Как в css сделать жирный шрифт
Жирный текст CSS
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег <b>;
- Тег <strong>;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег <b>
Тег b HTML применяется следующим образом:
Для тега <b> обязательно наличие закрывающего </b>, и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег <strong>
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фраз, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги <strong></strong>, и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов <b> и <strong> совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
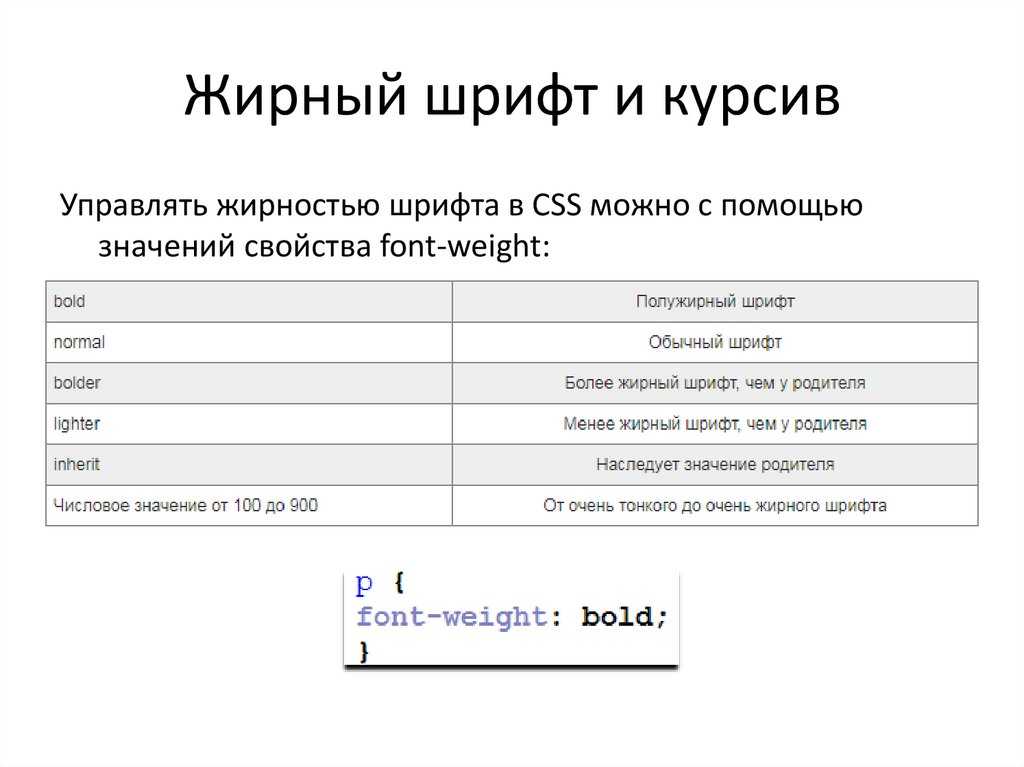
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Свойство CSS font-weight
Свойство font-weight в CSS устанавливает начертание (еще говорят толщину или насыщенность) шрифта и зависит от доступных вариантов в семействе шрифтов, а также от вариантов, определенных браузером.
Например, чтобы сделать жирный шрифт, нужно задать свойство:
Значения
Свойство font-weight принимает либо значения в виде ключевых слов, либо числа в диапазоне от 100 до 900.
Доступные ключевые значения:
normal обычный, соответствует числу 400 bold жирный текст, соответствует числу 700 bolder более жирный относительно начертания родителя lighter более тонкий относительно родителя
Также есть 2 вспомогательных значения:
- inherit – указывает наследование показателя от родителя;
- initial – установка в значение по умолчанию.

Чтобы установленное начертание отобразилось на сайте, необходимо, чтобы шрифт его поддерживал. Как правило, большинство шрифтов поддерживают только часть значений.
Если шрифт имеет жирное («700») или нормально («400») начертание как часть семейства, браузер будет использовать их. Если они недоступны, браузер смоделирует собственные жирную или нормальную версию. Но он не будет моделировать другие недоступные варианты жирности.
Иногда можно встретить термин полужирное начертание или semibold, но такого предустановленного значения в CSS нет, это соответствует жирности 600 .
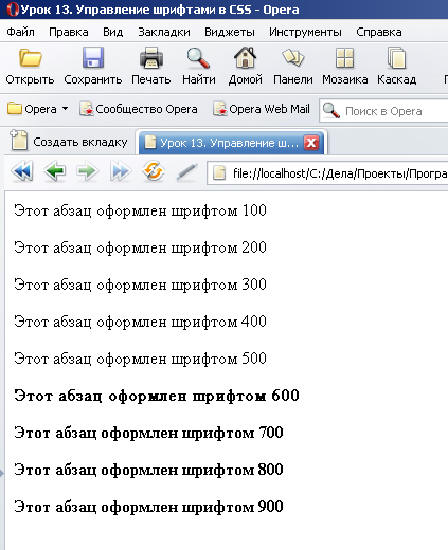
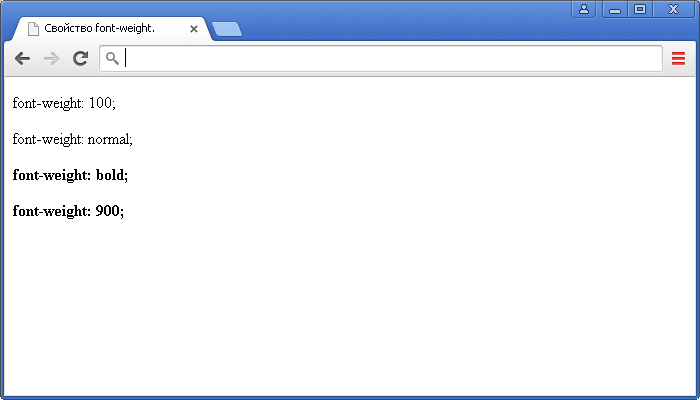
Следующая демонстрация показывает использование различных вариантов жирности для текста:
В приведенной выше демонстрации используется шрифт Open Sans, встроенный с помощью Google Fonts API. Загружаются все доступные варианты жирности. Недоступные варианты просто отображают ближайшим вариантом.
Обычные шрифты, такие как Arial, Helvetica, Georgia и т. д. не имеют начертаний, отличных от 400 и 700. Таким образом, в той же демонстрации с применением одного из этих шрифтов, в девяти абзацах будет отображаться только два варианта жирности.
не имеют начертаний, отличных от 400 и 700. Таким образом, в той же демонстрации с применением одного из этих шрифтов, в девяти абзацах будет отображаться только два варианта жирности.
Использование bolder и lighter
Толщина шрифта bolder и lighter (жирнее и тоньше) вычисляется относительно родительского элемента. Браузер будет искать ближайший «более жирный» или «легкий» вес, в зависимости от того, что доступно в семействе шрифта, в противном случае он просто выберет «400» или «700», в зависимости от того, что логичнее.
Дочерние элементы не будут наследовать bolder и lighter, а вместо этого унаследуют вычисленный вес.
Что происходит при недоступности заданного значения
Если заданное числовое значение веса недоступно, для определения жирности применяется такой подход:
- Если задано число больше 500 , будет использовано первое доступное более жирное начертание (если такого нет, то первое доступное более светлое).
- Если задано значение меньше 400 , будет использовано первое доступное более светлое начертание (если такого нет, то первое доступное более жирное).

- Если задано 400 , будет применено 500 . Если 500 недоступно, будет использован подход из предыдущего пункта.
- Если задано 500 , будет применено 400 . Если 400 недоступно, то будет использован алгоритм для пункта 2.
Это значит, что для шрифтов , у которые есть только начертания normal и bold , значения 100-500 становятся normal , а 600-900 – bold .
Жирный текст с помощью HTML и CSS
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
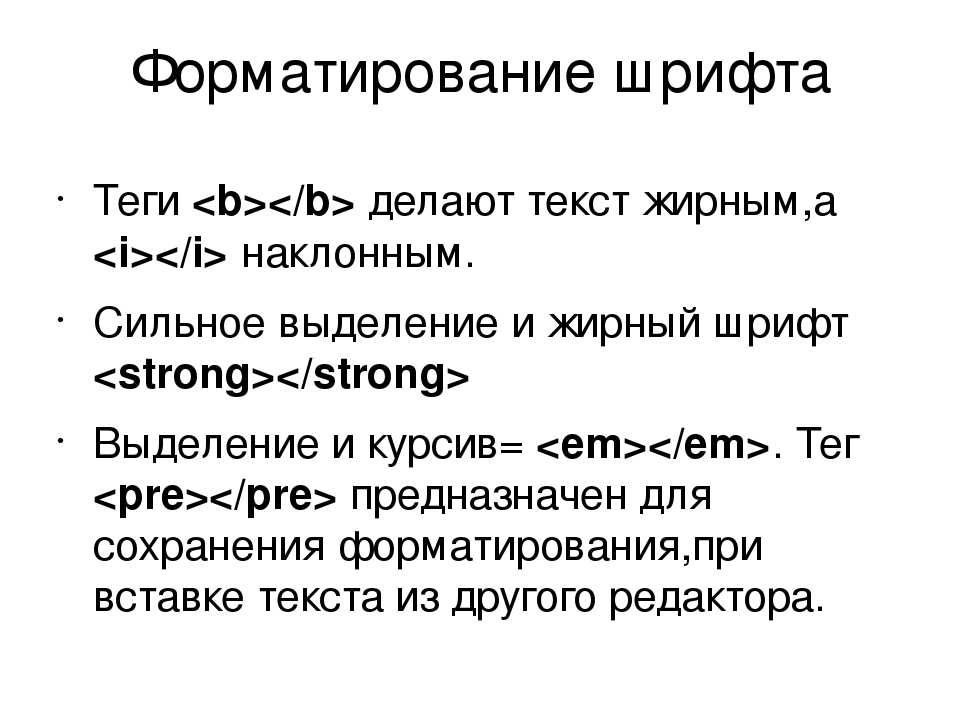
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span выделением</span> по центру. </p>
</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
Либо можно написать:
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Выделить первую букву жирным шрифтом php. Жирный текст CSS. Курсивный текст силами CSS
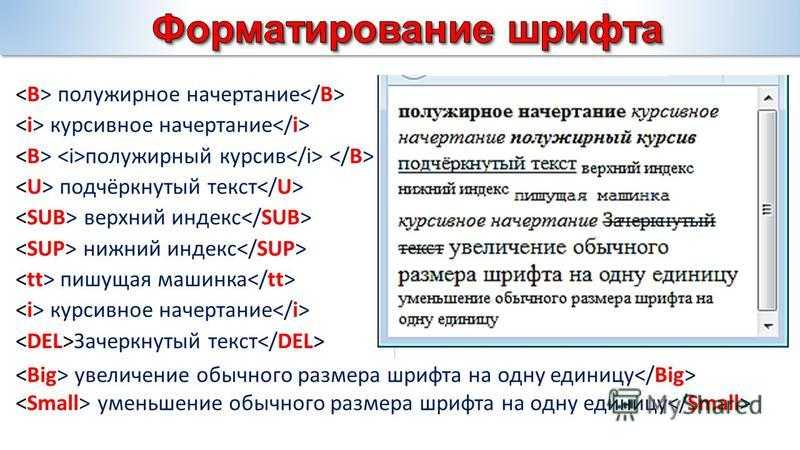
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
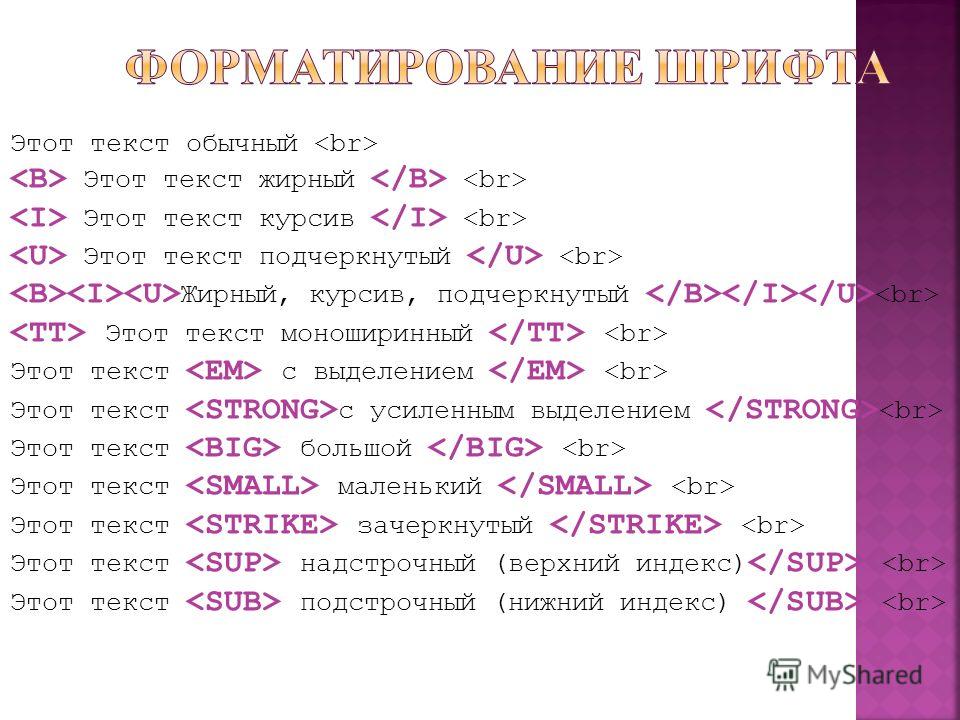
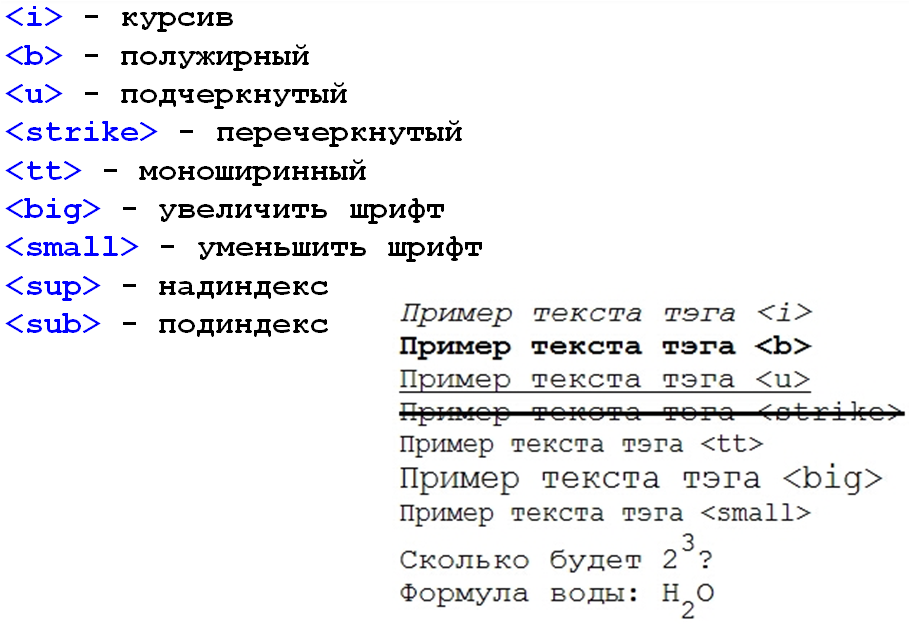
Смотрите ниже теги, форматирующие HTML текст :
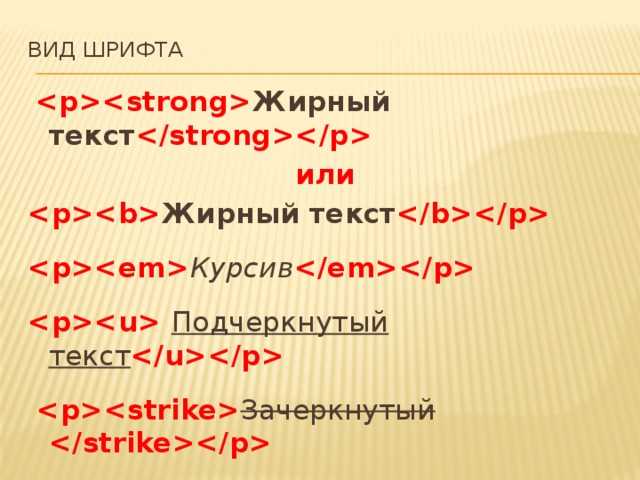
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).

- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем
Обычный шрифт. Жирный шрифт через тег b
Обычный текст.
Преобразуется на странице в
Обычный шрифт. Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight , которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
font-weight : bold|bolder|lighter|normal|100..900 ;
- bold — жирное значение шрифта (аналог 700)
- normal (по умолчанию) — нормальное значение шрифта (400)
- bolder/lighter — шрифт должен быть больше/меньше, чем у родителя
- inherit — принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
Например:
Текст со свойством font-weight: bold
Преобразуется на странице в
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать
Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .

В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички.
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
Воткните теги
Направьте внимание, что для центрирования абзаца мы использовали теги
Внимание ! На 2010 год теги ,
 Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
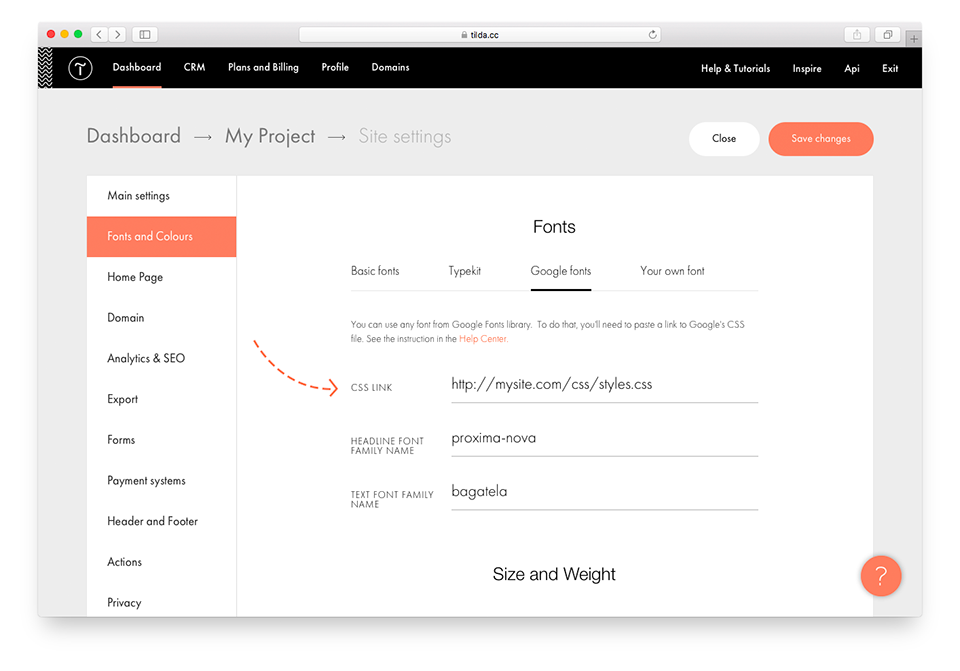
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
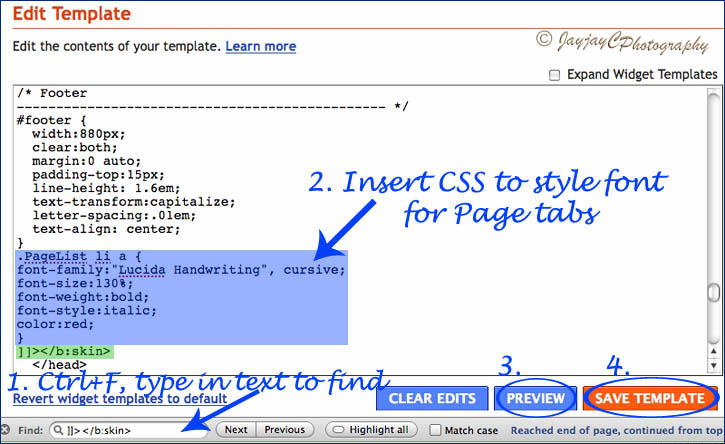
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Больше не смею вас задерживать.
Жирный курсивный шрифт. Выделяем текст
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic ./cdn.vox-cdn.com/uploads/chorus_asset/file/24021547/Terminal_Themes.png) Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Жирность шрифта определяется при помощи атрибута CSS font-weight , который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
Атрибут text-decoration (украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Приветствую вас, любителей разобрать что-то новенькое и пополнить свой сундук знаний новой информацией! После прочтения статьи вы узнаете, как сделать жирный текст в html, какие еще существуют виды начертаний и какие элементы за это отвечают. А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
В прошлых статьях я много говорил об атрибутах и тегах веб-языков, о методах оформления внешнего вида и , но ни разу не затрагивал некий объект, без которого не сможет прожить ни один сайт. Это текст.
Это текст.
При чем не просто сплошной набор букв, а грамотно разделенный на параграфы, с выделением ключевых слов, цитат, ссылок и т.д. Для этого в языках css и предусмотрены специальные инструменты начертаний. Приступим же!
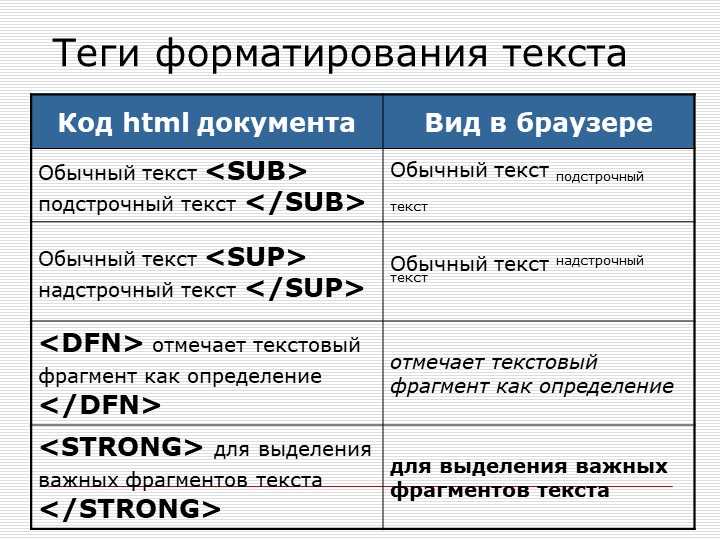
Возможности начертания в html
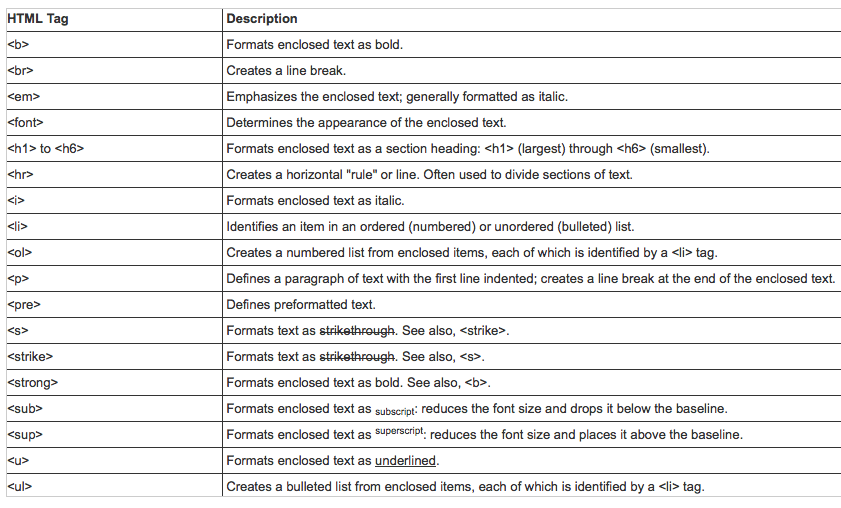
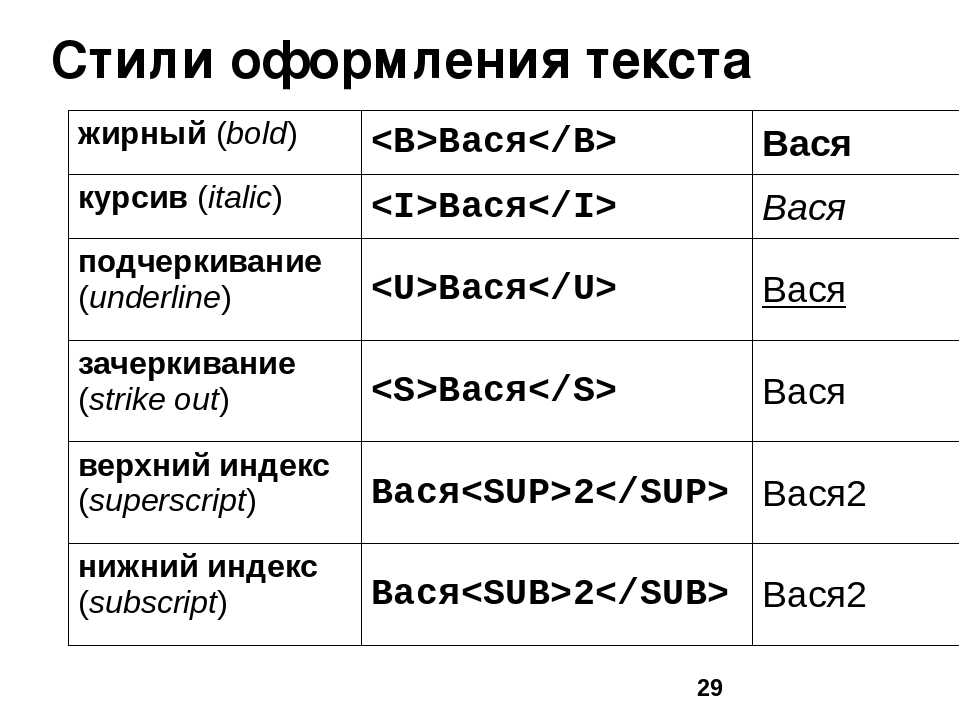
Шрифт текстового контента всегда можно видоизменить. Например, задать жирное начертание или курсивное, а также его можно декорировать. Для этого существуют простые теги, которые очень легко запомнить и после применять. Ниже представлена таблица элементов, которая разъясняет их предназначение.
Для начала разберемся с жирным начертанием текстовых элементов.
Чтобы увеличить толщину букв, существуют такие парные теги как и . В использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
Так, тег создавался с условием изменения стандартного шрифта в насыщенный и утолщенный.
Он относится к физическому виду начертания и никакой смысловой нагрузки не несет. Так скажем, это просто разновидность отображения теста.
А предназначен для акцентирования внимание на ключевом моменте. Это логический элемент, который во время разговора выделялся бы интонацией.
Теперь рассмотрим такие теги, как и .
Они форматируют стандартный шрифт в курсивный. Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов и ?». Вопрос правильный. И вы правы!
Действительно, единица языка разметки предназначена для установки акцентов на важных моментах и деталях, в то время как всего лишь разновидность внешнего вида содержимого.
Инструменты видоизменения шрифтов в css
Css не отстало и предлагает девелоперам похожие инструменты для редакции текста. Это такие свойства, как text-decoration и font.
– это универсальный параметр, который дополняет шрифт некими деталями. Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Вторым часто применяемым механизмом для редактирования текстового контента является свойство font. С его помощью можно изменять стиль шрифта (font-style), его размер (font-size), задавать капитель, т.е. указывать вид строчных букв (font-variant), а также «играться» с начертанием (font-weight).
А вот и пример
Учитывая всю информацию, которую я рассказал выше, попытаемся создать такой код примера, в котором по максимуму используем полученные знания (напоминаю, что код можно набрать в ).
Видоизменение текстаПишем текстовый контент самого абзаца, который мигает .
Запустите пример в браузере и обратите внимание на оформление стилей. Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Теперь вы сможете отредактировать текстовое наполнение по всем правилам. Подписывайтесь на обновления моего блога и приглашайте друзей. Пока-пока!
С уважением, Роман Чуешов
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т. к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
css выделить жирным текст — ComputerMaker.info
Автор admin На чтение 5 мин. Просмотров 45 Опубликовано
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b;
- Тег strong;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Содержание
- Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть.
 Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом. Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder. - Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight.
 Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900.
Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания. Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder. - Жирный текст при помощи CSS
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Навигация по статье:
- Как сделать подчеркнутый текст CSS-стилями
- Подчеркнутый текст HTML-тегами
- Как сделать жирный текст CSS-стилями
Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т. д.)
д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/fonts.html#propdef-font-weight w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window. ]document.getElementBy >elementID «).style.fontWeight
]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
Создание жирного и курсивного шрифта средствами CSS
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS. И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство font-style: ;, которому прописывается значение italic, что обозначает «Стиль шрифта — курсивный».
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body>
</html>
Задаем свойство для курсивного шрифта.
CSS
.italic{
font-style: italic;
}
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В HTML уроке мы разбирали тег логического уровня <span>. Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег <span> </span> и ему прописываем класс <span class=«italic»></span>. В результате получаем вот такую запись:
Как такое сделать? В HTML уроке мы разбирали тег логического уровня <span>. Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег <span> </span> и ему прописываем класс <span class=«italic»></span>. В результате получаем вот такую запись:
HTML
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
CSS
.italic{
font-style: italic;
}
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо это наглядно показано.
Жирный шрифт CSS
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ; другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение bold он примет полужирный вид.
Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение bold он примет полужирный вид.
CSS
.bold{
font-weight:bold ;
}
Так же можно задавать значение насыщенности цифрами от 100 до 900 с шагом 100. Значение normal приравнивается цифре 400, а значение bold цифре 700. Значение 900 поддерживается не всеми шрифтами, поэтому задав это значение, Вы можете не заметить отличия от значения 700. Выглядит такое условие следующим образом.
CSS
.bold{
font-weight:700 ;
}
В html коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег <span class=«italic»></span>. Рассмотрим маленький пример:
Рассмотрим маленький пример:
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body>
</html>
CSS
.bold{
font-weight: bold;
}
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic;.

- Жирный шрифт задается: font-weight:bold;.
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal; или значение font-weight:400;, что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
Жирный текст в php
Допустим, у меня есть строковая переменная выглядит так:
Теперь я хочу разделить эту переменную на две части : знак. Так что одна из частей будет Main Information а другая часть Goes Here ,
Так что одна из частей будет Main Information а другая часть Goes Here ,
Тогда я хочу сделать жирным шрифтом первую часть, которая Main Information , Таким образом, результат этой переменной после этого процесса будет:
Основная информация: Идет здесь
До сих пор я просто знаю, как разбить переменную следующим образом:
Но я не знаю, как сделать смелую первую часть такой же, как я тебе говорил.
Итак, если вы знаете, как решить эту проблему, пожалуйста, дайте мне знать .. заранее спасибо!
ОБНОВЛЕНИЕ 1:
Поскольку у меня есть 3 переменные, подобные той, что я обсуждал здесь, я написал следующее:
И я попытался повторить их так:
И тогда появляется эта ошибка:
Примечание: неопределенное смещение: 1 в строке 13
Потому что я установил 2-й pro_details (который $pro_details2 ) пусто в таблице, чтобы увидеть, как работает этот код, если одно из полей пустое.
Поэтому мне нужен выход из этой ошибки, потому что иногда один из pro_details переменные могут быть NULL из-за проекта, над которым я работаю.
Решение
Взрыв на толстой кишке, как вы сказали …
Затем заверните первый в тег, который делает его жирным, когда отображается в браузере.
Тогда взорвите их снова.
И вот вы идете … echo $pro_details;
Я бы сделал функцию, чтобы ты не повторял себя так много.
Другие решения
Как насчет preg_replace:
Это захватывает все перед двоеточием и оборачивает его в теги.
preg_replace использует регулярные выражения для поиска шаблонов и замены этих шаблонов чем-то другим. Смотрите документы на сайте PHP. preg_replace
Первый аргумент — это шаблон поиска. Книги были написаны на регулярных выражениях, поэтому я не буду вдаваться в подробности здесь, кроме как для объяснения примера.
/(.*):/ означает поиск последовательности любого символа вплоть до двоеточия ‘:’.
. означает любой персонаж
* означает 0 или более из предыдущего символа.
Паренс () используются для захвата этой последовательности, чтобы ее можно было использовать на стороне замены. $1 во втором параметре — последовательность символов, которая была найдена в скобках в параметре поиска.
$1 во втором параметре — последовательность символов, которая была найдена в скобках в параметре поиска.
Если бы я написал это по-английски, это выглядело бы следующим образом:
Найти последовательность символов до, но не включая двоеточие. Замените эту последовательность символов префиксом и суффикс оставляя оставшуюся часть строки без изменений.
Еще одна вещь, чтобы отметить. В этом конкретном случае мы могли бы на самом деле использовать str_replace() потому что мы знаем, что начальный жирный тег идет в начале.
Я тренирую свои навыки PHP для создания образов. Мне нужно только одно, что не работает. Я не думаю, что это возможно по тому, как я хочу, но должен быть другой путь. Код, который у меня уже есть, следующий:
Который приводит к этому изображению:
[/g1]
Он отлично работает, но мое имя, Витце, должно быть смелым. Я не думаю, что это можно сделать простым способом, но это должно быть возможно. Я могу добавить еще imagettftext() с жирным шрифтом Arial, но текст Lorum ipsum должен начинаться рядом с именем, а вторая строка должна продолжаться в тех же координатах X, что и имя. Как сейчас. У меня также есть другое желание, но я считаю, что это слишком сложно, потому что этот текст может иметь любую позицию. Но если кто-то знает, как это сделать, он замечательный. Это значит, что ссылка ( http://www.google.com ) имеет подчеркивание. Я не думаю, что мне нужно сообщить дополнительную информацию.
Как сейчас. У меня также есть другое желание, но я считаю, что это слишком сложно, потому что этот текст может иметь любую позицию. Но если кто-то знает, как это сделать, он замечательный. Это значит, что ссылка ( http://www.google.com ) имеет подчеркивание. Я не думаю, что мне нужно сообщить дополнительную информацию.
4 ответа
Я сам нашел решение, чтобы получить его жирным шрифтом. У меня нет желания объяснять все, потому что я тот, кто задал этот вопрос, поэтому я просто передаю новый код с полученным изображением. Завтра я попробую подчеркнуть ссылку. Если кто-нибудь знает ответ на этот вопрос, я приму этот ответ. Обратите внимание, что я немного изменил код, который не нужен, чтобы заставить код работать.
В результате получается следующее изображение:
[/g0]
Попробуйте использовать контур / ход. Как, пожалуйста, проверьте этот код.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Преобразуется на странице в
Обычный шрифт.
Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight, которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
- bold – жирное значение шрифта (аналог 700)
- normal (по умолчанию) – нормальное значение шрифта (400)
- bolder/lighter – шрифт должен быть больше/меньше, чем у родителя
- inherit – принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
javascript — как сделать шрифт толще 900 с помощью css
Задавать вопрос
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 415 раз
Я хочу сделать свой шрифт очень толстым из-за цвета фона изображения моих друзей, которое находится в заголовке веб-сайта. Я нашел это в Интернете, но, к сожалению, это не работает. есть ли другой способ сделать это?
Я нашел это в Интернете, но, к сожалению, это не работает. есть ли другой способ сделать это?
ч2{
тень текста: 1px 0 #888888;
интервал между буквами: 1px;
вес шрифта: полужирный;
} СДЕЛАТЬ ЭТО ЖИРНЫМ
это выше не работает и поддерживает ту же стандартную толщину, что и у меня.
пожалуйста, дайте мне знать другие решения.
- JavaScript
- HTML
- CSS
0
использовать штрих-текст
.box {
межбуквенный интервал: 5px;
размер шрифта: 30px;
вес шрифта: 900;
семейство шрифтов: без засечек;
}
.й {
-webkit-text-stroke: 3px;
обводка текста: 3px;
} Здравствуй, мирHELLO WORLD
Или много text-shadow:
.box {
межбуквенный интервал: 5px;
размер шрифта: 30px;
вес шрифта: 900;
семейство шрифтов: без засечек;
}
.й {
text-shadow:0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px,0 0 2px;
} Здравствуй, мирЗДРАВСТВУЙ, МИР
0
Просто потому, что почему бы не использовать фильтр теней?
Но забудьте об этом ответе, текстовый штрих — это то, что вам нужно.
h2{
интервал между буквами: 1px;
семейство шрифтов: "Comic Sans MS", "Comic Sans", скоропись;
вес шрифта: полужирный;
фильтр:
падающая тень (1px 1px 0 #000)
падающая тень (-1px -1px 0 #000)
падающая тень (1px -1px 0 #000)
падающая тень (-1px 1px 0 #000)
} Вот это смело
Другой способ — использовать text-shadow , чтобы добавить к тексту
.bold {
межбуквенный интервал: 1px;
размер шрифта: 1em;
вес шрифта: 900;
}
.extra-жирный {
тень текста: 0px 1px, 1px 0px, 1px 1px;
} Выделить жирным шрифтомВыделите жирным шрифтом
Рассмотрите возможность использования фильтров SVG
h2{
тень текста: 1px 0 #888888;
интервал между буквами: 1px;
вес шрифта: полужирный;
фильтр: URL-адрес (# f1)
} СДЕЛАЙТЕ ЭТО ЖИРНЫМ
Та же комбинация фильтров, но вместо поверх используется оператор xor оператор
h2{
тень текста: 1px 0 #888888;
интервал между буквами: 1px;
вес шрифта: полужирный;
фильтр: URL-адрес (# f1)
} СДЕЛАЙТЕ ЭТО ЖИРНЫМ
1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" > <определения> <фильтр>
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как сделать текст жирным в HTML — Инструкции
по Джозеф Браунелл / Вторник, 14 июня 2022 г. /
Опубликовано в
HTML, последние
/
Опубликовано в
HTML, последние
Общие сведения о выделении текста жирным шрифтом в HTML
В этом руководстве показано, как выделить текст жирным шрифтом в HTML. Чтобы выделить жирный текст в HTML, вы должны применить выделение полужирным шрифтом, используя правило стиля CSS и свойство «font-weight». При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется. Свойство «font-weight» также зависит от свойства CSS «font-family», которое установлено в данный момент, поскольку для шрифтов должен быть доступен полужирный шрифт.
Вы можете применить текстовое значение CSS-свойства font-weight по умолчанию «полужирный» или назначить степень жирности числовым значением. Если вы используете числовое значение для жирного шрифта, свойство font-weight принимает значения, кратные 100. Значения между 700 и 900 производят полужирный шрифт. Вместо этого более низкие значения дают более светлый текст.
Вместо этого более низкие значения дают более светлый текст.
Чтобы выделить текст в HTML жирным шрифтом с помощью CSS, поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, куда вы хотите добавить свойство font-weight. Затем введите имя свойства font-weight. Затем введите символ двоеточия. Затем введите это текстовое значение «жирным шрифтом» или числовое значение, кратное 100, в диапазоне от 700 до 9.00.
В следующих примерах показано, как сделать текст жирным в HTML, применив свойство font-weight в качестве встроенного стиля CSS к тегу абзаца и тегу span. В примере тега абзаца используется значение шрифта по умолчанию «полужирный». В примере с диапазоном жирным шрифтом выделяется числовое значение.
| Свойство: | вес шрифта |
| Значение: | Либо выделено жирным шрифтом, либо кратно 100 от 700 до 900 |
| Пример 1: | Это абзац шрифтом без засечек с полужирным шрифтом. |
| Пример 2: | Это предложение в абзаце шрифтом без засечек с очень темным полужирным шрифтом, примененным к нескольким слов. |
| Результат 1: | Это абзац шрифтом без засечек с полужирным шрифтом. |
| Результат 2: | Это предложение в абзаце шрифтом без засечек с очень темным полужирным шрифтом, примененным к нескольким словам. |
Изображение, показывающее, как выделить жирный текст в HTML с помощью встроенного стиля CSS.
Кроме того, вы можете использовать более старые HTML-теги жирного шрифта и для выделения полужирного текста в HTML, который большинство веб-браузеров по-прежнему интерпретируют правильно. Однако рекомендуется использовать этот тег только в крайнем случае, поскольку он не имеет описательной ценности. В идеале вместо этого используйте другие HTML-теги с более информативным значением и похожим внешним видом.
Например, чтобы выделить заголовок в документе HTML жирным шрифтом, вместо этого лучше использовать теги от
и
дои
, поскольку эти теги выделяют жирным шрифтом, но также указывают на важные текстовые заголовки на веб-странице. Если текст, выделенный полужирным шрифтом, не является текстом заголовка, но все же важен, вы можете вместо этого использовать теги и вокруг текста, чтобы отметить его большую важность. Используйте HTML-тег жирного шрифта и только в том случае, если текст, выделенный жирным шрифтом, не имеет никакого дополнительного значения, и вы применяете жирный шрифт только для внешнего вида или стиля.Инструкции по выделению текста жирным шрифтом в HTML
- Чтобы выделить текст жирным шрифтом в HTML с помощью CSS , поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, где вы хотите добавить толщину шрифта имущество.
- Затем введите имя свойства font-weight.

- Затем введите двоеточие.
- Затем введите это текстовое значение, выделенное полужирным шрифтом, или число, кратное 100, в диапазоне от 700 до 900.
Видеоурок о том, как выделить текст жирным шрифтом в HTML
В следующем видеоуроке под названием «Выделение текста (жирным и курсивом)» показано, как выделить жирный текст в HTML и выделить его курсивом в HTML. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: добавить, тег b html, полужирный css, полужирный css html, полужирный тег, полужирный текст в html, код, кодирование, курс, css полужирный текст, css шрифт полужирный, css шрифт, css3, редактировать, помогите, как выделить жирный текст в html, инструкции, html, html полужирный, html полужирный текст, html код для полужирного шрифта, html код для полужирного текста, html полужирный шрифт, html стиль полужирный, учебник по HTML, html5, вставка, инструкции, учиться, урок, сделать текст жирный html, обзор, самостоятельная работа, тег, теги, учить, обучение, туториал, видео, видео урок
org/Person»> О Джозефе БраунеллеЧто вы можете прочитать дальше
Распродажа! Полный доступ 49 долларов США 0 Дни 4 Часы 50 Минуты 6 Секунды $199 $49 Вся библиотека!
См. Deal
Типы текста для доступности, полужирный, сильный, курсив, выделение
Перейти к основному содержанию Центр помощиДата изменения: 13 июля 2022 г., 11:28
Что касается доступности вашего контента, мы рекомендуем использовать семантическую разметку, чтобы должным образом сообщать об изменениях стиля всем пользователям. Давайте посмотрим, почему эта разница важна.
Теги жирный и курсив
Жирный и курсив часто используются для выделения слов или фраз в абзаце текста. Использование этих тегов помогает сканировать содержимое для зрячих, например:
«Я хочу получать уведомления по электронной почте , а не по другим каналам связи».
«Его любимая книга Гроздья гнева .»
Но тег, выделенный полужирным шрифтом, и тег, выделенный курсивом, , перечислены как ошибка уровня A соответствия требованиям WCAG, поскольку большинство средств чтения с экрана НЕ сообщают об этих изменениях пользователю средства чтения с экрана. и не следует использовать для оформления текста, когда автор хочет выделить слово или отрывок текста.
Теги Strong и Emphasis
Чтобы обеспечить одинаковый опыт для всех пользователей, необходимо использовать теги Strong и Emphasis вместо полужирного и курсивного тегов. Это большой сдвиг, особенно для авторов контента, но он необходим для обеспечения одинакового опыта для всех пользователей.
Это большой сдвиг, особенно для авторов контента, но он необходим для обеспечения одинакового опыта для всех пользователей.
Тег Strong, , и тег Emphasis, , считаются семантической разметкой, позволяющей придать дополнительный смысл вашему контенту. Он служит указанием для программы чтения с экрана как-то следует понимать .
Преимущество семантической разметки
Тег , выделенный полужирным шрифтом, и тег , выделенный жирным шрифтом, будут выглядеть точно так же при просмотре содержимого в браузере, но пользователи программ чтения с экрана будут работать по-разному.
Когда что-то выделено жирным шрифтом в фрагменте текста с использованием тега , это не принесет пользы пользователям, использующим программы чтения с экрана. Это особенно важно, когда тег помогает передать особое значение выделенных слов или фраз.
Если вы стремитесь сделать свой онлайн-контент доступным, стремитесь заменить выделенные жирным шрифтом теги сильными, где это применимо. Если вы хотите показать очень большую важность для определенного фрагмента текста, вы можете поместить тег внутри другого тега .
Использование стилей HTML
Атрибут стиля HTML можно использовать для добавления стиля к элементу, например цвета, шрифта, размера и т. д.
Например, чтобы изменить вид текста на полужирный , его можно объявить в HTML, используя:
style="font-weight:bold"
Если вы хотите, чтобы ваш текст был выделен полужирным шрифтом, но при этом не выделялся, то использование атрибута стиля или CSS вполне подойдет.
Если текст должен быть передан программе чтения с экрана как выделенный жирным шрифтом, следует использовать .
Использование тегов заголовков
В некоторых случаях редакторы контента могут использовать теги полужирного шрифта () вместо тега заголовка (например,), думая, что это будет передано всем пользователям. Но, как мы выяснили, выделенные жирным шрифтом теги не сообщаются пользователям программ чтения с экрана.
Кроме того, теги заголовков являются важным способом просмотра страницы пользователями программ чтения с экрана. Используя клавиши быстрого доступа, программа чтения с экрана будет читать все заголовки на странице, чтобы пользователь мог быстро перейти к интересующей его области. Это экономит им время, поскольку не нужно читать всю страницу, чтобы найти то, что им нужно.
Если бывают ситуации, когда теги, выделенные полужирным шрифтом или курсивом, используются для разбиения контента на разделы, обязательно используйте вместо этого теги заголовков, чтобы сделать работу проще и понятнее для всех пользователей.
Заключение
Если вы хотите сделать свой онлайн-контент доступным для тех, кто использует программу чтения с экрана:
- Избегайте использования тегов стиля, таких как и
- Используйте семантические теги и (курсив)
- Используйте уровни заголовков, чтобы разбить содержимое и сделать его более удобным для сканирования
Дополнительные ресурсы
- Важность заголовков
Вы нашли это полезным? Да №
Отправить отзыв
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
CSS Веб-безопасные шрифты — узнайте, как безопасно использовать шрифты на веб-сайтах
Рекламные объявления
Веб-безопасные шрифты — это шрифты, которые чрезвычайно распространены и, скорее всего, присутствуют в широком диапазоне операционных систем, таких как Windows, Mac, Linux и т. д.
д.
Зачем выбирать веб-безопасные шрифты
Может возникнуть ситуация, когда шрифты, которые вы пытаетесь использовать на своих веб-страницах, не отображаются должным образом, потому что не все шрифты доступны на всех компьютерах.
Чтобы гарантировать точное отображение вашего текста в большинстве браузеров или операционных систем, вы должны очень тщательно определить свои шрифты. Свойство CSS font-family может содержать несколько имен шрифтов в качестве резервной системы. Сначала начните со шрифта, который вам нужен, а затем со шрифтов, которые вы, возможно, захотите заполнить первым, если он недоступен.
Вы всегда должны заканчивать список общим семейством шрифтов, которых пять: с засечками , без засечек , моноширинный , курсив и фэнтези . Общее семейство шрифтов позволяет браузеру выбрать аналогичный шрифт, если какие-либо шрифты, определенные вами, недоступны.
В следующей таблице перечислены наиболее безопасные для использования комбинации шрифтов.
| семейство шрифтов | Обычный | Жирный |
|---|---|---|
| Arial, Helvetica, без засечек | Это обычный текст. | Это жирный текст. |
| «Times New Roman», Times, с засечками | Это обычный текст. | Это жирный текст. |
| «Курьер Новый», Courier, моноширинный | Это обычный текст. | Это жирный текст. |
В следующем примере показано, как правильно установить свойство font-family .
Пример
Попробуйте этот код ».sans-serif-font { семейство шрифтов: Arial, Helvetica, без засечек; } .serif-шрифт { семейство шрифтов: "Times New Roman", Times, serif; } .monospace-шрифт { семейство шрифтов: "Courier New", Courier, monospace; }
Часто используемые комбинации шрифтов
В следующей таблице перечислены некоторые часто используемые комбинации шрифтов, сгруппированные по родовым семействам.
Шрифты с засечками
| семейство шрифтов | Обычный | Жирный |
|---|---|---|
| Грузия, с засечками | Это обычный текст. | Это жирный текст. |
| «Times New Roman», Times, с засечками | Это обычный текст. | Это жирный текст. |
| «Palatino Linotype», Palatino, «Book Antiqua», serif | Это обычный текст. | Это жирный текст. |
Шрифты без засечек
| семейство шрифтов | Обычный | Жирный |
|---|---|---|
| Arial, Helvetica, без засечек | Это обычный текст. | Это жирный текст. |
| «Arial Black», гаджет, без засечек | Это обычный текст. | Это жирный текст. |
| Ударный, угольный, без засечек | Это обычный текст. | Это жирный текст. |
| Тахома, Женева, без засечек | Это обычный текст. | Это жирный текст. |
| «Требушет MS», Helvetica, без засечек | Это обычный текст. | Это жирный текст. |
| Вердана, Женева, без засечек | Это обычный текст. | Это жирный текст. |
Моноширинные шрифты
| семейство шрифтов | Обычный | Жирный |
|---|---|---|
| Курьер, моноширинный | Это обычный текст. | Это жирный текст. |
| «Курьер Новый», Courier, моноширинный | Это обычный текст. | Это жирный текст. |
| «Lucida Console», Монако, моноширинный | Это обычный текст. | Это жирный текст. |
Курсивные шрифты
| семейство шрифтов | Обычный | Жирный |
|---|---|---|
| «Comic Sans MS», курсив | Это обычный текст. | Это жирный текст. |
| «Курьер Новый», Courier, моноширинный | Это обычный текст. | Это жирный текст. |
| «Lucida Console», Монако, моноширинный | Это обычный текст. | Это жирный текст. |
Фэнтези-шрифты
Нет фэнтезийных шрифтов, которые были бы хорошо доступны для браузеров и операционных систем.
Предупреждение: Шрифты (Verdana, Georgia, «Comic Sans MS», «Trebuchet MS», «Arial Black», Impact) работают в Windows и MacOS, но не в Unix+X.
Предыдущая страница Следующая Страница
Шрифт, полужирный, курсив, зачеркнутый и др.
Используете ли вы Discord каждый день? Тогда вы, вероятно, видели, как кто-то раньше использовал жирный или цветной текст на сервере Discord или в ваших личных сообщениях. Независимо от того, являетесь ли вы полным новичком или имеете собственный сервер Discord, вы можете изучить простые команды для базового форматирования текста, такого как написание жирным шрифтом или курсивом, а также для расширенного форматирования текста, такого как использование блоков кода.
Пока вы используете Discord, Markdown — это мощная система, работающая в фоновом режиме, которая обрабатывает все форматирование текста. Markdown помогает разнообразить ваше общение на платформе.
Содержание
Если вы хотите выделить что-то в Discord, будь то целое сообщение или его часть, вы можете использовать текст, выделенный жирным шрифтом.
Чтобы выделить жирным шрифтом в Discord, используйте две звездочки или звездочки (*) в начале и в конце сообщения.
Пример: **жирный шрифт** .
Примечание : Для этого и других кодов уценки, в которых используется звездочка, если вы используете стандартную английскую клавиатуру, вы можете вставить звездочку, используя цифру 9.0174 Shift + 8 сочетание клавиш.
Как выделить текст курсивом в Discord Чтобы выделить текст курсивом в Discord, используйте одну звездочку в начале и в конце сообщения.
Пример: *текст курсивом* .
Как подчеркивать текст в DiscordЧтобы подчеркнуть текст в Discord, вам нужно использовать два символа подчеркивания (_) в начале и в конце вашего сообщения.
Пример: __подчеркнутый текст__ .
Как комбинировать различные параметры форматирования текстаВы также можете комбинировать некоторые параметры форматирования текста, описанные выше.
Чтобы создать полужирный курсивный текст , используйте три звездочки (*) до и после текста.
Пример: ***жирный курсив*** .
Чтобы подчеркнуть и выделить курсивом текст , используйте два знака подчеркивания с одной звездочкой в начале и одну звездочку и два знака подчеркивания в конце сообщения.
Пример: __*подчеркнутый курсив*__ .
Чтобы создать полужирный подчеркнутый текст , объедините два знака подчеркивания и две звездочки до и две звездочки с двумя знаками подчеркивания после вашего сообщения.
Пример: __**подчеркнутый текст**__ .
Для подчеркните жирным шрифтом курсивом ваш текст, начните свое сообщение с двух знаков подчеркивания и трех звездочек и завершите его тремя звездочками и двумя знаками подчеркивания.
Пример: __***подчеркнутый жирный курсив***__ .
Как создать зачеркнутый текст в DiscordЕсли вы хотите ввести зачеркнутый текст в своем сообщении, вы можете использовать зачеркнутый текст в Discord.
Чтобы создать зачеркнутый текст , используйте две тильды (~) в начале и в конце сообщения. Чтобы ввести тильду, используйте сочетание клавиш Shift + ~ .
Пример: ~~перечеркнутый текст~~
Как сделать все символы видимыми в Discord Если вы хотите, чтобы другие пользователи видели все тильды, звездочки и символы подчеркивания, которые вы используете (например, если вы создаете эмодзи), используйте обратную косую черту (\) в начале каждого символа, чтобы отменить Markdown. форматирование и отображать символы как часть текста.
форматирование и отображать символы как часть текста.
Пример: \*\*\*посмотреть все символы\*\*\*
Как писать блоки кода в DiscordВы можете создавать однострочные блоки кода, если окружите текст обратными кавычками ( `).
Добавляет темный фон к белому тексту, облегчая пользователям просмотр и обмен краткими фрагментами кода в удобочитаемом формате.
Пример: `блок однострочного кода` .
Чтобы создать многострочные блоки кода, позволяющие совместно использовать более сложный код, используйте три обратных кавычки (`) в начале и в конце сообщения.
Пример:
```Как раскрасить текст в Discord
многострочный
код
блок```
Благодаря функции, называемой подсветкой синтаксиса, вы можете использовать цветной текст в чатах Discord. Эта функция широко используется в кодировании и позволяет определить язык программирования и раскрасить основные части кода для облегчения чтения и понимания.
Используйте многострочные блоки кода и подсветку синтаксиса для создания цветного текста . Вам нужно будет использовать тройные обратные галочки в начале и в конце вашего сообщения, но вам также понадобится ключевое слово, определяющее определенный цвет.
- Чтобы раскрасить текст Red , используйте ключевое слово diff . Обратите внимание на использование дефиса (-) перед вашим текстом с diff .
Пример:
`` `diff
- Красный текст
` `` `
- к цветному тексту в Blue , 70015
- к цвету.
Пример:
```ini
[синий текст]
```- Чтобы раскрасить текст в Yellow , используйте ключевое слово fix.

Пример:
`` `Fix
Желтый текст
` ``- TO TOR TEXT В Оранже 9015
- TO CHOLOR. вашего текста.
Пример:
```css
[оранжевый текст]
```- Чтобы окрасить текст в Зеленый , вы можете использовать ключевое слово diff . Однако вам нужно добавить + знак в начале текстовой строки.
Пример:
``diff
+ зеленый текст
```Существуют определенные ограничения в Discord , когда речь идет о цветном тексте.
- Вы должны помнить, какую подсветку синтаксиса использовать для каждого цвета
- Другие пользователи увидят цвета только в том случае, если они используют Discord на своем компьютере или ноутбуке.

- На мобильных устройствах цветной текст всегда будет отображаться как по умолчанию черный .
Discord предлагает возможность добавлять предупреждения о спойлерах и скрывать текст в ваших чатах.
- Чтобы дать другим пользователям возможность выбирать, хотят они читать спойлер или нет, вы можете ввести /spoiler в начале вашего текста.
- Если вы хотите скрыть только часть сообщения, добавьте /spoiler в конце текста, который вы хотите скрыть.
- Текст будет отображаться как спойлер, и пользователи должны будут нажать на него, прежде чем они смогут увидеть содержимое сообщения.
Шрифт по умолчанию, используемый во всех приложениях Discord, — Uni Sans, от тонкого до тяжелого . Этот шрифт вдохновил оригинальный логотип Discord в 2009 году..
Хотя невозможно изменить шрифт непосредственно в приложении Discord, вы можете использовать онлайн-генератор шрифтов Discord, например LingoJam.

- Откройте LingoJam и введите текст в поле слева.
- Вы увидите несколько шрифтов, которые можно выбрать в поле справа.
- Выберите понравившийся шрифт и скопируйте текст в чат Discord.
Цитата отлично подходит для подчеркивания части вашего сообщения, вставки цитируемого текста или имитации текста ответа в электронных письмах. Чтобы добавить цитату в сообщение Discord, просто добавьте знак «больше» (>) перед текстом.
Пример: > Цитата в тексте .
Возможны ли другие манипуляции с текстом в Discord?Хорошая новость заключается в том, что Discord может предложить гораздо больше, чем перечисленные выше базовые возможности. Вы можете использовать эту обширную памятку Markdown из GitHub и узнать, как добавлять таблицы, ссылки, изображения, заголовки и списки в Discord.
Использовали ли вы ранее форматирование текста в Discord? Есть ли что-то, что мы забыли включить в наш список? Поделитесь своими советами и рекомендациями по форматированию текста Discord в разделе комментариев ниже.

Более разумный способ выучить профессиональные HTML и CSS
Более разумный способ выучить профессиональные HTML и CSS | Экспертный контроль веса шрифтаЭкспертный контроль веса шрифта
Выбрать другой урокНасколько толстыми или тонкими должны быть ваши текстовые символы? Проверьте эти варианты:
Это 9 вариантов толщины шрифта. Каждый вес доступен как в обычном, так и в курсивном стиле. Итак, 18 разных образов.
Чтобы получить все эти детализированные элементы управления, вам нужно сделать две вещи:
1. Используйте числовую шкалу CSS для указания толщины шрифта. Шкала варьируется от 100 до 900. Это дает вам 9 значений веса шрифта на выбор. Начертание шрифта, равное 100, означает наименьший вес шрифта. Начертание шрифта, равное 900, соответствует наибольшему начертанию шрифта. Посмотрите на пример ниже. Слева находится код CSS, определяющий толщину шрифта. Справа образец шрифта с такой плотностью шрифта.
2.
 Цифровая шкала работает лучше всего, когда семейство шрифтов включает в себя множество различных значений веса. В приведенном выше примере семейством шрифтов является Raleway, шрифт Google, который вы встраиваете в свой HTML-документ. Грузы Raleway покрывают все 9- весовая шкала от 100 до 900. Большинство шрифтов, даже большинство шрифтов Google, не предлагают такого большого количества шрифтов. Например, Open Sans, еще один шрифт Google, предлагает только 5 начертаний шрифта. На приведенном ниже рисунке показано, как браузер интерпретирует числовую шкалу, когда он сталкивается с более ограниченным диапазоном значений веса шрифта.
Цифровая шкала работает лучше всего, когда семейство шрифтов включает в себя множество различных значений веса. В приведенном выше примере семейством шрифтов является Raleway, шрифт Google, который вы встраиваете в свой HTML-документ. Грузы Raleway покрывают все 9- весовая шкала от 100 до 900. Большинство шрифтов, даже большинство шрифтов Google, не предлагают такого большого количества шрифтов. Например, Open Sans, еще один шрифт Google, предлагает только 5 начертаний шрифта. На приведенном ниже рисунке показано, как браузер интерпретирует числовую шкалу, когда он сталкивается с более ограниченным диапазоном значений веса шрифта.Если вместо встраивания шрифтов с помощью такой системы, как Google Fonts, вы пойдете традиционным путем, полагаясь на шрифты, установленные на компьютере пользователя, числовая шкала предоставит еще более узкий выбор. Например, Arial, один из наиболее распространенных шрифтов, устанавливаемых пользователями, обычно включает всего 3 размера шрифта.
 Вот как браузер интерпретирует числовую шкалу для Arial:
Вот как браузер интерпретирует числовую шкалу для Arial:Многие шрифты имеют только один вес. Slabo — это шрифт Google, доступный только в обычном весе. В нем нет жирного шрифта. Когда ваш стиль требует веса от 600 до 900, браузер имитирует полужирный шрифт.
Жирный шрифт, смоделированный в браузере, никогда не выглядит так же хорошо, как жирный шрифт, созданный дизайнером, поэтому, если вам нужен полужирный шрифт, лучше выбрать шрифт, который включает полужирный шрифт, созданный дизайнером.
Примечание: Независимо от того, сколько вариантов насыщенности предлагает семейство шрифтов, толщина шрифта, равная 400, всегда обозначает обычную толщину шрифта.
Если вы используете веб-шрифты, шкала от 100 до 900 не применяется. Вместо указания веса шрифта вы указываете имя семейства шрифтов, которое обеспечивает этот вес шрифта. Например:
h2 {
семейство шрифтов: opensans-bold-webfont, Arial, без засечек;
}
p {
семейство шрифтов: opensans-regular-webfont, Arial, без засечек;
}В приведенном выше примере заголовки h2 выделены полужирным шрифтом Open Sans, а абзацы — обычным шрифтом Open Sans.

Так как веб-шрифты не используют размер от 100 до 900, они не ограничены 9 весами шрифта. Некоторые из них предлагают 18 начертаний шрифта.
Вы можете настроить толщину шрифта относительно — жирнее и светлее. Ключевое слово жирнее задает более жирный шрифт, чем обычно. Ключевое слово light указывает на то, что шрифт светлее, чем текст обычно.
Например, предположим, что вы настроили заголовки h5 для отображения в легком Raleway с весом 300.
Заголовок h5 будет выглядеть так.
Теперь, если вы создадите класс…
.more-weight {
начертание шрифта: жирнее;
}… и вы кодируете этот HTML…
Заголовок h5 будет выглядеть так.
Заголовок h5 будет выглядеть так.
Если вы создадите класс…
.less-weight {
начертание: светлее;
}… и вы кодируете этот HTML…
Заголовок h5 будет выглядеть так.
Заголовок h5 будет выглядеть так.

Забрать его, чтобы сохранить.
Введите правильный ответ в поле. Затем нажмите кнопку или нажмите ctrl-Enter , чтобы проверить свой ответ.
Сколько начертаний шрифта на числовой шкале? Ответьте цифрой.
9
Закодируйте строку CSS, указывающую обычную толщину шрифта, используя числовую шкалу. Не утруждайте себя отступом.
вес шрифта: 400;
Закодируйте строку CSS, указывающую наименьший вес шрифта, используя числовую шкалу. Не утруждайте себя отступом.
вес шрифта: 100;
Если семейство шрифтов предлагает только одну толщину шрифта, обычную толщину шрифта, сколько толщин шрифта доступно вам? Ответьте цифрой.
2
Когда вы указали это как вес шрифта, какое ключевое слово имеет этот эффект?
зажигалка
Какое ключевое слово увеличивает смелость?
смелее
Сделай это своим.
Стиль класса, определяющий максимальный вес шрифта и курсив. Используйте числовую шкалу для веса шрифта.

