изображения — Как определить шрифт по картинке ?
изображения — Как определить шрифт по картинке ? — Stack Overflow на русскомStack Overflow на русском — это сайт вопросов и ответов для программистов. Присоединяйтесь! Регистрация займёт не больше минуты.
Присоединиться к сообществуЛюбой может задать вопрос
Любой может ответить
Лучшие ответы получают голоса и поднимаются наверх
Просмотрен 43 раза
Закрыт. Этот вопрос не по теме. Ответы на него в данный момент не принимаются.
Этот вопрос не по теме. Ответы на него в данный момент не принимаются.
Хотите улучшить этот вопрос? Обновите вопрос так, чтобы он вписывался в тематику Stack Overflow на русском.
Закрыт 2 года назад.
Как определить шрифт который использовался для создания изображения на сайте? Нужно создать еще несколько картинок этого же стиля а связи с создателем предыдущих изображений нет. Пробовал прогонять через разные сервисы но безрезультатно. Кто-то что-то посоветует ?
Существует множество сайтов, которые предлагают подобную услугу: загружаешь картинку, обводишь текст — и подбирается наиболее подходящий шрифт.
Вот несколько примеров навскидку:
Остальные просто нагуглить по словам типа «сервисы определения шрифта по картинке».
Некоторые сервисы умеют русские шрифты, но обычно коряво.
ответ дан 1 сен ’18 в 6:25
A KA K27.4k1515 золотых знаков4646 серебряных знаков110110 бронзовых знаков
1default
Stack Overflow на русском лучше работает с включенным JavaScript
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей [Политикой в отношении файлов cookie] (https://stackoverflow. com/legal/cookie-policy).
com/legal/cookie-policy).
Принять все файлы cookie Настроить параметры
Как определить шрифт по картинке онлайн и с помощью программ?
Любой творческий человек (будь это любитель или профессиональный графист) нередко прибегает к помощи Всемирной паутины для того, чтобы воспользоваться какими-либо незнакомыми приемами или инструментами для осуществления своих проектов. При этом практически каждый хотя бы единожды сталкивался с ситуацией, когда некий ресурс предлагает идеальные дизайн и шрифт. Как распознать и одолжить инструмент, не затрачивая на поиск часы или даже дни? Рассмотрим существующие онлайн-сервисы и программы.
Как определить шрифт по картинке онлайн?
Представляем вашему вниманию самые популярные сервисы, обратиться к которым может любой желающий – главное, чтобы у пользователя был электронный гаджет с выходом в Интернет. Ни в одном случае платить не придется, а значит – человеку необходимо лишь выбрать ресурс, отвечающий его индивидуальным требованиям.
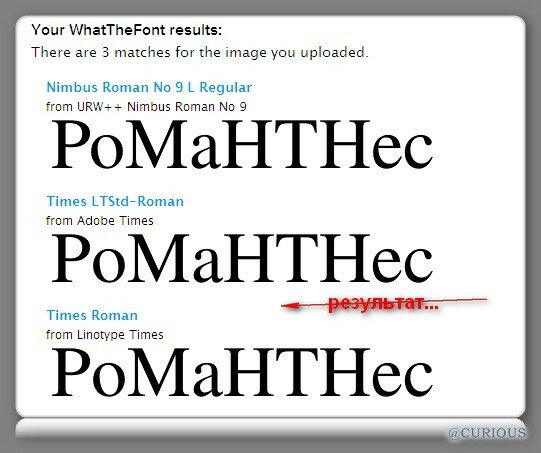
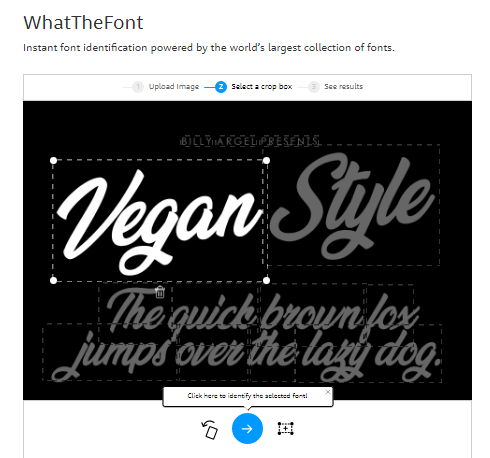
WhatTheFont
WhatTheFont — крупнейшая разработка по распознаванию шрифтов. Считается самой востребованной среди графических редакторов и дизайнеров. Преимущество сервиса не только в огромной базе данных (без преувеличения – самой большой в мире), но и в доступном интерфейсе. Если вы решили воспользоваться программой, необходимо просто зайти на официальный ресурс продукта, предварительно скачав изображение, которое вас заинтересовало:
- Пользователю нужно всего лишь «залить» исходник на сайт.
- Затем запустить процесс распознавания.
- Через некоторое время система проанализирует базу и предложит один или несколько вариантов шрифта, максимально напоминающих тот, который представлен на картинке.
 Идентификация осуществляется буквально в несколько кликов.
Идентификация осуществляется буквально в несколько кликов.
Воспользоваться программой можно по ссылке – myfonts.com
Identifont
- Описали, какие изгибы, высота и толщина вам приглянулись? Есть ли у «объекта» засечки?
- По завершении опроса внимательно изучайте результат – система предложит вам перечень шрифтов, которые так или иначе соответствуют вашим запросам (то есть ответам, если быть точнее).
Регулировать результаты поиска можно самостоятельно, для этого нужно обратиться к левой колонке сервиса – именно там отражены вопросы, на которые вы отвечали. Многие графисты утверждают, что подобные манипуляции очень увлекают творческого человека, а в самом процессе можно открыть для себя что-то абсолютно новое и интересное.
Многие графисты утверждают, что подобные манипуляции очень увлекают творческого человека, а в самом процессе можно открыть для себя что-то абсолютно новое и интересное.
Воспользоваться программой можно по ссылке – identifont.com
Fount
Еще одна палочка-выручалочка для дизайнеров и просто творческих личностей – инструмент под названием Fount, которым удастся воспользоваться, не затрачивая время на извлечение понравившейся картинки из Сети. Продукт совершенно бесплатный и отличается тем, что его устанавливают в качестве расширения к используемому браузеру.
Преимущества программы очевидны даже неопытному юзеру: она не только идентифицирует шрифт, но и расскажет, какими характеристиками обладает объект. Заинтересовал инструмент? Воспользоваться им очень просто:
- Перейдите на ресурс разработки. Отыщите на странице кнопку «Fount» и перетащите ее на панель закладок вашего браузера. Система готова к работе.
- Откройте сайт, шрифт на котором показался вам интересным.
 Подождите, пока портал полностью загрузится, а после этого нажмите на установленную вами закладку. С помощью мыши укажите программе объект, заинтересовавший вас.
Подождите, пока портал полностью загрузится, а после этого нажмите на установленную вами закладку. С помощью мыши укажите программе объект, заинтересовавший вас.
- Наслаждайтесь быстрым результатом идентификации.
- При необходимости отключить функцию – кликните по закладке повторно.
Полезно: имейте в виду, что рассматриваемый нами инструмент совместим не со всеми браузерами, для работы вам понадобится скачать Chrome, Safari или Firefox.
Воспользоваться сервисом можно по ссылке – fount.artequalswork.com
Программы для определения шрифта по картинке
Еще одно один удобный способ узнать шрифт по картинке – установить специальную программу на электронный гаджет. Наверное, вы давно осведомлены о том, что буквально каждый популярный ресурс имеет свое индивидуальное приложение, а уж о всевозможных программах и говорить не стоит. Любой желающий имеет доступ к невообразимым ресурсам – мы можем самостоятельно восстановить данные с флешки, изменить себя на фото, найти песню, не зная ее названия, а также – определить шрифт, и для всего этого необязательно быть программистом.
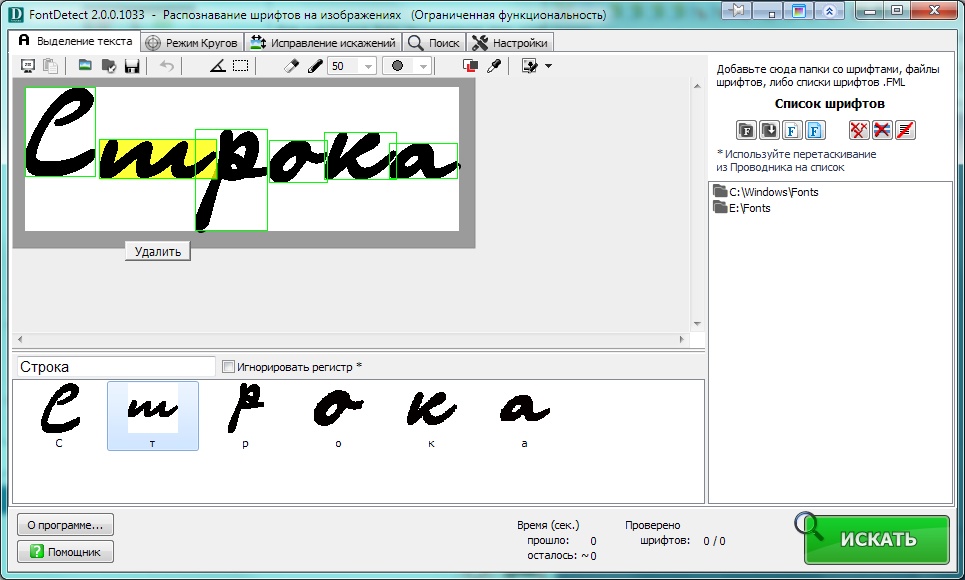
FontDetect
Поисковое приложение FontDetect популярно у пользователей, которые ценят мобильность и простоту. На компьютере должны быть загружены шрифты, поскольку поиск производится не в Глобальной сети.
Работать в такой утилите одно удовольствие, так как весь путь от запуска до получения результатов подразумевает всего лишь 4 манипуляции. Что касается интерфейса — он максимально примитивен и не вызывает вопросов даже у самых неопытных пользователей. Итак, чтобы определить шрифт с помощью FontDetect, нужно придерживаться следующей инструкции:
- Загрузите в программу интересующее вас изображение, выделите нужную область картинки курсором.
- Перейдите к следующему этапу, где система разделит текст на обособленные символы и присвоит последним цифры/буквы.
- Укажите программе расположение папок со шрифтами, из которых необходимо произвести поиск.
- После выполнения обязательных команд кликните на кнопку «Начать поиск». Ждите — вскоре на экране появится список с ожидаемым результатом.

Как вы могли заметить, весь процесс занимает минимум времени и энергии.
Скачать программу можно по ссылке — fontmassive.com
WhatTheFont
Выше мы рассматривали онлайн-сервис с идентичным названием WhatTheFont, однако у компании существует и приложение для смартфонов. Разработка появилась на рынке сравнительно недавно, а точнее – в 2017 году. И с тех пор активно используется теми, кто хотя бы поверхностно знаком с дизайном на практике.
Работать с WhatTheFont одно удовольствие – нужно всего лишь скачать его на устройство, после чего запустить и включить камеру. Система моментально считает требуемый текст, поделит его на фрагменты, среди которых нужно будет выбрать интересующий именно вас. Сделав выбор, останется дождаться, пока программа узнает шрифт. Далее разработка предложит пользователю приобрести понравившийся инструмент, если доступ предоставляется только на коммерческой основе. Если же шрифт находится в свободном доступе, скачать его не составит труда. Помимо этого, каждый желающий может поделиться находкой со своими друзьями в социальных сетях.
Помимо этого, каждый желающий может поделиться находкой со своими друзьями в социальных сетях.
Полезно: мобильное приложение WhatTheFont работает на основе базы, в которой собрано более 130 000 шрифтов, поэтому вероятность найти желаемый инструмент – высокая.
Скачать приложение можно через AppStore или Play Маркет.
FontMatch
Третье приложение, полезное в распознавании понравившегося шрифта, – программа FontMatch, созданная для Windows. Разработка действует по идентичной схеме – загружаем изображение в устройство, запускаем систему, картинка анализируется. Результат – нужный инструмент или максимально похожие шрифты (из тех, которые загружены на ПК). Сложно изложить о FontMatch большое количество информации, поскольку приложение максимально примитивно, при этом – действенно.
Скачать программу можно по ссылке – fontmatch.en.softonic.com
Подводим итоги
Мы рассмотрели одни из самых востребованных приложений и онлайн-сервисов для тех, кому необходимо определить шрифт по картинке. На самом деле подобных разработок гораздо больше, причем с каждым днем в Сети появляются все новые и новые утилиты. Если вы знакомы с представленными выше инструментами дизайнеров, всегда можно попробовать что-то новое, изучив предложения поисковой системы. Только познаете направление и не нуждаетесь в постоянном проведении подобных манипуляций? Не рискуйте и воспользуйтесь проверенными программами из нашего списка – таким образом вы избежите риска нарваться на разработку-фейк, созданный для получения прибыли.
На самом деле подобных разработок гораздо больше, причем с каждым днем в Сети появляются все новые и новые утилиты. Если вы знакомы с представленными выше инструментами дизайнеров, всегда можно попробовать что-то новое, изучив предложения поисковой системы. Только познаете направление и не нуждаетесь в постоянном проведении подобных манипуляций? Не рискуйте и воспользуйтесь проверенными программами из нашего списка – таким образом вы избежите риска нарваться на разработку-фейк, созданный для получения прибыли.
Смотрите также
Как онлайн по картинке определить шрифт?
Вы встречали в интернете, при просмотре сайтов, на фото шрифт, отличающийся от других. Какое его название неизвестно. Как это узнать? Используйте специальные сервисы. Рассмотрим, как определить шрифт по картинке онлайн.
Как это работает
Сервисы на английском языке, работают по единому шаблону:
- Загрузите изображения на сайт,
- Отметьте текст, который нужно распознать.

Некоторые ресурсы могут попросить определить определенные параметры. Например, есть ли утолщение в тексте. Далее начнется распознавание. Рассмотрим, можно ли определить шрифт по изображению.
Особенности
После распознавания сервис предложит самостоятельно определить правильно ли определена буква. При необходимости замените ее на правильную. Далее сайт отобразит список наиболее подходящих вариантов. Некоторые площадки предлагают возможность скачать его на ПК.
Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
WhatTheFont
В коллекции сервиса имеется 133 000 стилей и шрифтов, чтобы найти лучшее соответствие. Для достижения лучшего результата расположите буквы горизонтально. Скачайте мобильное приложение для идентификации с камеры смартфона.
Начало работы
Перейдите по адресу: https://www.myfonts.com/WhatTheFont/. Загрузите картинку:
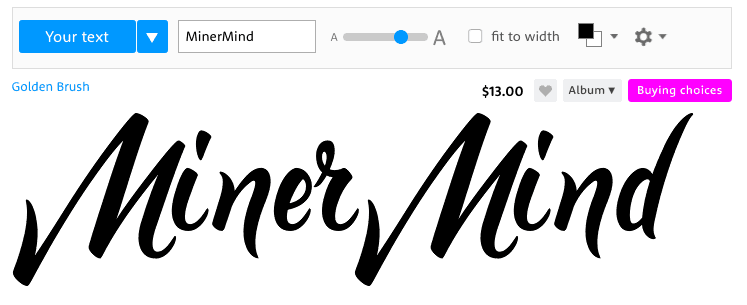
Выделите 2-3 буквы. Чтобы узнать шрифт на картинке, нажмите на круглую кнопку со стрелкой.
Выберите походящий из списка.
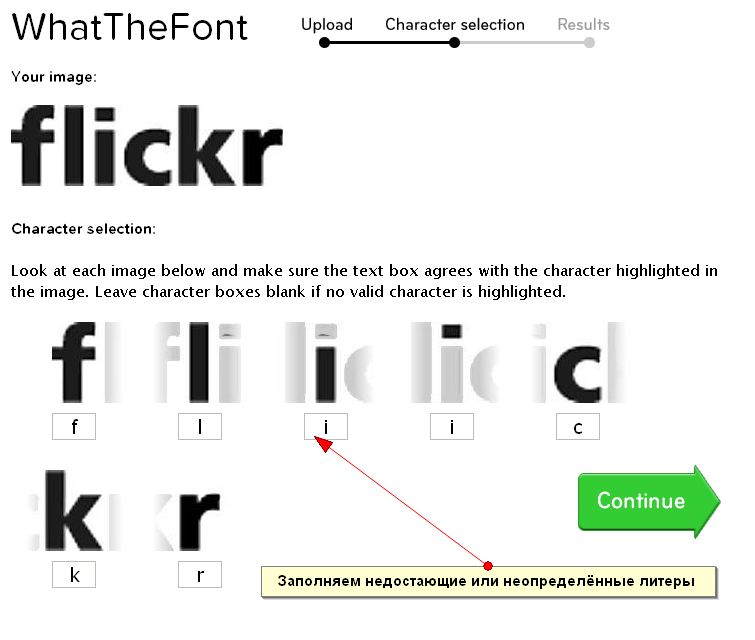
What Font is
Переходим по адресу: https://www.whatfontis.com/. Нажмите «Browse», для загрузки изображения.
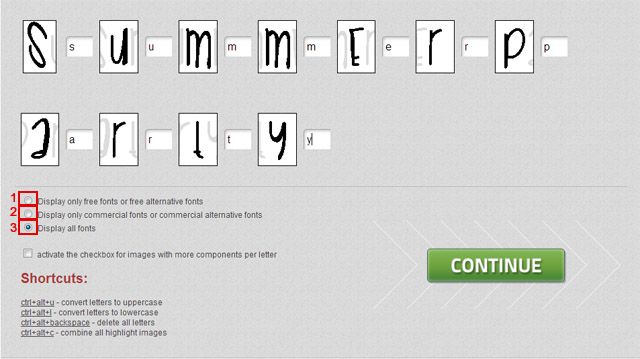
Чтобы точно определить шрифт, проверьте каждую букву. Нажмите кнопку «CONTINUE».
Выберите подходящий.
Особенности
Сервис предлагает выбрать подходящий шрифт из:
- коммерческих,
- бесплатных,
- шрифтов от Google.
Выберите его из формы, расположенной справа, нажмите кнопку «ADV SEARCH» (расширенный поиск).
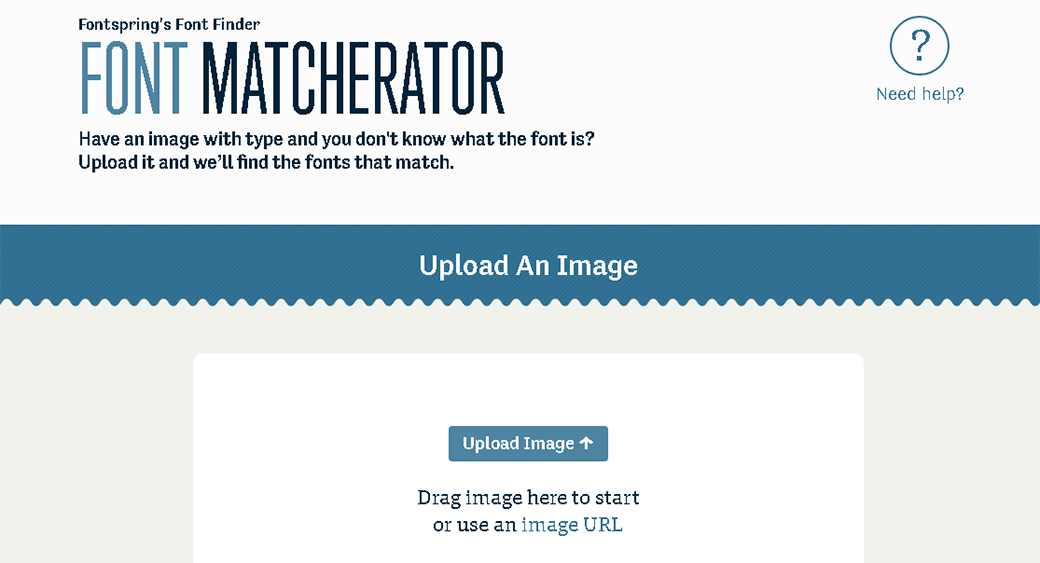
FontSquirrel
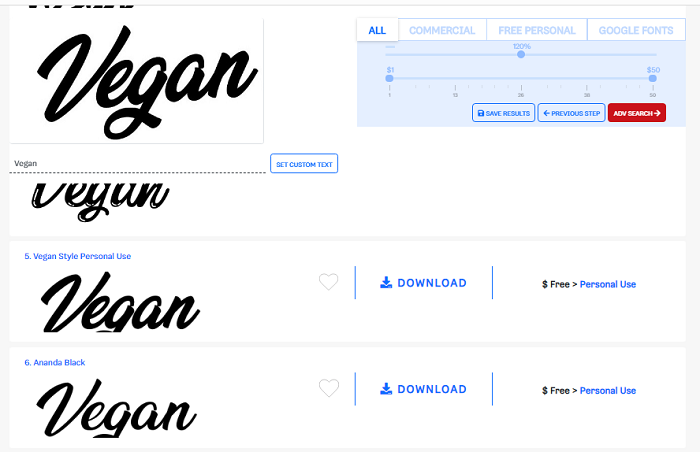
Переходим по адресу: https://www.fontsquirrel.com/matcherator. Нажмите «Upload», для загрузки фото.
Поместите буквы в рамку. Нажмите «Matcherate» для определения названия.
Выберите подходящий.
Спросите совета у дизайнеров
Чтобы определить шрифт текста на изображении, используйте сервис Fontmassive. Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Откроется страница где:
- Напишите вопрос,
- Добавите фото, нажав кнопку «+»,
- Нажмите «Отправить».
Пользователи сайта помогут распознать шрифт на картинке.
Вывод
Мы рассмотрели, узнать шрифт на картинке онлайн. Рассмотренные четыре сервиса справились с задачей. Качество распознавания отличается. Можно получить десятки шрифтов с похожим визуальным дизайном. Распознавание зависит от качества картинки. Высокое разрешение позволит различить характерные особенности шрифта. Понравился поиск на сервисе What Font is.
Как в фотошопе определить шрифт
Как определить шрифт с картинки
Как определить шрифт на картинке? Существует такой сервис — myfonts. Достаточно залить на него картинку со словом, с компьютера или с интернета — и он определит шрифт, дав подборку самых похожих вариантов.
Требования к картинкам — 1) Шрифт должен располагаться строго горизонтально 2) Буквы не должны быть связаны.
3) Высота желательно в пределах 100px
Как определить шрифт по картинке
Сегодня позвонил друг с просьбой нарисовать его конторе логотип и скинул мне пример того, что он хочет видеть. В примере самое главное, что его интересовало, был шрифт.
Художник с меня никакой, дизайнер тоже не особо, но фотошопом и мозгами в принципе владею неплохо. Но вот незадача. Как определить шрифт по картинке? Подумав секунд пять, я решил, что в рунете я не найду нужного мне сервиса поэтому обратился ко всемогущему гуглу на буржуйском языке с вопросом “How are you, дети What the font my dear google?” (извините за мой французский английский). Всезнающий гугл прочитал мой мысли и сразу понял, что я хочу просто определить шрифт по картинке и выдал мне несколько онлайн сервисов для определения.
Итак сервис первый – www.myfonts.com/WhatTheFont/ Определение шрифта сводится к следующей цепочке: Загрузите -> Выберите буквы -> Результат. А теперь чуть подробнее и с картинками.
1. Загружаем изображение с компьютера либо ссылку изображения в форму и нажимаем “Continue (Продолжить)”.
2. Далее сайт предлагает нам ввести символы шрифта, если система не смогла распознать какие-то буквы.
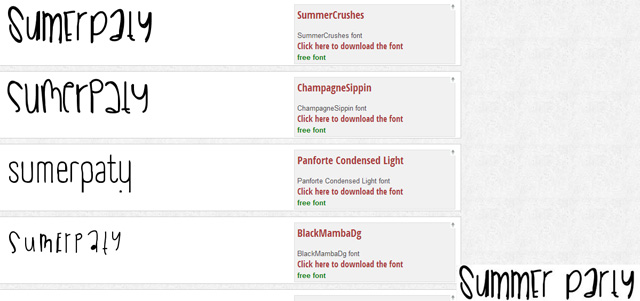
3. Ну а здесь мы уже видим непосредственно результат определения шрифта. И системы предлагает все более-менее похожие варианты на ваш.
А дальше копируете название и копаетесь по интернету в поисках нужного, потому что на этом сайте насколько я понял предлагают только приобрести шрифты, но даже за 20 долларов меня бы задушила жаба..но это же буржуи,авторские права..пусть это будет на их совести, а точнее на моей 🙂
Второй сервис – http://www.whatfontis.com/
Здесь все аналогично, загружаете картинку, распознаете буквы и получаете результат.
Вот такой получился небольшой, но познавательный пост о том, как определить шрифт по картинке.
Тэги: сервисы
❶ Как определить шрифт на картинке в 2018 году
Инструкция
Для того чтобы определить шрифт понравившейся вам на картинке надписи, вы можете воспользоваться интернет-сервисом What The Font. Чтобы зайти на него, введите в поисковую строку запрос с названием ресурса и нажмите кнопку поиска. Также зайти на страницу данного веб-ресурса можно, набрав в адресной строке вашего браузера URL: http://www.myfonts.com/WhatTheFont/, после чего нажмите клавишу Enter.
Чтобы зайти на него, введите в поисковую строку запрос с названием ресурса и нажмите кнопку поиска. Также зайти на страницу данного веб-ресурса можно, набрав в адресной строке вашего браузера URL: http://www.myfonts.com/WhatTheFont/, после чего нажмите клавишу Enter.
Оказавшись на главной странице «What The Font», вы должны будете загрузить понравившуюся картинку на ресурс. Сделать это можно, выбрав картинку со своего компьютера либо скопировав ее URL в соответствующую строку. В первом случае нажмите на кнопку «Обзор», которая находится рядом с полем для ввода и надписью «Загрузить файл» (Upload a file), найдите на компьютере нужную картинку и нажмите «Открыть». Во втором случае подведите курсор к понравившемуся изображению, нажмите правую кнопку мыши и выберите в раскрывшемся списке пункт «Копировать URL картинки» («Копировать адрес картинки» или «Копировать ссылку на изображение»), после чего вернитесь на страницу ресурса What The Font и вставьте скопированный адрес в поле Specify a URL.
При загрузке логотипов или картинок с текстом для более точного распознавания шрифта системой необходимо придерживаться следующих правил:- загружать необходимо файлы разрешением не более 360×275 пикселей;- форматы загружаемых изображений могут быть следующие: JPEG, TIFF, BMP, GIF;- чем крупнее шрифт на загружаемой картинке, тем быстрее и точнее система его определит;- загружать желательно черно-белые фотографии, хотя ресурс успешно работает и с цветными изображениями.
Как только картинка загрузится, вы должны будете нажать на зеленую стрелку с надписью Сontinue. После чего вы окажетесь на странице, где система попытается распознать все буквы надписи. Если по каким-то причинам система определила не все символы или какие-то распознала с ошибкой, то ничего страшного, просто введите в соответствующие ячейки эти буквы. Обратите внимание, что вписывать следует лишь только те символы, которые четко видно. Полупрозрачные лучше пропустить, иначе система не сможет правильно определить шрифт.
После того как все вышеописанные действия проделаны, опять нажмите на зеленую стрелку с надписью Сontinue. Теперь ресурс вам переместит на страничку с результатом. В правой части вы увидите название шрифта, а в левой части – список похожих шрифтов.
Извлечь текст из изображения | Средство извлечения текста онлайн
Нужно ли мне платить за использование Workbench?
Нет! Workbench на 100% бесплатен. Не требуется лицензии, подписки или даже адреса электронной почты.
Будете ли вы добавлять новые инструменты в Workbench в будущем?
Да!
Наша команда будет продолжать наращивать полезные ресурсы и со временем выпускать их.
Как работает автоматическая пометка AI?
Автоматическая пометка AI — это функция, используемая платформами управления цифровыми активами (DAM), чтобы помочь пользователям сэкономить время за счет исключения ручной работы, поощрения организации и упрощения поиска файлов.
Технология работает путем анализа объектов в изображении и создания набора тегов, возвращаемых системой машинного обучения. На основе оценки достоверности к изображению будут применены теги с наибольшей вероятностью точности. При использовании в DAM теги предоставляют удобный метод поиска.
Как работает генератор цветовой палитры?
Генератор цветовой палитры Workbench извлекает серию цветов HEX из изображения при загрузке.Он считает каждый пиксель и его цвет и генерирует палитру, содержащую до 6 HEX-кодов наиболее повторяющихся цветов.
Что такое метаданные?
Метаданные предоставляют информацию о содержимом актива.
Например, изображение может включать в себя метаданные, которые описывают размер изображения, глубину цвета, разрешение изображения, дату создания и другие данные. Метаданные текстового документа могут включать информацию о длине документа, авторе, дате публикации и краткое изложение документа.
Что такое управление цифровыми активами?
Управление цифровыми активами (DAM) в последние годы стало критически важной системой для компаний всех отраслей и размеров. DAM — это программная платформа, которую бренды используют для хранения, редактирования, распространения и отслеживания активов своего бренда. DAM призваны стимулировать организацию цифровой архитектуры компании, исключая использование скрытых файлов и папок, которые обычно хранятся на Google Диске или Dropbox.
СистемыDAM масштабируются для хранения огромных объемов цифровых активов, включая, помимо прочего: фотографии, аудиофайлы, графику, логотипы, цвета, анимацию, 3D-видео, файлы PDF, шрифты и т. Д.Помимо тщательной организации в центральной файловой системе DAM, эти файлы можно обнаружить с помощью уникальных идентификаторов, таких как их метаданные и теги (автоматически и вручную).
При использовании для распространения DAM поощряют разрешение и истечение срока действия ресурсов, гарантируя, что только правильный контент будет доступен правильному получателю в течение определенного периода времени. После публикации или распространения DAM могут анализировать, как, где и кем используются активы.
После публикации или распространения DAM могут анализировать, как, где и кем используются активы.
Платформы управления цифровыми активами используются маркетинговыми, коммерческими и творческими командами некоторых крупнейших мировых брендов.Хотите узнать больше о том, как DAM может принести пользу вашей команде? Подпишитесь на бесплатную пробную версию Brandfolder или запланируйте демонстрацию с одним из наших экспертов DAM здесь.
Design Space взимает с меня плату за то, что я уже купил — Справочный центр
Когда вы покупаете готовые проекты, отдельные изображения, шрифты или наборы изображений, они навсегда остаются в вашем распоряжении в Design Space без дополнительной оплаты. Права на изображения из картриджей, которые вы связываете с Design Space, также принадлежат вам, чтобы навсегда использовать в Design Space без дополнительной оплаты.
Однако, если вас просят заплатить за изображение или шрифт, которыми вы уже владеете или к которым у вас есть доступ через подписку Cricut Access, вот несколько вещей, которые необходимо проверить:
- Просмотрите товары в корзине для покупок Design Space.
 Убедитесь, что вы удалили с холста все, что вам не принадлежит (или что не включено в ваш план доступа Cricut). Сюда входят скрытые слои. Следуйте приведенным ниже инструкциям, чтобы просмотреть корзину покупок в Design Space.
Убедитесь, что вы удалили с холста все, что вам не принадлежит (или что не включено в ваш план доступа Cricut). Сюда входят скрытые слои. Следуйте приведенным ниже инструкциям, чтобы просмотреть корзину покупок в Design Space.
- Нажмите зеленую кнопку «Купить» в правом нижнем углу окна Mat Preview (не беспокойтесь, ваша покупка не будет отправлена без авторизации пароля). Вы попадете на экран покупки.
- Если вы ранее не покупали Design Space, сначала вам будет предложено ввести свою платежную информацию. После сохранения вашего платежного профиля вы будете перенаправлены на экран подтверждения покупки для просмотра товаров в вашей корзине, которые будут перечислены в разделе «Сводка» в центре экрана.Если товары, перечисленные в корзине, действительно являются товарами, которые у вас уже есть или у вас есть разрешения на использование в рамках вашего плана доступа Cricut, переходите к шагу 2. Если товары в корзине являются товарами, которыми вы еще НЕ владеете, вы можете продолжить при покупке или возврате на холст, удалите эти элементы и замените их другими, принадлежащими вам или бесплатными.

 Если в приложении с вас взимается плата за изображения, которые вы уже приобрели, связали или имеете доступ в рамках своего плана доступа Cricut, мы рекомендуем выйти из приложения. Затем войдите снова, чтобы обновить учетную запись. Ваши изображения и шрифты должны отображаться бесплатно.
Если в приложении с вас взимается плата за изображения, которые вы уже приобрели, связали или имеете доступ в рамках своего плана доступа Cricut, мы рекомендуем выйти из приложения. Затем войдите снова, чтобы обновить учетную запись. Ваши изображения и шрифты должны отображаться бесплатно.Если эти действия не помогли, обратитесь в службу поддержки участников Member Care с помощью одного из следующих способов для получения дополнительной помощи.
Как легко определить шрифт по изображению — Freelancer Insights
В этом видео я покажу вам, как легко отличить шрифт от изображения.
Упомянутый веб-сайт: https://www.myfonts.com/WhatTheFont/
Вам интересно узнать или определить конкретный шрифт в дизайне или логотипе, или, может быть, в дизайне футболки, который вы где-то видели?
Что ж, если это ты, то это видео для тебя.
Привет, меня зовут Дэвид, и если вы цените это видео, пожалуйста, подумайте о подписке.
Итак, если вы хотите определить шрифт по изображению, это довольно просто.
И я проведу вас шаг за шагом.
Для начала, у нас есть изображение на экране, и оно находится внутри Canva.
Это просто изображение одного из доступных дизайнов. И я хотел знать, можно ли идентифицировать шрифты в этом конкретном дизайне.
Так что я заранее не знаю, какие шрифты были использованы, это просто дизайн, я просто всплыл.
Итак, следующее, что я сделал, — это загрузил именно этот образ на свой компьютер.
Значит, он у меня уже есть здесь.
Так что это «круто с 1989 года».
Итак, давайте попробуем и посмотрим, сможем ли мы узнать, что это за шрифт.
Итак, мы собираемся использовать MyFonts. И вариант, или расширение — это whatthefont, поэтому я помещу ссылку в описание ниже.
Итак, MyFonts создали именно этот интерфейс, который помогает мгновенно идентифицировать шрифт.
И, очевидно, он основан на самой большой в мире коллекции шрифтов. Итак, процесс прост.
И все, что вам нужно сделать, это просто загрузить изображение, выбрать поле обрезки для конкретного раздела шрифтов, который вы хотите.И тогда вы увидите результаты.
По результатам вы можете попробовать и посмотреть, какой шрифт максимально приближен к вашему изображению.
И, возможно, в зависимости от идентификации шрифта, будет доступно множество шрифтов.
И на момент записи этого видео поддерживаемые изображения включают только изображения PNG и JPEG.
Таким образом, вы можете либо опустить изображение, чтобы идентифицировать его, либо щелкнуть, чтобы загрузить изображение.
Давайте просто зайдем в папку.
А давайте просто перетащим наше изображение.
Как только мы перетащим наше изображение, произойдет множество вещей.
Вы заметите, что у нас выделен именно этот шрифт — 1989.
Раздел -since- здесь неактивен, но вы также можете щелкнуть по нему, чтобы он стал выделенным разделом.
Если нажать на awesome, произойдет то же самое.
Итак, давайте начнем со шрифта — Awesome.
Теперь, когда вы это сделали, вам нужно «щелкнуть здесь, чтобы определить выбранный шрифт».
И давайте сделаем это.
А потом я просто прокручу немного вверх.
Теперь из изображения … вот наше изображение — это шрифт, который мы выбрали в разделе обрезки.
Теперь первое, что мы получаем, называется Mr Darfoe — Pro regular by Sudtipos.
Теперь вы можете купить его примерно за 45 долларов.
Вот это круто.
Но вопрос в том, используется ли этот шрифт в Canva? Давай проверим.
Итак, вот шрифт.Это мистер Дефо.
Это довольно круто. Это довольно круто.
Теперь будет определять следующий шрифт.
Следующий шрифт — Oswald.
Таким образом, из этой конкретной опции, идентификации первого шрифта, вы можете увидеть все другие доступные шрифты из этого конкретного раздела.
И в зависимости от того, сколько или от вашего бюджета, вы можете решить покупать или искать шрифты . .. если вы прокрутите вниз, вы увидите больше результатов.
.. если вы прокрутите вниз, вы увидите больше результатов.
Так вот, иногда вы получаете бесплатные шрифты.Так что всегда смотрите именно на этот раздел. Если у вас нет средств на покупку шрифта.
Вы также можете посетить dafont.com, чтобы узнать о различных шрифтах, которые вы делаете для разных шрифтов, которые вам нужны.
Итак, допустим, мы хотим вернуться к рамке кадрирования.
Допустим, мы хотим выбрать, поскольку… он был выбран, щелкните здесь, чтобы определить шрифт.
Теперь просто нажмите на это.
Итак, мы увидели, что этот конкретный шрифт называется Oswald.
Теперь именно из этого раздела.
Давай просто прокручиваем. Я не вижу Освальда с этой конкретной страницы.
Посмотрим, получим ли мы это из этого конкретного раздела.
К сожалению, вторая страница также или только другие результаты не показывает нам Освальда… более или менее почти сейчас он выглядит как Impact. Выглядит неплохо.
Итак, давайте просто прокручиваем вниз, прокручиваем вниз.
Еще не доступен.
Так что потенциально размер шрифта немного меньше, чтобы его можно было идентифицировать.
Теперь, если у вас нет шрифта, который действительно выглядит, или точного шрифта, то следующий лучший вариант — всегда смотреть, какой шрифт как можно ближе к тому, что вы хотите.
Так что этот конкретный шрифт не близок к этому.
Это не близко к тому, я думаю, единственный шрифт, который почти к этому приближен … Даже это близко к этому. Но также и бюджет недоступен, возможно, большинству людей.
Так что не покупайте дорогие шрифты, если вы можете получить бесплатные шрифты или если вы можете получить более дешевый шрифт.
Так что это в стороне.
Не удалось найти хотя бы шрифт Oswald в этом конкретном списке.
Так что продолжайте проверять и смотреть, какой шрифт вы получите.
Давайте попробуем и посмотрим, будет ли он идентифицировать последний шрифт или приблизится к определению последнего шрифта.
Итак, я просто нажму на него, давайте проверим Canva.
Этот шрифт называется Monoton.
Давайте просто вернемся, прокрутите вниз, нажмите здесь, чтобы определить.
Теперь, поскольку это компьютерное питание, он может быть не таким правильным или получать все шрифты правильно.
Но он даст вам, по крайней мере, лучшее или самое близкое соответствие шрифтам, которые вы ищете.
Итак, если вы посмотрите на этот шрифт, он не будет выглядеть так, восьмерка встраивает… девятку, у одного есть несколько горизонтальных линий наверху.
Таким образом, вам придется искать шрифт, который почти приближается к тому, что вы ищете.
В основном, это почти доходит до этого.
Да, это почти доходит до этого.
Это выглядит почти так, потому что вы можете видеть горизонтали, это три, девять, восемь — это просто замена того, как восемь катушек выглядят довольно прилично.
Так что давайте просто посмотрим, увидим больше шрифтов.
Посмотрим.
На этом линии идут вниз.
Посмотрим, посмотрим. Вот так.
Это почти сейчас похоже на то, на что мы смотрим.
Так что это почти близкое совпадение. Просто здесь линии стыкуются, а эти не стыкуются.
Так вот в чем разница.
Но если у вас нет, вы можете просто продолжить поиск и увидеть, какие шрифты, которые мы видели для этого конкретного шрифта, который мы рассматриваем, являются наиболее близкими к этому шрифту за 5 долларов.
Так что вы можете просто попробовать и убедиться, что этот шрифт… даст вам желаемый дизайн, который вам нужен.
Итак, вы видите, что полное семейство из четырех шрифтов обычно стоит 25 долларов. Это по обычной цене? — Или со скидкой 12,5.
Так что он называется «Регулярный полузащитник» от Something and Nothing.
Вы всегда можете добавить свой собственный текст, Дэвид Мбугуа, и вы увидите, как он выглядит.
Вы также можете увеличить размер, чтобы увидеть, как он будет выглядеть, когда вы его увеличите и все такое.
Так выглядит неплохо, хорошо смотрится для дизайна, если вы работаете над причудливым дизайном или ретро-дизайном, как у нас, внутри Canva.
Итак, это простое и легкое руководство о том, как легко идентифицировать шрифт на изображении с помощью myfonts.com.
Если это видео было для вас ценным, пожалуйста, поставьте лайк, поделитесь им с друзьями и до следующего раза оставайтесь в безопасности и никогда не переставайте учиться.
Спасибо за просмотр этого видео.
Как проверить размер и начертание шрифта на веб-сайте
Независимо от того, занимаетесь ли вы дизайном или просто любите внешний вид определенного веб-сайта, знание того, какой тип шрифта использует сайт и какой он размер, может помочь вам имитировать его или используйте его на своем собственном веб-сайте.Есть несколько способов добиться этого, и я покажу вам несколько из них. Так что, если вы хотите проверить тип и размер шрифта на веб-сайте, читайте дальше!
Имея буквально миллионы шрифтов, поиск идеального может занять больше времени, чем следовало бы. Когда вы все же заметите хороший, вам нужно сразу же узнать, что это такое, иначе вы можете потерять его навсегда. Если он особенно хорош, вы можете использовать его на своем собственном веб-сайте в качестве шрифта Office или в Windows, в зависимости от типа шрифта.Просто помните, что некоторые шрифты защищены авторским правом и не доступны для публичного использования.
Когда вы все же заметите хороший, вам нужно сразу же узнать, что это такое, иначе вы можете потерять его навсегда. Если он особенно хорош, вы можете использовать его на своем собственном веб-сайте в качестве шрифта Office или в Windows, в зависимости от типа шрифта.Просто помните, что некоторые шрифты защищены авторским правом и не доступны для публичного использования.
Проверка типа и размера шрифта на веб-сайте
Есть несколько способов проверить тип и размер шрифта на любом веб-сайте. Самый простой метод использует сам браузер, в то время как другие используют сторонние инструменты для идентификации ресурсов страницы. Я расскажу об обоих типах. Во-первых, мы сосредоточимся на методе встроенного браузера.
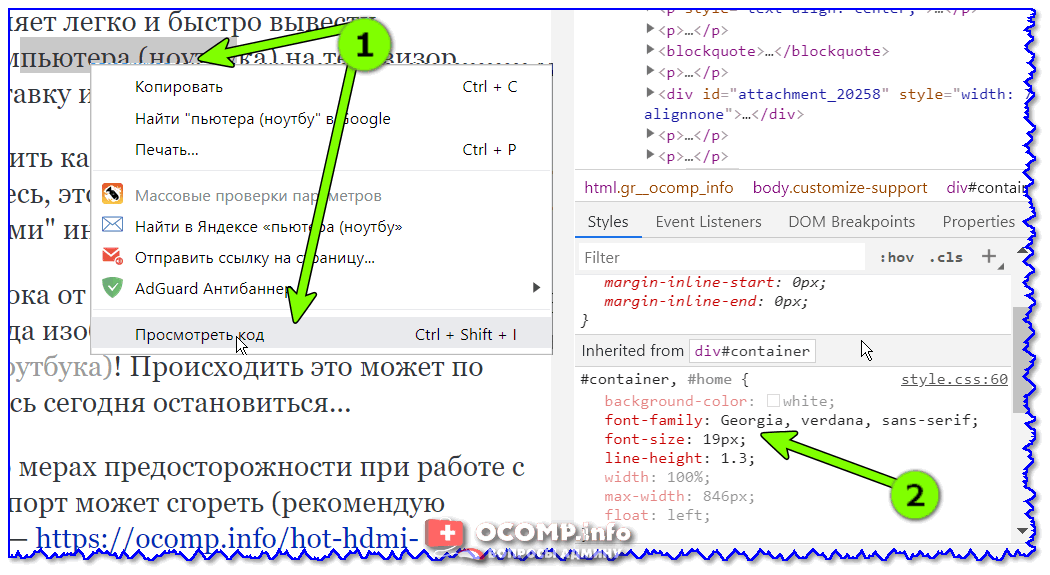
- Щелкните правой кнопкой мыши страницу, которая вам нравится, и выберите Inspect Element (Firefox), Inspect (Chrome) или F12 Developer Tools (Edge).
- Выберите Inspector (Firefox) или Computed (Chrome) в новых нижних окнах и прокрутите вниз вправо, пока не дойдете до Font или font-size .
 Он должен показывать семейство шрифтов, конкретный используемый шрифт, его размер, цвет и все остальное, что определяет страница.
Он должен показывать семейство шрифтов, конкретный используемый шрифт, его размер, цвет и все остальное, что определяет страница.
Различные CMS и разные веб-дизайны по-разному отображают информацию о шрифтах. Попробуйте этот метод на нескольких веб-страницах, и вы, вероятно, увидите несколько разных способов определения шрифтов.
Сторонние инструменты для определения типа и размера шрифта
Есть несколько сторонних надстроек, которые работают либо как плагины, либо как букмарклеты и могут определять типы шрифтов. Они работают с большинством браузеров, включая Safari, поэтому вы должны найти то, с чем можно будет работать без особых проблем.
Firebug
Firebug раньше был средством отладки только для Firefox для разработчиков. Он стал настолько популярным, что теперь не зависит от браузера и будет работать с большинством браузеров.Это невероятно универсальный инструмент, который может проверить любой элемент веб-страницы, включая шрифт.
- Просто установите надстройку, как обычно, выделите текст на странице, щелкните вкладку HTML в Firebug, а затем щелкните «Вычислено» справа. Затем Firebug должен выделить имя шрифта, семейство шрифтов, размер, вес и все, что вам нужно знать.
Однако имейте в виду, что поддержка Firebug была прекращена с 2017 года. Более старые версии все еще можно загрузить, но они больше не будут обновляться, и Firebug, вероятно, потеряет функциональность по мере развития браузеров.
WhatFont
WhatFont — это букмарклет, который может определять шрифты на веб-страницах. Перетащите букмарклет на панель закладок и используйте его для идентификации практически любого шрифта в любом месте. Это бесплатно и очень просто. Перейдите на понравившуюся веб-страницу, щелкните букмарклет и наведите указатель мыши на шрифт, который вы хотите идентифицировать. Над ним появляется маленький черный прямоугольник с указанием шрифта.
После обновления его даже сделали совместимым с соответствующими надстройками.
Опять же, в зависимости от того, как настроена CMS или от дизайна страницы, это будет либо простая идентификация шрифта, либо полное поле с указанием размера, цвета, веса и т. Д.
Существует множество надстроек типа букмарклета, которые могут идентифицировать шрифты; WhatFont — лишь один из них. Вы пользуетесь одним? Эта статья убедила вас попробовать новую? Сообщите нам об этом ниже.
Как проверить, есть ли в изображении замещающий текст двумя простыми способами
Альтернативный текст — это короткие описания, которые помогают описать изображение, обычно на веб-страницах.Альтернативный текст, читаемый вслух инструментами обеспечения доступности, называемыми программами чтения с экрана, а также используется поисковыми системами для лучшего понимания и ранжирования веб-сайта, на котором размещено изображение.
Альтернативный текст никогда не является частью самого файла изображения — например, вы не найдете его встроенным в файл JPG. Вместо этого он соединяется с изображением вручную тем, кто его загружает.
Есть два простых способа узнать, есть ли у изображения на веб-сайте замещающий текст. Вы можете включить собственную программу чтения с экрана или «Проверить» HTML-код страницы, чтобы узнать, какой замещающий текст был назначен изображению.
Ознакомьтесь с продуктами, упомянутыми в этой статье: Apple Macbook Pro (от 1299 долларов США в Apple) Acer Chromebook 15 (от 179,99 долларов США в Walmart)Как проверить, есть ли в изображении замещающий текст на веб-странице с помощью встроенного приложения или расширения Chrome
Пользователи Windows могут проверить наличие замещающего текста в изображении с помощью встроенного средства чтения с экрана под названием Экранный диктор, к которому можно получить доступ через функцию поиска в меню «Пуск».Пользователи Mac также могут попробовать VoiceOver Utility, встроенную программу чтения с экрана Apple, которая находится в меню приложений Finder.
Те, кто использует Chrome в качестве браузера, могут установить расширение ChromeVox. После установки активируйте расширение, если необходимо, и щелкните изображение, чтобы услышать замещающий текст.
Программа чтения с экрана, такая как ChromeVox, будет читать вслух замещающий текст любого выбранного изображения на веб-странице.Дэйв Джонсон / Business InsiderКак проверить, есть ли у изображения замещающий текст на веб-странице, проверив его
1. На веб-странице щелкните правой кнопкой мыши фотографию, для которой вы хотите увидеть замещающий текст.
2. В появившемся меню выберите просмотр HTML. В Chrome или Firefox выберите «Проверить.«Для Edge выберите« Проверить элемент ».
3. Должна появиться панель, отображающая HTML. Найдите HTML-тег с надписью« alt = ». Далее следует описание альтернативного текста.
Найдите alt =, чтобы увидеть замещающий текст для изображения.Дэйв Джонсон / Business InsiderКак перевернуть поиск изображений
Когда в социальных сетях широко распространены фотошопы и дипфейки, сейчас самое время научиться проверять, какие изображения настоящие, а какие — фальшивые.
➡ Присоединяйтесь к
Pop Mech Pro и получите эксклюзивные ответы на свои самые важные технические вопросы .В большинстве случаев все, что вам нужно сделать, это выполнить быстрый обратный поиск изображения, который займет всего несколько секунд и пару нажатий клавиш.
Google имеет возможность обратного поиска изображений с 2011 года, но ориентироваться в нем не всегда легко, особенно если вы открываете инструмент с телефона. К счастью, есть несколько других простых методов, которые вы можете использовать для выполнения обратного поиска изображений, от Bing до ImgOps.Мы рассмотрим каждый шаг за шагом.
➡️ Почему вы должны использовать обратный поиск изображений
Прежде чем мы углубимся в подробности, давайте поговорим о трех основных случаях использования обратного поиска изображений. Это не исчерпывающий список, но, к сожалению, следующие три ситуации являются одними из самых распространенных.
1️⃣ Для обнаружения манипулируемых СМИ: Не публикуйте фотографии в социальных сетях, если вы не знаете, откуда они взялись, особенно если вы работаете в публичной сфере, где подобные вещи могут вызвать у вас проблемы.Давайте возьмем этот дипфейк Илона Маска в качестве примера:
Giphy
Кажется маловероятным, что генеральный директор Tesla сделал такой резкий поворот в карьере, поэтому вы можете захотеть увидеть, откуда взялось это изображение. Просто скачайте гифку и выполните быстрый поиск в обратном направлении в Google, и вы увидите, что изначально это был клип Брока Леснара, пятикратного чемпиона WWE.
Скриншот / Кортни Линдер
2️⃣ Чтобы узнать, действительно ли люди такие, о которых они говорят: Если вы были на Facebook или LinkedIn в течение многих лет, скорее всего, вы получили какое-то спамерское сообщение.Но что, если вы получили потрясающее предложение о работе от человека, о котором никогда раньше не слышали, или получили предложение дружбы от кого-то, кто выглядит знакомым, но вы не совсем уверены, почему? Быстрый поиск изображения профиля человека в обратном направлении предупредит вас о любых других альтернативных учетных записях — возможно, с другими именами, если изображение было украдено, — которые могут использовать ту же фотографию.
3️⃣ Чтобы найти несанкционированное использование ваших фотографий: Что касается изображений, то авторские права ограничиваются ограничением — многие веб-сайты будут использовать работы фотографа без разрешения, даже если это незаконно.Выполнив поиск обратного изображения, вы можете вернуться на место водителя и найти, где оказались изображения. Таким образом, вы можете принять решение о том, стоит ли отправлять на эти веб-сайты письмо о прекращении противоправных действий и нужно ли вам привлечь юриста.
Этот контент импортирован из {embed-name}. Вы можете найти тот же контент в другом формате или найти дополнительную информацию на их веб-сайте.
➡️ Метод 1. Изображения Google с настольного компьютера
Если вы используете Google Chrome в качестве основного браузера, самый простой способ выполнить обратный поиск изображений — через Google Images.Просто щелкните изображение правой кнопкой мыши и выберите «Искать изображение в Google». Если вы используете Firefox, вы можете добавить расширение, которое даст вам эту суперсилу.
В противном случае перейдите на images.google.com. Щелкните значок камеры. В открывшемся меню вы можете либо загрузить изображение со своего компьютера, либо вставить URL-адрес изображения, которое вы хотите найти.
Кевин Дупзик
(Если вы хотите найти изображение, которое вы нашли в Интернете, щелкните изображение правой кнопкой мыши и либо «Сохранить изображение как…», чтобы использовать первый вариант, либо «Копировать адрес изображения» для последнего варианта.)
Кевин
➡️ Метод 2: Google Картинки с мобильного телефона
Как и на настольном компьютере, это проще, если вы уже используете Google Chrome в качестве веб-браузера. Просто нажмите и удерживайте изображение и нажмите «Искать это изображение в Google».
Кевин Дупзик
Но если вы не используете Chrome, перейдите на images.google.com. Значок камеры не отображается в окне поиска, поэтому вам понадобится другой способ поиска изображения.Вот один способ обхода, если вы ищете изображение, которое нашли в Интернете (вместо изображения, которое вы сделали сами): перейдите к изображению, затем нажмите и удерживайте. В открывшемся меню выберите «Копировать».
Кевин Дупзик
Теперь вернитесь на images.google.com и вставьте то, что вы скопировали, в строку поиска. Появится URL-адрес изображения плюс некоторый мусор форматирования в конце. Удалите все, кроме базового URL, затем выполните поиск.В результатах поиска нажмите «поиск по изображению».
Кевин Дупзик
В качестве альтернативы, веб-сайт reverse.photos имеет простой интерфейс для загрузки фотографий, который автоматически пропускает ваш поиск через обратный поиск изображений Google.
Фотокомплект для начинающих
Основы фотографии: полное руководство по отличной фотографии для новичков
Белый фон
Canon PowerShot SX540
Каноник лучшая покупка.ком279,99 долл. США
Переносное освещение для фотосъемки (2 шт. В упаковке)
➡️ Метод 3: изображения Bing
Мобильный обратный поиск изображений — это одно место — может быть, место , — где Bing превосходит Google. Перейдите на bing.com/images и щелкните значок камеры в строке поиска, чтобы загрузить или сделать снимок (после согласия продолжить после предупреждения о том, что Microsoft просматривает изображения, которые вы ищете).
Кевин Дупзик
➡️ Метод 4: ImgOps
ImgOps — это инструмент для обратного поиска изображений — и практически всего остального, что вы хотите сделать с фотографией. На настольном компьютере или мобильном устройстве перейдите на imgops.com и либо вставьте URL-адрес, либо загрузите изображение. После отправки вы попадаете на страницу, которая предлагает обратный поиск изображений в Google и Bing, а также другие, более специализированные инструменты.
