Как создать удивительный логотип | Веб-дизайн
В этой статье я опишу, как создать логотип от начала до самого конца, полностью задокументировав его. Советую вам открыть Photoshop и следить за каждым шагом.
Я использовал технику, с помощью которой разрабатывал многие логотипы. Здесь только некоторые из них:
Для разработки этого логотипа я буду использовать Adobe Photoshop CS2. Многие настаивают на том, что для этого нужен только Illustrator, но я считаю, что в целях удобства большей части аудитории лучше использовать Photoshop.
Мой приятель работает на игровом ресурсе, и он давно уже хотел сделать новый логотип для сайта, так что я согласился создать его в этой статье. Итак, давайте посмотрим на существующий логотип:
Название bluelaguna.net вместе со слоганом фактически является логотипом. Я подумал, что нужно показать всю шапку, чтобы увидеть, как логотип сочетается с общим дизайном.
Этому логотипу не хватает читаемости. Когда пользователь заходит на сайт, то первым, что привлекает его внимание, должен быть как раз логотип. Первое, куда смотрят люди, это верхний левый угол сайта. Данный логотип размещен в середине шапки, написан мелким шрифтом и «синий» цвет на темно-синем фоне трудно читается.
Первое, куда смотрят люди, это верхний левый угол сайта. Данный логотип размещен в середине шапки, написан мелким шрифтом и «синий» цвет на темно-синем фоне трудно читается.
Чтобы логотип был эффективным, он должен содержать изображение «бренда«, которое должно засесть вам в голову. Этот же логотип — просто надпись шрифтом Times New Roman в верхнем регистре.
Перед началом разработки логотипа заказчик должен ответить на несколько вопросов:
- Название услуги / продукта: BlueLaguna.Net.
- Используете ли вы слоганы?: «Your #1 Source for RPG Media».
- Есть ли у вас предпочтительная цветовая схема?: Совпадает с текущим проектом.
- Что вы пытаетесь донести через логотип?: Серьезный сайт игровой тематики.
- Еще какие-нибудь пожелания?: Вы не должны использовать текущий дизайн шапки.
Этого вполне достаточно, теперь мы знаем, как сделать логотип для сайта.
В Photoshop перейдите в Файл> Создать. Затем укажите имя логотипа и задайте ширину 600 и высоту 500 пикселей. Затем нажмите кнопку ОК (Смотрите скриншот ниже):
Затем нажмите кнопку ОК (Смотрите скриншот ниже):
После этого ваш документ должен выглядеть следующим образом:
Слева у меня открыты палитры «Слои» и «Символы».
Сначала я подбираю шрифты для логотипа, которые, по моему мнению, должны подойти для него. bluelaguna мы пытаемся представить как связанный с компьютерными играми сайт, поэтому лучше выбрать серьезный шрифт. Наличие обширного набора шрифтов крайне важно. У меня их несколько тысяч.
Выберите в меню слева инструмент «Текст»:
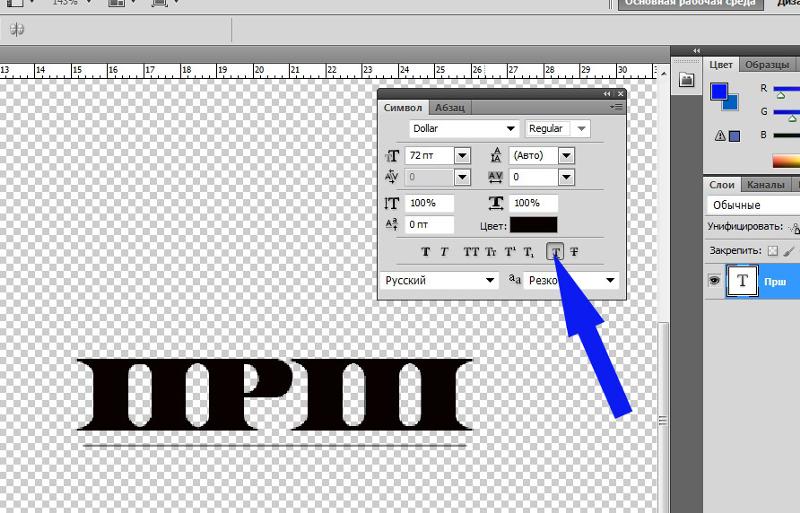
Настройте в панели параметров сверху «Свойства текста», как показано на рисунке ниже:
В панели «Символ» справа установите для трекинга (AV) значение -60. Это просто сократит расстояние между каждым отдельным символом:
Введите в поле документа «BLUE LAGUNA«. Сначала, убедитесь, что цвет фона у вас белый, и вы можете использовать для него инструмент «Заливка». Я решил начать с заглавных букв, так как они выглядят более «серьезно»:
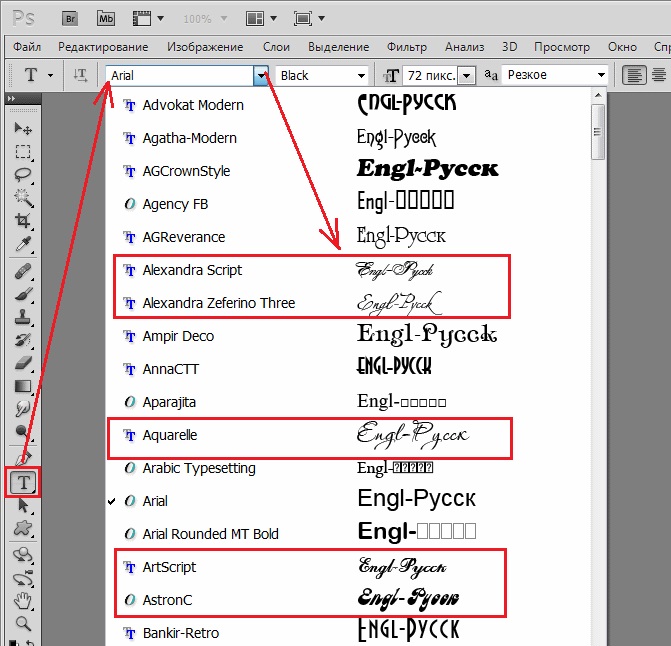
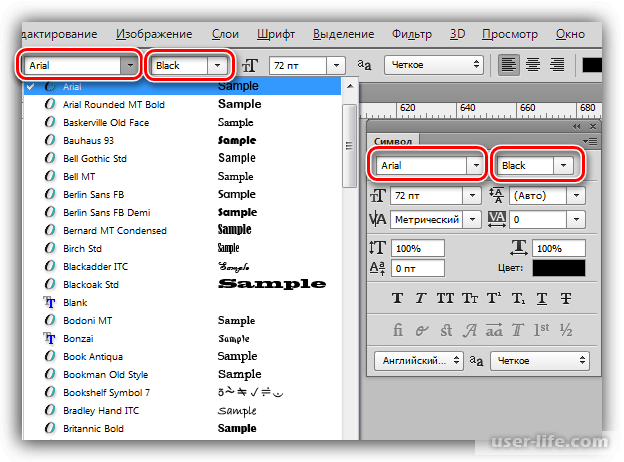
При выбранных инструменте «Текст» и слое 1, перейдите в меню списка шрифтов:
Вы можете изменить шрифт тремя способами.
- Нажать стрелку вниз, чтобы изменить вид шрифта надписи «BLUE LAGUNA«;
- Нажать стрелку вниз и просмотреть маленькие превью каждого из шрифтов;
- Скачать программу для просмотра шрифтов.
Лично я использую первый метод, хотя иногда использую и программу для просмотра шрифтов. Наша цель — найти шрифты, которые могли бы подойти для логотипа.
После того, как вы определитесь со шрифтом, нужно продублировать слой в палитре, а затем скрыть предыдущий слой. Кликните по слою правой кнопкой мыши и выберите из открывшегося меню пункт «Создать дубликат слоя». Так вы сохраните выбранный шрифт (скрытый слой), и получите новый слой, чтобы попробовать другие шрифты:
Так как мы хотим создавать серьезные логотипы сайтов, то нам нужны определенно выглядящие шрифты.
Вот несколько примеров неудачно выбранных шрифтов для этого проекта:
- Первый логотип (верхний) не подходит, потому что выглядит слишком весело/непрофессионально;
- Второй логотип просто «глупый«, кроме того не стоит выбирать для логотипа шрифт, который уже содержит тень;
- Третий логотип с завитушками слишком «рваный«;
- Каллиграфические логотипы, как правило, являются устаревшими, особенно этот, со странными «каплями«, стекающими вниз;
- Последний логотип читается с трудом.
 Помните, логотип должен быть легко читаемым.
Помните, логотип должен быть легко читаемым.
Вот несколько примеров хорошего выбора шрифта, который нужно осуществить перед тем, как создать свой логотип:
- Все эти логотипы, за исключением 4 и 6 являются в значительной степени похожими;
- Номера 1, 2, 3 и 5 все простые и «серьезные» на вид;
- Логотип 4 все еще выглядит «серьезно», хотя и значительно отличается от остальных. Я выбрал этот шрифт, чтобы поэкспериментировать с сочетанием шрифтов для слов «BLUE» и «LAGUNA«;
- Логотип 6 написан жирным скошенным шрифтом, но он все равно выглядит как нужно.
Для логотипов, которые состоят более чем из одного слова, лучше, если мы сделаем слова отличными друг от друга на вид. В этом проекте у нас есть два слова «BLUE» и «LAGUNA«. Мы попробуем сделать их отличными друг от друга с помощью двух разных шрифтов. Можно также разделять слова, сохраняя тот же шрифт, но изменяя цвет слов. Поэтому я поэкспериментирую с шестью отобранными выше шрифтами.
Для слова «BLUE» я использовал «нежирную» версию шрифта, использованного для написания слова «LAGUNA«. Это позволяет сохранить целостность всего логотипа PSD и разделить слова:
Это позволяет сохранить целостность всего логотипа PSD и разделить слова:
Иногда логотипы хорошо выглядят, если состоят только из слов, но в большинстве случаев добавление какого-то соответствующего символа позволяет сделать логотип выделяющимся. Давайте начнем с первого из отобранных нами ранее шрифтов:
Давайте подумаем, что можно добавить к логотипу, чтобы сделать его выразительным. Первое, что я делаю в таких случаях, это просто сажусь и смотрю на выбранный шрифт. И думаю о том, что собой представляет сайт. Ну, BlueLaguna.Net — сайт об играх, который предлагает медиа-материалы по RPG (Role Playing Game). Таким образом, мы имеем две основных черты «характера» ресурса: RPG и медиа. Я думаю, логично было бы сосредоточиться на аспекте RPG, так как медиа и так окружает нас повсюду, и это совсем не уникальная концепция.
Теперь давайте проведем некоторые исследования по ролевым играм. Мы должны установить, символ, который действительно ассоциируется с RPG. В данный момент на BlueLaguna. Net представлен женский персонаж в 3D. Изображение женщины в логотипе — это, возможно, лучший выбор. Кроме этого мир оружия и магии также связан с RPG.
Net представлен женский персонаж в 3D. Изображение женщины в логотипе — это, возможно, лучший выбор. Кроме этого мир оружия и магии также связан с RPG.
Теперь нужно придумать несколько идей для нашего символа. Я думаю, можно представить на логотипе лицо одной из этих девушек в стиле RPG с намеком на магию.
Если существует какой-нибудь инструмент, который полностью понятен всем без исключения, то это именно инструмент «Перо». Он позволяет создавать любую форму и поддерживает векторный формат, что очень важно, если нужно изменять размер логотипов для сайтов — при профессиональной печати, например.
Всегда лучше рисовать логотип вручную, без обводки контуров картинки (векторной трассировки), но если вы не очень талантливый художник, то трассировка может оказаться единственно возможным для вас вариантом.
К сожалению, на istockphoto я не нашел ничего похожего на RPG или «аниме«. Поэтому я зашел на images.google.com и нашел там картину, которая мне подходит:
После того, как вы нашли изображение, которое хотите трассировать, сохраните его на жестком диске, откройте в Photoshop. Затем нажмите Ctrl-A, Ctrl -C, чтобы выделить его и скопировать выделение, а затем вернитесь к основному документу логотипа и нажмите Ctrl -V.
Затем нажмите Ctrl-A, Ctrl -C, чтобы выделить его и скопировать выделение, а затем вернитесь к основному документу логотипа и нажмите Ctrl -V.
Теперь мы импортировали эту картинку в документ логотипа. Выберите инструмент «Прямоугольная область», выделите нижнюю половину тела девушки и нажмите клавишу Delete. Ваш документ сейчас должен выглядеть примерно так:
Теперь выберите инструмент «Лупа» и увеличьте масштаб:
Далее выберите инструмент «Перо»:
Убедитесь, что цвет переднего плана (черный квадрат в нижней части палитры) совпадает с темно-синим цветом текста, который мы указали.
Создайте новый слой и измените его непрозрачность до 0%. Это делается для того, чтобы, когда мы начнем обводить контурами изображение, синий цвет не перекрывал расположенную ниже картинку девушки.
Далее при выбранном инструменте «Перо» нажмите в точке, расположенной на внешнем контуре волос девушки (в верхней части), а затем еще раз нажмите на внешнем контуре в другой точке, чтобы между этими двумя точками можно было создать линию. Вы можете нажать и потянуть за край линии, чтобы создать кривую определенной формы.
Вы можете нажать и потянуть за край линии, чтобы создать кривую определенной формы.
В результате у вас должно получиться что-то вроде этого. Я уменьшил непрозрачность изображения девушки, чтобы вы могли видеть, как линии очерчивают ее контур:
Перед тем, как разработать логотип полностью, я создам другие фигуры, изображающие черты лица. Вот, что у меня получилось:
Как видите, для лица я использовал другой цвет (голубой). Теперь у меня есть около 15 различных слоев. Отдельный слой для верхней части каждого глаза, нижней части каждого глаза, середины и небольших бликов. Также на отдельном слое располагаются фон лица и ухо.
Давайте продолжим и добавим немного теней. Вот, что у меня получилось после 20 минут работы с тенями:
В общей сложности у меня получилось три различных слоя волос. Это довольно утомительный процесс создавать тени волос. Но вам нужно нарисовать всего несколько отдельных прядей, которые в целом создают впечатление текстуры волос.
После этого я добавил светлые и темные участки для лица и шеи.
На данный момент наш символ проекта готов. Давайте сделаем исходный слой текста видимым и посмотрим, как мы можем объединить символ и текст.
Удерживая клавишу Shift, нажмите последний и первый векторные слои, чтобы выбрать их все. Затем в палитре слоев кликните по иконке маленького круга и в появившемся окне выберите «Новая группа из слоев». Это позволит собрать все слои девушки в одну группу, чтобы ими легче было управлять. Таким образом, мы можем работать с различными слоями этой группы, и при этом они будут сохранять свою позицию относительно друг друга, чтобы не исказить лицо девушки:
Уже сейчас все выглядит неплохо. Но голова девушки непропорционально велика по отношению к надписи «BLUE LAGUNA«. Поэтому нам нужно немного ее уменьшить. Давайте попробуем переместить ее влево и добавить к слогану текст «.net«. Вот как все это будет выглядеть:
Единственное, что я еще сделал бы, это с помощью инструмента «Перо», я добавил бы белую обводку для буквы «B«, чтобы она не сливалась с лицом.
К сожалению, я упустил из виду, что bluelaguna.net и так уже имеет синий фон, и выполнил весь логотип в этих же цветах. Поэтому мне нужно изменить цвета логотипа, чтобы они соответствовали фону шапки сайта:
Изменив цвета, мы можем существенно поменять весь внешний вид логотипа. Я думаю, на этом мы можем остановиться.
Если вы первый раз используете инструмент «Перо», то у вас не получится все так красиво, как у меня. Для этого потребуется время и терпение. Но теперь вы знаете, как создать логотип для сайта.
Данная публикация является переводом статьи «How to make an awesome logo» , подготовленная редакцией проекта.
Как редактировать мангу — Sailor Galaxy
! Если ты еще не очень хорошо знаешь программу Фотошоп, вот список видео-уроков, которые мы рекомендуем пройти: https://www.youtube.com/playlist?list=PL7866869DECB481BB
Итак, мы прислали тебе файл PDF, в котором комментариями к каждой фразе добавлен перевод. Плюс такого перевода в том, что ты можешь открыть этот файл в фотошопе и сразу будешь видеть, какая фраза имеется в виду + можешь скопировать фразу и вставить ее в текстовый слой в Фотошопе.
- Открой PDF файл в программе Photoshop (далее — Фотошоп). Выбери одну страницу, которую ты собираешья редактировать, кликни на нее. В настройках справа обязательно впиши «72» в строчку «Разрешение», иначе изображение будет не адаптировано для просмотра онлайн.
- Кликни «Ок».
- Теперь тебе видно эту страницу с комментариями, показанными как маленькие желтые листочки. Дважды кликни на такой листочек и тебе откроется панель, в которой будет виден комментарий. Из этого окошка ты можешь копировать текст и вставлять его в текстовый слой Фотошопа.
- Кликни на меню «Просмотр» в самом верху программы, в выпавшем меню выбери «Показать», в выпавшем меню выбери «Комментарии»:
- Если не показывается панель с текстом комментария, нажми на пункт меню «Окно» (он расположен рядом с пунктом «Просмотр»). В выпавшем меню выбери «Комментарии» и тогда должно открыться окошко, в котором будет показан текст выбранного тобой комментария.

- Прежде всего сохрани файл как файл Фотошоп (.psd) и время от времени сохраняй этот файл, чтобы не потерять проделанную работу, если вдруг что случится (выключится компьютер или Фотошоп вдруг закроется без предупреждения).
Называй файл так, как его название уже продиктовано ПДФ, лишь подправив конец названия в соотсветствии с данной инструкцией:
если номер страницы — однозначное число, добавь перед ним два нуля. Пример: было manga-sailor-moon-kanzenban-rus-volume-09-act-50-1 стало manga-sailor-moon-kanzenban-rus-volume-09-act-50-001
если номер страницы — двухзначное число, добавь перед ним один нуль. Пример: было manga-sailor-moon-kanzenban-rus-volume-23-act-50-1 стало manga-sailor-moon-kanzenban-rus-volume-09-act-50-023 - Но прежде чем вставлять текст, нам нужно отредактировать изображение — очистить скан, спрятать японский текст.
 .. Для начала проверь, прямо ли расположен скан. Бывает, что страница была сосканирована криво. Чтобы это проверить и, если необходимо, исправить, включи отображение Линеек. Для этого кликни на пункт меню «Просмотр» и в выпавшем меню кликни на «Линейки»:
.. Для начала проверь, прямо ли расположен скан. Бывает, что страница была сосканирована криво. Чтобы это проверить и, если необходимо, исправить, включи отображение Линеек. Для этого кликни на пункт меню «Просмотр» и в выпавшем меню кликни на «Линейки»:Справа и сверху от окна, в котором ты видишь скан, отобразятся две полоски с линейками. Кликни на линейку, которая слева, зажми кнопку мыши и вытяни мышью из линейки светло-голубую полосу и протяни ее к черному краю, обрамляющему кадр (На скриншоте для наглядности я покрасила линию в красный цвет:
Теперь выдели в меню слоев наш пока еще единственный слой со сканом, нажми одновременно кнопки Ctrl и английскую «T» на клавиатуре (скорее всего тебе придется переключиться на английский язык, чтобы эта быстрая команда сработала). Теперь ты можешь изменять размер слоя или повернуть. После того как ты нажмешь CTRL + T, по краям слоя отобразятся маленькие квадраты, помечающие границы слоя. Подведи курсор мыши к одному из углов настолько близко, чтобы курсор мыши превратился в дугу со стрелочками на концах.
 Теперь ты можешь зажать левую кнопку мыши и вертеть слой, двигая мышью и выравнивая его относительно протянутой Линейке.
Теперь ты можешь зажать левую кнопку мыши и вертеть слой, двигая мышью и выравнивая его относительно протянутой Линейке.Скорее всего при повороте скана по краям образовалось пустое место, как видно в нашем примере сверху и справа:
Чтобы избежать таких неровностей, добавь под слоем скана новый слой, совершенно белый. Теперь подвинь слой со сканом так, чтобы пустые места исчезли. В нашем примере это будет значить, что небольшой кусок звездного скана будет отрезан, но это не страшно. Зато теперь наш верхний угол выглядит аккуратно:
- Теперь нужно сделать скан белым и чистым, чтобы он соответствовал белому слою, который мы под него подложили. Выбеливание скана также помогает устранить огрехи скана, как, например, просвечивающие очертания кадров с другой стороны страницы. На картинке сверху это очень хорошо видно внизу скана — пустое место не ровно серое, там, к сожалению, проглядывают кадры с оборотной стороны страницы манги. Чтобы это исправить, клинки на иконку с наполовину закрашенным кругом (иконка расположена под списком слоев), и в выпавшем меню выбери «Уровни»:
В появившемся окошке надо вписать 10, а справа — 244:
Обычно это уже удаляет все неаккуратности.
 Если вдруг этих чисел недостаточно для чистки скана — поэкспериментируй, впиши другие числа.
Если вдруг этих чисел недостаточно для чистки скана — поэкспериментируй, впиши другие числа. - Таким образом у нас появился первый слой ретуши. Выбери его и одновременно нажми Ctrl и английскую букву «G» на клавиатуре, чтобы добавить этот слой в группу. Назови группу «Ретушь».
- Теперь начинается самое интересное — удаление японского текста и старательное восстановление фона под ним (если фон — не просто белый). В этом уроке мы не будем описывать в подробностях, как ретушировать изображение. Если ты еще не умеешь этого, поищи уроки в интернете. Вот список инструментов и уроки к ним, которые мы рекомендуем использовать:
! Важно: дублируй слой оригинального японского скана, чтобы всегда иметь его в неизмененном виде и иметь возможность сравнить с твоей ретушью, а также без проблем изменить какую-то часть твоей ретуши.
 Если все будет происходить на одном слое, пути назад уже не будет 🙁 Лучше всего создавай отдельный слой для ретуши каждого кадра в группе «ретушь».
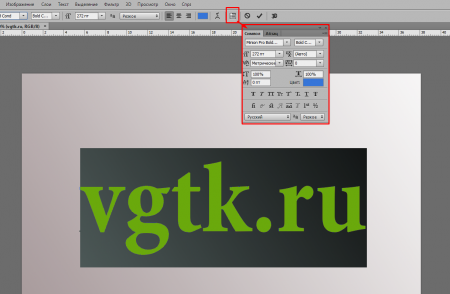
Если все будет происходить на одном слое, пути назад уже не будет 🙁 Лучше всего создавай отдельный слой для ретуши каждого кадра в группе «ретушь». - Теперь, когда японский текст аккуратно удален, время вписать русский текст! Когда использовать какой шрифт см. в разделе «Обзор шрифтов» этого учебника.
- шрифт
- должен он быть жирный, курсив или нормальный (если шрифт позволяет эту настройку)
- размер шрифта (Размер стандартного шрифта, использоваемого для перевода стандартных японских иероглифов, — IrinaCTT Normal — 35px, но если очень нужно, то можешь уменьшить размер (например, если текст не помещается в пузырь)
- расстояние между строчек (рекомендуем оставлять на «авто», но если автоматическое расстояние слишком большое / маленькое можешь ввести в поле свою цифру.
 )
) - Автоматическое расстояние между буквами — обычно для всех текстов мы рекомендуем настройку «оптически». Только для нашего стандартного шрифта IrinaCTT Normal мы рекомендуем здесь настройку «метрически».
- Расстояние между буквами, которое задаешь сам. Обычно это 0, но для стандартного шрифта IrinaCTT Normal мы всегда используем расстояние 10 в этой настройке, иначе буквы стоят слишком близко друг к другу и затрудняют читаемость.
- Высоту и широту текста оставляем всегда, как она есть, то есть 100%
- игнорируй эту настройку
- изменить цвет текста
- сделать текст жирным (полезная настройка, чтобы заставить текст стать жирным, если шрифт не позволяет сделать этого в настройке номер 2). Если надо сделать текст еще жирнее — добавь ему внешний контур того же цвета (видео-урок)
- сделать текст наклонным / курсивом (полезная настройка, чтобы заставить текст стать наклонным, если шрифт не позволяет сделать этого в настройке номер 2).
- Написать все большими буквами.
 Полезная настройка, так как в манге и так все пишется большими буквами 🙂
Полезная настройка, так как в манге и так все пишется большими буквами 🙂 - игнорируй эту настройку
- написать часть текста надстрочно
- написать часть текста подстрочно
- подчеркнуть текст
- зачеркнуть текст
- всегда выбирай Сглаживание: Плавное (англ. Smooth)
- В окошке «абзац» ты можешь выравнять текст по центру. Чтобы это окошко показалось, кликни на пункт меню «Текст» >> «Панели» >> «Панель «Абзац»).
- Вот и все твой скан готов! Пришло время сохранить его как JPG 🙂 Для этого одновременно нажми кнопки Alt, Shift, Ctrl, S — откроется окно «Сохранить для Web». Соблюдай следующие настройки:
Кликни «Сохранить», выбери папку «JPG» в папке данного акта и сохрани файл в эту папку с тем же именем, какое было у Фотошоп-файла (соответственно, только окончание теперь будет другим — .jpg) Та-да-а-а!
- Пришли готовое пробное задание Селине на проверку (JPG и PSD файлы). Также посылай на провереку готовый акт.
 ! Так как файлы будут большие по размеру, используй какой-нибудь файлообменник!
! Так как файлы будут большие по размеру, используй какой-нибудь файлообменник!
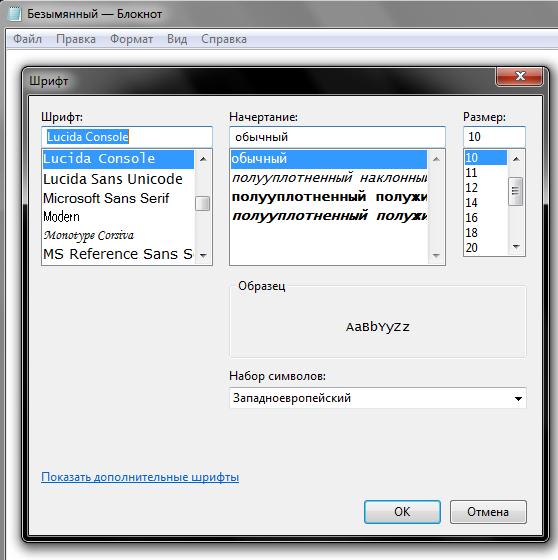
Шрифт печатной машинки: использование, названия, историческая справка
Винтажные шрифты, имитирующие печатную машинку, на сегодняшний день широко используются в веб-дизайне. Они придают тексту изящности и особого очарования, но применимы, конечно, не во всех случаях.
Историческая справка
До появления компьютерных систем для набора текста использовались печатные машинки. Они создавались в основном для переписывания ценных бумаг и рукописей. Шрифт печатной машинки не просто так неровный и немного расплывчатый. Когда один из первых изобретателей этого устройства, М. Алисов, презентовал свое детище, оно многим не понравилось, так как символы были эталонно ровными, как из типографии. Это создавало некоторые сложности при наборе документов, приходилось подвергать их цензуре. Остальные изобретатели учли эту ошибку, и шрифт печатной машинки стал таким, каким мы знаем его сейчас.
В печатных машинках используется так называемый моноширинный шрифт, который отличается одинаковой шириной символов. Считается, что он менее удобный для чтения, чем пропорциональный шрифт, который используется в современной печати. Но и в наши дни он встречается в программировании при написании исходных кодов, этим шрифтом пишут киносценарии. Кстати, автомобильные номера тоже написаны моноширинным фонтом.
Для экономии пространства и уменьшения размеров устройства часто убирали многие клавиши. Например, цифры заменяли омографичными буквами, дефис и тире были одинаковыми, как и кавычки.
Использование
Большую часть ХХ века все официальные государственные документы были машинописными, издательства также требовали приносить напечатанные тексты, так как это сильно облегчало работу наборщиков.
В середине ХХ века, с появлением персональных компьютеров, печатные машинки ушли в прошлое. Но шрифт печатной машинки до сих пор активно используется дизайнерами. Он отлично смотрится во многих стилях, придает эффект винтажности. Создается впечатление работы рукотворной, а не выполненной бездушной машиной.
Он отлично смотрится во многих стилях, придает эффект винтажности. Создается впечатление работы рукотворной, а не выполненной бездушной машиной.
Как называется шрифт печатной машинки?
В настоящее время есть более 15-ти их разновидностей для Photoshop. Каждый шрифт печатной машинки для «Фотошопа» имитирует либо стиль определенного устройства, либо написание в разных изданиях (газеты, типография). Многие стили доступны как в кириллице, так и в латинице. Наиболее похожим выглядит фонт B52 с его большим расстоянием между символами и эффектом потертости. Есть и другие шрифты, например:
- DS Moster имеет довольно интересный эффект, при котором некоторые символы пропечатываются жирнее. И буквы располагаются не ровно в строке, а «пляшут», делая текст очень реалистичным.
- Underwood полностью копирует стиль написания одноименной машинки.
- Harting и 1942 Report выглядят очень потертыми, как будто краска в машинке начинает заканчиваться.
- Junkos Typewriter сильно стилизован, буквы в нем разного размера и неровные, много «пятен от чернил».
- Type Writer, Type wrong и King больше приближены к компьютерному или типографскому набору, они четкие, ровные и без мелких пятен.
- Old Newspaper похож на стиль печати в газетах в начале ХХ века.
На сегодняшний день мы имеем огромное количество возможностей. Шрифты используются практически везде, от государственных документов до рекламы и искусства. Шрифт печатной машинки придаст эффект старины любому сайту или изображению.
Как правильно сделать жёсткий текст в креативах для Facebook
Facebook не пропускает жесткий текст в креативе? Сейчас мы исправим эту ситуацию. Работать будем в программе Camtasia Studio 9 и Photoshop, программа есть как для Mac, так и для Windows.
Авторы данного подхода ребята из паблика: https://vk.com/mama_creative
Для того чтобы делать подобные вещи может подойти любой фотошоп. Принцип обмана ИИ Facebook похож везде, экспериментируйте. Первая часть текста для Camtasia Studio, вторая для Photoshop. Листайте ниже.
Для видео креативов
Создаём проект. Устанавливаем соотношение 1:1.
Делаем яркий фон. Берём и переносим плашку с текстом.
Пишем «Жир уйдёт навсегда».
Растягиваем.
Поработаем с тенью. Открываем Drop Shadow. Убираем до нуля Blur и ставим на максимум «Opacity».
Сохраняем и выбираем жирнее шрифт. Остановимся на Areal Black.
У нас получился такой текст.
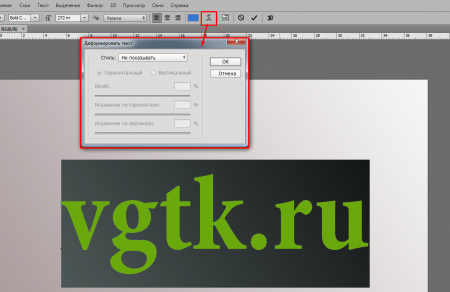
Понятно, что Facebook увидит, как количество текста, так и стоп-слово «жир». Как этого избежать? Нажимаем Annotation → Blur (капелька).
Накладываем блюр.
Растягиваем на весь текст.
Изменяем Intensity.
Важно! Для Mac этот параметр будет находиться в пределе 50-55. Для Windows – 35-40.
Как проверить, что у нас произошло? Снимаем blur и делаем скрин элемента с текстом.
Возвращаем Blur, делаем скрин. Переходим на Facebook. Загружаем текст без блюра и смотрим, что показывает.
Среднее. ФБ будет резать охват. Он понимает, что здесь текст и что написано.
Дальше загружаем наш блюр.
Всё хорошо. Возможно, он не понимает, что здесь написано. Возможно, даже не воспринимает эту картинку за текст. Зато человек всё прекрасно видит и читает.
Можете использовать больше, меньше, варьировать. Можете создавать какие-то свои варианты. Можно использовать ещё такой метод: закрываем нужное слово только наполовину.
Так можно сделать с любым словом. Человек видит, что здесь написано. Бот уже не понимает. Результат модерации объявления будет уже другим.
Видео инструкция:
Для статичных креативов, Photoshop
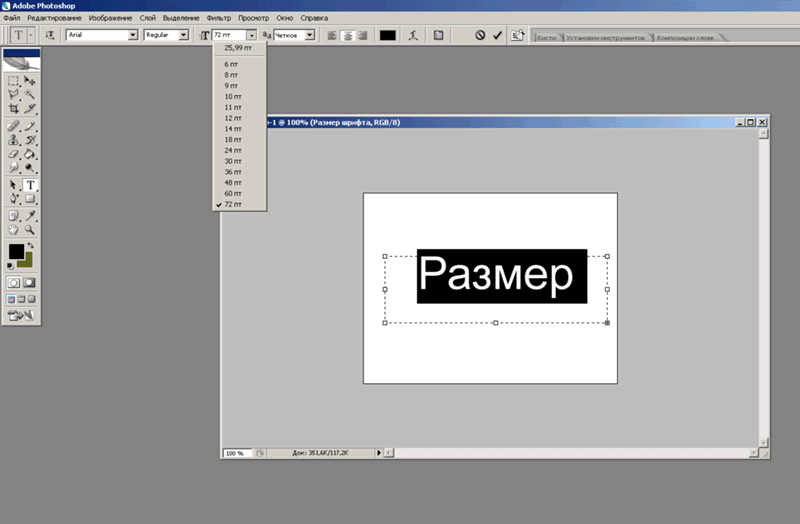
Создаём новый документ: Файл → Создать. Пусть будет квадрат размером 1000:1000 пикселей. Сейчас это не так важно.
Заливаем ярким фоном.
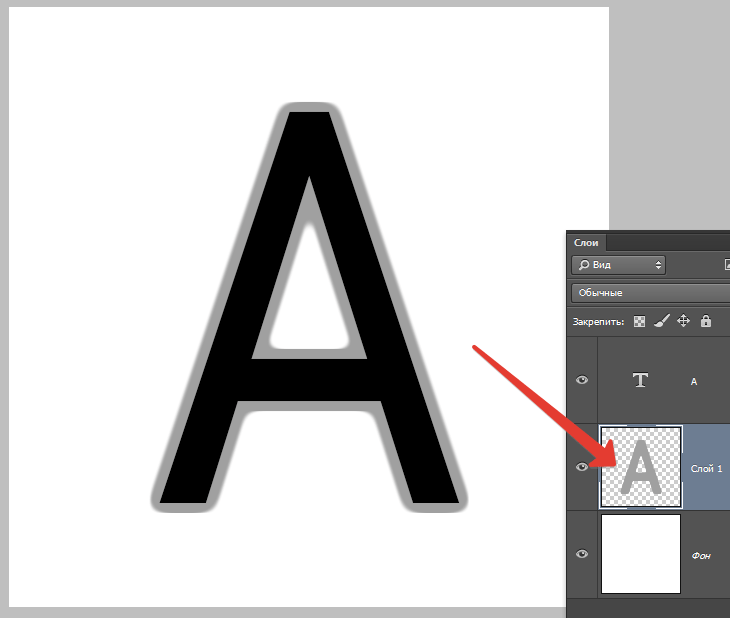
Вставляем текст. Напишем «тут будет много текста».
Выделяем два слоя. Выбираем перекрестие. Центровое.
Текст оказался по центру изображения. Сохраняем: Файл → Сохранить как… Называем файл и указываем формат.
Выбираем текст и нажимаем «Растрировать текст».
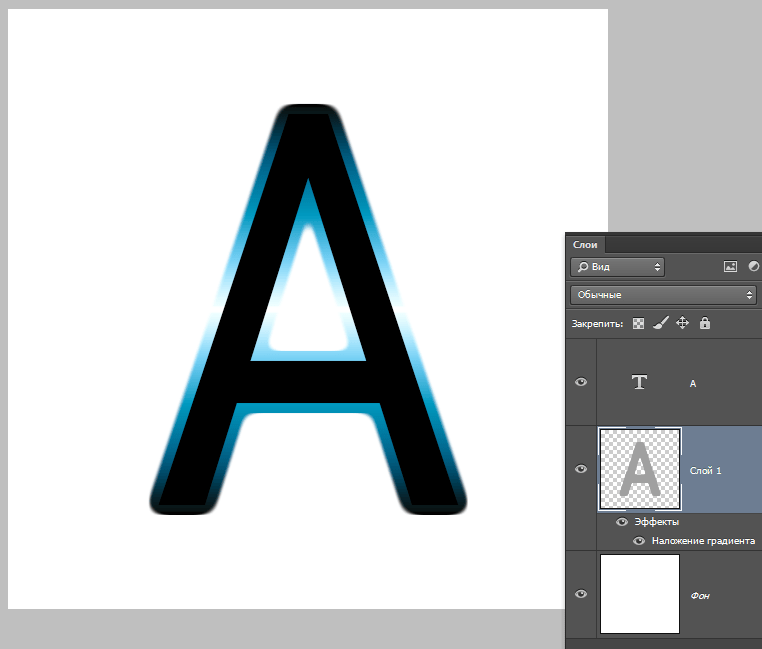
Он уже не является текстовым слоем. Это обычный слой картинки. Теперь мы можем применить фильтр размытия: Фильтр → Размытие → Размытие по Гауссу…
Стандартные 20 пикселей – много. Можно ставить от 5. Установим 7.
Сохраняем: Файл → Сохранить как… Называем файл и выбираем формат PNG.
Проверяем, что у нас получилось. Сначала загружаем без блюра (размытия).
Высокое. Наша реклама не будет допущена к показу.
Проверим с блюром.
Всё хорошо. У ФБ нет претензий к нашему тизеру.
Так работает размытие, как в Camtasia, так и в Photoshop. Как видите, текст читаем для человека. Бот его уже не распознает.
Создаем в Photoshop супер реалистичный рисунок текста, выполненного в эскизной манере как будто от руки
Узнайте, как создать в Photoshop очень реалистичный текст «ручной
работы» в стиле наброска, используя сложный, самодельный узор в
сочетании с различными приемами освещения, рисования и фото манипуляций.
Финальное изображение
Это окончательное изображение, которое мы будем создавать:
Шаг 1
Создайте новый документ с размерами 600 Х 600 px и вставьте в него текстуру старой бумаги, подогнав ее размер и рисунок к холсту:
Шаг 2
В таком виде фон выглядит слишком резким и насыщенным, поэтому я захожу в меню image > adjustments (изображение > коррекция) и, выбрав hue/saturation (цветовой тон/насыщенность), уменьшаю насыщенность до -55 и увеличиваю яркость до +30.
Шаг 3
Теперь оставьте на несколько минут свой основной документ.
Откройте новый документ размером 800 Х 800 px и создайте новый слой. Возьмите черную кисть размером 2 px с жесткостью (hardness) 0% и на новом слое проведите сверху донизу зигзагообразную линию, размахиваясь на всю ширину холста и сделав 3-4 пика. К точности и аккуратности стремиться не стоит, поскольку урок посвящен эскизному рисунку.
Шаг 4
А сейчас нажмите Ctrl+T и, взявшись за нижний край рамки трансформации, сожмите свою синусоиду «в гармошку» высотой около 25 рх.
Шаг 5
Сжатая линия станет очень бледной, фактически едва различимой. Чтобы исправить это, просто скопируйте этот слой раз пятнадцать, сделав, таким образом, линию толще. Результат показан на рисунке ниже.
Затем выделите в палитре слоев все слои «гармошки» и, нажав Ctrl+E,
слейте их в единый слой с жирной, сжатой зигзагообразной линией.
Шаг 6
Сделайте несколько копий объединенного слоя «гармошек», сдвигая каждый раз дубликат вниз. Чтобы внести в рисунок элементы случайного характера, пробуйте поворачивать отдельные копии на 180 градусов или отражать их по горизонтали и вертикали. Таким образом, копируя, смещая и поворачивая, вам нужно заполнить весь холст этими «гармошками».
Закончив, выделите в палитре слоев все слои «гармошек» и слейте их
(Ctrl+E) в единый слой. Затем, если понадобится, снова скопируйте этот
слой, чтобы линии стали жирнее, и снова объедините дубликат (или
дубликаты) с оригиналом в один слой.
Шаг 7
Спрячьте белый фоновый слой, обнажив под штрихами прозрачный фон. Затем зайдите в edit > transform (редактирование > трансформирование) и, выбрав команду rotate (поворот), поверните рисунок примерно на 30 градусов против часовой стрелки. Сделав это, вы увидите, что часть прозрачного фона теперь не заштрихована. Включите marquee selection tool (инструмент выделения) и, выделив на холсте фрагмент со штриховкой размером не менее 600 Х 200 рх, вырежьте его, удалив остальное.
Затем перейдите в меню edit (редактирование) и, выбрав define pattern (определить узор), назовите свой узор «sketchedlinespattern» (линейный эскизный узор).
Шаг 8
Теперь вернитесь к исходному документу и, выбрав Type Tool (Текст), введите в середине холста на фоне бумаги какой-нибудь текст. Я использовал замечательный, бесплатный шрифт Chunk.
Шаг 9
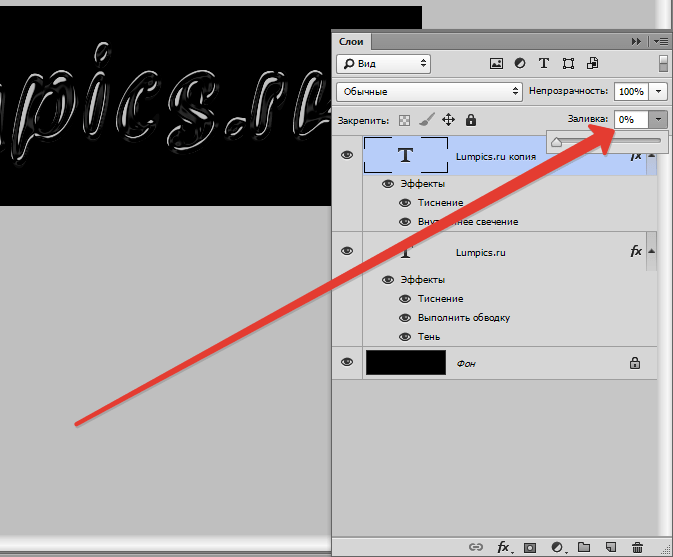
В палитре слоев уменьшите непрозрачность заливки (fill) текстового слоя до 0%.
Затем откройте blending options (параметры наложения) и примените эффект pattern overlay (наложение узора) с указанными ниже настройками, выбрав свой узор «sketchylinespattern». Если у заполнившей буквы текстуры появились какие-то странные края, перейдите на вкладку Редактирование > Трансформирование > Масштабирование (Edit > Transform > Scale) и разберитесь с размером надписи, добившись удовлетворяющего вас результата.
Шаг 10
Создайте новый слой с названием «text shadows» (тени текста). Нажмите Ctrl и кликните на текстовом слое по миниатюре с буквой, чтобы выделить надпись на холсте. Затем, не снимая выделение, перейдите на новый слой и сделайте серию радиальных градиентов «от черного к прозрачному» в отдельных участках текста. Уменьшите непрозрачность (opacity) этого слоя до 30%.
Шаг 11
А сейчас самое интересное! Создайте новый слой с именем «sketch outline» (эскизный контур), затем перейдите в image > image size (изображение > размер изображения) и увеличьте ширину картинки примерно до 3000 рх.
Возьмите мягкую, черную кисть размером 2 рх и грубо обведите по несколько раз каждую букву, не стесняясь небрежного вида рисунка на этой стадии — в этом вся фишка!
Ниже показана пара увеличенных обведенных букв в натуральную величину:
ВНИМАНИЕ: Очень важно отметить, что мы будем использовать панель history
(история) в меню window (окно), где можно вернуться к стадии рабочего
процесса на 20 шагов назад. Поэтому желательно не применять кисть более
15 раз, чтобы «не сбиться с пути» при возврате к исходному размеру
изображения…
Шаг 12
Теперь выделите свою небрежную обводку, кликнув на ее миниатюре в палитре слоев с нажатой клавишей Ctrl, и скопируйте (Ctrl+C) ее в буфер обмена. Затем в меню window (окно) откройте панель history (история) и вернитесь к оригиналу изображения шириной 600 рх до первой обводки кистью, затем вставьте (Ctrl+V) содержимое кармана на слое «sketch outline», который после очистки истории должен быть пустым.
Теперь, вызвав рамку трансформации (Ctrl+T), аккуратно подгоните обводку к тексту:
Шаг 13
Итак, вы уже освоили основы техники создания текста, очень реалистично выполненного «от руки» в манере эскиза!
Тем не менее, я хочу сделать эффект еще более привлекательным, поэтому я добавлю рисунку кое-какие дополнительные штрихи.
Мне хочется, чтобы текст был синим, поскольку я часто пользуюсь синей
шариковой ручкой. Кликнув на черно-белой круглой иконке в палитре слоев
внизу, я выбираю корректирующий слой color balance (цветовой баланс) и
тонирую весь документ в синий цвет, применив указанные ниже настройки:
Шаг 14
Теперь я перехожу на исходный слой текста и, кликнув на его миниатюре с нажатой клавишей Ctrl, выделяю контуры букв, затем выбираю select > modify > expand (выделение > модификация > расширить) и растягиваю выделение на 1 рх. Далее я иду в select > inverse (выделение > инверсия), чтобы выделить весь холст, за исключением текста.
Теперь я активирую маску на корректирующем слое color balance (цветовой
баланс) в палитре слоев и, выбрав paintbrush tool (заливка), заливаю
выделение черным. Таким образом, воздействие синего корректирующего слоя
ограничилось только текстом.
Шаг 15
А сейчас скачайте этот отличный набор гранжевых кистей, имитирующих чернильные кляксы.
Создайте новый слой с именем «ink splatters» (брызги чернил) позади
(ниже в палитре слоев) основного текстового слоя и, выбирая различные
кисти брызг, понаставьте пятен по всему холсту. Затем возьмите eraser
(ластик) и, выбрав мягкую кисть, сотрите лишнее на ваш взгляд.
Шаг 16
Теперь я хочу добавить тонкую тень вокруг своего текста, просто чтобы придать ему больше глубины.
Чтобы реализовать это, я применяю к этому слою эффект outer glow (внешнее свечение) с указанными ниже параметрами:
Шаг 17
Скопируйте здесь (или здесь) изображение цветного карандаша и вставьте в документ, отделив его от фона с помощью magic wand tool (волшебная палочка).
Ярко-синий цвет моего карандаша не совсем вяжется с текстом и чтобы
исправить это, я иду в image > adjustments > hue/saturation
(изображение > коррекция > цветовой тон/насыщенность) и увеличиваю
цветовой тон до +20, а насыщенность уменьшаю до -90.
Шаг 18
А теперь карандаш выглядит слишком бледным, поэтому я иду в image > adjustments > levels (изображение > коррекция > уровни) и усиливаю яркость темных тонов, использую указанные ниже настройки:
Шаг 19
Копирую карандаш и присваиваю слою дубликата имя «pencil shadow» (тень карандаша), затем перемещаю копию под слой оригинала и применяю к ней color overlay (наложение цвета) с черным цветом. Теперь перехожу в edit > transform > distort (редактирование > трансформирование > искажение) и сдвигаю верхнюю сторону затемненной копии, расположив ее под углом к оригиналу.
Применяю к тени фильтр gaussian blur (размытие по Гауссу) с радиусом 10
px и уменьшаю непрозрачность этого слоя до 60%. Затем я беру большой,
мягкий ластик (eraser tool) с непрозрачностью около 10% и немного
ослабляю тень, удаленную от кончика карандаша. Согласно общему правилу,
тень должна быть более интенсивной у острия карандаша и расплываться на
его дальнем конце.
Шаг 20
В завершение я выделяю карандаш, кликнув по его миниатюре на слое оригинала с нажатой клавишей Ctrl, и добавляю ему глубины, используя инструменты осветления/ затемнения (dodge/burn tools). Затем перехожу в image > adjustments > hue/saturation (изображение > коррекция > цветовой тон/насыщенность) и уменьшаю насыщенность до -40, так как после осветления/затемнения цвета стали более интенсивными.
Готово!
Я очень надеюсь, что урок вам понравился и был бы рад услышать ваши отзывы!
Как выбрать шрифт для сайта?
Шрифтов было много. Очень. Несколько тысяч. Еще распечатки делали с примерами фраз, чтобы клиенты могли заранее выбрать понравившийся, а не оплачивать поминутную работу с тобой над его макетом.
Помню, у меня папка Fonts хранилась, в которую с удовольствием лазил 1 января после переустановки системы. Больше ее нет. И судя по всему, вместе с системными сейчас аж 106 штук:
А пользуюсь из них я, наверное, десятком-другим. При этом, если слышу слова «буклет», «открытка», «календарь» или (!) «баннер», выключаю комп и убегаю на другую сторону улицы.
Менеджер шрифтов
Собственно, так как я спокойно отношусь к этой теме, мне не нужны никакие менеджеры вроде NexusFont. Ведь в работе использую только шрифты от Гугла. А у него плюс-минус такой же принцип фильтрации и поиска:
Если не брать во внимание историю с кривой кавычкой у Робото, то все они хорошо рендерятся во всех браузерах и достойно выглядят в Фотошопе. При этом и подключаются довольно просто.
Крайне редко просят использовать шрифт из брендбука, который к тому же не нашелся в коллекции у Гугла.
В соотношении, наверное, 1% к 99%. Вообще в памяти только один проект с такой историей:
Включайте звук — с ним веселее =)
В общем, если мне нужен шрифт — я открываю Fonts Google.
Подбор шрифта
За последние несколько лет не было случая, когда заказчик негодовал, что ему не нравится шрифт и он хочет его поменять. Сделать больше какой-то заголовок или жирнее некую фразу — не без этого. Но чтобы полностью не зашла гарнитура — ни разу. Поэтому я практически не заморачиваюсь. Веб изменился настолько, что сейчас хорошо читабельный контент ценится больше, чем какой-нибудь нестандартный шрифт.
Бывает по пять проектов делаю с одним шрифтом. А когда меняю — зависаю на новом снова на несколько сайтов.
В целом, все просто:
- Юридическая или банковская тематика: тонкий Roboto или Montserrat — беспроигрышный вариант.
- Доставка грузов или любая другая мужская брутальная работа (ремонт авто, например) — жирные заголовки из любого рубленого шрифта и профит!
- Молодежная тематика? Pt Sans или Ubuntu!
- Нужна строчка написанная рукой? У гугла есть Pacifico.
И так далее. Вообще с нынешним вебом сложно подобрать сильно неподходящий шрифт.
Это вам не логотипы разрабатывать:
Где для цветочной базы запросто можно создать слабенький лого, попросту выбрав максимально нецветочный шрифт. При этом еще и из знака сделать свадебный салон.
Но конечно же, бывает исключение из правил хорошее настроение. Вот нужен был дизайн цветочного интернет-магазина. И в ТЗ был пример сайта аналога с Робото, а так же фраза:
самый лучший — в восхищении. Очень нравится и структура и оформление и тона и стилистика одним словом восхищён, хотелось бы что-нибудь очень похожее
Но я на свой страх и риск предложил заказчику совсем другой шрифт, который, кмк, отлично подходит и напоминает собой стебли цветов. И нашел я его, конечно же, сами знаете где:
Все понравилось и на Робото не меняли. Тем более от конкурента отличаться будем еще и шрифтом.
А вот подобрал для дизайна карточной игры на космическую тему и сайта для скачивания билда с ней. Естественно, там же:
Favorites
Внимание, бородатая строка: в фотошопе есть сортировка по любимым шрифтам.
Ну мало ли… Так вот у меня таких около десятка. Плюс сюда на время текущего проекта может попасть какой-нибудь «залетный», которым я пользуюсь крайне редко. Вот, кстати, и Орбитрон:
У него нет кириллицы, а значит, он уже не пройдет фейсконтроль для постоянного размещения в этом списке.
Платные шрифты
И я никогда не предлагаю заказчикам купить какой-нибудь платный шрифт. Двух десятков мне хватает, чтобы закрыть все проекты.
Список вопросов, на которые я ответил
Еще по теме «Вопрос-ответ»
Как сделать чтобы принтер печатал темнее
Как сделать чтобы принтер печатал темнее
Как настроить принтер на черную печать?
Как настроить принтер на черную печать?
Любой современный принтер обладает высоким качеством печати. Но бывает такая ситуация когда пользователь печатая документы, видит там слишком блеклые цвета и вместо черного цвета там серый.
Для работы вам понадобится: принтер, компьютер.
Если качество печати для лазерного принтера стало хуже, и для этого нет видимых на то причин, тогда прежде всего надо проверьте тонер. При недостатке тонера появляются на отпечатанном документе светлые вертикальные участки текста. Если это главная причина плохой печати, то нужно вынуть картридж и потрясти его в разные стороны. Таким способ вы перераспределите оставшийся там тонер, что позволит вам напечатать еще пару десятков страниц в хорошем качестве.
Проверьте в настройках не включен ли у вас при печати режим экономии тонера. Если вы работаете с редактором Word, то нужно открыть меню: «Файл» – «Печать», и выбрать в открывшемся меню окно «Свойства». Затем перейти в меню «Бумага/качество» и нажать кнопку «Дополнительно». В этом окне в самой нижней части будет находиться опция включения и выключения экономичного режима.
В некоторых принтерах есть дополнительная кнопка, которая отвечает за качество печати. Если у вас такой принтер, проверьте в каком он положении и нажата ли там кнопка.
Плохое качество печати в основном происходит из-за плохого тонера. В этом случае если он не совсем качественный или из другой модели, то тогда качество печати будет низкое. Если принтер плохо печатает после заправки картриджа, то проблемы именно в тонере. Заменить некачественный тонер можно при процедуре заправки картриджа. Проследите за тем, чтобы внутри не оставалось следов старого тонера.
Бывает и такой вариант, когда принтер работает и неопытный пользователь хочет увидеть текст отпечатанный жирным шрифтом, но не понимает как это сделать. Отсутствие шрифта говорит нам о «плохой печати». Если вы хотите выделить текст жирным шрифтом, то в редакторе Word надо нажать: «Правка, выделить все» и черную клавишу «ж», которая находиться в панели форматирования. Все панели вы можете выбрать сами открывая: «Вид – Панели инструментов».
Как сделать чтобы принтер печатал темнее
  РМ, г.Саранск, ул.Кирова, д.66
  [email protected]
  8(8342)37-31-18
  8(8342)37-31-19
Коррекция цветопередачи струйного принтера в домашних условиях
Многие пользователи струйных принтеров сталкиваются с неправильной цветопередачей струйного принтера или МФУ при печати фотографий. Причем, данная проблема возникает и на оригинальных новых картриджах. Попробуем разобраться, как это можно исправить в домашних условиях.
Нужно понять, из-за чего возникает такая ситуация. Производитель гарантирует высокое качество печати своих оригинальных картриджей, но только на своей фирменной бумаге. При печати фирменными картриджами на фирменной фотобумаге качество отпечатков устроит большинство пользователей, т.к. чернила и фотобумага подобраны для совместного использования. Но фирменная фотобумага стоит довольно дорого, поэтому пользователь обычно выбирает подходящюю по цене фотобумагу стороннего производителя. Вариантов много: LOMOND, IST, CACTUS, SIHL и множество других известных и не очень фирм. Сырье различается, технологии производства и нанесения фотопокрытий тоже. Отсюда различная впитываемость бумаги, различная устойчивость к выцветанию и смыванию, и даже различный цвет самой бумаги. Она может быть как белой, так и слегка желтоватой. Даже у одного производителя фотобумага из различных партий может сильно отличаться. И нет никакой гарантии, что при печати на Вашем принтере фотография будет хорошо выглядеть. Иногда все выглядит отлично, а иногда присутствуют паразитные оттенки. Например, лица на фотографии могут быть, например, с зеленым или желтым оттенком, или наоборот с красным. Все зависит от используемых чернил и фотобумаги.
Те, кто занимается печатью фотографий профессионально, подбирают чернила и фотобумагу и строят специальный цветопрофиль. Цветопрофиль создается на профессиональном оборудовании в специализирующихся на этом фирмах для конкретных чернил и фотобумаги. В домашних условиях хороший цветопрофиль построить практически невозможно, но можно убрать излишки цвета до приемлемого уровня.
Для примера возмем принтер EPSON L800 подключенный к компьютеру на ОС Windows 7.
Идем по пути ПУСК — Устройства и принтеры. Выбираем наш принтер, кликаем по нему правой кнопкой мыши и выбираем Свойства принтера.
Откроется окно свойств принтера.
Жмем кнопку Настройка. и в открывшемся окне кликаем по вкладке Расширенные.
В блоке Управление цветом выбираем пункт Цветокоррекция и нажимаем кнопку Настройки.
Можно корректировать цвет с помощью цветового круга или ползунками.
Можно настраивать яркость, контрастность, интенсивность цвета, а также баланс цвета. Можно увеличивать или уменьшать значения нужного цвета. Уменьшая значение одного из цветов, мы тем самым увеличивает долю другого цвета. Как это работает, поможет разобраться цветовой круг. Увеличивая значение одного цвета, например голубого (C), мы уменьшаем значение противоположного на окружности красного цвета (R).
Взаимоисключающие цвета по схеме:
Голубой Красный (Cyan Red)
Пурпурный Зеленый (Magenta Green)
Желтый Синий (Yellow Blue)
Т.е. если нам нужно убрать паразитный желтый оттенок, нужно убавить значение желтого цвета, тем самым прибавив долю синего. Чтобы убрать паразитный зеленый оттенок, будем прибавлять пурпурный. И т.д.
Схема действий проста:
1. Убавляем/прибавляем значение цвета на 2-3 единицы
2. Распечатываем тест или фото и смотрим на изменения
3. Оттенок остался? Повторяем пункты 1 и 2
Затраты: несколько листов фотобумаги и 10 минут свободного времени. Конечно таким образом не добиться идеальной цветопередачи, но избавится, например, от зеленых лиц или желтого неба можно.
печатаются темные фото
Сообщество –
Как создать сообщество?
Как вступить в сообщество?
Чтобы вступить в уже существующее сообщество, нужно зайти в это сообщество и нажать кнопку «Вступить в сообщество».
Вступление в сообщество происходит автоматически без одобрения кандидатуры вступающего другими членами сообщества.
Нужны все настройки, во-первых, какая система, из какой программы производится печать, как настроена печать в программе и как — в драйвере принтера, тогда можно будет что-то сказать.
Заодно интересно, калиброван ли монитор и слышали ли Вы, что такое CMS.
В драйвере в закладке расширенные установки в управлении цветом выставте гамму 1.8.
Доброе время суток. Система Microsoft Windows XP Service Pack 3. Программа Photoshop CS4. В настройка программы:управление цветом ICM цветом управляет Photoshop. Метод рендеринга: перцепционный. Монитор не калиброван.
А теперь, то же самое — в драйвере принтера, что установлено: цветокоррекция, enhance или ICM с птичкой «без коррекции»?
Нужно последнее, раз цветом управляет фотошоп. И в фотошопе надо задать профиль для данной бумаги и данных чернил из списка имеющихся.
Если профиля нет — лучше поставить в фотошопе «цветом управляет принтер» и правильно выставить в драйвере принтера тип бумаги. Если цвет будет иметь нежелательный общий оттенок — поставить «цветокоррекция» и отрегулировать цвета, контраст, яркость.
Например, если есть общий фиолетово — синеватый оттенок — уменьшить маженту (больше) и голубой (меньше), если цвет стал бледный — увеличить все цвета на ступень — две, если изображение тёмное — увеличить яркость ит.д.
Пока у Вас нет профиля для печати — «цветом управляет Photoshop» не нужен.
В драйвере принтера установлено: ICM с птичкой «без коррекции» , профиль для бумаги Epson Glossy
На этом можно и остановиться. И, раз у Вас стоит стандартный профиль, совсем незачем в драйвере принтера ставить ИЦМ без коррекции, принтер сам автоматом поставит профиль, соответствующий выставленной бумаге (конечно, если эта бумага имеется в списке). Зато, при этом поставив «цветокоррекция», можно будет слегка регулировать параметры печати, как я уже приводил выше.
Все это прекрасно, но есть проблема: выставляешь цветокоррекцию, иногда принтер ее воспринимает, а иногда сбрасывает.
Т.е. снимаешь все галочки, двигаешь как надо ползунки, нажимаешь ОК. Потом проверяешь — опять стоит ИЦМ.
Как с этим бороться? Как сделать, чтобы принтер воспринимал цветокоррекцию?
Все это прекрасно, но есть проблема: выставляешь цветокоррекцию, иногда принтер ее воспринимает, а иногда сбрасывает.
Т.е. снимаешь все галочки, двигаешь как надо ползунки, нажимаешь ОК. Потом проверяешь — опять стоит ИЦМ.
Как с этим бороться? Как сделать, чтобы принтер воспринимал цветокоррекцию?
Единственный метод, который мне известен для системы Windows, выставить нужные настройки в разделе «принтеры» для конкретного принтера, тогда настройки будут автоматом сбрасываться именно туда, куда нужно. У меня такое впечатление, что это неизлечимая болезнь триумвирата Windows, Photoshop и драйверов принтера для Windows.
Не буду грузить техническими параметрами, сам в них не очень разбираюсь Но, постараюсь, дать несколько советов, может и помогут.
1. Теория: на экране снимок подсвечен изнутри, на отпечатке всегда только отраженный свет, отсюда всегда разница в восприятии.
2. Поставьте перед печатью, после всех коррекций, яркость экрана чуть больше половины. Примерно таким Вы увидите и свой отпечаток.
3. В слоях откройте Level и центральный ползунок передвиньте на 1.14-1.25 Картинка на экране должна быть чуть светлее, чем норма. Правый ползунок сдвиньте к центру на значение 4-6.
В принципе все! Этот метод я вычитал в журнале DigitalPhoto, и мне он очень помог. Печатаю на Эпсонах очень много, часто на глаз большие размеры, теперь уже ошибаюсь редко.
Вообщем, покрутите эти настройки, сделайте десяток пробников и думаю, Вы найдете общий язык со своим принтером
Потом будете просто чувствовать где сколько надо добавить в Level.
Удачи!
Сообщество –
Как создать сообщество?
Как вступить в сообщество?
Чтобы вступить в уже существующее сообщество, нужно зайти в это сообщество и нажать кнопку «Вступить в сообщество».
Вступление в сообщество происходит автоматически без одобрения кандидатуры вступающего другими членами сообщества.
Бледная печать — 5 причин, из-за которых могла появиться «бледная печать»
Когда мы отправляем на печать документ с текстом, или картинку. Мы надеемся, что выйдет превосходный лист, на котором будет все четко видно, но бывает и облом, к примеру, текст ели видно или другими словами «бледная печать».
Бледная печать
Естественно, что для многих из нас, первая реакция, будет считаться, что наш лазерный картридж закончился, и нужно его заправить или вовсе купить картридж для принтера другой, поскольку в нашем, низкий уровень тонера. Конечно, ваш инстинкт может быть абсолютно корректным, вам, возможно, потребуется новый Чернила / тонер!
Вот некоторые из наиболее распространенных причин Светлой, блеклой или бледной печати на документах:
1. Низкий уровень чернил или тонера в картридже
Как упоминалось выше, картриджи могут просто быть пустым, (в таком случае их нужно будет просто заправить).
Если у вас есть лазерный принтер, можно проверить следующим образом или закончился тонер в картридже, потрусить аккуратно лазерный картридж, для распредиления остатков тонера по всему бункеру, примерно на 10 секунд. Тогда вставьте его обратно в принтер и попробуйте выполнить печать.
2. Тонер придерживаться вашей печке
В вашем лазерном принтере есть важная деталь — печка часть, которая запекает тонер, помогая ему придерживаться на бумаге.
Иногда, тонер может прилипнуть к верхнему ролику печки. Это вполне может быть вашей проблемой бледной печать, если вы можете посмотреть невидимую изображение вашего принтера в другом месте на странице.
3. Эконом режим принтера
Некоторые принтеры позволяют изменять настройки экономии тонера (эконом режим), настройка по умолчанию может быть низкой, в результате чего вы, чтобы получите эти слабые, светлые отпечатки.
Если ваш принтер имеет настройки чернила / плотности тонера, вы должны быть в состоянии найти их, как только вы нажали на принтере в «Устройство и принтеры». Если оно выглядит как вы печатаете при низкой плотности, увеличения его слегка и Затем попробуйте выполнить печать.
4. Проблемы с фотобарабаном (лазерного картриджа)
Если ваш лазерный картридж неоднократно заправлялся вам нужно просто заменить барабан на новый. А точнее чтоб мастер вам поменял, поскольку он обладает опытом в сфере заправки картриджей для принтеров.
5. Ваш принтер может быть расположен в районе с низкой влажностью
Мы рассмотрели этот вариант недавно, но влажность в вашем офисе может реально влиять на производительность вашего принтера.
Если ваш принтер находится в комнате, который получил низкий уровень влажности, тонер может иметь достаточно жесткую работу в состоянии установить и запектись должным образом на странице, в результате чего отпечатки, которые выглядят — блекло и света.
Гигрометр
Лучшее место для принтера, чтобы быть где-то, что это достаточно не слишком влажный или не влажный! И помните, что уровень влажности будет отличаться в зависимости от времени года.
Надеюсь, ваши отпечатки должны теперь быть четкими, как у новых оригинальных картриджей!
Если вы все еще возникают проблемы, оставьте комментарий ниже, делитесь соц. ссылками с друзьями если публикация была полезной Вам — мы будем рады помочь!
Про цветопередачу принтеров или как напечатать картинку так как на мониторе.
Рассказ скорее будет интересен тем, кто не особо сталкивается с полиграфией, но печатает фотографии дома. В принципе данный способ работает на всех струйных принтерах и плоттерах.
Сначала немного теории — цветопередача это понятие весьма относительное так как цвет это свет отраженный от какой-то поверхности и попавший в глаз человека (приблизительно так, там факторов на много больше, но так вроде понятнее), и каждый человек может этот свет воспринять по разному. Так и с печатью фото, одни видят какие-то полутона, а кому вообще без разницы.
Немного про принтеры — каждый принтер настроен печатать только с расходными материалами того же производителя что и принтер. То есть если вы берете бумагу стороннего производителя (конечно же она дешевле) то цветопередача сразу же меняется так как у каждого производителя свой оттенок бумаги меняется от светло желтого до светло голубого (такие цвета называют теплый белый и холодный белый), а если вы еще и чернила берете стороннего производителя (они намного дешевле) то все — все лица на фото будут с краснотой или желтизной и т.п.
И так — как напечатать на принтере фото с точной цветопередачей. Есть такая штука как цветовой профиль — файл, который встраивается в операционную систему и при печати (из программ, в которых есть управление цветом — винда не очень хорошо с этим справляется) корректирует подачу чернил на бумагу так чтобы цвет в файле совпадал с цветом на бумаге. Именно файла а не того что вы видите на мониторе, потому что каждый монитор воспроизводит цвет по разному и если он у вас совсем дешевый то то что вы на нем видите это не то что есть на самом деле (профессиональные мониторы тоже нужно в идеале калибровать).
В основном на своих сайтах производители бумаг выкладывают такие профили под основные виды принтеров и чернил так как профиль в идеале делается под связку бумага-чернила-принтер, но на практике можно получалось использовать профиль бумага-чернила (только чтоб количество используемых цветов не отличалось — есть принтеры на 4, 6, 8 цветов), но можно и заказать профиль у контор которые занимаются настройкой полиграфического оборудования — в принципе дорого быть не должно, но я всегда верю в человеческую жадность((
Самому такой файл не сделать потому что для этого нужен спектрофотометр (прибор который фиксирует цвет) Если кому интересно могу написать пост о том как создается цветовой профиль — пишите в комментариях (кстати для фото и для сублимации процесс создания отличается).
Теперь наглядно и с скринами на примере фш (пишут что у него самое лучшее управление цветом)
Заходим в окно печати — в драйвере принтера отключаем управление цветом — Вкладка «расширеные», в управлении цветом — галочка ICM и галочка «без цветокоррекции», в фш выставляем что цветом управляет фш и выбираем файл профиля принтера. Метод рендеринга выбираем перцепционный — так как этот метод наилучшим образом подходит для печати фотографий (сжимает цветовой охват в котором находится изображения до цветового охвата принтера пропорционально если я правильно применил это слово, чукча не писатель) и нажимаем печать (ничего сложного в фш нет и при просмотре пары видео уроков все становится ясно и понятно).
Если вы сделали все правильно и файл профиля правильный у вас выйдет изображение отличного качества
Как я прочитал в одной статье уже не помню где — если на фото лица красные то они и будут красные и никакие профили уже не помогут.
Как сделать мой принтер темнее | Small Business
Как владелец малого бизнеса вы знаете, что принтер вашей компании иногда может быть таким же важным для вашего бизнеса, как и компьютер вашей компании. Вот почему, если чернила вашего принтера слишком слабые для чтения, это может испортить счета, контракты, служебные записки и все виды важных документов. Поскольку принтеры, как известно, легко сломать, важно знать, что вы делаете, прежде чем пытаться починить принтер с проблемой световой печати .Вот как сделать печать темнее, сделав чернила вашего принтера темнее.
Лазерный принтер против струйного
В первую очередь это зависит от типа используемого вами принтера. Если печать является важной частью вашего бизнеса, вы, вероятно, уже знаете разницу между струйным принтером и лазерным принтером . Струйные принтеры печатают чернилами и обычно используются для повседневной печати, поскольку чернила могут высохнуть после простоя. Лазерные принтеры работают на тонере и могут печатать большие объемы документов.
В то время как струйные принтеры обычно имеют большую глубину цвета и тональный диапазон, лазерные принтеры не сохнут так, как чернила, и вы всегда можете напечатать больше страниц с одного картриджа с тонером, чем с традиционными картриджами. У каждого из них есть свои сильные и слабые стороны, поэтому проявите должную осмотрительность перед покупкой, если вы еще этого не сделали.
Почему у вас могут быть проблемы с светлой печатью
Если вы обнаружите, что ваш струйный принтер hp печатает очень светлый, или вы обнаружите, что ваш лазерный принтер не печатает достаточно темным, может быть несколько причин.В частности, может случиться так, что плотность тонера вашего тонер-картриджа мала, или настройки вашего принтера не оптимизированы для печати в самом темном цвете. Возможно, у вас просто заканчиваются чернила или тонер. Низкий уровень чернил или тонера из-за пустого картриджа, безусловно, является наиболее частой причиной проблем с легкой печатью .
Сначала проверьте плотность тонера
Начнем с лазерных принтеров. Если лазерная распечатка недостаточно темная, вы можете начать с проверки уровня тонера вашего принтера.Часто индикаторы вашего принтера не сообщают о низком уровне тонера по той или иной причине, поэтому вам нужно будет вручную подтвердить уровень тонера. Чтобы убедиться, что это не проблема, извлеките картридж с тонером , встряхните его несколько раз и вставьте обратно в принтер. Если следующая печатаемая страница темнее, это означает, что в вашем принтере мало тонера с плотностью .
Затем попробуйте заменить легкий картридж с тонером для печати новым. Если вы меняете картриджи с тонером, а ваш принтер по-прежнему печатает слишком слабо, проблема не только в пустом картридже с тонером.У вас может быть лазерный принтер с несколькими картриджами с тонером. В таком случае повторите этот процесс для каждого картриджа с тонером в вашем принтере, пока не убедитесь, какой из четырех является проблемой.
Изменение плотности тонера и качества печати на лазерном принтере
Чтобы повысить качество печати лазерной распечатки , вы можете зайти в служебную программу принтера на своем компьютере. Вы можете получить доступ к этому через панель управления на компьютере с Windows и выбрав значок Printers .Найдите имя вашего принтера в списке и щелкните его правой кнопкой мыши, чтобы выбрать раздел Properties .
Отсюда вы можете изменить Качество печати . Будьте осторожны, делайте медленно и постепенно, , так как чем больше вы повышаете качество печати, тем больше тонера будет использовать принтер и тем больше времени потребуется для печати каждого документа. Если вы обнаружите, что лазерный принтер не печатает достаточно темным , обычно может помочь изменение качества печати.
В этом разделе вы также сможете настроить для вашего принтера Плотность тонера . Это изменение настройки позволяет регулировать количество тонера, используемого для каждого документа. Регулировка плотности тонера в настройках принтера должна привести к затемнению каждой из ваших лазерных распечаток ,
Накопление тонера
Если вы все равно обнаружите, что лазерный принтер не печатает достаточно темным , возможно, накопился тонер на роликах для лазерной печати.Чтобы этого не произошло и сделать ваши лазерные распечатки более светлыми, периодически пропускайте через лазерный принтер лист для чистки , чтобы лазерный принтер оставался свежим.
Время от времени может потребоваться ручная очистка барабана . Для этого сначала откройте переднюю крышку принтера и извлеките барабан и картридж с тонером. При обращении с картриджем с тонером для лазерного принтера убедитесь, что вы защищаете себя от случайных частиц тонера, поскольку они могут вызвать серьезные респираторные проблемы при вдыхании.Обязательно наденьте защитный слой, например респиратор, и поместите картридж с тонером на лист бумаги, а не прямо на любую поверхность, чтобы предотвратить рассыпание или рассыпание тонера.
После извлечения картриджа вы можете продолжить очистку барабана и внутреннего ролика смоченной ватной палочкой. Если вы обнаружите царапины или аналогичные повреждения, чистка валика не поможет сделать документ более темным, и его необходимо заменить. Если вы этого не сделаете, вы можете продолжить чистку внутреннего коронатора барабана, но будьте очень осторожны, так как замена этих проводов может быть очень дорогостоящей.После этого установите картридж с тонером и прилагаемый к нему узел обратно в принтер.
Посторонний материал на фотобарабане
Иногда, когда ваша _ лазерная распечатка * s * _ печатается недостаточно темной, это происходит потому, что что-то прилипло к фотобарабану . Это может произойти в процессе доставки, когда пластиковые язычки приклеиваются к новым блокам фотокондукторов и остаются приклеенными к ролику, когда лента удаляется перед отправкой.
Чтобы это исправить, сначала отключите лазерный принтер от сети. Дайте ему остыть в течение часа, прежде чем снимать блок фотокондуктора. Подождав, вернитесь и откройте устройство, чтобы осмотреть рулон проявителя, включая нижний и верхний края. Если вышеупомянутые язычки есть, удалите их, затем протрите ролик тканью с защитой от ворса.
После того, как вы убедитесь, что все правильно очищено, вставьте фотобарабан обратно и убедитесь, что ролики и различные компоненты встали на место.Если механизмы не выровнены, это может вызвать больше проблем, чем просто слишком тонкая печать чернил.
Очистка печатающих головок вашего струйного принтера
Струйные принтеры отличаются от лазерных, но с такой же вероятностью возникают проблемы с световой печатью . Вы должны начать с доступа к элементам управления вашего принтера с вашего ПК с Windows, перейдя на панель управления и выбрав струйный принтер из доступных принтеров. Щелкните Properties , и там должна быть возможность выбрать под названием Print Head Cleaning .Это активирует процесс очистки печатающих головок вашего струйного принтера , что должно сделать ваши документы темнее.
Если вы прошли два цикла и ваши распечатанные документы все еще недостаточно темные, выньте чернильный картридж вашего принтера из принтера и проверьте картриджи, как если бы вы проверяли картридж с тонером для лазерного принтера. Однако не не встряхивайте картридж с чернилами , иначе вы можете пролить чернила на себя. Вместо этого проверьте сопла картриджа на предмет засохших чернильных примесей, которые могут блокировать поток чернил, и проверьте печатающие головки на то же самое.
Если у вас есть струйный принтер, но вы не использовали его в течение длительного времени, чернила могли высохнуть и засорить картридж или печатающие головки. Если вы обнаружите мусор, вам придется вручную очистить печатающие головки с помощью ватных тампонов, смоченных медицинским спиртом. Убедитесь, что ваш принтер выключен и картридж полностью извлечен из принтера, и надевайте латексные или резиновые перчатки при работе с чернилами, иначе вы можете испачкать одежду, кожу или находящуюся рядом мебель.Чтобы предотвратить накопление засохших чернил и обеспечить правильное течение чернил в будущем, распечатывайте тестовую страницу каждый раз, когда вы замечаете, что с момента последней печати документа прошло достаточно времени.
Изменение качества печати на струйном принтере
Вы можете повысить качество печати на струйном принтере так же, как и на лазерном принтере. Если вас беспокоит яркость получаемых документов, попробуйте изменить параметры качества в разделе «Свойства» на вашем струйном компьютере.Немного отличаясь от лазерных принтеров, струйные принтеры имеют три настройки. Обычно их называют черновик, нормальный или лучший. Выберите настройку Best и сохраните изменения, которые должны еще больше затемнить ваш принтер.
Регулировка объема чернил
Некоторые струйные принтеры позволяют установить объем чернил, используемых для печати документов. Обычно это доступно в разделе Advanced Features в элементах управления Свойства вашего принтера.Он будет выглядеть как ползунок, который вы можете перемещать вверх или вниз, чтобы изменить объем чернил, используемых в документе, поэтому сдвиньте его вверх, чтобы увеличить количество чернил, чтобы печать стала темнее. Это увеличит количество используемых чернил, поэтому имейте в виду, что вам, вероятно, придется чаще заменять картриджи после увеличения этого параметра.
Как бумага влияет на плотность
Наконец, определенные типы бумаги изменяют качество темноты печатаемых документов. Например, некоторые более плотные типы бумаги, такие как бумага с покрытием премиум-класса , лучше подходят для разных принтеров, поэтому поэкспериментируйте с бумагой разной плотности, чтобы добиться самых темных результатов.
Для струйных принтеров чернила обычно впитываются в более легкие типы бумаги, что может создавать блеклые, размытые изображения на ваших документах. Между тем чернила будут сидеть на поверхности мелованной бумаги, что позволяет чернилам сохранять свою глубину даже после высыхания. Лучшим вариантом может быть переход на более плотный тип бумаги, поскольку он дешевле, чем типы бумаги с покрытием, но улучшает качество и темноту документов по сравнению с более светлыми типами бумаги.
Независимо от типа бумаги, убедитесь, что на внутреннем контроле вашего принтера выбраны правильные типа бумаги , ориентации и размера печати .Качество печати может снизиться, если ваш принтер и типы бумаги настроены неправильно. Если у выбранной бумаги только одна сторона для печати, убедитесь, что бумага обращена вниз в лотке для принтеров с нижней загрузкой и лицевой стороной вперед для принтеров с обратной загрузкой.
Замените принтер
Если вы выполните все вышеперечисленное, но проблема с световой печатью по-прежнему не устранена, , вероятно, вам нужно заменить весь принтер вместе.
.делает печать темнее на принтере — Сообщество поддержки HP
Привет! @mykecee, добро пожаловать на форумы HP.
Я понимаю, что вам нужно знать, как печатать на принтере темнее.
Не волнуйтесь, я постараюсь вам помочь.
Вы вносили какие-либо изменения в свой принтер?
Попробуйте выполнить шаги, рекомендованные ниже.
Проверьте настройки печати, чтобы убедиться, что они подходят для вашего задания на печать.
ПРИМЕЧАНИЕ.
Параметры печати зависят от операционной системы и программного обеспечения.
В программе, из которой вы пытаетесь выполнить печать, щелкните Файл, а затем щелкните Печать.
Откроется окно печати.
Откройте диалоговое окно «Свойства».
В зависимости от программного обеспечения кнопка может быть «Свойства», «Параметры», «Настройка принтера», «Принтер» или «Настройки».
В зависимости от задания на печать вы можете рассмотреть возможность изменения следующих настроек:
Тип бумаги: если вы печатаете на фотобумаге, выберите тип фотобумаги, на которой вы пытаетесь печатать.
Качество печати: если вас не устраивает качество распечаток, увеличьте качество печати до наилучшего.
Размер бумаги: если вы печатаете на бумаге другого формата, чем обычно, выберите правильный размер бумаги.
Черно-белый: если вы хотите печатать только в черно-белом режиме, выберите параметр оттенков серого.
После выбора параметров печати щелкните OK, чтобы применить параметры, а затем щелкните Print.
Обратитесь к этой статье для дальнейшего устранения проблем с качеством печати.
Сообщите мне, если это поможет!
Хорошего дня впереди! 🙂
A4Apollo
Я сотрудник HP
Решено: HP Officejet 5740 — Принтер недостаточно темный — Сообщество поддержки HP
Привет! @ryanheintz, Спасибо, что посетили форумы HP! Отличное место, где вы можете найти решения своих проблем с помощью сообщества!
Я понимаю, что когда вы печатаете на принтере, отпечатки получаются недостаточно темными.
Не волнуйтесь, я постараюсь вам помочь.
Вы вносили какие-либо изменения в свой принтер?
Проблема сохраняется, когда вы делаете копию с вашего принтера?
Вы пробовали печатать из другого приложения?
Пробовали ли вы печатать с другим картриджем?
Как вы упомянули, когда вы печатаете на принтере, отпечатки получаются недостаточно темными.
Попробуйте выполнить шаги, рекомендованные ниже.
Единственная возможность сделать текст темнее — это установить максимальное качество печати.
В программе, из которой вы пытаетесь выполнить печать, щелкните Файл, а затем щелкните Печать. Откроется диалоговое окно «Печать».
Выберите продукт в раскрывающемся меню «Имя» и нажмите «Свойства». Откроется диалоговое окно «Свойства».
Щелкните вкладку Бумага / Качество.
В разделе «Параметры качества» вы сможете повысить качество печати.
Если копия работает нормально, попробуйте удалить и переустановить драйверы принтера с корневого уровня и установить полнофункциональное программное обеспечение принтера.
В Windows найдите и откройте «Программы и компоненты».
Выберите свой принтер HP.
Выберите Удалить.
В Windows найдите и откройте «Устройства и принтеры».
В окне «Устройства и принтеры» найдите свой принтер HP. Если вы видите его в списке, щелкните его правой кнопкой мыши и выберите «Удалить» или «Удалить устройство».”
Откройте команду запуска с помощью комбинации клавиш« Windows Key + R ».
Введите printui.exe / s и щелкните OK.
Щелкните вкладку «Драйверы».
Найдите драйвер принтера HP. Если вы его видите, нажмите на него и нажмите «Удалить» внизу.
Выберите ОК.
Выберите «Применить» и «ОК» в окнах свойств сервера печати.
Закройте устройства и принтеры.
Обновите полнофункциональное программное обеспечение принтера, используя эту ссылку.
Если у вас возникли проблемы с копированием, попробуйте выполнить действия, рекомендованные в статье, указанной ниже.
Обратитесь к этой статье для дальнейшего устранения проблем с качеством печати.
Если предоставленное решение сработало для вас, отметьте принятое решение для этого сообщения.
Сообщите мне, если это поможет!
Хорошего дня впереди! 🙂
Пожалуйста, нажмите « Принять как решение », если вы считаете, что мое сообщение решило вашу проблему, это поможет другим найти решение.
Щелкните « Kudos, Thumbs Up » в правом нижнем углу, чтобы сказать «Спасибо» за помощь!
A4Apollo
Я сотрудник HP
Решено: Pixma Pro-100 очень темная печать
«… мы действительно ничего не можем сделать, чтобы это исправить». «
Ну, конечно, это неправда. У меня три таких принтера в этой линейке. 9000, 9500 II и Pro-100.
Все они печатали по-разному, но после небольшого изменения настроек все они показали себя очень хорошо. Это отличные принтеры.
Во-первых, вы не должны позволять принтеру ничего настраивать.Отключите все имеющиеся у него элементы управления битом. Вы можете сделать это с помощью Canon My Printer на вкладке «Настройки принтера». Ты знаешь как? Я думаю, да, пока, но если вы не ответите мне.
Во-вторых, вам нужно, чтобы PS обрабатывал все настройки и согласование цветов. Вы умеете это делать?
И, наконец, важно, чтобы на вашем мониторе были некоторые настройки, которые в некоторой степени соответствуют тем, что печатает принтер. Ваш принтер может делать именно то, что вы ему говорите, а вы даже не подозреваете об этом.Потому что ваш монитор выключен. Если вы не выполните этот шаг, вы можете забыть о других шагах. Однако есть только несколько вещей, о которых вам нужно позаботиться. Для этого вам не нужны какие-либо дополнительные надстройки.
Но вы должны подойти к серой шкале очень близко. Вам нужно получить очень близкую яркость и очень близкий контраст.
После того, как вы сделаете это, вы можете настроить свои отпечатки, просто посмотрев на экран. Потому что вы знаете, что монитор и принтер находятся на одном уровне.Еще один момент: вы НЕ можете заставить принтер печатать каждый цвет точно так, как вы его видели. Это невозможно, так как все цвета и настройки влияют на все остальные. Моя цель — получить правильный оттенок кожи. Вот что замечают люди.
Например, я знаю, что мой последний Pro-100 имеет тенденцию печатать темнее, чем то, что я вижу на мониторе. Итак, я автоматически знаю, как настроить печать на одну ступень ярче в PS. Он также печатается с немного предупреждающим тоном. В большинстве случаев, особенно с протрейтами, это нормально, но иногда это не так.В этом случае я регулирую настройку «temp» немного холоднее в PS.
Убедитесь, что у вас есть правильные профили ICC, и вы используете чернила и бумагу марки Canon, пока не освоитесь с принтером. Очень-очень важно!
EOS 1DX и 1D Mk IV и несколько объективов!
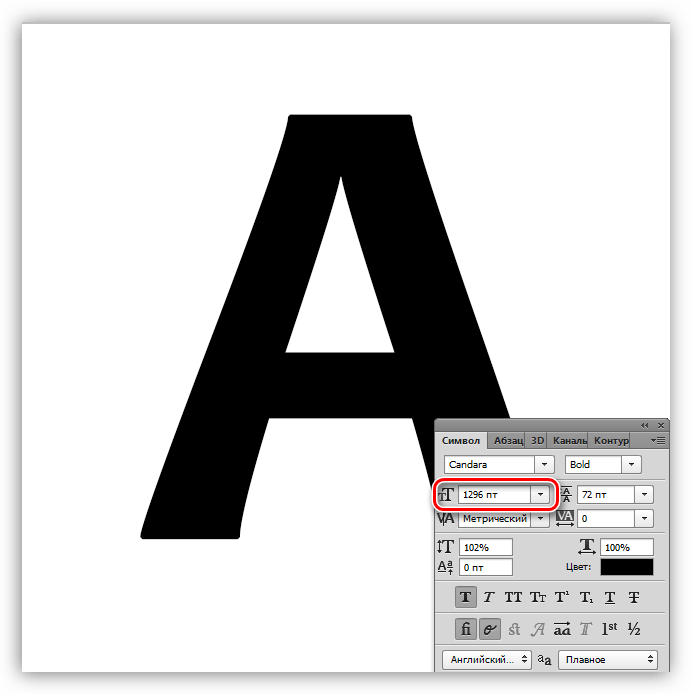
.Как изменить размер чего-либо в фотошопе? — Mvorganizing.org
Как изменить размер чего-либо в фотошопе?
Изменить размер изображения
- Выберите «Изображение»> «Размер изображения».
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции.
- Выберите Resample, чтобы изменить количество пикселей в изображении.
- Щелкните OK.
Как изменить размер объекта?
Щелкните объект правой кнопкой мыши. В контекстном меню выберите Формат <тип объекта>. В диалоговом окне щелкните вкладку Размер. В разделе «Масштаб» введите процент от исходной высоты или ширины, до которого нужно изменить размер объекта.
Какова быстрая клавиша для изменения размера изображения?
Измените размер прямоугольных и овальных выделений, удерживая клавишу alt (опция) и используя клавиши со стрелками. Клавиши со стрелками вверх и вниз увеличивают и уменьшают изображение.Если есть выбор, вы также должны удерживать либо Shift, либо клавишу управления.
Как изменить размер или переместить текстовое поле?
Чтобы изменить размер существующего текстового поля, выполните следующие действия:
- Щелкните один раз по информации в текстовом поле.
- Используйте мышь, чтобы указать на один из маркеров.
- Перетащите маркер, чтобы изменить размер текстового поля.
- Отпустите кнопку мыши, когда текстовое поле станет нужного размера.
Как исправить размер текстовой области?
Теперь вы можете использовать свойство высоты и ширины, чтобы задать фиксированную высоту и ширину для элемента.Некоторые разработчики также используют свойство css cols и rows для определения размера текстовой области.
Как отключить текстовую область?
HTML Атрибут
