Каким должен быть шрифт для сайта?
Содержание
- 1 Как выбрать шрифт?
- 2 Размер шрифта
- 3 Цвет шрифта
- 4 Сглаживание шрифта
- 5 Шрифты используемые в веб-дизайне
- 5.1 Еще статьи по теме:
- Как выбрать шрифт?
- Размер шрифта
- Цвет шрифта
- Сглаживание шрифта
- Шрифты используемые в веб-дизайне
Всем привет! Правильный выбор шрифта — это важный момент для дизайнеров и веб-мастеров. Сегодня дизайнеры могут выбрать любой понравившийся шрифт из огромного списка. Но есть проблема, которая заключается в выборе нужного шрифта. Для того, чтобы найти подходящий шрифт, уходит масса времени, а еще и новые шрифты появляются каждый день.
Пользователям, которые давно в интернете (дизайнеры, владельцы сайтов и блогов со стажем) уже знают как правильно подобрать нужный шрифт , так как у них есть определенный опыт. А что делать новичкам? Какой шрифт выбрать для своей странички? Как использовать нестандартные шрифты, чтобы было красиво? Об этом я хочу рассказать в этом посте.
Как будет читаться информация на странице и захочет ли пользователь ее читать, зависит от правильно выбранного шрифта. От слишком мелкого шрифта посетителям вашего ресурса придется напрягать глаза и сидеть впритык к монитору, от более крупного шрифта рассредотачивается внимание и придется постоянно искать текст.
Текст на странице не должен быть слишком большим, с длинными предложениями и без абзацев. Обязательно надо разбивать весь текст на несколько абзацев и пунктов, так как весь текст сливается и, если вы отвлечетесь от чтения, потом будет сложно найти на чем вы остановились.
Как выбрать шрифт?
Многие шрифты уже по умолчанию установлены на наших компьютерах и ноутбуках. Это такие шрифты, как: Arial, Georgia, Comic Sans MS, Times New Roman, Verdana, Tahoma и другие. Но если вы будете устанавливать нестандартный шрифт на сайт, следует помнить, что у посетителей вашего сайта может не оказаться такого шрифта, и страница будет отображаться не так, как вы задумали.
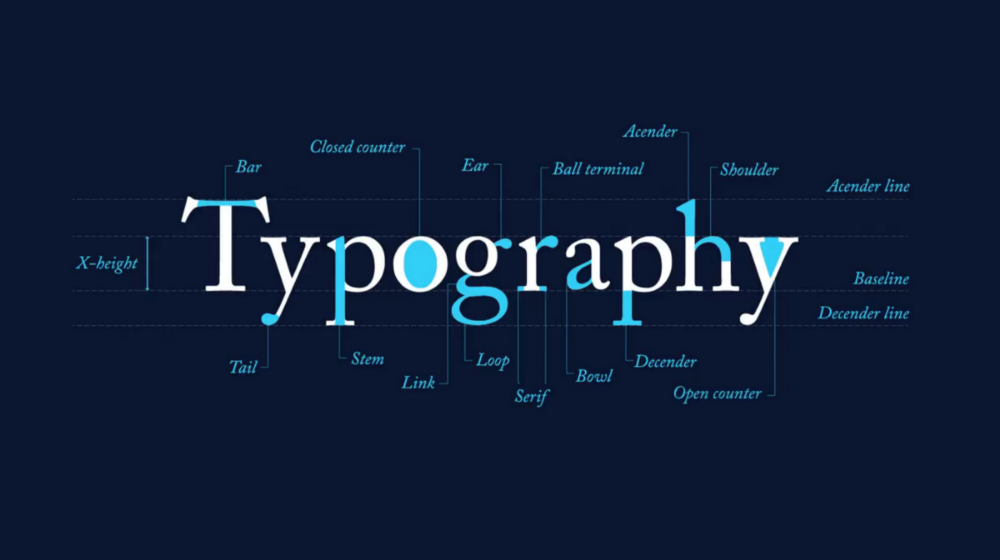
Важно учитывать такие детали шрифта: вес, засечки, кернинг (интервал между буквами), высоту выступов и линии выравнивания. Дизайнер должен обдуманно выбирать шрифт для сайта и знать, какой именно тип шрифта применить под разрабатываемый сайт.
В случае, если вам нужно что-то нестандартное, типо заголовка, красивой надписи или кнопок, лучше сделать это изображением, в формате gif или jpg. Таким образом, например, можно сделать красивое название сайта рядом с логотипом, и такой текст у всех пользователей будет смотреться одинаково.
Если вы хотите, чтобы посетителям вашего сайта или блога было комфортно находится на страничке и люди читали ваш текст, нужно подобрать легко читаемый шрифт . Но тут не стоит перебарщивать, на сайте должно быть максимум 3-4 разный вида шрифтов.
Размер шрифта
Предпочтения у каждого человека свои. Самая используемая гарнитура шрифта это 10-12 , если шрифт мельче, то это, как я писала выше, не очень уважительно к посетителям, которые должны напрягать глаза при чтении, но и больший шрифт не подойдет, так как страница будет выглядеть как транспарант.
Мелкий шрифт чаще всего используется для примечаний или надписей под изображениями. Гарнитура таких надписей примерно от 8 до 10 . Заголовки и подзаголовки следует писать крупным размером шрифта, а так же не забывать выделять ключевые слова жирным текстом , подчеркиванием или наклоном.
Последние два варианта использовать не рекомендуется, так как пользователям сложно будет читать информацию. Подчеркиванием или наклоном можно выделить слово, предложение или заголовок, но никак весь текст. Еще подчеркиванием выделяю ссылки, например «Как вести свой блог«, чтобы посетители видели что это ссылка.
Цвет шрифта
Как правильно выбрать цвет шрифта? Классический вариант это черный шрифт на белом фоне . Можно использовать темно-серый (синий) вместо черного, так как черный иногда выглядит очень резко. Особенно если яркость монитора большая. Но это сугубо мое мнение.
Не следует делать яркие, кричащие цвета, а-ля синий фон и красный текст.
Цвета должны быть нейтральными, приятными для чтения, что бы глаза посетителей не уставали. Выделить другим цветом можно, опять же, заголовок или ссылку.
Выделить другим цветом можно, опять же, заголовок или ссылку.
Сглаживание шрифта
В таких браузерах как InternetExplorer и Safari уже включено сглаживание шрифтов по умолчанию, это касается и маленьких и больших шрифтов. В остальных браузерах Opera, Mozilla, сглаживание начинается с 17-18 px., а мелкий текст остается без сглаживания.
В идеале должно выглядеть вот так:
Шрифты используемые в веб-дизайне
Arial. Компактный шрифт, имеет преимущество благодаря высоте букв.
Tahoma. Подходит больше для технической тематики, имеет средне-широкие буквы.
Verdana. Хороший вариант использования шрифта для сайта. Будет хорошо и удобно читаться, благодаря ширине букв и между буквенном расстоянии.
Trebuchet MS. Не совсем подходит для чтения, даже при 12 px. приходится напрягать глаза.
Times New Roman. Шрифт имеет хорошую читаемость, используется во всех редакторах. Но при 12 px выглядит мелко.
MS Sans Serif. Системный шрифт Windows, хорошо читается при разных режимах.
Чтобы правильно выбрать нужный шрифт для сайта, можно написать несколькими выбранными шрифтами, чтобы визуально сравнить, какой шрифт лучше смотрится и воспринимается для чтения. Еще можно попробовать изменить расстояние между буквами и размер шрифта.
Шрифт в веб-дизайне | R-BAND
Пользователи сайта = деньги
Какова главная цель создания сайта? В большинстве случаев эта цель – заработать деньги. Веб – сайт с уверенностью можно назвать бизнес-активом, а что же должен делать бизнес-актив? Приносить доход. Поэтому каждый элемент сайта должен быть понятен и удобен в использовании. Если вы «не объясняете», что люди должны делать на сайте или почему они должны что-то сделать, то они, как правило, этого делать не будут. Поэтому один из главных способов презентовать продукт пользователю – это использовать текст, а текст подразумевает чтение.
Поговорим о тенденциях
Современный дизайн задает свои тренды в использовании шрифта. Еще по-прежнему актуален минимализм и использование чистого «дышащего» пространства, поэтому довольно часто дизайнеры используют мелкий шрифтовой кегль, примерно 12 px. Где же баланс между красотой и удобочитаемостью? Ведь хочется сделать стильный макет и не провоцировать немолодых пользователей бежать за лупой.
Еще по-прежнему актуален минимализм и использование чистого «дышащего» пространства, поэтому довольно часто дизайнеры используют мелкий шрифтовой кегль, примерно 12 px. Где же баланс между красотой и удобочитаемостью? Ведь хочется сделать стильный макет и не провоцировать немолодых пользователей бежать за лупой.
Пример использования мелкого шрифта на сайтах
Так сколько же пикселей?
Один из крупнейших ресурсов для веб-дизайнеров и разработчиков smashingmagazine.com даёт своё осмысление этой проблемы.
Smashing magazine утверждает, если вы хотите, чтобы максимальное количество людей находилось на вашем сайте, читало, понимало текст, то нужно установить его минимальный размер в 16 px. Так же ресурс приводит несколько статистических фактов, над которыми нельзя не задуматься.
 Даже если пользователи не замечают, что напрягают глаза, то, на самом деле, всё равно это делают. Чем труднее читать текст, тем меньше вероятность, что он будет прочитан. Это значит, что пользователь прочтет меньше информации, чем ему было нужно, а, следовательно, меньше поймет. Использование 10 px на сайте — совершенно бессмысленно, а 12 px — все еще слишком мелко для большинства читателей.
Даже если пользователи не замечают, что напрягают глаза, то, на самом деле, всё равно это делают. Чем труднее читать текст, тем меньше вероятность, что он будет прочитан. Это значит, что пользователь прочтет меньше информации, чем ему было нужно, а, следовательно, меньше поймет. Использование 10 px на сайте — совершенно бессмысленно, а 12 px — все еще слишком мелко для большинства читателей.
Но возникает вопрос, ведь пользователи могут увеличить текст на том же десктопе при помощи клавиш на клавиатуре. Но опять же статистика говорит о том, что как раз те пользователи, которым это увеличение действительно необходимо, просто не знают об этой возможности и функции, либо просто не захотят этого делать, им проще уйти с сайта, чем продолжать дальше напрягать свои глаза. В итоге получается, что из-за размера шрифта бизнес может потерять потенциальных клиентов, а, следовательно, и деньги.
Так же необходимо учитывать особенности шрифта, используемого в проекте. Например, шрифты семейства Futura меньше по размеру шрифтов семейства Helvetica примерно на 10-15% при выставлении одинакового размера у обоих.
Ссылка на статью Smashing magazine: https://www.smashingmagazine.com/2014/09/balancing-line-length-font-size-responsive-web-design/
Примеры удобного для чтения размера шрифта
Что на счёт заголовков?
Нет универсального рецепта для выявления оптимального размера основного заголовка. Дизайн сайта, а, следовательно, и размер зависит от решаемой задачи. Главное правило любого заголовка – он должен быть заметен. Заголовок, как правило, несет в себе конкретный смысловой тезис, и дизайнер может его сделать сверхконтрастным по отношению к тексту, чтобы усилить посыл. Либо использовать данный метод, как дизайнерский приём. Данный прием используется для написания коротких заголовков.
Пример сайта с контрастным заголовком
Этот прием в основном касается заголовка h2.
Статистика показывает, что наиболее популярные размеры шрифта для заголовков — в диапазоне от 18 до 29 px.
Конкретнее в цифрах
Общие значения
Ниже приведены некоторые значения, основанные на анализе ресурсов и статей на тему размеров шрифтов.
— Чаще всего для основного текста используются кегли от 14 до 18 px.
— Чтобы получить оптимальный размер заголовка, нужно размер основного текста умножить на 2-2,5.
— Для того, чтобы узнать оптимальный интерлиньяж (межстрочное расстояние), нужно размер шрифта умножить на 1,48.
— Отступы между абзацами примерно в 1.39 раза больше, чем интерлиньяж внутри абзацев.
— Размер строки 100 символов при размере контентной области в 1070 px.
Используя шрифтовые значения, нужно обязательно учитывать особенности шрифта и задачу проекта, не полагаясь слепо на цифры. Один из главных советов — это включение внутреннего чутья. Порой строит абстрагироваться от «красоты» макета и проанализировать текст с точки зрения удобочитаемости.
Адаптивная верстка
Все современные сайты являются адаптивными. Сайты создаются с расчетом отображения сайта на нескольких разрешениях экрана. При уменьшении разрешения происходит «скачок» от одной композиции экрана к другой (брейкпоинт). Стили шрифта с каждым последующим брейкпоинтом меняются. Отсюда возникает проблема пропорций шрифта. Если на десктопной версии размер шрифта 20 рх, а интерлиньяж 28 рх, то на мобильном устройстве размер шрифта ставится, например, 14 рх, а интерлиньяж может быть и 16 рх, и 20 рх. В таких случаях, дизайнер должен сидеть и высчитывать значения на калькуляторе…или воспользоваться скейтлингом шрифтов и упростить себе жизнь https://readymag.com/kelnik/960360/
Стили шрифта с каждым последующим брейкпоинтом меняются. Отсюда возникает проблема пропорций шрифта. Если на десктопной версии размер шрифта 20 рх, а интерлиньяж 28 рх, то на мобильном устройстве размер шрифта ставится, например, 14 рх, а интерлиньяж может быть и 16 рх, и 20 рх. В таких случаях, дизайнер должен сидеть и высчитывать значения на калькуляторе…или воспользоваться скейтлингом шрифтов и упростить себе жизнь https://readymag.com/kelnik/960360/
Заключение
Удобство сайта заключается не только в понятном интерфейсе и стильном дизайне, но и в удобочитаемости текста. Сайт с удобочитаемым текстом на голову опережает сайт конкурентов. Правильно подобранные шрифты и размер на сайте – это качество, которое человек, заходя на ваш сайт, может и не заметит, но обязательно почувствует.
Как. Большой. Должен. А. Шрифт. Быть | Типография. Правила.
Размер шрифта может показаться незначительным и легко выполнимым, но когда дело доходит до этого, существуют реальные рекомендации.
Сколько раз вы ловили себя на том, что щуритесь на веб-сайт, пытаясь прочитать текст, и были вынуждены увеличить масштаб в браузере? Или текст был слишком большим, и из-за этого было трудно следить за ходом текста, и ваше внимание было рассеяно?
Правила типографикиНекоторые веб-сайты не обращают внимания ни на какие правила типографики , но если вы делаете веб-сайт для своего бизнеса, вам обязательно следует это сделать. Шрифт, который подходит для вашего бренда и тона вашего сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Итак, сегодня мы представляем вам статью о правилах типографики .
Начнем.
Правила оформления для мобильного просмотра
Вам, наверное, интересно, почему мы начинаем с мобильного просмотра. Причина довольно проста на самом деле.
Причина довольно проста на самом деле.
Трафик на мобильных устройствах вырос на 222% за последние 5 лет, и в феврале 2019 года 48% просмотров веб-страниц было совершено с мобильных устройств. Мобильный просмотр продолжает расти, и маловероятно, что настольный просмотр снова возьмет верх. Имеет смысл только то, что компании также оптимизируют свой веб-сайт для просмотра на мобильных устройствах.
Какой размер шрифта выбрать?
Размер для ввода текста должен быть не менее 16 пикселей, потому что, если он меньше, браузеры iOS имеют тенденцию автоматически увеличивать масштаб страницы, заставляя вас уменьшать масштаб и прочитайте остальную часть текста.
Для размера тела используйте текст размером около 16 пикселей и убедитесь, что, когда телефон находится на естественном расстоянии, вы можете легко его прочитать.
Когда дело доходит до вторичного текста
 Вы хотите, чтобы иерархия была ясной: заголовки всегда должны быть больше, чем текст.
Вы хотите, чтобы иерархия была ясной: заголовки всегда должны быть больше, чем текст.Люди редко читают текст целиком; вместо этого они просматривают текст в поисках вещей, которые их больше всего интересуют. Заголовки дают им возможность точно знать, о чем абзац и полезен ли им этот абзац или нет.
Обратите внимание, что основной текст намного больше? Потому что они хотят, чтобы вы сначала прочитали это, а потом все остальное. Иерархия между заголовком и текстом легко различима.
Вы также всегда можете открыть свой веб-сайт на мобильном устройстве и посмотреть, что не так и что можно улучшить.
Идеальный размер шрифта для рабочего стола просмотр
Когда дело доходит до просмотра рабочего стола, все немного сложнее. Есть два разных типа страниц, которые имеют разные правила: страницы с большим количеством текста и страницы с большим количеством взаимодействия.
Страницы, насыщенные текстомСтраницы, насыщенные текстом
Страницы, насыщенные текстом, — это, как следует из названия, веб-страницы с большим количеством текста, как в этой статье, которую вы сейчас читаете. Их цель состоит в том, чтобы их читали, и они не имеют большого взаимодействия.
Их цель состоит в том, чтобы их читали, и они не имеют большого взаимодействия.
Так как люди посещают текстовые страницы с целью чему-то научиться, не хочется их напрягать их глаза, поэтому больший размер шрифта — это то, что вам нужно. 16px — минимальный размер для этих страниц, а 18 пикселей — отличный размер. Если вы хотите стать больше, вы можете попробуйте, потому что есть много сайтов, которые делают шрифт крупнее размеры работают.
Интерактивные страницы
В отличие от текстовых страниц, интерактивные страницы лучше работают с меньшими размерами шрифта. Поскольку на этих страницах есть зависание, поиск элементов, редактирование и другие подобные функции, большие шрифты могут сделать их очень неуклюжими и отвлекающими .
Если вы посмотрите на Facebook или
Twitter, например, вы можете заметить, насколько мал весь текст (представьте, насколько хаотично
они выглядели бы, если бы их текст был размером 18 пикселей!). Хотя они позволяют вам настроить
размер шрифта на тот, который подходит вам лучше всего, их размеры по умолчанию действительно
маленький.
Если вы посмотрите на Facebook, размеры текста варьируются от 12px до 14px, никогда не достигая 16px.
Твиттер немного отличается. Размеры варьируются от 15 пикселей (размер тела) до 23 пикселей (текст «Настройте вид»). размер зависит от веб-сайта и вашего вкуса, но если у вас много контента на страница, с которой люди могут взаимодействовать, вы абсолютно хотите смягчить ее, когда дело доходит до размеров. Если вы хотите использовать шрифт большего размера, убедитесь, что текст, в котором он будет, очень важен.
Awwwards — еще один интерактивный веб-сайт.Почему 16 пикселей для основного текста?
Мы упоминали, что 16 пикселей — это минимальный размер основного текста на большинстве веб-сайтов. Это размер текста, который браузеры отображают по умолчанию, а 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге.
Размер шрифта важен! Сидя удобно, большинство
люди находятся на расстоянии от 50 до 58 см от экрана (рекомендуемый
расстояние), поэтому вы хотите, чтобы они могли читать ваш текст, не напрягаясь
их глаза. Все, что отличается от 16px, создаст проблему.
Все, что отличается от 16px, создаст проблему.
Теперь вы можете сказать, что функция масштабирования существует. Большинство людей даже не знают, что они могут масштабировать свои браузеры, и у многих из них даже нет терпения, чтобы сделать это (подумайте об этом, зачем им это, когда есть десятки веб-сайтов с похожим контентом).
Почему размер текста так важен?
Как упоминалось ранее, это помогает с читабельностью . Никто не хочет открыть веб-сайт, увидев действительно полезный заголовок, и увидеть практически нечитаемый текст.
Теги заголовков Во-вторых, он создает иерархию, которая является одним из наиболее важных аспектов, когда речь идет об организации. Заголовок — это текст самого большого размера (h2), а все остальные заголовки меньшего размера. Есть h3, h4 и многие другие заголовки, которые вы можете использовать, чтобы показать, что один из них связан с другим. Если вы посмотрите на блоги, размещенные через WordPress, размер заголовка h3 составляет 38 пикселей, заголовок h4 — 25 пикселей, а основной текст — 18 пикселей. На страницах много текста, и это отлично работает.
На страницах много текста, и это отлично работает.
Размер заголовка и размер основного текста
Говоря об иерархии, с первой секунды должно быть ясно, что является заголовком текста, а что нет.
Если заголовок абзаца и сам абзац имеют одинаковый размер или близки по размеру, это может запутать читателей. Только представьте, если бы вы открыли сообщение в блоге, и все было бы одинакового размера. На первый взгляд вы не сможете понять, о чем идет речь в любом из абзацев, а отсутствие иерархии вызовет нагрузку на ваши глаза.
Когда вы открываете веб-сайт Baunfire, вы сразу же знаете, кто они и чем занимаются, все из самого названия.Ранее мы упоминали WordPress и то, как они определяют размер шрифта. h3 — это подзаголовок, который используется чаще всего и выглядит наиболее естественно по сравнению с основным текстом по одной простой причине: он вдвое больше его размера. h3 имеет размер 31 пиксель, а основной текст имеет размер 16 пикселей.
В веб-дизайне даже есть правило, которое поддерживает эту разницу в размерах и говорит, что между заголовком и текстом должна быть очевидная разница. Он также полностью поддерживает использование шрифта заголовка, который в два раза больше размера основного шрифта.
Он также полностью поддерживает использование шрифта заголовка, который в два раза больше размера основного шрифта.
Но только потому, что заголовок должен быть намного больше, чем тело, это не значит, что вы должны использовать заглавные буквы. На самом деле, полностью избегайте его использования, если только он не предназначен для кнопок призыва к действию. Целые абзацы, написанные заглавными буквами, — это кошмар для всех.
Не забудьте межстрочный интервал
Теперь, когда вы выбрали идеальный тип и размер шрифта, не забудьте также настроить межстрочный интервал.
Межстрочный интервал значительно повышает общую читаемость, а межстрочный интервал 130–150 % является идеальным. Чаще всего используется 140%, но это зависит от сайта и вашего вкуса. Кроме того, убедитесь, что ваши строки не слишком длинные, потому что очень длинные строки могут сбить с толку глаз (обратите внимание, что строки в этом тексте очень короткие).
Пример межстрочного интервала Вот абзац сверху с тремя разными размерами межстрочного интервала: первый в самый раз, средний слишком мал, а низ слишком велик. Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит цельным.
Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит цельным.
Один и тот же текст, хороший межстрочный интервал, разная длина строки. Читая второй и третий примеры, мы чувствуем усталость глаз при переходе от левого к правому размеру экрана. С первым такого нет.
Вы также должны обратить внимание на пустое пространство между заголовками и телом, оно должно быть 15px, 20px или 30px.
В заключение
Размер текста имеет первостепенное значение, когда речь идет о веб-сайтах. Шрифты могут сделать вас лучше или сломать, поэтому убедитесь, что вы выбрали подходящие стили и размеры.
16 пикселей — это минимум, когда речь идет о просмотре на рабочем столе, а для просмотра на мобильных устройствах подойдет размер около 16 пикселей. Используйте большие размеры для повышения удобочитаемости и иерархии и облегчите читателю задачу, чтобы он не расстроился и не покинул ваш сайт.
Надеюсь, этот пост был вам полезен и спасибо за прочтение!
Лучшие шрифты HTML для вашего веб-сайта
Содержание
Шрифт веб-сайта имеет решающее значение для узнаваемости вашего бренда. Шрифт веб-сайта несет ваше маркетинговое сообщение. Почти все веб-сайты стремятся выглядеть уникальными, и шрифты имеют большое значение. Внедрение уникальных шрифтов было сложной задачей, поскольку не было возможности отображать их во всех браузерах. Именно по этим причинам кажется, что следует принимать во внимание HTML-шрифты.
Шрифт веб-сайта несет ваше маркетинговое сообщение. Почти все веб-сайты стремятся выглядеть уникальными, и шрифты имеют большое значение. Внедрение уникальных шрифтов было сложной задачей, поскольку не было возможности отображать их во всех браузерах. Именно по этим причинам кажется, что следует принимать во внимание HTML-шрифты.
Возможно, вы знаете, что эти конкретные названия шрифтов связаны с брендами. У известных брендов, таких как Amazon, Disney, Microsoft и Apple, есть отличительные шрифты. Они настраивают вариации доступных шрифтов, чтобы создать характер бренда. К счастью, существуют различные веб-безопасные службы CSS и HTML, которые вы можете добавить на свой веб-сайт.
Что такое веб-безопасный шрифт?
Каждый может найти различные списки стилей шрифтов, но есть и безопасные веб-шрифты. Веб-безопасные шрифты обычно предварительно устанавливаются операционными системами. Операционные системы автоматически загружают шрифт пользователям со своих серверов. Это обеспечивает правильное отображение шрифтов при использовании с разных устройств и браузеров. Веб-шрифты всегда отображаются на странице, даже если вы не загружаете их.
Веб-безопасные шрифты обычно предварительно устанавливаются операционными системами. Операционные системы автоматически загружают шрифт пользователям со своих серверов. Это обеспечивает правильное отображение шрифтов при использовании с разных устройств и браузеров. Веб-шрифты всегда отображаются на странице, даже если вы не загружаете их.
Веб-безопасные шрифты необходимы, если на устройстве нет установленного шрифта. Поэтому будут отображаться общие шрифты, такие как Arial и Times New Roman. Также будут другие проблемы, например, ваш контент может быть нечитаем на некоторых устройствах.
Люди не останутся на сайте, который они не умеют читать. Даже общие шрифты в HTML могут испортить общий дизайн вашего сайта. Это также может привести к несоответствиям в вашем бренде.
Категории HTML-шрифтов
Каждый член семейства шрифтов классифицируется на основе сходства дизайна. Это общие категории шрифтов HTML:
Курсивные шрифты
Курсивные шрифты, такие как курсив, часто объединяют буквы в петлеобразную плавную форму. Этот шрифт у многих ассоциируется с индивидуальностью, экспрессией и каллиграфией. Будет лучше использовать курсивный шрифт для заголовков, слоганов и названий постов в блоге. Таким образом, этот шрифт в HTML не может быть хорошим выбором для основного текста. Есть несколько веб-безопасных курсивных шрифтов, которые вы можете выбрать. Вот некоторые из причудливых шрифтов HTML:
Этот шрифт у многих ассоциируется с индивидуальностью, экспрессией и каллиграфией. Будет лучше использовать курсивный шрифт для заголовков, слоганов и названий постов в блоге. Таким образом, этот шрифт в HTML не может быть хорошим выбором для основного текста. Есть несколько веб-безопасных курсивных шрифтов, которые вы можете выбрать. Вот некоторые из причудливых шрифтов HTML:
Rage
Script MT
Lucida Handwriting
Segoe script
Курсивные шрифты не поддерживаются всеми устройствами Microsoft и Apple. Курсивные HTML-шрифты нелегко читать, а удобочитаемость — важная часть веб-сайта. Таким образом, этот тип шрифта не может быть хорошей идеей для основного текста. Убедитесь в читабельности вашего сайта; люди с большей вероятностью покинут страницу, если им трудно читать. Это влияет на вовлеченность и показатель отказов.
Fantasy Fonts
Семейство шрифтов Fantasy HTML часто имеет декоративные шрифты, встречающиеся в каждой букве. Этот тип шрифта популярен среди художественных произведений. Фантазийные шрифты помогут мгновенно передать свой стиль и привлечь аудиторию. Эта категория шрифтов в основном используется в фильмах фэнтези и научной фантастики.
Фантазийные шрифты помогут мгновенно передать свой стиль и привлечь аудиторию. Эта категория шрифтов в основном используется в фильмах фэнтези и научной фантастики.
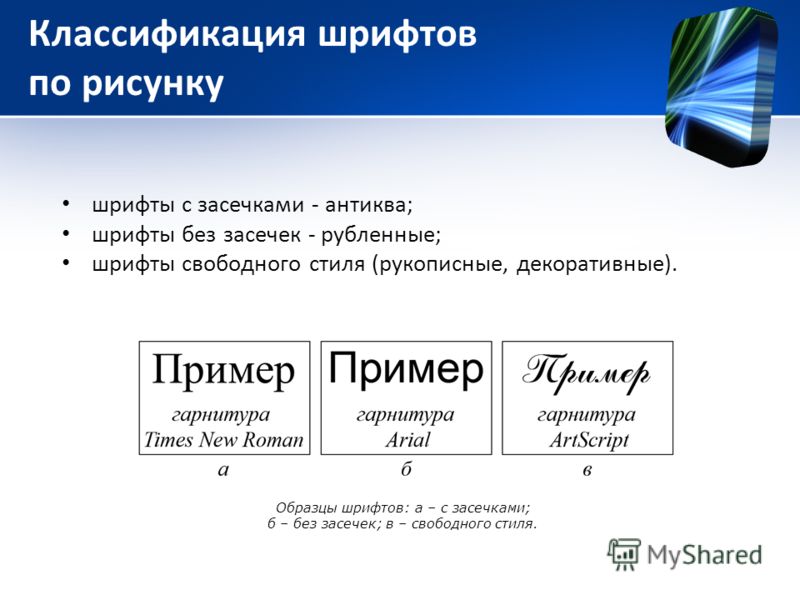
Шрифты с засечками
Наиболее характерной особенностью шрифтов с засечками является наличие небольших дополнительных штрихов по краям букв. Хотя первоначально он использовался для печати тушью, теперь он ассоциируется с чувством формальности и элегантности. Веб-сайты часто используют шрифты Serif HTML для основного текста, поскольку он легко читается. Это позволяет читателям просматривать письменный контент. Некоторые популярные шрифты с засечками — Times New Roman, Garamond и Cambria.
Веб-безопасные шрифты без засечек
В категории шрифтов с засечками шрифты без засечек не отображают дополнительные штрихи, прикрепленные к их буквам. Большинство типов шрифтов HTML в этой категории имеют почти одинаковую ширину. Они более современные и минималистичные. Шрифты без засечек читаются любого размера, что делает их превосходными для печатного контента и цифрового использования. Шрифты без засечек широко распространены в сети с большим количеством вариантов, вы можете выбрать из:
Шрифты без засечек широко распространены в сети с большим количеством вариантов, вы можете выбрать из:
Arial
Calibri
Candara
Century Gothic
Consolas
Segoe UI
Tahoma
Trebuchet MS
Verdana
Franklin Gothic
Gill Sans
Helvetica
Lucida Sans
Optima
Dejavu Sans
Лучшие HTML-шрифты для веб-сайтов
В этой статье вы можете найти различные названия HTML-шрифтов. Выберите несколько шрифтов, которые передают сообщение бренда для вашего веб-сайта.
Arial
Arial — современный шрифт без засечек. Он имеет чистый и минималистичный вид, каждая буква которого толстая и крепкая среди шрифтов HTML. Ariel — знакомый шрифт из-за его удобочитаемости, масштабируемости до любого размера. Это шрифт по умолчанию в документах Google.
Arial Narrow
Arial Narrow — один из семейства шрифтов Arial. Он сильно отличается от исходного HTML-шрифта. В этом шрифте буквы кажутся узкими и плотными, с очень небольшим пространством между ними. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов. Arial узкое соответствие с более жирными шрифтами без засечек, такими как Verdana и Geneva.
Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов. Arial узкое соответствие с более жирными шрифтами без засечек, такими как Verdana и Geneva.
Times
Times — читаемый шрифт с засечками. Он имеет видимый контраст и интенсивный стиль. Times — это стандартный шрифт для Интернета, который используется в книгах и приложениях для издательских проектов. The Times использовалась в печатных СМИ; вот почему это связано с академическим письмом и журналистикой. Этот шрифт отлично подходит для создания знакомой, но формальной атмосферы на веб-сайте. Подходит для блогов и редакций с блокировкой текста.
Times New Roman
Times New Roman, вариант шрифта Times and Serif HTML, очень популярен в средствах массовой информации. Это также четкий и читаемый шрифт, используемый в журналах, книгах и предпочитаемый в HTML. Times New Roman лучше всего подходит для официального контента благодаря профессиональному стилю.
Baskerville
Baskerville — это шрифт с толстыми засечками. Он имеет широкие и тонкие штрихи для смягчения края, а не обычный шрифт с засечками. Этот шрифт HTML используется в ОС Apple и Microsoft.
Он имеет широкие и тонкие штрихи для смягчения края, а не обычный шрифт с засечками. Этот шрифт HTML используется в ОС Apple и Microsoft.
Century Gothic
Century Gothic — это чистый и сбалансированный вид с геометрическим шрифтом без засечек. Этот шрифт отлично подходит для заголовков и подзаголовков на веб-сайтах. Он используется с такими операционными системами, как Microsoft и Apple.
Monospace
Все буквы и символы в моноширинных шрифтах имеют одинаковую ширину. Моноширинные шрифты последовательны и легко различимы. Поэтому часто по умолчанию используются шрифты HTML для пишущих машинок и компьютерных терминалов.
Грузия
Georgia — это HTML-шрифт с засечками, похожий на Garamond. Он имеет закругленные края и теплый на ощупь. Georgia был разработан для Microsoft и используется в основном в шрифтах MS. Он поддерживается Windows и macOS.
Helvetica
Helvetica имеет лаконичный дизайн, подходящий для любого дисплея. Это популярный шрифт без засечек, потому что его предпочитают использовать многие известные бренды. Также этот шрифт рассчитан на небольшие размеры. Таким образом, вы можете легко просматривать этот текст на электронных книгах и мобильных устройствах. Это действительно один из лучших шрифтов для веб-сайтов.
Это популярный шрифт без засечек, потому что его предпочитают использовать многие известные бренды. Также этот шрифт рассчитан на небольшие размеры. Таким образом, вы можете легко просматривать этот текст на электронных книгах и мобильных устройствах. Это действительно один из лучших шрифтов для веб-сайтов.
Courier
Courier — широко известный шрифт семейства Serif. Этот стиль шрифта HTML является стандартом для сценариев. Итак, вы можете добавить Курьера на свой сайт, если он связан с фильмами. Тем не менее, используйте Courier в заголовках и подписях, так как он декоративный.
Courier New
По сравнению с Courier, этот шрифт тоньше и читабельнее. Courier New классифицируется как лицевая сторона пишущей машинки. Таким образом, это выглядит как отличные веб-сайты с винтажным дизайном. Кроме того, Courier New имеет четыре различных типа HTML-шрифтов: обычный, курсив, полужирный и полужирный курсив.
Verdana
Verdana превосходен, так как имеет небольшой размер и хорошую читаемость на экранах с низким разрешением. Это из-за его большой ширины и расстояния между символами. Он разработан специально для минимального текста, поэтому его можно использовать в Интернете на компьютере. Вердана также подходит для удобства чтения.
Это из-за его большой ширины и расстояния между символами. Он разработан специально для минимального текста, поэтому его можно использовать в Интернете на компьютере. Вердана также подходит для удобства чтения.
Dejavu Sans
Dejavu Sans — это HTML-шрифт без засечек. У него четкие и прямые линии, напоминающие классические шрифты без гротеска, такие как Arial и Verdana.
Candara
Canada предназначен для улучшения читаемости операционной системой Microsoft Vista на ЖК-экранах. Этот тип шрифта хорошо читается из-за большого расстояния между символами. Candara придает тексту современный вид с его кривыми и открытыми формами. Используйте этот шрифт HTML с неформальными настройками, такими как блоги и заголовки на веб-сайте.
Женева
Женева обеспечивает постоянную длину, ширину и пространство в тексте, что придает ему современный вид. Люди используют его в экранном и основном тексте большую часть времени.
Его цвета и штрихи делают этот шрифт удобочитаемым при любом размере. Geneva также обеспечивает интервалы постоянной длины, что делает его удобным для использования в Интернете.
Geneva также обеспечивает интервалы постоянной длины, что делает его удобным для использования в Интернете.
Gill Sans
Gill Sans — это HTML-шрифт без засечек. Он имеет четкие и четкие линии, которые придают тексту современный вид. Этот шрифт не подходит для текста абзаца прямо из коробки, так как ему не хватает контраста и малого интервала. Гилл Санс умеет создавать красивые заголовки. Это поддерживается почти всеми устройствами iOS, macOS и Windows.
Calibri
Calibri — модный шрифт. Он используется для программного обеспечения, такого как Microsoft Office и Google docs. Этот шрифт выглядит современно и тепло прежде всего благодаря своим округлым линиям и стилю. Calibri также был создан для работы с текстом самых разных размеров. Благодаря своему чистому дизайну это стандартный шрифт для Интернета, который подходит для любого типа веб-сайтов.
Optima
Optima вдохновлен классическими латинскими заглавными буквами.
Он подходит для передачи элегантности благодаря щедрым пространствам и штрихам. Вы можете определить пространство между каждым символом с помощью шрифта Optima HTML. Кроме того, все пробелы предназначены для чтения.
Вы можете определить пространство между каждым символом с помощью шрифта Optima HTML. Кроме того, все пробелы предназначены для чтения.
Garamond
Garamond — это HTML-шрифт с засечками в старом стиле. Это классический шрифт, широко используемый на печатных и цифровых экранах. Этот тип шрифта подходит для создания вневременного, но старинного дизайна на веб-сайте.
Perpetua
Perpetua — один из классических и элегантных шрифтов. Этот шрифт был создан под влиянием мемориальных надписей. Этот тип шрифта HTML подходит для использования на образовательных и информационных веб-сайтах.
Monaco
Monaco относится к моноширинному семейству HTML-шрифтов. Он имеет функции, выделенные пиксельным дизайном. Вы можете использовать отличительный дизайн Monaco на веб-сайтах, которые в основном посвящены играм и программированию.
Дидо
ПОСЛЕДНИЕ ПОСТЫ
Логотип вашей компании говорит не только о ее названии. Он вызывает доверие, сообщает о вашей миссии и видении и строит отношения с. ..
..
Если вы представляете маркетинговое агентство, помогающее другим компаниям совершенствоваться, вы должны предлагать больше возможностей, чем ожидалось. Когда вы создаете свой пресс…
Didot имеет классический дизайн с современной интерпретацией шрифтов в HTML. Этот шрифт выделяет текст высокой контрастностью и ударением. Dido отлично подойдет для названия сайта, слогана и заголовков, чтобы привлечь внимание.
Palatino
Palatino — старая версия шрифтов с засечками. На веб-сайтах вы чувствуете себя как дома. Palatino смягчает резкие буквы и является более жирным, чем шрифты с засечками. Palatino меньше похож на Georgia и Times New Romans с разной толщиной штриха и формой. В результате все это делает шрифт Palatino намного теплее. Вы можете использовать его на устройствах Windows и Apple.
Brush Script
Brush Script — это современный, неформальный и обычный HTML-шрифт. У него почерк в стиле каллиграфии. Поэтому Brush Script делает его читабельным и отображает красивые веб-сайты. Вы можете использовать его для целевых страниц и всплывающих окон на веб-сайтах. Однако вам нужно убедиться, что вы используете этот шрифт экономно и в больших размерах.
Вы можете использовать его для целевых страниц и всплывающих окон на веб-сайтах. Однако вам нужно убедиться, что вы используете этот шрифт экономно и в больших размерах.
Lucida Bright
Lucida Bright имеет тип шрифта с засечками. Этот тип узкого HTML-шрифта позволяет эффективно использовать пространство. Его можно использовать для журналов, документов и отчетов.
Copperplate
Copperplate относится к семейству монотонных шрифтов. Он использует только заглавные буквы. Подходит для визитных карточек и фирменных бланков. На веб-сайте также может быть полезно выделить заголовки и заголовки.
Cambria
Cambria отлично читается благодаря одинаковому интервалу и пропорциям любого небольшого размера. Он имеет горизонтальные засечки, которые подчеркивают конец каждого штриха. Этот шрифт HTML делает текст читабельным. Cambria подходит для различных типов контента и используется для заголовков, заголовков и основного текста. Этот шрифт имеет обычные, жирные, курсивные и курсивные, полужирные вариации.
Tahoma
Tahoma — это шрифт без засечек, созданный Microsoft. Он имеет более толстые буквы и квадратные точки для строчных букв, точек и других знаков. Вы можете использовать его на устройствах Microsoft и Apple.
Почему вы должны использовать шрифты HTML для своего веб-сайта?
Установить шрифты на компьютер несложно, но выбор правильного шрифта для веб-сайта имеет важное значение для веб-дизайна. Поиск лучшего шрифта веб-сайта гарантирует, что веб-сайт будет соответствовать всему тексту на разных устройствах. Если вы не используете веб-шрифт HTML, вы потеряете своих посетителей. Люди могут столкнуться с текстами, которые трудно прочитать при доступе к веб-сайту на неподдерживаемых устройствах.
Некоторые из причин использования шрифта HTML на вашем веб-сайте:
Согласованность
Веб-шрифт HTML обеспечивает отображение вашего веб-сайта в любом браузере и на любом устройстве.
Резервный шрифт
Если в браузере пользователя возникает проблема с выбранным вами веб-шрифтом, веб-шрифт HTML исправит ее. Он вернется к шрифту по умолчанию, доступному на устройстве этого человека.
Он вернется к шрифту по умолчанию, доступному на устройстве этого человека.
Нет необходимости загружать
Вам не нужно загружать HTML-шрифты. Поставщик безопасных веб-шрифтов может легко встроить HTML-шрифты в ваш HTML-документ.
Как добавить безопасные веб-шрифты HTML
При использовании безопасных веб-шрифтов HTML их не нужно загружать. Они были созданы для поддержки кода операционных систем посетителей с помощью CSS. Если у вас есть сайт WordPress, добавьте последнюю версию темы Twenty Twenty. Таким образом, вы можете редактировать шрифты HTML, добавляя собственный CSS. Вам нужно использовать Chrome Dev Tools, чтобы заменить любой текст. Найдите семейство шрифтов, чтобы просмотреть стиль текста. Добавьте его в CSS и нажмите «Опубликовать».
В заключение, лучшие шрифты HTML для веб-сайтов
Веб-шрифты HTML позволяют веб-сайтам выглядеть одинаково на разных устройствах. Однако вы можете найти веб-шрифт, представляющий ваш веб-сайт. Это создаст формальный, профессиональный, современный или все, что вы хотите.