Как в Фотошопе CS6 сделать красивый текст. Как сделать красивый шрифт в Фотошопе (Photoshop) Как создать красивую надпись в фотошопе
08.11.2021Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа. asl, который можно сохранить в наборе, и использовать в любое время.
asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
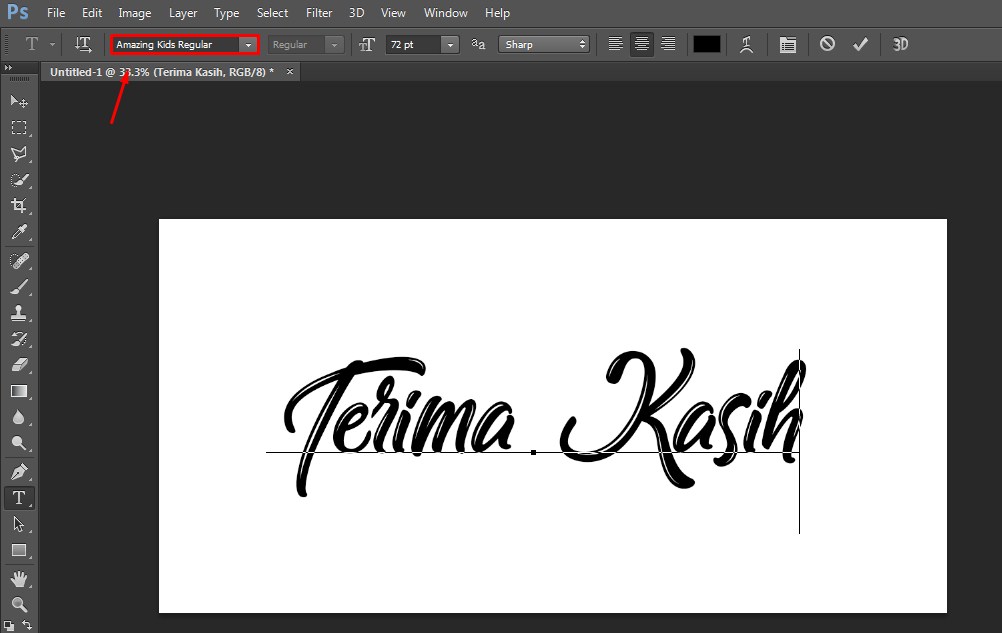
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере
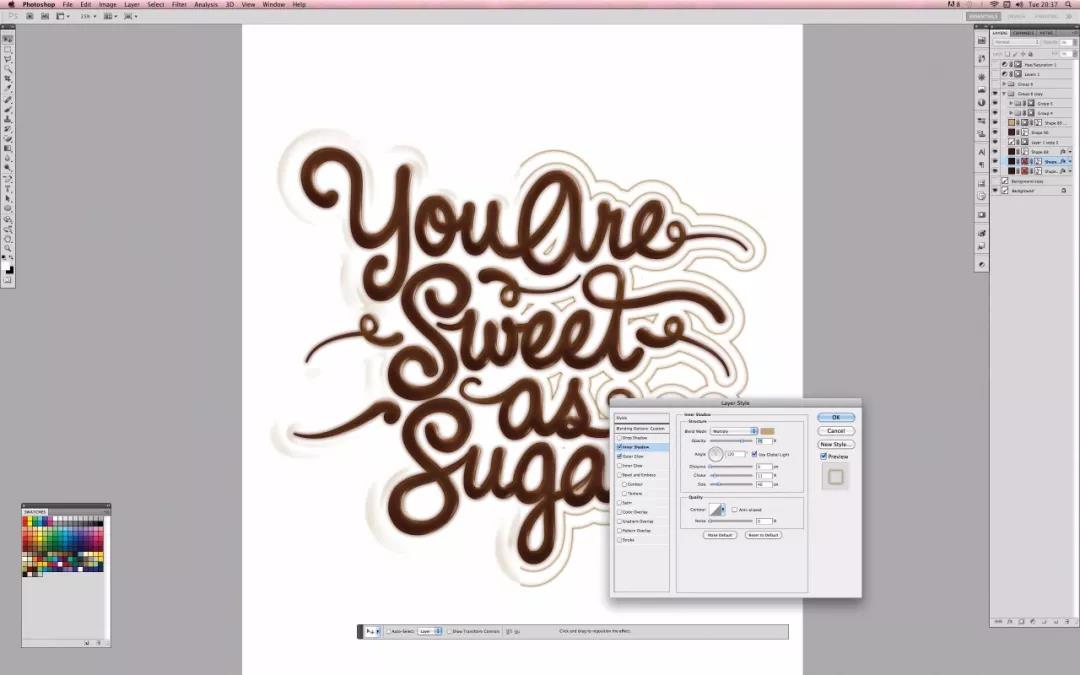
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
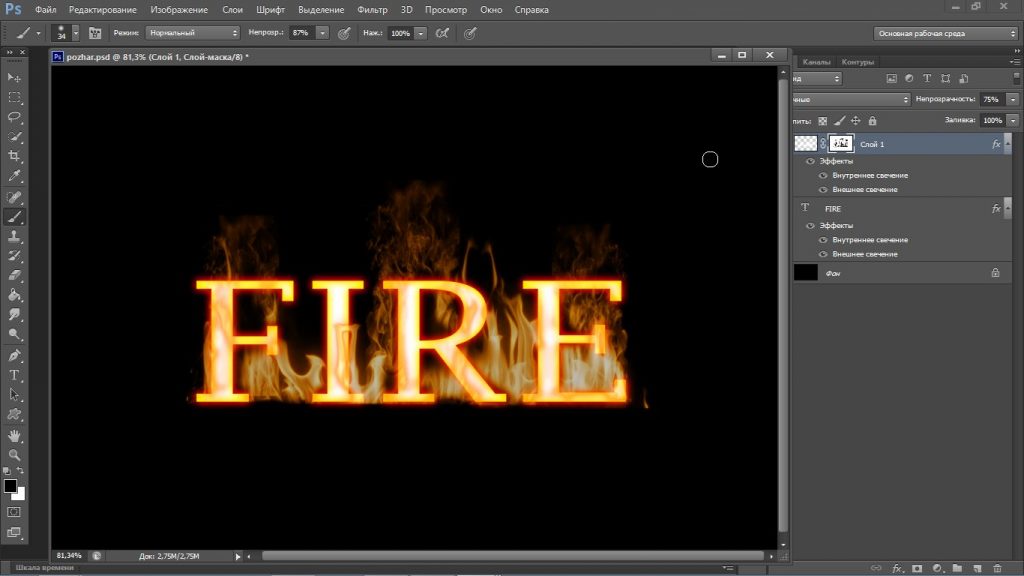
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
В этом уроке мы научимся создавать текстовую надпись .
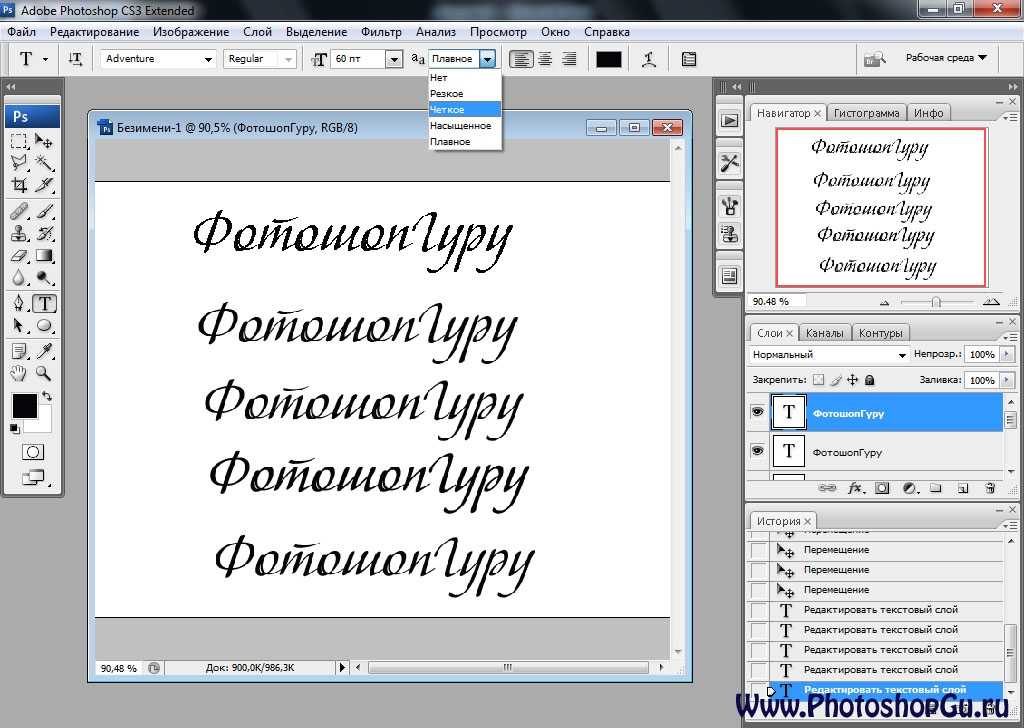
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
На панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
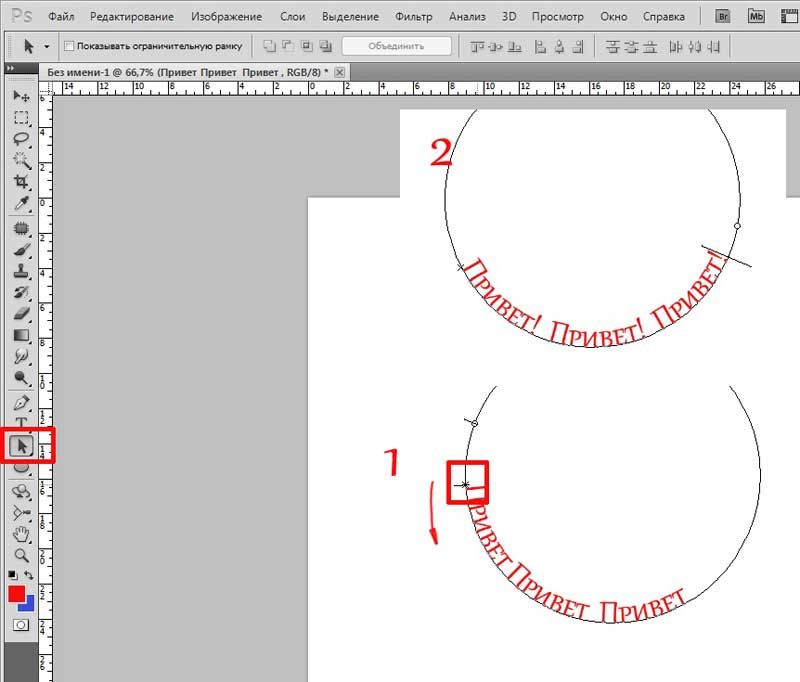
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. - Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
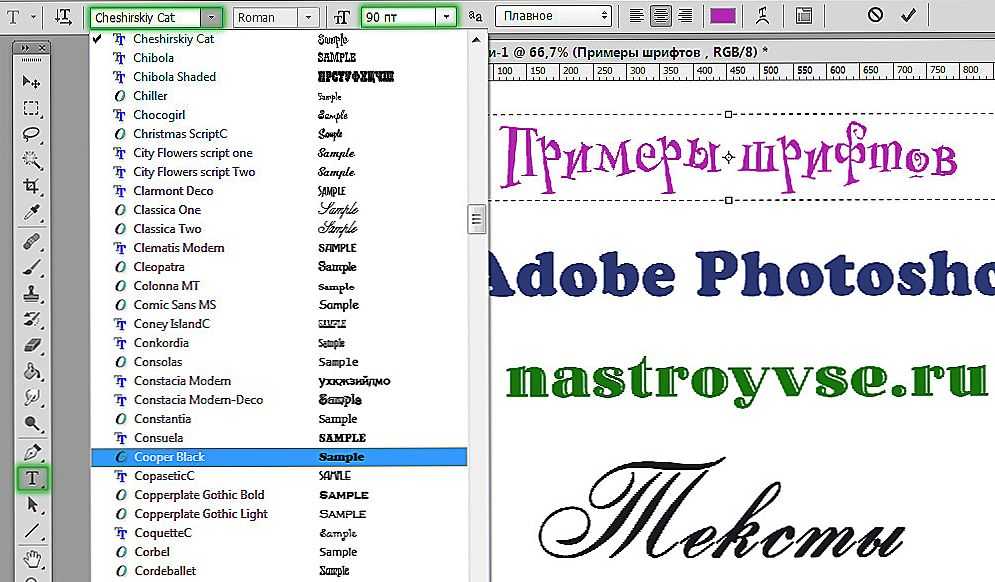
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху.
 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).

- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах. psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Как в фотошопе сделать шрифт
Главная » Разное » Как в фотошопе сделать шрифт
Создание уникального шрифта в Photoshop.

Для создания логотипа, либо фирменной надписи часто необходимо выгодно выделиться среди конкурентов. Для этого понадобится умение создавать уникальные шрифты в программе Photoshop.
Шаг 1. Открываем новый документ: Файл => Создать.
Шаг 2. Отрывается окно «Новый».
Пишем имя файла: «Мир».
Определяем ширину и высоту файла: 1920 и 1000 пикселей соответственно.
Разрешение: 300 пикселей на дюйм.
Содержимое фона: Белый.
Все остальные поля оставляем как и были, по умолчанию. Нажимаем «ОК».
Шаг 3. Видим белый лист. Выбираем инструмент «Горизонтальный текст», нажав правой кнопкой мыши на иконке текста «Т». В выпавшем меню нажимаем левой кнопкой мыши на инструменте «Горизонтальный текст».
Шаг 4. На белом листе левой кнопкой мыши рисуем прямоугольник, в котором появляется курсор.
Шаг 5. В верхней панели инструмента «Горизонтальный текст» выбираем:
— шрифт Arial,
— разновидность шрифта Black,
— размер шрифта 72 пикселя,
— цвет шрифта 4baa38 – зеленый.
Шаг 6. Пишем заглавными буквами: «МИР». В верхней панели находим галочку «Применить текущую правку» и нажимаем на нее.
Шаг 7. Идем в панель «Слои», там находим слой с нашим текстом и кликаем на него правой кнопкой мыши.
Шаг 8. Открывается список, в котором мы выбираем «Преобразовать в кривые».
Шаг 9. Нажимаем комбинацию клавиш «Сtrl +». Нажимаем два раза, чтобы увеличить еще больше нашу надпись.
Шаг 10. Нажимаем клавишу «Пробел», и не отпуская, левой кнопкой мыши перемещаем изображение в удобную для нас сторону, чтобы все буквы были видны.
Шаг 11. В левой панели находим инструмент «Стрелка», выбираем его.
Шаг 12. Обводим прямоугольником часть буквы «И».
Шаг 13. Видим, что по контуру буквы «И» появились квадратные опорные точки. Те точки, которые были обведены и выделены инструментом «Стрелка» – черные, а все остальные прозрачные.
Шаг 14. Левой кнопкой мыши зажимаем верхнюю выделенную точку и тянем ее вправо. Вместе с ней передвигаются все выделенные точки.
Шаг 15. Видим результат.
Шаг 16. Для симметрии проделаем то же самое с другой стороны буквы «И» (шаги 11 — 15).
Шаг 17. Выбираем инструмент «Перо +» (добавить опорную точку).
Шаг 18. Левой кнопкой мыши ставим новую опорную точку на контуре в необходимом месте.
Шаг 19. Таким же путем ставим еще одну опорную точку.
Шаг 20. Выделяем левой кнопкой мыши угловую точку и нажимаем на клавиатуре «Delete».
Шаг 21. Смотрим, что точка удалена.
Шаг 22. Теперь нужно округлить срезанные края. Выделяем одну точку, нажимая левой кнопкой мыши на контуре в необходимом месте.
Шаг 23. Появляется прямая, проходящая сквозь выделенную точку. На концах этой прямой две круглые точки. Левой кнопкой зажимаем круглую точку, как показано на рисунке. И протягиваем немного вверх. Видим, что контур округлился.
Шаг 24. Выделяем точку, и перемещаем ее при помощи левой кнопки мыши.
Шаг 25. Видим результат перемещения.
Шаг 26. Вновь появляется прямая, и за конец этой прямой тянем левой кнопкой мыши вверх, пока округлится контур так, как нам этого хочется, и чтоб было красиво.
Шаг 27. Таким образом, мы можем изменить каждый угол буквы «И», и она станет не похожа ни на одну другую. Вот что получилось у меня.
В этом уроке мы рассмотрели хороший метод сделать уникальную надпись. Обязательно нужно следить, чтобы буквы выглядели гармонично. Может быть и не обязательно, чтобы они были симметричными. Тут уж как подскажет Ваша фантазия. Желаем Вам творческих успехов и не забывайте писать комментарии снизу и делится уроками в социальных сетях.
Создание шрифта в Photoshop
Текст в Adobe Photoshop состоит из векторных линий — математических форм, описывающих буквы, числа и символы гарнитуры. Многие гарнитуры шрифта доступны в нескольких форматах. Из них наиболее распространены шрифты Type 1 (называемые также шрифтами PostScript), TrueType, OpenType, New CID и незащищенный CID (только для японского языка).
Photoshop сохраняет векторные текстовые контуры и использует их при изменении масштаба или размера текста, сохранении файлов PDF или EPS и при печати изображения на принтере PostScript. Это позволяет вне зависимости от разрешения выводить текст с очень четкими краями.
Это позволяет вне зависимости от разрешения выводить текст с очень четкими краями.
Примечание.
При импорте растровых слоев, созданных в более ранних версиях Photoshop или Photoshop Elements, выберите «Шрифты» > «Обновить все текстовые слои», чтобы перевести их в векторную графику.
Примечание.
Текстовые слои не создаются для изображений в многоканальном и битовом режимах, а также в режиме индексированных цветов, поскольку эти режимы не поддерживают слои. В них текст появляется на фоне как растрированный.
При создании текста в панель «Слои» добавляется новый текстовый слой. После создания текстового слоя можно редактировать его и применять к нему команды слоев:
При внесении в текстовый слой изменений, которые потребуют его растрирования, Photoshop преобразует векторные контуры текста в пикселы. После растрирования текст не содержит векторных контуров и его нельзя редактировать как текст. См. раздел Растрирование текстовых слоев.
Следующие изменения, внесенные в текстовый слой, сохраняют возможность его редактирования:
- изменение ориентации текста;
- применение сглаживания краев;
- Преобразование между началом набора и типом абзаца.

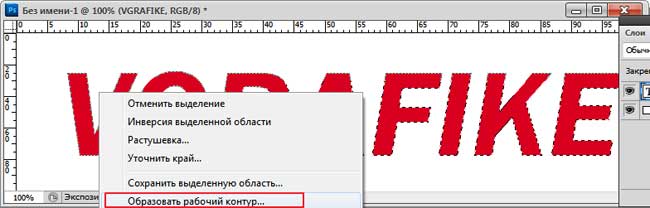
- Создание из текста рабочего контура.
- Применение команд трансформирования из меню «Редактирование», кроме команд «Перспектива» и «Искажение».
Примечание.
Для трансформирования части текстового слоя его надо сначала растрировать.
Существует три способа создания текста: в начале набора, в типе абзаца и вдоль контура.
Начало набора представляет собой горизонтальную или вертикальную строку текста, начинающуюся в том месте изображения, где произведен щелчок мышью. Ввод текста в начале набора представляет собой верный способ добавить к изображению несколько слов.
Тип абзаца для управления потоком символов использует границы (либо по горизонтали, либо по вертикали). Ввод текста таким способом удобен тогда, когда нужно создать несколько абзацев текста (например при подготовке брошюры).
Текст вводится в начале набора (сверху) и в ограничительной рамке (снизу)
Текст по контуру располагается вдоль края открытого или закрытого контура.
 При вводе текста по горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом случае размещение текста следует направлению, в котором точки добавлялись к контуру.
При вводе текста по горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом случае размещение текста следует направлению, в котором точки добавлялись к контуру.Если введено больше текста, чем может уместиться в границах абзаца или вдоль контура, на месте маркера в углу границы абзаца или в узловой точке в конце контура появляется небольшой прямоугольник или круг, содержащий внутри символ «плюс» (+).
Щелчок изображения инструментом «Текст» переводит этот инструмент в режим редактирования. В этом режиме доступен ввод и изменение символов, а также другие команды из разных меню. Однако для некоторых операций необходимо сначала выполнить изменения в текстовом слое. Чтобы выяснить, находится ли инструмент «Текст» в режиме редактирования, посмотрите на панель параметров. Если на ней есть кнопки «Применить текущую правку» и «Отменить всю текущую правку» , значит инструмент «Текст» работает в режиме редактирования.
При вводе текста в начале набора каждая строка текста независима. Она расширяется и сжимается при редактировании, однако переход на следующую строку при этом не происходит. Вводимый текст появляется в новом текстовом слое.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
- Щелкните изображение, чтобы установить курсор вставки текста. Небольшая линия, проходящая через I-образный курсор, отмечает нижнюю линию шрифта для текста (воображаемую линию, на которую ложатся символы). Для вертикального текста нижняя линия шрифта отмечает центральную ось символов.
- Выберите дополнительные параметры текста на панели параметров, панели «Символ» или панели «Абзац».
- Введите символы. Чтобы начать новую строку, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Примечание.
Можно также трансформировать начало набора, находясь в режиме редактирования. Нажмите и удерживайте клавишу «Ctrl» (Windows) или «Command» (Mac OS).
 Вокруг текста появится ограничительная рамка. Можно захватить маркер, чтобы изменить масштаб или наклон текста. Ограничительную рамку можно также вращать.
Вокруг текста появится ограничительная рамка. Можно захватить маркер, чтобы изменить масштаб или наклон текста. Ограничительную рамку можно также вращать. - После окончания ввода и редактирования текста выполните одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите кнопку «Ввод» в цифровой части клавиатуры.
Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
Выберите на панели инструментов любой инструмент. Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
При вводе типа абзаца текст переносится на новую строку таким образом, чтобы уместиться в ограничительной рамке. Можно ввести несколько абзацев и выбрать параметр выключки абзацев.
Можно изменить размеры ограничительной рамки, в результате текст изменит свое расположение в выровненном прямоугольнике. Можно настроить ограничительную рамку при вводе текста или после того, как будет создан текстовый слой. При помощи ограничительной рамки можно также вращать, изменять масштаб или наклон текста.
Можно настроить ограничительную рамку при вводе текста или после того, как будет создан текстовый слой. При помощи ограничительной рамки можно также вращать, изменять масштаб или наклон текста.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
- Выполните одно из следующих действий.
Перетащите курсор мыши по диагонали, чтобы задать ограничительную рамку для текста.
При щелчке или перетаскивании удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы вызвать диалоговое окно «Размер текстового блока». Введите значения ширины и высоты и нажмите кнопку «ОК».
- Выберите дополнительные параметры текста на панели параметров, панели «Символ», панели «Абзац» или в меню «Слой» > «Текст».
- Введите символы. Чтобы начать новый абзац, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS). Если введено больше текста, чем может уместиться в ограничительной рамке, в ней появится значок переполнения .

- При желании измените размеры, поверните или наклоните ограничительную рамку.
- Произведите выполнение текстового слоя одним из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите кнопку «Ввод» в цифровой части клавиатуры.
Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
Выберите на панели инструментов любой инструмент. Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
Вводимый текст появляется в новом текстовом слое.
С помощью шаблонного текста Lorem ipsum можно быстро заполнить текстовый блок в целях создания макета.
Выберите инструмент «Текст» и щелкните для вставки курсора в существующую текстовую строку или поле.
Выберите «Текст» > «Вставить Lorem Ipsum».
- Отображение маркеров ограничительной рамки типа абзаца.
 При активном инструменте «Текст» выберите текстовый слой на панели «Слои» и щелкните в изображении область размещения текста.
При активном инструменте «Текст» выберите текстовый слой на панели «Слои» и щелкните в изображении область размещения текста.Примечание.
Можно также трансформировать начало набора, находясь в режиме редактирования. Удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), и вокруг текста появится ограничительная рамка.
Чтобы изменить размеры ограничительной рамки, установите курсор на ее границу (курсор примет форму двойной стрелки ) и перетащите границу. Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».
Для вращения ограничительной рамки поместите курсор за ее пределами (курсор принимает форму изогнутой двунаправленной стрелки ) и перетащите рамку. Чтобы сделать поворот дискретным по 15°, удерживайте нажатой клавишу «Shift». Чтобы изменить центр вращения, перетащите при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS) центр вращения на новое место. Центр вращения может находиться и за пределами ограничительной рамки.

Чтобы наклонить ограничительную рамку, при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS) перетащите один из средних маркеров. Курсор превращается в стрелку .
Чтобы изменить масштаб текста при изменении размеров ограничительной рамки, при перетаскивании углового маркера удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Чтобы изменить размер ограничительной рамки из центральной точки, при перетаскивании углового маркера удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Чтобы выровнять текст в ограничительной рамке, можно преобразовать начало набора в тип абзаца. И наоборот, чтобы сделать каждую строку текста независимой от других, можно преобразовать тип абзаца в начало набора. При преобразовании из типа абзаца в начало набора в конец каждой строки текста добавляется символ возврата каретки (за исключением последней строки).
- Выберите текстовый слой на панели «Слои».
Выберите «Текст» > «Преобразовать в короткий текст» или «Текст» > «Преобразовать в блочный текст».
Примечание.
При преобразовании типа абзаца в начало набора все символы, выходящие за пределы ограничительной рамки, удаляются. Чтобы избежать этого, перед началом преобразования настройте ограничительную рамку так, чтобы весь текст был виден.
Как сделать красивый шрифт в фотошопе?
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.

Начнем с первого пункта.
Содержание статьи
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156. Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
к содержанию ↑
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
к содержанию ↑
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».

Изучим данные эффекты подробнее.
к содержанию ↑
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
к содержанию ↑
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
к содержанию ↑
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
к содержанию ↑
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
к содержанию ↑
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Вписываем нужные слова.
Текст, размещенный по кругу или по «волне», можно редактировать, осуществлять настройку его цвета, размера и иных атрибутов.
Итак, теперь мы знаем, как сделать красивый шрифт в фотошопе, превратить его в текст и задействовать примечательные опции программы для придания соответствующему блоку различных эффектов. Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
❶ Как сделать изменения в наборе шрифтов Фотошопа
Инструкция
В современных версиях Windows инсталляция нового шрифта очень просто осуществляется с использованием «Проводника». Начните процедуру с запуска этого приложения — нажмите сочетание клавиш Win + E, выберите пункт «Компьютер» в главном меню либо дважды кликните иконку с таким же названием на рабочем столе.
Затем по дереву каталогов «Проводника» перейдите в ту папку, где хранится файл шрифта, который требуется добавить в список фонтов Photoshop. Такие файлы чаще всего имеют расширение ttf или otf, а щелчок по ним правой кнопкой мыши вызывает контекстное меню, в котором есть пункт «Установить». Выберите эту команду, и шрифт будет добавлен в набор операционной системы и прикладных приложений, включая и графический редактор. В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
Такие файлы чаще всего имеют расширение ttf или otf, а щелчок по ним правой кнопкой мыши вызывает контекстное меню, в котором есть пункт «Установить». Выберите эту команду, и шрифт будет добавлен в набор операционной системы и прикладных приложений, включая и графический редактор. В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
Пополнить список шрифтов Adobe Photoshop можно и без инсталляции шрифтов в операционную систему. Для этого нужно поместить файл с новым фонтом в специальную папку на системном диске компьютера, автоматически создаваемую графическим редактором при инсталляции. Это тоже удобнее всего делать с использованием «Проводника» — запустите его, перейдите в каталог с файлом нового шрифта и скопируйте его (Ctrl + C).
Затем перейдите на системный диск и в каталоге с названием Program Files раскройте подкаталог Common Files, а в нем — папку Adobe. В этой папке и находится отдельное хранилище шрифтов Photoshop с названием Fonts — раскройте его и вставьте скопированный файл (Ctrl + V).
В этой папке и находится отдельное хранилище шрифтов Photoshop с названием Fonts — раскройте его и вставьте скопированный файл (Ctrl + V).
Удаление любого шрифта из списка графического редактора производится аналогичным способом — вам нужно либо деинсталлировать шрифт из операционной системы, либо удалить его из указанной в предыдущем шаге папки собственных фонтов Adobe.
Видео по теме
Как сделать красивый шрифт в фотошопе?
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.
Начнем с первого пункта.
Содержание статьи
- Подготовка фотошопа к работе с текстами
- Работа с текстом в фотошопе: инструментарий
- Практика пользования инструментом «Текст»
- Сглаживание букв
- Обводка
- Наложение градиента на буквы
- Размещение картинки внутри текста
- Написание текста по кругу либо «волной»
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Реклама
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156. Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
к содержанию ↑
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».

Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
к содержанию ↑
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
к содержанию ↑
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
к содержанию ↑
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
к содержанию ↑
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
к содержанию ↑
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
к содержанию ↑
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Текст, размещенный по кругу или по «волне», можно редактировать, осуществлять настройку его цвета, размера и иных атрибутов.
Итак, теперь мы знаем, как сделать красивый шрифт в фотошопе, превратить его в текст и задействовать примечательные опции программы для придания соответствующему блоку различных эффектов. Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
Красивые надписи для фотошопа. Быстрый и очень красивый способ написания текста на изображении в Photoshop
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись.
 Начните печатать текст;
Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
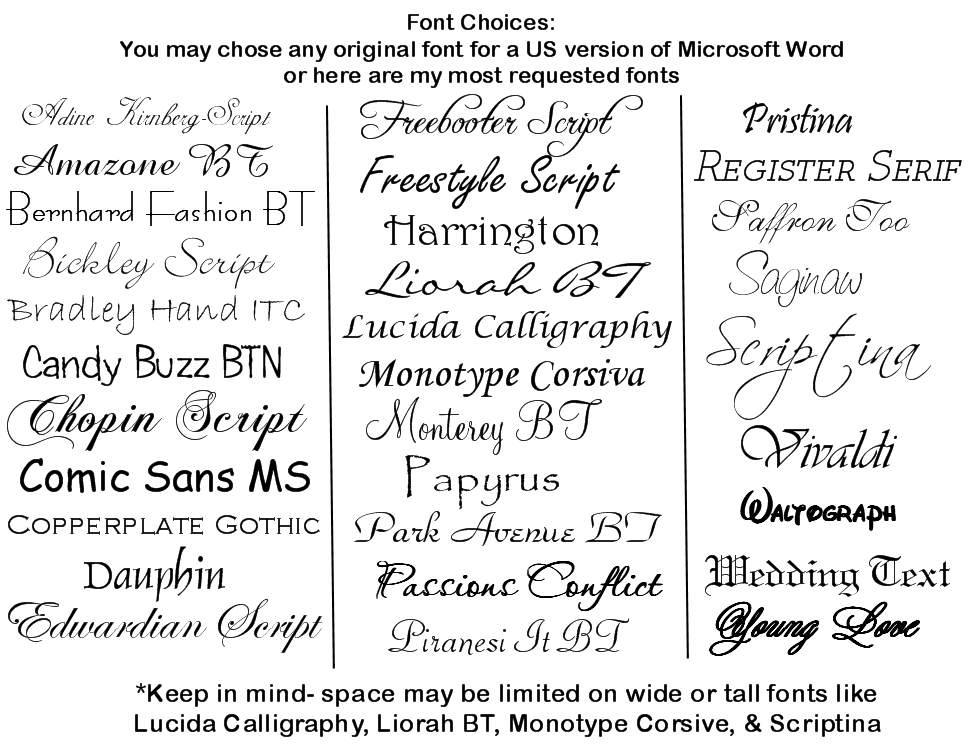
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
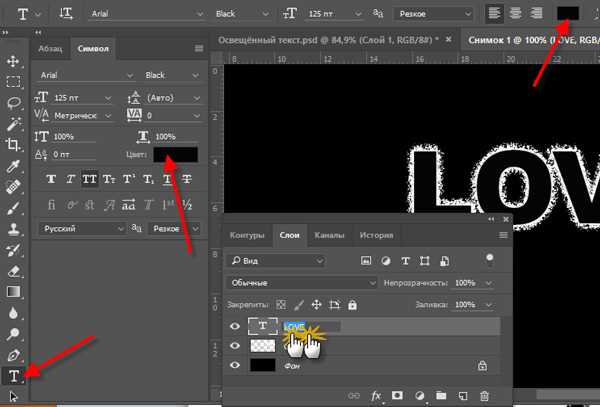
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Файлы PSD шаблона находятся в папке «sources/psd». Для того чтобы определить, какой шрифт используется в слое Photoshop, Вам необходимо сделать следующее: Если в вашем шаблоне несколько файлов . PSD в папке «sources/psd», пожалуйста, найдите фрагменты основного макета в первом из файлов PSD. Он будет называться 01_home.psd…
PSD в папке «sources/psd», пожалуйста, найдите фрагменты основного макета в первом из файлов PSD. Он будет называться 01_home.psd…
Июль 14, 2017
Шрифты для Фотошопа Русские
В сборнике большая коллекция русских шрифтов в формате TTF. Здесь найдете: декоративные и рукописные шрифты, вензельные шрифты, коллекцию для изготовления визиток, старославянские шрифты и много других. Размер архива: 103.42 Mb Автор сборника: sergey1971 Декоративные и рукописные шрифты для фотошопа и текстовых редакторов…
Февраль 28, 2017
Добавить Шрифт в Фотошоп
Наш парламент оказался подвешенным . Под впечатлением песни Smoke It! (cм. тут ) и живописи парижского графика AquaSixio у меня родился стишок только что А мне плевать на Брекзит и Парламент Под музыку фокстрота выше крыш Глядит, сметанным оком сквозь пергамент Усталая луна. Растроганно смолит Призывам вняв от : Забей…
Апрель 2, 2017
Шрифты для Фотошопа Cs5
Продолжаем наши уроки по верстки сайта с нуля. Рекомендую прочитать первые два урока: знакомство с версткой и тем, кто такой верстальщик и что такое блочная верстка, знакомство с сайтом. Photoshop – графический редактор верстальщика У Вас уже должен быть фотошоп, я использую Adobe Photoshop CS5 extented . В принципе без…
Рекомендую прочитать первые два урока: знакомство с версткой и тем, кто такой верстальщик и что такое блочная верстка, знакомство с сайтом. Photoshop – графический редактор верстальщика У Вас уже должен быть фотошоп, я использую Adobe Photoshop CS5 extented . В принципе без…
Март 3, 2017
Загрузить Шрифты в Фотошоп
Если вам настолько понравились шрифты, доступные через службу Google Fonts, что захотелось их всех установить на свой Мак, — нет нужды дергать их по штучке с соответствующих страниц каталога. Есть способ сделать это одним махом и без лишних движений. Откройте «Терминал» и введите команду: curl | sh Нажав клавишу ввода…
Февраль 13, 2017
Красивые Русские Шрифты для Фотошопа
Есть много уроков по фотошопу, в которых фотолюбитель найдет пример создания огненного или ледяного текста, текста с отражением или с неоновым свечением. Однако, секрет красивых надписей заключается еще и в выборе подходящего шрифта. В работе чаще всего используется не более десятка любимых шрифтов для эффектных надписей…
Январь 29, 2017
Шрифты Фотошопа
Все наверное видели множество картинок с красивыми надписями и с различными шрифтами. И наверное многие из вас тоже хотели сделать что-то красивое и необычное. Но к сожалению практически все системные шрифты не подходят для таких красивостей. И наверняка у вас возникал вопрос откуда люди берут эти шрифты. Если с поиском…
И наверное многие из вас тоже хотели сделать что-то красивое и необычное. Но к сожалению практически все системные шрифты не подходят для таких красивостей. И наверняка у вас возникал вопрос откуда люди берут эти шрифты. Если с поиском…
Апрель 5, 2017
Установить Шрифты для Фотошопа
Установка в ОС Windows для Фотошоп, Word Для того, чтобы узнать как установить шрифты в ОС Window для таких программ как Фотошоп, Word — читайте далее: Для того, чтобы установить новый скаченный с сайта шрифт необходимо выполнить следующие действия: 1.Распаковать файл со шрифтом из архива 2.Открыть панель управления Windows…
Апрель 11, 2017
Красивый Шрифт для Фотошопа
Для загрузки макрокоманд необходимо открыть палитру Window → Actions, нажать на кнопку вызова меню, затем найти и нажать на пункт Load Actions. Появится диалоговое окно выбора файла, в котором вам следует выбрать желаемый файл с набором макрокоманд. Аналогично нужно поступить для загрузки палитр цветов и кистей. Самый простой…
Самый простой…
Май 26, 2017
Красивый Шрифт Фотошоп
Здравствуйте! Меня часто в последнее время спрашивают, как написать красиво текст без программ, сделать надпись или подпись на картинках быстро и легко. Элементарно, берём фломастеры и прямо на мониторе рисуем… Сейчас я Вам покажу и расскажу, как сделать красиво текст за несколько секунд без всяких программ! Это действительно…
Март 30, 2017
Красивый Русский Шрифт для Фотошопа
Всем известно, что эффективность рекламы напрямую зависит от дизайна. Немаловажную роль, при этом, играют используемые шрифты. Здесь подобрана коллекция красивых русских шрифтов для графических и текстовых редакторов, таких как Adobe Photoshop, Adobe Illustrator, CorelDRAW, Microsoft Word и пр. Все шрифты являются некоммерческими…
Апрель 14, 2017
Шрифты в Фотошопе
Едва ли не единственная программа, из-за которой я продолжал пользоваться Windows это Photoshop. Можно сколько угодно холиваритьразговаривать о том что Gimp имеет аналогичный функционал и ничем не уступает, но все-таки лично мне без фотошопа тяжело. Поэтому сегодня я расскажу о том как установить Photoshop CC с помощью…
Поэтому сегодня я расскажу о том как установить Photoshop CC с помощью…
Апрель 17, 2017
Как Загрузить Шрифты в Фотошоп
  windows | для начинающих Несмотря на то, что установка новых шрифтов в Windows 10, 8.1 и Windows 7 — довольно простая процедура, не требующая особенных навыков, вопрос о том, как установить шрифты приходится слышать достаточно часто. В этой инструкции подробно о добавлении шрифтов во все последние версии Windows…
Январь 20, 2017
Шрифт для Фотошопа Русский
В этом уроке поговорим о работе с текстом в фотошопе. Очень часто рисунки дополняются текстовым сопровождением, которое придаёт осмысленность картинке. Текст тоже может быть предметом дизайна или частью дизайнерской композиции поэтому от версии к версии Photoshop дополняет свой арсенал работы с текстом. При работе с текстом…
Февраль 19, 2017
Славянский Шрифт для Фотошопа
В один из январских вечеров меня слово осенило. Ведь наступающий год — год тигра. А где тигр, там и лев. А значит, этот год должен быть нашим. Другими словами, мы должны господствовать над всеми прочими — как и настоящий лев, который считается царем в своем царстве. Царь же должен сидеть на троне. Лучшей идеи для перфоманса…
А где тигр, там и лев. А значит, этот год должен быть нашим. Другими словами, мы должны господствовать над всеми прочими — как и настоящий лев, который считается царем в своем царстве. Царь же должен сидеть на троне. Лучшей идеи для перфоманса…
Июнь 25, 2017
Фотошоп Шрифт
Начнем мы с того, что рассмотрим поподробнее каждый инструмент для работы с текстом в программе фотошоп. Потом познакомимся поближе с возможностью умного форматирования блоков с текстом. Далее перейдем к панели инструментов «Символ» для форматирования текста и вариантам различного начертания текста. И в конце узнаем каким…
Как сделать красивую градиентную типографику с помощью Photoshop
В этом уроке по обработке шрифта в Photoshop для начинающих вы откроете для себя быстрый и простой процесс создания увлекательного градиентного текста. Обязательно ознакомьтесь с демонстрацией «Градиентная типографика в веб-дизайне» для вдохновения.
Окончательный результат
Ниже вы можете увидеть, что мы будем создавать вместе. Вы можете нажать на изображение, чтобы увидеть версию в полном разрешении.
Вы можете нажать на изображение, чтобы увидеть версию в полном разрешении.
Настройте документ Photoshop
1 Для начала давайте настроим документ Photoshop. В Photoshop нажмите Ctrl + N, чтобы создать новый документ (при этом должно открыться диалоговое окно «Новый документ»). Мы создадим прямоугольный холст размером 600px в ширину и 300px в высоту.
Дизайн фона текста
2 Мы будем использовать темно-синий фон. Во-первых, нам нужно сделать фоновый слой редактируемым, потому что по умолчанию он заблокирован. Дважды щелкните фоновый слой на панели слоев, чтобы открыть диалоговое окно «Новый слой».
По умолчанию для параметра «Имя» установлено значение «Слой 0», но для удобства присвойте ему более описательное имя, например Фон .
3 Мы применим стиль слоя с наложением цвета к фоновому слою. Начните с двойного щелчка по миниатюре фонового слоя на панели слоев, чтобы открыть диалоговое окно «Стили слоя».
Установите флажок «Наложение цвета», чтобы применить стиль слоя.
4 Измените наложение цвета, щелкнув параметр «Установить цвет наложения», после чего откроется диалоговое окно «Выбор цвета наложения», в котором можно выбрать цвета.
5 В диалоговом окне «Выбор цвета наложения» выберите темный цвет.
Я выбрал темно-синий цвет ( # 032d50 ).
Создание светового эффекта на фоне
6 Теперь фон должен быть темно-синего цвета. Давайте сделаем его немного более интересным, создав освещение. Сначала создайте новый слой, щелкнув значок «Создать новый слой» в нижней части панели «Слои».
Затем переименуйте новый слой (по умолчанию это будет Слой 1) во что-то интуитивно понятное, например 9.0017 Источник света .
7 Установите белый цвет переднего плана на панели инструментов ( #ffffff ). Возьмите инструмент «Кисть» (B) на панели инструментов.
8 На панели параметров откройте палитру «Наборы кистей», щелкнув стрелку, указывающую вниз. Прокрутите вниз и выберите кисть Soft Mechanical 500 пикселей (или выберите любой кончик кисти с мягким краем). Настройте параметр Master Diameter на большое значение, 700px сделает свое дело.
9 На панели слоев убедитесь, что вы все еще находитесь на слое Lightsource. С помощью инструмента «Кисть» щелкните где-нибудь в середине холста, чтобы применить кисть. Это нормально, если край кисти находится за пределами холста, тогда получится хороший эффект.
10 Кисть слишком заметна, поэтому мы понизим непрозрачность слоя, чтобы сделать эффект освещения более тонким. Уменьшите непрозрачность слоя Lightsource примерно до 35% на панели слоев.
Размещение текста на холсте
11 Давайте напечатаем текст, который будет иметь эффект градиента. Мы будем использовать полужирный шрифт без засечек — Arial, который действительно хорошо сочетается со стилем градиентной типографики. Начните с выбора инструмента Horizontal Type Tool (T) на панели инструментов.
Начните с выбора инструмента Horizontal Type Tool (T) на панели инструментов.
Затем на панели параметров выберите Arial , установите размер шрифта 72px , установите параметр метода сглаживания на Sharp и выберите цвет, который мы можем легко увидеть, например белый ( #ffffff ) (неважно, какой цвет мы сейчас выберем, потому что об этом позаботится наложение градиента, которое мы будем применять позже).
12 Введите несколько слов на холсте, например « Gradient Type ». Не беспокойтесь, где он находится на холсте, потому что мы отцентрируем его на следующем шаге.
Центрирование текста
13 Чтобы центрировать текст по горизонтали, сначала создайте выделение вокруг всего холста, нажав Ctrl + A (или выбрав «Выделение» > «Выбрать все»).
14 С текстовым слоем «Тип градиента» в качестве активного слоя на панели «Слои» выберите «Слои» > «Выровнять слои по выделению» > «Горизонтальные центры». Это должно центрировать текст в горизонтальной середине вашего холста.
Это должно центрировать текст в горизонтальной середине вашего холста.
15 Далее мы также хотим центрировать наш текст по вертикали. Прямоугольное выделение вокруг холста все еще должно быть активным, но это не так, убедитесь, что это так (и нажмите Ctrl + A, если это не так), а затем перейдите в «Слои» «Выровнять слои по выделению»> «Вертикальные центры».
Применение стилей слоя для эффекта типа градиента
16 Пришло время создать эффект типа градиента. Дважды щелкните текстовый слой «Тип градиента» на панели «Слои», чтобы открыть диалоговое окно «Стили слоя».
17 Первый стиль слоя, который мы добавим к нашему тексту, — градиентное наложение.
Нам нужен переход цвета: белый вверху и светло-серый внизу. Это будет тонкий эффект типа градиента. Поэтому установите флажок Gradient Overlay, чтобы применить его.
По умолчанию это будет переход цвета от черного к белому, поэтому нам нужно его изменить.
18 Щелкните параметр «Градиент», чтобы открыть диалоговое окно «Редактор градиента».
19 В редакторе градиентов щелкните левый контрольный цвет, чтобы открыть диалоговое окно «Выбрать контрольный цвет».
Измените цвет на светло-серый ( # d7d7d7 ). Убедитесь, что правильный цветовой маркер белый ( #ffffff ), по умолчанию он белый, но если вы изменили настройки, вам следует проверить.
20 Далее мы добавим стиль слоя тени.
Установите флажок рядом с Тень. Уменьшите непрозрачность тени примерно до 50% , чтобы она была тоньше. Измените угол тени на 90% , чтобы наш источник света исходил из верхней части холста.
Установите Расстояние на 3 пикселя (что означает, что тень смещена на 3 пикселя в нижней части текста) и Размер примерно на 8px . Поиграйте с настройками, чтобы увидеть, что лучше всего подходит для вас.
21 Последний стиль слоя, который мы применим, — белая внутренняя обводка.
Это незаметный эффект, но он помогает завершить весь эффект градиентного текста. Снова откройте диалоговое окно «Стили слоя», дважды щелкнув текстовый слой «Тип градиента». Установите флажок рядом с Инсульт.
Установите для параметра «Размер обводки» значение 2 пикселя . Установите для параметра «Положение» значение Inner 9.0006, чтобы он применялся к внутреннему краю шрифта. Наконец, немного уменьшите процент непрозрачности, примерно до 90% , чтобы штрих не был слишком сильным.
Готово!
Вот и все, ниже вы увидите, что у меня получилось. Надеюсь, вам понравился этот урок, и вы научились одному или двум трюкам!
Внесите свой вклад в группу Flickr Six Revisions
Если вам понравился этот урок и вы следовали ему, выразите свою признательность, включив снимок экрана с окончательным результатом в группу Flickr Six Revisions — мы стараемся создайте коллекцию, чтобы мы, как сообщество, могли видеть работы друг друга.
Загрузите исходный файл
Если вы хотите загрузить исходный файл Photoshop, используемый в этом руководстве, скачайте его в виде заархивированного ZIP-файла ниже.
- градиент-типография.zip (ZIP, 0,2 МБ)
Связанный контент
- Как создать выдающийся 3D-текст в Photoshop
- Как создать встроенную типографику в Photoshop
- Как сделать легкий и гладкий веб-макет в Photoshop
33 лучших бесплатных шрифта Photoshop для креативных дизайнеров
Самые эффективные и успешные шрифты — те, которые можно использовать для эффективной передачи информации. Согласованность необходима для того, чтобы шрифты Photoshop для логотипов были ценными в брендинге. Наиболее полезным инструментом для художников-графиков является их библиотека шрифтов.
Используемый шрифт может означать разницу между хорошим и неудачным дизайном. То, что вам нужно, — это простой на вид объект с ярко выраженной индивидуальностью и способностью отлично звучать в самых разных обстоятельствах.
При выборе шрифта учитывайте личность покупателя, цель, для которой будет использоваться логотип, и долговечность дизайна. Новые наборы персонажей имеют множество ярких и отличительных оттенков. Мы составили список из 33 лучших бесплатных шрифтов для логотипов.
Эти логотипы используются многими дизайнерами и компаниями, занимающимися графическим дизайном. В проектах графического дизайна Clipping World также используются некоторые из этих функций. Попробуйте их и, если вы использовали какие-либо из них в своей работе, сообщите нам об этом!
Несмотря на то, что многие из представленных здесь шрифтов можно комбинировать, прочитайте лицензионное соглашение для каждого из них.
Компания Clipping World стремится продвигать инновационную культуру. Предоставление вам прямого доступа к этим шрифтам — лишь один из способов, которым мы это делаем. Наряду с графическим дизайном мы предоставляем различные услуги по модификации изображений, такие как обтравочный контур с тенью, маскирование изображения, преобразование растра в вектор и удаление фона.
Содержание
33 Лучшие шрифты Photoshop:
1. Семейство шрифтов Cotford
Cotford — один из лучших шрифтов для дизайнеров. Гарнитура Monotype была создана Томом Фоли и студией Monotype в сотрудничестве с другими дизайнерами. Семейство шрифтов Cotford — это торжество простоты, формы и формы, созданное с тщательным вниманием к деталям, ожидаемым в двадцать первом веке.
Загрузить семейство шрифтов Cotford сейчас
2.TT Travels Next семейство шрифтов
TT Travels Next построен на модном шрифте без засечек с отличительными качествами. Вы можете использовать его для различных целей, включая печать и веб-дизайн.
Семейство шрифтов TT Travels Next действительно привлекает внимание благодаря своим чрезвычайно широким размерам и символам, а также преувеличенно закрытой апертуре, низкому контрасту и прекрасному сочетанию мягких и резких форм. Кроме того, TT Travels Next включает в себя два контурных дизайна, которые прекрасно дополняют вертикальные модели.
Загрузить шрифт TT Travels Next
3. Helvetica Now Variable Font
За последние несколько лет мы наблюдаем рост спроса на сменные шрифты. В то время как обычные форматы шрифтов требуют много файлов для размещения нескольких вариантов, вариативные шрифты объединяют всю необходимую ДНК в один, более компактный файл.
Другими словами, гибкие шрифты позволяют полностью сосредоточиться на дизайне, не ограничиваясь фиксированными размерами и насыщенностью шрифта. В результате неудивительно, что Monotype наконец-то выпустила Helvetica Now в качестве сменного шрифта.
Загрузить Helvetica Now Variable Font
4. Семейство шрифтов Osbourne
Osbourne — это экранный шрифт с заголовками, основанный на шрифте Salem, который изначально был разработан Keystone Type Foundry. Команда Latinotype изменила его. Он поставляется с двумя другими версиями: одна более четкая, а другая с широкими символами вместо круглых.
Среди этих и пяти различных весов семья имеет широкий спектр личностей для удовлетворения различных потребностей. Это слово можно использовать для заголовка и брендинга, коротких текстов и многого другого.
Это слово можно использовать для заголовка и брендинга, коротких текстов и многого другого.
5. Семейство шрифтов Atyp
Atyp — один из лучших бесплатных шрифтов для графических дизайнеров в 2022 году. Это семейство шрифтов от Suitcase Type Foundry, функциональное и геометрическое, которое хорошо смотрится на всем. Atyp был создан Tomá Brousil путем изменения шрифта, созданного для коммерческой телестанции.
Его форма основана на геометрических построениях движения Баухаус. Мелкие детали каждого персонажа и крошечные корректировки создают впечатление, что все персонажи одинаковы, и все идеально.
6. Шрифт TAN NIMBUS
Этот шрифт был создан группой TanType в 2021 году. Он может подойти вам, если вы ищете что-то необычное, элегантное, веселое и немного винтажное. Он имеет уникальный декоративный стиль, основанный на шике хиппи и психоделическом дизайне 1960-х годов и других стилях.
Многоязычность: NIMBUS можно использовать для заголовков, стильного наложения текста и многого другого. Вы можете использовать его для плакатов и одежды, а также для одежды, упаковки, брендинга, социальных сетей, заголовков веб-сайтов и многого другого.
Вы можете использовать его для плакатов и одежды, а также для одежды, упаковки, брендинга, социальных сетей, заголовков веб-сайтов и многого другого.
7. Семейство шрифтов Gazpacho
Gazpacho — это элегантное семейство шрифтов в винтажном стиле, разработанное и опубликованное Santi Rey. Он бывает разного веса и имеет соответствующий курсив.
Этот шрифт отлично подходит для выделения заголовков и логотипов, а также для брендинга, упаковки, плакатов, веб-сайтов и редакционных работ. Он имеет множество различных форм, которые облегчают чтение. Шрифт также можно использовать для мелкого текста.
Загрузить семейство шрифтов Gazpacho сейчас
8. Семейство шрифтов Mont Blanc
Семейство шрифтов Mont Blanc было создано Святославом Симовым и Викой Усмановой для Fontfabric, это одна из самых популярных среди графических дизайнеров шрифтовых компаний, производящих шрифты. Предполагается, что это семейство шрифтов идеально подходит для текста. Он основан на знаменитом геометрическом гротеске Mont.
Он основан на знаменитом геометрическом гротеске Mont.
09.TT Шрифты Ricordi
TT Ricordi — это набор из трех красивых шрифтов с засечками, предназначенных для расширения традиционных вариантов шрифтов. ТТ Ricordi сделан командой TypeType, в которую входят Марина Ходак, Юлия Гонина и Анна Тихонова.
Все три шрифта TT Ricordi очень похожи по толщине. У них также одинаковые типы личности. TT Ricordi может читать все языки, использующие латиницу, а также основные буквы кириллицы.
10.Acimetr
Эта коллекция бесплатных шрифтов Photoshop, созданных профессиональными ретушёрами фотографий, может оказаться полезной, если вам когда-либо нужно было добавить текст к изображению. Если возможно, не вставляйте поверх изображения первый попавшийся шрифт; вместо этого ищите фантастический шрифт, который будет идеально сочетаться с вашим фотографическим стилем.
Чтобы облегчить вам задачу, команда clipping world подготовила подборку лучших бесплатных шрифтов для Photoshop, которые подходят для широкого спектра фотографических стилей и используются в качестве инструментов дизайна пользовательского интерфейса.
Скачать Acimetr
11.Baskerville
Baskerville — еще один «классический» шрифт, включенный в Photoshop: изящная, несколько «более легкая» альтернатива Times New Roman, сохраняющая тот же удобный для чтения вид и консервативное использование. пространства, как Times New Roman, но при этом он немного «легче», чем сам Times New Roman. После применения он займет очень мало места на странице.
Baskerville — отличный выбор для основного текста, а также может использоваться в качестве текста заголовка, несмотря на то, что он не так часто используется, как Times New Roman. В общем, выглядит довольно привлекательно в более крупном масштабе.
Скачать Baskerville
12.American Typewriter
Ваша цель – выбрать шрифт с засечками, который подходит для использования в качестве основного текста в абзацах? Times New Roman не совсем то, что вы ищете?
Хотите что-то более актуальное и неформальное? Американская пишущая машинка — фантастический вариант для этого, и она имеет дополнительное преимущество, придавая вашим документам «винтажный» вид.
Скачать American Typewriter
13.Alegreya
Существует не так много фантастических бесплатных шрифтов, предназначенных для специализированного использования, как и для общего использования, но это заметное исключение. Alegreya — отмеченный наградами шрифт, разработанный аргентинским дизайнером Хуаном Пабло дель Пералем для оформления книг. Благодаря живому и разнообразному темпу, который помогает читать длинные предложения, он предлагает новый и доступный взгляд на каллиграфию.
Скачать шрифты Alegreya
14. Restora
На наш взгляд, лучшие бесплатные шрифты модернизируют традиционный стиль, и это отличный пример. Restora — это прекрасное сочетание красочных и гостеприимных форм букв со старинным орнаментом, разработанным Насиром Удином. Этот универсальный шрифт идеально подходит для обложек книг, редакционных копий и брендинга. Restora Extra Light и Restora Thin Italic включены в бесплатную версию.
Скачать Restora Fonts
15.
 Emberly
EmberlyEmberly — еще один бесплатный шрифт, сочетающий в себе элементы модернизма и традиционализма. Раджеш Раджпут разработал этот дисплейный шрифт в стиле Didone. Кроме того, он доступен в виде сменного шрифта, что делает его отличным выбором для различных дизайнерских задач, включая логотипы, заголовки, обложки журналов и плакаты.
Скачать Emberly Fonts
16. Rude
Лучшие шрифты обеспечивают баланс между знакомостью и новизной, и этот изысканный шрифт с засечками делает именно это. Rude был разработан Машей Чупровой и подходит для логотипов, названий, публикаций, заголовков, одежды и постеров.
Загрузить Семейство шрифтов Rude
17. Grenze
Grenze — это шрифт, на который повлияла эстетика римских и черных шрифтов. Он обладает сильным визуальным эффектом, не жертвуя читабельностью. Хотя изначально он предназначался для использования в качестве журнального шрифта, Рената Поластри и Omnibus-Type создали его для гораздо более широкого круга творческих целей.
Скачать семейство шрифтов Grenze
18. Libertinus Serif
Возможно, вы ищете самый впечатляющий бесплатный шрифт, чтобы добавить изюминку в ваш проект. Libertinus — семейство шрифтов с засечками классического вида, доступное в 14 версиях.
Шрифты Linux Libertine и Linux Biolinum были разветвлены, чтобы исправить некоторые недостатки исходных версий. Копия лицензии SIL Open Font License включена в дистрибутив этого шрифта.
Скачать Libertinus Fonts Family
19. Бесплатный шрифт Saint George Stencil Font
Ведран Васкович разработал экспериментальный шрифт Free Saint George Stencil Font, вдохновленный христианской историей святого Георгия и основанный на классическом шрифте Georgia. Ведран Васкович — графический дизайнер, проживающий в Белграде. Дикие и красочные трафаретные формы этого бесплатного шрифта делают его одним из лучших бесплатных шрифтов для вливания жизни и энтузиазма в ваши и другие проекты.
Скачать шрифт Saint George бесплатно
20.
 Colus
ColusColus — это бесплатный дисплейный шрифт, вдохновленный буквенными надписями, найденными на резном камне и дереве. Использование его для заголовков может быть пугающим, и его также можно использовать для повышения качества логотипов и изысканности дизайна плакатов из-за его старого, почти благородного вида.
Скачать шрифт Colus
Хотите глубже погрузиться в свою страсть к фотографии? Посетите Amphy.com – крупнейшую онлайн-площадку для электронного обучения, где можно найти онлайн-курсы по фотографии, фотошопу, камерам и многому другому. Вы будете впечатлены тем, как много вы можете узнать за короткий промежуток времени.
21. Amagro
Amagro — это шрифт с засечками, созданный Фабио Серволо и доступный в различных размерах. Зубчатые засечки этого шрифта делают его отличным выбором для больших заголовков. Изящный амперсанд и четкие цифры делают его отличным выбором для проектов, которым нужно выделиться из толпы.
Скачать шрифт Amagro
22.
 Poly
PolyPoly — шрифт с засечками, разработанный для использования в Интернете в среднеконтрастном стиле. Николас Сильва разработал его, чтобы он был более разборчивым, чем существующие веб-засечки, особенно при меньшем размере шрифта. Это достигается с помощью вертикального акцента, который достигается за счет использования коротких зажимов и очень высокой высоты x для повышения четкости.
23. Bitter
Хотя шрифты без засечек часто больше подходят для использования на экране, этот бесплатный шрифт с засечками был разработан специально для обеспечения комфортного чтения на компьютере и мобильных устройствах. Биттер был изобретен Солом Матасом. Сотрудничество между Huerta Tipográfica и сообществом аргентинских шрифтов делает его доступным для покупки.
Загрузить шрифт Bitter сейчас
24. Playfair Display
Вдохновленный эпохой Просвещения 18-го века и работами Джона Баскервиля, этот бесплатный дисплейный шрифт, разработанный Клаусом Эггерсом Сренсеном, доступен для скачивания. Небольшие линии волос на его высококонтрастных формах букв — дань уважения тому периоду, когда появились острые стальные ручки, которые заменили перья с большими перьями в качестве основного инструмента для письма. Для основного текста Грузию можно использовать как с практической, так и с эстетической точки зрения..
Небольшие линии волос на его высококонтрастных формах букв — дань уважения тому периоду, когда появились острые стальные ручки, которые заменили перья с большими перьями в качестве основного инструмента для письма. Для основного текста Грузию можно использовать как с практической, так и с эстетической точки зрения..
Скачать шрифт Playfair Display
25. Lora
В 2013 году для Lora было введено кириллическое расширение, изначально разработанное в 2011 году для Cyreal Type Foundry. Это один из лучших шрифтов для графического дизайна, столкновения матовых кривых. с мощными засечками, чтобы создать хорошо сбалансированное современное настроение.
Хотя технически он подходит для цифрового использования, он также является одним из лучших шрифтов для печатных проектов благодаря широкому диапазону стилей и насыщенности. Он предлагается в четырех различных вариантах дизайна.
Загрузите Lora сейчас
26. Butler
Butler — популярный бесплатный шрифт, разработанный Фабианом Де Сметом, который доступен для скачивания. И Дала Флода, и семья Бодони оказали влияние на дизайн.
И Дала Флода, и семья Бодони оказали влияние на дизайн.
Путем модификации их кривых и создания нового семейства трафаретов он намеревался привнести некоторый модернизм в старые шрифты с засечками, которые уже использовались. По его словам, Батлер идеально подходит для «постеров, книг и других прекрасных вещей», а также для «очень огромных названий».
Загрузить шрифт Butler сейчас
27. Crimson Text
Существует не так много бесплатных шрифтов для фотошопа, специально разработанных для изготовления книг, но этот выделяется тем, что вдохновлен старинными книжными шрифтами в стиле Garamond и доступны для скачивания. Дизайнер немецкого происхождения Себастьян Кош, который сейчас живет в Торонто, утверждает, что на него повлияли работы Яна Чихольда, Роберта Слимбаха и Джонатана Хефлера, а также других художников и дизайнеров.
Тейлор Палмер, старший дизайнер пользовательского интерфейса, работающий в штате Юта, США, выбрал его в качестве своего любимого бесплатного шрифта. Для получения дополнительной информации посетите его веб-сайт. «Crimson — это изысканный шрифт с засечками, который хорошо работает в качестве альтернативы более традиционному шрифту. Шрифты в стиле Garamond», — говорит он. «Он также включает в себя выразительный курсив, который хорошо работает с сильными геометрическими шрифтами без засечек, такими как Futura или Avenir», — говорит дизайнер.
Для получения дополнительной информации посетите его веб-сайт. «Crimson — это изысканный шрифт с засечками, который хорошо работает в качестве альтернативы более традиционному шрифту. Шрифты в стиле Garamond», — говорит он. «Он также включает в себя выразительный курсив, который хорошо работает с сильными геометрическими шрифтами без засечек, такими как Futura или Avenir», — говорит дизайнер.
Загрузить Crimson Text Now
28. Алео
Полукруглые компоненты Aleo и гладкая структура работают вместе, чтобы создать сильное ощущение оригинальности, которое одновременно сбалансировано и читабельно. Алессио Лайсо, дизайнер IBM Dublin, создал это семейство бесплатных шрифтов в качестве альтернативы Lato с засечками, которые также доступны для загрузки.
Загрузить семейство шрифтов Aleo сейчас
29. Libre Baskerville
Libre Baskerville — это веб-гарнитура, которая подходит для основного текста (обычно 16 пикселей). Он основан на 1941 Baskerville, разработанный основателем American Type Founder, но он имеет большую высоту по оси x, большие счетчики и немного меньшую контрастность, что делает его подходящим для использования на экране компьютера.
Этот проект с открытым исходным кодом находится под контролем Impallari Type. Тейлор Палмер также рекомендует бесплатного брата шрифта, Libre Franklin, который доступен для скачивания.
Загрузить Libre Baskerville Now
30. Slabo
Разработанный Джоном Хадсоном, Slabo представляет собой растущую коллекцию бесплатных веб-шрифтов определенного размера, точно настроенных для использования в этих конкретных размерах пикселей. Блочное ощущение его лигатур придает современный вид шрифту с засечками, что делает Slabo идеальным для онлайн-дизайна.
Загрузить бесплатный шрифт Slabo
31. Merriweather
Merriweather — это широко известный шрифт с засечками с открытым исходным кодом, имеющий собственный репозиторий GitHub, который пользуется огромной популярностью. Он был разработан Sorkin Type, чтобы его можно было легко прочитать на компьютерных дисплеях. Он отличается очень высокой высотой по оси x, несколько сжатыми формами букв, умеренным диагональным напряжением, мощными засечками и открытыми формами, среди других характеристик.
Скачать Merriweather
32. Woodland
Предлагается несколько начертаний этого замечательного изогнутого шрифта с засечками, причем жирные и легкие варианты доступны для личного использования бесплатно. Его отличают крепкие и квадратные засечки, а также широкие концы.
Маленькие штрихи, такие как закругленная перекладина в нижнем регистре, могут иметь большое значение. Буква E придает ему небольшую причудливость. Если вы хотите использовать дополнительные веса или если вы хотите использовать его для работы с клиентами, вам потребуется лицензия.
Скачать шрифт Woodland
33. Streusel Kuchen
Шрифты с засечками не обязательно ассоциируются с торжественностью. Вложив много индивидуальности в этот симпатичный шрифт с засечками, который имеет естественный рукописный вид, Kellie Jane Studio создала нечто особенное. Это отличное украшение для поделок, а также для маркировки домашних блюд.
Статья по теме-
25 лучших шрифтов для графического дизайнера
50 лучших шрифтов логотипов для графических дизайнеров
Часто задаваемые вопросы о шрифтах Photoshop
Какой шрифт лучше всего подходит для графического дизайна?
Ответ: Вот лучшие шрифты Photoshop для графического дизайнера.
- Траян.
- Футура.
- Бодони.
- Скрипт Бикхэма Pro.
- Сабон
- Гельветика.
- Гарамонд Про
- Фрутигер
Вопрос. Какой шрифт используется для логотипа Photoshop?
Ответ: у Adobe есть собственный шрифт Adobe Clean.
Вопрос: Какие шрифты Photoshop самые профессиональные?
Ответ: Arial. Если вы ищете шрифт без засечек, многие считают, что Arial будет самым безопасным выбором. Барбара Сафани, исполнительный составитель резюме, карьерный коуч, стратег по поиску работы и президент Career Solvers, сказала AOL Jobs, что предпочитает шрифт Arial, потому что он имеет четкие линии и легко читается.
Вопрос: Какой самый стильный шрифт?
Ответ: КАРДИНАЛ. На протяжении всей истории каллиграфия была самым изысканным из всех шрифтов.
Метки: лучший шрифтЛучшие шрифты для фотошопаСкачать шрифты для фотошопа бесплатноШрифты для фотошопаБесплатные шрифты для фотошопашрифт логотипаШрифты для фотошопа
20+ лучших шрифтов Adobe для профессионального дизайна
Наличие наиболее подходящей типографики может существенно повлиять на то, как ваша презентация повлияет на читателей. Вот почему мы составили список лучших шрифтов Adobe, доступных для дизайнеров.
Adobe является крупным игроком во всем, что связано с дизайном, особенно когда речь идет о программном обеспечении и инструментах для дизайна, и их шрифты не менее впечатляющие.
спонсируемое сообщение
Типографика может многое сделать для определения общего тона и голоса сообщения, которое вы пытаетесь передать, поэтому выбор наиболее подходящего шрифта может сыграть ключевую роль в том, как зрители воспримут ваш дизайн и отреагируют на него.
И хотя это может показаться незначительным в общей схеме процесса проектирования, выбор правильного шрифта и композиции может иметь решающее значение, когда речь идет о дизайнерских проектах и впечатлении клиентов.
- Получите 10 бесплатных стоковых изображений из Adobe Stock — включая фотографии, иллюстрации и видео без лицензионных отчислений
Что такое шрифты Adobe?
Adobe Fonts — это платформа, которая позволяет вам покупать и загружать лицензионные шрифты, созданные некоторыми из ведущих в отрасли типографий. Adobe занимается дизайном уже несколько десятилетий, и в результате у нее есть коллекция одних из лучших шрифтов.
Так что было бы разумно использовать их бесплатную платформу шрифтов. Однако, если вы хотите получить доступ к некоторым из более премиальных шрифтов, мы рекомендуем вам получить членство в Creative Cloud. Тем не менее, если вы ищете стильный или элегантный выбор для брендинга, вам следует ознакомиться с нашими 27 классических и элегантных шрифтов статья.
Доступны ли шрифты Adobe бесплатно?
Да, технически. Вы можете использовать Adobe Fonts бесплатно, если решите воспользоваться планом Adobe All Apps . И хотя это может показаться дорогим, есть отличный способ получить его через Скидка для студентов и учителей , которая стоит всего 19,99 долларов в месяц .
И хотя это может показаться дорогим, есть отличный способ получить его через Скидка для студентов и учителей , которая стоит всего 19,99 долларов в месяц .
спонсорское сообщение
Не студент или преподаватель? Вы можете получить скидку по техническим вопросам, если выполните действия, описанные в статье «Как получить скидку Adobe для студентов», сэкономив несколько сотен долларов на фактической цене.
Топ-20 лучших шрифтов Adobe в 2022 году
Ниже мы перечисляем лучшие шрифты для
- Futura — возможно, лучших шрифтов без засечек в целом
- Proxima Nova — отличный шрифт Adobe почти для любых требований к брендингу
- Museo Slab — лучших шрифтов с засечками на Adobe
- FF Tisa — лучший шрифт Adobe для основного текста
- Миссис Ивз — Один из самых элегантных шрифтов с засечками
- Objectiv — Самый разборчивый и простой шрифт для фирменного дизайна
- Acumin — универсальный шрифт без засечек
- Bickham Script — декоративный шрифт и яркий шрифт
- Renata — лучших курсивных шрифтов Adobe
- Henriette — A В венском стиле Шрифт Adobe
- Rollerscript — Лучший аутентичный рукописный шрифт
- Sutro — A с засечками Шрифт Adobe
- Sketchnote — нарисованный от руки и гуманистический шрифт
- Suttarah — Самый предприимчивый Шрифт Adobe script
- Essonnes — самый сложный шрифт Adobe
- Мэридейл — натуральный рукописный шрифт
- Blambot — шрифт в стиле комиксов
- Палисандр — В стиле казино Шрифт Adobe
- Hobo Sans — шрифт chic и Art для брендинга
- Voluta Script — A персонализированный , винтажный шрифт
- Diavlo — A s арфа и острие букв шрифт
- Tilden Sans — Набор визуальная версия шрифт
- Kobenhavn Stencil — дизайн-проект шрифт
- Меценат — Типографика с наклоном Шрифт
- Dimensional Delights — Наружная реклама Шрифт
Скидка Adobe Creative Cloud — скидка 65 %
Скидки Adobe — скидка до 65 % Если вы настроены серьезно, было бы разумно приобрести подписку Adobe Creative Cloud. Хотя поначалу этот план может показаться запутанным, в долгосрочной перспективе он может дать вам хорошее соотношение цены и качества.
Хотя поначалу этот план может показаться запутанным, в долгосрочной перспективе он может дать вам хорошее соотношение цены и качества.
Наша эксклюзивная скидка Adobe CC может предложить вам скидку до 40-70% на приложения Adobe, включая Illustrator, Photoshop, InDesign, Lightroom, XD, Premiere Pro, After Effects и другие.
Кроме того, Adobe предлагает бесплатные пробные версии большинства своих популярных программ, таких как Illustrator и Photoshop, что означает, что вы можете попробовать их и посмотреть, подходят ли они вам.
- Загрузите бесплатную пробную версию Photoshop для ПК, Mac или iPad прямо сейчас
- Получите 10 бесплатных стоковых изображений из Adobe Stock — Включая фотографии, иллюстрации и видео без лицензионных отчислений
спонсорское сообщение
К счастью, студенты и преподаватели могут воспользоваться скидками до 60-70% на планы Adobe CC, поэтому, если вам интересно узнать об этом больше, перейдите по ссылке ниже
Получите скидку 40-70% на Adobe CC
20 лучших шрифтов Adobe в 2022 году
1.
 Futura — популярный шрифт без засечек Futura. Изображение предоставлено: Adobe Fonts
Futura — популярный шрифт без засечек Futura. Изображение предоставлено: Adobe Fonts, разработанный Полом Реннером, Futura — один из самых популярных шрифтов без засечек . У Futura аккуратные линии, минималистичные, разборчивые и универсальные в любом дизайне. Futura — это шрифт Adobe, который вы можете найти в популярных средствах массовой информации, который не подавляет другие элементы вашего дизайна.
Когда дело доходит до использования Futura, этот шрифт работает почти со всеми дизайнерскими и коммуникационными материалами, будь то брендинг , публикации, упаковка, плакаты, и даже основные средства массовой информации.
Подробнее
2. Proxima Nova — отличный шрифт Adobe для любых требований к брендингу
Proxima Nova. Изображение предоставлено: Adobe Fonts Созданный Mark Simonson Studio , этот разборчивый сплошной шрифт является одним из лучших шрифтов для использования в любых требованиях к брендингу. Proxima Nova имеет то же общее ощущение, что и , похожее на Futura , и, хотя есть несколько отличительных особенностей, этот шрифт Adobe также не имеет властного присутствия.
Proxima Nova имеет то же общее ощущение, что и , похожее на Futura , и, хотя есть несколько отличительных особенностей, этот шрифт Adobe также не имеет властного присутствия.
К счастью для всех, этот шрифт Adobe может работать с чем угодно, от упаковки, заголовков, маркировки, баннеров веб-сайтов, логотипов и всего остального, что может вам встретиться. Его комбинация обоих современные и геометрические элементы придают утонченный, но доступный внешний вид .
Подробнее
3. Museo Slab — популярная версия шрифта с засечками
Museo Slab 500. Изображение предоставлено: MyFonts Семейство шрифтов Museo, разработанное Jos Buivenga . Этот динамический шрифт поставляется с 12 различными стилями для шрифта Museo Slab и в целом вызывает у него дружелюбное чувство. Этот шрифт Adobe идеально подходит для брендинга колледжа или университета любого типа. Помимо этого, вы также можете использовать этот шрифт на футболках, плакатах, упаковке и на всем остальном, что должно иметь смелый, но дружелюбный вид.
Помимо этого, вы также можете использовать этот шрифт на футболках, плакатах, упаковке и на всем остальном, что должно иметь смелый, но дружелюбный вид.
Подробнее
4. FF Tisa — лучший шрифт Adobe для основного текста
FF Tisa. Изображение предоставлено: Adobe FontsЭтот шрифт с засечками был , разработанным Митей Миклавчичем и был выпущен FontFont в 2008 году. FF Tisa — это шрифт Adobe, который идеально смотрится в длинных отрывках. Это не дисплейный шрифт, FF Tisa лучше всего работает в основной копии журналов, книг и веб-сайтов .
спонсируемое сообщение
FF Tisa также поставляется в с семью весами шрифта , что делает его удобным для использования в публикациях и брендбуках, учитывая его отличную разборчивость и интересный дизайн детали. С эстетической точки зрения, этот шрифт — ваш типичный шрифт с засечками, элегантный и стильный, который будет отлично смотреться в любом дизайне с длинными абзацами.
Подробнее
5. Mrs. Eaves — один из самых элегантных шрифтов с засечками
Mrs. Eaves. Изображение предоставлено: MyFontsMrs. Карнизы — разные размеры шрифта. Изображение предоставлено: Design CutsЭтот шрифт Adobe с засечками назван в честь Сары Ивз , женщины, которая позже станет женой Джона Баскервиля (знаменитого наборщика ). Mrs. Eaves — это шрифт, созданный той же школой мысли, что и Baskerville: он имеет такой же общий вид, который типичен для большинства Староанглийские шрифты . Тем не менее, этот шрифт был сделан во второй половине 20-го века шрифтовым домом Emigre .
В целом, Mrs. Eaves — это элегантный шрифт с засечками, который прекрасно смотрится в любом дизайне, требующем некоторой изысканности. Этот шрифт хорошо подходит для визитных карточек , свадебных приглашений, книг, журналов и всего, что требует прикосновения класса .
Подробнее
6. Objectiv — самый разборчивый и простой шрифт для фирменного дизайна
Объектив. Изображение предоставлено: AdobeObjectiv — это геометрический шрифт , который нацелен на удобочитаемость и простоту дизайна. Созданный Dalton Maag , типографией, основанной в 1991 году, этот шрифт Adobe несложный, простой и хорошо подходит для дисплеев и основного текста.
В то время как большинство шрифтов больше подходят для заголовков, заголовков и брендинга или только абзацев , Objectiv — отличный шрифт, который может делать и то, и другое. И независимо от того, хотите ли вы использовать его в журнальный разворот или даже если вы хотите использовать его в новом дизайне логотипа , этот шрифт в Adobe может быть удивительно универсальным.
Подробнее
7. Acumin — универсальный шрифт без засечек
Acumin. Изображение предоставлено: AdobeAcumin — разный вес шрифта. Изображение предоставлено: MyFonts
Изображение предоставлено: AdobeAcumin — разный вес шрифта. Изображение предоставлено: MyFontsAcumin — это шрифт без засечек, который может быть весьма универсальным в использовании. Этот шрифт Adobe, сильно вдохновленный Grotesque , хорошо работает при любом размере шрифта и обеспечивает отличную разборчивость в большинстве дизайнов, в которые он включен.
Один из лучших оригинальных шрифтов Adobe, созданных шрифтовой мастерской Adobe . Вы будете удивлены, обнаружив, что Acumen поставляется в нескольких разных стилях и размерах шрифта , что делает его одним из немногих шрифтов, к которым вы можете постоянно возвращаться. снова и снова.
Подробнее
8. Bickham Script — декоративный и яркий рукописный шрифт
Bikham Script. Изображение предоставлено: Adobe Еще один собственный оригинал, этот сценарий . Шрифт Adobe предлагает декоративный и сложный вид, что делает его идеальным для случаев и брендинга, который требует немного большей яркости.
Созданный Ричардом Липтоном, Bikham Script удивительно интересно использовать в приглашениях, тематических мероприятиях, брендинге , и даже в ваших личных дизайнерских проектах .
Подробнее
9. Renata — лучший шрифт Adobe Cursive
Renata. Изображение предоставлено: MyFontsRenata — это элегантный рукописный шрифт , который можно найти на веб-сайте Adobe Fonts.
Этот рукописный шрифт придает непринужденную элегантность сочетанию, что делает его идеальным выбором для любого дизайна, требующего более нежное ощущение . Этот курсивный шрифт, разработанный Лаурой Уортингтон в середине 90-х годов, выглядит идеально на плакатах, приглашениях, логотипах ресторанов, и большинстве других дизайнов, на которые вы его набрасываете.
Несмотря на то, что этот шрифт декоративный, он обладает определенной утонченностью, которая делает его идеальным для множества элегантных проектов. Так что, если вы ищете тонкий шрифт Adobe, Renata — отличный выбор.
Так что, если вы ищете тонкий шрифт Adobe, Renata — отличный выбор.
Узнать больше
10. Henriette — шрифт Adobe в венском стиле
Генриетта. Изображение предоставлено: MyFontsHenriette — это переосмысление классической венской типографики . На этот стильный шрифт Adobe сильно повлияли уличные знаки в Вене 1920-х годов, но с современным оттенком. Этот смелый и утонченный шрифт имеет более 16 различных стилей и идеально подходит для логотипов и брендинга.
Разработанный TypeJockeys , австрийским литейным заводом, этот стильный шрифт идеально подходит для любого дизайна, который требует сильного впечатления. Помимо этого, его смелое, но не доминирующее присутствие идеально подходит для 9Упаковка 0017, вывески, плакаты, футболки и любой другой тип брендинга , над которым вам может понадобиться поработать.
Подробнее
11. Rollerscript — лучший аутентичный рукописный шрифт
Rollerscript. Изображение предоставлено: Adobe Fonts
Изображение предоставлено: Adobe FontsRollerscript — это рукописный шрифт , который имеет аутентичное ощущение , что делает его идеальным для использования и работы с любым дизайном, требующим более индивидуального подхода. Это i формальный рукописный шрифт идеально подходит для обмена сообщениями и дизайна бренда , который должен быть более индивидуальным .
Помимо этого, Roller Script — один из самых универсальных и забавных шрифтов, которые можно найти на сайте Adobe Fonts. Созданный компанией G-type в 1999 году , Rollerscript — это шрифт, который придает общее подлинное ощущение любому дизайну, в который он включен.
Подробнее
12. Sutro — шрифт Adobe с засечками
Sutro. Изображение предоставлено: Adobe Fonts Sutro — это шрифт с засечками , созданный Parkinson, который поставляется в 14 различных стилях шрифта . Несмотря на то, что существует несколько более показных или сложных шрифтов, Sutro был разработан как серьезный экранный шрифт .
Несмотря на то, что существует несколько более показных или сложных шрифтов, Sutro был разработан как серьезный экранный шрифт .
Этот шрифт Adobe с засечками лучше всего подходит для дизайна логотипов , баннеров, маркировки и большинства требований к дизайну заголовков . Первоначально , предназначенный для Newsweek , Sutro может оказаться очень удобным для проектов, требующих более динамический обмен сообщениями .
Подробнее
13. Sketchnote — нарисованный от руки гуманистический шрифт
Sketchnote. Изображение предоставлено: MyFontsРазработан Delve Fonts в 1996 году. Созданный для иллюстрации книги Майка Роуда (Руководство по Sketchbook) , этот шрифт содержит несколько значков, стрелок и правил , которые удобны при работе над новым дизайн-проектом.
Разработанный для имитации естественного почерка , Sketchnote обладает аутентичным качеством, что делает его идеальным для обложек книг, плакатов, рекламы и даже брендинга . И хотя обычный шрифт , шрифт для набросков может быть отличным шрифтом при использовании с дизайном, который требует индивидуального подхода .
И хотя обычный шрифт , шрифт для набросков может быть отличным шрифтом при использовании с дизайном, который требует индивидуального подхода .
Подробнее
14. Suttarah — самый авантюрный шрифт Adobe Script
Суттура. Изображение предоставлено: Adobe FontsСоздано Rosetta Type Foundry , Suttarah — это инновационный шрифт, который лучше всего подходит для более живых и смелых дизайнов . Этот шрифт имеет более толстых штрихов и сложные формы , добавляющие уникальный оттенок обычному рукописному шрифту. Этот экранный шрифт изначально предназначался для использования в качестве отображаемого шрифта для плакатов и других визуальных материалов, требующих яркого воздействия .
Suttarah — это шрифт с яркой индивидуальностью, который привлекает внимание читателя, и хотя он не так известен, как Helvetica или Bodoni, он определенно обладает уникальной особенностью, которая быстро привлекает внимание. И когда дело доходит до этого, Suttarah может быть шрифтом Adobe, который вам нужен, чтобы поднять ваш проект.
И когда дело доходит до этого, Suttarah может быть шрифтом Adobe, который вам нужен, чтобы поднять ваш проект.
Подробнее
15. Essonnes — Лучший сложный шрифт Adobe
Essonnes. Изображение предоставлено: MyFontsEssonnes в СМИ. Изображение предоставлено: MyFontsКогда вы слышите слово «современный» в искусстве или архитектуре, вы сразу же думаете о широких штрихах в сочетании с тонкими линиями или сразу же связываете его с минималистской и утонченной эстетикой .
Essonnes — это сложный шрифт с засечками, который привносит в стол нечто совершенно новое. Созданный Джеймсом Халтквистом Тоддом , этот шрифт Adobe был вдохновлен Пьером и Фирмином Дидо . В 1800-х годах Фирмин Дидо помог создать несколько популярных стилей шрифтов того времени. И что интересно, название шрифта происходит от города, где располагалась семейная бумажная мануфактура.
Тем не менее, этот шрифт вдохновлен шрифтами Didot и Bodoni , что делает его отличным выбором стильного и элегантного шрифта для журналов, модных брендов, обложек книг и плакатов .
Подробнее
16. Marydale — Натуральный рукописный шрифт
Marydale. Изображение предоставлено: Adobe FontsMarydale — это рукописный шрифт, разработанный Брайаном Уилсоном, который вы можете найти в Adobe Fonts. Разработанный так, чтобы напоминать естественный рукописный текст, этот шрифт представлен в трех вариантах и имеет индивидуальное отношение к нему.
Очень похожий на шрифты из ситкомов 90-х годов, шрифт Marydale выглядит легким и забавным, благодаря чему любой брендинг, требующий слишком серьезного отношения, выглядит великолепно. Кроме того, этот шрифт может отлично выглядеть при редактировании видео, брендинге и дизайне, который требует непринужденного и подлинного восприятия.
Подробнее
17. Blambot — шрифт в стиле комиксов
Blambot. Изображение предоставлено: MyFontsКлассический шрифт в стиле комиксов.
Созданный литейным заводом, который также называется Blambot , этот шрифт имеет непринужденный, но разборчивый вид, что делает его подходящим для этикеток, плакатов и любых проектов брендинга , которые соответствуют требованиям.
Подробнее
18. Rosewood — шрифт Adobe, вдохновленный казино,
Rosewood. Изображение предоставлено: Adobe FontsRosewood — это собственный оригинальный шрифт с более чем 10 стилями шрифта, который имеет ту же эстетику и стиль , что и казино . С общей забавной темой и смелыми и многоуровневыми вариантами шрифта , Rosewood — это удивительно универсальный шрифт от Adobe, который стоит попробовать.
Тем не менее, этот шрифт не подходит для большинства дизайнов; тем не менее, вы будете удивлены, обнаружив, что иногда это может быть настоящим тузом (каламбур), чтобы иметь с собой. Некоторые отличные способы использования этого шрифта были бы в дисплеи, баннеры, логотипы и любые требования к брендингу , которые требуют захватывающего ощущения от казино.
Подробнее
19. Hobo — шикарный и художественный шрифт для брендинга
Hoba Sans. Изображение предоставлено: MyFontsHobo Sans в СМИ. Изображение предоставлено: MyFonts
Изображение предоставлено: MyFontsРазработанный Morris Fuller Benton , этот шрифт известен тем, что не имеет прямых линий. Hobo изначально был , запатентованным в 1915 году , а позже был приобретен Adobe. Этот шрифт, предположительно относящийся к классу ар-нуво, был создан, чтобы выделяться и нести в себе уникальные ретро-эстетика того времени, когда он был впервые запатентован.
С его уникальными линиями и отличной разборчивостью этот шрифт будет хорошо работать на обложках альбомов, брендинге, событиях, футболках и даже упаковке , если все сделано правильно.
Подробнее
20. Voluta Script — персонализированный винтажный рукописный шрифт
Voluta Script. Изображение предоставлено: Adobe Разработано Виктором Солт-Биттнером , этот шрифт script напоминает винтажную чернильную ручку , что придает ей индивидуальный и элегантный вид. В то время как большинство рукописных рукописных шрифтов в этом списке имеют индивидуальный подход, этот шрифт добавляет элемент таинственности, который вы можете использовать в свою пользу.
В то время как большинство рукописных рукописных шрифтов в этом списке имеют индивидуальный подход, этот шрифт добавляет элемент таинственности, который вы можете использовать в свою пользу.
Одним из способов использования Voluta Script является использование его в для брендинга и упаковки более роскошных товаров, таких как парфюмерия, мода и некоторые товары, которые вы можете найти в элитном бутике .
Подробнее
21. Дьявол Дьявол. Авторы изображений: Adobe
Diavlo — это набор шрифтов от дизайнера Джоса Буивенги. Джос известен своим семейством шрифтов Museo и отлично продает свои шрифты. Diavlo — это набор шрифтов с четкими и острыми буквами. Этот набор шрифтов имеет пять весов, а также отображает символы в нем.
В зависимости от того, где вы используете шрифт, его внешний вид может различаться. Как правило, шрифт появляется в названии «Diavlo Light». Он поставляется с HTML-кодами, если вы хотите использовать этот шрифт на своих веб-сайтах.
Это классический шрифт без засечек с обычными заглавными буквами. И настольная версия, и веб-версия обеспечивают многоязычную поддержку.
Подробнее
22. Тилден Санс Тилден Санс. Кредиты изображений: Adobe
Delve Withrengan создал этот шрифт в 1996 году. Withrengan считает, что визуальная версия человеческого языка помогает вам улучшить ваше общение. Этот набор шрифтов также обеспечивает многоязычную поддержку.
Подробнее
23. Копенгаген Трафарет Копенгаген Трафарет. Кредиты изображений: Adobe
Имя шрифта зависит от типа приложения, в котором они используются. Вы можете использовать этот шрифт в дизайнерских проектах, где вы используете изображения и векторные изображения, а также для логотипов.
Для этого шрифта существуют отдельные функции OpenType с примерами для каждой из них. Вы можете использовать справочный документ, чтобы получить более широкий обзор включения функций OpenType в веб-проекты и их использования в CSS.
Подробнее
24. Меценат Меценат. Авторы изображений: Adobe
Maecenas — это шрифт производства Capitalics Warsaw Type Foundry в Польше. Он был разработан человеком по имени Михал Яроцинский. Этот литейный цех является самым первым литейным производством в Польше.
Эта мастерская была основана группой дизайнеров шрифтов, сильно склонных к хорошей типографике. Постоянно растущий рынок графики требовал особого подхода. Литейный цех специализируется на создании оригинальных и технологичных шрифтов.
Подробнее
25. Пространственные наслаждения Пространственные наслаждения. Изображение предоставлено: Adobe
Hyperreactive сочетает в себе ощущение свежести и игривости с передовой технологией, чтобы создать странный эффект с помощью этого шрифта Dimensional Delights . Этот шрифт идеально подходит для наружной рекламы. Вы можете использовать его в местах, где нужен эффект миража с оттенком детского, как в мультфильме. Главной особенностью этого шрифта являются контуры, тени и сильные плиты.
Главной особенностью этого шрифта являются контуры, тени и сильные плиты.
Узнать больше
Часто задаваемые вопросы
Что такое Adobe Fonts?
Adobe Fonts — это коллекция шрифтов от Adobe и других производителей шрифтов, которые сотрудничают с Adobe. Adobe Fonts позволяет пользователям загружать шрифты по подписке или приобретать шрифты или пакеты шрифтов по отдельности в Интернете. Adobe является одним из лидеров отрасли в сфере дизайна, а их коллекции шрифтов являются одними из лучших.
Можно ли использовать шрифты Adobe Fonts бесплатно?
Технически. Вы можете получить Adobe Fonts бесплатно с подпиской Creative Cloud , которая поставляется вместе с более чем 20 приложениями по незначительной цене. В противном случае да, вам придется платить за шрифты отдельно.
Сколько стоят Adobe Fonts?
План Adobe All Apps стоит 52,99 долл. США в месяц или всего 19,99 долл. США со скидкой для учащихся и преподавателей. Помимо этого, вы также можете приобрести пакеты шрифтов по отдельности, стоимость которых начинается от 19,99 долларов США за единовременную оплату.
Помимо этого, вы также можете приобрести пакеты шрифтов по отдельности, стоимость которых начинается от 19,99 долларов США за единовременную оплату.
Какой шрифт Adobe Cursive самый лучший?
Некоторые из лучших курсивных шрифтов Adobe включают Renata , Suttarah и Voluta Script . Эти трое обладают отличными качествами, которые помогают им выделяться друг от друга. Ренета — самая элегантная, Суттара — более предприимчивая, а у Волюты более индивидуальный подход.
Какие шрифты Adobe лучше всего подходят для брендинга?
Когда дело доходит до брендинга, некоторые из лучших шрифтов в этом списке включают Futura , Renata , Essonnes и Objectiv . Хотя большинство из них (кроме Renata) являются современными шрифтами, все они имеют дружелюбное и эстетически приятное качество.
Какой отличный шрифт Adobe Serif?
Mrs. Eaves и Essonnes — отличные шрифты с засечками в Adobe, на которые дизайнеры могут обратить внимание.
Eaves и Essonnes — отличные шрифты с засечками в Adobe, на которые дизайнеры могут обратить внимание.
Доступна ли скидка на Adobe Fonts для студентов?
Да! Если вы получите скидку Adobe Creative Cloud для студентов и преподавателей, вы получите неограниченный доступ к шрифтам Adobe. И если вы считаете, что не имеете права на эту скидку, наша статья на Скидки Adobe для студентов показывает пользователям отличный способ для любого пользователя Adobe сэкономить сотни долларов.
Включает ли библиотека Adobe Fonts роскошные шрифты?
Да, шрифты Adobe поставляются с широким выбором шрифтов, и пользователи могут использовать несколько вариантов. По большей части, большинство лучших шрифтов Adobe, как правило, склоняются к опциям с засечками и шрифтами, которые создают великолепные роскошные шрифты.
- 100 лучших шрифтов всех времен
- Лучшие профессиональные шрифты
- Лучшие шрифты без засечек
- Лучшие бесплатные шрифты без засечек
- Лучшие шрифты с засечками
- Лучшие шрифты с засечками
- Лучшие шрифты дисплея
- Лучшие рукописные шрифты
- Лучшие роскошные шрифты
- Лучшие знаковые шрифты
- Лучшие современные шрифты
- Лучшие рукописные шрифты
- Лучшие подписные шрифты
- Лучшие вариативные шрифты
- Лучшие комбинации шрифтов
На этом мы завершаем список шрифтов Adobe. Независимо от того, где вы находитесь в своей дизайнерской карьере, теперь у вас есть еще несколько вариантов шрифтов. И независимо от того, какой дизайн и брендинг вы делаете, будьте уверены, это несколько элегантных и мощных шрифтов, которые обязательно пригодятся в будущем.
Независимо от того, где вы находитесь в своей дизайнерской карьере, теперь у вас есть еще несколько вариантов шрифтов. И независимо от того, какой дизайн и брендинг вы делаете, будьте уверены, это несколько элегантных и мощных шрифтов, которые обязательно пригодятся в будущем.
Для дизайнера использование лучших шрифтов Adobe при использовании плана Adobe All Apps — эффективный способ сократить расходы. Тем не менее, существует довольно много компетентных дизайнерских ресурсов. Согласны ли вы с этим списком шрифтов Adobe? дайте нам знать в комментариях ниже!
10 принципов лучшего шрифтового дизайна Колина
199
АКЦИИ
Одной из самых больших вещей, которые я видел, которые разрушают хороший дизайн, является неправильное использование типографики.
Блок текста должен быть привлекательным для чтения и не выглядеть рутиной. Я собираюсь предоставить несколько принципов и советов, которые помогут вам избежать многих распространенных типографских ошибок. Это не исчерпывающая статья об искусстве типографики, это скорее «краткие советы по улучшению шрифтового дизайна». Я не люблю использовать слово «правила», потому что оно заставляет людей думать, что они попадут в тюрьму за их нарушение. Я предпочитаю термин «принципы», потому что они помогают, а не мешают вам создавать великолепный дизайн. Помните, что они не высечены на камне, это предложения, но, как говорится, «сначала вы должны знать правила, прежде чем сможете их нарушать» 9.0003
Это не исчерпывающая статья об искусстве типографики, это скорее «краткие советы по улучшению шрифтового дизайна». Я не люблю использовать слово «правила», потому что оно заставляет людей думать, что они попадут в тюрьму за их нарушение. Я предпочитаю термин «принципы», потому что они помогают, а не мешают вам создавать великолепный дизайн. Помните, что они не высечены на камне, это предложения, но, как говорится, «сначала вы должны знать правила, прежде чем сможете их нарушать» 9.0003
1.
Слишком много шрифтов Одна из самых больших ошибок, которую совершают люди, — это использование слишком большого количества шрифтов и стилей. Постарайтесь ограничить любую часть 2 или 3 различными шрифтами и стилями. Это означает, что все тело должно быть одного шрифта и размера. Выберите один заголовок и придерживайтесь его, возможно, также и подзаголовок. Не бойтесь делать шрифты сильно отличающимися друг от друга. Использование двух очень похожих шрифтов может выглядеть так, будто вы допустили ошибку и случайно выбрали не тот шрифт.
Рассмотрите возможность сохранения цвета, интервалов и т. д., чтобы они выглядели так, как будто пьяные мухи гуляют по всей странице.
2.
ИнтервалБудьте осторожны, не перегружайте типографику. Если у вас возникли проблемы с установкой чего-либо, не поддавайтесь желанию сжать это вместе. Выберите сжатый шрифт или просто уменьшите все и дайте немного передышки. Это относится и к краю страницы, оставьте вокруг текста пустое пространство.
3.
ВыравниваниеПожалуйста, не выравнивайте все по центру (если только это не является преднамеренным дизайнерским решением). Подумайте об использовании сетки. Имейте все на странице по отношению к чему-то еще. Используйте направляющие и очищайте вещи. Не разбрасывайте вещи по углам страницы, это выглядит так, как будто вы не можете решить, куда что положить.
4.
Декоративные лица не всегда красивы Вы нашли хороший декоративный шрифт, замечательно! Теперь это не означает, что это усилит ваше сообщение, и любой ценой сопротивляйтесь желанию установить текст абзаца в этом лице. Если он декоративный, скорее всего, у него есть история или конкретное использование, например заголовок или название. Зачастую чем проще, тем лучше, поэтому такие шрифты, как Helvetica, так популярны.
Если он декоративный, скорее всего, у него есть история или конкретное использование, например заголовок или название. Зачастую чем проще, тем лучше, поэтому такие шрифты, как Helvetica, так популярны.
5.
Размер имеет значениеПодумайте о размере текста. Заголовки выделены жирным шрифтом и большими, но если вы сделаете абзац слишком большим, он будет казаться дешевым. Подумай об этом. Вы идете в хороший ресторан, и меню часто написано мелким шрифтом, это придает ему стильный вид. (Убедитесь, что оно не настолько маленькое, что его трудно прочитать). Если вы используете текст заголовков и абзацев, не бойтесь делать заголовки намного больше основного текста.
6.
Читабельность Что бы вы ни делали, убедитесь, что люди могут прочитать ваше сообщение. Темный текст на темном цвете, не очень хорошая идея. Хуже того, приходится наносить мелкий шрифт поверх высококонтрастного фото. Помните, что меньше значит больше, это никогда не было более верным, чем текст, который должен передавать сообщение.
Помните, что меньше значит больше, это никогда не было более верным, чем текст, который должен передавать сообщение.
7.
ЦветКакой цвет лучше всего подходит для шрифта? Как правило, хотите верьте, хотите нет, но черный или белый зачастую лучше. Зачем мне это говорить? Потому что тона оттенков серого доведены до очень сильных значений. Если вы используете цвет, попробуйте немного приглушить насыщенность. Ярко окрашенный шрифт может быть трудночитаемым. Остерегайтесь вибрирующих цветов, таких как красный, непосредственно на зеленом. Радужные градиенты, вероятно, не лучший выбор.
8.
Группировка Группировка связанных фрагментов информации вместе. Это многое очистит. Примеры: Посмотрите на постер фильма, все титры сгруппированы в привлекательный блок. Теперь этот блок можно рассматривать как единый элемент дизайна. Для примеров плохой группировки откройте желтые страницы.
Это интервал между строками текста. Гораздо класснее открыть интервал. Читать приятнее, когда между строк есть место для отдыха глаз. Как правило, старайтесь использовать как минимум на 2 пункта больше, чем размер шрифта. Например: шрифт 10pt должен иметь интерлиньяж 12pt для максимальной удобочитаемости.
10.
Кернинг Кернинг – это интервал между символами. Часто при использовании Photoshop с прописными буквами и строчными буквами интервал оказывается слишком большим. Он должен быть даже между символами. Мне нравится делать это таким образом, посмотрите на первые 3 символа и при необходимости отрегулируйте баланс. Теперь перейдите к символу 2-4 и при необходимости измените №4. Работайте с тремя персонажами одновременно. Через некоторое время вы инстинктивно увидите, когда кернинг испортится. НИКОГДА не меняйте соотношение сторон персонажа, не растягивайте и не сдавливайте его. (не знаю, кто заложил в ПО элементы управления, которые позволяют это делать, очень и очень плохо) — выберите другой шрифт, если вам не нравится форма.
(не знаю, кто заложил в ПО элементы управления, которые позволяют это делать, очень и очень плохо) — выберите другой шрифт, если вам не нравится форма.
PS Совет: Чтобы изменить Кернинг, поместите текст «I-beam» между двумя символами. Удерживая нажатой клавишу Alt/Option, нажимайте клавиши со стрелками влево или вправо, чтобы изменить кернинг. (Сначала необходимо применить шрифт)
Попробуйте применить эти советы при разработке чего-либо с помощью шрифта. На самом деле, хорошо продуманный шрифт должен уметь стоять сам по себе и хорошо выглядеть без каких-либо изображений. В лучшем случае вы хотите, чтобы шрифт усиливал ваш дизайн и привлекал людей. Он должен быть привлекательным и легко читаемым. Я знаю, что назвал эту статью «Принципы Колина», это действительно вековые принципы, и большинство из них основаны на здравом смысле, если подумать.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Как добавить эффекты к тексту в Photoshop
Домашняя страница / Дизайн / Как добавить эффекты к тексту: лучшие уроки Photoshop
Дизайн
Создавайте впечатляющие текстовые эффекты с помощью этих руководств по Photoshop для начинающих.
От Envato
Опубликовано 8 июня 2017 г.
Проведите день, изучая несколько новых трюков! Текстовые эффекты — один из лучших способов отточить свои навыки графического дизайнера. Добейтесь безумных 3D-эффектов или узнайте больше о стилях слоев и многом другом.
Давайте взглянем на несколько замечательных туториалов по текстовым эффектам от Envato Tuts+ Design & Illustration.
- Изучите основы
- Учебники по простым текстовым эффектам
- Подробные видеокурсы
Изучите основы
Дизайн за 60 секунд: что такое типографика?
В этом коротком видеоролике вы узнаете об основах современной типографики и познакомитесь с несколькими примерами для вдохновения.
Дизайн за 60 секунд: шрифты с засечками и шрифты без засечек
Знание основ типографики поможет вам в работе с текстовыми эффектами в долгосрочной перспективе. Посмотрите это видео, чтобы изучить разницу между шрифтами с засечками и без засечек.
Освоение текстовых эффектов — учебное пособие
Когда вы будете готовы, погрузитесь в эту коллекцию учебных пособий по текстовым эффектам, чтобы освоить высококачественные 3D-эффекты и многое другое.
Учебники Easy Text Effect
Вам не нужно быть экспертом, чтобы создавать привлекательные дизайны. Попробуйте эти простые пошаговые руководства от наших экспертов, чтобы освоить свои любимые эффекты!
Как создать текстовый эффект в стиле «Очень странных дел» в Adobe Photoshop
Если вы с нетерпением ждете второго сезона сериала «Очень странные дела» от Netflix, попробуйте это замечательное руководство. Узнайте, как использовать только стили слоя и простые настройки, чтобы создать знаменитый неоновый логотип шоу.
Узнайте, как использовать только стили слоя и простые настройки, чтобы создать знаменитый неоновый логотип шоу.
Как создать текстовый эффект действия «Трава» в Adobe Photoshop
С помощью действий Photoshop вы можете применять к тексту блестящие эффекты, просто выполняя простое действие. Узнайте, как создать действие, которое генерирует реалистичную траву, с помощью этого забавного урока.
Как создать текстовый эффект с двойной экспозицией в Adobe Photoshop
Эффекты двойной экспозиции — одна из самых горячих тенденций в индустрии дизайна сегодня. Если вам нравится процесс смешивания изображений для получения одного отличного эффекта, ознакомьтесь с этим уроком для простого анализа.
Как создать текстовый эффект чертежа в Adobe Illustrator
Объедините свою любовь к архитектурному дизайну с текстовым эффектом, вдохновленным чертежом! В этом учебном пособии по Illustrator показано, как настроить исходную сетку перед использованием узорчатых кистей и т. д., чтобы создать рукописный вид.
д., чтобы создать рукописный вид.
Как создать гранжевый ретро-текстовый эффект в Adobe Photoshop
Ретро-текстовые эффекты используют очарование винтажного дизайна и привносят его в современный мир. Создайте этот ретро-эффект, используя стили слоя, гранжевые текстуры и шум.
Как создать эффект сложенного текста в Adobe Illustrator
Воссоздайте вид сложенной бумаги с помощью этого великолепного руководства! Узнайте, как в полной мере использовать панель «Внешний вид», получая полезные советы по смешиванию и многому другому.
Как создать текстовый эффект многослойной цветочной типографики в Adobe Photoshop
Включите красивые цветочные элементы в типографику с помощью этого познавательного урока. Узнайте, как добавить простой текст к изображению для получения невероятного эффекта.
Как создать геометрический текстовый эффект коллажа в Adobe Photoshop
Еще одна популярная тенденция, поразившая индустрию, — использование чистых геометрических элементов. В этом уроке вы узнаете, как создать творческий геометрический коллаж, используя базовые инструменты Photoshop, чтобы разделить текст на разные сегменты.
В этом уроке вы узнаете, как создать творческий геометрический коллаж, используя базовые инструменты Photoshop, чтобы разделить текст на разные сегменты.
Как создать текстовый эффект меха в Adobe Photoshop
Используйте экшены Photoshop для создания реалистичных текстовых эффектов меха. Этот урок покажет вам, как настроить начальное действие перед созданием пушистых элементов с помощью стилей слоя и многого другого.
И многое другое: 100 лучших руководств по созданию текстовых эффектов в Photoshop
Нужен еще выбор? Просмотрите эту обширную коллекцию учебных пособий по текстовым эффектам, чтобы найти тот, который соответствует вашему уникальному стилю. От 3D-эффектов до популярных тем фан-арта — вам обязательно понравится эта подборка.
Подробные видеокурсы
Для более подробного ознакомления с текстовыми эффектами перейдите в раздел «Курсы» Envato Tuts+ Design & Illustration. Вы не только получите доступ к более чем тысяче информативных курсов, но также узнаете больше полезных советов и приемов по освоению текстовых эффектов.
1. Работа со шрифтом в Illustrator
В этом курсе инструктор Шерил Грэм покажет вам возможности и универсальность работы со шрифтом в Adobe Illustrator. Изучите эти обширные уроки, чтобы быстро освоить типографику.
Работа с текстом в Illustrator2. Работа с текстом в Photoshop
Если вы предпочитаете работать с Photoshop, ознакомьтесь с этим подробным курсом. Преподаватель Говард Пински покажет вам основы работы со шрифтами в Photoshop, а затем познакомит вас с более сложными методами.
Работа с текстом в Photoshop3. Иллюстрация с помощью шрифта: типографские плакаты и облака слов
Вы будете удивлены тем, чего можно добиться с помощью правильных шрифтов! Наслаждайтесь этим взглядом на типографские плакаты и облака слов от инструктора Гэри Саймона.
Иллюстрирование с помощью шрифта: типографские плакаты и облака слов Используйте свои любимые текстовые эффекты, чтобы получить глубокие знания о ведущем отраслевом программном обеспечении. Обновите свое портфолио впечатляющими дизайнами, которые понравятся вашим клиентам!
Обновите свое портфолио впечатляющими дизайнами, которые понравятся вашим клиентам!
Ознакомьтесь с другими блогами, посвященными Photoshop:
Adobe PhotoshopEnvato TutsGraphic Design
Считаете ли вы эту статью полезной?
Похожие посты
Элементы Envato: Миллионы творческих ресурсов, неограниченное количество загрузок — бесплатно в течение 7 дней.*
Получите 7 дней бесплатноКак добавить текст в Photoshop и настроить шрифт или цвет
- Вы можете добавить текст в Photoshop всего за несколько шагов, а также настроить цвет и шрифт текста.
- Может оказаться полезным добавить текст поверх изображения в Photoshop, если вы создаете постер или хотите пометить фотографию.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Может быть, вы создаете группу, которая пока не может позволить маркетинговой команде сделать плакаты. Или, возможно, вы обезумевший владелец собаки, ищущий пропавшего щенка.
Или, возможно, вы обезумевший владелец собаки, ищущий пропавшего щенка.
В любом случае, это бесспорно — умение накладывать текст на фотографию, безусловно, является полезным жизненным навыком.
Пользователи Photoshop 2020 имеют в своем распоряжении огромное количество вариантов форматирования и дизайна, когда дело доходит до добавления текста на изображение.
Вот основы, которые помогут вам начать добавлять текст в ваш следующий проект Photoshop.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долл. США в Adobe)
MacBook Pro (от 1299,99 долл. США в магазине Best Buy)
Как добавить текст в Photoshop 9 10 10 9 Загрузите фото. В этом случае я загрузил свою фотографию с Google Диска и поместил изображение в Photoshop, перетащив его на значок, что является функцией на компьютерах Mac. Пес Напо (сокращение от Наполеона) выглядит уравновешенным и готовым прославиться в Photoshop. Эмма Уитман/Business Insider
Эмма Уитман/Business Insider2. Я выбираю изображение, на котором можно легко определить темные и светлые области для размещения текста. Однако, если вам нужно изменить фон, чтобы сделать текст более разборчивым, ознакомьтесь с нашей статьей «Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими».
3. Щелкните значок на левой боковой панели инструментов, который выглядит как заглавная буква «T» с засечками. Выберите инструмент «Горизонтальный текст». Должно появиться текстовое поле с латинским текстом.
Латинский фиктивный текст предназначен для использования в качестве полезного заполнителя, но часто может просто мешать и случайно остаться позади. Эмма Уитман/Business Insider
Эмма Уитман/Business Insider4. Чтобы быстро очистить текст-пустышку «Lorem Ipsum», нажмите Ctrl или Command+A, а затем нажмите Backspace или удалите, в зависимости от вашей операционной системы.
5. Отрегулируйте цвет шрифта, чтобы он контрастировал с фоном (если необходимо), используя основную панель параметров. В центре горизонтального меню будет прямоугольная цветная плитка.
Для темного фона мне нужно использовать светлый текст. По умолчанию в фотошопе для текста используются черные чернила. Эмма Уитман/Business Insider 6. Имейте в виду, что всякий раз, когда вы вносите изменения, вам нужно будет нажать «Ввод» или «Ввод» или щелкнуть галочку на главной панели параметров, чтобы защитить свои изменения и дополнения.
Имейте в виду, что всякий раз, когда вы вносите изменения, вам нужно будет нажать «Ввод» или «Ввод» или щелкнуть галочку на главной панели параметров, чтобы защитить свои изменения и дополнения.
7. На панели «Свойства» вы можете настроить шрифт в разделе «Символ».
Просто социальная реклама для всех, что Напо на самом деле не потерян — не волнуйтесь. Эмма Уитман/Business InsiderОбязательно сохраните свою работу.
Несмотря на то, что вы сохраняете каждое свое движение во время навигации по Photoshop, самому конечному продукту необходимо назначить место на жестком диске вашего компьютера, внешнем диске или в облачной службе.
Как отменить действие в Photoshop, в зависимости от используемой версии Photoshop
Как повернуть изображение в Photoshop за 4 простых шага
Как изменить размер изображения в Photoshop и сохранить его для оптимального использования в сети
Как обрезать изображение в Photoshop за несколько простых шагов
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, Северная Каролина, с большим интересом пишущая об оборудовании, компьютерных играх, политике и личных финансах. Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.

 Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст». Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
 Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий. Распечатывать в фотосалоне.
Распечатывать в фотосалоне. Интересно как это сделать?
Интересно как это сделать? ru и выбрал вот этот шрифт (Archangelsk Regular).
ru и выбрал вот этот шрифт (Archangelsk Regular).

 Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Урок для тех кто интересуется текстовыми эффектами в фотошопе.

 Если заказчик захочет рукописный текст в рамке, а у вас на компьютере такого не будет, то тут вам и придётся судорожно искать в интернете необходимый шрифт. И каково будет ваше удивление, когда, казалось бы, вы скачали именно тот самый рукописный вид, а заказчик скажет: нет, мне нужно не это. В действительности, такой простой вопрос: как загрузить шрифт в Фотошоп, может влечь за собой множество подвопросов, которые мы с вами сегодня рассмотрим.
Если заказчик захочет рукописный текст в рамке, а у вас на компьютере такого не будет, то тут вам и придётся судорожно искать в интернете необходимый шрифт. И каково будет ваше удивление, когда, казалось бы, вы скачали именно тот самый рукописный вид, а заказчик скажет: нет, мне нужно не это. В действительности, такой простой вопрос: как загрузить шрифт в Фотошоп, может влечь за собой множество подвопросов, которые мы с вами сегодня рассмотрим. Для первого случая это будет категория «латиница», а для второго будет «кириллица». Получается, вам нужно будет понять, что файлом латиницы вы не сможете написать русскими буквами. И наоборот: английские слова не будут написаны кириллицей. Но есть такие, которые поддерживают оба формата написания. Поэтому будьте внимательным на этом этапе, чтобы потом у вас не было непонимания или вопросов.
Для первого случая это будет категория «латиница», а для второго будет «кириллица». Получается, вам нужно будет понять, что файлом латиницы вы не сможете написать русскими буквами. И наоборот: английские слова не будут написаны кириллицей. Но есть такие, которые поддерживают оба формата написания. Поэтому будьте внимательным на этом этапе, чтобы потом у вас не было непонимания или вопросов. После чего кликаем правой кнопкой мыши и выбираем «Вырезать».
После чего кликаем правой кнопкой мыши и выбираем «Вырезать». Перечитайте абзац «В поисках нужного шрифта».
Перечитайте абзац «В поисках нужного шрифта». Как уже оговаривалось выше, Фотошоп представляет безграничную власть над изображениями, и текстовое поле не является исключением. Чтобы добавить какие-нибудь элементарные эффекты для текста , вы можете использовать некоторые функции фотошопа. Для этого:
Как уже оговаривалось выше, Фотошоп представляет безграничную власть над изображениями, и текстовое поле не является исключением. Чтобы добавить какие-нибудь элементарные эффекты для текста , вы можете использовать некоторые функции фотошопа. Для этого:
 Делимся своими уникальными текстовыми дизайнами в комментариях, а также оставляем советы для других участников обсуждения!
Делимся своими уникальными текстовыми дизайнами в комментариях, а также оставляем советы для других участников обсуждения! Скрин 1.
Скрин 1. Загрузка текстовых знаков происходит мгновенно и впоследствии можно проверить шрифтовые показатели.
Загрузка текстовых знаков происходит мгновенно и впоследствии можно проверить шрифтовые показатели. Однако существует и иной способ установки, расширяющий возможности установки. Но обо всем по порядку.
Однако существует и иной способ установки, расширяющий возможности установки. Но обо всем по порядку.

 В противном случае справиться с поставленной задачей никак не получится.
В противном случае справиться с поставленной задачей никак не получится. Что для этого потребуется?
Что для этого потребуется?