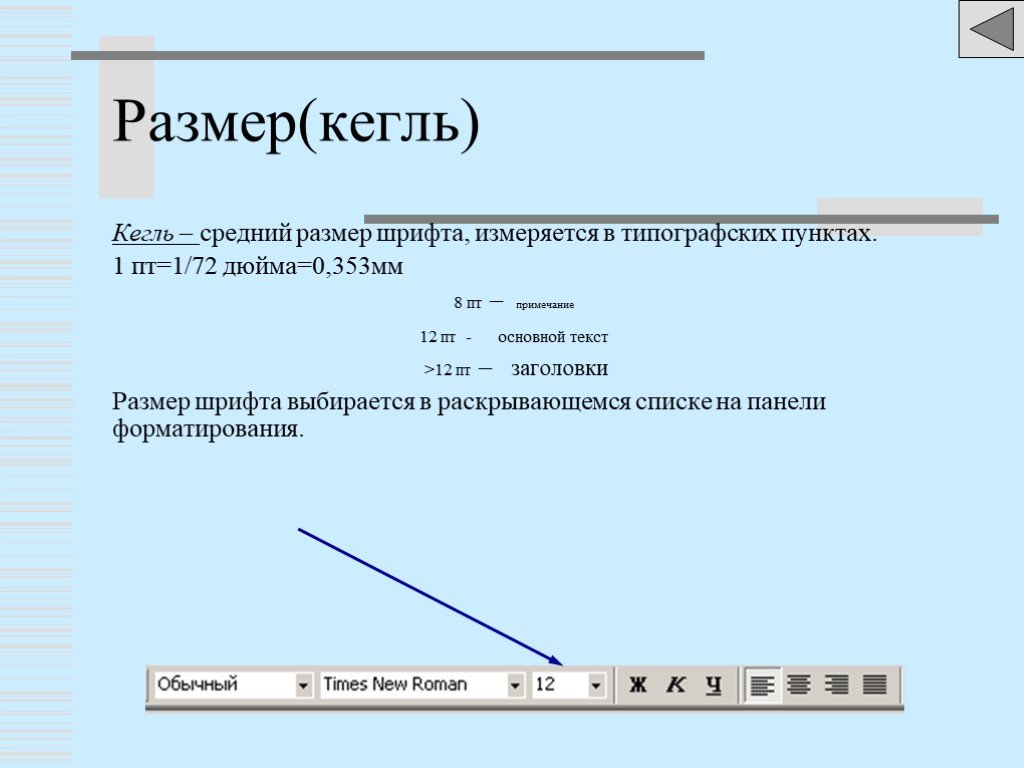
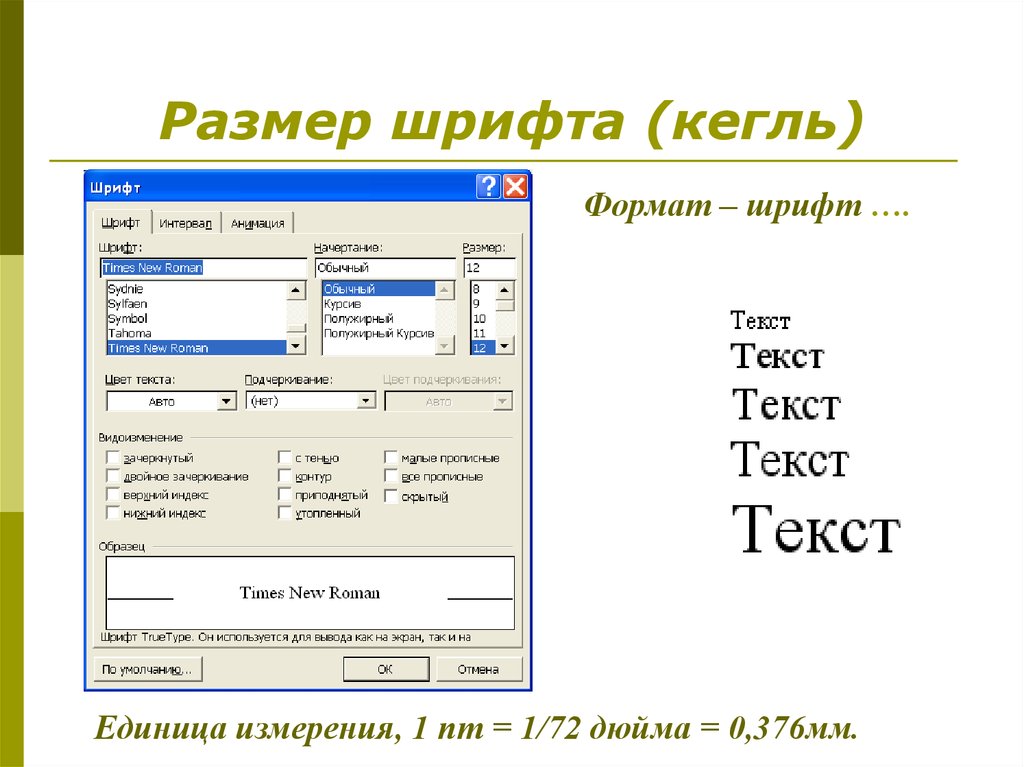
Размер шрифта (кегль)
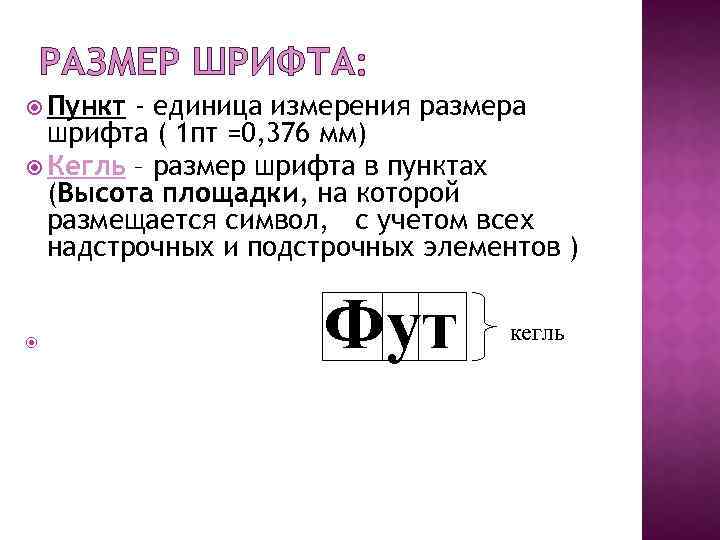
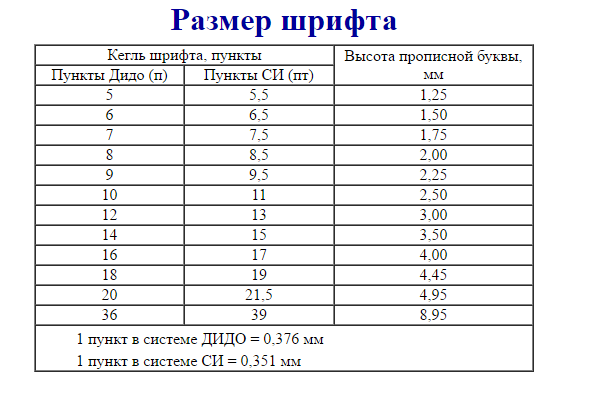
Единицей измерения шрифта является пункт. В основу измерения типографических шрифтов положены система Дидо, в которой пункт равен 0,376 мм, и англо-американская система (или система Пика), в которой пункт равен 0,353 мм. В российской системе набора пункт равен 0,376 мм, однако некоторые компьютерные шрифты (в основном нерусифицированные) базируются на пункте, равном 0,353 мм.
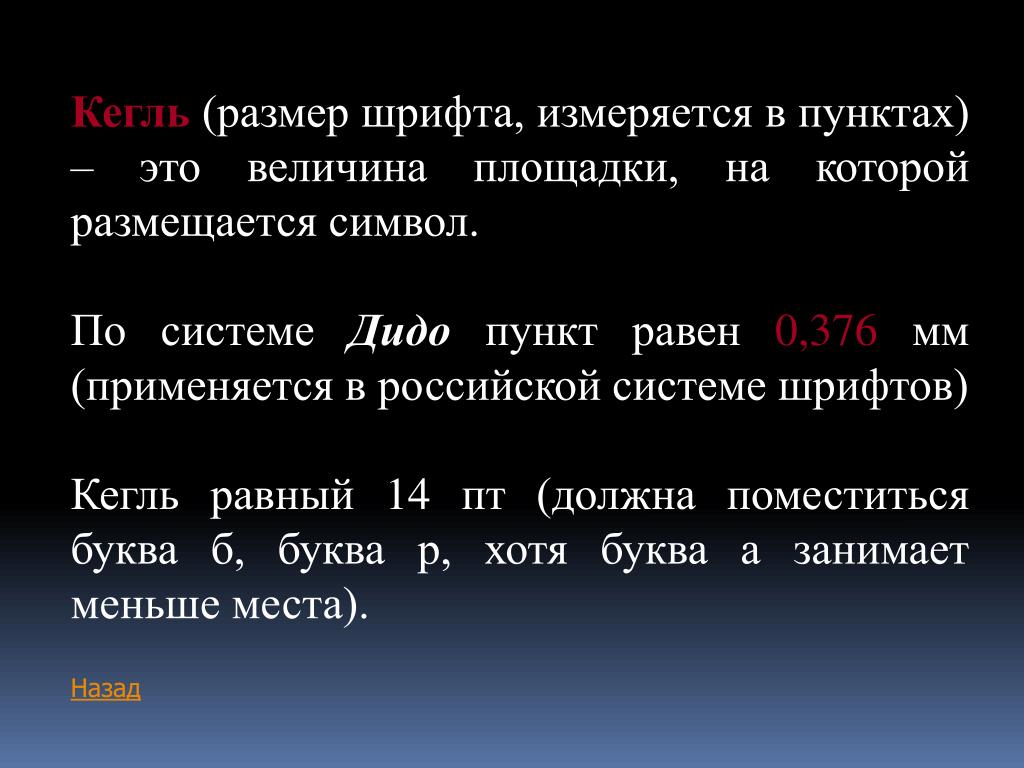
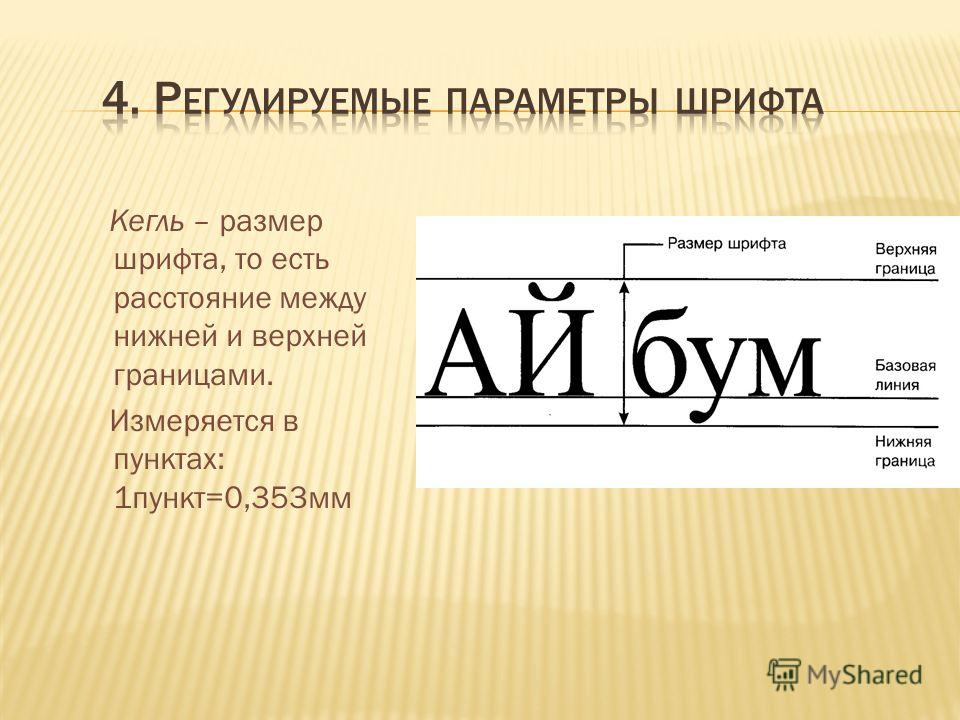
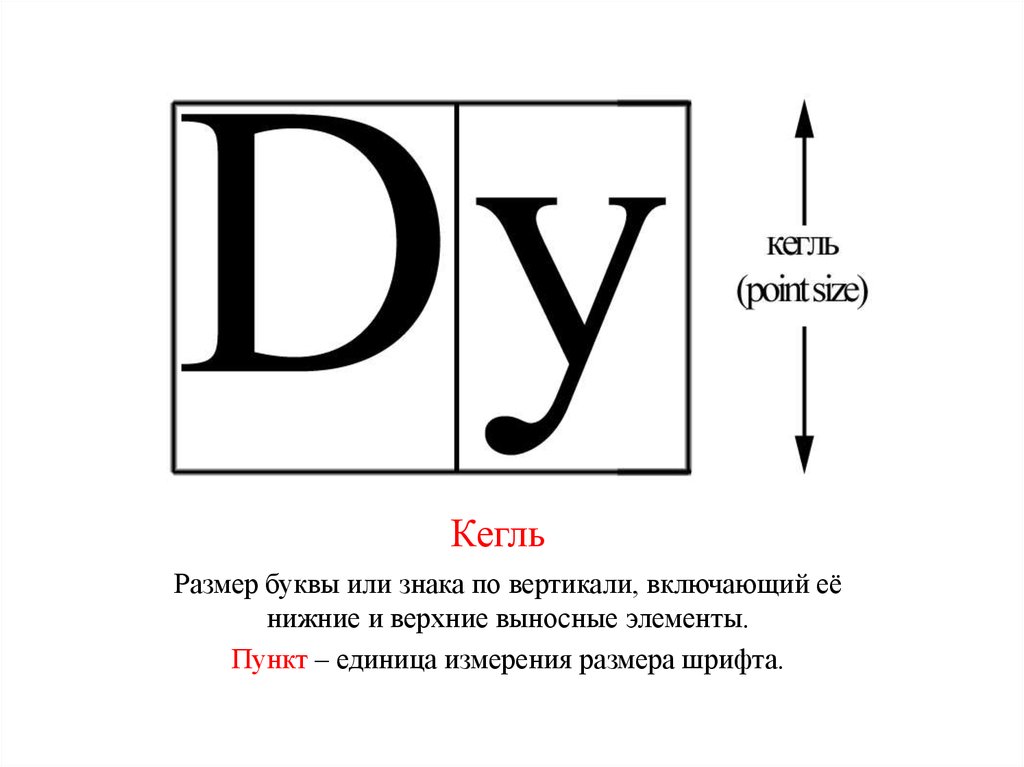
Кегль – это величина площадки, на которой размещается символ (буква) с учетом свисающих, надстрочных и подстрочных элементов (диакритических элементов). Так, например, для шрифта размером 14 пт (пунктов) кегль (как раз равный 14 пт) определяется как расстояние от верхнего выносного элемента (например, для буквы «б») до нижнего выносного элемента (как в букве «р»). В этом случае понятно, что реальная высота символа «а», набранного шрифтом 14 пт будет меньше 14 пт.
Таким образом, в кегль (высоту кегля) должна укладываться прописная буква шрифта, поэтому для одного и того же кегля размер символов в зависимости от выбранного шрифта будет несколько различным, например:
Шрифт Times New Roman — кегль 18 пунктов,
Шрифт
Arial Cyr — кегль
18 пунктов.
Величина стандартного шрифта печатной машинки составляет 12 пунктов. Книжный текст набирают обычно шрифтом кегля 10-11 (пунктов), в документах меньшего масштаба и более узкого применения (рефератах, пояснительных записках, рукописях статей) уместно использовать более крупный кегль – 12-14.
Начертание
Большинство шрифтов имеют четыре начертания:
Набор
шрифтов определенного рисунка, но разных
начертаний и размеров называют
Times New Roman прямой;
Times New Roman прямой полужирный;
Times New Roman курсив;
Times New Roman курсив полужирный.
Форматирование символов
В
текстовом редакторе Word
по умолчанию символы оформляются шрифтом
Times
New
Roman
Cyr,
размер 10 пт, нормальное начертание.
Команда Формат Шрифт открывает диалоговое окно Шрифт. На вкладке Шрифт можно выбрать шрифт, размер, начертание, цвет символов, варианты подчеркивания и некоторые эффекты (зачеркивание, двойное зачеркивание, с тенью, контур, приподнятое, утопленное и т.д.). На вкладке Интервал можно изменить интервал между символами (например, установить разреженный или уплотненный) или задать смещение символов (выше или ниже относительно строки). Кроме того, на этой же вкладке можно установить переключатель кернинг. Кернинг шрифта применяется для автоматического подбора интервала между символами. Установка переключателя Кернинг позволяет располагать символы ближе друг к другу, не изменяя при этом их ширины. Эффекты анимации (вкладка

Чтобы изменить форматирование уже набранных символов, необходимо их выделить и только затем применить команду Формат Шрифт или использовать соответствующие кнопки на панели Форматирования. В этом случае изменения коснутся выделенных символов. Выделять можно как отдельный символ, так и целый текстовый блок, слово, строку, несколько строк.
Стили
Абзац – это элемент оформления любого документа. Каждый заголовок документа тоже рассматривается как отдельный абзац. Например, в меню Формат Абзац имеется немало различных элементов управления, и выполнять их настройку для каждого абзаца отдельно – неэффективная и утомительная задача. Она автоматизируется путем использования понятия
Стиль – это поименованный и сохраненный набор
значений параметров форматирования
элементов текста (абзацев и символов),
который можно использовать многократно.
Другими словами, стиль – это полная
совокупность всех свойств абзаца.
Стили являются важными компонентами шаблона. Все шаблоны имеют встроенные стили. Стили можно применять (присваивать) к отдельному элементу документа, например абзацу, определяя этот абзац, как обычный текст или как список, или как заголовок и т.п.
Стиль – это своего рода макрокоманда, позволяющая одновременно применить к выделенной части текста все заданные для данного стиля особенности форматирования. Единожды созданный стиль остается всегда доступным в дальнейшем.
Форматировать текст с помощью стиля намного быстрее, чем изменять вручную каждый элемент форматирования, при этом гарантируется единообразие внешнего вида определенных элементов документа. Кроме того, стили являются полезным, а часто и необходимым инструментом при верстке документа, например, при создании оглавлений, структуры документа, списков иллюстраций и т.п.
Каждый
стиль имеет имя. Имена некоторых стилей
определяют их назначение.
Для работы со стилями в Word используются:
Щелчок по стрелке на кнопке Стиль позволяет раскрыть список имеющихся в активном документе стилей.
Особенностью текстового редактора Microsoft Word является то, что он поддерживает два типа стилей: стили абзаца и стили символов (знаковые стили).
С помощью стилей абзаца выполняют форматирование абзаца (шрифт, отступы и выравнивания абзацев, табуляция, цвет фона, тип обрамления абзаца, язык текста, способ нумерации или маркировки абзаца и др.). Стиль есть у каждого абзаца. По умолчанию используется стиль, который называется Обычный.
С
помощью стилей символов можно изменять
оформление выделенных фрагментов текста
внутри абзаца, например, гарнитуру и
размер шрифта, его начертание и т. д.,
т.е. любые параметры форматирования,
которые можно задать в диалоговом окне Шрифт. Не существует стиля символа,
используемого по умолчанию.
д.,
т.е. любые параметры форматирования,
которые можно задать в диалоговом окне Шрифт. Не существует стиля символа,
используемого по умолчанию.
Список стилей на панели инструментов содержит образцы имеющихся стилей. В раскрывающемся списке Стиль рядом с названием каждого стиля абзаца стоит спецсимвол абзаца ¶ (пи), а стили символа помечены подчеркнутой буквой а. Название каждого стиля написано шрифтом, соответствующим стилю.
Для оформления фрагмента текста выбранным стилем необходимо выполнить следующие действия:
выделить этот фрагмент;
ввести команду ФОРМАТ Стиль или открыть список стилей на панели Форматирование;

Стили можно изменять, копировать, удалять и создавать новые (свои собственные – стили пользователя). Для выполнения этих операций в диалоговом окне Стиль имеются соответствующие кнопки Создать, Изменить, Удалить.
При этом необходимо иметь в виду следующее.
Если к элементам документа (например, к некоторым абзацам) применен определенный стиль, а позже в этот стиль внесены изменения, то все абзацы, к которым был применен этот стиль, изменятся в соответствии с новыми параметрами стиля.
Новые стили создаются на основе уже существующего стиля (базового) или как независимые. Изменение базового стиля ведет к изменению стилей, созданных на его основе, если изменяются общие для них параметры.
Все
изменения, внесенные в существующие
стили, а также вновь созданные стили
могут быть сохранены не только в активном
документе, но и в шаблоне, на основе
которого создавался этот документ.
Посмотреть содержание стиля и характер форматирования, примененного к выделенному абзацу, можно с помощью пункта меню СПРАВКА Что это такое?
Начиная с Word 2000, в текстовый процессор добавлена новая возможность работы со стилями с помощью диалоговых окон Тема и Библиотека стилей.
В диалоговом окне Тема, которое выводится на экран с помощью команды меню ФОРМАТ Тема, можно выбрать варианты оформления страниц документа в соответствии с определенной темой.
Щелчок
по кнопке Библиотека стилей в
диалоговом окне Тема выводит на
экран диалоговое окно Библиотека
стилей, в котором можно выбрать шаблон,
просмотреть стили этого шаблона и
скопировать стили выбранного шаблона
в текущий документ.
Кегль, размер шрифта, 6 (шесть) букв
Вопрос с кроссворда
Ответ на вопрос «Кегль, размер шрифта «, 6 (шесть) букв:
кегель
Альтернативные вопросы в кроссвордах для слова кегель
Размер шрифта в пунктах
Рост буквы в книге
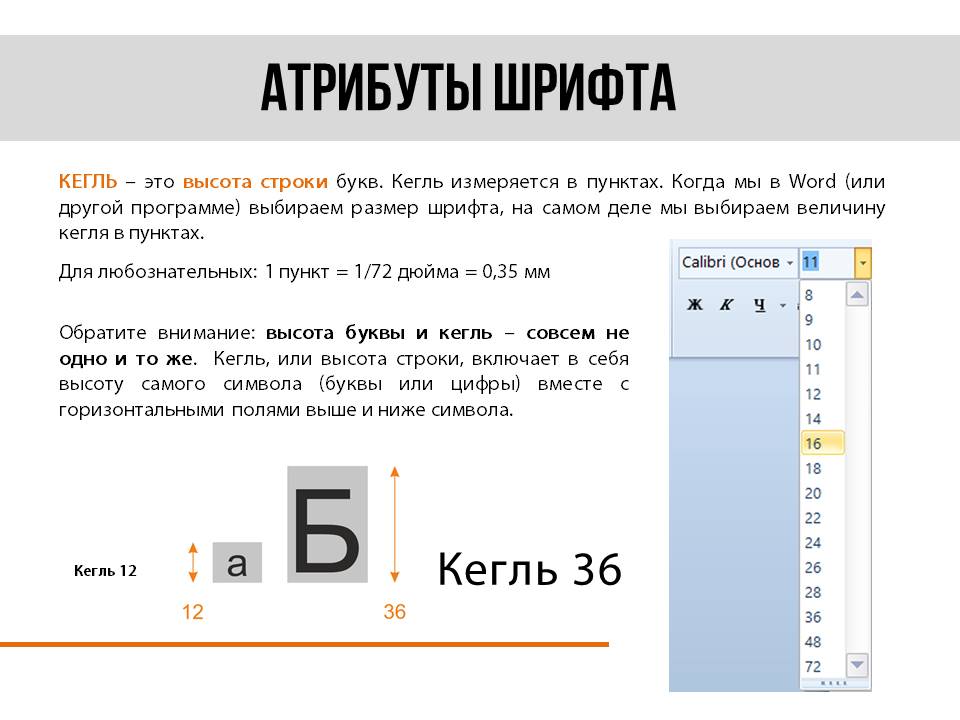
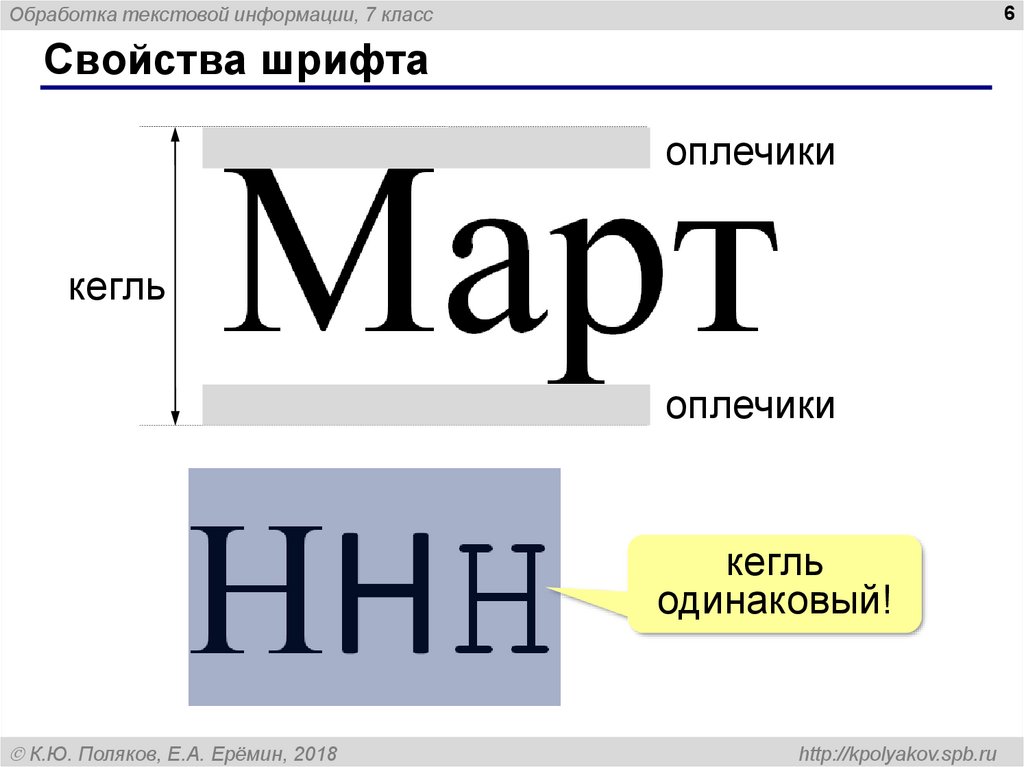
В полиграфии — размер шрифта, включающий высоту буквы и заплечики
Размер шрифта, включающий высоту буквы и свободное пространство над и под ней
Размер шрифта, измеряемый в пунктах
Определение слова кегель в словарях
Большая Советская Энциклопедия Значение слова в словаре Большая Советская Энциклопедия
кегль (нем. Kegel), размер типографского шрифта, включающий высоту буквы (очка) и так называемые заплечики ≈ свободные пространства над и под очком, образующие промежутки между строками текста в отпечатанной книге, газете и т. п. (см. Литера ). К. измеряется …
п. (см. Литера ). К. измеряется …
Энциклопедический словарь, 1998 г. Значение слова в словаре Энциклопедический словарь, 1998 г.
см. Кегль.
Толковый словарь русского языка. Д.Н. Ушаков Значение слова в словаре Толковый словарь русского языка. Д.Н. Ушаков
кегля, м. См. кегль.
Википедия Значение слова в словаре Википедия
Кегель : Немецкое именование города эстонского города Кейла . Типографский кегль — размер типографского шрифта.
Примеры употребления слова кегель в литературе.

Поговорив с девушками и сыграв пару раз в кегли, Профейн, Анхель и Джеронимо вышли на улицу.
Но, поднимая встречное теченье, Ее к плотине вынесла волна, И там она у берега осталась, Где в кегли Фландрия с Брабантом состязалась.
Удар прозрачно-изумрудного разряда был страшен: белые трости — вразброс, черные фигуры — враскат, точно сбитые кегли, наголовные накидки — вразлет, как летучие мыши, фигура гроссмейстера странно взметнулась кверху и странно опала бесформенной грудой одежд.
Сходство с кегельным шаром заканчивалось широкой щелью рта с опущенными краями — ни дать ни взять выточка для руки игрока в шаре для кеглей.
Можно рекомендовать следующие виды игр и развлечений: теннис, кегли, гандбол, пинг-понг, бадминтон, такие танцы как кадриль и т.
И вот я прессую своим гидропрессом макулатуру, в сердце каждого брикета вкладываю раскрытую книгу классического философа, я немного успокоился после прогулки по утренней Праге, я очистил свой разум осознанием того, что не только я, но и тысячи мне подобных работают в подземной Праге, в подвалах и подземельях, и в их головах роятся животрепещущие, живые и живительные мысли, я немного успокоился, и работается мне сегодня легче, чем вчера, работаю я в общем-то механически и могу вернуться назад, в глубины времени, когда я был молод, когда каждую субботу я гладил брюки и до блеска начищал ботинки и даже подошвы ботинок, потому что молодые любят чистоту и представление о самом себе, представление, которое можно подправить, и вот я раскачиваю в воздухе утюг с пылающими угольями, так что разлетаются искры, потом укладываю на доску брюки, чтобы для начала отгладить стрелки, и только после этого расстилаю брюки, и выравниваю стрелки, и поверх брюк кладу мокрую ткань, которую я сбрызнул водой, набрав ее полный рот, зат
Источник: библиотека Максима Мошкова
Свойство CSS font-size
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить размер шрифта для разных элементов:
div. a {
a {
размер шрифта: 15 пикселей;
}
дел.b {
размер шрифта: крупный;
}
div.c {
размер шрифта: 150%;
}
Попробуйте сами »
Определение и использование
Свойство font-size устанавливает размер шрифта.
Показать демо ❯
| Значение по умолчанию: | средний |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontSize=»14px» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| размер шрифта | 1,0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| средний | Устанавливает средний размер шрифта. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| хх-маленький | Задает размер шрифта xx-small | Демонстрация ❯ |
| х-маленький | Устанавливает очень маленький размер шрифта | Демонстрация ❯ |
| маленький | Устанавливает размер шрифта на маленький размер | Демонстрация ❯ |
| большой | Устанавливает большой размер шрифта | Демонстрация ❯ |
| очень большой | Устанавливает очень большой размер шрифта | Демонстрация ❯ |
| xx-большой | Задает размер шрифта xx-large | Демонстрация ❯ |
| меньше | Устанавливает размер шрифта меньше размера родительского элемент | Демонстрация ❯ |
| больше | Устанавливает размер шрифта больше размера родительского элемента | Демонстрация ❯ |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. д. Прочтите о единицах длины д. Прочтите о единицах длины | Демонстрация ❯ |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Шрифты CSS
Справочник по CSS: свойство шрифта
Справочник по HTML DOM: свойство fontSize
❮ Назад Полное руководство по CSS Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 46 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Размер шрифта — Tailwind CSS
Основное использование
Установка размера шрифта
Управляйте размером шрифта элемента с помощью утилит text-{size} .
текст-см
Быстрая коричневая лиса прыгает через ленивую собаку.
текстовая база
Быстрая коричневая лиса прыгает через ленивую собаку.
текст-lg
Быстрая коричневая лиса прыгает через ленивую собаку.
текст-xl
Быстрая коричневая лиса прыгает через ленивую собаку.
текст-2xl
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Установка высоты строки
Установите высоту строки элемента одновременно с установкой размера шрифта, добавив модификатор высоты строки в любую утилиту изменения размера шрифта. Например, используйте text-xl/8 , чтобы установить размер шрифта 1.25rem с высотой строки 2rem .
текстовая база/6
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я скажу тебе, Джерри, в тот момент, я был морским биологом.
текстовая база/7
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом.
Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом.
текстовая база/свободный
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но я скажу тебе, Джерри, в тот момент, я был морским биологом.
Итак, я начал ходить в воду...
Поэтому я начал ходить в воду...
Поэтому я начал ходить по воде...
Вы можете использовать любое значение, определенное в вашей шкале высоты строки, или использовать произвольные значения, если вам нужно отклониться от ваших токенов дизайна.
Применение условно
Наведение, фокус и другие состояния
Попутный ветер позволяет условно применять служебные классы в разных состояниях, используя модификаторы вариантов. Например, используйте hover:text-base , чтобы применять утилиту text-base только при наведении.
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:text-base для применения утилиты text-base только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
Вы можете настроить свой собственный набор утилит размера шрифта, используя раздел theme.fontSize файла tailwind.config.js 9файл 0028.
tailwind.config.js
module.exports = {
тема: {
размер шрифта: {
см: «0,8 бэр»,
база: '1рем',
xl: «1,25 бэр»,
«2xl»: «1,563 бэр»,
«3xl»: «1,953 бэр»,
«4xl»: «2,441 бэр»,
«5xl»: «3,052 бэр»,
}
}
}
Дополнительные сведения о настройке темы по умолчанию см. в документации по настройке темы.
Предоставление высоты строки по умолчанию
Тема Tailwind по умолчанию настраивает разумную высоту строки по умолчанию для каждой утилиты text-{size} . Вы можете настроить собственную высоту строки по умолчанию при использовании нестандартных размеров шрифта, определив каждый размер с помощью кортежа формы [fontSize, lineHeight] в файле tailwind.