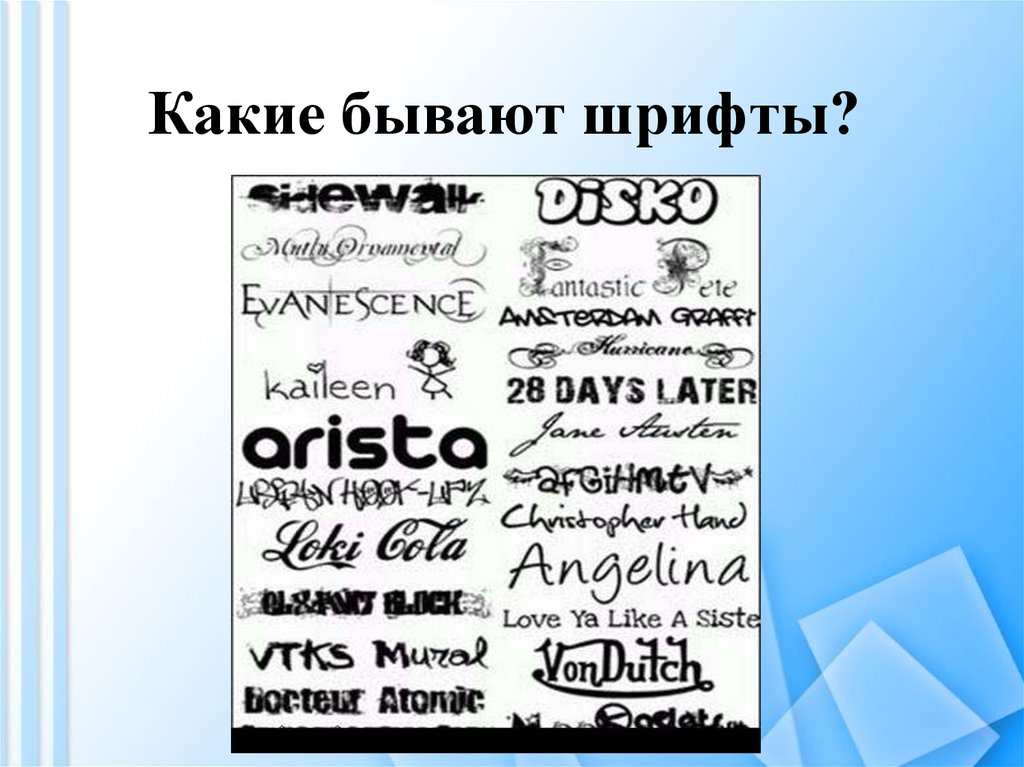
Какие наиболее лучшие шрифты для сайта: самые популярные и красивые
Типографика – один из самых мощных инструментов, необходимых для правильной передачи контента и соотношения элементов на сайте. Верный выбор типографики поможет создать цепляющее взгляд сообщение. Достаточно найти правильный шрифт. Например, Alegreya. Одни начертания лучше подойдут для заголовков, прочие — для абзацев. Рассмотрим критерии, благодаря которым можно выбрать лучший шрифт для сайта.
Масштаб проекта
Для начала нужно определиться с масштабом проекта. Что он будет собой представлять? Одноразовый или долгосрочный проект будет создаваться?
Разумеется, большинство пользователей выбирают именно долгосрочный вариант, для которого нужно использовать типографику широкого спектра. Поэтому нужно будет применять огромное количество шрифтов, которые включают в себя различные стили, начертания. Они помогут упростить брендинг, поскольку использование одного шрифта поможет решить возможные проблемы, которые могут возникнуть впоследствии. Для долгосрочных проектов стоит обратить внимание на следующие варианты начертаний: Roboto, Work Sans и Alegreya.
Для долгосрочных проектов стоит обратить внимание на следующие варианты начертаний: Roboto, Work Sans и Alegreya.
Однако если проект все же краткосрочный, в таком случае второстепенные шрифты и прочие мелочи попросту не понадобятся. Например, это плакат альбома или же логотип. Для краткосрочных проектов подойдут следующие шрифты: Space Mono, Graduate, Bubblegum Sans.
Передача смысла
В теории нет четких правил для правильного определения лучшего шрифта для сайта с необходимыми эстетическими качествами. Все будет зависеть исключительно от индивидуальности и узнаваемости начертания.
Большинство известных приложений и сайтов применяют устаревший набор шрифтов, который в прошлом был популярным. В современных реалиях гораздо эффективней использовать веб-начертания, обладающие большим разнообразием выбора. Например, такие как Gibson, Classic Grotesque или Gotham.
Однако если пользователю нужен необычный и лучший шрифт для сайта, который поможет выделить проект из серой массы подобных, то следует обратиться в коммерческую компанию, которая создает или продает начертания за деньги. Также можно создать собственный, уникальный шрифт. Однако если заказывать дизайнеру индивидуальную графику, это обойдется в круглую сумму. Если же платить не входит в ваши планы, то лучше выбрать наименее известный веб-шрифт, который выпущен относительно недавно.
Также можно создать собственный, уникальный шрифт. Однако если заказывать дизайнеру индивидуальную графику, это обойдется в круглую сумму. Если же платить не входит в ваши планы, то лучше выбрать наименее известный веб-шрифт, который выпущен относительно недавно.
Объем текста
От объема текста на сайте будет зависеть выбор шрифта. В любом случае есть некоторые моменты, которые не влияют на это. Например, названия и подзаголовки лучше всего делать более выразительными и достаточно уникальными, чтобы посетители смогли надолго запомнить сайт. Для длинных фрагментов текста отлично подойдет шрифт без засечек (Sans Serif). Для коротких же подойдет начертание со средними или очень тонкими засечками.
Для текста небольшой длины (3-4 абзаца) можно выбрать шрифт на собственный вкус. Например, при выборе начертания со штрихами можно прибегнуть к использованию старого или переходного стиля. Если же засечки не нужны, то можно выбрать что-нибудь из гуманистического направления.
Для объемных фрагментов нужно начертание исключительно со штрихами. Такие красивые шрифты для сайта отлично будут смотреться на экране монитора. Переходные и старые стили в данном случае отлично подойдут, поскольку читателю будет проще читать изложенный текст.
Такие красивые шрифты для сайта отлично будут смотреться на экране монитора. Переходные и старые стили в данном случае отлично подойдут, поскольку читателю будет проще читать изложенный текст.
Влияние размера
Длина текста непосредственно помогает выбрать конкретный шрифт. Также важно учитывать и размер. Для небольших (до 16 пунктов) отлично подойдут шрифты без засечек. Например, Raleway. У таких шрифтов будет «высокая база», которая делает дизайн четче на маленьких размерах. Также у таких букв четкое начертание линий.
Для среднего размера (от 16 до 24 пунктов) лучше применять шрифт без засечек в гуманистическом или геометрическом стиле. Следует выбрать средние начертания, которые лучше воспринимаются глазом и облегчают процесс чтения.
А для больших размеров нужно применять дисплейный стиль шрифта.
Аудитория
Важно помнить, что сайт необходимо создавать для широкого круга пользователей. Большинство читателей из других стран будут переводить текст в браузере. Поэтому нужно постараться не использовать латинский алфавит на странице. Тогда пользователи при переводе смогут правильно понять смысл текста. Для этого нужно проверить поддержку расширенной латиницы при выборе шрифта.
Поэтому нужно постараться не использовать латинский алфавит на странице. Тогда пользователи при переводе смогут правильно понять смысл текста. Для этого нужно проверить поддержку расширенной латиницы при выборе шрифта.
Оценка функциональности шрифта
Стиль каждого начертания делится на две группы:
- Функциональность.
- Художественная выразительность.
Первую характеризует наличие курсива, а также стиль начертания. Идеальными образцами послужат: Poppins, Barlow.
Художественная выразительность – это уникальные шрифты. К такой группе относятся различные стили нумерации, прописные литеры и контекстные варианты начертания. Прописные литеры помогают добавить разнообразие. Отличными вариантами станут образцы: Patrick Hand SC, Carrois Gothic SC.
Контекстные варианты начертания считаются важным элементом, который поможет добавить разнообразия в проект.
Применение нескольких шрифтов
Рассмотрев всевозможные критерии выбора, можно переходить к совмещению нескольких стилей. Это достаточно сложный процесс, который требует определенного опыта. Разумеется, экспериментировать нужно. Можно пробовать разные комбинации, которые смогут придать уникальность проекту. Также можно испытывать некое удовольствие от проверки различных сочетаний. Совмещение различных шрифтов может удивить, поскольку будет работать лучше, нежели единый стиль. Например, отличной комбинацией станет Alegreya с Alegreya Sans.
Это достаточно сложный процесс, который требует определенного опыта. Разумеется, экспериментировать нужно. Можно пробовать разные комбинации, которые смогут придать уникальность проекту. Также можно испытывать некое удовольствие от проверки различных сочетаний. Совмещение различных шрифтов может удивить, поскольку будет работать лучше, нежели единый стиль. Например, отличной комбинацией станет Alegreya с Alegreya Sans.
Что выбрать в конечном счете
Какой шрифт лучше использовать для своего сайта? На данный вопрос есть простой ответ. Лучший шрифт для сайта — это исключительно самостоятельный выбор каждого пользователя. Одним нравится придерживаться нестареющей классики, другие стараются выделиться уникальными стилями, а третьи просто комбинируют несколько вариантов начертаний, чтобы получить идеальное сочетание. В любом случае типографика – достаточно сложный и тонкий процесс, который требует много сил и времени.
Лучшие Google-шрифты для сайта
Существует несколько конкретных стилей, которые идеально подойдут почти для каждого сайта. Разберем некоторые из них:
Разберем некоторые из них:
- Montserrat. Отлично смотрится в заголовках. Применим для навигации. Достаточно мало весит, что помогает быстрее открыть страницу на сайте.
- Merriweather. Необходимый шрифт, применим как в заголовках, так и в абзацах. Неплохо сочетается с «рубленым» начертанием.
- Arvo. Очередной шрифт с засечками. Лучше всего смотрится в полужирном виде. Отлично подходит к блогам или журналам.
- PT Sans. Применим в заголовках и абзацах. Для первых рекомендуется использовать полужирный стиль, который станет одним из лучших шрифтов для заголовка на сайте.
- Ubuntu. Достаточно гибкий в применении, красиво смотрится на выделенных участках текста. Также помогает минимизировать количество загруженных шрифтов.
Шрифт для резюме в ворде
Главное: Times New Roman является классическим шрифтом для резюме. Идеально подходит для резюме работников юридической сферы, государственных и бюджетных организаций. Позволяет писать длинные резюме и лучше всего смотрится в формате документа программы Microsoft Word в напечатанном на бумаге виде. Из этой статьи вы узнаете еще больше о лучшем шрифте для резюме в ворде.
Из этой статьи вы узнаете еще больше о лучшем шрифте для резюме в ворде.
В этой статье вы найдете ответы на вопросы:
Лучший шрифт для резюме?
Каким профессиям подойдет Times New Roman?
Какой шрифт выбрать для резюме?
Оптимальный размер шрифта для резюме?
Каким шрифтом печатать резюме?
Почему шрифт так важен для резюме?
Главная задача – сделать так, чтобы ваше резюме всегда легко читалось и быстро просматривалось. У команды HR должно уйти не более 20 сек, чтобы быстро пробежать глазами по вашему резюме.
Если шрифт будет слишком мелким или стилистически неправильным, рекрутеры не смогут остановиться глазами на самых важных моментах карьерной истории.
С другой стороны, приемы растягивания резюме на 2 страницы или, наоборот, сжатия огромного опыта работы на одну страницу, привнесут сумбур и недопонимание.
Вам может пригодиться при написании резюме:
⇒ Как выбрать оптимальный размер резюме.
⇒ Как написать резюме на 2 страницы.
⇒ Существует ли стандартный шрифт для резюме?
Правила выбора шрифта для резюме.
- Шрифт должен быть простым. Не забывайте, в большинстве случаев резюме проходит два “сита”: компьютерный отбор и проверку HR. Выбор замысловатого шрифта, не понятного алгоритмам искусственного интеллекта может сделать ваше резюме невидимым для компьютерного этапа отбора. Как следствие, HR даже не увидят ваше резюме, несмотря на все его прекрасное содержание.
- Заголовки должны быть заголовками. Не пытайтесь сильно приукрасить резюме, написав ваше имя и фамилию в стиле заглавных букв русских народных сказок “жил да был”. Все заголовки должны быть крупнее обычного текста, но им не надо придавать причудливую форму с большим количеством завитушек и прочих стилистических орнаментов.
- Будьте последовательны. Однажды выбрав определенный стиль шрифта в начале резюме, не стоит его менять на что-то другое при описании другого раздела.

Лучший шрифт для резюме.
Не существует единого шрифта для всех типов резюме. В зависимости от типа профессии, акцентов в сторону достижений или опыта работы, уровня квалификации и характера вакансии, подбирается соответствующий шрифт.
Существует целый набор шрифтов, которые являются стандартными, или общепринятыми. К ним относятся: Arial, Calibri, Cambria или Times New Roman. Эти шрифты наиболее часто используются для резюме соискателями с любым опытом работы и родом деятельности.
Помимо классических вариантов, у вас есть огромный выбор других шрифтов для резюме: Garamond, Cambria, Verdana, Book Antiqua, Arial Narrow, Trebuchet MS. Каждый шрифт имеет свои плюсы и минусы, а также определенные правила использования.
Еще больше о шрифтах в блоге Резюме SHOP:
⇒ Calibri или самый универсальный шрифт для резюме.
⇒ Один из самых популярных шрифтов для резюме.
⇒ Шрифт для начинающих специалистов.
Характеристика шрифта для резюме в ворде – Times New Roman.
Times New Roman – это универсальный шрифт с засечками, которые придают ему красоту и удобство чтения на бумаге.
Times New Roman изначально создавался для написания газет и документов на бумаге. Поэтому все его специальные характеристики стоит рассматривать исключительно с позиции адаптации к печатному тексту.
Times New Roman имеет невысокий кегль и более широкий просвет букв для облегчения чтения текстов на бумаге. (1) Особую красоту Times New Roman придают засечки, которые являются его отличительной чертой.
“Засечка или сериф – это перпендикулярный штрих, которым начинается и заканчивается основной штрих знака”. (2) Засечки имеют утолщения у основания и изящно заостряются к концу. Некоторые буквы, такие как “у” имеют красивые петли и закругления, что сразу позволяет отличить этот шрифт от всех других.
В целом, Times New Roman многие считают совершенно бесхарактерным шрифтом. Однако, Резюме SHOP изучил немало литературных данных и пришел к заключению. Проблема Times New Roman не в отсутствии стиля, а в его универсальности. Шрифт всегда был настолько удобен, прост и лаконичен, что превратился в безликий фон. Times New Roman позволяет читателю не обращать на себя никакого внимания, а сразу погружаться в содержимое документа. По сути, Times New Roman принес себя в жертву во благо печатной индустрии.
История шрифта для резюме в ворде – Times New Roman.
История Times New Roman берет свое начало с газеты “Times” и уходит корнями в древнее семейство шрифтов с засечками.
Об истории появления Times New Roman написано много занимательных рассказов. Часть из них являются былью, другие правдой. Резюме SHOP хотел бы сосредоточиться на ключевых моментах биографии Times New Roman (TNR).
Шрифт получил свое название от Лондонской газеты “Таймс”, где он впервые появился в 1932 г. Первый шрифт-прототип TNR изобразил художник В. Лардент, но впоследствии он был серьезно доработан типографом “Таймс” Стенли Морисоном. (3)
Первый шрифт-прототип TNR изобразил художник В. Лардент, но впоследствии он был серьезно доработан типографом “Таймс” Стенли Морисоном. (3)
Вторая часть названия шрифта – Roman – означает римский, или античный стиль. Римский стиль уходит своими корнями в Итальянскую типографскую культуру 15-16 веков. Однако, дизайн Times New Roman не имеет никакого отношения ни к Риму, ни к римлянам. Roman в названии шрифта скорее подчеркивает его приверженность к корням типографской индустрии и семейству шрифтов с засечками (антиква).
С начала 21-го века, Times New Roman тесно связал свою жизнь с продуктами Microsoft Office. Он вошел в пакет так называемых базовых или основных шрифтов Microsoft. И сегодня шрифт есть во всех версиях Windows на радость преданным поклонникам TNR.
Появление Times New Roman в рекрутинге.
Первые резюме рассылались на бумаге в конвертах и были написаны шрифтом Times New Roman.
Продолжая историю появления шрифта, стоит отметить его исторический путь в рекрутинговой индустрии. Резюме SHOP переносит вас в то время, когда резюме печатались на бумаге, помещались в конверт и рассылались работодателям обычной почтой.
Резюме SHOP переносит вас в то время, когда резюме печатались на бумаге, помещались в конверт и рассылались работодателям обычной почтой.
В те далекие времена было важно всё. Бумага, выбранная для резюме, шрифт, структура резюме, размер шрифта и его жирность. В то время лучшим шрифтом для резюме был Times New Roman.
Временя менялись и рекрутеры стали получать резюме по электронной почте в формате .doc. Именно поэтому Times New Roman прославился еще и как лучший шрифт для резюме в ворде.
Даже сегодня часть менеджеров по подбору персонала продолжает распечатывать на бумаге наиболее понравившиеся резюме для более детального изучения. А часть соискателей по прежнему отправляет свои резюме традиционной почтой, выбирая TNR как базовый шрифт для резюме в ворде.
Использование шрифта Times New Roman в резюме.
Times New Roman делает резюме четким, структурированным и понятным. Отличный выбор для написания длинных резюме и резюме в формате .doc.
Присмотритесь внимательно к фрагменту резюме, написанном в Word с использованием шрифта Times New Roman. Как вы видите, текст свободно читается и быстро просматривается. Шрифт действительно является дружественным для наших глаз. И это не случайно.
В журнале “Изучение зрения” описывалось исследование, проведенное в 2005 г., о влиянии засечек шрифтов на качество читаемости текста. Было показано, что текстовые блоки, таблицы, колонки, а также четко структурированные документы намного быстрее и легче читаются, когда буквы имеют верхние и нижние засечки. А вот короткие тексты быстрее просматриваются со шрифтами без засечек. (4)
Именно поэтому Резюме SHOP рекомендует вам использовать Times New Roman или другие шрифты с засечками как лучшие варианты шрифта для резюме в ворде. Они также станут прекрасным выбором для составления длинных карьерных историй – резюме на две страницы. А современные шрифты без засечек отлично подойдут для написания краткого резюме.
Сравнивая TNR с другими популярными шрифтами, можно сказать, что он более сжатый, чем Arial. Он не такой простой и техничный как Calibri. Да, он не такой красивый как Garamond или Book Antiqua, но вполне может составить конкуренцию Cambria.
Жирное начертание TNR выглядит несколько лучше, чем курсив. Причина в чрезмерной узости прописных букв, которые неплохо смотрятся на бумаге, но совершенно “стираются” на мониторе. Следовательно, Резюме SHOP не рекомендует вам злоупотреблять этим шрифтом в режиме “italic“.
Плюсы шрифта Times New Roman.
Times New Roman наилучшим образом подходит для резюме сотрудников юридической сферы и государственных учреждений. Этот шрифт отсылает к истории, основательности и фундаментальности.
Для того, чтобы решить, люди каких профессий могут использовать Times New Roman как шрифт для резюме в ворде, опять обратимся к истории его появления. TNR зарекомендовал себя не только как газетный шрифт.
Он остается излюбленным шрифтом всех институтов юриспруденции и по сей день. Следовательно, шрифт будет прекрасным выбором для резюме широко круга людей юридических специальностей. Для резюме юриста, адвоката, арбитражного управляющего, нотариусов, юрисконсультов и т.п. Работники государственных и бюджетных организаций также могут рассмотреть этот шрифт как лучший способ представить свое резюме в классическом варианте.
Рекомендации Резюме SHOP:
- Оптимальный шрифт для резюме в ворде.
- Подходит для резюме на 1 страницу, на 2 страницы и более.
- Идеальный выбор для объемного резюме.
- Лучший шрифт для резюме, распечатанного на бумаге.
- Хорошо читается любой компьютерной программой ATS.
- Классический шрифт для традиционного резюме.
- Лучше всего подходит для резюме юридических специальностей.
- Отличный выбор для резюме в бюджетные и государственные организации.

- Создает спокойную атмосферу для чтения и подчеркивает ваш профессионализм.
- Варианты использования для резюме: размер шрифта 10 – 11 пт, нормальный, полужирный, жирный и заголовки.
Минусы шрифта Times New Roman.
Times New Roman точно не подойдет для подачи резюме на современные вакансии, а также для молодых и динамичных сотрудников. Шрифт не очень хорош при написании курсивом и не стоит забывать, что он уже стал классикой.
Рекомендации Резюме SHOP:
- Слишком часто использовался в прошлом и перестал быть интересным шрифтом сейчас.
- Плохо читается прописными буквами, учтите это при оформлении резюме.
- Не стоит использовать для краткого резюме.
- С осторожностью к TNR стоит относиться кандидатам со скромными карьерными историями.
- Не подходит для оформления резюме людям ультра-современных специализаций.
- Не лучший выбор для резюме молодого специалиста или студента.

Пример резюме с шрифтом Times New Roman.
Шрифт Times New Roman создает ощущение целостности и даже после длинной карьерной истории отсутствует эффект переизбытка информации.
Для наглядности ниже приведен образец резюме с сайта сервиса Резюме SHOP, написанного шрифтом Times New Roman. Это отличный способ сразу посмотреть, как будет выглядеть ваше собственное резюме, напечатанное этим шрифтом.
Изучите внимательно все плюсы и минусы Times New Roman на конкретном образце резюме. Однако, учтите, что это не безупречное резюме, в нем содержится по меньшей мере 8 ошибок! Перейдите на Примеры Резюме SHOP, ознакомьтесь с подробным разбором ошибок этого резюме и найдите рекомендации по их исправлению. Кроме того, вы всегда можете заказать ваше лучшее резюме для поиска работы на сайте www.rezumeshop.ru.
⇒ Резюме юриста. Шрифт Times New Roman
Из примера видно, что шрифт Times New Roman делает резюме очень компактным и целостным. Структура резюме логически выстроена, ничего не отвлекает глаз, поскольку все совершенно лаконично. Но есть нюансы, которые стоит учитывать при оформлении резюме.
Структура резюме логически выстроена, ничего не отвлекает глаз, поскольку все совершенно лаконично. Но есть нюансы, которые стоит учитывать при оформлении резюме.
Принципиально новый сервис!
Над каждым резюме работает эксперт с образованием Оксфорда и МГУ. Задача Резюме SHOP состоит в глубоком анализе опыта работы, поиске слабых и сильных сторон карьеры и раскрытии вашего потенциала. Вы получаете работающее резюме и гарантию уникальности контента.
Узнать больше о сервисе
Рекомендации Резюме SHOP.
Резюме SHOP рекомендует оставлять немного пустого места на странице или делать чуть больше промежутки между строками, когда вы пишете резюме размером шрифта TNR более 10 пт. При выборе крупного размера шрифта (11 -12 пт), текстовые блоки с большим количеством информации плохо читаются и с трудом пробегаются глазами. Это существенный минус и надо стараться его избегать.
Резюме SHOP считает, что TNR как шрифт для резюме в ворде стал настолько привычным нашим глазам, что совершенно не привлекает к себе, как к шрифту, внимание. Он не вносит особую атмосферу в документ, не акцентирует внимание на отдельных частях. Все, что делает TNR как шрифт – доносит информацию. Следовательно, используйте этот шрифт только в том случае, если вам есть что рассказать о себе в резюме. Ваша карьерная история должна быть наполненной практическим опытом и навыками, чтобы произвести корректное впечатление на работодателя. Только в этом случае Times New Roman сыграет вам на руку и позволит сразу привлечь внимание к своей кандидатуре.
Он не вносит особую атмосферу в документ, не акцентирует внимание на отдельных частях. Все, что делает TNR как шрифт – доносит информацию. Следовательно, используйте этот шрифт только в том случае, если вам есть что рассказать о себе в резюме. Ваша карьерная история должна быть наполненной практическим опытом и навыками, чтобы произвести корректное впечатление на работодателя. Только в этом случае Times New Roman сыграет вам на руку и позволит сразу привлечь внимание к своей кандидатуре.
Резюме, написанные TNR, привлекают намного больше внимания и читаются особенно внимательно. Это не всегда играет в пользу соискателя, потому что не позволяет скрыть некоторые перерывы в карьере или менее значимы достижения. Кроме того, становится сложно расставлять правильные акценты в своей карьерной истории. Резюме SHOP не рекомендует использовать TNR для резюме молодых специалистов или студентов.
Заключение.
Безусловно, сейчас есть достаточно современных альтернативных шрифтов. Многие из них в той иной мере тоже могут претендовать на звание идеального шрифта для резюме в ворде. Это современный Times New Roman – Cambria, а также Calibri, и Arial. Но, в отличие от них, только Times New Roman настолько красиво смотрится в распечатанном виде, что может придать изюминку вашему резюме.
Это современный Times New Roman – Cambria, а также Calibri, и Arial. Но, в отличие от них, только Times New Roman настолько красиво смотрится в распечатанном виде, что может придать изюминку вашему резюме.
Узнайте о всех проблемах своего резюме бесплатно от Резюме SHOP ⇒
Полезная информация.
Безусловно, выбор стиля шрифта должен зависеть от конкретной специализации, опыта работы и наличия достижений. Это не простой выбор. В Резюме SHOP разработан очень тщательный подход к выбору шрифта, чтобы не только выделить ваше резюме на фоне других кандидатов, но и самым выгодным образом подчеркнуть ваш профессиональный статус. Если вы хотите правильно расставить акценты в резюме и привлечь внимание рекрутера к своей карьерной истории, закажите резюме в Резюме SHOP. Оставляйте свои вопросы о шрифте для резюме в комментариях под этой статьей.
Что еще интересного ⇒
Как указать красный диплом в резюме?
Как понять, что пора менять работу: 4 явных признака.
Что значит TLDR или TL;DR?
3 вещи, о чем нельзя говорить на собеседовании.
Источники:
(1) Шрифты, термины и определения (fonts-online.ru)
(2) Паратайп | Справочник (paratype.ru)
(3) Паратайп | Великие шрифты. Times New Roman (paratype.ru)
(4) Бегин Дорсоу. Влияние шрифтов с засечками и без засечек на чтение с экрана монитора: исследование зрения. По материалам международной конференции по дизайну, пользовательского опыта и удобству использования. 2016.
Автор: © Резюме SHOP, Апр 21, 2021
«Оригинальная статья автора Резюме SHOP www.rezumeshop.ru с уникальным контентом, любое использование, либо копирование материалов или подборки статей блога запрещено и допускается лишь с разрешения правообладателя. Разрешено цитирование в объеме не более 30%, без использования оригинальных иллюстраций, с обязательным указанием первоисточника: www. rezumeshop.ru».
rezumeshop.ru».
Как подобрать шрифты для графического дизайна упаковки
При разработке упаковки нужно учитывать множество технических аспектов: выкладку товара внутри упаковки, ее брендирование и удобство логистики. Но за всеми этими техническими аспектами технологи часто забывают о шрифтах. А ведь шрифт является важным элементом брендирования. Сегодня наш дизайнер поделится с вами опытом подбора шрифтов для оформления дизайна макета печати.
Свое путешествие в великолепный мир оформления шрифтов мы решили начать с предупреждения:
Никогда не используйте шрифт Comic Sans
При виде этого шрифта на макете наш дизайнер плачет кровавыми слезами. Пожалейте нашего дизайнера и своих клиентов – никогда не используйте шрифт Comic Sans. Это моветон в графическом дизайне. Фактически он стал символом плохого вкуса, корнем всего зла на Земле. На этом можно было бы закончить нашу статью про шрифты, но освещение этой темы невозможно ограничить советом избегать Comic Sans.
Поэтому в этой статье мы сделаем следующее:
- предложим вам множество отличных шрифтов для оформления коробок;
- предоставим список ресурсов с тысячами бесплатных шрифтов;
- объясним, почему Papyrus и Comic Sans — самый страшный кошмар любого дизайнера упаковки.
Откуда ноги растут?
Этот шрифт впервые был представлен в 1994 году в составе пакета Microsoft Word на операционной системе Windows 95. Нарисовал Comic Sans дизайнер Винсент Коннар. Винсент долгое время работал над созданием комиксов. Даже при первом релизе многим он показался ужасным. Шрифту не хватало упорядоченности. Он выглядел как глупая пародия на стилистику комиксов. Несмотря на это, Microsoft не удаляла странный шрифт из библиотеки. Она продолжала его поддерживать в следующих версиях Word и Windows.
Очень быстро он стал настоящим кошмаром для каждого, кто имел хоть какой-нибудь вкус. Насмешки и мемы гуляли по сети интернет. Посмотрите, как нелепо смотрятся всемирно известные логотипы с использованием Comic Sans.
Посмотрите, как нелепо смотрятся всемирно известные логотипы с использованием Comic Sans.
Брат по несчастью Comic Sans – шрифт Papirus
Другим плачевным примером являются рекламные материалы к фильму Джеймса Кемерона «Аватар». На постерах и основных визуальных элементах был использован шрифт Papirus. Конечно, это не Comic Sans. Но он также вызвал немалый шум, и произошло это совсем недавно. Причиной этого был скетч SNL, который фактически издевался над использованием Папируса. Дело дошло до того, что создателю пришлось прокомментировать свою работу. Тогда он просто заявил, что папирус слишком часто употребляется не по делу.
Почему так важен шрифт?
Вы можете задать вопрос, почему мы уделяем такое большое внимание шрифту с точки зрения внешнего вида упаковки? Разве он имеет такое значение?
Шрифт действительно обладает очень большим влиянием на весь дизайн. Существуют тысячи шрифтов от современных до классических. Их сочетания можно использовать при создании уникального оформления бренда. Они наполняют душой любой дизайн? делая его произведением искусства.
Существуют тысячи шрифтов от современных до классических. Их сочетания можно использовать при создании уникального оформления бренда. Они наполняют душой любой дизайн? делая его произведением искусства.
При выборе шрифта следует предварительно определиться с общим настроением вашего бренда. Если вы склоняетесь к минимализму или классике, вам не подойдут художественные начертания. В идеале вам можно порекомендовать гладкий стиль письма.
MOON
Хорошим примером считается шрифт MOON, который предложил Джек Харватт. Он гладкий, закругленный по краям и очень хорошо подходит для органического отпечатка. Его можно назвать разновидностью самых элегантных классических шрифтов.
Polya
Каждая буква этого шрифта сама по себе обладает сложным дизайном. Он считается идеальным вариантом для оформления логотипа и его печати. Polya — привлекательная гарантия успеха.
Reis
Если вы хотите придать своему имиджу вид «рекламного постера», используйте шрифт Рейс. Он мгновенно придаст новизну и свежесть любому дизайну. Широко известно, что он считается фаворитом среди большинства дизайнеров.
Он мгновенно придаст новизну и свежесть любому дизайну. Широко известно, что он считается фаворитом среди большинства дизайнеров.
Yellowtail
Популярно среди дизайнеров сходство с рукописным текстом. Шрифт Yellowtail послужит наилучшим выбором для имитации заметки, расположенной на внутренней стороне упаковки. Его можно найти в библиотеке Google Fonts.
Selima Free
Этот шрифт очень эффектно выглядит на логотипах. Такой современный вид графики идеально подходит для создания черного отпечатка на идеальном картоне.
Где можно найти хорошие шрифты?
В Интернете можно отыскать много мест, где размещены бесплатные библиотеки шрифтов. Рассмотрим основные из них.
1. DaFont
Представляет собой крупную и постоянно растущую библиотеку шрифтов со всего мира. Многочисленные категории помогут ориентироваться в ней. К ним относятся, например, «Сценарий», «Внешний вид», «Готика». DaFont – отличное место, где можно размышлять над логотипом своей компании.
2. 1001 Fonts
Это также отличная библиотека шрифтов. Категории здесь несколько отличаются от таковых в DaFont. Шрифты этого ресурса лучше всего подходят для художников и графических дизайнеров.
3. Font Space
Здесь содержится около 36 000 шрифтов. Сайт выдает сопровождающий текст с рекомендациями по выбору. Система просмотра довольно сложна.
4. Creative Bloq
Этот сервис — клад для каждого дизайнера. Он предоставил много контента о выборе шрифта. Лучшей обзорной статьей для начинающих считается «70 лучших шрифтов для графических дизайнеров».
5. Awwawards
Этот сайт выделяет награды наиболее инновационным образцам. Awwawards курирует галерею бесплатных шрифтов.
Заключение
Существует причина, по которой Comic Sans известен как наиболее ненавистный шрифт. Из-за нее он отсутствует в нашем онлайн-редакторе. Но в Интернете существует много графических библиотек таких шрифтов, которые действительно помогут украсить дизайн упаковки.
12 лучших шрифтов для академических статей в Microsoft Word
Хорошие академические статьи заслуживают хороших академических шрифтов. Вы, возможно, не слишком задумывались о том, какой шрифт вы используете раньше, но они играют большую роль в том, воспримут ли люди вашу статью всерьез или нет. В этой статье будут рассмотрены лучшие шрифты для академических работ.
Лучшими шрифтами для академических статей являются Times New Roman, Baskerville Old Face и Georgia. Есть много хороших вариантов, но в основном вы захотите придерживаться шрифтов с засечками. Они выглядят намного аккуратнее и профессиональнее, показывая, что читатель может доверять тому, что вы говорите.
Times New Roman
Times New Roman — самый известный шрифт в Microsoft Word. Неудивительно, что это хороший выбор при написании академических статей. В нем есть все, что вам может понадобиться, когда речь идет о профессионализме и удобочитаемости.
Times New Roman — лучший шрифт для использования в большинстве ситуаций. Если вы ищете более формальный шрифт, вы обнаружите, что Times New Roman занимает очень высокое место в списке, независимо от того, что еще требуется.
Если вы ищете более формальный шрифт, вы обнаружите, что Times New Roman занимает очень высокое место в списке, независимо от того, что еще требуется.
Это довольно мелкий шрифт, который больше подходит для научной статьи. Распространенная ошибка, в которую попадает большинство людей, заключается в том, что они пытаются использовать слишком крупный шрифт, из-за чего их статья может выглядеть менее заслуживающей доверия и более неформальной. Ни одна из этих черт не подходит для ученых.
Baskerville Old Face
Baskerville Old Face — отличный шрифт для научных работ. В прошлом проводились исследования о различных шрифтах и о том, как они привлекают читателей. Считается, что Baskerville — один из самых надежных шрифтов, и писатель склонен быть более «правдивым» при его использовании.
Неважно, соглашаетесь ли вы на такие исследования или нет. Важно то, что Baskerville Old Face — отличный выбор для большинства академических работ. Он выглядит очень хорошо (как более лаконичный Times New Roman) и очень популярен.
Baskerville — довольно популярный выбор для опубликованных романов, поэтому вы, возможно, уже знакомы со стилем шрифта. Если вам нравится, как он выглядит в некоторых романах или публикациях, которые вы читали, вы обнаружите, что он очень хорошо преобразуется в ваши академические статьи.
Georgia
Georgia занимает очень высокое место при поиске официального шрифта, который будет хорошо работать в академической статье. Он немного больше, чем Times New Roman, но многие говорят, что это помогает ему стать более «читабельным».
При написании академических статей не стоит перегружать читателя информацией. Чем более сжатым является шрифт, тем труднее понять смысл того, что вы пишете. С Грузией это не проблема.
Georgia может быть одним из самых больших шрифтов, перечисленных здесь, но он облегчает чтение. Многие читатели будут рады прочитать целую статью, написанную в Грузии, но они могут быть немного против прочтения статьи в чем-то меньшем.
Гарамонд
Гарамонд — еще один достойный вариант, который может хорошо подойти ученым. Garamond — это самый маленький шрифт, который мы включили в список, который может позволить вам получить много информации на очень маленьком пространстве, не слишком утомляя читателя.
Хотя это не всегда идеально для включения большого количества информации, Garamond делает это очень хорошо. Он удобочитаемый и профессиональный, позволяя вашим читателям понять даже самые краткие объяснения, которые вы можете включить.
Это также довольно популярный выбор для многих писателей. Вы обнаружите, что он занимает довольно высокое место просто из-за того, насколько популярным он стал среди многих писателей в Word.
Cambria
Cambria — хороший выбор шрифта, который любят использовать многие люди. Это еще один шрифт по умолчанию (хотя он в основном зарезервирован для подзаголовков в большинстве форматов Word). Он соответствует размеру шрифта, что делает его довольно приличным выбором, если вы ищете что-то компактное.
Стиль шрифта с засечками облегчает чтение. Он почти неотличим от некоторых других, более популярных шрифтов с засечками, таких как Times New Roman и Georgia, поэтому он так популярен.
Однако, поскольку они выглядят так похоже, людям может быть трудно распознать шрифт или определить, какой шрифт вы используете. Хотя это не конец света, это, безусловно, не поможет вам создать уникальное ощущение от вашей бумаги.
Book Antiqua
Book Antiqua — еще один подходящий шрифт с засечками. Он не так популярен, как некоторые другие, но выглядит очень хорошо с точки зрения формальных шрифтов. Людям это нравится, потому что он предлагает немного более аутентичный вид и выглядит так, как будто его можно использовать в опубликованном романе или академическом исследовании.
Это шрифт стандартного размера, и его довольно легко читать. Многим людям нравится использовать его, потому что он может придать характер их письму. Возможно, вы не думаете, что шрифт имеет такую большую силу, но вы будете удивлены, когда попробуете использовать Book Antiqua еще немного.
Bookman Old Style
Bookman Old Style — еще один хороший шрифт, который может выглядеть как что-то из опубликованной статьи. Что делает его особенным, так это его размер. Это довольно большой шрифт с приличной шириной каждой буквы (не переусердствуя с расстоянием между буквами).
Этот шрифт довольно популярен среди тех, кто хочет выделить свои академические работы. Это не тот же стиль, что и у большинства других шрифтов с засечками, что позволяет вашей бумаге привнести немного больше, что некоторые другие люди могут упустить.
Мы рекомендуем вам попробовать этот способ в различных ситуациях. Это может работать как формально, так и неформально, в зависимости от того, что вы хотите получить от этого.
Palatino Linotype
Palatino Linotype — хороший шрифт для многих случаев. Вы часто встретите его в академических статьях из-за интересного стиля, которым он обладает. Он выглядит как классический шрифт, вдохновленный некоторыми старыми стилями письма, существовавшими до появления компьютеров.
Если вы хотите, чтобы ваша научная статья выглядела немного более традиционной или формальной, вам понравится этот шрифт.
Palatino Linotype предлагает много символов, не слишком сильно меняя исходную формулу, которая делает такие шрифты, как Times New Roman и Georgia, такими особенными.
Lucida Bright
Lucida Bright — отличный шрифт, очень крупный по сравнению с большинством других. Он хорошо работает в академических работах, но вы должны убедиться, что знаете, когда его использовать. Если в вашей статье особенно много слов, возможно, нецелесообразно использовать шрифт, который делает каждое слово намного больше.
Например, если у вас есть ограничение на количество страниц в вашей статье, может быть целесообразно использовать меньший шрифт. Lucida Bright определенно унесет вас далеко за пределы лимита страниц, прежде чем вы приблизитесь к словам, которые вам могут понадобиться для объяснения чего-либо.
Тем не менее, это по-прежнему очень привлекательный шрифт, который отлично смотрится в большинстве академических статей. Если вы ищете что-то стильное и читабельное, Lucida Bright — хороший вариант.
Если вы ищете что-то стильное и читабельное, Lucida Bright — хороший вариант.
Calibri
Calibri — это шрифт без засечек, и он первый в своем роде в списке. Мы включили только шрифты с засечками, потому что они, как правило, более читабельны и профессиональны. Тем не менее, Calibri может работать очень хорошо, если вы ищете немного более доступное ощущение от своего шрифта.
Calibri похож на Times New Roman среди шрифтов без засечек. Он очень популярен, и в большинстве версий Microsoft Word он предустановлен в качестве шрифта по умолчанию для большинства письменных материалов.
Вот что делает его таким ценным выбором. Вы можете использовать его практически в любой ситуации (неформальной и формальной) в значительной степени.
Arial
Arial — еще один популярный шрифт без засечек, который вы сможете использовать в своем академическом письме. Вам не всегда нужно использовать более формальные шрифты с засечками, и Arial — отличный пример того, чего можно достичь, если вы немного менее формальны в своей презентации.
Arial намного больше, чем Calibri, когда используется тот же размер шрифта. Это делает его визуально более привлекательным, хотя вы должны быть уверены, что не переусердствуете с количеством страниц, которые он использует.
До того, как Calibri заменил его, Arial также был шрифтом без засечек по умолчанию в Microsoft Word. Это позволило ему стать довольно популярным выбором для многих пользователей, и он остается одним из самых популярных сегодня.
Century Gothic
Century Gothic — последний шрифт, который мы хотим рассмотреть. Это шрифт без засечек, который может работать очень хорошо, если вы ищете шрифт немного большего размера. Он больше, чем Arial, что делает его легко читаемым шрифтом, который любят использовать многие люди.
Единственная проблема, с которой вы можете столкнуться, заключается в том, что размер может сделать его более неформальным. Вы должны быть осторожны с тем, как вы используете этот шрифт, так как он может снизить профессионализм или надежность вашей научной работы.
Вам также могут понравиться:
12 лучших шрифтов для заметок в Microsoft Word
12 лучших викторианских шрифтов в Microsoft Word
12 лучших шрифтов для меловой доски в Microsoft Word
Шрифты для документов — полное руководство
Используемые вами шрифты играют большую роль в структурировании общения. Они могут вызвать действие, привлечь внимание, побудить человека читать больше и т. д. Успешные бренды уделяют много внимания своим шрифтам, потому что понимают, какое влияние они оказывают на бренд. Неудивительно, что предприятиям необходимо выбирать правильные шрифты для документов, чтобы обеспечить эффективную коммуникацию.
Шрифты в документах
Большинство фирм могут не задумываться о шрифтах, которые они используют в документе, но это ошибка, которую можно сравнить с певцом, которому все равно, какой инструмент используется во время пения. Шрифты добавляют тон документу и делают общение более четким и привлекательным. Шрифты в документах можно сравнить с почерком. Вы, вероятно, знаете кого-то, чей почерк всегда приятно читать, в то время как почерк другого человека может мгновенно оттолкнуть вас от чтения.
Вы, вероятно, знаете кого-то, чей почерк всегда приятно читать, в то время как почерк другого человека может мгновенно оттолкнуть вас от чтения.
При выборе шрифтов для документов мы учитываем цель коммуникации. Детский сборник рассказов будет иметь шрифты, которые вызывают волнение, в то время как деловое предложение должно быть легко читаемым.
Лучшие шрифты для документов
Существуют различные типы документов, и мы не можем выбрать какой-то один шрифт в качестве наилучшего для документов. Даже такие простые документы, как письма, могут иметь разные шрифты для разных типов букв. Необходимо, чтобы вы всегда принимали во внимание то, чего должен достичь документ, а затем соответствующим образом выбирали шрифт. При этом обратите внимание на наиболее общепринятый шрифт для таких документов.
Давайте рассмотрим некоторые из различных вариантов использования шрифтов:
Шрифт для юридических документов
Нередко практикующие юристы больше заботятся о содержании своих юридических документов, чем о шрифте, который они используют. Вот почему многие из них просто оставят Times New Roman по умолчанию. Согласно статье Thomson Reuters, опытный юрист предположил, что это шрифт, к которому привыкли судьи, поэтому они просто оставляют все как есть.
Вот почему многие из них просто оставят Times New Roman по умолчанию. Согласно статье Thomson Reuters, опытный юрист предположил, что это шрифт, к которому привыкли судьи, поэтому они просто оставляют все как есть.
Ну, это не совсем лучший совет, по мнению специалистов по шрифтам.
Ваши контракты и другие юридические документы нуждаются в лучшем шрифте для юридических документов. Это потому, что Times New Roman вызывает чувство апатии. Вам нужен шрифт, который является профессиональным, но в то же время демонстрирует некое авторитетное чувство, о чем идет речь в следующих параграфах.
Лучший шрифт для юридических документов
Юридическая профессия является строго регулируемой отраслью, поэтому нет ничего удивительного в том, что Верховный суд США имеет рекомендации по шрифтам. Семейство Century является наиболее предпочтительным стилем, а 12-точечный тип почти обязателен. Но не все документы будут представлены в Верховный суд, поэтому лучшим шрифтом для юридических документов будет профессиональный шрифт, который легко читается. Лучше всего для этой цели подойдут Arial, Helvetica и Century Schoolbook.
Лучше всего для этой цели подойдут Arial, Helvetica и Century Schoolbook.
Лучший шрифт для контрактов
Важно, чтобы контракт читался полностью, это означает, что лучший шрифт для контрактов должен быть таким, который легко читать постоянно. В то же время шрифт должен быть профессиональным, отражающим серьезность содержания. Шрифты San Serif рекомендуются как лучший выбор. Вы также можете позаимствовать шрифт, используемый для юридических документов, поскольку контракты являются юридическими документами.
Размер шрифта контракта Legal
Также важно учитывать размер, особенно если контракт будет читать человек с дефектами зрения. По мнению профессионалов, между 12 и 14 годами может быть очень хорошо. Вы можете заметить разницу в размере шрифта для юридических документов, но лучшим вариантом будет использовать 14, который легко читается и не будет казаться слишком большим.
Если вы ищете замечательного дизайнера документов, узнайте о Windward Designer . Кроме того, узнайте больше о наших продуктах для автоматизации документооборота — Core и Hub , которые сделают вашу работу легкой и безошибочной.
Кроме того, узнайте больше о наших продуктах для автоматизации документооборота — Core и Hub , которые сделают вашу работу легкой и безошибочной.
Стандартный размер шрифта для документов
Учитывая, что большинство шрифтов имеют разный внешний вид, вы поймете, что один шрифт может быть удобным для чтения в определенном размере, а другой может казаться слишком маленьким. Поэтому стандарт может незначительно отличаться. 12 является наиболее распространенным стандартом, но для некоторых шрифтов документов может потребоваться 14.
Лучший шрифт для технической документации
Чтение технической документации может потребовать большей концентрации, чем чтение контракта. Поэтому важно, чтобы читателю не приходилось беспокоиться о том, чтобы выяснить, является ли это I или L. Эксперты рекомендуют сочетание шрифтов с засечками и без засечек. Для заголовков рекомендуются шрифты без засечек, такие как Arial и Helvetic, а для основного текста можно использовать шрифты с засечками, такие как Roman, Georgia и New Times Roman. Для слов или разделов, которые необходимо выделить, курсив поможет выделить их.
Для слов или разделов, которые необходимо выделить, курсив поможет выделить их.
Лучший шрифт для профессиональных документов
Большие текстовые блоки, из которых состоит большинство профессиональных документов, должны легко сканироваться, а также представлять более структурированный документ. В этом случае шрифты с засечками подходят. Деловые предложения, отчеты и профессиональные письма могут использовать шрифты с засечками, такие как Times New Roman и Garamond. Некоторые пользователи, которые хотят немного отличаться от основных шрифтов для профессиональных документов, выбирают Baskerville.
Размер шрифта зависит от удобства чтения и занимаемого места. Если документ может быть распечатан, размер может быть 12, в то время как цифровые документы должны быть не более 14. Лучший размер шрифта для профессиональных документов позволяет читателям легко читать и не производит впечатления повышенного тона.
Лучший шрифт для официальных документов
Независимо от того, являетесь ли вы кандидатом на работу, пишете резюме администратора и составляете меморандум для всех сотрудников, официальные документы должны соответствовать определенным правилам. Среди них выбор правильного шрифта для официальных документов. Calibri — это распространенный шрифт, который делает его главным претендентом на звание лучшего шрифта для официальных документов. Большинство офисов используют его, потому что он используется на их компьютерах по умолчанию, но он также рекомендуется для служебного использования.
Среди них выбор правильного шрифта для официальных документов. Calibri — это распространенный шрифт, который делает его главным претендентом на звание лучшего шрифта для официальных документов. Большинство офисов используют его, потому что он используется на их компьютерах по умолчанию, но он также рекомендуется для служебного использования.
Другие официальные шрифты включают Times New Roman, Cambria, Georgia, Garamond и Didot, которые являются шрифтами без засечек или с засечками.
Лучший шрифт для документа Word
Долгое время шрифтом по умолчанию для Word был Times New Roman, но с тех пор он был заменен Calibri. Это имеет современный вид и по-прежнему сохраняет удобочитаемость, которая важна для большинства документов. Однако вы можете изменить настройку шрифта на шрифт, который подходит для документов, которые вы часто создаете. Рекомендуется выбирать из стандартных шрифтов для документов, включающих Arial, Helvetica и Verdana.
Лучший шрифт для деловых писем
Получатель делового письма может определить, используете ли вы шрифт Times New Roman или Arial. Более формальные получатели ожидают, что шрифт Times New Roman со стандартным размером шрифта для писем равен 12, однако современный бизнес с непринужденным мировоззрением по-прежнему будет считать, что ваше письмо оформлено соответствующим образом с помощью шрифта Arial.
Более формальные получатели ожидают, что шрифт Times New Roman со стандартным размером шрифта для писем равен 12, однако современный бизнес с непринужденным мировоззрением по-прежнему будет считать, что ваше письмо оформлено соответствующим образом с помощью шрифта Arial.
Некоторые другие варианты, которые могут быть лучшими шрифтами для деловых писем, — это Calibri, Helvetica и Verdana. Иногда вы можете учитывать бизнес, которому вы пишете, когда выбираете шрифт. Письмо в юридическую фирму лучше всего оформлять шрифтом, который считается официальным шрифтом для юридических документов.
Шрифт, используемый в банковских выписках
Шрифт, используемый в банковских выписках, отличается от шрифта, который вы найдете в Microsoft Word. Это слегка отредактированный шрифт для пишущей машинки под названием AOE. Вы можете заметить, насколько уникальны шрифты, и некоторые люди говорят, что их вид вызывает мысли о финансах. Выписка из банка AOE можно приобрести через Интернет, если приобретаемое вами программное обеспечение не поставляется вместе с ним.
Лучший шрифт для печатных документов
Несмотря на то, что безбумажное движение набирает обороты, все же необходимо печатать определенные документы. Листовки, брошюры, а также контракты, возможно, потребуется напечатать. Чтобы гарантировать, что задание на печать не окажется пустой тратой бумаги, шрифт должен быть разборчивым. Для печатных документов распространены три шрифта: Verdana, Century Gothic и Helvetica. Выбирая лучший шрифт для печатных документов, вы можете выбрать любой из вышеперечисленных.
Выбирая шрифт для своих документов, вы также должны учитывать свой бренд. Многие организации предпочитают использовать уникальный шрифт, который будет идентифицировать все их документы. Однако убедитесь, что выбранный вами шрифт доступен для всех компьютеров, или всегда отправляйте документы в формате PDF, чтобы сохранить форматирование.
Если вы хотите автоматизировать свои отчеты, деловые письма, контракты и другие официальные документы, то решения Windward для автоматизации документов могут сделать работу легкой и эффективной для вас и вашей команды.
Какой лучший шрифт для контента в 2020 году? Плюс: примеры сочетания шрифтов
Начните публиковать онлайн-бюллетени, такие как Deloitte, IBM и Nike.
Получите демоверсию Readz сегодня и никогда не оглядывайтесь назад.
ПОЛУЧИТЬ ДЕМО
Если вы когда-либо попадали на веб-страницу, которую было почти невозможно прочитать, вы уже понимаете важность разборчивого содержания. Бьюсь об заклад, вы недолго задерживались на этой странице. Ты не одинок; большинство людей не будут. Итак, если сайт не может удержать посетителей, как он может их конвертировать? Простой. Это невозможно. Потому что неразборчивый контент нельзя конвертировать. Напротив, сайты, которые обеспечивают приятное чтение, в результате получают более высокий трафик, вовлеченность и конверсию. В то время как многие факторы способствуют положительному опыту чтения, текст вездесущ. Так вот где вы должны начать.
В этой статье рассматривается лучший шрифт для вашего онлайн-контента и публикаций, будь то
цифровых публикаций, таких как отчеты, информационные бюллетени, годовые отчеты или веб-сайты и блоги
.
Мы уделим особое внимание лучшим сочетаниям шрифтов, используемых в разных отраслях.
Лучший шрифт для веб-контента
Effects Of Typographic Choices
В идеале, копии вашего веб-сайта и онлайн-контента достаточно, чтобы удовлетворить ваших читателей и достичь ваших целей в отношении контента. И все же вы можете влиять на восприятие текста с помощью типографики:
- Брендинг: Ваш веб-сайт будет повторять стиль вашего бренда и использовать либо шрифты, определенные вашим брендом, либо шрифты, подчеркивающие качества вашего бренда. Чистый и серьезный корпоративный образ лучше всего дополняется шрифтом такого вида.
- Психология: внешний вид шрифта вызывает определенное настроение или эмоции, которые должны соответствовать вашему бренду, а также вашему контенту, чтобы придать ему индивидуальность.
- Удобочитаемость. Типографика может улучшить внешний вид текста на экране и облегчить его чтение.
Оптимальная скорость и легкость могут побудить читателей продолжить чтение.
- Сканирование: даже те читатели, которые только быстро просматривают ваш контент, могут сохранить больше информации, когда выбор типографики на веб-сайте позволяет легко сканировать.
- Доступность. Точно так же обеспечение доступности вашего контента для пользователей с ограниченными возможностями на разных устройствах является не только приоритетом дизайна, но и помогает донести ваше сообщение до читателей.
Почему важен шрифт?
Разные шрифты выражают разные эмоции бренда
Начнем с того, что шрифты способны создавать у читателей очень специфические ассоциации, вызывающие определенные эмоции в отношении бренда или компании. Просто подумайте о шрифте, используемом для логотипа Disney, по сравнению со шрифтом Sony. Два разных шрифта, два совершенно разных ощущения.
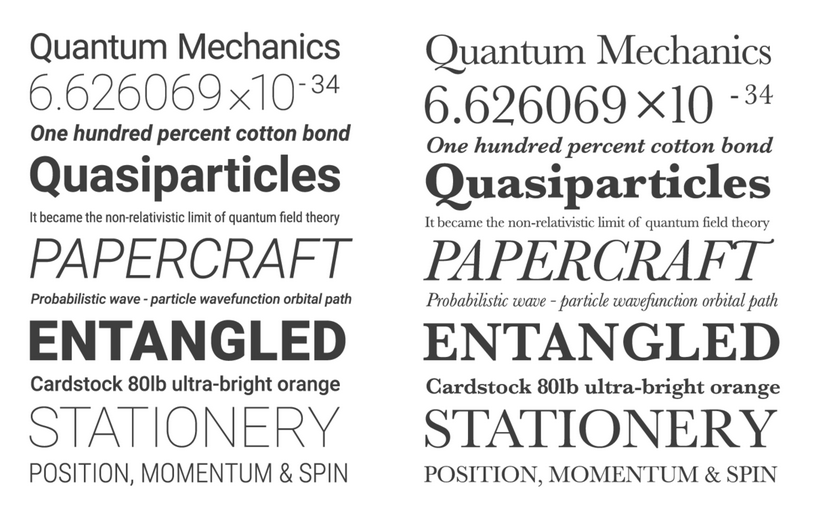
То же самое верно для всех шрифтов. Когда вы думаете о Times New Roman, вы можете подумать о «устаревшем» или «педагогическом». Напротив, когда вы думаете о Гарамонде, на ум могут прийти такие слова, как «отполированный» и «утонченный». Между прочим, оба шрифта с засечками (отличаются небольшими декоративными линиями, добавленными в конце штриха в букве или символе), но они имеют разные ассоциации.
Когда вы думаете о Times New Roman, вы можете подумать о «устаревшем» или «педагогическом». Напротив, когда вы думаете о Гарамонде, на ум могут прийти такие слова, как «отполированный» и «утонченный». Между прочим, оба шрифта с засечками (отличаются небольшими декоративными линиями, добавленными в конце штриха в букве или символе), но они имеют разные ассоциации.
Шрифты на вашем веб-сайте обеспечивают удобство чтения, разборчивость, вовлеченность и, в конечном счете, конверсию и, следовательно, рост бизнеса. Следующая инфографика дает обзор чувств, которые читатели связывают с различными шрифтами:
Психология выбора шрифта (
источник
)
используемые шрифты. Таким образом, Google становится Product Sans, название шрифта, которое поисковая система использует для своего логотипа. Вы можете просмотреть проект для вдохновения шрифта.
В другом интересном исследовании шрифтов экспериментатор Эррол Моррис попросил 45 000 читателей New York Times пройти тест. Вопреки названию, викторина предназначалась не для проверки того, были ли читатели оптимистами или пессимистами, а для того, чтобы выяснить, влияют ли шрифты на воспринимаемую истину . В частности, существуют ли определенные шрифты, которые заставляют поверить в то, что предложения, в которых они написаны, истинны?
Моррис использовал для исследования шесть шрифтов: Baskerville, Computer Modern, Georgia, Helvetica, Comic Sans и Trebuchet. Он обнаружил, что Баскервиль вызывает наибольшую уверенность; то есть породило убеждение, что предложение истинно. (Чтобы узнать больше об этом исследовании, нажмите
здесь
.) Очевидно, что решение о шрифте важно; контент-маркетологам следует действовать осторожно.
Какой шрифт легко читать? Шрифты с засечками и шрифты без засечек
В исследовании слежения за движением глаз, проведенном IBM и Google, исследователи также измерили удобочитаемость шрифтов с засечками и шрифтов без засечек. Исследование показало, что шрифты с засечками (в них использовался Georgia) читались на 7,9% быстрее, чем шрифты без засечек (в исследовании использовался Helvetica), хотя разница была незначительной .
Исследование показало, что шрифты с засечками (в них использовался Georgia) читались на 7,9% быстрее, чем шрифты без засечек (в исследовании использовался Helvetica), хотя разница была незначительной .
Многие другие исследования показали то же самое. И многое, многое другое влияет на удобочитаемость текста (например, расстояние между буквами, высота и ширина, вес, форма и т. д.).
Тааак… какой шрифт вам больше всего подходит?
Очевидно, что решение о шрифте очень важно; контент-маркетологам следует действовать осторожно.
Как правило, шрифты, которые хорошо работают на веб-сайте, имеют открытые счетчики (отверстие внутри букв, таких как O или D), большие апертуры (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст. в толщине штрихов символов. При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
So for the scope of this article, here’s a simplified list of the best and worst free fonts for your body content:
Encouraged:
- Nunito Sans
- Garamond
- Georgia
- Avenir
- Raleway
- Lato
- Verdana
- Open Sans
- PT Sans / PT Serif
Avoid:
- Comic Sans (#1 most hated)
- Courier
- Papyrus
- Impact
- Souvenir
- Times New Roman
- Brush Script
- Gill Sans
Arial, Times и Helvetica также являются одними из самых ненавистных шрифтов, но они более приемлемы из-за их повсеместной доступности.
Советы по выбору наилучшего шрифта для вашего контента
Соответствие вашему бренду и сообщению
Выбирайте шрифты в соответствии с тем, что представляет ваш бренд и ваш веб-сайт, и отражайте индивидуальность вашего сообщения. Какие характеристики важны? Традиционный, респектабельный, комфортный, надежный? Современный, современный, минималистичный, прогрессивный? Сильный, стабильный, определенный? Элегантный, роскошный, винтажный?
Подберите свою аудиторию
Примите во внимание своих читателей и определите возрастной диапазон и социально-демографические характеристики вашей целевой аудитории. Оправдайте ожидания читателей, представив им визуальные эффекты, которые они уже ожидают от вашего сектора, и лишь добавьте немного личного прикосновения. При необходимости изучите своих успешных конкурентов, чтобы понять, как они используют шрифты.
Универсальность
Если вам сложно сочетать два шрифта, может быть достаточно одного. Не забывайте, что вы можете использовать разные стили и начертания, чтобы выделять и отличать заголовки и подзаголовки просто по размеру от основного текста. Это будет особенно хорошо работать с современными шрифтами без засечек, такими как Open Sans или Roboto.
Не забывайте, что вы можете использовать разные стили и начертания, чтобы выделять и отличать заголовки и подзаголовки просто по размеру от основного текста. Это будет особенно хорошо работать с современными шрифтами без засечек, такими как Open Sans или Roboto.
Читаемость
Мы не можем не подчеркнуть, что дизайн вашего шрифта не должен быть слишком сложным. Никогда не идите на компромисс в отношении удобочитаемости и разборчивости, особенно для мобильных пользователей.
Соображения для мобильных устройств
Для получения дополнительной информации о мобильной типографике
руководство Google по материальному дизайну
предлагает четкие и последовательные советы по дизайну. Вот несколько соображений при выборе шрифтов для мобильного веб-дизайна:
- Подумайте о том, чтобы смягчить работу рабочего стола, что может означать использование только шрифта с засечками или без засечек, или использовать более декоративный шрифт, реже для штрихов здесь и там.

- Ограничьтесь всего двумя шрифтами на мобильных устройствах, чтобы читатели и пользователи могли лучше видеть текст на небольших экранах.
- Убедитесь, что символы различаются, и читатели не перепутают похожие глифы друг с другом (заглавная «i», строчная «l», цифра «1»), особенно при меньших размерах.
- Гарнитуры должны дополнять друг друга; они могут визуально контрастировать, но для удобочитаемости полезна одинаковая ширина символов и длина строки.
- Чем экстравагантнее ваш выбор шрифтов на десктопе, тем серьезнее вам следует подумать о замене на мобильных устройствах.
Шрифт для разных отраслей
Google использует Product Sans для своего логотипа.
Как правило, шрифты, которые хорошо работают на веб-сайте, имеют открытые счетчики (отверстие внутри букв, таких как O или D), большие апертуры (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст. в толщине штрихов символов.
Ваш выбор шрифтов для веб-сайта и онлайн-контента говорит о вашем бренде и бизнесе, а также о вашем контенте, продукте и аудитории. Дизайн вашего шрифта должен соответствовать сообщениям вашего бренда, поэтому ниже мы рассмотрим шрифты для веб-сайтов в различных отраслях.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Арапей Дроид с засечками Мули Лато
Робото Эстакада
Брэндон Гротеск
Руни
Освальд
Univers
Museo Sans, округлый
Oxygen
Tiempos
Avenir
Geogrotesque
Circular
Raleway
Raleway
В целом, Fonts, которые хорошо работают на сайте. как O или D), большие отверстия (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст толщины штрихов символов. При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
Ваш выбор шрифтов для веб-сайта и онлайн-контента говорит о вашем бренде и бизнесе, а также о вашем контенте, продукте и аудитории. Дизайн вашего шрифта должен соответствовать сообщениям вашего бренда, поэтому ниже мы рассмотрим шрифты для веб-сайтов в различных отраслях.
Лучший шрифт для здравоохранения
Nurse.com
придает современный вид с помощью Open Sans и Aktiv Grotesk
Лучший шрифт для банковского дела и финансов
Этот исследовательский отчет
, подготовленный BNY Mellon и Financial Times, объединяет Publico Banner для серьезных заголовков с засечками и шрифт Lineto Akkurat для основного текста без засечек.
Клиенты ищут такие ценности, как стабильность, надежность и профессионализм. Также важно изобразить чувство безопасности. Благодаря банковским приложениям, криптовалютным стартапам и финтеху сектор обычно стремится к более современному виду, не теряя силы традиционных ценностей.
Ряд современных шрифтов подходит для веб-сайтов выпечки и финансов, таких как Open Sans, DIN, Calibre, Neue Haas Grotesk, Graphik, Avenir, Pluto Sans, Proxima Nova, Aktiv Grotesk, Calluna, Sofia Pro, Neue Haas Unica, Аккурат и Нунито.
Заголовки
подзаголовки, текст тела
Montserrat
Arsenal
DIN Pro
SANS
SANS
Circle
Avenir
Geogrotesque
Avenir
Geogrotesque
Geogrotesqu0003
Катамаран
Страхование
Туристическая страховая компания
TuGo
полагается на Open Sans для ясности в своем информационном бюллетене.
Подобно банковскому делу и здравоохранению, вы хотите использовать шрифты, которые передают ощущение безопасности в страховом секторе. Избегайте причудливых сценариев, которые кажутся непрофессиональными и игривыми. Правильное сочетание шрифтов будет говорить о надежности ваших брендов и вызывать доверие у клиентов.
Правильное сочетание шрифтов будет говорить о надежности ваших брендов и вызывать доверие у клиентов.
Современный подход может полностью полагаться на шрифты без засечек, но нет ничего плохого в использовании современных заголовков с засечками для обращения к традиционным значениям.
HEADINGS
SUBHEADINGS, BODY TEXT
Crimson
Roboto Slab
Open Sans
Brandon Grotesque
Brandon Grotesque
Tiempos
Avenir
Platform
Poppins
Calluna
Calluna
Realist
Realist
FF Dax
FF Dax
Proxima Soft
Academics & Education
Aspen Music Festival And School использует шрифт Larsseit компании Type Dynamic для выбора шрифта без засечек, шрифт Utopia Std для основного текста.
Академические учреждения, университеты и школы хотят передать свои ценности традиции, дисциплины, учености и надежного профессионального образования. Сложная комбинация шрифтов с засечками и без засечек может хорошо сработать для достижения этой цели.
Сложная комбинация шрифтов с засечками и без засечек может хорошо сработать для достижения этой цели.
Образовательные веб-сайты и приложения для электронного обучения, предназначенные для младших школьников, часто используют только шрифт без засечек, используя современные шрифты. Для вашего образовательного веб-сайта рассмотрите такие шрифты, как Futura, Crimson, Open Sans, Avenir, Lato, Interstate, Noto Sans, Elena, Graphik, Sofia Pro, Proxima Nova или Benton Sans.
Современный подход может полностью полагаться на шрифты без засечек, но нет ничего плохого в использовании современных заголовков с засечками для обращения к традиционным значениям.
HEADINGS
SUBHEADINGS, BODY TEXT
Montserrat
Skolar / Space Mono
Oswald
Univers
Freight Sans Pro
Freight Text
Apercu
Work Sans
Akkurat
Fenland
LL Circular
Калибр
FF Dax
FF Dax
Некоммерческие и неправительственные организации
Некоммерческая организация
Американская ассоциация промышленной гигиены
использует Dosis для своего логотипа и Futura & Arial PT для сообщения Open Sansaging.
Для неправительственных и некоммерческих организаций: пусть соответствующий сектор поможет вам выбрать шрифт, чтобы подчеркнуть респектабельность, ответственность или профессионализм.
Для активизма, социальной ответственности и других целей, когда вы хотите передать сильное сообщение, которое должно выделяться, вы можете использовать необычную пару с засечками и без засечек или комбинировать без засечек с моноширинным или другим ярким заголовком.
HEADINGS
SUBHEADINGS, BODY TEXT
Droid Serif
Skolar
Vinter
Rooney
Apercu
Scandia Line
Scandia
Novel Sans Rounded
Heimat Sans
Jigsaw
Jigsaw
Maiola
Montserrat
Farnham
Source Sans
FF Din
FF Din
Plan Grotesque
Plan Grotesque
Akkurat
Аккурат
Недвижимость
В своем новом подходе к аренде
Nestio
использует современный шрифт Karbon для особого вида.
Эта отрасль более разнообразна, чем может показаться на первый взгляд. В целом, ваш выбор шрифтов должен свидетельствовать о доверии и серьезности вашего бренда. Но в зависимости от ваших клиентов, вы можете выбрать роскошный или доступный, классический или современный, зрелый или молодежный. Шрифты без засечек способны передать эту современную или неподвластную времени привлекательность, тогда как вы можете добавить индивидуальности, традиции и совершенства с помощью правильного шрифта без засечек для заголовков.
HEADINGS
SUBHEADINGS, BODY TEXT
Proxima Nova
Gilmer
Georgia
Proxima Nova
Museo Slab
Open Sans
Fedra Sans
Neue Haas Grotesque
Neue Haas
Neue Haas Grotesque
Neue Haas
Futura
ITC Bodoni
Apercu
Benton Modern
Benton Sans
Eudald News
Figgins Sans
Karbon
Poppins
Poppins
Akkurat
Akkurat
Avenir
Avenir
Locator
Locator
Retail & E-commerce
Nike
uses bold sans serifs for its statements and headlines в этом информационном бюллетене.
В этих секторах вы хотите донести до своих клиентов четкое и последовательное сообщение. Шрифты должны быть разборчивыми и соответствовать бренду или фирменному стилю. Шрифты без засечек, такие как Helvetica, Futura и Muli, часто используются для смелых заявлений, узнаваемости и современного, но вневременного вида. Шрифты с засечками могут при необходимости передать серьезность, но воздержитесь от их использования для основного текста.
Заголовки
подзаголовок, тексте тексте
Helvetica
Muli
Futura
ASAP
Karla, Prata
NUNITO, Lucida Sans
Open Sans
.
Calluna
Brandon Grotesque
FF Tisa
ITC Kabel
Calibri
PT Sans
Trend Sans One
Avenir
Avenir
0003
FF DAgny
Bebas Neue
Заключение
Никогда не списывайте шрифт со счетов как что-то неважное. Выбор правильного размера и начертания шрифта может существенно повлиять на количество читателей и конверсию, которую вы получите. Дайте пользователям неприятный опыт, и у них будет бесчисленное множество других мест, куда можно обратиться. Не делайте своим конкурентам никаких одолжений — будьте умны в выборе шрифта.
Дайте пользователям неприятный опыт, и у них будет бесчисленное множество других мест, куда можно обратиться. Не делайте своим конкурентам никаких одолжений — будьте умны в выборе шрифта.
Как выбрать шрифт для крайне ограниченного пространства, т.е. уместится ли наиболее ЧИТАЕМЫЙ текст на минимальном пространстве?
Спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 636k раз
При создании отчетов и информационных панелей для пользователей у меня часто бывает очень мало места. Я обычно использую Arial или Arial Narrow, но пользовательский интерфейс не является моей областью знаний, поэтому я хочу знать, как вы определяете оптимальный шрифт для размещения наиболее читаемого текста в наименьшем пространстве?
Вот пример: Имейте в виду, что это всего лишь пример, так как во многих случаях пространство ограничено, например, когда вам нужно втиснуть в отчет миллион столбцов и т. д.
д.
- шрифт
- размер шрифта
- переполнение
6
На самом деле это зависит от множества факторов, таких как ожидаемая частота появления определенных символов и доступные вам шрифты.
Я сделал элементарный шаг, создав программу, которая перебирала все доступные шрифты, которые я установил на своем компьютере с Windows в то время, и выводила на экран строку, содержащую каждый печатный символ ascii, в каждом из этих шрифтов. Я также повторил тест с разными размерами шрифта.
Результаты, насколько я помню, заключались в том, что Segoe UI и Tahoma были лучшими с точки зрения использования пространства и удобочитаемости для целей пользовательского интерфейса при размерах 10pt и 9pt. В краткосрочной перспективе мы остановились на Tahoma, поскольку пользовательский интерфейс Segoe недоступен для операционных систем ниже Windows Vista. Если вам не нужно поддерживать Windows XP или более старую ОС Windows или другую ОС, отличную от Windows, я бы определенно выбрал пользовательский интерфейс Segoe, в противном случае я бы выбрал Tahoma, если он доступен, и если ничего не помогает, попробуйте Verdana. В этом списке представлена линейка доступных шрифтов Windows, а также информация о том, как лучше всего использовать каждый из них.
В этом списке представлена линейка доступных шрифтов Windows, а также информация о том, как лучше всего использовать каждый из них.
Имейте в виду также, что, начиная с Windows Vista, Microsoft теперь рекомендует использовать шрифт 9pt вместо шрифта 10pt для элементов пользовательского интерфейса, поскольку шрифт Sego UI отображается намного четче, чем другие шрифты, при низком разрешении, особенно на плоских дисплеях.
В зависимости от того, для какой платформы вы разрабатываете, вы также можете рассмотреть возможность изменения метрик шрифта, если это возможно. Я помню, что в .NET с WPF было довольно много способов изменить способ отображения текста, чтобы можно было сократить пространство между символами и сделать отдельные символы более узкими. Используя этот тип техники, вы можете придерживаться любого шрифта, который вам нравится, и просто настраивать его рендеринг, чтобы получить нужные вам результаты.
Что касается вашего конкретного примера графика, который вы предоставили: для этого конкретного графика я бы рекомендовал повернуть его, чтобы текст, который, скорее всего, будет прочитан, располагался горизонтально для более естественного чтения. Я бы также поместил число так, чтобы оно находилось внутри каждого столбца гистограммы, когда оно будет соответствовать цвету, который выделяется на фоне любого цвета фона, тем самым увеличивая пространство для других вещей, таких как метки. Размещение гистограммы в виде строк упростило бы чтение, а также, при необходимости, распечатку на нескольких страницах. Если макет строки невозможен, то создание отдельного ключа для каждого элемента на графике, вероятно, было бы разумным, и таким образом каждую полосу можно было бы разместить ближе друг к другу, а также сэкономить место. Ключ позволит пометить каждый столбец, например, A, B, C… или 01, 02, 03…, а ключ (разложенный рядами в другом месте) даст более подробную информацию о каждом.
Я бы также поместил число так, чтобы оно находилось внутри каждого столбца гистограммы, когда оно будет соответствовать цвету, который выделяется на фоне любого цвета фона, тем самым увеличивая пространство для других вещей, таких как метки. Размещение гистограммы в виде строк упростило бы чтение, а также, при необходимости, распечатку на нескольких страницах. Если макет строки невозможен, то создание отдельного ключа для каждого элемента на графике, вероятно, было бы разумным, и таким образом каждую полосу можно было бы разместить ближе друг к другу, а также сэкономить место. Ключ позволит пометить каждый столбец, например, A, B, C… или 01, 02, 03…, а ключ (разложенный рядами в другом месте) даст более подробную информацию о каждом.
Помните, что диаграммы или диаграммы в основном полезны для получения быстрой визуальной информации. Если это становится слишком тяжелым бременем для пользователя/читателя, вам, вероятно, лучше всего упростить его, объединить некоторые детали диаграммы или просто предоставить больше необработанных данных в более табличной форме.
Вот простой список шрифтов Arial, Segoe UI и Tahoma разных размеров. Обратите внимание, что относительное пространство, занимаемое каждым шрифтом, различно для разных размеров точек.
Обновление: Я добавил еще одно сравнение ниже, которое показывает более полный список общих символов, включая заглавные и строчные буквы, в каждом из ранее упомянутых шрифтов с добавлением Verdana и MS Sans Serif (шрифт пользовательского интерфейса по умолчанию в Windows до Windows 2000) . К сожалению, и в ответ на рекомендацию bobsoap по использованию Verdana, совершенно ясно, что Verdana является худшим по сравнению с другими шрифтами в 9pt, хотя имейте в виду, что это может быть не так для других размеров точек. Кроме того, размер не обязательно всегда является самой важной деталью, иногда более важно, чтобы шрифт был читабельным при небольших размерах, чем то, является ли он более компактным по сравнению с другим шрифтом.
7
Вы делаете это неправильно.

Вообще есть «другой путь». Все ответы на этот вопрос замечательны, но, честно говоря, вы должны смотреть на все разные варианты. Втиснуть как можно больше текста в как можно меньшее пространство всегда означает, что вы ошиблись в предыдущем выборе дизайна.
- Возможно, вы должны были перевернуть их, чтобы они стали горизонтальными полосами, что дало бы вам НАМНОГО больше места для работы.
- Возможно, вам не стоило использовать столбчатую диаграмму, или вообще не следовало использовать диаграммы.
- Возможно, проблема в реальных данных, и вам, возможно, пришлось разделить их еще больше!
- Боковая панель или легенда/указатель могут помочь
- Ховеры могут работать в онлайн-версии .
Есть так много вариантов, убедитесь, что вы используете правильный. Втиснуть как можно больше информации в одну маленькую область всегда неправильный путь. Информации нужно пространство, чтобы «дышать», чтобы ее можно было прочитать, просканировать и распознать.
Да, обычно это означает использование большего объема памяти. Но это неплохо. Человеку, который потребляет данные, потребуется меньше усилий, чтобы быстро просмотреть пару страниц, заполненных хорошо структурированной информацией, чем выяснить, что означает эта полоса в этом одностраничном отчете. Подумайте о бывшем члене правления, который кладет в карман свои очки для чтения и передает газету человеку рядом с ним: «Я не могу это прочитать — что там написано?»
Прошу прощения за резкость и легкое насмешливое название, но я вижу этот лучший ответ и просто чувствую, что часть «требуется другой подход» нуждается в большей проработке.
.edit:
Поскольку это очень спорный ответ, который довольно сильно противоречит исходному вопросу, я чувствую, что должен уточнить причины его публикации.
Прежде всего: это не вопрос UX, это вопрос графического дизайна или типографики.
В этом вопросе есть предположения, самое большое из которых заключается в том, что «правильным решением» этой проблемы UX является мелкий текст. Но это не так. Мелкий текст становится нечитаемым, проблема усугубляется планшетами и другими мобильными устройствами. Что делать, если у вашего пользователя плохое зрение? Что, если это отображается на более старом мониторе с более низким разрешением? Что, если есть блики от солнца или света? Так много причин, по которым мелкий текст может быть нечитаемым.
Но это не так. Мелкий текст становится нечитаемым, проблема усугубляется планшетами и другими мобильными устройствами. Что делать, если у вашего пользователя плохое зрение? Что, если это отображается на более старом мониторе с более низким разрешением? Что, если есть блики от солнца или света? Так много причин, по которым мелкий текст может быть нечитаемым.
Таким образом, этот ответ здесь, чтобы помочь следующему человеку, у которого возникла эта проблема, помнить о том, чтобы не совершать ту же ошибку .
… сказав это — я полностью понимаю, что у человека, задающего вопрос, просто нет ресурсов ни на что, кроме смены шрифта 🙂 Мы все были там, и мы все будем там снова!
TLDR: Я отнесся к этому вопросу так же, как Генри Форд отнесся к призыву к более быстрым лошадям. (Отказ от ответственности: я не Генри Форд)
14
Coda
Иногда меньший шрифт — хороший выход из затруднительного положения. В этом конкретном случае, по крайней мере, для показанной части проблемы, есть лучшее решение, которое и понятнее, и занимает вдвое меньше места, например:
В этом конкретном случае, по крайней мере, для показанной части проблемы, есть лучшее решение, которое и понятнее, и занимает вдвое меньше места, например:
Я использую достаточно крупный шрифт, 18pt Tahoma (откройте изображение в новой вкладке, чтобы просмотреть его в полном размере), так что пробел между буквами подходит.
4
Предполагая, что вы имеете в виду экранное использование на обычном дисплее (~ 96 точек на дюйм), а не что-то вроде дисплея Retina, и у вас есть система с субпиксельным сглаживанием, вы ищете шрифт с потрясающим пикселем , намекающим на . Подсказка — это искусство брать векторные кривые, предназначенные для использования в печати, и настраивать их форму для разных размеров точек, обычно для того, чтобы основные части шрифта выровнялись по пиксельной сетке. Это вопрос компромисса между тем, как должен выглядеть шрифт (если хотите, его характером) и жесткой и неумолимой пиксельной сеткой. Эти компромиссы становятся все более серьезными, чем меньше вы получаете, поскольку пиксельная сетка обеспечивает последовательно меньшее количество пикселей для заполнения.0003
Эти компромиссы становятся все более серьезными, чем меньше вы получаете, поскольку пиксельная сетка обеспечивает последовательно меньшее количество пикселей для заполнения.0003
Многие шрифты были специально разработаны для использования на экранах компьютеров (обычно их называют экранными шрифтами). Набор шрифтов Мэтью Картера; Вердана , Тахома , Джорджия и др. отличные примеры; они с самого начала разрабатывались с учетом пиксельной сетки. Это делает их изначально подходящими для использования в меньших размерах (но обычно делает их немного неуклюжими при печати).
Как правило, при небольших размерах точек (учитывая размер точек, см. высота ), я бы порекомендовал Verdana , потому что он имеет очень высокую высоту x , которая обеспечивает широкие открытые счетчики . Это сделает его шире, чем некоторые другие шрифты, а это не то, что вам нужно (на основе ваших примеров).
Шрифты, такие как Segoe UI , Tahoma и MS Sans Serif , разработаны как универсальные экранные шрифты (они являются шрифтами по умолчанию для Windows Vista/7, Windows XP и более ранних версий Windows соответственно), поэтому они хороший универсальный выбор (при этом пользовательский интерфейс Segoe является единственным, разработанным с учетом субпиксельных подсказок и являющимся самым современным выбором).
Есть два фактора, которые следует учитывать при выборе шрифта. если вы запускаете шрифт вертикально, субпиксельное сглаживание, естественно, отличается, и, как правило, хинтинг пикселей начинает выглядеть немного хуже (поскольку шрифтовые дизайнеры вряд ли проверяли свои лица вертикально). Если вы запускаете шрифты по диагонали или иным образом не по пиксельной сетке, все пиксельные подсказки выбрасываются из окна.
Для очень подробного объяснения хинтинга пикселей, растеризации и всего такого нет лучшего справочника, чем этот удивительный сайт.
Если есть интерес, я добавлю абзац или два о выборе шрифта для очень мелкого шрифта, но кроме этой удивительно хорошей статьи я могу добавить немногое.
Важно указать, какое измерение вы пытаетесь оптимизировать. Вы хотите уменьшить размер по горизонтали (более короткие линии) или по вертикали? Если вы хотите оптимизировать ширину по горизонтали, вам следует искать сжатый шрифт. Arial Narrow и Helvetica Condensed — два очевидных варианта, но я не нахожу их очень читабельными, и они кажутся дешевыми.
Шрифты без засечек, похожие на Arial / Helvetica, но более узкие:
Myriad Pro, Open Sans, Segoe UI, Tahoma, Frutiger, Bell Gothic, Lato, Antique Olive и новый шрифт Adobe Source Sans Pro .
В сравнении, которое я провел с числами, я обнаружил, что Myriad Pro, Source Sans Pro, Segoe UI и Tahoma лучше всего подходят для чтения при минимальной ширине 9–11 пикселей. Обратите внимание, что эти шрифты обрабатывают размеры по-разному, поэтому часто необходимо учитывать смещение размера для корректного сравнения.
Лато тоже может подойти. Asana использует Proxima Nova, который очень открыт и удобен для чтения в небольших размерах, но не очень хорошо выглядит в большем размере, когда они его используют.
Вот сравнение, которое я сделал со всем в 10px. Однако лучше всего поэкспериментировать с этим самостоятельно, так как изменение размера шрифта часто имеет нелинейный эффект при таких малых размерах.
Другие упомянули Verdana. Verdana очень удобочитаема при небольших размерах, но совсем не оптимизирует ширину. Тем не менее, широкий шрифт, читаемый при небольших размерах, оптимизируется по высоте, а не по ширине, и, возможно, это то, что вы ищете, но в Интернете, где вертикальная прокрутка более естественна, чем горизонтальная, это обычно не так. .
Лично я предпочитаю шрифт Arial на экране, и если мне нужен менее нейтральный вид или если мне нужно оптимизировать ширину, я могу посмотреть на Source Sans Pro или Segoe UI.
2
Мне всегда нравился пользовательский интерфейс Segoe, но недавно мне пришлось признать, что во многих случаях Arial на самом деле более удобочитаем. Если вы мне не верите, сравните 12px Arial с 12px Segoe UI в сетке, полной числовых данных. Ариал как будто сияет. Даже образец текста, показанный в исходном ответе, ясно показывает, что Arial легче читать. Это уродливо, но более читабельно. Во многом это просто тонкая разница в размерах.
Если вы мне не верите, сравните 12px Arial с 12px Segoe UI в сетке, полной числовых данных. Ариал как будто сияет. Даже образец текста, показанный в исходном ответе, ясно показывает, что Arial легче читать. Это уродливо, но более читабельно. Во многом это просто тонкая разница в размерах.
Кроме того… Когда вы увеличиваете размер Segoe до 13 пикселей и выше, цифры действительно начинают выглядеть странно. В конечном счете, большинство приложений управляются данными. Создайте сетку, полную данных. Переключитесь между ними и спросите у нескольких человек, что легче читать??? Хммм..
Если вы читаете прямой текст (без чисел) с разрешением 11 пикселей, то я думаю, что Segoe читается легче. Но кто бы ни решил, что Segoe UI — это более удобный для чтения шрифт, чем Arial… Я хотел бы посмотреть, откуда они взяли эти данные. Я спрашивал нескольких человек, и все считают, что Arial более удобен для чтения при разрешении 12 пикселей (9 пикселей).п.) (включая меня).
Есть много внутренних ошибок со шрифтами в отношении цвета шрифта. Лучше всего Segoe выглядит немного светлее… (#333333 или #212121) обычно хорошо. Arial кажется слишком сложным для чтения в этих цветах, и обычно лучше всего подходит сплошной черный цвет. Пользовательский интерфейс Segoe имеет слишком большую контрастность и имеет тенденцию выглядеть перегруженным сплошным черным цветом.
Лучше всего Segoe выглядит немного светлее… (#333333 или #212121) обычно хорошо. Arial кажется слишком сложным для чтения в этих цветах, и обычно лучше всего подходит сплошной черный цвет. Пользовательский интерфейс Segoe имеет слишком большую контрастность и имеет тенденцию выглядеть перегруженным сплошным черным цветом.
Лично я нахожу шрифт Arial более читаемым, чем Tahoma. Если вы просто говорите о прямой читабельности. Tahoma может выглядеть лучше в интерфейсе Windows, но это эстетическая вещь.
Интервал, цвет и размер шрифта меняют все. Не позволяйте никому говорить вам, что шрифт Segoe UI лучше. Это лучше для определенных случаев, но не для всех. Хотя это, безусловно, привлекательно.
4
Arial Narrow и Tahoma кажутся лучшими.
По моему опыту, Avenir Next Condensed удивительно прозрачен, но при этом занимает очень мало места. По сравнению с Arial Narrow он занимает меньше места и его легче читать.
Я столкнулся с проблемой, когда оптимизация шрифтового пространства была важным фактором для некоторых программ, которые я использую на Mac (Soundminer, OS X Mavericks 10.9.5, но я думаю, что эта информация может быть полезной для другого программного обеспечения Mac и будущих версий OS X тоже). Программа выводит метаданные файла со строками фиксированной высоты и позволяет пользователю выбирать высоту строки и размер шрифта. Перенос слов является опцией, но высота строки не будет регулироваться для автоматического подгонки содержимого каждой ячейки.
После просмотра всех нескольких сотен шрифтов в системе тот, который умещал больше всего символов в наименьшем пространстве, но при этом оставался разборчивым, получил (на удивление) Символы Apple . С размером шрифта, установленным на 12, и высотой строки 22, я могу комфортно разместить две строки текста и больше символов, чем с любым другим шрифтом (того же размера или меньше), сохраняя при этом удобочитаемость с позиции до 3 ‘ или около того с дисплея.
Надеюсь, это окажется полезным для кого-то еще с такой же (или похожей) проблемой.
Ариал узкий. Забавно, об этом никто не упомянул (при беглом просмотре ответа). Я использовал его с хорошим эффектом во всех приложениях MS. Нирадж.
1
Большинство ответов здесь следует использовать только как предложения возможных шрифтов для использования. После удобочитаемости это дело вкуса. (В комментарии, в котором говорилось, что Verdana был явно худшим выбором, мне он понравился больше всего.) Я часто пробую 8 или 10 разных шрифтов, а затем решаю, какой из них мне больше нравится. Выбор также зависит от контекста. Я уверен, что все использовали бы разные шрифты для визитных карточек магазина нижнего белья и сталелитейного завода. Весь бред про засечки и без засечек — пустая трата времени. Просто используйте то, что выглядит хорошо, независимо от того, что это такое.
Я согласен, что цель не должна заключаться в том, чтобы втиснуть в текст как можно больше информации. Большинство людей не будут читать все или даже большую часть. Они будут искать ключевые моменты, и если они представляют интерес, они могут прочитать оставшиеся части или, что еще лучше, позвонить для получения дополнительной информации.
Большинство людей не будут читать все или даже большую часть. Они будут искать ключевые моменты, и если они представляют интерес, они могут прочитать оставшиеся части или, что еще лучше, позвонить для получения дополнительной информации.
Я считаю, что Verdana идеально подходит для небольших размеров шрифта (но не для крупных). Или, если вы можете, вы можете использовать пиксельный шрифт.
2
Робото, было бы идеально. Его можно использовать для любого размера с надлежащей видимостью.
2
Основываясь на моем документе, я бы сказал, что Bodoni MT Condensed дал мне наибольшее количество символов на странице при шрифте 12 pt. Вроде довольно разборчиво. По сравнению с другими шрифтами, упомянутыми выше, мой документ длиной более 30 страниц с двойными интервалами оказался всего на 23 страницах со шрифтом Bodoni MT Condensed. Были и другие шрифты, которые на самом деле уменьшали количество страниц, но шрифты были слишком маленькими.
1
19 лучших шрифтов для электронной почты, которые не подведут вас в 2022 году
Ваши электронные письма представляют собой набор предложений и слов. Слова — это набор символов, а символы — это набор шрифтов электронной почты.
Вот почему вам нужно уделять шрифтам электронной почты столько же времени и внимания, сколько и копирайтингу — это основа ваших сообщений.
Однако не все шрифты одинаковы, особенно когда речь идет о вашей почтовой программе. Лучшие шрифты для электронной почты сделают ваши кампании яркими, в то время как не очень безопасные веб-шрифты могут испортить ваш дизайн.
Это может звучать немного драматично, но это правда. Любой, кто отправил электронное письмо с неподдерживаемым шрифтом, знает это по собственному опыту.
К счастью, вам не нужно гадать, когда дело доходит до выбора лучшего шрифта электронной почты для ваших кампаний. Независимо от того, разрабатываете ли вы совершенно новый информационный бюллетень по электронной почте или полируете свою деловую подпись электронной почты, у нас есть проверенные и надежные шрифты, которые вам нужны.
Вот все, что вы узнаете из этого исчерпывающего руководства по шрифтам электронной почты:
- Что такое безопасные для электронной почты шрифты
- Преимущества использования правильного шрифта электронной почты
- 8 лучших шрифтов для электронной почты
- Что такое веб-безопасный шрифт электронной почты
- 11 пользовательских HTML-шрифтов электронной почты
- Лучшие шрифты для подписи электронной почты
- Профессиональные почтовые шрифты для бизнеса
- Лучшие шрифты для рассылок по электронной почте
- Лучшие шрифты для маркетинговых кампаний по электронной почте
- Лучшие шрифты для Gmail
- Как оптимизировать шрифты для электронной почты
Безопасные для электронной почты шрифты, как правило, доступны на самых разных компьютерах, устройствах и в самых разных приложениях. Вы можете (как правило) ожидать, что эти разные шрифты будут загружаться в папку входящих сообщений электронной почты ваших получателей, независимо от того, используют ли они Outlook, Gmail, Android или iPhone.
Вы можете (как правило) ожидать, что эти разные шрифты будут загружаться в папку входящих сообщений электронной почты ваших получателей, независимо от того, используют ли они Outlook, Gmail, Android или iPhone.
Однако безопасные для электронной почты шрифты не являются надежными. Вместо этого они дают вам лучший шанс предотвратить изменение вашего шрифта.
Не поддавайтесь желанию использовать любой старый шрифт волей-неволей. Почему? Потому что почтовые клиенты часто не отображают определенные специальные шрифты и по умолчанию используют для вашего текста резервный шрифт (вероятно, один из безопасных для электронной почты шрифтов, перечисленных ниже). Хотя это может не показаться проблемой, это может повлиять на общий дизайн, макет, удобочитаемость и качество ваших электронных писем.
Преимущества использования правильного шрифта электронной почты
Почему выбор правильного шрифта электронной почты так важен? Мы рады, что вы спросили. Вместо того, чтобы просто болтать о дизайне и брендинге (у которых много достоинств), давайте рассмотрим некоторые аргументы в пользу выбора правильного шрифта электронной почты для ваших кампаний, основанные на данных: пытаются читать причудливые шрифты, но тратят на письмо в среднем всего 11 секунд. Используйте правильный безопасный для электронной почты шрифт, и ваши клиенты смогут прочитать в 2 раза больше вашего письма, прежде чем предпринять какое-либо действие или перейти к следующему.
Используйте правильный безопасный для электронной почты шрифт, и ваши клиенты смогут прочитать в 2 раза больше вашего письма, прежде чем предпринять какое-либо действие или перейти к следующему.

8 лучших шрифтов для электронной почты
Следующие шрифты оказались наиболее удобными для электронной почты и веб-безопасными. Используйте эти шрифты, чтобы повысить вероятность правильного отображения шрифтов электронной почты получателями:
- Ариал
- Курьер Новый
- Грузия
- Гельветика
- Люсида Санс
- Тахома
- Таймс Нью Роман
- Требюше MS
1. Arial
Arial — один из наиболее современных шрифтов без засечек, безопасных для электронной почты. С ним вы найдете мягкие и полные изгибы, которые придают ему гораздо более современный вид. Arial — отличный шрифт для основного текста или заголовков в кампаниях по электронной почте.
2. Курьер Новый
Courier New имеет вид пишущей машинки с легко читаемыми засечками. Он также не имеет современного внешнего вида, что делает его более подходящим для сценариев фильмов и рукописей, чем для электронной почты, но каждому свое.
Он также не имеет современного внешнего вида, что делает его более подходящим для сценариев фильмов и рукописей, чем для электронной почты, но каждому свое.
3. Georgia
Georgia — классический шрифт с засечками от Microsoft, часто используемый в газетах и журналах. Это придает авторитетный (и формальный) вид вашим электронным письмам и является отличным вариантом для удобочитаемости, если ваш контент содержит больше слов.
4. Helvetica
Helvetica, пожалуй, самый популярный цифровой шрифт. Это не очень хорошо для основного текста, но дает классный эффект при использовании в названиях, названиях брендов, слоганах, слоганах и заголовках. Helvetica не поможет вашему бренду выделиться (все используют ее), но она является воплощением «безопасности» не только в том, что она удобна для электронной почты.
5. Lucida Sans Unicode
Lucida Sans Unicode — это простой и разборчивый вариант семейства шрифтов Lucida без засечек. Он также не имеет полужирных или курсивных вариаций.
Он также не имеет полужирных или курсивных вариаций.
6. Tahoma
Tahoma, шрифт, разработанный Microsoft для отображения на экране мелкого текста в диалоговых окнах и меню, хорошо подходит для небольших и ограниченных по объему электронных писем.
7. Times New Roman
Times New Roman. Какой список был бы полным без него? Этот проверенный и безопасный для электронной почты шрифт можно безопасно использовать практически где угодно. Это не современный шрифт (он существует уже почти 100 лет), но он компактен, разборчив и знаком.
8. Trebuchet MS
Trebuchet MS — один из самых смелых, удобных для цифровых технологий шрифтов с безошибочным внешним видом. В то время как некоторые персонажи кажутся классическими и типичными, другие становятся совершенно творческими (см. «g»).
Что такое безопасный веб-шрифт электронной почты?
Безопасные для электронной почты и веб-шрифты — это не одно и то же. Веб-безопасные шрифты существуют в сети (как вы уже догадались) — это означает, что вы не найдете их изначально включенными в операционные системы, устройства, программное обеспечение или приложения.
Эти шрифты существуют только в Интернете, и вы можете добавлять их в свои сообщения и приложения с помощью подключаемых модулей и фрагментов. Большинство почтовых клиентов поддерживают несколько веб-безопасных почтовых шрифтов, но это не означает, что они все пересекаются.
Например, Gmail поддерживает веб-шрифты Open Sans и Roboto, а Outlook и Apple Mail — нет. Однако у каждого почтового клиента есть шрифт по умолчанию, к которому можно вернуться, если он не поддерживает веб-шрифт. Вот некоторые из них:
- Gmail: Arial
- Почта Apple: Helvetica
- Внешний вид: Калибри
Сложно создать одно письмо для Helvetica, другое для Roboto и третье для Calibri, поэтому проще использовать безопасные для электронной почты шрифты, которые универсальны для большинства почтовых клиентов. Обратите внимание, что вы можете изменить резервный шрифт.
11 пользовательских HTML-шрифтов электронной почты
Если вы собираетесь использовать веб-шрифт электронной почты вместо безопасного для электронной почты шрифта, мы рекомендуем выбрать (и протестировать) резервный вариант шрифта, например один из следующих. Проанализируйте, как это выглядит с вашим предпочтительным шрифтом и резервными вариантами на устройствах и почтовых клиентах, чтобы убедиться, что оно выглядит подходящим и не нарушает формат.
Проанализируйте, как это выглядит с вашим предпочтительным шрифтом и резервными вариантами на устройствах и почтовых клиентах, чтобы убедиться, что оно выглядит подходящим и не нарушает формат.
1. Raleway
Raleway — это шрифт без засечек с тонкими, жирными линиями и большим межбуквенным интервалом для удобства чтения без потери полезного пространства страницы.
2. Roboto
Roboto использует удобные и открытые кривые с естественной шириной, чтобы сделать шрифт приятным для глаз. Это также шрифт по умолчанию в Android, Google Play, YouTube, Google Maps и Google Images.
3. Open Sans
Open Sans — это шрифт, оптимизированный для печатных, веб- и мобильных интерфейсов благодаря своему нейтральному и дружелюбному виду. Вертикальный характер и расстояние между буквами отдают предпочтение разборчивости.
4. Poppins
Poppins имеет чистый внешний вид и стиль шрифта, который идеально подходит для заголовков, подзаголовков и выделяющегося текста абзаца. Он обеспечивает отличный баланс между игривым и профессиональным.
Он обеспечивает отличный баланс между игривым и профессиональным.
5. Oswald
Oswald — это плотный сжатый шрифт, который позволяет втиснуть больше символов без ущерба для удобочитаемости. Используйте Освальда в заголовках, чтобы нанести удар, не распространяя текст слишком далеко по вертикали или горизонтали.
6. Убунту
Шрифт Ubuntu отличается современным стилем с уникальным чутьем, сочетающим яркий дизайн с профессиональными вариантами использования.
7. Merriweather
Merriweather — это шрифт с засечками с открытым исходным кодом, разработанный для цифрового чтения. Символы растягиваются в высоту, но остаются относительно небольшими, чтобы улучшить читаемость, не теряя места.
8. Рубик
Рубик использует слегка закругленные углы и низкую контрастность. Получите бесплатный доступ к этому шрифту с открытым исходным кодом в Google Fonts.
9. Quicksand
Quicksand, изначально разработанный для демонстрации, представляет собой шрифт без засечек, который хорошо подходит и для небольших шрифтов. Он отлично работает для основного текста в электронных письмах.
Он отлично работает для основного текста в электронных письмах.
10. Oxygen
Oxygen — это веб-безопасный шрифт, предназначенный для использования в веб-браузерах, настольных компьютерах и мобильных устройствах. Он прекрасно сочетается с Освальдом и Зыбучими песками.
11. Lato
Lato — хорошо продуманный шрифт с 18 стилями и насыщенностью и более 3000 глифов на стиль. Он содержит полукруглые края и доступную теплоту, что делает его одним из самых популярных шрифтов Google.
Лучшие шрифты электронной почты для вариантов использования
Вам не нужно ограничивать себя одним шрифтом электронной почты для всех ваших электронных писем — некоторые из них лучше работают в качестве заголовков, основного текста или подписи. Ниже мы перечислили лучшие шрифты для нескольких случаев использования электронной почты.
Лучшие шрифты для подписи электронной почты
Мы рекомендуем использовать веб-безопасный шрифт с запасным, безопасным для электронной почты шрифтом для подписи электронной почты. Поскольку в большинстве электронных писем, скорее всего, будет то же самое, вы можете потратить время на оптимизацию веб-версии и резервных вариантов, чтобы обеспечить отточенный и согласованный внешний вид.
Поскольку в большинстве электронных писем, скорее всего, будет то же самое, вы можете потратить время на оптимизацию веб-версии и резервных вариантов, чтобы обеспечить отточенный и согласованный внешний вид.
В качестве подписей электронной почты мы рекомендуем следующие безопасные веб-шрифты:
- Poppins
- Открытый Санс
- Робото
- Освальд
- Лато
В качестве запасных вариантов мы рекомендуем:
- Arial
- Гельветика
- Тахома
Лучшие профессиональные шрифты электронной почты для бизнеса
Некоторые шрифты игривые, другие более профессиональные, а некоторые уникальные сочетают в себе оба этих качества. Однако, когда дело доходит до профессиональных шрифтов электронной почты для бизнеса, мы рекомендуем выбирать шрифты, которые отображают доверие и класс:
- Убунту
- Поппинс
- Ариал
- Гельветика
- Грузия
Лучшие шрифты для информационных бюллетеней по электронной почте
Информационные бюллетени по электронной почте часто должны умещать массу отличного контента на небольшом пространстве. Если это проблема, с которой вы сталкиваетесь при разработке своих кампаний, мы рекомендуем следующие шрифты для рассылок по электронной почте:
Если это проблема, с которой вы сталкиваетесь при разработке своих кампаний, мы рекомендуем следующие шрифты для рассылок по электронной почте:
- Raleway
- Освальд
- Тахома
Лучшие шрифты для маркетинговых кампаний по электронной почте
В маркетинговых кампаниях по электронной почте следует использовать несколько шрифтов, чтобы отделить (и отличить) заголовки от основного текста. Следующие шрифты хорошо сочетаются с маркетинговыми кампаниями по электронной почте:
- Raleway и Merriweather .
- Open Sans и Times New Roman
- Лато и Мерривезер
- Робото и Лато
Лучшие шрифты Gmail
Gmail — самый популярный почтовый ящик с 1,8 миллиардами активных пользователей, и есть шанс (в зависимости от вашей демографической группы), что подавляющее большинство вашей аудитории использует этот почтовый клиент. В этом случае вам следует использовать безопасный веб-шрифт, оптимизированный для Gmail, с запасными вариантами на случай, если получатели используют другие почтовые ящики. Мы рекомендуем следующее:
В этом случае вам следует использовать безопасный веб-шрифт, оптимизированный для Gmail, с запасными вариантами на случай, если получатели используют другие почтовые ящики. Мы рекомендуем следующее:
- Ариал
- Открытый Санс
- Робото
Как оптимизировать шрифты для электронной почты
Выбрать шрифт непросто, но мы верим в вас. После того, как вы, наконец, сделали свой выбор, пришло время оптимизировать ваши шрифты или кампании по электронной почте. Это включает в себя их правильное использование, повышение удобочитаемости и улучшение качества обслуживания клиентов.
1. Будьте проще
Помните, что цель вашего шрифта не в том, чтобы вызывать охи и ахи, а в том, чтобы получатели читали ваши электронные письма и предпринимали действия. Держите вещи простыми и фирменными.
Всегда жертвуйте творчеством и даже брендом, чтобы улучшить читабельность, понимание и удобство для пользователя. Креативщики брендов могут грозить мне кулаком за то, что я это сказал, но это холодная и суровая правда.
Креативщики брендов могут грозить мне кулаком за то, что я это сказал, но это холодная и суровая правда.
Однако золотая середина — это когда вы можете сочетать творческий подход и пользовательский опыт для создания первоклассных электронных писем, которые укрепляют ваш бренд и вовлеченность.
2. Не помещайте сообщения электронной почты в изображения
Один из способов добиться того, чтобы ваши шрифты (любой шрифт) правильно отображались в письме, — это добавить их во встроенные изображения, но это большая проблема. Хотя это может облегчить вашей творческой команде отправку последовательных кампаний по электронной почте, посвященных бренду (все без кодирования), отправка электронных писем только с изображениями — плохая практика. Вот почему из Litmus:
- У ваших подписчиков могут быть отключены изображения.
- Получатели с ослабленным зрением могут быть не в состоянии прочитать сообщение электронной почты.

- Текст вашего электронного письма не будет доступен для поиска, что затруднит пользователям поиск вашего электронного письма позже.
- Электронные письма, наполненные изображениями, будут загружаться медленно (или не загружаться вообще).
- Сложно создавать адаптивные изображения, которые хорошо смотрятся на любом устройстве.
- Темный режим может делать с изображениями необычные вещи, например инвертировать цвета.
- Редактирование копии занимает вечность — вместо того, чтобы просто исправить слово с ошибкой, вам придется редактировать, загружать и повторно загружать новое изображение.
3. Выберите резервный шрифт
Выберите и протестируйте резервные шрифты для своих почтовых кампаний, особенно если вы используете веб-шрифты вместо безопасных для электронной почты шрифтов. У каждого почтового клиента есть резервные параметры по умолчанию, но вы можете переопределить их по своему выбору.
Если вы выберете неправильный запасной шрифт, ваш дизайн электронной почты может рухнуть и потерять свое первоначальное форматирование. Найдите шрифты с одинаковой высотой, засечками (или без засечек) и межбуквенным интервалом, чтобы предотвратить сбой и выгорание вашего дизайна.
4. Не забывайте о размере шрифта
Размер шрифта может решить вашу кампанию по электронной почте или разрушить ее. Слишком большой, и весь необходимый текст не влезешь. Слишком маленький, и подписчикам будет сложно его прочитать.
Email on Acid рекомендует использовать по крайней мере размер шрифта 14 пикселей. Тем не менее, некоторые маркетологи по электронной почте увеличивают размер шрифта глобально или в зависимости от мобильных устройств до 16 или 18 пикселей для улучшения читаемости.
5. Проверяйте свои электронные письма перед отправкой
Проверяйте свои электронные письма перед их отправкой, чтобы обеспечить желаемый вид для клиентов, браузеров и устройств (iOS и Android). Однако вместо того, чтобы создавать учетные записи в Gmail и Outlook и отправлять себе тестовые электронные письма для проверки на ПК и мобильных устройствах, используйте наш инструмент тестирования электронной почты.
Однако вместо того, чтобы создавать учетные записи в Gmail и Outlook и отправлять себе тестовые электронные письма для проверки на ПК и мобильных устройствах, используйте наш инструмент тестирования электронной почты.
Он интегрирован в наш инструмент для создания электронной почты, что позволяет вам легко тестировать его во время разработки, а не ждать до конца. Тестирование электронной почты Twilio SendGrid также проанализирует вашу электронную почту, чтобы найти неработающие ссылки, проблемы с отображением и даже спам-контент.
6. Ограничьте шрифты электронной почты
Вы не хотите засорять свои электронные письма слишком большим количеством шрифтов — это может отвлекать внимание и создавать бессвязный опыт. Вместо этого мы рекомендуем вам ограничиться двумя шрифтами. И не просто два любых шрифта — найдите шрифты, которые хорошо работают вместе.
Не менее важно быть последовательным в использовании шрифтов в электронной почте. Например, если вы используете один шрифт в заголовке, а другой в основном тексте, не переключайтесь между ними в середине письма.
7. Обратите внимание на расстояние между строками и буквами
Независимо от выбранного вами шрифта, при разработке электронных писем вам следует обращать внимание на расстояние между строками и буквами. Слишком мало места или слишком большое расстояние между буквами затруднит чтение.
Мы рекомендуем добавить небольшое расстояние между буквами для всего текста в верхнем регистре. Заглавные буквы иногда могут сливаться друг с другом, и небольшой интервал может иметь большое значение. Кроме того, рассмотрите возможность добавления межбуквенного интервала для текста меньшего размера, чем обычно. Это помогает ему сохранить свой крошечный размер без потери читабельности.
Создавайте привлекательные электронные письма с помощью Twilio SendGrid
Готовы отправлять электронные письма с улучшенным дизайном? Нужны ли вам бесплатные шаблоны электронной почты для начала работы или документация для добавления пользовательских шрифтов в вашу электронную почту, мы вас поддержим.
Попробуйте наш дизайнерский редактор и убедитесь, насколько легко создавать красивые и отзывчивые электронные письма. С Twilio SendGrid вы можете проектировать по-своему. Хотите использовать код для точной настройки каждой мельчайшей детали? Воспользуйтесь нашим редактором кода. Хотите создавать электронные письма с помощью виджетов перетаскивания? У нас это тоже есть. Проверьте это.
Зарегистрируйте бесплатную учетную запись сегодня, чтобы увидеть наш инструмент для создания электронных писем в действии.
Какой лучший шрифт для резюме?
Трудно поверить ни в одно из этих сообщений, да?
Или посмотрите, что происходит, когда при использовании неправильного шрифта одна буква выглядит как другая…
Шрифты имеют значение — даже в вашем резюме. И хотя нет ни одного идеального шрифта для резюме, или даже такого, который принесет вам бонусные баллы, есть плохие шрифты использовать которые, безусловно, могут стоить вам очков у рекрутера, делая ваше резюме трудным для чтения.
Выбор «лучшего» шрифта для вашего резюме не стоит мучений, но есть важные рекомендации, которым нужно следовать. Чтобы ваше резюме выглядело наилучшим образом, вам нужно выбрать шрифт, который легко читается и приятен для глаз рекрутера.
В «Давай поедим, бабушка» мы написали тысячи индивидуальных резюме, чтобы помочь амбициозным специалистам найти следующую работу. Вот наши 3 рекомендации по выбору шрифта для резюме, которые вам подходят, а также 6 примеров хороших шрифтов для использования.
3 шага для выбора лучшего шрифта для вашего резюме #1) Выберите простой, легко читаемый шрифт резюме.Это самое важное правило выбора лучшего шрифта для вашего резюме. По крайней мере, имеет , чтобы любой мог легко прочитать его на экране компьютера.
Подумайте, сколько времени средний рекрутер тратит на оценку резюме. Думаете, это 5 минут? 1 минута?
Вербовщики могут потратить всего за 6-10 секунд (и определенно меньше 30) просматривают ваше резюме, и они часто читают десятки резюме за один присест. Специалисты по найму имеют очень мало времени и часто получают сотни претендентов на каждую открытую вакансию (в среднем 250 резюме на вакансию!).
Специалисты по найму имеют очень мало времени и часто получают сотни претендентов на каждую открытую вакансию (в среднем 250 резюме на вакансию!).
Если текст в вашем резюме трудно прочитать, они могут решить, что оно не стоит драгоценного времени. Рекрутерам все равно, насколько «стандартно» выглядит ваш шрифт — они просто хотят, чтобы его было легко читать.
Это означает, что вам нужно использовать простой шрифт, а также размер шрифта, на который вам не нужно щуриться, и достаточное пустое пространство, чтобы разбивать большие фрагменты текста. (Подробнее об этих двух факторах читайте здесь.)
Большой спор: с засечками или без засечек? Если вы не знакомы, есть две разные категории шрифтов. Шрифты с засечками , такие как Times New Roman, имеют знакомые небольшие изгибы на концах букв, называемые засечками, а Шрифты Sans Serif (например, тот, который вы сейчас читаете) этого не делают. Шрифты с засечками часто выглядят более традиционными, а шрифты без засечек — более современными.
Можно спорить о том, следует ли вам использовать шрифт с засечками или без засечек. Вообще говоря, шрифты без засечек легче читать на экране компьютера (где ваше резюме почти наверняка будет прочитано, если только вы не передаете его кому-то лично). Однако некоторые считают, что шрифты с засечками легче читать. читать в печатном виде и может выглядеть более элегантно или традиционно.
Таким образом, шрифты без засечек, как правило, являются самым безопасным выбором, но вы можете выбрать простые шрифты с засечками, если они представляют ваш личный бренд (подробнее об этом позже) или если вы знаете, что подаете заявление в более формальную отрасль или компанию. Просто попросите кого-нибудь прочитать его, чтобы подтвердить, что он так же разборчив, как и альтернатива без засечек.
Простые шрифты:Times New Roman (с засечками):
Arial (без засечек):
#2) Убедитесь, что ваш шрифт часто встречается в разных версиях Microsoft Word.
Представьте, что вы потратили час на поиск шрифта, который вам очень нравится … , а затем рекрутер открывает ваше резюме, и оно написано совершенно другим шрифтом .
Помните, что человек, читающий ваше резюме, возможно, не загрузил выбранный вами шрифт на свой компьютер. (Глядя на вас, творческие люди. У вас может быть отличный, творческий выбор шрифта, но он не стоит и ломать голову, если он не загружается.)
Microsoft Word — наиболее часто используемая программа для просмотра резюме, поэтому выберите шрифт, который является стандартным для самой последней версии Word. Рекрутер также может использовать более старую версию, поэтому проверьте несколько лет назад, если вы выбираете шрифт, который не является универсальным, таким как Arial или Calibri. Вот удобный список шрифтов, которые в настоящее время предварительно загружены в Windows (и список дополнительных шрифтов, включенных в Microsoft Word/Office в сноске № 7).
Например, шрифт, который вы читаете на нашем сайте, называется Lato. Мы выбрали его, потому что это отличный веб-шрифт. Выглядит довольно просто, правда? Жаль, что это не стандартно в Word, поэтому вам не следует использовать его для своего резюме.
Мы выбрали его, потому что это отличный веб-шрифт. Выглядит довольно просто, правда? Жаль, что это не стандартно в Word, поэтому вам не следует использовать его для своего резюме.
Хорошая мысль — совместимость шрифтов имеет значение, только если вы загружаете свое резюме в формате .docx. Однако помните, что, хотя в большинстве случаев формат PDF будет приемлемым, есть несколько ситуаций, когда вы можете вместо этого отправить файл .docx — читайте о них здесь. И помните, прежде всего, всегда проверяйте, есть ли инструкции о том, какой формат файла следует отправлять в объявлении о вакансии.
Вас беспокоит, какой шрифт лучше всего подходит для ATS? Не будь . Среди многих мифов и заблуждений о системах отслеживания кандидатов есть убеждение, что некоторые программы ATS не смогут читать или будут полностью отвергать определенные шрифты. Не покупайте это. Эти программы практически никогда не будут «отклонять» ваше резюме до того, как человек сможет его прочитать, не говоря уже о чем-то таком мелком, как ваш шрифт.
Эти программы практически никогда не будут «отклонять» ваше резюме до того, как человек сможет его прочитать, не говоря уже о чем-то таком мелком, как ваш шрифт.
На данный момент системы ATS могут легко читать стандартные шрифты Word. Функция анализа текста ATS может спутать некоторые буквы, если вы используете сумасшедший шрифт, но вы не собираетесь этого делать, потому что вы уже прочитали первые два пункта в этом блоге. Если вы соблюдаете правило № 2, у вас не должно возникнуть проблем с тем, чтобы убедиться, что ваше резюме правильно анализируется в ATS. (Кроме того, вам нужно сосредоточиться на потребностях людей, принимающих решения.)
Какое значение имеет шрифт, если мое резюме читается на компьютере? Теперь, когда мы установили, что системам отслеживания кандидатов все равно, какой шрифт вы используете, и тот факт, что вы почти никогда не раздадите печатное резюме в 2022 году или позже, вы можете быть сбиты с толку. почему выбор шрифта действительно важен при написании резюме.
Однако важно помнить, что даже если ваше резюме будет проанализировано через ATS, оно все равно будет видно человеку в какой-то момент процесса подачи заявки. Конечно, некоторым программам все равно, написано ли ваше имя на грузинском языке (самый любимый шрифт этого писателя) или на Comic Sans (объективно худший шрифт, по мнению большинства людей, пользующихся Интернетом), но вы пишете не для программы; ты пишешь для человека, который использует это программное обеспечение .
Если ваше резюме написано странным шрифтом, человек, читающий его, теоретически может изменить шрифт на что-то менее неприятное, но он не собирается этого делать. У них есть сотни резюме, которые нужно отсортировать, и маловероятно, что они будут тратить время на то, чтобы оказать услугу кандидату, который решил, что странный, уродливый шрифт лучше всего представляет их (или что они предпочтут шутника, который использовал шрифт Joker, а не кандидатов, которые сделал лучший жизненный выбор).
Verdana (Sans Serif) :
Georgia (Serif):
#3) Use a шрифт, представляющий ваш «бренд».
Это руководство является скорее бонусом, чем жестким правилом. У вас есть шрифт, который вам очень нравится и который вы используете постоянно? Используйте его в своем резюме! (При условии, что оно соответствует приведенным выше правилам №1 и №2.) Ваше резюме — это маркетинговый документ, поэтому оно должно соответствовать как вашему личному бренду, так и стандартам компании.
А поскольку вы можете рассчитывать на то, что многие другие соискатели выберут Arial и Times New Roman, вы можете выбрать шрифт, который немного отличается. Существует множество шрифтов, которые выглядят уникальными, но при этом не выглядят смешными или трудными для чтения. ( Извините, Чиллер, вы отменены. )
Опять же, помните, если вы отправляете свое резюме в виде файла . docx, ваш шрифт имеет , чтобы его было легко читать, и он часто встречается в Microsoft Word ! Если вы хотите, чтобы ваше резюме отражало вашу личность немного больше, чем другие, не стесняйтесь немного расширяться в рамках этих двух рекомендаций.
docx, ваш шрифт имеет , чтобы его было легко читать, и он часто встречается в Microsoft Word ! Если вы хотите, чтобы ваше резюме отражало вашу личность немного больше, чем другие, не стесняйтесь немного расширяться в рамках этих двух рекомендаций.
Futura (a sharp, adventurous Sans Serif) :
Garamond (an elegant, austere Serif):
Итог: Не волнуйтесь о том, какой шрифт для резюме лучше. Следуйте этим трем простым рекомендациям по выбору шрифта, и мы гарантируем, что ваше резюме будет читабельным и привлекательным. Затем вы можете потратить больше времени на то, что действительно приведет вас к собеседованию — исключительное содержание резюме, формулировка и дизайн.
Выбор лучшего шрифта для резюме Размер Итак, какой размер шрифта лучше всего подходит для вашего резюме? Краткий ответ: где-то между 10 и 12 pt для основного текста. Это приятное место, потому что эти размеры читаются, не теряя драгоценного места. Помните, что у вас есть только одна или две страницы с хорошим интервалом, чтобы произвести впечатление на рекрутера.
Это приятное место, потому что эти размеры читаются, не теряя драгоценного места. Помните, что у вас есть только одна или две страницы с хорошим интервалом, чтобы произвести впечатление на рекрутера.
Однако (тьфу, всегда есть «однако!») нужно помнить, что волшебной палочки здесь нет. Несколько факторов будут влиять на ваш лучший размер шрифта резюме.
Во-первых, чтобы упростить чтение, вам нужно использовать разных размеров шрифта для заголовков и основного содержимого . Мы рекомендуем озаглавить ваши пять основных разделов заголовками, которые немного больше, чем остальная часть вашего текста. Если ваш основной текст 11 pt, сделайте заголовки 12 pt, как показано ниже:
Кроме того, числа размеров шрифта немного относительны, так как некоторые гарнитуры шире, чем другие. Посмотрите, что происходит, когда я переключаюсь с Times New Roman на Futura ( без изменения размера шрифта ) для того же резюме:
Times New Roman
- Futura (2 страницы)
Разница почти в 1/3 страницы!
Если вы хотите изменить размер шрифта в своем резюме, сначала убедитесь, что проблема не в вашем шрифте. Если вы уже испробовали все возможное, чтобы сократить свое резюме до размера одной или двух страниц, изменение шрифта на другой шрифт (в соответствии с рекомендациями в этом блоге) перед уменьшением размера шрифта может быть единственным изменением, которое вам нужно.
Если вы уже испробовали все возможное, чтобы сократить свое резюме до размера одной или двух страниц, изменение шрифта на другой шрифт (в соответствии с рекомендациями в этом блоге) перед уменьшением размера шрифта может быть единственным изменением, которое вам нужно.
Помимо основного текста, лучший размер шрифта для вашего резюме зависит от раздела. В официальном руководстве по стилю Let’s Eat, Grandma, используемом нашими профессиональными составителями резюме, указано, что заголовки разделов могут быть больше, чем ваш основной текст, с размером шрифта 12-15 pt , а ваше имя должно быть самым большим текстом, где-то от 16-22. pt шрифт . Все компоненты также должны быть согласованы, поэтому используйте одинаковый размер шрифта для заголовков разделов, один и тот же размер для названий должностей и один и тот же размер для местоположений.
Если вы когда-нибудь запутались в размере шрифта резюме, просто помните, что ваше имя — это первое место, которое вы хотите, чтобы ваш рекрутер увидел, за ним следуют заголовки разделов и, наконец, ваше тело.
