| Содержание: Об этой книге Введение в HTML Нужные программы Шрифты, размер Гиперссылки Цвет Таблицы Вставляем картинку Работаем с фоном Спецсимволы Фреймы Слои стили, CSS SSI Локальный сервер JavaScript понятия специальные теги: |
|
gif»/> | Рекомендую посетить:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
HTML — Справочник шрифтов — CoderLessons.com
Шрифты специфичны для платформы. У вас будет разный вид веб-страницы на разных компьютерах, работающих под управлением разных операционных систем, таких как Windows, Linux или Mac iOS. Здесь мы даем список шрифтов, которые доступны в различных операционных системах.
HTML тег <font> устарел в версии 4.0 и далее, и теперь все шрифты устанавливаются с использованием CSS. Вот простой синтаксис установки шрифта тела веб-страницы.
body {
font-family: "new century schoolbook";
}
or
<body style = "font-family:new century schoolbook;">
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Font Setting Using CSS</title>
</head>
<body>
<p>Change any of the style and try it. </p>
<div style = "font-family:verdana;">This is demo for font family</div>
<br />
<div style = "font-size:120%;">This is demo for font size</div>
<br />
<div style = "font-size:14pt;">This is demo for font size</div>
</body>
</html>
</p>
<div style = "font-family:verdana;">This is demo for font family</div>
<br />
<div style = "font-size:120%;">This is demo for font size</div>
<br />
<div style = "font-size:14pt;">This is demo for font size</div>
</body>
</html>Это даст следующий результат —
Шрифты для систем Microsoft
| Шрифт | Шрифт | Шрифт |
|---|---|---|
| Андале Моно | Arial | Arial Bold |
| Курсив Arial | Arial Bold Italic | Arial Black |
| Comic Sans MS | Comic Sans MS Bold | Новый Курьер |
| Курьер Нью Болд | Курьер Новый Курсив | Курьер New Bold Italic |
| Грузия | Грузия жирный | Грузия Курсив |
| Грузия полужирный курсив | Влияние | Lucida Console |
| Lucida Sans Unicode | Марля | Minion Web |
| Условное обозначение | Times New Roman | Times New Roman Bold |
| Times New Roman Italic | Times New Roman Жирный Курсив | Tahoma |
Требушет М. С. С. | Требушет М.С. Болд | Требушет М.С. Курсив |
| Требушет М.С. Полужирный курсив | Verdana | Вердана Болд |
| Вердана Курсив | Вердана Полужирный Курсив | Webdings |
Вы можете проверить примеры шрифтов здесь — Примеры шрифтов Microsoft
Шрифты для Macintosh Systems
Ниже приведен список шрифтов, поддерживаемых Macintosh System 7 и более поздними версиями.
| Шрифт | Шрифт | Шрифт |
|---|---|---|
| Американская машинка | Андале Моно | Apple Chancery |
| Arial | Arial Black | Кисть скрипт |
| Баскервиль | Большой Каслон | Comic Sans MS |
| Медная тарелка | Новый Курьер | Джилл Санс |
| Futura | Herculanum | Влияние |
| Люсида Гранде | Маркер Войлок | Optima |
Требушет М. С. С. | Verdana | Webdings |
| Palatino | Условное обозначение | раз |
| Osaka | Папирус | Times New Roman |
| текстильный | Цапф Дингбатс | Zapfino |
| Техно | Hoefler Text | Skia |
| Текстовые украшения Hoefler | столицы | Уголь |
| приспособление | песок |
Вы можете посмотреть примеры шрифтов здесь — Примеры шрифтов Mac
Шрифты для Unix систем
Ниже приведен список шрифтов, поддерживаемых большинством вариантов Unix System.
| Шрифт | Шрифт | Шрифт |
|---|---|---|
| чартер | чистый | курьер |
| Исправлена | Helvetica | Lucida |
| Люцида Яркая | Люсида Пишущая машинка | Учебник нового века |
| Условное обозначение | Терминал | раз |
| утопия |
Вы можете проверить примеры шрифтов здесь — Примеры шрифтов Unix
HTML ASCII коды
Существует 2 7 = 128 печатаемых символов, которые могут быть представлены различными 7-битными кодами ASCII. Другой набор символов не для представления HTML, но они предназначены для управления оборудованием.
Другой набор символов не для представления HTML, но они предназначены для управления оборудованием.
В следующих таблицах перечислены все 7-битные коды ASCII и их эквивалентные коды HTML-сущностей.
Если вы хотите увидеть эквивалентный HEX, OCT и расширенный набор кодов ASCII, обратитесь к следующей главе.
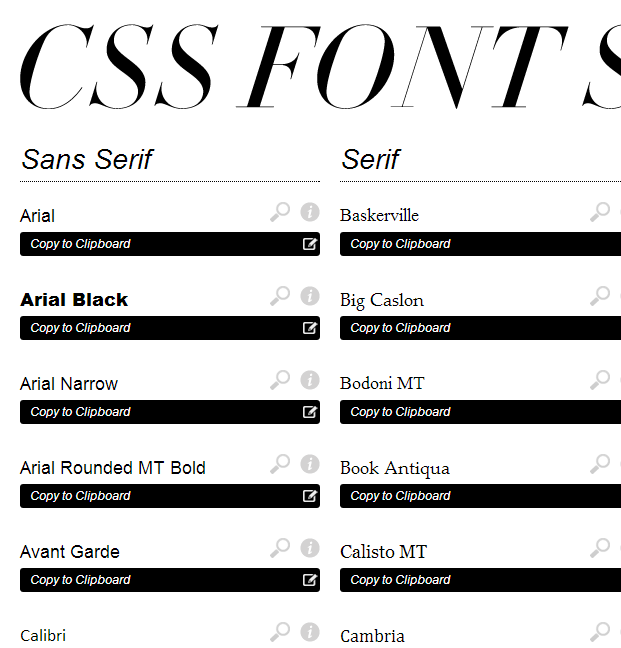
Коды стилей шрифтов HTML — безопасные веб-шрифты На этой странице вы найдете обзор некоторых часто используемых стилей шрифтов HTML и кодов, которые их создают.
Для начала вы можете указать, какой стиль шрифта, также известный как «гарнитура», браузер будет использовать для отображения текста на вашей веб-странице, используя атрибут face в элементе font . Теоретически вы можете использовать любой шрифт, установленный на вашем компьютере (если вы используете Windows, вы можете увидеть, какие шрифты установлены на вашем компьютере, просмотрев папку «Шрифты», которая обычно находится по адресу 9).0005 C:\Windows\Шрифты )..ppt/slide_7.jpg)
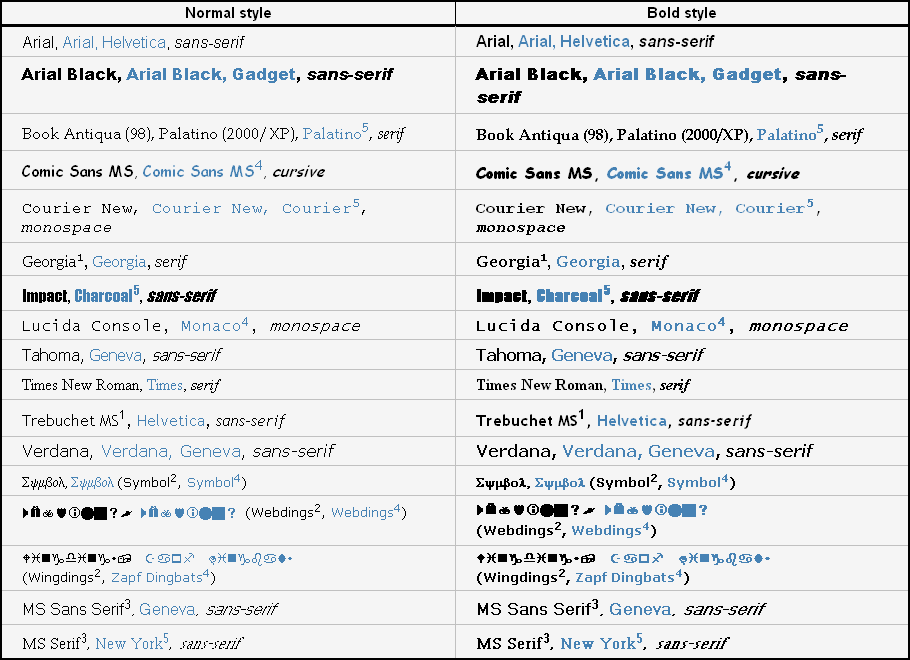
Следовательно, для любых веб-страниц, существующих в Интернете, лучше всего использовать шрифты, которые большинство людей, вероятно, установили на свой компьютер. Вообще говоря, эти веб-безопасные шрифты: Arial, Verdana, Courier New, Times New Roman, Comic Sans MS.
Это Arial.(Для пользователей Mac: эквивалентом Arial является «Helvetica», а эквивалентом Times New Roman является «Times».)Это Вердана.
Это новый курьер.
Это Times New Roman.
Это Comic Sans MS.
Все пять приведенных выше примеров шрифтов используют атрибут size=3 . Тип шрифта, который вы используете, во многом будет зависеть от стиля вашей веб-страницы и уровня профессионализма, который вы хотите передать. Для традиционного или научного стиля используйте Times New Roman. Для современного вида используйте Arial или Verdana. Для неформального образа используйте Comic Sans MS. Вы также должны иметь в виду, что разные размеры влияют на удобочитаемость разных шрифтов. Например, несколько абзацев текста с использованием шрифта Arial, отображаемого с размером 2, могут быть прекрасно читаемы, но несколько абзацев текста с использованием шрифта Times New Roman, отображаемого с размером 2, могут стать утомительными.
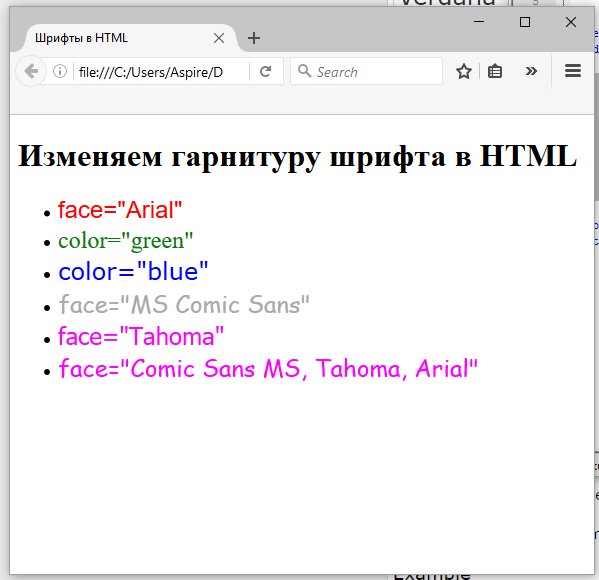
Чтобы применить выбранный шрифт, просто введите пару атрибут-значение:
лицо = " имя шрифта " . .. в ваш тег
.. в ваш тег , где имя шрифта соответствует имени любого официального шрифта.Пример:
face="times new roman" > Этот текст будет отображаться с использованием Times New Roman. 9Конечный тег 0009 завершает ваши инструкции по форматированию, после чего вы можете объявить новый набор тегов ... для отображения следующего текста в другом стиле. Пример:
face="times new roman" >Вот текст с использованием шрифта Times New Roman... face="arial" >Здесь какой-то текст с использованием шрифта Arial... Вы также можете «вложить» ... тегов, означающих, что вы помещаете один набор в другой. Это приводит к началу одного объявления шрифта , а затем, прежде чем оно закончится, начинается новое или второе объявление шрифта . Когда второе объявление шрифта
Когда второе объявление шрифта заканчивается конечным тегом , тогда ваш текст возвращается к исходному объявлению шрифта . Таким образом, ваш видимый текст «наследует» стили шрифтов от всех предыдущих шрифтов 9.0009 объявлений атрибутов (включая размер и цвет) до тех пор, пока связанный закрывающий тег не завершит объявление. Пример:
Этот текст набран шрифтом Times New Roman , а в этом тексте используется шрифт Arial до тех пор, пока не встретится закрывающий тег ...и теперь текст возвращается в Times New Roman. Чтобы гарантировать, что веб-страницы будут отображаться на самых разных компьютерах с различными операционными системами, некоторые веб-авторы объявляют шрифты в своем исходном коде, используя список шрифтов, разделенных запятыми. На компьютерах Macintosh может не быть установлен типичный шрифт для ПК, такой как Arial, и аналогичным образом на компьютерах с ПК может не быть установлен типичный шрифт для Mac, например, Helvetica.
 Поскольку шрифт Arial выглядит как Helvetica, некоторые веб-авторы делают объявление шрифта следующим образом:
Поскольку шрифт Arial выглядит как Helvetica, некоторые веб-авторы делают объявление шрифта следующим образом: "arial,helvetica,sans-serif" > Ваш компьютер попытается отобразить этот видимый текст, сначала используя шрифт Arial, а затем, если он недоступен, используя Helvetica. Если ни Arial, ни Helvetica недоступны, компьютер прибегнет к окончательному выбору — без засечек. Третий вариант шрифта, «без засечек», относится к члену общего семейства шрифтов и действует как своего рода отказоустойчивость в случае, если и Arial, и Helvetica недоступны. Используя этот метод перечисления шрифтов, некоторые веб-авторы будут пытаться отобразить свой видимый текст с использованием менее популярного шрифта, поместив этот шрифт первым в списке, таким образом рискуя, что пользователь может установить его на свой компьютер. Затем, если это не удается, компьютер пользователя по умолчанию выбирает оставшиеся варианты в своем списке шрифтов, которые обычно представляют шрифты, более «безопасные для Интернета».
Теперь давайте узнаем, как сделать полужирный шрифт, курсив и другие стили шрифта на вашей веб-странице...
См. также:
- Что такое веб-хостинг?
- Как создать веб-страницу
Распечатать в HTML ändern | Мейлчимп
Indem du die Schriftart deiner Website in HTML änderst, kannst du für frischen Wind sorgen. Hier erfährst du, wie du eine Schriftart in HTML ändern kannst.
Egal wie gut deine Website aussieht, manchmal musst du die Schriftart ändern. Vielleicht möchtest du, dass sie einen gewagteren oder subtileren Look hat, je nachdem, был дю на веб-сайте deiner möchtest. Был auch immer der Grund sein mag, die kreative Freiheit durch die Nutzung von HTML ist einer der Hauptgründe, warum einige von uns sich zunächst dazu entschließen, in HTML zu Programmieren.
Deine Website wird zum Gesicht deiner Marke, da sie oft der erste Eindruck ist, den eine Person von deinem Unternehmen erhält. Eine Person betrachtet jeden Aspekt und beurteilt, был dein Unternehmen tut, ob es seine Bedürfnisse erfüllen kann und ob dein Unternehmen zuverlässig ist. Das ist eine Menge für eine Website, aber es liegt heute in der Natur der Sache.
Eine Person betrachtet jeden Aspekt und beurteilt, был dein Unternehmen tut, ob es seine Bedürfnisse erfüllen kann und ob dein Unternehmen zuverlässig ist. Das ist eine Menge für eine Website, aber es liegt heute in der Natur der Sache.
Glücklicherweise kannst du deine Website mit HTML-codes bis ins kleinste Detail, einschließlich der Art und Größe der Schrift, anpassen. Wenn du die Grundlagen kennst, wie du die Schriftart in HTML ändern kannst, ist es einfacher, als du vielleicht gedacht hast.
Schriftarten verstehen
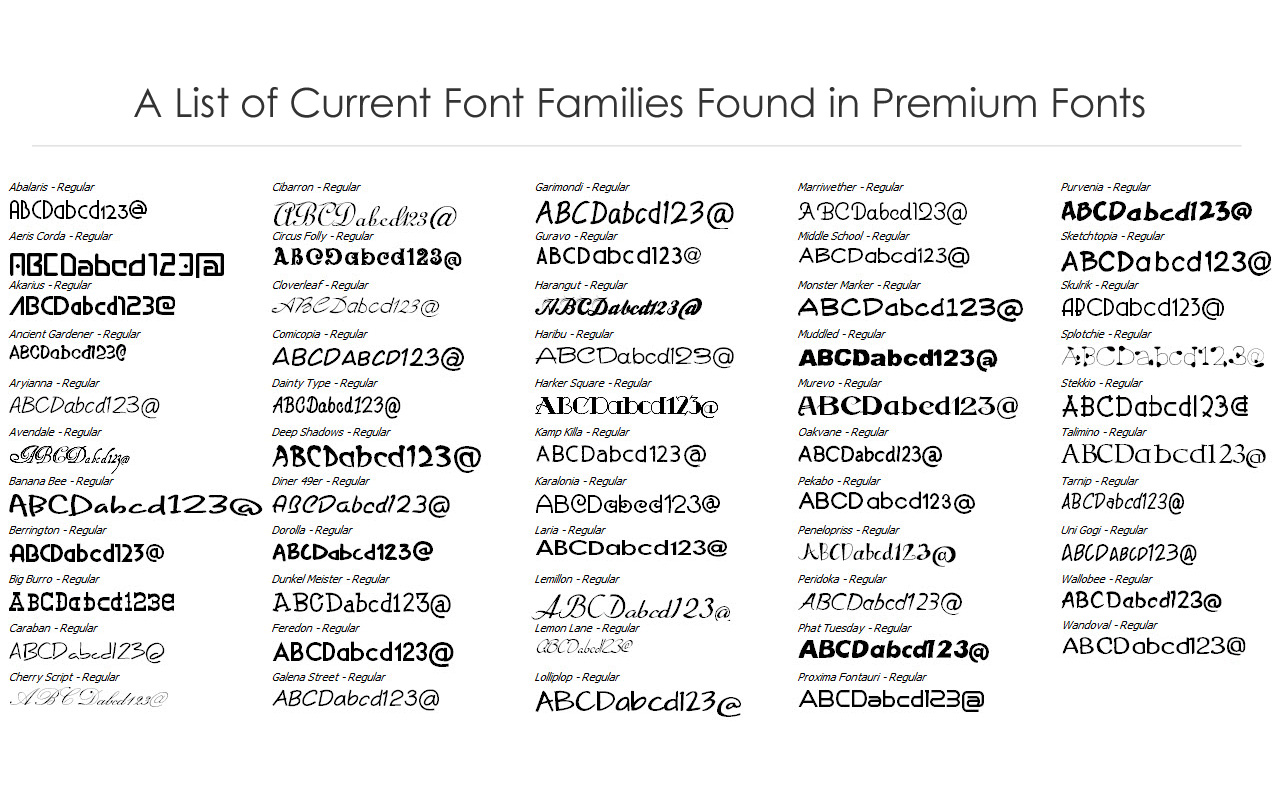
Wenn du verzweifelt versuchst "herauszufinden, wie du die Schriftart ändern" kannst, wirst du vielleicht schockiert sein, wenn du erfährst, dass du aus fast 1.000 Schriftarten wählen каннст. Die Schriftarten, die dir zur Verfügung stehen, reichen von einfach und gut lesbar bis hin zu ausgefallen und aufwendig mit den unterschiedlichsten Optionen dazwischen. Glücklicherweise kannst du nicht nur jede Schriftart auswählen, die du verwendest, sondern auch Schriftartenfamilien, mit denen du arbeiten möchtest, damit alle Schriftarten gut zueinander passen.
Schriftartenfamilien
Im Allgemeinen ist eine Schriftartenfamilie eine Gruppe von Schriftarten, die ähnlich sind. Sie haben zwar ein gemeinsames Design, aber unterschiedliche Stile. Beispielsweise kann ihr Gewicht variieren. Beispiele sind leicht, fett, halbfett и нормальный. Die Schräge der Schriftarten kann unterschiedlich sein, z. B. курсив или шраг.
Как проверить текст в HTML?
Bei so vielen Schriftarten-Optionen zur Auswahl und der Zeit, die du benötigst, um herauszufinden, wie du sie in HTML anwendest, fragst du dich vielleicht, warum du deine Schriftart ändern solltest, anstatt sie im Original zu belassen.
Es gibt eine Reihe von Gründen, warum du die Schriftart in HTML ändern solltest. Und die besprechen wir jetzt. Unterm Strich kann eine Änderung der Schriftart dazu beitragen, deine Website für Besucher und potenzielle Kunden zu optimieren, die oft anhand des Eindrucks, den sie von deiner Website erhalten, entscheiden, ob sie mit dir Geschäfte machen Wollen. Im Folgenden findest du einige spezifischere Möglichkeiten, wie du deine Website durch das Ändern von Schriftarten in HTML unterstützen kannst.
Im Folgenden findest du einige spezifischere Möglichkeiten, wie du deine Website durch das Ändern von Schriftarten in HTML unterstützen kannst.
Frischer Wind für deine Веб-сайт
Ein Hauptgrund, warum du die Schriftart manchmal ändern möchtest, ist, deiner Веб-сайт ein frischeres Aussehen zu verleihen. Oder vielleicht hast du einen Frühlingsverkauf oder eine andere Art von Werbeaktion und möchtest auf das Erscheinungsbild deiner Website aufmerksam machen. Hinzu kommt: Je ansprechender und benutzerfreundlicher deine Website ist, desto höher ist dein Ranking in densuchmaschinenergebnissen.
Nehmen wir an, du verwendest die Standardschrift Times New Roman, seit du deine Website vor fünf Jahren erstellt hast. Deine Stammbesucher haben sie jedes Mal gesehen, wenn sie deine Веб-сайт besucht haben. Die Zeiten haben sich geändert und viele deiner neuen Besuchersuchen nach viel mehr. Wenn sich die Zeiten ändern, muss daher auch die Schriftart deiner Website geändert werden.
Indem du die Schriftart deiner Seite änderst, kannst du deine Seite im Grunde ein wenig "lockerer gestalten" und ihr einen neuen Look verleihen, der möglicherweise eher mit der Zeit in Einklang steht und leichter zu lesen ist.
Wichtige Features hervorheben
Ob du nun möchtest, dass deine Schaltfläche "Kontakt" oder der Abschnitt über deine Mitarbeiter ins Auge fällt, du kannst verschiedene Schriftarten verwenden, um bestimmte Elemente oder Absch nitte deines Textes hervorzuheben.
Ein weiterer Grund, warum du deine Website-Schriftart vielleicht verbessern möchtest, ist die Werbung für neue Features, die du möglicherweise anbietest. Verschiedene Schriftarten können Inhalte auf verschiedenen Seiten hervorheben und die Aufmerksamkeit eines Benutzers auf eine bestimmte Stelle lenken. So kannst du Schriftarten strategisch verwenden, um Besucher durch deinen Verkaufstrichter zu führen.
Angenommen, du bietest eine Sonderaktion für Erstkunden an, die auf deiner Website einkaufen. Indem du diese Werbeaktion in einer Schriftart oder -farbe anzeigst, die fett gedruckt ist, kannst du die Aufmerksamkeit darauf lenken und potenziell mehr Klicks generieren. Diese höhere Sichtbarkeit kann letztendlich zu mehr Konversionen führen, был letztendlich deinem Unternehmen zugutekommt.
Indem du diese Werbeaktion in einer Schriftart oder -farbe anzeigst, die fett gedruckt ist, kannst du die Aufmerksamkeit darauf lenken und potenziell mehr Klicks generieren. Diese höhere Sichtbarkeit kann letztendlich zu mehr Konversionen führen, был letztendlich deinem Unternehmen zugutekommt.
Festige deine Markenidentität
Die Markenidentität ist ein wichtiger Bestandteil deines Marketing. Dein Unternehmen soll sich mit Elementen, die es repräsentieren, von der Konkurrenz abheben. Du kannst die Schriftart ändern, um genau das zu erreichen.
Die Festigung deiner Markenidentität ist ein weiterer Grund, deine Schriftarten von Zeit zu Zeit zu ändern. Denke daran, dass deine Marke und dein Logo online viel mit deiner Identität zu tun haben. Genau wie die Goldenen Bögen "McDonalds" beauthen, symbolisiert dein Logo deine Marke. Wenn du также weißt, wie du Schriftarten in HTML änderst, kannst du diese Änderungen vornehmen, um deine Marke zu stärken. Denke auch daran, dass es nicht nur deine Besucher es bemerken werden, wenn du die Schriftart änderst – auchsuchmaschinen fällt es auf, und das ist wichtig für die SEO.
So änderst du die Schriftart in HTML:
In den folgenden Abschnitten wir darüber, wie du die Schriftart in deinem HTML-Code anpassen kannst, um drei verschiedene Aspekte der Schriftart zu ändern. Wenn wir über Schriftarten sprechen, meinen wir nicht nur die Änderung eines Aspekts der Schriftart, sondern mindestens drei verschiedene Aspekte des Codes, damit du das Erscheinungsbild stärker verändern kannst.
HTML ist eine Sprache, die der Webbrowserterpretiert, um deinen Besuchern das zu zeigen, du von ihm verlangst. Weinn du weißt, wie du Schriftarten mit HTML änderst, kannst du das Ergebnis und den Look erzielen, den du für deine Website möchtest.
So änderst du die Schriftart mit HTML
Wenn du eine Schriftart in HTML ändern möchtest, beginne mit dem Schrifttyp. Das heißt, wenn du eine Schriftart verwenden möchtest, die deiner Website wirklich hilft, sich abzuheben, brauchst du eine große Veränderung. Es gibt Tausende von Schrifttypen. Du musst nur die und die Sprache kennen, die der Browser Versteht, um die Änderungen vorzunehmen.
Gehe wie folgt vor, um den Schrifttyp zu ändern. Традиционный метод проверен, т.е. HTML der alten Schule mit dem moderneren CSS (каскадные таблицы стилей) zu kombinieren.
CSS: п { семейство шрифтов: Calibri; }
HTML: Шрайб был выше, был дю Möchtest, унд комбинация CSS с HTML, за исключением браузера абзаца символа в CSS erkennt. Как изменить тип шрифта с помощью HTML [внутренний CSS]
So änderst du die Schriftgröße mit HTML
Wenn du die Schriftgröße ändern möchtest, kannst du stattdessen eine Variation des folgenden Codes verwenden:
CSS: п { Размер шрифта: 16 пикселей; }
HTML:
Вывод HTML-кода выглядит следующим образом: Возьмите обязательное использование CSS-кодирования, которое содержит HTML-код, а также текст и текст.
in der neuen Schriftart angezeigt. Как изменить размер шрифта с помощью HTML [внутренний CSS] 
So änderst du die Schriftfarbe mit HTML
CSS: п { Фарб: #FF7A59; }
HTML: Как изменить цвет шрифта с помощью HTML [Inline CSS]
Hinweis: Wenn Du Die
Tipps zur Auswahl einer Schriftart für deine Unternehmenwebsite
Wenn du die Schriftart für deine Unternehmenwebsite в HTML ändern möchtest, findest du hier ein paar Tipps für eine optimale Umsetzung.
Wähle eine Schriftart, die zu deiner Marke Passt
Wähle eine Schriftart, die zu deinem Unternehmen und seiner Passt Mission, bevor du deine Standardschriftart änderst. Wenn du zum Beispiel als Luxusmarke vermarktest, würde ein einfaches Format wie Serif nicht gut funktionieren.
Wenn du zum Beispiel als Luxusmarke vermarktest, würde ein einfaches Format wie Serif nicht gut funktionieren.
Denke immer zuerst an Branding. Spiele nicht nur mit dem HTML-Code, um etwas zu ändern, obwohl Veränderungen manchmal gut sind. Denke aber darüber nach, is die Änderungen über deine Marke aussagen. Weiche nicht zu sehr von deiner Markenpersönlichkeit ab. Stelle sicher, dass jede Schriftart, die du verwendest, mit deinen allgemeinen Branding-Richtlinien und mit deiner Markenidentität übereinstimmt.
Sorge dafür, dass deine gewählte Schriftfarbe gut lesbar ist.
Sorge dafür, dass deine gewählte Schriftfarbe gut lesbar ist. Achte darauf, nicht vom Thema oder Zweck deiner Website abzulenken, indem du dich zu sehr auf die Änderungen konzentrierst. Sorge dafür, dass sie gut lesbar ist und mache nicht den Fehler, eine Schriftfarbe zu verwenden, die möglicherweise nicht für alle Benutzer lesbar ist.
Du möchtest dich ausdrücken und die Leser auf deine Seite locken. Du brauchst также eine Schriftart, die leicht zu lesen ist. Auf diese Weise kannst du deinen Standpunkt ohne Verwirrung oder Frustration vermitteln.
Du brauchst также eine Schriftart, die leicht zu lesen ist. Auf diese Weise kannst du deinen Standpunkt ohne Verwirrung oder Frustration vermitteln.
Auch wenn du gut siehst, denke daran, dass es ältere Menschen und Menschen mit Sehschwäche gibt, die den Text vielleicht nicht lesen können. Du musst deine Inhalte an erste Stelle setzen und mit dem Besucher kommunizieren, damit er den Wert deiner Marke erkennt. Niemand sollte die Augen zusammenkneifen müssen, um den Text zu sehen.
Dies kann auch passieren, wenn du eine Schriftart verwendest, die zu dünn ist, um leicht lesbar zu sein. Verwende niemals Schriftarten vom Skripttyp, es sei denn, du unterschreibst unten mit deinem Namen oder es gibt einen anderen Grund, dies zu tun. Langfristig ist es schwierig, Schriftarten vom Skripttyp zu lesen, und du willst ja nicht, dass deine Besucher sich anstrengen müssen, um das Geschriebene zu entziffern.
Einfachheit ist der Schlüssel
Letztendlich läuft alles auf das alte Sprichwort hinaus, das wir schon so часто gehört haben: Weniger ist mehr.
Weniger ist mehr, wenn es um deine Schriftart geht. Du solltest deiner Website zwar Persönlichkeit verleihen, aber einfach ist immer besser. Versuche, es bei der Auswahl nicht zu übertreiben. Die Schrift soll ein Blickfang sein, aber nicht blenden.
Wie wir bereits erwähnt haben, stehen Tausende von Schriftarten zur Verfügung – aber das bedeutet nicht, dass jede von ihnen für dein Unternehmen praktikabel ist. Es ist nichts falsch daran, eine einfache, gängige Schriftart für deine Website zu wählen. Eine ausgefallene oder fett formatierte Schriftart kann sich hedgegen alsablenkend oder abschreckend für Besucher erweisen.
Erwäge, eine vielseitige Schriftart zu verwenden
Verwende eine Schriftart, die vielseitig einsetzbar ist, um dir das Programmieren zu erleichtern, und die für deine potenziellen Zuschauer einfach zu lesen ist.
Vielfältige Schriftarten sind in der Regel am besten geeignet, da sie dem Leser gerade so viel Abwechslung bieten, dass er sich auf einer höheren Ebene mit dem Text beschäftigen kann, ohne von seiner Bedeutung abgelenkt zu werden.
Denke daran, dass du dich auf Inhalte konzentrieren solltest, nicht auf hübsche Schriftarten. Mit einer vielseitigen Schriftart kannst du die Consistenz auf einer Vielzahl von Seiten aufrechterhalten und deine ausgewählte Schriftart auf Marketingmaterialien, E-Mails, Dokumentationen und mehr anwenden.
Deine Schriftarten heben sich nur ab, wenn sie angemessen sind und zu der allgemeinen Idee oder Stimmung passen, die du für deine Website und deine Marke hast. Auch hier solltest du immer zuerst das Branding in Betracht ziehen und dann entscheiden, ob eine bestimmte Schriftart in die Branding-Richtlinien für dein Unternehmen passt.
Fehlerbehebung bei Schriftproblemen
Du kannst Schriftprobleme beheben, indem du deine Codierung sorgfältig überprüfst. Stelle sicher, dass alle Tags das Schlusssymptom ">" haben. Stelle sicher, dass du jedes Mal, wenn du diese Schriftart nicht mehr verwenden möchtest, ein End-Tag setzt.
Wo du Schriftarten findest, die zu deiner Marke passen
Wenn du online schaust, findest du eine Liste der verschiedenen Schriftarten, die du verwenden kannst. Du kannst sie dann in dein Schriftart-Tag eingeben. Behalte bei deiner Auswahl das Gefühl im Hinterkopf, das du vermitteln möchtest.
Du kannst sie dann in dein Schriftart-Tag eingeben. Behalte bei deiner Auswahl das Gefühl im Hinterkopf, das du vermitteln möchtest.
Verwende die Schriftart определяет Unternehmens über alle Marketingkanäle hinweg
Sobald du die Schriftart in HTML für deine Website geändert hast, solltest du Dieselbe Schriftart für alle Aspekte deines Marketing nutzen. Sie wird zum Синоним для торговой марки. Tatsächlich kannst du HTML-E-Mail-Grundlagen lernen und sogar in deinen E-Mails verwenden.
Eine Änderung der Schriftart, -farbe oder -größe ist eine gute Idee, wenn du die Schriftart findest, die am besten zu deiner Marke, deinem Zweck, deinem Logo oder einer speziellen Werbeaktion passt, die du veröffentlichen möchtest. Aber übertreibe es nicht – halte es einfach, bleibe deiner Marke treu, ohne übertrieben zu wirken, und achte darauf, dass du nicht das erstellst, был wir in technisch «schlampigen HTML-Code» nennen. Dies kann die Benutzererfahrung auf mehr als eine Weise verfälschen und ist es nicht wert.



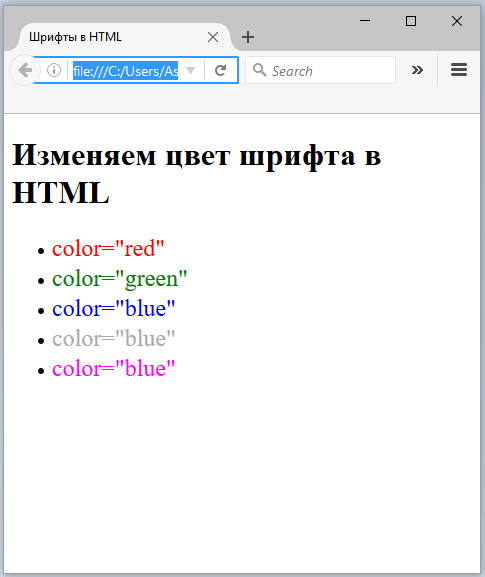
 Наиболее распространен — Ариал. Все эти шрифты есть
у 90% всех посетителей вашей будущей странички. Каждый шрифт
— это самостоятельный файл в папке Windows/fonts/ *.ttf
Наиболее распространен — Ариал. Все эти шрифты есть
у 90% всех посетителей вашей будущей странички. Каждый шрифт
— это самостоятельный файл в папке Windows/fonts/ *.ttf  .. Обращу ваше внимание
на то, что вставляются все параметры именно в начало тега, а
не в конец. В замыкающий тег вообще ничего никогда не вставляется.
.. Обращу ваше внимание
на то, что вставляются все параметры именно в начало тега, а
не в конец. В замыкающий тег вообще ничего никогда не вставляется.
 Все эти параметры «наследуются»
младшими тегами, то есть теми, что вложены в другие. Разъясню.
Пример выше словами: задали имя шрифта; оно сохранится во всем
пространстве, ограниченном тегами с именем.
Все эти параметры «наследуются»
младшими тегами, то есть теми, что вложены в другие. Разъясню.
Пример выше словами: задали имя шрифта; оно сохранится во всем
пространстве, ограниченном тегами с именем. 
 Иногда очень облегчает жизнь :0)
Иногда очень облегчает жизнь :0) .. тогда хоть полизать… ;0)
.. тогда хоть полизать… ;0) Если величина не задана
(параметром value=»число«), то по умолчанию
имеет вид точки, если задано число — отсчитывает, прибавляя
в начало каждой новой строчки, следующее число к заданному.
Если величина не задана
(параметром value=»число«), то по умолчанию
имеет вид точки, если задано число — отсчитывает, прибавляя
в начало каждой новой строчки, следующее число к заданному. А если <ul> написать три раза, то квадратик.
А если <ul> написать три раза, то квадратик. ru
ru