Делаем золотые буквы в Photoshop
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
Шаг 3: усиливаем эффект
Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Примерно как на образце, рис.13.
Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Рынок вакансий в ИТ всё ещё не может нащупать дно
В целом по рынку ИТ-вакансии стагнируют, а в ПВТ продолжают снижаться.
Маленький горбик, возникший на линии ИТ-вакансий этим летом, не изменил кардинально рельеф рынка. Осень вернула графикам генеральный тренд — ниспадающий. Причём в разрезе ПВТ обошлось даже без сезонных подъёмов — почти идеальная прямая плавно ведёт вниз вот уже пять месяцев подряд.
В ноябре количество активных вакансий в Беларуси по отношению к октябрю упало совсем незначительно, на 1,2%. Однако важен сам ниспадающий тренд: рынок никак не может нащупать сколько-нибудь крепкое дно, в результате ставит новые антирекорды. Ноябрьская отметка — 4293 активных ИТ-вакансии — новая историческая глубина. По отношению к условно позитивному августу падение составило 16%.
По отношению к условно позитивному августу падение составило 16%.
Кривая активных компаний выглядит чуть веселее: в ноябре число активных компаний приросло к октябрю на 1,5%. Зато по отношению к условно благополучному августу упало почти на 6%. Текущая отметка — 1959 — не ставит антирекорд, но и не намечает выход из ямы.
В разрезе ПВТ всё гораздо красноречивее. После весеннего отвесного провала кривая плавно и упрямо идёт вниз. Только микроскопический июньский прирост не позволяет сказать, что спад продолжается 10 месяцев подряд. Но сути это не меняет, де-факто, начиная с февраля, рынок вакансий беспрерывно падает, и ноябрьский результат — 1006 активных вакансий — худший за историю наблюдений. Это минус 10% к октябрю и минус 86% (падение в 7 раз) к январю.
Кривая активных компаний-резидентов ПВТ ведёт себя похоже: если не считать горбика в августе, она уверенно идёт вниз, начиная с февраля. Ноябрьская отметка — 278 — закономерный новый антирекорд. Это минус 3,5% к октябрю и минус 37% к «благополучному» январю.
Ещё в прошлый раз мы обратили внимание на то, что статистика вакансий без учёта LinkedIn практически перестала отличаться от общей статистики. Сейчас разница между их числом меньше 10%, хотя раньше превышала 40%. Другими словами, вакансии в соцсети для профессионалов сошли на нет.
Ну и рисунки на графиках без учёта LinkedIn практически повторяют те, что учитывают объявления в соцсети. Активные вакансии после августовского прироста падают третий месяц подряд и нащупывают новое дно (3951), активные компании в ноябре чуть приросли, но незначительно (1890), и это не сильно меняет общую картину.
В разрезе ПВТ без учёта LinkedIn обе кривые — активных вакансий и активных компаний — идут почти параллельно друг другу и почти строго вниз. Ноябрьские результаты — 903 активные вакансии и 268 активных компаний — худшие за историю наблюдений.
Какой срез — общий по рынку или в разрезе ПВТ — лучше отражает ситуацию с ИТ-вакансиями?
Нужно учитывать, что агрегаторы, джобборды и порталы по трудоустройству «понимают» ИТ-вакансии очень широко. К сфере «Информационные технологии и связь» они относят системных администраторов, заправщиков картриджей, SEO и SMM-специалистов, менеджеров проектов и других специалистов, в требованиях к которым упоминается какое-либо ПО (от станков с числовым программным управлением до бухгалтерских программ и CRM) или любая другая работа с информационными технологиями, электроникой/сетями.
К сфере «Информационные технологии и связь» они относят системных администраторов, заправщиков картриджей, SEO и SMM-специалистов, менеджеров проектов и других специалистов, в требованиях к которым упоминается какое-либо ПО (от станков с числовым программным управлением до бухгалтерских программ и CRM) или любая другая работа с информационными технологиями, электроникой/сетями.
Таких условно айтишных вакансий — большинство, их добавляют компании из самых разных отраслей. В то время как резиденты ПВТ ищут в основном «настоящих» ИТ-специалистов.
Например, на днях в базу были добавлены несколько новых компаний из РБ.
Вакансии двух из них претендуют на «настоящий» хай-тек.
Инженер-тестировщик [ATLASSIAN, WIKI, API, JIRA, SQL] ООО Видита Системз
iOS-разработчик [JUNIOR, SENIOR, IOS] BY Guide
Одновременно в базу добавились 10 компаний, принадлежность чьих вакансий к ИТ уже не настолько очевидна. Однако классификаторы ресурсов относят их к ИТ-сфере. Например,
Например,
Веб-дизайнер UI/UX [PHOTOSHOP, ILLUSTRATOR, UX, UI, ADOBE] ИП Лисовский Е.И.
Администратор в Cyber Lounge [UG, PS, HUB, VITEBSK] ИП Помазкин Б. С.
Копирайтер в новостную ленту на сайт clubfactov.ru [TXT, WORDPRESS] ИП Самцов
Менеджер маркетплейсов [POWERPOINT, API, SEO, FB] Компания по продвижению товаров для здоровья и спорта
Фрезеровщик ЧПУ станка [COREL, ARTCAM] Мебель ТРИ
SMM-менеджер/контент-менеджер [PHOTOSHOP, REELS, ADOBE] ООО Брендмарс
Менеджер по работе с клиентами [SALARIUM, OBEY, INSTAGRAM, LEVIS, STREETWEAR, STUSSY, GT] ИП Галицкий В. И.
Контент-менеджер/SMM-менеджер [FACEBOOK, PHOTOSHOP, INSTAGRAM, VK, ADWORDS, ADOBE, BITRIX] ООО ЗробленаБай
Художник-иллюстратор [PHOTOSHOP, ADOBE] ООО ИнстаПринт
SEO-специалист [62 keywords] ООО Старпоинтап
Так что о состоянии рынка вакансий в собственно ИТ-сфере правильнее судить по разрезу ПВТ. И это неутешительное заключение, потому что в ПВТ-срезах тренд на снижение выражен сильнее, чем в целом по рынку.
С января 2018 года мы агрегируем объявления о белорусских вакансиях для ИТ-специалистов на 20 общедоступных интернет-ресурсах — джоббордах (включая jobs.dev.by и rabota.by) и агрегаторах вакансий — и преобразуем их в аналитические метрики. С июля 2020 года в базе данных учитываются также вакансии в Linkedin.
Итого: после слабых летних попыток нащупать дно осень вернула негативный тренд на рынок ИТ-вакансий. Спад продолжается несколько месяцев, причём он заметнее в среде «высоких» ИТ-специальностей. Об этом свидетельствует как вымывание вакансий из профессиональной соцсети LinkedIn, так и более резкий, чем в целом по рынку, спад в разрезе ПВТ.
Как сделать что-то металлически золотым в Photoshop?
Последнее обновление: 24 сентября 2022 г., 12:11
Когда дело доходит до создания металлического золотого эффекта в Photoshop, есть несколько способов сделать это. Вы можете использовать фильтр «Свечение», стиль слоя «Скос и тиснение» или даже создать свой собственный золотой градиент. Давайте подробнее рассмотрим каждый из этих методов, чтобы вы могли решить, какой из них подходит для вашего проекта.
Давайте подробнее рассмотрим каждый из этих методов, чтобы вы могли решить, какой из них подходит для вашего проекта.
Использование светофильтра
Фильтр «Свечение» — это быстрый и простой способ добавить эффект металлического золота к тексту или другим элементам изображения. Чтобы использовать фильтр Glow, просто выберите элемент, к которому вы хотите применить эффект, а затем перейдите к Filter > Render > Glow .
В диалоговом окне Glow установите Glow Radius примерно на 50 пикселей, а затем увеличьте Brightness , пока вы не будете довольны результатами. Вы также можете поиграть с другими настройками в диалоговом окне, такими как изменение Glow Type от «Soft Edge» до «Precise Edge».
Стиль слоя «Скос и тиснение»
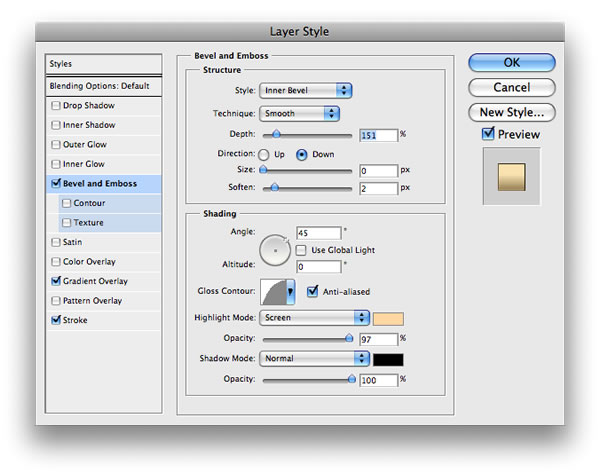
Еще один способ создать эффект металлического золота — использовать стиль слоя Bevel and Emboss. Этот метод дает вам больше контроля над окончательным видом вашего текста или других элементов.![]()
Чтобы использовать этот метод, просто выберите элемент, к которому вы хотите применить эффект, а затем перейдите к Layer > Layer Style > Bevel and Emboss . В диалоговом окне Bevel and Emboss установите значение Стиль на «Внутренний скос», а затем поэкспериментируйте с другими настройками, пока не будете довольны результатами. Вы также можете добавить немного шума к своему элементу, установив флажок
СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ: Если вы не знакомы с Photoshop или не умеете пользоваться этим программным обеспечением, возможно, это руководство не для вас. Кроме того, в этом руководстве используется более старая версия Photoshop, поэтому некоторые шаги могут отличаться, если вы используете более новую версию.
Создание пользовательского золотого градиента
Если вы хотите еще больше контролировать внешний вид вашего металлического золота, вы можете создать свой собственный градиент. Для этого перейдите в Edit > Define Gradient . В диалоговом окне редактора градиентов щелкните образец черного цвета и измените его на темно-золотой. Затем нажмите на образец белого цвета и измените его на светло-золотой.
В диалоговом окне редактора градиентов щелкните образец черного цвета и измените его на темно-золотой. Затем нажмите на образец белого цвета и измените его на светло-золотой.
Наконец, нажмите OK, чтобы закрыть диалоговое окно. Теперь, когда вы вернетесь к своему изображению, вы сможете применить этот пользовательский градиент, выбрав его из Инструмент «Градиент» . Просто перетащите градиент по элементу в нужном вам направлении.
> Все три метода дадут разные результаты, поэтому экспериментируйте с каждым, пока не найдете идеальный вариант для своего проекта. Помните, что вы всегда можете изменить настройки, пока не получите именно то, что хотите.
Инженер по облачной инфраструктуре и специалист по решению технических проблем.
Как создать эффект шрифта с золотой фольгой в Photoshop — Десептология
от admin Обман
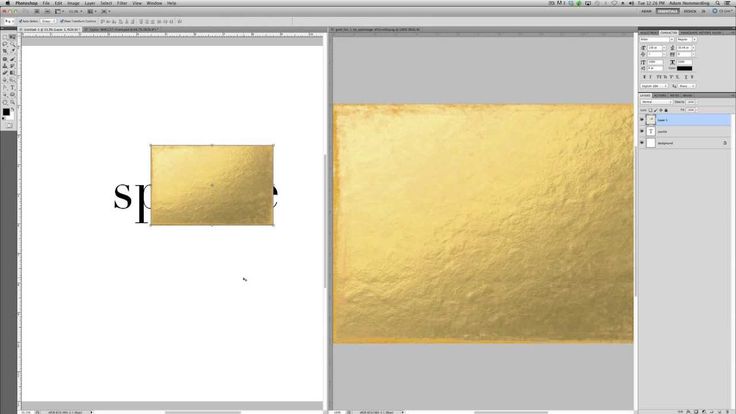
Если вы хотите добавить гламура своему тексту, попробуйте этот эффект шрифта из золотой фольги. Всего за несколько простых шагов в Photoshop вы можете превратить любой шрифт в сияющий металлический шедевр. Вот как создать иллюзию шрифта из золотой фольги в Photoshop: 1. Начните с создания текста в Photoshop. Используйте любой шрифт, который вам нравится — более толстые, блочные шрифты лучше всего подходят для этого эффекта. 2. Затем создайте новый слой поверх вашего текстового слоя. 3. Инструментом Paint Bucket Tool залейте новый слой сплошным цветом — мы использовали черный. 4. Установите режим наложения нового слоя на Экран. 5. Наконец, добавьте Размытие по Гауссу к черному слою. Степень размытия будет зависеть от размер шрифта и толщина — мы использовали радиус 10px. Вот и все! Теперь у вас должен получиться красивый эффект шрифта из золотой фольги.
Всего за несколько простых шагов в Photoshop вы можете превратить любой шрифт в сияющий металлический шедевр. Вот как создать иллюзию шрифта из золотой фольги в Photoshop: 1. Начните с создания текста в Photoshop. Используйте любой шрифт, который вам нравится — более толстые, блочные шрифты лучше всего подходят для этого эффекта. 2. Затем создайте новый слой поверх вашего текстового слоя. 3. Инструментом Paint Bucket Tool залейте новый слой сплошным цветом — мы использовали черный. 4. Установите режим наложения нового слоя на Экран. 5. Наконец, добавьте Размытие по Гауссу к черному слою. Степень размытия будет зависеть от размер шрифта и толщина — мы использовали радиус 10px. Вот и все! Теперь у вас должен получиться красивый эффект шрифта из золотой фольги.
Вы можете узнать, как создать золотой шрифт в Photoshop прямо здесь, и получить все необходимое прямо сейчас. Этот урок Photoshop для начинающих не требует использования золотых текстур или обтравочных масок. Золото создается путем комбинирования двух или более различных оттенков желтого цвета для получения бликов и теней, которые имитируют металлические эффекты . Этот золотой текстовый эффект не использует текстуры, узоры или изображения для создания масок в тексте. Мы собираемся использовать черный и белый. Используя отражающие свойства бликов и теней, присущие металлам, для создания иллюзии золота используются образцы кода золотого цвета. Пакет включает в себя 25 пакетов золотых градиентов для Photoshop, а также набор образцов, содержащий все коды золотых цветов в шестнадцатеричном формате.
Золото создается путем комбинирования двух или более различных оттенков желтого цвета для получения бликов и теней, которые имитируют металлические эффекты . Этот золотой текстовый эффект не использует текстуры, узоры или изображения для создания масок в тексте. Мы собираемся использовать черный и белый. Используя отражающие свойства бликов и теней, присущие металлам, для создания иллюзии золота используются образцы кода золотого цвета. Пакет включает в себя 25 пакетов золотых градиентов для Photoshop, а также набор образцов, содержащий все коды золотых цветов в шестнадцатеричном формате.
Вы можете выбрать цвет, который будет использоваться в вашем дизайне, с помощью инструмента «Пипетка». Я предоставил бесплатный набор градиентов для этого урока в качестве отправной точки, который поможет вам создать золотую надпись. Если вы хотите добавить в свою коллекцию еще металлических градиентных цветов , таких как золото, розовое золото и другие популярные цвета, вы можете сделать это на Creative Market. Чтобы найти место, где был сохранен ваш файл.grd, перейдите к месту, где открывается проводник. Вы можете использовать инструмент «Пипетка», чтобы выбрать образец кода золотого цвета из образцов кода золотого цвета, которые вы импортировали в нижней части экрана. Атрибуты градиента будут различаться в зависимости от типа используемого шрифта. Если вы создаете собственный градиент в Photoshop, его можно временно сохранить в редакторе градиентов.
Чтобы найти место, где был сохранен ваш файл.grd, перейдите к месту, где открывается проводник. Вы можете использовать инструмент «Пипетка», чтобы выбрать образец кода золотого цвета из образцов кода золотого цвета, которые вы импортировали в нижней части экрана. Атрибуты градиента будут различаться в зависимости от типа используемого шрифта. Если вы создаете собственный градиент в Photoshop, его можно временно сохранить в редакторе градиентов.
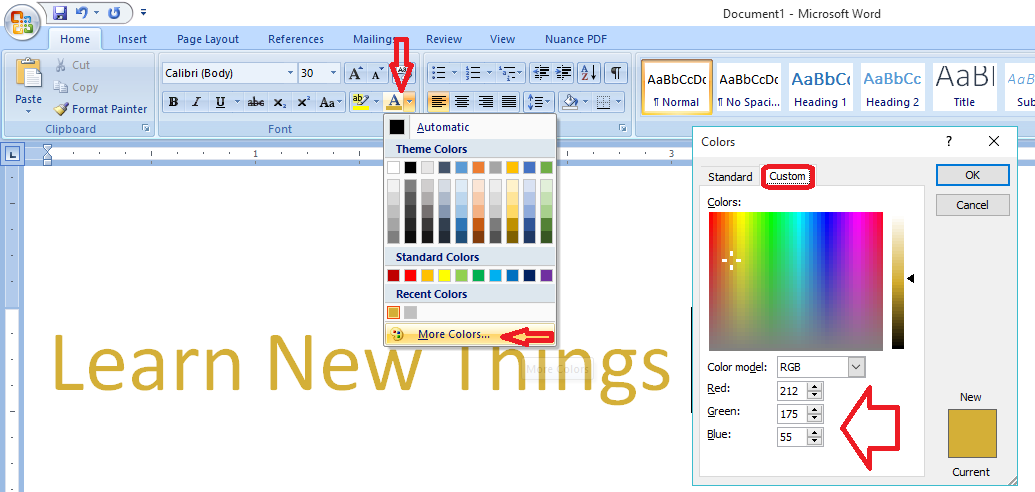
С помощью этой функции вы можете изменить градиент в любое время. Если вы сбросите свой градиент, вы потеряете его на всю оставшуюся жизнь. Нет необходимости хранить эти градиентные изображения в Photoshop, и вы можете поделиться ими с другими, если хотите. Если вы хотите добиться такого же внешнего вида, вы можете использовать PowerPoint или Word. В этом уроке вы узнаете, как использовать стиль шрифта из розового золота. У меня есть коллекция градиентных изображений Photoshop с розами, и их можно скачать бесплатно. В центре внимания этого блога не Photoshop.
