ТОП 10 лучших шрифтов для сайта в 2020 году
Многие владельцы бизнеса и начинающие дизайнеры задаются вопросом, какой выбрать шрифт для того или иного сайта. Какой популярен в этом году, какой принесет доверие посетителей, а какой подарит положительные эмоции… Ответы на все эти вопросы мы постарались собрать в данной статье.
Шрифт очень важен, благодаря ему сайт может казаться солидным и вызывающим доверие, или наоборот отпугивать посетителей. Например, можно иметь на сайте большое количество профессиональных качественных фотографий, идеально написанный текст, но все восприятие от этого можно испортить неправильно подобранным шрифтом. В итоге вся работа, вложенная в сайт, будет напрасной.
Рукописный шрифт явно не подходит для сайта юридической компании
В мире существует огромное количество разнообразных шрифтов: с засечками, без засечек, прописные, жирные и т.д. Для некоторых, они будут казаться одинаковыми и не играть особой роли, но на самом деле в качественном веб-дизайне шрифт очень важен.
Значит встает вопрос, как подобрать тот самый идеальный шрифт для сайта? Как не ошибиться в выборе и от чего отталкиваться при выборе. Стоит ли выбирать бесплатный шрифт для сайта, или нужно обязательно его покупать. Надеемся, что данная статья поможет выбрать нужный вариант.
Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.
Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.
Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.
Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.
Рекомендации по выбору шрифта
| С засечками | классический официальный, подходит для текстов и заголовков |
| Готический | используется только для заголовков |
| Slab-serif | для модных проектов, подходит только для заголовков |
| Без засечек | современный, который может использоваться везде |
| Рукописный | лучше использовать в неофициальных документах в заголовках |
| Декоративный | используется только для декорирования определенных участков текста |
Главное правило: Не используйте более 3 типов шрифтов в одном проекте, если для этого нет веских причин
Данное правило связано с тем, что почти все станицы сайта состоят из одних обязательных элементов: заголовка, основного текста и дизайнерских элементов (сноски, цитаты, описания изображений).
Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
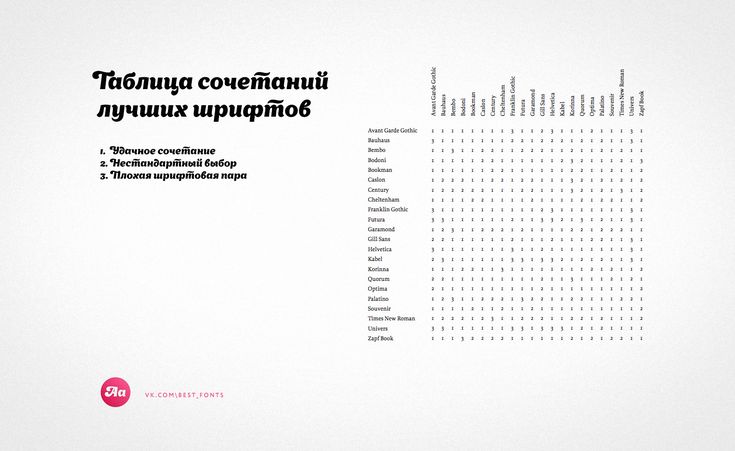
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
ТОП 10 лучших бесплатных шрифтов:
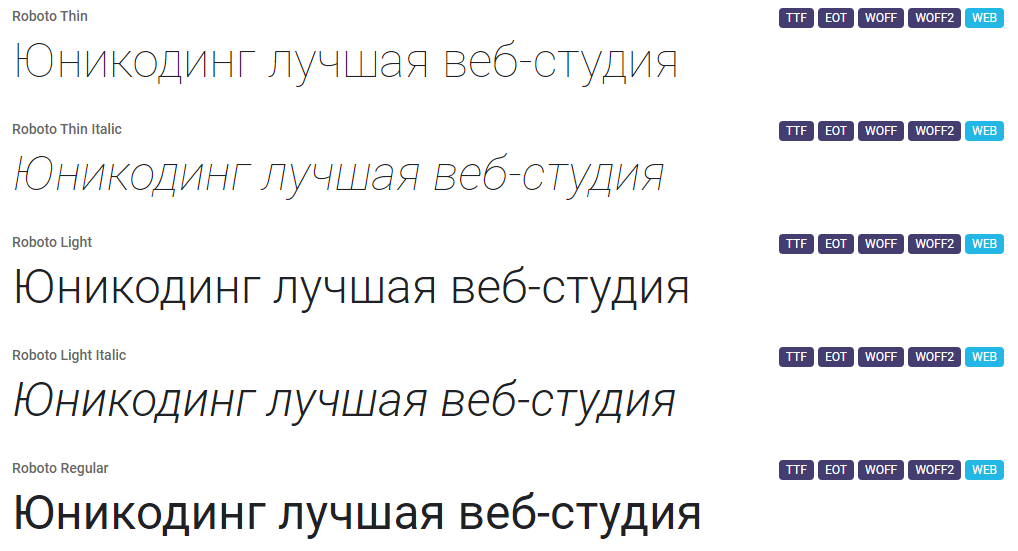
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан 🙂
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Бесплатен в Google Fonts, поддерживает кириллицу.
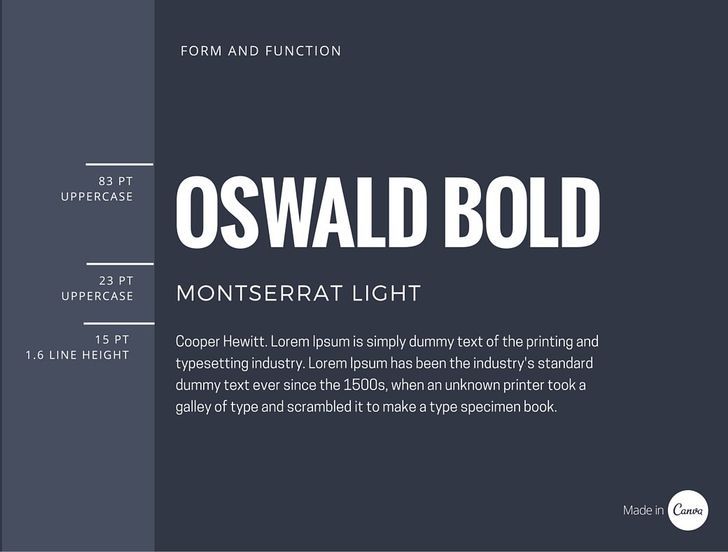
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Итог
Подобрать действительно хороший шрифт для сайта нелегко. Многие веб-дизайнеры постигают эту «науку» годами, развиваясь также в смежных профессиях, например в верстке макетов газет и журналов для типографии. И только постигнув все это, специалист будет видеть своим профессиональным взглядом какой шрифт стоит подобрать для того или иного веб-сайта.
Но даже если вы не профессионал, можно просто придерживаться правил, описанных в данной статье. И тогда подбор шрифта для сайта станет понятным и не таким сложным. Главное не забывайте про посыл, который должен нести сайт своим посетителям. На основе этого выберите несколько вариантов шрифтов и начинайте их тестировать и удалять те, которые совершенно точно не подходят. Смело убирайте из списка те которые слишком долго загружаются, которые имеют проблемы совместимости с браузерами и которые имеют только одну возможную толщину.
В итоге вы остановитесь на том самом идеальном шрифте, которые идеально дополнит ваш сайт. Удачи!
Лучшие шрифты Google для вашего сайта
21 июня 2019 г.
Шрифт является важным элементом фирменного стиля компании. В случае с ИТ-компанией, юридической или финансовой фирмой, он должен вызывать доверие, а также должен включать в себя национальную раскладку и специальные символы.
У клиентов есть такие основные требования к шрифтам — быть красивыми, функциональными, читабельными для длинных текстов, статей в блоге информационного бюллетеня и так далее.
Ниже представлены варианты бесплатных шрифтов с практичным дизайном, все шрифтовые семьи имеют поддержку кириллицы.
1. Open sans
Шрифт был разработан с прямым начертанием, открытыми формами и нейтральным, но в то же время дружелюбным внешним видом. Идеально подходит для веб-сайтов и презентаций.
2. Merriweather
Шрифт был задуман как текст, который приятно читать на экране. Он отличается очень большой высотой букв, слегка уплотненными буквенными формами, мягким диагональным начертанием, прочными засечками и открытыми формами. Текст, который вы читаете, написан с использованием Merriweather.
Он отличается очень большой высотой букв, слегка уплотненными буквенными формами, мягким диагональным начертанием, прочными засечками и открытыми формами. Текст, который вы читаете, написан с использованием Merriweather.
3. Montserrat
Монтсеррат — это популярный шрифт, современный и нешлифованный. Подходит для небольших текстов, привносит разнообразие по сравнению с традиционными шрифтами.
Следует иметь в виду, что в случае больших текстов потребуется гораздо больше места.
4. LatoПолуокруглые детали букв придают Lato ощущение тепла, а прочная структура обеспечивает стабильность и серьезность. «Мужской и женский, серьезный, но дружелюбный, подходит для стартапов или компаний».
5. RobotoШрифт исполнен в геометрических формах. В то же время, шрифт имеет дружелюбные и открытые кривые.
Roboto позволяет укладывать буквы в их естественную ширину. Это делает более естественным ритм чтения, который чаще встречается у засечённых шрифтов.
Это делает более естественным ритм чтения, который чаще встречается у засечённых шрифтов.
6. Roboto CondensedКрасивый и аккуратный шрифт от Google.
Используется на сайте в текстах.
7. Source Sans Pro
Шрифт вдохновлен готическим стилем начала XX века и готическими шрифтами. Предназначен для пользовательских интерфейсов.
Доступен в 6 различных стилях, предлагается широкий спектр применения.
8. UbuntuСовременный стильный шрифт. Лучше всего использовать для небольших текстов или заголовков.
9. Cuprum
Узкий шрифт, используйте для заголовков или небольших текстов.
10. Rubik
Шрифт со слегка закругленными буквами.
11. Exo 2Современный, не содержащий засечек геометрический шрифт, который пытается передать технологическое/футуристическое ощущение, сохраняя при этом элегантный дизайн.
Стоит использовать с небольшими размерами текста и длинными текстами.
12. ArimoИнновационный освежающий дизайн без засечек, который совместим с Arial.
Обеспечивает улучшенное считывание информации с экрана. Используется для заголовков и текста.
13. Old Standard
Вариация шрифта стиля модерн.
Хороший выбор для возрождения наиболее распространённого буквенного типа начала XX века.
14. Playfair Display
Идеология данного шрифта восходит к началу XVIII века. Используйте его для заголовков и заголовков.
15.Comfortaa
Округленный простой геометрический шрифт для текстов с большим размером точки.
Он был создан Йоханом Аакерлундом, инженером-разработчиком в Техническом университете Дании.
Имейте в виду, что шрифты являются основой бренда, и выбор должен быть сделан с большой осторожностью. Лишь небольшое количество шрифтов хорошо читается в длинных текстах.
Лишь небольшое количество шрифтов хорошо читается в длинных текстах.
Недавние публикации
© Все права защищены. Smartiee Agency
e-mail us: [email protected]
10 лучших шрифтов для веб-сайтов [Лучшие веб-шрифты]
Список контента, который вы прочтете в этой статье:
- 1. Лучшие шрифты для веб-сайтов
- 2. Открыть Санс
- 3. Дисплей Playfair
- 4. Робото
- 5. Лато
- 6. Арво
- 7. Центра № 1
- 8. Рейс
- 9. Монсеррат
- 10. Лора
- 11. Абрил Фэтфейс
- 12. Заключение
Типографика относится к внешнему виду и стилю языка.
Интернет-клиенты принимают быстрые решения; им требуется всего 0,5 секунды, чтобы составить мнение о веб-сайте, и 94% этого суждения основано на дизайне сайта и стилях шрифтов, которые они видят и читают.
В результате, поскольку шрифты играют важную роль в веб-дизайне веб-сайта, их необходимо эффективно использовать, чтобы убедить пользователей в том, что эта страница им подходит.
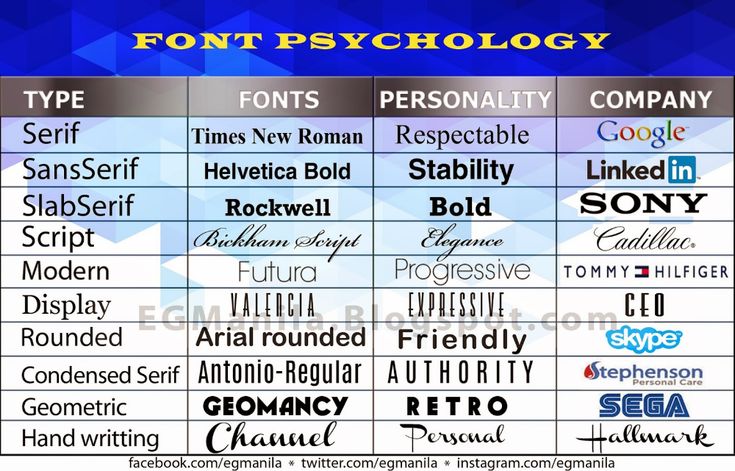
Различные значения могут быть отправлены читателям с использованием разных типов шрифтов, включая доверие, последовательность, силу, элегантность, утонченность и изобретательность.
Дизайнер должен решить, какие шрифты использовать (или не использовать), выбирая лучшие шрифты для веб-сайтов из бесчисленных вариантов, доступных в Интернете.
класс = «идентификатор ссылки»> Теперь, когда вы знаете, насколько важна типографика для дизайна веб-сайта, давайте рассмотрим 10 лучших шрифтов для веб-дизайна.
Этот шрифт очень удобочитаемый, беспристрастный и простой вариант, который считается одним из лучших шрифтов без засечек для удобства чтения и взаимодействия с пользователем (UX).
Open Sans является надежным вариантом для большинства ситуаций и лучше всего подходит для компаний, которые придают большое значение согласованности и надежности.
Как мы видим,Open Sans стал одним из самых популярных шрифтов в Интернете. Фактически, в 2020 году этот шрифт использовался для создания некоторых из лучших веб-сайтов.
Многие известные компании обновляют свои веб-сайты, используя Open Sans, чтобы обеспечить удобочитаемость и привлекательность.
Open Sans — очень эффективная замена стандартным шрифтам без засечек из-за его исключительной разборчивости и исключительно надежных форм букв.
класс = «идентификатор ссылки»> Playfair Display — это шрифт с засечками, в котором чувствуется женственность и привлекательность, поэтому этот шрифт для веб-дизайна является идеальным выбором для веб-сайтов, ориентированных на женщин.
Playfair — уникальный шрифт, разработанный Клаусом Эггерсом Соренсеном. Мы ценим его главным образом из-за нетрадиционных изящных засечек и прекрасного курсивного стиля.
Он имеет традиционные формы букв с тонкими линиями и превосходным контрастом. Playfair обычно используется, чтобы придать заголовкам и названиям сайтов более «классический» вид.
Все больше и больше веб-сайтов выиграют от таких шрифтов, как Roboto, поскольку наш мир становится все более технологически связанным и продвинутым.
Широко открытые символы придают этому шрифту приятный тон в дополнение к его технологичному, машинному ощущению.
Этот неогротескный шрифт без засечек изначально был создан Google как системный шрифт Android и в настоящее время используется на таких веб-сайтах, как Vice.com, YouTube и Flipkart.
Этот шрифт действительно легко читается, и, поскольку Google использует его так часто, большинство пользователей уже знакомы с ним.
Это может быть отличным вариантом шрифта, если на вашем веб-сайте много контента, который вы хотите, чтобы посетители читали.
класс = «идентификатор ссылки»>Lato изначально создавался как корпоративный шрифт, так как это один из лучших шрифтов для веб-сайтов. Дизайнер решил сделать его общедоступным шрифтом с открытым исходным кодом после того, как клиент отклонил его.
Особенно при использовании в меньших пропорциях этот шрифт источает ощущение гармонии и прочности, что делает его аккуратным и ненавязчивым выбором.
Тонкие качества проявляются при использовании для заголовков и другого крупного текста. Поэтому вполне логично, что это третий наиболее часто используемый шрифт Google.
Простота использования и стабильность этого шрифта будут полезны для веб-сайта любой компании, стремящейся выглядеть солидно и надежно.
Кроме того, из-за своей нейтральности он хорошо сочетается с другими, более декоративными шрифтами.
класс = «идентификатор ссылки»> Число, значение и ценность — все это переводы финского слова arvo. Антон Коовит разработал семейство шрифтов с засечками Arvo.
Антон Коовит разработал семейство шрифтов с засечками Arvo.
Arvo, один из лучших шрифтов для дизайна веб-сайтов, представляет собой геометрический шрифт с засечками, который представлен в 4 различных стилях: от обычного веса и обычного курсива до полужирного курсива.
Хотя этот шрифт имеет чистый дизайн, небольшие дополнения придают ему явное преимущество над другими шрифтами с засечками.
Этот шрифт для веб-дизайна хорошо работает как экранный шрифт, поскольку он был создан для экранов и печати.
Убедитесь, что геометрический стиль соответствует истории, которую сайт пытается рассказать, независимо от того, используете ли вы его для заголовка или основного содержимого.
Полное семейство онлайн-шрифтов Slab Serif довольно редкое, и этот шрифт довольно близко соответствует нашим требованиям к четким символам и отличной читабельности.
Arvo хорошо подходит для использования в качестве шрифта для заголовков и подзаголовков в сочетании с основным шрифтом без засечек.
Centra No. 1 отличается от хорошо известных шрифтов, таких как Futura и Century Gothic, тем, что имеет современное преимущество в отличие от других геометрических дизайнов без засечек эпохи модернизма.
По сравнению с этими традиционными шрифтами, вдохновленными Баухаусом, он имеет дополнительную глубину благодаря своим текстурам и углам.
В семействе шрифтов восемь разных начертаний. Centra No. 1 Black, самый тяжелый шрифт семейства, лучше всего подходит для логотипов и заголовков.
Несмотря на это, Centra No. 1 Hairline, самый тонкий шрифт в семействе, почти кажется другим шрифтом, поскольку его недостаточная толщина упрощает стиль символов. Поэтому он лучше всего подходит для использования в основном материале корпуса.
Centra No. 1 может многое предложить, если вы ищете гибкий шрифт, который может украсить различные элементы веб-сайта и элементы брендинга.
класс = «идентификатор ссылки»> Voyage — один из последних шрифтов, включенных в этот список лучших для дизайна веб-сайтов. Кроме того, это единственный шрифт в нашем списке, который является каллиграфическим.
Кроме того, это единственный шрифт в нашем списке, который является каллиграфическим.
Путешествие может хорошо вписаться в дизайн вашего веб-сайта, потому что он не слишком декоративный, как можно было бы ожидать от каллиграфического шрифта. Это особенно верно при разумном использовании в конкретных ситуациях.
Путешествие было создано, чтобы добавить ощущение приключения к огромному шрифту вашего сайта. Поскольку это дисплейный шрифт, он лучше всего работает в материалах заголовков, которые должны немедленно привлекать читателей.
класс = «идентификатор ссылки»>Montserrat — еще один из лучших доступных шрифтов для веб-дизайна. Вывеска из района Монтсеррат в Буэнос-Айресе в начале 19 века.00-е послужили источником вдохновения для этого шрифта.
Понятно, почему типограф был вдохновлен этим местом, учитывая богатое архитектурное наследие города и самобытную красоту его улочек (похожих на тонкие буквы шрифта).
Этот геометрический шрифт без засечек прост в использовании практически в любом месте вашего веб-сайта.
Montserrat хорошо масштабируется, так как он читаем как в большом, так и в маленьком размере. Кроме того, этот мощный современный шрифт привлекает поколение миллениалов.
Этот яркий и красивый шрифт без засечек лучше всего подходит для более мелкого основного текста в Интернете, потому что он был создан в первую очередь для быстрого чтения.
класс = «идентификатор ссылки»>Следующим в нашем списке лучших шрифтов для веб-сайтов является Lora, современный шрифт с засечками.
Хотя это, несомненно, облегчает посетителям веб-сайта чтение большого количества текста, этот конкретный шрифт с засечками имеет более художественный вид, чем другие шрифты с засечками, из-за характерных мазков кисти в конце символа.
Содержание абзацев новостных и развлекательных веб-сайтов, таких как FOX News, Urban Dictionary и The Kitchn, значительно выигрывает от этой функции.
Хотя Лора имеет знакомый вид шрифта с засечками, его корни уходят в каллиграфию. Кривые, обработанные вручную, контрастируют со шрифтами с засечками и придают этому шрифту более художественную атмосферу, если вы посмотрите достаточно внимательно.
Этот шрифт, имеющий четыре разных веса, отлично подходит для основной части ваших страниц.
Дизайн этого шрифта идеально подходит для художественных брендов, например, для писателей, агентств, отличительных витрин или других типов компаний.
класс = «идентификатор ссылки»>Основываясь на заголовках рекламных объявлений, опубликованных в Англии и Франции в 1800-х годах, Abril Fatface является шрифтом Google.
Любой заголовок или заголовок, на котором вы его используете, будут иметь силу благодаря весу шрифта. Тем не менее, буквы и изгибы цифр также излучают утонченность. Это будет прекрасным вариантом, если вы хотите придать своему веб-сайту традиционный характер старого мира.
Abril Fatface — это семейство шрифтов премиум-класса со значительно большим бесплатным семейством шрифтов с таким же названием.
Все семейство шрифтов представляло собой интерпретацию современного читателя традиционного новостного шрифта. Однако этот конкретный шрифт выделяется среди других в своем семействе более толстыми («жирными») символами.
Это связано с тем, что текст заголовка, найденный на рекламных плакатах начала 1900-х годов, послужил образцом для шрифта Abril.
Это аккуратный, но мощный шрифт веб-дизайна для ваших заголовков, если вы ищете способ придать новостному сайту, онлайн-журналу или блогу более смелое ощущение.
класс = «идентификатор ссылки»>Удобство использования веб-сайта повышается за счет хорошо подобранной типографики и его эстетической привлекательности, поэтому озабоченность по поводу используемых нами шрифтов продолжает расти с каждым годом.
Однако то, что выбор лучших шрифтов для веб-сайта требует осторожности, не мешает получать от этого удовольствие.
Существует множество красивых и полезных шрифтов, которые могут подчеркнуть индивидуальность вашего бренда, сохраняя при этом удобочитаемость.
Кроме того, это убедит пользователей сосредоточиться на чтении контента, а не пялиться на причудливый набор шрифтов на всех ваших страницах.
Может быть сложно сократить количество вариантов и определить те, которые лучше всего подходят для вашего веб-сайта, но, к счастью, наш список лучших шрифтов для веб-сайтов поможет вам в этом процессе.
Старайтесь сочетать не более двух-трех шрифтов для каждого веб-сайта, который вы создаете, когда выбираете их. Это придаст вашему интерфейсу единый внешний вид от начала до конца.
Категория:
Учебники
10 лучших шрифтов Google для контента вашего веб-сайта
Выделенные жирным шрифтом заголовки и красочный текст часто первое, что люди замечают на веб-сайте компании.
Привлекательные шрифты приглашают пользователей прокрутить страницу вниз и просмотреть товары и услуги, но иногда неправильные шрифты могут их оттолкнуть.
Компаниям необходимо найти баланс между доступными, легко читаемыми шрифтами и уникальными надписями, подчеркивающими их бренд. Создать сплоченный бренд не всегда легко, но сохранение верности шрифту упрощает чтение на любом веб-сайте.
Созданный вами веб-сайт готов к запуску?
Это может показаться незначительной деталью, но выбор правильного шрифта для бренда, с которым вы работаете, имеет решающее значение. Подумайте о своей целевой аудитории и сообщении, которое вы хотите донести до посетителей вашего сайта.
Подумайте о своей целевой аудитории и сообщении, которое вы хотите донести до посетителей вашего сайта.
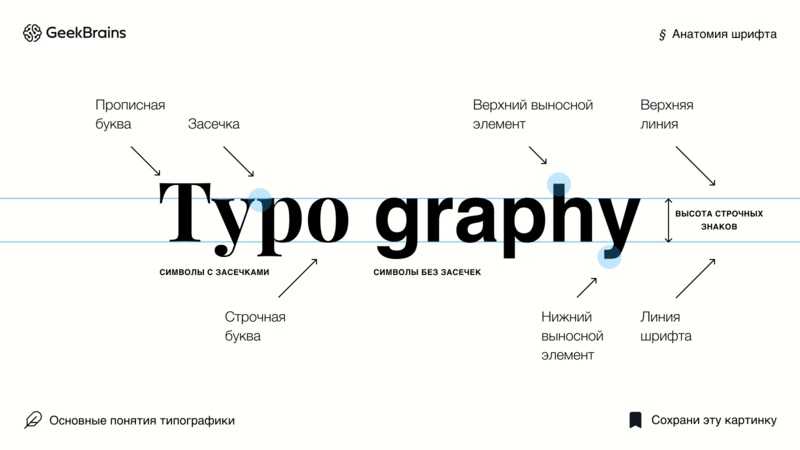
Будь то шрифт с засечками или без засечек, шрифт вашего веб-сайта имеет ключевое значение для взаимодействия с пользователем. (Если вы не знаете, что такое шрифты с засечками, рекомендуем просмотреть наше введение в веб-типографику.)
Но где найти лучшие шрифты для вашего веб-сайта? В этом руководстве мы рассмотрим Google Fonts, один из лучших онлайн-ресурсов для шрифтов, который поможет раскрыть весь потенциал вашего веб-сайта.
Что такое шрифты Google?
Google Fonts — это библиотека с открытым исходным кодом, содержащая сотни шрифтов, позволяющая просматривать семейства шрифтов и тестировать различные гарнитуры на более чем 135 языках. Вы можете скачать все эти файлы шрифтов бесплатно.
Google Fonts даже расскажет вам немного о каждом шрифте, например, о его разработчике, связанной работе и данных о тенденциях и использовании шрифта. Кроме того, Google сортирует свои шрифты в соответствии с популярностью вашего региона, предпочтениями потребителей и тенденциями.
Эта библиотека позволяет фильтровать шрифты в соответствии с их семействами и насыщенностью. Вы также можете тестировать цветовые комбинации с образцами для создания персонализированных коллекций шрифтов. Вы даже можете оптимизировать процесс проектирования, поделившись этими коллекциями с другими членами команды.
Некоторые из лучших функций Google Fonts включают в себя следующие шрифты:
- Бесплатно: Google предлагает шрифты с открытым исходным кодом, что означает, что их можно использовать бесплатно. Вы можете распространять и модифицировать их в соответствии с вашими потребностями.
- Готово к коммерческому использованию: Шрифты Google доступны для коммерческого использования, поэтому вы можете использовать их в маркетинговых целях или в любых своих продуктах.
- Совместимость с веб-сайтами и ОС Android: Вы можете использовать шрифты Google, если разрабатываете приложение для Android, если у вас есть Android Jelly Bean или более поздняя версия.
 Google также позволяет встраивать шрифты Google непосредственно на ваш веб-сайт, помогая вашему брендингу оставаться единым на разных платформах.
Google также позволяет встраивать шрифты Google непосредственно на ваш веб-сайт, помогая вашему брендингу оставаться единым на разных платформах. - Хорошо подходит для брендинга: Вы можете легко использовать Google Fonts на печатной продукции, электронных книгах, витринах магазинов, украшениях, учебных материалах и других поверхностях.
- Модифицируемый : Вы можете изменить шрифт Google с помощью любого программного обеспечения для дизайна и использовать его в коммерческих целях. Вы можете изменить интервал, толщину или наклон шрифта.
Хорошей новостью является то, что вам не нужно просматривать сотни шрифтов и тестировать различные комбинации, чтобы найти идеальный шрифт для вашего веб-сайта. Мы составили список некоторых из лучших шрифтов Google, которые вы можете использовать для своего веб-сайта уже сегодня.
10 лучших шрифтов Google
В последние годы Google Fonts много раз обновляла свою библиотеку шрифтов. Давайте рассмотрим некоторые из самых популярных шрифтов Google:
Давайте рассмотрим некоторые из самых популярных шрифтов Google:
1. Open Sans
Open Sans — один из самых популярных шрифтов в индустрии дизайна. Разработанный Стивом Маттесоном, Open Sans — это минимальный шрифт без засечек, который лучше всего подходит для абзацев и мелкого текста. Он доступен в 13 стилях, от легкого до сверхжирного.
Источник: Adobe Fonts2. Алегрея
Alegreya — красивый элегантный шрифт, разработанный Хуаном Пабло дель Пералем. Он был создан с учетом печати, и его внешний вид, похожий на перо, прекрасно отображается на экране, особенно для более сложных дизайнов, требующих классического прикосновения. Alegreya поставляется в 16 различных стилях и размерах шрифта. Также доступна версия без шрифта.
Источник: Adobe Fonts3. Roboto
Roboto — веб-безопасный шрифт, используемый Google для своих устройств Android и для служб Google. Первоначально он был создан дизайнером Google Кристианом Робертсоном в качестве замены предыдущего шрифта Android Droid. Чистый внешний вид Roboto делает его популярным среди графических дизайнеров. Если у вас есть устройство OnePlus, вы, вероятно, читаете это в Roboto.
Чистый внешний вид Roboto делает его популярным среди графических дизайнеров. Если у вас есть устройство OnePlus, вы, вероятно, читаете это в Roboto.
4. Anek
Anek — это шрифт без засечек, который предлагает шрифты на латинице и девяти индийских языках: бангла, деванагари, каннада, гуджарати, гурмукхи, малаялам, одия, тамильский и телугу. Он использует разные шрифты, стили и веса для поддержки каждого языка. Если вы ищете индийский шрифт, Anek поможет вам.
Источник: Twitter5. Montserrat
Montserrat — еще один известный современный шрифт. Монтсеррат, созданный известным графическим дизайнером Джульетой Улановски, теперь является одним из основных продуктов среди дизайнеров благодаря своей универсальности и широкому диапазону веса — он отлично подходит практически для всего. Он доступен в 36 различных стилях, от тонкого до черного, с соответствующим курсивом.
. Источник: Pinterest. Lato означает «лето» на польском языке и является одним из наиболее часто используемых шрифтов Google Fonts для основного текста. Это чистый и профессиональный шрифт с 18 различными весами. Источник: Adobe Fonts
Это чистый и профессиональный шрифт с 18 различными весами. Источник: Adobe Fonts 7. Poppins
Poppins — это более новый шрифт, который мгновенно стал фаворитом среди дизайнеров благодаря своему гладкому внешнему виду и минималистичной эстетике. Это отличный шрифт для смелых заголовков и заголовков, он отлично смотрится на контрастном фоне. Poppins — геометрический шрифт, разработанный Джонни Пинхорном и Нинад Кейл, доступен в 18 стилях, от тонкого до черного.
Источник: Behance8. Oswald
Oswald — шрифт без засечек, разработанный Верноном Адамсом. Он бывает семи разных начертаний: сверхлегкий, легкий, обычный, средний, полужирный, полужирный и тяжелый обычный. Мы рекомендуем использовать Oswald для заголовков — его жирный вид выделяется и хорошо сочетается с более тонкими шрифтами.
Источник: Adobe Fonts9. Raleway
Как и у Освальда, более толстые начертания шрифта Raleway выделяют его при использовании для названий и заголовков. Он был разработан Мэттом Макинерни, Пабло Импаллари и Родриго Фуэнзалидой и представляет собой шрифт без засечек, который сегодня особенно популярен среди дизайнеров благодаря своей универсальности. Он хорошо сочетается как с современными, так и с классическими шрифтами.
Он был разработан Мэттом Макинерни, Пабло Импаллари и Родриго Фуэнзалидой и представляет собой шрифт без засечек, который сегодня особенно популярен среди дизайнеров благодаря своей универсальности. Он хорошо сочетается как с современными, так и с классическими шрифтами.
10. Futura
Futura — один из наиболее широко используемых шрифтов в графическом дизайне. Nike, Domino’s Pizza и Volkswagen использовали Futura в той или иной степени, доказав, что это универсальный шрифт, который подходит для различных продуктов и услуг. Futura была создана Изабеллой Чаевой, Полом Реннером, Владимиром Андричем и Владимиром Ефимовым и доступна в 22 весах.
Источник: Adobe FontsТеперь, когда мы рассмотрели некоторые популярные шрифты Google, давайте посмотрим, как их связать.
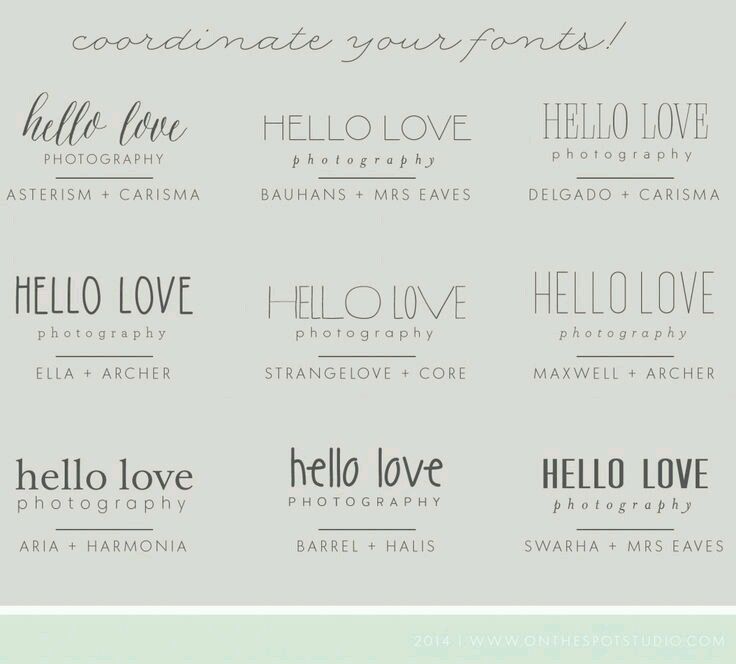
Комбинации шрифтов
Использование одного шрифта для всего веб-сайта иногда может стать монотонным (хотя есть и исключения из этого правила). При использовании двух шрифтов оставьте один для заголовков, а другой для основного текста. Бонусные баллы, если они немного похожи друг на друга.
Бонусные баллы, если они немного похожи друг на друга.
Если вы заинтересованы в смешивании и сопоставлении, ознакомьтесь с нашей статьей о сочетании шрифтов, чтобы узнать, как направлять взгляд с большим контролем. Вот наши любимые комбинации шрифтов с использованием самых популярных шрифтов Google для вашего сайта.
1. Montserrat и Barlow Condensed
Montserrat — один из самых популярных шрифтов в индустрии дизайна. Это минимальный шрифт, который оставляет достаточно свободного пространства для комфортного чтения на любой веб-странице. Используйте Montserrat в основном тексте и соедините его с Barlow Condensed, чьи буквы расположены ближе друг к другу.
Источник: Fontpair2. Alegreya Regular and Bold
Использование одного шрифта не должно быть скучным. Используйте разные стили, чтобы получить максимальную отдачу. Alegreya — это элегантный шрифт, представленный в 16 различных стилях, но нам нравится сочетать его обычный вес с Alegreya Bold.