ШРИФТЫ, LOREM IPSUM И ТЕКСТЫ ДЛЯ СТОКОВЫХ ИЛЛЮСТРАЦИЙ
28.11.2014
Мне казалось, что тема шрифтов уже изрядно обмусолена, но народ продолжает спрашивать о том, где брать шрифты для стоковых иллюстраций, стоит ли использовать в картинках надписи, писать ли что-то реальное или ограничиться рыбой; и все в таком духе.
Поэтому я решила написать свою версию истории про шрифты и стоки 🙂 Для тех, кто уже в теме, вряд ли будет что-то новое, заметка ориентирована на стоковых «неофитов».
Итак, на стоках часто можно встретить работы с некими надписями. Иногда это что-то простое в духе «EPS10» (чтобы потенциальный покупатель сразу знал, в какой версии иллюстрации выполнена работа) или «vector», часто встречаются словосочетания вроде «happy new year» и «lorem ipsum», а порой — целые полотна текста.
ЗАЧЕМ НУЖНЫ НАДПИСИ НА КАРТИНКАХ?
Текст делает иллюстрацию более целостной, законченной, концептуальной. А еще он помогает потенциальному покупателю сразу сообразить, как он может использовать иллюстрацию.
Тут Марковка уже все придумала — осталось только вместо семпл текста поместить на то же место свой. Все уже заранее понятно и предсказуемо, не надо ломать мозг, пытаясь придумать какой-то концепт, все уже придумано за тебя — бери и пользуйся.
В данном случае текст исполняет служебную роль, то есть он просто помогает «продать» идею.
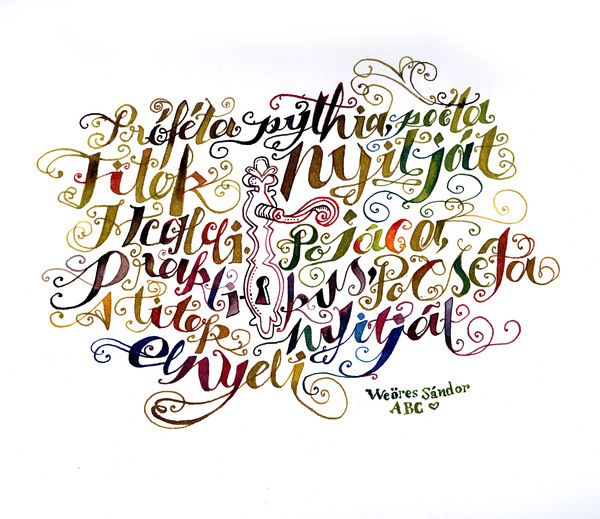
Но на стоках есть и другая категория иллюстраций — те, где текст играет главную роль. Например, как в этом постере авторства Tortuga:
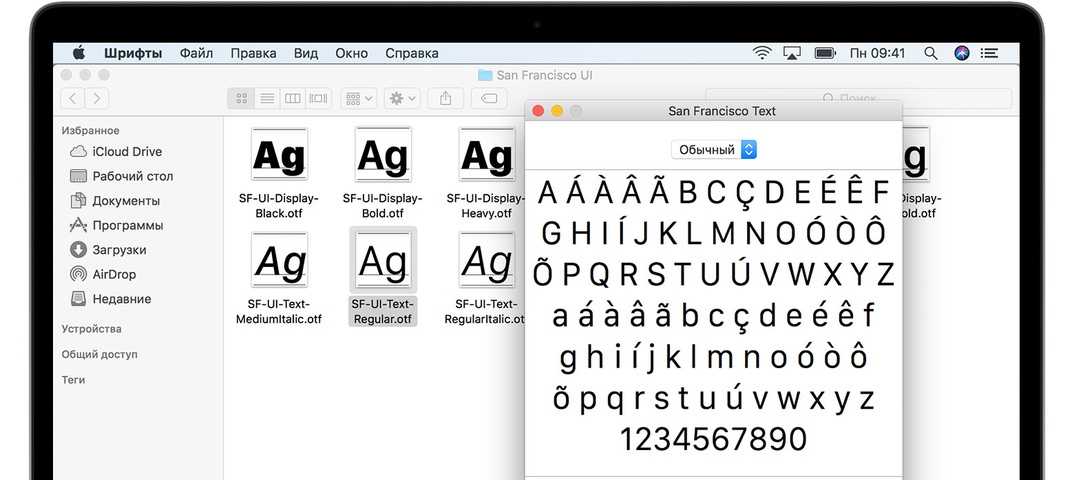
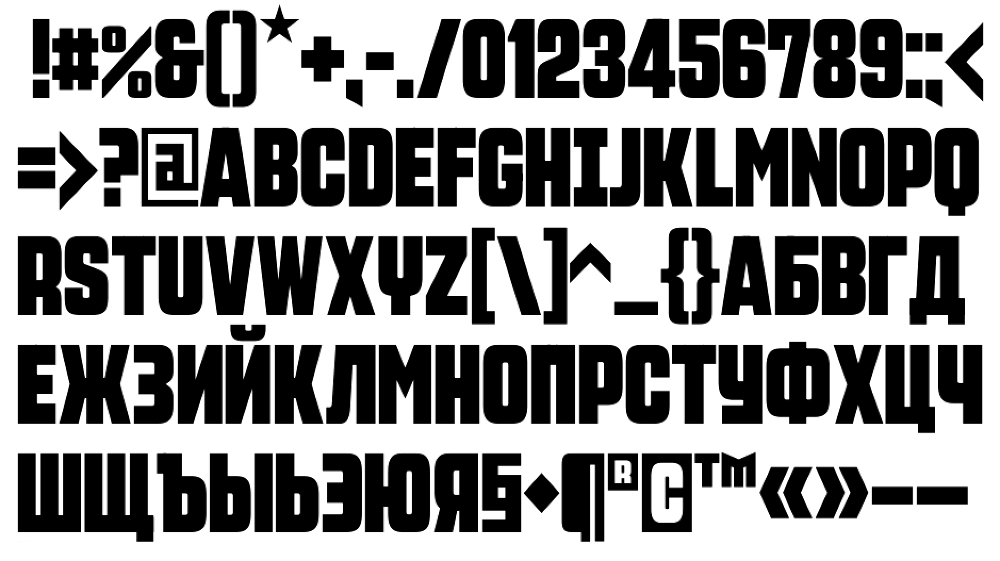
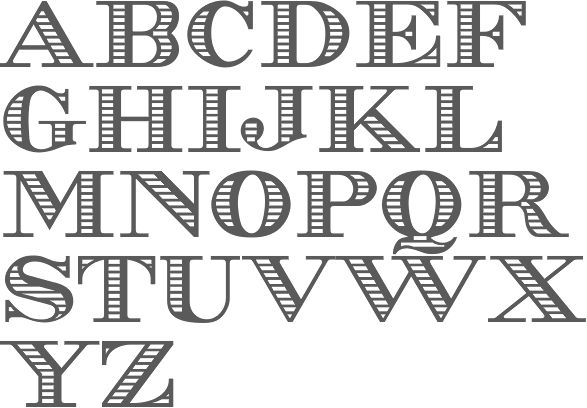
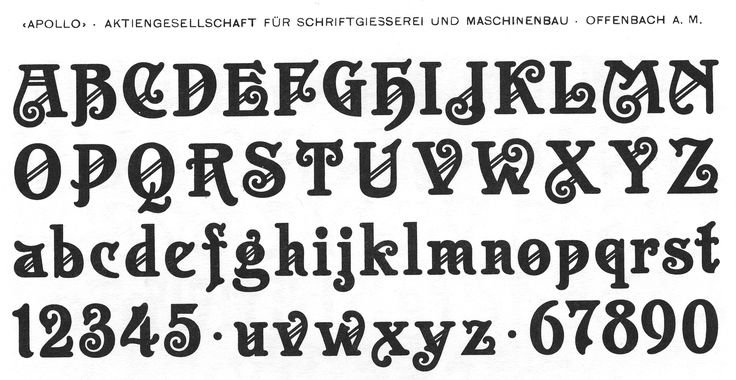
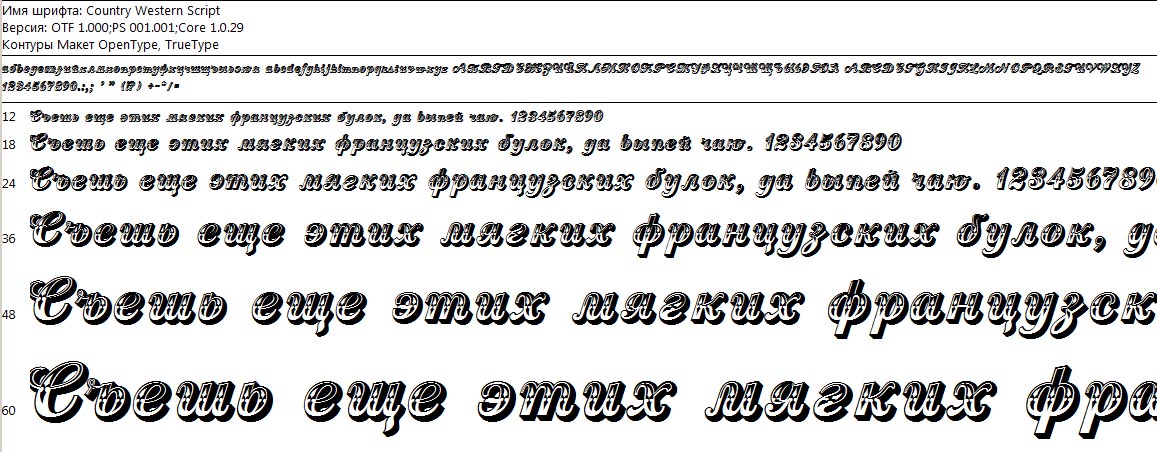
Сюда же относятся разного рода шрифты и алфавиты.
Эту разницу — между иллюстрациями, в которых текст играет служебную роль, и теми, где он является самостоятельным арт-объектом, важно понимать, потому что от этого сильно зависит, какие шрифты использовать стоит, а какие — не очень.
КАКИЕ ШРИФТЫ МОЖНО ИСПОЛЬЗОВАТЬ ДЛЯ СТОКОВЫХ КАРТИНОК?
Анна, русскоязычный сотрудник Шаттерстока, как-то сказала, что в иллюстрации можно использовать абсолютно любые шрифты (если не изменяет память, это было на форуме микросток.ру). У нее тогда еще переспросили — мол, прям совсем любые? Она ответила что да, главное — чтобы шрифты были переведены в кривые (через object — expand, например), но в принципе шрифты в виде шрифтов шаттер все равно не примет. Важная ремарка: Анна говорила про те иллюстрации, где шрифт играет служебную роль.
Но я, если честно, предпочитаю перестраховываться.
Потому что мне кажется вполне реальной такая ситуация: нарисовала я, скажем, картинку, где шрифт не играет главную роль, но он является существенной частью композиции. И бац — эту картинку кто-то покупает по расширенной лицензии и печатает партию маек. И вот идет в один прекрасный день создатель шрифта по улице — и встречает человека в майке, где использован его шрифт.
Поэтому лично я предпочитаю для стоковых иллюстраций использовать либо шрифты, нарисованные мною лично, либо шрифты с лицензией OFL (open font license) — то есть изначально разрешенные для коммерческого использования.
ГДЕ БРАТЬ ШРИФТЫ?
Про нарисованные вручную, думаю, все понятно: их можно просто брать и рисовать. Хоть сразу в иллюстраторе, хоть ручкой на бумаге (я обычно делаю именно так), а потом либо трассировать, либо обводить, кто как любит. Именно собственноручно нарисованные шрифты лучше всего использовать для типографических постеров и разных вдохновляющих цитат — так вы точно будете уверены в том, что не продаете то, что продавать не очень можно. К тому же рисовать такие штуки — очень весело.
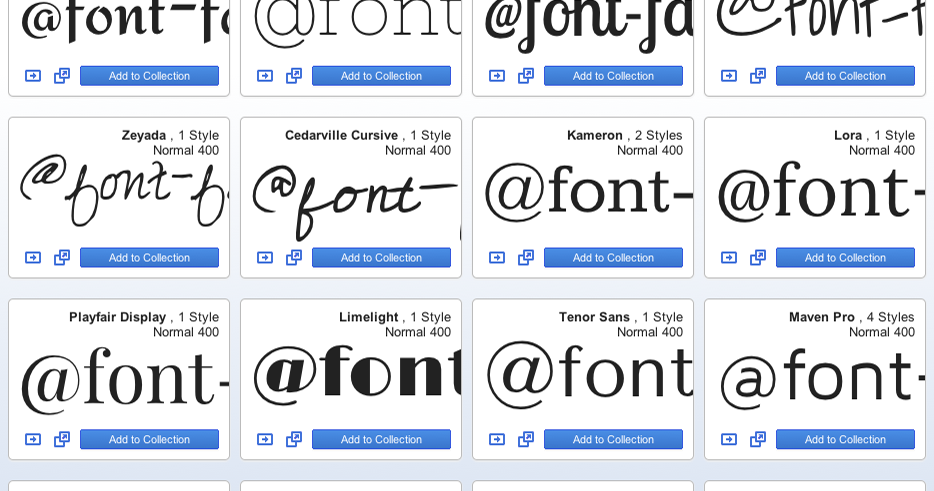
Если вам рисовать шрифты не весело — используйте те, что уже нарисованы, но — с правильной лицензией. Я беру «правильные» шрифты на сайте fontsquirrel. Там лежит множество прекрасных бесплатных шрифтов (есть и платные, но недорогие), которые можно скачать и использовать в коммерческих целях совершенно законно и легально.
Я беру «правильные» шрифты на сайте fontsquirrel. Там лежит множество прекрасных бесплатных шрифтов (есть и платные, но недорогие), которые можно скачать и использовать в коммерческих целях совершенно законно и легально.
Итак, со шрифтами разобрались, теперь давайте разберемся со смыслом.
ЧТО ПИСАТЬ НА КАРТИНКАХ?
Текст, который вы используете на иллюстрациях, глобально может быть двух видов: фейковый и настоящий.
Фейковый текст — это так называемая рыба текст — некий набор слов, которые ничего не значат. В дизайнерском мире принято использовать рыбу текста Lorem Ipsum (текст лорем ипсум можете найти, например, на википедии). Это давняя и хорошая традиция, которая ни у кого не вызывает вопросов — ни у инспекторов, ни у покупателей. Не знаете, что писать, а написать что-то очень хочется — используйте Lorem Ipsum.
Впрочем, настоящий текст тоже можно использовать, но с некоторыми оговорками. Фразы и слова, которые вы используете, не могут являться объектами авторского права или трейдмарками. То есть, например, использовать слово «Iphone» в иллюстрациях (и даже в ключевых словах) нельзя. Использовать слово «phone» — можно.
То есть, например, использовать слово «Iphone» в иллюстрациях (и даже в ключевых словах) нельзя. Использовать слово «phone» — можно.
Лично я в инфорграфике предпочитаю использовать настоящие слова, о причинах, по которым я это делаю, я подробно рассказываю в курсе «инфографика для стоков» (ищите его в магазине).
В логотипах я тоже использую настоящие слова, но стараюсь делать их максимально простыми и базовыми, без названий и деталей. То есть, если рисую лого для йога-студии, я обычно пишу что-то вроде «yoga studio», но не «lotus yoga», так как последнее вполне может оказаться названием реально действующей студии. И это может стать причиной отказа на некоторых стоках. Например, один раз айсток завернул мне порцию логотипов для конных ранчо, объяснив это тем, что в иллюстрации используются названия реально действующих ранчо — и это не круто. Переделываю и больше на эти грабли не наступаю 🙂
И последнее.
После того, как вы написали весь свой текст, не забудьте перевести его в кривые, то есть сделать экспанд. Иначе картинку на стоках у вас не примут — шрифты относятся к «запрещенным» эффектам для загрузки вектора на стоки.
Иначе картинку на стоках у вас не примут — шрифты относятся к «запрещенным» эффектам для загрузки вектора на стоки.
Меня зовут Ольга, со мной можно на “ты”. Я пришла на стоки с абсолютно нулевыми знаниями в 13м году, всему научилась с нуля и сейчас живу за счет стоков в Европе. Еще я рисую картинки для частных заказчиков и учу других людей зарабатывать творчеством 🙂
За последние несколько лет я создала десять больших курсов, посвященных самым разным аспектам работы на стоках и иллюстрации в целом, купить их можно в
Как безопасно использовать в рекламе стоковые фото, видео и шрифты | Поворот на Право
Компании ведут борьбу за внимание зрителя — чтобы ее выиграть, мало простого текста или видео. Нужны красочное фото, замысловатый шрифт, неизбитая музыка. Как взять все это со стоков?
Фото: ShutterstockФото: Shutterstock
Как показывает практика, при покупке стокового объекта компании зачастую ограничиваются самой дешевой опцией для его использования, не вдаваясь в детали лицензии. При этом, если не разобраться в вопросе, можно серьезно испортить себе репутацию и получить внушительный штраф за незаконное использование чужой интеллектуальной собственности.
При этом, если не разобраться в вопросе, можно серьезно испортить себе репутацию и получить внушительный штраф за незаконное использование чужой интеллектуальной собственности.
Мы подготовили памятку по наиболее часто встречающимся ошибкам при использовании стоков. Материал будет полезен не только дизайнерам и SMM-специалистам, но и их клиентам, а также всем, кто интересуется темой digital.
Что такое сток
Библиотеки стоковых фотографий появились задолго до появления интернета. Их активно использовали газеты, журналы и рекламные агентства. Эти ранние стоки в основном работали по модели Rights-Managed, то есть выдавали эксклюзивные лицензии для использования фотографий на ограниченный срок, территорию и способы использования. Если заказчик хотел продлить срок или добавить новые способы по такой лицензии, он должен был выплатить дополнительное вознаграждение.
Цифровизация и всеобщий переход в digital-формат изменили стоки. Появились такие компании, как Getty или Shutterstock, которые представляют собой огромные библиотеки изображений. Они работают по модели Royalty-Free, то есть продают более дешевые неэксклюзивные лицензии.
Появились такие компании, как Getty или Shutterstock, которые представляют собой огромные библиотеки изображений. Они работают по модели Royalty-Free, то есть продают более дешевые неэксклюзивные лицензии.
Неэксклюзивная или, если пользоваться терминологией гражданского законодательства России, неисключительная лицензия означает, что сток может выдавать лицензии на объект неограниченному числу пользователей. При этом лицензии не содержат ограничений по территории и сроку использования. Заказчик платит фиксированную сумму лишь один раз, больше никаких дополнительных платежей нет.
Способы использования зависят от конкретного стока: одни стоки разрешают использовать объекты в любых видах СМИ, другие — только в интернете и т.д. Большинство площадок предлагает несколько разновидностей Royalty-Free лицензии (например, стандартную и расширенную), которые включают разный объем прав. Чем больше прав предоставляется по лицензии, тем дороже она стоит.
Правила работы со стоками
Пользователи стоков обычно покупают объекты для того, чтобы включить их в свои новые продукты вместе с другими материалами. Например, компания покупает фотографию для включения в рекламный макет. Большинство стоков запрещает использование объектов в неизменном виде или размещение их таким образом, чтобы любой человек мог скачать первоначальный объект.
Например, компания покупает фотографию для включения в рекламный макет. Большинство стоков запрещает использование объектов в неизменном виде или размещение их таким образом, чтобы любой человек мог скачать первоначальный объект.
Стоки также запрещают перепродавать (cублицензировать) объекты «как есть». Если вы дизайнер, то вы не вправе передать объект клиенту в неизмененном виде или отдельно от конечного продукта. Вы можете передать права только на конечный продукт — сайт, баннер, видеоролик, в состав которого включен объект со стока. Вы также не можете передать больше прав, чем получили сами. Поэтому дублируйте все ограничения стока при передаче конечного продукта клиенту. Например, если в лицензии на фото указано, что аудитория наружной рекламы не должна превышать 500 тыс. человек, это ограничение распространяется и на баннер, в который включено фото.
Обычно стоки разрешают использовать купленные объекты в одном конечном продукте. Если вам надо использовать объект в проектах нескольких клиентов или в разных проектах одного клиента, то для каждого проекта/клиента придется покупать отдельную лицензию. Перед этим изучите, что конкретный стоковый сервис понимает под одним проектом — например, монтажные версии одного и того же ролика, скорее всего, будут считаться одним проектом.
Перед этим изучите, что конкретный стоковый сервис понимает под одним проектом — например, монтажные версии одного и того же ролика, скорее всего, будут считаться одним проектом.
Иногда сток и вовсе запрещает использовать свои объекты для создания клиентского продукта. Например, по условиям некоторых видов лицензий стока Type.Today шрифты можно включать только в собственный сайт. Если вы делаете сайт на заказ, то можете предложить клиенту самому купить подобранный вами шрифт.
Практически все стоки запрещают использовать стоковые объекты в качестве логотипов, наименований компании и товарных знаков.
Изображения людейПроверьте, что объект с изображением человека содержит пометку о наличии так называемого Model Release, то есть разрешения от модели на использование фотографии в коммерческих целях. Учтите, что для стоковых фото и видео с изображением людей существует ряд дополнительных ограничений.
- Фото и видео с изображением людей нельзя использовать в неоднозначных или нелестных сюжетах. Например, в материалах, касающихся дискриминации, а также проблем физического или психического здоровья.
- Многие стоки запрещают использовать объекты с людьми в случаях, если создается впечатление, что модель одобряет какой-либо бренд. Это довольно расплывчатый критерий, поэтому для подстраховки можно добавлять дисклеймер такого содержания: «Фотография используется для иллюстрации. Лица на фотографии не рекламируют какие-либо услуги/продукцию».
- Многие стоки запрещают использовать изображения людей в определенных видах рекламы, включая рекламу табачных изделий и политическую рекламу.
В некоторых стоковых объектах, включая фото, видео или 3D, могут присутствовать товарные знаки и другие защищенные элементы, не принадлежащие стоку, например:
- в видео, где показано шоссе и едут автомобили, может проскользнуть изображение реально существующей машины, где будет явно виден товарный знак, например Volkswagen, и непосредственно промышленный образец, то есть сам внешний вид машины;
- на фото с интерьером может присутствовать картина с изображением персонажа известного фильма, в то время как авторские права на персонаж принадлежат создателям фильма, а не самому стоку.

Такие объекты можно часто обнаружить на стоковом сервисе 3D моделей TurboSquid. Сервис специально оговаривает в лицензии, что не берет на себя ответственность за то, можно ли использовать эти товарные знаки и персонажей. При использовании таких объектов есть риск получить претензии не от самого стока, а от правообладателей товарных знаков и других объектов, которые будут справедливо возмущены, что их интеллектуальная собственность используется в рекламе или других материалах стороннего бренда. Без дополнительного разрешения эти объекты можно использовать только в редакционных целях.
Редакционное использованиеЧасто дизайнеры обращаются к юристу с вопросом «Мы нашли фото знаменитости на стоке, это значит, что мы можем включить его в свою рекламу?». Ответ чаще всего — нет.
Фото знаменитостей и некоторые другие материалы на стоках — это объекты для редакционного использования. Они всегда содержат соответствующую отметку («Редакционные материалы», Editorial use only, Editorial Content и т. п.). Их можно использовать только в новостном контенте, но нельзя в коммерческих целях, рекламе и сувенирной продукции.
п.). Их можно использовать только в новостном контенте, но нельзя в коммерческих целях, рекламе и сувенирной продукции.
Важно понимать, что страница бренда в социальных сетях, скорее всего, не подпадет под определение новостного контента. Эта страница направлена на привлечение внимания к определенной компании или товару, а значит, даже нейтральные посты на такой странице могут быть признаны рекламой. Риск возможных претензий тут возрастает, потому что знаменитости, особенно отечественные, могут более пристально отслеживать использование своих фотографий брендами.
Пользуйтесь надежными стокамиСегодня существуют огромное количество стоков, в том числе библиотеки фото, видео, 3D моделей, музыки, шрифтов, программного кода. Помимо этого, появились сайты-агрегаторы, которые сами не являются стоками, но собирают материалы с других сайтов. Даже в поиске по картинкам в Google можно настроить сортировку по виду лицензий.
Многие из таких сайтов не берут на себя обязательства проверять материалы, которые загружают на них пользователи. Чтобы обезопасить себя, следуйте таким правилам.
- Пользуйтесь стоками, которые давно существуют на рынке и зарекомендовали себя.
- Не берите материалы с сайтов, где не описаны условия лицензии и просто сказано, что материал бесплатный. Даже бесплатные лицензии, такие как Creative Commons, могут содержать определенные ограничения по использованию.
- Не берите материалы со стоков, где не указаны авторы произведений. Есть риск, что автор даже и не знает, что его объект попал на сайт.
- Если вы увидели картинку на агрегаторе, перейдите на основной сайт, с которого подтянуто изображение, и изучите условия лицензии.
Альтернатива стокам
Еще одна возможность сократить бюджет на продакшен — использовать материалы, которые перешли в общественное достояние (public domain).
Авторские права в России охраняются в течение всей жизни автора и 70 лет, считая с 1 января года, следующего за годом смерти автора. По истечении этого срока любое физическое или юридическое лицо может свободно использовать произведение без чьего-либо согласия и без выплаты вознаграждения. Например, на сайте Метрополитен-музея можно скачать и использовать, в том числе в коммерческих целях, изображения, отмеченные значком Public Domain.
Но здесь есть свои нюансы. Если объект — например, картина — находится в музее на территории РФ, то нужно получить разрешение на его использование в рекламе, даже если объект уже находится в общественном достоянии.
Кроме того, даже по истечении срока охраны имущественных прав автора продолжается охрана его неимущественных (моральных) прав. Это значит, что объекты, перешедшие в общественное достояние, все равно нельзя использовать в контексте, который будет искажать произведение и порочить честь автора, иначе можно получить претензии от его наследников.
Рекомендации для дизайнеров
Стоковые объекты неэксклюзивны и имеют ряд ограничений по использованию. При этом лицензия стока обычно в разы дешевле, чем создание объекта с нуля. Клиент должен это понимать и оценивать, что ему важнее: объем прав, эксклюзивность или бюджет. Условия стоков не должны стать сюрпризом для клиента на этапе сдачи работ.
Небольшой чек-лист поможет избежать проблем.
— Выясните как клиент планирует использовать объект — на ТВ, в интернете, на корпоративном мероприятии и т.д.
— Заранее согласуйте с клиентом:
- факт использования объектов со стоков в проекте,
- конкретные стоки, откуда будете брать материалы,
- условия конкретных лицензий.
— Дублируйте в документах с клиентом все ограничения стоков. По закону вы не вправе передавать права в большем объеме, чем они есть у вас. В договоре с клиентом должны быть четко прописаны все условия использования стоковых материалов, чтобы к вам не было потом претензий ни от самого клиента, ни от авторов объектов, ни от изображенных на них лиц.
В договоре с клиентом должны быть четко прописаны все условия использования стоковых материалов, чтобы к вам не было потом претензий ни от самого клиента, ни от авторов объектов, ни от изображенных на них лиц.
— Сохраняйте все подтверждения покупки лицензии на стоке, включая электронные чеки, сертификаты о покупке, выгрузки из личного кабинета. На случай возможных претензий у вас должно быть доказательство, что вы добросовестно приобрели лицензию.
— Если условия стока запрещают перепродажу, просите клиента выкупить объект самостоятельно либо при покупке объекта указывайте, что конечным его пользователем будет другое лицо.
Рекомендации для клиентов
Если вы заказчик, то рекомендации следующие.
— Помните, что не существует «ничьих» объектов: даже картинка, найденная в поисковике, имеет автора. Уточняйте, где дизайнер взял тот или иной объект, и обсуждайте заранее вопросы легального приобретения материалов.
— Добавляйте в договор с дизайнером гарантии, что он создал объекты самостоятельно либо купил права в необходимом объеме. Прописывайте порядок действий на случай претензий от авторов объектов: дизайнер должен разрешать претензии самостоятельно либо возместить вам убытки, вызванные претензиями.
— Запрашивайте у дизайнера документы, подтверждающие приобретение прав. Проверяйте текст лицензий перед тем, как оплатить его работу.
— Если вы самостоятельно закупаете объекты на стоках, то внимательно подбирайте необходимую лицензию и пользуйтесь объектами с соблюдением условий стока.
Индустрия постоянно развивается, появляются новые площадки со стоковыми материалами, старые площадки меняют условия работы. Перепроверяйте условия конкретной площадки перед покупкой материала и по возможности консультируйтесь с юристом.
Как не нарушить авторские права, или работа в Canva, Inshot без последствий — Право на vc.
 ru
ruМеня зовут Катя Канева, я патентный поверенный РФ №1685, судебный юрист, консультант по управлению и коуч ICF.
7494 просмотров
У стоковых картинок и фотографий тоже есть автор. Даже у бесплатных. Авторские права возникают в момент создания шедевра. Например, человек сфотографировал осенний лес.
Как обычно бывает? Скачал фото, разместил без изменения на своей странице в Инстаграме. Так делать не стоит. Почему?
TL;DR:Интеллектуальная собственность охраняется законом.
Какие есть варианты в Canva
В программе есть два варианта работы.
- В бесплатной версии Canva пользователи видят на платном контенте водяные знаки, рисунок короны и надпись Pro (далее по тексту Pro обозначает платный контент).
 Если вы не намерены покупать подписку или разовую лицензию, то нужно выбирать опции с указанием «бесплатно».
Если вы не намерены покупать подписку или разовую лицензию, то нужно выбирать опции с указанием «бесплатно».
- Платный вариант зависит от того, нужна ли вам картинка разово или она вам нужна для нескольких макетов. Или возможно для профессиональной деятельности вам необходимо постоянно использовать различные медиафайлы.
- Если вам нужна выбранная фотография только для создания одного дизайна, то можно заплатить стоимость разовой лицензии в размере всего 1 доллар США. После оплаты водяные знаки в дизайне исчезнут. Если вам понадобится использовать этот контент и в других дизайнах, то потребуется вновь оплатить лицензию.
- При оплате подписки Canva Pro или Canva for Enterprise исчезает необходимость платить, и вы можете повторно использовать платный контент в разных макетах без ограничений.
Отлично, есть бесплатная версия. Значит можно делать с фото всё, что я хочу?
Не всё ☺. Независимо от того, какой вариант работы с контентом вы выбрали, вы приобретаете лицензию на него.
Независимо от того, какой вариант работы с контентом вы выбрали, вы приобретаете лицензию на него.
На бесплатный – бесплатно. На контент Pro – за плату:
- Если оплачиваете разовое использование, то каждый раз придется платить за действие новой лицензии.
- При подписке они выдаются автоматически каждый раз при использовании контента.
Что нужно знать о лицензии?
- Бессрочная – срок действия не ограничен. Но Canva оставляет за собой право расторгнуть договор в одностороннем порядке. Например, в случае нарушения. В этом случае нужно изъять из оборота и уничтожить спорные медиафайлы. Также нужно поступить, если кто-либо обратится с претензией в суд.
- Неисключительная – есть ограничения, что нельзя делать с полученным контентом.
- Непередаваемая – вы не можете ее передавать другим людям за плату или бесплатно.

На что нужно обращать внимание при работе с бесплатными медиафайлами?
На Canva бесплатный контент может поступать с других стоковых платформ Pixabay, Pexels. Поэтому нужно проверять условия использования каждого элемента.
Основные отличия между ними – Canva разрешает продавать бесплатные медиафайлы без изменения, Pixabay и Pexels – нет.
Что можно делать с бесплатным контентом?
- Можно изменять и использовать для личного или коммерческого применения для маркетинга, в социальных сетях или для продаж.
- Указывать автора не обязательно, но не возбраняется.
- Бесплатные стоковые материалы продолжают принадлежать Canva или ее соавторам, если они не являются общественным достоянием.
- Дизайн, полученный в результате использования бесплатных стоковых медиафайлов, может быть передан только одному клиенту.
 Вы несете ответственность за использование вашего макета, поэтому лучше оформить письменное соглашение, в котором будут прописаны условия применения.
Вы несете ответственность за использование вашего макета, поэтому лучше оформить письменное соглашение, в котором будут прописаны условия применения. - Полученные медиафайлы нельзя распространять и продавать на других стоковых платформах или платформах для обоев.
- Если на изображении можно узнать людей, то нельзя использовать фото в негативном подтексте или в оскорбительной манере, в какой-либо аморальной или незаконной деятельности. Также нельзя подразумевать работой, что изображенные лица страдают от физического или психического недостатка, заболевания или состояния. Все эти меры возможны только по согласованию с моделью или автором, в зависимости от условий их договора.
- Нельзя использовать изображения для создания вводящей в заблуждение ассоциации с продуктом или услугой. Например, фото девушки в белом халате с белозубой улыбкой и подписью: «Стоматолог Иванова рекомендует».

- Нельзя использовать стоковые медиафайлы, обозначенные как «Только для редакционного использования», для других целей без ссылок. Если необходимо применить изображения в коммерческих, рекламных или мерчандайзинговых целях, то необходимо указывать рядом или в титрах ссылки такого плана «©[добавить имя автора] через Canva.com». Потому что данный контент связан с событиями, которые являются новостными или представляют общественный интерес.
- Нельзя использовать или демонстрировать медиафайлы в контексте, будто они были созданы вами или лицом, не являющимся их правообладателем.
Платная лицензия дает больше прав?
Если вы их изменили, то да. Измененные медиафайлы можно использовать в личных или коммерческих целях для маркетинга, в социальных сетях или для продаж.
Мне нужны готовые медиафайлы, без изменения. На что нужно обращать внимание?
- Можно использовать только в разрешении 800 x 600 или 600 x 800 пикселей.

- Нельзя продавать и распространять контент, приобретенный в платной версии. Бесплатные медиафайлы можно. Но имейте в виду, если фотография, музыка или видеофайл содержат идентифицируемое лицо, место, логотип или товарный знак, то нужно проверять условия использования или связаться с Canva, если вы не уверены.
- Нельзя использовать контент для создания шаблонов вне площадки Canva. Авторы могут давать ссылку на страницу в Canva, чтобы клиенты переходили, правили свои файлы и скачивали оттуда напрямую.
- Нельзя печатать контент на продуктах или товарах.
- Нельзя указывать себя их автором.
- Нельзя удалять любое уведомление об авторском праве, торговой марке или другом праве собственности.
- Нельзя использовать при создании товарного знака стоковые медиафайлы.
 Потому что он должен быть уникальным, а не сходным с другими.
Потому что он должен быть уникальным, а не сходным с другими. - Ограничение на разрешение изображения и работу с шаблонами не распространяется на размещение контента на самом веб-сайте Canva.
А что с музыкой? Ее можно использовать в рекламе?
Можно – в онлайн-рекламе. Например, в видео на YouTube – до, в середине или после ролика.
Нельзя использовать Pro Music:
- в традиционных средствах массовой информации или в рекламе на платных каналах. Здесь речь идет о телевидении, кино, радио, рекламных щитах.
- в TV, SVOD, радио подкастах, художественных фильмах, виньетках или тематических песнях, программных приложениях и видеоиграх.
InShot тоже претендует на авторские права?
Все, что вы создали в сервисе – это ваше творение. InShot оставляет права на интеллектуальную собственность только на свой оригинальный контент.
Программа также имеет платную и бесплатную версии? В чем отличия?
Кроме ограниченного набора функций в бесплатной версии при создании медиафайла появляется логотип InShot. Но от него легко избавиться.
Как убрать надпись в созданном макете законным способом?
- Нажимайте на значок InShot в правом нижнем углу.
- Поверх редактора появится 3 варианта убрать надпись и рекламу, достаточно щелкнуть «Бесплатно снять».
- Первое отключение логотипа не требует просмотра рекламы.
- Все последующие разы придется смотреть. Это является обязательным условием легального избавления от надписи InShot в созданном медиафайле.
В платной версии медиафайл создается без указания логотипа.
Итак, основные особенности, прописанные в лицензионных соглашениях сервисов мы с вами обсудили. Если сомневаетесь, как использовать медиафайл, то всегда можно связаться напрямую с Canva или Inshot.
Мне пришло уведомление о нарушении авторских прав при использовании музыки в моем видео. Песню брал из встроенных в InShot. Что теперь делать?
Встроенную музыку InShot не разрешается транслировать по телевидению и радио в коммерческих целях или продавать отдельно от созданного медиафайла.
С музыкантами подписаны лицензионные соглашения на использование встроенной музыки. Поэтому, если она была использована в видео в соцсетях или на вашем сайте, то нарушения здесь нет.
Конкретный порядок действий зависит от самой соцсети, но принцип действий один. Для этого вам нужно согласиться с требованием сервиса и нажать на кнопку «Обжаловать».
Если у нас Canva for Education, и мы хотим продавать созданные медиафайлы. Как быть?
Пользователи Canva for Education могут использовать платный контент только в образовательных некоммерческих целях. Для коммерческого использования нужно создать вторую команду в своем аккаунте Canva, и использовать уже эту страницу для контента на продажу.
Что нельзя делать с музыкой из Canva?
Нельзя изменять Pro Music.
1. Нельзя переупаковывать музыкальные фрагменты, загружать или использовать их в качестве аудиосэмплов, звуковых эффектов, музыкальных композиций или загружать их в какие-либо системы распознавания музыки.
2. Нельзя создавать ремиксы, сэмплы или производные произведения на Pro Music. Нельзя редактировать или изменять каким-либо образом фундаментальный характер любой части музыки и претендовать на авторские или другие права на отредактированное музыкальное произведение.
Ну, а шрифты в Inshot? Их я могу скачивать и использовать, как хочу?
У встроенных шрифтов есть своя лицензия. Нужно проверять ее перед использованием. Какие-то из них доступны только в личных целях. Какие-то можно применять и в коммерческих.
Если у вас появились вопросы по теме, пишите в комментариях. Спрашивайте, обязательно отвечу!
Читайте мои другие статьи на vc. ru.
ru.
Сохранение иллюстраций в Illustrator
В диалоговом окне «Параметры SVG» задайте нужные параметры и нажмите кнопку «ОК»:
Профили SVG
Задает определение типа XML-документа SVG для экспортируемого файла.
SVG 1.0 и SVG 1.1
Подходит для файлов SVG, которые предполагается просматривать на настольном компьютере. SVG 1.1 — полная версия спецификации SVG, а SVG Tiny 1.1, SVG Tiny 1.1 Plus и SVG Basic 1.1 — ее поднаборы.
SVG Basic 1.1
Подходит для файлов SVG, которые предполагается просматривать на устройствах средней мощности, например, карманных устройствах. Следует учитывать тот факт, что не все карманные устройства поддерживают профиль SVG Basic. Это означает, что при выборе этого параметра не гарантируется возможность просмотра файла SVG на всех карманных устройствах. SVG Basic не поддерживает непрямоугольную обтравку и некоторые фильтры SVG.
SVG Tiny 1.1 и SVG Tiny 1.1+
Подходит для файлов SVG, которые предполагается просматривать на малых устройствах, например, сотовых телефонах. Следует учитывать тот факт, что не все сотовые телефоны поддерживают профили SVG Tiny и SVG Tiny Plus. Это означает, что при выборе любого из этих параметров не гарантируется возможность просмотра файла SVG на всех малых устройствах.
SVG Tiny 1.2
Подходит для файлов SVG, которые предполагается просматривать на различных устройствах, от КПК и сотовых телефонов до ноутбуков и настольных компьютеров.
SVG Tiny не поддерживает градиенты, прозрачность, обтравку, маски, символы, узоры, подчеркнутый, перечеркнутый и вертикальный текст, а также фильтры SVG. SVG Tiny Plus обеспечивает возможность отображения градиентов и прозрачности, однако не поддерживает обтравку, маски, символы и фильтры SVG.
Совет. Дополнительную информацию о профилях SVG см. в спецификации SVG на веб-сайте Консорциума World Wide Web (W3C) по адресу www.w3.org.
в спецификации SVG на веб-сайте Консорциума World Wide Web (W3C) по адресу www.w3.org.
Тип шрифта
Задает параметры экспорта шрифтов:
Adobe CEF
Использует подсказки шрифтов для более качественного рендеринга маленьких шрифтов. Этот тип шрифта поддерживается в Adobe SVG Viewer, однако может не поддерживаться другими средствами просмотра SVG.
SVG
Не использует подсказки шрифтов. Этот тип шрифта поддерживается всеми средствами просмотра SVG.
Преобразовать в контуры
Преобразует текст в векторные контуры. Используйте этот параметр, чтобы обеспечить единообразие внешнего вида текста во всех средствах просмотра SVG.
Сокращение знакового состава
Управляет тем, какие глифы (символы определенного шрифта) встраиваются в экспортируемый файл SVG. Выберите пункт «Нет» в меню «Сокращение знакового состава», если уверены в том, что все необходимые шрифты установлены на компьютерах конечных пользователей. Выберите параметр Только использованные глифы, чтобы включить только глифы для текста, существующего в текущей иллюстрации. Другие значения («Символы английского языка», «Символы английского языка + использованные глифы», «Романские символы», «Романские символы + использованные глифы», «Все глифы») полезны в случаях, когда текстовое содержимое файла SVG является динамическим (например, текст, генерируемый сервером, или текст, получаемый в результате взаимодействия с пользователем).
Выберите параметр Только использованные глифы, чтобы включить только глифы для текста, существующего в текущей иллюстрации. Другие значения («Символы английского языка», «Символы английского языка + использованные глифы», «Романские символы», «Романские символы + использованные глифы», «Все глифы») полезны в случаях, когда текстовое содержимое файла SVG является динамическим (например, текст, генерируемый сервером, или текст, получаемый в результате взаимодействия с пользователем).
Расположение изображения
Определяет, следует ли встраивать растровые изображения непосредственно в файл либо связывать с экспортируемыми изображениями PEG или PNG из исходного файла Illustrator. Встраивание изображений приводит к увеличению размера файла, однако обеспечивает безусловную доступность растровых изображений.
Сохранять возможность редактирования в программе Illustrator
Сохраняет данные, относящиеся непосредственно к Illustrator, путем встраивания файла AI в SVG (что приводит к увеличению размера файла). Выберите этот параметр, если предполагается повторно открывать и редактировать файл SVG в Illustrator. Обратите внимание на то, что при внесении изменений в данные SVG вручную эти изменения не отражаются при повторном открытии файла. Это происходит потому, что Illustrator считывает AI-часть файла, а не SVG-часть.
Выберите этот параметр, если предполагается повторно открывать и редактировать файл SVG в Illustrator. Обратите внимание на то, что при внесении изменений в данные SVG вручную эти изменения не отражаются при повторном открытии файла. Это происходит потому, что Illustrator считывает AI-часть файла, а не SVG-часть.
Свойства CSS
Определяет, каким способом атрибуты стиля сохраняются в коде SVG. Метод по умолчанию, Атрибуты презентации, применяет свойства на самом высоком уровне иерархии, обеспечивая таким образом наилучшую гибкость при внесении специфических изменений и выполнении преобразований. Метод Атрибуты стиля создает файлы наилучшего качества, однако их объем при этом может возрастать. Выберите этот метод, если код SVG будет использоваться в преобразованиях, например преобразованиях с помощью Extensible Stylesheet Language Transformation (XSLT). Вариант Атрибуты стилей <Entity References> позволяет ускорить рендеринг и уменьшить объем файла SVG. Метод «Элементы стиля» применяется при общем доступе к файлам с HTML-документами. Выбрав вариант «Элементы стиля», можно затем модифицировать файл SVG, переместив стили во внешний файл таблицы стилей, на который также ссылается файл HTML, но это приведет к небольшому снижению скорости рендеринга.
Метод «Элементы стиля» применяется при общем доступе к файлам с HTML-документами. Выбрав вариант «Элементы стиля», можно затем модифицировать файл SVG, переместив стили во внешний файл таблицы стилей, на который также ссылается файл HTML, но это приведет к небольшому снижению скорости рендеринга.
Десятичные знаки
Задает точность векторных данных в файле SVG. Может быть задано значение от 1 до 7 десятичных позиций. Более высокое значение приводит к увеличению размера файла и повышению качества изображения.
Кодировка
Определяет, каким образом символы кодируются в файле SVG. Кодировка UTF (Unicode Transformation Format) поддерживается всеми процессорами XML (формат UTF8 является 8-битным, а UTF16 представляет собой 16-битный формат). Кодировки ISO 8859-1 и UTF-16 не сохраняют метаданных файла.
Оптимизировать для Adobe SVG Viewer
Обеспечивает сохранение максимального объема данных Illustrator, позволяя при этом вручную редактировать файл SVG. Выберите этот параметр, чтобы воспользоваться преимуществами более быстрого рендеринга для таких возможностей, как фильтры SVG.
Выберите этот параметр, чтобы воспользоваться преимуществами более быстрого рендеринга для таких возможностей, как фильтры SVG.
Включить данные Adobe Graphics Server
Включает всю информацию, необходимую для подстановки переменных в файле SVG
Включить данные фрагментов
Включает места расположения фрагментов и настройки оптимизации.
Включить XMP
Включает метаданные XMP в файл SVG. Выберите команду «Файл» > «Сведения» или используйте браузер Bridge для ввода метаданных.
Выводить с меньшим количеством элементов <tspan>
Позволяет Illustrator пропускать настройки автоматического кернинга в процессе экспорта, что приводит к созданию файла с меньшим числом элементов <tspan>. Выберите этот параметр, чтобы создать более компактный и удобный для редактирования файл SVG. Отмените выбор этого параметра, если сохранение внешнего вида текста с автоматическим кернингом приоритетнее.
Использовать элемент <textPath> для текста по контуру
Экспортирует текст по контуру как элемент <textPath>. Но обратите внимание на то, что в SVG Viewer текст может выглядеть иначе, чем в программе Illustrator, поскольку этот режим экспорта не всегда позволяет сохранить внешнее единообразие. В частности, переполнение текста будет видимо в SVG Viewer.
Показать код SVG
Отображает код файла SVG в окне браузера.
Просмотр в Web
Отображает файл SVG в окне браузера.
Device Central
Открывает файл в Device Central для предварительного просмотра на определенном сотовом телефоне или устройстве.
Как изменить текст в adobe illustrator
Как изменить цвет шрифта в Adobe Illustrator
Соавтор(ы): Nicole Levine, MFA. Николь Левин — автор и редактор, пишущий о технологиях для wikiHow. Имеет более 20 лет опыта в написании технической документации и руководстве командами технической поддержки в крупных компаниях, занимающихся веб-хостингом и разработкой программного обеспечения. Получила магистерскую степень по писательскому мастерству в Портлендском государственном университете и преподает композицию, литературное творчество и создание фэнзинов в различных учебных заведениях.
Имеет более 20 лет опыта в написании технической документации и руководстве командами технической поддержки в крупных компаниях, занимающихся веб-хостингом и разработкой программного обеспечения. Получила магистерскую степень по писательскому мастерству в Портлендском государственном университете и преподает композицию, литературное творчество и создание фэнзинов в различных учебных заведениях.
Записки микростокового иллюстратора
Инструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
Чтобы напечатать текст из определенной точки, просто кликните на рабочей области, используя инструмент «Текст» (Type Tool), и печатайте свой текст. Такой «точечный» текст можно печатать только в одну строку без каких-либо ограничений текста.
Такой «точечный» текст можно печатать только в одну строку без каких-либо ограничений текста.
Печатаем текст, используя область для печати
Используя область для печати, Вы получаете больше контроля над своим текстом. Чтобы создать область для печати, кликните по рабочей области инструментом «Текст» (Type Tool) и, удерживая правую кнопку мыши, растяните область печати до нужного Вам размера. Текст будет располагаться внутри этой области. Чтобы редактировать символы и размер шрифта, идем в Окно > Текст > Символ (Window > Type > Character).
Чтобы увидеть настройки для текстового абзаца, нажмите на вкладку «Абзац» (Paragraph). Вы можете попробовать применить к тексту разное выравнивание и отступы для абзацев.
Чтобы увидеть еще больше возможностей для редактирования текста, идем в Текст > Параметры текста в области (Type > Area Type Options). Попробуйте изменить цифру в графе «Колонки» (Columns), чтобы увеличить количество колонок в Вашем тексте.
Текст по контуру
Вы можете печатать текст по заданному контуру. Выберите инструмент «Текст по контуру» (Type on Path Tool), кликните на контуре в том месте, откуда хотите начать ввод текста, и печатайте!
Чтобы переместить текст, потяните за начальную точку с помощью инструмента «Выделение» (Selection Tool).
Преобразовываем текст в кривые
Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). Это действие разобьет текст на контуры. Обратите внимание: после того как текст преобразован в кривые, Вы не сможете редактировать его с помощью инструмента «Текст» (Type Tool). Однако теперь Вы сможете применить к тексту градиентную заливку, а также редактировать опорные точки, используя инструмент «Перо» (Pen Tool).
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
55 комментариев:
Про текст по контуру не знал.
Всегда делал из строчки кисть,
а потом крутил её по всякому.
Я тоже, как оказалось, много чего не знала
пока за перевод курса не взялась:)
Не могу понять как в АИ4 написать текст внизу окружности.
Рисуете окружность, выбираете инструмент «текст в контуре» как показано в уроке. Пишете. Выделяете все инструментом «Выделение». Если потянуть за начальную точку не влево или вправо, а к центру круга, то текст переместится на его внутреннюю окружность.
Здраствуйте! Очень нравятся Ваши уроки! Огромное спасибо!) Вот только сейчас столкнулась с проблемой)) не могу найти опцию Type > Area Type Options?((( Чтобы на колонки разделить текст.
Все, я нашла))) Только вот теперь другая проблема. когда выделяю текст, изменяю параметры колонок на 2, ставлю галочку на Previev, у меня сразу пропадает текст и остаются две пустые колонки. что делать?
Если честно — даже не знаю. У меня все выходит как в уроке. А потом, когда жмете ok и опция применяется текст не появляется обратно? Так и остаются две пустые колонки? Может это с версией иллюстратора связано. У вас какая версия? Все настройки выставлены прямо так как в уроке?
У вас какая версия? Все настройки выставлены прямо так как в уроке?
Все получилось! Видимо глюк был с прогой! У меня CS2. За три дня дня прошла 23 урока, просто супер! Я в восторге!) Спасибо!
Пожалуйста 🙂
Продолжайте в том же духе!
cs5, текст упорно не преобразуется в контур 🙁
опция есть, но она недоступна. что я неправильно делаю?
получилось! 🙂 это я чайник
Скоро станете профи 🙂
Добрый день, давно здесь ничего не писали уже, но я недавно наткнулся на этот классный блог 🙂 И хочется спросить про Текст — чем можно делать заголовки в работах, если шрифты как я понял защищены авторством, от руки? И у меня вопрос про стандартные кисти в Иллюстраторе (у меня 10версия) они так же являются запретными и надо делать кисти исключительно свои или нет? 🙂 Буду очень благодарен за ответы 🙂
Кисти нужно делать исключительно свои, текст бы тоже желательно свой, но в крайнем случае можно использовать и стандартный, только обязательно его нужно разбирать на объекты(expand). Нужно еще учитывать, что не все микростоки принимают изображения с текстом.
Нужно еще учитывать, что не все микростоки принимают изображения с текстом.
Здравствуйте! Я перехожу из корала в иллюстратор. Ваши уроки очень мне помогают. С первого раза всё понятно, спасибо. Хотелось бы узнать можно ли в иллюстраторе редактировать текст на уровне «переносов, символов до переноса, символов после переноса. » просто когда макетируешь большие буклеты хотелось бы чтобы текст выглядел достойно)
Я, если честно, особо в работу с текстом не вдавалась, ни к чему было. Тут вам уроки посерьезней нужны. Посмотрите раздел «Текст» в официальной справке Adobe: http://help.adobe.com/ru_RU/Illustrator/13.0/index.html
А как обратно из контура сделать текст? Есть узы файл в нем текст преобразован в контуры, а мне нужно обратно сделать редактируемый текст? Это реально?
Никогда такого не делала, думаю, что такой функции нет. Но ведь можно просто заново перенобрать текст.
В справке на которую дана ссылка в комменларии выше смотрели?
Если текст в кривых, то в кривых он и останется навсегда =) Можно вернуть всё взад, если вы сами его только что в кривые преобразовали. Жмите Ctrl+Z, чтобы вернуться на шаг назад, Illustrator отменит ваше действие. Если текста много, и он — картинка. То поможет разве что FineReader
Жмите Ctrl+Z, чтобы вернуться на шаг назад, Illustrator отменит ваше действие. Если текста много, и он — картинка. То поможет разве что FineReader
Здравствуйте! К вам вопрос: Если изменить параметры дискрентной кисти, можно считать ее своей и пользоваться? Или она все же остается авторской? Спасибо за ответы!
Сложный вопрос, я предпочитаю нарисовать свою и работать с ней, чтобы над такими вопросами не париться 🙂
А как преобразовать текст из кривых обратно в текст? Это возможно?
Ctrl+Z — вернуться назад, если иллюстратор «помнит» до того момента, когда текст был ещё текстом. Если вы закрыли документ, то уже никак.
Здравствуйте! А как сделать градиент на тексте (конечно же он уже в кривых) углом 0 градусов, чтобы он шел через всю надпись? У меня получается так, что на каждой букве отдельный градиент.
Да, есть такое дело. У меня тоже на каждой букве отдельный градиент получился. Предлагаю такой вариант решения проблемы:
1. Пишите текст
2. Переводите в кривые
3. Рисуете сверху текста прямоугольник
Рисуете сверху текста прямоугольник
4. Заливаете прямоугольник градиентом
5. Выделяете текст вместе с прямоугольником сверху него
6. PathFinder -> Divide
7. Удаляете лишние куски
По идее, чтобы не оставалось лишних обрезков, можно применить PathFinder -> Intersect, но он чего-то не срабатывает. Если кто знает способ проще — напишите пожалуйста. Тоже интересно =)
Так можно же сгруппировать текст и сделать новую заливку (градиент) через панель Оформление (appearance), только обычную заливку у текста лучше убрать сперва. Сама заливка должна располагаться выше строчки «Содержимое» (не знаю как в англ версии называется)
Да, у меня сработало, спасибо. Нашёл, кстати ещё один способ: нужно выделить буквы и сделать из них составной контур Object > Compound Path > Make. Тогда градиент нормально срабатывает даже без панельки Appearance
Не получается перевернуть текст (сделать, чтобы он шел по внутренней стороне. Выделяю инструментом выделения.. пробую тянуть за все возможные точки. . их там три, одна с плюсом.. просто текст вращается по кругу или контур смещается.
. их там три, одна с плюсом.. просто текст вращается по кругу или контур смещается.
Выделите текст инструментом Selection Tool. Не сами буквы, а именно всю конструкцию с текстом как объект. Появятся вспомогательные элементы. На контуре, вдоль которого идёт текст, должна быть пипка, такой типа перпендекулярчик к этому контуру. Когда подводите курсор к этой пипке, то рядом с курсором появится маленькая пиктограмка (как буква Т кверху ногами). Как только пиктограмка появилась — тяните пипку на внутреннюю сторону контура.
Добрый день! А можно создать собственный шрифт для стоков? Т.е. я имею ввиду полностью нарисовать весь алфавит изначально как объекты. И как его потом отправлять: перевести каждую букву в символ или как-то по-другому? Спасибо.
Да, можно 🙂
Так же объектами потом и оставить.
Здорово! Чем дальше, тем больше увлекаюсь этим курсом!
Спасибо огромное!
Немного не в тему, извините, но вопрос стоит остро, подскажите, пожалуйста, где найти инструмент Flare Tool. Только, пожалуйста, на русском языке, а то с английским буду долго тыкаться. У меня CS5, заранее спасибо большущее!
Только, пожалуйста, на русском языке, а то с английским буду долго тыкаться. У меня CS5, заранее спасибо большущее!
Это последний подинструмент в инструменте «Прямоугольник». В русском варианте может называться «Блик».
Я не могу найти как менять шрифт.
Подскажите пожалуйста.
Когда вы пишите текст, название шрифта отображено в панели Type или же в панели информации Adobe Illustrator сверху. Вот там его и можно поменять. Когда текст уже написан его можно кликнуть правой кнопкой и в контекстном меню выбрать пункт Font, чтобы изменить шрифт уже готовой надписи.
Аня, подскажите пожалуйста, есть ли в css3 разбивка на колонки? Найти не могу. Может, она как-то по другому называется. Уже обыскалась, даже через справку вбивала «columns» — 0 результатов. Но у Вас кто-то писал в комментах, что в css2 нашел. так что может быть я не туда смотрю?
Нужно выбрать подинструмент Area Type Tool (второй по счету в инструменте текст). Нарисовать прямоугольник с обводкой и без заливки. Кликнуть инструментом Area Type Tool по контуру этого прямоугольника. Прямоугольник превратится в область для ввода текста. Теперь там можно писать текст. Чтобы изменять количество колонок и другие настройки, нужно выделить этот прямоугольник и сделать двойной клик по иконке инструмента Area Type Tool. В появившемся окне поставить нужное количество колонок. Более подробно всё написано в этом уроке, ещё раз его внимательно изучите и всё получится.
Кликнуть инструментом Area Type Tool по контуру этого прямоугольника. Прямоугольник превратится в область для ввода текста. Теперь там можно писать текст. Чтобы изменять количество колонок и другие настройки, нужно выделить этот прямоугольник и сделать двойной клик по иконке инструмента Area Type Tool. В появившемся окне поставить нужное количество колонок. Более подробно всё написано в этом уроке, ещё раз его внимательно изучите и всё получится.
добрый день.
подскажите пожалуйста, что мне делать: когда создаю текст по кругу он начинает у меня появляться на 90 градусов ниже чем я начал. что сделать чтобы там где я хочу он начинался?
Там есть управляющие маркеры, которыми можно всё регулировать. Если выделить текст инструментом Selection Tool (V), то они видны. Потяните за них, чтобы переместить текст туда, куда вам нужно.
Здравствуйте, не получается сделать вот это: «Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). » У меня стоит иллюстратор CC версии, не могу найти Create Outlines. Хочется красиво буквы закрасить градиентом как в уроке, спасибо заранее за ответ. Алена
» У меня стоит иллюстратор CC версии, не могу найти Create Outlines. Хочется красиво буквы закрасить градиентом как в уроке, спасибо заранее за ответ. Алена
Сделайте по тексту правый клик > в контекстном меню будет пункт Create Outlines
Спасибо, получилось, скажите еще пожалуйста, а как сделать так, чтобы каждая буква градиентом одинаково закрашивалась, а то получается что меняю направление градиента и меняется направление всей надписи, а мне надо каждую букву по — своему закрасить. Спасибо заранее за ответ, Алена
Ой, что — то я тупанула. надо же каждую букву отдельно выделять! и все получится. Спасибо за понятные уроки, очень нравится по ним работать
Пожалуйста, но на самом деле спасибо Тони Шон. Это он автор курса, здесь всего лишь перевод адаптированный под стоковый вектор
Доброго дня! Подскажите, пожалуйста, как загрузить новый шрифт в AI? В систему установила. Пробовала скопировать шрифт в C/Program Files/Common Files/Adobe/Fonts, но у меня там нет папки Fonts. Что делать? Заранее благодарю.
Что делать? Заранее благодарю.
Всё правильно, шрифт устанавливается в систему. Иллюстратор берёт его оттуда. Если такой вариант не срабатывает, то возможно что-то не так с системой или с самим иллюстратором.
Здравствуйте!
А если нельзя использовать текст с иллюстратора,то как тогда можно использовать свой нарисованный текст «по контуру»?подставлять вручную так,чтобы устраивал конечный результат? или же есть какой-то др. способ?
А если использовать текст с иллюстратора и отрисовав его по точкам затем редактировать его инструментом Direct Selection Tool,то это будет считаться «своим» текстом так или нет?
Шрифты можно применять в стоковой иллюстрации, если в лицензии разрешено коммерческое использование.
Свои шрифты можно делать, и тоже использовать для стоков.
Если обрисовать чужой шрифт, то это может быть расценено как плагиат.
А какие шрифты разрешено использовать?
А если применить к шрифту Expand Appearance,а потом его как-то исказить, то будет ли считаться,что это нарушение авторских прав?
Спасибо за ответ.
Можно использовать шрифты, в лицензии у которых разрешено их коммерческое использование.
На второй вопрос, пожалуй, отвечу встречным вопросом: Если все остальные микростокеры и не только они будут скачивать ваши иллюстрации, как-то искажать их, а потом заливать на продажу как свои, то будет ли это считаться нарушением авторских прав.
Думаю да,но если конечный результат серьезно отличается от изначального(я об этом!),то я не против,ведь плагиат повсюду и везде.
А как насчет того,что если придумать какую-то оригинальную идею(как мне кажется),нарисовать это,залить на сток и продавать,а потом оказывается,что эта идея уже у кого-то воплощена,но я-то не знал об этом,что тогда?забанят?что делать в таких случаях?ведь получается идея как бы «украдена».
Просто я не знаю каких-то тонкостей этой работы что ли,поэтому и спрашиваю,не хочется попасть в неприятную ситуацию.Не к кому обратиться за советом и помощью по этим вопросам.
Спасибо за ответы и за потраченное время.
В любом бизнесе есть определённые риски. Стоки тут не исключение. И как раз блокировка или бан из-за разбирательств по поводу авторского права относится к таким рискам.
Стоки тут не исключение. И как раз блокировка или бан из-за разбирательств по поводу авторского права относится к таким рискам.
Если периодически то там, то сям допускать небольшие послабления в своей работе в плане срисовок, заимствований, использования шрифтов, клипартов или ещё чего-то без разрешения авторов или релизов либо лицензий, то риски встрять в такие разбирательства по поводу авторского права растут. Когда именно вам попадётся дотошный инспектор на стоке, который полезет проверять всё досконально, либо кто-то особо внимательный напишет жалобу в support, никто точно не знает. Но чем больше в портфолио таких вот потенциально опасных работ, где что-то как-то «украдено» или позаимствовано, тем раньше это может произойти. И тем больше шансов, что во время разбирательства обвиняющей стороне будет к чему придраться.
И никому не будет интересно, придумали ли вы оригинальную идею сами или ещё как, а она просто совпала с чужой. Если в процессе расследования в вашем портфолио откопают достаточное количество фактов плагиата, чтобы аккаунт забанить, то его забанят. И будет очень обидно, что столько сил и времени пошло коту под хвост.
И будет очень обидно, что столько сил и времени пошло коту под хвост.
Поэтому я рекомендую предпринимать максимум усилий, чтобы уменьшить любую возможность придраться к вашим работам в плане авторского права, даже мало мальскую. Если есть сомнения в том, чтобы использовать что-то, то лучше это не использовать, а делать иллюстрацию максимально оригинальной. А если и применять какие-то чужие элементы, то прилагать Property Release, подписанный автором этих графических элементов, где он разрешает использовать их для стоков. Для шрифтов — иметь при себе лицензию, разрешающую их коммерческое использование.
А по поводу идей и того, что всё уже до нас нарисовано, то вот хорошая книжка: Кради как художник
Для тех, кто хочет оставить комментарий, но не знает как:
— Нажмите на стрелку в окошке «Подпись комментария»
— Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
— Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
сети
— Нажмите «Продолжить»
— Напишите все, что хотели написать!
— Нажмите «Публикация»
Будьте терпеливы, комментарии отображаются в блоге только после модерации.
Предпечатная подготовка текста. Переводим шрифт в кривые в иллюстраторе, кореле, индизайне.
Для чего при предпечатной подготовке переводить тексты и шрифты в кривые
При передаче макета визиток, листовок и другой рекламной продукции для печати в типографию почти всегда есть неизменное правило приёма макета специалистами-печатниками: Текст в макете должен быть переведён в кривые, макет должен быть выполнен в векторной графике. У некоторых это вызывает вопрос: «Зачем? Что значит кривые? Вот картинка — печатайте!». В этой статье будем разбираться, для чего такие требования и как их выполнить.
Кстати, сразу стоит отметить, что огромное количество классных шрифтов и шаблонов можно найти в онлайн редакторе Canva. Этот сервис является буквально спасением, когда нужно одновременно быстро, стильно и оригинально выполнить макет для онлайн рекламы или полиграфии.
В чем вообще отличие векторной и растровой графики?
Растровая графика (например, форматы gif, jpeg) выполнена в виде решетки из пикселей разных цветов, воспринимаемых человеческим глазом в виде единого изображения.
Векторная графика состоит из линий, окружностей и блоков разных форм, размер и масштаб которых вычисляется математически.
Соответственно, основное различие векторной и растровой графики в том, что при увеличении размера части изображения или всей картинки, растровая графика «размывается» и деформируется в отличие от векторной, которая сохраняет четкость независимо от размера.
В противовес этому следует сказать, что векторная графика не позволяет строить сложные цветовые схемы, например градиенты, так как фигуры в векторе по сути заливаются цветом в соответствии с настройками изображения. В свою очередь, растр позволит отобразить любые оттенки фотографий, так как каждый пиксель имеет свой цвет.
Поэтому, если требуется выдать текст макета в кривых, значит, что изображение должно содержать векторные элементы в виде контуров текста. По-научному эти контуры называются «кривые Безье».
В случае с такими элементами как текст, в кривые перевести можно воспользовавшись векторными графическими редакторами, которые имеют необходимые инструменты, рассмотренные далее.
Кроме того, шрифтов существует огромное количество, и типография не имеет возможности иметь в своем арсенале все существующие в мире или даже России шрифты. Соответственно, если Вы не приложите шрифт к файлу макета, то он может отобразиться некорректно, что приведет в лучшем случае к ошибке графического редактора или подмене шрифтов и невозможности вёрстки изображения перед печатью, а в худшем — к порче конечного изделия и не соответствию требованиям ТЗ.
Переводить текст макета в кривые следует, если у Вас полиграфия с небольшим количеством текста: визитка, листовка, брошюра, плакат и т. д.
д.
Если же у Вас большое количество текста, например, Вы хотите напечатать журнал, то следует все-таки приложить Ваши шрифты к макету, так как большой документ в кривых будет занимать очень большой объем на диске, что повлечет за собой проблемы при передаче макета в печать.
Быстро выполнить подбор типографии под любой заказ вы можете на сайте pagbac.ru. Здесь представлены предложения от лучших типографий России, собранные в удобном каталоге полиграфии. Также здесь вы можете создать тендер на полиграфию и быстро получить несколько коммерческих предложений от типографий вашего города.
Как перевести текст в кривые в иллюстраторе
Текст в иллюстраторе в кривые можно перевести, воспользовавшись методом Adobe Illustrator Create Outlines, специально предназначенный для перевода текста в кривые и фигур в контуры.
Чтобы преобразовать текстовый контур в кривые в иллюстраторе следует выполнить следующее:
- Выделить необходимый текст или же воспользоваться функцией Text Objects, которая находится в меню
«Выделить» (Select) -> «Объект» (Object).
- Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).
Перед тем, как в иллюстраторе перевести кривые в линии, можно убедиться в наличии или отсутствии текста в макете:
- Выделить всё (Ctrl+A)
- «Окно» (Window) ->«Информация о документе» (Document Info)
- Найти галочку FONTS, которая становится доступной по нажатию на кнопку в правом верхнем углу открывшегося окна.
- Проверить, что значение Fonts = None.
Если Вы передаёте файл в типографию вместе с шрифтами, не используя такие методы как перевод макета в кривые линии, то в иллюстраторе необходимо выполнить упаковку:
- «Файл» (File) -> «Упаковать» (Package)
- Устанавливаем место для сохранения папки упакованного макета
- Устанавливаем все флажки упаковки шрифтов, графики и прочего.

- Жмём «Упаковать» (Package)
упаковка файла в illustraror
Как перевести текст в кривые в индизайне
Теперь рассмотрим, как перевести в кривые в индизайне. Текст в кривые в Indesign переводится методом, аналогичным предыдущему:
- Выделить текст
- Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).
Перед тем, как преобразовать текст в кривые в индизайне, уточните в типографии, какой максимальный объем файла они готовы принять, так как если у Вас многостраничная полиграфия, возможно, стоит воспользоваться функцией упаковка, чтобы передать в типографию макет не в кривых, а со шрифтами в отдельном виде.
Package в Adobe Indesign
Как перевести текст в кривые в кореле
Как преобразовать текст в кривые в кореле:
- Выделите текст
- Нажмите правой кнопкой мыши и выберите «Преобразовать в кривую» (Convert to curves) или нажмите сочетание клавиш Ctrl+Q.

После этого следует проверить, что корел преобразовал в кривые весь текст:
- «Файл» (File) -> «Св-ва документа» (Document properties)
- Ищем статистику текста и убеждаемся, что там написано «Текстовые объекты отсутствуют».
coreldraw текст в кривые
Как перевести в pdf шрифты в кривые
В кривые в пдф (pdf) перевести можно прямо в Adobe Acrobat. Для того, чтобы в акробате перевести в кривые:
- Заходим в выпадающее меню «Вид» -> «Инструменты» -> «Подготовка к печати» -> «Сведение прозрачности»
- Установить чекбоксы «Преобразовать весь текст в кривые» и «Все страницы документа».
- Нажимаем «Применить» и «ОК».
Проверить, «закривились» ли шрифты в пдф можно в том же adobe acrobat, можно нажав Ctrl+D и убедиться, что во вкладке Fonts отсутствуют шрифты.
перевести в кривые в пдф в adobe acrobat
Как перевести текст в кривые в фотошопе
В фотошопе перевести текст в кривые для печати полностью не получится, так как это растровым редактор. Текст в кривые в фотошоп будет переведён, но контур и изображение в итоге при сохранении файла всё равно получится растровым.
Если всё же требуется преобразовать текст в кривые в фотошоп, то следует нажать «Шрифт» Type в строке верхнего меню и выбрать «Перевести в кривые» (Convert to Shape).
Что важно знать перед переводом текста в кривые
Перед переводом шрифта в контур следует проверить и согласовать, что весь текст макета написан полностью и корректно, так как это может быть необратимый процесс и перевести текст из кривых обратно будет невозможно.
Рекомендуем сохранить текстовый файл отдельно на жестком диске для восстановления исходного макета.
Обзор 8 лучших онлайн курсов по созданию логотипа
Рассмотрим курсы, логотип после которых сможет создать даже начинающий дизайнер. Восемь лучших обучающих онлайн занятий по разработке логотипов для каждого.
Восемь лучших обучающих онлайн занятий по разработке логотипов для каждого.
Что такое dpi разрешение фотопечати. Как расчитывается размер изображения
В статье рассмотрим, что такое dpi, ppi, а также в чем разница между ними. Разберем, что понимается под разрешением сканирования и разрешением фотопечати, изучим таблицу соответствия dpi к стандартным размерам изображений.
Где искать легальные бесплатные картинки в 2022 году
Казалось бы, найти качественную картинку для своего блога или сайта – плевое дело: зашел в Гугл, ввел необходимый запрос, установил фильтр и готово. Такой вариант хорошо срабатывает, когда сохраненное изображение останется на устройстве, но в остальных случаях могут быть нарушены авторские права.
О том, как же понять, что скачанная картинка не нарушает ничьи права, и где ее взять – поговорим в сегодняшней статье.
Что такое фотосток?
Фотостоки – это специальные сервисы, где можно скачать фотографии в хорошем качестве. Как правило, фотографии распространяются в бесплатном доступе, но есть много ресурсов, на которых авторы размещают свои работы за определенную плату – обычно это оплата ежемесячного тарифа.
Как правило, фотографии распространяются в бесплатном доступе, но есть много ресурсов, на которых авторы размещают свои работы за определенную плату – обычно это оплата ежемесячного тарифа.
На стоках можно скачивать бесплатные картинки и не беспокоиться о том, что будут нарушены чьи-то права. А вот если каким-то образом обойти оплату и сохранить платное изображение, то могут возникнуть проблемы.
И даже если вы ищете фотографию к себе на рабочий стол, то лучше использовать стоки, нежели тот же Гугл. Во-первых, найти нужную картинку можно гораздо быстрее, так как большинство стоков содержат миллионы различных снимков из разных отраслей. Во-вторых, скачанная фотография будет наилучшего качества, тогда как в Гугле не всегда можно найти такой вариант.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие бывают лицензии
Принято выделять следующие типы лицензий: Public Domain, Creative Commons, Royalty-Free и Rights Managed. Давайте рассмотрим каждый из них и разберемся, чем они отличаются друг от друга.
Давайте рассмотрим каждый из них и разберемся, чем они отличаются друг от друга.
Public Domain
Фотографии с такой лицензией можно использовать бесплатно после 50-70 лет с момента смерти автора. Таким образом, если вы увидите картинки с таким типом, то изучите автора публикации и убедитесь, что он соответствует описанию лицензии. Подобные изображения можно использовать на сайте, в блоге и даже в вывесках на улице.
Creative Commons
Creative Commons – это целая организация, которая создала несколько лицензий. С их помощью авторы могут управлять авторскими правами. Например, в такой лицензии они могут указать, что отказываются от права запрещать публикацию или распространение своей фотографии.
Существует 6 подтипов этой лицензии: CC BY, CC BY-SA, CC BY-ND, CC BY-NC, CC BY-Nc-SA CC BY-NC-ND, которые отличаются некоторыми условиями, но у них есть общая особенность: все они разрешают использование фото для сайта и других целей при условии указания авторства.
Royalty-Free
Такая лицензия, как правило, распространяется на платных фотостоках. Вы покупаете фотографию и можете ее использовать на любых площадках.
Вы покупаете фотографию и можете ее использовать на любых площадках.
Rights Managed
По такой лицензии фотографию можно использовать только один раз после покупки. Если вы захотите воспользоваться таким снимком несколько раз, то его придется приобрести столько раз, сколько нужно.
Как лучше подобрать фотографию для блога
Бесплатные фотостоки на то и бесплатные – ими может пользоваться кто угодно. Из этого вытекает одна небольшая проблема – шаблонность. В блоге могут быть использованы фотографии, которые есть на тысячах других сайтов. Чтобы этого избежать, рекомендую не брать первые попавшиеся картинки по запросу.
Вот, например, если на Unsplash ввести запрос «man», то в самом начале попадаются «шаблонные картинки». Кажется, что я видел их уже тысячи раз. Поэтому лучше пролистать немного ниже и подобрать фотографии там – таким образом вы минимизируете шанс того, что выбранные фотографии кто-то уже использовал.
Также старайтесь использовать только те стоки, где фотографии размещены в наилучшем качестве. Хоть и вероятность того, что снимок будет некачественным, очень мала, все равно стоит это учитывать.
Хоть и вероятность того, что снимок будет некачественным, очень мала, все равно стоит это учитывать.
И последний совет – старайтесь выбирать необычные ракурсы или композиции, которые оживят даже самые обычные публикации.
Топ-20 бесплатных ресурсов с бесплатными фото
С теорией закончено, теперь давайте посмотрим, где взять бесплатные фотографии, которые можно использовать в личных целях.
Большинство из приведенных ниже фотостоков используют исключительно один тип лицензии СС0 – фотографии можно скачивать и использовать в коммерческих или некоммерческих проектах бесплатно, указание авторства по желанию.
Unsplash
Первый ресурс в нашем списке – Unsplash. Выше я уже упоминал его, так как сам регулярно пользуюсь. На нем вы можете найти миллионы потрясающих снимков хорошего качества.
Тип лицензии: СС0
Официальная страница: Unsplash
StockSnap
StockSnap – это полноценная бесплатная фотоплатформа. Ее поисковая система использует ключевые слова, чтобы найти изображения, которые лучше всего соответствуют вашим требованиям.
Ее поисковая система использует ключевые слова, чтобы найти изображения, которые лучше всего соответствуют вашим требованиям.
Тип лицензии: СС0
Официальная страница: StockSnap
Reshot
Reshot представляет собой несколько иную стоковую систему, чем большинство существующих вариантов. Главная цель – сосредоточиться на качестве, а не на количестве. Здесь можно найти подлинные изображения с менее искусственным и устаревшим видом.
Тип лицензии: СС0
Официальная страница: Reshot
Flickr
Flickr является частью Yahoo!. Его каталог почти бесконечен – превышает миллиарды фотографий. Он создается простыми пользователями, поэтому часто находятся изображения в большом количестве, но не в самом высоком качестве. Каждое изображение на Flickr имеет собственную лицензию, поэтому рекомендую предварительно ее проверять.
Тип лицензии: все виды лицензии, в том числе CC0
Официальная страница: Flickr
Free Images
Коллекция фотостока насчитывает более 400 000 качественных картинок для вашего блога: пейзажи, снимки растений и животных, еды, путешествий и прочего. Из особенностей: вы можете найти фотографии, снятые на определенную модель фотоаппарата.
Из особенностей: вы можете найти фотографии, снятые на определенную модель фотоаппарата.
Тип лицензии: СС0
Официальная страница: Free Images
StockVault
StockVault – еще один довольно большой фотобанк с коллекцией растровых и векторных изображений. Из минусов стоит отметить большое количество шаблонных фотографий.
Тип лицензии: Commercial – можно использовать в коммерческих целях без указания авторства, Non-commercial – можно использовать в некоммерческих целях без указания авторства, CC0
Официальная страница: StockVault
FOCA Stock
Эта платформа позволяет пользователям скачивать фотографии Джеффри Беттса. Все изображения выпущены в соответствии с Creative Commons CC0.
FOCA Stock – отличный выбор для тех, кто ищет красивые картинки для своего блога. Он предлагает фантастические крупные планы, пейзажи.
Тип лицензии: CC0
Официальная страница: FOCA Stock
Foter
Foter содержит около 220 миллионов фотографий и является одной из крупнейших баз данных изображений в мире. Благодаря продуманному дизайну очень легко найти хорошие картинки для использования в блоге.
Благодаря продуманному дизайну очень легко найти хорошие картинки для использования в блоге.
Сервис также доступен в виде плагина для WordPress, который может значительно облегчить работу.
Тип лицензии: все виды лицензий, в том числе СС0
Официальная страница: Foter
Life of Pix
Сервис представляет собой банк изображений высокого разрешения с простым, понятным и отзывчивым дизайном – вы можете получить к нему доступ со смартфона или планшета.
Life of Pix всегда ищет перспективных молодых фотографов. Такие люди приходят в сообщество соавторов и заключают партнерские отношения с платформой.
Тип лицензии: СС0
Официальная страница: Life of Pix
Burst
Burst предлагает огромное количество изображений, иллюстраций и фотографий – все это доступно с помощью эффективного алгоритма их поиска. Фотографии идеально подходят для различных отраслей и могут быть изменены и использованы в коммерческих целях.
Тип лицензии: СС0
Официальная страница: Burst
Depositphotos
Один из самых известных платных фотостоков с более чем 200 млн изображений. Платформой можно пользоваться по подписке, но если вы хотите взять оттуда бесплатные картинки для блога, то нужно открыть раздел «Free Pictures». Всего на данный момент доступно более 60 000 бесплатных материалов.
Тип лицензии: все виды лицензий, в том числе СС0
Официальная страница: Depositphotos
Vecteezy
Почти 80% контента Vecteezy бесплатно для личного и коммерческого использования. Обратите внимание, что для редактирования векторных изображений не потребуется программное обеспечение. Редактор Vecteezy позволяет пользователям изменять цвета, шрифты и другие элементы прямо на сайте.
Тип лицензии: все виды лицензий, в том числе СС0
Официальная страница: Vecteezy
Hautestock
Hautestock – это сообщество талантливых фотографов, которые наполняют сервис профессиональными снимками продуктов, интерьера, свадебными фотографиями. Сам сайт позиционируется как источник визуального контента премиум-класса для бизнес-леди.
Сам сайт позиционируется как источник визуального контента премиум-класса для бизнес-леди.
Обратите внимание, что сайт платный, но при регистрации вы получаете подборку красивых фотографий бесплатно.
Тип лицензии: использование фотографий по подписке сопряжено с некоторыми ограничениями
Официальная страница: Hautestock
Foodiesfeed
Foodiesfeed – сервис, на котором вы сможете найти потрясающие фотографии еды. На нем есть более 900 фотографий профессионального качества. Да, картинок не так много, но для нескольких проектов в данной сфере вы определенно сможете найти что-то стоящее.
Тип лицензии: СС0
Официальная страница: Foodiesfeed
Ivorymix
Коллекция красивых фотографий, идеально подходящих для брошюр, плакатов, страниц в социальных сетях. Сервис работает по платной подписке, но есть возможность получить часть фотографий бесплатно.
Тип лицензии: СС0
Официальная страница: Ivorymix
Kaboompics
Kaboom Pics – «идеальное» место для цифровых художников и веб-дизайнеров. Сервис предлагает расширенный поиск: можно отфильтровать цвета, ключевые слова, модули или ориентацию изображения.
Сервис предлагает расширенный поиск: можно отфильтровать цвета, ключевые слова, модули или ориентацию изображения.
Тип лицензии: СС0
Официальная страница: Kaboom Pics
BucketListly
BucketListly объединяет множество изображений со всего мира. Автор сайта подчеркивает, что не взимает плату, потому что делает это из страсти, а не для заработка. Фотографии имеют профессиональное качество, каждую неделю в коллекцию добавляются семь новых изображений.
Тип лицензии: СС0
Официальная страница: BucketListly
Cupcake
Cupcake – небольшая коллекция профессионально отснятых пейзажей. Этот ресурс был создан Йонасом Нильссоном Ли, который и объединяет его лучшие работы.
Тип лицензии: СС0
Официальная страница: Cupcake
Moveast
Португальский фотограф Жоау Пачеко размещает свои снимки на этом блог-сайте. На домашней странице он говорит, что решил, что все фотографии должны быть бесплатными.
На домашней странице он говорит, что решил, что все фотографии должны быть бесплатными.
Тип лицензии: СС0
Официальная страница: Moveast
Vintage Stock Photos
Vintage Stock Photos – один из самых известных сайтов для бесплатного скачивания винтажных изображений. Как следует из названия, он фокусируется на изображениях и плакатах в стиле ретро.
Большинство файлов находятся в свободном доступе. Премиум-сервис может предоставить более качественные и эксклюзивные изображения, но бесплатная коллекция также хороша.
Тип лицензии: все виды лицензий, в том числе СС0
Официальная страница: Vintage Stock Photos
Заключение
Мы рассмотрели 20 бесплатных стоков, которые помогут найти различные снимки для блога – от еды до профессионально отснятых пейзажей. Все они позволяют использовать скачанный материал бесплатно и без указания авторского права. Некоторые сервисы предлагают платную подписку, но в ее оплате нет необходимости, так как из бесплатных фотографий всегда можно найти что-то стоящее для своего проекта.
Design Spotlight: Fonts in Financial Services
В то время как инвесторы и трейдеры принимают финансовые решения с помощью мозга, большинство решений начинаются с глаз. Визуальные нюансы представления информации — это то, что действительно помогает принимать решения, поэтому так важно продуманное использование шрифта и шрифта в содержании финансовых услуг.
Отличный выбор типографики и дизайна повышают визуальную привлекательность бренда, помогают обеспечить четкую информационную иерархию и помогают пользователям быстро и эффективно находить ключевую информацию. В сфере финансовых услуг хорошие дизайнеры будут практиковать оптический размер — обработка текста и шрифтов в зависимости от того, где и как они будут видны, включая размещение в общем брендинге, веб-сайтах, мобильных устройствах, диаграммах, отчетах и т. д.
Оптический размер позволяет финансовым брендам быстро и эффективно общаться через различные средства массовой информации, не нарушая их визуальную идентичность, создавая оптимальное взаимодействие с пользователем, которое усиливает чтение и понимание.
Давайте рассмотрим уникальное сочетание шрифтов в сфере финансовых услуг.
Но сначала немного о типографике 101: Гарнитура и шрифтыГарнитура и шрифт — это не одно и то же, но большинство непедантичных типографских экспертов пришли к выводу, что в 2019 году это нормально для них. термины, которые следует использовать взаимозаменяемо. Тем не менее, мы опишем здесь технические различия для потомков:
- Гарнитура — это набор из одного или нескольких шрифтов, каждый из которых состоит из глифов, имеющих общие черты дизайна
- Шрифт — это специальный инструмент или файл, содержащий гарнитуру. Каждый шрифт гарнитуры имеет определенный вес, стиль, плотность, ширину, наклон, выделение курсивом, орнамент и дизайн или форму. А семейство шрифтов — это набор связанных шрифтов.
Короче говоря, гарнитура представляет собой набор глифов, обычно выраженных в виде масштабируемых векторных контуров, сопровождаемых метаданными, включающими подсказки рендеринга. Шрифт — это гарнитура, отображаемая в обработке, которая имеет определенный вес (например, обычный, полужирный, сжатый) и определенный размер в пунктах (например, 10pt, 11pt, 12pt).
Шрифт — это гарнитура, отображаемая в обработке, которая имеет определенный вес (например, обычный, полужирный, сжатый) и определенный размер в пунктах (например, 10pt, 11pt, 12pt).
Маленькие стержни или декоративные штрихи, отходящие от частей букв, называются засечками.
Примерами распространенных шрифтов или гарнитур с засечками являются Times New Roman, Georgia, Cormorant Garamond и Palatino. Напротив, в шрифтах Sans («без») Serif отсутствуют дополнительные декоративные штрихи.
Использование шрифтов с засечками и без засечек в дизайне имеет свои преимущества, а также их совместное использование. Шрифт с засечками или без засечек может помочь задать настроение или тон. Шрифт с засечками часто воспринимается как классический, элегантный или формальный. Шрифт без засечек, скорее всего, будет восприниматься как современный, минималистичный или удобный.
Хороший дизайнер признает, что на тщательный выбор и применение шрифтов влияет несколько факторов, в том числе настроение для передачи, проект, цвет, содержание и многое другое.
Шрифты в финансовом брендинге
Бренд представляет присутствие вашей компании как визуально, так и образно, передавая влияние и силу ваших услуг и корпоративных ценностей через всеобъемлющий символ вашей фирмы, тот, который мгновенно узнается клиентами, лидами, партнеров и сверстников.
В то время как бренд финансовой фирмы — это больше, чем логотип, шрифты и цветовая палитра, символ бренда, с которым интуитивно связаны потребители и инвесторы, является визуальным компонентом бренда. А шрифты часто являются важным компонентом бренда.
Шрифты могут передать, является ли бренд классическим, традиционным и устойчивым, как показано на логотипе Raymond James:
Или стильным, современным и модным, как логотип инвестиционного приложения Robinhood:
С тех пор, как появились пользовательские шрифты на веб-страницах фирменные шрифты могут переносить консистенцию на цифровой экран. Adobe Typekit позволяет дизайнерам включать практически любой шрифт в дизайн веб-страницы.
>> Когда финансовой фирме следует обновить логотип своего бренда?
Шрифты, адаптирующиеся к устройствам
При создании бренда ваш дизайнер или агентство должны искать шрифты, которые одинаково отображаются как в печатном, так и в цифровом виде. Важно отметить, что не все шрифты бесплатны или широко поддерживаются, поэтому хорошей отправной точкой при проверке шрифтов является Google Fonts, бесплатный и широко используемый ресурс.
В качестве альтернативы, если у вас есть ресурсы крупной финансовой фирмы, такой как Barclays, вы всегда можете заплатить за создание собственного уникального шрифта с помощью таких сервисов, как Monotype, что фирма выбрала в 2004 году.0003
В мире, в котором преобладают мобильные устройства, финансовые веб-сайты должны обеспечивать согласованную с брендом адаптацию на всех устройствах, включая мобильные устройства и планшеты.
Дизайнеры не только выбирают шрифты и размеры шрифтов для веб-сайтов, но и применяют метод оптического изменения размера, о котором мы упоминали ранее, для настройки одинаковых размеров шрифта (особенно в изображениях заголовков) для оптимального просмотра на мобильных устройствах или в приложениях, где текстовый контент не только складывается правильно, но разборчиво для небольших экранов.
Шрифты в финансовых отчетах
Поскольку финансовые отчеты и годовые отчеты часто содержат большое количество текста и цифр, гарнитуры и шрифты необходимо выбирать тщательно, чтобы они хорошо работали с обоими типами содержимого.
Семейства шрифтов с различной насыщенностью (например, полужирным и светлым) и стилями (например, обычным, сжатым или курсивом) являются хорошим выбором для финансовых отчетов с большим объемом текста.
Например, заголовок страницы часто крупнее и жирнее, основной текст часто набирается обычным шрифтом среднего размера, а мелкий текст в сносках заявлений об отказе от ответственности и раскрытий информации часто отображается сжатым шрифтом.
При работе с типичными финансовыми отчетами, содержащими большое количество цифр, вдумчивый дизайнер будет учитывать расстояние между шрифтами при использовании табличного или фиксированного шрифта, а не пропорционального для оптимального визуального представления.
Ниже приведен наглядный пример различий между ними:
Шрифты в питчбуках хедж-фондов
На полярном конце арены финансовых отчетов, насыщенных текстом, находится инструмент финансового маркетинга, характеризующийся урезанным содержанием. предназначен для выделения ключевых точек отличия программы и показателей производительности: The Pitchbook.
предназначен для выделения ключевых точек отличия программы и показателей производительности: The Pitchbook.
Информационный бюллетень фонда — это ключевой инструмент продаж, который CTA, администраторы хедж-фондов и управляющие активами используют для представления потенциальным инвесторам, предоставляя ровно столько информации, сколько нужно для начала более глубокого разговора с целью создания активов под управлением. Питчбук тщательно разработан с точки зрения дизайна, текста, порядка текста, визуальных эффектов и длины, которая не будет ошеломлять зрителя.
Команда дизайнеров Gate 39 Media тратит время на тщательный выбор и применение шрифтов в создаваемых нами брошюрах для фондов. Загрузите образцы дизайна нашего Pitchbook здесь.
Дизайнеры будут уделять особое внимание шрифтам и обработке чисел, используемых в диаграммах ключевых показателей и графиках производительности, используемых как в финансовых отчетах, так и в питчбуках.
Хотя мы приводим эти несколько примеров, в сфере финансовых услуг существует гораздо больше возможностей, когда продуманный выбор и использование шрифта могут незаметно помочь пользователю в процессе принятия решений.
Специальное использование шрифтов в финансовых услугах — это в значительной степени невоспетая тема, которую многие могут узнать на поверхности, но более глубокая философия дизайна вокруг нее остается подтекстом (без каламбура) пользовательского опыта.
Если вы хотите обсудить использование шрифтов в бренде, веб-сайте или материалах вашей финансовой компании, свяжитесь с Gate 39 Media.
—
Вам также может понравиться:
- Дизайн в центре внимания: визуальные тенденции движутся к неожиданным цветам
- Обзор дизайна пользовательского интерфейса: изучение 7 типов навигационных меню
- 10 признаков того, что пора изменить дизайн вашего веб-сайта
Как микрошрифт, разработанный для фондовых индексов, стал классикой
How A Micro-Font Designed For Stock Indexes Became A ClassicHomepage
Co.
 Design
DesignTech
Work Life
News
Impact
Podcasts
Видео
- Прямая трансляция
Фестиваль инноваций
IF360
Подписка
AWS
Deloitte
Dept
Elevate Prize
EY
IBM
Klarna
Visa
FastCo Works
Удостоенная наград команда журналистов, дизайнеров и видеооператоров, которые рассказывают истории брендов через призму Fast Company
Fast Government
Будущее инноваций и технологий в правительстве на благо
Самые инновационные компании
Ежегодный рейтинг компаний Fast Company, оказывающих огромное влияние
3
3
Люди
Лидеры, творчески формирующие будущее бизнеса
Идеи, меняющие мир
Новые рабочие места, новые источники продовольствия, новые лекарства и даже совершенно новая экономическая система
Инновации по дизайну
Празднование лучших идей в бизнесе
Инновационный фестиваль
9 Справочный центр
fastco works
Правление FC
коллекции
Информационный бюллетень
События
Coursess и Learning Artembred Assured.
. Brownlee 4 минуты Чтение
По мере того, как размеры дисплеев носимых устройств уменьшаются, дизайнеры шрифтов реагируют на это растущим набором шрифтов, которые должны быть разборчивыми даже при очень маленьком размере. Это очень старая задача шрифтового дизайнера Тобиаса Фрер-Джонса.
В 2000 году, задолго до того, как Стив Джобс увидел первые Apple Watch, Фрер-Джонс создал Retina — шрифт, разработанный специально для того, чтобы помочь The Wall Street Journal втиснуть на свои страницы как можно больше фондовых индексов, в то время как сохранение удобочитаемости. Теперь Фрер-Джонс выпускает Retina в качестве второго розничного выпуска своей новой литейной, Frere-Jones Type, после декабрьского выпуска Mallory.
Прошло почти два десятилетия с тех пор, как он был разработан, но Retina сохраняет свою актуальность в современном мире крошечных экранов. Шрифт без засечек оптимизирован для максимальной удобочитаемости по сравнению с другими проблемами. Самая маленькая версия Retina, названная MicroPlus, была разработана первой. Это также визуально самая странная версия, отличающаяся странными насечками, вырезанными из каждой буквы, из-за чего она выглядит комковатой. Стандартная версия, которая позже была заказана Журнал в 2005 году теряет метки, создавая версию Retina, которая хорошо смотрится в заголовках и основном тексте.
Самая маленькая версия Retina, названная MicroPlus, была разработана первой. Это также визуально самая странная версия, отличающаяся странными насечками, вырезанными из каждой буквы, из-за чего она выглядит комковатой. Стандартная версия, которая позже была заказана Журнал в 2005 году теряет метки, создавая версию Retina, которая хорошо смотрится в заголовках и основном тексте.
Фрер-Джонс надеялся узнать, что, по его словам, делает каждую букву «самой уникальной, а не чем-то другим».
История дизайна Retina восходит к 1990 году, когда Фрер-Джонс был студентом Школы дизайна Род-Айленда (RISD). В то время у RISD не было организованной программы проектирования шрифтов. «Мне пришлось найти свой собственный путь в понимании рабочего процесса и техники, а также того, что мы ожидаем от букв», — говорит мне Фрер-Джонс. Поэтому он начал создавать экспериментальные шрифты, часто основанные на какой-то абсурдной задаче, которая должна была создать невероятную нагрузку на буквы. Например, шрифт, в котором каждая буква перекрывается с соседней. Создавая эти шрифты, Фрер-Джонс надеялся узнать, что, по его словам, делает каждую букву «уникальной, а не чем-то другим».
Например, шрифт, в котором каждая буква перекрывается с соседней. Создавая эти шрифты, Фрер-Джонс надеялся узнать, что, по его словам, делает каждую букву «уникальной, а не чем-то другим».
В конце 90-х Фрер-Джонс получил возможность стряхнуть пыль с этих ранних экспериментов, когда Wall Street Journal пришел к нему с новым заказом. Предстоящий редизайн уменьшит физический размер газеты; в то же время журнал хотел включать еще больше списков акций на страницу. «Две части брифа фактически противоречили друг другу», — вспоминал Фрер-Джонс. «С одной стороны, они хотели разместить на странице больше контента; с другой стороны, страница сжималась. И все это должно было работать лучше, чем то, что они использовали в настоящее время, Helvetica Condensed».
Создавая Retina, Фрер-Джонс начал с определения «основного жеста» каждого глифа и увеличил его до 11. Например, с заглавной «R» самым уникальным элементом является выступающая нога. «Это самая большая буква «R» в букве «R», — объясняет Фрер-Джонс, говоря, что ни одна другая буква не имеет ничего подобного. Точно так же рука, пересекающая заглавную «G», не имеет ничего подобного в остальной части алфавита и отличает ее от «O» или «C». В заглавной «D» не так много работы — это почти «B» и почти «O», поэтому его фундаментальная асимметрия становится его самой уникальной отличительной чертой дизайна.
Точно так же рука, пересекающая заглавную «G», не имеет ничего подобного в остальной части алфавита и отличает ее от «O» или «C». В заглавной «D» не так много работы — это почти «B» и почти «O», поэтому его фундаментальная асимметрия становится его самой уникальной отличительной чертой дизайна.
Нечетные выемки на самом деле служат лунками, которые могут заполняться излишками чернил в процессе печати.
В то же время Retina также была разработана с учетом капризов газетной бумаги. Странные выемки в версии MicroPlus? На самом деле они предназначены для использования в качестве колодцев, которые могут заполняться излишками чернил в процессе печати, не пачкая букву во что-то нечитаемое. Это дает Retina интересное пятнистое качество при просмотре в цифровом виде, хотя эффект далеко не так заметен, когда вы щуритесь на него на полуразмазанной стандартной странице. Однако в больших размерах это выглядит странно, поэтому Retina поставляется со стандартной версией. «Retina MicroPlus выглядит как полный хаос, если вы попытаетесь увеличить размер, — признает Фрер-Джонс.
Еще одна интересная особенность дизайна Retina? Каждый символ имеет одинаковую ширину для нескольких весов. Это не то же самое, что моноширинный шрифт, в котором каждая буква имеет одинаковую ширину. Скорее, в Retina полужирная буква «M» будет такой же ширины, как обычная буква «M» или курсивная буква «M», в том же размере пункта. «Учитывая размеры Retina MicroPlus, предназначенные для печати, мне нужно было убедиться, что каждый символ всегда имеет одинаковую ширину, независимо от веса», — говорит Фрер-Джонс. «В The Wall Street Journal , если строка станет длиннее на 1/64 дюйма из-за изменения веса, она может разбить всю страницу».
С тех пор, как он дебютировал в The Wall Street Journal , Retina была принята многими другими газетами, которые используют Retina для списков акций, спортивных результатов, рубричных объявлений, списков фильмов и многого другого. Он также был включен в коллекцию Музея современного искусства. Тем не менее, новый выпуск от Frere-Jones Type знаменует собой первый раз, когда его можно приобрести и загрузить в Интернете. В рамках выпуска Frere-Jones также расширяет набор символов Retina, позволяя поддерживать более 200 языков, от ачехского до зуни.
В рамках выпуска Frere-Jones также расширяет набор символов Retina, позволяя поддерживать более 200 языков, от ачехского до зуни.
Релиз Frere-Jones Type Retina примечателен еще по одной причине. До широко разрекламированного отделения Frere-Jones от Jonathan Hoefler Retina лицензировалась исключительно Hoefler & Frere-Jones (теперь Hoefler & Co.). Фрер-Джонс не сообщил напрямую, вернул ли он Retina в рамках условий внесудебного урегулирования со своим бывшим деловым партнером, признав только: «Теперь Frere-Jones Type владеет Retina». Тем не менее, возможно, другие бывшие шрифты HF&J скоро найдут себе место в литейном цехе нового шрифта Фрер-Джонса.
[Все изображения: предоставлены Тобиасом Фрер-Джонсом. Retina разработана Тобиасом Фрер-Джонсом. Вклады Грэма Брэдли, Нины Стёссингер, Тима Риппера, Дэйва Фостера, Октавио Пардо, Ксении Самарской и Колина Форда]
Тех.
Тех. править ими всеми TechУволен Big Tech? Большая Фарма хочет, чтобы вы
Новости
НовостиХристианство в США сокращается
НовостиЮжная Корея выдает ордер на арест До Квона, создателя несостоявшейся стабильной монеты Terra
НовостиБумажные документы IRS и ужасная телефонная связь являются главными приоритетами с новым финансированием, сообщает TAS
Co.
 Design Co.Design
Design Co.DesignPatagonia заново изобретает себя : «Мы делаем Землю нашим единственным акционером»
Совместный дизайнС 15 000 домов в разработке, Google и Lendlease хотят заново изобрести жилье в Силиконовой долине
Совместный дизайнЭксклюзив: Крис Пол запускает новый бренд веганских закусок с Gopuff
Трудовая жизнь
Трудовая жизнь4 важнейших ожидания команд поколения Z в отношении рабочего места
Трудовая жизньОбладатель Эмми режиссер Ннека Онуора революционизирует реалити-шоу
Трудовая жизньМесяц латиноамериканского/латиноамериканского наследия: что это такое, почему это важно и как отпраздновать
Политика стоковых иллюстраций, шрифтов и значков для дизайнерских конкурсов
ПОЛИТИКА ДЛЯ ФОТОФОРМОВ
Ваша заявка НЕ МОЖЕТ содержать какие-либо стоковые рисунки, клипарты, значки или «бесплатные» элементы из Интернета. Все элементы, которые вы проектируете и отправляете в рамках конкурса Topcoder Design Challenge, должны быть созданы исключительно вами (в виде оригинального произведения искусства) или предоставлены клиентом как часть входных данных конкурса. Обратите внимание, мы относимся к иконкам по-разному. Вы можете ознакомиться с Политикой в отношении значков здесь.
Обратите внимание, мы относимся к иконкам по-разному. Вы можете ознакомиться с Политикой в отношении значков здесь.
Исключением из этого правила является случай, когда в задании «Дизайн» разрешены стандартные изображения. В каждом задании четко указано, разрешены ли стоковые иллюстрации. Если задача позволяет это, вам необходимо соблюдать следующие правила:
При подаче на рассмотрение вы должны документально оформить свои стоковые изображения (фотографии, иллюстрации). (Это поможет покупателю найти изображение для покупки или указания авторства позже)
Вам разрешено использовать стоковые фотографии и стоковые иллюстрации. Если вы используете какие-либо стоковые иллюстрации (что угодно!) в своем дизайне, они ДОЛЖНЫ БЫТЬ ДОКУМЕНТИРОВАНЫ. Это включает в себя Unsplash, Pexels, а также изображения или фотографии, предоставленные клиентом/вызовом.
You are only allowed to use Stock Artwork from the provided websites:
iStockPhoto.
 com
comAdobe Stock
Shutterstock
Public Domain Archive
Unsplash
Pexels
Водяной знак: вы ДОЛЖНЫ сохранить стандартный водяной знак. Если фотография обрезана таким образом, что водяной знак не виден, не забудьте включить все изображение с водяным знаком в исходные файлы, чтобы специалисты по проверке могли просмотреть и увидеть, откуда взято изображение. При использовании Unsplash или Pexels, если на изображение не нанесен водяной знак, добавьте текст «Unsplash» или «Pexels» поверх изображения где-нибудь.
Если в конкурсе не разрешено использование Stock Artwork (фотографий или иллюстраций), это будет четко указано на странице сведений о конкурсе.
Стоковые иллюстрации: Стоковые иллюстрации разрешены, но вы должны относиться к ним как к «стоковым фотографиям». Вам НЕ разрешается редактировать любую иллюстрацию и объявлять ее своим произведением искусства. Вам не разрешается отслеживать стоковые иллюстрации и заявлять, что они являются вашими собственными произведениями искусства. Стоковые иллюстрации ДОЛЖНЫ содержать надлежащие водяные знаки и исходную документацию.
Вам не разрешается отслеживать стоковые иллюстрации и заявлять, что они являются вашими собственными произведениями искусства. Стоковые иллюстрации ДОЛЖНЫ содержать надлежащие водяные знаки и исходную документацию.
Личные фотографии: Вам разрешено создавать и использовать свои собственные фотографии. Обязательно приписывайте фото себе. Если вы включаете свою собственную фотографию, лицензия должна быть бесплатной для использования клиентом (если вы являетесь победителем).
Активы, предоставленные клиентом: Любые активы, предоставленные как часть задания, могут быть использованы в ваших проектах. Эти активы ДОЛЖНЫ быть заявлены как часть вашего представления.
Что нужно помнить
Мы проверяем все представленные проекты на предмет нарушения авторских прав и надлежащей исходной документации.
Все дизайны должны быть созданы вами
НЕ КОПИРОВАТЬ И НЕ ОТСЛЕЖИВАТЬ СУЩЕСТВУЮЩИЕ РАБОТЫ
Убедитесь, что вы понимаете Условия Topcoder, Официальные правила конкурса дизайна, и проверяйте каждый конкурс для получения дополнительной информации и того, что разрешено в этом вызове, прежде чем отправить.

Общие правила использования шрифтов
Шрифты необходимо объявлять только в задачах дизайна, а не в задачах создания каркаса или генерации идей.
Все шрифты, которые вы добавили в свой дизайн, должны быть объявлены при отправке вашего дизайна.
Шрифты должны быть взяты с перечисленных ниже сайтов шрифтов.
Вы не можете использовать символьные шрифты (веб-сайты и т. д.)
Вы должны указать название, источник и URL-адрес каждого шрифта при отправке (Мы делаем это, чтобы помочь Клиенту)
Как правило, отсутствие документации по шрифтам или двух не повлияет на скрининг, но Copilots проверит исходные файлы, и вам придется предоставить ВСЮ документацию по шрифтам в Final Fixes, чтобы получить полную оплату. Лучше всего сделать это правильно с первого раза.
Если вы не вводили новые шрифты, выберите этот параметр в раскрывающемся списке при объявлении своих шрифтов.

Утвержденные сайты шрифтов
Typekit (ограниченная библиотека)
Google Fonts
Web Safe Fonts
Политика в отношении значков
Topcoder Design Challenges разрешает или запрещает стандартные значки как часть творческого процесса. Крайне важно, чтобы вы просматривали, что разрешено и что не разрешено в каждом вызове, и, если политика не ясна, вы спрашиваете на соответствующем форуме конкурса.
Если стандартные значки разрешены, вы должны относиться к ним как к «стоковым фотографиям». Вам не разрешено редактировать стандартные значки и объявлять их своим произведением искусства. Вам не разрешается отслеживать стандартные иконки и заявлять о них как о своих произведениях искусства. Стандартные значки разрешены только в задачах дизайна, которые допускают «Стандартные значки». Стандартные значки не требуют водяных знаков, но требуют надлежащей исходной документации и указания авторства.
В каждом задании четко указано, разрешены ли стандартные значки. Если в конкурсе разрешены стандартные значки, вам необходимо соблюдать следующие правила:
Если в конкурсе разрешены стандартные значки, вам необходимо соблюдать следующие правила:
При отправке вы должны документировать свои стандартные значки.
Если вы используете какие-либо стоковые иконки (что угодно!) в своем дизайне, это ДОЛЖНО БЫТЬ ДОКУМЕНТИРОВАНО .
При документировании значков вы должны предоставить ссылку на каждое используемое вами семейство значков или на каждый уникальный значок. Очень важно, чтобы все было легко найти и чтобы все было из одобренных Topcoder источников.
В качестве альтернативы вы можете указать только источник, игнорируя каждую ссылку. Тем не менее, вас могут попросить раскрыть каждую ссылку для каждой иконки.
Пример.
Иконки с перьями
Материал Иконки
Открытый Iconic
Flaticon
SVG/ Векторный формат:
.
НЕ ИСПОЛЬЗУЙТЕ форматы PNG, JPG или GIF.

Если вы создаете свои иконки
Напишите описание каждой иконки и где ее найти в дизайне.
Убедитесь, что они в векторном формате и включены в ваши проекты И в виде отдельных файлов как часть вашего представления. Нам нужно, чтобы у нас была возможность легко загружать/экспортировать SVG-версии всех иконок в ваших проектах.
Если в задании не разрешены стоковые значки, это будет четко указано на странице сведений о задании.
Ресурсы, предоставленные клиентом: любые ресурсы, предоставленные как часть задания, могут быть использованы в ваших проектах. Эти активы ДОЛЖНЫ быть заявлены как часть вашего представления.
О чем следует помнить
Мы проверяем все заявки на нарушение авторских прав и надлежащую исходную документацию.
НЕ КОПИРУЙТЕ И НЕ ПРОСЛЕЖИВАЙТЕ СУЩЕСТВУЮЩИЕ РАБОТЫ ИЛИ ЗНАЧКИ
Убедитесь, что вы понимаете Условия Topcoder, Официальные правила конкурса дизайна и проверяйте каждый конкурс для получения дополнительной информации и того, что разрешено в этом задании, прежде чем отправлять.

Убедитесь, что ВСЕ значки векторные/SVG.
Ресурсы
Шаблон файла декларации (пример).
Как подготовить файл для отправки проекта.
Руководство по проверке без сбоев
Все шрифты лицензированы для личного и коммерческого использования; полностью о лицензировании шрифтов читайте в Условиях использования.
Информация о лицензировании в этих часто задаваемых вопросах относится к любым шрифтам, которые были активированы через вашу учетную запись Adobe или добавлены на веб-сайт с помощью предоставленного нами кода для встраивания.
Шрифты, установленные в папке «Шрифты» на вашем компьютере, лицензируются в соответствии с отдельными лицензионными соглашениями с конечным пользователем. Эти часто задаваемые вопросы не относятся к этим шрифтам; с любыми вопросами о лицензии на шрифт обращайтесь непосредственно в компанию по производству шрифтов.

- Могу ли я использовать шрифты для создания логотипа или других изображений?
- Могу ли я защитить логотип или зарегистрировать его как товарный знак?
- Могу ли я использовать шрифты для коммерческих проектов или работы с клиентами?
- Могу ли я изменить внешний вид шрифта и использовать его в коммерческих целях?
- Нужна ли моему клиенту собственная лицензия на шрифт для использования дизайнов?
- Могу ли я использовать шрифты для создания продуктов, которые я буду продавать на коммерческой основе, таких как футболки, плакаты, книги, журналы или другие печатные товары?
- Можно ли использовать шрифты для создания трафаретов, наклеек, украшений или чего-либо еще, состоящего из одной буквы или глифа?
- Могут ли мои клиенты использовать шрифты для настройки продуктов, которые я продаю?
- Могу ли я встроить шрифты в файл PDF или электронную книгу? Можно ли их использовать в печатных книгах?
- Нужно ли указывать Adobe шрифты, которые я использую в своих проектах?
- Могу ли я встроить шрифты в мобильное или настольное приложение, которое я создаю?
- Могу ли я встраивать шрифты в файлы Flash?
- Могу ли я использовать шрифты при производстве фильмов или видеоконтента?
- Есть ли ограничение на количество шрифтов, которые я могу активировать одновременно?
- Совместимы ли шрифты с рабочим процессом упаковки InDesign или Illustrator, который я использую для отправки документов на печать?
- Могу ли я установить шрифты на свой сервер?
- Можно ли использовать шрифты с InDesign Server?
- Могу ли я продолжать использовать файлы, созданные с помощью этих шрифтов, если я отменю Creative Cloud?
- Доступны ли эти шрифты с бессрочной настольной лицензией? Что делать, если мне нужна специальная лицензия?
Могу ли я использовать шрифты для создания логотипа или других изображений?
Да.
 Вы можете использовать шрифты в любой настольной программе (например, Adobe Photoshop) для создания изображений или векторных изображений, которые затем можно использовать для любых целей. Это включает в себя создание файла PDF, EPS или растрового файла, такого как JPEG или PNG.
Вы можете использовать шрифты в любой настольной программе (например, Adobe Photoshop) для создания изображений или векторных изображений, которые затем можно использовать для любых целей. Это включает в себя создание файла PDF, EPS или растрового файла, такого как JPEG или PNG.Могу ли я защитить авторские права на логотип или зарегистрировать его в качестве товарного знака?
Да. Логотип может быть защищен авторским правом или зарегистрирован в качестве товарного знака в соответствии с Условиями использования.
Могу ли я использовать шрифты для коммерческих проектов или работы с клиентами?
Да. Вы можете создавать цифровые дизайны или распечатывать работы для собственного использования или для проектов клиентов. Это включает в себя создание файла PDF, EPS или растрового файла, такого как JPEG или PNG.
Могу ли я изменить внешний вид шрифта и использовать его в коммерческих целях?
Да, вы можете изменить или украсить текст, который вы преобразовали в контуры.
 Полученное изображение может быть защищено авторским правом или зарегистрировано в качестве товарного знака или использоваться в коммерческих продуктах.
Полученное изображение может быть защищено авторским правом или зарегистрировано в качестве товарного знака или использоваться в коммерческих продуктах.Вы не можете вносить изменения в сам файл программного обеспечения шрифта.
Нужна ли моему клиенту собственная лицензия на шрифт для использования дизайнов?
Нет, если вы создаете графику или документы с растеризованными или правильно внедренными данными шрифта, такими как PDF, JPEG или PNG.
Однако, если вашему клиенту необходимо установить шрифт для редактирования вашего дизайна, ему потребуется собственная лицензия либо через подписку Creative Cloud, либо через покупку лицензии для настольного компьютера.
Могу ли я использовать шрифты для создания продуктов, которые я буду продавать на коммерческой основе, таких как футболки, плакаты, книги, журналы или другие печатные товары?
Да. Вы можете использовать шрифты для любого вида товаров, независимо от того, разрабатываете ли вы футболку для друга или упаковку продукта для клиента.
 Другие печатные продукты, такие как книги или журналы, также разрешены. Нет никаких ограничений на количество показов или предметов, которые вы можете производить.
Другие печатные продукты, такие как книги или журналы, также разрешены. Нет никаких ограничений на количество показов или предметов, которые вы можете производить.Нет. Вы не можете создавать продукт, состоящий из отдельных глифов из файлов шрифтов, т.е. алфавитный набор каждой буквы, чтобы составить свою собственную фразу. Создание продуктов из отдельных глифов не допускается ни в каком формате.
Могут ли мои клиенты использовать шрифты для настройки продуктов, которые я продаю?
Нет. Лицензия на шрифты не позволяет вам использовать шрифты каким-либо образом, если ваши клиенты выбирают и применяют шрифты к своему собственному тексту как часть дизайна. Это относится как к цифровым, так и к физическим продуктам, таким как поздравительные открытки, футболки и кофейные чашки.
Вы можете создавать индивидуальный дизайн для клиента на индивидуальной основе, но не можете предлагать настройку продуктов с помощью шрифтов из вашей подписки Creative Cloud через веб-сайт или другую службу.
 Чтобы позволить вашим клиентам создавать собственный контент, требуется специальная лицензия, которую необходимо приобрести непосредственно у производителя или у авторизованного торгового посредника.
Чтобы позволить вашим клиентам создавать собственный контент, требуется специальная лицензия, которую необходимо приобрести непосредственно у производителя или у авторизованного торгового посредника.Можно ли встраивать шрифты в PDF-файлы и электронные книги? Можно ли их использовать в печатных книгах?
Да. Шрифты лицензированы для встраивания в любой формат электронных книг, который защищает данные шрифта, такие как EPUB, iBooks, Kindle (mobi), Adobe Digital Publishing Suite (DPS) и PDF.
Однако любой рабочий процесс создания электронных книг, требующий от пользователя самостоятельного перемещения файлов шрифтов, не разрешен Условиями использования.
Как и в случае любого электронного документа, шрифты должны использоваться только для просмотра или печати существующего содержимого, а не для создания новых вариантов документа, шаблонов или динамического содержимого.
Вы также можете использовать шрифты для создания печатных изданий, таких как книги или журналы, но вам не разрешается упаковывать или передавать шрифты дизайнерам или типографиям.

Количество отпечатков, которые вы можете произвести, не ограничено.
Нужно ли указывать Adobe шрифты, которые я использую в своих проектах?
Нет. Вы не обязаны указывать авторство шрифтов, используемых в документах или продуктах, которые вы создаете.
Могу ли я встроить шрифты в разрабатываемое мной мобильное или настольное приложение?
Нет. Лицензия на шрифт не позволяет встраивать шрифты в мобильные или настольные приложения. Для этого требуется приобрести соответствующую лицензию непосредственно у литейного завода или у одного из их авторизованных реселлеров.
Можно ли встраивать шрифты в файлы Flash?
Да. Шрифты можно встраивать в SWF-файлы и приложения AIR при подмножестве с помощью приложений для разработки, таких как Adobe Animate или Flash Professional. Как и в случае с любым электронным документом, шрифты должны использоваться только для просмотра или печати существующего содержимого, а не для создания нового или динамического содержимого.

Могу ли я использовать шрифты при производстве фильмов или видеоконтента?
Да. Вы можете использовать шрифты для создания фильмов или видеоконтента для внутреннего использования, коммерческой выставки или трансляции с помощью таких инструментов, как Adobe Premiere Pro или Adobe After Effects. Шрифты также могут использоваться в видеоконтенте, который будет распространяться в Интернете через такие сервисы, как YouTube или Vimeo.
Есть ли ограничение на количество шрифтов, которые я могу активировать одновременно?
Нет, количество шрифтов, которые вы можете активировать, не ограничено. Однако мы рекомендуем деактивировать шрифты, которые вы больше не используете, чтобы сделать меню шрифтов коротким и оптимизировать производительность. Шрифты всегда можно повторно активировать, если вам нужно использовать их снова.
Совместимы ли шрифты с рабочим процессом упаковки InDesign или Illustrator, который я использую для отправки документов на печать?
Нет.
 Условия использования не разрешают передавать шрифты другому пользователю или компьютеру, поэтому их нельзя упаковать вместе с файлом. Принтер должен иметь собственную лицензию на шрифты либо в рамках подписки Creative Cloud, либо в виде покупки бессрочной лицензии для настольных компьютеров.
Условия использования не разрешают передавать шрифты другому пользователю или компьютеру, поэтому их нельзя упаковать вместе с файлом. Принтер должен иметь собственную лицензию на шрифты либо в рамках подписки Creative Cloud, либо в виде покупки бессрочной лицензии для настольных компьютеров.Дополнительную информацию можно найти на странице справки «Упаковка файлов шрифтов».
Могу ли я установить шрифты на свой сервер?
Нет. Лицензия на шрифт несовместима с установкой сервера. Вам потребуется приобрести соответствующую лицензию на шрифты для всех шрифтов, которые вы хотите установить на свой сервер, непосредственно у производителя шрифтов или у авторизованного реселлера завода.
Можно ли использовать шрифты с InDesign Server?
Нет. Лицензия на шрифт несовместима с InDesign Server. Вам потребуется приобрести соответствующую лицензию на шрифты для всех шрифтов, которые вы хотите использовать в InDesign Server, непосредственно у производителя шрифтов или у авторизованного реселлера производителя.

Могу ли я продолжать использовать файлы, созданные с помощью этих шрифтов, если я отменю Creative Cloud?
Да и нет. Любой файл со встроенными данными шрифта, например формат PDF или изображения, а также любой текст, который был растрирован или обведен контуром, будут по-прежнему отображаться правильно. Эти типы файлов могут воспроизводиться и распространяться независимо от статуса вашей подписки.
Документы, ссылающиеся на шрифты на вашем компьютере, например документы InDesign или Word, будут отображать предупреждение об отсутствующих шрифтах и использовать шрифт по умолчанию из программы вместо шрифта из Adobe Fonts. Вам потребуется приобрести новую лицензию на шрифт и установить шрифты на свой компьютер, чтобы продолжать отображать и редактировать эти файлы.
Доступны ли эти шрифты с бессрочной настольной лицензией? Что делать, если мне нужна специальная лицензия?
Бессрочные настольные лицензии, а также расширенные лицензии на шрифты, принадлежащие Adobe, можно приобрести у следующих торговых посредников:
Fontspring
MyFonts или Fonts. com
com
Type NetworkЕсли вам требуются индивидуальные настройки, вы можете связаться с одним из наших торговых посредников. или многопользовательское лицензирование для Adobe Originals.
Бессрочные лицензии на настольные шрифты и лицензии на пользовательские шрифты для шрифтов сторонних производителей можно приобрести на веб-сайте производителя шрифтов или у авторизованного реселлера производителя.
- Могу ли я использовать веб-шрифты на своем личном или корпоративном веб-сайте?
- Могу ли я использовать веб-шрифты для веб-сайтов моего клиента?
- Могу ли я использовать веб-шрифты в электронной почте или информационном бюллетене в формате HTML?
- Могу ли я использовать веб-шрифты в баннерной рекламе?
- Могу ли я разрешить своим клиентам использовать веб-шрифты для настройки продуктов, которые я продаю?
- Можно ли встраивать веб-шрифты в разрабатываемое мной мобильное или настольное приложение?
- Могу ли я разместить файлы веб-шрифтов на собственном сервере или CDN?
- Могу ли я продолжать использовать шрифты на своих веб-сайтах, если отменю Creative Cloud?
- Существует ли ограничение на количество просмотров страниц для веб-шрифтов, которые я использую на своих веб-сайтах?
Могу ли я использовать веб-шрифты на своем личном или корпоративном веб-сайте?
Да.
 Если ваш веб-сайт просматривается в браузере — на рабочем столе или на мобильном устройстве — на него распространяется лицензия на веб-шрифты.
Если ваш веб-сайт просматривается в браузере — на рабочем столе или на мобильном устройстве — на него распространяется лицензия на веб-шрифты.Лицензия на веб-шрифты также требует, чтобы шрифты были добавлены на ваш веб-сайт с помощью кода для встраивания, который мы предоставляем. В руководстве по добавлению шрифтов на ваш веб-сайт показано, как это работает.
Могу ли я использовать веб-шрифты для своих клиентских веб-сайтов?
Условия использования не разрешают перепродажу после 31 декабря 2019 года. По истечении этого времени веб-сайт клиента должен загружать шрифты Adobe из собственной подписки Creative Cloud, чтобы гарантировать бесперебойную работу лицензирования шрифтов или веб-шрифтов. хостинг.
Пожалуйста, ознакомьтесь с полными Условиями использования для получения дополнительной информации о том, что означает перепродажа услуги, и соответствующих определениях.
Как перенести веб-проект из моей учетной записи в клиент?
Вы можете:
- настроить тот же веб-проект в новой подписке и обновить код встраивания веб-сайта, чтобы использовать новый идентификатор веб-проекта, или
- свяжитесь с Adobe Care, чтобы поговорить со службой поддержки о переносе существующего веб-проекта в учетную запись клиента.

Перед передачей проекта веб-шрифта клиенту необходимо настроить подписку Creative Cloud. Полная библиотека шрифтов включена в большинство платных подписок Creative Cloud (за некоторыми исключениями).
Да. Код встраивания CSS @import можно использовать для включения пользовательских шрифтов в сообщения электронной почты или информационные бюллетени в формате HTML; подробная информация содержится на странице справки электронной почты или информационных бюллетеней в формате HTML.
Да. Код для встраивания CSS можно использовать для включения пользовательских шрифтов в рекламные баннеры.
Могу ли я разрешить своим клиентам использовать веб-шрифты для персонализации продаваемых мною продуктов?
Нет. Лицензия на шрифт не позволяет вам использовать шрифты каким-либо образом, когда ваши клиенты выбирают и применяют шрифты к своему собственному тексту как часть дизайна. Это относится как к цифровым, так и к физическим продуктам, таким как поздравительные открытки, футболки и кофейные чашки.

Вы можете создавать индивидуальный дизайн для клиента на индивидуальной основе, но не можете предлагать настройку продуктов с помощью шрифтов через веб-сайт или другую услугу. Чтобы позволить вашим клиентам создавать собственный контент, требуется специальная лицензия, которую необходимо приобрести непосредственно у производителя или у авторизованного торгового посредника.
Могу ли я встраивать веб-шрифты в разрабатываемое мной мобильное или настольное приложение?
Нет. Лицензия на шрифт не позволяет встраивать шрифты в мобильные или настольные приложения. Для этого необходимо приобрести соответствующую лицензию непосредственно у производителя или у авторизованного торгового посредника.
Однако веб-шрифты будут работать из веб-представления в мобильном или настольном приложении.
Могу ли я разместить файлы веб-шрифтов на собственном сервере?
Нет. Adobe не предлагает возможности локального размещения шрифтов. Наш хостинг веб-шрифтов предоставляет шрифты из глобальной сети доставки контента (CDN), которая работает намного лучше и более масштабируема, чем использование локального хостинга для статических ресурсов.

Могу ли я продолжать использовать шрифты на своих веб-сайтах, если я отменю Creative Cloud?
Нет. Если вы отмените подписку Creative Cloud, веб-шрифты больше не будут доступны для ваших веб-сайтов. Любой сайт, использующий веб-шрифты, будет отображать резервные шрифты, указанные в стеке шрифтов, или значения по умолчанию в вашем браузере.
Существует ли ограничение на количество просмотров страниц для веб-шрифтов, которые я использую на своих веб-сайтах?
Нет. Количество просмотров страниц в месяц для веб-шрифтов, размещенных в рамках вашей подписки Creative Cloud, не ограничено.
Важное напоминание:
После 1 июня 2022 г. (дата окончания продаж) Font Folio 11.1 и Font Folio Education Essentials больше не будут доступны для покупки. Дополнительные сведения см. в разделе Окончание продаж Adobe Font Folio.
- В чем разница между Font Folio и Adobe Fonts?
- Где я могу узнать больше об Adobe Font Folio?
В чем разница между Font Folio и Adobe Fonts?
Библиотека Adobe Fonts включена во все платные планы подписки Creative Cloud, и шрифты можно активировать на компьютере с помощью приложения Creative Cloud для настольных ПК.
 Adobe Font Folio — это набор файлов шрифтов с бессрочной лицензией, которые можно загрузить и установить локально на свой компьютер.
Adobe Font Folio — это набор файлов шрифтов с бессрочной лицензией, которые можно загрузить и установить локально на свой компьютер.Оба включают Adobe Originals, но в остальном представляют собой уникальные наборы шрифтов.
- Коллекция Font Folio (список шрифтов в формате PDF)
- Коллекция шрифтов Adobe
Font Folio имеет традиционное бессрочное лицензионное соглашение Adobe с конечным пользователем для настольных издательских систем. Шрифты в Font Folio не лицензированы для использования в Интернете. Лицензирование шрифтов для Adobe Fonts включает использование в Интернете и на рабочем столе всего в библиотеке шрифтов, если у вас есть действующая подписка Creative Cloud. Font Folio поддерживает использование сервера, а Adobe Fonts — нет.
Где я могу узнать больше об Adobe Font Folio?
- Страница продукта Adobe Font Folio 11.1
- Часто задаваемые вопросы о шрифтах
Stock Resources – BMCC Makerspace
Различные элементы дизайна:
Сайты с бесплатными предложениями/дешевыми коммерческими сайтами/сайтами с расширенной лицензией (иногда требуются учетные записи):
Большинство, если не все из них, имеют уголки Freebie, так что проверьте их! Лично я Creative Market, Dealjumbo и Deezy очень рекомендую, но все их халявы на этих сайтах хороши! У Dealjumbo также есть это, если вы зарегистрируетесь, вы получите бесплатные подарки 2-3 раза в неделю на свою электронную почту.

На этих сайтах есть векторные изображения, растровые изображения, видео, шрифты и многое другое!
- Креативный рынок
- Креативная Фабрика
- Дилджамбо
- Дизи
- Дизайнерские вырезы
- Голодный JPG
- InkyDeals
- МайтиДилс
- PixelBuddha
- Графическая река
- Ссылка
- WeFunction
- Избыток пикселей
- Behance
- Деструйная обработка
- Графическая груша
- DeviantART
- Archive.org
Стоковые изображения (растровые):
* – Избранное Кар
ОБЩЕСТВЕННОЕ ДОСТОЯНИЕ:
- Британская библиотека
- Кекс
- Гетти
- Бесплатные пиксели
- Общественное достояние Изображения
- Архив общественного достояния
БЕСПЛАТНО ДЛЯ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ:
- CLKer (клипарт)
- Фото дизайнера
- Фокасток
- FoodieFeed (Food Pictures!)
- Бесплатные изображения
- Бесплатные акции
- Свободный ассортимент
- FreePhotos.
 cc
cc - Гратисография
- Изображение После
- Республика ИСО
- Джей Мантри
- Кабумпикс
- Жизнь Пикс
- Маленькие визуалы
- Файл морга
- Новый старый сток (винтажные фото)
- Магазин старого дизайна (Винтажные изображения)
- Pexels *
- Пикжумбо
- Пикография
- Pixabay *
- Пикснио
- Реалистичные снимки
- RGB Стандартный
- Запуск стоковых фото
- Стокпик
- Кофейная книга о путешествиях (Фотографии из путешествий)
- UnSplash *
- Тонкие узоры (бесплатно по лицензии Creative Commons)
- Прозрачные текстуры (отлично подходит для веб-сайтов!)
- Библиотека шаблонов: Бесплатные шаблоны, полученные от сообщества!
РАЗЛИЧНЫЕ ЛИЦЕНЗИИ:
Пожалуйста, обязательно ознакомьтесь с правами на использование каждого изображения на этих сайтах, поскольку некоторые из них могут быть лицензированы только для личного (и образовательного) использования, но не для коммерческого использования!
- Библиотека Конгресса
- Смитсоновский институт
- Складское хранилище
- Пиксельный кальмар
- Арт Вики
- Wikimedia Commons
Стоковые изображения (вектор):
* – Избранное Кар
ОБЩЕСТВЕННОЕ ДОМЕН:
- Бесплатный SVG
- Векторы общественного достояния
БЕСПЛАТНО ДЛЯ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ:
- 123 Бесплатные векторы (с указанием авторства)
- Freepik (с указанием авторства) *
- Бесплатные векторы
- Vecteezy (с указанием авторства) *
- Векторный портал
БЕСПЛАТНО ДЛЯ ОБРАЗОВАТЕЛЬНОГО И ЛИЧНОГО ИСПОЛЬЗОВАНИЯ:
Их можно использовать для учебных проектов или проектов, которые вы планируете использовать для себя.
 Их нельзя использовать ни на чем, что планируется продать.
Их нельзя использовать ни на чем, что планируется продать.- Мировые бренды
- Бесплатные векторы (с указанием авторства)
- The Noun Project (с указанием авторства) *
- Векториш
- icons8 (с указанием авторства; платная коммерческая лицензия)
Макеты PSD:
- Дизайн макетов
- Мир макетов
- Бесплатный макет
- Мокапы PSD
- Зона макетов
- Умные мокапы
Цифровые кисти:
В основном они предназначены для программного обеспечения Adobe, некоторые могут иметь наборы GIMP или Krita, но вам, возможно, придется копнуть немного глубже. Просто обязательно прочитайте информацию на сайтах или в zip-файле для лицензирования.
- Obsidian Dawn (Бесплатно с указанием авторства, но очень доступная лицензия.
 )
) - Любители кистей
- Брашизи
- Король щеток
- F Щетки
- Кисти Wow
CGI/3D Assets:
CG Cookie and Art Station также имеет кисти Photoshop для использования! Если вы увлекаетесь концепт-артом, это отличные ресурсы. Многие из этих сайтов также размещают платные ресурсы, поэтому будьте внимательны при поиске.
- CG Cookie
- Art Station (Обязательно установите диапазон цен БЕСПЛАТНО)
- Quixel (только для Unreal Engine, если у вас есть лицензия Unreal Educational, вы можете получить доступ к Megascans бесплатно)
- 3D Ocean (только платные активы)
- TurboSquid
- Кубическая кисть
- Магазин Sketchfab
- Экспорт 3D
- 3DRT
- Blender Market (Активы для Blender)
- Бесплатно 3D
- CG Trader
- Канал компьютерной графики
- Гул 3D
- High End 3D
- 3Вкусно
- Render Hub : в основном активы для программы Daz 3D)
- Mixamo : Активы для Adobe Fuse и Aero.

Стоковое видео:
- Pexels Video
- Pixabay Видео
- Видези
- Видево
- Микс-набор
- Покрытие
- Викимедиа
- Служба национальных парков США
Стоковые аудио:
- Freesound
- Бесплатные звуки
- Саунд Джей
- Партнеры в рифме
- GameSounds
- Защитная пластина
- Видево
- Архив Би-би-си
- Служба национальных парков США
- Викимедиа
- Jamendo (бесплатно для личных проектов, платная коммерческая лицензия)
Музыка:
- Incomptech
- Партнеры в рифме
- GameSounds
- ЗапСплат
- Видево
- Викимедиа
Шрифтов:
MyFonts: Платные шрифты, но иногда по пятницам выдаются бесплатные шрифты.

БЕСПЛАТНО ДЛЯ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ:
- Befonts
- Белка шрифта
- Шрифты Google
РАЗЛИЧНЫЕ ПРАВА НА ИСПОЛЬЗОВАНИЕ:
Обязательно ознакомьтесь с правами на использование перед использованием! Некоторые из них бесплатны только для личных проектов, другие можно использовать в коммерческих целях, третьи могут попросить вас сделать пожертвование создателю перед использованием.
- 1001 Шрифты
- 1001 Бесплатные шрифты
- ДаФонт
- Шрифт Freak
- Пространство шрифта *
- Шрифт Spring *
Web Color/Palette Сайты:
- Coolors.co
- Любители цвета
- Палеттон
- RGB.to
- Цветовые коды HTML
- Цветовые коды HTML
- Энциклопедия
- Цветной шестигранник
- Столы Rapid
Форматирование текста в документах со шрифтами на Mac
Искать в этом руководстве
- Добро пожаловать
- Строка меню
- Прожектор
- Центр управления
- Сири
- Центр уведомлений
- Рабочий стол
- Док
- Искатель
- Подключиться к Интернету
- Сидеть в сети
- Отрегулируйте громкость
- Сделайте снимок экрана или запись экрана
- Просмотр и редактирование файлов с помощью Quick Look
- Сделать заметку
- Настройте время экрана для себя
- Настройте фокус, чтобы оставаться на задаче
- Редактируйте фото и видео в Фото
- Используйте визуальный поиск для ваших фотографий
- Прокладывать маршруты в Картах
- Создание записи в голосовых заметках
- Используйте жесты трекпада и мыши
- Используйте сенсорную панель
- Используйте сенсорный идентификатор
- Используйте сочетания клавиш
- Получайте обновления macOS
- Встроенные приложения
- Открытые приложения
- Работа с окнами приложений
- Используйте приложения в полноэкранном режиме
- Использование приложений в режиме разделенного просмотра
- Получить приложения из App Store
- Устанавливайте и переустанавливайте приложения из App Store
- Установка и удаление других приложений
- Изменить системные настройки
- Изменить картинку рабочего стола
- Используйте хранитель экрана
- Добавьте свою электронную почту и другие учетные записи
- Используйте ярлыки для автоматизации задач
- Создать Memoji в сообщениях
- Измените изображение для себя или других в приложениях
- Изменить язык системы
- Упростите просмотр того, что происходит на экране
- Создание и работа с документами
- Открытые документы
- Используйте диктовку
- Размечать файлы
- Объединение файлов в PDF
- Печать документов
- Организуйте свой рабочий стол с помощью стеков
- Организация файлов с помощью папок
- Пометить файлы и папки
- Отправлять электронную почту
- Используйте Live Text для взаимодействия с текстом на фотографии
- Резервное копирование файлов
- Восстановить файлы
- Создание Apple ID
- Управление настройками Apple ID
- Что такое iCloud?
- Что такое iCloud+?
- Настройте iCloud на своем Mac
- Храните файлы в iCloud Drive
- Делитесь файлами с помощью общего доступа к файлам iCloud
- Управление хранилищем iCloud
- Используйте фото iCloud
- Что такое семейный доступ?
- Настроить семейный доступ
- Настройте других пользователей на вашем Mac
- Настройка Экранного времени для ребенка
- Делитесь покупками с семьей
- Сделать звонок FaceTime
- Используйте SharePlay, чтобы смотреть и слушать вместе
- Отправлять текстовые сообщения
- Поделитесь календарем с семьей
- Узнайте, чем люди поделились с вами
- Найдите свою семью и друзей
- Играйте в игры с друзьями
- Используйте Continuity для работы на устройствах Apple
- Потоковое аудио и видео с AirPlay
- Используйте клавиатуру и мышь или трекпад на разных устройствах
- Используйте свой iPad в качестве второго дисплея
- Передача задач между устройствами
- Вставка фотографий и документов с iPhone или iPad
- Вставка эскизов с iPhone или iPad
- Копировать и вставлять между устройствами
- Используйте Apple Watch, чтобы разблокировать свой Mac
- Совершайте и принимайте телефонные звонки на вашем Mac
- Отправляйте файлы между устройствами с помощью AirDrop
- Синхронизируйте музыку, книги и многое другое между устройствами
- Играть музыку
- Слушайте подкасты
- Смотрите сериалы и фильмы
- Читать и слушать книги
- Читать новости
- Отслеживайте акции и рынок
- Подпишитесь на Apple Music
- Подпишитесь на AppleTV+
- Подпишитесь на Apple Arcade
- Подпишитесь на Apple News+
- Подпишитесь на подкасты и каналы
- Управление подписками в App Store
- Просмотр подписок Apple для вашей семьи
- Управление файлами cookie и другими данными веб-сайтов в Safari
- Используйте приватный просмотр в Safari
- Просмотр отчетов о конфиденциальности в Safari
- Разбираться в паролях
- Сброс пароля для входа на Mac
- Создание и автоматическое заполнение надежных паролей
- Обеспечьте безопасность своего Apple ID
- Настройте свой Mac для обеспечения безопасности
- Используйте защиту конфиденциальности почты
- Защитите свою конфиденциальность
- Оплата с помощью Apple Pay в Safari
- Используйте функцию «Вход с Apple» для приложений и веб-сайтов
- Защитите свой Mac от вредоносных программ
- Контролировать доступ к камере
- Найдите пропавшее устройство
- Начните работу со специальными возможностями
- Зрение
- слух
- Мобильность
- Общий
- Измените яркость дисплея
- Подключите беспроводную клавиатуру, мышь или трекпад
- Подключайте другие беспроводные устройства
- Подключите дисплей, телевизор или проектор
- Добавить принтер
- Используйте встроенную камеру
- Используйте AirPods с вашим Mac
- Экономьте энергию на вашем Mac
- Оптимизируйте место для хранения
- Записывайте компакт-диски и DVD-диски
- Управляйте аксессуарами в вашем доме
- Запустите Windows на вашем Mac
- Ресурсы для вашего Mac
- Ресурсы для ваших устройств Apple
- Авторские права
Во многих приложениях можно форматировать текст, выбирая шрифты, цвета шрифтов, размеры шрифтов и другие параметры в окне «Шрифты».

