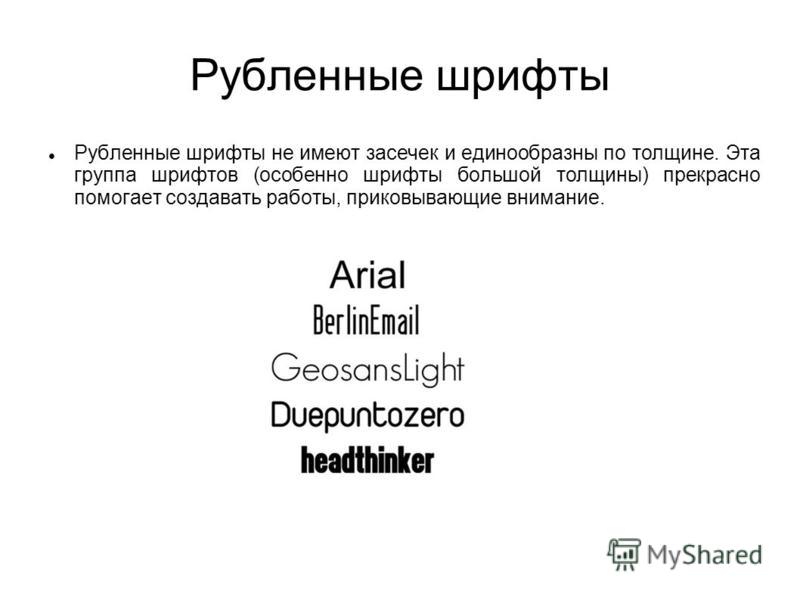
Шрифт компании apple. Как выглядит шрифт San Francisco
Apple в понедельник представила очередные версии своих операционных систем – и . Среди ряда улучшений особое внимание заслуживает использование нового системного шрифта San Francisco, который пришел на смену Helvetica Neue. MacDigger наглядно сравнил начертание шрифтов в iOS 8 и iOS 9 beta 1.
Шрифт San Francisco был разработан специально для интерфейса операционной системы Apple Watch. Он должен хорошо читаться в малых регистрах. Ранее пользователи iOS 8 жаловались на плохую читаемость Helvetica Neue в случае тонкого начертания и малого регистра. San Francisco также используется как шрифт для клавиатуры на 12-дюймовых MacBook.
История любви Apple к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом Motter Tektura, разработанном в 1975 году австрийским дизайнером Отмаром Моттером.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad. Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5G, iPod Nano (1–2 поколение), оформлялась с использованием собственной модификации шрифта — Podium Sans (с характерным написанием букв «M» и «Y»).
Helvetica Neue появилась в iPhone и iPad с обновления iOS 7 в 2013 году, а в OS X — с обновления OS X Yosemite. Дизайнеры критически отнеслись к этому решению — новый шрифт было непросто читать. «Это просто плохой интерфейсный шрифт, — заявил дизайнер Фрэнк Кимеро. — Низкий контраст, похожие формы и так далее. Буквы сложно отличить друг от друга, особенно в тексте, набранном небольшим кеглем». Эксперты уверены, что San Francisco «чёткий и хорошо различимый» и лучше читается, чем Helvetica Neue.
Продукция Apple является имиджевой. Разработчики iPhone и iPad используют узнаваемый дизайн и специальный шрифт iOS, придающий стильным гаджетам особую элегантность. Пользователями «яблочных» гаджетов часто становятся предприниматели, бизнесмены, архитекторы и дизайнеры, которые с особым пиететом относятся к начертаниям текста, используемым как в самой Ай ОС, так и в установленных на планшет или смартфон приложениях.
Пользователями «яблочных» гаджетов часто становятся предприниматели, бизнесмены, архитекторы и дизайнеры, которые с особым пиететом относятся к начертаниям текста, используемым как в самой Ай ОС, так и в установленных на планшет или смартфон приложениях.
Приложения для работы со шрифтами iOS:
- Fonts;
- FontBrowser;
- Font Designer;
- Font Dresser Free;
- Font Maker;
- Cool Fonts;
- Phonto;
- Textizer;
- What The Font;
- Super Txt;
- Byte Font 2;
- Font Gallery Preview;
- Tapefaces.
Наиболее популярные шрифты для iPhone и iPad
Компания Apple динамично развивается, постоянно совершенствуя дизайн устройств и операционной системы. На коробках всех без исключения «яблочных» гаджетов применяется шрифт без засечек Myriad Pro Semibold, применяемый также компаниями Rolls-Royse, Walmart и даже Google. Клавиатура любого Mac обязательно содержит нанесённое на неё начертание VagRounded.
Интерфейс этих устройств использует Lucida Grande. Для iPhone и iPad до появления дисплея Retina применялся шрифт Helvetica, после – Helvetica neue. Этот вариант начертания не является эксклюзивным – он с успехом используется торговой маркой 3M, концерном BMW. Несмотря на высокую имиджевую составляющую, многие специалисты скептически относятся к практичности начертаний, применяемых в гаджетах Apple. Специалисты компании предусмотрели такой вариант развития событий, поэтому каждый пользователь «яблочного» смартфона или планшета сможет настроить «под себя» отображаемую на экране информацию.
Как добавить шрифты на iOS
Любой владелец Айфона или Айпада может зайти на и выбрать для себя любое приложение из перечисленных выше. Такой вариант позволит использовать для ежедневной работы с гаджетом какое-нибудь особенное начертание (например, Roboto Font). Приложениями для работы со шрифтами iOS часто пользуются дизайнеры, применяя их для своих проектов.
Как изменить шрифты на iOS
Пользователи устройств Apple могут не использовать сторонние приложения для решения шрифтовой проблемы с iOS – для этого достаточно воспользоваться встроенными возможностями гаджетов. К услугам владельцев брендовых планшетов и смартфонов широкие возможности по изменению начертания текста в настройках, а также опция Dynamic Type (оптическая подгонка кегля), интегрированная в iOS 7.
К услугам владельцев брендовых планшетов и смартфонов широкие возможности по изменению начертания текста в настройках, а также опция Dynamic Type (оптическая подгонка кегля), интегрированная в iOS 7.
Dynamic Type
Стандартный шрифт iOS 7 — Helvetica neue. Изменить начертание текста для повышения читабельности можно применением многоуровневого построения, используемого для визуального сравнения характеристик применяемых шрифтов.
Специальные ползунки с семью ступенями фиксации (Settings – General – Text Size ) позволят быстро подстроить размер отображаемого в приложении текста. Для тех, кого не устраивает заданное максимальное значение шрифтовых настроек iOS, разработчики мобильной платформы внедрили опцию Settings – General – Acessibility
Пользователи мобильных офисов на iPhone и iPad не раз сталкивались с проблемой отсутствия нужных шрифтов. В этом случае они подменяются другими, в результате чего может «слететь» вся верстка документа. Решить проблему можно с помощью утилиты . Она позволяет добавить в систему недостающие шрифты. Это официальное приложение, которое можно использовать, не подвергая гаджеты процедуре джейлбрейка.
Решить проблему можно с помощью утилиты . Она позволяет добавить в систему недостающие шрифты. Это официальное приложение, которое можно использовать, не подвергая гаджеты процедуре джейлбрейка.
Установка AnyFont предусматривает возможность добавлять в iOS любые шрифты типа TrueType (TTF) и OpenType (OTF). Разумеется, без джейлбрейка изменить системный шрифт не получится, однако благодаря AnyFont можно существенно расширить их список в сторонних приложениях, например в пакетах iWork и MS Office.
AnyFont чрезвычайно упрощает установку файлов TTF и OFT. Найти файлы со шрифтами можно без особого труда в Интернете. После этого нужно лишь перенести их на мобильное устройство, например, отправив по электронной почте или воспользовавшись клиентом Dropbox.
При первом запуске AnyFont покажет пустой список шрифтов и сообщит, что пользователю следует пополнить каталог приложения. К примеру, отправим на гаджет TTF-файл Calibri. Будем использовать программу Mail: открываем почтовый клиент, находим письмо со шрифтом, кликаем по прикрепленному файлу и выбираем пункт «Открыть в AnyFont».
Откроется AnyFont со шрифтом Calibri TTF. Теперь нужно «тапнуть» по шрифту в списке, после чего появится большая кнопка «A» с инструкцией по установке. Если есть необходимость предварительно оценить шрифт, можно использовать кнопку предварительного просмотра.
В процессе установки шрифта нам нужно перейти к настройкам устройства и поставить профиль конфигурации. Нажмем кнопку установки, а затем снова кликнем «Установить». Система выдаст предупреждение о том, что ОС собирается подключить новый шрифт и это изменит настройки iOS. Нажмем «Готово», чтобы завершить установку системного шрифта.
Теперь останется закрыть офисное приложение, где нужно использовать Calibri. Когда мы запустим его снова, среди вариантов доступных шрифтов появится новый.
Если повторить те же действия с ZIP-архивом, в котором упаковано несколько шрифтов, то все они будут установлены в системе автоматически.
Чтобы удалить шрифт из iOS, нужно зайти в меню «Настройки –> Основные –> Профиль» и нажать кнопку «Удалить» у любого нежелательного шрифта.
Компания Apple готовится представить новую версию операционной системы OS X – 10.11. Среди особого внимания заслуживает использование нового системного шрифта. Не будем ждать официальной презентации, примерим его прямо сейчас.
Новость о том, что OS X 10.11 (а вместе с ней и мобильная версия iOS 9) получит новый системный шрифт несколько забавляет пользователей и полностью обескураживает разработчиков ПО под платформу Mac. Ведь в случае полного перехода Apple на шрифт “San Francisco” разработчиков ждет утомительный процесс по разметке интерфейса своих приложений. Что ж, видимо «политика постоянства» переменилась на политику «ненужных разработок» и вариантов два: либо мы с вами скептики, либо Apple действительно работает не над тем, чего бы хотел пользователь.
Apple и шрифты
История любви компании к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом 
Выбор в пользу Motter Tektura пал в связи с его новаторством и «технологичным видом». В 1984 году на рынок выходит компьютер Macintosh, а столь важное событие было встречено использованием совершенно нового (в рамках компании) шрифта Apple Garamond . Оригинальный ITC Garamond был создан в 1977 году Тони Станом. Его особенностью стало высокая степень плотности (порядка 60-70% по сравнению с традиционным шрифтами).
Именно это и пришлось по душе Apple. Знаменитый лозунг компания «Think different» – «Думай иначе» , как и ряд рекламных проспектов Apple исполнялся при помощи шрифта Apple Garamond. Вплоть до выхода Mac OS X 10.3 Apple Garamond поставлялся отдельно в составе дизайнерского пакета шрифтов.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad . Над ним работали сразу два дизайнера – Роберт Слимбах и Кэрол Твомбли по заказу Adobe.
Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5-го поколения, iPod Nano (1-2 поколение) , оформлялась с использованием собственной модификации шрифта Myriad – Podium Sans (с характерным написанием букв «M» и «Y»).
Все итерации операционной системы Mac OS X, позднее получившей имя OS X, (с 1999 по 2014 год) получали от разработчиков один и тот же системный шрифт – Lucida Grande . С выходом юбилейной OS X 10.10 Yosemite компания решила подарить пользователям и новый шрифт. Helvetica Neue уверенно вошел в жизнь маковода. Несмотря на ряд сходств, Helvetica Neue, по мнению дизайнеров Apple, является более экономным по распределению на горизонтальной строке.
Шрифт Helvetica Neue был разработан еще в дни зарождения компьютерной эры швейцарским типографом Максом Мидингером в далеком 1957 году в Базеле (Швейцария). Изначально шрифт получил имя Neau Haas Grotesk в честь древней типографической фабрики Haas’sche Schriftgiesserei . В 1960 был переименован в привычный Helvetica , что дословно переводится как «швейцарский». Компания Apple в качестве основы для системного шрифта в OS X Yosemite выбрала шрифт Helvetica Neue , разработанный в начале 1983 года.
В 1960 был переименован в привычный Helvetica , что дословно переводится как «швейцарский». Компания Apple в качестве основы для системного шрифта в OS X Yosemite выбрала шрифт Helvetica Neue , разработанный в начале 1983 года.
Но не успели глаза пользователей за год привыкнуть к «новому швейцарскому», как дизайнеры знакомят нас новым начертанием букв. В недавно представленной новинке Apple Watch используется шрифт семейства San Francisco . Он кажется вам знакомым? Вы не ошиблись. Именно с San Francisco красуется на раскладке нового 12-дюймового MacBook.
Проблематика такого вынужденного перехода компании на новый шрифт заключается не только в желании компании унифицировать интерфейс всех операционных систем, созданных для разного типа устройств Apple, но и в выборе универсального шрифта. Ведь за свою более чем 50-летнюю историю Helvetica перестал быть тем элегантным, совершенным и рациональным шрифтом, который создавался швейцарскими дизайнерами.
Слабые стороны Helvetica Neue :
- расширение буквенного начертания всего семейства;
- видоизмененная толщина шрифта;
- несовершенный алгоритм закругления внутрибуквенного просвета;
- постоянные адаптации под линотипы (полиграфическое оборудование) привели к тому, что шрифт стал «слишком квадратным».
Вынужденные компромиссы, на которые шли дизайнеры во благо технологий, превратили шрифт из произведения искусства в бездушный набор схожих букв и цифр со схожими признаками.
В конце-концов Apple решила вернуться к истокам и остановить свой выбор на разработанном более 30 лет назад и используемом на первых компьютерах Macintosh шрифте San Francisco. Шрифт специально разрабатывался внутри компании NeXT, одним из самых талантливых дизайнеров Сюзанной Каре . Оригинальный San Francisco разительно отличается от того, что используется сегодня в смарт-часах Apple Watch.
Первый шрифт San Francisco от Apple
San Francisco 2014 года – это совершенно новое семейство шрифтов, специально разработанное внутри компании для носимых аксессуаров.
Правильно уплотненные буквы, одновременно остаются читабельными и в тоже время не занимают слишком много места на горизонтальной строке. При создании шрифта Apple переработала начертания всех букв и уделила немало внимания знакам пунктуации.
Итак, новый шрифт San Francisco готовится и к порабощению платформ OS X и iOS. Что ж, давайте посмотрим, как он будет выглядеть?
Замена шрифта
Итак, давайте заменим стандартный шрифт Helvetica Neue на тот, который в новой версии операционной системы готовит нам Apple.
После загрузки OS X Yosemite системный шрифт будет изменен:
iPhone и iPad могут быть отличными продуктивными устройствами. Новые функции iOS 11 сделают работу с ними удобнее. Но из-за того, что iOS – закрытая система, в ней всегда будут минусы. Один из них – нехватка опций кастомизации. В как MS Word или Keynote нельзя добавить дополнительные шрифты. Но, конечно же, существует стороннее приложение, которое вам с этим поможет.
All Fonts – это приложение за $0.99 для iPhone and iPad, оно позволяет устанавливать любые файлы со шрифтами в форматах TTF и OTF прямо в систему. Это значит, что любое приложение, считывающее настройки шрифта с девайса, сможет отображать дополнительные шрифты. Приложения как Microsoft Word, PowerPoint и iWork уже поддерживают эту опцию. Как и мелкие текстовые приложения. Установка шрифтов довольно сложная, но, когда вы с ней закончите, вам больше не придётся ничего настраивать в самих приложениях. Как и полагается для Apple, всё сработает автоматически.
Как перенести шрифты с компьютера на iPhone или iPadВсе шрифты в виде файлов могут быть перенесены с компьютера на девай с iOS с помощью Wi-Fi Transfer. Но это работает, только когда оба устройства подключены к одной сети Wi-Fi.
Для начала подготовьте файлы со шрифтами на вашем компьютере.
Шаг 1 : Запустите приложение All Fonts на вашем iPhone или iPad. Откройте вкладку Transferred Fonts . Она должна быть пустой, а сверху вы найдёте URL для импортирования файлов.
Откройте вкладку Transferred Fonts . Она должна быть пустой, а сверху вы найдёте URL для импортирования файлов.
Шаг 2 : В компьютере откройте браузер Chrome или Safari и введите URL, которое отображено в приложении.
Шаг 3 : Вы увидите окно интерфейса. Перетяните файлы со шрифтами из папки в это окно, и они будут автоматически перенесены. Проверьте, чтобы устройство с iOS было включено, а приложение All Fonts открыто.
Шрифты появятся во вкладке Transferred Fonts сверху.
Как импортировать шрифты из Dropbox на iPhone или iPadЕсли вы сохранили шрифты в Dropbox, для их установки вам даже не понадобится компьютер.
Шаг 1 : Откройте Dropbox и найдите шрифт, который хотите установить. Нажмите на него.
Шаг 2 : Dropbox выдаст, что получить превью шрифта невозможно. Нажмите на Меню и выберите Экспортировать .
Шаг 4 : Теперь выберите «копировать в All Fonts » .
Теперь откроется All Fonts, и вы увидите, что сверху в список Transferred Fonts был добавлен новый шрифт.
Как установить пользовательский шрифт на iPhone или iPadШаг 1 : Когда шрифт будет перенесён, он появится в списке Transferred Fonts. Нажмите на него, и вы увидите превью. Снизу появится кнопка Установить Шрифт . Нажмите на неё.
Шаг 2 : Вам будет предложено открыть шрифт в настройках. Нажмите «подтвердить».
Шаг 3 : В настройках всплывёт окно с вопросом, хотите ли вы установить шрифт. Нажимайте « установить ».
Шаг 4 : Во втором окошке снова жмите на «установить».
Теперь шрифт будет установлен. Повторите этот процесс для любого другого шрифта, который хотите установить.
Скриншоты показывают процесс установки из Dropbox, но вы можете импортировать шрифты из любого другого приложения, поддерживающего эту функцию. Также сработают следующие приложения: Почта, iCould Drive, OneDrive.
Также сработают следующие приложения: Почта, iCould Drive, OneDrive.
Теперь, когда выбранный вами шрифт установлен, нужно научиться им пользоваться. В качестве примера используем Keynote, но другие приложения работают точно так же.
Просто найдите в любом приложении выбор шрифта в настройках, и установленные пользовательские шрифты будут отображены в списке.
Шаг 1 : Сначала перезапустите приложение, чтобы оно обнаружило только что установленные шрифты.
Шаг 2 : В Keynote или других приложениях iWork нажмите на текст, а затем выберите иконку с кистью. Теперь найдите пункт со шрифтами, нажмите на него и найдите нужный шрифт.
Шаг 3 : Чтобы выбрать новый шрифт, просто нажмите на него. Если вы установили несколько версий шрифта, нажмите на маленький значок «i » , чтобы выбрать альтернативную версию шрифта, как курсив и т. д.
д.
All Fonts – не единственное приложение с такой функциональностью. Мы выбрали именно его, потому что в нём самый обширный набор возможностей импортирования шрифтов. Единственная проблема данного приложения в том, что нельзя устанавливать несколько шрифтов одновременно. Для каждого шрифта нужно повторять длительный процесс заново.
Если для вас это слишком, обратите внимание на приложение AnyFonts . Оно стоит $1.99 и очень похоже на All Fonts. Но здесь вы можете устанавливать сразу несколько шрифтов и открывать архивы с файлами прямо в приложении. Если вы купите про-версию, то сможете добавить более 1000 шрифтов из самого приложения.
Шрифты без засечек и шрифты с засечками: какие и когда использовать?
Опубликовано: 2020-12-28
Что на тебе надето сейчас?
Подождите, это было немного жутковато. Позвольте мне перефразировать это.
Подумайте об одежде, которую вы сейчас носите. Что ваш наряд говорит о вас?
Что ваш наряд говорит о вас?
Часто (правильные или неправильные) люди производят первое впечатление по одежде, которую вы носите.
Они делают предположения о таких вещах, как ваш стиль, личность, ваш возраст или даже о том, какое впечатление вы хотите произвести.
Также есть разные наряды для разных случаев.
Например, вы бы не стали надевать купальный костюм на собеседование.
То же самое можно сказать и о шрифтах, которые вы выбираете для своего брендинга и дизайна своего веб-сайта.
Шрифты, как и одежда, которую вы носите, дают людям первое представление о вас.
Они — одно из первых, что люди видят, когда узнают о вашей компании, поэтому они могут задать тон всему вашему бренду.
Вот почему вам нужно действовать целенаправленно и стратегически с теми, кого вы выбираете.
Почему так важен выбор правильного шрифта?Все дело в выборе «наряда», подходящего вашему бренду.
Некоторые шрифты более просты и выразительны, а другие более сдержанны.
Выбор неправильного шрифта может полностью изменить индивидуальность вашего бренда, создавая у людей неправильное представление о вашей компании.
В приведенном ниже примере вы можете увидеть, что, просто изменив шрифт этих знаковых логотипов на Comic Sans, индивидуальность и восприятие этих брендов полностью изменится. Бренды, которые выглядели чистыми и изысканными, теперь выглядят по-детски и игриво.
Фото: Lingo
Вот почему так важно выбрать шрифт, дополняющий ваш бренд. Вы хотите, чтобы люди имели точное представление о вашей компании.
Так с чего же начать с выбора шрифта?
Прежде чем вы сможете выбрать конкретный шрифт, вам необходимо понять различные категории шрифтов. Хотя существует множество различных категорий, таких как шрифт, отображение, готика, две основные категории — это шрифты с засечками и без засечек.
С засечками и без засечек: в чем разница? Понимание разницы между этими двумя категориями поможет вам сузить круг выбора, какая из них вам подходит. К счастью, распознать разницу между ними довольно легко.
К счастью, распознать разницу между ними довольно легко.
Ответ просто в названии.
Засечки — это декоративный штрих, завершающий конец основы букв (иногда также называемый «ножками» букв).
В свою очередь, шрифт с засечками — это шрифт с засечками, а без засечек — это шрифт без них (отсюда и «без засечек»). Все просто, правда?
Обратите внимание на разницу в приведенном ниже примере.
Шрифт с засечками более декоративен и имеет засечки, идущие от концов, в то время как шрифт без засечек слева имеет чистые и очень точные концы.
Оба эти стиля имеют свою уникальную индивидуальность и передают очень разные сообщения.
Вот почему важно понимать каждый стиль и убедиться, что вы выбираете шрифт, соответствующий тому посланию, которое вы хотите донести до своего бренда.
Теперь, когда вы понимаете разницу между шрифтами с засечками и без засечек, давайте глубже погрузимся в предысторию и психологию каждого стиля шрифта.
Шрифты с засечками говорят о традиционных, признанных и заслуживающих доверия История шрифтов с засечками восходит к 18 веку, когда каменщики вырезали буквы на скалах.
Сегодня мы видим много шрифтов с засечками в традиционных средствах массовой информации, таких как газеты, журналы и книги. Вот почему шрифты с засечками обычно считаются более классическими и изысканными и используются компаниями, которые хотят передать эти черты.
Как упоминалось выше, наиболее примечательной особенностью шрифтов с засечками являются их декоративные концы и штрихи.
Буквы с засечками также обычно используют штрихи, которые различаются по весу, что означает, что некоторые области буквы могут быть толстыми, а другие — тонкими.
Что шрифт с засечками говорит о вашем бренде?Отличительные характеристики и история шрифтов с засечками дают людям чувство элегантности, уверенности и надежности.
Обычно это делает их подходящими для компаний, которые хотят выглядеть более уважаемыми, авторитетными и серьезными.
Профессиональные предприятия, такие как юридическая практика, редакционные статьи и страховые компании, — все это примеры компаний, для которых шрифт с засечками был бы хорошим выбором.
Фото: Другая перспектива
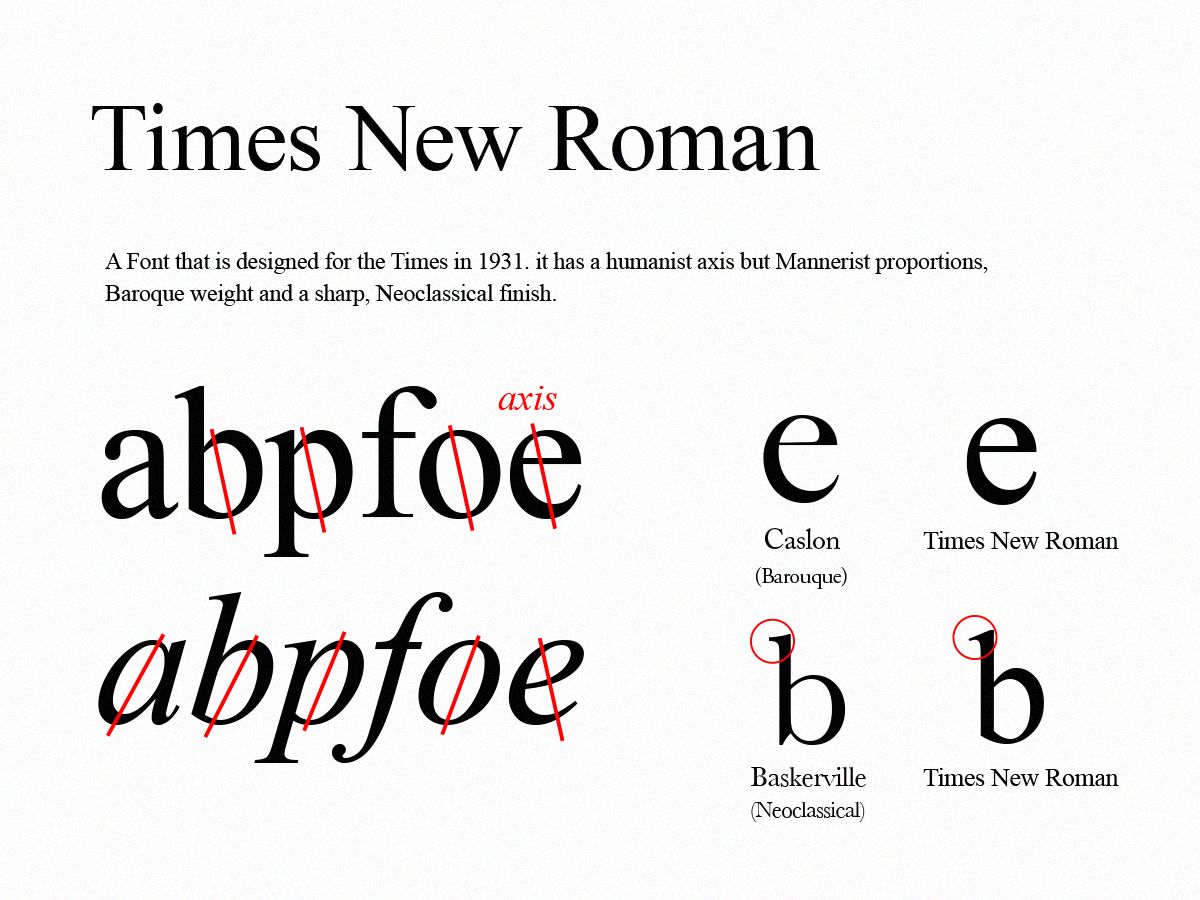
Некоторые из наиболее ярких примеров шрифтов с засечками включают Georgia, Garamond, Times New Roman и Baskerville.
Давайте посмотрим на некоторые засечки в действии.
Примеры шрифтов с засечками в дизайне:Доусон | ОррДоусон | Орр — юридическая фирма из Флориды с опытом работы более 60 лет. Они используют шрифт с засечками, чтобы показать людям, что они опытны и осведомлены о том, как помочь им с их судебными потребностями.
Использование шрифтов с засечками в их логотипе и заголовках дает вам ощущение, что их команда сформирована, образована и собирается серьезно относиться к вашему делу.
Нью-Йорк ТаймсNew York Times — это вечное издание, которое существует с 1850-х годов.
От своего логотипа до шрифтов, используемых в их статьях, они используют шрифт с засечками, чтобы дать людям ощущение традиций и репутации.
Засечки также традиционно ассоциируются с печатными газетами, поэтому использование ими этого шрифта также создает ощущение формальности и надежности.
Шрифты без засечек говорят о современном, доступном и чистомС другой стороны, шрифты без засечек передают совершенно другое сообщение.
В то время как шрифты с засечками в значительной степени ориентированы на традиции и историю, шрифты без засечек используют противоположный подход и охватывают простоту и ощущение современности.
Основными характеристиками шрифтов с засечками являются отсутствие засечек и использование простых, чистых линий одинаковой ширины.
Чистые, четкие линии шрифтов без засечек — основная причина, по которой многие веб-дизайнеры предпочитают этот стиль шрифта для использования на экране.
Четкие линии и острые края позволяют более четко отображать изображение на экране, что повышает удобочитаемость для пользователей.
Что шрифт без засечек говорит о вашем бренде? Шрифты без засечек создают ощущение непринужденности, неформальности, дружелюбия и доступности. Компании, которые хотят, чтобы их бренды выглядели более молодыми и привлекательными, как правило, используют шрифты без засечек.
Компании, которые хотят, чтобы их бренды выглядели более молодыми и привлекательными, как правило, используют шрифты без засечек.
Фото: Другая перспектива
Эти черты делают шрифты без засечек популярным выбором среди многих стартапов и технологических компаний, которые хотят дать людям ощущение передовых и гуманистических.
Некоторые из наиболее популярных шрифтов с засечками включают Helvetica, Open Sans, Proxima Nova и Arial.
Примеры шрифтов без засечек в дизайне:WixЕсли вы работаете в мире цифрового маркетинга, скорее всего, вы слышали о Wix. Это облачная CMS, которая упрощает людям создание веб-сайтов.
Wix хочет, чтобы люди знали, что их продукт прост в использовании, предлагает отличную поддержку клиентов и делает создание веб-сайта увлекательным, и они достигают этого с помощью выбора шрифта.
Выбирая чистый и округлый шрифт, они дают людям ощущение расслабленности и доступности с того момента, как кто-то взаимодействует с их брендом.
Создание веб-сайта больше не пугает.
HubSpotHubSpot — еще один пример компании, которая использует шрифт без засечек в своем бренде.
Скругленный и чистый внешний вид их логотипа и шрифтов веб-сайтов вызывает у людей похожие чувства дружелюбия и доступности.
Этот молодой шрифт помогает очеловечить их бренд и делает их компанию более узнаваемой.
Без засечек или без засечек — Итак, что лучше использовать?Короткий (и немного расплывчатый) ответ: не существует единого решения, подходящего для всех.
Хотя мы видели, как ряд известных компаний начали проводить ребрендинг и переходить на шрифт без засечек, это не означает, что вам тоже нужно присоединяться к этой победе.
Вам нужно выбрать шрифт, который передает правильное сообщение и воплощает индивидуальность вашего бренда.
В каждой компании все по-разному.
Например, модная технологическая компания, такая как Uber, хочет, чтобы ее бренд передавал совершенно иное сообщение, чем более застегнутая компания, такая как The New York Times.
Прежде чем начать поиск шрифта, поразмышляйте над некоторыми качествами и характеристиками вашего бренда. Также подумайте о среде, в которой люди будут взаимодействовать с вашей компанией.
Это даст вам план действий при исследовании шрифтов. Затем вы можете сравнить любые возможные шрифты со своим списком мозгового штурма, чтобы убедиться, что он соответствует этим качествам и вариантам использования.
Помните, что шрифт может кардинально изменить то, как люди воспринимают ваш бренд.
Apple — интересный тому пример.
На заре Apple технический гигант в основном использовал шрифт с засечками в своем бренде, прежде чем в конечном итоге переключился на более современный шрифт без засечек.
Посмотрите на два примера ниже. Какой из них больше похож на передового лидера отрасли, которого мы все знаем сегодня?
В целом, вы хотите, чтобы ваш шрифт (и все варианты дизайна в этом отношении) отражали ваш бренд.
Выберите шрифт, отражающий ваш бренд При правильном использовании и правильном выборе могут быть эффективными шрифты с засечками и без засечек. Самое главное — выбрать шрифт, подходящий для вашего бренда.
Самое главное — выбрать шрифт, подходящий для вашего бренда.
Все дело в поиске шрифта, который произведет на людей правильное первое впечатление и продолжит воплощать качества вашего бренда.
Хотя не существует единого решения, подходящего для всех, чтобы выбрать правильный шрифт для вашего бренда, есть несколько общих рекомендаций, которым вы можете следовать, чтобы сделать правильный выбор:
1. Не перегружайте свой бренд слишком большим количеством шрифтовМожет быть легко выбрать тонну шрифтов для использования в своих проектах, но это может навредить вашему бренду.
При выборе шрифтов следует придерживаться практического правила: используйте от одного до трех разных шрифтов.
Если больше, то ваши дизайны начнут выглядеть загроможденными, и вы столкнетесь с проблемой того, что разные шрифты начнут конкурировать друг с другом.
Что, как говорится…
2. Выберите шрифты с нужной контрастностью.
Выбор нескольких шрифтов для вашего бренда может быть эффективным способом создания иерархии в ваших дизайнах. Однако выбрать два шрифта с нужным контрастом, при этом работая вместе, может быть непросто.
Инструмент онлайн-дизайна Canva предлагает находить шрифты с одинаковым качеством. Например, может быть два шрифта с одинаковой высотой или шириной букв или шрифты, созданные одним и тем же дизайнером.
Merriweather и Merriweather Sans — хороший пример двух шрифтов, которые хорошо контрастируют друг с другом, но при этом кажутся связными.
Эти шрифты были созданы одним и тем же дизайнером, поэтому у них много схожих качеств в интервале и форме букв, которые помогают шрифтам чувствовать себя более связанными.
3. Ищите шрифт с разными начертаниями и стилями. Шрифт, имеющий несколько толщин и стилей (например, светлый, полужирный, полужирный и т. Д.), Делает шрифт более универсальным и позволяет передавать различные сообщения в ваших проектах с помощью одного шрифта.
Более традиционным компаниям не нужно придерживаться только шрифтов с засечками и наоборот.
Хотя шрифты с засечками ассоциируются с более традиционными, а шрифты без засечек, как правило, более современными, всегда есть исключения из этого правила. Все дело в том, КАК вы используете шрифты.
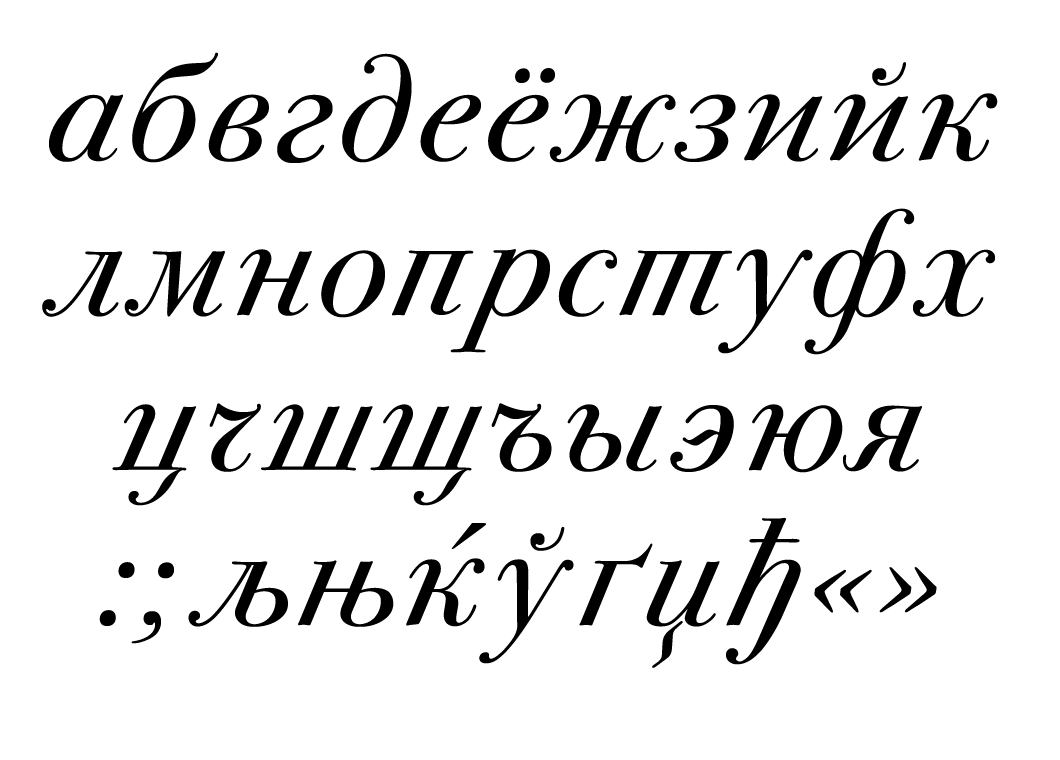
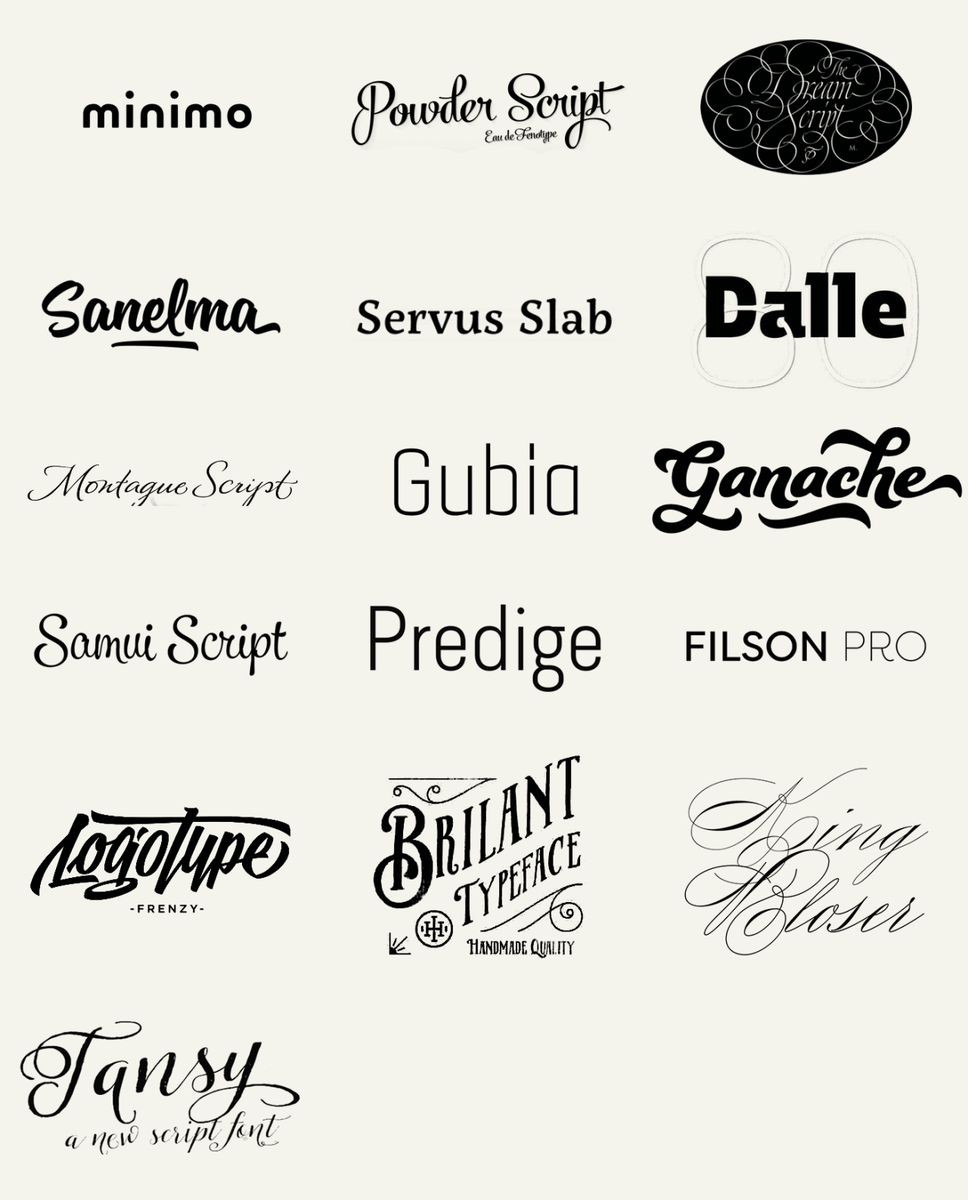
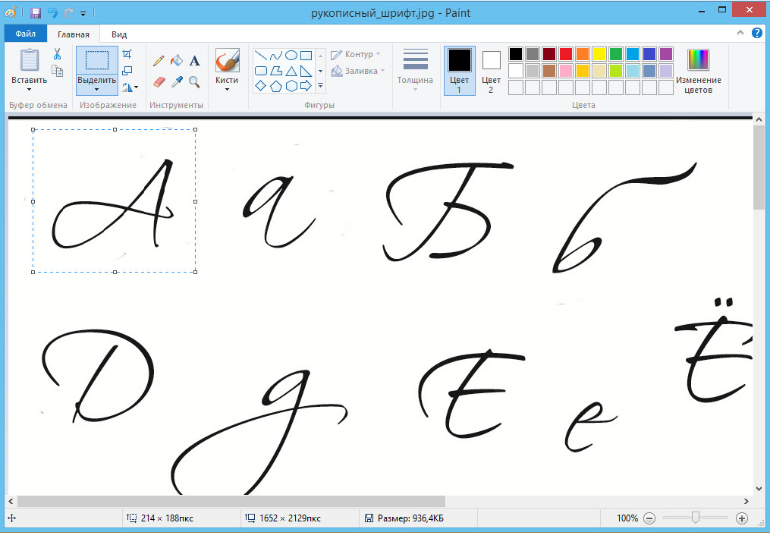
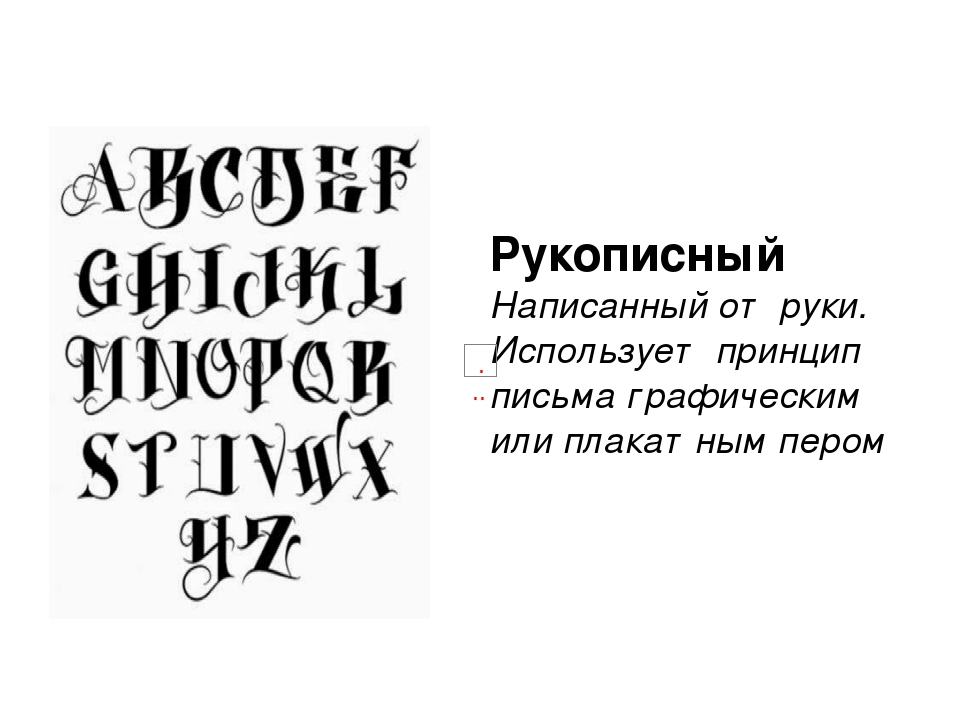
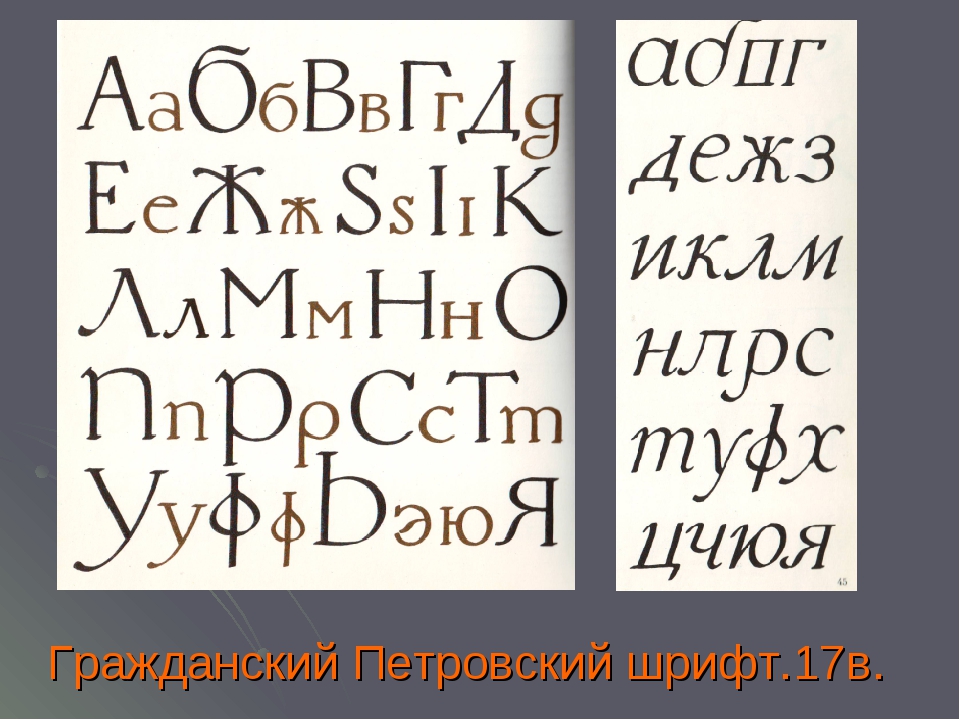
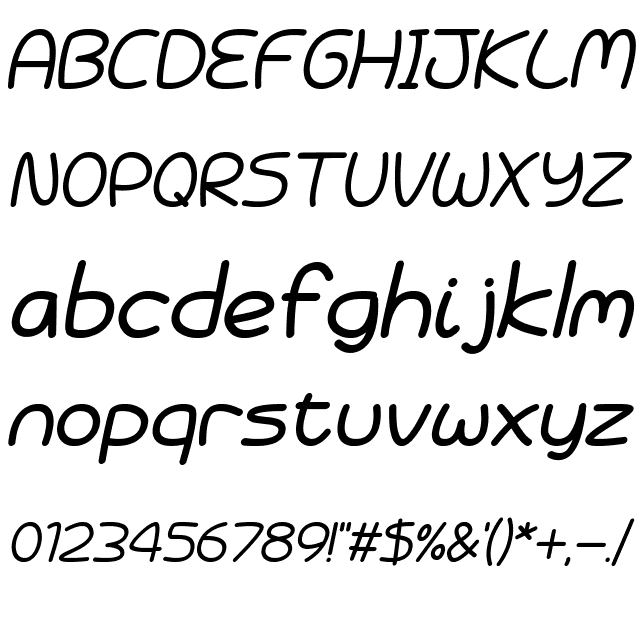
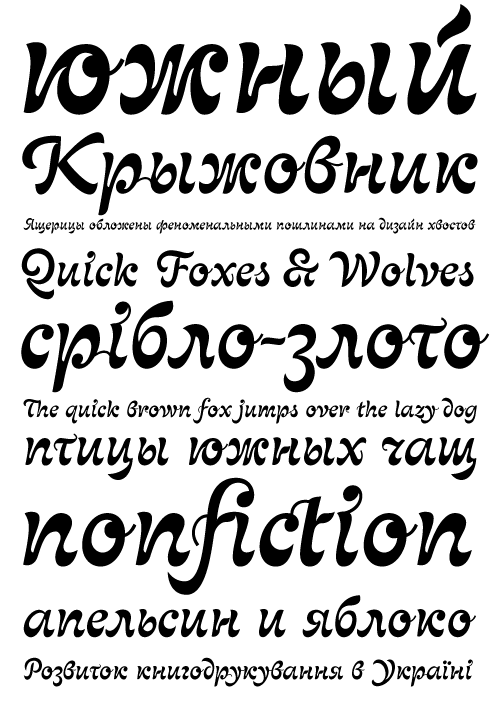
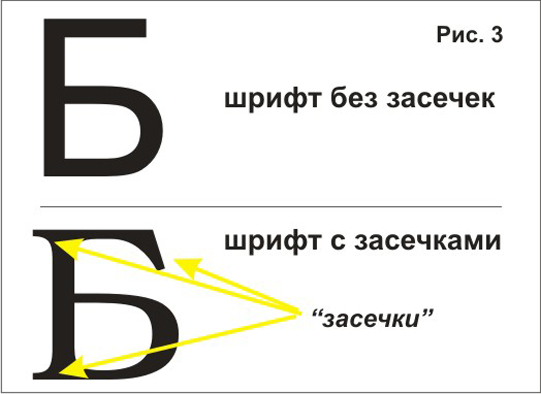
| Автор: Аверин Александр Прежде всего давайте рассмотрим понятие шрифт (начертание шрифта). Под начертанием шрифта понимается комплект знаков определенного рисунка. Несмотря на огромное количество шрифтов, созданных для компьютерных издательских систем, все их можно разделить на четыре группы: шрифты с засечками (антиква — serif), шрифты без засечек (гротески — sans serif), декоративные (decorative) и рукописные (script). Различные исследования показали, что шрифты с засечками читаются легче, так как засечки помогают взгляду передвигаться от буквы к букве, и буквы при этом не сливаются друг с другом.  С другой стороны, что буквы без засечек легче читать в шрифтах очень большого или очень малого размера (именно поэтому я выбрал для текстов своего сайта именно шрифт без засечек). Но установить единообразные правила очень сложно (а если точнее практически невозможно), так как кроме начертания огромное значение имеет кегль шрифта, длина строк, интерлиньяж, свободное пространство и даже бумага (при представлении продукции в бумажном виде). А если обратить внимание на то что в последнее время течение моды поставило под вопрос саму удобочитаемость (для привлечения внимания используются причудливые шрифты и различные эффекты их размещения). С другой стороны, что буквы без засечек легче читать в шрифтах очень большого или очень малого размера (именно поэтому я выбрал для текстов своего сайта именно шрифт без засечек). Но установить единообразные правила очень сложно (а если точнее практически невозможно), так как кроме начертания огромное значение имеет кегль шрифта, длина строк, интерлиньяж, свободное пространство и даже бумага (при представлении продукции в бумажном виде). А если обратить внимание на то что в последнее время течение моды поставило под вопрос саму удобочитаемость (для привлечения внимания используются причудливые шрифты и различные эффекты их размещения). В тексте начали встречаться различные термины и я просто не могу их не пояснить Давайте рассмотрим как выглядят различные виды шрифтов: Шрифты с засечками (serif) Засечки (serif) — это поперечные элементы на концах штрихов буквы. Шрифты с засечками также называют антиквенными, то есть античными, древними.  Дело в том, что впервые подобные элементы у букв применили еще римляне. Дело в том, что впервые подобные элементы у букв применили еще римляне.Шрифты без засечек (sans-serif) В шрифтах без засечек отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans — без. Рукописные шрифты (script) Рукописные шрифты напоминают ручное письмо. Традиционно к ним относятся каллиграфические шрифты. Декоративные шрифты Эту категорию составляют многочисленные шрифты, которые не укладываются в обычные группы. Чаще всего их используют, чтобы подчеркнуть новизну, яркость, индивидуальность. Но, никогда не советую использовать их в качестве основного текста, мало того что они неудобочитаемы, так еще и эффект пропадает. Заголовки, выделения — вот место где эти шрифты к месту. Альтернативные шрифты |
Как шрифты делают ваш сайт притягательным и заставляют посетителей возвращаться
Типографика является важной составляющей любого сайта — от того, какую гарнитуру или размер шрифта вы используете, во многом зависит то, как ваше сообщение воспримут читатели. Статья «How Typography Affects Conversions» поможет понять, что такое типографика, почему типографика важна и как она влияет на посетителей сайта.
Что такое типографика?
Если говорить просто, то типографика — это то, где соединяются искусство и текст. Типографика является инструментом, с помощью которого вы можете добавить индивидуальность и стиль вашему тексту.
Когда посетители заходят на ваш сайт, первое, что они видят, — это страница целиком. Они видят, как представлена информация, как выглядит текст, какой размер у шрифта и т.д. На основании того, что они увидели, ваши посетители за доли секунды подсознательно оценивают, нравится ли им ваш ресурс и какова вероятность, что они найдут здесь решение своей проблемы.
Именно типографика является инструментом убеждения читателя — тем, с помощью чего, вы можете максимально эффективно донести до читателя вашу информацию.
Ключевые элементы типографики
Рассмотрим основные элементы типографики:
- Гарнитура (Typeface) — гарнитура отличается от шрифта тем, что определяет согласованный стиль всего семейства шрифтов. Например, Garamond, Times и Arial — это гарнитуры, а не шрифты;
- Шрифты (Fonts) — стиль гарнитуры с определенными параметрами. Например, Georgia — это гарнитура, а 9pt Georgia Bold — это шрифт;
- Длина линии (Line Length) — горизонтальная ширина текстового блока;
- Интерлиньяж (Leading) — расстояние между строками;
- Кернинг (Kerning) — расстояние между отдельными буквами, которое изменяется в зависимости от их формы;
- Трекинг (Tracking) — расстояние между символами в слове или предложении, независимо от их формы и размера.

Почему типографика так важна?
Если ваш текст трудно читать, потому что буквы расположены слишком близко друг к другу или шрифт слишком маленький, или что-то еще мешает читателям, они либо покинут ваш сайт, либо останутся и будут мучительно читать текст, но запомнят, скорее всего, не ту информацию, которую вы хотели до них донести, а то, как трудно им было ее прочитать.
Типографика играет решающую роль в понимании текста — хорошая типографика удерживает внимание читателя на содержании, и не требует от него усилий для прочтения текста.
Типографика так же помогает в создание визуальной иерархии — важные элементы в тексте можно выделить размером, цветом или стилем.
Для создания правильной визуальной иерархии необходимо понимание того, как люди воспринимают информацию, и это хорошо объясняют принципы гештальта.
Гештальт-теория утверждает, что люди организовывают визуальные элементы в группы на основе пяти параметров:
- Схожесть. Стимулы, схожие по размеру, очертаниям, цвету или форме имеют тенденцию восприниматься вместе;
- Близость.
 Стимулы расположенные рядом, имеют тенденцию восприниматься вместе;
Стимулы расположенные рядом, имеют тенденцию восприниматься вместе; - Замкнутость. Отражает тенденцию завершать фигуру, так что она приобретает полную форму;
- Целостность. Восприятие имеет тенденцию к упрощению и целостности;
- Фигура и фон. Соотношение фигуры и фона может сделать восприятии более точным.
Теперь, если вы хотите применить гештальт-теорию к своему тексту, вы должны использовать принцип схожести и сделать все элементы визуально похожими, кроме того элемента, на который ваши читатели должны обратить особое внимание.
Что показало исследование
В июле 2012 Эррол Моррис (Errol Morris) провел исследование в газете The New York Times. Исследование называлось «Вы оптимист или пессимист?» и заключалось в том, что читателям предлагалось ответить на два закрытых вопроса после того, как они прочитали отрывок из книги Дэвида Дойча «Начало бесконечности».
На самом деле, Морриса не интересовало — оптимисты или пессимисты участники исследования. Его интересовало, влияет ли гарнитура на то, как читатели воспринимают информацию.
Его интересовало, влияет ли гарнитура на то, как читатели воспринимают информацию.
В исследовании приняли участие 40 тысяч человек и шесть гарнитур: Baskerville, Helvetica, Comic Sans, Computer Modern, Georgia и Trebuchet.
Результаты показали, что текст, набранный Comic Sans, вызвал наибольшее несогласие, а чаще всего люди были склонны соглашаться с текстом, набранным Baskerville.
Урок для интернет-маркетологов
Вот что Дэвид Даннинг (David Dunning), психолог, участвовавший в проведении исследования, сказал о «победе» Baskerville:
Шрифты имеют разные «личности». Мне кажется, о Baskerville можно сказать, что он выглядит более формальным.
Теперь посмотрите на ваш сайт. Корректно ли выбранный вами шрифт отражает ваше сообщение?
Имеет ли значение размер шрифта?
Для того, чтобы ответить на этот вопрос, Майкл Бернард (Michael Bernard, Software Usability Research Laboratory, Wichita State University) провел исследование, в котором сравнивал восемь популярных гарнитур: Courier New, Georgia, Arial, Century Schoolbook, Times New Roman, Comic Sans, Tahoma и Verdana. Гарнитуры рассматривались в размерах 10, 12 и 14 pt. В исследовании приняло участие 60 человек.
Гарнитуры рассматривались в размерах 10, 12 и 14 pt. В исследовании приняло участие 60 человек.
Вот что было обнаружено: Verdana, Arial и Comic Sans воспринимаются лучше в размерах 10, 12 и 14 pt соответственно.
Тексты, набранные Times New Roman и Arial, читались быстрее всего, и, несмотря на то, что большие шрифты читаются быстрее, значительной разницы между размерами и скоростью чтения для данных шрифтов замечено не было.
Исследование также показало, что Arial и Courier были самыми легкочитаемыми шрифтами, а разобрать Comic Sans было труднее всего. Tahoma оказалась наиболее читаемой при размере 10 pt, Courier — при 12 pt, а Arial — при 14 pt.
С засечками или без засечек
Шрифты с засечками и без засечекНе существует единого мнения в вопросе о том, какие шрифты лучше: с засечками или без засечек. Но, в ситуации, когда тексты читаются онлайн, шрифты без засечек лучше, поскольку они проще и их легче читать даже в маленьком размере.
Шрифты без засечек рекомендуется использовать для текста, а шрифты с засечками для заголовков.
Влияние на настроение и когнитивные функции читателей
В своем исследовании Кевин Ларсон (Kevin Larson, Microsoft) и Розалинд Пикард (Rosalind Picard, MIT) рассматривали, может ли типографика влиять на настроение и когнитивные функции читателей.
В исследовании приняли участие 20 человек, одна половина из которых получила текст с хорошей типографикой, а вторая — с плохой.
Первая часть исследования затрагивала относительную продолжительность чтения. Участники с хорошим текстом оценили время, которое они затратили на прочтение, на три минуты меньше реального. Это демонстрирует то, что когда текст хорошо оформлен, люди настолько увлечены непосредственно содержанием, что им кажется, что прошло совсем немного времени.
Во второй части исследования использовалась шкала Лайкерта для оценки согласия или несогласия с утверждениями. В этой части исследования не было значительно разницы в результатах двух групп.
В последней части исследования, рассматривающей когнтивные функции, участникам было предложено два задания (candle problem и remote associates test).
С первым заданием успешно справились 4 участника из группы с хорошей типографикой и 0 участников из группы с плохой.
Во втором задании результаты были следующие: участники группы с хорошей типографикой закончили 52% задания, а участники группы с плохой типографикой — 48%. Средняя скорость первой группы была выше.
Успех группы с хорошей типографикой в когнитивных заданиях можно связать с тем, что люди в этой группе были в хорошем настроении, что позволило им лучше справиться с заданиями.
Как выбрать правильную гарнитуру
Форма важна- Не давайте выразительности повлиять на полезность. Существует так много шрифтов, то при их выборе мы можем почувствовать себя как в кондитерском магазине. Тем не менее, следует помнить, что красивые и замысловатые шрифты не всегда самые легкие для чтения;
- Помните, что шрифт должен дополнять текст, а не наоборот. После прочтения текста люди должны помнить о чем он, а не о том, какой был шрифт;
- В случае, когда вы используете две гарнитуры, следует придерживаться одного из двух принципов — соответствия или контраста.
 В первом случае вы выбираете две гарнитуры, которые отличаются, но, в то же время, достаточно похожи для того, чтобы читатель подсознательно их сравнивал (например, Helvetica и Arial). Во втором случае вы выбираете совершенно разные гарнитуры;
В первом случае вы выбираете две гарнитуры, которые отличаются, но, в то же время, достаточно похожи для того, чтобы читатель подсознательно их сравнивал (например, Helvetica и Arial). Во втором случае вы выбираете совершенно разные гарнитуры; - Разнообразие хорошо, но сайт не должен быть витриной ваших любимых шрифтов;
- Для выбора наиболее подходящей гарнитуры, определите кто ваша аудитория, должен ли шрифт быть формальным или неформальным, большим или маленьким и т.д. Если необходимо, проведите маркетинговое исследование;
- Не делайте слишком много заглавных букв — 90% текстов, которые люди читают онлайн, состоят из строчных букв;
- Убедитесь, что подобрали оптимальное расстояние между буквами и словами и они не налезают друг на друга.
Резюме
Если вы правильно используете типографику, она может дополнить и улучшить ваш текст, вызвать у посетителей сайта правильные эмоции и настроение, а также сделать ваше сообщение еще более убедительным.
Как установить Times New Roman в качестве шрифта по умолчанию
Начиная с версии Microsoft Office 2010 шрифтом по умолчанию в этом замечательном редакторе является Calibri. Не сказать, что данный шрифт плох – нет, он вполне себе симпатичен, однако, большинство пользователей очень привыкли ко всеми любимому шрифту Times New Roman.
Не сказать, что данный шрифт плох – нет, он вполне себе симпатичен, однако, большинство пользователей очень привыкли ко всеми любимому шрифту Times New Roman.
Хорошо, если дело было бы только в привычке, ведь можно привыкнуть и к новому шрифту, но, как оказалось, старый добрый Times New Roman очень хорошо себя зарекомендовал, как официальный шрифт заполнения документов, составления отчетов, создания бланков и прочих офисных бумаг. Во всех университетах, школах, государственных учреждениях вышеупомянутый шрифт является шрифтом по умолчанию.
Однако, развитие текстовых редакторов не стоит на месте. Компания Microsoft уже давно представила пользователям версию Office 2013 года, не за горами выход следующей версии. Поэтому, чтобы раз и навсегда разобраться в этой проблеме, ниже предлагаю простой способ ее решения.
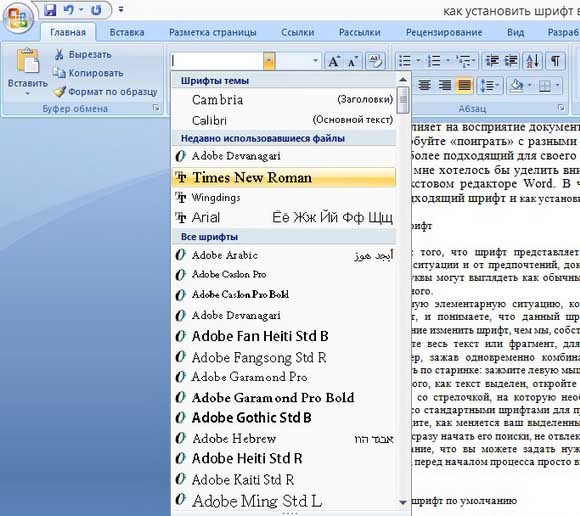
Итак, чтобы установить Times New Roman в качестве шрифта по умолчанию, для начала нужно открыть любой текстовый документ. У меня это будет просто пустой документ. После создания нового документа, необходимо правой кнопкой мыши кликнуть на белом поле и выбрать пункт «Шрифт»:
У меня это будет просто пустой документ. После создания нового документа, необходимо правой кнопкой мыши кликнуть на белом поле и выбрать пункт «Шрифт»:
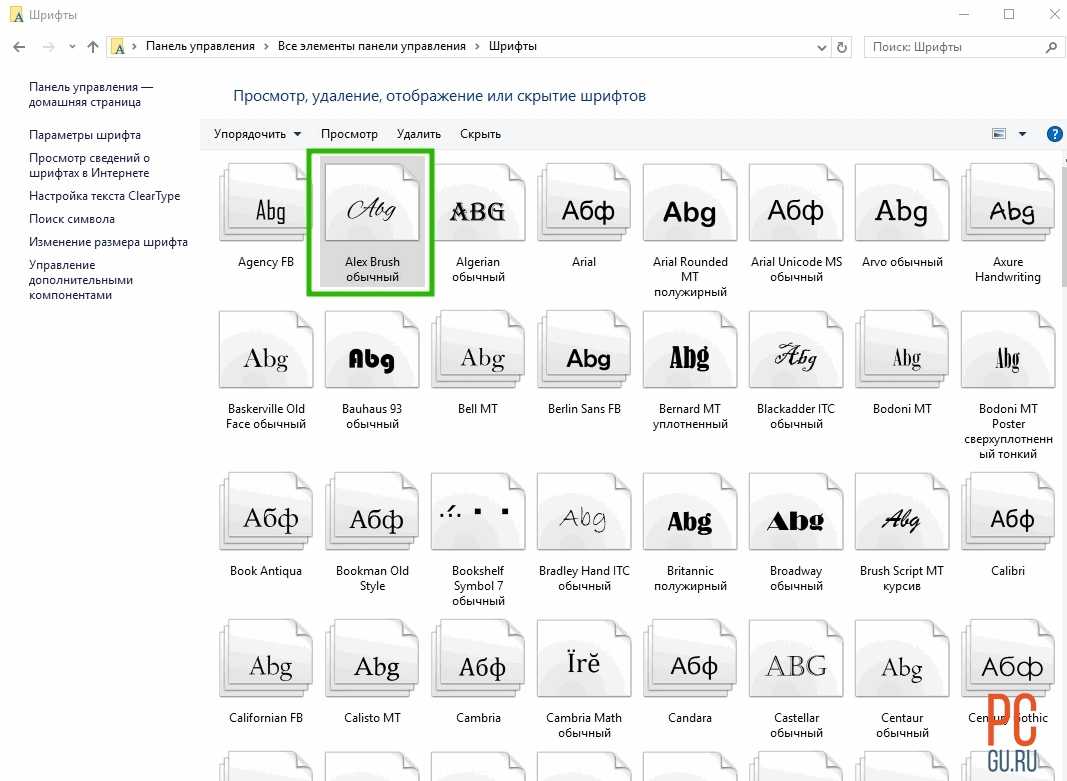
Перед вами откроется окно следующего вида:
Здесь можно выбрать текущий шрифт, посмотреть его отображение, выбрать стиль, размер и другие параметры. Как видно на скриншоте выше, в данный момент выбран шрифт Times New Roman. Скорее всего, у вас это будет Calibri. Чтобы сделать так, как на скриншоте, необходимо в списке шрифтов найти нужный, а затем нажать на кнопку «По умолчанию».
После нажатия, появится такое окошко:
Где вам предлагается установить шрифт по умолчанию только для текущего документа или же для всех документов. Выбираем второй пункт, далее жмем «Ок» до закрытия всех окон.
Вот и все, операция по установке основного шрифта успешно выполнена! В следующий раз, при открытии нового документа, вам не придется вручную менять размер и тип шрифта. Конечно, сделать это не сложно, но в разгар рабочего дня в офисе, даже такая простая мелочь может стать ложкой дегтя в важном проекте.
Конечно, сделать это не сложно, но в разгар рабочего дня в офисе, даже такая простая мелочь может стать ложкой дегтя в важном проекте.
Данный простой гайд будет также работать и в предыдущих версиях текстовых редакторов.
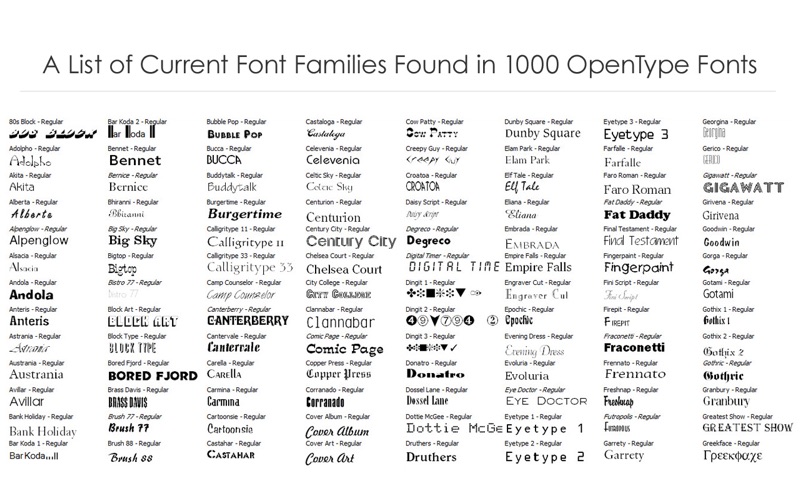
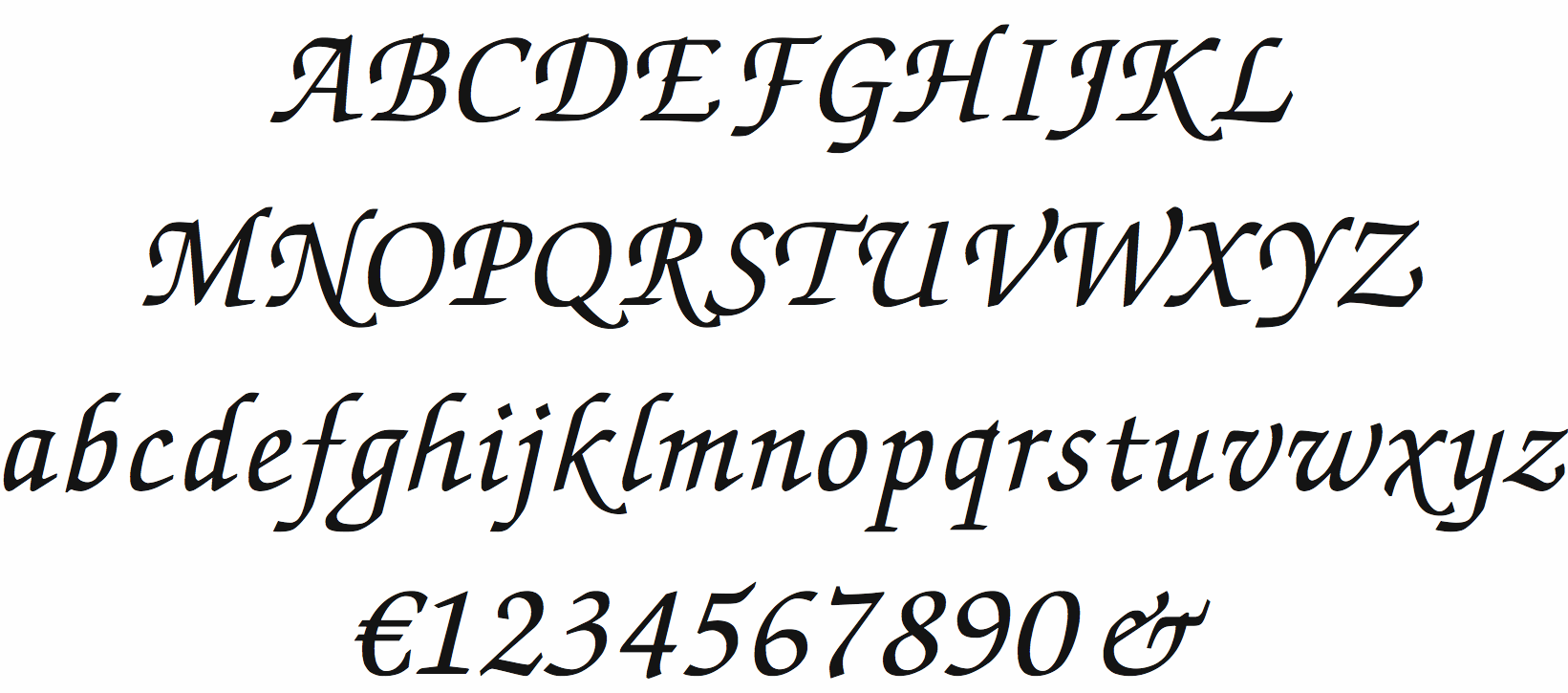
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты.
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты.На этой странице:
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект, он
помогает иметь перед собой список шрифтов, поэтому мне не нужно
пробовать разные (очень много времени!). Я составил список
шрифты на моем рабочем столе и как они выглядят. Я публикую это
онлайн в надежде помочь другим. Я также включаю свой
любимые ссылки.
Комментарии или предложения, напишите мне: [email protected]
( Или, если вы хотите отдохнуть от своего проекта, взгляните на мой юмор блог .)
-> См. PDF с различными шрифтами (1,6 МБ). В этом PDF-файле есть некоторые дополнительные шрифты, которых нет в списке.
ниже.
PDF с различными шрифтами (1,6 МБ). В этом PDF-файле есть некоторые дополнительные шрифты, которых нет в списке.
ниже.
Ссылки на шрифт:
- Что за шрифт? Я люблю этот сайт Если вы не можете понять, что шрифт есть, загрузите снимок экрана, и он проведет вас через процесс выяснения этого. И что самое главное, это на самом деле работает.
- шрифтов Google бесплатны!
- Без лицензионных платежей
шрифтов даже в коммерческих целях (спасибо, Анна!)
- Font Craft имеет
красивые шрифты, границы и рамки — многие средневековые и кельтские
стили, ренессанс, дикий запад, фэнтези или психоделическая тема?
Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических
исходный материал.Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя надписи, он
понравилось.

- Дингбат страницы даже есть подборка мультфильмов, включая Снупи и Барта Симсона
- Бесплатные шрифты TTF
- A перечень Телеграфные шрифты , в том числе два загружаемых бесплатно
- Adobe имеет огромный шрифт коллекция
- Начинающий Руководство по веб-типографике
Шрифты, как они выглядят:
Текстовый список шрифтов вверху: (с возможностью поиска)
| Abadi MT Condensed Light Albertus Extra Bold Albertus Medium Antique Olive Arial Arial Black Arial MT Arial Narrow Bazooka Book Antiqua Bookman Old Style Boulder Centherrap Calisto Учебное пособие Cezanne CG Omega CG Times Charlesworth Chaucer Clarendon Condensed Comic Sans MS Copperplate Gothic Bold Copperplate Gothic Light Cornerstone Coronet Courier Cuckphoo 9000 Дания 9000 Duckphoo 5 Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Lithograph Lithograph Light Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode 9000 5 Market Matisse ITC MS LineDraw Новости GothicMT OCR A Extended Old Century Pegasus Pickwick Плакат Pythagoras Scepter Sherwood Вывеска Socket 0005000 Sherwood ah Subway Temer Times Times New Roman Times New Roman PS Trebuchet MS Tristan Tubular Unicorn Univers Univers Condensed Vagabond Verdana Westminster | Allegro Amazone BT AmerType Md BT Arrus BT Aurora Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT Bernlon5000 BT BT Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT Английский 111 Vivace BT ГраверыGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothITC Bk BT Futura BT5 Futura BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBd BT GoudyHandtoled BT BT0005 GoudyOL HumanSt HumanSt HumanSt BT0005 BT0005 HumanSt HumanSt Вырезанный 901 BT Вырезанный 901 Lt BT Неформальный 011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Коринна BT Lydian BT Monotype Corsiva NewsGoth BT Onyx BT OzHandicraft BT ПлакатBodoni BT PTBarnum BT Shediba BT Servine BT Сувенирный Lt BT Staccato222 BT Swis721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Zurich BlkEx BT Zurich |
Дингбаты, Webdings, Wingdings и Common Пули [вернуться наверх]
Заглавные буквы как
дингбаты и т. д. д. | Строчные буквы как дингбаты |
| | |
назад в Ресурсы для веб-мастеров Wavian
Разница между шрифтами с засечками и без засечек
Вы, несомненно, слышали термины шрифты с засечками и без засечек, когда дело касается дизайна, но в чем разница? В этом посте мы разберем основные различия между шрифтами Serif и Sans-Serif, а также то, как они появились.Мы также рассмотрим, как вы можете наиболее эффективно использовать их в своих дизайнах и рекламных акциях.
В сложном мире типографики может быть трудно понять, как использовать разные шрифты, не говоря уже о том, какие они «засечки». Если вы дизайнер, вы все это полностью поймете, но для тех, кто не учился и не работал в области дизайна, это может немного сбить с толку.
Давайте изменим это!
Пока вы читаете руководство по использованию шрифтов с засечками и без засечек в этой статье, помните, что оба семейства шрифтов существуют в Easil.Наша команда графических дизайнеров Easil тщательно подобрала для вас шрифты. Вы можете увидеть их в наших профессионально разработанных шаблонах и текстовой графике. Итак, ваша работа стала намного проще.
Итак, теперь вы можете сразу приступить к работе с различными шрифтами для своих дизайнов!
В чем разница между шрифтами с засечками и без засечек?
При создании собственного текста одно из первых решений, которое необходимо принять, — выбрать шрифт с засечками или без засечек. Но что они собой представляют и чем именно отличаются?
Вкратце, все дело в мелких деталях на концах штрихов в некоторых шрифтах. Шрифты, в которых они есть, называются «шрифтами с засечками» или «шрифтами с засечками». Те, которые этого не делают, называются «шрифтами без засечек» или «шрифтами без засечек». Вот изображение, показывающее разницу между шрифтами с засечками и без засечек:
Вот изображение, показывающее разницу между шрифтами с засечками и без засечек:
Выбор между шрифтами с засечками и без засечек должен основываться на нескольких соображениях, относящихся к текущему проекту и стилю дизайна.
Происхождение засечек
Считалось, что засечки произошли от латинского алфавита со словами, высеченными на камне в римской древности. Контуры римских букв были сначала нарисованы на камне, и резчики по камню следовали по следам кисти, которые расширялись на концах мазков и в углах, создавая засечки.
Шрифты с засечками обычно используются в длинном тексте, таком как книги, газеты и большинство журналов, и являются наиболее часто используемым печатным стилем из-за воспринимаемой удобочитаемости.В конце концов, когда вы стремитесь создать что-то красивое и примечательное, главная цель — сделать ваше сообщение ясным и читабельным!
Некоторые распространенные шрифты с засечками: Times New Roman, Georgia, Palatino и Garamond, но их еще тысячи.
Происхождение шрифтов без засечек
Буквы без засечек начали появляться в печатных СМИ еще в 1805 году. Они были популярны благодаря своей ясности и разборчивости в рекламе и использовании дисплеев при печати очень большого или очень маленького размера.
Шрифты без засечек стали наиболее распространенными для отображения текста на экранах компьютеров, отчасти потому, что на экранах, как правило, возникают проблемы с отображением мелких деталей с засечками мелким шрифтом.
Некоторыми часто используемыми шрифтами без засечек являются Arial, Helvetica и Tahoma, но, опять же, их тысячи.
Горячий совет: Для других параметров более короткого текста, таких как заголовки, титры, заголовки столбцов, а также текст в инфографике, шрифт без засечек является хорошим выбором. Его упрощенные формы букв не обременены засечками, что может затруднить читаемость символов очень маленького размера.
6 советов по совместному использованию шрифтов с засечками и без засечек
- Руководствуйтесь дизайнерами и используйте шаблоны — Если вы не дизайнер, вам не нужно учиться им быть! Это означает, что вам не нужно учиться идеально сочетать шрифты с засечками и без засечек.
 Вместо этого используйте существующие комбинации шрифтов, разработанные дизайнерами. Все, что вам нужно сделать, это воспользоваться тем, что кто-то другой выполняет всю тяжелую работу. Например, используйте шаблоны в Easil, чтобы найти отличные сочетания шрифтов, сочетающие шрифты с засечками и без засечек.
Вместо этого используйте существующие комбинации шрифтов, разработанные дизайнерами. Все, что вам нужно сделать, это воспользоваться тем, что кто-то другой выполняет всю тяжелую работу. Например, используйте шаблоны в Easil, чтобы найти отличные сочетания шрифтов, сочетающие шрифты с засечками и без засечек. - Вдохновляйтесь бесплатными шрифтами. Ознакомьтесь с нашим полным руководством по использованию бесплатных шрифтов, чтобы найти шрифты с засечками и без засечек.
- Воспользуйтесь нашим Руководством по выбору мега-шрифтов. Он идеально подходит для обнаружения сочетаний шрифтов (включая шрифты с засечками и без засечек), которые работают вместе.
- Не добавляйте слишком много шрифтов. По возможности ограничьте свой дизайн двумя шрифтами, чтобы соотношение между шрифтами с засечками и без засечек можно было сбалансировать. Одного каждого должно хватить для большинства дизайнов.
- Учитывайте «настроение» ваших шрифтов.
 Существует ключевое различие в «настроении» между шрифтами с засечками и без засечек. Шрифты с засечками обычно бывают классическими или формальными. Кто-то может даже сказать, что они элегантные! Шрифты без засечек обычно описываются как современные, удобные и минималистичные. Они стильно лаконичны при отсутствии декоративных штрихов.
Существует ключевое различие в «настроении» между шрифтами с засечками и без засечек. Шрифты с засечками обычно бывают классическими или формальными. Кто-то может даже сказать, что они элегантные! Шрифты без засечек обычно описываются как современные, удобные и минималистичные. Они стильно лаконичны при отсутствии декоративных штрихов. - Определите шрифт, который вам больше всего подходит. При рассмотрении шрифтов с засечками и без засечек то, как вы их используете, будет зависеть от ряда факторов.Это зависит от типа проекта и настроения, которое вы хотите передать. Также стоит учитывать такие вещи, как цвет и типы изображений, которые вы используете при создании дизайна. Когда дело доходит до шрифтов без засечек и без засечек, всегда будет разница, но оба типа шрифтов можно использовать в большом количестве проектов и приложений.
Мифы о шрифтах с засечками и без засечек
Хотя существуют рекомендации по использованию шрифтов с засечками и без засечек, всегда есть исключения из правил. Таким образом, есть несколько мифов, которые мы должны развенчать:
Таким образом, есть несколько мифов, которые мы должны развенчать:
- Шрифты с засечками более формальны, чем без засечек — хотя «настроение» шрифтов с засечками может быть формальным или классическим, оно не однозначно. Шрифты без засечек могут также иметь классический вид прошлых лет! Когда вы соединяете правильный тип шрифта с засечками и без засечек, оба могут быть классическими!
- Шрифты без засечек больше подходят для текста заголовка — да, они подходят для заголовков, но есть так много факторов, которые играют роль, когда дело доходит до «привлекающих внимание» шрифтов.Шрифт с засечками также может привлечь внимание. Подумайте о традиционных газетах! В заголовках часто используются жирные шрифты с засечками.
- Засечки предназначены для традиционной печати, а шрифты без засечек — для Интернета. — это не так уж и черно-белые. Некоторые шрифты с засечками могут красиво выглядеть в Интернете, и вы увидите, что многие шрифты без засечек эффективно используются в печатных материалах, книгах и журналах.
 Изменилось разрешение экрана и изменилось то, как мы потребляем материалы. Все дело в выборе шрифта для проекта, поэтому не бойтесь развенчать несколько мифов.
Изменилось разрешение экрана и изменилось то, как мы потребляем материалы. Все дело в выборе шрифта для проекта, поэтому не бойтесь развенчать несколько мифов.
Другие связанные шрифты
Не пытаясь запутать проблему, в Easil используется и доступно множество других шрифтов. Существуют шрифты Slab, рукописные шрифты и шрифты Display, список можно продолжить.
Дисплейные шрифты довольно «уникальны» или «необычны» по внешнему виду и используются в основном в больших заголовках и в минимальных приложениях — вы увидите множество этих семейств шрифтов в нашем сообщении о бесплатных шрифтах здесь, а также в нашем сообщении о сопряжение шрифтов здесь.
В заключение
Вы будете избалованы множеством стилей шрифтов и семейств шрифтов на выбор в Easil и в наших шаблонах Easil.Воспользуйтесь этим и используйте этот пост, чтобы помочь вам определить наиболее эффективное использование шрифта с засечками или без засечек… или того и другого.
Как правило, ваше сообщение должно быть четким и кратким. Шрифт без засечек — хороший выбор для заголовков и мелкого текста, где ясность и удобочитаемость имеют первостепенное значение. Шрифт с засечками можно использовать на больших блоках печатного текста, например на листовках.
Шрифт без засечек — хороший выбор для заголовков и мелкого текста, где ясность и удобочитаемость имеют первостепенное значение. Шрифт с засечками можно использовать на больших блоках печатного текста, например на листовках.
Но не забудьте рассмотреть весь контекст, а не просто полагаться на набор правил, когда вы делаете свой выбор дизайна.Попробуйте разные комбинации шрифтов и проявите изобретательность!
К вам
Вы все уже научились различать шрифты без засечек и без засечек? Готовы улучшить свой дизайн с помощью шрифтов?
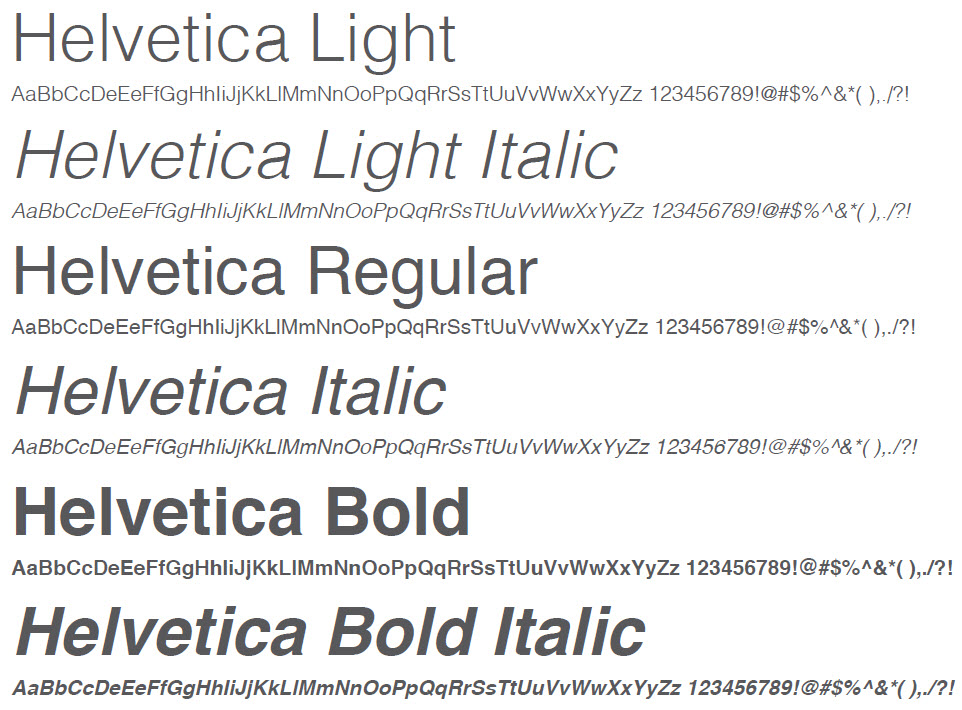
Шрифт Helvetica | 30 шрифтов
Helvetica — один из наиболее широко используемых шрифтов без засечек. Вот почему это один из шрифтов, попавших в мой список интересных шрифтов.
Как выглядит Helvetica?
Так выглядит обновленная версия Helvetica.
Это некоторые из доступных вариантов.
Helvetica Neue 55 Light Helvetica Neue 65, средний Helvetica Neue 66 Italic Helvetica Neue 75 жирный Helvetica Neue 95 ЧерныйДля чего вы используете Helvetica?
«Если есть сомнения, используйте Helvetica». Раньше было обычным правилом. Шрифт был разработан для использования в коротких фрагментах текста, таких как заголовки и рекламные объявления, но многие люди также используют его для основного текста. Однако некоторые критики не считают, что он подходит для длинных блоков текста небольшого размера.
Раньше было обычным правилом. Шрифт был разработан для использования в коротких фрагментах текста, таких как заголовки и рекламные объявления, но многие люди также используют его для основного текста. Однако некоторые критики не считают, что он подходит для длинных блоков текста небольшого размера.
Если вы ищете современные альтернативы, проверьте эту страницу, где рекомендуются Post Grotesk, Akkurat, Atlas Grotesk, Suisse Int’l, Theinhardt и Aktiv Grotesk. В статье обсуждается их использование в Интернете, но они также выглядят хорошими шрифтами для печати. Neue Haas Unica — еще одна отличная альтернатива.
История Helvetica
Когда более старые шрифты без засечек, такие как немецкий шрифт Akzidenz-Grotesk, стали популярными в 1950-х годах, The Haas Type Foundry в Швейцарии поручила Максу Мидингеру нарисовать обновленный шрифт без засечек.С помощью Эдюарда Хоффмана он разработал шрифт, который первоначально назывался Neue Haas Grotesk. Позже его название было изменено на Helvetica. В 60-е годы Linotype активно продвигал его как современный прогрессивный шрифт. Было добавлено больше веса, что расширило универсальность шрифта. Helvetica стала одним из самых популярных шрифтов в мире. Многие литейные предприятия создавали двойников, такие как Триумвират, Гелиос, Мегарон и Ньютон.
В 60-е годы Linotype активно продвигал его как современный прогрессивный шрифт. Было добавлено больше веса, что расширило универсальность шрифта. Helvetica стала одним из самых популярных шрифтов в мире. Многие литейные предприятия создавали двойников, такие как Триумвират, Гелиос, Мегарон и Ньютон.
В начале восьмидесятых годов Adobe добавила Helvetica к основным шрифтам, которые поставлялись с каждым PostScript RIP (вместе с Times, Courier и Symbol).
Поскольку различные веса Helvetica были нарисованы разными дизайнерами и были довольно несовместимы, Linotype создал Helvetica Neue. Эта переработанная версия имеет более постоянный вес, чем Helvetica. Серии весов называются двузначными цифрами (например, 55 = римский, 65 = средний, 75 = полужирный, ..), аналогично семейству Univers. Некоторые глифы также были немного изменены: буква O не выглядит так, как будто хочет упасть, а некоторые символы кажутся немного более округлыми.
В 2017 году Monotype запустила Neue Helvetica World, версию, поддерживающую 181 язык и предназначенную для международного использования крупными корпорациями или издательствами.
Monotype запустила капитальный ремонт Helvetica в 2019 году, перерисовав все символы с упором на улучшение разборчивости шрифтов небольшого размера. Эта новая версия называется Helvetica Now. Он доступен в трех оптических размерах: Micro, Text и Display.
Helvetica мелочи
Название Helvetica происходит от Helvetia, латинского названия Швейцарии. Есть даже фильм про Helvetica (и вообще типографику). Многие компании, включая KLM, используют Helvetica в качестве корпоративного шрифта.
Другие источники информации
Есть довольно длинная страница в Википедии о Helvetica. Простота Helvetica — гораздо более интересное чтение, как и эта точка зрения о ее недостатках и тупости. Если вы настроены на длинную статью, прочтите эту об использовании Helvetica в системе метро Нью-Йорка. Еще одна интересная находка — это страница о том, как прокачать Helvetica. Майка Паркера часто называют крестным отцом Helvetica. Причины этого можно найти на этой странице.
Sans Serif vs Serif Font: какой шрифт использовать и когда?
Во что ты сейчас одет?
Подождите, это было немного жутковато. Позвольте мне перефразировать это.
Подумайте, какую одежду вы сейчас носите. Что ваш наряд говорит о вас?
Часто (правильные или неправильные) люди производят первое впечатление по одежде, которую вы носите.
Они делают предположения о таких вещах, как ваш стиль, личность, ваш возраст или даже о том, какое впечатление вы хотите произвести.
Также есть разные наряды для разных случаев.
Например, вы не стали бы надевать купальный костюм на собеседование.
То же самое можно сказать и о шрифтах, которые вы решите использовать в своем бренде и дизайне своего веб-сайта.
Шрифты, похожие на одежду, которую вы носите, дают людям первое представление о вас.
Они — одно из первых, что люди видят, когда узнают о вашей компании, и задают тон всему вашему бренду.
Вот почему вы должны быть целенаправленными и стратегическими в отношении тех, кого вы выбираете.
Почему так важен выбор правильного шрифта?Все дело в выборе «наряда», подходящего вашему бренду.
Некоторые шрифты более просты и выразительны, а другие более сдержанны и застегнуты.
Выбор неправильного шрифта может полностью изменить индивидуальность вашего бренда, создавая у людей неправильное представление о вашей компании.
В приведенном ниже примере вы можете увидеть, что просто изменив шрифт этих знаковых логотипов на Comic Sans, индивидуальность и восприятие этих брендов полностью изменится.Бренды, которые выглядели чистыми и изысканными, теперь выглядят по-детски и игриво.
Фото: Lingo
Вот почему так важно выбрать шрифт, соответствующий вашему бренду. Вы хотите, чтобы люди имели точное представление о вашей компании.
Итак, с чего начать выбор шрифта?
Прежде чем вы сможете выбрать конкретный шрифт, вам необходимо понять различные категории шрифтов. Хотя существует множество различных категорий, таких как шрифт, отображение, готика, две основные категории — это шрифты с засечками и без засечек.
Хотя существует множество различных категорий, таких как шрифт, отображение, готика, две основные категории — это шрифты с засечками и без засечек.
Понимание разницы между этими двумя категориями поможет вам сузить круг выбора, какая из них вам подходит. К счастью, распознать разницу между ними довольно легко.
Ответ просто в названии.
Засечки — это декоративный штрих, завершающий конец основы букв (иногда также называемый «ножками» букв).
В свою очередь, шрифт с засечками — это шрифт с засечками, а без засечек — это шрифт без них (отсюда и «без засечек»).Все просто, правда?
Обратите внимание на разницу в примере ниже.
Шрифт с засечками более декоративен и имеет засечки, идущие от концов, в то время как шрифт без засечек слева имеет чистые и очень точные концы.
Оба этих стиля имеют свою уникальную индивидуальность и передают очень разные сообщения.
Вот почему так важно понимать каждый стиль и убедиться, что вы выбираете шрифт, соответствующий тому посланию, которое вы хотите донести до своего бренда.
Теперь, когда вы понимаете разницу между шрифтами с засечками и без засечек, давайте глубже погрузимся в предысторию и психологию каждого стиля шрифта.
Шрифты с засечками говорят о традиционных, признанных и заслуживающих доверия История шрифтовSerif восходит к XVIII веку, когда каменщики вырезали буквы на скалах.
Сегодня мы видим много шрифтов с засечками в традиционных средах, таких как газеты, журналы и книги.Вот почему шрифты с засечками обычно считаются более классическими и изысканными и используются компаниями, которые хотят передать эти черты.
Как упоминалось выше, наиболее заметной особенностью шрифтов с засечками являются их декоративные концы и штрихи.
Буквы с засечками также обычно используют штрихи, которые различаются по весу, что означает, что одни области буквы могут быть толстыми, а другие — тонкими.
Отличительные характеристики и история шрифтов с засечками дают людям чувство элегантности, уверенности и надежности.
Это обычно делает их подходящими для компаний, которые хотят выглядеть более уважаемыми, авторитетными и серьезными.
Профессиональные предприятия, такие как юридические практики, редакции и страховые компании, — все это примеры компаний, для которых шрифт с засечками был бы хорошим выбором.
Фото: Другая перспектива
Некоторые из наиболее ярких примеров шрифтов с засечками включают Georgia, Garamond, Times New Roman и Baskerville.
Давайте посмотрим на некоторые засечки в действии.
Примеры шрифтов с засечками в дизайне: Доусон | Орр Доусон | Орр — юридическая фирма из Флориды с более чем 60-летним опытом работы. Они используют шрифт с засечками, чтобы показать людям, что они опытны и осведомлены, когда дело доходит до помощи в их судебных потребностях.
Использование шрифтов с засечками в их логотипе и заголовках дает вам ощущение, что их команда сформирована, образована и собирается серьезно относиться к вашему делу.
Нью-Йорк Таймс
The New York Times — вечное издание, выходящее с 1850-х годов.
От своего логотипа до шрифтов, используемых в статьях, они используют шрифт с засечками, чтобы дать людям ощущение традиций и репутации.
Засечки также традиционно ассоциируются с печатными газетами, поэтому использование этого шрифта также создает ощущение формальности и надежности.
Шрифты без засечек говорят о современном, доступном и чистом Шрифты без засечек, напротив, передают совершенно иное сообщение.
В то время как шрифты с засечками в значительной степени ориентированы на традиции и историю, шрифты без засечек используют противоположный подход и охватывают простоту и ощущение современности.
Основными характеристиками шрифтов с засечками являются отсутствие засечек и использование простых чистых линий одинаковой ширины.
Чистые, четкие линии шрифтов без засечек — основная причина, по которой многие веб-дизайнеры предпочитают этот стиль шрифта для использования на экране.
Четкие линии и острые края позволяют более четко отображать изображение на экране, что повышает удобочитаемость для пользователей.
Что шрифт без засечек говорит о вашем бренде? Шрифтыбез засечек создают ощущение непринужденности, неформальности, дружелюбия и доступности. Компании, которые хотят, чтобы их бренды выглядели более молодыми и привлекательными, как правило, используют шрифты без засечек.
Фото: Другая перспектива
Эти черты делают шрифты без засечек популярным выбором среди многих начинающих и технологических компаний, которые хотят дать людям ощущение того, что они передовые и более гуманные.
Некоторые из наиболее популярных шрифтов с засечками включают Helvetica, Open Sans, Proxima Nova и Arial.
Примеры шрифтов без засечек в дизайне: WixЕсли вы работаете в мире цифрового маркетинга, скорее всего, вы слышали о Wix. Это облачная CMS, которая упрощает создание веб-сайтов.
Wix хочет, чтобы люди знали, что их продукт прост в использовании, предлагает отличную поддержку клиентов и делает создание веб-сайта увлекательным, и они достигают этого с помощью выбора шрифта.
Выбирая чистый и округлый шрифт, они дают людям ощущение расслабленности и доступности, как только кто-то взаимодействует с их брендом.
Создание веб-сайта больше не пугает.
HubSpotHubSpot — еще один пример компании, которая использует шрифт без засечек в своем бренде.
Округлый и чистый внешний вид их логотипов и шрифтов на веб-сайтах вызывает у людей такое же дружелюбие и доступность.
Этот молодой шрифт помогает сделать их бренд более человечным и сделать их компанию более узнаваемой.
Без засечек или без засечек — Итак, что лучше использовать?Короткий (и немного расплывчатый) ответ: не существует универсального решения.
Хотя мы наблюдали, как ряд известных компаний начали проводить ребрендинг и переходить на шрифт без засечек, это не означает, что вам тоже нужно присоединяться к победе.
Вам нужно выбрать шрифт, который передает правильное сообщение и отражает индивидуальность вашего бренда.
У каждой компании свой.
Например, модная технологическая компания, такая как Uber, хочет, чтобы ее бренд передавал совершенно иное сообщение, чем более застегнутая компания, такая как The New York Times.
Перед тем, как начать поиск шрифта, поразмышляйте над некоторыми качествами и характеристиками вашего бренда. Также подумайте о среде, в которой люди будут взаимодействовать с вашей компанией.
Это даст вам план действий при исследовании шрифтов.Затем вы можете сравнить любые возможные шрифты со своим списком мозгового штурма, чтобы убедиться, что он соответствует этим качествам и вариантам использования.
Помните, шрифт может кардинально изменить то, как люди воспринимают ваш бренд.
Apple — интересный тому пример.
На заре Apple технический гигант в основном использовал шрифт с засечками в своем бренде, прежде чем в конечном итоге переключился на более современный шрифт без засечек.
Посмотрите на два примера ниже. Какой из них больше похож на передового лидера отрасли, которого мы все знаем сегодня?
В целом, вы хотите, чтобы ваш шрифт (и все варианты дизайна в этом отношении) отражали ваш бренд.
Выберите шрифт, отражающий ваш брендПри правильном использовании и правильном выборе могут быть эффективными шрифты с засечками и без засечек. Что наиболее важно, так это выбрать шрифт, подходящий для вашего бренда.
Все дело в поиске шрифта, который произведет на людей правильное первое впечатление и продолжит воплощать качества вашего бренда.
Хотя не существует универсального решения для выбора шрифта, подходящего для вашего бренда, есть несколько общих рекомендаций, которым вы можете следовать, чтобы сделать правильный выбор:
1.Не перегружайте свой бренд слишком большим количеством шрифтовМожет быть легко выбрать тонну шрифтов для использования в своих проектах, но это может навредить вашему бренду.
Практическое правило при выборе шрифтов — использовать от одного до трех разных шрифтов.
Если больше, то ваши дизайны начнут выглядеть загроможденными, и вы столкнетесь с проблемой того, что разные шрифты начнут конкурировать друг с другом.
При этом …
2.Выбирайте шрифты с правильной контрастностью.Выбор нескольких шрифтов для вашего бренда может быть эффективным способом создания иерархии в ваших проектах. Однако выбрать два шрифта с нужным контрастом, при этом работая вместе, может быть непросто.
Инструмент онлайн-дизайна Canva предлагает найти шрифты с одинаковым качеством. Например, может быть два шрифта с одинаковой высотой или шириной букв или шрифты, созданные одним и тем же дизайнером.
Merriweather и Merriweather Sans — хороший пример двух шрифтов, которые хорошо контрастируют друг с другом, но при этом кажутся связными.
Эти шрифты были созданы одним и тем же дизайнером, поэтому у них много схожих качеств в расстоянии и форме букв, которые помогают шрифтам чувствовать себя более связанными.
3. Ищите шрифт с разными начертаниями и стилямиШрифт, который имеет несколько толщин и стилей (например, светлый, полужирный, полужирный и т. Д.), Делает шрифт более универсальным и позволяет передавать различные сообщения в ваших проектах с помощью одного шрифта.
4.Нет жестко установленных правил.Компаниям, которые придерживаются более традиционных взглядов, не нужно использовать только шрифты с засечками и наоборот.
Хотя шрифты с засечками ассоциируются с более традиционными, а шрифты без засечек обычно более современными, всегда есть исключения из этого правила. Все дело в том, КАК вы используете шрифты.
Почему каждый стартап выглядит одинаково?
Если есть один стиль корпоративного брендинга, определяющий 2010-е, то это: буквы без засечек, аккуратно представленные в черном, белом и ультра-плоских цветах.Кобальт, например. Его цель — снижение шума, достигнутое за счет исключения градиентов, забавных шрифтов и падающих теней, а также за счет отказа от заглавных букв маленьким кнопкам «КУПИТЬ». Обилие белого пространства вокруг слов, фотографий и игривых каракулей излучает дружеское спокойствие. Вы найдете нужную информацию за секунды, и какими приятными они будут!
Шрифты без засечек находятся в обращении по крайней мере с 18 века. (Засечки — это маленькие линии, которые украшают концы букв в шрифтах.Без засечек их опускают.) Минималистский дизайн в маркетинге тоже не нов, но этот жанр брендинга стал особенно, почти предсказуемо, сконцентрированным среди стартапов, поддерживающих венчурный образ жизни, таких как Outdoor Voices, Bonobos, Frank And Oak, Lyst, AYR, Reformation , Glossier, Allbirds и Thinx. Некоторые используют его почти для всего на своих веб-сайтах, кроме логотипа, а некоторые используют его почти для всего, включая логотип.
Одна из замечательных особенностей минимализма стартапов — его гибкость.Он может продать что угодно.
В новом книжном магазине в Бруклине под названием «Книги — волшебство» продаются книги. В Brooklyn Bread Lab, пекарне, расположенной в ряду складов на усыпанной мусором улице в Бушвике, продается хлеб. Версии стартап-минимализма появляются на обложках таких поваренных книг, как Everything I Want to Eat: Sqirl and the New California Cooking и Salad for President , а также на страницах Rosé All Day: The Essential Guide to Your New Favorite Wine .Когда Airbnb провела ребрендинг в 2014 году, он заменил свой игристый трехмерный шрифт новизны строчным логотипом без засечек белого и кораллового цветов. У британской компании по производству резиновых сапог Hunter, которая была основана в 1856 году, есть классический логотип в верхней части веб-сайта, за которым следует волна без засечек, побуждающая нас покупать «новые цвета» и «Slide Through Summer» (покупая пластиковые слайды). ).
Вместо описания самого продукта, минимализм стартапа указывает, как этот продукт будет приобретен и доставлен покупателю: в цифровом виде, легко, недорого и с улыбкой.Это не обещает никакой ерунды и никакого навязывания вашему плотному графику.
Чем чаще вы видите такой брендинг, тем больше кажется, что отдельные точки данных сливаются в единую массу. Однако для поклонников графического дизайна в этом кластере есть заметные, тщательно продуманные различия.
OV Gothic — фирменный шрифт Outdoor Voices, непринужденного бренда одежды для активного отдыха, который был запущен в 2013 году, когда набирала обороты концепция спортивной одежды. По словам Бенджамина Криттона, типографа и графического дизайнера, создавшего OV Gothic, он начинался как насмешливая версия другого классического американского бренда спортивной одежды: Nike.
Эффектный логотипNike представляет собой сокращенную версию Futura, выделенную жирным шрифтом, курсивом, сокращенными буквами и заглавными буквами. Криттон в течение трех месяцев писал о вертикальном (без курсива) шрифте Futura, черпая вдохновение из ранних экспериментов дизайнера Ларисы Каспер с этим шрифтом. В конце концов, он переработал это в нечто, отражающее беззаботный подход к упражнениям, одобренный Outdoor Voices.
«Он очень чистый и современный, но немного необычный. Вы можете почувствовать, что в этом есть немного юмора, — говорит арт-директор Outdoor Voices Алехандра Феррейрос из OV Gothic.Она сменила Криттона, когда после полутора лет, потраченных на разработку всего, от этикеток для одежды и упаковки до больших сумок и рекламы, он покинул компанию и переехал в Лос-Анджелес.
Юмор как?
«Я думаю, это связано с его геометрической округлостью по сравнению с некоторыми другими шрифтами без засечек, у которых действительно острые буквы V или As», — говорит она. «В округлости есть что-то дружелюбное. Буква V срезана внизу, так что это не такая острая, угловатая буква V. »
Минимализм стартапов имеет более глубокие корни в голландском движении de Stijl, которому уже сто лет, которое сводило художественное выражение к абстрактным геометрическим формам, чистым линиям и основным цветам.(Подумайте о сетчатых картинах Пита Мондриана, заполненных красными, желтыми, синими и черными прямоугольниками.) Более открыто, современные стартапы опираются на международный типографский стиль, также известный как швейцарский стиль, жанр графического дизайна, разработанный в Швейцарии, который получил распространение в 1950-е годы. Он подчеркнул ясность и объективность за счет использования макетов сетки и шрифтов без засечек, таких как Akzidenz-Grotesk и теперь знаменитая Helvetica, созданная в 1957 году.
Когда в прошлом году бренд одежды Frank And Oak из Монреаля заменил шрифты с засечками на без засечек в своем логотипе, швейцарский дизайн занял первое место и стал центром его вдохновения.«Это дизайнерский подход, который уверенно не мешает, когда это необходимо», — пишет креативный директор Эдмунд Лам в электронном письме. Для брендов одежды фотографии часто важнее слов.
В графическом дизайне, как и в моде, стиль цикличен, и вкусы часто являются откатом от того, что было раньше. 90-е были временем напуганной типографики и хаотичного наслоения слов, изображений и форм — взгляд, воплощенный в влиятельном журнале Emigre . Как написала в 2009 году куратор дизайна Cooper Hewitt Эллен Луптон, это имело эффект «оспаривания ценностей четкости и порядка».
За пределами мира профессиональных графических дизайнеров странный дизайн логотипов стал известен во время пузыря доткомов в конце 90-х — начале 00-х годов.
По словам Армина Вита, графического дизайнера, который также ведет блог об этой дисциплине, в 50-х и 60-х годах компании начали сосредотачиваться на идее создания «корпоративной идентичности». Долгое время брендинг ограничивался доступной технологией, то есть дизайн создавался вручную и печатался в одном или двух цветах.Однако цифровая печать позволила брендам сходить с ума от полноцветных логотипов, а Интернет полностью снял эти ограничения. Предприниматели могли сделать свои компании настолько яркими и яркими, насколько захотят.
«Люди хотели прыгнуть в Интернет, и они сами создали свои логотипы, потому что теперь в Интернете были доступны инструменты. Это было похоже на странный Дикий Запад », — говорит Вит. «Некоторые из уродливых логотипов появились в ту эпоху».
(Найдите Pets.com и Kozmo.com.)
Конечно, этот пузырь лопнул.К 2009 году, как писал Луптон, «чувство порядка и трезвости» снова взяло верх.
Скотт Барри, креативный директор модного ресторана Sqirl в Лос-Анджелесе, изучал графический дизайн в CalArts в начале 2010-х годов. Хотя его вдохновило его введение в образ 90-х, профессора, которые наблюдали, как движение приходит и уходит, в тот момент учили своих студентов, как убирать слои и лишнее украшение, чтобы передать ясное, резкое сообщение через дизайн. Это могло быть игриво — как сегодня сайт Sqirl — но это был юмор, выраженный в простых формах.
Как и в случае с теми ранними дотком-компаниями, цифровые технологии сегодня оказали сильное влияние на внешний вид стартапов электронной коммерции. Бренды больше не существуют как отдельные (или физические) пространства, а привязаны к социальным платформам, которые их популяризируют, и устройствам, которые их содержат. Экраны телефонов маленькие, поэтому веб-дизайн не может быть слишком тесным.
«Эти бренды выглядят доступными и ориентированными на действия, как приложение на вашем телефоне», — пишет Луптон в электронном письме.«Тот факт, что многие из этих брендов одежды в значительной степени полагаются на продажи через Интернет, помогает им иметь бренд, который так сильно отождествляется с языком пользовательского опыта».
Кроме того, если вы весь день будете смотреть на белые шрифты без засечек и синие речевые пузыри iMessage, ваше подсознание может в конце концов прийти к выводу, что именно так выглядит общение.
Простой брендинг также подкрепляет заявления многих стартапов, которые выглядят примерно так: они производят продукцию отличного качества и продают ее прямо вам по низкой цене, потому что они сократили розничную наценку.Они предлагают примерку на дому и бесплатную обратную доставку с заранее напечатанной этикеткой, которая будет включена в вашу доставку. Урезанный брендинг не только имитирует простоту обслуживания клиентов, но, как указывает Криттон, возлагает на бренд ответственность за качество своих услуг. Нет никаких обрезков, чтобы замаскировать некачественный продукт или пользовательский опыт — если, конечно, минимализм стартапов не стал таким уж аккуратным.
Vit считает ребрендинг Airbnb в 2014 году поворотным моментом в распространении стартап-минимализма.Его изящный новый вид привлек внимание средств массовой информации (блоггеры не могли не прокомментировать сходство нового логотипа с вагиной), и, кроме того, он действительно преуспевал как компания. Подайте сигнал о давке.
Лаконичный дизайн несколько лет назад казался свежим и новым, но наступит момент, когда он больше не будет иметь такой же особенности. В конце концов, все это восхитительное, успокаивающее ничто не будет выглядеть просто ничем. Брендам придется либо подвергнуть изменениям уровня Airbnb, либо обновить некоторые аспекты своего внешнего вида.
«Дизайн — маятник. Я думаю, что произойдет переход к более изысканному и максималистскому дизайну », — говорит Феррейрос. «Я мог видеть, как мы экспериментируем с этим в разовых проектах, таких как наклейки или линейка футболок с графическим рисунком, а затем смогли сохранить основу нашего бренда чистой, современной и простой».
IRL
Сообщение, опубликованное Glossier (@glossier) на
В то же время, когда минимализм стартапов закрепился в сфере электронной коммерции, несколько сильно стилизованных и, возможно, глупых шрифтов стали модными мемами.Ярко-красные готические надписи были спереди (и сзади) и в центре на мерч турне Канье Уэста The Life of Pablo , самой популярной коллекции одежды. Пылающий логотип журнала о скейтбординге Thrasher (версия шрифта Banco) стал неожиданной тенденцией, когда подростковые подиумные модели, модные редакторы и Рианна начали носить футболки и толстовки с ее именем на груди. Forever21 неизбежно сбил его с толку, что вызвало нескрываемое раздражение Thrasher .Vetements, коллектив дизайнеров-мошенников, которым в последние несколько лет была захвачена индустрия моды, позаимствовал среди прочего громоздкий логотип DHL, молнии Metallica и почти нечитаемый шрифт Champion.
В этом есть некоторая ирония, но есть также настоящий ажиотаж по поводу шрифтов, которые являются вопиющими, безошибочными и глупыми в том смысле, в каком может быть ностальгия. Иногда хочется кричать. Может быть, все эти шрифты без засечек заставят вас захотеть, чтобы кричал.
Компания Frank And Oak, которой исполнилось всего пять лет, уже нанесла свой третий логотип. Он начался с шрифта без засечек в 2012 году. Год спустя он хотел сообщить покупателям, что его продукт более сложен, чем раньше, поэтому он ввел шрифт с засечками, а также подпись «Rue St-Viateur». (Как мы знаем, все лучше звучит на французском. Или французско-канадском.) В прошлом году команда решила, что хочет более чистый и современный вид. Добавлен новый шрифт без засечек.
«Мы всегда корректируем курс», — пишет креативный директор Лам в электронном письме.«Как цифровая компания, где это возможно, мы не можем сопротивляться совершенствованию при каждой возможности».
Все, что вам нужно знать (издание 2021 года)
шрифтов WordPress могут показаться незначительной деталью. В конце концов, есть темы WordPress, цветовые схемы, фоновые изображения и макеты блогов, о которых стоит подумать.
У кого есть время на стили шрифтов?
Хотя разработка веб-сайта может занять много времени, правда в том, что все владельцы веб-сайтов должны позаботиться о том, чтобы сосредоточиться на шрифтах WordPress, которые они используют для письменного текста своего сайта.Стили шрифтов — важная деталь веб-дизайна, влияющая на удобочитаемость вашего сайта.
Не говоря уже о том, что использование правильных сочетаний шрифтов может помочь вам выделиться среди конкурентов, повысить конверсию и даже повысить узнаваемость бренда.
Но только если вы все сделаете правильно. Сегодня мы собираемся погрузиться в то, что такое шрифты WordPress и как найти лучшие из них для вашего веб-сайта WordPress.
Самые распространенные стили шрифтов
HTML-шрифты, которые вы используете на своем веб-сайте WordPress, говорят что-то о вашем бренде, хотите вы этого или нет.И даже малейшее изменение шрифта WordPress может полностью изменить представление посетителя сайта о вашей компании.
Конечно, для объяснения истории и психологии шрифта потребуется отдельный пост в блоге. Но чтобы дать вам представление, вот пять основных типов стилей шрифтов , которые вы, возможно, захотите использовать на своем сайте:
1. Скрипт
Пример шрифта Script (Источник изображения: Cadillac)
ШрифтыScript необычны и изогнуты, очень похожи на курсивные шрифты.Тем не менее, они бывают двух разных категорий: формальные и повседневные.
Формальные скрипты — самые причудливые из всех. Они имитируют прекрасные работы мастеров почерка 17-18 веков. И, что особенно важно, стили шрифтов имеют наверху полосы или завитки и завитки, которые выходят за пределы конца каждого символа.
Обычные шрифты больше похожи на современные каллиграфические шрифты и более разборчивы, чем формальные. Они вечнозеленые, то есть никогда не выйдут из моды.И их лучше всего использовать для логотипов с большим размером шрифта, потому что их трудно читать в большом количестве.
2. Дисплей
Пример шрифта дисплея (Источник изображения: Disney)
Дисплейные шрифты креативны, эксцентричны и часто выглядят забавно. Они источают индивидуальность и используются, чтобы сразу же привлечь внимание людей.
Они были популяризированы в 19 веке и часто появлялись на старинных рекламных щитах, плакатах и брошюрах. Вы заметите, что многие экранные шрифты, такие как Rockwell, имеют так называемые плоские засечки.Другими словами, галочки, выходящие за пределы символов, являются блочными и толстыми.
Этот стиль лучше всего использовать в заголовках или основных объявлениях, поскольку они не очень удобочитаемы, особенно в Интернете.
3. Современный
Пример современного шрифта (Источник изображения: Vogue)
Современные стили шрифтов очень структурированы. Они выглядят профессионально, часто к ним холодно и серьезно.
Многие современные стили шрифтов имеют длинные тонкие засечки, выходящие за края каждого символа.
Кроме того, современные шрифты не имеют наклонов букв, потому что они имеют тенденцию подчеркивать вертикальное положение. Вы также заметите, что многие из этих стилей шрифтов имеют разную толщину по всей букве, что добавляет стиль, не портя пользовательский интерфейс.
Современные шрифты лучше всего использовать для заголовков и другого основного текста большого размера.
4. Serif
Пример шрифта Serif (Источник изображения: T-Mobile)
Шрифты с засечками — самые традиционные.Они имеют простую маркировку, называемую засечками, которая выходит за пределы конца каждого символа. Эта практика восходит к римским временам, когда обычно можно было увидеть рукописные буквы с бликами.
Это самый консервативный стиль шрифта в нашем списке. Он также является одним из самых популярных стилей шрифтов.
Вы увидите обычные шрифты с засечками, такие как Times New Roman, которые используются в основном в печатных материалах. Хотя некоторые люди выбирают этот стиль шрифта для основного текста своего веб-сайта, это не рекомендуется, потому что засечки трудно читать при большом количестве текста.Однако это полезно для больших заголовков и логотипов.
5. Без засечек
Пример шрифта без засечек (Источник изображения: Google)
Шрифты без засечек чаще всего встречаются в Интернете. Они чистые и современные, без засечек, выходящих за пределы каждого символа. Фактически, отсутствие засечек — вот что делает этот стиль шрифта таким привлекательным для глаз при просмотре в Интернете.
Этот стиль шрифта стал популярным в двадцатые и тридцатые годы, когда все становилось броским и стильным.Некоторые люди даже считали, что этот стиль шрифта следует использовать только в рекламе, поскольку они считали, что он не подходит для других материалов.
Однако в настоящее время шрифты без засечек, такие как Helvetica, можно встретить повсюду.
Почему выбор шрифта в WordPress имеет значение
Идеальная типографика — это очень многое. Например, визуальная иерархия, сетка, контраст, интерлиньяж, пробелы и размер имеют значение. Но если вы с самого начала не выберете правильный стиль шрифта, все остальное не будет иметь значения.
Взгляните на некоторые из наиболее веских причин, почему стиль шрифта имеет значение для успеха вашего веб-сайта WordPress:
- Играйте роль в веб-дизайне вашего сайта и влияйте на пользовательский опыт.
- Повысьте узнаваемость и узнаваемость бренда, давая вам возможность выразить свою индивидуальность.
- Обеспечьте читабельность и удобство использования вашего веб-сайта и его содержания.
- Установите иерархию в содержимом сайта, особенно в сообщениях в блогах.
- Повысьте стабильность, которую ищут посетители сайта.
- Продемонстрируйте свой бренд или бизнес как профессионал.
- С легкостью направляйте посетителей сайта через ваш контент.
Как видите, стиль шрифта — это гораздо больше, чем просто красивый вид. Это может существенно повлиять на ваш успех как владельца веб-сайта и сформировать мнение других о вашем бренде в целом.
Как найти вдохновение для вашего сайта на WordPress
Выбор правильного шрифта для вашего веб-сайта WordPress может быть сложной задачей, поскольку существует очень много вариантов.Вот почему так важно знать, как найти источник вдохновения.
Если вы найдете веб-сайт, на котором используется шрифт, который вам нравится, и который вы хотите добавить на свой собственный, есть небольшой хитрый трюк, чтобы узнать, какой шрифт он использует.
Все, что вам нужно сделать, это выделить понравившийся шрифт и щелкнуть по нему правой кнопкой мыши. Затем выберите Проверить элемент .
Выбор элемента проверки
Затем в разделе Computed прокрутите вниз, чтобы найти семейство шрифтов и другую информацию о шрифтах.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасВыбор семейства шрифтов
Если вам посчастливилось найти отличный шрифт на любимом веб-сайте, но вам нужна небольшая помощь в сочетании его с дополнительным стилем шрифта, посмотрите Font Pair.
Пара шрифтов
Этот бесплатный онлайн-ресурс поможет вам подобрать идеальные стили шрифтов, которые будут безупречно смотреться на вашем веб-сайте. Здесь вы можете просмотреть сочетания шрифтов, загрузить пару шрифтов и даже увидеть пару шрифтов «в дикой природе». Это даст вам отличное представление о том, подойдет ли интересующая вас пара шрифтов для вашего веб-сайта.
Зачем использовать пользовательские шрифты в WordPress
Типографика может оказать сильное влияние на посетителей вашего сайта. И цель каждого владельца сайта — произвести неизгладимое впечатление на всех посетителей сайта.В конце концов, именно так вы укрепляете узнаваемость бренда и конвертируете больше потенциальных клиентов и продаж.
Не уверены, что это правда? Пусть исследования говорят сами за себя:
Исследование, проведенное двумя исследователями, показало, что при получении набора инструкций, одна из которых написана простым шрифтом, а другая — сложным шрифтом, группа людей, использующих простой шрифт, завершила задачу за 8,2 минуты . Другой группе потребовалось 15,1 минуты, чтобы выполнить ту же самую задачу . Другими словами, простой шрифт создавал впечатление, что задача проще, чем задача со сложным шрифтом.
Те же исследователи провели другое исследование, в котором они дали группе людей меню с простым стилем шрифта, а другой группе — меню с причудливым стилем шрифта. Исследователи обнаружили, что группа с необычным шрифтовым меню считала, что шеф-повар имеет более продвинутые навыки, чем шеф-повар, готовящий еду из меню с помощью простого шрифта.
Другой эксперимент показал, что люди с большей или меньшей вероятностью верят, что утверждение истинно, в зависимости от типа используемого шрифта.
Людям была дана фраза «Золото имеет атомный номер 79» со следующими стилями шрифта:
- Баскервиль
- Comic Sans
- Компьютерный модерн
- Грузия
- Helvetica
- Требюше
В конце концов, большинство людей согласились с утверждением, когда оно было написано в Баскервиле. Как самый формальный и академический стиль шрифта в списке, Baskerville лучше всех пытался убедить людей в том, что истинное утверждение действительно верно.
Итак, что все это означает, спросите вы?
Это означает, что ваш выбор стиля шрифта может определить, останутся ли посетители сайта и увидят, что вы предлагаете. Более того, шрифты на вашем веб-сайте помогут ( или повредить) ваши шансы убедить людей в том, что вы заслуживаете доверия и с которым стоит вести дела.
Итак, хотя выбирать собственный шрифт WordPress, чтобы выделиться среди конкурентов, это замечательно, еще лучше делать это, понимая, что выбор шрифта — это гораздо больше, чем веб-дизайн и визуальная привлекательность.
Где найти пользовательские шрифты WordPress
Раньше отдельные пользовательские шрифты WordPress были очень дорогими. Итак, изменить стиль шрифта было непросто, если у вас не было много денег.
Однако в наши дни шрифты премиум-класса стали намного доступнее. Кроме того, существует множество действительно стильных веб-шрифтов, которые вы можете использовать на своем веб-сайте и в рекламных материалах.
Давайте посмотрим, где можно найти лучших пользовательских шрифтов WordPress :
Google шрифтов
Google Шрифты
Google Fonts — лучшее место, где можно бесплатно найти и настроить свои собственные стили шрифтов! Оказавшись на веб-сайте, вы можете протестировать понравившийся шрифт в предложениях, абзацах или цифрах, чтобы понять, как он будет выглядеть на вашем веб-сайте.
Plus, вы можете изменить размер пикселя, настроить шрифт на полужирный, курсив, светлый / средний и т. Д. И даже изменить цвета на платформе Google Fonts. Затем, когда вы выбираете шрифт, все, что вам нужно сделать, это встроить его в свой веб-сайт, скопировав простой код. Вот наше подробное руководство о том, как изменить шрифты в WordPress.
1001 Бесплатные шрифты
1001 Бесплатные шрифты
1001 Free Fonts на самом деле может похвастаться впечатляющими 10 000 бесплатных шрифтов, которые организованы в алфавитном порядке по категориям, чтобы упростить поиск идеального шрифта.Например, вы можете щелкнуть категорию причудливой, каллиграфической, пунктирной или кисти, чтобы сузить область поиска.
Найдя понравившийся шрифт, вы можете скачать его бесплатно или сделать пожертвование дизайнеру, чтобы использовать его в коммерческих целях.
Шрифт Freak
Шрифт Freak
Font Freak имеет более 9000 бесплатных шрифтов и тысячи дополнительных шрифтов, поэтому найти тот, который подходит для вашего сайта WordPress, не должно быть проблемой. Более 400 дизайнеров представляют свои творческие работы в Font Freak, поэтому всегда появляются свежие новые шрифты.
И одна из лучших особенностей Font Freak — это версии для ПК и Mac. Наконец, вы можете создавать и редактировать свои собственные шрифты с помощью редактора шрифтов и программного обеспечения Font Freak.
Fontspace
Fontspace имеет более 61 000 бесплатных шрифтов, которые можно использовать во всех проектах. Они сгруппированы по популярным категориям или по стилю шрифта, поэтому найти именно тот тип шрифта, который вам нужен, несложно.
Дизайнеры со всего мира вносят свой вклад в Fontspace и маркируют свои работы как доступные для коммерческого или личного использования.Чтобы помочь вам принять обоснованное решение, Fontspace также включает в себя рейтинги шрифтов и ссылки на дизайнеров и их работы, чтобы вы могли еще больше сузить область поиска идеального шрифта.
Имейте в виду, что использование этих сторонних служб шрифтов — это здорово, но у размещения локальных шрифтов в WordPress есть некоторые преимущества. Когда вы размещаете свои шрифты локально, вы храните их на собственном сервере, а не на внешнем ресурсе.
Одним из самых больших преимуществ этого является то, что вам никогда не придется полагаться на серверы сторонней службы шрифтов, чтобы оставаться в рабочем состоянии.В конце концов, если их сервер выйдет из строя, есть большая вероятность, что это повлияет на шрифт вашего сайта.
Идеальные шрифты сделают ваш бренд заметным, улучшат читаемость и многое другое! Узнайте, где можно найти лучшие шрифты для вашего сайта #WordPress! 🔠🖍Нажмите, чтобы написать твитСводка
Стиль шрифта— это центральная часть дизайна вашего веб-сайта WordPress, нравится вам это или нет. Шрифты, которые вы используете, передадут определенное сообщение посетителям сайта и в конечном итоге повлияют на то, останутся ли они рядом, прочитают ваш контент или даже конвертируются.
К счастью, есть много мест, где можно найти идеальный единственный в своем роде шрифт для вашего бренда. Так что выходите и найдите собственный шрифт, который вам нравится, и добавьте его на свой сайт WordPress.
Нужен простой способ добавить шрифты иконок на свой сайт WordPress? Ознакомьтесь с этим подробным постом о том, как правильно использовать шрифты значков WordPress, и начните добавлять на свой сайт значки с высоким разрешением, которые легко масштабировать и которые нравятся посетителям сайта.
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Cloudflare Enterprise интеграция.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Что такое формальный шрифт? — MVOrganizing
Что такое формальный шрифт?
Самый распространенный шрифт — Times New Roman, черный, размер 12 пунктов.Другие шрифты с засечками (с хвостами), которые следует учитывать, которые легко читаются, включают: Georgie, Bell MT, Goudy Old Style, Garamond. К популярным шрифтам без засечек (без хвостов) относятся Arial, Tahoma, Century Gothic и Lucida Sans.
Какой шрифт выглядит профессионально?
1. Calibri. Заменив Times New Roman в качестве шрифта Microsoft Word по умолчанию, Calibri является отличным вариантом безопасного, универсально читаемого шрифта без засечек. Дэвис назвал этот шрифт своим «предпочтительным шрифтом» при работе с клиентами….
Какой шрифт самый распространенный?
Helvetica
Какой самый популярный шрифт?
1. Helvetica (Макс Мидингер, 1957) Helvetica, пожалуй, самый известный шрифт на планете. Первоначально разработанный швейцарским дизайнером Максом Мидингером в 1957 году, этот классический шрифт используется повсюду с момента его рождения в 1950-х годах до наших дней.
Какое сообщение обозначает стиль шрифта?
Ответ. Ответ: Стиль шрифта относится к размеру, весу, цвету и стилю набранных символов в документе, электронном письме или на веб-странице.Другими словами, стиль шрифта изменяет внешний вид полного набора символов, составляющих гарнитуру или шрифт….
Какие стили шрифтов выделяют текст?
Шесть стилей шрифтов, выделяющих текст
- 1 — Высококонтрастное внешнее свечение. Эффект черного внешнего свечения на тексте, безусловно, хорошо выделяет его, но этот стиль шрифта выглядит очень нереалистично — просто неестественно, чтобы вещи источали черное свечение.
- 2 — Стиль шрифта «Цвет C».
- 3 — Черный контур.
- 4 — Без стиля шрифта.
- 5 — Сплошная тень.
- 6 — затемненная область.
Что шрифт говорит о личности?
В таком исследовании с участием более 500 участников было обнаружено, что мы постоянно приписываем индивидуальные черты различным шрифтам. В то время как шрифты с засечками, такие как Times New Roman и Georgia, получили самые высокие оценки по таким характеристикам, как стабильный, практичный, зрелый и формальный….
Какой шрифт самый грустный?
грустных шрифтов
- Меланхолия от Анмарка.
- Caligari Proby Elsner + Flake.
- Sketchy Smiley II от Hanoded.
- Melancholyby Blechmen. Стиль: бредовый.
- Ugocranis ™ от Typodermic. Стиль: черный.
- BringInTheFrowns ™ от Ingrimayne Type. Стиль: Обычный.
- Труп феи Отто Маурера. Стиль: Труп феи.
- Polytype Leisure от Prime Graphics. Стиль: один.
Что такое шрифт в графическом дизайне?
Шрифт — это, по сути, надпись, которую графические дизайнеры используют для размещения текста на своих изображениях и видео.Они бывают всех форм и размеров, и, вероятно, найдется один на все мыслимые цели. Хорошее изображение в сочетании с отличным шрифтом дает вашей работе преимущество и помогает лучше передать ваше сообщение….
Как вы выбираете шрифты, вызывающие эмоции?
ИСПОЛЬЗОВАНИЕ ШРИФТОВ
- Выберите шрифт из категории, который отражает эмоцию, которую вы пытаетесь передать.
- Как правило, шрифты без засечек читаются в видео быстрее, чем шрифты с засечками.
- Используйте шрифты с относительно равномерным весом для штрихов в форме букв.
- Используйте шрифты, контрастирующие с фоном.
Является ли Cambria шрифтом с засечками?
Cambria — это переходный шрифт с засечками, заказанный Microsoft и распространяемый с Windows и Office. Он задуман как шрифт с засечками, подходящий для основного текста, который хорошо читается, напечатан мелким шрифтом или отображается на экране с низким разрешением и имеет равные интервалы и пропорции.
Как выглядит шрифт Calibri?
Calibri. Calibri — это шрифт без засечек, разработанный Лукасом де Гроотом и имеющий слегка закругленные основы букв.Он заменил Arial в качестве стандартного шрифта в Microsoft PowerPoint из Office 2007 и более поздних версий. Те, кто использует Windows 8 и выше, имеют доступ к Calibri Light, более тонкой версии обычного Calibri….
Почему шрифты без засечек проще?
Humanist Sans-Serif считается более читабельным, чем гротеск. И причины: шрифт Humanist имеет более открытые формы. Межсимвольный интервал в шрифте Humanist больше, чем в Grotesque, что немного облегчает чтение….
Что легче читать с засечками или без засечек?
Шрифтыс засечками обычно легче читать в печатных работах, чем шрифты без засечек.

 В основном это новые виды шрифтовых форм, созданные производителями совсем недавно, и не несущие в основе другие шрифты. Их применение пока рассматривается в основном в качестве броских заголовков (примерно там же где и декоративные шрифты.
В основном это новые виды шрифтовых форм, созданные производителями совсем недавно, и не несущие в основе другие шрифты. Их применение пока рассматривается в основном в качестве броских заголовков (примерно там же где и декоративные шрифты. Непрерывный ряд начертаний составляют: светлое (light), нормальное (regular, book), полужирное (demi), жирное (bold), темное (heavy), черное (black) и сверхжирное (extra bold).
Непрерывный ряд начертаний составляют: светлое (light), нормальное (regular, book), полужирное (demi), жирное (bold), темное (heavy), черное (black) и сверхжирное (extra bold). Выключка бывает: по левому краю, по правому краю, по центру, по формату и полная выключка. В зависимости от выбранного типа выключки текст размещается по разному, текст этой статьи набран с выключкой по левому краю.
Выключка бывает: по левому краю, по правому краю, по центру, по формату и полная выключка. В зависимости от выбранного типа выключки текст размещается по разному, текст этой статьи набран с выключкой по левому краю.