Как узнать, какой шрифт на сайте?
- Как узнать и определить, какой шрифт на сайте?
- Пошаговые действия
- Тренируемся здесь же!
- Пошаговые действия
Бывает, что элементарные вещи в Интернете невозможно найти очень долго. Вернее, ответы, конечно же, есть, но по разным причинам тебя не устраивают. То сложно, то замороченно очень, то не совсем то, что ищешь… Но наконец, наступает такой момент, когда все звезды сходятся, и ты находишь то, что тебе нужно, легко и непринужденно. К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
[message type=”info”]Уверена, что многие веб-мастера меня поймут. Те, кто владеет уже таким секретам, может почитать на сайте другие интересные материалы, а те, кто уже не раз задавался вопросом, как же узнать, какой шрифт на сайте, который вам понравился, читайте внимательно до конца.[/message]
Итак, вы занимаетесь активным серфингом, и изучаете и анализируете сайты конкурентов и коллег по цеху. И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
Наконец, я нашла сервис, который настолько легко и быстро помогает определить шрифт, что невольно задаешься вопросом: как же все это время я о нем ничего не знала?
Знакомьтесь со своим будущим помощником – [urlspan]сервис “Fount”![/urlspan]
Чтобы вы могли использовать его в любой момент времени, нажимайте на “Fount” левой кнопкой мыши, и перетаскивайте на панель браузера. Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер – Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Пошаговые действия
Итак, перетаскиваем мышкой кнопку на панель браузера, и инструмент полностью готов к работе. Теперь, находясь на каком-либо другом сайте, мы хотим узнать, какой шрифт использует владелец сайта.
Нажимаем в браузере на иконку Fount, под мышкой появляется крестик, и нажимаем мышкой на участок текста, шрифт которого хотим определить. Посмотрите, в правом верхнем углу, появилась табличка с названием шрифта “PT Serif”. Вот таким легким способом, мы можем определить, какой шрифт на сайте нашего коллеги. А также, можно увидеть размер 17 пикселей, степень насыщенности и стиль.
Тренируемся здесь же!
Потренироваться вы можете на сайте Fount, нажимая на разные участки текста, и читая отображение в демонстрационной табличке. Это весьма занятно. Уверяю, что вам захочется большего, и теперь вы с большим вниманием будете относиться к шрифтам, которые повстречаете. Ведь теперь вы можете быстро узнать, какой шрифт на сайте!
Ведь теперь вы можете быстро узнать, какой шрифт на сайте!
[sc:подпись ]
Просмотры: 383
Как идентифицировать шрифт на веб-странице?
Рассказываем о 3 способах, с помощью которых можно определить, что за шрифт используется на веб-странице или картинке.
Наверное, почти у каждого вдруг появлялось желание узнать какой шрифт использует тот или иной веб-сайт. Заходишь куда-то на страницу и видишь, что начертание радует глаз, буквы выглядят аккуратными, отлично считываются, да ещё свежие не приевшиеся. Но не ясно, как этот шрифт называется, потому непонятно, где его можно найти, скачать, чтобы использовать в дальнейшем. Даже не выяснить, платный он или доступен без денег при соблюдении авторских прав и лицензий.
В случае, если вам требуется определить шрифт на странице, есть минимум 3 способа. Простой способ, о котором шла речь в заголовке — №2.
Загляните в код страницы
Этот способ наиболее часто срабатывает. Но для опознания шрифта хорошо иметь хотя бы какое-то понимание о вёрстке, разбираться в html и css. Сейчас станет понятно почему.
Но для опознания шрифта хорошо иметь хотя бы какое-то понимание о вёрстке, разбираться в html и css. Сейчас станет понятно почему.
Обычно в браузере код страницы можно просмотреть нажатием комбинации клавиш ctrl+u. Далее поиском по тексту стоит искать «font-family» (без кавычек).
Затем стоит найти в открывшемся окне все ссылки на файлы с расширением .css и отрыть код этих файлов и повторить поиск по запросу «font-family» уже здесь.
В большинстве случаев, таким способом вы получите названия всех шрифтов, которые использованы на сайте, на открытой вами странице. Осталось только прогуглить все названия найденных шрифтов, выбрав тот, что вам приглянулся.
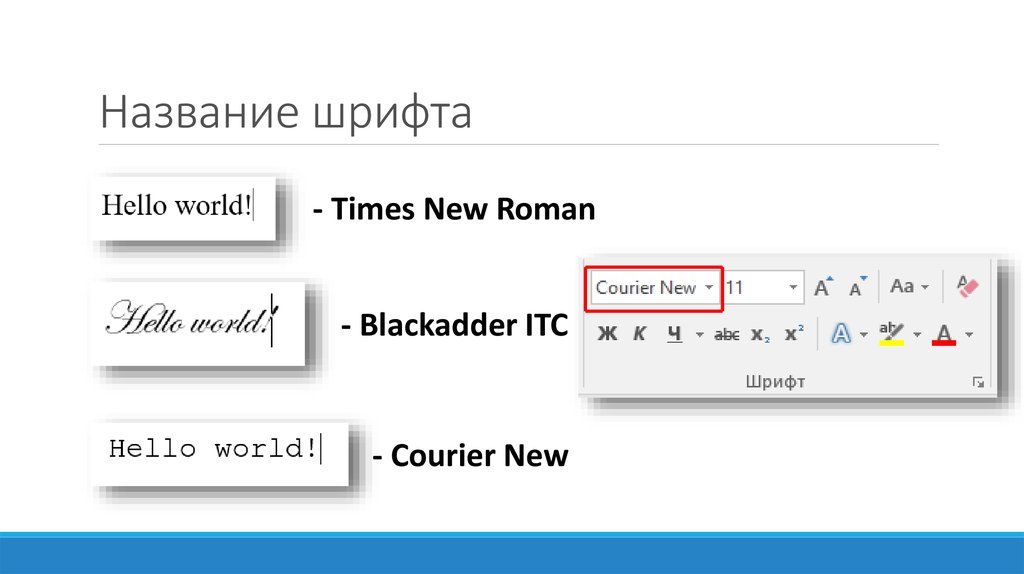
Используйте Microsoft Word
Второй способ, наверное, самый простой, но работает не всегда. Необходимо просто скопировать фрагмент текста с веб-страницы, открыть пустой документ Word и вставить туда скопированный текст. Современные приложения умеют копировать, сохраняя форматирование, потому текст будет вставлен в неизменном виде, используется тот же шрифт, размер, фон и цвет.
К сожалению, если в вашей системе такого шрифта нет, программа заменит его на какой-то иной альтернативный.
Сервисы для опознания шрифтов
Можно использовать различные сервисы для определения шрифта по картинке.
В этот раз нам потребуется сделать скриншот, сохранить его в виде картинки и скормить специальным онлайн-сервисам, которые по своим базам попробуют опознать, что за шрифт используется. Примеры таких сервисов: https://www.fontsquirrel.com/matcherator, https://www.myfonts.com/WhatTheFont, https://www.fontspring.com/matcherator.
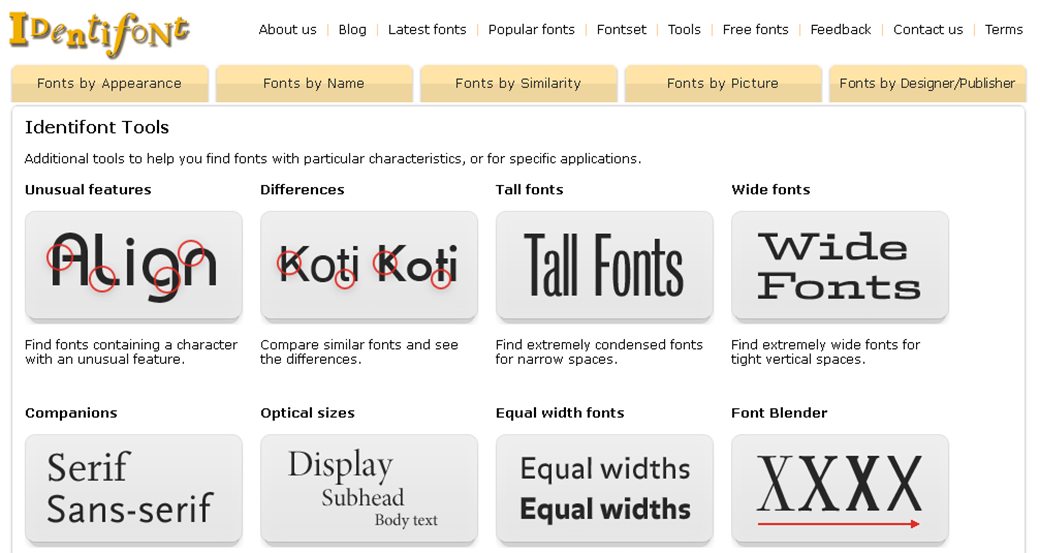
Кроме того, есть ещё один, который задавая наводящие вопросы, уточняет начертание шрифта, пытаясь подсказать вам название — http://www.identifont.com/.
👍 / 👎
Тогда можно поддержать её лайком в соцсетях. На новости сайта вы ведь уже подписались? 😉
Или хотя бы оставить довольный комментарий, чтобы мы знали, какие темы наиболее интересны читателям.
Что с ней так? Своё негодование вы можете высказать на [email protected] или в комментариях. Мы постараемся учесть ваше пожелание в будущем, чтобы улучшить качество материалов сайта. А сейчас проведём воспитательную работу с автором.
Если вам интересны новости мира ИТ так же сильно, как нам, подписывайтесь на Telegram-канал. Там все материалы появляются максимально оперативно. Или, может быть, удобнее «Вконтакте»?
Автор: Андрей «zeleboba» Матвеев
Шатаюсь, слушаю и наблюдаю. Пишу тексты.
Читайте нас где удобно
Ещё на эту тему было
Для тех, кто долистал
Ай-ти шуточка бонусом. Android-смартфоны покупают только те, у кого хватает средств на оплату электричества. Шах и мат, эппловоды!
Как легко определить название шрифта, используемого на веб-сайте (5 способов)
Как графический дизайнер, вы когда-нибудь сталкивались с красивым шрифтом, используемым на веб-сайте, который вы хотели бы использовать в своем проекте?
Ну, трудно определить название шрифта, просто увидев его.
К счастью, существует множество инструментов, которые могут помочь нам определить имя шрифта.
Вот пять лучших вариантов, которые вы можете попробовать!
Содержание
- 1 #1 Определение шрифта на веб-сайте с помощью расширения FontFace Ninja
- 1.1 Как использовать FontFace Ninja:
- 2 #2 Найдите имя шрифта веб-сайта с помощью WhatFont
- 2.1 Как использовать WhatFont:
- 3 #3 Как использовать шрифт без расширения 3.2 с помощью Fount Fount:
- 4.1 Как использовать WhatTheFont:
- 5.1 Как получить имя шрифта из CSS :
- 6.1 Как определить имя шрифта с помощью WhatRuns:
#1 Определить шрифт на веб-сайте с помощью расширения FontFace Ninja
myFace любимый инструмент для поиска имени шрифта вместе со стилями, используемыми на веб-сайте. Он даже предоставляет прямую ссылку для покупки или загрузки шрифта, если он доступен бесплатно.
Он даже предоставляет прямую ссылку для покупки или загрузки шрифта, если он доступен бесплатно.
Это расширение для браузера также предоставляет демонстрационное окно, поэтому мы можем ввести любые слова, чтобы увидеть, как оно выглядит. Вы также можете настроить цвет, размер, ширину и многое другое, прежде чем решите выбрать шрифт.
Как использовать Fontface Ninja:
- Скачать и установить Fontface Ninja для Chrome , Firefox , или Safari
- Открыть любой веб -сайт
- . указатель над текстом
- Наконец, вы получили название шрифта и ссылку для загрузки или покупки
#2 Найдите имя шрифта веб-сайта с помощью WhatFont
Как следует из названия, это расширение для браузера предназначено для идентификации шрифтов, используемых на веб-сайте. . FontFace очень похож на FontFace Ninja, он может определять имя шрифта, семейство шрифтов, размер, стиль, высоту, ширину, толщину и цвет, но имеет более минималистичный интерфейс. Он также предоставляет прямую ссылку для получения бесплатного шрифта после его обнаружения, но для премиального шрифта он не дает никакой ссылки.
Он также предоставляет прямую ссылку для получения бесплатного шрифта после его обнаружения, но для премиального шрифта он не дает никакой ссылки.
Как использовать WhatFont:
- Загрузите и установите WhatFont для Chrome или Safari
- Перейдите на веб-сайт, на котором вы хотите узнать шрифт
- Щелкните значок WhatFont, появившийся на панели браузера
- 6 Наведите указатель мыши на веб-страницу и щелкните ее, чтобы получить дополнительную информацию
- Если шрифт доступен бесплатно, расширение предоставит ссылку для загрузки
#3 Определите шрифт без расширения с помощью Fount
Fount — это веб-инструмент, созданный Натаном Фордом, чтобы помочь пользователям быстро определить название шрифта веб-сайта. Инструмент предоставляет только базовую информацию, такую как имя шрифта, стиль, размер и вес. Для шрифта не будет прямой ссылки для скачивания, поэтому вам будет дано имя в качестве подсказки, чтобы найти ссылку для скачивания самостоятельно.
- Перейдите на страницу веб-сайта, где вы хотите узнать название шрифта
- Откройте новую вкладку, посетите https://fount.artequalswork.com/
- На странице Fount нажмите и перетащите кнопку «Fount» на вкладку веб-сайта
- Название шрифта будет отображаться в правом верхнем углу веб-страницы
Обновление: Fount больше не работает в современных браузерах.
Advertisement
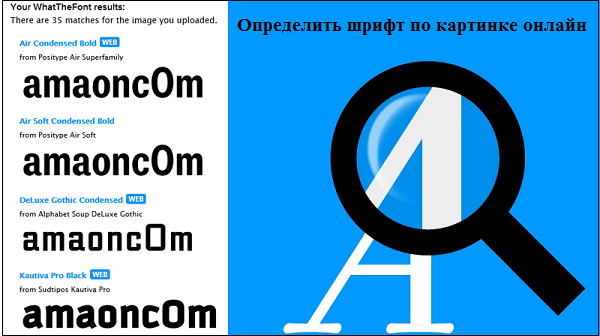
#4 Определение шрифта на снимке экрана веб-страницы с помощью WhatTheFont
WhatTheFont — это онлайн-инструмент для распознавания шрифта на изображении, в том числе на снимке экрана веб-страницы. Все, что вам нужно, это сделать снимок экрана, загрузить страницу со снимком экрана на веб-сайт WhatTheFont и позволить ему изучить шрифт по его изображению.
После завершения вы получите имя шрифта вместе со ссылкой для скачивания или покупки. К сожалению, этот сервис не так точен по сравнению с расширениями браузера, как я упоминал в № 1 и № 2.
Как использовать WhatTheFont:
- Захват страницы веб-сайта с помощью вашего любимого средства захвата экрана0016
Причина, по которой я поместил этот метод в конец списка, заключается в сложности просмотра кода HTML и CSS. Современные веб-страницы содержат сценарий CSS, который действует как «стиль» Интернета. Он также включает конфигурацию шрифта, представленную строками сценария. Ее легко читать как веб-разработчику, но она сбивает с толку людей, не имеющих ни малейшего представления о веб-программировании.
Как получить имя шрифта из CSS:- Перейти на нужный веб-сайт
- Щелкните правой кнопкой мыши пустое место
- Выберите Проверить элемент или просто нажмите CTRL+SHIFT+I
- Вы увидите новое окно, содержащее скрипт Нажмите CTRL+F и введите «семейство шрифтов»
- Формат обычно выглядит следующим образом: «бла…бла… семейство шрифтов: «название шрифта» …бла…бла»
Примечание: Нет определенного способа узнать имя шрифта из CSS. Таким образом, этот метод может работать не для всех веб-сайтов.
Таким образом, этот метод может работать не для всех веб-сайтов.
Я нашел еще одно полезное дополнение для браузера под названием WhatRuns. Он определяется как инструмент, помогающий разработчикам понять материалы/услуги, используемые на веб-сайте, включая название шрифта. Если вам интересно, WhatRuns доступен бесплатно в Google Chrome и Mozilla Firefox.
Как определить имя шрифта с помощью WhatRuns:
- Установите WhatRuns на Chrome или Firefox .
- Перейдите на любой веб-сайт, на котором вы хотите узнать имя шрифта.
- Щелкните значок WhatRuns и дождитесь процесса извлечения.
- Теперь вы видите имя шрифта, которое было идентифицировано инструментом. способ узнать название шрифта веб-сайта. На мой взгляд, расширение для браузера по-прежнему обеспечивает наиболее удобный способ быстрой идентификации имен шрифтов.

Что вы думаете? Какой ваш любимый инструмент для определения названия шрифта?
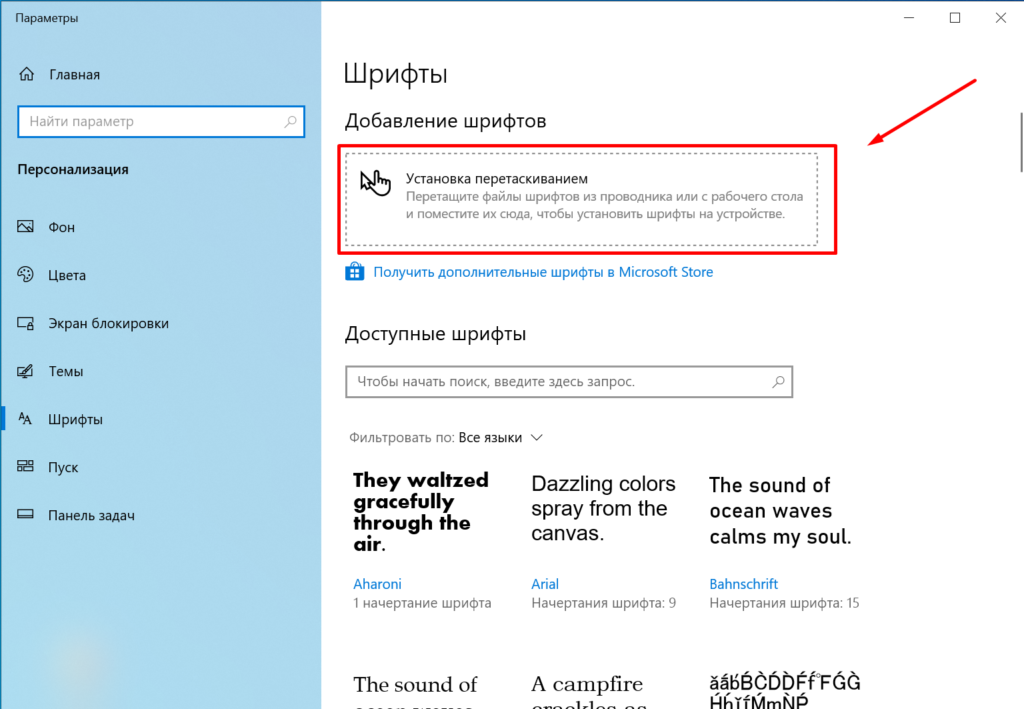
Если вы собрали все шрифты и хотите установить их на свой компьютер, воспользуйтесь трюком , чтобы мгновенно установить несколько файлов шрифтов .
Реклама
Как узнать, какой шрифт используется на веб-сайте
Существует несколько различных методов, которые можно использовать для определения шрифта на любом веб-сайте.
Выяснение того, какой шрифт используется на веб-сайте, является полезным инструментом, независимо от того, являетесь ли вы дизайнером веб-сайта или любопытным посетителем.
Если вы изо всех сил пытаетесь идентифицировать шрифты, это единственная статья, которая вам когда-либо понадобится.
Когда этот урок закончится, вы узнаете, как легко узнать, какой шрифт используется на веб-сайте.
Содержание
- Часто задаваемые вопросы
- Что вам понадобится для этого руководства
- Узнайте, какой шрифт используется веб-сайтом с расширением браузера
- Узнайте, какой шрифт использует веб-сайт с помощью инструментов Browser Inspector
- Найти Шрифт с использованием инструментов разработчика
- Подведение итогов
Часто задаваемые вопросы
Прежде чем мы начнем, важно ответить на некоторые из наиболее распространенных вопросов по этой теме.

Может ли Chrome определить, какой шрифт используется на веб-сайте?
Да. Google Chrome имеет встроенные инструменты инспектора браузера и предлагает несколько параметров расширения браузера, которые вы можете использовать, чтобы определить, какой шрифт используется на веб-сайте.
Мы рассмотрим все это в этом уроке.
Можно ли определить шрифт по изображению?
Да. Есть несколько различных способов сделать это, и мы рассмотрим их в разделе учебника.
У вас есть множество вариантов поиска шрифта по изображению. Вы можете решить, какой из них подходит именно вам, основываясь на имеющейся у вас информации.
Что вам понадобится для этого урока
Хотя поиск шрифта не займет много времени, есть несколько вещей, которые вам понадобятся, чтобы многие из этих методов работали.
- Доступ к веб-браузеру.
- URL-адрес веб-сайта или изображение текста.
- Если у вас есть URL-адрес веб-сайта, это лучший вариант для использования.

- С помощью URL-адреса вы можете просмотреть исходный код и найти свойство семейства шрифтов, чтобы узнать, какой шрифт используется. Если у вас есть только изображение текста, это займет немного больше времени.
- Компьютер с подключением к Интернету.
- Расширение браузера, Инспектор браузера или веб-сайт, который идентифицирует шрифт в изображениях.
Когда у вас есть все необходимое, можно начинать.
Узнайте, какой шрифт используется веб-сайтом с расширением браузера
d Узнайте, какой шрифт используется веб-сайтом с расширением браузера
Расширения браузера — это быстрый и простой способ узнать, какой шрифт используется веб-сайтом.
Сегодня мы рассмотрим множество вариантов.
Прежде чем мы приступим к делу, щелкните здесь, чтобы просмотреть краткое руководство по установке расширений для браузера.
Поиск шрифта с помощью WhatFont
WhatFont — это простой в установке плагин.

В один клик вы узнаете, какой шрифт используется на вашем сайте.
В этом кратком руководстве вы узнаете, как его использовать.
- Установите расширение WhatFont
- Щелкните значок WhatFont
- Значок WhatFont — это буква «f» в правом верхнем углу.
- Щелкните по нему при переходе на новую веб-страницу, и вы получите информацию о шрифте при наведении указателя мыши на любой текст.
Использование расширений браузера очень просто, и я собираюсь рассказать о других параметрах, которые очень похожи на этот способ их использования.
Поиск шрифта с помощью Fontanello
Fontanello — это универсальное расширение для браузера, которое может рассказать вам все, что вам нужно знать о шрифте, от свойств CSS до размера.
Выполните три простых шага, чтобы начать работу с Fontanello.
- Установить расширение Fontanello
- Щелкните значок Fontanello.
- Он покажет вам название шрифта, а также другую полезную информацию, такую как размер, вес и стиль.

Поиск шрифта с помощью FontFinder
FontFinder — это расширение браузера, разработанное специально для разработчиков веб-сайтов и типографов.
Позволяет любому проанализировать любую часть элемента или шрифта.
Самое приятное то, что его так же легко использовать, как и любое другое расширение для браузера, но при этом у него есть более продвинутые возможности.
Перейдите в FontFinder с помощью этого простого руководства.
- Установите расширение FontFinder.
- Щелкните значок FontFinder и наведите указатель мыши на текст, который хотите идентифицировать.
- Название шрифта появится в маленьком поле.
- Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте, включая размер, толщину и стиль.
Поиск шрифта с помощью сканера шрифтов
FontScanner — это расширение, которое также удобно для разработчиков веб-сайтов и тестировщиков.
Он специально смотрит на семейства шрифтов, которые он может найти на странице, и помечает элементы, которые не имеют имени шрифта, желаемого разработчиком.

Следующие шаги помогут вам начать работу с FontScanner.
- Установите расширение FontScanner.
- Щелкните значок FontScanner. Наведите курсор на текст, который хотите идентифицировать.
- Название шрифта появится в маленьком поле.
Вы также можете щелкнуть значок «i» для получения дополнительной информации о шрифте, включая размер, толщину и стиль.
Найдите шрифт с помощью WhatRuns
WhatRuns создан для веб-разработчиков, поэтому знайте, что при установке WhatRuns вы получите больше, чем просто информацию о шрифте.
Это расширение идеально подходит для тех, кто создает веб-сайт — оно может предоставить вам информацию о шрифте, а также инструменты аналитики и плагины WordPress.
Если это звучит так, как будто это ваш переулок, вы можете установить WhatRuns с помощью приведенного ниже руководства.
- Установите расширение WhatRuns.
- Щелкните значок WhatRuns и введите URL-адрес веб-сайта, который вы хотите просканировать.

WhatRuns покажет вам список всех шрифтов, используемых на этом веб-сайте, а также другую информацию, такую как размер, вес и стиль.
Поиск шрифта с помощью FontPicker
FontPicker идеально подходит, если вы плохо разбираетесь в компьютерах и просто хотите узнать, какой шрифт вы видели на веб-сайте.
FontPicker прост в установке и использовании.
Для этого не требуются какие-либо инструменты, которые были бы у веб-разработчика, и не нужно предоставлять вам какую-либо информацию, которая может вам не понадобиться.
Установите средство выбора шрифтов с помощью нашего руководства ниже.
- Установите расширение выбора шрифтов.
- Щелкните значок средства выбора шрифтов, чтобы активировать его.
- Щелкните правой кнопкой мыши любой текст и выберите «Сведения о шрифте», чтобы получить дополнительные сведения о нем, такие как размер, вес и стиль.
Поиск шрифта с помощью сканирования CSS
- Установите расширение сканирования CSS.

- Щелкните значок сканирования CSS и наведите указатель мыши на текст, который хотите идентифицировать.
- Название шрифта появится в маленьком поле.
- Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте.
Узнайте, какой шрифт использует веб-сайт, с помощью инструментов Browser Inspector
Инструменты инспектора браузера требуют немного больше усилий, чем расширения браузера.
Однако пусть это вас не пугает; Инструменты инспектора браузера просты в использовании, как показано в этих руководствах.
Поиск шрифта с помощью инструмента «Проверить элемент»
Инструмент проверки элемента так же прост, как выделение, щелчок правой кнопкой мыши и движение в направлении, указанном в этом руководстве.
Это быстрый способ найти шрифт веб-страницы, ничего не устанавливая.
Следуйте инструкциям ниже, чтобы узнать больше.
- Откройте веб-сайт в веб-браузере.
- Щелкните правой кнопкой мыши текст, который вы хотите идентифицировать, и выберите «Проверить» в раскрывающемся меню.

- Откроется новое окно с кодом HTML для этого элемента.
- Найдите свойство font-family и обратите внимание на значение, указанное после него. Это название шрифта.
- Вы также можете найти другую информацию о шрифте, такую как размер, вес и стиль.
Найти шрифт с помощью инструментов разработчика
Вам когда-нибудь нравился шрифт в публикации в Instagram, и вы хотели узнать, что это было?
Сегодня мы собираемся представить один инструмент, который позволит вам находить графические шрифты.
Это важный инструмент для всех.
Давайте приступим к обучению.
- Откройте веб-сайт в веб-браузере.
- Нажмите F12, чтобы открыть инструменты разработчика. Инструменты разработчика — это та же вкладка, которая открывается, когда вы щелкаете правой кнопкой мыши по тексту и нажимаете «Проверить».
- Наведите указатель мыши на текст, который хотите идентифицировать, и найдите свойство «font-family» на панели «Стили».

- Вы также можете найти другую информацию о шрифте, такую как размер, вес и стиль.
Найдите шрифт на изображении с помощью Identifont
- Перейдите на сайт Identifont.com и нажмите кнопку «Начать идентификацию».
- Загрузите изображение текста или введите URL-адрес веб-сайта, на котором находится изображение.
Identifont покажет вам список шрифтов, которые соответствуют тексту на изображении, а также другую информацию, такую как размер, вес и стиль.
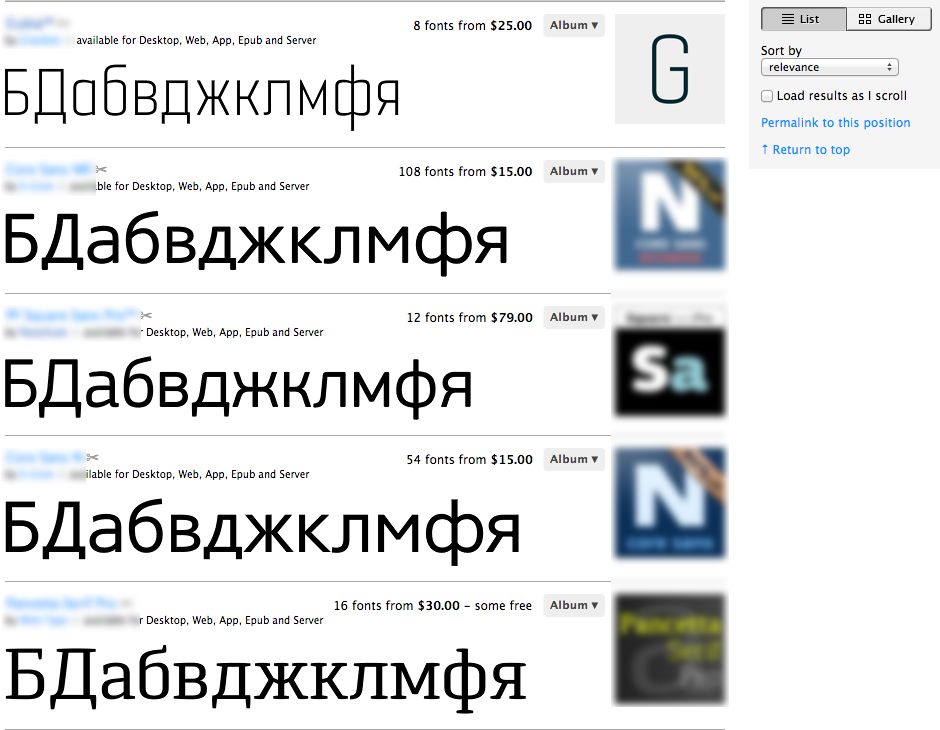
Поиск шрифта на изображении с помощью средства сопоставления шрифтов Font Squirrel
Средство сопоставления шрифтов Font Squirrel — проверенный и надежный инструмент для выявления изображения шрифта.
Использовать его так же просто, как загрузить изображение.
Следуйте нашему руководству, чтобы узнать, насколько удобен этот инструмент.
- Перейдите на сайт FontSquirrel.com и загрузите изображение на вкладке «Идентификатор шрифта».
- Нажмите кнопку «Сопоставить».