Как и где выбрать шрифт для сайта – База знаний Timeweb Community
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
Пример: заголовки – Verdana, текст – Arial.
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
В отношении шрифтов действует такое же правило, как и в отношении общей цветовой гаммы сайта — используйте цветовой круг, и будет вам счастье. Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
Выделять текст можно не только цветом, но и выделением (текст — белый, выделение черным). Важно обратить внимание на контрастность — чем она выше, тем проще прочитать текст. Поэтому так легко воспринимать черные буквы на белом фоне и так сложно читать текст темно-серого цвета на светло-сером фоне.
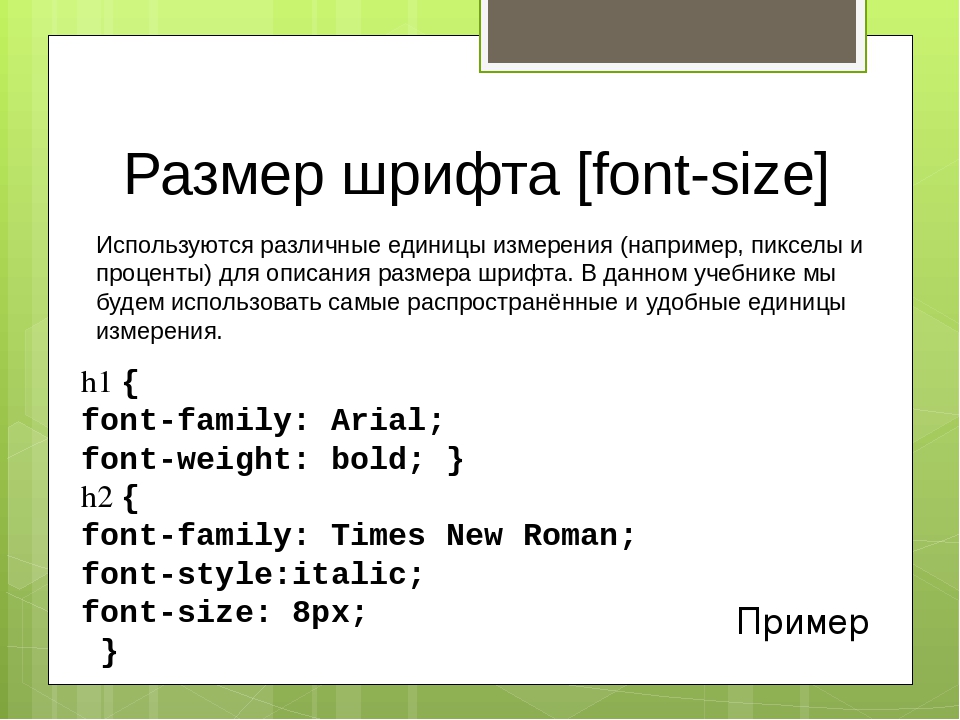
5. Размер
Размер шрифта должен позволять без труда читать его.
В идеале это 12-14 пунктов; минимально — 10, максимально — 16.
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
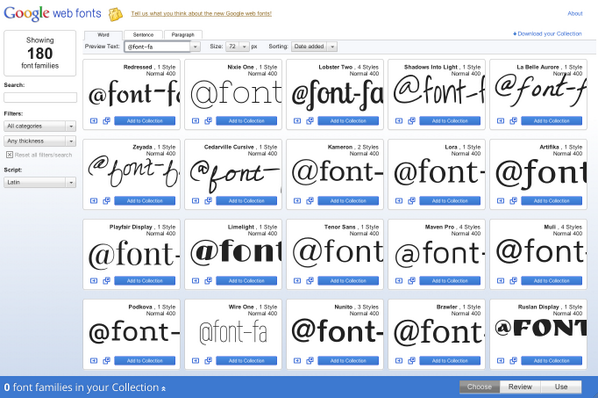
https://fonts. google.com/
google.com/
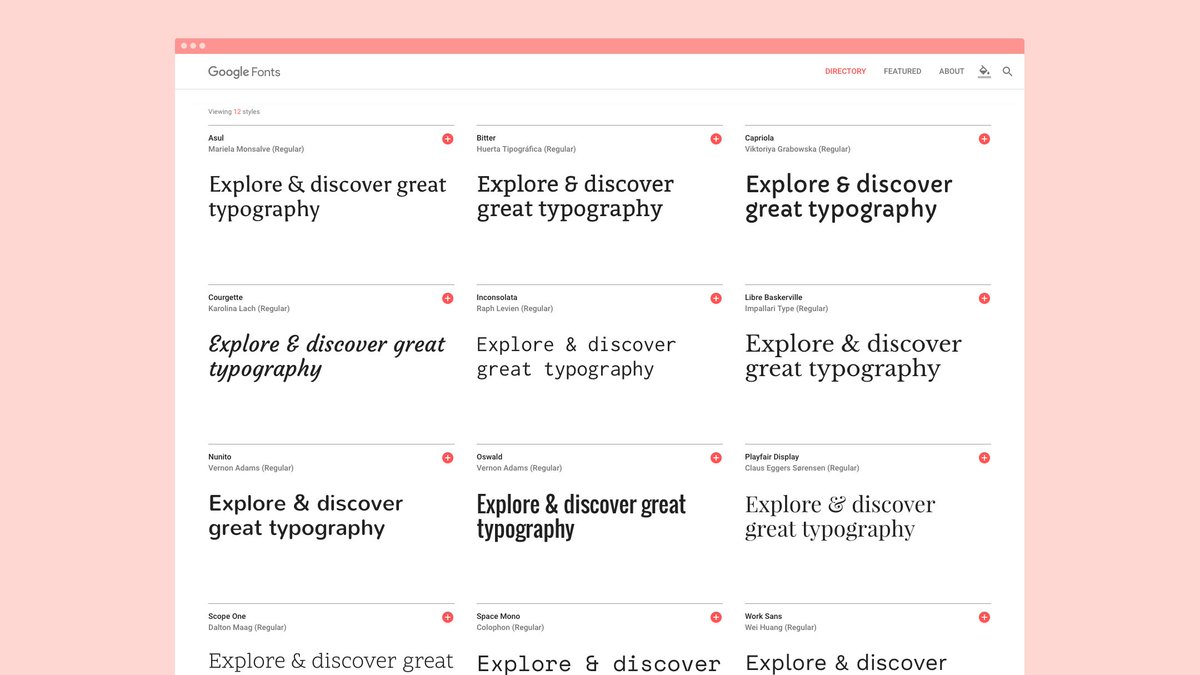
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
https://www.fontspace.com/
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
https://www.1001freefonts.com/
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя».
FontStruct
https://fontstruct. com/
com/
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
https://www.fontsquirrel.com/
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
https://www.dafont.com/
Здесь можно найти бесплатные шрифты для личного и коммерческого использования. Есть интересная категория шрифтов “Foreign look”, которые стилизованы под буквы из алфавитов разных стран: русские, арабские, азиатские и другие.
Urban Fonts
https://www.urbanfonts.com/
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
http://www.abstractfonts.com/
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Заключение
Выбор шрифта — важный момент при создании собственного сайта. Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
P.S.
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
Как выбрать шрифт для сайта
Шрифт на сайте — это такой же элемент дизайна, как цвет и форма. Грамотно подобранные шрифты для заголовков и основного текста делают чтение проще и комфортнее. А еще они влияют на общее впечатление о сайте, от которого напрямую зависит — останется пользователь или уйдет.
В рамках статьи поговорим о подходах к выбору шрифта для сайта, а также о важности типографики и разнице восприятий текста на разных устройствах.
Как люди читают в интернете
Исследование «Как люди читают в интернете», опубликованное американской компанией Nielsen Norman Group в 2020 году, говорит о том, что люди предпочитают сканировать страницы глазами, прежде чем решают прочитать текст внимательно. Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Всё — от корки до корки — чаще читают посетители, зашедшие на сайт с мобильных устройств. С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
Когда выбрал неподходящий шрифт
Разновидности шрифтов для сайта
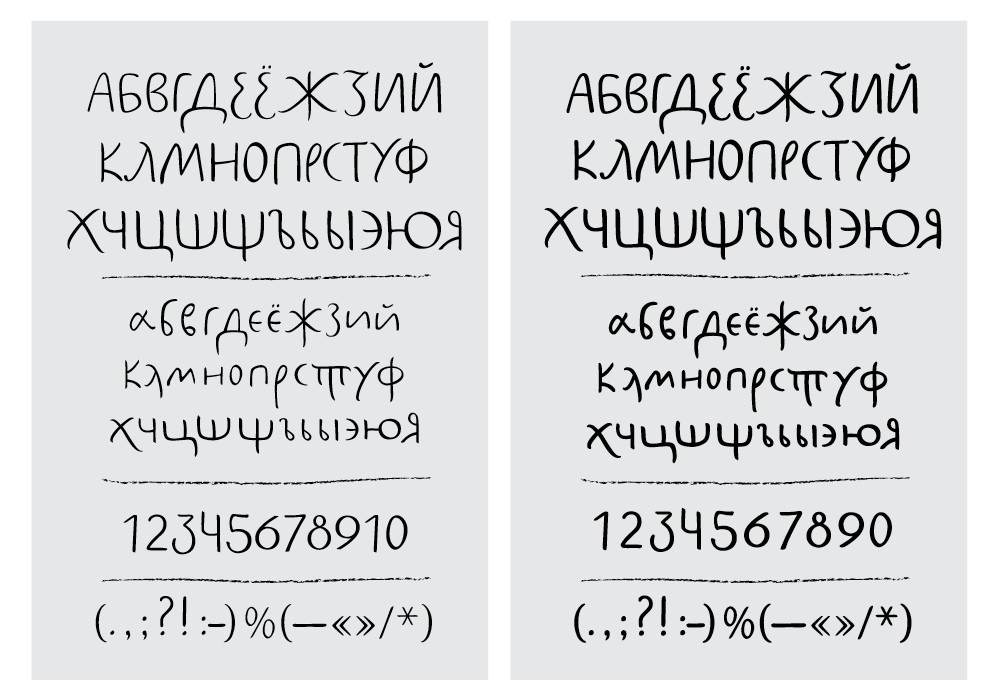
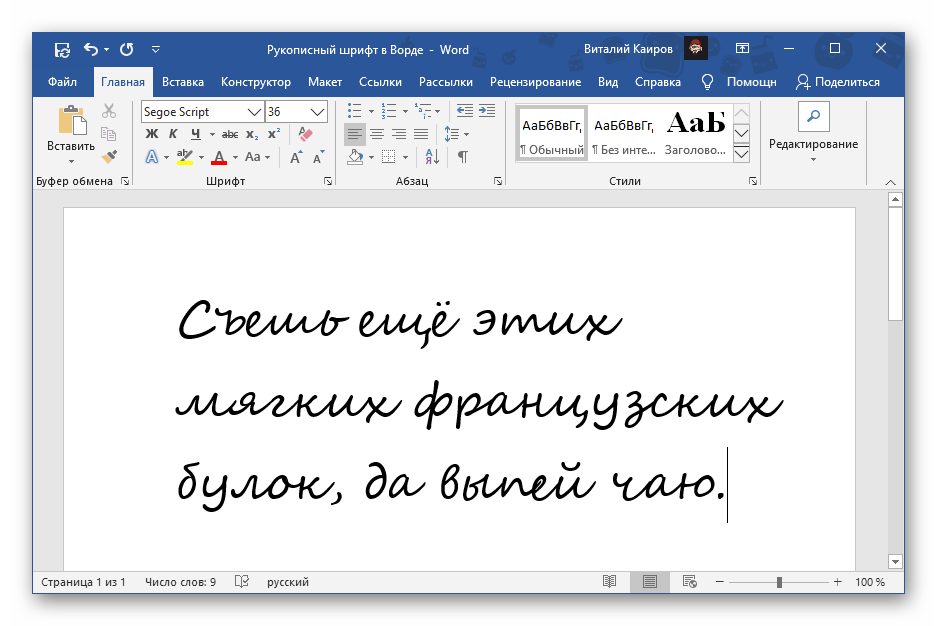
Прежде, чем переходить к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
- Шрифты с засечками. Они облегчают чтение печатных изданий, визуально очерчивая строки. Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
- Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством.
 Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Дизайнеры предпочитают делить шрифты всего на две категории: антиквы и гротески. К антиквам относятся все шрифты с засечками, к гротескам — без засечек, включая рукописные.
Какие шрифты актуальны в 2020-х
В оформлении сайтов дизайнеры используют шрифты, собранные в коллекции Google Fonts.
- Коллекция обширная и включает только качественные бесплатные шрифты.
- С ними не возникает проблем при верстке — легко подключить библиотеку и подтягивать из неё любой шрифт.
- Библиотека Google Fonts поддерживает разные виды сортировки содержимого.
В Google Fonts есть шрифты для латиницы, кириллицы, иероглифического письма, иврита и арабского. Находить нужные удобно при помощи фильтров, а отобрать топовые можно в один клик — выбрав сортировку по популярности.
Рейтинг самых популярных шрифтов Google Fonts начала 2020-х выглядит так:
- Roboto. Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
- Open Sans. Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
- Montserrat. Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».
В дизайне страниц сайта веб-студии Business Site мы используем Ubuntu — приятный, понятный, читабельный, стильный
Вы заметили, что все шрифты из топа без засечек. Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Характер и настроение шрифта
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.
- Текст, напечатанный Baskerville, по сравнению с этим же самым, напечатанным Comic Sans, признали более убедительными
В зависимости от смысла, который необходимо передать, стоит выбирать и подходящий шрифт. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Характер шрифтов особенно важно учитывать при создании сочетаний основного текста и заголовков.
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей сознательно не обращают внимания на шрифт, используемый на сайте. Но если этих же людей попросить описать страницы с заведомо не сочетающимися шрифтовыми парами или нечитабельными шрифтами, респонденты отмечают, что им неприятно, сложно, неинтересно читать текст. Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Для рядового пользователя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать, правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.
Задача дизайнера — проработать все эти факторы, выдерживая дресс-код тематики сайта.
Секреты правильного подбора шрифтов для сайта от дизайнеров
- Не использовать больше 3 шрифтов для оформления сайта. Большее количество будет отвлекать внимание посетителей. К тому же, на подгрузку шрифтов нужно больше времени, а даже доли секунды замедления скорости загрузки страницы отрицательно сказываются на эффективности поискового продвижения и лояльности пользователей.
- Следите за читабельностью. Когда текст не читается, всё остальное — не важно, просто меняйте шрифт.
 . Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.
. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.
- Используйте типографику логично. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания. Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
- Следите за сочетанием шрифтовых пар и меняйте при возникновении малейших сомнений. Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.

Полезные инструменты в работе со шрифтами
Подберите удачные сочетания шрифтов для сайта при помощи онлайн-сервисов:
- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.
- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.
- Font Pair: подбирайте шрифтовую пару по выбранным в фильтре характеристикам и скачивайте их на свой компьютер.
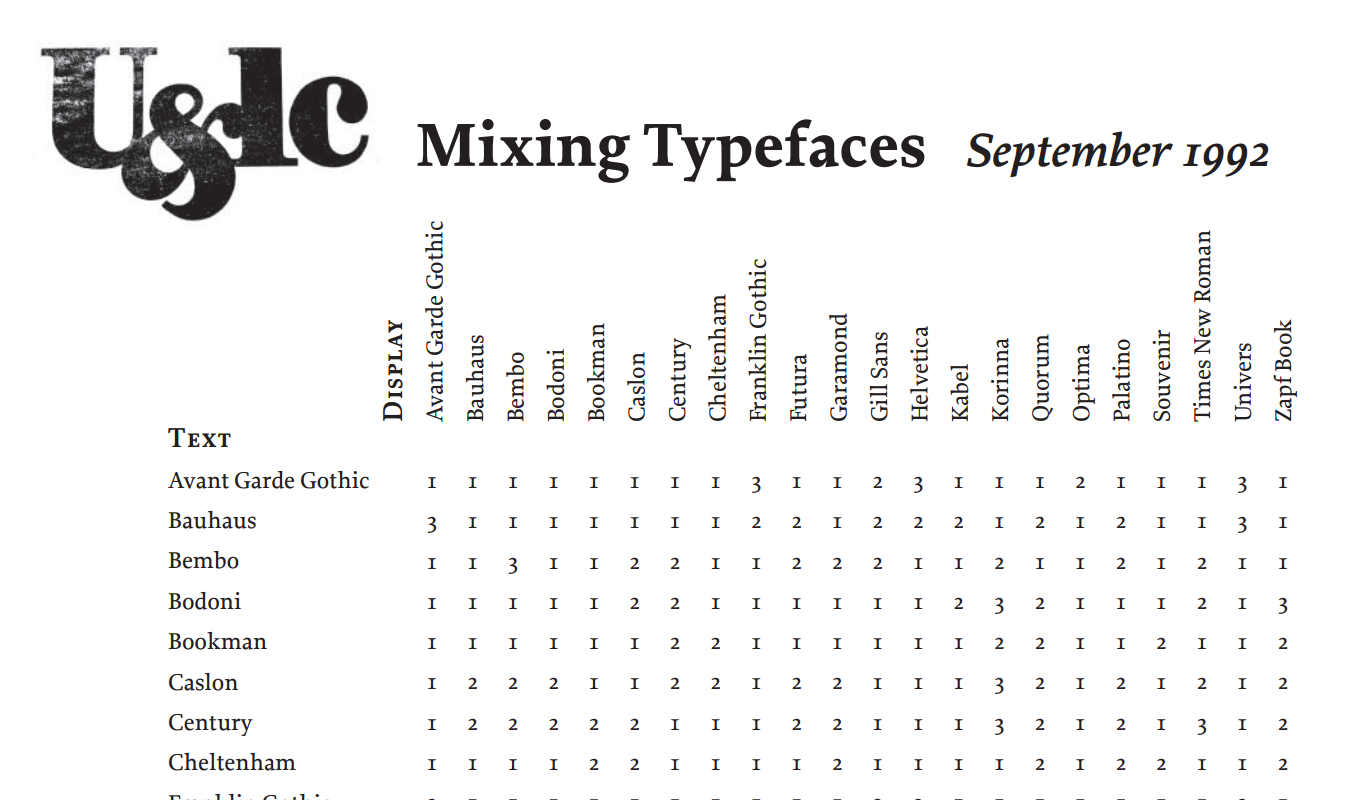
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.
Чтобы выбрать подходящие шрифты на глаз, нужно иметь насмотренность и хороший вкус. Без этого никак, мы проверяли. Поэтому, если не хотите углубляться в тонкости использования типографики в дизайне, делегируйте эти вопросы нашим дизайнерам.
Заказывайте прототип, дизайн, редизайн сайта или полный цикл разработки сайта под ключ у профессионалов в «Бизнес Сайт». Заполните форму заявки, мы перезвоним, проконсультируем, составим и пришлем персональное коммерческое предложение с привлекательными условиями.
Как выбрать шрифт для сайта
4,467 просмотров всего, 3 просмотров сегодня
Оглавление
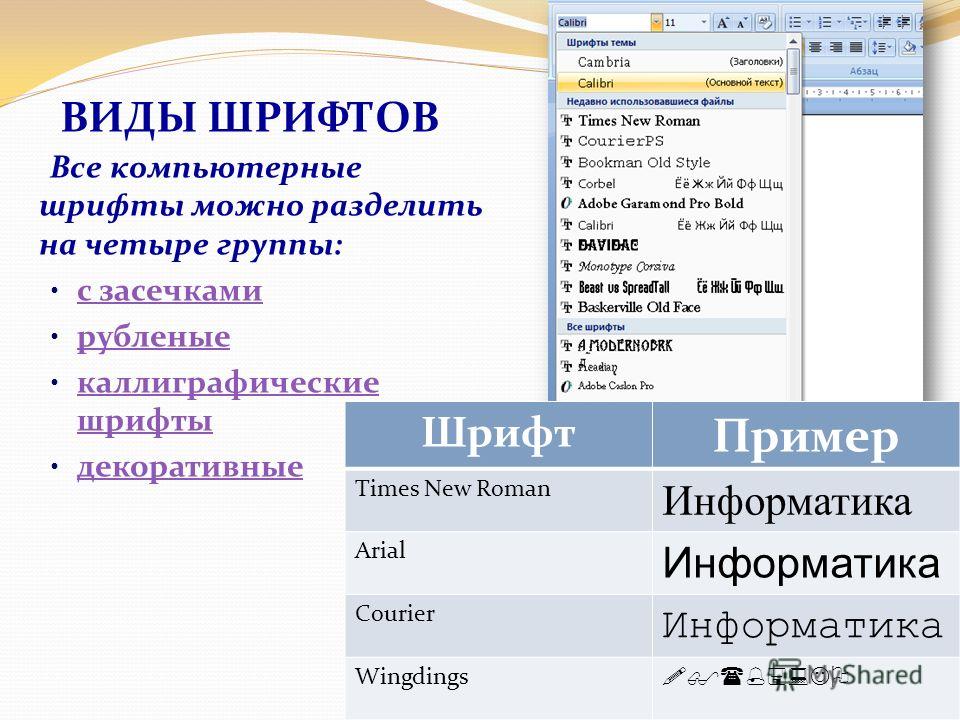
- Виды шрифтов
- Что нужно учитывать при выборе шрифта
- Технические параметры
- Выводы
Мы часто говорим о том, что текст должен быть уникальным и полезным для пользователей. Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
В этой статье рассмотрим, какие бывают виды шрифтов и чем руководствоваться при их подборе.
Как будет читаться текст, во многом зависит от того, как выглядят сами буквы. Быть может, вы удивитесь, но шрифт даже способен создавать настроение, влиять на общее впечатление от текста, сайта, а значит и компании в целом. Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
О фирменном стиле и шрифтах как одном из его элементов читайте в нашей статье “Фирменный стиль: правила, исключения, секреты”.
Может показаться, что настроение сайта, его тон задает графика. На самом деле шрифт ничуть ей в этом не уступает. Несмотря на обилие возможностей для работы с изображениями и видео, он не теряет своих позиций. Во многом это связано с современными требованиями к адаптивности сайта. Графика замедляет скорость загрузки страницы, а вот шрифты нет. При грамотном их подборе можно создать самые разные сайты от строгих до креативных. Таким образом, как и любой другой элемент дизайна, то, как выглядят буквы, будет влиять на поведенческие факторы.
Виды шрифтов
Существует два основных семейства, или гарнитуры. Буквы с засечками — антиквы, без засечек — гротески.
Первые изначально использовались в книгоиздательстве. Засечки формируют строку и взгляд не сбивается при переходе с одной на другую. Если раньше с монитора было трудно читать материал, написанный шрифтом с засечками, то благодаря современному разрешению дисплеев, это стало очень даже удобным.
Гротески изначально больше подходят для web-среды. Их можно использовать и в длинных, и в коротких текстах. Эта гарнитура более привычна для глаз пользователей. Также ее применяют для логотипов. Она широко распространена в дизайне благодаря своей лаконичности, динамике, современности.
К этой классификации добавим рукописные и моноширенные шрифты.
Если с рукописными все понятно, то вторая требует пояснений.
Моноширенный шрифт — тот, чьи знаки имеют одинаковую ширину и могут быть вписаны в квадрат.
Рассмотрим семейства и то как начертание букв отражается на восприятии текста.
- Антиквы — классика, элегантность, утонченность.
- Гротески — минимализм, динамика
- Рукописные — оригинальность, декоративность
- Моноширенные — устойчивость, уверенность.
Если антиквы и гротески могут применяться для любых текстов, то рукописные и моноширенные уместны для небольших текстовых блоков. Их использование обусловлено стремлением привлечь внимание к определенной информации или общей концепцией дизайна.
Есть и еще одна очень простая и важная классификация — стандартные и нестандартные варианты.
Стандартные поддерживаются каждой операционной системой, каждым браузером. Используя их, вы можете быть уверены, что пользователь увидит сайт таким, как вы задумали. Наиболее популярными из этой группы являются Times New Roman, Arial, Verdana, Tahoma, Georgia.
Если вы выбираете нестандартные, то они будут дополнительно подгружаться в браузер пользователя, что может незначительно снизить скорость загрузки страницы. С другой стороны, вы получите более выразительный, незаюзанный вариант. Подобрать такие шрифты можно на Google Fonts, MyFonts, Fontsquirrel. За большую часть придется выложить деньги, но при желании можно найти и бесплатные. При покупке или скачивании обратите внимание на его лицензию, где прописаны правила пользования. Так вы облегчите жизнь себе и своему заказчику.
Подобрать такие шрифты можно на Google Fonts, MyFonts, Fontsquirrel. За большую часть придется выложить деньги, но при желании можно найти и бесплатные. При покупке или скачивании обратите внимание на его лицензию, где прописаны правила пользования. Так вы облегчите жизнь себе и своему заказчику.
Как и везде, где есть платные материалы, есть и пиратский контент. Пользуясь им, дизайнер и владелец сайта становятся пособниками мошенников, незаконно получивших к ним доступ.
Но как все же его выбрать, тем более, платный? Такая ответственность. Специализированные ресурсы ввели возможности тестирования онлайн. Вы не только можете посмотреть сочетаемость разных шрифтов, но и поэкспериментировать с начертаниями, цветом фона.
Что нужно учитывать при выборе шрифта
- общую цель создания сайта и цель дизайна.
- аудиторию веб-ресурса
- содержание будущих текстов
- читабельность
Как правило, для сайта выбирается 3-4 шрифта. Это помогает показать иерархию подаваемой информации, выделить некоторые блоки. Сначала находится оптимальный вариант для тела сайта, затем для заголовков и после для отдельных смысловых элементов. Для дизайнера здесь все усложняется тем, что необходимо скомбинировать эти шрифты. Причем необязательно, чтобы это были представители одного семейства. Вот уж задача не из простых — найти варинты, которые будут гармонировать друг с другом, но при этом не будут казаться слишком похожими. А еще у каждого есть по несколько начертаний, например, жирное, полужирное, тонкое и т.д. Использование большого количества разных начертаний может дополнительно отразиться на скорости загрузки.
Сначала находится оптимальный вариант для тела сайта, затем для заголовков и после для отдельных смысловых элементов. Для дизайнера здесь все усложняется тем, что необходимо скомбинировать эти шрифты. Причем необязательно, чтобы это были представители одного семейства. Вот уж задача не из простых — найти варинты, которые будут гармонировать друг с другом, но при этом не будут казаться слишком похожими. А еще у каждого есть по несколько начертаний, например, жирное, полужирное, тонкое и т.д. Использование большого количества разных начертаний может дополнительно отразиться на скорости загрузки.
Основной совет при подборе — не злоупотреблять количеством. Некоторые дизайнеры обходятся одним шрифтом, используя разные начертания. Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Если вы начали свой путь в digital с создания логотипа, то там уже, как правило, использовано несколько шрифтов, чаще всего два. Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Более подробно о создании логотипа читайте в нашем материале “Как самому создать логотип компании”.
БЛОК ПРО НАШ САЙТ НА ПОДЛОЖКЕ
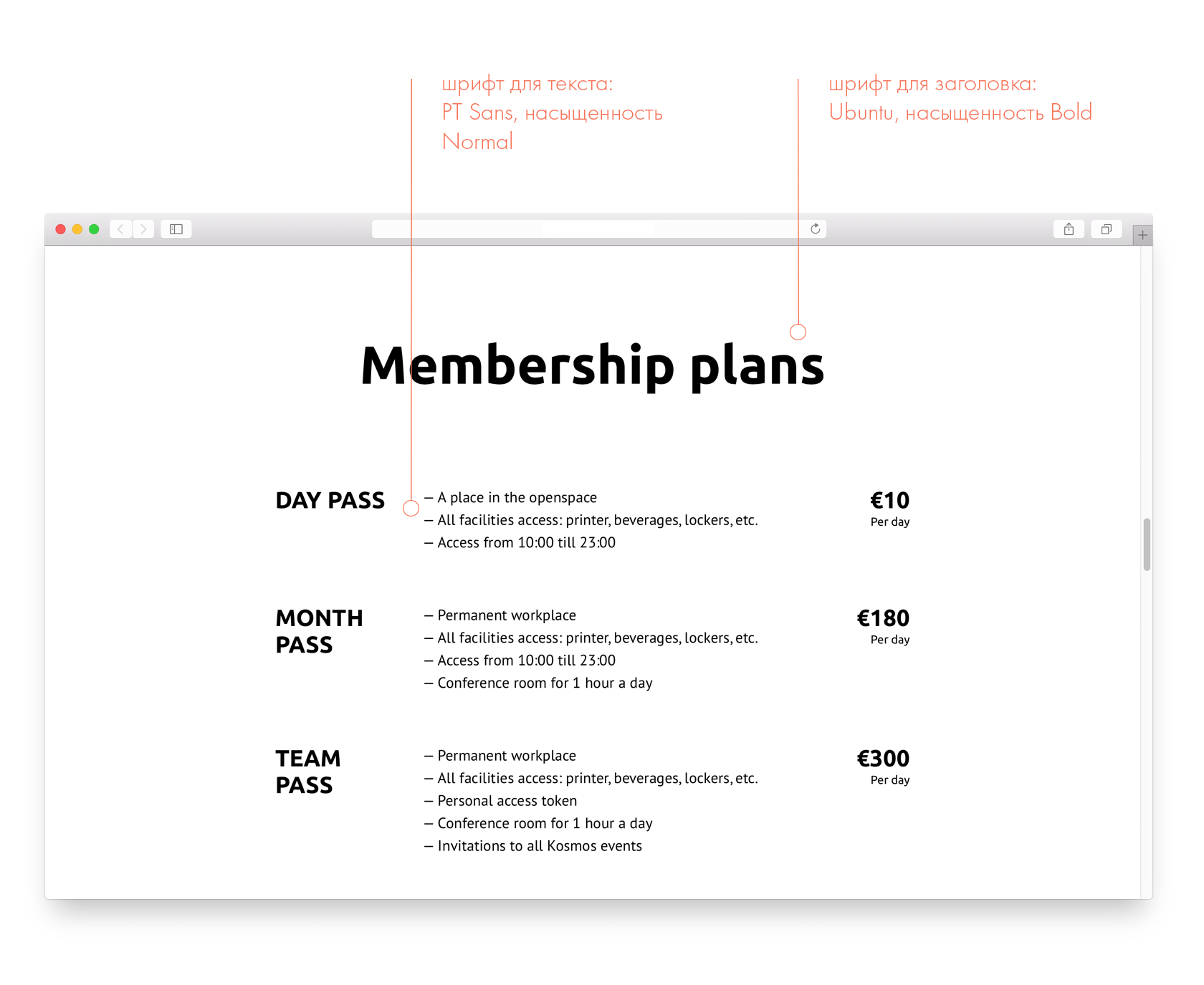
Для сайта Stebnev Studio мы выбрали два шрифта: антикву PT Serif и гротеск Fira Sans. Сочетаемость достигается за счет идентичности основных форм букв. Наш логотип создан с использованием шрифта с засечками, так что антиква является продолжением фирменной темы, а гротеск разнообразит визуальную составляющую.
Еще один важный эстетический момент — соотношение цвета знаков с фоном, степень контрастности. Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Сегодня, если вы хотите повысить читабельность текста, стоит сделать подложку не белоснежной, а сероватой. И сам шрифт может быть не черным, а темно-серым. Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Технические параметры
Размер — ключевой момент для читабельности. В веб-среде не принято использовать для тела сайта шрифт менее 12 пикселей. Для сносок и подписей применяется 8-10 пикселей. Оптимальным вариантом для тела ресурса будет 14-18 пикселей. Важно соблюдать единообразие. Т.е. каждый структурный элемент, например, заголовок должен быть везде одного размера.
Расстояние между знаками, или кернинг. Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Еще два параметра относятся к типографике в целом.
Интерлиньяж — расстояние между строками. По сути текст представляет собой сочетание знаков и “воздуха”. Так вот, чтобы читатель не “задохнулся”, расстояние между линиями букв должно быть больше, чем размер шрифта в 1, 5 раза. Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
После того, как дизайн готов, начинается тестирование его элементов. Не стоит обходить своим вниманием шрифт. Часто дизайнеры видят свое творение только через фотошоп, точнее, сквозь призму фотошопа. Но в реальности все может сильно отличаться. Проверьте, как выглядят страницы сайта в разных операционных системах и браузерах. В особенности если мы использовали нестандартные.
Если вы собираете фокус-группу для тестинга дизайна, обязательно включите в задание оценку шрифта, а точнее читабельности текста.
Выводы
Задавшись вопросом, что лучше подойдет для вашего сайта, не упускайте из вида сочетание эстетики и функциональности. Если выбранный шрифт будет красивым, но текст будет трудно прочесть, вряд ли это улучшит юзабилити и поведенческие факторы.
Подбирая шрифт для сайта, руководствуйтесь не только собственными предпочтениями, но и объективными данными. Задача дизайнера — оформить площадку, на которой будет размещена определенная информация. И все должно работать на эту информацию и ни в коем случае не отвлекать внимание от нее.
- Еще раз выделим пункты, которые стоит учитывать при подборе шрифтов
- не больше 3-4 для сайта
- не использовать в основных текстах шрифты, сложные для чтения
- должен контрастировать с фоном
- для основного текста размер не менее 14 пикселей
- длина строки не более 600 пикселей
- интерлиньяж в 1, 5 раза больше высоты букв
Как и с любым другим элементом дизайна, здесь есть масса ограничений, которые затем превращаются в подспорье. Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
Какой шрифт лучше выбрать для сайта? Пример из жизни — www.i-r-p-s.ru
Есть ряд важных правил по выбору правильных шрифтов и цветов для сайта. О них забывают многие, очень многие, «креативные» дизайнеры. А заказчики сайтов эти правила зачастую не знают.
О них забывают многие, очень многие, «креативные» дизайнеры. А заказчики сайтов эти правила зачастую не знают.
Результат почти всегда получается удручающим.
С одной стороны, «дизайнерский» сайт выглядит довольно красивым.
Но, странное дело!
Часто, причина кроется в элементарных ошибках в выборе шрифтов.
Вот 3 простых правила выбора шрифтов для сайта
и один «горький» пример из жизни:
1. Используйте безопасные шрифты.
Что это такое?
Для большинства кириллических шрифтов операционной системы Windows нет аналогов в Mac OS и Linux\Unix системах.Это приводит к непредсказуемым результатам вывода текста в различных браузерах.
Близкие соответствия в других системах есть только для следующего списка безопасных шрифтов из Windows:
- Arial Black
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все!
Остальными шрифтами лучше вообще не пользоваться на сайте.
Последние данные опросов пользователей показали, что наиболее комфортным для основного текста на сайте является шрифт Verdana.
В этом блоге используется шрифт Georgia, который так же высоко оценивается пользователями, но имеет своеобразный вывод цифр: 1234567890, не очень подходящий для бизнес сайтов.
2. Используйте контрастные, читаемые варианты сочетаний цветов.
Можно ограничиться стандартным вариантом Черного текста на Белом фоне.
Или воспользоваться еще более контрастными «рекламными» сочетаниями цветов :- черный текст на желтом фоне
- синий текст на белом фоне
- белый текст на синем фоне
- зеленый текст на белом фоне
- красный текст на белом фоне
Но! Никогда не ведитесь на стандартный дизайнерский вариант:
Серый текст на сером фоне.
Он призван подчеркнуть красивые дизайнерские картинки, и отвлечь внимание от чтения текстов на сайте.

Часто такой прием применяется дизайнерами не осознанно, но в интернете полно сайтов с серыми текстами на сером фоне. О результатах такого использования серого ниже в примере из жизни.
3. Используйте шрифт достаточно большого размера.
Не заставляйте читателя страдать, разбирая что же написано на сайте.
Минимально приемлемый размер шрифта — 10 пунктов, а лучше от 12 до 16 пунктов.—————————————————————————————————
А теперь, обещанный пример из практики:
Берем Корпоративный сайт. Красивый, наполнен осмысленными и тематическими текстами, содержит много полезной, а часто даже уникальной информации.Но!
Посетители просматривают всего 2.4 страницы и проводят на сайте чуть больше минуты!!!
И еще контент-менеджеры жалуются, что у них начинает болеть голова во время работы с этим сайтом.
При этом, основной текст на сайте был написан шрифтом 8 пунктов, темно серым цветом на светло сером фоне. примерно как в этом куске текста. Вроде ничего страшного, но приглядитесь чуть дольше…
примерно как в этом куске текста. Вроде ничего страшного, но приглядитесь чуть дольше…
Поставили эксперимент — увеличили размер шрифта до 10ки, тон фона осветлили до белого, а текст сделали чисто черным.
Результат изменения поведения посетителей на картинке:
Просмотры выросли до 2.8 страницы на посетителя, а время до 1.8 минуты!И усталость от сайта пропала.
Общий рост эффективности сайта составил 30%.
И это, всего лишь из-за выбора правильного размера шрифта и цвета текста!
Вот такое вот простое улучшение «Usability» за счет правильного выбора шрифтов для сайта!
Верстку, кстати, при этом менять не пришлось. Все вписалось в старый дизайн.
—————————————————————————————————
Как выбрать шрифты для сайта (9 советов и 5 полезных сервисов)
Текст — основной источник информации на сайте.
Над ним работают, его затачивают под целевую аудиторию, думают о том, как он будет решать задачу, которая перед ним стоит.
А еще текст стараются сделать легким для восприятия, таким, чтобы его хотелось прочитать.
И без шрифтов в этом случае — просто никуда.
Именно хорошо подобранные шрифты помогают быстрее читать, лучше воспринимать и усваивать информацию.
А еще они меньше утомляют глаза, и это тоже важно.
Особенно для тех, кто ежедневно проводит перед монитором долгие часы.
Многие люди вообще не задумываются о шрифтах, заходя на сайт, не знают, какими они бывают и чем отличаются — это нормально.
Но при этом они поморщатся и могут даже закрыть сайт, где со шрифтами что-то не так, потому что это «что-то» воспринимается практически на уровне подсознания.
Можно сказать, что шрифт для текста — как одежда для человека.
Если прийти на собеседование в легкомысленном сарафане — эйчар вряд ли станет обсуждать этот наряд, но и работу Вы вряд ли получите.
Да и явившись на пляж в деловом костюме удовольствия Вы не получите, а вот тепловой удар ― легко.
Также и со шрифтом: он может делать тексты более убедительными и деловыми, или, напротив, легкомысленными и развлекательными.
И если подавать серьезную информацию легкомысленным шрифтом или наоборот — это будет вызывать диссонанс.
ГЛАВА 1:
Как определить шрифты на сайте: полезные сервисы
В чем трудность выбора шрифтов?В их запредельном разнообразии.
Подскажем несложный метод, который поможет быстро найти для своего сайта оптимальные сочетания шрифтов.
Когда речь заходит о выборе шрифтов легко растеряться ― ведь только Microsoft предлагает сотни шрифтов, а в сети их можно найти тысячи.
От такого разнообразия голова кружится, а мысли разбегаются.
Но есть интересная возможность, которая поможет подобрать шрифты.
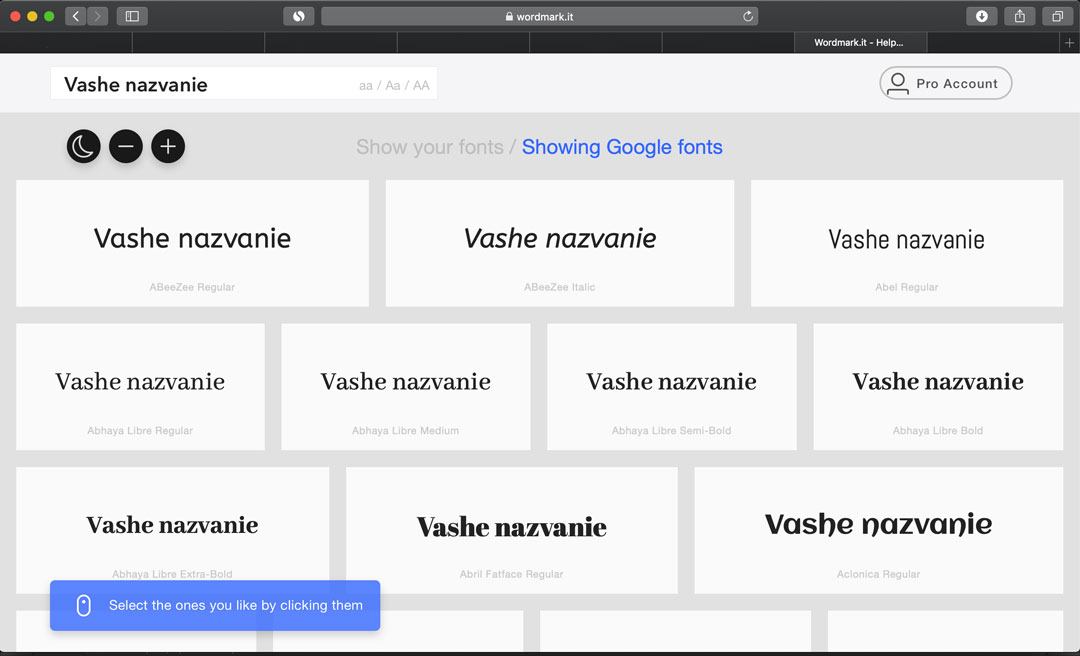
Вы всегда можете «подсмотреть», что за шрифты используются на сайте, где их сочетание пришлось по душе.
Чтобы выяснить, какие именно сочетания шрифтов покорили Ваше сердце, можно воспользоваться удобным «дешифрующим» сервисом Capyba.
Все просто: в поисковую строку сайта вводится адрес нужного ресурса, и в течение нескольких секунд перед глазами оказывается список шрифтов, которые на этом ресурсе встречаются.
В поисковую строку вводим адрес сайта…
…и получаем список шрифтов
Впрочем, можно обойтись и без использования специальных сервисов.
Зайдите на страницу, на которой Вам приглянулось сочетание шрифтов.
Кликните правой кнопкой мыши на выбранном элементе страницы => выберите в выпадающем меню пункт «Исследовать элемент», и в правой стороне экрана откроется код.
Нажимаем на «Исследовать элемент»…
В коде Вам нужно найти атрибут font-family или «семейство шрифтов».
Сделав это, Вы увидите названия всех шрифтов, присутствующих в выбранном Вами элементе.
…находим font-family и видим названия шрифтов
Это варианты для тех, кто хочет найти гармоничные сочетания шрифтов прямо здесь и сейчас.
Но чтобы глубже разобраться в этом вопросе, придется перейти к теории и даже отчасти к истории.
А в завершении мы познакомим Вас с еще четырьмя очень интересными «шрифтовыми» сервисами ― это Allfont, Fontstorage, Typ.io и Modulcare.
ГЛАВА 2:
Общие подходы к выбору шрифтов
Поговорим в целом о том, на что ориентироваться, выбирая шрифты.И о том, сколько шрифтов можно использовать на сайте, а где начинается моветон.
Основных принципов немного — заблудиться сложно.
Принцип 1. Простота
При использовании необычных, эксцентричных или рукописных шрифтов любой текст читать будет сложнее.
Это увеличит количество посетителей сайта, которые закроют его, решив не тратить времени на то, чтобы привыкнуть к шрифту.
Использовать декоративные шрифты или готику есть смысл только в заголовках, чтобы привлечь внимание.
Такие шрифты лучше использовать только для заголовков
А известный западный веб-дизайнер Тед Хант провел целое исследование о том, какие эмоции у людей вызывают разные шрифты.
Речь идет об использовании текста в логотипе, но и для контента выводы вполне подходят.
Разные шрифты и начертания вызывают совершенно различные эмоции. Хотя текст может быть идентичным!
Принцип 2. Сочетаемость
На сайте редко используется только один шрифт.
Как правило, применяются сочетания, состоящие из 2-3 видов шрифтов.
При этом они должны смотреться гармонично и не противоречить друг другу по условной «тональности».
Принцип 3. Выразительность
Если Вы решили использовать на сайте 2 или 3 шрифта, делайте их контрастными — или ограничьтесь одним.
Слабые, невыразительные отличия не дадут красивой, яркой, четкой, привлекательной картинки.
Это принцип большого и малого: контраст арбуза и крыжовника очевиден (хотя в этих ягодах есть и много общего — обе они зеленые и полосатые), контраст двух яблок, лишь слегка отличающихся по размерам, под вопросом.
Арбуз и крыжовник — контраст очевиден
Контраста можно добиться, даже используя всего один шрифт, отличающийся начертанием и размером
Принцип 4.
 Отображение
ОтображениеШрифт не только должен подходить к тематике сайта и хорошо читаться — он должен корректно отображаться во всех браузерах и операционных системах.
Экзотические и платные шрифты могут либо вовсе не отображаться на сайте (вместо них пользователь увидит резервный вариант, если он предусмотрен), либо отображаться не так, как было изначально задумано дизайнером.
И это может стать эпик фейлом.
ГЛАВА 3:
Рассматриваем варианты: шрифт с засечками
Шрифт с засечками и его особенности.Откуда пошли засечки?
Почему их любят работники типографий?
Как засечки помогут прочесть текст, написанный латиницей?
Есть в классификации шрифтов вечная тема.
В интернет-пространстве часто разворачиваются баталии между «собачниками» и «кошатниками», между теми, кто за прививки и против них, а также между адептами совместного сна с малышом и раздельного.
Примерно так же можно спорить о том, какие шрифты лучше — с засечками или без.
Поговорим о шрифтах с засечками — например, вот таких.
Засечки — это основное отличие шрифтов, которое может заметить даже неподготовленный пользователь.
Шрифты со штрихами-засечками на концах называются антиквой, а в их английских названиях часто есть слово serif (засечка).
Считается, что произошли эти шрифты от латиницы, которую древние римляне высекали на камнях.
Поскольку писать на камне непросто, то на концах букв часто появлялись дополнительные тонкие линии, которые в какой-то момент стали считаться нормой.
Антиквы — самый старый из известных типов шрифтов, который благополучно прошел путь от каменного века до эпохи всеобщей компьютеризации.
Пример использования текста с засечками
Самый популярный шрифт из группы антикв сегодня — Times New Roman.
Шрифты с засечками традиционно использовались в текстах на бумажных носителях — в книгах, газетах и буклетах, их знали и любили типографы, а затем антиквы перекочевали и в интернет-пространство.
Сторонники антикв утверждают, что засечки на символах словно направляют глаза человека слева направо, чтение при этом получается более плавным и менее утомительным для глаз.
При использовании шрифтов с засечками чуть большим оказывается и межбуквенное расстояние, что тоже — вроде бы — облегчает чтение.
Исторически сложилось так, что шрифты с засечками ассоциируются с традиционностью, обстоятельностью, некоторой формальностью.
Все они визуально «звучат» в серьезной деловой тональности.
А значит, делают тексты более убедительными.
Дополнительный плюс использования шрифтов с засечками — они помогают идентифицировать буквы при написании текста латиницей, не дают символам «сливаться» и мимикрировать друг под друга.
С латиницей это случается!
Пример, когда засечки не дают латинским буквам сливаться
ГЛАВА 4:
Изучаем шрифты: шрифт без засечек
Почему для сайтов предпочтительнее рубленые шрифты.Самые популярные шрифты группы гротеск.
Почему «детские» — это шрифты без засечек?
Шрифты без засечек относятся к группе гротесков или рубленых шрифтов.
В их названиях часто присутствует слово sans/sans serif — «без», «без засечек».
Штрихи на концах символов в таких шрифтах отсутствуют.
У представителей этой группы адептов не меньше, чем у шрифтов с засечками; в виртуальном пространстве минималистичные и чистые шрифты без засечек встречаются чаще.
Пример использования шрифта без засечек
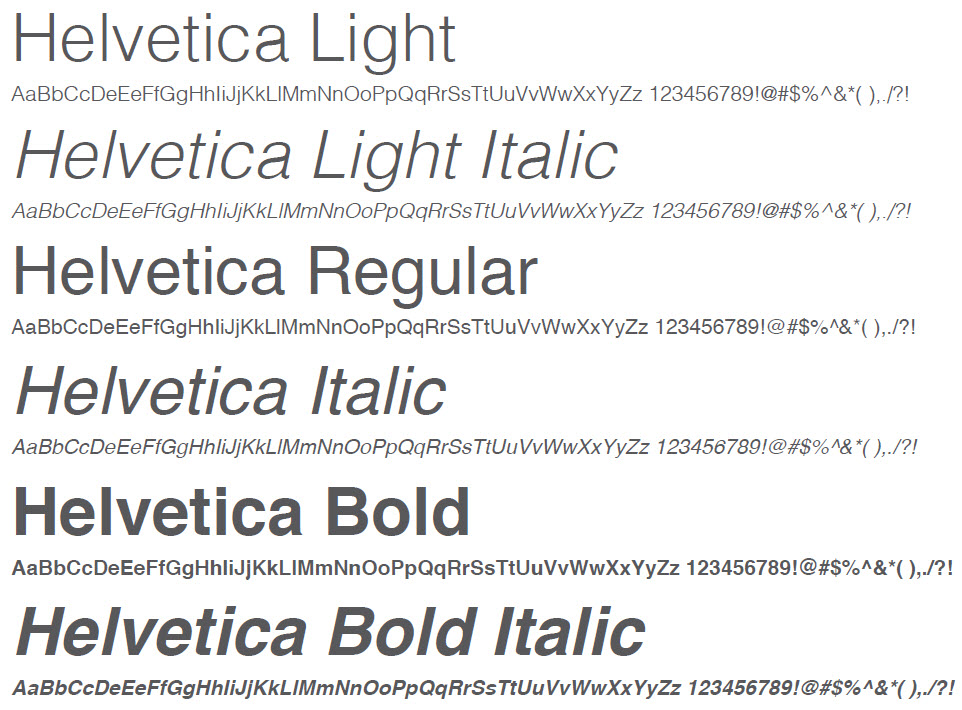
Наиболее распространенные представители этой группы — шрифты Arial, Helvetica и Verdana.
Один из аргументов при выборе рубленых шрифтов для оформления сайта — их более гибкая масштабируемость.
Вновь вспоминаем о том, что пользователи смотрят сайт с самых разных гаджетов с разными операционными системами и браузерами.
Чтобы текст на экране любого гаджета был гармоничным, он должен быть масштабируемым, хорошо поддающимся оцифровке.
При недостаточно высоком разрешении шрифты с засечками могут воспроизводиться менее качественно, тогда как рубленые шрифты без дополнительных линий остаются четкими и разборчивыми.
Шрифтами группы гротесков часто оформляют детские книги и тексты ресурсов, ориентированных не детей.
Считается, что простота букв делает их более узнаваемыми, а значит, такие шрифты лучше воспринимаются детьми.
В целом рубленые шрифты ассоциируются с чистотой, аккуратностью, универсальностью и актуальностью.
Информационные, обучающие и развлекательные тексты чаще оформляются шрифтами без засечек.
ГЛАВА 5:
Часто встречающиеся шрифты
Самые распространенные шрифты Интернета.Как они выглядят и чем друг от друга отличаются?
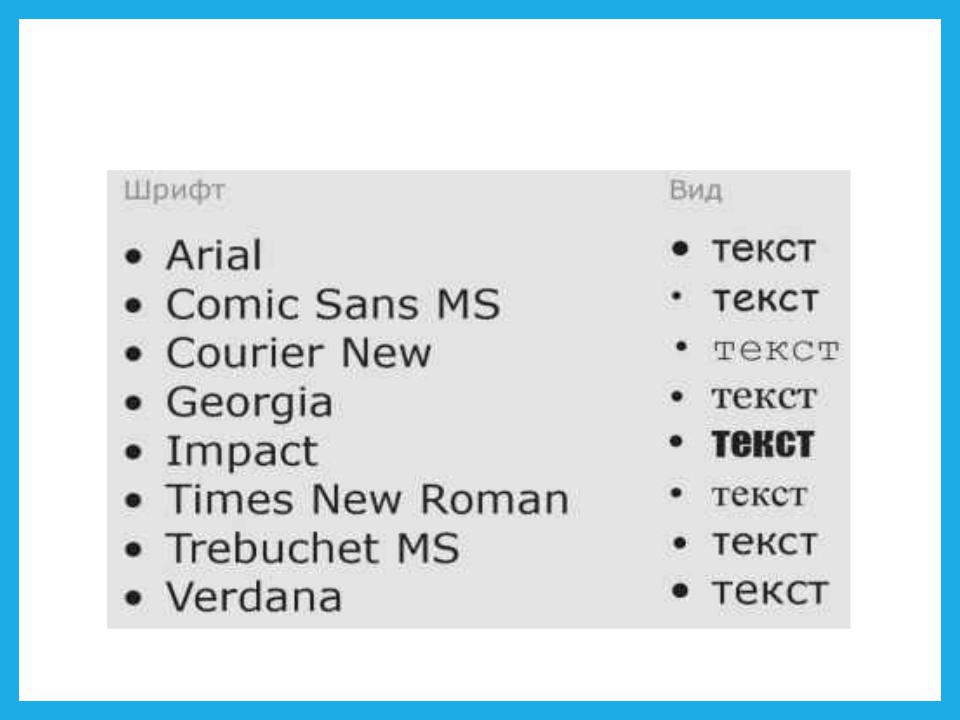
Вот так выглядит перечень из 8 распространенных шрифтов, на которые легко можно наткнуться, гуляя по современным интернет-ресурсам.
Все они относятся к числу безопасных — их «знают» все гаджеты, браузеры и операционные системы, что практически исключает проблемы с отображением.
Times New Roman. Пожалуй, один из самых распространенных шрифтов. Традиционно этим шрифтом оформляются все (или почти все) деловые документы, как в реальном, так и в виртуальном пространстве.
Arial. Ближайший «заклятый» конкурент Times New Roman — шрифт-гротеск Arial. Он часто встречается на сайтах самой разной тематики и направленности. Используется как шрифт по умолчанию в самом распространенном офисном приложении Google Docs.
MS Sans Serif. Системный шрифт Microsoft Windows, которым прописаны все оповещения этой операционной системы.
Tahoma. Этот шрифт считается техническим и часто используется в описаниях сложной продукции или технических решений; в инструкциях.
Georgia. Шрифт из группы антикв, напоминает Times New Roman, но с более широкими и резкими засечками.
Courier New. Это компьютерная имитация (и довольно удачная) шрифта печатной машинки. Отличается от большинства шрифтов ненасыщенным графитовым цветом. Достаточно четкий, хорошо читается. Идеален для воспроизведения фрагментов печатных изданий на сайте. Используется как предустановленный шрифт во многих редакторах.
Impact. Шрифт, который сразу был рожден полужирным. У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
Verdana. Считается идеальным шрифтом для интернет-ресурсов. Крупные округлые буквы и оптимальное межбуквенное расстояние делают его очень удобным для чтения.
ГЛАВА 6:
Советы по выбору шрифтов для сайта
Мы кое-что знаем о шрифтах.Но как эти знания использовать?
В конце концов, с засечками или без?
Что и как выбрать?
При выборе шрифтов для Вашего сайта:
- Учитывайте тональность. Характер и тональность шрифта должны соответствовать общему стилю сайта. Так, для сайта, посвященного дизайну класса люкс, лучше использовать утонченные изящные графичные шрифты. Простая Verdana или сжатый Impact убьют такой контент. Так же, как забавный Сomic Sans MS уничтожит научную статью или техническое описание.
- Сочетайте антиквы и гротеск.
 В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
Классическое сочетание шрифтов с засечками и без
- Минимизируйте. 2 шрифта — оптимальное сочетание для сайта, для использования 3 уже нужно какое-то дополнительное обоснование. Например, заголовок набирается шрифтом Verdana, основной текст — Georgia, а справочная информация во врезках — Calibri. Нежелательно использовать и слишком много вариантов начертания — обычно достаточно нормального и полужирного начертания, или нормального начертания и курсива. Помните, что полужирный шрифт почти как капслок: если его использовать слишком активно, сложится ощущение, что Вы кричите на посетителя сайта.
- Не используйте для основного текста рукописные шрифты. Дочитать текст, написанный шрифтом Mistral, до конца желающих найдется немного.
 И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь?
И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь? - Соблюдайте пропорциональность. Не используйте вместе моноширинные шрифты (например, Courier New) — такие, где все буквы имеют одинаковую ширину — вместе с пропорциональными (например, Arial). Это будет выглядеть дисгармонично, как в этом примере.
- Делу время — потехе час. Шрифт Comic Sans оставьте для сайтов с комиксами и подписей для фото в Instagram. Для остального этот забавный развлекательный вариант не подходит.
- Помните об аудитории, ее возрасте, культурном бэкграунде и сфере интересов. Например, для детей желательно использовать крупные округлые шрифты с не слишком «серьезным начертанием» и без засечек — они лучше воспринимаются именно детьми. Например, это шрифты Sassoon Primary или Adigiana.
Пример «детского» шрифта…
…и еще один
Для молодежной аудитории можно выбирать оригинальные и нестандартные шрифты… и даже нарушать правила.
Текст для молодежной аудитории. Основной контент — Lato, заголовок — Carter One
С технической интеллигенцией и людьми старшего возраста лучше не экспериментировать, выбирая привычный Times New Roman.
- Обращайте внимание на интервалы. Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Пример, когда интервалы и отсутствие форматирования убивают текст, набранный обычным Calibri.
Так лучше! Шрифт и текст — те же, что и в примере выше
- Тестируйте. Никто не запретит Вам провести А/Б-тест, меняя только шрифты и их сочетание. Тестирование — лучший способ узнать, что лучше работает в каждом конкретном случае.
ГЛАВА 7:
Четыре «где?» — где выбрать, подобрать, посмотреть и примерить шрифты
При выборе шрифтов для сайта не обязательно полагаться только на себя, свои знания и вкус.
Можно посоветоваться с умными digital-сервисами!
Они помогут заранее визуализировать результат.
Например, выбрать один или несколько из огромного разнообразия шрифтов можно с помощью сервиса Allfont.
Одних только кириллических шрифтов здесь собрано более 2200!
Есть и удобная классификация шрифтов — можно найти декоративные, винтажные, восточные, готические, комические и даже поцарапанные шрифты, чтобы воплотить любой самый изощренный шрифтовой каприз.
Любые текстовые капризы воплощаются здесь
Отличный сервис для подбора гармоничных шрифтовых сочетаний и размеров шрифтов — Fontstorage.
Добро пожаловать на Fontstorage
На сайте Вы найдете удобный раздел «Полигон», где размещена текстовая «рыба» — пример условных заголовка, лида и основного текста.
Вы можете произвольно менять шрифты и их размер и видеть, как это будет смотреться на странице.
Так выглядит раздел «Полигон»
А еще там же можно вставить подходящую по тематике картинку и посмотреть, как выбранный шрифт будет смотреться вместе с визуальным рядом.
Можно «примерить» шрифт вместе с картинкой
Еще один интересный с точки зрения шрифтов ресурс — Typ.io.
На нем можно, кликнув по выбранному шрифту в разделе «Searching for it», увидеть, какие шрифты рекомендованы ему в пару.
Сервис подскажет, с какими шрифтами сочетается тот, который выбрали Вы
«Поиграть» с размером шрифта можно при помощи сервиса Modularcale (создатель ― Тим Браун, глава отдела типографики компании Adobe).
Выбрав шрифт и меняя его размеры, можно увидеть, как разница в размере между заголовком и основным текстом будет выглядеть с точки зрения посетителя сайта.
Вот так быстро можно посмотреть, как будет выглядеть разница в размерах
Наша справка: Существует и формула, по которой можно рассчитать, каким размером шрифта должен быть набран заголовок по отношению к основному тексту. Для этого используется коэффициент «золотого сечения», который равен 1,6.
Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.
Пример:
- Основной текст: 14 px
- Формула: 14х1,6=22,4
- Оптимальный размер текста заголовка: 22 px
Заключение
Свой взгляд на шрифты, личные предпочтения, дизайнерское видение — это прекрасно; но главное для текста на сайте — его читабельность.
Также в задачи шрифта входит помощь в донесении информации до пользователей — быстро и не выводя их из зоны комфорта.
При этом, как ни печально, но одного универсального совета в стиле «используйте всегда Calibri 14 px и будет вам счастье» дать невозможно.
Итог можно подвести только так: выбирайте шрифты, которые подчеркнут направленность сайта, помогут посетителям воспринимать контент и не утомят их.
В работе с сайтом нет мелочей — на конверсию влияет все, в том числе и грамотная работа со шрифтами.
Учитывая это, можно избежать грубых ошибок, из-за которых посетители навсегда уйдут с Вашего ресурса.
Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
{«id»:23884,»url»:»https:\/\/vc.ru\/flood\/23884-typography-basics»,»title»:»\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/flood\/23884-typography-basics&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/23884-typography-basics&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/flood\/23884-typography-basics&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/share.php?url=https:\/\/vc.ru\/flood\/23884-typography-basics&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/23884-typography-basics&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/flood\/23884-typography-basics&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445&body=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445&body=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
28 261 просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.
618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
Шрифты для сайта: как выбрать идеальное сочетание? 7 бесплатных инструментов
Сейчас доступно для загрузки и немедленного использования множество бесплатных шрифтов. Но на подбор нужного сочетания для вашего проекта может уйти много времени. Вариантов комбинации шрифтов бесчисленное множество. Как выбрать лучшее?
Но на подбор нужного сочетания для вашего проекта может уйти много времени. Вариантов комбинации шрифтов бесчисленное множество. Как выбрать лучшее?
Проводите ли вы редизайн сайта или создаете инфографику, вам нужно сочетание шрифтов , которое выглядит профессионально, безупречно, и при этом не отвлекает внимание от контента. И, как правило, шрифты нужны срочно.
В ответ на этот запрос были созданы бесплатные сервисы, быстро и эффективно помогающие подобрать идеальное сочетание. Подбор шрифтов не будет длинным путём проб и ошибок, если есть под рукой готовые инструменты.
7 бесплатных инструментов
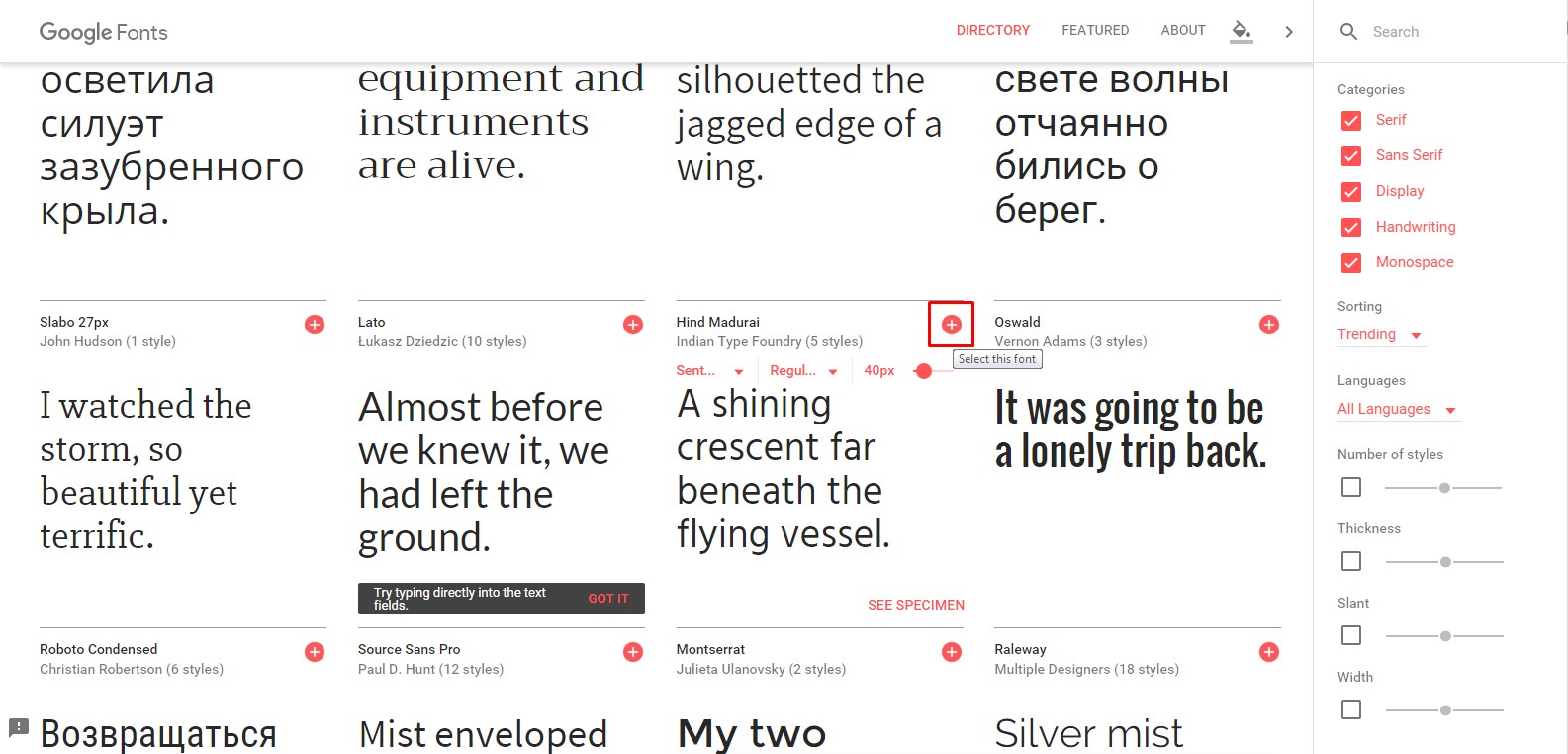
1) Google Fonts
Вы, вероятно, уже пользовались этим сервисом для выбора шрифта для своего веб-проекта. А вы в курсе, что он также предлагает готовые сочетания?
Из списка доступных шрифтов выберите нужный вам, наведите на область предпросмотра шрифта и нажмите на See Specimen.
Откроется детальная страница, где можно увидеть, как выглядит текст с этим шрифтом, поменять цвет фона страницы, выбрав инструмент «заливка» в правом верхнем углу страницы, посмотреть историю создания и применения шрифта.
Внизу страницы находится раздел «Популярные сочетания со шрифтом Х»
2) Type.io
Эта база шрифтов ведется дизайнерами-экспертами и позволяет увидеть трендовые сочетания шрифтов с реальных веб-сайтов. Еще можно заглянуть в код СSS, используемый для их стилизации и форматирования. Потратьте некоторое время на просмотр их впечатляющих архивов и классифицированных списков, и если наткнетесь на сайт который вас зацепит, просто нажмите на «Get Under the Hood».
Это позволит увидеть какие именно шрифты используются на сайте, доступны ли они для бесплатного скачивания или онлайн-покупки, а также увидеть, как они подключены в бэк-энде сайта.
Даже если вы не сильно разбираетесь в CSS, этот сервис все же достоин вашего внимания, и очень полезен для просмотра профессиональных типографских сочетаний в действии.
Функция поиска позволяет отфильтровать сайты по основному шрифту, желаемому виду шрифта, доступности шрифта. Можно посмотреть какие сочетания наиболее популярны на разных типах сайтов (в блогах, портфолио и т. д.)
д.)
3) Web font Blender
Web font Blender — минималистичный инструмент быстрого, интуитивного подбора шрифтов. Устроенный как большинство редакторских программ, этот сервис позволяет смешивать и комбинировать разные веб-шрифты, изменять шрифт основного текста, заголовков и настраивать стилизацию шрифта по вашему вкусу.
На ваш выбор большое количество популярных шрифтов и их настроек для подбора оптимального сочетания. Как только вы его нашли, вы можете скопировать CSS-код своего творения, нажав кнопку «Grab Code».
4) Fonts in use
Это независимый архив, посвященный демонстрации креативной типографики от дизайнеров со всего мира. Сайт, печатная продукция, дизайн упаковки или что-то еще – для всего команда кураторов Fonts in use способна подобрать интересные шрифтовые гарнитуры.
Для вдохновения достаточно просмотреть их многочисленные архивы, или взглянуть на примеры популярных в вашей отрасли шрифтов, выбрав пункт «Отрасли» в выпадающем меню. Если у вас уже есть нужный шрифт, но вы не знаете с чем его сочетать, можно отфильтровать результаты по виду шрифта.
Если у вас уже есть нужный шрифт, но вы не знаете с чем его сочетать, можно отфильтровать результаты по виду шрифта.
5) Canva Font Combinations
Простой инструмент от Canva позволяет выбрать шрифт и мгновенно подобрать для него подходящую пару. Просто выберите первый шрифт из выпадающего меню, и сервис мгновенно подберет эстетически привлекательное сочетание.
Как только вы получили идеальную пару, можете настроить область предварительного просмотра, чтобы увидеть, как ваш контент смотрится в новом облачении.
6) Font Combinator
Font Combinator – инструмент типографии созданный голландской дизайн-студией Typotheque. Если вы ищете инструмент предварительного просмотра сочетания шрифтов со множеством вариантов настроек и кастомизации, больше не ищите.
В верхнем выпадающем меню можно выбрать уже готовые варианты сочетания шрифтов от Typotheque, или, используя настройки, сконструировать их комбинацию самостоятельно. Можно настроить размер шрифта, используя бегунки над каждым фрагментом текста. Если не нравится текущее сочетание, можно простым перетаскиванием вставить новый шрифт из правого списка.
Если не нравится текущее сочетание, можно простым перетаскиванием вставить новый шрифт из правого списка.
7) Font Pair
Хейден Миллз, студент дизайнерского факультета университета Индианы, разработал этот инструмент для быстрого и безболезненного подбора проверенных сочетаний шрифтов, используя Google Fonts.
Каждое сочетание шрифтов, представленное на Font Pair, курируется самим Миллзом. Хотите проверить как будет выглядеть ваш собственный текст? Кликните на любой представленной паре шрифтов и введите свой контент.
Как выбрать шрифты для веб-дизайна
При создании идеального веб-дизайна нужно учитывать миллион вещей: создание графики, выбор цветов, выбор правильных изображений … Но есть одна вещь, которую люди любят недооценивать при создании своего веб-сайта, — это выбор шрифтов. Не делайте той же ошибки. Выбор правильного шрифта может иметь огромное влияние на окончательный вид вашего веб-дизайна. Это может показаться мелочью, но оно способно вывести ваш веб-дизайн на новый уровень.Позвольте мне показать вам, как это сделать. В этой статье я расскажу вам обо всем, что вам нужно знать при выборе шрифтов для своего веб-дизайна.
Есть рекомендации по использованию бренда? Следуйте за ними.
– от Deni K для Civil Pour
Руководящие принципы бренда определяют, как используются элементы, составляющие ваш бренд. Рекомендации по использованию вашего бренда — важный инструмент для передачи последовательной стратегии брендинга. Это набор правил, которые помогут вам и вашему дизайнеру создать единую идентичность при соединении нескольких элементов вашего бренда, определяя ваши цвета, ваш логотип и, конечно же, вашу типографику.
Так что, если у вас уже есть руководство по бренду, с которым можно работать, обязательно придерживайтесь его при создании своего веб-дизайна. Если у вас его еще нет, вот как создать руководство по бренду.
Важность последовательности
У вас может возникнуть соблазн поэкспериментировать с новыми шрифтами при создании веб-дизайна, но не делайте этого! Каждый раз, когда кто-то получает вашу визитку или посещает ваш веб-сайт, он получает небольшое представление о ДНК вашего бренда и общем дизайне вашей компании. Вместе эти представления о вашем бренде должны создать полную и последовательную картину — в противном случае ваш бренд может в конечном итоге выглядеть беспорядочно, не имеющим ценности для узнавания.Вот почему крайне важно быть последовательным на всех ваших цифровых платформах и печатных материалах, когда дело касается цвета, стиля и, как вы уже догадались, шрифтов.
Соответствие шрифтам существующего бренда
by FuturisticBug для NordkernРуководящие принципы бренда будут включать гарнитуры и семейства, размеры шрифтов и иерархию шрифтов, используемых вашим брендом, чтобы вы могли сразу интегрировать их в свой веб-дизайн. Но если ваш бренд использует неизвестный шрифт, используйте такие инструменты, как функция «WhatTheFont» в Myfonts.com может помочь вам определить название шрифта, с которым вы имеете дело.
Однако, если ваш бренд использует нестандартную типографику, ваш дизайнер попытается найти похожий веб-шрифт для использования в вашем веб-дизайне. Из-за различных веб-браузеров ваша пользовательская типографика может выглядеть менее четкой и чистой, чем хотелось бы, поэтому многие веб-дизайнеры будут использовать шрифты Google Fonts, чтобы максимально соответствовать типографике вашего бренда.
У вас еще нет шрифтов и руководств?
–
Еще не выбрали шрифты вашего бренда? Вот несколько важных вещей, о которых следует подумать при выборе шрифта для вашего веб-дизайна:
Определите индивидуальность вашего бренда
Ваш выбор шрифта должен отражать индивидуальность вашего бренда, чтобы ваш дизайн выглядел безупречно.Вы занимаетесь традиционным бизнесом, или вы минималистский и современный, или веселый и необычный? Вы бы охарактеризовали свою компанию как ретро, классику, резкость, фанк? Прочтите эту статью, чтобы узнать о других вопросах, которые вы можете задать себе, чтобы понять свою уникальную индивидуальность бренда.
После того, как вы ответите на эти основные вопросы, вы получите представление об индивидуальности вашего бренда и о том, к какому стилю вы должны стремиться при создании своего веб-дизайна. Основываясь на этой идентичности, теперь вы можете выбрать правильные шрифты для своего бренда.
Выберите шрифты, соответствующие вашему бренду
Допустим, у вас есть магазин винтажной одежды с классной современной атмосферой. Вы можете смешать старый добрый шрифт для заголовков с классическим шрифтом без засечек для основного текста. Например, если вы используете красивый старинный шрифт, такой как Arvo, для заголовков, то неплохо использовать для основного текста шрифт без засечек, например Open Sans, который известен своей удобочитаемостью. Это придаст вам сбалансированный вид, вневременной и современный, который идеально сочетается с вашим крутым ретро-брендом.
Или, допустим, вы представляете юридическую фирму или бренд элитной косметики и хотите, чтобы ваша типографика отражала доверие и профессионализм с оттенком класса. Вы можете выглядеть стильно, но в то же время классически и элегантно, используя шрифты с засечками, такие как Frank Ruhl Libre или Playfair Display, чтобы показать потенциальным клиентам, что вы цените надежность и первоклассное обслуживание. Если вы хотите узнать больше, Venngage написал прекрасную статью о психологии шрифтов, которая поможет вам сделать правильный выбор.
by gotzaНезависимо от того, какой шрифт вы в конечном итоге выберете, чтобы соответствовать своему бренду, убедитесь, что вы выбрали безопасный для Интернета шрифт, который прост в использовании и подходит для большинства браузеров.Вы спросите: «Что означает веб-безопасность»? Читай дальше что бы узнать.
Что такое веб-безопасные шрифты?
–
Использование безопасного веб-шрифта означает, что вашим посетителям не нужно устанавливать на компьютере определенный шрифт, чтобы правильно его видеть. Раньше, 10 лет назад или более, существовало примерно 13 семейств шрифтов, и веб-дизайнерам приходилось использовать только те немногие шрифты, которые присутствовали в большинстве компьютерных систем. В настоящее время золотым стандартом являются шрифты Google Fonts, которые отлично отображаются в любом веб-браузере.
Имейте в виду, что многие бренды используют собственные шрифты или шрифты, не основанные на Интернете. В этом случае разработчики могут использовать программное обеспечение для преобразования шрифта в «веб-шрифт». Но иногда даже это не является гарантией того, что он будет хорошо смотреться на экране, особенно если вы хотите, чтобы ваша типографика выглядела очень четкой. Вот почему дизайнеры часто сталкиваются с проблемой поиска похожих (почти идентичных) веб-безопасных шрифтов, которые были бы бесплатными и хорошо отображались во всех веб-браузерах.
Какие типы шрифтов подходят для Интернета и почему это важно?
– через Google Fonts.
При поиске идеального шрифта, безопасного для Интернета, лучше всего просмотреть библиотеку Google Fonts, и в большинстве случаев вы найдете то, что вам нужно. Имея более 800 бесплатных лицензионных шрифтов, это одно из лучших мест для поиска веб-шрифтов. Если вы включите эти шрифты в свои наборы шрифтов, почти каждый в конечном итоге увидит вашу страницу правильно. Поскольку эта библиотека шрифтов объединена в веб-службу, ваши посетители со всего мира будут видеть одну и ту же страницу с одним и тем же шрифтом. Кроме того, это гарантирует, что ваше присутствие в Интернете будет одинаковым для всех браузеров и устройств.
Как комбинировать разные шрифты в веб-дизайне
—
Когда вы создаете веб-сайт, скорее всего, вам понадобится более одного шрифта. Есть три основных правила, которым вы должны следовать при комбинировании шрифтов:
Первое фундаментальное правило комбинирования шрифтов — никогда не использовать более трех шрифтов в одном дизайне. Правило номер два — убедиться, что выбранные вами шрифты дополняют друг друга . И третье правило, которого вы хотите придерживаться, — всегда определять иерархию среди них.
пользователя MarkoSimić.Вот как это выглядит в действии. Сначала определите основной шрифт, который является наиболее заметным и должен использоваться для заголовков. Совет: вы можете сопоставить этот шрифт со стилем вашего логотипа . Как правило, вы хотите, чтобы ваш основной шрифт привлекал внимание. Мне очень нравятся тяжелые шрифты, такие как Rubic Black, или слегка закругленные, такие как Nunito, для заголовков, но выбор шрифтов полностью зависит от вашего бизнеса и бренда. Затем выберите дополнительный шрифт, который будет использоваться для основного текста.Он должен быть легко читаемым при использовании для более длинных текстовых отрывков даже на маленьких экранах, поэтому мы могли бы выбрать шрифт, такой как Noto Sans, в дополнение к нашим основным параметрам шрифта. И, наконец, ваш третий шрифт должен быть акцентным шрифтом. Этот шрифт можно использовать на кнопках, CTA или для выделения определенных частей текста, чтобы привлечь внимание посетителей. Такой шрифт, как Monserrat, будет хорошо работать с нашим основным и второстепенным выбором.
Как разные типы шрифтов влияют на ваш веб-дизайн
—
Как сказал великий Винсент Ван Гог: «Великие дела не делаются импульсивно, а представляют собой серию мелких вещей, соединенных вместе», поэтому выбирайте шрифты с умом.Умная комбинация шрифтов может оказать сильное влияние на ваш веб-дизайн.
автор LoudFrog для Coffee And Chokes BJJПосмотрите, как дизайнер использовал уникальный шрифт кисти в приведенном выше примере, чтобы подчеркнуть тему боевых искусств и создать культурную связь. Остальной основной текст и призыв к действию используют чистый, легко читаемый шрифт, сочетающий в себе разные размеры, а также все заглавные буквы, которые обрамляют и закрепляют основной шрифт и выделяют его. В результате получается хорошо сбалансированный дизайн, привлекающий внимание именно к нужным местам.
Видите, как два приведенных выше веб-дизайна имеют два совершенно разных вида? Дизайн для финансовых услуг Satoshi Nation имеет чистый и современный вид с немного угловатым шрифтом без засечек, в то время как в дизайне люксового кофейного бренда Wallenford используется элегантный шрифт с засечками, чтобы подчеркнуть его элитный фирменный стиль. В обоих случаях выбор шрифтов легко сочетается с остальным дизайном и прекрасно передает, что отстаивают бренды. В этом сила типографики.
Скажи это шрифтом
–
Выбор правильного шрифта для вашего веб-сайта полностью зависит от цели, которую вы хотите достичь.Когда вы думаете о стиле и дизайне, вам нужно иметь повестку дня и понять, как вы хотите быть представлены миру. И шрифты — идеальный инструмент для этого. Хотите быть стильным, серьезным или традиционным? Выберите элегантный шрифт с засечками. Хотите выглядеть современно и минималистично? Выберите чистый шрифт без засечек. Ищете что-то среднее? Комбинируйте шрифты, чтобы получить практически любой стиль, который вы хотите. Проще говоря, ваш выбор шрифтов многое говорит о вашем бизнесе, поэтому выбирайте с умом.
Ваш веб-дизайн нуждается в прикосновении эксперта?
Работайте с нашими талантливыми веб-дизайнерами, чтобы создать что-то действительно уникальное.
Как выбрать лучший шрифт для вашего сайта?
UX и адаптация веб-сайтов к потребностям онлайн-пользователей часто являются интересными темами, и создатели веб-страниц стремятся сделать их не только эстетически приятными, но, прежде всего, функциональными. Необходимые составляющие удобного веб-сайта заключаются не только в хорошем графическом дизайне и простом в использовании меню, но и в … соответствующих шрифтах. Как их выбрать? Прочтите эту статью и соблюдайте эти правила!
Словарное определение шрифта — это металлический куб, используемый при печати для печати содержимого на бумаге.Это в отношении печати. Гарнитура представляет собой отчетливый вид букв с характерным стилем и расположением, а шрифт — это сохраненное в цифровом виде изображение гарнитуры. На польском языке «шрифт» переводится как «шрифт», поэтому в статье мы будем использовать эти названия как синонимы для описания цифровой формы письма.
Знаете ли вы, что картинки стоит больше тысячи слов? То же самое и с типографикой. Вам необходимо правильно создавать шрифты, чтобы они отражали характер компании или бренда.Как этого добиться?
Проанализируйте стиль, который предпочитают получатели продуктов и услуг компании для веб-сайта, который вы будете для них создавать. Познакомившись с целевой группой, вы узнаете, какие шрифты подходят лучше: традиционные или современные.
Ответы на эти вопросы могут сделать ваши решения более точными:
- Это технически ориентированная компания или, может быть, она предлагает продукты и услуги, связанные с эстетикой (ф.д: искусство, дизайн интерьеров и т.д.)
- Каков возраст и пол целевой группы?
- Предназначены ли услуги или продукты для более широкой или узко определенной аудитории?
- Является ли это «брендом для всех» или цель очень точна, например: для образованных женщин в возрасте от 25 до 35 лет из городских районов?
- Каковы ценности компании и как они хотят передать эти ценности?
- Компания серьезная или у нее есть чувство юмора?
Будьте в курсе тенденций в области типографики и анализируйте, что другие компании делают в своих интересах.Проверьте, какие шрифты использовались на сайтах, получивших признание на конкурсах веб-дизайна. Соблюдайте передовой опыт и старайтесь применять его в своих проектах. Однако что важно: не копируйте решения. Если вы владелец бизнеса, вам не хочется иметь такие же решения, как у конкурентов, а если вы дизайнер — подделки чьих-то проектов в вашем портфолио.
Выбрать шрифт из большого числа имеющихся сложно, поэтому для начала следует ознакомиться с классификацией.Вы узнаете, в каких ситуациях предпочтительнее использовать разные типы шрифтов.
Принято считать, что для веб-сайтов лучше использовать шрифты без засечек, хотя комбинации шрифтов без засечек и шрифтов с засечками становятся все более распространенными (дополнительную информацию о сочетании шрифтов см. Далее в этой статье). В чем разница между этими шрифтами? Вот некоторая полезная информация, которая поможет вам принять решение.
Это шрифты с поперечными или наклонными штрихами (так называемые шерифы) для украшения письма.Использование шрифтов с засечками придает буквам традиционный вид. Такие шрифты используются для длинных бумажных публикаций (в основном в книгах), потому что шерифы помогают следить за строкой текста, что упрощает чтение.
Из-за декоративности шрифты с засечками также подходят для веб-сайтов, но, прежде всего, они используются как «дополнительные» элементы — например, для написания заголовков, цитат, субтитров, в логотипах, а не для написания основного содержания страница. Их могут использовать компании, которые хотят подчеркнуть свой многолетний опыт, сослаться на традиции, обозначить уверенность и стабильность.
Обычные шрифты с засечками: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif .
Шрифты без засечек лишены ранее упомянутых шерифов или декоративных линий. Поэтому они носят более современный и простой характер. Они широко используются в Интернете, поскольку до недавнего времени экраны не могли правильно отображать шрифты с засечками. Часто выбирают без засечек, потому что чтение такой буквы на экране не утомляет зрение.Это связано с тем, что шрифты на экране компьютера выглядят иначе, чем на печати.
В книгах и журналах преобладают шрифты с засечками, однако шрифты без засечек также используются в этом типе публикаций: например, в заголовках или заголовках. Шрифты без засечек часто используются в брендинге компаний, которые являются инновационными или хотят, чтобы их считали современными и динамичными. Они демонстрируют доступность и простоту, а также являются хорошим выбором, если компания обращается к подрастающему поколению.
Популярные шрифты без засечек: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Univers .
Это рукописные шрифты. Они могут быть элегантными и формальными, а также неформальными и веселыми. Среди них очень декоративные и довольно простые шрифты. Преимуществом этих шрифтов является их высокая выразительность и эмоциональная нагрузка, которую они несут. Они привлекают внимание и позволяют передавать серьезный или юмористический контент (в зависимости от типа шрифта). Comic Sans — самый известный шрифт из этой группы, который используется в юмористических публикациях. Элегантные шрифты для пасхальных яиц идеально подходят для свадебных приглашений и поздравительных открыток.Они работают на веб-сайтах, когда мы пишем небольшие элементы текста — например, заголовки или цитаты.
При использовании этих шрифтов их удобочитаемость должна быть главным приоритетом — чем более декоративный и «сложный» шрифт — тем больше вероятность того, что пользователю придется сосредоточить свое внимание на «расшифровке» надписи.
Популярные яичные шрифты: Great Vibes, Lobster, Grang Hotel, Sofia, Arizonia, Black Jack, Cookie, Germanica, Miama, Pacifico, Tangerine .
Это большая группа очень разнообразных шрифтов, которые можно охарактеризовать как имеющие большое разнообразие оформления.Их форма может быть связана с определенной эмоцией (именно с помощью такого шрифта иногда сохраняется название ужаса) или относиться к форме определенной эпохи, места или объекта. Декоративные шрифты часто относятся к культурным явлениям, например граффити и иногда принимают форму картинок.
Декоративные и дисплейные шрифты выразительны и выделяются, но вы должны быть осторожны с их использованием, потому что они могут легко выйти из моды — они часто отражают дизайнерские тенденции современной эпохи.Выбор подходящего декоративного шрифта на веб-сайте также может быть проблемой — он должен соответствовать характеру бренда / компании и в то же время быть читабельным, поэтому его следует использовать с осторожностью и в основном для написания небольших элементов — например, заголовки. Однако если вы выберете правильный шрифт, ваш веб-сайт определенно будет выделяться.
Ранее было сказано, что шрифты с засечками более «консервативны», чем шрифты без засечек. Однако шрифты с засечками могут быть как современными, так и традиционными.
Шрифты с засечками Slab — это такие типы — вариант шрифтов с засечками, которые отклоняются от классических особенностей этих шрифтов.Они имеют решительно жирный характер, потому что их засечки увеличены, а буквы менее тонкие. Такие шрифты создавались, чтобы быстро привлечь внимание читателя — чтобы глаза останавливались, например. в заголовке. Известные шрифты с засечками включают Courier, Memphis и Rockwell.
Чтобы сказать, является ли данный шрифт современным или традиционным, нужно взглянуть на его особенности.
В шрифтах старого стиля контраст между тончайшими и самыми толстыми линиями, образующими буквы, не очень велик.Если вы проведете через самые тонкие точки букв, вы увидите, что это диагональные линии, поэтому буквы выглядят наклонными. В старых шрифтах засечки тоже диагональные. Такие надписи известны с 15 века, и самые популярные шрифты этого типа: Garamond, Bembo, Goudy, Palatino i Jenson .
В современных шрифтах ( Современные шрифты ) контраст между самой толстой и самой тонкой частью буквы очень велик. Они менее читабельны, чем шрифты старого стиля , их рекомендуется использовать в заголовках.Такие шрифты включают, среди прочего, Bodoni, Latin Modern Roman, Edition Regular или Rundfunk .
Между этими категориями есть также шрифты, которые показывают некоторые особенности из обеих категорий ( переходные гарнитуры ). В эту категорию попадают такие шрифты, как Times New Roman, Georgia и Baskerville .
Если вы ищете шрифты, подходящие для вашего веб-сайта, посетите Woodmark.it , введите слово / предложение в поле поиска и посмотрите, как оно выглядит с использованием данных шрифтов.Лучше всего ввести фрагмент текста, который вы действительно хотите использовать на веб-сайте. Так вам будет легче сравнить различия в типографике и сделать вывод, какие шрифты выглядят лучше всего.
Также проведите тест на размер: проверьте, как предложение в данном шрифте выглядит в разных размерах. Некоторые из них могут быть очень декоративными и содержать много деталей — тогда они будут работать как заголовки, но, вероятно, не как основной текст. Убедитесь, что предложения с размером шрифта, который вы хотите использовать на странице, выглядят правильно и легко читаются.
Вам понравился шрифт, который можно найти на каком-то веб-сайте, и вы хотите использовать тот же шрифт в дизайне своего веб-сайта? Установите плагин FontFace Ninja Chrome и используйте его для проверки названия каждого шрифта, используемого на данном веб-сайте. Просто нажмите на значок установленного плагина и выберите шрифт, имя которого вы хотите узнать, с помощью курсора мыши.
Вы нашли много шрифтов, которые вам понравились, и сложно решить, какой из них использовать? Помните, что вы не можете использовать слишком много из них.Оптимальное количество — 2-3 шрифта на сайте. Использование большого количества шрифтов сделает страницу хаотичной, затруднит чтение текста и, как таковое, также становится трудным поиск потенциальных клиентов. У каждого из выбранных шрифтов будет своя роль. Таким образом мы можем различать основные, второстепенные и акцентные шрифты.
Базовый шрифт
Самый заметный на вашем сайте шрифт, так как он применяется в слоганах, заголовках и заголовках. Помните, что с ним следует отождествлять свой бренд.Стоит подобрать шрифт, который присутствует в вашем логотипе (если логотип содержит текст).
Дополнительный шрифт
тот, который заполняет блоки текста: абзацы, описания продуктов и записи в блогах, что делает его наиболее часто используемым. Хотя основной шрифт может быть оригинальным, основная цель этого шрифта — удобочитаемость — очень важно, чтобы клиенты могли легко читать контент. Целью вторичного шрифта также является извлечение значений основного шрифта (дополнительную информацию о сочетании шрифтов см. В следующем разделе).
Акцентный шрифт
тот, который вы будете использовать для определенных целей. Когда дело доходит до веб-сайтов, это в основном относится к таким вопросам, как кнопки с призывом к действию, которые должны привлекать внимание и генерировать клики. Его также можно использовать для определения наиболее важных частей текста или отображения цитат. Этот тип шрифта должен отличаться от остальных, чтобы эффективно привлекать внимание получателей.
Элементы, которые следует продумать при создании веб-сайта, f.e:
● Заголовок 1: основной шрифт
● Заголовок 2: основной шрифт
● Заголовок 3: дополнительный шрифт
● Текст в теле: дополнительный шрифт
● Цитаты: акцентный шрифт
При выборе конкретного шрифты, проверьте, соответствует ли их макет остальному тексту.
Теперь, когда вы знаете основные типы шрифтов и то, как расставить приоритеты на своем веб-сайте, пришло время узнать, как вы можете овладеть искусством их комбинирования.Есть правила, которым нужно следовать, чтобы правильно выбирать шрифты.
Безопасная комбинация — это шрифты с засечками и без засечек, особенно когда мы используем их разных размеров. Такие шрифты настолько разные, что во многих случаях выглядят привлекательно.
Основные заголовки должны быть намного больше, чем «обычный» текст. Если вы пишете «обычный» текст шрифтом из 18 пунктов, заголовок должен быть значительно больше (например, размер 36), а не меньше, например, например, 24.
Заголовок должен быть более толстым шрифтом, а затем более тонким. -шрифт текста, что делает текст более читабельным.
- Шрифты из того же семейства шрифтов
Упомянутый выше контраст толщины легко достигается с помощью шрифтов из того же семейства, например Open Sans и Open Sans Semibold . Есть много шрифтов, которые имеют много вариантов — возможно, вы захотите объединить два из них на своем сайте. Например, на нашей странице создателя страницы BOWWE вы найдете разные версии шрифта Roboto : Roboto font , Roboto Condensed и Roboto Slab .
- Избегайте слишком похожих шрифтов
Этот принцип также применим к контрасту. Если контраст между шрифтами слишком низкий (шрифты слишком похожи друг на друга), то их комбинация не будет хорошей — даже если один из шрифтов имеет размер serif , а другой — sans serif .
Есть шрифты, которые несут эмоции, например должен быть красноречивым, серьезным, кричащим или юмористическим. Комбинирование шрифтов из этих категорий сделает весь текст просто хаотичным и беспорядочным.
- Выразительные шрифты, используемые с мягкими нейтральными шрифтами
Если вы используете шрифт script (аналог рукописного шрифта) в заголовке, используйте нейтральный шрифт для сохранения содержимого в теле . Использование двух выразительных шрифтов будет отвлекать внимание и мешать легкому чтению.
- Избегайте противоречивых пропорций
Например, если два шрифта имеют разные пропорции (у одного будут очень увеличенные буквы, а у другого — сжатые), то в сочетании они могут выглядеть плохо.Проверив, совпадает ли высота нижнего регистра, вы можете определить правильную комбинацию.
Приведенные выше рекомендации по выбору шрифтов могут быть полезны, но применять сухие правила сложно. Ниже вы найдете ссылки на полезные инструменты, которые помогут вам правильно комбинировать шрифты.
Пара шрифтов
На сайте представлены пары шрифтов, которые подходят друг другу. Готовые пары шрифтов можно сразу скачать с сайта, а все шрифты доступны в Google Fonts.
Комбинации шрифтов Canva
Вы выбираете имя шрифта из списка, и поисковая система предлагает другой шрифт, выбранный для него, и представляет примеры того, как будет выглядеть хорошая комбинация шрифтов.
Typ.io
На сайте представлены различные комбинации шрифтов с примерами их использования. Особое внимание следует уделить наборам шрифтов, используемым на сайтах.
Если вы считаете, что нашли шрифт, наиболее близкий к вашему почерку, мы настоятельно советуем вам не использовать этот шрифт.Декоративные шрифты добавляют особый стиль, но их трудно читать, и вам следует, чтобы пользователи проводили как можно больше времени на вашем веб-сайте и читали контент, который вы публикуете.
В то время как большие заголовки или призыв к действию могут быть написаны более сложным графическим шрифтом, в случае основного текста гораздо лучше использовать простые, легко читаемые шрифты.
Вы должны спросить себя:
На удобочитаемость текста, помимо прочего, влияют:
- Внутреннее освещение — большинство шрифтов хорошо разработаны в этом отношении, но стоит выбрать универсальный шрифт вместо узкий.
- Передний край — слишком маленький шрифт со слишком узким интервалом затруднит чтение. Предпочтительно межстрочный интервал должен быть мин. 120% от размера букв (150% часто считается оптимальным)
- Расстояние между абзацами — для еще большей читаемости используйте немного больший интервал между абзацами.
- Выравнивание текста — слишком много текста в одной строке и слишком маленькие поля могут эффективно препятствовать чтению. Золотое правило гласит, что в стихе 50-60 знаков считается идеальным.
- Контрастность — шрифт должен быть такого цвета, чтобы выделяться на фоне, на котором он представлен. И слишком низкая, и слишком высокая контрастность затруднят чтение.
- Размер — размер шрифта указывает на важность элемента и позволяет разделить текст на читаемые разделы. Оптимальные размеры шрифта для отдельных элементов:
- Заголовки: 30–70,
- Заголовки: 22–30,
- Обычный текст: 16–20.
- Курсив, полужирный, подчеркнутый — лучше их почти не использовать. Подчеркивание редко используется на веб-сайтах. Жирный шрифт подчеркивает важность элементов, увеличивая их заметность. Курсив отлично подходит для написания выражений и цитат на иностранных языках.
Если вышеперечисленные пункты выбраны неправильно, то чтение содержимого вашего сайта утомит читателя и заставит его очень быстро покинуть его, даже не ознакомившись с предложением.Стоит потратить время на работу над читабельностью текста.
Говорят, черт прячется в деталях. Когда дело доходит до шрифтов, это, безусловно, так, поэтому убедитесь, что они хорошо смотрятся на странице. Вот несколько полезных советов.
Выбирайте только шрифты со всеми необходимыми диакритическими знаками. Если некоторые символы на вашем языке отсутствуют, попробуйте найти другой похожий шрифт, который будет их поддерживать. Также проверьте, хорошо ли выглядят кавычки, запятые, восклицательные знаки или вопросы.Проблема с отсутствием нужных символов может возникнуть как в бесплатных, так и в платных шрифтах.
Если вы планируете опубликовать свой веб-сайт в нескольких языковых версиях, убедитесь, что тексты, написанные на этих языках, хорошо сохранены, используя выбранный вами шрифт.
Убедитесь, что у вас есть право использовать шрифт на веб-сайте и можно ли его использовать в коммерческих целях и изменять. Всегда читайте текст лицензии, прикрепленный к шрифту.
Добавляйте на веб-сайт только нужные шрифты и только те языковые версии, которые поддерживает ваш сайт.В противном случае вы можете излишне увеличить время, необходимое для загрузки веб-сайта, и это повлияет на то, насколько хорошо страница будет отображаться в результатах поиска и будут ли пользователи знакомы с ее содержанием.
- Шрифт предназначен для выражения индивидуальности вашего бренда и соответствия стилю вашей аудитории.
- Изучите классификацию шрифтов и решите, какой шрифт лучше всего подходит для вашего сайта: современный или традиционный.
- Используйте до 3 различных типов шрифтов на одном веб-сайте. Большее количество создаст хаос.
- Грамотно подбирайте шрифты на своем сайте. Безопаснее всего выбирать шрифты из одного семейства или использовать инструменты, предлагающие выбор шрифта.
- Помните, что независимо от того, выбираете ли вы более или менее жирный шрифт, самое главное и конечная цель — всегда ЧТЕНИЕ.
- Убедитесь, что у вас есть право использовать шрифт на своем сайте и что он хорошо выглядит на всех языках, на которых вы планируете его использовать.
7 советов по выбору лучшего веб-шрифта для вашего дизайна
Невозможно количественно оценить все варианты шрифтов, доступные для дизайнеров веб-сайтов.Почти каждый день в моем почтовом ящике или в ленте Twitter появляется новый шрифт. Но не каждый из этих шрифтов, каким бы красивым он ни был, подходит для создания веб-сайта.
Когда дело доходит до выбора идеального шрифта, вы должны думать о множестве вещей, включая совместимость, время загрузки и цель дизайна. Сегодня у нас есть семь советов, которые помогут вам выбрать и использовать лучший веб-шрифт для вашего дизайн-проекта.
1. Начните с основ
Работа с веб-шрифтами такая же, как и с любым другим типографским проектом.Все начинается с основ.
- С засечками и без засечек: Существуют и другие категории шрифтов, но с точки зрения веб-дизайна почти каждый проект основан на одном из этих вариантов. (И шрифты без засечек являются преобладающим выбором.)
- Кернинг, трекинг и интерлиньяж: Размер пространства вокруг текста может иметь такое же значение, как и его шрифт. Кернинг — это расстояние между парами букв; при отслеживании — это интервал между символами группы dos. Интерлиньяж — это расстояние между строками текста (также называемое высотой строки).
- Читаемость: При работе с текстом в Интернете количество символов в строке может быть важным. Подумайте о размере экрана, на котором будет отображаться текст, и сделайте его удобным для чтения.
- Расстановка переносов: Только не делайте этого. Переносы делают текст на экране беспорядочным.
- Выравнивание и выравнивание: Наиболее подходит для больших блоков текста, но подумайте о том, как текст будет выровнен на экране — слева, справа или по центру — и будут ли блоки текста иметь неровные края или будут полностью выровнены.
- Количество гарнитур: Как и в любом проекте, не более трех гарнитур… если у вас нет действительно веской причины.
- Запомните контраст: Неважно, какой шрифт вы выберете, если контраст между текстом и фоном недостаточен для удобства чтения. Элементы, которые способствуют контрасту, включают размер, толщину штриха, цвет и пространство.
2. Учитывать совместимость
Одна из вещей, которые затрудняют веб-типографику, — это то, что браузеры постоянно меняются и получают обновления.Вам нужно выбрать шрифт, совместимый с современными веб-интерфейсами, используемыми как на настольных, так и на мобильных устройствах.
Звучит просто, правда? Чтобы найти что-то, что работает без сбоев, может потребоваться тестирование на нескольких устройствах.
Вам повезет еще больше, если вы будете придерживаться семейства шрифтов, разработанного для Интернета, или используя параметры из Google Fonts или правило @ font-face. (Вы можете узнать больше о последнем и о том, как оно работает, из шести редакций.)
3. Воспользуйтесь услугой
Говоря о Google Fonts, многие дизайнеры выбирают службу веб-шрифтов.Это хорошая идея, с помощью которой можно легко решить множество возможных технических проблем.
Помимо Google (вероятно, самого популярного варианта), существует множество других вариантов. Хотя Google Fonts является бесплатным сервисом, уровни цен на остальные варьируются от уровней бесплатных опций до более дорогих наборов.
Каждая из этих служб имеет тысячи вариантов типов и довольно проста в использовании. Что хорошо в любом из этих вариантов, так это то, что они могут предоставить обширную библиотеку типов, не тратя деньги на множество отдельных шрифтов.Обратной стороной является то, что большинство шрифтов доступны только для использования в Интернете, а не в печатных проектах.
4. Обращайте внимание на тон и сообщения
Начнем с типа. Иногда выбор шрифта приходит почти на второй план; все станет проще, если вы сначала определите параметры типа. Затем подумайте, как текст будет сочетаться с другими элементами дизайна, такими как цвет и изображения.
Выбор шрифта может перегружать ваш мозг всеми доступными вариантами.Будет легче ориентироваться в беспорядке со шрифтами, если вы с самого начала представляете, что ищете.
Очень важно убедиться, что выбранный вами шрифт соответствует тональности и тексту проекта, над которым вы работаете. Вот несколько вопросов, которые помогут вам составить карту:
- Это проект формальный или случайный?
- Какой текст должен быть полужирным или светлее?
- Это шрифт: крупный или мелкий?
- Как он сочетается с цветом или изображениями?
- Соответствует ли настроение надписи читаемым словам?
5.Можно смотреть на предложения
Одна из вещей, которые Google Fonts делает исключительно хорошо, — это позволяет пользователю просматривать комбинации шрифтов и делать предложения по их сочетанию. Нет ничего постыдного в использовании одного из этих вариантов. (Библиотека Adobe Typekit также отлично помогает пользователям выбирать гарнитуры в зависимости от того, как они будут использоваться. Взгляните на инструменты в правой части экрана, чтобы получить рекомендации.)
Сопряжение шрифтов может быть затруднено. Это сильная сторона не для каждого дизайнера.Получать помощь — нормально. Только будьте осторожны с чрезмерно используемыми комбинациями шрифтов; первый вариант, который вы увидите, может быть наиболее часто используемым.
Запомните основные принципы сочетания шрифтов и ищите формы букв, которые похожи по настроению, ходу и высоте. Подумайте о форме и наклоне букв и выберите гарнитуры с похожими очертаниями. Рекомендуется комбинировать и сочетать стили шрифтов и выбирать пару с засечками и без засечек или шрифт без засечек и новый шрифт.
6. Подумайте о времени загрузки
Если шрифт не загружается быстро, поищите другой вариант.У пользователей нет терпения к медленным сайтам. Независимо от того, насколько хорош шрифт, он должен загружаться с почти молниеносной скоростью, чтобы быть эффективным.
При выборе гарнитуры протестируйте ее на скорость. (В этом вам помогут большинство типовых сервисов, включая Google.) Затем подумайте о других способах минимизировать время загрузки.
- Используйте ограниченное количество шрифтов.
- Для каждого шрифта выберите только те стили, которые вы планируете использовать.
- Выберите только те языки, которые вы будете использовать для определенного шрифта.
7. Будьте разборчивы
Вам не нужно использовать Helvetica, Arial или Droid Sans для создания веб-типографики. Не торопитесь и будьте разборчивы при выборе палитры шрифтов.
Typewolf — отличный ресурс, позволяющий избегать популярных шрифтов. Сайт составляет 10 самых популярных вариантов в различных категориях — с засечками, без засечек, плоскими, моноширинными и т. Д. В нем также есть несколько забавных списков альтернатив популярным шрифтам, таким как упомянутые выше.
Бонус: 10 отличных веб-шрифтов
Абрил Fatface
Josefin Slab
Лато
Лига Готики
Open Sans
PT Sans
Робото плита
Пат
Ubuntu
Фоллкорн
Заключение
Выбор идеального веб-шрифта может быть одним из тех процессов, которые кажутся невероятно полезными — когда вы находите идеальную комбинацию — или когда вам хочется выдернуть волосы — когда кажется, что ничего не работает.Но вы можете проработать все доступные варианты, чтобы найти шрифт и систему, которые подходят для ваших дизайнерских проектов.
Как выбрать веб-шрифт? Есть ли процесс, отличный от шагов, которые мы описали выше? Мы также будем рады, если вы поделитесь своими советами в комментариях.
Как выбрать лучшие шрифты для вашего веб-сайта
Последнее изменение: 08/01/2020
Время чтения:
Когда дело доходит до веб-дизайна, есть много аспектов, которые необходимо учитывать.Типографика — одна из них, и она служит одним из основных строительных блоков хорошего дизайна.
Это, пожалуй, самый важный фактор, который помогает связать контент с дизайном и донести ваше основное сообщение до целевых клиентов. Правильно выбранное семейство шрифтов обеспечивает удобство чтения, улучшает UX и доступность вашего сайта.
Учитывая важность типографики, в этой статье мы дадим вам несколько основных рекомендаций, которые помогут вам выбрать лучшие шрифты для вашего веб-проекта.
Почему вам следует заботиться о шрифтах
Прежде всего, наличие правильных шрифтов для вашего контента имеет решающее значение для общего UX вашего сайта. Согласно исследованию Массачусетского технологического института о том, как шрифты и макеты влияют на чувства пользователей, шрифт в сочетании с хорошо продуманным макетом позволяет читателям сосредоточиться на сайте с большей ясностью.
По мере того, как вы разрабатываете стратегию брендинга, шрифты будут играть жизненно важную роль в привлечении внимания пользователей и создании индивидуальности вашего бренда.
Узнаваемость бренда — Отличительный шрифт создает соответствующий имидж бренда для ваших клиентов.Это помогает вам выделиться, заставляя ваших целевых клиентов ассоциировать этот шрифт с вашей компанией.
Настройка настроения — Возьмем, к примеру, Армани. Хорошо известный шрифт в их логотипе вызывает роскошь и элегантность. Даже не глядя на одежду, вы уже можете понять, о чем идет речь. Уникальный шрифт, который бренд использует в логотипе, задает настроение потребителю еще до покупки продукта.
Многие люксовые бренды используют один и тот же шрифт. Крупные и динамичные изображения в сочетании с идеально геометрическими шрифтами создают элегантность, роскошь и высокую моду.Современный, классический и в то же время самобытный.
Источник изображения: Armani
Визуальная иерархия — Хорошая иерархия веб-сайтов привлекает внимание в нужный момент на вашем сайте, а шрифты помогают определить вашу иерархию по размеру, стилю, цвету и размещению. Наши глаза в первую очередь замечают доминирующий элемент дизайна, а самый смелый шрифт на вашем сайте поможет вам передать самое важное сообщение.
Источник изображения: Vogue
Лучшая читаемость — Выбирая шрифты, вы должны убедиться, что они улучшают читаемость и достоверность вашего контента.
Источник изображения: Mercedes-Benz
Найдите свое вдохновение
Прежде чем выбрать шрифт, всегда полезно сначала вдохновиться. Существуют библиотеки шрифтов, которые предоставляют бесплатные шрифты, такие как Google Fonts, Font Squirrel и Font Library.
Библиотеки шрифтов могут быть действительно полезными. Хотя в большинстве случаев они ограничены в выборе шрифтов и стилей. Платные библиотеки шрифтов, такие как Adobe Fonts, могут предоставить вам больше вариантов премиум-уровня и высококачественные шрифты.
Источник изображения: Adobe Fonts
Что касается вдохновения, лежащего в основе ваших шрифтов, всегда разумно следовать последним тенденциям в типографике:
Полужирный и громкий — Шрифты, которые производят неизгладимое впечатление на пользователей. Они идеально подходят, если вы хотите подчеркнуть индивидуальность своего бренда с момента, когда кто-то нажимает на ваш сайт. Такие шрифты обычно подходят для заголовков, но не для основного содержания сайта.
Источник изображения: Huge Inc
Minimal Sans Serif — Простые шрифты, которые могут быть действительно эффективными при правильном использовании.Они вызывают чувство спокойствия и хладнокровия в своем дизайне. Вы можете использовать их для основного содержимого.
Источник изображения: Libratone
Ностальгический и винтажный — Винтажный шрифт может сделать ваш бренд элегантным, что всегда является хорошей чертой, к которой нужно стремиться. Вы можете комбинировать эти шрифты в теле и заголовке. В конце концов, типографика вместе с винтажными шрифтами существует очень давно и часто является модным выбором.
Источник изображения: Sea Harvest
Развивающиеся сценарии — Почерк навсегда! Когда дело доходит до скриптовых шрифтов, любой выбор, соответствующий стилю вашего бренда, является идеальным.Однако не забудьте ограничить использование таких шрифтов. Вам не нужно больше пары элементов шрифта сценария на ваших страницах. Такие шрифты лучше всего подходят для брендинга материалов и обоев, а не для контента сайта. Как таковые, они часто являются частью растрового или векторного изображения.
Источник изображения: Creative Booster
Контурные шрифты — Современный вид этих шрифтов сделает ваш бренд привлекательным и зрелым. Они хорошо подходят для логотипов и брендов. Если вам нужно использовать их для содержания, постарайтесь ограничить их использование несколькими словами.
Источник изображения: DaFont
High-Contrast Serif — Эти шрифты могут сделать ваш бренд громким, грубым и модным одновременно. Вы узнаете их по разнице в штрихах, где верхний тоньше нижнего. Из-за ограниченной читабельности эти шрифты лучше всего подходят для заголовков или логотипов.
Источник изображения: Aviva
Причудливый — Шрифты, которые служат идеальной паузой для гладких и увесистых шрифтов, которые перенасыщают Интернет.Они отлично подходят, если вы хотите выделить свой бренд как интересный и продолжающийся.
Источник изображения: Behance
Грязный — Грязные шрифты отлично подходят для художественных, органических и здоровых веб-сайтов. Но из-за их сложности они не рекомендуются для заголовков или основного содержания.
Источник изображения: Behance
Уникальная надпись от руки — В индивидуально разработанных шрифтах есть что-то особенное, и сегодня все больше и больше брендов используют их.Эти шрифты могут добавить индивидуальности и уникальности вашему бренду.
Источник изображения: MyFonts
Помимо тенденций, не забывайте записывать то, что вам нравится на другом веб-сайте. Для этого вы можете использовать расширение Chrome, такое как Fontface Ninja, чтобы проверить, попробовать и купить понравившийся шрифт на определенном веб-сайте.
Кроме того, если вы хотите изучить использование текущей тенденции веб-шрифтов в Интернете, есть еще один полезный инструмент под названием FontReach.Просто введите шрифт, для которого вы хотите получить данные об использовании, и инструмент просканирует миллион лучших сайтов в мире для этого конкретного шрифта.
Следуйте своей идентичности бренда
Любое несоответствие в элементах вашего бренда и веб-сайта, включая шрифты, может сбить с толку ваших клиентов. Согласование типографики с идентичностью вашего бренда может помочь вам передать ценности вашей компании в дизайн вашего веб-сайта.
Во-первых, разберитесь с символом шрифта.
Есть множество шрифтов на выбор.У каждого из них есть свои уникальные черты характера, как и у вашего бренда. Вы можете начать с рассмотрения пяти наиболее распространенных типов шрифтов и их характеристик.
Serif — Эти шрифты включают небольшие отметки, называемые засечками, вверху и внизу каждой буквы. Это стиль, восходящий к Римской империи, и самый известный пример — это Times New Roman, широко используемая в журналах и новостных сайтах.
Другие бесплатные шрифты с засечками, которые хорошо работают:
- Merriweather
- PT Serif
- Playfair Display
- Lora
- Libre Baskerville
- Zilla Slab
- Vollkorn
- Roboto
- Open Sans
- Source Sans Pro
- Fira Sans
- Noto Sans
- Work Sans
- Arimo
- Какова природа нашего бренда? — Каждый шрифт вызывает разные эмоции, и поэтому вам нужно выбрать шрифт, который передает ощущение, которое лучше всего представляет ваш бренд.
- Наш бизнес — это долгосрочный или краткосрочный проект? — Вам нужен шрифт, подходящий для вашего проекта.Например, если вам нужен шрифт для художественного проекта, хорошим выбором будет декоративная типографика. Или, если у вас есть веб-сайт финансового учреждения, вам необходимо сообщить о безопасности и надежности с помощью выбранного шрифта.
- Являемся ли мы традиционными или нам нужно выделяться? — Классический подход с использованием шрифтов, таких как Times New Roman или Garamond, демонстрирует надежность и условность. Или, если вы хотите заявить о себе, лучше всего подойдут отображаемые шрифты с уникальными элементами.
- Мы управляем визуально или по тексту? — Решите, как вы хотите передавать информацию на своем сайте. Вы хотите визуально перенаправлять пользователей к наиболее важной информации или полагаться на свой выбор шрифтов для лучшей иерархии контента? Выбирайте шрифты соответственно.
- Playfair Display and Source Sans Pro
- Montserrat and Merriweather
- Raleway and Lato
- Элси и Робото
- Корбен и Нобиле
- Амарант и Open Sans
- Мерривезер и Освальд
- Dancing Script и Josefin Sans
- Sansita и Open Sans
- Baloo и Montserrat Conlegre
- Open Sans и Open Sans
- Open Sans
- Выберите дополнительные шрифты : Вы должны убедиться, что каждый шрифт будет иметь дополнительное настроение с другим шрифтом и остальными вашими дизайнами. Как и в случае с людьми, противоположности могут привлекать внимание, когда дело касается шрифтов. Итак, если один из ваших шрифтов отличается индивидуальностью, вы можете комбинировать его с более нейтральным шрифтом для лучшего баланса.
- Поддержание иерархии : Лучшими примерами иерархии шрифтов являются газеты и журналы. Они объединяют шрифты для различных текстовых компонентов, таких как заголовки, копии, подзаголовки и подписи к изображениям.Размер шрифта, толщина и интервал также помогают иерархии, которая позволяет пользователям намного проще просматривать.
- Подумайте о контексте : ваш дизайн и контекст сайта должны определять ваш выбор шрифтов. Все должно быть доступно для чтения независимо от размера шрифта. Контекст вашего дизайна должен соответствовать характеристикам личности вашего бренда. Это также должно относиться к гарнитурам как части их характера.
- Установить контраст : Вы можете добиться лучшего контраста шрифтов за счет их веса, интервала, размера, стиля, цвета и т. Д.Контраст может подчеркнуть отличительную роль каждого шрифта и выделить его среди других элементов на вашей странице.
- Не создавайте пары слишком похожих шрифтов : Даже если у вас были самые лучшие намерения, пользователи могут подумать иначе, и они сочтут такое соединение конфликтующим. Чтобы проверить, не выглядят ли ваши шрифты слишком похожими, разместите их рядом на своей странице и немного покоситесь, глядя на них. Если они выглядят одинаково, вам следует подумать о различиях между шрифтами и о том, следует ли использовать другой шрифт для их сочетания.
- Не используйте слишком много шрифтов : Практическое правило заключается в том, что вы не должны использовать на своем веб-сайте более двух или трех семейств шрифтов. Вы должны обдумать свой выбор. Каждый шрифт должен иметь определенную роль на вашем сайте, и если использовать не более трех разных шрифтов, все будет выглядеть на вашем сайте намного гармоничнее и упорядоченнее.
- Сценарий Segoe
- Ярость
- Скрипт MT
- Snell Roundhand
- Lucida Рукописный ввод
- Arial
- Калибри
- Чандара
- Готика века
- Консолас
- Dejavu Sans
- Франклин Готика
- Гилл Санс
- Helvetica
- Lucida Sans
- MS Sans Serif
- Neue Helvetica
- Оптима
- Segoe UI
- Тахома
- Требушет MS
- Вердана
Источник изображения:
Sans Serif — Тип шрифта не включает маркировку (это то, что означает sans), как и шрифт с засечками.Эти шрифты вызывают ощущение минимализма и чистоты. Это аккуратное, современное и привлекательное семейство шрифтов, широко используемых в технических, автомобильных, B2C, B2B и других отраслях, где современный вид лучше. Самый известный пример — это, вероятно, Helvetica.
Другие отличные бесплатные шрифты без засечек:
Image Source:
Image Source:
— Современные шрифты, такие как Futura, Century Gothic или ITC Avant Grande, создают прогрессивное и стильное настроение.Они подходят для брендов предметов роскоши, моды, игр и других творческих индустрий.
Источник изображения: SandboxVR
Скрипт — они полезны, если вам нужно передать элегантность, креативность и страсть. Но не переусердствуйте. Сценарии имеют лучший эффект, когда используются только в логотипах, заголовках и в лучшем случае в нескольких других словах с призывом к действию.
Источник изображения: Maptia
Декоративный — это самый разнообразный шрифт. Он предполагает уникальные формы и пропорции, позволяющие добиться стильного образа.Декоративные шрифты могут отличаться друг от друга, но все они вызывают положительные и дружеские чувства. Как и в случае со шрифтами, они более эффективны при использовании в малых дозах.
Источник изображения: Disney
Выберите шрифты, соответствующие цели бренда
Вы можете легко насытить свой дизайн типографикой, особенно если вы не знаете, что делаете. Вот почему важно сосредоточиться на цели вашего бренда при выборе шрифтов для вашего веб-сайта.Вам нужно определить правильный стиль шрифта, который вам нужен, что, в свою очередь, поможет вам передать основное сообщение.
При оценке цели вашего бренда спросите (свою команду) следующее:
Проверьте язык
Если вы работаете на международном уровне, вам нужно, чтобы ваш веб-сайт охватил людей на всех континентах. Поэтому, даже если вы предоставляете контент только на одном языке, многие пользователи будут использовать функцию перевода Chrome, чтобы больше узнать о вашей компании.
Параметр автоматического перевода может изменить весь макет, где неравномерно измененные символы будут выделяться среди остальных. Вот почему вам нужен шрифт, поддерживающий несколько языков, который гарантирует, что дизайн вашего веб-сайта останется неизменным.
Источник изображения: Audi
Фактически, чтобы решить эту проблему, Google разработал семейство шрифтов Noto, которое поддерживает все письменные языки мира.
Проверьте, содержат ли выбранные вами шрифты символы «Extended Latin» (Ă, Ď, Ĵ, Œ), используемые во многих европейских странах.Существует множество семейств шрифтов, которые включают многоязычную поддержку, например Alegreya, Nunito, Roboto или Quattrocento. Они включают в себя широкий спектр символов, а некоторые из них даже поддерживают кириллические буквы.
В любом случае, не включайте такие символы и наборы, если они вообще не нужны вашему контенту. По нашему опыту, отказ от использования расширенных латинских символов может значительно уменьшить конечный размер шрифта и, как следствие, увеличить скорость сайта.
Играйте с парами шрифтов
Использование одного и того же шрифта для всего содержимого вашего сайта несколько скучно.Вам нужно все перемешать и правильно сочетать шрифты. Наш графический дизайнер Янка опубликовал потрясающий пост с бесплатными инструментами для шрифтов и инфографикой с двенадцатью лучшими комбинациями шрифтов и тенденциями, которым вы можете следовать:
Еще один набор бонусных комбинаций шрифтов, которые отлично подойдут для вашего веб-сайта:
Open Sans и Roboto — Оба шрифта четкие и читаемые.Отличное сочетание, которое поможет вам выразить уникальное ценностное предложение вашего сайта.
Merriweather и Lato — четкое и профессиональное сочетание шрифтов. Это универсальная комбинация: шрифт Merriweather помогает вашему бренду выглядеть более привлекательным, а Lato излучает надежность.
Amatic SC и Josefin Sans — идеальное сочетание, если у вас есть художественный бренд. Лучше всего работает на белом или светлом фоне.Помните, что вы не должны переусердствовать с этой комбинацией. Это сделает ваш сайт трудным для чтения.
PT Sans и PT Serif — оба шрифта читабельны, и вы можете использовать их для краткого текста и сообщений в блогах, а также для целевых страниц.
Когда вы полагаетесь на пары и комбинации шрифтов, учитывайте свой бизнес и отрасль, в которой вы работаете. Делайте комбинации шрифтов простыми и актуальными для вашей целевой аудитории.
Путь к тому, чтобы стать хорошим веб-дизайнером
Дополнительные советы
Ниже приведены некоторые дополнительные советы, которые помогут вам выбрать и использовать шрифты с большим эффектом на вашем веб-сайте.
Заключение
Шрифты подобны воздуху, которым мы дышим: люди не замечают их, пока что-то не так.Выбор шрифтов для вашего сайта может существенно повлиять на вашу стратегию брендинга.
Пытаясь выяснить, какие шрифты работают на вашем веб-сайте, всегда думайте о личности вашего бренда и цели дизайна. Как только вы узнаете свое общее направление, вы сможете выбрать лучшие сочетания шрифтов для своего сайта. Помните, что существует бесчисленное множество сочетаний и вариантов, поэтому всегда выбирайте те, которые будут идти рука об руку с тоном вашего бренда.
Team DevriX
Написание блога и создание контента
Наша маркетинговая команда отвечает за создание контента на веб-сайте DevriX и профилях в социальных сетях.Мы также можем предоставить вам услуги по производству контента и маркетингу: ссылка. Свяжитесь с нами, чтобы начать работу с вашим специалистом по входящему маркетингу.
15 лучших веб-шрифтов HTML и CSS
Службы встраивания шрифтов (например, Google Web Fonts или Adobe Fonts) возникли как альтернатива, придавая вашим дизайнам что-то новое, свежее и неожиданное.
Они также очень просты в использовании.
Возьмем, к примеру, Google:
Выберите любой шрифт, например Open Sans, Droid Serif или Lato.Создайте код и вставьте его в
вашего документа. И у вас все готово для ссылки на него в CSS.Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Google!)
Что может пойти не так, да?
Не у всех будет доступ к одному и тому же шрифту. Значит, у вас будет проблема. Этот красивый шрифт, который вы только что выбрали, будет показываться вашим посетителям как нечто случайное.
Нет, если вы создаете запасной вариант с безопасной альтернативой в Интернете! Вот как это работает.
Почему важна «безопасность в Интернете»?На каждом устройстве предустановлен собственный выбор шрифтов. Выбор во многом зависит от операционной системы.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. MacOS одни тянут от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт. Даже этот подойдет. Возможно, вы видите шрифт, отличный от оригинального.
Значение. Допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще не установлен этот шрифт и он не загружается из веб-сайта, шрифт , который вы видите, по умолчанию вернется к некоторому базовому варианту, например Times New Roman .
Однако вы, как посетитель, не обязательно знаете, что именно это произошло. Для вас это может выглядеть просто уродливо.
«Веб-безопасные» появляются во всех операционных системах.Это небольшая коллекция шрифтов, которые накладываются друг на друга от Windows, Mac и Google (даже Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указывать, какие шрифты с будут возвращаться к при необходимости. Таким образом, вы можете контролировать, что отображается (независимо от того, что) на всех устройствах. И вы можете выбрать что-то, что все еще вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, версия «на всякий случай».Аварийная система, спасающая мир от неправильного выбора шрифтов.
Понял? Хороший! Теперь давайте взглянем на самые популярные веб-шрифты на выбор.
15 лучших веб-шрифтовМожет быть еще несколько.
Но это 15 лучших веб-шрифтов на выбор. Выберите один из них, и вы не ошибетесь.
1. ArialArial для большинства похож на стандарт de facto .
Это один из наиболее широко используемых шрифтов без засечек (что означает немало завитков в конце каждой буквы).На устройствах Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
2. Times New RomanTimes New Roman для шрифтов с засечками то же самое, что Arial для без засечек.
Это один из самых популярных шрифтов на устройствах Windows. Это новый вариант старого шрифта Times.
3. ВремяШрифт The Times, наверное, знаком. Это старый газетный отпечаток, который вы привыкли видеть маленьким размером в узкие колонки.Это примерно так же традиционно, как и получается.
4. Курьер НовыйCourier New, похожий на предыдущий Times New Roman, является вариацией еще одной старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. КурьерCourier — это старый моноширинный резервный сервер, доступный почти для всех устройств и операционных систем.
6. ВерданаVerdana — настоящий веб-шрифт, потому что (1) — это простые линии без засечек, а (2) — это сверхбольшой размер.Буквы почти вытянутые, что позволяет легко читать онлайн.
7. ГрузияGeorgia похожа на Verdana по размеру и высоте (с более крупными буквами по сравнению со шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, не используйте этот шрифт с засечками в сочетании с другими шрифтами (например, Times New Roman), которые в сравнении могут выглядеть незначительно.
8. ПалатиноПалатино восходит к эпохе Возрождения.Серьезно! Это еще один крупный шрифт, который делает его идеальным для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. ГарамондGaramond — еще один шрифт старой школы, восходящий к стилям, используемым в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в состав большинства устройств Windows (и с тех пор была принята другими).
10. КнижникBookman (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Тахома
Tahoma относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Требушет MS
Trebuchet — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Ариал черныйArial Black — это большая, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. УдарImpact — еще один смелый вариант заголовка, который отлично выглядит в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MSComic Sans MS — забавная и причудливая альтернатива другим вариантам без засечек.
Это тоже довольно уныло. Но с другой стороны, этот шрифт легко читать людям с дислексией.
ЗаключениеВеб-безопасные шрифты — это план Б. Резервный вариант на тот случай, если первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств на протяжении десятилетий (в некоторых случаях).
Хотя не , но все из них являются победителями (Comic Sans MS), их достаточно для выбора, которые должны быть тесно связаны с вашим исходным вариантом.
Что будет, если нет? Вы не ошибетесь с Arial!
Выбор идеального шрифта для вашего веб-сайта
Хотя современные инструменты упрощают создание веб-сайтов и их подключение к сети, чем когда-либо прежде, эти инструменты не могут принимать все решения за вас. Независимо от того, создаете ли вы свой самый первый веб-сайт, модифицируете существующий онлайн-ресурс или создаете свой сотый сайт, выбор правильного шрифта как никогда важен.
Выбранный вами шрифт повлияет на все, от читабельности вашего онлайн-контента до эмоциональной реакции ваших читателей на доступ к этому контенту. Вот несколько советов, которые помогут вам выбрать идеальный шрифт для вашего сайта.
Будьте последовательны
Если у вас уже есть логотип компании и этот логотип присутствует на вашем веб-сайте, выберите шрифт, который хорошо сочетается с существующим дизайном. Вам не обязательно точно соответствовать шрифту, но общий вид должен быть согласованным.
Будьте мобильными
Удобный для мобильных устройств дизайн важнее, чем когда-либо прежде. Адаптивный веб-дизайн позволяет издателям создавать страницы, которые на экране смартфона выглядят так же хорошо, как и на полноразмерном ПК, а выбор шрифтов для мобильных устройств сделает ваши страницы еще лучше. Такие шрифты, как Times New Roman, Arial и MS San Serif, являются хорошим выбором для мобильных веб-страниц, равно как и шрифты Courier и Verdana.
Помните о размере файла
Современные веб-браузеры могут поддерживать большее количество шрифтов, чем когда-либо прежде, и это дает вам дополнительную гибкость при разработке и публикации ваших веб-страниц.Хотя многие веб-мастера по-прежнему предпочитают упрощать работу, использование модных шрифтов для привлечения внимания зрителя может быть разумным шагом. Если вы все же добавляете на свой веб-сайт модные шрифты, обратите особое внимание на размер файла. Более крупные и тяжелые веб-страницы будут загружаться дольше, особенно для пользователей с медленным подключением. Эта медленная загрузка страницы может заставить зрителей покинуть вашу страницу, прежде чем они даже увидят то, что вы предлагаете.
Всегда проверяйте свои шрифты
Независимо от того, какие шрифты вы выберете, важно постоянное тестирование.Вам необходимо знать, как веб-сайты, которые вы создаете, будут выглядеть на всех типах устройств, от крошечного 3-дюймового экрана смартфона, планшетов, таких как iPad и Kindle, до огромных экранов настольных компьютеров и устройств веб-телевидения. Публикуемые вами веб-страницы должны быть доступны для просмотра как на самом маленьком экране, так и на самом большом. Единственный способ узнать, как на самом деле выглядит ваш сайт, — это просмотреть его с максимально возможного количества различных устройств.
Идти в ногу с изменениями
Веб-браузеры постоянно меняются и развиваются, и это может повлиять на типы шрифтов, которые лучше всего будут работать на вашем веб-сайте.Будьте в курсе изменений на популярных веб-сайтах, таких как Firefox, Internet Explorer, Chrome, Safari и новый Microsoft Edge. Если вы сохраните простой дизайн и выберете шрифты, которые хорошо отображаются на различных устройствах, скорее всего, вам не придется вносить много изменений. Тем не менее, знание того, где находятся самые популярные веб-браузеры, значительно упростит вашу работу в качестве веб-мастера.
Выбрать правильный шрифт не всегда легко, но важно сделать это правильно. Возможно, вы не думаете, что такая простая вещь, как выбор шрифта, будет иметь значение, но выбор правильного шрифта улучшит читаемость и даст вашим читателям больше впечатлений.
30+ лучших веб-шрифтов для вашего следующего дизайна в 2021 году
Для создания красивого веб-сайта не нужны тысячи шрифтов. Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт. И здесь на помощь приходят веб-шрифты.
И если бы вы могли найти веб-безопасные шрифты, которые а) абсолютно бесплатны для использования и б) не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы для вас домашним делом.
Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый веб-безопасный шрифт и покажем вам, как именно внедрить их на свой сайт WordPress.
Воспользуйтесь приведенными ниже ссылками, чтобы перейти в наиболее интересующий вас раздел, или перейдите непосредственно к нашему списку веб-безопасных шрифтов:
Какие шрифты безопасны для Интернета?
Включая вариации, в Интернете доступно более 650 000 различных шрифтов. Шрифты, которые поддерживаются большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли безопасные веб-шрифты в 2021 году?
Доля рынка браузеров 2019-2020 (Источник изображения: StatCounter)
Конечно, подавляющее большинство пользователей сейчас используют Google Chrome как на мобильных устройствах, так и на компьютерах. Но это не значит, что веб-шрифты остались в прошлом.
Фактически, поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем. Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то еще.
Кроме того, если вы решите использовать и разместить собственный локальный шрифт или шрифт, размещенный на сервере третьей стороны, это может замедлить работу вашего веб-сайта. Таким образом, переход на безопасные веб-шрифты может ускорить работу вашего сайта. И это здорово. Потому что почти 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке.
Безопасны ли веб-шрифты Google?
Google Fonts изначально не поддерживаются вашей операционной системой, поэтому по определению они не являются веб-шрифтами. Скорее, поскольку их размещает сторонняя компания Google, шрифт Google называется веб-шрифтом.Мы знаем, что сбивает с толку, но разница в том, что вашему браузеру необходимо загрузить файл, прежде чем он сможет отображать шрифты Google.
Веб-безопасные шрифты уже имеют готовые файлы шрифтов на большинстве устройств. Но не беспокойтесь о том, что нет слова «безопасно». Шрифты Google Fonts абсолютно безопасны для улучшения дизайна вашего веб-сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти безопасные веб-шрифты а) абсолютно бесплатны для использования ✅ и б) их не нужно размещать где-либо еще, чтобы посетители могли их увидеть ✅ Все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть31+ лучших веб-шрифтов
Мы составили список из более чем тридцати различных привлекательных веб-шрифтов, которые можно использовать для создания своего веб-сайта.
Давайте прямо в это дело.
1. Arial
Пример шрифта Arial
Arial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков. Это давно стало основой веб-дизайна. Хотя в последние годы он часто используется в качестве запасного варианта в стеке шрифтов, а не в качестве основного семейства шрифтов.
Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, sans-serif.
2. Баскервиль
Пример шрифта Baskerville
Baskerville — относительно толстый шрифт с засечками, первоначально разработанный как шрифт Джоном Баскервиллем в 1750 году.Дизайн хорошо сбалансирован, с использованием сочетания толстых и тонких штрихов для смягчения резких краев типичного шрифта с засечками. Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, засечки.
3. Bodoni MT / Bodoni 72
Пример шрифта Bodoni MT
Bodoni MT — это шрифт с засечками, аналогичный Times New Roman, который больше подходит для текста абзаца, чем для заголовков на большинстве веб-сайтов.Bodoni MT по умолчанию доступен с Microsoft 10 и некоторыми более ранними версиями. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, serif.
4. Калибри
Пример шрифта Calibri
Calibri — это стандартный шрифт Microsoft без засечек, который используется с момента его выпуска в Microsoft Office 2007. Он имеет мягкий современный вид с закругленными краями, подчеркивающими типичный вид без засечек, что делает его более теплым, чем роботизированный.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif.
5. Calisto MT
Пример шрифта Calisto MT
Calisto MT — это шрифт с засечками и немного более мягкими и менее выраженными засечками, чем у большинства аналогичных гарнитур. Это стандартный шрифт Microsoft, входящий в состав большинства новых версий Windows. Эквивалент macOS или iOS — шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Камбрия
Пример шрифта Cambria
Cambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв. Это придает ему более современный вид, а также поддерживает высокий уровень читаемости на экранах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Cambria, Georgia, serif.
7. Чандара
Пример шрифта Candara
Candara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType.Эквивалент для macOS и iOS — Optima Regular. Неравномерный вес штрихов делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, sans-serif.
8. Век готики
Пример шрифта Century Gothic
Century Gothic — это геометрический шрифт без засечек, имеющий очень чистый и сбалансированный вид. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков.Изначально он был разработан, чтобы конкурировать со шрифтом Futura. Он входит в состав большинства операционных систем Microsoft и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.
9. Консолас
Пример шрифта Consolas
Consolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной буквы «l». Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Медная готика
Пример шрифта Copperplate Gothic
Copperplate Gothic — это шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, строчных шрифтов здесь нет.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Courier New
Courier New, пример шрифта
Courier New — это моноширинный шрифт с плоскими засечками с гораздо более тонким обычным текстом, чем в большинстве других шрифтов с засечками и без засечек.Он имеет почти идеальное покрытие как Microsoft, так и Apple как на компьютерах, так и на мобильных устройствах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, пишущая машинка Lucida Sans, пишущая машинка Lucida, моноширинный.
12. Dejavu Sans
Пример шрифта Dejavu Sans
Dejavu Sans — это шрифт без засечек с чистыми прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, sans-serif.
13. Didot
Пример шрифта Didot
Didot — это шрифт, вдохновленный оригинальными гарнитурами Didot, которые использовались французской типографией 19 века, семьей Didot. Это основа Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, serif.
14. Франклин Готический
Пример шрифта Franklin Gothic
Franklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как полужирная версия другого шрифта.Оригинальный шрифт был разработан в начале 20 века американскими основателями шрифтов. Это хороший выбор шрифта для заголовков, но может быть не лучшим выбором для основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Гарамонд
Пример шрифта Garamond
Garamond — это шрифт с засечками, вдохновленный шрифтами парижского гравера XVI века Клода Гарамонда. У него более мягкие и округлые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman.Современные версии Microsoft и Apple OS включают собственные версии шрифта Garamond.
Рекомендуемый стек шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, serif.
16. Грузия
Пример шрифта Georgia
Близкий родственник Garamond, Georgia — еще один шрифт с засечками с в основном закругленными краями и довольно теплым ощущением. Он был разработан для Microsoft в 1996 году и до сих пор остается одним из самых распространенных шрифтов MS.Он поддерживается практически всеми версиями Windows и macOS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, serif.
17. Гилл Санс
Пример шрифта Gill Sans
Gill Sans — это шрифт без засечек с четкими чистыми линиями, которые придают ему современный вид. Он не идеален для текста абзаца прямо из коробки из-за отсутствия контраста между буквами и небольшого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит великолепно.Большинство устройств под управлением iOS, macOS и Windows поддерживают его.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, sans-serif.
18. Goudy Old Style
Пример шрифта Goudy Old Style
Goudy Old Style — это мягкий шрифт с засечками в старинном стиле с сильными засечками и старомодным внешним видом. Точки имеют ромбовидную форму, а не правильные круглые круги в большинстве шрифтов с засечками. Он входит в состав большинства новых версий Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, засечки.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас19. Helvetica
Документальный фильм о шрифте Helvetica (Источник: Kanopy)
Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, для которых есть отдельный документальный фильм.Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19 — начала 20 веков.
Вместо мягкого, округлого и теплого дизайна он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент для MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, sans-serif.
20. Удар
Пример шрифта Impact
Impact — реалистичный шрифт без засечек с очень толстым полужирным шрифтом по умолчанию для всего текста, как заглавных, так и строчных. Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Он был частью исходных основных шрифтов для веб-пакета в 1998 году. Он до сих пор широко включен и поддерживается компьютерами и телефонами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Люцида Яркая
Пример шрифта Lucida Bright
Lucida Bright — это шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году. Одна из вещей, которая выделяет его, — это использование более квадратных и прочных засечек, например, на заглавных буквах «Т» и «L ». Он включен по умолчанию в большинство новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логическим запасным шрифтом.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Bright, Georgia, serif.
22. Люцида Санс
Пример шрифта Lucida Sans
Lucida Sans — это чистый гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida. Толщина штриха варьируется в большей степени, чем при использовании более чистых шрифтов sans, таких как Helvetica или Arial. Это делает его немного менее футуристическим или роботизированным и более игривым. По умолчанию это отличный шрифт для заголовков и призывов к действию.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, sans-serif.
23. Microsoft Sans Serif
Пример шрифта Microsoft Sans Serif
Microsoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000. Он является преемником шрифта MS Sans Serif, который также был известен как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это чистый шрифт с равномерной толщиной обводки, обеспечивающий чистый профессиональный вид.Идеально подходит для заголовков и корпоративных сайтов. Он был включен как один из оригинальных шрифтов для Интернета и до сих пор является стандартным для всех устройств Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Оптима
Пример шрифта Optima
Optima — это гуманный шрифт без засечек с разной толщиной обводки и разной симметрией. Это делает его почти сделанным вручную, что противоречит типичному ощущению массового производства шрифтов без засечек.Это один из стандартных шрифтов Apple без засечек, поддерживаемый большинством устройств iOS и macOS. Эквивалент Microsoft — Segoe.
Рекомендуемый стек шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, sans-serif.
25. Палатино
Пример шрифта Palatino
Palatino — это еще один шрифт с засечками в старом стиле, который будет хорошо смотреться в любой онлайн-газете или журнале. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной и формой обводки.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z. Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора делают его немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Perpetua
Пример шрифта Perpetua
Perpetua — это шрифт с засечками уникального дизайна, первоначально созданный английским скульптором Эриком Гиллом.Существует резкий контраст в толщине штриха, например, посмотрите на строчную букву «е» или цифру «3». Это придает шрифту творческий, почти игровой вид. Обычно это шрифт Windows, но Баскервиль, его близкий родственник, является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Роквелл
Пример шрифта Rockwell
Rockwell — это квадратный шрифт или шрифт с засечками с очень жирным шрифтом, почти моновесом.Он подходит для заголовков или призывов к действию, но добавленная толщина шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, serif.
28. Segoe UI
Пример шрифта Segoe UI
Segoe UI — ведущий шрифт без засечек из семейства шрифтов Segoe. Microsoft не только использует его во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшим изменением толщины штриха. Шрифт не входит в комплект поставки компьютеров Apple, но эквивалент Helvetica Neue похож по внешнему виду.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, sans-serif.
29. Тахома
Пример шрифта Tahoma
Tahoma — еще один шрифт без засечек, разработанный Microsoft. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Это чистый, однородный шрифт, который не будет неуместным в содержании или заголовках. Он есть во всех устройствах Microsoft и практически во всех устройствах Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Требушет MS
Пример шрифта Trebuchet MS
Trebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в базовые шрифты веб-пакета Microsoft.Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем у многих других шрифтов без засечек, что позволяет использовать их для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31. Вердана
Пример шрифта Verdana
Verdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина обводки довольно низкая для без засечек, что приводит к тонким, легко читаемым буквам.Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные шрифты Web Safe
Если вы хотите использовать курсивный веб-шрифт, у вас не так много вариантов выбора. В частности:
Нет курсивных шрифтов, которые повсеместно поддерживаются на устройствах Apple и Microsoft.Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку удобочитаемость — огромная часть удобства использования веб-сайта.
Вы всегда должны использовать хорошо читаемый текст для ваших абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте. Это может привести к высокому показателю отказов и общему отсутствию взаимодействия с вашим контентом.
Шрифты Web Safe Sans Serif
Sans по-французски означает «без засечек», поэтому sans serif по сути означает «без засечек».Засечки — это линия или штрих, добавленный к более длинному штриху в письме. Например, маленькие вертикальные линии под верхним штрихом в заглавной букве «Т», часто встречающиеся в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
Где скачать безопасные веб-шрифты?
Самое замечательное в веб-шрифтах — это то, что вам не нужно беспокоиться о их загрузке.Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать ее с помощью CSS. Если вы ничего не знаете о HTML и CSS или программировании для Интернета, это может показаться немного сложным.
Но поверьте нам, это не так сложно, как вы думаете. В следующем разделе мы шаг за шагом проведем вас через этот процесс.
Как добавить безопасные веб-шрифты на ваш сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты, добавляя собственный CSS в настройщик WordPress.
Откройте его, щелкнув в меню ссылку Внешний вид> Настроить, а затем развернув дополнительную вкладку CSS.
WordPress Customizer — дополнительный CSS
Затем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверьте
Мы видим, что в теме используется стандартный селектор «entry-title» для заголовка.Вы также можете выполнить поиск по атрибуту «font-family», чтобы узнать, как тема стилизует текст и на каком уровне.
Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «font-family».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title {font-family: Impact, Charcoal, «Helvetica Inserat», «Bitstream Vera Sans Bold», «Arial Black», без засечек; } Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы изменения вступили в силу.
WP Customizer — Новый шрифт заголовка
Мы расскажем об этом и многом другом в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с использованием HTML и CSS, вы можете редактировать шрифт прямо в исходном коде.
Например, если вы используете тег стиля в документах HTML для применения кода CSS к каждой странице, вы можете изменить там атрибут font-family.
Семейство шрифтов селектора CSS основного текста
Если вы хотите изменить шрифт для всего текста на странице, вы должны выбрать селектор «body».Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это замечательно, потому что вы можете изменить шрифт для всего сайта, отредактировав только один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно с именем style.css или каким-либо его вариантом). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSS
Обычно это делается в верхней части. Если нет, вы можете выполнить поиск по запросу «font-family», используя любой редактор кода.
Знаете ли вы, что переход на безопасные веб-шрифты может ускорить работу вашего сайта? 🚀 И что 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке? 😱 Две веские причины проверить этот список из более чем 30 веб-шрифтов Нажмите, чтобы твитнутьСводка
Как и в случае с темами и плагинами, у вас нет недостатка в вариантах, когда дело доходит до идей шрифтов.
