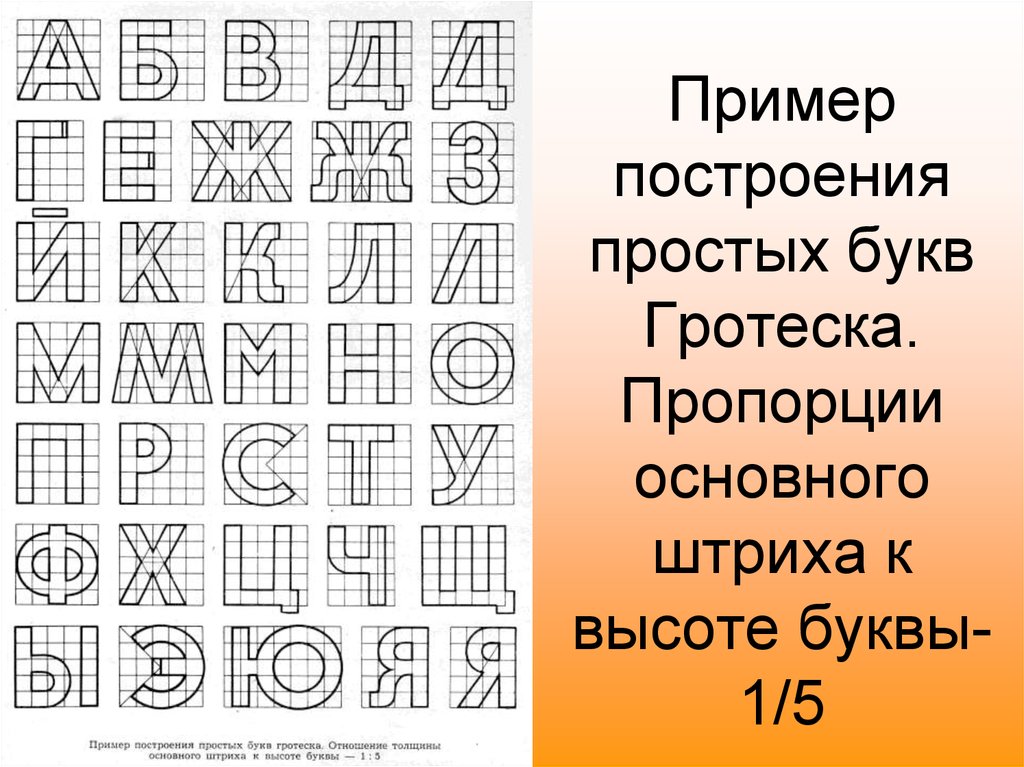
Какие типы шрифтов используются на чертежах по ГОСТу – правильное оформление надписей
Чертежи, выполненные по ГОСТу, отличают не только нужный тип линий и размер изображения. На строительном чертеже все шрифты должны быть выполнены согласно единым правилам, это необходимо для облегчения читаемости чертежа и единообразия.
Шрифты для чертежей по ГОСТу
Государственный стандарт 2.304.-81 «Шрифты чертежные», входит в ЕСКД, в нем прописаны требования к шрифтам, которые относятся как к строительной документации, так и к другим отраслям промышленности. Стандартный гостовский чертежный шрифт определяют его высота (размер), ширина, толщина и наклон. Размер шрифта – это величина, которая определяется высотой прописных букв в миллиметрах. Шрифт используется при оформлении надписей и подписей, нанесении указаний на цепочке размерного ряда, штамп также заполняется чертежным шрифтом.
Стандарт содержит 8 разделов:
- термины и определения;
- типы и размеры шрифта;
- оформление русского шрифта;
- оформление латинского шрифта;
- оформление греческого алфавита;
- оформление арабских и римских цифр;
- оформление знаков;
- правила оформления дробей, показателей, индексов и предельных отклонений.

Основным является раздел три, используемый чаще остальных, в нем приведена информация о кириллице. ГОСТ введен в 1981 году, изменения в текст вносились в 1989 и 2006 годах.
Рисунок 1. Шрифт чертежный
Названия шрифтов, которые используются по ГОСТу
Согласно ГОСТу установлены четыре типа шрифтов:
- шрифт типа А не имеет наклона, а толщина его линии составляет 1/14 от высоты;
- шрифт типа А с наклоном около 75 градусов, с той же толщиной линии;
- шрифт типа Б не имеет наклона, а его толщина составляет 1/10 от высоты;
- шрифт тип Б с наклоном около 75 градусов и толщиной 1/10 от высоты.
Для каждого типа шрифта в ГОСТе определены высоты прописных и строчных букв, расстояние между буквами, минимальный шаг строк, минимальное расстояние между словами, толщина линий при каждом размере шрифта. К примеру, если размер шрифта 20 мм, то толщина линии 2 миллиметра для типа Б и 1,4 миллиметра для типа А.
Лайфхак
Для тренировки используйте вспомогательную учебную сетку с шагом d, равным толщине линии, этот учебный тренажер позволит понять пропорции и набить руку.
Рисунок 2. Примеры чертежных шрифтов
Размер шрифта на чертежах по ГОСТу
Высота шрифта также определена в ЕСКД, ее минимальный размер 1,8 мм, а максимальный 40 мм.
Также применяют размеры шрифтов 2,5; 3,5; 5; 7; 10; 14; 20; 28. Выбор размера зависит от того, какие используются форматы и масштабы. К примеру, если мы наносим план здания на лист А1 и необходимо поместить много информации, то выбирают шрифт 5 или 7. Для узлов используют шрифт 10 либо 14. Технические комментарии, спецификацию, примечания выполняют на пустой части листа также чертежным шрифтом. Применение шрифта с наклоном или без зависит от исполнителя.
Лайфхак
Самый маленький размер шрифта 1,8 мм трудночитаем, поэтому его применяют с типом шрифта Б, которой имеет большую толщину, чем А. Обозначение всех элементов на чертеже должны быть единообразным.
Обозначение всех элементов на чертеже должны быть единообразным.
Шрифт для основной надписи на чертеже
Основная надпись на чертеже также должна соответствовать ГОСТу. Надпись располагается в нижнем правом углу листа, ее размеры 55 на 185 миллиметров, 40 на 185 миллиметров или 15 на 185 миллиметров. Размеры и расположение основной надписи зависят от формата и ориентации листа. На формат А4 надпись располагается вдоль короткой стороны, а на больших форматах она может размещать по любой из сторон. При фальцовке чертежи всегда складывают так, чтобы была видна основная надпись, где приведена вся информация о чертеже.
Рисунок 3. Основная надпись
Шрифты для штампа чертежа
Штамп чертежа содержит все сведения о том, что нанесено на листе и кто его разработал, а именно:
- шифр;
- наименование объекта;
- наименование чертежа;
- информация о компании, фирме, предприятии;
- вес изделия;
- масштаб;
- стадия разработки;
- номер листа;
- дата выпуска;
- фамилии разработчика, нормоконтролера и проверяющего.

Шрифты для заполнения рамки чертежа
Так как штамп имеет одинаковые размеры для всех форматов, независимо от того на листе А1 он будет размещаться или на А4, то размеры шрифта также нормируются ГОСТом. Масштаб и название фирмы наносят шрифтом размером 5. Наименование проекта шрифтом размером 7, шифр проекта шрифтом номер 10, наименование чертежа шрифтом размером 5, номер листа, фамилии исполнителей и проверяющих шрифтом 3,5. Все нанесенные буквы и цифры должны легко читаться.
Рисунок 4. Основная надпись (размеры)
Каким шрифтом подписывать чертеж
На одном листе может располагаться несколько чертежей, например, разрез и несколько узлов. Каждый такой элемент на листе должен имеет свою подпись, которая наносится над чертежом. Название чертежа выполняется также чертежным шрифтом, подписи узлов выполняются с указанием масштаба. Помимо подписей чертежей также необходимо заполнять и штамп.
Размер шрифта позиций на чертеже
Согласно требованиям размер шрифтов номеров позиций применяют больше на 1-2 номера, чем размер шрифта размерных чисел. Такая градация позволяет сделать чертеж легко читаемым.
Такая градация позволяет сделать чертеж легко читаемым.
Рисунок 5. Размер шрифта номера позиции
Шрифт размерных чисел на чертеже
Размерные числа наносятся на размерных линиях. Это могут быть как одиночные размеры отдельных частей, так и размерные цепочки, которые растянутся на весь чертеж. Важно, чтобы каждый размер на чертеже был нанесен не более 1 раза. Обычно для размерных чисел применяют самые маленькие номера шрифтов 2,5 и 3,5.
Шрифт для чертежей в Автокаде
Чтобы использовать стандартный размер шрифтов в Автокаде достаточно проделать несколько простых действий. С помощью инструмента «Текст» (большая буква А в верхней панели инструментов) введите нужное вам название, обозначение или надпись. Затем выберите созданный только что элемент, и откроется меню свойств. В верхней части меню можно будет выбрать нужный размер.
Настроить стили текста по ГОСТу можно через инструмент «Аннотации» (снизу под буквой «А»). Затем выбираем иконку, которая называется «Стили текста», выбираем «Аннотативный» и в имени шрифта в выпадающем списке можно будет поменять и далее использовать стандартный гостовский стиль написания.
Рисунок 6. Шрифт для Автокада
Шрифт для чертежей в Компасе
Чтобы изменить настройки для шрифтов заходим в главное текстовое меню, затем выбираем «Настройка», затем «Параметры». В открывшемся диалоговом окне выбирайте вкладку «Текущий чертеж». В списке в левой части окна выбираем «Шрифт по умолчанию», гостовский шрифт называется GOST Type A, GOST Type B.
Рисунок 7. Шрифт для Компаса
Шрифт для чертежей в Word
Пояснительные записки к архитектурным, строительным и другим проектам удобно оформлять в Word, инженерная графика требует от нас правильно использовать обозначения и здесь. Штамп заполняется в Word не так просто, как в Автокаде, следует воспользоваться колонтитулами и сделать особый колонтитул на первой странице, чтобы заполнение шло верно. По умолчанию шрифта по ГОСТу в программе нет, его нужно скачать и установить отдельно. В поисковой строке введите название шрифта GOST Type A или GOST Type B.
Рисунок 8. Шрифт GOST Type A
Ответы на вопросы
Какое количество размеров можно использовать на одном чертеже?
Правила оформления чертежей были созданы для того, чтобы унифицировать оформление и стандартизовать процесс подготовки. Поэтому все зависит от конкретной ситуации. Можно на одном чертеже применить все типы размеров от 2,5 до 40, если это обоснованно. Чаще всего применяют 5-7 размеров, которые являются самыми ходовыми. 2,5 и 3,5 для размерных линий и номеров позиций. 5 и 7 для надписей и штампа. Если выбран достаточно большой масштаб изображения, то шрифт может быть средним. Также все зависит от объема информации, если нам нужно разместить много надписей, выносных линий, размерных линий, то мы вынуждены использовать меньший размер.
Что входит в обязанности нормоконтролера
В обязанности специалиста, который осуществляет контроль документации перед выдачей ее заказчику или на производство, входит проверка всех чертежей на соответствие оформления единой системе конструкторской документации. Он оценивает расположение на листе, общую читаемость, правильность заполнения штампов, соответствие шрифтов ГОСТ, соответствие типов линий ГОСТ. Этот специалист не оценивает суть, к примеру он может пропустить ошибку в виде неправильного примыкания элементов, но у него не должно возникнуть вопросов к тому, как все оформлено. Часто работу нормоконтролера и главного выпускающего специалиста совмещает один человек, который смотрит разом на все, и на оформление, и на содержание.
Он оценивает расположение на листе, общую читаемость, правильность заполнения штампов, соответствие шрифтов ГОСТ, соответствие типов линий ГОСТ. Этот специалист не оценивает суть, к примеру он может пропустить ошибку в виде неправильного примыкания элементов, но у него не должно возникнуть вопросов к тому, как все оформлено. Часто работу нормоконтролера и главного выпускающего специалиста совмещает один человек, который смотрит разом на все, и на оформление, и на содержание.
Можно ли использовать на чертежах не гостовский шрифт?
Вариаций на тему гостовских и окологостовских шрифтов достаточно много, и в разных программах можно найти примеры шрифтов, которые будут соответствовать требованиям ГОСТа, но при этом стиль начертания будет несколько иным. Обычно правилами организации устанавливается, какой именно шрифт будет использоваться с указанием его точного наименования.
Стандартный шрифт для резюме существует
Главное: Стандартный шрифт для резюме все – таки существует. Им считается тот шрифт, который является наиболее универсальным. В прошлом это был Times New Roman, сегодня – Arial и Calibri. Их плюсы в том, что они подходят для большинства профессий. Минусы: не придают индивидуальности резюме и не выделяют вашу заявку на вакансию среди десятка других.
Им считается тот шрифт, который является наиболее универсальным. В прошлом это был Times New Roman, сегодня – Arial и Calibri. Их плюсы в том, что они подходят для большинства профессий. Минусы: не придают индивидуальности резюме и не выделяют вашу заявку на вакансию среди десятка других.
В этой статье вы найдете ответы на вопросы:
Каким шрифтом писать резюме?
Где найти примеры резюме?
Как выбрать оптимальный шрифт для резюме?
Самые популярные шрифты резюме?
Как правильно оформить резюме?
Как выбрать стандартный шрифт для резюме.
При выборе наиболее подходящего шрифта для вашего резюме, необходимо учитывать как минимум 3 фактора:
- Насколько хорошо и быстро просматривается весь текст с позиции читающего человека. Можно ли по нему “пробежать глазами” и суметь сконцентрировать внимание на отдельном разделе, не напрягая зрение.
- Сможет ли компьютер прочитать ваше резюме без ошибок и пробелов. Это важно, так как в настоящее время все больше рекрутинговых компаний включают искусственный интеллект на первой стадии отбора резюме.

- Как смотрится резюме в целом и насколько стиль шрифта соответствует вашему статусу, профессиональной этике и рассматриваемой вакансии.
Отнеситесь внимательно к выбору шрифта, ведь это лицо вашего резюме. У вас огромный выбор: популярные шрифты для резюме, оригинальные, выделяющиеся и деловые шрифты для резюме. Стандартные шрифты для резюме прекрасны своей универсальностью, но не придают индивидуальности и не выделяют вашу заявку на вакансию среди десятка других.
Полезно почитать о шрифтах для резюме:
⇒ Самый надежный шрифт для резюме
⇒ Каким шрифтом написать классическое резюме
⇒ Лучший шрифт для делового резюме
Стандартный шрифт для резюме – Arial.
Arial – это крупный шрифт, на размер больше обычных шрифтов. Он создает спокойную и дружелюбную атмосферу восприятия текста.
Шрифт Arial заполняет собой все пространство документа. Вдумайтесь, буквы, написанные Arial размером 11 пт смотрятся выше, чем буквы в стиле Times New Roman 12 пт.
Вдумайтесь, буквы, написанные Arial размером 11 пт смотрятся выше, чем буквы в стиле Times New Roman 12 пт.
На самом деле Arial в какой-то степени обязан своим существованием шрифту Helvetica. Arial как две капли воды похож на Helvetica. Это та самая ситуация, когда ты купила точно такие же туфли, как у подруги, но тебе самой кажется, что они совершенно другие.
Шрифт Arial стал намного популярнее своего предшественника Helvetica. И даже в типографской индустрии не все знают доподлинно, кто появился раньше – яйцо или курица; Helvetica или Arial. Сейчас про Arial можно услышать: “Это тот самый шрифт, который похож на Helvetica”. Но вы же теперь знаете, что все было совсем наоборот.
История появления.
Arial появился в 1982 г. для торговой марки Monotype. В 2003 г. он очень понравился Microsoft и продолжает нравиться до сих пор. Сегодня Arial – лучший друг не только Miscrosoft, но и Apple, так как прочно вошел в набор шрифтов для продуктов Mac. Так что этот шрифт все еще остается на пике моды спустя 40 лет.
Характеристики стандартного шрифта для резюме.
Современный и универсальный шрифт для резюме. Arial имеет округлые буквы и плавные штрихи.
Этот шрифт без засечек (1) с самого начала своего появления отражал современные веяния и тенденции 20-го века. Мягкие изгибы и скругленные линии являются основными отличительными признаками Arial.
И этим же он радикально отличается от индустриального стиля своих предшественников – шрифтов с засечками. Здесь, вместо засечек, окончания букв как бы разрезаются по диагонали и облегчают механическое движение глаз по тексту.
Плюсы Arial для резюме.
Arial идеально подходит для резюме и позволяет быстро просматривать текст. Лучший выбор для молодых специалистов на быстро заполняемые вакансии.
Этот шрифт идеально выполняет роль стандартного шрифта для резюме, поскольку безупречно адаптирован под человеческий глаз и искусственный интеллект. Как ATS, так и целый ряд других компьютерных программ для первичного анализа резюме, дружественны с Arial.
HR нравится Arial, так как буквы в этом стиле выглядят несколько круглее и крупнее. Следовательно, такие резюме можно очень быстро просматривать и останавливаться на наиболее интересных местах, не напрягая зрение.
Рекомендации Резюме SHOP:
- Arial стоит использовать для резюме, которые не содержат много информации, терминов или числовых данных.
- Лучший вариант, чтобы подать резюме на быстро заполняемые вакансии.
- Больше подходит для соискателей с опытом работы до 10 лет.
- Отличный выбор для студентов и начинающих специалистов.
- В целом, Arial настолько универсален и узнаваем, что подойдет для большинства не узкоспециализированных вакансий.
Минусы Arial для резюме.
Arial не выделяет резюме “из толпы”. При поиске работы ваше резюме может остаться не замеченным.
Чрезмерно часто используется не только в резюме, но и в документах, печатных изданиях. От него не стоит ждать чего-то интересного, внезапного и нового. Задумайтесь, не будет ли такого же отношения к вашему резюме?
От него не стоит ждать чего-то интересного, внезапного и нового. Задумайтесь, не будет ли такого же отношения к вашему резюме?
Arial – это ваш ежедневный костюм на работу. Он слишком предсказуем.
Он навряд ли позволит привлечь внимание HR и заставить других запомнить ваше резюме. Несмотря на то, что Arial является стандартным шрифтом для резюме, есть некоторые нюансы. Arial является достаточно крупным шрифтом, поэтому даже для резюме на две страницы имеет смысл использовать размер букв не более 10 пт.
Стандартный шрифт для резюме – Calibri.
Не перегружает документ и позволяет комфортно читать резюме даже технических специальностей.
Этот шрифт без засечек (1) с самого начала своего появления отражал современные веяния и тенденции 20-го века. Мягкие изгибы и скругленные линии являются основными отличительными признаками Arial.
Шрифт Calibri всегда смотрится современно, в духе времени и очень освежает любой документ, придавая содержанию весеннее настроение. Легкость видна в каждом штрихе и через значительные промежутки между буквами свободно “сквозит ветер”. Именно такая непритязательная атмосфера заставляет читателя погружаться в содержание документа и вникать в самую суть, ни на что не отвлекаясь и не перегружая взгляд. Вполне вероятно, это одна из причин, почему Calibri стал очередным стандартным шрифтом для резюме.
Легкость видна в каждом штрихе и через значительные промежутки между буквами свободно “сквозит ветер”. Именно такая непритязательная атмосфера заставляет читателя погружаться в содержание документа и вникать в самую суть, ни на что не отвлекаясь и не перегружая взгляд. Вполне вероятно, это одна из причин, почему Calibri стал очередным стандартным шрифтом для резюме.
Он ставится по умолчанию во всех версиях Microsoft Office с 2007 г. Этот шрифт чаще всех на планете используется для печати документов. И это еще не все, не так давно он победоносно сместил с пьедестала всем знакомый Times New Roman.
Calibri должен был стать наиболее космополитным, одинаково хорошо выглядящим на сотне разных языков. Дизайнеру Lucas de Groot это блестяще удалось после максимально возможного скругления букв. Именно такой теплый и дружественный дизайн, в чем-то максимально толерантный к потребностям разных культур, идеально подходил духу времени начала 2000-х.
Особенности стандартного шрифта для резюме.

Буквы шрифта Calibri смотрятся невысокими и весьма простыми. Поэтому не стоит выбирать размер шрифта менее 11 пт при составлении резюме.
С одной стороны, этот универсальный стандартный шрифт для резюме без засечек блестяще подходит для текстов на русском языке. С другой, Calibri не так сильно растягивает слова по горизонтали и рассеивает буквы, как Arial. Да, Calibri увеличивает расстояние между буквами, но при этом структура и “нить содержимого” не теряются.
Но есть и некоторое разочарование в Calibri. Оно связано с тем, что все-таки шрифт смотрится слишком техническим, простым и “рабочим”. Этот эффект возникает из-за чрезмерной округлости букв, уменьшенной высоты по вертикали и увеличенному пространству между символами и числами (2).
Тем не менее, этот стандартный шрифт для резюме является одним из самых популярных. С его помощью можно составить хорошее резюме и выгодно представить карьеру для устройства на работу.
Плюсы Calibri для резюме.

Calibri – это хороший шрифт для классического резюме. Безопасный выбор для тех, кто не совсем хорошо разбирается в шрифтах для резюме.
Рекомендации Резюме SHOP
- Прекрасно подходит для оформления классического резюме.
- Легко определяется любой компьютерной программой отбора резюме.
- Быстро и бегло просматривается в электронном виде.
- Шрифт создает приятную, спокойную атмосферу для чтения.
- Идеальный вариант для резюме на 1 страницу.
- Безопасный выбор для тех, кто не знает как выбрать оптимальный размер резюме.
Минусы Calibri для резюме.
Calibri имеет две проблемы: он слишком узнаваем и просто выглядит. Поэтому не всегда удается расставить правильные акценты в резюме и вся карьерная история читается как единое полотно.
Минусы шрифта в том, что он слишком часто используется, и не столько в резюме, сколько во всех продуктах Microsoft.
Calibri точно не подойдет, если у вас небольшой опыт работы.
Если вы не обладаете выдающимся опытом работы или навыками, скорее всего надо выбрать более привлекательный шрифт, чтобы сместить акценты с содержимого на качество оформления резюме. Несмотря на очевидный плюс стандартных шрифтов для резюме – универсальности, они все проигрывают в уникальности и индивидуальности.
Примеры стандартных шрифтов для резюме.
Arial – это крупный шрифт, который больше подходит для коротких резюме. Шрифт для резюме Calibri – наиболее универсальный.
Для наглядности ниже приведены образцы одного и того же резюме с сайта сервиса Резюме SHOP, написанного Arial и Calibri. Это отличный способ сразу посмотреть, как будет выглядеть ваше собственное резюме, напечатанное разными стандартными шрифтами для резюме.
Перейдите в раздел Примеры сервиса Резюме SHOP, ознакомьтесь с подробным разбором ошибок этого резюме и найдите рекомендации по их исправлению. Кроме того, вы всегда можете заказать ваше лучшее резюме для поиска работы на сайте www.rezumeshop.ru.
Кроме того, вы всегда можете заказать ваше лучшее резюме для поиска работы на сайте www.rezumeshop.ru.
⇒ Резюме юриста шрифт Arial
⇒ Резюме юриста шрифт Calibri
Легко заметить, как меняется восприятие текста в зависимости от выбранного стиля. Arial значительно крупнее Calibri, он очевидно растягивает слова и под него надо подбирать особую разметку резюме. В противоположность, Calibri очень универсален и как-будто сам подстраивается под текст резюме.
Принципиально новый сервис!
Над каждым резюме работает эксперт с образованием Оксфорда и МГУ. Задача Резюме SHOP состоит в глубоком анализе опыта работы, поиске слабых и сильных сторон карьеры и раскрытии вашего потенциала. Вы получаете работающее резюме и гарантию уникальности контента.
Узнать больше о сервисе
Заключение.
ARIAL
- Круглые буквы
- Крупный шрифт
- Размер для резюме 10 пт
- Растянутый шрифт
- Подходит для любых резюме
- Короткое резюме – часто
- Резюме на 2 страницы – редко
- Начало карьеры, мало опыта
CALIBRI
- Круглые буквы
- Нормальный шрифт
- Размер для резюме 10-12 пт
- Буквы на расстоянии
- Подходит для любых резюме
- Короткое резюме – очень часто
- Резюме на 2 страницы – часто
- Любой опыт работы и специальность
Здесь мы рассмотрели стандартные шрифты для резюме. Стоит отметить, что Arial и Calibri являются не только самыми популярными, но и модными современными шрифтами. Они пришли на смену Times New Roman, который сейчас используется все реже и постепенно переходит в группу не самых удачных шрифтов для резюме. Выбор за вами, но не забывайте, что он должен быть тщательным и происходить еще на стадии планирования резюме и мониторинга рынка вакансий.
Стоит отметить, что Arial и Calibri являются не только самыми популярными, но и модными современными шрифтами. Они пришли на смену Times New Roman, который сейчас используется все реже и постепенно переходит в группу не самых удачных шрифтов для резюме. Выбор за вами, но не забывайте, что он должен быть тщательным и происходить еще на стадии планирования резюме и мониторинга рынка вакансий.
Узнайте о всех проблемах своего резюме бесплатно от Резюме SHOP ⇒
Полезная информация.
Если вы не уверены в правильности выбора шрифта, проконсультируйтесь с экспертом Резюме SHOP. Будьте уверены, вам подберут наиболее оптимальный шрифт, который не только выделит ваше резюме на фоне других кандидатов, но и самым выгодным образом подчеркнет ваш профессиональный статус. Вы также сможете получить полный анализ карьеры и предварительную подготовку к интервью, заказав резюме в Резюме SHOP. После бесплатного анализа опыта работы, вы получите на почту предварительный отчет с информацией о необходимых доработках резюме и рекомендуемом шрифте. Не забывайте, вы всегда можете оставить свой вопрос о шрифте для резюме в комментариях под этой статьей и получить самый быстрый ответ.
Не забывайте, вы всегда можете оставить свой вопрос о шрифте для резюме в комментариях под этой статьей и получить самый быстрый ответ.
Что еще интересного ⇒
Как указать красный диплом в резюме?
Как написать резюме на английском.
Терпение на собеседовании как чрезвычайно важное качество.
Сокращение WFH – это значит working from home.
Источники:
(1) Паратайп | Справочник (paratype.ru)
(2) Из чего состоят буквы? – Marketer
Автор: © Резюме SHOP, Апр 21, 2021
«Оригинальная статья автора Резюме SHOP www.rezumeshop.ru с уникальным контентом, любое использование, либо копирование материалов или подборки статей блога запрещено и допускается лишь с разрешения правообладателя. Разрешено цитирование в объеме не более 30%, без использования оригинальных иллюстраций, с обязательным указанием первоисточника: www. rezumeshop.ru».
rezumeshop.ru».
Каким должен быть шрифт для сайта?
Содержание
- 1 Как выбрать шрифт?
- 2 Размер шрифта
- 3 Цвет шрифта
- 4 Сглаживание шрифта
- 5 Шрифты используемые в веб-дизайне
- 5.1 Еще статьи по теме:
- Как выбрать шрифт?
- Размер шрифта
- Цвет шрифта
- Сглаживание шрифта
- Шрифты используемые в веб-дизайне
Всем привет! Правильный выбор шрифта — это важный момент для дизайнеров и веб-мастеров. Сегодня дизайнеры могут выбрать любой понравившийся шрифт из огромного списка. Но есть проблема, которая заключается в выборе нужного шрифта. Для того, чтобы найти подходящий шрифт, уходит масса времени, а еще и новые шрифты появляются каждый день.
Пользователям, которые давно в интернете (дизайнеры, владельцы сайтов и блогов со стажем) уже знают как правильно подобрать нужный шрифт , так как у них есть определенный опыт. А что делать новичкам? Какой шрифт выбрать для своей странички? Как использовать нестандартные шрифты, чтобы было красиво? Об этом я хочу рассказать в этом посте.
Как будет читаться информация на странице и захочет ли пользователь ее читать, зависит от правильно выбранного шрифта. От слишком мелкого шрифта посетителям вашего ресурса придется напрягать глаза и сидеть впритык к монитору, от более крупного шрифта рассредотачивается внимание и придется постоянно искать текст.
Текст на странице не должен быть слишком большим, с длинными предложениями и без абзацев. Обязательно надо разбивать весь текст на несколько абзацев и пунктов, так как весь текст сливается и, если вы отвлечетесь от чтения, потом будет сложно найти на чем вы остановились.
Как выбрать шрифт?
Многие шрифты уже по умолчанию установлены на наших компьютерах и ноутбуках. Это такие шрифты, как: Arial, Georgia, Comic Sans MS, Times New Roman, Verdana, Tahoma и другие. Но если вы будете устанавливать нестандартный шрифт на сайт, следует помнить, что у посетителей вашего сайта может не оказаться такого шрифта, и страница будет отображаться не так, как вы задумали.
Важно учитывать такие детали шрифта: вес, засечки, кернинг (интервал между буквами), высоту выступов и линии выравнивания. Дизайнер должен обдуманно выбирать шрифт для сайта и знать, какой именно тип шрифта применить под разрабатываемый сайт.
В случае, если вам нужно что-то нестандартное, типо заголовка, красивой надписи или кнопок, лучше сделать это изображением, в формате gif или jpg. Таким образом, например, можно сделать красивое название сайта рядом с логотипом, и такой текст у всех пользователей будет смотреться одинаково.
Если вы хотите, чтобы посетителям вашего сайта или блога было комфортно находится на страничке и люди читали ваш текст, нужно подобрать легко читаемый шрифт . Но тут не стоит перебарщивать, на сайте должно быть максимум 3-4 разный вида шрифтов.
Размер шрифта
Предпочтения у каждого человека свои. Самая используемая гарнитура шрифта это 10-12 , если шрифт мельче, то это, как я писала выше, не очень уважительно к посетителям, которые должны напрягать глаза при чтении, но и больший шрифт не подойдет, так как страница будет выглядеть как транспарант.
Мелкий шрифт чаще всего используется для примечаний или надписей под изображениями. Гарнитура таких надписей примерно от 8 до 10 . Заголовки и подзаголовки следует писать крупным размером шрифта, а так же не забывать выделять ключевые слова жирным текстом , подчеркиванием или наклоном.
Последние два варианта использовать не рекомендуется, так как пользователям сложно будет читать информацию. Подчеркиванием или наклоном можно выделить слово, предложение или заголовок, но никак весь текст. Еще подчеркиванием выделяю ссылки, например «Как вести свой блог«, чтобы посетители видели что это ссылка.
Цвет шрифта
Как правильно выбрать цвет шрифта? Классический вариант это черный шрифт на белом фоне . Можно использовать темно-серый (синий) вместо черного, так как черный иногда выглядит очень резко. Особенно если яркость монитора большая. Но это сугубо мое мнение.
Не следует делать яркие, кричащие цвета, а-ля синий фон и красный текст.
Цвета должны быть нейтральными, приятными для чтения, что бы глаза посетителей не уставали. Выделить другим цветом можно, опять же, заголовок или ссылку.
Выделить другим цветом можно, опять же, заголовок или ссылку.
Сглаживание шрифта
В таких браузерах как InternetExplorer и Safari уже включено сглаживание шрифтов по умолчанию, это касается и маленьких и больших шрифтов. В остальных браузерах Opera, Mozilla, сглаживание начинается с 17-18 px., а мелкий текст остается без сглаживания.
В идеале должно выглядеть вот так:
Шрифты используемые в веб-дизайне
Arial. Компактный шрифт, имеет преимущество благодаря высоте букв.
Tahoma. Подходит больше для технической тематики, имеет средне-широкие буквы.
Verdana. Хороший вариант использования шрифта для сайта. Будет хорошо и удобно читаться, благодаря ширине букв и между буквенном расстоянии.
Trebuchet MS. Не совсем подходит для чтения, даже при 12 px. приходится напрягать глаза.
Times New Roman. Шрифт имеет хорошую читаемость, используется во всех редакторах. Но при 12 px выглядит мелко.
MS Sans Serif. Системный шрифт Windows, хорошо читается при разных режимах.
Чтобы правильно выбрать нужный шрифт для сайта, можно написать несколькими выбранными шрифтами, чтобы визуально сравнить, какой шрифт лучше смотрится и воспринимается для чтения. Еще можно попробовать изменить расстояние между буквами и размер шрифта.
Что за шрифт?
← →
SerJaNT ©
(2007-10-14 11:20) [0]
Подскажите, каким шрифтом сделана надпись «Спасибо» на рисунке http://img.artlebedev.ru/everything/childrenshearts/ch.jpg
?
← →
Dib@zol ©
(2007-10-14 12:46) [1]
Verdana Regular.
← →
Vovan #1 ©
(2007-10-14 14:41) [2]
>Verdana Regular.
Начнём с того, что в Вердане точка квадратная.
← →
gizmo
(2007-10-14 14:43) [3]
Это вполне может быть их собственный шрифт.
← →
atruhin ©
(2007-10-14 15:22) [4]
> Это вполне может быть их собственный шрифт.
Во вторых, например у меня более 2000 шрифтов, причем я их не коллекционирую, и не занимаюсь дизайном.
Основная масса очень похожа, найти шрифт по образцу зачастую занятие далеко не тривиальное.
← →
Denis__ ©
(2007-10-14 17:28) [5]
А зачем собственно?
← →
Dib@zol ©
(2007-10-14 17:30) [6]
Смахивает на Arial Narrow, однако там тоже точка квадратная. Мб какой-нить Arial Narrow Rounded???
Мб какой-нить Arial Narrow Rounded???
← →
Denis__ ©
(2007-10-14 17:32) [7]
А может точка вообще левым шрифтом написана?
← →
Dib@zol ©
(2007-10-14 17:35) [8]
Хм. А правда? Мож вообще кистью фотошопной…
← →
homm ©
(2007-10-14 17:35) [9]
> [7] Denis__ © (14.10.07 17:32)
> А может точка вообще левым шрифтом написана?
Гениальная мысль, правда? Точка — закрашеный кружок! 😉
← →
Vovan #1 ©
(2007-10-14 17:35) [10]
>А может точка вообще левым шрифтом написана?
Делать Артемию больше нечего. ..
..
← →
Dib@zol ©
(2007-10-14 17:36) [11]
И вообще, бери Arial Narrow и непарь моск себе! Точки будешь рисовать кисточкой 😉
← →
Denis__ ©
(2007-10-14 17:39) [12]
А зачем вообще знать каким шрифтом там написано? Не проще свой подобрать, какой надо?
← →
antonn ©
(2007-10-14 20:16) [13]
> А зачем вообще знать каким шрифтом там написано? Не проще
> свой подобрать, какой надо?
а если у автора 2000 шрифтов — все перебирать? а если похожего нет — зря перебирали?
А спросив на форуме (в конфе «потрепаться», если что:)) может кто и видел такой шрифт.
← →
dmk
(2007-10-15 02:09) [14]
OfficinaSerif или OfficinaSans
← →
Dmk ©
(2007-10-15 02:15) [15]
Причем в Illustrator»е скорее всего применена функция Offset path — 0,1 pt
← →
Steep
(2007-10-15 07:53) [16]
можно написать программу которая будет распознавать изображение и искать подходящий шрифт :)))
← →
sdubaruhnul ©
(2007-10-15 08:34) [17]
>можно написать программу которая будет распознавать изображение и искать подходящий шрифт :)))
Ну так напиши, коли вызвался.
Как выбрать правильный шрифт? — Research Style
Я недавно заметил, насколько сильно влияют на мои ощущения при чтении такие, казалось бы, незначительные вещи, как шрифт и расстояние между буквами.
Правильный выбор шрифта, а также отсутствие боковых меню и всплывающих окон, значительно упрощают и улучшают процесс чтения.
Такие сайты, как Medium, Signal vs. Noise и Zen Habits, это все равно, что студии йоги в мире контента. То, как на этих сайтах представлена информация, умиротворяет меня во время чтения и позволяет полностью сконцентрироваться на истории, ни на что не отвлекаясь.
Вы только взгляните на разницу между Meduim и Cracked:
Экспонат А) Medium
Medium.comЭкспонат Б) Cracked
Cracked.comСравнив эти два сайта, сразу понимаешь, какой из них заставляет нас чувствовать себя паршиво.
На компоновку Cracked больно смотреть. Взгляд мечется из стороны в сторону, судорожно пытаясь определить, что и где читать дальше.
Поэкспериментировав с представлением материалов в блоге Crew, я понял, что нашу предрасположенность к определенным шрифтам и компоновкам можно объяснить с точки зрения науки.
Как мы читаем
При чтении наши глаза движутся определенным образом, следуя по так называемому пути сканирования.
Мы делим предложения на кусочки (саккады) и паузы (периоды фиксации). Вот путь сканирования типичного пользователя.
Путь сканирования обычного читателяВаш взгляд обычно движется по странице, останавливаясь через каждые 7–9 букв, чтобы осмыслить прочитанное. По мере того, как вы сканируете предложение, в мозгу не происходит никакой визуальной обработки. Визуальная обработка целиком и полностью зависит от информации, полученной во время паузы.
Итак, почему это имеет значение? При проектировании облика текста важно понимать, как мы читаем, ведь тогда вы сможете напрямую повлиять на связь читателя с вашим материалом посредством правильного шрифта или компоновки.
Почему правильный шрифт нам приятнее
Начав писать этот пост, я еще не был уверен, что найду научное объяснение тому, что мы относимся к определенным шрифтам определенным образом.
Я думал, что выбор шрифта — это, прежде всего, искусство с небольшой щепоткой науки.
Так мне казалось, пока я не не наткнулся на исследованиепсихолога Кевина Ларсона. Ларсон посвятил свою карьеру исследованиям шрифтов и недавно провел в Массачусетском технологическом институте (MIT) важное исследование о том, как шрифт и компоновка влияют на наши эмоции.
В ходе исследования двадцать добровольцев — десять мужчин и десять женщин — разделили на две группы. Каждой группе показали свою версию журнала The New Yorker; одной — версию, где компоновка, шрифт и расположение картинки были выполнены грамотно, а другой — версию с плохой компоновкой:
Исследователи выяснили, что читатели чувствовали себя плохо при прочтении отрывка с плохой компоновкой. Иногда они даже хмурились. Мышца, сморщивающая бровь (лат. Musculus corrugator supercilii) связана с миндалевидным телом мозга — зоной, отвечающей в нашем мозге за эмоции.
Тем временем, тем участникам эксперимента, которые читали статью с хорошей компоновкой, показалось, что они потратили на прочтение меньше времени, и они чувствовали себя лучше.
У этих людей отмечается более высокий когнитивный фокус, более эффективный мыслительный процесс и ярко-выраженное чувство ясности.
Исследователи сделали вывод, что хорошо спроектированная среда чтения не обязательно означает более высокий уровень понимания, но действительно вызывает у читателя приятные ощущения, вдохновляя и побуждая к действию.
Влияние культуры на предпочтения в шрифтах
Одним из объяснений нашего особого отношения к некоторым шрифтам является культура.
К примеру, шрифты Courier были созданы по образу и подобию старинных меморандумов, отпечатанных на машинке:
Связь шрифта Courier с печатной машинкойДля многих людей Helvetica связана с американским правительством, ведь именно этот шрифт используется для наголовых деклараций.
От этих ассоциаций сложно отделаться, и это нужно учитывать при выборе шрифта. Вот как выглядел бы сайт Банка Америки, если бы на нем использовался шрифт Impact, который ассоциируется с новостными заголовками:
Настоящий сайт Банка Америки:
Сайт Банка АмерикиСайт Банка Америки со шрифтом Impact (который ассоциируется с новостными заголовками):
Сайт Банка Америки со шрифтом ImpactКогда шрифт меняется на Impact, Банк Америки перестает внушать доверие.
Поскольку шрифты создаются людьми, в ним обычно вкладывается определенный смысл. Никто не станет выбирать шрифт, который в его культуре ассоциируется с каким-то настроем, противоположным тому, что он хочет излучать.
Как сделать контент лучше
Качество контента — это, без сомнения, самое важное, но и то, как вы представляете этот контент (при помощи шрифтов и компоновки) заслуживает внимания.
Как говорил французский поэт Пол Клодель,
“Секрет шрифта в том, что он говорит.”
Так в какой же форме представить слова, чтобы вызывать у людей приятные чувства? Вот вам несколько методов, которые могут вам пригодиться, представленных экспертами в сфере типографики:
1) Выберите шрифт-якорь
Дизайнер шрифтов Джессика Хиш рекоммендует сначала выбрать шрифт для контента, который занимает основное место в вашем проекте (чаще всего это шрифт основного текста).
Именно на основании этого шрифта вы будете выбирать другие шрифты, например, для заголовков и подзаголовков.
Существует четыре основные категории шрифтов:
Шрифты с засечками (Serif fonts) — Буквы с коротенькими линиями, выходящими за края буквы. Считаются более формальными и традиционными. Лучше всего подходят для печати.
Sans serif vs Serif FontsШрифты без засечек (Sans-serif fonts) — Буквы без засечек. Считаются неформальными и игривыми. Лучше подходят для цифрового текста.
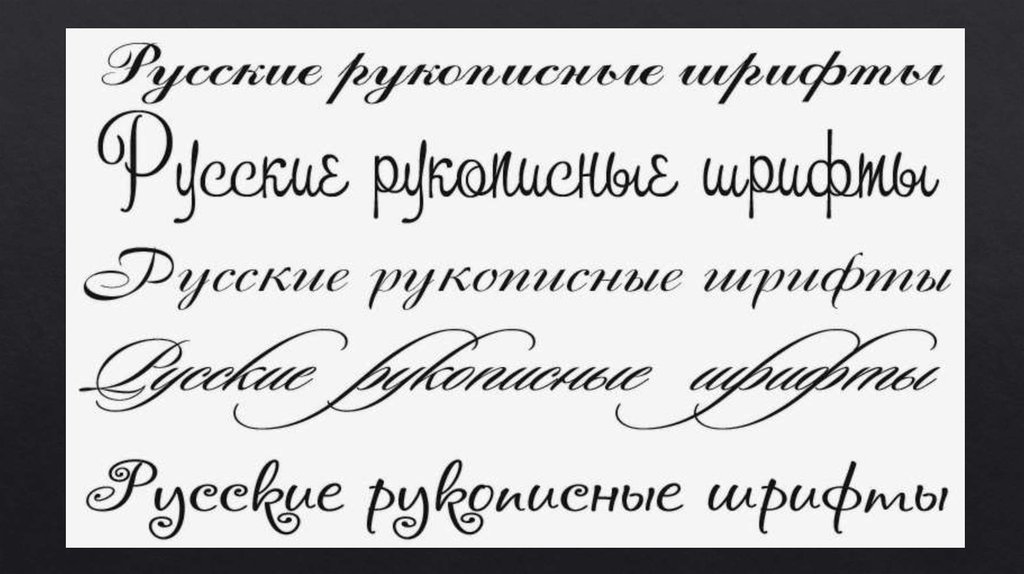
Рукописные шрифты — Напоминают текст, написанный от руки, и часто используются для официальных приглашений. Не идеальны для основного текста.
Декоративные шрифты — Неформальные шрифты, которые считаются оригинальными. Лучше всего подходят для заголовков, а не для основного текста.
Рукописные и декоративные шрифты не очень подходят для чтения онлайн. Большинство таких шрифтов выглядят неразборчиво, а из-за этого будет падать скорость чтения, ведь вам понадобится больше времени на распознавание букв.
Вы же не хотите, чтобы читатель через слово спрашивал себя: “Это буква ‘а’ или ‘е’?”
Когда мы напрягаем глаза в попытке различить слово, наш мозг тратит слишком много энергии на распознавание.
Декоративные шрифты подойдут для такого контента, на который мы смотрим лишь мельком — например, для логотипа. А вот прочитать несколько параграфов, написанных таким шрифтом, будет сложно.
При выборе шрифта для основного текста лучше остановиться на обычных шрифтах, с засечками или без.
Некоторые эксперты в области типографики рекомендуютиспользовать шрифты без засечек для чтения онлайн, потому что качество разрешения экрана обычно ниже, чем качество печати. Но, поскольку разрешение экранов становится все лучше и лучше, шрифты с засечками становятся все более “читабельными” онлайн. Сайты полные контента, такие как Medium, используют шрифт с засечками (возможно, чтобы придать сайту оттенок печатного издания).
Самое важное при выборе шрифта — убедиться, что буквы легко различимы, чтобы вашим читателям не пришлось расходовать драгоценную умственную энергию на узнавание букв.
У Хиш есть один трюк, который позволяет удостовериться в выборе шрифта. Она советует устраивать выбранным шрифтам Il1-тест:
Она советует устраивать выбранным шрифтам Il1-тест:
2) Сделайте размер шрифта более 12 pt
В 1929 году было проведено исследование под названием “Гигиена чтения”. Исследователи пытались определить, какой размер шрифта больше подходит для чтения. Рассматривались следующие размеры шрифта: 6pt, 8pt, 10pt, 12pt и 14pt.
Исследователи пришли к выводу, что размер 10pt — самый эффективный для чтения. Однако, с 1920х годов многое в нашем восприятии изменилось.
Поскольку мы все больше читаем с цифровых носителей, а разрешения экранов становятся все лучше, меняется и подход к чтению. Многие дизайнеры говорят, что размер 16px — это новый 12px.
Недавнее исследование показало, что шрифты большего размера способны создать более сильную эмоциональную связь.
Medium предоставляет одно из самых приятных (по моему личному мнению) пространств для чтения, а они используют шрифт размера 22px. На других моих любимых сайтах тоже используются шрифты размера более 20px:
Medium — 22px
37Signals: Signal vs. Noise — 22px
Noise — 22px
Zen Habits — 21px
Да, использовать шрифт размером более 30px скорее всего не лучшая идея, но многие блоги до сих пор пишутся шрифтом от 10px до 12px. Попробуйте немного увеличить размер своего тектса! Если у вас сейчас 12px — увеличьте до 16px, а если у вас 18px — попробуйте 22px.
Вы сами почувствуете разницу.
3) Следите за длиной строки
Длина строки — это расстояние, на которое простирается ваше предложение на странице. Идеальная длина строки находится в интервале от 50 до 75 символов.
Вот пример самой длинной строчки с сайта Zen Habits. В ней 78 символов и ее длина — около 6,5 дюймов (около 16,5 см):
Длина строки на zenhabitsДоказано, что такая длина строки самым эффективным образом помогает читателям двигаться по их “пути сканирования”.
Если строка слишком короткая, ритм чтения читателя будет постоянно нарушаться, так как глазам придется слишком часто возвращаться к левому краю страницы.
При слишком длинных строках читателю сложно найти начало и конец строк. То есть читателю будет сложно перевести взгляд на следующую строку и не перепрыгнуть случайно через пару строк.
То есть читателю будет сложно перевести взгляд на следующую строку и не перепрыгнуть случайно через пару строк.
Исследования показывают, что на подсознательном уровне наш ум получает заряд энергии, когда переключается на следующую строку (при условии, что это не происходит слишком часто), но эта энергия уменьшается по мере того, как мы читаем строку.
Вот длина строки на вышеупомянутых сайтах:
Medium — 75 символов
37 Signals: Signal vs. Noise — 76 символов
Zen Habits — 78 символов
4) Следите за интервалами
Адекватные интервалы между буквами очень важны, чтобы при чтении взгляд мог плавно скользить по строчкам. Чем плотнее друг к другу располагаются буквы, тем сложнее распознавать форму каждой буквы.
Взгляните на еще один пример от Джессики Хиш: она сравнивает читабельность шрифтов Helvetica и Avenir. Хиш рекомендует Avenir, поскольку в нем интервалы больше:
Helvetica против Avenirhttps://jessicahische. is/
is/Читатель чувствует себя лучше, если интервалы настроены правильно. Вот 5 рекомендованных комбинаций шрифтов, предоставленных Google Web Fonts. У этих шрифтов хорошие интервалы, подходящие для чтения больших блоков текста.
Я решил применить эти советы на практике в рассылке Crew. Вот сравнение первоначальной рассылки и рассылки с обновленным дизайном:
Редизайн рассылки CrewС новым шрифт и увеличенным размером содержимое рассылки стало ощутимо приятнее.
Правильно преподнеси контент — очень важно, а понимание, почему мы воспринимаем контент определенным образом, может помочь нам при создании дизайна для следующего проекта. Как пишет Аарон Уолтер, автор книги “Эмоциональный веб-дизайн”, –
“Люди простят ваши недостатки, будут следовать вашему примеру и петь вам хвалу если вы вознаградите их положительными эмоциями”
Очень важно помнить, что, несмотря на научно-обоснованную связь между восприятием информации и дизайном, никакой дизайн не спасет, если контент плохой.
Сначала хорошо напишите. Потом создайте хороший дизайн.
Структура резюме. Какой шрифт, длину и дизайн выбрать
Рекрутерам хватает несколько секунд чтобы сложить впечатление о кандидате. (см. исследование) И как вы думаете, что бросится в глаза в первые же секунды? Конечно, это общий формат вашего резюме, его стилистика и размер. Поэтому ваша задача здесь держать баланс.
Резюме должно:
1. иметь логическую структуру
2. приятный для чтения шрифт
3. выделять ключевые стороны
4. не превышать 1-2 страницы
5. не быть перегруженным лишней информацией
В этой статье вы подробнее узнаете:
1. Какие бывают форматы резюме
2. Какой стиль резюме выбрать
3. Какой шрифт использовать
4. Оптимальная длина резюме
5. Частые ошибки при оформлении
1 1. Как оформить резюме
2 2. Стиль оформления резюме
3 3. Шрифт в резюме
4 4. Длина резюме
5 Бонусные ссылки:
Раз уж мы заговорили про то, как рекрутеры воспринимают резюме в первые секунды, также важно упомянуть, что человеческий взгляд захватывает любую картинку полностью взглядом, а потом уже просматривает наиболее привлекательные ее части. С текстом эта психология работает похожим образом.
С текстом эта психология работает похожим образом.
Как видно по этому изображению, в тройку секций на которые рекрутер обращает внимание входят: должность, опыт работы и образование. Впервые секунды именно на этих секциях демонстрируется стиль оформления, аккуратность и лаконичность.
1. Как оформить резюме
В поиске работы можно выбрать один из трех стандартных форматов резюме. Они формируют первое впечатление и определяют, как вашу кандидатуру рассматривают рекрутеры и менеджеры по найму.
Итак, существует 3 формата резюме:
- Хронологическое
- Функциональное
- Смешанное
Поговорим о них более детально.
Хронологическое резюме структура – наиболее используемый формат написания, оно показывает опыт работы в хронологическом порядке: от последнего к самому первому. Именно такой формат сначала приходит на ум всем, кто садится за написание резюме.
Как выглядят секции при написании хронологического резюме:
1. Контактная информация
Контактная информация
2. Общая информация
3. Опыт работы
4. Навыки
5. Образование
6. Сертификаты
7. О вас
Для такого резюме подходят кандидаты с любым опытом работы.
Совет 1: Большинство HR специалистов предпочитают хронологическое резюме.
Функциональное резюме хороший выбор для тех, кто хочет сделать главный акцент на своих навыках. Этот бланк используется в случае паузы в работе или отсутствии релевантного опыта работы для желаемой должности.
Как выглядят секции при написании функционального резюме формат:
1. Контактная информация
2. Общая информация
3. Навыки
4. Образование
5. Опыт работы
6. Сертификаты
7. О вас
В этом формате в первую очередь важно описать свои навыки для вакантной позиции.
Смешанное резюме сочетает в себе 1 и 2 форматы, вместе с опытом работы есть секция навыков, как Hard, так и Soft skills. Хоть смешанный формат также делает акцент на навыках, секции образования и опыта работы имеют значение для рекрутера.
Как выглядят секции при написании функционального резюме:
1. Контактная информация и фото
2. Общая информация
3. Навыки
4. Опыт работы
5. Образование
6. Сертификаты
7. О вас
Совет 2: Используйте нумерованные и маркированные списки для навыков и опыта работы: такое форматирование легче для воcприятия.
Система отслеживания кандидатовПару слов об ATS. Applicant tracking system – это система автоматического отбора кандидатов. Она помогает рекрутерам с помощью распознавания текста фильтровать кандидатов по заданным критериям и ключевым словам из резюме. Многие крупные работодатели используют системы ATS, чтобы отфильтровать резюме соответствующие вакансии прежде чем переходить к самому кандидату.
Мы упоминаем ее потому что на практике эта большинство ATS систем несовершенны. И не все форматы резюме могут быть верно распознаны ею. Так, система не распознает картинки, графики, поэтому резюме в формате . jpeg автоматически будут упущены. Инфографику ATS конечно также не переваривает. Кроме того, текстовые элементы в формате столбцев или таблицы могут быть восприняты не в правильном порядке. Так что учтите это при подаче в крупную компанию.
jpeg автоматически будут упущены. Инфографику ATS конечно также не переваривает. Кроме того, текстовые элементы в формате столбцев или таблицы могут быть восприняты не в правильном порядке. Так что учтите это при подаче в крупную компанию.
Совет 3: Чтобы получить представление как ваше резюме прочтет робот, попробуйте скопировать его в word: именно в этом порядке скорее всего оно и будет распознано.
2. Стиль оформления резюме
Стиль резюме должен подчеркивать ваше попадание в дух индустрии и корпоративную культуру. Также, он на уровне подсознательного восприятия формирует определенный первый имидж о вас. Поэтому ниже пойдет речь детальнее как его использовать в свою пользу.
Классическое резюме (в нашем конструкторе это Basic шаблон):
Главные к нему требования – простота, аккуратность, логичность структуры (это хронологическое резюме): в общем, чтобы было все и ничего лишнего. Достаточно универсальное для многих профессий. Большинству кандидатов (напр рабочие специальности, линейный офисный и административный персонал) большего и не требуется.
Большинству кандидатов (напр рабочие специальности, линейный офисный и административный персонал) большего и не требуется.
Резюме с инфографикой (у нас это Smart шаблон):
Это резюме имеет конкретные задачи:
- запомниться. Т.е. отлично решает задачу выделиться из стопки стандартных резюме – там где конкуренция за позицию особенно острая (напр менеджеры по продажам)
- раскрыть навыки. С помощью инфографики очень удобно указать уровень владения специальными навыками, или общими т.н. soft skills. (Это полезно напр. в IT сфере)
- позиционировать себя. Резюме с инфографикой как говорит само за кандидата о его энергичности, нестандартном подходе в работе. (Это хорошо играет на руку для профессий в сфере коммуникаций и PR).
Строгое корпоративное резюме. (Professional шаблон у нас):
Подобный формат лучше всего подходит либо
(а) кандидатам с большим стажем работы – когда опыт говорит сам за себя и яркость подачи не требуется (руководитель, менеджер высшего звена), либо
(б)сотрудникам корпоративного мира (юристам, финансистам, аудиторам). В общем там, где на встречу одевают костюм и галстук, жмут руку и ожидают строгого делового подхода.
В общем там, где на встречу одевают костюм и галстук, жмут руку и ожидают строгого делового подхода.
Минималистичное резюме (Simple шаблон на нашем сайте). Тренд последних годов – минимализм. Главная идея “гениальность – в простоте”. Мы специально сделали этот шаблон для тех кому резюме с инфографикой покажется перегруженным, однако при отсутствии солидного опыта классический или строгий вариант смотрелись бы пустовато. Поэтому здесь умышленно отведено много место для навыков, языков, сертификатов, но без ярких красок. Обычно его выбирают кандидаты с опытом до 3х лет, для которых одностраничное резюме будет в самый раз.
Выравнивание и отступы резюме
Отступы занимают не последнее место в приятном оформлении вашего резюме. Используйте отступы в 0,5 – 1 см по боками 2 см снизу и сверху, это стандартное форматирование, с которым сложно ошибиться.
Меньшие отступы за 0,5 см заставляют резюме выглядеть эстетически неприглядно и тесно, а большие за 1 см придают ощущения малого количества информации.
Имя, контактные данные должны быть выровнены по центру, в то время как выравнивание заголовков, bullet списков желательно делать по левой стороне. Это объясняется тем, что большинство людей на Западе читает текст слева направо, соответственно такое форматирование удобно для восприятия рекрутера.
Совет 4: Используйте выделение жирным и курсивом при необходимости, но лучше избегайте подчеркивания при оформлении резюме. Известно, что подчеркнутый текст сложно воспринимается читателями.
3. Шрифт в резюме
Этому может быть сложно поверить, но рекрутеры действительно придают немалое значение тому, какой шрифт выбирает кандидат.
Райли Кунц, HR в HubSpot говорит, что “Классическое форматирование шрифта при помощи Times New Roman и Arial очень помогают при прочтении огромных резюме от опытных MBA кандидатов”.
У каждого рекрутера свое мнение на счет шрифтов, но все они сходятся в том, что извилистые литературные шрифты не приветствуются при просмотре заявок кандидатов.
Выбор шрифта зависит от ваших личных предпочтений, но не выбирайте декоративные шрифты в замысловатом каллиграфическом оформлении – они сложнее воспринимаются, и могут отображаться на другом компьютере совсем по-другому чем на вашем, либо совсем не отображаться.
Существует две категории шрифтов: с засечками и без засечек.
К первым относятся: Times New Roman, Garamond, Georgia
Ко вторым: Arial, Geneva, Helvetica
Вот что пишет крупнейший в мире портал по трудоустройству Monster о топ 10 шрифтах для резюме:
1. Calibri
Мягкий, приятный и современный, это шрифт установлен по умолчанию для многих почтовых программ, а значит для большинства он уже знаком.
2. Times New Roman
Для юридических и корпоративных работ это шрифт с засечками хорошо воспринимается электронными устройствами, поэтому это беспроигрышный вариант для многих индустрий.
3. Arial
Этот классический шрифт без засечек “отличный выбор для креативных людей и тех, кто работает в сфере маркетинга”
4. Verdana
Verdana
Как и Arial, этот вариант относится к четким и современным шрифтам. Verdana даже легче воспринимается при чтении благодаря более широким полям.
5. Cambria
Еще один шрифт по умолчанию, с которым рекрутеры хорошо знакомы. Выбрав его вы точно не ошибетесь. Он не такой формальный как Times New Roman, но этот шрифт не менее узнаваем.
6. Garamond
Более изысканный, чем большинство шрифтов без засечек, Garamond хорошо подходит для творческих резюме, чем для банкиров или директоров.
7. Book Antiqua
Как следует из названия, Book Antiqua хорошо подойдет для профессий в области искусства или гуманитарных наук.
8. Trebuchet MS
Дружелюбный и обходительный, этот шрифт хороший выбор для креативных или маркетинговых сфер.
9. Arial Narrow
Если вы ограничены в пространстве, этот шрифт без засечек является современным и хорошо читаемым даже в его узкой форме.
10. Didot
Этот шрифт имеет стиль и размах, при этом его легко читать. Это, вероятно, самый креативный шрифт, который все еще достаточно профессиональный, чтобы использовать его в вашем резюме.
Мы в свою очередь уделили немало времени выбору шрифтов на нашем конструкторе (ведь нужно, чтобы они и кириллицей читались отлично). Как результат, мы постарались подобрать 6 стилистически разных, но в то же время удобных для прочтения шрифтов.
| С засечками | Без засечек |
| Cambria Garamond Minion Pro Myriad Pro | Helvetica Roboto |
Совет 5: Учтите, что в большинстве случаев ваше резюме будут смотреть на экране. (Причем, не факт что с хорошим разрешением, возможно и вовсе с мобильного). А в таких случаях намного приятнее смотрятся шрифты без засечек.
Размер шрифта: 11-14 пт. Это лучшие показатели для любого из шрифтов, вы же можете экспериментировать какой размер в названном выше диапазоне лучше выглядит с вашим шрифтом.
Большой размер шрифта не принесет вам желаемых просмотров, так как кричаще большие буквы скорее выглядят отталкивающе, чем привлекательно.
Новая фраза и предложение должны начинаться с большой буквы, но не нужно писать в Caps lock даже самые важные, по вашему мнению, детали.
Размер заголовков рекомендуется сделать на 2 пт больше, чем ваш основной шрифт. Ваше имя, желательная должность, названия секций резюме может быть 14 пт, написанные жирным, а остальной текст 12 пт без выделения. Так вы выделите основную информацию и визуально улучшите вид резюме.
Цвет шрифта: черный, как основной. Цвет должен заставлять фокусироваться на информации, а не на самой расцветке. Вы можете выбрать оранжевый или синий фон заголовков, но цвет самих заголовков должен притягивать основное внимание.
Для каждой профессии свойственно выбирать определенные цвет, никто не отменял желания показать свою креативную сторону. Так, например, дизайнеры и другие представители творческих профессий могут выбирать зеленый цвет как основной, синий хорошо подходит для людей, претендующих на корпоративные должности.
Лучше не использовать:
- Розовый
- Желтый
Еще несколько важных советов при выборе цвета шрифта:
- Сохраняйте рамки нейтральных матовых цветов, вместо неоновых или сливающихся на фоне.
- Не используйте больше 3 цветов для шрифта, простые и классические резюме все еще в моде.
Вопрос о длине – это болезненный момент при написании. Для того, чтобы вы не запутались придерживайтесь правила одностраничного резюме.
Две или три страницы подходят в случае 10+ лет опыта работы в определенной области. Если этот вариант вам подходит, то побеспокойтесь о том, чтоб дважды проверить отправились ли все страницы работодателю.
В одном из интервью специалист по HR в Google поделился основными причинами, почему бракуют резюме из-за оформления. Рекрутер за всю свою карьеру пересмотрел их свыше 20 000 и рассказал о своих наблюдениях. Среди них Ласло Бок назвал:
1. Хорошее проверенное правило: одна страница на каждые 10 лет работы. Резюме в три-четыре страницы никто не будет читать. Описание вашего опыта работы по существу покажет вашу способность к синтезу, и отделение лишнего в массиве информации.
Хорошее проверенное правило: одна страница на каждые 10 лет работы. Резюме в три-четыре страницы никто не будет читать. Описание вашего опыта работы по существу покажет вашу способность к синтезу, и отделение лишнего в массиве информации.
2. Если вы не претендуете на работу дизайнера или художника, ваше внимание должно быть сосредоточено на том, чтобы документ был аккуратным и читабельным и набранное шрифтом размером не меньше 10.
Резюме в одну страницу выглядит аккуратно, содержит всю важную и полезную информацию о кандидате. Еще одна причина писать короткое резюме – это то, что вы избавляете себя от риска потерянных в процессе отправки дополнительных листов.
Оформление резюме: Ошибки- Кричащий дизайн. При недостатке опыта работы многие хотят привлечь внимание рекрутера нестандартным оформлением. Увы, это так не работает. Ваше резюме должно быть вашим билетом на интервью, а не приглашением на вечеринку. Шрифт, цвет, дизайн – все должно говорить о вашем серьезном подходе к работе.

- Юмор. Кроме тех уникальных случаев, если вы подаете резюме на вакансию в описании которой написано “Наличие юмора приветствуется” не стоит выходить за рамки формальной подачи информации. Сдержанный тон написания без лишних моментов – уже давно принятое негласное правило для резюме.
- Не центрируйте свой текст. Глазам легче воспринимать информацию слева направо.
Бонусные ссылки:
Indeed – Еще больше советов по оформлению резюме для получения желаемой работы.
New York Times – Интересная статья про значимость содержимого и оформления резюме.
The Next Web – Статья про то, как женщину уволили за неправильное оформление текста, с помощью Caps Lock.
И в заключение: оформляйте ваше резюме в аккуратном и функциональном дизайне.
Формат резюме должен быть удобным для чтения, поэтому подходите к этому процессу не только творчески, но и с профессионализмом. В этом вам поможет наш самый полный гайд по составлению резюме.
Post Views: 36,056
Как узнать какой шрифт на странице
следующий → ← предыдущая Обычно можно сказать, какой шрифт используется на странице веб-сайта или в документе. Шрифт в документеЕсли вы используете текстовый процессор для изучения документа, выделите текст и проверьте выбор шрифта на панели инструментов. Следует указать, какой шрифт используется в тексте, выделенном жирным шрифтом. Шрифт, используемый на веб-сайтеПлагинВы можете приобрести подключаемый модуль для своего веб-браузера, если хотите регулярно проверять шрифты, используемые на веб-сайте. Вы можете получить доступ к этим плагинам с помощью значка на панели инструментов, и они запускаются сразу же, как только вы открываете веб-страницу. Большинство из них работают одинаково, либо выбирая текст и выделяя его, либо щелкая шрифт и выбирая кнопку на панели инструментов. Требуется всплывающее окно или текстовое облачко с названием шрифта. 1. Фонтанелло (Chrome + Firefox) Самый быстрый способ определить, какой шрифт используется на веб-сайте, — использовать расширения Fontanello для Chrome и Firefox. 2. Визуальный инспектор (Chrome) По сравнению с двумя предыдущими, расширение Visual Inspector для Chrome имеет немного большую глубину. Попробуйте нажать кнопку «Визуальный инспектор» на панели инструментов браузера, чтобы запустить инструмент, а затем перейдите в подменю «Типографика». Теперь вам отображаются все используемые стили шрифтов, а также анализ всех шрифтов на главной странице. 3. WhatFont (Chrome и Safari) Я предпочитаю искать шрифты с помощью расширений WhatFont для Chrome и Safari. Вы должны выбрать значок «Какой шрифт» в меню браузера, чтобы запустить инструмент. Теперь, когда вы можете выбирать многочисленные текстовые блоки, вы можете более четко видеть разделение шрифта по сравнению с Fontanello. 4. Старая добрая проверка кода (все браузеры) Чтобы узнать больше об используемых шрифтах, не устанавливая тысячи расширений браузера, мы можем выполнить простой анализ кода следующим образом: щелкните загадочный текст правой кнопкой мыши в Google Chrome и выберите «Проверить». Убедитесь, что меню «Разработчик» отображается, если вы используете Safari, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Щелкните правой кнопкой мыши текст еще раз и выберите «Проверить элемент». Выберите параметр «Стили — вычисляемые» и, если боковая панель сведений закрыта, откройте ее. Информация о шрифте внутри характеристик стиля будет показана в разделе семейства шрифтов. 5. Раскрыть переименованные шрифты (расширенный метод) Всякий раз, когда семейство шрифтов не определено четко, инструменты и процессы проверки шрифтов автоматически путаются, что создает для нас проблему. Есть несколько способов сделать это, но начните с записи названия текущей гарнитуры. Откройте инструмент «Инспектор», затем перейдите в область «Рамки» и выберите «Шрифты» в меню «Инспектор» на вкладке «Приложение». Предыдущее имя шрифта должно совпадать с именем файла. Теперь нажмите кнопку загрузки для этого шрифта на новой вкладке. Информация о шрифте затем привлекательно отображается, когда мы перетаскиваем этот файл шрифта в замечательный раздел What Can My Font Do? Веб-сайт. С помощью текстового редактора или текстового процессора На сайте вы можете выделить текст, шрифт которого хотите узнать. Скопируйте текст, используя контекстное меню мыши или сочетание клавиш Ctrl+C . Откройте текстовый процессор или текстовый редактор, затем откройте содержимое в новом документе, вставив его туда (щелкните правой кнопкой мыши и выберите «Вставить» или нажмите Ctrl+V на клавиатуре). Еще раз подчеркните текст в текстовом документе и проверьте выбор шрифта на панели инструментов. По исходному кодуПроверка исходного кода веб-сайта является более сложным, но все же жизнеспособным подходом к использованию. Исходный код обычно можно просмотреть, щелкнув правой кнопкой мыши веб-страницу и выбрав параметр для проверки исходного кода страницы во всплывающем меню. Там виден исходный код созданной веб-страницы. Вы можете найти стиль шрифта, используемый для контента на веб-странице, в этом исходном коде. Однако стиль шрифта часто предоставляется в файле CSS, который может быть невидим. Следующая темаКак обновить антивирусную программу ← предыдущая следующий → |
Какой шрифт лучше всего подходит для моей книги? • tredition.com
Какие шрифты подходят для книжного блока?
Выбор шрифта зависит, в частности, от двух вещей: он должен легко читаться и идеально подходить к вашему тексту. Поэтому не выбирайте следующий лучший стандартный шрифт для своей книги, а попробуйте его. Какой шрифт дает какой эффект? И достаточны ли междустрочный интервал, интервал между словами и отслеживание?
Какой шрифт дает какой эффект? И достаточны ли междустрочный интервал, интервал между словами и отслеживание?
Не более двух шрифтов
Согласно исследованию, проведенному Уолтом Шилом на сайте ezinearticles.com, одни и те же шрифты снова и снова используются примерно в 90 процентах всех книг. Это Palatino Linotype. Согласно его рекомендации, вы точно не должны использовать Times New Roman. Этот шрифт часто используется газетами и поэтому ассоциируется у читателя с чем-то другим, а не с захватывающим романом. Garamond считается самым популярным шрифтом для книг. Хотя между шрифтами есть явные различия в размере, отслеживании и ширине, у них есть одна общая черта: это шрифты с засечками.
Некоторые у вас в книге блокируют по два шрифта, иначе это выглядит сумбурно и непрофессионально. Это означает: Основной текст остается одним шрифтом и может отличаться от заголовков. Для документальной литературы также есть подписи и графика, для которых вы можете выбрать свой собственный шрифт, а лучше использовать тот же шрифт, что и в основном тексте, но с другим размером или стилем.
Создайте настроение с помощью шрифта
Каждый шрифт имеет свой характер и может даже передать настроение читателю. Один и тот же шрифт подходит не для романтических текстов, а для остросюжетных триллеров. В документальной литературе вы должны использовать четкие шрифты, в детских книгах лучше быть немного более игривыми, в том числе потому, что в них меньше текста. По сути, чем более непрерывный текст, тем менее креативным должен быть выбранный шрифт, чтобы он оставался разборчивым. Чем проще для глаз, тем веселее читать. Не выбирайте шрифт только потому, что он хорошо смотрится на мониторе, обязательно посмотрите на результат печати.
Главной задачей шрифта остается то, чтобы текст было приятно читать. Если это дополнительно соответствует настроению вашей книги, тем лучше. Если это не так, не беспокойтесь: вы можете использовать название книги и заголовки глав, использовать шрифты, вызывающие эмоции. Шрифт не должен отвлекать от контента, как это сделали бы Papyrus или Jokerman. Используйте такие игривые и причудливые шрифты в заголовках, а не в основном тексте.
Используйте такие игривые и причудливые шрифты в заголовках, а не в основном тексте.
Что такое шрифты с засечками?
Шрифты с засечками особенно подходят для длинных текстов. У них есть маленькие «ножки» в начале и конце каждой буквы, которые создают воображаемую линию, облегчая чтение. В текстовом блоке вы должны использовать шрифты с засечками для хорошей читабельности, потому что они лучше направляют взгляд. С другой стороны, на обложке, аннотации или корешке вы можете попробовать креативные шрифты.
Что такое шрифты без засечек?
Шрифты без засечек или гротескные шрифты часто используются на веб-сайтах. Они выглядят современно и минималистично и легко читаются на экранах. К хорошо известным шрифтам без засечек относятся Arial, Calibri и Verdana. Они не подходят для книжного блока печатного издания, но годятся в качестве названий книг на обложке или для заголовков глав. Здесь вы можете проявить творческий подход: будь то волнистые линии или причудливые шрифты, здесь разрешено все, что подходит для вашей книги. Убедитесь, что шрифт отражает настроение вашей книги и передает его непосредственно читателю.
Убедитесь, что шрифт отражает настроение вашей книги и передает его непосредственно читателю.
Какой размер шрифта подходит для книги?
Трудно дать общий ответ, какой размер шрифта подходит для вашей книги. Обычно подходит размер от 10 до 11 пунктов, но это зависит, помимо прочего, от вашей целевой группы. Начинающие читатели или читатели старшего возраста предпочитают более крупные шрифты, в то время как детские книги могут иметь размер до 28 пунктов. Что выбрать для работы с электронной книгой с простой настройкой, нужно тщательно продумать для печатной книги.
Но размер, который вы должны выбрать, также зависит от шрифта. Некоторые шрифты занимают больше места, чем другие. Даже если все они имеют одинаковый размер и одинаковый межстрочный интервал, они все равно различаются. В вашем романе несколько сотен страниц? Тогда не помешает выбрать более плотный бегущий шрифт. Или вы хотите получить еще несколько страниц с немного меньшим содержанием? Затем выберите более широкий шрифт. Здесь действует правило проб и ошибок. Попробуйте разные размеры и межстрочный интервал для разных шрифтов и распечатайте их, чтобы увидеть и сравнить в реальном размере. Получите отзывы от нескольких тестовых читателей, которые соответствуют вашей целевой аудитории, и спросите их, какой из выбранных ими шрифтов легче всего читать.
Здесь действует правило проб и ошибок. Попробуйте разные размеры и межстрочный интервал для разных шрифтов и распечатайте их, чтобы увидеть и сравнить в реальном размере. Получите отзывы от нескольких тестовых читателей, которые соответствуют вашей целевой аудитории, и спросите их, какой из выбранных ими шрифтов легче всего читать.
Какое расстояние пешком?
Межсимвольный интервал шрифта, т. е. расстояние между отдельными буквами. Это напрямую влияет на читабельность, а также зависит от выбранного вами шрифта. Убедитесь, что «vv» не превращается в «w» в потоке чтения или что «cl» не выглядит как «d». Вы также можете изменить интервал вручную в дополнительных настройках пункта меню «Шрифт».
Что такое инициалы?
Во многих книгах инициалы украшают начало новой главы. Будь то богато украшенный и художественно оформленный или вполне минималистичный. Инициалы могут быть отдельно стоящими рядом с текстом или встроены в бегущий текст.
Выделение в тексте
Курсив , полужирный , подчеркнутый , зачеркнутый — Вы должны быть осторожны с таким выделением в своем романе, потому что это мешает потоку чтения. Таким образом вы можете выделить отдельные слова или элементы, но очень экономно используйте их в основном тексте.
Таким образом вы можете выделить отдельные слова или элементы, но очень экономно используйте их в основном тексте.
Как можно встроить шрифты?
Встраивание шрифтов в текст зависит от того, электронная это книга или печатное издание. Поскольку устройства для чтения электронных книг используют предустановленные шрифты, и они должны иметь возможность изменять размер и тип шрифта в соответствии с предпочтениями читателя, правило здесь таково: шрифты не должны быть встроенными.
В печатных изданиях может понадобиться. Чтобы ваша книга отображалась правильно, вы должны встроить шрифты. В Word сделать необходимые настройки можно в пункте меню «Файл» в опциях. На вкладке «Сохранить» установите флажок «Внедрить шрифты в файл», но убедитесь, что два флажка под ним «Вставлять только символы, используемые в документе» и «Не встраивать общесистемные шрифты» не активированы.
Вы можете легко проверить, работает ли это. Создайте PDF-файл из файла Word со встроенными шрифтами и откройте его. Проверьте под пунктом меню «Файл» в настройках на вкладке «Шрифты» все ли шрифты отображаются как встроенные.
Проверьте под пунктом меню «Файл» в настройках на вкладке «Шрифты» все ли шрифты отображаются как встроенные.
Какие шрифты подходят для обложек?
Экзотические и причудливые шрифты не подходят для вашей книги. Хотя они могут соответствовать настроению, их трудно читать. Сходите с ума с ними на обложке вашей книги.
Тем более на обложке это называется: Создай настроение. Это удается не только с изображениями и цветовой схемой, но особенно со шрифтами. Разные шрифты вызывают разные эмоции. Выразительный шрифт подходит для криминального романа, но не для романтического легкомысленного любовного романа. Здесь, возможно, закорючки передают правильное ощущение. Поваренная книга оформлена иначе, чем научно-фантастический роман. Черпайте здесь вдохновение из других книг вашего жанра. Впрочем, то же самое относится и к обложке: не переусердствуйте. Придерживайтесь двух разных шрифтов, чтобы не выглядеть слишком беспокойно и хаотично.
Нужны ли лицензии на шрифты?
Не каждый шрифт можно использовать в коммерческих целях. Это особенно верно, если вы загружаете один из Интернета. Закон об авторском праве также распространяется на шрифты. Поэтому выясните, какие именно права на использование вы приобрели вместе с лицензией и разрешено ли вам использовать шрифт для своей книги. Если вы хотите использовать уже предустановленные шрифты Word, это не очень хорошая идея. по словам Microsoft, нет проблем, если вы используете обычную версию Word, а не домашнюю, студенческую или некоммерческую версии.
Это особенно верно, если вы загружаете один из Интернета. Закон об авторском праве также распространяется на шрифты. Поэтому выясните, какие именно права на использование вы приобрели вместе с лицензией и разрешено ли вам использовать шрифт для своей книги. Если вы хотите использовать уже предустановленные шрифты Word, это не очень хорошая идея. по словам Microsoft, нет проблем, если вы используете обычную версию Word, а не домашнюю, студенческую или некоммерческую версии.
Заключение
Шрифт, который вы используете для своей книги, зависит от двух факторов. Самое главное, чтобы шрифт легко читался. Также характер шрифта должен соответствовать содержанию. Ограничьтесь двумя разными шрифтами в текстовом блоке, а также на обложке, благодаря чему вы можете сделать заголовки более игривыми и экзотичными, а в основном тексте лучше полагаться на шрифты с засечками. Если вы отправляете свою книгу издателю, кто-то там позаботится о том, какие шрифты используются. Тем не менее, вам все равно придется разобраться с этим вопросом, потому что существуют определенные рекомендации о том, как вы должны писать свою книгу. Отформатируйте рукопись перед отправкой.
Отформатируйте рукопись перед отправкой.
Руководство NHS по идентификации | Шрифты
Руководство Шрифт— ключевой элемент фирменного стиля любой организации. Когда в 1999 году был представлен NHS Identity, Frutiger был выбран в качестве основного шрифта NHS и с тех пор используется. Frutiger — это современный и гибкий шрифт без засечек, который был разработан, чтобы быть четким и легко читаемым на расстоянии и в небольших размерах. Он по-прежнему достигает этой цели и стал признан чистым и простым шрифтом, который люди ассоциируют с Национальной службой здравоохранения.
Основным шрифтом NHS является Frutiger, а вспомогательным шрифтом — Arial. Эти шрифты следует использовать для всех сообщений NHS. Никакие другие шрифты не должны использоваться, даже если ваши сообщения NHS нацелены на определенную целевую аудиторию (например, детей). Последовательное использование разрешенных шрифтов обеспечивает унифицированный и единообразный подход, которого ожидают от NHS наши пациенты и общественность. Единственным исключением являются шрифты для иностранных языков.
Единственным исключением являются шрифты для иностранных языков.
Основной шрифт NHS: Frutiger
Frutiger доступен для покупки во многих весах, а лицензии на использование Frutiger как в сети, так и в автономном режиме можно приобрести у ряда продавцов шрифтов. Помимо указания типа и количества необходимых лицензий, вам необходимо убедиться, что вы покупаете семейство Linotype Frutiger, а также конкретный вес Frutiger 65 Bold, Frutiger 55 Roman, Frutiger 56 Roman Italic и Frutiger 45 Light. Эти веса, указанные в приведенном ниже руководстве, подходят для большинства автономных приложений. В Интернете мы рекомендуем избегать использования курсива, поскольку он менее доступен.
Frutiger 65 Bold: идеально подходит для заголовков и текста, которые должны привлекать внимание.

Frutiger 55 Roman: идеально подходит для основного текста.
Frutiger 56 Roman Italic: для традиционного выделения курсивом (только в автономном режиме).
Frutiger 45 Light: хорошо подходит для очень больших титров и вступительных текстов большого размера.
Frutiger в приложении
Эти примеры приложений для подписи показывают, как можно использовать Frutiger для создания четкой иерархии, которую очень легко читать и понимать.
- Frutiger Жирный шрифт используется для основных заголовков.

- Frutiger Roman используется для «Добро пожаловать в», чтобы создать контраст.
- Frutiger Roman используется для уменьшенной копии рядом с полужирным шрифтом «No A&E».
- Логотип представляет собой логотип организации NHS, созданный по установленному шаблону.
Наружная вывеска
Эти образцы внутренних знаков еще раз демонстрируют, насколько понятен Frutiger, когда он используется для передачи простой информации о направлении.
- Frutiger Bold используется для заголовков основного этажа.
- Frutiger Roman используется для контраста всех остальных копий.
Внутренняя сигнализация
Эти примеры буклетов демонстрируют, как небольшое количество начертаний может создать очень четкую типографскую иерархию, которая помогает читателю понять, что происходит, даже когда текста довольно много.
- Frutiger Жирный шрифт используется для основных заголовков и выделения.
- Frutiger Roman используется для основного текста и списков.
- Frutiger Light используется для перехода к списку справа.
Информационная брошюра для пациентов
Предоставлено: Kingston Hospital NHS Foundation TrustСледующий образец представляет собой годовой отчет формата A4. Название написано Frutiger Roman, чтобы придать легкость и доступность. Если бы заголовок был выделен Frutiger Bold в показанном размере, это перегрузило бы изображение и произвело бы гораздо более тяжелый вид.
- Frutiger Roman используется для титульного листа.
В следующих примерах показаны настольные и мобильные макеты адаптивного веб-сайта. В обоих случаях создается иерархия между разными областями с использованием разных весов и размеров.
В обоих случаях создается иерархия между разными областями с использованием разных весов и размеров.
- Frutiger Жирный используется для названий и заголовков.
- Frutiger Roman используется для основного текста и списков.
- Frutiger Light используется для вспомогательной информации.
Компоновка рабочего стола
Авторы и права: NHS Sussex Collaborative Partnership of Clinical Commissioning GroupsМобильный макет
Предоставлено: NHS Sussex Collaborative Partnership of Clinical Commissioning GroupsДополнительный шрифт NHS: Arial
NHS также имеет дополнительный шрифт Arial для использования, когда Frutiger недоступен. Arial также является доступным шрифтом без засечек с хорошей четкостью и разборчивостью. Это очень широко доступный шрифт, к которому должны иметь легкий доступ все пользователи. Учитывая его доступность, Arial, как правило, будет использоваться для внутренних документов, таких как письма, отчеты и презентации PowerPoint.
Arial также является доступным шрифтом без засечек с хорошей четкостью и разборчивостью. Это очень широко доступный шрифт, к которому должны иметь легкий доступ все пользователи. Учитывая его доступность, Arial, как правило, будет использоваться для внутренних документов, таких как письма, отчеты и презентации PowerPoint.
Ариал обычный
Жирный шрифт Arial
Arial в приложении
Arial не имеет такого же уровня характера и диапазона весов, как Frutiger, и не имеет таких же ассоциаций с NHS из-за его широкой доступности и использования широким кругом организаций. Поэтому предпочтительнее использовать Frutiger там, где это возможно и доступно.
Поэтому предпочтительнее использовать Frutiger там, где это возможно и доступно.
Тем не менее, практические преимущества и экономическая эффективность Arial означают, что это вполне рабочий и эффективный шрифт.
Следующий пример слайдов презентации показывает, как можно использовать шрифт Arial для создания четкой иерархии всего с двумя весами.
- Обычный шрифт Arial используется для основных заголовков и основного текста.
- Жирный шрифт Arial используется для выделения и завязок.
Слайды презентации PowerPoint
Авторы и права: NHS Mansfield and Ashfield Clinical Commissioning Group и NHS Newark and Sherwood Clinical Commissioning GroupШрифты на иностранных языках
Национальная служба здравоохранения должна быть доступна для всех людей в любое время, чтобы обеспечить качество и равенство услуг и опыта. Для этого необходимо учитывать языковые потребности наших местных сообществ, и будут случаи, когда потребуются шрифты на иностранном языке.
Для этого необходимо учитывать языковые потребности наших местных сообществ, и будут случаи, когда потребуются шрифты на иностранном языке.
Местный специалист-переводчик и/или наборщик сможет посоветовать вам стиль перевода на иностранный язык и наиболее часто используемые шрифты. Используйте четкий и простой шрифт, чтобы он соответствовал требованиям доступности. Если возможно, протестируйте его на целевой аудитории, прежде чем отправлять в печать или публиковать в Интернете.
Помните, что текст более разборчив, если он:
- не курсив
- на фоне, резко контрастирующем с шрифтом.
Доступность
Руководство по внедрению Стандарта доступной информации содержит общие рекомендации по созданию доступных документов. Руководство по обеспечению доступности веб-контента (WCAG) 2. 0 содержит широкий спектр рекомендаций по повышению доступности веб-контента.
0 содержит широкий спектр рекомендаций по повышению доступности веб-контента.
Какой шрифт использовать в резюме? – CV Pilots
Лучшие шрифты CV для выражения профессионализма и доверия
Какое впечатление производит шрифт, который вы используете в своем резюме?
Вы знаете, что ваше резюме является важной частью ваших личных маркетинговых материалов и часто формирует ваше первое впечатление.
Таким образом, над этим стоит подумать.
Хороший выбор шрифта может повысить доверие к вам.
Это также может облегчить чтение вашего резюме, побуждая рекрутеров тратить на него больше времени.
В этом посте мы рассмотрим лучшие варианты шрифтов резюме, проанализировав логотипы брендов и обсудив, как шрифт влияет на имидж и восприятие бренда.
Мы также порекомендуем лучшие шрифты для вашего резюме.
Шрифты с засечками: профессиональные, заслуживающие доверия, заслуживающие доверия, традиционныеМы всегда рекомендуем использовать шрифт с засечками в вашем резюме по двум основным причинам:
- Их легче читать.

- Они выражают более сильное чувство профессионализма.
Шрифты с засечками имеют слегка изогнутые буквы, как показано справа внизу (Calibri против Times New Roman):
Исследования показывают, что шрифты с засечками легче читать даже при меньшем размере шрифта, как объясняет Мадлен ДеКотес в статье Adobe InDesign на эту тему:
«Засечки часто делают шрифт более разборчивым в мелком масштабе», — говорит она. «Когда вы читаете шрифт 9.5 в печатной книге, засечки помогают вам различать формы букв и создают плавность во время чтения».
Используя шрифт с засечками для основного текста вашего резюме, вы сможете уменьшить размер шрифта без существенного ухудшения читабельности, что позволит вам разместить больше информации на странице.
Однако мы не рекомендуем использовать размер шрифта резюме менее 10 пунктов.
Чтобы убедиться, что шрифт с засечками может быть лучшим вариантом для вашего резюме, подумайте, каким шрифтом была написана последняя прочитанная вами книга. помочь вам прочитать их быстро и с меньшим напряжением глаз — и именно так рекрутер должен уметь читать ваше резюме!
2) Шрифты с засечками внушают довериеПомимо того, что шрифты с засечками легче читать, они воспринимаются как более надежные и заслуживающие доверия.
Давайте взглянем на некоторые бренды, которые используют шрифты с засечками в своих логотипах:
Вы, вероятно, согласитесь, что это классические, вневременные организации, заработавшие надежную и авторитетную репутацию.
Используя аналогичный профессиональный шрифт в своем резюме, вы передадите эти характеристики и как соискатель!
Шрифты с засечками для вашего резюмеНаши любимые шрифты с засечками для резюме:
- Book Antiqua
- Камбрия
- Данте
- Гарамонд
- Грузия
- Таймс Нью Роман
Шрифты с засечками обычно воспринимаются как более молодые, современные и доступные.
Какие эмоции у вас вызывают логотипы ниже?
В Microsoft Word шрифтом по умолчанию теперь является шрифт без засечек. Этот шрифт подходит для большинства документов, которые вы готовите, но, возможно, это не лучший выбор шрифта для вашего резюме.
Хотя использование шрифта без засечек в вашем резюме никоим образом не является неправильным, мы всегда рекомендуем ошибаться с консервативной стороны.
Когда рекрутеры просматривают сотни документов, шрифт с засечками может быть немного легче читать и работать в вашу пользу, будь то в печати или на экране компьютера.
Шрифты без засечек для резюмеЕсли вы решите использовать шрифт без засечек, мы рекомендуем:
- Arial
- Калибри
- Гельветика
- Открытый Санс
- Тахома
- Требюше MS
- Вердана
Тип шрифта, который вы используете, не обязательно будет решающим фактором для рекрутеров.
Тем не менее, определенно есть несколько «неправильных» шрифтов, которых мы рекомендуем избегать (например, причудливые курсивные и игривые варианты).
Придерживаясь стандартных шрифтов, описанных выше, и избегая очень маленьких размеров, вы будете на пути к созданию резюме, которое произведет сильное первое впечатление.
О компании CV Pilots. Нашими предыдущими клиентами являются генеральные директора и топ-менеджеры ведущих мировых компаний.
Как фирма, предоставляющая профессиональные услуги, мы серьезно относимся к вашей репутации. Мы стремимся обеспечить превосходное качество письма и превосходное обслуживание, работая добросовестно и конфиденциально. Кадровые фирмы, с которыми мы сотрудничаем, также доверяют нам неизменное предоставление качественных документов для своих клиентов.
Наши писатели учились в ведущих университетах и имеют большой писательский опыт в сочетании с опытом работы в отрасли.
Вот как мы можем вам помочь:
Услуги по написанию резюме, сопроводительного письма и LinkedIn: Если вам нужна всесторонняя поддержка, наймите одного из наших профессиональных составителей резюме, чтобы он переписал ваши документы с нуля.
Executive CV Template Скачиваний: Если вы планируете подготовить собственное резюме, рассмотрите возможность использования одного из наших классических, ATS-дружественных шаблонов CV для Microsoft Word.
Чтобы узнать больше о наших услугах, закажите ознакомительный звонок с нашим основателем здесь или напишите по адресу [email protected].
Об автореMatt Glodz
Мэтт Глодз — основатель и управляющий партнер CV Pilots, а также сертифицированный профессиональный составитель резюме.
После изучения делового общения в Корнельском университете Мэтт работал в международных компаниях, где он отметил, что квалифицированным кандидатам часто отказывают в возможности пройти собеседование из-за плохо написанных документов.
В CV Pilots Мэтт сочетает свой солидный бизнес и писательский опыт для создания резюме, которое дает его клиентам наилучшие шансы попасть на собеседование. Он жил в Великобритании, США и Италии.
Живя в Лондоне, в настоящее время он работает с кандидатами, начиная от генеральных директоров и заканчивая недавними выпускниками, и пишет резюме более 10 лет.
Его цитировали по многочисленным темам, связанным с бизнесом и карьерой, в таких изданиях, как Business Insider, CNBC, Fortune, Glassdoor, The Ladders, The Times и Thrive Global.
Какой шрифт использует Facebook в своем приложении и на сайте?
Реклама
Facebook всегда был крупнейшей социальной сетью и вызывал больше опасений со стороны пользователей, которые хотят разнообразить свои посты, оживить свои изображения и так далее. Шрифт имеет огромное значение, когда вы делитесь каждой статьей на сайтах социальных сетей, таких как Facebook, Instagram, Pinterest.
Различные шрифты имеют разные идентификаторы. Существует широкий спектр различных шрифтов, и каждый из них будет иметь разные ощущения. Очень полезно знать, какие шрифты и цвета используются в социальных сетях. Facebook — интересный случай, поскольку он может соответствовать многим различным шрифтам, потому что его шрифт выглядит достаточно общим.
Шрифт логотипа Facebook
Одним из самых узнаваемых брендов в современном мире является логотип Facebook. И это просто до смешного легко! Клавика похожа на шрифт, который используется в логотипе FB.
Однако, чтобы придать фирменный логотип, в исходный шрифт были внесены небольшие изменения. Эти улучшения настолько малы, что 95 процентов Клавики, используемой для логотипа Facebook, можно смело указывать.
Клавика
В 2005 году основатель Facebook Марк Цукерберг обратился в дизайнерскую компанию под названием Cuban Council и поручил им создать логотип Facebook. Затем дизайнеры Кубинского совета использовали Klavika для создания логотипа Facebook. А вот в «Клавике» внесли небольшие, но существенные изменения, чтобы придать логотипу характерный вид.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 ресурсов для дизайна в первые 5 минут подписки.
В соответствии со спецификациями 21-го века Клавика представляет собой полнофункциональную рабочую лошадку без засечек. Клавика придерживается отчетливо гибридного типографского направления, неприукрашенного, современного и бесконечно гибкого — смесь гуманистических и геометрических влияний, не привязанных ни к чему.
Клавика придерживается отчетливо гибридного типографского направления, неприукрашенного, современного и бесконечно гибкого — смесь гуманистических и геометрических влияний, не привязанных ни к чему.
Четкие и открытые шрифты обеспечивают разборчивость шрифта в небольших размерах, в то время как большие настройки прочно закреплены за счет прямых символов. Маленькие заглавные буквы, старые и табличные цифры, стрелки (только латинские буквы и стилистические альтернативы включены в функции OpenType (g, &).
Шрифты, похожие на Klavika
Ruda
В некоторых приложениях Ruda имеет довольно много параллелей с Klavika и даже может быть идентичным. Ruda — это шрифт без засечек, изначально разработанный для этикеток продуктов в определенном смысле использования. Руда сочетает в себе довольно широкую x-высоту, низкую высоту крышки и открытые формы, разработанные Мариэлой Монсальве и Анджелиной Санчес.
Titillium
В Академии изящных искусств Урбино Titillium родился как дидактический проект мастера визуального дизайна Campi Visivi Course Style Design. Цель проекта — создать совместный шрифт, который будет опубликован в рамках OFL. Десяток студентов работают над проектом каждый учебный год, совершенствуя его и решая проблемы.
Цель проекта — создать совместный шрифт, который будет опубликован в рамках OFL. Десяток студентов работают над проектом каждый учебный год, совершенствуя его и решая проблемы.
Neo Sans
Семейство Neo Sans доступно в шести вариантах насыщенности, от легкого до ультра, с сопутствующим курсивом и квадратными формами без букв. Для предприятий по брендингу, а также для редакционного или издательского дизайна его дальновидный характер делает его отличным вариантом.
Цвета, используемые в шрифте логотипа Facebook
В большей части веб-дизайна и маркетинговых материалов Facebook использует пять различных оттенков цвета.
Эти пять шестнадцатеричных чисел, от самого темного до самого светлого: #0e1f56, #3b5998, #6d84b4, #afbdd4 и #d8dfea. Второй, #3b5998, является наиболее широко известным Facebook Blue.
Шрифт, используемый приложением Facebook
Что касается шрифта, который они используют для фактического текста на своем сайте в социальной сети, он отличается от платформы к платформе.
Они используют пользовательский интерфейс Segoe на компьютерах с Windows, тогда как San Francisco на устройствах Apple.
Helvetica Neue используется для мобильных устройств iOS, а Roboto — для устройств Android и так далее. Это шрифты без засечек, что указывает на то, что в них нет всех дополнительных причудливых вещей, или шрифты без засечек, которые поставляются с более сложными шрифтами.
Advertisement
Шрифт Facebook для Windows: Segoe UI
Segoe UI — это шрифт без засечек. Он используется для текста пользовательского интерфейса, а также для некоторого содержимого онлайн-поддержки пользователей в элементах Microsoft, направленного на улучшение качества восприятия всего текста клиентами на всех языках. Также этот шрифт используется во многих онлайн-сервисах, таких как генераторы анимированного текста для видеоредакторов, где можно добавлять текст к видео или делать бесплатные гифки для текстовых сообщений.
Он отличается общим набором символов от своего предшественника Tahoma и шрифта пользовательского интерфейса Lucida Grande Mac OS. Monotype Imaging разработала пользовательский интерфейс Segoe.
Monotype Imaging разработала пользовательский интерфейс Segoe.
Шрифт, похожий на Segoe UI
Frutiger
Frutiger — это серия шрифтов, названных в честь Адриана Фрутигера, их швейцарского создателя. Будучи универсальным шрифтом без засечек, Frutiger спроектирован таким образом, чтобы быть прозрачным и великолепно написанным в диапазоне крошечных размеров шрифта.
В архитектуре семейство Фрутигеров не было бы ни строго геометрическим, ни целостным; его формы построены так, что каждый символ распознается быстро и без усилий. Для вывесок и выставочных работ такая четкость подходит.
Первоначально предназначенный для большого аэропорта, все семейство обладает теплотой и утонченностью, которые в последние годы сделали его популярным в публикациях и справочниках для меньшего размера основного текста.
Шрифт Facebook на компьютерах Apple: San Francisco
San Francisco — американский неогротескный шрифт без засечек, созданный Apple Inc. 18 ноября 2014 г. он был первоначально выпущен для разработчиков. Это был первый новый шрифт, разработанный Apple почти за 20 лет, на него повлияли Helvetica и DIN.
18 ноября 2014 г. он был первоначально выпущен для разработчиков. Это был первый новый шрифт, разработанный Apple почти за 20 лет, на него повлияли Helvetica и DIN.
Akkurat
Akkurat — это гротескный шрифт без засечек, разработанный швейцарским художником Лоренцем Бруннером и опубликованный шрифтовой мастерской Lineto в 2004 году. Вскоре после публикации он получил большое признание критиков. Несмотря на то, что Аккурат уже много лет известен в печатном мире, он доступен в трех размерах, каждый с соответствующим курсивом: средний, стандартный и полужирный.
Универс
Univers — классический швейцарский шрифт в стиле неогротеск, разработанный Адрианом Фрутигером. Он был опубликован в 1957 году, в том же году, что и Folio и Helvetica, два других популярных неогротеска.
Поскольку оба были основаны на шрифте Akzidenz Grotesk 1896 года, стиль Univers несколько сопоставим со стилем Helvetica. Вселенная имеет огромное количество весов и ширин, что делает ее гораздо более гибким семейством форм, чем Helvetica.
Вселенная имеет огромное количество весов и ширин, что делает ее гораздо более гибким семейством форм, чем Helvetica.
Шрифт, используемый Facebook на устройствах iOS: Helvetica Neue
Helvetica Neue — это переработанный в 1983 году оригинальный шрифт, также известный как Neue Helvetica. Чтобы иметь более регулируемый диапазон высоты и ширины с более высокой читаемостью, он был переработан. Благодаря большому разнообразию начертаний и стилей, это простой, чистый, разборчивый шрифт. Это позволяет акцентировать внимание на содержании, а не на шрифте, благодаря целостности и универсальности дизайна.
Шрифты, похожие на Helvetica NeueAcumin
Acumin, разработанный Робертом Слимбахом и выпущенный Adobe в 2015 году, представляет собой шрифт без засечек. Слимбах решил разработать новый неогротеск, который мог бы служить лицом текста. Acumin — это большое семейство, которое доступно в пяти размерах, каждый из которых доступен в девяти размерах с соответствующим курсивом, сверхсжатым, полусжатым, сжатым, обычным и широким. Всего получается невероятные 90 стилей.
Всего получается невероятные 90 стилей.
Aktiv Grotesk
Гротескный шрифт без засечек — Aktiv Grotesk, выпущенный Dalton Maag в 2010 году. Его окрестили «убийцей Helvetica». Дизайнеры Aktiv Grotesk стремились создать что-то вроде Helvetica и Univers, уменьшив глюки Helvetica и добавив немного тепла в Univers. Одним из моих личных фаворитов является Aktiv Grotesk.
Шрифт на устройствах Android, используемый Facebook: RobotoRobotoTM
Roboto — это гротескный шрифт без засечек с открытым исходным кодом, созданный в 2011 году Кристианом Робертсоном и распространенный Google. Робото владеет двойным существованием. Он имеет автоматический скелет и в основном имеет геометрические формы.
При этом в шрифте появляются дружелюбные и открытые изгибы. Roboto не рискует, позволяя буквам располагаться в их естественной ширине, в то время как некоторые гротески искажают форму букв, чтобы добиться жесткого ритма. В гуманистических формах и формах с засечками это обеспечивает более нормальный ритм чтения, который чаще встречается.
В гуманистических формах и формах с засечками это обеспечивает более нормальный ритм чтения, который чаще встречается.
Шрифт, аналогичный Roboto
DIN
Первоначальная версия DIN была введена в 1931 году и была разработана для использования в систематических и строительных целях, таких как дорожные знаки. Поскольку он был создан инженером, а не дизайнером, DIN известен своим намеренно неотшлифованным и зачаточным видом.
Шрифты, используемые веб-сайтом FacebookЕсли вы посмотрите на список, это зависит от того, что установлено на вашем компьютере. Он использует Helvetica или Arial, или любой другой шрифт без засечек по умолчанию. Lucida Grande, Tahoma и Verdana также идентифицируются таблицей стилей.
Lucida Grande
Lucida Grande — гуманистический шрифт без засечек. Он является частью семейства шрифтов Lucida, разработанного Чарльзом Бигелоу и Крисом Холмсом. Он наиболее известен своим развертыванием с 1999 по 2014 год через пользовательский интерфейс macOS, а также в других приложениях Apple, таких как Safari для Windows.
Tahoma
Tahoma — один из шрифтов Microsoft семейства Sans Serif. Он состоит из двух шрифтов Windows TrueType (обычный и полужирный) и был создан для решения проблем отображения на экране, особенно в небольших диалоговых окнах и меню.
Verdana
Семейство шрифтов Verdana состоит из четырех шрифтов TrueType, разработанных специально для решения проблем с отображением на экране. Эти шрифты без засечек, разработанные всемирно известным шрифтовым дизайнером Мэтью Картером и вдохновленные Томом Рикнером (Tom Rickner) из Agfa Monotype, являются необычными примерами дизайна компьютерных экранных шрифтов.
Это все шрифты, которые использует Facebook. В частности, шрифты FB можно настроить только с помощью специальных дополнений и переводчиков шрифтов Facebook или генераторов, разработанных другими компаниями, которые помогают изменять онлайн-шрифты для копирования и вставки в поле FB.
Если вам понравилось читать эту статью о том, какой шрифт использует Facebook, прочтите и эти:
- Удивительный набор рустикальных шрифтов
- Коллекция тяжелых металлических шрифтов
- шрифта Hipster для использования в ваших современных и крутых проектах
Как узнать, какой шрифт используется на веб-сайте
Последнее обновление:
Существует несколько различных методов, которые можно использовать для определения шрифта на любом веб-сайте.
Выяснение того, какой шрифт используется на веб-сайте, является полезным инструментом, независимо от того, являетесь ли вы дизайнером веб-сайта или любопытным посетителем.
Если вы изо всех сил пытаетесь идентифицировать шрифты, это единственная статья, которая вам когда-либо понадобится.
Когда этот урок закончится, вы узнаете, как легко узнать, какой шрифт используется на веб-сайте.
- Часто задаваемые вопросы
- Может ли Chrome узнать, какой шрифт используется на веб-сайте?
- Можно ли определить шрифт по изображению?
- Что вам понадобится для этого руководства
- Узнайте, какой шрифт используется веб-сайтом с расширением браузера
- d Узнайте, какой шрифт используется веб-сайтом с расширением браузера
- Найдите шрифт с помощью WhatFont
- Найдите шрифт Использование Fontanello
- Поиск шрифта с помощью FontFinder
- Поиск шрифта с помощью сканера шрифтов
- Поиск шрифта с помощью WhatRuns
- Поиск шрифта с помощью FontPicker
- Поиск шрифта с помощью сканирования CSS
- Выяснение того, какой шрифт используется на веб-сайте Инструменты инспектора браузера
- Поиск шрифта с помощью инструмента Inspect Element Tool
- Поиск шрифта с помощью инструментов разработчика
- Поиск шрифта на изображении с помощью Identifont
- Поиск шрифта на изображении с помощью Font Squirrel Matcherator
- Подведение итогов
Часто задаваемые вопросы Вопросы
Прежде чем мы начнем, важно ответить на некоторые из наиболее распространенных вопросов по этой теме.
Может ли Chrome определить, какой шрифт используется на веб-сайте?
Да. Google Chrome имеет встроенные инструменты инспектора браузера и предлагает несколько параметров расширения браузера, которые вы можете использовать, чтобы определить, какой шрифт используется на веб-сайте.
Мы рассмотрим все это в этом уроке.
Можно ли определить шрифт по изображению?
Да. Есть несколько различных способов сделать это, и мы рассмотрим их в разделе учебника.
У вас есть множество вариантов поиска шрифта по изображению. Вы можете решить, какой из них подходит именно вам, основываясь на имеющейся у вас информации.
Что вам понадобится для этого урока
Хотя поиск шрифта не займет много времени, есть несколько вещей, которые вам понадобятся, чтобы многие из этих методов работали.
- Доступ к веб-браузеру.
- URL-адрес веб-сайта или изображение текста.
- Если у вас есть URL-адрес веб-сайта, лучше всего использовать его.

- С помощью URL-адреса можно просмотреть исходный код и найти свойство семейства шрифтов, чтобы узнать, какой шрифт используется. Если у вас есть только изображение текста, это займет немного больше времени.
- Компьютер с подключением к Интернету.
- Расширение браузера, инструмент инспектора браузера или веб-сайт, который идентифицирует шрифт в изображениях.
Когда у вас есть все необходимое, можно начинать.
Узнайте, какой шрифт используется веб-сайтом с расширением браузера
d Узнайте, какой шрифт используется веб-сайтом с расширением браузера
Расширения браузера — это быстрый и простой способ узнать, какой шрифт используется веб-сайтом.
Сегодня мы рассмотрим множество вариантов.
Поиск шрифта с помощью WhatFont
WhatFont — это простой в установке подключаемый модуль.
Одним щелчком мыши сообщает, какой шрифт используется на вашем сайте.
В этом кратком руководстве вы узнаете, как его использовать.
- Установите расширение WhatFont
- Щелкните значок WhatFont
- Значок WhatFont — это буква «f» в правом верхнем углу.
- Щелкните по нему при переходе на новую веб-страницу, и вы получите информацию о шрифте при наведении указателя мыши на любой текст.
Использовать расширения браузера несложно, и я собираюсь рассказать о других параметрах, очень похожих на этот по тому, как они используются.
Поиск шрифта с помощью Fontanello
Fontanello — универсальное расширение для браузера, которое может рассказать вам все, что вам нужно знать о шрифте, от свойств CSS до размера.
Выполните три простых шага, чтобы начать работу с Fontanello.
- Установка расширения Fontanello
- Нажмите на значок Фонтанелло.
- Он покажет вам название шрифта, а также другую полезную информацию, такую как размер, насыщенность и стиль.
Поиск шрифта с помощью FontFinder
FontFinder — это расширение для браузера, разработанное специально для разработчиков веб-сайтов и типографов.
Позволяет любому проанализировать любую часть элемента или шрифта.
Самое приятное то, что его так же легко использовать, как и любое другое расширение для браузера, но при этом у него есть более продвинутые возможности.
Перейдите в FontFinder с помощью этого простого руководства.
- Установите расширение FontFinder.
- Щелкните значок FontFinder и наведите указатель мыши на текст, который хотите идентифицировать.
- Название шрифта появится в маленьком поле.
- Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте, в том числе о размере, толщине и стиле.
Поиск шрифта с помощью сканера шрифтов
FontScanner — это расширение, которое также удобно для разработчиков веб-сайтов и тестировщиков.
Он специально смотрит на семейства шрифтов, которые он может найти на странице, и помечает элементы, которые не имеют названия шрифта, которое нужно разработчику.
Следующие шаги помогут вам начать работу с FontScanner.
- Установите расширение FontScanner.
- Щелкните значок FontScanner. Наведите курсор на текст, который хотите идентифицировать.
- Название шрифта появится в маленьком поле.
Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте, в том числе о размере, толщине и стиле.
Найдите шрифт с помощью WhatRuns
WhatRuns создан для веб-разработчиков, поэтому знайте, что при установке WhatRuns вы получите больше, чем просто информацию о шрифте.
Это расширение идеально подходит для тех, кто создает веб-сайт — оно может предоставить вам информацию о шрифте, а также инструменты аналитики и плагины WordPress.
Если это звучит так, как будто это ваш переулок, вы можете установить WhatRuns с помощью приведенного ниже руководства.
- Установите расширение WhatRuns.
- Щелкните значок WhatRuns и введите URL-адрес веб-сайта, который вы хотите просканировать.
WhatRuns покажет вам список всех шрифтов, используемых на этом веб-сайте, а также другую информацию, такую как размер, вес и стиль.
Поиск шрифта с помощью FontPicker
FontPicker идеально подходит, если вы плохо разбираетесь в компьютерах и просто хотите узнать, какой шрифт вы видели на веб-сайте.
FontPicker прост в установке и использовании.
Для этого не требуются какие-либо инструменты, которые были бы у веб-разработчика, или предоставление вам информации, которая может вам не понадобиться.
Установите средство выбора шрифтов с помощью нашего руководства ниже.
- Установите расширение выбора шрифтов.
- Щелкните значок средства выбора шрифтов, чтобы активировать его.
- Щелкните правой кнопкой мыши любой текст и выберите «Сведения о шрифте», чтобы получить дополнительные сведения о нем, такие как размер, вес и стиль.
Поиск шрифта с помощью сканирования CSS
- Установите расширение сканирования CSS.
- Щелкните значок сканирования CSS и наведите указатель мыши на текст, который хотите идентифицировать.

- Название шрифта появится в маленьком поле.
- Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте.
Узнайте, какой шрифт использует веб-сайт, с помощью инструментов Browser Inspector
Инструменты инспектора браузера требуют немного больше усилий, чем расширения браузера.
Однако пусть это вас не пугает; Инструменты инспектора браузера просты в использовании, как показано в этих руководствах.
Поиск шрифта с помощью инструмента «Проверка элемента»
Инструмент проверки элемента так же прост, как выделение, щелчок правой кнопкой мыши и движение в направлении, указанном в этом руководстве.
Это быстрый способ найти шрифт веб-страницы, ничего не устанавливая.
Следуйте инструкциям ниже, чтобы узнать больше.
- Откройте веб-сайт в веб-браузере.
- Щелкните правой кнопкой мыши текст, который вы хотите идентифицировать, и выберите «Проверить» в раскрывающемся меню.

- Откроется новое окно с кодом HTML для этого элемента.
- Найдите свойство font-family и обратите внимание на значение, указанное после него. Это название шрифта.
- Вы также можете найти другую информацию о шрифте, такую как размер, насыщенность и стиль.
Поиск шрифта с помощью инструментов разработчика
Вам когда-нибудь нравился шрифт в публикации в Instagram, и вам хотелось узнать, что это такое?
Сегодня мы собираемся представить один инструмент, который позволит вам находить графические шрифты.
Это важный инструмент для всех.
Давайте приступим к обучению.
- Откройте веб-сайт в веб-браузере.
- Нажмите F12, чтобы открыть инструменты разработчика. Инструменты разработчика — это та же вкладка, которая открывается, когда вы щелкаете правой кнопкой мыши по тексту и нажимаете «Проверить».
- Наведите указатель мыши на текст, который хотите идентифицировать, и найдите свойство «font-family» на панели «Стили».

- Вы также можете найти другую информацию о шрифте, такую как размер, насыщенность и стиль.
Найдите шрифт на изображении с помощью Identifont
- Перейдите на сайт Identifont.com и нажмите кнопку «Начать идентификацию».
- Загрузите изображение текста или введите URL-адрес веб-сайта, на котором находится изображение.
Identifont покажет вам список шрифтов, которые соответствуют тексту на изображении, а также другую информацию, такую как размер, вес и стиль.
Поиск шрифта на изображении с помощью средства сопоставления шрифтов Font Squirrel
Средство сопоставления шрифтов Squirrel — проверенный и надежный инструмент для обнаружения изображения шрифта.
Использовать его так же просто, как загрузить изображение.
Следуйте нашему руководству, чтобы узнать, насколько удобен этот инструмент.
- Перейдите на сайт FontSquirrel.com и загрузите изображение на вкладке «Идентификатор шрифта».

