Русские шрифты для фотошопа cs6 как установить. Как добавить новый шрифт в Photoshop
Для того чтобы добавить новый шрифт в Adobe Photoshop, понадобится сначала выбрать и скачать нужный нам шрифт.
Где скачать красивый шрифт для фотошопа
Нет как такового понятия специального шрифта для программы Adobe Photoshop, достаточно скачать любой универсальный понравившийся шрифт самого распространённого формата TrueType. Это файл с расширением «*.ttf» (например Arial.ttf)
По запросу в поисковой системе Яндекс «скачать шрифты» я выбрал самый первый сайт в списке , ему и доверимся. На сайте все шрифты рассортированы по соответствующим разделам (декоративные, рукописные и т.д.), это поможет нам выбрать нужный шрифт.
Примечание:
Хочу отметить, что многие шрифты, не смотря на то, что они могут находится в разделе с русскими шрифтами, могут поддерживать только латиницу, поэтому перед скачиванием убедитесь, что шрифт поддерживает кириллицу (русские буквы).
Для этого, на сайте присутствует форма для проверки выбранного шрифта перед скачиванием, это очень удобно. Вводим любую фразу и указываем размер шрифта (как показано на картинке ниже). Нажимаем клавишу «Cмотрим» и, если шрифт понравился, можно приступить к скачиванию.
При поиске шрифта советую воспользоваться ещё более удобной фишкой сайта — ввести нужный текст сразу в специальное поле.
И тогда для всех шрифтов во всех разделах сайта будет отображена ваша фраза и вам не придётся каждый раз набирать текст вручную у понравившегося шрифта.
В итоге я выбрал довольно симпатичный шрифт под названием «kot leopold», который я нашёл в каталоге детских шрифтов.
Как устанавливать скачанный шрифт
В этом разделе я постараюсь описать все способы установки шрифтов для Photoshop.
Примечание:
Описанные способы подробно рассмотрены и опробованы лично мной в операционной системе Windows 7.
Какой бы версии не была ваша операционная система Windows, порядок действий и путь к папкам в описанных способах будет приблизительно одинаковым или интуитивно понятным, поэтому, думаю, не составит никакого труда разобраться во всём этом.
Способ №1. Используем собственный установщик скачанного шрифта
1. Этот способ очень удобный и лёгкий, гарантированно работает в Windows 7.
3. Не замедляет Фотошоп.
Инструкция:
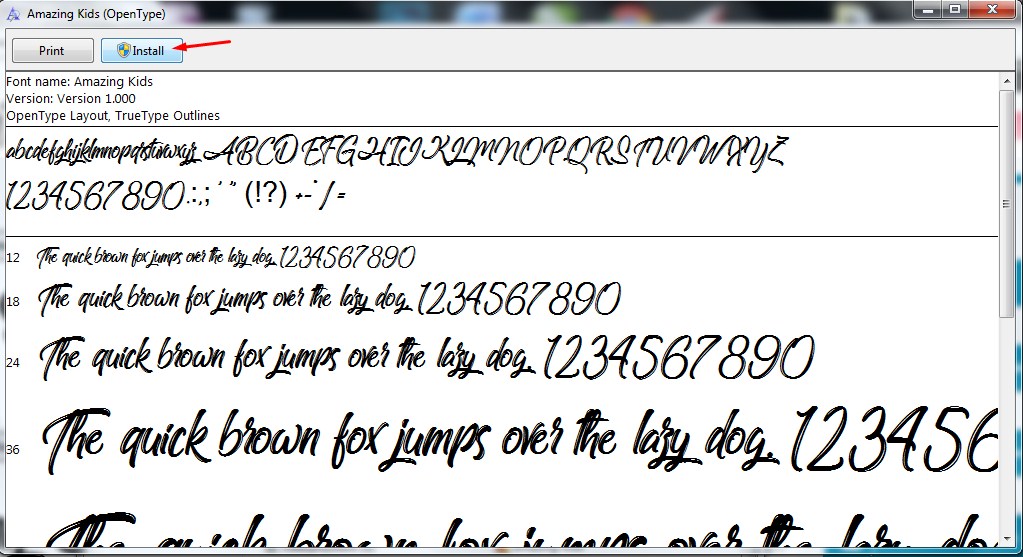
Открываем скачанный файл. В появившемся окне выбираем «Установить» После этого шрифт установится в нужное место и станет доступен всем текстовым редакторам, в том числе и программе Photoshop.
Также в появившемся окне можно сразу просмотреть как будет выглядеть шрифт.
Если у Вас XP, то нужно зайти в «Пуск» > «Панель управления» > «Шрифты», далее в меню выберите пункт «Файл» > «Установить шрифт»… далее указать место расположение шрифта, выбрать его и произвести установку.
Способ №2.
 Через копирование в системную папку операционной системы Windows
Через копирование в системную папку операционной системы Windows
2. Установленный шрифт будет функционировать во всех программах (MS Word, графических программах), использующих шрифты вашей операционной системы.
3. Не замедляет Фотошоп.
4. Не требует установки дополнительного софта.
Для Windows 7 порядок следующий. Заходим в меню «Пуск» > «Панель управления» > «Оформление и персонализация» > «Шрифты/Просмотр, удаление, показ и скрытие шрифтов».
Если названия или путь этих разделов отличаются в вашей версии операционной системы, можно в поиске набрать слово «шрифты»
В открывшемся окне вы увидите уже имеющиеся шрифты. Затем нужно просто выделить все скачанные шрифты и скопировать (можно просто перетянуть мышкой) в это окно. После этого все скопированные шрифты станут доступными для установленных программ, в том числе и для Photoshop.
Способ №3. Через копирование напрямую в системную папку операционной системы Windows
Преимущества:
1. Экономия времени. Если вы скачали несколько шрифтов с сайта и хотите установить их все сразу.
Экономия времени. Если вы скачали несколько шрифтов с сайта и хотите установить их все сразу.
2. Установленный шрифт будет функционировать во всех программах (MS Word, графических программах), использующих шрифты вашей операционной системы.
3. Не замедляет Фотошоп.
4. Не требует установки дополнительного софта.
Всем у кого WINDOWS 7 , открываем диск «C» , папка «Windows» , потом папка «Fonts» и туда перекидываем скачанные шрифты.
Способ №4. Загрузка шрифта только в программу Photoshop, через установку в системную папку
Преимущества:
1. Позволяет добавлять шрифты другого формата.
Недостатки:
1. Этот способ может замедлить Photoshop, при установке большого количества шрифтов.
Если шрифты не TrueType, либо нужны только в Photoshop, то имеет смысл копировать их в папку самой программы. Для этого зайдите в диск «С:» > папка «Program Files» > «Common Files» > «Adobe» > «Fonts». И скопируйте сюда те файлы шрифтов, которые вы хотите использовать для работы в Photoshop.
Данный способ установки гарантирует, что все шрифты будут установлены и отображены в Фотошоп, в остальных программах они отображаться не будут.
Примечание:
Если папка «Fonts» в этой директории отсутствует — просто создайте её и поместите туда шрифты. Но имейте ввиду, что большое количество шрифтов может вызвать сбои в работе программы.
Способ №5. Установка шрифта в Photoshop через специальные программы, без установки в операционную систему Windows и Photoshop
Преимущества:
1. Не замедляет Фотошоп и операционную систему в целом.
2. Не нужно устанавливать шрифты в Windows, чтобы просмотреть их в деле.
3. Позволяет активировать разные форматы шрифтов.
В случаях, когда вам приходится пользоваться большим количеством шрифтов, можно воспользоваться такими программами как Adobe Type Manager, Adobe Type Manager Deluxe и Fonts Expert. Эти программы позволяют быстро активировать только те шрифты или наборы шрифтов, которые вам сейчас необходимы, а после работы деактивировать их.
Также этот способ позволяет подгружать форматы нестандартных шрифтов. Бывает, что скачанный шрифт имеет от двух до четырёх файлов («*.PFB», «*.PFM», «*.AFM» и «*.INF» формата). Но при этом наличие файла с расширением «*.PFM» обязательно, если его нет, можно имеющиеся файлы конвертировать в «*.PFM», для этого можно воспользоваться программой Adobe Type Manager. Установка, при наличии файла «*.PFM», производится любым удобным способом, описанным в этой статье.
Как активировать установленный шрифт в Photoshop
Для того чтобы активировать установленный шрифт нужно выполнить стандартные действия. Заходим в программу Adobe Photoshop, открываем список шрифтов в панели управления текстом, выбираем шрифт, который вы только что установили и хотите использовать. Как видите, всё очень просто.
Как видите, всё очень просто.
Если шрифт заархивирован, архив нужно вначале распаковать.
Если после установки шрифта, программа не обрабатывает русские буквы (буквы отображаются в стандартном стиле, или вместо букв появляются закорючки), но при этом прекрасно печатает латиницей, значит, данный шрифт не поддерживает кириллицу.
Если по каким-то причинам у вас не получилось установить шрифт ни одним из способов, попробуйте установить другой шрифт, возможно файл просто повреждён.
Надеюсь, в моей статье вы обязательно найдёте подходящий для себя способ и с лёгкостью установите нужный вам шрифт.
Друзья приветствую вас на сайте о фотошопе и дизайне !
Недавно от одного из читателей поступил вопрос , в следствие чего и возникла эта небольшая статья или заметка так наверное будет проще сказать.
Наверное не для кого не секрет что при оформление различных дизайнерских работ, полиграфии, создание открыток, виньеток с текстами не достаточно иметь стандартные предустановленные шрифты. Хочется создать оригинальную, привлекательную и особенную работу, а текст в оформление зачастую занимает не последнее место. Правильно выбранный шрифт поможет украсить работу.
Хочется создать оригинальную, привлекательную и особенную работу, а текст в оформление зачастую занимает не последнее место. Правильно выбранный шрифт поможет украсить работу.
Вследствие чего и возникает вопрос, а где взять новые шрифты для фотошопа?
Все достаточно просто шрифты мы можем найти и подобрать, воспользовавшись интернетом. Набрав в любом поисковике будь то яндекс или гугл поисковый запрос «
После того как шрифт закачан Вы можете просмотреть его, кликнув по файлу шрифта. В открывшемся окне вы увидите, как будет выглядеть та или иная буква при написание. Следует обратить внимание на то, что некоторые шрифты не поддерживают стилизованное написание русского алфавита, и в таком случае после установки этого шрифта и написание русского текста Вы получите текст со стандартным шрифтом.
Далее нам необходимо установить шрифт в папку со шрифтами операционной системы, откуда их и будет брать программа фотошоп, и другие программы которые работают с текстом. Добавить шрифты в фотошоп можно 3 способами, я обычно ставлю самым простым. Хотел бы заметить что у меня установлена Windows 7.
Способ 1. Открыть сам шрифт кликнув по нему мышкой и нажать на кнопку установить . Шрифт автоматически установится в папку со шрифтами операционной системы, а следовательно добавится в фотошоп.
Способ 2. Скопировать шрифт в папку со шрифтами C:\Windows\Fonts
Способ 3. Скопировать шрифт, пройдя в папку со шрифтами Пуск > Панель управления > Шрифты .
На этом все шрифт установлен, после чего он автоматически добавится в Adobe Photoshop, и вы с легкостью сможете им пользоваться.
Также можно воспользоваться программой Adobe Type Manager. Программа позволяет мгновенно активировать, добавить только те шрифты или наборы шрифтов, которые вам необходимы, а после работы деактивировать их.
О том как работать со шрифтами в фотошопе читайте . А также рекомендую , он поможет визуально производить подбор шрифта для вашей работы.
Тема урока: как установить шрифты в Фотошоп . Урок ведется на примере версии CS6, но его можно применять для CS5 и других версий.
Чтобы добавить шрифты в редактор, их нужно иметь на своем компьютере. Просто скачайте их с любого сайта, предоставляющего такую возможность. Но будьте внимательны при выборе – далеко не все шрифты поддерживают кириллицу, то есть русский алфавит.
Чтобы шрифты корректно отображались в Adobe Photoshop, следует выбирать их с расширением.ttf (TrueType) либо.otf (OpenType), Из них самый распространенный первый.
Способы установки шрифтов
Устанавливаются шрифты в системную папку компьютера, иногда – в саму программу. Встречается противоречивая информация, куда их лучше добавлять. Одни утверждают, что не следует добавлять в системную папку, так как она переполняется, и все редакторы с текстовой поддержкой станут медленно работать. Другие считают, что не стоит перегружать Photoshop новыми установками, чтобы он быстрее работал. И те и другие правы – и редактор и ОС утяжеляются при большом объеме файлов. Чтобы этого не случилось, можно использовать специальные программы. Пусть каждый выбирает для себя оптимальный вариант.
Другие считают, что не стоит перегружать Photoshop новыми установками, чтобы он быстрее работал. И те и другие правы – и редактор и ОС утяжеляются при большом объеме файлов. Чтобы этого не случилось, можно использовать специальные программы. Пусть каждый выбирает для себя оптимальный вариант.
В любом случае скачанный из сети Интернет архив нужно предварительно разархивировать.
Собственный установщик шрифта
Метод безотказно работает в системах Windows и Vista.
Вариант 1 . Открываем файл со шрифтом – вверху есть кнопка Установить. Нажимаем ее – шрифт попадает в системную папку и становится доступным для всех текстовых редакторов.
Если кнопка неактивна, значит такой шрифт уже есть в папке.
Вариант 2. Не открывая файл выделяем его, и правой кнопкой мыши вызываем контекстное меню. В нем выбираем команду Установить. Произойдет загрузка в системную папку.
Эти методы хороши, когда нужно вставить 1 – 3 шрифта. При большем их количестве лучше использовать другие способы.
В системную папку ОС
В системе ХР идем Пуск → Панель управления → Шрифты. В открывшемся окне: Меню → Файл → Установить шрифт. Появляется возможность найти нужный файл на компьютере. Находим и производим установку.
В ОС Windows библиотека шрифтов находится в папке Fonts, в которую можно попасть двумя способами. По пути:
- Пуск→ Панель управления → Оформление и персонализация → Шрифты.
- Мой компьютер→ Диск С → Windows →Fonts.
Если компьютер управляется MAC OS, папку Fonts нужно искать в каталоге Library.
В Linux-системах папка с тем же названием находится на уровень ниже — в каталоге share в фолдере usr. Путь будет таким: /usr/share/fonts.
Папку нашли. Открываем ее и вставляем шрифты.
Перетаскиванием. Рядом с папкой Fonts открываем папку со шрифтами. Выделяем нужный файл или несколько, зажимаем мышкой и тянем в Fonts.
Копированием . Выделяем нужные файлы, копируем их клавишами Ctrl+C или нажимаем на выделенное правой мышкой и в контекстном меню выбираем Копировать. Можно выбрать и команду Вырезать, если не собираетесь оставлять эти шрифты в этой папке.
Можно выбрать и команду Вырезать, если не собираетесь оставлять эти шрифты в этой папке.
Затем идем в папку Fonts, жмем правой мышкой на белое поле между файлами (не на файл!), выбираем команду Вставить.
Как установить шрифты в редактор Photoshop
В сам Фотошоп можно вставить файлы других форматов, не только TrueType.
Можно использовать способ копирования, описанный выше, с той разницей, что вставлять их нужно в системную папку самого редактора. Находится она по пути: диск С → Program Files → Common Files → Adobe → Fonts. Они будут работать в Photoshop, но для других программ останутся недоступными.
Совет: после установки шрифты в Фотошоп появятся сразу. Если этого не произошло, перезапустите редактор.
Использование менеджер-программ
Существуют различные проги, которые позволяют легко активировать большое количество шрифтов разных, даже нестандартных форматов, и деактивировать, когда они уже не нужны.
Основным из преимуществ можно назвать то, что они не создают нагрузку ни на операционную систему, ни на Photoshop. Вот названия некоторых из них:
Вот названия некоторых из них:
- Adobe Type Manager;
- Hpfonts;
- Adobe Type Manager Deluxe;
- Fonts Expert.
Существует два способа, которые помогут быстро вставить скаченный шрифт в ваш софт Фотошоп. Давайте узнаем секреты и того, и другого. Ведь всем хочется как для фотошопа так и для других программ.
1. Воспользуемся помощью установщика шрифта.
Если у вас установлена операционная система Windows 7, можете быть уверенными, что данный метод установки гарантированно сработает. К тому же, он очень удобный в процессе работы и на установку не потребует большой отрезок свободного времени. Преимуществом является и то, что новый скаченный шрифт отобразится даже в других графических софтах. Они уже имеются на вашем компьютере. И одна из подобных программ — популярный MS Word. Среди преимуществ такого метода можно отметить и то, что из-за него не тормозит Фотошоп. К тому же, вам не нужно будет дополнительно производить устанавку какой-либо другой программы, которая замедлит работу ОС.
Итак, что же потребуется?
Для начала откройте файл, который вы скачали со шрифтом. Он наверняка найдется в загрузках. Когда нажмете, появится окно «Установить». Следуйте вкладкам «Далее» до конца установки.
Шрифт самостоятельно определит наилучший адрес для себя, за счет чего появится во всех текстовых вариациях на вашем компьютере. Разумеется, это касается и софта, над которым мы работаем — Фотошопа. Кстати в окне, который откроется при установке, вы сразу же определите дизайн нового шрифта. Определенно, это добавляет удобства.
2. Через Панель управления
Еще один способ – не менее легкий и быстрый.
Через кнопку Пуск зайдите в «Панель управления».
Там увидите кнопку «Шрифты».
Перед вами откроется папка со всеми вариантами, которые вы давно используете. Они были ранее установлены на компьютере. Вам останется лишь перенести файл с новым шрифтом в эту коллекцию. Этот способ также гарантирует, что после окончания процесса установки новый шрифт будет отображаться во всех графических софтах и программах по типу Adobe Photoshop и MS Word.
И небольшой нюанс перед началом работы! Убедитесь, что данный шрифт не был ранее установлен в вашей коллекции шрифтов. Это гораздо ускорит процесс работы в Фотошопе.
Инструкция надеемся помогла осталось только и установить!
Программа Фотошоп на данный момент является общепризнанным лидером среди приложений по работе с растровой графикой. Возможности ее поистине безграничны, они позволяют воплотить в реальность самые необычные фантазии. Но стандартная установка предлагает лишь базовые наборы инструментов, поэтому желание покреативить обязательно заставит искать дополнительные возможности. И в большинстве случаев первое, что устанавливают владельцы этого мощного это, конечно же, новые шрифты, с помощью которых можно легко украсить множество изображений. Естественно, найти и подобрать интересный вариант — это очень хорошо, но еще нужно знать, как добавить шрифты в Фотошоп.
Несколько простых способов
Существует четыре основных способа, использование которых приведет к намеченной цели. Первые два из них позволят не просто для Фотошопа, но и сделают их доступными для работы в других приложениях, к примеру, в Ворде. Вторые два дают возможность использовать их только в рамках графического редактора, что может быть весьма полезно для дизайнеров, которые вынуждены устанавливать и опробовать огромные количества разнообразных вариантов, что иногда негативно сказывается на работе системы в целом.
Первые два из них позволят не просто для Фотошопа, но и сделают их доступными для работы в других приложениях, к примеру, в Ворде. Вторые два дают возможность использовать их только в рамках графического редактора, что может быть весьма полезно для дизайнеров, которые вынуждены устанавливать и опробовать огромные количества разнообразных вариантов, что иногда негативно сказывается на работе системы в целом.
Способ первый
Наверное, это самый простой вариант. Перед тем в Фотошоп, они устанавливаются в папку с системными компонентами. Для этого открывают «Пуск» — «Панель управления» — «Шрифты». В открывшееся окно просто копируют нужный шрифт, предварительно его распаковав.
Способ второй
Следующий способ чуть сложнее, но он может пригодиться в тех случаях, когда по некоторым причинам первый вариант не срабатывает. Для того чтобы понять, как добавить шрифты в Фотошоп этим способом, пользователю также следует открыть меню «Шрифты». О том, как это сделать, написано в предыдущем абзаце, поэтому повторяться не стоит. Запустив нужное окно, нажимают пункт на меню «Файл», где можно обнаружить пункт «Установить шрифт». Активировав его, останется лишь указать системе путь до того места, где лежит скачанный образец.
Запустив нужное окно, нажимают пункт на меню «Файл», где можно обнаружить пункт «Установить шрифт». Активировав его, останется лишь указать системе путь до того места, где лежит скачанный образец.
Третий способ
Этот вариант следует проводить при запущенной программе, так как он непосредственно позволяет загрузить шрифты в Фотошоп. Для этого лишь необходимо нажать «text tool» и перетащить мышкой нужный образец в поле, где отображается список всех имеющихся в программе образцов. Необходимо помнить, что «text tool» должен быть активен во время этого процесса. Произведя эти действия, можно приступать к творческим экспериментам.
Четвертый способ
Этот способ, как и предыдущий, позволяет узнать то, как добавить шрифты в Фотошоп, которые будут доступны лишь для этой программы. Суть данного метода заключается в том, чтобы скопировать понравившийся образец непосредственно в соответствующую папку программы. Для этого нужно перейти к той папке, в которую установлено это приложение. По умолчанию она находится на диске «С» в «Program Files». Там следует найти и открыть «Common Files» — «Adobe» — «Fonts». Открыв соответствующее окно, необходимо любым удобным способом вставить туда нужный шрифт.
По умолчанию она находится на диске «С» в «Program Files». Там следует найти и открыть «Common Files» — «Adobe» — «Fonts». Открыв соответствующее окно, необходимо любым удобным способом вставить туда нужный шрифт.
Овладев любым из предложенных способов, можно создавать интересные и красивые изображения в Фотошопе, воплощая в жизнь любые творческие идеи.
Установка и добавление шрифтов в Adobe Photoshop
Содержание
Введение. Зачем нужны новые шрифты?
Казалось бы, если вы зашли на эту страницу в поисках ответа на свой вопрос (как установить шрифты в Фотошопе), зачем рассказывать о том, для чего нужны новые шрифты? Но есть люди, которые случайно попали на эту страницу и для них эта информация может стать полезной и интересной. Итак, пользователи ставят сторонние шрифты по нескольким причинам:
- Их не устраивает встроенная коллекция шрифтов на компьютере.
- Среди предустановленных нет нужного шрифта.
- Новые стили дают глоток воздуха для творчества.
 Они могут подарить идею для будущего дизайна (например, визитной карточки или баннера).
Они могут подарить идею для будущего дизайна (например, визитной карточки или баннера).
Делаем наши надписи и тексты более стильными
Вы можете подумать, что на вашем компьютере такое большое количество предустановленных шрифтов, зачем людям ещё больше? Но после нескольких заказов (если вы дизайнер или работаете в такой сфере, где нужно периодически делать дизайны) вы поймёте, что очень часто эти файлы не подходят по концепции к конечному дизайну продукта. Если заказчик захочет рукописный текст в рамке, а у вас на компьютере такого не будет, то тут вам и придётся судорожно искать в интернете необходимый шрифт. И каково будет ваше удивление, когда, казалось бы, вы скачали именно тот самый рукописный вид, а заказчик скажет: нет, мне нужно не это. В действительности, такой простой вопрос: как загрузить шрифт в Фотошоп, может влечь за собой множество подвопросов, которые мы с вами сегодня рассмотрим.
В поисках нужного шрифта
Итак, где же люди берут красивые шрифты для своих дизайнов? Вы не поверите, но в том же интернете! Сейчас в глобальной сети можно найти практически всё. Как минимум, с помощью Всемирной паутины вы смогли найти эту статью. То есть, вам понадобится простой браузер и поисковая система. В поле поиска напишите «скачать шрифты». Теперь, уже на сторонних сайтах, скачивайте любые понравившиеся стили букв на свой компьютер.
Как минимум, с помощью Всемирной паутины вы смогли найти эту статью. То есть, вам понадобится простой браузер и поисковая система. В поле поиска напишите «скачать шрифты». Теперь, уже на сторонних сайтах, скачивайте любые понравившиеся стили букв на свой компьютер.
В Сети встречаются как бесплатные, так и платные варианты
Обратите внимание, что некоторые из них поддерживают только английский язык или только русский. Для первого случая это будет категория «латиница», а для второго будет «кириллица». Получается, вам нужно будет понять, что файлом латиницы вы не сможете написать русскими буквами. И наоборот: английские слова не будут написаны кириллицей. Но есть такие, которые поддерживают оба формата написания. Поэтому будьте внимательным на этом этапе, чтобы потом у вас не было непонимания или вопросов.
Установка шрифта в Фотошоп cs6
Также можно выделить группу файлов и щелкнуть правой клавишей мыши
На самом деле, добавлять шрифты в Фотошоп отдельно не нужно. Программа сама сканирует установленные на компьютер файлы и отображает их в своей коллекции. Если логически подумать, можно понять, что всё свелось к тому, чтобы загрузить и установить их именно в среду компьютера или ноутбука. Приступим к самим действиям:
Программа сама сканирует установленные на компьютер файлы и отображает их в своей коллекции. Если логически подумать, можно понять, что всё свелось к тому, чтобы загрузить и установить их именно в среду компьютера или ноутбука. Приступим к самим действиям:
- Откройте папку со скачанными шрифтами. Если их мало, то вы можете установить их по одному, нажав правой кнопкой мыши и выбрав пункт «Установить». Готово!
- Если же их несколько и устанавливать их предыдущим способом долго, то вам следует выделить их левой кнопкой мыши (или клавишами Shift, Ctrl). После чего кликаем правой кнопкой мыши и выбираем «Вырезать».
- Далее переходим в папку с системными шрифтами, расположенную на диске с установленной системой (по умолчанию таковым диском является диск С).
- В пустое поле этой папки кликаем правой кнопкой мыши и выбираем пункт «Вставить».
- Теперь вы знаете, как установить шрифт в Фотошопе.
Используется раздел “Шрифты” панели
Решение основных проблем со шрифтами
- Где найти новый установленный шрифт? Он находится в той же коллекции, где и основные.
 Найдите и выберите инструмент «Текст» на левой панели (иконка с большой буквой Т). Выделите область под свой текст и напишете любое слово. Теперь выделите его левой кнопкой мыши и на верхней панели найдите вкладку со шрифтами. Кликните по стрелочке «вниз» справа от названия и найдите свой. Кликните по нему один раз — и стиль написанного слова поменяется.
Найдите и выберите инструмент «Текст» на левой панели (иконка с большой буквой Т). Выделите область под свой текст и напишете любое слово. Теперь выделите его левой кнопкой мыши и на верхней панели найдите вкладку со шрифтами. Кликните по стрелочке «вниз» справа от названия и найдите свой. Кликните по нему один раз — и стиль написанного слова поменяется. - Вместо текста появились иероглифы? Внимательно посмотрите поддержку шрифта кириллицы (если «крякозябры» появились на русском тексте) и поддержку латиницы, если на английском. Перечитайте абзац «В поисках нужного шрифта».
- Написанный текст не отображается? В таком случае вам нужно правильно подобрать размер. Он может быть слишком мал или слишком велик для вашего формата фотографии или изображения. Смените размер на верхней панели инструментов. Находится этот переключатель рядом с иконкой двух букв Т.
- Шрифт не появился в Фотошопе cs6? Внимательно пересмотрите список шрифтов в коллекции программы. Так как там огромное количество объектов с названиями, вы могли просто не заметить его.
 Если же его снова нет, то откройте программу Microsoft Word и проверьте наличие объекта там. В случае отсутствия стиля текста и там, попробуйте переустановить файл. Если в Ворде объект есть, а в Фотошопе нет, то вполне возможно, что программа Adobe не поддерживает формат шрифта (хотя это очень маловероятно).
Если же его снова нет, то откройте программу Microsoft Word и проверьте наличие объекта там. В случае отсутствия стиля текста и там, попробуйте переустановить файл. Если в Ворде объект есть, а в Фотошопе нет, то вполне возможно, что программа Adobe не поддерживает формат шрифта (хотя это очень маловероятно).
Всё достаточно просто и интуитивно
Как сделать красивый шрифт в Adobe Photoshop cs6?
Бывает, что простого текста с новым шрифтом недостаточно и вам хочется привнести что-нибудь особенное в свою надпись. Как уже оговаривалось выше, Фотошоп представляет безграничную власть над изображениями, и текстовое поле не является исключением. Чтобы добавить какие-нибудь элементарные эффекты для текста, вы можете использовать некоторые функции фотошопа. Для этого:
- Под областью со слоями имеется панель с инструментами.
- Среди них выберите кнопку FX и кликните по ней левой кнопкой мыши и экспериментируем с новыми функциями. Например, «Тень» добавим, как бы удивительно не звучало — тень для текста!
Сочетаний эффектов очень много
Также вы можете сделать текстуру для текста из любой картинки. Но, прежде всего, вы должно установить размер шрифта таким, каким он будет в дальнейшем, потому что этим способом придётся растрировать текст (превратить его в картинку) и вы не сможете больше производить манипуляции, как с текстовым полем. Ваше слово или словосочетание станет обычным рисунком.
Но, прежде всего, вы должно установить размер шрифта таким, каким он будет в дальнейшем, потому что этим способом придётся растрировать текст (превратить его в картинку) и вы не сможете больше производить манипуляции, как с текстовым полем. Ваше слово или словосочетание станет обычным рисунком.
Слой с текстурой лучше располагать ниже
- Откройте необходимый файл с текстурой или картинкой.
- На новом слое напиши нужный текст. Кликните правой кнопкой мыши по слою с текстом и выберите «Растрировать текст».
- Теперь возьмите инструмент «Волшебная палочка» и выделите каждую букву с зажатой клавишей Shift. Затем кликните правой кнопкой мыши и выберите «Инверсия выделенной области».
- Далее переходим на слой с изображением и с помощью ластика стираем абсолютно всё. Даже поверх букв проводим ластиком.
- Теперь удаляем текстовый слой и наслаждаемся полученным результатом. Вы можете сохранить файл и наносить его поверх других изображений. Например, для изготовления дизайнов грамот и визитных карточек.
 Теперь у вас есть собственный красивый уникальный стиль слова.
Теперь у вас есть собственный красивый уникальный стиль слова.
Того же эффекта можно добиться при помощи маски слоя
Подведём итоги
Мы с вами сегодня узнали много нового: как загрузить шрифт в систему компьютера, как вставить шрифт в Фотошоп, а также как самому создать красивый шрифт. Помимо этого, мы решили несколько основных проблем пользователей в этом вопросе. Делимся своими уникальными текстовыми дизайнами в комментариях, а также оставляем советы для других участников обсуждения!
Как определить любой шрифт с помощью Adobe Photoshop
Как дизайнер, вы начинаете работать с гарнитурами. Может быть, даже влюбиться в некоторых из них. Также есть хороший шанс, что вы хорошо разберетесь в любом типографском использовании фотографий или любых других средств массовой информации. Но вы могли бы не найти определений используемых шрифтов. если вы не являетесь экспертом.
Но не волнуйся. Малоизвестная функция в Adobe CC может помочь вам.
Матч Шрифт доступен на Adobe Photoshop CC 2015 и дальнейших обновлениях. Он работает с Adobe Typekit, чтобы помочь вам найти шрифты и воспроизвести их в своей работе. Вы должны войти в Adobe Typekit онлайн под своим именем пользователя Creative Cloud. Откройте изображение в Photoshop, чтобы начать.
Шаг 1. В меню выберите « Текст»> «Соответствие шрифту» .
Шаг 2. Поле ввода накладывается на шрифт в файле изображения. Измените размер поля захвата как можно ближе к шрифту, который вы хотите идентифицировать.
Photoshop предлагает шрифты из тех, которые хранятся на вашем компьютере. Нажмите на шрифт, чтобы сделать его активным, или нажмите на звездочку рядом со шрифтом, чтобы пометить его как избранное для дальнейшего использования.
Шаг 3. Поставьте галочку на маленьком окошке с надписью Показать шрифты, доступные для синхронизации из Typekit . Фотошоп отображает еще несколько совпадений для выбора. Это огромная помощь, поскольку у Typekit тысячи шрифтов от партнеров-литейщиков. Может быть шрифт, который точно соответствует шрифту, который вы пытаетесь идентифицировать, или очень похож на него.
Фотошоп отображает еще несколько совпадений для выбора. Это огромная помощь, поскольку у Typekit тысячи шрифтов от партнеров-литейщиков. Может быть шрифт, который точно соответствует шрифту, который вы пытаетесь идентифицировать, или очень похож на него.
Вот страница устранения неполадок, если вы не видите шрифты из Typekit. Настольное приложение Creative Cloud должно работать в фоновом режиме на вашем компьютере.
Нажмите на значок облака, чтобы загрузить и использовать шрифт в ваших собственных проектах. Шрифт добавлен в вашу собственную библиотеку шрифтов.
Существует более одного способа закрепить используемый шрифт, но теперь Match Tool в Photoshop — еще одна мощная лопатка, с которой можно копаться и получать понравившийся шрифт. Это не всегда может дать вам идеальный результат, но это всегда стоит попробовать.
Какой самый красивый шрифт вы встречали? Вы определили это легко?
Изображение предоставлено: Кристофер Титц через Shutterstock. com
com
Как создать красивый 3D шрифт
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D типографику, а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano.
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
По материалам: Leonfresh
Читайте также:
7 простых правил типографики для мобильных устройств
10 приемов в типографике, которые должен знать каждый дизайнер
Подборка лекций, как улучшить свою типографику
Работа с текстом в Photoshop CS2 — Советы по Photoshop
Купить. Скачать. Создавать. Получите Adobe Photoshop прямо сейчас в магазине Adobe Store.
Скачать. Создавать. Получите Adobe Photoshop прямо сейчас в магазине Adobe Store.
Найдите учебные пособия и видеоролики по Photoshop CS4 на нашей странице учебных пособий по Photoshop CS4 .
Попробуйте перед покупкой . Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию .
Советы по работе с текстом в Photoshop CS2
Обратите внимание, что все следующие советы и рекомендации относятся только к Photoshop CS2.Некоторые приведенные ниже советы включают работу со слоями. Если вы не знакомы с изменениями, внесенными в слои в CS2, ознакомьтесь с моим руководством по работе со слоями.
Некоторые советы по предварительному просмотру шрифтов в Photoshop
Теперь, когда в Photoshop есть замечательная функция предварительного просмотра шрифтов, вы можете увидеть, как выглядят ваши шрифты, прямо в меню «Палитра символов». Дополнительным приятным моментом является то, что размер превью шрифтов можно изменить.
Дополнительным приятным моментом является то, что размер превью шрифтов можно изменить.
Для этого выберите Photoshop> Настройки> Введите на MAC.В Windows вы найдете Preferences в Edit Menu .
Хорошо, вот ярлыки для опытных пользователей: Control-K (MAC: Command-K) открывает настройки Photoshop. Оказавшись там, Control-9 (MAC: Command-9) переместит вас к Type Prefs.
Оттуда вы найдете новое диалоговое окно Type Preferences , в котором вы увидите вариант для трех размеров предварительного просмотра: Small , Medium и Large . Совет здесь заключается в том, что «Маленький» и «Средний» изменяют только размер предварительного просмотра, а «Большой» также меняет размер предварительного просмотра и размер имени шрифта.
После того, как вы сделали свой выбор, нажмите «ОК», и образцы всех ваших шрифтов теперь будут отображаться в правой части меню «Палитра символов» в любом выбранном вами размере. Попробуйте.
Попробуйте.
Как отключить предварительный просмотр шрифта
В диалоговом окне «Настройки» выберите «Тип» и снимите флажок «Размер предварительного просмотра шрифта», и предварительный просмотр шрифта будет отключен.
Еще кое-что полезное
Вы также заметите, что рядом с каждым шрифтом будет один из трех символов. «TT» указывает на шрифт TrueType, «a» указывает на шрифт Postscript Type 1, а «O» указывает на шрифт OpenType.
Теперь еще один совет — когда вы прокручиваете список шрифтов, если у вас много шрифтов (а у кого их нет!) и вам кажется, что их прокрутка занимает целую вечность, вы можете просто нажать на одну из букв на клавиатуре, чтобы перейти к этому разделу ваших шрифтов. Я также использую эту технику, чтобы быстро перейти к середине моего списка шрифтов или перейти прямо к концу, просто нажав «M» или «Z» на клавиатуре.
Если у вас много шрифтов, начинающихся с одной и той же буквы, просто введите больше букв из названия шрифта, чтобы он стал выбранным. Например, «мой» мгновенно перенесет вас на Myriad.
Например, «мой» мгновенно перенесет вас на Myriad.
Для более точного управления при просмотре шрифтов вы также можете прокручивать список шрифт за шрифтом, используя клавиши со стрелками вверх и вниз на клавиатуре.
Используйте панель параметров для предварительного просмотра шрифта
В качестве эксперимента, в следующий раз, когда вы выберете инструмент «Текст», вместо выбора просмотра списка шрифтов через палитру символов попробуйте использовать панель параметров (верхняя панель, которая плавает прямо под меню), чтобы просмотреть ваши шрифты.Панель параметров не отображается? Убедитесь, что вы выбрали его для отображения, выбрав Menu> Window> Options .
На большом экране меню панели параметров дает мне гораздо более длинный начальный список и кажется немного более быстрым, чем меню палитры персонажей.
Создание видимой ограничивающей рамки для текстового слоя
Если вы хотите увидеть ограничивающую рамку для блока текста, просто выберите инструмент «Перемещение» (V), щелкните текстовый слой в палитре слоев и отметьте Показать элементы управления преобразованием на панели параметров . Помните, что это будет работать только в том случае, если у вас выбран инструмент «Перемещение».
Помните, что это будет работать только в том случае, если у вас выбран инструмент «Перемещение».
Кроме того, теперь вы можете начать масштабирование в интерактивном режиме. Щелкните угловой маркер и перетащите его, чтобы изменить высоту или ширину. Чтобы сохранить пропорции вашего масштабирования, вы должны Shift-перетащить угловой маркер.
Изменить ориентацию типа из палитры
В палитре «Слои» просто Щелкните правой кнопкой мыши (MAC: Control-щелчок) имя слоя типа, а затем выберите параметр Горизонтальный или Вертикальный в появившемся меню.Если ничего не изменится, вы уже находитесь в этой ориентации. Я упоминаю об этом, потому что иногда путаю вертикаль и горизонталь и обвиняю Photoshop в упрямстве, прежде чем осознаю свою ошибку.
Растеризация из меню палитры
Теперь вы можете щелкнуть правой кнопкой мыши (MAC: Control-щелчок) по редактируемому текстовому слою, а затем выбрать Растрировать тип в появившемся меню. Экономит время!
Экономит время!
Новые параметры быстрой деформации текста
Выберите один из редактируемых текстовых слоев и Щелкните правой кнопкой мыши (MAC: Control-щелчок) — затем выберите Деформация текста .Появится диалоговое окно «Деформация текста». Выберите один из стилей в раскрывающемся меню «Стиль», а затем начните делать замечательные вещи со своим шрифтом.
Убедитесь, что диалоговое окно «Деформация текста» не закрывает ваш текст, потому что здесь у вас есть предварительный просмотр в реальном времени, на который вам нужно будет ссылаться, чтобы вы могли настроить параметры, чтобы все было так красиво и идеально.
Новые интеллектуальные направляющие для интеллектуальных перемещений
Если вы работаете с несколькими слоями и хотите выровнять элементы, перед тем как начать перемещение текстового слоя, попробуйте включить «Просмотр»> «Показать»> «Быстрые направляющие» . Быстрые направляющие появляются автоматически, чтобы помочь вам выровнять фигуры и выделения.
Быстрые направляющие появляются автоматически, чтобы помочь вам выровнять фигуры и выделения.
Специальные линии появляются, когда активный слой выравнивается с другим слоем изображения, а затем они исчезают, когда вы закончите. Мне это нравится!
Автоматическое выравнивание нескольких текстовых слоев
Иногда у вас будет какой-то текст на разных слоях, разбросанных по холсту, и вы обнаружите, что хотите выровнять слои. Теперь это очень простая операция.
Сначала выберите слои, которые вы хотите выровнять.Затем перейдите в меню и выберите Layer> Align , а затем выберите один из вариантов подменю. Вот и все!
Добавить новый текст рядом с существующим текстом
Когда вы добавляете новый текст слишком близко к уже существующему тексту, инструмент «Текст» иногда будет реагировать так, как будто вы хотите отредактировать существующий текст, что может быть крайне неприятно. Чтобы обойти это, удерживайте нажатой клавишу Shift, пока вы щелкаете инструментом «Текст». Это создаст новый слой шрифта и поможет вам избежать дальнейших ошибочных предположений от вашего инструмента шрифта.
Это создаст новый слой шрифта и поможет вам избежать дальнейших ошибочных предположений от вашего инструмента шрифта.
Сочетания клавиш для выравнивания шрифта
После того, как вы выделите свой тип, вы можете использовать следующие сочетания клавиш для выравнивания по левому краю, по центру и по правому краю:
Выравнивание по левому краю : Shift-Control-L (MAC: L)
Выровнять по центру : Shift-Control-C (MAC: Shift-Command-C)
Выровнять по правому краю : Shift-Control-R (MAC: Shift-Command-R)
Photoshop Type «A» Индивидуальность
Да, я был протестирован экспертами и обладаю личностью Photoshop типа «А», что означает, что у меня есть неестественное желание узнать все о Photoshop, что также означает, что я буду обновлять эту страницу по мере того, как узнаю что-то новое секреты и уловки.Так что, пожалуйста, возвращайтесь время от времени!
Работа со слоями в Photoshop CS2
Узнайте, как работать со слоями в Photoshop CS2, в том числе о том, как выбирать содержимое на слое, как выбирать несколько слоев и как создавать группы слоев.
Советы и рекомендации для начинающих
Эти советы и рекомендации для начинающих касаются некоторых наиболее распространенных операций, которые вы будете делать в Photoshop, и их изучение сэкономит вам много времени в будущем.
Сочетания клавиш Photoshop
Узнайте, как редактировать и создавать наборы сочетаний клавиш в Photoshop CS и CS2. Также включает ссылки на бесплатные PDF-файлы с сочетаниями клавиш.
Работа со сценариями Photoshop
В этом учебном пособии показано, как установить сценарии Photoshop и работать с ними, а также приведены ссылки на бесплатные сценарии Photoshop, которые можно загрузить.
Блог Photoshop предлагает последние новости о Photoshop и цифровой фотографии, обновления программного обеспечения, советы и учебные пособия, а также случайные мысли художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предлагает революционные возможности, помогающие создавать впечатляющие изображения. Уточните свой
изображения с переработанными инструментами фотографии для удаления шума, добавления зернистости и создания высокой динамики
диапазон (HDR) изображения. Получайте точные результаты при выполнении сложных выборок. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом.Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5.
Уточните свой
изображения с переработанными инструментами фотографии для удаления шума, добавления зернистости и создания высокой динамики
диапазон (HDR) изображения. Получайте точные результаты при выполнении сложных выборок. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом.Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать превосходные изображения
для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, компоновки,
возможности рисования в стандартном отраслевом Photoshop CS5, а также опыт
высокая производительность благодаря кроссплатформенной 64-битной поддержке. Также создавайте 3D-экструзии
для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения.Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления CS5 и специальные предложения Creative Suite 5 в магазине Adobe Store . См. цены на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Программное обеспечение Adobe Creative Suite 5 Design Premium предоставляет новые инструменты для творчества, а также
с возможностью быстрее доносить идеи в печатном виде и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live, чтобы максимизировать
ваше время проектирования за счет оптимизации критических задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы по CS5
Посетите наш Центр ресурсов Photoshop CS5, где можно найти бесплатные учебные пособия по Photoshop CS5 и загрузить бесплатную пробную версию Photoshop CS5.Посетите наш Центр ресурсов Photoshop CS4, где можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная 15% скидка на все плагины Topaz — используйте код купона Photoshopport — включает в себя пакеты и обновления
введите наш эксклюзивный скидок код купона PhotoShophopport в ходе заказа в процессе оформления заказа в Topaz Labs мгновенная скидка 15% на любой продукт Topaz, включая комплекты и обновления.
Плагины Topaz Labs для Photoshop специально разработаны для расширения набора творческих инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop Plugins Bundle — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного подключаемого модуля, обладающего возможностями HDR и улучшающего экспозицию, цвет и деталь.
Topaz Detail
Плагин трехуровневой настройки детализации, который специализируется на улучшении микроконтрастности и повышении резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски одним щелчком мыши.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, удаляющий большинство шумов и цветовых шумов, сохраняя при этом большую часть деталей изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого создания уникального искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о пакете подключаемых модулей Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne. Купон на мгновенную скидку 15%.Это включает в себя Genuine Fractals и их удивительный набор подключаемых модулей Photoshop.
Новый комплект подключаемых модулей OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine в номинации «Лучшее программное обеспечение для редактирования изображений». Набор подключаемых модулей включает в себя:
Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine в номинации «Лучшее программное обеспечение для редактирования изображений». Набор подключаемых модулей включает в себя:
Genuine Fractals Pro известен как фотографам, так и печатникам за способность увеличивать изображения более чем в десять раз по сравнению с исходным размером, сохраняя при этом четкость и детализацию, с которой вы начали.Думайте об этом как о отраслевом стандарте изменения размера изображения.
Маска Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный подключаемый модуль. Он быстрый и простой в использовании. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен дизайнерских эффектов или просто поместить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя выборочный фокус, глубину резкости и эффекты виньетки.
PhotoTune позволяет сравнивать изображения рядом друг с другом, а также легко корректировать цвет и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software 15% мгновенная скидка — эксклюзивный 15% купон
введите наши эксклюзивную дисконтную купон кода — NIKPSS — во время процесса оформления заказа в программном обеспечении NIK для мгновенная скидка на 15% на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотофильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинальный. Совершенно незаменим.
Фильтры Nik Software Color Efex Pro — это ведущие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные и стилизующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль над выборочным применением улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. С 52 фильтрами и более чем 250 эффектами в Color Efex Pro вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. С 52 фильтрами и более чем 250 эффектами в Color Efex Pro вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом на фотографиях без необходимости сложных выделений или масок слоя.
Два наиболее важных фактора в создании великолепных фотографий — это цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь доступно каждому фотографу без необходимости сложных масок или выделений или знания Photoshop на уровне эксперта. Интегрируя отмеченную наградами технологию U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом в фотографических изображениях.
U Point Точки управления цветом, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. д.).), раскрывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
д.).), раскрывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества в одном удобном инструменте.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были собраны в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает усовершенствованные алгоритмы обработки изображений для защиты от нежелательных традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зернистости, которые помогают создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов. Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы мгновенно получить скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин для маскирования Photoshop Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask на 4 1/2 из 5 звезд на MacWorld начинается с того, что этот «плагин для Photoshop избавляет от боли при извлечении фона, » и продолжает рекомендовать последнюю версию, заявляя, что «Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для обработки практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и сеансы обучения в реальном времени помогают облегчить процесс обучения».
Наши друзья из Vertus, создатели плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную скидку. , эксклюзивная ссылка со скидкой
Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Онлайн-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на lynda. com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просмотр бесплатных видеоклипов.
com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просмотр бесплатных видеоклипов.
Менее чем за доллар в день у участников есть возможность быть в курсе последних событий и повышать квалификацию, изучать инновационные и продуктивные методы, обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
Плагин SiteGrinder для Photoshop — мгновенное создание веб-сайтов
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы, как правило, придерживаются области Photoshop, в то время как тем, кто хорошо разбирается в сценариях, остается задача реализации своей работы.В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с одним из них, может легко подтвердить.
Творческие профессионалы, как правило, придерживаются области Photoshop, в то время как тем, кто хорошо разбирается в сценариях, остается задача реализации своей работы.В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с одним из них, может легко подтвердить.
По сути, Photoshop — это бескомпромиссная студия дизайна, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание множества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети.
Превратите Photoshop в комплексный инструмент для веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью раскрыть свой творческий потенциал, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. Объединяя эстетические интересы с более практичными соображениями, SiteGrinder является удивительно мощным инструментом, который станет фантастическим дополнением к набору трюков любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows уже доступны для скачивания.
Объединяя эстетические интересы с более практичными соображениями, SiteGrinder является удивительно мощным инструментом, который станет фантастическим дополнением к набору трюков любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows уже доступны для скачивания.
Photoshop CS4 Essential Skills — Марк Галер и Филип Эндрюс творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровые изображения или дизайнерскую графику, вы будете поражены потрясающими результатами, которых сможете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press предлагает уникальный структурированный опыт обучения для фотографов всех возрастов, включающий как базовую теорию, так и множество бесценных практических занятий и практических проектов — все от самых талантливых фотографов-практиков. педагогов в мире.
Прочтите 2 бесплатных образца глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные учебные пособия по Photoshop CS4 можно найти на странице учебных пособий по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Настройка экспозиции в Adobe Camera Raw CS3
Photoshop CS3 Tutorial High Dynamic Range
Дополнительные книги по Adobe Photoshop на Amazon.com
последние книги-бестселлеры Photoshop по сниженным ценам на Amazon.com.
10 принципов лучшего шрифтового дизайна Колина
Одна из самых больших вещей, которые, как я видел, разрушают хороший дизайн, — это неправильное использование типографики.
Блок текста должен быть привлекательным для чтения и не выглядеть рутиной. Я собираюсь предоставить несколько принципов и советов, которые помогут вам избежать многих распространенных типографских ошибок. Это не исчерпывающая статья об искусстве типографики, это скорее «краткие советы по улучшению шрифтового дизайна». Я не люблю использовать слово «правила», потому что оно заставляет людей думать, что они попадут в тюрьму за их нарушение. Я предпочитаю термин «принципы», потому что они помогают, а не мешают вам создавать великолепный дизайн.Помните, что это не высеченные на камне, это предложения, но, как говорится, «сначала вы должны знать правила, прежде чем сможете их нарушать».
Я предпочитаю термин «принципы», потому что они помогают, а не мешают вам создавать великолепный дизайн.Помните, что это не высеченные на камне, это предложения, но, как говорится, «сначала вы должны знать правила, прежде чем сможете их нарушать».
1.
Слишком много шрифтов люди делают, заключается в использовании слишком большого количества шрифтов и стилей. Постарайтесь ограничить любую часть 2 или 3 различными шрифтами и стилями. Это означает, что все тело должно быть одного шрифта и размера. Выберите один заголовок и придерживайтесь его, возможно, также и подзаголовок. Не бойтесь делать шрифты сильно отличающимися друг от друга.Использование двух очень похожих шрифтов может выглядеть так, будто вы допустили ошибку и случайно выбрали не тот шрифт.Рассмотрите возможность сохранения цвета, интервалов и т. д., чтобы они выглядели так, как будто по странице ходят пьяные мухи.
2.
Интервал Будьте осторожны, не перегружайте типографику. Если у вас возникли проблемы с установкой чего-либо, не поддавайтесь желанию сжать это вместе. Выберите сжатый шрифт или просто уменьшите все и дайте немного передышки.Это относится и к краю страницы, оставьте вокруг текста пустое пространство.
Если у вас возникли проблемы с установкой чего-либо, не поддавайтесь желанию сжать это вместе. Выберите сжатый шрифт или просто уменьшите все и дайте немного передышки.Это относится и к краю страницы, оставьте вокруг текста пустое пространство.
3.
ВыравниваниеПожалуйста, не ставьте все по центру (если только это не является преднамеренным дизайнерским решением). Подумайте об использовании сетки. Имейте все на странице по отношению к чему-то еще. Используйте направляющие и очищайте вещи. Не разбрасывайте вещи по углам страницы, это выглядит так, как будто вы не можете решить, куда что положить.
4.
Декоративные шрифты не всегда красивы Вы нашли хороший декоративный шрифт, замечательно! Теперь это не означает, что это усилит ваше сообщение, и любой ценой сопротивляйтесь желанию установить текст абзаца в этом лице. Если он декоративный, скорее всего, у него есть история или конкретное использование, например заголовок или название. Зачастую чем проще, тем лучше, поэтому такие шрифты, как Helvetica, так популярны.
Зачастую чем проще, тем лучше, поэтому такие шрифты, как Helvetica, так популярны.
5.
Размер имеет значениеПодумайте о размере текста. Заголовки выделены жирным шрифтом и большими, но если вы сделаете абзац слишком большим, он будет казаться дешевым. Подумай об этом. Вы идете в хороший ресторан, и меню часто написано мелким шрифтом, это придает ему стильный вид. (Убедитесь, что оно не настолько маленькое, что его трудно прочитать). Если вы используете текст заголовков и абзацев, не бойтесь делать заголовки намного больше основного текста.
6.
ЧитабельностьЧто бы вы ни делали, убедитесь, что люди могут прочитать ваше сообщение. Темный текст на темном цвете, не очень хорошая идея. Хуже того, приходится наносить мелкий шрифт поверх высококонтрастного фото. Помните, что меньше значит больше, это никогда не было более верным, чем текст, который должен передавать сообщение.
7.
 Цвет
Цвет Какой цвет лучше всего подходит для шрифта? Как правило, хотите верьте, хотите нет, но черный или белый зачастую лучше.Зачем мне это говорить? Потому что тона оттенков серого доведены до очень сильных значений. Если вы используете цвет, попробуйте немного приглушить насыщенность. Ярко окрашенный шрифт может быть трудночитаемым. Остерегайтесь вибрирующих цветов, таких как красный, непосредственно на зеленом. Радужные градиенты, вероятно, не лучший выбор.
8.
ГруппировкаГруппировка связанных фрагментов информации вместе. Это многое очистит. Примеры: Посмотрите на постер фильма, все титры сгруппированы в привлекательный блок.Теперь этот блок можно рассматривать как единый элемент дизайна. Для примеров плохой группировки откройте желтые страницы.
9. Интерлиньяж Это расстояние между строками текста. Гораздо класснее открыть интервал. Читать приятнее, когда между строк есть место для отдыха глаз. Как правило, старайтесь использовать как минимум на 2 пункта больше, чем размер шрифта. Например: шрифт 10pt должен иметь интерлиньяж 12pt для максимальной удобочитаемости.
Читать приятнее, когда между строк есть место для отдыха глаз. Как правило, старайтесь использовать как минимум на 2 пункта больше, чем размер шрифта. Например: шрифт 10pt должен иметь интерлиньяж 12pt для максимальной удобочитаемости.
10.
Кернинг Кернинг – это индивидуальный интервал между символами. Часто при использовании Photoshop с прописными буквами и строчными буквами интервал оказывается слишком большим. Он должен быть даже между символами. Мне нравится делать это таким образом, посмотрите на первые 3 символа и при необходимости отрегулируйте баланс. Теперь перейдите к символу 2-4 и при необходимости измените №4. Работайте с тремя персонажами одновременно. Через некоторое время вы инстинктивно увидите, когда кернинг испортится. НИКОГДА не меняйте соотношение сторон персонажа, не растягивайте и не сдавливайте его.(не знаю, кто заложил в ПО элементы управления, которые позволяют это делать, очень и очень плохо) — выберите другой шрифт, если вам не нравится форма.
PS Совет. Чтобы изменить кернинг, поместите текст «Двутавровая балка» между двумя символами. Удерживая нажатой клавишу Alt/Option, нажимайте клавиши со стрелками влево или вправо, чтобы изменить кернинг. (Сначала необходимо применить шрифт)
Попробуйте применить эти советы при разработке чего-либо с помощью шрифта. На самом деле, хорошо продуманный шрифт должен уметь стоять сам по себе и хорошо выглядеть без каких-либо изображений.В лучшем случае вы хотите, чтобы шрифт усиливал ваш дизайн и привлекал людей. Он должен быть привлекательным и легко читаемым. Я знаю, что назвал эту статью «Принципы Колина», это действительно вековые принципы, и большинство из них основаны на здравом смысле, если подумать.
Будь в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Лучшие шрифты для футболок
Одним из самых важных решений, которое необходимо принять при разработке дизайна футболки — в любом дизайне — является шрифт, также известный как гарнитура. Существуют сотни, а то и тысячи шрифтов, и ваша задача — выбрать лучший шрифт для работы, расположить его так, чтобы он был графически приятным, 90 194 и 90 196 наилучшим образом передавали ваше сообщение. Это немалый подвиг.
Мы не будем слишком углубляться в художественную форму, известную как типографика, но независимо от того, являетесь ли вы дизайнером со стажем или новичком, важно знать основы. Я здесь, чтобы помочь, с 5 простыми правилами использования шрифтов в дизайне вашей футболки.
Помните, что это правила , а не законы . Никто вас не арестует, если вы примете неудачные дизайнерские решения (просто насмешка). И некоторые из великолепных дизайнов нарушают правила. Но вам нужно знать правила, прежде чем вы сможете правильно нарушать их.
Никто вас не арестует, если вы примете неудачные дизайнерские решения (просто насмешка). И некоторые из великолепных дизайнов нарушают правила. Но вам нужно знать правила, прежде чем вы сможете правильно нарушать их.
Правило 1. Попробуйте разные шрифты
Это может занять много времени, но оно того стоит. Большинство людей выберут первый понравившийся шрифт, и это ошибка. Спросите любого дизайнера, и он скажет вам, что выбор правильного шрифта — это процесс , и требуется время, чтобы просмотреть множество вариантов.
Могу поспорить, что большой процент шрифтов начинается с буквы А. Причина в том, что когда вы выбираете шрифт в большинстве программ, список сортируется в алфавитном порядке, а быть человеком значит быть ленивым — никто не хочет пройтись по всему списку.
С таким количеством шрифтов, которые начинаются с буквы А (хм, интересно, почему), становится легко остановиться на выборе слишком рано в процессе. Как еще объяснить популярность алжирца?
Как еще объяснить популярность алжирца?
Многие люди просто используют шрифт по умолчанию, и это большая ошибка. В некоторых программах по умолчанию используется Helvetica, Calibri или Times New Roman, которые являются хорошими шрифтами, но слишком часто используются. Helvetica настолько вездесуща, что о ней сняли фильм.
То же самое происходит и в нашей Студии Дизайна, которая по умолчанию использует Interstate Black.Это не самый плохой шрифт. Это тоже не самое лучшее. Но стоит ли удивляться, что это самый используемый шрифт (на сегодняшний день) в дизайнах, созданных клиентами?
В нашей библиотеке около 300 шрифтов , и они удобно отсортированы по 24 категориям, таким как стандартный, студенческий, декоративный, заводной, кисть, дистресс, ретро и так далее. У нас есть классические шрифты, современные шрифты и забавные шрифты. У нас много.
Просмотр всех вариантов поможет вам избежать наиболее часто используемых шрифтов . Есть известные шрифты, а есть печально известные шрифты. Есть самые популярные шрифты, а есть самые ненавистные. И есть несколько отличных альтернатив самым часто используемым (и ненавистным) шрифтам в нашей студии дизайна. Смотреть на них.
Есть известные шрифты, а есть печально известные шрифты. Есть самые популярные шрифты, а есть самые ненавистные. И есть несколько отличных альтернатив самым часто используемым (и ненавистным) шрифтам в нашей студии дизайна. Смотреть на них.
Спросите себя: вы действительно хотите использовать тот же шрифт, что и подавляющее большинство других людей?
Или вы хотите выделиться из толпы чем-то особенным или хотя бы более подходящим? Кажется, я знаю ответ.Так что переключайтесь между ними, исследуйте различные варианты внешнего вида, оттачивайте набор возможных вариантов и делайте снимки экрана, чтобы позже решить, поможет ли это. Самое главное, потребуется достаточно времени, чтобы выбрать идеальный шрифт для вашего дизайна .
Правило 2. Сделайте сообщение легко читаемым
Кажется, это само собой разумеющееся, верно? Вы могли бы подумать. Но слишком часто дизайн делается с использованием шрифтов, которые трудно читать . Исключением из этого правила является использование шрифтов исключительно в качестве элементов дизайна, как вы можете увидеть в старшем проекте студента по графическому дизайну.Но когда вы пытаетесь донести свое сообщение, убедитесь, что люди могут его прочитать.
Обычными подозреваемыми, затрудняющими чтение, являются так называемые «экранные шрифты», а не «основные шрифты» или «текстовые шрифты». Экранные шрифты разработаны специально для заголовков и заголовков, а не блоков текста. Они не часто имеют курсив, полужирный и полужирный курсив или даже символы нижнего регистра.
Тем не менее, они преуспевают в том, для чего предназначены – привлекать внимание.
Желаемый результат.
Отображаемые шрифты должны быть крупнее остальных . Если вы используете эти типы шрифтов для мелкого текста или больших областей текста, у вас будут плохие времена. Вместо этого соедините эти шрифты с классическим шрифтом с засечками или стандартным шрифтом без засечек, и вы добьетесь удобочитаемости плюс приятный графический контраст.
Еще одна группа виновников — это те, что находятся в декоративных, скриптовых и готических категориях. Любой шрифт со сложными или причудливыми символами, такими как завитки и акценты, будет труднее читать . И не заставляйте меня начинать с новых шрифтов, например, основанных на фильмах или логотипах телешоу. Хотя они могут быть заманчивыми, они проблематичны по разным причинам.
Помните, мы собираемся использовать легко читаемый ; так что несколько читаемый недостаточно хорош. Вы не хотите, чтобы люди пытались расшифровать ваше сообщение . Обычно они переходят от вашего дизайна к чему-то другому.Продолжительность концентрации внимания людей настолько коротка, и за него борется так много вещей, что у вас есть всего несколько секунд, чтобы уловить это.
Различная степень удобочитаемости, но ни один из них не является легким для чтения.

Не кричите на людей
Еще один способ улучшить читаемость – избегать использования всех заглавных букв . Исследования показали, что строчные буквы читаются легче, чем прописные. Не говоря уже о том, что в наши дни все заглавные буквы означают крик.НИКТО НЕ НРАВИТСЯ, НА КРИЧЕЙ!
Если этого недостаточно, еще одна причина избегать использования заглавных букв связана с нашей основной темой: шрифты. Многие шрифты не работают при использовании всех заглавных букв . Им просто не суждено жить рядом друг с другом. Прописные буквы предназначены для использования в начале слов и взаимодействуют со строчными буквами, которые должны следовать за ними. Итак, давайте полностью избежим всех заглавных букв, не так ли?
Верьте или нет, но люди делают это. Как видите, это не работает.
Масштабируйте шрифты пропорционально
Пока мы на этом, избегайте растягивания и искажения шрифтов — если вы действительно не знаете, что делаете. Это распространенная ошибка новичков, потому что люди хотят, чтобы шрифт заполнил определенное пространство на одежде, поэтому они растягивают и искажают его. Проблема в том, что слова труднее читать, и это выглядит непрофессионально .
Это распространенная ошибка новичков, потому что люди хотят, чтобы шрифт заполнил определенное пространство на одежде, поэтому они растягивают и искажают его. Проблема в том, что слова труднее читать, и это выглядит непрофессионально .
Шрифты не должны растягиваться или искажаться. Выберите тот, который выше или шире, если это то, что вам нужно.
Шрифт Interstate (обычный), шрифт Interstate (растянутый) и шрифт Steelfish (обычный).
Создание визуальной иерархии
Первое, что вы можете сделать, чтобы ваше сообщение было легко читаемым, — это создать визуальную иерархию . Организуйте свое сообщение, чтобы оно не было чрезмерным. Когда люди видят стену текста, они могут не утруждать себя чтением. Звучит глупо, но требуется некоторая умственная работа, чтобы взглянуть на дизайн и понять, что кто-то пытается вам сказать.
Помогите им и используйте свой дизайн для организации информации в легко усваиваемой форме . Покажите им, что вы хотите, чтобы они прочитали первым, следующим и последним. Это можно сделать несколькими способами, и лучше всего использовать их комбинацию:
Покажите им, что вы хотите, чтобы они прочитали первым, следующим и последним. Это можно сделать несколькими способами, и лучше всего использовать их комбинацию:
- Заказ вида
Первый и самый очевидный способ создания визуальной иерархии. Все мы читаем слева направо и сверху вниз. - Размер типа
Чем больше информации отображается, тем больше уровней размеров вы можете иметь.Самый большой — самый важный и так далее. - Цвет
Чем выше контраст, тем важнее, например белое на черном и наоборот. Яркие цвета будут привлекать внимание. - Текстовая обработка и эффекты
Контуры, подчеркивания, тени, текстуры, 3D-эффекты. Используйте их экономно (подробнее об этом позже). - Варианты шрифтов
Выберите шрифты, которые контрастируют, дополняют друг друга и создают целостный дизайн. Итак, сколько использовать?
Правило 3.
Говорят, чем меньше, тем лучше, и это верно для шрифтов.Вы также можете применить старую поговорку: «Один одинок, двое в компании, а трое — толпа». И давайте не будем забывать, что три — магическое число. После этого вы теряете контроль над своими магическими силами, как Микки Маус в роли ученика волшебника в Fantasia . Никто этого не хочет. Таким образом, придерживается максимум трех шрифтов.
Что происходит, когда вы используете более трех, вещи начинают выглядеть сумасшедшими и складываться воедино, как записка о выкупе. Это вносит путаницу в вашу визуальную иерархию.Мозг читателя должен работать усерднее, чтобы понять, что происходит, что читать в первую очередь, что важнее всего: слишком много шрифтов, и ваше сообщение потеряется, или ваш брендинг потеряет целостность .
Давайте посмотрим на эти болезненные примеры.
Как заставить дизайнера съежиться.
И то, и другое — полный бардак. Не делайте этого.
Не делайте этого.
С другой стороны, большинство людей выбирают один шрифт и придерживаются его, что также является ошибкой . Это затрудняет создание визуальной иерархии.Конечно, вы можете настроить разные размеры или, если у вашего одного шрифта есть целое «семейство шрифтов», которое вы можете использовать (тонкий, обычный, полужирный, черный, курсив и т. д.). Обе эти вещи могут помочь. Но пользоваться одним шрифтом все равно скучно.
Создайте визуальную иерархию с несколькими шрифтами, используя один полужирный или отличительный дисплейный шрифт для основной части вашего сообщения, такой как заголовок или название компании. Затем выберите вторичный шрифт, который будет меньше и предоставит больше информации. После этого выберите третий шрифт для слогана или менее важной информации.Например, что-то похожее на рукописное.
Посмотрите выше на этот пример с компанией по подводному плаванию, которую я создал. Начиная слева, использование одного шрифта одного размера скучно и зависит от порядка чтения для визуальной иерархии. Посередине шесть шрифтов — это слишком много — это разрушает визуальную иерархию, излишне привлекая внимание. Справа три шрифта в самый раз. «Дэйв» и слоган написаны одним и тем же шрифтом.
Начиная слева, использование одного шрифта одного размера скучно и зависит от порядка чтения для визуальной иерархии. Посередине шесть шрифтов — это слишком много — это разрушает визуальную иерархию, излишне привлекая внимание. Справа три шрифта в самый раз. «Дэйв» и слоган написаны одним и тем же шрифтом.
При совместном использовании двух шрифтов убедитесь, что они имеют сильный контраст .Как и в случае с людьми, противоположности притягиваются. Если вы начинаете с характерного шрифта с ярко выраженной индивидуальностью (скажем, витринного или декоративного шрифта с пышными формами, нарисованными вручную), сочетайте его с чем-то более нейтральным и консервативным для сбалансированного дизайна. Для этого подойдет сочетание шрифтов с засечками и без засечек.
Один из шрифтов должен быть доминирующим для установления иерархии. Один должен как-то привлекать больше внимания , пока другой стоит рядом. Думайте об этом как о хорошем комедийном дуэте: здесь должен быть честный мужчина.Если у вас есть шрифт со смелым экстравертным характером, попробуйте сочетать его с чем-то нейтральным, сдержанным и не смешным.
Думайте об этом как о хорошем комедийном дуэте: здесь должен быть честный мужчина.Если у вас есть шрифт со смелым экстравертным характером, попробуйте сочетать его с чем-то нейтральным, сдержанным и не смешным.
При этом ваши шрифты не должны конфликтовать . Есть много-много шрифтов, которые никогда не должны сочетаться друг с другом — потому что они вызывают разные чувства, представляют разные темы или просто визуально не ладят друг с другом. Я мог бы показать вам кучу примеров, но на самом деле вы должны знать это, когда видите это. Помните правило №1: пробуйте много разных шрифтов.
Избегайте сочетания слишком похожих шрифтов Несмотря на то, что вы хотите, чтобы ваш дизайн был единым, выбор слишком похожих или недостаточно контрастных шрифтов также может стать проблемой. У читателя могут возникнуть проблемы с визуальной иерархией , поскольку шрифты недостаточно отличимы друг от друга. И любые различия могут выглядеть скорее как ошибка.
Профессиональный совет:
Поставьте их рядом и прищурьтесь. Если вы не видите разницы, значит, они слишком близки.
Правило 4. Выбирайте подходящие шрифты
Осознаете вы это или нет, шрифты могут означать гораздо больше, чем то, что говорят слова . Разные шрифты имеют разные символы — это не каламбур. Они могут вызывать эмоции и производить важное первое впечатление. Шрифт может мгновенно передать ощущение того, о какой компании, бренде, клубе, команде, группе, фильме идет речь в дизайне.
Шрифт сообщает людям, что они должны думать и чувствовать по поводу того, что читают, в процессе чтения.
Вот где знание вашей аудитории или целевого рынка приходит на помощь. Обычно это несложно выяснить, но не помешает провести небольшое исследование, если вы не уверены. Кто будет носить эти футболки? Подумайте об их вкусах и ожиданиях, а также о том, что вы хотите сообщить им о своем продукте, бренде, кампании и т. д.
д.
Получит ли ваше сообщение отклик? Или он отправит неправильное сообщение?
Самое главное, заставит ли их хотеть носить рубашку?
Чтобы показать вам, какую индивидуальность может передать выбор шрифта, проверьте это:
Мелкий шрифт: не все из этих шрифтов доступны в нашей студии дизайна.
Кстати, People Like Us — это настоящий фильм. Вот постер. Шрифт не говорит нам о многом, потому что он такой простой. Судя по общему дизайну плаката и слогану, я думаю, что это искренняя, немного расстраивающая, но в конечном итоге приятная семейная драма, которая не слишком хорошо себя зарекомендовала, потому что я никогда о ней не слышал.
Правило 5: Используйте эффекты экономно
Вы заметили тему со словом экономно? Текстовые эффекты, аналогичные экранным и декоративным шрифтам, следует использовать для заголовков и более крупного шрифта, а не для всего и не для мелкого шрифта.
Помните, если все особенное, то ничего .
Тем не менее, есть несколько очень крутых вещей, которые вы можете сделать с помощью графических программ или в нашей студии дизайна, проявив немного творчества. Если у вас нет Photoshop, я рекомендую попробовать бесплатный онлайн-инструмент, такой как Photopea. Он делает почти все, что может Photoshop. Возможно, вам придется выполнить несколько поисков, чтобы найти фильтры и плагины, которые могут создать желаемый текстовый эффект.
С помощью нескольких щелчков вы можете раздуть текст, покрыть его животным принтом, окунуть в хром, деформировать или поджечь.Развлекайся! Только будьте осторожны: используйте его в качестве основного, привлекающего внимание заголовка и придерживайтесь одного-двух эффектов, не сойти с ума. Вещи могут получить uggo очень быстро.
Как получить бесплатные шрифты
Теперь, когда вы знаете эти основные правила, возможно, вы готовы отправиться в собственное путешествие по бескрайним просторам интернета в поисках идеальных шрифтов для своего дизайна. Существует множество сайтов, которые предлагают бесплатную загрузку шрифтов. Вот некоторые из них:
Существует множество сайтов, которые предлагают бесплатную загрузку шрифтов. Вот некоторые из них:
Google Fonts
Создан как каталог бесплатных шрифтов для использования на веб-сайтах или в других веб-проектах и приложениях.Включает в себя сотни шрифтов с открытым исходным кодом (это означает, что ими можно делиться, изменять, настраивать и т. д.) и оптимизировать для Интернета. Их также можно загрузить на свой компьютер для использования в печатных проектах.
Font Squirrel
Один из лучших ресурсов для шрифтов, которые являются как бесплатными, так и лицензированными для коммерческого использования (все до единого). Включает большой выбор отобранных вручную высококачественных шрифтов, которые можно искать по классификации или тегу (например, повседневный, ретро или состаренный).
DaFont
На этом сайте есть безумное количество бесплатных, общедоступных и демо-шрифтов, но они разного качества, так как каждый может отправить созданный им шрифт.Многие шрифты бесплатны только для личного использования, поэтому проверьте лицензионное соглашение.
1001 Шрифты
В настоящее время доступно более 7000 бесплатных шрифтов! Возможно, стоило остановиться на 1001. На сайте есть специальный раздел бесплатных коммерческих шрифтов с удобной возможностью поиска по типу/стилю/настроению, десятилетию и даже праздникам и другим событиям.
На этом пока все. Надеюсь, эта статья была вам полезна, и вы готовы приступить к своей.
Счастливый дизайн,
-M
Как выбрать шрифт для обложки книги (который конвертирует)
Важное примечание. Шрифт обложки книги Copyright
То, что у вас есть шрифт на компьютере, не означает, что вы можете использовать его на обложке.
Шрифты являются формой искусства и защищены авторским правом.
Если вы хотите использовать шрифт на обложке, вы должны получить право на его использование.
К счастью, это легко сделать, но самые лучшие шрифты для заголовков не бесплатны .
В книгоиздании вы получаете то, за что платите.
Если вы работаете с хорошим дизайнером, он будет иметь доступ к тысячам различных шрифтов и поможет вам выбрать правильный шрифт для вашей книги.
Дизайнеры ежедневно используют шрифты для всего: от основного текста до постеров фильмов. Они понимают стили шрифтов (тонкие, жирные, узкие, сжатые и т. д.) и могут найти лучшие шрифты для каждого отдельного проекта.
Хорошие дизайнеры обложек также знакомы с книжным маркетингом и позаботятся о том, чтобы ваше название и имя автора отлично смотрелись на обложке в целом.
Но если вы издаете сами и хотите создать собственную обложку, вы можете скачать нужные вам шрифты.
Только не забудьте проверить лицензию, чтобы знать, что она разрешает .
Если вы уже знаете, какой шрифт вам нужен, выполните поиск «скачать шрифт [название шрифта]» в Google, чтобы найти его.
Например: «скачать шрифт Gotham».
Или, если вы еще не выбрали шрифт, вы можете просмотреть множество сайтов со шрифтами.
Лучшие источники бесплатных шрифтов с правами на коммерческое использование:
1. Шрифты Google
Если вы хотите найти свой собственный шрифт обложки, начните со шрифтов Google.
По данным Google, каждый шрифт на сайте выпущен под лицензией с открытым исходным кодом для использования в любом проекте.
В нем множество отличных шрифтов, и вы можете ввести свой собственный заголовок во время поиска, чтобы посмотреть, как он будет выглядеть.
Под строкой поиска установите флажок «Отображать» для шрифтов заголовков.
Дисплейные шрифты предназначены для заголовков, в отличие от текстовых шрифтов, которые лучше подходят для оформления интерьера книги.
Вы также можете выбрать шрифты с засечками или без засечек, чтобы сузить область поиска.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ В каталог Google Fonts включены некоторые шрифты, которых нет на сайте.Если ваш поиск приводит к ссылке, ведущей на другой веб-сайт, вам придется проверить этот сайт на наличие информации о лицензии.
2. FontSquirrel
Слоган FontSquirrel гласит: «100% бесплатно для коммерческого использования». Но часто задаваемые вопросы советуют пользователям читать каждую отдельную лицензию на шрифт, чтобы быть уверенным.
На сайте тысячи шрифтов. Параметры в правой колонке могут помочь вам сузить круг поиска.
Для обложек книг выберите «Дисплей» в разделе «Классификации», «Сжатый» в разделе «Теги» и «Электронная книга» в разделе «Лицензии» как хорошее место для начала.
3. Adobe
Если у вас есть подписка Adobe Creative Cloud , все шрифты Adobe бесплатны для коммерческого использования. Лицензия включена в подписку.
Сама подписка платная, но у большинства дизайнеров она есть. Так что, если вы работаете с дизайнером , который я настоятельно рекомендую , у вас будет доступ к любому шрифту здесь без дополнительной оплаты.
Обзор 25 потрясающих шрифтов с естественной тематикой
Благодаря изменению климата и общему переходу к эко-жизни, натуральные шрифты сейчас пользуются большим спросом. Мы просмотрели Интернет, чтобы найти лучшие шрифты с естественной темой, доступные где угодно, чтобы вы могли использовать их в своей работе. Некоторые из них традиционны, другие полны воображения, но все они должны служить отличным источником вдохновения при создании дизайна естественного убеждения. Листья, бревна, деревья, пляжи, цветы, камни, звезды, жуки и даже человеческие волосы — все это и многое другое вы найдете ниже.
Мы просмотрели Интернет, чтобы найти лучшие шрифты с естественной темой, доступные где угодно, чтобы вы могли использовать их в своей работе. Некоторые из них традиционны, другие полны воображения, но все они должны служить отличным источником вдохновения при создании дизайна естественного убеждения. Листья, бревна, деревья, пляжи, цветы, камни, звезды, жуки и даже человеческие волосы — все это и многое другое вы найдете ниже.
1. Прикосновение к природе
Этот «подводный» шрифт идеально подходит для использования в любом водном дизайне.В комплекте с маленькими рыбками он напоминает аквариумы и центры морской жизни.
2. Дерево как
Изогнутый и искривленный, Tree Like имеет действительно уникальный внешний вид и идеально сочетается с эпическим высоким фэнтези. Вспомните: Властелин колец.
3. Пламя
Мне нравится этот шрифт! Причудливый, своеобразный и своеобразный, он был бы идеальным для продвижения действительно крутой инди-группы.
4. Яблоня
Яблоня умудряется выглядеть органично, несмотря на свой современный, можно сказать, футуристический дизайн.Он отлично смотрелся бы в работе, основанной на футуристических методах устойчивого развития и сохранения углерода.
5. Тип пляжа
Beach Type — спокойный, непринужденный шрифт. Это шрифт, который вы ожидаете увидеть в пляжном баре на каком-нибудь экзотическом острове.
6. Дерево 2
Wood 2 выполнен в классическом стиле ручной работы. Кажется, что персонажи сколочены из кусков старой древесины. Он идеально подходит для работы с органической темой.
7.Куб цветов
Flowers Cube — это украшенная версия классического угловатого шрифта. В нем чувствуется настоящая винтажность.
8. Натуральное бревно
Натуральный бревно с тонкой, нарисованной от руки эстетикой делает его идеальным для дизайна, предназначенного для детей.
9.
 Цветок 3
Цветок 3Простота в лучшем виде, Цветок 3 выглядит так, как будто он был написан травинкой, смоченной в чернилах. Это совершенно очаровательно. Идеально подходит для работы, связанной с сельским хозяйством и сельской местностью.
10. Огонь из морских водорослей
Seaweed Fire — колючий, компактный и довольно мрачный, но все же фантастический. Его следует использовать во всем, что связано с ужасом.
11. Древесный уголь Первый
Непослушный и нерегулярный, с некоторыми буквами больше, чем другие, Charcoal First имеет определенное граффити-подобное городское качество. Похоже, это было написано быстро, возможно, где-то на стене!
12. Дикий лес
Приросший к земле и покрытый тонкими побегами, Дикий Лес выглядит как нечто из современной сказки.В нем есть что-то от Тима Бертона, готика.
13. Холодный камень
Шероховатый и выветренный, Stone Cold абстрактен, но все же легко читается. Этот шрифт, безусловно, выглядит лучше, когда он больше.
Этот шрифт, безусловно, выглядит лучше, когда он больше.
14. За пределами неба
Beyond Sky — очень женственный мечтательный шрифт. Он великолепен и идеально подходит для использования в индустрии красоты.
15. Деревянные палочки
Мультяшный шрифт Wood Sticks выглядит весело и беззаботно.Отлично будет смотреться в меню веганского кафе.
16. Ночное небо
Night Sky — такой забавный шрифт, окруженный звездами и полумесяцами. Почему бы не использовать его в детской книге или на сайте, предназначенном для детей?
17. Звезда Бинго
звезды плотно сгруппированы вместе, образуя буквы этого очень оригинального, восхитительного шрифта. Если вы ищете уникальный шрифт, это для вас.
18. Земля
Изящный, гладкий, крутой и высокопрофессиональный шрифт Earth — это шрифт, подходящий для «космической эры».Он идеально подходит для рекламных листовок клубных вечеров или мероприятий современной танцевальной музыки.
19. Галактика 1
Подобно шрифту Earth, Galaxy обладает настоящим винтажным качеством. Как и шрифт, используемый в «Звездных войнах», он выглядит так, будто пришел прямо из 70-х, что отлично подходит для использования в винтажном дизайне.
20. Волосы альфа-женщины
Вы не можете не смеяться, глядя на этот шрифт. Дрянные и довольно нелепые, его буквы состоят из различных причесок.Однако не следует воспринимать его всерьез, его можно использовать с большим успехом в шутливом дизайне.
21. Лунная звезда
Лунная Звезда выглядит как что-то из телешоу 60-х, например «Заколдованные» или «Джетсоны». Это действительно волшебно и хорошо впишется в винтажный дизайн 60-х/70-х годов.
22. Маленькое насекомое
So cute, Little Insect — еще один нарисованный от руки шрифт, идеально подходящий для детей или компаний с мягким, заботливым изображением.
23. Шапочки для животных
Каждая буква Animal Caps выглядит как старинный предмет. Хотя он не вписывается в современный графический дизайн, он настолько изобретателен; Я просто должен был включить его в этот список.
Хотя он не вписывается в современный графический дизайн, он настолько изобретателен; Я просто должен был включить его в этот список.
24. Морские мечты
Sea Dreams выглядит так, как будто сам пострадал от береговой эрозии. Мягкий и успокаивающий, почему бы не использовать его на обложке подходящего романа.
25. JF Jungle Rock
Коренастых персонажа, окутанных растениями и жуками, JF Jungle Rock выглядит как нечто из классической тропической аркадной игры.В этом определенно есть намек на пещерный человек.
Том Уокер — блогер и дизайнер, работающий с онлайн-поставщиком картриджей MFC, чернил и различных других материалов для печати для творческой индустрии. Он часто пишет об инновационной рекламе и дизайне в CreativeCloud.
509 Превышен предел пропускной способности
509 Превышен предел пропускной способности Сервер временно не может обслуживать ваши запрос из-за того, что владелец сайта достиг своего ограничение пропускной способности. Пожалуйста, повторите попытку позже.
Пожалуйста, повторите попытку позже.Photoshop Text Effects Archives — Laughing Lion Design
Дженнифер Фарли
*Обновлено в июне 2016 г. с учетом изменений в Photoshop CC*
Это дополнение к статье, которую я изначально написал для журнала PhotographyBB. Это весело и может быть чем-то, что вы могли бы использовать для графического дизайна или личной работы — это производит довольно симпатичный эффект. Идея состоит в том, чтобы создать текст, который выглядит так, будто он покрыт мехом. Вам понадобятся только инструменты «Текст» и «Кисть».
1. Создайте новый документ и предположим, что он будет напечатан, поэтому установите разрешение 300 точек на дюйм и размеры 1000 пикселей в ширину и 1000 пикселей в высоту.
2. Выберите инструмент Type Tool (T) и на панели параметров в верхней части экрана настройте свой тип.
Я использую Open Sans Condensed Bold. Это бесплатный шрифт, который вы можете скачать с Google Fonts здесь. Этот эффект будет хорошо работать с любым тяжелым жирным шрифтом.
Этот эффект будет хорошо работать с любым тяжелым жирным шрифтом.
Цвет, который вы выберете на этом этапе, не имеет значения, потому что мы удалим этот текст в конце.
Я установил размер шрифта 200 пунктов.
3. Добавьте в документ текст.
4. Создайте новый слой над текстовым слоем и назовите его Fur.
5. Выберите инструмент Brush Tool (B) и на панели параметров вверху щелкните раскрывающееся меню кистей и выберите кисть Dune Grass.
5. Кисть «Дюнная трава» «разбрасывает» дюнную траву по мере рисования и изменяет цвет каждой травинки в зависимости от цветов переднего плана и фона.Выберите цвета переднего плана и фона одного оттенка, например светло-голубой и темно-синий. Нажмите один раз на образец цвета переднего плана, чтобы открыть палитру цветов. Я использовал цвет переднего плана #0066FF и цвет фона #000033.
6. Немного потренируйтесь, перетаскивая кисть рядом с буквой, чтобы почувствовать, как работает кисть. Вы увидите, что при перетаскивании назад и вперед появляется скопление дюнной травы и что цвета варьируются от королевского синего до темно-синего, как мы настроили в нашей палитре цветов ранее.
Вы увидите, что при перетаскивании назад и вперед появляется скопление дюнной травы и что цвета варьируются от королевского синего до темно-синего, как мы настроили в нашей палитре цветов ранее.
7. Хорошо, теперь, когда вы почувствовали кисть, начните водить ею по букве. Я начал сверху. Видеть! Выглядит уже мило.
8. Теперь есть два варианта: либо повернуть холст с помощью инструмента «Повернуть холст» (H) и продолжить работу вокруг буквы, либо повернуть кисть. Мы собираемся вращать кисть, потому что я хочу показать вам некоторые параметры, доступные на панели «Кисти». Откройте панель кистей, выбрав Window > Brushes или нажав F5 .Нажмите на слова « Форма кончика кисти » (да, это кнопка!) в левом верхнем углу панели кистей.
9. В предварительном просмотре «Установить направление кисти» нажмите и перетащите стрелку, и вы увидите, как дюнная трава меняет направление. Либо перетащите стрелку, пока значение угла не станет равным 55, либо просто введите 55 в поле «Угол». Теперь закрасьте вертикальные части букв с правой стороны. Непрерывно рисуйте назад и вперед, чтобы получить хорошее наращивание «меха».
Либо перетащите стрелку, пока значение угла не станет равным 55, либо просто введите 55 в поле «Угол». Теперь закрасьте вертикальные части букв с правой стороны. Непрерывно рисуйте назад и вперед, чтобы получить хорошее наращивание «меха».
10.Вернитесь в панель кистей, снова измените угол, чтобы он был около -135. Дюнная трава теперь будет выглядеть так, как будто она обращена вниз. Прокрасьте нижние стороны букв, снова создавая много меха и перекрывая мех, который вы уже нарисовали.
11. В последний раз вернитесь к панели «Кисти». Измените угол примерно на 110 градусов. Продолжайте рисовать кистью вдоль левой стороны букв. Закрасьте внутреннюю часть буквы, пока она не будет полностью покрыта, и у вас получатся две красивые пушистые буквы, что-то вроде этого;
12.Последний шаг — отключить видимость исходного текстового слоя, который в любом случае должен быть невидимым, поскольку он покрыт мехом. И это все! Надеюсь, вам понравилось делать мех в Photoshop.
Я надеюсь, что это руководство по Photoshop было полезным для вас, и я был бы очень признателен, если бы вы им поделились. Большое спасибо! 🙂Сохранить
Сохранить
by Jennifer Farley
Высокая печать пользуется популярностью у многих полиграфистов из-за красивого эффекта, который она создает на визитных карточках, обложках книг и практически любых печатных материалах.
Высокая печать работает, вдавливая чернила в бумагу, оставляя цветной отпечаток. Вы можете найти ТОННУ информации о высокой печати здесь, на веб-сайте Five Roses.
Итак, что произойдет, если вы не печатаете свои дизайны, но хотели бы, чтобы они повлияли на ваш веб-дизайн? Что ж, это короткое руководство предназначено для того, чтобы показать вам, как можно добиться подобного эффекта с помощью Photoshop.
- Создайте новый документ в Photoshop и установите для фона не совсем белый или кремовый цвет для бумаги.Я использовал #fdffdd.
- Теперь, чтобы сделать его немного похожим на бумагу, мы добавим текстуру.
 Вы можете либо отсканировать некоторые из своих собственных работ и применить их в качестве фильтра, либо использовать одну из текстур, которые по умолчанию используются в Photoshop.
Вы можете либо отсканировать некоторые из своих собственных работ и применить их в качестве фильтра, либо использовать одну из текстур, которые по умолчанию используются в Photoshop.Выберите «Фильтр» > «Текстура» > «Текстуризатор».
На изображении выше показано увеличение фильтра текстуры холста, который будет применен к фоновому слою.Попробуйте изменить Масштаб и Рельеф, пока не получите нужный эффект, и нажмите OK. Мешковина также неплохо работает с этим эффектом.
3. Добавьте текст к своему изображению. Ретро-шрифты работают особенно хорошо, и пару недель назад я написал пост о некоторых бесплатных ретро-шрифтах, которые вы можете скачать. Я использую один из них, от Font Diner, под названием Font Diner Huggable. Лучше всего использовать светлый цвет для шрифта, но не слишком яркий, поскольку вы пытаетесь воссоздать вид чернил, а чернила никогда не бывают такими яркими, как цвета, которые вы видите на экране.Я использовал красный — #cc0000.
Ниже вы можете увидеть, как текст выглядит поверх текстурированного фона.
5. Теперь «надавим» на чернила. Это делается с помощью стиля слоя «Внутренняя тень». Нажмите кнопку fx в нижней части палитры слоев и выберите «Внутренняя тень».
По умолчанию внутренняя тень будет черной. Измените его на более темный цвет, чем цвет текста, который вы используете. Черный слишком суров. Уменьшите непрозрачность примерно до 60% или меньше и оставьте параметры Расстояние и Размер небольшим числом пикселей.Эффект должен быть тонким.
6. Чтобы текст поместился немного больше, нам нужно его тоже текстурировать. Выберите «Фильтр» > «Текстуризация» (поскольку это был последний использованный фильтр). Вы увидите сообщение с вопросом, хотите ли вы растрировать шрифт. Нажмите «ОК».
Теперь ваш текст должен выглядеть так, как будто он имеет ту же текстуру, что и фон, и что он был вдавлен.
Я провел инструментом Dodge по центру каждой буквы, но вы можете поиграть с ним, чтобы увидеть, что вам больше нравится. И это все! Может быть, не так красиво, как настоящий текст, напечатанный высокой печатью, но все же это хороший эффект, и этот метод можно использовать с изображениями или дингбатами точно так же.
И это все! Может быть, не так красиво, как настоящий текст, напечатанный высокой печатью, но все же это хороший эффект, и этот метод можно использовать с изображениями или дингбатами точно так же.
Дженнифер Фарли
*Обновлено в июле 2016 г., чтобы отразить (не каламбур) изменения в Photoshop.Это все еще отлично работает на старых версиях программы *
В сегодняшнем уроке Photoshop показано, как создать впечатление отраженного текста. Это забавный и простой в достижении эффект, созданный с помощью пары трансформаций, инструмента «Градиент» и стиля слоя.
1. Создайте новый документ Photoshop, выбрав File > New или нажав Cmd + N (Mac) или Ctrl + N (Windows) на клавиатуре. В любом случае появится то же самое диалоговое окно «Новый документ».
Установите ширину 1000 пикселей и высоту 1000 пикселей с белым фоном. Поскольку это графика, которую мы создаем только для Интернета, а не для печати, вы установите низкое разрешение 72 ppi. Нажмите «ОК».
Поскольку это графика, которую мы создаем только для Интернета, а не для печати, вы установите низкое разрешение 72 ppi. Нажмите «ОК».
2. Выберите инструмент «Текст» (T) на панели инструментов. Установите семейство и размер шрифта на панели параметров в верхней части экрана. Вы можете использовать для этого любой шрифт, но в этом примере я использую шрифт без засечек под названием Phosphate Inline, который является бесплатным и его можно найти на нескольких веб-сайтах шрифтов — вот одна ссылка, где вы можете его получить.Установите шрифт на большое значение, я использовал 150 pt и установил черный цвет.
3. Добавьте текст в документ Photoshop. Щелкните один раз инструментом «Текст», затем начните печатать.
4. Создайте дубликат слоя, нажав Ctrl + J (Windows) или Ctrl + J (Windows) . На экране это не будет выглядеть иначе, но если вы проверите панель «Слои», вы увидите, что теперь у вас есть точная копия слоя выше.
5. Вы собираетесь трансформировать новый текстовый слой, отразив его по вертикали.Быстрый способ сделать это — выбрать Edit > Free Transform. Вокруг текста появляется ограничивающая рамка. Щелкните правой кнопкой мыши и в появившемся меню выберите Flip Vertical .
6. Вы увидите, что дубликат текста перевернут. Выберите инструмент «Перемещение» (V) на панели инструментов, затем используйте клавишу со стрелкой вниз на клавиатуре, чтобы переместить перевернутый текст вниз.
Совет. Удерживая клавишу Shift, нажимайте стрелку вниз, чтобы прыгать на 10 пикселей за раз.
Переместите перевернутый текст так, чтобы между частями текста оставался небольшой промежуток. Как будто их пальцы ног касаются друг друга 🙂
7. Нажмите «Ввод» (Windows) или «Return» (Mac) на клавиатуре, чтобы выполнить свободное преобразование, и ограничивающая рамка исчезнет. Примечание: вы также могли бы сделать это до того, как переместите перевернутый текст вниз.
Примечание: вы также могли бы сделать это до того, как переместите перевернутый текст вниз.
8. Следующее, что вам нужно сделать, это еще одна свободная трансформация, на этот раз вы сделаете трансформацию перспективы.Однако, прежде чем Photoshop позволит вам это сделать, вы растрируете шрифт. Не знаю, почему Фотошоп не позволит сделать это без растеризации, но не будет! 🙂
На панели «Слои» щелкните правой кнопкой мыши дубликат или перевернутый текстовый слой и выберите «Растрировать слой » в появившемся меню.
Вы заметите, что на панели «Слои» больше нет большой буквы «Т» рядом с дубликатом слоя. Растровый тип означает, что он больше не редактируется как тип и теперь состоит из пикселей.Теперь мы можем применить к нему преобразование Perspective.
9. Выберите Edit > Free Transform . Вокруг перевернутого текста появляется ограничительная рамка. Щелкните правой кнопкой мыши внутри ограничивающей рамки и выберите Perspective .
10. С помощью курсора выберите нижний левый угловой маркер и перетащите его немного влево. Нажмите Enter (Windows) или Return (Mac), чтобы завершить преобразование.
11. На панели «Слои» на перевернутом текстовом слое нажмите Ctrl + щелкните (Windows) или Cmd + щелкните (mac) на миниатюре предварительного просмотра.Это сделает выделение вокруг всего перевернутого текста.
12. Выберите Select > Modify > Expand и расширьте выделение на 3 пикселя. Вы увидите, как выделение становится больше вокруг перевернутого текста.
13. Нажмите Delete, чтобы избавиться от перевернутого текста, но оставьте выбранной пустую область.
14. Далее вы добавите градиент от черного к белому в пустое выделение. Сначала вам нужно сбросить цвета фона и переднего плана на белый и черный соответственно. Сделайте это, нажав D на клавиатуре, или щелкните крошечные черно-белые значки образцов под основным селектором переднего плана и фона на панели инструментов .
Сделайте это, нажав D на клавиатуре, или щелкните крошечные черно-белые значки образцов под основным селектором переднего плана и фона на панели инструментов .
14. Выберите инструмент «Градиент» (G).
15. На панели параметров инструмента в верхней части экрана нажмите Редактор градиентов.
Выберите градиент от переднего плана к фону при открытии редактора градиентов. Щелкните ОК.
16.Теперь вы добавите этот градиент к пустому выделению. Перетащите прямую линию от верхней части выделения к нижней части выделения.
17. Нажмите Crtl + D (Windows) или Cmd + D (mac), чтобы отменить выделение.
18. На панели «Слои» уменьшите непрозрачность перевернутого текста примерно до 40% (увеличьте процент, если хотите увидеть больше «отражений»).
19. Теперь вы закончите отражение, добавив тонкое внутреннее свечение вокруг отражаемого текста.Нажмите кнопку Layer Styles в нижней части панели слоев и выберите Inner Glow из выпадающего меню. Установите цвет свечения на белый, режим на экран и непрозрачность примерно на 40%.
Теперь у вас должен быть хороший фрагмент отраженного текста, примерно такой:
Следуя этому руководству по Photoshop, вы создали отражение с помощью текста, но идея в основном та же самая для любого объекта , который вы хотите отразить или применить к этому эффекту.Вы можете не слишком часто использовать отраженный текст, но теперь вы знакомы с параметрами Free Transform и стилем слоя Inner Glow.
Я надеюсь, что вы нашли это руководство полезным, я был бы очень признателен, если бы вы им поделились. Большое спасибо! ?
Сохранить
Сохранить
Сохранить
.