9 бесплатных инструментов для работы, которые вам нужно знать
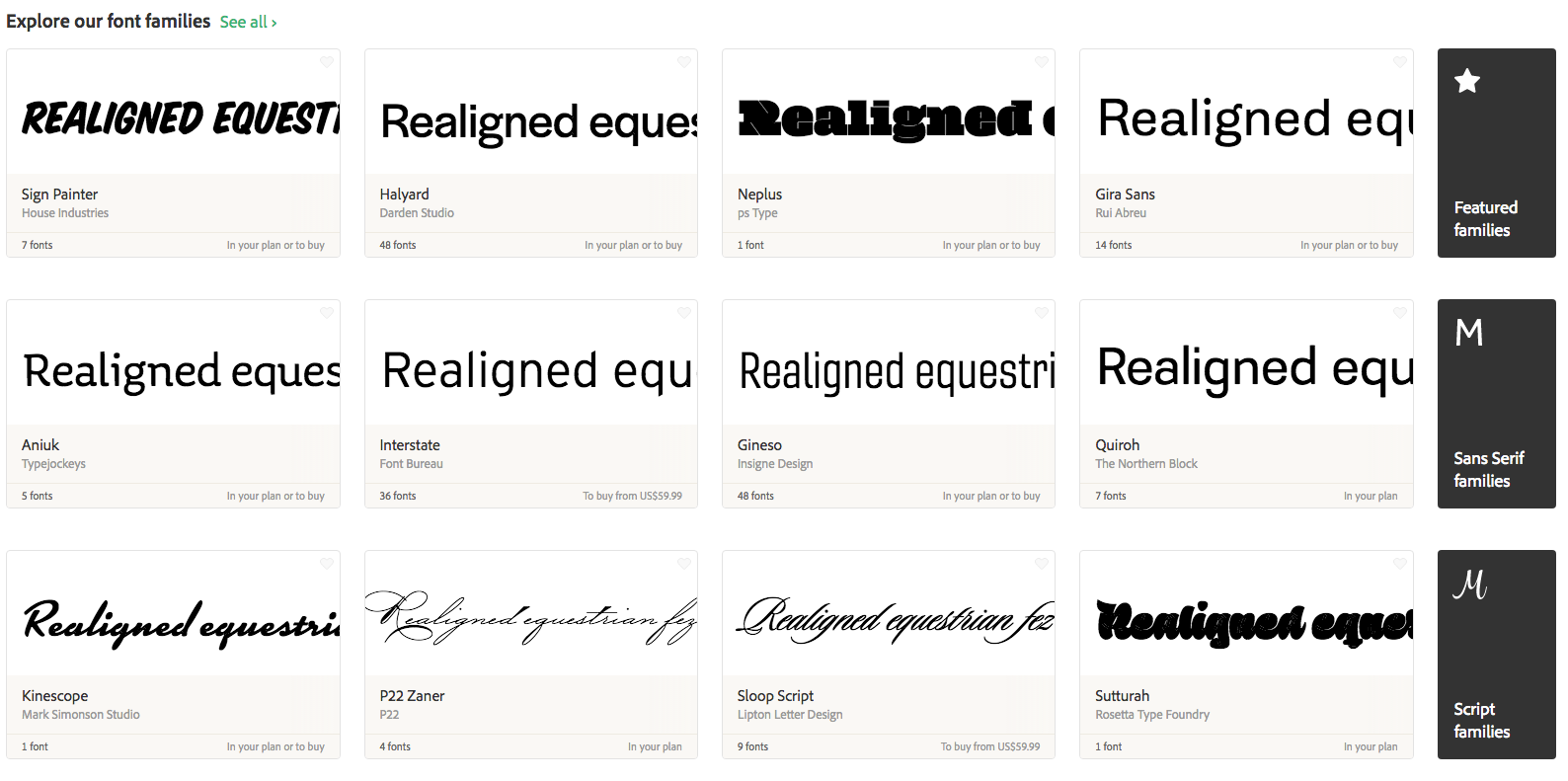
Каждый день появляются новые шрифты. На одном лишь myfonts.com их более 26 тысяч! Довольно большой скачок с тех дней, когда браузеры могли отображать лишь несколько шрифтов вроде Arial, Helvetica и Times New Roman.
К счастью, существует множество ресурсов, которые помогут вам разобраться, структурировать и найти вдохновение в этом многообразии цветов, форм и размеров.
Базы шрифтов
Чтобы использовать красивые шрифты на вашем сайте, вам нужно сначала их найти. Для этого существуют две основные базы.
1. Google Fonts
В базе Google Fonts более 800 шрифтов, и все они актуальны – то есть у вас не возникнет проблем с пропускной способностью.
Вы можете быстро и легко подключать новые шрифты с открытым исходным кодом на свой сайт. Некоторые сайт-билдеры позволяют быстро и легко копировать и вставлять HTML или перетаскивать их для максимальной эффективности.
2. Adobe TypeKit
Коллекция TypeKit от Adobe чрезвычайно эффективна, и в ней гораздо больше шрифтов, чем Google Fonts.
Чтобы получить доступ к базе данных, просто создайте учетную запись TypeKit, создайте свой комплект и выберите шрифты, которые вы хотели бы разместить на своем сайте. В остальном TypeKit схож с Google Fonts – вы просто вставляете шрифт в код страницы.
Определение шрифта
Вы идёте по улице и столкнулись с потрясающим шрифтом на рекламном баннере. Или на одном из сайтов увидели отличный пример – именно такой, какой вы хотели для своего сайта. тут вам помогут инструменты определения шрифта.
3. What the Font
Инструмент предлагает поиск по базе данных на основе изображения шрифта. В случае, если служба изображения не работает, у What the Font также есть форум, полный экспертов.
4. Identifont
Отличный инструмент, если у вас есть только приблизительное осознание того, как ваш шрифт должен выглядеть.
По названию, популярным шрифтам, картинке и прочим атрибутам Identifont должен помочь вам в поиске. Кстати, обязательно ознакомьтесь с разделом бесплатных шрифтов.
5. WhatFont
Независимый разработчик Chengyin Liu создал приложение WhatFont в виде расширения для браузера и даже мобильного приложения. В браузере вы просто кликаете на интересующий вас шрифт, и WhatFont отображает его название.
В последних обновлениях WhatFont теперь отображает поставщика шрифтов, например Google Fonts или Adobe TypeKit, для дальнейшего облегчения процесса.
6. Type Sample
Подобно WhatFont, Type Sample позволяет безболезненную идентификацию и выборку веб-сайтов через букмарклет или расширение.
Этот инструмент можно использовать для закрепления шрифтов, которые вам нравятся, когда вы просматриваете страницы.
Объединение шрифтов
Совмещение шрифтов – задача непростая. Если вы хотите придерживаться одних и тех же семейств шрифтов, или наоборот совместить несовместимое, вот некоторые инструменты для упрощения процесса сопряжения:
7. MixFont
MixFont
MixFont объединяет случайные шрифты друг с другом, чтобы дать вам представление о том, как они могут работать вместе. Сгенерированные пары сайта могут быть несколько разношёрстными, но зато удобная навигация и встраивание в панель инструментов.
MixFont также имеет номинальную коллекцию самых популярных пар. Поэтому, если вы застряли, выберите свои первоначальные шрифты и посмотрите, что предлагает MixFont.
8. Canva Font Combinations
Исходя из выбранного исходного шрифта, инструмент выбирает набор возможных совпадений и соответствующие скриншоты образцов в качестве доказательств.
Комбинации не всегда очевидные и точно не те, о которых вы подумали в первую очередь. Но в этом и фишка. Это может натолкнуть вас на идею получше или развить ваш вариант.
9. Typ.io
Typ.io – это база данных работ других дизайнеров, которые уже объединяли шрифты до вас.
Можно сказать, что Typ. io – это Font Combinations, но уже из реальных работ.
io – это Font Combinations, но уже из реальных работ.
Что-то вроде заключения
Надеемся, упомянутые нами сайты и приложения помогут вам в нелёгком деле создания красоты. Веселитесь! 😉
Читайте также:
Райан Гослинг и дизайн: в поисках худшего шрифта
Мечта дизайнера: появилось приложение, которое распознаёт шрифт
Украинский шрифт Bandera Pro стал основой нового дизайна «Газпром-медиа»
Топ статусы в вк красивым шрифтом. Красивые статусы в вк
Когда тебя я вижу — сердце замирает… Как я тебя люблю — никто не знает… Как жить мне в этом мире я не понимаю… Пока ты далеко — я тихо умираю…
Счастье — это когда ты идешь домой и знаешь, что тебя там ждут.
Когда-нибудь я буду очень пьяная и расскажу тебе все-все, что накопилось у меня на душе. .. И ты офигеешь, ты честное слово офигеешь… Ты заплачешь вместе со мной…
.. И ты офигеешь, ты честное слово офигеешь… Ты заплачешь вместе со мной…
Счастье девушки заключается в том, чтобы стать прекрасной Невестой, любимой Женой и счастливой Матерью.
Не стоит спорить о чувствах — они у каждого свои… Один увидит слезы, другой — лишь капельки воды…
Я подарю свою верность мужу, любовь сыну, красоту дочке, а уважение нашим родителям.
Как хочется тебя не потерять, смотреть в твои глаза и наслаждаться. При этом, замирая, понимать, что мы с тобой могли не повстречаться.
Стиль жизни… Если музыка, то альтернатива… Если любить, то… всем сердцем… Если растворяться, то… без остатка… Если уходить, то… красиво по-английски… Если утро, то… в нежных объятьях… Если плакать, то… от счастья… Если время дня, то… ночь… Если жить, то… ярко… Если чувство, то… искренность… Если взгляд, то… любимых глаз… Если гулять, то… за руку… Если надеяться, то только на себя…
Намокли души под дождём, на остановки у судьбы. До счастья пять минут ходьбы, а мы, порой, полжизни ждём.
До счастья пять минут ходьбы, а мы, порой, полжизни ждём.
Люди не ценят утра. Через силу просыпаются под звон будильника, который разбивает их сон, как удар топора, и тотчас предаются печальной суете. Они изо дня в день привыкают к насилию и изо дня в день отучаются от наслаждения.
Доверие и разочарование всегда ходят рука об руку. И если не хочешь почувствовать второе, никогда не делай первого, а если сделал первое, не удивляйся, почему чувствуешь второе.
Я кофе заварю. Тебе покрепче!
Ты улыбнёшься, взяв меня за плечи… Не уходи, мне без тебя невкусно.
Прижмусь к тебе, отчаянно, до дрожи. Опять небритый и слегка колючий.
Ты спросишь: «Я хороший?» Да нет, ты не хороший… просто лучший.
Люди умеют летать, но не в одиночестве, полет начинается, когда встречаются две половинки одной души, мира, вселенной, но и то при условии, что они крепко держат друг друга в объятиях.
Я — тишина. Но не твоя. Твое безумство я и ярость. Подарок я. Но не тебе. Тебе я дорого достанусь. Лекарство я. Но не твое. Тебе я стану каплей яда. Я чей-то рай. Но для тебя Я буду пламенем из ада.
Тебе я дорого достанусь. Лекарство я. Но не твое. Тебе я стану каплей яда. Я чей-то рай. Но для тебя Я буду пламенем из ада.
«Жизнь продолжается», — открыв глаза после наркоза подумала я, и все что было вчера кажется мелочью.
Страшнее всего, когда хочется плакать — но не зачем, хочется сказать — но нечего, хочется уйти — но некуда, можно и остаться — но незачем…
Ты не ищу того, что бог тебе не дал. И разноцветных красок не ищи. А наслаждаюсь тем, что я к груди прижал. Прижал к душе и никогда не отпущу!
Хочу, чтобы он сел на колено, произнёс: Ты выйдешь за меня? Я бы ответила: Даже не знаю, а он бы взял мою руку, одел кольцо, сказал: А кто тебя спрашивать будет!
Что нам родители, вот если он скажет: «Не будешь учиться, пиздюлей получишь». Сразу все меняется…
Зато вчера я научилась красиво уходить, гордо и громко, хлопая дверью. И может я и сползла в жуткой истерике по обратной ее стороне… Но ушла я замечательно
А потом я узнала, что облака не мягкие, до неба нельзя коснуться рукой, игрушки ночью не оживают, песочные тортики не съедобные, а принцев на земле всего 2 осталось.
Счастье — это засыпать с улыбкой на губах и просыпаться с любовью в сердце…
Я сильная, потому что умею жить без тебя и ценить лишь минуты маленького счастья при виде тебя. Слабая, потому что не могу заставить сердце и душу не мечтать о тебе…
Никогда не позволяй ему себя ломать. Никогда не плачь в трубку. Не говори, что тебе плохо. Что он стал холоден. Клади трубку первая. Прощайся первая. И первая бросай, если всё идёт ко дну. Чтобы заполнить эту всепоглощающую пропасть, становящуюся между вами всё шире.
Человек, которому ты на самом деле дорог, никогда тебя не отпустит. И не важно, насколько тяжела ситуация.
Мечты разбиваются. Люди уходят. Музыка остается навсегда.
Самый лучший способ изменить свою жизнь — это ежедневно менять свои мысли, чувства, слова и поступки.
А ведь влюбляются не в красоту… Влюбляются в смех, вечно вьющиеся волосы, ямочки на щеках, родинку над губой или даже шрамик над бровью. А в красоту — нет. Красоту просто хотят.
Красоту просто хотят.
Если вас предал друг, расстаньтесь с ним или смиритесь с тем, что он предаст вас вновь, — люди не меняются.
Лучшая вещь в жизни — это найти кого-то, кто знает все твои недостатки, ошибки и слабости, и продолжает думать, что ты полностью потрясающая!
Всегда есть немного правды за каждым — «я шучу», немного знаний за каждым — «я не знаю», немного эмоций за каждым — «мне без разницы» и немного боли за каждым — » все хорошо».
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Самые популярные мы рассмотрим в этой статье.
Online-letters.ru — онлайн редактор надписи
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Сервис красивых шрифтов — online-letters.ru
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.

- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код. Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».
- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru . Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines.ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
Сервис написания красивым шрифтом — x-lines.ru
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт.
 В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Вводим в поле ввода необходимый текст — Cooltext.
 com
comFonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
Сервис красивого шрифта fonts-online.ru
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.

- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Вам приходилось видеть у друзей статусы Вк с необычными шрифтами? К счастью, для этого не нужно быть программистом или обладать какими-то специфическими знаниями. Интересный дизайн символов можно сделать всего за пару минут.
- Используйте специальные сервисы. К примеру, с помощью fliptext.ru можно сделать текст перевёрнутым: в одно из полей нужно ввести определённую фразу, а из другого – скопировать то, что получилось. Далее – просто вставить в требуемую строчку Вконтакте.
- Выбирайте буквы из наборов.
 Перед вами – весь алфавит в разных вариациях каждой буквы. Плюс такого способа в том, что можно компоновать разные шрифты на своё усмотрение: vk.com/topic-46311417_33062393
Перед вами – весь алфавит в разных вариациях каждой буквы. Плюс такого способа в том, что можно компоновать разные шрифты на своё усмотрение: vk.com/topic-46311417_33062393
Делаем шрифт самостоятельно
Для этого нам понадобится стандартная программа в Windows под названием «Блокнот». Алгоритм действий или как написать статус в Вк красивым шрифтом:
- Создать документ в «Блокноте»
- Во вкладке «Формат» выбрать кнопку «Шрифт».
- Далее в поле, расположенном слева страницы, необходимо выбрать наиболее подходящий шрифт и скопировать его название. Подтверждать свой выбор кнопкой «Ок» необязательно.
- Открыть страницу Вконтакте и щелкнуть по свободному пространству правой кнопкой мыши. Внизу открывшегося меню выбрать кнопку «Просмотреть код».
- Пролистать вниз до вкладки «body». В ней выбрать «font-family». Это – обозначение шрифта. Выделить надпись после двоеточия и вставить туда тот вариант шрифта, который мы скопировали в «Блокноте».
 Так мы заменяем стандартный шрифт на более необычный.
Так мы заменяем стандартный шрифт на более необычный.
После этого вы увидите, как мгновенно изменился шрифт на всей странице, включая статус.
Жирный шрифт
Жирный шрифт в статусе Вк сделать самостоятельно нельзя . Такая функция была возможна в первые несколько лет существования социальной сети. Тогда тем, кто хотел «выделиться» использовался соответственный html-код .
Сегодня подобную задумку проще всего осуществить через те же сборники символов. Подобный можно найти здесь: sostatusom.ru/index/0-4
Сервисов, преображающих обычный шрифт в жирный для статуса Вк, сегодня также не наблюдается.
Смайлы и необычные значки
- Наполнить строку статуса интересными символами и знаками – намного проще. Можно использовать цветные значки, которые пользователи часто отправляют в личных сообщениях. Для этого их нужно копировать с частью текста.
Обратите внимание, что копировать смайл необходимо именно как текст, а не изображение.
В противном случае символ так и не появится в статусе. Вставив, не забудьте удалить лишнюю часть текста.
- Популярностью пользуются и чёрно-белые знаки. Их можно найти в системе Windows. Для этого в Пуске нужно найти вкладку «Программы», а в ней – «Стандартные». Далее переходим к кнопке «Служебные», в которой и содержится таблица символов. С её помощью для статуса можно выбрать самые разнообразные комбинации для оригинального оформления.
На такой случай также заготовлены примеры: vk.com/topic-68859379_33597536. Все их можно найти в упомянутой таблице, однако подобные сервисы созданы для упрощения поиска требуемого символа.
Написать статус Вк другим шрифтом не составляет особого труда, однако делает страничку намного интересней!
Так как вы заинтересовались данной статьёй, то самое страшное для вас позади, а именно – придумывание ника с нуля. Но многим не нравится «голое» имя на русском или английском, так как оно не слишком выделяется на фоне других, поэтому к вам на помощь придут различные спецсимволы, призванные максимально разнообразить всем привычный алфавит и сделать ваш ник неповторимым. На данной странице вы найдёте большую коллецию разнообразных символов, букв и смайликов.
На данной странице вы найдёте большую коллецию разнообразных символов, букв и смайликов.
Выбирайте и украшайте!
Буквы для ников
Русский алфавит
А Ꭿ ₳ Ǻ ǻ α ά Ǡ ẫ Ắ ắ Ằ ằ ẳ Ẵ ẵ Ä ª ä Å À Á Â å ã â à á Ã ᗩ @ Ⱥ Ǟ
Б Ҕ ҕ Ϭ ϭ চ ঢ় ƃ ɓ
В ℬ Ᏸ β ฿ ß ᗷ ᗽ ᗾ ᗿ Ɓ Ᏸ ᗸ ᗹ ᛔ
Г ୮ ┍ ℾ
Д ℊ ∂
Е ℰ ℯ ໂ ६ Ē ℮ ē Ė ė Ę ě Ě ę Έ ê Ê È € É Ế Ề Ể Ễ é è عЄ є έ ε Ҿ ҿ
Ж ᛤ ♅ Җ җ Ӝ ӝ Ӂ ӂ
З Յ ℨ ჳ
И น ự Ӥ ӥ Ũ ũ Ū ū Ŭ ŭ Ù ú Ú ù Ҋ ҋ
К ᛕ ₭ Ꮶ Ќ k ќ ķ Ķ Ҝ ҝ ᶄ Ҡ ҡ
Л ለ ሉ ሊ ሌ ል ሎ Ꮧ Ꮑ
М ጠ ᛖ ℳ ʍ ᶆ Ḿ ḿ ᗰ ᙢ 爪 ₥
Н ਮ ዘ ዙ ዚ ዛ ዜ ዝ ዞ ዟ ℍ ℋ ℎ ℌ ℏ ዙ Ꮵ Ĥ Ħ Ή Ḩ Ӈ ӈ
О ტ ó ό σ ǿ Ǿ Θ ò Ó Ò Ô ô Ö ö Õ õ ờ ớ ọ Ọ ợ Ợ ø Ø Ό Ở Ờ Ớ Ổ Ợ Ō ō Ő
П Ո ग ກ ⋒ Ҧ ҧ
Р թ ℙ ℘ ρ Ꭾ Ꮅ 尸 Ҏ ҏ ᶈ ₱ ☧ ᖘ ק ₽ Ƿ Ҏ ҏ
С Ⴚ ☾ ℭ ℂ Ç ¢ ç Č ċ Ċ ĉ ς Ĉ ć Ć č Ḉ ḉ ⊂ Ꮸ ₡ ¢
Т ⍑ ⍡ T t τ Ţ Ť Ŧ Ṫ ₮
У ע ɣ Ꭹ Ꮍ Ẏ ẏ ϒ ɤ ¥ ௶ Ⴘ
Ф Փ փ Ⴔ ቁ ቂ ቃ ቄ ቅ ቆ ቇ ቈ ᛄ
Х א χ × ✗ ✘ ᙭ ჯ Ẍ ẍ ᶍ
Ц Ա ų
Ч Կ կ ੫ Ⴁ Ӵ ӵ Ҹ ҹ
Ш ש ᗯ ᙡ ω
Щ պ ખ
Ъ Ѣ ѣ ৮
Ы Ӹ ӹ
Ь Ѣ ѣ ৮
Э ∋ ∌ ∍ ヨ Ӭ ӭ ℈
Ю ਠ
Английский алфавит
А Ꭿ ∀ ₳ Ǻ ǻ α ά Ǡ Ắ ắ Ằ ằ ẳ Ẵ ẵ Ä ª ä Å À Á Â å ã â à á Ã ᗩ @ Ⱥ Ǟ
B ℬ Ᏸ β ฿ ß Ђ ᗷ ᗽ ᗾ ᗿ Ɓ ƀ ხ ␢ Ᏸ ᗸ ᗹ ᛔ
C ☾ ℭ ℂ Ç ¢ ç Č ċ Ċ ĉ ς Ĉ ć Ć č Ḉ ḉ ⊂ Ꮸ ₡ ¢ Ⴚ
D ᗫ Ɗ Ď ď Đ đ ð ∂ ₫ ȡ ᚦ ᚧ
E ℰ ℯ ໂ ६ £ Ē ℮ ē Ė ė Ę ě Ě ę Έ ê ξ Ê È € É ∑ Ế Ề Ể Ễ é è عЄ є έ ε Ҿ ҿ
F ℱ ₣ ƒ ∮ Ḟ ḟ ჶ ᶂ φ ᚨ ᚩ ᚪ ᚫ
G Ꮹ Ꮆ ℊ Ǥ ǥ Ĝ ĝ Ğ ğ Ġ ġ Ģ ģ פ ᶃ ₲
H ℍ ℋ ℎ ℌ ℏ ዙ Ꮵ Ĥ Ħ ħ Ή 廾 Ћ ђ Ḩ Һ ḩ ♄ ਮ
I ℐ ί ι Ï Ί Î ì Ì í Í î ϊ ΐ Ĩ ĩ Ī ī Ĭ ĭ İ į Į Ꭵ
J ჟ Ĵ ĵ ᶖ ɉ ℑ
K ₭ Ꮶ Ќ k ќ ķ Ķ Ҝ ҝ ᶄ Ҡ ҡ
L ℒ ℓ Ŀ ŀ Ĺ ĺ Ļ ļ λ ₤ Ł ł ľ Ľ Ḽ ḽ ȴ Ꮭ
M ℳ ʍ ᶆ Ḿ ḿ ᗰ ᙢ 爪 ₥ ጠ ᛖ
N ℕ η ñ ח Ñ ή ŋ Ŋ Ń ń Ņ ņ Ň ň ʼn ȵ ℵ ₦ ห ກ ⋒ Ӈ ӈ
O ტ ó ό σ ǿ Ǿ Θ ò Ó Ò Ô ô Ö ö Õ õ ờ ớ ọ Ọ ợ Ợ ø Ø Ό Ở Ờ Ớ Ổ Ợ Ō ō Ő
P ℙ ℘ ρ Ꭾ Ꮅ 尸 Ҏ ҏ ᶈ ₱ ☧ ᖘ ק ₽ թ Ƿ Ҏ ҏ
Q ℚ q Q ᶐ Ǭ ǭ ჹ ૧
R ℝ ℜ ℛ ℟ ჩ ᖇ ř Ř ŗ Ŗ ŕ Ŕ ᶉ Ꮢ 尺 ᚱ
S Ꮥ Ṧ ṧ ȿ § Ś ś š Š ş Ş ŝ Ŝ ₰ ∫ $ ֆ Տ క
T ₸ † T t τ Ţ ţ Ť ť ŧ Ŧ 干 Ṫ ṫ ナ Ꮏ Ꮖ テ ₮ ⍡
U ∪ ᙀ Ũ Ủ Ừ Ử Ữ Ự ύ ϋ ú Ú ΰ ù Û û Ü ử ữ ự ü ừ Ũ ũ Ū ū Ŭ ŭ ų Ų ű Ű ů Ů น Ա
V ✔ ✓ ∨ √ Ꮙ Ṽ ṽ ᶌ \/ ℣
W ₩ ẃ Ẃ ẁ Ẁ ẅ ώ ω ŵ Ŵ Ꮤ Ꮃ ฬ ᗯ ᙡ Ẅ ѡ ಎ ಭ Ꮚ Ꮗ ผ ฝ พ ฟ
X χ × ✗ ✘ ᙭ ჯ Ẍ ẍ ᶍ א
Y ɣ Ꭹ Ꮍ Ẏ ẏ ϒ ɤ ¥ ע ௶ Ⴘ
Z ℤ 乙 Ẑ ẑ ɀ Ꮓ
Символы для ников
Разные
♪ ♫ ♭ ♮ ♯ ° ø ☼ ⊙ ☉ ℃ ℉° ϟ √ ™ ℠ © ® ℗ ♀ ♂ Σ ♡ ★☻ ☼ ℃ ℉ ° ϟ ⚢ ⚣ ⚤ ⚥ ⚦ ⚧ ⚨ ⚩ ▲ ▼◆ ◎ Δ ◕ # ◔ Ω ʊ ღ ™ © ® ¿ ¡ ‼ ‽ ★ ☆ ✪ ✫ ✯ ✡ ⚝ ⚹ ✵ ❉ ❋ ✺ ✹ ✸ ✶ ✷ ✵ ✴ ✳ ✲ ✱ ✧ ✦ ⍟ ⊛ ❃ ❂ ✼ ✻ ✰ ⍣ ✭ ≛ * ٭ ❄ ❅ ❆ ⁂ ☭ ☢ ⚑ ☭ ☮ ☯ ⚠♨ ⚒ ⚔ ⚛ ☣☠✇ ∞ ✕ ✙ ✚ ✛ ✜ ✝ ♰ ♱ ✞ ✟ ✠ ☒ ☚ ☛ ☜ ☞ ☟ ✓ ✔ ✖ ✗ ✘ ☑ ☪ ☫ ☬ ☥ ⚳ ⚴ ⚵ ⚶ ⚷ ⚸ ♆ ⚕ ⚚ ☤Масти игральных карт, шахматные фигуры и короны
♠ ♤ ♡ ♣ ♧ ♦ ♢ ♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟Деньги — Money
€ £ Ұ ₴ $ ₰¢ ₤ ¥ ₳ ₲ ₪ ₵ 元 ₣ ₱ ฿ ¤₡ ₮ ₭ ₩ 円 ₢ ₥ ₫ ₦ zł ﷼₠ ₧ ₯ ₨ KčСтрелки, списки — Arrows, lists
← → ↓ ↔ ↕ ↖ ↗ ↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡ ↢ ↣ ↤ ↥ ↦ ↧ ↨ ↩ ↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↵ ↶ ↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇐ ⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪Геометрические фигуры (квадраты, круги и т.
 д.) ■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭ ▮ ▯ ▰ ▱ ◆ ◇ ◈ ◉ ◊ ○ ◌ ◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ◘ ◙ ◚ ◛ ◜ ◝ ◞ ◟ ◠ ◡ ◢ ◣ ◤ ◥ ◦ ◧ ◨ ◩ ◪ ◫ ◬ ◭ ◮ ◯ ░ ▒ ▓ █ ❏ ❐ ❑ ❒ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜⊝ ⊞ ⊟ ⊠ ⊠ □ ▪ ▫ ▸ ▹ ◂ ◃ ∅ ⊜ ∟ ∠ ∡ ∢ ∆ ∇ ⊲ ⊳ ⊴ ⊵ ⋈ ⋉ ⋊ ⋋ ⋌ ⍢ ▲ △ ▴ ▵ ▷ ▸ ▹ ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅ ✖ ▁ ▂ ▃ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏▐ ░ ▒ ▓ ▀ ▔ ▕
д.) ■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭ ▮ ▯ ▰ ▱ ◆ ◇ ◈ ◉ ◊ ○ ◌ ◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ◘ ◙ ◚ ◛ ◜ ◝ ◞ ◟ ◠ ◡ ◢ ◣ ◤ ◥ ◦ ◧ ◨ ◩ ◪ ◫ ◬ ◭ ◮ ◯ ░ ▒ ▓ █ ❏ ❐ ❑ ❒ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜⊝ ⊞ ⊟ ⊠ ⊠ □ ▪ ▫ ▸ ▹ ◂ ◃ ∅ ⊜ ∟ ∠ ∡ ∢ ∆ ∇ ⊲ ⊳ ⊴ ⊵ ⋈ ⋉ ⋊ ⋋ ⋌ ⍢ ▲ △ ▴ ▵ ▷ ▸ ▹ ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅ ✖ ▁ ▂ ▃ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏▐ ░ ▒ ▓ ▀ ▔ ▕Линии — lines
‖ ∣ ∤ ∥ ∦ ‗ ▔ ▕ ─ ━ │ ┃ ┄ ┅ ┆ ┇ ┈ ┉ ┊ ┋ ╌ ╍ ╎ ╏ ╱ ╲ ╳ ╴ ╵ ╶ ╷ ╸ ╹ ╺ ╻ ╼ | ‑ ‒ – — ― † ‡Рамки — Framework
┌ ┍ ┎ ┏ ┐ ┑ ┒ ┓ └ ┕ ┖ ┗ ┘ ┙ ┚ ┛ ├ ┝ ┞ ┟ ┠ ┡ ┢ ┣ ┤ ┥ ┦ ┧ ┨ ┩ ┪ ┫ ┬ ┭ ┮ ┯ ┰ ┱ ┲ ┳ ┴ ┵ ┶ ┷ ┸ ┹ ┺ ┻ ┼ ┽ ┾ ┿ ╀ ╁ ╂ ╃ ╄ ╅ ╆ ╇ ╈ ╉ ╊ ╋ ═ ║ ╒ ╓ ╔ ╕ ╖ ╗ ╘ ╙ ╚ ╛ ╜ ╝ ╞ ╟ ╠ ╡ ╢ ╣ ╤ ╥ ╦ ╧ ╨ ╩ ╪ ╫ ╬Коммерческие — Commercial
™ © ® ¢ $ € ¥ £ ₴Математические знаки — Mathematical signs
‰ ‱ ∀ ∁ ∂ ∃ ∄ ∅ ∆ ∇ ∈ ∉ ∊ ∋ ∌ ∍ ∎ % ∏ ∐ ∑ − ∓ ∔ ∕ ∖ ∗ ∘ ∙ √ ∛ ∜ ∝ ∞ ∟ ∠ ∡ ∢ ∣ ∤ ∥ ∦ ∧ ∨ ∩ ∪ ƒ ∫ ∬ ∭ ∮ ∯ ∰ ∱ ∲ ∳ ∴ ∵ ∶ ∷ ∸ ∹ ∺ ∻ ∼ ∽ ∾ ∿ ≀ ≁ ≂ ≃ ≄ ≅ ≆ ≇ ≈ ≉ ≊ ≋ ≌ ≍ ≎ ≏ ≐ ≑ ≒ ≓ ≔ ≕ ≖ ≗ ≘ ≙ ≚ ≛ ≜ ≝ ≞ ≟ ≠ ≡ ≢ ≣ ≤ ≥ ≦ ≧ ≨ ≩ ≪ ≫ ≬ ≭ ≮ ≯ ≰ ≱ ≲ ≳ ≴ ≵ ≶ ≷ ≸ ≹ ≺ ≻ ≼ ≽ ≾ ≿ ⊀ ⊁ ⊂ ⊃ ⊄ ⊅ ⊆ ⊇ ⊈ ⊉ ⊊ ⊋ ⊌ ⊍ ⊎ ⊏ ⊐ ⊑ ⊒ ⊓ ⊔ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜ ⊝ ⊞ ⊟ ⊠ ⊡ ⊢ ⊣ ⊤ ⊥ ⊦ ⊧ ⊨ ⊩ ⊪ ⊫ ⊬ ⊭ ⊮ ⊯ ⊰ ⊱ ⊲ ⊳ ⊴ ⊵ ⊶ ⊷ ⊸ ⊹ ⊺ ⊼ ⊽ ⊾ ⊿ ⋀ ⋁ ⋂ ⋃ ⋄ ⋅ ⋆ ⋇ ⋈ ⋉ ⋊ ⋋ ⋌ ⋍ ⋎ ⋏ ⋐ ⋑ ⋒ ⋓ ⋔ ⋖ ⋗ ⋘ ⋙ ⋚ ⋛ ⋜ ⋝ ⋞ ⋟ ⋠ ⋡ ⋢ ⋣ ⋤ ⋥ ⋦ ⋧ ⋨ ⋩ ⋪ ⋫ ⋬ ⋭ ⋮ ⋯ ⋰ ⋱Орфографические знаки — Spelling signs
‹ ˆ › ʹ ʺ ʻ ʼ ʽ ʾ ʿ ˀ ˁ ˂ ˃ ˄ ˅ ˆ ˇ ˈ ˉ ˊ ˋ ˌ ˍ ˎ ˏ ː ˑ ˒ ˓ ˔ ˕ ˖ ˗ ˘ ˙ ˚ ˛ ˜ ˝ ˞ ˟ ˠ ˡ ˢ ˣ ˤ ˥ ˦ ˧ ˨ ˩ ־ֿ ׀ׂ ׃ ‚ „ … ‘ ’ » ” § ¨ « » ¬ ¶ · ¸ – — ˜ ! » & » () * , — . / ‐ ‑
‒ – — ― ‖ ‗ ‘ ’ ‚ ‛ » ” „
‟ † ‡ ‣ ․ ‥ …
‧ ′ ″ ‴ ‵ ‶ ‷ ‸ ‹ ›
※ ‼ ‽ ‾ ⁀ ⁁ ⁂ ⁃ ⁄
˫ ˬ ˭ ˮ ˯ ˰ ˱ ˲ ˳ ˴ ˵ ˶
˷ ˸ ˹ ˺ ˻ ˼ ˽ ˾ ˿ ︰ ︱
︲ ︳ ︴ ︵ ︶ ︷
︸ ︹ ︺ ︻ ︼ ︽
︾ ︿ ﹀ ﹁ ﹂ ﹃ ﹄
﹉ ﹊ ﹋ ﹌ ﹍ ﹎ ﹏
/ ‐ ‑
‒ – — ― ‖ ‗ ‘ ’ ‚ ‛ » ” „
‟ † ‡ ‣ ․ ‥ …
‧ ′ ″ ‴ ‵ ‶ ‷ ‸ ‹ ›
※ ‼ ‽ ‾ ⁀ ⁁ ⁂ ⁃ ⁄
˫ ˬ ˭ ˮ ˯ ˰ ˱ ˲ ˳ ˴ ˵ ˶
˷ ˸ ˹ ˺ ˻ ˼ ˽ ˾ ˿ ︰ ︱
︲ ︳ ︴ ︵ ︶ ︷
︸ ︹ ︺ ︻ ︼ ︽
︾ ︿ ﹀ ﹁ ﹂ ﹃ ﹄
﹉ ﹊ ﹋ ﹌ ﹍ ﹎ ﹏Цифры — Numerals
①②③④⑤⑥⑦⑧⑨⑩❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ⓫ ⓬ ⓭ ⓮ ⓯ ⓰ ⓱ ⓲ ⓳ ⓴
① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲ ⑳
½ ¼ ⅕ ¾ ⅛ ⅜ ⅝ ⅞ ⅓ ⅔ ⅖ ⅗ ⅘ ⅙ ⅚
Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ Ⅼ Ⅽ Ⅾ Ⅿ ↀ ↁ ↂ
Смайлики для ников
Смайлики с эмоциями
😊 😉 😋 😀 😄 😅 😂 😃 😆 😝 😜 😛 😇 😒 😐 😕 😏 😑 😍 😘 😚 😗 😙 😳 😁 😬 😓 😔 😌 😞 😥 😩 😫 😣 😖 😢 😭 😪 😴 😷 😎 😰 😨 😱 😠 😡 😤 😵 😲 😟 😦 😧 😮 😯 😶 😈 👿 😺 😸 😹 😻 😽 😼 🙀 😿 😾 🙁 🙂 🙃 🙄 ッ ツ ヅ ツ ゾ シ ジ㋛ ☹
Японские текстовые смайлики Каомодзи
| (͡° ͜ʖ ͡°) | (ง ͠° ͟ل͜ ͡°)ง | (͡° ͜ʖ ͡°) | つ ◕_◕ ༽つ | (ง ͠° ͟ل͜ ͡°)ง | (͡ᵔ ͜ʖ ͡ᵔ) | ʕ ᴥ ʔ | (ᵔᴥᵔ) | (ಥ﹏ಥ) | (ง°ل͜°)ง |
| (ಠ_ಠ) | (ಥ_ಥ) | ◘_◘ | ب_ب | ಠoಠ | (⊙ヮ⊙) | (✿。✿) | ⊙﹏⊙ | ◉◡◉ | ◉_◉ |
| (・_・)♡ | (◕‿◕) | (◑‿◐) | ╘[◉﹃◉]╕ | o(╥﹏╥)o | \ ( ◡ ) / | (づ ̄ ³ ̄)づ | (́ ◕◞ε◟◕`) | (●´ω`●) | (;一_一) |
| (o・ω・o) | ヽ(*・ω・)ノ | (^人^) | (´ ω `) | (⌒ω⌒) | (─‿‿─) | (*^‿^*) | ヽ(o^―^o)ノ | (✯◡✯) | (☆▽☆) |
| ヽ(*⌒▽⌒*)ノ | (´。 ᵕ 。`) | ╰(*´︶`*)╯ | (☆ω☆) | (っ˘ω˘ς) | \( ̄▽ ̄)/ | (*¯︶¯*) | \(^▽^)/ | ٩(◕‿◕)۶ | (o˘◡˘o) |
| ヽ(♡‿♡)ノ | (─‿‿─)♡ | (¬_¬;) | (〃>_<;〃) | (︶︹︺) | ( ̄︿ ̄) | (>﹏<) | (—_—) | ( ̄ヘ ̄) | (눈_눈) |
| (×_×) | (x_x) | (×_×)⌒☆ | (x_x)⌒☆ | (×﹏×) | 〜(><)〜 | {{ (>_ | 〣(ºΔº)〣 | ¯\_(ツ)_/¯ | ╮(︶︿︶)╭ |
| (づ ◕‿◕)づ | (⊃。 ́‿ ̀。)⊃ | (^ω~) | (>ω^) | (~人^) | (^_-) | (-_・) | (^_ | (^人 | ☆⌒(≧▽°) |
| (^_−)☆ | (=⌒‿‿⌒=) | (=^-ω-^=) | ヾ(=`ω´=)ノ” | (^ ω ^) | ฅ( ɪ )ฅ | (/-(エ)-\) | (/°(エ)°)/ | ʕ ᵔᴥᵔ ʔ | ʕ ᴥ ʔ |
| /(^ x ^)\ | /(=・ x ・=)\ | /(^ × ^)\ | /(>×<)\ | /(˃ᆺ˂)\ | ☆⌒(ゝ。∂) | (^_ | /(・ × ・)\ | /(=´x`=)\ | |
| ᕦ(ò_óˇ)ᕤ | ┌(ಠ_ಠ)┘ | ⊙︿⊙ | ಠ▃ಠ | (/) (°,°) (/) | ☜(˚▽˚)☞ | (´。 ω 。`) | ( ̄ω ̄) | (⌒‿⌒) | ٩(。 ́‿ ̀。)۶ |
| \(★ω★)/ | o(>ω | (` ω ´) | ヽ(`д´*)ノ | (μ_μ) | (ノД`) | o(〒﹏〒)o | (。 ́︿ ̀。) | ┐(˘_˘)┌ | ╮(˘_˘)╭ |
Лица, люди и силуэты
🎅 👶 👧 👦 👨 👩 👴 👵 👮 👷 👱 👰 👲 👳 👸 💂 💁 💆 💇 🙅 🙆 🙋 🙎 🙍 🙇 👼 💏 💑 👫 👪 👬 👭 👯 💃 🚶 🏃 👤 👥
Жесты и части тела
👂 👃 👀 👅 👄 👍 👎 👌 👊 ✊ ✌ 👐 👋 ✋ 👆 👇 👉 👈 🙌 🙏 ☝ 👏 💪 💋
Сердечки и праздничные смайлики
💛 💙 💜 💚 ❤ 💔 💗 💓 💕 💖 💞 💘 💌 💟 💝 🎁 🎀 🎈 🎉 🎊 🎭
Цифры в квадратиках
0⃣ 1⃣ 2⃣ 3⃣ 4⃣ 5⃣ 6⃣ 7⃣ 8⃣ 9⃣ 🔟
Одежда
👑 🎩 🎓 👒 🎽 👔 👕 👗 👚 👖 👙 👘 👟 👞 👠 👡 👢 👣 👛 👜 👝 💼 👓 🕶
Канцелярские принадлежности
✂ 📌 📍 📎 ✏ ✒ 📏 📐 📕 📘 📗 📙 📖 📚 📔 📓 📒 📝 🎒 📁 📂 📆 📅 📋
Спортивные символы/смайлы
⚽ ⚾ 🏈 🏉 🎾 🏀 🎱 🎮 🎯 🎲 🎳 🏂 🏆 🏇 🏄 🏊 🚴 🚵 🎿 ⛷ ⛹ ⛸
Музыкальные символы/смайлы
📯 🎹 🎸 🎻 🎺 🎷 🎼 🎵 🎶
Природа
⛲ 🌅 🌄 🌃 🌆 🌇 🌁 🌉 🌊 🌈 🌋 🌌 🌠 🎇 🎆 🎢 🎡 🎠 🗻 🗽 🗾 🗼 🎑 🎏 🎐
Погода, Земля и луна
☀ ☁ ⛅ ☔ ❄ ⛄ 🌎 🌍 🌏 🌐 🌞 🌝 🌚 🌑 🌒 🌓 🌔 🌕 🌖 🌗 🌘 🌙 🌛 🌜
Смайлики с животными, рыбами, птицами и насекомыми
🐋 🐙 🐚 🐟 🎣 🐠 🐡 🐢 🐬 🐳 🐸 🐊 🐲 🐉 🐔 🐓 🐤 🐥 🐣 🐦 🐧 🐂 🐄 🐃 🐮 🐆 🐇 🐰 🐈 🐎 🐏 🐐 🐑 🐕 🐖 🐱 🐷 🐽 🐶 🐴 🐀 🐭 🐁 🐅 🐍 🐒 🐗 🐘 🐨 🐪 🐫 🐯 🐵 🙈 🙊 🙉 🐹 🐻 🐼 🐺 🐾 🐩 🐝 🐜 🐞 🐛 🐌
Растения
💐 🌸 🌷 🌹 🌻 🌼 💮 🌺 🍀 🍁 🍃 🍂 🌿 🌾 🌵 🌱 🌴 🌳 🎍 🌲 🎄 🎋 🌽 🍄 🍅 🍆 🍇 🍈 🍉 🍊 🍋 🍌 🍍 🍎 🍏 🍑 🍓 🍒 🍐 🌰 🎃
Символы для ников
Самой первой идеей, которая приходит на ум любому игроку – добавить в свой ник красивые символы. Ими могут быть всякие иероглифы, значки и даже маленькие картинки. В той же кс го предусматривается использование десятков тысяч дополнительных символов, которые содержатся в специальных таблицах. Полный их перечень можно посмотреть в содержании Unicode, который постоянно пополняется всё новыми и новыми символами.
Ими могут быть всякие иероглифы, значки и даже маленькие картинки. В той же кс го предусматривается использование десятков тысяч дополнительных символов, которые содержатся в специальных таблицах. Полный их перечень можно посмотреть в содержании Unicode, который постоянно пополняется всё новыми и новыми символами.
К украшению ника с помощью символов прибегают в тех случаях, когда специально хотят привлечь к себе внимание иди же попросту сделать классный ник. Самое главное в этом деле – это не переусердствовать. Одного-двух символов будет вполне достаточно, просто некоторые особо странные личности любят забивать свои ники под завязку значками, что их становится трудно воспринимать.
Теперь давайте разберем конкретные символы и подходящие случаи для их использования. Вообще символы в нике должны подчеркивать его, а не висеть мертвым грузом. Вот если зовут вас «Thunderbolt», то возьмите и добавьте к нику символ молнии. Станет сразу живее смотреться и красивее. Для необычных ников, связанных со смертью, трупами и подобным можно применить символы креста, даже крыла, если где-то в имени проскальзывают ангелы (или птицы).
Если вы еще застали старую версию вконтакте образца конца нулевых, то можете вспомнить, как все, кому не лень, забивали свои имена/фамилии и информацию на странице тонной символов. Это в редких случаях смотрелось прикольно, но в большинстве своем в то время наплодилось людей со значками так много, что это быстро стало мейнстримом и атрибутом человека не слишком близкого к интернету. Этот момент всё ещё имеет место быть в одноклассниках.
Некоторые символы могут отображаться иными цветом, чем это задано игрой, но возможность сделать цветной ник присутствует далеко не везде. Например, в Unicode можно найти оранжевый значок огня.
Буквы для ников
Букв для ников тоже имеется превеликое множество, особенной популярностью пользуются буквы из отличных от английского и русского алфавитов. Будет красиво смотреться какой-нибудь арабский/китайский текст в нике. Даже если ваш ник будет полностью состоять из арабских букв, это уже вас выделит на русском сервере.
Всё еще сохраняется мода на использование в стиме и Counter-Strike ников со всякими знаками вокруг букв. Вы наверняка видели людей с обычным ником по типу Emperor, но каждая буква этого слова была обрамлена закорючками, кружками и другими элементами. Такой ник любят делать те, кто хочет показаться крутым и не таким как все.
Вы наверняка видели людей с обычным ником по типу Emperor, но каждая буква этого слова была обрамлена закорючками, кружками и другими элементами. Такой ник любят делать те, кто хочет показаться крутым и не таким как все.
Кстати, эти с помощью этих закорючек можно «сломать» игру, так как система позволяет на одну букву как бы установить неограниченное количество черточек, жест этот некрасивый, но побаловаться можно. Да, каждую отдельную букву можно модернизировать черточкой или маленькой линией, и делать это можно хоть в три этажа. Но стоит сильно не увлекаться, чтобы ваш никнейм хотя бы был виден остальным.
Смайлики для ников
Отдельной категорией символов для ника стоит выделить смайлики. С популяризированием емодзи в Unicode начали вводить их символьные аналоги. Их можно заметить в некоторых мессенджерах, когда в название беседы кто-то вставил обычный смайлик, а в мессенджере на телефоне он отразился в виде символа. Именно эти смайлики-символы вы можете использовать для своего ника.
В играх их применяют редко в силу громоздкости и неуместности, зато можно в том же скайпе в своем имени каждый день помечать ваше настроение с помощью смайлика. Вам не надо будет каждый день отвечать на вопросы о своем настроении, достаточно будет написать улыбочку в ник и дело в шляпе.
С помощью символов и смайликов можно создавать в имени целые сюжеты. Скажем, нарисуете вы там пару ёлок, звезд и два смайлика. И уже готов новогодний сюжет с вами и еще кем-то. Опять же не стоит переусердствовать с этим, так как изобилие смайликов в нике выглядит уже некрасиво.
В целом, использование смайликов годится только для определенной атмосферы. В игре они будут только мешать, поэтому пишите их только в необходимых случаях.
Красивые шрифты для кс го. Меняем шрифты в кс го. Для чего он нужен
Многие хотят обновить что-либо стандартное в игре, не важно вы про игрок или обычный любитель покатать мм или порубиться на пабликах. Если многие опции можно редактировать, зайдя в настройки кс го , то некоторые изменить достаточно проблематично. Например, как поменять стандартный шрифт в кс го — законная ли это «операция»? Да, с помощью неё вы преобразите текстовое оформление в игре. Сегодня большинство знают, как изменить шрифт в cs go . Более того, это уже делается в автоматическом режиме.
Например, как поменять стандартный шрифт в кс го — законная ли это «операция»? Да, с помощью неё вы преобразите текстовое оформление в игре. Сегодня большинство знают, как изменить шрифт в cs go . Более того, это уже делается в автоматическом режиме.
Все шрифты кс го хранятся в папке Steam, поэтому без надобности их изменить не представляется возможным. Для этого есть необходимость в скачивании уже готовых специальных шрифтов и дальнейшей замены в библиотеке игры. Такие действия не повлекут за собой бан вашего аккаунта, поэтому изменяйте без какого-либо опасения.
Как найти и установить шрифт кс го
Готовые шрифты для кс го вы можете скачать на этом сайте . Там вы найдете полную базу всех имеющихся вариантов, которые уже протестированы на наличие вирусов. Удобно, что перед скачиванием шрифта, вы можете подробно увидеть то, как шрифт будет выглядеть в игре.
После выбора шрифта, скачайте его на ваш компьютер. Все необходимые файлы находятся в архиве с указанием полного пути при установке. Далее вам необходимо разархивировать и заменить в папке стим. Если возникнут проблемы, замените файлы вручную. Зайдите в папку Steam, выберите папку SteamApps/common и откройте папку КС ГО. Потом откройте путь resource-flash и положите туда два скачанных файла из архива. Сам архив уже содержит подробный путь, по которому вам необходимо произвести замену этих файлов, поэтому вы это сможете сделать меньше, чем за 2 минуты.
Далее вам необходимо разархивировать и заменить в папке стим. Если возникнут проблемы, замените файлы вручную. Зайдите в папку Steam, выберите папку SteamApps/common и откройте папку КС ГО. Потом откройте путь resource-flash и положите туда два скачанных файла из архива. Сам архив уже содержит подробный путь, по которому вам необходимо произвести замену этих файлов, поэтому вы это сможете сделать меньше, чем за 2 минуты.
Как удалить скачанный шрифт и вернуть дефолтные настройки в кс го
Иногда бывают случаи, когда вам надоел какой-нибудь шрифт cs go и вы хотите изменить его на другой. Но сделать это не так просто. Для правильной установки шрифтов пропишите команду «steam://validate/730» в адресной строке браузера без кавычек, это операция вернёт стандартный шрифт. После этого вы можете заново скачать шрифт для кс го с сайта и установить как написано выше.
Отметим, что подобные шрифты часто публикуют на других тематических ресурсах. Поэтому если вы собрались скачивать шрифты cs go, удостоверьтесь в том, что в архиве не содержится вирусов, просканируйте его. Если на вашем компьютере не установлен антивирус, используйте различные онлайн сервисы для сканирования.
Если на вашем компьютере не установлен антивирус, используйте различные онлайн сервисы для сканирования.
Статьи для кс го sandwich 11.04.17 7 849 0
Всем привет, всем хлеб!. Сегодня речь зайдет о том, как поменять шрифт в кс го. Наверное каждый из Вас смотрел красивые мувики или просто видео на юутебе, где у игроков изрядно красивый шрифт. Вы скорей бежите открывать меню кс го в надежде, что сейчас поставите крутой шрифт, но вот не задача в меню выбрать шрифт нельзя. Что делать и как быть? Для начало давайте посмотри скриншоты, с красивыми шрифтами кс го, а после приступим к инструкции: «как поменять шрифт в кс го»
Если Вы решили кастомизировать свою любимую cs:go, то давайте же приступим к самой : «как поменять шрифт в кс го». Сперва нам нужно скачать сам шроифт, где его скачать? Я оставил внизу архив , в нём есть ссылка на сайт со шрифтами , от куда Вы сможете скачать шрифт для кс го. После того как скачали шрифт кс го, Вам нужно проделать легкие манипуляции.
Установка шрифта в кс го.
Вы скачали с сайта шрифт для кс го, открываете архив и видите папку steam, если Вы будете открывать папку за папкой, то у Вас получится путь куда нужно положить два файла из архива. То есть идём для начало в свой компьютер и открывает жесткий дикс, где установлен стим и кс го: Disk C:- Program Files-Steam — SteamApps — common — Counter Strike: Globalal Offensive , топаем дальше по папкам cs:go — resource — flash . Теперь мы смело открываем архив и идём по тем же самым папка до двух или четырёх файлов в папке flash . Переносим из архивной папки flash файлы в папку flash , где у Вас установлена cs:go.
На этом установка шрифт кс го завершена. Вы можете зайти в игру и посмотреть, что у Вас получилось.
Как удалить шрифт, который Вы установили и вернуть стандартный.
Вы установили шрифт в кс го, на скриншоте он был идеальный он Вам полюбился, но зайдя в игру Вы ужасно разочаровались в нём, он Вам совсем не нравится. А может быть просто надоел новый шрифт и Вы хотите по играть со стандартным шрифтом. Всё что Вам нужно сделать это: зажмите кнопки: Win+R, у Вас откроется маленькое окошко, куда вы должны выписать: steam://validate/730 и нажать ок, стим проверит кэш и вернёт Вам стандартные шрифты кс го.
А может быть просто надоел новый шрифт и Вы хотите по играть со стандартным шрифтом. Всё что Вам нужно сделать это: зажмите кнопки: Win+R, у Вас откроется маленькое окошко, куда вы должны выписать: steam://validate/730 и нажать ок, стим проверит кэш и вернёт Вам стандартные шрифты кс го.
Если у Вас будут какие либо вопросы, смелей задавайте в комментариях. Мы решим обязательно решим Ваш вопрос!
Скачать файл:
Добро пожаловать на проект сайт. Сегодня будет необычный гайд по кс го, который возможно не всем понравится и не многие его будут использовать. Однако, полюбиться тем, кто любит копаться в игре изменять и предавать уникальность ей, если так можно сказать. Речь пойдёт о том, как поменять шрифт в кс го. К сожалению, это не делается в стандартных настройках cs:go. Такая модификация не прибавит Вам skill в игре, но это будет достаточно интересно смотреться, если Вы делаете скриншоты или же транслируете свою игру. Прежде, чем приступить к инструкции, предлагаю посмотреть на скриншот ниже, это измененный шрифт — csp_font. Как Вам? Если понравился, чуть позже Вы сможете скачать шрифт cs:go.
Как Вам? Если понравился, чуть позже Вы сможете скачать шрифт cs:go.
Если Вы действительно решили кастомизировать свою игру, то давайте перейдём к инструкции. Отвечаю сразу на главный вопрос, где скачать шрифты кс го? В самом низу Вы сможете скачать мой шрифт и множество других вариантов, у каждого варианта есть своя картинка, чтобы облегчить Вам выбор.
Установка шрифта кс го:
Вы нашли себе потрясающий шрифт, скачали архив и в нём находиться два файла — fontlib_spddl.swf и fontmapping.cfg это стандартное название в движке. За частую скачанный файл имеет сам путь разложенный по папкам куда нужно выгрузить эти файлы, однако это бывает не всегда. Именно поэтому нам стоит открыть локальный диск, где находиться steam и сама игра. После переходим: Steam — SteamApps — common — Counter-Strike: Global Offensive, там открываем: cs:go — resource — flash, всё мы на месте. Там будет множество файлов, которые не стоит трогать. Возвращаемся в архив и перемещаем туда два файла, на просьбу заменить, заменяем. Некоторые шрифты, меняют не весь текст, а только местами. На этом установка завершена.
Некоторые шрифты, меняют не весь текст, а только местами. На этом установка завершена.
Как вернуть стандартный текст?
Если по каким-то причинам Вас не устроили изменения Вы можете вернуть всё как было, не стоит переустанавливать counter strike: globalal offensive. Достаточно сделать пару легких движений и всё. Нажимаем на сочетание клавиш: Win+R, открывается окно с полем вводом, где нужно прописать: steam://validate/730 и нажимаем «ок». Данная команда проверяет кэш и после чего изменит Ваши изменённые файлы.
Я надеюсь Вам понравился данный гайд и вы внесете часть изменений самостоятельно. Если у Вас возникли проблемы, пишите в комментарии, постараюсь Вам помочь. Все добра, до скорых встреч!
Если надоели шрифты для CS: GO по умолчанию, то есть специальный сервис-сборник шрифтов на любой вкус: fonts.spddl.de .
Чтобы скачать шрифт, достаточно кликнуть по картинке с интересующим вас шрифтом, скачивание начнется автоматически. В ZIP-архиве вы найдете папку Steam.
Разархивируйте папку. Внутри расположены несколько подпапок. Кликайте до /flash. Внутри расположены файлы fontmapping.cfg и fontlib_spddl.swf. Скопируйте их и вставьте в свою папку /flash в Стиме. Расположена по пути:
\Steam\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\flash
Не забудьте сделать резервную копию файла fontmapping.cfg!
Чтобы удалить шрифт из CS: GO перейдите по этой ссылке:
steam://validate/730
Сайт регулярно обновляется, самые новые шрифты располагаются внизу страницы. Поэтому если захотите самый оригинальный и неиспользованный шрифт, скачивайте один из тех, что находится ближе к подвалу страницы.
Можно кликнуть по кнопке “More examples” и подробнее ознакомиться с предлагаемым шрифтом: в меню игры, на экране загрузки карты и т.д.
Многие шрифты не оптимизированы под интерфейс CS: Global Offensive, поэтому возможны небольшие косяки: символы выходят из отведенных строчек, расползаются по монитору. Так что будьте внимательны перед установкой.
Так что будьте внимательны перед установкой.
Не все шрифты оптимизированы под русский язык! Поэтому могут возникнуть проблемы с отображением. В таком случае удалите шрифт и замените на новый.
Шрифт меняется везде, кроме столбца с новостями игры.
Скачать шрифты
Предлагаем скачать один из 5 самых топовых шрифтов:
Видео-манул по установке шрифтов
Многие игроки стараются подстроить игру под себя. Добавляют различные настройки, покупают оружие или выигрывают на рулетке КС ГО, чтобы чувствовать себя лучше и круче всех. Идея персонализировать свой клиент игры посещает как новичков, так и уже более опытных игроков. Если многие параметры можно включать/отключать или же модифицировать прямо из настроек игры, то с другими придется хорошенько повозиться.
Смена шрифтов в CS:GO осуществляется очень просто. Изменить шрифт игры сможет любой пользователь, который немного знает о работе на компьютере. Несмотря на простую процедуру смены шрифта, данный пункт сильно влияет на визуальное оформление игры в целом. Также оформить визуальную картинку можно с помощью скинов, выиграть которые позволяет рулетка cs go (https://ruletka-cs-go.com) где принимают ставки от рубля. Надо будет хорошенько постараться чтобы найти для себя удобный шрифт, который поможет игроку лучше погрузится в матч и не будет привлекать на себе слишком много внимания.
Также оформить визуальную картинку можно с помощью скинов, выиграть которые позволяет рулетка cs go (https://ruletka-cs-go.com) где принимают ставки от рубля. Надо будет хорошенько постараться чтобы найти для себя удобный шрифт, который поможет игроку лучше погрузится в матч и не будет привлекать на себе слишком много внимания.
Как произвести замену
Если для большинства настроек пользователю приходится вводить кучу команд для консоли, или же сидеть в настройках и искать нужный пункт и его оптимальный вариант, то со сменой шрифтов все куда проще. Файл где хранятся все шрифты игры расположен в папке Steam, и чтобы его изменить, достаточно скачать новый файл со шрифтом и изменить его в той самой директории.
Стоит сразу заметить, что смена шрифта не имеет никакое отношение к читерству и других видов мошенничества. Шрифты, как и рулетка кс го легальны, и за их использование пользователь не получит от Valve Вак Бан. Так что все любители подстраивать свой игровой клиент полностью под себя, останутся довольны.
Откуда взять шрифты
В интернете существует масса сервисов, на которых находятся всевозможные шрифты для игры КС:ГО. Достаточно вбить запрос в любом поисковике и тут же пользователь найдет для себя подходящий ресурс. Также стоит заметить, что предпочтение стоит отдавать тем ресурсам, где перед тем как скачать файл, пользователь может посмотреть, как будет отображаться тот или иной шрифт. Совершив данное действие игрок сможет понять нравится ему шрифт или нет.
Как установить
После скачивания, пользователь получает архив, в котором находятся сами шрифты и документ с указанием директории, где нужно ставить файлы. Стоит скопировать скачанные файлы в новую папку, а уже из нее отправить их в папку…Steam/SteamApps/common/CS:GO/resource-flash. Выполнив эти действия пользователь получает игровой клиент КС:ГО с измененными шрифтами. Вы также можете попробовать сделать ставку на игровую рулетку и получить новые скины. Таким образом вы можете разнообразить игровой процесс.
20 веб-сайтов с красивой типографикой
Типографика в веб-дизайне играет неотъемлемую роль в определении тона, темы и сообщения веб-сайта.
Например, вы можете передать ориентацию сайта на современность или традиционализм, просто выбрав использование шрифтов без засечек или шрифтов с засечками соответственно. Вы можете привлечь внимание к определенным частям контента и приглушить другие, изменив цвет шрифта, высоту строки, стиль и размер. Эффективная палитра шрифтов не только делает дизайн привлекательным, но и способствует удобочитаемости и удобству использования контента.
В этой коллекции вы найдете множество сайтов, демонстрирующих творческих и функциональных вариантов типографики.
1. Джейсон Санта Мария
На личном сайте Джейсона Санта-Мария выбор типографики и стиль играют большую роль в минималистском дизайне. Заголовки статей большие, сразу привлекают к себе внимание. sIFR используется в нескольких местах (например, в заголовках нижнего колонтитула), чтобы разрешить использование небезопасных веб-шрифтов без использования изображений для текста.
sIFR используется в нескольких местах (например, в заголовках нижнего колонтитула), чтобы разрешить использование небезопасных веб-шрифтов без использования изображений для текста.
2. Ожоги Элизиума
Elysium Burns сочетает крупные жирные шрифты без засечек с традиционными шрифтами с засечками для создания потрясающего дизайна. Фон изображений CSS используется для заголовков статей и заголовков сайтов.
3. ХОРОШО
GOOD использует чистые шрифты с отличным интервалом для создания красивого и удобочитаемого дизайна.
4. Учетная книга веб-дизайна
Веб-дизайнер и разработчик Генри Джонс сочетает использование шрифтов с засечками и без засечек для создания уникального веб-дизайна.Дизайн Web Design Ledger демонстрирует последние комментарии читателей крупным, подчеркнутым шрифтом не только как функциональный элемент в дизайне, но и в творческих целях.
5. Будущее веб-приложений
На веб-сайте Future Of Web Apps используется большой и жирный текст с яркими цветами. Шрифт основной навигации выделен жирным шрифтом с отрицательным интервалом между буквами и короткой строкой, что создает компактное и уникальное текстовое меню навигации.
6. VigetInspire
В блоге VigetInspire есть множество великолепных вариантов использования шрифтов. Большое значение высоты строки для текста содержания позволяет использовать более мелкие шрифты без ущерба для удобочитаемости.
7. Diaroogle.com
Diaroogle.com — отличный пример использования шрифтов с засечками и без засечек в веб-дизайне, сохраняя при этом четкую и дополняющую композицию.В поле ввода поиска используется каллиграфический шрифт, который выделяется, но при этом остается ненавязчивым.
8. Утренние новости
В минималистичном дизайне типографика играет большую роль в макете и тематике дизайна. The Morning News использует чистые шрифты с подходящим интервалом и мягкими цветами, чтобы создать чистую и четкую атмосферу.
The Morning News использует чистые шрифты с подходящим интервалом и мягкими цветами, чтобы создать чистую и четкую атмосферу.
9. Заказанный список
Упорядоченный список использует большое количество жирных шрифтов и цветов, чтобы дополнить довольно темный фон.Используя фоновые изображения CSS для заголовков, используемый шрифт может быть небезопасным для веб-использования, при этом сохраняя доступность и индексируемость сайта.
10. Слова — это картинки
Words Are Pictures остается верным названию сайта, используя его типографику в качестве основного элемента дизайна. Простой стиль шрифтов с засечками задает классический вид.
11. Миган Фишер
Миган Фишер использует различные шрифты с засечками и стили на своем личном сайте.Изображение ярлыка в верхнем левом углу веб-дизайна быстро сообщает посетителям, где они находятся; использование уникального шрифта в этом случае может привлечь внимание пользователя к крошечному рекламному объявлению.
12. Житель Нью-Йорка
New Yorker предлагает шрифт своего журнала в Интернете, поддерживая свой бренд как в печатной, так и в веб-среде. Использование шрифта с засечками дает читателю ощущение, что The New Yorker — традиционный и давно существующий журнал.
13. Виноградник Блэк Эстейт
Трудно использовать темный фон, не ассоциируясь с неосновным и андеграундным классом веб-сайтов. Black Estate Vineyard может использовать черный фон (их фирменный цвет) — сохраняя при этом ощущение изысканности — с помощью больших шрифтов с засечками жирным шрифтом. Использование высококонтрастного цвета (белого) в качестве цвета переднего плана обеспечивает лучшую читаемость.
14.Ad Fed MN
AD Fed MN успешно сочетает в дизайне шрифты без засечек и шрифтов с засечками. Простое и яркое меню навигации в правом верхнем углу экрана позволяет создать привлекательную и компактную схему основной навигации. На боковой панели есть заголовки, заменяющие изображения, поэтому они могут использовать небезопасные веб-шрифты, сохраняя при этом доступность и индексируемость.
На боковой панели есть заголовки, заменяющие изображения, поэтому они могут использовать небезопасные веб-шрифты, сохраняя при этом доступность и индексируемость.
15. Какое прекрасное имя
Какое прекрасное имя — это простое веб-приложение, которое помогает пользователям выбирать имя для своего ребенка на основе ключевых слов («тегов»).Ключевые слова расположены в облаке тегов, причем более популярные теги крупнее и жирнее, чем менее популярные.
16. Растин Джессен
Сайт Rustin Jessen минималистичен по одной причине: чтобы привлечь внимание читателя к его замечательным произведениям искусства.
17. Милое дерево
Использование в Darling Tree различных стилей и размеров шрифтов в значительной степени способствует созданию темы дизайна.
18. Я люблю типографику
С сайтом под названием « I Love Typography » неудивительно, что веб-дизайнеры очень внимательно относятся к выбору и использованию шрифтов.
19. Отдельный список
Минималистский дизайн List Apart сосредоточен на привлекательном и функциональном применении типографики. Адекватный межстрочный интервал в тексте контента делает статьи более удобочитаемыми, а разные цвета заголовков и заголовков создают визуальную связь между статьями по одной теме.
20. Тренинг коллективной идеей
Красивый раздел о предстоящих событиях в правом верхнем углу дизайна демонстрирует их пристальное внимание к типографике.
Давайте поговорим типа
Есть чем поделиться с типографикой в веб-дизайне ? Какие ваши любимые шрифты? Вы знаете сайт с отличной типографикой, которого здесь нет? Пожалуйста, поделитесь этим со всеми нами в разделе комментариев.
Связанное содержание
Beautiful Web Fonts 2021 — Masterpicks
Beautiful Web Fonts 2021 — Это 10 красивых веб-шрифтов, которые значительно улучшат ваш веб-дизайн и читаемость контента в 2021 году.
1. Carino — современное элегантное семейство шрифтов без засечек из 8 шрифтов
Carino — это потрясающий, стильный, современный жирный шрифт без засечек, полностью состоящий из заглавных букв, который доступен в трех прекрасных весах.
Обзор
Carino — это потрясающая, стильная, современная, жирная, заглавные буквы без засечек, трех прекрасных оттенков, чтобы дополнить каждый проект, над которым вы работаете. Используйте для создания красивых заголовков, великолепных приглашений, потрясающих логотипов и многого другого !! Идеально подходит для дисплеев, заголовков, приглашений, сохранения дат, свадеб и многого другого, Carino станет игривым элементом вашей библиотеки шрифтов!
2.George Geometric Typeface
Elegant Contemporary Sans Serif семейство из 8 шрифтов.
Обзор
George Sans v1.5 — это элегантное современное семейство шрифтов без засечек, состоящее из 8 шрифтов. Создан с использованием чистой и стилизованной современной европейской геометрии с гармоничным оформлением как текстов, так и заголовков. Джордж Санс — идеальный компаньон для брендинга, редактирования и вывесок, а также отлично подходит для больших приложений. Доступен в форматах OTF, TFF, WOFF, а также в стилях шрифта Light, Light Italic, Regular, Italic, SemiBold, SemiBold Italic, Bold, Bold Italic.
3. Семейство Maximus Sans
Maximus Sans — это семейство динамических современных шрифтов без засечек 8.
Обзор
Maximus Sans v1.5 — это семейство динамических современных шрифтов без засечек, состоящее из 8 шрифтов. Дизайн с чистой и стилизованной спортивной геометрией с гармоничным внешним видом как для текста, так и для заголовков. Maximus Sans — идеальный компаньон для брендинга, редактирования и вывесок, а также отлично подходит для больших приложений.
4. Zenith Script
Идеальный скрипт ручной работы для дизайна логотипа и брендинга.
Обзор
Zenith — это набор шрифтов для дизайна логотипов! Этот обычный шрифт в сочетании с альтернативными символами делает каждое слово уникальным. Затем добавьте шрифт Splatters в качестве слогана и альта, идеального логотипа! Шрифт Zenith Script доступен в форматах Zenith Normal OTF и TTF, Zenith Splatters OTF и TTF, Zenith Normal Webfont WOFF и WOFF2.
Затем добавьте шрифт Splatters в качестве слогана и альта, идеального логотипа! Шрифт Zenith Script доступен в форматах Zenith Normal OTF и TTF, Zenith Splatters OTF и TTF, Zenith Normal Webfont WOFF и WOFF2.
5. Элегантный шрифт Enriq
Элегантный шрифт без засечек с гладкими закругленными краями, модный и стильный, но современный.
Обзор
Enriq Sans v1.0 — это элегантный шрифт без засечек с гладкими закругленными краями, модный, стильный, но все же современный. Разработан с учетом мощных функций opentype, а некоторые нюансы помогают улучшить читаемость и придают гармоничный вид как текстам, так и заголовкам. Идеально подходит для брендинга, редактирования и вывесок, отлично подходит для больших приложений. Каждый вес включает расширенную языковую поддержку, лигатуры и многое другое. Идеально подходит для графического дизайна и любых дисплеев.Он может легко работать для Интернета, вывесок, программных интерфейсов, корпоративного, а также для редакционного дизайна.
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
3D Icons Trend 2020
6. Elegant Karin — стильный шрифт
Шикарный современный элегантный шрифт без засечек с великолепным винтажным стилем
Обзор
Elegant Karin — это минималистский современный элегантный шрифт с красивыми лигатурами, множеством специальных альтернативных символов, орнаментом и многоязычной поддержкой.Это очень универсальный шрифт, который отлично работает как с большими, так и с маленькими размерами. Elegant Karin идеально подходит для брендинговых проектов, дизайна логотипа, брендинга одежды, упаковки продуктов, заголовков журналов или просто в качестве стильного наложения текста на любое фоновое изображение.
КАК ПОЛУЧИТЬ ДОСТУП К АЛЬТЕРНАТИВНЫМ СИМВОЛАМ
Открытая панель глифов:
— В Adobe Photoshop перейдите в Окно — глифы
— В Adobe Illustrator перейдите в Тип — глифы
7. Sandman
Шрифт без засечек ручной работы с двумя версиями
Обзор
Шрифт без засечек ручной работы в двух версиях — Fill и Outline. Идеально подходит для наложения на фотографии или любого проекта для создания ощущения ручной работы. Вдохновленный винтажными мелодиями, такими как «Mr. Sandman »от Chordettes — отсюда и название.
Идеально подходит для наложения на фотографии или любого проекта для создания ощущения ручной работы. Вдохновленный винтажными мелодиями, такими как «Mr. Sandman »от Chordettes — отсюда и название.
Поставляется с файлами Sandman_fill и Sandman_line // ttf & otf. Шрифт также включает числа и различные глифы, изображенные на скриншотах.
8. Шрифт Emerald Script
Отличный шрифт на основе скрипта для дизайна логотипа
Обзор
Emerald — это пакет шрифтов для дизайна логотипов! Этот обычный шрифт в сочетании с альтернативными символами делает каждое слово уникальным.Затем добавьте шрифт Splatters в качестве слогана и альта, идеального логотипа! Emerald Script Font поставляется в Emerald Normal OTF и TTF, Emerald Splatters OTF и TTF, Emerald Normal Webfont WOFF и WOFF2.
9. Оригинальный шрифт Nomads
Семейство ультра-сжатых шрифтов включает 3 стиля: обычный, закругленный и винтажный.
Обзор
Nomads — это оригинальная чистая версия шрифта семейства The Farmer, сверхкомпактного семейства шрифтов, которое включает в себя 3 стиля: обычные, закругленные и винтажные. Это семейство состоит из заглавных букв, и каждая версия содержит альтернативы. С 3 стилями и знаковыми альтернативами, Фермер может дать разнообразный набор эстетики. Свет придает гораздо более простой современный винтажный вид, модный вид и смелость, придающую более жесткую атмосферу логотипу Simple Coffee shop, логотипу пивоваренной компании, в основном всему, что выглядит сильным и зрелым дизайном.
Это семейство состоит из заглавных букв, и каждая версия содержит альтернативы. С 3 стилями и знаковыми альтернативами, Фермер может дать разнообразный набор эстетики. Свет придает гораздо более простой современный винтажный вид, модный вид и смелость, придающую более жесткую атмосферу логотипу Simple Coffee shop, логотипу пивоваренной компании, в основном всему, что выглядит сильным и зрелым дизайном.
КАК ПОЛУЧИТЬ ДОСТУП К ЧАСТОТНЫМ ПЕРСОНАЛАМ. В Adobe Photoshop перейдите в Окно — глифы. В Adobe Illustrator перейдите в Тип — глифы.
10. Victoria Sans Serif
Victoria Sans Serif Элегантный шрифт заголовка
Обзор
Victoria Sans — это простой чистый гламур и смелый шрифт, который действительно хорошо использовать для заголовка, баннера, логотипа, плаката и многого другого. Это красивый и уникальный шрифт без засечек, позволяющий сделать каждое слово совершенно стильным! Он лучше всего подходит для современного / чистого дизайна, логотипов, заголовков, баннеров и шаблонов и т. Д. Он выглядит великолепно со всеми заглавными буквами с широким интервалом, если вы хотите попробовать стильный вид, или красивым сам по себе заглавными и строчными буквами для что-то совершенно неподвластное времени.Шрифт имеет четыре различных стиля: обычный, регулярный контур, закругленный и закругленный контур.
Красивые веб-шрифты 2021ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
25 самых популярных шрифтов Google — 2020
33 удивительных веб-шрифта и зачем они вам нужны!
Посмотрим правде в глаза, мы все были там. Вы разрабатываете веб-сайт и хотите проявить как можно более творческий подход, в том числе использовать несколько потрясающих шрифтов! Однако, когда дело доходит до типографики, вы должны учесть некоторые ограничения, прежде чем выбирать шрифты для своего сайта WordPress.Почему? Выберите неправильный, и вы можете обнаружить, что он не будет отображаться должным образом для всех посетителей сайта.
В конце концов, использование креативной, уникальной типографики в дизайне вашего веб-сайта бесполезно, если выбранный вами шрифт не может быть загружен и заменен случайным системным шрифтом, который полностью портит ваш красивый дизайн, не так ли?
Вот почему рекомендуется выбирать для ваших проектов так называемый безопасный веб-шрифт.
Давайте рассмотрим это с самого начала и узнаем больше о шрифтах Web Safe, а затем рассмотрим 33 самых лучших шрифта Web Safe, которые вы можете использовать для своего веб-сайта WordPress!
Что означает «безопасные веб-шрифты»?
Web Safe Fonts — это шрифты, которые предустановлены на всех устройствах.Их не нужно загружать с сервера веб-сайта, как остальные ресурсы веб-сайта, для отображения. Это дает два основных преимущества:
- Можно ожидать, что типографика с использованием безопасных веб-шрифтов будет выглядеть именно так, как задумано большинством пользователей. Однако если вы не используете шрифт Web Safe, и этот шрифт не установлен на компьютере пользователя и по какой-то причине не может быть загружен, ваш веб-сайт вернется к системному шрифту, что не только испортит ваш дизайн и визуальный брендинг, но иногда даже нечитаемый.
- Безопасные веб-шрифты хранятся локально, поэтому ваш веб-сайт должен загружаться намного быстрее. Это означает лучшую скорость и производительность, что положительно скажется на ваших усилиях по поисковой оптимизации, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ее ранжировании.
Итак, почти все без исключения, кажется, имеет смысл всегда использовать шрифт Web Safe для дизайна вашего веб-сайта. Но даже если вы решите пожертвовать частью производительности своего веб-сайта из-за проблем с согласованностью бренда и использовать шрифт своего бренда, вы всегда должны проектировать с использованием шрифтов, безопасных для Интернета.Это почему? Потому что будут случаи, когда ваш шрифт не будет загружаться и отображаться должным образом (например, старые браузеры или плохое подключение к Интернету).
В этих случаях хорошо иметь план Б, запасной вариант, когда ваш первый вариант может не сработать. Несмотря на то, что список веб-шрифтов невелик, вы определенно можете найти один, очень похожий на ваш исходный вариант. Таким образом, у вас будет 100% контроль над тем, как ваш сайт будет отображаться для всех пользователей, и вы не рискуете, что Times New Roman появится (в качестве случайной замены шрифта) и испортит ваш красиво оформленный сайт!
А как насчет Google Fonts?
Шрифты Google часто ошибочно принимают за безопасные для Интернета шрифты.Но это не совсем так. Шрифты Google не предустановлены на устройстве, а размещены в Google. Итак, чтобы они отображались на компьютере посетителя сайта, файлы шрифтов должны быть сначала загружены, как и любой другой ресурс. Это автоматически перечисляет их как веб-шрифты, и поэтому их так часто путают с «безопасными веб-шрифтами».
Однако шрифты, обслуживаемые Google Fonts API, автоматически сжимаются для более быстрой загрузки, а после загрузки они кэшируются в браузере и повторно используются любой другой веб-страницей, использующей Google Fonts API.Проще говоря, они загружаются намного быстрее и гораздо меньше влияют на скорость и производительность вашего сайта. Таким образом, даже несмотря на то, что они, строго говоря, не являются шрифтами Web Safe, они по-прежнему совершенно безопасны для использования на вашем веб-сайте и могут помочь придать ему более уникальный и творческий вид.
Примечание. Хотя использование шрифтов Google считается «безопасным» и популярным вариантом для веб-дизайна, мы все же настоятельно рекомендуем создавать с учетом веб-безопасных шрифтов, как мы упоминали ранее. Всегда выбирайте безопасный для Интернета шрифт, близкий к вашему основному выбору, к которому ваши шрифты будут «возвращаться» в случае необходимости.
Вы можете просмотреть и получить вдохновение для своего следующего проекта, посетив Google Fonts.
Какие шрифты, безопасные для Интернета, являются лучшими?
По правде говоря, список шрифтов Web Safe короче, чем в идеале хотел бы дизайнер! К счастью, включены некоторые из самых популярных и хорошо продуманных. Давайте посмотрим, начнем со шрифтов Sans-serif и перейдем к семействам шрифтов Serif, Monospace и Cursive.
1. Arial
Arial — классический шрифт без засечек, широко используемый в течение последних 30 лет благодаря его удобочитаемости как для мелкого, так и для крупного текста.Представленный как «альтернатива Helvetica» Microsoft в 1992 году, Arial был шрифтом по умолчанию для Microsoft в течение многих лет и до сих пор используется в качестве шрифта по умолчанию в Документах Google.
2. Черный Arial
Как вы уже догадались, Arial Black — это более смелая версия Arial. Однако он имеет более гуманный дизайн и разделяет пропорции с Helvetica. Его успешно использовали в газетах, рекламе и крупных заголовках.
3. Калибри
Заменив Times New Roman в качестве шрифта Microsoft Word по умолчанию, Calibri является отличным вариантом безопасного, универсально читаемого шрифта Sans-serif.
4. Чандара
Candara — это гуманный шрифт без засечек, разработанный Гэри Мунком по заказу Microsoft. Он поддерживает систему визуализации текста Windows ClearType, которая должна улучшить читаемость текста на ЖК-дисплеях.
5. Век готики
Широкий, чистый и вместительный шрифт, который придаст вашему сайту современный вид. Его дизайн похож на круглые шрифты, но все же сохраняет геометрические характеристики, характерные для шрифтов начала 20-го века.
6. Гилл Санс
Gill Sans — гуманистический шрифт без засечек с оттенком современности. Этот шрифт имеет рукописное качество, которое направляет взгляд по горизонтали, что делает его идеальным для длинных отрывков.
7. Helvetica
Вы никогда не ошибетесь с Helvetica. Вероятно, самый популярный и широко используемый шрифт без засечек в истории типографики, этот шрифт остается фаворитом каждого дизайнера. Сбалансированный и чистый дизайн Helvetica делает его отличным выбором как для заголовков, так и для основного текста.После двух лет изучения типографской идентичности Apple, она по-прежнему присутствует на всех устройствах Apple.
8. Удар
Impact — еще один шрифт без засечек, отлично привлекающий внимание. Он очень хорошо работает с заголовками, но не очень хороший вариант для основного текста, поскольку его не так легко читать на маленьком размере.
9. Lucida Grande
Lucida Grande — это гуманный шрифт без засечек с большой высотой по оси x, четкими формами букв и экономией места. Его легкость чтения делает его удобочитаемым для печати и экранов даже небольших размеров.
10. Оптима
Несмотря на то, что Optima классифицируется как шрифт без засечек, он имеет небольшую выпуклость на концах, напоминающую глифический шрифт с засечками. Элегантный и хорошо заметный, он использовался от дорожных знаков до логотипов косметических товаров.
11. Segoe UI
Segoe UI — это шрифт, наиболее известный тем, что его использует Microsoft. Он использовался во многих продуктах Microsoft для текста пользовательского интерфейса и был разработан для обеспечения согласованности на разных языках.
12.Тахома
Tahoma также принадлежит к семейству шрифтов без засечек. Он широко использовался в качестве альтернативы Arial и был версией по умолчанию для некоторых из более ранних версий Windows. Очень похоже на Verdana, но с более узким трекингом и немного большей высотой.
13. Требушет MS
Trebuchet MS — еще один веб-шрифт без засечек, разработанный и выпущенный корпорацией Microsoft в 1996 году. Он до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
14. Вердана
Verdana — это шрифт без засечек, который отлично читается даже при использовании шрифтов небольшого размера или при отображении на экранах с низким разрешением. Фактически, это шрифт, который IKEA использует не только для своего веб-сайта, но и для своих печатных каталогов.
15. Американская пишущая машинка
American Typewriter — шрифт Slab, имитирующий текст пишущей машинки. В отличие от других шрифтов, вдохновленных пишущей машинкой, дизайн скорее пропорционален, чем моноширинный, что делает его гораздо более подходящим для установки текста.Этот шрифт может придать вашему дизайну нотку классики и ностальгии.
16. Баскервиль
Классический шрифт Serif с четкими краями, высокой контрастностью и щедрыми пропорциями, опубликованный Bitstream. Сегодня он остается одним из самых популярных и классических шрифтов для печати за его четкость и изысканную красоту.
17. Книжник (Старый стиль)
Bookman — еще один шрифт с засечками, также известный как Bookman Old Style. Его простой, привлекательный дизайн делает его идеальным вариантом заголовка, при этом он остается читаемым даже для небольшого текста.
18. Бодони
Этот шрифт с засечками, широко используемый в индустрии роскоши, является синонимом элегантности. Bodoni был давним фаворитом индустрии моды и использовался в веб-дизайне, редакционных статьях и даже логотипах. Двумя его основными уникальными характеристиками являются тонкие и хрустящие засечки, а также высокий контраст между тонкими и толстыми штрихами.
19. Медная готика
Copperlate изначально предназначался для использования только в заголовках заголовков, поэтому он содержит только заглавные буквы.Сегодня Copperplate Gothic переживает возрождение в корпоративном и рекламном дизайне, по-прежнему придает серьезный деловой вид, одновременно сдержанный и шикарный.
20. Дидо
Didot — неоклассический шрифт с засечками. Он выполнен в классическом стиле, но при этом добавляет ему современный вид. Известный своей высокой контрастностью и изысканной эстетикой, он идеально подходит для крупных заголовков, журналов и плакатов. Любимый человек в модном бренде, как видно из Harper’s Bazaar, Vogue и работ Louis Vuitton.
21. Гарамонд
Garamond — классический шрифт с вневременным дизайном и отличной читабельностью. Несмотря на то, что он восходит к стилям, используемым в 16 веке, и в основном использовался в книжном дизайне, мы не сомневаемся, что он может добавить античный оттенок на современный веб-сайт или блог.
22. Грузия
Georgia — еще один элегантный шрифт с засечками, но он был спроектирован так, чтобы быть более читаемым при разных размерах шрифта, чем другие шрифты с засечками. Это происходит благодаря большему весу, что делает этот шрифт идеальным кандидатом для адаптивного дизайна для мобильных устройств.
23. Палатино
Palatino — это шрифт с засечками, который также является частью семейства гуманистических шрифтов, и на самом деле он восходит к эпохе Возрождения. Благодаря своей прочной структуре он широко используется для заголовков и заголовков.
24. Perpetua
Эрик Гилл спроектировал Perpetua в начале 20 века по мотивам старых гравюр и памятных надписей. Этот шрифт придает формальный вид любому используемому тексту благодаря маленьким диагональным засечкам и цифрам средневекового типа.
25. Times New Roman
Times New Roman — это разновидность шрифта Times из семейства Serif. Он наиболее предпочтителен для более формального контента, поскольку имеет очень профессиональный вид. Кроме того, это любимый выбор для новостных сайтов и блогов.
26. Andale Mono
Andale Mono принадлежит к семейству шрифтов Monospace и был разработан Apple и IBM. Это означает, что каждая буква имеет одинаковую ширину, что придает шрифту механическое качество.Версии этого шрифта поддерживают несколько разных языков, что делает его хорошим выбором для многоязычных веб-сайтов.
27. Курьер
Courier, без сомнения, самый известный моноширинный шрифт. Все операционные системы поставляются с ним заранее. Хотя он широко используется в кодировании и компьютерном программировании, он также является стандартным шрифтом для киносценариев и может добавить вашему веб-сайту «машинописный» штрих.
28. Курьер Новый
.Как следует из названия, этот шрифт является новой версией Courier, также принадлежит к семейству Monospace, но имеет некоторое сходство с Times New Roman.Его дизайн тоньше и визуально привлекательнее, поэтому он отлично смотрится на веб-сайтах, которым нужен олдскульный дизайн, но с современным оттенком.
29. Консоль Lucida
Lucida Console — это моноширинный шрифт из расширенного семейства Lucida. Несмотря на то, что это моноширинный шрифт, он напоминает характеристики человеческого письма, что делает его менее «механическим». Отличный выбор для текста небольшого размера или дисплеев с низким разрешением благодаря своей удобочитаемости.
30.Монако
Monaco — еще один моноширинный шрифт, разработанный Сьюзан Кэр и Крисом Холмсом. Он широко используется Apple и является идеальным выбором для кодирования и использования в терминалах, поскольку это наиболее читаемый моноширинный шрифт даже в очень маленьких размерах текста.
31. Брэдли Хэнд
Этот каллиграфический шрифт, созданный по почерку дизайнера Ричарда Брэдли, вызывает непринужденное личное ощущение. Его рекомендуется использовать в заголовках, декоративном тексте и коротких текстах.
32. Кисть Script MT
Этот курсивный шрифт был разработан для имитации рукописного ввода. Несмотря на элегантность и утонченный стиль, его трудно читать по основному тексту. Следовательно, он может лучше всего подходить для заметок или аналогичных декоративных целей.
33. Комикс Sans
Comic Sans MS — это забавная и причудливая альтернатива другим шрифтам Cursive, и, по правде говоря, с годами она стала чем-то вроде мема. Это не лучший вариант для вашего сайта, потому что он немного забавный и детский.Но, с другой стороны, это легкий для чтения шрифт!
Заключение
Выбрать правильную типографику для представления вашего бренда — нелегкая работа.
Мы надеемся, что эта статья помогла вам понять, почему шрифты Web Safe Fonts важны в качестве основного или «резервного» варианта и как их использовать, чтобы ваши проекты хорошо смотрелись на любом устройстве.
Удачи и помните … оставайтесь креативными, но при этом безопасно для веб!
Разместите свой сайт на WordPress с помощью Pressidium!
Посмотреть наши тарифные планыИспользование красивых шрифтов в WordPress
WordPress позволяет использовать на вашем веб-сайте широкий спектр красивых лицензионных шрифтов.
OM4 разрабатывает бизнес-сайты с помощью WordPress, поэтому у нас есть большой опыт интеграции и использования шрифтов. Мы опубликовали эту страницу, чтобы облегчить вам поиск и использование красивых шрифтов на вашем собственном сайте.
Desktop и веб-шрифты
Большинство шрифтов имеют разные лицензии для использования на компьютере и в Интернете. Тот факт, что вы можете использовать шрифт на своем компьютере, не означает, что у вас есть лицензия на его использование на своем веб-сайте.
Если есть определенный шрифт, который вы хотите использовать в Интернете, найдите его по названию и «webfont» — и вы узнаете, доступен он или нет.Не удивляйтесь, если это не так — не все дизайнеры шрифтов делают свои шрифты доступными по веб-лицензии. Если они этого не делают, вы всегда можете написать им пару слов и предложить им это сделать.
Если нет веб-лицензии, ну поищите альтернативный шрифт.
Источники веб-шрифтов
Шрифты, приобретенные в MyFonts и FontShop, можно приобрести для Интернета и настольных компьютеров. Typekit и Google Fonts предназначены только для Интернета, поэтому их можно использовать на вашем веб-сайте, но не через настольное программное обеспечение.
Некоторые из этих опций могут потребовать некоторой технической интеграции.
Подробнее о Typekit или других службах на основе @ font-face
Typekit публикует широкий спектр шрифтов, которые можно использовать на веб-сайтах. OM4 опубликовала плагин WordPress для Typekit, который упрощает использование шрифтов Typekit в WordPress. В дополнение к шрифтам, опубликованным на Typekit, вы можете приобрести шрифт с веб-лицензией на FontShop.com и добавить его в свою учетную запись Typekit для использования на своем веб-сайте.
@ font-face — это подход на основе CSS, который позволяет вам загружать определенный шрифт с вашего сервера для визуализации веб-страницы, если у пользователя не установлен этот шрифт.
Использовать безопасные веб-шрифты
Раньше, до font-face, выбор шрифта Web Safe означал использование шрифта, который уже установлен практически на всех компьютерах, использующих Интернет. Шрифты указываются с использованием семейства шрифтов, при этом используется крайний левый шрифт, если он доступен, в противном случае выполняется возврат к следующему шрифту в семействе. Использование стандартного варианта с засечками, без засечек или моноширинным шрифтом означает, что шрифт всегда будет доступен в каждом случае.
Так что, если вы не хотите делать ничего необычного, выберите один из этих шрифтов, и ваш веб-сайт будет работать нормально.
Шрифты с засечками
- Грузия, с засечками
- «Palatino Linotype», «Book Antiqua», Palatino, с засечками
- «Times New Roman», Times, с засечками
Шрифты без засечек
- Arial, Helvetica, без засечек
- Arial Black, Gadget, без засечек
- «Comic Sans MS», курсив, без засечек
- Impact, уголь, без засечек
- «Lucida Sans Unicode», «Lucida Grande», без засечек
- Тахома, Женева, без засечек
- «Trebuchet MS», Helvetica, без засечек
- Verdana, Женева, без засечек
Моноширинные шрифты
- «Courier New», Courier, моноширинный
- «Lucida Console», Монако, моноширинный
Использовать стеки шрифтов с откатом к веб-безопасным шрифтам
Поскольку семейства шрифтов допускают откат, были собраны различные стеки шрифтов, которые позволяют использовать более широкий диапазон шрифтов.Сюда входят шрифты, которые могут быть доступны на многих компьютерах, но не на всех.
Вот несколько ссылок на статьи, посвященные стекам шрифтов:
Замена изображения
Иногда, прежде чем @ font-face стал жизнеспособным, для шрифтов использовался подход замены изображения — подготовить файл изображения для каждого заголовка и загрузить / отобразить. Это требует много времени и затрудняет добавление нового контента на ваш сайт. На самом деле, теперь, когда здесь @ font-face, в этом нет необходимости.
Другие подходы к замене шрифтов для веб-сайтов
До появления @ font-face были опробованы различные стратегии замены шрифтов — sIFR, Cufon и Typeface.js являются примерами. Использование Flash в некоторых из этих решений означает, что они не работают на iPhone или iPad. И рамки лицензирования для этих подходов не совсем ясны. @ font-face — лучший вариант, так что в этом больше нет необходимости.
шрифтов в электронной почте
Когда дело доходит до электронной почты, выбор ограничен веб-безопасными шрифтами (и стеками шрифтов).
В основном мы работаем с Campaign Monitor, и у них есть хорошая статья, показывающая, как можно использовать разные стеки шрифтов: Стеки шрифтов, используемые в электронном письме
9 мест, где можно найти бесплатные (и почти бесплатные) шрифты
Когда вы начинаете новый проект веб-сайта, одно из самых важных решений — найти, какие шрифты использовать.И хотя Webflow предлагает множество типографских опций с помощью интеграции с Google Fonts и Adobe Fonts, иногда вам может понадобиться что-то немного другое.
Вот несколько моих любимых мест, где можно найти бесплатные (и недорогие) шрифты, которые, несмотря на свою низкую цену, предлагают красоту и гибкость. Я начну список с мест, где можно загружать настольные и веб-шрифты, а затем дополню его некоторыми облачными опциями.
9 мест, где можно найти бесплатные шрифты
Вот несколько мест, где можно найти бесплатные (и почти бесплатные) шрифты:
1.Lost Type Co-op
Вдохновленный Сан-Франциско, родным городом Webflow, игра Mission Gothic от Lost Type может быть одновременно элегантной и функциональной. «Коллективная литейная мастерская цифровых шрифтов»Lost Type предлагает широкий выбор великолепных, выразительных шрифтов по разным ценам (от бесплатного до «личного использования» и выше).
Как и многие небольшие литейные предприятия, Lost Type предлагает набор декоративных шрифтов с заглавными буквами. Но он уравновешивает это несколькими более надежными и гибкими семействами, которые могут противостоять редактированию и использованию пользовательского интерфейса, включая (мои личные фавориты) Mission Gothic и Klinik.
2. Fontfabric
Signika от Fontfabric была создана для навигации, что делает ее естественной для пользовательского интерфейса.Эта независимая типографская мастерская может похвастаться впечатляющей коллекцией бесплатных шрифтов, подходящих для использования на большом, жирном дисплее, и многие из них включают версии с кириллицей.
Хотя он, вероятно, никогда не станет вашим любимцем для гибких основных шрифтов, его стоит добавить в закладки для тех случаев, когда проект требует эффектного (или игривого) раздела с героями.
Тем не менее, люди из Fontfabric, похоже, используют бесплатные релизы как способ измерить спрос и часто превращают наиболее популярные лица в полноценные семьи, которые, возможно, стоит захватить.(Особенно во время их вводных продаж.)
Этот факт также требует предостережения: при просмотре сайта внимательно читайте — их «бесплатные» шрифты часто не остаются такими после выпуска.
3. Лига подвижного шрифта
Когда я впервые открывал для себя радости типографики, я был немного деморализован из-за обанкротившихся цен. Пока я не открыл для себя Лигу подвижного типа, чье супергеройское название казалось мне совершенно подходящим.
(Для ясности, теперь я знаю, что цены, которые берут литейные за свою работу, на 100% оправданы.Тогда я был просто сломлен.)
В то время как Лига, кажется, в последнее время немного теряет обороты, первая литейная фабрика с открытым исходным кодом может похвастаться несколькими прекрасными шрифтами, которые вы можете скачать бесплатно, от энергичной League Gothic до изысканной Raleway.
4. Font Squirrel
Amble от Punchcut создает современный профессиональный стиль, но без холодной нейтральности.Хорошо, так что, если вы ищете универсальное решение для поиска бесплатных шрифтов, то Font Squirrel — ваш выбор. Как они описывают себя:
«Бесплатные шрифты нашли свое отражение.Мы знаем, как сложно найти качественное бесплатное ПО, лицензированное для коммерческой работы. Мы проделали тяжелую работу, вручную отобрав эти гарнитуры и представив их в удобном для использования формате ».
И я, например, не могу отблагодарить их за то, что они проделали за меня эту тяжелую работу. Их тщательно отобранная коллекция может похвастаться множеством красивых шрифтов, многие из которых содержат более одного или двух стилей, которые вы обычно получаете в бесплатном шрифте. У них также есть надежные фильтры, теги и категории, которые помогут вам быстро найти именно то, что вам нужно.Наконец, их инструменты Generator помогают вам подготовить настольные шрифты для использования в Интернете, а их Matcherator удобен для идентификации шрифтов из изображений.
5. Creative Market Бесплатные товары недели
Creative Market предлагает массу (обычно) доступных высококачественных дизайнерских материалов, включая шрифты. Кроме того, каждую неделю они делятся пакетом активов, который кажется , чтобы всегда включать бесплатное лицо. (Но не цитируйте меня по этому поводу.) Несмотря на то, что у этих шрифтов есть явная тенденция к ограниченному разнообразию отображения, с ними все еще доставляет удовольствие играть.Так что зарегистрируйтесь, и, возможно, вы найдете подходящий шрифт.
6. Behance
Вы только посмотрите на все те прекрасные шрифты, которые пользователи Behance создали для нас.Наверняка вы все знаете — и, вероятно, используете — Behance как место, где можно делиться своей работой и быть замеченным. Но это также отличное место для поиска новых бесплатных шрифтов и их создателей с небольшой творческой фильтрацией. Вы можете найти отличные шрифты для любого дизайн-проекта. На Behance есть все: от абстрактных шрифтов, шрифтов для коммерческого использования, шрифтов премиум-класса, шрифтов без засечек и т. Д.Только не нажимайте кнопку «Назад» во время просмотра, иначе фильтры пропадут. Повеселись!
7. MyFonts
MyFonts — это потрясающий ресурс для поиска невероятных шрифтов — с обычными высокими темпами. Вы можете найти разные стили шрифтов — как для личного, так и для коммерческого использования. Но литейщики, выпускающие MyFonts, часто делают это с очень заманчивыми скидками, которые делают их гораздо более доступными. Регулярно проверяйте страницу горячих новых шрифтов, чтобы создать свою идеальную библиотеку шрифтов, не нарушая при этом свой банк.(Хотя я до сих пор называю это самым опасным местом в Интернете.)
8. DaFont
DaFont — отличное место для загрузки высококачественных шрифтов. Многие шрифты в DaFont бесплатны для личного использования, что делает их отличными для любого дизайн-проекта.
9. Adobe Fonts
Хотя вы не можете загружать и использовать Adobe Fonts где угодно, как вы можете с другими литейными заводами, бесплатная учетная запись Adobe дает вам доступ к некоторым из лучших бесплатных шрифтов для использования на ваших веб-сайтах и в других странах. ваши дизайнерские приложения Adobe.
Как использовать пользовательские шрифты на сайтах WebflowWebflow предлагает широкий выбор шрифтов прямо из коробки, и вы можете легко добавлять шрифты из Google Fonts и Adobe Fonts.
И, если вы нашли и загрузили красивое лицо с одного из указанных выше веб-сайтов, вы можете легко и быстро загрузить и использовать его в Webflow.
Что мы упустили?Наверняка есть и другие замечательные места, где можно найти красивые бесплатные и доступные шрифты.Если вам что-то известно, обязательно сообщите нам об этом в Twitter!
10 инструментов веб-дизайна для поиска красивых шрифтов для вашего следующего проекта
У большинства дизайнеров есть персонализированный набор ресурсов, на которые они полагаются при каждом проекте веб-дизайна. Каждый инструмент является особенным для дизайнера и ценится за свои уникальные качества — некоторые служат источником творческого вдохновения, а другие — ключевыми компонентами рабочего процесса проектирования и разработки.
В то время как сохранить верность одному и тому же набору ресурсов легко, творческий подход требует, чтобы мы отклонились от статус-кво.К счастью для нас, каждый месяц выпускается бесчисленное количество новых инструментов и ресурсов для дизайна, которые могут помочь освежить наш процесс проектирования.
Имея это в виду, мы создали серию статей, посвященных демонстрации трендовых, новых и неизвестных ресурсов веб-дизайна. На этой неделе мы публикуем тщательно подобранный список типографских инструментов, которые помогут вам найти идеальные шрифты для ваших будущих проектов веб-дизайна.
Вам также могут понравиться: Font Pairing For Designers 101, Plus 10 Free Font Pairing Tools
Самопровозглашенный «Tinder для сочетания шрифтов», Font Flame — это простое приложение, которое помогает веб-дизайнерам открывать новые и неожиданные сочетания веб-шрифтов.Случайным образом генерируя фразу, состоящую из двух шрифтов из библиотеки шрифтов Google, Font Flame предлагает пользователям либо «полюбить», либо «ненавидеть» пару шрифтов. Хотя некоторые комбинации шрифтов действительно непригодны для использования, все ваши «любимые» сочетания сохраняются на месте и могут быть легко доступны при запуске будущего дизайн-проекта.
Если у вас уже есть в голове основной шрифт и вы не хотите делать ставки на случайные пары, Type Genius может быть ресурсом шрифта для вашего набора инструментов дизайна.Этот простой веб-сайт позволяет дизайнерам найти идеальное сочетание шрифтов для своих существующих дизайнов. Просто введите начальный шрифт, и Type Genius предложит вам дополнительный шрифт, который гарантированно будет выглядеть чистым и последовательным.
Вам также может понравиться: Как использовать веб-шрифты в вашем магазине Shopify
Независимо от того, как вы к ним относитесь, иконочные шрифты занимают особое место в сердцах некоторых дизайнеров. We Love Icon Fonts похожа на версию Google Fonts с открытым исходным кодом, но только для наборов значков.Каждый пакет шрифтов можно загрузить бесплатно, и его можно легко интегрировать в ваш файл CSS. Но будьте осторожны — хотя шрифты значков легко реализовать в ваших веб-проектах, вы можете в конечном итоге увидеть снижение резкости и качества по сравнению со встроенными векторами SVG. Ознакомьтесь с этой удобной сравнительной таблицей, чтобы увидеть, какой вариант лучше всего подходит для вашего проекта.
Palettab — это расширение для Google Chrome, которое поражает двух зайцев одним выстрелом. После установки это приложение случайным образом представляет вам новые шрифты каждый раз, когда вы открываете новую вкладку в веб-браузере.Что делает его еще более полезным, так это то, что он сочетает каждый шрифт вместе с уникальной цветовой палитрой, любезно предоставленной ColourLovers. Это отличный способ получать прилив свежего дизайнерского вдохновения каждый раз, когда вы путешествуете по Интернету!
Вы когда-нибудь хотели создать свой собственный шрифт? Если да, то можете взглянуть на Glyphr Studio. Glyphr — это бесплатный онлайн-редактор шрифтов, в котором есть все, что вы ожидаете от программного обеспечения для редактирования векторных изображений, включая блокируемые атрибуты, сочетания клавиш и корневые компоненты.Если вам нравится внешний вид шрифта, вы можете легко экспортировать его как файлы Open Type, True Type или SVG.
Как дизайнер, вы, скорее всего, за всю свою карьеру создадите обширную коллекцию шрифтов. Вместо того, чтобы загромождать панели шрифтами, которые вы почти не используете, вы можете положиться на TypeCase для предварительного просмотра и сравнения нескольких гарнитур без необходимости устанавливать их на жесткий диск. Просто перетащите папки со шрифтами в приложение TypeCase, введите собственный текст, панграммы и цвета и найдите идеальный шрифт для своего проекта веб-дизайна.
Вы когда-нибудь показывали клиенту каркас, и вам говорили, что «дизайн выглядит великолепно, но можем ли мы избавиться от этого случайного латинского текста?». Хотя генераторы Lorem Ipsum часто используются для поиска языка-заполнителя для мокапов, они могут создать ненужную путаницу в умах наших клиентов. Чтобы облегчить некоторые из этих проблем, попробуйте использовать шрифт Blokk Font в качестве альтернативы в своем следующем проекте веб-дизайна. Вместо случайных латинских болтовни, Blokk Font использует сплошные полосы для имитации текста в ваших макетах дизайна или каркасах.
RightFont — это приложение для управления шрифтами для Mac, которое можно установить в качестве альтернативы Apple Font Book. Хотя этот инструмент для типографики все еще находится в стадии бета-тестирования, он предлагает множество функций, которые помогают дизайнерам локально управлять всеми своими шрифтами в чистом и интуитивно понятном интерфейсе, включая расширенные возможности поиска, настраиваемые списки и параметры фильтрации. Кроме того, RightFont легко интегрируется с Adobe CS / CC и Sketch, поэтому вы можете применить желаемый шрифт к текстовому слою за несколько кликов.
Font Face Ninja — это типографский инструмент, который находится в серой зоне. С одной стороны, это чрезвычайно полезный инструмент, поскольку он позволяет идентифицировать любой шрифт, используемый на любой веб-странице, с которой вы сталкиваетесь. С другой стороны, это открывает двери для воровства шрифтов. К счастью, основатели Font Face Ninja создали черный список шрифтов, чтобы избежать несанкционированной загрузки лицензионных шрифтов. Поэтому, если вы планируете использовать это расширение браузера для изучения и открытия новых веб-шрифтов, поддержите дизайнеров, создавших их, купив их на законных основаниях.
Часто дизайнеры покупают шрифт для конкретного проекта и никогда больше не используют его. Чтобы избежать подобных ситуаций, Fontstand предлагает модель лицензирования, которая позволяет дизайнерам бесплатно тестировать тысячи шрифтов, прежде чем что-либо покупать. Если вам случится влюбиться в шрифт, вы можете арендовать его на определенный период времени только за небольшую часть его обычной розничной цены. Если вы работаете над проектом и не уверены, что когда-нибудь снова воспользуетесь определенным шрифтом, это может быть самый безопасный и дешевый путь.
Вы «любили» или «ненавидели» инструменты типографики в этом списке ресурсов по веб-дизайну? Прокомментируйте ниже и дайте нам знать, какие ресурсы для поиска типов вам необходимы!Вам также могут понравиться: 6 мест, где можно найти вдохновение для дизайна на ранних этапах процесса
5 лучших бесплатных шрифтовых сайтов для дизайнеров
Поиск в Интернете идеального шрифта для проекта может быть трудным и утомительным — только для того, чтобы понять, что он стоит очень дорого или непригоден для коммерческого использования.Чтобы помочь вам сэкономить время, мы делимся нашими пятью любимыми сайтами шрифтов, которые вы можете с комфортом использовать, не беспокоясь о стоимости или ограничениях использования. По нашему скромному мнению, это самые надежные места для поиска бесплатных шрифтов. Есть много действительно крутых небольших сайтов, которые предлагают удивительные и уникальные шрифты, но эти сайты являются местами, которые обслуживают много загрузок — возможно, думайте о них как о стандартных сайтах со шрифтами . Они работают быстро и не требуют много усилий для загрузки шрифтов.
После того, как вы загрузите несколько или несколько десятков бесплатных шрифтов, наш бесплатный онлайн-редактор фотографий Pixlr позволит вам использовать шрифты, установленные на вашем компьютере.
Шрифт Белка
Font Squirrel — лучшее место номер один для поиска качественных, бесплатных шрифтов для коммерческого использования. В отличие от некоторых других веб-сайтов в этом списке, все шрифты, представленные на этом веб-сайте, доступны для коммерческого использования. Так что вам не нужно беспокоиться о настройке параметров поиска на их сайте в любой форме или форме.Но если вы действительно хотите расширить свои возможности, они предлагают небольшой, но качественный список «почти бесплатных» шрифтов. Font Squirrel, вероятно, имеет самую маленькую библиотеку шрифтов из этого списка, но качество выбранных шрифтов неоспоримо. И они уникальны. Если у вас есть конкретная категория, в которой вы хотите выполнить поиск, выберите нужные параметры справа. Процесс загрузки также самый простой. Просто нажмите кнопку загрузки рядом с выбранным шрифтом, разархивируйте его и дважды щелкните файл .otf или.ttf для установки. Вероятно, вы понимаете, почему это наш любимый сайт шрифтов. Они упрощают поиск и загрузку шрифтов. Безвоздмездно. И, как будто этого было недостаточно, на этом веб-сайте также есть идентификатор шрифта, куда вы можете загрузить изображение имеющегося у вас шрифта, которому вы пытаетесь сопоставить. Вы можете создать учетную запись и сохранить избранное, если хотите.
Что нам больше всего нравится: Хорошо продуманный сайт. Самые полезные функции любого сайта или сервиса. У них даже есть полные списки глифов и способ ввода текста, чтобы увидеть, как он будет выглядеть с определенным шрифтом.
1001 шрифт
1001 fonts имеет очень большую коллекцию шрифтов. У них также есть специальный раздел шрифтов, предназначенных только для коммерческого использования. Вы можете получить доступ к коммерческим шрифтам прямо по этой ссылке. Пусть вас не вводит в заблуждение название сайта в стиле директ-маркетинга или его внешний вид. Это определенно не так красиво, как Font Squirrel, но будьте уверены, качество все еще там. У них очень большая и впечатляющая коллекция бесплатных коммерческих шрифтов, которые отличаются высоким качеством и просты в установке.Из-за популярности этого сайта и облегченных функций сообщества на нем есть комментарии к большинству доступных шрифтов, поэтому вы можете легко взглянуть на то, что говорят люди, перед загрузкой. Если вы хотите просмотреть шрифты в параметрах категории, не забудьте щелкнуть «Просматривать только шрифты, которые бесплатны для коммерческого использования», прежде чем начинать просматривать списки. Процесс загрузки также довольно прост. Просто нажмите кнопку «Загрузить» справа от понравившегося шрифта, разархивируйте его и дважды щелкните файл.otf или .ttf для установки. Следует отметить, что карта символов на веб-страницах шрифтов не всегда точно представляет символы, которые идут вместе со шрифтом. Некоторые из них показывают, что шрифт содержит очень мало символов, но при установке имеет полный набор. На этом сайте также есть опция учетной записи, если вы планируете стать частым пользователем.
Что нам больше всего нравится: Кол-во. На этом сайте много шрифтов.
TheHungryJPEG
Шрифты в бесплатном разделе TheHungryJPEG предлагают большое разнообразие стилей и тем, которые подходят для самых разных дизайнов.Часто эти бесплатные шрифты содержат картинки или графику, которые включены в загружаемые пакеты. Большинство этих бесплатных шрифтов поставляются с коммерческой лицензией, поэтому будьте уверены, что в ваших проектах будут использоваться лучшие шрифты, полностью избавленные от юридических проблем, связанных с использованием шрифтов. Помимо шрифтов, вы можете бесплатно загрузить множество графических изображений, креативных картинок и шаблонов, что сэкономит время, когда это необходимо. Ознакомьтесь с их набором дополнений, таких как пресеты Lightroom, кисти и текстуры, и даже оригинальные цветовые палитры, чтобы добавить в свои проекты всплеск творчества.Они выпускают новые бесплатные бонусы еженедельно, а также регулярно обновляют свои бесплатные наборы шрифтов. TheHungryJPEG предлагает широкий выбор шрифтов по доступным ценам, которые вы, вероятно, не захотите упустить, особенно во время сезонных распродаж, таких как Хэллоуин или Рождество.
Что нам больше всего нравится: Разнообразие. Шрифты, доступные на TheHungryJPEG, покупаемые или бесплатные, всегда выбираются вручную независимыми дизайнерами и владельцами магазинов. Здесь вы не ошибетесь; обязательно найдется шрифт, который вам понравится.
DaFont
DaFont — отличный веб-сайт, на котором можно получить несколько бесплатных коммерческих шрифтов, но вам нужно знать, как правильно перемещаться по нему. Сайт существует уже давно, и его возраст и недальновидный дизайн действительно показывают. Кроме того, есть много возможных деталей, которые можно включить в шрифты, но этот сайт не всегда включает их. А у загруженного вами шрифта может не быть полного набора глифов. Опять же, здесь вы найдете всевозможные сумасшедшие коллекции дингбатов и символьных шрифтов.Если вы собираетесь искать бесплатные коммерческие шрифты на этом сайте, вероятно, лучше начать с категории. Вот три шага, которые помогут вам встать на правильный путь:
- Поиск в категории
- Выберите дополнительные параметры (обратите внимание на раскрывающийся список «Дополнительные параметры»)
- Отметьте флажком «бесплатно» и «общественное достояние»
После выполнения поиска загрузить шрифты с этого сайта очень легко функционирует правильно. Просто нажмите «Скачать» рядом со шрифтом, который хотите использовать. Разархивируйте и дважды щелкните файл.otf или .ttf для установки.
Что нам больше всего нравится: Quirky. Это * место * для необычных, нишевых шрифтов. Нужны эльфийские руны для флаера вечеринки, вдохновленного Средиземьем? Они вас прикрывают.
Размер шрифта
Font Space в достаточной степени похож на DaFont. У него большой выбор с множеством категорий на выбор, и есть множество пользовательских шрифтов, но его дизайн немного дружелюбнее. Имейте в виду, что, хотя Font Space имеет большую коллекцию уникальных шрифтов, веб-сайт выглядит немного загроможденным из-за слишком большого количества рекламы.Если это просто не ваша чашка чая, другие сайты в списке должны предоставить более чем достаточно вариантов. Чтобы убедиться, что вы просматриваете только бесплатные коммерческие шрифты, выполните следующие действия:
- Выберите категорию
- Установите флажок «Показывать только коммерческие шрифты»
- Нажмите «Применить»
Просто выберите шрифт, который вы хотите использовать, и нажмите «Загрузить». То же, что и на других сайтах: разархивируйте и дважды щелкните файл .
