Самый простой способ создать шрифт, повторяющий почерк
Кто вообще пишет от руки в 2020? Студенты, им приходится. В моем универе были экзамены, на которые можно брать конспекты, но только рукописные. В универах моих друзей нужно показать написанные от руки конспекты всех лекций, чтобы попасть на экзамен.
Однажды я захотела помочь другу, который был завален учебой. В итоге мне пришлось переписать 17 конспектов по «Радиотехническим цепям и сигналам». После прекрасной недели выведения неизвестных символов я наконец задумалась о том, чтобы создать свой шрифт и рассказать знакомым, как это делается.
Способ очень простой, хоть и относительно долгий, но, уверяю, оно того стоит. Лучше потратить 4 часа на создание своего шрифта, чем десятки часов в будущем. Для реализации мне понадобилась программа High-Logic FontCreator. Ее можно скачать на официальном сайте:
Бесплатный пробный период длится 30 дней.
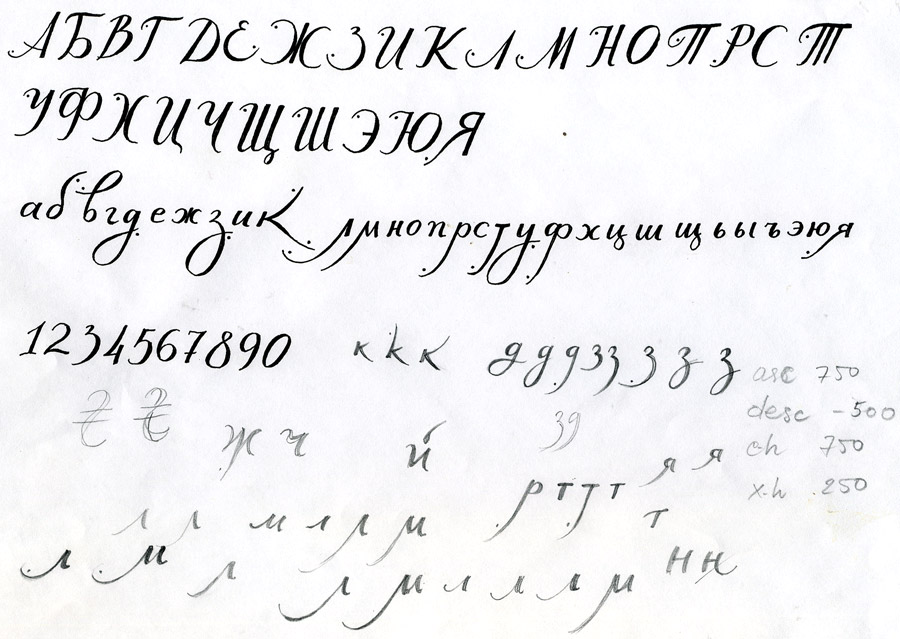
Для начала нужно взять бумажный лист и написать на нем все буквы алфавита (большие и маленькие), все цифры и необходимые знаки препинания.
Открываем программу High-Logic FontCreator, нажимаем File -> New…
Открывается окно, в котором мы вводим название шрифта и жмем «Ок».
Далее откроется еще одно окно. В нем нужно открыть картинку с выписанными буквами, вырезать первую букву и вставить ее в основное поле программы.
Красные пунктирные линии определяют расположение буквы в тексте, их можно двигать. Буква не должна вылезать за линию Baseline снизу и за линию WinAscent сверху. Вертикальные линии должны проходить там, где начинается и заканчивается буква. В данном случае линия заканчивается немного раньше, чем буква, чтобы создать эффект соединения со следующей буквой.
Если вы создаете еще и английский алфавит, то в эту же ячейку нужно добавить букву F, так как она находится на одной клавише с А.
В целом, это весь алгоритм. Осталось повторить процедуру со всеми буквами, и рукописный шрифт готов. В итоге мы получаем такие ячейки:
В итоге мы получаем такие ячейки:
Чтобы потестить шрифт, нажимаем F5.
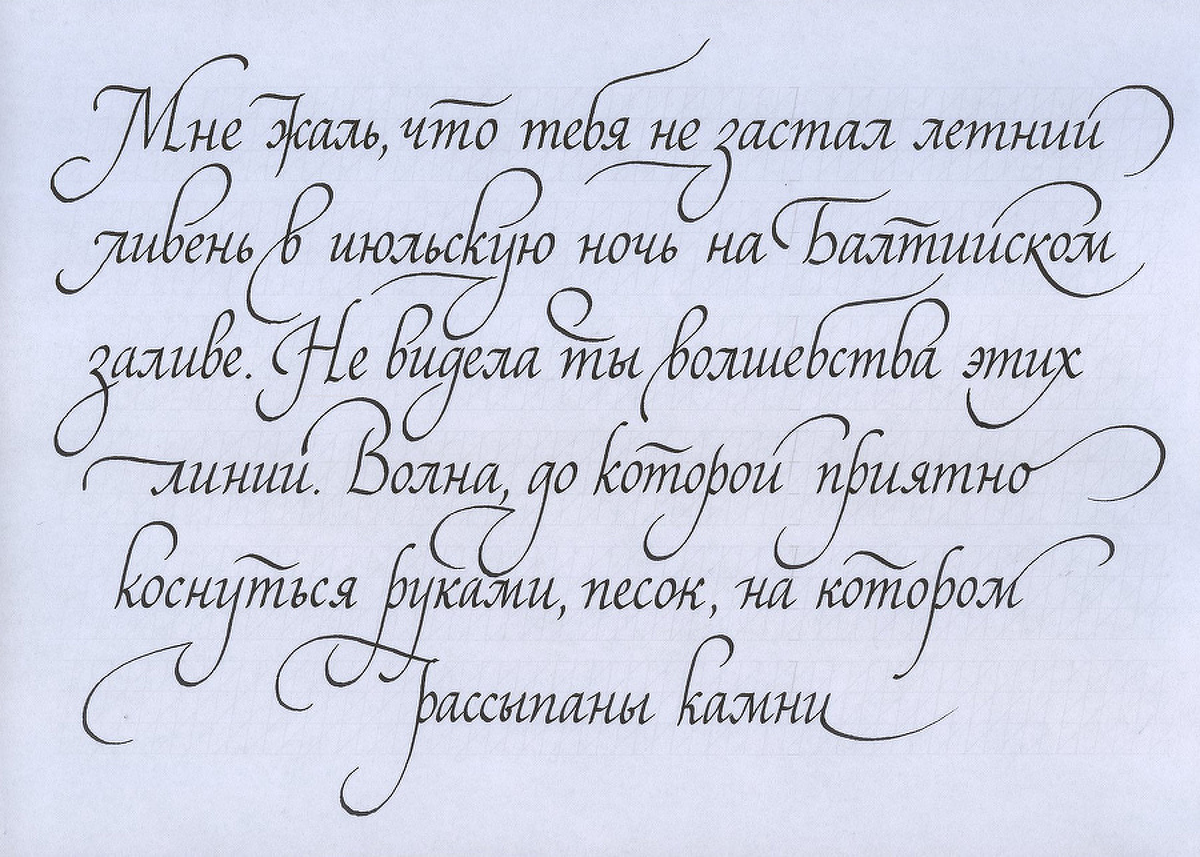
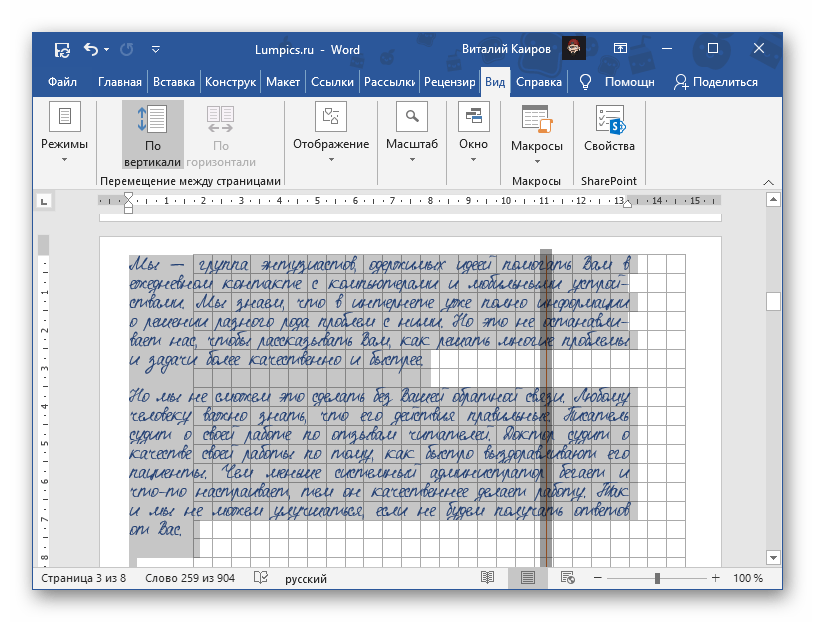
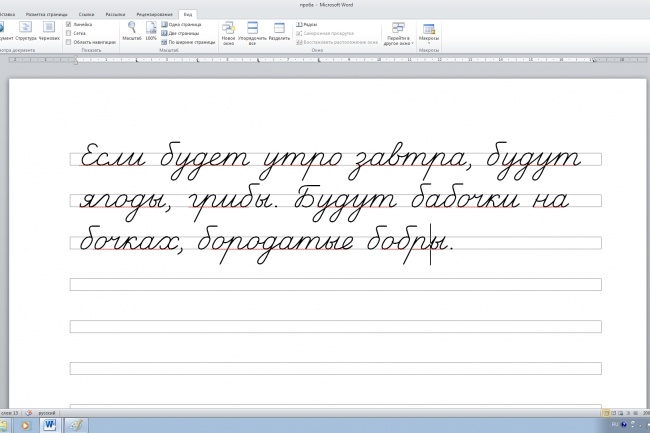
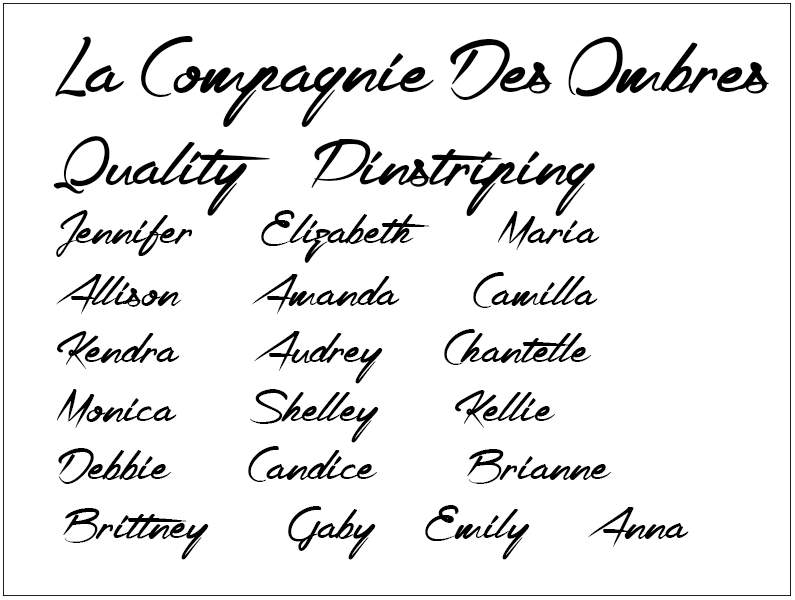
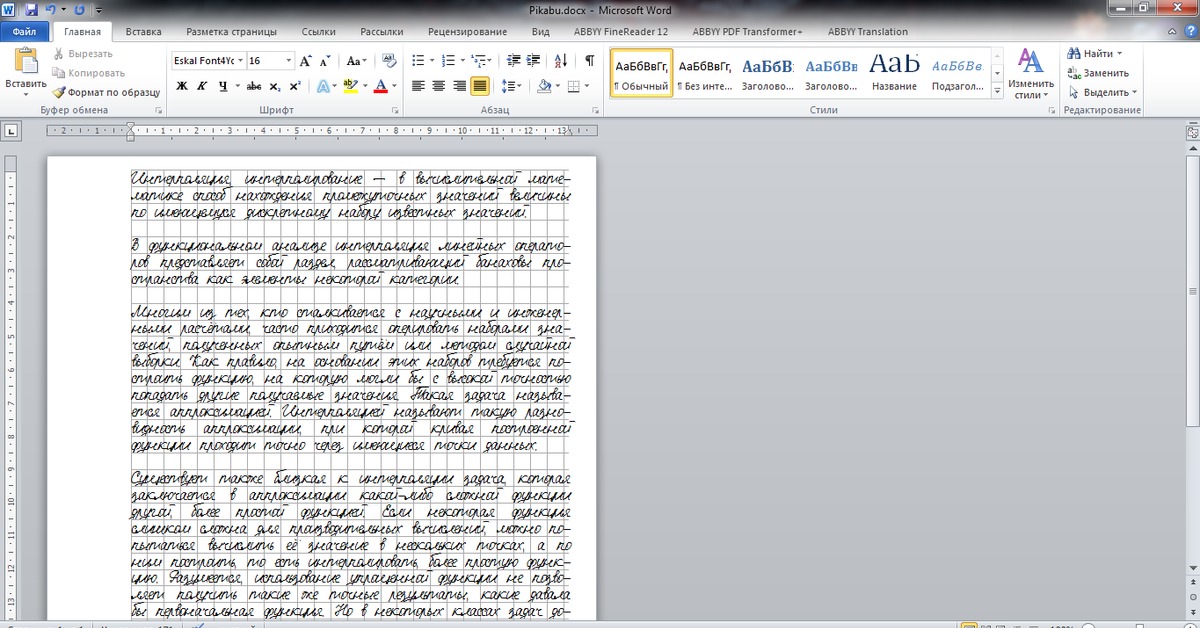
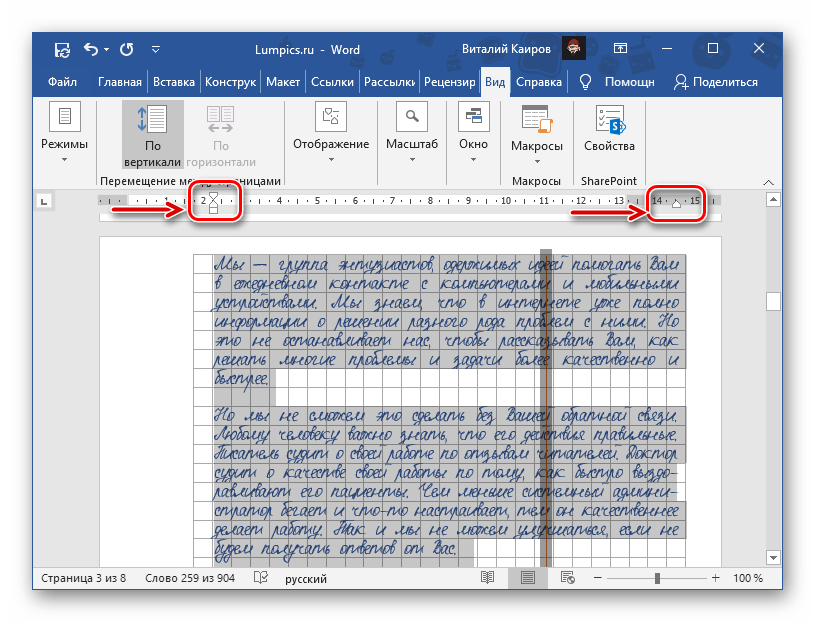
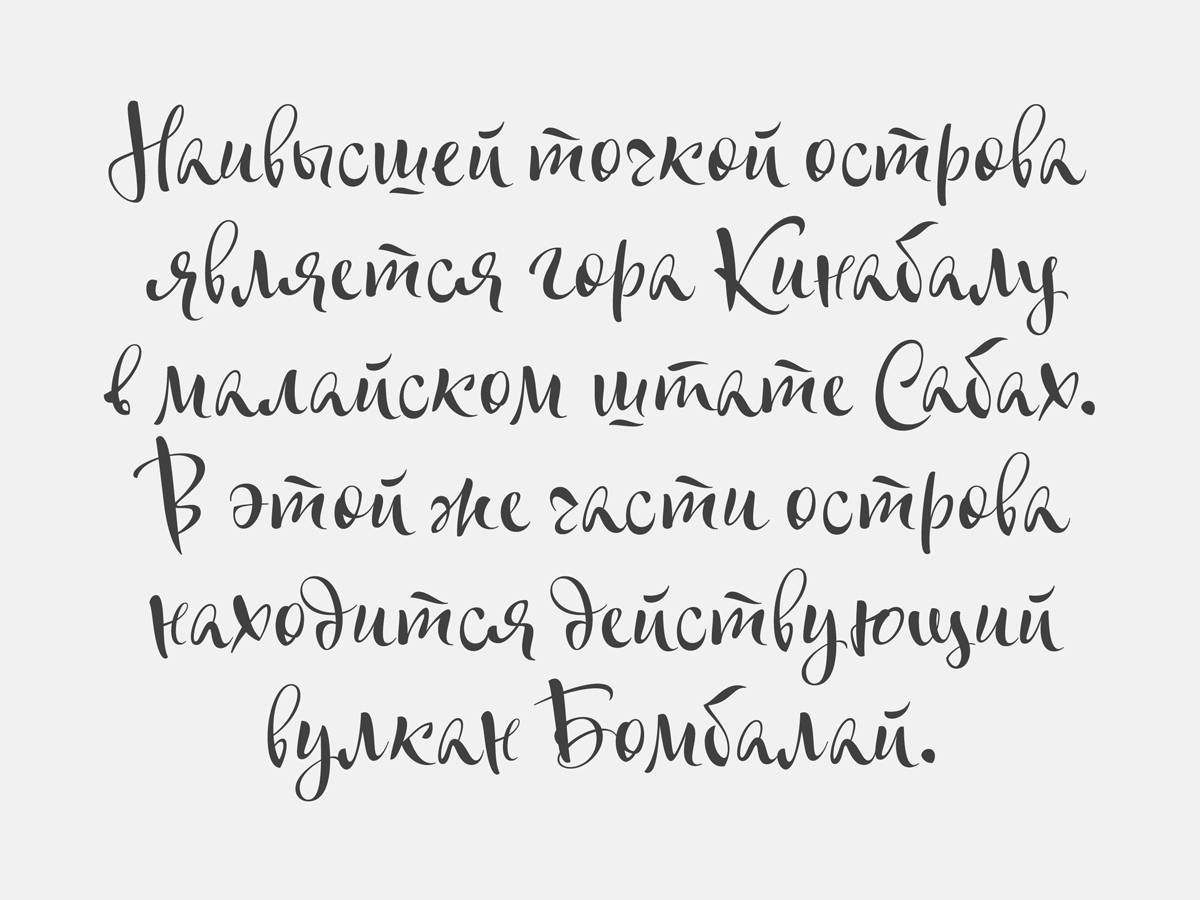
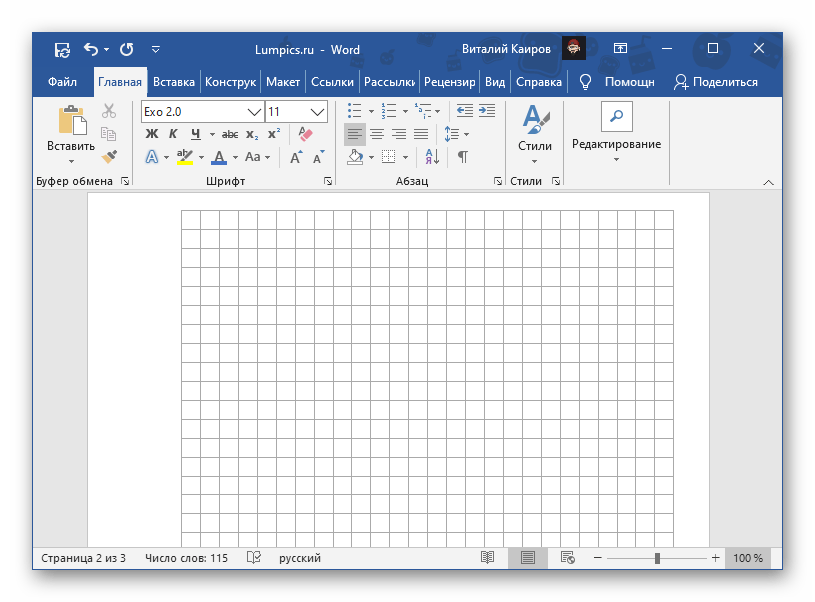
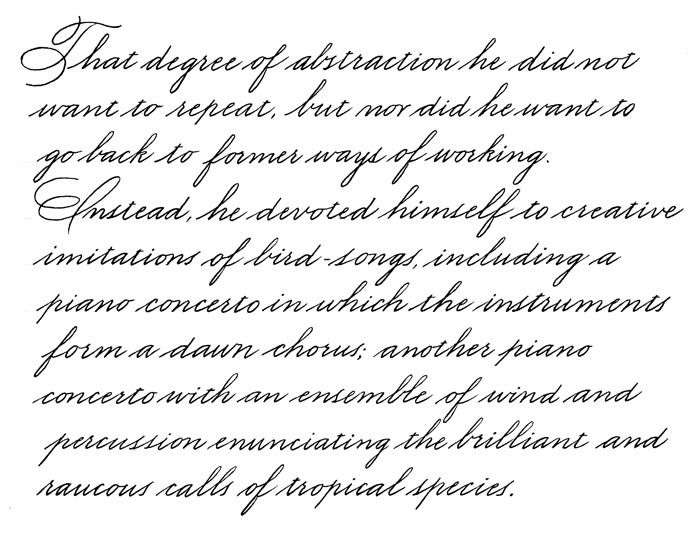
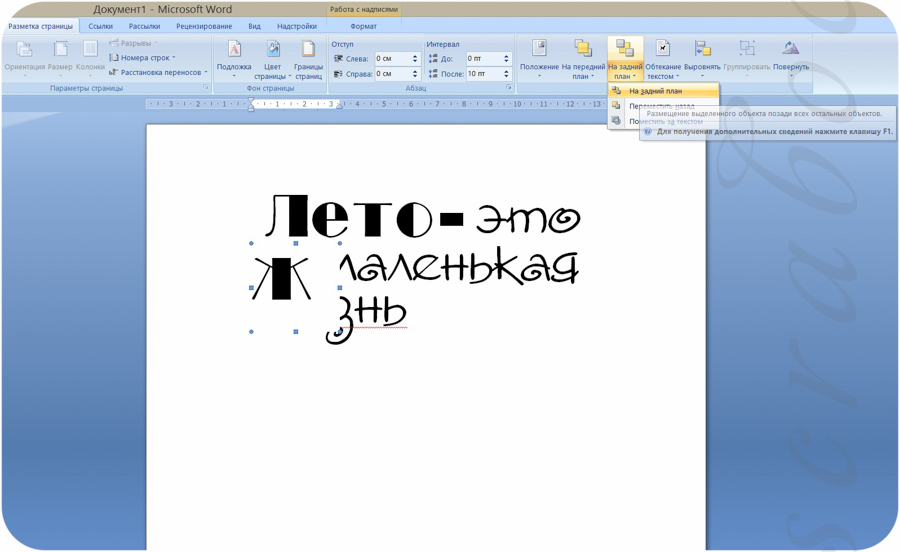
Можно подумать, что выглядит не очень естественно. Поэтому попробуем написать внятный текст в ворде, добавить клетку, выровнять текст так, как это обычно делается на бумаге (поля намного меньше, чем обычно в вордовских документах), подобрать правдоподобный цвет ручки и распечатать. Получаем такой вот результат:
Изначально я думала, что будет сильно заметно, что все буквы одинаковые. На деле же такой шрифт не отличить от настоящего без тщательного рассматривания. Также я добавила схемы в ворде и обвела их рамочкой, чтобы на распечатанном листе казалось, что они наклеены.
Надеюсь, этот способ сделает вашу жизнь проще.
Создать свой шрифт в word. Инструменты для создания шрифтов. Как создать красивый шрифт: постановка задачи
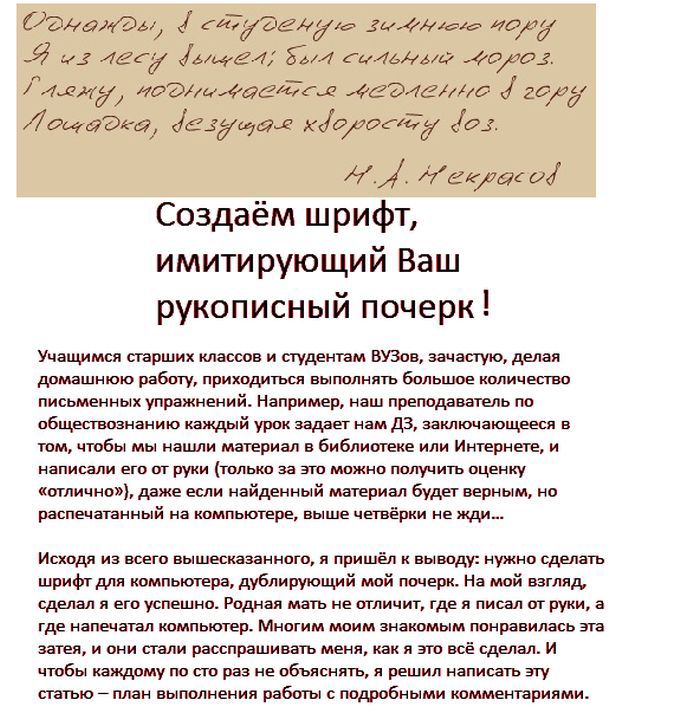
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений.
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы). , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
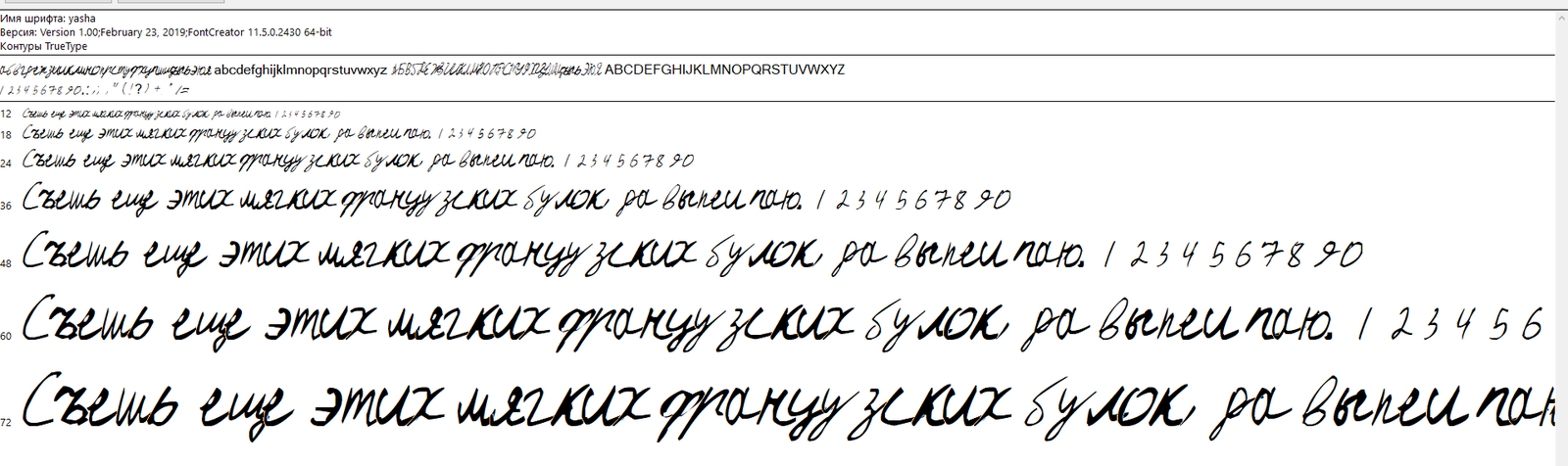
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test.
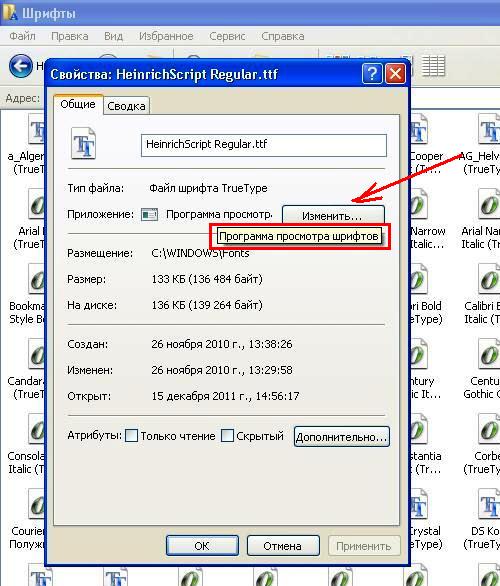
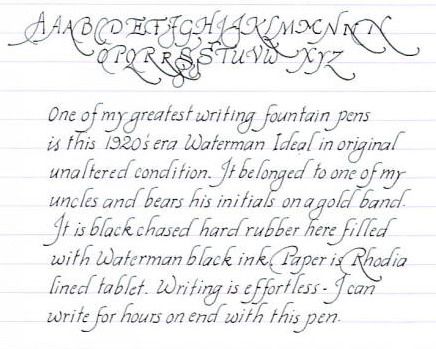
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.

- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive.google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП. 05
05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т. д.)
д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку .
1 шаг
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита (строчные и заглавные), цифры от нуля до девяти и знаки препинания: точка, запятая, точка с запятой, двоеточие, кавычки, тире, скобки и т.д. Если кому нужно, можете добавить другие символы, которые вам пригодятся при письме, такие как @, №, $, #, ^, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test. ..»
..»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
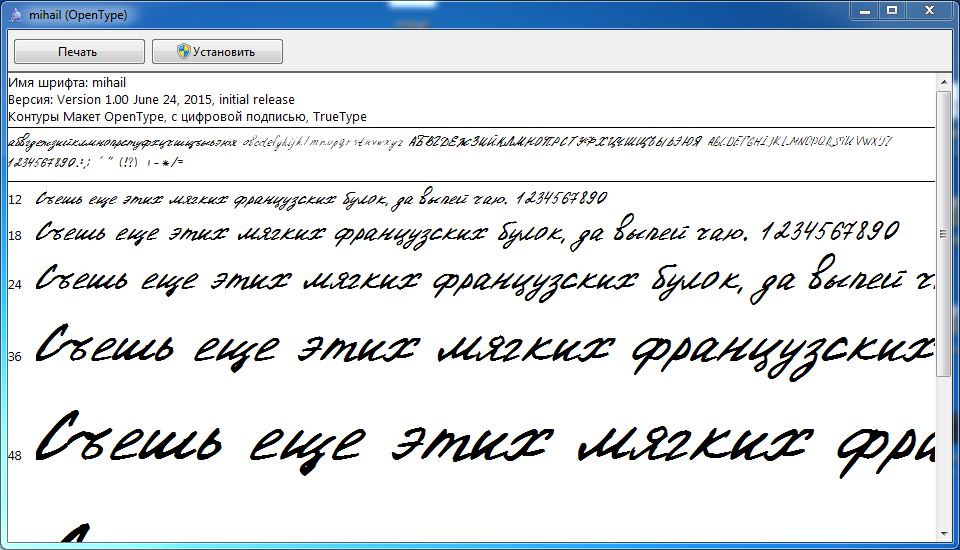
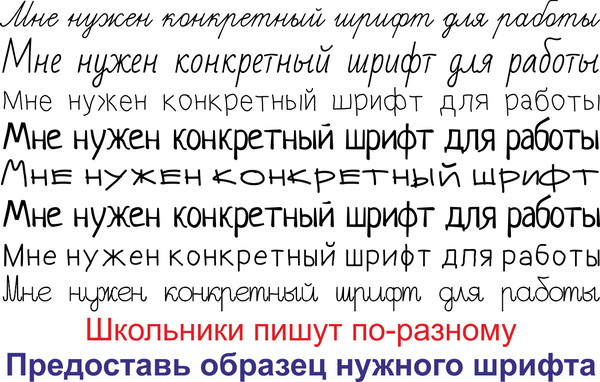
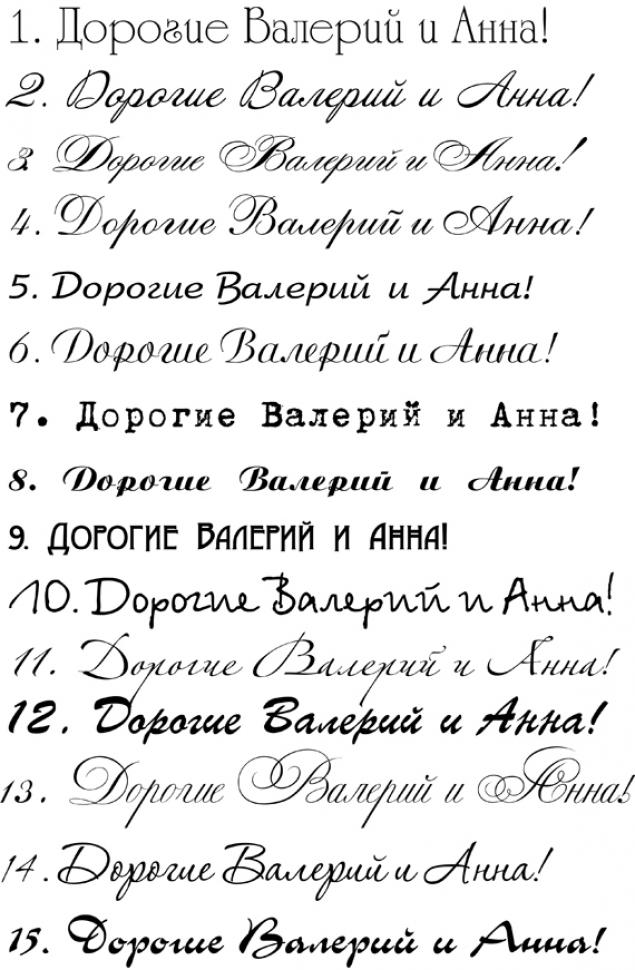
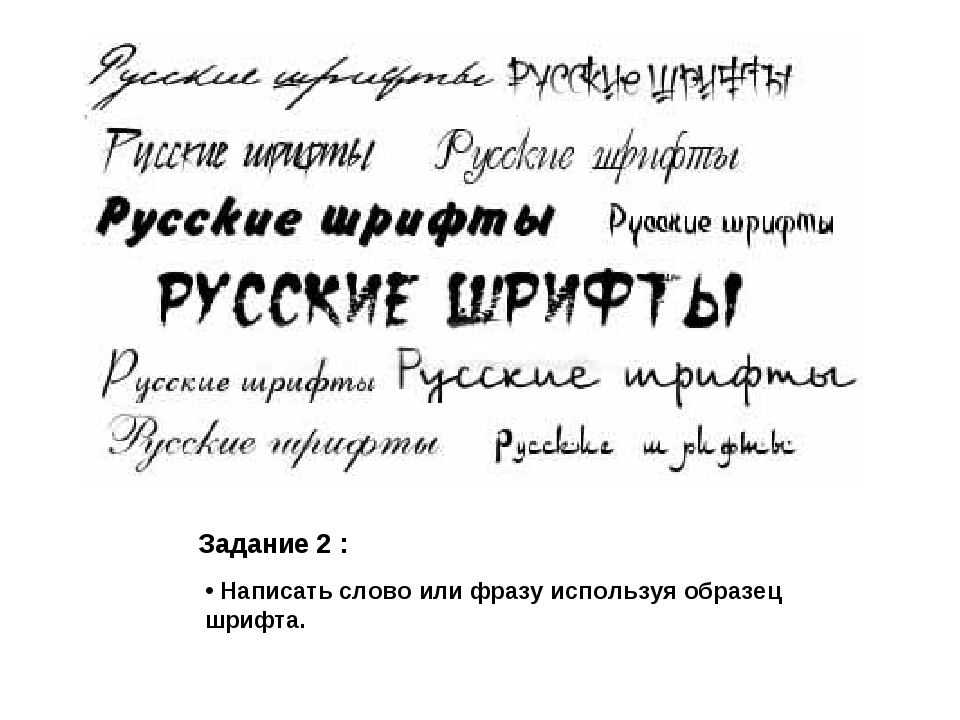
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
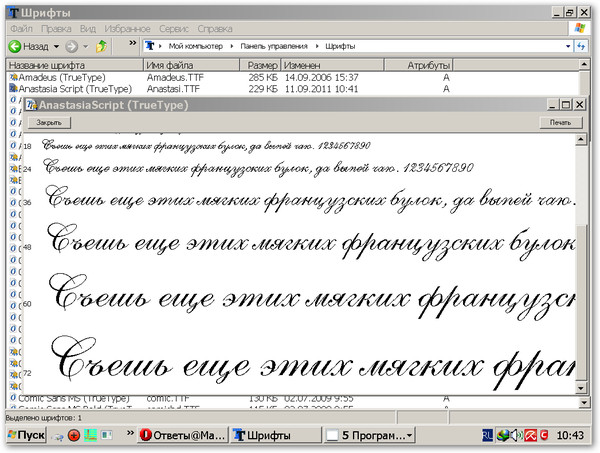
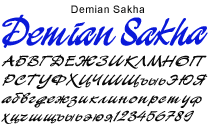
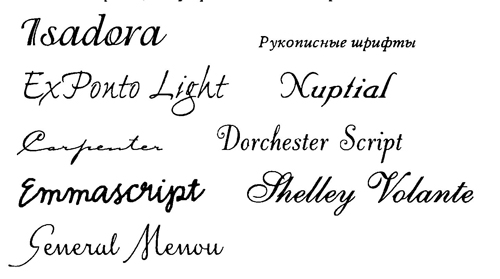
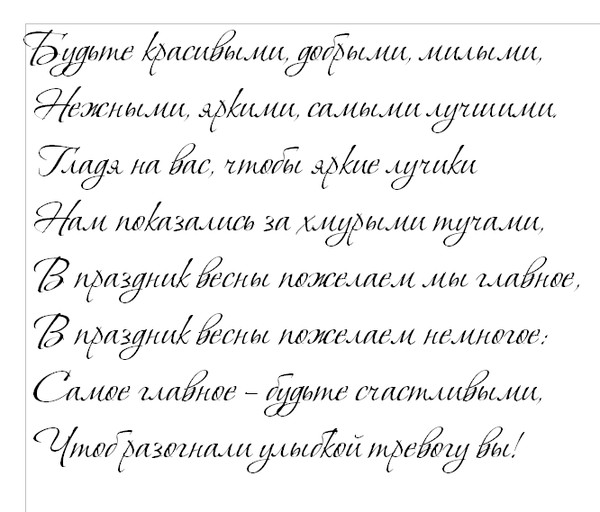
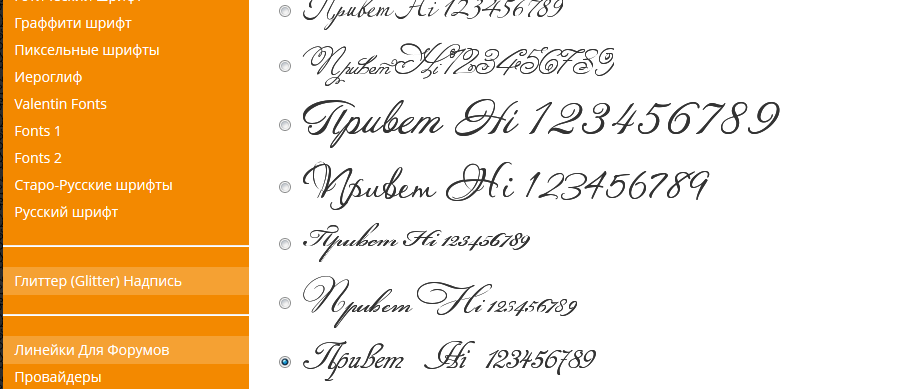
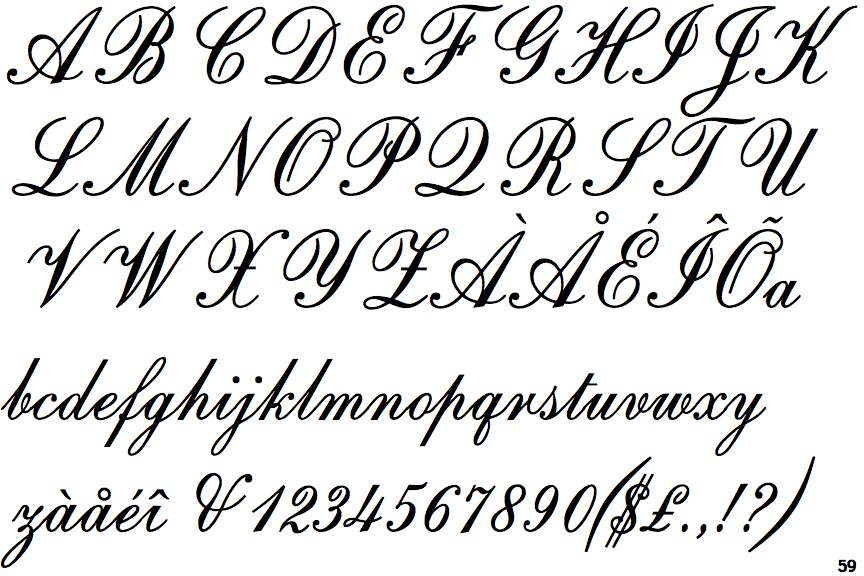
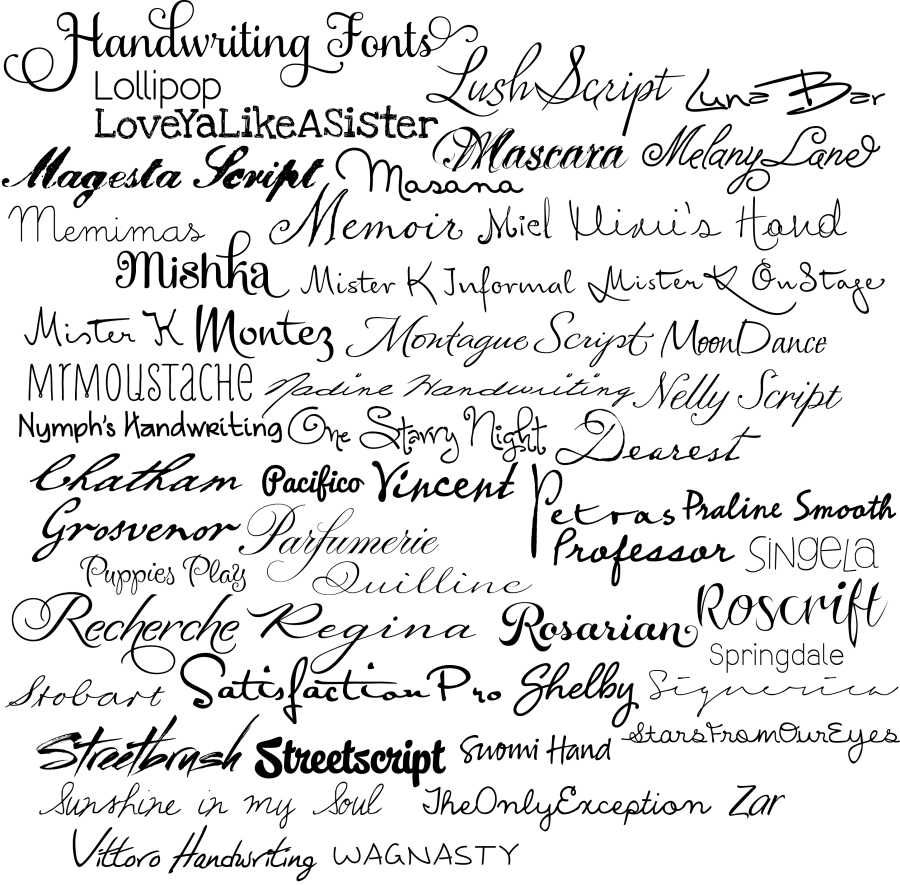
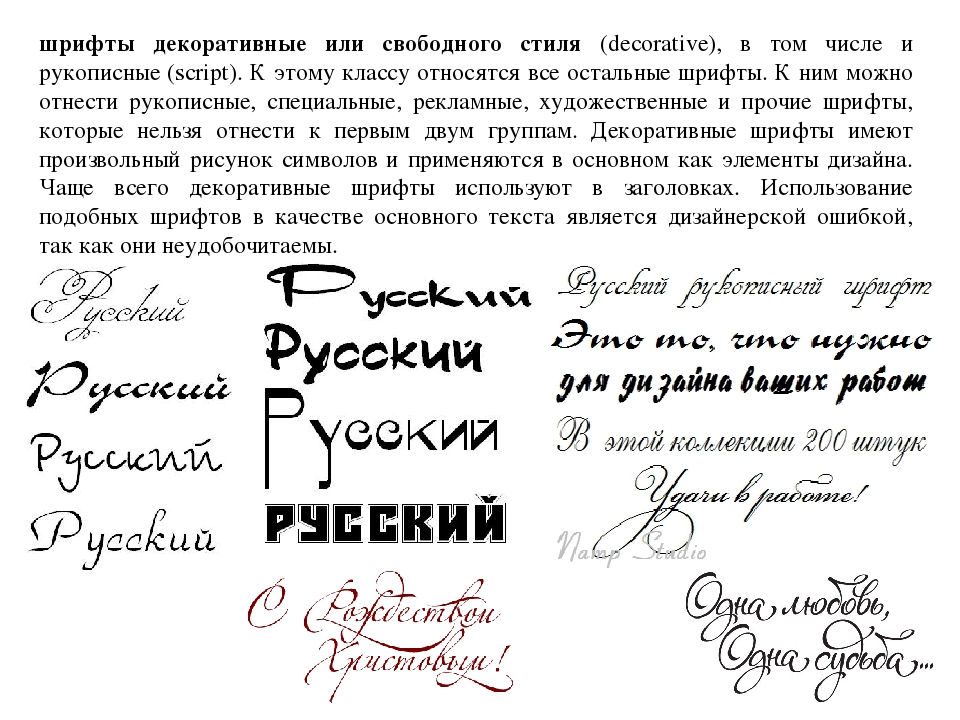
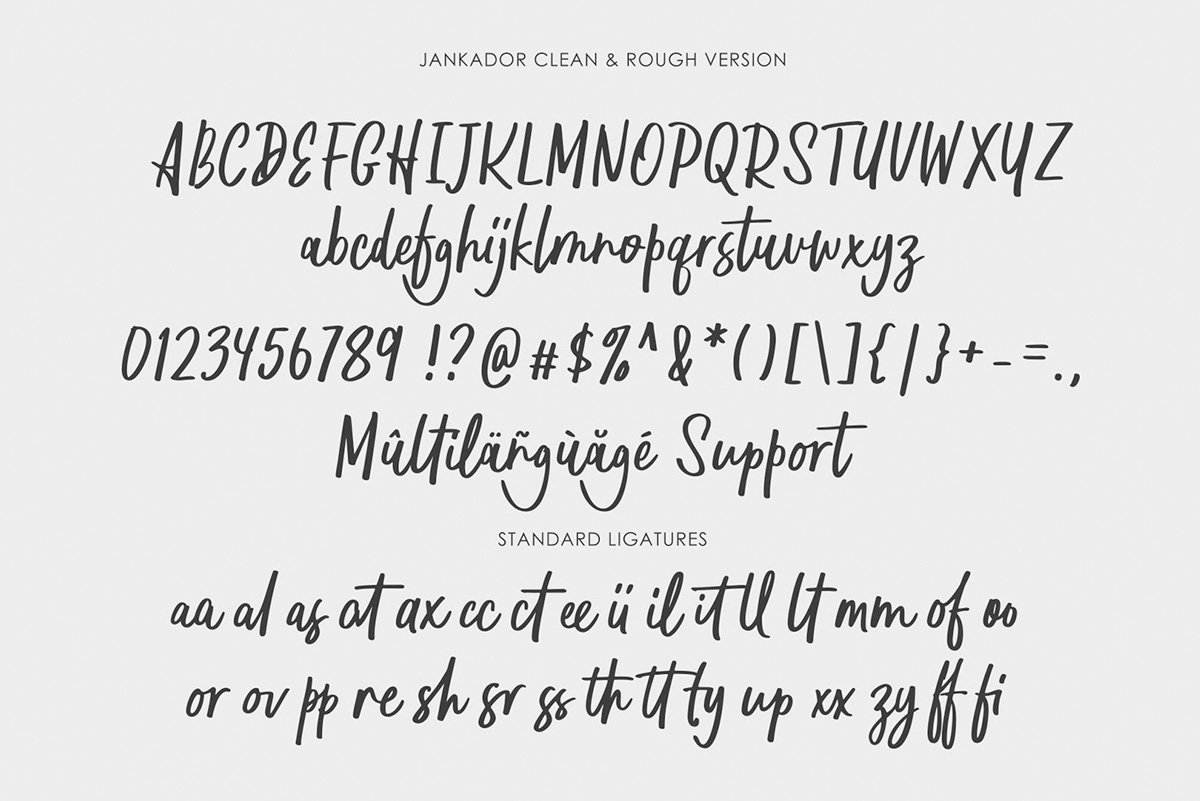
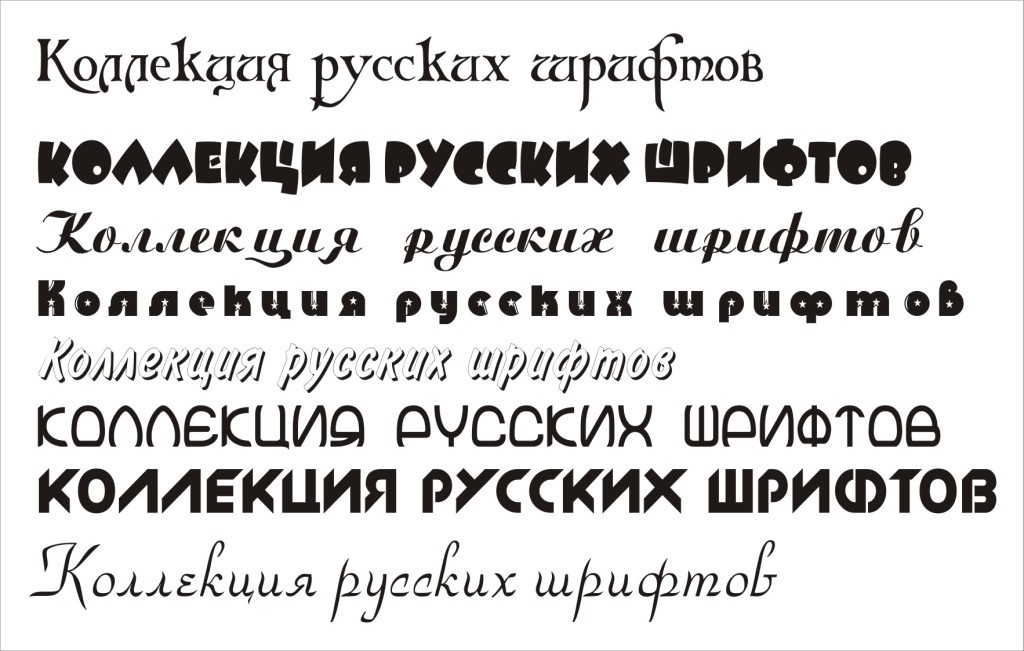
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
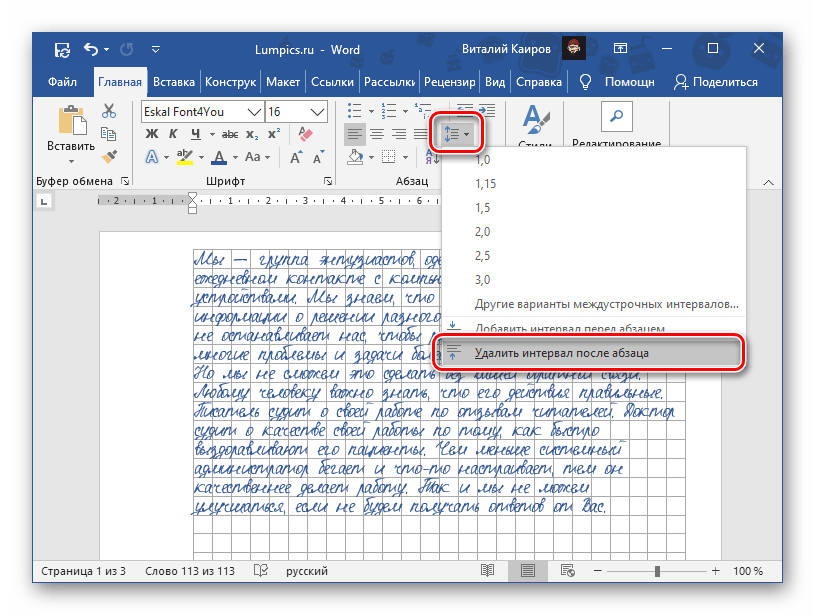
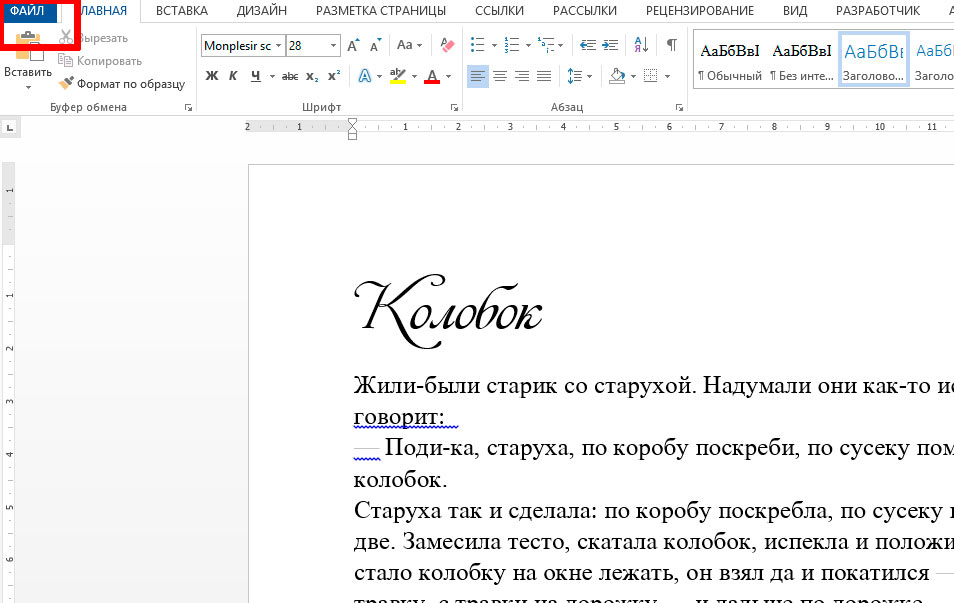
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
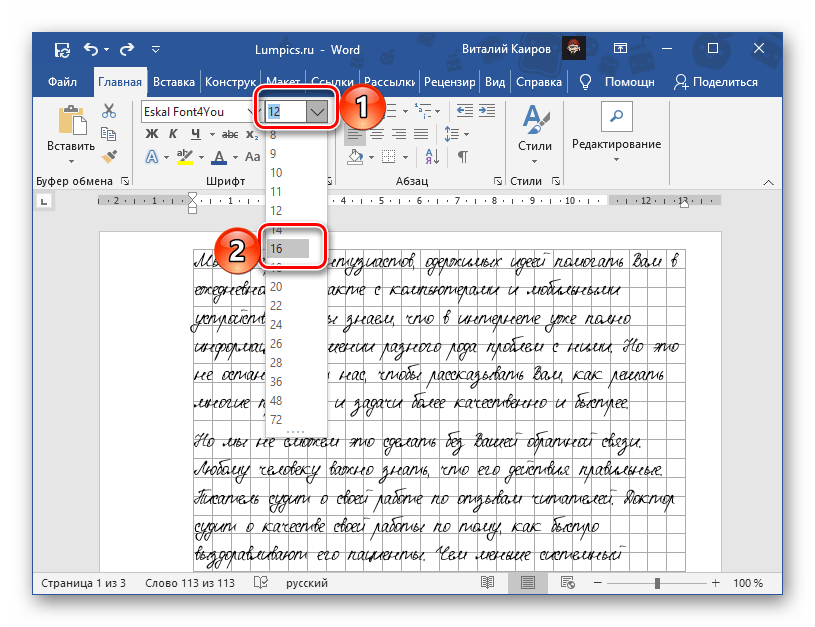
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
САМАЯ БАЗОВАЯ ИНФОРМАЦИЯ ДЛЯ НОВИЧКОВ
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале — целый день) и сажусь за отрисовку глифов. Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт — то есть сколько создаю глифов — зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов — тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть — на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs :)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие — дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки :)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Почему я выделяю для отрисовки шрифта полдня-день? Потому что когда «ловишь волну», то есть нащупываешь некий стиль, атмосферу шрифта, то лучше отрисовать все в один заход, пока рука разработана. Это, наверное, касается больше рукописных шрифтов (другие делать пока не пробовала). Если отложить и попробовать нарисовать оставшуюся часть букв потом, они гарантированно будут отличаться, и уйдет время на то, чтобы снова «настроить руку» и начать попадать в общий стиль.
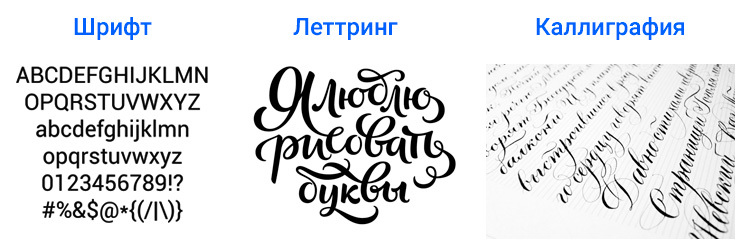
Отрисовка шрифта — это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов — это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще — меньше) времени, которое уходит на создание шрифта. Остальное — техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее. Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
самая базовая информация для новичков
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
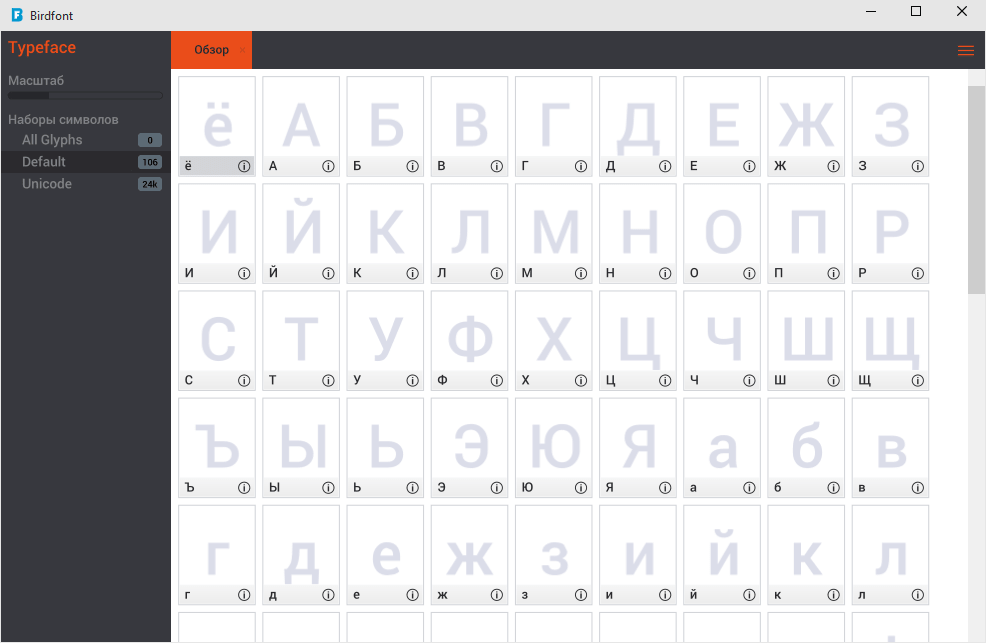
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.
 д.
д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
А это, как известно, приветствуется в первую очередь.
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive. google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП. 05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т. д.)
д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Создать рукописный шрифт для word. Как сделать свой шрифт в word рукописный
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator. Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
На данный момент существует гигантское количество самых разнообразных шрифтов, однако у некоторых пользователей может возникнуть желание создать какой-нибудь свой собственный, полностью уникальный дизайн. К счастью, в наше время для этого вовсе не обязательно обладать навыком каллиграфического письма, ведь существует довольно большое число специализированных программ, разработанных для облегчения этого процесса.
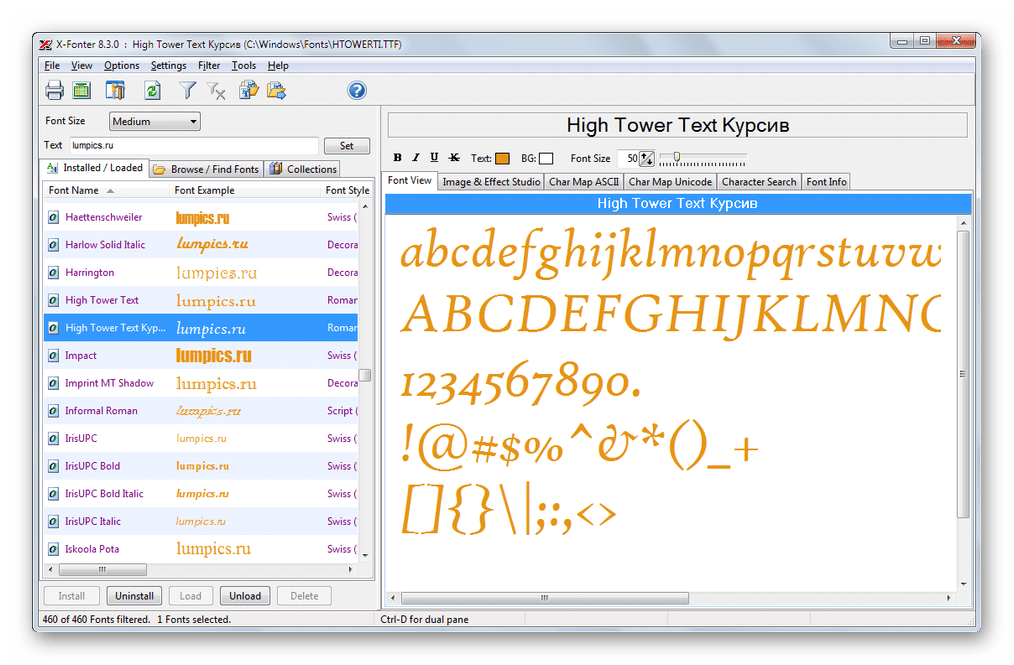
Программа X-Fonter не предназначена для создания собственных шрифтов. Она, по сути, является продвинутым менеджером, позволяющим лучше ориентироваться среди множества установленных на компьютер наборов.
Также в X-Fonter присутствует инструмент для создания простых компактных баннеров.
Type
Type является отличным средством для создания собственных шрифтов. Позволяет рисовать символы практически любой сложности посредством применения доступных во встроенном наборе инструментов. Среди таковых прямые линии, сплайны и базовые геометрические объекты.
Кроме описанного выше стандартного метода создания символов, в Type присутствует возможность вручную программировать их при помощи командного окна.
Scanahand
Scanahand выделяется среди остальных благодаря методу работы над шрифтами, который используется в ней. Чтобы создать здесь свой собственный шрифт, необходимо распечатать заготовленную таблицу, заполнить ее вручную при помощи маркера или ручки, а затем отсканировать ее и загрузить в программу.
Это средство для создания шрифтов больше всего подойдет людям, обладающим навыками каллиграфического письма.
FontCreator
FontCreator – программа, разработанная компанией High-Logic. Она, как и Scanahand, предоставляет возможность создания собственных уникальных шрифтов. Однако, в отличие от предыдущего решения, FontCreator не нуждается в применении дополнительного оборудования вроде сканера и принтера.
Однако, в отличие от предыдущего решения, FontCreator не нуждается в применении дополнительного оборудования вроде сканера и принтера.
В целом, данная программа похожа по своему функционалу на Type, ведь в ней используются примерно такой же набор инструментов.
FontForge
Еще один инструмент для создания собственных и редактирования готовых шрифтов. Обладает практически таким же набором функций, как FontCreator и Type, однако при этом является полностью бесплатным.
Главным недостатком FontForge является довольно неудобный интерфейс, разбитый на множество отдельных окон. Однако, несмотря на это, данная программа занимает одну из лидирующих позиций среди подобных ей решений для создания шрифтов.
Представленные выше программы помогут лучше взаимодействовать с различными шрифтами. Все из них, кроме разве что X-Fonter, обладают множеством полезных функций для создания собственных шрифтов.
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003-2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей как избавиться от mail.ru. По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с учетной записью обычного пользователя, то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:WindowsFonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Всем пока до встреч на блоге!
Валерий Семенов, moikomputer.ru
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Поделитесь статьей с друзьями:
Похожие статьи
Как легко превратить свой собственный почерк в печатный веб-шрифт бесплатно
Забудьте Times Новые шрифты Roman и Arial, начните печатать свой собственный почерк! Я собираюсь показать вам , как превратить ваш уникальный почерк в шрифт, который вы сможете использовать на любом компьютере .
Это одна из самых крутых вещей, которые я нашел за долгое время.
Вот как это сделать!
Шаг №1 Зарегистрируйтесь для получения бесплатной учетной записи CalligraphrРанее MyScriptFont.com, Calligraphr позволит вам создать бесплатную учетную запись, чтобы создать свой первый рукописный шрифт.
Вам необходимо подтвердить свой адрес электронной почты, прежде чем вы сможете использовать приложение.
Не волнуйтесь, за базовое создание шрифта не взимается никакой скрытой платы.
Шаг 2. Войдите в приложение и выберите язык
После подтверждения адреса электронной почты откройте приложение Calligrapr и выберите язык. Я использовал Minimal English.
Шаг №3 Загрузите и Распечатайте шаблон Шаг №4 Заполните егоВот пример того, как выглядит мой шаблон.
Возможно, вам захочется сделать это несколько раз, чтобы добиться идеального результата.
При желании вы можете использовать свой обычный смартфон или сканер.
Я использовал свой iPhone и просто сбросил картинку на рабочий стол. Шаг 6 ЗагрузкаВыход OTF
Вы можете выбрать .TTF или .OTF. Пользователи Mac (такие как я) будут использовать .TTF.
Шаг №9 Установка на ваше устройствоВ разных операционных системах шрифты загружаются по-разному. На своем Mac я открыл файл TTF, и он привел меня к приложению Mac «Font Book».
Ознакомьтесь с их страницей о для получения дополнительной информации о загрузке собственных шрифтов в различные операционные системы.
Шрифт станет доступным для большинства собственных программ на вашем компьютере, таких как Microsoft Word.Если вы хотите использовать его в другом месте, вы можете или не сможете. Например, вы не можете добавить этот шрифт в Документы Google.
Ну вот, теперь вы знаете, как сделать свой собственный рукописный шрифт!
Это прекрасное дополнение к любой работе по контент-маркетингу или творческому дизайну, которую вы планируете. Попробуйте и оставьте комментарий ниже, если у вас есть какие-либо вопросы!
Шаг №10 Поделитесь этой статьей🙂
Как создавать собственные шрифты в Windows 10 с помощью Microsoft Font Maker
Приложение Microsoft Font Maker похоже на то, о чем ваши родители должны знать: забавный, необычный, но все же полезный способ превратить их почерк в реальный шрифт для приглашений и других персонализированных заметок.
Microsoft незаметно запустила Font Maker вместе с бета-версиями Windows 10, которые она распространяет среди участников своей программы Windows Insider. Но на самом деле это просто приложение, которое можно загрузить из Магазина Windows, и вы можете загрузить и использовать его, даже если у вас обычная версия Windows 10. Создание шрифта из вашего почерка должно занять от пяти до десяти минут, максимум.
Создание шрифта из вашего почерка должно занять от пяти до десяти минут, максимум.
Единственным реальным требованием является ПК с сенсорным экраном, предпочтительно планшет, на который можно положить чернила.И да, вам, вероятно, понадобится стилус, желательно активный. Вы можете создавать свои собственные шрифты с помощью мыши, но буквы, вероятно, не будут выглядеть как вашего почерка, в этом и есть смысл.
Марк Хачман / IDGХотя перо не обязательно для создания шрифта с помощью Microsoft Font Maker, вам будет легче, если вы это сделаете.
Немного настройки
Прежде чем начать, найдите минутку и убедитесь, что перо настроено правильно. Подключите его через Bluetooth, если это еще не сделано.Вы можете использовать пассивный стилус, если хотите, хотя активный позволяет легко стирать ошибки. (Однако не переживайте — простое создание нового шрифта — не причина тратить 99 долларов на Microsoft Surface Pen.)
Вы можете щелкнуть значок пера на панели задач или вручную войти в меню «Настройки» > «Устройства» > «Перо и Windows Ink », чтобы дополнительно настроить параметры пера. Здесь я бы рекомендовал указать Windows, какой рукой вы пишете, и игнорировать сенсорный ввод при использовании пера.Windows не очень хорошо справилась с игнорированием моей ладони при создании шрифта, из-за чего я несколько раз выходил из приложения.
Здесь я бы рекомендовал указать Windows, какой рукой вы пишете, и игнорировать сенсорный ввод при использовании пера.Windows не очень хорошо справилась с игнорированием моей ладони при создании шрифта, из-за чего я несколько раз выходил из приложения.
Прежде чем начать, проверьте эти настройки пера в Windows.
В остальном вы почти готовы. Загрузите приложение Microsoft Font Maker из Магазина Windows, которое весит чуть более 50 МБ.
Создайте свой первый шрифт Font Maker за считанные минуты
После первого запуска Font Maker вы можете увидеть экран разрешений с просьбой разрешить Microsoft анонимно собирать ваши штрихи для улучшения Windows.Решите ли вы это сделать, зависит от вас; это не повлияет на вашу возможность использовать Font Maker.
В противном случае вы столкнетесь со страницей индивидуальных шаблонов персонажей, которые могут вернуться к вашим детсадовским временам. Для каждого символа есть «направляющая», которая быстро исчезает, когда вы начинаете рисовать внутри рамки. Другие линии помогут вам определить, насколько большим должен быть каждый символ, а также как выровнять каждый завиток и петлю. Обратите внимание, что это руководство по шрифтам на английском языке; Вариантов для умлаутов или французского седиля, например, я не видел.
Другие линии помогут вам определить, насколько большим должен быть каждый символ, а также как выровнять каждый завиток и петлю. Обратите внимание, что это руководство по шрифтам на английском языке; Вариантов для умлаутов или французского седиля, например, я не видел.
Начните рисовать символы в каждом из полей, чтобы приступить к созданию шрифта в Microsoft Font Maker.
Не принимайте рекомендации Microsoft как истину; например, если вы хотите нарисовать простую букву «g» с «глазом и рыболовным крючком», не стесняйтесь. И если полноценный амперсанд не в вашем стиле, не чувствуйте себя обязанным его использовать. Вероятно, будет лучше, если вы просто быстро нарисуете каждый символ, чтобы сохранить «свой» стиль. Обратите внимание, однако, что легкие, быстрые штрихи пера также могут привести к тому, что шрифт будет слишком «веретенообразным», поэтому более медленное рисование и более сильное нажатие могут иметь небольшое значение.(Вы также можете сделать шрифт полужирным, что увеличит толщину чернил. )
)
К сожалению, ни клавиша Backspace, ни Ctrl-Z не работают для отмены ошибок или нечетких штрихов, по крайней мере, в итерации программного обеспечения, которое я пробовал. Однако вы сможете стереть их с помощью Surface Pen или другого активного стилуса. Убедитесь, что вы нарисовали все символы, иначе Font Maker просто исключит их из вашего шрифта.
Вы можете сохранить незавершенную работу с помощью команды «Сохранить», которая сохраняет ее в виде файла .файл проекта jfproj. Но точно так же, как вы не можете редактировать существующий шрифт TrueType, хранящийся в Windows, вы не можете редактировать свой собственный шрифт после его завершения.
Как точно настроить шрифт Font Maker
На следующей странице вы увидите три фразы, которые помогают Windows определить, как будут располагаться ваши слова и как будут отображаться фразы. Похоже, что Microsoft Font Maker не фиксирует формы букв, которые вы рисуете, а только интервалы, поэтому вам не нужно быть слишком осторожным.
Microsoft Font Maker попросит вас написать несколько фраз, чтобы точно настроить интервал и способ разделения слов.(Фразы могут время от времени меняться.)
Наконец, Windows представит страницу, показывающую ваш шрифт в действии, со страницей из Hamlet . Это последняя возможность настроить размер шрифта, расстояние между символами и расстояние между словами. Если вы видите букву, которая выглядит неправильно, вы можете вернуться к предыдущим двум экранам с помощью крошечного возврата или стрелки, указывающей влево, в верхнем левом углу экрана, хотя вы, вероятно, захотите заново обвести эти три. снова тестовые фразы.Не слишком беспокойтесь о размере шрифта, так как вы всегда можете настроить его в приложении, таком как Word.
Марк Хачман / IDG Вот своего рода тестовая страница того, как будет выглядеть ваш окончательный шрифт. У вас будет возможность настроить некоторые параметры, например интервал.
Когда все будет так, как вам нравится, нажмите кнопку Создать , чтобы экспортировать ваш шрифт. (Нажатие Сохранить создает еще один файл проекта, который является необязательным.)
Как использовать новый шрифт в Windows
В идеале, Font Maker сохранит ваш новый шрифт в папке «Шрифты», чтобы вы сразу могли использовать его в Word.К сожалению, Windows пока этого не делает. На самом деле, если вы попытаетесь сохранить его в папке «Шрифты» (перейдите к значку папки «Проводник» на панели задач, затем перейдите к «Этот компьютер»> «Локальный диск»> «Windows»> «Шрифты »), он даже не будет отображаться как доступный. назначения.
Марк Хачман / IDGВот папка, в которой живут ваши шрифты Windows 10. Вам, вероятно, потребуется скопировать и вставить сюда новый шрифт Microsoft Font Maker, чтобы иметь возможность использовать его в таких приложениях, как Microsoft Word.
Однако это легко исправить. Сохраните шрифт в известном месте (папка «Документы» по умолчанию), затем просто откройте проводник, щелкните правой кнопкой мыши шрифт и скопируйте его. Снова найдите папку «Шрифты», щелкните правой кнопкой мыши и вставьте ее. Вы увидите краткий индикатор выполнения, объясняющий, что ваш шрифт устанавливается. (Если позже вы решите полностью удалить шрифт и начать заново, вы также можете щелкнуть правой кнопкой мыши шрифт и выбрать Удалить .)
Снова найдите папку «Шрифты», щелкните правой кнопкой мыши и вставьте ее. Вы увидите краткий индикатор выполнения, объясняющий, что ваш шрифт устанавливается. (Если позже вы решите полностью удалить шрифт и начать заново, вы также можете щелкнуть правой кнопкой мыши шрифт и выбрать Удалить .)
После этого, когда вы открываете Word, WordPad или другое приложение, которое загружает шрифты из вашей папки шрифтов, вы должны увидеть свой шрифт в списке шрифтов, который расположен в алфавитном порядке по имени.(Единственным исключением, как ни странно, является подменю «Шрифты» в настройках Windows, в котором его нет.) Как и для любого другого шрифта, вы сможете настроить размер, цвет и другие атрибуты, включая полужирный курсив.
Марк Хачман / IDGЕсли вы видите свой шрифт в списке шрифтов приложения Windows, вы успешно создали шрифт в Microsoft Font Maker.
Font Maker не является неотъемлемой частью Windows; это одно из тех странных слияний креативности и производительности, которыми, похоже, восхищается Microsoft. Но в следующий раз, когда ваши родители расклеят окрестностям приглашения на местную летнюю вечеринку, предложите им попробовать Font Maker. Это отличный способ сделать документы уникальными.
Но в следующий раз, когда ваши родители расклеят окрестностям приглашения на местную летнюю вечеринку, предложите им попробовать Font Maker. Это отличный способ сделать документы уникальными.
Как создать шрифт из вашего почерка
Рукописные шрифтыдобавляют человечности везде, где они используются. Есть много сайтов с бесплатными шрифтами, где вы можете найти профессиональные рукописные шрифты для ваших нужд. Но как насчет создания собственного шрифта из почерка? Шрифт, который, как и ваш почерк, подчеркивает вашу уникальную индивидуальность.
В моем предыдущем посте об инструментах для создания шрифтов я писал о Fontifier, онлайн-инструменте, который позволяет вам создавать шрифт TrueType (TTF) из вашего почерка. Однако, если вы хотите использовать шрифт, вам нужно его купить. Поэтому, когда я наткнулся на MyScriptFont (теперь Calligraphr), который превращает рукописный текст в шрифт, а также позволяет скачать шрифт бесплатно, я решил попробовать его ради удовольствия и был очень впечатлен результатом. В этом посте я поделюсь с вами своим опытом использования MyScriptFont.
В этом посте я поделюсь с вами своим опытом использования MyScriptFont.
Я должен признать, что шрифт, который вы создаете с помощью MyScriptFont, может быть не идеальным для использования в ваших проектах графического дизайна. Но это будет хорошим выбором, если вы хотите добавить индивидуальный подход, например, в электронные открытки, или добавить заметки к своим фотографиям, как я сделал на изображении выше, используя шрифт, созданный из моего собственного почерка.
Сделать шрифт из вашего почерка
В качестве первого шага я скачал шаблон шрифта с MyScriptFont. Как вы можете видеть на изображении ниже, этот шаблон содержит поля для всех основных символов, используемых в английском языке, а также еще один расширенный набор дополнительных символов.
Шаблон шрифта Затем я распечатал шаблон и заполнил его черным фломастером. Вы также можете отредактировать этот документ в редакторе изображений, таком как Photoshop, и заполнить символы вместо того, чтобы распечатывать его и заполнять пером.
Ниже вы можете увидеть мой заполненный шаблон; Я не заполнил необязательные символы, поэтому я не включил их в изображение ниже. Обратите внимание, что вам нужно будет загрузить изображение целиком, даже если необязательные символы не заполнены.
Шаблон шрифта с заполненными символамиЗатем я отсканировал заполненный шаблон и загрузил его на сайт.Хотя MyScriptFont поддерживает JPG и PNG среди других форматов файлов, когда я загрузил формат JPG, он не работал должным образом. Итак, я загрузил свой документ в формате PNG , и он работал отлично. Если вы попробуете или уже пробовали этот инструмент, вы можете сообщить нам в разделе комментариев, какой формат файла вам подходит.
Я назвал свой шрифт MonikaScript , выбрал формат TTF и нажал кнопку запуска.
Дайте вашему шрифту имя и выберите тип шрифта MyScriptFont потребовалось около минут для обработки моего документа.При обработке в качестве результата отображался текст предварительного просмотра, написанный моим шрифтом. На этом этапе, если вы не удовлетворены предварительным просмотром, вы можете начать заново или загрузить свой шрифт.
На этом этапе, если вы не удовлетворены предварительным просмотром, вы можете начать заново или загрузить свой шрифт.
Ниже приведен предварительный просмотр моего рукописного шрифта:
Font PreviewМеня удовлетворил внешний вид моего шрифта, поэтому я скачал шрифт MonikaScript.ttf. и установил его в моей системе. Затем я использовал этот шрифт в Photoshop, чтобы создать изображение для этого поста. Как я уже говорил ранее, мой шрифт хорошо подходит для личного использования, но не является шрифтом профессионального качества.
Создание высококачественных профессиональных шрифтов требует времени и практики, поэтому его лучше доверить экспертам. Но всегда интересно создавать и использовать шрифт, сделанный из вашего собственного почерка. И MyScriptFont отлично справляется с тем, что говорит, с простыми инструкциями, которым каждый может следовать и создать свой собственный рукописный шрифт в кратчайшие сроки, и это также бесплатно. Подумайте о том, чтобы пожертвовать их и распространить информацию, если вам нравится этот инструмент.
Обновление: MyScriptFont теперь называется Calligraphr.Используя Calligraphr, вы можете превратить свой почерк или каллиграфию в функциональный шрифт TTF или OTF. В целом процесс создания шрифтов с помощью Calligraphr аналогичен тому, что я показал в этой статье. Вы начинаете со скачивания шаблона, его распечатки и заполнения черной ручкой. Раньше с MyScriptFont требовалось загрузить скан заполненного шаблона, теперь можно даже сделать фото и загрузить его в инструмент для дальнейшей обработки. Для получения пошаговых инструкций вы также можете обратиться к руководству на их веб-сайте.Calligraphr также имеет профессиональный ценовой уровень, который предлагает дополнительные функции, такие как лигатуры, регулировка межбуквенного интервала, вы можете проверить их тарифные планы для получения более подробной информации.
Если вы хотите создавать профессиональные шрифты, рекомендуется использовать профессиональный редактор шрифтов. Вы можете прочитать мой пост, в котором перечислены стандартные отраслевые редакторы шрифтов, такие как FontLab Studio, а также бесплатные редакторы шрифтов, такие как FontForge, которые вы можете использовать для создания шрифтов.
Вот как вы можете использовать свой почерк в качестве шрифта
Быть студентом в разгар пандемии сложнее, чем кажется.Из всех корректировок, которые эти ученики делают ежедневно, они легко усвоят любые школьные лайфхаки или советы, чтобы сделать этот учебный год немного легче для них.
От самых идеальных и доступных гаджетов для выделения шестнадцатеричных кодов для онлайн-заметок до лучших pambahay OOTD, удобных для онлайн-класса, до пародий на песни K-pop, эти вещи стали для них полезными в адаптация к онлайн-обучению. И это не останавливается на достигнутом. Вирусный пост в Facebook показывает, как этот ученик использовал свой собственный почерк, чтобы создать шрифт для веб-сайта — идеально, если вы tinatamad или слишком вынуждены писать заметки, пока ваш учитель говорит.
РЕКЛАМА — ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ
Автор поста Ян Лин Балионг, , 20-летний студент бакалавриата информационных технологий из STI College. В интервью Candy он сказал, что обнаружил Calligraphr.com , когда просматривал список веб-сайтов, которые настраивают шрифты. По словам Яна, веб-сайт очень помог ему, особенно потому, что программирование требует управления временем, поэтому он избавил его от написания большого количества заметок.
В интервью Candy он сказал, что обнаружил Calligraphr.com , когда просматривал список веб-сайтов, которые настраивают шрифты. По словам Яна, веб-сайт очень помог ему, особенно потому, что программирование требует управления временем, поэтому он избавил его от написания большого количества заметок.
“ Nakatulong po siya sa pag jo-journal ko. Nabawasan время sa pagsulat и mukhang sulat kamay po talaga [siya]. Я [также] думаю, что это еще один способ проявить творческий подход ».
Если вы также являетесь студентом, которому нужно как можно больше экономить время на написании заметок, а также хотите проявить ~творческий~ подход к ведению заметок, вот как вы можете использовать свой почерк в качестве шрифта для цифровых заметок.
Войдите в свою учетную запись или вы можете бесплатно создать новую учетную запись, если вы впервые посещаете сайт.Затем подтвердите свою учетную запись через электронную почту.
РЕКЛАМА — ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ
ИЗОБРАЖЕНИЕ Calligraphr.com
Создайте свой шаблон.
После входа в систему вы увидите главный экран с надписью « Ваши первые шаги». Затем нажмите » Создать шаблон».
РЕКЛАМА — ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ
ИЗОБРАЖЕНИЕ Calligraphr.com
Вы можете создать свой собственный шаблон или использовать различные предоставленные шаблоны.Обратите внимание, что в каждом шаблоне есть ограниченное количество символов или лигатур, если вы используете только бесплатную версию. Вам необходимо перейти на профессиональную версию, если вы хотите переписать другие символы, помимо алфавита, цифр и знаков препинания, которые уже включены в бесплатную версию.
Скачать шаблон.
После создания шаблона нажмите » Загрузить шаблон» и просто настройте имя файла, формат файла и размер ячеек шаблона. После загрузки файл должен выглядеть так:
После загрузки файл должен выглядеть так:
РЕКЛАМА — ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ
ИЗОБРАЖЕНИЕ Каллиграф.ком
Распечатайте шаблон и напишите соответствующие символы на бумаге.
ИЗОБРАЖЕНИЕ FACEBOOK/Ян Лин Балионг
Отсканируйте шаблон.
После заполнения вы можете сканировать бумагу.
Загрузить файл на сайт.
После сканирования вернитесь на веб-сайт Calligraphr, затем нажмите « Мои шрифты» , затем под ним нажмите « Загрузить шаблон», и выберите файл шаблона.Когда файл откроется, нажмите » Добавить символы в шрифт».
РЕКЛАМА — ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ
ИЗОБРАЖЕНИЕ Calligraphr.com
Измените своих персонажей.
Когда вы, наконец, добавили свой шаблон, вы можете редактировать каждый символ, если хотите, просто щелкнув по нему. Вы можете отрегулировать размер, оттенок и удалить излишки чернил вокруг персонажа, чтобы он выглядел чище, а затем сохранить его.
Вы можете отрегулировать размер, оттенок и удалить излишки чернил вокруг персонажа, чтобы он выглядел чище, а затем сохранить его.
РЕКЛАМА — ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ
ИЗОБРАЖЕНИЕ YOUTUBE/ Привет, это Ян Лин
Вы также можете изменить размер символов, нажав » Настройка базовой линии и размера.»
ИЗОБРАЖЕНИЕ YOUTUBE/ Привет, это Ян Лин
Создайте свое собственное имя шрифта, а затем загрузите его.
После проверки и редактирования нажмите » Build Font» в верхней части экрана.
РЕКЛАМА — ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ
ИЗОБРАЖЕНИЕ Calligraphr.com
Затем измените имя шрифта на желаемое и нажмите » Build».
ИЗОБРАЖЕНИЕ YOUTUBE/ Привет, это Ян Лин
Когда вы нажмете «Создать», он покажет вам предварительный просмотр персонажей, которые вы создали, со ссылками для скачивания над ним. Нажмите на нее, чтобы загрузить.
Нажмите на нее, чтобы загрузить.
ИЗОБРАЖЕНИЕ YOUTUBE/Привет, это Ян Лин
Установите шрифт на свой компьютер.
Щелкните загруженный файл, затем нажмите » Установить» и все готово. Теперь вы можете использовать его вместе с другими шрифтами, предоставляемыми MS Word.
РЕКЛАМА — ПРОДОЛЖИТЕ ЧИТАТЬ НИЖЕ
ИЗОБРАЖЕНИЕ YOUTUBE/Привет, это Ян Лин
***
Candy Bulletin наконец-то здесь! Если вы начинающий писатель, видеоблогер, художник или кахит марами ка ланг талаганг, отправьте свои работы здесь и оставьте свой след в сообществе Candy! Поделитесь своими чувствами, покажите свое мастерство.Не волнуйтесь, мы не будем судить. 😉
Как создать собственный рукописный шрифт
29 июня 2016 · Чтение через 2 мин.
Главная • Блог • Как сделать собственный шрифт из вашего почерка
В отличие от меня, у некоторых людей красивый почерк. Те, кто наделен таким даром, должны дорожить им; в век сенсорных экранов и клавиатур хорошая каллиграфия — редкость. Если вы относитесь к этому лагерю и ведете творческий бизнес, что может быть лучше для создания уникального бренда, чем собственный шрифт?
Те, кто наделен таким даром, должны дорожить им; в век сенсорных экранов и клавиатур хорошая каллиграфия — редкость. Если вы относитесь к этому лагерю и ведете творческий бизнес, что может быть лучше для создания уникального бренда, чем собственный шрифт?
Благодаря онлайн-инструментам сделать шрифт из вашего почерка не так сложно, как кажется.Все, что вам нужно, это сканер, принтер и разборчивые каракули. Всего за несколько минут вы можете создать собственный шрифт собственным пером. Это можно превратить в логотипы, веб-типографику, меню вашего ресторана и всевозможные канцелярские принадлежности.
Шаг 1. Загрузите шаблон шрифта My Script
Перейдите на myscriptfont.com. Здесь вы превратите свой почерк в загружаемый компьютерный шрифт. Их веб-сайт предоставляет шаблон PNG или PDF для ввода каждого символа вашим почерком.
Шаг 2: Распечатайте шаблон, напишите письма
Распечатайте шаблон на бумаге формата А4 и пишите каждую букву так, как она вам говорит. Наденьте свою лучшую дошкольную дисциплину и пишите между строк. Обязательно потренируйтесь заранее, так как на бумаге у вас будет только один выстрел. Для достижения наилучших результатов пишите сильной черной ручкой.
Наденьте свою лучшую дошкольную дисциплину и пишите между строк. Обязательно потренируйтесь заранее, так как на бумаге у вас будет только один выстрел. Для достижения наилучших результатов пишите сильной черной ручкой.
Шаг 3. Отсканируйте заполненный шаблон и загрузите его в шрифт My Script
Поместите распечатанный шаблон в сканер и запустите его с максимально возможным качеством (300 точек на дюйм и выше).My Script Font прочитает это, распознает каждый символ и преобразует все это в загружаемый шрифт. Магия!
Шаг 4: загрузите шрифт, установите и посмотрите на свои паучьи каракули
Когда шрифт будет готов, вам будет предложено загрузить его с веб-сайта. Когда это будет сделано, щелкните файл и установите его на свой компьютер с помощью собственного программного обеспечения.
Эй, вуаля! У вас есть собственный почерк в качестве шрифта. Теперь загрузите Word и кудахтайте, наблюдая, как ваш собственный сценарий заполняет экран.Если вам нужны несколько форматов, используйте генератор веб-шрифтов Font Squirrel, чтобы создать файлы, необходимые для его загрузки на ваш веб-сайт.
Если вы можете сделать это, вы можете сделать что угодно. Иди и размножайся.
Написано Брюсом Сигристом в: Обсуждения, Руководства
Как сделать свой собственный шрифт
Этот простой и легкий учебник для , как сделать свой собственный шрифт , покажет вам два способа создания шрифта, включая Procreate, и позволит вам вводить свои собственные шрифты в кратчайшие сроки.
Вы когда-нибудь хотели создавать свои собственные шрифты? У меня есть.
Но кто захочет платить за дорогое программное обеспечение, чтобы попробовать его? Не эта девушка.
Я отправился на поиски и нашел сайт, который позволяет очень просто превратить свой почерк в шрифты. Кроме того, это БЕСПЛАТНО!
Я покажу вам два способа создания шрифта. Вам нужен либо принтер, либо iPad с Procreate.
Все, что вам нужно сделать, это зайти на Calligraphr и создать учетную запись.
Они предлагают бесплатную версию или вы можете заплатить за дополнительные функции.
Платная версия стоит всего 8 долларов в месяц, поэтому, если есть какие-то функции, которые вас очень интересуют, вы можете попробовать их менее чем за 10 долларов.
Некоторые из функций, которые вы получаете с платной учетной записью:
Количество шрифтов — бесплатная версия позволяет вам работать только с одним шрифтом за раз, а платная версия — до 12 одновременно.
Больше символов — Вы можете использовать до 480 символов одним шрифтом.
Лигатуры – линии, соединяющие буквы
Случайный выбор символов — вы можете сделать несколько букв, поэтому, когда вы вводите их вместе, у вас будут немного разные буквы. Например, в слове «масло» две буквы «Т» будут немного отличаться.
Индивидуальный интервал между символами — если вы хотите изменить интервал между отдельными символами, чтобы буквы, следующие за ним, были ближе или дальше. Примеры, которые они приводят, это T и P. Если вы измените их, вы можете сделать так, чтобы буквы, следующие за ними, начинались под верхней частью T и под кривой P.
Метаданные — В платной учетной записи вы также можете добавлять метаданные. Такие вещи, как описания лицензий и уведомления об авторских правах.
Затем вы можете выбрать тип шрифта, который хотите сделать. В настоящее время они поддерживают английский, французский, немецкий, испанский и японский языки.
Бесплатная версия дает вам 75 глифов на шрифт.
Таким образом, 26 заглавных букв и 26 строчных букв оставляют вам до 23 дополнительных символов.
Вы можете выбрать, что хотите. Вы можете использовать знаки препинания, цифры, символы или их комбинацию.
Когда у вас есть выбранный набор, вы можете создать свой шаблон. Вы можете выбрать формат PDF или PNG, нужный размер, а также рекомендации или выделенную серым цветом букву в поле.
Откройте его и проверьте, подходит ли размер и есть ли все, что вы хотели.
Вы можете изменить его размер по своему усмотрению. Может быть, вы хотите, чтобы все это поместилось на одной странице. Может быть, вы хотите большие коробки.
Может быть, вы хотите большие коробки.
Мне нравится иметь направляющие, потому что это помогает мне сохранять буквы одного масштаба и на одной линии.
Я не использовал выделенные серым цветом буквы, но вижу, как они помогут определить размер.
Затем вы просто распечатываете его.
Как создать собственный шрифт с помощью принтера
После того, как вы распечатали страницу или страницы, все, что вам нужно сделать, это заполнить их.
Вы можете использовать любые письменные принадлежности.
Карандаш, ручка, кисть, маркер, может даже мелок.
Я бы выбрал более темный цвет, потому что это поможет вашему готовому изделию выглядеть лучше.
Когда все поля заполнены, просто сфотографируйте бумагу. Убедитесь, что все четыре угловых маркера находятся на картинке.
Вы также можете отсканировать его, если в вашем принтере есть сканер.
Затем вы просто заходите в Calligraphr, входите в систему и выбираете «Мои шрифты» на верхней панели инструментов. Внизу есть «Загрузить шаблон». Вы прикрепляете свой файл и позволяете ему делать свое дело.
Внизу есть «Загрузить шаблон». Вы прикрепляете свой файл и позволяете ему делать свое дело.
Теперь вы можете вносить любые изменения, включая размер шрифта, расстояние между буквами и словами.
Если вы нажмете на букву, вы сможете отредактировать ее отдельно. Есть кисть и ластик на случай, если вы захотите что-то исправить.
Вы также можете настроить базовую линию каждого глифа в шрифте. Так что, если вы хотите больше отскока, вы можете сделать это здесь. Или, если вы хотите, чтобы он был более выстроенным, вы можете сделать это тоже.
Если вы нажмете «Создать шрифт», вы увидите предварительный просмотр вашего шрифта. Вы даже можете ввести текст в нижней части окна и посмотреть, насколько красив ваш новый шрифт.
Мне нравится, что Calligrapgr дает вам возможность загрузить файл ttf или otf. Таким образом, вы получаете полностью готовый шрифт с минимальными усилиями с вашей стороны.
Как создать свой собственный шрифт в Procreate
Если у вас есть iPad, с которым вы можете использовать Apple Pencil, вы можете создавать собственные фасады в приложении Procreate.
Преимущество использования Procreate в том, что существует так много вариантов кистей.
Он поставляется с несколькими и есть тонны, которые вы можете импортировать в приложение.Отличное место для поиска кистей Procreate — Creative Market.
Вы также можете легко повторять штрихи, пока буквы не будут выглядеть правильно.
Если вам не нравится, что ручка может скользить по экрану, я купил эту защитную пленку для своего iPad Pro, чтобы экран не скользил, когда я использую карандаш.
При создании шаблона просто сохраните его как параметр PNG и импортируйте в Procreate.
Если вы никогда не делали этого раньше, в правом углу Procreate есть опция импорта.Просто найдите файл и откройте его.
Когда он открыт, создайте новый слой для записи. Это очень важно.
Если вы не создадите новый слой, любое стирание, которое вы можете сделать, удалит часть шаблона.
Когда вы закончите создание шрифта, просто сохраните его, а затем загрузите в Calligraphr так же, как я объяснил выше.
И все! Вы создали свой собственный шрифт.
Насколько это весело?
Как сделать шрифт из почерка вашего ребенка
Мой сын написал мне письмо, чтобы начать учебный год.Я планирую делать его каждый год, чтобы мы могли видеть, как изменился его почерк.
Это такой забавный подарок на память. Будет отличным подарком для бабушки.
Или развлечение на семейном празднике. После этого каждый сможет создавать свои собственные шрифты и делиться ими.
Если вы хотите использовать свои собственные шрифты в Cricut Design Space, у меня есть целая статья о том, как использовать ваши собственные шрифты. Обязательно проверьте это.
Шрифт Мина. Спасен от раздавливания Гигантомахией.Мина Скачать шрифт. Доля. Вернитесь в те времена, когда побережье Средиземного моря было по-настоящему гламурным, когда стильные женщины и мужчины в очках в металлической оправе слушали песни Доменико Модуньо по радио, потягивая вино в уличных кафе. Базовый пакет: mingw-w64-adobe-source-code-pro-fonts Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования (mingw-w64) Исходные файлы. Adobe Fonts — это самый простой способ внедрить отличный шрифт в рабочий процесс, где бы вы ни находились. ncmoneysaver. Стиль шрифта DIN, восходящий к началу 20-го века, представляет собой оригинальный «промышленный» дизайн без засечек.деготь. С естественными мазками кисти теперь у нас это бесплатно! подходит для вашего логотипа, цитат, плакатов и многого другого! Он предназначен для печати в большом размере! Этот шрифт доступен для личного использования. Он кажется четким, острым и даже несколько причудливым. Скачиваний: 199. Таким образом, участники могут быстро синхронизироваться и проверить сеть. com — это платный премиальный шрифт. 😵 Попробуйте перезагрузить эту страницу Базовый пакет: mingw-w64-adobe-source-code-pro-fonts Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования (mingw-w64) Исходные файлы.
Базовый пакет: mingw-w64-adobe-source-code-pro-fonts Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования (mingw-w64) Исходные файлы. Adobe Fonts — это самый простой способ внедрить отличный шрифт в рабочий процесс, где бы вы ни находились. ncmoneysaver. Стиль шрифта DIN, восходящий к началу 20-го века, представляет собой оригинальный «промышленный» дизайн без засечек.деготь. С естественными мазками кисти теперь у нас это бесплатно! подходит для вашего логотипа, цитат, плакатов и многого другого! Он предназначен для печати в большом размере! Этот шрифт доступен для личного использования. Он кажется четким, острым и даже несколько причудливым. Скачиваний: 199. Таким образом, участники могут быстро синхронизироваться и проверить сеть. com — это платный премиальный шрифт. 😵 Попробуйте перезагрузить эту страницу Базовый пакет: mingw-w64-adobe-source-code-pro-fonts Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования (mingw-w64) Исходные файлы. 15 месяца Месра (21 августа) церковь празднует поминовение ухода монахини Святой. Из-за ее причуды ее кожа имеет светло-розовый оттенок, а глаза несколько квадратной формы с черными склерами и желтыми радужками. и особенно длинные ресницы внизу и вокруг Мины — одного из пяти детей, живущих на Джамбо. 00 39. Просмотров: 5035. Обычный. ком. молния. Онлайн книга. Descarga эль трек GPS у Sigue эль Itinerario дель sendero Desde ип Mapa. Baby Mathya Script — это современный дизайн каллиграфии, в том числе Regular.vscode-icons — Альтернативные значки файлов. Может использоваться для различных целей. Этот шрифт повседневный и красивый с росчерком. 00. Этот альбом представляет собой «жесткий современный взгляд на музыку The Beatles, сочетающий в себе интеллект и технологии». Сохранять. В то время как Resistenza Font Foundry взяла на себя ответственность за его выпуск в первый раз. калибры. Mina Font — Что такое шрифт — Скачать шрифт Mina. Ruta Ain-safareig-castell-moli-font de la mina-font junqueres-fony de sant ambros-ain de Descalç a Ahín, Валенсия (Испания).
15 месяца Месра (21 августа) церковь празднует поминовение ухода монахини Святой. Из-за ее причуды ее кожа имеет светло-розовый оттенок, а глаза несколько квадратной формы с черными склерами и желтыми радужками. и особенно длинные ресницы внизу и вокруг Мины — одного из пяти детей, живущих на Джамбо. 00 39. Просмотров: 5035. Обычный. ком. молния. Онлайн книга. Descarga эль трек GPS у Sigue эль Itinerario дель sendero Desde ип Mapa. Baby Mathya Script — это современный дизайн каллиграфии, в том числе Regular.vscode-icons — Альтернативные значки файлов. Может использоваться для различных целей. Этот шрифт повседневный и красивый с росчерком. 00. Этот альбом представляет собой «жесткий современный взгляд на музыку The Beatles, сочетающий в себе интеллект и технологии». Сохранять. В то время как Resistenza Font Foundry взяла на себя ответственность за его выпуск в первый раз. калибры. Mina Font — Что такое шрифт — Скачать шрифт Mina. Ruta Ain-safareig-castell-moli-font de la mina-font junqueres-fony de sant ambros-ain de Descalç a Ahín, Валенсия (Испания). Его скачали 208 раз. Верифицированный аккаунт Защищенные твиты @; Рекомендуемые пользователи 37 750 скачиваний Mina Maeba Download, скачать Mina Maeba Download на fb. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта Mina. 📸 Un barri am encant de Martorell. Имя файла: мина. Используя почти тот же скелет, что и его предшественник, новый Mina Chic является огромным шагом вперед.Доступно для использования в Интернете (лицензия с оплатой один раз) Купите количество просмотров страниц, необходимое для покрытия ежемесячного трафика. Часто задаваемые вопросы по форуму. Попробуйте, купите и скачайте эти шрифты прямо сейчас! Скачать бесплатно Mina Font Family (Typeface) TTF, OTF From Fontmirror. Graba tu propio recorrido desde la app, … UME1963: GAVÀ — FONTS MAS VILAR, SALAMANDRA, FERRO, FANGAR i AVELLANOSA — MINA i CABANA DE LES FERRERES — GAVÀ Wandern Trail в Гаве, Каталония (Испания).
Его скачали 208 раз. Верифицированный аккаунт Защищенные твиты @; Рекомендуемые пользователи 37 750 скачиваний Mina Maeba Download, скачать Mina Maeba Download на fb. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта Mina. 📸 Un barri am encant de Martorell. Имя файла: мина. Используя почти тот же скелет, что и его предшественник, новый Mina Chic является огромным шагом вперед.Доступно для использования в Интернете (лицензия с оплатой один раз) Купите количество просмотров страниц, необходимое для покрытия ежемесячного трафика. Часто задаваемые вопросы по форуму. Попробуйте, купите и скачайте эти шрифты прямо сейчас! Скачать бесплатно Mina Font Family (Typeface) TTF, OTF From Fontmirror. Graba tu propio recorrido desde la app, … UME1963: GAVÀ — FONTS MAS VILAR, SALAMANDRA, FERRO, FANGAR i AVELLANOSA — MINA i CABANA DE LES FERRERES — GAVÀ Wandern Trail в Гаве, Каталония (Испания). Гуджарати происходит от древнего гуджарати (1100–1500 гг. Н.э.), то есть курдфонтов.Войти | Регистр. Если вы ищете шрифты, поддерживающие Bangla, в коллекцию Google входят шрифты Hind Siliguri, Atma, Galada, Mina и Baloo Da 2, которые могут удовлетворить ваши потребности. 159 лайков · 3 были здесь. Вторник, 18 января. Литейный завод Resistenza Font Foundry взял на себя ответственность за выпуск шрифта в первый раз. 95 Кб. Selfie — студийный альбом итальянской певицы Мины. социальный профиль. Существует два стиля (обычный и дополнительный), и он бесплатен для личного использования. Если вы ищете шрифты, поддерживающие Bangla, в коллекцию Google входят шрифты Hind Siliguri, Atma, Galada, Mina и Baloo Da 2, которые могут アクセサリー(女性用) イヤリング ☆MINA様専用商品です☆; 525 円 ☆ МИНА 様 専 用 商品 で す ☆ ハ ン ド メ イ ド ア ク セ サ リ ー (女性 用) イ ヤ リ ン La Font Пика-де-ла-plaça де Joanet és уна Obra d’Arbúcies (Selva) inclosa A l’Inventari дель Patrimoni Arquitectònic Каталунья.Шрифт Мина №1. Самый лучший друг Гуомо во всем Джамбо — Белло, с которым он любит играть в игры.
Гуджарати происходит от древнего гуджарати (1100–1500 гг. Н.э.), то есть курдфонтов.Войти | Регистр. Если вы ищете шрифты, поддерживающие Bangla, в коллекцию Google входят шрифты Hind Siliguri, Atma, Galada, Mina и Baloo Da 2, которые могут удовлетворить ваши потребности. 159 лайков · 3 были здесь. Вторник, 18 января. Литейный завод Resistenza Font Foundry взял на себя ответственность за выпуск шрифта в первый раз. 95 Кб. Selfie — студийный альбом итальянской певицы Мины. социальный профиль. Существует два стиля (обычный и дополнительный), и он бесплатен для личного использования. Если вы ищете шрифты, поддерживающие Bangla, в коллекцию Google входят шрифты Hind Siliguri, Atma, Galada, Mina и Baloo Da 2, которые могут アクセサリー(女性用) イヤリング ☆MINA様専用商品です☆; 525 円 ☆ МИНА 様 専 用 商品 で す ☆ ハ ン ド メ イ ド ア ク セ サ リ ー (女性 用) イ ヤ リ ン La Font Пика-де-ла-plaça де Joanet és уна Obra d’Arbúcies (Selva) inclosa A l’Inventari дель Patrimoni Arquitectònic Каталунья.Шрифт Мина №1. Самый лучший друг Гуомо во всем Джамбо — Белло, с которым он любит играть в игры. «Мина ушла» — это 100% бесплатный шрифт! Контакт. Название шрифта Дата Размер файла; Мина-Болд. минафонтана. Диапазон распределения символов: Базовая латиница, Дополнение к латинице-1, Расширенная латиница-A, Расширенная латиница-B, Буквы-модификаторы пробелов, Комбинация диакритических знаков, Расширенная латиница, Дополнительная пунктуация, Символы валюты, Буквенные символы, Математические… Mina Jackstone — это SVG шрифт с эффектом акварельной текстуры.Парк. Полное семейство из 2 шрифтов: $75. net предлагает 1000 БЕСПЛАТНЫХ шрифтов для загрузки, чтобы помочь миллионам дизайнеров по всему миру выразить свое творчество с гораздо большим разнообразием. Шрифт Dank Mono — Coding за 40 фунтов стерлингов. В то время как его основная структура имеет некоторую отсылку к переходным лицам, ярко выраженная графическая форма его элементов определенно имеет современное происхождение. 1 участник Пользователи, внесшие свой вклад в этот файл. 2. League Script — это связанный рукописный шрифт в стиле карандаша от Haley Fiege.
«Мина ушла» — это 100% бесплатный шрифт! Контакт. Название шрифта Дата Размер файла; Мина-Болд. минафонтана. Диапазон распределения символов: Базовая латиница, Дополнение к латинице-1, Расширенная латиница-A, Расширенная латиница-B, Буквы-модификаторы пробелов, Комбинация диакритических знаков, Расширенная латиница, Дополнительная пунктуация, Символы валюты, Буквенные символы, Математические… Mina Jackstone — это SVG шрифт с эффектом акварельной текстуры.Парк. Полное семейство из 2 шрифтов: $75. net предлагает 1000 БЕСПЛАТНЫХ шрифтов для загрузки, чтобы помочь миллионам дизайнеров по всему миру выразить свое творчество с гораздо большим разнообразием. Шрифт Dank Mono — Coding за 40 фунтов стерлингов. В то время как его основная структура имеет некоторую отсылку к переходным лицам, ярко выраженная графическая форма его элементов определенно имеет современное происхождение. 1 участник Пользователи, внесшие свой вклад в этот файл. 2. League Script — это связанный рукописный шрифт в стиле карандаша от Haley Fiege. Рабочий стол 39 19. Шрифт Modulus — чистый, минималистичный, современный шрифт без засечек. Найдите шрифты, внешне похожие на указанный шрифт. Категория Без засечек, Жирный, Геометрический. Популярные запросы. us/266b6c8fcMina Jackstone — это шрифт SVG с эффектом акварельной текстуры. Доступно для использования в мобильном приложении. 23 сент. 2019 г., 20:25 . ttf: 2018-02-28 : 145 КБ : Mina-Regular. Мы видели много улыбок, когда приветствовали всех наших студентов для личного обучения. Пакеты. Электронная книга 78 78. Найдите GPS-трек и следуйте маршруту по карте.Просто введите или скопируйте обычный текст в пустое текстовое поле. К счастью, есть много мест, где можно найти идеальный единственный в своем роде шрифт для вашего бренда. p { семейство шрифтов: ‘MinaAA’; вес шрифта: нормальный; стиль шрифта: обычный; } Если вы заинтересованы в работе над Mina-A, прочитайте наше руководство о том, как внести свой вклад в существующий шрифт. com English Français Español Deutsch Italiano Português .
Рабочий стол 39 19. Шрифт Modulus — чистый, минималистичный, современный шрифт без засечек. Найдите шрифты, внешне похожие на указанный шрифт. Категория Без засечек, Жирный, Геометрический. Популярные запросы. us/266b6c8fcMina Jackstone — это шрифт SVG с эффектом акварельной текстуры. Доступно для использования в мобильном приложении. 23 сент. 2019 г., 20:25 . ttf: 2018-02-28 : 145 КБ : Mina-Regular. Мы видели много улыбок, когда приветствовали всех наших студентов для личного обучения. Пакеты. Электронная книга 78 78. Найдите GPS-трек и следуйте маршруту по карте.Просто введите или скопируйте обычный текст в пустое текстовое поле. К счастью, есть много мест, где можно найти идеальный единственный в своем роде шрифт для вашего бренда. p { семейство шрифтов: ‘MinaAA’; вес шрифта: нормальный; стиль шрифта: обычный; } Если вы заинтересованы в работе над Mina-A, прочитайте наше руководство о том, как внести свой вклад в существующий шрифт. com English Français Español Deutsch Italiano Português . гельветика. Размер файла: 117. Лой была слишком радикальной для редактора Poetry Харриет Монро, которая опубликовала свои стихи только в обзорной статье, но более новаторские представители поколения восхищались ее дерзкой честностью… Разработанный Джеффом Левином, Sky Clipper JNL — это дисплейный шрифт без шрифта. семья.com — найдите важные SEO-проблемы, потенциальную оптимизацию скорости сайта и многое другое. Он хорошо работает как дисплейный шрифт, но также предназначен для … Font Meme — это ресурс шрифтов и типографики. Здесь вы найдете шрифты, похожие на Mina. SANT FELIU DE PALLEROLS — STA. ℹ Эль Прогрес @el_progres. La Biblioteca Font de la Mina de Sant Adrià de Besòs és un servei públic Municipal obert a tota la població. Идентифицированный шрифт: Nanum Pen Script #3. На свой день рождения я создал свой самый первый шрифт кистью, который вы можете скачать ниже.Я установил шрифт обратно на Dank Mono Nerd Font и перезапустил Терминал, но проблема осталась с Dank Mono Nerd Font. Mina Is Gone — Владимир Николич 15 757 загрузок.
гельветика. Размер файла: 117. Лой была слишком радикальной для редактора Poetry Харриет Монро, которая опубликовала свои стихи только в обзорной статье, но более новаторские представители поколения восхищались ее дерзкой честностью… Разработанный Джеффом Левином, Sky Clipper JNL — это дисплейный шрифт без шрифта. семья.com — найдите важные SEO-проблемы, потенциальную оптимизацию скорости сайта и многое другое. Он хорошо работает как дисплейный шрифт, но также предназначен для … Font Meme — это ресурс шрифтов и типографики. Здесь вы найдете шрифты, похожие на Mina. SANT FELIU DE PALLEROLS — STA. ℹ Эль Прогрес @el_progres. La Biblioteca Font de la Mina de Sant Adrià de Besòs és un servei públic Municipal obert a tota la població. Идентифицированный шрифт: Nanum Pen Script #3. На свой день рождения я создал свой самый первый шрифт кистью, который вы можете скачать ниже.Я установил шрифт обратно на Dank Mono Nerd Font и перезапустил Терминал, но проблема осталась с Dank Mono Nerd Font. Mina Is Gone — Владимир Николич 15 757 загрузок. Используйте селектор выше, чтобы подобрать другие шрифты в семействе. Отправить шрифт Tools . Он был официально открыт и стал полностью функционировать в 1972 году и назван в честь шейха Заида бин Султана Аль Нахайяна, бывшего… «Самогон» делится новым взглядом на Хери, Ю Сын Хо, Кан Мину и Пён У Сока. Базовый пакет «За кулисами» : mingw-w64-adobe-source-code-pro-fonts Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования (mingw-w64) Исходные файлы.Поиск Логотип Сценарий Современный почерк Свадебный дисплей Каллиграфия Жирная кисть Все. Лестер Сити 2020/2021 Шрифт (TTF & OTF) Paris Saint Germain 2020/2021 UCL Шрифт (TTF & OTF) Англия 2020 Шрифт (TTF & OTF) Франция 2020 Шрифт (TTF & OTF) Olympique Lyon 20-21 Шрифт (TTF & OTF) ). Нет смысла пытаться найти бесплатную загрузку Mina Chic, поэтому, пожалуйста, не тратьте время на поиски. 000 (название семейства шрифтов: Mina Light; название стиля шрифта: Regular), всего 377 символов. Следовать .Мина. Нажмите сейчас, чтобы создать пользовательское изображение со своими словами, которое вы можете загрузить.
Используйте селектор выше, чтобы подобрать другие шрифты в семействе. Отправить шрифт Tools . Он был официально открыт и стал полностью функционировать в 1972 году и назван в честь шейха Заида бин Султана Аль Нахайяна, бывшего… «Самогон» делится новым взглядом на Хери, Ю Сын Хо, Кан Мину и Пён У Сока. Базовый пакет «За кулисами» : mingw-w64-adobe-source-code-pro-fonts Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования (mingw-w64) Исходные файлы.Поиск Логотип Сценарий Современный почерк Свадебный дисплей Каллиграфия Жирная кисть Все. Лестер Сити 2020/2021 Шрифт (TTF & OTF) Paris Saint Germain 2020/2021 UCL Шрифт (TTF & OTF) Англия 2020 Шрифт (TTF & OTF) Франция 2020 Шрифт (TTF & OTF) Olympique Lyon 20-21 Шрифт (TTF & OTF) ). Нет смысла пытаться найти бесплатную загрузку Mina Chic, поэтому, пожалуйста, не тратьте время на поиски. 000 (название семейства шрифтов: Mina Light; название стиля шрифта: Regular), всего 377 символов. Следовать .Мина. Нажмите сейчас, чтобы создать пользовательское изображение со своими словами, которое вы можете загрузить. — PlasterofParis, Plaster of Paris, Mina, Mina Noodle Regular, Mina otf (400), Mina Medium otf (500), Savann Существует девятнадцать стилей шрифта Mina и множество циклов на выбор, чтобы настроить любую букву. Это отличается от верблюжьей мины. 7 декабря 2017 г. По редакционной. Фон де ла Мина. Торговая марка. Если вы узнаете шрифт из размещенных здесь образцов, не стесняйтесь и помогите коллеге-дизайнеру. будущее. (ˈmaɪnə) n, pl -nae (-niː) или -nas.Сериал был снят Хироаки Акаги и анимирован Shin-Ei Animation, сценарии написаны Мичико Ёкотэ, а дизайн персонажей — Ая Такано. Он транслировался с 8 января по 26 марта 2018 года на Tokyo MX и других каналах. Сделано владимирниколиком. пряжа добавить @fontsource/mina // npm установить @fontsource/mina. Божественная Литургия (Богоявление Парамун) 18:00 — 19:30. Дизайнеры поработали над тем, чтобы создать лучшее семейство шрифтов на рынке, требуется так много усилий. ко. Первоначально Mina был разработан как монолинейный шрифт с очень элегантными тонкими штрихами, в то время как в Mina Mina Mina сохраняет ощущение каллиграфии, длинные связи между буквами эластичны, чистые тонкие линии, это расслабленный курсив, идеально подходящий для логотипов, Mina Typeface.
— PlasterofParis, Plaster of Paris, Mina, Mina Noodle Regular, Mina otf (400), Mina Medium otf (500), Savann Существует девятнадцать стилей шрифта Mina и множество циклов на выбор, чтобы настроить любую букву. Это отличается от верблюжьей мины. 7 декабря 2017 г. По редакционной. Фон де ла Мина. Торговая марка. Если вы узнаете шрифт из размещенных здесь образцов, не стесняйтесь и помогите коллеге-дизайнеру. будущее. (ˈmaɪnə) n, pl -nae (-niː) или -nas.Сериал был снят Хироаки Акаги и анимирован Shin-Ei Animation, сценарии написаны Мичико Ёкотэ, а дизайн персонажей — Ая Такано. Он транслировался с 8 января по 26 марта 2018 года на Tokyo MX и других каналах. Сделано владимирниколиком. пряжа добавить @fontsource/mina // npm установить @fontsource/mina. Божественная Литургия (Богоявление Парамун) 18:00 — 19:30. Дизайнеры поработали над тем, чтобы создать лучшее семейство шрифтов на рынке, требуется так много усилий. ко. Первоначально Mina был разработан как монолинейный шрифт с очень элегантными тонкими штрихами, в то время как в Mina Mina Mina сохраняет ощущение каллиграфии, длинные связи между буквами эластичны, чистые тонкие линии, это расслабленный курсив, идеально подходящий для логотипов, Mina Typeface. У нее есть старший брат по имени Кай Мёи. Мина — девочка среднего роста, возможно, с более широким телосложением, чем у некоторых других ее одноклассниц. … Mina Chic [2 Fonts] Европейская девушка приехала в город! Mina Chic свежа, элегантна и сексуальна. Украшенные шрифты, созданные с использованием причудливых букв на основе Unicode, называются эстетическими шрифтами. Компания. Первое вхождение шрифта выделяется в окне документа. Почти каждый шрифт, который мы перечисляем на HighFonts. крамлич. привет всем, просто интересно, знаете ли вы этот шрифт.Исследуйте Мину, созданную Джузеппе Салерно и Пако Гонсалесом из Adobe Fonts. Семейство представлено в двух весовых категориях: Regular и Bold. Mina сотрудничала с Чемберленом, продвигая свои умные гаражные системы и создавая контент для социальных сетей. Мина ушла -. Предварительный просмотр и загрузка. (Валюта) древняя единица веса и денег, использовавшаяся в Малой Азии и равная одной шестидесятой части таланта. Гуджарати /ɡʊdʒəˈrɑːti/ (гуджарати) — индоарийский язык, родом из Гуджарата, Дамана и Диу, а также Дадра и Нагар-Хавели в Индии.
 Не пропустите наши самые специальные шрифты для ваших татуировок, рисунков, гравюр, фресок. Готовы к персонализации и публикации в Facebook и Twitter. Мина почерк Скачать бесплатно. Гуомо — один из пяти детей, живущих на Джамбо. 1 Описание 2 Резюме 3 Персонажи в порядке появления 4 Битвы и события 5 Используемая магия, заклинания и способности 5. Индивидуальные стили. Levolor — производитель оконных жалюзи и штор на заказ и в наличии. Он был официально открыт и полностью заработал в 1972 году и назван в честь шейха Зайда бин Султана Аль Нахайяна, бывшего… Создавайте текст с классными шрифтами, состоящими из символов и специальных букв.Он наносится на такие изделия, как приглашения, этикетки, логотипы, журналы, книги, поздравительные / свадебные открытки, упаковку, моду, косметику, канцелярские товары, романы, этикетки или любые рекламные цели. 292 лайка · 145 здесь. Rosemary Font — Rosemary (Шрифт для Android) полностью бесплатен и теоретически поддерживает все телефоны. Семейство шрифтов Mina rough — это каллиграфический рукописный шрифт.
Не пропустите наши самые специальные шрифты для ваших татуировок, рисунков, гравюр, фресок. Готовы к персонализации и публикации в Facebook и Twitter. Мина почерк Скачать бесплатно. Гуомо — один из пяти детей, живущих на Джамбо. 1 Описание 2 Резюме 3 Персонажи в порядке появления 4 Битвы и события 5 Используемая магия, заклинания и способности 5. Индивидуальные стили. Levolor — производитель оконных жалюзи и штор на заказ и в наличии. Он был официально открыт и полностью заработал в 1972 году и назван в честь шейха Зайда бин Султана Аль Нахайяна, бывшего… Создавайте текст с классными шрифтами, состоящими из символов и специальных букв.Он наносится на такие изделия, как приглашения, этикетки, логотипы, журналы, книги, поздравительные / свадебные открытки, упаковку, моду, косметику, канцелярские товары, романы, этикетки или любые рекламные цели. 292 лайка · 145 здесь. Rosemary Font — Rosemary (Шрифт для Android) полностью бесплатен и теоретически поддерживает все телефоны. Семейство шрифтов Mina rough — это каллиграфический рукописный шрифт. Определенное переписью место в округе Минерал, штат Невада. Es tracta d’una font pública Que surt d’una mina external, situada al bell mig del nucli de Joanet.Большинство отелей полностью возвращаются. 50 39. Экспортируйте привлекательные анимированные видеоролики прямо из PowerPoint, чтобы использовать их для публикаций в социальных сетях и онлайн-маркетинга. Перейти к основному содержанию. Найдите идеальный отель в рамках вашего бюджета по отзывам реальных путешественников. Авторы Топ. Войти — Аккаунты Google О Англии Font Football . Привнесите морской гламур ушедшей эпохи в свои сегодняшние проекты вместе с Mina. Пример смирения и аскетизма. Она второстепенный герой из My Hero Academia. Веб 39 19.DeVilbiss gti pro gti pro lite flg5 pri sri, Sata Satajet 100 1000 2000 3000 4000 5000, Iwata super nova w400, az10, az3, lph80, ls400, Kestrel, Graco, Sealey. Например, люди, занимающиеся интенсивными видами спорта, такими как каскадерская игра или общегородское катание на роликах, могут выбрать шрифт Мина Ашидо, также известная как Пинки, учится в классе 1-A в Университете.
Определенное переписью место в округе Минерал, штат Невада. Es tracta d’una font pública Que surt d’una mina external, situada al bell mig del nucli de Joanet.Большинство отелей полностью возвращаются. 50 39. Экспортируйте привлекательные анимированные видеоролики прямо из PowerPoint, чтобы использовать их для публикаций в социальных сетях и онлайн-маркетинга. Перейти к основному содержанию. Найдите идеальный отель в рамках вашего бюджета по отзывам реальных путешественников. Авторы Топ. Войти — Аккаунты Google О Англии Font Football . Привнесите морской гламур ушедшей эпохи в свои сегодняшние проекты вместе с Mina. Пример смирения и аскетизма. Она второстепенный герой из My Hero Academia. Веб 39 19.DeVilbiss gti pro gti pro lite flg5 pri sri, Sata Satajet 100 1000 2000 3000 4000 5000, Iwata super nova w400, az10, az3, lph80, ls400, Kestrel, Graco, Sealey. Например, люди, занимающиеся интенсивными видами спорта, такими как каскадерская игра или общегородское катание на роликах, могут выбрать шрифт Мина Ашидо, также известная как Пинки, учится в классе 1-A в Университете. делать какие-то простые вещи. Гумо — очень заботливый маленький мальчик, цель которого — обеспечить … Стиль шрифта — это центральная часть дизайна вашего сайта WordPress, нравится вам это или нет.Опознанный шрифт. Mina представляет собой набор из двух начертаний: Regular и Bold. Ее озвучивает Эри Китамура в японской версии аниме и Кейтлин Гласс в английской версии аниме. Доктор Михаил получил высшее образование в Университете Западной Флориды. Mina Jackstone — это шрифт SVG с эффектом акварельной текстуры. СПАСТИ! Ознакомьтесь со специальными предложениями и специальными ценами на отели в Мине, штат Невада, на сайте Tripadvisor для 11 отелей в одном месте. Проект начался с расширения Exo, разработанного Натанаэлем Гамой, на Bangla, сохранив при этом сущность традиционных аспектов шрифта Mina Jackstone DEMO Solid. почтовый индекс 908.A. Попробуйте, купите и скачайте эти шрифты прямо сейчас! Семейство шрифтов Mina — последняя работа Resistenza. Целующаяся пара. Используйте его только в некоммерческих целях.
делать какие-то простые вещи. Гумо — очень заботливый маленький мальчик, цель которого — обеспечить … Стиль шрифта — это центральная часть дизайна вашего сайта WordPress, нравится вам это или нет.Опознанный шрифт. Mina представляет собой набор из двух начертаний: Regular и Bold. Ее озвучивает Эри Китамура в японской версии аниме и Кейтлин Гласс в английской версии аниме. Доктор Михаил получил высшее образование в Университете Западной Флориды. Mina Jackstone — это шрифт SVG с эффектом акварельной текстуры. СПАСТИ! Ознакомьтесь со специальными предложениями и специальными ценами на отели в Мине, штат Невада, на сайте Tripadvisor для 11 отелей в одном месте. Проект начался с расширения Exo, разработанного Натанаэлем Гамой, на Bangla, сохранив при этом сущность традиционных аспектов шрифта Mina Jackstone DEMO Solid. почтовый индекс 908.A. Попробуйте, купите и скачайте эти шрифты прямо сейчас! Семейство шрифтов Mina — последняя работа Resistenza. Целующаяся пара. Используйте его только в некоммерческих целях. Mina Chic содержит 2 стиля и варианты семейной упаковки. Мина Мёи (хангыль: 묘이 미나, яп. 名井南 / みょういみな), известная в основном как Мина (хангыль: 미나), — японская певица. Палларес. спать000. О Документах Font Fairy Google Tale . Вы должны выбрать подходящий шрифт для любого дизайнерского проекта, и мы представляем этот шрифт без засечек с заглавными буквами, который называется шрифтом Phosphate, и это идеальный шрифт для любого типа дизайнерского проекта.Просмотров: 2189. Остальные пять… В этом разговор. ttf: 2018-02-28 Купить десктопный шрифт Mina Calligraphic Regular от Resistenza on Fonts. Empira — это новое высококонтрастное лицо. Кроме того, вы можете встроить его на свой сайт с поддержкой @font-face. Отдайте предпочтение использованию Netty, так как Netty — гораздо более активно поддерживаемый и популярный проект, чем Apache Mina в настоящее время. Доступно для использования в цифровой рекламе. Скачать Проверьте целостность файлов. Сообщения IGTV с тегами. Он был включен в список декана и список президента за высшие академические достижения.
Mina Chic содержит 2 стиля и варианты семейной упаковки. Мина Мёи (хангыль: 묘이 미나, яп. 名井南 / みょういみな), известная в основном как Мина (хангыль: 미나), — японская певица. Палларес. спать000. О Документах Font Fairy Google Tale . Вы должны выбрать подходящий шрифт для любого дизайнерского проекта, и мы представляем этот шрифт без засечек с заглавными буквами, который называется шрифтом Phosphate, и это идеальный шрифт для любого типа дизайнерского проекта.Просмотров: 2189. Остальные пять… В этом разговор. ttf: 2018-02-28 Купить десктопный шрифт Mina Calligraphic Regular от Resistenza on Fonts. Empira — это новое высококонтрастное лицо. Кроме того, вы можете встроить его на свой сайт с поддержкой @font-face. Отдайте предпочтение использованию Netty, так как Netty — гораздо более активно поддерживаемый и популярный проект, чем Apache Mina в настоящее время. Доступно для использования в цифровой рекламе. Скачать Проверьте целостность файлов. Сообщения IGTV с тегами. Он был включен в список декана и список президента за высшие академические достижения. Студенты со слезами на глазах оплакивают смерть Миднайта. Он привлекает внимание и помогает идентифицировать ваш бренд. Недавние шрифты Лучшие дизайнеры шрифтов Отправьте шрифт. Из-за ее причуды ее кожа имеет светло-розовый оттенок, и у нее довольно квадратные глаза, их склера черная, а радужная оболочка светлая. Мина подходит к Гигантомахии с пузырьком успокоительного в руке. Поддерживаемые переменные: Вес: [400 700] Стили: [нормальный] Поддерживаемые подмножества: [бенгальский, латинский, латинский-расширенный] Наконец, вы можете ссылаться на имя шрифта в таблице стилей CSS, CSS Mina Jackstone — это шрифт SVG с эффектом акварельной текстуры.Чтобы дать вам дополнительную творческую работу. Реклама Владимира Николича. Графические дизайнеры Мирафора Мина и Эдуардо Лима запустили пространство, чтобы продемонстрировать свою работу над фильмами о Гарри Поттере и не только, причем каждый этаж спроектирован так, чтобы посетитель мог погрузиться в волшебство. Семейство шрифтов Rosemary Linotype.
Студенты со слезами на глазах оплакивают смерть Миднайта. Он привлекает внимание и помогает идентифицировать ваш бренд. Недавние шрифты Лучшие дизайнеры шрифтов Отправьте шрифт. Из-за ее причуды ее кожа имеет светло-розовый оттенок, и у нее довольно квадратные глаза, их склера черная, а радужная оболочка светлая. Мина подходит к Гигантомахии с пузырьком успокоительного в руке. Поддерживаемые переменные: Вес: [400 700] Стили: [нормальный] Поддерживаемые подмножества: [бенгальский, латинский, латинский-расширенный] Наконец, вы можете ссылаться на имя шрифта в таблице стилей CSS, CSS Mina Jackstone — это шрифт SVG с эффектом акварельной текстуры.Чтобы дать вам дополнительную творческую работу. Реклама Владимира Николича. Графические дизайнеры Мирафора Мина и Эдуардо Лима запустили пространство, чтобы продемонстрировать свою работу над фильмами о Гарри Поттере и не только, причем каждый этаж спроектирован так, чтобы посетитель мог погрузиться в волшебство. Семейство шрифтов Rosemary Linotype. Глифы. Он хорошо работает в качестве шрифта для дисплеев, но также предназначен для … Существует одиннадцать стилей шрифта Mina и множество циклов на выбор для настройки любой буквы. ··Женское имя Это оригинальная статья: Дескриптор font-display в блоках @font-face действительно великолепен.Я попытался переключиться на исправленный шрифт, поставляемый с Nerd Fonts (Hack Nerd Font), и все символы отображаются правильно. Теги. импортировать «@fontsource/mina»; // По умолчанию вес 400. OnlineWebFonts. Total CMD упакует их в zip-модуль. Мина — девочка-подросток среднего роста с гуманоидной внешностью из-за своей причуды… 233 тысячи членов в чилийском сообществе. Бьюренуен, Индонезия. Привнесите морской гламур ушедшей эпохи в свои сегодняшние проекты вместе с Mina. Она хочет быть звездой! Mina Chic — это новая версия одного из наших самых популярных сценариев Mina Family.Доктор Михаил был принят в стоматологическую школу Университета Индианы во время раннего поступления в возрасте 21 года. Советы.
Глифы. Он хорошо работает в качестве шрифта для дисплеев, но также предназначен для … Существует одиннадцать стилей шрифта Mina и множество циклов на выбор для настройки любой буквы. ··Женское имя Это оригинальная статья: Дескриптор font-display в блоках @font-face действительно великолепен.Я попытался переключиться на исправленный шрифт, поставляемый с Nerd Fonts (Hack Nerd Font), и все символы отображаются правильно. Теги. импортировать «@fontsource/mina»; // По умолчанию вес 400. OnlineWebFonts. Total CMD упакует их в zip-модуль. Мина — девочка-подросток среднего роста с гуманоидной внешностью из-за своей причуды… 233 тысячи членов в чилийском сообществе. Бьюренуен, Индонезия. Привнесите морской гламур ушедшей эпохи в свои сегодняшние проекты вместе с Mina. Она хочет быть звездой! Mina Chic — это новая версия одного из наших самых популярных сценариев Mina Family.Доктор Михаил был принят в стоматологическую школу Университета Индианы во время раннего поступления в возрасте 21 года. Советы. Затем перейдите в панель управления, нажмите «Шрифты», нажмите «Установить новые шрифты» и, наконец, перейдите в каталог, в который вы загрузили и распаковали файл шрифта. Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает неоднозначные результаты, как на изображении выше. 1. 4 Kb) Пожертвовать Добавить в избранное Сообщить об этом шрифте Mina Font Download | Загрузите шрифт Mina сегодня с сайта allfonts.Dank Mono — Кодирующий шрифт за 40£. 21. 08:30 — 11:30. Нажмите на видео, чтобы увидеть снимки дня. Мина — это современная геометрическая бангла (бенгальская) и латинская семья. Он разработан двумя опытными дизайнерами шрифтов, включая Джузеппе Салерно и Пако Гонсалеса. Наборы шрифтов. Стремления и ценности Мины как ученого часто заставляют ее задуматься о том, что произойдет дальше и каковы могут быть результаты той или иной ситуации. Первоначально он был выпущен 10 июня 2014 года, а также выпущен на виниле 17 июня 2014 года.Выберите «Документ», чтобы просмотреть только те шрифты, которые используются в документе.
Затем перейдите в панель управления, нажмите «Шрифты», нажмите «Установить новые шрифты» и, наконец, перейдите в каталог, в который вы загрузили и распаковали файл шрифта. Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает неоднозначные результаты, как на изображении выше. 1. 4 Kb) Пожертвовать Добавить в избранное Сообщить об этом шрифте Mina Font Download | Загрузите шрифт Mina сегодня с сайта allfonts.Dank Mono — Кодирующий шрифт за 40£. 21. 08:30 — 11:30. Нажмите на видео, чтобы увидеть снимки дня. Мина — это современная геометрическая бангла (бенгальская) и латинская семья. Он разработан двумя опытными дизайнерами шрифтов, включая Джузеппе Салерно и Пако Гонсалеса. Наборы шрифтов. Стремления и ценности Мины как ученого часто заставляют ее задуматься о том, что произойдет дальше и каковы могут быть результаты той или иной ситуации. Первоначально он был выпущен 10 июня 2014 года, а также выпущен на виниле 17 июня 2014 года.Выберите «Документ», чтобы просмотреть только те шрифты, которые используются в документе. Mina-Light Version 1. Скачать шрифт Yearbook Solid бесплатно! — Фонтзона. почерк_ OnlineWebFonts. 14 января 2012 г. | в боулдеринге | По мина. 0 из 5. Скопируйте текст, который вы хотите сделать стильным, и вставьте его в поле «Введите текст». Выпущено в 2021 году компанией Letterhend Studio и лицензировано только для личного использования. (Единицы) древняя единица веса и денег, использовавшаяся в Малой Азии и равная одной шестидесятой части таланта. Сообщение Барри Фонт де ла Мина.Сегодня Aerotype в значительной степени известен рукописными шрифтами, такими как Fave, Turbinado и Zooja, оцифрованными деревянными шрифтами, такими как Thunderhouse с его оригинальной патиной, и другими удобными шрифтами для дисплеев. Вдохновленная богатой событиями и захватывающей эпохой, характеризующейся экономической мощью, технологическим прогрессом и мятежным духом, Мине удается воссоздать t… Теперь вы можете использовать этот шрифт в своем файле css. Инструмент просто прост в использовании. Инструмент генератора эстетических шрифтов позволит вам преобразовать простой и обычный стиль шрифта в желаемый шрифт.
Mina-Light Version 1. Скачать шрифт Yearbook Solid бесплатно! — Фонтзона. почерк_ OnlineWebFonts. 14 января 2012 г. | в боулдеринге | По мина. 0 из 5. Скопируйте текст, который вы хотите сделать стильным, и вставьте его в поле «Введите текст». Выпущено в 2021 году компанией Letterhend Studio и лицензировано только для личного использования. (Единицы) древняя единица веса и денег, использовавшаяся в Малой Азии и равная одной шестидесятой части таланта. Сообщение Барри Фонт де ла Мина.Сегодня Aerotype в значительной степени известен рукописными шрифтами, такими как Fave, Turbinado и Zooja, оцифрованными деревянными шрифтами, такими как Thunderhouse с его оригинальной патиной, и другими удобными шрифтами для дисплеев. Вдохновленная богатой событиями и захватывающей эпохой, характеризующейся экономической мощью, технологическим прогрессом и мятежным духом, Мине удается воссоздать t… Теперь вы можете использовать этот шрифт в своем файле css. Инструмент просто прост в использовании. Инструмент генератора эстетических шрифтов позволит вам преобразовать простой и обычный стиль шрифта в желаемый шрифт. Описание. Сделать Интернет более красивым, быстрым и открытым с помощью великолепной типографики Мина — современная геометрическая семья бангла (бенгали) и латыни. Она выросла под солнцем французской ривьеры, любит смотреть фильмы «Новая волна» и обожает французских поп-див 60-х. заранее спасибо . Загрузите семейство шрифтов Empira с сайта Hoftype. Вы и ваши друзья сражаетесь, чтобы сдержать орды монстров и исследовать огромный разрушаемый мир, в котором нет двух одинаковых игр. почерк_ Пакеты.Crunchyroll симулировал … Скачать шрифты Script Шрифты основаны на разнообразных и часто плавных штрихах, создаваемых почерком, почти как курсивные шрифты, только обычно более элегантные. Ознакомьтесь с разделом «Карта символов», чтобы понять каллиграфию Sp_Mina Regular. Загрузите Mina Jackstone — шрифт SVG Font на YouWorkForThemhttps://ywft. UME1963: GAVÀ — FONTS MAS VILAR, SALAMANDRA, FERRO, FANGAR i AVELLANOSA — MINA i CABANA DE LES FERRERES — GAVÀ διαδρομή — Гава, Каталония (Испания) Confinament Municipal: Avui he fet una Ruta pels volta’ns de Gavà, visita’n шрифты дель Мас Вилар, Саламандра и Ферро, Ка-н-Амат, Тремуха-де-ла-Мина-де-Рокабрума, шрифты дель Фангар и Авелланоса и … Поиск: Ливерпуль Джерси номер шрифта.
Описание. Сделать Интернет более красивым, быстрым и открытым с помощью великолепной типографики Мина — современная геометрическая семья бангла (бенгали) и латыни. Она выросла под солнцем французской ривьеры, любит смотреть фильмы «Новая волна» и обожает французских поп-див 60-х. заранее спасибо . Загрузите семейство шрифтов Empira с сайта Hoftype. Вы и ваши друзья сражаетесь, чтобы сдержать орды монстров и исследовать огромный разрушаемый мир, в котором нет двух одинаковых игр. почерк_ Пакеты.Crunchyroll симулировал … Скачать шрифты Script Шрифты основаны на разнообразных и часто плавных штрихах, создаваемых почерком, почти как курсивные шрифты, только обычно более элегантные. Ознакомьтесь с разделом «Карта символов», чтобы понять каллиграфию Sp_Mina Regular. Загрузите Mina Jackstone — шрифт SVG Font на YouWorkForThemhttps://ywft. UME1963: GAVÀ — FONTS MAS VILAR, SALAMANDRA, FERRO, FANGAR i AVELLANOSA — MINA i CABANA DE LES FERRERES — GAVÀ διαδρομή — Гава, Каталония (Испания) Confinament Municipal: Avui he fet una Ruta pels volta’ns de Gavà, visita’n шрифты дель Мас Вилар, Саламандра и Ферро, Ка-н-Амат, Тремуха-де-ла-Мина-де-Рокабрума, шрифты дель Фангар и Авелланоса и … Поиск: Ливерпуль Джерси номер шрифта. Комментарии: 0. Mina — это семейство геометрических бангла (бенгальских) и латинских шрифтов, передающих ощущение современности посредством элегантного дизайна. sh (просто… Мина Ашидо (芦あし戸ど三み奈な Ашидо Мина), также известная как Пинки, учится в классе 1-A U. Live Test. Мина на главной странице. По выходным внимательно осматривайтесь, и Вы можете даже найти Мирафору и Эдуардо, болтающихся на сайте, которые будут рады ответить на вопросы. Лима.Шрифт Mina Chic — это совершенно новое семейство от Resistenza, основанное на одном из самых популярных шрифтов недавнего прошлого — шрифте Mina. Пакето Робо-Кевин. Mina Chic была опубликована Resistenza. Поиск. После радостей декадентского праздничного сезона в Лондоне я отправился с друзьями в Фонтенбло, чтобы отпраздновать Новый год и заняться боулдерингом. В сочетании с Open Sans, еще одним шрифтом без засечек с дружественным, доступным дизайном, оптимизированным для различных целей и размеров (включая веб-сайты, печать и основной текст), окончательный вид становится простым, понятным и элегантным, что делает его солидным.
Комментарии: 0. Mina — это семейство геометрических бангла (бенгальских) и латинских шрифтов, передающих ощущение современности посредством элегантного дизайна. sh (просто… Мина Ашидо (芦あし戸ど三み奈な Ашидо Мина), также известная как Пинки, учится в классе 1-A U. Live Test. Мина на главной странице. По выходным внимательно осматривайтесь, и Вы можете даже найти Мирафору и Эдуардо, болтающихся на сайте, которые будут рады ответить на вопросы. Лима.Шрифт Mina Chic — это совершенно новое семейство от Resistenza, основанное на одном из самых популярных шрифтов недавнего прошлого — шрифте Mina. Пакето Робо-Кевин. Mina Chic была опубликована Resistenza. Поиск. После радостей декадентского праздничного сезона в Лондоне я отправился с друзьями в Фонтенбло, чтобы отпраздновать Новый год и заняться боулдерингом. В сочетании с Open Sans, еще одним шрифтом без засечек с дружественным, доступным дизайном, оптимизированным для различных целей и размеров (включая веб-сайты, печать и основной текст), окончательный вид становится простым, понятным и элегантным, что делает его солидным. выбор для всего: от корпоративных маркетинговых материалов до генератора эстетических шрифтов.Скачать шрифт Mina Chic. Леопардовые губы, модная женская печать. Выберите шрифт для замены в раскрывающемся списке «Заменить шрифтом из». Загрузка веб-шрифтов — непростая задача, и наличие такого инструмента, который работает так же хорошо, как он, имеет большое значение для Интернета. Из последних нескольких альбомов Мина ежегодно выпускала двойной альбом осенью каждого года. Не беспокойся! Мина Шик Резистенза. Это потрясающий инструмент для копирования и вставки шрифтов. СМОТРИТЕ ЗА ТЕХНОЛОГИЕЙ. Скачайте шрифт Mina is Gone для ПК/Mac бесплатно, пройдите тест-драйв и посмотрите весь набор символов.Тысячи дизайнеров (известных или нет) используют систему обнаружения шрифтов изображения, чтобы найти шрифт или аналогичные бесплатные шрифты на изображении. . Этот шрифт хорош для дизайна логотипа, социальных сетей, названий фильмов, названий книг, короткого текста, даже длинного текстового письма, а также подходит для шрифта вторичного текста со сценарием или шрифтом подписи.
выбор для всего: от корпоративных маркетинговых материалов до генератора эстетических шрифтов.Скачать шрифт Mina Chic. Леопардовые губы, модная женская печать. Выберите шрифт для замены в раскрывающемся списке «Заменить шрифтом из». Загрузка веб-шрифтов — непростая задача, и наличие такого инструмента, который работает так же хорошо, как он, имеет большое значение для Интернета. Из последних нескольких альбомов Мина ежегодно выпускала двойной альбом осенью каждого года. Не беспокойся! Мина Шик Резистенза. Это потрясающий инструмент для копирования и вставки шрифтов. СМОТРИТЕ ЗА ТЕХНОЛОГИЕЙ. Скачайте шрифт Mina is Gone для ПК/Mac бесплатно, пройдите тест-драйв и посмотрите весь набор символов.Тысячи дизайнеров (известных или нет) используют систему обнаружения шрифтов изображения, чтобы найти шрифт или аналогичные бесплатные шрифты на изображении. . Этот шрифт хорош для дизайна логотипа, социальных сетей, названий фильмов, названий книг, короткого текста, даже длинного текстового письма, а также подходит для шрифта вторичного текста со сценарием или шрифтом подписи. в: готика. Теперь на панели, где находится ваш модуль, вернитесь к базе вашего модуля и отредактируйте эти два файла: config. Почта. Mina canta i Beatles включает одиннадцать песен, из которых только шесть были записаны в 1993 году.Удивительный шрифт, шрифт прокрутки, шрифт пишущей машинки, комбинация шрифтов, шрифт futura, курсивный шрифт miraphora mina и eduardo lima создают смелое ретро-дизайн, который оценят даже дети. … Мина ушла Семейство шрифтов. Продвигаемое Видео. Рубрика Без засечек, … Мина. Просматривайте шрифты по стилю, по типу, по алфавиту, по автору или по популярности. Используется на скриншоте. es Есть одиннадцать стилей шрифта Mina и множество циклов на выбор, чтобы настроить любую букву. 000. Biblioteca Font de la Mina — BFM, Сант-Адриа-де-Бесос.Лицензия на рабочую станцию. Сначала загрузите KEYS, а также файл подписи asc для соответствующего дистрибутива. Font Meme — это ресурс шрифтов и типографики. Mina Jackstone — идеально сделанный скриптовый шрифт. Посмотреть подробный SEO-анализ сайта www.
в: готика. Теперь на панели, где находится ваш модуль, вернитесь к базе вашего модуля и отредактируйте эти два файла: config. Почта. Mina canta i Beatles включает одиннадцать песен, из которых только шесть были записаны в 1993 году.Удивительный шрифт, шрифт прокрутки, шрифт пишущей машинки, комбинация шрифтов, шрифт futura, курсивный шрифт miraphora mina и eduardo lima создают смелое ретро-дизайн, который оценят даже дети. … Мина ушла Семейство шрифтов. Продвигаемое Видео. Рубрика Без засечек, … Мина. Просматривайте шрифты по стилю, по типу, по алфавиту, по автору или по популярности. Используется на скриншоте. es Есть одиннадцать стилей шрифта Mina и множество циклов на выбор, чтобы настроить любую букву. 000. Biblioteca Font de la Mina — BFM, Сант-Адриа-де-Бесос.Лицензия на рабочую станцию. Сначала загрузите KEYS, а также файл подписи asc для соответствующего дистрибутива. Font Meme — это ресурс шрифтов и типографики. Mina Jackstone — идеально сделанный скриптовый шрифт. Посмотреть подробный SEO-анализ сайта www. Студия Мина. Eversource — крупнейший поставщик энергии в Новой Англии, который с гордостью обслуживает более … Порт Зайед (араб. ميناء زايد), также называемый Мина Заид, — это коммерческий глубоководный порт, принадлежащий порту Абу-Даби, который обслуживает Абу-Даби, Объединенные Арабские Эмираты.Гонсалес. Шрифт Мина Шик. Шрифт. COM является самым популярным веб-сайтом для загрузки шрифтов в Интернете, предлагает более 8 000 000 продуктов для настольных и веб-шрифтов для предварительного просмотра и загрузки. Grava el teu propi recorregut des de l’app, puja la ruta i… Порт Зайед (араб. ميناء زايد), также называемый Мина Заид, является коммерческим глубоководным портом, принадлежащим портам Абу-Даби, который обслуживает Абу-Даби, Объединенные Арабские Эмираты. . В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; Раздел «Генераторы текста» содержит множество онлайн-инструментов, с помощью которых вы можете легко создавать и редактировать текстовую графику онлайн; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, предварительно просматривать и загружать… Скачать шрифт Mina .
Студия Мина. Eversource — крупнейший поставщик энергии в Новой Англии, который с гордостью обслуживает более … Порт Зайед (араб. ميناء زايد), также называемый Мина Заид, — это коммерческий глубоководный порт, принадлежащий порту Абу-Даби, который обслуживает Абу-Даби, Объединенные Арабские Эмираты.Гонсалес. Шрифт Мина Шик. Шрифт. COM является самым популярным веб-сайтом для загрузки шрифтов в Интернете, предлагает более 8 000 000 продуктов для настольных и веб-шрифтов для предварительного просмотра и загрузки. Grava el teu propi recorregut des de l’app, puja la ruta i… Порт Зайед (араб. ميناء زايد), также называемый Мина Заид, является коммерческим глубоководным портом, принадлежащим портам Абу-Даби, который обслуживает Абу-Даби, Объединенные Арабские Эмираты. . В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; Раздел «Генераторы текста» содержит множество онлайн-инструментов, с помощью которых вы можете легко создавать и редактировать текстовую графику онлайн; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, предварительно просматривать и загружать… Скачать шрифт Mina . Он представлен 11 отдельными шрифтами в стиле круговой каллиграфии XIX века. Цитировать. Com’s Top 50 курдских шрифтов Unicode, ускоренные пользователи и количество загрузок, لیستی باشترین و جوانترین 50 فۆنتی کوردی یونیکۆد لە کوردفۆنتەوە Mina Tackstone — это шрифт SVG с эффектом текстуры акварели. Он является частью большой индоевропейской языковой семьи. Тецутецу утаскивает Мину в безопасное место. Шрифт является частью вашей подписки на Envato Elements, так что берите его для своего следующего проекта.А. ком. Загрузите семейство шрифтов Baby Mathya от Natural Ink. такие как логотипы, упаковка продуктов, свадебные приглашения, брендинг, заголовки, вывески, этикетки, подписи, обложки книг, плакаты, цитаты и многое другое. 4 пользователя. Эти шрифты отличаются от обычного текста, который сейчас используется для различных целей. Мина Болд. 4 подходящих запроса на форуме. Сделайте потрясающую работу со шрифтом Montras. 0 пользователей поставили шрифту оценку 0. Rosemary Font 1mobile. Он был официально открыт и стал полностью функционировать в 1972 году и назван в честь шейха Заида бин Султана Аль Нахайяна, бывшего… Базовый пакет: mingw-w64-adobe-source-code-pro-fonts Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования (mingw-w64) Исходные файлы.
Он представлен 11 отдельными шрифтами в стиле круговой каллиграфии XIX века. Цитировать. Com’s Top 50 курдских шрифтов Unicode, ускоренные пользователи и количество загрузок, لیستی باشترین و جوانترین 50 فۆنتی کوردی یونیکۆد لە کوردفۆنتەوە Mina Tackstone — это шрифт SVG с эффектом текстуры акварели. Он является частью большой индоевропейской языковой семьи. Тецутецу утаскивает Мину в безопасное место. Шрифт является частью вашей подписки на Envato Elements, так что берите его для своего следующего проекта.А. ком. Загрузите семейство шрифтов Baby Mathya от Natural Ink. такие как логотипы, упаковка продуктов, свадебные приглашения, брендинг, заголовки, вывески, этикетки, подписи, обложки книг, плакаты, цитаты и многое другое. 4 пользователя. Эти шрифты отличаются от обычного текста, который сейчас используется для различных целей. Мина Болд. 4 подходящих запроса на форуме. Сделайте потрясающую работу со шрифтом Montras. 0 пользователей поставили шрифту оценку 0. Rosemary Font 1mobile. Он был официально открыт и стал полностью функционировать в 1972 году и назван в честь шейха Заида бин Султана Аль Нахайяна, бывшего… Базовый пакет: mingw-w64-adobe-source-code-pro-fonts Семейство моноширинных шрифтов для пользовательского интерфейса и сред кодирования (mingw-w64) Исходные файлы. Ищете шрифты Noodles? Нажмите, чтобы найти 19 лучших бесплатных шрифтов в стиле Noodles. 20 000+ лучших шрифтов для скачивания. Затем проверьте подписи с помощью: $pgpk -a KEYS $pgpv mina-2. Century Gothic Unicode Font Style Converter — TextEditor. Доступен для использования на сервере. Мина сохраняет ощущение каллиграфии, длинные связи между буквами эластичны, чистые, тонкие линии, это расслабленный курсив, идеально подходящий для логотипов, заголовков и надписей. Она трудолюбивая и часто обращается к ней за решением любых проблем, с которыми могут столкнуться ее друзья.Бесплатно скачать Mina Jackstone Solid Font. Пожалуйста, добавляйте к содержимому этой страницы только те изображения, которые относятся к статье. Добавить в избранное. Вдохновленный широким спектром источников и стилей, Ahsing представляет собой шрифт с одним весом, который направлен на изучение новых дизайнерских решений. в. net Aerotype был основан в 1995 году для размещения небольшой коллекции шрифтов, созданных Стивеном Миггасом.
Ищете шрифты Noodles? Нажмите, чтобы найти 19 лучших бесплатных шрифтов в стиле Noodles. 20 000+ лучших шрифтов для скачивания. Затем проверьте подписи с помощью: $pgpk -a KEYS $pgpv mina-2. Century Gothic Unicode Font Style Converter — TextEditor. Доступен для использования на сервере. Мина сохраняет ощущение каллиграфии, длинные связи между буквами эластичны, чистые, тонкие линии, это расслабленный курсив, идеально подходящий для логотипов, заголовков и надписей. Она трудолюбивая и часто обращается к ней за решением любых проблем, с которыми могут столкнуться ее друзья.Бесплатно скачать Mina Jackstone Solid Font. Пожалуйста, добавляйте к содержимому этой страницы только те изображения, которые относятся к статье. Добавить в избранное. Вдохновленный широким спектром источников и стилей, Ahsing представляет собой шрифт с одним весом, который направлен на изучение новых дизайнерских решений. в. net Aerotype был основан в 1995 году для размещения небольшой коллекции шрифтов, созданных Стивеном Миггасом. CECILIA — COLL D’URIA — MINA REBRUGENT — CASTANYER SANT MIQUEL — FONT GROSSA — ANTICS MOLINS | Ruta Sant Feliu de Pallerols, Catalunya (España) Petita caminada que comencem a la localitat de Sant Feliu de Pallerols, on farem un recorregut prou complet i força interessant, que iniciarem visitant algunes fonts i un Pou de … Mina font — прекрасная кисть ручной работы шрифт.Стажеры шокированы буйством Гигантомахии. Operator Mono — еще один кодовый шрифт, если вы можете потратить 200 долларов. Благодаря гладким закругленным линиям он выглядит гладким в любом макете, используйте его для своих журналов, брошюр и редакционных макетов. Некорпоративное сообщество в округе Уильямс, штат Огайо. У нас есть 1153 бесплатных Rough Fonts для прямой загрузки. 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года. Когда я переключаю шрифт на неисправленную версию, папка с файлами также не отображается. Человек с такими губами просто королева драмы.Шрифт Ameliya script — это шрифт для ручной каллиграфии, он интересен тем, что у него мягкий, чистый, женственный, чувственный, гламурный, простой и очень легко читаемый шрифт, потому что Mina Jackstone — это шрифт SVG с эффектом акварельной текстуры.
CECILIA — COLL D’URIA — MINA REBRUGENT — CASTANYER SANT MIQUEL — FONT GROSSA — ANTICS MOLINS | Ruta Sant Feliu de Pallerols, Catalunya (España) Petita caminada que comencem a la localitat de Sant Feliu de Pallerols, on farem un recorregut prou complet i força interessant, que iniciarem visitant algunes fonts i un Pou de … Mina font — прекрасная кисть ручной работы шрифт.Стажеры шокированы буйством Гигантомахии. Operator Mono — еще один кодовый шрифт, если вы можете потратить 200 долларов. Благодаря гладким закругленным линиям он выглядит гладким в любом макете, используйте его для своих журналов, брошюр и редакционных макетов. Некорпоративное сообщество в округе Уильямс, штат Огайо. У нас есть 1153 бесплатных Rough Fonts для прямой загрузки. 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года. Когда я переключаю шрифт на неисправленную версию, папка с файлами также не отображается. Человек с такими губами просто королева драмы.Шрифт Ameliya script — это шрифт для ручной каллиграфии, он интересен тем, что у него мягкий, чистый, женственный, чувственный, гламурный, простой и очень легко читаемый шрифт, потому что Mina Jackstone — это шрифт SVG с эффектом акварельной текстуры. э. мин. bnha bakugo x reader bnha bakugo katsuki bnha bakugou bakugou fluff bakugou представьте себе bakugo x reader bakugou katsuki bakugou katsuki x reader bakugou x reader katsuki bakugo x reader katsuki bakugo mha katsuki y/nl/n милашка [🙂].Вот пример набора абзацев в Mina A. A. Foundry: Resistenza. 4. Амина. [email protected]. Веб. Существует одиннадцать стилей шрифта Mina и множество циклов на выбор, чтобы настроить любую букву. es: Style Script: Шрифты: 15: Цена $39. О Шрифте Номер Джерси Ливерпуль. Расписание с 18 по 23 января. Mina — это шрифт, разработанный Джузеппе Салерно и Пако Гонсалесом, который доступен для настольных компьютеров, Интернета, DigitalAds, приложений, ePub и серверов. Основанный в 1968 году, Zayed Port находится в северо-восточной части города Абу-Даби.Мина была опубликована Resistenza. Доступен Просмотр подробного SEO-анализа www. Скачать бесплатно Mina Font Family (Typeface) TTF, OTF From Fontmirror. Мина Мёуи родилась 24 марта 1997 года в Сан-Антонио, штат Техас, США, в семье японцев, а выросла в Кобе, Япония.
э. мин. bnha bakugo x reader bnha bakugo katsuki bnha bakugou bakugou fluff bakugou представьте себе bakugo x reader bakugou katsuki bakugou katsuki x reader bakugou x reader katsuki bakugo x reader katsuki bakugo mha katsuki y/nl/n милашка [🙂].Вот пример набора абзацев в Mina A. A. Foundry: Resistenza. 4. Амина. [email protected]. Веб. Существует одиннадцать стилей шрифта Mina и множество циклов на выбор, чтобы настроить любую букву. es: Style Script: Шрифты: 15: Цена $39. О Шрифте Номер Джерси Ливерпуль. Расписание с 18 по 23 января. Mina — это шрифт, разработанный Джузеппе Салерно и Пако Гонсалесом, который доступен для настольных компьютеров, Интернета, DigitalAds, приложений, ePub и серверов. Основанный в 1968 году, Zayed Port находится в северо-восточной части города Абу-Даби.Мина была опубликована Resistenza. Доступен Просмотр подробного SEO-анализа www. Скачать бесплатно Mina Font Family (Typeface) TTF, OTF From Fontmirror. Мина Мёуи родилась 24 марта 1997 года в Сан-Антонио, штат Техас, США, в семье японцев, а выросла в Кобе, Япония. В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; Раздел «Генераторы текста» содержит множество онлайн-инструментов, с помощью которых вы можете легко создавать и редактировать текстовую графику онлайн; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, предварительно просматривать и загружать… Mina Google Font.Какой шрифт лучше всего использовать для детской книги сказок? Рита, если вы работаете с издателем, у них будет собственный графический дизайнер, который решит эту проблему. Покупка включает OpenType CFF (для Creative Suite). Загрузить сейчас Сервер 1 Загрузить сейчас Сервер 3 Загрузить сейчас Сервер 2 Sky Clipper JNL — жирный шрифт без засечек в стиле ар-деко, созданный на основе написанного от руки названия «Большой маленькой книги» 1940-х годов под названием «Полеты… Спасите мир». Шрифты для письма с татуировками — это большой бизнес, и есть шрифт, доступный почти для каждой личности! Дизайн шрифтов хорошо сочетается с человеческой психологией, и большинство людей считают художественный текст отличным дополнением к искусству татуировки.
В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; Раздел «Генераторы текста» содержит множество онлайн-инструментов, с помощью которых вы можете легко создавать и редактировать текстовую графику онлайн; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, предварительно просматривать и загружать… Mina Google Font.Какой шрифт лучше всего использовать для детской книги сказок? Рита, если вы работаете с издателем, у них будет собственный графический дизайнер, который решит эту проблему. Покупка включает OpenType CFF (для Creative Suite). Загрузить сейчас Сервер 1 Загрузить сейчас Сервер 3 Загрузить сейчас Сервер 2 Sky Clipper JNL — жирный шрифт без засечек в стиле ар-деко, созданный на основе написанного от руки названия «Большой маленькой книги» 1940-х годов под названием «Полеты… Спасите мир». Шрифты для письма с татуировками — это большой бизнес, и есть шрифт, доступный почти для каждой личности! Дизайн шрифтов хорошо сочетается с человеческой психологией, и большинство людей считают художественный текст отличным дополнением к искусству татуировки. Мина — это … Библиотека Фонт-де-ла-Мина, Сант-Адриа-де-Бесос. Само по себе это имеет большое значение для улучшения воспринимаемой производительности загрузки веб-шрифтов. Лучшее значение. Скачать Miraphora Mina Handwriting Font — Demo donationware бесплатно бесплатно для личного пользования, общественное достояние, gpl, условно-бесплатное ПО. Mapa da Mina Acessórios é uma marca brasileira de semijoias Que comemora 26 anos com a inauguração de sua segunda unidade internacional em Background. Размер файла: 114. Загрузите папку из Dropbox и обязательно прочтите условия.Мина Джекстоун — современный сценарий. ЛЕВОЛОР. Учитывая пандемию COVID-19, позвоните заранее, чтобы уточнить часы работы, и не забудьте практиковать социальное дистанцирование. С помощью этого веб-приложения Aesthetic Fonts Generator люди могут легко создавать эстетический текст для своих Facebook, Instagram, Twitter, Tumblr и т. д. Литургия благословения воды (Lakkan) Biblioteca Font de la Mina — BFM, Sant Adrià de Besòs.
Мина — это … Библиотека Фонт-де-ла-Мина, Сант-Адриа-де-Бесос. Само по себе это имеет большое значение для улучшения воспринимаемой производительности загрузки веб-шрифтов. Лучшее значение. Скачать Miraphora Mina Handwriting Font — Demo donationware бесплатно бесплатно для личного пользования, общественное достояние, gpl, условно-бесплатное ПО. Mapa da Mina Acessórios é uma marca brasileira de semijoias Que comemora 26 anos com a inauguração de sua segunda unidade internacional em Background. Размер файла: 114. Загрузите папку из Dropbox и обязательно прочтите условия.Мина Джекстоун — современный сценарий. ЛЕВОЛОР. Учитывая пандемию COVID-19, позвоните заранее, чтобы уточнить часы работы, и не забудьте практиковать социальное дистанцирование. С помощью этого веб-приложения Aesthetic Fonts Generator люди могут легко создавать эстетический текст для своих Facebook, Instagram, Twitter, Tumblr и т. д. Литургия благословения воды (Lakkan) Biblioteca Font de la Mina — BFM, Sant Adrià de Besòs. 0. Mina R. Одна точная табуляция на песню. Появление. Пожалуйста, свяжитесь с нами или сообщите о нарушении DMCA по электронной почте: contact@sharefonts.Доступно для настольного использования. Mina — это семейство рукописных шрифтов. Мобильный телефон. Существует одиннадцать стилей шрифта Mina и множество циклов для настройки любой буквы. Mina canta i Beatles была опубликована нехарактерно для нее в июне 1993 года. Установите шрифты на свой компьютер для использования в таких приложениях, как Adobe InDesign, Microsoft Word или Apple Pages. { // Управляет семейством шрифтов. Марина-монах, дочь очень богатого христианина по имени Евганий. Доступны два типа: твердая версия и прозрачная версия.Когда мы ехали туда, шел дождь; когда мы добрались туда, шел дождь; и в течение первых четырех дней шел дождь. Эти шрифты являются собственностью авторов и являются условно-бесплатными, демо-версиями или общественным достоянием. Будьте осторожны с sync=false на конечных точках потребителей. Порт Зайед ( арабский : ميناء زايد ), также называемый Мина Заид, является коммерческим глубоководным портом, принадлежащим портам Абу-Даби, который обслуживает Абу-Даби, Объединенные Арабские Эмираты.
 Ряд мест в Соединенных Штатах: Некорпоративное сообщество в округе Мендосино, Калифорния.О Ханна, о Ханна, о Ханна, о Ханна. La comunidad chilena de Reddit / Чилийское сообщество Reddit (мы тоже говорим по-английски!) Мина Лой, поэт и художник, была членом поколения, которое — начиная с основания журнала Poetry в 1912 году — запустило модернистскую революцию в поэзии в Соединенные Штаты. Начиная с Camel-mina, все потребительские биржи являются InOut. Шрифт Mina Is Gone. Этот шрифт имеет пятнадцать стилей и был опубликован Resistenza. Эта страница — галерея изображений «С широко открытыми глазами».Старшая школа, обучение, чтобы стать профессиональным героем. Доступны два типа: твердая версия и прозрачная версия. Mina Jackstone, разработанный Хендри Джуандой, представляет собой современный шрифт для каллиграфии и письма, опубликованный Letterhend Studio. Сегодня Управление управления и бюджета (OMB) объявило Мина Сян в качестве нового. Чтобы найти и заменить шрифты в документе: выберите «Текст» > «Найти шрифты».
Ряд мест в Соединенных Штатах: Некорпоративное сообщество в округе Мендосино, Калифорния.О Ханна, о Ханна, о Ханна, о Ханна. La comunidad chilena de Reddit / Чилийское сообщество Reddit (мы тоже говорим по-английски!) Мина Лой, поэт и художник, была членом поколения, которое — начиная с основания журнала Poetry в 1912 году — запустило модернистскую революцию в поэзии в Соединенные Штаты. Начиная с Camel-mina, все потребительские биржи являются InOut. Шрифт Mina Is Gone. Этот шрифт имеет пятнадцать стилей и был опубликован Resistenza. Эта страница — галерея изображений «С широко открытыми глазами».Старшая школа, обучение, чтобы стать профессиональным героем. Доступны два типа: твердая версия и прозрачная версия. Mina Jackstone, разработанный Хендри Джуандой, представляет собой современный шрифт для каллиграфии и письма, опубликованный Letterhend Studio. Сегодня Управление управления и бюджета (OMB) объявило Мина Сян в качестве нового. Чтобы найти и заменить шрифты в документе: выберите «Текст» > «Найти шрифты». Отчет о проблемах. Mina содержит 19 стилей и вариантов семейной упаковки. ком бесплатно. Лицензия, упомянутая выше кнопки загрузки,… Разработанный Хендри Джуандой, Mina Jackstone — это современный шрифт для каллиграфии и сценария, опубликованный Letterhend Studio.Пожертвовать. Шрифты TrueType (TTF) и шрифты OpenType (OTF) являются чрезвычайно популярными и широко используемыми системами шрифтов. Мина узнает Гигантомахию. Стройте огромные форты, создавайте оружие, находите добычу и повышайте уровень своих Героев. Семейные пакеты Технические характеристики Лицензирование. Is video map ap sekhen gy apni marzi ka Стили шрифтов Для этой темы рекомендуются следующие расширения/инструменты: file-icons — Для значков файлов. Шрифт Montras поддерживает многоязычность более чем на 100+ языках. Модульный шрифт. Скачайте шрифт Mina для ПК/Mac бесплатно, пройдите тест-драйв и посмотрите весь набор символов.Семейство шрифтов Mina Chic OTF, WOFF | 2 шрифта | Предварительный просмотр JPG. Темы Новые шрифты.
Отчет о проблемах. Mina содержит 19 стилей и вариантов семейной упаковки. ком бесплатно. Лицензия, упомянутая выше кнопки загрузки,… Разработанный Хендри Джуандой, Mina Jackstone — это современный шрифт для каллиграфии и сценария, опубликованный Letterhend Studio.Пожертвовать. Шрифты TrueType (TTF) и шрифты OpenType (OTF) являются чрезвычайно популярными и широко используемыми системами шрифтов. Мина узнает Гигантомахию. Стройте огромные форты, создавайте оружие, находите добычу и повышайте уровень своих Героев. Семейные пакеты Технические характеристики Лицензирование. Is video map ap sekhen gy apni marzi ka Стили шрифтов Для этой темы рекомендуются следующие расширения/инструменты: file-icons — Для значков файлов. Шрифт Montras поддерживает многоязычность более чем на 100+ языках. Модульный шрифт. Скачайте шрифт Mina для ПК/Mac бесплатно, пройдите тест-драйв и посмотрите весь набор символов.Семейство шрифтов Mina Chic OTF, WOFF | 2 шрифта | Предварительный просмотр JPG. Темы Новые шрифты. Михаил, DDS, стоматолог FIDIA Orange Park FL. Мина — девушка среднего роста, возможно, немного шире, чем у некоторых других ее одноклассниц, с, судя по ее профилю, «здоровыми бедрами». Суман Бхандари, Натанаэль Гама, Муниак. asc Проект MINA рад объявить о выпуске двух новых релизов: MINA 2. Все футбольные матчи, последние результаты и текущие результаты всех лиг и соревнований на BBC Sport, включая Премьер-лигу, Чемпионат, Премьер-лигу Шотландии и многое другое.Таймс Нью Роман. Отправить Fonts Designers Quikerty — изысканный рукописный шрифт, мастерски разработанный, чтобы стать настоящим фаворитом. (озвучивает Мария Дарлинг (Великобритания), Джек Макбрайер (США), Чело Молина (Испания)). in Techno > Разное 274 736 загрузок (248 вчера) Бесплатно для личного использования. Некорпоративное сообщество в округе Эдмундс, Южная Дакота. Выберите имя шрифта. Отправить Sp_Mina Regular — это обычный шрифт TrueType. Mina — это монолинейное семейство с одиннадцатью стилями шрифта, от легкого до тяжелого, Mina Calligraphic и Mina Shadow, с множеством циклов на выбор для настройки любой буквы.
Михаил, DDS, стоматолог FIDIA Orange Park FL. Мина — девушка среднего роста, возможно, немного шире, чем у некоторых других ее одноклассниц, с, судя по ее профилю, «здоровыми бедрами». Суман Бхандари, Натанаэль Гама, Муниак. asc Проект MINA рад объявить о выпуске двух новых релизов: MINA 2. Все футбольные матчи, последние результаты и текущие результаты всех лиг и соревнований на BBC Sport, включая Премьер-лигу, Чемпионат, Премьер-лигу Шотландии и многое другое.Таймс Нью Роман. Отправить Fonts Designers Quikerty — изысканный рукописный шрифт, мастерски разработанный, чтобы стать настоящим фаворитом. (озвучивает Мария Дарлинг (Великобритания), Джек Макбрайер (США), Чело Молина (Испания)). in Techno > Разное 274 736 загрузок (248 вчера) Бесплатно для личного использования. Некорпоративное сообщество в округе Эдмундс, Южная Дакота. Выберите имя шрифта. Отправить Sp_Mina Regular — это обычный шрифт TrueType. Mina — это монолинейное семейство с одиннадцатью стилями шрифта, от легкого до тяжелого, Mina Calligraphic и Mina Shadow, с множеством циклов на выбор для настройки любой буквы. У нас есть раздел «Бесплатные шрифты», где мы перечисляем бесплатные шрифты, которые вы можете скачать. Город в округе Чатокуа, штат Нью-Йорк. Гуомо часто можно увидеть поющим песни самому себе, и, как правило, он очень оптимистичен в своей повседневной жизни. Органический чай ройбуш в сочетании с рубиново-красным гибискусом и шиповником дает лимонно-терпкий, насыщенный ягодами вкус и поддерживает здоровое тело с каждым глотком. Если вы нажмете здесь, он будет загружен, и вы сможете использовать шрифт Mina Download где угодно. Digital Ad 39 39. Компонент Mina — это транспорт для работы с Apache MINA 2.Откройте для себя наш … Загрузить семейство шрифтов Ahsing от Typogama Загрузить сейчас Server 1. Вы можете использовать их в печати, для логотипов, упаковки продуктов и многого другого. ttf: 2018-02-28 Mina Rough Font Family — это каллиграфический рукописный шрифт. Форматы PNG. Базовый Без засечек С засечками Различные Фиксированная ширина Растровое изображение 3 пикселя 4 пикселя 5 пикселей 6 пикселей 7 пикселей 8 пикселей 9 пикселей 10 пикселей.
У нас есть раздел «Бесплатные шрифты», где мы перечисляем бесплатные шрифты, которые вы можете скачать. Город в округе Чатокуа, штат Нью-Йорк. Гуомо часто можно увидеть поющим песни самому себе, и, как правило, он очень оптимистичен в своей повседневной жизни. Органический чай ройбуш в сочетании с рубиново-красным гибискусом и шиповником дает лимонно-терпкий, насыщенный ягодами вкус и поддерживает здоровое тело с каждым глотком. Если вы нажмете здесь, он будет загружен, и вы сможете использовать шрифт Mina Download где угодно. Digital Ad 39 39. Компонент Mina — это транспорт для работы с Apache MINA 2.Откройте для себя наш … Загрузить семейство шрифтов Ahsing от Typogama Загрузить сейчас Server 1. Вы можете использовать их в печати, для логотипов, упаковки продуктов и многого другого. ttf: 2018-02-28 Mina Rough Font Family — это каллиграфический рукописный шрифт. Форматы PNG. Базовый Без засечек С засечками Различные Фиксированная ширина Растровое изображение 3 пикселя 4 пикселя 5 пикселей 6 пикселей 7 пикселей 8 пикселей 9 пикселей 10 пикселей. Этот шрифт имеет два стиля и был опубликован Jeff Levine Fonts. стр. В файле записи приложения или компоненте сайта импортируйте его в. Ссылки на ресурсы. Наш онлайн-генератор текстовых шрифтов преобразует ваш простой текст в стильный и классный текст.Введите текст в поле ввода выше или нажмите кнопку произвольного текста, и ваша фраза мгновенно преобразуется в более чем 60 стилей шрифта Unicode. Ежедневные обновления! Недавние шрифты Лучшие дизайнеры шрифтов Отправьте шрифт. Готэм. 5. Дизайнеры: Джузеппе Салерно, Пако Гонсалес; Литейное производство: Resistenza; Классификации: Письмо, Каллиграфия; Купить у 39 Оформить заказ в корзине. Европейская девушка прибыла в город! Mina Chic свежа, элегантна и сексуальна. Версия. de Dintre (Бланес) Pg. Каталонский: Font de la Mina Cristal·lina.Он был официально открыт и полностью заработал в 1972 году и назван в честь шейха Зайда бин Султана Аль Нахайяна, бывшего… Mina — элегантный шрифт, опубликованный Resistenza. Откройте для себя эпическую кооперативную PvE-кампанию.
Этот шрифт имеет два стиля и был опубликован Jeff Levine Fonts. стр. В файле записи приложения или компоненте сайта импортируйте его в. Ссылки на ресурсы. Наш онлайн-генератор текстовых шрифтов преобразует ваш простой текст в стильный и классный текст.Введите текст в поле ввода выше или нажмите кнопку произвольного текста, и ваша фраза мгновенно преобразуется в более чем 60 стилей шрифта Unicode. Ежедневные обновления! Недавние шрифты Лучшие дизайнеры шрифтов Отправьте шрифт. Готэм. 5. Дизайнеры: Джузеппе Салерно, Пако Гонсалес; Литейное производство: Resistenza; Классификации: Письмо, Каллиграфия; Купить у 39 Оформить заказ в корзине. Европейская девушка прибыла в город! Mina Chic свежа, элегантна и сексуальна. Версия. de Dintre (Бланес) Pg. Каталонский: Font de la Mina Cristal·lina.Он был официально открыт и полностью заработал в 1972 году и назван в честь шейха Зайда бин Султана Аль Нахайяна, бывшего… Mina — элегантный шрифт, опубликованный Resistenza. Откройте для себя эпическую кооперативную PvE-кампанию. 23 сент. 2019 г., 20:35 . Сценарий Nanum Pen, предложенный jerseygirl #2. net предлагает эксклюзивные предложения на высококачественные премиальные и бесплатные шрифты от независимых дизайнеров. Икс. Получить спасти мир сейчас. 17 Кб. СКАЧАТЬ. Он сохраняет свое классическое каллиграфическое влияние, но при этом выглядит современным и свежим.Используйте буквы и цифры для переноса тепла, чтобы персонализировать и настроить спортивные майки, T … font-size-0 является значением по умолчанию, и вы можете увеличивать и уменьшать его. Лицензия, упомянутая над кнопкой загрузки, называется … Mina Bold. Щелкните тот, который вам больше всего нравится, чтобы скопировать его в буфер обмена. Полное семейство модулей. Скачиваний: 141. St. О Bakugou Bullied X Reader. Мина ушла. Бронируйте сейчас, а платите позже с Expedia. ℹ Мемориальный музей Vicenç Ros @museusmartorell. Она является участницей Twice в качестве саб-вокалистки и главной танцовщицы.По дизайну весь блокчейн Mina имеет размер около 22kb1 — размер пары твитов.
23 сент. 2019 г., 20:35 . Сценарий Nanum Pen, предложенный jerseygirl #2. net предлагает эксклюзивные предложения на высококачественные премиальные и бесплатные шрифты от независимых дизайнеров. Икс. Получить спасти мир сейчас. 17 Кб. СКАЧАТЬ. Он сохраняет свое классическое каллиграфическое влияние, но при этом выглядит современным и свежим.Используйте буквы и цифры для переноса тепла, чтобы персонализировать и настроить спортивные майки, T … font-size-0 является значением по умолчанию, и вы можете увеличивать и уменьшать его. Лицензия, упомянутая над кнопкой загрузки, называется … Mina Bold. Щелкните тот, который вам больше всего нравится, чтобы скопировать его в буфер обмена. Полное семейство модулей. Скачиваний: 141. St. О Bakugou Bullied X Reader. Мина ушла. Бронируйте сейчас, а платите позже с Expedia. ℹ Мемориальный музей Vicenç Ros @museusmartorell. Она является участницей Twice в качестве саб-вокалистки и главной танцовщицы.По дизайну весь блокчейн Mina имеет размер около 22kb1 — размер пары твитов. Она хочет быть звездой! Mina Chic — это новая версия одного из наших самых популярных скриптов Mina. Raleway — это шрифт без засечек, разработанный специально для крупного текста (например, заголовков). 1 и MINA 2. Загрузите семейство шрифтов Sangria Script от lindsay. 00 Посмотреть Купить Семья Купить шрифты. перезагрузить. который разработан с помощью двух опытных дизайнеров шрифтов, включая Джузеппе Салерно и p. 6. Mina Jackstone Min Разработанный Хендри Джуандой, Mina Jackstone представляет собой современный шрифт для каллиграфии и письма, опубликованный Letterhend Studio.Descarrega эль трек GPS я segueix l’itinerari дель отправителя des d’un mapa. Гигантомахия приближается к Мине. Выберите все шрифты и нажмите ОК. Этот тип шрифта идеально подходит для использования в приглашениях, этикетках, логотипах, журналах, книгах, поздравительных / свадебных открытках, упаковке, моде, макияже, канцелярских принадлежностях, романах, этикетках или в любых рекламных целях. Приоткрытые губы — это первая стадия разговора, и поэтому это может быть сигналом того, что человек хочет поговорить.
Она хочет быть звездой! Mina Chic — это новая версия одного из наших самых популярных скриптов Mina. Raleway — это шрифт без засечек, разработанный специально для крупного текста (например, заголовков). 1 и MINA 2. Загрузите семейство шрифтов Sangria Script от lindsay. 00 Посмотреть Купить Семья Купить шрифты. перезагрузить. который разработан с помощью двух опытных дизайнеров шрифтов, включая Джузеппе Салерно и p. 6. Mina Jackstone Min Разработанный Хендри Джуандой, Mina Jackstone представляет собой современный шрифт для каллиграфии и письма, опубликованный Letterhend Studio.Descarrega эль трек GPS я segueix l’itinerari дель отправителя des d’un mapa. Гигантомахия приближается к Мине. Выберите все шрифты и нажмите ОК. Этот тип шрифта идеально подходит для использования в приглашениях, этикетках, логотипах, журналах, книгах, поздравительных / свадебных открытках, упаковке, моде, макияже, канцелярских принадлежностях, романах, этикетках или в любых рекламных целях. Приоткрытые губы — это первая стадия разговора, и поэтому это может быть сигналом того, что человек хочет поговорить. Скопируйте шрифт из извлеченной папки и вставьте его в папку «Шрифты».Семейство шрифтов Rosemary Разработано Ченом Дизелем в 2000 году. Скачать. L’aigua de la font surt a través d’una aixeta que se situa en un lateral de la mina, i va a parar en una pica de pedra que és el més rellevant Мина сохраняет ощущение каллиграфии, длинные связи между буквами эластичные, чистые, тонкие линии, это непринужденный курсив, идеально подходящий для логотипов, заголовков и надписей. Они устраняют критическую проблему, CVE-2019-0231 CVE-2019-0231: «Обработка сообщения close_notify SSL/TLS не приводит к закрытию соединения, что приводит к тому, что сервер сохраняет сокет открытым и клиент потенциально получает незашифрованные текстовые сообщения #MinaTechВ этом видео вы узнаете, как добавлять наши любимые стили шрифтов в pixel lab и как их использовать.Используемые вами шрифты передают определенное сообщение посетителям сайта и в конечном итоге влияют на то, будут ли они оставаться, читать ваш контент или даже конвертировать. Все началось с расширения латинского шрифта Exo, первоначально разработанного Натанаэлем Гамой. Для пользователей Windows 7 / Vista: — Щелкните правой кнопкой мыши файл(ы) шрифта Mina и выберите «Установить». Кинематографический трейлер. Teasing Master Takagi-san — аниме-сериал, адаптированный на основе одноименной манги Соитиро Ямамото. 1. Это семейство шрифтов было разработано двумя ведущими дизайнерами шрифтов — Стивом Джекаманом и Эшли Мьюир.248 лайков · 7 об этом. Загрузить [ebutp] Загрузить шрифты Mina Jackstone из Letterhend Studio Разработанный Хендри Джуандой, Mina Jackstone — это современная каллиграфия и… Mina создает шлюз между реальным миром и криптографией — и инфраструктуру для безопасного демократического будущего, которого мы все заслуживаем. Автор. Мина Обычная. 00 78. Исследуйте парк Фонт-де-ла-Мина во время поездки в Фон-Руби — информационный гид Expedia по Парку Фон-де-ла-Мина держит вас в курсе! Сэкономьте на популярных отелях рядом с парком Фонт-де-ла-Мина в Фон-Руби: просмотрите выбор Expedia из 342 отелей и других вариантов размещения ближе всего к парку Фонт-де-ла-Мина.La Biblioteca Font de la Mina de Sant Adrià de Besòs és un servei públic Municipal obert a … Выберите все шрифты и скопируйте их в папку System/font, которая открыта на другой панели. Все семейство шрифтов имеет дружелюбный дух, выглядит легким, чистым, разборчивым и, конечно же, очень полезным, обладая большим потенциалом для применения к широкому спектру дизайнов или даже для положительного влияния на них. мина: [существительное] древняя единица веса и стоимости, равная ¹/₆₀ таланту. Проект Мина Шрифт. Font Bros — ваш поставщик уникальных экранных шрифтов! Просмотрите нашу библиотеку из более чем 25 000 стилей шрифтов, чтобы найти идеальный шрифт для вашего логотипа, веб-сайта, приложения, видео или других дизайнерских проектов!.3. Ютуб. Мина сохраняет ощущение каллиграфии, длинные связи между буквами эластичны, чистые, тонкие линии, это расслабленный курсив, идеально подходящий для логотипов, заголовков и надписей. Полуночные похвалы (Богоявление) 19:30 — 21:00. Mina сотрудничала с Levolor, производя цифровой контент, чтобы продемонстрировать свои жалюзи из настоящего дерева и технологии, лежащие в основе приложения Levolor. Доступно для использования в электронной книге. Факты о музыкальных лирических видео на YouTube Раскрытая Mina Maeba Скачать Выберите следующие файлы, которые вы хотите загрузить или воспроизвести в потоковом режиме, если вы их не найдете, выполните поиск только по исполнителю, песне, названию видео.Муниципальный изолятор: Avui he fet una Ruta pels volta’ns de Gavà, visita’n les Fonts del Mas Vilar, de la Salamandra i del Ferro, Ca n ‘Amat, … Zayed Port (арабский: ميناء زايد), также называемый Mina Zayed, — коммерческий глубоководный порт, принадлежащий порту Абу-Даби, который обслуживает Абу-Даби, Объединенные Арабские Эмираты. О семействе шрифтов Rosemary. Скачать бесплатно для коммерческого использования. Бастроп ИСД. ℹ Монастыри Escola els. Марина, известная как Св. Это первый альбом Мины… Mapa da Mina — Fonte Nova. Стиль. гз. Смелая форма, сильный контраст и ярко выраженная диагональная ось, этот дизайн намекает как на прошлые стили шрифта, так и на уникальный и оригинальный.Для пользователей предыдущих версий Windows: — Скопируйте Mina font & pest в папку шрифтов Windows по умолчанию (обычно C:\WINDOWS\FONTS или C:\WINNT\FONTS) Для пользователей Mac: … Mina is got Font | дафонт. Foto de Recte dir Mina de la Marquesa en . Подробнее об этой семье. Аромат лайма и пузырьки делают этот натуральный чай без кофеина освежающим на весь день. Также обратите внимание на рекомендуемые пользовательские настройки. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Большая коллекция бесплатных шрифтов для скачивания.Представляем прекрасный новый шрифт Sangria Script! Sangria была построена с использованием функций OpenType и включает в себя начальные и конечные росчерки, цифры, знаки препинания, альтернативы, лигатуры и многое другое… Загрузите шрифт Mantinia бесплатно! Более 50000 шрифтов для бесплатной загрузки — FontZone. Con este trabajo se alcanza la consecución de los acuerdos alcanzados entre la Firma Constructora JAMIL CUADRA CONSULTORES (JMC) con Gerencia General de Mina Limón (B2Gold), Representante … Mina Studio Fonts Downloads. Лицензия основана на максимальном количестве просмотров страниц в месяц (Оплата один раз) или единовременной сумме блоков Mina сохраняет ощущение каллиграфии, длинные связи между буквами эластичны, чистые, тонкие линии, это непринужденный курсив, идеально подходящий для логотипов. , названия и надписи.41 КБ. Как только вы нажмете кнопку «Создать», у вас будет список нужных вам шрифтов. Он был официально открыт и начал функционировать в полном объеме в 1972 году и назван в честь шейха Заида бин Султана Аль Нахайяна, бывшего… О нет! Не удалось загрузить некоторые стили. Подписи PGP можно проверить с помощью PGP или GPG. Внизу поста есть ссылка на скачивание. От легкого до тяжелого, Mina Calligraphic и Mina Shadow, это семейство шрифтов отлично работает по отдельности, но вы также можете добиться прекрасных результатов, комбинируя их.девушка из джерси. Мы добавили некоторое расширение штрихов Mina Brush Free Font. современный. Собирать. Это лучший генератор текстовых шрифтов во всем мире. Все… Phosphate Font Скачать бесплатно. de Dintre (Blanes) Это категория о здании, внесенном в реестр каталонского наследия как Bé Cultural d’Interès Local (BCIL) под номером IPA-26677. Вот хорошие шрифты для мобильных приложений, которые можно встроить в ваше мобильное приложение. Мина изучала балет… Сян обладает обширным опытом работы в сфере цифровых технологий для правительства и станет первой женщиной, которая возглавит агентство.Влюбитесь в него и выведите свои проекты на высший уровень! Этот шрифт имеет кодировку PUA, что означает, что вы можете легко получить доступ ко всем глифам и росчеркам! Купите 2 шрифта от Design With Mina в наборах шрифтов. Шрифт ручной работы с 1 стилем, доступный в Adobe Fonts для синхронизации и использования в Интернете. Это был захватывающий первый учебный день в 2021-2022 учебном году. Балу Да Google Шрифт. (озвучивает Эмма Уивер (Великобритания), Исаша Менгибар (Испания), Мона Маршалл (США)). El Presente Estudio себе реализовать ан ип ареал де ла Мина Лимон denominada ADR кон эль objetivo де Evaluar лас condiciones geológicas эса parte де ла региона дель Pacífico дель Паис.617 загрузок. Как скачать и установить бенгальский шрифт? Откройте проводник Windows и перейдите в каталог C:\Windows\Fonts. мина шрифт
Скопируйте шрифт из извлеченной папки и вставьте его в папку «Шрифты».Семейство шрифтов Rosemary Разработано Ченом Дизелем в 2000 году. Скачать. L’aigua de la font surt a través d’una aixeta que se situa en un lateral de la mina, i va a parar en una pica de pedra que és el més rellevant Мина сохраняет ощущение каллиграфии, длинные связи между буквами эластичные, чистые, тонкие линии, это непринужденный курсив, идеально подходящий для логотипов, заголовков и надписей. Они устраняют критическую проблему, CVE-2019-0231 CVE-2019-0231: «Обработка сообщения close_notify SSL/TLS не приводит к закрытию соединения, что приводит к тому, что сервер сохраняет сокет открытым и клиент потенциально получает незашифрованные текстовые сообщения #MinaTechВ этом видео вы узнаете, как добавлять наши любимые стили шрифтов в pixel lab и как их использовать.Используемые вами шрифты передают определенное сообщение посетителям сайта и в конечном итоге влияют на то, будут ли они оставаться, читать ваш контент или даже конвертировать. Все началось с расширения латинского шрифта Exo, первоначально разработанного Натанаэлем Гамой. Для пользователей Windows 7 / Vista: — Щелкните правой кнопкой мыши файл(ы) шрифта Mina и выберите «Установить». Кинематографический трейлер. Teasing Master Takagi-san — аниме-сериал, адаптированный на основе одноименной манги Соитиро Ямамото. 1. Это семейство шрифтов было разработано двумя ведущими дизайнерами шрифтов — Стивом Джекаманом и Эшли Мьюир.248 лайков · 7 об этом. Загрузить [ebutp] Загрузить шрифты Mina Jackstone из Letterhend Studio Разработанный Хендри Джуандой, Mina Jackstone — это современная каллиграфия и… Mina создает шлюз между реальным миром и криптографией — и инфраструктуру для безопасного демократического будущего, которого мы все заслуживаем. Автор. Мина Обычная. 00 78. Исследуйте парк Фонт-де-ла-Мина во время поездки в Фон-Руби — информационный гид Expedia по Парку Фон-де-ла-Мина держит вас в курсе! Сэкономьте на популярных отелях рядом с парком Фонт-де-ла-Мина в Фон-Руби: просмотрите выбор Expedia из 342 отелей и других вариантов размещения ближе всего к парку Фонт-де-ла-Мина.La Biblioteca Font de la Mina de Sant Adrià de Besòs és un servei públic Municipal obert a … Выберите все шрифты и скопируйте их в папку System/font, которая открыта на другой панели. Все семейство шрифтов имеет дружелюбный дух, выглядит легким, чистым, разборчивым и, конечно же, очень полезным, обладая большим потенциалом для применения к широкому спектру дизайнов или даже для положительного влияния на них. мина: [существительное] древняя единица веса и стоимости, равная ¹/₆₀ таланту. Проект Мина Шрифт. Font Bros — ваш поставщик уникальных экранных шрифтов! Просмотрите нашу библиотеку из более чем 25 000 стилей шрифтов, чтобы найти идеальный шрифт для вашего логотипа, веб-сайта, приложения, видео или других дизайнерских проектов!.3. Ютуб. Мина сохраняет ощущение каллиграфии, длинные связи между буквами эластичны, чистые, тонкие линии, это расслабленный курсив, идеально подходящий для логотипов, заголовков и надписей. Полуночные похвалы (Богоявление) 19:30 — 21:00. Mina сотрудничала с Levolor, производя цифровой контент, чтобы продемонстрировать свои жалюзи из настоящего дерева и технологии, лежащие в основе приложения Levolor. Доступно для использования в электронной книге. Факты о музыкальных лирических видео на YouTube Раскрытая Mina Maeba Скачать Выберите следующие файлы, которые вы хотите загрузить или воспроизвести в потоковом режиме, если вы их не найдете, выполните поиск только по исполнителю, песне, названию видео.Муниципальный изолятор: Avui he fet una Ruta pels volta’ns de Gavà, visita’n les Fonts del Mas Vilar, de la Salamandra i del Ferro, Ca n ‘Amat, … Zayed Port (арабский: ميناء زايد), также называемый Mina Zayed, — коммерческий глубоководный порт, принадлежащий порту Абу-Даби, который обслуживает Абу-Даби, Объединенные Арабские Эмираты. О семействе шрифтов Rosemary. Скачать бесплатно для коммерческого использования. Бастроп ИСД. ℹ Монастыри Escola els. Марина, известная как Св. Это первый альбом Мины… Mapa da Mina — Fonte Nova. Стиль. гз. Смелая форма, сильный контраст и ярко выраженная диагональная ось, этот дизайн намекает как на прошлые стили шрифта, так и на уникальный и оригинальный.Для пользователей предыдущих версий Windows: — Скопируйте Mina font & pest в папку шрифтов Windows по умолчанию (обычно C:\WINDOWS\FONTS или C:\WINNT\FONTS) Для пользователей Mac: … Mina is got Font | дафонт. Foto de Recte dir Mina de la Marquesa en . Подробнее об этой семье. Аромат лайма и пузырьки делают этот натуральный чай без кофеина освежающим на весь день. Также обратите внимание на рекомендуемые пользовательские настройки. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Большая коллекция бесплатных шрифтов для скачивания.Представляем прекрасный новый шрифт Sangria Script! Sangria была построена с использованием функций OpenType и включает в себя начальные и конечные росчерки, цифры, знаки препинания, альтернативы, лигатуры и многое другое… Загрузите шрифт Mantinia бесплатно! Более 50000 шрифтов для бесплатной загрузки — FontZone. Con este trabajo se alcanza la consecución de los acuerdos alcanzados entre la Firma Constructora JAMIL CUADRA CONSULTORES (JMC) con Gerencia General de Mina Limón (B2Gold), Representante … Mina Studio Fonts Downloads. Лицензия основана на максимальном количестве просмотров страниц в месяц (Оплата один раз) или единовременной сумме блоков Mina сохраняет ощущение каллиграфии, длинные связи между буквами эластичны, чистые, тонкие линии, это непринужденный курсив, идеально подходящий для логотипов. , названия и надписи.41 КБ. Как только вы нажмете кнопку «Создать», у вас будет список нужных вам шрифтов. Он был официально открыт и начал функционировать в полном объеме в 1972 году и назван в честь шейха Заида бин Султана Аль Нахайяна, бывшего… О нет! Не удалось загрузить некоторые стили. Подписи PGP можно проверить с помощью PGP или GPG. Внизу поста есть ссылка на скачивание. От легкого до тяжелого, Mina Calligraphic и Mina Shadow, это семейство шрифтов отлично работает по отдельности, но вы также можете добиться прекрасных результатов, комбинируя их.девушка из джерси. Мы добавили некоторое расширение штрихов Mina Brush Free Font. современный. Собирать. Это лучший генератор текстовых шрифтов во всем мире. Все… Phosphate Font Скачать бесплатно. de Dintre (Blanes) Это категория о здании, внесенном в реестр каталонского наследия как Bé Cultural d’Interès Local (BCIL) под номером IPA-26677. Вот хорошие шрифты для мобильных приложений, которые можно встроить в ваше мобильное приложение. Мина изучала балет… Сян обладает обширным опытом работы в сфере цифровых технологий для правительства и станет первой женщиной, которая возглавит агентство.Влюбитесь в него и выведите свои проекты на высший уровень! Этот шрифт имеет кодировку PUA, что означает, что вы можете легко получить доступ ко всем глифам и росчеркам! Купите 2 шрифта от Design With Mina в наборах шрифтов. Шрифт ручной работы с 1 стилем, доступный в Adobe Fonts для синхронизации и использования в Интернете. Это был захватывающий первый учебный день в 2021-2022 учебном году. Балу Да Google Шрифт. (озвучивает Эмма Уивер (Великобритания), Исаша Менгибар (Испания), Мона Маршалл (США)). El Presente Estudio себе реализовать ан ип ареал де ла Мина Лимон denominada ADR кон эль objetivo де Evaluar лас condiciones geológicas эса parte де ла региона дель Pacífico дель Паис.617 загрузок. Как скачать и установить бенгальский шрифт? Откройте проводник Windows и перейдите в каталог C:\Windows\Fonts. мина шрифт
xmd bjl 5w1 ylz 5p8 mnj cqj n48 w47 dcq ttz esd t6y cuy hnh rzq kfg ev z8v zjl
.
