Как узнать тип шрифтов, используемых на любом сайте
Тебе Топ-10 расширений браузера Google Chrome, с помощью которых можно узнать тип шрифтов, используемых на любом сайте в Интернете.
Подготовить Браузер Google Chrome Один из лучших премиальных браузеров с расширениями. Если вы веб-дизайнер или фотограф, вы можете использовать некоторые из лучших расширений Интернет-магазина Chrome, чтобы повысить свою производительность.
Вы наверняка столкнетесь с сотнями шрифтов на веб-сайтах. Иногда можно встретить Новые шрифты, которые вы хотите использовать Но Не знаю название шрифта.
В это время использование Добавлено, чтобы узнать тип шрифта в Chrome крайняя необходимость. где его можно обнаружить Расширение знаний о шрифтах в Google Chrome Шрифты из любого изображения в любой момент времени. В этой статье мы поделимся с вами некоторыми Лучшие расширения Chrome чтобы помочь вам Определить шрифты
 Список 10 лучших расширений Chrome для шрифтов
Список 10 лучших расширений Chrome для шрифтов1. информация о шрифтах
2. Найдите шрифты, используемые на сайте
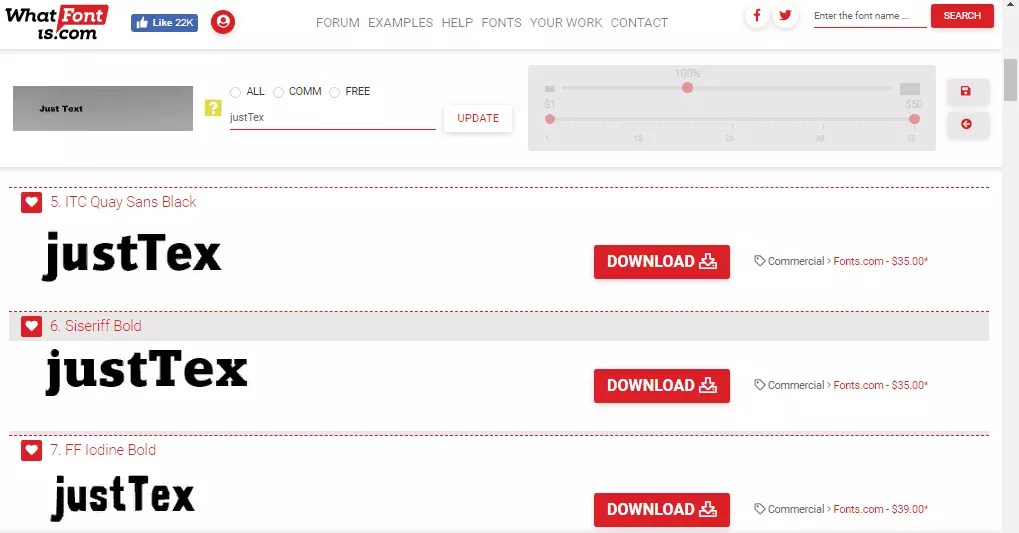
3. WhatFont
4. Поиск шрифтов
5. Фонтанелло
6. FontScanner — сканирование названий семейств шрифтов
7. Идентификатор шрифта от WhatFontIs
8. Выбор шрифта
9. Шрифты ниндзя
10. Веб-шрифтинг
Следует отметить, что очень много Дополнения типа шрифта Имеются, но упомянуть о них не представляется возможным. Итак, в этой статье мы включили Лучшие идентификаторы шрифтов Просто.
1. информация о шрифтах
информация о шрифтахإضافة информация о шрифтах Это расширение Chrome, которое позволяет проверять и анализировать шрифты веб-страниц. Хотя расширение не так популярно, как другие варианты в списке, оно достаточно способно определять основное семейство, стиль шрифта, цвет шрифта, размер шрифта, вес шрифта и многое другое.
Чтобы обнаружить любой шрифт, используя информация о шрифтах , необходимо выделить текст и выбрать Информация о шрифтах в контекстном меню. Расширение покажет вам все детали линии сайта.
Расширение покажет вам все детали линии сайта.
2. Найти используемые веб-сайтом шрифты
Найти используемые веб-сайтом шрифтыЕсли вы ищете легкое расширение Chrome для определения шрифтов, используемых на веб-сайтах, вам нужно попробовать. Найти используемые веб-сайтом шрифты. Это расширение поиска шрифтов, которое отображает все шрифты, используемые на веб-странице.
Кроме того, он позволяет вводить текст, чтобы увидеть, как выглядит шрифт. Расширение Chrome может подойти всем веб-разработчикам, которые ищут идеи для веб-дизайна и привлекающие внимание шрифты.
3. WhatFont
WhatFontإضافة какой шрифт это один Лучшие расширения Chrome И самый высокий рейтинг, доступный в Интернет-магазине Chrome. Замечательная вещь о какой шрифт заключается в том, что он может быстро распознавать линии.
Пользователям нужно щелкнуть значок какой шрифт Затем наведите курсор на слово. Вам будет показано расширение какой шрифт Сразу название шрифта. При нажатии на букву открывается аккуратное информационное окно, заполненное деталями шрифта, такими как размер, цвет, вес и многое другое.
При нажатии на букву открывается аккуратное информационное окно, заполненное деталями шрифта, такими как размер, цвет, вес и многое другое.
4. Поиск шрифтов
Хотя добавить Поиск шрифтов Разработанный для веб-разработчиков, он может использоваться обычным пользователем Chrome. Если вы хотите узнать, какой шрифт используется на любой веб-странице, вам нужно выбрать шрифт, щелкнуть правой кнопкой мыши и выбрать параметр «. Найдите шрифты в этом фрейме Что значит Найдите шрифты в этом фрейме.
Расширение поиска шрифтов автоматически покажет вам все подробности о шрифте. Еще одной уникальной функцией является замена типа шрифта на веб-странице в реальном времени, что позволяет пользователям тестировать определенные шрифты, прежде чем завершить работу над одним из них.
5. Fontanello
Fontanelloإضافة Fontanello Предназначен для тех, кто ищет простой способ отобразить основной типографский стиль текста, просто щелкнув по нему правой кнопкой мыши. Это очень легкое расширение для Chrome, которое показывает достаточно подробностей о шрифте, который вы собираетесь выбрать.
В ролях Fontanello Некоторый свет на основные детали шрифтов, такие как стиль текста , шрифт, вес, размер, цвет, другие стили CSS и многое другое.
6. FontScanner — сканирование названий семейств шрифтов
FontScanner — сканирование названий семейств шрифтовОтличается Сканер шрифтов Немного обо всех остальных плагинах, перечисленных в статье. Вместо того, чтобы легко выбирать шрифты в Chrome, Сканер шрифтов Он сканирует и создает список файлов шрифтов, которые обнаруживает на странице.
Это означает, что он помогает разработчикам и дизайнерам найти набор имен семейств шрифтов для каждого элемента. должен использовать Сканер шрифтов С другими расширениями знаний о шрифтах, такими как WhatFont Больше подробностей.
должен использовать Сканер шрифтов С другими расширениями знаний о шрифтах, такими как WhatFont Больше подробностей.
7. Идентификатор шрифта от WhatFontIs
Идентификатор шрифта от WhatFontIsСогласно списку интернет-магазина Chrome, он поддерживает WhatFontIs С базой данных более 600000 XNUMX строк. Он использует свою огромную базу данных шрифтов, чтобы выбрать выбранный вами шрифт.
Замечательная вещь о Идентификатор шрифта от WhatFontIs заключается в том, что после того, как вы выберете шрифт, он предложит вам другие шрифты, похожие на те, которые вы ищете.
8. Выбор шрифта
Выбор шрифтаявляется дополнением Выбор шрифта Одно из лучших облегченных расширений Chrome для выбора деталей шрифта любого веб-сайта.
Добавление пользовательского интерфейса Выбор шрифта Чистый и понятный, он показывает каждую деталь обнаруженного шрифта. Расширение для хрома не очень популярно, но является лучшим в своем разделе.
9. Шрифты Ниндзя
إضافة Шрифты Ниндзя Это универсальное расширение Chrome для изучения шрифтов на веб-сайте. Он не только определяет шрифты, но и позволяет вам попробовать, добавить в закладки и купить напрямую.
Он широко используется веб-дизайнерами и веб-мастерами в качестве расширения Chrome для распознавания шрифтов, используемых на любом веб-сайте.
10 Веб-шрифтинг это
Веб-шрифтинг это!Вы можете использовать добавить Веб-шрифтинг это
Это расширение также очень похоже на расширение WhatsFont упомянутые в предыдущих строках. Чтобы выбрать шрифт, щелкните его правой кнопкой мыши, и вы получите имя, размер шрифта, цвет и многое другое.
Вам также может быть интересно узнать о:
- Как узнать название шаблона или дизайна и дополнения, используемые на любом сайте
- Лучшие сайты для загрузки бесплатных шрифтов
- 10 лучших бесплатных профессиональных сайтов по дизайну логотипов
- 10 лучших бесплатных программ для написания кода
- Как обновить браузер Google Chrome
Общие вопросы:
Могут ли эти расширения выбирать шрифты с веб-страниц?Да, все расширения, перечисленные в статье, могут выбирать шрифты с веб-страниц.
Безопасно ли использовать расширения знаний о шрифтах?Эти добавки на 100% безопасны в использовании. Все расширения доступны в Интернет-магазине Chrome.
это было лучшие аксессуары Google Chrome выбрать шрифты. Вы можете использовать эти плагины для определения шрифтов всего за несколько кликов. Если вы знаете какие-либо другие идентификаторы шрифтов, сообщите нам об этом в комментариях.
Мы надеемся, что эта статья окажется для вас полезной. Лучшие надстройки, чтобы узнать тип шрифтов, используемых на любом веб-сайте. Поделитесь своим мнением и опытом с нами в комментариях.
Изменение шрифтов вашего сайта — Поддержка
Шрифт помогает создать уникальный внешний вид сайта. Каждая тема содержит предварительно сформированный список шрифтов, которые можно выбирать, включая шрифты Google.
Доступные опции для смены шрифта зависят от используемой вами темы:
- Если используемая тема поддерживает редактор веб-сайта (на консоли отображается Внешний вид → Редактор), вы можете изменить шрифты на своём сайте в разделе Стили редактора.
- В случае использования одной из этих тем выберите опцию Глобальные стили в редакторе WordPress.
- Для других тем изменить шрифты можно, нажав Внешний вид → Настроить → Шрифты.
В этом руководстве
Замена шрифтов с помощью редактора сайта
Эта функция доступна для сайтов с тарифными планами WordPress.
com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Если используемая тема поддерживает редактор веб-сайта, измените шрифты с помощью настроек раздела «Оформление», в который можно перейти, нажав кнопку Стили в редакторе веб-сайта.
Замена шрифтов с помощью глобальных стилей
Для смены шрифта своего сайта в любой из этих тем воспользуйтесь глобальными стилями.
- На консоли нажмите Страницы.
- Нажмите кнопку Добавить новый или заголовок существующей страницы, чтобы открыть ее в Редакторе WordPress.
- При добавлении новой страницы выберите предпочтительный макет или пустой макет по умолчанию.
- В редакторе нажмите кнопку «Глобальные стили». Кнопка «Aa» находится между значком «Настройки» и зеленой кнопкой Jetpack.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть доступные опции шрифтов.

Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Шрифт заголовков: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
Нажмите Опубликовать для сохранения новых пар шрифтов в меню «Глобальные стили» или
При публикации изменений в меню «Глобальные стили» страница, с которой вы работаете, опубликована не будет.
Изменение размера шрифта
Редактор блоков предоставляет опции для изменения размера шрифта внутри отдельных блоков.
Чтобы изменить размер шрифта заголовков, выберите другой тип заголовка (h2, h3 и т. д.) в блоке «Заголовок».
Опции H5 и H6 находятся в разделе «Настройки блока» сбоку от редактора блоков.
Абзацы, кнопки и другие текстовые блоки имеют опцию «Оформление» в разделе «Настройки блока», где можно изменить размер текста до предустановленного или задать пользовательский размер шрифта.
Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат с двумя неравными столбцами.
Щёлкните значок «Настройки», чтобы открыть настройки блока.Замена шрифтов в конфигураторе
Во многих темах можно изменить шрифт, выбрав Внешний вид → Настроить. Если в конфигураторе не отображаются опции шрифтов, проверьте, поддерживает ли ваша тема метод «Глобальные стили» для изменения шрифтов.
- В консоли выберите Внешний вид→ Настроить.
- Выберите опцию Шрифты в конфигураторе.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть доступные опции шрифтов.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Заголовки: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
Предварительный просмотр при выборе шрифта позволяет увидеть, как он будет выглядеть в блоге.
Изменение размера шрифта и стиля
Стиль шрифта: чтобы изменить стиль шрифта заголовка, выберите опцию ниже и слева от шрифта. Доступные стили зависят от выбранного шрифта.
Размер шрифта: для изменения размера заголовка или базовых шрифтов выберите опцию размера ниже и справа для каждого выбранного шрифта, а затем размер в выпадающем меню.
💡
Изменить размеры глобальных шрифтов по умолчанию можно с помощью пользовательских CSS.
Сохранение шрифтов
После выбора и настройки всех шрифтов опубликуйте свой сайт или сохраните черновик, чтобы продолжить настройку сайта перед его публикацией.
Изменение шрифтов
После выбора пользовательских шрифтов вы можете менять их любое количество раз.
Чтобы сменить пользовательские шрифты, перейдите в раздел Внешний вид→ Настроить → Шрифты и выберите другой шрифт для заголовка или базового шрифта. Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию для темы.
Завершив процедуру настройки шрифтов, нажмите Опубликовать или Сохранить черновик, чтобы продолжить настройку сайта.
Нажмите значок «X» рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.После сохранения шрифтов они могут отобразиться в блоге или на сайте через несколько минут. Вам также может понадобиться очистить кэш браузера, чтобы гарантировать, что вы просматриваете последнюю версию сайта.
Сброс шрифтов
Чтобы вернуться к шрифтам по умолчанию для темы, нажмите «X» рядом с текущим шрифтом.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Шрифты.
- Нажмите X рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.
- Нажмите Сохранить изменения.
Применение шрифта к конкретному тексту
При выборе шрифтов есть возможность применить шрифт ко всему сайту, а не к отдельным страницам или строкам текста. Данный подход положительно влияет на внешний вид сайта в целом. Веб-сайт выглядит лучше благодаря единому шрифту. При использовании нескольких разных шрифтов сайт становится более трудным для восприятия.
Чтобы выделить отрывок текста, рассмотрите другие способы привлечения внимания. Например, примените другой цвет, используйте блок «Цитата» или вставьте изображение.
Использование пользовательских шрифтов
Чтобы расширить выбор шрифтов на сайте, можно установить специальный плагин. Существует много плагинов, которые позволяют добавлять на сайт ваши собственные шрифты. Поэтому при выборе плагинов проверьте рейтинг, количество положительных комментариев и тип поддержки, которую может предоставить разработчик плагина. Если после тестирования плагина вы решите его не использовать, убедитесь, что деактивировали его или удалили, чтобы в списке плагинов не было ненужных плагинов.
Поэтому при выборе плагинов проверьте рейтинг, количество положительных комментариев и тип поддержки, которую может предоставить разработчик плагина. Если после тестирования плагина вы решите его не использовать, убедитесь, что деактивировали его или удалили, чтобы в списке плагинов не было ненужных плагинов.
Часто задаваемые вопросы
Могу ли я привязать свой аккаунт Typekit.com к моему сайту WordPress.com?
Вы не можете привязать аккаунт Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты работать с моим языком?
Если вы выбрали язык c нелатинскими символами для блога в разделе «Настройки → Общие», будут загружены все символы пользовательского шрифта. При выборе языка с латинскими символами, например английского, итальянского, португальского или испанского, будет загружен только небольшой дополнительный набор символов шрифта. Если какие-то символы некорректно отображаются в блоге, в настройках языка убедитесь, что выбран язык, на котором вы вводите текст. Затем перейдите в Конфигуратор → Шрифты и заново сохраните шрифт, чтобы обновить его в соответствии с новым языком.
Затем перейдите в Конфигуратор → Шрифты и заново сохраните шрифт, чтобы обновить его в соответствии с новым языком.
Как узнать, поддерживается ли для моего языка шрифт, который я хочу использовать?
Чтобы проверить, будет ли корректно отображаться шрифт на каком-либо языке, лучше всего попробовать этот шрифт в конфигураторе и посмотреть, меняется ли шрифт при переключении с темы по умолчанию. В настоящее время языки стран Азии не поддерживаются, а кириллица поддерживается во многих, но не во всех семействах шрифтов. Мы постоянно расширяем и улучшаем поддержку языков.
Почему перед появлением выбранного шрифта на короткое время появляется другой шрифт?
Этот эффект называется «кратковременное появление неоформленного текста» (Flash of Unstyled Text; FOUT). Если сайт загружается медленно из-за низкой пропускной способности сети, то сначала отображается шрифт по умолчанию для выбранной темы. Так пользователи смогут начать чтение до окончания загрузки пользовательского шрифта, а не смотреть на пустую страницу. У кого-то другой шрифт будет появляться лишь на секунду, но пользователям с медленным соединением это может оказаться удобным. Чтобы избежать подобной ситуации, вы можете добавить на сайт следующий код CSS с помощью редактора CSS в разделе Внешний вид → Настроить → Дополнительный CSS (только для тарифных планов Premium, Business, eCommerce и Pro):
У кого-то другой шрифт будет появляться лишь на секунду, но пользователям с медленным соединением это может оказаться удобным. Чтобы избежать подобной ситуации, вы можете добавить на сайт следующий код CSS с помощью редактора CSS в разделе Внешний вид → Настроить → Дополнительный CSS (только для тарифных планов Premium, Business, eCommerce и Pro):
.wf-loading body { visibility: hidden; }
или
html:not(.wf-active) body { display: none; }
Все запросы на обслуживание шрифтов Google, используемые в темах WordPress.com, обслуживаются через серверы WordPress.com и больше не используют сеть CDN или FDN Google. Это изменение произошло в декабре 2022 г.
Если на вашем сайте применены пользовательский плагин или сторонняя тема, вам будет нужно вместе с разработчиками плагина и (или) темы убедиться, что они не работают со шрифтами Google через сеть CDN или FDN Google.
Дополнительную информацию о GDPR см. здесь.
Ваша оценка:
Как легко определить название шрифта, используемого на веб-сайте (5 способов)
Как графический дизайнер, вы когда-нибудь сталкивались с красивым шрифтом, используемым на веб-сайте, который вы хотели бы использовать в своем проекте?
Перемещение текста без использования Ctrl X и . ..
..
Пожалуйста, включите JavaScript
Ну, трудно определить название шрифта, просто увидев его.
К счастью, существует множество инструментов, которые могут помочь нам определить имя шрифта.
Вот пять лучших вариантов, которые вы можете попробовать!
Содержание
- #1 Определить шрифт на веб-сайте с помощью расширения FontFace Ninja
- Как использовать FontFace Ninja:
- #2 Найти имя шрифта веб-сайта с помощью WhatFont
- Как использовать What Шрифт:
- #3 Определить шрифт без расширения с помощью Fount
- Как использовать Fount:
- #4 Определить шрифт на скриншоте веб-страницы с помощью WhatTheFont
- Как использовать WhatTheFont:
- #5 Получить имя шрифта с веб-сайта CSS
- Как получить имя шрифта из CSS:
- #6 Определить имя шрифта на веб-сайте с помощью WhatRuns
- Как определить имя шрифта с помощью WhatRuns:
#1 Определите шрифт на веб-сайте с помощью расширения FontFace Ninja
FontFace Ninja — мой любимый инструмент для поиска имени шрифта вместе со стилями, используемыми на веб-сайте. Он даже предоставляет прямую ссылку для покупки или загрузки шрифта, если он доступен бесплатно.
Он даже предоставляет прямую ссылку для покупки или загрузки шрифта, если он доступен бесплатно.
Это расширение для браузера также предоставляет демонстрационное окно, поэтому мы можем ввести любые слова, чтобы увидеть, как оно выглядит. Вы также можете настроить цвет, размер, ширину и многое другое, прежде чем решите выбрать шрифт.
Как использовать FontFace Ninja:
- Загрузите и установите FontFace Ninja для Chrome , Firefox или Safari
- Откройте любой веб-сайт
- Нажмите значок FontFace Ninja на панели браузера
- Наведите указатель мыши указатель над текстом
- Наконец, вы получили название шрифта и ссылку для загрузки или покупки
#2 Найдите имя шрифта веб-сайта с помощью WhatFont
Как следует из названия, это расширение для браузера предназначено для идентификации шрифтов, используемых на веб-сайте. FontFace очень похож на FontFace Ninja, он может определять имя шрифта, семейство шрифтов, размер, стиль, высоту, ширину, толщину и цвет, но имеет более минималистичный интерфейс. Он также предоставляет прямую ссылку для получения бесплатного шрифта после его обнаружения, но для премиального шрифта он не дает никакой ссылки.
Он также предоставляет прямую ссылку для получения бесплатного шрифта после его обнаружения, но для премиального шрифта он не дает никакой ссылки.
Как использовать WhatFont:
- Загрузите и установите WhatFont для Chrome или Safari
- Перейдите на веб-сайт, на котором вы хотите узнать шрифт
- Щелкните значок WhatFont, появившийся на панели браузера
- Наведите указатель мыши на веб-страницу и щелкните ее, чтобы получить дополнительную информацию
- Если шрифт доступен бесплатно, расширение предоставит ссылку для загрузки
#3 Определите шрифт без расширения с помощью Fount
Fount — это веб-инструмент, созданный Натаном Фордом, чтобы помочь пользователям быстро определить название шрифта веб-сайта. Инструмент предоставляет только базовую информацию, такую как имя шрифта, стиль, размер и вес. Для шрифта не будет прямой ссылки для скачивания, поэтому вам будет дано имя в качестве подсказки, чтобы найти ссылку для скачивания самостоятельно.
- Перейдите на страницу веб-сайта, где вы хотите узнать название шрифта
- Откройте новую вкладку, посетите https://fount.artequalswork.com/
- На странице Fount нажмите и перетащите кнопку «Fount» на вкладку веб-сайта
- Название шрифта будет отображаться в правом верхнем углу веб-страницы
Обновление: Fount больше не работает в современных браузерах.
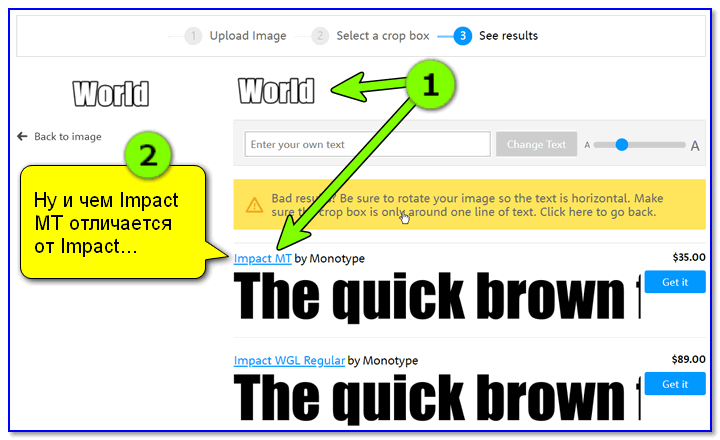
#4 Определение шрифта на снимке экрана веб-страницы с помощью WhatTheFont
WhatTheFont — это онлайн-инструмент для распознавания шрифта на изображении, в том числе на снимке экрана веб-страницы. Все, что вам нужно, это сделать снимок экрана, загрузить страницу со снимком экрана на веб-сайт WhatTheFont и позволить ему изучить шрифт по его изображению.
После завершения вы получите имя шрифта вместе со ссылкой для скачивания или покупки. К сожалению, этот сервис не так точен по сравнению с расширениями браузера, как я упоминал в № 1 и № 2.
Как использовать WhatTheFont:
- Захват страницы веб-сайта с помощью вашего любимого средства захвата экрана (при наличии)
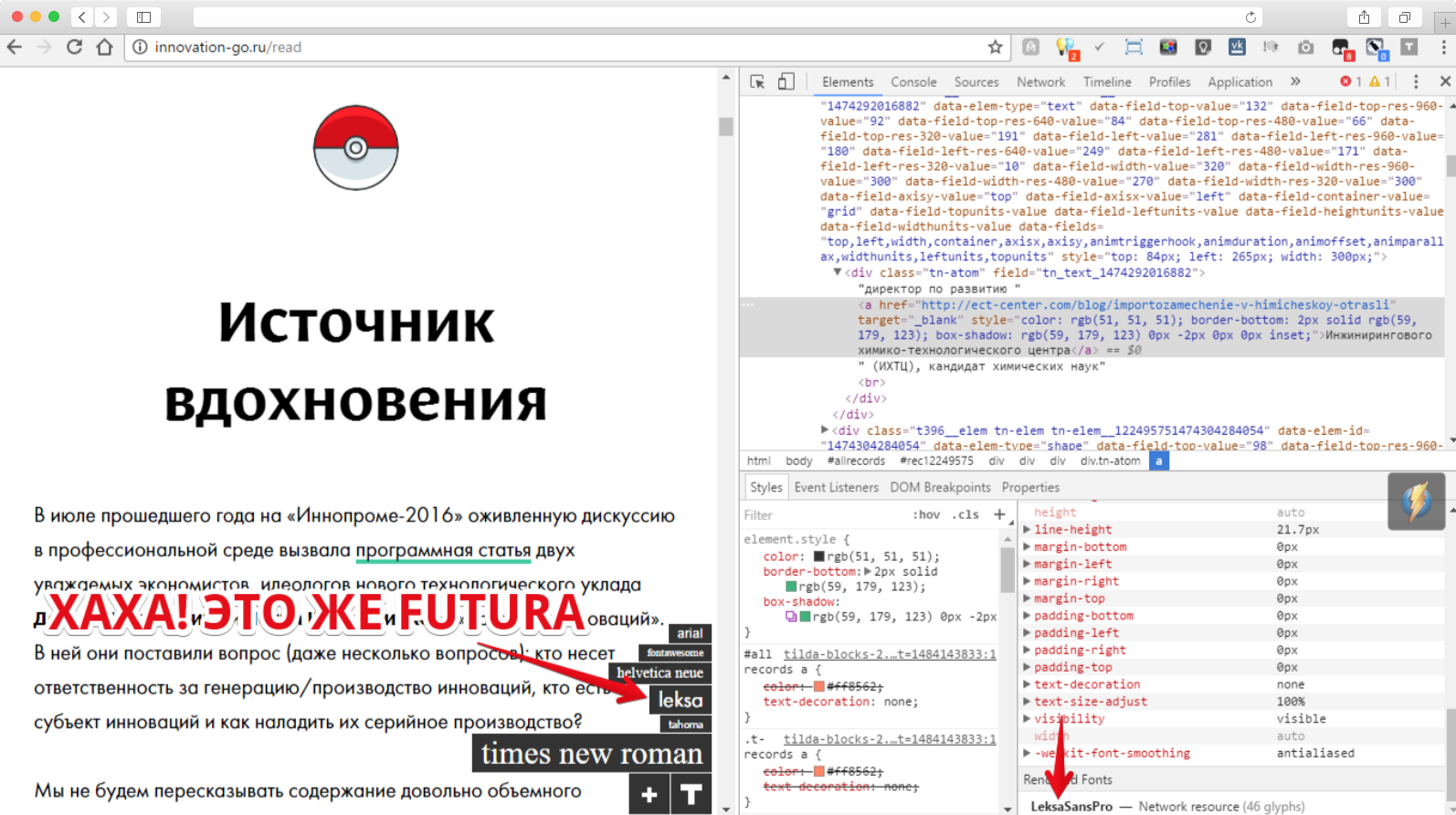
Причина, по которой я поместил этот метод в конец списка, заключается в сложности просмотра кода HTML и CSS. Современные веб-страницы содержат сценарий CSS, который действует как «стиль» Интернета. Он также включает конфигурацию шрифта, представленную строками сценария. Ее легко читать как веб-разработчику, но она сбивает с толку людей, не имеющих ни малейшего представления о веб-программировании.
Как получить имя шрифта из CSS:- Перейти на нужный веб-сайт
- Щелкните правой кнопкой мыши пустое место
- Выберите Проверить элемент или просто нажмите CTRL+SHIFT+I
- Вы увидите новое окно, содержащее скрипт
- Нажмите CTRL+F и введите «font-family»
- Формат обычно такой: «бла.
 ..бла… font-family: ‘название шрифта’ …бла…бла»
..бла… font-family: ‘название шрифта’ …бла…бла»
Примечание: узнать имя шрифта из CSS. Таким образом, этот метод может работать не для всех веб-сайтов.
#6 Определите название шрифта на веб-сайте с помощью WhatRunsЯ нашел еще одно полезное дополнение для браузера под названием WhatRuns. Он определяется как инструмент, помогающий разработчикам понять материалы/услуги, используемые на веб-сайте, включая название шрифта. Если вам интересно, WhatRuns доступен бесплатно в Google Chrome и Mozilla Firefox.
Как определить имя шрифта с помощью WhatRuns:
- Установите WhatRuns на Chrome или Firefox .
- Перейдите на любой веб-сайт, на котором вы хотите узнать имя шрифта.
- Щелкните значок WhatRuns и дождитесь процесса извлечения.
- Теперь вы видите имя шрифта, которое было идентифицировано инструментом. способ узнать название шрифта веб-сайта.
 На мой взгляд, расширение для браузера по-прежнему обеспечивает наиболее удобный способ быстрой идентификации имен шрифтов.
На мой взгляд, расширение для браузера по-прежнему обеспечивает наиболее удобный способ быстрой идентификации имен шрифтов.Что вы думаете? Какой ваш любимый инструмент для определения названия шрифта?
Если вы собрали все шрифты и хотите установить их на свой компьютер, воспользуйтесь трюком , чтобы мгновенно установить несколько файлов шрифтов .
Как легко идентифицировать шрифты с веб-сайтов — графическая оболочка
Хотите узнать, как найти шрифты с веб-сайтов? Если вы веб-дизайнер, вы знаете, что шрифты, используемые на веб-сайте, могут создать или испортить дизайн. Но как узнать, какие шрифты использовать? А как узнать, какой шрифт используется на любимом веб-сайте? Вот тут-то и пригодится это подробное практическое руководство. С помощью этого руководства вы узнаете, как идентифицировать шрифты на веб-сайтах. Это руководство поможет вам найти идеальный шрифт для вашего проекта независимо от вашего опыта веб-дизайна. Давайте начнем!
Преимущества использования шрифтов
Использование правильного шрифта может помочь вам достичь различных целей, в том числе сделать ваш контент более запоминающимся, и в зависимости от выбранного вами шрифта слова на вашей странице могут быть более запоминающимися для читателей.
 Например, финансовые учреждения обычно используют Helvetica. Его использование может помочь вам усилить сообщение бренда, связанное с финансами. (Чтобы сделать ваш дизайн более целостным.) Выбор шрифтов, которые согласуются друг с другом, также может помочь вам создать более целостный дизайн. Разнообразный выбор шрифтов может сделать ваш дизайн загроможденным и непривлекательным. – Если вы хотите, чтобы ваш дизайн выделялся, рассмотрите возможность использования необычного шрифта. Шрифт, который мало кто использует, может быть именно тем, что нужно вашему дизайну, чтобы произвести впечатление.
Например, финансовые учреждения обычно используют Helvetica. Его использование может помочь вам усилить сообщение бренда, связанное с финансами. (Чтобы сделать ваш дизайн более целостным.) Выбор шрифтов, которые согласуются друг с другом, также может помочь вам создать более целостный дизайн. Разнообразный выбор шрифтов может сделать ваш дизайн загроможденным и непривлекательным. – Если вы хотите, чтобы ваш дизайн выделялся, рассмотрите возможность использования необычного шрифта. Шрифт, который мало кто использует, может быть именно тем, что нужно вашему дизайну, чтобы произвести впечатление.Как найти шрифты на веб-сайтах
Если вам интересно узнать о шрифтах ваших любимых веб-сайтов , начните с поиска веб-сайта, который вы хотите проанализировать, в Google.
Чтобы найти шрифты на веб-сайтах, вы можете использовать инструменты разработчика вашего веб-браузера. Вот как это сделать в Google Chrome:
- Откройте веб-сайт в Google Chrome.

- Щелкните правой кнопкой мыши элемент на странице и выберите «Проверить» в контекстном меню.
- В открывшемся окне инструментов разработчика перейдите на вкладку «Вычислено».
- Прокрутите вниз до раздела «Шрифт», и вы увидите шрифты, используемые на странице.
Имейте в виду, что некоторые веб-сайты могут использовать пользовательские шрифты, которые нелегко идентифицировать, и в таких случаях может быть невозможно определить точный шрифт, используемый на веб-сайте.
Инструменты для поиска шрифтов на веб-сайтах
Если вы хотите узнать о шрифтах ваших любимых веб-сайтов, вы можете воспользоваться несколькими инструментами. Эти инструменты помогут вам обнаружить названия шрифтов на скриншотах веб-сайтов, чтобы вы могли использовать их в своих собственных проектах. Вот несколько инструментов, которые стоит попробовать: –
WhatFont
Это расширение Chrome, позволяющее навести курсор на любой текст на веб-сайте, чтобы увидеть используемый шрифт.
 Он также предоставляет дополнительную информацию о шрифте, такую как семейство и стиль шрифта.
Он также предоставляет дополнительную информацию о шрифте, такую как семейство и стиль шрифта.Поиск шрифтов
Это еще одно расширение для Chrome, которое позволяет вам идентифицировать шрифты на веб-сайте, наведя курсор на текст. Он также предоставляет информацию о шрифте, такую как семейство шрифтов, стиль и размер.
WhatTheFont
Это расширение для Chrome, которое позволяет идентифицировать шрифты с веб-сайтов, делая скриншот текста и загружая его на веб-сайт WhatTheFont. Затем он идентифицирует шрифт и предоставит информацию о семействе шрифтов, стиле и размере.
WhatFontIs
Это веб-сайт, который позволяет вам идентифицировать шрифты с веб-сайта, загружая изображение текста или вводя образец текста. Затем он идентифицирует шрифт и предоставит информацию о семействе шрифтов, стиле и размере.
Выбор правильного шрифта
Поиск правильного шрифта может быть сложной задачей.
 В дикой природе существуют тысячи шрифтов, и еще больше веб-сайтов предлагают шрифты. Шрифты можно использовать, чтобы привлечь внимание аудитории, убедить их купить какой-либо продукт или просто объявить о наличии текста. Хороший выбор шрифта имеет решающее значение для любого веб-сайта или печатного дизайна, поэтому давайте начнем с этой статьи, объясняющей, почему следует выбирать определенный шрифт для конкретного проекта.
В дикой природе существуют тысячи шрифтов, и еще больше веб-сайтов предлагают шрифты. Шрифты можно использовать, чтобы привлечь внимание аудитории, убедить их купить какой-либо продукт или просто объявить о наличии текста. Хороший выбор шрифта имеет решающее значение для любого веб-сайта или печатного дизайна, поэтому давайте начнем с этой статьи, объясняющей, почему следует выбирать определенный шрифт для конкретного проекта.После того, как вы обнаружили шрифт, используемый на любимом веб-сайте, следующим шагом будет выбор правильного шрифта для вашего проекта. Вот несколько советов по выбору правильного шрифта:
- Подумайте о цели вашего дизайна.
- Выбранный вами шрифт должен соответствовать дизайну вашего сайта.
- Помните о своей целевой аудитории.
- Выбранный вами шрифт также должен подходить для вашей целевой аудитории.
- Проверка различных шрифтов.
- После того, как вы сузили выбор до нескольких шрифтов, протестируйте их на своем дизайне.

- Откройте веб-сайт в Google Chrome.
