Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
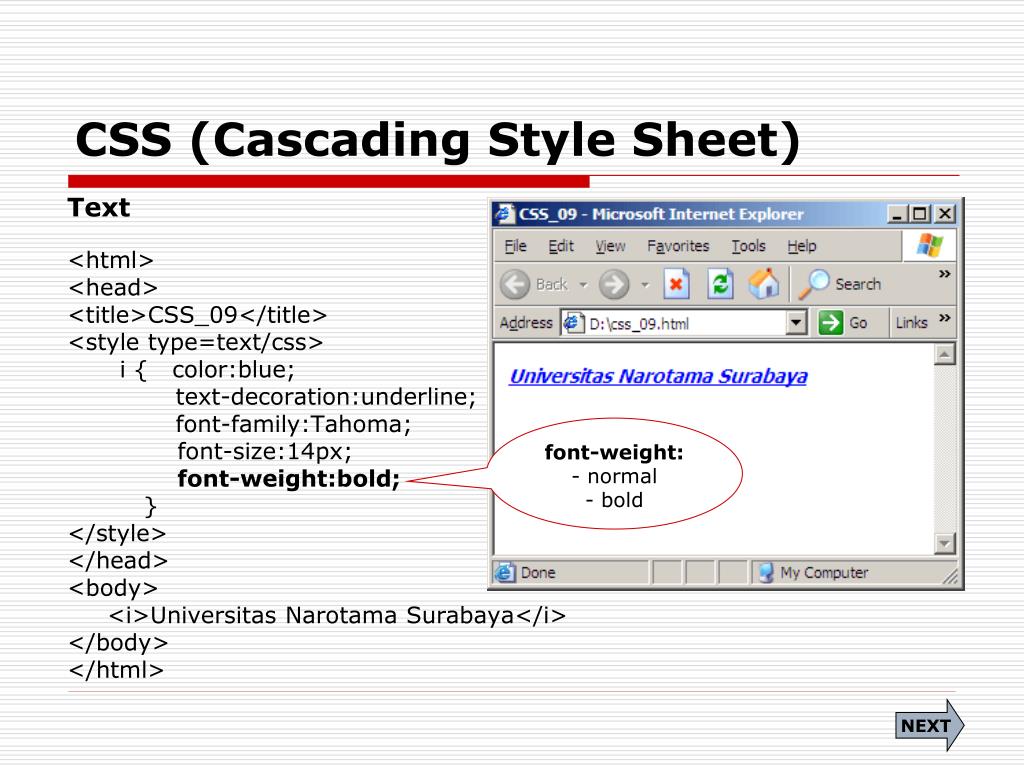
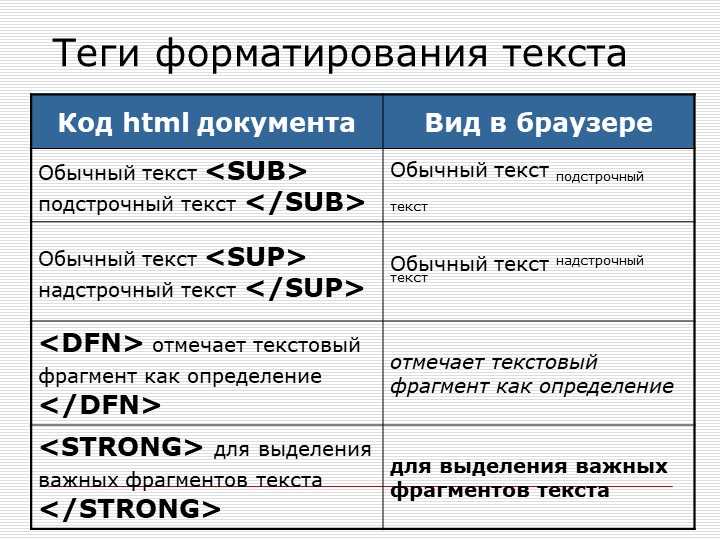
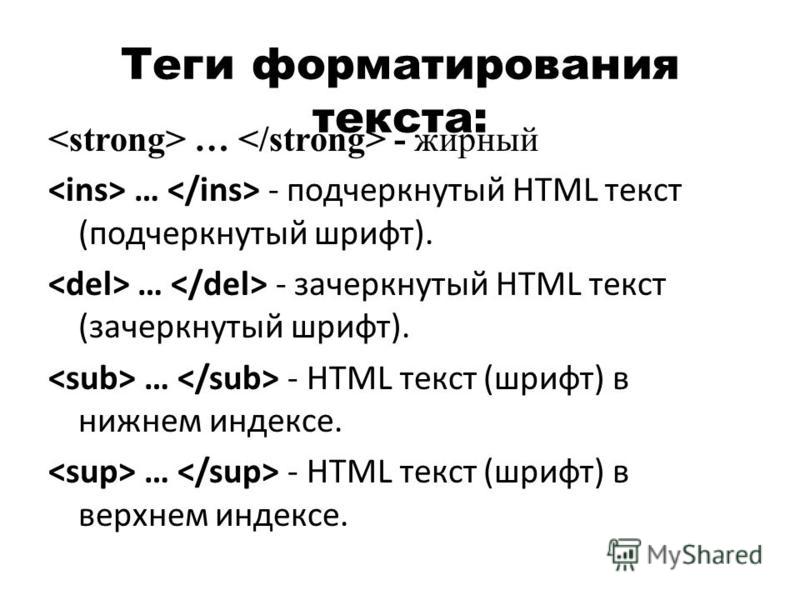
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Bootstrap Бутстрап 4 Text Typography
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Параметры начальной загрузки 4 по умолчанию
Bootstrap 4 использует значение по умолчанию font-size of 16px, and its line-height is 1.5.
По умолчанию font-family используется шрифт «Новая», шрифт, Arial, без засечек.
Кроме того, все <p> элементы имеют margin-top: 0 и margin-bottom: 1rem (16px по умолчанию).
<h2> — <h6>
Bootstrap 4 стили HTML заголовки (<h2> — <h6>) с более смелым шрифтом и увеличенным размером шрифта:
Пример
h3 Bootstrap heading (2rem = 32px)
h4 Bootstrap heading (1.
 75rem = 28px)
75rem = 28px)h5 Bootstrap heading (1.5rem = 24px)
h5 Bootstrap heading (1.25rem = 20px)
h6 Bootstrap heading (1rem = 16px)
Отображение заголовков
Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: .display-1, .display-3, .display-4
Пример
<small>
В Bootstrap 4 элемент HTML <small> используется для создания более светлого, вторичного текста в любом заголовке:
Пример
h3 heading
secondary texth4 heading
secondary texth5 heading
secondary texth5 heading
secondary texth6 heading
secondary text<mark>
Bootstrap 4 будет стиль HTML <mark> элемент с желтым цветом фона и некоторые отступы:
Пример
Используйте элемент Mark для highlight Текста.
<abbr>
Bootstrap 4 будет стиль HTML
Пример
The WHO was founded in 1948.
<blockquote>
Добавьте .blockquote класс к a <blockquote> при цитировании блоков содержимого из другого источника:
Пример
<dl>
Bootstrap 4 будет стиль HTML <dl> элемент следующим образом:
Пример
- Coffee
- — black hot drink
- Milk
- — white cold drink
<code>
Bootstrap 4 будет стиль HTML <code> элемент следующим образом:
Пример
Следующие элементы HTML: span
section и div определяет раздел в документе.<kbd>
Bootstrap 4 будет стиль HTML <kbd> элемент следующим образом:
Пример
Use ctrl + p to open the Print dialog box.
<pre>
Bootstrap 4 будет стиль HTML <pre> элемент следующим образом:
Пример
Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.
Другие классы типографии
Следующие классы Bootstrap 4 можно добавить в HTML-элементы стиля далее:
| Класс | Описание | |
|---|---|---|
.font-weight-bold | Полужирный текст | |
.font-italic | Курсивный текст | |
.font-weight-light | Легковесный текст | |
.font-weight-normal | Обычный текст | |
.lead | Выделяет абзац | |
.small | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
. | Обозначает текст, выровненный по левому краю на малых, средних, больших или XLarge экранах | |
.text-center | Обозначает текст, выровненный по центру | |
.text-*-center | Обозначает выравнивание текста по центру на малых, средних, больших или XLarge экранах | |
.text-right | Указывает текст с выравниванием по правому краю | |
.text-*-right | Обозначает текст с выравниванием по правому краю на малых, средних, больших или XLarge экранах | |
.text-justify | Обозначает обоснованный текст | |
.text-monospace | Текст с интервалом | |
.text-nowrap | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
. | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol> ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
.list-inline | Размещение всех элементов списка в одной строке (используется вместе с .list-inline-item на каждом <li> Элементами) | |
.pre-scrollable | Делает |
Полный Bootstrap 4 CSS Ссылка
Для полного справочника всех классов CSS, доступных в Bootstrap 4, посетите наш
Bootstrap 4 все классы ссылка.
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Код шрифта HTML
<голова>
Этот шрифт имеет размер 16 пикселей, высота строки — 22 пикселя, оранжевый цвет и семейство шрифтов «Garamond».
Если на компьютере пользователя нет «Гарамонд», будет использоваться «Грузия». В противном случае он будет использовать шрифт «serif» по умолчанию на компьютере пользователя (часто это «Times» или «Times Roman» — просто оставьте его как «serif»).
Вы также можете указать жирный текст и курсив, если хотите!


 text-uppercase
text-uppercase

 kr/x-test/layOut/02/ с сильным.
kr/x-test/layOut/02/ с сильным.