5 основных терминов и их подводные камни — Дизайн на vc.ru
Начертание, гарнитура, кегль и другие важные термины — и как их правильно использовать.
2785 просмотров
Шрифтовая терминология — немного Неуловимый Джо. Сами по себе термины и грамматические конструкции не сложные, но встречаются достаточно редко, и в популярных словарях и справочниках их может не быть.
Поэтому когда люди пишут и говорят о шрифтах, чаще всего получается «как придётся», и тема обрастает странными грамматическими конструкциями, мифами и суевериями. Давайте посмотрим на основные термины — одновременно на их значение и на нюансы использования.
Начертание
В современном понимании этого слова начертание — один стиль внутри шрифта. Это комплект знаков шрифта одного определённого рисунка, наклона, пропорций, контраста и насыщенности.
Когда вы выделяете текст и нажимаете I или B, или в меню выбираете между вариантами шрифта Regular, Italic или Bold, то вы как раз выбираете между начертаниями.
Три из девяти начертаний шрифта Nagel
Подводный камень: Люди часто пишут «начертание», когда имеют в виду процесс рисования шрифта или особенности рисунка: «начертание буквы А в этом шрифте…» В этом значении слово «начертание» использовалось в русском языке примерно до 1960-х годов, а сейчас так уже не принято. Лучше сказать «рисунок буквы А в этом шрифте».
Книга 1950-го года выпуска
Гарнитура
Гарнитура, или шрифтовое семейство, — шрифт из нескольких начертаний, которые объединены общим художественным замыслом. Чаще всего начертания в гарнитуре различаются по жирности и рисунку: прямому или курсивному.
Четыре начертания гарнитуры PT Serif
Когда в шрифте больше двадцати начертаний, его уже лучше назвать шрифтовой системой. А если в одном шрифте есть начертания с засечками и без или с разным контрастом, или в разных стилях, но хорошо совместимые друг с другом, — это уже супергарнитура.
А если в одном шрифте есть начертания с засечками и без или с разным контрастом, или в разных стилях, но хорошо совместимые друг с другом, — это уже супергарнитура.
Структура прямых начертаний шрифтовой системы Circe Slab с тремя градациями по контрасту: A — неконтрастные, B — малоконтрастные, C — контрастные
Подводный камень: Иногда в статьях или лекциях о типографике говорят, что вместо слова «шрифт» правильнее использовать слово «гарнитура», по аналогии с тем, что на английском правильнее говорить не font, а typeface. Но это не так.
Сказать «гарнитура» — это не более правильно, чем «шрифт». На самом деле это более узкое понятие: наборный шрифт с больше чем одним стилем. И если говорить о коннотациях, то слова «гарнитура» и «начертание» сейчас воспринимаются как академические и немного архаичные. Поэтому «В этой гарнитуре пять начертаний разной жирности от Regular до Black» — звучит нормально, потому что мы говорим о стилях в шрифте, а «У гарнитуры мягкий и дружелюбный характер» — уже немного занудно.
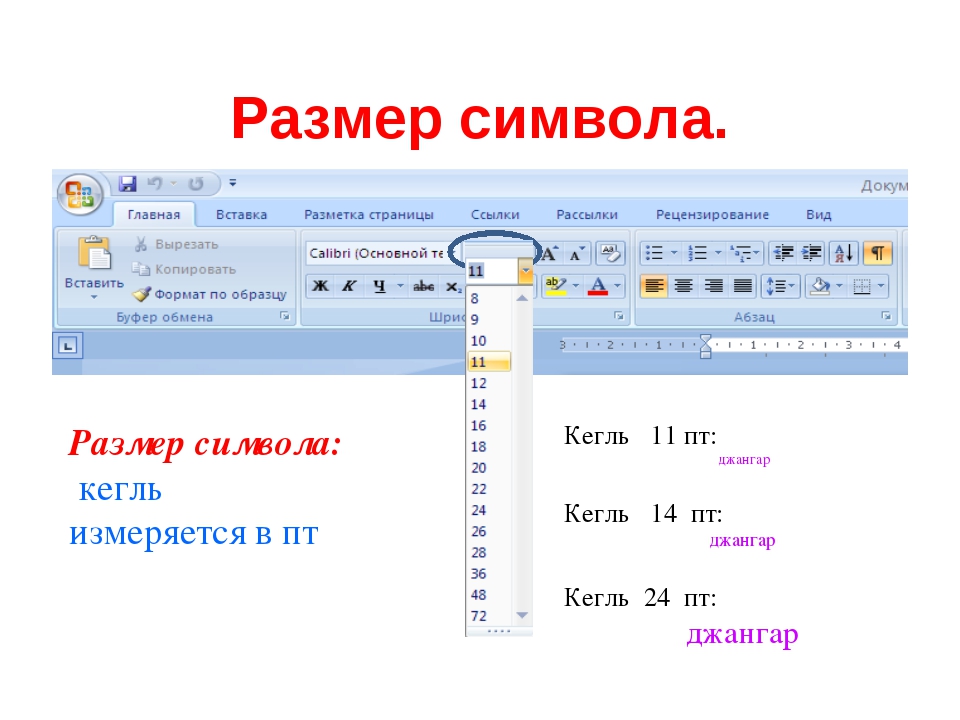
Кегль
В типографике кегль — это размер шрифта. Он измеряется не в сантиметрах или миллиметрах, а в пунктах (1 pt = 0,353 мм) или в вебе в пикселях. Самое главное, что стоит знать о кегле — он не равен высоте букв!
Если кегль шрифта 240 пикселей, то высота прописной буквы примерно 168 пикселей, а строчной — 120. Но это не точно
Кегль — это одна из традиций типографики, связанная ещё с металлическим набором, когда литеры имели прямоугольную форму с выпуклостью в виде буквы. Тогда измерить высоту самой буквы было сложно (тем более что буквы могут быть разными: прописные, строчные, с выносными элементами и без), а вот высоту прямоугольной площадки — очень легко. В таком виде литеры существовали с середины XV до середины XX века, и когда шрифты перестали быть металлическими, было уже поздно что-то менять…
Вот так выглядели литеры
Ссылка по теме: как литеры превратились в цифровые шрифты
Подводный камень: Высота прописных букв в текстовых шрифтах чаще всего равна 70% кегля.
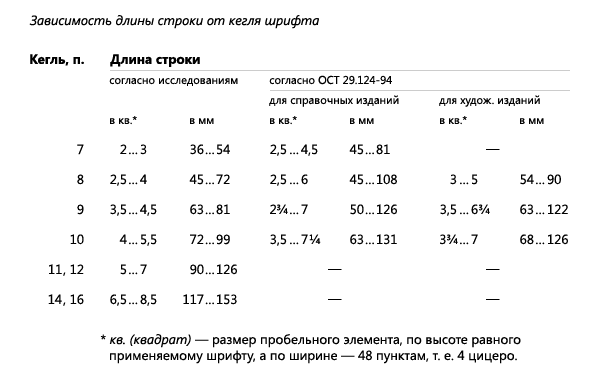
Смотрите, как меняется высота строчных в зависимости от назначения шрифт
Интерлиньяж
Расстояние от базовой линии одной строки до базовой линии следующей строки. Интерлиньяж может быть равен кеглю, тогда расстояние между базовыми линиями будет равно той самой неуловимой высоте кегельной площадки. По умолчанию в программах вёрстки интерлиньяж равен 120% кегля.
Интерлиньяж на примере Hint
Подводный камень: Интерлиньяж «по умолчанию» в 120% кегля хорошо работает далеко не всегда. Это вариант для текстового набора шрифтом со средним значением высоты строчных букв и в колонке текста средней ширины (60–70 знаков в строке).
Если строка короткая, 50 знаков и меньше, то увеличения на 20% может быть многовато. Если строка длинная, 80 знаков и больше, то увеличивать интерлиньяж стоит сильнее — не на 20%, а, например, на 50% (то есть интерлиньяж будет 150% кегля).
Если строчные буквы в шрифте крупные, то для комфортного набора лучше увеличивать интерлиньяж сильнее, а если мелкие — то наоборот.
Всё это касается текстового набора небольшим кеглем. Чем крупнее текст, тем больше кажется междустрочный интервал, при том же значении в процентах. Поэтому в заголовках, особенно крупных, интерлиньяж лучше не увеличивать относительно кегля, а иногда его вообще стоит уменьшить.
Сохраните себе, чтобы не забыть, каким должен быть интерлиньяж
Кернинг
Кернинг шрифта — это корректировка межбуквенных расстояний для конкретных сочетаний букв.
Чтобы шрифт было комфортно читать, нужно «серебро набора» — визуально одинаковые межбуквенные пробелы в строке. При проектировании шрифта автор работает сразу и с формой букв, и с промежутками между ними. Эти промежутки называются межбуквенные расстояния или апроши, а белое пространство с одной стороны буквы — полуапрош.
При проектировании шрифта автор работает сразу и с формой букв, и с промежутками между ними. Эти промежутки называются межбуквенные расстояния или апроши, а белое пространство с одной стороны буквы — полуапрош.
Апроши и полуапроши
У прямоугольных, круглых и треугольных букв полуапроши разного размера. Если шрифт сделан хорошо, то они выставлены так, чтобы строка выглядела ровной. Например, у буквы Г правый полуапрош обычно гораздо меньше левого, чтобы уравновесить пустое пространство снизу. Однако существуют такие сочетания знаков, между которыми даже при хорошо расставленных межбуквенных расстояниях возникают «дырки».
Фрагмент окна шрифтового редактора в режиме редактирования межбуквенных расстояний. Видно, что когда Г и А встречаются в строке, между ними слишком много белого пространства
Чтобы избавиться от дырок и выровнять ритм строки, нужен кернинг — изменение расстояний между буквами в конкретных парах знаков.
В режиме кернинга мы делаем «дырку» между буквами Г и А меньше
Подводный камень: Иногда люди называют кернингом вообще всё, что связано с межбуквенными расстояниями. Например, фраза «В этом шрифте плохой кернинг» может оказаться не совсем корректной: бывает и так, что в шрифте плохо расставлены межбуквенные расстояния, а кернинга там нет совсем — ни плохого, ни хорошего.
В блоге Паратайпа мы разбираем ещё больше терминов: засечки, контраст, курсив, кириллица, строчные и прописные буквы. Узнайте, как их правильно использовать здесь.
Пишите в комментариях, какие из этих фраз о шрифтах вам встречались:)
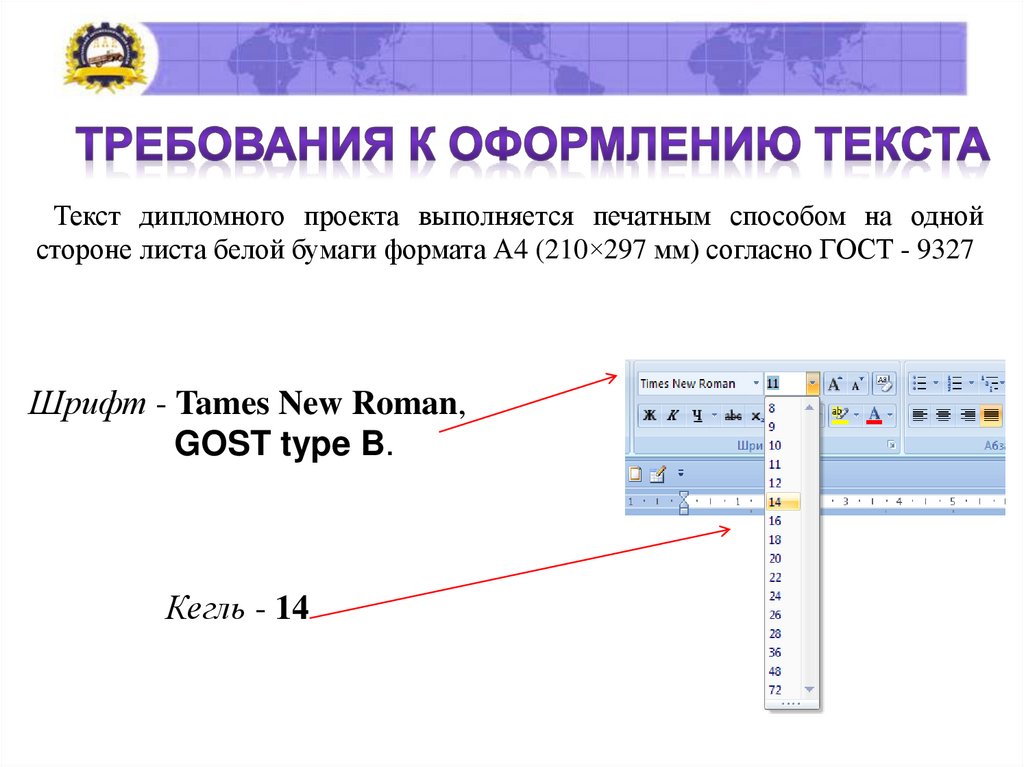
Что такое кегль шрифта и ПТ в Word
Понятие размера шрифта можно описать как размер строки, на которой находится буква. Включает все подписи, плечи и рост самого высокого персонажа.
Если говорить более простым и понятным для обывателей языком, кегель — это размер шрифта, некая мера роста. Его измерение проводят на типографских станциях. Если перевести их в миллиметры по системе Дида, то получится 1 ПТ = 0,3759 мм. Например 12, размер точки в миллиметрах будет 4,2.
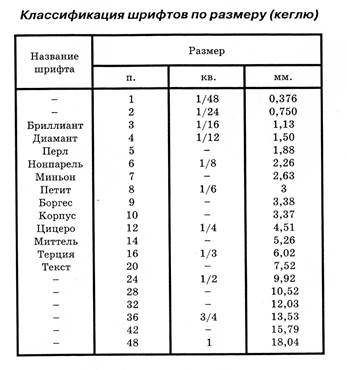
Таблица Кеглей
Таблица выводов представляет собой различные размеры шрифтов со своими названиями. Все они отличаются друг от друга:
- Алмаз: Это самый маленький размер точки, его размер составляет всего 3 точки. Он нигде не используется в больших масштабах, его наиболее успешное применение — индексация чисел, когда заданное число нужно оценить. Также отлично подходит для надстрочных индексов (степень числа).
- Алмаз — размер 4 pt. Он немного больше, чем Diamond, но все же не подходит для печати на газетах или журналах. Свою известность Диамант получил благодаря «Басне Крылова», напечатанной в таком размере.
- Жемчуг: Впервые он был использован в начале 16 века.
 Он имеет размер 5 PT (1,88 мм) и в настоящее время не используется ни в одной типографии.
Он имеет размер 5 PT (1,88 мм) и в настоящее время не используется ни в одной типографии. - Nonpareil — французское слово, переводимое как «несравненный». Из-за размера 6 PT он используется в литературе как обозначения для рисунков или для различных подписей.
- Миньон — 2,5 мм, что соответствует 7 пт. Миньон (от французского — милый) нашел свое применение в различных справочниках, энциклопедиях и словарях. Этот размер также часто используется в газетных заметках.
- Petit — размер 8 пунктов. Это позволяет ему стать одним из наиболее часто используемых контактов. Используется для печати в газетах и справочниках. В энциклопедиях и другой литературе, где используется более крупный шрифт, чем Пети, он применяется для различных подписей и вставок. Его также можно использовать для небольших формул.
- Borges — благодаря размеру 9 PT этот размер получил широкое распространение во многих газетах и журналах. А с 1970 года он стал массово применяться в типографиях для книгоиздания.

- Корпус — 10 булавок, получил свое название благодаря императору Византии Юстиниану Первому. Он издал одноименную книгу. Само слово имеет итальянские корни.
- Цицерон: В 1465 году римский император Цицерон написал книгу, используя этот размер. Его размер 12 РТ, а в России до 1917 года Цицерон был размером 11 РТ.
- Mittel — 14 контактов, он самый распространенный и легко узнаваемый среди всех. Именно поэтому его используют для печати различных юридических документов, курсовых и рефератов. Согласно ЕСКД, Mittel является официальным шрифтом для этих изданий.
- Tertia: шрифт печатного станка, размер которого составляет 16 пунктов. Он используется для написания заголовков в книгах и журналах.
- Парангон — его стоимость 18 ПТ. Он нашел свое применение в написании обложек и титров. Примерно такой же высоты был написан текст библии, изданной Гутенбергом.
- Текст — также известный как двойное тело, его значение составляет 20 pt. Он приобрел свою популярность в высокой печати детских книг.

- Двойной кувшин — Его размер равен двум размерам стандартного кувшина, то есть 24 пункта. Он используется в оформлении обложек и титров.
Изменить регистр букв в Ворде: самые эффективные способы
PT (пункт) в Word — это основная единица измерения, с помощью которой определяются размер шрифта, размер абзаца и отступ. Его размер составляет 1/72 дюйма или 0,353 мм.
Формат шрифтов в Word
Формат включает несколько изменений в уже написанный текст. Это может быть подчеркивание, изменение цвета шрифта или его ширины. Параметры формата:
- индексация;
- широкий;
- спецэффекты;
- размер пункта в Word;
- выбрать определенный шрифт;
- цвет;
- стиль;
- подчеркнутый;
- предвзятость;
- керненый.
Используя различные параметры форматирования, вы можете сосредоточиться на нужных частях текста или даже на конкретных словах.
Характеристика шрифтов
Текст имеет свои особенности. Даже два внешне идентичных текста могут иметь разные характеристики:
Даже два внешне идентичных текста могут иметь разные характеристики:
- верхний и нижний регистр — отвечает за прописные и строчные буквы и позволяет быстро их менять;
- подчеркивание — в большинстве случаев черта под определенным словом, позволяющая привлечь внимание читателя;
- широкий — настроить так, чтобы персонажи смотрелись гармонично друг с другом;
- цвет: изменение цвета текста позволяет группировать или выделять важную информацию;
- шрифт: знакомые всем пользователям шрифты, такие как Calibri или Times New Roman;
- стиль: модификация шрифта в гарнитуре. Всего есть три типа: курсив, подчеркнутый и полужирный;
- размер – это уже семейная ценность;
- кернинг — отвечает за изменение интервала между буквами;
- смещение: нетипичное размещение текста на строке;
- спецэффекты: различные анимированные и другие эффекты;
- индексация — с ее помощью указывают степень, в которой пишутся буквы в подстрочном и надстрочном индексах.

Это все возможные варианты характеристик шрифта. При правильном их использовании можно оживить любой текст и сделать его легким для понимания.
Отзывы
Всего отзывов: 1
положительных: 1
нейтральных: 0
негативных: 0
Средняя оценка
Что такое кегль шрифта и ПТ в WordТерминология. Во что точно переводится размер шрифта?
«Размер шрифта» шрифта относится к «высоте em» шрифта, которая не обязательно совпадает с высотой определенных символов в шрифте.
Обычно высота шрифта в em соответствует той же основной идее — она будет примерно равна расстоянию от самого нижнего выносного элемента (например, нижней части буквы g ) до самого верхнего выносного элемента (например, верх буквы ч ):
Как видите, нет общих символов, которые покрывают весь этот диапазон.
В случае цифровых шрифтов «высота em» шрифта выбирается дизайнером шрифта и не обязательно соответствует этому соглашению: дизайнер цифровых шрифтов может выбрать любую основу для своего размера em. Тем не менее, шрифты по-прежнему имеют тенденцию придерживаться, по крайней мере, приблизительно, описанного выше соглашения. В старые времена, когда шрифт состоял из металлических блоков, «высота em» была высотой одного из этих блоков — естественно, эти блоки должны были быть достаточно большими, чтобы вместить все надстрочные элементы, подстрочные элементы и акценты.
Тем не менее, шрифты по-прежнему имеют тенденцию придерживаться, по крайней мере, приблизительно, описанного выше соглашения. В старые времена, когда шрифт состоял из металлических блоков, «высота em» была высотой одного из этих блоков — естественно, эти блоки должны были быть достаточно большими, чтобы вместить все надстрочные элементы, подстрочные элементы и акценты.
Как ни странно, многие шрифты теперь содержат символы, которые делают выходящими за пределы высоты em. Например, современные шрифты часто содержат заглавные буквы с диакритическими знаками (например, Ć ) — эти диакритические знаки расширяют за пределы традиционного типографского надстрочного элемента , и, таким образом, эти (и, возможно, другие специальные символы) выходят за пределы верхней части шрифта. «Эм». Чтобы сохранить согласованность со старым шрифтом, мы не корректируем размер em, чтобы разрешить это — мы сохраняем размер em и просто расширяем его. Любой типограф, использующий такие акценты, должен убедиться, что есть место для их расширения, хотя обычно межстрочный интервал подходит для основного текста.
Разрыв между строками в основном тексте — это пробел, оставленный между нижним выносным элементом одной строки текста и верхним выносным элементом строки под ним. Указанный «размер шрифта» текста , а не , включает межстрочный интервал в его измерении. Вот почему, когда вы выбираете размер 12 пунктов, линии не находятся точно в 12 пунктах (1/6 дюйма) друг от друга.
На межстрочный интервал для любого текста могут влиять многие факторы, включая программное обеспечение, которое его отображает. На это может повлиять поле CSS line-height , где 1.4 означает, что межстрочный интервал в 0,4 раза больше высоты em, и, таким образом, вся строка основного текста будет занимать в 1,4 раза больше высоты em, включая межстрочный интервал. В других приложениях межстрочный интервал может быть указан по-другому: текстовые процессоры часто определяют значение «межстрочного интервала» как кратное некоторому «одиночному межстрочному интервалу», но, в отличие от CSS, «одиночный» интервал не означает отсутствие межстрочного интервала, но некоторый разрыв строки «по умолчанию», когда приложение пытается найти значение по умолчанию на основе метаданных в файле шрифта, если он там существует. Существует несколько стандартов для указания метрик в шрифте (например, в Truetype существуют разные стандарты для Mac и Windows/OS2), поэтому расстояние между строками по умолчанию может различаться в разных приложениях и операционных системах.
Существует несколько стандартов для указания метрик в шрифте (например, в Truetype существуют разные стандарты для Mac и Windows/OS2), поэтому расстояние между строками по умолчанию может различаться в разных приложениях и операционных системах.
Теперь, даже если дизайнер и следует предсказуемому соглашению относительно их высоты em, это все равно не скажет вам размер прописных букв (высота заглавных) или строчных букв, таких как «x» (x-высота или средней линии), так как они могут свободно варьироваться между гарнитурами в зависимости от высоты зажима. В семействе шрифтов они обычно согласуются. Так, например, Times New Roman Bold и Times New Roman Regular имеют одинаковую высоту прописной буквы и x-высоту, а надстрочные элементы, подстрочные элементы и базовая линия будут совпадать между разделами, выделенными жирным и нежирным шрифтом.
Размер шрифта: Что такое размер шрифта
Что такое размер шрифта?
Размер шрифта относится к измерению определенного шрифта с точки зрения его высоты. Он обычно используется для описания размера текста, отображаемого на цифровых устройствах, таких как компьютеры и веб-сайты. Размер шрифта обычно измеряется в пунктах, при этом один пункт равен 1/72 дюйма.
Он обычно используется для описания размера текста, отображаемого на цифровых устройствах, таких как компьютеры и веб-сайты. Размер шрифта обычно измеряется в пунктах, при этом один пункт равен 1/72 дюйма.
Как размер шрифта влияет на удобочитаемость?
Размер шрифта играет решающую роль в определении удобочитаемости текста, отображаемого на цифровых устройствах. Если размер шрифта слишком мал, это может напрягать глаза и затруднять понимание содержания читателями. С другой стороны, слишком большой размер шрифта может сделать текст неуклюжим и непрофессиональным.
Какие размеры шрифтов обычно используются в веб-дизайне?
Некоторые распространенные размеры шрифта, используемые в веб-дизайне, включают 12px, 14px, 16px и 18px. Эти размеры считаются оптимальными для обеспечения читаемости на большинстве устройств и разрешений экрана.
Почему некоторые шрифты кажутся меньше других при одинаковом размере точек?
Видимый размер шрифта зависит от его характеристик дизайна, таких как ширина штриха и высота по оси X. Шрифты с более толстыми штрихами или большей высотой x могут казаться больше, чем их аналоги с тем же размером пункта.
Шрифты с более толстыми штрихами или большей высотой x могут казаться больше, чем их аналоги с тем же размером пункта.
Как изменение размера шрифта влияет на доступность веб-сайта?
Изменение размера шрифта может существенно повлиять на доступность веб-сайта, облегчив чтение контента пользователям с нарушениями зрения. Увеличение размера шрифта может облегчить доступ к информации людям со слабым зрением или возрастными заболеваниями глаз.
Каково хорошее практическое правило при выборе размера шрифта для различных типов содержимого?
Хорошее эмпирическое правило при выборе размера шрифта для различных типов содержимого — использовать более крупные шрифты для заголовков и подзаголовков, сохраняя при этом размер основного текста в диапазоне от среднего до мелкого. Это помогает создать визуальную иерархию, которая направляет читателей по содержимому.
Каковы рекомендации по использованию разных размеров шрифтов в адаптивном веб-дизайне?
В адаптивном веб-дизайне важно использовать относительные единицы, такие как ems или rems, вместо фиксированных значений в пикселях при определении размеров шрифта. Это позволяет им соответствующим образом масштабироваться в зависимости от разрешения устройства и размеров области просмотра.
Это позволяет им соответствующим образом масштабироваться в зависимости от разрешения устройства и размеров области просмотра.
Почему дизайнерам следует избегать использования слишком большого количества разных размеров шрифта на одной странице?
Использование слишком большого количества разных размеров шрифта на одной странице может сделать ее загроможденной и запутанной, что снижает общее удобство использования и удобочитаемость. Дизайнеры должны стремиться использовать не более трех разных размеров шрифта на странице, когда это возможно.
Как технологии повлияли на нашу способность настраивать размер шрифта на цифровых устройствах?
Технологические достижения упростили для пользователей настройку размера шрифта на цифровых устройствах в соответствии со своими предпочтениями или потребностями. Большинство современных операционных систем и веб-браузеров предлагают встроенные инструменты, которые позволяют пользователям увеличивать или уменьшать размер текста во всех приложениях.
Какие факторы следует учитывать при принятии решения о том, какой шрифт и размер шрифта использовать в материалах для брендинга?
При принятии решения о том, какой шрифт и размер шрифта использовать в материалах брендинга, необходимо учитывать такие факторы, как индивидуальность бренда, демографические характеристики целевой аудитории, удобочитаемость, масштабируемость и цветовой контраст.
Как межстрочный интервал влияет на удобочитаемость наряду с размером шрифта?
Междустрочный интервал играет важную роль в определении удобочитаемости наряду с размером шрифта, обеспечивая достаточное расстояние между строками, чтобы они не сливались визуально. Адекватный межстрочный интервал также помогает читателям плавно перемещаться по каждой строке, не теряя места и не теряясь в длинных блоках текста.
Существуют ли какие-либо общие рекомендации о том, сколько места должно оставаться между строками в зависимости от размера шрифта?
Да! Общее правило предполагает оставлять между строками около 120-145% пространства в зависимости от выбранного размера шрифта. Однако это зависит от личных предпочтений. В конечном счете, вы хотите, чтобы ваши строки располагались на достаточном расстоянии друг от друга, чтобы они не сливались вместе, но не настолько, чтобы они выглядели как отдельные объекты
Однако это зависит от личных предпочтений. В конечном счете, вы хотите, чтобы ваши строки располагались на достаточном расстоянии друг от друга, чтобы они не сливались вместе, но не настолько, чтобы они выглядели как отдельные объекты
Почему некоторые дизайнеры выбирают размер шрифта меньше среднего при разработке сайты или приложения?
Дизайнеры могут выбирать размер шрифта меньше среднего при разработке веб-сайтов/приложений, поскольку меньшие шрифты занимают меньше места; это означает, что можно добавить больше элементов (например, изображений), не загромождая пространство без необходимости, плюс они могут хорошо подходить для минималистского дизайна!
Какие типичные ошибки допускают дизайнеры при выборе размера шрифта для веб-сайтов?
Одной из распространенных ошибок является использование слишком маленького размера шрифта, что может затруднить чтение содержимого. Еще одна ошибка заключается в использовании слишком большого количества разных размеров шрифта на одной странице, что может создать непоследовательный визуальный опыт для пользователей. Дизайнерам также следует не полагаться исключительно на настройки по умолчанию и вместо этого уделить время выбору подходящего размера шрифта в зависимости от содержания и целей дизайна.
Дизайнерам также следует не полагаться исключительно на настройки по умолчанию и вместо этого уделить время выбору подходящего размера шрифта в зависимости от содержания и целей дизайна.
Как размер шрифта влияет на производительность веб-сайта?
Размер шрифта может повлиять на производительность веб-сайта, влияя на время загрузки страницы. Большие шрифты требуют большей вычислительной мощности, что приводит к увеличению времени загрузки. Чтобы оптимизировать производительность веб-сайта, дизайнеры должны стремиться использовать меньшие размеры шрифта, когда это возможно, сохраняя при этом удобочитаемость.
Как мобильные устройства влияют на выбор размера шрифта?
Мобильные устройства имеют меньшие размеры экрана, чем настольные компьютеры или ноутбуки, поэтому для дизайнеров важно выбирать подходящие размеры шрифта, обеспечивающие удобочитаемость на небольших экранах. Это часто означает использование более крупных шрифтов, чем было бы необходимо на больших экранах.
