Работа в Microsoft Word 2010
Главная / Офисные технологии / Работа в Microsoft Word 2010 / Тест 7
Упражнение 1:
Номер 1
Каким элементом горизонтальной линейки следует воспользоваться для установки отступа абзаца слева?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) здесь нет такого элемента 
Номер 2
Каким элементом горизонтальной линейки следует воспользоваться для установки отступа первой строки (красной строки)?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) здесь нет такого элемента 
Номер 3
Каким элементом горизонтальной линейки следует воспользоваться для установки отступа всех строк абзаца, кроме первой строки?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) здесь нет такого элемента 
Упражнение 2:
Номер 1
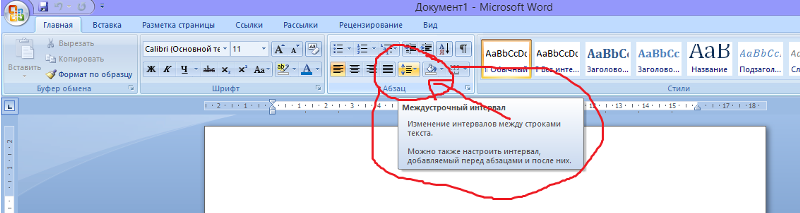
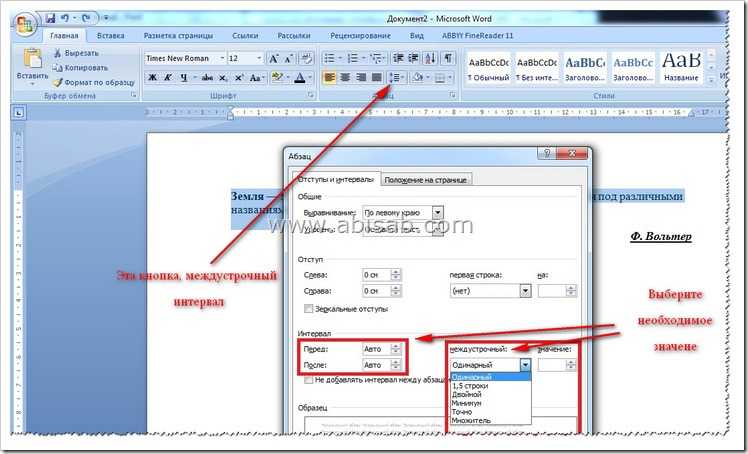
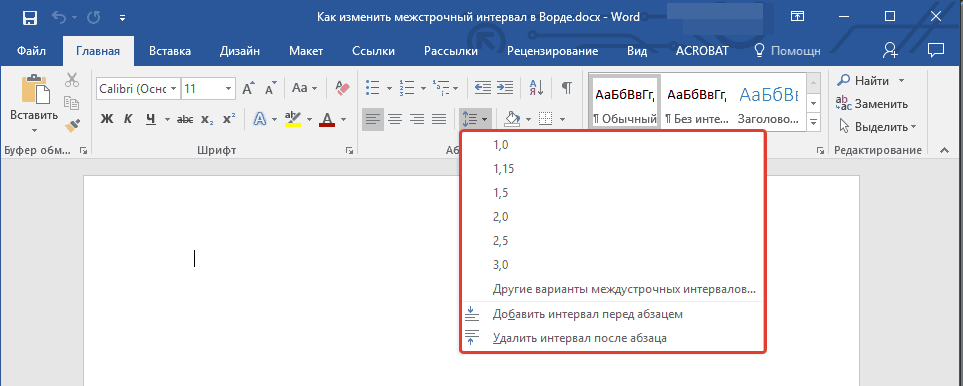
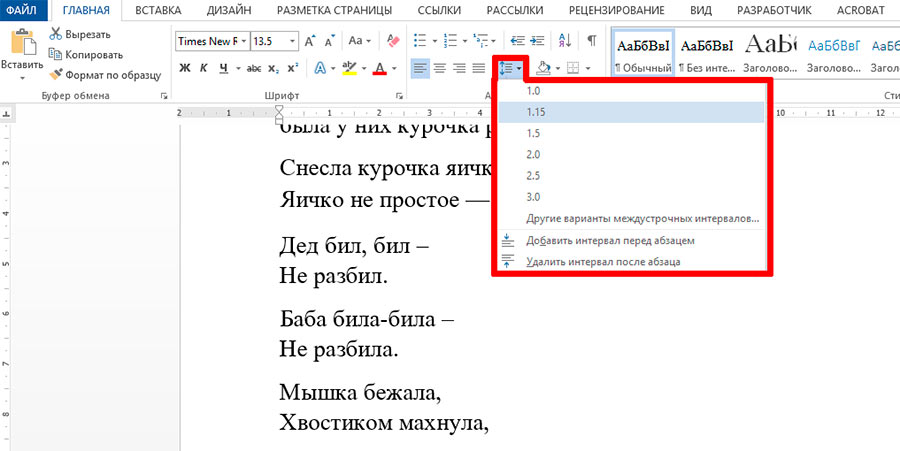
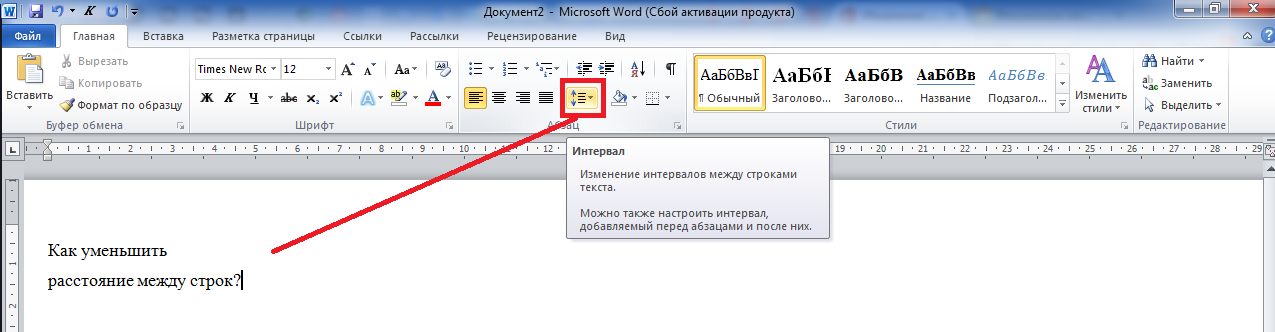
Каким элементом следует воспользоваться для установки межстрочных интервалов?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 2
Для каких целей можно использовать указанные кнопки?
Ответ:
 (1) для установки отступа первой строки 
 (2) для установки левого и правого отступов абзаца  
 (3) для увеличения и уменьшения левого отступа абзаца 
 
Номер 3
Каким элементом следует воспользоваться для выбора цвета заливки абзаца?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Упражнение 3:
Номер 1
Для каких целей можно использовать указанные счетчики?
 (1) для установки межстрочных интервалов 
 (2) для установки интервалов между абзацами 
 (3) для установки интервалов между страницами 
 (4) для установки интервалов между символами 
Номер 2
Для каких целей можно использовать указанные счетчики?
Ответ:
 (1) для установки отступа первой строки 
 (2) для установки отступов абзаца 
 (3) для установки отступа всех строк абзаца, кроме первой строки 
 (4) для установки отступов между страницами 
Номер 3
Для каких целей можно использовать указанную кнопку?
Ответ:
 (1) для создания нумерованного списка 
 (2) для создания многоуровневого списка 
 (3) для изменения междустрочного интервала 
 (4) для создания маркированного списка 
Номер 1
Какой командой следует воспользоваться для настройки параметров линии границы абзаца?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 2
Каким элементом следует воспользоваться для настройки параметров линии границы абзаца?
Ответ:
 (1) 1 
 (2) 2 
 
 (4) 4 
Номер 3
Для каких целей можно использовать указанный элемент?
Ответ:
 (1) для установки границ абзаца 
 (2) для подчеркивания текста 
 (3) для изменения междустрочных интервалов 
 (4) для установки абзацных отступов 
Упражнение 5:
Номер 1
Какой межстрочный интервал не зависит от размера шрифта?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 2
В каких единицах установлен интервал в раскрывающемся списке "междустрочный"?
Ответ:
 (1) в дюймах 
 (2) в пунктах 
 (3) в сантиметрах 
 (4) в строках 
Номер 3
В каких единицах установлен интервал в раскрывающемся списке "междустрочный"?
Ответ:
 (1) в дюймах 
 (2) в пунктах 
 (3) в сантиметрах 
 (4) в строках 
Упражнение 6:
Номер 1
Что устанавливает указанное значение в счетчике?
Ответ:
 (1)
 (2) смещение всего абзаца на 2 см влево от левого поля 
 (3) смещение всего абзаца на 2 см вправо от левого поля 
 (4) смещение только первой строки абзаца на 2 см влево от левого поля 
Номер 2
Что устанавливает указанное значение в счетчике?
Ответ:
 (1) смещение абзаца на 10 пт влево от левого поля 
 (2) смещение первой строки абзаца на 10 пт вправо от левого поля 
 
 (4) увеличение межстрочного интервала перед абзацем на 10 пт 
Номер 3
Что устанавливает указанное значение в счетчике?
Ответ:
 (1) размер правого поля страницы 
 (2) смещение всего абзаца на 2 см вправо от правого поля 
 (3) смещение всего абзаца на 2 см вправо от левого поля 
 (4) смещение всего абзаца на 2 см влево от правого поля 
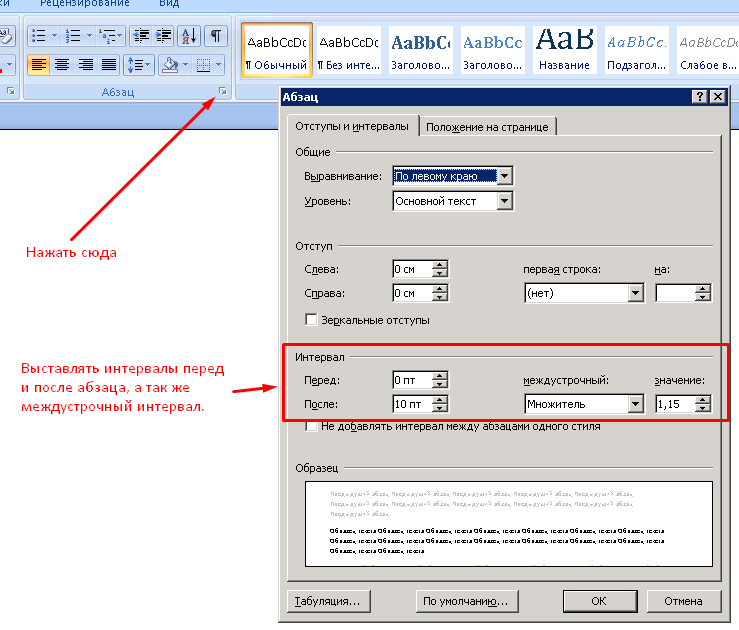
Номер 1
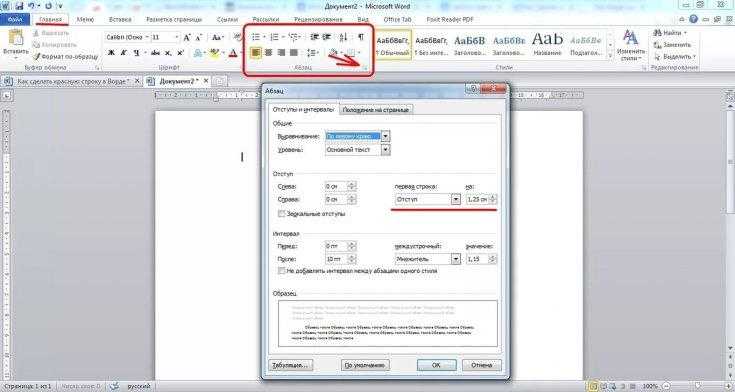
Как отобразить диалоговое окно "Абзац"?
Ответ:
 (1) щелкнуть мышью по названию группы «Абзац» (1) 
 (2) щелкнуть мышью по значку группы «Абзац» (2) 
 (3) щелкнуть дважды мышью по группы горизонтальной линейке (3) 
 (4) только с помощью команды контекстного меню 
Номер 2
Что устанавливает указанное значение в счетчике?
 (1) смещение абзаца на 10 пт влево от левого поля 
 (2) смещение первой строки абзаца на 10 пт вправо от левого поля 
 (3) увеличение межстрочного интервала на 10 пт 
 (4) увеличение межстрочного интервала после абзаца на 10 пт 
Номер 3
Какой элемент диалогового окна используется для задания абзацного отступа (красной строки)?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Главная / Офисные технологии / Работа в Microsoft Word 2010 / Тест 7
Ответы на тесты Интуит «Microsoft Word 2007»
или напишите нам прямо сейчас
Написать в WhatsApp
С какой максимальной точностью можно устанавливать размер шрифта?
- 0,1 пт
- (Правильный ответ) 0,5 пт
- 0,25 пт
- 1 пт
Какие элементы следует использовать для отображения области задач «Буфер обмена»?
- 4
- 2
- 1
- (Правильный ответ) 3
Какой элемент интерфейса Word 2007 называют «Панель быстрого доступа»?
- 4
- (Правильный ответ) 2
- 1
- 3
Для каких целей можно использовать указанный элемент?
- для автоподбора высоты строк
- для автоподбора размера ячеек
- для автоподбора высоты строк или ширины столбцов
- (Правильный ответ) для автоподбора ширины столбцов
К таблице применен стиль оформления.
 Что произойдет, если установить указанный флажок?
Что произойдет, если установить указанный флажок?
- (Правильный ответ) оформление первой строки таблицы будет отличаться от оформления других строк
- будет очищено все оформление первой строки таблицы
- ничего
- оформление строки, в которой в данный момент находится курсор, будет отличаться от оформления других строк
Что устанавливает указанное значение в счетчике?
- увеличение межстрочного интервала на 10 пт
- смещение первой строки абзаца на 10 пт вправо от левого поля
- (Правильный ответ) увеличение межстрочного интервала после абзаца на 10 пт
- смещение абзаца на 10 пт влево от левого поля
Какой командой следует воспользоваться для сохранения файла под новым именем?
- 1
- (Правильный ответ) 3
- 2
- 4
Для каких целей можно использовать указанный элемент?
- (Правильный ответ) для выбора цвета заливки
- для выбора цвета шрифта
- для выбора цвета страницы
- для выбора цвета границы
Какой группой окна «Параметры Word» следует воспользоваться для добавления отображения вкладки «Разработчик»?
- 2
- 3
- 4
- (Правильный ответ) 1
В какой вкладке находятся инструменты для выбора ориентации страницы?
- вид
- (Правильный ответ) разметка страницы
- вставка
- главная
Что произойдет после выбора указанного варианта экспресс-таблицы?
- все имеющиеся в документе таблицы будут оформлены в соответствии с выбранным вариантом
- в документ будет вставлена пустая таблица, оформленная в соответствии с выбранным вариантом
- последняя вставленная в документ таблица будет оформлена в соответствии с выбранным вариантом
- (Правильный ответ) в документ будет вставлена выбранная таблица со всем содержимым
Что следует сделать, чтобы понизить уровень выделенного элемента списка?
- изменить цвет шрифта
- уменьшить отступ слева
- установить полужирное начертание шрифта
- (Правильный ответ) увеличить отступ слева
Для таблицы установлен указанный режим автоподбора.
 Что это означает?
Что это означает?
- ширину столбцов нельзя будет изменить перетаскиванием границы
- (Правильный ответ) ширина столбцов не будет автоматически изменяться при изменении количества текста в ячейках таблицы
- ширину столбцов нельзя будет изменить никаким способом
- ширину столбцов можно будет изменить только в диалоговом окне «Свойства таблицы»
Какой элемент интерфейса Word 2007 называют «Кнопка Office»?
- 2
- 4
- (Правильный ответ) 1
- 3
В каких единицах установлен интервал в раскрывающемся списке «междустрочный»?
- (Правильный ответ) в строках
- в сантиметрах
- в пунктах
- в дюймах
Каким элементом следует воспользоваться для открытия файла?
- (Правильный ответ) 1
- 4
- 3
- 2
В какой вкладке находятся инструменты для вставки фрагментов из буфера обмена?
- разметка страницы
- (Правильный ответ) главная
- ссылки
- вставка
В какой вкладке находятся инструменты для работы с темами?
- главная
- рецензирование
- вид
- (Правильный ответ) разметка страницы
В какой вкладке находятся инструменты для изменения высоты строк в таблице?
- конструктор
- (Правильный ответ) макет
- разметка страницы
- вставка
Можно ли удалить стиль из области задач «Стили»?
- да, любой стиль
- да, но кроме используемых в документе
- нет
- (Правильный ответ) да, но кроме некоторых
Какой межстрочный интервал не зависит от размера шрифта?
- 1
- 4
- (Правильный ответ) 3
- 2
Как с помощью мыши изменить положения рисунка в документе?
- перетащить, ухватившись за маркер 2
- (Правильный ответ) перетащить, ухватившись за любую часть рисунка, кроме маркеров
- с помощью мыши изменить положения рисунка нельзя
- перетащить, ухватившись за любой маркер типа 1
К таблице применен стиль оформления.
 Что произойдет, если установить указанный флажок?
Что произойдет, если установить указанный флажок?
- ничего
- (Правильный ответ) оформление последней строки таблицы будет отличаться от оформления других строк
- будет очищено все оформление последней строки таблицы
- оформление строки, в которой в данный момент находится курсор, будет отличаться от оформления других строк
В какой вкладке находятся инструменты для вставки в документ специальных символов?
- ссылки
- (Правильный ответ) вставка
- главная
- рецензирование
Какой элемент позволяет перейти к следующему заголовку в документе?
- 3
- 2
- 1
- (Правильный ответ) 4
Каким элементом следует воспользоваться для вставки рисунка из графического файла?
- 3
- 2
- 4
- (Правильный ответ) 1
Каким элементом следует воспользоваться для поворота текста в ячейке?
- 1
- (Правильный ответ) 2
- 3
- 4
Что устанавливает указанное значение в счетчике?
- смещение всего абзаца на 2 см вправо от левого поля
- (Правильный ответ) смещение всего абзаца на 2 см влево от правого поля
- размер правого поля страницы
- смещение всего абзаца на 2 см вправо от правого поля
Каким элементом следует воспользоваться для выбора положения рисунка на странице?
- (Правильный ответ) 1
- 4
- 3
- 2
Выбран указанный способ нумерации страниц.
 Где будут находиться номера страниц?
Где будут находиться номера страниц?
- в верхнем колонтитуле
- (Правильный ответ) в том месте, где в данный момент находится курсор
- в нижнем колонтитуле
- неизвестно
Для каких целей можно использовать указанные счетчики?
- для установки межстрочных интервалов
- для установки интервалов между страницами
- (Правильный ответ) для установки интервалов между абзацами
- для установки интервалов между символами
Что произойдет с фрагментом документа, если стиль его оформления удалить из коллекции экспресс-стилей?
- (Правильный ответ) ничего
- к фрагменту будет применен стиль «Обычный»
- фрагмент будет удален
- из коллекции экспресс-стилей стиль удалить нельзя
В какой вкладке находятся инструменты для удаления столбцов из таблицы?
- вставка
- конструктор
- (Правильный ответ) макет
- разметка страницы
В какой вкладке находятся инструменты для работы со стилями?
- рецензирование
- разметка страницы
- вид
- (Правильный ответ) главная
В какой вкладке находятся инструменты для создания оглавления?
- (Правильный ответ) ссылки
- вставка
- разметка страницы
- вид
Для каких целей можно использовать указанное поле?
- для ввода произвольного начального номера нумерации
- для установки собственного вида нумерации
- (Правильный ответ) для ввода текста, который будет отображаться при каждом номере
- для изменения оформления нумерации
Для каких целей можно использовать указанный элемент?
- для перемещения группы «Шрифт» в другую вкладку
- для перемещения группы «Шрифт» во вкладке «Главная»
- для настройки содержимого группы «Шрифт»
- (Правильный ответ) для отображения диалогового окна «Шрифт»
В какой вкладке находятся инструменты для вставки таблицы?
- рецензирование
- разметка страницы
- главная
- (Правильный ответ) вставка
Какую область задач можно использовать для удаления стиля?
- буфер обмена
- (Правильный ответ) стили
- применить стили
- инспектор стилей
Как с помощью мыши повернуть рисунок?
- (Правильный ответ) перетащить, ухватившись за маркер 2
- с помощью мыши повернуть рисунок нельзя
- перетащить, ухватившись за любой маркер типа 1
- перетащить, ухватившись за любую часть рисунка, кроме маркеров
Какой режим отображения документа представлен на рисунке?
- разметка страницы
- веб-документ
- черновик
- (Правильный ответ) чтение
При оформлении списка был использован указанный многоуровневый список.
 Что следует сделать, чтобы список стал многоуровневым?
Что следует сделать, чтобы список стал многоуровневым?
- абзацы должны различаться параметрами заливки
- абзацы должны различаться отступом справа
- (Правильный ответ) абзацы должны различаться отступом слева
- абзацы должны различаться параметрами шрифта
В документе имеется нумерации страниц в верхнем колонтитуле. Что произойдет, если выбрать другой вид нумерации в верхнем колонтитуле?
- (Правильный ответ) новая нумерация заменит существующую
- ничего
- это сделать нельзя. Необходимо сначала удалить старую нумерацию
- новая нумерация добавится к существующей (на странице будет два номера)
Файл формата Word 2003 сохраняется с использованием указанной команды. В каком формате будет сохранен файл?
- Word 2007
- Word 2003 или Word 2007, по усмотрению пользователя
- Word 2003 или Word 2007, в зависимости от даты создания файла
- (Правильный ответ) Word 2003
или напишите нам прямо сейчас
Написать в WhatsApp
Баланс между длиной строки и размером шрифта в адаптивном веб-дизайне — Smashing Magazine
- 12 мин чтения
- Типография, Шрифты, Дизайн, Readability
- Поделиться в Twitter, LinkedIn
Об авторе
Лаура Франц — профессор Университета Массачусетса в Дартмуте, где она преподает широкий спектр шрифтовых курсов, в том числе курс веб-типографики в The Graduate … Больше о Лаура ↬
По мере того, как мы совершенствуем наши методы адаптивного веб-дизайна, мы все больше внимания уделяем мера (другое слово для «длины строки») и ее отношение к тому, как люди читают.
По мере того как мы совершенствуем наши методы адаптивного веб-дизайна, мы все больше внимания уделяем мере (другое слово для «длины строки») и ее взаимосвязи с тем, как люди читают.
Популяризация «идеальной меры» привела к появлению таких советов, как «Увеличьте размер шрифта для больших экранов и уменьшите размер шрифта для маленьких экранов». Хотя хорошая мера действительно улучшает впечатление от чтения, это только одно из правил хорошей типографики. Еще одно правило — поддерживать удобный размер шрифта.
Дополнительная информация на SmashingMag:
- 16 пикселей: для основного текста. Все, что меньше, — дорогостоящая ошибка
- Дизайн для пожилых людей
- 10 принципов удобочитаемой веб-типографики
- Идеальный абзац
Как люди читают
Люди читают текст в Интернете, чтобы удовлетворить свои собственные потребности: найти информацию, которую они ищут, открыть для себя новые идеи и подтвердить свои представления о жизни.
Больше после прыжка! Продолжить чтение ниже ↓
Люди читают тремя способами
В 2006 году группа Nielsen Norman опубликовала изображения тепловых карт, полученные в результате исследований по отслеживанию движения глаз. Области, на которые люди смотрели больше всего во время чтения, отмечены красным цветом, области с меньшим количеством просмотров — желтым, а области, которые наименее просматриваются, — синим. Как вы можете видеть ниже, красные и желтые области образуют три варианта F-образного узора. Эти вариации неудивительны, потому что люди читают тремя разными способами.
Люди читают небрежно , бегло просматривая текст, читая слова и предложения тут и там, чтобы понять содержание. На тепловой карте ниже показаны движения глаз человека, случайно читающего о продукте. Читатель проводил время, глядя на изображение продукта, читая первые пару предложений, а затем просматривая маркированный список.
Группа компаний Nielsen Norman Group в 2006 г. исследовала F-образный шаблон для повседневного чтения. (Просмотреть увеличенную версию)
исследовала F-образный шаблон для повседневного чтения. (Просмотреть увеличенную версию)Люди также сканируют с определенной целью, переходя от раздела к разделу в поисках определенной информации. Они могут прочитать только слово или первые пару символов слова, просматривая экран. На тепловой карте ниже показаны движения глаз человека, целенаправленно просматривающего результаты поиска в Google. Первые два результата человек читал медленнее. Затем их глаза перескакивали с раздела на раздел в поисках поискового запроса. Поэтому сильного вертикального штриха по левому краю текста мы не видим.
В 2006 году компания Nielsen Norman Group исследовала F-образный паттерн для целенаправленного сканирования. (Просмотреть увеличенную версию) Наконец, люди читают увлеченно . Когда они находят интересующую их статью или запись в блоге, они замедляются и читают весь текст, возможно, даже впадая в трансовое состояние. На приведенной ниже тепловой карте показаны движения глаз человека, который увлеченно читает. Тон более непрерывный. Там больше красного (что означает больше времени, потраченного на чтение) и меньше прыжков по странице. Когда интенсивность чтения снизилась из-за того, что они потеряли интерес (корпоративная страница «О нас» могла не совпадать с их интересами), их взгляды продолжали перемещаться по левому краю текста.
Тон более непрерывный. Там больше красного (что означает больше времени, потраченного на чтение) и меньше прыжков по странице. Когда интенсивность чтения снизилась из-за того, что они потеряли интерес (корпоративная страница «О нас» могла не совпадать с их интересами), их взгляды продолжали перемещаться по левому краю текста.
Чтение — сложный процесс
Мы знаем, что люди читают тремя разными способами, но давайте более подробно рассмотрим, как люди читают — как образуются F-образные узоры.
Мы знаем, что люди. Не. Читать. Каждый. Индивидуальный. Слово. Вместо этого они используют свое фовеальное (или центральное) зрение, чтобы сфокусироваться на слове, а периферийное зрение — для поиска следующей точки, на которой нужно сфокусироваться.
Люди не читают каждое слово по отдельности.
Люди используют фовеальное (центральное) и периферическое зрение для чтения.

Мы также знаем, что люди не зацикливаются на каждом слове, а склонны пропускать слова (их глаза совершают небольшие скачки, называемые «саккадами») и дополняют остальные. Это особенно верно для тех, кто читает случайно или целеустремленно.
Люди пропускают слова и заполняют остальные.
Наконец, мы знаем, что читатели предвосхищают следующую строку, двигая глазами горизонтально вдоль строки; поэтому их глаза обращены вниз по левому краю текста. Эта постоянная борьба между горизонтальным и вертикальным движением способствует F-образному чтению.
Постоянная борьба между горизонтальными и вертикальными движениями глаз приводит к F-образным рисункам.
Длина строки (мера) и чтение
Типографы писали о связи между горизонтальным и вертикальным движением глаз почти столетие. В 1928 году Ян Чихольд отказался от центрированного текста и выступил за выравнивание текста по левому краю. Он утверждал, что это поможет читателям, предоставив постоянный левый (вертикальный) край, к которому глаз может вернуться после окончания каждой (горизонтальной) строки.
Идеальный размер: от 45 до 75 символов
У нас есть несколько «правил» для облегчения движения при чтении по горизонтали, одно из которых — устанавливать размер текста в разумных пределах. Как написал Джеймс Крейг в своей книге Designing With Type (первоначально опубликованной в 1971 году, сейчас это пятое издание):
Чтение длинной строки текста вызывает утомление: читатель должен двигать головой в конце каждой строки и искать для начала следующей строки… Слишком короткая строка разбивает слова или фразы, которые обычно читаются как единое целое.
Если случайный читатель устанет читать длинную горизонтальную строку, он, скорее всего, пробежится по левому краю текста. Если заинтересованный читатель устает читать длинную горизонтальную строку, то он с большей вероятностью случайно прочитает одну и ту же строку текста дважды (явление, известное как «удвоение»).
65 символов (в 2,5 раза больше латинского алфавита) часто называют идеальной мерой. Из этого числа получается идеальный диапазон, к которому должны стремиться все дизайнеры: от 45 до 75 символов (включая пробелы и знаки препинания) в строке для печати. Многие веб-дизайнеры (включая меня) применяют это правило непосредственно к сети. Однако я обнаружил, что мы можем надежно расширить диапазон до 45–85 символов (включая пробелы и знаки препинания) в строке для веб-страниц.
Из этого числа получается идеальный диапазон, к которому должны стремиться все дизайнеры: от 45 до 75 символов (включая пробелы и знаки препинания) в строке для печати. Многие веб-дизайнеры (включая меня) применяют это правило непосредственно к сети. Однако я обнаружил, что мы можем надежно расширить диапазон до 45–85 символов (включая пробелы и знаки препинания) в строке для веб-страниц.
Измерение и веб-тип
Веб-дизайнеры начали принимать разумные меры для текста. Ресурсов предостаточно. Ранние работы включают в себя более поэтический подход Марка Бултона к типографике, который он называет «знанием пунктуации по длинному тире» («Пять простых шагов к лучшей типографике»). Более поздние работы включают более технический подход Гарри Робертса к типографике («Техническая веб-типографика: рекомендации и методы»).
Самая последняя (и, осмелюсь сказать, захватывающая) разработка в меру? Его роль в адаптивном веб-дизайне. Все больше дизайнеров используют длину строки для определения точек разрыва в адаптивной структуре! Крис Койер недавно разработал свой букмарклет для проверки длины строки, чтобы помочь отзывчивым веб-дизайнерам следить за своей мерой («Букмарклет для раскрашивания текста от 45 до 75 символов»).
Но хорошей мерой является только одно правило настройки читаемого текста.
Размер шрифта и чтение
Хороший, удобный размер шрифта также необходим для настройки читабельного текста. Это правило устарело. Но, учитывая количество адаптивных веб-сайтов, которые делают текст слишком маленьким или слишком большим для достижения идеального показателя, правило стоит повторить.
Статические веб-страницы и размер шрифта
Одним из преимуществ адаптивной веб-структуры является читаемый текст — текст, который людям на портативных устройствах не нужно сжимать и масштабировать, чтобы прочитать. Если структура статична (например, страница с двумя столбцами, показанная ниже), то идеальная мера не поможет. Текст просто будет слишком мелким для чтения на маленьком устройстве, таком как телефон.
Слева: основной столбец имеет хороший размер (от 45 до 85 символов выделены желтым цветом). Но без адаптивной структуры текст слишком мелкий, чтобы его можно было читать на маленьком устройстве, не сжимая и не масштабируя.
 Справа: размер шрифта (13 пикселей Verdana для левой колонки, 18 пикселей для введения и 16 пикселей для статьи) удобен для чтения на ноутбуке.
Справа: размер шрифта (13 пикселей Verdana для левой колонки, 18 пикселей для введения и 16 пикселей для статьи) удобен для чтения на ноутбуке.Маленькие устройства и размер шрифта
При разработке адаптивного веб-сайта начните с удобного размера шрифта и идеальной меры, которая поможет определить точки разрыва. Но когда придет время (как это всегда бывает), отпустите идеальную меру.
На портативных устройствах текст уже выглядит меньше, чем на устройствах большего размера. Это нормально, потому что люди, как правило, держат маленькие устройства ближе при чтении. Текущая народная мудрость состоит в том, чтобы сохранить меру, еще больше уменьшив размер шрифта для удерживаемых устройств. На практике сохранение удобного размера шрифта, насколько это возможно, лучше сохраняет удобочитаемость. Результатом будет далеко не идеальная мера, но более комфортное чтение.
Адаптивная структура не поможет, если мелкий текст на портативном устройстве побуждает читателей сжимать и масштабировать!
Слева: для сохранения идеальных размеров размер шрифта уменьшен до 12 пикселей Verdana и 14 пикселей Georgia для портативных устройств.
 Текст сложнее читать. Справа: размер шрифта Verdana 13 пикселей, а для портативных устройств – Georgia 17 пикселей. Мера уже не идеальна, но текст легче читается.
Текст сложнее читать. Справа: размер шрифта Verdana 13 пикселей, а для портативных устройств – Georgia 17 пикселей. Мера уже не идеальна, но текст легче читается.Большие устройства и размер шрифта
При разработке адаптивного веб-сайта помните, что размеры и размер шрифта влияют не только на людей, использующих портативные устройства. Большинство людей по-прежнему используют более крупные устройства, такие как ноутбуки и настольные компьютеры.
В некоторых простых адаптивных структурах текст хранится в одном столбце, который расширяется и сжимается в зависимости от размера устройства. Это может быть элегантным и подходящим решением, за исключением случаев, когда для сохранения идеальных размеров используется размер шрифта (вместо ширины столбца).
Мы научились не делать текст слишком маленьким, но слишком большой текст также создает проблемы. Когда шрифт становится слишком большим, глаза читателя пытаются следовать своему обычному шаблону. Но слишком большой размер шрифта занимает больше места по горизонтали и мешает горизонтальному потоку, который читатели установили, используя свое фовеальное зрение и свой образец пропуска слов.
Мы привыкли, что онлайн-текст больше, чем печатный текст. Это нормально, потому что люди, как правило, кладут большие устройства на колени или на стол во время чтения. Но слишком большой текст вынуждает читателя замедляться и корректировать скорость пропуска вперед при чтении. Чтение по горизонтали становится громоздким, и читатель начинает пропускать вертикально вниз по левому краю текста.
Когда шрифт становится слишком большим, читатель пытается следовать своему обычному горизонтальному ритму. Это вынуждает их читать части слов, а не целые слова, а также замедлять и корректировать свой рисунок чтения.
Текущий популярный совет — сохранить меру, увеличив размер шрифта для больших устройств. Например, приведенная ниже структура с одним столбцом имеет идеальную меру. Но чтобы достичь этого идеального размера на больших устройствах, нам пришлось установить для текста Verdana 19 пикселей, для статьи — 22 пикселя для Georgia, а для введения — колоссальные 26 пикселей для Джорджии!
В приведенном выше макете детали показывают текст в масштабе 100 %. Текст на этой веб-странице слишком велик для комфортного чтения! Простые адаптивные структуры с одним столбцом должны использовать более узкий столбец на больших устройствах, сохраняя размер шрифта меньше и легче для чтения. (Просмотреть увеличенную версию)
Текст на этой веб-странице слишком велик для комфортного чтения! Простые адаптивные структуры с одним столбцом должны использовать более узкий столбец на больших устройствах, сохраняя размер шрифта меньше и легче для чтения. (Просмотреть увеличенную версию)На практике лучше сохранить максимально удобный размер шрифта и просто сузить ширину столбца. Посмотрите, что происходит с A List Apart при просмотре на портативном устройстве и на ноутбуке.
A List Apart отлично читается на портативном устройстве. Но на ноутбуке текст становится слишком большим, чтобы его было удобно читать. Более короткий размер и меньший размер шрифта помогут людям следовать своему обычному горизонтальному ритму. (Посмотреть большую версию)Бонусный раздел: Высота строки и чтение
До сих пор наше внимание было сосредоточено на взаимосвязи между размером шрифта и размером шрифта в адаптивных веб-структурах. Но высота строки также влияет на то, как люди читают.
Высота строки влияет на горизонтальное движение
Поскольку читатели просматривают содержимое как по горизонтали, так и по вертикали, строки текста должны восприниматься как горизонтальные линии, а не как ткань.
Слишком малая высота строки может нарушить горизонтальное движение глаз и стимулировать сканирование вниз по левому краю. Это также может заставить людей перечитывать строки текста. С другой стороны, слишком свободная высота строки может привести к тому, что строки текста будут визуально «уплывать» друг от друга. Линии больше не будут восприниматься как единое целое, а вертикальное сканирование станет более сложным.
Хотя идеальной высоты строки не существует, рекомендуется установить ее примерно на 150% от размера шрифта.
Хотя идеальной высоты строки не существует, рекомендуется установить ее примерно на 150% от размера шрифта.
Вверху: когда высота строки слишком мала, это подрывает горизонтальный поток чтения и увеличивает удвоение. Внизу: когда высота строки слишком свободна, строки текста визуально отдаляются друг от друга.
Высота строки и размер шрифта
Установка высоты строки представляет собой сложный баланс переменных (семейство шрифтов, размер, размер шрифта, язык). Самая важная переменная при создании адаптивной веб-структуры — сюрприз! — размер шрифта.
Самая важная переменная при создании адаптивной веб-структуры — сюрприз! — размер шрифта.
Меньший шрифт обычно требует большей высоты строки, а не меньшей. Большая высота строки помогает глазу легче распознавать небольшие формы слов и поощряет горизонтальное движение, когда глаз устает читать мелкий текст.
Слева: Высота строки, установленная на 150%, слишком мала для iPhone. Справа: точно такой же текст с немного меньшей высотой строки способствует горизонтальному перемещению и помогает читателю распознавать формы слов.
Смотри внимательно, нарушай правила
Когда мы разрабатываем адаптивную структуру, ее легко протестировать на большом устройстве; мы можем быстро изменить размер настольного браузера. Но проектирование в браузере настольного компьютера или ноутбука означает, что мы проводим большую часть нашего времени на расстоянии вытянутой руки от текста, и мы не тратим много времени на то, чтобы увидеть, как текст отображается на небольших устройствах.
Если вы используете меру для поиска точек останова на адаптивном веб-сайте, то вам, вероятно, важны тип и чтение. Продолжайте использовать меру! Это отличная отправная точка. Но чтобы убедиться, что ваш тип действительно работает, внимательно изучите его на небольшом устройстве . Сбалансируйте меру, высоту строки и размер шрифта по мере необходимости.
Помните, что все правила созданы для того, чтобы их нарушать. Черт возьми, Ян Чихольд нарушил собственное правило и большую часть своей карьеры использовал центрированный текст. Когда придет время, пожертвуйте размером ради удобного размера шрифта. Хороший размер шрифта (не слишком мелкий) читабелен. Хороший размер шрифта (не слишком большой) способствует горизонтальному движению глаз. Хороший размер шрифта с правильной высотой строки поможет вашим читателям найти то, что они ищут.
Дополнительные ресурсы
- «Пять простых шагов к улучшению типографики», Марк Боултон
- «Технические рекомендации и методы веб-типографики», Гарри Робертс, Smashing Magazine
- «Выберите удобную меру», Элементы типографского стиля в применении к Интернет
- «Как мы читаем», Джейсон Санта-Мария, A List Apart
- «Букмарклет для раскрашивания текста от 45 до 75 символов (для тестирования длины строки)», Крис Койер
- «Как я тестирую шрифт и макет, Джордан Мур
How to use line height and letter spacing effectively in web design
AllWebsite DesignCustomer storiesCovid-19AllSocial-mediaDomainsConvertingBloggingEcommerceSeo-reportingDesignWhat’s New
Website DesignCustomer storiesCovid-19AllSocial-mediaDomainsConvertingBloggingEcommerceSeo-reportingDesignWhat’s New
December 10, 2021
Line height and Расстояние между буквами так же важно, как и шрифт, когда дело доходит до того, чтобы письменный контент выглядел хорошо. На самом деле, если текст трудно читать и он не разбит на управляемые фрагменты, он может отвлекать от всего контента, уменьшая вовлеченность и доверие посетителей сайта.
На самом деле, если текст трудно читать и он не разбит на управляемые фрагменты, он может отвлекать от всего контента, уменьшая вовлеченность и доверие посетителей сайта.
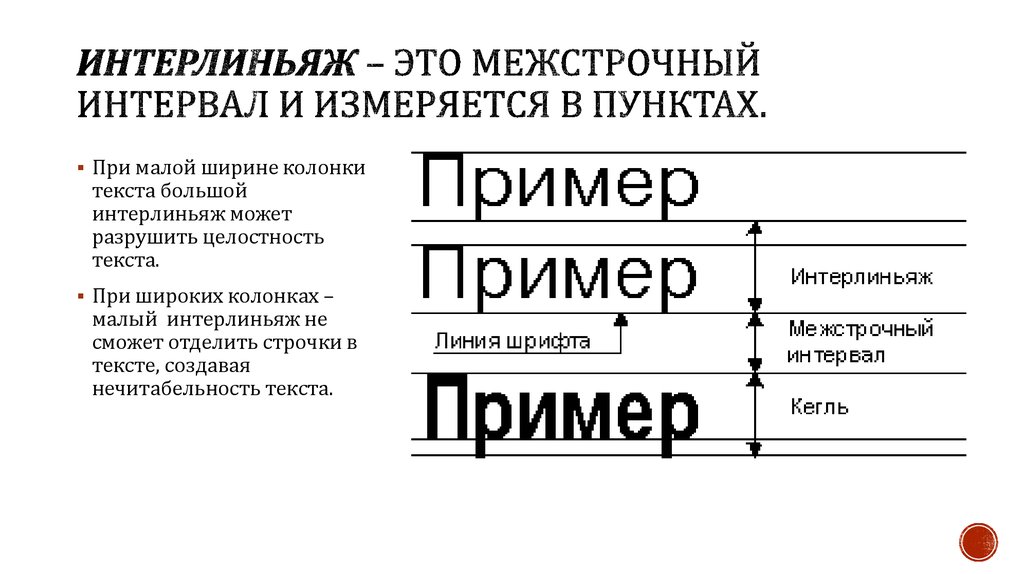
Что такое высота строки и межбуквенный интервал?
Высота строки, также известная как интерлиньяж, представляет собой расстояние между каждой строкой, когда у вас есть две или более строк текста. Расстояние между буквами, также известное как отслеживание, представляет собой размер промежутков между каждой буквой каждого слова.
Правильное соблюдение этих двух фундаментальных аспектов вашего текстового контента часто может определить, как клиент реагирует на информацию и сам веб-сайт, а значит, определяет, потребляют ли они важную информацию о бизнесе вашего клиента и как они относятся к бизнесу в целом. .
Как выбрать наилучшую высоту строки:
При работе с Rocketspark высота строки измеряется как число с десятичным разрядом (например, 1,2). Безопасная зона для заголовков — от 1,1 до 1,4, а безопасный диапазон значений для текста абзаца — от 1,4 до 1,7. Конечно, эти значения являются общими рекомендациями и могут различаться в зависимости от используемых вами шрифтов.
Конечно, эти значения являются общими рекомендациями и могут различаться в зависимости от используемых вами шрифтов.
При работе с другими творческими программами, такими как Photoshop, Illustrator или Indesign, высота строки, скорее всего, будет измеряться в pt. Например, если у вас размер текста 18 pt и вы хотите, чтобы высота строки была 150 %, просто умножьте размер шрифта 18 на 1,5, и вы получите правильный межстрочный интервал 27 pt (150 %).
Меньшие шрифты, естественно, труднее читать, поэтому может потребоваться большее межстрочное расстояние, чтобы глазу было легче следить за текстом.
Как выбрать лучший межбуквенный интервал:
Правильная установка межбуквенного интервала (отслеживание) очень важна для удобочитаемости текста. Шрифты имеют настройки высоты строки и интервала между буквами по умолчанию, но их следует пересмотреть, чтобы учесть объем текста, который у вас есть, или толщину шрифта, который вы используете.
Например, когда расстояние между буквами слишком мало, визуальные элементы могут выглядеть тяжелее, а пустое пространство между буквами и словами может потеряться. А когда расстояние между символами слишком велико, пробелы между каждой буквой могут начать влиять на четкость слов. Более широкий интервал между буквами делает ваш текст легче по весу.
А когда расстояние между символами слишком велико, пробелы между каждой буквой могут начать влиять на четкость слов. Более широкий интервал между буквами делает ваш текст легче по весу.
Обычно основной текст не требует такой большой регулировки межбуквенного интервала, как основной или подзаголовок. Вы можете настроить межбуквенный интервал в заголовках отдельно от основной копии в качестве функции, или увеличенный заголовок может потребовать корректировки в эстетических целях.
Одноразовые заголовки или заголовки с очень широким интервалом между буквами, в которых используются только заглавные буквы, могут быть хорошо использованы в дизайне, поскольку они могут создать впечатление, что что-то роскошное, высококачественное или дорогое. Знание того, когда и где использовать подобные методы, может быть очень эффективным, в зависимости от темы вашего дизайна или веб-сайта.
Как выбрать лучший размер шрифта и длину строки:
Размер шрифта заголовков и основного текста также является ключевым фактором для общего потока и эстетики эффективного веб-дизайна. Заголовки, как правило, должны быть большего размера, так как они помогают быстро определить тему веб-сайта и визуально разделить письменный контент на разделы, которыми читатель может управлять. Заголовки также должны быть короткими, поскольку они представляют собой быстрые визуальные зацепки, помогающие пользователю быстро перемещаться по веб-сайту. С Rocketspark вы можете настроить размер шрифта заголовка и абзаца отдельно для настольных компьютеров и мобильных устройств.
Заголовки, как правило, должны быть большего размера, так как они помогают быстро определить тему веб-сайта и визуально разделить письменный контент на разделы, которыми читатель может управлять. Заголовки также должны быть короткими, поскольку они представляют собой быстрые визуальные зацепки, помогающие пользователю быстро перемещаться по веб-сайту. С Rocketspark вы можете настроить размер шрифта заголовка и абзаца отдельно для настольных компьютеров и мобильных устройств.
Текст абзаца — наименьший по размеру из всего письменного контента на веб-сайте. Обычно это вспомогательное содержание заголовка или подзаголовка, чтобы дать зрителю более подробную информацию о конкретной теме. Вот несколько рекомендаций, которым следует следовать при размещении абзацев текста в веб-дизайне:
- Учитывайте объем своего внимания, когда решаете, сколько письменного контента должно быть в одном разделе. Если есть шанс, что вы (как посетитель) перейдете от раздела, не дочитав до конца, рассмотрите возможность его сокращения.
 Если вы думаете, что вообще не остановитесь на чтении, обязательно сократите его.
Если вы думаете, что вообще не остановитесь на чтении, обязательно сократите его. - Попробуйте придерживаться шрифта размером не менее 16pt для текста абзаца. Это может немного отличаться в зависимости от шрифтов, но это хорошее руководство для подражания.
- Ограничьте длину каждой строки до 75 символов. За более длинными строками становится труднее следить, и покупателю вашего клиента легче потерять свое место в абзаце. В ситуации, когда вам может потребоваться более длинная строка, вы можете увеличить высоту строки для облегчения чтения. Узнайте больше о длине строки для веб-сайтов здесь.
Нажмите здесь, чтобы перейти к справочному руководству: «Как изменить межбуквенный интервал и высоту строки»
Разработка веб-сайтов для клиентов?
Rocketspark — это онлайн-конструктор веб-сайтов, специально созданный для графических дизайнеров, маркетологов и VA. Если вы можете использовать Canva, вы можете использовать Rocketspark, а если вы можете создать дизайн в InDesign, вы сможете создать его в Rocketspark.
