Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
40 350 просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
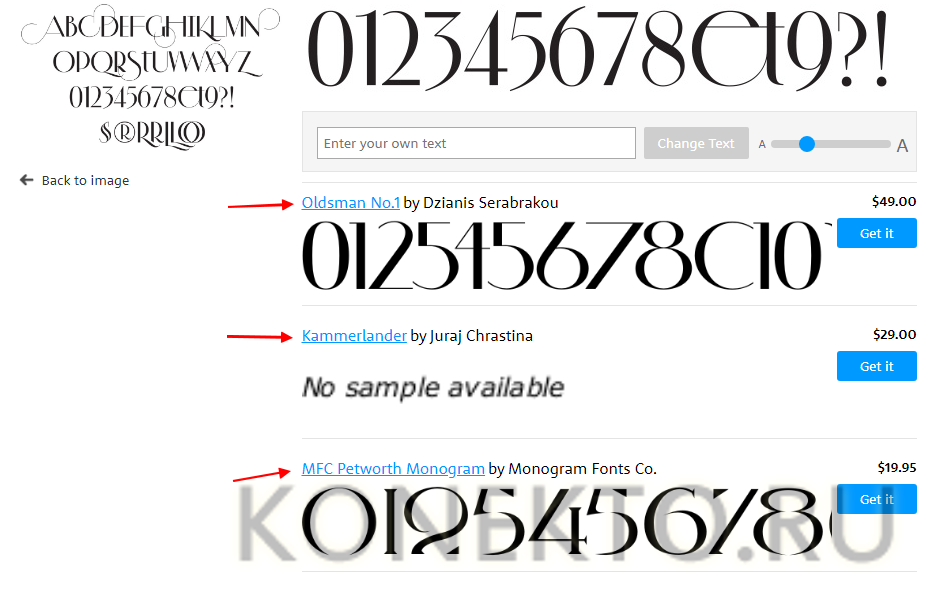
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
И, наконец, в сети есть множество коллекций хороших сочетаний шрифтов, собранных дизайнерами. Например, Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
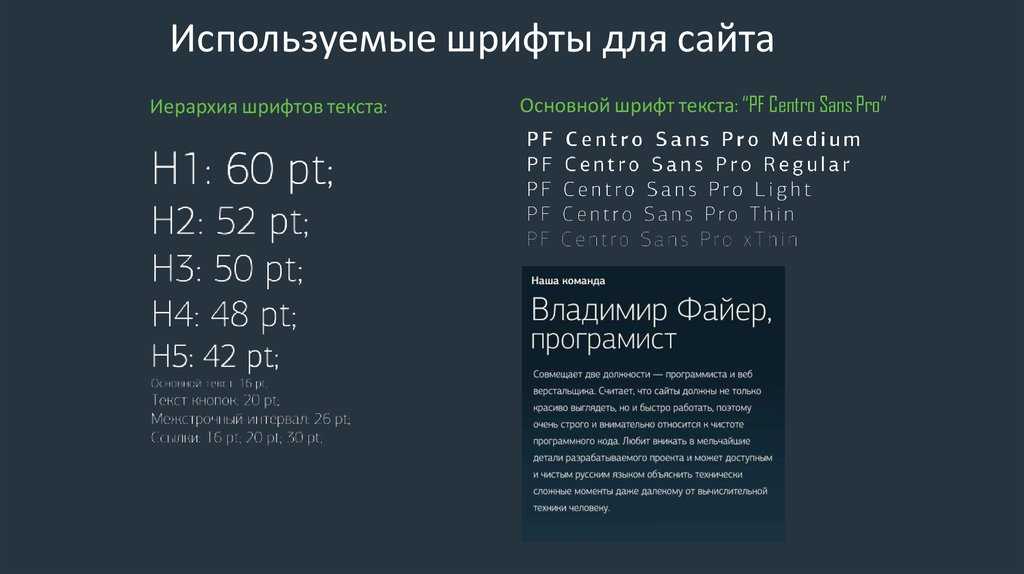
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
Как выбрать шрифты и цветовую гамму для сайта
20370
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ЮЗАБИЛИТИ
Для создания стильного дизайна сайта нужны базовые знания теории цвета и типографики — искусства оформления печатного текста. Подбирая цвета и шрифты, следует обращать внимание на те ассоциации, которые они традиционно вызывают у пользователей.
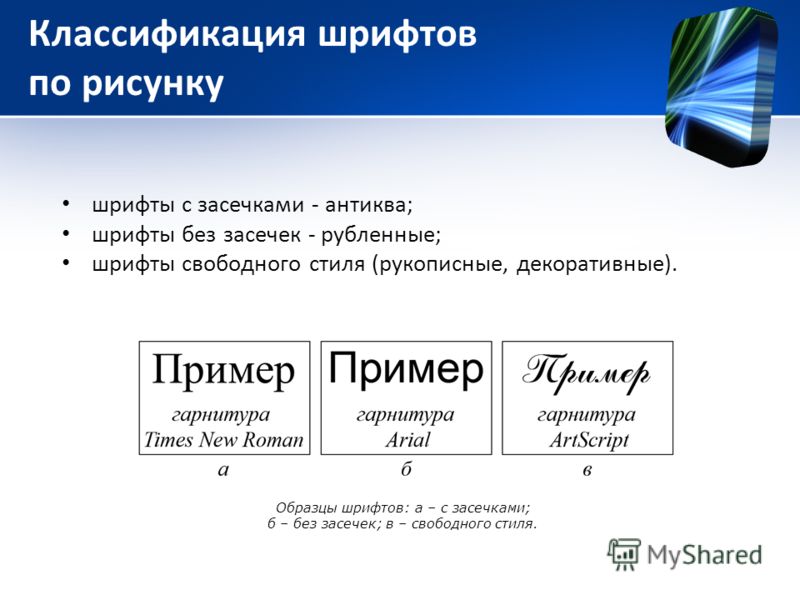
Как подобрать шрифты в зависимости от тематики сайта
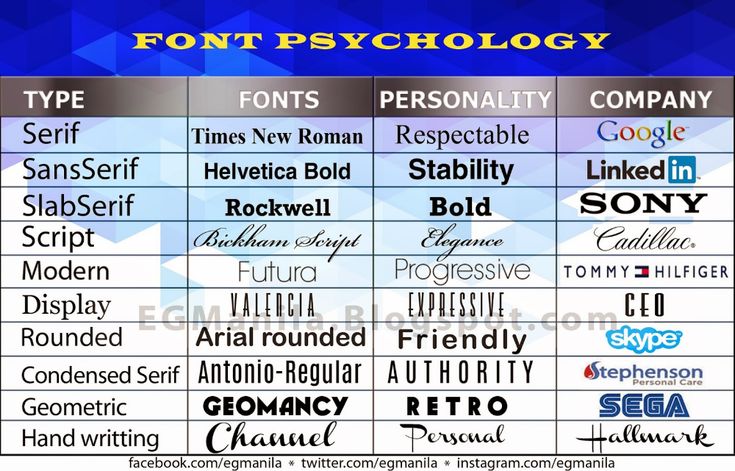
Как доказывают научные исследования, шрифты влияют на оценку напечатанной информации. Также эксперименты подтверждают, что для разных тематик оптимальные шрифты на сайт будут отличаться, чтобы вызвать у читателей подходящие ассоциации.
Для корпоративного сайта подойдут традиционные шрифты без засечек, например, Verdana или Aria, ассоциирующиеся со строгим деловым стилем:
Для детских и развлекательных порталов стоит использовать более интересные, легкие и фантазийные шрифты, которые понравятся юной аудитории:
Для научной информации более подходят шрифты с засечками — Serif. Эксперимент, проведенный в 2015 году, показал, что читатели более благоприятно воспринимают научные тексты, написанные именно такими шрифтами:
Эксперимент, проведенный в 2015 году, показал, что читатели более благоприятно воспринимают научные тексты, написанные именно такими шрифтами:
На восприятие читателем текста, помимо шрифта и его размера, влияют цвет, начертание, пробелы между символами и межстрочный интервал, размещение информации по колонкам. Главное, чтобы текст был разборчивым, легко читался как на компьютере, так и с портативных устройств.
Как подобрать шрифт
При выборе шрифта для сайта стоит следовать следующим рекомендациям:
- использовать не более четырех шрифтов на одной странице;
- пользоваться шрифтами без засечек (Sans-serif) для основного текста, так как на экране засечки затрудняют чтение;
- в печатной версии применять шрифты с засечками, поскольку они ассоциируются у читателей с надежностью и респектабельностью;
- для примеров программных кодов, инструкций или имитации машинописного текста использовать шрифты семейства Monospace;
- с помощью нестандартных шрифтов, например, Script и Fantasy, оформлять заголовки и делать акценты для привлечения внимания;
- использовать для заголовков и призывов к действию более крупные размеры, чем обычный текст.

Примеры шрифтов в графическом дизайне
Шрифты Craft
Шрифт на сайте — это часть вашего бренда, подумайте сначала о своем бренде выделите основные его качества и свойства.
- На примере — упаковка мороженого, где владельцы хотят подчеркнуть натуральность мороженого. Подходят отлично шрифты с имитацией тиснений букв, каллиграфия, что-то ручное, домашнее, теплое по атмосфере:
- похожий шрифт:
Handwritten
Шрифты для бренда, имитирующие ручное написание, делают ощущения от него добрым, открытым и отзывчивым, на примере — корм для собак:
Такие шрифты хороши также для детских тематик и в целом везде, где важно показать заботу и отзывчивость.
Как альтернатива такие шрифты хорошо задают неформальное настроение.
- платный шрифт Adlery Pro:
- бесплатный шрифт Amatic SC:
Другие бесплатные шрифты для сайта можно изучить на специальном портале от Google или аналогах.
Serif
Шрифты с засечками отлично подойдут, если вы хотите отобразить приверженность к традициям и стабильности компании. С сочетанием яркой графики или цветов, такие шрифты здорово оживляют бренд:
- из платных хорош Barrels:
- из бесплатных — Merriweather:
Sans Serif
Открытость, прозрачность, гибкость — все это можно отразить выразительным шрифтом без засечек. Шрифт с жирным начертанием и в сочетании с эмоциональными живыми фотографиями дает ощущение открытости бренда:
- из платных есть современный Gilroy:
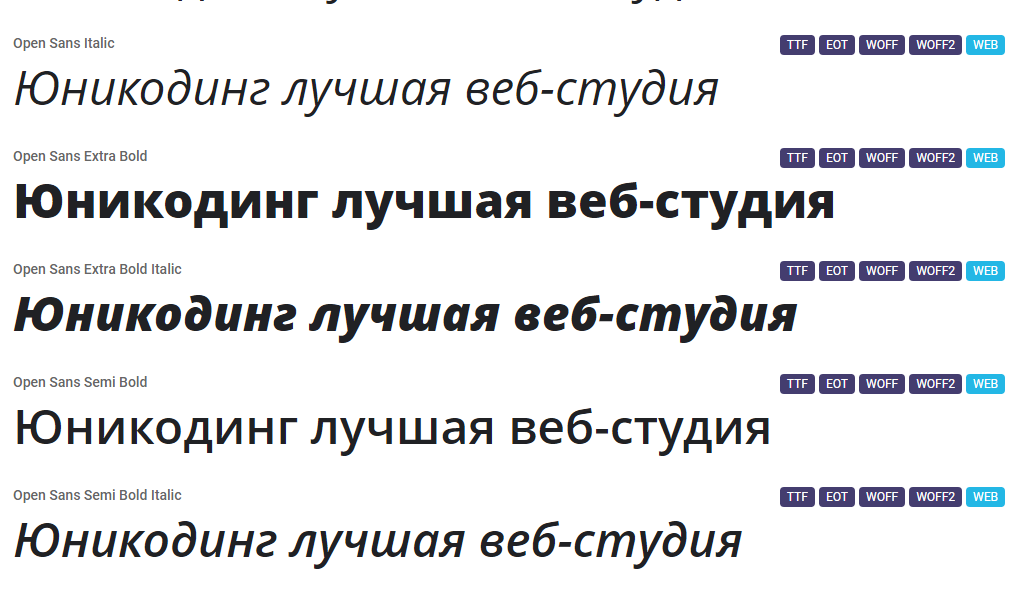
- из бесплатных есть Open Sans со множеством начертаний:
Где лучше искать профессиональные шрифты
Бесплатные: fonts.google.com;
Платные: minttype.com, type.today/ru, typetype.org/ru.
На myfonts.com можно найти как платные, так и бесплатные шрифты. Стоит учесть что там могут быть бесплатными только отдельные начертания. При подборе шрифта онлайн обязательно ознакомьтесь с условиями использования и проверьте, доступны ли нужные вам элементы и языки.
Стоит учесть что там могут быть бесплатными только отдельные начертания. При подборе шрифта онлайн обязательно ознакомьтесь с условиями использования и проверьте, доступны ли нужные вам элементы и языки.
Как с помощью типографики расставить акценты на важной информации
Чтобы привлечь внимание пользователя к определенному тексту, применяются различные способы:
- изменение начертания — выделение жирным либо курсивным шрифтом;
- цветовое выделение отдельных блоков информации или конверсионных элементов:
- изменение цвета или размера шрифта.
Как правильно использовать пробелы в тексте
При оформлении текста нужно обращать внимание на правильное использование пробелов. Рассмотрим правила корректного оформления на примерах.
Плохо. Когда отступы между строк слишком огромные, и это решение ничем не оправдано, то текст просто неудобно читать, он сильно растянут по вертикали и пользователям нужно лишний раз скролить страницу.
Плохо. Слишком мелкое расстояние между строк путает читателя, ему сложно понять где начинается следующая строка в тексте, в итоге ваш прекрасный текст просто могут не прочесть из-за этой мелкой детали в отступе.
Хорошо. Строчки текста на достаточном расстоянии, информацию приятно читать. Придерживайтесь простой формулы: размер межстрочного расстояния должен быть на 10 пунктов больше чем размер самого текста.
В мобильной версии необходимо использовать только одну колонку текста.
Как выбрать цвета для сайта
Онлайн-сервисы для подбора цветовой гаммы сайта
Создавая дизайн, нужно подобрать правильную цветовую гамму сайта, которая будет сочетаться с фирменным стилем компании и соответствовать тематике проекта.
Для подбора цветовых схем можно использовать онлайн-сервисы:
- colorscheme.ru — генерирует цветовые сочетния с использованием правил колористики и создавая гармоничные сочетания из одного-четырех цветов:
Можно сразу посмотреть пример сайта с выбранной цветовой гаммой:
- color.
 adobe.com/ru — в данном сервисе также используется цветовой круг, на основе которого генерируются различные сочетания оттенков:
adobe.com/ru — в данном сервисе также используется цветовой круг, на основе которого генерируются различные сочетания оттенков:
Также в сервисе можно просмотреть уже созданные популярные цветовые схемы:
palettegenerator.com — на этом сервисе другой принцип подбора цветовых сочетаний: необходимо загрузить картинку с понравившимся оттенками:
После добавления изображения, можно откорректировать количество цветов в итоговой схеме, оставив от двух до десяти цветов:
Психология восприятия цвета сайта
Помимо правил колористики, при создании сайта веб-дизайнеры и маркетологи применяют знания в области психологии восприятия цвета.
Согласно этой теории, каждый цвет имеет свою сферу применения, вызывая определенные чувства и ассоциации. Важно помнить, что такие суждения справедливы только для европейской и американской культур, а в прочих странах может быть совсем другое отношение к данным цветам.
Рассмотрим основные оттенки и их признаки с точки зрения психологии, которые помогают определить, какие цвета выбрать для сайта:
- красный цвет используется для привлечения внимания.
 Традиционно данный цвет ассоциируется с энергией, активностью, страстью и опасностью. На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию:
Традиционно данный цвет ассоциируется с энергией, активностью, страстью и опасностью. На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию:
- оранжевый также достаточно часто используется для призывов к действию, ассоциируясь при этом с энтузиазмом, приключениями и творчеством:
- желтый цвет имеет двойственный ассоциативный ряд. С одной стороны, это солнечный свет, тепло, счастье и оптимизм, а с другой — желтый связан в сознании с обманом и предупреждением. Небольшие желтые цветовые акценты, гармонично сочетающиеся с остальным дизайном, создадут позитивное впечатление от сайта:
- зеленый цвет связан в сознании с природой, здоровым образом жизни и финансами. Для сайтов, связанных с фармацевтикой, продуктами сельского хозяйства, экологией, фитнесом или ландшафтным дизайном такой цвет будет наиболее уместным:
- голубой цвет вызывает чувство гармонии, безмятежности и спокойствия.
 Использование этого цвета на сайте формирует доверительное отношение к бренду. Пример использования для конверсионных элементов в интернет-магазине:
Использование этого цвета на сайте формирует доверительное отношение к бренду. Пример использования для конверсионных элементов в интернет-магазине:
- синий цвет считается благородным и статусным, подчеркивает силу и свободу. Вариант использования для цветового выделения наиболее важных элементов меню:
- фиолетовый цвет ассоциируется с роскошью, мудростью, индустрией красоты и товарами премиум-класса. В данном примере фиолетовым цветом выделено меню и конверсионные кнопки:
- розовый в психологии цвета означает женственность, игривость и безусловную любовь. Предпочтительно использовать на сайтах, ориентированных на женскую аудиторию:
- белый цвет в западной культуре ассоциируется с чистотой и невинностью, добротой и смирением. Это наиболее популярный цвет для коммерческих сайтов. Сочетание белого фона и черного шрифта — наилучшее для читабельности текста:
- черный цвет также популярен для коммерческой тематики. Вызывает ассоциации с могуществом, мистикой и элегантностью.
 Для сайтов с темным фоном выбирают белые графические элементы и шрифт:
Для сайтов с темным фоном выбирают белые графические элементы и шрифт:
Регламент использования цветов и шрифтов на сайте
После подбора шрифта, цветов и других типографских параметров необходимо закрепить эти значения в регламенте, чтобы обеспечить единое стилистическое оформление сайта.
Данный документ позволит каждой странице проекта выглядеть органичной составляющей общего целого, не выбиваясь из единой картины и не вызывая у пользователя ощущения, что он перешел на другой ресурс.
При большом количестве сотрудников, имеющих доступ к администрированию сайта, четкий регламент — самый оптимальный вариант для обеспечения согласованных действий при добавлении нового текстового контента на проект.
Заключение
Типографика открывает большие возможности для дизайна сайта, позволяя устанавливать нужные смысловые акценты и настраивать пользователя на желаемый лад. При оформлении текста нужно следовать таким принципам:
При оформлении текста нужно следовать таким принципам:
- подобрать шрифты и их сочетания, которые будут органично смотреться вместе и соответствовать тематике сайта;
- следить за удобочитаемостью и разборчивостью текста;
- устанавливать межсимвольные и межстрочные интервалы, способствующие легкому чтению;
- расставлять акценты с помощью цвета, который будет нести правильные ассоциации и визуально сочетаться с фирменным стилем компании.
» title = «Как подобрать цвета и шрифты для сайта 16261788225854» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Начать работу со «Списком задач»
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 08 из 5 на основе 11 оценок
08 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Какой дизайн сайта выбрать: шаблонный или уникальный
How-to
Denys Kondak
Как создать регламент добавления контента на сайт
How-to
Denys Kondak
Как найти и устранить скрытую переадресацию для мобильных устройств
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как подобрать шрифт для дизайн проекта
Недавно я получил email от дизайнера по имени Джаред. Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за него. Он сказал, что многому научился, но у него возник один важный вопрос: как выбрать шрифт для своего проекта?
Он рассказал мне, что работает в дизайн агентстве, и постоянно выбирает шрифты для сайтов, над которыми они работают. Это очень расстраивает его, так как он не изучал дизайн и типографику, поэтому в основном он руководствуется своим «внутренним чутьем». Или он копирует шрифты с сайтов, которые ему нравятся. Он знает о своих проблемах с выбором оригинальных шрифтов, и его разочарование растет с каждым днем. И он не одинок.
С тех пор как в 2017 году я запустил свой бесплатный курс по веб-типографике, я, как правило, получаю пару подобных писем каждый месяц. Я написал о выборе шрифтов подробнее в моей книге о веб-типографике, где объяснил свой процесс на конкретном примере. Но не все купят книгу, поэтому я решил еще раз показать свой процесс подбора шрифтов. На этот раз с другим примером – новым личным проектом, над которым я недавно начал работать.
Но не все купят книгу, поэтому я решил еще раз показать свой процесс подбора шрифтов. На этот раз с другим примером – новым личным проектом, над которым я недавно начал работать.
UX Buddy
UX Buddy будет онлайн-курсом для UX и продуктовых дизайнеров, которые хотят сделать следующий шаг в своей карьере. Мне пришлось сменить много работ, прежде чем я нашел ту, где занимаюсь тем, что нравится и что хорошо получается. Поэтому я хочу поделиться своим опытом и помочь дизайнерам в поисках лучшей UX-должности.
Я работаю в GitLab, где мы назначаем UX buddy (UX-приятеля) к дизайнерам, недавно присоединившимся к команде, чтобы помочь им влиться в рабочий процесс (UX-приятель – просто дизайнер, которому поручено помочь новичку). Первые несколько месяцев ошеломляют новых дизайнеров, поэтому UX-приятели помогают им, объясняют, как все работает, и побуждают их делать определенные вещи. С этим курсом я хочу сделать то же самое для дизайнеров, у которых застой в карьере. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому – поиск хороших UX-компаний, написание кейс-стади, собеседование и т.д.
Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому – поиск хороших UX-компаний, написание кейс-стади, собеседование и т.д.
Готовый сайт UX Buddy
Вот откуда появилась идея курса UX Buddy и каковы его цели. Это хорошая отправная точка для определения брендинга. Поскольку курс основан на моем опыте получения работы, я хотел, чтобы брендинг отражал мою индивидуальность. Я хотел, чтобы он был минималистичным, но не лишенным своеобразия. Дружелюбным, но при этом профессиональным. Отражал суть вопроса, а не ходил вокруг да около. Затем я провел двухдневный дизайн-спринт, чтобы придумать ценностное предложение курса и контент для сайта. Целью было представить курс на одной веб-странице. Я придумал следующее:
Получите лучшую UX-должность
для заголовка страницы, и:
Этот курс не только о создании вашего UX-портфолио, но и о том, что вы получите потрясающую UX-должность, на которой создадите лучший проект в своей жизни.
для ценностного предложения. Этого было более чем достаточно, чтобы начать работать над сайтом и, соответственно, выбрать шрифт.
Выбор шрифта
Хорошо, а теперь как нам выбрать шрифт для нашего проекта? В моей книге о веб-типографике я рекомендую учитывать семь моментов. Вот три ключевых из них:
Цель сайта и его контент
В моем случае цель состоит в том, чтобы представить новый курс и себя, как заслуживающего доверия специалиста, способного преподавать. Веб-сайт не предназначен для чтения длинных статей, он должен быстро привлечь внимание посетителей.
Основной текст или заголовки
Мы выбираем шрифт для основного текста или для заголовков? Поскольку цель состоит в том, чтобы завлечь посетителей, я хотел сосредоточиться на выборе правильного шрифта для заголовков.
Текст
Чтение текстового контента сайта, для которого мы проектируем дизайн, имеет фундаментальное значение. Иначе, как выбрать шрифт для чего-то, о чем вы не знаете? Необходимо читать образцы текста в самом начале процесса проектирования. Не используйте Lorem Ipsum, если вы не можете получить образцы контента, попробуйте найти аналогичный веб-сайт и «позаимствовать» его контент, пока вы не получите образцы текста.
Не используйте Lorem Ipsum, если вы не можете получить образцы контента, попробуйте найти аналогичный веб-сайт и «позаимствовать» его контент, пока вы не получите образцы текста.
Для UX Buddy у меня уже было название и ценностное предложение. Поэтому я мог приступить к работе.
Что я искал
В этот момент у меня был текст для работы, я знал его цель, поэтому я сосредоточился на поиске идеального шрифта для заголовков. Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек. Моего любимого стиля. Если вы не знаете основных стилей шрифтов и как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг при выборе оригинального шрифта.
Сначала я просмотрел такие шрифты в наборах Google Fonts и Adobe Fonts, но не смог найти подходящий. Например, я знал, что хочу, чтобы шрифт имел одноэтажные строчные буквы «a» и «g».
Двухэтажные «a» и «g» слева, одноэтажные «a» и «g» справа
Мне просто нравится их простота, и я подумал, что она хорошо сочетается с минималистичным и упрощенным брендингом, к которому я стремился. Я не смог найти подобные шрифты в этих наборах, поэтому я перешел на myfonts.com. Я нашел там пару отличных вариантов: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать полужирный в качестве основного стиля, чтобы вызвать чувство дружелюбия. На изображении ниже, шрифты представлены в основном цвете, который я планировал использовать.
Я не смог найти подобные шрифты в этих наборах, поэтому я перешел на myfonts.com. Я нашел там пару отличных вариантов: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать полужирный в качестве основного стиля, чтобы вызвать чувство дружелюбия. На изображении ниже, шрифты представлены в основном цвете, который я планировал использовать.
Обратите внимание, что Larsseit использует двухэтажный стиль для буквы «а», но можно переключиться на одноэтажный стиль с помощью функции альтернативных стилей OpenType
Интересно, что все эти шрифты были разного веса и имели хорошую поддержку языков и OpenType. Шрифты с myfonts.com также можно сразу загружать как веб-шрифты, поэтому я знал, что с их размером в килобайтах проблем не будет. Поэтому я сосредоточился на стилях шрифтов. Затем я применил каждый из этих шрифтов к тексту и внимательно изучил их. Я начал с названия проекта.
Примечание: я с самого начала знал, что хочу сделать логотип очень простым. Поэтому я выбрал только текстовый логотип
Поэтому я выбрал только текстовый логотип
Давайте вспомним руководящие принципы, которые я установил для брендинга проекта:
- Минималистичный, но не лишенный своеобразия
- Дружелюбный, но при этом профессиональный
- Отражать суть вопроса, а не ходить вокруг да около
Сужение выбора
Взгляните на название UX buddy в шрифтах Larsseit, Nexa и Sofia Pro. Вы замечаете что-нибудь общее?
Вы заметили повторяющийся паттерн в букве «у»?
Присмотритесь к букве «у». Видите, какой обрывистой и острой она кажется? Это выглядит холодно и формально. Может быть, даже стерильно, особенно если сравнивать с тремя другими шрифтами, в которых выносные элементы слегка закручены (шрифт Gilroy справа на изображении ниже).
Два разных типа выносных элементов: очень острые, резкие и холодные слева, изогнутые и, следовательно, немного теплее и более приятные справа
Это не соответствовало моему брендингу, поэтому я сразу же удалил эти три шрифта. Теперь у меня остались Axiforma, Mont и Gilroy. Давайте посмотрим на то, как выглядит заголовок страницы с каждым из этих шрифтов.
Теперь у меня остались Axiforma, Mont и Gilroy. Давайте посмотрим на то, как выглядит заголовок страницы с каждым из этих шрифтов.
Вы замечаете треугольную форму строчной буквой «t» в шрифте Mont? Она сильно выделяется
Я сразу заметил кое-что интересное в шрифте Mont: строчная буква «t» имеет очень специфический стиль (взгляните на слово «better» на изображении выше). Это сильно выделяется. Мне это не понравилось, поэтому я убрал Mont. Axiforma и Gilroy показались мне действительно хорошими вариантами, поэтому я изучил их подробнее. Я решил написать ценностное предложение курса каждым шрифтом и провести их параллельное сравнение.
Делая выбор
Сначала мне понравилось, как строчная буква «f» в Axiforma выровнена с другими буквами в словах («Portfolio» на изображении ниже). Но также стало очевидно, что она выглядит немного странно, когда находится в конце слова («of» на изображении ниже). Это кажется неуравновешенным и странным.
Мне нравится поток букв «rtf», но в других словах он выглядит неуравновешенным
Кроме того, некоторые нижние выносные элементы в Axiforma завернуты вверх, что начинает выделяться в более длинном тексте, как в примере ниже. Посмотрите на строчные буквы «j» и «y».
Посмотрите на строчные буквы «j» и «y».
Нижние выносные элементы в Axiforma завернуты вверх по самому краю, в то время как в Gilroy они резко обрезаются
Gilroy тоже не идеален, мне не очень нравятся его кавычки и запятая. Стиль от Axiforma выглядит намного дружелюбнее и теплее.
В целом мне нравится, насколько сбалансированным выглядит Gilroy. Он хорошо согласуется с брендингом проекта, поэтому я решил использовать его. Я хотел, чтобы он выделялся на веб-сайте, поэтому я решил объединить его с системным шрифтом для основного текста. В этом случае системный шрифт является идеальным компаньоном, потому что нет более общего шрифта, чем шрифт, который пользователь видит повсюду на своем компьютере. San Francisco от Apple в Mac OS и Segoe от Microsoft в Windows хорошо смотрятся рядом с Gilroy, и именно эти шрифты увидит большинство посетителей сайта. На скриншоте ниже комбинация шрифтов для Mac OS:
Я с самого начала разработал руководящие принципы брендинга и придумал контент, с которым мог бы работать. После этого я начал искать подходящие шрифты и продолжал сужать круг вариантов, пока не остался лучший. При таком подходе я получаю шрифт, который соответствует цели проекта и его брендингу, а также хорошо сочетается с его контентом. Это намного лучше, чем использовать шрифт, который хорошо смотрится на сайте, который я случайно нашел.
После этого я начал искать подходящие шрифты и продолжал сужать круг вариантов, пока не остался лучший. При таком подходе я получаю шрифт, который соответствует цели проекта и его брендингу, а также хорошо сочетается с его контентом. Это намного лучше, чем использовать шрифт, который хорошо смотрится на сайте, который я случайно нашел.
Перевод статьи Matej Latin
Как выбрать шрифты для сайта или статьи
дизайн
Это руководство поможет вам выбрать правильный шрифт
без теории
Шрифт очень важен. Использование правильного шрифта похоже на дыхание: вы, кажется, не замечаете, когда все необходимые условия идеальны. Однако большинство людей не имеют представления о шрифте, названиях и характеристиках (и это нормально). Однако они могут легко обнаружить, что чего-то не хватает, если они используют неправильный шрифт на своем веб-сайте.
В этой статье мы объяснили некоторые важные моменты, необходимые для правильного выбора, учитывая, что вы создаете свой веб-сайт на Тильде, универсальной платформе, которая позволяет любому создать веб-сайт, не нанимая веб-разработчика или профессиональный дизайнер.
Содержание:
Изменение и настройка шрифтов
Как установить свойства шрифта на основе проекта
Настройка шрифтов для сайта в соответствии с сообщением
Примеры красивых сочетаний шрифтов
Выбор шрифтов для статьи.
Добавление дополнительных шрифтов. все блоки и страницы. Эта функция позволяет создать единый и понятный стиль.
Вы можете загрузить не более двух шрифтов. Использование ограниченного количества шрифтов создает хороший визуальный опыт. Более того, использование дополнительных шрифтов может замедлить скорость загрузки страницы. Вот почему есть только два шрифта.
В «Настройках сайта» нажмите «Шрифты и цвета». Эта команда приведет вас к основным шрифтам, выбранным нашими профессиональными дизайнерами. Как только вы найдете наиболее предпочтительный шрифт, нажмите «Выбрать» и «Сохранить изменения». Как только это будет сделано, шрифт на веб-сайте изменится автоматически.
Если ни один из основных шрифтов не подходит, нажмите «Пользовательские настройки». Это запустит список различных опций, позволяющих добавить предпочитаемый шрифт в Tilda, например:
1) Выберите шрифт из предварительно загруженной коллекции шрифтов
2) Загрузите свой собственный шрифт
3) Установите шрифт с помощью Adobe Fonts
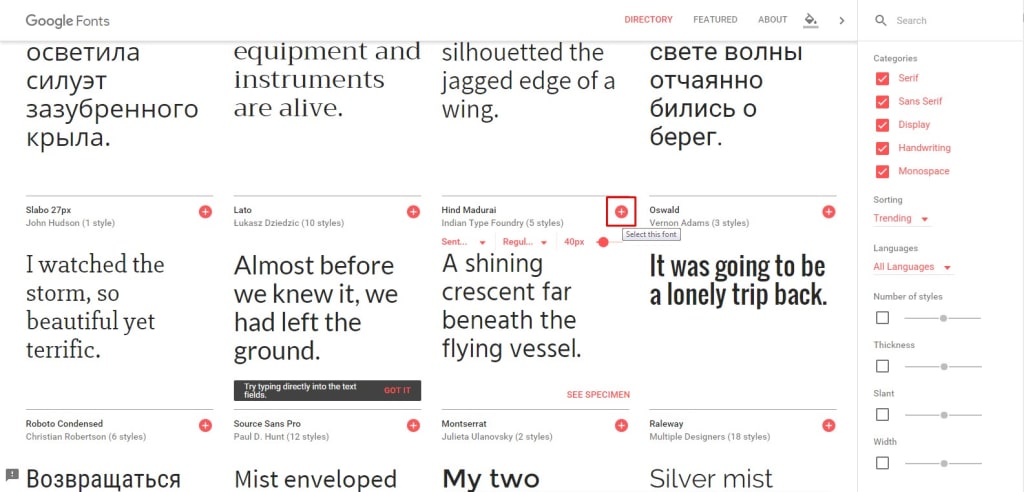
4) Используйте Google Fonts
5) Загрузите файл CSS
Подробные инструкции , перейдите по ссылкам выше.
Прокрутив страницу вниз, вы найдете размер шрифта, толщину и цвет. Параметры, использованные на этом этапе, будут применяться ко всему сайту. Если вы хотите изменить шрифт, вы можете сделать это в редакторе, указанном для каждого блока.
Что такое шрифт?
Шрифт-вес объясняет толщину, связанную с каждым шрифтом. Шрифты имеют два основных стиля — обычный или полужирный с дополнительной толщиной, которая варьируется от сверхлегкого до сверхжирного. Тильда поддерживает пять основных начертаний: легкий, обычный, средний, полужирный и полужирный. Хотя эти веса ограничены, и некоторые шрифты имеют только два веса: обычный и полужирный.
Хотя эти веса ограничены, и некоторые шрифты имеют только два веса: обычный и полужирный.
Для Avenir существует семь вариантов толщины шрифта.
Какой размер шрифта лучше всего подходит для веб-сайта?
Размер шрифта, который вы собираетесь использовать, зависит от объема контента, используемого на веб-сайте. Если веб-сайт, над которым вы работаете, имеет такой контент, как заголовки и комментарии, вы можете увеличить размер шрифта до 22 пикселей (размер шрифта по умолчанию — 20 пикселей). С другой стороны, если на веб-сайте требуется много текста, вы можете уменьшить размер шрифта (18 пикселей), чтобы улучшить читаемость.
Как установить свойства шрифта на основе проекта
Спросите себя: над каким веб-проектом вы работаете? Это статья, сообщение в блоге или лонгрид, в котором главное содержание? Это может быть веб-сайт, лендинг или фотоистория с небольшим количеством текста.
Настройка шрифтов для веб-сайта в соответствии с сообщением
Приступая к разработке веб-сайта, важно решить, соответствует ли шрифт по умолчанию характеристикам веб-сайта. Дело в том, что вы не ожидаете, что сайт детского спортивного лагеря и сайт архитектуры будут выглядеть одинаково. И один из лучших способов выразить разницу — использовать вес шрифта.
Дело в том, что вы не ожидаете, что сайт детского спортивного лагеря и сайт архитектуры будут выглядеть одинаково. И один из лучших способов выразить разницу — использовать вес шрифта.
На следующем этапе мы рассмотрим четыре разных веса шрифта, рекомендованных для заголовка и текста. Эта функция помогает сбалансировать тон голоса.
Полужирный заголовок + обычный текст
Это базовая комбинация, совместимая с большинством веб-сайтов. Мы рекомендуем это, если вы хотите сохранить единый стиль веб-сайта и не привлекать внимание к какому-либо конкретному элементу.
Используйте следующие параметры в настройках сайта:
Толщина шрифта основного текста — Обычная
Толщина шрифта заголовка — Полужирный
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Веб-страница с объявлением о вакансии. Шрифты: Open Sans (заголовок) и Roboto (основной текст)
Заголовок жирным шрифтом + обычный текст
Мы рекомендуем эту комбинацию, если вы работаете над проектом по приводу и энергетике.
Рекомендуется на сайтах, предназначенных для концертов, рекламных акций, баров, коворкингов, спортивных соревнований и т.д.
Используйте следующие параметры в настройках сайта:
Толщина шрифта основного текста — Обычная
Толщина шрифта заголовка — Жирный
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Сайт для коворкинга. Шрифты: Ubuntu (заголовок) и PT Sans (основной текст)
Жирный заголовок + Тонкий текст
Эта комбинация встречается довольно редко; это кажется драматичным из-за контраста, используемого в шрифтах. Тем не менее, это идеальное сочетание драйва и стиля. Например, выдающиеся и легко читаемые заголовки и тексты отражают эстетически приятный дизайн на этом веб-сайте курса целевой страницы.
Используйте следующие параметры в настройках сайта:
Толщина шрифта основного текста — Светлый
Толщина шрифта заголовка — Жирный
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Сайт студии дизайна. Шрифты: Noto Sans (заголовок) и Open Sans (основной текст)
Шрифты: Noto Sans (заголовок) и Open Sans (основной текст)
Тонкий заголовок + Тонкий текст
Это идеальное сочетание для проектов, которые должны выглядеть привлекательно и убедительно, чтобы привлечь внимание, например, современные технологии, прогресс. или высокие технологии. Такое сочетание шрифтов идеально подходит для использования на странице с большим количеством пустого пространства, акцентированного яркими пятнами и красивыми изображениями.
Подходит для веб-сайтов, посвященных гаджетам, ювелирным изделиям, элитным кафе или ресторанам и салонам красоты.
Используйте следующие параметры в настройках сайта:
Толщина шрифта основного текста — Светлая
Толщина шрифта заголовка — Светлая
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Целевая страница мобильного приложения для обработки фотографий. Шрифты: Open Sans (заголовок) и Open Sans (основной текст)
Примеры красивых комбинаций шрифтов
Комбинирование разных шрифтов в заголовках и основном тексте поможет вам достичь различной степени общего визуального воздействия и выразить характер и тон голоса. вашего веб-сайта.
вашего веб-сайта.
Сайт ювелирного магазина
Лендинг для конференции
Сайт юридической фирмы
Выбор шрифта для статьи
Вы хотите, чтобы ваши статьи были удобными для беглого просмотра? Затем убедитесь, что вы используете хорошие контрасты и шрифт среднего размера, но не слишком большой.
Если содержимое, с которым вы работаете, длинное, попробуйте использовать размер шрифта 18 пикселей. В качестве альтернативы, если вы разрабатываете фоторепортаж, в котором текст используется в основном в подписях, увеличьте размер шрифта до 20 или 22 пикселей.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта основного текста — Обычный
Толщина шрифта заголовка — Жирный/полужирный
Размер шрифта основного текста — 18 пикселей
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Модный блог
Пример
Корпоративный блог
Пример
Статья интернет-маркетинга
С засечками или без?
Шрифт с засечками
Шрифт без засечек
Маленькие оранжевые линии в примере слева называются засечками. Baskerville Regular использовался для цитаты Массимо Виньелли слева, а Helvetica Light — справа.
Baskerville Regular использовался для цитаты Массимо Виньелли слева, а Helvetica Light — справа.
Шрифт с засечками имеет направляющую, которая позволяет глазу плавно и быстро скользить. Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, поскольку эти шрифты более разборчивы при использовании на экране с низким разрешением.
Большинство современных мониторов прекрасно отображают оба шрифта. Вот почему выбор между шрифтом с засечками и шрифтом без засечек зависит исключительно от сообщения, которое вы хотите передать, а не от оценки читабельности. Хотя шрифты с засечками подходят при использовании на формальной почве и рекомендуются для конкретных брендов.
Добавление дополнительных шрифтов
Во всех предыдущих примерах мы использовали некоторые из наиболее распространенных семейств шрифтов. Чтобы изменить шрифт, откройте Настройки сайта и выберите шрифт из списка. Более того, на Тильде вы можете загрузить и использовать любой пользовательский шрифт, который вам нравится.
Где купить шрифты или найти их бесплатно
На Тильде есть пять способов добавления шрифтов:
В настройках сайта выберите один из 18 шрифтов, которые мы предварительно выбрали из открытых источников.
Загрузите файл со шрифтом, который вы приобрели в другом месте. Например, здесь можно купить шрифты:
MyFonts.com
Цены начинаются от $19/29/49 за шрифт. Некоторые из самых дешевых шрифтов стоят 2 доллара, другие могут стоить до 89 долларов, а некоторые бесплатны. Вы также можете получить доступ к 30-дневной пробной версии веб-шрифтов.
Fonts.com
Услуга по подписке. Вы можете получить бесплатный доступ к 3 000 шрифтов, а платный план варьируется от 5 до 100 долларов в месяц.
Type.today
Цены начинаются примерно с 25 долларов за шрифт.
Добавить шрифт через Adobe Fonts. Это библиотека шрифтов.
— Коллекция шрифтов Basic доступна бесплатно с Adobe ID;
— платные подписчики Adobe Creative Cloud получают неограниченный доступ ко всей библиотеке шрифтов.
Использовать шрифты Google. Шрифты бесплатные. Ознакомьтесь с нашим руководством.
Загрузите файл CSS. Ознакомьтесь с нашим руководством.
Список рекомендуемых шрифтов
Futura PT
Proxima Nova
Franklin Gothic
Graphik
Museo Sans
Gotham
GT Walsheim
Helvetica Neue
21 цент
Футура . Купите этот шрифт: myfonts.com/fonts/paratype/futura-book
Proxima Nova . Купите этот шрифт: myfonts.com/fonts/marksimonson/proxima-nova
Купите этот шрифт: myfonts.com/fonts/marksimonson/proxima-nova
Franklin Gothic . Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Graphik . Купить этот шрифт: type.today/ru/Graphik
Музей . Купите этот шрифт: myfonts.com/fonts/exljbris/museo-sans
Gotham . Купите этот шрифт: typography.com/fonts/gotham
GT Walsheim . Купите этот шрифт:grillitype.com/typefaces/gt-walsheim
Helvetica Neue . Купите этот шрифт: myfonts.com/fonts/linotype/helvetica-neue
21 Cent . Купите этот шрифт: myfonts.com/fonts/letterheadrussia/21-cent/
Как повысить читабельность вашего сайта
Независимо от того, какой шрифт вы выберете, он должен легко читаться, особенно если вы используете фоновую фотографию. Если вы используете тонкий шрифт на изображении с большим количеством мелких визуальных элементов, текст может стать трудночитаемым. Всегда помните об этом!
Всегда помните об этом!
Что ты умеешь делать? Во-первых, используйте правильную фотографию на фоне с крупными однородными элементами. Во-вторых, примените фильтр затухания, чтобы смягчить изображение. Это поможет повысить читабельность. В-третьих, вы можете увеличить вес шрифта для определенного блока, используя встроенный стиль. Это означает, что вы можете назначать настройки для определенного раздела текста, а не для всего веб-сайта. Выделите текст с помощью встроенного редактора сайта.
Стили, применяемые таким образом, всегда имеют приоритет над настройками по умолчанию. Поэтому, если вы изменяете шрифты в Настройках сайта, а изменения не видны на сайте, значит, вы ранее установили встроенный стиль. Чтобы удалить встроенный стиль, выделите текст и нажмите «Очистить все форматирование».
Текст плохо читается
Текст легко читается
На левой крышке текст очень плохо читается. Чтобы улучшить его, мы выбрали фотографию без большого количества мелких деталей, применили синий фильтр с непрозрачностью 40% и увеличили вес шрифта.
Если вы хотите узнать больше о типографике, посетите веб-сайт, похожий на проект, над которым вы работаете, и проверьте, какие шрифты используются. Браузерное расширение What Font поможет вам быстро определить шрифты на веб-страницах.
Также просмотрите этот независимый типографский архив. Он содержит коллекцию веб-сайтов и печатных образцов, отсортированных в соответствии с типом используемого шрифта.
Понравилась статья? Поделись с друзьями! Большое спасибо!
См. также:
Предстоящие работы: как привлечь новых клиентов
Создание уникального торгового предложения (УТП) для веб-сайта
Маркетинг по электронной почте: как запустить рассылку новостей Обложка для веб-сайта
Как улучшить навигацию по веб-сайту
Распространенные ошибки веб-дизайна
Как создать веб-сайт. Пошаговое руководство
Как выбрать шрифты для своих веб-сайтов — Блог PageCloud
Совпадут ли они?
Или стоит придерживаться тренда?
Если нет, то достаточно ли уникален шрифт? Не отвлекут ли они слишком много внимания от контента? Это хоть разборчиво?
. ..И это только верхушка айсберга.
..И это только верхушка айсберга.
Как вы, наверное, знаете из первых рук, выбор шрифтов и типографики для вашего веб-сайта может быть ошеломляющим.
Популярные библиотеки шрифтов, такие как Google Fonts и Adobe Fonts, сделали тысячи шрифтов доступными для веб-сайтов, поэтому вы можете найти тот, который идеально подходит для ваш сайт.
Ранее мы говорили о цвете шрифта и других полезных методах контроля над содержанием вашего веб-сайта, но не менее важным, а иногда и упускаемым из виду, является его шрифт.
Ваш шрифт должен быть смелым, но не подавляющим, классическим, но не скучным, веселым, но профессиональным, разборчивым, но уникальным. Чтобы упростить задачу, есть несколько общих основ типографики, которым вы можете следовать.
Эти основы познакомят вас с некоторыми основными принципами, а также распространенными ошибками и советами, когда дело доходит до выбора шрифта для вашего веб-сайта.
С засечками или без?
Это фундаментальная концепция в дизайне. 101 курс, но если вы никогда его не посещали, битва между засечками и без засечек была долгой…
Засечки — это маленькие линии (или штрихи, или хвостики) по краям буквы и символы, а без засечек — шрифты без линий. Считается, что шрифт с засечками более классический и формальный, а шрифт без засечек считается более современным и простым. Times New Roman — шрифт с засечками, а Arial — шрифт без засечек.
Существует миф о том, что шрифты с засечками следует использовать только в печати, а шрифты без засечек лучше подходят для веб-сайтов. Есть также мнение, что качество экрана компьютеров и ноутбуков затрудняет чтение шрифтов с засечками, хотя многие люди научились печатать с помощью Times New Roman; шрифт с засечками.
Есть также мнение, что качество экрана компьютеров и ноутбуков затрудняет чтение шрифтов с засечками, хотя многие люди научились печатать с помощью Times New Roman; шрифт с засечками.
Благодаря технологии HD и широкому выбору шрифтов это больше не проблема. Тем не менее, есть еще несколько случаев и мест, где шрифт без засечек предпочтительнее, например:
- Дисплеи с низким разрешением
- Для новых читателей (т.е. детей)
- Мелкий текст
- Низкоконтрастные узоры или многоцветный текст
Независимо от того, какой стиль шрифта вы выберете, у обоих есть свои плюсы и минусы. Это просто зависит от того, какой вид вы хотите, чтобы ваш сайт имел. Не можете решить?
Попробуйте соединить их вместе. Эта простая и легкая комбинация может создать сплоченный вид.
Связанный: Топ 50 сочетаний шрифтов Google [отобрано профессиональными дизайнерами]
Без засечек можно адаптировать, поэтому он может принимать характеристики окружающих шрифтов, что делает его хорошим компаньоном для большинства других шрифтов. Например, рассмотрим семейство шрифтов Proxima Nova (чрезвычайно популярное на момент написания статьи) — усовершенствованную версию его более раннего шрифта Proxima Sans Марка Симонсона.
Однако это всего лишь рекомендации, а не законы. Иногда пара шрифтов просто выглядит или чувствуется вместе, даже когда логика говорит, что это не так. Вы будете удивлены, что вам нравится и не нравится вместе, когда вы сравните типографику бок о бок.
К сожалению, не хорошо сделанная типографика, а типографика ошибок делает самые громкие заявления. Типографика — это гораздо больше, чем просто расположение красивых шрифтов на красивом фоне, это неотъемлемая часть дизайна веб-сайта, которая может либо улучшить, либо разрушить весь проект.
Типографика — это гораздо больше, чем просто расположение красивых шрифтов на красивом фоне, это неотъемлемая часть дизайна веб-сайта, которая может либо улучшить, либо разрушить весь проект.
Ошибки могут бросаться в глаза, как больной палец, поэтому, если вы хотите донести свое сообщение, не отвлекая внимание от ошибок, научитесь распознавать некоторые из наиболее распространенных ошибок.
#1: Ваш веб-сайт не «читается»
Конечно, самое важное правило при выборе шрифта для дизайна вашего веб-сайта — убедиться, что текст читаем (то есть разборчив). Если зрителям трудно читать ваш текст, ваше общее сообщение потеряется при переводе.
Легко настолько увлечься процессом проектирования, что приходится делать выбор, чтобы добиться определенного внешнего вида, но в конечном итоге это может оказаться непрактичным.
Плохая читаемость не обязательно является ошибкой шрифта. Иногда это происходит просто потому, что цвет шрифта и цвета фона слишком похожи или недостаточно межстрочного интервала. Всякий раз, когда вы чувствуете, что ваши глаза напрягаются, чтобы что-то прочитать, это проблема.
Если зрители напрягаются, чтобы прочитать текст на вашем сайте, они не задержатся на нем надолго. Заголовки могут быть более сложными, но большие фрагменты основного текста должны быть набраны легко читаемым шрифтом. Помните, что «90 процентов дизайна — это типографика, а остальные 90 процентов — пробелы».
Обычно это довольно легко увидеть, когда дело доходит до эстетики дизайна вашего веб-сайта, но если вы не можете определить, что веб-сайт пытается сообщить с первого взгляда, это не читается. Попросите кого-нибудь еще посмотреть на ваш веб-сайт или проверьте его читабельность с помощью инструмента проверки читаемости WebpageFX.
#2: Несоответствие шрифтов
При комбинировании шрифтов необходимо, чтобы они контрастировали, а не конфликтовали. Использование слишком большого количества шрифтов или их несоответствие может быть непривлекательным для глаз.
Тот факт, что шрифты разные и хорошо выглядят по отдельности, не означает, что они будут автоматически работать при совместном использовании.
Дизайн веб-сайтов обычно выигрывает от ограниченного количества шрифтов (как правило, от двух до трех шрифтов является хорошим эмпирическим правилом). Гарнитуры, которые имеют пару одинаковых качеств (например, схожие пропорции или строчные буквы одинаковой высоты), с большей вероятностью будут хорошо смотреться вместе, даже если общий вид отличается.
Использование шрифтов из одного семейства шрифтов всегда беспроигрышный вариант, потому что они были специально созданы для совместной работы. Конечно, вы все равно захотите убедиться, что они достаточно отличаются друг от друга, чтобы установить иерархию в тексте вашего дизайна.
Конечно, вы все равно захотите убедиться, что они достаточно отличаются друг от друга, чтобы установить иерархию в тексте вашего дизайна.
#3: Отсутствие различения
Хорошей отправной точкой для выбора шрифтов, соответствующих контексту вашего веб-сайта, является соответствие качества вашего предполагаемого сообщения воспринимаемым чертам шрифта. Google Fonts предлагает на выбор более 840 семейств шрифтов, а на торговой площадке TypeKit представлено более 6000 шрифтов.
Большинство людей просто используют комбинацию самых популярных шрифтов при разработке веб-сайта, но важно не торопиться и использовать другие шрифты для обеспечения уникальности.
Такие сайты, как Template Monster, предлагают уникальные шрифты, которые определенно помогут вам выделиться среди конкурентов. Например, Stay Classy – это уникальный и привлекательный рукописный сценарий, который может помочь выделить ключевые концепции вашего контента.
Например, Stay Classy – это уникальный и привлекательный рукописный сценарий, который может помочь выделить ключевые концепции вашего контента.
Как выбирать и сочетать шрифты
Теперь, когда вы знаете разницу между шрифтами с засечками и без засечек и имеете представление о том, что , а не , пора выбирать шрифты. В дополнение к тому, что мы писали о читаемости ранее, есть важный фактор, который следует учитывать при сочетании типографики — c создать контраст.
Ваши шрифты должны иметь разные стили текста и при этом быть эстетически приятными для глаз, но при этом соответствовать бренду вашего веб-сайта.
Когда дело доходит до создания контраста, сочетайте более жирные и тонкие шрифты друг с другом. Ваш текст будет разнообразным, но не слишком громоздким.
Ваш текст будет разнообразным, но не слишком громоздким.
Противоположности имеют свойство притягиваться, поэтому не бойтесь сочетать «интровертные» и «экстравертные» шрифты. Ключевым моментом является установление баланса с дизайном вашего сайта путем сочетания похожих, но разных шрифтов. Если вам нужно быстрое сочетание, выберите один шрифт с засечками и один без засечек. Как указывалось ранее, они хорошо работают вместе, особенно в контрастных размерах.
Если вы не знаете, с чего начать при выборе шрифтов, есть ресурсы, которые помогут вам:
Пара шрифтов позволяет просматривать пары заголовков и основного текста, выбранные из Google Fonts, чтобы показать вам, какие шрифты выглядят лучше всего. вместе. Генератор шрифтов Brandmark позволяет выбрать три начальных шрифта или рандомизировать их и посмотреть, как они различаются на странице.
Помните, создавайте контраст, но никогда не конфликтуйте.
Заключительные мысли
Типографика должна привлекать внимание, но не слишком отвлекать, особенно когда чрезмерное усложнение может привести к гибели вашего дизайна.
Обязательно избегайте распространенных ошибок, таких как несоответствие шрифтов и разборчивость, чтобы на вашем веб-сайте был собственный уникальный шрифт. Сочетайте более жирные заголовки с более тонкими шрифтами, чтобы ваш текст контрастировал, но не был подавляющим. Прежде чем опубликовать свои шрифты, найдите кого-нибудь еще — кого-нибудь честного и откровенного — чтобы взглянуть на окончательный проект.
Если посетитель может идентифицировать ваш бренд только по основному тексту вашего веб-сайта, вы на правильном пути. Сохраняйте простоту, сделайте текст разборчивым, и в конечном итоге ваша последовательность окупится… Люди смогут узнавать ваш бренд просто по шрифту и типографике .
Сохраняйте простоту, сделайте текст разборчивым, и в конечном итоге ваша последовательность окупится… Люди смогут узнавать ваш бренд просто по шрифту и типографике .
PageCloud позволяет добавлять шрифты на веб-сайт так же просто, как скопировать и вставить. Начните бесплатную пробную версию сегодня.
10 советов по типографике в веб-дизайне | Ник Бабич
Коммуникация играет жизненно важную роль в дизайне — важно установить четкую связь между веб-сайтом и пользователем и помочь вашим пользователям достичь своих целей. Когда мы говорим о коммуникации в контексте веб-дизайна, мы обычно имеем в виду текст. Типографика играет жизненно важную роль в этом процессе:
Более 95 % информации в Интернете представлено в письменной форме.
Хорошая типографика делает процесс чтения легким, а плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье «Веб-дизайн — это 95% Типографика»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования(!), общего графического баланса.

Другими словами: оптимизация вашей типографики также оптимизирует ваш пользовательский интерфейс. В этой статье я предоставлю набор правил, которые помогут вам улучшить читаемость и разборчивость вашего текстового контента.
Использование более 3 разных шрифтов делает сайт неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров шрифта и стилей одновременно могут испортить любой макет.
Во избежание подобной ситуации постарайтесь ограничить количество семейств шрифтов до минимума В общем, сведите количество семейств шрифтов к минимуму (двух достаточно, часто достаточно одного) и придерживайтесь одних и тех же весь сайт. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины символов. Возьмите пример комбинации шрифтов ниже. Сочетание Джорджии и Верданы (слева) объединяет схожие ценности, что создает гармоничное сочетание. Сравните это с парой Баскервилей и Удара (справа), где тяжелый вес Удара значительно затмевает Баскервиля.
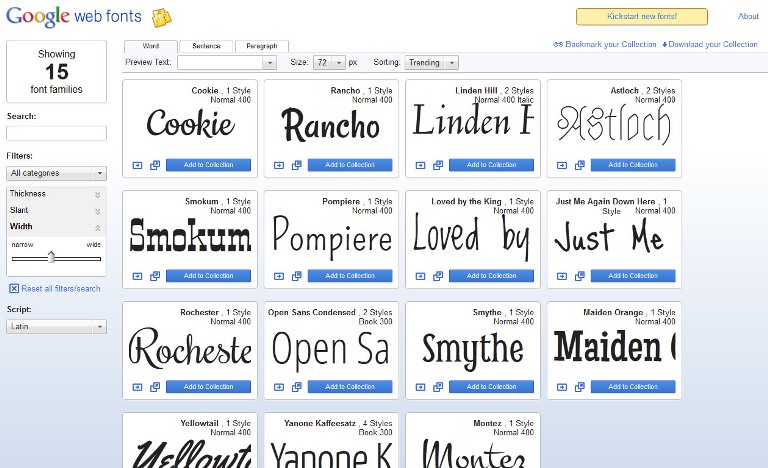
Службы встраивания шрифтов (такие как Google Web Fonts или Typekit) содержат множество интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Так что же может пойти не так? На самом деле у этого подхода есть одна серьезная проблема — интересные шрифты могут отвлекать пользователей от чтения. Пользователи могут тратить время на размышления о шрифтах, которые использовали дизайнеры, а не на чтение текста.
Если на вашем веб-сайте нет острой необходимости в пользовательском шрифте, например, для целей брендинга или создания иммерсивного опыта, обычно лучше придерживаться системных шрифтов. Имейте в виду, что хорошая типографика привлекает читателя к содержанию, а не к самому шрифту.
Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста. Ширина текста не должна определяться вашим дизайном, это также должно быть вопросом удобочитаемости. Примите во внимание этот совет по удобочитаемости и длине строки от Baymard Institute:
Примите во внимание этот совет по удобочитаемости и длине строки от Baymard Institute:
Если строка слишком короткая, взгляду придется слишком часто возвращаться назад, нарушая ритм чтения. Если строка текста слишком длинная, глазу пользователя будет трудно сфокусироваться на тексте. Изображение предоставлено: Материальный дизайн«У вас должно быть около 60 символов в строке, если вы хотите получить хороший опыт чтения. Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста».
Для мобильных устройств следует использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просмотренных на мобильном устройстве. Первый использует 50–75 символов в строке (оптимальное количество символов в строке для печати и рабочего стола), а второй использует оптимальные 30–40 символов.
Изображение предоставлено: Usertesting В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничив ширину текстовых блоков с помощью em или пикселей.
Пользователи будут заходить на ваш сайт с устройств с разными размерами экрана и разрешением. Для большинства пользовательских интерфейсов требуются текстовые элементы различных размеров (кнопка, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах и весах, чтобы сохранить удобочитаемость и удобство использования в каждом размере.
Шрифт Roboto от GoogleУбедитесь, что выбранный вами шрифт читаем на небольших экранах ! Старайтесь избегать шрифтов с курсивом, таких как Vivaldi (в примере ниже): хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на маленьком экране.Во многих шрифтах слишком легко спутать похожие формы букв, особенно с «i» и «L» (как показано на изображении ниже). Поэтому при выборе типа обязательно проверяйте его в разных контекстах, чтобы убедиться, что он не вызовет проблем у ваших пользователей.
Текст, написанный заглавными буквами — означает текст, в котором все буквы заглавные. — подходит в контекстах, не требующих чтения (, таких как аббревиатуры или логотипы), но когда ваше сообщение требует чтения, не заставляйте пользователей читать весь текст заглавными буквами. Как упомянул Майлз Тинкер в своей работе «Разборчивость печати», все заглавные буквы сильно замедляют скорость сканирования и чтения по сравнению со строчными буквами.
— подходит в контекстах, не требующих чтения (, таких как аббревиатуры или логотипы), но когда ваше сообщение требует чтения, не заставляйте пользователей читать весь текст заглавными буквами. Как упомянул Майлз Тинкер в своей работе «Разборчивость печати», все заглавные буквы сильно замедляют скорость сканирования и чтения по сравнению со строчными буквами.
В типографике есть специальный термин для интервала между двумя строками текста — интерлиньяж (или высота строки). Увеличивая интерлиньяж, вы увеличиваете вертикальное пустое пространство между строками текста, в целом улучшая читаемость в обмен на занимаемую площадь экрана. Как правило, интерлиньяж должен быть примерно на 30% больше высоты символа для хорошей читабельности.
Хорошие интервалы улучшают читаемость . Изображение предоставлено: Microsoft Доказано, что правильное использование пробелов между абзацами увеличивает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить вашим пользователям удобоваримое количество контента, а затем убрать лишние детали.
. Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи смогут его просмотреть и прочитать. W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 относительно его фона .
- Крупный текст (14 pt жирный/18 pt обычный и выше) должен иметь коэффициент контрастности не менее 3:1 относительно фона .
После того, как вы выбрали цвет, абсолютно необходимо протестировать его с реальными пользователями на большинстве устройств. Если какой-либо из тестов покажет проблему с чтением вашей копии, то вы можете быть уверены, что у ваших пользователей будет точно такая же проблема.
Если какой-либо из тестов покажет проблему с чтением вашей копии, то вы можете быть уверены, что у ваших пользователей будет точно такая же проблема.
Дальтонизм является распространенным заболеванием, особенно среди мужчин (8% мужчин страдают дальтонизмом). Рекомендуется использовать другие признаки помимо цвета, чтобы различать важную информацию. Также избегайте использования только красного и зеленого цветов для передачи информации, потому что слепота на красный и зеленый цвета является наиболее распространенной формой дальтонизма.
Контент, который мигает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать судороги, но, вероятно, будет раздражать или отвлекать пользователей в целом.
Избегайте мигания текста!Типографика — это большое дело. Неправильный выбор типографики может отвлечь пользователей от чтения. Очень важно сделать типографику читаемой , понятной и разборчивой.
Типографика существует, чтобы уважать контент
Типографика должна уважать контент таким образом, чтобы никогда не увеличивать когнитивную нагрузку пользователя.