Какой шрифт самый удобный для чтения. Какой шрифт лучше
Я считаю, что лучше тот шрифт, который легче читать. Однако на бумаге и экране монитора текст читается по-разному. Поэтому шрифт, который лучше всего подходит для сайта, в печати использовать стоит не всегда.
Павел ШУДНЕВ
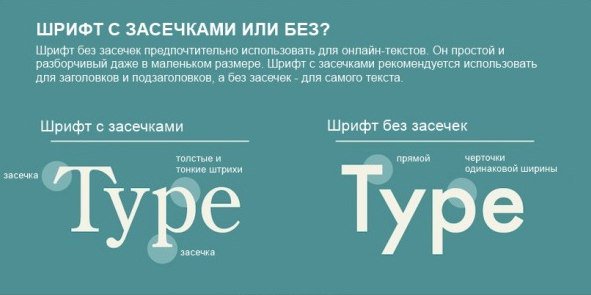
Запомните правило: на бумаге лучше всего читается шрифт с засечками (Serif), с экрана – шрифт без засечек (Sans Serif).
Я думаю, что причина этого в том, что на бумаге и на экране монитора информация выводится по-разному. Так, в типографской печати для шрифта нормой считается от 700 dpi (dots per inch – количество точек на дюйм), а чёткость изображения на экране монитора составляет всего 72 dpi – в десять раз меньше…
Но вернёмся к нашему вопросу – какой же шрифт лучше? Однозначный ответ на него можно дать применительно к веб-сайтам: это Verdana. Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана! У этого шрифта довольно интересная история.
Он был разработан специально для компании Microsoft в 1996 году как шрифт, который легко читать с экрана даже при малом размере букв. Благодаря отсутствию засечек, широкому размеру символов и большому расстоянию между ними, шрифт Verdana действительно прекрасно читается!
Другое дело, что при потрясающей читабельности, он очень-то симпатичный: хочется ведь, чтобы текст было не только легко читать, но и чтобы он выглядел красиво (хотя нравится/не нравится – это уже дело вкуса). Тогда нужно искать альтернативу – благо, они есть.
Четвёрка лучших: шрифты Arial, Helvetica, Verdana и Georgia
Как показали результаты опроса 35 веб-дизайнеров журналом Smashing Magazine, первое место делят два шрифта: Helvetica и Arial. (Для общего образования скажу, что Helvetica была разработана швейцарскими дизайнерами более полувека назад, а шрифт Arial лет на двадцать моложе.) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
Очень популярен (и повсеместно любим) изысканный шрифт Georgia. Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
На самом деле, если посмотреть в интернете приличные веб-сайты, то можно обнаружить, что указанные выше четыре шрифта встречаются повсеместно. Другие шрифты являются скорее исключением, чем правилом. Поэтому, подводя итоги, можем резюмировать, что лучшие шрифты для сайта – это Arial, Helvetica, Verdana и Georgia.
Что же касается шрифтов для чтения с бумаги, то их настолько много (несколько тысяч), что выделить из них какие-то лучшие практически невозможно. Однако, как ни банально это прозвучит, в печати широко распространен шрифт Times New Roman и его вариации. Поэтому лавры лучшего шрифта offline оставим ему.
P.S. Кстати, Serif и Sans Serif с французского языка так и переводится: с засечками и без засечек.
Ссылки по теме:
На сайте InspirationBit вы можете прочитать результаты упомянутого опроса веб-дизайнеров в заметке 16 лучших шрифтов для веб-дизайна (англ. яз.)
яз.)
Что такое редизайн сайта и зачем он нужен?
Есть мнение, что редизайн – это просто разработка нового дизайна для старого сайта, и нужен он для того, чтобы сайт выглядел более современно. Это очень поверхностная точка зрения, которая имеет мало общего с реальностью: на самом деле, всё намного более серьезно… и интересно.
Как часто вы задаётесь вопросом «какой шрифт лучше использовать для сайта ?», многие на это не обращают внимания, а зря!
Каждому начинающему веб-мастеру хочется как-то выделить свой сайт, чтобы он отличался от бесчисленного множества ресурсов, сделанных по шаблону.
Одним из способов считается отбор шрифтов для сайта, диапазон выбора которых не так велик. Задача веб-мастера сделать процесс чтения информации максимально комфортным. Но использование нескольких шрифтов может отпугнуть пользователя. А применение одного сделает ресурс однообразным и серым. Многие пытаются установить уникальный шрифт на страницу, но забывают о том, что он может не отобразиться у пользователя в компьютере. Ведь он не встраивается в веб-страницу.
Ведь он не встраивается в веб-страницу.
Поэтому, если у человека на компьютере не установлен тот или иной шрифт, отображаться он у него не будет. Во избежание проблемы следует выбирать доступные, так называемые стандартные шрифты для сайта , некоторые из которых рассмотрим ниже.
Часто используемые шрифты
Стандартные шрифты для сайта это:
- Times New Roman;
- Arial; Georgia;
- Impact;
- Trebuchet MS;
- Verdana и другие.
Они входят в группу безопасных. Рассмотрим их подробней:
Arial . Преимущество этого компактного шрифта в высоте букв.
Tahoma . Благодаря средне-широким буквам, идеально-подходящий для технических статей.
Trebuchet MS . Самый неподходящий для чтения. Даже при нормальном размере 12-14 px надо вглядываться в текст, что ведет к напряжению глаз.
Times New Roman . Самый распространенный и широко-используемый шрифт. Идеально подходит для чтения, но при размере 12 px выглядит мелким.
MS Sans Serif . Считается системным шрифтом Windows. На нем написаны все памятки и оповещения операционной системы.
Georgia . Очень похож на Times. Но в нём более широкие и резкие засечки и концы.
Comic Sans MS . Самый ненавидимый обществом. Отличается плавными округлыми очертаниями, небольшой кривоватостью букв, маленьким меж буквенным расстоянием.
Courier New . Похож на тот, которым раньше отпечатывали на пишущей машинке. Courier New выделяется четкими, хорошо читаемыми буквами, отличающимися небольшим сжатием . -Минус: ненасыщенный цвет.
Impact. Отличается сжатием между символами, толстыми штрихами и небольшим пространством в буквах. Широко применим в заголовках, так как близкое расстояние между буквами делает чтение основного текста неудобным.
Verdana . Идеальный для сайта вариант шрифта. Благодаря оптимальному расстоянию между буквами и их ширине читается комфортно.
Итак, так какой шрифт лучше всего использовать на сайте? По последним опросам среди пользователей интернета, оптимальным вариантом является сделать заголовок с помощью Verdana, а основной текст — Times New Roman.
Бывает, шрифт не отображается на компьютере. В таком случае следует прописать не один шрифт, а несколько.
Например, Verdana, Impact, Trebuchet MS. Тогда браузер после неудачной попытки использования Verdana попытается использовать Impact, а затем Trebuchet. В случае не отображения всех заданных шрифтов, система обозначит свой — по умолчанию. Таким образом, можно легко и просто оформить сайт на свой вкус, сделать его ярким и необычным. Главное — предотвратить проблемы при отображении на компьютерах посетителей ресурса.
Нововведение от Яндекс. Размер имеет значение!
Вслед за мобильным алгоритмом «Владивосток », Яндекс сделал фактором ранжирования размер шрифта . Теперь размер текста на мобильном сайте имеет значение и его стандарт 12 см. PX (или больше). Проверить шрифт на «мобилопригодность» можно в Яндекс.Вебмастере.
Эта новость вызвала негативную критику у создателей сайтов. Ведь, например, ресурсам, сделанным с использованием flash- технологии, для того, чтобы нормально отображаться на экранах мобильных устройств, придется создавать специальное приложение. А это отнимет много времени и денег.
Ведь, например, ресурсам, сделанным с использованием flash- технологии, для того, чтобы нормально отображаться на экранах мобильных устройств, придется создавать специальное приложение. А это отнимет много времени и денег.
Часто будет получаться, что сайты, в которых тексты комфортны и удобочитаемы для пользователя, в мобильных версиях будут иметь огромный размер.
Интересно! Разные виды шрифтов обладают неодинаковым размером. Если вы хотите сделать его больше, не обязательно изменять его пиксельный размер. Можно поэкспериментировать с выбором других шрифтов. Например, если поставить размеры Times New Roman и Tahoma — 12 px — выглядеть они будут по-разному. Последний, визуально будет смотреться больше.
Шрифт сайта — это один из основных вопросов дизайна Вашего сайта. Правильно выбранный размер, цвет и тип шрифта может решить проблемы читабельности, красоты и эффективности ресурса в целом.
ТОП-10 самых лучших и самых используемых шрифтов
Все приведённые ниже шрифты считаются базовыми, поэтому могут быть использованы на сайте даже без загрузки файла шрифта (*. ttf) в директорию с сайтом
ttf) в директорию с сайтом1. Tahoma
2. Verdana
3. Arial / Arial Black / Arial Narrow
4. Times New Roman
5. Palatino Linotype / Palatino
6. Impact
7. Century Gothic
8. Helvetica
9. Georgia
10. Gill Sans MT
Дополнительно:
11.
12. Calibri
13. Trebuchet MS
14. Lucida Sans Unicode
Несколько правил использования шрифтов на сайте
1. Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!Первый параграф параграф
Второй параграф параграф
2. На сайте должна быть выдержана какая-то общая концепция, поэтому старайтесь использовать не более 2-3 шрифтов на сайт.
 Ниже приведён код CSS
Ниже приведён код CSSBody { font: 14px/100% Tahoma, Verdana, sans-serif }
14px размер шрифта, 100% отступ между строк, Tahoma используемый шрифт
3. Текст после оформления должен быть читабельным — соблюдайте контрастность (чёрный текст на белом фоне, белый на синем и тп). Старайтесь не используйте ни для того, ни для другого яркие цвета. Есть исключения, но под стандартные практики оно не попадает.
4. При оформлении текста старайтесь не использовать более 2-3 цветов. Обратите внимание, что самые лучшие дизайны придерживаются 2-3 цветов, не более. Следуйте этому правилу и Вы
5. Текст должен быть читабельным! Старайтесь делать абзацы, отступы у подпунктов или справочной информации.
Текст первого абзаца. Длинный и интересный.
А вот текст второго абзаца со вторым сливаться не будет, так как между ними будет отступ.
Спасибо за внимание! И удачи в разработке дизайна проектов!)
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Что такое насыщенность шрифта
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень
Пример 2: Текст читается хорошо
Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font .
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
Какой шрифт меньше всего утомляет глаза?
От шрифта во многом зависит удобство чтения текста — как напечатанного на бумаге, так и размещенного на любом электронном носителе. Причем важен не только его размер, но и цвет, особенности начертания, уровень контрастности и даже оттенок фона, на котором набран текст.
Если в течение долгого времени читать текст, набранный «неправильным» шрифтом, это может привести к весьма негативным последствиям для глаз: они начнут быстро уставать, болеть, да и восприятие информации в таком случае ухудшится.
Какие шрифты удобнее всего для чтения с листа и с экрана?
Для чтения с бумаги наиболее комфортны гарнитуры шрифтов с засечками — тонкими штрихами, дополняющими основной контур буквы. Глаз «цепляется за них», благодаря чему символы распознаются легче и быстрее, соответственно, нагрузка на зрительные мышцы уменьшается. Самая известная и широко применяемая из подобных гарнитур — Times New Roman.
Исключение в этом случае составляют только издания для детей младшего возраста или людей, которые не слишком хорошо владеют языком, на котором написан текст: им легче распознать простые, строгие контуры букв, а засечки могут затруднять восприятие.
Для текста, который предназначен исключительно или в большей степени для чтения с экрана (это может быть статья для сайта, книга или документ в электронном виде) больше подходят рубленые шрифты, лишенные засечек. Они лучше сглаживаются на экране и не требуют задерживать взгляд на каждом символе — а значит, глаза меньше устают от чтения с монитора.
Наиболее комфортной для чтения с экрана признана гарнитура Verdana. Приближены к ней по характеристикам гарнитуры Tahoma и Arial, однако русская версия последнего имеет некоторые существенные недоработки и потому используется относительно нечасто.
Что касается размера шрифта, то и для монитора, и для бумаги оптимальным считается кегль 12 с нормальным межбуквенным расстоянием и междустрочным интервалом 12 пунктов.
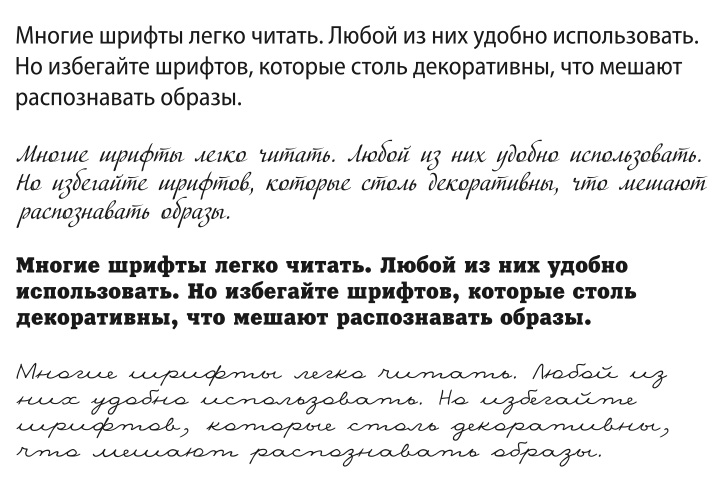
В обоих случаях хуже всего воспринимаются шрифты с обилием декоративных элементов. Применять их следует по минимуму — например, только для оформления заголовков или буквиц в начале текста.
Как цвета и контрастность влияют на удобочитаемость текста?
Черный текст на белом фоне считается классическим вариантом, наиболее удобным и безопасным для глаз. Однако это не совсем верно: сочетание черного и белого цветов в чистом виде дает слишком сильный контраст, утомляющий зрение и способный привести к его ухудшению. Поэтому для бумаги оптимальным будет следующий вариант: темно-серый или черный текст, напечатанный на листе теплого сероватого, бежевого или желтоватого оттенка. Именно на такой бумаге печатается основная масса книг, кроме дорогих изданий и художественных альбомов.
Именно на такой бумаге печатается основная масса книг, кроме дорогих изданий и художественных альбомов.
Примерно те же правила действуют и при подборе цветов для размещения электронного текста: крайне нежелательно использование ярких контрастов шрифта и фона. Оптимальным считается следующий вариант: теплый светлый фон, на котором набран текст темно-серого или черного цвета.
Чтение: используйте крупный шрифт | Межрегиональная общественная организация «Чтобы видеть!»
Договор № 1
публичная оферта о добровольном пожертвовании
от «01» октября 2016 г.
Межрегиональная общественная организация содействия и помощи больным с наследственными заболеваниями сетчатки «Чтобы видеть!» (МОО «Чтобы видеть!»), именуемая в дальнейшем «Благополучатель» в лице Президента Байбарина Кирилла Александровича, действующего на основании Устава, настоящим предлагает физическим и юридическим лицам или их представителям, именуемым в дальнейшем «Жертвователь», совместно именуемые «Стороны», заключить Договор о добровольном пожертвовании на нижеследующих условиях:
1. Общие положения о публичной оферте
Общие положения о публичной оферте
1.1. Данное предложение является публичной офертой в соответствии с пунктом 2 статьи 437 Гражданского Кодекса РФ.
1.2. Акцептом (принятием) настоящей оферты является осуществление Жертвователем перечисления денежных средств на расчётный счёт Благополучателя в качестве добровольного пожертвования на уставную деятельность Благополучателя. Акцепт данного предложения Жертвователем означает, что последний ознакомился и согласен со всеми условиями настоящего Договора о добровольном пожертвовании с Благополучателем.
1.3. Оферта вступает в силу со дня, следующего за днём её публикации на официальном сайте Благополучателя – looktosee.ru, именуемом в дальнейшем «Сайт».
1.4. Текст настоящей оферты может быть изменен Благополучателем без предварительного уведомления и действует со дня, следующего за днём его размещения на Сайте.
1.5. Оферта действует до дня, следующего за днем размещения на Сайте извещения об отмене Оферты. Благополучатель вправе отменить Оферту в любое время без объяснения причин.
Благополучатель вправе отменить Оферту в любое время без объяснения причин.
1.6. Недействительность одного или нескольких условий Оферты не влечёт недействительности всех остальных условий Оферты.
1.7. Принимая условия данного соглашения, Жертвователь подтверждает добровольный и безвозмездный характер пожертвования.
2. Предмет договора
2.1. По настоящему договору Жертвователь в качестве добровольного пожертвования перечисляет собственные денежные средства на расчётный счёт Благополучателя, а Благополучатель принимает пожертвование и использует на уставные цели.
2.2. Выполнение Жертвователем действий по настоящему договору является пожертвованием в соответствии со статьей 582 Гражданского кодекса Российской Федерации.
3. Деятельность Благополучателя
3.1 Основной целью деятельности Благополучателя является:
оказание всесторонней помощи и поддержки больных с наследственными заболеваниями сетчатки, в том числе в социальной, психологической и трудовой адаптации, обучении;
содействие профилактике, диагностике, лечению и исследованиям в области наследственных заболеваний сетчатки;
привлечение внимания государственных органов и общественности к проблемам людей с наследственных заболеваниями сетчатки; представления и защиты прав и законных интересов лиц указанной категории и членов их семей в органах власти; защита общих интересов членов Благополучателя;
развитие всестороннего сотрудничества между общественными организациями и органами здравоохранения, содействия укреплению связи между наукой, образованием и практикой;
международное сотрудничество в области помощи пациентам с наследственными заболеваниями сетчатки;
установление личных контактов, общения членов Благополучателя, оказания взаимной поддержки и помощи;
содействие деятельности в сфере профилактики и охраны здоровья граждан, пропаганды здорового образа жизни, улучшения морально-психологического состояния граждан;
содействие реализации гуманных и миролюбивых инициатив общественных и государственных организаций, проектов и программ международного и национального развития.
Основные виды деятельности Благополучателя в соответствии с действующим законодательством Российской Федерации указаны в Уставе Благополучателя.
3.2. Благополучатель публикует информацию о своей работе, целях и задачах, мероприятиях и результатах на сайте looktosee.ru , в годовом отчете и в других открытых источниках.
4. Заключение договора
4.1. Акцептовать Оферту и тем самым заключить с Благополучателем Договор вправе физические и юридические лица или их представители.
4.2. Датой акцепта Оферты и соответственно датой заключения Договора является дата зачисления денежных средств на расчетный счёт Благополучателя либо, в соответствующих случаях, на счет Благополучателя в платежной системе. Местом заключения Договора считается город Москва Российской Федерации. В соответствии с пунктом 3 статьи 434 Гражданского кодекса Российской Федерации Договор считается заключенным в письменной форме.
4.3. Условия Договора определяются Офертой в редакции (с учётом изменений и дополнений), действующей (действующих) на день оформления платёжного распоряжения или день внесения им наличных денег в кассу Благополучателя.
5. Внесение пожертвования
5.1. Жертвователь самостоятельно определяет размер суммы добровольного пожертвования (разового или регулярного) и перечисляет его Благополучателю любым платёжным методом, указанным на сайте looktosee.ru на условиях настоящего Договора. Согласно статье 582 Гражданского кодекса Российской Федерации пожертвование НДС не облагается.
5.2. Назначение платежа: «Пожертвование на уставную деятельность. НДС не облагается» или «Добровольное пожертвование на уставную деятельность» или «Добровольное пожертвование на уставные цели».
5.3. Пожертвования, полученные Благополучателем без указания конкретного назначения, направляются на достижение уставных целей Благополучателя
5.4. Жертвователь имеет право по своему усмотрению выбрать объект оказания помощи, указав соответствующее назначение платежа при переводе пожертвования. Список программ и имена нуждающихся публикуются на сайте looktosee.ru.
5.5. При получении пожертвования с указанием фамилии и имени нуждающегося Благополучатель направляет пожертвование на помощь этому лицу. В том случае, если сумма пожертвований конкретному лицу превысит сумму, необходимую для оказания помощи, Благополучатель информирует об этом Жертвователей, размещая информацию на сайте looktosee.ru Благополучатель использует положительную разницу между суммой поступивших пожертвований и суммой, необходимой для помощи конкретному лицу, на уставные цели Благополучателя. Жертвователь, не согласившийся с переменой цели финансирования, вправе в течение 14 календарных дней после публикации указанной информации потребовать в письменной форме возврата денег.
В том случае, если сумма пожертвований конкретному лицу превысит сумму, необходимую для оказания помощи, Благополучатель информирует об этом Жертвователей, размещая информацию на сайте looktosee.ru Благополучатель использует положительную разницу между суммой поступивших пожертвований и суммой, необходимой для помощи конкретному лицу, на уставные цели Благополучателя. Жертвователь, не согласившийся с переменой цели финансирования, вправе в течение 14 календарных дней после публикации указанной информации потребовать в письменной форме возврата денег.
5.6. При перечислении Пожертвования через электронную платежную систему с Жертвователя может взиматься комиссия в зависимости от выбранного способа оплаты (электронные деньги, смс-платежи, денежные переводы). Пожертвования, перечисляемые Жертвователем посредством электронной платежной системы, аккумулируются платежной системой на счетах системы, далее денежные средства общей итоговой суммой, собранной за определенный период, поступают на расчетный счет Фонда. С перечисляемой на расчетный счет Фонда денежной суммы электронная система может удерживать комиссию. Сумма поступивших в Фонд денежных средств будет равна сумме Пожертвования, сделанного Жертвователем, за вычетом комиссий, взимаемых платежной системой.
С перечисляемой на расчетный счет Фонда денежной суммы электронная система может удерживать комиссию. Сумма поступивших в Фонд денежных средств будет равна сумме Пожертвования, сделанного Жертвователем, за вычетом комиссий, взимаемых платежной системой.
5.7. Жертвователь может оформить регулярное (ежемесячное) списание пожертвования с банковской карты.
Поручение считается оформленным с момента первого успешного списания пожертвования с банковской карты.
Поручение на регулярное списание действует до момента окончания срока действия карты владельца или до подачи Жертвователем письменного уведомления о прекращении действия поручения. Уведомление должно быть направлено на электронный адрес [email protected] не менее чем за 10 дней до даты очередного автоматического списания. Уведомление должно содержать следующие данные: фамилия и имя, как указано на банковской карте; четыре последний цифры карты, с которой осуществлялся платеж; электронный адрес, на который Благо получатель отправит подтверждение о прекращении регулярного списания.
6. Права и обязанности сторон
6.1. Благополучатель обязуется использовать полученные от Жертвователя по настоящему договору денежные средства строго в соответствии с действующим законодательством РФ и в рамках уставной деятельности.
6.2. Жертвователь даёт разрешение на обработку и хранение персональных данных, используемых Благополучателем исключительно для исполнения указанного договора, а также для информирования деятельности Благополучателя.
6.3. Согласие на обработку персональных данных дается Жертвователю на неопределенный срок. Согласие в любой момент может быть отозвано путем направления письма по адресу [email protected]. В случае отзыва согласия Благополучатель обязуется в течении 5 (пяти) рабочих дней уничтожить или обезличить персональные данные Жертвователя.
6.4. Благополучатель обязуется не раскрывать третьим лицам личную и контактную информацию Жертвователя без его письменного согласия, за исключением случаев требования данной информации государственными органами, имеющими полномочия требовать такую информацию.
6.5. Полученное от Жертвователя пожертвование, по причине закрытия потребности частично или полностью не израсходованное согласно назначению пожертвования, указанному Жертвователем в платежном поручении, не возвращается Жертвователю, а перераспределяется Благополучателем самостоятельно на другие актуальные программы, уставные цели Благополучателя.
6.6. По запросу Жертвователя (в виде электронного или обычного письма) Благополучатель обязан предоставить Жертвователю информацию о сделанных Жертвователем пожертвованиях.
6.7. Благополучатель не несет перед Жертвователем иных обязательств, кроме обязательств, указанных в настоящем Договоре.
7. Прочие условия
7.1. В случае возникновения споров и разногласий между Сторонами по настоящему договору, они будут по возможности разрешаться путем переговоров. В случае невозможности разрешения спора путем переговоров, споры и разногласия могут решаться в соответствии с действующим законодательством Российской Федерации в судебных инстанциях по месту нахождения Благополучателя.
8. Реквизиты
БЛАГОПОЛУЧАТЕЛЬ:
Межрегиональная общественная организация содействия и помощи больным с наследственными заболеваниями сетчатки «Чтобы видеть!»
Юр.адрес: 127422,г. Москва, Дмитровский проезд, дом 6, корпус 1,квартира 122,
ОГРН 1167700058283
ИНН 7713416237
КПП 771301001
Президент Байбарин К.А.
Самый мелкий шрифт для чтения. Какой шрифт лучше
Как часто вы задаётесь вопросом «какой шрифт лучше использовать для сайта ?», многие на это не обращают внимания, а зря!
Каждому начинающему веб-мастеру хочется как-то выделить свой сайт, чтобы он отличался от бесчисленного множества ресурсов, сделанных по шаблону.
Одним из способов считается отбор шрифтов для сайта, диапазон выбора которых не так велик. Задача веб-мастера сделать процесс чтения информации максимально комфортным. Но использование нескольких шрифтов может отпугнуть пользователя. А применение одного сделает ресурс однообразным и серым. Многие пытаются установить уникальный шрифт на страницу, но забывают о том, что он может не отобразиться у пользователя в компьютере. Ведь он не встраивается в веб-страницу.
Многие пытаются установить уникальный шрифт на страницу, но забывают о том, что он может не отобразиться у пользователя в компьютере. Ведь он не встраивается в веб-страницу.
Поэтому, если у человека на компьютере не установлен тот или иной шрифт, отображаться он у него не будет. Во избежание проблемы следует выбирать доступные, так называемые стандартные шрифты для сайта , некоторые из которых рассмотрим ниже.
Часто используемые шрифты
Стандартные шрифты для сайта это:
- Times New Roman;
- Arial; Georgia;
- Impact;
- Trebuchet MS;
- Verdana и другие.
Они входят в группу безопасных. Рассмотрим их подробней:
Arial . Преимущество этого компактного шрифта в высоте букв.
Tahoma . Благодаря средне-широким буквам, идеально-подходящий для технических статей.
Trebuchet MS . Самый неподходящий для чтения. Даже при нормальном размере 12-14 px надо вглядываться в текст, что ведет к напряжению глаз.
Times New Roman . Самый распространенный и широко-используемый шрифт. Идеально подходит для чтения, но при размере 12 px выглядит мелким.
MS Sans Serif . Считается системным шрифтом Windows. На нем написаны все памятки и оповещения операционной системы.
Georgia . Очень похож на Times. Но в нём более широкие и резкие засечки и концы.
Comic Sans MS . Самый ненавидимый обществом. Отличается плавными округлыми очертаниями, небольшой кривоватостью букв, маленьким меж буквенным расстоянием.
Courier New . Похож на тот, которым раньше отпечатывали на пишущей машинке. Courier New выделяется четкими, хорошо читаемыми буквами, отличающимися небольшим сжатием . -Минус: ненасыщенный цвет.
Impact. Отличается сжатием между символами, толстыми штрихами и небольшим пространством в буквах. Широко применим в заголовках, так как близкое расстояние между буквами делает чтение основного текста неудобным.
Verdana . Идеальный для сайта вариант шрифта. Благодаря оптимальному расстоянию между буквами и их ширине читается комфортно.
Идеальный для сайта вариант шрифта. Благодаря оптимальному расстоянию между буквами и их ширине читается комфортно.
Итак, так какой шрифт лучше всего использовать на сайте? По последним опросам среди пользователей интернета, оптимальным вариантом является сделать заголовок с помощью Verdana, а основной текст — Times New Roman. Но не исключен вариант, при котором можно весь текст сделать именно Verdana.
Бывает, шрифт не отображается на компьютере. В таком случае следует прописать не один шрифт, а несколько.
Например, Verdana, Impact, Trebuchet MS. Тогда браузер после неудачной попытки использования Verdana попытается использовать Impact, а затем Trebuchet. В случае не отображения всех заданных шрифтов, система обозначит свой — по умолчанию. Таким образом, можно легко и просто оформить сайт на свой вкус, сделать его ярким и необычным. Главное — предотвратить проблемы при отображении на компьютерах посетителей ресурса.
Нововведение от Яндекс. Размер имеет значение!
Вслед за мобильным алгоритмом «Владивосток », Яндекс сделал фактором ранжирования размер шрифта ..jpg) Теперь размер текста на мобильном сайте имеет значение и его стандарт 12 см.
PX (или больше). Проверить шрифт на «мобилопригодность» можно в Яндекс.Вебмастере.
Теперь размер текста на мобильном сайте имеет значение и его стандарт 12 см.
PX (или больше). Проверить шрифт на «мобилопригодность» можно в Яндекс.Вебмастере.
Эта новость вызвала негативную критику у создателей сайтов. Ведь, например, ресурсам, сделанным с использованием flash- технологии, для того, чтобы нормально отображаться на экранах мобильных устройств, придется создавать специальное приложение. А это отнимет много времени и денег.
Часто будет получаться, что сайты, в которых тексты комфортны и удобочитаемы для пользователя, в мобильных версиях будут иметь огромный размер.
Интересно! Разные виды шрифтов обладают неодинаковым размером. Если вы хотите сделать его больше, не обязательно изменять его пиксельный размер. Можно поэкспериментировать с выбором других шрифтов. Например, если поставить размеры Times New Roman и Tahoma — 12 px — выглядеть они будут по-разному. Последний, визуально будет смотреться больше.
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Какие шрифты использовать для сайта
Ресурсы с подборками сайтов в стиле минимализма
Минимализм — необычайно интересное искусство, сочетающее в себе огромные возможности, но при этом требующее много сил, идей и исследований для получения «яркого» результата. Заходя на такие сайты, мы часто даже не обращаем внимания на его очертания, ненавязчивый дизайн или некую легкость, которая в нем ощущается с первых страниц. Мы замечаем это лишь потом, когда заходим на эти понравившиеся нам сайты снова.
Заходя на такие сайты, мы часто даже не обращаем внимания на его очертания, ненавязчивый дизайн или некую легкость, которая в нем ощущается с первых страниц. Мы замечаем это лишь потом, когда заходим на эти понравившиеся нам сайты снова.
Минимализм в дизайне сайтов притягивает и все больше захватывает дизайнеров и простых пользователей, когда они находят их среди «толпы» разноцветных многостраничников. Дизайнерам начинает это нравиться и они придумывают свой минимализм, порой такой необычный, но такой классный.
Примеры сайтов и рассуждения на тему минимализма мы затрагивали в статьях из одноименной рубрики «Минимализм».
В этой статье мы собрали 8 сайтов-ресурсов с коллекциями минимализма , чтобы вы смогли черпать вдохновение и простоту, как говориться, не отходя от кассы. Наслаждайтесь!
Уроки / Разное /
Шрифт сайта — это один из основных вопросов дизайна Вашего сайта. Правильно выбранный размер, цвет и тип шрифта может решить проблемы читабельности, красоты и эффективности ресурса в целом.
ТОП-10 самых лучших и самых используемых шрифтов
Все приведённые ниже шрифты считаются базовыми, поэтому могут быть использованы на сайте даже без загрузки файла шрифта (*.ttf) в директорию с сайтом
1. Tahoma
2. Verdana
3. Arial / Arial Black / Arial Narrow
4. Times New Roman
5. Palatino Linotype / Palatino
6. Impact
7. Century Gothic
8. Helvetica
9. Georgia
10. Gill Sans MT
Дополнительно:
11. Courier New
12. Calibri
13. Trebuchet MS
14. Lucida Sans Unicode
Несколько правил использования шрифтов на сайте
1. Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!
Также старайтесь выделять ключевые слова!
Первый параграф параграф
Второй параграф параграф
2. На сайте должна быть выдержана какая-то общая концепция, поэтому старайтесь использовать не более 2-3 шрифтов на сайт.
50 крутых бесплатных шрифтов
Ниже приведён код CSS
body { font: 14px/100% Tahoma, Verdana, sans-serif }
14px размер шрифта, 100% отступ между строк, Tahoma используемый шрифт
3. Текст после оформления должен быть читабельным — соблюдайте контрастность (чёрный текст на белом фоне, белый на синем и тп). Старайтесь не используйте ни для того, ни для другого яркие цвета. Есть исключения, но под стандартные практики оно не попадает.
4. При оформлении текста старайтесь не использовать более 2-3 цветов. Обратите внимание, что самые лучшие дизайны придерживаются 2-3 цветов, не более. Следуйте этому правилу и Вы
5. Текст должен быть читабельным! Старайтесь делать абзацы, отступы у подпунктов или справочной информации.
Текст первого абзаца. Длинный и интересный.
А вот текст второго абзаца со вторым сливаться не будет, так как между ними будет отступ.
Спасибо за внимание! И удачи в разработке дизайна проектов!)
Предыдущая статья
Учим сочетания горячих клавиш!Следующая статья
Как выбрать и зарегистрировать домен?
Комментарии к статье (vk.com)
За последние годы в арсенале дизайнеров появились сотни превосходных, новых кириллических шрифтов. Мы отобрали десять самых используемых и привлекательных русских шрифтов за последнее время.
Какой шрифт лучше? Какие шрифты лучше использовать? Это зависит от задачи, которую вам предстоит решить.
1. Arkhip
Скачать шрифт Arkhip
2. Boucle
Скачать шрифт Boucle
3. Cabana
Скачать шрифт Cabana
4. Eirik Raude
Скачать шрифт Eirik Raude
5. Gogoia
Скачать шрифт Gogoia Deco
Скачать шрифт Gogoia Regular
6.
 Muller
Muller
Скачать шрифт Muller Thin
Скачать шрифт Muller Extra Bold
7. Nexa Script
Скачать шрифт Nexa Script Thin
Скачать шрифт Nexa Script SemiBold
Скачать шрифт Nexa Script Light
Скачать шрифт Nexa Script Regularr
Скачать шрифт Nexa Script Bold
Скачать шрифт Nexa Script Heavy
8. Nickainley
Скачать шрифт Nickainley
9. Dewberry
Скачать шрифт Dewberry Regular
Скачать шрифт Dewberry Bold
Скачать шрифт Dewberry Italic
Скачать шрифт Dewberry Bold Italic
10. Pobeda
Скачать шрифт Pobeda Bold
Скачать шрифт Pobeda Regular
Не стоит обходить вниманием и платные шрифты.
Как правило, они более тщательно проработаны чем их бесплатные аналоги, и содержат более широкий набор символов.
11. Tesla
Купить шрифт Tesla
11. Tilda
Купить шрифт Tilda
К сожалению, качественных кириллических шрифтов не так много как хотелось бы. Но отслеживается, безусловно, позитивная тенденция к росту их количества. Всё больше отечественных дизайнеров трудятся над русификацией западных популярных шрифтов, а также дают жизнь своим, не менее качественным продуктам.
Но отслеживается, безусловно, позитивная тенденция к росту их количества. Всё больше отечественных дизайнеров трудятся над русификацией западных популярных шрифтов, а также дают жизнь своим, не менее качественным продуктам.
Что касается использования. Универсальных шрифтов для решения любых задач не существует. Шрифт, который прекрасно смотрится на бумаге — может выглядеть ужасно в качестве основной гарнитуры на веб-сайте. Именно поэтому разнообразие шрифтов сегодня так велико, и у каждого из них своё предназначение. Например, акцидентный шрифт не стоит использовать для набора сплошного и мелкого текста, также как не стоит использовать рубленые шрифты на веб-сайтах. В обоих случаях восприятие и читабельность текста будут сильно нарушены. Например, лучший шрифт для текста на сайте — Open Sans. Читабельный и привычный глазу шрифт для работы с документами — Times New Roman.
Начинающие дизайнеры часто задаются вопросом, «какие лучшие шрифты для логотипов».
Шрифты для сайта: самые популярные и используемые
Ответ прост: читабельные. Если вы занимаетесь разработкой фирменного логотипа — не пытайтесь придать написанию какое-то конкретное художественное решение или стилистику. Например, не ищите шрифт с какими-нибудь шипами на буквах, если вы делаете логотип для цветочного магазина. Достаточно будет обратиться к ассоциациям (нежный, тонкий, изящный, в то же время достаточно контрастный, чтобы выдерживать масштабируемость).
Если вы занимаетесь разработкой фирменного логотипа — не пытайтесь придать написанию какое-то конкретное художественное решение или стилистику. Например, не ищите шрифт с какими-нибудь шипами на буквах, если вы делаете логотип для цветочного магазина. Достаточно будет обратиться к ассоциациям (нежный, тонкий, изящный, в то же время достаточно контрастный, чтобы выдерживать масштабируемость).
В большинстве случаев, выбор шрифта для логотипа должен основываться на целесообразности использования той или иной гарнитуры в рамках единого композиционного решения. Например, если знак находится слева от шрифтовой части, и название достаточно длинное, скорее всего, подойдет узкий шрифт с небольшим кернингом. Если слово короткое, то напротив, можно сделать кернинг больше и шрифт выбрать более выразительный.
Вообще, нет каких-либо правил подбора шрифта. Его нужно чувствовать, и принимать адекватные решения. Например, если это медицинская тематика — вполне подойдут и антиква, и гротеск. Вряд ли подойдут рубленные. Если спортивная тематика — скорее всего динамический, наклонный шрифт, без каких либо засечек. Возможно разряженный.
Вряд ли подойдут рубленные. Если спортивная тематика — скорее всего динамический, наклонный шрифт, без каких либо засечек. Возможно разряженный.
Конечно, лучше всего сделать шрифтовое начертание логотипа уникальным. Это добавит логотипу оригинальности, а вам — авторитет в глазах своих коллег и своего клиента.
Я считаю, что лучше тот шрифт, который легче читать. Однако на бумаге и экране монитора текст читается по-разному. Поэтому шрифт, который лучше всего подходит для сайта, в печати использовать стоит не всегда.
Павел ШУДНЕВ
Запомните правило: на бумаге лучше всего читается шрифт с засечками (Serif), с экрана – шрифт без засечек (Sans Serif).
Я думаю, что причина этого в том, что на бумаге и на экране монитора информация выводится по-разному. Так, в типографской печати для шрифта нормой считается от 700 dpi (dots per inch – количество точек на дюйм), а чёткость изображения на экране монитора составляет всего 72 dpi – в десять раз меньше…
Но вернёмся к нашему вопросу – какой же шрифт лучше? Однозначный ответ на него можно дать применительно к веб-сайтам: это Verdana. Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана! У этого шрифта довольно интересная история.
Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана! У этого шрифта довольно интересная история.
Он был разработан специально для компании Microsoft в 1996 году как шрифт, который легко читать с экрана даже при малом размере букв. Благодаря отсутствию засечек, широкому размеру символов и большому расстоянию между ними, шрифт Verdana действительно прекрасно читается!
Другое дело, что при потрясающей читабельности, он очень-то симпатичный: хочется ведь, чтобы текст было не только легко читать, но и чтобы он выглядел красиво (хотя нравится/не нравится – это уже дело вкуса). Тогда нужно искать альтернативу – благо, они есть.
Четвёрка лучших: шрифты Arial, Helvetica, Verdana и Georgia
Как показали результаты опроса 35 веб-дизайнеров журналом Smashing Magazine, первое место делят два шрифта: Helvetica и Arial. (Для общего образования скажу, что Helvetica была разработана швейцарскими дизайнерами более полувека назад, а шрифт Arial лет на двадцать моложе. ) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
Очень популярен (и повсеместно любим) изысканный шрифт Georgia. Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
На самом деле, если посмотреть в интернете приличные веб-сайты, то можно обнаружить, что указанные выше четыре шрифта встречаются повсеместно. Другие шрифты являются скорее исключением, чем правилом. Поэтому, подводя итоги, можем резюмировать, что лучшие шрифты для сайта – это Arial, Helvetica, Verdana и Georgia.
Что же касается шрифтов для чтения с бумаги, то их настолько много (несколько тысяч), что выделить из них какие-то лучшие практически невозможно. Однако, как ни банально это прозвучит, в печати широко распространен шрифт Times New Roman и его вариации. Поэтому лавры лучшего шрифта offline оставим ему.
P.S. Кстати, Serif и Sans Serif с французского языка так и переводится: с засечками и без засечек.
Шрифт сайта — это один из основных вопросов дизайна Вашего сайта. Правильно выбранный размер, цвет и тип шрифта может решить проблемы читабельности, красоты и эффективности ресурса в целом.
ТОП-10 самых лучших и самых используемых шрифтов
Все приведённые ниже шрифты считаются базовыми, поэтому могут быть использованы на сайте даже без загрузки файла шрифта (*.ttf) в директорию с сайтом1. Tahoma
2. Verdana
3. Arial / Arial Black / Arial Narrow
4. Times New Roman
5. Palatino Linotype / Palatino
6. Impact
7. Century Gothic
8. Helvetica
9. Georgia
10. Gill Sans MT
Дополнительно:
11. Courier New
12. Calibri
13. Trebuchet MS
14. Lucida Sans Unicode
Несколько правил использования шрифтов на сайте
1. Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!
Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!Первый параграф параграф
Второй параграф параграф
2. На сайте должна быть выдержана какая-то общая концепция, поэтому старайтесь использовать не более 2-3 шрифтов на сайт. Ниже приведён код CSS
Body { font: 14px/100% Tahoma, Verdana, sans-serif }
14px размер шрифта, 100% отступ между строк, Tahoma используемый шрифт
3. Текст после оформления должен быть читабельным — соблюдайте контрастность (чёрный текст на белом фоне, белый на синем и тп). Старайтесь не используйте ни для того, ни для другого яркие цвета. Есть исключения, но под стандартные практики оно не попадает.
4. При оформлении текста старайтесь не использовать более 2-3 цветов. Обратите внимание, что самые лучшие дизайны придерживаются 2-3 цветов, не более. Следуйте этому правилу и Вы
Следуйте этому правилу и Вы
5. Текст должен быть читабельным! Старайтесь делать абзацы, отступы у подпунктов или справочной информации.
Текст первого абзаца. Длинный и интересный.
А вот текст второго абзаца со вторым сливаться не будет, так как между ними будет отступ.
Спасибо за внимание! И удачи в разработке дизайна проектов!)
Изменение шрифта и цвета текста по умолчанию для сообщений электронной почты
В Outlook по умолчанию используется шрифт Calibri черного цвета размером 11 пунктов. Этот шрифт используется при создании нового сообщения электронной почты. Вы можете изменить используемый по умолчанию шрифт, а также его цвет, размер и начертание (например, полужирный или курсив).
Вид, размер, цвет и начертание шрифтов в Outlook можно изменять для новых, ответных и пересылаемых сообщений по отдельности. Если вы хотите изменить шрифт в списке сообщений, см. статью Создание, изменение и настройка представлений.
Изменение вида, цвета, начертания и размера шрифта для сообщений
-
На вкладке Файл выберите Параметры > Почта.

Примечание: Если у вас есть Outlook 2007, в меню Сервис выберите Параметры > Формат.
-
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
-
На вкладке Личный бланк в разделе Новые сообщения или Ответные и пересылаемые сообщения нажмите кнопку Шрифт.
-
На вкладке Шрифт выберите нужный шрифт, а также его начертание, размер и цвет. Изменения отображаются в области предварительного просмотра по мере их внесения.
-
Три раза нажмите кнопку ОК, чтобы вернуться в Outlook.
Новые параметры вступят в силу немедленно.
Примечания:
-
Шрифты для новых, ответных и пересылаемых сообщений можно настраивать по отдельности.

-
Если выбранный вами шрифт не установлен на компьютере получателя, то почтовая программа получателя заменит его доступным шрифтом.
Восстановление первоначальных параметров шрифта по умолчанию
Если позднее вы не захотите оставлять настроенные параметры шрифта и решите вернуться к значениям по умолчанию, выполните описанные выше действия, но выберите при этом указанные ниже значения.
-
Шрифт: +Основной текст
-
Начертание: обычный
-
Размер: 11
-
Цвет шрифта: Авто
Изменение размера шрифта для сообщений для чтения
Размер сообщений в области чтения можно изменить с помощью функции масштабирования.
Изменение масштаба для одного сообщения
-
Чтобы настроить масштаб, используйте ползунок в правой нижней части области чтения. При этом размер текста в области чтения будет увеличиваться или уменьшаться.
Изменение масштаба для всех полученных сообщений
-
Теперь вы можете изменить масштаб для всех полученных сообщений. Щелкните процентное соотношение справа от ползуна «Масштаб», чтобы открыть окно «Масштаб».
-
Выберите один из вариантов по умолчанию или введите определенное процентное значение.
-
Чтобы применить этот масштаб для всех сообщений, выберите параметр «Запомнить настройки» и нажмите кнопку «ОК».

См. также
Создание, изменение и настройка представлений
Как выбрать шрифт, которому поверят? [Таблица]
«LOL Размечтался!» — наверняка подумал Рузвельт, читая ответ Черчилля.
Черчилль писал: «Хотя наша переписка и важна, нет нужды печатать её в типографии». Ну, не знал человек, что непривычный шрифт в письме Рузвельта был не типографским, а просто IBM подарили президенту свою новую пишущую машинку Electric Executive.
Факт: читатель составляет впечатление о тексте за 0,2 секунды. Не читая.
В первую очередь – по шрифту. Глянул на письмо – и решил, что ради тебя раскочегарили типографию; глянул на инструкцию к лекарству, увидел, что там расползающаяся «китайская» кириллица – и решил его не принимать; глянул в договор, «О, солидно» – и подмахнул, не вникая; глянул на статью профессора Петрова – и сразу ощущение: «Не верю!», а вот доцент Иванов — сразу видно, дело говорит (реальные ситуации, между прочим).
Великий и ужасный шрифт вызывает у читателя ассоциации и эмоции, которые могут сильно влиять на восприятие смысла. Содержание текста вторично – пока вчитаешься…
Как это работает: разум и чувства
Главные качества шрифта – удобочитаемость и эстетичность.
Удобочитаемость
Удобочитаемость связана с абстрактным мышлением: чем проще читаются буквы, тем проще анализировать и осмыслять написанное.
Если текст напечатан на бумаге, читать удобнее всего угловатые буквы с умеренными засечками. Засечки – это «хвостики» на кончиках буквы. Засечки помогают «держать строку» — благодаря им, буквы выстраиваются в чёткие строчки, по ним легко скользить взглядом. Хотя изначально они появились, скорее всего, не для удобства, а как «побочный» элемент при высекании букв на камне – иначе просто не получалось закончить линию.
Чем крупнее шрифт, тем меньше должны быть засечки. В крупных заголовках лучше и вовсе обойтись без них – они создают ощущение тесноты и беспорядка.
Также лучше обойтись без засечек, если текст будут читать с экрана: шрифт с засечками утомляет глаза. Не подойдёт он и для презентаций – издалека буквы с засечками сливаются в одну линию и становятся неразборчивыми.
Чем больше внутрибуквенный просвет, тем легче читается текст. Поэтому лучше выбирать не слишком вытянутые, в меру «пузатенькие» буквы.
Учёные считают, что для обычного чтения лучше всего подходят шрифты 9-12 кегля – не меньше и, как ни странно, не больше.
Эстетичность
«Эстетика искусства шрифта… стремится сделать чтение более приятным и вместе с тем более быстрым, — писал немецкий типограф Альберт Капр. — Буква может быть… стройной и одухотворенной, осанистой, симпатичной, деловой, благородной, отвратительной… Гротеск кажется конструктивным, холодным, деловым, разумным… Классические антиквы считаются суровыми, острыми и резкими… Garamond подкупает элегантностью и легкостью, переходящими в курсиве в веселую грацию».
Американский дизайнер Роджер Паркер считает, что «шрифты с закругленными засечками выглядят более неформально… Шрифты с засечками прямоугольной формы имеют официальный или архитектурный облик».
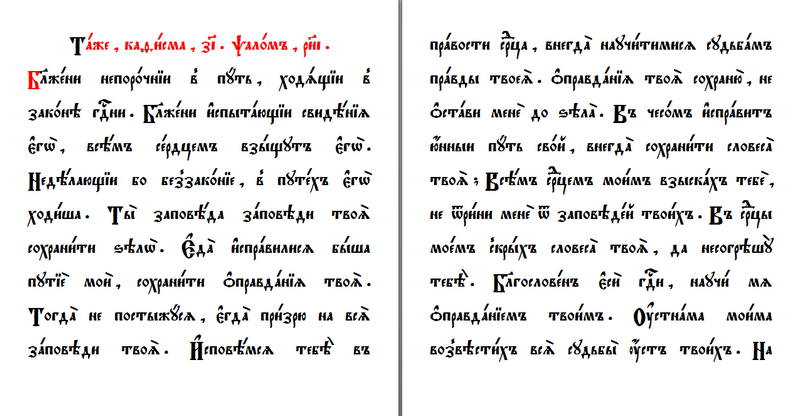
Эстетичность апеллирует к наглядно-чувственному мышлению, аналитизму тут места нет. (Поэтому стилизованными шрифтами нужно пользоваться очень аккуратно – слишком уж большой простор для ассоциаций! Капр в 1979 году описывал такой случай: «Приблизительно 10 лет назад проводился опрос, показавший, что подавляющее большинство молодых читателей считают готический шрифт (т. е. фрактуру) старомодной и трудной для чтения. Однако некоторые пожилые люди заявили о том, что этот шрифт для них родной, что они легко его читают. Один старый коммунист, бывший узник фашистских концентрационных лагерей, сказал, что он воспринимает фрактуру как шрифт нацистский, так как ему в течение многих лет приходилось читать на воротах концлагеря готическую надпись “Каждому свое”». Действительно, готический шрифт в те времена встречался сплошь и рядом.)
Какой шрифт выбрать, чтобы текст читали и верили ему? Воспользуйтесь нашей таблицей:
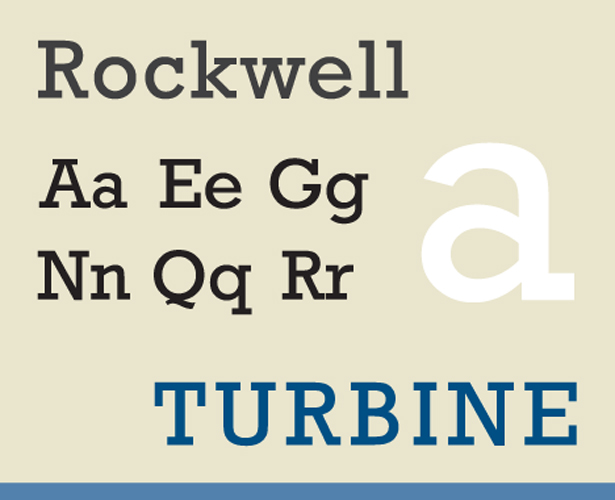
| Шрифты | Times New Roman, Bodoni, Georgia, Garamond, Baskerville и т.п. – с засечками | Helvetica, Verdana, Arial, Century Gothic, Calibri и т.п. – без засечек | Rockwell, Courier и т.п. – брусковые (прямые засечки, буквы равной ширины, высоты) | Lucida , Brush Script и т.п. — рукописные |
| Где используем | резюме, журнальные статьи, научные работы, офисные документы (особенно если их будут распечатывать). | тексты на сайтах, презентации, сообщения электронной почты, которые не будут напечатаны на бумаге | рекламные плакаты; выделяем текст, к которому нужно привлечь особое внимание; печатаем текст на бумаге низкого качества; в принтере кончается тонер
| логотипы, открытки |
| Где не используем | на сайтах | на бумаге | на сайтах | весь текст, деловые тексты |
| Ассоциации | авторитетный, традиционный, уважаемый, величественный | чистый, современный, объективный, универсальный | недвусмысленный, сильный, современный, солидный | элегантный, дружелюбный, загадочный, женственный, креативный |
Как читать, чтобы не нагружать глаза?
В этой статье мы расскажем вам:
Люся много читает: на работе регулярно приходится повышать квалификацию и изучать профессиональную литературу, да и дома по вечерам приятно полежать в кровати с новым романом.
Для этого Люся купила электронную книгу. Пользоваться читалкой удобно: она не занимает много места в сумке, а загрузить на нее можно сразу много романов и повестей.
Старший сын-подросток Люси ходит в школу. По учебе ему тоже приходится читать: в ход идут книги, смартфон, читалка.
Вот только иногда после долгого чтения Люся чувствует усталость: перед глазами появляются «мушки», болит голова или шея. Люся знает, что чтение может навредить глазам, и немного переживает за себя и за сына.
Разобрались, как нужно читать, чтобы не навредить зрению.
Основные рекомендации для чтения
При чтении следует обращать внимание на качество бумаги, шрифт, освещение, а также позу, в которой вы читаете.
- При покупке книги обратите внимание на бумагу — она должна быть контрастной по сравнению с текстом. Если буквы видны отчетливо, глаза будут меньше напрягаться. Страница не должна быть прозрачной, иначе текст на ее обратной стороне будет просвечивать и мешать.
- Оптимальное расстояние от глаз до книги — 30–45 см. Шрифт должен быть такого размера, чтобы буквы с этого расстояния было видно без напряжения и прищуривания.
- В вечернее время и в темном помещении включайте освещение. Прямые лучи света не должны попадать в глаза — выбирайте лампу с плафоном или абажуром. Рекомендуемая мощность настольной лампы — 60 Вт.
- Оптимальная поза для чтения — сидя. Стол и стул должны подходить по высоте так, чтобы читающий сидел с прямой спиной. Между корешком книги и столом должен быть угол в 30°: в идеале книгу нужно немного наклонять назад, как на школьных подставках для учебников.
Лучше читать сидя, а не лежа
Правильная поза для чтения — сидя. Читать лежа, на самом деле, вредно. Причем то, какой вред вы наносите организму зависит от того, в какой позе вы лежите.
В положении лежа на животе голова запрокидывается назад. Из-за этого в шейном отделе пережимаются сосуды, а значит, нарушается кровообращение всего, что выше — в частности, головного мозга и глаз. Из-за этого могут возникнуть неприятные симптомы: головокружение, головные боли, «мушки» перед глазами, шум в ушах.
В положении лежа на боку расстояние от правого и левого глаза до книги разное, поэтому и нагрузка на них приходится разная. Это вредно для зрительного аппарата.
В положении лежа на спине практически невозможно придерживаться рекомендованного расстояния до книги (40–45 см) и угла наклона (30°). К тому же, в этой позе позвоночник находится в изогнутом состоянии — это может привести к нарушению осанки.
Если вы (как любой нормальный человек) любите читать лежа, старайтесь делать перерывы каждые 20–30 минут. В это время выполните гимнастику, разомните тело. Встаньте у окна и посмотрите вдаль, поморгайте.
Электронные книги — для тех, кто носит всю библиотеку с собой
Электронная книга, или ридер — спасение для тех, кто много читает. Нужно всего лишь скачать нужные материалы в память книги и наслаждаться чтением в любом месте и в любое время.
Выбирая электронную книгу, обращайте внимание на экран — они бывают трех видов.
- В TFT-матрице подсветка идет изнутри, как у телефона. На экране образуются блики и увеличивают нагрузку на глаза
- Комфортнее для глаз E-Ink, или электронные чернила — аналог бумажной страницы. У таких устройств источник света находится снаружи, так что читатель видит страницу в отраженном свете, почти как при чтении обычной книги. Выделяют несколько поколений таких читалок: Vizplex, Pearl, Pearl HD, Carta. Carta — последняя разработка среди экранов с E-ink. Этот экран обладает улучшенными показателями контрастности и хорошим качеством изображения в черно-белом цвете.
- Triton (или E-Ink Triton) — электронные чернила с цветным изображением.
Для комфортной работы выбирайте электронные читалки с матрицами E-Ink или Triton. Если качество изображения вас не волнует, E-Ink более чем достаточно. Хотите наслаждаться цветными иллюстрациями — вам подойдет Triton.
Если вы только читаете, то достаточно экрана с диагональю 6 дюймов. Просматривать документы в PDF-формате или работать с графикой комфортнее при экранах большего размера: от 7 до 13 дюймов.
Бумажные книги полезнее электронных
Если сравнивать бумажную книгу и электронную, специалисты рекомендуют бумажную, особенно детям. Несмотря на то, что современные ридеры имеют эффект электронных чернил, и, казалось бы, не вредят глазам, есть некоторые нюансы.
- При чтении электронной книги глазное яблоко практически не двигается. Человек непрерывно смотрит на экран, на автомате перелистывает страницы и читает. Это приводит к спазму аккомодации. Выход из ситуации — выработать привычку «отрывать» глаза от экрана, смотреть по сторонам.
- При чтении ридера человек редко моргает, что в дальнейшем приводит к синдрому «сухого глаза». Избежать этого можно, если почаще моргать.
В обоих случаях речь идет скорее о самоорганизации. Взрослый может ответственно относиться к своему здоровью, вовремя моргать и отводить глаза от экрана. Ребенок же наверняка забудет или не захочет отрываться от увлекательного чтения.
Не стоит долго читать с телефона
Свет в смартфоне идет с экрана — этим он отличается от электронной книги. Чем выше яркость дисплея, тем больше нагрузка на глаза. К тому же, близкое расстояние и мелкий шрифт способствуют спазму мышц глаз. Поэтому, если вы много читаете, лучше купить ридер или читать бумажную книгу.
Когда приходится читать с экрана телефона, следуйте рекомендациям, чтобы минимизировать вредное действие на глаза:
- по возможности сократите время чтения с экрана;
- держите телефон на расстоянии 40–45 см от глаз;
- настройте шрифт так, чтобы текст можно было читать без напряжения;
- часто моргайте, чтобы слизистая глаз не пересыхала;
- делайте перерывы, во время которых смотрите вдаль, моргайте, выполняйте гимнастику для глаз. Мы собрали самые эффективные упражнения в отдельной статье;
- старайтесь читать сидя.
В дороге лучше не читать
Если вы хотите сберечь зрение, не читайте в транспорте. Из-за вибрации и нестабильного освещения глаза перескакивают со строчки на строчку и напрягаются, чтобы сфокусироваться на буквах. В дорогу лучше брать аудиокнигу.
Люсе эта идея понравилась.
— Отлично, скачаю аудиокниги на телефон. Их и за рулем можно слушать: не будут отвлекать от дороги.
Нормативы для чтения
Врачи-офтальмологи рекомендуют следующий режим для чтения:
- Взрослые люди и школьники-старшеклассники могут читать без вреда для глаз 45–50 минут без перерыва, всего 4 часа в день.
- Младшие школьники могут читать 30 минут без перерыва, в общей сложности 2 часа в день.
Нормативы определяют количество времени, при котором чтение безопасно для глаз и зрение остается стабильным. Если не соблюдать эти рекомендации, нагрузка на глаза возрастет. Может произойти спазм аккомодации, который позже приведет к прогрессу близорукости.
Не читайте, когда плохо себя чувствуете, болит голова или глаза. Если такие жалобы повторяются часто, лучше сходить к врачу, сдать анализы и пройти обследование.
Чередуйте умственный труд с физическими нагрузками. Разминка, упражнения для шеи и спины помогут снять мышечное напряжение и улучшить кровоснабжение головного мозга. Выходите из дома или смотрите в окно. Когда вы разглядываете разноудаленные предметы на улице, глаза тренируются и меньше устают. С хорошим самочувствием вы прочтете намного больше!
Правила чтения для тех, кто носит линзы
Если у вас дальнозоркость, скорее всего, вы носите очки или линзы для чтения. Регулярно проверяйте зрение у специалиста, чтобы предупредить ухудшение зрения.
Если вы носите линзы для дали, при чтении у вас может возникать дискомфорт из-за того, что линзы слишком сильные для чтения вблизи. Тогда при чтении можно надевать очки с «+» диоптриями, чтобы уменьшить силу линз. Также можно регулярно применять увлажняющие капли, например ReNu® MultiPlus32 или офтальмологический раствор Артелак® Всплеск33.
Любителям чтения подойдут линзы Bausch+Lomb ULTRA®107: они разработаны с учетом современных зрительных нагрузок. Эти линзы обеспечивают высокое качество зрения и снижают утомляемость при работе с цифровыми устройствами45.
Для людей с пребиоспией существуют мультифокальные очки и линзы. В них есть три зоны: для дали, для близи и промежуточная зона. Их можно носить постоянно: вдаль вы смотрите прямо, при чтении смотрите через нижнюю зону, промежуточная зона нужна для средних расстояний.
Повторим основные рекомендации для чтения:
- При длительном чтении периодически давайте отдых глазам, смотрите вдаль, желательно в окно.
- Часто моргайте, чтобы естественно увлажнять глаза.
- Читайте сидя, держа книгу или ридер на расстоянии не менее 30 см.
- Если носите линзы, используйте увлажняющие капли.
- При выборе книги обращайте внимание на качество печати: шрифт должен быть контрастным по отношению к фону, хорошо читаться.
- Ридер выбирайте по типу матрицы. Наиболее комфортны электронные чернила или E-ink.
Люся проверила свой рабочий стол и уголок ребенка, распечатала и повесила памятки с правилами чтения, поговорила с ребенком. Подумала, что в первую очередь нужно искоренить свои «вредные привычки»: приучить себя читать сидя, купить «читалку», а с телефона книги только слушать. Не зря говорят, чтобы мы воспитывали себя, а дети просто повторяют за нами.
Какой шрифт лучше всего подходит для чтения на бумаге? — MVOrganizing
Какой шрифт лучше всего подходит для чтения на бумаге?
Декодированный дизайн: 12 лучших удобных для чтения шрифтов
- Helvetica. По версии The Next Web, наряду с Georgia, Helvetica считается одним из самых легко читаемых шрифтов.
- PT Sans & PT Serif. Не можете решить, подходит ли вам шрифт с засечками или без засечек?
- Open Sans.
- Зыбучие пески.
- Verdana.
- Руни.
- Карла.
- Робото.
Какой шрифт лучше всего подходит для письма?
- Калибри. Заменив Times New Roman в качестве шрифта Microsoft Word по умолчанию, Calibri является отличным вариантом безопасного, универсально читаемого шрифта без засечек.
- Камбрия. Этот шрифт с засечками является еще одним основным продуктом Microsoft Word.
- Garamond.
- Didot.
- Грузия.
- Helvetica.
- Arial.
- Книга Antiqua.
Какой шрифт привлекает наибольшее внимание?
5 привлекающих внимание веб-шрифтов для загрузки и использования
- Rhinos Rocks Brush Font.Стилистические шрифты, такие как Rhinos Rocks Brush, часто лучше, если их использовать экономно.
- Spark Pro — декоративный шрифт + WebFont. На первый взгляд Spark Pro выглядит как довольно простой шрифт без засечек.
- Шрифт Air Balloon.
- Гарнитура Weisshorn.
- Шрифт Indulge Script.
Какой шрифт привлекает внимание?
Шрифтыбез засечек всегда являются лучшим вариантом для использования в Интернете, поскольку они читаются на экране. Некоторые из шрифтов без засечек, которые вы можете изучить, — это Verdana, Arial, Trebuchet, Lucida Sans и Arial.Если вы хотите использовать креативные шрифты, вы можете сохранить их, чтобы заголовки вашей веб-копии стали популярными.
Какой наименьший читаемый размер шрифта?
Минимальный размер текста 2,5 мм (высота x 1,2 мм) или 7 пунктов — это наименьший размер, который большинство людей (и регулирующих органов) сочтут удобочитаемым.
Какой размер шрифта наиболее читаемый?
Размер. Выберите шрифт размером не менее 16 или 12 пунктов. Если многие из ваших пользователей — пожилые люди, рассмотрите возможность использования шрифта еще большего размера — 19 пикселей или 14 пунктов.Мелкий шрифт труднее читать, особенно пользователям с ограниченными навыками грамотности и пожилым людям.
Размер шрифта 10 слишком мал?
3 ответа. В большинстве учебников используется шрифт от 10 до 12 пунктов. Тип 10pt обычно читается при условии, что шрифт хорошо спроектирован и межстрочный интервал уместен. Расстояние между буквами ужасное, и это не очень «читаемый» шрифт для использования с маленьким размером.
Какой шрифт лучше всего подходит для мелкого текста?
Премиум мелких шрифтов на Envato Elements (неограниченное количество скачиваний)
- ХАМЛИН.HAMLIN — один из самых читаемых мелких шрифтов, современный шрифт без засечек, посвященный простоте.
- Fibon Sans.
- Metrisch.
- СИГНАЛ.
- Оливер Санс Шрифт.
- Набор шрифтов Hurst Sans Serif для семейства шрифтов.
- Альбори без засечек.
- Catesque.
Каких шрифтов следует избегать?
10 чрезмерно используемых шрифтов и гарнитур, которых следует избегать любой ценой
- Comic Sans. Распространенный шрифт, которым не только злоупотребляют, но и совершенно по-детски.
- Папирус.
- Arial.
- Times New Roman.
- Courier New.
- Кристен ITC.
- Вивальди.
- Helvetica.
Почему Arial плохой шрифт?
Arial и Helvetica — это набор шрифтов по умолчанию для большинства браузеров и большинства веб-сайтов. Это плохо, очень плохо. Arial и Helvetica — отстой в Интернете и для абзацев текста — они нечитаемы (по сравнению со многими другими шрифтами, созданными специально для Интернета).
Какой шрифт ближе всего к Helvetica?
Если вы ищете больше индивидуальности, тепла или универсальности, вот 10 лучших альтернатив Helvetica.
- Akzidenz Grotesk. Акзиденц Гротеск — «дедушка Helvetica» .
- Neue Haas Grotesk.
- Универс.
- Актив Гротеск.
- FF Bau.
- ARS Maquette.
- Проксима Нова.
- Национальный.
Что случилось со шрифтом Helvetica?
Обновлен шрифтHelvetica, самого популярного в мире шрифта.62-летний шрифт, который используется повсюду, от знаков метро до корпоративных логотипов, был обновлен для 21 века. Сохраните эту историю на потом. В новой версии обновлен каждый из 40 000 символов Helvetica, чтобы отразить требования 21 века.
Почему Helvetica плохо смотрится в Windows?
Helvetica плохо обрабатывается в среде Windows, потому что на него не намекают должным образом. Причина, по которой он прекрасно отображается на Mac, заключается в том, что он использует другую систему рендеринга, благодаря которой все шрифты выглядят хорошо / лучше независимо от хинтовки, хотя это может происходить за счет четкости изображения.
Безопасна ли Helvetica Web?
Helvetica не только небезопасен, но и является шрифтом, защищенным авторским правом, поэтому вам потребуется лицензия на его использование, если вы загрузите его как веб-шрифт. В противном случае ваш сайт будет визуализирован с использованием шрифта по умолчанию, установленного пользователем, например Times New Roman. Как уже упоминалось, безопасных веб-шрифтов не существует.
Для чего используется шрифт Helvetica?
Сегодня шрифт Helvetica используется повсеместно, он используется для обозначения основных брендов (Nestlé, Lufthansa), названий магазинов (American Apparel), вывески (система метро Нью-Йорка была одной из первых), технологических компаний (Microsoft, Intel, Apple — в современных iPhone используется модно тощая Helvetica Neue) и саморазрушительно…
Когда была изобретена Helvetica?
1957
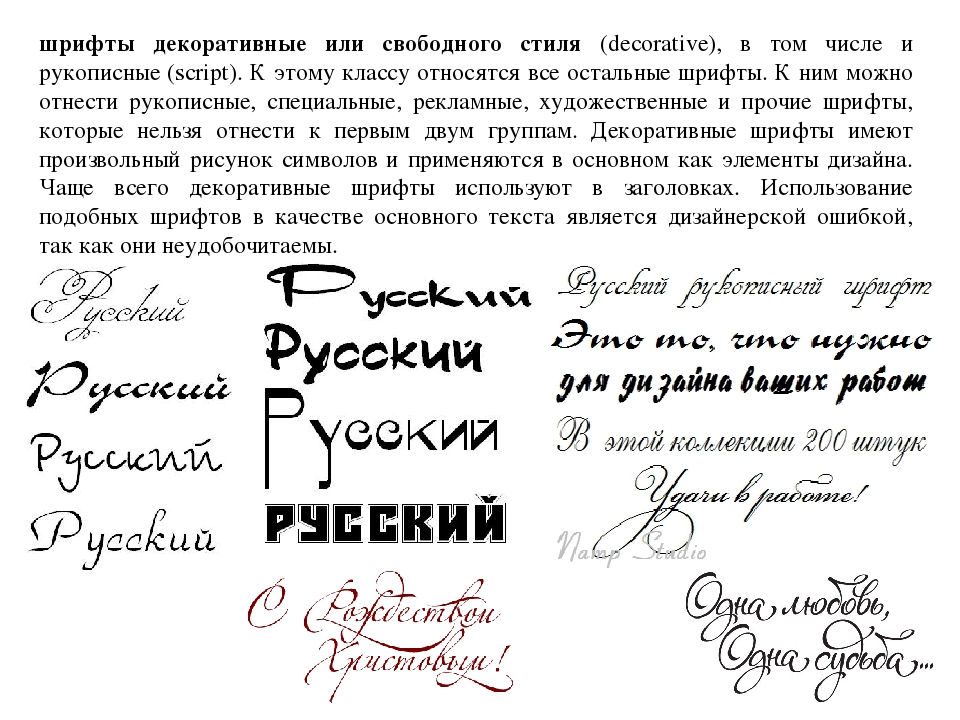
Serif против шрифта Sans Serif
А потом мы узнали, что ученые уже за сто лет до этого выяснили, о чем до сих пор спорят дизайнеры.
В Geniusee мы сравнили мнения известных дизайнеров и мнение ученых о шрифтах о удобочитаемости шрифтов с засечками и без засечек.
Почему мы это сделали?
Однажды наша команда дизайнеров задумалась, как выбрать шрифт. Мы обнаружили, что для больших текстов лучше использовать шрифты с засечками, потому что глаза меньше устают, а засечки помогают удерживать линию.
Затем пришел руководитель группы конструктора и задал свой часто задаваемый вопрос: «Доказательства?».
«Это очевидно», — подумали мы и открыли Википедию:
Принято считать, что засечки направляют движение глаз вдоль линий при чтении больших объемов печатного текста.Они облегчают соединение букв в одну строку, делая текст более читабельным.
В Википедии не было доказательств, поэтому мы подошли к книжному шкафу.
На мой взгляд, шрифты с засечками меньше утомляют при долгом чтении обычных «бумажных» изданий, чем гротескные, по двум причинам. Во-первых, засечки подчеркивают окончание штрихов, становясь дополнительным «распознающим элементом». Во-вторых, буквы с засечками имеют несколько более сложную форму, поэтому они больше отличаются друг от друга, чем гротескные.И взгляд нашего читателя больше нуждается в балансе индивидуальности и унификации, чем глаз дизайнера, который наслаждается зеркальной идеальностью.
Юрий Гордон «Книга писем от Аа до Я», Откуда они взялись и зачем нужны засечки, с. 51
В целом, личное мнение Юрия Гордона — довольно сильный аргумент, но тем не менее мы все же посмотрели в статьях Яна Чихольда:
Шрифт без засечек кажется самым простым. Его форма была специально упрощена для детей, и взрослым его труднее читать, чем Antiqua, потому что засечки служат не только для украшения.
Ян Чихольд «Форма книги», О книгопечатании, стр. 21
Книги не очень помогли нам с читабельностью без засечек и с засечками, и мы попытались использовать научные статьи, чтобы выяснить, есть ли какие-либо доказательства того, что с засечками легче, быстрее или приятнее читать, чем без засечек. Конечно, это не полноценное научное исследование, но оно лучше, чем «расхожее мнение». Итак, давайте отправимся в путешествие, чтобы понять, какой шрифт лучше всего подходит для чтения.
Концепции: разборчивость vs читаемость
Разборчивость шрифта зависит от точности его элементов, что обычно означает способность распознавать отдельные буквы или слова.
Читаемость шрифта с засечками и без засечек напрямую связана с оптимальной компоновкой и структурой всего текста.
Засечки направляют взгляд вдоль линии
В Википедии и миллионе других статей о дизайне говорится, что засечки направляют движение глаз вдоль линий при чтении больших блоков печатного текста.
Здесь нужно знать, что глаза не двигаются плавно. Когда мы читаем или ищем объект в поле зрения, глаза «прыгают» от точки к точке, совершая быстрые движения, называемые саккадами.
Более того, глаза совершают саккады даже тогда, когда человек пытается сосредоточиться строго на одной точке.
Джарет Винтс провел эксперимент: он попросил 10 человек прочитать несколько текстов и проследить движение их глаз с помощью специального оборудования.
Вот что произошло:
Они измерили продолжительность фиксации взгляда, среднее количество слов между ними, амплитуду саккад и количество раз, когда человек задерживался на одном и том же слове.
Все различия оказались несущественными. Ох … Тогда кажется, что гипотеза о том, что взгляд легче перемещается по тексту с засечками, не подтвердилась.
Шрифтыс засечками и без засечек одинаково «удерживают» строку
Однако есть одна загвоздка. В тесте использовался шрифт 128 pt. Это в десять раз больше, чем в обычной книге, и, возможно, исследование не очень хорошо применимо к обычному процессу чтения.
Количественный анализ влияния типа шрифта на понимание прочитанного Джарет Винтс Университет Клемсона Клемсон, США.
Детям легче читать шрифт без засечек, чем взрослым
Даже если это не так, производители алфавита однозначно верят в это. Попробуйте найти хотя бы один алфавит с помощью Antique.
Ученые взяли 80 детей 10 лет и 80 детей на два года старше, попросили их найти нужное слово в тексте (отборочный тест) и измерили, насколько быстро дети это делают.
Контрольной группе оба раза был назначен один и тот же шрифт, а экспериментальной группе — сначала с засечками, а затем без засечек.
Различия статистически незначительны, и авторы говорят, что не существует существенной разницы в читаемости дочерних шрифтов между шрифтами с засечками и без засечек.
Различия в производительности Times и Helvetica в задании на чтение Руди В. Де Ланге, Генри Л. Эстерхейзен и Дерек Битти.
А как насчет парней с плохим зрением?
Существует много исследований о людях с ослабленным зрением и шрифтах. Журнал нарушений зрения и слепоты опубликовал обзор 18 исследований, в которых общее количество испытуемых составило более 1500 человек.Вывод исследователей: для людей с ослабленным зрением шрифты без засечек, такие как Arial, Helvetica, Verdana или Adsans, более читабельны, чем шрифты с засечками.
Разборчивость шрифтов для читателей с ослабленным зрением: обзор исследования Элизабет Рассел-Минда, Джеффри В. Джутаи, Дж. Грэм Стронг, Кент А. Кэмпбелл, Дебора Голд, Лиза Претти и Лесли Уилмот.
Шрифты и дислексики
Людям с дислексией трудно читать. Можно ли будет облегчить им жизнь с помощью каких-то шрифтов?
Страница, на которой текст отображается так, как люди с дислексией видят его при дислексии.com
Ученые, используя технологию, отслеживающую движение глаз, обследовали 97 человек, половина из которых страдала дислексией. Им разрешили прочитать 12 похожих текстов, набранных разными шрифтами, измерить скорость, количество и продолжительность остановок взгляда, понимание текста и с помощью анкет выяснить предпочтения пользователей.
Шрифт без засечек Arial стал лучшим шрифтом для чтения как для обычных людей, так и для людей с дислексией (что интересно, Helvetica, который похож на него до такой степени, что его невозможно различить, находится на четвертом месте).Но второе место неожиданно занял моноширинный квадрат Courier.
Предпочтения людей в целом однозначны: 3 лучших шрифта как для дислексиков, так и для недислектиков — это шрифты без засечек.
Влияние типа шрифта на удобочитаемость для людей с дислексией ЛУЗ РЕЛЛО и РИКАРДО БАЕЗА-ЯТС.
Эмоции и шрифты
Может быть, дело не в скорости чтения и разборчивости, а в том особом настроении, которое создают шрифты с засечками?
Лаборатория исследования юзабилити программного обеспечения в Государственном университете Уичито попыталась выяснить, как люди воспринимают шрифты.Участники заполнили анкету, в которой указали, какие, по их мнению, характеристики разных шрифтов.
Интересно, что шрифты с засечками заняли первое место как формальные, зрелые, практичные и стабильные. А шрифты без засечек заняли первое место в рейтинге … нигде. То есть в них не было ярко выраженного эмоционального следа.
Восприятие шрифтов: воспринимаемые черты личности и их использование А. Доун Шейх, Барбара С. Чапарро и Дуг Фокс
Для другого исследования они взяли два сатирических отрывка из New York Times: один о правительственных вопросах, а другой о политике в области образования.Они были напечатаны шрифтом Times New Roman и Arial одинакового размера и показаны наугад 102 студентам университета, которые оценили их с помощью предопределенных прилагательных.
Сатирические статьи, напечатанные Times New Roman, воспринимались как более смешные и коварные, чем статьи, напечатанные Arial.
Эмоциональное и убедительное восприятие шрифтов Самуэля Джуни, Джули С. Гросс.
Скорее всего, это тот же эффект нейтральности без засечек, что и в первом исследовании.
Означает ли это, что все шрифты без засечек безликие? Обычно нет, но нейтральный шрифт с засечками менее нейтральный, чем нейтральный без засечек.
Читаемость шрифтов на электронных экранах
Мы читаем большую часть текстов с электронных экранов. Электронные устройства и даже разные программы на одном устройстве обрабатывают шрифты по-разному.
Ученые пытались выяснить, как сглаживание влияет на удобочитаемость. Они сравнили четыре шрифта, напечатанные на бумаге и на экране, со сглаживанием и без него.
Интересно, что наиболее читаемым был экранный шрифт сглаживания (не печатаемый), а этот шрифт без засечек — Arial.Второй после него — Verdana, тоже без засечек.
Но без сглаживания лучше всего читался шрифт Georgia, шрифт с засечками.
ИЗУЧЕНИЕ ПРОЧИТАННОСТИ ЭКРАННОГО ТЕКСТА Эрик Майкл Вайзенмиллер.
Краткое описание различий между шрифтами с засечками и без засечек
Гарнитуры могут многое рассказать о том, на что вы смотрите. Например, шрифт на логотипе может дать представление об истории компании и ее отношениях с аудиторией. Шрифт в рекламных материалах может намекнуть на то, для какой аудитории предназначена реклама, а шрифт на обложках книг и постеров к фильмам может намекнуть на их жанр.Как вы, возможно, уже поняли ранее, выбрать правильный шрифт для конкретного проекта непросто, поэтому сначала вам нужно решить, какой шрифт лучше использовать — Serif или Sans Serif. Ниже мы расскажем вам немного подробнее о шрифте без засечек и шрифте с засечками и о том, чем шрифт без засечек отличается от шрифта с засечками.
Шрифт с засечками
Засечки — это шрифт, для которого характерны декоративные ножки с буквами. Другими словами, этот шрифт легко узнать по маленьким линиям, выходящим за края букв, набранных этим шрифтом.Считается, что шрифт с засечками восходит к временам римлян, которые украшали свои буквы гравировкой на камнях. Граверы по камню сделали эти длинные линии, чтобы аккуратно вырезать буквы и алфавиты на камне. Считается, что слово с засечками произошло от голландского shreef, означающего линию или росчерк пера или карандаша.
Шрифт без засечек
Sans — французское слово, означающее «без». Таким образом, без засечек — это шрифт, на котором нет следов или линий, идущих от краев букв и алфавитов.Таким образом, отсутствуют завитки, а буквы без засечек выглядят простыми и округлыми. Шрифт Sans чистый и лучший шрифт для чтения на экране. У шрифта sans нет декоративных ножек для букв, но он выглядит аккуратно и элегантно. Verdana, Arial и Tahoma — одни из хороших примеров шрифтов без засечек.
Основное различие между шрифтами с засечками и без засечек
- На самом деле, шрифты с засечками и без засечек можно использовать для большинства шрифтов.
- Засечки характеризуются декоративными ножками букв, которые отсутствуют у без засечек.
- Засечка — это голландское слово, означающее shreef, что означает линию или росчерк пера.
- Sans — французское слово, означающее «без».
- Гротеск считается простым, но элегантным, а шрифты с засечками — тяжелыми и декоративными.
- Засечки лучше подходят для печати, в то время как для Интернета лучше не использовать шрифт, поскольку разрешение в Интернете ниже.
- В то время как Arial — лучший пример шрифта без засечек, Times New Roman — лучший пример шрифта с засечками.
Наш подход
Создание идеального UI / UX-проекта невозможно без отлаженного процесса, объединяющего ряд взаимосвязанных этапов:
1.Формирование стратегии. Определяем бизнес-задачи и потребности пользователей, формируем UX-стратегию.
2. Формализация требований. Стратегия трансформируется в набор четких формализованных требований к системе и интерфейсу.
3. Информационная архитектура. Мы продумываем информационную архитектуру проекта с учетом функциональной специфики и важности обеспечения удобного и быстрого доступа к контенту.
4.Дизайн взаимодействия / прототипирование. Для каждого уникального шаблона будущего проекта создается прототип, который затем адаптируется для мобильных устройств.
5. Дизайн интерфейса. Разработана концепция дизайна, на основе которой создается дизайн всех экранов приложения или страниц сайта. Интерфейс приобретает вид готового продукта.
Команда Geniusee знает, как создавать удобные веб-приложения и мобильные приложения. Мы также знаем, как вовлечь пользователя в эффективное взаимодействие с продуктом.Наши дизайнеры также имеют опыт выбора подходящего шрифта без засечек или засечек для веб-приложений и мобильных приложений. Умело работая с информационной архитектурой проекта, мы организуем логические траектории переходов пользователей и получаем поистине уникальный интерфейс проектирования.
Вы можете узнать больше об услуге в услугах дизайна UI / UX.
Выводы
Мы хотели проверить, действительно ли лучше использовать шрифты с засечками для больших текстов. Оказалось, что для обычного человека различий практически нет, но для тех, у кого проблемы с чтением — пожилых людей, детей, людей с плохим зрением или дислексией — предпочтительнее без засечек.
Здесь мы дали обзоры всего на несколько статей. Мы просмотрели еще пару десятков, но не стали включать их в статью, чтобы не делать ее бесконечной. На самом деле их даже больше. Но результат у всех примерно одинаковый: либо различия оказываются статистически незначимыми, либо гротески немного опережают засечки.
Если вас интересует эта тема, вы можете провести собственное исследование: выполните поиск по scholar.google.com по запросу, например, Исследование читабельности шрифта .Там вы можете найти исследования об оптимальном межстрочном интервале и о восприятии различных шрифтов, а также о различиях в удобочитаемости в зависимости от размера.
самых простых для чтения шрифтов для онлайн-дизайна — Дизайн веб-сайтов в Далласе
Шрифт, который вы используете для своего контента, независимо от того, на каком носителе, может многое сказать о вас.
Фактически, исследователи обнаружили, что шрифт может напрямую влиять на восприятие контента людьми. Используйте неправильный шрифт на своем веб-сайте или в рекламных материалах, и люди могут увидеть вас в негативном свете.
Выберите правильный шрифт, и вы с самого начала произвели значительное впечатление.
Проблема в том, что существует так много шрифтов. Что следует использовать: шрифт с засечками или шрифт без засечек? А как насчет размера и веса шрифта?
Разборчивость основного текста для веб-шрифтов и общий стиль шрифта, который легче читать? Многие люди знают, что шрифт, который они выбирают, имеет большое значение, но они не знают, какие шрифты выбрать, а каких избегать.
Давайте сузим круг вопросов и дадим несколько рекомендаций, которые помогут вам выбрать идеальный шрифт для вашего следующего произведения.
Грузия
Самый читаемый шрифт для веб-дизайна.
Georgia — очень красивый гладкий шрифт, который написан очень профессионально. Это один из самых простых шрифтов для чтения на экране. Поскольку этот шрифт меньше других шрифтов, он отлично подходит для более длинных частей, где вы хотите представить большой объем информации на профессиональном уровне.Это самый простой для чтения мелкий шрифт. Если вы делаете брошюры, в которых могут быть более длинные фрагменты информации, Georgia — отличный выбор шрифта.
Блоги на профессиональных веб-сайтах также могут извлечь большую пользу из шрифта Georgia. Также он немного меньше светится при умеренном использовании. Например, баннер с вашим бизнес-лозунгом, вероятно, выиграет от выбора другого шрифта.
Helvetica
Этот шрифт часто используется компаниями для заголовков или даже в своих логотипах.Helvetica — это профессионально, весело и, что самое главное, привлекает внимание. По возможности используйте этот шрифт для заголовков на плакатах или в веб-материалах. Helvetica особенно полезна для создания современного образа.
Если вы веб-сайт или бренд, который хочет выглядеть «передовым» или «дальновидным», то Helvetica — хороший выбор. Если ваш веб-сайт выполнен в стиле ретро, классике или традиционном стиле, вы можете выбрать другой шрифт.
Калибри
Чистый и удобный для чтения шрифт.
Есть причина, по которой Calibri является шрифтом по умолчанию для Windows. Он чистый, удобный для чтения и подходит для множества ситуаций. Это отличный шрифт для контента на вашем веб-сайте или в печатных материалах. Если вы когда-либо не уверены, какой шрифт использовать, вы не ошибетесь с Calibri. Единственным недостатком выбора Calibri является то, что он может показаться ленивым при выборе шрифта.
Некоторые люди могут подумать, что вы просто выбрали шрифт по умолчанию и не приложили никаких усилий для его выбора.Однако многие люди не узнают Calibri и сразу же могут назвать шрифт. Для большинства людей Calibri — это легко читаемый, узнаваемый и знакомый шрифт. Этот шрифт не выделит вас из массы, но иногда это хорошо.
Verdana, самый простой для чтения шрифт
Если вам нужен классический чистый вид, похожий на Calibri, но вы хотите что-то немного более оригинальное, тогда Verdana — это шрифт, который вам нужен. Как и Calibri, этот шрифт может вписаться во многие типы веб-сайтов WordPress и для печати.Популярность Verdana по сравнению с Calibri делает его немного более уникальным, чем шрифт по умолчанию, который люди видят на своем компьютере.
Его удобочитаемость делает Verdana отличным шрифтом для расширенного содержания форм. Единственным недостатком использования Verdana является то, что вас также могут рассматривать как осторожные. Опять же, у большинства людей такая ассоциация не возникает, но если вы работаете в индустрии дизайна или пытаетесь привлечь внимание современных потребителей, то это, возможно, стоит иметь в виду.
Futura
Futura — отличный выбор шрифта, когда вы пытаетесь выбрать шрифт для текста заголовка, логотипов и заголовков.Он чистый и жирный, что выделяет его среди других изображений и текста. Некоторые люди думают, что Futura не хватает чутья, что, вероятно, верно, но если вам нужен шрифт, чтобы выделиться и спрыгнуть со страницы или экрана, тогда не так много других вариантов, которые могут конкурировать с Futura.
Если вам нужен стиль и чутье, то этот шрифт, скорее всего, не для вас. Если вы собираетесь быть смелым и выделяться, остановитесь на выборе шрифта Futura.
Франклин Готик
Franklin Gothic — чистый современный шрифт, который отлично впишется в самые разные ситуации.Этот универсальный шрифт легко читается и привлекает внимание. В ситуациях, когда вы рассматриваете возможность использования более популярного шрифта, такого как Calibri, вы можете выбрать вместо него Franklin Gothic, чтобы придать своему контенту уникальное ощущение. «Franklin Gothic» не станет «шедевром», но он определенно выглядит хорошо и позволяет говорить о вашем контенте. Однако если вы ищете шрифт заголовка или дизайн логотипа, это может быть не лучшим выбором.
Проксима Нова
Proxima Nova — это привлекательный шрифт, в котором есть немного современного чутья и классического геометрического стиля.Это очень хорошо работает в дизайне с длинной прокруткой.
Края некоторых букв острые, но есть еще какой-то стиль, о котором стоит говорить. Это фантастический текст заголовка для ваших печатных материалов, который будет выделяться и привлекать внимание.
Самое главное, этот шрифт очень читабельный.
Люди смогут быстро прочитать шрифт на расстоянии или если он включен как часть изображения.
Какой шрифт наиболее читаемый на экране?
Если есть тема, которая обязательно вызовет у дизайнеров горячие дебаты, то это вопрос выбора наилучшего шрифта для чтения на экране.На протяжении большей части жизни в сети дизайнеры не обладали большой гибкостью, когда дело дошло до установки шрифта для своих сайтов, и решения о типе почти всегда сводились к выбору одного или двух веб-шрифтов (небольшая коллекция шрифтов, которые установлен на машинах большинства пользователей) и установка размеров шрифта.
CSS @ font-face привлекло значительное внимание в прошлом году, поскольку браузеры расширили свою поддержку для него, а основные производители шрифтов начали разрабатывать веб-лицензии, что сделало возможными такие сервисы, как Typekit.Многие люди не осознают, что @ font-face не новость — на самом деле, Internet Explorer 6, головная боль каждого веб-дизайнера, поддерживал его раньше, чем все остальные.
Было много проблем с внедрением Microsoft. Компания ограничила поддержку своего собственного проприетарного формата с защитой DRM, чтобы убедить литейщиков, что дизайнеры не смогут загружать шрифты в свои библиотеки, и тем самым сделать эти премиальные шрифты доступными для скрытных загрузчиков. Вместо того чтобы иметь дело с форматом Microsoft и разрабатывать резервные варианты для всех остальных браузеров, дизайнеры придерживались веб-безопасных шрифтов, а @ font-face оставалась непонятной.Что еще хуже, встроенные шрифты требуют увеличения времени загрузки страницы, и до того, как высокоскоростные соединения стали нормой, это просто не стоило компромисса времени загрузки.
Вот почему до недавнего времени веб-типографика оставалась примитивным искусством — инструментов для работы просто не было. Сейчас все изменилось, и мы можем начать исследование, выходящее за рамки споров о сравнении шрифтов с засечками и без засечек, хотя это хорошее место для начала.
С засечками или без засечек?
Существует два основных типа шрифта: с засечками и без засечек.Шрифт с засечками содержит структурные детали, которые украшают концы линий, используемых для создания буквы или цифры — эти украшения называются засечками. Шрифт без засечек — это именно то, на что он похож — шрифт без засечек.
На изображении ниже вы можете увидеть два шрифта, которые часто считаются одними из самых читаемых в Интернете. Слева — шрифт Georgia с засечками, а справа — шрифт без засечек Helvetica.
В полиграфическом дизайне нам говорят, что шрифты с засечками считаются наиболее читаемыми.Засечки якобы служат помощниками для глаз, плавно перемещая вас от одной буквы к другой. Учитывая эти вековые знания, было бы разумно предположить, что шрифты с засечками также улучшат читаемость на экране, не так ли? Но это не так, как будто для того, чтобы усложнить жизнь дизайнерам во всем мире.
Когда были распространены экраны с низким разрешением, стало очевидно, что шрифты, предназначенные для печати, не выглядят на экране правильно. Печатные шрифты были векторными, геометрическими инструкциями, детализирующими контур каждого символа, которые хорошо работали для принтеров, которые обычно начинали с разрешения в десять раз выше, чем у экранов компьютеров, и выше.Но когда вы взяли эти шрифты и просмотрели их на экране, способном отображать десятую часть разрешения, оказалось, что пикселей просто не хватило для естественного отображения деталей шрифта.
Чтобы решить эту проблему, дизайнеры шрифтов создали растровые шрифты. Вместо использования векторов, линий, которые можно плавно масштабировать до любого размера, растровые шрифты описывают каждый символ в сетке пикселей. Проблема с этим подходом заключалась в том, что разработчику шрифтов приходилось создавать растровые изображения для каждого размера шрифта, и когда вы пытались использовать неподдерживаемый размер, символы выглядели неровными и неровными.Точно такой же принцип работает, когда вы делаете цифровую фотографию, которая также является растровой, и увеличиваете ее сверх разрешения, с которым она была сделана.
Сегодня наши устройства могут похвастаться экранами с более высоким PPI (пикселем на дюйм), чем когда-либо прежде. На таких устройствах, как iPhone 4, дисплей настолько плотный, что исследования показывают, что отдельные пиксели больше не видны человеческому глазу.
Суть в том, что чем меньше деталей требуется шрифту для четкой передачи символа, тем более читабельным он будет отображаться на более широком диапазоне экранов.К разочарованию дизайнеров, все еще есть люди, использующие дисплеи, которым больше десяти лет, и хороший экранный шрифт не пренебрегает технологиями, которые все еще широко используются. Наши дисплеи становятся все более и более функциональными, но темпы принятия должны наверстать упущенное, прежде чем типографы смогут вздохнуть с облегчением.
Дизайнеры любят спорить на эту тему, но текущий консенсус — по крайней мере, настолько близок, насколько это возможно, — заключается в том, что шрифты без засечек по-прежнему лучше подходят для основного текста на экране, а шрифты с засечками лучше всего использовать для заголовков.Однако для многих пользователей с более новыми дисплеями разница незначительна.
Какой шрифт самый лучший?
Итак, мы знаем, какой шрифт лучше всего смотрится на экране, но как насчет лучшего шрифта для удобочитаемости? Лично я сомневаюсь, что существует какой-то один шрифт, которым можно было бы управлять всеми. Есть шрифты, более подходящие для чтения основного текста, чем другие, и из этой группы вы, вероятно, можете выбрать группу из лучших вариантов, но есть и другие факторы, которые следует учитывать, например, ситуация, в которой используется шрифт, и даже личные вкус.Очевидно, что шрифты, разработанные специально для экрана, будут работать лучше, чем шрифты без засечек, предназначенные для печати.
Как пользователь Mac, мне больше всего нравится начинать новый веб-проект с Helvetica. Часто это только отправная точка, пока я не приму решение, основанное на потребностях проекта, но оно отлично смотрится на экране. Helvetica выглядит менее лестно в Windows с использованием шрифтов по умолчанию, но это нормально — просто установите шрифт без засечек вместо определенных названий шрифтов, и пользователи Mac будут видеть Helvetica, а пользователи Windows — Arial.
Когда у нас появляется возможность использовать службы @ font-face, такие как Typekit, наши возможности открываются сразу. Например, один из моих любимых читаемых шрифтов в Typekit — это Proxima Nova.
Скриншот образца Typekit Proxima Nova.Какие гарнитуры самые лучшие? Ну ты нам расскажи.
Мы хотим знать, какие экранные шрифты вам нравятся больше всего и почему. Расскажите о них в комментариях.
Как оптимизировать веб-шрифты для удобства чтения на экране
Хорошая читаемость абсолютно необходима для хорошего взаимодействия с пользователем.
К сожалению, на многих веб-сайтах используются шрифты, которые трудно читать на некоторых экранах.
Когда я попадаю на сайт с трудночитаемым шрифтом, я часто просто ухожу и нажимаю на следующий сайт.
Я уверен, что многие люди думают так же. Они не хотят заставлять себя потреблять текстовый контент, если шрифт трудно читается.
Один важный факт, который не осознают многие веб-мастера, заключается в том, что разные шрифты могут выглядеть совершенно по-разному в зависимости от устройства.
Например, многие владельцы веб-сайтов имеют Mac и используют их при разработке и просмотре своих веб-сайтов. Однако они не осознают, что их шрифт может выглядеть ужасно в Windows.
Хорошая новость в том, что оптимизировать шрифты очень просто. Вам нужно сделать это всего один раз, и это сделает ваш сайт намного лучше для пользователей.
А лучший пользовательский опыт улучшит буквально все, что имеет значение — эффективность SEO, трафик, количество подписчиков и доход.
В этой статье объясняется, как оптимизировать стили веб-шрифтов для лучшей читаемости на экране.
Шрифты с засечками и шрифты без засечек
Ни одно обсуждение дизайна шрифтов (также называемого типографикой) не будет полным без краткого объяснения разницы между шрифтами «с засечками» и «без засечек».
Основное отличие состоит в том, что шрифты с засечками содержат маленькие строки (называемые засечками) в конце длинных строк, тогда как шрифты без засечек не имеют ничего в конце строк.
Вот фото из шрифтов.com, который показывает разницу:
Шрифт с засечками (слева) и шрифт без засечек (справа)Шрифты с засечками более распространены в печати и книгах, тогда как шрифты без засечек более распространены в Интернете. Шрифты с засечками и без засечек могут быть удобны для чтения в Интернете, если они имеют правильный стиль.
Итог: Шрифты с засечками содержат маленькие строки на концах более длинных строк, а шрифты без засечек — нет. Оба могут быть удобны для чтения в Интернете.
Хорошие шрифты для веб-удобочитаемости
Вот несколько шрифтов, которые при правильном стиле отлично подходят для чтения на всех устройствах и экранах.
Это не исчерпывающий список всех хороших шрифтов, это просто примеры, которые вы должны рассмотреть, если вы ищете новый шрифт для использования.
Sans-Serif: Open Sans
Open Sans — шрифт, используемый на этом сайте. Это мой личный фаворит для удобочитаемости в Интернете.
Это очень популярный шрифт для текстового контента, который очень универсален, поскольку его также можно использовать для заголовков и различных элементов дизайна.
Фактически, Open Sans — единственный шрифт, который я использую на этом сайте.Он используется в заголовках, меню, боковой панели, нижних колонтитулах и везде.
Open Sans — второй по популярности шрифт Google, используемый более чем на 25 миллионах веб-сайтов. Это означает, что у большинства людей он кэшируется на своих устройствах, поэтому он загружается очень быстро.
Без засечек: Roboto
Roboto — это шрифт, разработанный Google. Это шрифт по умолчанию в операционной системе Android, который также используется на YouTube.
Roboto — самый популярный шрифт Google, который в настоящее время используется более чем на 26 миллионах веб-сайтов.
Без засечек: Lato
Lato — третий по популярности шрифт Google, который в настоящее время используется более чем на 12 миллионах веб-сайтов.
Без засечек: Arial
Arial — это веб-шрифт, то есть он предустановлен почти на всех устройствах.
Это означает, что вам не нужно загружать внешний шрифт на свой веб-сайт, что может немного ускорить его загрузку.
Arial — старый веб-шрифт, но многие крупнейшие веб-сайты мира до сих пор его используют.Сюда входит веб-версия поиска Google.
Без засечек: системный стек
Большинство современных операционных систем поставляются с предустановленными шрифтами, которые выглядят эстетично. Это так называемые «системные шрифты».
Если вы используете на своем веб-сайте системный стек шрифтов, то отображаемый шрифт будет зависеть от операционной системы ваших посетителей.
Большинство устройств Apple будут отображать шрифт San Francisco, устройства Android — Roboto, а устройства Windows — пользовательский интерфейс Segoe.
Снимок экрана выше сделан на устройстве Windows, поэтому вы видите шрифт Segoe UI.
Вот код css для добавления системного стека шрифтов:
body {font-family: -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Oxygen-Sans, Ubuntu, Cantarell, «Helvetica Neue», без засечек; } Использование системных шрифтов может ускорить ваш сайт. Как и в случае с веб-шрифтами, они уже хранятся на устройствах ваших посетителей, поэтому нет необходимости загружать их перед отображением текста.
Serif: Georgia
Georgia — это старый веб-шрифт с засечками, который до сих пор очень популярен.
Это выглядит особенно хорошо, если у вас большой размер шрифта, например 20 пикселей или выше.
Serif: Lora
Lora — один из самых популярных шрифтов Google с засечками. В настоящее время он используется более чем на 1,7 миллиона веб-сайтов.
Как и в случае с Джорджией, он выглядит фантастически с большим размером шрифта, например 18–20 пикселей или более.
Другие шрифты
На этой странице вы можете найти все различные шрифты Google, отсортированные по популярности.
Итог: Многие шрифты могут сделать текст вашего веб-сайта легко читаемым на экране. Популярные примеры включают Open Sans, Roboto, Arial и Georgia.
Оптимальные стили шрифтов
Выбор правильного шрифта — это только первый шаг. Существуют также различные варианты стилей шрифтов, которые имеют решающее значение для удобочитаемости экрана.
Цвет шрифта
Многие веб-сайты делают ошибку, не имея должного контраста между шрифтом и фоном.
Для оптимальной читаемости у вас должен быть черный или темно-серый текст на простом белом фоне.Если ваш текст светло-серого цвета, то на некоторых экранах его будет очень сложно читать.
На этом сайте цвет шрифта # 323232, почти черный.
Оптимальный размер шрифта
При выборе правильного размера шрифта очень важно учитывать все устройства и пользователей.
У некоторых людей могут возникнуть проблемы с чтением мелкого текста, и они могут не знать, как увеличить масштаб в веб-браузере, чтобы увеличить текст.
В этом случае очень мелкий шрифт может сделать ваш сайт совершенно бесполезным для многих.
Для основного текста вашего сайта в большинстве случаев обычно подходит размер шрифта 16 пикселей или выше.
На этом сайте мой шрифт Open Sans имеет размер 18 пикселей на настольных компьютерах и планшетах. Он уменьшается до 17 пикселей на больших мобильных устройствах и до 16 пикселей на небольших мобильных устройствах.
Также имейте в виду, что размер шрифта имеет значение для всего текста на вашем веб-сайте, а не только для основного текста!
Например, подписи с указанием автора и даты также должны быть легко читаемыми для всех.
Оптимальная плотность шрифта
Свойство css font-weight влияет на толщину линий ваших шрифтов. Толщина шрифта 400 — нормальная, а 700 — жирная.
На некоторых веб-сайтах размер шрифта составляет 300, что немного меньше обычного. Это хорошо выглядит на некоторых экранах, но может затруднить чтение текста на других.
Если вы используете нестандартный размер шрифта, будьте очень осторожны, проверяя свой сайт на разных устройствах, чтобы убедиться, что он везде хорошо выглядит.
Обычно нет необходимости вручную устанавливать вес шрифта для текста. Если ничего не задано, по умолчанию будет 400, что лучше всего.
Оптимальная ширина содержимого
Наличие слишком большого количества символов в строке очень плохо для читабельности. Это обычная проблема для настольных версий многих веб-сайтов.
Если у вас на рабочем столе размер шрифта 18 пикселей, то подойдет ширина содержимого около 700 пикселей.
В зависимости от размера шрифта он может быть либо уже, либо шире для оптимальной читаемости.
Итог: Выбор хорошего шрифта — это только первый шаг к оптимальной читаемости. Вам также необходимо учитывать цвет текста, размер шрифта, вес шрифта и ширину содержимого.
Проверяйте текст на разных устройствах и экранах
Невероятно важно проверять свой текст на разных устройствах и экранах.
Например, убедитесь, что он хорошо смотрится на компьютерах Mac и Windows, а также на iPhone, iPad и телефонах Android.
Лучше всего заполучить эти устройства физически, например, от друзей или членов семьи.Затем вы можете сами посетить свой сайт и убедиться в его удобочитаемости.
Вы также можете проверить, как ваш сайт выглядит на экранах разных размеров, с помощью Google Chrome. Вы щелкаете правой кнопкой мыши по странице, выбираете «Проверить», затем переключаете панель инструментов устройства, чтобы увидеть, как она выглядит на экранах разных размеров.
Существует также полезный инструмент под названием Screenfly, который можно использовать для просмотра и просмотра своего сайта на экранах разных размеров.
Bottom Line: Совершенно необходимо проверять свой сайт на разных устройствах, потому что иногда текст может выглядеть совершенно по-разному.Лучше всего проверять сайт вручную на устройствах Mac, Windows, iPhone, iPad и Android.
Шрифты могут повлиять на скорость вашего сайта
Важно помнить, что настройка шрифта может повлиять на скорость вашего сайта.
шрифтов Google быстрые, но если вы загрузите их слишком много, это может сделать ваш сайт заметно медленнее.
Лично я использую только один шрифт Google (Open Sans), который также кэшируется на большинстве устройств, потому что он широко используется.
Хорошее практическое правило — использовать максимум 2 внешних шрифта. Также убедитесь, что загружены только те стили, которые вам нужны, такие как «обычный, обычный курсив, полужирный», а не более 10 различных стилей.
Если вы используете веб-шрифты или системный стек шрифтов, то это никак не повлияет на время загрузки вашего сайта — шрифты загружаются мгновенно.
Итог: Веб-шрифты могут повлиять на время загрузки вашего сайта. Используйте максимум 2 внешних шрифта и не загружайте ненужные стили.
Сообщение на дом
Некоторые люди считают шрифты скучной темой, как будто они представляют собой крошечную деталь, не имеющую особого значения.
Но хорошие шрифты и стили шрифтов невероятно важны. Они являются самым важным фактором, определяющим читабельность вашего контента.
Если у вас фантастический контент, но его плохо читают, то ваш веб-сайт никогда не раскроет весь свой потенциал.
По этой причине вам необходимо убедиться, что на вашем веб-сайте есть отличные шрифты, которые хорошо смотрятся на всех устройствах.
Самые простые шрифты для использования на ваших сайтах
Как добавить кнопку в WordPress с нулевым знанием кодирования
15 октября 2020 г.Лучшие сайты о путешествиях и туризме
19 октября 2020 г.Вы когда-нибудь открывали веб-сайт и задавались вопросом: «Кто выбрал этот шрифт и о чем они думали?» Если да, то вы знаете, насколько жизненно важно выбрать шрифт, который легко читается.
Посетители используют широкий спектр устройств для доступа в Интернет.Они варьируются от очень маленьких мобильных телефонов до больших компьютерных мониторов и экранов телевизоров. Успех веб-сайта во многом зависит от того, насколько легко читать его контент.
В этой статье рассматриваются 20 ненавязчивых и легко читаемых шрифтов. Предоставленная информация может помочь вам выбрать лучший шрифт для вашего сайта.
Georgia
Важно помнить, что Georgia — это шрифт с засечками. Засечки — это декоративный штрих на конце основы буквы. Шрифты без засечек («sans» означает «без») не имеют такой дополнительной детали.
При правильном выборе шрифт с засечками может быть для вас подходящим вариантом. Microsoft создала Грузию для экранов с низким разрешением. Это один из лучших вариантов для посетителей, пользующихся компьютерами или мобильными телефонами.
Merriweather
Этот шрифт идеально подходит даже для самых маленьких экранов. Благодаря большому размеру корпуса Merriweather поддерживает высокий уровень читаемости независимо от размера, веса и стиля. Это делает его отличным выбором для заголовков, заголовков и особенно для длинных текстов. Это придаст элегантный и профессиональный вид любому контенту.
Arial
Для большинства людей стандартным шрифтом является Arial. Это один из самых популярных вариантов без засечек.
Благодаря открытым апертурам он выглядит естественно, очень четкий и читаемый. Он считается типичным шрифтом для печати, но он также подходит для веб-документов. На устройствах Windows его часто заменяют более визуально привлекательными шрифтами.
Droid Sans
Стив Маттесон из Ascender Corporation создал шрифты Droid Sans и Open Sans.
Благодаря своей прочной конструкции, открытым апертурам и высокому размеру корпуса Droid Sans сохраняет высокую читаемость.Это один из лучших вариантов для мобильных устройств.
Courier
Courier относится к группе моноширинных шрифтов. Буквы и символы занимают одинаковое пространство по горизонтали. В этом отличие от пропорциональных шрифтов.
Большинство операционных систем включают шрифт Courier в качестве стандарта. Он широко используется при написании сценариев к фильмам. Если тема вашего сайта — фильмы, шрифт Courier может придать ему более аутентичный вид.
Playfair Display
Это современный, изысканный и нежно женственный шрифт с засечками.Из-за того, что он часто используется для контента, ориентированного на женскую аудиторию. Этот шрифт может отображаться с различным начертанием. В эстетических целях наиболее популярен самый легкий вес.
Helvetica
Это широко используемый шрифт без засечек, популярный для заголовков и логотипов. Это простой, но современный шрифт, привлекающий внимание своим профессиональным внешним видом.
Helvetica — один из лучших шрифтов для придания вашему сайту динамичного и новаторского вида.
Open Sans
Этот шрифт Google является одним из наиболее часто используемых шрифтов и подходит практически для любого типа контента.
Согласно Google, этот шрифт «оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличную читаемость». Эта оптимизация в некоторой степени связана с кернингом (пробелами между символами).
Times New Roman
Times New Roman — самый стандартный шрифт с засечками для многих пользователей. Это один из самых популярных шрифтов на устройствах Windows. Это также популярный выбор для многих учреждений, таких как новостные сайты.
Futura
Futura — это шрифт без засечек, основанный на геометрических фигурах.Это придает ему дальновидный и высокотехнологичный вид, сохраняя при этом высокую читаемость.
Этот шрифт обязательно привлечет внимание посетителей вашего сайта.
Calibri
Calibri — это шрифт Windows по умолчанию. Его чистый вид делает его удобным для чтения и подходит для многих сценариев. Если вы не уверены, какой шрифт выбрать, хотя это и не новаторский выбор, Calibri — безопасный вариант.
Microsoft Windows — самая распространенная операционная система на рынке ПК. Использование Calibri гарантирует, что посетители веб-сайтов смогут без проблем читать HTML-контент.
Roboto
Это популярный выбор из коллекции Google Fonts. Это очень чистый и дружелюбный шрифт с профессиональным и интеллектуальным видом. Он обеспечивает хорошую читаемость как на настольных, так и на мобильных устройствах. Google выбрал его для своей системы материального дизайна, и это шрифт по умолчанию для Android и Chrome.
Arvo
Это геометрический шрифт с засечками и толстыми блочными засечками. Создайте традиционный или современный вид, переключаясь между разными весами и стилями.Выберите обычный, полужирный, курсив или полужирный курсив. Arvo легко читается и подходит для веб-сайтов в различных отраслях.
Verdana
Этот вариант без засечек был специально создан для экранов компьютеров и обеспечивает высокую читаемость. Это свежий взгляд на простой и классический шрифт, который можно использовать для различных веб-сайтов WordPress и печати.
Эксперты по шрифтам подтверждают, что шрифты без засечек легче читать в Интернете. Это делает Verdana разумным выбором для длинных и плоских текстов.
Lato
Lato — это шрифт без засечек, который входит в коллекцию шрифтов Google.
Он имеет дружелюбный, но профессиональный вид, безобидный и легко читаемый. Буквы полукруглые, что делает его одновременно классическим и своеобразным.
ROKKITT
Несколько характерных геометрических шрифтов с засечками начала двадцатого века вдохновили на создание символьных форм этого шрифта.
Rokkitt был создан специально с учетом заголовков и заголовков.Используемый в тексте, он является хорошей альтернативой шрифтам без засечек.
Franklin Gothic
Это еще один многоцелевой шрифт, подходящий для множества различных сценариев. Он чистый, современный, легко читаемый и немного необычный. Это прекрасная альтернатива другим более распространенным шрифтам, таким как Calibri. Это не нарочито, чтобы не отвлекать читателей от вашего контента.
Courier New
Созданный изначально для пишущих машинок, Courier New теперь является одним из самых стандартных компьютерных шрифтов для Windows.Он тоньше и привлекательнее, чем Courier, и может придать вашему сайту ретро-вид.
Montserrat
Это геометрический шрифт без засечек, подходящий для больших заголовков и мелкого текста. Он имеет так называемый «городской вид», подчеркивающий красоту городской типографики. Цифровые агентства часто используют Монтсеррат, поскольку он привлекает миллениальную аудиторию.
Oswald
Oswald — это переработанная версия шрифтов Alternate Gothic. Персонажи были перерисованы, чтобы лучше работать на стандартных цифровых экранах.Это хороший шрифт для использования на компьютерах, планшетах и мобильных телефонах. Это идеальный выбор для заголовков или цитат в пробелах с ограничениями по размеру.
Завершение мыслей о шрифтах, которые легче всего читать для вашего веб-сайта
В этой статье представлен обзор 20 лучших шрифтов HTML, доступных для вашего онлайн-контента.
Веб-сайт — это первое, что используют многие клиенты, чтобы узнать о вас или пообщаться с вами. Важно не только содержание. То, как представлена информация, произведет на ваших посетителей большое впечатление.Чтобы сделать ваш сайт привлекательным, ему нужен хорошо читаемый и привлекательный шрифт. Он также должен подходить для отрасли и дополнять ваш бренд и сообщение, которое вы передаете.
Если вам понравилась эта статья о шрифтах, которые легче всего читать, вам также следует прочитать эту статью:
Альберт lusarczyk
Как соавтор Be Theme, я твердо верю, что проектирование требует осторожности и терпения. Я вкладываю свою энергию, время и знания в совершенствование темы для наших более чем 230 000 клиентов.
Ускорьте все, что угодно, с правильным шрифтом «Mind Hacks :: WonderHowTo
Ненавижу копаться по страницам увесистых книг и объемных рабочих документов? Возможно, вы не сможете полагаться на приложения для скорочтения, но с правильным шрифтом вы можете увеличить количество слов, которые вы сканируете каждую секунду, что значительно ускорит темп чтения.
Лучше знакомое
Есть причина, по которой мы не переносим электронные письма, написанные красивыми сложными шрифтами: их трудно читать.Хотя у всех есть любимый шрифт, есть один, который может помочь нам улучшить скорость чтения.
Множественные исследования, такие как исследование, проведенное Сарой Моррисон и Яном Нойес из Бристольского университета, показали, что Times New Roman — лучший шрифт для чтения любого документа. Читатели быстрее просматривают материал благодаря простым буквам. Будь то в печати или на экране компьютера, шрифты Times New Roman приятны для глаз и знакомы.
Конечно, вы видели Times New Roman миллион раз, документ за документом, но почему знакомство связано со скоростью?
Все дело в деталях
Times New Roman вам незнакомо, потому что вы видели его снова и снова.Фактически, это потому, что мы распознаем формы его букв и ассоциируем их с рукописными буквами.
Шрифты с засечками, которые Purdue OWL определяют как ножки, добавленные к шрифту, многие считают шрифтами, которые легче всего читать. Поскольку они включают в себя хвосты, завитки и изгибы, похожие на то, как мы пишем от руки, они обманывают нас, заставляя думать, что они больше рукописные, чем печатные.
Изображение предоставлено ShutterstockПо словам Сони Мэнсфилд из Feedgrids, эти шрифты были созданы путем имитации древних рукописей.Каждый крошечный взмах вверх на хвосте буквы «t» и изогнутое и расширяющееся основание буквы «s» помогает нашим глазам и мозгу быстрее обрабатывать слова благодаря их знакомству.
Конечно, шрифты, похожие на рукописный, могут быть сложными, как объясняет Typotheque. Фигурные и сложные шрифты, такие как Curlz, не делают нас более быстрыми читателями; скорее, они замедляют нас и подавляют нашу способность интерпретировать то, что мы видим, что, наоборот, действительно может помочь вам вспомнить больше.
Другие шрифты подходят близко
В то время как другие шрифты с засечками и даже некоторые шрифты без засечек могут показаться простыми и легкими для чтения, исследования показывают, что они читаются немного дольше.Согласно упомянутой выше статье Мэнсфилда, шрифт Arial, шрифт без засечек, почти такой же распространенный, как и Times New Roman, заставляет нас замедляться при чтении, несмотря на то, что это стиль шрифта, с которым наши глаза хорошо знакомы.
Тем не менее, ведутся большие споры по поводу того, какой шрифт может стать самым легким для чтения. Хотя исследования показывают, что удобочитаемость Times New Roman зависит от вышеупомянутых качеств шрифтов с засечками, другие утверждают, что его шрифты хуже для читателей, которые полагаются на планшеты, электронные книги и компьютеры.
Изображение предоставлено ShutterstockИ, конечно же, у каждого есть свои особые предпочтения в отношении определенных шрифтов, поэтому воспользуйтесь настройками шрифта вашего устройства и выберите то, что вам проще всего, если вы не переносите Times New Roman.
Придерживайтесь привычного
Хотя Times New Roman не самый интересный шрифт, есть причина, по которой каждый из ваших учителей поощрял его использование для работ и заданий. Это приятно для глаз и помогает нам быстрее произносить слова.Облегчите чтение для себя и других: при выборе шрифтов документа придерживайтесь времени.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с помощью нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
