Какие шрифты можно использовать для иллюстраций
На стоках много картинок со шрифтами. Использование в картинках шрифтов направляют покупателя, подсказывает как и где можно расположить текст. Иногда даже простой надписи “Sample Text” или “Eps10” достаточно чтобы сделать иллюстрацию привлекательной и законченной. Сама я часто использую шрифты в картинках. Но писать самой не всегда удобно и уместно, поэтому я беру готовые шрифты.
Строго говоря, каждый элемент, который вы используете, должен иметь на это соответствующее разрешение и шрифты не являются исключением. На стоки шрифты требуют предоставлять в разобранном виде (касается вектора), то есть они должны представлять собой контуры, а не шрифтовой файл. Разобрать шрифт очень просто — для этого нужно выбрать объект, в верхнем меню найти пункт Туре (Текст) и в нем — Create Outlines (Преобразовать в контуры). Тоже самое можно сделать, выбрав текст и кликнув правой кнопкой мыши — появится пункт Create Outlines (Преобразовать в контуры или перевести в кривые, зависит от вашего перевода)
 Казалось бы в надписи “Sample Text” нет смысла, зачем ее конвертировать? Во-первых это требование стока, а во-вторых подбирая шрифт вы показываете покупателю его вариант, подходящий к этой картинке. На основании этого, потом можно подобрать похожий шрифт.
Казалось бы в надписи “Sample Text” нет смысла, зачем ее конвертировать? Во-первых это требование стока, а во-вторых подбирая шрифт вы показываете покупателю его вариант, подходящий к этой картинке. На основании этого, потом можно подобрать похожий шрифт.Шаттерсток принимает любые шрифты, но есть один нюанс. Если человек захочет купить вашу картинку по расширенной лицензии (например для широкой печати), а вы используете нелегальный шрифт, то это может принести ему массу проблем. Поэтому цените своих клиентов и используйте шрифты, распространяемые по лицензии
Находка для стокера — сайт http://www.fontsquirrel.com/
Однако даже там нужно смотреть, какая лицензия у шрифтов. Делается это просто. Открываем страничку со шрифтом и выбираем вкладку License и узнаем сразу много интересного и полезного.
Например шрифт Nexa Rust, который я выбрала не может быть использован в качестве набора отдельных букв, или на продуктах, где буквы играют ведущую роль. Однако им можно писать общепризнанные надписи типа “Love” или “Thank you”, а значит это нам подходит. Таким образом надо внимательно изучить ограничения шрифта, потому что он например может быть не предназначен для перепродажи. Часто лицензии там одинаковые, но попадаются и отличающиеся. Есть еще несколько сайтов с шрифтами, которые можно использовать (читая лицензии) : http://openfontlibrary.org/ подборка http://www.smashingmagazine.com/2010/12/17/25-new-free-high-quality-fonts-typograp https://www.theleagueofmoveabletype.com/ http://www.1001fonts.com/ http://fontfabric.com/category/free/ в крайнем случае можно поискать тут http://search.creativecommons.org/
Подводя итог нужно помнить, что шрифт — зачастую важная часть вашей картинки и тоже имеет автора. Поэтому лучше не искать неприятностей и все заранее проверить, а еще лучше научиться рисовать буковки самому)
#шрифты #стоки #иллюстрации #лицензия #авторское_право #creative_commons
type.
 today
todayдобавлен в корзину
type.today
FAQ
- Основное
- type.today
- tomorrow
Кратко об лицензировании type.today:
Онлайн-магазин type.today распространяет лицензии по классической лицензионной модели Desktop/Web/App.
Такой набор лицензий подходит для 90% наших покупателей. Мы не требуем отдельных лицензий на использование
шрифта в логотипах и на передачу шрифта в векторе, потому что нас и наших партнёров-правообладателей
интересует судьба шрифтового файла. Под веб-использованием мы понимаем использование в вёрстке сайта
шрифтового файла, а не появление растрового изображения шрифта в соцсетях. Мы продаём эти лицензии по
безналичному расчёту. А через подписание кастомизированного лицензионного соглашения доступны лицензии на
использование в видео-, кино- и телетитрах, встраивание шрифта в игры и программное обеспечение и для
других случаев, не покрывающихся базовой лицензией.
-
Дизайн-студия сделала логотип, содержащий знаки шрифта. Требует ли это покупки особой лицензии дизайнером и заказчиком?
Логотипное использование покрывается десктоп-лицензией, размер которой определяется количеством компьютеров, на которые был установлен шрифт в процессе работы.
-
Дизайнер, купивший шрифт, в процессе создания дизайна изменяет контуры знаков шрифта (переведённых в кривые), позволяет ли ему это базовая десктоп-лицензия?
Да. Мы запрещаем модификацию именно шрифтового файла.
-
Дизайн-студия купила десктоп-лицензию на шрифт, разработала макет упаковки, передала заказчику в кривых. Требует ли это ещё одной покупки лицензии заказчиком?
Нет, не требует. Лицензия понадобится только в случае, если заказчик планирует использовать шрифт в дальнейшем.

-
Дизайн-студия купила десктоп-лицензию на шрифт, разработала дизайн слогана, передала заказчику в кривых. Заказчик намерен печатать этот дизайн на майках, плакатах, использовать у себя на сайте, в соцсетях и на статичных рекламных баннерах на других сайтах. Требует ли это покупки лицензий заказчиком, каких и в каком количестве?
Нет, не требует. Лицензия понадобится только в том случае, если заказчик планирует использовать шрифт в дальнейшем.
-
Компания запускает сайт. Дизайнер на фрилансе сделал макет интерфейса в программе Sketch, отдал макеты в бюро разработки, где верстальщик открывал макеты в программе Sketch, чтобы смотреть значения кеглей и отступов. Бюро и дизайнер никак не связаны юридически ни друг с другом, ни с компанией заказчика. Сколько, кому и какие лицензии нужно купить, чтобы выпустить сайт?
Тут возможны варианты, если кратко, то каждый из участников теоретически может купить лицензии «с запасом» и своими лицензиями обеспечить всю цепочку разработки.
 Мы предпочитаем, чтобы таким лицензиатом был сам заказчик, однако на практике это порой невозможно и в роли лицензиата выступает дизайн-студия или конкретный дизайнер. Что важно: чтобы количество установок и совокупный масштаб использования шрифта кем-то из участников были залицензированы.
Мы предпочитаем, чтобы таким лицензиатом был сам заказчик, однако на практике это порой невозможно и в роли лицензиата выступает дизайн-студия или конкретный дизайнер. Что важно: чтобы количество установок и совокупный масштаб использования шрифта кем-то из участников были залицензированы. -
Если в дизайне использован шрифт, который куплен в магазине, чья лицензия не ограничивает введение в оборот носителей, содержащих изображение знаков шрифта, могут ли возникнуть юридически обоснованные претензии у других правообладателей (продавцов) этого шрифта, если у них это ограничение есть?
-
Все ли правообладатели равны в правах? Например, если шрифт куплен у ресейлера с лицензией, которая позволяет многое в рамках базовой десктоп-лицензии, может ли автор шрифта иметь претензии к покупателю этого магазина, если сам является продавцом этого шрифта с более строгими условиями?
Да, все равны.

-
Немецкое издательство заказало дизайн обложки книги на русском языке. Дизайнер оплатил лицензию на шрифт, который он использовал, перевёл в кривые. В том случае если издательство начинает распространять книгу на территории России (или другой страны, где шрифт охраняется не только как программное обеспечение, но и как графическое произведение), могут ли возникнуть претензии к нему у правообладателей, ограничивающих введение в оборот носителей, содержащих изображение знаков этого шрифта?
Мы распространяем простые (неэксклюзивные) лицензии без территориальных ограничений.
Необходимость расширять лицензию в связи с выходом на рынок территории других государств может возникнуть только в случае огромных глобальных брендов. Территориальные ограничения становятся важны для таких пользователей, так как определяют в том числе и масштаб использования, так как, например, создание новых макетов, адаптированных под конкретный рынок, увеличивает количество работников и, следовательно, установок шрифта, а у сайтов увеличивается количество уникальных посетителей в месяц.
-
Марка одежды произвела футболку с принтом Love, использующим шрифт, оплаченный таким образом, как того требует правообладатель. В этой майке снялась в видеоклипе популярная певица. Никакие другие изображения шрифта в этом клипе не фигурируют. Певица сняла клип на собственные деньги. Клип распространяется в интернете и по телевидению. Могут ли у правообладателя возникнуть юридически обоснованные претензии к певице, продакшен-агентству, снявшему клип, или телеканалу, который этот клип транслирует?
Нас интересует судьба шрифтового файла, а не клипа. Футболка с изображением шрифта в данном примере не будет нами рассматриваться как использование шрифта и не потребует лицензии.
-
Что делает надпись логотипом?
Способ использования надписи в качестве основы бренда, айдентики, в качестве повторяющегося визуального якоря, с которым себя ассоциирует бренд.
-
Бренд пищевых продуктов маркирует часть своих товаров надписью Bio, набранной одним и тем же шрифтом в одной и той же композиции на зелёной плашке.
 Является ли такая маркировка логотипом?
Является ли такая маркировка логотипом?
Нет
-
Дизайнер сделал логотип и передал заказчику в кривых. Заказчик намерен использовать его на сайте и в мобильном приложении. Шрифт, которым сделан логотип, ни в каких других видах не участвует в дизайне этого продукта. Кто, сколько и какие лицензии должен купить?
Лицензия понадобится только дизайнеру, создавшему логотип.
-
Ресторан купил базовую десктоп-лицензию на шрифт. Позже ресторану потребовалось немного обновить дизайн меню, и он обратился к фриланс-дизайнеру. Имеет ли право дизайнер, делающий новое меню для этого ресторана, пользоваться шрифтом в рамках той же лицензии, при условии что уничтожит файлы шрифта после окончания работ?
Зависит от количества купленных десктоп-лицензий. Если у ресторана изначально оплачено «лишнее» количество лицензий, то проблем не возникнет. Если у ресторана минимальная лицензия (у большинства шрифтов в нашей коллекции минимальная лицензия позволяет установку на три компьютера, однако это работает не для всех наших шрифтов, будьте внимательны), то потребуется докупить необходимые лицензии (сделать апдейт).

-
Небольшое медиа выпустило скандальную статью, которую внезапно прочло существенно больше людей, чем обычно на сайт заходит за месяц. Надо ли в этом случае апдейтить лицензию на большее количество посетителей в месяц?
Нас интересует средняя статистика за последние шесть месяцев. Разовые пики и спады в этом случае не влияют на масштаб лицензии.
-
Небольшое издательство покупает минимальную десктоп-лицензию. Над изданием работают три человека: редактор, дизайнер и верстальщик. Дизайнер и верстальщик не состоят в штате издательства и работают удалённо. Должны ли они оплачивать дополнительные лицензии?
У большинства шрифтов в нашей коллекции минимальная лицензия позволяет установку на три компьютера, однако это работает не для всех наших шрифтов, будьте внимательны. В случае передачи шрифтов в типографии должны быть куплены дополнительные лицензии.
-
Дизайнер оплатил лицензию на шрифт специально под конкретный заказ, по окончании заказа дизайнер не намерен использовать шрифт.
 Может ли дизайнер передать права на использование шрифта заказчику после окончания работ?
Может ли дизайнер передать права на использование шрифта заказчику после окончания работ?
Да, может, письменно известив нас о таком своём желании. Однако, как правило, масштабы использования шрифта дизайнером и заказчиком различаются. Весьма вероятно, заказчику окажется недостаточно переданной лицензии и ему потребуется апдейт.
-
Дизайн-студия купила десктоп-лицензию на шрифт, разработала дизайн слогана, перевела в кривые. Из этого файла был сделан анимированный ролик для соцсетей. Требует ли это покупки видеолицензии? Если да, то кем — дизайн-студией, заказчиком, для которого был сделан ролик?
Такое использование требует отдельной лицензии, которую мы просчитываем индивидуально, из-за того что у наших партнёров различаются условия и цены. Кем оплачена лицензия — не важно.
-
Видеоблогер монтирует выпуски в программе AdobePremier. Свои шоу он транслирует исключительно в ютьюбе, они выходят с периодичностью раз в месяц.
 Каковы условия лицензирования шрифта для титров в этих роликах?
Каковы условия лицензирования шрифта для титров в этих роликах?
Такое использование требует отдельной лицензии, которую мы просчитываем индивидуально, из-за того что у наших партнёров различаются условия и цены.
-
Дизайнер сделал в программе Photoshop дизайн названия фильма шрифтом, на который куплена стандартная десктоп-лицензия. Он записал .png на прозрачном фоне и передал этот файл в продакшен, где монтажёр вставил его в монтажный файл фильма в программе AdobePremier. Фильм выкупила компания, запустившая его в прокат. Требуется ли покупка видеолицензии? Кто должен купить видеолицензию: дизайнер, продакшен, прокатная компания?
Такое использование требует отдельной лицензии, которую мы просчитываем индивидуально, из-за того что у наших партнёров различаются условия и цены. Кто именно оплатит лицензию, нам не важно.
-
Музей выпустил к выставке сувенирные наклейки: все буквы русского алфавита на отдельных наклейках.
 Все буквы набраны одним и тем же шрифтом. Каждая наклейка продаётся по отдельности. Требуется ли для этого покупка специальной лицензии и кто её должен купить — дизайнер, который делал наклейки, или музей?
Все буквы набраны одним и тем же шрифтом. Каждая наклейка продаётся по отдельности. Требуется ли для этого покупка специальной лицензии и кто её должен купить — дизайнер, который делал наклейки, или музей?
Такое использование требует покупки отдельной лицензии. Теоретически нам всё равно, кто оплатит такую лицензию, но будет корректнее, если это сделает музей как выгодоприобретатель такого мерча.
-
Производитель детских игрушек выпустил развивающую игру — комплект кубиков со всеми буквами русского алфавита на разных сторонах. Позволяет ли базовая десктоп-лицензия такое использование?
Нет, не позволяет. Такое использование требует покупки отдельной лицензии.
-
Производитель сувениров выпустил свечу в форме буквы Я. Это единственное изделие в линейке, использующее знак шрифта. Позволяет ли базовая десктоп-лицензия такое использование?
Да, позволяет.

-
Марка одежды выпустила серию маек со строчными буквами б, в, г, д, ж, и, й, л, м, н, т, у, ф, ц, ч, ш, щ, э, ю, я, набранными одним и тем же шрифтом. По одной крупной букве на майке. Позволяет ли базовая десктоп-лицензия такое использование?
Да, позволяет.
5 Шрифты для улучшения вашего веб-сайта
Неудивительно, что внешний вид веб-сайта — первое, на что обращают внимание люди. Визуальные элементы, такие как изображения и графика, могут быть мощными инструментами для привлечения посетителей и создания сильного первого впечатления о вашем веб-сайте.
Правильный выбор шрифтов может сделать ваш веб-сайт читабельным, целостным и визуально привлекательным. Вот почему важно, чтобы шрифты, которые вы выбираете, передавали индивидуальность и стиль вашего бренда, шрифты, соответствующие ценностям и сообщениям вашего бренда.
Убедитесь, что вы серьезно относитесь к одной вещи, а именно к шрифту вашего веб-сайта, который известен как типографика. Важный аспект веб-дизайна, который может оказать огромное влияние на общий пользовательский опыт веб-сайта.
Важный аспект веб-дизайна, который может оказать огромное влияние на общий пользовательский опыт веб-сайта.
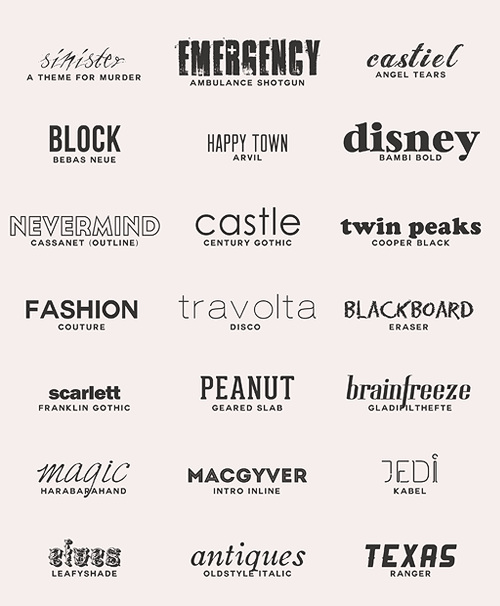
Несмотря на то, что сегодня существует большое количество шрифтов, большинство из них делятся на три основных типа: с засечками, без засечек и рукописные.
Шрифт с засечками
Типы с засечками — это самые классические шрифты, используемые в книгах, газетах и длинных блоках текста. Некоторые распространенные шрифты с засечками включают Times New Roman, Garamond и Georgia.
Шрифт без засечек
Шрифты без засечек часто считаются более современными и минималистичными по внешнему виду, чем шрифты с засечками, которые имеют небольшие линии и штрихи. Популярные шрифты без засечек включают Arial, Helvetica и Verdana.
Рукописный шрифт
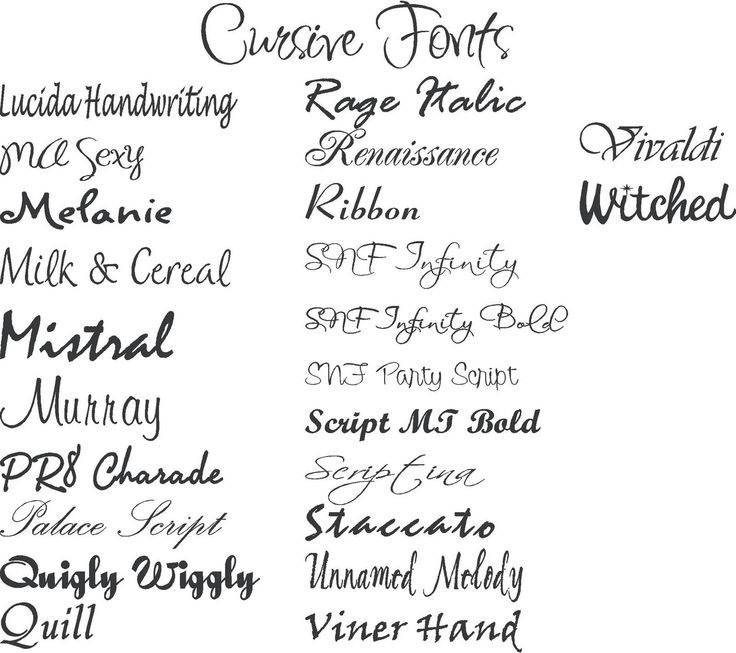
Рукописные шрифты — это гарнитуры, имитирующие рукописную каллиграфию. Они часто используются для приглашений, поздравительных открыток и других дизайнерских проектов, требующих более формального или элегантного вида. Некоторые из самых популярных рукописных шрифтов — Brush Script, Lucida Handwriting и Vivaldi.
Некоторые из самых популярных рукописных шрифтов — Brush Script, Lucida Handwriting и Vivaldi.
5 Известные шрифты в веб-дизайне
Важно отметить, что разные шрифты могут по-разному влиять на взаимодействие с пользователем, поэтому рекомендуется выбрать шрифт, который легко читается и соответствует стилю вашего веб-сайта. . Другими факторами, которые могут повлиять на успех веб-сайта, являются общий дизайн, качество и актуальность контента.
Если вы создаете свой веб-сайт с нуля или переделываете его, и если вы используете один из наших шаблонов Webflow, вы можете легко отредактировать и выбрать шрифт, который лучше всего подходит для вашего веб-дизайна. Давайте поговорим об этих пяти шрифтах, которые могут оказать огромное влияние на ваш сайт в 2023 году.0005
Шрифт Roboto
Он был разработан Кристианом Робертсоном и выпущен Google в 2011 году. Roboto был создан специально для использования в операционной системе Android и с тех пор стал одним из самых популярных шрифтов в Интернете.
Roboto — это шрифт без засечек, четкий дизайн с широким диапазоном насыщенности и стилей, что делает его универсальным и надежным выбором для многих дизайнерских проектов.
Шрифт Lato
Шрифт Lato — это шрифт без засечек, разработанный Лукашем Дзеджичем в 2010 году, и он широко используется в Интернете и в полиграфическом дизайне.
Лато доступен на разных языках и имеет ряд символов и глифов, что делает его пригодным для использования в различных проектах. Благодаря своим округлым и классическим пропорциям шрифт Lato подходит как для заголовков, так и для основного текста.
FontSmith – шрифт FS Me
Это пользовательский шрифт, разработанный и разработанный Fontsmith и имеющий 16 вариантов пакетов семейства стилей. Fontsmith разработал этот шрифт без засечек для собственного брендинга и был предназначен для повышения удобочитаемости и для людей с ограниченными возможностями. Если вы хотите использовать FS Me в своем собственном проекте, вам необходимо получить лицензию от Fontsmith или других авторизованных дистрибьюторов.
Шрифт Verdana
Verdana — это шрифт без засечек, разработанный Мэтью Картером для Microsoft в 1996 году и специально созданный для использования на экранах компьютеров. Verdana имеет большую высоту по оси x, что облегчает чтение при небольших размерах, а большое расстояние между буквами улучшает читаемость.
Он стал популярным шрифтом для использования в Интернете и часто используется для основного текста на веб-сайтах, поскольку он легко читается и хорошо выглядит на большинстве экранов.
Шрифт Myriad
Это популярный шрифт, разработанный Кэрол Твомбли и Робертом Слимбахом для Adobe Systems. Он был выпущен в 1992 году и использовался в корпоративном брендинге, маркетинговых материалах и веб-дизайне. Такие компании, как Apple, Microsoft и Dell, использовали Myriad, и если вы считаете, что он соответствует философии вашего бренда, вы можете приобрести его у Adobe.
Каким бы сложным или модным ни было оформление, типографика должна считаться важнейшей частью дизайна вашего веб-сайта. Выбрав правильный шрифт для своего веб-сайта, вы можете создать более профессиональный и удобный интерфейс для своих посетителей, что может помочь повысить общую эффективность и успех вашего веб-сайта.
Выбрав правильный шрифт для своего веб-сайта, вы можете создать более профессиональный и удобный интерфейс для своих посетителей, что может помочь повысить общую эффективность и успех вашего веб-сайта.
Вот несколько советов по выбору лучших шрифтов для вашего веб-сайта:
- Подумайте об индивидуальности вашего бренда. Выбранные вами шрифты должны соответствовать тону и индивидуальности вашего бренда. Например, если ваш бренд формальный и профессиональный, вы можете выбрать более традиционный шрифт, в то время как повседневный и веселый бренд может выиграть от более игривого шрифта.
- Будьте проще: рекомендуется использовать не более двух-трех разных шрифтов на вашем веб-сайте. Использование слишком большого количества шрифтов может сделать ваш сайт загроможденным и неорганизованным.
- Убедитесь, что шрифт разборчивый. Самое важное в шрифтах, которые вы используете на своем веб-сайте, — это то, что их легко читать.
 Избегайте использования мелких декоративных шрифтов для больших блоков текста, так как их может быть трудно читать.
Избегайте использования мелких декоративных шрифтов для больших блоков текста, так как их может быть трудно читать. - Учитывайте тип контента, который вы будете отображать: разные шрифты лучше подходят для разных типов контента.
- Протестируйте разные шрифты. Рекомендуется попробовать несколько разных шрифтов, чтобы определить, какой из них лучше всего подходит для вашего сайта. Вы можете сделать это, создав мокапы или используя инструмент тестирования шрифтов.
В заключение
Неправильно выбранный шрифт может затруднить чтение и навигацию по веб-сайту, что может вызвать разочарование пользователей и отпугнуть посетителей.
Хорошо разработанный шрифт может способствовать общей эстетической привлекательности веб-сайта. Это помогает создать профессиональный имидж, улучшить общение с пользователями и сделать веб-сайт более привлекательным и приятным в использовании.
Как использовать шрифты на вашем веб-сайте
Хотя это может показаться незначительным, шрифты, которые вы используете на своем веб-сайте, влияют на то, что люди думают о вашем бизнесе. Определение того, какие шрифты вы используете, так же важно, как ваш логотип или цвета вашей компании. К сожалению, о шрифтах часто забывают. Вероятно, это связано с тем, что многие люди не понимают, какое влияние вы можете оказать, используя правильный шрифт.
Определение того, какие шрифты вы используете, так же важно, как ваш логотип или цвета вашей компании. К сожалению, о шрифтах часто забывают. Вероятно, это связано с тем, что многие люди не понимают, какое влияние вы можете оказать, используя правильный шрифт.
Когда я говорю «правильный шрифт», я не имею в виду, что один шрифт является правильным, а остальные не имеют значения. Правильный шрифт — это тот, который помогает правильно передать ваше сообщение.
Сознательно или нет, зрители принимают решения о вашем бизнесе на основе вашего логотипа, цветов, макета и шрифтов.
Вот несколько советов, которые помогут вам принять взвешенное решение о шрифтах на вашем веб-сайте.
С засечками или без засечек?
Во-первых, позвольте мне объяснить разницу, шрифты с засечками имеют небольшие линии от краев букв и символов. Эти линии называются засечками. Примеры шрифтов с засечками: Times New Roman, Georgia и Book Antiqua.
Шрифты без засечек не имеют каких-либо выступающих элементов над буквами или символами. Так этот класс получил свое название. San-serif на латыни без Примеры шрифтов без засечек Arial, Helvetica и Verdana.
Так этот класс получил свое название. San-serif на латыни без Примеры шрифтов без засечек Arial, Helvetica и Verdana.
Шрифты с засечками, такие как Times New Roman, придают вашему сообщению формальный вид и делают заявления более правдоподобными. Шрифты без засечек, такие как Arial, делают ваше сообщение более неформальным, понятным и обычно воспринимаются как более доступное. Поэтому, если вы хотите, чтобы вас считали авторитетом в какой-либо области, шрифт с засечками будет более подходящим, чем шрифт без засечек. Если вы хотите, чтобы ваш бизнес был известен как дружелюбный и доступный, я бы рекомендовал использовать шрифт без засечек.
Отличным примером того, как шрифт может повлиять на мнение зрителя о вашем бизнесе, является Фонтан Франклина в Филадельфии. Используя почти исключительно шрифты с засечками, вы создаете впечатление старомодной кондитерской и кафе-мороженого. Хотя используемые шрифты не совпадают с логотипом, похожий стиль придает ему единообразие.
http://www.franklinfountain.com/ — с засечками — создает впечатление, что бизнес старше, чем он есть на самом деле. старые шрифты, старый город заставляет думать, что он старый
Используйте 2 или 3 шрифта
Используя несколько шрифтов, вы можете создать иерархию, привлечь внимание к важной информации или привлечь внимание зрителя. Распространенный способ использования нескольких шрифтов — использовать один для заголовков, а другой — для основного текста.
Примером использования нескольких шрифтов для привлечения внимания является Million Dollar Party Girl. Используя смелые цвета и кардинально отличающиеся шрифты, вы
http://milliondollarpartygirl.com/
устанавливаете визуальную иерархию
Используя разные шрифты и размеры шрифтов, можно легко установить визуальную иерархию и вести людей по странице. Это может быть очень полезно, если на вашем сайте много контента. Наличие больших заголовков, выделенных шрифтом, отличным от основного текста, может облегчить чтение вашего контента.
www.nawbosouthjersey.org
Сочетание рукописного шрифта с шрифтом без засечек — хороший способ добавить контраста и установить иерархию
Используйте контраст
— контрастные цвета помогают передать ваше сообщение
Контраст можно использовать разными способами, чтобы передать ваше сообщение. Использование толстого шрифта с тонким шрифтом может создать мощный контраст. Другой способ использовать контраст — использовать разные цвета с разными шрифтами. Например, вы можете сделать заголовки жирным красным шрифтом, а основной текст — тонким зеленым шрифтом.
Second Story Brewing использовала шрифт, похожий на их логотип, для заголовков, создавая согласованность и контраст со шрифтом с засечками для остальной части веб-сайта.
http://www.2ndstorybrewing.com/
Использование элементов вашего бренда на вашем сайте
Использование элементов вашего бренда — отличный способ быть последовательным и завоевать доверие ваших зрителей.
