«Какие существуют типы шрифтов?» – Яндекс.Кью
Сейчас классификация шрифтов по типам или видам стала немного размытой. Так как если мы зайдем в раздел «шрифты» на envato market или creative market, то там будет несколько категорий которые не являются основными.
Если говорить об основных:
антиква
гротеск
акцидентный
рукописный
готический
Антиква — это шрифты с засечками. На английском Serif font.
Один из самых знаменитых шрифтов это вида это Times New Roman.
Но антиква бывает разной: старого стиля, переходная, нового стиля, латинского стиля, брусковая. Это связано с развитием шрифта и влияние на него эпох. Изначально антиква была умерено контрастным шрифтом, то есть разница между основным штрихом буквы и засечкой была минимальная. В середине 18 века разница между основными и соединительными линиями стала более явной. А в начале 19 века антиква получила еще больший контраст и засечки стали тонкими и длинными. Латинская антиква появилась в Англии в это же время, но её засечки были массивными, часто треугольной формы. Брусковая антиква отличается прямоугольными засечками, которые либо мало отличаются, либо совсем не отличаются по толщине от основного штриха.
Брусковая антиква отличается прямоугольными засечками, которые либо мало отличаются, либо совсем не отличаются по толщине от основного штриха.
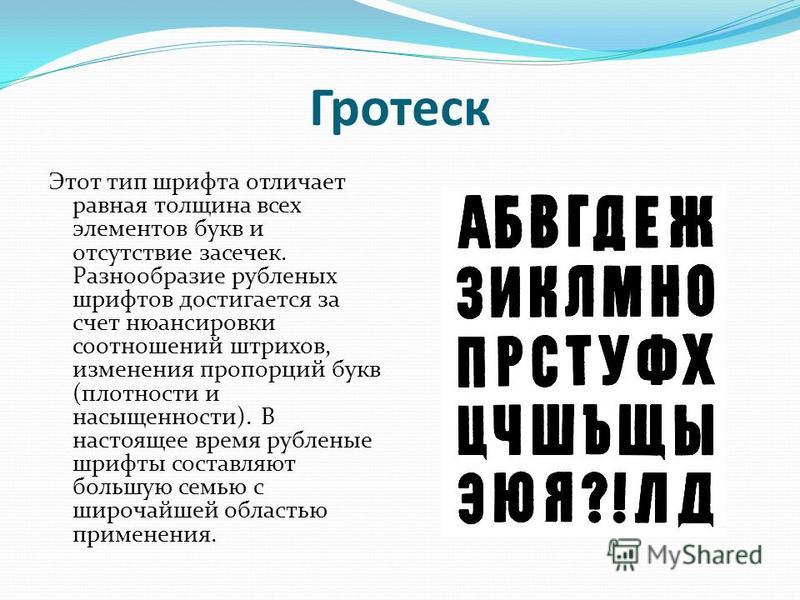
Гротеск — это шрифт без засечек. На английском Sans Serif.
Один из самых знаменитых шрифтов этого вида это Arial.
Гротеск также бывает разным: старым, новым, геометрическим, гуманистическим, антиква-готесковым и еще множество вариантов, которые не попадают под классификацию. Старые гротески это переход шрифта от антиквы в гротеск. То есть засечек уже не было, но контраст и построение знаков сохранилось. В середине 20 века появились новые гротески, шрифты с одинаковой толщиной основного и дополнительного штриха — одноширинные. После начались разные поиски шрифтов, которые не попадают под определённый тип.
Готические — это шрифты, которыми пользовались в 13-16 веках.
Здесь нельзя назвать самый знаменитый шрифт данного типа, так как они широко не распространены в наше время. Но также есть подразделы начертаний: текстура, фактура, швабахер и ротунда. Отличаются они разницей в размере штрихов и наличием каллиграфических росчерков, если говорить обобщенно.
Отличаются они разницей в размере штрихов и наличием каллиграфических росчерков, если говорить обобщенно.
Акцидентные шрифты — это шрифты отражающие свой определённый стиль.
Они могут быть абсолютно разными и не укладываться в классификационные группы. Но есть исторически сложившиеся, например: рукописные, поп-арт, Арт Деко, трехмерные, пиксельные, контурные, выворотные, орнаментальные, фактурные, трафаретные, с рваным контуром и т.д.
Из акцидентных рукописных можно выделить шрифт, который применим только кириллическому алфавиту — старославянский, он тоже делится на подкатегории: устав, полуустав, скоропись, вязь.
А если зайти на современные площадки по продаже шрифтов, каждый классифицирует шрифты по своим категориям. Например, на envatomarket, есть категории «cool», «graffiti», «handwriting» и отдельно «decorative». А на сайте creative market есть категории «black letter», «slab serif», «non western», которых нет на envanto и главное нет раздела «decorative». Поэтому классификация видов и поиск шрифтов по видам сейчас большой вопрос.
Поэтому классификация видов и поиск шрифтов по видам сейчас большой вопрос.
Выбираем шрифт
Факторы, которые следует учитывать при выборе шрифта для вашего следующего проекта.
Serif или Sans Serif, вот в чем вопрос
Большинство шрифтов можно разделить на две основные категории: с засечками и без засечек. Шрифты serif содержат штрихи на концах каждой буквы, а шрифты sans serif не имеют никаких дополнительных элементов. Первые гораздо старше, они появились по подобию почерка. Шрифты без засечек, в свою очередь, моложе, они были созданы с развитием типографии.
До сих пор не существует единого мнения, какой тип шрифта стоит применять в разных форматах текста, но как правило, любая категория одинаково удобна для чтения в любом формате от интернета до печати.
Варианты начертания
Основные варианты начертания — это жирный, полужирный, обычный, курсив, светлый и т. д. Для некоторых шрифтов выбор вариантов начертания ограничен, что затруднит добавление выделений при форматировании текста.
Хотя выбор шрифта с большим количеством стилей начертания кажется логичным, будьте осторожны при их использовании. При верстке стоит руководствоваться принципом — чем меньше, тем лучше.
В приведенном выше примере из всех вариантов шрифта Merriweather я бы в подавляющем большинстве случаев использовал только обычный, жирный шрифт и курсив.
Какой шрифт выбрать именно вам
Шрифт для приглашения на мероприятие может не подойти для основного текста веб-сайта.
В данном примере я использую Baskervville, sans serif, заданный по умолчанию, и Dancing Script. Обратите внимание, что и Baskervville, и стандартный sans serif разборчивы и удобны для чтения, несмотря на то, что они сильно отличаются друг от друга. А вот Dancing Script в таком формате очень трудно читать. Несмотря на то, что Dancing Script вообще довольно элегантный, для длинных текстов он никуда не годится. Зато в приглашениях на мероприятие он будет очень кстати.
Продумайте концепцию своего бренда
Шрифт является элементом фирменного стиля вашего бренда. Он должен отражать отличительные особенности компании, продукта, проекта и т.д. Шрифт поможет создать для бренда забавный, запоминающийся или, например, эксцентричный образ.
Чтобы проиллюстрировать, как шрифт может взаимодействовать с читателем, я применил Monoton, Amatic SC и Cinzel. Они немного своеобразные, поэтому я вряд ли буду ими пользоваться в дальнейшем, но если бы я их применил, то ограничился бы заголовками и подобрал бы подходящий шрифт для остального текста.
Используйте шрифтовые пары
Комбинирование различных шрифтов позволяет дизайнеру добавить в композицию больше уровней визуальной иерархии.
Некоторые пары сочетаются лучше, чем другие. Не существует строгих правил для составления гармоничных пар. Опирайтесь на сходство или контраст, избегайте конфликтов, а главное — не переусердствуйте: лучше сочетать два шрифта, чем три.
Помните про глифы
Некоторые шрифты имеют более функциональный набор символов. Поначалу вы можете об этом не задумываться, но когда понадобится определенный набор, нужных символов может не оказаться, и у вас могут возникнуть трудности.
Изучите Google Fonts — ресурс для поиска бесплатных шрифтов
Google Fonts
Making the web more beautiful, fast, and open through great typographyfonts.google.com
Насколько успешно будет применен выбранный вами шрифт в конечном итоге, зависит только от вас!
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Andrew Coyle: How to choose the right typeface
Как правильно выбрать шрифт для диджитал | by aic blog
Статья впервые была опубликована на www.likeni.ru.
Шрифт — это удивительное изобретение человека. Являясь, по сути, рисунком букв и знаков, шрифт за всю свою историю последовательно был определен формой пера, затем — отлитым металлическим бруском, а в наше время — сотнями неделимых ячеек, или, говоря проще — пикселями. Шрифт для человека стал чуть ли не частью природы, и поэтому любая его неточность или отклонение от принятого образца кажется странной — настолько мы привыкли к канонам, порой сами того не осознавая.
Посмотрите, как сильно в восприятии отличаются друг от друга два шрифта: весьма нейтральный гротеск Graphik и экспериментальный Potexa от исследователей из Kiosk:
Шрифт Graphik. Commercial Type, type.todayШрифт Potexa. KioskА теперь представьте, как будет выглядеть длинный текст, набранный Potexa: вряд ли будет просто прочитать пару страниц такой книги. Однако постер, на котором вы увидите крупный заголовок из этих же причудливых букв, будет выглядеть эффектно. Напротив, пара десятков страниц, набранных Graphik, может быть совершенно спокойно прочитана — конечно, если условиться, что это не будет полотном из заглавных букв.
Разные шрифты имеют разное применение, как и в случае с этой парой. Как шрифт для постеров будет нелепо выглядеть в длинных текстах, так и шрифт для чтения может быть плохим выбором для отображения на экранах.
Если раньше то, как мы видим и воспринимаем шрифт, зависело от того, как в бумагу впитываются чернила, то сейчас правила устанавливает пиксель — та самая неделимая часть цифрового изображения. Из пикселей собирается всё то, что мы видим на экране, включая буквы, цифры и знаки, и это накладывает определённые ограничения.
Из пикселей собирается всё то, что мы видим на экране, включая буквы, цифры и знаки, и это накладывает определённые ограничения.
Давайте посмотрим на то, как число 1972 в сильном приближении выглядит на бумаге и на экране:
На бумагеНа экранеВ обоих случаях у цифр есть свои недостатки. Можно заметить, как несовершенство печати заметно искажает засечку у единицы, а мелкий ворс бумаги делает неровным форму цифры 7. В варианте с экраном видно, как любые непрямые элементы цифр имеют заметную «лесенку», происхождение которой обусловлено построением изображения из квадратных пикселей.
Если мы уменьшим размер шрифта, то результат будет совсем нечитаем:
Уменьшенный размер шрифта. Для наглядности масштаб увеличенПроблема отображения шрифтов на экране заставила дизайнеров думать о том, как адаптировать существующие и создавать новые шрифты — шрифты для digital.
Так появились всем знакомые Verdana и Tahoma — шрифты, у которых толщина штрихов совпадает с размером пикселя при определённом кегле.
С развитием технологий размер пикселя становился все меньше, а их плотность — все больше, и проблема «лесенки» начала исчезать. Зато в жизни стали появляться сложные интерфейсы, что создало еще одну проблему для шрифтов — их применение в условиях постоянных ограничений по формату.
UI-дизайнерам прекрасно знакома ситуация, когда в крохотной ширине нужно разместить чуть ли не столько же информации, сколько отображается на целом экране ноутбука. Для того, чтобы удовлетворить столь сложные требования, шрифты для digital выделились в целое направление — интерфейсные шрифты.
Если раньше для большинства задач достаточно было двух видов насыщенности шрифта — нормального, Regular и жирного, Bold, — то сегодня для нас привычно искать в гарнитурах и другие градации: сверхсветлую (Ultra Light), светлую (Light), полужирную (Medium) и другие. Без них интерфейсный шрифт не будет таковым: каждая насыщенность должна закрывать ту или иную задачу.
Заметьте, что в книгах вы не встретите такого обилия разновидностей — они были попросту не нужны. Человеку, который жил на заре печатного дела, даже в голову бы не пришло, зачем нужна насыщенность Medium — ведь есть Regular и Bold.
Насыщенности шрифта GraphikОдними из самых известных интерфейсных шрифтов являются San Francisco от Apple и Roboto от Google. Эти знакомые всем владельцам iPhone и смартфонам на Android шрифты имеют не только множество начертаний, но и другие особенности, которые делают их по-настоящему интерфейсными.
Возьмем, например, особое начертание San Francisco — Compact, которое было разработано специально для отображения на крохотных экранах Apple Watch.
Сравнение начертаний шрифта San Francisco от AppleДля удобства чтения с часов — а особенно на ходу или во время пробежки — важно формировать комфортные апроши — расстояния между соседними буквами. Для этого San Francisco Compact обладает более «прямыми» буквами, чем начертание Pro Text. Это сделано для того, чтобы при сравнительно одинаковой длине строки расстояние между буквами было больше у начертания для часов, чем у начертания для других устройств.
Это сделано для того, чтобы при сравнительно одинаковой длине строки расстояние между буквами было больше у начертания для часов, чем у начертания для других устройств.
Ещё одним наглядным примером будет сравнение культового Gill Sans, который не адаптирован для интерфейсов и схожего с ним по характеру Gerbera от Brownfox. Если в крупном кегле трудностей с чтением у Gill Sans нет, то в маленьком размере явное преимущество у Gerbera.
Сравнение Gill Sans и GerberaПри одном и том же малом кегле и насыщенности «a milliliter» читается намного лучше в исполнении Gerbera за счет хорошего контраста, равномерных внутрибуквенных просветов и бóльших апрошей.
Посмотрим поближе на разницу между шрифтами:
Сравнение деталей Gill Sans и GerberaGill Sans — более контрастный шрифт, чем Gerbera. Это означает, что штрихи — элементы, из которых состоят буквы, цифры и знаки — сильно отличаются друг от друга по толщине. Это особенно заметно на примере букв a, t и r: так называемое «плечо» у r в исполнении Gerbera более равномерное по толщине, чем у Gill Sans. А засечка у буквы t в Gill Sans более острая, чем у его «соперника». За счёт этого Gerbera лучше отображается на экранах, поскольку такая засечка вероятнее всего будет отображена целыми пикселями.
Это особенно заметно на примере букв a, t и r: так называемое «плечо» у r в исполнении Gerbera более равномерное по толщине, чем у Gill Sans. А засечка у буквы t в Gill Sans более острая, чем у его «соперника». За счёт этого Gerbera лучше отображается на экранах, поскольку такая засечка вероятнее всего будет отображена целыми пикселями.
Такими деталями и определяется хороший шрифт для экранов.
Идеальным интерфейсным шрифтом является тот, который поддерживает кириллицу и символы для разных языков мира. Чтобы и знак рубля был, и буква ять: кто знает, куда уйдет ваш проект или продукт?
Шрифт должен иметь как можно больше начертаний и насыщенностей. Лучше всего, если в арсенале будет как узкое начертание, так и широкое — таким образом вы сможете закрыть все потребности в рамках одного шрифта. Это особенно полезно при проектировании дизайн-систем, когда лучше сводить количество используемых составных к минимуму.
Еще важной характеристикой интерфейсного шрифта является удобочитаемость в мелком кегле: он должен быть в меру контрастным, иметь равномерные внутрибуквенные просветы и комфортные апроши.
Конечно, шрифт должен быть качественным и обладать своим уникальным характером.
При поиске шрифтов доверяйте только профессиональным ресурсам. Самый простой и эффективный способ узнать, на нужном ли сайте вы находитесь — проверить, есть ли на нем раздел, посвященный лицензиям. И чем подробнее об этом написано, тем показательнее. Если магазин шрифтов или студия делают хорошие шрифты, то вопрос лицензирования будет раскрыт сполна.
Второй важный момент — обходить стороной сайты с подозрительными названиями наподобие «1001 шрифт» или «Все русские шрифты»: скорее всего, на таких площадках вам попадется нечто недоработанное и неправильное.
Было бы странным не упомянуть пионеров ПараТайп, подарившим всем нам PT Sans, создавшим прекрасную Circe и еще очень много чего хорошего (например, блог и ценнейший справочник), но внимание хотелось бы остановить на менее известных, но сильных командах, делающих кириллицу и современные диджитал-шрифты.
Если вы еще не слышали о type.today, то это только повод для радости: такого количества качественной кириллицы от Илья Рудермана и Юрия Остроменцкого хватит на десятки проектов вперед и подарит не меньшего количества вдохновения. Так же, как и ПараТайп, проект ведет свой полезный журнал. А недавно команда запустила новый магазин, полностью посвященный экспериментальным шрифтам — tomorrow.
Безусловно, стоит выделить талантливых дизайнеров из Brownfox, которые сделали одни из самых модных шрифтов последних лет: начиная с Formular и заканчивая свежим Antonym, умело совмещающим в себе гротеск и антикву.
Нельзя обойти стороной и The Temporary State — смелую студию, которая любит экспериментировать. Не сказать, что разработанные дизайнерами шрифты умеют решать интерфейсные задачи, но для того, чтобы украсить проект крупными заголовками — это настоящий клад.
Московская студия Contrast Foundry разработала не так много шрифтов (как хотелось бы!), но за ними определенно стоит следить: чего стоит одна CoFo Chimera.
За экспериментами — пускай и совсем не интерфейсными — точно стоит зайти в Kiosk.
Пожалуй, благодаря отечественной моде — привет бренду Гоши Рубчинского — западные студии полюбили кириллицу и перестали совсем уж обходить ее стороной. Загляните в Dynamo Typefaces за Favorit Pro или в Grilli Type за GT Pressura.
Почитать о типографике можно в журнале «Шрифт» — жаль только, что статьи выходят достаточно редко.
Делюсь прекрасным и бесплатным интерфейсным шрифтом от ПараТайпа: PT Root UI.
Он имеет одну удивительную особенность: при изменении насыщенности не изменяется длина строки. Это очень удобно при проектировании интерфейсов: дизайнеру не придется перепроверять десятки сверстанных заголовков и текстов, если было принято решение изменить насыщенность.
3 принципа идеального сочетания шрифтов
Количество удивительных шрифтов продолжает расти и расти — каждый день появляются новые. Легко отвлечься и выбрать свои любимые шрифты наугад, чтобы использовать их в своей работе.
Когда вы имеете дело с гарнитурами сопряжения, между шрифтами есть 3 типа взаимосвязей, которые вам необходимы, чтобы провести процесс сопряжения:
- Соответствие: все типы в вашем дизайне похожи, обычно используются для обозначения использования одной гарнитуры в нескольких шрифтах на странице.
- Контрастность: 2 или более шрифта, которые отличаются друг от друга, но хорошо работают вместе.
- Противоречивость: 2 шрифта, которые слишком похожи друг на друга, чтобы работать.
Основное правило дизайнера — попытаться достичь согласованного или контрастного типа, но избегать конфликтного типа. Ниже мы разберем все 3 концепции на набор легко соблюдаемых правил выбора шрифтов для сопряжения.
согласование
Это самый простой способ сопряжения шрифтов, потому что все, что вам нужно для достижения согласованности, — это один действительно превосходный шрифт в паре разных стилей.
Освобождение — это удобное суперсемейство (изображение Мэтью Вибе через Unsplash )
Способ начать с выбора шрифта надсемейства. Суперсемейство — это гарнитура с несколькими вариациями, которые подпадают под разные стили. Существуют тысячи классификаций для типов, но чаще всего они делятся на четыре категории, под которые существуют бесконечные подкатегории:
- Сериф: Гарамонд , Миньон Про , Чапаррал
- Подкатегории: старый стиль, модерн, плита и т. Д.
- Без засечек: Франклин Готик , Helvetica , Проксима Нова
- Подкатегории: Гротеск, Гуманист и др.
- Сценарий: лобстер , молодое барокко , мистраль
- Декоративный: палисандр , Mythos STD , Boilerplate
Распространенное суперсемейство содержит шрифты в формате с засечками и без засечек. Известный пример этого — шрифт Lucida . Он включает в себя версии на Blackletter (готика), рукописный текст, без засечек, пишущая машинка и каллиграфия (сценарий) — все в одной семье.
Поскольку эти гарнитуры предназначены для использования в одном семействе, они имеют общие характеристики, которые помогают им хорошо работать вместе, что делает это самым простым способом сопряжения шрифтов в дизайне.
Ключ к использованию согласованности заключается в том, что вы должны поэкспериментировать с этим! Это не просто пары с засечками и без засечек. Попробуйте один жирный и один курсив, частично заглавные и строчные буквы, работайте с разными размерами. Вокруг множество суперсемейств, среди которых есть и такие замечательные , как Museo , Fruitiger и Rotis .
Контрастные
Это более сложный способ сопряжения шрифтов, но часто он может быть более оригинальным и успешным способом сделать ваш тип уникальным. Ключ в том, чтобы найти типы, которые отличаются, но все же имеют достаточно общего, чтобы они могли работать вместе. Даже если ваши гарнитуры полностью отличаются друг от друга, если они имеют один или два из этих атрибутов, это может иметь значение между успешным и неудачным спариванием:
- X-высота и ширина глифа: X-высота — это высота между нижней и верхней строчными буквами, такими как «x» или «a», а ширина глифа — это ширина символов.

- Вес: у некоторых шрифтов тонкие линии, у некоторых — толстые, первый — легкий, а второй — тяжелый.
- Форма персонажа: взгляните на букву «о» в десяти разных шрифтах. Все ли они имеют одинаковые размеры? Нет — некоторые из них равномерно круглые, а многие больше овальные, чем круглые. Некоторые длинные и худые, некоторые короткие и приземистые. Существуют десятки способов, с помощью которых шрифты могут иметь различную форму, взглянуть на восходящие и нисходящие (например, части, которые поднимаются и опускаются в виде буквы «d» или «p»), или плечо буквы « п «.
- Направление оси: проведите воображаемую линию через каждую букву, как ось, движущаяся через центр земли. Разные шрифты будут иметь разные углы в своих осях, и они окажут значительное влияние на то, как шрифты выглядят вместе.
Помните — это лишь небольшой выбор способов, которыми гарнитуры могут быть связаны друг с другом. Есть тонны больше! Для получения более подробной информации о терминологии типографии, прочитайте ускоренный курс Алекса по типографии: знайте свои термины .
Посмотрите несколько примеров успешно контрастирующих пар:
Тот факт, что засечки и без засечек хорошо сочетаются друг с другом, не означает, что они не могут функционировать и сами по себе. Прекрасным примером являются Futura и Proxima Nova , у которых нет засечек, но нет веса или формы персонажа (изображение Cornelia Büchse через Unsplash ).
Bebas Neue — это жирный шрифт без засечек, а Libre Baskerville — переходный с засечками. Хотя они определенно не имеют общего роста, веса или формы персонажа, они имеют одинаковое направление оси. Таким образом, они контрастируют, но это работает (изображение Алеся Кривца через Unsplash ).
У них обоих есть много уникальных персонажей, но, несмотря на то, что их Museo Slab и Nautilus Pompilius умудряются играть друг с другом, они делят достаточно одинакового веса, чтобы поддерживать весёлый баланс (изображение Ruxandra Mateiu через Unsplash )
Противоречивые
Хотя вы хотите, чтобы ваш текст имел некоторые сходства, есть момент, когда вы можете зайти слишком далеко. Там, где недостаточно различий, чтобы шрифты могли работать вместе, создавая неловкий конфликт.
Там, где недостаточно различий, чтобы шрифты могли работать вместе, создавая неловкий конфликт.
Hoefler и Adobe Garamond оба являются красивыми текстами сами по себе, но общее количество сходств делает их несовместимыми, когда речь идет о сопряжении шрифтов (изображение от Logan Adermatt, через Unsplash )
Способы избежать конфликта:
- Обратите внимание на категорию шрифта: интересно играть вместе с двумя засечками или сценариями, но это сложная территория. Удостоверьтесь, что выбранные вами шрифты достаточно отличаются друг от друга, чтобы избежать конфликта.
- Поддерживать иерархию: обратите внимание, что во всех наших примерах мы используем размер и вес, чтобы помочь различать шрифты. Иерархия является ключевой — поэтому убедитесь, что вы выбираете шрифты, и зеркала подчеркивают относительную важность различных частей текста в вашем дизайне.
- Используйте цвет . Мы не использовали цветной текст в наших примерах, но большую часть времени вы будете размещать текст на простом цветном фоне, а не на изображении. Так что используйте цвет в своих интересах, чтобы помочь дифференцировать сегменты текста и создать иерархию.
Дополнительные советы
Хотя не существует единого источника правил, в котором перечислены, что дизайнеры должны и не должны делать, чтобы они были сопряженными (потому что правила должны были нарушаться), есть некоторые рекомендации, которым дизайнеры следуют чаще, чем нет.
- Обычно предлагается не использовать более трех гарнитур в любом дизайне, и обычно лучше использовать одну или две. И когда вы выбираете гарнитуру для конкретной цели, фиксируйте это. Ваши заголовки, подзаголовки и текст должны оставаться согласованными на протяжении всего проекта.
- Обратите внимание на контекст. Спаривание не всегда будет работать одинаково для каждого жанра дизайна. Веб-дизайн принципиально отличается от дизайна печати, поэтому при выборе шрифтов обязательно учитывайте контекст. Кроме того, тон вашей работы будет отражен в тексте. Так что, если у вас есть дизайн для дня рождения детей, убедитесь, что текст не выглядит, как для корпоративного брифинга.
- В Интернете есть масса ресурсов, которые помогут вам найти отличные шрифты для сопряжения:
- Google Fonts показывает пары для каждого выбранного шрифта.
- Just My Type — это коллекция пар типов из Typekit и Hoefler & Co.
- Type Connection — это игра, которая научит вас соединять гарнитуры.
- Typography.com предлагает рекомендуемые пары для каждого выбранного шрифта.
Эта статья была первоначально опубликована в 99designs Designer Blog . Воспроизводится с разрешения.
Как выбрать правильную шрифтовую гарнитуру: полное руководство
Выбор шрифтовой гарнитуры — одно из важнейших решений при оформлении после выбора иллюстрации.
Гайдов по выбору гарнитуры — множество, поэтому в этом руководстве мы рассмотрим наиболее прижившиеся способы отбора и сделаем обзор гарнитур: категории, способы применения и источники бесплатных шрифтов.
Функциональность гарнитуры
Личные предпочтения не должны мешать подбору гарнитуры — она должна соответствовать цели проекта. Таким образом, любое дизайнерское решение по выбору гарнитуры должно быть результатом эффективного дизайнерского мышления.
Смешение разных семейств гарнитур
Процесс смешения гарнитур происходит путем определения цели проекта вместе с посланием, которое необходимо передать. Общий результат должен смотреться гармонично и контрастно.
Тестирование гарнитур
Вы не поймёте, подходит ли проекту шрифт, пока не протестируете его. Проверьте, подходят ли вам отступы, обводка, начертания цифр.
Лайфхак: напечатайте заглавную букву З и цифру 3 рядом — если они выглядят совсем уж одинаково, ваши читатели будут недовольны.
.
Шрифт или гарнитура?
Эти два термина очень похожи. Но как их отличить? Гарнитура — это дизайн; шрифт — то, как этот дизайн транслируется.
гарнитура + стиль + размер = шрифт
.
Шрифт — это то, что вы используете. Гарнитура — то, что вы видите. Уникальный стиль или дизайн букв алфавита с определенным названием, скажем, Helvetica или Arial, будет считаться шрифтом. Гарнитура же определяет целое семейство шрифтов.
Когда буквы различаются размером и стилем — это гарнитура. Так что, 10 pt. Helvetica light и 24 pt. Times Helvetica Medium — это 2 разных шрифта, но одна и та же гарнитура.
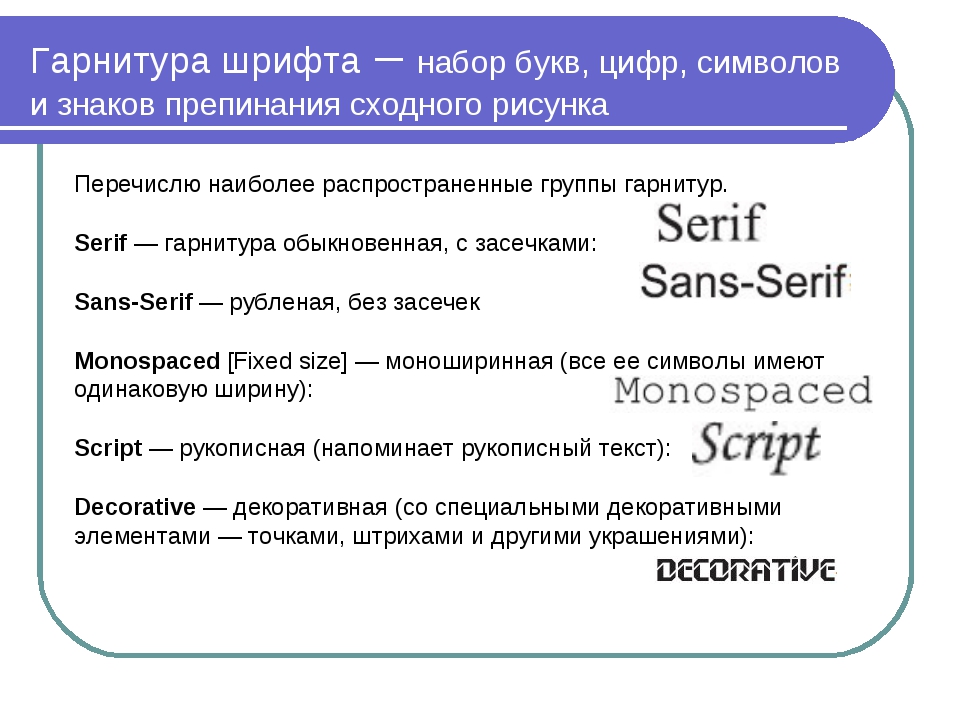
Классификация типов шрифтов
В этом руководстве будет рассказано преимущественно о 4 основных категориях шрифтов, о которых будет полезно знать при выборе шрифта.
С засечками
У шрифтов с засечками есть небольшие «хвосты» или чёрточки, прикрепленные к основным вертикальным и горизонтальным линиям некоторых букв. Считается, что длинные тексты с таким шрифтом легче читаются. Типичные примеры шрифтов с засечками: Times New Roman, Trajan, Georgia и Garamond.
Без засечек
У таких шрифтов нет «хвостов» или иных линий на концах букв. Семейство этих шрифтов принято использовать в вебе. Также они хорошо адаптируются под маленькие разрешения экрана.
Рукописные
Символы этих шрифтов похожи на рукописные. Рукописные шрифты бывают разных стилей: элегантный, веселый и повседневный, и даже — реально нарисованный от руки.
Декоративные
Шрифты этой категории призваны привлечь внимание. Они имеют необычный внешний вид и используются только для достижения определённого эффекта или цели.
Почему выбор шрифта так важен
Под разные ситуации нужна своя одежда. Вам будет неуютно на собеседовании в купальнике, так же как на пляже в деловом костюме. На основании вашей одежды о людей складывается определённое мнение о вас: о желании произвести впечатление, вашем социально-экономическом положении и стиле.
Выбор шрифта также задаёт тон всему дизайну и влияет на чувства читателей. Из гарнитуры складывается первое впечатление о дизайне, а так же она задаёт чувства, с которыми люди оценивают остальной дизайн. Как ваши шрифты смотрятся рядом друг с другом, дополняют ли они друг друга или наоборот противостоят? Эффективно ли они передают идею проекта?
Как выбрать шрифт
Основы гарнитуры
У каждой гарнитуры есть своё настроение и индивидуальность. Она может серьёзной, непринуждённой, игривой или элегантной.
В случае, если шрифт не соотносится с общей идеей проекта, пользователи могут его просто «развидеть».
Чтобы понять, какой шрифт больше подходит к контексту, определите характеристики, которые должен передать дизайн в целом. В случае затруднений спросите себя: дополняет ли шрифт общий дизайн или раскрывает ли он качества представленного бренда?
Контекст и аудитория
Правило, о котором не стоит забывать — не ориентируйтесь на личные предпочтения. Шрифт, который кажется классным, может оказаться бесполезным или неподходящим для вашего проекта или аудитории.
Учитывайте носитель — например, при дизайне визитки шрифт должен читаться при небольшом размере, а для соцсетей нужен шрифт, отлично читаемый на маленьких экранах. И кстати, кто ваша аудитория: деловые дяденьки или золотая молодежь?
Функциональность
Конкретная ситуация решает даже больше, чем контекст. Одна из наиболее распространённых ошибок новичков — неумение определять назначение различных категорий шрифтов. Например, шрифты для печати на бумаге и шрифты для чтения с экрана.
Гарнитуры основного текста
Используются для набора основного текста в книгах, журналах на сайтах и в любых длинных статьях. Эти гарнитуры легко читаются и не тянут на себя одеяло. Распространенные варианты: Times New Roman и Arial.
Гарнитуры для дисплеев или декоративные гарнитуры
Не подходят для длинных текстов и привлекают к себе внимание. Они бывают самыми разными, от кричащих гарнитур с исключительно заглавными буквами, подходящих для заголовков, до крайне педантичных и банальных.
Лайфхак: сомневаетесь — выбирайте шрифт понейтральнее. Помните, что шрифты для дисплеев могут дать сильный эффект при правильном использовании и, наоборот, могут сделать текст практически нечитаемым.
.
Удобочитаемость шрифта
Если вы хотите донести своё сообщение до людей, то вам необходимо задумываться о читабельности выбранного шрифта. Как можно определиться с этим критерием? Есть несколько советов:
Размер
Выбирайте размер в соответствии с носителем (помните про пример с визиткой).
Высота букв
Средняя высота строчных букв в набранном тексте определяет, насколько строчные буквы разнятся с заглавными (это может ухудшить читабельность).
Интервал
Пробуйте шрифты с различными отступами. Правильные отступы могут колоссально улучшить читаемость.
Гибкость шрифта
Самые используемые шрифты имеют множество различных стилей: стандартный, облегченный, жирный и т. д. Разные стили одного и того же шрифта хорошо сочетаются в одном дизайне и выглядит сплоченно.
Это могут быть шрифты с засечками: Georgia, Crimson Text, Droid Serif, Merriweather. Или без засечек: Franklin Gothic, Clear Sans, Roboto, Lato, Source Sans Pro.
Сочетаемость шрифтов
Ищите семейства шрифтов, известные как «суперсемейства», в которые включены шрифты с засечками и без засечек, созданные специально для дополнения друг друга и имеющие различные стили на выбор.
Назначайте задачу каждому шрифту. Должна быть чёткая визуальная иерархия — за что каждый шрифт отвечает.
Шрифты должны подсказывать пользователю, что важно и где это искать. Обычно достаточно использования одного шрифта с засечками и одного без них. Шрифты, которые выглядят по-разному, но имеют что-то общее, с большей вероятностью будут хорошо сочетаться.
Где найти бесплатные шрифты
Есть много сайтов, которые предлагают бесплатные шрифты. Перед использованием шрифтов обязательно проверяйте лицензию.
- Google Fonts. Это, вероятно, лучший ресурс для бесплатных и лицензированных шрифтов для коммерческого использования.
- 1001 шрифт. В настоящее время доступно более 10 000 бесплатных шрифтов в 9 000 семейств. Качество шрифтов сильно разнится.
- Font Squirrel. Был создан как каталог бесплатных шрифтов для использования на сайтах и включает в себя набор из высококачественных шрифтов, которые можно искать по классификации или тегу.
- DaFont. Архив из более чем 25 000 бесплатных загружаемых шрифтов.
Вывод: выбирайте правильные шрифты или пользователи вас съедят. А ещё гарнитура бывает не только аудио.
Источник: Сибирикс
Пять принципов выбора шрифта
Для большинства новичков задача выбора шрифта является загадочным процессом. Похоже, что существует бесконечное число вариантов – от обычных традиционных шрифтов до шрифтов-новинок, созданных из рождественских леденцов или зайчиков. При этом нет ни малейшей возможности понять принцип выбора, лишь бесконечные списки категорий и рекомендаций. Процесс выбора верного шрифта – это микс жестких правил и свободной интуиции, и потребуются годы практики, чтобы развить эту способность. Вот пять основных принципов выбора и использования шрифтов, которые я разработал, преподавая курс по типографике.
1. Одевайтесь по случаю
Многие из моих начинающих студентов подходят к процессу выбора шрифта как если бы они выбирали музыку: они оценивают индивидуальность каждого шрифта и ищут нечто уникальное и особенное, что выражает их собственный эстетический вкус, точку зрения и личную историю. Этот подход достаточно проблематичен, поскольку он делает слишком большую ставку на индивидуальность.
Плохо это или хорошо, но выбор шрифта больше похож на выбор одежды, с которым мы сталкиваемся утром. Так же, как и в одежде, между шрифтами существует разграничение на стильные и экспрессивные шрифты в противоположность часто употребляемым и подходящим ко многим ситуациям, и наша задача состоит в том, чтобы найти верный баланс для каждого случая. Несмотря на то, что уместность не слишком волнующая концепция, это лакмусовая бумажка, которой мы должны руководствоваться при выборе шрифта.
Возможно, мой «любимый» предмет одежды – это пара диковинных брюк-клешей в стиле 70-х, которые я прикупил в секонд-хенде, но реальность такова, что они не покидают пределы моего гардероба кроме как в Хэллоуин. У каждого дизайнера есть подобные любимые шрифты – экспрессивные личные фавориты, которых мы придерживаем до удобного праздничного случая, чтобы употребить. Гораздо чаще я обнаруживаю себя, надевающим все ту же старую пару Levis день за днем. И это не потому, что я люблю их больше, чем заветные клеши, то-то и оно… Я просто ношу их большую часть своего времени.
У каждого дизайнера есть несколько таких рабочих лошадок, похожих на удобные джинсы: они подходят ко всему, они, похоже, адаптируются к любому окружению и становятся более раскованными или более собранными в зависимости от ситуации, и их, похоже, достают из гардероба день за днем. Как правило, у этих шрифтов есть несколько видов начертаний (светлое, обычное, полужирное, курсивное, узкое и т.д.).
Мой персональный «безопасный» выбор: гротески Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate; антиквы Mercury, Electra и Perpetua.
Большое шрифтовое семейство, подобно Helvetica Neue, может выразить множество голосов и эмоций. Гибкие и удобные в работе, эти шрифты как любимая пара джинсов для дизайнеров.
2. Познакомьтесь со своими семействами: классификация шрифтов
Аналогия с одеждой дает нам хорошее представление о том, какого рода гардероб нам требуется, чтобы все это туда поместить. Следующая задача – создать некую структуру, в соответствии с которой мы могли бы классифицировать различные шрифты, с которыми мы сталкиваемся.
Шрифты можно разделить и подразделить на десятки категорий (шотландский современный, например, кто-нибудь в курсе?), но на самом деле нам требуется запомнить лишь пять групп, чтобы составить рабочее представление о большинстве типов, которые существуют на сегодняшней сцене.
Следующий список не подразумевает под собой исчерпывающую классификацию любого и каждого типа шрифтов (существует множество отличных сайтов в сети, которые уже успешно занимаются этим, например Typedia’s type classifications), скорее это удобное для использования краткое описание ключевых групп. Давайте рассмотрим две основные группы гротесков, т.е. шрифтов без засечек (засечка – это маленькие перпендикулярные штрихи, которыми начинается и заканчивается основной штрих знака), две группы антиквенных шрифтов, т.е. с засечками, и одну совершенно отличающуюся от остальных (с большими, прямоугольными засечками).
2.1. Геометрические гротески
На самом деле я объединил здесь три разные группы (геометрические, реалистические и гротесковые), но между этими группами достаточно много общего, чтобы мы могли считать их одной большой единицей. Геометрические шрифты без засечек – это шрифты, которые базируются на строгих геометрических формах. Штрихи отдельных букв в этих шрифтах часто бывают равной толщины, и для их дизайна характерен минимализм типа «чем меньше – тем лучше».
Наилучшие качества этих шрифтов – чистота, современность, универсальность, наихудшие – холодность, безликость, скука. Классические геометрические гротески похожи на великолепно спроектированный аэропорт: он впечатляет, современный и удобный, но мы дважды подумаем, прежде чем решим, что хотим в нем жить.
Примеры геометрических гротесков: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham.
2.2. Гуманистические гротески
Эти гротески, дизайн которых происходит от рукописных образцов – такие безупречные и современно выглядящие, неизбежно сохраняют в своей основе нечто человеческое. Сравните «t» в верхнем изображении в геометрических гротесках и заметьте, как много деталей и своеобразия появляется в гуманистическом «t».
В этом суть гуманистических гротесков: в то время как геометрические гротески проектировались с целью быть простыми настолько, насколько это возможно, буквенные формы гуманистического шрифта в большинстве случаев имеют больше деталей, меньше однородности, и, как правило, в них используются штрихи разной толщины. Кроме всего прочего они происходят от человеческого почерка, что само по себе имеет индивидуальный характер.
Плюсы гуманистических гротесков также имеют двойственную природу: эти шрифты одновременно и современные, и человечные, строгие, но в то же время эмоциональные. Минусы: они выглядят немного расплывчатыми и ненастоящими, подручные корпоративного лицемерия.
Примеры гуманистических гротесков: Gill Sans, Frutiger, Myriad, Optima, Verdana.
2.3. Старая антиква
Также называются «венецианскими», это самые старые наши шрифты, результат многовекового поступательного развития наших каллиграфических форм. Их отличает малый контраст между самым широким и самым тонким штрихом (это отвечало техническим требованиям того времени), а также то, что овальные элементы их буквенных форм имеют наклон влево (как в каллиграфии). Их лучшие качества – то, что это классические, традиционные, легко читаемые шрифты, а худшие – … ну, то, что они классические и традиционные.
Примеры антикв старого стиля: Jenson, Bembo, Palatino, и особенно – Garamond, который считался настолько совершенным во времена своего создания, что в течение полутора столетий не было предпринято никаких попыток его улучшения.
2.4. Переходная и нового стиля (классицистическая) антиква
С наступлением эпохи Просвещения и вследствие попыток дизайнеров сделать буквенные формы более геометрическими, заостренными и виртуозными, чем непритязательные шрифты старого стиля, появляются шрифты переходные (середина 18 столетия) и шрифты нового стиля или классицистические (конец 18 столетия, не путать с модернизмом середины 20 века). Переходные шрифты продемонстрировали скромное продвижение в этом направлении. Хотя шрифт Баскервиль (Baskerville), квинтэссенция переходной антиквы, казался зрителю столь остроконечным, что люди боялись, как бы он не повредил их зрению.
Вырезая пуансоны антиквы нового стиля, дизайнеры предавались своего рода виртуозной демонстрации контраста между толстыми и тонкими буквенными штрихами – наибольшее продвижение на этом этапе породило соревнование между двумя дизайнерами-конкурентами, которые вырезали похожие гарнитуры, Бодони и Дидо. Наилучшими качествами переходных антикв и нового стиля являются их строгость, стиль и динамика. Их главный недостаток в том, что они как бы ни тут и ни там – слишком экстравагантные и барочные, чтобы быть классическими, и слишком перегруженные, чтобы быть по-настоящему современными.
Примеры переходных антикв: Times New Roman, Baskerville.
Примеры антикв нового стиля: Bodoni, Didot.
2.5. Брусковые (египетские)
Известные также под названием «египетские» (не спрашивайте, почему), брусковые шрифты – темная лошадка, которые вновь вошли в моду в последнее время. Брусковые шрифты обычно имеют такие же штрихи, как и гротески (т.е. простые формы с относительно малым контрастом между толстым и тонким штрихами), но с мощными прямоугольными засечками на концах основного штриха. Брусковые выделяются на фоне остальных шрифтов в том смысле, что они порождают очень специфичные – и очень часто противоречивые – ассоциации: в одном случае это – мыслитель, в другом – крутой парень; то хулиган, то ботаник; иногда городской сноб, иногда – ковбой.
Они могут передавать чувство авторитета, власти, например, жирные начертания Rockwell, но они могут быть также и вполне дружелюбными, как недавний фаворит Archer. Многие брусковые шрифты, казалось бы, отражают городской характер (как, например, Rockwell, Courier и Lubalin), но помещенные в другой контекст (особенно Clarendon), они настойчиво напоминают времена Дикого Запада и тип деревенской, простонародной графики, которая появляется на подписях к фото того периода. Брусковые трудно выделить в какую-то общую группу, но их выразительные прямоугольные засечки действуют подобно паре очков в роговой оправе: они добавляют заметную «мысль в глазах» всему, с чем соприкасаются, но в неверном окружении могут запросто стать чересчур бросающимися в глаза.
Примеры брусковых шрифтов: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. Не будьте скучными: принцип явного контраста
Итак, теперь, когда мы познакомились с нашими семействами и несколькими классическими их примерами, нам нужно решить, как их смешивать и сочетать и – что более важно – нужно ли их смешивать и сочетать вообще. Чаще всего, бывает достаточно одной гарнитуры, особенно если это одна из наших рабочих лошадок со многими различными начертаниями, которые хорошо работают вместе. Однако если мы достигли момента, когда мы хотим добавить второй шрифт, всегда лучше придерживаться простого правила: либо сильно меняй, либо не меняй вообще – избегай слабых, невыразительных вариантов.
Это один из основных принципов дизайна, и его официальное название – соответствие и контраст. Наилучший способ увидеть, как это работает – собрать все разнокалиберные монеты, которые вы привезли из своего последнего путешествия в Европу, и разложить их на столе. Если вы положите две идентичные монеты рядом, они будут хорошо смотреться, поскольку они сочетаются (принцип соответствия). С другой стороны, если мы положим монету в десять центов рядом с одной из тех больших медных монет, которые мы нашли где-то в Центральной Европе, это тоже будет выглядеть интересно из-за контраста между ними – они выглядят достаточно разными.
Не сработает, если мы положим десять центов рядом с монетой из другой страны, которая почти такого же размера и цвета, но слегка отличается. Это создаст непростые визуальные отношения, поскольку возникает вопрос, и даже если мы едва замечаем его на сознательном уровне, наш мозг задается вопросом, а это одна и та же монета или нет, и этот процесс вопрошания и удивления отвлекает нас от собственно разглядывания.
Когда мы соединяем несколько шрифтов в композиции, мы же хотим, чтобы они комфортно сосуществовали – мы не хотим смущать зрителя вопросом, это один и тот же шрифт или нет? Мы можем начать с того, чтобы не соединять две разных гарнитуры из одной и той же из пяти категорий, о которых мы говорили выше,– двух геометрических гротесков, скажем, Franklin и Helvetica. Хотя они и не совсем похожи, они и не достаточно отличаются друг от друга и поэтому ставят наш дизайн в это чудовищное положение «ни здесь, ни там».
Если мы собираемся добавить в этот котел другой шрифт, гораздо лучше, если это будет что-то вроде Bembo, классической старой антиквы. Разделяемые столетиями в смысле времени и минимумом лет в смысле вдохновения, у Helvetica и Bembo есть достаточный контраст, который позволит им комфортно соседствовать на странице.
К сожалению, это не так просто, как лишь выбирать самые-самые разные шрифты – поместить, скажем, тот же шрифт из рождественских леденцов рядом с Garamond или Caslon – это не гарантирует типографической гармонии. Часто, как в вышеприведенном примере Helvetica и Bembo, не существует действительного объяснения, почему те или иные два шрифта дополняют друг друга – просто так оно и есть.
Но если мы все же хотим руководствоваться неким принципом в нашем отборе, он может быть следующим: часто два шрифта хорошо работают вместе, если они имеют какой-то похожий элемент, а в остальном сильно отличаются. Этот общий элемент может быть визуальным (одинаковая высота знака или толщина штриха) или хронологическим. Шрифты одного периода времени потенциально будут работать вместе хорошо, а если это шрифты одного дизайнера, то и того лучше.
4. Чем меньше, тем лучше
«Хватит этих правил и скучных традиционных шрифтов!» — скажете вы. «Мне нужно что-то для флайера о рейверской вечеринке! И для меню тайского ресторана! И для рождественских открыток!» Вы, верно, заметили, что я до сих пор обсуждал здесь так называемые «текстовые шрифты», что означает, что вы могли бы набрать полностью меню или целую газету любым из этих шрифтов; по аналогии с одеждой, о которой я говорил в первой части, это каждодневные Levis. А как быть с клешами для Хэллоуина?
Периодически требуются шрифты, которые были бы связаны с определенным образом, будь то дискотека на складе, тайский пирог или Санта Клаус. И это неизбежно приводит нас к огромному разнообразию акцидентных шрифтов от Comic Sans до наших любимых рождественских леденцов и зайчиков. «Акцидентный» — это просто другой способ сказать «не превышай рекомендованную дозу»: их сдержанное использование в заголовках может добавить такой необходимой индивидуальности дизайну, но может быстро стать неуместным при частом и повсеместном использовании.
Время для еще одной аналогии с одеждой:
Наряд Бетси срабатывает потому, что розовый ремень действует как акцент и нечто выделяющееся на фоне повседневных голубых джинсов. Но если мы продолжим и полностью нарядим Бетси в розовое, она будет выглядеть примерно так:
Давайте назовем это «шрифтовой принцип розового ремня»: акцидентные шрифты со своей яркой индивидуальностью хороши только в малых дозах. Если мы применим наш классный акцидентный шрифт к каждой части нашего текста, то эстетическая привлекательность шрифта быстро улетучится и, что еще хуже, его будет очень сложно прочесть. Возьмем, к примеру, дизайн меню для нашего любимого местного тайского ресторанчика. Возможно, наш клиент захочет, чтобы мы использовали «типичный» азиатский шрифт, скажем, Sho:
Ну что же, прекрасно. Но посмотрите, что случилось, когда мы набрали все меню нашим замечательным шрифтом:
Вполне достаточно. Давайте попробуем заменить некоторые не столь важные куски текста чем-нибудь более нейтральным:
Намного лучше. Теперь, когда мы немного сократили количество нашего яркого шрифта, мы тем самым позволили ему засиять с новой силой.
5. Правило номер пять: нет никаких правил
Правда. Оглядитесь повнимательнее, и вы обнаружите потрясающие меню, набранные полностью акцидентным шрифтом, которым трудно читать. Или два разных геометрических гротеска, которые прекрасно уживаются на одной странице. Существуют только общепринятые приемы, нет железобетонных правил насчет того, как использовать шрифты, точно так же, как нет правил насчет того, как следует одеваться по утрам. Стоит попробовать все, чтобы просто увидеть, что получится, если надеть свои хэллоуинские клеши на прием во дворец.
Заключение
Я надеюсь, что эти пять принципов помогут вам выбирать, применять и сочетать шрифты – и да, понять, надо ли вообще их сочетать. В заключение хочу сказать, что для выбора шрифтов необходимо как понимание, так и интуиция, и – как в случае с любым другим навыком – это требует практики. С тем количеством шрифтов, которое существует сейчас, легко забыть, что нет ничего лучше классического шрифта, примененного правильно тем, кто знает, как это делать.
Вот один из самых лучших советов, которые я получил давным-давно от моего первого учителя типографики: возьми один шрифт, который тебе нравится, и используй его снова и снова в течение нескольких месяцев безо всяких других шрифтов. Хотя это упражнение может показаться временами слишком ограничивающим, оно также может служить полезным напоминанием о том, что количество имеющихся возможностей в наш век Интернета, не заменяет качества.
(Перевод статьи “What Font Should I Use?”: Five Principles for Choosing and Using Typefaces из журнала Smashing Magazine)
Равносторонний треугольник для создания идеального текста
Многие веб-дизайнеры до сих пор недооценивают значимость типографики. За все время я встречал лишь нескольких, кто действительно разбирается в построении шрифтов и понимает, как применять свои знания в работе. Но недостаточные знания по этому вопросу — это вовсе не результат невежества. Я выяснил, что обычно веб-дизайнеры или самоучки, поэтому еще не осмыслили значимость типографики, или они имеют специальное образование, но типографика для них — всего лишь одна из многих дисциплин.
Я разработал курс Better Web Type, чтобы помочь дизайнерам узнать, насколько важна типографика в веб-дизайне. Я считаю, что и дизайнеры, и разработчики должны владеть основами — и если дизайнер использует лигатуры, а разработчик даже не имеет понятия, что это такое, то как мы можем ждать от него правильного написания кода для изображения этой необычайно красивой типографики? Но если представители обеих профессий знают основы, мы сможем делать веб-сайты совершенней с помощью создания прекрасной типографики. И делать это вместе.
Одна из самых значимых вещей в типографике — создание беспрепятственного чтения, которое привлекает читателя и при этом объективно отражает содержимое. Для этого необходимо создавать идеальные абзацы. Существует три способа, и как сказал прославленный типограф и визуальный пропагандист 20 века Джозеф Мюллер-Брокманн:
Сообщение должно быть понятно и легкодоступно читателю. Это в немалой степени зависит от размера шрифта, от длины строки и межстрочного интервала (высоты строки).
Когда я писал уроки для курса Better Web Type, я пытался придумать простую концепцию, которая бы точно иллюстрировала, что размер шрифта, высота строки и её длина должны быть в идеальном балансе. Некоторое время я мучился, а потом меня осенило: равносторонний треугольник. Все три его стороны равны, как и все три угла. Отличное представление о трех вещах в идеальном балансе. И эта идея оказалась легко применима к трем вещам, которые образуют идеальный текстовый блок. Но сначала давайте рассмотрим каждую из них в отдельности.
Размер и цвет шрифта
Одна из ошибок большинства веб-сайтов — слишком маленький размер основного текста. Еще в начале 2000-х по умолчанию было принято писать весь текст размером 11px. Но тогда и экраны были меньше, и разрешение экрана ниже. И 11px выглядели больше, чем сейчас.
Общим правилом считается устанавливать размер основного текста так, чтобы он был равен размеру текста в книге на расстоянии вытянутой руки.
Выравнивание размера шрифта с размером текста в книге на расстоянии вытянутой руки. (Источник: iA)
Рекомендованный размер для современных экранов: 16px для смартфонов и 18-22px для десктопов. Также многое зависит от самого шрифта. Некоторые шрифты при размере 16px могут казаться значительно больше других, как вы можете увидеть на примере ниже.
Тот же самый текст в Merriweather кажется больше и тяжелее, чем в Georgia.
«Цвет шрифта» в типографике не означает непосредственно цвет типа красного, синего или зеленого. Цвет шрифта — это то, как темный тяжелый текст выглядит на светлом фоне. Два шрифта одинакового размера и веса могут ощущаться по-разному. Отличие шрифта Merriweather в приведенном выше примере — он ниже по сравнению с Georgia (если сравнивать засечки и разные основы). Поэтому он воспринимается тяжелее, а цвет шрифта кажется темнее.
Длина строки
При чтении очень длинных текстовых строк наши глаза довольно сильно устают. Им необходимы постоянные паузы, которые возникают благодаря обрыву строки. В момент переключения на следующую строку они успевают немного отдохнуть. Совсем чуть-чуть, но этого вполне достаточно. Чем-то напоминает двигатель, который не все время работает на полную мощность, поэтому дольше не перегревается.
Идеальная длина текстовой строки — 45-75 символов с пробелами. Если длина больше, текст будет гораздо сложнее читать, так как глаза просто не будут успевать отдохнуть. Если же длина меньше, придется слишком часто переключаться на следующие строки.
Рекомендованная длина строки в гиде Material Design от Google (Источник: material.io)
Высота строки
Высота строки или, как часто говорят в печати, интерлиньяж — это основа вертикальной ритмичности во всей типографике. Понимание ее сути является одним из ключевых факторов создания хорошей типографики и в цифровом пространстве.
В интернете высота строки (интерлиньяж) работает иначе: она равномерно распространяется на области ниже и выше самой строки.
Слишком многие дизайнеры или разработчики, которых мне приходилось встречать, рассматривают высоту строки как обособленную характеристику текста. Поэтому обычно они опираются на собственное понимание о правильности.
А это значит, высота строки устанавливается без лишних раздумий. Однако интерлиньяж слишком важен, чтобы с ним можно было так обращаться. Высота строки всегда зависит от ее длины. И чем длиннее строки, тем больше места необходимо оставлять между ними. Кроме того, высота также зависит от размера шрифта. Чем он больше, тем соответственно, больше должен быть интерлиньяж.
Цвет шрифта также влияет на высоту строки. Более темному и тяжелому тексту требуется больше межстрочного пространства. И даже сам шрифт может иметь значение. Как мы видели ранее, некоторые шрифты кажутся больше других. Некоторые — в особенности это касается шрифтов с засечками — будут казаться тяжелее. Следовательно, им также необходимо больше пространства.
Теперь, когда вы знаете, что высота строки — это очень важная штука, которую нельзя рассматривать изолированно, давайте посмотрим на самые оптимальные общепринятые правила. Для абзаца идеальная высота строки обычно колеблется от 1.3 до 1.7. Поэтому текст размером 16px должен иметь высоту строки где-то 21-26px. Все это также будет зависеть от вещей, о которых было сказано ранее: дизайн шрифта, его размер, вес и т.д.
Тот же тип шрифта, тот же размер: отличается только цвет. Чем темнее цвет, тем больше должна быть высота строки.
Тот же тип шрифта, тот же размер, тот же цвет, отличается высота строки. Чем длиннее строка, тем больше требуется высота.
Разные типы шрифтов, но тот же размер и тот же цвет. Если шрифт визуально выглядит больше и тяжелее, необходимо увеличить высоту строки.
Равносторонний треугольник
В типографике существуют некоторые общепринятые нормы, но они не являются жесткими постулатами. Как мы уже видели на примере высоты строки, цифры всегда варьируются. И для того, чтобы научиться правильно их подбирать, требуется время. Самим глазам требуется время, чтобы стать более проницательными и научиться замечать эту разницу.
Итак, мы подошли к так называемому Равностороннему Треугольнику Идеального Текста. Мы в отдельности рассмотрели размер шрифта, длину и высоту строки (насколько это возможно). Благодаря этому мы увидели, что все три характеристики тесно связаны между собой. О них нельзя думать по отдельности, не беря в расчет другие факторы. Вот почему равносторонний треугольник идеально отражает хорошо продуманный с точки зрения дизайна текст. Для него нам нужен хороший шрифт, размер которого будет соответствовать как длине, так и высоте строки. Сделаете неправильный выбор, и треугольник исказится.
К сожалению, я не могу предоставить вам точные цифры для создания идеального текста, так как существуют миллионы разных комбинаций. Но я могу предоставить вам парочку примеров, которые помогут немного набить руку. Постарайтесь уделять особое внимание деталям и сравнивать размер шрифта, ширину строк и расстояние между ними.
Равносторонний треугольник отражает идеально сбалансированный текст.
В приведенном выше примере мы видим текст, написанный Merriweather — необычайно большим и тяжелым шрифтом. Поэтому мы устанавливаем размер на 14px. Высота строки, следовательно, ближе к верхнему пределу рекомендованного диапазона от 1.3 до 1.7. Абзац, расположенный выше, отлично вписывается в 55 знаков в строку (что также входит в рекомендованный диапазон).
Строки в этом абзаце слишком длинные, поэтому наш треугольник уже не равносторонний. Для исправления ситуации нам нужно либо увеличить размер шрифта и высоту строки, либо уменьшить количество знаков в строке.
В примере выше длина строки выходит за рамки рекомендованного диапазона 55-75. В среднем он достигает 84 знаков. Это означает, что основание треугольника сильно растянуто с обеих сторон.
Высота строки в абзаце слишком большая. Строки начинают дрейфовать в пространстве. Можно это исправить, если увеличить ширину строки, а также размер шрифта. Более простой способ — просто уменьшить высоту.
Очевидно, что высота в примере выше слишком большая. Она установлена на 2 и выходит за рамки рекомендованного диапазона. Строки находятся очень далеко друг от друга. К сожалению, в веб-дизайне такое встречается слишком часто. Как будто сейчас стало модным делать текст светло-серым и устанавливать слишком большую высоту. Похоже на попытку добиться чистого минималистического стиля, но неудачная попытка. Такие тексты, особенно если они очень длинные, довольно трудно читать.
Размер шрифта в этом тексте слишком большой. Это оказывает влияние на длину строки, растягивая ее до 30 знаков, и сильно искажает треугольник. Строки расположены слишком близко друг к другу. Для того, чтобы это исправить, необходимо либо уменьшить размер текста, либо увеличить высоту и длину строки.
Размер шрифта в примере выше слишком большой для заданной высоты и длины строк. Такие тексты практически невозможно читать. К счастью, я не часто сталкиваюсь с таким в сети. Но я все же хотел показать даже этот редкий пример для того, чтобы разобрать все возможные моменты.
4 типа шрифта для ошеломленного дизайнера
Выходя из дома, ношение определенного вида одежды может создать или испортить вашу репутацию.
Было бы странно, если бы вы пришли в офис в бикини.
Было бы так же странно использовать шрифт blackletter для вашего маршрута путешествия.
При разработке чего-либо — веб-сайта, плаката, резюме — выбор типографики является обязательным.
Если вы когда-либо исследовали список шрифтов в любой программе для создания документов, вы знаете, что это может показаться сумасшедшим.Существуют шрифты для повседневных документов, шрифты для дизайна логотипов, шрифты, которые лучше подходят для заголовков. Тогда есть те шрифты, которые вы бы не застали мертвыми.
Существуют тысячи различных шрифтов, и с каждым днем их становится все больше. Этот выпадающий список становится все более устрашающим. Как вы могли узнать, какой из них использовать?
Если вы не знаете, с чего начать, ознакомьтесь со следующими категориями, которые помогут вам упростить этот список и лучше понять, какая категория шрифтов подходит для вашего дизайна.
Пока вы читаете, не стесняйтесь знакомиться с некоторыми из существующих программ для рынка веб-шрифтов. Эти инструменты — отличное место для просмотра и загрузки понравившихся шрифтов прямо на свой рабочий стол.
Интересует только один из этих типов? Перейти к:
Serif
Sans Serif
Script
Декоративный
Serif
Само слово «serif» используется для описания символов, у которых есть линии, выступающие из конца каждого штриха.
Хотя точное происхождение этого типа шрифта неизвестно, существует широко распространенная теория, согласно которой он был разработан римлянами, когда они высекали буквы в камне, чтобы аккуратно обрабатывать их концы. Независимо от происхождения, этот тип шрифта существует до сих пор.
Исторически сложилось так, что засечки лучше использовать для печати и в больших размерах, потому что их мелкие детали помогают человеческому глазу распознавать форму буквы.
Шрифтыс засечками можно разделить на несколько подкатегорий.
Старый стиль
Засечки старого стиля характеризуются небольшим контрастом между толстыми и тонкими штрихами. В некоторых версиях строчная буква «е» наклонена под углом. Старый стиль используется в больших копиях, особенно в печати.
переходный
Переходные засечки — это переход между старым стилем и современными засечками. Их начальные засечки более горизонтальны, чем засечки старого стиля, а их засечки более плавно изогнуты.
Современное
Современные, или дидон-засечки, характеризуются интенсивным контрастом между тонкими и толстыми штрихами.Их кронштейны минимальны, и существует сильное вертикальное напряжение. Эти гарнитуры обычно выглядят довольно высококлассными.
Плита
Плоские засечки, иногда называемые квадратными засечками, выглядят гораздо более непринужденно и имеют более толстые блочные засечки. Сами концы засечек могут быть острыми или закругленными. Изначально они были разработаны для плакатов как привлекающая внимание техника своим громким внешним видом.
Глифический
Глифические засечки классифицируются по их треугольным засечкам или сужающимся штрихам.Их называют «глифическими», потому что их шрифты напоминают символы, выгравированные на камне или металле. Глифические засечки часто делают упор на заглавные буквы, а это означает, что некоторые гарнитуры могут вообще не предлагать варианты строчных букв.
Без засечек
Слово «без» происходит от французского и означает просто «без». Следовательно, шрифты без засечек — это шрифты без засечек, которые передают минимализм и простоту.
В печати шрифты без засечек часто используются в заголовках.
Онлайн, они в моде. Причина этого в том, что на цифровых дисплеях с низким разрешением (которые, вероятно, даже не существуют) мелкие детали в шрифтах с засечками искажались или вообще исчезали. Sans serif сохраняет вещи чистыми и аккуратными.
Квадрат
Как следует из названия, квадратные шрифты без засечек — это шрифты, которые выглядят … квадратными. У шрифтов практически нет изгибов.
Гуманист
Верхний регистр, стилизованный под римский стиль, гуманистический шрифт без засечек имитирует присутствие руки.Гуманистические шрифты без засечек определенно имеют немного больше индивидуальности, чем квадратные шрифты без засечек, выглядящие как механические. Возможно, они являются наиболее разборчивыми из шрифтов без засечек и часто используются в основном тексте веб-сайтов.
Гротеск
Они не такие уж уродливые, правда. Гротеск иногда используется как синоним без засечек, но также относится к подкатегории шрифтов внутри зонтика без засечек. Гротескные шрифты без засечек легко охарактеризовать их петлями в нижней части строчной буквы «g» и постоянством веса среди символов.
Геометрический
Геометрические шрифты без засечек основаны на округлых формах. Хотя это самые современные шрифты без засечек, геометрические шрифты редко используются в основном тексте в Интернете. Они слишком сильно расширяют границы для большого количества чтения, но они определенно работают для автономных заголовков и футуристической типографики для брендинга.
Скрипт
Здесь мы начинаем фантазировать. Гарнитуры шрифтов соответствуют рукописным стилям букв. Часто они кажутся элегантными, но есть некоторые шрифты, которые выглядят гораздо более беззаботно.
ШрифтыScript не должны быть предпочтительным шрифтом для любых официальных деловых документов, таких как контракт на графический дизайн, из-за их удобочитаемости. Вместо этого попробуйте использовать эти шрифты на обложке сочного любовного романа или на приглашениях на свадьбу.
Специальные шрифты следует сохранять для особых случаев.
Формальный
Элегантный формальный шрифт. Вдохновленные почерком XVII и XVIII веков, они изящно перетекают и петляют.Их строчные буквы обычно соединяются, как если бы вы писали курсивом. Помните курсив?
Повседневный
Эти шрифты очень неформальны и выглядят так, как будто кто-то быстро сделал заметку. Их личности не что иное, как сильные, а иногда и чересчур сильные. Если вы используете случайный шрифт в своем дизайне, убедитесь, что шрифт разборчивый и не противоречит общему дизайну.
Blackletter
ШрифтыBlackletter созданы так, как если бы они были написаны пером и чернилами, потому что так оно и было.Черное письмо, также известное как готический шрифт, использовалось в Западной Европе с 12 по 17 век. Другими словами, он очень старый.
Гарнитуры блэклеттера очень шекспировские и выглядят драматично. Если это соответствует идентичности вашего бренда, шрифты blackletter помогут вам выделиться.
Каллиграфический
Эта категория каллиграфических гарнитур обширна. Эти шрифты объединяет не одна особенность, кроме того, что они выглядят так, как будто они были написаны каллиграфом кистью или ручкой с плоским наконечником.
Декоративный
Декоративные гарнитуры чрезвычайно разнообразны и почти никогда не используются для блоков текста, независимо от того, в Интернете они или в печати. Придерживайтесь отображения целей с помощью этих шрифтов. Их не зря называют декоративными.
Декоративные шрифты не входят ни в одну из предыдущих категорий, что означает, что между ними нет правил или идентифицирующих характеристик.
Они могут быть очень эмоциональными, предполагать разные периоды времени, совершенно оригинальны и различны.
Официальных подкатегорий декоративных гарнитур не существует — вот насколько они неортодоксальны. Существуют шрифты граффити, гранжевые шрифты, трафаретные шрифты, психоделические шрифты. Если вы пытаетесь передать определенное настроение своим дизайном, подумайте о том, чтобы использовать что-то с небольшим отношением.
Приручить зверя
Количество вариантов шрифтов может стать размытым для любого, даже для графического дизайнера. Часто мы оставляем несколько, которые используем неукоснительно, и отказываемся от всего остального. Если у вас есть новый проект, в котором вас просят передать что-то отличное от всего, что вы делали раньше, подумайте о том, чтобы еще раз проверить этот список.Или даже создайте свой собственный шрифт!
Проектируете онлайн? Убедитесь, что вы выбираете лучшую типографику для веб-сайтов.
Типографика — семейства шрифтов, классификации и комбинирование гарнитур
Семейства шрифтовСемейства шрифтов — это диапазоны дизайнов шрифтов. Каждая семья представляет собой разновидность основного стиля алфавита. Существуют сотни, а может быть, даже тысячи семейств гарнитур.
Справочный стиль:
ИсторияКонцептуальные семейства шрифтов еще не сформировались, когда шрифты были впервые изобретены, и все шрифты были римскими.В первые годы 16 века был введен курсивный шрифт. Курсив также назвали курсивом, названным в честь Италии, где эта идея была популяризирована. Римляне были одним стилем шрифта, а курсив — другим, например, с засечками и без засечек, и еще не было семейств шрифтов.
ПунктуацияЗнаки пунктуации придают тексту эмоции и указывают, когда следует остановиться, притормозить и многое другое.
Существует семь типов семейств шрифтов- Старый стиль
- Переходный
- Современный
- Slab Serif
- Sans Serif
- Декоративный
- Скрипт-Курсив
Какие шрифты хорошо смотрятся вместе, а какие нет? Если вы когда-нибудь сталкивались с этим вопросом, вы не одиноки.Узнайте, как сочетать разные шрифты и стили, познакомившись с этими умными комбинациями!
Попробуйте выполнить эти шаги один за другим
- Соедините обычный и полужирный шрифт, чтобы создать тонкий контраст
- Уравновесите шрифт скрипта полужирным шрифтом
- Соедините высокий и короткий шрифт, чтобы создать визуальный интерес веса для создания сильного контраста
- Сопряжение обычного и курсивного шрифта для создания акцента
Жестких правил выбора гарнитур нет, но часто можно избежать необходимости выбирать новые гарнитуры, стилизуя существующий шрифт для создания визуального иерархия.Если сомневаетесь, делайте это просто.
Дизайнеры следуют разным принципам, чтобы определять, когда и как комбинировать шрифты.
Якорный или ролевой гарнитурЕсли в вашем проекте используется большой объем текста, выберите якорный шрифт для основного текста. Этот привязанный шрифт будет определять остальные варианты дизайна, когда вы будете проводить непрерывные тесты и уточнения для различных комбинаций гарнитуры по отношению к привязке.
Контрастные гарнитурыДля текстовых проектов наличие четких иерархических ролей для шрифта не так важно, как визуальное воздействие.Сочетайте контрастные гарнитуры, например, с засечками и без засечек. Дизайнеры часто делятся своими любимыми парами шрифтов, поэтому ищите и экспериментируйте, пока не добьетесь приятного результата.
Семейства гарнитурыМногие литейные предприятия создают гарнитуры с обширными дополнительными функциями, такими как несколько толщин и регистров, декоративные глифы, версии с засечками и без засечек и т. Д. Вы можете использовать одно семейство шрифтов, подобное этому, чтобы обеспечить единообразный дизайн и одновременно творчески использование этих дополнительных функций для создания дополнительного акцента или украшения, которые в противном случае могли бы потребовать другого шрифта.Семейства гарнитур часто представляют собой отличный компромисс между визуальной согласованностью и типографской гибкостью.
Классификация шрифтовПрактически все гарнитуры попадают в ту или иную группу. Эта система классификации шрифтов разработана в девятнадцатом веке. У каждого шрифта своя визуальная структура, влияние, предназначение и историческое значение.
Основная классификация гарнитур выглядит следующим образом:
- Засечки : Эти гарнитуры имеют небольшие расширения, которые украшают основную структуру гарнитуры.Шрифты с засечками существуют с момента появления шрифтов. Они видны в шрифтах Old style и Humanist с засечками, такими как Garamond. Baskerville, еще один шрифт с засечками, относится к переходной эпохе. Bodoni и Rockwell являются частью шрифтов в стиле Modern и Slab serif (египетский).
- Без засечек : Без засечек означает без. Эти гарнитуры лишены этих небольших расширений, следовательно, без засечек. Примеры включают Gill sans с гуманистическим подтекстом, Helvetica с его переходными характеристиками и т. Д.
- Письмо : Формы букв, разработанные в тесной связи с человеческим почерком, представляют собой гарнитуры шрифтов. Они гибкие по своей природе с различной шириной штриха. Пример: Bistro Script, Shelly, Minstral и т. Д.
- Blackletter : смелый стиль каллиграфии, широко использовавшийся в эпоху Возрождения. Пример: Fraktur
- Декоративный : Гарнитуры, не подходящие для других категорий, носят декоративный характер.Созданы для конкретных случаев использования, которые в основном состоят из заголовков, плакатов и т. Д.
Кроме того, три основные группы для классификации шрифтов, соответствующих разным периодам времени в искусстве и литературе, следующие:
- Гуманист в период Возрождения около 15-16 веков. Они точно имитируют каллиграфию и движение человеческой руки. Старые засечки следовали гуманистическим формам букв. Примеры гуманистического типа: Сабон, Кентавр, Адобд Дженсон, Гилл Санс и т. Д.
- Переходные формы букв являются частью эпохи барокко. Они представляют собой переход от старых гуманистических шрифтов к современным шрифтам. Примеры: Baskerville, Times Roman, Helvetica и т. Д.
- Современные буквенные формы, относятся к периоду просвещения примерно 18-19 веков. Они отображают радикальный переход от традиционной типографики к более абстрактному дизайну. Примеры: Bodoni, Futura и т. Д.
Типографика: соответствие, контраст и противоречие!
Поскольку шрифт является одним из основных строительных блоков веб-дизайна и печати, уместно задать вопрос, как мне выбирать гарнитуры и какие из них лучше всего работают вместе? Что ж, в типографике существуют отношения, которые могут помочь нам управлять дизайном и подчинять его, когда это необходимо, или создавать что-то очень привлекательное и смелое.Есть также отношения, которых мы хотим избежать. Давайте посмотрим на эти три.
1. Конкорд
Дизайн считается согласованным, если вы используете только один шрифт и когда другие элементы вашей страницы не имеют большого разнообразия по весу, размеру и стилю. Такой дизайн успокаивает и вызывает довольно спокойное чувство. Согласованные отношения в типографике могут быть хорошими в зависимости от цели вашего дизайна. Если вы хотите что-то сильное и сильное в вашем лице, это не то.Однако, если вам нужен чистый дизайн с небольшой суетой или беспорядком, вы можете добиться этого, придерживаясь одного шрифта и сохраняя простые элементы дизайна.
В приведенном ниже примере я использую один шрифт — Times New Roman. В шрифте Times New Roman есть несколько стилей, а именно обычный (римский), курсив, полужирный и полужирный курсив. Заголовок крупнее и жирнее основного текста, первая буква крупнее, а в заголовке и в нижней части основного текста в предложении «В этом нет ничего удивительного» есть курсив.В целом дизайн сдержанный, но в то же время аккуратный. Вы действительно не можете слишком ошибиться, придерживаясь только одного шрифта в своем дизайне.
Если вы чувствуете себя ограниченным одним шрифтом, помните, что многие профессиональные шрифты предлагают несколько стилей в одном шрифте. Например, Futura предлагает 19 различных стилей в одном шрифте.
2. Конфликт
Конфликт возникает при использовании двух слишком похожих шрифтов.Может показаться, что это не проблема, но на самом деле это беспокоит читателя, когда происходит изменение шрифта, а второй шрифт очень похож на первый. Взгляните на предыдущий пример. На этот раз я поместил заголовок в Грузию. И Georgia, и Times New Roman — это шрифты с засечками, и хотя они немного отличаются друг от друга, они все равно выглядят слишком похожими. Заголовок здесь не проблема. Более серьезная проблема заключается в предложении внизу: «В этом нет ничего удивительного».Шрифт изменился, но читатель может задаться вопросом, почему. Это ошибка? В предыдущем примере конкордантных отношений я выделил это предложение курсивом. Очень простой.
Итак, суть в том, чтобы избегать конфликтов.
3. Контрастность
Мы можем добиться гораздо более привлекательного и привлекательного дизайна, используя контрастные шрифты. Использование шрифтов и элементов дизайна, которые явно сильно отличаются друг от друга, делает простой дизайн более привлекательным.Например, один из самых простых способов добиться контраста на веб-сайте — использовать очень крупный шрифт с засечками в качестве заголовка с мелким основным текстом, набранным шрифтом без засечек. (Обратите внимание, что это всего лишь один пример, вы можете поиграть со всеми видами разных категорий шрифтов и смешать их). Опять же, хорошее практическое правило — использовать не более двух шрифтов, если только вы не пытаетесь намеренно создать беспорядочный вид на своем сайте или странице. Снова посмотрев на наш пример Моби Дика, на этот раз я установил крупный шрифт 40 pt, полужирный курсивный заголовок в Georgia, а основной текст — в Arial.Предложение внизу также выделяется четко и не похоже, что это была ошибка набора. Похоже, шрифт не зря изменился.
RikCat Industries — хороший пример использования контрастного шрифта в сети.
Подводя итог, согласованная типографика — это хорошо, но иногда немного скучновато. Конфликтующие гарнитуры: , плохой, . Контрастные шрифты очень хороши и привлекают внимание. Надеюсь, это немного поможет вам в выборе шрифтов.
Типы гарнитур | MrReid.org
Прежде всего, важное замечание: термины шрифт и шрифт не являются синонимами. Гарнитура Raleway доступна в различных стилях (курсив, сокращенный и т. Д.) И в различных весах (светлый, книжный, полужирный и т. Д.), Но становится шрифтом только тогда, когда гарнитура, размер, стиль и вес указаны одновременно.
Образец стилей и начертаний, доступных для гарнитуры Raleway.
Blackletter
Blackletter был первым шрифтом, созданным Иоганном Гутенбергом, изобретателем печатного станка.Он должен был воспроизвести рукописный вид книг, существовавших до изобретения печатного станка Гутенберга.
Serif
Старые шрифты с засечками характеризуются толстыми засечками и низким контрастом между толстыми и тонкими штрихами, используемыми для создания глифов (то есть нет большой разницы в толщине между тонкими и толстыми штрихами). Они подчеркнуты по диагонали, что означает, что самые тонкие части глифов расположены под углом.
Примеры: Goudy Old Style (показано выше), Caslon, Garamond, Palatino.
Переходные шрифты с засечками характеризуются более тонкими засечками и более высоким контрастом между толстыми и тонкими штрихами глифов.
Примеры: Century Schoolbook (показано выше), Баскервиль, Джорджия, Times New Roman.
Современные шрифты с засечками характеризуются очень тонкими и длинными засечками и очень высоким контрастом между толстыми и тонкими штрихами глифов. Они подчеркнуты вертикально и имеют толстые вертикальные линии.
Примеры: Computer Modern * (показано выше), Bodoni, Didot, Libretto.
ШрифтыSlab Serif характеризуются очень толстыми, блочными засечками. У них обычно нет скобок (изогнутые элементы, соединяющие штрихи с засечками).
Примеры: Museo Slab (показано выше), Courier, Egyptian Slate, Rockwell.
Без засечек
Гротескные шрифты без засечек имеют более квадратные изгибы и лишь незначительные вариации в ширине штриха. Это были самые ранние шрифты без засечек, а позже дизайн стал неогротескным.
Примеры: DIN 1451 (показано выше), Akzidenz Grotesk, Franklin Gothic, Monotype Grotesque.
Неогротескные шрифты без засечек лежат где-то между геометрическими и гуманистическими шрифтами без засечек (их иногда называют переходными ), которые последовали за ними, с простыми формами, но с большим разнообразием ширины штрихов.
Примеры: Helvetica (показано выше), Highway Gothic, Interstate, Univers.
Геометрические шрифты без засечек основаны на простых геометрических формах, таких как круги и квадраты, и имеют очень небольшой контраст по ширине штриха.
Примеры: Futura (показано выше), Century Gothic, Eurostile, Gotham.
Гуманистические шрифты без засечек характеризуются наличием более мягких, более естественных изгибов, чем те, которые наблюдаются в геометрических шрифтах без засечек, и имеют больший разброс по ширине штрихов.
Примеры: Gill Sans (показано выше), Calibri, Myriad, Optima.
Другое
ШрифтыPixel Type изначально были изобретены для дисплеев с низким разрешением и обычно используются только сейчас, когда пространство (в пикселях) ограничено.
ШрифтыScript предназначены для воспроизведения рукописного текста или каллиграфии.
ШрифтыDisplay разработаны для использования в дисплеях и очень сильно различаются по своему дизайну. Обычные экранные шрифты пытаются воспроизвести ЖК-дисплеи или точечно-матричные дисплеи, выглядят резными, трафаретными или штампованными и т. Д.
И в заключение, прекрасное покадровое видео на тему The History of Type , Бена Барретта-Форреста:
* Computer Modern имеет статус среди физиков, так как это шрифт по умолчанию в системе набора текста LaTeX.
Простые вопросы: что такое шрифт и что такое семейство шрифтов?
Вы когда-нибудь задумывались, что такое шрифты? Что делает их особенными в мире компьютеров или что отличает их друг от друга? Почему некоторые люди утверждают, что написание предложения курсивом означает, что вы используете шрифт, отличный от того, когда пишете без курсива? Хотите узнать больше о шрифтах и где их найти в Windows или в Интернете? В этом руководстве мы пытаемся ответить на все эти вопросы и объяснить различные мелочи, которые вместе составляют шрифт и семейство шрифтов.Приступим:
Что такое шрифт?
Шрифт — это набор символов, обычно букв, цифр, знаков препинания и других символов. Шрифты характеризуются своим размером, весом и стилем. Шрифты могут быть крупнее других, жирнее или курсивнее других.
Пример шрифта — Courier NewВсе эти характеристики применимы к шрифтам, которые мы используем сегодня, за исключением того, что сейчас мы обычно используем и видим шрифты, отображаемые на экранах всех типов.В то же время мы все меньше и меньше полагаемся на бумагу и аналогичные материалы. Шрифты, используемые на компьютерах, в веб-браузерах, в офисных или любых других приложениях, по-прежнему имеют те же характеристики: размер, вес и стиль.
Давайте рассмотрим эти три основные характеристики по очереди и посмотрим, что делает их значимыми. Наверное, все слышали о шрифте Arial , поэтому мы используем его в качестве примера.
Какой размер шрифта?
Размер шрифта обычно определяется в точках, которые часто эквивалентны пикселям на компьютерных дисплеях.Например, шрифт Arial размером 18 пунктов означает, что шрифт, который вы используете, называется Arial , а его символы (буквы, цифры и другие символы) имеют размер или высоту, если вы хотите, не более 18 пунктов. Предложение, состоящее из 18 пунктов Arial , выглядит так:
Текст, написанный в ArialКакой вес шрифта?
Шрифты также характеризуются весом. Толщина шрифта относится к тому, насколько толстые символы, которые он содержит, или, точнее, насколько толсты штрихи символов.Например, шрифт может быть обычным, жирным, светлым. Обычный вес означает, что символы этого шрифта стандартные. Облегченный шрифт означает, что его символы тоньше, чем аналогичный стандартный или обычный шрифт. Кроме того, полужирный шрифт означает, что символы намного толще, чем обычная форма этого шрифта.
Шрифт может иметь больше веса, например, более светлый, полужирный или более жирный. Иногда вес шрифта может быть указан в числах, например, шрифт может быть 100 светлым или 600 жирным.Однако обычный пользователь компьютера будет иметь дело с обычным шрифтом стандартной толщины и жирным шрифтом. Ниже вы можете увидеть пример полужирного шрифта Arial вместе с обычным шрифтом Arial 18 пунктов. Понятно, какая версия выделена жирным шрифтом.
Текст, выделенный полужирным шрифтом ArialЧто такое стиль шрифта?
Наконец, третьей важной характеристикой шрифта является его стиль. Шрифты могут быть курсивными (или наклонными), сокращенными (или узкими), сжатыми, расширенными (или расширенными) и т. Д. Например, символы курсивного шрифта имеют четкий наклон.Символы сжатого или узкого шрифта имеют более узкий интервал, чем стандартный интервал между ними, в то время как расширенный или расширенный шрифт имеет более широкие интервалы между своими символами. Вот пример шрифтов с разными стилями:
Текст с использованием Arial Narrow и Arial RoundedВ дополнение к трем основным аспектам, которые определяют его (размер, вес и стиль), шрифт также характеризуется другими вещами, такими как дизайн, способ представления его символов (с помощью точек или с помощью векторов) или их ориентация.Например, арабские шрифты предназначены для чтения справа налево, а не слева направо, как шрифты, используемые для европейских языков.
Что такое семейство шрифтов?
Семейство шрифтов также называется гарнитурой и представляет собой набор всех шрифтов, которые имеют одинаковые характеристики в дизайне. Шрифты, принадлежащие к одному семейству, могут различаться по размеру, весу и стилю, но имеют одинаковый основной дизайн.
Например, когда люди думают о Arial , они думают о семействе шрифтов Arial , а не обо всех шрифтах, которые оно содержит.Например, семейство шрифтов Arial содержит множество различных шрифтов, таких как Arial Light, Arial Regular, Arial Italic, Arial Medium, Arial Bold, Arial Black, Arial Condensed, Arial Narrow, Arial Monospaced, Arial Rounded, Arial Cyrillic, Arial. Греческий и др.
Хотя все они отличаются друг от друга, все они имеют одинаковый дизайн, что делает их похожими. Буквы, например, могут иметь разный вес или иметь больший наклон или наклон, но в конечном итоге все они выглядят одинаково.
Семейство шрифтов ArialШрифты в виде файлов на вашем компьютере
Шрифты хранятся в виде файлов на компьютерах с Windows и другими операционными системами. Это означает, что у каждого из них есть имя, расширение, размер и так далее. Так же, как исполняемые файлы в Windows почти всегда имеют расширение «.exe» , у шрифтов есть несколько часто используемых расширений. Наиболее распространенные расширения для шрифтов — «.ttf», и «otf».
«.TTF» — это аббревиатура шрифтов TrueType , формата шрифтов, созданного Apple и бесплатно переданного Microsoft по лицензии в 1980-х годах.По этой причине этот формат сейчас наиболее широко используется на компьютерах с Windows. Вы можете найти более подробную информацию об этом типе шрифтов и немного истории о нем здесь: TrueType.
«OTF» происходит от OpenType , и это формат шрифта, основанный на TTF или TrueType . OpenType также является детищем Microsoft, но на этот раз он был реализован с помощью Adobe вместо Apple. OpenType шрифты используются на компьютерах Windows, а также на веб-сайтах в Интернете.
Файлы шрифтов в WindowsНа компьютерах и устройствах Windows шрифты, как и все остальное, хранятся в файлах. Все эти файлы шрифтов находятся в системном разделе, на котором установлена Windows, в папке Fonts . Другими словами, они находятся в «C: WindowsFonts».
Установленные шрифты в WindowsЕсли вам нужна дополнительная информация о том, как работать со шрифтами на компьютере под управлением Windows 7 или Windows 8.1, прочтите: Как работать со шрифтами в Windows 7 и Windows 8.1. Для Windows 10 прочтите Как просматривать, устанавливать и удалять шрифты в Windows 10.
Если вы хотите найти шрифты в Интернете и загрузить их на свой компьютер, прочтите: 7 лучших мест, где вы можете скачать безопасные бесплатные шрифты.
Трудно читать при низком разрешении
Чтение шрифтов с низким разрешением было проблемой с первыми шрифтами, которые использовались на экранах компьютеров. Вместо плавных линий шрифты давали рваные линии, затрудняющие чтение текстов. Шрифты TrueType значительно улучшились благодаря технологии, называемой хинтингом.Позже было добавлено сглаживание и, наконец, субпиксельный рендеринг. Microsoft реализовала последний под названием ClearType. ClearType можно включить или выключить в Windows в зависимости от предпочтений пользователя.
Субпиксельный рендеринг использует преимущества технологии, используемой в ЖК-экранах. Для каждого пикселя на экране есть три фактических пикселя на ЖК-экране для каждого из основных цветов (красный, зеленый, синий). Белый цвет получается при включении всех трех пикселей с максимальной интенсивностью. Субпиксельный рендеринг отображает различную информацию о каждом цветовом пикселе для сглаживания краев.
Субпиксель, ClearType, сглаживаниеНекоторых людей беспокоит эта технология, потому что шрифты кажутся им цветными, а не черными. Эффект ухудшается, если фон на экране не белый. Если у вас возникла эта проблема, вы можете отключить эту функцию в Windows.
Краткая история шрифта
Исторически сложилось так, что слово «шрифт», или fount , означало набор различных символов, которые были вырезаны из дерева или сформированы из расплавленного металла в форме.Первый шрифт, вероятно, появился, когда была разработана первая техника печати. Это произошло в Восточной Азии, где-то в 206–220 годах нашей эры, когда китайцы начали использовать ксилографию на ткани и бумаге. К 11 веку Восточная Азия уже знала изобретение подвижного деревянного типа, а к 13 веку Корея разработала металлический подвижный тип. В хронологическом плане следующим важным шагом стало изобретение Иоганном Гутенбергом в Европе механической печати с подвижным шрифтом около 1450 года.Это был момент, когда Гутенберг нанял писца, чтобы тот помог ему спроектировать и создать первый шрифт Western World. Согласно Википедии, в нем было всего 202 символа, но он служил для печати первых книг в Европе. Вскоре после этого Гутенберг создал второй шрифт с 300 символами, который он использовал для создания первой печатной Библии в мире. Она известна как Библия Гутенберга или 42-строчная Библия, Библия Мазарини или B42. Независимо от названия, он знаменует начало эпохи печатной книги в Европе и в целом в западном мире.
Библия ГутенбергаПосле этого было разработано много различных типов шрифтов, но период подъема шрифтов пришелся на 20 век, когда полиграфия превратилась в отрасль, а промышленные печатные машины стали обычным явлением. Это был период широкого распространения печатных книг и газет, а значит, и время рождения множества различных шрифтов.
Наконец, начиная с последней половины 20 века, люди перешли от чтения на бумаге к чтению с экрана.В связи с распространением Интернета чтение новостей и поиск письменной информации в целом становятся все более популярными на компьютерах, планшетах, смартфонах и других подобных устройствах. Люди не только начали уделять гораздо больше внимания тому, как выглядят шрифты при отображении на экранах, но еще больше людей, чем когда-либо прежде, начали создавать шрифты. Таким образом, сегодня, вероятно, почти невозможно узнать, сколько существует разных шрифтов.
Какие шрифты ты предпочитаешь?
Мы надеемся, что в этой статье нам удалось пролить свет на то, что такое шрифты и семейства шрифтов.Сообщите нам, какие шрифты вы предпочитаете использовать. Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь задавать их в комментариях ниже, и мы сделаем все возможное, чтобы на них ответить. Удачной охоты за шрифтами!
18 Влиятельные гарнитуры и история дизайна, стоящая за ними
Типографика — это инструмент дизайна, который используется настолько повсеместно, что почти каждый может назвать хотя бы один шрифт. Многие креативщики имеют твердое мнение о гарнитурах и шрифтах, а у некоторых есть строгие правила, по которым они используют и когда.
Прежде чем мы углубимся в некоторые известные и исторически важные гарнитуры, вам следует понять два основных различия.Хотя «шрифт» и «гарнитура» часто используются как синонимы, они не означают одно и то же. Гарнитура относится к шрифту и включает все варианты этого дизайна. Например, Times New Roman — известный шрифт. Шрифты , однако, относятся к вариациям, которые возможны с гарнитурой. Например, Times New Roman Bold или Times New Roman 10 pt (со ссылкой на размер текста) — это два разных шрифта.
Типы гарнитур
Также важно знать, что существует три основных типа шрифтов.Первые две категории являются наиболее известными: с засечками и без засечек . Засечки — это дополнительная деталь в конце буквы, напоминающая ногу или шляпу. Хотя многие минималисты никогда не использовали бы дизайн с засечками (считая, что он добавляет ненужное украшение), шрифты с засечками, как правило, более разборчивы, чем без засечек, и часто используются в книгах или печатных работах. Без засечек просто относится к тексту без засечек. В последнюю категорию входят декоративные гарнитуры , в которых другие детали используются исключительно для орнаментации.Некоторые говорят, что сценарий — это четвертая категория, в то время как другие утверждают, что он подходит под декоративный.
Почему разные шрифты?
Существует потребность в большом количестве шрифтов, но вам может быть интересно, почему. Французский шрифтовой дизайнер Жан-Батист Леви объясняет, что «создание хорошей коллекции шрифтов похоже на наполнение гардероба. Это требует баланса между универсальностью и выразительностью… повседневными аксессуарами и специальной одеждой для особых случаев ». Типографика помогает нам передать идеи, которые мы не можем выразить напрямую.Даже если вы не дизайнер, иногда выбор дизайна может заставить вас сделать выводы о компании, человеке или медиа. Возможно, вы изначально знаете, что юридическая фирма, вероятно, будет использовать шрифт с засечками, магазин модной одежды может использовать шрифт, а бренд быстрого питания, вероятно, будет использовать шрифт без засечек. Эти предположения основаны на общих темах, которые мы видим каждый день.
Влиятельные гарнитуры и история их дизайна
Колонна ТраянаХотя колонна Траяна редко находит широкое применение в современном графическом дизайне, она представляет собой важный исторический стиль.Он считается старейшим шрифтом в мире, поскольку его дизайн основан на надписи, вырезанной на колонне Траяна в Риме. Классические римские квадратные капители даже старше, поскольку были найдены примеры, датируемые 43 годом до нашей эры.
Несмотря на свой возраст, римские буквы использовались в общественных зданиях и других архитектурных произведениях, которые хотели передать авторитет. Во время движения искусств и ремесел 19 и 20 веков дизайнеры шрифтов отказались от современного минималистского дизайна и создали шрифты, вдохновленные этими римскими буквами.Дизайнер шрифтов Кэрол Туомбли адаптировала исторический шрифт для Adobe в 1989 году.
ТекстураTextura — еще один цифровой шрифт с отметкой времени задолго до оцифровки. Это один из четырех типов каллиграфии с использованием черных букв, стиля букв, который был чрезвычайно популярен в средневековье. Полную историю его влияний и развития трудно определить, поскольку некоторые характеристики остались прежними со времен рисунков телефонного алфавита в 1200 году до нашей эры.Иногда его называют готическим или «староанглийским» шрифтом. Оба описания неверны, поскольку древнеанглийский язык относится к языку, а готические буквы обычно относятся к готическому алфавиту. Другие варианты Blackletter, такие как Fraktur, считаются дочерними системами этого шрифта.
БаскервильДжон Баскервиль разработал этот шрифт в 1750-х годах как более современную и качественную версию гарнитуры «старого стиля». Baskerville хотел, чтобы шрифт помог в его миссии по улучшению общего качества книжной продукции.Его буквы были определены для разборчивости с более резкими засечками и большей разницей между толстыми и тонкими штрихами букв. Его оригинальные гарнитуры теперь существуют в виде ряда удобочитаемых шрифтов с засечками.
ДидоГарнитура Didot названа в честь печатного семейства Didot. Фирмен и Пьер Дидо разработали множество вариаций этого стиля между 1784 и 1811 годами. Эти дизайны, наряду с Бодони, положили начало дидонскому стилю шрифтов.Didot и другие гарнитуры современной классификации или Didone предназначены для текста заголовка или подзаголовка. Высокий контраст между толстыми и тонкими штрихами в буквах затрудняет чтение основного текста, но создает элегантную композицию при печати большого размера.
БодониДжамбаттиса Бодони разработал шрифт Bodoni в 1798 году, но с тех пор претерпел множество изменений. Это популярный шрифт для постеров и логотипов фильмов, в том числе знаменитого «CK» для Calvin Klein.Он может показаться похожим на Baskerville, более ранний шрифт с засечками в этом списке. Это потому, что Бодони украдкой согласился с методами Баскервилля по увеличению разборчивости за счет более толстых вертикальных линий и резко контрастирующих весов противоположных штрихов. Легендарный дизайнер Массимо Виньелли, который, как известно, предпочел Helvetica, утверждает, что «Bodoni — один из самых элегантных шрифтов, когда-либо созданных».
Франклин ГотикаFranklin Gothic — отличный пример гротескного шрифта без засечек.«Франклин» относится к Бенджамину Франклину, в то время как «готический» используется для обозначения любого шрифта без засечек. Franklin Gothic был популярен благодаря простой и смелой рекламе и отлично работал в качестве заголовка. О нем ненадолго забыли, когда в моду вошли геометрические шрифты, такие как Futura, но позже его спасла Международная корпорация шрифтов, которая создала новые версии, вдохновившие креативщиков. Сегодня семейство шрифтов Franklin Gothic включает множество вариаций, но все они объединены динамичным размером и чистым шрифтом.
ГарамондGaramond включает в себя множество гарнитур, основанных на гарнитурах «старого стиля». Неверно говорить о Garamond как о едином шрифте, потому что это относится к методам дизайна Клода Гарамонда, французского гравера 16-го века. Возрождение шрифта в 19-м и 20-м веках модернизировало его для цифровой эпохи, что позволило современным книгам широко использовать удобочитаемый и чистый шрифт с засечками.
ФутураВы можете подумать, что назвать шрифт Futura — смелый шаг.Многие шрифты нацелены на удовлетворение требований футуристического и современного дизайна, но, учитывая, что этот шрифт появлялся повсюду, от плакатов известных фильмов до мемориальной доски на Луне, Futura, возможно, заслужила свое имя. Как и многие другие шрифты в этом списке, Futura отбросила гротескные шрифты того времени и зарекомендовала себя как успешный геометрический шрифт без засечек. Он был спроектирован Полом Реннером в 1927 году в соответствии с тенденциями международного стиля. Вот почему вы можете найти некоторое сходство между Futura и шрифтом Bauhaus.Оба были заинтересованы в создании универсального или «международного» шрифта.
Times New RomanTimes New Roman может быть самым узнаваемым именем в этом списке влиятельных шрифтов. Стэнли Моррисон, известный шрифтовой дизайнер, бросил вызов London Times за их неудачный выбор дизайна, заявив, что их шрифт старомоден. Тогда The Times London попросила его самому создать лучшую альтернативу. Результат был шрифт, который почти неоспоримо более разборчивыми.Times New Roman был более сжатым и имел более толстые вертикальные линии, поэтому слова были более темными и их было легче различить. Моррисон считал, что его шрифт более экономичен, поскольку на странице помещается больше текста, и его легче читать из-за тонкой настройки толщины линии. Учитывая его широкое распространение сегодня, мы можем быть уверены, что дизайн Моррисона удался.
HelveticaЛегендарный дизайнер Массимо Виньелли однажды объяснил универсальность Helvetica, заявив: «Вы можете сказать:« Я люблю тебя »в Helvetica .И вы можете сказать это с помощью Helvetica Extra Light, если хотите быть по-настоящему модным. Или вы можете сказать это с помощью Extra Bold, если это действительно интенсивно и страстно, знаете ли, и это может сработать ».
Это может показаться слишком романтичным для людей, не увлеченных типографикой. Однако описание Helvetica Виньелли должно быть правдивым, поскольку этот шрифт часто считается самым популярным шрифтом в мире. Он был создан в 1957 году дизайнерами Маком Мейдингером и Эдуардом Хоффманом на заводе Haas Type Foundry в Швейцарии.International Style нуждался в шрифте «ребенок-плакат», и Helvetica удовлетворила спрос. Это произошло не потому, что он сильно отличался от других, а потому, что он настолько прост, что его можно было использовать где угодно. Хотя он все еще используется повсюду сегодня, одно из самых известных его применений — вывески для системы метро Нью-Йорка.
УниверсальныеUnivers был изобретен Адрианом Фрутигером и выпущен в 1957 году. Несмотря на то, что его важно включить в этот список из-за его популярности, шрифт также имеет большое значение, поскольку он явился пионером новой идеи в дизайне шрифтов.Другие гарнитуры включали большие различия в надписи между шрифтами (вариация гарнитуры). Univers попытались стандартизировать множество вариантов, чтобы все элементы оставались согласованными и могли использоваться разными способами. Этот шрифт также выступил противником серии геометрических шрифтов, которые были популярны незадолго до выпуска Univers.
БаухаусБаухаус была немецкой школой в центре международного стиля.Он попытался стандартизировать элементы дизайна, чтобы сделать их универсальными и доступными для всех. Шрифт Bauhaus был попыткой создать универсальный хороший шрифт. Профессор Баухауза Ласло Мохоли-Надь объясняет позицию Баухауза в отношении типографики, утверждая, что это «должно быть общение в его наиболее интенсивной форме. Акцент должен быть сделан на абсолютной ясности ».
Шрифт, который больше всего узнает как гарнитура Баухауса, появился в годы создания шрифтов с засечками в стиле модерн. Тот, который мы знаем, вместо этого сосредоточился на геометрии, упростив буквы до основных характеристик для удобочитаемости и функциональности.
ФрутигерFrutiger — гуманный шрифт без засечек, разработанный для ясности и разборчивости. Он назван в честь известного швейцарского дизайнера Адриана Фрутижера, создавшего его и другие шрифты из этого списка. Он был заимствован из более раннего шрифта Univers от Frutiger, но дизайнер был уверен, что именно этот шрифт был единственным в своем роде и имел большой успех. Однажды он написал: «Я чувствовал, что нахожусь на правильном пути с этим гротеском; это был действительно новый шрифт.Эта гордость была основана на убеждении, что Frutiger лишен всех ненужных украшений.
ArialArial был разработан Робином Николасом и Патрисией Сондерс и выпущен в 1982 году как универсальный и простой шрифт без засечек. Николас описывает: «Он был разработан как обычный шрифт без засечек; почти без засечек ». Эта простота помогла ему получить широкое распространение. Microsoft разработала шрифт как альтернативу Helvetica и использовала его как один из четырех основных шрифтов в Windows 3.1.
АвенирAvenir — популярный шрифт без засечек среди дизайнеров, название которого также переводится с французского как «будущее». Его создатель Адриан Фрутигер выбрал это название из-за его современных и геометрических качеств. Эти характеристики делают его стилистически похожим на Futura, но Avenir гораздо более адаптируемый; в то время как Futura обычно работает только с заголовками и заголовками, Avenir по-прежнему читается как основной текст.
МиньонMinion был разработан Робертом Слимбахом и Кэрол Туомбли для Adobe в 1990 году.Шрифт с засечками был вдохновлен надписями эпохи Возрождения и классическим текстом ранней книжной печати. Поскольку его простой шрифт с засечками делает его легко читаемым, Minion также очень популярен в современном книжном производстве. Он был создан как часть Adobe Originals, программы шрифтового дизайна, которая создала серию шрифтов для новой технологической эпохи.
Comic SansComic Sans почти так же широко ненавидят, как и все знают. Как следует из названия, он был разработан, чтобы имитировать текст, использованный в комиксах Винсентом Коннаром в 1995 году.Несмотря на весь негатив со стороны дизайнеров, он по-прежнему гордится своим изобретением и думает, что обычный человек может оценить его беззаботное веселье.
Коннар объясняет, что шрифт родился по необходимости. Во время тестирования бета-версии программного обеспечения для комиксов Microsoft Боб он заметил, что у мультяшной собаки появился речевой пузырь с текстом Times New Roman. Красочный мультфильм был странным контрастом с серьезным шрифтом с засечками, и Коннар решил, что пришло время изменить дизайн.Он сказал: «Мое вдохновение для Comic Sans пришло из шока, увидев, что Times New Roman используется так неуместно».
ВерданаВдохновение для названия Verdana происходит от слов «зеленый» (используется для описания пышной травы) и «Ана» в честь Аны Хоулетт — дочери Вирджинии Хоулетт, которая работала с дизайнером Мэтью Картером над завершением шрифта.
Вы можете найти сходство между Verdana и Frutiger, обнаруженными ранее в этом списке.Оба являются примерами гуманистических шрифтов. Широкие и простые буквы читаются на экранах компьютеров, поэтому Вирджиния Хоулетт предложила его создание.
Все изображения созданы Samantha Pires / My Modern Met.Статьи по теме:
Гениальное устройство, способное распознавать и распознавать любые цвета и шрифты в реальном мире
8 лучших сайтов с бесплатными шрифтами, предлагающих тысячи стильных шрифтов
Парки Нью-Йорка используют дизайнерскую «древовидную шрифт» для создания секретных сообщений с настоящими деревьями
Designer раскрывает шрифты, используемые в логотипах крупнейших мировых брендов
Какой шрифт мне использовать? 5 принципов выбора и использования шрифтов — Smashing Magazine
Об авторе
Интерес Дэна Майера к графическому дизайну начался, когда ему было пять лет, когда он посетил печатный станок в эпизоде «Улицы Сезам» 1979 года.Родом из США,… Больше о Дэн ↬
В статье будут рассмотрены 5 основных принципов, которые дадут вам практическое руководство по выбору, применению и смешиванию различных шрифтов. В конце концов, вы узнаете, как выбрать правильный шрифт и что для этого нужно.
Для многих новичков выбор шрифтов является непонятным процессом. Кажется, существует бесконечный выбор — от обычных, обычных шрифтов до новаторских шрифтов из леденцов и кроликов — без возможности понимания вариантов, только бесконечные списки категорий и рекомендаций.
Выбор правильного шрифта — это смесь твердых правил и слабой интуиции, и на то, чтобы развить чувство, нужны годы опыта. Вот пять пяти руководств по выбору и использованию шрифтов , которые я разработал в процессе использования и обучения типографике.
1. Одевайтесь по случаю
Многие из моих начинающих студентов выбирают шрифт так, как будто ищут новую музыку для прослушивания: они оценивают индивидуальность каждого лица и ищут что-то уникальное и неповторимое, что выражает их индивидуальность. эстетический вкус, перспектива и личная история.Такой подход проблематичен, потому что он придает слишком большое значение индивидуальности.
Наиболее подходящая аналогия по типу комплектации. (Фото: Samuuraijohnny. Используется по лицензии Creative Commons.)
Как бы то ни было, выбор шрифта больше похож на утреннюю одежду. Как и в случае с одеждой, существует различие между выразительными и стильными шрифтами и шрифтами, которые полезны и подходят для многих ситуаций, и наша задача — попытаться найти правильный баланс для конкретного случая. Хотя уместность не является привлекательной концепцией, это кислотная проверка, которая должна определять наш выбор шрифта.
Мой «любимый» предмет одежды — это, наверное, диковинная пара расклешенных брюк 70-х, которые я купила в благотворительном магазине, но на самом деле они не так часто выпадают из моего туалета за пределами Хэллоуина. У каждого дизайнера есть несколько таких любимых шрифтов — выразительные личные фавориты, которые мы храним и ждем идеального праздничного случая для использования. Чаще всего утром за утром я надеваю одну и ту же старую пару Levis.Дело не в том, что мне нравятся эти больше, чем мои заветные клеш, точно … Я просто, кажется, ношу их большую часть времени.
У каждого дизайнера есть несколько гарнитур, которые похожи на удобные джинсы: они подходят ко всему, они, кажется, адаптируются к своему окружению и становятся более расслабленными или более формальными в зависимости от случая, и они просто кажутся выходящими из шкафа день за днем. Обычно это лица, у которых есть несколько начертаний (светлый, обычный, полужирный и т. Д.) И / или обрезки (курсив, сокращенный и т. Д.).Мои особые защитные одеяла: Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate среди sans; Меркьюри, Электра и Перпетуа среди шрифтов с засечками.
Большое семейство шрифтов, такое как Helvetica Neue, можно использовать для выражения различных голосов и эмоций. Универсальные и удобные в работе, эти лица похожи на любимую пару джинсов дизайнеров.
2. Знай свою семью: группирование шрифтов
Аналогия с одеждой дает нам хорошее представление о том, какой шкаф нам нужно собрать.Следующая задача — разработать некую структуру, с помощью которой мы могли бы мысленно классифицировать различные гарнитуры, с которыми мы сталкиваемся.
Гарнитуры можно разделить на десятки категорий (Scotch Modern, кто-нибудь?), Но нам действительно нужно отслеживать только пять групп , чтобы установить рабочее понимание большинства шрифтов, используемых в настоящее время пейзаж.
Следующий список не предназначен для исчерпывающей классификации каждой категории типов (в сети есть множество отличных сайтов, которые уже занимаются этим, например, классификации типов Typedia), а скорее как управляемый сокращенный обзор ключевых групп. .Давайте посмотрим на две основные группы без засечек (засеки — это маленькие ножки на концах букв), две с засечками и одну резко выделяющуюся (с большими квадратными ножками).
1. Geometric Sans
Я на самом деле объединяю здесь три разные группы (Geometric, Realist и Grotesk), но между этими группами достаточно общего, поэтому мы можем пока рассматривать их как одно целое. Геометрические шрифты без засечек — это те лица, которые основаны на строгих геометрических формах .Отдельные формы букв Geometric Sans часто имеют штрихи одинаковой ширины и часто свидетельствуют о некотором минимализме «меньше значит больше» в их дизайне.
В своих лучших проявлениях Geometric Sans ясный, объективный, современный, универсальный; в худшем случае — холодным, безличным, скучным. Классический Geometric Sans похож на красиво оформленный аэропорт: он впечатляет, современен и полезен, но мы должны дважды подумать, хотим ли мы там жить.
Примеры геометрического / реалистичного / Grotesk Sans: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham.
2. Humanist Sans
Это лица Sans, заимствованные из почерка — , какими бы чистыми и современными ни казались некоторые из них, они все же сохраняют в своей основе что-то неизбежно человеческое. Сравните «t» на изображении выше с «t» в «Geometric» и обратите внимание, насколько больше деталей и характерных особенностей имеет гуманистическое «t».
В этом заключается суть шрифта Humanist Sans: в то время как геометрический шрифт обычно разрабатывается как можно более простым, буквенные формы шрифта Humanist обычно имеют больше деталей, меньшую согласованность и часто включают более тонкие и толстые штриховые обозначения — в конце концов они происходят от нашего почерка, который является чем-то индивидуализированным.В своих лучших проявлениях Humanist Sans может сочетать оба аспекта: современный, но человечный, ясный, но чуткий. В худшем случае они кажутся бессмысленными и фальшивыми, ручными слугами корпоративной неискренности.
Примеры Humanist Sans: Gill Sans, Frutiger, Myriad, Optima, Verdana.
3. Старый стиль
Также называемые «венецианскими», это наши самые старые шрифты , результат многовекового постепенного развития наших каллиграфических форм. Лица в старом стиле отличаются небольшим контрастом между толстым и тонким (поскольку технические ограничения того времени не допускали этого), а изогнутые формы букв имеют тенденцию наклоняться влево (так же, как наклоняется каллиграфия).Лица в старом стиле в лучшем случае классические, традиционные, читаемые, а в худшем -… ну, классические и традиционные.
Примеры старого стиля : Дженсон, Бембо, Палатино и — особенно — Гарамонд, который на момент создания считался настолько совершенным, что на протяжении полутора веков никто особо не пытался его улучшить.
4. Переходные и современные шрифты
Происходящие из мышления Просвещения, переходные (середина 18 века) и современные (конец 18 века, не путать с модернизмом середины 20 века) шрифты появились, когда шрифтовые дизайнеры экспериментировали с созданием их буквы более геометрические, острые и виртуозные , чем непритязательные лица периода старого стиля.Переходные лица ознаменовали скромный прогресс в этом направлении — хотя Baskerville, типичный переходный шрифт, казался зрителям настолько острым, что люди считали, что взгляд на него может повредить зрению.
Вырезая модернистские штампы, шрифтовые дизайнеры баловались своего рода виртуозной демонстрацией контрастных толстых и тонких мазков — большая часть развития была вызвана соревнованием между двумя конкурирующими дизайнерами, вырезавшими похожие лица, Бодони и Дидо. В лучшем случае переходные и современные лица кажутся сильными, стильными, динамичными.В худшем случае они кажутся ни здесь, ни там — слишком бросающимися в глаза и барочными, чтобы быть классическими, слишком громоздкими, чтобы быть по-настоящему современными.
- Примеры переходных гарнитур: Times New Roman, Baskerville.
- Примеры современных шрифтов с засечками: Bodoni, Didot.
5. Slab Serifs
Также известный как «египетский» (не спрашивайте), Slab Serif — это дикая карта, которая в последние годы снова вошла в моду. Плоские засечки обычно имеют штрихи, похожие на штрихи без лицевой стороны (то есть простые формы с относительно небольшим контрастом между толстыми и тонкими), но с твердыми прямоугольными башмаками, прикрепленными к концу.Slab Serifs являются исключением в том смысле, что они передают очень специфические — и все же часто довольно противоречивые — ассоциации : иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда городской утонченный, иногда ковбойский.
Они могут передать чувство авторитета в случае тяжелых версий, таких как Rockwell, но они также могут быть довольно дружелюбными, как в недавнем фаворите Archer. Многие засечки, кажется, выражают городской характер (например, Rockwell, Courier и Lubalin), но при применении в другом контексте (особенно в Clarendon) они сильно напоминают American Frontier и сельские, местные обозначения, которые появляются на фотографиях с этого период.Плоские засечки сложно обобщить как группу, но их отличительные блочные засечки функционируют как пара очков в роговой оправе: они добавляют характерную морщинку чему-либо, но могут легко стать чрезмерно заметными в неправильном окружении.
Примеры с засечками: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. Не будьте слабаком: принцип решительного контраста
Итак, теперь, когда мы знаем наши семейства и некоторые классические примеры каждого из них, нам нужно решить, как смешивать и сочетать и — самое главное — смешивать и совпадать вообще.В большинстве случаев подойдет один шрифт, особенно если это одна из наших рабочих лошадок с множеством разных весов, которые работают вместе. Если мы достигаем точки, когда мы хотим добавить в микс второе лицо, всегда полезно соблюдать это простое правило: сохраняйте его точно таким же или сильно меняйте — избегайте слабых, постепенных изменений.
Это общий принцип дизайна, и его официальное название соответствие и контраст . Лучший способ увидеть это правило в действии — взять все случайные монеты, которые вы собрали в своем последнем путешествии по Европе, и вместе выложить их на стол.Если положить две одинаковые монеты рядом, они хорошо смотрятся вместе, потому что совпадают ( соответствие ). С другой стороны, если мы положим десять центов рядом с одной из тех больших медных монет, которые мы подобрали где-то в Центральной Европе, это также выглядит интересно из-за различия между ними — они выглядят достаточно по-разному.
Что не так хорошо, так это когда мы кладем десять центов рядом с монетой из другой страны, которая почти такого же размера и цвета, но немного отличается.Это создает непростые визуальные отношения, потому что ставит вопрос, даже если мы едва замечаем его на сознательном уровне — наш разум задает вопрос, одинаковы ли эти двое или нет, и этот процесс вопросов и вопросов отвлекает нас от простого просмотр.
Когда мы комбинируем несколько шрифтов в дизайне, мы хотим, чтобы они комфортно сосуществовали — мы не хотим отвлекать зрителя вопросом, это одинаковые или нет? Мы можем начать с избегания двух разных граней в пределах одной из пяти категорий, которые мы перечислили выше вместе — двух геометрических шрифтов без шрифта, скажем, Франклина и Гельветики.Хотя они и не совсем похожи, эти два также недостаточно различны и поэтому помещают наш макет в это ужасное место ни здесь, ни там.
Если мы собираемся добавить еще один шрифт в горшок вместе с Helvetica, гораздо лучше, если мы будем использовать что-то вроде Bembo, классического шрифта в старом стиле. Разница в возрасте между веками и световыми годами с точки зрения вдохновения, Helvetica и Bembo достаточно контрастны, чтобы с комфортом делиться страницей:
К сожалению, это не так просто, как просто выбрать очень, очень разные шрифты — разместить нашу конфету. шрифт рядом, скажем, с Garamond или Caslon не гарантирует нам типографской гармонии.Часто, как в приведенном выше примере Helvetica и Bembo, нет реального объяснения того, почему два лица дополняют друг друга — они просто дополняют друг друга.
Но если мы хотим, чтобы наш выбор руководствовался каким-то принципом, он должен быть таким: часто два шрифта хорошо работают вместе, если у них есть одно общее, но в остальном они сильно различаются. Этот общий общий аспект может быть визуальным (подобная x-высота или масса штриха) или хронологическим. Гарнитуры одного и того же периода с большей вероятностью будут хорошо работать вместе… и тем лучше, если они созданы одним и тем же дизайнером.
4. Немного может пройти долгий путь
«Хватит всех этих обычных шрифтов и правил!» — скажете вы. «Мне нужно кое-что для моего рейв-флаера! И меню моего тайского ресторана! И мои рождественские открытки! »Вы здесь указываете на то, что все лица, которые я обсуждал до сих пор, являются« телесными шрифтами », что означает, что вы могли бы создать целое меню или газету с любым из них; в аналогии с одеждой, представленной в первой части, это наши повседневные Levis. А что насчет наших хеллоуинских вспышек?
Периодически возникает потребность в шрифте, который источает индивидуальность, будь то складская вечеринка, тайский тайский стол или Санта-Клаус.И эта потребность приводит нас в безбрежную пустыню шрифтов Display, которая включает в себя все, от Comic Sans до наших конфетных и кроличьих шрифтов. «Отображение» — это просто еще один способ сказать « не превышайте рекомендуемую дозу »: при умеренном применении к заголовкам дисплейный шрифт может добавить столь необходимый оттенок в дизайн, но при использовании он может быстро потерять свою привлекательность. слишком широко.
Время для другой аналогии одежды:
(Фото: Betsssssy. Используется по лицензии Creative Commons.)
Наряд Бетси работает, потому что розовые ремни служат акцентом и компенсируются практичностью синих джинсов. Но если мы увлечемся и полностью окрасим Бетси в розовый цвет, она может выглядеть примерно так:
(Фото: Филипп Леруайер). Используется по лицензии Creative Commons.)
Давайте назовем это принципом розового пояса типа: лица с яркой индивидуальностью лучше всего использовать в малых дозах. Если мы применим наш классный тип отображения к каждому фрагменту текста в нашем дизайне, эстетическая привлекательность шрифта быстро исчезнет и, что еще хуже, наш дизайн станет очень трудночитаемым.Допустим, мы разрабатываем меню для нашего любимого тайского заведения. Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Sho:
. Пока все хорошо. Но посмотрите, что происходит, когда мы применяем наш ценный выбор шрифта ко всему меню:
Уже достаточно. Давайте попробуем заменить часть обычного текста на что-нибудь более нейтральное:
Так лучше. Теперь, когда мы ограничили использование нашего звездного шрифта, мы позволили ему снова засиять.
5. Правило номер пять: «Правил нет»
На самом деле. Присмотритесь внимательно, и вы найдете великолепно выглядящее меню, полностью написанное трудночитаемым отображаемым шрифтом. Или два разных лица Geometric Sans, счастливо живущих вместе на странице (на самом деле, только на этой неделе я попробовал это на проекте и был удивлен, обнаружив, что он попал в точку). Есть только условности, нет жестких правил о том, как пользоваться шрифтом, точно так же, как нет правил о том, как мы должны одеваться по утрам.Стоит попробовать все, чтобы посмотреть, что произойдет, — даже надеть на свидание хеллоуинские клеш.
Заключение
Надеюсь, эти пять принципов дадут вам некоторые рекомендации о том, как выбирать, применять и смешивать типы — и, действительно, смешивать ли их вообще. В конце концов, выбор шрифтов требует сочетания понимания и интуиции и, как и любое умение, требует практики. Имея доступ ко всем разнообразным шрифтам, легко забыть, что нет ничего лучше классического шрифта, который хорошо используется тем, кто знает, как им пользоваться.
Некоторые из лучших советов по шрифтам, которые я когда-либо получал, исходили от моего первого учителя типографии: выберите один шрифт, который вам нравится, и используйте его много месяцев, исключая все остальные. Хотя иногда такое упражнение может показаться ограничивающим, оно также может служить полезным напоминанием о том, что количество доступных вариантов выбора в эпоху Интернета не заменяет качество.
Другие ресурсы
Вам могут быть интересны следующие статьи и связанные ресурсы:
