новый стиль к нашему текстовому слою.
Шаг 9
В следующий раз, когда вы захотите применить этот же золотой стиль к другому слою, просто перейдите в «Окно»> «Стили» (для отображения стилей) и щелкните по миниатюре золотого стиля, который мы только что создали.
Несколько заключительных слов
Как видите, создать золотой стиль в Photoshop очень просто, и с этого момента вы можете вносить любые вариации, которые вам нравятся, от изменения цвета и текстуры Bevel & Emboss до добавления тени и эффектов свечения для достижения уникального стиль для использования в ваших проектах.
Quick Gold Text
В этом уроке я покажу вам быстрый способ создать золотой текст, используя практически любой шрифт, который вы
как. Я считаю, что этот метод обычно хорошо работает со шрифтами среднего размера, которые не слишком толстые и не слишком тонкие. Итак, начнем
начинать.
Итак, начнем
начинать.
Шаг 1
Откройте новое изображение RGB размером 1000 x 1000 пикселей, 72 пикселей на дюйм и прозрачным фоном.
Шаг 2
Используйте инструмент «Horizontal Type Mask Tool», чтобы создать текстовую маску для ваших слов.Убедитесь, что шрифт установлен примерно на 200 пунктов. Я использовал здесь «Trajan Pro», однако вы можете использовать и другие шрифты, такие как «Onyx» или «Script». Только не используйте шрифт, который слишком тонкий или слишком толстый шрифт.
Шаг 3
Начиная с черного переднего плана и белого фона по умолчанию, измените цвет переднего плана. на следующее: Красный: 169 Зеленый: 168 Синий: 70. Затем перейдите в Edit -> Fill , и залейте этим цветом переднего плана.
Шаг 4
Дублируйте слой и с активным выделением перейдите в Filter -> Sketch -> Chrome и используйте следующие настройки: Деталь: 10, Гладкость: 10
Шаг 5
Измените «Режим наложения» слоя хрома на Яркость.
Шаг 6
Создайте фоновый слой и создайте белый / черный фон, идущий сверху. изображения вниз, используя белый / черный градиент.
Шаг 7
Теперь вернитесь к верхнему слою, выберите его и добавьте корректирующий слой Curve ( Layer -> Новый корректирующий слой -> Кривые ) в верхнюю часть стопки слоев. и Примените настройку кривой с единственной точкой: Ввод: 192; Выход: 63
Шаг 8
Объедините три верхних слоя. Для этого свяжите все три верхних слоя (показано ниже), а затем перейдите в Слой -> Объединить связанные .
Шаг 9
Снова выберите только что объединенный текстовый слой и перейдите к Filter -> Blur -> Gaussian Blur , и введите радиус 0,4 — 0,5 (приблизительно — это вопрос личного вкуса).
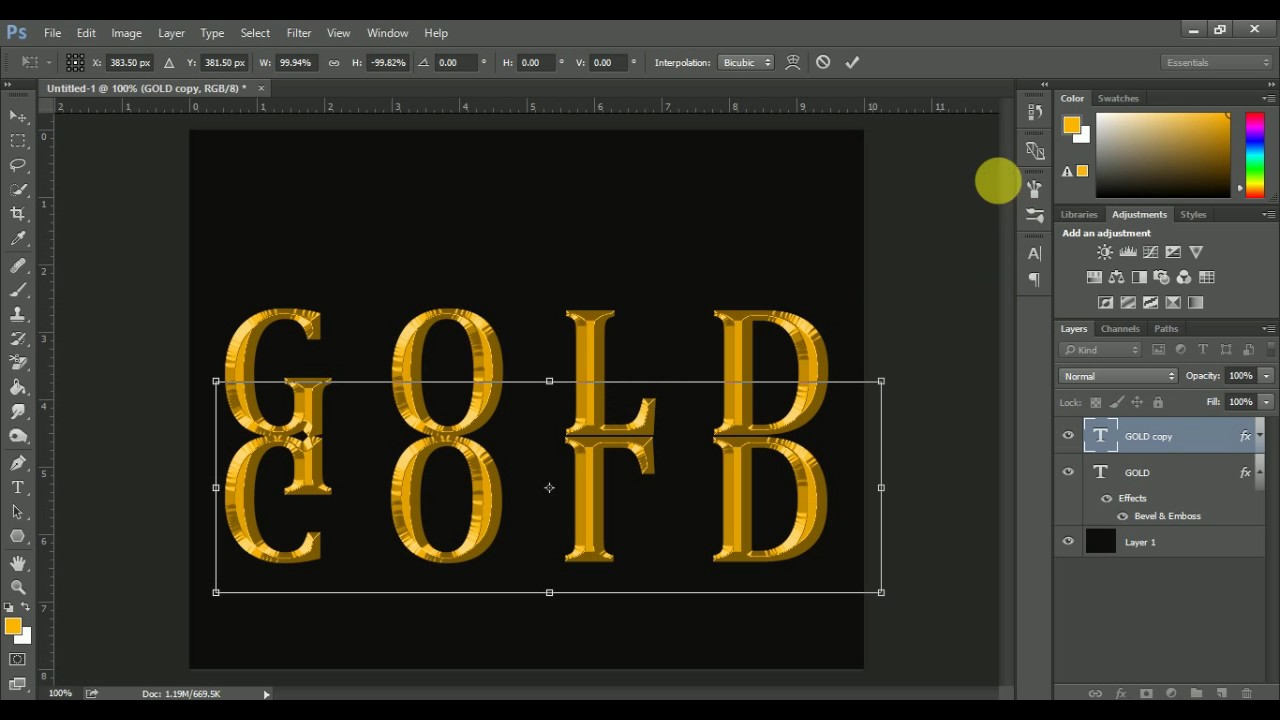
Вот несколько вариантов, которые я придумал, работая над этим уроком. Чтобы создать трехмерный вид,
сделайте следующее: выберите инструмент перемещения, удерживайте обе клавиши Alt + Shift, пока вы переключаетесь между
переключение вправо и переключение вниз с помощью клавиш со стрелками. Сделайте это примерно 5-15
раз, и у вас есть мгновенный трехмерный вид. Просто не забудьте потом объединить все слои вместе, так как
каждое движение с помощью инструмента стрелки создает новый слой.
Сделайте это примерно 5-15
раз, и у вас есть мгновенный трехмерный вид. Просто не забудьте потом объединить все слои вместе, так как
каждое движение с помощью инструмента стрелки создает новый слой.
5 способов превратить НИЧЕГО в золото в Photoshop
Тебе нравится добро? Вы когда-нибудь мечтали о прикосновении Мидаса, когда дело доходит до Photoshop? В этом уроке я научу вас 5 простым способам превратить вашу графику в золото!
Будь то создание золотого текста, создание золотых объектов или нанесение золотого наложения на любой элемент в фотошопе, это проще, чем вы думаете, используя следующие 5 методов!
Я организовал эти 5 методов создания золотого эффекта от самого простого к самому сложному, поэтому выбирайте соответственно в зависимости от вашего уровня навыков в фотошопе, однако, надеюсь, я был достаточно подробным, чтобы даже новичок в фотошопе мог следовать инструкциям для самый продвинутый метод в технике №5, который позволит добиться реалистичного эффекта золота на чем угодно! Я хожу туда и обратно между использованием сочетаний клавиш и прохожу длинный маршрут щелчков мышью, основываясь на том, как я себя научил, но просто знаю, что есть несколько способов выполнить практически любую задачу в фотошопе. Просто делайте то, что для вас проще всего, а для новичков вы можете быть уверены, что это моя смесь ярлыков и … длинных клавиш? должен привести вас к окончательному продукту, даже если вы еще не являетесь мастером фотошопа и понятия не имеете, что делаете! Кроме того, последний отказ от ответственности, пожалуйста, знайте, что я использую Mac. Я приложил все усилия, чтобы добавить несколько известных мне альтернатив Windows, но вам, возможно, придется изменить ярлыки и меню в Windows. Я собирался попытаться дать все ключевые преобразования, но MAN — это сложно! Заранее извините!
Просто делайте то, что для вас проще всего, а для новичков вы можете быть уверены, что это моя смесь ярлыков и … длинных клавиш? должен привести вас к окончательному продукту, даже если вы еще не являетесь мастером фотошопа и понятия не имеете, что делаете! Кроме того, последний отказ от ответственности, пожалуйста, знайте, что я использую Mac. Я приложил все усилия, чтобы добавить несколько известных мне альтернатив Windows, но вам, возможно, придется изменить ярлыки и меню в Windows. Я собирался попытаться дать все ключевые преобразования, но MAN — это сложно! Заранее извините!
Я добавил несколько шагов по устранению неполадок в самом низу, поэтому, если у вас возникнут проблемы, проверьте их там, чтобы увидеть, решит ли какое-либо из исправлений вашу проблему.Честно говоря, это было бы похоже на единорога технических руководств, если бы у вас все прошло идеально с первой попытки. Это просто не то, как работают технические руководства, но я скрещу пальцы, эти уроки помогут вам, ха-ха!
Хорошо, поехали! Первый и самый простой способ сделать что-то золотое в Photoshop — это применить маску слоя. Если вы не знаете, что такое маска слоя, подумайте о ней как о наклейке (в данном случае — о золотой наклейке), которая имеет точно такую же форму, что и предмет, который вы хотите сделать из золота.Это отлично подходит для простых одноцветных форм, текста или логотипов, когда одноцветный объект не ухудшает читаемость.
Если вы не знаете, что такое маска слоя, подумайте о ней как о наклейке (в данном случае — о золотой наклейке), которая имеет точно такую же форму, что и предмет, который вы хотите сделать из золота.Это отлично подходит для простых одноцветных форм, текста или логотипов, когда одноцветный объект не ухудшает читаемость.
Шаг первый — выбрать изображение с рисунком, текстурой и оттенком золота, которое вы хотите применить к своему предмету. Сайты с бесплатными изображениями — отличный ресурс для этого! Зайдите на такие сайты, как UnSplash , Pexels и PixaBay и просто введите «золото» или «текстура золота» в строке поиска.Когда вы найдете что-то, что вам нравится, сохраните это на свой компьютер и обязательно обратите внимание на то, где оно сохраняется, чтобы вы могли легко найти это на следующем шаге. Если вам нужен доступный ассортимент металлических текстур, эта коллекция от Creative Market — моя любимая. В этом уроке я буду использовать текстуру из набора золота из этой коллекции.
Если вам нужен доступный ассортимент металлических текстур, эта коллекция от Creative Market — моя любимая. В этом уроке я буду использовать текстуру из набора золота из этой коллекции.
Шаг второй . Откройте Photoshop и либо создайте форму, которую хотите сделать золотом, используя фигуры, кисти и т. Д., импортируйте изображение, которое вы хотите сделать золотым, перейдя в меню «Файл»> «Поместить внедренное» и в окне Finder (Mac) в проводнике (Windows) выберите изображение и нажмите «Поместить» (убедитесь, что это png-файл с прозрачным фоном, иначе вы просто в итоге получается золотой квадрат после применения маски слоя), или если вы хотите сделать текст золотым в Photoshop, выберите инструмент «Текст», выберите шрифт и введите слово, которое должно выглядеть золотым. На этом этапе ваш элемент или текст могут быть любого цвета, так как обтравочная маска на следующем шаге закроет его!
Шаг третий — импортировать золотой образ, который вы загрузили на первом шаге. В Photoshop нажмите «Файл» и прокрутите до «Поместить внедренное». Теперь в окне Finder (Mac) или проводнике (Windows) найдите файл с золотым изображением из более ранней версии, выберите его и нажмите «Поместить». Теперь удерживайте клавишу Shift, чтобы не искажать изображение, и измените его размер так, чтобы он покрыл ваш элемент или текст, и, если в вашем шаблоне есть вариации, то часть, которую вы хотите показать, — это то, что находится непосредственно над элементом или текстом.
В Photoshop нажмите «Файл» и прокрутите до «Поместить внедренное». Теперь в окне Finder (Mac) или проводнике (Windows) найдите файл с золотым изображением из более ранней версии, выберите его и нажмите «Поместить». Теперь удерживайте клавишу Shift, чтобы не искажать изображение, и измените его размер так, чтобы он покрыл ваш элемент или текст, и, если в вашем шаблоне есть вариации, то часть, которую вы хотите показать, — это то, что находится непосредственно над элементом или текстом.
Шаг четвертый — добавить обтравочную маску. В настоящее время вы должны видеть только изображение золота, а не то, что за ним скрыто.Если ваше изображение видно поверх золотого изображения, перейдите на панель слоев и перетащите золотой слой над слоем изображения. Теперь вы хотите «закрепить» золотой слой на изображении или тексте. Это сделает так, что золотой слой будет отображаться только там, где изображение или текст находится в слое ниже, в основном действуя как золотая наклейка, которую вы наклеили сверху! Есть несколько способов сделать это.
Как создать обтравочную маску Ярлык обтравочной маски: Opt Cmd G
Первый способ превратить слой в обтравочную маску — убедиться, что слой золота выбран и расположен непосредственно над ним. слой, который вы хотите превратить в золотой.Затем нажмите «Слой» в строке меню и выберите «Создать обтравочную маску».
Второй способ — щелкнуть правой кнопкой мыши в сером пространстве (не в белой рамке изображения) на слое золота на панели слоев и выбрать «Создать обтравочную маску».
Третий способ — использовать Ярлык Photoshop, выбрав слой золота и нажав Opt + Cmd + G (для Mac) или Alt + Ctrl + G (для Windows)
Последний способ — навести курсор на линию между слой золота и слой, который вы хотите сделать золотым, слой между золотым слоем и слоем, который вы хотите сделать золотым, и удерживайте Option (Mac) или Alt (Windows).
 Появится маленькая квадратная стрелка, и когда вы щелкнете по ней, вы создадите обтравочную маску, а форма или шрифт теперь станут золотыми.
Появится маленькая квадратная стрелка, и когда вы щелкнете по ней, вы создадите обтравочную маску, а форма или шрифт теперь станут золотыми.После размещения вы можете изменить размер маски слоя золота или перетащить слой золота, если есть определенная часть узора, которую вы хотите отобразить.
Бонусный совет: Если вы думаете, что хотите часто добавлять одну и ту же золотую текстуру к вещам, используйте шаги следующего метода, чтобы загрузить вашу золотую текстуру в качестве узора.Таким образом, вы можете легко «заполнить» пустой слой над изображением золотым узором, который будет использоваться в качестве обтравочной маски снова и снова, без необходимости каждый раз повторно вставлять файл изображения золотой текстуры.
2. Примените узор, чтобы все выглядело золотым в Photoshop Это очень похоже на предыдущий метод, однако преимущество использования следующего метода превращения золотой текстуры в узор и использования его в качестве заливки в Photoshop, заключается в том, что в отличие от метода обтравочной маски, описанного выше, вы можете использовать один и тот же узор снова и снова, не находя файл золотой текстуры и каждый раз загружая его. Шаблоны Photoshop можно использовать для заливки целых слоев в качестве обтравочной маски или применить к выделенным областям внутри слоя, если вы хотите, чтобы только одна вещь в вашем изображении была золотой. Это можно использовать в качестве простого обходного пути, если у вас есть только изображение в формате jpeg, а использование метода 1 применения обтравочной маски просто дает вам большой золотой квадрат.
Шаблоны Photoshop можно использовать для заливки целых слоев в качестве обтравочной маски или применить к выделенным областям внутри слоя, если вы хотите, чтобы только одна вещь в вашем изображении была золотой. Это можно использовать в качестве простого обходного пути, если у вас есть только изображение в формате jpeg, а использование метода 1 применения обтравочной маски просто дает вам большой золотой квадрат.
В Photoshop откройте файл текстуры золота как новый проект или щелкните Файл-> Поместить встроенный и измените размер золота изображение соответствующим образом.
Выберите инструмент «Прямоугольная область» на панели инструментов и выберите любую часть золотой текстуры, которую вы хотите использовать в качестве узора.
Убедитесь, что ваш слой текстуры выбран на панели слоев и перейдите в Edit-> Define Pattern.
 Назовите свой новый узор и нажмите ОК. Теперь вы можете удалить золотой слой, если хотите.
Назовите свой новый узор и нажмите ОК. Теперь вы можете удалить золотой слой, если хотите.
Теперь у вас есть пресет Custom Pattern Preset, который вы можете использовать, чтобы заполнить все, что пожелает ваше маленькое любящее золото сердце!
Как использовать новую предустановку пользовательского узораНа панели слоев выберите слой с элементом, который хотите превратить в золотой.Если вы хотите, чтобы золотым узором была заполнена только часть изображения, используйте инструмент «Быстрое выделение», чтобы выбрать фигуру или объект на изображении, к которому вы хотите добавить золотой эффект. Добавляйте и вычитайте из своего выбора, пока не получите только ту область, которую хотите заполнить золотым узором.
Перейдите в «Правка» в строке меню и выберите «Заливка».
Убедитесь, что параметр содержимого установлен на узор
В селекторе Custom Pattern выделите только что созданный золотой узор, выберите его и нажмите OK.

Нажмите команду D, чтобы отменить выбор нового золота и избавиться от марширующих муравьев. Тада!
Второй способ, если вы хотите, чтобы узор был масштабируемым, — это сделать свой выбор и перейти в меню «Слой»> «Новый слой заливки»> «Узор». Выберите свой золотой узор, и теперь вы можете выбрать масштаб узора. Он появится на панели слоев как слой заливки с обтравочной маской выбранного вами узора.
Бонус 1: Вы также можете использовать свой собственный узор в качестве кисти! Выберите инструмент Pattern Stamp (обычно в раскрывающемся списке инструмента Clone Stamp) и выберите свой собственный узор в качестве шаблона выбора на верхней панели инструментов, затем закрасьте и сделайте НИЧЕГО золото!
Бонус 2: Используйте свой золотой узор в качестве обводки на панели эффектов слоя! Просто добавьте эффект обводки к своему объекту или текстовому слою, измените тип заливки на узор, выберите узор и масштабируйте узор до оптимального размера!
 Используйте Gradient Overlay, чтобы сделать любой шрифт золотым!
Используйте Gradient Overlay, чтобы сделать любой шрифт золотым! Этот довольно реалистично выглядящий метод лучше всего работает со шрифтами, но, возможно, его можно адаптировать для других форм в крайнем случае.
Шаг 1: Выберите инструмент «Текст» и введите слово.
Шаг 2: Выберите и измените размер шрифта соответствующим образом. Это лучше всего работает с более широкими или жирными шрифтами, поскольку на каждой букве достаточно места, чтобы продемонстрировать эффект золота в максимальной степени.
Шаг 3: Выберите слой шрифта и нажмите кнопку «FX» в области под слоями.Если вы не можете его найти, вы также можете выбрать «Слой» в строке меню, выбрать раскрывающийся список «Стиль слоя» и выбрать «Наложение градиента». Это должно открыть панель стилей слоя, с которой вы будете работать в этом методе.
Шаг 4: Выберите раскрывающийся список градиента и выберите тот, который называется Gold 2. Если вы наведете курсор на квадраты, имена появятся всплывающими. Затем мы настроим (совсем немного) его, чтобы он создавал идеальный золотой градиент для нашего шрифта.
Если вы наведете курсор на квадраты, имена появятся всплывающими. Затем мы настроим (совсем немного) его, чтобы он создавал идеальный золотой градиент для нашего шрифта.
Шаг 5: Дважды щелкните золотой градиент, и он должен открыть панель редактирования градиента.
Примечание: Мне нравится честно избавляться от большинства цветов, чтобы сделать градиент более мягким. Я уверен, что есть более простой способ сделать это, но я так делаю, и он работает для меня, а это значит, что он должен работать для вас!
Шаг 6: Щелкните черный квадрат, который выглядит как дом, в самом дальнем левом нижнем углу ползунка цвета и просто перетащите его. Это должно избавить от черного. Теперь проделайте то же самое со следующими двумя самыми темными цветами и двумя самыми светлыми квадратами (домиками) в дальнем правом углу ползунка.У вас должно остаться два квадрата в нижней части ползунка. Один на полпути и один примерно на 75% пути. Щелкните ОК. Если вы думаете, что будете часто использовать эту технику, перед тем, как нажать «ОК», вы можете сохранить этот измененный градиент, присвоив ему имя и нажав «Создать». Теперь ваш новый настраиваемый градиент будет внизу окна выбора градиента.
Щелкните ОК. Если вы думаете, что будете часто использовать эту технику, перед тем, как нажать «ОК», вы можете сохранить этот измененный градиент, присвоив ему имя и нажав «Создать». Теперь ваш новый настраиваемый градиент будет внизу окна выбора градиента.
Шаг 7: Это пока не так уж много, но подождите, обещаю! В раскрывающемся списке «Стиль» измените его на «Отраженный». Оставьте угол 90 и масштаб 100%.
Шаг 8: Вот где происходит волшебство! Слева от меню стилей слоя выберите Bevel and Emboss. Для стиля выберите «Внутренний скос», а для техники — «Жесткое долото». Теперь установите глубину на 100% и размер на 50 пикселей. Если в центре букв все еще отображается черный цвет, увеличивайте размер, пока он не исчезнет.
Шаг 9: Теперь ваши письма должны выглядеть довольно круто! Последний шаг — изменить контур глянца (в разделе «Затенение») на «Двойное кольцо».Это придает ему реалистичный металлический блеск! Убедитесь, что установлен флажок «Сглаживание». Измените непрозрачность режима тени на 80 (режим выделения по умолчанию должен быть установлен на 50%)
Измените непрозрачность режима тени на 80 (режим выделения по умолчанию должен быть установлен на 50%)
Не стесняйтесь экспериментировать и вносить изменения в любые настройки этой техники в соответствии с вашим стилем, но это должно дать вам постоянную реалистичность. золотой эффект для любого текста!
Бонусный совет: ДОБАВИТЬ НЕКОТОРЫЕ БЛИНГ! Все лучше с небольшим количеством блестящего амирита?
Выберите инструмент кисти на панели инструментов, затем щелкните раскрывающуюся стрелку рядом с миниатюрой стиля кисти на верхней панели.Это даст вам средство выбора набора настроек кисти. Откройте раскрывающийся список «Кисти прежних версий», а затем — раскрывающийся список «Ассорти кистей». Прокрутите вниз и выберите Crosshatch 4. Добавьте новый слой над текущим изображением и убедитесь, что цвет переднего плана вашей кисти белый. Теперь установите размер кисти в соответствии с вашим изображением и добавьте шика! Если вы решите использовать более одного шика, я рекомендую варьировать размер кисти, чтобы не все они выглядели одинаково для более реалистичного вида.
С помощью этой техники вы на самом деле просто меняете цвет объекта на «желтый», так что или может не работать для вашего конкретного изображения в зависимости от того, с чего вы начинаете, однако я подумал, что об этом стоит упомянуть, поскольку иногда он работает идеально, особенно когда ваше изображение черное или белое, что может затруднить изменение цвета! Я покажу вам пример, в котором этот метод работает как шарм, но в качестве предупреждения, как и любой из этих методов, он может быть не совсем подходящим для вас.Если это не сработает, методика 5 работает почти каждый раз, но немного сложнее. Хорошо, давай сделаем это!
Шаг 1: Откройте изображение в Photoshop. Дублируйте слой, если хотите, чтобы фон изображения оставался исходного цвета, и пока скройте его.
Шаг 2: Сделайте выбор в верхней версии (как мы это делали ранее) той части изображения, которую вы хотите сделать золотом.
Шаг 3: Добавьте корректирующий слой (половина черного полубелого круга под панелью слоев) и выберите Цветовой тон / Насыщенность.
Шаг 4: Прокрутите вниз и установите флажок «Раскрасить».
Шаг 5: Я обнаружил, что перемещение ползунка оттенка на 42% и насыщенности примерно на 50%, кажется, каждый раз дает мне довольно хороший золотой оттенок, но не стесняйтесь поиграть с ним!
Шаг 6: Обрежьте корректирующий слой на изображении (щелкните правой кнопкой мыши и «создать обтравочную маску» или удерживайте Option и наведите указатель мыши между корректирующим слоем и слоем изображения и щелкните квадратную стрелку, когда она появится.
Шаг 7 (необязательно): Если вы хотите пойти дальше, следующее поможет добавить немного «эффекта сияющего золота».
Сначала выберите изображение и корректирующий слой оттенка / насыщенности (удерживайте клавишу Shift, чтобы выбрать оба), затем щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».

Перейдите в меню «Фильтр» в верхнем меню и выберите «Галерея фильтров». Выберите эффект «Пластиковая пленка» в папке «Художественные» и установите для параметра «Сила и гладкость выделения» максимальное значение, а для «Детали» — минимальное значение, затем нажмите ОК.
Теперь дважды щелкните маленькие линии и символ стрелки справа от слоя «Галерея фильтров», который появился на панели слоев.
Измените режим наложения на Color Dodge и уменьшите непрозрачность до 25–50% в зависимости от ваших предпочтений. Щелкните ОК.
Вы можете увидеть разницу, которую ваш новый эффект имеет на вашем изображении, включив и выключив смарт-фильтр с помощью «глаза».
Если все еще выглядит не совсем правильно, добавьте слой регулировки уровней и поиграйте со средним ползунком (серый для средних тонов), пока не будете довольны результатом.
Отмените скрытие исходного изображения, чтобы восстановить обычный цветной фон изображения.
 И вуаля! У тебя есть золото!
И вуаля! У тебя есть золото!
В этом уроке я буду использовать это изображение бутылки шампанского и бокала шампанского, потому что пришло время отпраздновать, что НАСТОЯЩИЙ близок к возможности превратить НИЧЕГО золото в фотошопе! Этот метод немного сложнее, так как для выполнения этой техники вам придется создавать и настраивать маски, добавлять корректировки слоев, дублировать и объединять слои, а также работать с градиентами и режимами наложения, но не откладывайте это, если вы этого не сделаете. еще не знаком с этими вещами! Это руководство проведет вас через все шаги шаг за шагом, и вы быстро станете профессионалом!
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Дублируйте изображение, если вы хотите сохранить остальную часть изображения и просто показать золотую часть в обычном изображении, или «просто потому, что» в качестве резервной копии на случай, если что-то пойдет не так, и скрыть нижняя версия (кликните глазом).
Шаг 3: На видимом дубликате изображения выделите элемент на изображении, который вы хотите превратить в золотой. Вы можете использовать любые методы выделения, предлагаемые Photoshop, для получения результатов, но мой любимый метод — это «Выбрать» в строке меню, выбрав «Тема».Это неплохо работает, но используйте волшебную палочку для добавления или вычитания (удерживайте клавишу выбора при перетаскивании) из вашего выбора, пока он не будет вам понравиться.
Шаг 4: Как только у вас будет хороший выбор, нажмите кнопку «Добавить маску слоя» (маленькая кнопка, которая похожа на камеру рядом с кнопкой fx под панелью слоев). Если вы хотите внести какие-либо более подробные уточнения или корректировки в маску, убедитесь, что маска выбрана (вокруг нее будет белая рамка), и выберите «Выбрать и замаскировать» в нижней части панели свойств.Убедитесь, что в правом верхнем углу выбран только «предварительный просмотр в высоком качестве», а затем поиграйте с настройками, чтобы получить лучший выбор. Мне нравится увеличивать гладкость, растушевывать несколько пикселей, добавлять немного контраста, а затем сдвигать ползунок «сдвиг края» влево, пока ваш выбор не станет настолько близок к идеальному, насколько это возможно, затем убедитесь, что «вывод на «установлена маска слоя и нажмите» ОК «. Теперь у вас должна быть красивая прозрачная маска слоя, которая показывает только тот предмет, который вы хотите превратить в золото. Это действительно самая сложная часть этой техники, поэтому, если вы зашли так далеко, поздравляем!
Мне нравится увеличивать гладкость, растушевывать несколько пикселей, добавлять немного контраста, а затем сдвигать ползунок «сдвиг края» влево, пока ваш выбор не станет настолько близок к идеальному, насколько это возможно, затем убедитесь, что «вывод на «установлена маска слоя и нажмите» ОК «. Теперь у вас должна быть красивая прозрачная маска слоя, которая показывает только тот предмет, который вы хотите превратить в золото. Это действительно самая сложная часть этой техники, поэтому, если вы зашли так далеко, поздравляем!
Шаг 5: Снова продублируйте этот слой теперь, когда он замаскирован на всякий случай, поэтому, если что-то пойдет не так, вам не придется повторно маскировать изображение, а затем скрывать нижнюю версию.(Вы можете сказать, что я сделал достаточно ошибок за эти годы, поэтому я оставляю себе резервные копии на протяжении любого проекта, ха-ха!)
Шаг 6: Убедитесь, что на панели слоев выбрано ваше изображение (а не маска), и перейдите к Изображение в строке меню, затем Настройки и выберите «Черно-белый». Как вариант, выберите свое изображение и используйте (не такой короткий) ярлык Shift + Option + Comand + B.
Как вариант, выберите свое изображение и используйте (не такой короткий) ярлык Shift + Option + Comand + B.
Шаг 7: Дублируйте этот слой, но не скрывайте нижний слой, как мы делали ранее, на этот раз это не резервная копия!
Шаг 8: На верхнем черно-белом слое измените режим наложения (в настоящее время установлен на нормальный) на «Разница», затем инвертируйте его, нажав Command + I.
Шаг 9: Теперь выберите оба слоя — черный и белый, щелкните правой кнопкой мыши и выберите «Объединить слои» или используйте сочетание клавиш Command + E.
Шаг 10: Снова продублируйте новый объединенный слой, затем повторите шаги, описанные выше, изменив режим наложения верхнего слоя на «Различный» и инвертируя его, а затем снова объединив два слоя. Теперь ваше изображение должно иметь хромированный вид.
Шаг 11: Затем мы добавим Midas Touch, добавив карту градиента! Убедитесь, что ваше изображение (а не маска) выбрано, нажмите кнопку «Добавить настройку слоя» (наполовину черный полубелый круг в нижней части панели слоев) и выберите «Добавить карту градиента», которая находится в нижней части список.
Шаг 12: Готовы ли вы к волшебству ??? Дважды щелкните градиент (который будет градиентом выбранных вами цветов переднего плана и фона или, возможно, просто большим блоком черного или белого) и выберите золотой градиент под названием Gold 2. BAM. Вы только посмотрите на это сияющее золотое совершенство. Вот и все! Теперь вы суперзвезда, создающая все золото!
БОНУСНЫЕ ЭФФЕКТЫ
Если вы хотите быть лишним экстра , вот несколько вещей, которые вы можете сделать, чтобы сделать ваше изображение еще более реалистичным, но они тонкие, и я обычно нахожу, что они этого не делают. Я не добавляю достаточно к изображению, чтобы оно того стоило, но так как я хочу, чтобы у вас были ВСЕ золотые трюки в рукаве, вот и все!
Добавьте внутреннее свечение в панель FX.Используйте белый цвет в качестве цвета свечения, но сохраняйте минимальное количество свечения и уменьшайте непрозрачность для достижения наилучших результатов.

Добавьте внешнее свечение на панели FX. Если я использую этот трюк, мне нравится использовать средне-темный золотой оттенок и действительно рассеивать его, чтобы это не было очевидным.
Добавьте эффект полиэтиленовой пленки. Это может помочь добавить к эффекту «блестящего золота». Первое, что вам нужно сделать, это выбрать слой изображения и слой карты градиента, щелкнуть правой кнопкой мыши и «Преобразовать в смарт-объект». Выделив новый слой смарт-объекта с золотым изображением, перейдите в меню «Фильтр» в верхнем меню и выберите «Фильтр». Галерея.Выберите эффект «Пластиковая пленка» в папке «Художественные» и установите для параметра «Сила и гладкость выделения» максимальное значение, а для «Детали» — минимальное значение, затем нажмите ОК. Теперь дважды щелкните маленькие линии и символ стрелки справа от появившегося слоя «Галерея фильтров». Измените режим наложения на Color Dodge и уменьшите непрозрачность примерно до 25% в зависимости от ваших предпочтений.
 Щелкните ОК. Вы можете увидеть разницу, которую ваш новый эффект оказывает на изображение, включая и выключая смарт-фильтр с помощью «глаза».
Щелкните ОК. Вы можете увидеть разницу, которую ваш новый эффект оказывает на изображение, включая и выключая смарт-фильтр с помощью «глаза».Добавьте сглаживание.Если текстура вашего золотого объекта слишком грубая для вашего вкуса, выберите слой, выберите «Фильтр» в верхнем меню, наведите указатель мыши на стрелку «Размытие» и выберите «Размытие поверхности». Отрегулируйте по своему вкусу!
Добавьте эффект масляной краски. Это может быть полезно, если, скажем, вы не хотите получить сверхреалистичное изображение, ИЛИ если вы хотите приблизиться к моделированию «жидкой» текстуры золота. Перейдите в меню «Фильтр», выберите «Стилизация» и выберите «Масляная краска». Поиграйте с настройками, пока не получите желаемый эффект, затем нажмите OK.
Последнее, что вы можете сделать, это играть с уровнями. Выберите слой с золотым предметом и добавьте корректирующий слой Levels. Поиграйте с ползунком с серой стрелкой в середине панели уровней, чтобы увеличить / уменьшить блики и тени в соответствии с вашими предпочтениями.

Посмотрите на себя! Ты ЗОЛОТОЙ! Вы — настоящий добытчик золота! Теперь вы можете превратить ВСЕ ЧТО в золото в фотошопе, так что подбодрите вас и ваши блестящие новые навыки.
Я хотел бы увидеть ваши золотые творения, так что не стесняйтесь продемонстрировать свое новое цифровое прикосновение к Мидасу, отметив меня в Instagram @glammeriah на любом изображении, которое вы использовали эту технику, и поделитесь со всеми своими золотыми девушками!
Устранение неисправностей:
« Этот смарт-объект необходимо растрировать перед продолжением.Редактировать содержимое больше не будет. Растеризовать смарт-объект? » Это (я предполагаю, очевидно) означает, что ваш элемент является смарт-объектом. Вам не нужно знать, что это такое, просто эти смарт-объекты не могут быть отредактированы напрямую , если вы не измените их на «растровый» формат (изображение на основе пикселей).
 Для этого есть два исправления. 1: вы можете растрировать изображение, щелкнув OK во всплывающем диалоговом окне или щелкнув правой кнопкой мыши слой смарт-объекта и выбрав «растеризовать слой» или 2: , вы можете дважды щелкнуть слой смарт-объекта, и он откроется в новой вкладке.Внесите изменения, которые вы хотите внести в свое изображение, а затем «Файл»> «Сохранить» (не выбирайте «Сохранить как»!). Теперь закройте только что отредактированную вкладку. Изменения отразятся на исходном изображении, а слой останется смарт-объектом.
Для этого есть два исправления. 1: вы можете растрировать изображение, щелкнув OK во всплывающем диалоговом окне или щелкнув правой кнопкой мыши слой смарт-объекта и выбрав «растеризовать слой» или 2: , вы можете дважды щелкнуть слой смарт-объекта, и он откроется в новой вкладке.Внесите изменения, которые вы хотите внести в свое изображение, а затем «Файл»> «Сохранить» (не выбирайте «Сохранить как»!). Теперь закройте только что отредактированную вкладку. Изменения отразятся на исходном изображении, а слой останется смарт-объектом.Узор заполняет / применяется ко всему слою: Это, вероятно, означает, что у вас не было сделано выделение, и узор применяется ко всему слою. Сделайте свой выбор, используя любой из инструментов выбора, и попробуйте еще раз. Также убедитесь, что у вас выбран правильный слой, когда вы заполняете выделение узором, и что у вас не выбрана маска слоя.
Обтравочная маска применена не к тому слою: Если при применении обтравочной маски вы не видите никаких изменений в изображении, возможно, вы применили маску не к тому слою.
 «Создать обтравочную маску» следует применить к слою, который вы хотите показать , а не целиком, который должен быть размещен непосредственно над слоем исходного изображения.
«Создать обтравочную маску» следует применить к слою, который вы хотите показать , а не целиком, который должен быть размещен непосредственно над слоем исходного изображения.Ваши слои расположены не в правильном порядке: Если вы применили обтравочную маску к правильному слою, но она по-прежнему не работает, убедитесь, что слой, который вы хотите использовать в качестве «маски», находится поверх слой, к которому вы хотите прикрепить узор.Перейдите на панель слоев и перетащите слой с узором прямо над исходным изображением и попробуйте снова создать обтравочную маску.
У вас выбрана маска слоя вместо изображения или наоборот: Если вы пытаетесь редактировать слой замаскированного изображения, но не можете внести изменения в изображение, убедитесь, что у вас есть изображение и не маска выбрана. На панели слоев убедитесь, что миниатюра вашего изображения имеет маленькую белую рамку вокруг нее, а не миниатюру маски.
 То же работает и в обратном порядке. если вы пытаетесь отредактировать маску, убедитесь, что вокруг миниатюры маски есть небольшая белая рамка, а не вокруг миниатюры изображения.
То же работает и в обратном порядке. если вы пытаетесь отредактировать маску, убедитесь, что вокруг миниатюры маски есть небольшая белая рамка, а не вокруг миниатюры изображения.Вы не можете вносить изменения в свой слой: Слой может быть заблокирован. Вы можете сказать это, посмотрев на слой на панели слоев. Если справа от имени слоя есть маленький символ замка, просто нажмите на замок, и ваш слой станет доступным для редактирования.
Создание золотой статуи из фотографии в Photoshop
В этом видео вы узнаете простой пошаговый процесс создания золотой статуи из фотографии в Photoshop!
Процесс прост: все, что вам нужно, это фотография с большим контрастом и команда «Применить изображение» в Photoshop.
Затем вы можете использовать фильтр Camera Raw, чтобы сгладить изображение и получить еще лучшие результаты!
Учебное изображение
Удаление фона с помощью быстрых действий
Дублируйте фоновый слой , нажав Ctrl J (Windows) или Command J (macOS) , чтобы сохранить его копию, поскольку этот процесс будет разрушительным, то есть мы не сможем вернуться к исходному, как только начнем применять эффекты, фильтры и настройки.
Переименуйте дублированный слой как «Chrome.”
Отключите исходный фоновый слой , чтобы вы могли сосредоточиться на работе со слоем Chrome .
Затем выберите «Окно »> «Свойства », чтобы убедиться, что в вашем рабочем пространстве есть панель «Свойства » .
В Быстрые действия нажмите кнопку Удалить фон , чтобы Adobe Sensei , Искусственный интеллект (AI) проанализировали все изображение, чтобы определить основной объект, выбрать его, применить маску слоя и мгновенно удалить фон.
Уточнить маску слоя
Результирующая маска слоя не всегда идеальна. Увеличивая область руки объекта, вы все равно можете видеть оставшиеся части фона. Однако вы можете легко удалить это, используя инструмент Brush и установив черный (# 000000) в качестве цвета переднего плана .
Выберите миниатюру Layer Mask и начните рисовать в промежутках между пальцами объекта, чтобы скрыть эти области с помощью существующей маски слоя.
Сглаживание деталей с помощью фильтра Camera Raw
Выберите эскиз слоя и выберите Image> Adjustments> Desaturate . Обесцвечивая изображение, он удаляет цвет из изображения и оставляет его в оттенках серого.
При увеличении масштаба вы можете увидеть множество мелких деталей, таких как волосы на теле и сетчатый узор рубашки, которые могут мешать хромированному образу, к которому вы стремитесь.
Выберите «Фильтр»> «Фильтр Camera Raw».
На вкладке Basic уменьшите текстуру, полностью опустив ползунок, чтобы сгладить текстуры изображения.
Щелкните значок Toggle , чтобы увидеть исходные настройки и то, как изображение выглядит после применения настроек.
Затем перейдите на вкладку Detail и увеличьте ползунок Luminance до максимума, чтобы придать ему гладкий вид масляной живописи.
Luminance Detail контролирует шумовой порог и полезен для зашумленных фотографий.Уменьшите значение, сдвинув его влево, чтобы еще больше сгладить и удалить детали.
Уменьшите значение Luminance Contrast до минимума для получения более плавных результатов.
Используйте команду «Применить изображение», чтобы создать эффект Chrome.
Выберите Изображение> Применить изображение.
В окне Применить изображение установите Layer как Merged , а также установите Channel как RGB.
Установите режим наложения как Разница , чтобы превратить объект в черный силуэт.
Затем, установите флажок для Инвертировать для создания эффекта хрома на объекте.
Нажмите OK , чтобы применить изменения.
Теперь, чтобы усилить эффект, повторите процесс еще раз.
Выберите Изображение> Применить изображение.
В окне «Применить изображение» Photoshop запоминает последнюю настройку, поэтому все, что вам нужно сделать, это нажать OK , чтобы применить изменения.
Если есть область изображения, которая требует дальнейшего улучшения, используйте инструмент Lasso , чтобы выбрать следующую область, и вы можете повторить процесс, но на этот раз он будет применяться только к выбранной области.
Затем нажмите OK , чтобы применить изменения.
Добавить сплошной цвет фона
Чтобы изображение было лучше видно, создайте слой сплошной заливки.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Solid Color .
В окне палитры цветов выберите темно-серый цвет и нажмите OK , чтобы закрыть окно.
Настройка цветовой насыщенности оттенка
Выберите слой Chrome .
Щелкните значок New Adjustment Layer и выберите Hue / Saturation.
На панели свойств выберите и щелкните значок Clip Layer Mask , чтобы закрепить корректирующий слой на слое Chrome под ним.Таким образом, любые корректировки, примененные к слою, повлияют только на слой Chrome и ни на что другое.
Установите флажок для Colorize , чтобы применить цвет к слою Hue / Saturation .
С помощью ползунка Hue вы можете переместить указатель в желто-оранжевую область, чтобы установить цвет, подобный золотому.
Увеличьте ползунок Saturation , чтобы усилить эффект насыщенного золота.
Точная настройка с помощью Camera Raw
Чтобы сделать изображение еще более сглаженным, выберите слой Chrome и выберите «Фильтр»> «Фильтр Camera Raw».
Увеличьте изображение, чтобы лучше рассмотреть эффекты.
На вкладке Basic уменьшите ползунок Текстура .
На вкладке Detail увеличьте Luminance , чтобы увеличить шумоподавление и удалить оставшиеся детали волос на теле, волос на лице и сетчатый узор рубашки.
Дважды щелкните сбоку от слоя Chrome , чтобы открыть окно Layer Style .
Установите флажок для внутренней тени .
Дважды щелкните на миниатюре цвета, чтобы открыть окно выбора цвета и выбрать один из цветов тени на слое хрома.
Выберите темно-золотистый цвет в качестве цвета внутренней тени.
Нажмите OK , чтобы закрыть окно палитры .
На Inner Shadow Structure отрегулируйте ползунки Size и Opacity , чтобы улучшить его внешний вид.
Когда вы будете довольны настройками, нажмите OK , чтобы закрыть окно Layer Style .
Вот как можно создать золотую статую из фотографии в Photoshop! Если вам понравился этот урок, вот аналогичный урок, который вам может понравиться!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Adobe Photoshop Учебник 2019 | Золотые стили текстовых эффектов для логотипов и флаеров мероприятий Party Club
Учебное пособие по Adobe Photoshop 2019 | Золотые стили текстовых эффектов для логотипов и флаеров мероприятий Party Club
by | 20 февр.2020 г. | Учебники по Adobe Photoshop |
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
Make Adobe Photoshop Tutorial 2019 Gold Text Effects Styles
► Загрузите файл проекта: https://todaysbeats.com/urbanstyle/
Как дела, Фам? Я вернулся, чтобы сделать новое руководство по созданию шрифтов и эффектов Gold Texts с помощью учебников Adobe Photoshop на 2019 год, используя CS6 или CC для дизайна флаеров, обложек микстейпов и логотипов. Обязательно скачайте мастер-файл psd здесь: ► https://todaysbeats.com/urbanstyle/
Кроме того, если вы заинтересованы в получении текстовых шрифтов Photoshop и кистей psd, элементов фона, файлов PNG, моделей, автомобилей и т. Д., Подумайте о том, чтобы выбрать один из наших выпусков на сайте todaysbeats.ru / products /
Этот текстовый дизайн и графика Adobe Flyer Gold помогут вам понять, что входит в создание этих элементов, а также насколько продвинутыми вы можете стать. Я буду использовать Photoshop Extended, но каждый шаг полностью совместим с Photoshop CC, CS6 и более ранними версиями Photoshop. В этом учебном пособии по тексту Photoshop — Дизайн флаеров для клубных мероприятий мы будем использовать Adobe Photoshop (программное обеспечение) для компании, занимающейся графическим дизайном (отрасль), которая хочет, чтобы мы создали флаер для предстоящего мероприятия.В руководстве по фотошопу подробно рассказывается о том, из чего состоит флаер, флаер вечеринки и флаер клуба. В дизайне логотипа в наших предыдущих видеороликах использовался Adobe Creative Suite (программное обеспечение), потому что нам нужно было использовать элементы After Effects для плавных шрифтов и бликов.
Я буду использовать Photoshop Extended, но каждый шаг полностью совместим с Photoshop CC, CS6 и более ранними версиями Photoshop. В этом учебном пособии по тексту Photoshop — Дизайн флаеров для клубных мероприятий мы будем использовать Adobe Photoshop (программное обеспечение) для компании, занимающейся графическим дизайном (отрасль), которая хочет, чтобы мы создали флаер для предстоящего мероприятия.В руководстве по фотошопу подробно рассказывается о том, из чего состоит флаер, флаер вечеринки и флаер клуба. В дизайне логотипа в наших предыдущих видеороликах использовался Adobe Creative Suite (программное обеспечение), потому что нам нужно было использовать элементы After Effects для плавных шрифтов и бликов.
Adobe Photoshop CS6 содержит множество полезных советов и секретов, мы любим показывать лучшие советы и многое другое. Нет, мы не Говард Пински, но мы показываем учебные пособия по 3D-фотошопу, типографику и простые уроки по фотошопу для начинающих.Мы делаем уроки по рассеиванию, используя экшен Adobe Photo Shop, который используется по всему Интернету.
#GoldTextEffect, #Photoshoptexteffects, #Adobephotshoptexteffects,
исходник
Создание текста золотой свечи в Photoshop
Сегодня мы узнаем, как сделать ваш текст похожим на золотую свечу в Photoshop. Этого можно довольно просто добиться, используя стили слоя. Мы также добавим другие детали, такие как свет свечи и отражения, чтобы получить более реалистичный законченный вид.Позже вы можете использовать полученный текст, чтобы превратить поздравительные открытки к вашему дню рождения или сезону во что-то интересное и особенное!
Кроме того, вы можете легко использовать другие цвета для свечей, слегка изменив настройки цвета, используемые на протяжении всего урока.
В этом уроке мы будем использовать классный шрифт с засечками под названием Vintage Culture, но вы можете выбрать один из других прекрасных шрифтов с засечками, если хотите.
Начнем с создания нового документа с черным фоном. Темный фон поможет вашему золотому свечному тексту выделяться намного больше, чем на светлом фоне.
Темный фон поможет вашему золотому свечному тексту выделяться намного больше, чем на светлом фоне.
Шаг 1. Добавьте текст и отцентрируйте его.
Выберите инструмент «Текст » (T), выберите шрифт и введите текст, используя белый цвет в качестве цвета переднего плана . Размер будет зависеть от вводимого вами слова.
Вы можете ознакомиться с нашим руководством о том, как получить доступ к дополнительным глифам и штрихам, если они есть в вашем шрифте и вы хотите знать, как использовать их в своих произведениях искусства.
Выберите оба слоя, удерживая клавишу Shift и щелкая их эскизы на панели «Слои». Затем нажмите Выровнять вертикальные центры и Выровнять горизонтальные центры на верхней панели инструментов, чтобы центрировать текст.
Шаг 2. Создание дубликата текста с черной заливкой
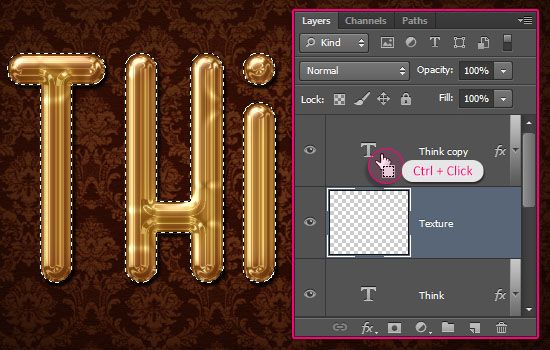
Мы собираемся применить некоторые эффекты к дубликату текста, поэтому щелкните миниатюру текстового слоя, удерживая нажатой клавишу Command / Control , чтобы сделать выбор текста.
Выберите эскиз слоя Background и продублируйте его ( Cmd / Ctrl + J ). На вновь созданном слое должна быть копия выделенного текста, залитого черным цветом.
Скройте текстовый слой, щелкнув маленький значок глаза слева от его эскиза, или удалите его, щелкнув и перетащив слой в корзину Trash в нижней части панели «Слои».
Шаг 3. Примените фильтр «Пластика» к тексту.
Мы собираемся добавить отступы для фитилей с помощью фильтра «Пластика», чтобы текст выглядел так, как будто он тает.
Сначала назовите дублированный слой Text , выделите его и перейдите к Filter > Liquify .
Создание углублений для фитилей свечей
Используйте инструмент Forward WarpTool (W) с размером 70, плотностью 50 и давлением 100 для создания углублений на верхушках букв, из которых должны выходить фитили.
Добавьте капли воска к тексту
В панели фильтров Liquify уменьшите размер кисти до 30.Затем щелкните и перетащите нижние края букв, чтобы создать вид тающего воска. Когда вы закончите, нажмите Ok .
Чтобы проверить, как выглядит ваш текст, вы можете скрыть фоновый слой, щелкнув маленький значок глаза слева от его эскиза.
Шаг 4 — Создайте новый слой с маской, содержащий ваш текст
Нажмите и удерживайте клавишу Command / Control и щелкните миниатюру слоя Text , чтобы сделать другой выбор.
Затем создайте новый слой, нажав кнопку Create New Layer внизу панели Layers .
При активном выделении и после того, как убедитесь, что черный и белый выбраны в качестве цветов переднего плана и фона, нажмите кнопку Create Layer Mask внизу панели, чтобы добавить маску к вашему новому слою.
Ваша маска должна иметь ту же форму, что и выделенная область.
Шаг 5 — Залейте маскируемый слой желтым
Измените цвет переднего плана на средний желтый.Мы использовали # ecaf1a. Щелкните миниатюру нового слоя на панели «Слои» и с помощью инструмента Paint Bucket (G) щелкните внутри холста, чтобы залить выделение средним желтым цветом.
Шаг 6 — Применение стилей слоя для создания эффекта воска
Далее мы собираемся создать вид восковой свечи на тексте, используя несколько стилей слоя.
Дважды щелкните в верхней части эскиза слоя Text , чтобы открыть панель Layer Style .
На вкладке Bevel & Emboss используйте:
- Style : Inner Bevel
- Technique : Smooth
- Depth : 1000%
- Direction : Up
- Size : Up
- Size 50 пикселей
- Смягчение : 0 пикселей
- Угол затенения : 100º
- Использовать глобальный свет : не отмечено флажком
- Высота затенения : 46º
- Контур глянца : Скругленные ступени
- Режим выделения : Экран
- Цвет выделения : #ffffff
- Непрозрачность выделения : 60%
- Режим тени : Умножение
- Цвет тени : # 000000
- Непрозрачность тени : 60%
На вкладке Inner Glow используйте:
- Blend Mode : Darken
- Opacity : 50% 901 66 Шум : 0%
- Цвет : # 000000
- Техника : Мягче
- Источник : Edge
- Дроссель : 0%
- Размер : 15 пикселей
- Контур : Линейный
- Сглаживание : Не отмечено
- Диапазон : 50%
- Джиттер : 0%
На вкладке Satin используйте:
- Screen Blend Mode :
- Цвет : #ffffff
- Непрозрачность : 14%
- Угол : 90º
- Расстояние : 15 пикселей
- Размер : 10 пикселей
- Контур : Sawtooth9 -aliased и Invert box : Checked
И, наконец, на вкладке Outer Glow используйте:
- Blend Mode : Screen
- O плотность : 16%
- Шум : 5%
- Цвет : # efd982
- Техника : Мягче
- Распространение : 10%
- Размер : 51 пиксель
- Контур : Линейный
- Сглаживание : Не отмечено
- Диапазон : 50%
- Джиттер : 0%
Шаг 7 — Добавить пламя в текст свечи
Далее мы собираемся добавить пламя к тексту свечи.
Создайте новый слой
Сначала создайте новый слой и убедитесь, что он находится поверх всего. Назовите этот слой Flame .
Используйте инструмент «Кисть», чтобы закрасить основу пламени
Установите белый цвет в качестве цвета переднего плана и черный как цвет фона.
Выберите инструмент «Кисть » (B). С помощью мягкой кисти среднего размера (50 пикселей и 0% жесткости ) нарисуйте пламя над одним из углублений на вашем тексте.
Если хотите, вы можете использовать инструмент «Ластик » (E), чтобы обрезать верхнюю часть формы или любые другие части пламени, чтобы они выглядели более реалистично.
Добавьте немного свечения к пламени
Дважды щелкните миниатюру слоя Flame , чтобы открыть панель «Стиль слоя», и используйте следующие значения на вкладке Outer Glow :
- Blend Mode : Экран
- Непрозрачность : 50%
- Шум : 0%
- Цвет : # efd982
- Техника : Мягче
- Распространение : 6%
- Размер : 100 пикселей Contour : Linear
- Anti-aliased : Unchecked
- Range : 50%
- Jitter : 0%
Добавьте желтый блеск пламени
Создайте новый слой поверх всего и назовите его Glow .
Установите в качестве цвета переднего плана тот же средний желтый цвет (# ecaf1a).
Затем используйте инструмент Brush tool (B), чтобы нарисовать желтый цвет поверх пламени.
Наконец, измените Blending Mode слоя Glow на Overlay .
Добавьте фитиль к пламени
Убедитесь, что вы находитесь на слое Flame и выберите инструмент «Ластик » (E). С помощью маленькой мягкой кисти (10 пикселей и 0% жесткости ) и 20% непрозрачности сотрите линию внизу пламени, чтобы создать иллюзию фитиля.
Сгруппируйте слои Flame и Glow вместе
Выберите слои Flame и Glow , удерживая нажатой клавишу Shift . Сгруппируйте их вместе, перетащив их эскизы на небольшой значок папки в нижней части панели Layers . Назовите группу Flame .
Дублируйте группу пламени столько раз, сколько необходимо для добавления пламени во все отступы
Чтобы добавить пламя к каждой букве текста, продублируйте папку Flame столько раз, сколько необходимо ( Cmd / Ctrl + J ).
Переставьте другие пламени и измените некоторые из них
Поместите дубликаты пламени поверх углублений, созданных перед каждой буквой.
Чтобы сделать каждое пламя уникальным, выберите его папку и используйте Free Transform (Cmd / Ctrl + T) или перейдите в Edit > Transform > Distort , чтобы изменить его.
Шаг 8 — Добавьте отражение текста свечи
Наконец, мы собираемся разместить повернутую копию текстового слоя под ним, чтобы создать отражение.
Сгруппируйте слои вместе и продублируйте их
Выделите все папки Flame и слой Text и сгруппируйте их вместе ( Cmd / Ctrl + G ). Назовите группу Candle Text .
Назовите группу Candle Text .
Затем создайте копию группы «Текст свечи» ( Cmd / Ctrl + J ).
Объедините дублирующую группу вместе, переверните ее вверх ногами и деформируйте
Щелкните правой кнопкой мыши в верхней части эскиза дублированной группы и выберите Объединить группу .
Все содержимое папки теперь должно быть объединено в один слой.
Используйте Free Transform (Cmd / Ctrl + T), чтобы перевернуть текст вверх ногами, расположить его там, где должно быть отражение, и немного деформируйте его, чтобы создать реалистичное отражение.
Исчезновение отражения, чтобы сделать его более реалистичным
Мы хотим стереть некоторые части отражения, чтобы немного смягчить его и сделать его более реалистичным.
Сначала уменьшите Непрозрачность дублированного слоя примерно до 45-50%. Затем нажмите кнопку Layer Mask внизу панели Layers , чтобы добавить маску к слою отражения.
Затем нажмите кнопку Layer Mask внизу панели Layers , чтобы добавить маску к слою отражения.
Убедитесь, что черный и белый выбраны в качестве цветов переднего плана и фона. Выберите инструмент Gradient tool (G) с опцией Foreground to Background .
Затем, удерживая нажатой клавишу Shift , щелкните внизу холста и перетащите вверх к середине отражения текста. Идея состоит в том, чтобы стереть некоторые из нижних областей отражения, чтобы оно выглядело так, как будто оно исчезает.
Стереть некоторые перекрывающиеся области
Наконец, используйте инструмент «Кисть » (B) со средней мягкой кистью (94 пикселей и 0% жесткостью ) и 50% непрозрачностью , чтобы затемнить некоторые области. отражения, которое накладывается на текст свечи, и сгладьте их.
Ну вот и все! Теперь вы можете проверить, насколько потрясающе выглядит ваш текст с примененным к нему эффектом золотой свечи!
У нас есть другие отличные учебники по текстовым эффектам, которые вы можете попробовать, например, создание эффекта трехмерного комического текста, создание эффекта рельефного текста и превращение любого шрифта в текстовый эффект мела в Photoshop.![]()
Как создать золотую фольгу
Если бы мне пришлось выбрать один вопрос, который мне задают чаще всего, в отношении моего блога / магазина Etsy, это был бы такой: «Как создать эффект золотой фольги на своих отпечатках / графике?»
Честно говоря, это просто, поэтому сегодня я расскажу вам, как создать эффект искусственной золотой фольги в Photoshop!
На самом деле я собираюсь использовать для этого Photoshop Elements, но этот метод должен применяться независимо от того, какая у вас версия Photoshop или Elements.
Для этого вам понадобится цифровая бумага с золотой фольгой, Photoshop и текст, к которому вы хотите добавить эффект фольги. Давайте начнем!
В Photoshop откройте цифровую бумагу с золотой фольгой и создайте текст, который хотите фольгировать. Вот скриншот программы Elements…
Перетащите свою золотую цифровую бумагу на слова, которые вы хотите помешать…
Убедитесь, что ваша золотая фольга полностью закрывает ваши слова.
Теперь обратите внимание на порядок слоев.Взгляните на два слоя ниже. Обратите внимание, как текстовый слой находится над слоем с золотой фольгой (поэтому вы можете видеть слова). Теперь поменяйте их местами. Перетащите слой с золотом так, чтобы он находился над слоем с текстом…
Вот так…
Обратите внимание, что золотой слой находится над текстовым слоем (поэтому вы больше не можете видеть текст, только фольгу).
Теперь осталось лишь их объединить.
Легче рассказать, чем показать этот шаг.Что вам нужно сделать, так это зажать клавишу ALT левой рукой, взять мышь и поместить ее между слоем золота и слоем текста.
Как только вы это сделаете, просто щелкните мышью, и пусть произойдет волшебство…
И готово! Я не могу обещать, что это будет работать для каждой версии Photoshop, но, надеюсь, это сработает для вас, и вы сможете добавить немного гламура к своей собственной графике и отпечаткам.
