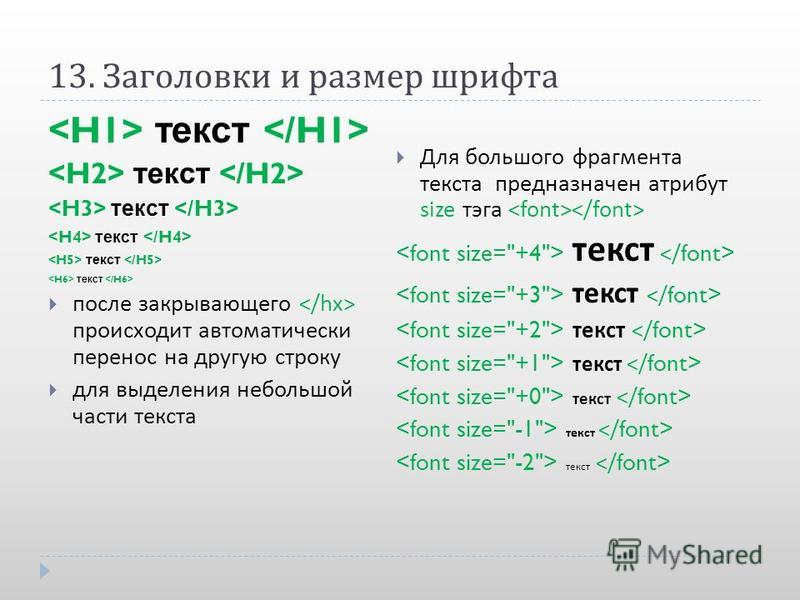
Типографика для адаптивных сайтов — Размер шрифта
Типографика может как положительно повлиять на дизайн так и отрицательно. Помимо определения шрифтов для сайта, также важно выбрать правильный размер шрифта. Размер шрифта может создать контраст и помочь пользователям сосредоточиться на вашем ключевом.
Однако один размер не стоит использовать один размер для всех разрешений экрана. Создаваемые сайты просматриваются в самых разных браузерах и с разными размерами области просмотра: ноутбуки, планшеты, телевизоры, смартфоны — возможно, даже умные часы. Поэтому вам нужно тщательно подходить к выбору размера шрифта, и вот о чем следует помнить.
Размер шрифта в веб-дизайне
Размер шрифтов в Интернете можно изменять разными способами:
- Pixel (px) — Пиксель.
- Point (pt) — Пункты.
- em — размер шрифта зависит от размера шрифта родительского контейнера.
- Root em (rem) — размер шрифта наследуется от корня стиля.
- Percentage (%) — процент.

- (vw или vh) — ширина или высота области просмотра.
- (см) — сантиметр.
- (мм) — миллиметр.
- Inch (in) — дюйм.
В большинстве случаев следует избегать абсолютных значений, таких как см, мм, in и pt, для веб-дизайна, поскольку они будут выглядеть по-разному на каждом устройстве.
Пиксель (px) — это своего рода абсолютный размер, поскольку он основан на размере пикселя экрана пользователя. Однако использование px для изменения размера шрифта — довольно распространенная практика, и большинство веб-браузеров оснащены таким образом, чтобы дизайн выглядел одинаково на разных разрешениях даже при использовании
Другой вариант — использовать em и rem. em наследует свой размер от своего родителя, а rem наследует от корневого стиля (поэтому он назван root em).
Размер шрифта по умолчанию во всех браузерах составляет примерно 16 пикселей. Обычной практикой является установка корневого font-size равным 62,5%, что переводит значение по умолчанию 16 пикселей примерно в 10 пикселей. Мы делаем это, чтобы упростить мысленное преобразование размера шрифта при использовании
- Преобразование между пикселями и rem легко вычислить в уме.
- Пользователь может изменить предпочитаемый размер шрифта по умолчанию, и веб-сайт будет автоматически настраиваться в соответствии с его потребностями.
Следующее, что нужно учитывать, — это то, что размеры шрифтов должны отличаться на разных устройствах. На настольном мониторе больше места, поэтому шрифты могут (и должны) быть больше, в то время как на мобильных устройствах экран меньше, поэтому размер шрифта следует уменьшить, чтобы весь текст поместился на странице.
В CSS это делается с помощью медиа-запросов.
Например, мы можем установить размер шрифта по умолчанию для элемента h2 равным 3,5 rem. Это может отлично смотреться на настольном компьютере, но на мобильном устройстве будет слишком большим. Следовательно, у нас может быть медиа-запрос вроде:
h2 {
font-size: 3.5rem;
}
@media only screen and (max-width: 400px) {
h2 {
font-size: 2rem;
}
}
Это позволит соответствующим образом настроить размеры шрифта для мобильного окна просмотра (при условии, что 400 px — это ширина мобильного устройства).
Даже после всех этих настроек вы можете смотреть на свой экран и думать: этот шрифт выглядит меньше или больше, чем должен быть.
Это связано с тем, как разработаны шрифты. Верхние и нижние части различных шрифтов обычно различаются от гарнитуры к гарнитуре, из-за чего может казаться, что их пропорции разные.
Оптимальные размеры шрифтов для рабочего стола
Нет точных правил для размера шрифта, но есть несколько хороших практик, о которых следует подумать при разработке для настольных ПК (также есть рекомендации Google):
Body text (Основной текст) — размер шрифта должен составлять от 16 до 18 пикселей для удобочитаемости (или от 1,6 до 1,8 бэр, используя наши правила изменения размеров, упомянутые выше). Если можно позволить увеличить изображение, то даже 21 пиксель может быть приятным для чтения.
Если можно позволить увеличить изображение, то даже 21 пиксель может быть приятным для чтения.
Headings (Заголовки) — заголовки должны быть примерно в 1,96 раза больше основного текста, чтобы создать достаточный контраст. Это будет означать, что если использование 18 пикселей для размера основного шрифта, тогда будет применено около 35 пикселей для заголовков.
Subheadings (Подзаголовки) — они должны быть немного меньше, чем размер заголовка, с некоторыми корректировками, такими как меньший вес, чтобы создать контраст между ними. Например, если использовались 35 пикселей для заголовка, то для подзаголовка использовать около 30 пикселей.
Input fields (Поля ввода) — они должны точно соответствовать правилам основного текста.
Оптимальные размеры шрифтов для мобильных устройств
На мобильных устройствах меньше места для отображения контента. Кроме того, пользователи обычно держат устройства ближе к глазам, чем к экрану ноутбука или рабочего стола, а это значит, что ваши шрифты могут (и должны) быть меньше, чем на настольных компьютерах:
Body text (Основной текст) — размер шрифта для основного текста должен быть не менее 16 пикселей. В некоторых случаях можно уменьшить размер шрифта (например, если шрифт имеет необычно большие символы или используются прописные буквы), при этом минимальным размером будет 14 пикселей. Для контекста в Material Design от Google используется минимальный предлагаемый размер дополнительного шрифта в 14 пикселей, а в рекомендациях Apple — 15 пикселей.
В некоторых случаях можно уменьшить размер шрифта (например, если шрифт имеет необычно большие символы или используются прописные буквы), при этом минимальным размером будет 14 пикселей. Для контекста в Material Design от Google используется минимальный предлагаемый размер дополнительного шрифта в 14 пикселей, а в рекомендациях Apple — 15 пикселей.
Headings (Заголовки). Заголовки должны быть примерно в 1,3 раза больше, чем основной текст, чтобы создать достаточный контраст. Это будет означать, что если используется 16 пикселей для размера основного шрифта, то для заголовков должен использоваться ~ 21 пиксель. Это уменьшено по сравнению с 3,5 бэр, которые использовались на настольных компьютерах.
Subheadings (Подзаголовки) — здесь тоже часто бывают уменьшены по сравнению с размером заголовка, но есть небольшая проблема, в которой подзаголовок может выглядеть слишком похожим на размер шрифта основного текста. По этой причине некоторые дизайнеры предпочитают визуально отличать подзаголовки за счет использования веса, форматирования, например курсива и межбуквенного интервала. Если использовался 21 пиксель для заголовка, можно выбрать 18 или 16 пикселей для подзаголовка, но с меньшим весом, чем заголовок или основной текст.
Если использовался 21 пиксель для заголовка, можно выбрать 18 или 16 пикселей для подзаголовка, но с меньшим весом, чем заголовок или основной текст.
Input fields (Поля ввода) — они должны точно соответствовать правилам основного текста.
Пример масштабирования текста между разными диапазонами разрешения экрана, чтобы сделать типографику сайта полностью адаптивной.
Как правильно выбрать шрифт для дизайна сайта или визитки?
Как выбрать шрифт?
Как выбрать шрифт?
Как выбрать шрифт?
Как выбрать шрифт?
Как выбрать шрифт?
Как выбрать шрифт?
Как выбрать шрифт?
Как выбрать шрифт?
X1 X1.5 X2
Хотите довести дизайнера до белого каления одной фразой? Просто попросите его поиграть со шрифтами. Шутка эта почти так же стара, как сам дизайн, но не теряет актуальности и по сей день. А все потому, что подобрать шрифты для дизайна — та еще задача.
Это не просто элемент дизайна. Это буквально его почерк, tone of voice, часть уникального стиля. И неважно, о чем конкретно мы говорим — о веб-странице, обычной визитке или целой операционной системе.
Итак, давайте разбираться!
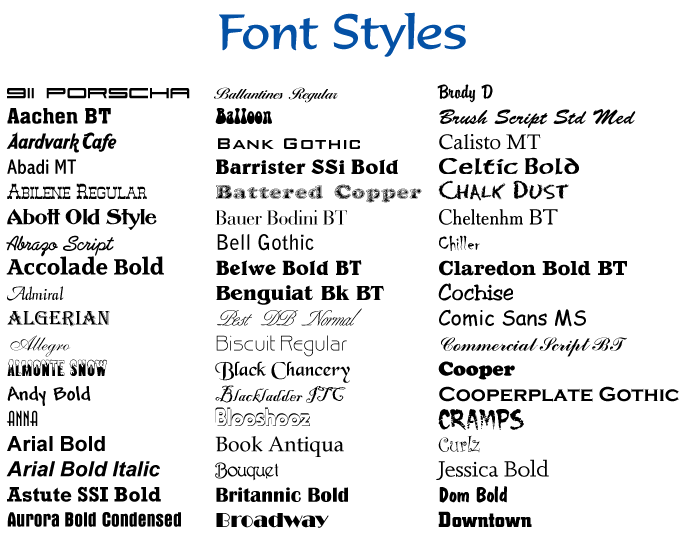
Вариантов классификации очень много. Но согласно базовой классификации существует четыре вида:
1. Шрифт с засечками (антиква) — классический вариант для типографии. Откройте любую бумажную книгу, и скорее всего, в ней будет использован шрифт с засечками. Принято считать, что антиква удобнее для чтения объемных текстов.
2. Шрифт без засечек (гротески) — считается более современным и модным вариантом, хотя появился еще в середине XIX века. Именно такие шрифты чаще всего используются в веб-дизайне. Они минималистичные, аккуратные и легко воспринимаются.
3. Рукописный шрифт — тип шрифта, который выглядит как рукописный текст. Его можно использовать в веб-дизайне, но в меру. Читабельность их ниже, зато они отлично привлекают внимание.
Его можно использовать в веб-дизайне, но в меру. Читабельность их ниже, зато они отлично привлекают внимание.
4. Декоративный шрифт (акцидентный) — это всевозможные декоративные и художественные и стилизованные шрифты. Они дают огромную площадь для креатива, но использовать их тоже стоит с осторожностью.
Отсюда важный совет:
Выбирая шрифты для веб-дизайна веб-страниц, ориентируйтесь в первую очередь на гротески. В меньшей степени — на антиква, и еще в меньшей — на рукописные и декоративные
Выбираем шрифты для дизайна: 5 простых правил- Правило №1. Анализируйте контекст и настроение
В дополнение к вышесказанному хотим посоветовать всегда учитывать «настроение» бренда, страницы или даже обычной листовки. Восприятие зависит от каждой детали — тип шрифта и его начертание, размер, использование заглавных букв и так далее.
- Правило №2. Создавайте собственную коллекцию
Если вы активно работаете или планируете работать в сфере дизайна, рекомендуем собирать свою коллекцию шрифтов. Это упростит и ускорит дальнейшую работу, избавив вас от необходимости каждый раз искать «тот самый». И не придется часами ломать голову, как подобрать шрифт для логотипа, визитки, веб-страницы или приложения.
- Правило №3. Старайтесь сочетать разные шрифты
Не используйте один шрифт везде на странице. Как минимум стоит выделять заголовки, подзаголовки, цитаты и тому подобное. Но и превращать страницу в коктейль из шрифтов тоже не стоит. Оптимально — 2, которые хорошо согласуются между собой. Максимум — 3, да и то с оговоркой, что третий используется минимально.
- Правило №4.
Распечатайте следующий список и прикрепите на стене возле компьютера с пометкой «Не использовать даже под дулом пистолета»: Times New Roman, Comic Sans, Courier, Souvenir, Brush Script, Arial. Не все эти шрифты плохие. Некоторые просто слишком «заезженные» и «попсовые».
Не все эти шрифты плохие. Некоторые просто слишком «заезженные» и «попсовые».
- Правило №5. Ищите вдохновения у профессионалов
Это не значит, что надо «вытаскивать» шрифты со страниц и бездумно их использовать. Нужно смотреть на сочетания, размеры, начертания, цвета и т. д. Так вы будете развивать чувство хорошего вкуса. Помните: насмотренность в веб-дизайне важна точно так же, как в фотографии или живописи.
Очень важно! Тот факт, что выбранный вами шрифт находится в свободном доступе в Сети, еще не значит, что его можно свободно использовать. Есть риск, что на него распространяется авторское право, вследствие чего можно заработать себе немало хлопот. Вплоть до крупных штрафов.
Есть множество площадок, где шрифты можно брать бесплатно и без каких-либо рисков:
- Google Fonts
- Adobe Fonts
- Paratype
- Type.
 Today
Today - MyFonts
- FontShop
Обратите внимание! Не все шрифты на перечисленных площадках бесплатные. Но их можно купить здесь же.
Вы также можете использовать встроенную базу шрифтов в редакторе. Например, как подобрать шрифт в Фотошопе: запускаем программу, выбираем инструмент «Текст» и в верхней части экрана появляется поле с текущим шрифтом. Кликнув по нему, вы увидите десятки других (не все поддерживают кириллицу).
Подведем итогиШрифт — один из тех элементов дизайна, способный в корне изменить восприятие текстового контента и в целом всего, что видит человек перед собой — книги, визитки, веб-сайта или мобильного приложения.
А теперь — главное!
В марте 2022-го стартует новый офлайн-поток курса «Graphic Design». Здесь мы помимо прочего рассказываем и показываем на реальных примерах, как выбирать и использовать шрифты правильно, как их комбинировать и когда все-таки стоит покупать.
Максимум знаний и практических навыков в компании единомышленников. Зарегистрироваться можно уже сейчас!
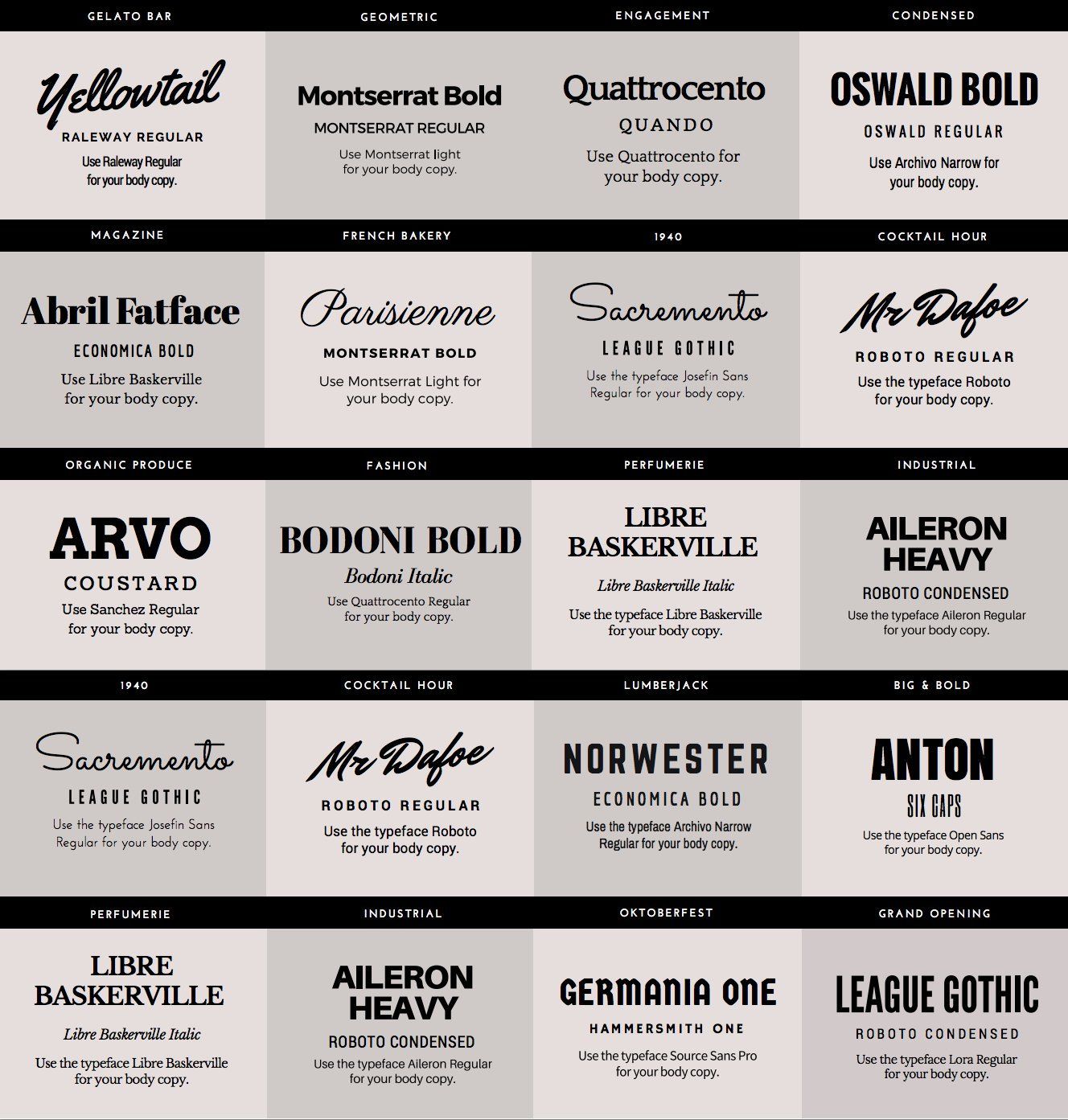
Лучшие комбинации шрифтов для авторских веб-сайтов (с примерами)
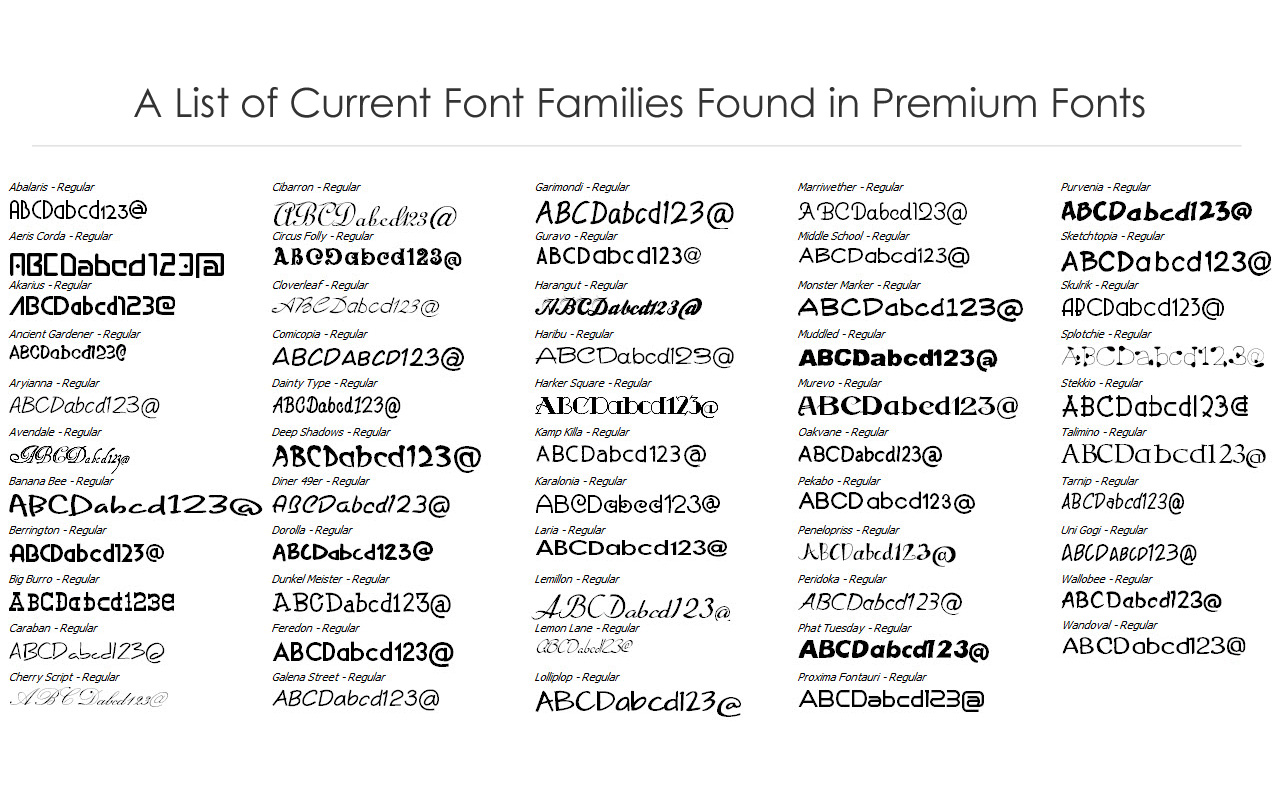
При создании авторского веб-сайта большинство дизайнеров используют Google Fonts — крупнейший (и бесплатный) открытый исходный код для семейств шрифтов в Интернете. В настоящее время Google предлагает более 1200 семейств шрифтов, и каждый день их становится больше. Имея на выбор множество замечательных шрифтов, легко растеряться, пытаясь определить, какие стили подходят вашему авторскому веб-сайту. Дизайнеры Web Design Relief подобрали лучшие комбинации шрифтов для авторских веб-сайтов, чтобы помочь вам сделать правильный выбор.
Примеры комбинаций смарт-шрифтов для авторских веб-сайтовSource Serif Pro и Source Sans Pro Source Serif Pro и Source Sans Pro — одни из лучших (и самых популярных) ) комбинации шрифтов онлайн.
 Эти шрифты были созданы художниками из гиганта дизайна Adobe, чтобы идеально дополнять друг друга по весу и пропорциям. Мы рекомендуем использовать Source Serif Pro для заголовков и заголовков страниц, а также немного более удобный для Интернета Source Sans Pro для большей части основного текста. Это сочетание шрифтов сделает дизайн вашего авторского веб-сайта элегантным и профессиональным.
Эти шрифты были созданы художниками из гиганта дизайна Adobe, чтобы идеально дополнять друг друга по весу и пропорциям. Мы рекомендуем использовать Source Serif Pro для заголовков и заголовков страниц, а также немного более удобный для Интернета Source Sans Pro для большей части основного текста. Это сочетание шрифтов сделает дизайн вашего авторского веб-сайта элегантным и профессиональным.Old Standard TT и Roboto
Old Standard TT можно использовать, чтобы создать ощущение элегантности и изысканности на вашем авторском веб-сайте. Тем не менее, он действительно выделяется в сочетании с Roboto, шрифтом без засечек, который любят использовать веб-дизайнеры. Традиционный внешний вид Old Standard TT для крупного текста в сочетании с упрощенным Roboto для большей части вашего веб-текста создает привлекательный дизайн.
Bebas Neue и Playfair Display
Bebas Neue — один из самых модных шрифтов в сфере графического и веб-дизайна. Это также стиль с заглавными буквами, поэтому он отлично подходит для текста заголовков и подзаголовков. Хотя Playfair Display также часто используется для текста заголовков, мы считаем, что это отличный выбор и для основного текста. В отличие от шрифтов без засечек, Playfair Display предлагает одновременно «игривый» и элегантный вид. Вместе эти шрифты могут создать модную атмосферу для вашего авторского веб-сайта.
Это также стиль с заглавными буквами, поэтому он отлично подходит для текста заголовков и подзаголовков. Хотя Playfair Display также часто используется для текста заголовков, мы считаем, что это отличный выбор и для основного текста. В отличие от шрифтов без засечек, Playfair Display предлагает одновременно «игривый» и элегантный вид. Вместе эти шрифты могут создать модную атмосферу для вашего авторского веб-сайта.
Parisienne — один из наиболее часто используемых шрифтов Google Fonts, и на то есть веская причина. Это не только красивый шрифт, но и декоративный, но не слишком сложный для чтения. Parisienne сияет в сочетании с Libre Baskerville для основного контента веб-сайта. Libre Baskerville — это четкий взгляд на традиционный печатный текст, поэтому эти два шрифта вместе придадут вашему авторскому сайту вневременной вид.
Hammersmith One и Exo 2
Hammersmith One и Exo 2 предлагают уникальную комбинацию шрифтов для авторских веб-сайтов. Тяжелый шрифт Hammersmith One и декоративные акценты (см. ромбы над буквой i) хорошо сочетаются с минималистичным и тонким дизайном Exo 2. Однако, несмотря на их различия, оба шрифта занимают грань между прямыми и закругленными формами букв, что создает единое впечатление при совместном использовании.
Тяжелый шрифт Hammersmith One и декоративные акценты (см. ромбы над буквой i) хорошо сочетаются с минималистичным и тонким дизайном Exo 2. Однако, несмотря на их различия, оба шрифта занимают грань между прямыми и закругленными формами букв, что создает единое впечатление при совместном использовании.
Лобстер и поппинс
Для авторов, которые не боятся немного повеселиться, мы рекомендуем использовать в дизайне шикарную пару шрифтов Lobster и Poppins. Смелый шрифт и стильный, но легко читаемый шрифт Lobster делают его отличным выбором для заголовков. Poppins идеально сочетается с короткими, широкими и круглыми формами, которые делают его милым и в то же время разборчивым.
Cinzel и Quicksand Эпический стиль Cinzel, написанный заглавными буквами, идеально подходит для авторов жанра, стремящихся заявить о себе. Его великолепный дизайн подходит для заголовков авторских веб-сайтов, посвященных фэнтези, научной фантастике, детективам и их поджанрам. Мы обнаружили, что Cinzel лучше всего работает в паре с современным шрифтом Quicksand, поскольку оба они имеют ультратонкий шрифт.
Мы обнаружили, что Cinzel лучше всего работает в паре с современным шрифтом Quicksand, поскольку оба они имеют ультратонкий шрифт.
Когда дело доходит до шрифтов, даже незначительные различия в форме, размере и восприятии букв могут оказать огромное влияние на дизайн вашего авторского веб-сайта. Хотя вы можете рассмотреть возможность использования только одного шрифта на своем веб-сайте, эксперты по дизайну из Web Design Relief обнаружили, что креативные пары шрифтов — идеальный способ добавить визуальный интерес к вашему веб-сайту.
Совет профессионального дизайнера: не используйте более двух шрифтов; больше сделает ваш авторский сайт хаотичным (и дилетантским).
Если вы хотите доверить дизайн своего авторского веб-сайта профессионалам, запишитесь на бесплатную консультацию в Web Design Relief уже сегодня! Мы можем помочь вам создать полностью индивидуальный веб-сайт с красивыми шрифтами и всем остальным!
Вопрос: Какое сочетание шрифтов вам больше всего нравится?
Как выбрать веб-шрифты для дизайна вашего сайта
.ppt/slide_7.jpg) Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.Это новый тип статьи, которую мы начали с помощью ИИ, и эксперты продвигают ее вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 22 июня 2023 г.
Как вы выбираете веб-шрифты, соответствующие фирменному стилю вашего бренда? Веб-шрифты — это шрифты, которые отображаются на вашем веб-сайте, и они могут оказать большое влияние на то, как ваши посетители воспринимают ваш бренд, сообщение и дизайн. В этой статье вы познакомитесь с некоторыми советами и рекомендациями по выбору веб-шрифтов, соответствующих цели, стилю и аудитории вашего веб-сайта.
Почему веб-шрифты важны
Веб-шрифты — это не просто косметический выбор. Они могут повлиять на удобочитаемость, доступность, производительность и SEO вашего сайта. Веб-шрифты также могут передать индивидуальность, тон и настроение вашего бренда. Например, шрифт с засечками может обозначать традицию, элегантность или авторитет, а шрифт без засечек может подразумевать современность, простоту или дружелюбие. Выбор правильных веб-шрифтов может помочь вам создать последовательный и запоминающийся фирменный стиль на вашем веб-сайте и других цифровых платформах.
Они могут повлиять на удобочитаемость, доступность, производительность и SEO вашего сайта. Веб-шрифты также могут передать индивидуальность, тон и настроение вашего бренда. Например, шрифт с засечками может обозначать традицию, элегантность или авторитет, а шрифт без засечек может подразумевать современность, простоту или дружелюбие. Выбор правильных веб-шрифтов может помочь вам создать последовательный и запоминающийся фирменный стиль на вашем веб-сайте и других цифровых платформах.
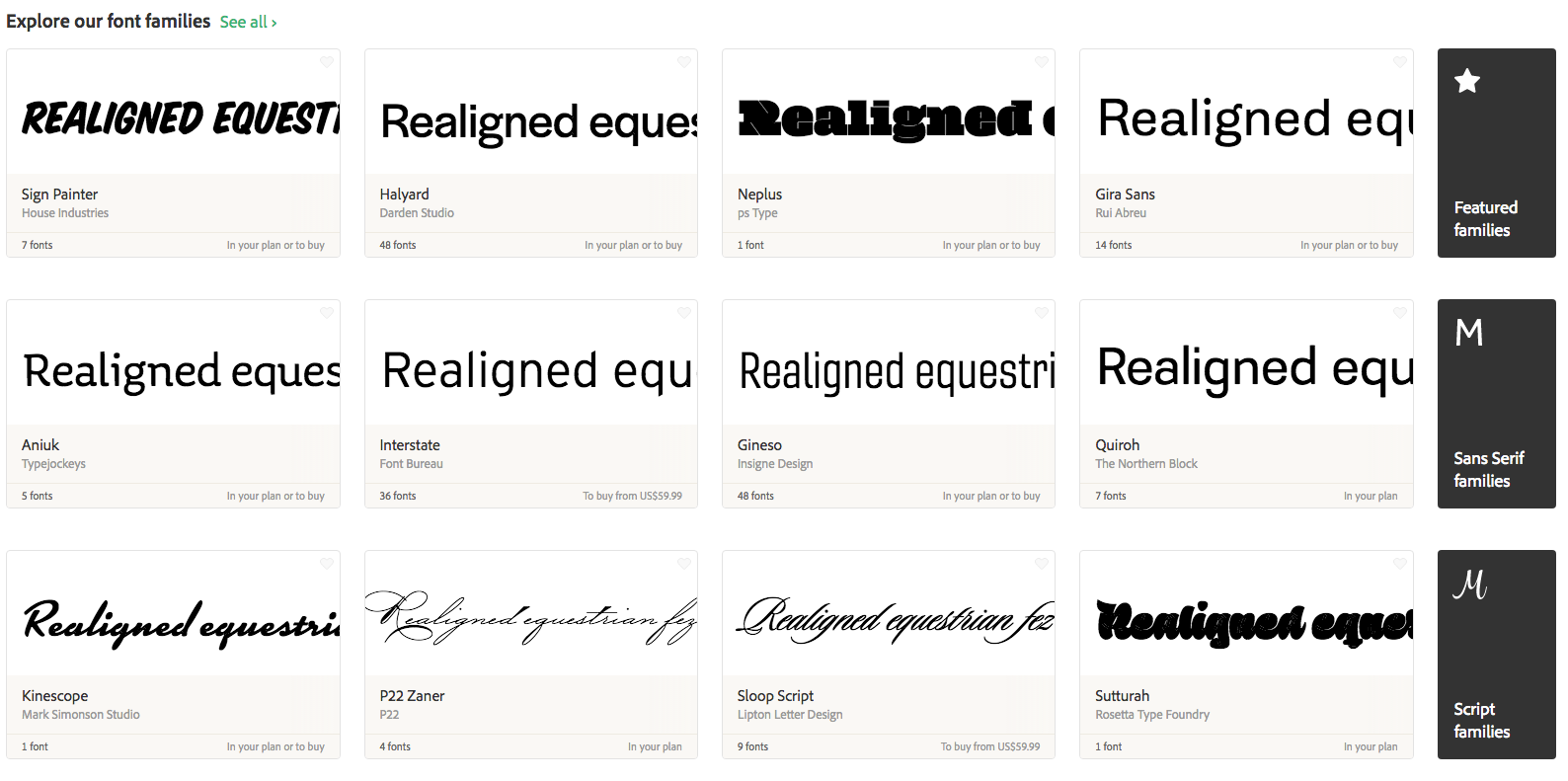
Как найти веб-шрифты
В Интернете существует множество источников веб-шрифтов, но не все из них надежны, легальны или совместимы с вашим веб-сайтом. Одними из самых популярных и надежных поставщиков веб-шрифтов являются Google Fonts, Adobe Fonts и Font Squirrel. Эти службы предлагают широкий спектр бесплатных или платных веб-шрифтов, которые вы можете легко встроить на свой веб-сайт с помощью ссылки или фрагмента кода. Они также предоставляют инструменты и фильтры, помогающие просматривать и предварительно просматривать веб-шрифты по категориям, стилю, языку и другим критериям.
3 публикации
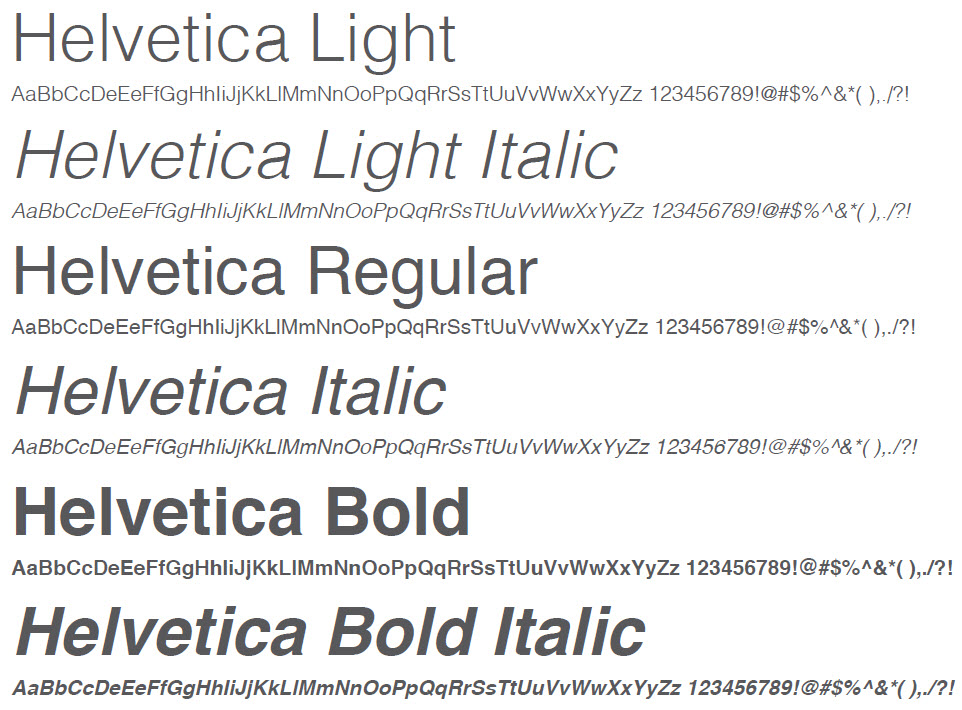
Как выбрать веб-шрифты
Выбирая лучшие веб-шрифты для своего веб-сайта, учитывайте цель, стиль и аудиторию. Например, если ваш веб-сайт является новостным порталом, вы можете использовать четкий, нейтральный и профессиональный веб-шрифт, такой как Arial или Times New Roman. Если ваш веб-сайт выполнен в стиле минимализма, вы можете использовать простой, чистый и геометрический веб-шрифт, такой как Helvetica или Montserrat. Кроме того, если ваша аудитория молода и модна, вы можете использовать современный, жирный и привлекающий внимание веб-шрифт, например Roboto или Raleway. С другой стороны, если ваша аудитория старше и более консервативна, вы можете использовать классический, знакомый и легко читаемый веб-шрифт, такой как Verdana или Garamond. В конечном счете, выберите веб-шрифты, которые соответствуют назначению и тону вашего веб-сайта, дополняют его стиль и цветовую схему и нравятся вашим целевым посетителям.
Как комбинировать веб-шрифты
Иногда вам может понадобиться использовать на своем веб-сайте несколько веб-шрифтов для создания контраста, иерархии или разнообразия. Однако комбинирование веб-шрифтов может оказаться сложной задачей, так как не все веб-шрифты хорошо сочетаются друг с другом. Чтобы обеспечить гармоничный и целостный внешний вид, используйте веб-шрифты одного семейства, поставщика или стиля. Например, вы можете использовать разные начертания или варианты одного и того же веб-шрифта или веб-шрифты от одного и того же поставщика или стиля. Кроме того, вы можете использовать веб-шрифты, которые контрастируют, но дополняют друг друга, например веб-шрифт с засечками для заголовков и веб-шрифт без засечек для основного текста. Наконец, используйте веб-шрифты экономно и последовательно. Как правило, используйте на своем веб-сайте не более двух-трех веб-шрифтов и используйте их для конкретных и последовательных целей.
Однако комбинирование веб-шрифтов может оказаться сложной задачей, так как не все веб-шрифты хорошо сочетаются друг с другом. Чтобы обеспечить гармоничный и целостный внешний вид, используйте веб-шрифты одного семейства, поставщика или стиля. Например, вы можете использовать разные начертания или варианты одного и того же веб-шрифта или веб-шрифты от одного и того же поставщика или стиля. Кроме того, вы можете использовать веб-шрифты, которые контрастируют, но дополняют друг друга, например веб-шрифт с засечками для заголовков и веб-шрифт без засечек для основного текста. Наконец, используйте веб-шрифты экономно и последовательно. Как правило, используйте на своем веб-сайте не более двух-трех веб-шрифтов и используйте их для конкретных и последовательных целей.
Как тестировать веб-шрифты
Прежде чем запускать свой веб-сайт, вы должны протестировать свои веб-шрифты, чтобы убедиться, что они хорошо выглядят и работают на разных устройствах, в разных браузерах и с разными размерами экрана. Для этого вы можете использовать инструменты тестирования веб-шрифтов, такие как Font Tester, Font Pair или Typecast. Эти инструменты позволяют сравнивать и просматривать веб-шрифты на разных фонах, макетах и с разными настройками, такими как размер шрифта, высота строки или цвет. Кроме того, вы можете использовать инструменты производительности веб-шрифтов, такие как Тест веб-шрифтов, Загрузка веб-шрифтов или Скорость шрифта, чтобы измерить и оптимизировать скорость загрузки и влияние ваших веб-шрифтов на производительность вашего веб-сайта. Наконец, вы можете использовать инструменты доступности веб-шрифтов, такие как WebAIM, WAVE или A11Y, чтобы проверить и улучшить доступность и удобочитаемость ваших веб-шрифтов для разных пользователей.
Для этого вы можете использовать инструменты тестирования веб-шрифтов, такие как Font Tester, Font Pair или Typecast. Эти инструменты позволяют сравнивать и просматривать веб-шрифты на разных фонах, макетах и с разными настройками, такими как размер шрифта, высота строки или цвет. Кроме того, вы можете использовать инструменты производительности веб-шрифтов, такие как Тест веб-шрифтов, Загрузка веб-шрифтов или Скорость шрифта, чтобы измерить и оптимизировать скорость загрузки и влияние ваших веб-шрифтов на производительность вашего веб-сайта. Наконец, вы можете использовать инструменты доступности веб-шрифтов, такие как WebAIM, WAVE или A11Y, чтобы проверить и улучшить доступность и удобочитаемость ваших веб-шрифтов для разных пользователей.
Вот что еще следует учитывать
Здесь можно поделиться примерами, историями или идеями, которые не вписываются ни в один из предыдущих разделов. Что бы вы еще хотели добавить?
Шрифты с обширным набором вариантов могут повлиять на производительность вашего сайта и время, необходимое для его загрузки.
Проголосовать как проницательный Убедитесь, что вы используете только те варианты, которые вам нужны, а не все сразу.
Убедитесь, что вы используете только те варианты, которые вам нужны, а не все сразу.По моему опыту, когда ваша фирма способна инвестировать в фирменный стиль, вы нанимаете профессиональных дизайнеров. Они сделают всю работу: подберут шрифт, подберут комбинации шрифтов, вес, размер и т. д. Когда фирма маленькая и неслыханная, простите, но «бренда» нет. И, честно говоря, нет смысла инвестировать в фирменный стиль, если фирма не может нанять профессионалов для его разработки.
Проголосовать как проницательныйСерьезный вопрос, который на самом деле не обсуждался в этой статье, заключается в том, чтобы убедиться, что каждый отдельный веб-шрифт, используемый на вашем веб-сайте, является бесплатным или что вы заплатили за лицензию.


