4 способа узнать, какой шрифт используется на веб-сайте
Опубликовано: 2021-08-16
Ежедневно, просматривая Интернет, мы сталкиваемся с множеством веб-сайтов. О большинстве из них мы забудем после получения необходимой информации, а некоторые сайты выделятся из толпы красивыми шрифтами. Веб-сайт может использовать разные типы шрифтов, чтобы привлечь внимание читателей и предложить удобство для пользователей. Если вы блогер или дизайнер, вам также может быть интересно использовать аналогичный стиль шрифта на вашем веб-сайте или на веб-сайте вашего клиента. В этой статье мы расскажем о различных методах определения шрифта, который использует веб-сайт.
По теме: Как узнать количество страниц на сайте?
Шрифты и сайты
Как правило, есть три способа использовать шрифты на любом веб-сайте.
- Самостоятельные пользовательские шрифты — на торговых площадках есть довольно нестандартные шрифты, которые можно купить.
 Кто угодно, а также купите и разместите эти шрифты на том же сервере, где также хранится контент веб-сайта.
Кто угодно, а также купите и разместите эти шрифты на том же сервере, где также хранится контент веб-сайта. - Сторонние шрифты, такие как Google Fonts — владельцы веб-сайтов могут легко использовать Google Fonts API и динамически вызывать шрифты с серверов Google для использования на своих сайтах. Это самая популярная форма в системах управления контентом, таких как WordPress, поскольку разработчики тем и плагинов будут использовать бесплатные шрифты Google.
- Использование системного стека — проблема с двумя вышеуказанными методами заключается в том, что загрузка файлов шрифтов влияет на скорость загрузки веб-страницы в браузере. Использование системного шрифта по умолчанию заставит веб-сайт использовать настройки шрифта вашего компьютера. Это поможет повысить скорость работы веб-сайта, а также предложит читателям больше впечатлений.
Помните, что некоторые владельцы веб-сайтов могут загрузить шрифты Google и разместить их на своем собственном сервере. Независимо от того, какой тип шрифта использует веб-сайт, сайт должен включать шрифт в свой CSS (каскадная таблица стилей). Для сторонних шрифтов это будет внешний CSS, а для двух других вариантов следует использовать внутренний CSS сайта. Следовательно, вы можете легко найти семейство шрифтов, используя один из следующих методов, проверив код CSS.
Независимо от того, какой тип шрифта использует веб-сайт, сайт должен включать шрифт в свой CSS (каскадная таблица стилей). Для сторонних шрифтов это будет внешний CSS, а для двух других вариантов следует использовать внутренний CSS сайта. Следовательно, вы можете легко найти семейство шрифтов, используя один из следующих методов, проверив код CSS.
Метод 1 — просмотр исходного кода страницы
Самый простой способ проверить шрифт, используемый на веб-сайте, — это проверить его исходный код.
- Откройте веб-сайт в Chrome или в своем любимом браузере.
- Щелкните правой кнопкой мыши и выберите в контекстном меню опцию «Просмотр источника страницы».
- На новой открывшейся странице нажмите «Control + F» в Windows или «Command + F» в Mac.
- Введите «шрифт» в поле поиска и нажмите Enter, чтобы найти слово в исходном коде.
- Если на веб-сайте используются шрифты Google или любые другие сторонние шрифты, вы можете найти соответствующие URL-адреса шрифтов в виде таблиц стилей CSS.
 Вот как это выглядит в исходном коде страницы:
Вот как это выглядит в исходном коде страницы:
- Как видите, используются два семейства шрифтов с сайта fonts.googleapis.com, который является API для сервера Google Fonts.
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,700" rel="stylesheet"><link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,700" rel="stylesheet">
- С помощью этой информации вы можете найти название семейства шрифтов, используемого на сайте.
Метод 2 — проверьте с помощью инструментов разработчика
Если на веб-сайте не используются сторонние шрифты, вы не увидите никаких таблиц стилей, включенных в исходный код страницы. В таком случае веб-сайт должен использовать либо пользовательские шрифты, либо использовать системный стек в таблице стилей веб-сайта. Самый простой способ изучить таблицу стилей веб-сайта — просмотреть исходный код любого элемента HTML с помощью консоли разработчика браузера. Вы можете найти шрифт, используемый на веб-сайте, с помощью свойства CSS font-family.
Самый простой способ изучить таблицу стилей веб-сайта — просмотреть исходный код любого элемента HTML с помощью консоли разработчика браузера. Вы можете найти шрифт, используемый на веб-сайте, с помощью свойства CSS font-family.
- Когда вы находитесь на веб-странице, нажмите F11 в Windows для перехода в консоль разработчика. Если вы работаете на Mac, щелкните правой кнопкой мыши веб-страницу и выберите «Проверить» или «Проверить URL-адрес», чтобы открыть консоль разработчика.
- Когда вы увидите инструменты разработчика, щелкните инструмент выбора элемента, а затем наведите указатель мыши на любой текстовый элемент на веб-странице.
- Вы можете увидеть всплывающее окно, показывающее детали элемента с деталями шрифта, как показано ниже.
- Однако получить полную информацию о шрифте сложно, так как строка будет обрезана во всплывающем окне.
- Вы можете просмотреть подробную информацию о CSS элемента в разделе «Стили» в консоли разработчика.
 Прокрутите вниз в разделе «Стили» и найдите, какой шрифт используется на сайте.
Прокрутите вниз в разделе «Стили» и найдите, какой шрифт используется на сайте.
- Если вы видите зачеркнутую строку для свойства font-family для элемента body, прокрутите вверх и найдите активное семейство font-family для этого выбранного текстового элемента. По сути, это означает, что веб-сайт использует несколько шрифтов для разных элементов на странице.
- Если сайт использует собственные или сторонние файлы шрифтов, вы также можете проверить в разделе «Источники» консоли разработчика, чтобы найти исходное расположение шрифтов, загруженных на сайт.
Метод 3 — проверьте с помощью инструментов тестирования скорости страницы
Некоторые веб-сайты блокируют щелчок правой кнопкой мыши и просмотр исходного кода страницы и ограничивают доступ к инструментам разработчика. В этом случае вы не можете использовать два вышеуказанных метода, чтобы определить, какой шрифт использует веб-сайт. Однако вы можете использовать некоторые сторонние инструменты, такие как инструменты тестирования скорости страницы, чтобы найти CSS и ресурсы, используемые на сайте.
- Перейдите к инструменту измерения скорости страницы Pingom.
- Введите URL-адрес веб-страницы, на которой вы хотите найти семейство шрифтов.
- Нажмите кнопку «Начать тест» и подождите несколько секунд, чтобы получить результаты.
- Прокрутите вниз и проверьте раздел «Запросы файлов».
- Если на веб-сайте используются файлы шрифтов (собственные или внешние), вы можете найти HTTP-запрос в этом разделе.
- Используя эти данные, вы можете найти шрифты, используемые на протестированном веб-сайте.
Метод 4 — используйте расширение браузера Chrome
Последний вариант — использовать расширение в браузере Google Chrome. Это поможет вам получить шрифт, наведя указатель мыши на текстовое содержимое на веб-странице после установки расширения.
- Откройте браузер Chrome и перейдите по URL-адресу команды «chrome: // apps /».
- Вы найдете список приложений и щелкните Интернет-магазин, чтобы перейти в раздел расширений Интернет-магазина Chrome.

- Введите «поиск шрифта» в поле поиска, чтобы отфильтровать релевантные расширения.
- Вы найдете несколько расширений и нажмите «Какой шрифт — найти шрифт».
- На следующем экране вы можете найти все сведения о расширении и нажать кнопку «Добавить в Chrome».
- Подтвердите всплывающее окно, нажав кнопку «Добавить расширение». Вы увидите сообщение об успехе, и веб-сайт разработчика откроется в новом окне, которое вы можете просто закрыть.
- Теперь откройте веб-страницу, на которой вы хотите найти шрифт. Щелкните значок головоломки рядом с адресной строкой браузера и выберите расширение «Какой шрифт — найти шрифт».
- Наведите указатель мыши на текстовые элементы на странице, чтобы получить название семейства шрифтов. Вы можете щелкнуть текст, чтобы отобразить всплывающее окно, в котором отображаются семейство шрифтов, стиль, высота строки, размер и сведения о цвете.

- Можно получить сведения о шрифте нескольких элементов на странице. Вы можете навести указатель мыши или щелкнуть на различные элементы на странице, чтобы получить подробную информацию о шрифте.
- Наконец, нажмите всплывающее окно «Выйти из шрифта», чтобы закрыть расширение и начать просмотр страницы в обычном режиме.
Заключительные слова
Веб-сайт может импортировать шрифты с использованием внутренних или внешних таблиц стилей. По сути, вы можете анализировать свойства CSS в таблицах стилей, чтобы получить полную информацию о шрифте. Вы можете использовать один из вышеперечисленных методов, чтобы легко узнать, какой шрифт использует веб-сайт.
Шрифты в web-дизайне
Шрифты в web-дизайне- начертание: прямой, курсивный (свойство font-style)
- насыщенность: светлый, полужирный, жирный (свойство font-weight)
- ширина: нормальный, узкий, широкий (свойство
- размер (кегль) – высота литер шрифта (свойства font-size, font-size-adjust)
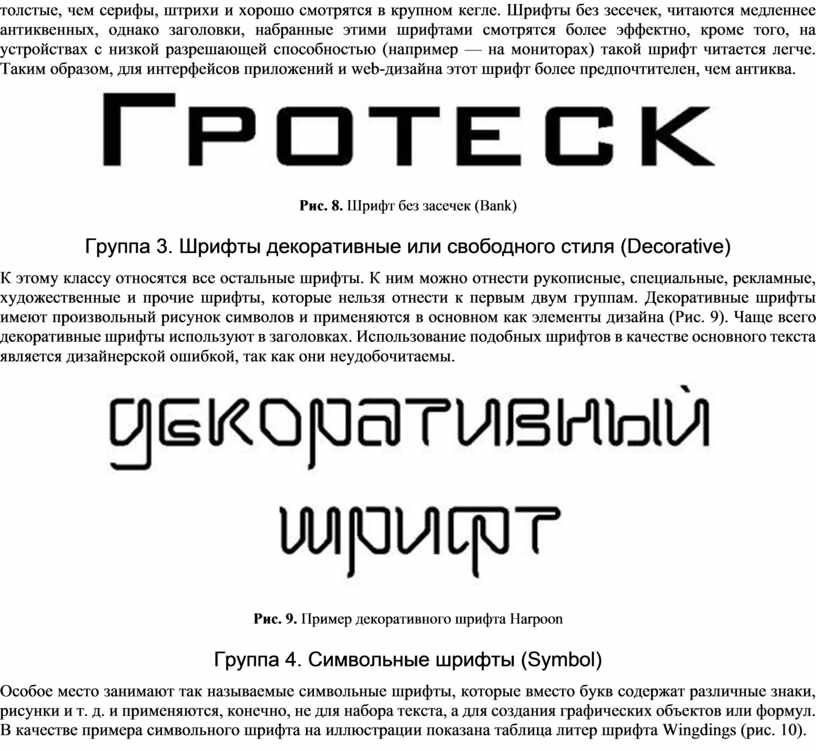
- наличие (serif) или отсутствие (sans-serif) засечек на концах линий.
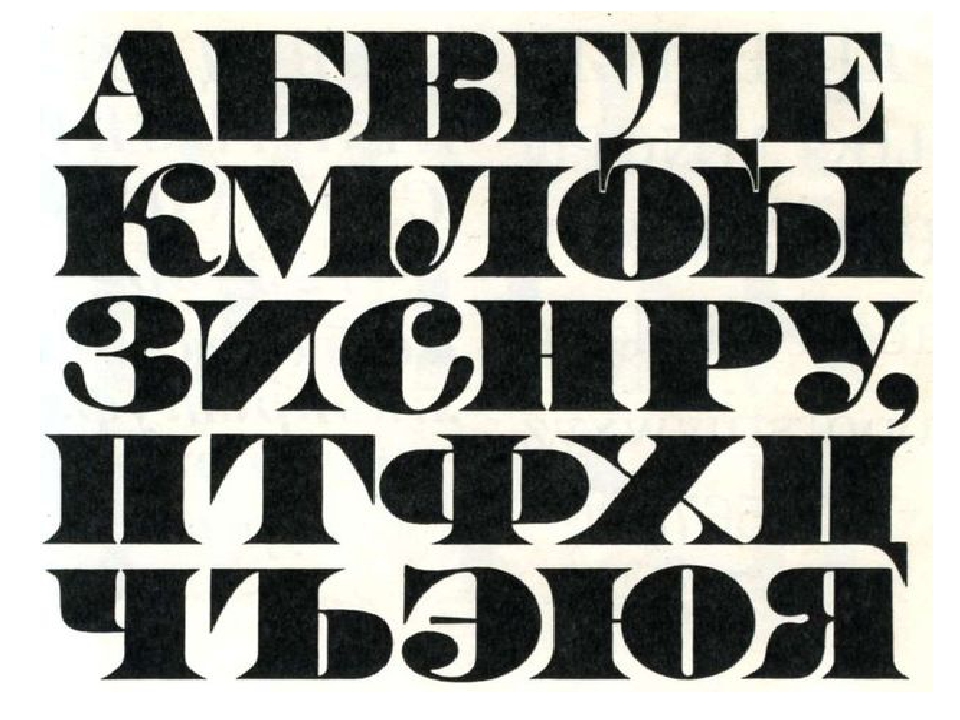
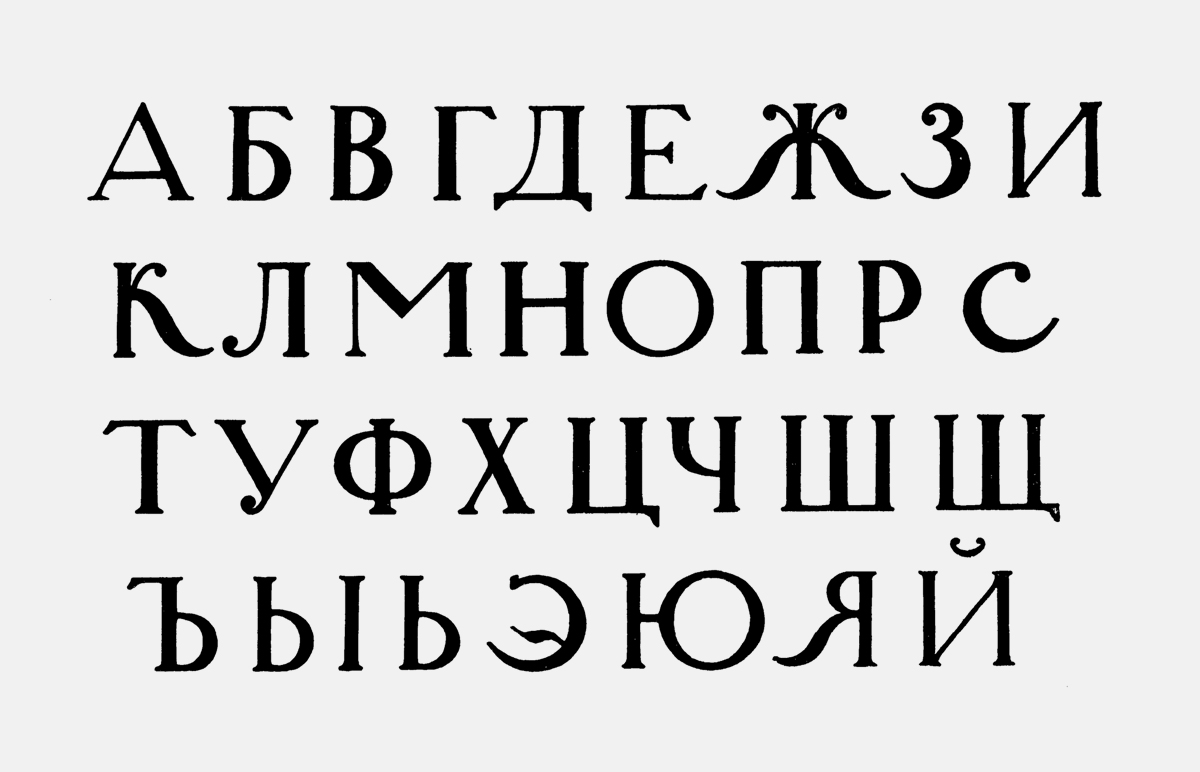
 Это группы шрифтов Антиква, с засечками и Гротеск, без засечек:
Это группы шрифтов Антиква, с засечками и Гротеск, без засечек:
Семейства шрифтов (свойство font-family)
- Шрифты с засечками, или антиква (font-family: serif):
- Times Georgia (шрифт Georgia)
- Times Georgia (шрифт Times New Roman)
- Шрифты без засечек, рубленые шрифты, или гротески (font-family: sans-serif)
- Arial, Helvetica
- Tahoma, Geneva
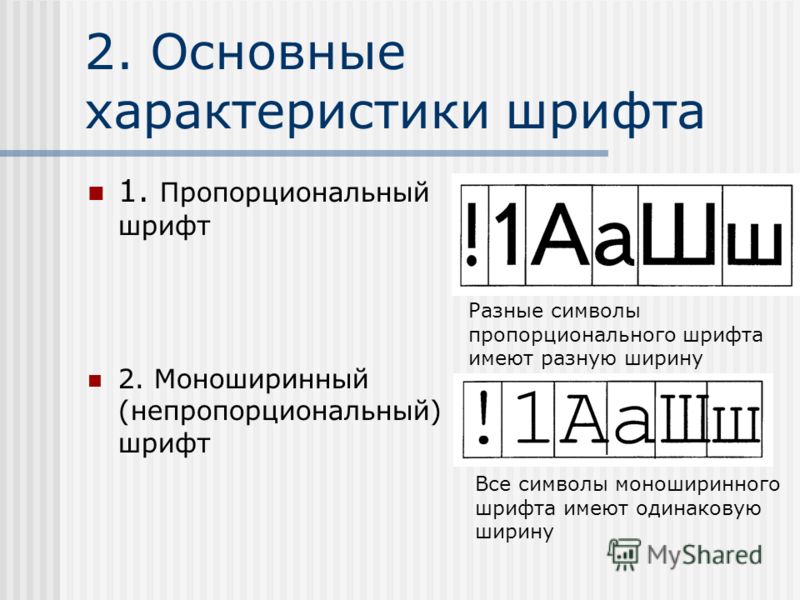
- Моноширинные шрифты, когда все знаки имеют одинаковую ширину (font-family: monospace)
- Courier New, Courier
- Lucida Console, Monaco
- Шрифты, имитирующие почерк (font-family: cursive)
- Comic Sans MS, Comic Sans, cursive
- Bradley Hand, cursive
- Декоративные шрифты, для названий и т.д. (font-family: fantasy)
- Impact, fantasy
- Luminari, fantasy
Много и разные.
- %, процент.
- px, пиксель (от picture element). Используй для указания размеров элементов макета: блоков, изображений.
- em (название связано с шириной заглавной M) – относительная единица измерения, равная текущему указанному размеру шрифта. Спецсимвол HTML — имеет ширину в 1 em: «—». Используй для указания размеров шрифта!
- rem (от root em). 1 rem равен вычисленному значению font-size главного элемента. Используй для указания размеров шрифта!
- pt, пункт (desktop publishing point). Равен 1⁄72 дюйма, или 0.353 мм. Используется в Microsoft Word как основная единица.
Как устроено свойство font-size (размер шрифта) в CSS
- font-size наследуется по всему дереву документа
- Если нигде не было определено свойство font-size, то значение единичного em будет равно 16px, которое является значением по умолчанию
Подробнее о единицах размера и об их применении для шрифтов на сайте Консорциума Всемирной паутины (по-русски).
- Для выбора и подключения внешнего шрифта зайти на сайт fonts.google.com. На нем свободно доступно более 900 шрифтов.
- Не для всех шрифтов есть кириллическое написание. Поэтому, на Google Fonts необходимо указать язык шрифта: выбрать Cyrillic.
- Для выбора шрифта нужно нажать на знак добавления «+» в верхнем правом углу блока шрифта. Появится черная полоса снизу с указанием количества выбранных шрифтов. По клику полоса раскрывается, показывая два блока кода.
- Первый блок — тег <link>. Вставить в «голову» (тег <head>) html-файла.
- Второй блок – правила css (свойство css font-family и значение, в котором указано название шрифта и его семейство) для использования выбранных шрифтов. Вставить в блок объявлений нужного селектора.
- Альтернатива – скачать шрифт с Font squirrel, справа в разделе Languages выбрать Cyrillic, скачать (форматы файлов

Переносы строк и тег pre
- Для сохранения переносов строк используется тег <pre> или свойство white-space: pre
- Для тега pre по умолчанию установлен моноширинный шрифт: font-family: monospace.
«Мой дядя самых честных правил, Когда не в шутку занемог, Он уважать себя заставил И лучше выдумать не мог.
Его пример другим наука; Но, боже мой, какая скука С больным сидеть и день и ночь, Не отходя ни шагу прочь!
Какое низкое коварство Полуживого забавлять, Ему подушки поправлять, Печально подносить лекарство, Вздыхать и думать про себя: Когда же черт возьмет тебя!»
Шрифты для латинского алфавита
Dancing+Script. Minus, dolore unde laborum ab ut quasi nihil recusandae error, laboriosam optio omnis nesciunt explicabo deleniti reprehenderit in excepturi adipisci expedita et animi neque assumenda veniam at molestias numquam.
Calistoga. Quisquam ullam fugiat pariatur dolore assumenda deserunt minima mollitia. Recusandae vero tempora id.
Recusandae vero tempora id.
Odibee+Sans. Tempora beatae suscipit voluptatem libero, optio voluptatum quod, cumque, asperiores sit quia iusto corrupti officiis eaque animi nemo sint?
Caveat. Ullam doloribus cupiditate soluta, facere, nulla at quas unde magnam perferendis molestias ex quisquam quia!
Ссылки
15 сайтов с бесплатными шрифтами | Дизайн, лого и бизнес
Типографика имеет большое значение в любых сферах, связанных с дизайном. Шрифтовой стиль может кардинально влиять на привлекательность упаковки, мобильного приложения и другой продукции. Поэтому следует грамотно подходить к выбору данной детали.
Существует множество сайтов, предоставляющих возможность бесплатно подобрать шрифт для собственного проекта. В данной статье вы узнаете о 15 популярных площадках по поиску подходящих шрифтовых стилей.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайн1.
 Google Fonts
Google FontsДанная площадка представляет собой библиотеку с более 800 бесплатными шрифтами. Активно функционирует с 2010 года и используется многими известными компаниями.
Сайт содержит интерактивный каталог для поиска нужных шрифтов, а также ряд прикладных программных интерфейсов.
2. Font Squirrel
Каталог имеет широкий выбор бесплатных шрифтов, разделенных по категориям. Поиск упрощен благодаря наличию списка категорий шрифтовых стилей. Есть возможность использования тегов для быстрого перехода к нужному шрифту.
3. FontSpace
На данном сайте в свободном доступе представлено более 50 000 шрифтов. Для удобства можно использовать поисковую строку.
Гласная страница содержит список популярных дизайнеров шрифтов.
4. DaFont
Площадка представлена более чем 40 000 бесплатными шрифтами различных категорий. Для упрощения поиска можно использовать список шрифтовых стилей.
На данном сайте разрешено свободное скачивание понравившихся шрифтов для дальнейшего использования.
5. Ten by Twenty
Ten by Twenty представляет собой коллекцию типографических экспериментов. На сервисе вы можете бесплатно и быстро скачать понравившийся шрифт.
При желании, возможно внести плату за используемую продукцию.
6. FontStruct
Данный конструктор шрифтов обладает простым и удобным функционалом. С его помощью можно разработать собственный шрифт.
Большой выбор инструментов для создания позволит сделать итоговый продукт максимально подходящим именно для вас.
7. UrbanFonts
Сайт содержит более 8000 шрифтов для свободного скачивания. Для быстрого перехода к нужному шрифту можно использовать поиск по словам и отдельным буквам.
Кроме того, на сайте существует раздел «Навигация». С его помощью можно легко перейти к отдельным категориям шрифтов.
8. 1001 Fonts
Площадка представляет собой библиотеку шрифтов различных стилей. Всего на сайте их содержится более 10 000.
Для быстрого перехода к нужной категории, которых на сайте 64, можно использовать навигацию.
На главной странице представлены типы имеющихся шрифтов, среди которых нужно выбрать подходящий. Доступен поиск по словам.
9. FontSpring
В открытом доступе на FontSpring содержится множество шрифтовых стилей. На главной странице отображены самые продаваемые шрифты за последний месяц.
Также вы можете найти нужный шрифт, используя классификацию и теги.
10. Abstract Fonts
Данный онлайн-каталог содержит более 13 000 шрифтов, доступных для бесплатного скачивания. Особой популярностью пользуются кириллические шрифты, которых на сайте около 150 видов.
Возможен поиск по названиям, именам разработчиков и категориям.
11. Neogrey
На сервисе доступен широкий выбор шрифтов. Возможная установка понравившегося варианта шрифта на известные операционные системы (Windows, Linux и Mac OS).
12. Artill
Онлайн-сервис служит для подбора бесплатных шрифтов для дальнейшего использования. Доступен поиск по названию шрифтов.
Для скачивания выбранного варианта необходимо поделиться им в Facebook.
Помимо основной существует профессиональная версия сайта, содержащая дополнительные функции.
13. Typedepot
Typedepot представлен в виде библиотеки типов, состоящей из 11 различных шрифтовых стилей. Каждый представленный в каталоге вариант возможно скачать бесплатно.
14. Glukfonts
С помощью данного бесплатного лицензионного инструмента вы сможете быстро и бесплатно загрузить шрифты различных категорий. Скаченные продукты можно использовать как в собственных, так и в коммерческих целях.
15. Fontfabric
Сайт болгарского проектировщика содержит множество шрифтов, большинство которых доступно для бесплатного скачивания. Загруженные материалы разрешено использовать для коммерческих и личных проектов.
Fontfabric дополнен списком категорий шрифтов. Кроме того, на главной странице сайта можно ознакомиться с популярными шрифтовыми стилями.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Какой шрифт лучше на сайте?
При оформлении своего сайта обязательно уделите внимание выбору шрифта или набору шрифтов. Ведь большинство людей посещают веб-ресурсы с целью получить информацию именно через прочтение. Поэтому, в процессе разработки сайта Вы должны сразу для себя определить — каким шрифтом будет оформлен контент, чтобы процесс изучения информации оказался как можно более комфортным.
Какие существуют нюансы при использовании шрифтов?
Учитывая основные положения нормативной документации по оформлению текстового документа, и пробуя применить их к оформлению электронного ресурса, можно сделать вывод, что использование множества различных шрифтов на одном сайте может сбивать и путать читателя, ну а если применить только один из них, то сайт может показаться скучным и пресным, а значит тяжелым для восприятия.
Оптимальным решением будет — использование два основных шрифта при оформлении сайта.
— Один применять для заголовков,
— а другой – для основного текста.
Таким образом, посетитель Вашего электронного ресурса быстро на нем освоится и будет легко отличать заголовки от текста при просмотре, а вид самого сайта будет более целостным.
Для заголовка, например, можно использовать шрифт Verdana, а для основного текста – Times New Roman или другие варианты.
Однако имейте в виду, что не обязательно шрифт, который вы установили на своем компьютере, правильно отобразится на компьютере пользователя. Если такой же шрифт не установлен у читателя, то его браузер отобразит либо альтернативу вашему шрифту, либо значение по умолчанию.
Наиболее распространёнными считаются следующие шрифты:
При создании сайта, желательно с Исполнителем (кто будет заниматься разработкой Вашего сайта) изначально оговорить возможность использования конкретных шрифтов и их альтернативные замены. Затем, в стилях указать очередность шрифтов при выводе текста на экран. А именно: первыми будут те шрифты, которым Вы отдаете предпочтение, а далее уже наиболее распространенные, то есть те, которые будет представлять браузер для просмотра (в случае отсутствия того, который Вы выбрали изначально и он указан в стилях первым), но и с этими шрифтами Ваш текст будет хорошо смотреться и восприниматься.
Например, можно задать не только «Verdana», но и ряд других «Verdana, Georgia, Times New Roman, serif». Теперь браузер первым попытается использовать шрифт Verdana, если он не установлен на компьютере пользователя, то следующим будет Georgia, за ним Times New Roman, а затем шрифт, который система сама обозначила по умолчанию.
Таким образом, зная эти несколько нюансов, вы сможете оформить сайт на свой вкус и предотвратить возможные недоразумения при его отображении на компьютерах пользователей.
А вот адреса некоторых полезных ресурсов:
TypeGenius: Поиск идеальной комбинации шрифтов для вашего проекта.
Font Squirrel: 100% бесплатные коммерческие шрифты.
FontFaceNinja: Расширение для браузера для отображения шрифтов, которые использует веб-сайт.
Google Fonts: Бесплатные шрифты, оптимизированные для веб-сайтов.
DaFont: Коллекция бесплатных шрифтов.

1001 Free Fonts: Огромный выбор бесплатных шрифтов.
FontPark: Самый большой архив бесплатных шрифтов в одном месте.
Adobe Edge Fonts: Бесплатный и легкий способ начать использовать веб-шрифты (new).
Typekit: Ограниченная коллекция шрифтов для веб-сайтов и приложений.
Была использована некоторая информация с сайта:
http://www.adme.ru
7 лучших современных шрифтов для веб-сайтов
Типографика — ключевой элемент дизайна, дополняющий создаваемый вами контент. С бесконечным количеством шрифтов, доступных в Интернете, дизайнер должен знать, какие использовать (или не использовать) при выборе лучших шрифтов для веб-сайтов. Но когда дело доходит до выбора правильных шрифтов, с чего же начать? И как вы можете быть уверены, что выбираете правильный шрифт для своего бренда? Ниже вы узнаете, как эффективно использовать шрифты на своем веб-сайте, а также познакомитесь с некоторыми из лучших современных шрифтов, доступных для веб-сайтов сегодня.
Типы шрифтов
Типографика — это стиль и внешний вид языка. Он играет жизненно важную роль в восприятии вашего бренда и должен занимать центральное место в процессе проектирования. Гарнитуры передают разные значения и значения, которые должны идеально соответствовать общему посланию вашего бренда. Выбирая лучшие шрифты для веб-сайтов, убедитесь, что они легко читаются, разборчивы и безопасны для использования в Интернете. Шрифт, безопасный для Интернета, будет работать во всех браузерах и на всех устройствах, что критически важно для полноценной передачи информации о вашем бренде.
Он играет жизненно важную роль в восприятии вашего бренда и должен занимать центральное место в процессе проектирования. Гарнитуры передают разные значения и значения, которые должны идеально соответствовать общему посланию вашего бренда. Выбирая лучшие шрифты для веб-сайтов, убедитесь, что они легко читаются, разборчивы и безопасны для использования в Интернете. Шрифт, безопасный для Интернета, будет работать во всех браузерах и на всех устройствах, что критически важно для полноценной передачи информации о вашем бренде.
При выборе шрифта важно понимать четыре основных типа типографики:
- Шрифты с засечками
- Шрифты без засечек
- Шрифты с засеками
- Отображаемые шрифты
Шрифты с засечками и без засечек
Наиболее частый вопрос, который задают себе при выборе шрифта: следует ли использовать шрифт с засечками или без засечек. Прежде чем мы углубимся в то, когда использовать каждый из них, давайте сначала разберемся с их визуальными различиями.
Прежде чем мы углубимся в то, когда использовать каждый из них, давайте сначала разберемся с их визуальными различиями.
Как вы можете видеть на изображении выше, шрифты без засечек не имеют маленького крючка, как обведено в шрифтах с засечками. Слово «без», буквально означающее «без», позволяет легко визуально определить разницу между ними.
Вы можете использовать шрифты с засечками и без засечек для различных сценариев дизайна и продуктов. Шрифты с засечками легко читаются в уменьшенных копиях, в то время как шрифты без засечек выделяются большими жирными заголовками.Шрифты с засечками читаются как «традиционные», тогда как шрифты без засечек обычно читаются как «современные». Как видно выше, шрифты с засечками имеют дополнительные украшения, в то время как шрифты без засечек имеют тенденцию быть геометрическими и неукрашенными.
Дисплейные и скриптовые шрифты
Два других популярных типа шрифтов, которые следует учитывать, — это дисплейные и скриптовые шрифты. Медийные шрифты — это большие привлекательные шрифты, используемые для заголовков или рекламных объявлений. Они плохо читают основной текст или текст размером менее 14 пунктов. Поэтому они не используются так часто, как шрифты с засечками и без засечек.
Три привлекательных жирных шрифта. Изображение предоставлено New York University Integrated Design & Media.Шрифты Script обычно используются в декоративных целях. Скрипт отлично подходит для извлечения цитат, написания заголовков или имитации надписи от руки. Это бесполезно для длинного основного текста.
Примеры шрифтов скрипта. Кредит изображения Новый файл дизайна.О чем следует помнить при выборе шрифта
Теперь, когда вы понимаете, какие типы шрифтов вы можете выбирать, пора фактически выбрать, какие из них вы хотите использовать в своем дизайне.Поиск вдохновения для дизайна в Интернете — отличный способ начать. Начните с поиска похожих компаний с сопоставимой аудиторией, демографическими данными и продуктами и посмотрите, какой шрифт они используют. Финансовые учреждения используют шрифты с засечками или без засечек? А что насчет газет, юридических контор или веб-сайта выпечки кексов?
Начните с поиска похожих компаний с сопоставимой аудиторией, демографическими данными и продуктами и посмотрите, какой шрифт они используют. Финансовые учреждения используют шрифты с засечками или без засечек? А что насчет газет, юридических контор или веб-сайта выпечки кексов?
Независимо от того, какой шрифт вы выберете, вот основные моменты, о которых следует помнить при выборе лучших шрифтов для своего веб-сайта.
Читаемость и сканируемость
Некоторые шрифты читаются легче, чем другие.Цветовой контраст, межсимвольный интервал, отслеживание и интерлиньяж также следует учитывать при оценке читабельности вашего шрифта. Избегайте использования текста или шрифта в верхнем регистре в более крупных текстах, так как это вызывает у пользователя нагрузку на глаза. Лучший размер шрифта для веб-сайтов — от 14 до 16 пунктов.
Информационная иерархия
Более крупный шрифт должен располагаться в верхней части веб-страницы в качестве заголовка h2, поскольку он является более преобладающим. Заголовок h3 уменьшится в размере, как и заголовок h4, h5 и так далее. Эта иерархия показывает читателю, на какой информации ему следует сосредоточиться и какой текст поддерживает ее.
Простота
Используйте в своем дизайне не более двух шрифтов, включая один без засечек и один шрифт с засечками. Нет необходимости включать более одного каждого из них. Если вы добавите третий шрифт, пусть он будет ситуативным. Например, добавление скриптового шрифта в качестве третьего шрифта для имитации кавычек.
Mood
Шрифты с засечками бывают классическими, формальными или элегантными, а шрифты без засечек — современными, минималистичными и дружелюбными. Это зависит от вашего дизайна, чтобы настроение вашего контента соответствовало настроению текста.Важно отметить, что в типографике преобладает психология дизайна, поскольку она играет роль в том настроении, которое вы пытаетесь передать. Например, современная психология шрифтов говорит нам, что многие современные шрифты без засечек передаются как простые, надежные, технологически ориентированные, сложные и инновационные.
7 лучших шрифтов для веб-дизайна
Теперь, когда вы понимаете важную роль типографики в дизайне, давайте обсудим 7 лучших шрифтов для веб-сайтов. Прежде чем мы это сделаем, важно отметить, что лучшие шрифты для веб-дизайна часто находятся в свободном доступе в Интернете.Лучшими сайтами шрифтов, как правило, являются шрифты Adobe, шрифты Google и шрифты Microsoft.
1. Open Sans
Open Sans — это легко читаемый, нейтральный и минималистичный шрифт на выбор. Этот шрифт без засечек — один из лучших шрифтов для удобства пользователя (UX) и удобочитаемости. Open Sans — это безопасный вариант для большинства пользователей, который лучше всего подходит для предприятий, которые ценят контроль качества и надежность. Некоторые из лучших веб-сайтов 2020 года созданы с использованием Open Sans.
Шрифт: Sans-serif
Хорошо сочетается с: Montserrat, Lato, Brandon Grotesk и Roboto
Загрузите Open Sans через Adobe Fonts.
2. Montserrat
Еще один из лучших веб-шрифтов на выбор — Montserrat. Montserrat — это геометрический шрифт без засечек, который можно легко добавить практически в любое место вашего сайта. Этот шрифт хорошо масштабируется, так как его легко читать независимо от того, большой он или маленький. Миллениалы склонны тяготеть к этому смелому и молодому шрифту.
Шрифт: Sans-serif
Хорошо сочетается с: Open Sans, Roboto Slab и Lora
Загрузите Montserrat через Adobe Fonts.
Примеры стилей текста Монсеррат. Изображение предоставлено Font Squirrel.3. Roboto
Roboto — это геометрический шрифт без засечек с открытыми изгибами. Он считается дружелюбным и профессиональным шрифтом и используется в обоих сценариях. Roboto также оказался шрифтом по умолчанию в Android и других сервисах Google.
Шрифт: Sans-serif
Хорошо сочетается с: Roboto Slab, Open Sans, Lato, Playfair Display
Загрузите Roboto через Adobe Fonts.
4. Playfair Display
Playfair Display — это элегантный современный шрифт с засечками, сочетающий в себе оттенки женственности. Этот шрифт — идеальный выбор для веб-сайтов с женской аудиторией. Чем меньше вес, тем эстетичнее этот шрифт в природе.
Гарнитура: Serif
Хорошо сочетается с: Roboto, Lato, Open Sans, Montserrat, Georgia
Загрузите Playfair Display через Adobe Fonts.
Примеры стилей текста Playfair Display. Изображение предоставлено Adobe Fonts.5. Lato
Lato — это шрифт без засечек, который изначально создавался для корпоративного использования и до сих пор хорошо работает в этом пространстве. Он кажется теплым и уютным, демонстрируя высокий профессионализм. Это отличный способ придать брендам современный и дружелюбный вид, особенно тем, кто склонен работать в более серьезной сфере, такой как финансы и бухгалтерский учет.
Шрифт: Sans-serif
Хорошо сочетается с: Montserrat, Roboto, Open Sans, Playfair Display
Загрузите Lato через Adobe Fonts.
Примеры текстовых стилей лато. Изображение предоставлено Adobe Fonts.6. Merriweather
Merriweather — шрифт с засечками, разработанный для удобочитаемости на экранах любого размера. Независимо от веса, он сохраняет утонченный вид, подходящий для любого бренда, который серьезно относится к себе. Он обеспечивает баланс между стилем и простотой, часто встречающийся в люксовых брендах.
Категория: Serif
Хорошо сочетается с: Proxima Nova, Avenir Next, Roboto, Open Sans
Загрузите Merriweather через Adobe Fonts.
Примеры стилей текста Мерривезера. Изображение предоставлено Adobe Fonts.7. Helvetica
Helvetica — это шрифт без засечек, широко используемый благодаря своей универсальности. В Интернете доступно более 100 вариаций, что делает его одним из самых разнообразных доступных шрифтов. Этот шрифт появился в 1957 году швейцарским дизайнером шрифтов по имени Макс Мидингер. Спустя несколько поколений этот шрифт по-прежнему остается одним из самых популярных.
Этот шрифт появился в 1957 году швейцарским дизайнером шрифтов по имени Макс Мидингер. Спустя несколько поколений этот шрифт по-прежнему остается одним из самых популярных.
Категория: Sans-serif
Хорошо сочетается с: Lucida Grande, Georgia, Gibson, Roboto
Загрузите Helvetica через Google Fonts.
Примеры стилей текста Helvetica. Изображение предоставлено Википедией.Теперь ваша очередь
Теперь, когда вы знаете и понимаете типографику, вам решать, какие гарнитуры и шрифты лучше всего подходят для вашего дизайна. Однако, прежде чем выбрать случайный шрифт, продумайте свой бренд и исследуйте шрифты, которые вы имеете в виду, чтобы убедиться, что они соответствуют идентичности и видению вашего бренда.
Кроме того, если вам нужна помощь в поиске шрифтов, многие онлайн-комплекты профессионального пользовательского интерфейса (UI) содержат обширные коллекции шрифтов, которые вы можете включить в свою систему дизайна. Кроме того, обязательно используйте онлайн-инструменты для создания прототипов, чтобы создать прототип, который будет представлен пользователям для сбора отзывов о выбранном вами шрифте. Независимо от вашего индивидуального процесса, знайте всю мощь типографики и используйте ее на пользу своему бренду.
Кроме того, обязательно используйте онлайн-инструменты для создания прототипов, чтобы создать прототип, который будет представлен пользователям для сбора отзывов о выбранном вами шрифте. Независимо от вашего индивидуального процесса, знайте всю мощь типографики и используйте ее на пользу своему бренду.
бесплатных шрифтов | 87 000+ загрузок шрифтов
Сделайте свой след
Шрифты — важная часть типографики вашего сайта. Слишком необычные шрифты могут быть трудночитаемыми, а слишком простые — скучными. Вот почему вам следует сосредоточиться на выборе шрифта, который будет разборчивым, но привлекательным.
Выбор правильного стиля шрифта может обеспечить привлекательный внешний вид и сохранить эстетическую ценность вашего контента. Он играет жизненно важную роль в создании общего тона вашего веб-сайта и обеспечивает удобство для пользователей.
FontSpace Fonts
FontSpace — это ваш дом для дизайнерских, законных и четко лицензированных бесплатных шрифтов. Вы можете использовать наш генератор шрифтов для создания шрифтов, которые легко копировать и вставлять на ваш веб-сайт, профили в социальных сетях и многое другое.
Вы можете использовать наш генератор шрифтов для создания шрифтов, которые легко копировать и вставлять на ваш веб-сайт, профили в социальных сетях и многое другое.
Все, что вам нужно сделать, это ввести текст в поле ввода. Вы можете изменить размер шрифта превью с помощью ползунка рядом с полем ввода. У вас также есть возможность изменить цвет переднего плана.
Выше вы увидите 15 отобранных нами бесплатно загружаемых шрифтов на каждый месяц. Но вы можете получить доступ к тысячам дополнительных шрифтов — от курсивных шрифтов до классных шрифтов и других модных стилей.
FontSpace позволяет создавать различные стили шрифтов, используя большой диапазон символов Юникода.
Тысячи текстовых шрифтов
Текстовые шрифты — важная часть вашего брендового дизайна, но, по иронии судьбы, этот аспект брендинга обычно игнорируется. Вы можете создавать отличные иллюстрации, изображения и другой графический контент, но если шрифт на вашем сайте или в ваших фирменных активах не такой уж плохой, он может легко отпугнуть читателя.
При разработке фирменного стиля вы должны использовать единый набор шрифтов, каждый из которых предназначен для определенной цели. Убедитесь, что шрифты разборчивы.Они необходимы для заголовков, заголовков, подзаголовков и основного текста в любых дополнительных или онлайн-материалах. Учитывайте вес и размер каждого шрифта, а также стиль.
Убедитесь, что выбранные вами варианты гармонируют друг с другом. Выберите стиль, который отличается от стиля ваших конкурентов и отражает индивидуальность вашего бренда. И, самое главное, шрифт, который вы выбираете, всегда должен быть приятным для глаз. Никто не любит работать с текстом, который требует прищуривания для чтения.
Начните работу с FontSpace сегодня и найдите шрифты, которые точно будут соответствовать вашему желанию!
О FontSpace
Основанный в 2006 году, FontSpace — это веб-сайт шрифтов, ориентированный на дизайнеров, с возможностью быстрого настраиваемого предварительного просмотра и удобной загрузки. Каждый шрифт добавляется и классифицируется реальным человеком. Каждый шрифт проверяется модератором FontSpace, проверяется на наличие проблем с качеством шрифта, а лицензии проверяются. Поскольку количество доступных веб-сайтов с неэтичными шрифтами постоянно растет, мы стремимся быть ИТОМ для законных и четко лицензированных шрифтов.Независимо от того, являетесь ли вы профессиональным графическим дизайнером, мастером, любителем, учителем или студентом, мы надеемся, что вам понравятся шрифты здесь.
Каждый шрифт добавляется и классифицируется реальным человеком. Каждый шрифт проверяется модератором FontSpace, проверяется на наличие проблем с качеством шрифта, а лицензии проверяются. Поскольку количество доступных веб-сайтов с неэтичными шрифтами постоянно растет, мы стремимся быть ИТОМ для законных и четко лицензированных шрифтов.Независимо от того, являетесь ли вы профессиональным графическим дизайнером, мастером, любителем, учителем или студентом, мы надеемся, что вам понравятся шрифты здесь.
В FontSpace мы уделяем внимание мелкому шрифту. Таким образом, мы предоставляем только лицензированные и полностью авторизованные шрифты. Однако существует множество веб-сайтов со шрифтами, которые работают под ложным предлогом и, к сожалению, предлагают шрифты, на которые на самом деле нет лицензии. В результате существует вероятность судебных исков или других судебных исков. Чтобы этого избежать, обязательно используйте FontSpace для всех ваших шрифтов.
FontSpace преследует цель уберечь людей от проблем с лицензированием шрифтов. Мы стремимся быть пространством, которое вдохновляет на творчество в Интернете. Кроме того, мы также верим, что творчество может процветать в пространстве, посвященном этическим практикам и решениям. Имея это в виду, мы стараемся предложить лучший выбор полностью лицензированных шрифтов для вашего повседневного использования — что бы это ни было!
Мы стремимся быть пространством, которое вдохновляет на творчество в Интернете. Кроме того, мы также верим, что творчество может процветать в пространстве, посвященном этическим практикам и решениям. Имея это в виду, мы стараемся предложить лучший выбор полностью лицензированных шрифтов для вашего повседневного использования — что бы это ни было!
34 места, где можно найти лучшие бесплатные шрифты
Каждый дизайнер знает, что отличный набор текста может превратить любой проект из хорошего в отличный.С помощью нескольких незначительных корректировок вы можете придать своим объявлениям совершенно другой вид.
Бонус: наличие этого огромного ассортимента шикарных новых шрифтов под рукой улучшит качество ваших дизайнов и, таким образом, улучшит внешний вид вашего онлайн-портфолио дизайнеров в целом. Использование всех самых свежих шрифтов на вашем дизайнерском сайте покажет потенциальным клиентам, что вы в курсе тенденций в области шрифтов и у вас отличный вкус! Это поможет доказать им, что вы именно то, что им нужно в их следующем проекте, и поможет вам найти фантастические вакансии внештатного дизайнера. (Вам нужно немного вдохновения для веб-сайта? Вот несколько советов о том, как создать отличное дизайнерское портфолио.)
(Вам нужно немного вдохновения для веб-сайта? Вот несколько советов о том, как создать отличное дизайнерское портфолио.)
могут стать дорогими, если вы не знаете, где искать. К счастью, существует множество сайтов с бесплатными шрифтами, предлагающих новые наборы для ваших дизайнов. Мы составили список из 34 лучших сайтов с бесплатными шрифтами, чтобы сэкономить ваше время и деньги. Посмотрим, какие есть бесплатные шрифты!
Предлагает более 23 000 бесплатных шрифтов; украшения для заголовков, текста и дисплея; и множество других полезных ресурсов для улучшения вашего дизайна, этот сайт великолепен сверху донизу.Вы даже можете найти несколько шаблонов для других дизайнов, включая визитные карточки, листовки, журналы, темы CSS и HTML, стили слоев для Photoshop, 3D-ресурсы и многое другое. Дизайн чистый и лаконичный, с четким вниманием к пользовательскому опыту. Его удивительная доступность делает его одним из лучших вариантов веб-сайтов с бесплатными шрифтами в этом списке. Это может даже вдохновить вас на новый крутой дизайн-проект!
Это может даже вдохновить вас на новый крутой дизайн-проект!
Популярный веб-сайт шрифтов, предлагающий более 37 000 бесплатных шрифтов, FontSpace может многое предложить.Хотя дизайн не самый выдающийся в этом списке, он исключительно функциональный и относительно простой в использовании благодаря отличной категоризации и минимальной загрузке скриптов. У вас никогда не будет проблем с поиском того, что вы ищете на этом сайте шрифтов. Настоящей звездой шоу, конечно же, являются сами бесплатные шрифты. Вам будет сложно не найти отличных, которые ждут вас: самые популярные легко доступны по ссылке «популярные» прямо в заголовке страницы. У них есть особенно хорошая коллекция шрифтов в стиле скриптов, так что, если вы настроены на это, это место для вас.
Несмотря на очень простой дизайн, FontFreak предлагает 9000 бесплатных шрифтов различных типов, которыми дизайнеры могут воспользоваться в полной мере. Они также предлагают более 125 000 шрифтов, которые можно приобрести в дополнение к предлагаемым бесплатным шрифтам. В нем есть функция поиска, в том числе поиск по категориям в алфавитном порядке, чтобы помочь найти то, что вам нужно. Соедините отличный скриптовый шрифт с убийственным логотипом, и вы действительно сможете выделить свой бренд!
В нем есть функция поиска, в том числе поиск по категориям в алфавитном порядке, чтобы помочь найти то, что вам нужно. Соедините отличный скриптовый шрифт с убийственным логотипом, и вы действительно сможете выделить свой бренд!
Behance значительно вырос с момента своего основания, чтобы стать сайтом мирового уровня для творческих людей, таких как вы, чтобы публиковать или загружать творческие работы любого рода.Вы также найдете здесь немало бесплатных шрифтов, от странных и эксцентричных стилизованных наборов до профессионально разработанных вариантов шрифтов с засечками и без засечек. На сайте также есть множество другого доступного контента; предостережение в том, что вам нужно немного поохотиться, чтобы найти то, что вы хотите. Путешествие того стоит: вы потеряетесь среди множества творческих работ людей со всего мира, которые будут одновременно вдохновлять и удивлять.
Архив, предлагающий 1101 бесплатный шрифт для ПК и Mac, этот менее известный сайт шрифтов имеет приятную и простую функцию поиска, которая разбивает вещи по стилям, в алфавитном порядке или по отдельным дизайнерам. Хотя он не получит никаких наград за дизайн сайта, он определенно может предоставить вам несколько полезных бесплатных шрифтов, которые помогут улучшить ваши плакаты, инфографику и логотипы.
Хотя он не получит никаких наград за дизайн сайта, он определенно может предоставить вам несколько полезных бесплатных шрифтов, которые помогут улучшить ваши плакаты, инфографику и логотипы.
Один из самых известных сайтов с бесплатными шрифтами в мире, Font Squirrel невероятно прост в использовании благодаря чистому дизайну, который использует жирную типографику и очень заметную функцию поиска в правой части страницы, которая разбивает вещи на различные категории, стили и языки, чтобы вы не заблудились.Вы наверняка найдете здесь бесплатные шрифты, которые вам понравятся — они могут быть ключом к тому, чтобы вы были вовлечены и продуктивны во всех ваших дизайнерских проектах на ходу!
Если вы раньше искали бесплатные шрифты, вы, несомненно, были (или, по крайней мере, видели) DaFont. Их библиотека бесплатных шрифтов насчитывает почти 40 000 единиц и варьируется от необычных и эзотерических вариантов, таких как рунический шрифт, до современных чистых шрифтов без засечек для веб-сайтов. Здесь очень мало визуальных отвлекающих факторов, а категории всегда видны в разделе заголовков этого веб-сайта, посвященного шрифтам, что делает навигацию простой и удобной.
Здесь очень мало визуальных отвлекающих факторов, а категории всегда видны в разделе заголовков этого веб-сайта, посвященного шрифтам, что делает навигацию простой и удобной.
Пожалуй, самый уникальный веб-сайт с бесплатными шрифтами в этом списке. Fontstruct не просто позволяет вам загружать бесплатные шрифты — он фактически позволяет вам создавать их! У вас будет доступ к библиотеке пользовательских шрифтов в мгновение ока благодаря простому пользовательскому интерфейсу, и, если вы чувствуете себя творчески, вы можете попробовать свои силы в создании шрифта своей мечты! Зачем ждать? Вдохновляйтесь и создайте свой собственный шрифт!
Здесь намного больше, чем 1001 бесплатный шрифт: на самом деле они предлагают 10 000 бесплатных шрифтов! Чистый и простой дизайн означает, что в вашей охоте за лучшими бесплатными шрифтами нет лишних наворотов.Функция поиска интегрирована в шапку сайта, что сокращает время, необходимое для поиска того, что вам нужно. На этом веб-сайте шрифтов также доступна платная опция: за 19,95 долларов вы можете загрузить все их шрифты в одном пакете, избавляя вас от необходимости загружать отдельные шрифты и сразу же увеличивая вашу библиотеку шрифтов на довольно значительную сумму с небольшими усилиями.
Благодаря великолепному минималистскому дизайну, AbstractFonts гарантирует, что их пользователи получат то, за чем они пришли. Единственный дизайн здесь — это простой заголовок, а остальная часть сайта полностью посвящена бесплатным шрифтам.Доступно более 13 000 бесплатных шрифтов, поэтому вы обязательно найдете здесь то, что вам нужно. Кто знает, возможно, вы даже найдете набор, который поможет вам создать обложку для самой продаваемой книги!
Хотя технически это не сайт шрифтов, DeviantArt — одно из самых больших творческих пространств во всей сети. Вы можете найти и использовать буквально миллиона бесплатных творческих ресурсов, а также платных. Создатели часто предоставляют бесплатные шрифты, и вы можете найти тысячи в любой момент времени, которые вряд ли можно найти где-либо еще в этом списке.Вы найдете и другие замечательные творческие ресурсы, уникальные для сайта, от кистей для Photoshop до шаблонов сайтов. Кроме того, вы можете публиковать свои собственные творения и охватить более широкую аудиторию: огромная база пользователей включает в себя известных художников практически из всех основных отраслей.
Супер-чистый и простой дизайн здесь существует исключительно для отображения небольшого выбора потрясающих высококачественных шрифтов, предлагаемых создателем. Каждый бесплатный шрифт здесь имеет исключительный дизайн, и большинство из них — векторные шрифты, подходящие для любого размера, который вы можете себе представить.
Этот дизайнер создал действительно отличную работу над этим шрифтовым сайтом и любезно предоставил свои популярные шрифты всему миру для бесплатного использования. Рюкзак и Люсьен довольно хорошо известны и используются на многих сайтах по всему миру (и не зря: они классные). Если вам нужны удобочитаемые, хорошо разработанные бесплатные шрифты для улучшения вашего сайта или продукта, это отличное место, чтобы найти то, что вам нужно.
Отличный ресурс для дизайнеров, Smashing Magazine предлагает несколько отличных бесплатных шрифтов, отобранных другими дизайнерами, так что вы знаете, что они одни из лучших из имеющихся.Вы также найдете здесь массу очень полезного материала, в том числе объявления о вакансиях, веб-семинары, ресурсы по дизайну и разработке и другие полезные вещи, полезные для вашей работы. Дизайн прост, хорошо реализован и приятен для глаз. Если вы еще не были, вам обязательно стоит взглянуть на это.
Дизайн прост, хорошо реализован и приятен для глаз. Если вы еще не были, вам обязательно стоит взглянуть на это.
На этом супер-минималистичном сайте шрифтов есть простой раскрывающийся список со списком потрясающих бесплатных шрифтов на выбор. Шрифт будет отображаться на экране после того, как вы сделаете свой выбор, и ссылка для загрузки будет прямо там, если вы решите ее поймать.Учтите, однако, что для загрузки шрифтов вам необходимо предоставить доступ к странице. Небольшая цена за эти фантастические шрифты, и она имеет смысл — почему бы автору не получить признание за свою работу, верно?
Предлагая небольшую коллекцию оригинальных шрифтов, этот сайт бесплатных шрифтов предлагает несколько фантастических вариантов. Moreno, например, — отличный и читаемый шрифт, доступный более чем на 80 языках и с разным весом. Другие бесплатные шрифты на сайте столь же потрясающие и гарантированно сделают ваши креативы популярными.
Хотя он не содержит тысяч бесплатных шрифтов, как многие другие в этом списке, Free Fonts Project предлагает прекрасный выбор шрифтов для повышения уровня вашего дизайна… и которые вы больше нигде не найдете, благодаря тому, как работает сайт ; Каждый шрифт здесь был разработан совместно многочисленными дизайнерами. В простом интерфейсе нет ничего лишнего, и вы можете легко получить каждый из этих 34 высококачественных шрифтов за несколько минут.
В простом интерфейсе нет ничего лишнего, и вы можете легко получить каждый из этих 34 высококачественных шрифтов за несколько минут.
GlukFonts отличается от большинства других сайтов с бесплатными шрифтами тем, что английский язык не является основным отображаемым языком.Но, учитывая довольно интересный набор доступных бесплатных шрифтов, не стоит списывать со счетов. Здесь есть несколько профессиональных шрифтов, которые вы не найдете больше нигде в сети. Определенно стоит посмотреть.
Здесь можно найти несколько действительно привлекательных бесплатных шрифтов, таких как жирный и сверхчистый Squad и интригующий словянский шрифт в славянском стиле. Вы не найдете здесь тонны шрифтов, но 113 легко доступны вам по супер-удивительной цене в 0 долларов. Добавьте его в закладки, если хотите чего-то нового и свежего, чего другие раньше не видели.
Среди самых простых сайтов с бесплатными шрифтами в этом списке The Northern Block предоставляет список действительно хороших бесплатных шрифтов. Вы можете прокручивать список вручную (он будет загружаться по мере продвижения) или использовать интуитивно понятный интерфейс поиска. Сортировка не выполняется по категориям, как на других сайтах; вам будут предложены варианты, основанные на типе контента, который вы хотите создать. Например, если вы выступаете в роли фрилансера, ищущего шрифт для рекламы, он отобразит все шрифты, относящиеся к этой комбинации.Это свежий взгляд на поиск и довольно изящный способ справиться с проблемами.
Вы можете прокручивать список вручную (он будет загружаться по мере продвижения) или использовать интуитивно понятный интерфейс поиска. Сортировка не выполняется по категориям, как на других сайтах; вам будут предложены варианты, основанные на типе контента, который вы хотите создать. Например, если вы выступаете в роли фрилансера, ищущего шрифт для рекламы, он отобразит все шрифты, относящиеся к этой комбинации.Это свежий взгляд на поиск и довольно изящный способ справиться с проблемами.
Предлагая нестандартные шрифты различных типов, Lost Type Co-Op является одним из самых интересных веб-сайтов с бесплатными шрифтами для тех, кто хочет действительно выделяющийся шрифт. В нем есть все, что вам нужно, чтобы взяться за дело и дать четкое представление о вашем креативе. Хотите что-то яркое и запоминающееся на визитке? Попробуйте шрифт FACTION! Нужно что-то сверхлегкое? Tofino Pro идеален! Дизайн действительно хорош, с полноцветными изображениями, отображающими каждый шрифт.Здесь вы не найдете функции поиска, но она вам и не понадобится благодаря великолепному дизайну.
Поскольку это Google, вы уже знаете, что получаете качество. И все это бесплатно! Этот ресурс особенно хорошо подходит для веб-дизайнеров и специалистов по поисковой оптимизации, которые ищут хорошие шрифты для веб-сайтов, поскольку вы можете вставить код, чтобы включить их на свои страницы, без необходимости физически добавлять их в ресурсы вашего сайта. Он универсален, прост в использовании и надежен и, несомненно, является одним из лучших сайтов с бесплатными шрифтами на планете.
Pablo Impallari предлагает миру несколько фантастических бесплатных шрифтов. Не заблуждайтесь, это шрифты платного качества со свежим внешним видом, которых нет больше нигде. Он также предлагает свои шрифты через Github, а также на Behance и FontSquirrel.
Ten by Twenty предлагает одни из лучших бесплатных шрифтов с уникальным внешним видом, которые вы можете найти в Интернете. Однако есть небольшая загвоздка: вы платите столько, сколько хотите, чтобы получить к ним доступ. Да, даже 0 долларов приемлемо, но, возможно, вы могли бы вместо этого потратить пару долларов и помочь поддержать коллегу-творческому профессионалу!
Обладая первым в мире оригинальным каталогом шрифтов с открытым исходным кодом, Лига имеет несколько просто потрясающих бесплатных шрифтов, доступных для использования всем, кто желает их загрузить. League Spartan — прекрасный наборный шрифт, а Raleway — сверхлегкий шрифт с некоторыми уникальными буквенными особенностями. Без сомнения, это один из лучших сайтов с бесплатными шрифтами, так как он пробует что-то действительно новое и оригинальное. Обязательно взгляните на него, если вам нужны выдающиеся шрифты высочайшего качества.
League Spartan — прекрасный наборный шрифт, а Raleway — сверхлегкий шрифт с некоторыми уникальными буквенными особенностями. Без сомнения, это один из лучших сайтов с бесплатными шрифтами, так как он пробует что-то действительно новое и оригинальное. Обязательно взгляните на него, если вам нужны выдающиеся шрифты высочайшего качества.
Acid Fonts, похоже, ориентирован на нестандартные шрифты с уникальными наборами символов, которые немного более эксцентричны, чем типичные шрифты в других местах этого списка. Если вы ищете какие-то из наиболее необычных наборов шрифтов, это определенно один из лучших сайтов с бесплатными шрифтами для вас.
Полезный ресурс для дизайнеров, разработчиков и всех, кто ценит высококачественные шрифты. У Fawnt есть множество профессиональных шрифтов, доступных для бесстрашного дизайнера. Хотя пользовательский интерфейс не так хорош, а поиск не так красив, как на других сайтах с бесплатными шрифтами в этом списке, на него обязательно стоит взглянуть, чтобы оценить часть их оригинального контента.
На этом сайте один из самых больших наборов профессиональных шрифтов, доступных в сети. Предлагая более 130 000 бесплатных шрифтов, вы более или менее гарантированно найдете то, что вам нужно для любого проекта.Здесь размещены работы многих авторов со всего мира (даже некоторые из других мест в этом списке), и благодаря их прекрасным цветным миниатюрам вы сможете увидеть, как каждый шрифт выглядит в реальном дизайне. Пользовательский интерфейс хорошо продуман и интуитивно понятен, что является приятным плюсом, учитывая огромное количество высококачественного контента, который они предоставляют пользователям со всего мира. Однако учтите, что не все шрифты на этом сайте бесплатны. Если вы не против потратить несколько долларов, они предлагают огромное количество платных шрифтов, а также несколько замечательных наборов шрифтов.
Библиотека из более чем 50 000 бесплатных шрифтов ждет вас в FontZone, архиве свободно загружаемых шрифтов. Их поиск упрощен и поможет упростить поиск по типу шрифта, который вам наиболее интересен для загрузки.
Благодаря большому ассортименту бесплатных шрифтов, доступных во многих категориях, это хорошее место для поиска новых подходов к верстке. У него яркий и веселый дизайн, удобный для чтения, а также простая и понятная функция поиска.
Хотя основное внимание на этом сайте уделяется продаже пакетов шрифтов, он по-прежнему предлагает довольно большой выбор потрясающих бесплатных шрифтов. В этом списке нет ни одного шрифта, который не выглядел бы профессионально разработанным, и каждый из них может помочь поднять ваши объявления на новый уровень.
Фантастический чистый дизайн, отличные изображения, демонстрирующие использование бесплатных шрифтов на реальных проектах, и отсутствие ни одного некачественного варианта в предложении делают этот сайт одним из лучших сайтов бесплатных шрифтов в сети. Он рекомендован дизайнерами пользовательского интерфейса и гарантированно удовлетворит ваши потребности.Краткий и простой пользовательский интерфейс также упрощает поиск. В качестве дополнительного бонуса вы также найдете графические ресурсы, шаблоны для различных типов дизайна, темы, надстройки Photoshop и Illustrator и даже ресурсы для видеопроизводства! Добавьте его в закладки, потому что вы хотите использовать его не только для шрифтов.
В качестве дополнительного бонуса вы также найдете графические ресурсы, шаблоны для различных типов дизайна, темы, надстройки Photoshop и Illustrator и даже ресурсы для видеопроизводства! Добавьте его в закладки, потому что вы хотите использовать его не только для шрифтов.
Этот сайт бесплатных шрифтов предлагает список из 100 хороших шрифтов для веб-сайтов. Каждый из них отображается с большим изображением, которое демонстрирует шрифт в реальном дизайне, что значительно упрощает выбор того, который соответствует вашим потребностям.Они также предлагают статьи и идеи, которые помогут улучшить ваш дизайн, и множество ссылок на другие ресурсы дизайна, которые можно найти в Интернете.
Здесь доступно множество бесплатных шрифтов (хотя с упором на шрифты, а не на дизайн!). Вы не ошибетесь, выбрав простые списки, доступные через алфавитную боковую панель, и довольно много действительно хороших профессиональных шрифтов, которые могут действительно улучшить вашу творческую игру.
Теперь, когда у вас есть целый арсенал лучших бесплатных шрифтов, вы готовы к любым дизайнерским задачам.Просто не забывайте обновлять свое портфолио дизайнеров в Интернете, добавляя новые работы со всеми этими классными бесплатными шрифтами. Он будет отлично смотреться — и вашим клиентам это понравится.
Ищете другие способы поднять свою дизайнерскую карьеру?
10 шагов к созданию идеального онлайн-портфолио
32 отличных веб-сайта с бесплатной векторной графикой, изображениями, графикой и значками
10 лучших программ для графического дизайна в Интернете
Используйте лучшие шрифты на своем веб-сайте
В течение долгого времени веб-сайты были ограничены использованием шрифтов, которые считались «веб-безопасными».По сути, этот термин относится к нескольким широко распространенным шрифтам — Arial, Georgia, Times New Roman (и некоторым другим). Поскольку дизайнеры знали, что эти шрифты будут установлены на 99% компьютеров, они могли быть уверены, что текст будет выглядеть одинаково для большинства, если не для всех, пользователей.
Если дизайнер хотел использовать более уникальный шрифт, он мог быть создан как изображение или с помощью flash. Это выполнило свою работу, но не было действительно масштабируемым или динамическим (требовалось несколько шагов, от открытия Photoshop до загрузки по FTP), а — , несовместимый с поисковыми системами.
За последние несколько лет появился ряд решений, позволяющих более эффективно использовать более широкий диапазон шрифтов. Тем не менее, как человек, создающий веб-сайты, я бы сказал, что только в прошлом году или около того я был уверен в способности доступных инструментов последовательно отображать уникальные шрифты в разных браузерах и устройствах (включая планшеты и смартфоны).
Google собрал широкий спектр бесплатных шрифтов с открытым исходным кодом. Они хранят шрифты на своем собственном веб-сервере, и когда пользователь посещает ваш веб-сайт, шрифты могут быть легко отображены на вашем веб-сайте — никому не нужно загружать или выгружать что-либо или беспокоиться о правах использования.
Итак, почему мы считаем важным использовать уникальные шрифты?
- Поддерживает капитал бренда. Вы можете найти шрифт, похожий на тот, который вы используете в своем логотипе, или что-то, что хорошо его дополняет.
- Это помогает продвигать вашу уникальность. Ваша компания такая же, как 500 000 других? Не думал. Так зачем использовать одни и те же шрифты? Студии йоги может понадобиться что-то расслабляющее и чистое, например Raleway, или флористу может понадобиться что-нибудь цветочное, например Allura.
- Это позволит вашему сайту выделиться из толпы. Люди привыкли видеть Arial и Times New Roman — это возможность удивить их чем-то другим.
Однако, как и в случае с любой другой мощью, важно проявлять сдержанность: мы рекомендуем ограничить использование модных шрифтов только заголовками и субтитрами и продолжать использовать стандартные веб-шрифты для основного текста. Это поможет:
Это поможет:
- Улучшение читаемости. Никто не хочет читать абзац текста сценария.
- Уменьшите удар, если что-то пойдет не так. Если по какой-либо причине пользовательские шрифты не загружаются, это повлияет только на заголовки. Учитывая меньший объем текста, это не должно сильно влиять на длину или общий вид ваших страниц.
Вы уже используете уникальные шрифты на своем веб-сайте или мы убедили вас проверить возможности? Только, пожалуйста, без Comic Sans.
Шрифт и изображения веб-сайта
При создании нового сайта вы можете использовать различные шрифты и изображения, чтобы придать веб-странице уникальный вид.Чтобы получить доступ к этим параметрам, выберите «Веб-сайт школы», выберите «Управление веб-сайтом», отредактируйте сайт и выберите «Шрифты и изображения».
Пользователи могут управлять доступными шрифтами для использования на сайте. Когда вы добавляете и включаете новые типы шрифтов, в семействах шрифтов стилей появляются дополнительные параметры.
Когда вы добавляете и включаете новые типы шрифтов, в семействах шрифтов стилей появляются дополнительные параметры.
Выберите стандартное изображение под заголовком «Шрифты», которое откроет все доступные шрифты без засечек и шрифтов с засечками.
Выберите шрифты, которые будут доступны для использования, в меню «Шрифты» в разделе «Стиль».
Примечание.
 Активные шрифты будут отмечены зеленой галочкой.
Активные шрифты будут отмечены зеленой галочкой.Чтобы отключить шрифт, просто снимите галочку с зеленой отметки.
Выберите «Сохранить и закрыть», чтобы сохранить изменения, или «Отмена», чтобы отменить все внесенные вами изменения.
Выберите изображение Google под заголовком «Шрифты».

Появится набор инструкций, которые помогут вам в процессе добавления шрифтов Google.
Посетите веб-шрифты Google и выберите шрифты, которые хотите использовать.
После того, как вы выбрали шрифты, разверните раздел «Выбранное семейство» и возьмите код для встраивания и CSS.
Вставьте эту информацию в поле «Добавьте этот код на свой веб-сайт» и вставьте ссылку в текстовое поле обратно в модальное окно Google Fonts.

Примечание: Обязательно удалите букву «s» из HTTP в предоставленной ссылке, поскольку при добавлении шрифта может появиться ошибка.
На этом этапе метки шрифтов могут быть изменены.Настоятельно рекомендуется скопировать CSS для каждого шрифта из Google, чтобы на всякий случай установить резервные шрифты.
Выберите «Сохранить и закрыть», чтобы сохранить изменения, или «Отмена», чтобы отменить все внесенные вами изменения.

Изображения также можно добавлять и управлять ими с этой страницы, при этом все доступные изображения отображаются в списке, который включает миниатюру изображения, имя изображения, имя файла и дату последнего изменения.
Пользователи с соответствующими ролями также могут обновить имя образа или удалить изображение.
Добавить новое изображениеВыберите + Добавить изображения в разделе изображений.
Появится новое модальное окно.

Добавьте имя для изображения.
Перетащите изображение на область пунктирной линии или нажмите кнопку, чтобы вручную выбрать файл на вашем компьютере.
Совет: Рассмотрите возможность загрузки изображений в формате файлов масштабируемой векторной графики (.svg) для общедоступного школьного веб-сайта. Этот формат файла гарантирует, что ваши изображения могут быть изменены с высоким разрешением. Ваши изображения останутся резкими в любом масштабе, не станут размытыми или пиксельными.

Если вы хотите добавить еще одно изображение, выберите «Сохранить и добавить другое».В противном случае выберите «Отмена», чтобы отменить изменения, или «Сохранить и закрыть», чтобы сохранить изменения.
Примечание: Если кнопка + Добавить изображения отсутствует, перейдите в раздел «Стили», «Изменить стиль». После выбора основного пространства с левой стороны должна появиться новая панель, где находится параметр «Фоновое изображение», позволяющий добавлять новые изображения.
17 лучших шрифтовых веб-сайтов — Характеристики
Графическому дизайнеру, типографу или любому человеку, который ценит типографику, важно иметь под рукой широкий спектр качественных шрифтовых дизайнов во время творческого процесса.
уже давно играют важную роль в формировании эстетики и тона проекта, и последние тенденции склоняются к рукописным буквам и кистям.
Несмотря на то, что доступно множество бесплатных шрифтов (мы составили наш собственный список лучших), иногда важно заплатить за идеальный шрифт. Интернет кишит библиотеками типов, и может быть трудно понять, в каких из них находятся лучшие литейные, а также простой в использовании интерфейс, так что вы можете легко выбрать то, что вам нужно — будь то без засечек или с засечками , ручная надпись или надпись кистью. Для тех, кто считает важным поддерживать независимые литейные предприятия собственными интернет-магазинами, их тоже предостаточно.Мы постарались включить лучшее из всех трех ситуаций: платной, бесплатной и независимой.
Перед загрузкой любого шрифта важно помнить, что шрифты являются интеллектуальной собственностью, поэтому использование шрифта (личного или коммерческого) часто сопровождается конкретными лицензионными соглашениями. Поскольку включить в эту функцию все различные условия лицензирования каждого литейного предприятия было бы слишком сложно, мы оставляем вам задачу убедиться, что вы понимаете и действуете в рамках отдельных условий, перечисленных на каждом веб-сайте.Мы советуем вам изучить это, прежде чем использовать шрифт в любом проекте, который увидит другой человек.
Поскольку включить в эту функцию все различные условия лицензирования каждого литейного предприятия было бы слишком сложно, мы оставляем вам задачу убедиться, что вы понимаете и действуете в рамках отдельных условий, перечисленных на каждом веб-сайте.Мы советуем вам изучить это, прежде чем использовать шрифт в любом проекте, который увидит другой человек.
Интернет сбивает с толку, и часто можно заметить, что один и тот же шрифт доступен для покупки в нескольких различных онлайн-библиотеках, каждая из которых имеет свои собственные условия лицензирования. Убедитесь, что вы это понимаете, чтобы вас не поймали.
К счастью для вас, мы проделали большую работу и выбрали лучшие бесплатные и платные шрифтовые хабы для поиска, покупки или загрузки отличных шрифтов, включая дизайн от Monotype, Adobe и Google.
Конечно, есть еще куча самостоятельно литейных заводов собственного типа. См. Собственный список Typewolf, чтобы получить представление об отдельных лицах или отдельных студиях, которые основали собственное производство и последующую онлайн-библиотеку шрифтов. Мы тоже выбрали некоторые из них.
Мы тоже выбрали некоторые из них.
Платные библиотеки шрифтов и библиотеки по подписке
Ранее известная как Adobe Typekit, Adobe Fonts — это оптимизированная служба, которая предоставляет вам полную библиотеку из более чем 14 000 шрифтов, а также базовую коллекцию, содержащую около 6000 шрифтов, бесплатно для тех, у кого есть Adobe ID.
Adobe обновила свою службу шрифтов в прошлом году во время Adobe Max, сняв ограничения на синхронизацию, что означает, что пользователи могут активировать все шрифты, которые им нужны, в любой момент. Также нет ограничений по просмотру страниц и доменам веб-шрифтов, а также без полной остановки веб-шрифтов, поскольку вся библиотека была обновлена, чтобы ее можно было использовать как в Интернете, так и на компьютере.
Если Adobe Fonts — это библиотека шрифтов по подписке, в Adobe Fonts Marketplace цены устанавливаются соответствующими производителями. Вы можете использовать Fonts Marketplace с бесплатной регистрацией в учетной записи Creative Cloud, поэтому вам нужно тратить деньги только тогда, когда вы хотите купить шрифт.
Fonts Marketplace включает как существующих партнеров Adobe, так и других производителей. Все покупки шрифтов на Marketplace дают вам права, которые вы получаете с библиотекой подписки Adobe, включая настольные и веб-публикации для личного и коммерческого использования. См. Все Условия использования Adobe здесь.
Linotype, приобретенный Monotype в 2006 году (с некоторыми противоречиями), является домом для классических шрифтов, таких как семейства Helvetica, Frutiger и Universe. С его бестселлерным шрифтом номер один, таким как Neusa Next, и целым рядом различных литейных производств, вы обязательно найдете то, что вам нужно.Раньше это было крупнейшее независимое литейное производство до того, как оно было приобретено, поэтому вы будете выбирать шрифты у одних из лучших дизайнеров. Тем не менее, вы должны серьезно относиться к этим шрифтам, они не дешевы, а цены варьируются от 50 до 200 фунтов стерлингов.
Monotype владеет множеством различных библиотек шрифтов, но FontFont отмечен как его коллекция «современных шрифтов», то есть «экспериментальных, неортодоксальных и радикальных». Основанный светилами шрифтов Эриком Шпикерманом и Невиллом Броуди, литейный цех призван предоставить дизайнерам справедливое предложение по всем видам шрифтов.Он базируется в Германии, но с 2014 года является частью семьи Monotype.
Основанный светилами шрифтов Эриком Шпикерманом и Невиллом Броуди, литейный цех призван предоставить дизайнерам справедливое предложение по всем видам шрифтов.Он базируется в Германии, но с 2014 года является частью семьи Monotype.
В FontFont 2956 шрифтов из 407 семейств шрифтов, так что ваш выбор всегда под рукой. Процесс покупки FontFont теперь интегрирован с корзиной покупок FontShop, поэтому для покупки в FontFont вы будете перенаправлены к продукту в Fontshop.
FontShop — это место, где вы можете покупать и загружать шрифты для рабочего стола, Интернета и приложений. Его основали Эрик Шпикерманн, Джоан Шпикерманн и Невилл Броуди в 1989 году, и это был первый торговый посредник шрифтов в истории цифровых шрифтов.
Сейчас, глядя на FontShop, а также на множество новых шрифтов и их предложений, он предлагает целый ряд совершенно новых инструментов для управления цифровыми шрифтами, таких как FontShop Plugin CC для работы с Adobe Creative Cloud и приложение FontBook iOS.
FontShop предлагает бесплатные стили из своего ассортимента литейных производств.
Да, еще один дистрибьютор цифровых шрифтов, приобретенный Monotype, MyFonts — это смесь шрифтов, которые будут стоить вам и другим, которые бесплатны. Часто в рамках одного семейства шрифтов у вас будет выбор между бесплатными шрифтами и теми, которые стоят дорого, но цены на MyFonts, как правило, намного ниже, чем на шрифты Linotype.
Однако из-за этого не стоит ожидать, что каждый шрифт будет абсолютно идеальным.
Когда вы будете готовы приобрести шрифт, у вас есть выбор выбрать правильный тип лицензии — настольный компьютер (для печати, логотипов и продуктов) или веб-шрифты (собственные шрифты для вашего веб-сайта).
Программное обеспечение Letrs — это самоописанный «Spotify of fontfaces» — по сути, это новый облачный менеджер типографики, специально созданный для дизайнеров и художественных руководителей. Letrs — это каталог шрифтов, который работает с MacOS, предоставляя вам доступ к его контенту за ежемесячную плату, а также предоставляет вам место для хранения шрифтов, которые у вас уже есть, в Letrs Cloud.
Это означает, что у вас может быть один центральный узел для хранения ваших шрифтов на всех ваших устройствах одновременно, без необходимости использовать много места для хранения.
Если вы работаете в команде дизайнеров, например, вы можете управлять своими собственными шрифтами и зарегистрироваться в групповой учетной записи за 7,99 евро или за 19,99 евро в месяц вы можете управлять своими собственными шрифтами и иметь неограниченный доступ к каталог шрифтов. Есть бесплатный вариант, но он, похоже, не дает вам доступа ни к чему, поэтому мы не уверены, почему он вообще упоминается.
И так же, как вы использовали бы сервис потоковой передачи музыки Spotify, чтобы использовать шрифт из цифровой библиотеки Letrs, вам нужно загрузить и установить программное обеспечение Letrs, чтобы начать работу, но после этого вам не нужно будет загружать какие-либо файлы шрифта. Просто выберите любой шрифт, который хотите использовать в программе. Вы можете использовать Letrs онлайн и офлайн.
Вот как это работает.
Для управления собственными шрифтами вы можете перетащить файлы в папку и выбрать их оттуда.
Нам нравится концепция Letrs, но если вам нравятся шрифты от известных литейных заводов, Letrs вам не подойдет. Пока что ему удалось наладить бизнес с еще несколькими малоизвестными литейными заводами, но следите за любыми изменениями.
Независимые литейные
Существует множество независимых типографий со своими собственными цифровыми библиотеками, просто вам может потребоваться немного больше времени, чтобы найти их в Интернете. Чтобы помочь вам, Typewolf составил список из 24 своих любимых, а ниже мы перечислим некоторые из лучших.
Хотя гарнитуры Dalton Maag можно найти в Adobe Typekit и на других платформах, у фабрики есть собственная онлайн-библиотека, где вы можете не только купить и загрузить шрифт, но и получить бесплатную пробную версию. Отдельные шрифты в одном гарнитуре обычно стоят около 16 фунтов стерлингов, а целое семейство — около 100 фунтов стерлингов или более.
Отдельные шрифты в одном гарнитуре обычно стоят около 16 фунтов стерлингов, а целое семейство — около 100 фунтов стерлингов или более.
Colophon — международная литейная фабрика в Лос-Анджелесе и Лондоне. Распространяет шрифты для аналоговых и цифровых носителей. Наряду с собственным дизайном литейный цех хранит оригинальные шрифты, нарисованные практиками из разных дисциплин, что означает, что библиотека предлагает графическим дизайнерам широкий выбор.
Он также предлагает комиссионные за пользовательские шрифты, семейства шрифтов и логотипы, а также специальные версии существующих гарнитур шрифтов, включая языковые расширения.
Студия шрифтового дизайна и независимая компания по производству цифровых шрифтов TypeTrust существует уже четыре года под руководством Сайласа Дилворта. Ранее это было партнерство по распространению шрифтов с дизайнером Нилом Саммеруром.
Сайлас окончил Школу Института искусств Чикаго и живет в Лос-Анджелесе с 2008 года. Он создавал нестандартные шрифты и цифровые шрифты для таких брендов, как Converse, Saatchi LA, Universal Channel и других.
Он создавал нестандартные шрифты и цифровые шрифты для таких брендов, как Converse, Saatchi LA, Universal Channel и других.
Помимо выбора ряда шрифтов и веб-шрифтов, TypeTrust также предлагает индивидуальный дизайн шрифтов, восстановление шрифтов, а также консультации по брендингу и идентичности.
Литейный цех этого типа открыт в лондонской дизайн-студии A2 / SW / HK. С 2010 года было создано 15 шрифтов для печати, экрана и окружающей среды.
Дом цифровой реставрации шрифта Gerstner Programm, созданный Карлом Герстнером с одобрения самого этого человека в 2008 году, вы найдете множество скрытых жемчужин в Линето.
Все шрифты Lineto продаются только через его веб-сайт, а не через посредников, поэтому вы знаете, что когда вы покупаете один из его шрифтов, он будет уникальным.
Независимое литейное производство из Португалии Ndiscover состоит из двух шрифтовых дизайнеров, которые начали работать вместе два года назад. Их первые два шрифта — Bruta и Artigo, оба используют латынь, кириллицу и греческий язык.
С тех пор пара разработала еще несколько качественных шрифтов, но на данный момент выбор довольно ограничен.
Бесплатные библиотеки шрифтов
Панграм Панграм
Литейный завод Pangram Pangram был основан дизайнером Матье Дежарденом почти 3 года назад.
По сравнению со своими аналогами, он предоставляет бесплатный доступ к своим прекрасным шрифтам для каждого для личного использования. Лицензии можно приобрести для коммерческих проектов. Идея состоит в том, чтобы позволить тем, кто использует шрифты больше всего (в основном, дизайнерам), играть и работать с ними полностью и во время коммерческого проекта, позволить их клиенту / работодателю приобрести коммерческую лицензию.
Google Fonts — очень полезная библиотека бесплатных шрифтов с открытым исходным кодом. Благодаря простому интерфейсу и ряду шрифтов на более чем 135 языках от отдельных дизайнеров шрифтов и литейщиков, этот источник редко должен вас подводить.
Кроме того, Google Fonts предлагает информацию о дизайнерах и их процессах, а также аналитику по использованию и демографии.
Также имеется полезная система фильтрации, позволяющая сделать время, затрачиваемое на траление по разным конструкциям, еще более индивидуальным.
Wild Type состоит из двух дизайнеров, которые хотели лично внести свой вклад в сообщество дизайнеров — и они определенно сделали это. Половина Wild Type, Кришьянис Мезулис, часто сообщает нам о своем ассортименте прекрасных бесплатных шрифтов — все, от надписей кистью до футуристических.
Мы попросили Кришьяниса дать нам свои советы по созданию надписей кистью вместе с другими художниками — вы можете ознакомиться с их советами здесь.
Большинство из них мы включили в нашу функцию бесплатных шрифтов, но определенно стоит проверить их все на Wild Type.У них также есть ряд платных шрифтов.
Не лучшее место для поиска высококачественных шрифтов, но тем не менее бесплатных. Однако без него у нас не может быть списка бесплатных библиотек шрифтов. С такими заголовками, как «Techno» и «Foreign Look», это немного случайно, но в нем есть те базовые шрифты без засечек, с которыми вы не ошибетесь.
Как управлять фирменными шрифтами для печати и Интернета
Сохранять бренд — непросто, особенно когда дело доходит до управления лицензиями на шрифты для вашего веб-сайта или печатной продукции.
Об управлении шрифтами нужно много знать, но мы хотим рассказать об основах для таких людей, как вы, которые могут нести ответственность за управление брендом и / или веб-сайтом вашей компании. В этом посте рассказывается о том, что вам нужно знать о лицензиях шрифтов, бесплатных шрифтах, шрифтах для печати и веб-шрифтов, типах файлов и руководствах по стилю.
Лицензия на шрифт
Допустим, вы приобрели набор необычных шрифтов в дизайнерском агентстве. Вы рады использовать его на своей недавно созданной веб-странице для одного из ваших клиентов.Но ждать! Есть ли у компании, для которой вы работаете, лицензия на использование этого шрифта? Если нет, не делай этого.
Да, у ВАС есть лицензия на шрифт, но агентство, в котором вы ее приобрели, не разрешило использовать его для других организаций. Любой веб-сайт, на котором используется пакет шрифтов, должен иметь лицензию, а если у вас ее нет? Могут быть денежные штрафы.
Любой веб-сайт, на котором используется пакет шрифтов, должен иметь лицензию, а если у вас ее нет? Могут быть денежные штрафы.
Бесплатные шрифты
Если идея неправильного использования лицензионных шрифтов пугает вас, не волнуйтесь. Вы можете найти отличные бесплатные шрифты с помощью Google Fonts.Доступны сотни вариантов, и вам не нужно беспокоиться о проблемах с полицией шрифтов.
Вы можете выбрать свой шрифт и просмотреть его на настраиваемой странице предварительного просмотра. См. Образец шрифта Lato ниже.
Если вы хотите сделать предварительный просмотр длиннее, чтобы увидеть, как он выглядит в форме абзаца, вы можете! См. Пример в Open Sans ниже.
И, опять же, БЕСПЛАТНО. Кто не любит бесплатное?
Печать и Интернет
К сожалению, не все шрифты могут быть взаимозаменяемыми в веб-форматах и печати.Веб-шрифты специально разработаны для просмотра на экране. Однако печатные шрифты предназначены для просмотра на бумаге. В частности, тонкие шрифты прекрасно смотрятся при печати, но не работают на экране.
В частности, тонкие шрифты прекрасно смотрятся при печати, но не работают на экране.
Самая большая разница между печатными и веб-шрифтами заключается в том, как браузер отображает этот конкретный шрифт; например, если вы используете облегченный шрифт, Firefox покажет его немного тяжелее, чем другие браузеры.
Существуют шрифты, которые работают как в печати, так и в Интернете, но это то, что вы должны учитывать при выборе шрифта для своего бренда.
Кроме того, настольные шрифты предназначены для использования с печатью; использование его для живого текста в Интернете может нарушить ваше лицензионное соглашение. Обратное тоже верно; если вы приобрели пакет шрифтов для своего веб-сайта, вам не следует использовать этот шрифт в своих печатных материалах, если у вас нет явного разрешения на это.
Тип файла
К сожалению, вы не можете просто передать пакет шрифтов рабочего стола своему веб-разработчику; вы должны быть уверены, что ваш шрифт имеет формат, который будет работать на вашем веб-сайте. И наоборот, ваш принтер не может использовать шрифт, отформатированный для вашего веб-разработчика.
И наоборот, ваш принтер не может использовать шрифт, отформатированный для вашего веб-разработчика.
Не бросайте полотенце — вы можете это сделать! Да, существует миллион сокращений для файлов шрифтов, но вам не нужно знать их все, а только те, которые применимы к вам. Вы должны быть уверены, что предоставляете своим веб-разработчикам шрифты, которые включают в себя формат открытых веб-шрифтов, например .woff2 или .woff. Если вы покупаете пакет шрифтов, убедитесь, что он включает типы файлов, которые вам потребуются для всех ваших проектов.
Создание руководства по стилю
После того, как вы выбрали подходящие шрифты для своего бренда и у вас есть соответствующие лицензии, самое время убедиться, что правила шрифта и типографики четко указаны в вашем руководстве по брендингу и стилю.
Последовательность важна в брендинге; не позволяйте неправильному шрифту проскользнуть куда-либо!
Укажите конкретные шрифты на вашем сайте. Дизайнеру вашего веб-сайта будет полезно дать вам руководство по стилю, специально предназначенное для использования шрифтов на вашем веб-сайте. Мы составили руководство по стилю, подобное этому, для нашей команды разработчиков дизайна и наших клиентов, чтобы они знали, какие стили предназначены для использования в качестве заголовков, подзаголовков, основного текста, текста кнопок, подписей, нижних колонтитулов.
Мы составили руководство по стилю, подобное этому, для нашей команды разработчиков дизайна и наших клиентов, чтобы они знали, какие стили предназначены для использования в качестве заголовков, подзаголовков, основного текста, текста кнопок, подписей, нижних колонтитулов.
В руководстве по стилю изложены все правила для цвета, стиля ссылок, размера шрифта, центрирования и т. Д. Подобное руководство по стилю полезно для всех, кто собирается создавать новые веб-страницы в будущем, чтобы они соответствовали установленному стилю. Ваш веб-сайт будет оставаться чистым и безупречным, если все будут использовать стандартные ссылки.
Заключение
Таким образом, прежде чем вы начнете работу над новым веб-сайтом или пройдете процесс ребрендинга, убедитесь, что у вас есть эти решения и активы.
- Выберите шрифты, подходящие для печати и Интернета.
- Знайте свое лицензирование и храните информацию в файле.
- Создать руководство по стилю и обеспечить последовательное использование фирменных шрифтов и стилей в Интернете и печати.