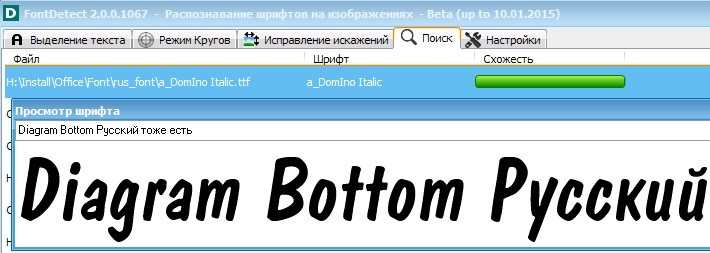
FontDetect
В поисковике FontDetect всё разбито по Шагам — всего четыре: ШАГ 1: Загрузка изображения, выделение области с текстом.ШАГ 2: Разбиение на отдельные символы (автоматически при переходе к этому Шагу)
и присвоение каждому символу соответствующих букв/цифр.
ШАГ 3: Указание папок со шрифтами, среди которых будет производится поиск.
Если нет необходимости добавлять/удалять папки, то этот Шаг можно пропускать.
ШАГ 4: Непосредственно поиск. Кнопка «Начать поиск» и список результатов.
СодержаниеГорячие клавиши (Шаг 1)
Инверсия изображения (негатив, белый на чёрном)
Назначение символов
Папки, путь к файлам шрифтов
Поиск, результаты поиска
Разделение соединённых символов (стирательная резинка)
Удаление лишних символов
Исправление наклона
Объединение фрагментов символа
Расширенная работа с символами на Шаге 2
Поворот и зеркальное отражение символа
Перевод интерфейса на другие языки В порядке расположения кнопок тулбара:
Ctrl+O — Открыть файл
Ctrl+V — Вставить из Буфера обмена
Ctrl+I — Инверсия
Ctrl+G — Чёрно-белый
Ctrl+Q — Уменьшить в 2 раза
Ctrl+Z — Отмена
Ctrl+R — Корректировка наклона
Ctrl+E — Стирательная резинка
Ctrl+P — Карандаш
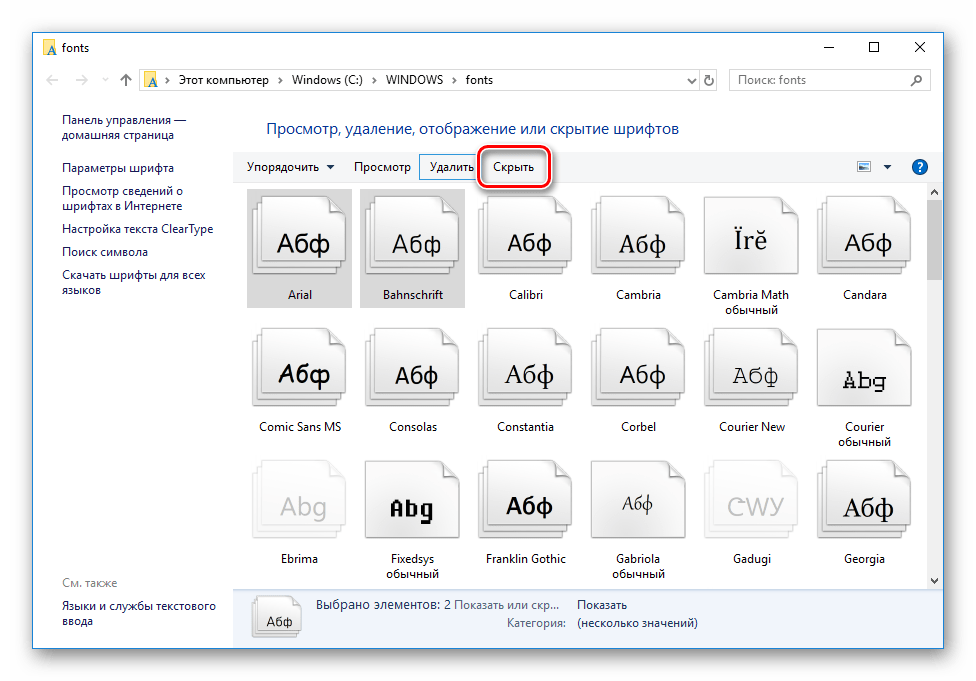
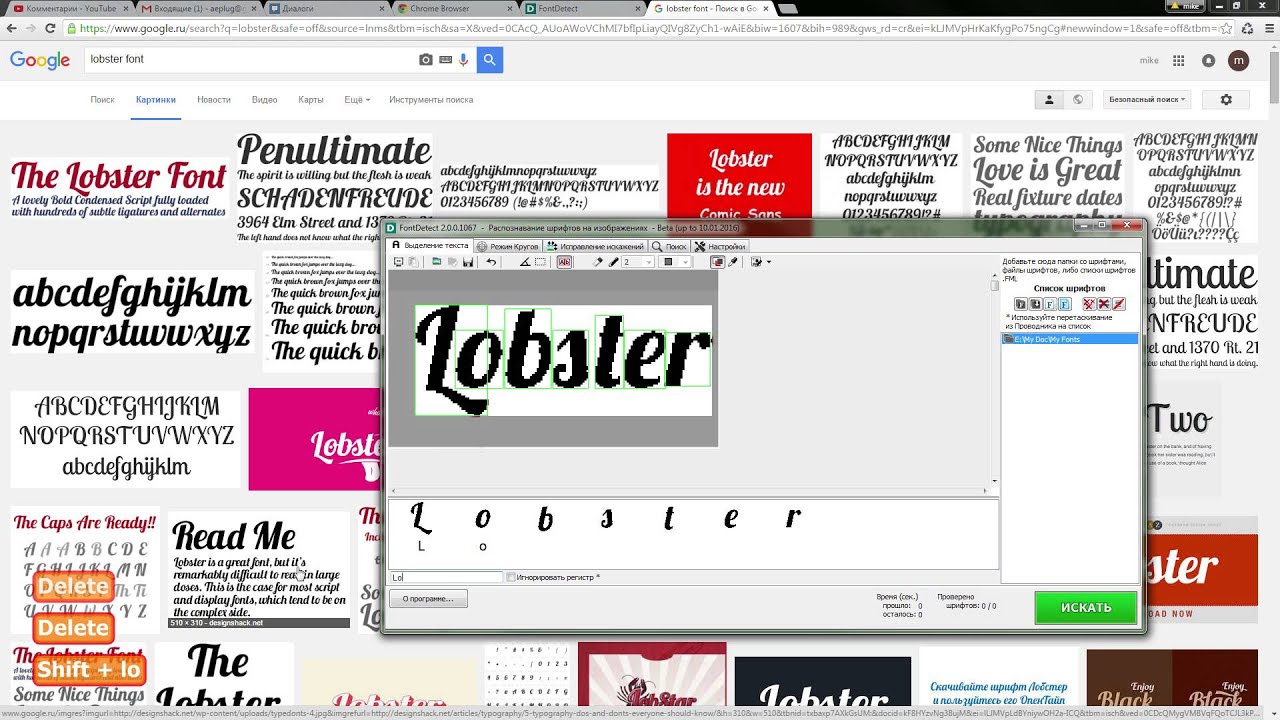
Для примера поработаем вот с этим изображением (возьмём из запроса пользователей со страницы fontmassive. com/discuss):
com/discuss):
В браузере жмём правой кнопкой мыши на изображении и выбираем «Копировать картинку».
В FD нажимаем кнопку в тулбаре, чтобы вставить.
Текст пока не подходит для поиска — выравниваем его с помощью LinearText.
Затем инвертируем:
Выделяем область с текстом и настраиваем Контраст, чтобы получить максимально гладкие символы:
На изображении выше Контрастом удалось также добиться разделения символов «LA» (при Контрасте более 90 они слипались).
О разделении символов см. ниже.
Здесь необходимо каждому фрагменту в нижней части окна вручную сопоставить символы.
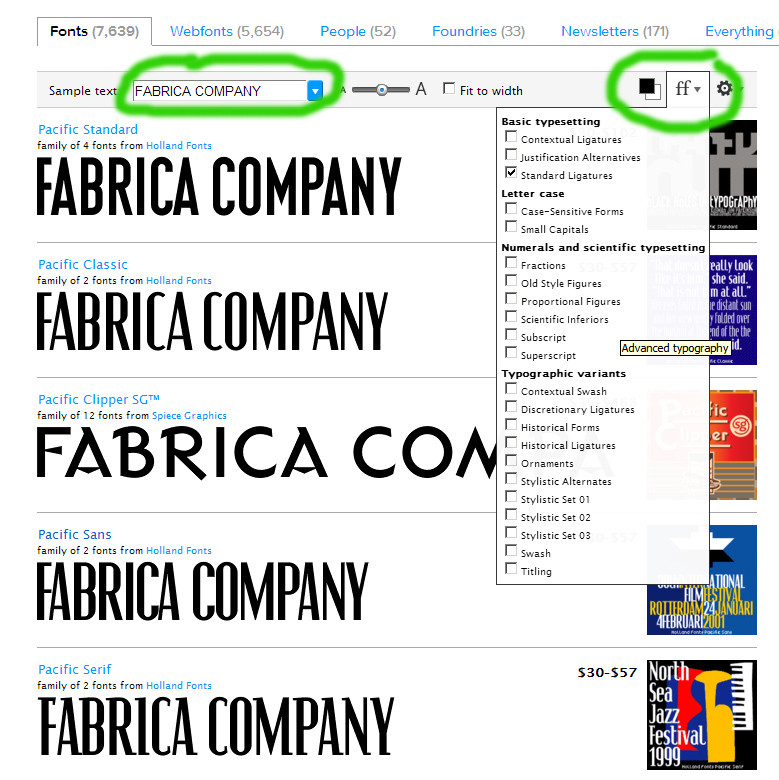
Т.к. в этом примере уже каждая буква является отдельным фрагментом, то для быстрого назначения символов можно воспользоваться строкой ввода (обведено синим).
Соблюдайте регистр!
Все тонкости закончены, дальше идут настройки, которые при повторном запуске можно будет пропустить.
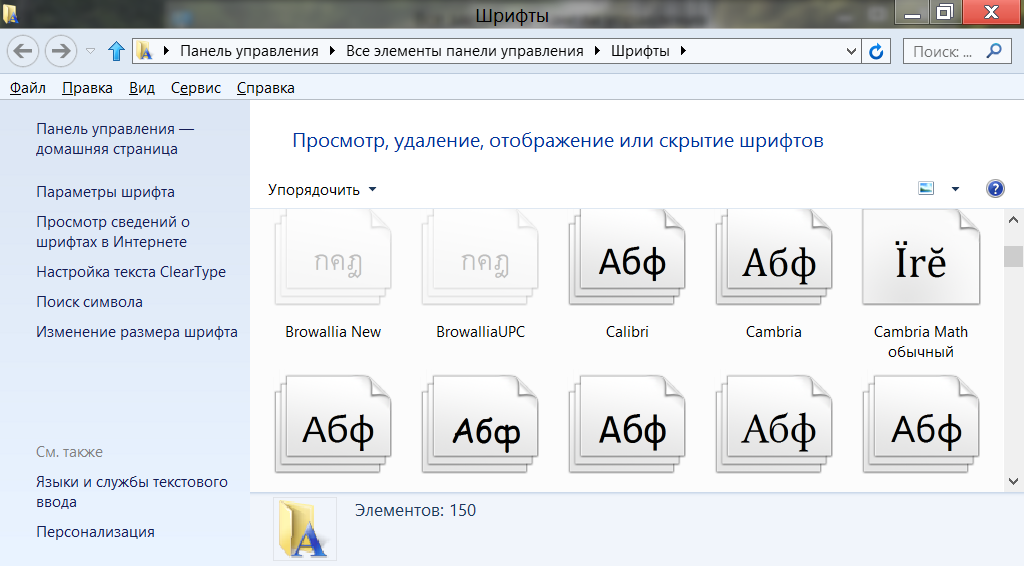
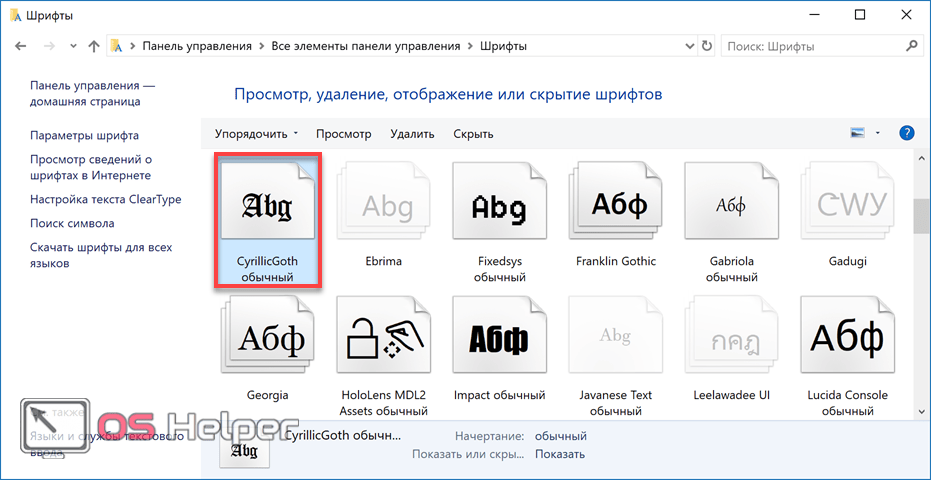
Здесь всё просто — укажите в списке пути к файлам шрифтов на вашем компьютере.
Справа имеются две опции, которые рекомендуется оставить по умолчанию.
Галка «Отключать перечитывание автоматически» служит для того, чтобы отключить первую опцию «Перечитывать…» после первого прохода по папкам.
Если вы не изменяете содержимое папок во время работы FD, то здесь ничего переключать не нужно.
Во время поиска шрифты добавляются в конец списка. Но если попадается шрифт с бо́льшим совпадением — он попадает в начало списка.
По окончанию поиска список будет отсортирован по столбцу Схожесть.
Некоторые опции доступны только по окончанию поиска.
По умолчанию в нижней части окна отображаются символы, введённые при назначении соответствий на Шаге 2. Чтобы ввести свой текст, выключите галку «Текст просмотра — строка поиска».
Для операций с результатами поиска — выделите необходимые шрифты в списке и нажмите правую кнопку мыши.
При работе со сложными текстами можно воспользоваться инструментами Карандаш и Стирательная резинка.
Символы можно и не разделять. Но бывает так, что межсимвольный интервал на изображении был изменён, тогда это сильно помешает при поиске.
Для разделения используйте Стирательную резинку
Колесо мыши — изменение машстаба,
Shift + Колесо мыши либо [ ] — изменение размера курсора.
Теперь при переходе на Шаг 2 картина будет такая:
В данном примере появился паразитный фрагмент — выделите его щелчком в нижней части окна (выделен жёлтым) и затем нажмите Удалить в основном окне.
Обратите внимание — если вы уже назначили символы, то при удалении соответствия сохраняются (на изображении выше символы назначены неправильно — сдвинуты).
Сначала исправим наклон.
Выберите инструмент , проведите линию параллельно тексту, нажмите жёлтую кнопку Повернуть.
Далее, как обычно, выделите область с текстом, настройте Контраст:
Переходим на Шаг 2.
Выделите все фрагменты одного символа и нажмите Объединить:
После объединения назначим соответствия символов: Для работы с фрагментами символов можно воспользоваться дополнительными инструментами:
Один символ = одна пара кривых на все его фрагменты.
При работе с этими инструментами нет необходимости выделять область с текстом на Шаге 1.
Если уже есть выделение, то удалите: выделите всё и нажмите Удалить.
Описание кнопок
— Обычное выделение рамкой с плавающими кнопками Удалить и Объединить.
— Произвольное выделение символов.
Инструмент делает то же самое, что и выделение рамкой, но позволяет быстро выбрать только некоторые символы на картинке.
Удерживайте Shift, чтобы нарисовать несколько кривых.
Выделены будут все символы, которых коснётся нарисованная кривая.
Обратите внимание! Этот инструмент не объединяет фрагменты, а только выделяет.
— Объединение фрагментов в символ.
Работает только с теми фрагментами, которые были выделены предыдущим инструментом.
Удерживайте Shift, чтобы нарисовать несколько кривых.
— Комбинированый: Выделение + Объединение фрагментов символов.
Shift удерживать не нужно — пары всегда добавляются. См. ниже про удаление кривых.
— Разделение символов
Выделите инструментом все необходимые символы и нарисуйте белые линии в местах соединений тех символов, которые должны быть разделены.
За точки на концах линий можно корректировать их направление.
Удерживайте Shift, чтобы добавить несколько разделителей.
При необходимости воспользуйтесь масштабированием (колесо мыши).

— Удаление кривых по одной.
Щёлкайте по кривым, чтобы удалить их.
— Удаление сразу всех кривых соответствующего типа.
При включенной галке Life Update все изменения применяются на ходу в процессе рисования.
В версии 3.7 добавлен поворот и зеркальное отражение символов при их назначении:
Это поможет в случаях, когда есть необходимость найти аналоги букв, отсутствующих на изображении, но с тем же начертанием…
Например при корявой русификации шрифта либо по отсутствию латиницы на изображении можно поискать вместо мягкого знака ь латинские p или q.
Ещё примеры (в соотв. шрифтах есть такие аналоги):
W — M
И — N, Z
Л — V
П — U, C
Я — R
Ч — h
Г — L, 7
Чтобы поверуть — выберите один из полученных символов.
Функция также доступна на Шаге 4 (Поиск)

Также в версии 3.7 добавлена функция отмены на Шаге 2 при работе с кривыми для выделения символов.
Эта отмена действий не связана с отменой на Шаге 1. Т.е. в одном случае отменяются изменения кривых, в другом — манипуляции с изображением.
Определите и найдите шрифт в изображении с помощью этих инструментов!
Опубликовано: 2020-09-14
Представьте себе : вы просто просматриваете Интернет и наталкиваетесь на случайную публикацию в социальных сетях. Он имеет отличные макеты текста, классные изображения, выигрышную цветовую схему, но, что самое главное, в нем есть выдающиеся шрифты, которые заставят вас захотеть использовать их в своем собственном проекте. Единственная проблема в том, что вы не знаете, как называется этот шрифт. Теперь вы отчаянно спрашиваете себя …
Как определить шрифт?
Какое название у шрифта?
Где я могу найти его?
Это все равно, что слушать по радио запоминающуюся песню и не знать названия, не так ли?
Просмотр всей коллекции шрифтов в надежде найти подходящий не гарантирует вам успеха, не говоря уже о том, что на это уходит часы вашего драгоценного времени.
Да, вы правильно прочитали!
В этой статье мы собрали лучшие из них. Прокрутите список ниже и добавьте их в закладки, чтобы вам никогда не пришлось задумываться, какой шрифт был использован в дизайне или на веб-сайте.
Инструменты для определения и поиска шрифта на изображении:
1. WhatFontIsWhatFontIs отлично помогает вам найти шрифт в изображении. В настоящее время база данных портала содержит около 190 000 различных шрифтов. У него есть еще одна очень удобная функция — вы можете найти шрифты из изображения, указав URL-адрес изображения, вместо загрузки изображения или его снимка экрана.
Система использует передовой искусственный интеллект для определения шрифта в 90% случаев. Остальные 10% «промахов» в основном вызваны изображениями с низким разрешением, изображениями с искаженным текстом и т. Д.
Д.
По словам его создателей, требования к изображению таковы:
- Горизонтальный текст
- Высота букв не менее 100 пикселей
- Письма, которые не касаются друг друга
- Всего не более 50 символов
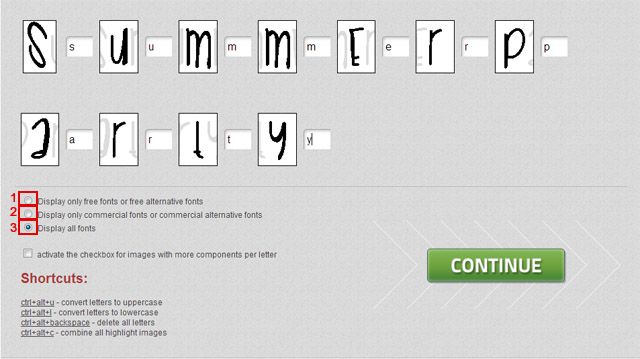
Инструмент предложит более 60 шрифтов, очень похожих на тот, что на загруженном вами изображении, а также ссылки на страницы, с которых вы можете их скачать или купить. Всегда старайтесь загружать четкое изображение текста, содержащего шрифт, который вам нужно идентифицировать.
Вы можете попробовать расширение браузера WhatFontis.com для Chrome (есть также надстройка для Firefox). Это только добавит удобства при поиске шрифтов.
Цены: Чтобы использовать премиум-версию WhatFontIs, вам придется платить 39,99 долларов в год. Однако эта версия в первую очередь предназначена для активных пользователей — тех, кто обычно использует приложение для более 5 поисков в день.
Подробнее: 20+ потрясающих бесплатных шрифтов для букв, которые вы должны изучить!
2. Источник
ИсточникFount может быть очень полезным инструментом для всех, кто занимается дизайном или обслуживанием веб-страниц. Он быстро определяет шрифт, который вы видите, а также показывает размер, толщину и стиль шрифта. Fount работает в Safari, Chrome, Firefox и IE8 +. Чтобы Fount заработал, нужно добавить сайт в закладки и щелкнуть по нему.
После добавления закладки:
- Зайдите на любой сайт и щелкните букмарклет Fount.
- Щелкните любой шрифт, который хотите идентифицировать. Повторить.
- Чтобы отключить Fount, просто щелкните букмарклет еще раз.
Это буквально так просто!
Цена: это совершенно бесплатно!
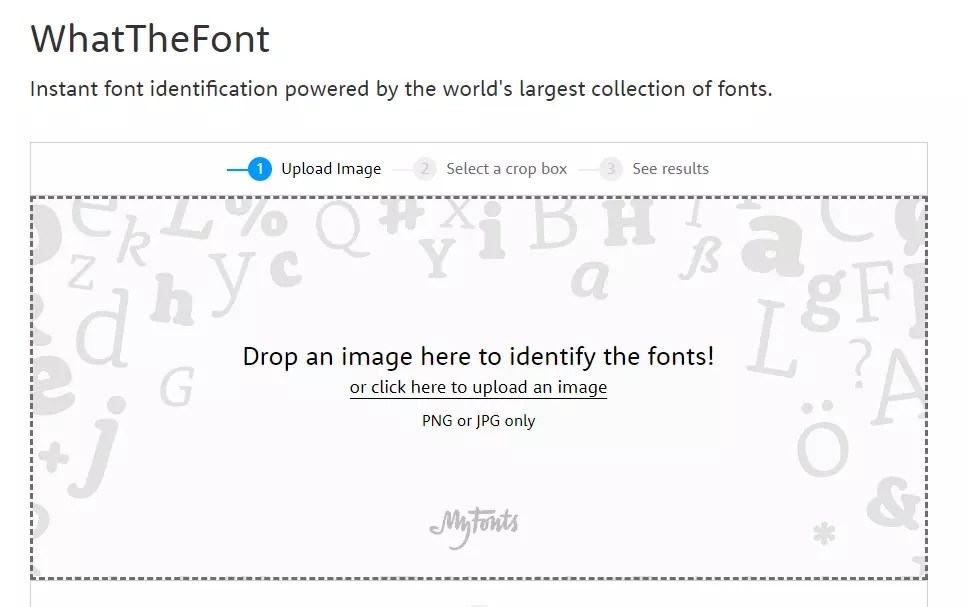
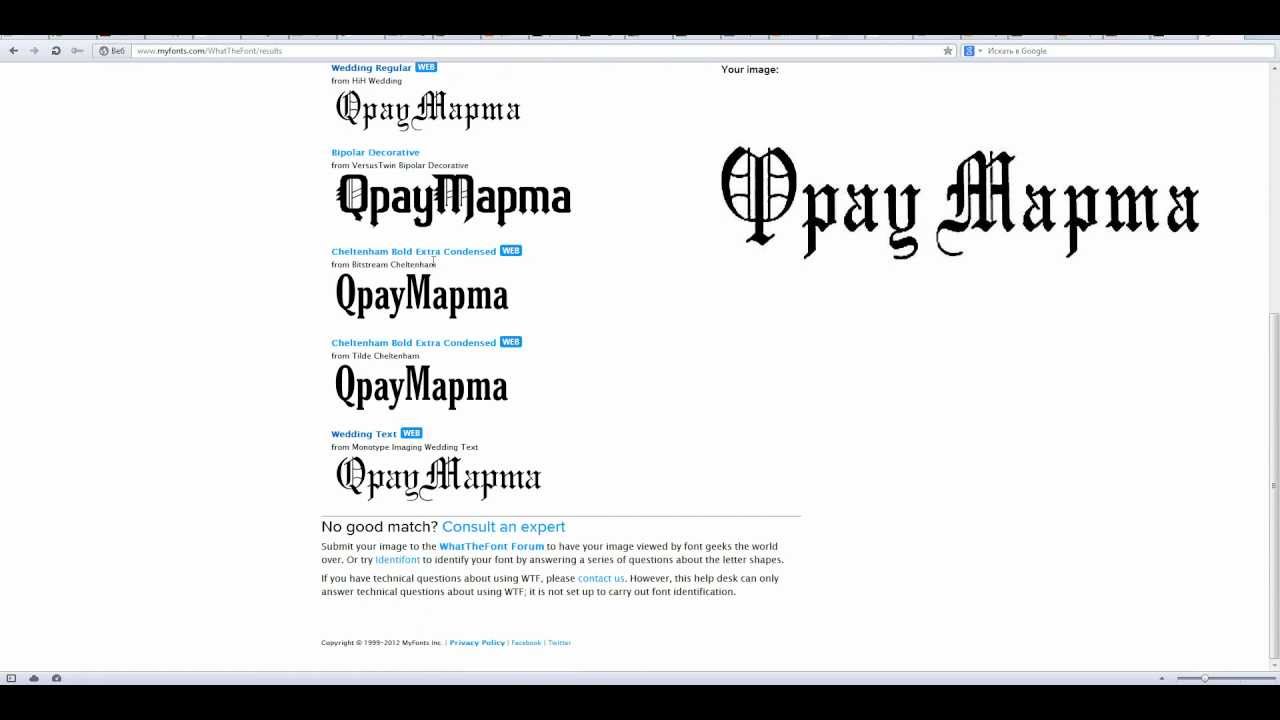
3. WhatTheFontWhatTheFont существует во всемирной паутине более десяти лет, и он также чрезвычайно популярен. Это один из крупнейших репозиториев семейства шрифтов, который предоставляет тысячи вариантов бесплатно. Он поддерживает форматы JPG и PNG и имеет коллекцию из более чем 133 000 стилей шрифтов!
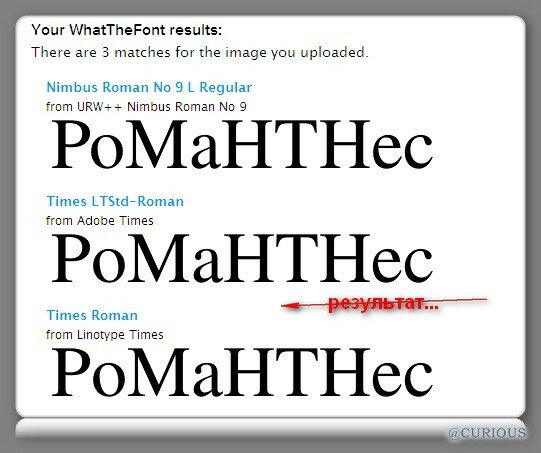
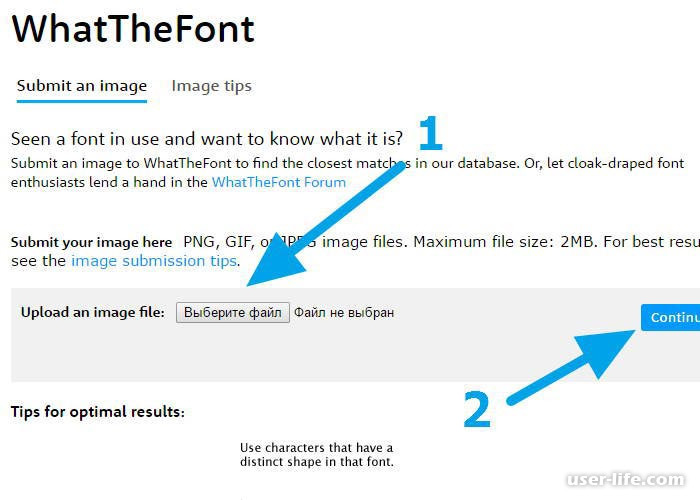
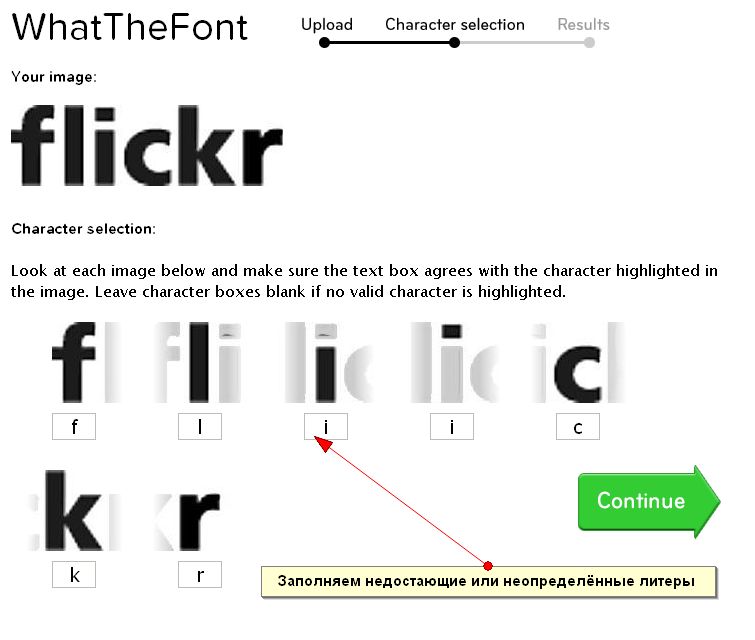
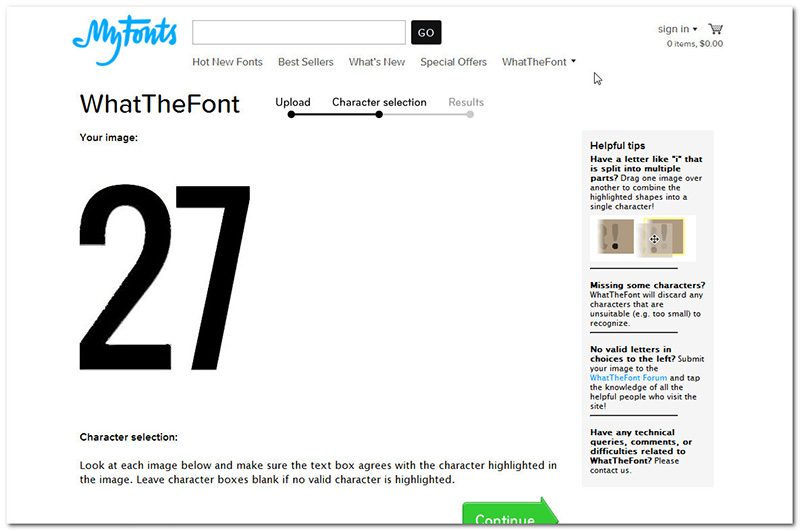
Все, что вам нужно сделать, это загрузить изображение, а все остальное предоставить его сканеру. Инструмент автоматически определит шрифт. В результатах поиска отображается текст в рамке кадрирования, поэтому вы можете сравнивать его прямо с изображения. Продолжайте нажимать «подробнее», чтобы получить больше результатов.
Инструмент автоматически определит шрифт. В результатах поиска отображается текст в рамке кадрирования, поэтому вы можете сравнивать его прямо с изображения. Продолжайте нажимать «подробнее», чтобы получить больше результатов.
Разница между WhatTheFont и другими инструментами для работы со шрифтами заключается в том, что вы можете проконсультироваться с сообществом на тот случай, если рекомендации не соответствуют вашим ожиданиям.
Цены: на веб-сайте вы найдете только коммерческие шрифты, поэтому, если вы знаете, что шрифт, который вы ищете, является бесплатным, или хотите найти бесплатные похожие шрифты из изображения, это может быть не лучший инструмент.
Подробнее: Лучшие сайты и блоги в формате GIF, которые нельзя пропустить
4. Шрифт «Белка» Font Squirrel — отличный веб-сайт для загрузки шрифтов, на котором также есть очень удобный небольшой инструмент под названием «Font Identifier alias Matcherator». Одного имени достаточно, чтобы вас заинтересовать, не так ли? Это отличное место, которое позволяет вам быстро определять шрифты, загружать сотни различных типов шрифтов и даже общаться с другими поклонниками шрифтов в блоге!
Вот как это работает:
- Добавьте изображение, содержащее шрифт, который вы хотите идентифицировать, или вставьте URL-адрес изображения.
- Выделите текст, который вы хотите сопоставить
- Затем «сопоставьте» это.
Font Squirrel очень аккуратный и точный, предлагая вам несколько шрифтов, которые лучше всего соответствуют введенному вами. Этот удобный сайт не только помогает вам идентифицировать шрифт, но также позволяет вам загружать его. Он даже найдет бесплатные версии рассматриваемого шрифта. Довольно просто и понятно, не правда ли?
Шрифт Squirrel спешит на помощь!
Цена: вам не нужно платить ни копейки, чтобы использовать этот инструмент. Вы можете идентифицировать шрифты в изображениях и даже бесплатно скачать их (если они есть).
Этот инструмент претендует на звание самого надежного инструмента обнаружения шрифтов. Очень легко использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить!». У него есть несколько других функций, которых не предлагают его конкуренты. Один из них — редактор изображений. Если ваша фотография слишком мала, плохо расположена или буквы соприкасаются друг с другом, вы можете использовать редактор, чтобы внести коррективы перед сканированием. Существует также функция тегов, которая позволяет добавлять характеристики к загружаемым файлам, чтобы найти неосновные шрифты.
Цена: если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите купить шестьдесят пять семейств шрифтов, таких как Minion Pro курсив, средний, полужирный и т. Д., Это обойдется вам в 569 долларов, что является огромной суммой.
Если вам нужно только имя шрифта, используемого в изображении, то Fontspring Matcherator — лучший вариант для вас.
Подробнее: 6 лучших бесплатных сайтов для хостинга изображений на 2021 год!
6. Шрифт Face NinjaFont Face Ninja — это расширение для Chrome, которое можно использовать для идентификации шрифта, просто наведя на него курсор. В нем собрана коллекция изящных опций. Это не только мощный инструмент для поиска шрифтов из изображений, но и более 3000 популярных шрифтов, которые позволяют вам сначала опробовать их в любом программном обеспечении для дизайна, прежде чем покупать их. С этим расширением можно интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
Инструмент также дает вам размер, межбуквенный интервал, высоту строки и цвет наведенного шрифта. По сути, когда вы посещаете веб-сайт и вам интересно, что это за крутой шрифт, который они используют, просто нажмите ниндзя и БУМ: у вас есть вся информация, а также ссылка для загрузки или покупки. Это расширение для хрома замечательно, потому что, пока вы все еще находитесь на веб-сайте, оно позволяет вам щелкнуть шрифт и попробовать его, не покидая веб-сайт, который вы просматриваете.
Наряду с красотой и удобством этого расширения, FontFaceNinja имеет своего рода волшебную кнопку, которая скрывает всю рекламу со страницы, позволяя вам пользоваться только шрифтами. Расширение полностью бесплатное и работает с Chrome и Safari.
Цена: если вы хотите автоматически загружать любой из обнаруженных шрифтов, вам необходимо установить приложение Fonts Ninja, которое в настоящее время стоит 5 долларов в месяц.
Подробнее: 14 лучших сайтов для загрузки бесплатных иллюстраций
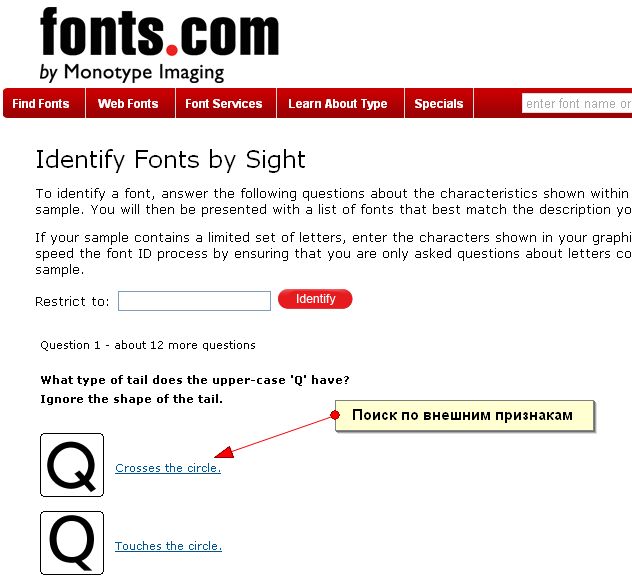
7. ИдентификаторВсе инструменты, которые мы обсуждали до сих пор, требуют загрузки изображения. Но что происходит, если у вас нет изображения шрифта, который вы пытаетесь идентифицировать, или, возможно, вы его потеряли? Вот где в игру вступает Identifont. У инструмента есть пять замечательных функций для решения всех ваших проблем:
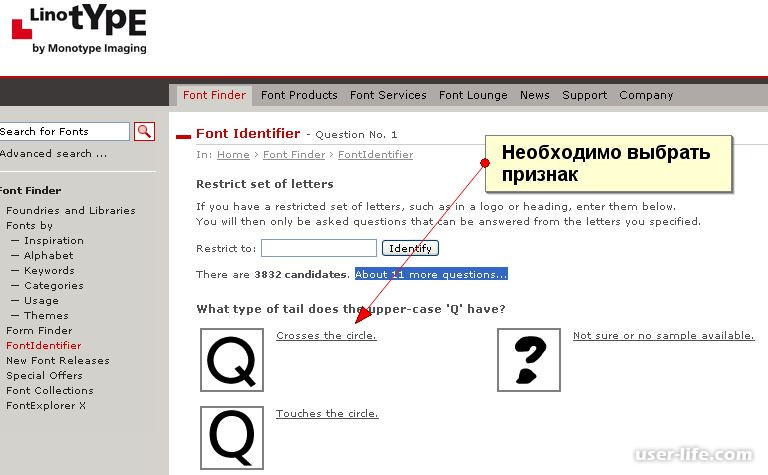
- Независимость шрифта по внешнему виду: инструмент задаст вам 13 вопросов о выбранном шрифте, а затем отобразит список похожих шрифтов.
 Типичный вопрос: «Есть ли у символов засечки?» и «Какой формы точка на вопросительном знаке?».
Типичный вопрос: «Есть ли у символов засечки?» и «Какой формы точка на вопросительном знаке?». - Идентификация по имени: если вы знаете часть имени шрифта, но не уверены в полном имени, просто введите имя, и этот инструмент сделает все остальное за вас.
- Идентификация по сходству: если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили ему подходят.
- Идентификация по картинке: этот инструмент позволяет искать различные шрифты дингбата. Вы даже можете искать по слову. Например, если вы введете слово «автомобиль», инструмент выведет список всех шрифтов, содержащих изображения автомобилей.
- Индентифонт дизайнера: если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали. Супер круто, не правда ли?
Цена: 100% бесплатно.
8. Найди мой шрифт Find my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном телефоне) и помогает идентифицировать шрифт по изображению. Он работает аналогично предыдущему варианту, хотя Find my Font может похвастаться некоторыми интересными уникальными функциями. Он определяет не только точно совпадающий шрифт, но и похожие шрифты. Таким образом, вы можете использовать программу для определения шрифта, который «похож» на ваш прототип, или его бесплатные альтернативы. Существует также форум сообщества, доступный для всех пользователей Find my Font и энтузиастов типографики в целом.
Он работает аналогично предыдущему варианту, хотя Find my Font может похвастаться некоторыми интересными уникальными функциями. Он определяет не только точно совпадающий шрифт, но и похожие шрифты. Таким образом, вы можете использовать программу для определения шрифта, который «похож» на ваш прототип, или его бесплатные альтернативы. Существует также форум сообщества, доступный для всех пользователей Find my Font и энтузиастов типографики в целом.
Если ваше отсканированное изображение содержит текст со связанными буквами, Find my Font включает специальный инструмент, который позволяет вам разбивать текст и выбирать буквы, которые вам нужно сопоставить. Согласно веб-сайту, последняя версия Find my Font обеспечивает невероятную скорость сопоставления. Приложение способно искать до 5 миллионов шрифтов в минуту!
Цены: Find my Font предоставляется в трех ценовых категориях: бесплатная мобильная версия и бесплатная пробная версия (30 дней) и версия Pro для вашего компьютера. Профессиональная версия стоит 49 долларов и предлагает высокий приоритет онлайн-поиска, неограниченный период использования, неограниченное количество шрифтов для поиска на вашем ПК и неограниченные локальные наборы шрифтов.
Профессиональная версия стоит 49 долларов и предлагает высокий приоритет онлайн-поиска, неограниченный период использования, неограниченное количество шрифтов для поиска на вашем ПК и неограниченные локальные наборы шрифтов.
Когда дело доходит до поиска шрифтов, это один из самых простых вариантов. Хотите навести указатель мыши на текст и мгновенно определить использованный шрифт? WhatFont делает именно это, называя практически любой шрифт на веб-сайте одним нажатием кнопки.
Чтобы принять новую «эру веб-шрифтов», WhatFont также определяет службы, которые используются для обслуживания шрифта. Теперь он поддерживает Typekit и Google Font API. Вы можете получить его для Chrome, Firefox или даже в виде букмарклета. Не забудьте заглянуть на веб-страницу WhatFont, чтобы увидеть интерактивное изображение, объясняющее его использование. Единственная проблема с этим инструментом заключается в том, что он работает только на веб-страницах.
Есть вопросы? Разработчик активно следит за отзывами и отвечает на вопросы пользователей, чтобы улучшить продукт.
Цена: это простое, элегантное и бесплатное расширение!
10. Поиск шрифтовFont Finder, один из самых продвинутых идентификаторов шрифтов, в основном используется веб-разработчиками, типографами и дизайнерами. Если вам нужна подробная информация о каком-либо шрифте в Интернете, загрузите это расширение для Chrome прямо сейчас. Когда вы его используете, открывается информационное окно с деталями шрифта, такими как цвет, семейство шрифтов, размер, вес, стиль и вариант. Он также отобразит тип, класс и идентификатор элемента.
Font Finder — лучший инструмент для анализа любого шрифта на любой странице. Все, что вам нужно сделать, это выделить текст и щелкнуть по нему правой кнопкой мыши. Вы также можете щелкнуть правой кнопкой мыши на веб-странице и проверить элемент элемента.
Цены: это расширение для Chrome можно использовать бесплатно.
Если вам нужен ответ, все, что вам нужно сделать, это спросить. Что может быть лучше, чем Quora или Reddit, чтобы задать вопрос? Reddit даже имеет категорию, посвященную идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
В случае неудачи у большинства сайтов шрифтов есть свои собственные доски объявлений, где вы можете размещать вопросы и изображения о шрифтах, которые вы ищете! Просто откройте ветку и дождитесь, пока эксперт по шрифтам расскажет о вас. Благодаря этим суперполезным сообществам вы можете узнать название практически любого шрифта без особых хлопот с вашей стороны.
К тебе! Хотя существует гораздо больше подобных веб-сайтов, которыми вы могли бы пользоваться, после того, как мы закончили опробовать множество приложений, мы пришли к выводу, что эти девять инструментов определенно являются лучшими в Интернете.
Использование любого из них — это легкая прогулка, не требующая технических знаний. Независимо от того, какой из них вы выберете, вы больше никогда не будете ломать голову, спрашивая себя, как определить шрифт на веб-сайте или в логотипе.
Бывают случаи, когда загруженный вами шрифт не может быть найден; особенно когда они уникальны. Если это произойдет, вы получите один или несколько примеров, которые либо очень, либо достаточно близки для ваших целей.
Рано или поздно вы встретите удивительные шрифты. А теперь, когда у вас есть девять способов идентифицировать шрифт, вы сможете узнать их названия всего за пару минут… а может быть, даже быстрее! Благодаря вышеперечисленным инструментам вы можете воплотить своего внутреннего Шерлока Холмса и узнать названия шрифтов на изображении за несколько минут. Это больше не невыполнимая миссия!
Мы пропустили ваш любимый инструмент для распознавания шрифтов? Какой вы используете? Возможно, вы знаете еще какие-то хорошие инструменты для определения шрифтов, о которых мы не упомянули. Напишите в Твиттере @ elink.io, чтобы сообщить нам об этом. Хорошего дня!
Напишите в Твиттере @ elink.io, чтобы сообщить нам об этом. Хорошего дня!
Далее говорится:
8 лучших (бесплатных и платных) приложений с водяными знаками для Android и iPhone
15 лучших фотографических блогов и веб-сайтов, которые стоит посетить!
15 лучших блогов и сайтов для редактирования видео
Что следует учитывать при выборе компании по разработке логотипов?
5 потрясающих советов по графическому дизайну, которые повысят вашу вовлеченность клиентов
текст и надписи на фото
Добавьте красивые текстовые слои и подписи к вашим фотографиям. С сотнями уникальных шрифтов и цветов, вы можете превратить ваши фотографии в произведения искусства!
Текстовые слои
Добавить и стилизовать неограниченное количество текстовых слоев. Просто дважды нажмите на экран, чтобы создать новый текстовый слой, и поместите его на фотографию пальцем.
ШРИФТЫ
Сотни уникальных шрифтов, которые выделят ваши произведения. Они все бесплатно!
ЦВЕТА
Придайте жизнь вашим фотографиям, используя выбранные вручную цвета из цветовой палитры.
ФОРМАТ
Измените межбуквенный интервал и высоту строки ваших текстовых слоев.
ПЕРСПЕКТИВА
Придайте текстовым слоям трехмерный вид, изменив их перспективу. Поверните ваш текст во всех измерениях!
ТЕНЬ
Добавьте тень и измените непрозрачность ваших текстовых слоев.
——————
While Add Text is completely free to use, some additional design elements (such as premium fonts and graphics) require a paid subscription. Please see the subscriptions details below.
— The subscription is automatically renewed every month or year until cancelled.
— Your payment will be charged to your iTunes Account as soon as you confirm your purchase.
— You can manage your subscriptions and turn off auto-renewal from your Apple ID account settings after the purchase.
— Your subscription will renew automatically, unless you turn off auto-renew at least 24 hours before the end of the current period.
— The cost of renewal will be charged to your account in the 24 hours prior to the end of the current period.
— When canceling a subscription, your subscription will stay active until the end of the period. Auto-renewal will be disabled, but the current subscription will not be refunded.
About Subscriptions — http://appostrophe.se/add-text/subscriptions.html
Terms of Use — http://appostrophe.se/add-text/terms.html
Privacy Policy — http://appostrophe.se/add-text/privacy.html
Определите и найдите шрифт в изображении с помощью этих инструментов!
Представьте себе: вы просто пролистываете Интернет и наталкиваетесь на какую-то случайную публикацию в социальных сетях. В нем отличные макеты текста, классные изображения, выигрышная цветовая схема, но, что самое главное, отличные шрифты, которые заставят вас захотеть использовать их в своем собственном проекте. Единственная проблема в том, что вы не знаете, как называется этот шрифт. Теперь вы отчаянно спрашиваете себя…
Единственная проблема в том, что вы не знаете, как называется этот шрифт. Теперь вы отчаянно спрашиваете себя…
Как определить шрифт?
Как называется шрифт?
Где его найти?
Это все равно что слушать по радио запоминающуюся песню и не знать названия, не так ли?
Просмотр всей коллекции шрифтов в надежде найти подходящий не гарантирует вам успеха, не говоря уже о часах вашего драгоценного времени.Что ж, в современном мире мы довольно избалованы технологическим прогрессом. В Интернете доступно несколько чрезвычайно мощных инструментов, которые помогут вам идентифицировать шрифты в изображениях или, по крайней мере, найти аналогичный.
Да, вы правильно прочитали!
В этой статье мы собрали лучшие из них. Прокрутите список ниже и добавьте их в закладки, чтобы вам никогда не пришлось задумываться, какой шрифт был использован в дизайне или на веб-сайте.
Инструменты для определения и поиска шрифта на изображении:
1. WhatFontIs
WhatFontIs WhatFontIs отлично справляется с поиском шрифта на изображении. В настоящее время база данных портала содержит около 190 000 различных шрифтов. У него есть еще одна очень удобная функция — вы можете найти шрифты из изображения, указав URL-адрес изображения, вместо загрузки изображения или его снимка экрана.
Система использует передовой искусственный интеллект для определения шрифта в 90% случаев. Остальные 10% «промахов» в основном вызваны изображениями с низким разрешением, изображениями с искаженным текстом и т. Д.
По заявлению создателей требования к изображению таковы:
- Горизонтальный текст
- Высота букв не менее 100 пикселей
- Буквы, которые не соприкасаются друг с другом
- Всего не более 50 символов
Инструмент предложит более 60 шрифтов, очень похожих на тот, который вы видите на изображении. были загружены вместе со ссылками на страницы, с которых вы можете их скачать или купить. Всегда старайтесь загружать четкое изображение текста, содержащего шрифт, который вам нужно идентифицировать.
Всегда старайтесь загружать четкое изображение текста, содержащего шрифт, который вам нужно идентифицировать.
Вы можете попробовать расширение WhatFontis.com для браузера Chrome (есть также надстройка для Firefox). Это только немного повысит удобство поиска шрифтов.
Стоимость: Чтобы использовать премиум-версию WhatFontIs, вам придется платить 39,99 долларов в год. Однако эта версия в первую очередь предназначена для активных пользователей — тех, кто обычно использует приложение для более 5 поисков в день.
Подробнее: 20+ потрясающих бесплатных шрифтов для букв, которые вы должны изучить!
2.Источник Fount может быть очень полезным инструментом для всех, кто занимается дизайном или обслуживанием веб-страниц. Он быстро определяет шрифт, который вы видите, а также показывает размер, толщину и стиль шрифта. Fount работает в Safari, Chrome, Firefox и IE8 +. Чтобы Fount заработал, нужно добавить сайт в закладки и щелкнуть по нему.
Чтобы Fount заработал, нужно добавить сайт в закладки и щелкнуть по нему.
После добавления закладки:
- Зайдите на любой сайт и щелкните букмарклет Fount.
- Щелкните любой шрифт, который хотите идентифицировать.Повторение.
- Чтобы отключить Fount, просто щелкните букмарклет еще раз.
Это буквально так просто!
Цена: Это совершенно бесплатно!
3. WhatTheFontWhatTheFont существует во всемирной паутине более десяти лет, и он также чрезвычайно популярен. Это один из крупнейших репозиториев семейства шрифтов, который предоставляет тысячи вариантов бесплатно. Он поддерживает форматы JPG и PNG и имеет коллекцию из более чем 133 000 стилей шрифтов!
Все, что вам нужно сделать, это загрузить изображение, а все остальное оставить его сканеру.Инструмент автоматически определит шрифт. В результатах поиска отображается текст в рамке кадрирования, поэтому вы можете сравнивать его прямо с изображения. Продолжайте нажимать «подробнее», чтобы получить больше результатов.
Продолжайте нажимать «подробнее», чтобы получить больше результатов.
Разница между WhatTheFont и другими инструментами для работы со шрифтами заключается в том, что вы можете проконсультироваться с сообществом на случай, если рекомендации не соответствуют вашим ожиданиям.
Цена: На веб-сайте вы найдете только коммерческие шрифты, поэтому, если вы знаете, что шрифт, который вы ищете, бесплатный, или хотите найти бесплатные похожие шрифты из изображения, это может быть не лучший инструмент.
Подробнее: Лучшие сайты и блоги в формате GIF, которые нельзя пропустить
4. Шрифт SquirrelFont Squirrel — отличный веб-сайт для загрузки шрифтов, на котором также есть очень удобный небольшой инструмент под названием «Font Identifier alias Matcherator». Одного имени достаточно, чтобы вас поразить, не так ли? Это отличное место, которое позволяет вам быстро определять шрифты, загружать сотни различных типов шрифтов и даже общаться с другими поклонниками шрифтов в блоге!
Вот как это работает:
- Добавьте изображение, содержащее шрифт, который вы хотите идентифицировать, или вставьте URL изображения
- Выделите текст, который вы хотите сопоставить.

- Затем «сопоставьте» его.
Font Squirrel очень гладкий и точный, предлагая вам несколько шрифтов, которые лучше всего соответствуют введенному вами. Этот удобный сайт не только поможет вам определить шрифт, но и позволит вам загрузить его. Там даже найдутся бесплатные версии рассматриваемого шрифта. Довольно просто и понятно, не правда ли?
Font Squirrel спешит на помощь!
Цена: Вам не нужно платить ни копейки, чтобы использовать этот инструмент. Вы можете определять шрифты в изображениях и даже бесплатно загружать их (при наличии).
5. Матчератор Fontspring Этот инструмент претендует на звание самого надежного инструмента обнаружения шрифтов. Очень легко использовать. Вам просто нужно загрузить свое изображение и нажать «сопоставить!». У него есть несколько других функций, которых не предлагают его конкуренты. Один из них — редактор изображений. Если ваша фотография слишком мала, плохо расположена или буквы соприкасаются друг с другом, вы можете использовать редактор, чтобы внести коррективы перед сканированием. Существует также функция тегов, которая позволяет добавлять характеристики к загружаемым файлам, чтобы найти неосновные шрифты.
Существует также функция тегов, которая позволяет добавлять характеристики к загружаемым файлам, чтобы найти неосновные шрифты.
Цена: Если вы хотите загрузить желаемый шрифт с помощью этого инструмента, вам нужно будет заплатить комиссию. Например, если вы хотите купить шестьдесят пять семейств шрифтов, таких как Minion Pro курсив, средний, полужирный и т. Д., Это обойдется вам в 569 долларов, что является изрядной суммой.
Если вам нужно только название шрифта, используемого в изображении, то Fontspring Matcherator — лучший вариант для вас.
Подробнее: 6 лучших бесплатных сайтов для хостинга изображений на 2021 год!
6.Шрифт Face Ninja Font Face Ninja — это расширение для Chrome, которое можно использовать для идентификации шрифта, просто наведя на него курсор. В нем собрана коллекция довольно изящных опций. Это не только мощный инструмент для поиска шрифтов по изображениям, но и более 3000 популярных шрифтов, которые позволяют вам сначала опробовать их в любом программном обеспечении для дизайна, прежде чем покупать их. С этим расширением можно интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
С этим расширением можно интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
Инструмент также дает вам размер, межбуквенный интервал, высоту строки и цвет наведенного шрифта.По сути, когда вы посещаете веб-сайт и задаетесь вопросом, что это за крутой шрифт, который они используют, просто нажмите ниндзя и БУМ: у вас есть вся информация, а также ссылка для загрузки или покупки. Это расширение для Chrome замечательно, потому что, пока вы все еще находитесь на веб-сайте, вы можете щелкнуть шрифт и попробовать его, не покидая веб-сайт, который вы просматриваете.
Наряду с красотой и удобством этого расширения, FontFaceNinja имеет своего рода волшебную кнопку, которая скрывает всю рекламу со страницы, позволяя вам использовать только шрифты.Расширение полностью бесплатное и работает с Chrome и Safari.
Цена: Если вы хотите автоматически загружать любой из обнаруженных шрифтов, вам необходимо установить приложение Fonts Ninja, которое в настоящее время стоит 5 долларов в месяц.
Подробнее: 14 лучших сайтов для загрузки бесплатных иллюстраций
7. Идентификационный номерВсе инструменты, которые мы обсуждали до сих пор, требуют загрузки изображения. Но что происходит, если у вас нет изображения шрифта, который вы пытаетесь идентифицировать, или, может быть, вы его потеряли? Вот где в игру вступает Identifont.Инструмент имеет пять замечательных функций для решения всех ваших проблем:
- Индикация по внешнему виду: Инструмент задаст вам 13 вопросов о выбранном шрифте, а затем отобразит список похожих шрифтов. Типичный вопрос: «Есть ли у символов засечки?» и «Какой формы точка на вопросительном знаке?».
- Идентификация по имени: Если вы знаете часть имени шрифта, но не уверены в полном имени, просто введите имя, и этот инструмент сделает все остальное за вас.
- Идентификация по сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили ему подходят.

- Определить по картинке: Этот инструмент позволяет искать различные шрифты дингбата. Вы даже можете искать по слову. Например, если вы введете слово «автомобиль», инструмент отобразит все шрифты, содержащие изображения автомобилей.
- Индекс от дизайнера: Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали.Супер круто, не правда ли?
Стоимость: Это 100% бесплатно.
8. Найди мой шрифт Find my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном устройстве) и помогает идентифицировать шрифт по изображению. Он работает аналогично предыдущему варианту, хотя Find my Font может похвастаться некоторыми интересными уникальными функциями. Он определяет не только точно совпадающий шрифт, но и похожие шрифты. Таким образом, вы можете использовать программу для определения шрифта, который «похож» на ваш прототип, или его бесплатные альтернативы. Существует также форум сообщества, доступный для всех пользователей Find my Font и энтузиастов типографики в целом.
Существует также форум сообщества, доступный для всех пользователей Find my Font и энтузиастов типографики в целом.
Если ваше отсканированное изображение содержит текст со связанными буквами, Find my Font включает специальный инструмент, который позволяет вам разбивать текст и выбирать буквы, которые вам нужно сопоставить. Согласно веб-сайту, последняя версия Find my Font обеспечивает невероятную скорость сопоставления. Приложение способно искать до 5 миллионов шрифтов в минуту!
Цена: Find my Font поставляется с тремя ценовыми уровнями: бесплатная мобильная версия и бесплатная пробная версия (30 дней) и версия Pro для вашего компьютера.Профессиональная версия стоит 49 долларов и предлагает высокий приоритет онлайн-поиска, неограниченный период использования, неограниченное количество шрифтов для поиска на вашем ПК и неограниченные локальные наборы шрифтов.
9. Whatfont Когда дело доходит до обнаружения шрифтов, это один из самых простых вариантов. Хотите навести указатель мыши на текст и мгновенно определить использованный шрифт? WhatFont делает именно это, называя почти любой шрифт на веб-сайте одним нажатием кнопки.
Хотите навести указатель мыши на текст и мгновенно определить использованный шрифт? WhatFont делает именно это, называя почти любой шрифт на веб-сайте одним нажатием кнопки.
Чтобы охватить новую «эру веб-шрифтов», WhatFont также определяет службы, которые используются для обслуживания шрифта.Теперь он поддерживает Typekit и Google Font API. Вы можете получить его для Chrome, Firefox или даже в виде букмарклета. Не забудьте заглянуть на веб-страницу WhatFont, чтобы увидеть интерактивное изображение, объясняющее его использование. Единственная проблема с этим инструментом заключается в том, что он работает только на веб-страницах.
Есть вопросы? Разработчик активно следит за отзывами и отвечает на вопросы пользователей, чтобы улучшить продукт.
Цена: Это простое, элегантное и бесплатное расширение!
10.Поиск шрифтов Font Finder, один из самых продвинутых идентификаторов шрифтов, в основном используется веб-разработчиками, типографами и дизайнерами. Если вам нужна подробная информация о каком-либо шрифте в Интернете, загрузите это расширение для Chrome прямо сейчас. Когда вы его используете, открывается информационное окно с деталями шрифта, такими как цвет, семейство шрифтов, размер, вес, стиль и вариант. Он также отобразит тип, класс и идентификатор элемента.
Если вам нужна подробная информация о каком-либо шрифте в Интернете, загрузите это расширение для Chrome прямо сейчас. Когда вы его используете, открывается информационное окно с деталями шрифта, такими как цвет, семейство шрифтов, размер, вес, стиль и вариант. Он также отобразит тип, класс и идентификатор элемента.
Font Finder — лучший инструмент для анализа любого шрифта на любой странице.Все, что вам нужно сделать, это выделить текст и щелкнуть по нему правой кнопкой мыши. Вы также можете щелкнуть правой кнопкой мыши на веб-странице и просмотреть элемент элемента.
Цена: Это хромированное расширение можно использовать бесплатно.
Сообщества по поиску шрифтов в Интернете: Если вам нужен ответ, все, что вам нужно сделать, это спросить. Что может быть лучше, чем Quora или Reddit, чтобы задать вопрос? Reddit даже имеет категорию, посвященную идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
В случае неудачи у большинства сайтов шрифтов есть свои собственные доски объявлений, где вы можете размещать вопросы и изображения о шрифтах, которые вы ищете! Просто откройте ветку и дождитесь, пока эксперт по шрифтам расскажет о вас. Благодаря этим суперполезным сообществам вы можете узнать название практически любого шрифта без особых хлопот с вашей стороны.
За вами!Хотя существует гораздо больше подобных веб-сайтов, которыми вы могли бы пользоваться, после того, как мы закончили опробовать множество приложений, мы пришли к выводу, что эти девять инструментов определенно являются лучшими в Интернете.
Использование любого из них — легкая прогулка, не требующая технических знаний. Независимо от того, какой из них вы выберете, вы больше никогда не будете ломать голову, спрашивая себя, как определить шрифт на веб-сайте или в логотипе.
Бывают случаи, когда загруженный шрифт не может быть найден; особенно когда они уникальны. Если это произойдет, вы получите один или несколько примеров, которые либо очень, либо достаточно близки для ваших целей.
Если это произойдет, вы получите один или несколько примеров, которые либо очень, либо достаточно близки для ваших целей.
Рано или поздно вы встретите удивительные шрифты.А теперь, когда у вас есть девять способов идентифицировать шрифт, вы сможете узнать их названия всего за пару минут… а может быть, даже быстрее! Благодаря вышеперечисленным инструментам вы можете воплотить своего внутреннего Шерлока Холмса и узнать названия шрифтов на изображении за несколько минут. Это больше не невыполнимая миссия!
Мы пропустили ваш любимый инструмент для распознавания шрифтов? Какой вы используете? Возможно, вы знаете еще какие-то хорошие инструменты для определения шрифтов, о которых мы не упомянули. Твитнуть @elink.io, чтобы сообщить нам. Хорошего дня!
Прочие чтения:
8 лучших (бесплатных и платных) приложений с водяными знаками для Android и iPhone
15 лучших фотографических блогов и веб-сайтов, которые стоит посетить!
15 лучших блогов и сайтов по монтажу видео
Что следует учитывать при выборе компании по разработке логотипов?
5 потрясающих советов по графическому дизайну, которые повысят ваше взаимодействие с клиентами
6 полезных инструментов, которые помогут вам определять шрифты в изображениях
Вы сталкиваетесь с бесконечным количеством изображений с текстом. Эти изображения могут быть либо рекламными, либо чем-то еще. В любом случае, нет ничего необычного в том, чтобы увидеть шрифт, который вы хотите на картинке, найти шрифт на картинке.
Эти изображения могут быть либо рекламными, либо чем-то еще. В любом случае, нет ничего необычного в том, чтобы увидеть шрифт, который вы хотите на картинке, найти шрифт на картинке.
Единственная проблема в том, что вы не знаете, как называется этот шрифт. Хорошей новостью является то, что есть различные бесплатные инструменты, которые вы можете использовать для определения этого шрифта. С помощью следующих приложений вы всегда сможете определить шрифт.
1. Матчератор FontSquirrel
Если одного имени недостаточно, чтобы вас навязать, мы не знаем, что это такое.А если серьезно, FontSquirrel — отличный сайт, который позволяет загружать сотни различных типов шрифтов, общаться с другими фанатами шрифтов в блоге и даже покупать футболки!
Что особенно важно, у него есть очень хороший инструмент для определения шрифтов, который позволяет вам перетаскивать изображение прямо в него, а затем сканировать его на наличие шрифтов. Он очень изящный и точный, предлагает вам несколько шрифтов, которые лучше всего соответствуют введенному вами, и позволяет вам сразу же купить их! найти шрифт с изображения
2.
 WhatFontIs
WhatFontIsДалее идет WhatFontIs. Это отличный инструмент для определения шрифтов, но вам необходимо зарегистрироваться, если вы хотите пользоваться всем, что он может предложить. С помощью веб-приложения просто загрузите изображение с шрифтом, который вы хотите идентифицировать, и нажмите «Продолжить».
После указания шрифтов, которые вы хотите распознать, приложение выдаст вам список возможных совпадений. Вы также можете использовать WhatFontIs в качестве расширения Chrome, если хотите определить шрифт, которого нет в изображении.
3. Матчератор Fontspring
Fontspring Matcherator проще в использовании, чем первый вариант, поскольку вам нужно только щелкнуть шрифт, который вы хотите идентифицировать. Он также имеет более приятный дизайн и дает вам лучшее представление о названиях шрифтов, которые он подбирает для вас.
Если вам нужно загрузить эти шрифты, недостатком является то, что они очень дорогие. Например, если вы хотите купить шестьдесят пять семейств шрифтов, таких как Minion Pro курсив, средний, полужирный и т. Д., это обойдется вам в 569 долларов. Если вы хотите знать только название шрифта, это хороший инструмент, чтобы попробовать найти шрифт по изображению.
Д., это обойдется вам в 569 долларов. Если вы хотите знать только название шрифта, это хороший инструмент, чтобы попробовать найти шрифт по изображению.
4. WhatTheFont
WhatThe Font — это один из самых популярных шрифтов для идентификации веб-приложений. В этом приложении необходимо соблюдать некоторые правила, например, убедитесь, что шрифты на изображении не соприкасаются, высота буквы должна быть 100 пикселей, а текст должен быть как можно более горизонтальным. Найдите шрифт на изображении.
После того, как вы загрузите изображение и наберете нужный шрифт, приложение отобразит результаты слева от следующей страницы.Вы увидите название шрифта, его пример и имя создателя. Если вы чувствуете, что у вас нет подходящего партнера, приложение дает вам возможность проконсультироваться со специалистом.
5. FontEdge
FontEdge может быть не так хорошо известен, как предыдущие варианты, но попробовать стоит. Щелкните значок изображения со стрелкой вверх, чтобы загрузить изображение. Внизу введите буквы того шрифта, который вы хотите идентифицировать.
Внизу введите буквы того шрифта, который вы хотите идентифицировать.
Нажмите кнопку «Определить сейчас» и найдите вариант, который лучше всего подходит для того шрифта, который вам нравится.Поскольку велика вероятность того, что вы получите более одного результата, нажмите на тот, который, по вашему мнению, является нужным шрифтом. Внизу вы увидите пример того, как это будет выглядеть.
6. Quora
Как вы знаете, Quora — это то место, куда большинство пользователей обращаются за ответами на свои вопросы. Во многих темах Quora есть категория под названием «Идентификация шрифта», где вы можете загрузить изображение и спросить, знает ли кто-нибудь название шрифта.
При таком большом количестве пользователей велика вероятность, что эксперт в этой области увидит это и поможет вам.Вы можете получить заключение эксперта, не платя за него.
Заключение
Рано или поздно вы столкнетесь с красивыми шрифтами. Благодаря вышеперечисленным инструментам узнать названия этих шрифтов станет намного проще. Я пропустил инструмент, который вы использовали для определения шрифта на изображении? Если да, дайте нам знать, какой именно, в комментариях ниже.
Я пропустил инструмент, который вы использовали для определения шрифта на изображении? Если да, дайте нам знать, какой именно, в комментариях ниже.
Как определить шрифт в любом формате — Medialoot
Не осознавая этого, мы ежедневно сталкиваемся с сотнями различных шрифтов.При таком большом количестве вариантов иногда бывает трудно найти правильный шрифт для передачи сообщения, которое вы хотите выразить. Пытаясь сделать правильный выбор шрифта, вы можете найти вдохновение на веб-сайте, в газете или даже в метро по дороге на работу. Но как вы можете использовать шрифты, которые видите в повседневной жизни, не имея возможности их идентифицировать?
Существуют сотни загружаемых шрифтов, но как именно найти именно тот, который вы ищете? К счастью для вас, в Интернете есть инструменты, которые помогут вам определить точный шрифт, который вам нравится, независимо от того, в каком формате вы его нашли.
Как определить шрифт в печати
В некотором смысле, самая сложная ситуация при идентификации шрифта — это когда он напечатан на странице, плакате или вывеске. Чем четче текст и чем больше в нем текста, тем больше шансов решить головоломку. Но даже если у вас есть только короткий фрагмент или заголовок для работы, попробовать стоит!
Даже если у вас есть только короткий фрагмент или заголовок для работы, стоит попробовать определить шрифт.
Начните с того, что сделайте четкое, прямое фото, если это не то, что вы можете взять с собой.Если можете (шрифт напечатан в журнале или на листе бумаги, никто не будет против вас взять), во что бы то ни стало, держитесь за него.
Когда у вас есть доступ в Интернет, заходите в Indentifont. Этот веб-сайт задаст вам ряд вопросов о найденном шрифте, чтобы попытаться идентифицировать его. Он спросит об основных характеристиках шрифта (например, есть ли у него засечки) и постепенно начнет спрашивать о конкретных характеристиках конкретных букв. По этой причине, чем больше у вас будет образец текста, тем легче будет определить шрифт.Если у вас всего несколько букв, у них есть возможность ввести буквы, которые есть у вас от до , а также указать год образца. Если это более старый образец, эта часть уравнения может вырезать большое количество шрифтов, разработанных после того, как ваш образец был создан, но он не будет иметь большого отношения к чему-либо новому.
По этой причине, чем больше у вас будет образец текста, тем легче будет определить шрифт.Если у вас всего несколько букв, у них есть возможность ввести буквы, которые есть у вас от до , а также указать год образца. Если это более старый образец, эта часть уравнения может вырезать большое количество шрифтов, разработанных после того, как ваш образец был создан, но он не будет иметь большого отношения к чему-либо новому.
Почему бы не попробовать сейчас? Ищите уникальный шрифт где-нибудь рядом, например, в рекламе в журнале. Используйте Identifont, чтобы попытаться определить шрифт.
Как определить веб-шрифт
Те, кто разбирается в коде, могут посмеяться над этим, но если вы не знакомы с HTML, может быть сложно выяснить, какой именно веб-шрифт использует веб-сайт.Даже если вы знакомы с кодом, может быть сложно копаться на страницах кода, чтобы попытаться определить, какой шрифт подходит для конкретного заголовка. К счастью, есть простой инструмент, который сделает всю эту работу за вас.
WhatFont чрезвычайно прост в использовании. Он доступен как букмарклет, расширение Chrome или расширение Safari. После установки просто нажмите кнопку расширения и наведите указатель мыши на источник вашего любопытства шрифта. Вуаля! Появится название веб-шрифта. Чтобы узнать об этом больше, щелкните текст, и появится информационная панель с указанием семейства шрифтов, размера, высоты строки, цвета и некоторых образцов букв.Он ссылается на сайт, где вы можете купить шрифт, а также имеет кнопку твита, на всякий случай, если вы хотите поделиться великолепием своего недавно открытого шрифта со своими подписчиками.
Букмарклет или расширение WhatFont чрезвычайно просты в использовании.
Давай попробуем. Locust Street Press — местная типография, и у них есть очаровательный веб-сайт, на котором используется тонкий шрифт без засечек, состоящий только из заглавных букв. Но что это за великолепный шрифт? WhatFont показывает, что это Ostrich Sans Rounded Medium Regular. Ух ты, я никогда не знала, что что-то со страусом в названии может выглядеть так изящно!
Ух ты, я никогда не знала, что что-то со страусом в названии может выглядеть так изящно!
Другой инструмент, который работает аналогично, — это Fount. Доступный в виде букмарклета, он работает аналогично и, возможно, немного красивее, чем WhatFont, но не предоставляет столько деталей.
Как определить шрифт в изображении
Но что, если объект вашего желания шрифта не обслуживается удобным веб-шрифтом? Что, если он используется в изображении — тогда как вы могли бы его идентифицировать?
Не бойся! У меня в рукаве есть еще один инструмент.
WhatFontIs — это инструмент, который анализирует изображения и пытается найти похожие шрифты. Это может быть немного сложно заставить работать, но он очень хорошо работает при распознавании даже сложных шрифтов. Мой совет: тщательно обрежьте изображение, убедитесь, что это темный текст на светлом фоне (инвертируйте цвета изображения, если необходимо — вы можете использовать веб-редактор, например Pixlr, если у вас еще не открыт Photoshop) и когда он запрашивает вас чтобы идентифицировать буквы на изображении, набирайте их только в том случае, если он выбрал целую букву.
Чтобы лучше понять, что я имею в виду, возьмем в качестве примера эту часть веб-сайта Triple Crown Corporation «Реконструкция и ремонт»:
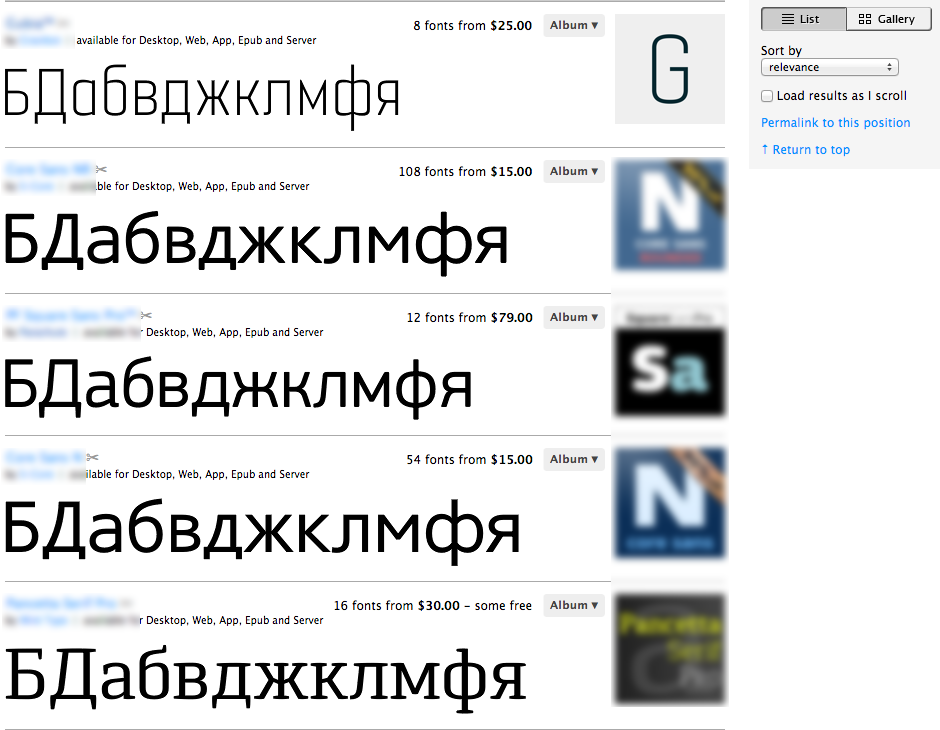
Поначалу я понятия не имел, что это за шрифт, но мне нужно было знать, чтобы работать над проектом для них. Я загрузил изображение в инструмент WhatFontIs, и то, что он сначала выплюнул мне, немного обескуражил — курсивный шрифт явно сбивал инструмент с толку, поэтому я мог заполнить только те буквы, которые он полностью вытащил:
Первые результаты пары оказались бесполезными, но потом я заметил это…
Вот и он: Юрген Курсив! Я перешел по ссылке, чтобы загрузить шрифт, и попытался ввести тот же текст в предварительный просмотр.Я сразу понял, что это тот же шрифт. А еще лучше, это было бесплатно!
Попробуйте сами. Если это не работает, альтернативным инструментом является WhatTheFont, хотя, несмотря на более запоминающееся название, по моему опыту, он не работал так же хорошо.
Когда все остальное терпит неудачу
Иногда мы влюбляемся в шрифты, которые невероятно сложно идентифицировать. Они могут быть редкими или разочаровывающе похожими на существующий шрифт (но лучше! Я хочу этот!), Или формат, в котором они находятся, затрудняет их выборку.(Кинетический шрифт, летящий по видео, возможно, или наложенный на особенно шумный фон, что мешает инструменту WhatFontIs.)
Они могут быть редкими или разочаровывающе похожими на существующий шрифт (но лучше! Я хочу этот!), Или формат, в котором они находятся, затрудняет их выборку.(Кинетический шрифт, летящий по видео, возможно, или наложенный на особенно шумный фон, что мешает инструменту WhatFontIs.)
Если вы не можете определить свой шрифт, возможно, это сможет сделать кто-то другой. Typophile — чрезвычайно активный форум, обслуживающий энтузиастов типографики. Это отличное место, чтобы побродить, если вы хотите узнать больше о шрифтах. Эти люди серьезно разбираются в своем деле, и именно поэтому многие образцы, размещенные на их доске идентификаторов шрифтов, идентифицируются — или, по крайней мере, подвергаются анализу, заставляющему задуматься, — в течение нескольких часов после публикации.
Хотите улучшить свои собственные навыки распознавания шрифтов? Умение определять распространенные шрифты с первого взгляда — важный навык для ускорения процесса проектирования. FontTrainer — хорошее место для начала; он генерирует предложение, в котором каждое слово выделено разным шрифтом и цветом. Щелкните слова и начните отождествлять себя. Ищете что-то более продвинутое? Игра Font Game для iOS, хотя и больше не поддерживается, по-прежнему вызывает привыкание.
Щелкните слова и начните отождествлять себя. Ищете что-то более продвинутое? Игра Font Game для iOS, хотя и больше не поддерживается, по-прежнему вызывает привыкание.
Хотите улучшить свои собственные идентификационные навыки? Умение определять распространенные шрифты с первого взгляда — важный навык для ускорения процесса проектирования.
Желаю удачи на пути к идентификации шрифтов. Есть еще один инструмент, который принесет пользу всем? Обязательно поделитесь этим в комментариях ниже!
текстовых полей с настраиваемым шрифтом, цветом, анимацией и позиционированием в Интернете
Создаете ли вы мемы для группового чата или улучшаете визуальные эффекты рекламы, чтобы выделяться среди остальных, добавление текста к картинке может быть простым, но мощным инструментом для создания впечатляющего мультимедийного контента. Но со многими платформами для редактирования фотографий ваши возможности редактирования строго ограничены. Что, если вы хотите настроить шрифт или точно изменить цвет текста? А как насчет точного позиционирования и поворота или текстовой анимации для GIF?
Что, если вы хотите настроить шрифт или точно изменить цвет текста? А как насчет точного позиционирования и поворота или текстовой анимации для GIF?
Вы можете подумать, что вам нужно заплатить большие деньги за программное обеспечение, которое позволяет вам полностью редактировать мультимедийный текст, или что вам нужно загружать большие приложения на свое устройство. Но у вас есть другой вариант! В этой статье я покажу вам, как редактировать текст, который вы добавляете к изображениям, с помощью бесплатного онлайн-инструмента под названием Kapwing! Редактировать с помощью Kapwing легко научиться дает вам функции редактирования текста мощного программного обеспечения для редактирования.
Я собираюсь пройти всего четыре простых шага, чтобы вы могли добавить текст к своим фотографиям с помощью пользовательских шрифтов, цветов, анимации и расположения:
- Find Your Photo
- Загрузите свое фото в Kapwing
- Добавьте и отредактируйте свой текст!
- Экспорт и загрузка фотографии
Шаг 1. Найдите свое видео
Kapwing упрощает создание и редактирование изображений практически из любого источника. Вы можете загружать изображения из Instagram, Twitter, Facebook, Tumblr, Reddit, Google Images или любого онлайн-источника изображений.Просто скопируйте ссылку на картинку, к которой хотите добавить текст!
Найдите свое фото в фото-браузере!Вы также можете загрузить любую фотографию, которую вы сделали или загрузили на свой компьютер, телефон или планшет. Если вы хотите использовать файл, который есть на вашем устройстве, убедитесь, что вы знаете, как найти его в браузере файлов, или сохраните его в месте, где вы можете щелкнуть и удобно перетащить его в свой браузер!
Шаг 2: Загрузите свою фотографию в Kapwing
Когда ваша фотография будет готова, перейдите в Kapwing. com. На главной странице нажмите «Начать». Вы попадете в Kapwing Studio, где сможете использовать все инструменты Kapwing в одном месте!
com. На главной странице нажмите «Начать». Вы попадете в Kapwing Studio, где сможете использовать все инструменты Kapwing в одном месте!
Чтобы загрузить изображение, просто щелкните правой кнопкой мыши поле URL-адреса и выберите «вставить», если вы скопировали ссылку на свою фотографию. Если вы загружаете изображение со своего компьютера, телефона или планшета, просто нажмите «Нажмите, чтобы загрузить» и найдите изображение, которое хотите отредактировать в своем браузере фотографий, или откройте свой браузер фотографий и нажмите — & — перетащите фотографию в студия!
Шаг 3. Добавление и редактирование текста
Теперь, когда вы загрузили изображение в Kapwing Studio, вы готовы добавить текст! Убедитесь, что вы сняли выделение со всех слоев, нажав за пределами фотографии.Выберите «Текст» на нижней панели инструментов, затем «Редактировать текст». В текстовом редакторе вы можете написать свой текст и изменить его шрифт, цвет, стиль и выравнивание.
Чтобы внести дальнейшие изменения, выйдите из текстового редактора. Выделив текстовое поле, вы можете щелкнуть и перетащить текст в любое желаемое место. И вы можете щелкнуть и перетащить любой угол поля, чтобы настроить размер и формат текста. На нижней панели инструментов вы можете более точно настроить цвет текста, а также цвет и толщину его границы.
Если вы хотите придать текстовому полю еще больше изящества, выберите «Анимировать» на нижней панели инструментов. Это позволяет выделить текст с помощью привлекательных эффектов: мерцания, затухания, поворота оттенка, вытеснения и вибрации! Вы также можете настроить скорость каждого анимированного эффекта, чтобы настроить внешний вид вашего текста. Анимация текста особенно эффективна, если вы хотите, чтобы одни фрагменты текста выделялись среди других, например, дескриптор в социальных сетях или цена со скидкой! Чтобы использовать анимированное изображение, нажмите «Настройки» на нижней панели инструментов и измените «Выходной файл» с «По умолчанию» на «GIF. Это позволит вам экспортировать анимированное изображение в виде файла GIF, который можно разместить и встроить, как картинку!
Это позволит вам экспортировать анимированное изображение в виде файла GIF, который можно разместить и встроить, как картинку!
Шаг 4: Экспортируйте и загрузите вашу фотографию!
Теперь, когда вы добавили текст и отредактировали его до совершенства, нажмите «Создать видео» в правом верхнем углу окна Studio. Дайте Kapwing всего несколько секунд, чтобы творить чудеса, и ваша фотография будет готова к загрузке! На странице загрузки вы также можете вернуться в Studio для дальнейшего редактирования изображения или сделать копию файла для работы с другой версией!
Пользовательский поворот, размещение, шрифт, цвет и анимация!Не забывайте отмечать нас @KapwingApp всякий раз, когда публикуете свои фотографии и видео в социальных сетях — нам нравится видеть, чем увлечены наши создатели!
А для получения дополнительных руководств, коллекций мемов и функций подпишитесь на страницу ресурсов Kapwing и наш канал Youtube.Мы постоянно обновляем его новым и интересным контентом!
Подгонка обернутого текста и пользовательских шрифтов к изображениям в Python
Python предоставляет множество инструментов для работы со строками через стандартную библиотеку. В сочетании с инструментами обработки текста библиотек обработки изображений, таких как Pillow, Python может стать абсолютной рабочей лошадкой для создания визуальных медиа с большим объемом текста. Даже с этими инструментами перенос текста может быть проблемой. В этой статье мы расскажем, как подогнать обернутый текст к изображению с помощью Python и Pillow.
В сочетании с инструментами обработки текста библиотек обработки изображений, таких как Pillow, Python может стать абсолютной рабочей лошадкой для создания визуальных медиа с большим объемом текста. Даже с этими инструментами перенос текста может быть проблемой. В этой статье мы расскажем, как подогнать обернутый текст к изображению с помощью Python и Pillow.
Python предлагает несколько отличных утилит для переноса текста через стандартный модуль переноса текста. Pillow — это сторонняя библиотека обработки изображений Python, которая предоставляет инструменты визуального текста, такие как загрузка пользовательских шрифтов и наложение текста на изображения. Совместно используя оба этих набора инструментов, можно наложить обернутый текст на изображение и , чтобы текст был соответствующим образом масштабирован. Лучшая часть? Это требует творческого решения проблем!
Шаг 1. Создание фонового изображения
Библиотека Pillow — это, во-первых, библиотека изображений, а во-вторых, инструмент для работы с текстом. Таким образом, чтобы добавить текст, нам сначала понадобится объект класса Image, на который будет добавлен наш текст. Думайте об этом как о чистом листе бумаги, на котором мы будем писать текст.
Таким образом, чтобы добавить текст, нам сначала понадобится объект класса Image, на который будет добавлен наш текст. Думайте об этом как о чистом листе бумаги, на котором мы будем писать текст.
Для создания холста (фона) изображения есть два варианта: создать новое изображение, указав такие атрибуты, как цвет, размер и режим изображения; или просто загрузите существующий файл изображения.
Для этого урока я просто загружаю созданное в Photoshop изображение с именем background.jpg. Я также буду использовать собственный шрифт Source Code Pro, который я скачал из Google Fonts.Вот как выглядит структура проекта:
ProjectRoot ├── wrapper.py ├── background.jpg └── SourceCodePro-Bold.ttf
Для загрузки фонового изображения в процессе подготовки используйте следующий код, заменяющий аргумент fp (путь к файлу) из background.jpg на полный путь к файлу любого изображения, которое вы используете. Аргумент
Аргумент mode указывает, в каком файловом режиме открыть файл; по умолчанию или только для чтения.
из PIL импорта изображений, ImageDraw, ImageFont # Открыть изображение img = Изображение.open (fp = 'background.jpg', mode = 'r') >>> <Режим изображения PIL.JpegImagePlugin.JpegImageFile = размер RGB = 1024x683 при 0x1958734C1F0> # Просмотрите изображение, чтобы убедиться, что оно правильно загружается img.show ()
Этот код загружает наше начальное фоновое изображение, которое будет нашей отправной точкой для создания обернутого текста на изображении в Python.
Примечание : возвращает объект JpegImageFile в режиме RBG.
Нам не нужно знать это для наших целей, но, в зависимости от варианта использования, может потребоваться указать режим и тип изображения при использовании подушки.Ниже показано фоновое изображение, на которое мы будем добавлять текст.
. Шаг 2. Загрузка пользовательского шрифта и текста
.Наше фоновое изображение представляет собой холст для размещения текста. Я использую причудливое желтое изображение только для визуальных целей — также подойдет простой белый, прозрачный или любой другой цвет. Используя класс ImageFont от Pillow, мы можем загрузить шрифт SourceCode Pro, который мы скачали из Google Fonts ранее:
# Загрузить собственный шрифт font = ImageFont.TrueType (font = 'SourceCodePro-Bold.ttf', размер = 42) >>> <Объект PIL.ImageFont.FreeTypeFont в 0x000001BECB5005E0>
Чтобы начать процесс добавления текста к нашему фону, мы будем использовать модуль Pillow ImageDraw . Этот модуль предоставляет набор инструментов, которые позволяют рисовать дуги, линии, точки, линии и многие другие геометрические конструкции.
Ознакомьтесь с официальной документацией, чтобы узнать больше о доступных методах.
На данный момент мы ограничимся использованием метода text для добавления текста.Следующий код создаст настраиваемый объект ImageDraw, загрузит наш настраиваемый шрифт и добавит текст к фоновому изображению.
# Создать объект DrawText draw = ImageDraw.Draw (im = img) >>> <Объект PIL.ImageDraw.ImageDraw по адресу 0x000001EEB39991F0> # Определим наш текст text = "" "Простота - искусство максимального увеличения объема незавершенной работы - очень важна." "" # Добавить текст к изображению draw.text (xy = (0, 0), text = text, font = font, fill = '# 000000') # Просмотреть обновленное изображение img.show ()
Перед грандиозным раскрытием позвольте мне объяснить некоторые добавленные мной аргументы:
- xy : Координаты x + y в виде кортежа значений пикселей относительно нашего изображения, с которых начнется размещение текста.
 Значение (0, 0) указывает верхний левый угол.
Значение (0, 0) указывает верхний левый угол. - font : объект ImageFont, ссылающийся на наш собственный шрифт SourceCode Pro.
- заливка : Цвет в виде шестнадцатеричного значения, присвоенный нашему тексту.
Можно указать ряд других необязательных аргументов. Они хорошо описаны в официальной документации Pillow ImageDraw. Мы не будем касаться большинства из них, но аргумент привязки будет использоваться позже в этом руководстве. А пока давайте посмотрим, как выглядит наше изображение с добавленным текстом:
Фоновое изображение с добавленным текстом с использованием указанного шрифта и указанного размера, начиная с позиции (0, 0).Примечание : Эта цитата взята из манифеста AGILE, в котором излагается основная философия практик разработки программного обеспечения, таких как SCRUM, FURPS и принципы проектирования SOLID.
Шаг 3. Перенос текста
Следующие несколько шагов можно делать в любой последовательности — они дают тот же эффект. Я начинаю с переноса текста, потому что это сложнее всего, и мне нравится сначала выполнять сложную работу. Для этой задачи мы будем использовать некоторые инструменты для работы с текстом из стандартной библиотеки Python.А именно, и
Я начинаю с переноса текста, потому что это сложнее всего, и мне нравится сначала выполнять сложную работу. Для этой задачи мы будем использовать некоторые инструменты для работы с текстом из стандартной библиотеки Python.А именно, и модуля функций. Подробнее о модуле обтекания текстом заполняют textwrap читайте в этой статье. Для наших целей достаточно знать следующее:
- wrap : принимает основную часть текста и возвращает как набор строк, количество символов меньшее или равное указанному максимуму.
- fill : возвращает блок сплошного текста с использованием функции переноса для разделения строк на ширину, равную максимуму символа.
На данный момент в нашем изображении отображается примерно 41 символ, включая пробелы и специальные символы. Я собираюсь добавить немного дополнительных отступов для визуального эффекта, поэтому я собираюсь обернуть наш текст максимум до 35 символов. Для этого я использую метод
Для этого я использую метод textrwap.fill () следующим образом:
импортировать текстовый перенос
# Определите текст, который будет использоваться на нашем изображении
text = "" "Простота - искусство максимального увеличения объема незавершенной работы - очень важна." ""
# Создаем новую версию нашего текста с максимум 35 символами в строке
текст = обтекание текстом.заполнить (текст = текст, ширина = 35)
>>>
Простота - искусство максимизировать
объем незавершенной работы - составляет
существенный.
# Подсчитайте количество строк для развлечения
"\ n" .join (f "{str (len (x))} - {x}" для x в text.splitlines ())
>>>
33 - Простота - искусство максимизировать
31 - объем незавершенной работы - есть
10 - существенное.
Обратите внимание, что функция textwrap.fill () по умолчанию разбивает на целые слова. Это оставляет нам три строки общей шириной, измеренной по количеству символов, 33, 31 и 10 соответственно. Вот как сейчас выглядит наше изображение:
Вот как сейчас выглядит наше изображение:
Это определенно шаг в правильном направлении, но все же далеко от того, чего я добиваюсь. Есть несколько вопросов, которые здесь еще предстоит решить. Следующие из них являются наиболее быстрыми:
- Корректировка шрифта и размера шрифта изменений
- Позиционирование текста
- Масштабирование текста по размеру изображения
- Выравнивание текста (по центру, по левому краю, по ширине и т. Д.)
Каждый из них поможет гарантировать, что наше окончательное решение предлагает нам контроль для создания различных представлений текста, а также достаточно динамичный и гибкий, чтобы позволить обмен различными текстами и шрифтами. В конце концов, что хорошего в нашем решении, если оно работает только для одного шрифта, на одном изображении, используя одну строку текста? Немного! Начнем с вопроса о размерах шрифта.
Шаг 4. Учет размера шрифта
Модуль Python textwrap уже продемонстрировал свою полезность.Однако у него есть недостаток, заключающийся в использовании количества символов при определении ширины разрывов строк. В этом есть смысл — учитывая, что это не модуль, ориентированный на визуализацию. Мы по-прежнему собираемся использовать этот модуль, но нам нужно будет динамически преобразовать наш параметр ширины из размера в пикселях в количество символов, выполнив следующие действия
- Рассчитать среднюю ширину символа с учетом шрифта и размера
- Рассчитайте максимальное количество символов, используя наше среднее значение ширины, которое может уместиться на указанном расстоянии в пикселях.
- Используйте это вычисленное значение, чтобы обернуть текст
из строки import ascii_letters # Вычислить среднюю длину одного символа нашего шрифта. # Примечание: здесь учитывается конкретный шрифт и размер шрифта.avg_char_width = sum (font.getsize (char) [0] для char в ascii_letters) / len (ascii_letters) >>> 25.03846153846154 # Переведите эту среднюю длину в количество символов # чтобы заполнить 95% общей ширины нашего изображения max_char_count = int ((размер изображения [0] * .95) / avg_char_width) >>> 38 # Создаем обернутый текстовый объект, используя масштабированное количество символов scaled_wrapped_text = textwrap.fill (текст = текст, ширина =) >>> Простота - искусство максимизировать объем незавершенной работы - существенный.
Здесь используется переменная string.ascii_letters вместе с нашим объектом ImageFont для вычисления средней ширины каждой буквы в нашем шрифте в пикселях.Затем мы преобразуем это значение в максимальное количество символов в строке, разделив ширину нашего изображения (масштабированную с коэффициентом 0,95 для визуальной эстетики) на нашу среднюю длину символа шрифта.
Затем мы используем полученное значение в качестве аргумента ширины для аргумента ширины функции textwrap. (как количество символов), чтобы создать обернутый текстовый объект, масштабируемый по изображению. Вот наше изображение: fill ()
fill ()
В целом, я думаю, что все выглядит намного лучше — мы можем использовать собственный шрифт нестандартного размера и не беспокоиться о том, что наш текст выйдет за пределы нашего изображения по горизонтали. Есть еще несколько необходимых настроек, включая выравнивание текста и размещение.
Шаг 5. Размещение текста
Предыдущие версии Pillow не позволяли управлять местом размещения объекта TextDraw на изображении. В какой-то момент [необходима цитата] библиотека Pillow созрела и были реализованы Text Anchors.Это позволяет указать стандартные местоположения, по которым текстовый объект выравнивается по изображению.
Есть , несколько возможных вариантов выравнивания, описанных в официальной документации Text Anchors. Для наших целей я буду позиционировать наш текст по вертикали и горизонтали по центру, используя параметр mm для аргумента привязки. После соответствующего масштабирования текста его можно центрировать как таковой:
Для наших целей я буду позиционировать наш текст по вертикали и горизонтали по центру, используя параметр mm для аргумента привязки. После соответствующего масштабирования текста его можно центрировать как таковой:
# Добавьте аргумент 'мм' к параметру привязки, чтобы центрировать по горизонтали и вертикали рисовать.текст (xy = (0, 0), text = text, font = font, fill = '# 000000', anchor = 'mm')
Как видите, я добавил сюда аргумент mm в качестве параметра привязки. Кроме того, я изменил ширину нашего текста, чтобы она составляла 61,8% от общей ширины нашего изображения (когда-либо нарисованная в соответствии с эстетикой золотого сечения!).
Текст нашего изображения теперь «центрирован», но этот центр все еще находится в точке (0, 0)! Ура. Я сделал большую ошибку здесь, забыв обновить позицию, в которой наш текст добавлялся к изображению.До этого момента мы размещали текст, начиная с верхнего левого угла (координаты (0, 0)) нашего изображения. Наш текст — , технически теперь по центру , но он центрирован в позиции (0, 0), что вызывает нежелательное переполнение. Давайте воспользуемся координатами нашего изображения и посмотрим, что получится:
Наш текст — , технически теперь по центру , но он центрирован в позиции (0, 0), что вызывает нежелательное переполнение. Давайте воспользуемся координатами нашего изображения и посмотрим, что получится:
Этот намного больше соответствует тому, чего я надеялся достичь.Наш текст центрирован, масштабирован и будет динамически корректироваться, если мы решим обновить шрифт или размер шрифта. Давайте обновим некоторые параметры и еще раз проверим, как все работает.
Увеличенный размер шрифта
Здесь я увеличил размер шрифта со скромных 42 до внушительных 72, которые подходят для жирных, увлекательных мемов и баннеров:
Текст по-прежнему центрируется после обновления с 42 до 72Уменьшенный размер шрифта и более длинный текст
Здесь я добавлю значительное количество дополнительных символов — используя цитату из Алана Тьюринга — а также уменьшу размер шрифта с более крупных 72 до скудных 28.
Собираем все вместе
Ниже приведен весь код, который мы собрали до сих пор. Обратите внимание, что этот код предполагает, что изображение с именем background.jpg и допустимый файл шрифта с именем SourceCodePro-Bold.ttf присутствуют в текущем рабочем каталоге.
# Открыть изображение img = Image.open (fp = 'background.jpg ', mode =' r ') # Загрузить собственный шрифт font = ImageFont.truetype (font = 'SourceCodePro-Bold.ttf', size = 72) # Создать объект DrawText draw = ImageDraw.Draw (im = img) # Определим наш текст text = "" "Простота - искусство максимального увеличения объема незавершенной работы - очень важна." "" # Вычислить среднюю длину одного символа нашего шрифта.# Примечание: здесь учитывается конкретный шрифт и размер шрифта. avg_char_width = sum (font.getsize (char) [0] для char в ascii_letters) / len (ascii_letters) # Переведите эту среднюю длину в количество символов max_char_count = int (img.размер [0] * .618 / avg_char_width) # Создаем обернутый текстовый объект, используя масштабированное количество символов текст = textwrap.fill (текст = текст, ширина = max_char_count) # Добавить текст к изображению draw.text (xy = (img.size [0] / 2, img.size [1] / 2), text = text, font = font, fill = '# 000000', anchor = 'mm') # просмотреть результат img.show ()
Это приведет к тому изображению, которое мы видели последним. Я поклонник объектно-ориентированных стилей программирования и создал класс, который справляется со всем этим с немного более стилистическим изяществом. Он находится в стадии разработки и доступен на Github здесь.
@TODO
Решение проблемы вертикального перелива
, когда текстовых строк слишком много, чтобы они уместились на заднем плане. Здесь будут компромиссы, чтобы сбалансировать увеличение общей ширины текста, возможное уменьшение размера шрифта и возможный случай, когда никакая практическая корректировка того или другого не приведет к достаточному пространству для размещения текста. Например, невозможно уместить всю документацию Python на одно изображение размером 1024 x 1024 и ожидать, что текст будет разборчивым.
Здесь будут компромиссы, чтобы сбалансировать увеличение общей ширины текста, возможное уменьшение размера шрифта и возможный случай, когда никакая практическая корректировка того или другого не приведет к достаточному пространству для размещения текста. Например, невозможно уместить всю документацию Python на одно изображение размером 1024 x 1024 и ожидать, что текст будет разборчивым.
Предлагается : установить максимальный размер шрифта, пропорциональный фиксированному проценту от высоты изображения.
Последние мысли
Python + Pillow предоставляет мощный набор инструментов для работы с текстом. С небольшим переводом между функциями textwrap и ImageDraw можно создавать визуально ошеломляющие изображения с наложением текста в Python. Эти инструменты являются одним из многих аспектов Python, которые делают его одним из самых популярных языков программирования в мире.
