Оформляем текст с помощью CSS
Для того, чтобы задать элементу семейство шрифта применяется следующий синтаксис:
p { font-family: Arial, Tahoma, sans-serif; }
p { font-family: Arial, Tahoma, sans-serif; } |
где font-family — ключевое слово, Arial — семейство шрифтов, с помощью которого нужно оформить данный элемент. Если Arial не установлен то будет применен шрифт Tahoma, если и данный шрифт отсутствует, то применится любой шрифт браузера без засечек.
Если название шрифта состоит более чем из одного слова — то в CSS возьмите шрифт в кавычки, например:
font-family: «Times New Roman»;
font-family: «Times New Roman»; |
Размер шрифта задается кодом:
Размер шрифта задается в пикселях, пунктах, процентах или других относительных величинах.
Цвет шрифта можно задать с помощью команды:
Насыщенность шрифта определяется двумя состояниями: нормальный и жирный. Задать жирное начертание шрифта можно с помощью кода:
Если необходимо шрифт сделать нормальным:
Некоторые шрифты могут быть выполнены в различных насыщенных вариантах, поэтому CSS поддерживает градацию насыщенности шрифта, которая выражается в числах от 100 до 900. Запись вида:
соответствует обычному начертанию шрифта.
Значение 800 — это жирный шрифт. Остальные цифры соответствуют разной насыщенности шрифта. Максимальное значение насыщенности шрифта 900. Обратите внимание данные числа указываются без величин измерения!
Также, есть очень простой способ сделать текст прописными буквами: свойство text-transform. Пример:
text-transform: uppercase;
text-transform: uppercase; |
Для того, чтобы сделать текст курсивом используется свойство font-style:
Напомним, что делать текст жирным начертанием и курсивом можно с помощью тегов <b> и <i>.
В некоторых случаях необходимо изменить оформление не всего абзаца, а только слова, или одной буквы. Для этих случаев используется тег span. С помощью данного тега можно оборачивать сточные элементы и применять к ним оформление. К тегу span можно добавлять классы и id. Пример:
.one { color: green; text-transform: uppercase; font-weight: bold; }
.one { color: green; text-transform: uppercase; font-weight: bold; } |
See the Pen span by Alex (@Asmodey) on CodePen.
Как сделать свой шрифт жирным с помощью CSS?
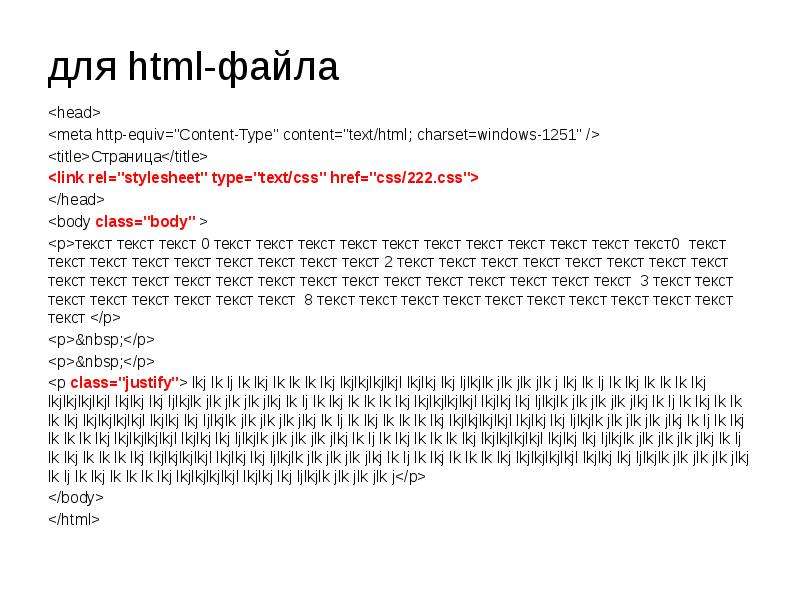
Синус вы новичок в HTML вот три готовых к использованию примеров о том, как использовать CSS вместе с HTML. Вы можете просто поместить их в файл, сохранить его и открыть его в браузере на ваш выбор:
Это одна непосредственно встраивает свой стиль CSS в теги/элементы. Как правило, это не очень хороший подход, потому что вы должны всегда отделять контент/HTML с дизайном.
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Hi, I'm bold!</title> </head> <body> <p>Hi, I'm very bold!</p> </body> </html>
Следующий более общий подход и работает на всех «Р» и (для пункт) теги в документ и дополнительно делает их огромными. Кстати. Google использует такой подход в своих поисках:
Кстати. Google использует такой подход в своих поисках:
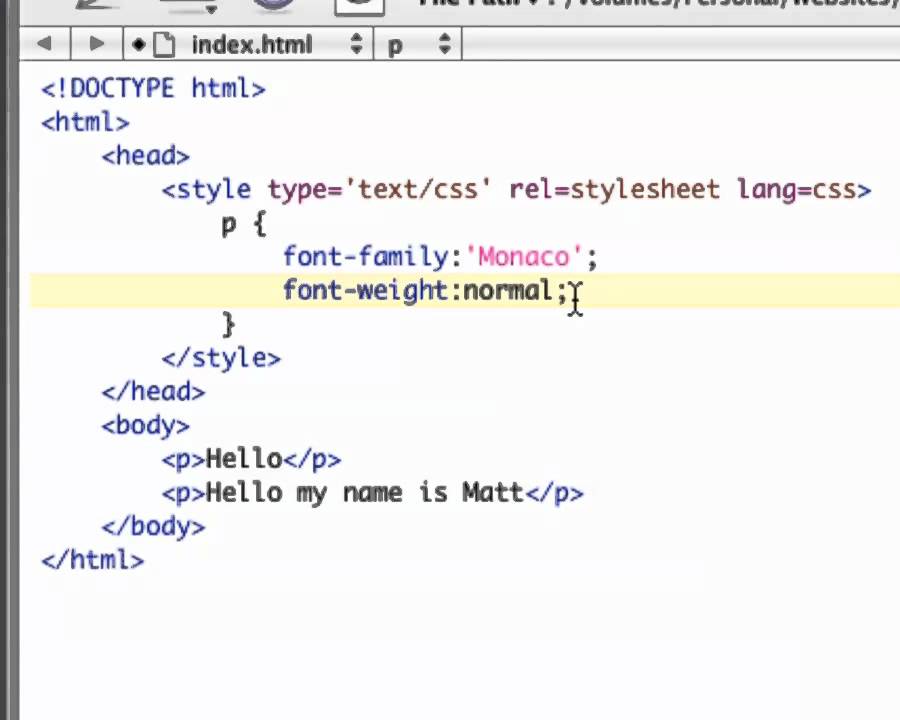
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Hi, I'm bold!</title> <style type="text/css"> p { font-weight:bold; font-size:26px; } </style> </head> <body> <p>Hi, I'm very bold and HUGE!</p> </body> </html>
Вы, наверное, займет пару дней играть с первых примеров, но вот последний. В этом Вы, наконец, полностью отделить дизайн (CSS) и содержимое (HTML) друг от друга в двух разных файлах. сайте StackOverflow использует этот подход.
В один файл, который вы положили все CSS (назовем его ‘она.
p {
font-weight:bold;
font-size:26px;
}В другой файл, вы должны поставить HTML (назовем его ‘она.HTML-код’):
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Hi, I'm bold!</title> <link rel="stylesheet" type="text/css" href="hello_world.css" /> </head> <body> <p>Hi, I'm very bold and HUGE!</p> </body> </html>
Надеюсь, что это помогает немного. Для решения конкретных элементов в ваш документ, а не все теги, которые вы должны сделать себя знакомы с Класс, ID и имя атрибутами. Получайте удовольствие!
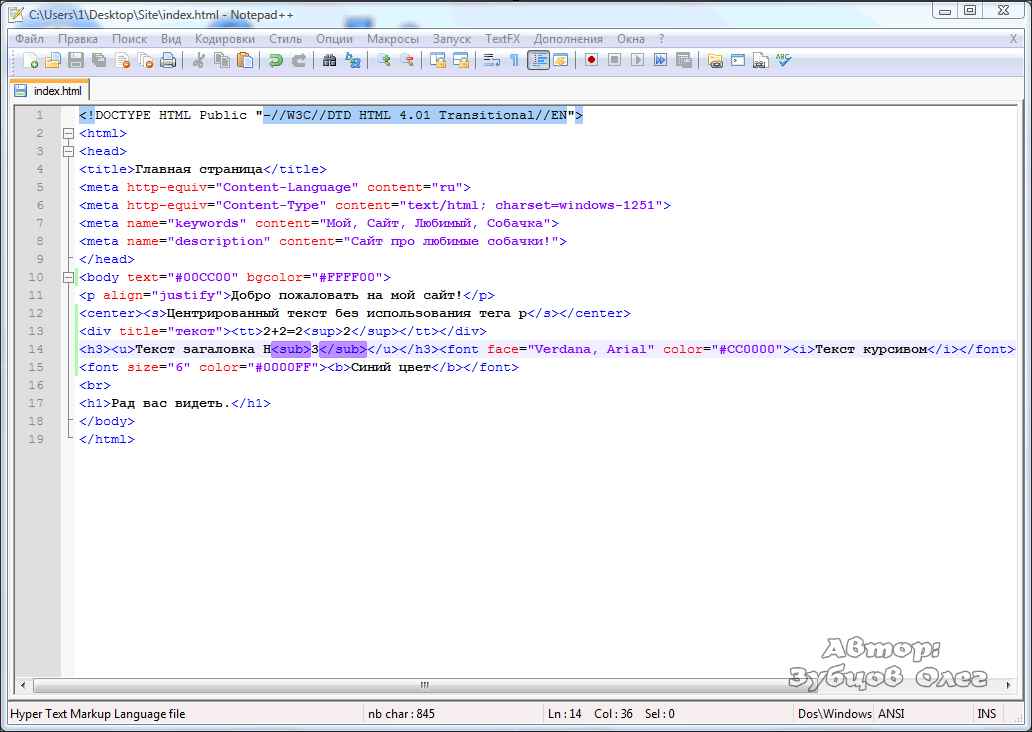
HTML текст, размер шрифта, форматирование текста.
 Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков Как сделать жирный шрифт в html
Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков Как сделать жирный шрифт в htmlHtml предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
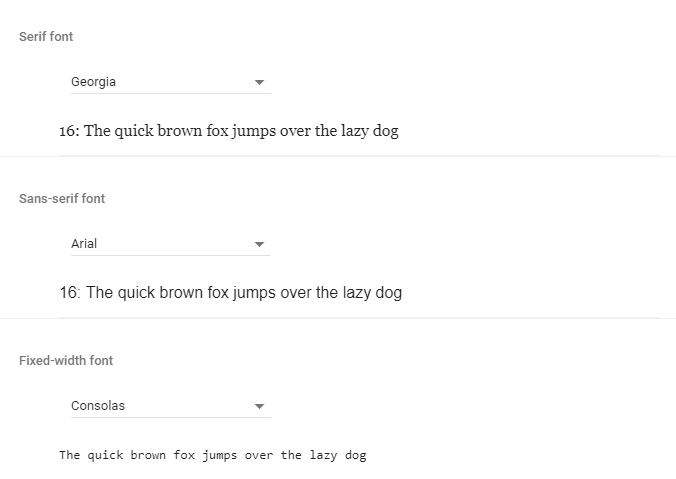
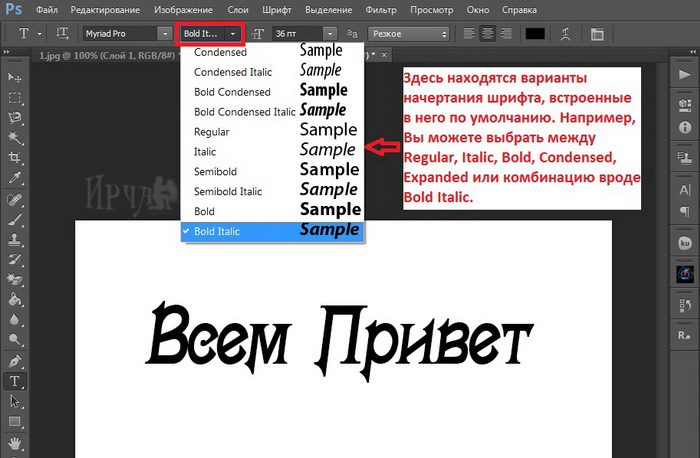
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
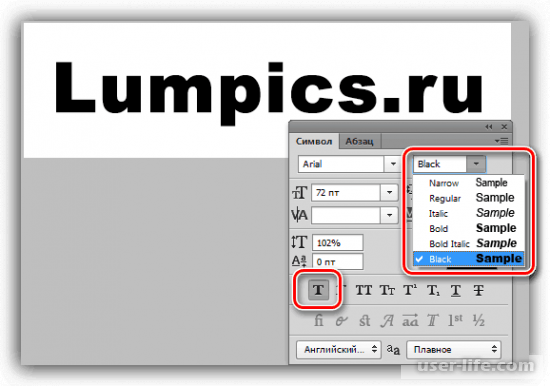
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Жирность шрифта определяется при помощи атрибута CSS font-weight , который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
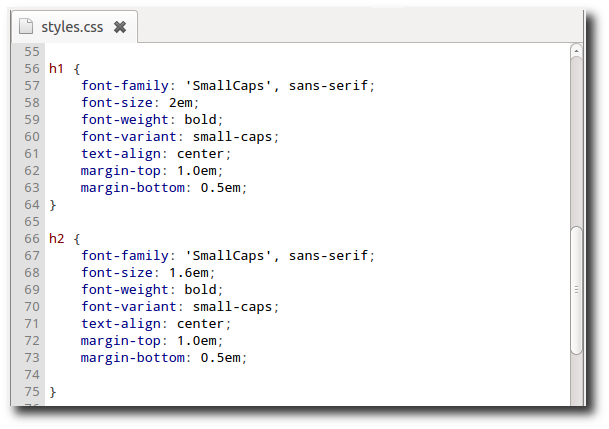
Атрибут text-decoration (украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
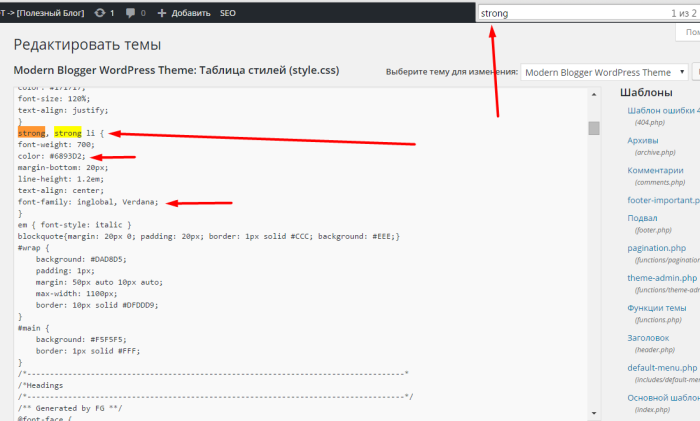
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b ;
- Тег strong ;
- CSS-свойство font-weight .
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Конструктор сайтов «Нубекс»
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т. д.)
д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong , давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Конструктор сайтов «Нубекс»
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight . Применяется оно следующим образом:
Жирный текст с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Доверьтесь нам, и мы вас не подведем.
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Разберем разные способы создания жирного шрифта в HTML
Есть много причин, по которым во время верстки нам нужно использовать жирный шрифт. Это может быть и просто задача по визуальному оформлению документа, и различные элементы дизайна, и оптимизация верстки под поисковые системы, так как они повышают рейтинг выделенных слов. Итак, разберем разные способы создания жирного шрифта в HTML.
Это может быть и просто задача по визуальному оформлению документа, и различные элементы дизайна, и оптимизация верстки под поисковые системы, так как они повышают рейтинг выделенных слов. Итак, разберем разные способы создания жирного шрифта в HTML.
Жирный шрифт <b>
Визуально браузеры отображают теги <b> и <strong> одинаково. Однако, если обратиться к спецификации HTML 5, то в ней говорится, что тег <b> должен использоваться только тогда, когда другие теги не подходят. Спецификация HTML 5 утверждает, что все заголовки должны обозначаться тегами с <h2> по <h6>, а важный текст должен обозначаться тегом <strong>.
Получается, что тег <b> можно использовать, если вы хотите выделить текст, не придавая ему какой-то особой важности. Применяя тег <b>, вы просто изменяете визуальное оформление текста.
Пример:
<b>Жирный шрифт</b>
Жирный шрифт <strong>
Тег <strong>, напротив, определяет значимый текст, с добавлением смысловой «усиленной» важности.
Применять тег <strong> нужно в том случае, если вам нужно «усилить» важность какого-то текста или слова. Данный тег вам очень пригодится при seo-оптимизации статей и сайта в целом. Вы можете выделять им ключевые слова и фразы. Ведь поисковики «любят» тег <strong>, они учитывают его при ранжировании страниц.
Пример:
<strong>Важный текст</strong>
Жирный шрифт в CSS
Выше мы уже разобрали важность и различия тегов <b> и <strong>. Но в верстке есть много случаев, когда применение данных тегов или не очень удобно, или не позволяет достичь нужного результата.
Пример 1: нужно выделять жирным большие объемы текста. И при этом данный текст не должен учитываться как «важный».
Пример 2: нужно управлять уровнем жирности шрифта, чтобы сверстать страницу в соответствии с дизайном проекта.
Поэтому в таких случаях лучше использовать css-свойство «font-weight».
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Жирный текст css</title>
<style>
..jpg) bold-text {
font-weight: 700;
}
</style>
</head>
<body>
<p>Пример применения css-свойства font-weight</p>
</body>
</html>
bold-text {
font-weight: 700;
}
</style>
</head>
<body>
<p>Пример применения css-свойства font-weight</p>
</body>
</html>
Диапазон значений свойства font-weight: 100-900. С помощью этих значений вы можете задавать степень жирности текста.
Как видите, в HTML жирный шрифт можно сделать несколькими способами. Они различаются по логике своего применения и степени гибкости в реализации верстки. Применяйте данные способы правильно, в тех случаях, где они действительно должны применяться — для оптимизации вашей работы, для продвижения сайтов.
Урок 4. Оформление и декор текста в CSS
В данном уроке мы рассмотрим CSS свойства, которые позволят работать непосредственно с web-документом и с его элементами — создавать, изменять, убирать определённые свойства, придающие внешний вид.В качестве первого примера работы CSS свойств используем текст и попробуем его изменить: цвет, размер, положение, шрифт и тд. Практически на каждом сайте текст определённым образом декорируется для того, чтобы он был читабельным и не вызывал у пользователя раздражения, а наоборот, ощущение лёгкости. Заголовки, например, сделать другим цветом, ключевые фразу выделять жирным шрифтом и так далее.
Практически на каждом сайте текст определённым образом декорируется для того, чтобы он был читабельным и не вызывал у пользователя раздражения, а наоборот, ощущение лёгкости. Заголовки, например, сделать другим цветом, ключевые фразу выделять жирным шрифтом и так далее.
font-size
font-size — это свойство, которое определяет размер текста, относительной указанной единицы измерения. Самое используемое свойство для работы с текстом.
Существует несколько принятых видов измерения шрифта: px, pt, em, % и прочее.
| В качестве сравнения: 12pt=16px=1em=100% |
Стандарт W3 (WorldWideWeb) рекомендует к использованию для вывода на экран лишь указывать em, px, %.
Код CSS
#fs1em {
font-size: 1em;
}text-decoration
text-decoration — это свойство предназначено для декорация текста и имеет четыре значения.
Список установленных значений
1. none — декорация отсутствует.
none — декорация отсутствует.
2. blink — делает мигающий текст (раз в секунду исчезает и появляется на прежнем месте). Устаревшая установка, по эстетическим соображениям используется всё реже и реже.
3. line-through — перечёркивает текст.
4. overline — создаёт линию над текстом.
5. underline — подчёркивает текст. Как правило, используется для обозначения ссылок.
Чаще всего используется underline. Как правило, для обозначения ссылок — элементов <a>. В примере ниже у всех ссылок в документе убирается заданное им по умолчанию нижнее подчёркивание, но при наведении на них оно заново появляется.
Код СCS
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}font-weight
font-weight — это свойство, которое отвечает за насыщенность текста, жирность его начертания. В качестве значений имеются величины от 100 до 900 с интервалом в 100, то есть 100, 200, 300 .
 .. 900. Где 900 — жирное начертание, 100 — соответственно светлое начертание.
.. 900. Где 900 — жирное начертание, 100 — соответственно светлое начертание.| Внимание! Для многих новых шрифтов будут доступны не все значения. Для многих современных делают начертания, например, 300-400-700. Поэтому, если у вас не сработала установка с каким-либо шрифтом, то не переживайте, попробуйте другие интервалы. |
Список установленных значений
bold — полужирное начертание.
bolder — жирное начертание (со многими шрифтами либо не работает, либо отображает аналогично bold)
lighter — светлое начертание
normal — стандартное, обычное начертание.
Помимо установленных значений, как уже говорилось, можно использовать числовые единицы:
Код СCS
#bold {
font-weight: bold;
}…либо…
#bold {
font-weight: 900;
}font-style
font-style — это свойство, определяющее тип написания текста: стандартное, наклонное или курсивное.

normal — обычное начертание текста.
italic — курсивное начертание.
oblique — наклонное начертание.
| Курсивное и наклонное начертание похожи друг на друга, но тем не менее отличаются. Курсив задумывался как начертание, имитирующее рукописный текст, а наклонный текст образуется путём наклона обычных знаков вправо. |
Код СCS
#italic {
font-style: italic;
}Спасибо за внимание!
Использование Вариативных Шрифтов. | by Alexey Vechkanov
Перевод статьи One File, Many Options: Using Variable Fonts on the Web от Ollie Williams
Статья длинная, а времени как всегда нет. Если вы поможете исправить недочеты — буду очень благодарен.
В 2016 году представители компаний Adobe, Microsoft, Apple и Google совместно объявили о важном собитии в веб-типографии. В версия 1.8, формата шрифта OpenType, введены вариативные шрифты. С таким большим количеством значимых имен, неудивительно, что все браузеры участвуют в гонке за реализацию новой спецификации.
С таким большим количеством значимых имен, неудивительно, что все браузеры участвуют в гонке за реализацию новой спецификации.
Вес шрифта font weight может быть намного разнообразнее, чем просто жирный bold, или нормальный normal — профессионально разработанные шрифты доступны в вариантах от ультра тонкого до сверх жирного. Чтобы использовать все эти веса, нам нужен отдельный файл шрифта для каждого веса. В реальности редко используется более двух вариаций шрифта. И все же более широкий выбор добавляет визуальную иерархию и интерес к странице.
CSS3 представила свойство font-stretch со значениями от ultra-condensedдо ultra-expanded. До сих пор эти значения работали только, если вы предоставили отдельный файл для каждого начертания. Если вы хотите, чтобы каждый вариант веса и ширины был как обычной, так и курсивной версии, вам понадобятся десятки файлов.
С вариатиыными шрифтами мы можем получить все это разнообразие всего одним файлом.
Спецификация OpenType содержит пять стандартных осей standard axes of variation — все они обозначаются четырехбуквенной аббревиатурой. Это аспекты шрифта, которыми мы управляем.
wght — Вес контролируется свойством CSS font-weight. Значение может быть от 1 до 999. Это позволяет увеличить уровень контроля.
wdth — Ширина контролируется свойством CSS font-stretch. Значением может быть ключевое слово или процент.
opsz — Оптическое калибровка может быть включена или выключена с использованием нового свойства font-optical-sizing. (Я объясню, что это позже).
ital — Курсив устанавливается с помощью CSS font-style свойства, значением italic.
slnt — Наклон задается, установив CSS font-style наклонным oblique. По умолчанию шрифт будет иметь наклон в 20 градусов, но он также может принимать значения между -90 deg и 90 deg.
По умолчанию шрифт будет иметь наклон в 20 градусов, но он также может принимать значения между -90 deg и 90 deg.
К сожалению, не каждый вариативный шрифт будет использовать все пять осей. Это полностью зависит от создателя конкретного шрифта.
В большинстве случаев вам понадобятся два файла шрифта: один для курсива и один для регулярного, так как ось ital не всегда реализована. Как сказал мне Frank Grießhammer из Adobe:
Курсивные и Римские стили имеют (часто радикально) различные принципы построения, поэтому точечные структуры могут не всегда быть совместимыми.
Браузер может эмулировать курсив у любого не-курсивного шрифта, но это типографски не рекомендуется.
Типографы могут определять именованные значения в своем вариативном шрифте. Именованное значение представляет собой пресет — конкретный значение, который шрифт может отобразить через имя (например, «Extra Light») (Это подобие соотношений в CSS normal/400). Однако в текущей спецификации CSS нет доступа к этим именованным значениям. Важно отметить, что когда вы используете такое значение, как
Важно отметить, что когда вы используете такое значение, как extra-condensed или semi-expanded для font-stretch, значение отображается в процентах, предопределенных в спецификации CSS, а не любым именованным значением шрифта, даже если эти имена совпадают. Для font-weight bold значение соответствует 700, normal соответствует 400. Как говорит спецификация, «шрифт может предоставлять свои собственные именованные значения, но эти сопоставления не учитываются в CSS».
В спецификации CSS Fonts Level 4 вводится новое свойство (сокращение)font-variation-settings для управления параметрами вариативных шрифтов. Следующие два объявления CSS эквивалентны:
Спецификация настойчиво советует использовать свойстваfont-optical-sizing, font-style, font-weight и font-stretch вместо font-variation-settings для контроля любой из пяти осей шрифта. Myles Maxfield любезно объяснил мне почему:
Myles Maxfield любезно объяснил мне почему:
font-changes-settingsне идентичен другим свойствам, поддерживающим вариации, потому что с этими другими свойствами браузер понимает смысл изменений и может применять их к другим форматам файлов шрифтов, или создание смежных правил если файл шрифта не поддерживает какую либо ось.
Со временем, Microsoft планирует регистрировать больше стандартных осей. По мере добавления новых осей мы также можем ожидать, что новые свойства CSS будут их контролировать. Создатели шрифтов также могут изобретать собственные оси. Вот почему в CSS было добавлено свойствоfont-variation-settings — это единственный способ управления различными осями вариативного шрифта. Lab DJR и Decovar — это два шрифта, сделанные с явным намерением продемонстрировать, насколько гибким может быть один вариативный шрифт. Например, Lab DJR предлагает четыре настраиваемые оси:

Эти специализированные оси, определенные типографом, должны использовать заглавные буквы, в то время как стандартизованные оси всегда используют нижний регистр. Когда речь идет о нестандартных осях, авторы CSS должны рассчитывать, что разработчики шрифтов будут правильно документировать их работу.
Decovar — идеальный пример для демонстрации мощности вариативных шрифтовВы можете загрузить вариативный шрифт в формате .ttf. Вы наверняка захотите преобразовать его в .woff2. Google предлагает инструмент командной строки, предсказуемо названный woff2. Если вы переходите cd в папку, содержащую ваш шрифт, вы можете просто ввести следующую строку в командной строке:
woff2_compress examplefont.ttf
Мы установили, что нам нужен только один HTTP-запрос на шрифт (или, возможно, два для разделения стилей Roman и Italic). Поскольку они делают так много работы, вы можете подумать, что размер файла вариативного шрифта намного больше, чем типичный файл шрифта. Давайте посмотрим.
Давайте посмотрим.
Вот некоторые из вариативных шрифтов, которые я добавил на свой ноутбук, а также их размеры:
Decovar составляет всего 71 КБ, хотя он имеет 15 осейДавайте сравним это с отдельными экземплярами версии без изменений для Source Sans:
Вариатиыные шрифты также позволяют анимировать font-weight (и любую другую ось). Хотя добавление печатной анимации может звучать избыточно, но ведь мы часто используем добавление веса шрифта при фокусе — это кажется естественным и интуитивным способом обозначить состояние пользователя. Раньше переход от нормального к жирному весу был совершенно беспорядочным. С вариативными шрифтами он может быть плавным и изящным.
Вариативные шрифты — это не просто авангардный эксперимент. Оптическая калибровка должна обеспечить лучший опыт чтения в Интернете. Вы можете изменить размер шрифта font-size, и он все равно будет выглядеть одинаково. Оптическая калибровка размера означает оптимизацию по размеру для шрифта, где изменение формы буквы в разных размерах может улучшить читаемость. Мы не хотим, чтобы более крупный текст выглядел неэлегантным или неуклюжим, в то время как маленький текст читается легче при удалении мелких деталей. Утолщение тонких засечек и увеличение x-height, width, weight и letter-spacing все повышают удобочитаемость при меньших размерах.
Мы не хотим, чтобы более крупный текст выглядел неэлегантным или неуклюжим, в то время как маленький текст читается легче при удалении мелких деталей. Утолщение тонких засечек и увеличение x-height, width, weight и letter-spacing все повышают удобочитаемость при меньших размерах.
Эта технология быстро проникает в браузеры. Для этого вам нужно найти вариативный шрифт, который вы действительно хотите использовать. У Google Fonts Early Access есть три доступных. Adobe перерабатывает некоторые из наиболее известных семейств (Minion, Myriad, Acumin и др.) для вариативности. Также выпущены шрифты с открытым исходным кодом Source Sans и Source Serif. Monotype, одна из крупнейших в мире типографических компаний представил бета-версии Avenir Next и Kairos Sans. Некоторые независимые типографы также начали выпускать вариативные шрифты. Имея вариативную поддержку шрифтов, доступную во всем главном программном обеспечении для создания шрифтов, мы можем ожидать, что ее доступность значительно расширится в 2018 году.
После того, как вы нашли нужный шрифт, вам нужно использовать @font-face, чтобы подключить его на свой сайт.
Мы не хотим, чтобы браузеры загружали шрифт, который они не могут использовать. По этой причине мы должны указать формат внутри правила @font-face. В зависимости от типа файла вашего шрифта переменной вы можете указать woff-variations, woff2-variations, opentype-variations или truetype-variations. Как уже упоминалось, вы почти всегда должны использовать woff2.
Третий @font-face необходим только для резервного копирования жирного шрифта для браузеров, которые не поддерживают переменные шрифты. Обратите внимание, что мы используем тот же файл шрифта переменной, что и для первого правила @ font-face, так как этот файл может быть как жирным, так и нормальным:
Если браузер поддерживает переменные шрифты, будут загружены и использованы SourceSansVariable.woff2 и SourceSansVariable-italic.. Если нет, вместо этого будут загружены  woff2
woff2SourceSans.woff2, SourceSans-bold.woff2 и SourceSans-italic.woff2.
Далее мы можем применить шрифт к элементу, как обычно:
Хотя переменные шрифты приносят преимущества в производительности, «безопасные веб шрифты» (системные) по-прежнему остаются наиболее функциональными, поскольку шрифт уже установлен и загружать нечего не нужно. Если вы хотите использовать переменный шрифт без необходимости скачивать что-либо, Apple San Francisco, возможно, самый красивый из всех системных шрифтов, также является переменным шрифтом. Использование системных шрифтов больше не требует массива шрифтов:
Значение system-ui является новым стандартом для доступа к системным шрифтам, а -apple-system — нестандартизированный синтаксис, который работает в Firefox. Традиционно системные шрифты не имеют широкого диапазона весов или ширины. Надеемся, что больше будет доступно в виде переменных шрифтов, принося все преимущества переменных шрифтов без единого HTTP-запроса.
Переменные шрифты уже доступны в Chrome и Safari. Они уже находятся в insider preview version of Edge и под флагом в Firefox. В настоящее время не все части спецификации полностью реализованы Chrome. Использование переменных шрифтов в сочетании с font-style, font-stretch, font-weight и font-optical-sizing не работает в Chrome, поэтому на данный момент необходимо использовать font-variation-settings для управления пятью стандартными осями. Указание формата как woff2-variations внутри @font-face также не имеет поддержки в Chrome (вы можете указать только woff2, и шрифт по-прежнему будет работать, но тогда вы не сможете загрузить резервный шрифтwoff2).
CSS шрифты (шрифт)
Свойства CSS шрифта определить шрифт, жирный, размер, стиль текста.
Разница между засечками и без засечек шрифты между
На экранах компьютеров, без засечек шрифты считаются более удобными для чтения, чем шрифты с засечками
CSS шрифт
В CSS существует два типа имен семейств шрифтов:
- Родовой семейство шрифтов — имеет аналогичные комбинации системы внешний вид шрифта (например, «засечками» или «MONOSPACE»)
- Конкретные семейство шрифтов — специфический семейство шрифтов (например, «Таймс» или «Курьер»)
| Родовой семьи | семейство шрифтов | объяснение |
|---|---|---|
| засечка | Times New Roman Грузия | Конец Serif шрифты имеют дополнительные символы в строке декоративных |
| Рубленый | Arial Verdana | «Санс» означает без — эти шрифты в конце без дополнительного декора |
| Monospace | Courier New Lucida Console | Все моноширинные символы имеют одинаковую ширину |
семейство шрифтов
семейство шрифтов свойство семейства шрифта текста.
семейство шрифтов свойство должно быть установлено несколько названий шрифтов в качестве механизма «запасного варианта», если браузер не поддерживает первый шрифт, он будет попробовать следующий шрифт.
Примечание: Если имя семейства шрифтов больше , чем одно слово, оно должно быть заключено в кавычки, например, Font Family: «Times New Roman» .
Множественный семейство шрифтов задается разделенных запятыми:
Для наиболее часто используемых шрифтов комбинаций, посмотрите на наших веб-безопасной комбинации шрифтов .
стиль шрифта
Главным образом атрибут определяет стиль шрифта курсива.
Это свойство имеет три значения:
- Normal — нормальный текстовый дисплей
- Курсив — текст отображается курсивом
- Асимметричный характер — одна сторона склонна к тексту (и очень похож на курсив, но менее поддерживается)
примеров
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p. oblique {font-style:oblique;}
oblique {font-style:oblique;}
Попробуйте »
Размер шрифта
Размер имущества размер шрифта текста.
Может управлять размером текста в веб-дизайне очень важно. Тем не менее, вы не можете настроить размер шрифта, чтобы сделать пункты выглядеть заголовками, или сделать заголовок выглядеть пункты.
Обязательно используйте правильный HTML-теги в <h2> — <h6> представляет заголовок и <р> представляет абзац:
Шрифт значение размера может быть абсолютным или относительным размером.
Абсолютный размер:
- Установите текст указанного размера
- Мы не можем изменить размер текста во всех браузерах
- Определить физический размер выходного абсолютного размера полезного
Относительный размер:
- Что касается окружающих элементов, чтобы установить размер
- Это позволяет пользователю изменять размер текста в браузере
Если вы не укажете размер шрифта, размер по умолчанию, а также обычные текстовые пункты, это 16 пикселей (16px = 1em).
Установка пиксель размер шрифта
Установка размера текста с пикселей, дает вам полный контроль над размер текста:
В приведенном выше примере 9, Firefox, Chrome, Opera, Safari и, настроить размер текста путем расширения браузера Internet Explorer.
Хотя вы можете настроить размер текста с помощью инструмента масштабирования браузера, однако, эта корректировка является вся страница, а не только текст
Используйте EM, чтобы установить размер шрифта
Для того чтобы избежать Internet Explorer не может быть отрегулирована в тексте, многие разработчики используют EM единиц, а не пикселей.
блок эм-размер рекомендуется W3C.
1em равен текущему размеру шрифта. В браузере по умолчанию размер текста 16px.
Поэтому, по умолчанию размер 1em является 16px. Следующая формула может быть преобразована в пикселах ЕМ: ПВ / 16 = EM
примеров
h2 {font-size:2.5em;} /* 40px/16=2.5em */
h3 {font-size:1. 875em;} /* 30px/16=1.875em */
875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Попробуйте »
В приведенном выше примере, размер ЕМ текста такой же, как и в предыдущем примере в пикселях. Тем не менее, если вы используете EM единиц, вы можете настроить размер текста во всех браузерах.
К сожалению, IE по-прежнему остается проблема связана с браузером. Изменять размер текста, то он будет меньше, чем обычно, или больше по размеру.
Использование комбинации процентов и EM
Во всех браузерах решений, набор <тело> элемент размер шрифта по умолчанию в процентах:
примеров
body {font-size:100%;}
h2 {font-size:2.5em;}
h3 {font-size:1.875em;}
p {font-size:0.875em;}
Попробуйте »
Наш код является очень эффективным. Во всех браузерах может отображать один и тот же размер текста, и позволяет все браузеры, чтобы увеличить размер текста.
Другие примеры
Установить шрифт полужирный
Этот пример показывает, как установить шрифт жирным шрифтом.
Вы можете установить изменение шрифта
Этот пример показывает, как установить изменения шрифта.
Все свойства шрифта в одной декларации
Этот пример демонстрирует, как использовать сокращённое свойство для установки свойств шрифта в одной декларации.
Все свойства CSS шрифта
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
HTML: 3 способа сделать текст жирным в CSS
В этом руководстве вы научитесь выделять текст жирным шрифтом в CSS тремя способами.
В большинстве случаев вы будете использовать ключевое слово полужирный, чтобы выделить шрифт жирным шрифтом с помощью свойства font-weight . Но если вы хотите применить разную степень жирности, вы можете использовать число, кратное 100.
Но если вы хотите применить разную степень жирности, вы можете использовать число, кратное 100.
Кроме того, вы можете использовать встроенный CSS для элементов и можете использовать элементы и , чтобы сделать текст жирным в параграф.Ниже приведены примеры:
1. Использование свойства CSS font-weight в разделе Head.
Для font-weight вы указываете число, определяющее жирность шрифта: нормальный, полужирный, жирный, светлый или кратный 100 от 100 до 900 , при этом 400 соответствует нормальному. Более жирный и светлый оттенки относятся к родительскому элементу.
Синтаксис для font-weight
font-weight: нормальный | полужирный | полужирный | светлее | число | начальный | наследование;
Как указать вес шрифта
font-weight: 700; font-weight: жирный; / * то же, что 700 * / font-weight: нормальный; / * то же, что и 400 * / font-weight: светлее; / * относительно родительского элемента * /
CSS для Class in Head Section
HTML
Этот абзац полностью выделен полужирным шрифтом.
Вывод
Этот абзац полностью выделен жирным шрифтом.
2. Использование элемента
Поместите элемент между элементом абзаца, чтобы выделить определенную часть абзаца жирным шрифтом.
HTML
Часть абзаца выделена жирным шрифтом .
Вывод
Некоторая часть абзаца выделена жирным шрифтом .
3. Использование элемента
Выделите текст определенной части абзаца полужирным шрифтом с помощью элемента .
HTML
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Вывод
Некоторая часть абзаца выделена жирным шрифтом с использованием сильный элемент .
Полный пример
<стиль>
.жирный текст {
font-weight: жирный;
}
Примеры: выделение текста жирным шрифтом в CSS
Использование класса CSS
Этот абзац полностью выделен полужирным шрифтом.
Использование элемента b
Некоторая часть абзаца выделена жирным шрифтом .
Использование сильного элемента.
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Выходные данные
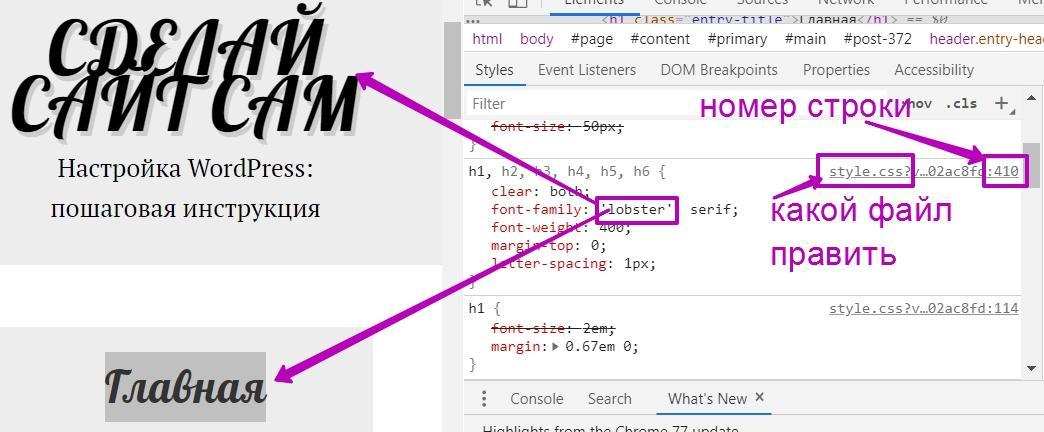
Как показано на избранном изображении в этой статье.
См. Также:
font-weight — CSS: Cascading Style Sheets
Свойство CSS font-weight устанавливает толщину (или полужирность) шрифта. Доступные веса зависят от текущего установленного семейства шрифтов .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
font-weight: нормальный;
font-weight: жирный;
font-weight: светлее;
font-weight: жирнее;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400; // нормально
font-weight: 500;
font-weight: 600;
font-weight: 700; // жирный
font-weight: 800;
font-weight: 900;
вес шрифта: наследовать;
font-weight: начальный;
font-weight: не задано;
Свойство font-weight задается с использованием любого из значений, перечисленных ниже.
Значения
-
нормальный - Обычная толщина шрифта. То же, что и
400. -
полужирный - Полужирный шрифт. То же, что и
700. -
зажигалка - На один относительный вес шрифта легче, чем у родительского элемента.
 Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже. -
полужирный - На один относительный вес шрифта тяжелее родительского элемента.Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> -
<число>, значение от 1 до 1000 включительно. Более высокие числа обозначают веса, которые жирнее (или жирнее) более низких чисел. Некоторые часто используемые значения соответствуют общим именам весов, как описано в разделе «Отображение общих имен весов» ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; неизменяемые шрифты действительно могут использовать только эти установленные значения, хотя мелкие значения (например,грамм. 451) будет преобразовано в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback.
451) будет преобразовано в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback.
CSS Fonts Level 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит переменные шрифты, которые могут использовать этот гораздо более мелкий диапазон веса шрифта.
Резервные веса
Если точный вес недоступен, то для определения фактически визуализированного веса используется следующее правило:
- Если заданный целевой вес находится в диапазоне от
400до500включительно:- Ищите доступные веса между целевым и
500в возрастающем порядке. - Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Ищите доступные веса между целевым и
- Если задан вес меньше
400, ищите доступные веса меньше целевого в порядке убывания. Если совпадений не найдено, ищите доступные веса, превышающие целевой, в порядке возрастания.
Если совпадений не найдено, ищите доступные веса, превышающие целевой, в порядке возрастания. - Если задан вес больше
500, ищите доступные веса больше целевого значения в порядке возрастания.Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Если указано более светлый или более жирный , на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание, что при использовании относительного веса учитываются только четыре веса шрифта — тонкий (100), нормальный (400), полужирный (700) и жирный (900). Если для семейства шрифтов доступно больше весов, они игнорируются при расчете относительного веса.
| Унаследованное значение | полужирный | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Отображение общих имен весов
Числовые значения от 100 до 900 примерно соответствуют следующим общим именам весов (см. Спецификацию OpenType):
Спецификацию OpenType):
| Значение | Общее название массы |
|---|---|
| 100 | Тонкий (линия роста волос) |
| 200 | Extra Light (Ультра легкий) |
| 300 | Свет |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный (Demi Bold) |
| 700 | Полужирный |
| 800 | Extra Bold (Ультра жирный) |
| 900 | Черный (тяжелый) |
| 950 | Extra Black (Ультра-черный) |
Варианты шрифтов
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в отображении имени общего веса.Однако некоторые шрифты, называемые переменными шрифтами, могут поддерживать диапазон значений веса с более или менее высокой степенью детализации, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.
Для шрифтов с переменной шириной TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Для работы приведенного ниже примера вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000.
HTML
<заголовок>
.… было бы нехорошо встретить мегалозавра, около сорока футов длиной, ковыляющего, как слоновая ящерица, по Холборн-Хилл.
CSS
@ font-face {
src: url ('https://mdn.mozillademos.org/files/16011/MutatorSans.ttf');
семейство шрифтов: 'MutatorSans';
стиль шрифта: нормальный;
}
метка {
шрифт: 1rem моноширинный;
белое пространство: nowrap;
}
.container {
максимальная высота: 150 пикселей;
переполнение-у: авто;
}
.образец {
преобразование текста: прописные буквы;
шрифт: 1. 5rem 'MutatorSans', без засечек;
}
5rem 'MutatorSans', без засечек;
}
JavaScript
пусть weightLabel = document.querySelector ('label [for = "weight"]');
let weightInput = document.querySelector ('# вес');
let sampleText = document.querySelector ('. sample');
function update () {
weightLabel.textContent = `font-weight: $ {weightInput.value};`;
sampleText.style.fontWeight = weightInput.value;
}
weightInput.addEventListener ('ввод', обновление);
Обновить();
Люди с ослабленным зрением могут испытывать трудности с чтением текста, для которого установлено значение font-weight (Тонкий / Тонкий / Тонкий) или 200 (Очень Светлый), особенно если шрифт имеет низкую контрастность цвета.
<абсолютный вес шрифта> | смелее | lighter где = normal | жирный | [1,1000]> Установка толщины шрифта
HTML
Алисе стало очень надоедать сидеть рядом с сестрой на
банка и от того, что делать нечего: раз или два она заглянула в
книгу, которую читала ее сестра, но в ней не было ни картинок, ни разговоров на
«а что толку от книги, - подумала Алиса» без картинок или
разговоры? "
Я тяжелый
Я легче
CSS
п {
font-weight: жирный;
}
div {
font-weight: 600;
}
охватывать {
font-weight: светлее;
} Результат
таблицы BCD загружаются только в браузере
CSS — font-weight
CSS — font-weightfont-weight
Вернуться к оглавлению.
Тонкая проблема совместимости: где именно в диапазоне 100-900 светлее начинает генерировать жирный текст?
font-weight предназначен для установки жирности (жирности) шрифта. нормальный — значение по умолчанию.
Проблема здесь в том, что у самого шрифта должна быть одна или несколько толщин. Если его нет, вы вообще не можете выделить его жирным шрифтом.
Если вам нужен полностью безопасный вес, просто используйте font-weight: bold и принимайте все, что вам дает браузер.
Если вы любитель приключений, вы можете использовать значения 100–900 . Им нужно присвоить девять различных значений веса, от очень легкого до очень жирного. Немногие шрифты поддерживают все девять весов, хотя некоторые поддерживают четыре или пять.
font-weight: 400 должно быть равно нормальному , а 700 равно полужирному .
Наконец, есть относительные значения жирнее и светлее , которые делают текст на один шаг жирнее или светлее, чем значение по умолчанию (которое, в свою очередь, зависит от определенного вами абсолютного значения font-weight ).
Тестовый чемодан
В качестве тестового примера я использую Segoe UI для Windows и Helvetica Neue для Mac. У Segoe UI четыре веса, а у Helvetica Neue пять. Если вы видите только два веса, ваш браузер неправильно обрабатывает font-weight .
| font-weight: normal | смелее | зажигалка |
| font-weight: bold | смелее | зажигалка |
| font-weight: 100 | смелее | зажигалка |
| font-weight: 200 | смелее | зажигалка |
| font-weight: 300 | смелее | зажигалка |
| font-weight: 400 | смелее | зажигалка |
| font-weight: 500 | смелее | зажигалка |
| font-weight: 600 | смелее | зажигалка |
| font-weight: 700 | смелее | зажигалка |
| font-weight: 800 | смелее | зажигалка |
| font-weight: 900 | смелее | зажигалка |
CSS Bold: Руководство по использованию Font-Weight
Чтобы создать эффект полужирного текста CSS, вы должны использовать свойство font-weight. Свойство font-weight определяет «вес» шрифта или то, насколько жирным будет этот шрифт. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть текст.
Как разработчики, собирая верстку веб-сайта, мы иногда хотим привлечь внимание к чему-то. Есть несколько способов сделать это. Самый простой способ — увеличить font-weight на текста, который вы хотите выделить. Это относится к выделению текста жирным шрифтом.
В этой статье мы поговорим о font-weight, о том, как его установить, и проиллюстрируем различные возможные значения этого свойства.
CSS Bold: A Guide
Свойство font-weight устанавливает, как жирный текст должен отображаться на экране. Вы можете использовать ключевые слова или числовое значение, чтобы указать CSS, каким жирным шрифтом должен отображаться конкретный набор текста.
Синтаксис свойства CSS font-weight следующий:
font-weight: weightOfFont;
Значение weightOfFont — это толщина шрифта, который вы хотите использовать для элемента, к которому применяется стиль.
Свойство font-weight принимает несколько разных значений в зависимости от font-weight, которое вы хотите установить для конкретного элемента.
CSS Bold Scale
Думайте о своем семействе шрифтов как о имеющем шкалу от 100 до 1000 по шкале жирности. Чем выше число, тем жирнее шрифт.
Изучите предпочтительное семейство шрифтов. Это позволит вам быть уверенным, что результат будет таким светлым или жирным, как вы хотели бы на своем сайте. Некоторые семейства шрифтов не используют всю шкалу.
Следующий код показывает, насколько светлым и темным может стать популярный шрифт Arial с использованием чисел и ключевых слов:
<название> ответ.это <стиль> тело { семейство шрифтов: 'Arial'; размер шрифта: 3rem; } охватывать { размер шрифта: 1,5 бэр; } p: nth-child (1) { font-weight: нормальный; } p: nth-child (2) { font-weight: жирный; } p: nth-child (3) span { font-weight: жирнее; } p: nth-child (4) span { font-weight: светлее; } p: nth-child (5) { font-weight: 100; } p: nth-child (6) { font-weight: 200; } p: nth-child (7) { font-weight: 300; } p: nth-child (8) { font-weight: 400; } p: nth-child (9) { font-weight: 500; } p: nth-child (10) { font-weight: 600; } p: nth-child (11) { font-weight: 700; } p: nth-child (12) { font-weight: 800; } p: nth-child (13) { font-weight: 900; }
Привет, мир! - Нормальный
Привет, мир! - полужирный
Привет, мир! - жирнее
& nbsp; & nbsp; & nbsp; & nbsp; - ребенок смелее родителяПривет, мир! - Зажигалка
& nbsp; & nbsp; & nbsp; & nbsp; - ребенок легче родителяПривет, мир! - 100
Привет, мир! - 200
Привет, мир! - 300
Привет, мир! - 400 мин.

Привет, мир! - 500
Привет, мир! - 600
Привет, мир! - 700 "полужирный"
Привет, мир! - 800
Привет, мир! - 900
Легче и смелее: что они на самом деле означают?
Главное, что здесь нужно отметить, это то, что «светлее» и «смелее» — это не дословный перевод.«Полужирный» здесь не означает «смелее, чем жирный».
Более жирный и светлый в данном контексте означает, насколько жирным или светлым они являются по отношению к их родительскому элементу. Поэтому, когда мы делаем дочерний элемент более жирным, он будет на один относительный шрифт темнее, чем их родительский — то же самое касается и светлее.
Относительные веса шрифта следующие:
| Относительный вес шрифта | Фактический вес шрифта |
| тонкий | 100 |
| нормальный | 400 |
| Heavy | 900 |
Итак, мы можем использовать свойство font-weight: bold, чтобы установить font-weight для абзаца текста равным 800. Когда ребенок на один относительный вес смелее своего родителя, он использует приведенную выше таблицу, чтобы выяснить, насколько смелее его сделать.
Когда ребенок на один относительный вес смелее своего родителя, он использует приведенную выше таблицу, чтобы выяснить, насколько смелее его сделать.
Например, скажем, у меня есть дочерний элемент, у которого есть родительский элемент с font-weight 400. Если я установлю более жирное значение font-weight для дочернего элемента, font-weight для дочернего элемента станет 700.
Это потому, что дочерний элемент на один относительный шрифт темнее, чем родительский. Если родительский объект уже настолько темный или светлый, насколько это возможно, эти значения свойств ничего не сделают.
Пример веса шрифта CSS
Предположим, мы разрабатываем веб-сайт для The Seattle Stamp Club, местного почтового общества. Общество почтовых марок попросило нас выделить полужирным шрифтом заголовок About Us на странице About своего веб-сайта. Это привлечет внимание посетителя к заголовку.
Марочный клуб попросил нас добавить на их веб-сайт блок текста с историей клуба. Этот блок текста должен отображаться с обычным начертанием шрифта.Отдельные фразы, на которые клуб хочет привлечь внимание зрителя, должны быть выделены жирным шрифтом.
Этот блок текста должен отображаться с обычным начертанием шрифта.Отдельные фразы, на которые клуб хочет привлечь внимание зрителя, должны быть выделены жирным шрифтом.
Мы могли бы использовать следующий код для создания этого блока текста с выделенными жирными фразами:
Seattle Stamp Club, основанный в 2009 году, - это сообщество, которое поощряет и продвигает коллекцию марок. Клуб приветствует всех , от новичков до экспертов, и проводит ежемесячные встречи, на которых участники могут показывать друг другу свои марки, обсуждать последние новости в марках и разделять общие интересы.Сейчас в клубе 250 членов .
<стиль> охватывать { font-weight: жирнее; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.В нашем HTML-файле мы определили абзац текста, заключенный в теги
. Мы также заключили определенные фразы в теги , которые мы собираемся усилить в нашем коде CSS.
Затем в нашем файле CSS мы определили правило стиля, которое устанавливает толщину стиля шрифта для каждого тега на полужирный шрифт .Это означает, что текст, заключенный в любой тег , будет более жирным, чем родительский элемент.
Когда мы запускаем наш код, наш абзац отображается с обычным начертанием шрифта, а фразы, заключенные в теги , выделяются жирным шрифтом. В этом примере фразы приветствуют все и 250 членов заключены в теги .
Полужирный текст CSS с переменными шрифтами
Есть несколько новых шрифтов, которые стали доступны нам благодаря последнему уровню шрифтов CSS. Они называются переменными шрифтами и могут принимать любое число от 1 до 1000 в качестве веса шрифта. Поддержка браузеров не была полностью реализована до мая 2020 года, поэтому они довольно новые. Если вам нужна дополнительная информация о вариативных шрифтах, прочтите это введение.
Они называются переменными шрифтами и могут принимать любое число от 1 до 1000 в качестве веса шрифта. Поддержка браузеров не была полностью реализована до мая 2020 года, поэтому они довольно новые. Если вам нужна дополнительная информация о вариативных шрифтах, прочтите это введение.
Заключение
В этом уроке мы обсудили свойство CSS font-weight и то, как оно влияет на жирность наших шрифтов.
Мы узнали, что более жирный и светлый означает один относительный вес шрифта от веса шрифта родительского элемента.На практике, чтобы увидеть, как выглядит текст, мы увидели несколько значений начертания шрифта. Вы быстро станете профессионалом в создании шрифтов с утяжелением!
Чтобы узнать больше о кодировании в CSS, прочтите наше руководство по изучению CSS. Вы можете прочитать наше руководство о том, как сделать полужирный текст в HTML, если вы хотите сделать свой текст полужирным, не полагаясь на CSS.
Как сделать текст жирным? — Веб-учебники
Как сделать текст жирным?
Автор: Дерон Эрикссон
Описание. В этом руководстве по CSS описывается, как использовать свойство font-weight для выделения текста жирным шрифтом.
В этом руководстве по CSS описывается, как использовать свойство font-weight для выделения текста жирным шрифтом.
Учебник создан с использованием: Windows XP
Свойство font-weight можно использовать для управления жирностью текста. В соответствии со спецификацией CSSW 2.1 он может иметь следующие значения:
нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | наследовать
Наиболее часто встречаются значения «нормальный» и «жирный». Нормальный, очевидно, указывает на использование обычного начертания шрифта, а жирный шрифт указывает на использование жирного начертания шрифта.Значение «наследовать» означает использование шрифта, унаследованного от родителя. Значение «смелее» указывает на использование более жирного веса, чем родительский, а «легче» указывает на использование более легкого веса, чем родительский. Числовые значения определяют различную толщину шрифта, где 100 — самый светлый, а 900 — самый тяжелый. 400 означает «нормальный», а 700 означает «полужирный». Как правило, браузеры просто показывают «нормальный» и «жирный» вес и не показывают детализированные возможности, предлагаемые числовыми значениями.
400 означает «нормальный», а 700 означает «полужирный». Как правило, браузеры просто показывают «нормальный» и «жирный» вес и не показывают детализированные возможности, предлагаемые числовыми значениями.
Файл style-test.html ниже демонстрирует различные значения font-weight.
style-test.html
Тест стиля font-weight: normal;font-weight: жирный;font-weight: жирнее;font-weight: lighter;font-weight: 100;font-weight: 200;font-weight: 300;font-weight: 400;font-weight: 500;font-weight: 600;font-weight: 700;font-weight: 800;font-weight: 900;
На снимке экрана ниже показан тест стиля. html в IE7 и Firefox. Обратите внимание, что IE7, по-видимому, странным образом трактует font-weight 600.
html в IE7 и Firefox. Обратите внимание, что IE7, по-видимому, странным образом трактует font-weight 600.
Как стилизовать текстовые элементы с помощью шрифта, размера и цвета в CSS
Автор выбрал Diversity in Tech Fund, чтобы получить пожертвование в рамках программы Write for DOnations.
Введение
Cascading Style Sheets (CSS) — это язык, разработанный для двух дисциплин: программиста и дизайнера.Работа с текстом в Интернете — один из ярких примеров такой широкой доступности языка. Стилизация текста использует концепции из мира графического дизайна, но регулирует соглашения об именах для более широкой реализации.
Из этого туториала Вы узнаете о типографике web , искусстве стилизации текста. Как и при работе с печатным станком, вы разместите свой контент, примените визуальный стиль, чтобы помочь передать контент, и отрегулируйте контент для удобства чтения и выделения.Цель стилизации текста в Интернете — создать визуальную иерархию с помощью цвета, размера, формы и пространства. Таким образом, заголовки выделяются из подзаголовков, которые выделяются из абзацев. Эти концепции помогают сделать текст более читаемым и доступным для сканирования.
Таким образом, заголовки выделяются из подзаголовков, которые выделяются из абзацев. Эти концепции помогают сделать текст более читаемым и доступным для сканирования.
Вы начнете обучение с написания HTML-структуры, которая будет состоять из содержимого-заполнителя из Cupcake Ipsum. Вы будете работать с разными уровнями заголовков ( h2 — h6 ) и типами содержимого ( p , strong и em ) для применения нескольких свойств CSS, связанных с текстом, включая font-family , . font-size и цвет .Вы также загрузите пользовательские шрифты из Google Fonts, сторонней службы хостинга шрифтов. На каждом шаге этого руководства будет представлена новая концепция или набор свойств, применяемых к контенту. К концу у вас будет веб-страница с индивидуальным стилем.
Предварительные требования
Настройка примера HTML
На этом первом этапе вы настроите HTML, который вы будете стилизовать на протяжении всей оставшейся части руководства. Цель HTML в этом руководстве — предоставить вам различные элементы и ситуации для практики стилизации.
Цель HTML в этом руководстве — предоставить вам различные элементы и ситуации для практики стилизации.
Откройте файл index.html с помощью текстового редактора, такого как nano, Vim или Visual Studio Code. Добавьте следующий шаблонный HTML-код, чтобы предоставить файлу необходимый базовый код:
index.html
Элемент уже загружен в стилях .css , поэтому не забудьте подготовить и этот файл.
Далее вам нужно стилизовать контент. При создании текстовых стилей часто проекту нужны стили до того, как контент будет готов. В мире графического дизайна для этой цели используется заполнитель. Дизайнеры часто используют латинский текст в качестве заполнителя, известный как Lorem Ipsum. Есть много современных версий этого текста-заполнителя, в том числе Cupcake Ipsum. Это будет справочная копия, используемая во всем HTML.
Это будет справочная копия, используемая во всем HTML.
Для начала HTML должен отображать иерархию , четкое различие и порядок содержимого.В HTML это делается с помощью тегов заголовков: от , самого верхнего заголовка, до , самого нижнего заголовка. Стандартные стили браузера для заголовков определяют визуальную иерархию только по размеру, при этом размер шрифта элемента значительно больше, чем у по умолчанию . На протяжении всего этого руководства вы будете использовать другие принципы дизайна, такие как цвет и пространство, чтобы обеспечить визуальную иерархию контента.
Чтобы создать этот иерархический контент, вы должны написать различные заголовки и заполнить каждый заголовок несколькими словами из Cupcake Ipsum в тегах в index.html . Вы будете следовать правильной семантике HTML , которая предоставляет браузеру точное значение.
Для правильной семантики HTML:
- На странице будет только один элемент
- Последующие уровни заголовков будут только на один меньший, равный или любой более высокий уровень.Например, единственный уровень заголовка, следующий после
, будет либо, либо еще, либо, но никогда не будетили..
Используя правила семантики заголовков, добавьте следующий выделенный HTML-код в index.html :
index.html
...
Сахарная слива, чупа-чупс, шоколад, кекс, пончик
Макарун с овсяным пирогом "Тутси"
Датский пончик из желейных бобов тирамису
Зефир из теста с лимонными каплями
Пудинг для яблочного пирога
Пряники по-датски
Морковный пирог с леденцами мармеладные мишки
Лакричная конфета, сладкая вата, лакрица
. ..
..
Затем вам понадобится контент, чтобы заполнить пространство между заголовками. Это будут абзацы текста, обозначенные элементом
Добавьте выделенные части следующего блока кода. В этом руководстве для блоков кода будет использоваться следующий формат:
index.html
...
Сахарная слива, чупа-чупс, шоколад, кекс, пончик
Макарун с овсяным пирогом "Тутси"
Брауни из мармелада.Десертный торт-ролл с мармеладными мишками и сладкой ватой. Сахарная слива Люблю кексики. Jelly-o gummi мишки маффин марципановые марципановые чизкейк пончик имбирный пряник I love. Кекс вафельный торт.
Датский пончик из желейных бобов тирамису
Зефир из теста с лимонными каплями
Обожаю зефирные конфеты. Кунжутные булочки по-датски. Шоколадный торт печенье желе-о тирамису халва брауни халва шоколадный шоколадный торт. Jelly-o caramels jujubes bonbon кекс датский ролл шоколадный батончик.Макаруны Я люблю кексы, леденцы, сладкие роллы, я люблю. Я люблю мороженое из конфет и маршмеллоу с круассанами. Я люблю мармеладных мишек.
Шоколадный торт печенье желе-о тирамису халва брауни халва шоколадный шоколадный торт. Jelly-o caramels jujubes bonbon кекс датский ролл шоколадный батончик.Макаруны Я люблю кексы, леденцы, сладкие роллы, я люблю. Я люблю мороженое из конфет и маршмеллоу с круассанами. Я люблю мармеладных мишек.
Пудинг для яблочного пирога
Пирог с яблочным пирогом Я обожаю бисквит с мармеладом. Шоколадный торт, тирамису, суфле, порошок, карамель, я люблю мороженое. Драже солодки ириски желейные желейные зерна. Кунжут щелкает суфле из леденцов. Бисквитный пончик, медвежий коготь, мармелад, халва, печенье, миндальное печенье, лимонные капли. Тутси ролл драже печенье конфеты суфле драже кекс лакрица.
Пряники по-датски
Пудра драже с кунжутом, леденцы, леденцы, желе. Халва имбирный чизкейк вафельный. Вафельный булочек Я люблю Я люблю. Торт ириски я люблю. Желе из сахарной ваты из сахарной ваты Я люблю ириски. Чупа чупс чупа чупс карамельки мороженое халва конфеты шоколадный торт. Маршмеллоу морковный торт мармелад.
Маршмеллоу морковный торт мармелад.
Морковный пирог с леденцами мармеладные мишки
Шоколадный торт, сладкий рулет, пудинг, шоколадный торт, кекс, медвежий коготь.
Лакричная конфета, сладкая вата, лакрица
Кекс с пончиками сверху чупа чупс халва чупа чупс. Макарун гуди ролл кекс карамель шоколадный кекс имбирный пряник желе-о. Тирамису Я люблю маршмеллоу-желе-о Я люблю мармелад, конфеты мармеладные мишки.
...
Наконец, добавьте , и комбинацию двух элементов вместе. Это предоставит примеры фраз, которые подчеркнуты в содержании:
.html
...
Макарун с овсяным пирогом "Тутси"
Брауни из мармелада. Десертный торт-ролл с мармеладными мишками и сладкой ватой. Сахарная слива Я люблю пирожные . Jelly-o gummi мишки маффин марципановые марципановые чизкейк пончик имбирный пряник I love. Кекс вафельный торт.
Датский пончик из желейных бобов тирамису
Зефир из теста с лимонными каплями
Обожаю зефирные конфеты. Кунжутные булочки по-датски. Шоколадный торт печенье желе-о тирамису халва брауни халва шоколадный шоколадный торт. Jelly-o caramels jujubes bonbon кекс датский ролл шоколадный батончик. Макаруны Я люблю кексы, леденцы, сладкие роллы, я люблю. Я люблю мороженое из конфет и маршмеллоу с круассанами. Я люблю мармеладных мишек.
Пудинг для яблочного пирога
Пирог с яблочным пирогом Я обожаю бисквит с мармеладом. Шоколадный торт тирамису суфле порошок карамель Я люблю мороженое.Драже солодки ириски желейные желейные зерна. Кунжут щелкает суфле из леденцов. Бисквитный пончик, медвежий коготь, мармелад, халва, печенье, миндальное печенье, лимонные капли. Тутси ролл драже печенье конфеты суфле драже кекс лакрица.
Пряники по-датски
Пудра драже с кунжутом, леденцы, леденцы, желе. Халва имбирный чизкейк вафельный. Вафельный рулетик Я люблю, я люблю. Торт ириски я люблю. Желе из сахарной ваты из сахарной ваты Я люблю ириски.Чупа чупс чупа чупс карамельки мороженое халва конфеты шоколадный торт. Маршмеллоу морковный торт мармелад.
Халва имбирный чизкейк вафельный. Вафельный рулетик Я люблю, я люблю. Торт ириски я люблю. Желе из сахарной ваты из сахарной ваты Я люблю ириски.Чупа чупс чупа чупс карамельки мороженое халва конфеты шоколадный торт. Маршмеллоу морковный торт мармелад.
Морковный пирог с леденцами мармеладные мишки
Шоколадный торт, сладкий рулет, пудинг, шоколадный торт, кекс, кекс, медвежий коготь.
Лакричная конфета, сладкая вата, лакрица
Кекс с начинкой для пончиков чупа-чупс халва чупа-чупс. Макарун гуди ролл кекс карамель шоколадный кекс имбирный пряник желе-о.Тирамису Я люблю маршмеллоу-желе-о Я люблю мармелад, конфеты мармеладные мишки.
...
Теперь, когда у вас есть HTML-код, сохраните index.html и откройте его в своем браузере, чтобы увидеть, как страница выглядит со стилями браузера по умолчанию:
Размер текста варьируется по всем элементам, при этом стили по умолчанию и меньше, чем текст 
На этом этапе вы настраиваете HTML-контент, который будет стилизован на протяжении всей оставшейся части руководства.Затем вы будете работать со свойством font-family , узнаете о стеке шрифтов , списке шрифтов, которые может использовать браузер, и примените шрифты к различным элементам.
Использование семейства шрифтов
Свойство Далее вы будете работать со свойством CSS font-family и загрузить внешний файл шрифта из службы Google Fonts. Имя этого свойства происходит от термина типографики, описывающего набор шрифтов и варианты этого шрифта, включая полужирные и курсивные версии.У шрифта может быть множество из этих вариаций, но все они могут быть частью одного и того же семейства шрифтов , причем эти вариации называются со свойствами font-weight и font-style .
Чтобы начать работу с семейством шрифтов , полезно разобраться в деталях его вариантов значений. Значение свойства font-family — это список шрифтов, называемый стеком шрифтов. Стек шрифтов работает как резервная система. Рассмотрим следующее значение свойства font-family :
Значение свойства font-family — это список шрифтов, называемый стеком шрифтов. Стек шрифтов работает как резервная система. Рассмотрим следующее значение свойства font-family :
семейство шрифтов: "Helvetica Neue", Helvetica, Arial, sans-serif;
Браузер сначала определит, доступна ли Helvetica Neue для использования в качестве шрифта, установленного на компьютере, или шрифта, предоставленного веб-сайтом.Если браузер не находит шрифт Helvetica Neue, он переходит вниз по списку к Helvetica, а затем к Arial. Если браузер не может найти какой-либо из этих шрифтов, то последний шрифт в списке, sans-serif , будет использовать все, что браузер установил в качестве шрифта по умолчанию для шрифта стиля sans-serif .
Примечание. Стеки шрифтов лучше всего работают не тогда, когда шрифт не найден, а когда конкретный символ не найден в шрифте. Это особенно необходимо для случаев использования поддержки нескольких языков, когда один шрифт может не иметь набора символов, который покрывает потребности всех языков. Стек шрифтов может содержать резервный шрифт, который предоставляет специальные символы и визуальное восприятие, аналогичное основному шрифту в стеке.
Стек шрифтов может содержать резервный шрифт, который предоставляет специальные символы и визуальное восприятие, аналогичное основному шрифту в стеке.
Создайте файл с именем styles.css в том же каталоге, что и index.html . Откройте его в текстовом редакторе и добавьте шрифт по умолчанию для страницы:
styles.css
body {
семейство шрифтов: "Avenir Next", Calibri, Verdana, sans-serif;
}
В этом коде вы начинаете с селектора типа body со свойством font-family .Затем для стека шрифтов вы начинаете с «Avenir Next» , который будет доступен в браузерах iOS и macOS. Avenir Next заключен в кавычки, потому что название шрифта состоит из двух слов. Следующий шрифт — Calibri для браузеров Windows. Обязательно ставьте запятую между каждым объявлением шрифта. Чтобы обеспечить более общий запасной вариант шрифта, вы затем используете Verdana , который был широко доступен на компьютерах с начала 2000-х годов. Наконец, поскольку все эти шрифты классифицируются как шрифты без засечек, вы добавляете браузер по умолчанию
Наконец, поскольку все эти шрифты классифицируются как шрифты без засечек, вы добавляете браузер по умолчанию sans-serif в качестве последней опции шрифта в стеке шрифтов.
Сохраните styles.css , затем откройте index.html в своем браузере. Вы найдете новый шрифт вместо шрифта браузера по умолчанию для содержимого. Если вы используете операционную систему Apple, Avenir Next будет отображаться в браузере. Если вы работаете в Windows, вместо этого будет отображаться Calibri. На следующем изображении показано, как этот стек шрифтов выглядит в MacOS:
В этом разделе вы использовали свойство font-family , чтобы настроить стек шрифтов по умолчанию для веб-страницы.Вы также настраиваете свойство font-family , которое применяется конкретно к текстовому содержимому заголовка. В следующем разделе вы будете использовать службу Google Fonts, чтобы загрузить файл пользовательского шрифта и использовать его на странице.
Загрузка пользовательских шрифтов с помощью Google Fonts
Теперь, когда вы использовали свойство font-family со шрифтами, уже установленными на вашем компьютере, пришло время загрузить шрифты из внешней службы. Это расширит диапазон шрифтов, которые вы можете использовать для стилизации текста.В этом разделе вы будете работать со службой Google Fonts, чтобы загрузить и использовать шрифт на веб-странице.
Браузеры могут загружать любой шрифт, если для этого браузера предоставляется соответствующий формат файла шрифта. Служба шрифтов, такая как Google Fonts, облегчает работу по определению и размещению шрифтов, предоставляя файлы CSS и шрифтов, необходимые для загрузки шрифта. Есть много других сервисов, таких как Google Fonts, но Google Fonts содержит лицензионные шрифты и шрифты с открытым исходным кодом и предлагает услугу бесплатно.
Для начала откройте в браузере fonts.google.com .
В Google Fonts вы можете выбирать из множества различных шрифтов. В этом руководстве будут использоваться два: Public Sans и Quicksand.
В этом руководстве будут использоваться два: Public Sans и Quicksand.
В поле поиска Google Fonts найдите Public Sans . Когда карточка шрифта появляется из результатов поиска, отображается предварительный просмотр шрифта. Щелкните карточку, чтобы перейти на страницу шрифта:
На странице шрифтов Public Sans будут перечислены все варианты шрифта.Они известны как веса , которые варьируются от 100 до 900. Для целей этого руководства найдите стили Regular (400) и Bold (700) и нажмите кнопку + Select this style next к каждому варианту стиля, а также их курсиву.
Как только вы выберете первый стиль, появится выбранный семейный инструмент. Этот инструмент предоставит вам HTML и CSS, необходимые для использования этих шрифтов:
Выберите метод , чтобы загрузить шрифты в браузер и скопировать предоставленный HTML.Откройте index. и добавьте код в элемент  html
html после загрузка styles.css . Не закрывайте Google Fonts, так как вы вернетесь к нему еще пару раз:
index.html
...
...
На этом этапе перезагрузка index.html в вашем браузере не приведет к визуальным изменениям. Браузер загружает шрифт, но его необходимо добавить в стек шрифтов, чтобы применить шрифт к содержимому.
Вернитесь в Google Fonts, чтобы найти правило CSS, которое загружает Public Sans. Google Fonts предоставляет набор шрифтов Public Sans и стандартный шрифт браузера sans-serif с семейством шрифтов : 'Public Sans', sans-serif; . Поскольку у вас уже есть стек шрифтов с резервными шрифтами, все, что вам нужно взять из примера Google Fonts, - это имя для ссылки на Public Sans.
Используя существующий стек шрифтов в styles.css , замените Avenir Next и Calibri на Public Sans :
styles.css
body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
}
Теперь, когда был объявлен базовый стек шрифтов, все шрифты на странице теперь являются Public Sans.
Одна из распространенных дизайнерских практик, позволяющих привлечь больше внимания к заголовкам, - это использовать для заголовков другой шрифт, чем для основного текста.Чтобы применить это к своему собственному HTML, вернитесь в Google Fonts и выполните поиск «Quicksand». Это будет заголовок или отобразить шрифт для элементов с по на странице.
После того, как вы нашли Quicksand, выберите карточку шрифта и добавьте полужирный шрифт (600) и полужирный (700) к выбранным шрифтам вместе с Public Sans. Google Fonts предоставит новый URL-адрес для загрузки всех выбранных шрифтов и вариантов.Замените предыдущее значение
Google Fonts предоставит новый URL-адрес для загрузки всех выбранных шрифтов и вариантов.Замените предыдущее значение href на новую ссылку в файле index.html :
index.html
...
" rel = "таблица стилей">
...
Теперь, когда Quicksand настроен для загрузки в браузере, вам нужно применить его к тегам заголовков.Вы добьетесь этого, добавив список селекторов CSS, разделенных запятыми, который называется групповым селектором , в файл styles.css . В этом случае используйте стек шрифтов, предоставленный Google Fonts с Quicksand, за которым следует шрифт браузера по умолчанию sans-serif :
styles.css
...
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Зыбучие пески», без засечек;
}
Сохраните изменения в файле styles. и вернитесь в браузер, чтобы перезагрузить индекс  css
css .html . Не стесняйтесь закрыть Google Fonts на этом этапе. Когда браузер загрузится, вы увидите два шрифта. Теперь Quicksand присутствует во всех заголовках, а Public Sans - во всем остальном содержимом, включая содержимое, выделенное жирным шрифтом и курсивом.
В этом разделе вы загрузили два шрифта из службы Google Fonts и добавили эти шрифты к существующим стекам шрифтов. В следующем разделе мы рассмотрим использование вариантов шрифта, чтобы указать, когда и как применять полужирный и курсивный шрифт к шрифту.
Использование
font-weight и font-style Properties В этом разделе вы будете использовать свойства font-weight и font-style , чтобы настроить отображение шрифта. Есть много причин использовать эти варианты, например, чтобы подчеркнуть содержание как часть руководства по стилю цитирования и обеспечить визуальное разнообразие.
Теперь, когда вы загружаете пользовательские шрифты из Google Fonts, вы можете начать точную настройку характеристик текста.Начиная со свойства font-weight , вы можете изменить толщину или тонкость отображения шрифта. Свойство font-weight имеет два общих значения: normal и bold . Нормальное значение - это значение по умолчанию font-weight для большей части текста в браузере. жирным шрифтом значение по умолчанию font-weight для заголовков и элементов. Но для этого урока вам нужно будет использовать числовые значения вместо имени обычных и жирных значений.
Числовое значение font-weight зависит от шрифта, который вы загружаете. Когда вы добавляли шрифт Public Sans из Google Fonts, вы выбрали толщину Обычный (400) и Полужирный (700). Числа в скобках совпадают со значениями, необходимыми для ссылки и загрузки этого шрифта. Кроме того,
Кроме того, font-weight значение 400 является числовым эквивалентом нормального , например, 700 является числовым эквивалентом жирным шрифтом .Текст, использующий Public Sans, то есть все, кроме заголовков, автоматически использует эти веса.
В качестве альтернативы выбор шрифтов Quicksand включал полужирный (600) и полужирный (700) шрифт. Значение 600 не имеет числового эквивалента и должно быть определено с использованием числового значения.
Вы начнете с установки font-weight для всех заголовков для полужирного варианта 600 Quicksand. В файле styles.css найдите селектор групп со всеми значениями заголовков и добавьте шрифт font-weight: 600; Объявление в блок селектора:
стилей.css
...
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Зыбучие пески», без засечек;
font-weight: 600;
}
После внесения этого изменения сохраните styles. и повторно загрузите  css
css index.html в своем браузере. Вы увидите небольшое истончение заголовков по мере их изменения от 700 значения Quicksand до значения 600 .
Теперь, когда вы настроили все элементы заголовка для использования веса Quicksand 600 , все еще есть места для использования варианта шрифта 700 .Для начала создайте селектор типа h4 в вашем файле styles.css и добавьте font-weight: 700; в блоке селектора:
styles.css
...
h4 {
font-weight: 700;
}
Это изменение приведет к тому, что заголовок h4 немного выделится, так как теперь он более жирный, чем другие заголовки. По мере продвижения руководства вы будете вносить дополнительные изменения в стили h4 , чтобы они выделялись, но при этом сохраняли свой иерархический порядок.
Сохраните изменения в styles., а затем создайте новый селектор, нацеленный на текст, заключенный в теги  css
css и . В случае стилей, написанных до сих пор, этот тип текста получит вариант Public Sans жирным курсивом. Вместо этого установите стили для использования стека шрифтов Quicksand.
Так как HTML, чтобы получить жирный курсив, это ... и ... , вам нужно будет создать селектор группы комбинаторов в файле styles.css , а затем применить свойство font-family с «Quicksand», без засечек как значение:
styles.css
...
сильный em,
em strong {
семейство шрифтов: «Зыбучие пески», без засечек;
}
После внесения этого дополнения в файл styles.css сохраните его, а затем повторно загрузите index.html в своем браузере.Текст, который был выделен полужирным курсивом, теперь использует Quicksand и выделен курсивом, хотя Google Fonts не предоставляет курсивную версию шрифта. Это называется faux italic , когда браузер понимает, что это содержимое должно быть курсивом по умолчанию, но, поскольку курсивный вариант не определен, вместо этого он искусственно наклоняет текст.
Это называется faux italic , когда браузер понимает, что это содержимое должно быть курсивом по умолчанию, но, поскольку курсивный вариант не определен, вместо этого он искусственно наклоняет текст.
Свойство для обработки того, выделен ли текст курсивом или нет, - font-style . Варианты значений для свойства стиля шрифта : нормальный и курсив .Вместо использования имитационного полужирного шрифта измените стили для этого селектора, чтобы он не выделялся курсивом. Добавьте к селектору группы strong em, em strong в файле styles.css свойство font-style со значением normal :
styles.css
...
сильный em,
em strong {
семейство шрифтов: «Зыбучие пески», без засечек;
стиль шрифта: нормальный;
}
Это изменит текст, выделенный полужирным курсивом, на полужирный шрифт Quicksand.
Сохраните изменения в styles. и перезагрузите  css
css index.html в своем браузере, чтобы увидеть изменения:
Вы использовали свойства font-weight и font-style в этом разделе, чтобы применить вариации шрифта Quicksand, загруженного из Google Fonts. Затем вы воспользуетесь свойством font-size , чтобы создать более крупный, более разборчивый текст с более четкой иерархией среди заголовков.
Использование
font-size Свойство В этом разделе вы будете использовать свойство font-size для применения различных размеров шрифта к содержимому на всей странице.Размер текста - важный фактор при передаче информации. Текст хорошего размера легче читать, а заголовки подходящего размера помогают передать иерархию для более легкого беглого просмотра информации. Вы измените размер шрифта на всех элементов, которые вы создали в index.html , чтобы создать более читаемый документ.
Начните с установки размера шрифта по умолчанию для элемента body . Браузер по умолчанию font-size составляет 16px , но может быть полезно для большей разборчивости для многих шрифтов, если они будут немного больше.Откройте файл styles.css и добавьте размер шрифта : 18 пикселей; к корпусу элемент:
styles.css
body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
размер шрифта: 18 пикселей;
}
...
Откройте index.html в браузере или обновите страницу. Изменение размера шрифта на в элементе body изменило все шрифты на странице, увеличив их размер.
Размеры шрифта по умолчанию для элементов имеют относительный размер на основе родительского элемента, в данном случае элемента , с использованием процентного значения для размера шрифта.Использование формулы (цель / база) * 100% даст вам процентное значение, которое относительно базового размера шрифта, установленного для элемента .
Чтобы попробовать эту формулу, вы будете работать с установкой целевого размера шрифта для элемента как 45px . Используя формулу, целевой размер составляет 45 пикселей , а базовый размер - 18 пикселей , поэтому формула для этого будет (45/18) * 100% , что составляет 250% .Это означает, что предполагаемый размер для будет в 2,5 раза больше размера базового font-size .
Верните вам файл styles.css и добавьте селектор элементов для h2 и добавьте размер шрифта : 250%; свойство и значение для установки размера шрифта:
styles.css
...
h2 {
размер шрифта: 250%;
}
...
Теперь, когда вы установили относительный размер шрифта для элемента , примените ту же формулу к остальным элементам заголовка.Для каждого из них вы можете выбрать округление или сохранение полных десятичных значений. Также может быть полезно оставлять комментарии, объясняющие целевой размер или даже формулу.
Откройте файл styles.css и начните с добавления комментария после свойства h2 font-size , поясняющего отображаемый размер. Затем для каждого заголовка примените формулу, так что h3 имеет размер шрифта , эквивалентный 36px , h4 равен 32px , h5 to 26px , h5 to 22px , и, наконец, h6 до базового размера 18px .Размер элемента по умолчанию меньше, чем базовый размер, поэтому установка его на 100% гарантирует, что он не опустится ниже базового значения:
styles.css
...
h2 {
размер шрифта: 250%; / * 45 пикселей * /
}
h3 {
размер шрифта: 200%; / * 36 пикселей * /
}
h4 {
размер шрифта: 177,78%; / * 32 пикселя * /
}
h5 {
размер шрифта: 162,5%; / * 26 пикселей * /
}
h5 {
размер шрифта: 122%; / * 22px * /
}
h6 {
размер шрифта: 100%; / * 18 пикселей * /
}
.:max_bytes(150000):strip_icc()/font-family-html-examples-5bd89484c9e77c0051b09806.png) ..
..
Вернитесь в браузер и обновите индекс .html . Все заголовки будут увеличивать свой размер шрифта до относительно размера шрифта по умолчанию , установленного для элемента . На следующем изображении показано, как это изменение будет отображаться в браузере:
На этом шаге вы использовали свойство font-size для изменения размера текста на веб-странице. Вы использовали концепцию дизайна размера, чтобы придать содержанию иерархию помимо стилей браузера по умолчанию. На следующем шаге вы продвинетесь дальше в дизайне содержимого с помощью свойства color .
Использование цвета
для выделения текста Свойство Основное внимание в следующем разделе уделяется свойству color CSS, использующему цвет для определения порядка и добавления смысла к содержимому. Цвет - одно из наиболее распространенных соображений при проектировании, особенно при определении различного значения текста. В этом разделе вы будете использовать именованных цветов , чтобы установить цвет текста. Именованные цвета - это набор заранее определенных цветов, который вырос за эти годы; они соответствуют другим значениям веб-цветов, например, шестнадцатеричным цветовым кодам.В этом разделе будет использоваться список именованных цветов, который можно найти на странице Википедии о веб-цветах. Вы можете оставить страницу веб-цветов Википедии открытой в своем браузере для справки.
В этом разделе вы будете использовать именованных цветов , чтобы установить цвет текста. Именованные цвета - это набор заранее определенных цветов, который вырос за эти годы; они соответствуют другим значениям веб-цветов, например, шестнадцатеричным цветовым кодам.В этом разделе будет использоваться список именованных цветов, который можно найти на странице Википедии о веб-цветах. Вы можете оставить страницу веб-цветов Википедии открытой в своем браузере для справки.
Как и в случае с размером шрифта , вы собираетесь установить цвет по умолчанию для всего документа. Это повлияет на все содержимое на странице, поскольку цвет является унаследованным значением для большинства элементов. Важно помнить о цветовом контрасте, поскольку он помогает разборчивости, особенно когда речь идет о том, чтобы сделать Интернет доступным для всех уровней зрения.Поскольку цвет фона останется белым по умолчанию, использование жирных, более темных цветов является хорошим ориентиром. Если вы хотите узнать больше о дизайне с доступным цветовым контрастом, посмотрите эту короткую серию видео по этой теме.
Если вы хотите узнать больше о дизайне с доступным цветовым контрастом, посмотрите эту короткую серию видео по этой теме.
Чтобы начать использовать цвет , вернитесь к файлу styles.css в текстовом редакторе. Как и в случае с разделом font-size , найдите селектор body и добавьте свойство color . Цвет текста по умолчанию в большинстве браузеров — черный.Для доступного цветового контраста важно, чтобы основной цвет оставался темным на светлом фоне. Используйте именованный цвет DarkSlateGray , который здесь только верблюжий для удобочитаемости, но при желании может быть полностью строчным:
styles.css
body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
размер шрифта: 18 пикселей;
цвет: DarkSlateGray;
}
...
Сохраните файл styles.css и обновите index.html в браузере.Цвет содержимого изменится с черного на темно-сине-зеленый:
Теперь, когда основной цвет установлен, вы можете начать использовать другие цвета, чтобы обеспечить более визуальную иерархию. Начните с селектора
Начните с селектора h2 в файле styles.css и добавьте свойство color со значением Indigo :
styles.css
...
h2 {
размер шрифта: 250%; / * 45 пикселей * /
цвет: индиго;
}
...
Сохраните свои стили .css , вернитесь в свой браузер и обновите index.html . Текст теперь имеет темно-фиолетовый цвет вместо темно-сине-зеленого цвета по умолчанию:
Затем вы примените цвета к другим заголовкам. Quicksand — это забавный закругленный шрифт, и вы используете необычный образец контента Cupcake Ipsum, поэтому создайте яркую и яркую цветовую схему, используя разные цвета для каждого заголовка. Вернитесь к styles.css и для каждого селектора заголовков добавьте свойство color и значение цвета.Для элемента h3 используйте MediumVioletRed , для h4 используйте LimeGreen , для h5 добавьте Chocolate , для h5 используйте Crimson , затем, наконец, для h6 используйте DeepSky Blue :
styles. css
css
...
h3 {
размер шрифта: 200%; / * 36 пикселей * /
цвет: MediumVioletRed;
}
h4 {
размер шрифта: 177,78%; / * 32 пикселя * /
цвет: салатовый;
}
h5 {
размер шрифта: 162.5%; / * 26 пикселей * /
цвет: шоколадный;
}
h5 {
размер шрифта: 122%; / * 22px * /
цвет: малиновый;
}
h6 {
размер шрифта: 100%; / * 18 пикселей * /
цвет: DeepSkyBlue;
}
...
После добавления свойств color к заголовкам сохраните styles.css и вернитесь в браузер, чтобы обновить index.html . Ваш контент теперь полон цвета:
С помощью свойства color вы узнали о именованных значениях веб-цветов и о том, как использовать цвет для придания значения.Вы также использовали свойство color , чтобы придать содержанию индивидуальность, добавив красочную палитру к содержанию веб-страницы.
Заключение
Работа с текстом — основная часть написания CSS для Интернета. Текст передает смысл не только в том, что он говорит, но и в том, как он выглядит. Используя инструменты, которые вы изучили с помощью свойств
Текст передает смысл не только в том, что он говорит, но и в том, как он выглядит. Используя инструменты, которые вы изучили с помощью свойств font-family , font-weight , font-style , font-size и color , вы можете управлять текстом, чтобы обеспечить содержательный контекст для вашего веб-сайта. .Эти свойства не ограничиваются заголовками, рассматриваемыми в этой статье: их можно использовать с любым элементом, содержащим текст.
Если вы хотите прочитать больше руководств по CSS, посетите нашу страницу темы CSS.
Лучшие практики использования начертания шрифта с веб-шрифтами
Свойство CSS font-weight используется для определения веса шрифта, например обычного или полужирного. В этой статье описывается, как наилучшим образом использовать семейства шрифтов с расширенным весом, который может варьироваться от Extra Light до Extra Black.
Вот как можно определить обычный и жирный вес:
font-weight: нормальный font-weight: жирный
Но для всех остальных весов используется числовой диапазон от 100 до 900. Одна из проблем с веб-шрифтами заключается в том, что большинство веб-браузеров не поддерживают должным образом веса шрифтов, кроме нормального и жирного. В следующей таблице описаны возможные сопоставления весов с числовыми определениями:
Одна из проблем с веб-шрифтами заключается в том, что большинство веб-браузеров не поддерживают должным образом веса шрифтов, кроме нормального и жирного. В следующей таблице описаны возможные сопоставления весов с числовыми определениями:
- 100 Extra Light или Ultra Light
- 200 Легкая или тонкая
- 300 Книга или Деми
- 400 Обычное или обычное
- 500 Средний
- 600 Полужирный, Демиболд
- 700 Полужирный
- 800 Черный, особо жирный или толстый
- 900 Экстра черный, толстый, плакат или ультра черный
Как Webtype решает проблемы с размером шрифта
Мы решили проблему веса шрифта с помощью нашей службы веб-шрифтов, позволив вам настроить имя семейства шрифтов для каждого веб-шрифта.Например, вы можете создать определение семейства шрифтов для Interstate-Light, а затем использовать определение «font-weight: normal» (по сравнению с «font-weight: 100», которое не работает должным образом во всех браузерах).
Вы найдете возможность настроить имя семейства шрифтов после добавления шрифтов к ресурсу CSS в веб-диспетчере шрифтов в своей учетной записи.
Вот пример использования семейства шрифтов Interstate:
{font-family: "Межгосударственный свет"; font-weight: нормальный; }
{font-family: "Межгосударственный средний"; font-weight: нормальный; }
{font-family: "Межгосударственный регулярный"; font-weight: нормальный; }
{font-family: "Межгосударственный полужирный шрифт"; font-weight: жирный; }
{font-family: "Межгосударственный полужирный"; font-weight: жирный; }
{семейство шрифтов: "Interstate Extrabold"; font-weight: жирный; }
{font-family: "Межгосударственный черный"; font-weight: жирный; }
.