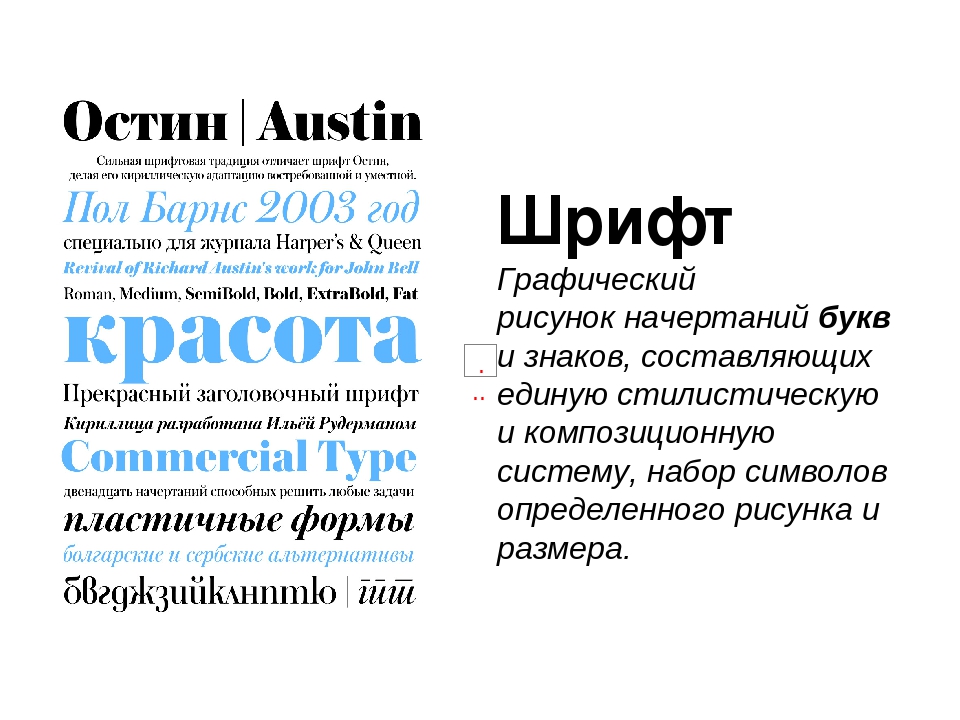
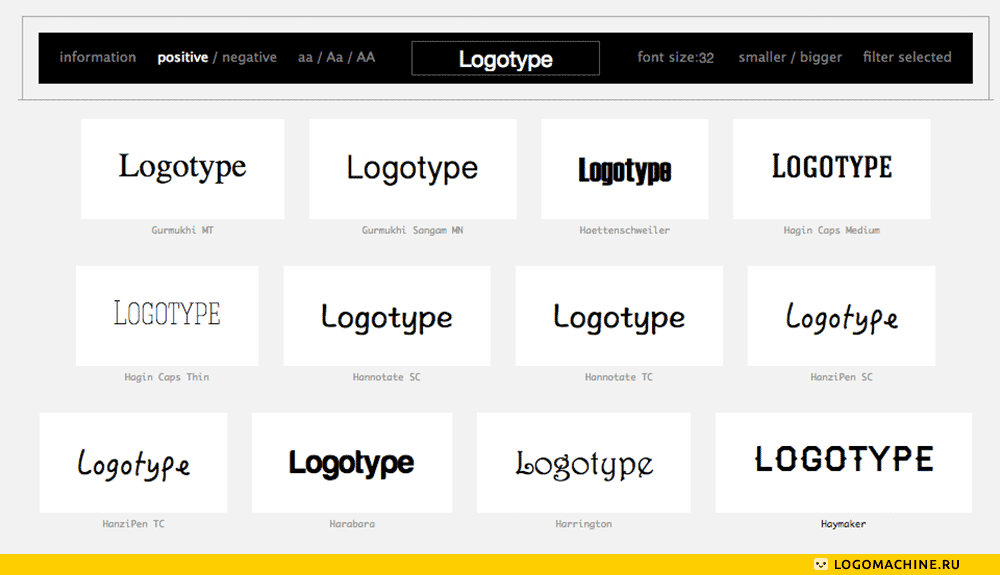
Какие шрифты можно использовать для иллюстраций
На стоках много картинок со шрифтами. Использование в картинках шрифтов направляют покупателя, подсказывает как и где можно расположить текст. Иногда даже простой надписи «Sample Text» или «Eps10» достаточно чтобы сделать иллюстрацию привлекательной и законченной. Сама я часто использую шрифты в картинках. Но писать самой не всегда удобно и уместно, поэтому я беру готовые шрифты.
Строго говоря, каждый элемент, который вы используете, должен иметь на это соответствующее разрешение и шрифты не являются исключением. На стоки шрифты требуют предоставлять в разобранном виде (касается вектора), то есть они должны представлять собой контуры, а не шрифтовой файл. Разобрать шрифт очень просто — для этого нужно выбрать объект, в верхнем меню найти пункт Туре (Текст) и в нем — Create Outlines (Преобразовать в контуры). Тоже самое можно сделать, выбрав текст и кликнув правой кнопкой мыши — появится пункт Create Outlines (Преобразовать в контуры или перевести в кривые, зависит от вашего перевода)
 Казалось бы в надписи «Sample Text» нет смысла, зачем ее конвертировать? Во-первых это требование стока, а во-вторых подбирая шрифт вы показываете покупателю его вариант, подходящий к этой картинке. На основании этого, потом можно подобрать похожий шрифт.
Казалось бы в надписи «Sample Text» нет смысла, зачем ее конвертировать? Во-первых это требование стока, а во-вторых подбирая шрифт вы показываете покупателю его вариант, подходящий к этой картинке. На основании этого, потом можно подобрать похожий шрифт.Шаттерсток принимает любые шрифты, но есть один нюанс. Если человек захочет купить вашу картинку по расширенной лицензии (например для широкой печати), а вы используете нелегальный шрифт, то это может принести ему массу проблем. Поэтому цените своих клиентов и используйте шрифты, распространяемые по лицензии
Находка для стокера — сайт [необходимо войти на сайт или зарегистрироваться]
Однако даже там нужно смотреть, какая лицензия у шрифтов. Делается это просто. Открываем страничку со шрифтом и выбираем вкладку License и узнаем сразу много интересного и полезного.
Например шрифт Nexa Rust, который я выбрала не может быть использован в качестве набора отдельных букв, или на продуктах, где буквы играют ведущую роль. Однако им можно писать общепризнанные надписи типа «Love» или «Thank you», а значит это нам подходит. Таким образом надо внимательно изучить ограничения шрифта, потому что он например может быть не предназначен для перепродажи. Часто лицензии там одинаковые, но попадаются и отличающиеся.
Есть еще несколько сайтов с шрифтами, которые можно использовать (читая лицензии):
[необходимо войти на сайт или зарегистрироваться]
[необходимо войти на сайт или зарегистрироваться]
[необходимо войти на сайт или зарегистрироваться]
[необходимо войти на сайт или зарегистрироваться]
в крайнем случае можно поискать тут [необходимо войти на сайт или зарегистрироваться]
Подводя итог нужно помнить, что шрифт — зачастую важная часть вашей картинки и тоже имеет автора. Поэтому лучше не искать неприятностей и все заранее проверить, а еще лучше научиться рисовать буковки самому)
Поэтому лучше не искать неприятностей и все заранее проверить, а еще лучше научиться рисовать буковки самому)
ШРИФТЫ, LOREM IPSUM И ТЕКСТЫ ДЛЯ СТОКОВЫХ ИЛЛЮСТРАЦИЙ
Текст, который вы используете на иллюстрациях, глобально может быть двух видов: фейковый и настоящий.
Фейковый текст — это так называемая рыба текст — некий набор слов, которые ничего не значат. В дизайнерском мире принято использовать рыбу текста Lorem Ipsum (текст лорем ипсум можете найти, например, на википедии). Это давняя и хорошая традиция, которая ни у кого не вызывает вопросов — ни у инспекторов, ни у покупателей. Не знаете, что писать, а написать что-то очень хочется — используйте Lorem Ipsum.
Впрочем, настоящий текст тоже можно использовать, но с некоторыми оговорками. Фразы и слова, которые вы используете, не могут являться объектами авторского права или трейдмарками. То есть, например, использовать слово «Iphone» в иллюстрациях (и даже в ключевых словах) нельзя.
Лично я в инфорграфике предпочитаю использовать настоящие слова, о причинах, по которым я это делаю, я подробно рассказываю в курсе «инфографика для стоков» (ищите его в магазине).
В логотипах я тоже использую настоящие слова, но стараюсь делать их максимально простыми и базовыми, без названий и деталей. То есть, если рисую лого для йога-студии, я обычно пишу что-то вроде «yoga studio», но не «lotus yoga», так как последнее вполне может оказаться названием реально действующей студии. И это может стать причиной отказа на некоторых стоках. Например, один раз айсток завернул мне порцию логотипов для конных ранчо, объяснив это тем, что в иллюстрации используются названия реально действующих ранчо — и это не круто. Переделываю и больше на эти грабли не наступаю 🙂
И последнее.
После того, как вы написали весь свой текст, не забудьте перевести его в кривые, то есть сделать экспанд. Иначе картинку на стоках у вас не примут — шрифты относятся к «запрещенным» эффектам для загрузки вектора на стоки.
Шрифты. Часть I — vectorsk — LiveJournal
Шрифты. Очень животрепещущая тема. Поднимают они продажи или нет — решайте сами. Это может зависеть от вашего портфеля, может от ситуации. И может от стока. Но если вы решили их использовать и не знаете, как правильно, то вот небольшой гайд.— Я буду использовать шрифты Windows и Adobe. Уж они-то точно лицензионные, раз входят в пакет!
— Тема лицензии в пакете не настолько проста, а соглашение перечитывать мало кому хочется. Только это не имеет смысла уже потому, что неизвестно где вы взяли сами вышеуказанные пакеты 🙂 И вторая, решающая, причина не связываться с ними — как вы собираетесь повышать продажи шрифтами, надоевшими абсолютно всем?
— Я буду использовать шрифты с работы, начальник все купил!
— Неизвестно, по какой лицензии шрифт куплен. Для стоков подходят не все (см. в конце).
— Я буду использовать бесплатные шрифты!
— Ну, как бы, да. Только лицензию читать придется все равно. Потому что стоки предполагают коммерческое использование, что разрешено далеко не всеми.
Потому что стоки предполагают коммерческое использование, что разрешено далеко не всеми.
— Я буду использовать свободные для коммерческого использования шрифты!
— Именно. Простой путь тут — идти на www.fontsquirrel.com (и все равно, лучше почитывать лицензию одним глазком). Сложный — гуглить «50 free fonts», и выходить на красочные подборки в блогах, коих тысячи. Только читать придется уже осторожнее.
Самый тонкий момент, о котором стоит упомянуть — не все шрифты позволяют передавать конечному пользователю eps. Не буду объяснять про «как же так, а типографии…» и «мы же только Sample Text пишем!», расскажу про точку зрения шрифтовика. Стокер ведь может написать абзац Lorem ipsum? Может и пишет. Из такого текста легко получить все глифы в кривых. Получается, мы продаем не только свою работу, но и почти-шрифт. Конечно, никто всерьез не будет выковыривать буковки из стоковых векторов, чтобы потом кернить их вручную и заколачивать обратно в ttf/otf. Для этого всегда есть пути проще. Тем не менее, для коммерческих шрифтов стоковое использование часто предполагает расширенную лицензию. Обычно это двойная цена. Для бесплатных иногда бывает нужно обратиться к автору.
Тем не менее, для коммерческих шрифтов стоковое использование часто предполагает расширенную лицензию. Обычно это двойная цена. Для бесплатных иногда бывает нужно обратиться к автору.
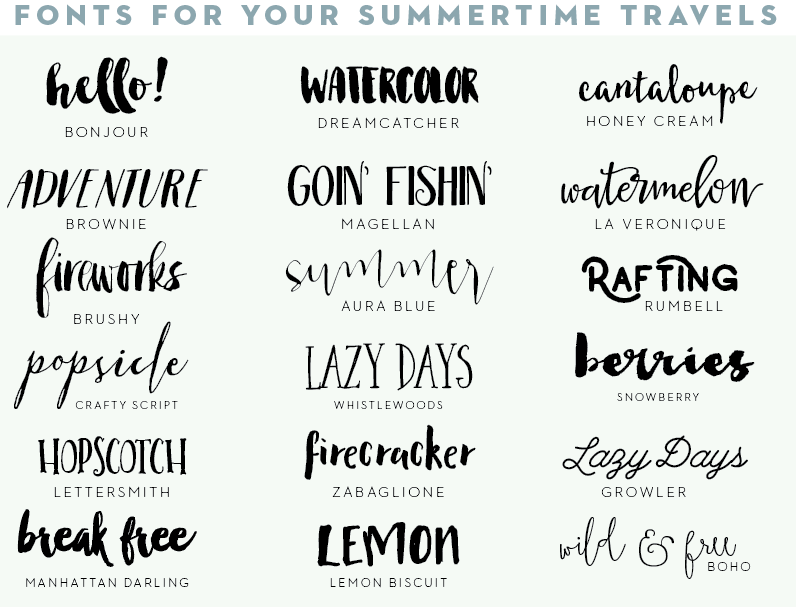
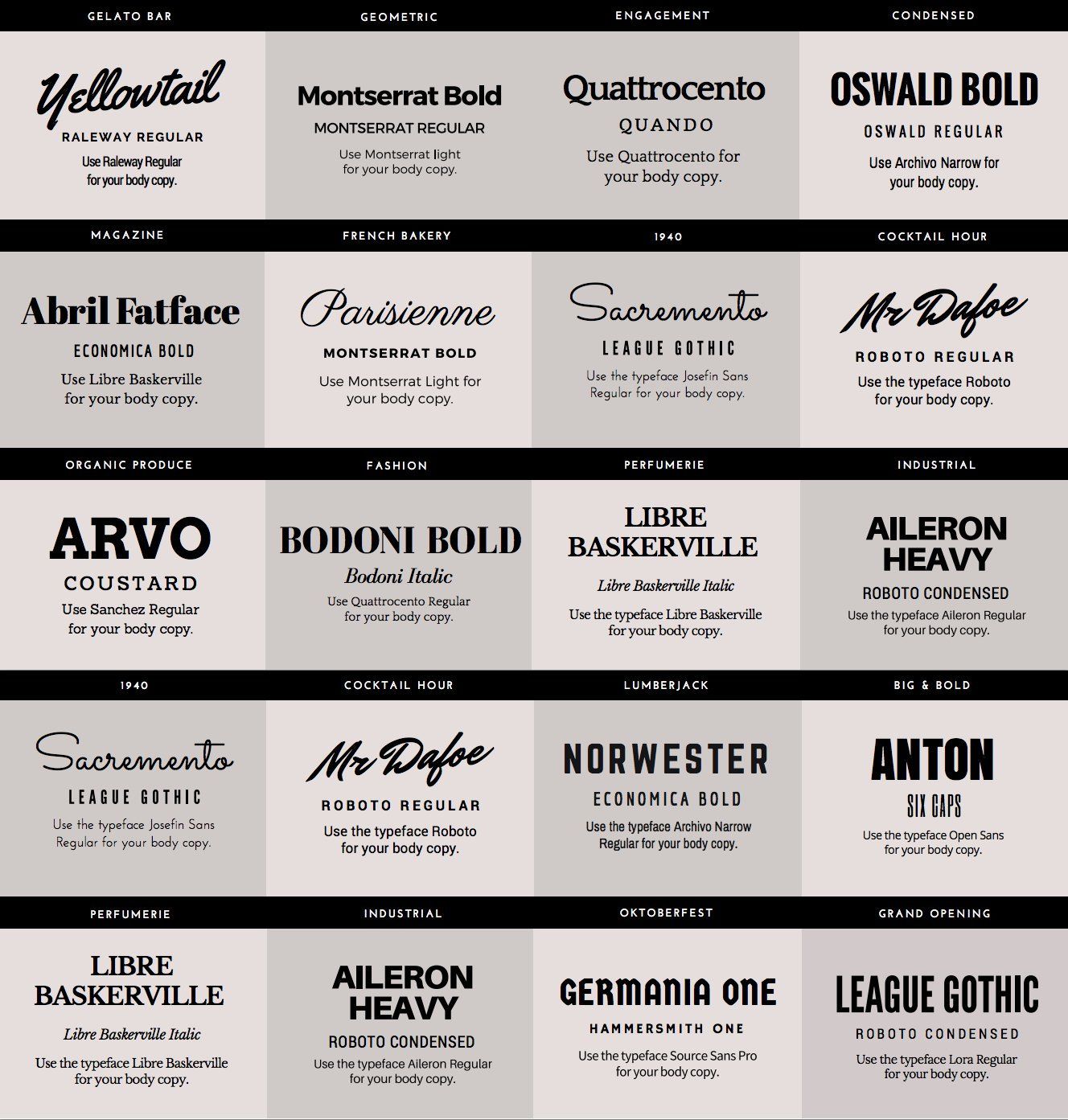
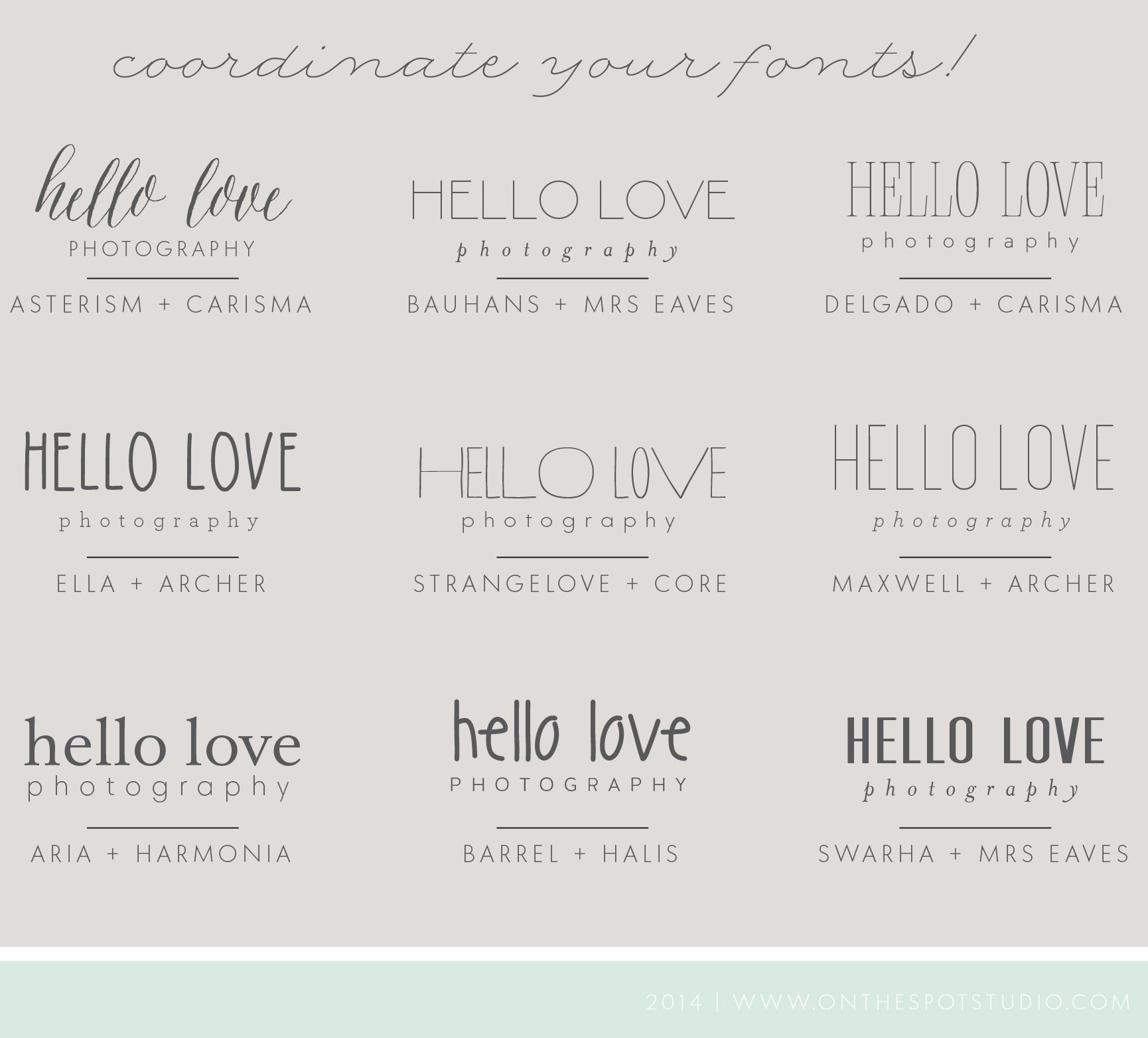
Sabelskaya Blog: Шрифтовые пары для микростоков
Привет, друзья! 🙂В начале пути стокерам сложно понять как надо сочетать шрифты. Это очень маленькая памятка о том, как можно создавать шрифтовые пары и текстовый блок. Конечно, тут очень ограниченное количество информации, так как типографика — это и искусство, и наука со своими законами, которые в 14 минутное видео не вложишь. Но этой информации должно хватить, чтобы понять самый минимум и приемлемо создавать шрифтовые пары в своих работах. Ну и главное — наблюдение! Наблюдайте за работами профессионалов, сравнивайте работы, вдохновляйтесь ими.
Небольшая памятка на английском языке о которой я говорю в видео:
https://ru. pinterest.com/pin/47147127326800497/
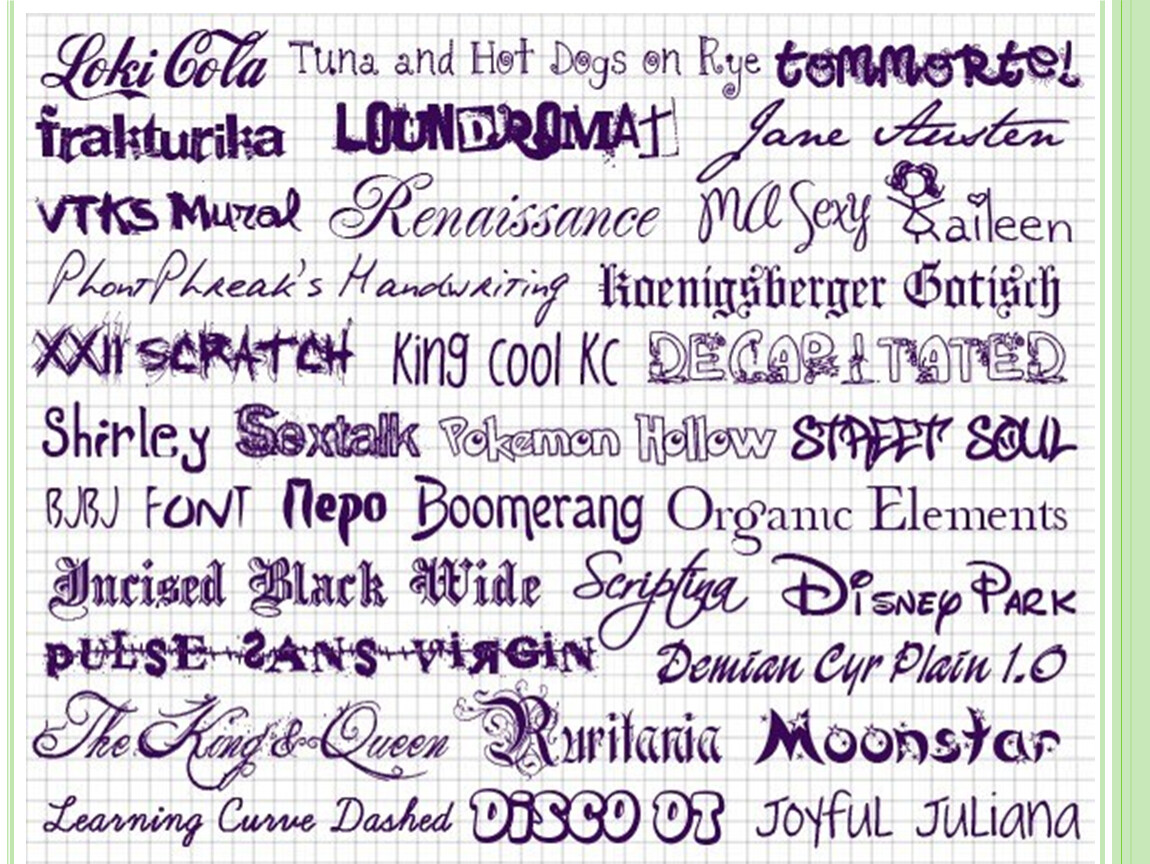
Поясню по поводу запрещенных шрифтов.
Это скорей как шутка, но и правда, одновременно. Например, Comic Sans в свое время стали использовать повсеместно, хотя он был создан, как шуточный шрифт. Вот что о нем говорит сам создатель http://habrahabr.ru/post/63086/
Таких списков с так называемыми «запрещенными шрифтами» можно найти очень много. Но чаще всего это шрифты, которые везде стали использовать без вообще какого-либо понимания как надо выбирать шрифты.
Например lobster — мне нравится этот шрифт, но из-за того, что он такой приятный и бесплатный его стали использовать везде, где только можно, даже я его использую.
Или, например, Helvetica — хороший шрифт, входит в список топ 100 шрифтов, но, опять же, слишком большая популярность сделала его ненавистным для некоторых дизайнеров.
__________________________________________________
Если вы не знаете, что такое микростоки, то об этом можно прочитать тут: http://www.
Записи кастов — Осколки солнца — ЖЖ
В этом регулярно обновляемом посте вы можете найти список и подробное описание всех прошедших кастов.По поводу приобретения записей можно писать мне в личные сообщения или на почту: solena(гав)bk.ru
Стоимость записи каждого каста: 5$ для рефералов на Shutterstock, 10$ для рефералов на остальных стоках. Нерефералам записи кастов не продаются, но вы можете заглянуть за записями отдельных уроков в мой магазинчик:
На данный момент у меня записано 27 кастов:
Каст 1
1. рисование вязанного паттерна
2. способы рисования дудликов в разных программах
3. трассировка и создание розетки из дудликов
Каст 2
1. Размножение дудликовых картинок
2. Паттерны
3. Как это сделано: картинки из полосочек
4. Светяшки и световые эффекты
Каст 3
1. натягивание текстуры на объекты вращения (на примере пасхального яйца)
2. составные маски
составные маски
3. гранжевые текстуры
4. как это сделано: рисование карнавальной маски мешем
5. ответы на вопросы
Каст 4
1. подбор цвета
2. кисти
3. работа со слоями
4. Stocksubmitter
5. ответы на вопросы: рисование кружев, тонкого стекла, баннеров
Каст 5
1. трассировка акварели
2. рисунки из кругов (Color Halftone)
3. создание пластмассовой кнопки простым блендом
4. про режимы наложения, сложные градиенты и HSB
5. рисование реалистичного конверта
6. как заливать симиляры и правильно организовать портфолио
Каст 6
1. Текст на стоковых картинках
2. Рисование кофетти и сердечек с тенью
3. Картинки из треугольников
4. Рисование абстрактной елки
5. Облако из листиков
6. Бесшовный фон из кривых линий
Каст 7
1. подготовка работы для стока (создание, сохранение файла, на что обратить внимание, к чему придираются инспекторы)
2. работа с файлами (мой личный бардак)
3. рисование бумажных цветов и бликов на кнопках
рисование бумажных цветов и бликов на кнопках
4. ответы на вопросы
Каст 8
1. Рисование ткани
2. Рисование при помощи Blob brush, настройки кисти
3. Группы и слои в сетах, когда загружать сеты на стоки
4. Сохранение из файла с несколькими артбордами
5. Иллюстрации из книг на стоках
6. Рисование мягкой тени
Каст 9
1. работа с перспективной сеткой
2. листочки с загнутым уголком
3. рисование дырявчатых бабочек
Каст 10
1. рисование на планшете и Paint Tool Sai
2. раскрашивание дудликов в иллюстраторе
3. конусный градиент на примере металлической кнопки
4. рисование абстрактного фона
5. затемнение углов при помощи меша, быстрое перекрашивание
6. немного про релизы
7. трассировка акварели
8. предметы вращения, натягивание текстур на 3D-модели в иллюстраторе
Каст 11
1. разбор домашних работ
2. принцип рисования мешем размытых фонов
3. рисование сердечка
Каст 12
1. разбор домашних работ
разбор домашних работ
2. размещение элементов по кругу и текста по кривой
3. рисование сердечек с тенью и бумажных капель
4. обрезание паттерна маской и перенос его в свотчи
5. капля из треугольников
Каст 13
1. разбор домашних работ
2. рисование перфорированной пластины
3. рисование золотых цифр
4. фоны из треугольников и текстура на них
5. 3D цифры
6. сложное вырезание объектов на примере картинки с цифрами
7. рисование светящегося солнца
8. ответы на вопросы
Каст 14
1. разбор работ
2. работа с кривыми (для тех, кто привык работать в Corel DRAW)
3. рисование пластикового сердца
4. рисование цветов мешем
5. рисование бриллиантика, triangulator
6. подбор ключевых слов на шаттерстоке
7. почему стоит рисовать то, чего много в топах
8. раскрашивание дудлов
9. фоны из треугольников и их быстрое раскрашивание
Каст 15
Ответы на вопросы:
1. что рисовать на экзамен, немного про релизы
2. кто покупает наши работы
кто покупает наши работы
3. как понять, что рисовать
4. рисование волнистых бесшовных фонов
5. какие шрифты можно использовать
6. как продумывать свой дизайн и анализировать чужие работы
Каст 16
1. разбор работ
2. картинки, не принимаемые стоками из-за авторских прав
3. почему на стоки надо рисовать яркие картинки
4. рисование веревочек
5. создание конического градиента
6. перекрашивание бленда
7. уменьшение размеров eps-файла
8. популярные летом тренды
9. почему стоки принимают сканы старых книг
10. календарь стокера
Каст 17
1. ответы на вопросы о себе:
— на какие стоки я гружу и какие могу посоветовать;
— как загружаю работы, веду ли статистику;
— сколько рисую в месяц;
— какое у меня образование;
— где черпаю вдохновение и т.д.
2. какие шрифты можно использовать на стоках и где их брать;
3. разбор работ;
4. немного про Meshtormentor;
5. рисование капель воды;
6. как рисовать «метеориты»;
как рисовать «метеориты»;
7. рисование печенек;
8. фоны из треугольников и их закручивание;
9. концентрические мозайки и как их быстро раскрашивать;
10. объемные снежинки;
11. рисование внутренних теней.
Каст 18
1. разбор домашних работ
2. как найти растр в картинке
3. востребованность акварели и прочих «ручных» техник на стоках
4. почему объекты в иллюстраторе «не хотят» перемещаться туда, куда надо (и постоянно перескакивают в сторону)
5. рисование вязаных паттернов
6. рисование мешевых завитков
7. меши и бленды в абстрактных фонах
8. рисование размытых звездочек
9. рисование сферы из линий
10. диско-картинка из кружочков
11. рисование светяшек на светлом фоне
Каст 19
1. ответы на вопросы
2. устранение проблем после экспанда объектов вращения
3. картинки из треугольников: раз и два
4. рисование метеоритов
5. про воркшопы Олега skillup
6. рисование в pattern maker в Adobe Illustrator CC
7. полезные функции Scriptographer’a
полезные функции Scriptographer’a
8. рисование камешков
9. как рисовать золото
10. разбор работ с примерами
Каст 20
1. ответы на вопросы
2. что рисовать на стоки и зачем соваться в «заполненные» ниши
3. в какой цветовой схеме работать и как подбирать цвета
4. как рисовать подобные текстуры прямо в иллюстраторе
5. специфика скрипта vary_hues
6. эффект огненного свечения
7. рисование тени под сердечками
8. как самостоятельно понять, как нарисована картинка
9. рисование «перспективных» фонов
10. рисование круговых схем
11. разбор работ
Каст 21
1. ответы на вопросы
2. список скриптов, которыми я пользуюсь
3. рисование сердечка с текстурой
4. разбор работ
Каст 22
1. как анализировать стоковые картинки, чтобы понять, как они нарисованы
2. как рисовать конический градиент и «бесконечность»
3. рисование шелковых тряпочек
4. рисование абстрактных фонов
5. как сделать эффект объемного пола
6. разбор работ
Касты 23-25
разборы работ и ответы на вопросы
Каст 26
1. разбор работ
2. ответы на вопросы
3. мягкие тени блендом
4. рисование светящихся снежинок
5. рисование «бумажных» снежинок
6. создание и сохранение паттернов
Каст 27
1. использование чужих и создание своих кистей и текстур в фотошопе
2. проблема появления полос в градиентах на темных фонах
3. создание выпуклых фонов
4. ответы на вопросы
5. рисование светящихся снежинок
6. про релизы
7. текстуры и кисти
8. как закрывать открытые пути
9. размножение картинок
10. разбор работ
11. создание разблюренных фонов из фото
Стоки итоги 2017 — KOPIRKA-EKB.RU • видеоуроки, дизайн, графика, shutterstock
Портфель на начало 2018
На шаттере у меня самый полный портфель, то есть там, в том или ином виде, есть все мои стоковые работы. Поэтому я публикую данные с шаттера для понимания что я сделал к началу 2018 го:
• векторы – 977
• растры – 111 (это копии векторов, в основном собранные из нескольких)
• видео – 145
Ни на одном из остальных стоков, куда я гружу, нет такого количества моих работ ни по одному из видов.
Многие спрашивают – сколько же денег приносит мой портфель? Конкретных цифр я озвучивать не хочу. Скажем так – да, это ощутимо больше 1000$ в месяц суммарно со всех стоков.
Напоминаю что на стоки я пришел в июле 2014.
Рост доходов по отдельным стокам
Здесь я публикую рост в % по деньгам 2017 относительно 2016:
Здесь стоки основной категории с которыми я работал и весь 2016 и весь 2017 годы, с остальными я начал позже поэтому их не включал.
Фотолия по приросту чемпион с большим отрывом + 370%. И удивил Айсток, ведь большую часть года я туда не грузил. В ноябре 2016 прекратил, а возобновил загрузки только примерно в октябре 2017.
Лучшие и худшие стоки 2017 года
• Прорыв года – Fotolia/Adobe – тут все очевидно по диаграмме выше. И вообще этот сток нравится все больше – хорошая скорость, интерфейс, быстрая техподдержка, продает видео (в смысле не просто дает загружать а еще и продает). Единственный неприятный их косяк в 2017 году это самые ебанутые на свете водяные знаки, которые напрочь засерают любое видео с альфаканалом. Сделали они это под стоны идиотов параноиков о гадких страшных пиратах, теперь блять многие видео надежно защищены не только от них но и от продаж). Техподдержка согласилась со мной и обещала направить сигнал об этой проблеме в техотдел, надеюсь все вернут на место.
Сделали они это под стоны идиотов параноиков о гадких страшных пиратах, теперь блять многие видео надежно защищены не только от них но и от продаж). Техподдержка согласилась со мной и обещала направить сигнал об этой проблеме в техотдел, надеюсь все вернут на место.
• Комбэк года – Istock – как я уже говорил Айсток показал мегаустойчивость к почти годовому отсутствию загрузок, доход с него не падал а в конце года даже подскочил. Короче я послал в жопу двухцентовую истерику и начал снова грузить на Айс.
• Разочарование года – Bigstock – этот сток был одним из первых (а может и первый) сток после шаттера куда я зашел. По началу он показывал стабильный рост и радовал, но потом что-то пошло не так и его давно сделали другие мене известные и гораздо позднее пришедшие ко мне стоки. Сейчас Биг просто болтается как сопля на одном крайне низком уровне – кандидат на вылет.
Выводы и планы на 2018
В 2017 с 3-х стоков я ушел, 3 или 4 болтаются как гавно в проруби, но есть вновь пришедшие и неплохо растущие.
Рост доходов есть, но и конкуренция растет. Шаттер притормозил по росту продаж картинок, но видео взбодрилось и не только на шаттере. С видео кстати я после нескольких неудачных попыток зашел на Videohive. Да, его засерают за низкие цены, но он продает! И даже с 4-мя сетами как у меня не нужно ждать полгода, чтоб появились продажи.
В 2018 план значительно прибавить по видео – я уже начал это делать, и отдача, пусть пока небольшая, но есть.
На баннер ниже стоит кликать только тем, кто хочет делать крутые вектора, растры, фотки, видосы и продавать их на шаттере
Непременно поделитесь с друзьями!
Как создать собственный шрифт. Как создать свой шрифт для word? Подумайте о глобальном использовании
Очень много было написано статьей о дизайне , особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать?
Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили сделать общую обзорную статью.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
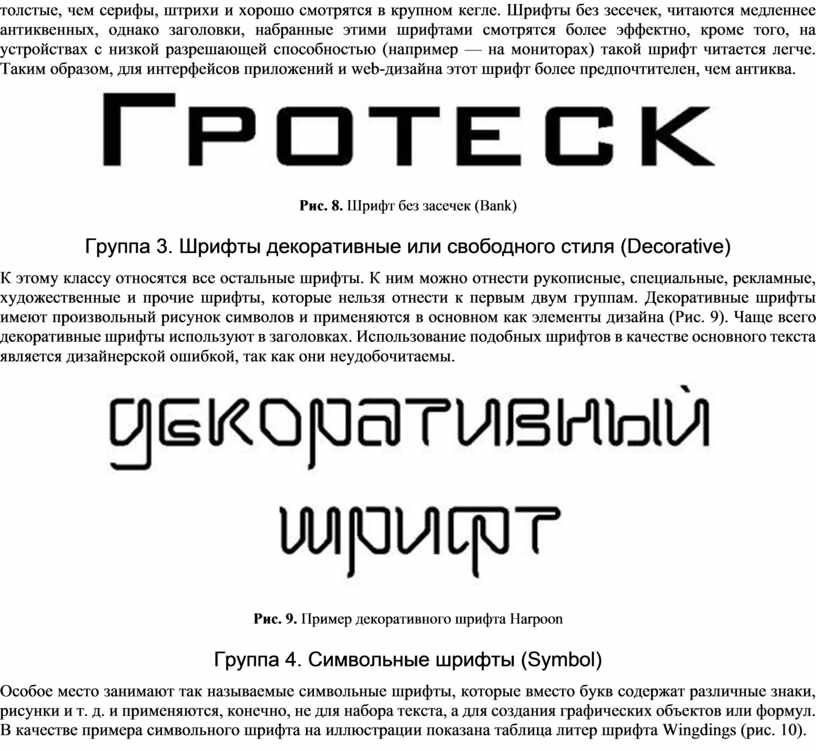
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
– Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
– Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Инструменты для создания шрифтов
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 Font Editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker 2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphe
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко.
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0)
.
Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0)
.
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый) — создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт ) , вам нужно будет указать ряд параметров:
- Font family name — название семейства шрифтов, т.е. просто название шрифта, вроде того же Times New Roman , я указал My Font .
- Character set — набор включенных в шрифт символов, рекомендую выбрать Unicode (characters) .
- Font style — стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular .
- Predefined outlines — встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.

Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…) — откройте окно Insert Characters (с англ. вставка символов ).
При этом Вы можете получить сообщение:
This operation is not undoable. Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes ».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial . В списке Go to Unicode Block выберите Cyrillic . Используя поле Selected Character , смотрит код букв «А» ($0410)
и «я» ($044F)
. В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK ».
Жмём кнопку «OK ».
2.3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401) , не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».
3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения)
— откройте окно Import Raster Image (с англ. импорт растрового изображения )
.
3.3. В открывшемся окне нажмите кнопку «Load… » (с англ. загрузить ) и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог ) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter — фильтр сглаживания.
- Erode — размытие, делает символ более жирным.
- Dilate — растягивание, делает шрифт более тонком.
Import Mode (с англ. режим импорта ) лучше оставить Trace , для преобразование в кривые. С Negative (с англ. негатив ) , думаю, всё и так понятно. Так что кликаем кнопку «Generate ».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.
В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
шрифтов для финансов — какие гарнитуры лучше?
Недавно я наткнулся на обсуждение в LinkedIn группы под названием «Финансовое моделирование в Excel», где я заметил, что аналитик спросил, какие шрифты люди предпочитают использовать в финансовых таблицах. Я был удивлен, обнаружив, что было 33 комментария, и многие люди вдавались в подробности, указывая предпочтительный шрифт, размер, цвет и другие параметры, которые они используют в своей работе. Похоже, это была популярная дискуссия, и это касается многих людей, работающих в сфере финансов.Шрифты действительно имеют значение!
После изучения графического дизайна в колледже я потратил много лет на создание печатных отчетов и брошюр для финансовых компаний, а также веб-сайтов и других маркетинговых материалов. Я даже потратил несколько недель на создание собственного шрифта с помощью Fontographer и на собственном опыте узнал, сколько работы требуется для создания удобного, разборчивого шрифта.
Я даже потратил несколько недель на создание собственного шрифта с помощью Fontographer и на собственном опыте узнал, сколько работы требуется для создания удобного, разборчивого шрифта.
В каждой отрасли есть знакомые тенденции, когда дело касается шрифтов, и финансовые услуги ничем не отличаются: некоторые популярные шрифты используются в банковском деле, страховании и управлении активами.Очевидный фактор, который следует учитывать при работе с финансами, заключается в том, что гарнитуры должны хорошо сочетаться с числами . Имея это в виду, вот мои предложения по лучшим шрифтам для финансового обеспечения и маркетинга.
Шрифты для годовых отчетов
Годовые отчеты содержат как текст, так и числа, поэтому важно выбирать правильные семейства шрифтов. Традиционно многие дизайнеры использовали шрифты с засечками для текста и без засечек для чисел (или табличной информации). Лучшие шрифты для использования в таблицах — это шрифты с «табличными цифрами» (a. к.а. фиксированная ширина или моноширинные цифры), а не пропорциональные. Различие между пропорциональным и табличным образом лучше всего поясняется на этой диаграмме:
к.а. фиксированная ширина или моноширинные цифры), а не пропорциональные. Различие между пропорциональным и табличным образом лучше всего поясняется на этой диаграмме:
Шрифт слева — это пропорциональный шрифт, в котором расстояние между символами определяется относительно соседних символов. Справа — табличный шрифт, где все цифры имеют одинаковую ширину, поэтому, когда числа выровнены по десятичной дроби, результат будет легче читать и эстетичнее.
Лучшие шрифты для отчетов с большим объемом текста — это шрифты с разным весом и стилем, входящие в семейство.Сжатые стили полезны для мелкого шрифта, такого как условия и положения, заявления об отказе от ответственности, сноски и таблицы. Полужирный и черный варианты лучше подходят для заголовков столбцов или заголовков.
Современные шрифты, такие как Gotham Narrow, Andrew Samuels, Input и Chronicle, могут оживить годовой отчет.
Шрифты для диаграмм
При создании графиков и диаграмм числа в кружках (или индексах) полезны для аннотаций. Бесплатные шрифты, такие как Numberpile, могут помочь добиться хорошего эффекта.Некоторые шрифты уже содержат эти символы в своих наборах символов, но редко превышают десять, поэтому специальный шрифт является более подходящим вариантом.
Бесплатные шрифты, такие как Numberpile, могут помочь добиться хорошего эффекта.Некоторые шрифты уже содержат эти символы в своих наборах символов, но редко превышают десять, поэтому специальный шрифт является более подходящим вариантом.
Шрифты для брендинга
Шрифты для финансовых брендов имеют большое значение, особенно когда речь идет о потребительском банкинге. Они должны нести доверие, безопасность, профессионализм, солидную репутацию и в то же время отражать современный имидж и привлекать новый бизнес!
Хороший шрифт вызывает эмоциональный отклик в отношении сообщения, которое он передает — Джонатан Барнбрук
[xyz-ihs snippet = ”large-blockquote”] В 1998 году, когда Citi объединился со страховой компанией Travelers, у них был логотип разработан на основе шрифта Interstate.Этот шрифт тесно связан с Highway Gothic, который используется для дорожных знаков в США. Citi использует шрифт Interstate для всей своей корпоративной литературы, и, на мой взгляд, это шрифт, который хорошо выдержан, но при этом выглядит современно.
Я также заметил, что Invesco Perpetual также использует шрифт Interstate, а также Ernst & Young при ребрендинге в 2013 г. простой вид.
Шрифты в Интернете
С тех пор, как пользовательские шрифты попали на веб-страницы, бренды теперь могут дополнять свой внешний вид в цифровом виде. Такие службы, как Typekit, позволяют веб-дизайнерам включать практически любой шрифт в дизайн веб-страницы.
У Barclays был собственный шрифт, разработанный и созданный Monotype примерно в 2004 году. Expert Sans используется на их веб-сайтах, в том числе на их сайте Wealth Management.
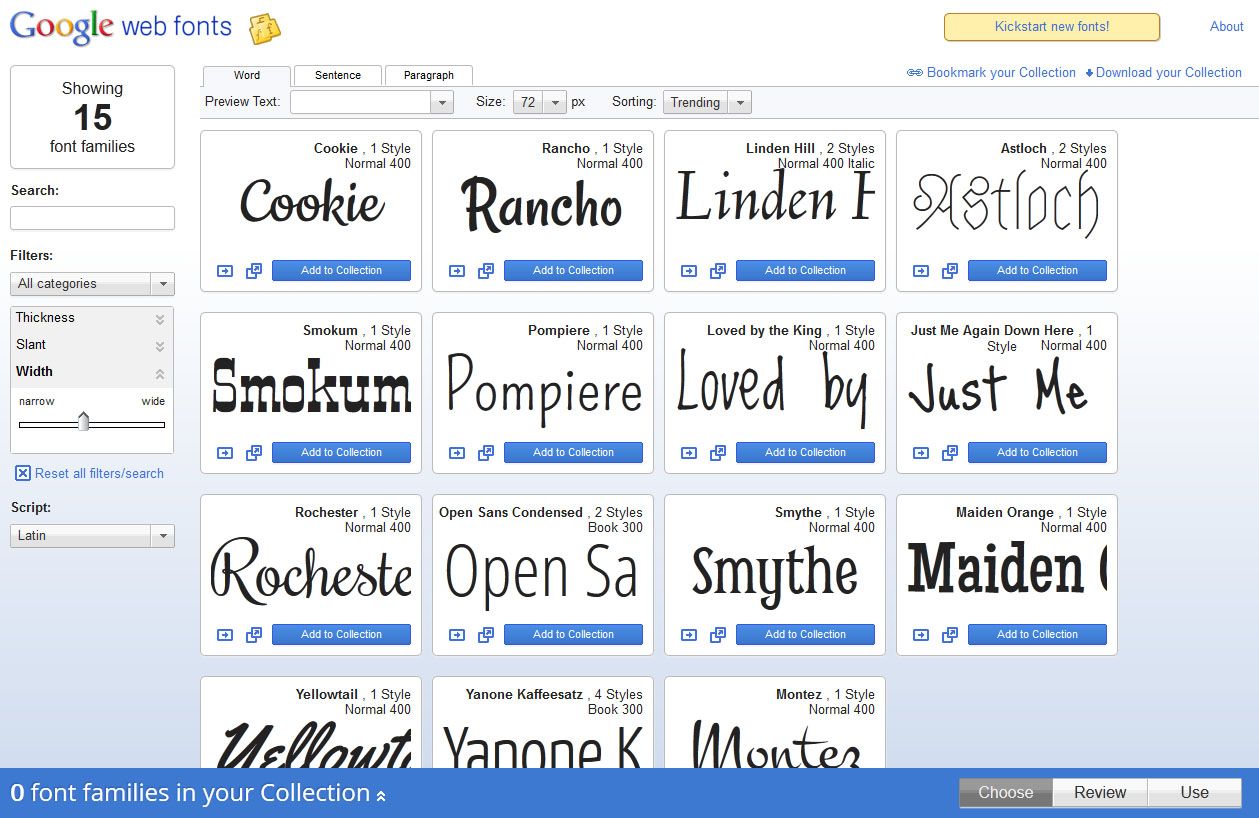
Создавая бренд с нуля, важно учитывать цифровые версии при выборе шрифтов.Шрифты Google — отличный бесплатный вариант и хорошее место для начала. Ознакомьтесь с обзором 10 лучших шрифтов Google для печати, Интернета и мобильных устройств от Creative Bloq.
Ознакомьтесь со списком хорошо спроектированных сайтов управления активами, которые используют отличную типографику для повышения визуальной привлекательности.
Обзор дизайна: шрифты в финансовых услугах
В то время как инвесторы и трейдеры принимают финансовые решения с помощью мозга, большинство решений начинается с глаз. Оптические нюансы представления информации — вот что действительно помогает принимать решения, поэтому так важно продуманное использование шрифта и шрифта при представлении содержания финансовых услуг.
Великолепный выбор типографики и дизайна повышает визуальную привлекательность бренда, помогает обеспечить четкую иерархию информации и помогает пользователям быстро и эффективно находить ключевую информацию. В сфере финансовых услуг хорошие дизайнеры будут практиковать оптический размер , — обработку текста и шрифтов относительно того, где и как они будут отображаться, включая размещение в общем брендинге, веб-сайтах, мобильных устройствах, диаграммах, отчетах и т. Д.
Оптическое определение размеров позволяет финансовым брендам быстро и эффективно общаться с помощью различных средств массовой информации без ущерба для их визуальной идентичности, создавая оптимальное взаимодействие с пользователем, которое способствует чтению и пониманию.
Давайте посмотрим на уникальное пересечение шрифтов в финансовых услугах.
Но сначала немного типографики 101: Гарнитура и шрифтыГарнитура и шрифт — это не одно и то же, но большинство непедантичных экспертов в области типографики пришли к выводу, что в 2019 году эти термины могут использоваться как взаимозаменяемые. Однако здесь мы расскажем о технических отличиях для потомков:
- Гарнитура — это набор из одного или нескольких шрифтов, каждый из которых состоит из глифов, имеющих общие конструктивные особенности
- Шрифт — это специальный инструмент или файл, содержащий гарнитуру.Каждый шрифт гарнитуры имеет определенный вес, стиль, плотность, ширину, наклон, курсив, орнамент, а также дизайнера или производителя. А семейство шрифтов — это набор связанных шрифтов.
Короче говоря, гарнитура — это набор глифов, обычно выражаемых в виде масштабируемых векторных контуров, сопровождаемых метаданными, которые включают подсказки рендеринга. Шрифт — это шрифт, отображаемый в обработке, который имеет определенный вес (например, нормальный, полужирный, сжатый) и определенный размер шрифта (например,10pt, 11pt, 12pt).
Шрифт — это шрифт, отображаемый в обработке, который имеет определенный вес (например, нормальный, полужирный, сжатый) и определенный размер шрифта (например,10pt, 11pt, 12pt).
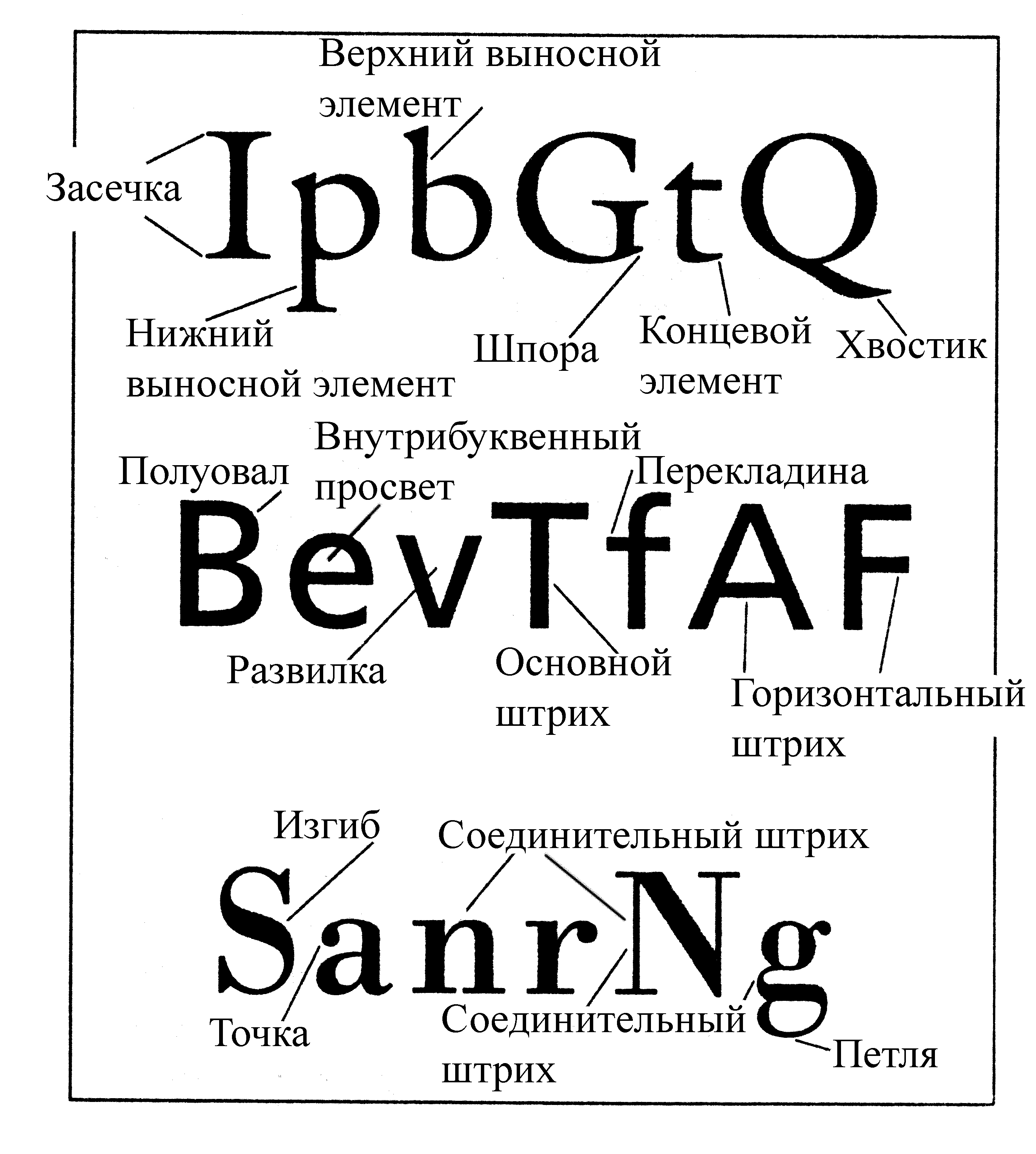
Маленькие штрихи или декоративные штрихи, отходящие от частей букв, называются засечками.
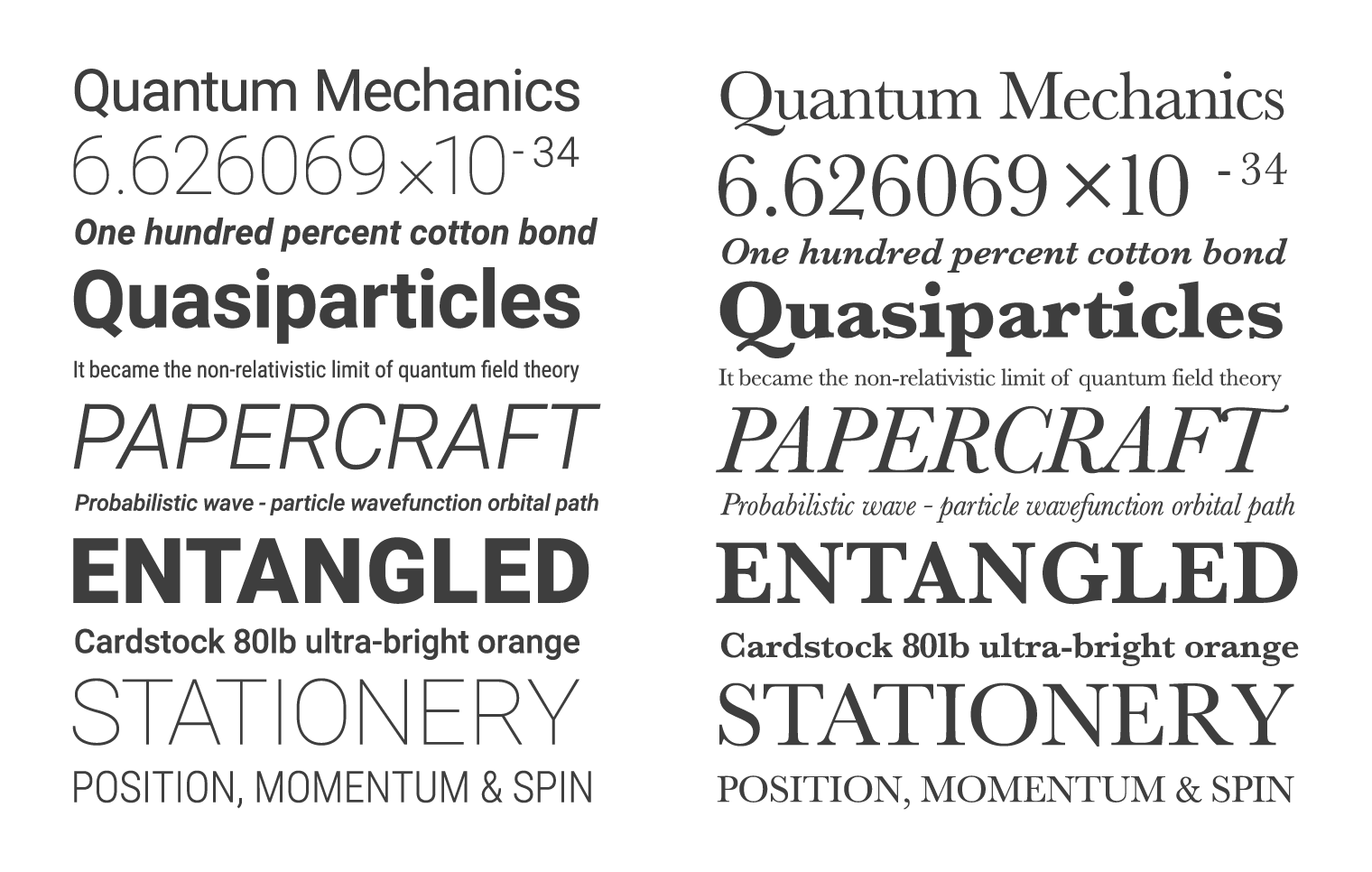
Примеры распространенных шрифтов или гарнитур с засечками: Times New Roman, Georgia, Cormorant Garamond и Palatino. Напротив, шрифты Sans («без») с засечками лишены дополнительных декоративных штрихов.
Есть преимущества использования в дизайне шрифтов с засечками и без засечек, а также от использования их в тандеме.Шрифт с засечками или без засечек может помочь задать настроение или тон. Шрифт с засечками часто воспринимается как классический, элегантный или формальный. Шрифт без засечек будет восприниматься как современный, минималистичный или удобный.
Хороший дизайнер понимает, что на тщательный выбор и применение шрифтов влияют несколько факторов, в том числе настроение, проект, цвет, контент и многое другое.
Шрифтов в Финансовом Брендинге
Бренд представляет присутствие вашей компании как визуально, так и образно, передавая влияние и силу ваших услуг и корпоративных ценностей через всеобъемлющий символ вашей фирмы, который мгновенно узнается клиентами, лидерами, партнерами и коллегами.
В то время как бренд финансовой компании — это больше, чем логотип, шрифты и цветовая палитра, значок брендинга, с которым внутренне связываются потребители и инвесторы, является визуальным компонентом бренда. А шрифты часто являются важным компонентом бренда.
Шрифтымогут передать, если бренд является классическим, традиционным и долговечным — о чем свидетельствует логотип Raymond James:
Или стильный, современный и модный, как логотип инвестиционного приложения Robinhood:
Так как пользовательские шрифты попали на веб-страницы, фирменные шрифты могут переносить согласованность на цифровой экран.Adobe Typekit позволяет дизайнерам включать практически любой шрифт в дизайн веб-страницы.
>> Когда финансовой фирме следует обновить логотип своего бренда?
Шрифты, адаптирующиеся к устройству
При создании бренда вашему дизайнеру или агентству следует попытаться найти шрифты, которые последовательно отображаются от печатного к цифровому. Важно отметить, что не все шрифты являются бесплатными или широко поддерживаются, поэтому хорошее место для начала проверки шрифтов — Google Fonts, бесплатный и широко используемый ресурс.
В качестве альтернативы, если у вас есть ресурсы крупной финансовой фирмы, такой как Barclays, вы всегда можете заплатить за создание собственного уникального шрифта с помощью таких сервисов, как Monotype, что фирма выбрала в 2004 году.
В мире, где в основном мобильные устройства, финансовые веб-сайты должны обеспечивать согласованный с брендом отзывчивый опыт на всех устройствах, таких как мобильные устройства и планшеты.
Дизайнеры не только выбирают шрифты и размеры шрифтов для веб-сайтов, но и применяют метод оптического изменения размеров, о котором мы упоминали ранее, для настройки тех же размеров шрифтов (особенно в изображениях заголовков) для оптимального просмотра на мобильных устройствах или в приложениях, когда текстовый контент не только правильно складывается. но разборчиво на небольших экранах.
но разборчиво на небольших экранах.
Шрифтов в финансовых отчетах
Поскольку финансовые отчеты и годовые отчеты часто содержат много текста и чисел, гарнитуры и шрифты необходимо выбирать тщательно, чтобы они хорошо работали с обоими типами контента.
Семейства шрифтов, которые имеют различную толщину (например, полужирный и светлый) и стили (например, обычный, сокращенный или курсив), являются хорошим выбором для финансовых отчетов с большим объемом текста.
Например, заголовок страницы часто крупнее и полужирный, основной текст — обычным шрифтом среднего размера, а мелкий текст в заявлениях об отказе от ответственности и раскрытиях с сносками часто отображается в формате сжатого шрифта.
В типичных финансовых отчетах с большим количеством цифр вдумчивый дизайнер рассмотрит интервалы между шрифтами, а также при использовании табличной или фиксированной ширины вместо пропорциональной для оптимального визуального представления.
Ниже представлен наглядный пример различий между ними:
шрифтов в презентациях хедж-фондов
На полярном краю поля тяжелой финансовой отчетности находится инструмент финансового маркетинга, который характеризуется сокращенным содержанием, предназначенным для выделения ключевых отличительных черт программы и показателей эффективности: Pitchbook.
Рекламный буклет фонда — это ключевой инструмент продаж, который CTA, администраторы хедж-фондов и управляющие активами используют для представления потенциальным инвесторам, предоставляя достаточно информации, чтобы вызвать более глубокий разговор с целью создания активов под управлением. Альбом для презентаций тщательно продуман с точки зрения дизайна, текста, порядка текста, визуальных эффектов и длины, чтобы не ошеломить зрителя.
Команда дизайнеровGate 39 Media уделяет время тщательному выбору и применению шрифтов в создаваемых нами рекламных буклетах. Загрузите наши образцы дизайна Pitchbook здесь.
Дизайнерыуделят особое внимание шрифтам и обработке чисел, используемых в диаграммах ключевых показателей и диаграммах производительности, используемых как в финансовых отчетах, так и в презентациях.
Хотя мы приводим эти несколько примеров, в финансовых услугах есть гораздо больше возможностей, где продуманный выбор и использование шрифтов могут незаметно поддержать процесс принятия решений пользователем.
Особое использование шрифтов в финансовых услугах — это в основном незаметная тема, которую многие могут распознать на поверхности, но более глубокая философия дизайна вокруг нее остается подтекстом (без каламбура) пользовательского опыта.
Если вы хотите обсудить использование шрифтов в торговой марке, веб-сайте или материалах вашей финансовой компании, свяжитесь с Gate 39 Media.
–
Вам также могут понравиться:
Как использовать готовые шрифты в графическом дизайне
Готовые шрифты могут сэкономить ваше время и деньги на вашем следующем дизайнерском проекте. Используйте эти простые приемы в Adobe Illustrator, чтобы получить максимум от стандартной типографики.
Мы все сидели, просматривая нашу гигантскую коллекцию случайных шрифтов, недовольные, не находя правильного восприятия проекта.Возможно, вам нужен был потрясающе выглядящий заголовок из коробки, и у вас просто не было времени, чтобы понять, какие эффекты нужны.
Shutterstock предлагает страницы и страницы готовых коллекций надписей, которые на самом деле являются векторными изображениями — никаких файлов шрифтов для установки. Я покажу вам, как легко выбирать, изменять и располагать отдельные буквы и эффекты, чтобы сохранить ваше здравомыслие и придать вашему дизайну свежую привлекательность.
Загрузить шрифт или векторное изображение надписи
Перейдите на Shutterstock и введите «шрифт» в строке поиска.Оттуда вы выберете любое изображение, подходящее для вашего проекта. Загрузите этот файл и откройте в Adobe Illustrator. (Подойдет любое приложение для векторного дизайна, но здесь мы будем использовать терминологию Adobe.)
Изображение предоставлено Глебом Гуральником.
Подготовка объектов к доработке
Используйте эту коллекцию декоративных букв, чтобы показать, как разобрать их и создать свой собственный заголовок, а затем использовать входящие в него элементы для украшения вашей типографики.
- Разгруппируйте изображение, щелкнув любую часть, а затем нажав Command + Shift + G .
- Чтобы упростить выбор форм, заблокируйте фоновый узор, выделив, а затем нажав Command + 2 .
- Разгруппируйте буквы, чтобы мы могли выбирать отдельные буквы. Затем выберите отдельные буквы вместе с их акцентами и повторно сгруппируйте ( Command + G ), чтобы переместить их и построить заголовок.
Совет: имейте в виду, что в этой коллекции есть варианты в верхнем и нижнем регистре, и убедитесь, что вы захватили все блики и тени каждой буквы, увеличив масштаб достаточно близко, чтобы увидеть детали.
Перемещайте буквы, чтобы складывать слова
Вы можете просто выбрать, скопировать и сложить их в кучу в стороне или вы можете написать это по буквам. Мы будем собирать их, чтобы переместить в новый файл, поэтому я объяснил их, чтобы убедиться, что у меня есть все, что мне нужно.
Теперь мы настроим его в соответствии с нашими предпочтениями, выровняв буквы и разместив их между собой. Затем разблокируйте все ( Command + Option + 2 ), скопируйте дизайн фона вместе с выбранными буквами и переместите его в новый файл.
Обмани его с помощью эффектов, штрихов и других украшений
Теперь у нас есть заголовок с включенным фоном, и технически мы закончили. Или мы можем использовать некоторые эффекты деформации и фоновые штрихи, как бы далеко вы ни зашли, чтобы воссоздать исходный вид с нашим настроенным сообщением.
Использовать и изменять коллекции шрифтов Shutterstock действительно просто, и у вас есть почти бесконечный запас готовых надписей.
Доступ к миллионам ресурсов Shutterstock, не выходя из приложений Adobe.
Загрузить сейчас
Знаете ли вы, что у Shutterstock есть плагин для Adobe Creative Cloud? Загрузите его сейчас, и вам никогда не придется выходить из Illustrator, Photoshop, InDesign или Premiere Pro в поисках ресурсов Shutterstock. Наша коллекция полностью доступна в выбранном вами приложении Adobe.
Наша коллекция полностью доступна в выбранном вами приложении Adobe.
акций Elliot Jay Stocks | Использование веб-шрифтов в настольных дизайн-приложениях
[ОБНОВЛЕНИЕ 1: Дэниел Рэтиган указал, что шрифты.com позволяет загружать устанавливаемые шрифты при покупке лицензий на веб-шрифты. Так что это один из ответов на проблему.]
[ОБНОВЛЕНИЕ 2: FontFont теперь также поставляет «совместные шрифты» с каждым приобретенным веб-шрифтом FontFont. По сути, это устанавливаемый настольный шрифт с лицензией, которая позволяет использовать шрифт только в дизайнерских решениях веб-сайта, для которого он был приобретен. Отличная идея! Снимаю шляпу перед FontFont за такое доверие к веб-дизайнеру.]
Мне кажется, я всегда использую эту фразу: «Сейчас захватывающее время работать с веб-шрифтом.’ Но это правда, не так ли? Благодаря расширенной поддержке браузера, усовершенствованию служб доставки шрифтов, интеллектуальному обсуждению рендеринга экрана и появлению набора стандартов, это действительно захватывающее время для типографики в веб-дизайне.
Конечно, нам еще предстоит пройти долгий путь, и одна конкретная проблема заключается в том, что в настоящее время нет возможности создать дизайн в настольном приложении, таком как Photoshop, с использованием шрифтов, лицензированных для использования в Интернете. Или, другими словами: «Я не хочу покупать дорогую настольную лицензию на семейство шрифтов, которое я хочу использовать только в Интернете!»
Прежде чем я продолжу, вот несколько быстрых моментов:
- Вкладывайте деньги в гарнитуры. Я серьезно злюсь, когда люди не покупают шрифты; это жизненная сила шрифтового дизайнера, и если мы, , заслуживаем оплаты за наши дизайнерские работы, они тоже. Тем не менее, этот пост посвящен сценарию, в котором конечным использованием шрифта является веб-дизайн, и быстрое создание макета в Photoshop перед написанием CSS не должно требовать затрат нескольких сотен фунтов стерлингов / долларов / евро / и т. Д. На рабочем столе. лицензия.

- Стоит отметить, что это касается только платных шрифтов. Очевидно, что бесплатные шрифты (например, доступные в Google Web Fonts или Font Squirrel) позволяют загружать и служить через @ font-face.
- Я стараюсь тратить как можно больше времени на проектирование в браузере, и в наши дни я использую Photoshop только для черновых идей, общих направлений и быстрых макетов. Однако, с моей точки зрения, этого времени, проведенного в приложении, достаточно, чтобы гарантировать необходимость выбора шрифта помимо тех, которые я установил в своей системе.
- MyFonts предлагает отличную систему, в которой вы можете купить лицензию на веб-шрифты с гораздо меньшим объемом, когда вы покупаете шрифт для настольного компьютера. Однако нам действительно нужно обратное.
Предложение 1. Попробуйте перед покупкой, на основе доверия
Несмотря на то, что Underware не имеет прямого отношения к веб-шрифтам, у Underware есть очень интересная модель, посредством которой они отправляют потенциальным клиентам компакт-диск с образцами, содержащий все их шрифты, и позволяют дизайнерам опробовать шрифты. Если они используют их для проекта, то дизайнер должен быть честным и приобрести лицензию на литейном заводе. Эта основанная на доверии модель — смелый шаг, и хотя Underware заслуживает похвалы за такую храбрость, понятно, что многие литейные предприятия просто не видят в этом возможности.Это позор, потому что это могло бы решить всю проблему, о которой я здесь говорю, но, к сожалению, мы не живем в мире, где люди могут доверять людям.
Если они используют их для проекта, то дизайнер должен быть честным и приобрести лицензию на литейном заводе. Эта основанная на доверии модель — смелый шаг, и хотя Underware заслуживает похвалы за такую храбрость, понятно, что многие литейные предприятия просто не видят в этом возможности.Это позор, потому что это могло бы решить всю проблему, о которой я здесь говорю, но, к сожалению, мы не живем в мире, где люди могут доверять людям.
Предложение 2: Плагин для включения поддержки веб-шрифтов
Мы с Дэном Милларом сейчас много работаем вместе, и, обсуждая наш текущий проект на днях, он пришел к следующей идее: что, если бы существовал плагин (для Photoshop, Fireworks, Illustrator и др.) что добавили поддержку веб-шрифтов прямо в приложении? Мне очень нравится эта идея.Возможно, тогда меню шрифтов Photoshop могло бы выглядеть примерно так:
Он мог бы работать даже без попытки сделать шрифты устанавливаемыми (конечно, какие веб-шрифты должны быть , а не ). Что, если бы существовала новая опция, которая вместо чтения из внутренней базы данных шрифтов пользователя извлекала текст из службы доставки шрифтов? На самом деле, это ничем не отличается от использования онлайн-инструментов «тестера типов», которые мы привыкли видеть на веб-сайтах литейных предприятий или в таких сервисах, как Typekit и Fontdeck; за исключением того, что типовой тестер будет полностью интегрирован в приложение для проектирования .Рамка шрифта может тогда выглядеть примерно так:
Что, если бы существовала новая опция, которая вместо чтения из внутренней базы данных шрифтов пользователя извлекала текст из службы доставки шрифтов? На самом деле, это ничем не отличается от использования онлайн-инструментов «тестера типов», которые мы привыкли видеть на веб-сайтах литейных предприятий или в таких сервисах, как Typekit и Fontdeck; за исключением того, что типовой тестер будет полностью интегрирован в приложение для проектирования .Рамка шрифта может тогда выглядеть примерно так:
Есть еще одно преимущество переноса процесса выбора шрифта в облако: вы можете проектировать на нескольких машинах без необходимости носить с собой свою личную коллекцию шрифтов. По общему признанию, это не большая победа, если вы — как я — храните свою библиотеку в папке Dropbox, но это будет означать конец таких сценариев:
Предложение 3: Настоящее приложение для веб-дизайна
Проблема с предложенным выше плагином в том, что это, по сути, взлом. Даже если бы мы увидели такую функцию, включенную в будущую версию Photoshop или ему подобных, для меня это все равно не показалось бы лучшим возможным решением. Почему? Потому что лучшим возможным решением было бы создать совершенно новое дизайнерское приложение , в которое были бы встроены подобные вещи. Подумайте о возможностях:
Даже если бы мы увидели такую функцию, включенную в будущую версию Photoshop или ему подобных, для меня это все равно не показалось бы лучшим возможным решением. Почему? Потому что лучшим возможным решением было бы создать совершенно новое дизайнерское приложение , в которое были бы встроены подобные вещи. Подумайте о возможностях:
В прошлом году Джейсон Санта Мария написал отличный пост в блоге, в котором он подчеркнул необходимость реального приложения для веб-дизайна и упомянул о желании использовать внешние шрифты и / или формат WOFF.Я за ним полностью. Все согласны с тем, что Photoshop на самом деле не подходит для Интернета, и будет справедливо сказать, что Fireworks, несмотря на свое предназначение как инструмент для экранного дизайна, не оправдывает ожиданий. По иронии судьбы, именно InDesign подходит ближе всего с его меню, зависящим от стиля, которое, как отметил Джейсон, намного ближе к тому, как мы работаем с CSS, чем все, что есть в текущих версиях Photoshop или Fireworks.
Я твердо убежден в том, что новое приложение, созданное специально для веб-дизайна, будет мгновенно куплено практически каждым дизайнером в нашей отрасли.По крайней мере, я думаю, что существует реальная потребность в инструменте, который отображает выбор шрифта через онлайн-службу и, что немаловажно, отображает шрифты с использованием реального механизма визуализации браузера.
Если нужные люди соберутся вместе и приведут в движение колеса, чтобы это стало реальностью, мы смогли бы это осуществить.
Давай сделаем это.
#ideasofmarch
[КРЕДИТЫ: Синяя кнопка «Интернет», показанная на этих макетах, основана на кнопке, используемой для обозначения лицензии веб-шрифта на MyFonts.Пользовательский интерфейс гипотетического нового приложения был смоделирован с использованием элементов из Vinilla.]
Stock Resources — BMCC Makerspace
Различные элементы дизайна:
Бесплатные предложения / дешевые коммерческие сайты / сайты с расширенной лицензией (иногда требуются учетные записи):
У большинства, если не у всех, есть углы Freebie, так что проверьте их! Лично я очень рекомендую Creative Market, Dealjumbo и Deeezy, но все их халявы на этих сайтах хороши! У Dealjumbo также есть это, если вы зарегистрируетесь, вы получите бесплатные подарки 2-3 раза в неделю по электронной почте.
На этих сайтах есть векторные изображения, растровые изображения, видео, шрифты и многое другое!
фондовых изображений (растров):
* — Личные фавориты Кар
ОБЩЕСТВЕННЫЙ ДОМЕН:
БЕСПЛАТНО ДЛЯ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ:
РАЗЛИЧНЫЕ ЛИЦЕНЗИИ:
Обязательно ознакомьтесь с правами на использование каждого изображения на этих сайтах, поскольку некоторые из них могут быть лицензированы только для личного (и образовательного) использования, но не для коммерческих целей!
Стоковые изображений (Вектор):
* — Личные фавориты Кар
ОБЩЕСТВЕННЫЙ ДОМЕН:
БЕСПЛАТНО ДЛЯ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ:
БЕСПЛАТНО ДЛЯ ОБРАЗОВАНИЯ / ЛИЧНОГО ИСПОЛЬЗОВАНИЯ:
Их можно использовать для школьных заданий или проектов, которые вы планируете использовать для себя.Их нельзя использовать ни на чем, что планируется продать.
PSD мокапов:
Цифровые кисти:
Это в основном для программного обеспечения Adobe, в некоторых могут быть наборы GIMP или Krita, но вам, возможно, придется копнуть немного дальше. Просто обязательно прочтите информацию на сайтах или в zip-файле для лицензирования.
Просто обязательно прочтите информацию на сайтах или в zip-файле для лицензирования.
CGI / 3D-ресурсы:
ВCG Cookie and Art Station также есть кисти для Photoshop! Если вам нравится концепт-арт, это отличный ресурс. Многие из этих сайтов также размещают платные ресурсы, так что будьте внимательны при поиске.
Стоковое видео:
Стандартное аудио:
Музыка:
Шрифтов:
БЕСПЛАТНО ДЛЯ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ:
РАЗЛИЧНЫЕ ПРАВА НА ИСПОЛЬЗОВАНИЕ:
Обязательно посмотрите права использования перед использованием! Некоторые из них бесплатны только для личных проектов, другие могут использоваться в коммерческих целях, некоторые могут попросить вас сделать пожертвование создателю перед использованием.
Сайты веб-цветов / палитр:
Форматирование текста в документах со шрифтами на Mac
Во многих приложениях вы можете форматировать текст, выбирая шрифты, цвета шрифтов, размеры шрифтов и другие параметры в окне «Шрифты».
Если на вашем Mac есть панель Touch Bar, вы можете использовать ее для быстрого форматирования выделенного текста.
В приложении на Mac выберите «Формат»> «Показать шрифты» или «Формат»> «Шрифт»> «Показать шрифты».
Если параметры подчеркивания текста, цвета и т. Д. Не отображаются в верхней части окна «Шрифты», щелкните всплывающее меню «Действие» и выберите «Показать эффекты». Чтобы просмотреть параметры по мере их выбора, выберите «Показать предварительный просмотр» во всплывающем меню «Действие».
Выберите текст, который нужно отформатировать, затем выполните одно из следующих действий:
Измените шрифт: Выберите коллекцию, семейство или гарнитуру (например, полужирный).Чтобы найти шрифт, выберите «Все шрифты» в столбце «Коллекция», затем введите имя шрифта в поле поиска. Если вы не видите поле поиска в окне «Шрифты», сделайте его шире.
Измените размер шрифта: Перетащите ползунок или выберите размер в списке.
 Если размеры не отображаются, нажмите всплывающее меню «Действие», выберите «Изменить размеры», затем выберите «Фиксированный список», «Регулируемый ползунок» или и то, и другое.
Если размеры не отображаются, нажмите всплывающее меню «Действие», выберите «Изменить размеры», затем выберите «Фиксированный список», «Регулируемый ползунок» или и то, и другое.Измените цвет шрифта: Нажмите кнопку «Цвет текста», затем выберите цвет в окне «Цвета».См. Использование цветов в документах.
Подчеркнуть или зачеркнуть текст: Нажмите кнопку «Подчеркнутый текст» или «Зачеркнутый текст», затем выберите параметр во всплывающем меню, например «Двойной». Чтобы изменить цвет линии, выберите «Цвет» во всплывающем меню, затем щелкните цвет.
Вставьте символы и символы: Щелкните всплывающее меню «Действие», выберите «Символы», затем перетащите символ из средства просмотра символов в документ.
Задайте типографские параметры: Щелкните всплывающее меню «Действие», затем выберите «Типографика».Если выбранный шрифт включает типографику, установите или снимите флажок.
Используйте Font Book для установки шрифтов на Mac и управления ими. Чтобы открыть его из окна «Шрифты», щелкните всплывающее меню «Действие» и выберите «Управление шрифтами». См. Руководство пользователя книги шрифтов.
Чтобы открыть его из окна «Шрифты», щелкните всплывающее меню «Действие» и выберите «Управление шрифтами». См. Руководство пользователя книги шрифтов.
Чтобы отформатировать выделенный текст в верхнем, нижнем или смешанном регистре, выберите «Правка»> «Преобразования», затем выберите параметр.
AP Markets: Загрузки
Служба Grand Central Stocks (GCS) предоставляет настраиваемые таблицы (в виде текстовых файлов с разделителями), которые доставляются участникам через FTP для использования в системах пагинации QuarkXPress, Adobe InDesign или «Front-End».Типичная установка использует программное обеспечение AP StocksCap для загрузки файлов и AP StocksPage XT или PLN для передачи данных в шаблоны QuarkXPress или Adobe InDesign.
AP StocksPage XT или злотых доступны для QuarkXPress и Adobe InDesign. Ниже приведены сведения о версиях операционной системы и программного обеспечения для разбивки на страницы.
За помощью в загрузке и установке программного обеспечения обращайтесь в отдел рынков.
AP StocksCap FTP
Программное обеспечение AP StocksCap доступно для использования на вычислительных платформах Macintosh и Windows.
Программное обеспечениеMacintosh предоставляется в формате архива .zip. Программное обеспечение Windows предоставляется в формате архива .zip. Вам понадобится служебная программа, способная открывать архив в формате, соответствующем вашей вычислительной платформе.
Документация и примечанияОбратите внимание, что доставка по FTP на Macintosh в настоящее время ограничена машинами, которые подключены напрямую к Интернету без прохождения через прокси-сервер.Кроме того, если в вашей организации есть сетевой брандмауэр, он должен разрешать FTP-соединение с FTP-сайтом AP Markets.
Quark XTensions *
AP StocksPage XT доступен для QuarkXPress. Пожалуйста, смотрите ниже версию операционной системы и программного обеспечения для разбивки на страницы.
* Обратите внимание, что если вы хотите использовать AP StocksPage Xtension для подключаемых модулей Quark 7, 8 или 9, ваши таблицы придется перекодировать. Перед использованием XTension для QuarkXPress 7, 8 и 9 обратитесь за помощью в отдел рынков.
AP StocksPage QuarkXPressПлагины Adobe
AP StocksPage PLN доступен для Adobe InDesign. Пожалуйста, смотрите ниже версию операционной системы и программного обеспечения для разбивки на страницы.
Перед переходом с QuarkXPress на Adobe InDesign обратитесь за помощью в отдел рынков .
AP StocksСтраница Adobe в дизайне Вернуться наверх .
