Редактирование текста в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выполните одно из следующих действий.
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.

Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
Выберите инструмент «Текст».
Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
Определите начальную точку текста и выполните одно из следующих действий.
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.

Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
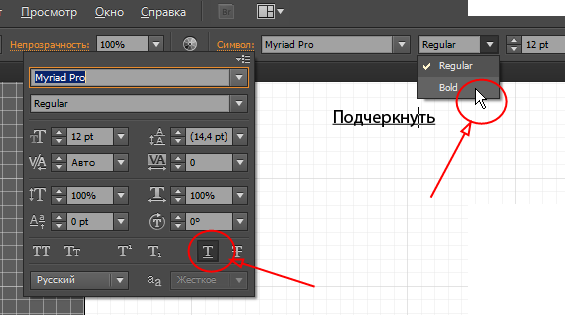
На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».

Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.
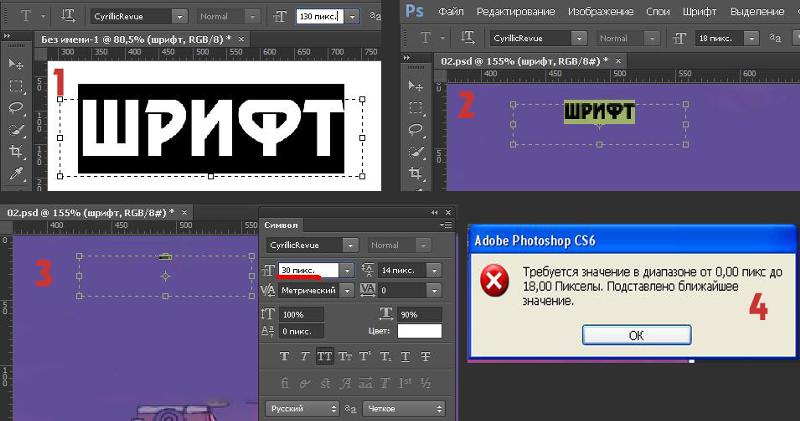
Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить.
 Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
По умолчанию единицей измерения для текста являются пункты. Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
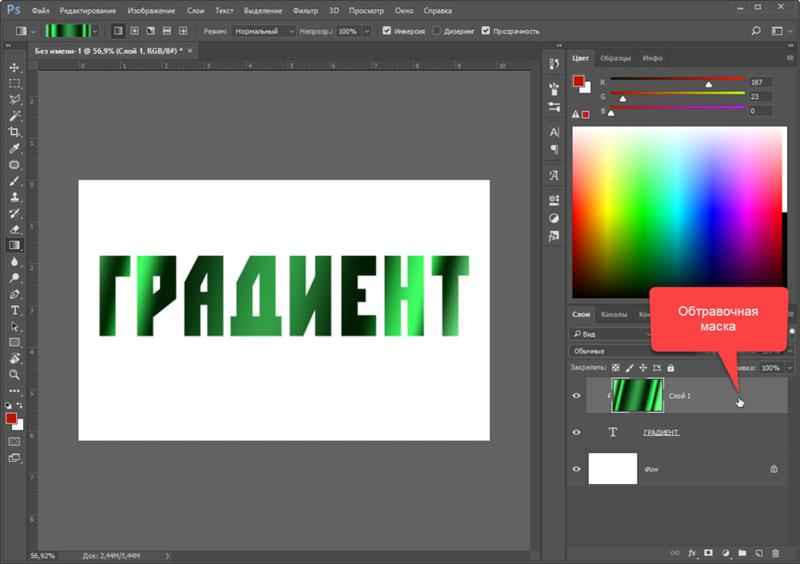
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое. К тексту на текстовом слое можно также применить градиент.
К тексту на текстовом слое можно также применить градиент.
Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.Для нового текста напишите и сохраните текст, к которому необходимо применить стиль. Затем выберите необходимый стиль из доступных на панели параметров инструмента.
Для существующего текста выделите слой, содержащий текст.

Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слойВ рабочей среде «Редактирование» выделите текстовый слой.
Выполните одно из следующих действий.
Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.
Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
(Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».

Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
Нажмите кнопку «ОК».
Выделите текстовый слой, к которому была применена деформация.
Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».
Выполните одно из следующих действий.
Справки по другим продуктам
- Видео | Добавление текста к фотографиям
- Добавление текста
- Работа с панелью «Образцы цвета»
- Работа с палитрой «Выбор цвета»
Вход в учетную запись
Войти
Управление учетной записью
Форматирование символов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 19, 2021 01:32:09 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Можно задать атрибуты текста перед вводом символов или сбросить их, чтобы изменить внешний вид выделенных символов в текстовом слое.
Прежде чем форматировать отдельные символы, их надо выделить. Можно выделить один символ, диапазон символов или все символы в текстовом слое.
Чтобы быстро научиться работать с текстовыми функциями Photoshop, см. раздел Добавление слов на картинку.
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.
Поместите курсор вставки в текст и выполните одно из следующих действий.
- Перетаскиванием курсором мыши выделите один или несколько символов.
- Щелкните внутри текста начало выделения, а затем щелкните конец выделяемого диапазона, удерживая нажатой клавишу «Shift».
- Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.

- Дважды щелкните слово, чтобы выделить его. Трижды щелкните строку, чтобы выбрать ее. Четырежды щелкните абзац, чтобы выбрать его. Щелкните пять раз в любом месте текста, чтобы выбрать все символы в ограничительной рамке.
- Для выделения символов с помощью клавиатуры, щелкните текст, а затем, удерживая нажатой клавишу «Shift», нажимайте клавиши со стрелками влево и вправо. Для выделения слов при помощи клавиатуры, удерживая нажатыми клавиши «Shift»+«Ctrl» (Windows) или «Shift»+«Command» (Mac OS), нажимайте клавиши со стрелками влево и вправо.
Чтобы выделить все символы в слое, не помещая в текст курсор вставки, выберите текстовый слой на панели «Слои», а затем дважды щелкните значок этого текстового слоя.
Выделение и форматирование символов в текстовом слое переводит инструмент «Текст» в режим редактирования.
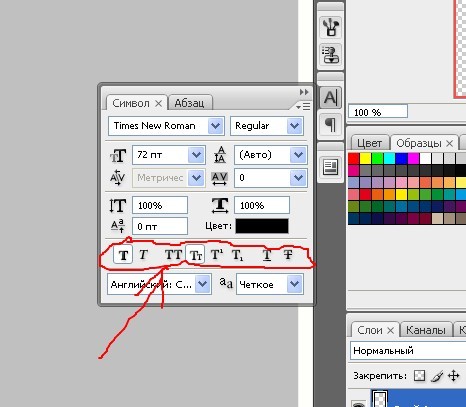
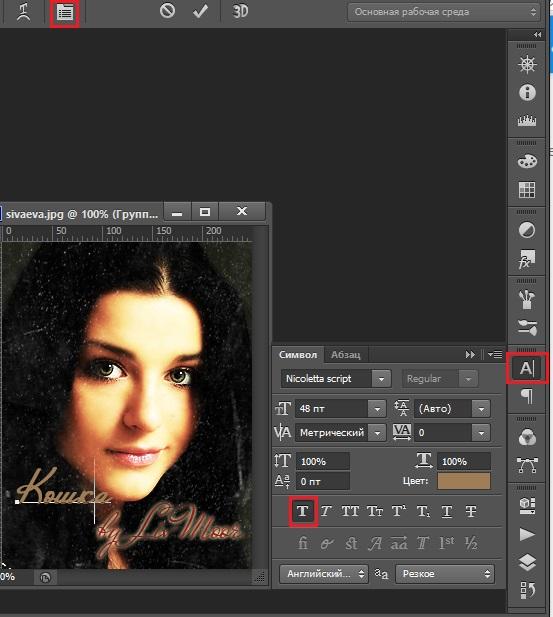
Панель «Символ» содержит параметры, предназначенные для форматирования символов. Некоторые параметры форматирования также доступны через панель параметров.
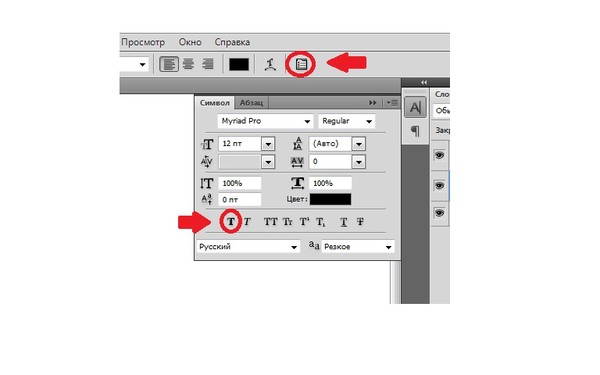
Панель «Символ» можно отобразить, выполнив следующие действия.
Выберите меню «Окно» > «Символ» или щелкните ярлык панели «Символ», если панель видна, но не активна.
Выберите инструмент «Текст» и нажмите кнопку «Панель» на панели параметров.
Чтобы установить параметр на панели «Символ», выберите значение из всплывающего меню справа от параметра. Для изменения значений числовых параметров можно воспользоваться стрелками вверх и вниз или же изменить значение непосредственно в текстовом поле. После непосредственного изменения значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift» + «Ввод» («Shift» + «Return»), чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю панели.
Выберите в диалоговом окне «Параметры шрифтов» пункт «Показывать параметры азиатского текста», чтобы на панели «Символ» появился параметр «Установить «цумэ»».
В меню панели «Символ» можно получить доступ к дополнительным командам и параметрам. Чтобы воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
Чтобы воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
Динамические комбинации клавиш — это комбинации клавиш, которые отображаются в меню панели «Символ» только в момент ввода начала набора или типа абзаца, если выделен текст или когда курсор в тексте имеет I-образную форму. Динамические комбинации доступны для следующих параметров текста: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надстрочный индекс», «Подстрочный индекс», «Подчеркнутый» и «Зачеркнутый».
Размер шрифта определяет, насколько крупным текст будет выглядеть в изображении.
По умолчанию единицей измерения для текста являются пункты. Один пункт PostScript составляет 1/72 дюйма на изображении с разрешающей способностью 72 ppi. Существует, однако, возможность переключения с единиц измерения PostScript на традиционные определения размеров точки. Единицу измерения размера шрифта по умолчанию можно изменить в области «Единицы измерения и линейки» диалогового окна «Установки».
Введенный текст визуализуется текущим основным цветом, причем этот цвет можно изменить до или после ввода текста. При редактировании существующего текстового слоя можно изменить цвет как одного или нескольких выделенных символов, так и всего текста в слое.
Выбор размера шрифта
На панели «Символ» или на панели параметров введите или выберите новое значение параметра «Размер» .
Чтобы использовать другую единицу измерения, введите ее («дюймы», «см», «мм», «пт», «пикс» или «пика») после значения в текстовом поле «Размер шрифта».
Чтобы изменить единицу измерения для текста, выберите меню «Редактирование» > «Установки» > «Единицы измерения и линейки» (Windows) или «Photoshop» > «Установки» > «Единицы измерения и линейки» (Mac OS) и выберите единицу измерения из меню «Текст».
Задание размера шрифта в пунктах
Выберите меню «Редактирование» > «Установки» > «Единицы измерения и линейки» (Windows) или «Photoshop» > «Установки» > «Единицы измерения и линейки» (Mac OS).

В параметре «Размер пункта/пики» выберите один из следующих параметров.
PostScript (72 пункта на дюйм)
Устанавливает единицу измерения, совместимую с устройствами PostScript.
Традиционный (72,27 пунктов/дюйм)
Использует 72,27 пунктов на дюйм, что традиционно принято при печати.
Нажмите кнопку «ОК».
Изменение цвета текста
Выполните одно из следующих действий.
- Щелкните поле выбора цвета на панели параметров или панели «Символ» и выберите цвет с помощью палитры цветов.
- Используйте сочетания клавиш для заливки. Для заливки основным цветом нажмите сочетание клавиш «Alt» и «Backspace» (Windows) или «Option» и «Delete» (Mac OS). Для заливки фоновым цветом нажмите комбинацию клавиш «Ctrl» и «Backspace» (Windows) или «Command» и «Delete» (Mac OS).
- Чтобы применить цвет, градиент или рисунок поверх существующего цвета, примените к текстовому слою стиль «Перекрытие».
 Вы не можете применить оверлей слоя выборочно, он влияет на все символы в текстовом слое.
Вы не можете применить оверлей слоя выборочно, он влияет на все символы в текстовом слое.
- Щелкните средство выбора основного цвета в палитре инструментов и выберите цвет с помощью палитры цветов. Или же воспользуйтесь панелью «Цвет» или «Образцы». Если этот метод применяется для изменения цвета существующего текстового слоя, необходимо сначала выделить в нем символы.
Изменение цвета отдельных букв
Выберите инструмент «Горизонтальный текст» .
На панели «Слои» выберите слой, содержащий текст.
В окне документа выберите символы, которые вы хотите изменить.
На панели параметров в верхней части рабочей области щелкните образец цвета.
В палитре цветов определите нужный цветовой диапазон с помощью треугольных шкал на спектре цветов, а затем щелкните нужный цвет в поле цвета. Выбранный цвет появится в палитре цветов в верхней половине образца цвета.
 Исходный цвет останется в нижней половине.
Исходный цвет останется в нижней половине.Нажмите кнопку «ОК». Новый цвет заменяет исходный на панели параметров и в выделенных символах.
Однако новый цвет выделенных символов будет не виден до тех пор, пока не будет отменено выделение.
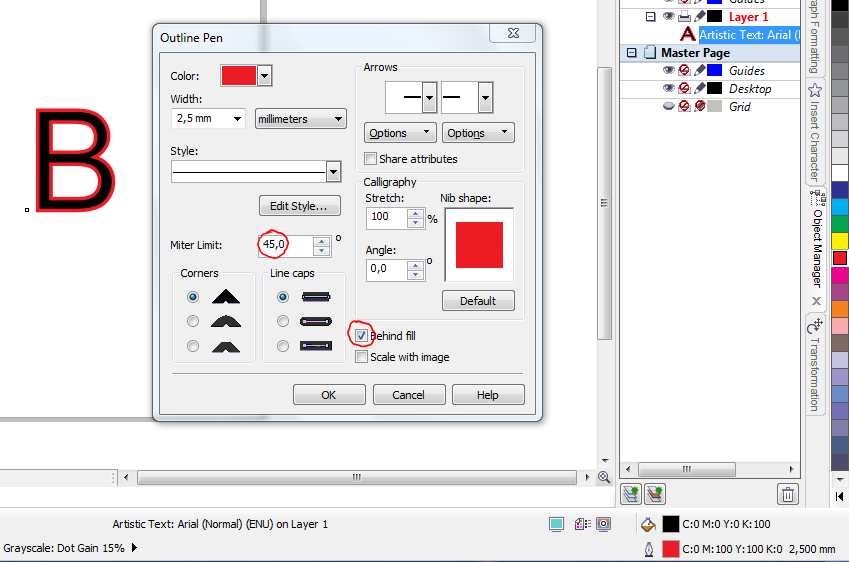
Подчеркивание и перечеркивание текста
Можно поместить линию под горизонтальным текстом или слева (справа) от вертикального текста. Можно также провести линию через горизонтальный или вертикальный текст. Эта линия всегда будет иметь такой же цвет, что и сам текст.
Выделите текст, который надо подчеркнуть или перечеркнуть.
- Чтобы подчеркнуть горизонтальный текст, нажмите кнопку «Подчеркнутый» на панели «Символ».
- Чтобы произвести подчеркивание слева или справа от вертикального текста, выберите в меню панели «Символ» пункт «Подчеркнутый слева» или «Подчеркнутый справа». Подчеркивание можно выполнить либо слева, либо справа, но не одновременно с обеих сторон.
 Галочка показывает, что параметр выбран.
Галочка показывает, что параметр выбран.
Параметр «Подчеркнутый слева» или «Подчеркнутый справа» появляется в меню панели «Символ» только при выделении текстового слоя, содержащего вертикальный текст. При работе с вертикальным азиатским текстом можно добавлять подчеркивание с любой стороны от строки текста.
- Чтобы провести горизонтальную линию через горизонтальный текст или вертикальную линию через вертикальный текст, нажмите кнопку «Зачеркнутый» на панели «Символ». Можно также выбрать пункт «Зачеркнутый» в меню панели «Символ».
Применение форматов «Все прописные» и «Капители»
Можно ввести или отформатировать текст в символах верхнего регистра, всеми прописными или капителью. При форматировании текста капителью Photoshop автоматически использует малые прописные символы, входящие в состав шрифта, если они доступны. Если же они не включены в шрифт, то генерируется псевдо-капитель.
Выделите текст, который необходимо изменить.

Выполните одно из следующих действий.
- Нажмите кнопку «Все прописные» или «Капитель» на панели «Символ».
- Выберите команду «Все прописные» или «Капители» в меню панели «Символ». Флажок показывает, что параметр выбран.
Задание символов надстрочного или подстрочного индекса
Текст надстрочного и подстрочного индекса (называемого также верхним и нижним индексом) содержит символы уменьшенного размера, которые подняты или опущены относительно базовой линии шрифта. Если в шрифт не входят символы надстрочного и подстрочного индекса, Photoshop генерирует символы псевдо-индексов.
Выделите текст, который необходимо изменить.
Выполните одно из следующих действий.
- Нажмите кнопку «Надстрочный индекс» или «Подстрочный индекс» на панели «Символ».
- Выберите пункт «Надстрочный индекс» или «Подстрочный индекс» в меню панели «Символ».
 Флажок показывает, что параметр выбран.
Флажок показывает, что параметр выбран.
Стиль символа включает атрибуты форматирования символов и может быть применен к символам, абзацу или даже к нескольким абзацам. Можно создать стили символа, а затем применить их позднее.
Выберите Окно > Стили символов, чтобы открыть палитру «Стили символов».
- Чтобы применить стиль символа, выделите текст или текстовый слой и щелкните стиль символа.
Стили шрифтов являются иерархическими: параметры, указанные вручную, переопределяют любые примененные стили символов, которые в свою очередь заменяют примененные стили абзацев. Этот иерархический подход объединяет эффективность использования стилей и гибкость при настройке проектов.
См. видеообзор Джулианны Кост (Julieanne Kost) Стили абзаца и символа в Photoshop.
Создание стиля символа
- Если основой для нового стиля является существующий текст, выделите текст.

- Выберите команду «Новый стиль символов» в меню палитры «Стили символов».
Примечание. Чтобы создать стиль, не выделяя текст, щелкните значок «Создать новый стиль» в нижней части панели «Стили символов». Чтобы изменить стиль, не применяя его к тексту, выберите слой изображения, например «Фон».
Редактирование стиля символа
Дважды щелкните существующие стили, чтобы изменить их и обновить весь связанный текст в активном документе. Изменение форматирования стиля приводит к обновлению всего текста, к которому стиль был применен с новым форматом.
Чтобы изменить стиль символа, выполните следующие действия.
- Дважды щелкните стиль на панели «Стили символов».
- Чтобы указать атрибуты форматирования, слева выберите категорию (например, «Основные форматы символов») и укажите атрибуты, которые необходимо добавить к стилю.
- После завершения выбора атрибутов форматирования нажмите кнопку «ОК».

Определение стилей шрифтов по умолчанию | Только Creative Cloud
Текущие стили символов и абзацев могут быть сохранены как значения шрифтов по умолчанию. Эти значения по умолчанию автоматически применяются к новым документам Photoshop и могут быть также применены к существующим документам, которые еще не содержат стили шрифтов. Дополнительные сведения см. в разделе Стили абзацев.
Чтобы сохранить текущие стили символов и абзацев как значения шрифтов по умолчанию, выполните любое из следующих действий.
- Выберите «Тип» > «Сохранить стили шрифтов по умолчанию».
- На панели «Стили символов» или «Стили абзацев» выберите «Сохранить стили шрифтов по умолчанию» в меню панели.
Для применения к документу стилей символов и абзацев по умолчанию выполните следующие действия.
Выполните одно из следующих действий.
- Выберите «Тип» > «Загрузить стили шрифтов по умолчанию».
- На панели «Стили символов» или «Стили абзацев» выберите «Загрузить стили шрифтов по умолчанию» в меню панели.

Если стили шрифтов по умолчанию загружаются в документ, у которого уже есть существующий стиль шрифта, появится диалоговое окно «Импорт стилей абзацев». Можно выбрать, следует ли заменять существующий стиль шрифта стилем по умолчанию.
Еще похожее
- Добавление и редактирование текста в Photoshop
- Интерлиньяж и межбуквенные интервалы
- Форматирование абзацев
- Панели и меню
- Об эффектах и стилях слоев
- Создание текста
Как сделать шрифт толще в фотошопе
Жирный шрифт в Фотошопе
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Обратите внимание! Для того чтобы сделать шрифт жирным, совсем не обязательно использовать такую сложную, к тому же платную программу, как Photoshop. Это вполне можно сделать онлайн, воспользовавшись доступными в рамках веб-платформы Canva графическим редактором, в котором содержится множество инструментов для работы не только с текстом, но и с графикой.
Жирный шрифт в Фотошопе
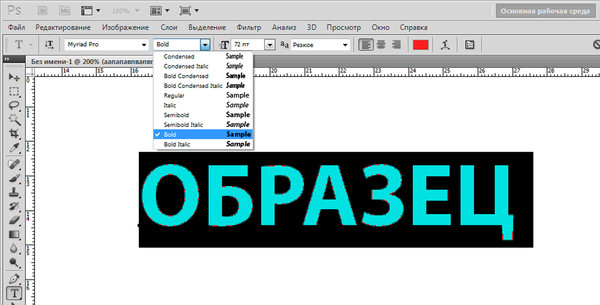
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.

Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.
Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Форматирование символов
Можно задать атрибуты текста перед вводом символов или сбросить их, чтобы изменить внешний вид выделенных символов в текстовом слое.
Прежде чем форматировать отдельные символы, их надо выделить. Можно выделить один символ, диапазон символов или все символы в текстовом слое.
Чтобы быстро научиться работать с текстовыми функциями Photoshop, см. раздел Добавление слов на картинку.
раздел Добавление слов на картинку.
Выделение символов
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.
- Перетаскиванием курсором мыши выделите один или несколько символов.
- Щелкните внутри текста начало выделения, а затем щелкните конец выделяемого диапазона, удерживая нажатой клавишу «Shift».
- Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
- Дважды щелкните слово, чтобы выделить его. Трижды щелкните строку, чтобы выбрать ее. Четырежды щелкните абзац, чтобы выбрать его. Щелкните пять раз в любом месте текста, чтобы выбрать все символы в ограничительной рамке.
- Для выделения символов с помощью клавиатуры, щелкните текст, а затем, удерживая нажатой клавишу «Shift», нажимайте клавиши со стрелками влево и вправо.
 Для выделения слов при помощи клавиатуры, удерживая нажатыми клавиши «Shift»+«Ctrl» (Windows) или «Shift»+«Command» (Mac OS), нажимайте клавиши со стрелками влево и вправо.
Для выделения слов при помощи клавиатуры, удерживая нажатыми клавиши «Shift»+«Ctrl» (Windows) или «Shift»+«Command» (Mac OS), нажимайте клавиши со стрелками влево и вправо.
Выделение и форматирование символов в текстовом слое переводит инструмент «Текст» в режим редактирования.
Обзор панели «Символ» и динамических комбинаций клавиш
Панель «Символ» содержит параметры, предназначенные для форматирования символов. Некоторые параметры форматирования также доступны через панель параметров.
Панель «Символ» можно отобразить, выполнив следующие действия.
Выберите меню «Окно» > «Символ» или щелкните ярлык панели «Символ», если панель видна, но не активна.
Выберите инструмент «Текст» и нажмите кнопку «Панель» на панели параметров.
Чтобы установить параметр на панели «Символ», выберите значение из всплывающего меню справа от параметра. Для изменения значений числовых параметров можно воспользоваться стрелками вверх и вниз или же изменить значение непосредственно в текстовом поле. После непосредственного изменения значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift» + «Ввод» («Shift» + «Return»), чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю панели.
После непосредственного изменения значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift» + «Ввод» («Shift» + «Return»), чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю панели.
Выберите в диалоговом окне «Параметры шрифтов» пункт «Показывать параметры азиатского текста», чтобы на панели «Символ» появился параметр «Установить «цумэ»».
В меню панели «Символ» можно получить доступ к дополнительным командам и параметрам. Чтобы воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
Динамические комбинации клавиш — это комбинации клавиш, которые отображаются в меню панели «Символ» только в момент ввода начала набора или типа абзаца, если выделен текст или когда курсор в тексте имеет I-образную форму. Динамические комбинации доступны для следующих параметров текста: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надстрочный индекс», «Подстрочный индекс», «Подчеркнутый» и «Зачеркнутый».
Укажите размер и цвет текста
Размер шрифта определяет, насколько крупным текст будет выглядеть в изображении.
По умолчанию единицей измерения для текста являются пункты. Один пункт PostScript составляет 1/72 дюйма на изображении с разрешающей способностью 72 ppi. Существует, однако, возможность переключения с единиц измерения PostScript на традиционные определения размеров точки. Единицу измерения размера шрифта по умолчанию можно изменить в области «Единицы измерения и линейки» диалогового окна «Установки».
Введенный текст визуализуется текущим основным цветом, причем этот цвет можно изменить до или после ввода текста. При редактировании существующего текстового слоя можно изменить цвет как одного или нескольких выделенных символов, так и всего текста в слое.
Основы работы с инструментом «Текст» в Photoshop
Несмотря на поговорку, гласящую, что одна картина стоит тысячи слов, нередко, при редактировании изображений требуется добавить надпись к картинке, это может быть подпись, заголовок, содержимое баннера, текст кнопки, водяной знак, копирайт и т. д.
д.
И, конечно же, иногда мы просто хотим создать интересный текстовый эффект.
В этом материале мы рассмотрим основы работы с текстом в программе Photoshop.
В Photoshop существует два основных метода добавления текста — ввод текста строкой (обычный) и ввод текста в область. Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Ввод текста в Photoshop
Для ввода текста в Photoshop используется инструмент «Текст» (Type Tool), расположенный на панели инструментов в левой части экрана, либо, для выбора инструмента следует нажать на клавишу клавиатуры T:
Когда инструмент выбран, курсор мыши изменится на символ, который обычно называют как «двутавровой балкой». На рисунке ниже я несколько увеличил этот символ:
Смотреть другие материалы по инструменту «Текст»:
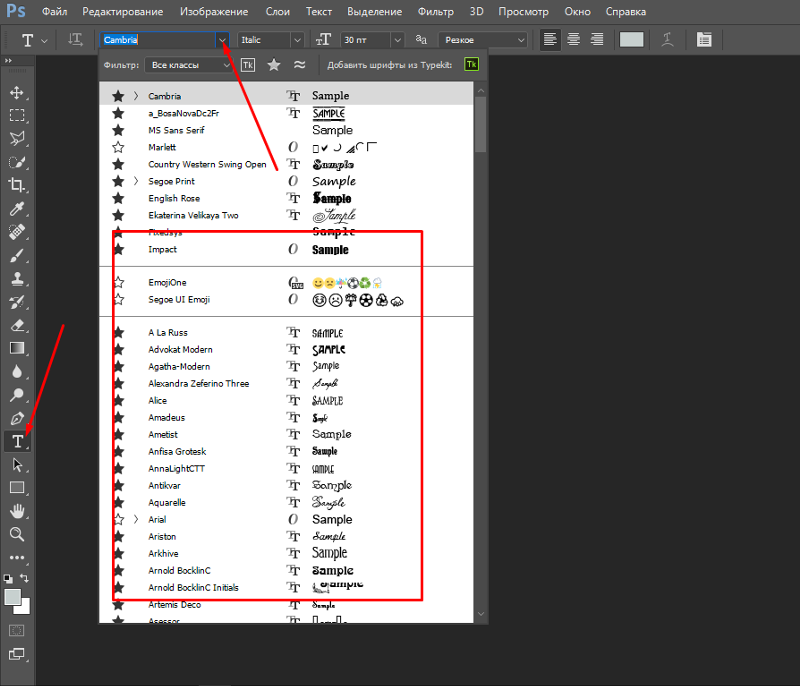
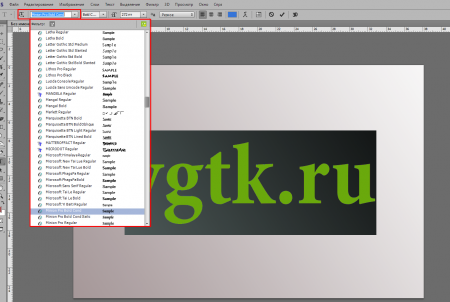
Выбор шрифта
Как только мы выбираем инструмент «Текст», на панели параметров верху экрана отображаются опции и параметры, относящиеся к этому инструменту, слева расположены варианты для выбора типа, стиля и размер шрифта:
Чтобы просмотреть полный список доступных шрифтов, нажмите на маленький треугольник справа в поле выбора шрифта.
Это действие открывает список всех шрифтов, которые вы можете выбрать в данный момент. Количество и выбор шрифтов зависит от шрифтов, установленных в данный момент в Вашей операционной системе:
Примечание! Не все установленные в Вашей системе шрифты поддерживают кириллицу (русские буквы).
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
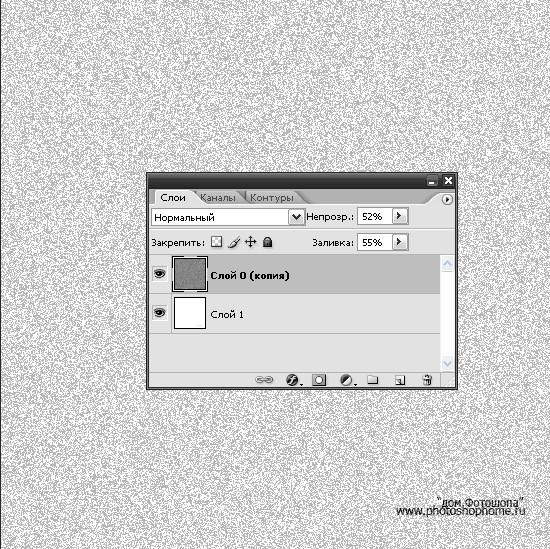
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Как добавить шрифты в фотошоп cs6 windows 10
Содержание
- Устанавливаем новые шрифты в Photoshop CS5, CS6, CC: полная инструкция, видеоинструкция. Примеры лучших и красивых шрифтов 2018 года для Photoshop
- Что такое Photoshop и где он используется?
- Как установить шрифты в Photoshop CS5, CS6, CC на Windows?
- Как установить шрифты в Photoshop CS5, CS6, CC на Mac?
- Ручная установка шрифтов на Mac (Версия OS 10.2 и ниже)
- Автоматическая установка шрифтов на Mac (Версия OS 10.3 и выше)
- Красивые шрифты для фотошопа: примеры для фотографий, подписи, изображений
- 1. Painter — винтажный, презентабельный, шрифт для дизайнерских проектов
- 2. Scriptina Family — латинский винтажный шрифт для изображений, подписи
- 3. Sweet Sensations — шрифт для детских комиксов, журналов
- 4. A Sensible Armadillo — восточный шрифт с небольшими засечками для фотографий
- 5. Birds of Paradise — подобие шрифта, используемого в Angry Birds
- 6.
 Blessed Day — винтажный шрифт для студийных фотографий, подписи
Blessed Day — винтажный шрифт для студийных фотографий, подписи - 7. Honey Script — шрифт с интенсивным засечками, для фотосессий, подписи
- 8. Angel Tears — приятный шрифт с засечками для подписи к фотографиям
- 9. Ginga — винтажный, мерцающий шрифт
- 10. Mixtape Mike — жирный полу-курсив, шрифт для дизайнерских проектов
- Как установить шрифты в Фотошоп?
- Как установить новый шрифт в Фотошоп на компьютере?
- Узнайте, каким образом устанавливать шрифты в программе Adobe Photoshop средствами ОС?
- Как вставить шрифт через панель управления?
- Как добавить шрифты в Фотошоп?
- Где найти и загрузить новый контент?
- Специальные приложения для поиска и установки шрифтов
- Как установить шрифты в Windows 10 для фотошоп и корела
- Зачем устанавливать новые шрифты
- Где в Windows 10 хранятся шрифты
- Как установить шрифты в Windows 10
- Перенос в папку
- Прямая установка
- Как добавить в фотошоп Windows 10
- Как установить в ворд Windows 10
- Установка шрифтов без прав администратора
- Программа для установки шрифтов на Windows 10
- Как установить шрифт в фотошоп Windows
- Инструкция как установить шрифт в Фотошоп Windows 10
- Просмотр списка установленных шрифтов
- Варианты установки дополнительных шрифтов
- Из официального магазина
- При помощи файла
- При помощи специальной папки
- При помощи сторонней программы
- Как установить шрифт в Фотошоп CS6
- Порядок загрузки шрифтов
- Способы установки
- Виды подходящих шрифтов для Photoshop
- Видео
Устанавливаем новые шрифты в Photoshop CS5, CS6, CC: полная инструкция, видеоинструкция.
 Примеры лучших и красивых шрифтов 2018 года для Photoshop
Примеры лучших и красивых шрифтов 2018 года для PhotoshopИспользуя Adobe Photoshop, вы можете добавить текст к любой композиции изображения, над которой работаете. Однако без хорошего набора шрифтов текст может оказаться не таким визуально динамичным, как вам хотелось бы.
Стоит заметить, что у Photoshop нет собственного процесса установки шрифтов, что является еще одним процессом для изучения. Вместо этого для добавления нового шрифта в Photoshop возникает необходимость их установки на ваш компьютер. Таким образом, приложение Photoshop использует все шрифты, которые установлены на вашем компьютере/ноутбуке.
Что такое Photoshop и где он используется?
Adobe Photoshop — одно из лучших программ для управления изображениями, которое можно использовать для многих целей. Огромное количество фотостудий используют данное приложение для того, чтобы придать блеск фотографии или изображению. Таким образом, ни одна фотография в глянцевом журнале не публикуется без обработки в приложении Photoshop.
Помимо этого, фотошопом пользуются веб-дизайнеры, 3D-архитекторы, художники, а также разработчики рекламных баннеров и объявлений. Популярность и всесторонность использования программы основана на наличии широкого, гибкого функционала, огромного количества различных фильтров, шрифтов и других возможностей.
Как установить шрифты в Photoshop CS5, CS6, CC на Windows?
Установка шрифтов на Windows 7, 8.1 и 10 для программы Photoshop CS5, CS6, CC происходит следующим образом:
Рекомендация. Скачать бесплатные шрифты для Photoshop, вы можете на следующих сервисах: Fonts-online, Allfont, AllShrift, Font.mega8.
Как установить шрифты в Photoshop CS5, CS6, CC на Mac?
При создании и редактировании изображений вы можете захотеть использовать шрифт, который выглядит красивее, чем стандартные. Существует множество веб-сайтов, которые предоставляют бесплатные шрифты, некоторые из самых популярных — Fonts-online, Allfont, AllShrift, Font. mega8 и другие.
mega8 и другие.
Перед процессом установки шрифтов, давайте приведем список форматов шрифтов, распознаваемых Mac OS X:
Теперь перейдем непосредственно к процессу установки, который отличается для каждой операционной системы. Итак, вот пошаговое руководство по установке шрифтов в Photoshop, если вы используете Mac OS:
Ручная установка шрифтов на Mac (Версия OS 10.2 и ниже)
Mac OS X позволяет устанавливать шрифты в разных папках. Они будут находиться в следующих директориях:
Как только вы выберите директорию в которую будет перемещен шрифт, вам останется нажать кнопку «Установить шрифт».
Автоматическая установка шрифтов на Mac (Версия OS 10.3 и выше)
Автоматическая установка на свежих версиях Mac OS относительно проста, чем ручная установка. Все, что вам нужно сделать в этом случае, — открыть функцию «Шрифты» в разделе «Программы».
Красивые шрифты для фотошопа: примеры для фотографий, подписи, изображений
На сегодняшний день, интернет пестрит миллиардным количество различных, и в тоже время бесплатных шрифтов для Photoshop. В связи с этим, определить какой шрифт выглядит презентабельным и красивым для открытки или фотографии, очень трудно. Поэтому ниже мы перечислили самые красивые шрифты для фотошопа, которые только доступны в 2018 году.
В связи с этим, определить какой шрифт выглядит презентабельным и красивым для открытки или фотографии, очень трудно. Поэтому ниже мы перечислили самые красивые шрифты для фотошопа, которые только доступны в 2018 году.
1. Painter — винтажный, презентабельный, шрифт для дизайнерских проектов
Скачать “Шрифт Painter” Шрифт_Painter.rar – Загружено 556 раз – 52 KB
2. Scriptina Family — латинский винтажный шрифт для изображений, подписи
Скачать “Шрифт Scriptina Family” Шрифт_ScriptinaFamily.rar – Загружено 448 раз – 45 KB
3. Sweet Sensations — шрифт для детских комиксов, журналов
Скачать “Шрифт_Sweet Sensations” Шрифт_SweetSensations.rar – Загружено 443 раза – 17 KB
4. A Sensible Armadillo — восточный шрифт с небольшими засечками для фотографий
Скачать “Шрифт_A Sensible Armadillo” Шрифт_ASensibleArmadillo.rar – Загружено 488 раз – 40 KB
5. Birds of Paradise — подобие шрифта, используемого в Angry Birds
Скачать “Шрифт_Birds of Paradise” Шрифт_BirdsofParadise. rar – Загружено 423 раза – 41 KB
rar – Загружено 423 раза – 41 KB
6. Blessed Day — винтажный шрифт для студийных фотографий, подписи
Скачать “Шрифт_Blessed Day” Шрифт_BlessedDay.rar – Загружено 396 раз – 14 KB
7. Honey Script — шрифт с интенсивным засечками, для фотосессий, подписи
Скачать “Шрифт_Honey Script” Шрифт_HoneyScript.rar – Загружено 484 раза – 72 KB
8. Angel Tears — приятный шрифт с засечками для подписи к фотографиям
Скачать “Шрифт_Angel Tears” Шрифт_AngelTears.rar – Загружено 420 раз – 127 KB
9. Ginga — винтажный, мерцающий шрифт
Скачать “Шрифт_Ginga” Шрифт_Ginga.rar – Загружено 386 раз – 112 KB
10. Mixtape Mike — жирный полу-курсив, шрифт для дизайнерских проектов
Скачать “Шрифт_Mixtape Mike” Шрифт_MixtapeMike.rar – Загружено 447 раз – 34 KB
На этом мы закончим нашу статью! Поделитесь статьей в социальных сетях!
Источник
Как установить шрифты в Фотошоп?
Рассмотрим основные способы установки шрифтов в Photoshop на вашем ПК или ноутбуке. Помимо обработки фотографий при помощи разнообразных тонко настраиваемых инструментов, фильтров и эффектов, пользователи могут добавлять к изображениям различные шрифты. Не все версии PS содержат достаточно видов текстовых оформлений, кроме того, в просторах интернета появляется много новых красивых вариаций шрифтов, каждую из которых можно загрузить в программу.
Помимо обработки фотографий при помощи разнообразных тонко настраиваемых инструментов, фильтров и эффектов, пользователи могут добавлять к изображениям различные шрифты. Не все версии PS содержат достаточно видов текстовых оформлений, кроме того, в просторах интернета появляется много новых красивых вариаций шрифтов, каждую из которых можно загрузить в программу.
Как известно, в самой операционной системе уже присутствует набор шрифтов, к примеру: Times New Roman, Calibri, Arial и другие. Ещё библиотека пополняется за счёт установки разных утилит, использующих инструменты для текста, сюда же относится и большинство продуктов от компании Adobe, а также Microsoft Word, OpenOffice, LibreOffice и так далее.
Если имеющихся форматов недостаточно, наша подробная инструкция поможет быстро и правильно инсталлировать желаемое расширение текста (TTF, OTF) и насладиться результатами в самой программе.
Как установить новый шрифт в Фотошоп на компьютере?Прежде всего, загрузите шрифты в формате . ttf (TrueType) или .otf (OpenType) на жёсткий диск.
ttf (TrueType) или .otf (OpenType) на жёсткий диск.
Если скачанный файл заархивирован, нужно распаковать его из архива на рабочий стол или в любую удобную для вас директорию. Далее придерживайтесь следующей последовательности действий:
Узнайте, каким образом устанавливать шрифты в программе Adobe Photoshop средствами ОС?Владельцы Виндовс от «семёрки» и выше, могут воспользоваться штатными возможностями OS для реализации задуманного. Выглядит это так:
Как вставить шрифт через панель управления?Как добавить шрифты в Фотошоп?Необходимо перетащить или скопировать файл шрифта в папку Fonts, расположенную по пути: C:\ Program Files \ Common Files \ Adobe.
Где найти и загрузить новый контент?Ни для кого не секрет, что в сети Всемирной паутины есть множество сайтов, предназначенных для скачивания любого контента, достаточно немного «погуглить» соответствующие веб-ресурсы. Разумеется, исключением не являются шрифтовые символы и слои.
Разумеется, исключением не являются шрифтовые символы и слои.
К примеру, сервисы xfont.ru и fontov.net отличаются огромной базой доступных видов текста. Есть разделы ТОП, классические, экзотические, рукописные, восточные, греческие, округлые, жирные, квадратные, древние, плакатные, сказочные и так далее. Вы можете просмотреть каждый шрифт отдельно и без каких-либо проблем бесплатно закачать его на свой ПК или ноутбук.
Специальные приложения для поиска и установки шрифтовПомимо всех вышеприведенных вариантов, есть специализированный софт для настройки и скачивания образцов шрифтов. Программы Adobe Type Manager, Hpfonts и Fonts Expert помогут с выбором и автоматической инсталляцией необходимого шрифтового дизайна.
После выполнения рассматриваемых нами действий, откройте свою версию Фото Шоп, кликните по вкладке с видами шрифтов, найдите нужный и напишите что-нибудь красивое на обрабатываемой фотографии. Надеемся, наш краткий урок был полезен и информативен для вас:)
Надеемся, наш краткий урок был полезен и информативен для вас:)
Источник
Как установить шрифты в Windows 10 для фотошоп и корела
Осуществляя редактирование и создание текстовых и графических файлов, пользователь нередко задумывается над тем, как установить шрифты на Виндовс 10 для реализации собственных проектов и идей.
Зачем устанавливать новые шрифты
В операционной системе предустановлено по умолчанию десятки видов символов, однако этого ассортимента зачастую является недостаточно для профессиональной деятельности. Имеющееся в наличии ПО завязано с системными шаблонами.
Где в Windows 10 хранятся шрифты
По умолчанию, в системе данные о графических символах, а также установленные файлы, хранятся в папке под названием «Fonts».
Примечание: Папка «Fonts» имеет постоянную дислокацию, и найти ее можно среди прочих в папке «Виндовс».
Установка шрифтов Windows 10 производится инсталляцией документов или переноса данных в вышеуказанную директорию.
Как установить шрифты в Windows 10
Одной из методик, как добавить шрифты в Виндовс 10 является их непосредственная инсталляция. Меж тем это не единственный вариант для пополнения арсенала возможностей для текстовых и графических редакторов. Кроме установки, доступен вариант копирования файлов, благодаря которому можно получить желаемый результат (Рисунок 2).
Для удаления можно воспользоваться опцией «Удалить», которая появляется при нажатии правой кнопки мыши на значке. Однако пользоваться таким способом не рекомендуется. Если документ задействован системой могут возникнуть сбои и конфликты.
Гораздо более лояльный и безвредный метод удаления посредством функции «Скрыть» ненужный документ, который будет недоступен приложениям Word, Photoshop и т. д.
Перенос в папку
Прямая установка
Перед тем как установить шрифт ttf в Windows 10 необходимо выделить файл нажатием правой кнопки манипулятора мышь, после чего в появившемся окне нужно выбрать опцию «Установить». Этот вариант инсталляции может быть также реализован при массовой установке. Различие состоит лишь в выделении группы документов и аналогичном действии.
Этот вариант инсталляции может быть также реализован при массовой установке. Различие состоит лишь в выделении группы документов и аналогичном действии.
Примечание: Для инициализации процесса инсталляции необходимы права администратора ПК.
Прямая установка выполняется открытием файлов, благодаря чему пользователь получает визуальный доступ к содержимому и может, нажав кнопку «Установить» в левом верхнем углу, инициировать процедуру инсталляции.
Как добавить в фотошоп Windows 10
Дополнительной установки необходимых файлов в программное обеспечение не требуется. Шрифты необходимо скачать на собственный жесткий диск или съемный носитель и установить в системе вышеописанными способами.
Как установить в ворд Windows 10
Для того чтобы новый вид графического символа появился в Microsoft Word необходимо прописать их в ОС. Для этого нужно перейти в папку «Fonts» по адресу или воспользоваться «Панелью управления», где доступна интересующая нас опция.
Их инсталляция может быть выполнена простым копирование документов в указанную директорию или установкой каждого из них в отдельности. Впоследствии они станут доступны во всех приложения, в том числе в Microsoft Word. Хорошей альтернативой известной программы Ворд будет Doc Viewer, она является абсолютно бессплатной (Рисунок 5).
Установка шрифтов без прав администратора
Возникает ряд ситуаций, в которых пользователям, работающим в фотошопе, ворде или других приложениях нужно дать возможность производить инсталляцию без прав администратора. Перед тем как установить шрифт в Виндовс 10, на соответствующей кнопке изображен значок со щитом, который означает необходимость администраторских прав на установку.
Программа для установки шрифтов на Windows 10
В многочисленных шаблонах и проектах может применяться большое количество графических символов, установка которых в систему традиционным образом может оказаться нецелесообразной с точки зрения быстродействия работы всего компьютера. Альтернативным вариантом станет приминение стороннего ПО.
Альтернативным вариантом станет приминение стороннего ПО.
Источник
Как установить шрифт в фотошоп Windows
Принцип установки шрифтов не меняется в версиях Windows, и как он был простым, так и остаётся. Делать этот процесс сложным не требуется по многим причинам. Ошибки со шрифтовыми данными редко вызывают серьёзные проблемы в работе системы, и в то же время многим пользователям требуются собственные файлы начертаний – для работы или творчества. Но не каждый из них уверенный пользователи ПК, чтобы без страха отправляться изучать системные папки.
В этой статье говорится об установке именно для Windows 10 неслучайно. Всё больше пользователей переходит на эту версию, и незнакомый интерфейс вызывает очевидные вопросы о том, как теперь обратиться к основным функциям после привычной семёрки. Стоит рассказать подробнее о том, как установить шрифт в Фотошоп Windows 10, который также будет доступен и для других программ. Доказать то, что принцип установки не изменился, можно также с помощью этой статьи.
Инструкция как установить шрифт в Фотошоп Windows 10
Чтобы установить пакеты начертания в Фотошоп, нужно просто поставить их в Виндовс, и они будут доступны в любой программе, в которой потребуются. Так что инструкции для Photoshop в Windows 10 и просто в Виндовс 10 идентичны:
Удалять ненужные шрифтовые данные рекомендуется с осторожностью, желательно их просто скрывать – так они не будут доступны Word, Photoshop и другим подобным программам, где может потребоваться редакция текста.
Просмотр списка установленных шрифтов
Просмотреть установленные шрифты доступно в специальном разделе Виндовс 10, а чтобы в него попасть, необходимо:
В открывшемся окне можно проглядеть доступные файлы начертания, удалить их или скрыть. Также просмотреть данные этого типа можно в папке, где они располагаются, то есть в Windows – Fonts на диске С.
Варианты установки дополнительных шрифтов
Установка файлов начертания в систему Виндовс любой версии никогда не была проблемой. Так что и инструкция, которая является ответом на вопрос, как установить шрифты на Windows 10, будет максимально простой.
Так что и инструкция, которая является ответом на вопрос, как установить шрифты на Windows 10, будет максимально простой.
Примечание: Сначала, конечно, нужно скачать сам шрифтовой набор или пакет из нескольких на компьютер. Делать это лучше из проверенного источника, чтобы избежать вирусов и битых файлов.
Просматривать шрифтовые пакеты перед установкой также рекомендуется, потому что иногда файл может оказаться сломан, из-за чего на предпросмотре тестовый текст будет отображаться стандартным начертанием или символами. Здесь важно отметить, что многие дизайны начертания символов алфавита создаются исключительно под латиницу, поэтому проверять их работу на кириллице лучше перед скачкой.
После того как пользователь удостоверится в целостности, переходят к установке. Делается это любым из предложенных способов:
О каждом из этих способов установить шрифты для Photoshop и других программ на Виндовс 10 будет рассказано подробнее далее в статье.
Из официального магазина
Не многие знают, но в Windows 10 есть собственный магазин, в котором находятся детали для системы, в том числе и шрифтовые данные. Добавить их с его помощью можно так:
Библиотека в Windows 10 не так велика, как на интернет-ресурсах, к примеру, fonts-online.ru, но подобрать для себя что-то интересное можно попробовать. Другое дело, что многие действительно хорошие шрифты в официальном магазине Виндовс 10 платные.
Поэтому чаще пользователи даже не обращаются к нему, разве что для просмотра новинок. А скачивать файлы предпочитают со специальных интернет-ресурсов. Тем более что в магазине вряд ли будут уникальные дизайнерские работы.
При помощи файла
Так как большинство шрифтов, которые доступны для скачивания в интернете, находятся вне каталога Windows 10, пользователи в любом случае будут искать шрифтовые пакеты на сторонних сайтах. Установить их нетрудно, главное соблюсти правило – формат должен быть либо ttf, либо otf. Действовать здесь нужно так:
Действовать здесь нужно так:
После этого делать ничего не требуется, установка шрифтов произойдёт автоматически. Перезагрузка компьютера для сохранения изменений также не требуется. Если файл начертания по какой-то причине оказался неподходящего формата, его конвертируют в нужный с помощью доступных для скачивания программ или раполагающихся онлайн.
При помощи специальной папки
Если файл начертания по какой-то причине не устанавливается привычным способом, и также не был взят из официального магазина, можно попробовать ещё один способ установки. Он связан с переносом файла в папку со шрифтами. Она находится по адресу C:\Windows, там нужно найти папку Fonts, в которую мы и устанавливаем новый шрифтовой пакет (Рисунок 6).
Здесь же можно, как говорилось ранее, посмотреть перечень шрифтовых записей, которые уже установлены, а также:
Чтобы воспользоваться этими возможностями, нужно просто выделить файл мышкой, и вверху окна появится список команд. Так же все установленные шрифты будут использоваться в программе Microsoft Word, если она у вас установленна.
При помощи сторонней программы
Иногда файлов начертания для работы нужно настолько много, что ставить их все в систему – не самая лучшая идея, так как это может повлиять на скорость работы компьютера. Эта проблема легко решается установкой дополнительного ПО. Сейчас самыми популярными программами для Windows 10, с помощью которых можно добавлять шрифты, считаются:
Их принцип работы прост. В них создаётся подборка необходимых для проекта файлов начертания, и когда они необходимы при работе с тем же самым Photoshop, происходит запуск из приложения. Из-за этого система лишний раз не нагружается. Программа подбирается как для 32-, так и 64-битных систем.
Помимо обозначенных выше программ, есть и другие, поэтому, если их интерфейс покажется неудобным или сама система работы будет смущать, легко найти что-то другое, более приемлемое. А отзывы других пользователей помогут не ошибиться с выбором.
Как можно было понять из этой статьи, установить шрифты для Windows 10 – простейшая задача, поэтому даже у пользователя с небольшим навыком работы с ПК и этой системой проблем не возникнет. Тем более что полезные кнопки будут на виду, а эта статья будет доступна на случай проблем.
Тем более что полезные кнопки будут на виду, а эта статья будет доступна на случай проблем.
От пользователей же только требуется внимательно подбирать шрифтовые данные для работы, чтобы они были совместимы с кириллицей при необходимости и правильно отображались. С этой задачей также справиться несложно, если уделить ей немного времени и внимания.
Источник
Как установить шрифт в Фотошоп CS6
Несмотря на богатый функционал графического редактора, пользователям часто не хватает встроенных шрифтов. Но это совсем не проблема, ведь все необходимое можно дополнительно добавить в Adobe Photoshop CS6. В сети множество разнообразных шрифтов на любой вкус, которые без особого труда загружаются в приложение и используются наравне с «родными».
Порядок загрузки шрифтов
Алгоритм действий довольно простой, и с задачей может справиться любой пользователь.
1 этап – Подготовительный
При желании можно также создать собственный шрифт.
2 этап – Установка
Закрываем Фотошоп и запускаем инсталляцию выбранных шрифтов.
Вот и все. Можно открывать приложение и работать с новыми шрифтами. Причем для этого не нужно перегружать компьютер.
Способы установки
Решать эту задачу можно по-разному. Рассмотрим доступные варианты.
1 вариант – Простая загрузка
• Кликаем по файлу с настройками шрифта правой кнопкой мышки и в открывшемся меню с командами выбираем «Установить».
• Два раза щелкаем по файлу со шрифтом и в открывшемся окне нажимаем на кнопку «Установить».
2 вариант – Через «Панель управления»
• Через «Пуск» заходим в него и находим раздел «Оформление и персонализация».
• Здесь заходим в «Шрифты».
• В открывшейся папке мы видим шрифты, которые уже используются, и копируем файл с новым.
3 вариант – Через системную папку
Метод похож на предыдущий, но в этом случае мы заходим в папку со шрифтами («Fonts»), находящуюся на системном диске в папке «Windows». Чтобы добавить шрифт, просто вставляем сюда соответствующий файл.
Чтобы добавить шрифт, просто вставляем сюда соответствующий файл.
Независимо от того, как вы решили загрузить шрифт, в описанных выше случаях изменения будут внесены в операционную систему, и в результате пополнится набор инструментов не только в Photoshop, но и в других программах.
Дополнительные способы добавления шрифтов
При желании можно ограничить использование шрифта только Фотошопом. Для этого нужно по адресу C:\Program Files\Common Files\Adobe найти папку Fonts и вставить файл сюда. Кроме того, есть специализированные программы для работы со шрифтами.
Виды подходящих шрифтов для Photoshop
Никаких ограничений нет. Все, что будет установлено в вашей операционной системе, подойдет для этого графического редактора. Это могут быть самые разнообразные шрифты:
• кириллические и из букв латинского алфавита;
• с засечками и без них;
• рукописные, экранные, моноширинные (непропорциональные) и т. д.
д.
Освоив наши советы, можно без труда расширить выбор шрифтов в своем Фотошопе, даже если вы неопытный пользователь. При этом не имеет значения, какая версия операционной системы установлена на вашем ПК. Алгоритм действий идентичный.
Источник
Видео
Как установить новые шрифты в Adobe Photoshop / Установка шрифтов в Windows
Как Установить Шрифт в Фотошоп ✅ Как Скачать Новые, Добавить Русские Шрифты для Photoshop
Как УСТАНОВИТЬ ШРИФТ ЛЮБОЙ В ФОТОШОП/CS6/CS3/PHOTOSHOP/В любой фотошоп!WINDOWS 7/10/8/НОВЫЕ ШРИФТЫ!
Шрифты в фотошоп и windows. Как добавить новые
Как установить шрифт в Photoshop CS6 (фотошоп). Windows 7 8 10
Как установить шрифты в Фотошоп 2020 Windows 7/8/10
Как установить шрифты в Photoshop?
Как установить шрифт в фотошоп cs6
Как добавить новый шрифт в Фотошоп. Где скачать красивый шрифт для Adobe Photoshop.
Как установить шрифты для photoshop CS6 и других текстовых редакторов
Шрифт сделать чётче | Render.
 ru
ruGuest
#1
#1
Посоветуйте какими способами можно сделать шрифт чётче.(и удобочитаемым)
Кроме АнтиАлиазинга
Спасибо.
Guest
#2
#2
Увеличьте кегль.
Px
Активный участник
#3
#3
У шопа есть несколько способов антиальясинга шрифтов:
none, sharp, crisp, strong, smooth.
Какой из них считать более четким и удобочитаемым — дело ваше. Все зависит от задумки, гарнитуры, начертания, кегля и личных предпочтений.
alexufo
Активный участник
#4
#4
Есть стандарты удобочитаемости, думаю найти их не сложно
Guest
#5
#5
Обычно для очень мелкого текста для веба используют или специальные т. н. пиксельные шрифты, или очень хорошо хинтованные обычные без сглаживания вообще. Например входящие в поставку винды Tahoma, Times, Arial — хинтованы замечательно.
н. пиксельные шрифты, или очень хорошо хинтованные обычные без сглаживания вообще. Например входящие в поставку винды Tahoma, Times, Arial — хинтованы замечательно.
Guest
#6
#6
Дороги профессионалы…
Я залез в этот раздел для поиска решения, но видимо так никто и не занимался этой проблемой в серьёз. Поясню подробнее.
Я геймдизайнер и дизайнер в одном лице. В фотошопе делаю интерфейсы и его элементы. Поэтому зачастую надо сделать чёткий шрифт.
Фотошоп может отображать шрифт в след. режимах.
режимах.
Сглаживание — Sharp
Сглаживание — Crisp
Сглаживание — Strong
Сглаживание — Smooth
Сглаживание — None
В нормальных условиях на мониторе мы читаем шрифты от 10 до 14 pt. Примерно. (в фотошопе вобще непонятно зачем введён параметр dpi при создании нового документа, он полезен при заданиях размеров в см и т.д. но он корёжит масштаб шрифтов, МАРАЗМ! совет — рисуйте только при 72dpi, как советуют adobe, но факт один — 12pt при 72dpi это примерно 10pt в системе виндов).
Так вот наиболее используемые размеры — от 10 до 14 при постановке первых четырёх методов отображения — при сглаживании, теряют, причём ОООЧенеь сильно свой контраст, резкость на нуле… Если же использовать последний метод — none, то сглаживания не будет, чёткость будет, но появится видимая зубчатость на диагоналях и округлостях…
Я до сих пор не понимаю почему ADOBE не внедрила обычный метод сглаживания шрифтов как в винде…
В винде — берётся буква, заключается в габаритную область за которую не будет что либо выходить, и производится сглаживание ИМЕННО тех частей которые имеют диагональные и округлые линии, т. е. например в букве Р палочка не сглаживается а дуга сгладится, но не выходя за габариты несглаженного шрифта! Буква Н не будет сглаживатся вообще потому что не нужно…
е. например в букве Р палочка не сглаживается а дуга сгладится, но не выходя за габариты несглаженного шрифта! Буква Н не будет сглаживатся вообще потому что не нужно…
Фотошоп же размыливает тект полностью выходя за габариты текста, кончно методы слглаживания отличаются друг от друга, но фатк один — как будто блурчик прогнали… При ближайшем рассмотрении выглядит просто отрвратительно…
И теперь мой вопрос — Знает ли кто нибудь, любое средство как это можно поправить или заменить, плагином может быть каким нибудь??? Вобщем — please help!
To dessiner — При прочтении моего сообщения ты наверное поймёшь что требовалось…
To All — поразительно что вы все откликнулись, но более поразительно что НИКТО даже и что то интересного не сказал…
Guest
#7
#7
1 Параметр ppi введен для определения печатного размера документа. Для корректного отображения этого размера на экране нужно сообщить ФШ разрешение экрана (которого у ЭЛТ нет в принципе). В префсах есть место куда это вводить. Возьмите линейку, померьте размер по горизонтали, кол-во пикселов заданно видеокартой на приведенные к дюймам см и вводите.
Для корректного отображения этого размера на экране нужно сообщить ФШ разрешение экрана (которого у ЭЛТ нет в принципе). В префсах есть место куда это вводить. Возьмите линейку, померьте размер по горизонтали, кол-во пикселов заданно видеокартой на приведенные к дюймам см и вводите.
2 Чтобы не зависеть от разрешения документа шрифты нужно вводить в пикселах. В префсах переключаются единицы измерения кегля шрифта. Выберите пиксельные единицы и вас ppi больше колебсти не будет.
3 Сглаживания в винде нет совсем. Если вы используете ClearType то это не имеет никакого отношения к сглаживанию шрифтов при их растеризации: CT прездназначен для LCD, поскольку использует их особенности, но и на ЭЛТ будет работать. Я не хочу его применять чтобы вам показать *как* он *сглаживает* вы сами можете сделать снимок экрана, положить в ФШ и увеличить как следует.
4 Вам ничего не показалось интересным потому что ничего из того что было сообщено не совпало с вашей доктриной. Вам нужно информироваться, читать документацию, исследовать вопрос чтобы узнать *как* все устроено, а не придумывать себе что оно *так* как вам удобно.
Guest
#8
#8
Если вы пользуетесь ClearType’ом настоятельно рекомендую это отключить. Сразу полегчает.
Guest
#9
#9
1. Спасибо за пояснение про dpi я всё это знал… просто расчитать сколько и как можно запросто на бумаге… ну + калькулятор….
Спасибо за пояснение про dpi я всё это знал… просто расчитать сколько и как можно запросто на бумаге… ну + калькулятор….
2.Знаю тоже, просто не мог не отметить это факт!
3. Ясен пень — Microsoft именно для LCD и разработало этот bug, тфу — feature!!!
4. Не понял — поясни….
Продолжая про шрифты….
Я на ФТП залил пару картинок.
Там наглядный пример паршивости сглаживание в фотошопе шрифтов.
Тестовая работа проводилась с PS CS и MS Paint в стандартной поставке с XP.
На рисунке номер 1 я указал как включать сглаживание, его можно влючать двумя способами, во втором же есть и настройка типа сглаживания… Наверное ты думал что «нормальное» это без сглаживания??? Нет…
http://www.polynetix.com/asmlover/1.png
Ладно, переходим непосредственно к измерению…. Сразу оговорюсь — всё делалось PrnScr. Увеличенный вид получался не увеличением размера документа, а увеличения масштаба отображения с последующим принскрином. А вобще если не верите глазам — откройте картинку и сами увеличте и присматритесь.
http://www.polynetix.com/asmlover/2.png
Вобщем разглядывай картинку 2.
Поясню только пару моментов.
При сглаживании в винде шрифты толщиной изгибов в один пикстел не сглаживаются что видно на первом примере.
Дальше по списку…
Надеюсь ты сможешь найти виды сглаживания фотошопа….
Теперь я думаю всё понятно что я имел ввиду когда говорил фразу — «при сглаживании, теряют, причём ОООЧенеь сильно свой контраст, резкость на нуле… «
Guest
#10
#10
Здрасьте,
зашел сюда по приглашению своего геймдизайнера (Neo_MMX), ну а сам я программист. Так вот, кто-то тут неосторожно заявил что винда неподдерживает сглаживание шрифтов? Несмешите мои тапки — это функция зашита в самом ядре а именно в user32.dll и имя это функции DrawText.
Так вот, кто-то тут неосторожно заявил что винда неподдерживает сглаживание шрифтов? Несмешите мои тапки — это функция зашита в самом ядре а именно в user32.dll и имя это функции DrawText.
Или тут кто-то наивно полагает что только Adobe всё сама придумала? Да без ядра винды грош цена всем вашим дизайнерским прогам, потому как всё их «фичи» это всего лишь прямое использование встроенных функций самой винды.
Guest
#11
#11
Точно, есть сглаживание, только работает оно интересно: то потухнет, то погаснет, то вообще не загорится. Например на этой странице ники жирным шрифтом сглажены, а тема ответа (Re: Шрифт сделать чётче) текст которой тоже жирный — ни фига. Что касается текста сообщений то можно признать что его сглаживать не надо. Но что же такое с болдами тогда. Уж не зависит ли эта чудесная функция от встроенного в шрифт font smoothing’а?
Например на этой странице ники жирным шрифтом сглажены, а тема ответа (Re: Шрифт сделать чётче) текст которой тоже жирный — ни фига. Что касается текста сообщений то можно признать что его сглаживать не надо. Но что же такое с болдами тогда. Уж не зависит ли эта чудесная функция от встроенного в шрифт font smoothing’а?
Да без ядра винды грош цена всем вашим дизайнерским прогам, потому как всё их «фичи» это всего лишь прямое использование встроенных функций самой винды
Нажмите, чтобы раскрыть…
Я был бы рад этому даже будь оно на 30 процентов правдой. Потому как натуральное хозяйство Адобы, честно говоря, задолбывает иногда. Так вот, в реальности все совершенно иначе: Адобским программам по гую виндовый GUI и протча виндовая. У них все свое, начиная от обслуживания клавы, до управления цветом, и разумеется шрифтовая машина полностью своя.
Ну а то, что в цитате, показывает вашу глубокую неинформированность и нежелание получать информацию из первоисточников. Поди на каком-нить форуме кодеров начитались предисловий…
Поди на каком-нить форуме кодеров начитались предисловий…
Guest
#12
#12
Теперь что касается этой самой text engine Адобы (это общее для всех адобских программ текущей версии сьюта).
! Мне абсолютно по барабану ваши проблемы со сглаживанием в ФШ, а также глюки ФШ, и поэтому хотите доказать что-то — доказывайте, а хотите показать себя — я вам в этом помогать репликами не буду. Поэтому бред типа калькулятора и бумажки заберите в зад.
Так вот, 1 постскрипт пункт это 1/72 дюйма. Если еще не заметили, то это значит что в документе разрешением 72 ppi пиксел будет равен дюйму.
Если еще не заметили, то это значит что в документе разрешением 72 ppi пиксел будет равен дюйму.
У вас там какой размер указан? — вторая строчка сверху: Блокада Ленинграда — 10 пунктов? Это не 10, это 13.
Далее, почему расползаются вертикальные ребра глифов в ФШ документе? — Сглаживание тут совершенно не при чем. Это другая функция шрифтовой машины — менять трэкинг так, чтобы хинтованные глифы попали точно в пиксельную сетку.
По идеет при включении опции System Layout должна использоваться как раз шрифтовая машина ОС. The System Layout command lets you preview text using the operating system’s default text handling. This is useful when designing user interface elements, such as dialog boxes and menus. Конец цитаты. Действительно, все так и происходит кроме сглаживания которое осуществляет винда.
Теперь вопрос знатокам: у вас есть информация о том, кто виноват в этом? — Это может быть Винда, которая не дает каких-то данных ФШ (ну как тут не вспомнить программиста который уверен что ФШ пользуется виндовым гуем на 100 процентов), или это может быть ФШ, который не понимает винду. Или это может быть все вместе. Или это может быть все что угодно.
Или это может быть все вместе. Или это может быть все что угодно.
Guest
#13
#13
Чтобы сократить итерации объясняю насчет пункто, пикселов и почему у вас там 13 вместо 10. Если у вас стоит высокое разрешение экрана то в свойствах дисплея, в advanced, указано разрешение для шрифтов равное 96 dpi. Следовательно, для вас документ экранного разрешения будет 96 ppi, а не 72 ppi. Если же вы создадите 72 и будете использовать пункты, то размер в пикселах совпадать не будет. Потому что будет совпадать печатный размер, который вы любите вычислять на бумажке калькулятором (это, кстати, как?).
Таким образом или пользуйтесь пиксельным размером шрифтов, или переключите экран на меньшее разрешение чтобы ОС установила 72 dpi в панели управления для отображения шрифтов.
Guest
#14
#14
Что касается невозможности самого ФШ сделать также, как умеет делать Винда — вариантов 2: или это гавенная текстовая машина, или мы чего-то не знаем. Собрав последние знания английского я накатал на адобский форум мессагу с конкретным вопросом. Если их местные пиары не чихнут — значит это as designed и придется смириться.
Написал, разумеется от своего лица, поскольку от третьего — выше моих знаний письменного английского.
Местный скрипт не понимает таких урлов, поэтому без гиперлинка, скопируете-вставите: www.adobeforums.com/cgi-bin/[email protected]@.3bbd4a92
Guest
#15
#15
А ты молодец! Правильно что начал спрашивать у создателей… Посмотрим что там они ответили…
Guest
#16
#16
Вот блин они тупые!!!
Ну да ладно, им простительно. .. не все же такие как мы…
.. не все же такие как мы…
Guest
#17
#17
Это User to User форум, а юзеры там такие же тупые как и мы. Надо ждать реакции местных пиаров. Если ее не будет — дело плохо: значит этого в ФШ не предусмотрено.
Guest
#18
#18
Так вот, 1 постскрипт пункт это 1/72 дюйма. Если еще не заметили, то это значит что в документе разрешением 72 ppi пиксел будет равен дюйму
Если еще не заметили, то это значит что в документе разрешением 72 ppi пиксел будет равен дюйму
Нажмите, чтобы раскрыть…
Никто не заметил, вот такие мы умные…
Это опечатка. Читать следует: … пиксел будет равен *пункту*.
Guest
#19
#19
Касательно адобского форума. С тех пор как появились в ФШ стили слоев CMYK в них не жил — при применении к слою в CMYK документе слетал на RGB значения и все тут. Я писал каждые пол-года об этом на адобском форуме, местные пиары молчали, а такие пионеры как Phosphor (который просто обожает лечить народ) писали мне as designed и предлагали настроить пожетче CMYK Profile.
Кстати, он-лайн форум это только часть — масса сообщений идет в юзенете. Как ни странно ихняя привычка к нему не ослабевает с годами. Правда для защиты от спама в ньюсах Адоба требует авторизованного входа — годится тот же логин и пароль что на веб-форуме. adobeforums.com
А CMYK починили в стилях только в CS2
Guest
#20
#20
Так вот, господа, благодаря бдительности российских гейм-программистов умылась Адоба слезами позора — не может ее сра… э, славная текстовая машина сделать такое же сглаживание как делает Виндовз для элементов интерфейса.
Ничего кроме попыток отмыть это позорное пятно слезами умиления предпринятых некоторыми адептами ФШ на релевантном адобском форуме (урл выше) не было. Пиары молчат как рыба об лед. Констатируем: MS Paint делает сглаживание шрифтов круче чем ФШ.
Вот так. А не за горами новая Виндовз, где в ГУЙ будет встроен CMYK. !
Как в фотошопе сделать курсив
Главная » Разное » Как в фотошопе сделать курсив
Как использовать в Photoshop инструмент «Текст»
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
Инструмент «Текст»
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.
Изначально слой имеет название «Layer 1«, но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
Выбор шрифта
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Добавление текста к изображению
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
В результате будет создана «Текстовая область»:
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Специальные эффекты текста
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста.
 Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое). - Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
Создание просматривающегося сквозь текст изображения
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Создание изображения внутри текста
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение. Будет создан новый слой, и изображение будет размещено поверх текстового слоя.
 Вы увидите, что текстовый слой будет скрыт под изображением;
Вы увидите, что текстовый слой будет скрыт под изображением; - Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Перевод статьи «How to Use the Text Tool in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать текст в Фотошопе, инструмент «Текст» (Type Tool)
Инструмент «Горизонтальный текст» (Horizontal Type Tool / T) на примере Photoshop CC (2014) (Rus)
Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Основы
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
Type Tool расположен на «Панели инструментов» в Photoshop в виде буквы Т.
Расположение «Type Tool» (Инструмент «Текст») на примере Photoshop CS4
Горячая клавиша «T» — текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
— «Горизонтальный текст» (Horizontal Type) — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве «Foreground Color» (Цвет переднего плана), по горизонтали.
Пишет тем цветом, который выбран в качестве «Foreground Color» (Цвет переднего плана), по горизонтали.
— «Вертикальный текст» (Vertical Type) — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Горизонтальный текст-маска» (Horizontal Type Mask) — создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Вертикальный текст-маска» (Vertical Type Mask) — написание вертикальным выделением.
Варианты инструмента «Type Tool» (Инструмент «Текст») на примере Photoshop CS4
Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение» (Move Tool) (V). При помощи команды «Свободное трансформирование» (Free Transform) вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
Изменить размер (Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок.
Форматирование текста
Итак, если вы откроете Окно — Символ (Window — Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом.
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками:
Обзор палитры Paragraph (Абзац) Window — Paragraph (Окно — Абзац).
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).
Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).
Add Space After Paragraph (Задать пробел после абзаца).
Деформация (Warp) текста
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям.
Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров.
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.
Редактирование текста по контуру (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура» (Path Selection Tool) и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой — Текст (Layer — Type / В Photoshop CC: Type — Convert to Shape (Текст — Преобразовать в кривые)) выберите «Преобразовать в кривые» (Convert Work Path), выберите инструмент «Выделение контура» (Path Selection Tool), кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска» (Horizontal Type Mask) и «Вертикальный текст-маска» (Vertical Type Mask).
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.
Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.
Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
Желаю удачи!
Перевод: Оксана Гудкова;
Источник;
Жирный шрифт в Фотошопе
Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Скачать последнюю версию Photoshop
Содержание
- Жирный шрифт в Фотошопе
- Вопросы и ответы
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
- Пишем необходимый текст. Слой создастся автоматически.
- Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек.
 Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».
- В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».
Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Создаем и редактируем текст в Фотошопе
Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов. Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
Скачать последнюю версию Photoshop
Урок: Создаем горящую надпись в Фотошопе
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
Редактирование текста
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».
Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.
После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.
Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.
Текстовые блоки
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.
Подробнее – в практике.
Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,
либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,
Кликом по редактируемому текстовому слою в палитре слоев,
либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ».
Настройки текста находятся в двух местах: на верхней панели параметров (при активированном инструменте «Текст») и в палитрах «Абзац» и «Символ».
Панель параметров:
«Абзац» и «Символ»:
Вызываются данные палитры через меню «Окно».
Перейдем непосредственно к основным настройкам текста.
- Шрифт.
 Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.)
Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.) - Размер. Размер также можно выбрать в соответствующем выпадающем списке. Кроме того, цифры в данном поле поддаются редактированию. По умолчанию максимальное значение – 1296 пикселей.
- Цвет. Цвет настраивается кликом по цветовому полю и выбором оттенка в палитре. По умолчанию тексту присваивается цвет, который является на данный момент основным.
- Сглаживание. Сглаживание определяет, каким образом будут отображаться крайние (граничные) пиксели шрифта. Подбирается индивидуально, параметр «Не показывать» убирает все сглаживание.
- Выравнивание. Обычная настройка, которая имеется почти в каждом текстовом редакторе. Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.

Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
- Стили глифов. Здесь можно сделать шрифт полужирным, наклонным, сделать все символы строчными или прописными, создать из текста индекс (к примеру, написать «два в квадрате»), подчеркнуть или зачеркнуть текст.
- Масштаб по вертикали и горизонтали. Данные настройки определяют высоту и ширину символов соответственно.
- Интерлиньяж (расстояние между строками). Название говорит само за себя. Настройка определяет вертикальный отступ между строками текста.
- Трекинг (расстояние между символами). Похожая настройка, определяющая отступы между символами текста.
- Кернинг. Определяет избирательные отступы между символами для улучшения внешнего вида и читабельности. Кернинг призван выравнивать визуальную плотность текста.
- Язык. Здесь можно выбрать язык редактируемого текста для автоматизации простановки переносов и проверки орфографии.

Практика
1. Строка. Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша ENTER осуществляет переход на новую строку.
2. Текстовый блок. Для создания текстового блока также нужно активировать инструмент «Текст», кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.
Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.
Искажение блока производится с зажатой клавишей CTRL. Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.
Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать текст полужирным и курсивом в Photoshop (самые простые способы)
Благодаря множеству вариантов стилей текста добавить жирный текст в Photoshop довольно просто, но для неподдерживаемых типов шрифтов вам может понадобиться знать другие методы создания полужирного текста в Photoshop. .
Помимо параметров полужирного текста, вы также узнаете, как применить эффект курсива к тексту в Photoshop. Вы можете подумать, что знаете очевидные способы добавления текстовых эффектов в Photoshop, но иногда использование неподдерживаемых шрифтов может поставить вас в тупик, и вам нужно знать некоторые обходные пути.
Вы можете подумать, что знаете очевидные способы добавления текстовых эффектов в Photoshop, но иногда использование неподдерживаемых шрифтов может поставить вас в тупик, и вам нужно знать некоторые обходные пути.
К счастью, как только вы закончите читать этот пост, вы будете знать все способы создания как полужирного, так и курсивного текста с помощью Photoshop.
Как выделить текст жирным шрифтом в Photoshop
Чтобы выделить текст жирным шрифтом в Photoshop, выберите текстовый слой на панели «Слои», затем откройте панель «Символ», выбрав «Окно» > «Символ». Теперь щелкните значок Faux Bold, чтобы выделить текст жирным шрифтом, даже если в выбранном вами шрифте нет стиля полужирного шрифта.
Давайте разберем это более подробно, а также еще один способ сделать это.
Чтобы выделить текст жирным шрифтом, сначала нужно написать текст. Для этого выберите инструмент Type Tool (T).
Затем либо щелкните где-нибудь на холсте и начните печатать, либо щелкните и перетащите текстовое поле, чтобы заполнить пространство, в которое вы хотите ввести текст.
После того, как вы написали текст, вы можете изменить шрифт и размер. Для этого выделите текст, щелкнув и перетащив курсор по тексту.
В верхней панели настроек можно выбрать шрифт и установить размер. Как только вы будете довольны словами, шрифтом и размером, вы можете перейти к выделению текста жирным шрифтом.
Поскольку не все шрифты созданы одинаково, вы не всегда сможете выделить текст жирным шрифтом на верхней панели настроек. Это связано с тем, что в некоторых случаях полужирный шрифт недоступен.
В этом случае вы можете использовать параметры на панели «Символ» или настройки стилей слоя, чтобы воспроизвести эффект полужирного шрифта, если стиль шрифта его не поддерживает. Всегда хорошо иметь выбор и знать, как получить доступ к нескольким методам, прежде чем они вам понадобятся.
Давайте сначала разберемся, как выделить текст жирным шрифтом, изменив стиль шрифта.
Вариант 1: Жирный текст с помощью верхней панели настроек
С помощью инструмента «Текст» ( T ) выделите текст, который вы хотите выделить жирным шрифтом. Таким образом, вы можете выделить слово или фразу жирным шрифтом или весь текст.
Таким образом, вы можете выделить слово или фразу жирным шрифтом или весь текст.
В верхней панели настроек вы увидите раскрывающееся меню между меню шрифта текста и размера. Если вы используете стандартный шрифт, в этом раскрывающемся меню должно быть написано Regular . Если вы не видите опцию в этом меню, это может означать, что вы не можете выделить шрифт жирным шрифтом, используя этот метод.
Нажмите, чтобы открыть раскрывающееся меню и показать параметры для различных стилей шрифта. Выберите Полужирный .
Это изменит выделенный текст на жирный, оставив все, что не было выделено в его предыдущем состоянии.
Это самый простой способ выделить текст жирным шрифтом. однако некоторые шрифты не поддерживают эту опцию. К счастью, есть и другие методы, которые вы можете использовать.
Вариант 2. Полужирный текст с использованием панели «Символ»
Панель «Символ» — это еще одно меню для уточнения текста. Хотя он предлагает тот же метод создания полужирного шрифта, что и верхняя панель настроек, он также предлагает более подробные параметры, такие как кернинг, межстрочный интервал и лигатуры, и это лишь некоторые из них. Он также предлагает другой вариант полужирного текста, если нет доступного стиля полужирного шрифта.
Хотя он предлагает тот же метод создания полужирного шрифта, что и верхняя панель настроек, он также предлагает более подробные параметры, такие как кернинг, межстрочный интервал и лигатуры, и это лишь некоторые из них. Он также предлагает другой вариант полужирного текста, если нет доступного стиля полужирного шрифта.
Чтобы получить доступ к панели «Символ», выберите «Окно» > «Символ ».
Вы можете скрыть или отобразить панель «Символ», нажав кнопку «Символ» в любой момент.
Полужирный вариант на панели «Символ» можно найти двумя способами. Это позволяет вам добавлять полужирный текст, когда он не всегда может поддерживаться вашим типом шрифта. Этот метод называется Faux Bold.
Используя предыдущие методы, напишите текст с помощью Type Tool ( T ), а затем выделите любое слово или фразу, которые хотите выделить жирным шрифтом.
На панели символов вы увидите ряд значков T . Первый вариант — Faux Bold. Нажмите Faux Bold , чтобы сделать выделенный текст жирным.
Первый вариант — Faux Bold. Нажмите Faux Bold , чтобы сделать выделенный текст жирным.
Как упоминалось ранее, есть два способа получить доступ к Faux Bold с панели символов. Для другого метода нажмите кнопку Menu на панели символов и выберите Faux Bold .
Эффект Faux Bold создает тот же стиль полужирного шрифта, что и параметр полужирного шрифта на верхней панели настроек.
Faux Bold останется включенным до тех пор, пока он не будет отключен вручную, даже если вы начнете новый проект. Это означает, что вы действительно можете использовать настройку Faux Bold в сочетании с настройкой обычного жирного шрифта. Это сочетает в себе оба для супер смелого результата.
Вариант 3: полужирный текст с добавлением эффекта обводки
Этот последний метод может предложить более драматические жирные эффекты, если это необходимо. К сожалению, этот эффект можно применить только ко всему текстовому слою, а не к отдельным словам или фразам.
Использование эффекта обводки для выделения текста жирным шрифтом — лучший способ сделать текст жирным шрифтом, если вы используете неподдерживаемый тип шрифта или если вам нужен очень жирный текст, который не предлагают стандартные методы.
Когда вы пишете с помощью инструмента «Текст», ваш текст становится отдельным слоем на панели «Слои» . Нажмите на текстовый слой, чтобы выбрать его.
Затем в нижней части панели «Слои» нажмите Эффекты > Обводка . Откроется меню стиля слоя, в котором вы можете добавить неразрушающие эффекты стиля к своим слоям.
В окне Layer Style выберите тот же цвет, что и ваш текст, установите Opacity на 100%, и установите положение на Outside. Эти настройки лучше всего воспроизводят полужирный текст.
Этот метод позволяет создать более широкий размер обводки вокруг букв, чем при использовании традиционных методов для полужирного текста. Чтобы увеличить обводку, а значит и жирность, измените размер обводки с помощью ползунка Size в меню Layer Style 9.0012 .
Чтобы увеличить обводку, а значит и жирность, измените размер обводки с помощью ползунка Size в меню Layer Style 9.0012 .
Перемещая ползунок, вы можете просмотреть текст на холсте, чтобы убедиться, что он по-прежнему читаем. Ваш исходный холст будет доступен для просмотра сбоку от меню «Стиль слоя», чтобы вы могли визуализировать изменения. Когда вы довольны жирным эффектом, нажмите OK в меню Layer Style.
На панели «Слои» вы увидите, что примененный вами неразрушающий стиль слоя появляется под вашим текстовым слоем. Вы можете отключить его, щелкнув значок глаза, если вы больше не хотите его видеть.
Поскольку этот метод работает только со всем текстовым слоем, его не всегда целесообразно использовать для выделения жирным шрифтом, поскольку он не может выделять только определенные слова.
Однако вы можете использовать отдельные слои текста, чтобы убедиться, что вы затрагиваете только те слова, которые хотите выделить жирным шрифтом.
Как сделать текст курсивом в Photoshop
Создание жирного текста отлично подходит для выделения определенного слова или фразы, но когда вы хотите подчеркнуть тон, использование курсива гораздо эффективнее. Помимо различных вариантов полужирного текста, Photoshop также предлагает как минимум два варианта выделения текста курсивом. Вы можете создать курсивный текст на верхней панели настроек или с помощью панели «Символ».
Вариант 1. Через верхнюю панель настроек
Самый простой способ выделить текст курсивом в Photoshop — использовать верхнюю панель настроек. Верхняя панель настроек появится, когда активен инструмент «Текст».
Чтобы начать, вам нужно написать текст, выбрав Type Tool ( T ) и щелкнув по холсту, чтобы начать печатать.
Напечатав текст, отформатируйте его с разрывами строк и при необходимости расположите на холсте.
Установите выбранный шрифт и размер в верхней панели настроек с помощью раскрывающихся меню. Вы также можете использовать панель символов для этих параметров, если она у вас открыта.
Вы также можете использовать панель символов для этих параметров, если она у вас открыта.
Когда вы будете довольны своим текстом, решите, какое слово или фразу вы хотите выделить курсивом. Затем используйте курсор, чтобы щелкнуть и перетащить эти слова, чтобы выделить их.
Теперь перейдите на верхнюю панель настроек или на панель «Символ» и щелкните раскрывающееся меню с надписью «Обычный ».
В раскрывающемся списке выберите Курсив . Это изменит выделенный текст на курсив.
Вариант 2: с помощью панели символов
Существует еще один способ выделить текст курсивом в Photoshop, если вы используете неподдерживаемый тип шрифта. Он использует панель символов, а не верхнюю панель настроек.
Я упоминал панель «Символ» в нескольких предыдущих шагах, но напомню, чтобы получить панель «Символ», перейдите в «Окно» > «Символ ».
Теперь, как и раньше, введите текст, а затем выделите слово или фразу, которые вы хотите выделить курсивом.
После выделения фразы откройте панель символов и щелкните значок Faux Italic .
Вы также можете найти этот метод, зайдя в меню панели символов и выбрав Искусственный курсив .
Когда вы закончите свой проект, не забудьте отключить этот курсив, так как в противном случае он остается включенным по умолчанию. Однако, как и в случае с настройкой Faux Bold, вы также можете использовать Faux Italic в сочетании со стандартным курсивным инструментом на верхней панели настроек для достижения ультра-курсивного эффекта.
Несмотря на то, что эта комбинация эффектов курсива работает, она дает очень эффектный курсив, который может не подходить для большинства применений.
Теперь, если вы застряли, пытаясь научиться работать с текстом в Photoshop, обязательно ознакомьтесь с моим следующим руководством на c обработка текста в Photoshop . В нем рассказывается абсолютно все, что вам нужно знать при работе с текстом в Photoshop, и это идеальный ресурс, если вы когда-либо чувствовали, что застряли с инструментом «Текст».
Как сделать текст жирным в фотошопе?
Часто задаваемые вопросы
- Выберите вкладку меню на панели параметров инструмента, чтобы открыть палитру символов, если она еще не отображается, выберите «Окно» > «Персонаж».
- Выделите текст жирным шрифтом или курсивом, выделив слова.
- Вы должны увидеть варианты Faux Bold и Faux Italic.
Частый вопрос, как сделать текст толще в фотошопе? Выберите инструмент «Текст» (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст. Выбрав слой «Тип», выберите «Обводка» в меню эффектов. Установите размер (в пикселях) с помощью ползунка или введите собственное значение.
Удивительно, но как сделать шрифт жирнее?
- Наведите указатель мыши на мини-панель инструментов над выделенным фрагментом и щелкните жирным шрифтом. .
- Щелкните жирным шрифтом. в группе «Шрифт» на вкладке «Главная».
- Введите сочетание клавиш: CTRL+B.
Впоследствии, что такое ярлык для полужирного текста в Photoshop? Ctrl (Cmd) + Shift + B и Ctrl (Cmd) + Shift + I.
Вы спрашивали, как вы делаете текст жирным? Android: коснитесь и удерживайте текст, который вы вводите в текстовое поле, затем выберите «Жирный», «Курсив» или «Больше» . Коснитесь «Еще», чтобы выбрать «Зачеркнутый» или «Моноширинный». iPhone: коснитесь текста, который вы вводите в текстовое поле, > «Выбрать» или «Выбрать все» > B_I_U. Затем выберите «Полужирный», «Курсив», «Зачеркнутый» или «Моноширинный шрифт».
Содержание
- 1 Что такое полужирный шрифт?
- 2 Можно ли сделать шрифт толще пространства InDesign?
- 3 Как правильно выделить весь абзац жирным шрифтом?
- 4 Как увеличить толщину текста в Illustrator?
- 5 Что такое сочетания клавиш в Photoshop?
- 6 Что такое ярлык для редактирования текста в Photoshop?
- 7 Как выделить текст в Photoshop?
- 8 Как сделать текст жирным в CSS?
- 9 Как увеличить толщину текста в Word?
- 10 Что такое ярлык для жирного шрифта на Mac?
- 11 Как сделать буквы жирными в Illustrator?
- 12 Как сделать линии толще в пространстве дизайна?
- 13 Как сделать шрифт тоньше?
- 14 Как выделить курсивом в Photoshop?
- 15 Что такое искусственный шрифт?
- 16 Как сделать шрифт курсивом?
- 17 Как сделать шрифт жирным в приложении Cricut?
- 18 Как увеличить толщину шрифта на моем iPad Cricut?
- 19 Как увеличить толщину шрифта на изображении силуэта?
- 20 Что такое код для полужирного шрифта?
- 21 Какой тег похож на полужирный?
- 22 Как сделать текст жирным MCQS?
- 23 Как сделать текст жирным в InDesign?
- 24 Что такое Ctrl +J в Photoshop?
- 25 Что такое Ctrl W в Photoshop?
Что такое полужирный шрифт?
Искусственный жирный шрифт (вверху) слегка растягивает вертикальные штрихи исходного шрифта. Это создает странные формы, такие как заостренная вершина буквы «е». Настоящий полужирный шрифт (внизу) более согласован между горизонтальными и вертикальными штрихами.
Это создает странные формы, такие как заостренная вершина буквы «е». Настоящий полужирный шрифт (внизу) более согласован между горизонтальными и вертикальными штрихами.
Можно ли сделать шрифт толще пространства InDesign?
Изменение размера Вы можете легко изменить размер текста, используя стрелку перетаскивания в углу текстового поля или с помощью панели размера в верхней части рабочей области. Вы также можете выбрать фактический размер шрифта в том же меню.
Как правильно выделить весь абзац жирным шрифтом?
Чтобы выделить текст в HTML жирным шрифтом, используйте тег strong или тег b (полужирный). Браузеры будут выделять текст внутри обоих этих тегов одинаковым жирным шрифтом, но сильный тег указывает на то, что текст имеет особую важность или срочность. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение «полужирный».
Как увеличить толщину текста в Illustrator?
Самый гибкий способ изменить толщину текста или шрифта — добавить эффект обводки. Шаг 1: Найдите панель «Внешний вид» и добавьте к тексту обводку границы. Шаг 2: Отрегулируйте толщину обводки. Вот и все!
Шаг 1: Найдите панель «Внешний вид» и добавьте к тексту обводку границы. Шаг 2: Отрегулируйте толщину обводки. Вот и все!
Что такое сочетания клавиш в Photoshop?
- Сохранить как: Command Shift S.
- Сохранить для Интернета: Command Shift Option S.
- Отменить: Команда Z.
- Шаг назад: опция команды Z.
- Дубликат: Команда J.
- Дублировать все видимые слои: Command Shift Option E.
- Скрыть дополнения: Command H.
- Полноэкранный: F.
Что такое ярлык для редактирования текста в Photoshop?
- Выберите текстовый слой на панели «Слои» ( F7 ).
- Нажмите Ctrl + Enter, чтобы войти в режим редактирования.
- Отредактируйте текст по своему усмотрению.
- Закончите, нажав Ctrl + Enter, чтобы выйти из режима редактирования.
Как выделить текст в Photoshop?
- Добавить текстовый слой (или скриншот текста)
- Выберите простую жесткую круглую кисть.

- Выберите цвет, который вам нравится.
- Создайте новый слой над текстовым слоем.
- Установите режим наложения слоя Highlight Layer на Multiply или просто поместите слой ниже текстового слоя.
Как сделать текст жирным шрифтом CSS?
Чтобы создать эффект полужирного текста CSS, необходимо использовать свойство font-weight. Свойство font-weight определяет «вес» шрифта или то, насколько жирным шрифт выглядит. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть текст.
Как увеличить толщину текста в Word?
Вкладка «Дополнительно» диалогового окна «Шрифт». Используйте раскрывающийся список «Масштаб», чтобы указать масштаб, который вы хотите применить к символам. Вы можете выбрать один из предопределенных масштабов или ввести любое значение от 1% до 600%. Нажмите «ОК».
Что такое ярлык для жирного шрифта на Mac?
Command-B Выделить выделенный текст жирным шрифтом или включить или выключить выделение жирным шрифтом. Command-I Выделить выделенный текст курсивом или включить или выключить курсив. Command-U Подчеркнуть выделенный текст или включить или отключить подчеркивание.
Command-I Выделить выделенный текст курсивом или включить или выключить курсив. Command-U Подчеркнуть выделенный текст или включить или отключить подчеркивание.
Как сделать буквы жирными в Illustrator?
Как сделать линии толще в пространстве дизайна?
Как сделать шрифт тоньше?
Вы также можете использовать клавиатурную команду Ctrl + Shift + O (Windows) или Cmd + Shift + O (Mac).
Как выделить курсивом в Photoshop?
Выберите текст Выберите текст, который вы хотите выделить жирным шрифтом или курсивом, выделив слова. Выберите 3 горизонтальные линии в правом верхнем углу меню палитры. Вы должны увидеть варианты Faux Bold и Faux Italic. Выберите тот, который вы хотите, или оба.
Что такое искусственный шрифт?
FAUX — это трехмерный шрифт с заглавными буквами, вдохновленный старинными методами резьбы по камню и гравировки. FAUX Orient и Occident представляют собой две части одного и того же шрифта, каждая из которых названа в честь того, как свет падает на поверхность резьбы.
FAUX Orient и Occident представляют собой две части одного и того же шрифта, каждая из которых названа в честь того, как свет падает на поверхность резьбы.
Как сделать шрифт курсивом?
- Шаг 1: Используйте инструмент «Текст», чтобы добавить текст на монтажную область.
- Шаг 2. Выделите текст, перейдите в верхнее меню и выберите «Объект» > «Трансформировать» > «Сдвиг».
- Шаг 1. Выделите текст и найдите шрифт, рядом с которым есть маленькая стрелка, а рядом с названием шрифта — число.
- Шаг 2: Нажмите «Курсив» и все.
Как сделать шрифт жирным в приложении Cricut?
Как увеличить толщину шрифта на моем iPad Cricut?
- Выберите «Текст» на панели дизайна слева от холста.
- Появится панель редактирования текста. Вы можете сначала ввести текст или выбрать шрифт.
- Нажмите раскрывающееся меню «Шрифт». Затем выберите индекс «Система».

- Выберите нужный шрифт.
Как увеличить толщину шрифта на изображении силуэта?
Что такое кодирование жирным шрифтом?
– Жирный текст.
Какой тег похож на полужирный?
Другой альтернативой b является элемент em, который в HTML 5.2 «представляет ударение в своем содержании». Обратите внимание, что этот элемент обычно отображается курсивом (поэтому его часто рекомендуют в качестве замены элемента i).
Как сделать текст жирным MCQS?
- вес шрифта: полужирный; Б.
Как сделать текст полужирным в InDesign?
- Нажмите «Ctrl-B» на клавиатуре, чтобы сделать текст жирным, что автоматически сделает его немного толще. В InDesign у вас нет кнопки для жирного текста, и вам нужно использовать сочетание клавиш. Если текст еще не выглядит достаточно жирным, не беспокойтесь — вы только начинаете.
Что такое Ctrl + J в Photoshop?
Это ярлык Photoshop, который ДУБЛИРУЕТ выбранный слой. Нажав Ctrl + J на клавиатуре, вы будете дублировать все, что выбрали. Это удобно, когда вы занимаетесь скрапбукингом и хотите сделать копию цветка, сделать копию фотографии или даже скопировать часть бумаги.
Нажав Ctrl + J на клавиатуре, вы будете дублировать все, что выбрали. Это удобно, когда вы занимаетесь скрапбукингом и хотите сделать копию цветка, сделать копию фотографии или даже скопировать часть бумаги.
Что такое Ctrl W в Photoshop?
Shift+Ctrl+M. Редактировать в ImageReady. Ctrl W. Закрыть файл в Photoshop. Alt+Ctrl+W.
Как сделать текст жирным в Photoshop — 5 простых способов (обновленное руководство на 2022 год) — Software Discover
от Sanket Dhanetia
В этом руководстве мы покажем вам все, что вам нужно знать о том, как сделать текст жирным в Photoshop, так что продолжайте читать!
Ниже вы можете найти 5 различных способов сделать текст жирным в фотошопе,
- Метод 1 – Как сделать любой шрифт курсивом или жирным в фотошопе!!! 2020
- Метод 2 — без жирного шрифта или курсива? Подделайте это легко с помощью Photoshop
- Метод 3 — Как сделать жирный текстовый эффект Photoshop в Photoshop Cc, Cs6
- Метод 4 — Photoshop: Учебное пособие по очистке полужирного текста
- Метод 5 — Как написать жирный шрифт и курсив в Photoshop: сделать любой шрифт жирным или курсивом в Photoshop
Метод 1 — Как сделать любой шрифт курсивом или полужирным в Photoshop !!! 2020
Примечание. Этот раздел скоро будет обновлен.
Этот раздел скоро будет обновлен.
Метод 2 — без жирного или курсивного шрифта? Подделайте это легко с помощью Photoshop
Рассмотрим эту ситуацию, предположим, что вы хотите сделать свой шрифт полужирным или курсивом, но вот проблема телефона. Возможно, вы используете не имеет полужирного или курсивного начертания, что делать, тогда в фотошопе есть функция, которая позволяет. Вы имитируете особенности полужирного и курсивного начертания, и сегодня мы будем говорить именно об этом. Без лишних слов давайте начнем, так что здесь были в фотошопе, давайте продолжим и добавим немного текста.
Итак, выберите текстовый инструмент, который вы уже знаете, и я выберу шрифт младенцев по-новому, т.е. Не знаю, как это произносится, я сожалею об этом, и давайте выберем жирным шрифтом, он действительно жирный, все в порядке. Теперь давайте напечатаем, скажем, потребность в скорости или плохо сделаем это в отдельных слоях, но вот проблема. При наборе текста я хотел, чтобы курсив был выделен жирным шрифтом, но курсива нет или, например, вы хотите использовать. Жирный, и вы хотите сделать его курсивом, или вы хотите использовать курсив, и вы хотите.
Жирный, и вы хотите сделать его курсивом, или вы хотите использовать курсив, и вы хотите.
Выделите жирным шрифтом, что делать, ну, во-первых, давайте продолжим и изменим цвет двойным щелчком. На t, чтобы выбрать все это, а затем мы можем выбрать цвет, перейдя на панель инструментов. Верх, и мы можем выбрать белый просто так, чтобы он выделялся, хорошо, сейчас не имеет значения. Текст выделен или нет, просто убедитесь, что текстовый слой выбран правильно, а затем убедитесь, что . Инструмент «Текст» выбран вверху, есть эта кнопка, нажмите на диалоговое окно «Символ и абзац».
Появляется в углу, там есть сетка, вот эта штука с сеткой, и там вы найдете жирный шрифт. Псевдокурсив я раньше говорил «лиса», но мой хороший друг Джордж поправил меня, спасибо, Джорджи, хорошо. Итак, давайте выберем faux italic, и просто чтобы еще раз все прояснить, вот ваше произношение faux faux сейчас. Курсив теперь виден намного лучше, теперь давайте сделаем его немного больше, сначала нажмите ctrl или команду d. Из всех вариантов перейти к ctrl или команде t, чтобы увеличить что-то в этом роде, и тогда я бы сделал.
Из всех вариантов перейти к ctrl или команде t, чтобы увеличить что-то в этом роде, и тогда я бы сделал.
Просто сделайте копию этого слоя, удерживая клавишу Alt или клавишу выбора, щелкните, перетащите и отпустите. Он отпускает клавишу alt или клавишу option, теперь позволяет просто дважды щелкнуть по t, чтобы выбрать все. Из этого и позволяет набрать 4, и я собираюсь сделать немного меньший ctrl или команду t и. Сделайте его немного меньше и поместите его на одну линию с этим, убедитесь, что оба. В одном и том же принципе проектирования линии позволяет ввести линейку, да, убедитесь, что обе находятся на одной линии.
Да, оба находятся в одной строке, выглядит потрясающе, если вы не видите линейку, нажмите ctrl или команду r. Чтобы скрыть или показать, чтобы рядом была линейка, я скопирую нужное, но. Его копирование четыре раза позволяет перейти к нужному слою, удерживая клавишу Alt или клавишу выбора, скопировать. Нужно и вставьте это сюда, и я собираюсь изменить это на скорость, а не на dpr, что я делаю, все в порядке. Ну вот, выглядит интересно, так что мы можем сохранить что-то вроде того, что выглядит очень интересно, и давайте сделаем.
Ну вот, выглядит интересно, так что мы можем сохранить что-то вроде того, что выглядит очень интересно, и давайте сделаем.
Сгруппируйте его и измените цвет скорости на красный. Двойной щелчок на t одиночный щелчок здесь. И давайте выберем что-то вроде этого, нажмите «ОК» и давайте сделаем группу всех из них, чтобы выбрать все. Давайте создадим группу, а теперь настроим так, как вам нравится, и вы готовы идти, чтобы соответствовать. Это экран и просто так, как вам нравится в зависимости от автомобиля, и вот оно. Если вы хотите добавить к нему некоторые специальные эффекты, я хочу скрыть руководство, как скрыть руководство.
Нажмите ctrl точку с запятой, хорошо, теперь предположим, что вы хотите добавить некоторые эффекты, прежде всего, давайте просто повернём. Это немного больше похоже на то, ладно, давайте добавим некоторые эффекты, это не выглядит интересно, просто как добавить эффекты. Преобразуйте это в смарт-объект, сначала щелкните правой кнопкой мыши, чтобы преобразовать в смарт-объект, теперь сделайте копию этого Ctrl. Или введите команду j, и вам не нужно ничего смотреть, урок окончен для полужирного курсива. Если вы хотите изменить его на полужирный на полужирный и курсив на курсив, вернитесь к изображению, если.
Или введите команду j, и вам не нужно ничего смотреть, урок окончен для полужирного курсива. Если вы хотите изменить его на полужирный на полужирный и курсив на курсив, вернитесь к изображению, если.
Вам интересно перейти к фильтру размытия размытия в движении и узнать причину, по которой мы преобразовали его в смарт-объект. Что мы можем изменить значения размытия в движении позже, и мы можем изменить даже текст позже прямо так. Давайте применим немного размытия в движении и выберем правильный угол, который вы можете просто поиграть со значениями, чтобы увидеть. Какие углы работают для вас, так что это выглядит довольно хорошо для меня, я могу просто придать углам еще больше вкуса. Чтобы увидеть, какие углы работают лучше, но я думаю, что я выберу, скажем, пять.
Как пять вписывается в довольно крутой хит? Хорошо, выглядит потрясающе, но тогда нам нужно перенести его на. Право немного так хорошо выбрать, чтобы двигаться к инструменту перемещения уже выбран, и мы можем. Переместите это вправо, немного отрегулируйте положение, и вот мы и получили удивительный эффект, который нам нужен. Скорость теперь вы можете сделать группу из обоих из них, так что это размытие движения один и это. Нормальный ли это, сделайте группу из них обоих, и вы можете вращать их, если хотите.
Переместите это вправо, немного отрегулируйте положение, и вот мы и получили удивительный эффект, который нам нужен. Скорость теперь вы можете сделать группу из обоих из них, так что это размытие движения один и это. Нормальный ли это, сделайте группу из них обоих, и вы можете вращать их, если хотите.
Точно так же это довольно хорошо сейчас и то, что вы можете сделать в размытии движения, вы также можете. Уменьшите непрозрачность этого точно так же, как и в этом случае, мы преобразовали его в курсив, если хотите. Чтобы сделать любой шрифт жирным, если он не выделен жирным шрифтом, вы можете выбрать текстовый инструмент, убедитесь, что это так. Текстовый слой выбирается независимо от того, в каком текстовом слое вы находитесь, и вы можете выбрать полный жирный шрифт, если хотите. Сделайте его жирным, если шрифт не потянулся, если у него нет курсива, искусственный курсив, не забудьте.
Отметить позже, потому что в противном случае это будет добавляться к каждому шрифту всякий раз, когда вы печатаете, вот и все. Для этого урока или подождите секунду, если вы хотите изменить шрифт и при этом сохранить. Эффект, вы можете сделать это хорошо, потому что это смарт-объект, поэтому все, что вам нужно сделать, это дважды щелкнуть. На миниатюре открывается другой документ с текстом, который сейчас например нужно изменить. Дважды щелкните по нему и измените его на подачу для скорости и, если хотите, немного отрегулируйте его.
Для этого урока или подождите секунду, если вы хотите изменить шрифт и при этом сохранить. Эффект, вы можете сделать это хорошо, потому что это смарт-объект, поэтому все, что вам нужно сделать, это дважды щелкнуть. На миниатюре открывается другой документ с текстом, который сейчас например нужно изменить. Дважды щелкните по нему и измените его на подачу для скорости и, если хотите, немного отрегулируйте его.
Хорошо и сохраните его ctrl или command s или файл сохранить не сохранить как файл сохранить вернуться к этому. Можно увидеть, что даже размытие при движении меняется, потому что оба связаны с одним и тем же документом. Смарт-объект, так что, наконец, это почти все, и пока результаты розыгрыша, который у нас был. Последняя неделя подошла к концу, вы сможете увидеть результаты на вкладке сообщества, так что если вы один из них. Победители, я лично свяжусь с вами по электронной почте, которую вы указали, и предоставлю вам плагин, который вы.
Большое спасибо за участие в конкурсе Большое спасибо за просмотр этого урока. И я хотел бы воспользоваться моментом, чтобы поблагодарить всех этих милых и замечательных людей за поддержку этого канала. На patreon и за помощь в исправлении совершенно бесплатно для всех навсегда, большое вам спасибо еще раз, до встречи, ребята. Когда следующий до тех пор следите за обновлениями и убедитесь, что вы продолжаете создавать себя.
И я хотел бы воспользоваться моментом, чтобы поблагодарить всех этих милых и замечательных людей за поддержку этого канала. На patreon и за помощь в исправлении совершенно бесплатно для всех навсегда, большое вам спасибо еще раз, до встречи, ребята. Когда следующий до тех пор следите за обновлениями и убедитесь, что вы продолжаете создавать себя.
Метод 3 – Как сделать жирный текстовый эффект Photoshop в Photoshop Cc, Cs6
Примечание. Этот раздел скоро будет обновлен.
Метод 4 — Photoshop: Учебное пособие по очистке полужирного текста
Примечание. Этот раздел скоро будет обновлен.
Способ 5. Как написать жирный шрифт и курсив в Photoshop: сделать любой шрифт жирным или курсивом в Photoshop
Примечание. Этот раздел будет обновлен в ближайшее время.
Заключение — Как сделать текст жирным в Photoshop
Цель этого поста — помочь людям, которые хотят узнать больше о следующем — [учебник по фотошопу] 3D-эффект полужирного текста, мерч от amazon — как фотошопить, редактировать текст , изменение шрифтов, преобразование, обводка, изменение размера дизайна, как печатать жирным шрифтом и курсивом с помощью скрытых инструментов фотошопа на хинди, psd полужирный текст — фотошоп, [советы Glowforge Laser] как сделать шрифты толще с помощью Adobe Illustrator, эффект длинной тени текста | учебник по фотошопу, сделать текст жирным или толще без шрифта в Adobe Illustrator, инструкции по дизайну: сделать текст жирным (видеоурок), эффект слоя с несколькими штрихами | учебник по фотошопу, фотошоп: эффект золотого текста (учебник), как добавить контур к тексту в фотошопе, 3d полужирный текст, как создать составную маскировку полужирного текста в фотошопе. учебник по фотошопу. illphocorphics, сделать любой шрифт полужирным, курсивом и подчеркнутым в фотошопе (hd), как сделать текст, иконку или фигуру толще.
учебник по фотошопу. illphocorphics, сделать любой шрифт полужирным, курсивом и подчеркнутым в фотошопе (hd), как сделать текст, иконку или фигуру толще.
Спасибо, что посетили Softwarediscover.com и прочитали эту статью! Если вы нашли эту статью полезной, поделитесь ею с друзьями и помогите распространить знания.
Категории Практические руководства3 способа выделения текста жирным шрифтом в Adobe Illustrator (Краткое руководство)
Жирный текст привлекает внимание людей, поэтому вы часто используете его, чтобы выделить важную информацию, которую вы не хотите, чтобы люди пропустили. В мире дизайна иногда вы будете использовать жирный шрифт или текст в качестве графического элемента.
Я работаю графическим дизайнером более восьми лет и должен сказать, что мне нравится использовать жирный текст в качестве визуального эффекта, чтобы привлечь внимание, иногда я даже использую крупный жирный шрифт в качестве фона для своих работ.
На самом деле многие шрифты уже по умолчанию имеют жирный шрифт, но иногда его толщина просто не идеальна.
Хотите сделать текст жирнее? В этой статье вы узнаете три разных способа выделения текста жирным шрифтом в Adobe Illustrator, а также несколько полезных советов.
Внимание!
В Illustrator есть несколько способов сделать текст жирным, но знания этих трех будет более чем достаточно для выполнения вашей повседневной работы.
Примечание. Скриншоты взяты из версии Illustrator CC для Mac, версия для Windows может немного отличаться.
Содержание
- Способ 1: Эффект обводки
- Способ 2: Стиль шрифта
- Способ 3: Смещение контура
- Что-нибудь еще?
- Какая комбинация клавиш для жирного текста в Adobe Illustrator?
- Как изменить шрифт, если текст выделен жирным шрифтом?
- Как сделать шрифт тоньше в Illustrator?
- Заключительные мысли
Метод 1. Эффект обводки
Самый гибкий способ изменить толщину текста или шрифта – добавить эффект обводки.
Шаг 1 : Найдите панель Appearance и добавьте обводку к тексту.
Шаг 2 : Отрегулируйте толщину хода. Вот и все!
Вы можете точно манипулировать весом, используя этот метод, и самое приятное то, что вы все равно можете изменить шрифт, если он вас не устраивает. Вам не нужно создавать контур текста, чтобы изменить толщину обводки.
Способ 2. Стиль шрифта
Изменение стиля символов — это самый простой способ сделать текст жирным. Все, что вам нужно сделать, это выбрать вариант Bold или Black / Heavy .
Выберите шрифт, перейдите на панель Character и нажмите Bold . Сделанный.
Для некоторых шрифтов он обозначается как Black или Heavy (Heavy толще черного). Впрочем, та же теория.
Конечно, это так просто и иногда полезно, но ничего с этим не сделаешь, потому что смелость стоит по умолчанию.
Метод 3: Смещение контура
Это, скажем так, идеальный способ выделения жирным шрифтом текста в Adobe Illustrator, который все рекомендуют. В этом методе вам нужно будет создать набросок текста, поэтому убедитесь, что вы на 100% удовлетворены шрифтом, потому что, создав набросок, вы больше не сможете изменить шрифт.
Шаг 1 : Выделите текст, который хотите выделить жирным шрифтом, и создайте контур с помощью сочетаний клавиш Shift Command O .
Шаг 2 : В верхнем меню нажмите Эффект > Контур > Смещенный Контур .
Шаг 3 : Введите значение смещения соответственно. Чем выше число, тем жирнее будет текст.
Вы можете предварительно просмотреть эффект перед нажатием OK .
Что-нибудь еще?
Вам также могут быть интересны ответы на следующие вопросы, связанные с созданием полужирного текста в Adobe Illustrator.
Какая комбинация клавиш для жирного текста в Adobe Illustrator?
Технически, вы можете использовать сочетания клавиш для выделения текста жирным шрифтом, но это не всегда работает так, как вы ожидали. Если вы хотите избежать каких-либо проблем или осложнений, я настоятельно рекомендую вам использовать описанный выше метод для создания полужирного текста в Illustrator.
Как изменить шрифт, если текст выделен жирным шрифтом?
Как я упоминал ранее, вы можете изменить шрифт, если вы используете метод эффекта обводки для полужирного текста. Просто перейдите на панель Character и измените шрифт.
Как сделать шрифт тоньше в Illustrator?
Вы можете сделать шрифт тоньше, используя тот же метод, что и полужирный текст. Создать контур > Эффект > Смещение контура .
Измените число на отрицательное, и ваш шрифт станет тоньше.
Заключительные мысли
Смелость прекрасна и мощна. Вы можете использовать его либо для привлечения внимания, либо в качестве графического фона и элемента дизайна. Знание трех простых способов выделения текста жирным шрифтом в Illustrator необходимо для вашей карьеры графического дизайнера.
Вы можете использовать его либо для привлечения внимания, либо в качестве графического фона и элемента дизайна. Знание трех простых способов выделения текста жирным шрифтом в Illustrator необходимо для вашей карьеры графического дизайнера.
Вам нужно внимание людей. Тем более сегодня так много талантливых художников, которые создают потрясающие дизайны. Привлекательный дизайн с жирным шрифтом может привлечь внимание с первого взгляда и привести к чтению деталей. Не терпится увидеть, что вы будете делать с полужирным текстом.
Получайте удовольствие от творчества!
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
как сделать текст жирным в фотошопе?
Поиск
Фермер
СОДЕРЖАНИЕ
Что такое ярлык для жирного текста в Photoshop?
Ctrl-B
Как сделать текст толще в Photoshop?
Существует несколько способов утолщения текста в Photoshop. Один из способов — использовать свойство «толщина» объекта «текст». Другой метод заключается в использовании свойства text-anchor объекта text.
Один из способов — использовать свойство «толщина» объекта «текст». Другой метод заключается в использовании свойства text-anchor объекта text.
Можно ли сделать текст жирным в Photoshop?
Да, вы можете выделить текст в Photoshop с помощью кнопки «жирный».
Как выделить шрифт жирным шрифтом?
Есть несколько способов сделать шрифт жирным. Один из способов — использовать клавишу «b» на клавиатуре, чтобы выделить его жирным шрифтом. Другой способ — использовать клавишу «f» на клавиатуре, чтобы сгладить его.
Полужирный шрифт?
Да, полужирный — это стиль шрифта.
Как сделать изображение жирным в Photoshop?
Чтобы выделить изображение жирным шрифтом в Photoshop, выполните следующие действия: 1. Выберите команду «Жирный шрифт» в строке меню. 2. Введите значение «100» в «Текстовое поле» в левой части экрана. 3. Нажмите кнопку «ОК», чтобы завершить процесс.
2. Введите значение «100» в «Текстовое поле» в левой части экрана. 3. Нажмите кнопку «ОК», чтобы завершить процесс.
Что такое Fake Bold Style в Photoshop?
Faux Bold — это стиль, используемый в Photoshop, чтобы сделать текст более жирным или агрессивным.
Как редактировать текст в Photoshop?
Существует несколько способов редактирования текста в Photoshop:
Редактируйте текст с помощью инструментов в левой части главного окна, таких как кисть и инструменты выделения.
Используйте сочетание клавиш Cmd+I, чтобы вставить в текст разрыв строки.
Используйте сочетание клавиш Cmd+J, чтобы скопировать и вставить текст.
Что такое полужирный курсив и подчеркивание?
Жирный курсив используется для выделения и для того, чтобы показать, что конкретное слово или фраза является основной мыслью отрывка. Он обычно используется в учебниках, статьях и других видах письма. Подчеркивание используется для обозначения особого момента или события в отрывке, которое следует подчеркнуть.
Он обычно используется в учебниках, статьях и других видах письма. Подчеркивание используется для обозначения особого момента или события в отрывке, которое следует подчеркнуть.
Как сделать шрифт толще?
Существует несколько способов утолщения шрифтов. Один из способов — использовать программу прореживания шрифта, такую как Font Stabilizer Adobe Acrobat Reader. Другой способ — с помощью блендера или кухонного комбайна соединить несколько купелей в одну массу.
Как выделить шрифт курсивом в Photoshop?
Существует несколько способов выделения шрифта курсивом в Photoshop. Один из способов — использовать панель «Шрифты», расположенную в меню «Правка». Там вы можете выбрать шрифт, а затем нажать кнопку «I», чтобы вставить курсив в этот шрифт.
Как выделить текст в Photoshop?
Существует несколько способов выделения текста в Photoshop. Один из способов — использовать инструмент «Основные моменты». Другой способ — использовать инструмент «Обрезка».
Один из способов — использовать инструмент «Основные моменты». Другой способ — использовать инструмент «Обрезка».
Как увеличить толщину шрифта в Illustrator?
Чтобы увеличить толщину шрифта в Illustrator, выполните следующие действия:
Выберите шрифт, который хотите увеличить, и нажмите кнопку увеличения толщины.
В появившемся окне вы увидите список вариантов толщины. Вы можете выбрать один из следующих вариантов:
— Значение толщины (в пунктах): этот параметр будет определять толщину шрифта в каждом пункте. Чем выше значение, тем толще будет шрифт.
Почему в Photoshop шрифт выделен курсивом?
Курсив используется для выделения текста.
Что такое искусственный жир?
Шрифт, созданный для того, чтобы казаться полужирным, но на самом деле он менее жирный, поскольку используется меньший размер шрифта.
Последние сообщения
Последние статьи
17 сентября 2022 г.
17 сентября 2022 г.
17 сентября 2022 г.
17 сентября 2022 г.
17 сентября 2022 г.
17 сентября 2022 г.
17 сентября 2022 г.
17 сентября 2022 г.
17 сентября 2022 г.
LastPass был взломан, но пользовательские данные не просочились, говорит генеральный директор
17 сентября 2022 г.
Как скачать последнюю версию APK ViX Plus v5.4.6 для Android
17 сентября 2022 г.
Realme Watch 3 поступит в продажу в Европе
17 сентября 2022 г.
Как скачать Volka X 2 APK последнюю версию v3.0.0 для Android
17 сентября 2022 г.
Как скачать Idle Robbery Mod APK последнюю версию v1.1.2 для Android
17 сентября 2022 г.
Как скачать последнюю версию APK Jesus TV v2.1 для Android
17 сентября 2022 г.
Твиттер Инстаграм Фейсбук ф rss YouTube
Смартфоны
- Андроид
- Иос
- айфон
- Samsung
- Оппо
Социальные сети
- PS5
- PS4
- Xbox
- Нитендо
Ноутбуки
- Асус
- HP
- Делл
- Асер
- Сяоми
- Джабра
- Samsung Galaxy Buds
- Сони
- AirPods
Мобильные советы © 2022
Как сделать текст толще в Photoshop
Photoshop — это фантастическое приложение, позволяющее превратить невыполнимые задачи в реальность. Эта программа имеет почти бесконечное количество функций и опций. Однако добиться цели здесь непросто; Вы должны сначала ознакомиться со всеми закоулками. Кроме того, освоить все за короткий промежуток времени невозможно, поэтому вы начинаете с основ.
Мы создали блог об очень простом, но важном аспекте Photoshop. Итак, взгляните на этот текст и узнайте, как сделать текст толще в Photoshop.
Итак, взгляните на этот текст и узнайте, как сделать текст толще в Photoshop.
Если вы хотите узнать, как сделать текст толще в Photoshop, то сначала вам нужно ввести текст или импортировать текст в Photoshop Illustrator. Затем вам нужно выбрать текст и перейти в «Windows», затем нажать «Обводка», после чего появится диалоговое окно обводки.
Примечание. Если вы хотите увеличить текст, нажмите Ctrl, затем плюс «+», а если вы хотите уменьшить масштаб, нажмите Ctrl, затем минус «-» для Windows, а если вы используете Mac, нажмите Cmd, затем плюс «+» для увеличения и Cmd, затем минус «-» для уменьшения.
Шаг 2: Измените вес После того, как вы увеличили текст, перейдите к опции заливки, которая находится в левом нижнем углу панели инструментов. Затем, после появления диалогового окна обводки, сразу же появится вес, например обводка 1 pt, и если вы хотите более жирный текст, вы можете сделать его 2 pt или 3 pt.
После того, как вы определились с «Толщиной», вы можете перейти к шапке, углу и выравниванию обводки. Например, в опции «Угол» зафиксируйте края каждого текста на всякий случай, если вам нужны закругленные края.
Шаг 4: Выравнивание обводкиЗатем по очереди можно выбрать выравнивание обводки, чтобы выбрать, какое выравнивание вы предпочитаете, например, если вы хотите выровнять снаружи, тогда вы увидите, что ваш текст будет выглядеть толще, потому что текст будет иметь дополнительный Align Stroke. Таким образом, вы можете настроить все эти вещи в соответствии с вашими потребностями.
Примечание. Если вы хотите отменить какие-либо действия, нажмите Ctrl, затем Z для Windows и cmd , затем Z, если вы используете Mac. Кроме того, если вы хотите просмотреть/скрыть контуры, нажмите Control, а затем Y для Windows, а для Mac нажмите Command, а затем Y. тексты с обводкой, затем перейдите в «Объект», затем нажмите «Путь» и выберите «Контур обводки», и тогда вы увидите, что на краю есть опция пути. После этого перейдите в «Pathfinder», и появится диалоговое окно, в котором вам нужно нажать «Объединить».
тексты с обводкой, затем перейдите в «Объект», затем нажмите «Путь» и выберите «Контур обводки», и тогда вы увидите, что на краю есть опция пути. После этого перейдите в «Pathfinder», и появится диалоговое окно, в котором вам нужно нажать «Объединить».
После этого процесса даже размер шрифта изменится, но толщина текста не изменится.
Примечание. Если вы хотите сделать то же самое, увеличьте толщину текста, но шрифт не выбран, затем перейдите в «Тип», затем нажмите «Создать контуры», а затем снова выберите параметр заливки, как и раньше, на левой боковой панели инструментов. Затем снова перейдите в «Pathfinder» с правой стороны и выберите «Объединить».
Часто задаваемый вопрос
Как сделать шрифт тоньше в Photoshop? Во-первых, вам нужно преобразовать текст в контур, и для этого перейдите в «инструмент выделения». Выбрав инструмент «Выделение», выберите «Тип» и перейдите к «Создать контуры». Для этого также можно использовать клавиатуру: нажмите «Ctrl» , затем «Shift Key» и нажмите «O» для Windows, а для Mac нажмите «cmd» , затем «Shift key» и нажмите «О».
Для этого также можно использовать клавиатуру: нажмите «Ctrl» , затем «Shift Key» и нажмите «O» для Windows, а для Mac нажмите «cmd» , затем «Shift key» и нажмите «О».
Затем выберите текст и щелкните правой кнопкой мыши «Создать контуры». После преобразования текста в контуры добавьте обводку на панели обводки или в окне. Для этого нажмите «Обводка», появится диалоговое окно и выберите «Выровнять обводку внутри».
Затем выберите внешние пути текста и удалите. Лучше удалить исходный путь типа, чтобы вы могли кернить тип.
Как сделать шрифты жирнее в Photoshop?Перейдите на вкладку «Меню» на панели параметров инструмента, и ваша палитра символов должна появиться, если она не отображается, перейдите в «Окно» и нажмите «Персонаж».
Теперь вам нужно выделить текст, который вы хотите выделить жирным шрифтом, а затем перейти к 3 горизонтальным линиям в правом верхнем углу меню палитры. Оттуда вы должны найти опцию Faux Bold, и после того, как вы нажмете на нее, ваши шрифты должны быть выделены жирным шрифтом.
Оттуда вы должны найти опцию Faux Bold, и после того, как вы нажмете на нее, ваши шрифты должны быть выделены жирным шрифтом.
Создайте текст с помощью инструмента «Текст» и выберите «Обводка» в меню эффектов, когда выбран слой «Текст». С помощью ползунка отрегулируйте размер (в пикселях) или введите собственное значение.
Выберите обводку: Внутри означает, что обводка будет помещена в границы выделения. Центр штриха равномерно размещается внутри и за пределами выделения. Обводка снаружи проходит вдоль внешнего края выделения.
Режим наложения: Этот параметр определяет, как цветная обводка взаимодействует с цветами под ней. Особенно хорошо это работает, когда текст накладывается на изображение. Непрозрачность штриха определяет, насколько он прозрачен.
Чтобы получить доступ к палитре цветов, щелкните один раз на цветной пластинке. Выберите цвет обводки или используйте цвет основного изображения.

