Как сделать текст более элегантным в Microsoft Word
От простого просмотра страниц с простым текстом ваши веки могут начать опускаться. Неформатированные документы Word указывают на то, что чтение будет утомительным и утомительным. Никто не хочет мириться с такой скукой.
Включает Microsoft Word В нем есть множество инструментов, которые могут сделать ваш текст более красивым с помощью эстетичных шрифтов и тонких эффектов. Если переусердствовать с этим, документ может отвлечься, но разумный подход к дизайну и декору добавляет важный визуальный интерес, чтобы удержать внимание читателя.
Вот несколько стилей шрифтов и эффектов, которые сделают ваш текст заметным в Microsoft Word.
1. Установите эстетические шрифты для Microsoft Word.
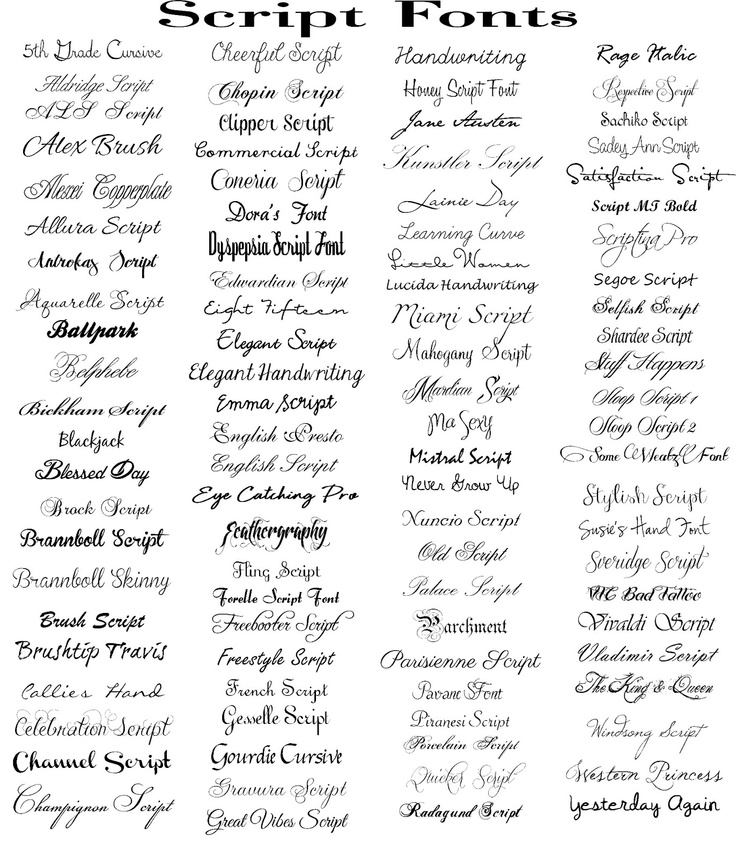
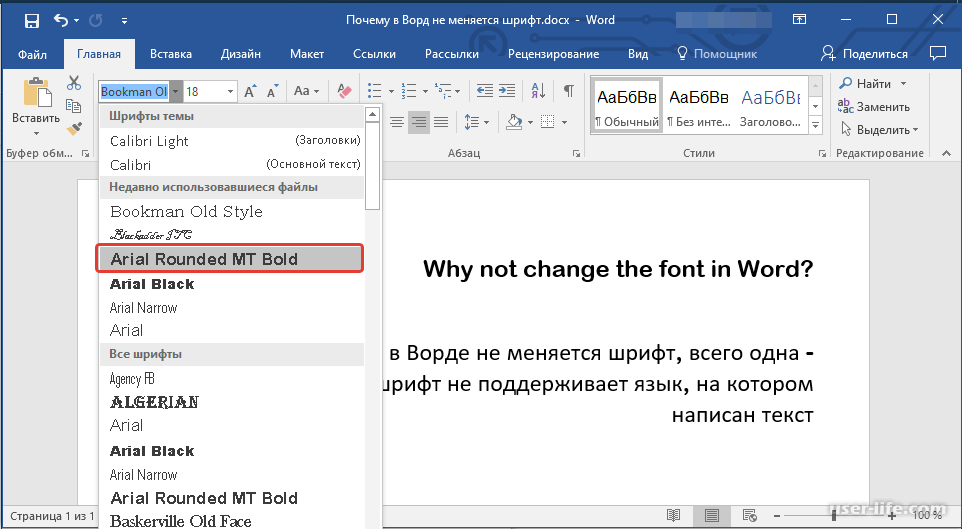
Один из самых простых способов оживить текст в Word — это добавить несколько новых шрифтов. Вы можете найти множество бесплатных шрифтов в Интернете, но стоит подумать, хотите ли вы использовать формат OTF или TTF, прежде чем начинать поиск.
Большинство шрифтов загружаются в виде файла .ZIP, поэтому при необходимости сначала распакуйте этот файл. В зависимости от шрифта вы можете получить только один или несколько файлов с дополнениями к их именам, такими как полужирный, светлый и расширенный.
Это слегка измененные версии шрифта с измененными размерами — они могут быть очень полезны, если вы ищете совершенства, но большинству пользователей будет хорошо служить только обычная версия.
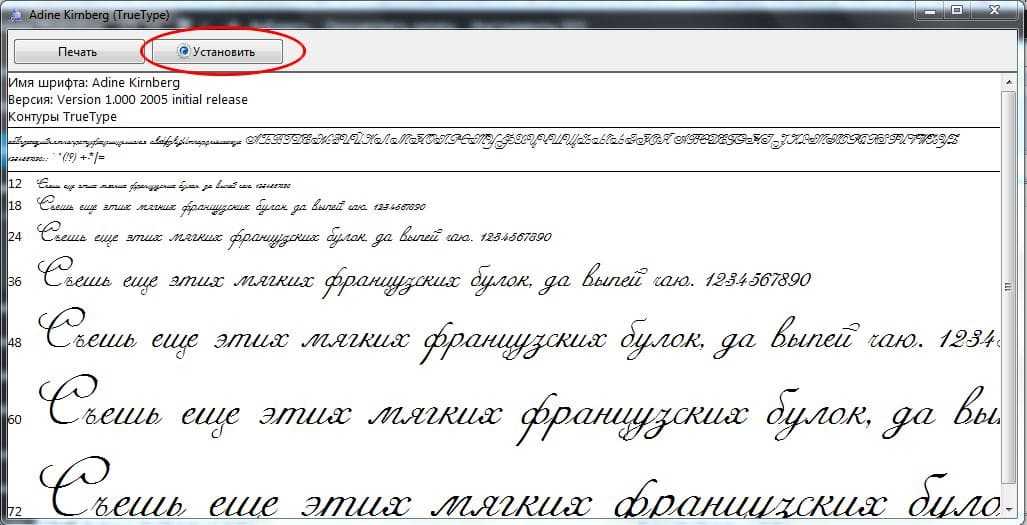
Чтобы установить шрифт в Windows 10, все, что вам нужно сделать, это дважды щелкнуть файл OTF или TTF, и средство просмотра шрифтов Windows откроется автоматически. Вы увидите полный предварительный просмотр набора символов, и если у вас есть права администратора, вы можете нажать «Установить», чтобы сделать шрифт доступным в вашей системе.
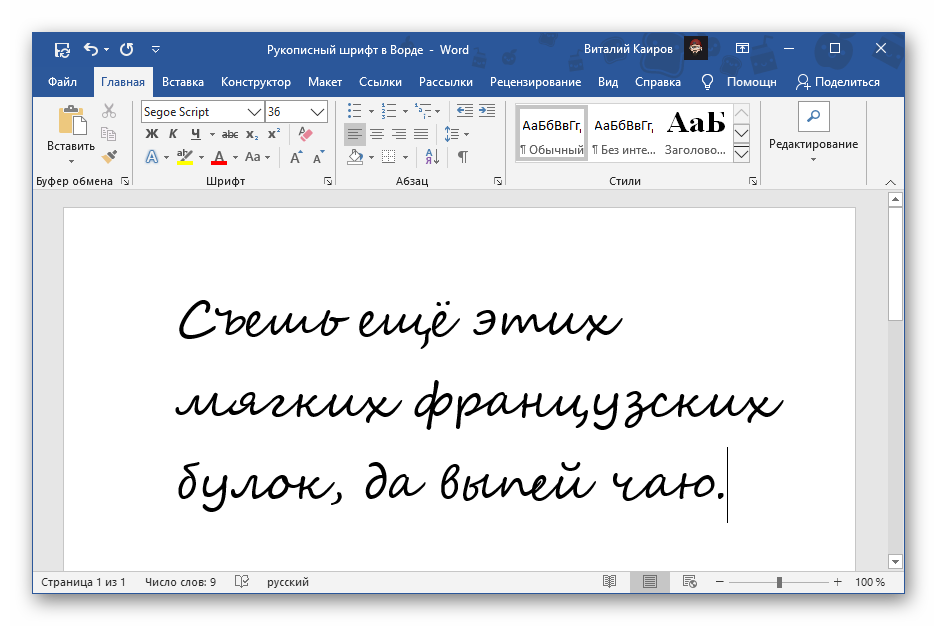
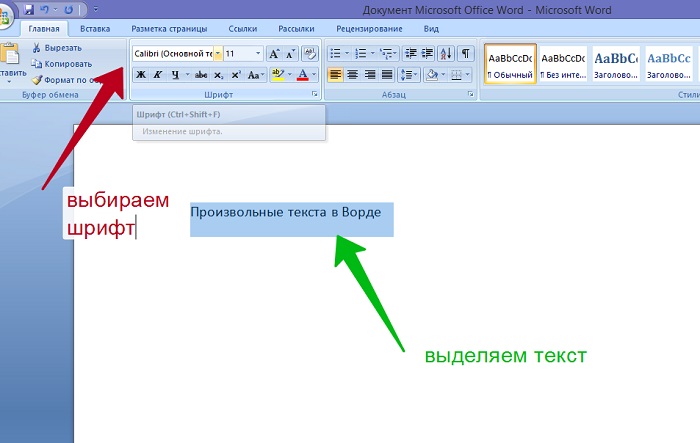
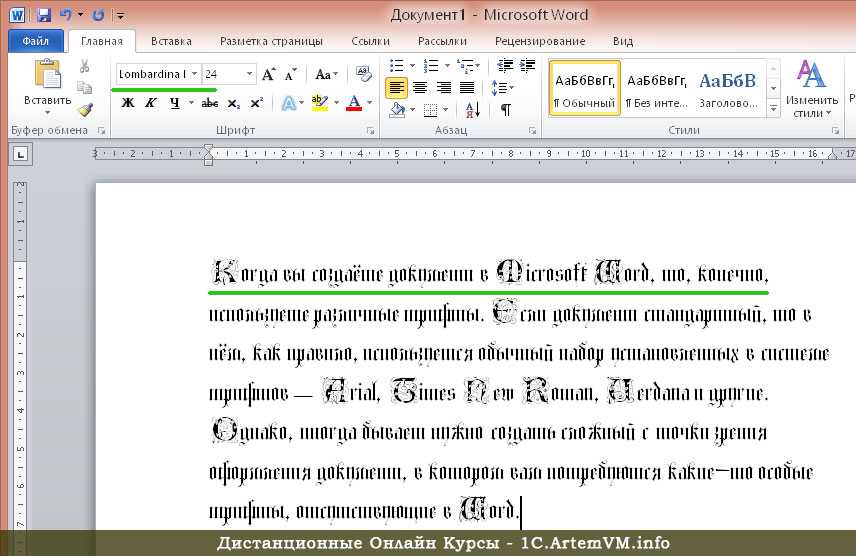
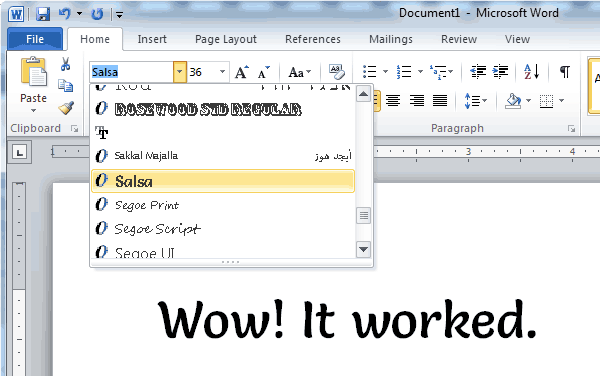
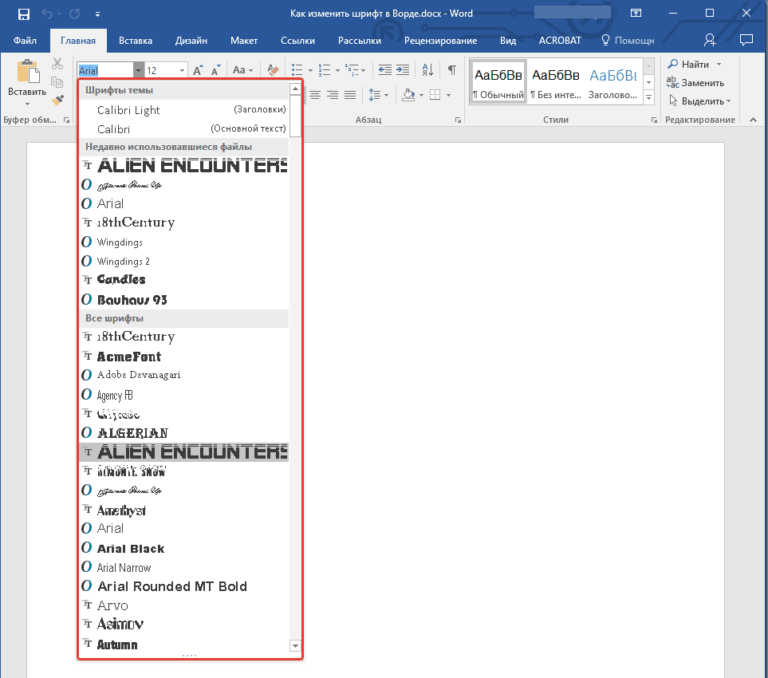
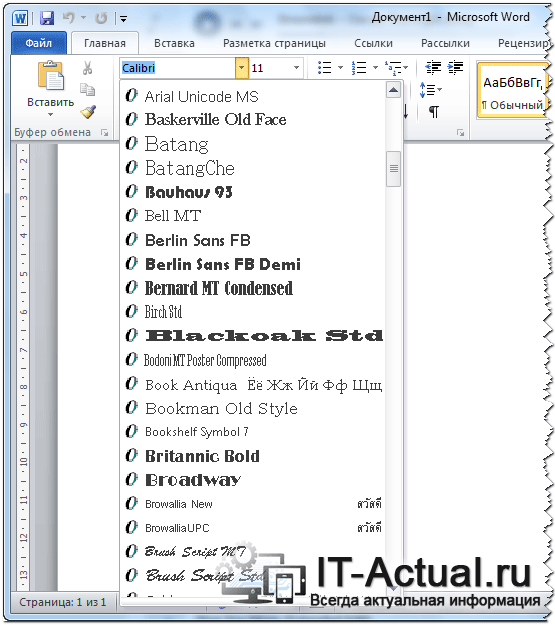
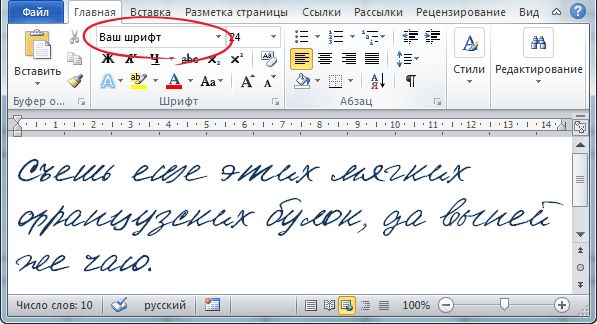
Затем просто выберите новый эстетичный шрифт из параметров форматирования в Microsoft Word.
2. Добавьте простую тень.
Тень — это классический прием графического дизайна, который можно использовать, чтобы выделить свой текст. Word предлагает несколько различных способов добиться этого, и вы можете использовать для этого меню «Текст и эффекты шрифта».
Word предлагает несколько различных способов добиться этого, и вы можете использовать для этого меню «Текст и эффекты шрифта».
Во-первых, введите нужный текст и отформатируйте его размер и шрифт в соответствии с вашими предпочтениями — вам нужно решить, как вы хотите, чтобы он выглядел, прежде чем создавать свою тень. Выделите текст с помощью мыши, щелкните значок «Текстовые эффекты и надписи» (синяя кнопка A), затем выберите Оттенок с последующим варианты оттенков.
Справа откроется новое меню, в котором вы сможете настроить оттенок. Либо вы выбираете вариант Предустановки И выберите один из множества вариантов оттенка или настройте различные параметры самостоятельно, чтобы создать собственный оттенок.
Вы увидите предварительный просмотр в реальном времени слева от теневого меню.
Продолжайте изменять параметры, пока тень не появится так, как вы хотите. Затем вы можете щелкнуть значок X в правом верхнем углу теневого меню, чтобы закрыть его. Word автоматически сохраняет изменения, внесенные в текст.
Word автоматически сохраняет изменения, внесенные в текст.
3. Добавьте буквицу.
Буквица — это первая заглавная буква абзаца, часто встречающаяся в старинных романах. Microsoft Word может снабдить ваш документ этим декоративным, привлекающим внимание элементом за считанные секунды, давая вам возможность добавить интереса к большому блоку текста или просто вспомнить классическую эпоху.
Перейдите в раздел «Текст» на вкладке. Вставлять И найдите раскрывающееся меню Проекция. Вы сможете создать очень простую буквицу, выбрав либо была сброшена или же на полях Здесь, но для достижения наилучших результатов вам нужно нажать Варианты выпадения расходуемых персонажей , пока выбрана первая буква абзаца.
Найдите была сброшена Установите расстояние от текста на 0.2 см (0.08 дюйма). Возможно, вам придется отрегулировать количество, в зависимости от используемого шрифта и масштаба, с которым вы работаете, но буквица иногда может выглядеть неуклюже по сравнению со стандартным межстрочным интервалом, если оставить 0.
Ваш выбор шрифта будет ключом к общему эффекту. Шрифт sans может хорошо работать, если ваша основная цель — привлекательный вид, но более традиционная буквица может быть достигнута с помощью более простого шрифта с засечками.
4. Используйте текстовые эффекты.
При неосторожном использовании текстовые эффекты, доступные в Microsoft Word, могут легко напомнить худшие излишества WordArt. Однако, если вы не злоупотребляете ими, эти эффекты могут придать вашему документу реальный визуальный эффект.
Чтобы получить доступ к меню текстовых эффектов, перейдите на вкладку «Главная» и нажмите всплывающую кнопку в разделе «Шрифты».
Затем нажмите кнопку Текстовые эффекты в открывшемся окне.
заполнить текст
Параметр заливки текста — отличный способ добавить цвет к фрагменту текста. Чистая заливка применит только один цвет к вашему выделению, что можно сделать с меньшими усилиями, но вариант градиентной заливки предоставляет множество нюансов для любого начинающего графического дизайнера.
В дополнение к нескольким предустановкам, меню градиента можно использовать для фокусировки на определенной цветовой комбинации для заливки текста. Вы можете добавлять и удалять точки останова градиента с помощью двух кнопок на дальнем конце цветовой линии, а затем настраивать отдельные цвета, щелкая соответствующую точку останова и возясь с раскрывающимся списком цветов прямо под ним.
Вы можете получить отличные эффекты с помощью градиентной заливки, но важно тщательно выбирать цвета, чтобы убедиться, что они хорошо сочетаются друг с другом. Не забывайте выбирать цвета и цветовые комбинации в зависимости от вашей целевой аудитории.
Детализированный текстовый эффект
Вы также можете использовать текстовые эффекты, чтобы добавить к тексту контур, который действительно поможет выделить слова на фоне. Для начала зайдите в меню текстовые эффекты Опять же, но на этот раз щелкните раскрывающееся меню «Подробный текстовый эффект».
Вы увидите варианты шрифтов с плоской линией и градиентом, как и раньше в разделе меню «Заливка».
Настройка градиента работает точно так же, как указано выше, хотя результаты, очевидно, будут немного более тонкими, потому что будут затронуты только контуры, а не сам текст. Используйте поле ширины, чтобы настроить толщину контура, пока вы не будете удовлетворены результатами.
5. Отрегулируйте интервал между символами.
Регулировка интервала между отдельными текстовыми символами может показаться простой настройкой, но она может сильно повлиять на общий вид текста и даже на удобочитаемость.
Самое важное, что нужно помнить при настройке межсимвольного интервала, — это лучше, чем меньше. При разработке шрифта уделяется много внимания и внимания, поэтому не всегда целесообразно вносить свои коррективы. Однако иногда небольшой фрагмент текста, который выделяется, как заголовок, требует некоторого редактирования, чтобы он выглядел правильно.
Для начала убедитесь, что ваш текст настроен в соответствии с вашими спецификациями с точки зрения размера и шрифта — корректировка межсимвольного интервала должна быть последним шагом на пути к оптимизации текста. Когда вы будете готовы, выберите область, которую хотите изменить, и нажмите всплывающую кнопку в разделе «Шрифт» на вкладке «Главная».
Когда вы будете готовы, выберите область, которую хотите изменить, и нажмите всплывающую кнопку в разделе «Шрифт» на вкладке «Главная».
Перейдите на вкладку Расширенные настройки В открывшемся окне ищите Раздел между символами. Здесь вы можете использовать раскрывающееся меню интервал переключаться между расширенный و конденсатор Перемещает персонажей дальше или ближе друг к другу. Используйте поле ввода справа, чтобы указать, как часто вы хотите изменять интервал.
После того, как вы немного поэкспериментируете с этими элементами управления, вы сможете использовать эти параметры для точной настройки текста. Например, некоторые шрифты могут работать лучше, если символы сгруппированы близко друг к другу, особенно если шрифт основан на почерке или каллиграфии.
Кроме того, вы можете увеличить расстояние между символами в тексте, чтобы сделать его достаточно широким, чтобы заполнить пространство, не увеличивая его высоту. Этот прием особенно эффективен в сочетании с более простыми линиями.
Этот прием особенно эффективен в сочетании с более простыми линиями.
Сделать текст в Word плавным
Хорошее форматирование не только делает текст более приятным, но и обеспечивает точки привязки для глаз и помогает читателю перемещаться по документу.
Есть много правил оформления для Microsoft Word За которыми вы можете следовать, чтобы придать вашим документам профессиональный вид. Эти правила стоит изучить, если вы проводите много времени с Word.
Источник
Установка и проверка шрифтов в приложении «Шрифты» на Mac
Для использования шрифтов в приложениях необходимо сначала установить их с помощью приложения «Шрифты». Во время установки шрифтов приложение «Шрифты» отображает все проблемы, найденные для данных шрифтов. Проверку шрифтов можно также выполнить позже.
Открыть приложение «Шрифты»
Установка шрифтов
На Mac можно сделать следующее.
В приложении «Шрифты» выберите «Файл» > «Добавить шрифты в коллекцию «Текущий пользователь»».
 В появившемся окне дважды нажмите файл шрифта.
В появившемся окне дважды нажмите файл шрифта.Перетяните файл шрифта на значок приложения «Шрифты» в Dock.
Перетяните файл шрифта в окно приложения «Шрифты».
Дважды нажмите файл шрифта в Finder, затем в появившемся диалоговом окне нажмите «Установить».
При установке шрифта приложение «Шрифты» автоматически проверяет его на наличие ошибок. Приложение «Шрифты» также выполняет проверку дубликатов шрифтов.
Установленные Вами шрифты могут быть доступны только Вам или любому пользователю компьютера в зависимости от размещения, заданного по умолчанию для установки шрифтов. См. раздел Изменение настроек приложения «Шрифты».
Загрузка системных шрифтов
На системных шрифтах, доступных для загрузки, отображается кнопка загрузки в окне приложения «Шрифты».
В приложении «Шрифты» на Mac нажмите категорию в боковом меню.
Если боковое меню не отображается, выберите «Вид» > «Показать боковое меню».

Выполните одно из следующих действий.
Нажмите кнопку загрузки рядом со шрифтом.
Удерживая клавишу Control, нажмите шрифт, затем выберите «Загрузить».
Выберите несколько шрифтов, нажмите их, удерживая клавишу Control, затем выберите «Загрузить».
Выберите один или несколько шрифтов, затем выберите «Правка» > «Загрузить».
Проверка шрифтов
Если шрифт отображается некорректно или документ не открывается из‑за поврежденного шрифта, проверьте шрифт на наличие ошибок и удалите этот шрифт.
В приложении «Шрифты» на Mac выполните одно из указанных действий.
Выберите шрифт, затем выберите «Файл» > «Проверить выбранный».
Выберите «Файл» > «Проверить файл», затем укажите файл шрифта в Finder.
В окне «Проверка шрифтов» нажмите стрелку рядом со шрифтом, чтобы просмотреть сведения о нем.

Зеленый значок свидетельствует о том, что шрифт прошел проверку; желтый значок означает предупреждение, красный — что обнаружены проблемы.
Чтобы удалить шрифт, не прошедший проверку, установите флажок рядом с ним, затем нажмите «Удалить выбранные».
Совет. Чтобы найти предупреждения или ошибки в длинном списке шрифтов, нажмите всплывающее меню вверху окна «Проверка шрифтов», затем выберите «Предупреждения или ошибки».
Устранение дубликатов шрифтов
Приложение «Шрифты» во время установки шрифта автоматически проверяет наличие дубликата, а также отображает сообщение, если шрифт уже установлен. Можно сохранить обе версии, пропустить установку шрифта или заменить существующий шрифт новым.
Также можно проверить наличие дубликатов шрифтов вручную.
В приложении «Шрифты» на Mac выберите «Файл» > «Устранить дубликаты».
Выберите нужный параметр.
Устранить автоматически.
 Приложение «Шрифты» деактивирует дубликаты или перемещает их в Корзину в зависимости от параметра, выбранного в настройках приложения «Шрифты».
Приложение «Шрифты» деактивирует дубликаты или перемещает их в Корзину в зависимости от параметра, выбранного в настройках приложения «Шрифты».Устранить вручную. Перейти к следующему шагу для просмотра и устранения дубликатов шрифтов вручную.
Просмотрите дубликаты и решите, какой из них сохранить.
Копия, которую приложение «Шрифты» рекомендует использовать, выбрана, и шрифт отмечен как «Активен». Для просмотра других копий выбирайте их.
Нажмите «Устранить этот дубликат». При наличии нескольких дубликатов нажмите «Устранить все дубликаты».
Если нужно переместить неиспользуемые шрифты в Корзину, установите флажок «Устранять дубликаты перемещением дублированных шрифтов в Корзину».
Для получения справки по работе со шрифтами в сторонних приложениях, например в Microsoft Word, обратитесь к их разработчику. См. статью службы поддержки Apple Обращение к стороннему поставщику.
См. такжеУдаление, деактивирование или активирование шрифтов в приложении «Шрифты» на MacВосстановление шрифтов, установленных на Mac по умолчанию, с помощью приложения «Шрифты»Статья службы поддержки Apple: Шрифты в macOS Ventura
Дизайн Вдохновение для рабочих процессов UX и UI
Иллюстрация Бхавьи Миноча
Одна из самых сложных частей работы дизайнера — это когда вы получаете совершенно новый проект, но понятия не имеете, с чего начать. В других случаях вы, возможно, сможете начать, но на полпути вы застрянете в дизайнерском блоке и тратите время, уставившись в монитор своего компьютера, обескураженные и надеясь, что нужная идея просто волшебным образом появится в вашем уме.
В других случаях вы, возможно, сможете начать, но на полпути вы застрянете в дизайнерском блоке и тратите время, уставившись в монитор своего компьютера, обескураженные и надеясь, что нужная идея просто волшебным образом появится в вашем уме.
Когда вы застряли в таких моментах, часто небольшое дизайнерское вдохновение может иметь большое значение, помогая вам появиться с новыми идеями для создания потрясающих пользовательских интерфейсов.
Вот почему для всех дизайнеров, независимо от их уровня опыта, жизненно важно вести список мест, которые можно посетить в поисках вдохновения. Также важно понимать, что определенные сайты и физические пространства лучше подходят для дизайнерского вдохновения на разных этапах рабочего процесса UX и UI.
Давайте начнем с рассмотрения основных рабочих процессов UX и UI, а затем обсудим, где лучше всего искать вдохновение для дизайна для каждого конкретного этапа.
Рабочий процесс UX и UI каждого дизайнера может различаться в зависимости от его личного стиля, команды дизайнеров, частью которой он является, или даже конкретного проекта, который им назначен. Для целей этой статьи рассмотрите следующее как рабочий процесс UX и UI: мозговой штурм, исследование, низкокачественный дизайн, тестирование, высококачественный дизайн и прототипирование.
Для целей этой статьи рассмотрите следующее как рабочий процесс UX и UI: мозговой штурм, исследование, низкокачественный дизайн, тестирование, высококачественный дизайн и прототипирование.
Вот что входит в каждый из этих этапов:
Мозговой штурм: Этот этап может быть как веселым, так и сложным для дизайнеров, в зависимости от того, насколько они знакомы с назначенными им деталями проекта. Это этап, когда вы начинаете с нуля и сотрудничаете с членами команды, чтобы составить список идей о том, как лучше всего решить проблему, которую вы должны решить.
Исследования: Как UX-дизайнеры, вы должны следить за тем, чтобы исследования, ориентированные на человека, постоянно проводились наряду с дизайном. На этапе исследования все начинается: вы намечаете свой план исследования и обсуждаете, какие исследования пользователей необходимо провести до начала какой-либо фактической работы по проектированию. Если все сделано правильно, эффективное исследование пользователей может значительно сократить время производства, увеличивая при этом шансы на то, что ваш дизайн решает правильную проблему.
Низкоточный дизайн: Не существует единственно правильного способа сделать низкоточный дизайн; это действительно сводится к предпочтениям самих дизайнеров. Тем не менее, есть одно правило проектирования с низкой точностью: делать его быстро и грязно. Это могут быть наброски на салфетках, блокнотах и досках или даже цифровая работа с Adobe XD. На этом этапе важно не тратить много времени на то, чтобы дизайн выглядел красиво, а скорее углубляться в фундаментальную концепцию или функциональность дизайна, тем самым сокращая время, необходимое для итерации.
Тестирование: Как только проект с низким уровнем точности завершен, наступает время получить обратную связь. Этот этап включает в себя планирование сеансов тестирования с вашими пользователями, чтобы увидеть, как они могут использовать дизайн вашего продукта. Вы также хотите убедиться, что вы действительно решаете проблему и устраняете болевые точки, с которыми они сталкиваются. Некоторыми формами пользовательского тестирования, которые следует изучить, являются тепловая карта и тестирование удобства использования.
Высококачественный дизайн: Здесь вы можете сделать свои проекты красивыми и безупречными. Это также тип дизайна, который можно использовать для второго раунда пользовательского тестирования, поскольку он часто содержит интерактивные элементы, которые расширяют возможности взаимодействия с пользователем. UX-дизайнеры используют психологию дизайна для дальнейшего усиления дизайна на этом этапе и создания улучшенного пользовательского опыта на основе предыдущих отзывов и тестирования. Именно на этом этапе мы закрепляем и оцениваем успех нашего дизайна.
Прототипирование: Последним шагом в рабочем процессе UX и UI является создание прототипа дизайна, координация и синхронизация ваших экранов, а также создание кликабельности для проведения дальнейшего пользовательского тестирования или передачи его команде разработчиков. Цель прототипирования — убедиться, что вы создаете продукты с использованием методов взаимодействия человека с компьютером (HCI). Таким образом, вы можете убедиться, что дизайн улучшает пользовательский опыт, а не мешает ему.
Таким образом, вы можете убедиться, что дизайн улучшает пользовательский опыт, а не мешает ему.
Теперь, когда у вас есть краткий обзор рабочего процесса UX И UI, давайте посмотрим, где вы можете найти вдохновение для дизайна.
Дизайнер ищет вдохновение в Интернете. Изображение предоставлено Adobe Stock.Куда пойти, чтобы найти вдохновение для дизайна
Как дизайнеры, вдохновение можно найти практически где угодно, но довольно часто оно находится в виртуальных источниках и от других дизайнеров. Наличие коллекции виртуальных мест, которые вы часто посещаете, — отличный способ оставаться вдохновленным и быть в курсе тенденций дизайна. Вот несколько мест, чтобы проверить.
Medium
Medium заполнен профессионалами в области дизайна, которые страстно пишут о вещах, которые они узнали и испытали на протяжении всей своей карьеры, и хотят поделиться ими с другими дизайнерами. Если вы ищете советы по эффективному пользовательскому тестированию и исследованиям или другую информацию о дизайне, это отличное место для регулярного посещения.
Если вам нужен хороший баланс вдохновения для ваших низкокачественных проектов или даже для ваших исследовательских презентаций, Pinterest — отличная платформа для проверки. Он предлагает широкий спектр вдохновения от моды до графического дизайна. Это также упрощает сбор и создание коллекций, специфичных для различных типов дизайнерских работ.
Designspiration
Концепция Designspiration, аналогичная Pinterest, уделяет особое внимание тенденциям в дизайне. Это отличное место, чтобы посетить и изучить широкий спектр дизайнерских работ, чтобы получить вдохновение для ваших будущих и текущих проектов.
Dribbble
Платформа номер один для обмена проектными работами и получения вдохновения — Dribbble. Платформа выступает в качестве места для обмена и продвижения вашей работы, а также для поиска любимых дизайнеров и подписки на них. Это прекрасное место, где можно найти вдохновение для дизайна с низкой и высокой точностью.
Instagram больше не просто место для обмена фотографиями и личным опытом; он стал домом для всех видов искусства. Если вы еще этого не сделали, следите за хэштегами, связанными с UX-дизайном, такими как #ux, #uxdesign и #userresearch, чтобы получать регулярную дозу дизайнерской работы, которой делятся другие дизайнеры UX/UI.
Дизайнеры работают вместе и просматривают множество дизайнерских вдохновений, которые они собрали. Изображение предоставлено Adobe Stock.Как использовать вдохновение для дизайна
Вдохновение для дизайна — это не поиск идей для повторения, а изучение работ других дизайнеров, чтобы вдохновить на какой-то элемент вашего дизайна. Это может быть что-то совершенно не связанное с проектом, над которым вы работаете, но оно все же может зажечь творческую идею о том, как решить тот или иной аспект вашего дизайна.
Дизайн, как в реальном, так и в виртуальном мире, стимулирует новые и уникальные идеи. Как дизайнеры, вы не пытаетесь просто скопировать чужой дизайн, а вдохновляетесь использовать определенные элементы при создании собственного дизайна. Дизайн — это прекрасно, и удивительное разнообразие — это то, что мотивирует нас, когда вы чувствуете себя менее чем вдохновленным.
Дизайн — это прекрасно, и удивительное разнообразие — это то, что мотивирует нас, когда вы чувствуете себя менее чем вдохновленным.
Немного вдохновения в дизайне пробора
Творчество — это не просто переключатель, который можно включать и выключать в любое время. Иногда вам нужна небольшая помощь, чтобы начать работу или преодолеть приступ дизайнерского ступора. Вот почему важно знать, где искать дизайнерское вдохновение и как использовать его в повседневной работе.
Лучший способ найти и использовать вдохновение для дизайна — это собрать элементы дизайна и идеи, собрав доску настроения для UX-дизайна. Взгляните на веб-сайты и платформы, указанные выше, и начните собирать коллекцию собственных дизайнерских вдохновений, чтобы направлять свои будущие рабочие процессы UX и UI.
User TestingDesign Systems
Words by
Дэн Сильвейра
Дэн Сильвейра — UX-дизайнер и писатель. Он живет в Торонто, Канада, где работает в крупной технологической компании. Ему нравится открывать новый роман, писать художественную и научно-популярную литературу, а также экспериментировать с различными средствами дизайна.
Ему нравится открывать новый роман, писать художественную и научно-популярную литературу, а также экспериментировать с различными средствами дизайна.
6 концепций, которые должен знать каждый UX-дизайнер
Иллюстрация Ницана Кламера
Дизайн взаимодействия с пользователем — это разнообразная профессия, которая выходит за рамки визуального дизайна. Некоторые люди думают, что дизайн — это чисто художественная работа, когда дизайнер создает красивые, элегантные дизайны. Однако возможность разработать эстетически приятный интерфейс не гарантирует его успеха. Что делает или разрушает дизайн, так это то, как пользователь думает и воспринимает его на каждом этапе опыта. Успешный дизайнер может не только создавать эстетически привлекательный дизайн, но и понимать психологию пользователя, которая создает или разрушает пользовательский опыт.
Понимание психологии пользователей позволяет дизайнеру создавать интуитивно понятный и оптимизированный интерфейс, в котором пользователь находит повышенное удобство использования, эффективность и удовольствие от взаимодействия с продуктом. Если дизайнер сосредотачивается исключительно на том, чтобы сделать вещи «красивыми», и пренебрегает частью психологии, более чем вероятно, что их продукт потерпит неудачу. К счастью для дизайнеров, существует множество принципов психологии дизайна, которые помогают нам принимать решения. Как только мы поймем психологию дизайна, мы сможем создавать прекрасные впечатления, которые соответствуют психологии, лежащей в основе пользовательского опыта.
Если дизайнер сосредотачивается исключительно на том, чтобы сделать вещи «красивыми», и пренебрегает частью психологии, более чем вероятно, что их продукт потерпит неудачу. К счастью для дизайнеров, существует множество принципов психологии дизайна, которые помогают нам принимать решения. Как только мы поймем психологию дизайна, мы сможем создавать прекрасные впечатления, которые соответствуют психологии, лежащей в основе пользовательского опыта.
Проектирование взаимодействия человека с компьютером
Первая и наиболее фундаментальная концепция дизайна, которую должен знать каждый дизайнер, — это проектирование взаимодействия человека с компьютером (HCI). HCI объединяет концепции и методологии из трех дисциплин: компьютерных наук, дизайна и психологии. Эти концепции в целом помогают дизайнеру принимать решения по созданию доступных, простых в использовании и эффективных интерфейсов. Цель гиперконвергентной инфраструктуры — сделать компьютерные действия более человечными, тем самым сделав пользовательский опыт естественным.
Появившись в 1980-х годах, специалисты по HCI начали наблюдать за тем, как люди взаимодействуют с компьютерами. HCI стал учитывать психологию и ментальные модели пользователя. По мере развития цифровой эпохи мы начали видеть другие формы компьютеров, такие как планшеты, ноутбуки, сотовые телефоны и носимые устройства. Эта эволюция продукта также привела к эволюции дизайна HCI в UX. Во многих отношениях HCI является предшественником дизайна UX.
Сегодня гиперконвергентная инфраструктура — это широкая область, которая пересекается с такими областями, как дизайн, ориентированный на пользователя, дизайн пользовательского интерфейса и дизайн взаимодействия с пользователем. Практики HCI, как правило, более ориентированы на академические науки, в то время как дизайнеры UX больше ориентированы на отрасль и обычно участвуют в создании продуктов или услуг, таких как мобильные приложения или веб-сайты. Итеративное тестирование — еще один важный принцип UX-дизайна, основанный на HCI. В конце концов, чтобы стать успешным дизайнером, вы должны понимать основы взаимодействия человека с компьютером.
Итеративное тестирование — еще один важный принцип UX-дизайна, основанный на HCI. В конце концов, чтобы стать успешным дизайнером, вы должны понимать основы взаимодействия человека с компьютером.
Интерактивный дизайн
Интерактивный дизайн — еще одна психологическая концепция, которую должен знать и понимать каждый успешный дизайнер. Дизайн взаимодействия (IxD) — это дизайн взаимодействия между человеком и продуктами. За тем, как пользователи взаимодействуют с цифровыми продуктами и услугами, стоит психология. Вот пять вещей, которые следует учитывать при понимании психологии дизайна взаимодействия.
- Доступность и означающие — Доступность — это очевидная функция свойства (т. е. дверь говорит нам, что ее можно открыть), где означающие являются визуальными подсказками, указывающими на доступность этой функции (например, дверная ручка). Без означающих пользователи часто не могут воспринимать аффорданс. В пользовательском интерфейсе форма кнопки, на которую можно нажать, является возможностью, а текст «Отправить» — означающим.

- Обучаемость . Количество времени, которое требуется пользователю, чтобы понять, как использовать ваш интерфейс, относится к обучаемости. Если кривая обучения занимает слишком много времени, пользователи с большей вероятностью откажутся от опыта. Последовательность и предсказуемость помогают пользователю быстро научиться использовать продукт, тем самым создавая более приятный пользовательский опыт.
- Удобство использования . Самой основой IxD является удобство использования: интерфейс должен быть удобен для использования пользователем, чтобы добиться успеха. Вы можете добиться этого, удалив ненужные шаги, настроив информационную архитектуру, изменив визуальную иерархию и т. д.
- Обратная связь (и время ответа) — Без обратной связи нет взаимодействия между продуктом и пользователем. От тонких микровзаимодействий до звуковой очереди обратная связь позволяет пользователю понять, как он взаимодействует с продуктом.
 Имея дело с обратной связью, вы должны учитывать время отклика на эту обратную связь. В идеале, в течение 0,1 секунды пользователь должен получить сигнал, чтобы он почувствовал, что контролирует интерфейс. Примером обратной связи является звуковой сигнал при отправке электронного письма или звуковой сигнал, сообщающий о завершении загрузки.
Имея дело с обратной связью, вы должны учитывать время отклика на эту обратную связь. В идеале, в течение 0,1 секунды пользователь должен получить сигнал, чтобы он почувствовал, что контролирует интерфейс. Примером обратной связи является звуковой сигнал при отправке электронного письма или звуковой сигнал, сообщающий о завершении загрузки. - Целеустремленный дизайн — Успешные продукты позволяют пользователям достигать целей. Понимание того, чего хотят ваши пользователи и их предпочтения для достижения цели, является центром дизайна, ориентированного на достижение цели. Исследование пользователей здесь очень важно, поскольку оно помогает вам определить свои болевые точки и персонажей, для которых вы разрабатываете дизайн. Как только вы поймете своего пользователя, его цели и его разочарования, вы сможете разработать для них решение для достижения своих целей.
 Изображение предоставлено Дэном Саффером.
Изображение предоставлено Дэном Саффером.Закон Хика
Закон Хика гласит, что время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов выбора, представленных пользователю. Чем больше пользователей стимулируют варианты, тем больше времени им требуется, чтобы принять решение. Например, вы когда-нибудь были в ресторане с длинным и громоздким меню? Вам потребовалась целая вечность, чтобы выбрать из такого количества вариантов? Это закон Хика в полной мере.
В UX-дизайне, если вы хотите, чтобы ваш пользователь без проблем работал с вашим продуктом, постарайтесь уменьшить количество опций, которые вы предлагаете им одновременно. Ограничьте варианты именно тем, что им нужно для достижения своей цели. Ограничение их возможностей именно тем, что нужно пользователю, поможет ему эффективно и упорядоченно перемещаться по вашему приложению. Тщательное исследование пользователей — лучший способ точно определить эти ключевые функции для включения в ваш дизайн.
Один из способов применить закон Хика в вашем дизайне — разбить длинные или сложные процессы на экраны с меньшим количеством опций. Отличным примером этого является разделение процесса оформления заказа на несколько экранов, таких как «корзина > сведения о доставке > информация об оплате > просмотр и отправка». Еще один способ включить закон Хика — выделить рекомендуемые варианты для ваших пользователей, чтобы не перегружать их вариантами. Наконец, прогрессивная адаптация — отличный способ минимизировать когнитивную нагрузку для новых пользователей.
Диаграмма, показывающая соотношение количества вариантов и времени, необходимого для принятия решения. Чем больше вариантов, тем больше времени требуется для принятия решения. Изображение предоставлено TechTarget.Эффект Фон-Ресторфа
Эффект Фон-Ресторфа, также известный как «эффект изоляции», предполагает, что при предъявлении пользователям нескольких однородных стимулов запоминается тот стимул, который отличается от остальных. Другими словами, объект, который отличается от других, будет иметь больше шансов запомниться. Поскольку уникальный объект выделяется на фоне толпы подобных объектов, он запоминается.
Другими словами, объект, который отличается от других, будет иметь больше шансов запомниться. Поскольку уникальный объект выделяется на фоне толпы подобных объектов, он запоминается.
UX-дизайнеры используют эффект фон-Ресторффа в своих интересах. Классический вариант использования этой концепции — создание больших красивых кнопок. Вы хотите, чтобы призыв к действию (CTA) выделялся, поэтому вы должны разработать его таким образом, чтобы он отличался от всего остального. Видимый призыв к действию может привести к конверсиям или сломать их, поэтому вы должны убедиться, что обращаете внимание на его присутствие. Страницы с ценами также являются распространенной областью, где UX-дизайнеры используют эффект Фон-Ресторффа.
Предлагаемый ценовой пакет имеет уникальный синий CTA, в то время как другие белые, что направляет пользователя к этому варианту. Изображение предоставлено Dropbox.
Еще одна распространенная область, в которой UX-дизайнеры используют эту концепцию, — страницы продуктов. Это отличный способ выделить бестселлеры или новинки и учесть закон Хика (ограничение возможностей) и эффект фон-Ресторффа.
Один вариант помечен как «Бестселлер», что изолирует его от остальных и ограничивает выбор для пользователя. Изображение предоставлено Revolve Clothing.Гештальт-принципы визуального восприятия
Некоторые из моих любимых принципов ux-психологии — гештальт-принципы визуального восприятия. Принципы гештальт-психологии описывают, как человеческий глаз воспринимает визуальные элементы. Они стремятся объяснить, как глаза воспринимают формы как единую, единую форму, а не как отдельные элементы. Это яркий пример того, как психология и дизайн идут рука об руку. Это определенно то, что должен знать каждый дизайнер при работе с пользовательским интерфейсом.
Основными гештальт-принципами визуального восприятия являются:
- Сходство: Человеческий глаз выстраивает взаимосвязь между сходными элементами дизайна.
 Эффективным способом является использование основных элементов, таких как формы, цвета и размер.
Эффективным способом является использование основных элементов, таких как формы, цвета и размер.
- Продолжение: Человеческий глаз склонен следовать траекториям, линиям и изгибам рисунка. Глаза пользователя предпочитают видеть непрерывный поток визуальных элементов, а не отдельные объекты.
- Закрытие: Человеческий глаз предпочитает видеть законченные формы и заполняет пробелы. Если визуальные элементы не завершены, пользователь может воспринять законченную форму, заполнив недостающую информацию.

- Близость: Простые формы, сложенные вместе, могут создать более сложное изображение.
- Фигура/фон: Человеческий глаз изолирует формы от фона.
- Симметрия и порядок: Дизайн должен быть сбалансированным и законченным. Мозг пользователя автоматически потратит время и силы, пытаясь воспринять общую картину.
Понимание психологии UX-дизайна расширяет возможности дизайнеров
Теперь, когда вы понимаете важность психологии в дизайне, у вас есть инструменты, чтобы воплотить это в жизнь.