Структура резюме. Какой шрифт, длину и дизайн выбрать
Рекрутерам хватает несколько секунд чтобы сложить впечатление о кандидате. (см. исследование) И как вы думаете, что бросится в глаза в первые же секунды? Конечно, это общий формат вашего резюме, его стилистика и размер. Поэтому ваша задача здесь держать баланс.
Резюме должно:
1. иметь логическую структуру
2. приятный для чтения шрифт
3. выделять ключевые стороны
4. не превышать 1-2 страницы
5. не быть перегруженным лишней информацией
В этой статье вы подробнее узнаете:
1. Какие бывают форматы резюме
2. Какой стиль резюме выбрать
3. Какой шрифт использовать
4. Оптимальная длина резюме
5. Частые ошибки при оформлении
Раз уж мы заговорили про то, как рекрутеры воспринимают резюме в первые секунды, также важно упомянуть, что человеческий взгляд захватывает любую картинку полностью взглядом, а потом уже просматривает наиболее привлекательные ее части. С текстом эта психология работает похожим образом.
С текстом эта психология работает похожим образом.
Как видно по этому изображению, в тройку секций на которые рекрутер обращает внимание входят: должность, опыт работы и образование. Впервые секунды именно на этих секциях демонстрируется стиль оформления, аккуратность и лаконичность.
1. Как оформить резюме
В поиске работы можно выбрать один из трех стандартных форматов резюме. Они формируют первое впечатление и определяют, как вашу кандидатуру рассматривают рекрутеры и менеджеры по найму.
Итак, существует 3 формата резюме:
- Хронологическое
- Функциональное
- Смешанное
Поговорим о них более детально.
Хронологическое резюме структура – наиболее используемый формат написания, оно показывает опыт работы в хронологическом порядке: от последнего к самому первому. Именно такой формат сначала приходит на ум всем, кто садится за написание резюме.
Как выглядят секции при написании хронологического резюме:
1. Контактная информация
Контактная информация
2. Общая информация
3. Опыт работы
4. Навыки
5. Образование
6. Сертификаты
7. О вас
Для такого резюме подходят кандидаты с любым опытом работы.
Совет 1: Большинство HR специалистов предпочитают хронологическое резюме.
Функциональное резюме хороший выбор для тех, кто хочет сделать главный акцент на своих навыках. Этот бланк используется в случае паузы в работе или отсутствии релевантного опыта работы для желаемой должности.
Как выглядят секции при написании функционального резюме формат:
1. Контактная информация
2. Общая информация
3. Навыки
4. Образование
5. Опыт работы
6. Сертификаты
7. О вас
В этом формате в первую очередь важно описать свои навыки для вакантной позиции.
Смешанное резюме сочетает в себе 1 и 2 форматы, вместе с опытом работы есть секция навыков, как Hard, так и Soft skills. Хоть смешанный формат также делает акцент на навыках, секции образования и опыта работы имеют значение для рекрутера.
Как выглядят секции при написании функционального резюме:
1. Контактная информация и фото
2. Общая информация
3. Навыки
4. Опыт работы
5. Образование
6. Сертификаты
7. О вас
Совет 2: Используйте нумерованные и маркированные списки для навыков и опыта работы: такое форматирование легче для воcприятия.
Система отслеживания кандидатовПару слов об ATS. Applicant tracking system – это система автоматического отбора кандидатов. Она помогает рекрутерам с помощью распознавания текста фильтровать кандидатов по заданным критериям и ключевым словам из резюме. Многие крупные работодатели используют системы ATS, чтобы отфильтровать резюме соответствующие вакансии прежде чем переходить к самому кандидату.
Мы упоминаем ее потому что на практике эта большинство ATS систем несовершенны. И не все форматы резюме могут быть верно распознаны ею. Так, система не распознает картинки, графики, поэтому резюме в формате . jpeg автоматически будут упущены. Инфографику ATS конечно также не переваривает. Кроме того, текстовые элементы в формате столбцев или таблицы могут быть восприняты не в правильном порядке. Так что учтите это при подаче в крупную компанию.
jpeg автоматически будут упущены. Инфографику ATS конечно также не переваривает. Кроме того, текстовые элементы в формате столбцев или таблицы могут быть восприняты не в правильном порядке. Так что учтите это при подаче в крупную компанию.
Совет 3: Чтобы получить представление как ваше резюме прочтет робот, попробуйте скопировать его в word: именно в этом порядке скорее всего оно и будет распознано.
2. Стиль оформления резюме
Стиль резюме должен подчеркивать ваше попадание в дух индустрии и корпоративную культуру. Также, он на уровне подсознательного восприятия формирует определенный первый имидж о вас. Поэтому ниже пойдет речь детальнее как его использовать в свою пользу.
Классическое резюме (в нашем конструкторе это Basic шаблон):
Главные к нему требования – простота, аккуратность, логичность структуры (это хронологическое резюме): в общем, чтобы было все и ничего лишнего. Достаточно универсальное для многих профессий. Большинству кандидатов (напр рабочие специальности, линейный офисный и административный персонал) большего и не требуется.
Большинству кандидатов (напр рабочие специальности, линейный офисный и административный персонал) большего и не требуется.
Резюме с инфографикой (у нас это Smart шаблон):
Это резюме имеет конкретные задачи:
- запомниться. Т.е. отлично решает задачу выделиться из стопки стандартных резюме – там где конкуренция за позицию особенно острая (напр менеджеры по продажам)
- раскрыть навыки. С помощью инфографики очень удобно указать уровень владения специальными навыками, или общими т.н. soft skills. (Это полезно напр. в IT сфере)
- позиционировать себя. Резюме с инфографикой как говорит само за кандидата о его энергичности, нестандартном подходе в работе. (Это хорошо играет на руку для профессий в сфере коммуникаций и PR).
Строгое корпоративное резюме. (Professional шаблон у нас):
Подобный формат лучше всего подходит либо
(а) кандидатам с большим стажем работы – когда опыт говорит сам за себя и яркость подачи не требуется (руководитель, менеджер высшего звена), либо
(б)сотрудникам корпоративного мира (юристам, финансистам, аудиторам). В общем там, где на встречу одевают костюм и галстук, жмут руку и ожидают строгого делового подхода.
В общем там, где на встречу одевают костюм и галстук, жмут руку и ожидают строгого делового подхода.
Минималистичное резюме (Simple шаблон на нашем сайте). Тренд последних годов – минимализм. Главная идея “гениальность – в простоте”. Мы специально сделали этот шаблон для тех кому резюме с инфографикой покажется перегруженным, однако при отсутствии солидного опыта классический или строгий вариант смотрелись бы пустовато. Поэтому здесь умышленно отведено много место для навыков, языков, сертификатов, но без ярких красок. Обычно его выбирают кандидаты с опытом до 3х лет, для которых одностраничное резюме будет в самый раз.
Выравнивание и отступы резюме
Отступы занимают не последнее место в приятном оформлении вашего резюме. Используйте отступы в 0,5 – 1 см по боками 2 см снизу и сверху, это стандартное форматирование, с которым сложно ошибиться.
Меньшие отступы за 0,5 см заставляют резюме выглядеть эстетически неприглядно и тесно, а большие за 1 см придают ощущения малого количества информации.
Имя, контактные данные должны быть выровнены по центру, в то время как выравнивание заголовков, bullet списков желательно делать по левой стороне. Это объясняется тем, что большинство людей на Западе читает текст слева направо, соответственно такое форматирование удобно для восприятия рекрутера.
Совет 4: Используйте выделение жирным и курсивом при необходимости, но лучше избегайте подчеркивания при оформлении резюме. Известно, что подчеркнутый текст сложно воспринимается читателями.
3. Шрифт в резюме
Этому может быть сложно поверить, но рекрутеры действительно придают немалое значение тому, какой шрифт выбирает кандидат.
Райли Кунц, HR в HubSpot говорит, что “Классическое форматирование шрифта при помощи Times New Roman и Arial очень помогают при прочтении огромных резюме от опытных MBA кандидатов”.
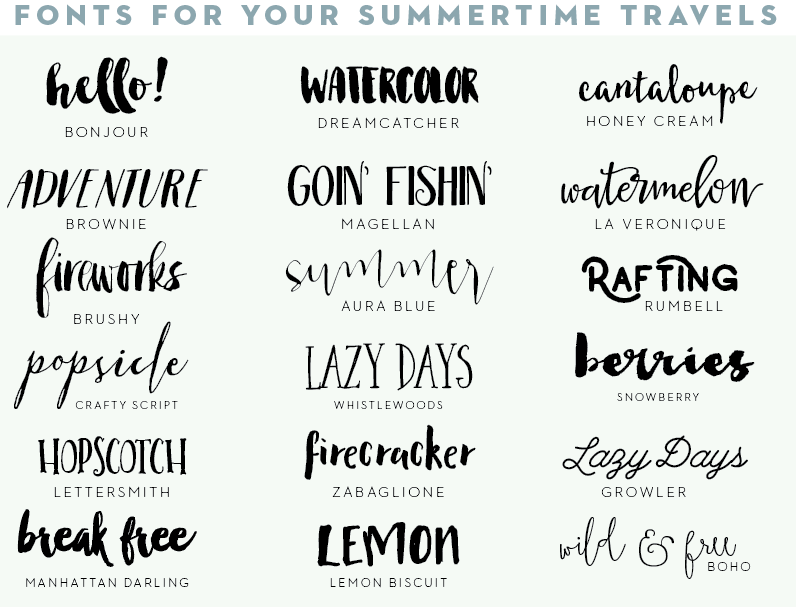
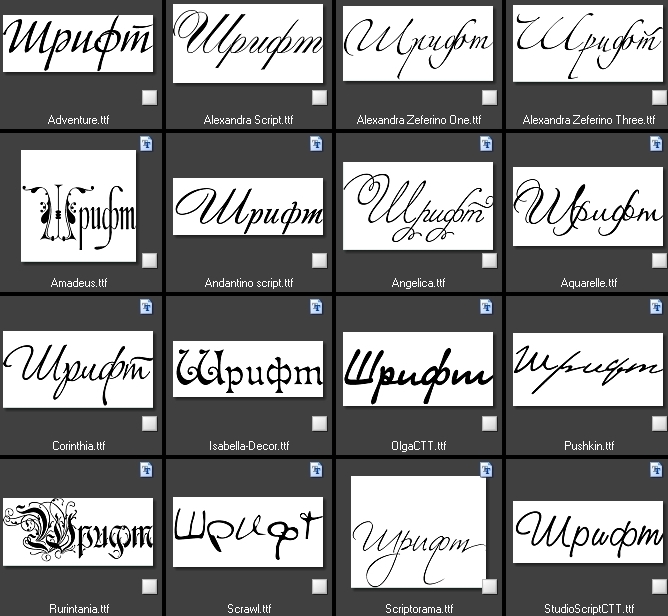
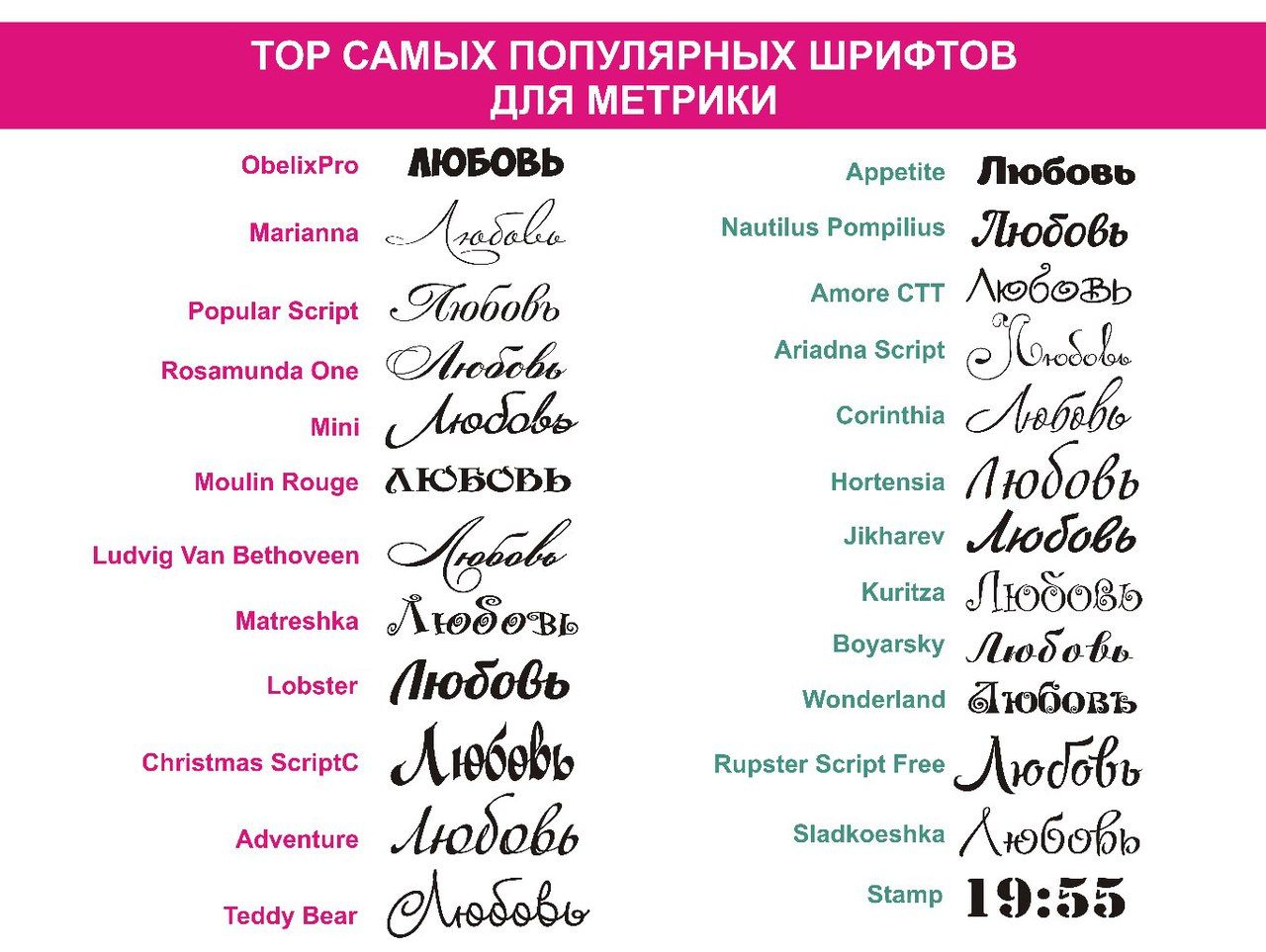
У каждого рекрутера свое мнение на счет шрифтов, но все они сходятся в том, что извилистые литературные шрифты не приветствуются при просмотре заявок кандидатов.
Выбор шрифта зависит от ваших личных предпочтений, но не выбирайте декоративные шрифты в замысловатом каллиграфическом оформлении – они сложнее воспринимаются, и могут отображаться на другом компьютере совсем по-другому чем на вашем, либо совсем не отображаться.
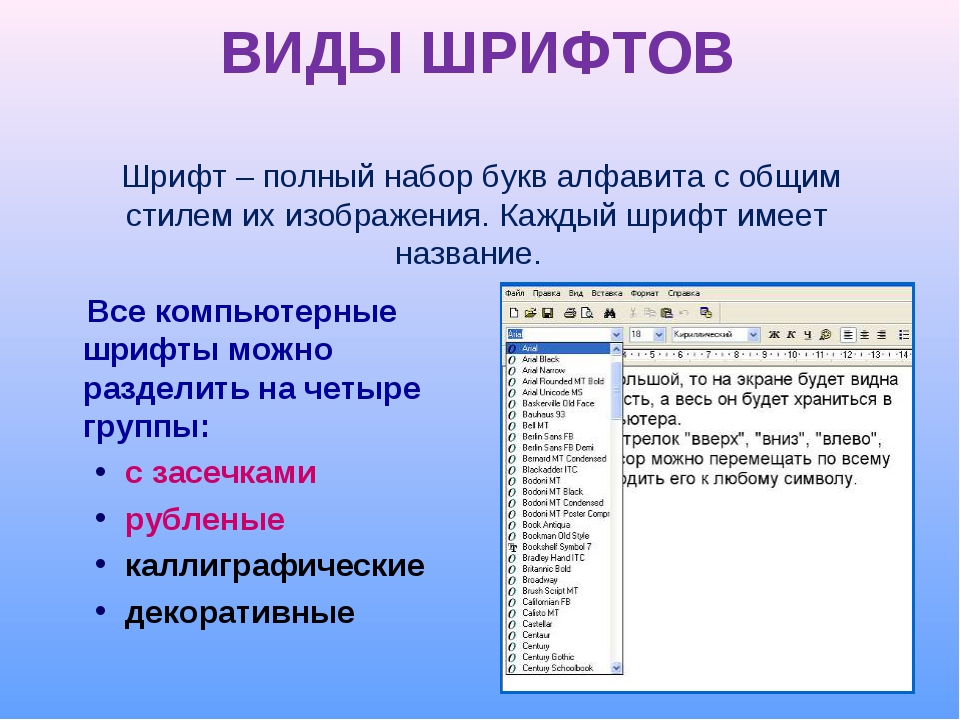
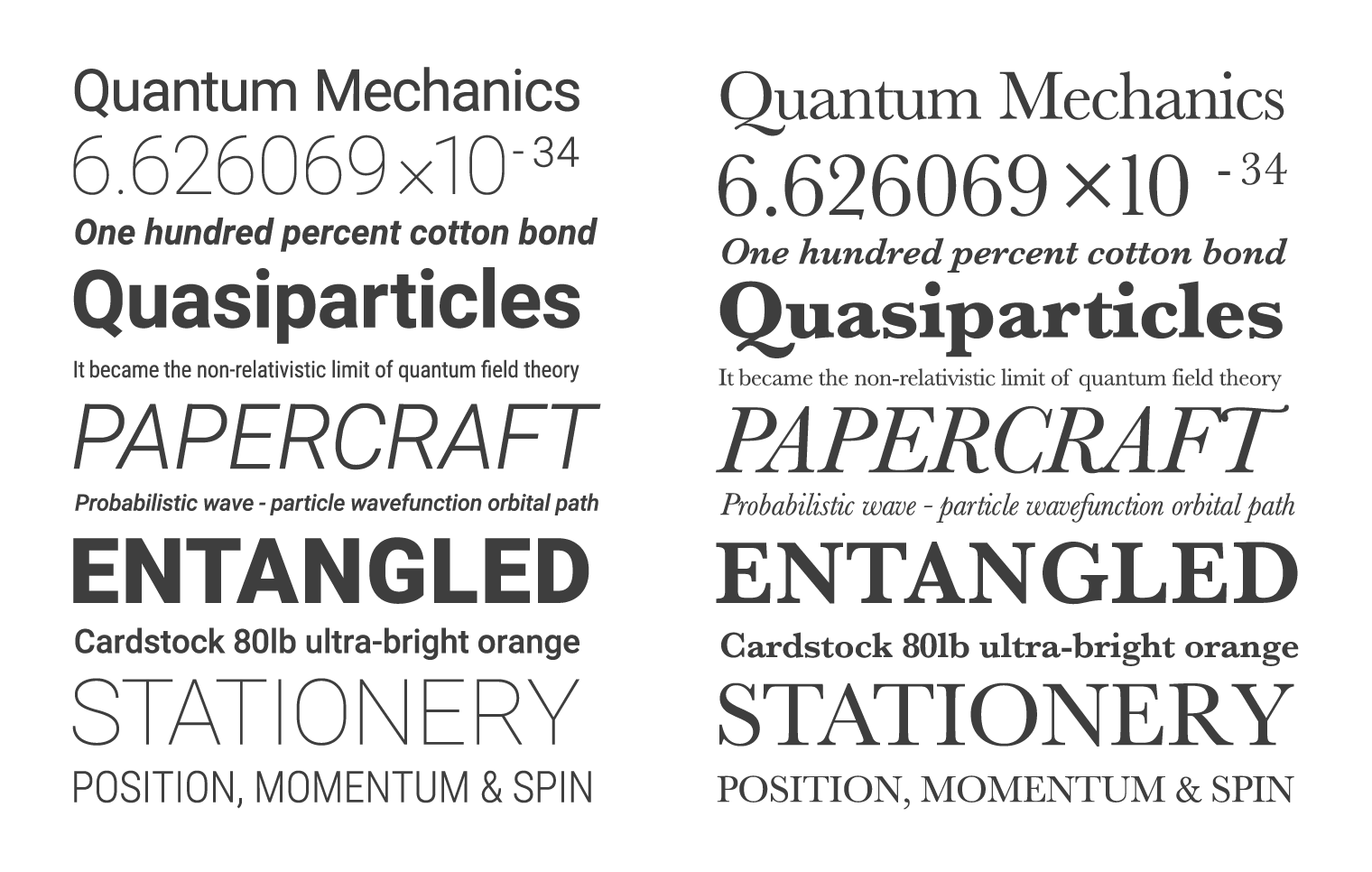
Существует две категории шрифтов: с засечками и без засечек.
К первым относятся: Times New Roman, Garamond, Georgia
Ко вторым: Arial, Geneva, Helvetica
Вот что пишет крупнейший в мире портал по трудоустройству Monster о топ 10 шрифтах для резюме:
1. Calibri
Мягкий, приятный и современный, это шрифт установлен по умолчанию для многих почтовых программ, а значит для большинства он уже знаком.
2. Times New Roman
Для юридических и корпоративных работ это шрифт с засечками хорошо воспринимается электронными устройствами, поэтому это беспроигрышный вариант для многих индустрий.
3. Arial
Этот классический шрифт без засечек “отличный выбор для креативных людей и тех, кто работает в сфере маркетинга”
4. Verdana
Verdana
Как и Arial, этот вариант относится к четким и современным шрифтам. Verdana даже легче воспринимается при чтении благодаря более широким полям.
5. Cambria
Еще один шрифт по умолчанию, с которым рекрутеры хорошо знакомы. Выбрав его вы точно не ошибетесь. Он не такой формальный как Times New Roman, но этот шрифт не менее узнаваем.
6. Garamond
Более изысканный, чем большинство шрифтов без засечек, Garamond хорошо подходит для творческих резюме, чем для банкиров или директоров.
7. Book Antiqua
Как следует из названия, Book Antiqua хорошо подойдет для профессий в области искусства или гуманитарных наук.
8. Trebuchet MS
Дружелюбный и обходительный, этот шрифт хороший выбор для креативных или маркетинговых сфер.
9. Arial Narrow
Если вы ограничены в пространстве, этот шрифт без засечек является современным и хорошо читаемым даже в его узкой форме.
10. Didot
Этот шрифт имеет стиль и размах, при этом его легко читать. Это, вероятно, самый креативный шрифт, который все еще достаточно профессиональный, чтобы использовать его в вашем резюме.
Мы в свою очередь уделили немало времени выбору шрифтов на нашем конструкторе (ведь нужно, чтобы они и кириллицей читались отлично). Как результат, мы постарались подобрать 6 стилистически разных, но в то же время удобных для прочтения шрифтов.
| С засечками | Без засечек |
| Cambria Garamond Minion Pro Myriad Pro | Helvetica Roboto |
Совет 5: Учтите, что в большинстве случаев ваше резюме будут смотреть на экране. (Причем, не факт что с хорошим разрешением, возможно и вовсе с мобильного). А в таких случаях намного приятнее смотрятся шрифты без засечек.
Размер шрифта: 11-14 пт. Это лучшие показатели для любого из шрифтов, вы же можете экспериментировать какой размер в названном выше диапазоне лучше выглядит с вашим шрифтом.
Большой размер шрифта не принесет вам желаемых просмотров, так как кричаще большие буквы скорее выглядят отталкивающе, чем привлекательно.
Новая фраза и предложение должны начинаться с большой буквы, но не нужно писать в Caps lock даже самые важные, по вашему мнению, детали.
Размер заголовков рекомендуется сделать на 2 пт больше, чем ваш основной шрифт. Ваше имя, желательная должность, названия секций резюме может быть 14 пт, написанные жирным, а остальной текст 12 пт без выделения. Так вы выделите основную информацию и визуально улучшите вид резюме.
Цвет шрифта: черный, как основной. Цвет должен заставлять фокусироваться на информации, а не на самой расцветке. Вы можете выбрать оранжевый или синий фон заголовков, но цвет самих заголовков должен притягивать основное внимание.
Для каждой профессии свойственно выбирать определенные цвет, никто не отменял желания показать свою креативную сторону. Так, например, дизайнеры и другие представители творческих профессий могут выбирать зеленый цвет как основной, синий хорошо подходит для людей, претендующих на корпоративные должности.
Лучше не использовать:
- Розовый
- Желтый
Еще несколько важных советов при выборе цвета шрифта:
- Сохраняйте рамки нейтральных матовых цветов, вместо неоновых или сливающихся на фоне.
- Не используйте больше 3 цветов для шрифта, простые и классические резюме все еще в моде.
Вопрос о длине – это болезненный момент при написании. Для того, чтобы вы не запутались придерживайтесь правила одностраничного резюме.
Две или три страницы подходят в случае 10+ лет опыта работы в определенной области. Если этот вариант вам подходит, то побеспокойтесь о том, чтоб дважды проверить отправились ли все страницы работодателю.
В одном из интервью специалист по HR в Google поделился основными причинами, почему бракуют резюме из-за оформления. Рекрутер за всю свою карьеру пересмотрел их свыше 20 000 и рассказал о своих наблюдениях. Среди них Ласло Бок назвал:
1. Хорошее проверенное правило: одна страница на каждые 10 лет работы. Резюме в три-четыре страницы никто не будет читать. Описание вашего опыта работы по существу покажет вашу способность к синтезу, и отделение лишнего в массиве информации.
Хорошее проверенное правило: одна страница на каждые 10 лет работы. Резюме в три-четыре страницы никто не будет читать. Описание вашего опыта работы по существу покажет вашу способность к синтезу, и отделение лишнего в массиве информации.
2. Если вы не претендуете на работу дизайнера или художника, ваше внимание должно быть сосредоточено на том, чтобы документ был аккуратным и читабельным и набранное шрифтом размером не меньше 10.
Резюме в одну страницу выглядит аккуратно, содержит всю важную и полезную информацию о кандидате. Еще одна причина писать короткое резюме – это то, что вы избавляете себя от риска потерянных в процессе отправки дополнительных листов.
Оформление резюме: Ошибки- Кричащий дизайн. При недостатке опыта работы многие хотят привлечь внимание рекрутера нестандартным оформлением. Увы, это так не работает. Ваше резюме должно быть вашим билетом на интервью, а не приглашением на вечеринку. Шрифт, цвет, дизайн – все должно говорить о вашем серьезном подходе к работе.

- Юмор. Кроме тех уникальных случаев, если вы подаете резюме на вакансию в описании которой написано “Наличие юмора приветствуется” не стоит выходить за рамки формальной подачи информации. Сдержанный тон написания без лишних моментов – уже давно принятое негласное правило для резюме.
- Не центрируйте свой текст. Глазам легче воспринимать информацию слева направо.
Бонусные ссылки:
Indeed – Еще больше советов по оформлению резюме для получения желаемой работы.
New York Times – Интересная статья про значимость содержимого и оформления резюме.
The Next Web – Статья про то, как женщину уволили за неправильное оформление текста, с помощью Caps Lock.
И в заключение: оформляйте ваше резюме в аккуратном и функциональном дизайне.
Формат резюме должен быть удобным для чтения, поэтому подходите к этому процессу не только творчески, но и с профессионализмом. В этом вам поможет наш самый полный гайд по составлению резюме.
Post Views: 25,512
Установка шрифта и цвета текста для отправляемых сообщений
Вы можете изменить шрифт, а также его цвет, размер и начертание (например, полужирное или курсив) для всех отправляемых сообщений. Например, вы можете изменить цвет текста сообщения или применить шрифт Arial вместо Calibri, используемого по умолчанию.
Например, вы можете изменить цвет текста сообщения или применить шрифт Arial вместо Calibri, используемого по умолчанию.
-
Выберите Файл > Параметры > Почта.
-
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
-
На вкладке Личный бланк в разделе Новые сообщения нажмите кнопку Шрифт.
Чтобы изменить начертания шрифтов для сообщений, на которые вы отвечаете или которые пересылаете, в разделе Ответы и пересылаемые сообщения выберите Шрифт.
-
На вкладке Шрифт в разделе Шрифт выберите нужный шрифт.
-
Вы можете выбрать начертание и размер шрифта.

Если выбранный шрифт не установлен на компьютере получателя, почтовая программа получателя заменит его доступным шрифтом.
Возврат к параметрам начертания шрифта по умолчанию
В Outlook 2013 и Outlook 2016 при создании, пересылке сообщения электронной почты или ответе на него по умолчанию используется шрифт Calibri размером 11 пунктов. Ниже описано, как изменить шрифт на исходный.
-
Выберите Файл > Параметры > Почта.
-
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
-
На вкладке Личный бланк в разделе Новые сообщения нажмите кнопку Шрифт.
Чтобы изменить шрифты для сообщений, на которые вы отвечаете или которые пересылаете, на исходный шрифт (Calibri), в разделе Ответы и пересылаемые сообщения выберите

-
На вкладке Шрифт в разделе Шрифт нажмите кнопку +Основной текст.
-
В разделе Начертание выберите вариант Обычный.
-
В разделе Размер выберите значение 11.
См. также
Изменение шрифта и цвета текста по умолчанию для сообщений электронной почты
Какой шрифт лучше всего читается. Какой шрифт лучше
Я считаю, что лучше тот шрифт, который легче читать. Однако на бумаге и экране монитора текст читается по-разному. Поэтому шрифт, который лучше всего подходит для сайта, в печати использовать стоит не всегда.
Павел ШУДНЕВ
Запомните правило: на бумаге лучше всего читается шрифт с засечками (Serif), с экрана – шрифт без засечек (Sans Serif).
Я думаю, что причина этого в том, что на бумаге и на экране монитора информация выводится по-разному. Так, в типографской печати для шрифта нормой считается от 700 dpi (dots per inch – количество точек на дюйм), а чёткость изображения на экране монитора составляет всего 72 dpi – в десять раз меньше…
Но вернёмся к нашему вопросу – какой же шрифт лучше? Однозначный ответ на него можно дать применительно к веб-сайтам: это Verdana. Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана! У этого шрифта довольно интересная история.
Он был разработан специально для компании Microsoft в 1996 году как шрифт, который легко читать с экрана даже при малом размере букв. Благодаря отсутствию засечек, широкому размеру символов и большому расстоянию между ними, шрифт Verdana действительно прекрасно читается!
Другое дело, что при потрясающей читабельности, он очень-то симпатичный: хочется ведь, чтобы текст было не только легко читать, но и чтобы он выглядел красиво (хотя нравится/не нравится – это уже дело вкуса). Тогда нужно искать альтернативу – благо, они есть.
Тогда нужно искать альтернативу – благо, они есть.
Четвёрка лучших: шрифты Arial, Helvetica, Verdana и Georgia
Как показали результаты опроса 35 веб-дизайнеров журналом Smashing Magazine, первое место делят два шрифта: Helvetica и Arial. (Для общего образования скажу, что Helvetica была разработана швейцарскими дизайнерами более полувека назад, а шрифт Arial лет на двадцать моложе.) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
Очень популярен (и повсеместно любим) изысканный шрифт Georgia. Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
На самом деле, если посмотреть в интернете приличные веб-сайты, то можно обнаружить, что указанные выше четыре шрифта встречаются повсеместно. Другие шрифты являются скорее исключением, чем правилом. Поэтому, подводя итоги, можем резюмировать, что лучшие шрифты для сайта – это Arial, Helvetica, Verdana и Georgia.
Что же касается шрифтов для чтения с бумаги, то их настолько много (несколько тысяч), что выделить из них какие-то лучшие практически невозможно. Однако, как ни банально это прозвучит, в печати широко распространен шрифт Times New Roman и его вариации. Поэтому лавры лучшего шрифта offline оставим ему.
P.S. Кстати, Serif и Sans Serif с французского языка так и переводится: с засечками и без засечек.
Шрифт сайта — это один из основных вопросов дизайна Вашего сайта. Правильно выбранный размер, цвет и тип шрифта может решить проблемы читабельности, красоты и эффективности ресурса в целом.
ТОП-10 самых лучших и самых используемых шрифтов
Все приведённые ниже шрифты считаются базовыми, поэтому могут быть использованы на сайте даже без загрузки файла шрифта (*.ttf) в директорию с сайтом2. Verdana
3. Arial / Arial Black / Arial Narrow
4. Times New Roman
5. Palatino Linotype / Palatino
Palatino Linotype / Palatino
6. Impact
7. Century Gothic
8. Helvetica
9. Georgia
10. Gill Sans MT
Дополнительно:
11. Courier New
12. Calibri
13. Trebuchet MS
14. Lucida Sans Unicode
Несколько правил использования шрифтов на сайте
1. Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!Первый параграф параграф
Второй параграф параграф
2. На сайте должна быть выдержана какая-то общая концепция, поэтому старайтесь использовать не более 2-3 шрифтов на сайт. Ниже приведён код CSS
Body { font: 14px/100% Tahoma, Verdana, sans-serif }
14px размер шрифта, 100% отступ между строк, Tahoma используемый шрифт
3.
4. При оформлении текста старайтесь не использовать более 2-3 цветов. Обратите внимание, что самые лучшие дизайны придерживаются 2-3 цветов, не более. Следуйте этому правилу и Вы
5. Текст должен быть читабельным! Старайтесь делать абзацы, отступы у подпунктов или справочной информации.
Текст первого абзаца. Длинный и интересный.
А вот текст второго абзаца со вторым сливаться не будет, так как между ними будет отступ.
Спасибо за внимание! И удачи в разработке дизайна проектов!)
Как часто вы задаётесь вопросом «какой шрифт лучше использовать для сайта ?», многие на это не обращают внимания, а зря!
Каждому начинающему веб-мастеру хочется как-то выделить свой сайт, чтобы он отличался от бесчисленного множества ресурсов, сделанных по шаблону.
Одним из способов считается отбор шрифтов для сайта, диапазон выбора которых не так велик. Задача веб-мастера сделать процесс чтения информации максимально комфортным. Но использование нескольких шрифтов может отпугнуть пользователя. А применение одного сделает ресурс однообразным и серым. Многие пытаются установить уникальный шрифт на страницу, но забывают о том, что он может не отобразиться у пользователя в компьютере. Ведь он не встраивается в веб-страницу.
Поэтому, если у человека на компьютере не установлен тот или иной шрифт, отображаться он у него не будет. Во избежание проблемы следует выбирать доступные, так называемые стандартные шрифты для сайта , некоторые из которых рассмотрим ниже.
Часто используемые шрифты
Стандартные шрифты для сайта это:
- Times New Roman;
- Arial; Georgia;
- Impact;
- Trebuchet MS;
- Verdana и другие.
Они входят в группу безопасных. Рассмотрим их подробней:
Arial . Преимущество этого компактного шрифта в высоте букв.
Преимущество этого компактного шрифта в высоте букв.
Tahoma . Благодаря средне-широким буквам, идеально-подходящий для технических статей.
Trebuchet MS . Самый неподходящий для чтения. Даже при нормальном размере 12-14 px надо вглядываться в текст, что ведет к напряжению глаз.
Times New Roman . Самый распространенный и широко-используемый шрифт. Идеально подходит для чтения, но при размере 12 px выглядит мелким.
MS Sans Serif . Считается системным шрифтом Windows. На нем написаны все памятки и оповещения операционной системы.
Georgia . Очень похож на Times. Но в нём более широкие и резкие засечки и концы.
Comic Sans MS . Самый ненавидимый обществом. Отличается плавными округлыми очертаниями, небольшой кривоватостью букв, маленьким меж буквенным расстоянием.
Courier New . Похож на тот, которым раньше отпечатывали на пишущей машинке. Courier New выделяется четкими, хорошо читаемыми буквами, отличающимися небольшим сжатием
. -Минус: ненасыщенный цвет.
-Минус: ненасыщенный цвет.
Impact. Отличается сжатием между символами, толстыми штрихами и небольшим пространством в буквах. Широко применим в заголовках, так как близкое расстояние между буквами делает чтение основного текста неудобным.
Verdana . Идеальный для сайта вариант шрифта. Благодаря оптимальному расстоянию между буквами и их ширине читается комфортно.
Итак, так какой шрифт лучше всего использовать на сайте? По последним опросам среди пользователей интернета, оптимальным вариантом является сделать заголовок с помощью Verdana, а основной текст — Times New Roman. Но не исключен вариант, при котором можно весь текст сделать именно Verdana.
Бывает, шрифт не отображается на компьютере. В таком случае следует прописать не один шрифт, а несколько.
Например, Verdana, Impact, Trebuchet MS. Тогда браузер после неудачной попытки использования Verdana попытается использовать Impact, а затем Trebuchet. В случае не отображения всех заданных шрифтов, система обозначит свой — по умолчанию. Таким образом, можно легко и просто оформить сайт на свой вкус, сделать его ярким и необычным. Главное — предотвратить проблемы при отображении на компьютерах посетителей ресурса.
Таким образом, можно легко и просто оформить сайт на свой вкус, сделать его ярким и необычным. Главное — предотвратить проблемы при отображении на компьютерах посетителей ресурса.
Нововведение от Яндекс. Размер имеет значение!
Вслед за мобильным алгоритмом «Владивосток », Яндекс сделал фактором ранжирования размер шрифта . Теперь размер текста на мобильном сайте имеет значение и его стандарт 12 см. PX (или больше). Проверить шрифт на «мобилопригодность» можно в Яндекс.Вебмастере.
Эта новость вызвала негативную критику у создателей сайтов. Ведь, например, ресурсам, сделанным с использованием flash- технологии, для того, чтобы нормально отображаться на экранах мобильных устройств, придется создавать специальное приложение. А это отнимет много времени и денег.
Часто будет получаться, что сайты, в которых тексты комфортны и удобочитаемы для пользователя, в мобильных версиях будут иметь огромный размер.
Интересно! Разные виды шрифтов обладают неодинаковым размером. Если вы хотите сделать его больше, не обязательно изменять его пиксельный размер. Можно поэкспериментировать с выбором других шрифтов. Например, если поставить размеры Times New Roman и Tahoma — 12 px — выглядеть они будут по-разному. Последний, визуально будет смотреться больше.
В одном из дневников прочитала обсуждение о том, какой шрифт лучше всего использовать в своих записях. И вот что об этом думает профессионал с 15-летним опытом…
Я считаю, что лучше тот шрифт, который легче читать. Однако на бумаге и экране монитора текст читается по-разному. Поэтому шрифт, который лучше всего подходит для сайта, в печати использовать стоит не всегда.
Запомните правило: на бумаге лучше всего читается шрифт с засечками (Serif), с экрана – шрифт без засечек (Sans Serif).
Я думаю, что причина этого в том, что на бумаге и на экране монитора информация выводится по-разному. Так, в типографской печати для шрифта нормой считается от 700 dpi (dots per inch – количество точек на дюйм), а чёткость изображения на экране монитора составляет всего 72 dpi – в десять раз меньше…
Но вернёмся к нашему вопросу – какой же шрифт лучше? Однозначный ответ на него можно дать применительно к веб-сайтам: это Verdana. Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана!
Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана!
У этого шрифта довольно интересная история.
Он был разработан специально для компании Microsoft в 1996 году как шрифт, который легко читать с экрана даже при малом размере букв. Благодаря отсутствию засечек, широкому размеру символов и большому расстоянию между ними, шрифт Verdana действительно прекрасно читается!
Другое дело, что при потрясающей читабельности, он очень-то симпатичный: хочется ведь, чтобы текст было не только легко читать, но и чтобы он выглядел красиво (хотя нравится/не нравится – это уже дело вкуса). Тогда нужно искать альтернативу – благо, они есть.
Четвёрка лучших: шрифты Arial, Helvetica, Verdana и Georgia
Как показали результаты опроса 35 веб-дизайнеров журналом Smashing Magazine, первое место делят два шрифта: Helvetica и Arial. (Для общего образования скажу, что Helvetica была разработана швейцарскими дизайнерами более полувека назад, а шрифт Arial лет на двадцать моложе. ) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
Очень популярен (и повсеместно любим) изысканный шрифт Georgia. Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
На самом деле, если посмотреть в интернете приличные веб-сайты, то можно обнаружить, что указанные выше четыре шрифта встречаются повсеместно. Другие шрифты являются скорее исключением, чем правилом. Поэтому, подводя итоги, можем резюмировать, что лучшие шрифты для сайта – это Arial, Helvetica, Verdana и Georgia.
Что же касается шрифтов для чтения с бумаги, то их настолько много (несколько тысяч), что выделить из них какие-то лучшие практически невозможно. Однако, как ни банально это прозвучит, в печати широко распространен шрифт Times New Roman и его вариации. Поэтому лавры лучшего шрифта offline оставим ему.
P.S. Кстати, Serif и Sans Serif с французского языка так и переводится: с засечками и без засечек.
———
Врачи рекомендуют, что посещать стоматологов необходимо дважды в год. Но, когда встает вопрос удаление зубов цены , то тут уже не смотришь не на сроки, не на цены. Но если вы обратитесь в клинику «ESCULAP», то все будет решено на самом высоком уровне. Будьте здоровы!
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Файл TTF в ZIP-архиве
Какие шрифты использовать для сайта
Ресурсы с подборками сайтов в стиле минимализма
Минимализм — необычайно интересное искусство, сочетающее в себе огромные возможности, но при этом требующее много сил, идей и исследований для получения «яркого» результата. Заходя на такие сайты, мы часто даже не обращаем внимания на его очертания, ненавязчивый дизайн или некую легкость, которая в нем ощущается с первых страниц. Мы замечаем это лишь потом, когда заходим на эти понравившиеся нам сайты снова.
Мы замечаем это лишь потом, когда заходим на эти понравившиеся нам сайты снова.
Минимализм в дизайне сайтов притягивает и все больше захватывает дизайнеров и простых пользователей, когда они находят их среди «толпы» разноцветных многостраничников. Дизайнерам начинает это нравиться и они придумывают свой минимализм, порой такой необычный, но такой классный.
Примеры сайтов и рассуждения на тему минимализма мы затрагивали в статьях из одноименной рубрики «Минимализм».
В этой статье мы собрали 8 сайтов-ресурсов с коллекциями минимализма , чтобы вы смогли черпать вдохновение и простоту, как говориться, не отходя от кассы. Наслаждайтесь!
Уроки / Разное /
Шрифт сайта — это один из основных вопросов дизайна Вашего сайта. Правильно выбранный размер, цвет и тип шрифта может решить проблемы читабельности, красоты и эффективности ресурса в целом.
ТОП-10 самых лучших и самых используемых шрифтов
Все приведённые ниже шрифты считаются базовыми, поэтому могут быть использованы на сайте даже без загрузки файла шрифта (*. ttf) в директорию с сайтом
ttf) в директорию с сайтом
1. Tahoma
2. Verdana
3. Arial / Arial Black / Arial Narrow
4. Times New Roman
5. Palatino Linotype / Palatino
6. Impact
7. Century Gothic
8. Helvetica
9. Georgia
10. Gill Sans MT
Дополнительно:
11. Courier New
12. Calibri
13. Trebuchet MS
14. Lucida Sans Unicode
Несколько правил использования шрифтов на сайте
1. Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!
Первый параграф параграф
Второй параграф параграф
2. На сайте должна быть выдержана какая-то общая концепция, поэтому старайтесь использовать не более 2-3 шрифтов на сайт.
50 крутых бесплатных шрифтов
Ниже приведён код CSS
body { font: 14px/100% Tahoma, Verdana, sans-serif }
14px размер шрифта, 100% отступ между строк, Tahoma используемый шрифт
3. Текст после оформления должен быть читабельным — соблюдайте контрастность (чёрный текст на белом фоне, белый на синем и тп). Старайтесь не используйте ни для того, ни для другого яркие цвета. Есть исключения, но под стандартные практики оно не попадает.
4. При оформлении текста старайтесь не использовать более 2-3 цветов. Обратите внимание, что самые лучшие дизайны придерживаются 2-3 цветов, не более. Следуйте этому правилу и Вы
5. Текст должен быть читабельным! Старайтесь делать абзацы, отступы у подпунктов или справочной информации.
Текст первого абзаца. Длинный и интересный.
А вот текст второго абзаца со вторым сливаться не будет, так как между ними будет отступ.
Спасибо за внимание! И удачи в разработке дизайна проектов!)
Предыдущая статья
Учим сочетания горячих клавиш!Следующая статья
Как выбрать и зарегистрировать домен?
Комментарии к статье (vk.
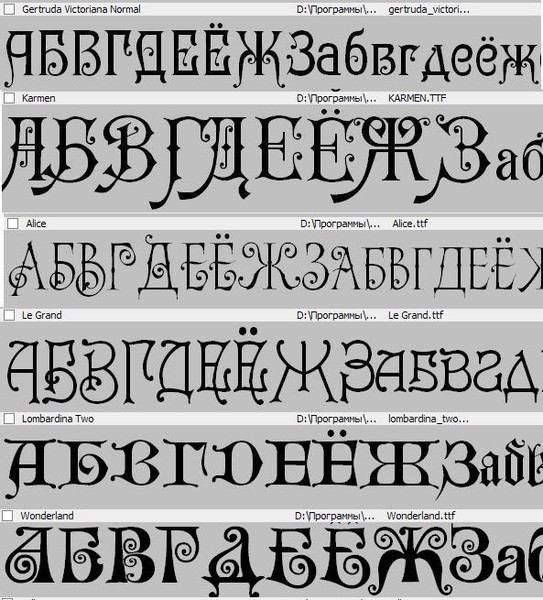
За последние годы в арсенале дизайнеров появились сотни превосходных, новых кириллических шрифтов. Мы отобрали десять самых используемых и привлекательных русских шрифтов за последнее время.
Какой шрифт лучше? Какие шрифты лучше использовать? Это зависит от задачи, которую вам предстоит решить.
1. Arkhip
Скачать шрифт Arkhip
2. Boucle
Скачать шрифт Boucle
3. Cabana
Скачать шрифт Cabana
4. Eirik Raude
Скачать шрифт Eirik Raude
5. Gogoia
Скачать шрифт Gogoia Deco
Скачать шрифт Gogoia Regular
6. Muller
Скачать шрифт Muller Thin
Скачать шрифт Muller Extra Bold
7. Nexa Script
Скачать шрифт Nexa Script Thin
Скачать шрифт Nexa Script SemiBold
Скачать шрифт Nexa Script Light
Скачать шрифт Nexa Script Regularr
Скачать шрифт Nexa Script Bold
Скачать шрифт Nexa Script Heavy
8.
 Nickainley
Nickainley
Скачать шрифт Nickainley
9. Dewberry
Скачать шрифт Dewberry Regular
Скачать шрифт Dewberry Bold
Скачать шрифт Dewberry Italic
Скачать шрифт Dewberry Bold Italic
10. Pobeda
Скачать шрифт Pobeda Bold
Скачать шрифт Pobeda Regular
Не стоит обходить вниманием и платные шрифты.
Как правило, они более тщательно проработаны чем их бесплатные аналоги, и содержат более широкий набор символов.
11. Tesla
Купить шрифт Tesla
11. Tilda
Купить шрифт Tilda
К сожалению, качественных кириллических шрифтов не так много как хотелось бы. Но отслеживается, безусловно, позитивная тенденция к росту их количества. Всё больше отечественных дизайнеров трудятся над русификацией западных популярных шрифтов, а также дают жизнь своим, не менее качественным продуктам.
Что касается использования. Универсальных шрифтов для решения любых задач не существует. Шрифт, который прекрасно смотрится на бумаге — может выглядеть ужасно в качестве основной гарнитуры на веб-сайте. Именно поэтому разнообразие шрифтов сегодня так велико, и у каждого из них своё предназначение. Например, акцидентный шрифт не стоит использовать для набора сплошного и мелкого текста, также как не стоит использовать рубленые шрифты на веб-сайтах. В обоих случаях восприятие и читабельность текста будут сильно нарушены. Например, лучший шрифт для текста на сайте — Open Sans. Читабельный и привычный глазу шрифт для работы с документами — Times New Roman.
Шрифт, который прекрасно смотрится на бумаге — может выглядеть ужасно в качестве основной гарнитуры на веб-сайте. Именно поэтому разнообразие шрифтов сегодня так велико, и у каждого из них своё предназначение. Например, акцидентный шрифт не стоит использовать для набора сплошного и мелкого текста, также как не стоит использовать рубленые шрифты на веб-сайтах. В обоих случаях восприятие и читабельность текста будут сильно нарушены. Например, лучший шрифт для текста на сайте — Open Sans. Читабельный и привычный глазу шрифт для работы с документами — Times New Roman.
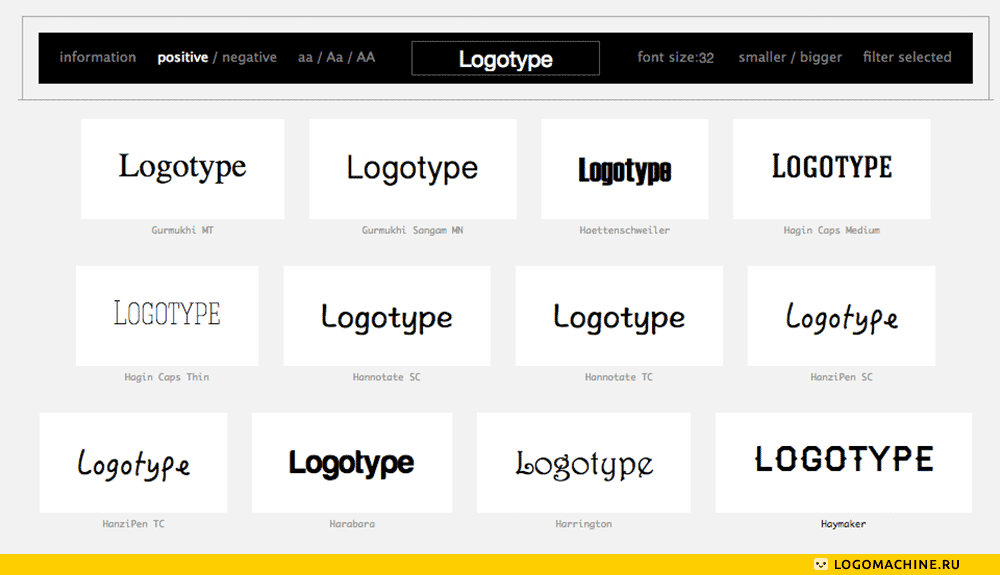
Начинающие дизайнеры часто задаются вопросом, «какие лучшие шрифты для логотипов».
Шрифты для сайта: самые популярные и используемые
Ответ прост: читабельные. Если вы занимаетесь разработкой фирменного логотипа — не пытайтесь придать написанию какое-то конкретное художественное решение или стилистику. Например, не ищите шрифт с какими-нибудь шипами на буквах, если вы делаете логотип для цветочного магазина. Достаточно будет обратиться к ассоциациям (нежный, тонкий, изящный, в то же время достаточно контрастный, чтобы выдерживать масштабируемость).
Достаточно будет обратиться к ассоциациям (нежный, тонкий, изящный, в то же время достаточно контрастный, чтобы выдерживать масштабируемость).
В большинстве случаев, выбор шрифта для логотипа должен основываться на целесообразности использования той или иной гарнитуры в рамках единого композиционного решения. Например, если знак находится слева от шрифтовой части, и название достаточно длинное, скорее всего, подойдет узкий шрифт с небольшим кернингом. Если слово короткое, то напротив, можно сделать кернинг больше и шрифт выбрать более выразительный.
Вообще, нет каких-либо правил подбора шрифта. Его нужно чувствовать, и принимать адекватные решения. Например, если это медицинская тематика — вполне подойдут и антиква, и гротеск. Вряд ли подойдут рубленные. Если спортивная тематика — скорее всего динамический, наклонный шрифт, без каких либо засечек. Возможно разряженный.
Конечно, лучше всего сделать шрифтовое начертание логотипа уникальным. Это добавит логотипу оригинальности, а вам — авторитет в глазах своих коллег и своего клиента.
Какой шрифт выбрать для рекламной вывески?
Какой шрифт выбрать для рекламной вывески?
Как выбрать необходимый шрифт для наружной рекламы
Когда наш дизайнер работает над макетом будущей вывески, он выбирает из множества шрифтов те, которые подойдут фирменному стилю магазина. Так как шрифт должен привлекать внимание потенциальных покупателей, и качественно рекламировать продукт.
Какой шрифт подобрать для наружной рекламы?
Абсолютно неважно для какой сферы деятельности вам нужна вывеска, то ли для ресторана, магазина, салона красоты, супермаркета или кафе. Наши специалисты придерживаются выделенных правил, которые подходят для всех. Бывает, что клиент сам выбирает, какой шрифт нам использовать. Однако если это маленькая фирма, то варианты макета рекламы мы можем предложить.
Следуя правилам создания наружной рекламы (будь то баннера, световые короба или лайтбоксы), следует использовать не больше, чем два шрифта. Шрифты должны гармонировать по стилю, соответствовать друг другу, быть читабельными и легкими для восприятия.
Шрифты должны гармонировать по стилю, соответствовать друг другу, быть читабельными и легкими для восприятия.
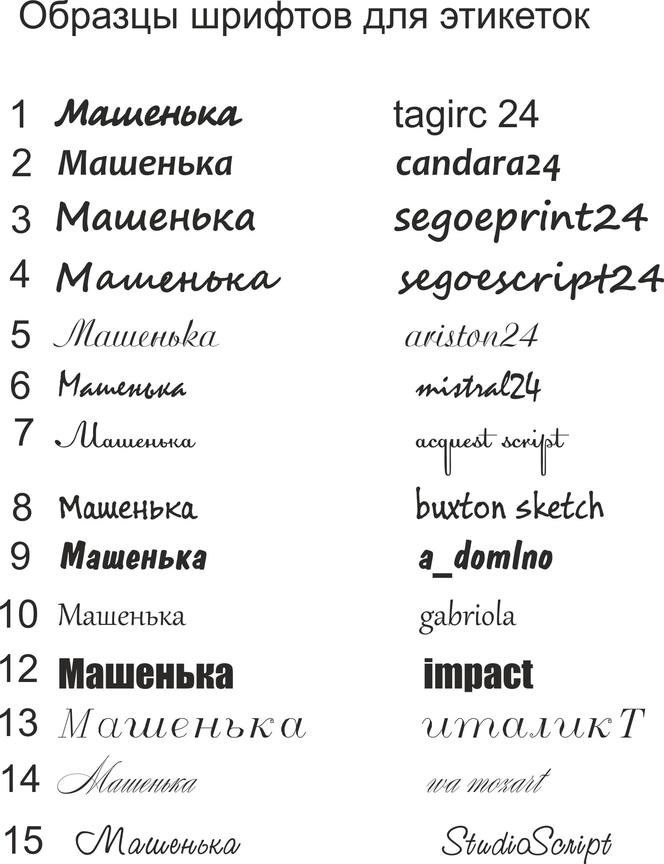
Вот несколько примеров шрифтов:
Мы не рекомендуем вам использование сложные для чтения шрифты
Профессионалы своего дела выделяют несколько типов шрифтов.
Шрифты с засечками
Засечки – это небольшие, перпендикулярные линии на конце буквы. Ими обычно начинаются и заканчиваются буквенные линии. Засечки помогают глазам быстро и с легкостью читать текст, направляя его движение по строке, что очень важно при чтении больших текстов. В наружной рекламе шрифты с засечками всегда придают официальности, так как воспринимаются более серьезными и основательными.
Большинство государственные компании в основном выбирает только такой шрифт для изготовления вывесок для наружной рекламы. Самые популярные шрифты — это Times New Roman и Garamond.
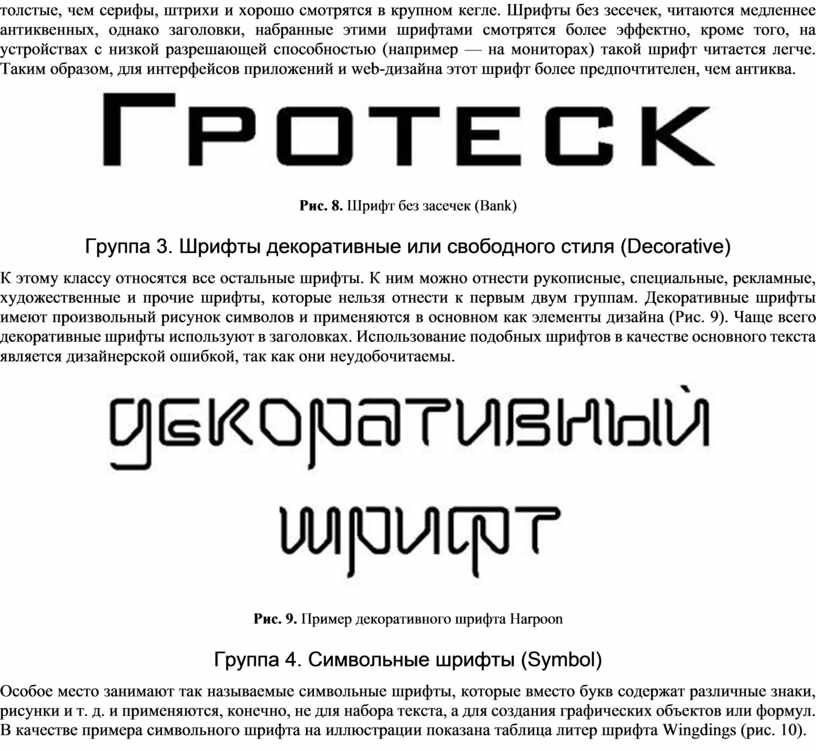
Рубленые шрифты (шрифты без засечек)
Шрифты без засечек не обладают вышеуказанными штрихами на линиях буквы. Основные и соединительные штрихи знаков имеют практически одинаковую толщину. Благодаря этому рубленные шрифты выглядят более легкими и современными. Дизайнерам такой вид шрифтов подходит отлично, потому что он позволяет без проблем менять межбуквенное расстояние.
И если набирать большим размером шрифт гротеском, он будет выглядеть целостно. Поэтому этот шрифт часто используется в заголовках, рекламной продукции и при изготовлении вывесок. Самые популярные рубленые шрифты – это Arial и Helvetica.
Декоративные шрифты
Обычно декоративные шрифты это имитация каллиграфического ручного написания и разнообразных вариантов курсива. Такой вид шрифта чаще всего используются для украшения рекламной продукции. Они отлично привлекают к себе внимание, хотя очень трудно воспринимаются глазом.
Регулирование надписей по вертикали и горизонтали в наружной рекламе.

Если название вашей фирмы состоит из несколько строк, а на вывесках шрифт одного размера, то интервал между буквами следует сделать одинаковым.
Если вам нужно расположить текст наружной рекламы вертикально, то лучше это делать буквами «ногами» к фасаду здания.
Подходит ли внешний вид здания к шрифту
Не все шрифты визуально подходят для архитектуры зданий. Никто не может запретить вам использовать понравившийся шрифт для вашей вывески, но если вы хотите чтобы реклама выглядела красиво и приносила прибыль, то следует обратить внимание на это.
Заключение
Не все правила, которые описаны в этой статье обязательны к исполнению. Их нужно использовать с учетом особенностей продукции и выбранного вида наружной рекламы. Если вы не уверены в выборе шрифта, то можете всегда обратиться к нашим специалистам. В их портфолио собралось уже немалое количество проектов разного масштаба и сложности, а именно с использованием их дизайнерских шрифтов, а именно шрифтов, созданных специально для того, чтобы сделать компанию и выпускаемую продукцию более узнаваемой.
Какой Шрифт Выбрать Для Сайта?
Наверняка, путешествуя по безграничным просторам Интернета, вы встречали не мало созданных сайтов, зайдя на которые, создаётся впечатление, что авторы проверяют на выносливость зрение посетителя.
У одного шрифт такой, что в пору его под микроскопом читать.
У другого с точностью наоборот — шрифт такой большой, что в экран не влазит.
А некоторые умудряются намешать столько разных шрифтов, что глаза разбегаются от их разнообразия.
Это всё конечно интересно, для автора по крайнем мере, но причём же тут рядовой пользователь Интернета, спрашивается? Почему он должен напрягаться и портить своё зрение, пытаясь прочесть очередной «шедевр» незадачливого веб мастера?
Давайте разберёмся, какие шрифты наиболее подходят для использования на коммерческих мини сайтах.
ШРИФТЫ — это очень важная вещь, особенно в сайтостроении. Правильный выбор необходимого шрифта, его размера, цвета и написания очень сильно влияет, во-первых, на эффективность всего
дизайна в целом, во-вторых, на удобство чтения.
То есть, выбранный вами шрифт должен вписываться по своему виду и размеру в общий дизайн вашего сайта, и должен быть хорошо виден и читаем для посетителя.
Ведь от того, какой именно шрифт вы будете применять при создании своего сайта, будет очень сильно зависеть будет ли посетитель читать содержание вашего шедевра или уйдёт к вашим конкурентам.
К сожалению, при создании сайтов, при всём многообразии и огромном обилии существующих шрифтов, приходится ограничиваться только несколькими видами стандартных шрифтов, установленных вместе с операционной системой Windows. Давайте рассмотрим три наиболее распространённых и популярных вида шрифтов:
«Verdana»
Самый популярный шрифт, применяемый при верстке веб сайтов. Имеет хорошую читабельность и внешне выглядит посолиднее и посерьёзнее других шрифтов. Verdana 2-го размера (10) отлично подходит для написания основного текста, создавая при этом атмосферу солидности и профессионального подхода к теме. Для оформления заголовков хорошо подходит 5-й размер (18), а для подзаголовков 4-й размер (14).
Для оформления заголовков хорошо подходит 5-й размер (18), а для подзаголовков 4-й размер (14).
«Arial»
Похож на предыдущий, также не менее популярен, но чуть мельче и поуже. Также имеет хорошую читабельность, если только не использовать его маленьких размеров.
«Times New Roman»
Хороший шрифт с засечками оптимизированный для вывода текстов на экран. Очень распространённый и поэтому установлен и применяется по умолчанию во всех редакторах. Times New Roman 3-го размера хорошо подходит для веб-документов, предназначенных для последующей печати.
С этими тремя видами шрифтов у вас точно не может возникнуть никаких проблем. Лично я, например, применяю для основного текста шрифт «Verdana» 2-го размера (10) что и вам советую…
Можно конечно использовать какой либо красивый и эффектный шрифт, но где гарантия того, что у посетителя вашего сайта установлен точно такой же шрифт, и что он увидит вместо вашего текста совершенно нечитаемую абракодабру.
Допустим что вы захотели использовать, при оформлении своего сайта, какой-либо красивый эффектный шрифт, но сомневаетесь будет ли он читаться у других пользователей. Что же тогда делать, как же быть, спросите вы?
В данном случае, я могу вам посоветовать только одно — сделайте свой текст в виде картинки (графического элемента). Создайте Jipg или Gif изображение с нужным вам текстом, например в Photoshop’е, и поместите его на своём сайте, в нужном месте.
Правда, при этом надо иметь в виду, что:
Во-первых, любая картинка имеет свой вес, соответственно и ваш сайт «прибавит в весе». Ну а чем больше будет весить ваш сайт, тем дольше он будет загружаться и не у каждого посетителя хватит терпения ждать, пока загрузится ваша страничка…
Во-вторых, Некоторые пользователи, в целях экономии времени и трафика, отключают в своём браузере отображение графики. Вполне естественно, что они просто не смогут увидеть вашего текста в виде картинки.
В-третьих, Текст в виде картинки, не индексируется поисковыми системами.
И напоследок, несколько правил использования шрифтов на веб сайтах, которые облегчат жизнь его посетителям:
Старайтесь использовать в ваших текстах не более двух — трёх разных шрифтов на одной страничке.
Используйте при оформлении своих текстов не более двух-трёх цветов.
Текст должен быть читабелен: используйте для основного текста классическое контрастное оформление — чёрный цвет текста на белом фоне.
Текст должен быть хорошо воспринимаем: разбивайте свой текст на абзацы состоящие из не более чем трёх — четырёх предложений.
И не забывайте применять и выделять заголовки и подзаголовки в своих текстах.
| Обзор материнской платы ASUS M3A< Предыдущая | Следующая >Компьютер и печатная машинка — найдёте пять отличий? |
|---|
Какой шрифт выбрать: системный, бесплатный или платный?
Современный контент в интернете принимает самые разнообразые формы, как например: видео, моушн-дизайн или инфографика. .. Старый же добрый текст остается самым привычным и распространенным способом передачи информации. А значит, шрифт, в котором исполнена та или иная публикация, играет очень важную роль: он сделает ваш сайт выразительным, отразит настроение вашего бренда и стиля, а так же вовлечет пользователя в жизнь вашего сайта. Именно поэтому поиск подходящего шрифта для вашего сайта и фирменного стиля − гораздо важнее, чем вы думаете.
.. Старый же добрый текст остается самым привычным и распространенным способом передачи информации. А значит, шрифт, в котором исполнена та или иная публикация, играет очень важную роль: он сделает ваш сайт выразительным, отразит настроение вашего бренда и стиля, а так же вовлечет пользователя в жизнь вашего сайта. Именно поэтому поиск подходящего шрифта для вашего сайта и фирменного стиля − гораздо важнее, чем вы думаете.
Предлагаем вам следующее описание типов шрифтов, которая поможет нам сориентироваться в вопросе, какой же шрифт выбрать:
1. Системные шрифты
В классификатор системных шрифтов входят такие, ставшие уже классическими, шрифты, как Arial и Times New Roman. Они превратились в веб-шрифты, так как являются предустановленными как для MacOS, так и для Windows.
Обычно фанатами системных шрифтов являются front-end разработчики, ведь такие начертания выглядят единообразно на любых платформах и браузерах, что упрощает кроссбраузерную и адаптивную верстку.
Однако, если вы планируете сделать свой сайт современным — соответствующим последним трендам веб-дизайна, то он будет нуждаться в более выразительных шрифтах, чем проверенный временем Arial. В этом случае вам придется изучить хранилища шрифтов для того, чтобы найти единственный подходящий для вас.
2. Бесплатные шрифты
Как вы видите ниже, качество бесплатных шрифтов может очень сильно различаться.
Несмотря на это, если вы ищите бесплатный шрифт для сайта, то вам следует воспользоваться сервисом Google Fonts, в библиотеке которого таких — сотни. Google поддерживает достаточно высокий стандарт качества для шрифтов, которые размещаются в хранилище, поэтому большая часть — достаточно хорошего качества.
К сожалению не все хранилища бесплатных шрифтов придерживаются такой политики, поэтому критическая масса их содержимого не достойна вашего внимания. Вот несколько примеров:
Такие шрифты обычно имеют плохой дизайн и не станут основой фирменного стиля или презентации на миллион.
Даже в случае, если вы найдете хороший бесплатный шрифт в каком-то проверенном хранилище, основная проблема бесплатных шрифтов решена не будет: недостаточное количество гарнитур.
Без полного набора ганитур в семействе шрифта (различные начертания, насыщенность, ширина) вы будете сильно ограничены в создании дизайна при его использовании.
Есть еще одна проблема связанная с бесплатными шрифтами: их широкое использование. Качественных бесплатных шрифтов не так уж и много, поэтому не удивляйтесь, если найдете свой фирменный шрифт на десятке логотипов других компаний и сотне различных сайтов. Это может в значительной мере понизить узнаваемость вашего бренда.
3. Платные шрифты
Платные шрифты, без сомнения, на порядок качественнее бесплатных.
Платные шрифты создаются профессиональными типографами и дизайнерами с намерением заработать на их продаже. Поэтому такие шрифты на порядок качественнее бесплатных, а также имеют гораздо более богатые семейства: до сотен гарнитур в комплекте!
Тем не менее, и у них есть одна отличительная особенность, как вы можете догадаться: они стоят денег! Офигеть, да? Конечно же, типографы обожают свою работу и любят аккуратно выводить эскизы букв снова и снова, но все же не настолько, чтобы делать это бесплатно.
Долой дорогие шрифты!
Это, конечно, только предположение, но, думается, революция в мире шрифтов приближается. Помните системные шрифты, о которых я писал вначале? Эта коллекция стандартных веб-шрифтов в скором времени будет пополнена за счет самых популярных начертаний, используемых в интернете.
Как следствие, сейчас многие создатели шрифтов изо всех сил стараются быть на слуху, чтобы иметь возможность разместить один из них в следующем поколении веб-шрифтов. И это дает возможность всем тем, кто ищет классные платные шрифты, получать их практически даром — за то, что прорекламируют типографа, например, в твиттере.
Будьте внимательны и следите за возможностью попробовать или оценить платные шрифты бесплатно лишь за распространение информации о них.
А если хотите делегировать решение этой проблемы − закажите разработку фирменного стиля или дизайн сайтов на сайте shubalab.com, и мы решим вопрос за вас. Всех читателей наших статей на Спарк.ру ждет скидка 15%. Чтобы ее получить, используйте слова «Шрифты Спарк» в комментариях к заказу. Ждём от вас отзывов и писем!
Чтобы ее получить, используйте слова «Шрифты Спарк» в комментариях к заказу. Ждём от вас отзывов и писем!
Для того, чтобы первыми получать информацию о всех статьях и скидках от Шуба Lab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1
Как выбрать правильный размер и стиль шрифта для юридических документов
Придайте своим юридическим документам профессиональный вид, используя одобренные судом и другие распространенные юридические стили и размеры шрифтов.
Юридические документы должны быть четкими и разборчивыми. Вот почему важно использовать стили шрифтов, которые выглядят чистыми и профессиональными. Используйте утвержденные шрифты и размеры, чтобы ваши документы было легко читать.
Утвержденные судом шрифты для юридических документов.
Шрифты важны для разборчивости и удобочитаемости. Если вы используете «раздражающий» стиль шрифта, может быть трудно прочитать то, что вы написали. В юридических условиях особенно важно, чтобы все записи были максимально четкими и профессиональными.
Если вы используете «раздражающий» стиль шрифта, может быть трудно прочитать то, что вы написали. В юридических условиях особенно важно, чтобы все записи были максимально четкими и профессиональными.
Хотя единого «официального» стиля шрифта для юридических документов не существует, есть несколько утвержденных судом шрифтов, которые считаются наиболее легко читаемыми:
- Ариал
- Century (и связанные с Century шрифты, такие как Century Schoolbook)
- Вердана
- Adobe Каслон Про
- Адоб Сабон
Вы могли заметить, что Times New Roman и Calibri не попали в список.Хотя многие суды и юристы принимают эти шрифты «по умолчанию», они не являются предпочтительными. И — что бы вы ни делали — держитесь подальше от новых шрифтов, таких как Comic Sans. Они просто сделают ваш документ непрофессиональным.
Если вы не уверены, какой шрифт использовать, вы всегда можете прочитать другие юридические документы, которые были приняты судом или адвокатом, и использовать тот шрифт, который они выбрали. Таким образом, вам не придется задаваться вопросом, правильный ли ваш шрифт.
Таким образом, вам не придется задаваться вопросом, правильный ли ваш шрифт.
Размер шрифта также имеет значение для юридических документов.
Как и в случае со стилем шрифта, для юридических документов не существует «стандартного» размера шрифта. Суды требуют только разборчивости шрифта.
Большинство судов и юристов рекомендуют использовать для юридических документов шрифт размером 12 пунктов. Он достаточно большой, чтобы его мог прочитать любой, и все же достаточно маленький, чтобы уместить большое количество информации на одной странице. Использование слишком большого шрифта неприятно для чтения и занимает слишком много страниц.
Упрощение создания юридических документов.
Решения Adobe упрощают создание юридических документов.Вы можете выбрать один из предварительно утвержденных шаблонов, который включает правильный шрифт и размер юридического документа.
Создав юридические документы, используйте Acrobat Pro DC с электронной подписью, чтобы добавить свою юридическую подпись онлайн. Adobe может помочь упростить процедуры оформления юридических документов от создания до утверждения.
Adobe может помочь упростить процедуры оформления юридических документов от создания до утверждения.
Узнайте больше о Acrobat Pro DC с электронной подписью .
Полевые заметки | «Что это за шрифт?»
Когда мы готовили к печати новую серию из 3 пакетов Field Notes «Национальные парки», Джиму пришла в голову идея сделать наклейку для переноса воды на основе вывесок парков, набрав «Лучшая идея Америки» — перефразируя цитату Уоллеса Стегнера. — в шрифте деревенского письма, используемом на таких знаках.
Небольшое исследование в Интернете обнаружило множество людей во множестве тем, которые спрашивали «Что это за шрифт?», а затем пару сообщений от людей, которые пытались эмулировать его как цифровой шрифт и сдались. Так что это не будет так просто, как загрузить бесплатный шрифт с сомнительного веб-сайта, нам придется вернуться к источнику.
Дополнительные исследования привели к множеству официальных правительственных документов, касающихся указателей парков. Прошлой весной Руководство Федеральной дорожной администрации по унифицированным устройствам управления дорожным движением (2009 г., пересмотренное в 2012 г.) предоставило нам 862 страницы и несколько часов удовольствия от чтения, что было необходимо при подготовке издания «Mile Marker».На этот раз я нашел трилогию не менее увлекательных публикаций:
Прошлой весной Руководство Федеральной дорожной администрации по унифицированным устройствам управления дорожным движением (2009 г., пересмотренное в 2012 г.) предоставило нам 862 страницы и несколько часов удовольствия от чтения, что было необходимо при подготовке издания «Mile Marker».На этот раз я нашел трилогию не менее увлекательных публикаций:
Справочник по национальным знакам, (Бюро по управлению земельными ресурсами, сентябрь 2016 г., 118 страниц) – это красивый документ, полный отличных цветных схем вывесок в парках, но не охватывающий сами национальные парки, у которых есть собственная система вывесок.
Стандарты NPS UniGuide, (Служба национальных парков, июнь 2002 г., 931 страница) становилось все ближе. После пары десятков страниц сухого текста он содержит все диаграммы, таблицы и диаграммы, на которые вы надеялись, а также серию замечательных акварельных иллюстраций неназванного художника.Чем глубже я копал, тем больше восхищался командой, составившей этот всеобъемлющий и привлекательный документ. Последние 60 страниц — это не что иное, как названия национальных парков и памятников, тщательно набранные на сетке с соответствующим масштабированием и разрывами строк в Adobe Frutiger и NPS Rawlinson, шрифте, созданном Terminal Design для замены традиционного для парков Clarendon. Все это, но до сих пор нет никаких признаков шаткого письма, которое мы искали, или трапециевидных знаков, которые мы с Джимом имели в виду.
Последние 60 страниц — это не что иное, как названия национальных парков и памятников, тщательно набранные на сетке с соответствующим масштабированием и разрывами строк в Adobe Frutiger и NPS Rawlinson, шрифте, созданном Terminal Design для замены традиционного для парков Clarendon. Все это, но до сих пор нет никаких признаков шаткого письма, которое мы искали, или трапециевидных знаков, которые мы с Джимом имели в виду.
Наконец, я нашел Правила для вывесок и плакатов для Лесной службы (Департамент США.Службы сельского хозяйства и леса, октябрь 2013 г., 681 стр.) . Это руководство было менее отточенным, чем два других, заимствуя много информации из вышеупомянутых «стандартов», немного менее стандартных, с мешаниной вывесок DOT и других влияний. Лесная служба, кажется, полна диких карт. У меня было ощущение, что я на правильном пути.
Пролистал (давно уже перестал читать этих бегемотов страницу за страницей), на странице 1-14 был мой первый прорыв, трапециевидная табличка с надписью «Национальный лес» этим славным шрифтом. Я двинулся дальше, надеясь на лучшую ссылку и некоторую справочную информацию о надписи. Буквально на нескольких страницах письма я попал в пучину, на страницах 1-18 приведены примеры сценария, воспроизведенные четко. Прокрутив страницу назад, я узнал, что они считаются «логотипами». и было разрешено только шесть видов использования (национальные леса, национальные пастбища, национальные зоны отдыха, национальные памятники, национальные вулканические памятники и заповедные зоны). Кроме того, они специально заявляют: «Логотипы — это рисунки, а не созданные из стандартного шрифта.Это заявление заставило меня усмехнуться, потому что любой дизайнер, который когда-либо разрабатывал логотип, получает электронное письмо от клиента с вопросом: «Что это за шрифт?» потому что они хотят использовать шрифт своего логотипа и для всего остального, что, как правило, является ужасной идеей, если только ваш логотип не находится в Futura.
Я двинулся дальше, надеясь на лучшую ссылку и некоторую справочную информацию о надписи. Буквально на нескольких страницах письма я попал в пучину, на страницах 1-18 приведены примеры сценария, воспроизведенные четко. Прокрутив страницу назад, я узнал, что они считаются «логотипами». и было разрешено только шесть видов использования (национальные леса, национальные пастбища, национальные зоны отдыха, национальные памятники, национальные вулканические памятники и заповедные зоны). Кроме того, они специально заявляют: «Логотипы — это рисунки, а не созданные из стандартного шрифта.Это заявление заставило меня усмехнуться, потому что любой дизайнер, который когда-либо разрабатывал логотип, получает электронное письмо от клиента с вопросом: «Что это за шрифт?» потому что они хотят использовать шрифт своего логотипа и для всего остального, что, как правило, является ужасной идеей, если только ваш логотип не находится в Futura.
Опять же, как я и предполагал, это будет непросто. Они были нарисованы «от руки». Но это был большой прорыв. Наконец-то я смог по-настоящему четко рассмотреть их и увидеть, что они очень четко «не являются шрифтом.Письма были дико несовместимы в лучшем случае. Базовые линии, высота по оси x и способы соединения букв напоминали почерк, а не цифровой рукописный шрифт.
Но это был большой прорыв. Наконец-то я смог по-настоящему четко рассмотреть их и увидеть, что они очень четко «не являются шрифтом.Письма были дико несовместимы в лучшем случае. Базовые линии, высота по оси x и способы соединения букв напоминали почерк, а не цифровой рукописный шрифт.
Более того, это были векторные файлы! Я мог (используя секретную дизайнерскую технологию) извлечь их из PDF-файла и получить четкие, редактируемые контуры для работы, вместо того, чтобы пытаться заново проследить их или «нарисовать» в виде растрового изображения. Вектор мой джем.
Тайны остались! Несмотря на то, что слова и части слов (в частности, «Национальный») повторно использовались в разных логотипах, они были неуклюже растянуты в разных случаях.В то время как большинство из них были «сплющены» в составные пути, единственное слово «Вулканический» (может быть, более новое дополнение?) состояло из отдельных букв и было нарисовано светлее, чем другие, с нанесенным контуром, чтобы придать ему тот же вес. Я отправил сообщение Джиму…
Я отправил сообщение Джиму…
Я почти уверен, что либо одно, либо другое, и я говорю это с величайшей любовью и уважением ко всем, кто участвует в создании этих совершенно несовершенных текстовых блоков.
В любом случае, у меня было все, что мне было нужно, чтобы сделать свой собственный логотип с кусочками существующих символов и некоторой свободной векторной работой.Я смог найти или адаптировать большинство необходимых мне букв (заглавную B труднее всего составить с нуля), и во многих случаях мне удавалось находить строки из двух или трех последовательных букв, чтобы сохранить соединительные росчерки. Лучше всего то, что я смог использовать разные примеры разных букв в тексте, что позволило мне сохранить глупую несогласованность, которая привела нас всех сюда. Так что, в конце концов, нам не потребовалось много времени, чтобы состряпать текст, который мы хотели, и это было хорошо, потому что я потратил уйму времени на чтение всех этих руководств, а декаль должна была быть отправлена.
Мы взяли на себя некоторые вольности в отношении цвета, формы и шрифта (Futura!), чтобы обеспечить идеальный баланс вывесок парка и полевых заметок, и отправили его в Art Decal Enterprises, чтобы они сотворили магию переноса воды. Мы надеемся, что вам понравится этот маленький кусочек переделанного глупого американского шрифта так же, как и нам.
Обновление: Вот статья Atlas Obscura от 12 апреля 2021 года о рейнджере Лесной службы США Вирджиле «Басе» Карелле, который в значительной степени отвечал за отличительный USFSS.программа вывесок, начавшаяся в 1950-х годах, вместе с графическим дизайнером и создателем «Smokey the Bear» Руди Венделином. Венделин нарисовал оригинальную надпись?
Какой шрифт следует использовать на вывесках?
Шрифт (также называемый «начертанием»), выбранный для любого знака, может создать или разрушить сообщение — он может многое сказать о характере бизнеса и ожиданиях клиентов. Это также может обеспечить эффективную передачу сообщения. Имея на выбор более 500 000 шрифтов, выбор наилучшего варианта для передачи сообщения в печатном виде, на плакате или в дизайне вывески является ключевым … так с чего начать?
Имея на выбор более 500 000 шрифтов, выбор наилучшего варианта для передачи сообщения в печатном виде, на плакате или в дизайне вывески является ключевым … так с чего начать?
Верхний наконечник; психология на первом месте
Простой выбор между текстом в верхнем или нижнем регистре может дать большое преимущество;
Нижний регистр наиболее эффективен для быстрого усвоения.
С самого рождения человеческий разум развивается, чтобы узнавать мир сначала по форме; лица, изображения и более поздние слова. Текст в нижнем регистре на самом деле представляет собой набор знакомых форм, уже хорошо укоренившихся с того раннего этапа жизни, нижний регистр дает то преимущество, что любое слово можно увидеть и понять интуитивно без необходимости сознательного чтения!
По этой же причине строчные буквы стали предпочтительным выбором для всех указателей направления.
Нижний регистр также наиболее эффективен в рекламе на плакатах, особенно для проезжих частей, т. е. передних площадок и передних дворов, обочин дорог, рекламы на эскалаторах, в аэропортах, торговых центрах, коридорах и подобных местах, где важно быстрое распознавание.
е. передних площадок и передних дворов, обочин дорог, рекламы на эскалаторах, в аэропортах, торговых центрах, коридорах и подобных местах, где важно быстрое распознавание.
Нижний регистр в действии… изо дня в день
Верхний регистр шрифтов также используется в вывесках; особенно подходит для предупреждающих и инструктивных знаков. Заглавные буквы передают чувство авторитета, но следует соблюдать осторожность, поскольку текст в верхнем регистре также иногда может быть неправильно истолкован как «кричащий!»
Предупреждающие знаки могут использовать шрифты верхнего регистра для обучения:
С засечками и без засечек
Засечки — это небольшие штрихи или штрихи к букве для создания четкой формы буквы.«Хвосты с засечками» могут помочь читателю «перетекать» к следующему прочитанному слову.
Шрифты с засечками используются в типографике гораздо дольше, чем их более чистые и крутые аналоги без засечек. Некоторые считают их немного старомодными, но, безусловно, в них есть устоявшаяся, спокойная, уверенная в себе атмосфера. За последние 30 лет наиболее часто использовались шрифты «sans serif» (по-французски «без засечек»), в первую очередь из-за их удобочитаемости, но с развитием четкости экрана и технологий шрифты с засечками будут медленно, но верно продвигаться вперед. снова в центре внимания.
Некоторые считают их немного старомодными, но, безусловно, в них есть устоявшаяся, спокойная, уверенная в себе атмосфера. За последние 30 лет наиболее часто использовались шрифты «sans serif» (по-французски «без засечек»), в первую очередь из-за их удобочитаемости, но с развитием четкости экрана и технологий шрифты с засечками будут медленно, но верно продвигаться вперед. снова в центре внимания.
Если у вас есть заголовок темы и основной текст, которые должны идти вместе, безопасный и классический способ борьбы с этим — использовать заголовок без засечек и основной текст с засечками.
Видимость и простор!
Автомобильные номерные знаки имеют текст высотой 79 мм по уважительной причине — для дальней видимости. Этот принцип распространяется и на дизайн плакатов, и на графический дизайн, поскольку «никто не будет читать мелкий шрифт плаката на эскалаторе».
Другим аспектом удобочитаемости является кернинг и интервал, т. е.; пробел между буквами в любом шрифте. Сильно сжатые буквы затрудняют чтение, а расстояние между буквами будет иметь большое значение для удобочитаемости.
Кроме того, любые вывески останутся профессиональными при правильном пространстве вокруг текста — для удобочитаемости лучше иметь чистый периметр, а не просто пытаться заполнить пространство.
Чем меньше, тем лучше…
Есть несколько красивых шрифтов, и хочется использовать их все! Иногда вы даже можете забрать их онлайн бесплатно.Однако это не означает карт-бланш на использование их всех вместе! Даже для более крупных дизайнов (не говоря уже об наружных вывесках) придерживайтесь абсолютного максимума трех шрифтов, хотя предпочтительнее выбрать один или два.
…и согласованность превыше всего
Брендинг для бизнеса включает в себя не только пантоны и стили, но и шрифты. Убедитесь, что выбранный вами шрифт соответствует остальной литературе компании и ценностям бренда, это относится ко всему внутри организации или начинающего бизнеса, от фирменных бланков и визитных карточек до внешних вывесок и веб-сайта.
Итак, какой шрифт лучше всего подходит для плакатов, вывесок и печати?
Шрифты похожи на моду: в один момент они могут быть в моде, а в другой — исчезнуть.
Хороший шрифт — это классика (во многом похожая на базовый предмет гардероба) и никогда не выйдет из моды.
Лучший выбор шрифта легко читается и хорошо сочетается с остальной частью фирменного стиля, однако вот наш «Top 10 Countdown», когда варианты открыты:
10. Новая Гельветика.
Мы знаем, что Helvetica стала обычным явлением, но на это есть веская причина. Впервые выпущенный в 1957 году, Helvetica представляет собой современный шрифт без засечек, выдержавший испытание временем. Переизданное в 1983 году как Helvetica Neue, семейство Helvetica теперь содержит 51 шрифт с разным весом и является типичным шрифтом без засечек.
9. Футура
Этот красивый шрифт был сделан в 1927 году Паулем Реннером, который, вопреки распространенному мнению, не имел никакого отношения к немецкой школе Баухаус. Чистая, округлая и исключительно универсальная форма Futura идеально подходит как для больших заголовков, так и для текста нижнего колонтитула небольшого размера. Google, Volkswagon, HP и Crayola, которые широко желали стать следующей Helvetica с точки зрения использования несколькими компаниями, отошли от Helvetica и вместо этого используют ретро-закругленные линии Futura в качестве удобного для Интернета отличительного шрифта как для логотипов, так и для текста.
Чистая, округлая и исключительно универсальная форма Futura идеально подходит как для больших заголовков, так и для текста нижнего колонтитула небольшого размера. Google, Volkswagon, HP и Crayola, которые широко желали стать следующей Helvetica с точки зрения использования несколькими компаниями, отошли от Helvetica и вместо этого используют ретро-закругленные линии Futura в качестве удобного для Интернета отличительного шрифта как для логотипов, так и для текста.
8. Силфаэн
Sylfaen, многострочный шрифт с засечками, созданный по заказу Microsoft и разработанный Джоном Хадсоном, отмечает в этом году свое 20-летие.Слово Sylfaen означает «основа» на валлийском языке, оно изначально поставлялось с Windows 2000 и XP. Примечательно, что шрифт включал поддержку английского, латиницы, IPA, кириллицы, греческого, армянского, грузинского и эфиопского языков. В 1999 году он получил премию «Золотые Буки» за «выдающийся вклад в развитие кириллической типографики и международных типографских коммуникаций».
7. Траян Про
Этот красивый шрифт с засечками в старинном стиле был разработан Кэрол Твомбли для Adobe в 1989 году.Дизайн основан на римских квадратных капителях и черпает вдохновение из колонны Траяна в Риме, Италия. Trajan — это шрифт, основанный только на заглавных буквах, он остается верным тому факту, что римляне не использовали строчные буквы. Trajan Pro можно найти на афишах фильмов, в названиях телешоу и на обложках книг по всему миру, и он производит впечатление вневременного авторитета.
6. Готический век
Относительно новый ребенок в этом районе, геометрический шрифт без засечек Century Gothic был создан в 1991 году литейным заводом Monotype и находился под сильным влиянием Futura, хотя и с гораздо большей высотой x.Это цифровой шрифт, который никогда не превращался в литейный шрифт. Его происхождение исходит от дизайна, предназначенного для использования в крупных печатных изданиях, таких как вывески и заголовки. Интересно, что было обнаружено, что шрифт Century Gothic отлично подходит для рукописного ввода; по данным Университета Висконсин-Грин-Бей, при печати он использует примерно на 30% меньше чернил, чем Arial.
Интересно, что было обнаружено, что шрифт Century Gothic отлично подходит для рукописного ввода; по данным Университета Висконсин-Грин-Бей, при печати он использует примерно на 30% меньше чернил, чем Arial.
5. Times New Roman
Созданный по заказу газеты The Times в 1931 году и используемый более 40 лет, этот шрифт, к сожалению, часто высмеивается как шрифт с засечками по умолчанию, который люди используют на своих компьютерах, потому что они не знают, как изменить его в настройках! Однако Times New Roman — это гораздо больше; Разработанный Стэнли Морисоном, художественным консультантом знаменитого литейного завода Monotype, шрифт Times New Roman до сих пор остается одним из самых популярных и влиятельных шрифтов в книжной и обычной печати и остается стандартным шрифтом на большинстве компьютеров.После того, как он был выпущен в коммерческую продажу, он имел ошеломительный успех, став самым продаваемым шрифтом Monotype всех времен в металлическом шрифте.
4. Поппинс
Новое дополнение к гротескной сцене, этот семейный шрифт с открытым исходным кодом был создан в 2014 году компанией Indian Type Foundry. Семейство Poppins включает пять начертаний, и каждый шрифт включает 1014 глифов, включая все уникальные формы сопряжения, необходимые для набора индийских языков, включая хинди, маратхи, непальский и другие. Это самая большая деванагари и латинская семья в этом стиле, представленная на рынке, и нам это нравится.
3. Готэм
Немного более округлый, чем его дальний родственник, Century Gothic, Gotham представляет собой геометрический цифровой шрифт без засечек, созданный в 2000 году американским шрифтовым дизайнером Тобиасом Фрер-Джонсом. Gotham привлекателен своим дружелюбным, но твердым голосом, который хорошо сочетается со шрифтами с засечками и сам по себе. Gotham охватывает более 200 языков и широко используется в основных деловых кругах и средствах массовой информации, включая Coca Cola, телешоу Saturday Night Live, а также используется в качестве шрифта конкурса песни Евровидение с 2013 года. В предвыборной президентской кампании Барака Обамы этот шрифт даже использовался на многочисленных вывесках и плакатах.
В предвыборной президентской кампании Барака Обамы этот шрифт даже использовался на многочисленных вывесках и плакатах.
2. Adobe Garamond Pro
Этот элегантный вневременной шрифт представляет собой цифровую интерпретацию римских шрифтов шестнадцатого века от основателя французского шрифта Клода Гарамонда. Этот вариант 1989 года, созданный Робертом Слимбахом для Adobe, стал настоящим продуктом в мире цифровых технологий, настольных компьютеров и дизайна. С момента появления технологии шрифтов Open Type Adobe Garamond Pro теперь можно использовать в полной мере в приложениях Open Type, таких как InDesign.
1. Дисплей Playfair
Этот восхитительный переходный шрифт с засечками от датского графического дизайнера Клауса Эггерса Соренсена существует только с 2011 года, но уже произвел большое впечатление. В первую очередь для использования в Интернете Playfair Display теперь доступен в виде шрифта Open Type с как подкладками, так и цифрами в старом стиле. Вдохновленный такой классикой, как Baskerville Old Face, этот шрифт прекрасно работает для вывесок и заголовков, а также прочно переносит шрифты с засечками в век 21 st .Он невероятно хорошо сочетается с Roboto, Gotham, Futura и даже Helvetica Neue в текстовых фрагментах. Это также отлично работает против Грузии.
Вдохновленный такой классикой, как Baskerville Old Face, этот шрифт прекрасно работает для вывесок и заголовков, а также прочно переносит шрифты с засечками в век 21 st .Он невероятно хорошо сочетается с Roboto, Gotham, Futura и даже Helvetica Neue в текстовых фрагментах. Это также отлично работает против Грузии.
Некоторые дополнительные ссылки на эту тему;
Miles Tinker «Разборчивость печати» ISBN-10:0813824508
Сьюзан Вайншенк, специалист по поведению; исследование распознавания букв по сравнению с формой слова в тексте нижнего регистра
Саймон Гарфилд; «Только мой тип». ISBN 978-1846683022
http://www.britishroadsignproject.co.uk/jock-kinneir-margaret-calvert/
Произошла ошибка при настройке файла cookie пользователя
Этот сайт использует файлы cookie для повышения производительности. Если ваш браузер не принимает файлы cookie, вы не можете просматривать этот сайт.
Настройка браузера на прием файлов cookie
Существует множество причин, по которым файл cookie не может быть установлен правильно. Ниже приведены наиболее распространенные причины:
- В вашем браузере отключены файлы cookie. Вам необходимо сбросить настройки браузера, чтобы принять файлы cookie, или спросить вас, хотите ли вы принимать файлы cookie.
- Ваш браузер спрашивает, хотите ли вы принимать файлы cookie, и вы отказались. Чтобы принять файлы cookie с этого сайта, нажмите кнопку «Назад» и примите файл cookie.
- Ваш браузер не поддерживает файлы cookie. Попробуйте другой браузер, если вы подозреваете это.
- Дата на вашем компьютере в прошлом. Если часы вашего компьютера показывают дату до 1 января 1970 г., браузер автоматически забудет файл cookie. Чтобы это исправить, установите правильное время и дату на своем компьютере.
- Вы установили приложение, которое отслеживает или блокирует установку файлов cookie.
 Вы должны отключить приложение при входе в систему или проконсультироваться с системным администратором.
Вы должны отключить приложение при входе в систему или проконсультироваться с системным администратором.
Почему этому сайту требуются файлы cookie?
Этот сайт использует файлы cookie для повышения производительности, запоминая, что вы вошли в систему, когда переходите со страницы на страницу. Предоставить доступ без файлов cookie потребует от сайта создания нового сеанса для каждой посещаемой вами страницы, что замедляет работу системы до неприемлемого уровня.
Что сохраняется в файле cookie?
Этот сайт не хранит ничего, кроме автоматически сгенерированного идентификатора сеанса в файле cookie; никакая другая информация не фиксируется.
Как правило, в файле cookie может храниться только та информация, которую вы предоставляете, или выбор, который вы делаете при посещении веб-сайта. Например, сайт
не может определить ваше имя электронной почты, если вы не решите ввести его. Разрешение веб-сайту создавать файлы cookie не дает этому или любому другому сайту доступ к
остальной части вашего компьютера, и только сайт, создавший файл cookie, может его прочитать.
Разрешение веб-сайту создавать файлы cookie не дает этому или любому другому сайту доступ к
остальной части вашего компьютера, и только сайт, создавший файл cookie, может его прочитать.
Что такое управление шрифтами? | Как организовать шрифты
Что такое управление шрифтами?
Шрифты повсюду. От печатной рекламы до веб-страниц и даже этикеток на одежде — шрифты являются неотъемлемой частью многих форм коммуникации. Для тех, кто регулярно работает со шрифтами, крайне важно иметь систему для их организации и управления ими. Многие графические дизайнеры, креативные директора, а также специалисты по печати и издательскому делу полагаются на программное обеспечение для управления шрифтами для поддержки своих творческих рабочих процессов.
Программное обеспечение для управления шрифтамиможно использовать для:
- Централизация, систематизация и сортировка коллекций шрифтов
- Удобный предварительный просмотр и сравнение шрифтов для быстрой идентификации и выбора
- Обнаружение и восстановление поврежденных, отсутствующих или повторяющихся шрифтов
- Активируйте и деактивируйте шрифты по мере необходимости
- Управление и отслеживание лицензий на шрифты
- Подключение к облачным службам шрифтов, таким как Google Fonts
Креативщики знают, как ценно собирать яркие шрифты. К сожалению, растущими коллекциями становится трудно управлять вручную. Многие дизайнеры обращаются к диспетчеру шрифтов, чтобы оставаться организованным, экономить время и сокращать объем работы в своих творческих процессах.
К сожалению, растущими коллекциями становится трудно управлять вручную. Многие дизайнеры обращаются к диспетчеру шрифтов, чтобы оставаться организованным, экономить время и сокращать объем работы в своих творческих процессах.
Как упорядочить шрифты на компьютере
Вообще говоря, организация шрифтов может использоваться на вашем компьютере и в вашем рабочем процессе или процессе. Если вас интересует, как управлять шрифтами на вашем компьютере, это будет зависеть от типа компьютера, который вы используете.Такой подход обычно приводит к более статической организации ваших шрифтов. Если вам интересно, как организовать шрифты для вашего творческого процесса, существует множество доступных инструментов, которые позволят вам упорядочить их так, как вам удобно. Мы коснемся этого через минуту.
Как упорядочить шрифты на Mac
Компания Apple разработала простой способ упорядочивания шрифтов. С 2003 года все компьютеры с macOS поставляются с приложением Font Book. Всякий раз, когда вы нажимаете на новый файл шрифта, книга шрифтов открывается автоматически.
Всякий раз, когда вы нажимаете на новый файл шрифта, книга шрифтов открывается автоматически.
Шрифты автоматически организуются в коллекции по умолчанию, но вы можете создавать другие коллекции и соответственно добавлять шрифты. Вы также можете настроить «умные» коллекции, перечислив критерии, для которых шрифты вы хотите включить в коллекцию. После этого Font Book автоматически добавит новые шрифты, соответствующие указанным критериям смарт-коллекции.
Font Book позволяет упорядочивать и находить шрифты на Mac. Однако, если вы активно используете свою коллекцию шрифтов в дизайнерских проектах, она вряд ли удовлетворит ваши потребности в диспетчере шрифтов.
Как упорядочить шрифты в Windows
В отличие от macOS, в Windows нет встроенного приложения для упорядочивания шрифтов. Вместо этого вы можете управлять шрифтами через «Панель управления». Доступ к панели управления шрифтами можно получить через категорию панели управления «Оформление и персонализация». Шрифты автоматически упорядочиваются по семействам шрифтов, и вы можете просматривать карточки, упорядочивать, предварительно просматривать, удалять и скрывать шрифты.
Шрифты автоматически упорядочиваются по семействам шрифтов, и вы можете просматривать карточки, упорядочивать, предварительно просматривать, удалять и скрывать шрифты.
Это правда, что Windows 10 обеспечивает лучшую поддержку шрифтов, чем предыдущие версии, например, установку шрифтов методом перетаскивания.Однако, если вы хотите изменить организацию своей коллекции шрифтов, вам нужно будет инвестировать в менеджер шрифтов.
Упорядочивание шрифтов вручную в папках в разных местах хранения, таких как жесткий диск, внешние диски, облачные диски и сети, может быть утомительным и занимать много времени. Менеджеры шрифтов часто необходимы графическим дизайнерам, чтобы в полной мере использовать свои шрифты, не отягощая их. Если ваша коллекция шрифтов переросла ваши возможности вручную отслеживать и организовывать ее, возможно, пришло время инвестировать в менеджер шрифтов.
Что такое диспетчер шрифтов?
Диспетчер шрифтов — это программное решение для более эффективного использования ваших шрифтов. Организация — это лишь одно из преимуществ хорошего менеджера шрифтов. Мы также рассмотрим некоторые другие ключевые преимущества и то, как вы можете использовать их в своем рабочем процессе.
Организация — это лишь одно из преимуществ хорошего менеджера шрифтов. Мы также рассмотрим некоторые другие ключевые преимущества и то, как вы можете использовать их в своем рабочем процессе.
Для многих из нас организация не является универсальной деятельностью, и это может быть особенно верно в отношении шрифтов. Возможно, одна из причин этого в том, что люди покупают шрифты по разным причинам в разное время.Вы можете связать приобретенный шрифт с его стилем или вспомнить литейщика, который его предоставил, шрифтового дизайнера, который воплотил его в жизнь, или клиентский проект, для которого вы его использовали. Гибкая организация позволяет вам упорядочивать шрифты так, как они лучше всего соответствуют вашим представлениям о них и тому, как вы их используете.
Использование приложения для управления шрифтами (например, Suitcase Fusion, Suitcase TeamSync или Universal Type Server) позволяет консолидировать и упорядочивать шрифты по проектам, клиентам, производителям, семействам шрифтов, дизайнерам шрифтов, шрифтам с засечками и шрифтам. шрифт без засечек или любая другая система, которая лучше всего поддерживает ваш рабочий процесс.
шрифт без засечек или любая другая система, которая лучше всего поддерживает ваш рабочий процесс.
Еще одним преимуществом надежного менеджера шрифтов является то, что он позволяет пользователям реально взаимодействовать со своими шрифтами на визуальном уровне. В процессе проектирования выход из творческого приложения и сортировка по именам файлов (вместо визуального предварительного просмотра шрифтов) могут быть немного раздражающими и занимать очень много времени.
Коллекции шрифтов большинства дизайнеров постоянно пополняются. Управление даже несколькими сотнями шрифтов может показаться пустой тратой времени, а работа с тысячами шрифтов может привести к бесчисленным часам напряженной работы.Организация вашей коллекции шрифтов с помощью менеджера шрифтов может помочь вам быть более продуктивным и творческим в своей работе. И лучшая организация — это только начало. Менеджеры шрифтов обеспечивают несколько других ключевых преимуществ, заслуживающих внимания:
+ Плагины автоматической активации шрифтов Возможно, самая большая экономия времени для занятых дизайнеров — это автоматическая активация шрифтов. Профессиональные менеджеры шрифтов предлагают это, потому что это позволяет дизайнерам активировать определенные шрифты заранее. Например, предположим, что у одного из ваших клиентов есть пара корпоративных шрифтов, и у вас есть параллельные проекты для этого клиента, запланированные на следующие несколько месяцев.Вместо того, чтобы постоянно активировать эти шрифты каждый раз, когда вы открываете файл Sketch или файл Adobe Photoshop из этого клиента, диспетчер шрифтов может активировать их автоматически. Это уменьшит шаги в вашем процессе и сэкономит ваше время.
Профессиональные менеджеры шрифтов предлагают это, потому что это позволяет дизайнерам активировать определенные шрифты заранее. Например, предположим, что у одного из ваших клиентов есть пара корпоративных шрифтов, и у вас есть параллельные проекты для этого клиента, запланированные на следующие несколько месяцев.Вместо того, чтобы постоянно активировать эти шрифты каждый раз, когда вы открываете файл Sketch или файл Adobe Photoshop из этого клиента, диспетчер шрифтов может активировать их автоматически. Это уменьшит шаги в вашем процессе и сэкономит ваше время.+
Инструменты для улучшения согласованности Использование неправильного шрифта может привести к недовольству клиентов, полной переделке работы и даже к проблемам с соблюдением лицензионных требований. Чтобы усложнить ситуацию, многие установленные шрифты на самом деле имеют несколько версий без каких-либо указаний в именах файлов, которые помогли бы вам различать их.И невооруженным глазом случайная выборка текста одним шрифтом может выглядеть идентично тому же тексту, отображаемому аналогичным шрифтом, даже несмотря на то, что между двумя версиями часто есть различия в ключевых символах или кернинге. Лучшие менеджеры шрифтов предотвращают автоматическую замену одного шрифта на другой. Если выбранный вами шрифт недоступен, вам будет предложено выбрать другую версию, которая работает в вашем дизайне.
Лучшие менеджеры шрифтов предотвращают автоматическую замену одного шрифта на другой. Если выбранный вами шрифт недоступен, вам будет предложено выбрать другую версию, которая работает в вашем дизайне.+ Поиск, предварительный просмотр и сравнение шрифтов Даже с самой тщательно организованной коллекцией может быть трудно решить, какой шрифт использовать.Хороший менеджер шрифтов предоставит вам инструменты для быстрого поиска, предварительного просмотра и сравнения различных шрифтов, прежде чем добавлять их в документы. С правильным менеджером шрифтов вы можете сделать правильный выбор и уверенно двигаться вперед.
Как исправить ошибки шрифта?
Многие дизайнеры сталкивались с ужасным сообщением об ошибке «отсутствующие шрифты» в таких творческих приложениях, как Adobe InDesign. Существует множество причин, по которым шрифт может отображаться неправильно. Если у вас нет нужного шрифта, это может сорвать проект, вызвав простои и дорогостоящие ошибки.
Несколько распространенных проблем со шрифтами (и как их исправить)
- Конфликты шрифтов — Конфликты могут возникать, когда шрифт, необходимый для проекта, имеет то же внутреннее системное имя, что и шрифт, уже используемый на вашем компьютере, но эти шрифты не идентичны. Различия могут включать тип шрифта, версию, несоответствие символов и другие варианты. Некоторые менеджеры шрифтов используют внутреннее имя шрифта или имя шрифта в меню как единственный способ идентифицировать его, оставляя дверь открытой для неожиданной замены шрифта.Программное обеспечение для управления шрифтами Extensis позволяет избежать этой проблемы благодаря технологии сопоставления шрифтов, которая точно определяет точные совпадения, используя комплексные характеристики, уникальные для каждого шрифта. Это гарантирует, что правильный шрифт используется каждый раз.
- Отсутствующие шрифты — Иногда шрифт доступен, но неактивен, и профессиональные диспетчеры шрифтов помогут устранить эти отсутствующие шрифты с помощью автоматической активации.
 Базовые менеджеры шрифтов не предлагают автоматическую активацию шрифтов. Лучшие профессиональные менеджеры шрифтов могут обеспечить более плавный рабочий процесс, определяя, находя и активируя именно те шрифты, которые вам нужны для всех ваших проектов.
Базовые менеджеры шрифтов не предлагают автоматическую активацию шрифтов. Лучшие профессиональные менеджеры шрифтов могут обеспечить более плавный рабочий процесс, определяя, находя и активируя именно те шрифты, которые вам нужны для всех ваших проектов.
Что такое сервер шрифтов?
В то время как многие люди и небольшие творческие группы могут выбрать облачный менеджер шрифтов, более крупные организации могут извлечь выгоду из сервера шрифтов. Серверные диспетчеры шрифтов предоставляют администраторам центральный узел для хранения, организации, управления и распространения шрифтов среди любого числа пользователей. Это значительно экономит время администраторов шрифтов и упрощает процесс доставки нужных шрифтов конечным пользователям, которым они нужны.
Фраза «сервер шрифтов» также стала сокращенным способом обозначения серверных менеджеров шрифтов, таких как Universal Type Server (UTS).
Многие крупные организации выбирают серверный менеджер шрифтов, потому что он обеспечивает:
- Централизация — Доступ ко всем шрифтам осуществляется из одного защищенного места, а не разбросан по разным устройствам и дискам.
- Согласованность — Всем пользователям гарантируется использование одних и тех же шрифтов, что защищает брендинг, предотвращает ошибки и поддерживает соответствие требованиям.
- Соответствие — Инструменты, гарантирующие, что ваша организация использует только те шрифты, на которые у нее есть лицензии, могут защитить компанию от путаницы и неправильного использования. Эти типы серверов шрифтов могут, в конечном счете, помочь вам избежать судебного разбирательства по поводу соответствия шрифтов.
- Совместная работа — Команды имеют доступ к одним и тем же шрифтам для использования в разных проектах, что устраняет путаницу.
- Креативность — Пользователи получают доступ к более широкому набору шрифтов, когда они централизованно управляются для облегчения доступа
Как только вы начнете правильно управлять своими шрифтами, вы обнаружите, что экономите время, улучшаете согласованность и в целом получаете больше удовольствия от своего творческого процесса.
Дизайнеры наружной рекламы: Какой шрифт вам нравится? | Литейный завод
Наши дизайнеры каждый день работают со многими клиентами, каждый со своим брендом и стилем. Будь то обновление бренда или создание нового, нужно учитывать многое, и выбор правильного шрифта особенно важен, потому что он придает изюминку и индивидуальность сообщениям бренда.
Это забавная задача. Но что, если мы перевернем это и спросим, какой шрифт лучше всего отражает их личный бренд? И почему?
Присоединяйтесь к нам, чтобы посмеяться над их ответами (и за их счет).
Донован Сирс — DIN
«Первоначально предназначенный для использования в технологиях и инфраструктуре, стандарт DIN стал широко использоваться в Германии с середины 1930-х годов. Он промышленный по замыслу и не предназначен для искусства. Однако со временем он стал популярным благодаря отличной разборчивости и уникальному, хотя и сдержанному стилю. Это сопоставление первоначальной цели шрифта и того, во что он превратился за эти годы, — это то, с чем я себя отождествляю».
Мы должны согласиться.Навыки Донована продолжают развиваться. Но его личная цветовая палитра осталась прежней — черной.
Дэнни Кэш — Готэм
«Я полностью Готэм. На первый взгляд просто и понятно. Скромный, но какой-то утонченный. Достаточно универсален, чтобы быть применимым к любой ситуации. Швейцарский армейский нож шрифтов. Нужен разборчивый шрифт основного текста для печати или Интернета? Книга Готэм. Нужен большой смелый заголовок для рекламного щита? Готэм Блэк».
Дэнни также является швейцарским армейским ножом дизайнеров.Каждый раз, когда вы говорите с ним о чем-то, он делает паузу, прежде чем задумчиво сказать: «Знаешь, мы когда-то делали что-то подобное…», а затем продолжает объяснять какую-то потрясающую идею из своего прошлого.
Кэти МакБрум — альтернативная готика
«Если бы я был шрифтом, я бы, наверное, выбрал альтернативную готику, предпочтительно вариант номер два. Как будто я живу своей жизнью, этот шрифт лучше всего пишется ЗАГЛАВНЫМИ БУКВАМИ. Он силен и стоит высоко, но никогда не хвастается. Что-то среднее между индастриалом и классикой.Еще одно совпадение заключается в том, что в этом шрифте нет засечек, как и у меня. Он лучше всего подходит для заголовка и, как и я, производит большое впечатление за короткий промежуток времени».
Он силен и стоит высоко, но никогда не хвастается. Что-то среднее между индастриалом и классикой.Еще одно совпадение заключается в том, что в этом шрифте нет засечек, как и у меня. Он лучше всего подходит для заголовка и, как и я, производит большое впечатление за короткий промежуток времени».
Это правда. Она действительно живет своей жизнью со всеми заглавными буквами. И запечатлел несколько невероятных селфи.
Лидия Тиссандье — Century Gothic/Didot
«У меня есть текущий шрифт и желаемый шрифт. Сейчас я — Century Gothic — простая, функциональная и универсальная. Я могу быть одетой или довольно случайной, но всегда надежной! Однако в будущем я мечтаю стать Дидо — Кэрри Брэдшоу среди шрифтов.Утонченный и утонченный, этот шрифт занимает центральное место в качестве заголовка. Это классически круто и выглядит на миллион баксов. Когда-нибудь я буду там».
Лидия оставляет нас в недоумении: «Может ли шрифт без засечек в один прекрасный день превратиться в настоящий шрифт с засечками?» Мы с нетерпением ждем ответа, поскольку она продолжает свою молодую карьеру здесь, в OOH.
Майки Ланкастер — Дезирел
«Я выбираю Desyrel, потому что я непринужденный, непринужденный и быстро записываю идеи.Быть личным ясно видно в моем стиле легкого плавного удара. И он показывает характеристики, которые не соответствуют ожидаемому стилю режима шрифта с засечками».
Mikey действительно самый крутой, так что этот шрифт там хорошо работает. Мы думаем, что этот выбор также может быть связан с его личной одержимостью Диснеем. Если сильно прищуриться, название шрифта даже начинает напоминать слово «Дисней».
Подождите, вы действительно пробовали это?
Стивен Дана — Ввод
«Я ввод.Это моноширинный шрифт, идеально подходящий для программирования. Индустриальный, функциональный и лишенный характера. Этот шрифт означает бизнес, но не жертвует эстетической привлекательностью. Идеально подходит для футуристических приложений и командных строк.»
Как дизайнер и разработчик, мы считаем, что это отличный выбор для Стива-О. Но «лишенный характера» был действительно тем, где этот выбор попал в цель.
Но «лишенный характера» был действительно тем, где этот выбор попал в цель.
Шучу, Стивен. Мы тебя любим.
Арика Джонсон — Comic Sans/Helvetica
«Могу ли я использовать Comic Sans? Я вызываю много споров, но я просто очень хочу повеселиться и быть дружелюбным.Или, может быть, я должен быть Helvetica, потому что я такой простой. Да, я выберу Helvetica».
Ах, наконец-то стало понятно, почему ее старые коллеги называли ее «Комитика».
Какой шрифт использует Twitter? Новый внешний вид «Chirp» отличается
Твиттер недавно преобразился, и вы, возможно, заметили, что при прокрутке что-то выглядит совсем по-другому. Если вы внимательно посмотрите на твиты, вы, вероятно, заметите изменение шрифта — и вы правы.Если вам интересно, какой шрифт использует Twitter, вот что вам нужно знать об изменении. В среду, 11 августа, Twitter представил новый шрифт под названием «Chirp» — свой первый проприетарный шрифт — вместе с другими обновлениями своего дизайна, и людям требуется некоторое время, чтобы привыкнуть к нему.
Объявление пришло в твите от 11 августа из аккаунта @TwitterDesign. — Заметили что-нибудь другое? твит начался. Официально подтверждая изменение, твит гласил: «Сегодня мы выпустили несколько изменений в том, как Twitter выглядит в Интернете и на вашем телефоне.Хотя поначалу это может показаться странным, эти обновления делают нас более доступными, уникальными и сосредоточенными на вас и на том, о чем вы говорите». Однако это не из ниоткуда. Процесс разработки шрифта Chirp был первоначально представлен в январе 2021 года креативным директором Twitter Дерритом ДеРуэном и официальным блогом за несколько месяцев до официального релиза.
Новый шрифт является первым, созданным компанией — за исключением четырехмесячного эксперимента в 2014 году — и он появился с помощью швейцарской компании Grilli Type Foundry.Chirp представляет собой смесь стилей американской готики и европейского гротеска. Он выглядит аккуратно, но некоторые буквы имеют слегка неровные края.
Несмотря на то, что компания упомянула функцию обновления, среди других настроек ее визуальной привлекательности, как нечто, что «сначала может показаться странным», но в конечном итоге сделает вашу прокрутку более привлекательной, вам может быть интересно, сможете ли вы переключить ее обратно. к старому шрифту. Вернуться к шрифту, к которому вы привыкли, невозможно, но, по словам представителя Twitter, компания «прислушивается к отзывам о шрифте и продолжит его улучшать.Представитель добавил: «Мы протестировали шрифт и обнаружили, что, хотя людям требуется немного времени, чтобы привыкнуть к нему, в целом им нравится изменение».
До изменения Twitter использовал шрифты, которые определялись используемым вами устройством. Пользователи iOS видели твиты шрифтом San Francisco, а пользователи Android и Windows — Roboto и Segoe соответственно. В твите ДеРуэна от января 2021 года говорится, что «ключевой целью» Twitter является «улучшение того, как [люди] передают эмоции и несовершенство», и говорится, что текущие шрифты не подходят для этой задачи.